Содержание
Создание сайтов на WordPress с нуля: инструкция 2022
▶
Урок №1. Регистрация домена, оплата хостинга, установка WordPress
▶
Урок №2. Установка и настройка темы в WordPress
▶
Урок №3. Создание страниц и рубрик в WordPress
▶
Урок №4.
 Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинами▶
Урок №5. Установка систем аналитики в WordPress
▶
Как создать блог на WordPress в 2022 году
▶
Как создать интернет-магазин на WordPress в 2022 году
▶
Как создать лендинг на WordPress в 2022 году
Урок №1.
 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPressКак выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Урок №2. Установка и настройка темы в WordPress
Инструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Урок №3. Создание страниц и рубрик в WordPress
Как правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.
Урок №4.
 Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинамиЧто такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Урок №5. Установка систем аналитики в WordPress
Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать блог на WordPress в 2022 году
Как создать свой блог на WordPress в 2022 году без опыта и навыков программирования.

Как создать интернет-магазин на WordPress в 2022 году
В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2022 году.
Как создать лендинг на WordPress в 2022 году
В этой статье мы расскажем, как быстро сделать собственный лендинг (landing page) на ВордПресс в 2022 году.
WordPress (WP) — это специальная система управления контентом на сайте (CMS). С помощью ВордПресс можно легко создать собственный сайт без навыков программирования. Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Урок №1. В нем мы расскажем, зачем нужен хостинг для сайта, как зарегистрировать домен и установить WordPress.
Урок №2. Начало работы с WordPress: вы научитесь работать с темами и придавать сайту уникальный внешний вид.
Урок №3. Вы создадите свои первые страницы и разделы, научитесь добавлять контент.
Урок №4. Мы расскажем, что такое плагины и как с ними работать.
Урок №5. Вы установите популярные системы аналитики: Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console.
Каждый урок вы можете прочитать на сайте ГлавХост или посмотреть на нашем YouTube-канале. Подписывайте на него, чтобы не пропустить новые интересные ролики!
Подписывайте на него, чтобы не пропустить новые интересные ролики!
Курсы по созданию сайтов — webmastersam.ru
Здесь представлена лучшая подборка бесплатных курсов по созданию сайтов с нуля. Обучение начинается с изучения вёрстки HTML и CSS, и строится на практических примерах. В процессе обучения вы будете участвовать в пошаговом создании реальных сайтов, которые у вас и останутся.
Курсы откроют дорогу к самостоятельной работе над сайтами различной конфигурации и назначения. Они расположены по порядку, в котором их следует изучать. Если вёрстка сайтов вам уже по плечу, переходите к изучению технологий PHP и самому необходимому из JavaScript. Сориентирую по времени: освоить любой курс можно за 2-7 дней.
Курс «Вёрстка сайтов на HTML и CSS» отличного качества — это то, с чего нужно начинать. Он содержит базовые знания по созданию сайтов. Это фундамент сайтостроения, и, если освоить этот курс, то все остальные знания, необходимые вебмастеру, со временем приложатся.
Создание и вёрстка сайтов с нуля
Вёрстка сайтов на HTML и CSS
Что нужно, чтобы освоить вёрстку сайтов и сколько времени это отнимет? Для вёрстки современных сайтов потребуется знание HTML и CSS. С помощью их верстается макет сайта, а затем «тиражируются» отдельные страницы. Причем они могут различаться не только по контенту, но и по составу блоков. Например, главная страница, разделы или второстепенные странички. Но основа у них одна — это первоначальный макет сайта. Главное, освоить вёрстку и некоторые сопутствующие знания. Всё это содержится в курсе, причём, только самое необходимое. Его продолжительность — 6 часов. Вместе с упражнениями сможете освоить за 2-5 дней. Рекомендую.
Страница курса
Одностраничные сайты под ключ
Лендинги — это одностраничные сайты и самый простой инструмент для ведения торговли в интернете. Они моментально модернизируются, а тесты позволяют поднимать их конверсию до заоблачных высот. Остаётся только организовать плотный поток трафика и направить его на лендинг. Как это сделать — вы узнаете из курса, а, кроме того: весь процесс создания одностраничного сайта под ключ.
Остаётся только организовать плотный поток трафика и направить его на лендинг. Как это сделать — вы узнаете из курса, а, кроме того: весь процесс создания одностраничного сайта под ключ.
Страница курса
HTML5 и CSS3 для новичков
Два в одном. Курс предназначен для новичков, по нему можно легко освоить вёрстку адаптивных сайтов. В новых версиях языков разметки и стилей заложен большой потенциал. Кода — меньше, толку — больше. А кое-какие вещи, в предыдущих версиях, были просто не доступны. Например, при создании сайта webmastersam.ru, на котором Вы сейчас находитесь, использовалась вёрстка HTML5. Да и CSS3 не остался без применения. Его новые свойства позволяют сократить код и убрать лишнюю графику. Это увеличивает работоспособность ресурсов и экономит дисковой объём, занимаемый сайтом. В курсе — только практика.
Страница курса
Основы JavaScript
Вообще-то изучение языка JavaScript отнимает существенно больше времени, чем освоение вёрстки HTML. Если вы собираетесь стать профессиональным разработчиком, то этот путь пройти необходимо. Но в обычной жизни вебмастерам требуется использовать JavaScript лишь в некоторых случаях. Они типичные. Именно с ними и стоит познакомиться в первую очередь. Это займёт меньше времени, благодаря практическим упражнениям, но пополнит ваш арсенал основательно. Вы узнаете о них ровно столько, сколько требуется для быстрого применения на практике. И будете иметь крепкое основание для профессионального роста.
Если вы собираетесь стать профессиональным разработчиком, то этот путь пройти необходимо. Но в обычной жизни вебмастерам требуется использовать JavaScript лишь в некоторых случаях. Они типичные. Именно с ними и стоит познакомиться в первую очередь. Это займёт меньше времени, благодаря практическим упражнениям, но пополнит ваш арсенал основательно. Вы узнаете о них ровно столько, сколько требуется для быстрого применения на практике. И будете иметь крепкое основание для профессионального роста.
Страница курса
Курс по основам PHP
Если Вам пришла пора осваивать технологии PHP 8 и работу с базами данных — добро пожаловать. Этот курс, как и другие, построен на практических примерах. Пошаговое создание сайта, каждый шаг — это подключение следующего компонента, который работает с применением PHP. Для изучения курса достаточно разбираться в html-вёрстке, а осваивать PHP можно с нуля.
Новинка!
Страница курса
Основы PHP 7
Видеокурс по основам PHP 7 — новой версии самого востребованного языка веб-программирования. На дворе 21 век, это век IT, в котором веб-программист всегда найдёт тёплое местечко. Ни один более-менее солидный сайт не работает без PHP-технологий. Уроки простым языком посвятят вас в таинства быстрых и функциональных сайтов.
На дворе 21 век, это век IT, в котором веб-программист всегда найдёт тёплое местечко. Ни один более-менее солидный сайт не работает без PHP-технологий. Уроки простым языком посвятят вас в таинства быстрых и функциональных сайтов.
Страница курса
Создание сайта на движке PHP
Курс по созданию сайта на движке PHP, который вам предстоит сделать самостоятельно. Этот вариант исключает все ограничения, которые накладываются на сайт, если он работает на готовом движке. Вы сможете сделать сайт «под себя», с той функциональностью, которая требуется именно Вам. При этом — это будет лёгкий и быстрый сайт. Вам будут доступны его преобразование и модернизация. Вы же сами будете принимать участие в его разработке, и будете хорошо знать всю «кухню» изнутри. Для прохождения этого курса необходимо владеть основами PHP. Если это не так, то сначала изучите следующий курс.
Страница курса
Фреймворк Bootstrap
Знаете, какой способ вёрстки адаптивного сайта самый быстрый? Отвечу: с использованием фреймворка Bootstrap. Это ещё и гибкий способ, если потребуется экстренно вносить коррективы в структуру или элементы сайта. А ещё фреймворк служит для создания красивых сайтов. Итак, адаптивный, красивый и гибкий сайт — всё это характеристики быстрого фреймворка Bootstrap.
Это ещё и гибкий способ, если потребуется экстренно вносить коррективы в структуру или элементы сайта. А ещё фреймворк служит для создания красивых сайтов. Итак, адаптивный, красивый и гибкий сайт — всё это характеристики быстрого фреймворка Bootstrap.
Страница курса
Создание интернет-магазина с нуля
Курс по созданию эффективного интернет-магазина с нуля. Уроки демонстрируют полный цикл создания сайта и супер функциональной панели администратора для современного интернет-магазина. Вы сделаете самописный движок PHP, который будет лишен «традиционного» недостатка: неповоротливости, а, именно — медлительности и малофункциональности. А ещё: собственный PHP-движок окажется более гибким в случае модернизации. Вы сможете создать продвинутый дизайн и освоите вёрстку. Заключительный этап курса — размещение сайта на сервере и отладка: тестирование работы интернет-магазина.
Страница курса
Сайты на заказ
Инструкция по созданию сайтов на заказ
Детальная инструкция по заработку на создании сайтов на заказ для начинающих фрилансеров. Кому она нужна? Тем, кто не хочет повторять неудачный путь большинства «героев-первопроходцев», у которых пройти его не получилось. А если вы принадлежите к людям, которые всегда добиваются успеха, то, по крайней мере, сможете прилично сэкономить по времени — 6-8 месяцев, используя успешный опыт автора инструкции.
Кому она нужна? Тем, кто не хочет повторять неудачный путь большинства «героев-первопроходцев», у которых пройти его не получилось. А если вы принадлежите к людям, которые всегда добиваются успеха, то, по крайней мере, сможете прилично сэкономить по времени — 6-8 месяцев, используя успешный опыт автора инструкции.
Страница курса
Как открыть собственную Веб-студию
Любой сайтостроитель может зарабатывать приличные деньги. Создавать сайты на заказ — прибыльное ремесло, да и спрос велик. Конкуренция в этой области практически отсутствует. Но любой новичок на начальном этапе сталкивается с трудностями. Смотрите уроки, в которых практик со стажем покажет, как открыть собственную Веб-студию, как найти помощников-специалистов, как вести себя с заказчиками и получать много заявок. Одним словом, перед вами — секреты успешного сайтостроителя.
Страница курса
Движки для сайта
Создание сайта WordPress на примере
Курс по созданию сайта на реальном примере, используя новую версию движка WordPress 5. Это самый распространённый бесплатный движок для сайта. Он идеально подходит новичкам, потому что прост в использовании и многофункционален. С помощью курса вы по шагам пройдёте все этапы создания собственного сайта. В нём нет ничего лишнего — только практические примеры, которые следует повторить за автором курса один в один. Однако ни один ключевой момент не упущен — уроки создавались для новичков.
Это самый распространённый бесплатный движок для сайта. Он идеально подходит новичкам, потому что прост в использовании и многофункционален. С помощью курса вы по шагам пройдёте все этапы создания собственного сайта. В нём нет ничего лишнего — только практические примеры, которые следует повторить за автором курса один в один. Однако ни один ключевой момент не упущен — уроки создавались для новичков.
Страница курса
Пример создания интернет-магазина на OpenCart 2.0
Данный курс наглядно покажет, как создаётся интернет-магазин, который только останется наполнить товарами. Любой новичок, не имевший ранее никакого отношения к созданию сайтов, сможет сделать это с нуля. Сейчас стремительно наступает эпоха интернет-магазинов. Множество онлайн-сервисов обеспечивают логистику и маркетинг: обзвон клиентов, доставку, расчётное обслуживание и т.д. Не хватало только «толкового» движка для электронного магазина, а сейчас такой появился — это OpenCart 2.0.
Страница курса
Сайт на Joomla с нуля
Практический видеокурс по работе с CMS Joomla. Известно, что движок Joomla 3 претерпел серьёзную оптимизацию. Сайты, работающие на Joomla 3, стали быстрыми и ещё более гибкими. Именно созданием такого сайта вы и займётесь, используя эти уроки в качестве наглядного пособия. В результате получите адаптивный сайт, который в примере является коммерческим.
Известно, что движок Joomla 3 претерпел серьёзную оптимизацию. Сайты, работающие на Joomla 3, стали быстрыми и ещё более гибкими. Именно созданием такого сайта вы и займётесь, используя эти уроки в качестве наглядного пособия. В результате получите адаптивный сайт, который в примере является коммерческим.
Страница курса
Все представленные курсы актуальны на 2022 год. Большинство из них новые и будут обновляться по мере необходимости.
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
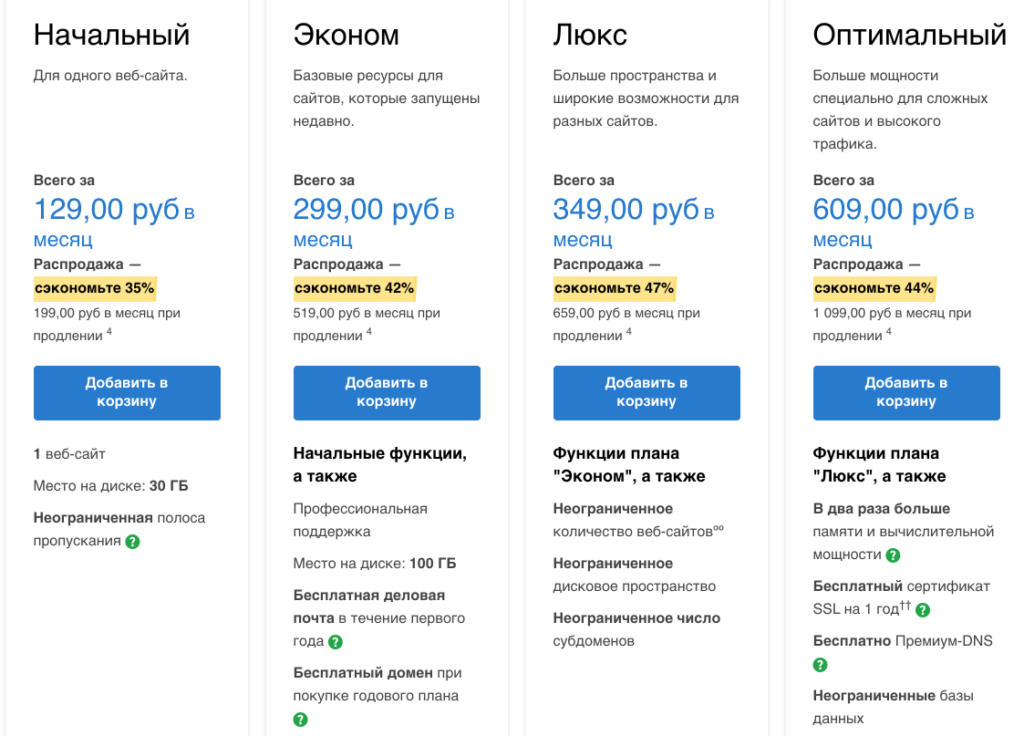
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись.
 Указываем имя и адрес электронной почты.
Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.

После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
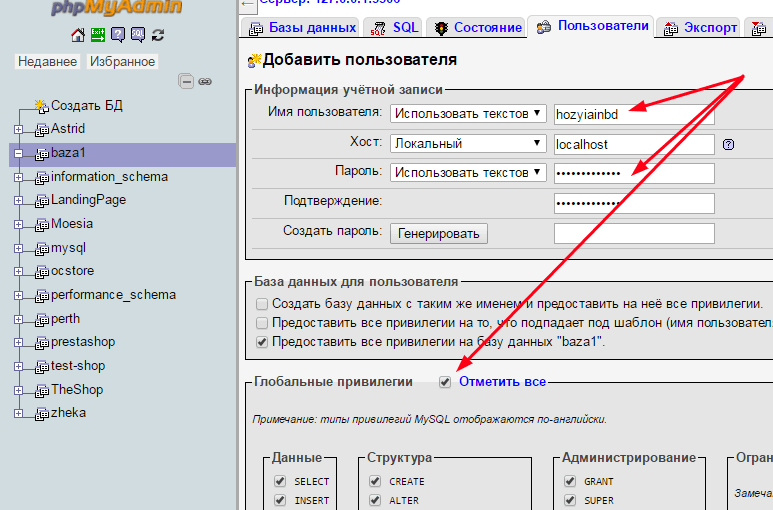
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».

- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».

- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.

- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.

В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.

Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.

- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.

При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.

- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).

Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.

- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».

- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.

- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».

Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, так что вы можете настроить любой сайт под свой бизнес, блог, портфолио или интернет-магазин.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress.com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www.mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
- 1 Урок. Создание сайта на wordpress и выбор тарифного плана: самоучитель работы с популярным движком Вордпресс
- 2 Урок. Настройка доменного имени и бесплатного интернет хостинг провайдера на сайт Вордпресс
- 3 Урок. Инструкция для начинающих по установки WordPress: как сделать сайт на Вордпресс
- 4 Урок.
 Выбор темы для WordPress: самостоятельно делаем настройку шаблона
Выбор темы для WordPress: самостоятельно делаем настройку шаблона - 5 Урок. Разработка и установка постов и страниц для платформы на Вордпресс
- 6 Урок. Настройка cms WordPress и помощь в установке движка для всех пользователей и разработчиков
- 7 Урок. Настройка и установка, бесплатных а также платных популярных плагинов Wp
- 8 Урок. Установка сайта и оптимизация скорости сайта
- 9 Урок. Профессиональный конструктор для сайтов: получите вдохновение из сайтов созданных на WordPress
- 10 Урок. Обучающий гайд для всех пользователей: советы и рекомендации при создании сайта на WordPress
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.6 или выше или MariaDB версии 10.1 или выше
- Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
- 1.
 Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”. - 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.
- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.
3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково. )
)
- 1. Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
- 2. Вы будете выведены на экран с данными вашей учетной записи.
- 3. Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Как создать веб-сайт Bootstrap — Руководство для начинающих
Почему Bootstrap 4?
Как создать сайт на Bootstrap
Способы создания Bootstrap-сайта с нуля
Создать сайт Bootstrap вручную
Создание веб-сайта Bootstrap с помощью конструктора сайтов TemplateToaster Bootstrap
Создать сайт Bootstrap вручную
Шаги по созданию веб-сайта Bootstrap вручную
Создайте адаптивный веб-сайт с помощью Bootstrap 4
Создание веб-сайта Bootstrap с помощью конструктора начальной загрузки TemplateToaster
Шаги по созданию веб-сайта Bootstrap с помощью конструктора сайтов Templatetoaster Bootstrap
Шаг 1. Выберите платформу CMS
Выберите платформу CMS
Шаг 2. Выберите образец шаблона
Шаг 3. Перейдите на вкладку “Общие”
Шаг 4: Настройка макета
Шаг 5. Перейдите на вкладку меню
Шаг 6. Добавьте слайд-шоу на сайт
Шаг 7. Измените содержимое в области содержимого
Шаг 8. Создайте нижний колонтитул
Ого! теперь вы готовы создать сайт Bootstrap
Итак, какой способ создания веб-сайта Bootstrap вы считаете более убедительным?
Прошли те времена, когда создание веб-сайта на Bootstrap было довольно сложной задачей. Раньше для другого устройства, такого как ПК или мобильный телефон, требовалось создать другой веб-сайт с различными функциями. Но с развитием технологий создание веб-сайтов Bootstrap превратилось в беспроблемную задачу. А такие технологии, как Bootstrap 4, сделали его еще проще. Тем, кто пытается создать веб-сайт Bootstrap с нуля, этот учебник – все, что вы искали для разработки веб-сайта Bootstrap.
Bootstrap 4 – чрезвычайно популярный фреймворк HTML, CSS и JavaScript для разработки адаптивного веб-сайта и веб-приложений. Bootstrap 4 используется для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. Bootstrap 4 прост для понимания и имеет динамические функции. Bootstrap 4 предоставляет вам все необходимое для создания веб-сайта Boostrap с нуля. Bootstrap 4 – это абсолютно бесплатный интерфейсный фреймворк с открытым исходным кодом.
Bootstrap 4 используется для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. Bootstrap 4 прост для понимания и имеет динамические функции. Bootstrap 4 предоставляет вам все необходимое для создания веб-сайта Boostrap с нуля. Bootstrap 4 – это абсолютно бесплатный интерфейсный фреймворк с открытым исходным кодом.
Почему Bootstrap 4?
Когда Bootstrap 4 сравнивается со многими другими фреймворками, он, несомненно, опережает их всех. Потому что он ориентирован на мобильные устройства, адаптивен и разработан вместе с HTML, CSS и JavaScript. Для Bootstrap 4 доступно большое количество ресурсов, что делает его более желательным. Bootstrap 3 против Bootstrap 4. ты должен переехать? Какие отличия?
Mobile-first имеет огромное значение. Под «сначала мобильные» это означает, что Bootstrap 4 делает упор на создание веб-сайта для мобильных устройств. А позже улучшили веб-сайт для рендеринга на других устройствах большого размера.
Как создать сайт на Bootstrap
Bootstrap 4 – это удобный фреймворк, который не требует от вас знания CSS и HTML. Bootstrap 4 полностью совместим со всеми последними браузерами. Это подробное руководство для новичков о том, как создать сайт на Bootstrap.
Bootstrap 4 полностью совместим со всеми последними браузерами. Это подробное руководство для новичков о том, как создать сайт на Bootstrap.
Способы создания Bootstrap-сайта с нуля
Два основных метода создания веб-сайта Bootstrap 4.
Создать сайт Bootstrap вручную
Создание веб-сайта Bootstrap с помощью конструктора сайтов TemplateToaster Bootstrap
Давайте посмотрим оба метода один за другим, а затем вы решите, какой способ создания веб-сайта Bootstrap лучше всего подходит для вас.
Создать сайт Bootstrap вручную
Шаги по созданию веб-сайта Bootstrap вручную
Шаг 1: Загрузите с официального сайта Bootstrap 4. Теперь разархивируйте файлы Bootstrap 4.
Шаг 2: Создайте каталог HTML, назовите его. Вы можете дать ему любое имя.
Шаг 3. Скопируйте файлы JS и CSS в свой HTML-каталог, который вы получите после загрузки Bootstrap 4, и создайте файл index. html.
html.
Шаг 4. Свяжите свой файл CSS Bootstrap. Вам нужно скопировать приведенный ниже код и вставить его в файл index.html под тегом .
<!-- Bootstrap core CSS → <link href="css/bootstrap.css" rel="stylesheet">
Шаг 5. Таким же образом добавьте основной JavaScript Bootstrap после нижнего колонтитула index.html, чтобы быстро загрузить страницу.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.js"></script>
Итак, вот как вам нужно связать файлы Bootstrap с HTML.
Создайте адаптивный веб-сайт с помощью Bootstrap 4
Теперь вы узнаете, как создать адаптивный веб-сайт с помощью Bootstrap 4. Для большей ясности я разделю страницу на 4 различных раздела, чтобы вам было легко понять концепцию создания адаптивного веб-сайта с помощью Bootstrap 4.
И разделы:
- Адаптивная навигация: – Адаптивная панель навигации веб-сайта будет содержать логотип вашего веб-сайта, пункты меню на веб-сайте, которые можно выровнять по правому или левому краю в соответствии с потребностями вашего проекта.

- Заголовок: – Вы можете применить фоновое изображение, изображение переднего плана и некоторый контент в заголовке.
- Контент: – Область контента – это основная область, в которой вы будете показывать свой контент на веб-сайте.
- Нижний колонтитул: – Вы можете создать нижний колонтитул по вашему выбору, оставив его в один или несколько столбцов по вашему выбору. Вы можете разместить значки социальных сетей, информацию об авторских правах и другую юридическую информацию, такую как Условия использования, Политика конфиденциальности и т.д.
Как только вы будете готовы с четырьмя разделами, ваша адаптивная страница будет готова. И это то, как быстро вы можете создать остальные страницы для своего сайта. Теперь посмотрим, как легко можно создать веб-сайт Bootstrap с помощью конструктора сайтов TemplateToaster Bootstrap. Посмотрите Bootstrap vs Foundation.
Давайте теперь проанализируем простейший подход к созданию сайта Bootstrap с помощью TemplateToaster. Каждая страница, которую вы создаете с помощью конструктора TemplateToaster Bootstrap, по умолчанию является адаптивной по своей природе, поэтому вам не нужно прилагать дополнительных усилий, чтобы сделать вашу тему отзывчивой.
Каждая страница, которую вы создаете с помощью конструктора TemplateToaster Bootstrap, по умолчанию является адаптивной по своей природе, поэтому вам не нужно прилагать дополнительных усилий, чтобы сделать вашу тему отзывчивой.
Шаги по созданию веб-сайта Bootstrap с помощью конструктора сайтов Templatetoaster Bootstrap
Шаг 1. Выберите платформу CMS
Загрузите и установите TemplateToaster на свой компьютер. В первую очередь выберите CMS и любую CMS, которую вы называете, например WordPress, Joomla, Drupal, Magento и т.д., Если вы хотите создать динамический веб-сайт. Тогда как для создания статического веб-сайта вам нужно выбрать HTML.
Шаг 2. Выберите образец шаблона
Теперь решите, хотите ли вы использовать образец шаблона или хотите создать свой собственный шаблон с нуля. Здесь я использую образец шаблона, который легко загрузить из галереи шаблонов.
Шаг 3. Перейдите на вкладку “Общие”
С образцом шаблона на вкладке «Общие» вы можете углубиться в различные параметры, такие как значки, боковая панель, типографика и т. д. Точно так же вы также можете установить настройки веб-сайта.
д. Точно так же вы также можете установить настройки веб-сайта.
Шаг 4: Настройка макета
Установите макет для контейнера либо фиксированный, либо жидкий. А ширина, поля, граница как угодно. Текстуру, эффекты и типографику можно настроить в соответствии с вашими требованиями.
Шаг 5. Перейдите на вкладку меню
Затем идет Меню. Здесь вы получите такие параметры, как установка логотипа и размещение пунктов меню. Выровняйте кнопку меню по горизонтали или вертикали. Цвет фона и типографику для меню можно установить отдельно.
Шаг 6. Добавьте слайд-шоу на сайт
Вы можете добавить красивое слайд-шоу на свой веб-сайт с невероятной возможностью включить видео в слайд-шоу. Да! Установите контрастный цвет фона с великолепным изображением на переднем плане. Используйте текстовую область, чтобы показать свой контент в слайд-шоу.
Примечание. Если в любой момент вам захочется внести какие-либо изменения в слайд-шоу или в любую другую часть, вы можете сделать это, переключив режим с рабочего стола на планшет на мобильный. Все три предпочтения представлены слева внизу. И вы можете переключить режим в любой момент.
Все три предпочтения представлены слева внизу. И вы можете переключить режим в любой момент.
Шаг 7. Измените содержимое в области содержимого
Теперь у нас есть основная область контента, где вы можете показать свой ценный контент на своем сайте. Как только вы дважды щелкните фиктивный контент, редактор будет включен, и вы сможете редактировать контент. Вкладка редактора может многое вам предложить.
Шаг 8. Создайте нижний колонтитул
Создайте нижний колонтитул прямо сейчас. Нижний колонтитул можно использовать для добавления значков социальных сетей и разнообразной важной информации, например, для связи с нами, часто задаваемых вопросов, вашего адреса и т.д. Для создания элегантного нижнего колонтитула предоставлено множество удивительных привилегий.
Напомню, шаблон, который вы только что создали с помощью этого конструктора веб-сайтов, по своей природе полностью адаптивен. Поскольку TemplateToaster полностью совместим с Bootstrap.
Когда вы будете готовы создать свой сайт, пора его экспортировать. И как только вы его экспортируете, вы увидите все файлы в описанной папке.
И как только вы его экспортируете, вы увидите все файлы в описанной папке.
Ого! теперь вы готовы создать сайт Bootstrap
Итак, с помощью этих простых шагов вы можете узнать, как создать веб-сайт Bootstrap и без особых хлопот настроить и запустить адаптивный веб-сайт в течение некоторого времени. А создание веб-сайта Bootstraps с помощью этого конструктора веб-сайтов дает вам уверенность в быстродействии без какой-либо дополнительной помощи или плагинов.
Итак, какой способ создания веб-сайта Bootstrap вы считаете более убедительным?
Что ж, это подводит нас к концу статьи, и я уверен, что теперь вы узнали, как легко создавать веб-сайт Bootstrap. Bootstrap 4 настолько обширен, что позволяет вам работать, и, безусловно, является лучшим способом создания отзывчивого веб-сайта и веб-приложений на Bootstrap. Найдите достаточно времени, чтобы узнать, что нового можно сделать с помощью Bootstrap 4. Вы также можете прочитать шпаргалки по Bootstrap.
Источник записи: https://blog. templatetoaster.com
templatetoaster.com
Как создать сайт с нуля
Чтобы вам было проще понять весь процесс того, как создать свой сайт с нуля, хочу привести вам аналогию со строительством жилища. Я думаю, что эта параллель позволит не только разобраться, как сделать сайт самостоятельно, но и даст прочувствовать эту процедуру.
Ваше личное онлайн пространство
Представьте себе, что вы строите дом мечты. Вы точно знаете, где он будет находиться, как выглядеть, какой мебелью и техникой будет обставлен. У вас даже есть план строительства и дизайн проект. Вы в деталях знаете, сколько хотите комнат, и что там будет стоять, чтобы вам было максимально удобно и комфортно жить. Теперь нужно всё это воплотить.
Так вот ваш сайт – это, по сути, ваш дом в интернете, ваше онлайн-жилище. Это личная территория, где вы чувствуете себя в безопасности и встречаете гостей. И его можно построить в полном соответствии со своими задумками.
Вы можете создать свой сайт с абсолютного нуля. От вас нужна лишь идея. Затем дизайнеры нарисуют вам красивый проект, верстальщики – сделают страницы, а программисты подберут нужную технику, то есть запрограммируют весь требуемый функционал. Останется лишь разместить ваш сайт в интернете и вуаля – ваше онлайн-жилище готово. Но это довольно дорого и долго.
Затем дизайнеры нарисуют вам красивый проект, верстальщики – сделают страницы, а программисты подберут нужную технику, то есть запрограммируют весь требуемый функционал. Останется лишь разместить ваш сайт в интернете и вуаля – ваше онлайн-жилище готово. Но это довольно дорого и долго.
А можно поступить по-другому. Взять готовую платформу “со всеми удобствами” и доработать её под себя. Это будет намного проще, быстрее и дешевле. Более того, вы можете здесь обойтись и полностью своими силами. Достаточно лишь иметь понятную инструкцию для сборки онлайн-домика вашей мечты.
Пошаговая инструкция как создать свой сайт самому
Весь процесс от задумки до воплощения вашего дома в интернете (вашего сайта) можно условно разделить на 4 этапа и 12 шагов.
Этап 1. Подготовка
- Шаг 1. Регистрация на хостинге. Это аренда земельного участка, на котором будет стоять ваш дом (сайт). Со всеми подведёнными коммуникациями и инфраструктурой. В данном случае – это техническое и программное обеспечение, которое вы можете выбрать в зависимости от ваших потребностей.

- Шаг 2. Регистрация доменного имени. Это получение адреса вашего дома (сайта). То есть, оформление на себя определённого набора букв, который пользователи вводят в адресную строку браузера, чтобы попасть на ваш ресурс.
- Шаг 3. Подготовка созданию сайта. Для того, чтобы ваша постройка была прочной и прослужила много лет, нужно заложить качественный фундамент. Это базовые настройки, которые нужно сделать на хостинге, чтобы ваш сайт хорошо и быстро работал.
Этап 2. Строительство
- Шаг 4. Установка платформы. Это коробка вашего дома (сайта). По сути – это каркас, на котором всё строится. Он может быть монолитным или кирпичным. Может возводиться с нуля по индивидуальному проекту или основываться на проверенной временем работающей модели (популярном движке).
- Шаг 5. Выбор и установка темы. Это проект вашего онлайн-жилища, по сути, его планировка. Вы выбираете как сделать перегородки и разделить помещение на зоны.
 Это “расположение комнат” и юзабилити – удобство и понятность для пользователей. Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей.
Это “расположение комнат” и юзабилити – удобство и понятность для пользователей. Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей. - Шаг 6. Установка и настройка плагинов. Похоже на подключение и проводку инженерных коммуникаций. То есть систем, которые оптимизируют и облегчают ваш быт и дают вам комфортные условия проживания. Это вспомогательный функционал, который не предусмотрен движком и темой по умолчанию, но может быть внедрён дополнительно.
Этап 3. Отделка
- Шаг 7. Базовые настройки. Черновая отделка будущего жилья, то есть подготовка к финишному декоративному оформлению. Это основные настройки вашего ресурса, предусмотренные платформой, которые не зависят от установленной темы.
- Шаг 8. Создание меню и виджетов. Это расстановка и подключение всей необходимой техники, чтобы она не просто стояла на своих местах, но и бесперебойно работала и решала вверенные ей задачи.
 Вы можете настроить меню и виджеты в соответствии со своими потребностями и вывести на страницах сайта дополнительную информацию.
Вы можете настроить меню и виджеты в соответствии со своими потребностями и вывести на страницах сайта дополнительную информацию. - Шаг 9. Настройка внешнего вида. Заключительная декоративная отделка вашего жилища. Здесь вы окончательно настраиваете внешний вид темы и придаёте своему сайту законченный гармоничный образ.
Этап 4. Переезд
- Шаг 10. Создание страниц и записей. Постепенно вы напитываете собой своё жилище. Создаёте статичные страницы, регулярно публикуете записи, то есть наполняете сайт контентом и используете его по прямому назначению.
- Шаг 11. Работа в визуальном редакторе. При расстановке мебели вам вполне могут пригодиться знания феншуй. На вашем сайте – как работает визуальный редактор страниц и записей. Вам нужно чётко понимать, какие элементы и где можно использовать.
- Шаг 12. Продвижение сайта. Вы оповещаете всех, что переехали. Сообщаете нужным службам, прикрепляетесь к местной поликлинике и т.
 д. То есть, информируете поисковые системы о новом сайте и думаете как привлечь туда много гостей.
д. То есть, информируете поисковые системы о новом сайте и думаете как привлечь туда много гостей.
Ниже вы найдёте подробные инструкции, с помощью которых сможете воплотить на практике каждый шаг. Просто следуйте им, и на выходе вы получите готовый работающий сайт, сделанный своими руками без привлечения программистов и дизайнеров.
Шаг 1. Регистрация на хостинге
Хостинг – это услуга, которая предоставляет вам в аренду ресурсы для размещения вашего сайта в интернете. Следуя материалам урока, вы самостоятельно зарегистрируетесь на хостинге, чтобы впоследствии разместить там свой сайт.
Читать далее
Шаг 2. Регистрация домена
Домен – это имя вашего проекта в интернете. Уникальный url-адрес вашего сайта, который пользователь вводит в адресную строку браузера. Изучив материалы урока, вы выберите подходящее название для своего ресурса и зарегистрируете его в интернете.
Читать далее
Шаг 3. Подготовка к созданию сайта
В сегодняшнем уроке вы сделаете насколько важных подготовительных действий для создания сайта. Во-первых, очистите текущее содержимое домена (страницу-заглушку от хостера). Во-вторых, создадите базу данных. И в-третьих, установите свежую версию PHP.
Во-первых, очистите текущее содержимое домена (страницу-заглушку от хостера). Во-вторых, создадите базу данных. И в-третьих, установите свежую версию PHP.
Читать далее
Шаг 4. Установка WordPress на хостинг
WordPress – это платформа для управления контентом, которая позволяет человеку самому сделать сайт и наполнять его информацией, не привлекая программистов. Изучив материалы урока, вы установите WordPress на хостинг и создадите свой первый сайт.
Читать далее
Шаг 5. Установка темы WordPress
Предмет внимания этого урока – установка темы WordPress. Тема отвечает за внешний вид вашего сайта или, по-другому, дизайн. Изучив материалы урока, вы выберите тему для вашего ресурса, установите её на движок и активируете.
Читать далее
Шаг 6. Установка плагинов на WordPress
За счёт плагинов вы можете добавить к своему движку и WordPress теме добавочный функционал, который потребуется вам для полноценной работы вашего сайта. В этом уроке – установка, активация и удаление плагинов.
Читать далее
Шаг 7. Страницы настроек WordPress
В этом уроке рассмотрим страницы настроек WordPress. Они касаются вашего сайта в целом и не зависят от установленной темы. То есть это базовые настройки вашего сайта. И даже если вы поменяете тему, данные на этих страницах сохранятся.
Читать далее
Шаг 8. Создание меню и виджетов
В этом уроке мы добавим на сайт меню и виджеты. Меню являются главными элементами навигации по сайту, а с помощью виджетов можно вывести дополнительное содержимое и функционал. Обширное поле для ваших экспериментов и фантазии.
Читать далее
Создать сайт в SharePoint
Краткое руководство по SharePoint Online
Обучение работе с SharePoint Online
Краткое руководство по SharePoint Online
Краткое руководство по SharePoint Online
Создать сайт
Войти
Статья
Обнаружить
Статья
Сотрудничать
Статья
Создать сайт
Статья
Настройте свои мобильные приложения
Статья
Учить больше
Статья
Следующий:
Введение в SharePoint Online
SharePoint в Microsoft 365 Больше. ..Меньше
..Меньше
Создать сайт
Выберите + Создать сайт на стартовой странице SharePoint.
В мастере:
Выберите, хотите ли вы создать сайт группы или сайт для общения .
Введите имя (и описание, если хотите) для сайта.
org/ListItem»>
Вы можете выбрать Изменить , а затем изменить адрес электронной почты группы или адрес сайта, если хотите.
Важно: В адресе сайта разрешены только символы подчеркивания, тире, одинарные кавычки и точки, и они не могут начинаться или заканчиваться точкой.
Выберите уровень конфиденциальности для информации о вашем сайте.
Выберите, будет ли группа общедоступной или частной (при создании сайта группы).
Выберите язык по умолчанию для своего сайта и нажмите Далее .

На следующей панели введите владельцев и участников.
Выбрать Готово .
Современный сайт SharePoint создан и готов к использованию за считанные секунды. Если вы выбрали сайт группы, также создается группа Microsoft 365.
Добавить список или библиотеку документов
Откройте сайт, на который вы хотите добавить список или библиотеку.

Выберите Новый .
Выберите Список или Библиотека документов .
На панели Создать :
Используйте фильтры, чтобы изменить то, что вы видите
Перейдите к списку или библиотеке, которые вы хотите отфильтровать.

Выберите Откройте панель фильтров .
Выберите способ фильтрации списка или библиотеки из доступных вариантов.
Добавить страницу
Откройте сайт, на который вы хотите добавить страницу.
Выберите Новый .
org/ListItem»>Выберите шаблон, затем выберите Создать страницу .
Введите название своей страницы, затем добавьте любое другое содержимое.
Используйте веб-части для добавления текста, изображений и другого содержимого.
Выберите Опубликовать , когда будете готовы.
Выберите Страница .
Добавить веб-часть
В сообщении или на странице новостей выберите знак плюса , куда вы хотите вставить контент.
Выберите веб-часть, которую хотите использовать: Текст , Изображение , Средство просмотра файлов , Ссылка , …
После добавления всех необходимых веб-частей выберите Опубликовать .
Некоторые функции постепенно внедряются в организации, настроившие целевые параметры выпуска в Office 365. Это означает, что вы можете еще не видеть эту функцию или она может выглядеть иначе, чем описано в справочных статьях.
Справка по сайтам Zoho — Руководство для начинающих
Руководство для начинающих
Привет и добро пожаловать на сайты Zoho!
В этом руководстве для начинающих описаны все необходимые шаги для создания вашего первого веб-сайта. Благодаря нашему простому в использовании интерфейсу создание веб-сайта еще никогда не было таким простым.
К тому времени, когда вы дойдете до конца этого руководства, ваш сайт будет в сети и готов к работе. Давайте начнем!
Начало работы
Сначала войдите на сайты Zoho, используя данные своей учетной записи Zoho. Если у вас нет учетной записи у нас, вам необходимо ее создать.
Чтобы создать учетную запись:
- Перейдите на сайт sites.zoho.com.
- Введите адрес электронной почты и пароль.
- Нажмите ЗАРЕГИСТРИРОВАТЬСЯ.
Вы также можете войти в систему, используя свою учетную запись Google или LinkedIn.
Создание веб-сайта
- Нажмите Приступим
- Введите название своего веб-сайта, затем нажмите Галерея шаблонов.
- Наведите указатель мыши на нужный шаблон и нажмите «Выбрать».
Ваш сайт загрузится и будет готов к настройке.
Примечания:
- В галерее шаблонов также представлены предварительно разработанные отраслевые шаблоны. Вы можете мгновенно получить внешний вид профессионально разработанного веб-сайта, не требуя опыта проектирования.
- Шаблоны можно изменить в любое время, не затрагивая ваш контент. Вы также можете изменить название своего сайта в любое время.
Добавление элементов
Элементы помогают структурировать макет содержимого на странице. Выбирайте из ряда элементов, таких как текст, изображения, кнопки, разделители, аудио, видео и многое другое.
Существует два способа добавления элементов на страницу в зависимости от ваших предпочтений:
- Нажмите значок «Добавить» [] в верхнем левом углу конструктора, затем нажмите «+ Элемент».
 Затем перетащите элементы из области уведомлений на свою страницу.
Затем перетащите элементы из области уведомлений на свою страницу. - Наведите указатель мыши на раздел, в котором вы хотите разместить элемент, и нажмите + Добавить элемент. Затем щелкните, чтобы выбрать элемент, который вы хотите добавить на свою страницу.
Вы также можете получить доступ к панели содержимого, чтобы добавить разделы, приложения и формы.
Разделы
Разделы создаются по мере добавления элементов на страницу. Разделы имеют свою собственную иерархию, основанную на элементах внутри, и каждый раздел можно настроить индивидуально.
Наведите указатель мыши на область содержимого, чтобы перейти к определенному разделу. Или щелкните область содержимого и выберите раздел из раскрывающегося списка.
Примечание. Нажмите значок «Добавить» [], затем выберите +Элемент. Нажмите «Разделы», чтобы получить доступ к панели содержимого разделов. Отсюда вы можете выбирать и добавлять разделы с различными макетами содержимого.
Редактирование элементов
Измените положение элементов, щелкнув их и используя четырехконечную стрелку []
Чтобы удалить элемент, щелкните элемент, затем щелкните значок корзины [].
Помимо редактирования текста, каждый элемент имеет собственный набор параметров настройки. Вы можете найти эти инструменты рядом с элементом после того, как добавите его на свою страницу. Они также появляются, когда вы щелкаете элемент.
Примечания:
Параметры настройки также включают пользовательский CSS, анимацию, редактор стилей и видимость элементов.
2. С помощью Element Visibility вы можете показывать или скрывать различные части вашего веб-сайта на разных устройствах. Этот инструмент удобен, если вы хотите отобразить на настольной версии своего веб-сайта элемент, который вы не хотели бы отображать на мобильной версии своего веб-сайта.
Если вы закрыли окно свойств и хотите, чтобы оно появилось снова, щелкните значок «Настройки» [].
Внесите изменения, переключаясь между вкладками, чтобы установить свойства в соответствии с вашими предпочтениями.
Добавление страниц
- Нажмите значок «Добавить» [] в верхней левой части конструктора, затем нажмите «+ Страница».
- Введите имя и URL-адрес своей страницы.
- Нажмите Добавить.
Примечание. Вы также можете включить настройки страницы, такие как SEO, параметры меню, код верхнего и нижнего колонтитула, баннер и боковая панель.
Управление страницами
Щелкните Страницы в верхней части конструктора.
Здесь вы найдете все страницы в одном месте. Вы можете просматривать и добавлять страницы, не переходя на каждую страницу в меню.
Примечание. Чтобы удалить, переместить или клонировать страницу, установите флажок слева от страницы, затем выберите действие, которое хотите выполнить.
Сообщения в блоге
Страница блога — лучший способ привлечь внимание вашей аудитории. Блоги облегчают взаимодействие и потенциально могут увеличить видимость ваших веб-сайтов.
Блоги облегчают взаимодействие и потенциально могут увеличить видимость ваших веб-сайтов.
Чтобы получить доступ к странице своего блога, нажмите «Блог» в меню в верхней части конструктора.
Чтобы добавить новое сообщение:
1. Нажмите «Добавить новое сообщение» во всплывающем окне.
2. Выберите Элементы, чтобы добавить содержимое в публикацию.
3. Добавьте теги, выберите «Обложки» и запланируйте публикацию, установив эти параметры во всплывающем окне. Нажмите «Опубликовать», когда закончите.
Примечание. При нажатии кнопки «Опубликовать» ваш блог будет опубликован. Однако он не будет запущен, пока ваш сайт не будет опубликован.
Чтобы управлять страницей блога, нажмите «Настройки блога» во всплывающем окне.
Здесь вы можете переключать настройки для настроек, сообщений в блогах, категорий, тегов и модерации.
- Нажмите «Настройки», затем выберите «Меню» в разделе «Настроить».
- Щелкните значок удаления [] и щелкните Да, удалить.

Настройка вашего сайта
Оформите свой шаблон так, как вам нравится. Вы можете вносить изменения в такие свойства, как предустановленный цвет, макет заголовка и макет баннера, без использования сложного кода. Просто откройте визуальный редактор и выберите нужный вариант.
Для доступа к визуальному редактору:
- Нажмите «Настройки» в верхнем левом углу конструктора.
- Нажмите «Визуальный редактор» в разделе «Настроить».
- Нажмите «Сохранить» в правом нижнем углу, когда закончите настройку.
Получите доступ к редактору HTML/CSS, если вы предпочитаете создавать шаблон с нуля или вносить изменения в существующий шаблон.
- Нажмите «Настройки» в верхнем левом углу конструктора.
- Нажмите «Шаблоны» в разделе «Настроить».
- Щелкните Редактировать HTML/CSS.
Другие настройки
Нажмите «Настройки» в верхнем левом углу вашего конструктора, чтобы получить доступ ко всем настройкам вашего сайта, таким как SEO, поля для комментариев, социальные сети и т. д.
д.
Предварительный просмотр
Просмотрите предварительный просмотр своего сайта перед его публикацией, чтобы получить представление о его дизайне и простоте использования. Нажмите кнопку [] в правом верхнем углу конструктора, чтобы создать копию вашего веб-сайта.
Каждый веб-сайт, который вы создаете с помощью Zoho Sites, автоматически оптимизируется для мобильных устройств. Ваш сайт будет отлично смотреться на телефонах, планшетах и компьютерах. Вы можете просмотреть свой веб-сайт, чтобы увидеть, как он будет выглядеть на этих устройствах.
Публикация
После того, как вы закончите разработку веб-сайта, вам необходимо опубликовать его. Пользователи смогут посещать ваш сайт независимо от устройства, которое они используют. Вы можете опубликовать свой веб-сайт и внести последующие изменения, нажав зеленую кнопку «Опубликовать» []
Примечание. Прежде чем ваш сайт заработает, вам потребуется доменное имя. Идеальное доменное имя должно соответствовать характеру вашего веб-сайта. Если у вас еще нет домена, вам необходимо его настроить.
Идеальное доменное имя должно соответствовать характеру вашего веб-сайта. Если у вас еще нет домена, вам необходимо его настроить.
Настройка вашего домена
При первом нажатии кнопки «Опубликовать» вы сможете выбрать один из следующих вариантов домена:
- Создать бесплатный субдомен.
- Купить новое доменное имя.
- Сопоставьте существующее доменное имя.
Примечание. Если вы хотите приобрести домен или сопоставить существующий домен, вы можете обновить свой сайт до одного из наших платных планов. Если вы решите использовать бесплатный поддомен, ваше доменное имя будет иметь суффикс .zohosites.com
Помощь в публикации
Если вы выполнили все приведенные выше инструкции, ваш первый веб-сайт с нами должен быть готов к работе. идти! Однако, если вы когда-нибудь столкнетесь с исправлением, не стесняйтесь обращаться в нашу круглосуточную службу поддержки 5 дней в неделю. Не стесняйтесь писать нам по адресу [email protected].
Не стесняйтесь писать нам по адресу [email protected].
Теперь, когда вы создали свой сайт, вы готовы изучить еще более сложные советы. Далее, больше информации о настройке, совместной работе и настройке!
Создание собственного веб-сайта для детей | Полное руководство
В настоящее время дети могут легко создавать отмеченные наградами игры (которые приносят реальный доход!), используя такие инструменты, как Roblox и Roblox Studio. Они также могут кодировать рабочие модификации для существующих компьютерных игр, таких как Minecraft.
Поэтому неудивительно, что дети, если захотят, вполне способны создавать свои собственные веб-сайты. Дети гораздо лучше разбираются в компьютерах, чем мы обычно думаем. На самом деле, многие родители часто бывают приятно удивлены, увидев, как легко дети усваивают технические концепции и применяют их в режиме реального времени.
Итак, если ваш ребенок или ученик выразил заинтересованность в создании собственного веб-сайта, это руководство может оказаться для вас полезным. Читать дальше!
Читать дальше!
Содержание:
- Сколько лет вам должно быть, чтобы сделать сайт?
- Как ребенку создать собственный веб-сайт
- Что я должен искать на веб-сайте?
- Стоимость
- Особенности
- Простота использования
- Лучшие инструменты, приложения и платформы для создания сайтов для детей
- Викс
- Уибли
- САЙТ123
- Заключение: как помочь ребенку создать собственный веб-сайт
Похожие чтения:
- Итак, ваш ребенок хочет создавать игры?
- Компьютерное кодирование для детей — причуда или необходимая новая грамотность?
- Программирование для детей: 8 правил, которые можно и нельзя делать
Сколько лет вам должно быть, чтобы создать веб-сайт?
Создание веб-сайта — довольно безобидное занятие. На самом деле, многие школы, вероятно, включают его в свою учебную программу по информатике, поскольку это невероятно практичный способ творчески практиковать программирование. Итак, технический ответ заключается в том, что любой, независимо от возраста, может создать веб-сайт, если он знает, как это сделать.
На самом деле, многие школы, вероятно, включают его в свою учебную программу по информатике, поскольку это невероятно практичный способ творчески практиковать программирование. Итак, технический ответ заключается в том, что любой, независимо от возраста, может создать веб-сайт, если он знает, как это сделать.
Больше всего здесь беспокоит конфиденциальность.
Закон о защите конфиденциальности детей в Интернете (COPPA) ставит родителей «на место водителя, когда речь идет об информации, которую веб-сайты собирают о детях младше 13 лет». В основном это означает, что дети в возрасте 12 лет и младше не должны предоставлять свою личную информацию, когда их спрашивают. Аналогичным образом, веб-сайты и онлайн-сервисы, предназначенные для детей в возрасте до 13 лет, например, обучающие веб-сайты или веб-сайты детских каналов, должны публиковать политики конфиденциальности и информировать родителей о своих методах работы с информацией.
Похожие материалы:
- 7 быстрых советов по обеспечению безопасности ваших детей в Интернете
- 13 лучших сайтов электронного обучения для детей в 2021 году
Поэтому, если ваш ребенок младше 13 лет проявляет интерес к созданию собственного веб-сайта, вы, как родитель (или учитель), должны взять на себя ответственность. Это означает создание учетной записи от начала до конца и решение всех связанных с ней технических/юридических аспектов.
Это означает создание учетной записи от начала до конца и решение всех связанных с ней технических/юридических аспектов.
Как ребенку создать свой сайт?
Создание полнофункционального веб-сайта с нуля может оказаться настоящим подвигом даже для детей, которые одарены программированием! Одно только кодирование может занять несколько дней. Добавьте к этому управление мультимедиа, создание контента, постоянную работу и отладку, и вы получите месяцы (скорее всего) разочаровывающей работы.
Специально для ребенка.
К счастью, с тем, как далеко продвинулись технологии и Интернет, вам не нужно знать веб-разработку или кодирование, чтобы создать потрясающий веб-сайт. Честно говоря, с таким количеством отличных конструкторов веб-сайтов наличие базовых знаний в области кодирования является скорее преимуществом, чем требованием.
Похожие материалы:
- Основы работы с компьютером для детей: все, что вам нужно знать
- 5 практических советов для неискушенных родителей
Эти конструкторы веб-сайтов позволяют даже совершенно невежественным новичкам создать базовый, но при этом полностью функциональный веб-сайт всего за несколько кликов.
И, да; вот как дети могут создать свой собственный веб-сайт. С помощью конструкторов сайтов.
Конструкторы веб-сайтов — это в основном онлайн-инструменты или платформы для самостоятельного создания, которые позволяют пользователям создавать и размещать веб-сайты без ручного редактирования кода с помощью предварительно созданных шаблонов. Все, что действительно нужно сделать пользователю, это настроить шаблон (используя инструменты, предоставляемые конструктором веб-сайтов) по своему вкусу.
Использование конструктора веб-сайтов — лучший способ научить ребенка основам создания веб-сайта , не подвергая его стрессу, связанному с правильным программированием. Без кода, о котором нужно беспокоиться, ребенок может сосредоточиться на процессе добавления, редактирования и (иногда) кодирования различных элементов веб-сайта.
Хорошая новость заключается в том, что на самом деле существует множество конструкторов веб-сайтов, которые в той или иной степени подходят для детей!
Что мне следует искать в конструкторе сайтов для детей?
Хотя мы считаем, что разные конструкторы веб-сайтов и платформы имеют свои уникальные преимущества, лучше всего найти тот, который специально предназначен для детей и/или начинающих. Мы понимаем, что некоторые дети и подростки могут обладать техническими знаниями (и навыками), необходимыми для умелого управления некоторыми из более продвинутых платформ, но обычно это исключение.
Мы понимаем, что некоторые дети и подростки могут обладать техническими знаниями (и навыками), необходимыми для умелого управления некоторыми из более продвинутых платформ, но обычно это исключение.
В большинстве случаев мы настоятельно рекомендуем вам выбирать конструктор сайтов для детей на основе следующих критериев:
СТОИМОСТЬ
Во-первых, мы рекомендуем вам выбрать платформу, которая предлагает бесплатные планы или доступные цены. Для тех, которые требуют оплаты, у них должна быть возможность отменить в любое время.
Если ваш ребенок на самом деле не планирует создать веб-сайт для деловых или денежных целей (что, скорее всего, не так), нет причин вкладывать в веб-сайт вашего ребенка более 5 или 10 долларов. Это отличный способ показать свою поддержку, но не очень практичный. Если они создают веб-сайт просто для школьного проекта, в качестве хобби или как способ попрактиковаться в программировании, то вам, вероятно, не понадобятся все навороты, которые поставляются с типичными дорогостоящими планами.
ХАРАКТЕРИСТИКИ
Как только вы получите представление о цене, взгляните на характеристики. Одной из самых удобных для детей функций конструктора веб-сайтов являются шаблоны. Шаблоны намного проще, чем начинать с нуля.
Все, что действительно нужно вашему ребенку, это подключить различные медиафайлы и контент (например, текст, изображения, видео, аудио и т. д.) везде, где это необходимо, без предварительного проектирования и многократной отладки! Для более продвинутых учащихся шаблоны могут служить основой или источником вдохновения для их собственной темы и макета.
Тем более, если конструктор позволяет пользователям «перетаскивать» или «указывать и щелкать» для изменения элементов. Эти два типа взаимодействия позволяют детям невероятно легко свободно изменять внешний вид, стиль и содержание своего веб-сайта без (потенциального) нарушения исходного кода.
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
Насколько удобна эта программа? Это должно быть еще одной вещью, которую следует тщательно рассмотреть. Есть ли обучение на сайте? Является ли навигация ясной и понятной? Являются ли их разделы часто задаваемых вопросов и / или практические руководства действительно полезными?
Есть ли обучение на сайте? Является ли навигация ясной и понятной? Являются ли их разделы часто задаваемых вопросов и / или практические руководства действительно полезными?
И это только основные ожидания. Если ваш ребенок собирается использовать этот конструктор, вы также должны подумать о его кривой обучения. Например, яркие цвета и четкие четкие линии будут полезны для детей в возрасте от 7 до 8 лет. Простые термины и минимальное количество инструментов идеально подходят для детей младше 12 лет.
Как и ожидалось, дети тоже есть свои предпочтения. Так что не расстраивайтесь, если вашему ребенку, кажется, скучно или (с другой стороны) бороться с выбранным вами строителем. Продолжайте просматривать варианты, пока не найдете платформу, на которой сможет развиваться ваш ребенок.
Лучшие инструменты, приложения и платформы для создания веб-сайтов для детей
С учетом всего сказанного и сделанного, вот наши 3 лучших конструктора веб-сайтов, рекомендуемых для детей:
I.
 Wix
Wix
0 вы были в социальных сетях за последние десять лет или около того, вы, возможно, слышали о Wix. Честно говоря, они отлично справляются со своим маркетингом, и вдобавок у них есть отличный продукт!
Wix — это универсальный инструмент, который помогает пользователям создавать, проектировать и размещать собственные веб-сайты. У них есть варианты для любого уровня навыков и множество инструментов, дающих творческую свободу. С Wix вы можете создавать веб-сайты всех типов; например, бизнес-сайты, блоги и страницы электронной коммерции.
Стоимость
Wix предлагает бесплатные и платные планы, и их базовые платные планы вполне доступны. Их бесплатный план — это «бесплатный навсегда», когда вы не обязаны покупать подписку после истечения пробного периода; Вы можете просто продолжать. Единственным ограничением бесплатного плана является хранилище, которое составляет не более 500 МБ. Очень разумно для одного сайта.
Особенности
Из всех сборщиков в этом списке Wix, безусловно, самый обширный, когда дело доходит до выбора. Он предлагает более 900+ шаблонов на выбор пользователей, разделенных на четко обозначенные категории. Шаблоны невероятно интуитивно понятны и легко настраиваются.
Он предлагает более 900+ шаблонов на выбор пользователей, разделенных на четко обозначенные категории. Шаблоны невероятно интуитивно понятны и легко настраиваются.
После того, как ваш ребенок выберет шаблон, у него не должно возникнуть проблем с изменением цветов, шрифтов, текста, изображений и т. д. И если они действительно хотят персонализировать свой сайт, они могут использовать галерею Wix для загрузки и управления своими фотографиями для использования на своей странице.
В Wix также есть то, что они называют Wix ADI (Искусственный Интеллект Дизайна). Это программа с искусственным интеллектом, способная создать веб-сайт, который вы хотите, на основе ваших ответов на несколько простых вопросов. Он даже может создать для вас цветовую палитру! Хотя это не совсем научит детей кодировать или разрабатывать веб-сайт, это довольно хорошая экономия времени. И, как и шаблоны, он может дать вашему ребенку основу для их макета.
Простота использования
Как упоминалось ранее, Wix предлагает варианты для любого уровня квалификации. Помимо сотен предварительно созданных шаблонов на выбор и дизайнера ИИ, они также используют редактор перетаскивания. Дети могут просто выбрать нужный элемент, перетащить его в нужное место на странице и оставить. Он останется там, готовый для редактирования или изменения в соответствии со своей страницей.
Помимо сотен предварительно созданных шаблонов на выбор и дизайнера ИИ, они также используют редактор перетаскивания. Дети могут просто выбрать нужный элемент, перетащить его в нужное место на странице и оставить. Он останется там, готовый для редактирования или изменения в соответствии со своей страницей.
У них также есть несколько отличных шаблонов для детей в возрасте до 9 лет.0584 Образование категория. Эти шаблоны веб-сайтов были специально разработаны для детей, создающих свои собственные сайты в рамках школьного проекта.
II. Weebly
Weebly — гигант в мире создания веб-сайтов и хостинга веб-сайтов. Сайт Weebly, известный своими красиво оформленными шаблонами и простотой использования, насчитывает более 40 миллионов пользователей по всему миру. Многие люди говорят, что это один из лучших вариантов для владельцев малого бизнеса и SEO-специалистов, с его базовыми инструментами и настраиваемыми шаблонами. Но мы обнаружили, что их удобство в использовании также хорошо сказывается на удобстве для детей.
Стоимость
Как и Wix, Weebly предлагает план «бесплатно навсегда» для создания базового веб-сайта с максимальным хранилищем 500 МБ. Вы можете легко перейти на их план за 8 долларов, если хотите больше привилегий, но 500 МБ определенно достаточно для разработки и размещения одного или двух простых веб-сайтов.
Возможности
У Weebly может быть не так много различных шаблонов и тем веб-сайтов, как у Wix, но у них все же есть достаточно большой выбор; более 100+ различных шаблонов, по последним подсчетам. У них также есть множество дополнительных перетаскиваемых, удаляемых и заменяемых функций, таких как виджеты и инструменты для ведения блога.
Из других вариантов в этом списке Weebly — один из лучших конструкторов веб-сайтов для образовательных целей детей. Он позволяет напрямую редактировать HTML и CSS любой выбранной вами темы — идеально подходит для детей, которые учатся программировать. Это может не позволить вносить действительно обширные изменения, но это отличный способ сравнить, как изменяется код до и после перетаскивания определенного элемента или замены одного виджета на другой.
Это может не позволить вносить действительно обширные изменения, но это отличный способ сравнить, как изменяется код до и после перетаскивания определенного элемента или замены одного виджета на другой.
Связанные чтения:
- Почему дети должны изучать компьютерное программирование
- Программирование для детей: вот что говорят об этом некоторые очень умные люди
В Weebly также есть функция Weebly for Education , которая представляет собой специальную версию Weebly Website Builder, специально разработанную для использования в классе. Учащиеся присоединяются к классному веб-сайту, который создает учитель, и после создания своей учетной записи получают инструменты и руководства, необходимые для создания собственного.
Простота использования
Weebly использует классический, но очень полезный редактор с перетаскиванием. Возможно, это один из самых простых способов для детей создавать и настраивать свои веб-сайты. В отличие от Wix, у Weebly нет опции ADI. Тем не менее, наличие в их теме редактора HTML и CSS добавляет дополнительный уровень параметров настройки, который, как мы считаем, могут оценить более опытные программисты.
Возможно, это один из самых простых способов для детей создавать и настраивать свои веб-сайты. В отличие от Wix, у Weebly нет опции ADI. Тем не менее, наличие в их теме редактора HTML и CSS добавляет дополнительный уровень параметров настройки, который, как мы считаем, могут оценить более опытные программисты.
III. САЙТ123
Стоимость
Так же, как Wix и Weebly, у SITE123 есть план «бесплатно навсегда», который позволяет вашему ребенку создать веб-сайт и размещать его столько времени, сколько он захочет, без каких-либо дополнительных затрат с вашей стороны. Он также имеет стандартный предел хранения 500 МБ. Однако нас немного разочаровывает то, что бесплатный план предлагает лишь несколько вариантов настройки (особенно по сравнению с вариантами настройки на Wix и Weebly). Например, дети не могут выбирать собственную цветовую палитру на бесплатном плане.
К счастью, премиум-план SITE123 по-прежнему доступен по цене 5,80 долларов США в месяц.
Функции
Шаблоны SITE123 можно охарактеризовать как базовые и минимальные. На самом деле, многие из них очень похожи по дизайну. В то время как некоторые дети могут предпочесть более громкие и красочные варианты, простота шаблонов SITE123 дает детям более свежий и чистый холст для создания своего веб-сайта.
Выбор шаблонов невелик, но это просто означает, что дети не будут чувствовать себя перегруженными при выборе начального макета.
Другие функции SITE123 включают простые возможности ведения блога и управление галереей изображений/видео. Дети могут легко создать новый пост на своем веб-сайте, записать все, что хотят, и опубликовать это. Они также могут загружать свои фото и видео в галерею SITE123. Существуют также различные варианты отображения (например, карусель или слайд-шоу).
Простота использования
На данный момент SITE123 должен быть одним из самых простых в освоении конструкторов веб-сайтов. Минимум шаблонов, инструментов и параметров редактирования упрощают и беспрепятственное исследование. Фактическое создание веб-сайта проще и понятнее, что позволяет детям сосредоточиться на процессе фактического проектирования и создания веб-сайта, а не отвлекаться на различные функции.
Минимум шаблонов, инструментов и параметров редактирования упрощают и беспрепятственное исследование. Фактическое создание веб-сайта проще и понятнее, что позволяет детям сосредоточиться на процессе фактического проектирования и создания веб-сайта, а не отвлекаться на различные функции.
Редактор SITE123 не поддерживает перетаскивание, но он столь же интуитивно понятен и прост в использовании. SITE123 использует так называемый редактор шрифтов «укажи и щелкни». По сути, пользователь нажимает на элемент, который он хочет добавить или редактировать на своем веб-сайте, а затем нажимает еще раз, чтобы поместить его на страницу.
Вывод: как я могу помочь моему ребенку создать собственный веб-сайт?
Как родитель или авторитетное лицо, вы должны обеспечить максимально безопасное и безрисковое взаимодействие вашего ребенка с Интернетом. Создание собственного веб-сайта, как мы уже говорили, относительно безобидный проект. Но это все еще довольно большое усилие.
Но это все еще довольно большое усилие.
Давайте еще раз подведем итоги:
Содержание:
- Сколько лет должно быть веб-сайту?
- Как ребенку создать собственный веб-сайт
- Что я должен искать на веб-сайте?
- Стоимость
- Особенности
- Простота использования
- Лучшие инструменты, приложения и платформы для создания сайтов для детей
- Викс
- Уибли
- САЙТ123
Даже если они этого не хотят, мы настоятельно рекомендуем оставаться с ребенком на каждом этапе процесса — от выбора шаблонов до кропотливого перемещения виджетов. Постоянный контроль и бдительность гарантируют, что ваш ребенок получит максимальное удовольствие от занятий. Более того, ваше присутствие рядом с ними может заставить их чувствовать поддержку и воодушевление все время.
Более того, ваше присутствие рядом с ними может заставить их чувствовать поддержку и воодушевление все время.
Создать веб-страницу с нуля с помощью HTML — Введение в цифровые гуманитарные науки
HTML — это язык, который понимают веб-браузеры (например, Firefox, Chrome и Safari). Это язык разметки , то есть вы аннотируете контент с его помощью, чтобы браузер обрабатывал этот контент по-разному. (HTML расшифровывается как язык гипертекстовой разметки , если вам интересно.)
Выучить его несложно, и это весело! Самое сложное в этом уроке будет расположение окон на вашем экране так, чтобы вы могли видеть все сразу. В одном окне или на вкладке браузера оставьте этот учебник открытым, чтобы вы могли обращаться к нему по ходу работы.
Настроить
Загрузите Atom и дважды щелкните его, чтобы открыть. Когда вы открываете Atom в первый раз, в окне появляются три вкладки. Закройте все вкладки, кроме вкладки «Без названия».
Atom — это (бесплатный) текстовый редактор, так называется программа, в которую вы вводите код. Как и Microsoft Word, он отображает текст, который вы вводите. Но в отличие от Microsoft Word, он (невидимо) не окружает ваш текст информацией о форматировании. Поэтому никогда не используйте Microsoft Word для своего кода! Вместо этого используйте Atom или одну из множества альтернатив, например Sublime.
Хотите верьте, хотите нет, но простой текстовый редактор (например, Sublime) и веб-браузер (например, Chrome, Safari или Firefox) — это все, что вам нужно для создания даже самой причудливой веб-страницы!
Введите объявление документа и немного текста
Текст не будет таким красивым и розовым, как на этом изображении, пока вы не сохраните текстовый файл Atom в виде HTML-документа.
Объявление документа дает инструкции для веб-браузера (например, Safari или Firefox) о том, как обрабатывать созданный вами документ. К счастью, их легко сделать. Просто введите
К счастью, их легко сделать. Просто введите
в самом верху документа.
Затем нажмите return и введите
, чтобы указать браузеру ожидать HTML в последующем документе. Затем пропустите несколько строк и закройте свой HTML-тег, набрав
(Ваш браузер не будет обращать внимания на пробелы и возвраты внутри заголовка.)
Считается хорошей практикой разделить вашу веб-страницу на головка и кузова секций. Специальные инструкции для браузера (если они у вас есть) находятся в разделе head. Контент помещается в раздел body.
Чтобы создать эти разделы, нажмите return и введите
где-нибудь внутри открывающего и закрывающего тегов.
После создания тега заголовка оставьте одну или две строки пустыми и закройте тег заголовка, набрав
Теперь создайте раздел body . Ниже вашего тег, введите
Ниже вашего тег, введите
Затем пропустите несколько строк и введите
Давайте также добавим немного текста, чтобы нам было на что посмотреть. Введите
Добро пожаловать на мою веб-страницу
после открывающего тега body и перед закрывающим тегом body. Возможно, вы помните, что
обозначает: абзац
Сохраните ваш документ как index.html , где вы сможете легко найти его снова.
Оставьте документ Atom открытым и перейдите туда, где вы сохранили файл. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере. Теперь вы открыли файл двумя разными способами: как веб-страницу и как текстовый файл. Расположите окна так, чтобы вы могли одновременно видеть документ открытым как текстовый документ и как веб-страницу.
В текстовом документе измените текст между тегами абзаца, чтобы в нем говорилось что-то другое и сохранить документ. Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Добавить заголовок
Я знаю, что текстовый редактор на этом изображении выглядит иначе, чем на предыдущих изображениях. Я сменил текстовые редакторы, но вы по-прежнему будете использовать Atom, поэтому ваш текстовый редактор будет выглядеть так, как на предыдущих изображениях.
По умолчанию заголовки указывают браузерам по-разному обрабатывать текст внутри, чтобы сигнализировать о его важности. Добавьте заголовок на свою страницу, поместив текст в
теги, где-то над тегами вашего абзаца. Сохраните документ и обновите браузер. Теперь у вас должен быть заголовок на вашей странице! Хорошо смотритесь.
Вы также можете использовать теги
, которые немного меньше, и теги
, которые еще меньше, вплоть до тегов
. Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела.
Как работают ссылки
Что за веб-страница без ссылки? Они работают следующим образом:
текст вашей ссылки
В приведенном выше примере www.google.com – это URL-адрес, на который вы хотите сделать ссылку. и текст вашей ссылки – это текст, который фактически отображается как гиперссылка.
Создайте ссылку на своей странице
Попробуйте сами, создав новый абзац (используя открывающий и закрывающий теги
) и создав ссылку в новом абзаце. Сохраните документ, обновите браузер и проверьте ссылку!
Как работают изображения
Вы можете создать ссылку на изображение одним из двух способов. Если в Интернете есть изображение, которое вы хотите встроить на свою страницу, вы можете получить ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав Копировать URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше.
Если на вашем компьютере есть изображение, которое вы хотели бы использовать, вы можете сохранить его в том же месте, где сохранен ваш HTML-файл и напрямую связать его, введя имя файла, как указано выше.
Добавьте изображение
Добавьте изображение на свою веб-страницу одним из двух способов из предыдущего шага.
Добавить акцент
Иногда вам нужно выделить определенный текст на вашей странице, чтобы обозначить, что браузер должен обрабатывать его по-другому. Общие теги для этого:
(что означает выделение ; по умолчанию ваш браузер выделяет текст внутри этого тега курсивом) и
(по умолчанию ваш браузер выделяет текст жирным шрифтом). текст внутри этого тега).
Создайте больше текста и поэкспериментируйте с выделением и заголовками. Просто не забывайте всегда закрывать эти теги!
Но подождите! Вашу страницу никто не увидит!
Если вы внимательно посмотрите на URL-адрес своей веб-страницы, то увидите, что он выглядит забавно: он начинается с
file:///
, а не
http://
Это потому, что вы работаете над ваш файл локально , то есть только на вашем компьютере. В данный момент никто другой не может видеть вашу веб-страницу.
В данный момент никто другой не может видеть вашу веб-страницу.
Чтобы другие люди могли видеть ваш файл, он должен быть размещен на сервере , то есть перемещен на специальный компьютер, работа которого заключается в передаче файлов в Интернет. У вас еще нет сервера, но он будет в пятницу. Франческа или Дастин покажут вам, как купить место на сервере и перенести файл на сервер.
А пока ты это сделал! Вы создали веб-страницу! Хотя все равно не очень красиво. Давайте украсим его в следующем уроке!
Учебники и видеоролики — Сайты Google
Прежде чем приступить к работе с Сайтами, полезно понять, что такое Сайт и какова его типичная структура.
Сайт обычно имеет домашнюю страницу, которая служит введением в сайт и кратким описанием того, что он собой представляет. Это знакомит ваших посетителей с Сайтом.
Ниже на сайтах есть страницы с контентом. Они обычно структурированы вокруг тем или тем. Сайт может иметь неограниченное количество страниц, хотя, если страниц много, обычно лучше создавать подстраницы, т. е. добавлять больше страниц, сгруппированных под страницей темы.
е. добавлять больше страниц, сгруппированных под страницей темы.
Некоторые элементы, общие для всех страниц Сайта, включают…
- Раздел Заголовок отображается в верхней части каждой страницы и может содержать текст, графику или и то, и другое.
- Меню навигации содержит ссылки на все страницы сайта или, по крайней мере, на основные разделы. Меню навигации могут располагаться по горизонтали в верхней части страницы или в виде по вертикали меню слева или справа на странице.
- Область Нижний колонтитул находится внизу каждой страницы и обычно содержит информацию об авторских правах и контактную информацию.
- В области Content на каждой странице вы найдете все самое интересное. Область содержимого простирается от верхнего колонтитула до нижнего колонтитула и может содержать текст, изображения, видео, ссылки и т. д. На сайте Google область содержимого может иметь несколько стилей макета , со столбцами или другими разделами.

Прежде чем приступить к созданию веб-сайта в Сайтах, полезно набросать приблизительную карту предполагаемого Сайта (не волнуйтесь, она будет меняться по мере продвижения, но начните с представления о том, куда вы на самом деле направляетесь помогает!)
Если вы хотите включить графический заголовок на свой сайт, вам нужно будет сделать это в программе, такой как Photoshop или Pixlr Editor. Заголовок может быть любого размера, но должен соответствовать ширине вашего сайта. (Примерно, заголовок на этой странице имеет размер 960×135 пикселей). Графический заголовок должен быть примерно на 40 пикселей уже, чем ширина вашего сайта. (Этот сайт имеет ширину 1000 пикселей)
Стоит ли использовать шаблоны и темы?
Самый простой способ начать создание сайта — использовать один из готовых шаблонов и просто изменить содержимое страницы на свое собственное.
Тем не менее, я рекомендую вам НЕ использовать шаблоны для начала. Хотя шаблоны могут выглядеть причудливо, их может быть трудно распутать, если вы захотите что-то изменить. Кроме того, начав создавать сайт с нуля, вы получите гораздо лучшее представление о том, как они на самом деле работают.
Кроме того, начав создавать сайт с нуля, вы получите гораздо лучшее представление о том, как они на самом деле работают.
Темы, с другой стороны, отлично подходят для младших школьников или если вы просто хотите быстро собрать сайт и не слишком заботитесь о его внешнем виде. Я думаю, что гораздо лучше начать с действительно простого шаблона, а затем добавить к нему свою изюминку, но это только мои личные предпочтения.
Давайте создадим сайт
Вход в свою учетную запись Google и перейдите на http://sites.google.com
- Нажмите Create Button
- Выберите Blank Matplate
- . . Вы заметите, что он создает URL-адрес на основе имени, но вы можете переопределить его, если хотите (обратите внимание, что имя должно быть уникальным в вашем домене)
- Разверните раздел Темы и выберите понравившуюся тему (мне нравится для начала с Simple, но решать вам)
- Разверните раздел Дополнительные параметры и введите краткое описание своего сайта.

- Введите капчу код
- Нажмите кнопку Создать в верхней части страницы
Настройка параметров конфиденциальности
В зависимости от настроек панели приложений ваш сайт может увидеть весь мир. Пока вы не будете готовы сделать его общедоступным, вы можете сделать его частным.
- Подробнее > Общий доступ и разрешения
- Измените параметр Общедоступный в Интернете на нужный вариант.
Редактирование макета сайта
Чтобы установить основные параметры для вашего сайта, вам нужно сделать несколько вариантов того, как будут выглядеть страницы, верхний и нижний колонтитулы и навигация.
- Подробнее > Изменить макет сайта
- На появившейся панели параметров выберите нужный вариант…
- Чтобы изменить настройки для раздела страницы, щелкните соответствующую область в предварительном просмотре ниже.
 т.е., чтобы включить нижний колонтитул, вы должны включить нижний колонтитул на панели параметров, а затем щелкнуть в области нижнего колонтитула, чтобы внести нужные изменения.
т.е., чтобы включить нижний колонтитул, вы должны включить нижний колонтитул на панели параметров, а затем щелкнуть в области нижнего колонтитула, чтобы внести нужные изменения. - Нажмите Закрыть
Совет 1. Панель макета иногда может показаться немного ошибочной, но хитрость заключается в том, чтобы убедиться, что у вас есть достаточно времени, чтобы изменения вступили в силу и графика была загружена. , прежде чем нажать кнопку «Закрыть».
Совет 2. Вы можете включить как горизонтальную, так и вертикальную (боковую панель) навигацию. Но если у вас нет веской причины для этого, просто выберите один или другой. Основное отличие состоит в том, что боковые панели могут создаваться автоматически (в алфавитном порядке, что не всегда удобно) или создаваться вручную. Горизонтальные навигации всегда должны создаваться вручную.
Добавление шапки
Самый очевидный способ настроить свой сайт — это создать настраиваемый заголовок — графический баннер с названием вашего сайта, который размещается вверху всех страниц вашего сайта. Наличие шапки — довольно традиционный подход к дизайну страниц сайта, но это отличное место для начала, если вы новичок в этом. Возможно, вам захочется стать более авантюрным позже, когда вы освоите работу Сайтов.
Наличие шапки — довольно традиционный подход к дизайну страниц сайта, но это отличное место для начала, если вы новичок в этом. Возможно, вам захочется стать более авантюрным позже, когда вы освоите работу Сайтов.
В этом примере ширина сайта составляет 1000 пикселей. С каждой стороны отступа около 20 пикселей, поэтому идеальный размер графического заголовка — 9.60 пикселей в ширину.
Если вы умеете пользоваться графическим редактором, таким как Photoshop или Pixlr Editor, не стесняйтесь создавать свой собственный графический заголовок. Просто сделайте его шириной 960 пикселей и высотой около 200 пикселей. Ширина должна быть точной, высота может быть какой угодно.
Чтобы помочь вам начать, вот несколько готовых заголовков, с которыми вы можете поиграть. Просто загрузите на свой компьютер, а затем загрузите на свой сайт.
Еще немного тонкой настройки!
Прежде чем мы начнем добавлять контент, нужно сделать еще пару вариантов…
- Еще > Управление сайтом
- Если вы использовали изображение в шапке, вы можете отключить текст в шапке.
 Снимите флажок Показывать название сайта в верхней части страниц option
Снимите флажок Показывать название сайта в верхней части страниц option - Если вы хотите включить поле Поиск , чтобы посетители могли выполнять поиск на вашем сайте, настройте его с помощью кнопки Настроить поиск кнопка
- Если вы считаете, что ваш сайт может для просмотра на мобильных устройствах, установите флажок Автоматически настраивать сайт для мобильных телефонов вариант. (Это не идеально, но все равно стоит включить. С правильной темой это может работать довольно хорошо.)
- В разделе Доступ к настройкам выберите, кто должен иметь возможность видеть Действия на сайте и История изменений .
- Если у вас есть Google Analytics , вы также можете настроить его на этой странице
- Нажмите Сохранить .
Давайте сделаем несколько страниц!
Ух ты, работы было много, а мы еще даже не начали добавлять страницы! Но с самого начала стоит все настроить, так как это действительно упрощает работу в дальнейшем и помогает вам сосредоточиться на отличном контенте. Поверьте мне!
Поверьте мне!
Чтобы создать страницу на своем сайте, нажмите кнопку Новая страница
В появившихся параметрах назовите свою страницу (путь URL будет создан автоматически, но вы можете переопределить его, если хотите)
В появившемся окне Выберите шаблон для использования раздел, вы можете выбрать веб-страницу, объявления, картотеку или список. В большинстве случаев (по крайней мере, пока вы не начнете разбираться в Сайтах) вы, вероятно, захотите просто выбрать Веб-страница .
В Выберите вариант расположения , ваши страницы верхнего уровня (те, которые формируют главное меню) должны быть размещены на верхнем уровне
Нажмите кнопку Создать . Вы только что создали свою первую страницу.
Добавьте на свой сайт еще 3 или 4 страницы, повторив этот шаг.
Совет: Когда вы создаете страницу, она открывается в режиме редактирования. Если вы не готовы работать над ним прямо сейчас, просто нажмите кнопку «Сохранить», чтобы закрыть его. Вы можете легко вернуться и добавить контент на страницу позже.
Вы можете легко вернуться и добавить контент на страницу позже.
Настройка навигации
По умолчанию страницы, которые вы добавляете на свой сайт, автоматически отображаются на панели навигации. Когда вы только начинаете работать с Сайтами, это очень удобно, так как ваши навигационные панели созданы для вас без каких-либо усилий с вашей стороны. Это приятно и просто, но страницы отображаются на панели навигации в алфавитном порядке по умолчанию, что может быть не так, как вам нужно.
Со временем вы захотите вручную управлять макетом панели навигации.
- Подробнее > Редактировать макет сайта
- Нажмите на навигационную область
- Разключить Автоматически организуйте мою навигацию Вариант
- В диалоге, нажмите на . страниц на сайте
- Нажмите OK , чтобы добавить страницу в список. Обратите внимание: возможно, вам придется прокрутить вниз, чтобы найти кнопку ОК!
- Продолжайте добавлять нужные страницы в список
- Используйте стрелки вверх, вниз, влево, вправо для изменения порядка и структуры меню навигации
- Вы также можете добавить ссылки на внешние веб-сайты с помощью Добавить URL one
- Когда закончите, нажмите кнопку Close
Добавление контента на ваши страницы
Теперь, когда ваш сайт хорошо структурирован, пришло время добавить контент на все эти пустые страницы! Я не могу сказать вам, что вы должны добавить — это ваш сайт! Но есть несколько рекомендаций, о которых вы должны знать. ..
..
Веб-страницы должны быть структурированы с использованием стилей заголовков . Вы найдете их в меню «Формат». В основном вы используете Заголовок 2 для своих основных заголовков, Заголовок 3 для следующего уровня и так далее. Ваш основной текст должен быть отформатирован как обычный текст абзаца. Опять же, поверьте мне в этом! Это также помогает создать Оглавление (например, вверху этой страницы)
Веб-страницы Сайтов Google плохо подходят для создания причудливого сложного макета страницы. Будь проще! Если вы слишком придирчивы к макету страницы и относитесь к странице Sites так, как если бы это был документ InDesign, вас ждет мир боли! Еще раз, поверьте мне в этом.
Вы CAN выбираете из ограниченного набора дизайнов макетов страниц. Выберите Layout в главном меню, чтобы изменить макет текущей страницы. В общем, лучше просто.
В меню Вставка открывается целый ряд интересных опций для добавления мультимедийного контента на ваши страницы! Отсюда вы можете вставлять изображения, диаграммы, карты, видео и многое другое! Каждый из этих типов носителей имеет разные параметры, в зависимости от того, что это такое, но, как правило, они довольно просты. Помните, однако, что вы в основном добавляете контент на страницу, работая сверху вниз. Не зацикливайтесь на попытках сделать макет идеальным до пикселя. Помните, что ваш сайт будет просматриваться на любом устройстве, от 27-дюймового экрана iMac до 4-дюймового экрана мобильного телефона. Попытка микроуправления макетом страницы просто закончится разочарованием. Страницы сайта простые. Не борись с этим.
Помните, однако, что вы в основном добавляете контент на страницу, работая сверху вниз. Не зацикливайтесь на попытках сделать макет идеальным до пикселя. Помните, что ваш сайт будет просматриваться на любом устройстве, от 27-дюймового экрана iMac до 4-дюймового экрана мобильного телефона. Попытка микроуправления макетом страницы просто закончится разочарованием. Страницы сайта простые. Не борись с этим.
Меню «Таблица» позволяет вставлять таблицы на страницы, но использовать их экономно. См. абзац выше. Серьезно.
Настройте свой внешний вид
Эта часть веселая. После того, как у вас есть контент на страницах, вы можете настроить цветовые схемы, шрифты и другие атрибуты вашего сайта. Здесь вы придаете своему сайту характер и делаете его уникальным.
- Дополнительно > Управление сайтом > Цвета и шрифты
- В списке слева (продолжайте прокручивать! Он длинный!) выберите категорию и нажмите на элемент, который хотите настроить.

- Сделайте свой выбор из вариантов справа. Выбор Custom предлагает наибольший выбор
- В этом примере цвет фона страницы был элементом, а пользовательский зеленый был выбором. Вы можете увидеть изменение, отраженное в предварительном просмотре под параметрами.
- Работайте по списку, внося изменения по своему желанию. Есть много вариантов, которые вы могли бы сделать. Здесь вы также можете изменить шрифты по умолчанию, и если вы использовали стили абзаца, все должно хорошо отображаться на ваших страницах. Если вы внесли пользовательские изменения шрифта непосредственно на сами страницы, вы можете столкнуться с настоящим беспорядком!
- Опять же, немного сдержанности и приверженность принципу «меньше значит больше» творит чудеса.
Опубликуйте свою работу
Не забудьте сделать свой сайт видимым для всего мира (или только свой домен, или только отдельных людей… по вашему выбору), как только вы будете готовы «оживить» сайт.
- Еще > Общий доступ и разрешения
- Установите свои разрешения
- Сохранить изменение
Но подождите, это еще не все!
Конечно, это еще не все. Сайты — это удивительно гибкий и мощный инструмент, с помощью которого можно создавать невероятно крутые веб-сайты. Учащиеся могут создавать сайты электронного портфолио, учителя могут создавать веб-сайты классов, школы могут создавать веб-сайты мероприятий и многое другое. Как только вы поймете, как они работают, вы сможете очень быстро собрать профессионально выглядящий сайт для специальных мероприятий, специальных проектов, школьных комитетов, волонтерских групп… у них есть миллион и одно применение в школе!
Этот сеанс предназначен для ознакомления с Сайтами. Только основы. Если вы хотите узнать больше, просто погуглите. Надеюсь, вы понимаете силу того, что предлагают Сайты, а также то, почему выработка хороших привычек работы с веб-дизайном окупается.

 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPress Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинами
 Указываем имя и адрес электронной почты.
Указываем имя и адрес электронной почты.