Содержание
Языки программирования для создания сайтов с нуля
В этой статье я расскажу какие языки программирования, библиотеки и фреймворки надо знать для создания сайтов. Можно ли создать свой сайт без знаний языков программирования? Какие технологии в тренде и что надо выучить, чтобы профессионально разрабатывать веб приложения и при этом неплохо зарабатывать.
Начнем с самого простого. Разработка веб приложений без каких-либо знаний программирования. Потом проговорим азы, которые желательно знать любому вэб разработчику и закончим языками программирования и фреймворками для коммерческой разработки такими как TypeScript, Node.js и React.
Но я бы все же посоветовал для начала изучить основы HTML, CSS и JavaScript. Об этом мы поговорим чуть попозже, а сейчас рассмотрим ситуацию, когда вы не умеете программировать и вам надо быстро создать свой сайт.
Создание сайтов с нуля без программирования
В этом случае есть смысл обратиться к помощи конструкторов сайтов. Они созданы специально для того, чтобы при минимальной затрате времени и с небольшими знаниями про фронтенд разработку, можно было создать сайт для себя или своей компании. Такие платформы как uCoz, uKit, Wix предоставляют готовые решения. Вам не надо будет думать про хостинг – это сервер на которых будет размещаться сайт, с возможностью доступа к нему со своего мира. Также не надо задумываться про покупку и добавление своего доменного имени. Пример доменного имени facebook.com или google.com.
Такие платформы как uCoz, uKit, Wix предоставляют готовые решения. Вам не надо будет думать про хостинг – это сервер на которых будет размещаться сайт, с возможностью доступа к нему со своего мира. Также не надо задумываться про покупку и добавление своего доменного имени. Пример доменного имени facebook.com или google.com.
О дизайне и технической реализации сайта так же позаботятся конструкторы сайтов. Вам будет достаточно зарегистрироваться, выбрать свободное доменное имя из предложенных, выбрать тему сайты и наполнить сайт контентом. Базовым функционалом таких конструкторов вы можете пользоваться бесплатно, но в этом случае скорее всего будет показываться реклама на созданном вами сайте. За небольшую плату вы сможете отключить эту рекламу и расширить доступный вам функционал и даже купить собственное красивое доменное имя. Если интересна эта тема пишете в комментариях сделаем отдельный обзор.
CMS системы для создания сайтов
Следующим пунктом идут CMS системы. Они же content management systems. Из названия следует, что их основное назначение работа с контентом, комментариями, мультимедиа. Также есть возможность подключения дополнительного функционала через плагины, такого как опросники, рассылка почты подписчикам и даже функционал интернет-магазина.
Из названия следует, что их основное назначение работа с контентом, комментариями, мультимедиа. Также есть возможность подключения дополнительного функционала через плагины, такого как опросники, рассылка почты подписчикам и даже функционал интернет-магазина.
Вот несколько самых популярных, при этом совершенно бесплатных CMS – WordPress и Joomla. Здесь у вас больше свободы, но и больше ответственности. Вам самим надо будет позаботиться о хостинге, где будет находится ваш сайт. Купить доменное имя и настроить CMS под себя. Что же такое CMS. CMS похож на конструктор сайтов, только тут вы уже полный хозяин и можете все настраивать сами. Темы, дизайн, дополнительный функционал и многое другое. Вы по-прежнему можете ограничиться графическим конфигуратором и обойтись без знаний программирования, но на этом этапе я бы посоветовала разобраться со следующим…
Три кита
Три кита, на которых стоит вся фронтенд разработка это – HTML, CSS, JavaScript.
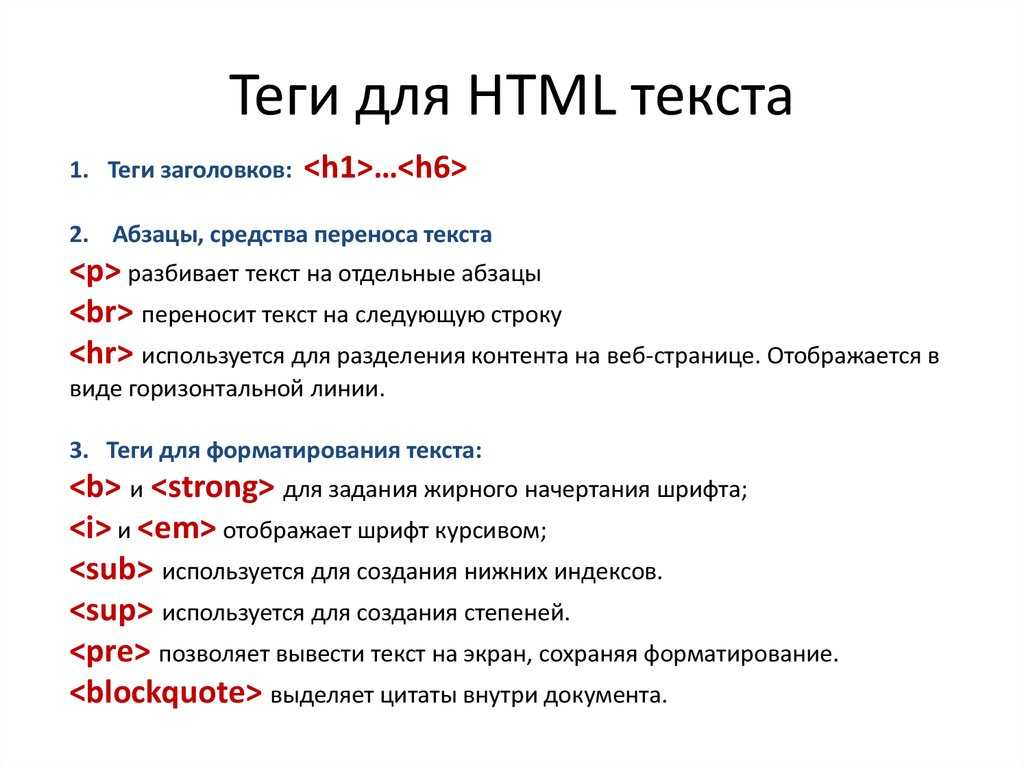
HTML – позволит вам создавать простую статическую разметку веб страницы, такую как абзацы, списки, заголовки, таблицы.
CSS – позволит добавить стили и красоту вашему сайту. Например цвета, шрифты, фоны, сглаживания, полупрозрачность и все то, что делает сайт по настоящему красивым.
JavaScript – язык программирования, который выполняется непосредственно на клиенте, то есть в вашем браузере. Он сделает ваш сайт интерактивным и добавит ему жизни. Самый простой пример всплывающее окно по нажатию кнопки или анимированное меню.
Эти три кита – языки программирования и разметки для создания сайтов, с котороых я бы посоветовал начать любом вэб разработчику. Даже если вы будете пользоваться конфигуратором сайта или CMS эти знания помогут вам сделать ваш сайт более индивидуальным.
Если вам достаточно функционала, который предоставляют CMS платформы, вы хотите сэкономит свое время и не писать свои опросники, интернет-магазины и другие велосипеды с нуля. Но в тоже время хотите изменять и дорабатывать этот функционал под себя, то вам стоит еще выучить язык программирования PHP.
Язык программирования PHP
PHP довольно простой язык для изучения и понимания. Он уже относится к разряду бэкэнд языков программирования для создания сайтов, то есть выполняется не на стороне клиента, а на сервере. WordPress и Joomla написаны на этом языке и вы с легкостью сможете расширять их функционал и даже писать свои плагини или модифицировать существующие под свои нужды.
Прежде чем перейдем к популярным языкам, необходимым для коммерческой разработки и создания сайтов в крупных IT компаниях, подведем небольшой итог. Изучения HTML, CSS и JavaScript обязательно для любого веб разработчика – наши три кита. Язык PHP вам стоит учить, если вы хотите профессионально работать с CMS системами такими как WordPress и Joomla, расширять и модифицировать их под свои нужды.
Языки программирования для профессионального создания сайтов
Кроме HTML, CSS и JavaScript профессиональному разработчику стоит выучить TypeScript, Node.js и хотя бы один из предложенных библиотек и фреймворков для разработки пользовательских интерфейсов таких как React, Angualr или Vue. js.
js.
TypeScript является обратно совместимым с JavaScript и компилируется в последний. Фактически, после компиляции программу на TypeScript можно выполнять в любом современном браузере или использовать совместно с серверной платформой Node.js. В тоже время TypeScript более привычен и легче в работе для программистов знакомых с объектно-ориентированными языками программирования такими как Java или C#.
Node.js – бэкэнд язык программирования и выполняется на серверах, так же как и PHP. Синтаксис языка Node.js похож на JavaScript, что позволяет разработчику одинаково эффективно писать, как фронтэнд так и бэкэнд часть приложения практически на одном и том же языке. Такие разработчики называются фул стэк разработчики.
React, Angualr или Vue.js – три наиболее популярных инструмента для создания пользовательских интерфейсов.
Angular – полноценная платформа созданная Гуглом для разработки веб-приложений и написанная на языке TypeScript
React разрабатывается и поддерживается Facebook и сообществом отдельных разработчиков.
Vue.js — это более молодой, но перспективный фреймворк для разработки веб приложений.
Какой же из трех выбрать? Опытные разработчики успели поработать с несколькими, а то и со всеми из них. Я бы посоветовала начать с React. Во-первых, большинство новых проектов для разработки выбирают Реакт. Во-вторых, я выучил React быстрее, чем Angular. Поэтому мое субъективное мнение, что React проще и легче в изучении, если не согласны со мной, пишите про ваш опыт в комментариях.
Знания TypeScript, Node.js и React позволит вам создать вэб приложение любой сложности. Также эти знания помогут вам быть конкурентоспособным специалистом в IT мире и желанной целью для HRов. Потому, что каждый второй проект, который стартует сейчас, содержит хотя бы, что-то из вышеописанного стэка технологий.
Дополнительные знания для создания веб приложений
Ну и вишенка на торте. Представим, что вы уже выучили HTML, CSS, JS, TypeScript, Node.js и React. Есть еще один элемент пазла, который сделает вас незаменимым специалистом – знание базы данных. И тут тоже все не однозначно. Есть два основных типа баз данных SQL и NoSQL.
И тут тоже все не однозначно. Есть два основных типа баз данных SQL и NoSQL.
SQL – язык программирования, применяемый для создания и управления данными в реляционной базе данных. То есть в базе данных с четко описанной структурой моделей и взаимосвязями между ними. Примерами таких баз могут быть MySQL или PostgreSQL.
NoSQL – это совершенно другой подход к структуре и хранению данных. NoSQL базы данных не имеют четкой структуры моделей, что позволяет легче работать с неструктурированными или часто изменяющимися структурами данных.
Наиболее часто используемая в вэб разработке NoSQL база данных это – MongoDB.
Оба подхода, SQL и NoSQL, имеют свои плюсы и минусы. Эта тема сама по себе заслуживает отдельной статьи, но, если вкратце. На проекте может быть как SQL, так и NoSQL база данных. И тут шансы 50 на 50. Поэтому я рекомендую ознакомиться с обоими подходами и получить опыт работы с каждой из них.
SQL
Начать, пожалуй, следует с SQL баз данных и самого языка программирования. SQL довольно простой и имеет четкую структуру. Для изучения базового синтаксис вам потребуется пару недель, совершенствовать знания можно годами. Но для разработки вэб приложений будет вполне достаточно базового понимания. Выучив SQL, вы сможете работать со всеми SQL базами данных. А это как минимум десяток популярных баз данных и множество непопулярных.
SQL довольно простой и имеет четкую структуру. Для изучения базового синтаксис вам потребуется пару недель, совершенствовать знания можно годами. Но для разработки вэб приложений будет вполне достаточно базового понимания. Выучив SQL, вы сможете работать со всеми SQL базами данных. А это как минимум десяток популярных баз данных и множество непопулярных.
NoSQL
Существуют различные типы NoSQL баз данных, такие как документно-ориентированные, графы, ключ-значение, колонка-ориентированные базы данных. Поэтому в зависимости от структуры данных, подход к работе с данными, так же будет различным. Скорее всего, если вы будете работать с NoSQL базой данных, то вам придется работать с документа-ориентированной структурой или с обычным JSON объектом, который понятен и привычен любому вэб разработчику.
Итоги
В итоге можно выделить три категории необходимых знаний.
Если вам нужно быстро создать сайт визитку или сайт с простым функционалом. Используйте CMS и конструкторы сайтов. Для этого вам не нужны знания программирования.
Для этого вам не нужны знания программирования.
Хотите изменять и расширять функционал таких CMS как WordPress и Joomla. Учите HTML, CSS, JS и PHP.
А если ваша цель быть профессиональным и востребованным вэб разработчиком в IT индустрии, то на сегодняшний день вам стоит знать следующее языки программирования и фреймвори для создания сайтов: HTML, CSS, JS, TypeScript, Node.js, React, а также SQL и NoSQL базы данных.
Как видите знать надо много, но это одно из самых востребованных направлений в IT мире на сегодняшний день. И по популярности может сравниться, только с Python разработчиком.
Если интересно какие языки программирования следует учить в 2021 году, то почитайте статью или посмотрите видео.
Что нужно знать перед созданием сайта
2020/06/02 Website development ∀465
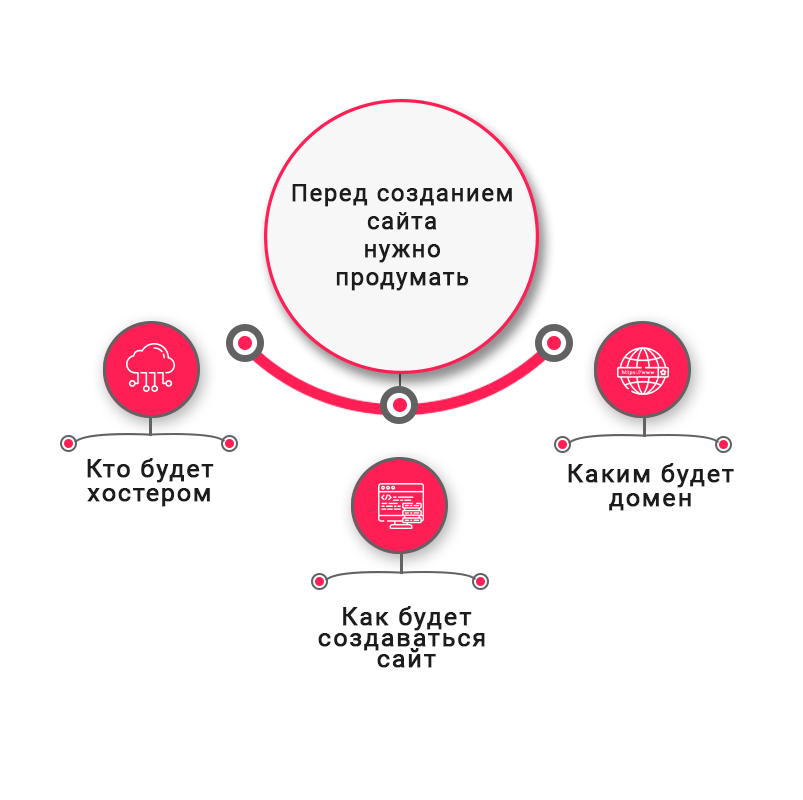
В жизни каждого человека наступает тот нелегкий момент, когда он вдруг решает создать для себя сайт. Почему этот момент можно назвать нелегким? Да потому что перед тем как начать, нужно пройти несколько этапов, изучить ранее неизвестные понятия и выяснить для себя, что же вам на самом деле нужно?
Почему этот момент можно назвать нелегким? Да потому что перед тем как начать, нужно пройти несколько этапов, изучить ранее неизвестные понятия и выяснить для себя, что же вам на самом деле нужно?
И нужен ли вам именно сайт или просто достаточно разместить несколько объявлений в соцсетях о своей продукции или услугах, чтобы получить желаемый эффект.
Кратко для ленивых
Ниже можно бегло рассмотреть основные понятия, не читая длинную статью и особо не напрягаясь. Для тех, кто хочет знать истину, лучше читать статью ниже этого блока.
Что такое сайт
Сайт – это определенный адрес в сети Интернет, который имет свой адрес и содержит несколько страниц, переход между которыми осуществляется при помощи нажатия на ссылки.
Какие бывают сайты
Сайты бывают статичные (без системы управления сайтом) и нормальные (с системой управления сайтом). Обычно лучше использовать систему управления сайтом, так как новичку в ней легко разобраться.
Из каких компонентов состоит сайт
Сайт состоит из языка программирования (какое-то колдовство вуду), языка разметки (теги HTML, ой что-то помню с уроков информатики в школе), и базы данных (ну, наверное, там хранятся данные). Все это вкупе и является составными частями сайта.
Все это вкупе и является составными частями сайта.
Что такое система управления сайтом CMS
Система управления сайтом представляет собой область вашего сайта, где можно исправить текст на страницах и загрузить новую информацию. Обычно это удобно и быстро и не требует особых знаний.
Какие бывают CMS
Система управления сайтом может быть как бесплатной так и платной. Она может быть установлена на ваш хостинг, а может уже являться частью хостинга, на котором вы сами создаете себе сайт.
Можно ли написать сайт с нуля
Сайт с нуля – это долго и дорого. Программисту придется написать не только сайт, но и систему управления сайтом к нему. Срок создания такого сайта может затянуться на 5-6 месяцев. Сложно заменить программиста, который писал изначально проект, на другого программиста.
Зачем мне нужен сайт?
Это самый главные вопрос, который нужно задать себе перед тем, как начинать вообще что-то предпринимать в сторону создания сайта. Для начала нужно понять, что и для чего вам нужно.
Для начала нужно понять, что и для чего вам нужно.
Нужен ли вам сайт для зарабатывания денег или же это просто проект для души. Будете ли вы размещать на сайте картинки и тексты с описанием, как прошел ваш день или же вам нужно, чтобы на сайте были товары, которые могли выбрать клиенты и купить именно у вам.
Какие сайты вообще встречаются в интернете можно увидеть в этом небольшом списке:
- Сайт-портфолио, для того чтобы выложить на нем свое портфолио – годится для фотографов, иллюстраторов, визажистов, дизайнеров, фрилансеров. Сайт портфолио раскрывает во всей красе тот вид деятельности, которым занимается человек, содержит примеры работ, фото, видео, примеры кода или текста – все то, по чему посетители сайта смогут судить о качестве его работ.
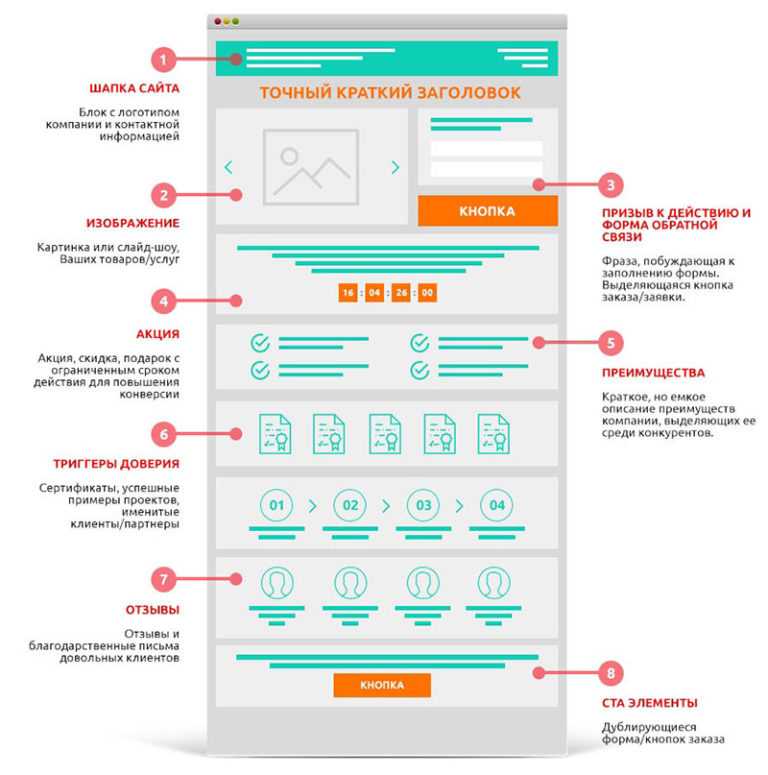
- Лендинг (посадочная страница, промо-сайт). Лендинг по-другому еще называют “одностраничник” – т.е. это просто длинная страница, которая при прокручивании показывает все новые и новые блоки с материалом, а также постоянно подсовывает пользователю форму обратной связи, предлагая связаться и поговорить более подробно.
 В общем суть любого лендинга как раз и заключается в том, чтобы завлечь клиента, добиться от него действия (звонка или заполнения формы обратной связи). Обычно лендинги создаются для презентации нового продукта или услуги, когда нужно максимально разрекламировать и привлечь как можно больше клиентов. Иными словами – лендинг создается на короткий срок, ярко демонстрирует новый товар или услугу, имеет одну длинную страницу и содержит максимум эффектов для привлечения внимания.
В общем суть любого лендинга как раз и заключается в том, чтобы завлечь клиента, добиться от него действия (звонка или заполнения формы обратной связи). Обычно лендинги создаются для презентации нового продукта или услуги, когда нужно максимально разрекламировать и привлечь как можно больше клиентов. Иными словами – лендинг создается на короткий срок, ярко демонстрирует новый товар или услугу, имеет одну длинную страницу и содержит максимум эффектов для привлечения внимания. - Блог по сути мало чем отличается от сайта портфолио. Блог содержит авторские статьи на разную тематику, часто эти статьи содержат много рекламы. К сожалению, ушло то время, когда на блогах можно было что-то заработать. Учитывая большое количество блогов, существующих чисто ради рекламы и перепечатывающих друг у друга текстовые материалы (часто с ошибками), существование еще одного такого рекламного блога – бессмысленно. Есть хорошие блоги с реально полезной информацией, и это вселяет хоть какую-то надежду в дальнейшее осмысленное существование Интернета.

- Интернет-магазин. Купить что-либо через Интернет стало уже настолько обыденным делом, что рассказывать, что такое Интернет-магазин – нет смысла. Интернет-магазин содержит несколько статических страниц информации для клиентов (О нас, Доставка и Оплата, Контакты… ), каталог товаров с фильтрами, корзину и может быть небольшой раздел со статьями – именно такая схема среднестатистического магазина. Особо “мажористые” магазины позволяют себе вести видеоблоги с обзорами своих товаров, что считаю достаточно полезным действием для магазина, куда нельзя прийти и покрутить в руках товар.
- Интернет-витрина. Очень сильно напоминает Интернет-магазин, но цен на товары на страницах сайта вы не увидите. Витрины лишь показывают товар, а купить его предлагают совсем в другом месте или предварительно созвонившись и обговорив цену. Часто витрины создают для партнерских проектов, где владельцу витрины за каждый переход с его сайта на основной сайт партнера полагается вознаграждение.
 Ранее такая схема была довольно популярна, но сейчас окончательно опопсела, так как в основном нормальные “партнерки” закрылись, а новые в основном мошеннические, где вам ничего и никогда не заплатят.
Ранее такая схема была довольно популярна, но сейчас окончательно опопсела, так как в основном нормальные “партнерки” закрылись, а новые в основном мошеннические, где вам ничего и никогда не заплатят. - Корпоративные сайты. Корпоративные сайты принято разрабатывать с большим размахом и множеством красивых картинок, видео, схем и графиков. Часто эти графики даже в реальном времени могут показывать состояние тех или иных показателей Компании, так как напрямую завязаны с электронными показателями эффективности работы Компании. Корпоративные сайты обычно содержат несколько статических страниц, небольшой новостной движок, вакансии и форму обратной связи. Все остальное разрабатывается уже исходя из пожеланий заказчиков проекта.
- Сайты-сервисы. Такие сайты обычно содержат в себе какие-то полезные инструменты и их структура может кардинально отличаться от всего вышеперечисленного. Как примеры: онлайн редакторы фото, звука или видео, сервисы распознавания текста, сервисы проверки валидности кода или регулярных выражений.
 Следует понимать, что такой сайт обычно является лишь “ширмой”, на которой показаны какие-то результаты в виде картинок или других понятных пользователю символов, а вот “за ширмой” спрятана серьезная вычислительная мощность, которая проводит массу вычислений, чтобы сервис на сайте работал.
Следует понимать, что такой сайт обычно является лишь “ширмой”, на которой показаны какие-то результаты в виде картинок или других понятных пользователю символов, а вот “за ширмой” спрятана серьезная вычислительная мощность, которая проводит массу вычислений, чтобы сервис на сайте работал. - Сайты-не-пойми-что. Эти сайты существуют потому, что лишь кому это захотелось сделать. Кто-то продает каждый пиксель на своем сайте как рекламное место, кто-то просто демонстрирует сайт с меняющимися пейзажами природы и спокойной музыкой. Все эти сайты могут не нести практической пользы или заработка автору, но демонстрируют полет фантазии человека, его написавшего.
- Социальные сети. Сайты, которые изначально задумывались под общение групп людей по интересам и другим общим признакам, но по сути превратились в рекламные площадки и почву для мошенников.
Следует заметить, что классификаций сайтов существует великое множество и каждый может написать свою собственную классификацию, если ему это нужно.
Если кратко подытожить, что нужно сделать перед созданием сайта:
- Определиться, какую задачу должен решать ваш сайт. Демонстрировать товары услуги а пользователи должны звонить и уточнять цену? Показывать фото из своего портфолио и предлагать связаться для фотосъемки мероприятия? Показывать фото и видео отчеты работ по строительству и предлагать вызвать замерщика?
- Поставить себя на место вашего потенциального клиента (посетителя сайта). Почему он должен сделать заказ на вашем сайте, а не у конкурентов? Вся ли информация для посетителя есть на сайте? Указаны ли контактные данные и часы работы? Отмечено ли место вашего офиса на карте, чтобы к вам легко было подъехать?
- Изучить сайты конкурентов. Не поленитесь изучить ваших конкурентов и что они предлагают, какие у них самих сайты, хочется ли на таких сайтах что-то купить? Если вам нравятся некоторые сайты конкурентов – составьте их список. Данная информация пригодится программисту, который будет писать ваш сайт.

- Изучить названия доменных имен ваших конкурентов. Было бы глупо создавать еще один сайт ROZETKA или ELDORADO. Если у вас есть понимания, какое доменное имя вы хотите для своего сайта – сначала погуглите и все станет ясно.
- Осознать, что за доменное имя и хостинг нужно платить каждый год. Как ни странно, но год очень быстро пролетает, и те сайты, за хостинг которых их владелец не успел вовремя заплатить, вдруг внезапно перестают работать. Поставьте себе напоминалку, укажите реальные контактные данные в панели вашего хостинг провайдера. Провайдер сделает все возможное, чтобы заблаговременно предупредить вас об истекающих сроках.
- Принять во внимание, что сайт нужно еще и продвигать. Т.е. для того, чтобы ваш новенький и красивый сайт не затерялся в тысячи таких же – его нужно “продвигать”, т.е. сделать так, чтобы пользователь смог найти ваш сайт с бОльшей вероятностью чем конкурентов.
 Продвижением занимаются специально обученные люди – SEO специалисты, которые понимают, какой канал продвижения будет для вашего сайта лучше – реклама в гугл, ролики в ютуб или же объявления в фейсбук. Кто знает. Самый главный факт в этом пункте – разработчики сайта не занимаются продвижением сайтов. Они их создают, так обладают навыками программирования, но могут разбираться в SEO лишь на начальном уровне. И это нормальная ситуация, так как эти сферы деятельности ну очень уже разные.
Продвижением занимаются специально обученные люди – SEO специалисты, которые понимают, какой канал продвижения будет для вашего сайта лучше – реклама в гугл, ролики в ютуб или же объявления в фейсбук. Кто знает. Самый главный факт в этом пункте – разработчики сайта не занимаются продвижением сайтов. Они их создают, так обладают навыками программирования, но могут разбираться в SEO лишь на начальном уровне. И это нормальная ситуация, так как эти сферы деятельности ну очень уже разные. - Хотя бы немного разобраться в сути вопроса. Для того, чтобы вас не надули, нужно хотя бы немного разобраться в терминах и понятиях. Нужно примерно понимать порядок цен на хостинг и делегирование домена. Нужно примерно понимать, что говорит вам программист на этапе разработки сайта. Не стесняйтесь гуглить непонятные слова и просить программиста объяснить свои действия более простым языком – это позволит избежать непонятных ситуаций, когда вам в общем-то говорили, что так нельзя сделать, но вы не разобрались )
Надеюсь, вы хоть что-то поняли
Что такое сайт
Слово “сайт” или “вебсайт” происходит от английского – “website” – буквально переводится, как “место в сети”. Т.е. сайт – это определенный адрес в сети Интернет, который имет свой адрес (см. доменное имя) и содержит несколько страниц, переход между которыми осуществляется при помощи нажатия на ссылки.
Т.е. сайт – это определенный адрес в сети Интернет, который имет свой адрес (см. доменное имя) и содержит несколько страниц, переход между которыми осуществляется при помощи нажатия на ссылки.
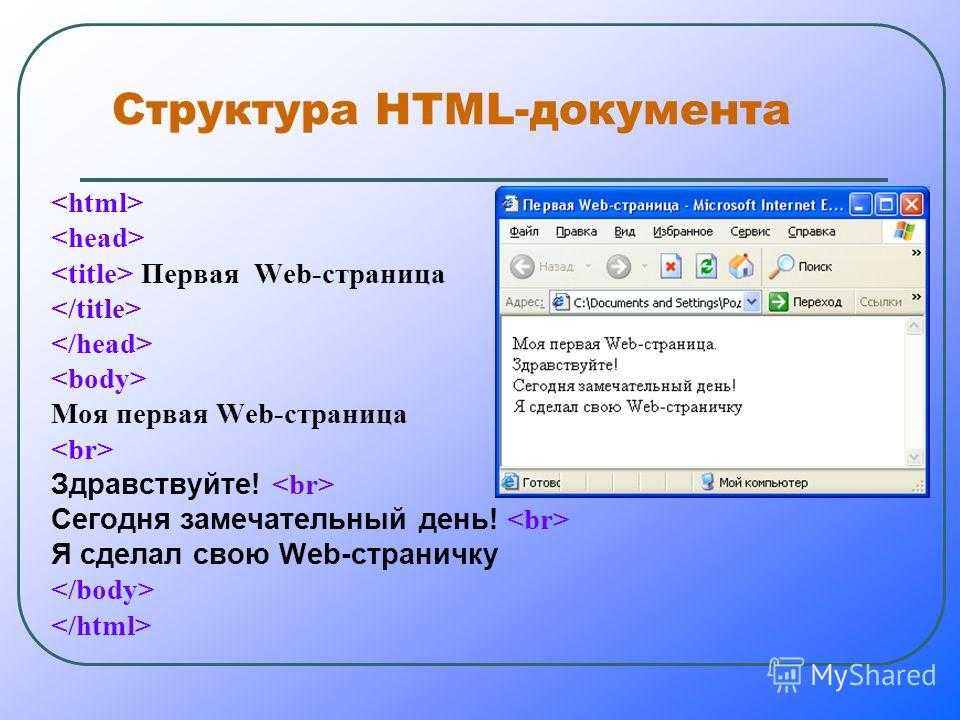
Сайт обычно написан на языке программирования, содержит элементы разметки и сценарии, а его данные хранятся в специальном месте – базе данных:
- язык программирования задает правила обработки информации на вашем сайте и “общается” с базой данных, чтобы получить или записать в нее данные (например – язык PHP, Python или ASP)
- язык разметки определяет, как элементы расположены на странице вашего сайта, какого размера текст, как обтекаются текстом картинки, какого цвета текст, рамки, полосы прокрутки и прочее визуальное оформление (например – HTML и XML)
- база данных (БД) накапливает и хранит данные сайта. Данные попадают и извлекаются из БД при помощи языка запросов, который помогает осуществлять все операции с данными быстро и безопасно
- сценарии (скрипты) добавляют удобства в просмотре веб-сайта, а также выполняют многие задачи, которые нельзя выполнить на стороне сервера.
 Т.е. скрипты обычно могут собрать определенную статистику о том, на каком устройстве открывается сайт и в зависимости от этого выполнить определенные команды.
Т.е. скрипты обычно могут собрать определенную статистику о том, на каком устройстве открывается сайт и в зависимости от этого выполнить определенные команды.
Все вышеперечисленные материалы, которые могут быть отображены на странице или скачаны с сайта – расположены в специальном хранилище этого сайта – хостинге. Когда вы открываете сайт, страница, которая будет отображаться у вас на экране формируется на сервере и передается на ваше устройство. Очень упрощенная схема работы сайта представлена ниже.
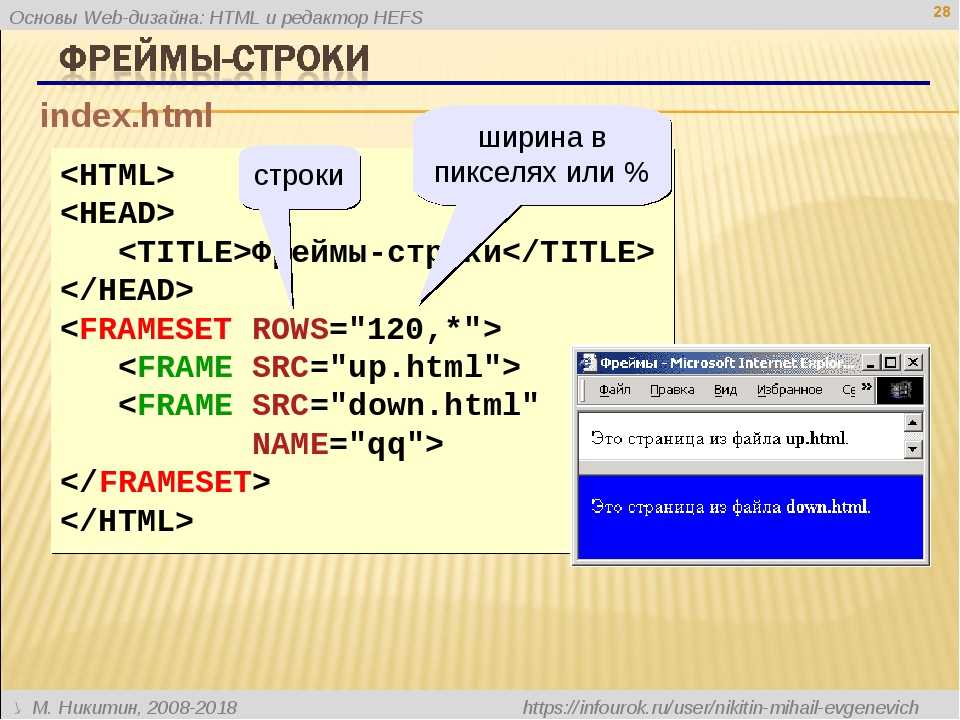
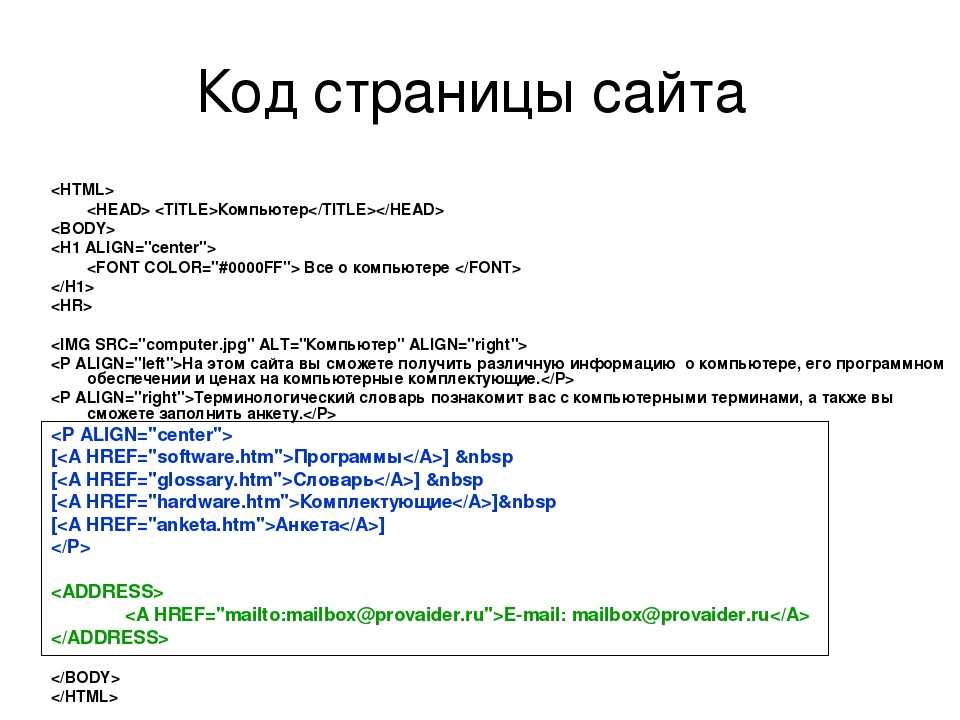
Также следует отметить, что существуют сайты, которые работают вообще без базы данных, языков программирования и скриптов сценариев. Такие сайты принято называть статичными, так как информацию на их страницах можно поменять, только переписав вручную HTML код каждой страницы.
Написать такой статичный сайт можно самому в редакторе Microsoft Word, выбрав в меню вид опцию “Веб-документ”. Написание такого статичного сайта сведется к тому, что каждую страницу сайта нужно будет наполнить информацией и сохранить в формате *. html. Далее страницы нужно будет соединить между собой ссылками для перехода между ними и получившийся набор расположить на хостинге.
html. Далее страницы нужно будет соединить между собой ссылками для перехода между ними и получившийся набор расположить на хостинге.
К сожалению, Word при создании страниц генерирует много ненужной информации в коде, поэтому всерьез заниматься разработкой сайтов вышеописанным способом можно только в качестве тренировки.
На самом деле программ по созданию сайтов немало, в том числе и конструкторов сайтов, которые расположены на других сайтах. Для того, чтобы начать, нужно просто погуглить и возможно, выбрать для себя какой-то вариант. Преимущества и недостатки такого метода описаны здесь в довольно неплохой статье.
Нельзя говорить, что сайты подобного плана в чем-то ущербны, так как скорее всего они решают поставленные перед ними задачи, а большего им и не надо. Более сложные сайты содержат не только страницы для отображения посетителям, но и специальный инструмент, который позволяет легко делать правки на текста и медиафалов на страницах и создавать новые материалы, не имея специальных знаний языков программирования.
Что такое система управления сайтом – CMS
Система управления сайтом (англ. CMS – Content Management System) – раздел сайта, скрытый от обычных посетителей, в котором администратор сайта может вносить измения в структуру и материалы сайта.
Систем управления сайтами великое множество. Только ленивый разработчик не разрабатывает свою собственную CMS. Учитывая этот факт, сталкиваемся с тем, что этих систем на данный момент накопилось очень много. Вот небольшой список (только 100 первых попавшихся в порядке убывания известности):
100 CMS (раскрыть список)
1С-Битрикс
WordPress
Joomla!
MODX
Opencart
Drupal
UMI.CMS
NetCat
HostCMS
Tilda Publishing
CS-Cart
DIAFAN.CMS
DataLife Engine
Shop-Script
InSales
Evolution CMS
Moguta.CMS
AMIRO.CMS
Simpla
InstantCMS
PrestaShop
Magento
OkayCMS
SiteEdit
django CMS
OctoberCMS
Webasyst
TYPO3 CMS
VamShop
CMS Made Simple
uCoz
PHPShop
SLAED CMS
ABO. CMS
CMS
ReadyScript
ImageCMS
W2W.Интернет портал
ADVANTSHOP
Joostina
CMS S.Builder
5CMS
DotPlant
Santafox
Next Generation CMS
Панель управления сайтом
Flexcore CMS
osCommerce
LiveStreet
Umbraco
Danneo CMS
GetSimple CMS
UralCMS
ImageCMS Shop
Юпи!
MaxSite CMS
CMS WP
ShopCMS
Wix
SEOCMS на Yii2 framework
Textpattern
DJEM
AVE CMS
Concrete5
Canape CMS
Alchemy CMS на YII2 framework
Fast-Sales Pro
Конструктор сайтов
PHP-Nuke
CMS.FERT.RU
ПростоСайт
Shop Script Legosp
ExpressionEngine
Just-CMS
Doit CMS
WebCys
JSmart CMS
Textolite
CMS BS
PHPShop.CMS Free
Astra.CMS
Midgard CMS
Текарт CMS/CMF
Rapido.CMS
Mindy
GOORU
e107
Cetera CMS
ShopOS
noname
Любые
WebBuilder
Wolf CMS
PHP-Fusion
TYPOlight
Smart Engine
Cotonti
ASP.Net Active Site
LPgenerator
Айтинити
OpenCms
Наличие такого большого количества разных систем управления сайтов свидетельствует о том, что каждый новый программист пытался создать что-то совершенное, так существующие системы его в чем-то не устраивали.
Некоторые проекты живы по сей день и даже стали коммерческими (например: 1С Битрикс и DataLife Engine), некоторые были просто заброшены, а некоторые трансформировались в сообщества, где бесплатную версию CMS уже разрабатывают большое количество програмистов, делясь опытом и придумывая все новые “фишки” для реализации (например: WordPress и Opencart).
Слева направо: 1С Битрикс, Datalife Engine, WordPress, Opencart, Joomla
Для упрощения разработки среднестатистического сайта программисты используют уже готовые решения систем управления сайтом, постепенно “допиливая напильником” те вещи, которые нужны конкретному клиенту. Наличие уже готового базового решения позволяет не отвлекаться на базовые вещи, которые уже есть в этой системе, а более подробно заняться настройкой нужного клиенту функционала и не забыть сделать правки дизайна.
Также программист отключает и “выкидывает” тот ненужный в данном случае функционал, который был заложен разработчиками CMS, но не востребован (и даже бывает лишним) в данном случае, так как это может замедлять работу сайта, расходуя вычислительные мощности на всякую ерунду.
В общем вся разработка сайта на основе готовых CMS сводится к двум вещам:
- отключить и выкинуть все ненужное
- включить, дописать и дорисовать все нужное
Вот на все это как раз и уходит время, так как редко кому нравится сайт “из коробки” на основе только что установленной CMS. Все, что есть – надо переделывать.
Написать сайт с нуля
Написанием сайта “с нуля” на данный момент занимается именно то количество людей, которых принято называть “совсем никто”. Потому что при написании с нуля придется написать не только сам сайт, но и свою собственную CMS – а это займет очень много времени.
К тому же итоговая стоимость и время разработки такого проекта будет стремиться к бесконечности, что ни программисту, ни его клиенту не надо. Такие долгосрочные и дорогие проекты делаются в единичных случаях по очень специфичным заказам.
Надо все переделать, шрифт немного мелковат…
Еще одним знааааааачительным минусом решения “сайта с нуля” есть тот факт, что если программист бросит проект в зачаточном состоянии, то доделать недоделки другому программисту будет сложно, да и не каждый возьмется за такое заведомо провальное дело.
Также заметим, что под прикрытием фразы “создать сайт с нуля” – обычно конструкторы сайтов на условно бесплатных платформах по созданию сайта подсовывают предложение по созданию сайта по шаблону.
Таких ресурсов сейчас тысячи и все это легко можно найти в поиске, как и плюсы и минусы такого решения. Основной минус – все сайтостроение на этих сайтах происходит по шаблонам и нет возможности использовать свой домен. Или есть другие ограничения, от которых можно избавиться, лишь перейдя на платный тариф.
Можно ли написать сайт самому
Можно, ведь количество материалов об этой животрепещущей теме в Интернете просто зашкаливает.
Можно выучить язык программирования и основы баз данных и начать делать что-то свое. Можно разобраться в азах и сделать сайт на шаблонном Вордпресс или Джумле. Можно воспользоваться многочисленными сайтами конструкторами, где система все сделает за вас, нужно лишь немного поклацать мышкой в нужных местах.
Важно понимать, что ваш выбор на этом этапе необратимо приведет к последствиям. А вот уже будут эти последствия плохими или хорошими – зависит от правильности выбора в данной ситуации.
А вот уже будут эти последствия плохими или хорошими – зависит от правильности выбора в данной ситуации.
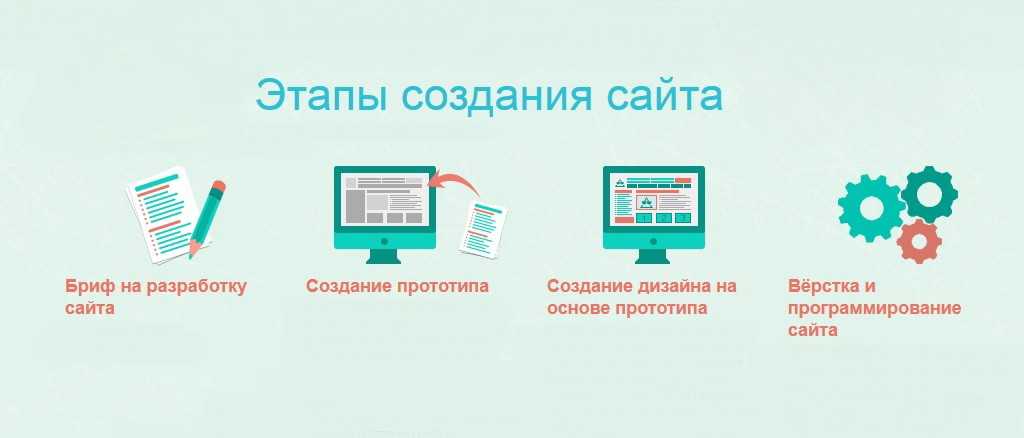
Схема идей и реализаций
И напоследок немного о взаимоотношениях заказчика и программиста. Этот ролик еще долгие годы никто не сможет переплюнуть по эпичности технического задания.
Сайты
Что вам нужно знать
Независимо от того, начинаете ли вы новое дело или работаете уже несколько лет, вам нужен веб-сайт. Те, кто не особо разбирается в технологиях, могут подумать, что создание веб-сайта с нуля требует обширных знаний в области кодирования. Но дело в том, что почти каждый может создать веб-сайт благодаря множеству инструментов, доступных сегодня в Интернете.
Готовы научиться делать сайт с нуля? Вот как начать.
1) Выбирайте правильные инструменты
Посмотрим правде в глаза: ваш веб-сайт будет настолько хорош, насколько хороши инструменты, которые вы используете для его создания. К счастью, у вас есть много разных вариантов на выбор. Многие подходы даже не требуют, чтобы вы пачкали руки, так как есть много людей, готовых сделать всю работу за вас.
К счастью, у вас есть много разных вариантов на выбор. Многие подходы даже не требуют, чтобы вы пачкали руки, так как есть много людей, готовых сделать всю работу за вас.
Если вы надеетесь создать веб-сайт, вы можете начать с одного из следующих маршрутов:
Самостоятельно
Те, у кого есть время и желание самостоятельно работать над веб-сайтом своей компании, правильная эпоха для этого. Существует ряд высококачественных онлайн-сервисов, которые позволяют вам создать чистый, гладкий веб-сайт без каких-либо реальных знаний кода или чего-то даже отдаленно сложного. Большинство этих сервисов интуитивно понятны, а это означает, что вы сможете учиться в процессе работы. Это, безусловно, самый дешевый маршрут, хотя он требует относительно больших затрат времени.
Наймите фрилансера
Если создание собственного веб-сайта вас не интересует, возможно, лучше нанять кого-нибудь, кто сделает это за вас. Один из способов сэкономить немного денег и в конечном итоге с качественным конечным результатом — нанять фрилансера. Веб-дизайнеров-фрилансеров много, и многие из них предлагают эталонные услуги по разумным ценам. Если вы сомневаетесь, источник его.
Веб-дизайнеров-фрилансеров много, и многие из них предлагают эталонные услуги по разумным ценам. Если вы сомневаетесь, источник его.
Попробуйте индивидуальный пакет веб-сайта
Если вы ищете что-то более надежное, чем фрилансер, но менее трудоемкое, чем проект «сделай сам», подумайте об использовании пользовательского пакета веб-сайта. Многие создатели веб-сайтов «сделай сам» предлагают услуги по допродаже, в которых вы работаете со специалистом по маркетингу для создания своего веб-сайта. Они помогут с веб-дизайном и напишут текст для ваших веб-страниц. Пользовательские пакеты веб-сайтов часто оплачиваются ежемесячно за фиксированную плату.
Работа с агентством
Когда деньги не имеют значения, помощь профессионального агентства веб-дизайна, безусловно, может стать солидной инвестицией. Работа с агентством означает, что подавляющее большинство головной боли, связанной с созданием веб-сайта вашей компании, не будет зависеть от вас. Для некоторых достаточно просто душевного спокойствия, чтобы оправдать дополнительные расходы, связанные с наймом агентства.
Имея под рукой правильные инструменты, вы станете отличным стартом для запуска вашего нового веб-сайта.
Чтобы узнать больше о пользовательских пакетах веб-сайтов, взгляните на некоторые из наших конструкторов веб-сайтов вариантов.
2) Брендируйте свой веб-сайт
Когда дело доходит до создания бренда, мало что так важно, как цвет, тон и стиль. Давайте подробнее рассмотрим каждый из этих важных факторов:
Цвет
Возможно, у вас уже есть логотип, который отражает сущность вашего бренда. Если вы это сделаете, постарайтесь использовать цвета веб-сайта, которые дополняют ваш логотип. Однако если нет, то самое время подумать о дизайне вашего логотипа и о том, что могут означать цвета.
Некоторые цвета (например, красный) вызывают чувство силы и страсти, в то время как другие (например, зеленый) более холодные и, возможно, более привлекательные. Выбирайте цветовую схему с умом, так как вы хотите, чтобы она сохранялась и в будущем.
Тон
Спросите себя: «Что я пытаюсь донести с помощью веб-сайта моей компании?» Это лучший способ понять тон, который вы хотите передать, который может оказать сильное влияние на взаимодействие с пользователем. Ваш веб-сайт должен быть серьезным по тону? Забавный? Независимо от того, какой тон вы выберете, убедитесь, что он соответствует вашему бренду.
Стиль
Стиль, в котором разработан ваш веб-сайт, также должен соответствовать вашему бренду. Является ли компания «резкой»? Возможно, вы пытаетесь создать минималистичный стиль, который укрепляет вас как «идейного лидера». Независимо от того, чего вы пытаетесь достичь, выбор правильного стиля для вашего сайта чрезвычайно важен.
3) Планирование функций и содержимого веб-сайта
Мало что так важно для веб-сайта вашей компании, как взаимодействие с пользователем, также часто называемое УБ . Это означает, что нужно потратить время на планирование функций или «виджетов» для вашего веб-сайта, а также контента. Между изображениями, логотипом вашей компании и текстом для увеличения продаж и удержания аудитории существует множество различных способов создания и представления контента на вашем веб-сайте.
Между изображениями, логотипом вашей компании и текстом для увеличения продаж и удержания аудитории существует множество различных способов создания и представления контента на вашем веб-сайте.
Возможно, вам нужно сосредоточиться на призыве к действию (CTA), и в этом случае вы можете стратегически разместить на сайте определенные формы или кнопки. Возможно, вам нужен надежный контент для блога, который следует тщательно спланировать заранее и предоставить достаточно места для планирования. Каким бы вы ни представляли свой веб-сайт, планирование контента и функций, связанных с пользовательским интерфейсом, является важным начальным шагом, который нельзя упускать из виду.
4) Учет любых технических неполадок
Веб-сайт – это живая, развивающаяся вещь. Хотя это хорошо для любого бизнеса, который использует его веб-сайт, технические проблемы могут возникнуть из ниоткуда. У вас должен быть план борьбы с ними. Эти варианты варьируются от аутсорсинга до ИТ-фирмы, до взятия вещей в свои руки, если у вас есть такой набор навыков. Независимо от того, какой подход вы выберете, вам нужен план действий в чрезвычайных ситуациях, чтобы предотвратить катастрофу.
Независимо от того, какой подход вы выберете, вам нужен план действий в чрезвычайных ситуациях, чтобы предотвратить катастрофу.
Если вы думаете, что не можете создать сайт с нуля, подумайте еще раз. Используйте правильный подход, и результаты, скорее всего, вас «удивят».
Готовы начать работу над своим сайтом? Взгляните на наши пакеты конструктора веб-сайтов и узнайте о некоторых из ваших вариантов.
10 советов для тех, кто впервые создает веб-сайт
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать комиссионные. Вот как это работает.
(Изображение предоставлено: фото Le Buzz на Unsplash)
Начало создания веб-сайта может показаться пугающим, так как Интернет является конкурентным рынком, и многие новички не разбираются в кодировании, не говоря уже о том, чтобы слишком хорошо разбираться в HTML или CSS. К счастью, многие из лучших конструкторов веб-сайтов (открывается в новой вкладке), доступных сегодня, могут помочь вам создать полнофункциональный, многофункциональный и отзывчивый веб-сайт с небольшим опытом или без него, с простыми конструкторами веб-сайтов, стоящими рядом с более сложными инструментами.
В качестве альтернативы система управления контентом (CMS), такая как WordPress (открывается в новой вкладке), предлагает гибкость и свободу при создании веб-сайта (открывается в новой вкладке), а лучшие услуги веб-хостинга (открывается в новой вкладке) могут сохранить ваш сайт. онлайн, подготовленный для увеличения пропускной способности и готовый для клиентов.
Какой бы вариант вы ни выбрали, ваша работа будет проще, а ваш сайт, в конечном счете, более успешным, если у вас есть четко определенный план до начала работы. Здесь мы изложили наши 10 лучших советов, когда вы впервые создаете веб-сайт с нуля (открывается в новой вкладке): от начала до конца и без головной боли.
1: Оцените конкурентов
Надеемся, что если вы решили создать веб-сайт в первый раз, это потому, что вам есть чем поделиться с миром — новым способом ведения дел или свежим взглядом на данную проблему. тема или, может быть, новый продукт или услуга, которые вы помогли создать и в которые верите. В любом случае, есть вероятность, что у вас будет много конкурентов, но не волнуйтесь, это на самом деле хорошо.
В любом случае, есть вероятность, что у вас будет много конкурентов, но не волнуйтесь, это на самом деле хорошо.
Веб-сайты ваших конкурентов (и сотрудников) — отличный источник вдохновения. Возьмите ручку и бумагу и потратьте некоторое время на просмотр ведущих в отрасли веб-сайтов. Обратите особое внимание на любые элементы пользовательского интерфейса (UX) и интерфейса (UI), которые вам нравятся (или не нравятся).
Легко ли ориентироваться на сайте? Есть ли смысл в меню? Это приятно и интуитивно понятно в использовании? Это должно помочь вашему творчеству течь, и у вас, вероятно, не будет проблем с выбором множества вещей, которые вы любили и ненавидели на разных веб-сайтах.
2. Заложите фундамент
Вам нужен прочный фундамент, а именно каркас веб-сайта (Изображение предоставлено Unsplash)
Каркас веб-сайта похож на план веб-сайта: визуальное представление страниц вашего сайта и того, как они соединяются с ним другой. Это важный шаг и критическое упражнение в логике, поскольку оно поможет вам определить наилучший поток для ваших пользователей.
Подумайте, сколько ключевых страниц нужно вашему веб-сайту (подсказка: делайте все как можно проще; чем меньше, тем лучше). Что насчет подстраниц? Думайте об этом как о закладке фундамента для вашего сайта. Используйте ручку и бумагу или веб-приложение, такое как Balsamiq или Wireframe.cc, чтобы нарисовать карту сайта и основные макеты для каждой из ваших страниц верхнего уровня.
Преимущество использования каркасного приложения, а не ручки и бумаги, заключается в возможности легко перемещать элементы по мере развития ваших мыслей. Это важный шаг в вашем стремлении создать веб-сайт, который будет доступным и простым в навигации. Подумайте о своей основной аудитории и о том, какие у нее могут быть ожидания или ограничения.
3. Сравните конструкторы веб-сайтов и CMS
У вас есть два основных варианта создания вашего первого веб-сайта. Вы можете использовать CMS, такую как WordPress, которая, как правило, более гибкая, но имеет более крутую кривую обучения, или выбрать конструктор веб-сайтов, такой как Wix (открывается в новой вкладке) или Squarespace (открывается в новой вкладке), который предлагает меньшую гибкость, но упрощают создание динамичных, отзывчивых веб-сайтов.
Какой бы маршрут вы ни выбрали, обязательно сравните свои варианты. Если вы решили использовать конструктор веб-сайтов, убедитесь, что все элементы, которые вам понадобятся для вашего веб-сайта, есть, или будьте готовы изменить карту сайта в зависимости от того, что предлагается.
Что касается CMS, WordPress предлагает множество готовых тем и даже некоторые мощные конструкторы веб-сайтов с перетаскиванием (открывается в новой вкладке), такие как Divi или BeaverBuilder. Обратите внимание, что вы по-прежнему несете ответственность за установку и управление любым конструктором веб-сайтов для WordPress (откроется в новой вкладке), наряду с любыми другими плагинами, поэтому убедитесь, что вы чувствуете себя комфортно с этим более практичным подходом для воплощения вашего видения в реальность.
Для многих людей, впервые собирающихся создать веб-сайт, или для профессионалов, ищущих быстрое и простое решение, конструктор веб-сайтов обычно является подходящим вариантом. Также подумайте, нужен ли вам конструктор, специализирующийся на определенном типе сайтов: например, наши руководства по лучшему конструктору веб-сайтов электронной коммерции (открывается в новой вкладке) и лучшему конструктору веб-сайтов для малого бизнеса (открывается в новой вкладке). лучшие строители для этих рынков.
Также подумайте, нужен ли вам конструктор, специализирующийся на определенном типе сайтов: например, наши руководства по лучшему конструктору веб-сайтов электронной коммерции (открывается в новой вкладке) и лучшему конструктору веб-сайтов для малого бизнеса (открывается в новой вкладке). лучшие строители для этих рынков.
4. Мобильные устройства
Поскольку почти половина всего веб-трафика поступает с веб-устройств, ваш сайт должен их учитывать (Изображение предоставлено Unsplash)
Почти 50% веб-трафика в настоящее время поступает с мобильных устройств, т.е. смартфоны и планшеты. Ваш веб-сайт должен отлично выглядеть и хорошо работать на всех видах и размерах устройств.
Большинство конструкторов веб-сайтов включают «отзывчивые» шаблоны и элементы страницы, которые автоматически изменяют размер и реорганизуются для соответствия различным экранам. Просто убедитесь, что все имеет смысл как на настольных, так и на мобильных экранах, иначе вы рискуете оттолкнуть большой кусок рынка.
Это неизбежно требует некоторой игры, поэтому, как только вы начнете собирать свои страницы, переключайтесь между представлениями, чтобы убедиться, что все идет так, как вы хотите.
5. Стремитесь к простоте и удобочитаемости
Самые успешные веб-сайты сегодня имеют несколько простых элементов дизайна, в основном простоту и удобочитаемость. Сложный дизайн чрезвычайно трудно сделать хорошо, и он может оказаться громоздким и трудным для навигации.
Простой дизайн элегантен и неподвластен времени: он помогает пользователю, а не перегружает его. Хорошо используйте пробелы, чтобы избежать загроможденного, занятого вида. Шрифт тоже имеет значение. Выберите простой, понятный шрифт, который легко читается на любом устройстве. Arial, Futura, Open Sans и Verdana — хорошие варианты.
Не бойтесь исследовать и пробовать разные дизайны — простота не обязательно должна быть скучной или нестандартной. Наоборот, это способ подчеркнуть ваш бренд и стиль, обеспечивая при этом четкое и чистое взаимодействие с пользователем.
6. Подумайте о собственном доменном имени и инвестируйте в него
Потратьте некоторое время на то, чтобы очень тщательно подумать о своем доменном имени — именно так вы будете известны с этого момента, поскольку смена доменного имени после того, как вы наберете обороты, невероятно рискованно с точки зрения удержания вашей аудитории.
При регистрации доменного имени (открывается в новой вкладке) убедитесь, что оно соответствует вашему бренду, является коротким, запоминающимся и простым в написании. Избегайте дефисов и цифр. Конечно, вам нужно сопоставить свой выбор с ценой доменного имени, поскольку самые популярные и простые из них, как правило, самые дорогие.
В любом случае, стоит инвестировать в платное доменное имя (www. yourwebsite .com) — это придаст вашему веб-сайту гораздо более профессиональный вид. Большинство создателей веб-сайтов предлагают регистрацию доменного имени, но не стесняйтесь делать покупки, чтобы получить лучшую цену.
7. Стремитесь к безопасному, масштабируемому веб-хостингу с поддержкой
Веб-хостинг предлагается многими разработчиками веб-сайтов и наоборот (Изображение предоставлено Unsplash)
Многие разработчики веб-сайтов также предлагают хостинг: место для хранения файлов вашего веб-сайта и пропускную способность чтобы люди могли связаться с вами. Если вы решите использовать конструктор веб-сайтов, а не CMS, ваши варианты хостинга, как правило, будут ограничены теми, которые предлагает сама компания.
Учитывайте это при выборе; важно не только само приложение для создания веб-сайтов, но и цены на планы и то, что включено. Безопасность и масштабируемость — два важных фактора, но вы также должны быть уверены, что сможете получить помощь, если она вам понадобится, с хорошей поддержкой пользователей.
Если вы только начинаете и мало что знаете об управлении веб-сайтом, вам понадобится быстрая, дружелюбная и знающая поддержка. Если вы решили не использовать конструктор веб-сайтов, обязательно изучите лучшие услуги веб-хостинга (откроется в новой вкладке).
Часто это более дешевое решение, поэтому, если вы хотите потратить как можно меньше денег, выберите бесплатную CMS (например, WordPress) и один из лучших хостингов WordPress (откроется в новой вкладке) с минимальными затратами. планы. Просто не жертвуйте слишком много ради безопасности, масштабируемости и поддержки пользователей.
Вы захотите начать проверять статистику вашего сайта как можно раньше. Убедитесь, что вы установили некоторые необходимые инструменты для веб-мастеров, чтобы максимально использовать свою статистику, включая Google Analytics и Google Search Console. Эти элементы встроены во многие конструкторы веб-сайтов, но если их нет, их легко добавить.
Понимание эффективности вашего сайта с учетом множества факторов поможет вам принимать решения в будущем. Вы можете увидеть, какие страницы работают лучше всего, а какие требуют большего внимания. Ваши инструменты для веб-мастеров, которые сообщают вам о битых ссылках (404), медленных страницах и других проблемах, которые могут повлиять на производительность.
9. Подумайте о SEO
Поисковая оптимизация (SEO) относится к практике создания и организации вашего сайта и его содержимого таким образом, чтобы повысить эффективность поиска.
Текущая цель — выйти на первую страницу в Google, а затем на позицию №1 — и хотя это может показаться невыполнимой задачей, для каждого поиска есть первое место, и нет причин, по которым вы не можете претендовать на него.
SEO — это широкая, широко обсуждаемая область, которая постоянно меняется, поэтому имейте в виду, что есть кривая обучения, и не расстраивайтесь, если вы не сразу попадете в топ. Сосредоточьтесь на создании действительно полезного и интересного контента для ваших читателей и используйте статистику своего сайта, чтобы лучше понять, что работает, а что нет.
Существует множество отличных ресурсов по SEO, так что погрузитесь в них поглубже и запачкайте руки. Изучите девять основных советов по SEO, которые могут улучшить рейтинг веб-сайта в Google (откроется в новой вкладке), или, если вы собираетесь вести блог, как написать сообщение в блоге с оптимальным SEO (откроется в новой вкладке).
Убедитесь, что все ваши технические элементы SEO также в порядке. На ваших страницах должны быть привлекательные теги заголовков и оптимизированные для SEO метаописания, а ваш сайт должен иметь четкую организацию. Актуальность (частые обновления) и скорость (определяемая вашим хостинг-планом) также имеют решающее значение.
10. Планирование регулярного обслуживания
Поддержание веб-сайта похоже на владение автомобилем — ключевое значение имеет регулярное управление и техническое обслуживание (Изображение предоставлено Unsplash)
Управление веб-сайтом немного похоже на владение автомобилем — оно требует регулярного обслуживания и обслуживания. работать без сбоев и оставаться красивой.
Интернет быстро развивается и, хотя это может показаться драматичным, таит в себе опасность. Безопасность является постоянной проблемой. Хотя выбор хорошего конструктора веб-сайтов или CMS и веб-хостинговой компании поможет, вам все равно нужно будет периодически устанавливать исправления и обновления безопасности и следить за тем, чтобы все ваше программное обеспечение было обновлено.
Регулярное плановое техническое обслуживание также является отличным способом следить за аналитикой и часто вносить коррективы и изменения на основе полученных знаний. Не помешает внедрить «сплит-тестирование», также известное как «A/B-тестирование»: испытание различных дизайнов или подходов, чтобы увидеть, какие из них лучше всего помогут вам достичь ваших целей.
Резюме
По правде говоря, веб-сайт никогда не бывает «законченным». Это постоянный проект, который требует постоянного внимания, если вы хотите добиться успеха. Хорошее начало, потратив время на планирование вашего сайта и инвестиции в правильные инструменты, значительно облегчит вам жизнь в будущем.
Лучшие конструкторы веб-сайтов предлагают множество инструментов для начала работы и поддержания высокоэффективного веб-сайта. Следуйте советам из этого руководства по созданию своего первого веб-сайта, и вы будете на верном пути к веб-сайту, которым сможете гордиться.
Дополнительная литература о конструкторах веб-сайтов и хостинге
Узнайте о различиях между веб-хостингом, WordPress и конструкторами веб-сайтов (открывается в новой вкладке), а также узнайте больше о что такое веб-хостинг (открывается в новой вкладке), а также как выбрать услугу веб-хостинга (откроется в новой вкладке).

 В общем суть любого лендинга как раз и заключается в том, чтобы завлечь клиента, добиться от него действия (звонка или заполнения формы обратной связи). Обычно лендинги создаются для презентации нового продукта или услуги, когда нужно максимально разрекламировать и привлечь как можно больше клиентов. Иными словами – лендинг создается на короткий срок, ярко демонстрирует новый товар или услугу, имеет одну длинную страницу и содержит максимум эффектов для привлечения внимания.
В общем суть любого лендинга как раз и заключается в том, чтобы завлечь клиента, добиться от него действия (звонка или заполнения формы обратной связи). Обычно лендинги создаются для презентации нового продукта или услуги, когда нужно максимально разрекламировать и привлечь как можно больше клиентов. Иными словами – лендинг создается на короткий срок, ярко демонстрирует новый товар или услугу, имеет одну длинную страницу и содержит максимум эффектов для привлечения внимания.
 Ранее такая схема была довольно популярна, но сейчас окончательно опопсела, так как в основном нормальные “партнерки” закрылись, а новые в основном мошеннические, где вам ничего и никогда не заплатят.
Ранее такая схема была довольно популярна, но сейчас окончательно опопсела, так как в основном нормальные “партнерки” закрылись, а новые в основном мошеннические, где вам ничего и никогда не заплатят. Следует понимать, что такой сайт обычно является лишь “ширмой”, на которой показаны какие-то результаты в виде картинок или других понятных пользователю символов, а вот “за ширмой” спрятана серьезная вычислительная мощность, которая проводит массу вычислений, чтобы сервис на сайте работал.
Следует понимать, что такой сайт обычно является лишь “ширмой”, на которой показаны какие-то результаты в виде картинок или других понятных пользователю символов, а вот “за ширмой” спрятана серьезная вычислительная мощность, которая проводит массу вычислений, чтобы сервис на сайте работал.
 Продвижением занимаются специально обученные люди – SEO специалисты, которые понимают, какой канал продвижения будет для вашего сайта лучше – реклама в гугл, ролики в ютуб или же объявления в фейсбук. Кто знает. Самый главный факт в этом пункте – разработчики сайта не занимаются продвижением сайтов. Они их создают, так обладают навыками программирования, но могут разбираться в SEO лишь на начальном уровне. И это нормальная ситуация, так как эти сферы деятельности ну очень уже разные.
Продвижением занимаются специально обученные люди – SEO специалисты, которые понимают, какой канал продвижения будет для вашего сайта лучше – реклама в гугл, ролики в ютуб или же объявления в фейсбук. Кто знает. Самый главный факт в этом пункте – разработчики сайта не занимаются продвижением сайтов. Они их создают, так обладают навыками программирования, но могут разбираться в SEO лишь на начальном уровне. И это нормальная ситуация, так как эти сферы деятельности ну очень уже разные. Т.е. скрипты обычно могут собрать определенную статистику о том, на каком устройстве открывается сайт и в зависимости от этого выполнить определенные команды.
Т.е. скрипты обычно могут собрать определенную статистику о том, на каком устройстве открывается сайт и в зависимости от этого выполнить определенные команды.