Содержание
Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
- Что это за курс (2-ух минутное видео объяснение)
- Кому подойдет «Курс по созданию сайта с нуля»
- Какой результат будет у вас по завершению обучения
- Из чего состоит курс
- Чем этот курс уникален и чем он отличается от других
- Как попасть на курс
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
Как создавать сайты с нуля — обучение (бесплатно)
Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.

Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом. Поймете, как это все работает;
- Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
youtube.com/embed/pV-g9z86hRM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс
Как создавать сайты с нуля — обучение (бесплатно)
Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсов
Во первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.
Бесплатная служба поддержки
В третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://study. artbashlykov.ru/free-wp-1/
artbashlykov.ru/free-wp-1/
Затем нажать на кнопку «Принять участие»
Как начать обучение на курсе по созданию сайтов с нуля
(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.
А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
25 бесплатных курсов по созданию сайтов с нуля [2021] для начинающих
Автор Алексей Шаполов На чтение 21 мин Просмотров 92.4к.
Обновлено
Для начинающих с нуля. До уровня PRO.
1. «Веб-разработка. Быстрый старт» от GeekBrains
Пройти курс
Длительность курса: 13 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания без проверки.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Для чего нужен PHP.
- Установка и развёртывание сервера на своём компьютере.
- Как создавать веб-страницы.
- Создаём макет нашего магазина.
- Завершаем оформление шаблона.
- Основы PHP.
- Как хранить множество связанных данных.
- Хранение и обработка связанных по смыслу данных.
- Работаем с циклами.
- Как сделать сайт живым.
- Как делать навигацию между страницами.
- Создаём каталог товаров.
- Размещаем сайт в Интернете.
Что узнаете и чему научитесь:
- Основам веб-разработки на PHP
- Устанавливать сервер Apache и настраивать доступ к локальному сайту
- Создавать простые сайты интернет-магазинов с помощью шаблонов и без них
- Оформлять сайты с помощью CSS
- Работать с массивами и циклами
- Размещать сайты в Интернете
Кто проводит курс
Павел Тарасов
- Веб-разработчик с 2011 года
2.
 «Создание динамического веб-сайта» от itProger
«Создание динамического веб-сайта» от itProger
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступление.
- Основные моменты при построении сайтов.
- Нужен ли Photoshop для макета сайта?
- Подготовка рабочего места.
- Создание шаблона сайта.
- Создание шапки для сайта.
- Устанавливаем кодировку. Файл .htaccess.
- Создание футера для сайта.

- Создание боковой панели сайта.
- Основная часть сайта.
- Подключаемые блоки.
- Создание страницы «О нас».
- Странице обратной связи.
- Обработка формы на JavaScript, Ajax и PHP.
- Создание базы данных и подключение к ней.
- Вывод статей на главной странице.
- Создание страниц со статьями.
- Оптимизация под браузеры.
- Адаптивность сайта.
- Монетизация веб сайта.
- Как загрузить сайт на хостинг?
- Заключительная часть.
Что узнаете:
- Как создавать сайты с нуля, используя HTML, CSS, JavaScript, jQuery, Ajax и PHP
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
VK, Instagram, Twitter
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
🏆 На правах рекламы.
 «Профессия Веб-разработчик» от SkillFactory
«Профессия Веб-разработчик» от SkillFactory
Пройти курс
Длительность: 12 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио по окончании обучения
- Во время прохождения курса вы создадите командный проект совместно с product-менеджером и веб-дизайнером
- Преподаватели-практики — сотрудники Mail.
 ru Group, CityAds Media и NodaSoft
ru Group, CityAds Media и NodaSoft - Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
Начать обучение
3. «Веб-программирование» от Skillbox
Пройти курс
Длительность курса: 8 уроков.
Уровень: для начинающих.
Формат обучения: записи вебинаров.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Обзор веб-технологий и вёрстка первой страницы.
- Frontend- и backend-программирование: PHP и JavaScript.
- Интенсив по веб-разработке. Подведение итогов.
- Тренды frontend-разработки.
- Веб-анимация средствами JavaScript и CSS.
- Frontend-разработчик: практика для быстрого старта.

- Первое веб-приложение с React JS.
- Современные решения для адаптивной вёрстки сайтов.
Кто проводит курс
- Евгений Миротин — Software Development Engineer в компании Play North
- Камиль Абзалов — Frontend-разработчик в банке «Русский Стандарт»
- Даниил Пилипенко — директор центра подбора IT-специалистов SymbioWay
- Влад Прусов — ведущий Frontend-разработчик AGIMA
4. «Бесплатный курс по созданию сайтов» от Юрия Бошникова
Пройти курс
Длительность курса: 28 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Выбор темы сайта и анализ ниши.
- Выбор доменного имени сайта.
- Регистрация хостинга и подвязка домена.
- Установка движка WordPress.
- Первые настройки, обновления, плагины.
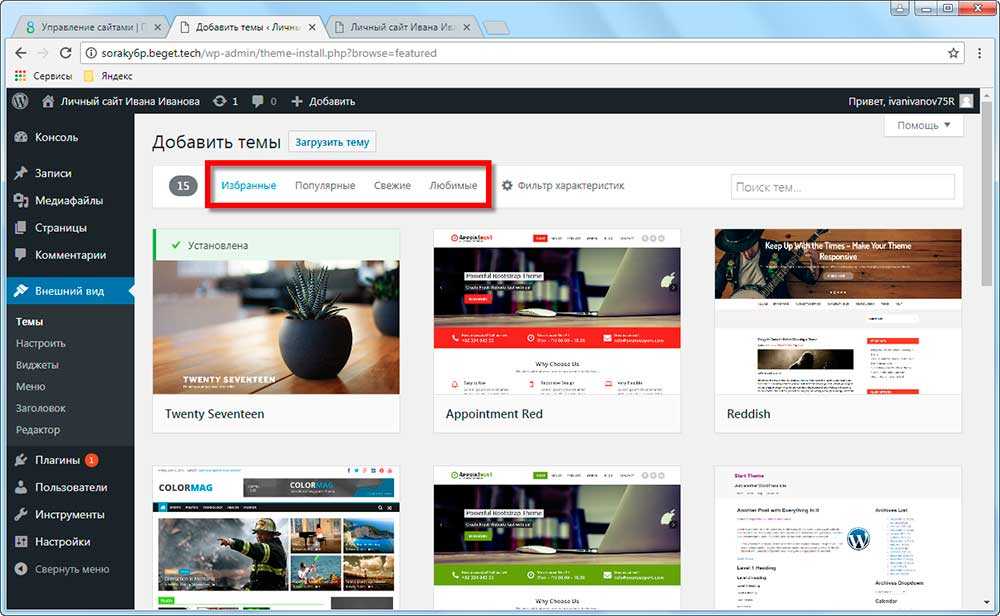
- Выбор, установка, настройка темы/дизайна сайта.
- Создание страниц «О сайте», «Контакты».
Что узнаете:
- Как пошагово создать сайт
- Как писать статьи для сайта
- Как продвигать сайт в поисковых системах
- Как зарабатывать на своём сайте от $300 в месяц
Кто проводит курс
Юрий Бошников
VK
- Интернет-предприниматель с 10-летним стажем
- Основатель веб-студии iFish
- Обучил более 10 000 человек онлайн
5. «Создание блога на WordPress» от GeekBrains
Пройти курс
Длительность курса: 13 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Установка WordPress на локальный хостинг.
- Установка WordPress на хостинг в Интернете.
- Установка темы оформления. Часть 1.
- Установка темы оформления. Часть 2.
- Первый пост.
- Первая рубрика.
- Статические страницы и меню.
- Виджеты.
- Комментарии и форма обратной связи.
- API «ВКонтакте».
- Трансляция сообщений из Twitter на блог.
- Трансляция новостей в блоге.
- Основы SEO-оптимизации блога.
Чему научитесь:
- Работать с темами оформления сайта
- Добавлять страницы и статьи
- Организовывать их в рубрики и меню
- Размещать нужные вам панели, формы обратной связи
- Налаживать связь с «ВКонтакте» и Twitter
- Устанавливать сайт на свой домен/хостинг
6.
 «Веб-верстальщик: Начало» от WayUp
«Веб-верстальщик: Начало» от WayUp
Пройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + домашние задания с проверкой.
Обратная связь: есть (каждому студенту предоставляется наставник, который проверяет Д/З и отвечает на возникающие вопросы).
С сертификатом
Программа обучения:
- Введение в профессию.
- Погружение в основы HTML5.
- Знакомство с CSS3.
- Вёрстка современного сайта.
- Погружение в адаптивность.
- Шаг во Frontend: JavaScript.
- Фриланс и первые $500.
Кто проводит курс
Андрей Гаврилов
VK, Instagram
- 10 лет опыта в сфере веб-дизайна и создания сайтов
- Зарабатывает на фрилансе $3000-$5000 в месяц
- Провёл 700+ выступлений онлайн и офлайн
- Основатель образовательной платформы WAYUP
- Основатель веб-студии WAYUP.
 design
design - Путешественник, блогер и автор книг
7. «Создание и продвижение интернет-магазина» от Юрия Бошникова
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Создание и продвижение интернет-магазина с нуля.
- Как правильно выбрать нишу. Критерии.
- Поиск поставщика.
- Стратегия создания и продвижения интернет-магазина.
- Способы привлечения покупателей без денег.
- Сравнение с социальными сетями.
- Как продавать без закупки товаров.
- Какая должна быть маржа.
- Почему интернет-магазины будут лишь развиваться.
- Главные ошибки при открытии интернет-магазина.
- Юридическое оформление магазина.
Особенности курса:
- Все участники курса получают в подарок PDF-документ «397 ниш для интернет-магазина»
Кто проводит курс
Юрий Бошников
- Интернет-предприниматель с 10-летним стажем
- Основатель веб-студии iFish
- Обучил более 10 000 человек онлайн
8.
 «Создавай сайты и зарабатывай на них» от Артёма Башлыкова
«Создавай сайты и зарабатывай на них» от Артёма Башлыкова
Пройти курс
Длительность курса: 30+ уроков.
Уровень: для начинающих.
Формат обучения: вебинары + видеоуроки + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Создание сайта.
- Настройка сайта.
- Продвижение сайта.
- Способы заработка на сайте.
Чему научитесь:
- Создавать сайты с нуля
- Продвигать сайты
- Зарабатывать на продвижении сайтов
Особенности курса:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
Артём Башлыков
VK
- Специалист в области создания и продвижения сайтов
- С нуля продвинул сайт https://artbashlykov.
 ru до более чем 3 000 посетителей в сутки
ru до более чем 3 000 посетителей в сутки
9. «Введение в веб-разработку» от Hexlet
Пройти курс
Длительность курса: 8 уроков.
Уровень: для начинающих.
Формат обучения: текстовые уроки + тесты + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Хостинг.
- Backend-разработка.
- Frontend-разработка.
- Роли.
- Обучение.
Особенности курса:
- За прохождение курса даются баллы, на основе которых строится ваш рейтинг в «Хекслете»
Кто проводит курс
Кирилл Мокевнин
VK, Instagram
- Сооснователь Hexlet
- Программист с 2007 года
10. «Основы HTML, CSS, JS: бесплатный вводный курс» от «Яндекс.
 Практикума»
Практикума»
Пройти курс
Длительность курса: 83 урока = 20 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: интерактивный симулятор (теория в виде текста + практические задания).
Обратная связь: нет.
Без сертификата
Программа обучения:
- Первый код.
- Что такое HTML и CSS.
- Базовые CSS-свойства.
- Больше CSS.
- JavaScript. Начало.
- JavaScript. Приземление в реальность.
- О том, что дальше.
Что узнаете и чему научитесь:
- Писать HTML-разметку
- Работать с CSS-стилями
- Создавать интерактивные сайты при помощи JavaScript
Особенности курса:
- Курс является вводным модулем платной обучающей программы от «Яндекс.Практикума» — «Веб-разработчик»
- По окончании платного курса можно получить диплом о профессиональной переподготовке
11.
 «Удалённая профессия: специалист по созданию сайтов без навыков программирования» от Валерии Новиковой
«Удалённая профессия: специалист по созданию сайтов без навыков программирования» от Валерии Новиковой
Пройти курс
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: вебинары + текстовые материалы + практические задания.
Обратная связь: есть (автор ответит на все возникшие вопросы на отдельном вебинаре + можно получить обратную связь от службы поддержки онлайн-школы в социальной сети «ВКонтакте»)
Без сертификата
Программа обучения:
- Профессия специалист по созданию сайтов.
- Создаём свой первый сайт.
- Создаём свой первый прототип.
- Как найти первых клиентов новичку.
- Как стать профессионалом по созданию сайтов.
Кто проводит курс
Валерия Новикова
- Основатель собственной веб-студии (https://truelera.
 ru)
ru) - Веб-дизайнер с 2017 года
- Более 200 проектов в портфолио
12. «Основы веб-разработки. HTML и CSS» от Юрия Аллахвердова
Пройти курс
Длительность курса: 32 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Что дальше?
Чему научитесь:
- Создавать сайты при помощи HTML и CSS
Кто проводит курс
Юрий Аллахвердов
VK
- Программист с 2006 года
- Автор YouTube-канала Masters Of Code
13. «Создание Landing Page» от Tilda Publishing
Пройти курс
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: текстовые уроки + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Понимание принципов Landing Page.
- Этапы создания лендинга.
- Анатомия лендинга: функциональные элементы.
- Принципы дизайна лендинга.
- Как увеличить эффективность лендинга.
Что узнаете и чему научитесь:
- Проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов
- Что такое лендинг, откуда появился этот формат, чем отличается от одностраничного сайта и как он работает
- Методы определения и анализа целевой аудитории и конкурентов
- Как составлять прототипы и писать тексты для лендингов
- Основные блоки Landing Page
- Как составить обложку, рассказать о выгодах
- Что такое блоки доверия и где поместить целевое действие
- Как выбрать цвета, шрифты и изображения и остаться в одном стиле
- Самые частые ошибки в дизайне страницы
- Как работает воронка продаж, и как определить стоимость лида
- Как подключить статистику и настроить цели, тестирование и SEO
Кто проводит курс
Никита Обухов
Facebook, Instagram
- Создатель Tilda — одного из самых популярных конструкторов сайтов
- Выпускник Британской высшей школы дизайна
14.
 «Базовый курс по созданию и заработку на сайте» от Major Academy
«Базовый курс по созданию и заработку на сайте» от Major Academy
Пройти курс
Длительность курса: 25 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Монетизация и выбор ниши для информационных сайтов.
- Создание сайта.
- Знакомство с WordPress.
- SEO-оптимизация WordPress.
Кто проводит курс
Александр Овсянников
VK, Telegram
- Зарабатывает на сайтах с 2009 года
- Основатель push-партнёрки MajorPush.pro
- Создатель онлайн-школы Major Academy
- Автор блога «Интернет Мажор»
15. «Как создать сайт на MotoCMS 3 за 5 дней» от MotoCMS
Пройти курс
Длительность курса: 5 дней.
Уровень: для начинающих.
Формат обучения: email-письма.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Первый шаг к созданию собственного сайта с помощью MotoCMS 3.
- Выберите шаблон, который вы хотели бы использовать.
- Настройка домашней страницы вашего сайта.
- Обзор мультимедийной библиотеки MotoCMS 3.
- Управление медиафайлами.
- Как использовать виджет Tile Gallery.
- Интеграции.
- Настройки интеграции соцсетей.
- Функция расписания встреч — Acuity Scheduling.
- Оптимизация вашего веб-сайта.
- Заключительные шаги по запуску вашего веб-сайта.
- Получите хостинг и доменное имя.
- Установка вашего сайта.
16. «Как всего за 3 занятия создать свой сайт для заработка в Интернете» от Евгения Вергуса
Пройти курс
Длительность курса: 3 урока.
Уровень: для начинающих.
Формат обучения: скринкасты + текстовые материалы + общение в закрытом комьюнити.
Обратная связь: есть (специалисты службы поддержки онлайн-школы Евгения Вергуса всегда готовы помочь вам в решении вопросов).
Без сертификата
Программа обучения:
- Свой сайт в сети Интернет.
- Уникальный дизайн и контент.
- Готовый к работе сайт.
Особенности курса:
- 27-ми страничная PDF-книга «Партнёрские программы и как на них зарабатывать» в подарок всем участникам курса
Кто проводит курс
Евгений Вергус
VK
- Основатель онлайн-школы «Советы Вебмастера»
- Блогер, специалист по заработку на партнёрских программах с 10-летним опытом
- Личный рекорд — более 300 продаж одного партнёрского продукта за 7 дней
Дмитрий Воробьёв
VK
- Блогер, интернет-предприниматель
17.
 «Создание и продвижение лендинга» от Михаила Русакова
«Создание и продвижение лендинга» от Михаила Русакова
Пройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Главный секрет написания любого продающего текста.
- Варианты получения дизайна для лендинга и важнейшие секреты по работе с дизайнером на фрилансе.
- Как сверстать лендинг.
- Что нужно реализовать в программной части лендинга и как это можно сделать.
- Необходимый функционал Admin-панели.
- Как разместить лендинг в Интернете.
- Самый лучший способ продвижения лендинга.
- Автоматизация продвижения.
Кто проводит курс
Михаил Русаков
VK
- Программист с более чем 15-летним опытом
- Автор более 30 курсов по программированию
18.
 «Создание динамического веб-сайта» от LoftBlog
«Создание динамического веб-сайта» от LoftBlog
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в курс.
- Основы PHP. Часть 1. Операторы, циклы, условные конструкции.
- Основы PHP. Часть 2. Функции, объекты.
- Основы SQL-запросов.
- Проектирование базы данных.
- Взаимодействие с базой данных. PDO. Часть 1.
- HTTP-запросы, cookie и cессии. PDO. Часть 2.
- Основы синтаксиса JavaScript.

- DOM. Навигацию по элементам. Обработка событий.
- AJAX. Настройка и отправка AJAX-запросов.
- Динамический веб-сайт. Создание мини-проекта. Часть 1.
- Динамический веб-сайт. Создание мини-проекта. Часть 2.
19. «Сайт с нуля на WordPress» от LoftBlog
Пройти курс
Длительность курса: 2 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение (установка на локальный сервер).
- Защита сайта и его базовая настройка.

20. «Создание сайтов на 1C-Битрикс» от LoftBlog
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Установка «Битрикс».
- Подключение HTML-шаблона.
- Подключаем меню.
- Создание новостного раздела и инфоблока.
- Создание шаблона для компонента «Новости».
- Создание раздела «Контакты».
- Создание разделов «Услуги» и «Статьи».

- Создание раздела «Товары» на комплексном компоненте «Каталог».
- Создание и настройка слайдера.
- Создание блока «Услуги» на главной странице.
- Создание блока «Товары» на главной странице.
- Создание меню в нижнем колонтитуле — футере сайта.
- Делаем форму обратной связи.
- Создание формы авторизации, регистрации.
- Изменение шаблона формы авторизации.
- Расширенное меню с изображениями.
- Работа с русскими шрифтами.
- Настраиваем «Умный фильтр».
- Как и зачем делать result_modifier.php.
- Как пользоваться GetList.
- Как пользоваться GetFileArray.
- Как пользоваться JS-библиотекой «Битрикс BX».
21. «Создаём сайт с нуля на CMS Joomla 3» от Андрея Яновского
Пройти курс
Длительность курса: 32 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступление. Создаём сайт на Joomla 3.
- Создание рабочей среды.
- Установка локального сервера.
- Установка и русификация Joomla.
- Знакомство и настройка административной панели.
- Установка и настройка Akeeba Backup.
- Распаковка сайта из бэкапа Akeeba Backup.
- Выбор шаблона.
- Установка шаблона.
- Настройки шаблона.
- Создание фавикона.
- Структура сайта и добавление категорий.
- Установка и русификация редактора JCE.
- Установка расширений Regular Labs.
- Размещение статьи Joomla.
- Настройка менеджера материалов в Joomla 3.
- Unite Nivo Slider. Установка и настройка слайдера.
- Создание HTML-модуля в Joomla.
- Установка и настройка SIGE — Simple Image Gallery.

- Размещение видео с YouTube на сайте Joomla.
- Доделываем статьи.
- Создаём меню в Joomla 3.
- Создание формы обратной связи для Joomla 3.
- Создаём страницу «Контакты» в Joomla 3.
- Устанавливаем модули Breadcrumbs и самые читаемые материалы.
- Устанавливаем социальные кнопки Joomla JL Like.
- Установка расширения JL No Doubles.
- Регистрация на «Бегете».
- Регистрация домена на Beget.ru.
- Перенос сайта на хостинг Beget.
- Добавляем сайт на Joomla в «Яндекс.Вебмастер».
Кто проводит курс
Андрей Янковский
VK
- Веб-разработчик с 2006 года
22. «Создание сайта с нуля» от WebDesign Master
Пройти курс
Длительность курса: 34 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Алексей Климанов
VK
- Веб-дизайнер
23. «Изучение ASP.NET Core MVC. Создание сайтов на C#» от itProger
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Писать полноценные веб-сайты на языке C# со множеством страниц и функций
- Работать с шаблоном MVC
- Работать с базами данных
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
24.
:strip_icc()/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2017/M/E/fheNuVTBip7AxEaUsXKA/imagem-planejamento-financeiro.png) «Создание сайта на Django» от itProger
«Создание сайта на Django» от itProger
Пройти курс
Длительность курса: 15 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать полноценные веб сайты с использованием технологии Python Django
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
25.
 «Курс веб-разработчик 10.0» от Glo Academy
«Курс веб-разработчик 10.0» от Glo Academy
Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
бесплатные и платные программы обучения
Умение создавать сайты — простые одностраничники, лендинги, корпоративные сайты и порталы — необходимый современный навык. Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
На онлайн-курсах веб-разработки вас научат создавать удобные прототипы, верстать сайты, программировать их функционал, настраивать их на хостинге, оптимизировать и продвигать в поиске.
Ниже мы собрали школы с бесплатными и платными курсами и хорошими отзывами от их выпускников.
Contents
- 1 Skillbox
- 2 Яндекс.Практикум
- 3 Нетология
- 4 GeekBrains
- 5 Skill Factory
- 6 Онлайн-школа «Бруноям»
- 7 Nordic IT School
- 8 Учебный центр «Специалист»
- 9 Beonmax.com
- 10 Школа веб-разработки «webcademy.ru»
- 11 Интерактивные онлайн-курсы «HTML Academy»
- 12 Школа онлайн обучения IT профессиям «LoftSchool»
- 13 Ifish3.ru
- 14 Wavifun.ru
- 15 Онлайн-университет «Teachline»
- 16 Wayup.in
- 17 Школа IT технологий «Mobios School»
Skillbox
Сайт: https://skillbox. ru
ru
Телефон: +7 (800) 505-04-93
Стоимость: от 4 900 р. в месяц (курс рассчитан на 2 года обучения)
Профессия Веб-разработчик
Вы с нуля научитесь создавать полноценные сайты и веб-приложения. Освоите HTML, CSS, JavaScript и PHP, познакомитесь с фреймворками и станете востребованным веб-разработчиком. Даже если до этого не программировали.
Чему вы научитесь
- Верстать сайты на HTML и CSS
Которые будут адаптивно подстраиваться под размер экрана и одинаково классно выглядеть на разных устройствах: от небольших смартфонов до телевизоров. - Программировать на JavaScript и PHP
Освоите сразу два востребованных языка — с помощью JavaScript будете создавать интерактивные интерфейсы, а на PHP программировать серверную часть сайтов. - Работать с JavaScript-фреймворками
С помощью фреймворков будете легко собирать веб-приложения из отдельных компонентов, как из деталей конструктора. У вас будет 3 фреймворка для изучения на выбор: React, Vue или Angular.
У вас будет 3 фреймворка для изучения на выбор: React, Vue или Angular. - Создавать серверную часть при помощи Node.js и Laravel
Будете подключать базы данных, работать с файловой системой, шаблонизаторами, формами и обрабатывать поисковые запросы. Познакомитесь с микросервисной архитектурой и научитесь создавать устойчивые к высоким нагрузкам приложения. - Работать в команде
Примете участие в командной стажировке и создадите собственный проект — интернет-магазин. Работу организуете как в настоящей компании — у вас будут спринты, созвоны с тимлидом, а вести контроль версий будете в Git.
Содержание курсов
Вас ждёт практика на основе реальных кейсов. Обучение на платформе можно приравнять к году работы.
1 100 видеоматериалов, 131 практическое задание
Основные курсы
Обязательные курсы для вашей профессии. Это основы, которые важно изучить для успешного старта карьеры. Вам понадобится примерно 12 месяцев, чтобы пройти курсы из этого блока.
- Веб-вёрстка. Базовый уровень ~17 часов видео
- JavaScript. Базовый уровень ~8 часов видео
- PHP-разработчик. Базовый уровень ~14 часов видео
Курс на выбор
- Vue ~12 часов видео
- React ~19 часов видео
- Angular ~16 часов видео
Дополнительные курсы
Вспомогательные курсы, которые помогут расширить навыки. Вы можете проходить их параллельно или смотреть материалы по мере необходимости.
- Веб-вёрстка. Продвинутый уровень ~10 часов видео
- JavaScript. Продвинутый уровень ~9 часов видео
- Node.js ~13 часов видео
- PHP-фреймворк Laravel ~17 часов видео
- Язык запросов SQL ~5 часов видео
- Карьера разработчика: трудоустройство и развитие ~6 часов видео
Бонусные курсы
На этих курсах вы получите разносторонние навыки, которые помогут увереннее чувствовать себя в профессии.
- Figma с нуля до PRO
- Веб-дизайн с нуля до PRO ~13 часов видео
- Работа в командной строке Bash ~9 часов видео
- Система контроля версий Git ~6 часов видео
- Универсальные знания программиста ~10 часов видео
- Алгоритмы и структуры данных для разработчиков ~18 часов видео
Яндекс.
 Практикум
Практикум
Сайт: https://practicum.yandex.ru/web/
Стоимость: Вводный курс — бесплатно, далее от 14 487 р./мес / 140 000 р. за весь курс
Длительность: 10 месяцев
Курс «Веб‑разработчик»
Практикум — это насыщенная и проработанная среда. Здесь трудно, но интересно. Учёба занимает 10 месяцев. Много теории, ещё больше практики, люди и методология — всё направлено на то, чтобы вы освоили профессию веб-разработчика.
- Можно учиться из любой точки мира
- CSS, HTML, JavaScript и другие важные навыки
- 18 практических работ, 5 проектов в портфолио (сайты и веб-приложения)
- После обучения — помощь трудоустроиться
Понятная теория
Обучение построено на примерах из жизни. Сложность нарастает постепенно.
Практика в тренажёре
Вы будете писать много кода, ошибаться, получать обратную связь и учиться на этих ошибках.
Учебные проекты
Вам предстоит делать сайты и веб-приложения. Эти задачи точно повторяют реальную работу веб-разработчиков. Из таких проектов сложится ваше портфолио.
Реальные проекты вдобавок к учебным
Практикум находит заказчиков, которым нужно что-нибудь создать. Вы можете поучаствовать и в итоге добавить в портфолио реальный проект.
- Наставники научат искать ответы
Это действующие разработчики, которые умеют отлично взаимодействовать в команде. Их цель — научить студентов самостоятельно решать любые вопросы. Наставники помогут обдумать, что произошло во время обучения, и справиться с трудностями при решении задач. - Код-ревьюеры проверят ваш код и проекты
Они укажут на ошибки и дадут обратную связь. Все код-ревьюеры — практикующие веб-разработчики. - Кураторы сделают обучение комфортным
Они ответят на вопросы, напомнят о сроках, пришлют ссылки на записи лекций, выслушают и поддержат.
- Поддержка 24/7
Специалисты поддержки круглосуточно помогают со всеми техническими моментами. На случай, если вы будете учиться ночью или в другом часовом поясе.
Программа курса соответствует запросам рынка
Курс Практикума развивается вместе с индустрией и постоянно обновляет материалы. Поэтому они актуальны всегда. Вам предстоит учиться в течение 10 месяцев, примерно по 20 часов в неделю.
- Основы HTML, CSS, JS: бесплатный вводный курс — 20 часов
- 1 модуль. Расширенные возможности HTML и CSS — 4 недели
- 2 модуль. HTML и CSS. Работа с макетом, построение сложных сеток, адаптивная вёрстка — 2 недели
- 3 модуль. Базовый JavaScript и работа с браузером — 6 недель
- 4 модуль. JavaScript — непростые концепции — 6 недель
- 5 модуль. Создание интерфейсов на React — 4 недели
- 6 модуль. Основы бэкенд-разработки — 8 недель
- Дипломный проект — 5 недель
Карьерный центр: поможет найти работу в приятной компании
- Портфолио и самопрезентация
Узнаете про рынок труда и компании, которые нанимают junior-разработчиков. Вам помогут собрать портфолио и составить резюме. Подготовят к собеседованиям и научат вести разговор.
Вам помогут собрать портфолио и составить резюме. Подготовят к собеседованиям и научат вести разговор. - Отклики и собеседования
Вы начнёте откликаться на вакансии и общаться с работодателями. Вместе с карьерным центром будете выбирать лучшие варианты и искать компанию, которая вас устроит. - Приглашение на работу
78% студентов Практикума трудоустраивается в течение 4 месяцев после выпуска.
Нетология
Сайт: https://netology.ru
Стоимость: от 5 000 р. в месяц
Промокод HOWTOLEARN5 дает 5% скидки от текущей цены курса!
Онлайн-курс «Веб-разработчик с нуля»
Научитесь программировать на JavaScript и PHP — сможете создавать сайты и веб-приложения. Соберёте портфолио из 9 проектов. Сможете начать работать по специальности уже через 6 месяцев обучения.
Программа курса
Программа строится от простого к сложному. За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
- Вёрстка сайта на HTML и CSS
- Мобильная и адаптивная вёрстка
- Английский язык для начинающих разработчиков
- Основы программирования
- Git — система контроля версий
- Основы JavaScript
- Продвинутый JavaScript
- Библиотека React
- Основы PHP
- Продвинутый PHP
- Фреймворк Laravel
- Карьера в веб-разработке
- Дипломная работа — веб-приложение с бэкендом и фронтендом
GeekBrains
Сайт: https://geekbrains.ru
Стоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
I год
I четверть.
Разработка frontend-а интернет-магазина
В первой четверти вы углубитесь в верстку на HTML/CSS и приступите к изучению JavaScript: познакомитесь с основами языка, операторами, циклами, массивами и объектами, научитесь работать с браузерными событиями: кликом мышки, прокруткой, отправкой формы. На продвинутом курсе продолжите погружение в язык, познакомитесь с объектно-ориентированным программированием, тестированием и фреймворком Vue.js.
II четверть.
Разработка backend-а интернет-магазина
Во второй четверти вы освоите Linux — незаменимую для разработчика операционную систему, а также работу в консоли. Погрузитесь в PHP: изучите основы языка, операторы, циклы, ветвления, научитесь работать с файлами и тестировать свой код. Познакомитесь с алгоритмами и структурами данных, а также системами управления базами данных (СУБД).
III четверть.
Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.
Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II год
I четверть.
MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.
Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Skill Factory
Сайт: https://skillfactory.ru
Стоимость: от 3 700 р. в месяц
Профессия Веб-разработчик
За 12 месяцев обучения по 10 часов в неделю в удобное для вас время вы освоите востребованные навыки веб-разработчика и соберёте портфолио проектов. Вот что будет в учебной программе:
Вот что будет в учебной программе:
- Алгоритмическое мышление
Мы закладываем алгоритмическое мышление и учим программировать через отработку алгоритмов, чтобы вы умели решать нетривиальные задачи в разработке - Обучение через практику
Навыки закрепляются через практику: тренажеры, домашние задания, интерактивные вебинары, сквозные проекты, командный проект - Персональный ментор
Вы не останетесь один на один с новым: консультации с ментором, обратная связь по проектам, работа с тим-лидом в командном проекте
Программа обучения
За 12 месяцев курса вы освоите основы программирования, backend на PHP и frontend на JavaScript.
А затем за 6 месяцев дополнительного обучения прокачаете навыки веб-разработчика до уровня junior+, изучив фреймворки Laravel и React и поучаствовав в командной работе.
Часть 1. Введение в программирование
Блок 1. Введение в программирование
Блок 2. Верстка веб-страниц
Вы научитесь:
— Работать с редактором исходного кода и командной строкой
— Создавать документы с помощью языка MarkDown и использовать GIT для контроля версий
— Работать с layout, раскладкой макета (flexbox, grid) и bootstrap
— Создавать примитивные веб-страницы
Часть 2. Fullstack веб-разработчик на PHP и JavaScript
Fullstack веб-разработчик на PHP и JavaScript
Блок 3. Фронтенд-разработка на JavaScript
Блок 4. SQL и работа с данными
Блок 5. Веб-разработка на PHP
Вы научитесь:
— Создавать фронтенд-приложения, используя современные возможности модульного подхода, полифилов и сборщиков
— Применять шаблоны и препроцессоры
— Писать клиентскую часть приложения на JavaScript
— Проектировать логику серверной части и разрабатывать бэкенд на PHP
— Использовать API для взаимодействия frontend и backend приложения
— Применять паттерн MVC при проектировании приложения
— Взаимодействовать с базами данных SQL
— Писать код на языке базы данных MySQL и PostgreSQL — PL/Sql
Часть 3. Основы администрирования
Блок 6. Основы DevOps для веб-разработчика
Вы научитесь:
— Работать в Linux
— Создавать контейнеры в Docker
— Собирать свою среду разработки, соответствующую современным требованиям
Часть 4. Финальный проект
Финальный проект
Блок 7. Финальный проект — партнерская сеть
Вы научитесь:
— Строить многоуровневые веб-приложения со сложной системой взаимодействий
Бонус. Дополнительные навыки разработчика — фреймворки
Блок 8. React
Блок 9. Laravel
Вы научитесь:
— Писать клиентскую часть приложения на React
— Проектировать логику серверной части и разрабатывать бэкенд на Laravel
Бонус. Стажировка — командный проект
Блок 10. Кросс-командная работа с участием продакт-менеджера и дизайнера
Онлайн-школа «Бруноям»
Сайт: https://brunoyam.com
Телефон: 8 (800) 551-39-04
Стоимость: 6 658р. за месяц
Онлайн-курс Веб-разработчик с нуля
Практический курс по веб-разработке: от HTML и CSS до практики по Javascript и PHP. Обучение включает создание портфолио, подготовку к собеседованиям и помощь наставника в вашем проекте. Последнее обновление курса — Март 2022.
Последнее обновление курса — Март 2022.
Курс составлялся на основе вакансий и требований компаний к веб-разработчикам. Всё необходимое добавили, ненужное убрали — вам осталось посмотреть, всё выполнить и получить профессию. Сложность повышается поэтапно, поэтому вы можете учиться и без начальной подготовки в этой сфере. Преподаватели и наставники — действующие веб-разработчики. Курс вы пройдёте вместе с личным наставником, который поможет в обучении и в прохождении собеседований. Видеоматериалы, созданные с любовью, много практических заданий для отработки знаний и итоговый проект, который пойдет в ваше портфолио.
Как проходит обучение?
- Вы смотрите видеоматериалы, которых хватит для выполнения заданий по модулю
- Задания состоят из трёх уровней сложности. Отправляете задания на проверку наставнику
- Параллельно ведется проектная работа. Выполненные проекты — это ваше готовое портфолио
- В течение 24 часов наставник даёт развёрнутый ответ, указывает на ошибки, отвечает на вопросы.
 Когда результат устроит всех — откроется следующий модуль
Когда результат устроит всех — откроется следующий модуль
Nordic IT School
Сайт: https://inordic.ru
Телефон: +7 495 445 07 62
Стоимость: 61 600р. за курс
Курс «Web-разработка»
На курсе Вы освоите основной и самый востребованный стек технологий:
Верстку сайтов, в частности: HTML — язык разметки страниц и CSS — внешний вид страниц (стили). JavaScript — язык программирования, который отвечает за интерактивную часть сайта (реагирование на действия пользователя). PHP — язык программирования, на котором осуществляется все что происходит на сервере — обработка запросов, взаимодействие с базами данных и т.д. Также в процессе обучения будут рассмотрены самые популярные фреймворки для web-разработки и сопутствующие технологии. На данном курсе готовят junior fullstack-разработчиков, то есть студенты изучают и frontend и backend.
Программа курса:
- HTML5 + CSS3
- JavaScript + jQuery
- Адаптивная верстка
- PHP + MySQL
- Vanilla.
 js
js - ООП + AJAX
- GIT
- PHP
- Vue.js
После курса вы сможете решать такие задачи:
- сверстать сайт любой сложности,
- интегрировать платежную систему,
- сделать интернет-магазин с нуля,
- создать интерфейс для приложения и т.д.
Учебный центр «Специалист»
Сайт: https://www.specialist.ru
Телефон: +7 (495) 232-32-16, +7 (495) 780-48-49
Стоимость: от 136 290р. за курс
Web-программист
Программа рассчитана на тех, кто еще не имел дела с веб-программированием. Она состоит из 6 курсов, различного уровня сложности, изучаемых по принципу «от простого к сложному». Вы начнете с начальных представлений о веб-программировании, изучите язык JavaScript, научитесь работать в PHP, освоите сервер баз данных MySQL, а также получите другие знания и навыки, необходимые для успешной работы в области веб-программирования.
Занятия проходят в виде лекций и консультаций, практических заданий и лабораторных работ, много материала дается для самостоятельного изучения. Насыщенная программа, большое количество практики, системный подход к обучению – все это позволяет усваивать сложнейший материал достаточно легко и в сжатые сроки.
Программа составлена с учетом пожеланий и требований потенциальных работодателей. Пройдя обучение по программе, Вы получите востребованную специальность и сможете претендовать на престижную должность и высокую заработную плату.
По окончании каждого отдельного курса, входящего в Программу повышения квалификации, в вашем личном кабинете формируются электронные сертификаты об обучении по каждому отдельному курсу. По окончании обучения по Программе повышения квалификации вы получаете Удостоверение о повышении квалификации по этой программе. Если вы проходили курсы, входящие в Программу повышения квалификации, по отдельности, то вы получите Удостоверения за каждый пройденный курс.
Beonmax.com
Сайт: https://beonmax.com
Стоимость: по запросу
Интерактивный онлайн курс «Веб-программист – быстрый старт»
Не нужно проходить несколько курсов — в этом курсе слушатель получит все, что нужно начинающему веб-программисту для успешного старта.
В курс входит изучение:
- HTML/CSS
- BOOTSTRAP
- PHP/MYSQL
- LINUX/GIT
- CODEIGNITER
- JAVASCRIPT/JQUERY
Обучение доступно онлайн личном кабинете в любое время:
- 138 видео-уроков
- 108 тестов и интерактивных заданий
- Материалы к урокам
- Исходный код к урокам
- Доступ к сообществу активных студентов
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
Сайт: https://webcademy.ru
Стоимость: от 900 р.
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р.
 (обучение в группе)
(обучение в группе) - «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Интерактивные онлайн-курсы «HTML Academy»
Сайт: https://htmlacademy.ru
Стоимость: по запросу
«Интерактивные онлайн-курсы»
Слушатель научится создавать и программировать современные веб-интерфейсы.
Преимущества:
- Подробнейшие курсы по HTML, CSS и JavaScript
- 28 глав — бесплатно (четыреста девяносто интерактивных заданий). После их прохождения слушатель сможет создать свой сайт
- Обучение на практике
- От новичка до профессионала. Разобравшись с интерактивными курсами, можно принять участие в интенсивах
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием.
Школа онлайн обучения IT профессиям «LoftSchool»
Сайт: https://loftschool. com
com
Стоимость: 13 000 р.
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
Ifish3.ru
Сайт: https://ifish3.ru
Стоимость: бесплатно
Курс «Создание сайтов – обучение с нуля»
Пройдя обучение созданию сайтов с нуля бесплатно, слушатель сможете создавать сайты самостоятельно за 24 часа.
Курс рассчитан на четыре дня. Онлайн-уроки или записи уроков, естественно будет задаваться домашнее задание. Можно задавать вопросы, писать комментарии, на них обязательно ответят.
Структура курса:
- Урок первый – создание собственный сайт, который станет активным уже через 24 часа
- Урок второй – создание интересного, красивого дизайна и выбор темы
- Урок третий – привлечение первых посетителей на сайт и обеспечение его высокой посещаемостью
- Урок четвертый – как расширить проект, чтобы наладить прибыльный бизнес и зарабатывать неплохие деньги
Wavifun.ru
Сайт: https://wavifun.ru
Стоимость: бесплатно
«Создание сайта с нуля»
Курс, который раскрывает все тонкости сайтостроения от планирования проекта до запуска. В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
План курса:
- Создание макета сайта
- Создание макета мобильной версии сайта
- Верстка макета
- Создание темы для WordPress
- Работа с доменом и хостингом
- Оптимизация и продвижение сайта
- Дополнительные материалы
Онлайн-университет «Teachline»
Сайт: https://teachline.ru
Стоимость: от 10 000 р.
Онлайн-курс «Как создать сайт самостоятельно»
Курс от лидеров направления создания сайтов.
В курс входит:
- 13 лекций по 1,5 часа с большим объемом практики
- Рекомендательные письма от TexTerra для лучших студентов курса
- Навыки, необходимые для создания сайтов любых типов с нуля
- Знание HTML, CSS, Bootstrap и основ JQuery
- Доступ к дополнительным материалам курса и записям лекций в течение года
- Индивидуальные консультации по каждому практическому заданию
- Возможность личного общения с преподавателем во время лекции и выполнения домашнего задания
Программа курса:
- Основы
- Front-end и back-end разработка
- CMS WordPress
- SEO
Стоимость:
- «Самостоятельный» — 10 000 р.

- «Оптима» — 14 000 р.
- «Премиум» — 18 000 р.
По окончании курса выдается диплом.
Wayup.in
Сайт: https://wayup.in/library/course10
Стоимость: по запросу
Курс «Веб-верстальщик: начало»
Основы верстки и веб-разработки в одном емком онлайн курсе с проверкой домашнего задания и поддержкой личного наставника.
Программа включает: 7 эффективных онлайн-занятий в отличном качестве, 6 домашних заданий для закрепления материала.
Программа:
- Введение в профессию
- Погружение в основы HTML5
- Знакомство с CSS3
- Верстка современного сайта
- Погружение в адаптивность
- Шаг во Frontend: JavaScript
- Фриланс
При успешном завершении курса выдается сертификат.
Школа IT технологий «Mobios School»
Сайт: https://mobios. school
school
Стоимость: по запросу
«Онлайн курс front-end разработки»
От 0 до старта в front-end направлении под руководством опытных разработчиков студии Mobios.
В курс входит:
- 26 уроков
- 12 вебинаров
- 7 проектов в портфолио
- 10 ресурсов для роста
Программа:
- Знакомство с HTML
- Основные HTML элементы
- Введение СSS
- Шрифты
- Псевдоэлементы и псевдоклассы. Позиционирование
- Верстка макета
- Подключение внешних ресурсов
После прохождения курса, выполнения 50% домашних заданий и защиты дипломной работы слушатель получает сертификат Front-end разработчика.
с нуля, онлайн и бесплатные
Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
В этой статье мы разберемся, как прокачаться в Тильде по максимуму, да на боевых проектах, чтобы попробовать все возможности на полную катушку!
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в
Telegram
|
ВКонтакте,
Instagram,
Из практики: Никогда не изучайте инструмент функция за функцией. Беритесь за интересный проект и сделайте его вместе с наставником по шагам. Итак, встречайте комплексную траекторию по созданию сайтов на Tilda с нуля.
Содержание:
- Кому стоит изучить онлайн-редактор Tilda
- В чем сила Tilda
- Принцип подбора первого курса
- Чек-лист перед стартом первого курса
- Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией
- Бесплатный онлайн-курс по созданию сайтов на Tilda
- Обучение продвинутым техникам в Tilda
- Типографика для веб-дизайнеров
- Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на Breezzly
- Курс по веб-дизайну с Tilda в Москве от MDA
- Коллажи и бренд-дизайн от брендингового агентства Шишки в Controforma
- А что изучать дальше
- Вывод и рекомендация
Какие же курсы вошли в подборку ТОП-7 лучших онлайн-курсов на tilda
В ТОП-7 лучших онлайн-курсов на Tilda для старта с нуля я включила те, что помогут научиться создавать сайты в этом редакторе уверенно и легко, а главное — вся траектория построена так, чтобы прокачать ваши навыки на полную, с наглядной отдачей на каждом этапе 👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
Почему стоит пройти каждый курс
Каждый курс отличается по составу проектов, а значит, чем больше вы практикуетесь, тем серьезнее отрабатываете ключевые навыки для выполнения настоящих заказов. Поэтому я рекомендую начинать с первого курса и осваивать их дальше друг за другом, шаг за шагом. И еще: каждая программа — концентрат практики. Обучение на каждой платформе проходит на русском языке, поэтому знать английский не обязательно!
Почему порядок курсов именно такой
Очень важно на старте увлечься интересным делом, а для этого нужно вдумчиво по шагам создать свой первый сайт с учетом всех современных требований: интересные композиции, брендинг, анимации и адаптивность. Далее советую вынырнуть из digital в офлайн-курс, поработать вживую руками над проектами в команде и зарядиться. А затем с новыми силами нырнуть в комплексный диджитал-брендинг.
Кому стоит изучить онлайн-редактор Tilda
Ребятам, чьи глаза горят от клевого промо в вебе, функциональных и стильных веб-проектов, создания продуманных коммерческих систем:
- Графическим дизайнерам и веб-дизайнерам: курсы помогут начать создавать сайты от и до без разработчиков и решать задачи бизнеса, поднимать блоги, лендинги, промо, интернет-магазины;
- Интернет-маркетологам:ускорьтесь в запуске проектов по лидогенерации и увеличении конверсии.
 Например, вы сможете развивать лендинги и увеличивать поток клиентов;
Например, вы сможете развивать лендинги и увеличивать поток клиентов; - Копирайтерам:освоите популярный формат — лонгрид — и сможете делать подачу контента сильнее, увеличите вовлеченность читателей, а значит, поднимете метрики контент-маркетинга;
- Предпринимателям:несмотря на то, что курсы в подборке больше дизайнерские, я считаю, что как минимум первые 3 будет полезны даже современным предпринимателям и ускорят запуск их веб-проектов.
В чем сила Tilda: какие проекты можно создавать в этом онлайн-редакторе
Тильда помогает дизайнерам запускать стильные и функциональные сайты без разработчиков. Не важно что вы делаете: сайт для бизнеса, лендинг пейдж, интернет-магазин или редакторский спецпроект — с Тильдой вы сделаете это быстро и легко.
Среди клиентов Tilda известные российские и международные бренды (банки, школы, заводы, доставка, агентства) : Adidas, BBDO, Альфа-Банк, Лайфхакер, 1 первый канал, Комсомольская правда и многие другие известные бренды.
Принцип подбора первого курса
На мой взгляд, есть всего два критерия, которые важны на старте. Если кратко: ищите курс с легким стартом и нестандартным проектом в Zero Block (это функция Тильды, которая помогает создавать сайты с уникальным дизайном, не ограничиваясь стандартными блоками):
- Ключевой принцип подбора первого курса — ищем курс с современным проектом в Zero Block (нестандартный стильный сайт, анимация, адаптив). Напомню, что Тильда многогранна (сайты, блоги, интернет-магазины, лендинги, лонгриды). Но все они создаются с помощью одинакового подхода. Поэтому подберите курс с проектом, который вы сделаете с удовольствием по шагам. А затем уже повышайте экспертизу по дополнительным функциям и видам сайтов.
- Второй очень важный момент при выборе курса — это пошаговая траектория от профессионального дизайнера на Тильде. В таких курсах следуют принципу «сразу к делу», причем ныряют не в функции, а в культуру работы и создание интересного проекта.

Чек-лист перед стартом первого курса
Перед тем как начинать курс по Tilda, еще раз проверьте себя по трем параметрам:
- Какой комплексный проект будем делать на курсе (нестандартный стильный сайт, анимация, адаптив), а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте:поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели, куда движется глобальный рынок, видели эти топовые и прокачанные по дизайнерской части проекты с мягкими анимациями, характером и выразительными композициями, примеру, cruuunchify.com. Поэтому выбирайте трепетно: если чуете, что дизайн вам не заходит, то просто возьмите на заметку, что идете не топ курс по Тильде изучать, а просто за статусом в резюме.
1. Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией
Объем курса: 4 часа, 3 проекта, 17 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска до сбора заявок!
От запуска до сбора заявок!
Изучить курс: https://breezzly.ru/catalog/tilda-design
Здесь вас ждет плотная практика на интересном проекте с типографикой, асимметрией, бренд-дизайном, анимацией, адаптивностью. По шагам с наставником.
На курсе осваиваете создание стильных и функциональных веб-проектов в Тильде. Упор сделан на ТОП-возможности Тильды — Tilda Zero Block. Tilda Zero Block — это онлайн-редактор внутри Тильды, он помогает реализовать любую творческую идею во всех деталях и с анимацией. Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска сайта до сбора заявок!
На курсе сначала освоитесь в Tilda, а затем возьметесь воплощать макеты из Figma и настраивать продвинутые анимации. Вас ждет практика по верстке нестандартных композиций, работа с пошаговой анимацией и адаптация дизайна под мобильные. За время курса вы выполните проект с асимметричными композициями и анимациями по боевому брифу , освоите систему создания сайтов на Tilda Zero Block, станете смелее в экспериментах и воплощении собственных идей!
Для кого: курс зайдет, если вы хотите познакомиться с популярным конструктором сайтов Тильда, выполнить свой первый стильный проект в Tilda Zero Block, научиться делать сайты самостоятельно, попробовать себя в новой профессии и стать частью комьюнити дизайнеров.
Чему научитесь
- Верстать дизайны из Figma со свободной композицией в Tilda Zero Block
- Выстраивать рабочий процесс и организовывать работу по созданию сайтов в Tilda
- Работать с сеткой и делать отзывчивый дизайн с помощью Grid и Window Container
- Анимировать элементы сайта с помощью базовой и продвинутой пошаговой анимации
- Добавлять изображениям анимацию с эффектом параллакс
- астраивать продвинутую триггерную анимацию при взаимодействии с объектами на экране
- Добавлять и настраивать формы на сайт для сбора заказов
- Адаптировать дизайн под смартфоны и планшеты
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
2. Бесплатный онлайн-курс по созданию сайтов на Tilda
Лендинг или страница лежит в основе любого сайта, поэтому этот курс про современную культуру создания страницы сайта с нуля.
На курсе сделан упор на то, как как проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
Автор курса: Никита Обухов, дизайнер, основатель сервиса Tilda Publishing. Tilda Publishing — конструктор, который позволяет создавать портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории и блоги без программирования. Среди клиентов Тильды издательские дома: РИА Новости, Теории и практики, Комсомольская правда, Лайфхакер, Эксмо, Clever, телеканалы: ТНТ, СТС, Первый канал, RU. TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO.
TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO.
Для кого: курс зайдет, если вы хотите познакомиться с теоретическим фундаментом в создании веб-проектов и начать системнее создавать лендинги и повышать конверсию посадочных страниц.
Объем курса: 5 лонгридов
Стоимость: Бесплатно
Фишка: Познакомитесь с форматом лендинга. Узнаете, из каких этапов состоит процесс создания лендинга: от выявления потребностей до отрисовки красивой страницы. Узнаете, что такое конверсия и как повысить эффективность лендинга.
Изучить курс: https://tilda.education/landing-page-course
3. Обучение продвинутым техникам в Tilda
Продвинутый курс по созданию сайтов для дизайнеров, которые знают Тильду. На курсе вы познакомитесь с тем, как используют весь потенциал Тильды профессиональные дизайнеры. Курс поможет досконально изучить все возможности Тильды (при определенном старании с вашей стороны), плюс расширит ассортимент проектов в вашем портфолио.
Автор курса: Максим Ширко, UI/UX-дизайнер и арт-директор. Куратор Школы Тильды. Основатель the23.design Создатель комьюнити Тильдошная. Создает сайты на Тильде с момента ее появления.
Для кого: искателям нюансов и большей практики в работе с онлайн-редактором Тильда
Объем курса: 6 недель занятий
Стоимость: 17 000 ₽
Фишка: Научитесь создавать уникальные проекты уровня digital-студий
Изучить курс: https://tilda.school/pro
4. Типографика для веб-дизайнеров
Здесь практика работы со шрифтами в вебе: подбор шрифта с характером, настройка иерархии. Хорошая тренировка чутья на шрифты. Повышает смелость в подборе подходящих шрифтов для проекта.
Участники курса тренируются строить типографическую систему, постигают специфику отображения шрифта на экране на стыке характера бренда и технологий. Вас ждет процесс разработки сайта, координаты сайта в брендинге, знакомство с макетированием и проектированием в привычных графических редакторах. А еще здесь вы выполните выпускной проект.
А еще здесь вы выполните выпускной проект.
Я рекомендую именно этот курс, так как он о культуре работы со шрифтами, а еще благодаря ему понимаешь, что постижение глубин Тильды — это, конечно, хорошо, но в самом дизайне предела нет и кроме создания сайтов круто погрузиться и в другие области, например, бренд-дизайн..
Автор курса: Филипп Нуруллин. Веб-дизайнер, шрифтовой дизайнер. Основной профиль работ — сайты с крепкой типографикой и внимательная работа с контентом. Уверен, что хорошая типографика — 80% любого проекта. Основатель студии patat.me.
Для кого: Курс для веб-дизайнеров, а также для тех, кто готов уделять пристальное внимание типографике как одному из инструментов решения задач. Для тех, кто хочет сделать свой дизайн более выразительным, используя меньшее количество элементов.
Объем курса: 4 модуля и 16 видеоуроков
Стоимость: 3 500 ₽
Фишка: Культура работы со шрифтами от профессионального шрифтового дизайнера
Изучить курс: https://controforma. school/webself
school/webself
5. Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на Breezzly
Объем курса: 4 часа, 4 проекта, 16 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio.
Изучить курс: https://breezzly.ru/catalog/interactive-design-invision-studio
На проектах с высокими ставками и множеством участников всегда есть фаза создания дизайн-концепции, а в случае сайтов — интерактивная дизайн-концепция. В такой концепции сайт презентуется как живой: интерактив, анимация, продумано все до мелочей — в этом и хороша InVision Studio.
Здесь вы осваиваете InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/Mac OS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения: задизайнить экраны, воплотить мягонькие эффекты и анимации, сформировать дизайн-систему, выточить user experience с учетом обратной связи от всех участников и начать разработку!
Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio. Курс помогает освоить все тонкости работы с редактором для превращения скетчей в интерактивные дизайн-системы. За время курса вы выполните серию проектов по UI-дизайну и UI-анимации, освоите систему создания дизайн-концептов, научитесь не бояться экспериментировать и воплощать любые идеи на практике!
Курс помогает освоить все тонкости работы с редактором для превращения скетчей в интерактивные дизайн-системы. За время курса вы выполните серию проектов по UI-дизайну и UI-анимации, освоите систему создания дизайн-концептов, научитесь не бояться экспериментировать и воплощать любые идеи на практике!
Для кого: курс зайдет, если вы хотите прокачать навыки создания анимации в проектах и получить полное представление на практике. Здесь вас встретят дизайн-проекты в популярных инструментах (Figma, InVision Studio) и на всем арсенале востребованных у клиентов проектов.
Чему научитесь
- Уверенно работать в InVision Studio и создавать интерактивный дизайн сайтов и приложений
- Анимировать макеты из Figma/Sketch
- Собирать и тестировать дизайн для устройств с разным разрешением
- Добавлять эффекты для плавного перехода (Motion Transition) между экранами/состояниями в интерфейсе
- Работать с масками (Masks) для эффектного появления графики и текста
- Применять в работе интерактивные компоненты, среди которых фильтры, ввод текста и поисковые строки
- Настраивать анимацию с помощью Timeline Editor
- Презентовать шоурилы клиентам, создавать шоты для портфолио и передавать дизайны в разработку
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
6. Курс по веб-дизайну с Tilda в Москве от Moscow Digital Academy (есть онлайн-формат) – получить опыт работы плечом к плечу в команде
Этот курс, для тех, кто хочет еще больше почувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Автор курса: Влад Федорин, творческий директор «Moscow Digital Academy»; Евгений Черемных, Senior UX-designer Futurice; Юлия Ешкина, Независимый арт-директор.
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 48 академических часов + 85 практических на полном курсе
Стоимость: 69 900 ₽
Фишка: почувствуете вживую драйв от дизайна руками и создадите портфолио, возможностью трудоустройства и стажировок.
Изучить курс: https://m-d-a.ru/design_program/
7. Коллажи и бренд-дизайн от брендингового агентства Шишки
Этот курс о культуре диджитал брендинга. На мой взгляд,это самый лучший курс по бренд-дизайну в рунете.
Курс создан для людей, которые хотят более свободно чувствовать себя в мире брендинга и осознанно подходить к выбору визуальных решений. Здесь уделяют немалое внимание всем этапам создания фирменного стиля — от стратегии до визуальной подачи. Вы поймете, как на бренд влияет типографика, пройдетесь по всей необходимой теории и через практические задания набьете руку в построении системы идентификации бренда.
Участники получат необходимые теоретические знания в сфере брендинга и смогут применить их в работе для создания собственных фирменных стилей. Курс расширяет практические навыки дизайнеров и позволяет увидеть, что стоит за брендами и как найти и отразить свою уникальность на рынке. По итогу курса каждый студент проработает кейс по созданию фирменного стиля на основе полученного брифа.
Учиться на этом курсе — как поработать в брендинговом агентстве, плечом к плечу с опытным бренд-дизайнером и арт-директором по боевому брифу.
Автор курса: Михаил Шишкин — дизайнер, основатель и креативный директор брендингового агентства SHISHKI, куратор направления «Дизайн» в школе интерактивных коммуникаций» ИКРА
Для кого: подойдет для всех, кто хочет плавно погрузиться в дизайн и брендинг по шагам, освоить систему работы и создавать притягательный и выразительный фирменный стиль.
Объем курса: 6 модулей, 6 практических заданий и итоговый проект
Стоимость: от 4 000 ₽
Фишка: осваиваете полный процесс создания бренд-дизайна: от исследования до бренд-концепции под руководством наставника из международного брендингового агентства.
Изучить курс: https://controforma.school/brandingself
Бонусный курс: Пиши, сокращай. Как создавать сильный текст для сайтов
Хороший текст — половина успеха сайта. Если картинка разжигает желание, то хороший текст образно объясняет происходящее с опорой на факты, устанавливает контакт с посетителем сайта и помогает сделать правильный выбор.
На курсе учат удалять из текста лишнее, делать текст энергичным и читаемым. Есть даже блоки о деловой переписке, текстах в интерфейсе и рекламе. Плюс мастер-класс по созданию промостраницы, товарных гидов и отзывов.
Пресс-релиз: донести суть, избавиться от лишнего, сделать интересно
Реклама: рассказывать о сложных продуктах, вызывать доверие читателя
Отзывы: написать убедительно о чужой работе, получить убедительные отзывы от клиентов
Общение с клиентом и коллегами: решать конфликты без истерик, согласовывать замечания
Автор курса: Максим Ильяхов и Люда Сарычева, редактор блога «Код» и «Модульбанка», первые авторы рассылки «Мегаплана», соавторы главного редакторского бестселлера 2017 года «Пиши, сокращай» и книги «Новые правила деловой переписки» 2018 года.
Для кого: курс о сильном тексте для редакторов, менеджеров и дизайнеров.
Объем курса: 45 писем каждый день или все сразу.
Стоимость: 1 500 ₽
Фишка: алгоритмы создания хороших текстов для всех популярных веб-форматов
Изучить курс: https://course.glvrd.ru/
А что изучать дальше: мой личный список источников вдохновения (motion, 3d, ux, illustration)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь несколько источников вдохновения по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два курса на английском и YouTube-каналы.
YouTube-каналы по UI/UX-дизайну
InVision — клад зарубежной культуры, а Яндекс хорошо осветили российскую культуру дизайна интерфейсов.
- Подпишитесь на канал InVision. На канале публикуют интервью c международными экспертами: подходы к решению задач, лайфхаки, советы и инсайты о профессии продуктовый дизайнер (ux/ui): https://www.
 youtube.com/watch?v=1Eq8sZRPYxc
youtube.com/watch?v=1Eq8sZRPYxc
- А также рекомендую подписаться на канал Школа мобильного дизайна от Яндекса — канал хорош, чтобы узнать, как подходят к развитию цифровых продуктов ребята из Яндекcа, снять магию и страхи и прокачать смелость:
ТОП-7 курсов по коммерческой иллюстрации: с нуля, онлайн и бесплатные
Настя Никсен, иллюстратор и бренд-дизайнер, сравнила и прошла и сравнила 7 лучших курсов. Собрала траекторию обучения от новичка до ТОП-уровня. Поглядите: https://ux-journal.ru/top-kursov-po-kommercheskoy-illyustracii.html
Основы UI Animation от Motion Design School (английская версия)
Курс по базовым возможностям After Effects для UI-дизайна от украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями After Effects в моушн-дизайне для сайтов и микровзаимодействий: https://motiondesign.school/products/ui-animation-essentials
Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями After Effects в моушн-дизайне для сайтов и микровзаимодействий: https://motiondesign.school/products/ui-animation-essentials
Основы Cinema 4D
Мини-курс для тех, кому нужно быстро освоить Cinema 4D. Изучите все ключевые инструменты и этапы работы над 3D-сценой от моделирования до анимации и финального рендеринга всего за несколько часов: https://motiondesign.school/products/basics-on-cinema-4d
Вывод и рекомендация
Стартуйте с онлайн-курса по Tilda на Breezzly и создайте стильный современный проект с высокой планкой, а затем начните наращивать методологию сайтостроения, продвинутые техники работы, инструменты прототипирования и выходите на бренд-дизайн в диджитал.
Бесплатные курсы по созданию сайтов с нуля: только Практика
Бесплатный курс по созданию сайтов
+ Продвижение
+ Заработок
✓сами создадите сайт на wordpress
✓научитесь менять темы и настраивать дизайн
✓узнаете более 10 способов заработка на сайте
✓привлечете первых 100 посетителей уже во время курса
✓получите пошаговую схему привлечения посетителей на сайт
Подробнее
Бесплатный курс по интернет магазинам
Практический курс по созданию и продвижению интернет магазина с нуля. Все начинается с бесплатного вебинара, где я показываю стратегию продвижение интернет магазина бесплатными методами и даю инструкции по выбору ниши и поиску поставщиков.
Все начинается с бесплатного вебинара, где я показываю стратегию продвижение интернет магазина бесплатными методами и даю инструкции по выбору ниши и поиску поставщиков.
Вы можете отдельно выбрать блоки курса, если вам нужно только создание или только продвижение интернет магазина.
Подробнее
Бесплатный курс «Прибыльный Youtube»
Показываю путь развития ютуб канала от момента создания до полноценного заработка. Все показываю на своих личных примерах с использованием только бесплатных способов продвижения.
Вам понадобится только телефон с камерой и вы сможете снять свое первое видео.
Подробнее
Вебинар «TikTok с 0 до 100k подписчиков за 2 месяца»
Каждый день на мой аккаунт в TikTok подписываются по 2-3к подписчиков и это мне приносит доход от 700$/месяц, при этом я уделяю максимум 5 часов в месяц на создание контента. Хотите узнать как у меня это получается?
Вы получите все ответы в 1 вебинаре. Больше НИЧЕГО проходить НЕ нужно.
Подробнее
Практический курс «Продвижение в Пинтерест»
Наши проекты привлекают более 2 000 000 просмотров изображений в месяц совершенно бесплатно. На курсе показываем как этого достичь в вашем бизнесе.
На курсе показываем как этого достичь в вашем бизнесе.
Начните с первого бесплатного урока и дальше переходите в полную версию курса.
Подробнее
Бизнес клуб владельцев сайтов «Аквариум»
Это бизнес клуб владельцев сайта, где вы получаете 2 онлайн встречи в месяц лично с Юрием Бошниковым, где он он дает новые фишки по созданию, продвижению и монетизации сайтов + разбирает ваши сайты в прямом эфире. Это лучший формат для получения обратной связи по своему проекту. + постоянная служба поддержки, которая ответит на все ваши вопросы
Подробнее
Продвинутый курс по созданию сайтов «Океан»
Это комплексная программа обучения на 3 месяца, где я проведу вас за руку от момента создания сайта до первого заработка онлайн. Я сделаю из вас специалиста, который будет зарабатывать, как на своих проектах, так и на ведении других.
Подробнее
Продвинутый курс по интернет магазинам «Волна»
Это комплексная программа по созданию и продвижению интернет магазина с нуля. Во время курса вы создадите и настроите интернет магазин под свои требования. В продвижении я показываю все бесплатные способы, которые проверены на моих проектах и интернет магазинах моих учеников.
Во время курса вы создадите и настроите интернет магазин под свои требования. В продвижении я показываю все бесплатные способы, которые проверены на моих проектах и интернет магазинах моих учеников.
Подробнее
Продвинутый курс «Погружение в Youtube»
В этом курсе я проведу вас от момента создания ютуб канала до полноценного заработка на нем с более чем 5 источников.
Я дам инструкции на каждый шаг: выбор ниши, что снимать, как снимать, какую технику выбрать, как монетизировать
Подробнее
7 мастер классов по быстрому заработку в интернете
Я знаю насколько важно получить первый быстрый финансовый результат в интернете, чтобы поверить, что это все работает. Именно поэтому я подготовил серию практических мастер классов, которые помогут вам заработать первые деньги уже сегодня и вывести их к себе на счет
Подробнее
Посмотрите отзывы о курсах и других проектах Юрия Бошникова
Посмотреть отзывы
Курсы по созданию сайтов – научитесь зарабатывать, не выходя из дома!
Вы наверняка уже наслышаны о том, как люди успешно зарабатывают в сети Интернет с помощью собственного сайта. Знаете ли вы, сколько людей ежедневно ищут в Интернете ответы на вопросы о том, как создаются интернет-проекты? Мы вам ответим – очень много! Задаетесь этим вопросом и вы? Хотите заниматься удаленной работой и работать «на себя»? Не знаете с чего начать? Тогда приходите к нам на обучение созданию сайтов. Даже если у вас нет технических знаний и навыков – не беда, тренер начнет обучение с азов. Мы расскажем с самого начала и покажем наглядно, как создаются интернет-проекты, научим их реализовывать и прокачивать. Зарегистрироваться на бесплатный 4-х дневный курс по созданию сайтов с нуля можно здесь
Знаете ли вы, сколько людей ежедневно ищут в Интернете ответы на вопросы о том, как создаются интернет-проекты? Мы вам ответим – очень много! Задаетесь этим вопросом и вы? Хотите заниматься удаленной работой и работать «на себя»? Не знаете с чего начать? Тогда приходите к нам на обучение созданию сайтов. Даже если у вас нет технических знаний и навыков – не беда, тренер начнет обучение с азов. Мы расскажем с самого начала и покажем наглядно, как создаются интернет-проекты, научим их реализовывать и прокачивать. Зарегистрироваться на бесплатный 4-х дневный курс по созданию сайтов с нуля можно здесь
Создание сайтов – обучение с нуля
В современном мире все постепенно сводится к инновационным компьютерным технологиям. Поэтому знания, полученные на наших курсах, вам непременно пригодятся. Мы убеждены, что каждый уважающий себя бизнесмен и предприниматель должен уметь создавать свои интернет-проекты и правильно организовывать их работу.
Для чего вообще люди создают сайты и блоги? Ну, во-первых, для получения прибыли, и если все правильно организовать, то такая работа может полностью заменить основную. Во-вторых, удаленная работа – это свобода действий. Вы не зависите от руководства, то есть «сами себе начальник». Вы сами строите для себя удобный график работы, работаете столько, сколько хотите. У вас появляется время на себя, семью и детей.
Во-вторых, удаленная работа – это свобода действий. Вы не зависите от руководства, то есть «сами себе начальник». Вы сами строите для себя удобный график работы, работаете столько, сколько хотите. У вас появляется время на себя, семью и детей.
Кроме того, наши курсы обучения создания сайтов помогут в будущем получать дополнительный доход, ведь работу в сети можно совмещать с учебой или основной работой.
Обучение созданию сайтов – для кого, в первую очередь, подходят такие курсы?
Ориентированно обучение, в основном, на следующую аудиторию:
- Бизнесмены и предприниматели, желающие наладить прибыльный бизнес.
- Студенты и современная молодежь, готовая работать для воплощения своих желаний в реальность.
- Мамы в декрете, которые хотят обеспечить своим детям хорошее будущее и быть независимыми, даже находясь постоянно дома.
- Работники офиса, которым надоело сидеть в душном кабинете и проснулось желание самому на себя работать.
- Пенсионеры, которые еще хотят и могут работать, чтобы получать доход.

- Копирайтеры, сетевые маркетологи.
Возможности, которые перед вами открывает прохождение нашего тренинга
Пройдя обучение созданию сайтов с нуля бесплатно, вы сможете не только создавать сайты самостоятельно за 24 часа, но и многое другое. Во-первых, вы научитесь, продвигать и раскручивать свой ресурс, чтобы он был посещаемым и прибыльным.
Во-вторых, вы узнаете, как работает сайт, научитесь им управлять, добавлять новые страницы, наполнять их полезным и уникальным контентом (текстами, фото, видео, графическими документами и так далее).
В-третьих, сможете поставить счетчик посещений и получите первых подписчиков, которых со временем будет становиться все больше и больше.
В-четвертых, разберетесь в таких понятиях, как домен, хостинг и, как это работает.
В-пятых, собственноручно создадите источник дополнительного дохода. Если вы готовы трудиться ежедневно, то этот доход со временем может стать стабильным и весьма приличным.
Несколько слов о самом курсе и его структуре
У нас обучение созданию сайтов бесплатно, в отличие от репетиторов, которые берут за свои услуги немалые деньги, а результат приходится ждать долго, так как курс может длиться около месяца.
Курс «Создание сайтов – обучение с нуля» рассчитан на четыре дня. Каков формат занятий? Это могут быть онлайн-уроки или записи уроков, естественно вам будет задаваться домашнее задание, ведь без практики никуда. Также мы гарантируем вам постоянную поддержку на протяжении всего курса и 90 дней после его окончания. Вы можете задавать свои вопросы, писать комментарии, на них обязательно ответят.
Структура курса:
Урок первый – создаем собственный сайт, который станет активным уже через 24 часа. Мы работаем с платформой WordPress, именно она легче всего воспринимается новичками, имеет понятный интерфейс и хороший набор функций
Урок второй – делаем сайту интересный, красивый дизайн и выбираем тему.
Урок третий – узнаем, как привлекать первых посетителей на сайт и обеспечить его высокую посещаемость.
Урок четвертый – набираемся навыков, как расширять свой проект, чтобы наладить прибыльный бизнес и зарабатывать неплохие деньги.
Занятия проходят в 20:00 по московскому времени, каждый урок длится примерно час. Чтобы принять участие в тренинге, вам необходимо, всего лишь, заполнить форму на сайте через любой удобный мессенджер и получить всю информацию прямо в него. К примеру, если вы зарегистрировались через Facebook, то все уведомления будут приходить в личных сообщениях. Перед каждой встречей вам будет приходить уведомление о том, когда пройдет тренинг, и по какой ссылке следует перейти, чтобы на него попасть.
Чтобы принять участие в тренинге, вам необходимо, всего лишь, заполнить форму на сайте через любой удобный мессенджер и получить всю информацию прямо в него. К примеру, если вы зарегистрировались через Facebook, то все уведомления будут приходить в личных сообщениях. Перед каждой встречей вам будет приходить уведомление о том, когда пройдет тренинг, и по какой ссылке следует перейти, чтобы на него попасть.
Знакомьтесь – наш тренер Юрий Бошников
Тренер и основатель курса «Обучение созданию сайтов» ― Юрий Бошников. Он уже 9 лет занимается интернет-маркетингом, имеет большой опыт по созданию успешных интернет-проектов и готов поделиться своими знаниями с вами.
Юрий является автором книги «Пять гарантийных способов, как заработать на своем сайте». Уже многие его клиенты и ученики успешно пользуются своими сайтами и зарабатывают на этом.
Предложение для тех, кто уже имеет собственный сайт
Вы создали свой сайт, но по каким-то причинам он не может подняться в ТОПы поисковиков? Вы его забросили и не знаете, что с ним делать дальше? Тогда приглашаем в нашу мастер-группу, где вас научат раскручивать сайты, делать их посещаемыми, интересными, а главное прибыльными.
На кого ориентирована мастер-группа?
Сразу хотим сказать, что группа рассчитана на тех, у кого уже есть свой активный сайт в сети Интернет, но вы не знаете, как дальше с ним работать.
Приходя в «Аквариум», люди преследуют разные цели:
- Одни хотят просто сделать сайт красивым и интересным.
- Другие желают повысить посещаемость сайта.
- Многие стараются повысить заработок, получаемый с сайта, но не у всех это получается самостоятельно. Мы вам в этом поможем.
- Ну и главное, только в этой мастер-группе все участники узнают последние новинки и фишки по созданию, продвижению и раскрутке интернет-проектов.
Как проходят наши встречи и, что вы от них получаете?
Онлайн-вебинары мастер-группы «Аквариум» проходят два раза в месяц по субботам в 11:00 по московскому времени. Занятие построено в виде вопросов и ответов. Вы пишите их конкретно по вашему сайту, Юрий отвечает на них, анализирует ваш сайт. В конце занятия вы получаете полную инструкцию по вашему сайту.
Также, в ходе вебинара, вы видите анализ сайтов других участников, а полученный опыт можете использовать при усовершенствовании своего проекта. Кроме того, на каждом занятии ваш тренер будет рассказывать о новых фишках и приемах для раскрутки и монетизации сайта.
Материальная сторона вопроса
Если обучение созданию сайтов с нуля бесплатно, и вы ничего не платите, то мастер-группа оплачивается. Каждый месяц, по подписке, с вас будет списываться сумма 19$, о списании которых вы своевременно будете предупреждены. Поверьте, это мелочь по сравнению с тем, какие знания и умения вы получите на наших занятиях. Если вы не желаете больше посещать «Аквариум», вы сможете отписаться в любой момент.
Почему вы можете нам доверять?
- Мы не требуем от вас никаких вложений, наоборот отдаем вам наши знания, опыт и навыки.
- Мы работаем на результат – уже через сутки вы будете обладателем полноценного ресурса.
- У нас сотни довольных клиентов и положительных отзывов.

Мы уверены, что по окончанию тренинга и мастер-группы вы станете настоящим профессионалом в вопросе создания, раскрутки и монетизации сайтов.
Уже больше 12 000 человек прошли мои курсы
За 10 лет работы в этой сфере я уже точно знаю какие инструменты работают и какие нет. Все курсы построены только на опыте моих проектов. То есть я сначала тестирую, а потом даю выжимку знаний на онлайн курсах.
Мои проекты в данный момент дают мне больше 2500$/мес и имеют посещаемость больше 5000 чел/день.
Если у вас еще нет сайта, то начинайте с базового курса по созданию сайта с нуля или курса по созданию и продвижению интернет магазина.
Если уже есть сайт и необходимо увеличить результаты, то просто записывайтесь на Бесплатный аудит сайта. Мы изучим ваш проект и дадим индивидуальный разбор с указанием точек роста.
Подарочный сертификат на любой курс обучения
Если вы хотите сделать подарок близкому человеку, который будет реально полезным и сможет как-то изменить его жизнь к лучшему, то вы можете подарить ему сертификат на любой из моих курсов обучения.
Уверен, ваш близкий человек будет рад такому подарку)
А если вы хотите наш курс или какое-то дополнение к нему, но у вас никак не доходят руки, то намекните своим близким, чтобы подарили вам подарочный сертификат.
Выбрать сертификат
3 простых подхода / пошаговое руководство
Создать сайт в современном мире очень просто. Вам не нужно быть техническим специалистом или программистом. Следуйте правильному методу, выбирайте правильные платформы, используйте правильные инструменты — вы можете стать владельцем своего первого веб-сайта в кратчайшие сроки.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал нормально. Сегодня у нас есть инновационные инструменты разработки и лучшие платформы веб-публикаций. Вы будете 100% хорошо.
Три способа сделать сайт
Делаете свой первый сайт? У вас есть три варианта:
- Создание с нуля с помощью IDE
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете больше гибкости в дизайне и функциях сайта с помощью метода № 1, но он требует хорошего знания веб-языков. Процесс создания и управления намного проще с помощью методов № 2 и № 3. Вы должны выбрать один из этих методов в зависимости от вашей компетенции.
Процесс создания и управления намного проще с помощью методов № 2 и № 3. Вы должны выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим все три упомянутых выше метода и пройдемся по шагам, необходимым для создания веб-сайта.
1. Зарегистрируйте домен
Стандартное доменное имя .com стоит от 8 до 15 долларов в год > Попробуйте найти свое доменное имя с помощью NameCheap.
Домен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и зарегистрировать домен — обратиться к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
| 123 Reg | £ 2. 99 / год 99 / год | £ 9.99 / год | £ 9.99 / год | £ 9.99 / год |
| Domain.com | $ 9.99 / год | $ 12.99 / год | $ 8.99 / год | $ 9.99 / год |
| Gandi | € 12.54 / год | € 17.00 / год | € 8.99 / год | € 14.14 / год |
| GoDaddy | $ 12.17 / год | $ 12.17 / год | $ 12.17 / год | $ 1.17 / год |
| Hostinger | $ 8.99 / год | $ 12.17 / год | $ 12.99 / год | $ 0.99 / год |
| NameCheap | $ 8.88 / год | $ 10.98 / год | $ 12.98 / год | $ 1.00 / год |
Доменное имя Советы
- Если вам трудно определить доменное имя, вы всегда можете использовать доменное имя.генераторы для идей. Некоторые из наиболее популярных из них Wordroid и Lean поиск доменов.

- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
2. Купить веб-хостинг
Базовый хостинг для одного веб-сайта стоит от 2 до 5 долларов в месяц > Узнать подробности Hostinger дело здесь.
Веб-хост — это большой компьютер (также известный как сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют собственными веб-серверами и управляют ими; другие предприятия просто арендуют свои серверы у провайдера веб-хостинга (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Каков ваш выбор в веб-хостинге?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно поставщик веб-хостинга занимается только арендой серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта с помощью традиционный хостинг-провайдер обычно дешевле и гибче; но вам потребуется немного дополнительной работы для настройки веб-сайта.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
| Hostinger | $ 1.99 / мес | $ 3.99 / мес | Нет | Да | 1 | 30-дневный | Hostinger Обзор | Получить Hostinger |
| InterServer | $ 2. 50 / мес 50 / мес | $ 7.00 / мес | Нет | Да | Безлимитный | 30-дневный | Interserver Обзор | Получить InterServer |
| A2 Hosting | $ 2.99 / мес | $ 10.99 / мес | Нет | Да | 1 | В любой момент | A2Hosting Обзор | Получить A2 Hosting |
| GreenGeeks | $ 2.95 / мес | $ 10.95 / мес | Да | Да | 1 | 30-дневный | GreenGeeks Обзор | Получить GreenGeeks |
| TMD Hosting | $ 2.95 / мес | $ 4.95 / мес | Да | Да | 1 | 60-дневный | TMD Hosting Обзор | Получить TMD Hosting |
| InMotion хостинг | $ 2.29 / мес | $ 8.99 / мес | Да | Да | 2 | 90-дневный | InMotion Хостинг Обзор | Получить InMotion хостинг |
| ScalaHosting | $ 3. 95 / мес 95 / мес | $ 6.95 / мес | Да | Да | 1 | 30-дневный | ScalaHosting Обзор | Получить ScalaHosting |
| BlueHost | $ 2.95 / мес | $ 9.99 / мес | Да | Да | 1 | 30-дневный | Обзор BlueHost | Получить BlueHost |
| HostPapa | $ 2.95 / мес | $ 9.99 / мес | Да | Да | 1 | 30-дневный | HostPapa Обзор | Получить HostPapa |
Советы по веб-хостингу
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.

- На сегодняшний день мы подписались, протестировали и проверили более 70 хостинговых компаний — см. лучший выбор хостинга.
- Рассмотрите возможность использования конструктора интернет-магазина, такого как Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Некоторые компании взимают необоснованно высокую плату за сервер, не забудьте прочитать наше исследование рынка хостинга прежде чем покупать.
- Обычно после оплаты вы получите приветственное электронное письмо, содержащее всю необходимую информацию о вашем хостинге — с этого вы начинаете свой путь в качестве владельца веб-сайта. Узнать больше о процесс подключения к веб-хостингу в этом руководстве.
3. Создайте и спроектируйте свой веб-сайт
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров вот три простых метода создания веб-сайта:
Метод № 1: Создание веб-сайта с нуля в HTML и CSS
Требуемые навыки и инструменты
- Knwoledge: HTML, CSS, JavaScript, MYSQL or PostgreSQL (база данных)
- Интегрированная среда разработки (IDE): Sublime Text, Atomи Adobe Dreamweaver
- FTP-клиенты: FileZilla, WinSCP и Cyberduck
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки/инструменты
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример:
Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи.
- FTP (протокол передачи файлов) / sFTP (протокол защищенной передачи файлов)
FTP используется для перенести исходные файлы сайта на свой размещенный сервер легче. Существуют веб-клиенты, а также FTP-клиенты на основе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на серверный компьютер.
Шаги по созданию веб-сайта с помощью IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.
Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom являются одними из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например, подключение к серверу, Ftp).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам придется сделать разные черновики для разных страниц, например, для домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.
Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Пример FTP-клиента.
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Способ №2: Создание сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или Система управления контентом построен настолько тактически, что подходит как для начинающих, так и для опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
WordPress
WordPress, согласно разным статистическим данным, используется в максимальном количестве блогов и небольших и средних веб-сайтов. Тем не менее, многие крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы получить свой первый контент.
Тем не менее, многие крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы получить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Для получения дополнительной информации см. эти 30 сайтов на WordPress . Вы также можете попробовать WordPress самостоятельно, создав бесплатную учетную запись на WordPress.com; или скачать CMS из WordPress.org.
Выбор тем WordPress.
Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Joomla
Joomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Однако новички могут быть более напуганы изучением Joomla из-за количества доступных опций. В дополнение к левому меню есть также меню на верхней панели справа над «Панелью управления». логотип. Во избежание путаницы помните, что некоторые элементы меню левой и верхней панели похожи, включая «Контент», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Сайты, созданные с использованием Joomla, включают Lipton, Linux, также как и Гарвардский университет. Вы можете скачать и попробовать Joomla бесплатно здесь.
Вы можете скачать и попробовать Joomla бесплатно здесь.
Внутри системы Joomla.
Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Drupal
Опытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Тем не менее, им труднее всего пользоваться. Благодаря своей гибкости, Drupal является второй по популярности CMS в мире, но не является фаворитом среди новичков. Чтобы успешно создать «законченный» веб-сайт с помощью Drupal, вам нужно запачкать руки и изучить основы кодирование. Знать свой способ работы с CMS также непросто для новичков.
Сайты, созданные с использованием Drupal, включают Тесла, Уорнер Бразерс Учет, а также Оксфордский университет. Узнать больше, скачать и попробовать Drupal бесплатно.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.
Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Шаги по созданию сайта с помощью CMS
Для этого метода мы будем использовать WordPress в качестве примера. К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно имеют быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас установлен установщик. Популярные имена, которые вы должны искать: Softaculous, QuickInstall или Фантастико.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».
Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.
Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.

- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.
Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
Есть тонны бесплатно готовые темы доступны в каталоге WordPress.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.
Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за эффективный код и красивый внешний вид).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.
Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.
 com, Google Analytics для WordPress от Monster Insights
com, Google Analytics для WordPress от Monster Insights - Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.

- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Основные настройки для нового сайта WordPress.
Метод № 3: создание веб-сайта с помощью конструкторов сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Жиро, Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
Жиро
Даже принимая во внимание характер конструкторов веб-сайтов, Жиро абсолютно прост в использовании. Если вы когда-либо использовали текстовый процессор или аналогичный инструмент «Что видишь, то и получаешь» (WYSIWYG) — у вас не возникнет проблем с созданием сайта с помощью Zyro.
Если вы когда-либо использовали текстовый процессор или аналогичный инструмент «Что видишь, то и получаешь» (WYSIWYG) — у вас не возникнет проблем с созданием сайта с помощью Zyro.
Теория та же. Это похоже на игру со строительными блоками. Блоки — это предварительно разработанные элементы веб-сайта, такие как изображения, текстовые поля и т. Д. Для создания веб-сайта достаточно выбрать нужный элемент и затем перетащить его на место.
Wix
Wix — один из самых простых конструкторов сайтов на рынке, который содержит более 500 полностью настраиваемых шаблонов, отсортированных по различным категориям. Так что можно быть уверенным, что вы найдете то, что подходит именно вам.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Weebly
Weebly проще во многих отношениях, таких как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но возможности персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Легко проверяйте разметку своего сайта, используя W3C Markup Validation Service.
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.
Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.
5. Тонкая настройка и развитие вашего сайта
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Скорость веб-сайта
Google ясно заявил, что Сайт скоростью является одним из факторов его ранжирования. Это означает, что ваш сайт может ранжироваться выше, если он загружается быстро.
Это означает, что ваш сайт может ранжироваться выше, если он загружается быстро.
Также — тем быстрее загружается ваш сайт, тем счастливее будут посетители вашего сайта. В бесчисленных тематических исследованиях и экспериментах доказано, что медленная загрузка веб-сайта ухудшает работу пользователей и влияет на доход веб-сайта. Amazon потерял бы примерно 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Видимость в поиске по веб-сайту
Эксклюзивный курс SEMRush По рукам
В настоящее время более 1 миллиона человек используют SEMrush для SEO и контент-маркетинга своих сайтов. Зарегистрируйтесь на пробную версию, используя нашу специальную ссылку, и вы получите расширенный пробный период на 14 дней (требуется информация о кредитной карте) > Кликните сюда
Вам не нужно быть мастером в поисковая оптимизация (SEO) чтобы ваш сайт заметили. Но некоторые основные Поисковая оптимизация навыки всегда хорошо иметь.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы убедиться, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «W” в синем круге, который появился слева на вкладке вашего браузера? Это известно как «favicon». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Основные страницы, которые должны быть на вашем сайте
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Главная
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).
О Page
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Пример — страница «О нас» Bulldog Skincare отправляет приятное и запоминающееся сообщение.
контактную страницу,
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.
Часто задаваемые вопросы по созданию сайта
Как вы создаете сайт бесплатно?
Есть два основных способа создать бесплатный сайт — использовать бесплатный веб-хостинг как 000Webhost или платформа для создания сайтов как Wix, который предлагает бесплатный план.
Is GoDaddy бесплатный конструктор сайтов?
У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц.
Какой самый простой конструктор сайтов для начинающих?
Большинство конструкторов сайтов просты в использовании для новичков. По своей природе конструкторы веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
С чего начать при создании сайта?
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?
Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Узнать больше
- Типы разных веб-сайтов и как их создать
- Дешевый VPS-хостинг с cPanel для рассмотрения
- Лучшие бесплатные пробные версии веб-хостинга без кредитной карты
Как создать сайт без конструктора сайтов в 2022 году
Как создать сайт без конструктора сайтов в 2022 году | Business.org
перейти к основному содержанию
Ищи:
Если вам нужен полностью настраиваемый, легко обновляемый и отражающий ваш профессиональный бренд веб-сайт, возможно, вам подойдет создание без конструктора веб-сайтов.
11 января 2022 г.
Чтение: 4 мин.
Мы стремимся делиться объективными отзывами. Некоторые ссылки на нашем сайте принадлежат нашим партнерам, которые платят нам. Ознакомьтесь с нашими редакционными правилами и раскрытием информации о рекламе.
За последние несколько лет конструкторы веб-сайтов становятся все более популярными. Вы, наверное, видели рекламу таких компаний, как Wix, Shopify и Squarespace, которые предлагают простую платформу для быстрого запуска веб-сайта. Однако для многих малых предприятий использование конструктора веб-сайтов может оказаться неподходящим.
Создание веб-сайта без конструктора веб-сайтов может потребовать еще нескольких шагов (и стоить немного больше денег), но дополнительные усилия определенно того стоят.
Давайте посмотрим, почему вы можете пойти по этому пути и какие у вас есть варианты развития.
Наш лучший конструктор сайтов: Wix
Безопасная, доступная и полностью настраиваемая платформа Wix делает ее одним из лучших вариантов для любого владельца бизнеса.
Содержание
Зачем строить без конструктора сайтов?
Этапы создания веб-сайта
Как создать веб-сайт Часто задаваемые вопросы
Вывод
Зачем строить без конструктора сайтов?
Бесплатный конструктор веб-сайтов устраняет все догадки по созданию веб-сайта — он делает код за вас и обычно предлагает хостинг. Звучит здорово, правда? Зачем даже рисковать в неизвестность создания собственного веб-сайта с нуля?
В зависимости от компании конструкторы веб-сайтов имеют ряд сложностей и ограничений.
Плюсы и минусы конструктора сайтов
Плюсы конструктора сайтов
Доступны бесплатные варианты веб-сайта
Простота использования
Кодирование не требуется
Минусы конструктора сайтов
Ограниченная пропускная способность
Некачественный внешний вид
Трудный пользовательский интерфейс
Проблемы безопасности
Ограниченные возможности интернет-магазина
Ограниченное хранение
Доменное имя конструктора сайтов (при использовании бесплатной услуги)
Создавая собственный веб-сайт без конструктора веб-сайтов, вы полностью контролируете результат.
Для многих малых предприятий (особенно для тех, у кого есть интернет-магазин) выбор очевиден: создание веб-сайта без конструктора веб-сайтов предлагает гораздо больше гибкости и настройки. Но как только вы решили действовать самостоятельно, каковы ваши следующие шаги?
Расширьте присутствие своего бизнеса в Интернете
Создайте красивый веб-сайт и начните привлекать больше клиентов как можно скорее. Введите свой адрес электронной почты, чтобы получить копию нашего контрольного списка создания веб-сайта.
Регистрируясь, я соглашаюсь с Условиями использования и Политикой конфиденциальности.
Как создать сайт без конструктора сайтов
Шаг 1. Зарегистрируйте доменное имя
Первое, что вам нужно сделать, это выбрать имя для вашего сайта. Сделайте его уникальным для вашего бренда, легким для запоминания и написания, и не слишком длинным. Вам придется платить за право собственности на имя вашего веб-сайта, но обслуживание большинства доменов стоит всего около 10–20 долларов в год. Поищите регистратора, который вам подходит. BlueHost, GoDaddy и HostGator высоко оценены.
Поищите регистратора, который вам подходит. BlueHost, GoDaddy и HostGator высоко оценены.
Шаг 2. Выберите хост
Многие эксперты рекомендуют выбирать провайдера веб-хостинга отдельно от регистратора домена, но часто они идут рука об руку. В зависимости от функциональности вашего сайта плата за хостинг может составлять от 2 до 20 долларов в месяц. Обязательно проведите исследование и следите за скрытыми платежами, сроками контрактов и ограничениями на хранение.
Шаг 3. Выберите кодировать или не кодировать
После того, как вы выбрали доменное имя и веб-хостинг, пришло время создать свой веб-сайт! Без конструктора веб-сайтов у вас есть два варианта: код с нуля или сборка без кодирования. Давайте подробно рассмотрим два из них и то, что каждый из них влечет за собой.
Закодируйте свой собственный веб-сайт
В зависимости от ваших знаний в области компьютерного программирования этот маршрут может занять довольно много времени. Однако, если вы решите изучить все тонкости кодирования для создания собственного веб-сайта, вы найдете эти навыки полезными в будущем, особенно когда вам нужно будет обновлять свой сайт.
Однако, если вы решите изучить все тонкости кодирования для создания собственного веб-сайта, вы найдете эти навыки полезными в будущем, особенно когда вам нужно будет обновлять свой сайт.
Если вы увлекаетесь программированием, в вашем штате может быть местный кампус, предлагающий учебные курсы по программированию (некоторые из них длятся всего 12 недель), или вы можете пройти программу онлайн.
В любом случае, для написания кода веб-сайта вам потребуется изучить HTML и CSS или какой-нибудь общий язык программирования, такой как Javascript или Python.
Оттуда вы будете вводить код во внешний/веб-фреймворк, такой как Bootstrap, React или Django. Как только ваш код будет готов, вы можете загрузить скрипт на свой веб-хост.
Лучшие конструкторы сайтов для малого бизнеса
Wix
Лучший в целом
5.0
Weebly
Лучший для кирпича и раствора
3.6
GoDaddy
Лучшее решение для быстрой настройки
3. 3
3
Узнайте больше о наших ведущих брендах.
Создайте веб-сайт без программирования
Если вы не знакомы с кодированием и у вас нет времени и ресурсов для обучения, создание веб-сайта с помощью системы управления контентом (CMS) с открытым исходным кодом может быть более разумным. вариант. В отличие от конструктора веб-сайтов, CMS с открытым исходным кодом позволяет полностью настроить ваш веб-сайт.
CMS с открытым исходным кодом
Наиболее распространенной CMS с открытым исходным кодом, используемой для создания веб-сайта, является WordPress. Фактически, более 40% всех веб-сайтов управляются WordPress. 1 Вы можете получить доступ к этому программному обеспечению через веб-хост или загрузить и установить его на свой персональный компьютер. Сама CMS очень надежна, поэтому вы можете посвятить некоторое время учебнику по WordPress, особенно если вы впервые используете программное обеспечение.
Еще одна популярная CMS — Webflow. Как и WordPress, Webflow — это программное обеспечение с открытым исходным кодом, которое позволяет выполнять полную настройку. Webflow также известен тем, что лучше настраивает веб-дизайн, чем полагаясь на готовые шаблоны.
Как и WordPress, Webflow — это программное обеспечение с открытым исходным кодом, которое позволяет выполнять полную настройку. Webflow также известен тем, что лучше настраивает веб-дизайн, чем полагаясь на готовые шаблоны.
Шаблоны и темы
После того, как вы познакомитесь с WordPress, вам нужно будет выбрать тему. Тема вашего веб-сайта — это общий внешний вид, поэтому важно быть избирательным и выбирать ту, которая резонирует с вашим брендом.
Вы можете создать и загрузить свой собственный шаблон в WordPress или выбрать один из миллионов шаблонов, доступных в Интернете. Если вы выберете тему WordPress, вы сможете полностью настроить внешний вид — цвета, шрифты, фотографии, логотипы и т. д.
Если настройка вашего веб-дизайна (даже в простом в использовании шаблоне) кажется вам немного пугающей, вы можете нанять внештатного веб-дизайнера, чтобы он создал собственный шаблон для вашего веб-сайта.
Наем разработчика
Если все это по-прежнему звучит ошеломляюще, но вы все еще не хотите использовать конструктор веб-сайтов, у вас всегда есть возможность нанять профессионального веб-разработчика-фрилансера, который создаст для вас веб-сайт. . Фрилансеры могут взимать почасовую или фиксированную ставку, а затраты могут варьироваться от 500 до 3000 долларов. Если у вас есть средства, этот маршрут может быть оправдан в долгосрочной перспективе, поскольку вы сэкономите время и получите высококачественный продукт.
. Фрилансеры могут взимать почасовую или фиксированную ставку, а затраты могут варьироваться от 500 до 3000 долларов. Если у вас есть средства, этот маршрут может быть оправдан в долгосрочной перспективе, поскольку вы сэкономите время и получите высококачественный продукт.
Вывод
Если для вас важно научиться создавать веб-сайт без конструктора веб-сайтов, в вашем распоряжении десятки ресурсов. Если вы хотите научиться программировать или использовать надежную CMS, создание веб-сайта без конструктора сайтов может стать огромным преимуществом для вашей компании.
Хотите узнать больше о создании веб-сайта для малого бизнеса? Ознакомьтесь с нашим руководством по созданию лучших веб-сайтов для малого бизнеса.
Похожие материалы
Как создать сайт Часто задаваемые вопросы
Можно ли создать свой сайт без конструктора сайтов?
Да. Если вам интересно, как создать веб-сайт без конструктора веб-сайтов, вам доступно несколько вариантов — независимо от того, умеете ли вы программировать.
Как сделать сайт бесплатно?
Если вы хотите создать бесплатный веб-сайт, вам понадобится бесплатный конструктор веб-сайтов, такой как Wix или Squarespace. Конструктор сайтов бесплатен и предлагает бесплатный хостинг и доменные имена. Однако, чтобы оставаться бесплатным веб-сайтом, ваше доменное имя будет включать название компании используемого вами конструктора сайтов и может содержать нежелательную рекламу. Варианты бесплатных веб-сайтов также обычно очень ограничены в пропускной способности, электронной коммерции (интернет-магазине) и возможностях хранения.
Могу ли я создать сайт самостоятельно?
Для самостоятельного создания веб-сайта вам потребуется зарегистрированное доменное имя и веб-хостинг. Оттуда вы можете использовать язык программирования для кодирования своего собственного веб-сайта или CMS, такую как WordPress или Webflow.
Как сделать сайт с нуля?
Чтобы создать веб-сайт с нуля, вы можете либо написать его самостоятельно, используя HTML и CSS (или общий язык, такой как Python или JavaScript), либо использовать CMS с настраиваемыми параметрами.
Заявление об отказе от ответственности
Наше исследование Business.org предназначено для предоставления общих рекомендаций по продуктам и услугам. Мы не гарантируем, что наши предложения будут работать лучше всего для каждого человека или бизнеса, поэтому при выборе продуктов и услуг учитывайте свои уникальные потребности.
Источники
- W3Techs, «Статистика использования и доля рынка WordPress». По состоянию на 11 января 2022 г.
Последние статьи
24.08.2022
GoDaddy Hosting Review 2022
Новый бренд GoDaddy позиционируется как лучший хостинг для малого бизнеса. Лучший…
Местоположение
5202 W Douglas Corrigan Way
Солт -Лейк -Сити, UT 84116
ОБЛЮДА США
Партнер с US
Careers
Исследуйте
ссуды
Accounting & PayRoll
Accounting & PayRoll
Accounting & PayRoll
Accounting & PayRoll
Accounting & PayRoll
.
Обработка платежей
Управление запасами
Human Resources
Другие услуги
Найти решения
Лучшие ссуды малого бизнеса
Лучшее программное обеспечение для управления инвентаризацией
Лучший мобильный учет. Считыватели кредитных карт
Лучшие POS-системы
Лучшее налоговое программное обеспечение
Не пропустите обновления
Будьте в курсе последних продуктов и услуг в любое время и в любом месте.
Вернуться к началу
Как создать сайт с нуля
Подумайте о своем любимом веб-сайте во всем мире.
Вы уже получили его? Хороший.
Теперь давайте подумаем о , почему — это ваш любимый веб-сайт. Каковы особенности его веб-сайта?
У него чистый дизайн, который направляет вас прямо к фокусу страницы? Есть ли много полезных копий, которые научат вас лучше ухаживать за садом или готовить гуакамоле? Есть ли блог с красивыми фотографиями из путешествий, которые заставляют вас бронировать свой следующий отпуск в Чинкве-Терре?
Веб-сайты могут многое сказать и сделать. Они приводят людей к основной базе бизнеса и позволяют посетителям исследовать трещины и щели, используя доступный контент. Они информируют людей о вашем местоположении и часах, а также о различных продуктах, которые у вас есть.
Они приводят людей к основной базе бизнеса и позволяют посетителям исследовать трещины и щели, используя доступный контент. Они информируют людей о вашем местоположении и часах, а также о различных продуктах, которые у вас есть.
Вот что мы рассмотрим в этом руководстве:
- Подготовка площадки для сборки
- Стоимость
- Преимущества
- Строительство площадки
- Выбор домена
- Выбор хостинг-провайдера
- Выбор CMS
- Альтернативные варианты создания сайта
- Аутсорсинг разработки веб-сайтов
- Отдельные виды разработки веб-сайтов
- Послестроительный участок
- Обязательное содержимое и функции
- Оптимизация вашего сайта
Давайте рассмотрим один из моих любимых розничных сайтов, J Crew. Я впервые попал в список рассылки шесть месяцев назад или около того, и, хотя я почти никогда не покупаю продукт, я открываю и нажимаю почти каждое письмо.
Я вечный модник, который любит смотреть, что там есть, а сайт J Crew позволяет просто осмотреться. Вы можете просматривать обувь, аксессуары, одежду, украшения или, что мне больше всего нравится, распродажи.
Поскольку я вхожу в список рассылки, я получаю уведомления, когда J Crew выставляет на продажу товары, в том числе обувь и профессиональную одежду, стоимость которых первоначально оценивалась в сотни долларов. Хотя я не могу позволить себе большую часть первоначальных цен, такие рекламные акции делают их бренд более доступным для клиентов в моем ценовом диапазоне.
Как сделать сайт
- Определить элементы, необходимые для вашего сайта
- Установите бюджет на основе ваших потребностей
- Выберите между использованием конструктора веб-сайтов и наймом дизайнера
- Выберите веб-хост и начните создание
Эта многословная история служит доказательством силы отличного веб-сайта. Когда вы создаете цифровое пространство, в котором люди хотят проводить время, они будут продолжать возвращаться. И хотя они могут оказаться не в состоянии инвестировать в ваш продукт или услугу с первого раза, ваш горячий контент и звездный дизайн могут со временем разрушить их стены.
И хотя они могут оказаться не в состоянии инвестировать в ваш продукт или услугу с первого раза, ваш горячий контент и звездный дизайн могут со временем разрушить их стены.
Интернет — это первое место, куда потребители обращаются за чем-либо. Фотографы, рестораны, маникюрные салоны, автомастерские: наш первый шаг — перейти в Google, чтобы посмотреть, что доступно. Если вашего бизнеса нет в сети, он не имеет отношения к множеству потенциальных потребителей.
Хотя разработка бизнес-сайта имеет решающее значение для всех компаний, это не должно казаться невозможным.
На самом деле, современное программное обеспечение сделало этот когда-то сложный процесс полностью доступным для всех, кто хочет расширить присутствие в Интернете (и это руководство поможет вам убедиться, что вы включили все основные функции веб-сайта).
Если вы впервые хотите разместить свои продукты или услуги в Интернете, оставайтесь с нами. Здесь нечего бояться, и все, чему нужно радоваться.
Создание нового веб-сайта — это огромный проект для любого, не говоря уже о новичке. Чтобы не забегать вперед, вам следует подумать о логистике и ресурсах, которые потребуются для создания вашего нового веб-сайта. Начиная сначала с —
Стоимость разработки нового сайта
Независимо от того, каким путем вы создадите свой веб-сайт, стоимость будет варьироваться. Не существует единой фиксированной стоимости, связанной с проектированием, разработкой и обслуживанием веб-сайта. Стоимость будет варьироваться в зависимости от количества необходимых вам функций.
Если вы используете конструктор сайтов, вы можете платить фиксированную ставку в зависимости от вашего пакета: базовый, премиум или профессиональный. Затем вам, возможно, придется заплатить больше за дополнительные плагины, такие как электронная коммерция, или интеграцию с вашей системой управления контентом. Если вам нужен настраиваемый блог или информационный бюллетень, эти функции также могут привести к более высокой стоимости. Они также могут быть включены в пакет, который вы покупаете, но это то, что вы должны проверить, прежде чем принимать решение.
Они также могут быть включены в пакет, который вы покупаете, но это то, что вы должны проверить, прежде чем принимать решение.
Если вы нанимаете агентство или группу разработчиков веб-сайта, их стоимость может зависеть от того, сколько часов они тратят на работу над вашим сайтом, в сочетании с трудностью ваших ожиданий. Если они разработают домашнюю страницу пять или шесть раз только для того, чтобы вы постоянно отправляли ее обратно для редактирования, это может привести к более высокому счету.
Источник изображения — ImmersionTraveling
Кроме того, знайте, что агентству нужно будет платить каждый раз, когда оно вносит изменения на ваш сайт, выходящие за рамки вашего первоначального контракта. Если ваша организация полностью редизайнит сайт через год после создания сайта, вам придется заплатить за эту дополнительную работу. Это, конечно, будет зависеть от специфики вашего контракта, но убедитесь, что вы спросили о дополнительных затратах на перепроектирование или ремонт на начальном этапе разработки контракта.
Эксперт по конструктору веб-сайтов
Конни Вонг в своей статье «Сколько должен стоить веб-сайт» оценивает, что сайт с индивидуальным дизайном от профессионала веб-дизайна может стоить около 6750 долларов США. Инструменты для создания веб-сайтов начинаются примерно с 5 долларов в месяц и растут в зависимости от выбранного вами пакета.
Нет никакой гарантии, что одна идея определенно лучше другой. У талантливого веб-дизайнера могут быть плохие коммуникативные навыки, что приводит к плохому управлению проектом и видением. Внештатный писатель может быть быстрым учеником с доступом к YouTube, который может следовать инструкциям, чтобы персонализировать свой веб-сайт по своему вкусу. При принятии решения о том, в каком направлении двигаться, ключевыми являются исследования и информация.
Далее вам нужно будет определиться с несколькими важными решениями: домен вашего сайта и хостинг-провайдер —
Выбор доменного имени
Доменное имя похоже на домашний адрес. Это то место, где вы говорите людям прийти, чтобы увидеть вас. Доменные имена веб-сайтов должны быть зарегистрированы, так как не может быть двух одинаковых веб-сайтов. Если вы покупаете доменное имя отдельно от конструктора веб-сайтов, вам также придется приобрести веб-хостинг. Мы коснемся этого в следующем сегменте.
Это то место, где вы говорите людям прийти, чтобы увидеть вас. Доменные имена веб-сайтов должны быть зарегистрированы, так как не может быть двух одинаковых веб-сайтов. Если вы покупаете доменное имя отдельно от конструктора веб-сайтов, вам также придется приобрести веб-хостинг. Мы коснемся этого в следующем сегменте.
Популярные провайдеры регистрации доменов в 2020 году
- GoDaddy
- дешевый
- Домены Google
- 1&1
- Блюхост
Создатели веб-сайтов часто предлагают пакет, включающий регистрацию домена. Бесплатные веб-версии обычно требуют включения названия конструктора веб-сайтов.
Например, бесплатный веб-сайт предоставит вам доменное имя, такое как www.websitebuilder.com/johndoe. Платная версия позволит вам создать домен www.johndoe.com . (Хотя следует отметить, что многие доменные имена уже заняты, и вам, возможно, придется проявить творческий подход, чтобы придумать что-то уникальное. )
)
Изображение предоставлено FirstSiteGuide
Хотя создание конструктора веб-сайтов в вашем доменном имени не является ужасной идеей, некоторые контакты могут счесть это непрофессиональным. Представьте, что вы подаете заявку на писательскую или редакторскую работу, где содержание и текст чрезвычайно важны. Плохо не тратиться на уникальный домен. Если ваш веб-сайт представляет вас как профессионала, он должен отражать вашу приверженность ремеслу и профессии. Важно выбрать правильное доменное имя.
Ваше доменное имя должно быть лаконичным и несложным. Хотя вы хотите, чтобы это было веселое или профессиональное описание того, что посетители собираются найти, его также должно быть легко написать или перенаправить на него друзей и семью. Никто не должен пробовать несколько итераций слова, прежде чем он сможет найти нужный веб-сайт.
СОВЕТ: Вы можете использовать исследовательский центр регистрации доменов G2 Crowd, чтобы узнать о более чем 180 поставщиках услуг регистрации и прочитать отзывы реальных пользователей о 9 лучших0151 регистрация домена провайдера в 2019 г.
Выбор хостинг-провайдера
Когда вы идете на вечеринку, обычно есть кто-то главный. Либо человек, который живет в этом доме, либо человек, который устраивает праздник. Вечеринка без ведущего — это просто кучка отдаленно знакомых людей, смешавшихся в замешательстве. Мы уже едим? Это кассовый бар? Для кого этот торт?
Популярные хостинг-провайдеры в 2019 году
- GoDaddy
- WP Двигатель
- Хостинг A2
- SiteGround
- Пантеон
Сайт без хостинга еще больше теряется и запутывается. Хосты веб-сайтов или провайдеры хостинга веб-сайтов необходимы для того, чтобы веб-сайты были доступны для широкой публики. Веб-хосты хранят эти доменные имена на серверах.
Когда посетители вводят ваше доменное имя, они подключаются к вашему серверу или к серверу, на котором хранится ваша информация. Вам понадобится веб-хостинг, прежде чем ваш сайт сможет запуститься. Это может быть предоставлено через конструктор веб-сайтов или приобретено отдельно.
СОВЕТ: Вы можете использовать исследовательский центр G2 Crowd по хостинг-провайдерам, чтобы узнать о более чем 230 услугах и прочитать отзывы реальных пользователей о лучшем провайдере веб-хостинга в 2019 году.
Итак, давайте решим, какой метод лучше всего подходит для создания вашего первого веб-сайта —
Выбор системы управления контентом
Система управления контентом (или CMS) является бизнес-стандартом при создании нового веб-сайта. CMS — это инфраструктура, которая работает за кулисами, создавая, управляя и сохраняя все цифровые свойства, позволяя вам сосредоточиться на контенте.
Популярные платформы CMS в 2019 году
- GoDaddy
- WP Двигатель
- Хостинг A2
- SiteGround
- Пантеон
Разработка сайта на CMS имеет разные уровни сложности. Те, кому нужен простой блог, магазин электронной коммерции или другой простой дизайн сайта, могут выбрать одну из многих бесплатных тем для дизайна веб-сайтов, которые предоставляются бесплатно или по низкой цене.
Для крупных бизнес-сайтов, созданных на CMS, компаниям следует обратиться к разработчику за помощью в создании сайтов для конкретных продуктов (например, к разработчику WordPress или Drupal).0003
СОВЕТ: Вы можете использовать исследовательский центр CMS G2 Crowd, чтобы узнать о более чем 250 услугах и прочитать отзывы реальных пользователей о поставщиках системы управления контентом в 2019 году.
Несколько популярных платформ CMS включают:
1. WordPress
У WordPress есть два разных предложения: WordPress.com и WordPress.org. Первый — это их предложение хостинга WordPress. Последний является их конструктором веб-сайтов и системой управления контентом. Это программное обеспечение с открытым исходным кодом поможет вам либо создать веб-сайт с помощью кода, либо спроектировать его с помощью шаблонов и простых настроек. WordPress.org предоставляет шаблоны или темы, предназначенные, помимо прочего, для определенных отраслей и профессионалов. Их сайты автоматически оптимизируются для использования на мобильных устройствах, а это означает, что вам не нужно тратить лишние часы на то, чтобы ваши страницы выглядели хорошо на телефонах. Еще одним преимуществом WordPress является то, что это один из самых популярных управляемых хостингов и конструкторов веб-сайтов, в котором есть тысячи полезных плагинов для WordPress.
Их сайты автоматически оптимизируются для использования на мобильных устройствах, а это означает, что вам не нужно тратить лишние часы на то, чтобы ваши страницы выглядели хорошо на телефонах. Еще одним преимуществом WordPress является то, что это один из самых популярных управляемых хостингов и конструкторов веб-сайтов, в котором есть тысячи полезных плагинов для WordPress.
Он также может похвастаться мощными средствами управления мультимедиа, систематизировать и публиковать ваши документы и другие цифровые носители. У него есть плагин, который также может стать интернет-магазином, то есть он не ограничивается только блогами и портфолио. Он имеет множество других популярных плагинов, таких как один для контактных форм и другой для настройки панелей администратора.
2. HubSpot
HubSpot — это хороший инструмент управления контентом для людей, которые знают код и хотят использовать шаблонное решение, которое можно настроить в соответствии с их уникальным дизайном и функциональными пожеланиями. HubSpot имеет множество функций, которые поддерживают другие бизнес-функции, такие как маркетинговый центр и возможности программного обеспечения CRM.
HubSpot имеет множество функций, которые поддерживают другие бизнес-функции, такие как маркетинговый центр и возможности программного обеспечения CRM.
У них есть центр продаж и, скоро, центр клиентов. Решения для управления контентом, такие как HubSpot, полезны для организаций, которые ищут инструмент, который может не только создавать веб-страницы, но и способствовать общему успеху бизнеса. Многие разные команды получают выгоду от использования такого инструмента, как HubSpot, но очевидно, что если у вас нет этих различных команд, это может быть неподходящим решением для вас.
СОВЕТ : Веб-сайты предназначены для развития вашего бизнеса и увеличения продаж. Пользователи HubSpot синхронизируют свою учетную запись с G2, чтобы никогда не упускать еще одну возможность привлечь, преобразовать или удержать клиентов. |
Другие варианты создания сайта
Предприятия созданы профессионалами и любителями с разным уровнем знаний. С развитием технологий создания веб-сайтов деловым людям больше не нужно иметь большой опыт работы с кодом, чтобы создать эффективный и красиво оформленный веб-сайт.
С развитием технологий создания веб-сайтов деловым людям больше не нужно иметь большой опыт работы с кодом, чтобы создать эффективный и красиво оформленный веб-сайт.
Веб-сайты можно создавать различными способами, и вы можете участвовать в них по своему усмотрению. Эта глава посвящена тому, чтобы взять видение, существующее в вашей голове, и выяснить, как оно воплощается в жизнь. Следующие методы являются альтернативными способами создания веб-сайта в 2019 году.
Конструкторы сайтов
Прежде чем мы перейдем к некоторым конструкторам веб-сайтов, давайте подробнее поговорим о том, что означает эта фраза. Согласно определению G2 Crowd, «Создатели веб-сайтов предоставляют пользователям, не обладающим обширными знаниями в области разработки, базовую платформу для создания веб-сайтов, используя шаблоны с возможностью перетаскивания для простого создания и обслуживания сайта.
Они часто предоставляют предложения доменных имен, поисковую оптимизацию, аналитику, плагины для электронной коммерции и функциональные возможности мобильного Интернета. Конструкторы веб-сайтов используются предприятиями всех размеров и могут варьироваться от рекламных точек для художников или личных веб-сайтов до продвинутых магазинов электронной коммерции.
Конструкторы веб-сайтов используются предприятиями всех размеров и могут варьироваться от рекламных точек для художников или личных веб-сайтов до продвинутых магазинов электронной коммерции.
Конструкторы веб-сайтов используются в сочетании с услугами хостинга, чтобы сделать веб-сайт доступным для других. Кроме того, они могут работать бок о бок с решениями, которые обеспечивают встраивание видео, инструменты маркетинга и социальных сетей, инструменты веб-дизайна и управления контентом, чтобы добавить глубины и функциональности вашему веб-сайту».
Существует несколько различных типов, характеристики и предложения которых немного различаются. Все инструменты для создания веб-сайтов надеются помочь вам улучшить бренд и наладить свой бизнес, чтобы вы могли вернуться к своим основным задачам. Для тех, у кого небольшой бюджет, есть много бесплатных конструкторов веб-сайтов, которые можно использовать. Это также отличные варианты для тех, кто хочет вести блог.
Рекомендация: Для специалистов, не связанных с разработкой, которым нужен быстрый способ создать портфолио или личный веб-сайт. Обязательно изучите лучшие конструкторы веб-сайтов в 2019 году, прежде чем выбирать инструмент.
Обязательно изучите лучшие конструкторы веб-сайтов в 2019 году, прежде чем выбирать инструмент.
Некоторые популярные конструкторы сайтов включают:
1. Викс
Все функции Wix продуманно и услужливо перечислены на их веб-сайте. У них есть разные предложения для бизнеса, интернет-магазинов, фотографов, музыкантов, дизайнеров, рестораторов, event-менеджеров, портфолио и резюме и многое другое.
Редактор Wix позволяет вам вводить код, если вы знаете, как это сделать. Благодаря функции интернет-магазина они могут превратить ваш сайт в сайт электронной коммерции. Они также предлагают вам план SEO, чтобы помочь с рейтингом SERP и общим успехом сайта.
2. Площадь
Squarespace позволяет начать с самого начала: с поиска, чтобы узнать, занято ли уже желаемое доменное имя. У них, как и у других, есть шаблоны для различных типов сайтов, таких как интернет-магазины и портфолио. Эти шаблоны можно настраивать с помощью функций перетаскивания, которые помогают новичкам создавать основные элементы дизайна.
В некоторых обзорах говорится, что Squarespace больше подходит для создания веб-сайтов новичками, а не для знающих профессионалов в области разработки. Как и HubSpot, Squarespace предлагает маркетинговые функции, которые помогут увеличить охват и потенциал вашего сайта. Платформа иногда подвергается тщательной проверке из-за того, что она не ранжируется в Google, но есть много советов Squarespace по SEO, которые могут помочь повысить рейтинг Squarespace.
Squarespace также рекламирует на своем сайте, что представители круглосуточно готовы поддержать своих пользователей. Это означает, что когда вы регистрируетесь на таком сайте, как Squarespace, у вас есть специалисты по технологиям, готовые помочь в устранении неполадок в любое время. Это будет важной функцией для многих, кто хочет использовать конструктор веб-сайтов, поскольку некоторые проблемы и сбои будут за пределами вашего понимания.
3. PageCloud
PageCloud — это пример конструктора веб-сайтов, который позволяет пользователям использовать функции перетаскивания для создания пользовательских веб-сайтов без использования неоригинальных шаблонов или навыков программирования.
В то же время, PageCloud имеет функции, которые позволяют разработчикам легко настраивать код (при необходимости), и предлагает множество вариантов интеграции для синхронизации со сторонними инструментами, такими как электронный маркетинг и решения для электронной коммерции.
Конструкторы сайтов с перетаскиванием
Конструкторы веб-сайтов с перетаскиванием делают весь процесс таким же простым, как создание презентации PowerPoint. Подобно тому, как PowerPoint предоставляет текстовые поля, в которые вам предлагается включать заголовки, имена и текст, конструкторы веб-сайтов с перетаскиванием предоставляют шаблоны, которые довольно четко отмечают, какие элементы вашего веб-сайта могут быть размещены.
Как и в большинстве других конструкторов веб-сайтов, вы можете выбирать из множества уже существующих шаблонов. Эти шаблоны иногда ориентированы на вашу отрасль. Например, если вы занимаетесь кейтерингом, у вас может быть шаблон, оптимизированный для кулинарной фотографии и меню ресторана.
После того, как вы выбрали шаблон, вы можете создать собственный веб-сайт. Вы можете начать настраивать сайт так, как считаете нужным. Вы можете добавить такие вкладки, как информация, часы работы, блог, фотогалерея, о нас и любые другие страницы, которые, по вашему мнению, помогут клиентам получить пользу от их посещения.
Это называется перетаскиванием, потому что на этапе настройки вы можете буквально перетаскивать элементы туда, где они вам нужны. Заголовки, подписи, фотографии, подписи, текстовые поля и любые другие элементы можно перемещать по своему усмотрению.
Единственным ограничением редакторов перетаскивания является то, что вы должны выбирать из их репозитория. Если у них нет определенного шрифта, который вам нравится, вы не можете его встроить, если он не допускает закодированного дизайна. Хотя этот редактор, безусловно, самый удобный для пользователя, он также может быть довольно ограниченным в зависимости от того, за что вы готовы или можете заплатить.
Рекомендация: Для специалистов, не занимающихся разработкой, которые создают бизнес-приложение, не обязательно веб-сайт. Обязательно изучите лучшие перетащите конструкторы приложений в 2019 году перед выбором инструмента.
WYSIWYG-редакторы
WYSIWYG (произносится как wizzy-wig) — это длинная и драматичная аббревиатура, которая означает «что видишь, то и получаешь». Это программное решение является своего рода готовым конструктором веб-сайтов. Эти веб-сайты работают с фиксированным макетом, что означает, что возможности настройки дизайна без знания того, как редактировать код, ограничены.
Редакторы
WYSIWYG и конструкторы веб-сайтов также не требуют кода, а элементы можно размещать с помощью описанного выше метода перетаскивания. Пользователи обычно могут добавлять собственный HTML к элементам, если они понимают, как писать код.
Этот метод гораздо более нагляден и позволяет вам видеть изменения по мере их возникновения. Если вам трудно понять, почему кто-то захочет использовать WYSIWYG-редактор, а не все другие варианты, которые у них есть, посмотрите это видео от творческого предпринимателя Роберто Блейка.
Если вам трудно понять, почему кто-то захочет использовать WYSIWYG-редактор, а не все другие варианты, которые у них есть, посмотрите это видео от творческого предпринимателя Роберто Блейка.
Рекомендация: Для специалистов, не связанных с разработкой, создающих новый веб-сайт, которые уверены в своей способности справиться с задачей. Обязательно изучите лучшие редакторы WYSIWYG в 2019 году, прежде чем выбрать инструмент.
Аутсорсинг дизайнерам, разработчикам и агентствам
Если вы хотите построить дом в первый раз, но также хотите убедиться, что все сделано правильно, вы должны нанять строительную бригаду и подрядчиков, чтобы помочь завершить работу. Разработчики и дизайнерские агентства являются подрядчиками цифрового мира. Их понимание HTML, Javascript и других типов кода — это то, что воплощает в жизнь видения в вашей голове.
Вы наймете дизайнера, который поможет с внешним видом веб-сайта. Цветовая схема, детали навигации и вкладки, типы шрифтов, изображения заголовков и т. д. Все, что связано с внешним видом веб-сайта, имеет отношение к дизайнеру.
д. Все, что связано с внешним видом веб-сайта, имеет отношение к дизайнеру.
Затем разработчик берет эти вещи и превращает их в код. Подобно искусным языковым переводчикам, они берут то, что им дают, и превращают это в действующий веб-сайт.
Если у вас нет собственной маркетинговой команды или цифровых стратегов, вы также можете привлечь специалистов по маркетингу для оптимизации сайта. Это означает найм людей, которые помогут вам включить правильный текст и контент для повышения поискового рейтинга.
Вы можете нанять эти услуги самостоятельно или найти одно агентство, которое вам действительно нравится, которое может предоставить все три. Первое будет более сложным процессом, так как этим различным профессионалам нужно найти время, чтобы сообщить друг другу о своих ожиданиях и желаниях в отношении сайта. Это может удлинить процессы и привести к напряжению и разочарованию. Я бы рекомендовал аутсорсинг независимых сторон только в том случае, если у вас есть дизайнер или разработчик, которого вы действительно хотите нанять, но который, как вы знаете, работает в одиночку.
Прежде чем нанимать агентство или частное лицо, спросите, какие элементы вы должны предложить. Предоставляют ли они домен и сервер, или вы должны быть готовы к этому? Есть ли у них настраиваемая система управления контентом, которая может хранить и систематизировать ваш контент, или, опять же, вы должны приходить подготовленными с уже купленными и настроенными материалами? Мы поговорим об этом позже, но держите это в голове.
Если вы отдаете на аутсорсинг процесс проектирования и/или разработки, стоит учитывать, что этим людям, возможно, также придется выполнять функции вашего персонала по устранению неполадок или поддержки. Если у вас не было знаний для создания сайта, вероятно, вы также не будете знать, как исправить определенные проблемы, такие как сбой сайта или исчезновение контента. Когда вы рассматриваете агентство или человека, спросите, что они делают в этих обстоятельствах. Является ли это частью общей платы или вам придется платить из своего кармана каждый раз, когда что-то пойдет не так? Понимание этих особенностей поможет вам принять более взвешенное и подготовленное решение, которое может сэкономить вам от сотен до тысяч долларов в будущем.
Рекомендация: Для специалистов, не связанных с разработкой, которым нужен функциональный веб-сайт для бизнеса. Обязательно изучите лучшие агентства по разработке веб-сайтов в 2019 году.
Различные типы веб-сайтов
Разные сайты служат разным целям. Тип бизнеса и цели, которые у вас есть, должны сильно влиять на тип создаваемого вами веб-сайта. Давайте рассмотрим несколько различных типов веб-сайтов, чтобы определить, какой из них лучше всего подходит для вас.
1. Электронная коммерция
Пожалуй, наиболее очевидно, что компании, желающие продавать свою продукцию в Интернете, должны иметь веб-сайт с функциональностью электронной коммерции. Платформы электронной коммерции бывают разных форм и размеров. Существуют платформы, такие как Shopify, которые созданы для этой конкретной цели. Кроме того, есть конструкторы веб-сайтов с плагинами для электронной коммерции, которые превращают ваш сайт в интернет-магазин.
При создании сайта электронной коммерции учитывайте все движущиеся части. Если вы продаете что-то осязаемое, а не программное обеспечение как услугу (SaaS), убедитесь, что ваша платформа поддерживает функции электронной коммерции и выполнения заказов. Если вы продаете что-то, что требует от пользователей авторизации на сайте, убедитесь, что ваша платформа имеет такие возможности, и обязательно обратите внимание на такие вещи, как конверсия корзины покупок.
Рекомендация: Для специалистов, не занимающихся разработкой, которые хотят создать интернет-магазин. Обязательно изучите лучшие платформы электронной коммерции в 2019 году, прежде чем выбирать инструмент.
Несколько популярных платформ электронной коммерции включают:
1. Shopify
Shopify – это платформа электронной коммерции. В то время как предыдущие конструкторы веб-сайтов предлагали функции или интеграцию электронной коммерции, Shopify был специально создан для размещения интернет-магазинов. Они предлагают темы, которые могут соответствовать вашему желаемому брендингу, и позволяют настраивать пространства, над которыми еще нужно поработать.
Они предлагают темы, которые могут соответствовать вашему желаемому брендингу, и позволяют настраивать пространства, над которыми еще нужно поработать.
Shopify оптимизирует ваш сайт для мобильных покупок. Вы можете разместить весь свой магазин на Shopify, что означает, что они отвечают за обеспечение безопасности и конфиденциальности платежей. Они также позволяют вам приобрести доменное имя. Все, что можно сделать с помощью конструктора сайтов, можно сделать и с помощью Shopify.
Не позволяйте фразе о платформе электронной коммерции заставлять вас чувствовать себя заклейменным; этот сайт по-прежнему может поддерживать создание опубликованного контента, такого как блоги и справочники. Так получилось, что он имеет более сильную поддержку функций электронной коммерции, таких как прием платежей и возможность доставки.
2. Мадженто
Magento – еще одна платформа электронной коммерции. Это позволяет пользователям настраивать контент, создавать стимулы на основе факторов идентичности, таких как местоположение, и предлагать целевые варианты покупки.
Он предлагает решения для различных потребностей бизнеса, таких как малый бизнес, глобальная экспансия, многоканальный маркетинг и продажи. Они также обслуживают определенные отрасли, такие как продукты питания и напитки, здоровье и красота и автомобилестроение. В этом руководстве от ServerGuy показано, как нанять разработчика Magento, чтобы он помог создать идеальный сайт в 2019 году..
3. WooCommerce
WooCommerce — еще один пример платформы электронной коммерции. WooCommerce позволяет профессионалам, управляющим интернет-магазинами, продавать свою продукцию в любой точке мира.
WooCommerce также предлагает целый онлайн-рынок плагинов и расширений от некоторых ведущих мировых брендов электронной коммерции, таких как Stripe, PayPal, USPS, UPS, MailChimp, Jetpack и других. Огромный выбор плагинов WooCommerce — одна из причин, по которой платформа так популярна в сообществе электронной коммерции. Возможно, вы захотите рассмотреть возможность хостинга веб-сайтов электронной коммерции, чтобы увеличить скорость своего интернет-магазина.
| СОВЕТ: Хотите узнать, как открыть интернет-магазин? Узнайте больше здесь! |
2. Брошюра/статика
Брошюры и статические веб-страницы существуют в основном для улучшения имиджа продукта или компании. Рассмотрите информацию, которую вы получаете из настоящей брошюры. Он может сообщить вам часы работы, местоположение, краткую историю и предлагаемые продукты или услуги. Нет ни подробного каталога товаров, перечисленных в брошюре, ни возможности подписаться на еженедельную рассылку.
Изображение предоставлено Smartwerk Media Design
Веб-сайты в стиле брошюры работают так же. Они существуют как домашняя база для посетителей, чтобы узнать немного больше информации о бизнесе. Веб-страницы с брошюрами также являются отличным ресурсом для продавцов, поскольку они могут предложить потенциальным клиентам более глубокий взгляд на варианты использования продуктов или другую информацию. Эти статические веб-страницы не обновляются до тех пор, пока не изменится информация. Они не требуют ежедневного обслуживания, как это делают другие сайты.
Эти статические веб-страницы не обновляются до тех пор, пока не изменится информация. Они не требуют ежедневного обслуживания, как это делают другие сайты.
Если вы хотите получить больше информации, вы можете использовать систему управления контентом, чтобы помочь организовать эту веб-страницу брошюры. Инструмент CMS полезен в этом сценарии, поскольку он позволяет вам разрабатывать и организовывать постоянно обновляемый контент, который вы, возможно, захотите добавить на эту страницу. Инструмент CMS не обязательно превращает ваш веб-сайт в блог или портфолио, но дает вам возможность добавлять на сайт более обновленный контент по своему усмотрению.
3. Лидогенерация
Сайты лидогенерации почти полностью предназначены для отделов продаж. Эти веб-сайты полезны для продуктов, которые клиенты могут захотеть продемонстрировать перед покупкой. Например, у SaaS-компании может быть сайт для привлечения потенциальных клиентов, который запрашивает у посетителей их адрес электронной почты и номер телефона, чтобы получить доступ к видеодемонстрации своего продукта. Это дает посетителю ценную информацию о продукте, а также создает контактную книгу для специалистов по продажам.
Это дает посетителю ценную информацию о продукте, а также создает контактную книгу для специалистов по продажам.
Сайты лидогенерации по-своему довольно статичны. Обычно это одна целевая страница с контактной формой. После отправки контактной информации обещанный залог либо отправляется посетителю по электронной почте, либо загружается на веб-сайте. Эти сайты требуют меньшего обслуживания, чем активный веб-сайт, и могут нуждаться только в обновлении дизайна или контента, предлагаемого время от времени.
3. Издательство
Публикационный или информационный веб-сайт популярен среди издателей и любых частных лиц или компаний, которые хотят использовать письменный или визуальный контент для укрепления своего сайта. Сайт публикации предназначен для блоггеров, фотографов, писателей и всех, кому может понадобиться поделиться портфолио профессиональных работ.
Кроме того, многие предприятия хотят использовать блоги, чтобы информировать посетителей о том, что они продают, или о том, что нового в организации. Это можно сделать с помощью веб-сайта, интегрированного с системой управления контентом, или с помощью конструктора веб-сайтов, в который встроены функции ведения блога или портфолио. Многие конструкторы веб-сайтов позволяют вам выбрать тип сайта, который вы пытаетесь создать. d искать шаблон, ориентированный на контент или портфолио.
Это можно сделать с помощью веб-сайта, интегрированного с системой управления контентом, или с помощью конструктора веб-сайтов, в который встроены функции ведения блога или портфолио. Многие конструкторы веб-сайтов позволяют вам выбрать тип сайта, который вы пытаетесь создать. d искать шаблон, ориентированный на контент или портфолио.
Это тип веб-сайта, на котором публикуются новостные агентства. С таким большим количеством письменного и графического контента важно иметь интерфейс, в котором можно аккуратно организовать и отобразить эти вещи с учетом дизайна.
4. Опора
Веб-сайты поддержки существуют для ситуаций, когда клиентам требуется дополнительная помощь в устранении неполадок или решении проблемы. Агенты управляют этими веб-сайтами и помогают назначать проблемы сотруднику, у которого есть знания и навыки, чтобы помочь. Веб-сайты поддержки специально ориентированы на тех, кто хочет предоставить клиентам специальное место для решения их проблем. Если вы используете свой веб-сайт как личный блог или портфолио, вам, вероятно, не нужно беспокоиться о странице поддержки, потому что вы не продаете что-то, что может работать со сбоями.
Если вы используете свой веб-сайт как личный блог или портфолио, вам, вероятно, не нужно беспокоиться о странице поддержки, потому что вы не продаете что-то, что может работать со сбоями.
Некоторые веб-сайты будут иметь поддержку как часть своего цифрового ландшафта, но не все целиком. Многие конструкторы веб-сайтов будут иметь отдельное предложение для автономных сайтов поддержки или позволят вам добавить их на ваш существующий сайт.
5. Веб-приложение
Веб-приложения предназначены для веб-сайтов с более сложными обязанностями.
Согласно TechTarget, это «прикладная программа, которая хранится на удаленном сервере и доставляется через Интернет через интерфейс браузера». Веб-приложения помогают выполнять через веб-сайт более сложные задачи, такие как обмен мгновенными сообщениями и управление подписками.
Если вы ищете нечто большее, чем обычный блог или целевую страницу, изучите функциональные возможности веб-приложения, чтобы определить, подходит ли оно вам.
Обязательные функции веб-сайта
Веб-сайты подобны пазлу, но вместо того, чтобы собирать коробку с деталями, вы собираете их по ходу дела. В то время как конструкторы веб-сайтов предоставят вам базовый шаблон или готовое решение, вы сами должны заполнить эти пробелы именно теми функциями и вкладками, которые, по вашему мнению, укрепят вашу деловую практику и общий успех.
Интерфейс вашего сайта — это то, что видят посетители. В парке развлечений посетителям разрешается посещать любую часть парка: рестораны, аттракционы, туалеты. Серверная часть вашего сайта доступна только вам и вашей команде, и она существует, чтобы у вас было место для редактирования, публикации и выполнения других административных задач.
Элементы, которые вам потребуются, будут различаться, опять же, в зависимости от вашей отрасли или цели, с которой вы создаете этот сайт. Если этот сайт предназначен исключительно для потенциальных клиентов, вам не нужен блог.
Хотя список элементов можно продолжать несколько дней, я выбрал несколько наиболее популярных для обсуждения ниже. Вам не обязательно иметь какие-либо из этих страниц на своем сайте, но посмотрите на своих конкурентов. У вас есть те же страницы, что и они? Какую ценность, по вашему мнению, принес их выбор сайту? Пусть такие вопросы помогут вам сделать выбор.
Вам не обязательно иметь какие-либо из этих страниц на своем сайте, но посмотрите на своих конкурентов. У вас есть те же страницы, что и они? Какую ценность, по вашему мнению, принес их выбор сайту? Пусть такие вопросы помогут вам сделать выбор.
Интерфейсные элементы веб-сайта:
Домашняя страница
Это место, куда перенаправляются посетители, когда они вводят URL-адрес вашего веб-сайта без какой-либо другой информации. Домашние страницы не подлежат обсуждению; у вас должно быть место, где посетители могут приземлиться. Они должны быть информативными, но не перегруженными. Они должны отображать ваш бренд или личное имя и логотип, если они у вас есть, и предлагать краткое введение в сайт. Подойдет либо девиз, либо короткая фраза, либо описание цели вашего сайта в одном-двух предложениях.
Домашние страницы должны быть аккуратными и красивыми, со стратегическим дизайном. Опять же, вы не хотите бомбардировать посетителей слишком большим количеством контента или слишком большим количеством призывов к действию на первой странице, которую они увидят. Подобно дверному коврику или приветственной вывеске, домашняя страница должна говорить: «Вы пришли сюда, и вам здесь рады».
Подобно дверному коврику или приветственной вывеске, домашняя страница должна говорить: «Вы пришли сюда, и вам здесь рады».
Страница о нас
Страницы «О нас» полезны для того, чтобы рассказать посетителям немного больше о вашей истории. Если вы блоггер, который пишет в основном о своем состоянии здоровья, страница «О нас» служит для того, чтобы познакомить новых читателей с тем, кто вы и почему вы пишете. Если вы владеете технологической компанией, страница «О компании» — отличное место, чтобы написать небольшую историю своего происхождения и придать вашему продукту или услуге некоторую человечность.
Будучи человеком, который любит бобы, я сделал несколько глубоких погружений на странице Bush’s Baked Beans. Семья Бушей действительно подробно рассказывает о том, как начинался этот знаменитый бизнес, каково это — пережить столько десятилетий в бобовом бизнесе и где они сейчас. Хотя вы, безусловно, можете насладиться банкой печеных бобов Буша, не зная истории их семьи, это делает корпорацию гораздо более персонализированной, если вы знаете историю, стоящую за именами.
Работает стр.
Рабочая страница актуальна, если вы используете веб-сайт для привлечения интереса к своим услугам. Писатели, фотографы, графические дизайнеры, дизайнеры интерьеров, парикмахеры и тату-мастера — все они являются профессионалами, чей бизнес может улучшиться, если они разместят образцы своих работ на своем веб-сайте. Людям нравится видеть примеры работ, в которые они собираются инвестировать доллары. Это дает им чувство безопасности и демонстрирует ваш профессионализм в разработке портфолио.
Блог
Блоги предназначены не только для профессиональных блоггеров! Возможно, это покажется вам удивительным, но блоги используются в самых разных сферах и отраслях. У ритейлеров модной одежды может быть блог на своем веб-сайте, чтобы показать, как можно стилизовать их новые весенние образы.
Бухгалтерская фирма может вести блог на своем сайте, чтобы предлагать финансовые советы и рекомендации в течение года. Блоги привлекают трафик и предлагают пользователям дополнительный контент. Подумайте о том, чтобы вести блог на своем сайте, если вы хотите таким образом взаимодействовать с посетителями. Кроме того, заведите блог на своем сайте, если вы на самом деле блоггер.
Блоги привлекают трафик и предлагают пользователям дополнительный контент. Подумайте о том, чтобы вести блог на своем сайте, если вы хотите таким образом взаимодействовать с посетителями. Кроме того, заведите блог на своем сайте, если вы на самом деле блоггер.
Ярлыки для магазина
Этот сценарий относится к интернет-магазинам. Посетители хотят, чтобы навигация по вашему сайту была интуитивно понятной. Они не хотят искать по множеству ссылок и барьеров только для того, чтобы найти ваш выбор мужских галстуков. Подумайте о том, чтобы упорядочить свои продукты от общего к частному. Вы можете разделить товары на мужские, женские, молодежные и детские. Вы могли плюнуть на брюки, платья, юбки и аксессуары. Как бы вы ни решили разделить контент, убедитесь, что он перемещается так, как наш мозг естественно хочет читать или перемещаться по нему.
Контактная информация и поддержка
Каждый веб-сайт должен предоставлять какой-либо способ связи. Ваши посетители и клиенты хотят связаться с вами. Зачем делать это так сложно? На этой странице часто будут указаны часы работы, местоположение, доступный адрес электронной почты или форма, которая отправляется в почтовый ящик службы поддержки, а также схема того, как с вами связаться.
Ваши посетители и клиенты хотят связаться с вами. Зачем делать это так сложно? На этой странице часто будут указаны часы работы, местоположение, доступный адрес электронной почты или форма, которая отправляется в почтовый ящик службы поддержки, а также схема того, как с вами связаться.
Так удручающе не иметь возможности связаться с бизнесом. Это показывает, что им все равно, что говорят клиенты, и заставляет клиентов чувствовать себя без поддержки. Кто захочет иметь дело с компанией, которая обманывает клиентов? Если вы предлагаете какой-либо продукт или услугу, у вас должна быть контактная информация или страница поддержки.
Страница карьеры
Вы ищете новых кандидатов в рок-звезды? Хороший! Разместите это на своем сайте! После просмотра ваших продуктов и страницы «О нас» вполне возможно, что люди готовы работать на вас. Не исключайте себя из этой возможности; включите страницу карьеры на своем веб-сайте. Это также открывает для вас возможность включать фотографии и биографии команд, эффективно заставляя ваших сотрудников чувствовать себя более принадлежащими вашей организации.
Карьерные страницы широко распространены в вашей внутренней сети, и это отличный способ найти кандидатов, которые действительно хотят работать в вашей компании. Они не просто пришли через сайт вакансий или рекрутера, они активно искали вашу страницу вакансий, чтобы воспользоваться этой возможностью. Если вы растете и ищете новые таланты, не стесняйтесь этого. Ваш веб-сайт — идеальное место, чтобы похвастаться тем, что вы предлагаете.
Календарь
Страницы календаря полезны, если вы предлагаете мероприятия, семинары, занятия, шоу или что-то еще, что можно запланировать. Страницы календаря позволяют посетителям просматривать сведения о событии, такие как дата, время и место. Если на ваш веб-сайт интегрирована система продажи билетов, пользователи могут приобретать билеты на мероприятия через ваш календарь.
Внутренние элементы веб-сайта:
Управление контентом
Если у вас есть блог или любой веб-сайт, на котором публикуется контент — информационные бюллетени, обновления продуктов, биографии сотрудников — вам понадобится система управления контентом или функция на серверной части вашего сайта. Многие конструкторы веб-сайтов поставляются с инструментами или функциями управления контентом. В других случаях вам, возможно, придется выбрать отдельный инструмент CMS и интегрировать его со своим веб-сайтом или конструктором веб-сайтов.
Многие конструкторы веб-сайтов поставляются с инструментами или функциями управления контентом. В других случаях вам, возможно, придется выбрать отдельный инструмент CMS и интегрировать его со своим веб-сайтом или конструктором веб-сайтов.
Инструменты управления контентом — бесценный метод хранения и организации копий и других цифровых носителей. Они могут помочь вам планировать публикации и анализировать статистику и демографию посетителей. Вы можете упорядочить контент по авторам, чтобы разные участники имели доступ к своим сообщениям. Вы также можете организовать контент по командам, чтобы уменьшить типичную путаницу, связанную с поиском документов.
Управление учетными записями/контактами
Если у вас есть веб-сайт, у вас наверняка есть клиенты. Если это не клиенты, у вас могут быть посетители, чью контактную информацию вы хотите упорядочить и сохранить. Это можно сделать с помощью плагинов контактной формы или управления контактами через серверную часть вашего веб-сайта.
Это поможет вам отслеживать отношения с клиентами или посетителями и может помочь вашему отделу продаж в их усилиях. Даже если у вас нет отдела продаж, управление контактами может помочь с информационными бюллетенями и другим общением.
Серверная часть веб-сайта также используется для управления подписками, учетными записями или информацией для входа пользователя. Если в вашем продукте или услуге пользователи регистрируются для создания учетной записи, должно быть специальное место для управления этим. Серверная часть вашего веб-сайта — это место, где вы можете позаботиться об информации об учетной записи клиента и администрировании, также известном как клиентский портал.
ИТ/поддержка/разработка
Если с вашим сайтом что-то пойдет не так, вам придется это исправить или нанять того, кто сможет. Серверная часть сайта — это место, где разработчики и другой персонал службы поддержки исправляют ошибки сайта и отвечают на запросы службы экстренной помощи, такие как полное закрытие сайта. Кроме того, они активно разрабатывают и хранят код и данные, которые делают веб-сайт функциональным.
Кроме того, они активно разрабатывают и хранят код и данные, которые делают веб-сайт функциональным.
Вышеупомянутые элементы — это всего лишь несколько примеров того, что вам нужно, чтобы предоставить посетителям невероятный пользовательский интерфейс. Необходимые элементы, как всегда, зависят от отрасли и цели вашего веб-сайта или бизнеса. Если вы пытаетесь выяснить, что все должно быть на вашем сайте, используйте это как отправную точку и расширяйтесь оттуда.
Еще одна стратегия, полезная практически в любом бизнес-сценарии, — это смотреть на своих конкурентов. Посетите их веб-сайты и посмотрите, какие вкладки или контент они загрузили. Не бойтесь позволить конкурентам сделать часть работы за вас. Если вы восхищаетесь их тактикой ведения бизнеса и наслаждаетесь пребыванием на их веб-сайте, возьмите часть их мудрости и примените ее по-своему.
Оптимизация вашего веб-сайта
У многих профессиональных маркетологов, влиятельных лиц, блоггеров и производителей контента в различных отраслях есть один важный вопрос: как мне постоянно привлекать трафик на свой веб-сайт?
Если бы на это был один общий ответ, я бы до сих пор не писал. Наша работа была бы сделана. Мы все могли взять свои пальто и пойти домой. Правда в том, что у успешного веб-сайта нет установленной формулы. Каждый день мы изо всех сил стараемся создавать новые и инновационные стратегии, которые привлекут внимание к нашим продуктам или контенту. Становление вирусным никогда не является гарантией.
Наша работа была бы сделана. Мы все могли взять свои пальто и пойти домой. Правда в том, что у успешного веб-сайта нет установленной формулы. Каждый день мы изо всех сил стараемся создавать новые и инновационные стратегии, которые привлекут внимание к нашим продуктам или контенту. Становление вирусным никогда не является гарантией.
Что вы можете гарантировать, так это ваше стремление усердно работать и оставаться гибкими. Вы не просто публикуете веб-сайт и заканчиваете работу. Они требуют постоянного обслуживания и ухода. Как нежная герань, веб-сайты должны быть хорошо политы, чтобы расти.
Следующие советы и приемы не гарантируют мгновенного интернет-прорыва, но они могут помочь вам постоянно увеличивать количество уникальных посетителей с течением времени. Они выходят за рамки начального этапа запуска и разработки и вступают в игру, когда вы надеетесь на дальнейшее развитие бренда и повышение узнаваемости. Потому что вам нужны не несколько коротких всплесков внимания, а постоянный и растущий поток лояльных посетителей.
Оптимизировать контент
Оптимизировать что-либо означает сделать это максимально эффективным или действенным. Оптимизация контента означает его перенастройку для наиболее эффективного достижения цели вашего веб-контента: привлечения трафика с возрастающей и устойчивой скоростью.
SEO, или поисковая оптимизация, является модным словом в веб-сайтах и маркетинговых стратегиях. По сути, SEO означает разработку и формулировку контента таким образом, чтобы он соответствовал тому, как его ищет ваша целевая демографическая группа. Чтобы действительно сделать ваш веб-сайт успешным, публикуйте свой контент с учетом исследования ключевых слов.
Это означает использование программного обеспечения и инструментов SEO, которые информируют вас о поисковых рейтингах определенных слов или фраз. Следование стратегии SEO направит уникальных посетителей на ваш сайт, поскольку вы опубликовали именно то, что они ищут.
Стратегии обратных ссылок
Согласно определению Lifewire, обратная ссылка — это «термин, который обычно используется для обозначения упоминания веб-сайта или блога на другом веб-сайте или в блоге, а также добавления гиперссылки на его домашнюю страницу или конкретную страницу, чтобы пользователи могли щелкните по нему, чтобы посетить его напрямую».
В некоторых компаниях есть сотрудники, вся роль которых заключается в том, чтобы связаться с блогерами и другими публикациями или компаниями, чтобы узнать, будут ли они ссылаться на их веб-сайт. Небольшие компании или администраторы сайтов могут не иметь возможности уделять столько времени стратегии обратных ссылок.
Наш инструмент для открытия URL-адресов — отличный инструмент для экономии времени для тех членов команды, которые проходят квалификацию и собирают информацию об авторах в больших списках URL-адресов для проведения обратных ссылок.
Чем больше у вас обратных ссылок, тем больше Google начинает распознавать ваш веб-сайт как нечто, заслуживающее более высокого рейтинга. Если у вас есть пара минут или даже несколько часов в неделю на поиск обратных ссылок, вам следует это сделать.
Обратные ссылки можно получить, обратившись к другим блогам или публикациям и оставив комментарии к их содержанию. Если вы публикуете качественные посты и ресурсы на своей странице, этот контакт, скорее всего, поделится вашим сайтом со своей собственной сетью.
Также важно знать, когда вы получаете обратную ссылку. Это можно организовать с помощью программных инструментов, которые отслеживают переходы на ваш сайт. Вы также можете использовать инструменты, которые позволяют выполнять поиск в Интернете по вашему URL-адресу, чтобы узнать, кто на него ссылается. Примеры хороших инструментов отслеживания обратных ссылок включают Ahrefs и SEMRush.
Обратные ссылки — полезная сетевая стратегия, поскольку они позволяют вам связаться с контактами, которые заинтересованы в вашем контенте. Это может превратиться в полезные отношения, когда вы продолжите продвигать контент друг друга или, по крайней мере, со временем останетесь союзниками отрасли.
Мониторинг аналитики
Аналитика и оптимизация как две капли воды, и вы должны иметь их обе, чтобы действительно увидеть результаты. Какой смысл оптимизировать контент, если у вас нет возможности следить за тем, что вы делаете? Программное обеспечение для аналитики, такое как Google Analytics, «не только позволяет вам измерять продажи и конверсии, но также дает вам новое представление о том, как посетители используют ваш сайт, как они пришли на ваш сайт и как вы можете удержать их».
Аналитика важна, поскольку помогает повысить производительность сайта и удобство для пользователей. Если пользователи часто уходят с одной страницы, вы знаете, что это может быть техническая проблема, проблема с дизайном или общее отсутствие интереса к содержимому на этой странице. Это дает вам знать, что может потребоваться некоторый редизайн или переработка контента.
Обзор того, кого вы привлекаете на свой сайт, также необходим для создания сильной маркетинговой и/или контентной стратегии. Вы можете либо решить удовлетворить эту демографическую группу, либо переработать контент, чтобы привлечь более широкую аудиторию.
Интеграция с социальными сетями
Наличие профилей в социальных сетях — отличный самостоятельный способ создать свой бренд. Это также отличный способ увеличить посещаемость вашего сайта. Вы можете интегрировать профили популярных социальных сетей со своим веб-сайтом, чтобы взаимодействие с одним увеличивало взаимодействие с другим.
Например, используйте свой профиль Twitter, чтобы дать ссылку на недавнее сообщение в блоге, которое ваши подписчики должны проверить. Используйте Instagram для рекламы продуктов, которые посетители могут затем перейти на ваш сайт и купить. Используйте Facebook, чтобы делиться событиями, о которых пользователи могут узнать больше на странице календаря вашего сайта.
Вы также можете использовать свой сайт для привлечения трафика в социальные сети, добавляя значки, которые направляют пользователей к вашим различным профилям. Это увеличивает количество подписчиков, а это означает, что вы регулярно представляете свой бренд потенциальным клиентам. Программное обеспечение для маркетинга в социальных сетях может помочь вам управлять социальными усилиями бизнеса.
Коммуникационные усилия
Коммуникации помогают напомнить потребителям о вашем бренде. Рассылая еженедельный информационный бюллетень или создавая видеообновления, вы даете потребителям повод взаимодействовать с вашим контентом. Они могут увидеть ваши предложения или новые продукты и щелкнуть, чтобы узнать, есть ли у вас их размер. Они могут добавить контент в закладки, когда у них будет больше времени, или отправить его другу, который только что говорил о том же самом.
Они могут увидеть ваши предложения или новые продукты и щелкнуть, чтобы узнать, есть ли у вас их размер. Они могут добавить контент в закладки, когда у них будет больше времени, или отправить его другу, который только что говорил о том же самом.
Общаясь со своими посетителями, вы увеличиваете шансы на стабильный трафик с течением времени. Эти электронные письма или другие обновления служат напоминанием о вашем бренде и о том, что вы можете предложить. Возможно, это неудивительно, но я определенно нажимал на информационные бюллетени по электронной почте, полные товаров, которые я раньше не собирался покупать, только для того, чтобы в итоге получить несколько новых товаров в моей корзине.
Как СМИ влияют на ваш сайт
Я дал вам несколько общих советов по ведению домашнего хозяйства и способов поддерживать, а затем расширять охват вашего сайта с течением времени. Но давайте углубимся в нечто конкретное: видеоконтент. Видеоконтент повышает вашу поисковую оптимизацию, что, как мы упоминали ранее, влияет на рейтинг вашего веб-сайта в поисковых системах на таких сайтах, как Google, Yahoo, Bing и т. д.
д.
Согласно IdeaRocket: «Отличное объясняющее видео не просто объясняет, чем занимается ваша компания. Онлайн-видео повышает SEO, так что ваш сайт получает больше ссылок, больше просмотров и лучшие результаты по ключевым словам, которые наиболее важны для вас и вашей целевой аудитории. И это становится еще лучше, когда люди переходят на ваш сайт, ваше объясняющее видео улучшает другие показатели SEO, такие как время ожидания, показатель отказов и CTR, так что ваш сайт остается на вершине списка Google. Видео — это решающий удар для любой SEO-стратегии. Видео повышает рейтинг вашего сайта по конкурентным ключевым словам, а видео удерживает людей достаточно долго, чтобы они могли взаимодействовать с вашим высококачественным контентом (который нравится Google)».
Рассмотрим одно из видео на нашем сайте:
Я знаю, мы много даем вам в процессе разработки и управления вашим сайтом. Во-первых, у вас должен быть дизайнерский взгляд. Вы должны найти инструмент управления контентом и интеграцию с социальными сетями. А теперь вам предстоит стать еще и актером, и сценаристом, и видеопродюсером, и монтажером?
Во-первых, у вас должен быть дизайнерский взгляд. Вы должны найти инструмент управления контентом и интеграцию с социальными сетями. А теперь вам предстоит стать еще и актером, и сценаристом, и видеопродюсером, и монтажером?
Объясняющие видеоролики обычно создаются для конкретных маркетинговых кампаний или мероприятий. Они служат для того, чтобы показать зрителям процесс или продукт таким образом, чтобы улучшить понимание. Даже если вы не создаете видео специально для объяснения, вы все равно можете следовать тому же совету. Если вы будете следовать приведенным ниже советам и рекомендациям, создание видео, повышающего SEO, не будет такой сложной задачей, как вы можете ожидать в настоящее время.
Работа с писателями над сценарием — Если писательство не является вашей сильной стороной, вам нужно нанять профессионала для работы над сценарием. Может быть, у вас есть писатели в штате, которые могут взяться за эту работу. Если нет, вы можете подумать о фрилансере, который работает в вашей области и имеет коммерческий опыт. Ваше видео с объяснением не совсем реклама, но многие стратегии одинаковы.
Ваше видео с объяснением не совсем реклама, но многие стратегии одинаковы.
Сценарии должны быть достаточно краткими и понятными для вашей аудитории, с четким сообщением. Наличие сценария избавляет людей, которым может быть неудобно перед камерой, от необходимости импровизировать на экране. Это также гарантирует, что ваша команда будет в курсе сообщения, которое вы надеетесь донести.
Инвестируйте в программное обеспечение или видеопомощь — Вы не хотите, чтобы единственный видеоконтент, отображаемый на вашем веб-сайте, был дрожащим, размытым и неслышимым из-за наружных строительных работ или шума. Наймите видеооператоров или инвестируйте в правильное программное обеспечение, чтобы улучшить качество вашего видео в десять раз.
Вам не обязательно иметь новейшее или самое дорогое оборудование, вам просто нужно хорошее освещение, хороший звук и хороший контент. Целые фильмы были сняты на iPhone и получили награды и другие награды.
Если вы решите не нанимать видеооператора, у вас есть возможность снова найти внештатного видеоредактора, который соединит фрагменты воедино убедительным образом. Вы также можете последовать примеру многих молодых предпринимателей, используя онлайн-уроки, которые научат вас эффективно использовать программное обеспечение для редактирования видео. Существует множество бесплатных программных инструментов для редактирования видео, предназначенных для начинающих, которые бренды могут использовать.
Вы также можете последовать примеру многих молодых предпринимателей, используя онлайн-уроки, которые научат вас эффективно использовать программное обеспечение для редактирования видео. Существует множество бесплатных программных инструментов для редактирования видео, предназначенных для начинающих, которые бренды могут использовать.
Некоторые бренды размещают на своих сайтах анимационные видеоролики, что является отличной тактикой. Опять же, просто убедитесь, что у вас есть подходящее программное обеспечение или люди для создания качественного видео, которого заслуживают ваши посетители.
Не перегружайте зрителя лишней информацией — при создании видео лучше сделать его коротким. Исследования показывают, что зрители теряют интерес уже через 30 секунд после просмотра видео, если у них нет веских причин оставаться на нем. Не помогает и то, что ваше видео будет бизнес-контентом, в отличие от интересного музыкального видео или канала YouTube, которые целенаправленно ищут зрители.
Видео-объяснение не обязательно должно быть художественным фильмом-объяснением. Это может быть несколько минут о том, кто вы и почему ваш продукт или услуга важны. Уважая свою аудиторию, быстро переходите к сути, не затягивая вступление.
Уточните, что вы хотите, чтобы зрители получили от видео, или как они должны реагировать на видео — Наличие призыва к действию превращает ваш видеоконтент из информационного в обучающий. Это дает видео цель и дает посетителю цель прийти на ваш сайт.
Вы хотите, чтобы пользователи подписались на информационный бюллетень, оставили отзыв о вашем продукте, посмотрели демоверсию, ответили своим вводным видео или выполнили какое-либо другое действие? Пусть они знают! Зрители находятся на вашем сайте, потому что они уже заинтересованы. Убедитесь, что ваше видео побуждает их сделать следующий шаг, каким бы он вам ни казался.
Знайте, с кем вы разговариваете. Помните, ранее я говорил вам, что понимание вашей аудитории жизненно важно для успеха веб-сайта? Ну, вот применимый пример из реальной жизни. Разные типы видеоконтента будут привлекать разных зрителей. То, кого вы пытаетесь привлечь, повлияет на ваш сценарий, обстановку, тон, юмор или его отсутствие и все другие факторы.
Разные типы видеоконтента будут привлекать разных зрителей. То, кого вы пытаетесь привлечь, повлияет на ваш сценарий, обстановку, тон, юмор или его отсутствие и все другие факторы.
Вы когда-нибудь видели, как бренд или даже человек, который не понимает молодежь, пытается поговорить с подростками? Это неловко и неудобно, и все стороны хотят, чтобы это закончилось. Но ты лучше этого. Вы знаете, как использовать аналитические инструменты и исследовать, на что реагирует ваша аудитория. Когда вы решаете обратиться к аудитории, они слушают.
Почему вам стоит создать сайт
Важность присутствия в Интернете — это не шутки. Интернет подобен гигантскому блошиному рынку, а отсутствие веб-сайта равносильно тому, что вы забыли арендовать киоск. Если вы не представлены, как клиенты могут вас найти?
Если вы еще не убеждены, вот еще несколько причин, чтобы запрыгнуть на эту подножку и конкретизировать свою цифровую личность:
1. Служба поддержки клиентов
Допустим, к вам в магазин приходит турист и покупает кожаную куртку. На следующей неделе туристка и ее семья попадают под сильный ливень, и на коже появляются пятна.
На следующей неделе туристка и ее семья попадают под сильный ливень, и на коже появляются пятна.
Эта женщина в панике, но помнит, что у ваших сотрудников был такой большой опыт и знания в работе с кожей, и вы наверняка знали, что делать. Она делает быстрый поиск в Google, пытаясь найти контактную информацию вашего магазина кожи. Представьте, что этот сценарий идет одним из двух путей:
- Во-первых, она ничего не находит. Ни домашней страницы, ни номера телефона, ни возможности связаться с вами. Она прибегает к любительским советам в Интернете и усугубляет пятно. Ее новая кожаная куртка испорчена, как и впечатление о вашем магазине.
- Во втором сценарии у вас есть даже самая простая веб-страница с адресом электронной почты и номером телефона. Она звонит, и весь ваш персонал помнит, как помогал ей выбрать черную куртку для фехтования. Менеджер опустошена тем, что продукт и покупатель расстроены, и вместе со своим советом она отправляет покупателю банку бесплатного кожаного меда, чтобы восстановить куртку до ее первоначального состояния.

В чем разница между этими двумя сценариями? Доступность. Если клиенты не могут вас найти, вы не сможете продолжать обслуживать их после того, как они покинут ваше помещение. Имея простую контактную страницу, этот магазин кожи может обслуживать клиентов после совершения покупки.
2. Персонализация и бизнес-аналитика
Одним из многих ценных аспектов наличия веб-сайта является возможность видеть, сколько людей его посещает, что их больше всего интересует и какие вкладки они сразу же закрывают. Веб-сайты часто предлагают функции аналитики, которые определяют, в какое время дня ваш контент популярен и какие рекламные кампании или ссылки привлекают большинство ваших уникальных посетителей
.
Более глубокая аналитика также может определить географическое происхождение большинства ваших посетителей, а также их возраст. Это помогает владельцам бизнеса лучше определять состав своей клиентской базы, чтобы они могли соответствующим образом строить планы на будущее. Эта аналитика может сообщить вам, если вы изо всех сил пытаетесь охватить более молодую аудиторию, что позволит вам соответствующим образом изменить стратегию или разработать рекламные усилия.
Эта аналитика может сообщить вам, если вы изо всех сил пытаетесь охватить более молодую аудиторию, что позволит вам соответствующим образом изменить стратегию или разработать рекламные усилия.
Еще одним аспектом персонализации веб-сайта является возможность запрашивать у посетителей их контактную информацию. Многие веб-сайты делают это, предлагая какие-то поощрения, например, «подпишитесь на нашу рассылку и получите 10-процентную скидку на первую онлайн-покупку». Получив эту контактную информацию, вы сможете добавить их в свой список рассылки, если он у вас есть. Списки рассылки позволяют отправлять потребителям регулярные информационные бюллетени, в которых содержится информация о том, какие продукты сейчас есть в наличии, а также о распродажах, предназначенных для избавления от излишков. Без веб-сайта список рассылки практически невозможно вырастить или правильно развивать.
3. Устраняет ограничения
Есть марка сабо, на которую я положил глаз уже много лет. Я нашла их один раз в таргетированной рекламе и так и не дошла до покупки (это тема для меня), но много раз думала об этом. Этот конкретный бренд базируется в Швеции и не имеет обычных магазинов в Соединенных Штатах. Если бы у них не было онлайн-представительства, я бы никогда не услышал о Лотте из Стокгольма (нажимайте только на свой страх и риск — это серьезная кроличья нора).
Я нашла их один раз в таргетированной рекламе и так и не дошла до покупки (это тема для меня), но много раз думала об этом. Этот конкретный бренд базируется в Швеции и не имеет обычных магазинов в Соединенных Штатах. Если бы у них не было онлайн-представительства, я бы никогда не услышал о Лотте из Стокгольма (нажимайте только на свой страх и риск — это серьезная кроличья нора).
Я хочу сказать, что их веб-сайт открыл мне бренд и дал мне понять, кто они и что они продают. Я не могу быть их покупателем мечты (всегда прячусь, никогда не покупаю), но я рассказываю о них своим друзьям, любящим сабо, в регулярных разговорах, и я надеюсь когда-нибудь накопить на пару.
Наличие веб-сайта позволяет вам общаться с людьми по всему миру. Он объединяет людей по всему миру, которые могут никогда не встречаться, но по-прежнему могут делиться одними и теми же стилями, рецептами или забавным видеоконтентом. С веб-сайтом вы больше не просто маленький магазин скейтбордов в Рино, штат Невада. Вы могли бы быть теми маленькими, но милыми подростками, которыми делятся друг с другом в скейтпарке. (Вы знаете, как подростки всегда делятся брендами.) Веб-сайты превращают ваш магазин из стационарного в широко распространенный.
Вы могли бы быть теми маленькими, но милыми подростками, которыми делятся друг с другом в скейтпарке. (Вы знаете, как подростки всегда делятся брендами.) Веб-сайты превращают ваш магазин из стационарного в широко распространенный.
4. Основание торговой марки
Вы когда-нибудь хотели узнать больше о компании или организации, но боялись спросить? Веб-сайты – отличный способ заявить о своем бренде среди ваших клиентов, как старых, так и новых. Они могут показать ваш логотип, объявить о вашей миссии, представить вашу команду и поделиться вашей историей. Любые недоразумения или любопытство, которые могут возникнуть у клиентов по поводу того, почему ваш бизнес начался или почему их это должно волновать, могут быть решены на вашем веб-сайте.
Создание бренда важно, потому что это помогает клиентам лучше узнать, кто вы есть. Подумайте о бренде, который вам нравится. Приходят ли на ум определенные черты личности, черты личности, которые мы обычно приписываем людям? Это потому, что этот конкретный бренд разработал определенный характер в том, что они делают, в контенте, который они производят, в копиях, которые они публикуют, и т. д.
д.
Бренды — это не люди и никогда ими не будут, но брендами управляют люди, и они ежедневно взаимодействуют с людьми. Веб-сайт помогает вам установить индивидуальность бренда, что, в свою очередь, помогает клиентам сформировать положительное впечатление о вашей организации.
5. Поддерживает связь
Когда вы какое-то время не получаете известий от друга, вы либо протягиваете руку, либо начинаете расходиться. Бизнес — это не люди. Клиенты не станут обращаться и говорить: «Привет, СПОРТИВНЫЙ БРЕНД, давно ничего от тебя не было. Все нормально?» Эти клиенты, скорее всего, уйдут и больше сосредоточатся на брендах, которые активно борются за их внимание.
Постоянно обновляемый веб-сайт — отличный способ напомнить клиентам, что ваш бизнес процветает и регулярно выпускает новый и обновляемый контент. Это поддерживает разговор и побуждает клиентов приходить и смотреть, что происходит, будь то цифровое посещение или посещение вашего магазина. Эта последовательная коммуникация жизненно важна в мире, наполненном брендами и предприятиями, отстаивающими свои интересы в интересах клиентов.
Есть еще много причин для разработки веб-сайта, в которые я бы углубился, если бы у кого-то из нас было время. Причины выхода в Интернет могут различаться в зависимости от вашей отрасли, бизнес-целей, возможностей, демографических данных или любого другого фактора, который мы еще не рассмотрели.
Независимо от вашей конкретной мотивации, просто знайте, что для вас тоже найдется место. Ваши клиенты или клиенты хотят услышать от вас. Они заинтересованы в том, что вы хотите сказать, и вы должны взять на себя инициативу, чтобы выйти в интернет и начать говорить это. Разберемся как.
Обзор того, как создать свой первый бизнес-сайт
Если весь Интернет — это сообщество, то ваш веб-сайт — это маленькое пространство, которое можно назвать домом. Подумайте обо всех усилиях, необходимых для строительства дома. Закладывая основу… добавляя все остальное… (я программист, ясно?) и включая все ваши личные штрихи.
После долгой и тяжелой работы у вас есть любимое место, где вы можете поднять ноги и расслабиться в конце дня. Ваш сайт должен восприниматься посетителями именно так. Это знакомое место, которое они могут посетить и не беспокоиться о том, будет ли работать онлайн-касса или правильно ли загрузится электронная книга.
Ваш сайт должен восприниматься посетителями именно так. Это знакомое место, которое они могут посетить и не беспокоиться о том, будет ли работать онлайн-касса или правильно ли загрузится электронная книга.
Создание веб-сайта требует множества технических шагов. Настолько, что легко забыть основную причину создания этого цифрового ландшафта: для людей дома. Чтобы изменить ситуацию с помощью вашего продукта, услуги, письма, маникюрного салона или буквально любого другого жанра бизнеса.
В попытке вспомнить, что важно, давайте кратко рассмотрим, что мы узнали о создании веб-сайтов, и что мы можем вспомнить, чтобы помочь нам поддерживать этот удобный, уютный цифровой дом.
- Веб-сайты необходимы в наш цифровой век: мы полагаемся на веб-сайты, которые помогают нам глубже понять, что представляют собой корпорации или профессионалы. Если вы не уделяете первоочередное внимание созданию этого пространства, вы можете сильно заблокировать свои собственные шансы на успех, поскольку не даете людям узнать больше об основах вашего бизнеса.

- Для создания веб-сайта нет неправильного пути: некоторые люди нанимают профессиональных дизайнеров и разработчиков, в то время как другие выбирают конструктора веб-сайтов, который поможет им создать сайт самостоятельно.
- Не существует двух сайтов с одинаковыми элементами: элементы, сопровождающие ваш сайт, зависят от ваших целей и отрасли. Хотя на другом веб-сайте может быть страница календаря, это не означает, что вы должны следовать этому примеру, если только вы не определили, что это необходимо. Используйте своих конкурентов в качестве отправной точки, но в конечном итоге помните, что ваш веб-сайт пытается отразить уникальную точку зрения вашей компании.
- Веб-сайты требуют тщательного ухода: в то время как некоторые сайты остаются в застое и не нуждаются в ежедневном обслуживании, другие требуют почти постоянного внимания, поскольку контент и продукты меняются. При создании веб-сайта будьте активны в рассмотрении того, как вам нужно будет справляться с проблемами поддержки в будущем.

- Обслуживание расширяется за пределы веб-сайта: социальные сети, информационные бюллетени и видеоконтент — все это формы обслуживания и усилий за пределами вашего веб-сайта, которые напрямую влияют на производительность вашего веб-сайта. При создании своего цифрового пространства рассмотрите различные стратегии, которые вы собираетесь использовать для привлечения и поддержания трафика.
Мы провели вас через все тонкости, и теперь ваша очередь выйти и создать что-то замечательное, что будет привлекать посетителей долгие годы. Хотя процесс кажется пронизанным правилами и положениями, помните, что веб-сайт — это действительно еще одна форма самовыражения, такая же, как искусство тротуара или гаражная группа.
В конце концов, все должно быть так, как ты хочешь. Все, что вы чувствуете, лучше всего выражает вас, ваш бренд, ваше сообщение и все, что кажется безопасным и гостеприимным пространством для желаемых клиентов или посетителей.
Не зацикливайтесь на ожиданиях, которые возлагают на отличные веб-сайты, созданные до вас. Конечно, используйте их в качестве вдохновения. Но знайте, что ваш веб-сайт является отражением того, кто вы и ваш бренд, и нет неправильного способа выразить это, кроме, может быть, вообще не выражая этого.
Конечно, используйте их в качестве вдохновения. Но знайте, что ваш веб-сайт является отражением того, кто вы и ваш бренд, и нет неправильного способа выразить это, кроме, может быть, вообще не выражая этого.
Грейс Пинегар
Грейс Пинегар всю жизнь рассказывает истории с обширным опытом в различных формах, таких как актерское мастерство, журналистика, импровизация, исследования и контент-маркетинг. Она выросла в Техасе, получила образование в Миссури, работала в Чикаго и теперь гордится своей жизнью в Нью-Йорке. (она/она/ее)
Как создать сайт с нуля
Перейти к содержимому
Важнейшей частью успеха любого бизнеса является его присутствие в Интернете, а веб-сайт служит базой для этого присутствия.
Веб-сайт — это ценный актив, которым вы владеете, и, в отличие от страниц в социальных сетях, вы полностью контролируете его содержимое. Привлекательный веб-сайт может служить важным ресурсом для клиентов и будущих клиентов.
Привлекательный веб-сайт может служить важным ресурсом для клиентов и будущих клиентов.
Согласно недавнему исследованию, менее двух третей (64%) малых предприятий имеют веб-сайты, и около 35% малых предприятий считают, что их операции слишком малы, чтобы гарантировать существование веб-сайта.
Хотя поначалу создание веб-сайта может показаться сложной задачей, вам не нужен специальный веб-разработчик или веб-дизайнер, чтобы выполнить эту работу. Фактически, даже у владельцев малого бизнеса есть ресурсы для создания веб-сайта. Действительно — вы можете сразу начать работу с нашим конструктором веб-сайтов на основе искусственного интеллекта.
Но чтобы сгладить процесс и избежать разочарований, последовательно выполняйте следующие шаги, когда начинаете создавать собственный веб-сайт.
1. Сделай домашнее задание
Прежде всего – почему вы хотите создать веб-сайт?
Вы занимаетесь электронной коммерцией и хотите продавать через Интернет? Вы хотите, чтобы люди посещали ваш сайт, чтобы узнать больше о предлагаемых вами услугах? Или вы создаете сайт для продвижения личного бренда?
Четко определите свои цели и убедитесь, что ваш веб-сайт соответствует этим целям. Важно создать фирменный стиль, который дополнит все остальные аспекты вашего бизнеса, как онлайн (социальные сети или блог), так и офлайн (визитная карточка или презентационные документы).
Важно создать фирменный стиль, который дополнит все остальные аспекты вашего бизнеса, как онлайн (социальные сети или блог), так и офлайн (визитная карточка или презентационные документы).
Обсудите даже мельчайшие детали, которые могут повлиять на ваш сайт, такие как количество страниц в вашем меню, расположение и даже цвет ваших кнопок призыва к действию.
Визуальный поиск — ваш лучший друг в поисках вдохновения. Просмотрите веб-сайты в вашей отрасли, чтобы узнать, какие темы и контент они используют. Вы даже можете обратиться к Pinterest за вдохновением. Оттуда начните собирать элементы, которые, по вашему мнению, лучше всего подходят для вашего бренда.
Это одни из самых популярных примеров, которые появляются на Pinterest при поиске макетов веб-сайтов.
2. Выберите правильную платформу для своего сайта
Как только вы определите свою цель и представите себе, как должен выглядеть ваш веб-сайт, следующим шагом будет выбор подходящей платформы. Существует множество различных систем управления контентом (CMS) на выбор, и вы не хотите начинать создавать свой сайт на платформе CMS, которая совершенно не соответствует вашим потребностям. Не бойтесь экспериментировать с разными платформами CMS. Одними из самых популярных платформ являются WordPress, Joomla и Drupal. Поработайте немного, чтобы понять, что работает для вас.
Не бойтесь экспериментировать с разными платформами CMS. Одними из самых популярных платформ являются WordPress, Joomla и Drupal. Поработайте немного, чтобы понять, что работает для вас.
Если вы не умеете программировать или считаете конструкторы веб-сайтов с перетаскиванием слишком громоздкими, не волнуйтесь. Конструктор сайтов Constant Contact поможет вам автоматически создать красивый сайт.
Этот инструмент на основе искусственного интеллекта, также известный как интеллектуальный редактор, за считанные минуты создает многостраничный веб-сайт, адаптированный для мобильных устройств, на основе базовой информации о вашем бизнесе. Независимо от того, какие изменения вы вносите, ваш сайт всегда будет выглядеть великолепно благодаря встроенным средствам защиты, которые гарантируют, что дизайн останется красивым и функциональным. Кроме того, интеллектуальный конструктор разработан для создания веб-сайтов, которые быстро загружаются, легко обнаруживаются поисковыми системами и отлично выглядят на любом устройстве.
3. Сделайте свой веб-сайт удобным для мобильных устройств
При поиске подходящей платформы убедитесь, что она удобна для мобильных устройств. Поскольку все больше и больше людей просматривают сайты на своих телефонах и других мобильных устройствах, важно иметь сайт, отвечающий этим цифровым требованиям.
Адаптивный дизайн помогает создать сайт, который легко просматривать на разных устройствах. В прошлом компаниям приходилось создавать второй веб-сайт, предназначенный для «мобильного Интернета». Контент будет обрезан, чтобы соответствовать мобильному использованию, оставляя части контента, которые не подходят. Теперь наличие двух веб-сайтов — одного для мобильных устройств и одного для компьютеров — снижает ваши шансы на появление в поисковых системах Google. Вместо этого вам следует создать один веб-сайт, который хорошо работает на любом устройстве, используя платформу с возможностями адаптивного дизайна.
4. Купить доменное имя
Если у вас есть бизнес, вы должны получить доменное имя, которое является адресом (или URL-адресом), который люди вводят в свой браузер, чтобы попасть на ваш веб-сайт. Вот некоторые примеры доменных имен:
Вот некоторые примеры доменных имен:
.
- постоянный контакт.com
- buzzfeed.com
- whitehouse.gov
Запоминающийся домен — это важный элемент брендинга вашего сайта, который помогает людям найти вашу компанию в Интернете.
Хорошее доменное имя должно быть четким и коротким. Длинное имя или имя, не имеющее отношения к вашему бизнесу, только приводит к путанице и раздражению в сознании клиента. Например, если у вас есть пекарня, вы можете зарегистрировать «TheBakeShop.com» или «TheBakery.com». Если у вас есть местный бизнес, подумайте о том, чтобы указать свой город или штат, чтобы местным клиентам было проще вас найти, например ArizonaBakeShop.com.
5. Выберите правильный план хостинга
При определении целей создания веб-сайта подумайте о том, какой тип веб-сайта вам нужен, чтобы лучше понять варианты веб-хостинга. Например, если вы планируете создать веб-сайт с видеоблогами или круглосуточной прямой трансляцией, вашему веб-сайту потребуется больше функций, чем простому веб-сайту с цифровым резюме, состоящему в основном из текста.
Хотя большинство новых веб-сайтов не используют большой объем пропускной способности, важно оставить место для роста. Убедитесь, что выбранная вами веб-хостинговая компания не привязывает вас к определенной полосе пропускания, а затем взимает с вас дополнительную плату за пересмотр вашего плана хостинга позже.
6. Подготовьте контент заранее
Теперь, когда вы знаете, как будет выглядеть ваш сайт, важно собрать весь контент, который вам понадобится, когда ваш сайт будет опубликован. Подготовьте свои фотографии, текст, который, по вашему мнению, может понадобиться, и любые потенциальные видео для встраивания на страницы.
Рассмотрите основные страницы, которые вам нужны — домашнюю страницу, страницу «О нас» и страницу контактов — и создайте их.
Ваша домашняя страница — это первое впечатление, первое рукопожатие для нового клиента, посетившего ваш сайт. Убедитесь, что на первый взгляд ваша домашняя страница ясно объясняет, чем именно вы занимаетесь. В то же время он также должен объяснять, кому ваш продукт или услуга пытается помочь. Таким образом, если посетитель веб-сайта соответствует вашей целевой аудитории, он сразу же идентифицирует вашу домашнюю страницу и погрузится глубже.
В то же время он также должен объяснять, кому ваш продукт или услуга пытается помочь. Таким образом, если посетитель веб-сайта соответствует вашей целевой аудитории, он сразу же идентифицирует вашу домашнюю страницу и погрузится глубже.
Страница «О нас» — это ваш шанс показать клиентам, что вы уже решили их проблему в прошлом. Посетители вашей страницы «О нас», скорее всего, ищут причину купить у вас продукт или услугу, подтверждение вашего опыта и помощь, в которой они нуждаются. Помогите им прийти к такому выводу.
Посетители веб-сайта заходят на вашу страницу контактов с одной целью: связаться с вами. Будь то проблема, которую вам нужно решить, или потенциальная продажа, вы хотите, чтобы посетитель мог как можно проще найти вашу контактную информацию, иначе он уйдет, чтобы найти кого-то другого.
Просто запомните правило: «Качество превыше количества». Вам не нужно забивать свой сайт всякой информацией. Потратьте время, чтобы расставить приоритеты в своем контенте. Сосредоточьтесь на том, что наиболее важно для ваших потенциальных клиентов.
Сосредоточьтесь на том, что наиболее важно для ваших потенциальных клиентов.
Вы хотите, чтобы посетители быстро находили нужный им контент. Более того, ваш сайт будет загружаться быстрее, если он не перегружен ненужным текстом и изображениями. Люди заняты и нетерпеливы. Если ваш сайт загружается недостаточно быстро, они не будут ждать.
7. Подберите шрифты и цвета, которые дополнят ваш логотип
Каждому бизнесу нужен бренд. Ваш бренд представляет собой ваше обещание вашим клиентам и то, что отличает ваш бизнес. Логотип служит графическим символом вашего бренда, визуально представляя историю, которую вы должны рассказать своей аудитории.
Хотите верьте, хотите нет, но цвет способен воздействовать на посетителей и вызывать у них определенные эмоции. Выбор цветовой палитры также играет важную роль в общей производительности вашего сайта, например, коэффициенте конверсии или времени, проведенном на странице.
Хотите перестраховаться? Выберите чистый белый или черный фон. Затем ограничьтесь двумя цветами для других элементов вашего сайта, таких как кнопки или текст.
Затем ограничьтесь двумя цветами для других элементов вашего сайта, таких как кнопки или текст.
8. Оптимизируйте свой веб-сайт для SEO
Когда вы в последний раз искали в телефонной книге необходимую информацию о бизнесе? У тебя вообще есть телефонная книга?
Вы с большей вероятностью будете искать в Google то, что вам нужно, и ваши клиенты делают то же самое. Согласно страновому отчету об электронной торговле США, 81% потребителей ищут информацию в Интернете, прежде чем совершить покупку. С этой целью разумно построить прочные отношения с Google, воспользовавшись преимуществами поисковой оптимизации (SEO).
Оптимизация веб-сайта заключается в обеспечении того, чтобы у вас был значимый контент, охватывающий темы, которые волнуют людей. Подумайте о том, чтобы добавить блог, наполненный информативными и полезными сообщениями, чтобы вы могли легко создавать новый контент, чтобы отвечать на вопросы, которые задает ваша аудитория и которые она может искать.
Начните создавать веб-сайт для своего бизнеса сегодня
Управление бизнесом требует много времени, и может быть трудно понять, куда обратиться за помощью.
Позвольте Constant Contact стать надежным партнером в создании вашего бренда, развитии вашего бизнеса и воплощении ваших идей в жизнь. Создайте логотип, создайте свой веб-сайт, продавайте товары в Интернете и сделайте так, чтобы аудитория легко нашла вас с помощью нашего мощного набора интуитивно понятных инструментов.
Попробуйте наш конструктор веб-сайтов
Получите сайт с индивидуальным дизайном всего за несколько минут с помощью нашего интеллектуального конструктора веб-сайтов. Вы можете использовать этот инструмент и бесплатно посмотреть, как будет выглядеть ваш сайт. Если вам нравится ваш сайт, зарегистрируйтесь в Constant Contact, чтобы оживить его и поделиться им со всем миром!
Бесплатная регистрация
org/Person»>Амрин Бхуджвала
Соавтор. Арсенал, цифровой маркетинг и Reddit составляют три основные части повседневной жизни Амрин. Являясь автором и редактором контента уже почти десять лет, Амрин является одним из самых дружелюбных книжных червей, которых вы когда-либо встречали.
Как создать сайт с нуля?
С one.com каждый может создать веб-сайт своей мечты
Сегодня веб-сайты имеют решающее значение для любого малого бизнеса или стартапа. Текущие и будущие клиенты ожидают их, и они ожидают, что они будут красивыми, быстрыми и интуитивно понятными. В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.
Готовы прямо сейчас приступить к созданию нового потрясающего веб-сайта? Просто выберите план веб-сайта в соответствии с вашими требованиями, и вы сразу же воплотите свою идею в Интернете.
Выбрать план хостинга
На этой странице
- Как создать свой сайт?
- Сколько стоит создание сайта?
- Что важно при создании сайта?
Как создать свой сайт?
Сайт можно создать разными способами. Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Код веб-сайта
Вы можете создать веб-сайт, написав его самостоятельно. Это имеет то преимущество, что вы можете сделать свой веб-сайт именно таким, каким хотите, и нет ограничений по дизайну. Кодирование веб-сайта занимает много времени и требует больших технических знаний, что делает его менее желательным вариантом для большинства людей.
Создать сайт «бесплатно»
В Интернете есть несколько вариантов создания сайта «бесплатно». Однако с этими услугами вы всегда будете сталкиваться с некоторыми сложностями. Например, у вас не будет своего сайта на собственном домене или на ваших сайтах будет размещаться реклама. Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.
Домены и хостинг
Веб-сайт не может существовать без доменного имени и без веб-хостинга. Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Веб-хостинг — это размещение вашего веб-сайта на сервере. Это место, где хранится ваш сайт и все, что на нем находится. Сервер обслуживается хостинг-провайдером и обеспечивает бесперебойную работу вашего веб-сайта .
Создание веб-сайта с CMS
CMS — это система управления контентом и инструмент для создания сайта и управления им. Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
Создайте веб-сайт с помощью конструктора веб-сайтов
Самый простой и быстрый способ создать веб-сайт — использовать конструктор веб-сайтов. Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Для компаний, которые хотят добиться успеха в Интернете
- 200 ГБ
- 500 почтовых аккаунтов
- Конструктор сайтов
- WordPress в один клик
- 5 сайтов
Сколько стоит создание сайта?
Теперь, когда вы знаете, что вам нужен домен, пакет хостинга и редактор для создания сайта, может возникнуть вопрос о цене. Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Стоимость создания веб-сайта зависит, среди прочего, от размера вашего веб-сайта, необходимых вам функций и используемого вами инструмента. Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Электронная почта и веб-сайты
Новый веб-сайт прекрасно сочетается с профессиональным адресом электронной почты. Доменное имя, которое вы выбираете для своего веб-сайта, также может служить вашим адресом электронной почты. Все планы хостинга one.com включают хостинг электронной почты, поэтому вы всегда можете общаться со своими клиентами на профессиональном уровне. Подробнее о хостинге электронной почты.
Создание веб-сайта с помощью CMS или конструктора веб-сайтов — это не только самый простой способ создания веб-сайта, но и очень доступный. Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера. Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one. com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
После создания веб-сайта вы можете столкнуться с другими расходами, такими как расходы на интернет-маркетинг. Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.
Что важно при создании сайта?
Наличие хорошо функционирующего веб-сайта важно для вашей компании, и в настоящее время его очень легко создать самостоятельно. Тем не менее, есть ряд вещей, о которых следует помнить, чтобы ваш сайт работал еще лучше.
Примите во внимание следующие факторы, и вы сможете сразу приступить к созданию собственного веб-сайта:
- Создайте визуально привлекательный веб-сайт. Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.

- Упростите навигацию по сайту. Навигация по веб-сайту важна. Пользователи будут разочарованы, если не смогут найти то, что ищут, и покинут ваш сайт. Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.
- Убедитесь, что ваш сайт адаптивен. В настоящее время все больше и больше пользователей выходят в Интернет с мобильных устройств. Поэтому важно, чтобы ваш сайт также хорошо выглядел на мобильных устройствах. К счастью, шаблоны и темы WordPress на one.com уже адаптивны. Не говоря уже о том, что в нашем конструкторе веб-сайтов также есть мобильный редактор, чтобы ваш веб-сайт отлично выглядел на любом устройстве.
- Защитите свой сайт. Важно защитить свой сайт от цифровых угроз. Это дает пользователям ощущение безопасности и значительно снижает риск взлома вашего сайта. В one.com мы знаем, насколько важен безопасный веб-сайт, поэтому все наши планы включают бесплатный SSL-сертификат.

- Напишите актуальный и интересный контент. Это необходимо для увеличения посещаемости вашего веб-сайта. Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.
Как создать веб-сайт [Ваше руководство из 5 шагов]
Вы уверены, что хотите создать веб-сайт, но вся эта перспектива вас пугает. У вас нет навыков программирования или опыта работы с графическим дизайном. Вы понятия не имеете, с чего даже начать.
Если у вас есть бюджет, вы можете нанять профессионального веб-дизайнера, который сделает всю работу за вас. Этот вариант имеет некоторые реальные преимущества — у вас будет больше возможностей настроить его по своему усмотрению, и вы получите информацию от кого-то с соответствующим опытом. Но наем квалифицированного специалиста сопряжен с высокой ценой.
Для многих людей, впервые создающих веб-сайт, услуги графического дизайнера обходятся слишком дорого. Но это не должно вас останавливать — вам не нужно нанимать кого-то, кто создаст для вас веб-сайт. Вы можете построить его сами. Теперь вы можете найти множество доступных инструментов и учебных пособий, которые предоставляют все необходимое для создания высококачественного сайта за минимальное время, даже если у вас нет навыков программирования.
Если вы хотите как можно скорее запустить профессиональный веб-сайт, у вас есть варианты. Ниже мы проведем вас через процесс создания вашего первого веб-сайта.
Зачем создавать сайт?
Веб-сайт — лучший способ связаться с соответствующей аудиторией в Интернете.
Если у вас есть бизнес, создание веб-сайта важно для охвата ваших целевых клиентов и повышения вашей видимости в Интернете. Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью поверят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить свой бренд таким, как вы хотите, чтобы его видели люди.
А веб-сайт дает вам возможность представить свой бренд таким, как вы хотите, чтобы его видели люди.
Примеры различных бизнес-сайтов
Для клиентов, которые проводят исследования перед покупкой, веб-сайт дает возможность проявить себя и представить лучшую сторону своего бренда. Без веб-сайта люди по-прежнему будут говорить о вашем бизнесе в Интернете в обзорах или в социальных сетях — вы все равно будете присутствовать в Интернете. Но у вас не будет большого контроля над тем, как ваш бренд представлен в Интернете.
И для любого бизнеса, который продает продукты, создание веб-сайта электронной коммерции дает вам совершенно новый источник дохода. Это шаг, который мог бы увеличить ваши доходы в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, пока клиенты остаются дома.
Но бизнес — не единственная причина для создания веб-сайта. Если у вас есть страсть, которой вы хотите поделиться с миром, например, фотография или обзоры видеоигр, веб-сайт — лучший способ разместить вашу работу там, где ее смогут найти другие люди. Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами. А для соискателей создание личного веб-сайта может стать хорошим способом выделиться среди других кандидатов.
Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами. А для соискателей создание личного веб-сайта может стать хорошим способом выделиться среди других кандидатов.
Примеры личных веб-сайтов
Какими бы ни были ваши личные причины для создания веб-сайта, сейчас самое подходящее время, чтобы реализовать этот порыв. С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков.
Время, необходимое для создания веб-сайта, зависит от типа создаваемого вами сайта и от того, насколько конкретно вы его видите. Простой трехстраничный веб-сайт будет создан намного быстрее, чем сайт электронной коммерции, на котором продаются десятки товаров. Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта все еще достижимо.
Шаг 1. Определение ниши
Первый шаг к созданию веб-сайта — это определение того, какой сайт вы хотите. Ваш сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физического магазина, который отличается от создания магазина электронной коммерции.
Ваш сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физического магазина, который отличается от создания магазина электронной коммерции.
Просмотрите приведенные ниже вопросы, чтобы получить ясность в том, что вы хотите, чтобы ваш веб-сайт был и что он делал. Это гарантирует, что вы создадите правильный сайт с первого раза, что сэкономит время в долгосрочной перспективе.
Кто ваша аудитория?
Каждый успешный веб-сайт предназначен для определенной аудитории. Потратив время на то, чтобы точно понять, кто ваша аудитория, вы повысите свои шансы на создание веб-сайта, который они захотят посетить и с которым взаимодействовать.
Если вы создаете веб-сайт исключительно для развлечения — скажем, личный блог, чтобы попрактиковаться в написании публичных сообщений, или сайт, на котором можно поделиться подкастом, который вы записываете, с друзьями, чтобы скоротать время во время пандемии, — это шаг, который вы можете сделать. потенциально пропустить. Но если приоритетом является привлечение людей к просмотру и посещению вашего сайта, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь вырастить и монетизировать, важно понимать вашу целевую аудиторию.
потенциально пропустить. Но если приоритетом является привлечение людей к просмотру и посещению вашего сайта, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь вырастить и монетизировать, важно понимать вашу целевую аудиторию.
Потратьте время на просмотр других сайтов в вашей нише, чтобы узнать, какую аудиторию они обслуживают и как они с ней общаются. Исследование конкурентов может помочь вам понять, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют разные сообщения и контент и оценивают то, что уже работает. Учитесь на их опыте и анализируйте, на какие типы контента и темы реагирует ваша аудитория.
С помощью таких инструментов, как Buzzsumo и Followerwonk, вы также можете найти самые популярные аккаунты и самый популярный контент в своей нише. Узнайте, что любит потреблять ваша аудитория, и используйте эту информацию для мозгового штурма, чтобы выбрать лучшее направление для вашего собственного сайта.
Как вы их обслуживаете?
После того, как вы выяснили, кто является вашей аудиторией, вы можете приступить к поиску наилучшего способа ее обслуживания. Например, может быть, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в этом случае создайте сайт с возможностями электронной коммерции.
Например, может быть, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в этом случае создайте сайт с возможностями электронной коммерции.
Потратьте время на просмотр других сайтов в вашей нише, чтобы получить представление об определенных элементах сайта, которые вы хотите включить. Возможно, вы нашли похожий сайт, который вам нравится по оформлению, или сообщения которого вам нравятся. Когда вы просматриваете сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, вы могли бы улучшить.
Все это пригодится на этапе проектирования.
Шаг 2: Планирование вашего нового веб-сайта
Теперь направьте все эти первоначальные исследования на разработку базового плана для вашего веб-сайта. Создание плана перед началом работы сделает процесс создания веб-сайта более плавным. В частности, вы хотите выяснить две ключевые вещи:
В частности, вы хотите выяснить две ключевые вещи:
Структура сайта
В Интернете большинство веб-сайтов используют несколько последовательных стандартов веб-дизайна. Эти стандарты существуют не просто так. Пользователи ожидают найти определенные элементы в определенных местах при посещении веб-сайта.
Хотя вам может нравиться идея проявить творческий подход и противостоять существующим тенденциям, при этом вы рискуете создать менее интуитивно понятный интерфейс для посетителей. Последнее, чего вы хотите, — это запутать и ошеломить ваших посетителей в тот момент, когда они попадут на ваш сайт.
Базовые стандарты дизайна веб-сайта включают наличие:
- Простую в использовании панель навигации, как правило, в верхней части сайта
- Текст на главной странице и боковую панель или вообще без боковой панели
- Функция поиска в заголовке или иным образом высоко на странице
- Адаптивный дизайн
- Логическая организация сайта, которая позволяет пользователям интуитивно переходить со страницы на страницу (в качестве бонуса это хорошо для SEO (поисковая оптимизация) и посетителей-людей.
 )
)
Веб-сайты могут следовать стандартам веб-дизайна, в то время как выглядеть совершенно уникально.
Если вы используете конструктор веб-сайтов или CMS (систему управления контентом), выбранная вами тема или шаблон обычно будет иметь встроенную структуру сайта. чтобы отклониться слишком далеко от первоначальной сборки. Эти шаблоны создаются профессиональными дизайнерами и разработчиками и включают лучшие практики веб-дизайна.
Основные страницы веб-сайта
Какие и сколько страниц включать в ваш сайт, зависит от того, какие задачи вы хотите получить от своего сайта. Но у большинства будет по крайней мере следующее:
- Домашняя страница . Это первая страница, которую увидят ваши посетители, поэтому вы хотите, чтобы она эффективно представляла ваш бренд. Хорошая домашняя страница, как правило, должна быть простой, лаконичной и сразу сообщать посетителям, о чем ваш сайт.
- О странице . Ваша страница «О нас» — это ваш шанс установить отношения с вашими посетителями.
 Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения.
Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения. - Страница услуг/продуктов . Если у вас есть бизнес-сайт, страницы, описывающие конкретные услуги, которые вы предоставляете, или продукты, которые вы продаете, будут важной частью вашего веб-сайта. Используйте эти страницы, чтобы аргументировать преимущества ваших продуктов или услуг для вашей аудитории. И создавайте их с учетом конверсии — упростите для посетителей следующий шаг, будь то добавление товара в корзину или настройка телефонного звонка, чтобы узнать больше.
- Контактная страница . Для бизнес-сайтов и некоторых личных сайтов вы захотите, чтобы посетители могли легко с вами связаться. Разместите контактную информацию, которую они должны использовать, на легкодоступной странице сайта.

- Страница блога . Блог часто является ценным дополнением к веб-сайту. Если ваш веб-сайт будет в основном основан на контенте, блог — это естественное место для публикации нового контента по мере продвижения. Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего количества посетителей. Ведение блога требует много работы, поэтому он может вам не подойти. Но потратьте время заранее, чтобы решить, хотите ли вы включить блог на свой веб-сайт с самого начала или вы можете добавить его позже.
Имейте в виду, что большинство программ для создания веб-сайтов позаботятся о базовом макете веб-сайта за вас. Как только вы выберете тему или шаблон, они сформируют основу для остальной части вашего сайта. Однако, зная, какие другие страницы вы хотите добавить и какие элементы сайта вы хотите включить, вы сможете ускорить процесс создания своего веб-сайта, как только начнете его создавать.
Шаг 3. Настройка хостинга и домена
Третий шаг к созданию веб-сайта — покупка доменного имени и настройка веб-хостинга. Выясните доступное доменное имя, подходящее для веб-сайта, который вы хотите создать. Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то краткому и легко запоминающемуся.
Зарегистрируйте выбранное доменное имя. Затем решите, с каким провайдером веб-хостинга пойти. В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта.
После того, как ваш веб-сайт и хостинг будут готовы к работе, у вас будет все необходимое, и вы сможете приступить к созданию нового веб-сайта.
Шаг 4. Выберите платформу для создания веб-сайта
Затем выберите способ создания веб-сайта. У вас есть несколько вариантов, некоторые из которых будут намного проще для новичков, чем другие. Вот некоторые из ваших лучших вариантов.
Вот некоторые из ваших лучших вариантов.
1. Используйте Конструктор веб-сайтов HostGator
Конструктор веб-сайтов HostGator разработан специально для начинающих и делает процесс создания веб-сайта настолько простым, что вы потенциально можете создать базовый сайт за считанные минуты.
Конструктор веб-сайтов поставляется с набором профессиональных шаблонов, которые охватывают десятки ниш. Редактор веб-сайта удобен для пользователя и включает в себя множество готовых элементов, которые вы можете добавить на свой сайт, таких как формы и кнопки.
Если ваши приоритеты — скорость, доступность и простота использования, конструктор веб-сайтов — отличный выбор для создания вашего веб-сайта. Если вам нужно больше места для настройки, один из других лучших вариантов может быть для вас лучшим выбором.
2. Используйте WordPress
WordPress является наиболее популярным вариантом для создания веб-сайта и имеет репутацию относительно простого в использовании. Тем не менее, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может вызвать трудности.
Тем не менее, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может вызвать трудности.
Если у вас есть немного больше технических знаний или желание учиться, WordPress предлагает полноценную систему управления контентом и обширную библиотеку совместимых плагинов и тем. С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы имеете в виду.
Если у вас есть хостинг HostGator, вы можете использовать процесс Softaculous Apps Installer, расположенный на вашей cPanel, для установки WordPress. После установки WordPress вы можете настроить свой сайт, выбрав из множества платных и бесплатных тем. Просто скачайте тему и загрузите ее, выбрав Внешний вид > Добавить новую > Загрузить тему .
Затем вы можете настроить свою тему, выбрав «Внешний вид»> «Настроить» на панели управления WordPress.
3. Создайте веб-сайт с нуля
Другой вариант — научиться создавать веб-сайт самостоятельно. Если вы начинаете с места, где нет навыков или опыта веб-дизайна, ожидайте, что этот вариант займет много времени и усилий. Но если вы готовы взять на себя обязательства, изучение веб-дизайна для создания вашего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или в качестве профессионального дизайнера.
Изучив все тонкости создания веб-сайта с нуля с первого дня, вы будете знать, как вносить обновления на свой веб-сайт по мере необходимости, а также расширять функциональные возможности веб-сайта и настраивать его в соответствии со своими предпочтениями.
Как научиться программировать
Если вы хотите попробовать создать свой веб-сайт с нуля, вам сначала нужно научиться программировать. Хотя это трудоемкий процесс, вы можете справиться с ним бесплатно. Вы можете найти ряд онлайн-ресурсов, посвященных обучению программированию.
Некоторые из самых популярных бесплатных вариантов:
- Codeacademy
- W3Schools
- FreeCodeCamp
- Dash
- The Odin Project
Языки, которые вам нужно выучить, чтобы запустить свой веб-сайт, включают HTML, CSS и PHP. Когда вы знаете эти языки кодирования, вы можете создать веб-сайт в том образе, который вы себе представляете.
Даже со всеми доступными сегодня инструментами для создания веб-сайтов без предварительного обучения кодированию знание языков программирования является ценным и востребованным навыком. Это может открыть двери для новых рабочих мест и прибыльной работы по контракту. И, конечно же, это дает вам сильные позиции, когда дело доходит до создания любых веб-сайтов, которые вы мечтаете создать и запустить для себя.
Дополнительный совет: Даже если вы решите, что инструмент веб-сайта, такой как конструктор веб-сайтов или WordPress, вам больше подходит, изучение основ HTML может быть чрезвычайно полезным для запуска и обновления веб-сайта с течением времени. Наличие базовых знаний в области кодирования позволяет владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы.
Наличие базовых знаний в области кодирования позволяет владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы.
Шаг 5. Протестируйте свой сайт перед запуском
У вас есть веб-дизайн, добавлены страницы, написана исходная копия и загружены собственные изображения. Вам 9 лет.0175 почти есть. Но прежде чем вы действительно запустите свой веб-сайт и сделаете его общедоступным, вы должны убедиться, что все работает так, как задумано. Для этого нужен период испытаний.
Ваш веб-сайт может выглядеть великолепно на вашем собственном экране, но вы должны думать о различных способах, с помощью которых ваши посетители увидят его. Они будут поступать из разных браузеров, устройств и размеров экрана. Вы хотите проверить, как выглядит и работает веб-сайт в максимально возможном количестве различных форматов.
Посетители также будут выполнять различные действия на сайте. Вы хотите, чтобы все их действия приносили ожидаемые результаты. Формы работают? Является ли процесс оформления заказа гладким и легким? Легко ли переходить с каждой страницы на любую другую?
Формы работают? Является ли процесс оформления заказа гладким и легким? Легко ли переходить с каждой страницы на любую другую?
Чтобы упростить процесс тестирования, воспользуйтесь бесплатными инструментами, такими как расширения Chrome для тестирования качества. Они могут помочь вам получить представление о том, что увидят другие люди, зайдя на ваш сайт.
Пригласите друзей и коллег провести время на сайте. Как человек, который построил его, вы слишком близко к нему, чтобы увидеть его свежим взглядом. Попросите кого-нибудь, кому вы доверяете, просмотреть его и выполнить несколько определенных действий на сайте. Они могут отправить честный отзыв, который поможет вам улучшить работу, прежде чем выпустить его в мир.
Дополнительный совет: Если вы беспокоитесь о том, что ваш домен останется пустым во время тестирования, вы можете начать создавать предвкушение со страницы Скоро появится. Предоставьте посетителям дразнящий обзор того, что они увидят, если вернутся, и вероятную дату, когда веб-сайт будет запущен. Вы даже можете добавить поле для подписки по электронной почте, чтобы заранее начать создавать свой список адресов электронной почты.
Вы даже можете добавить поле для подписки по электронной почте, чтобы заранее начать создавать свой список адресов электронной почты.
Что вы выберете для создания своего веб-сайта?
Лучший вариант для создания вашего веб-сайта зависит от ваших общих целей. Если вам нужен веб-сайт, который быстро загружается, требует мало навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор.
Если вы ищете полноценный пакет веб-сайтов, который позволит вам создавать и развивать онлайн-бизнес, то WordPress — отличный выбор, поскольку он может расти вместе с вашей компанией.
Если вы действительно любите делать все своими руками и хотите узнать, как работает ваш веб-сайт, начните учиться программировать и создавать его самостоятельно. Просто знайте, что это займет много времени, и вы, вероятно, потратите несколько месяцев на изучение основ, прежде чем запустите веб-сайт.
Какой бы вариант вы ни выбрали, наличие веб-сайта может быть полезным опытом. Для предприятий это может позволить вам охватить более широкую аудиторию и увеличить прибыль. Для любителей или тех, кто хочет создать сообщество, он может связать вас с другими людьми, которые имеют схожие интересы и ценности. Выделив собственное пространство в Интернете, вы можете поделиться своими сообщениями с миром, зная, что у них есть потенциал достучаться до людей со всего мира.
Для предприятий это может позволить вам охватить более широкую аудиторию и увеличить прибыль. Для любителей или тех, кто хочет создать сообщество, он может связать вас с другими людьми, которые имеют схожие интересы и ценности. Выделив собственное пространство в Интернете, вы можете поделиться своими сообщениями с миром, зная, что у них есть потенциал достучаться до людей со всего мира.
Начните создавать свой веб-сайт с помощью HostGator сегодня.
Кристен Хикс
Кристен Хикс — внештатный писатель из Остина и постоянно учится, постоянно стремясь узнавать что-то новое. Она использует это любопытство в сочетании со своим опытом работы в качестве внештатного владельца бизнеса, чтобы писать о темах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Как создавать сайты с нуля без кода (лучшие конструкторы сайтов)
Примечание. Этот пост может содержать партнерские ссылки, что означает, что если вы нажмете на ссылку и купите товар, мы получим партнерскую комиссию без каких-либо дополнительных затрат для вас.
Если вы заинтересованы в создании цифрового пассивного дохода, то научиться создавать веб-сайты — критически важный навык.
Это подробное руководство расскажет вам, какой тип конструктора веб-сайтов использовать и как создать сайт с нуля!
Я ценю возможность создавать веб-сайты, потому что это позволяет мне очень быстро и недорого запускать новый бизнес.
Даже если у вас сейчас нет бизнес-идеи, обучение созданию сайта сделает для вас гораздо менее пугающим начало бизнеса в будущем (вот как я начал!).
Если вам нужен краткий обзор всего, о чем я расскажу, вы можете посмотреть это короткое видео, которое я сделал.
@камвудсум
Оставайся до конца, чтобы увидеть мой бонусный список! 🤙#онлайн-бизнес #makemoneyonline #entrepreneur #websitetips #onlineentrepreneur
♬ Распутин (Single Version) – Boney M.
Оглавление
Что нужно знать перед созданием веб-сайта
Если вы когда-нибудь застрянете:
- Найдите ответ в Google (вы будете шокированы тем, как много отличного контента посвящено очень конкретному веб-сайту).
 строительные вопросы)
строительные вопросы) - Обратитесь за помощью в сообщество разработчиков веб-сайтов на Facebook, в StackOverflow или в любом другом месте, где общаются разработчики на вашей платформе
- Наймите кого-нибудь дешево на Upwork (или другой платформе), чтобы он ответил на ваши вопросы или помог вам построить!
Критические мысли о найме людей:
За последние несколько лет я построил более 25 сайтов, и одной из моих самых больших ошибок было то, что я не нанял подрядчика, который помог бы мне с проблемами и более мелкими деталями раньше.
Если вашей целью является получение пассивного дохода (а не создание веб-сайтов для бизнеса), то отдайте работу на аутсорсинг подрядчикам, которые помогут улучшить ваш сайт!
Сейчас я создаю около 80% новых сайтов, а затем отдаю оставшиеся 20% работы людям, которые намного лучше меня умеют создавать красивые сайты.
При выборе доменного имени:
Прочтите это руководство, потому что оно поможет вам обдумать варианты! Единственное, что я хочу отметить в дополнение к руководству, это то, что домены . co великолепны и становятся все более популярными. .so и .io также становятся все более популярными, и их следует учитывать.
co великолепны и становятся все более популярными. .so и .io также становятся все более популярными, и их следует учитывать.
Пусть оно будет коротким (этот сайт является исключением из этого правила!), запоминающимся, простым в написании и, в идеале, именем, которое не имеет большого количества конкурентов в поиске Google.
При покупке домена:
Я рекомендую использовать Namecheap. Я бывший клиент GoDaddy, который не осознавал, что плачу чрезмерную сумму денег за стандартную услугу, пока не переключился.
Лучший конструктор веб-сайтов для веб-сайтов электронной коммерции (продажа вещей в Интернете)
Shopify — ваш лучший выбор. Это самый популярный вариант, самый простой в использовании, он имеет наибольшее количество интеграций и лучше всего спроектирован.
После создания Shopify и других платформ, таких как WooCommerce от WordPress, единственная причина, по которой я советую людям строить что-то кроме Shopify, заключается в том, что у них есть сложная и стратегическая причина. Если вы только начинаете, обязательно начните с Shopify.
Если вы только начинаете, обязательно начните с Shopify.
Для подробного обзора того, как использовать Shopify, вот отличное руководство для начала!
Лучший конструктор сайтов для блогов или контентных сайтов
Используйте WordPress.org! Не путать с WordPress.com, который является гораздо более ограниченным конструктором сайтов.
Разработка на WordPress.org немного сложнее, чем на некоторых других конструкторах веб-сайтов, но, как владелец контента, я настоятельно рекомендую это. Это то, на чем построен этот сайт и все мои контент-сайты.
Некоторые более новые и менее популярные альтернативы включают Ghost и Webflow, но я считаю, что функции и возможности WordPress. org прямо сейчас непревзойденны (Ghost и Webflow гораздо более ограничены).
org прямо сейчас непревзойденны (Ghost и Webflow гораздо более ограничены).
Вы можете прочитать мое подробное руководство по созданию сайтов на WordPress здесь.
PS: Если вы хотите использовать Webflow, ознакомьтесь с руководством Ната Элиасона по созданию блога с помощью Webflow.
Лучший конструктор веб-сайтов для общих деловых или личных веб-сайтов
Если вы создаете базовый бизнес-сайт (например, парикмахерскую, автомастерскую, консультанта и т. д.) или личный веб-сайт, я рекомендую использовать Squarespace или Wix.
Это очень простые конструкторы веб-сайтов, созданные именно для этого случая использования, но между ними есть несколько ключевых отличий.
Squarespace легче создавать, и он имеет тенденцию создавать более красивые сайты, но его возможности настройки гораздо более ограничены. По этой причине я рекомендую попробовать Squarespace, а затем переключиться на Wix, если Squarespace не соответствует вашим потребностям.
Wix более открытый и допускает гораздо больше настроек, чем Squarespace, но с ним сложнее работать, и поскольку он более открытый, у вас меньше шансов получить отличный дизайн.
Вот руководства для них обоих!
Лучший конструктор веб-сайтов для сложных веб-приложений без кода
Если вы хотите создать платформу для социальных сетей или что-то еще надежное и динамичное, используйте Bubble.
Он быстро стал ведущей платформой без кода, и несколько очень успешных компаний построили его на своей платформе.
Вот хорошее руководство для начинающих!
io Tutorial: How to Build ANY Type of App Without Code on Bubble» src=»https://www.youtube.com/embed/6OKVj1A9OcY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Лучший конструктор сайтов для экспертов HTML/CSS/дизайна
Webflow — это феноменальный конструктор веб-сайтов, который сложнее создавать, чем WordPress или Squarespace, но сайты выглядят намного красивее.
Люди создают всевозможные сайты с помощью Webflow, но если вы еще не являетесь экспертом в области дизайна, вам придется пройти крутую кривую обучения.
Вот подробное руководство:
Лучшая платформа для создания цифровых сообществ
Circle недавно был публично запущен, и многие из моих любимых создателей контента быстро перешли на использование этой платформы сообщества.
Существует множество различных платформ цифровых сообществ, но когда множество самых умных людей, создающих сообщества, переходят на другую платформу, кажется, что Circle делает что-то очень правильное.
Для получения дополнительной информации о создании с помощью Circle ознакомьтесь с этим руководством:
Лучший конструктор веб-сайтов для продажи курсов
По общему признанию, у меня ограниченные знания и опыт, когда дело доходит до продажи курсов, но наиболее популярными платформами, похоже, являются Thinkific. , Обучаемый и Каджаби.
Лучший конструктор веб-сайтов для подкастов
Многие платформы распространения подкастов предлагают простые варианты веб-сайтов, но если у вас еще нет веб-сайта, проверьте Podpage.


 ru Group, CityAds Media и NodaSoft
ru Group, CityAds Media и NodaSoft
 design
design ru до более чем 3 000 посетителей в сутки
ru до более чем 3 000 посетителей в сутки ru)
ru)


 У вас будет 3 фреймворка для изучения на выбор: React, Vue или Angular.
У вас будет 3 фреймворка для изучения на выбор: React, Vue или Angular.
 Вам помогут собрать портфолио и составить резюме. Подготовят к собеседованиям и научат вести разговор.
Вам помогут собрать портфолио и составить резюме. Подготовят к собеседованиям и научат вести разговор. Когда результат устроит всех — откроется следующий модуль
Когда результат устроит всех — откроется следующий модуль js
js (обучение в группе)
(обучение в группе)
 Например, вы сможете развивать лендинги и увеличивать поток клиентов;
Например, вы сможете развивать лендинги и увеличивать поток клиентов;
 youtube.com/watch?v=1Eq8sZRPYxc
youtube.com/watch?v=1Eq8sZRPYxc