Содержание
Способы создания сайта | SiteM.ru
Мы расскажем Вам о самых простых способах и методах создания сайта. В наше время существует много способов и методов создания сайта. Создать сайт уже не является проблемой даже для новичка. Рассмотрим наиболее удобные в использовании и простые способы с наименьшими затратами.
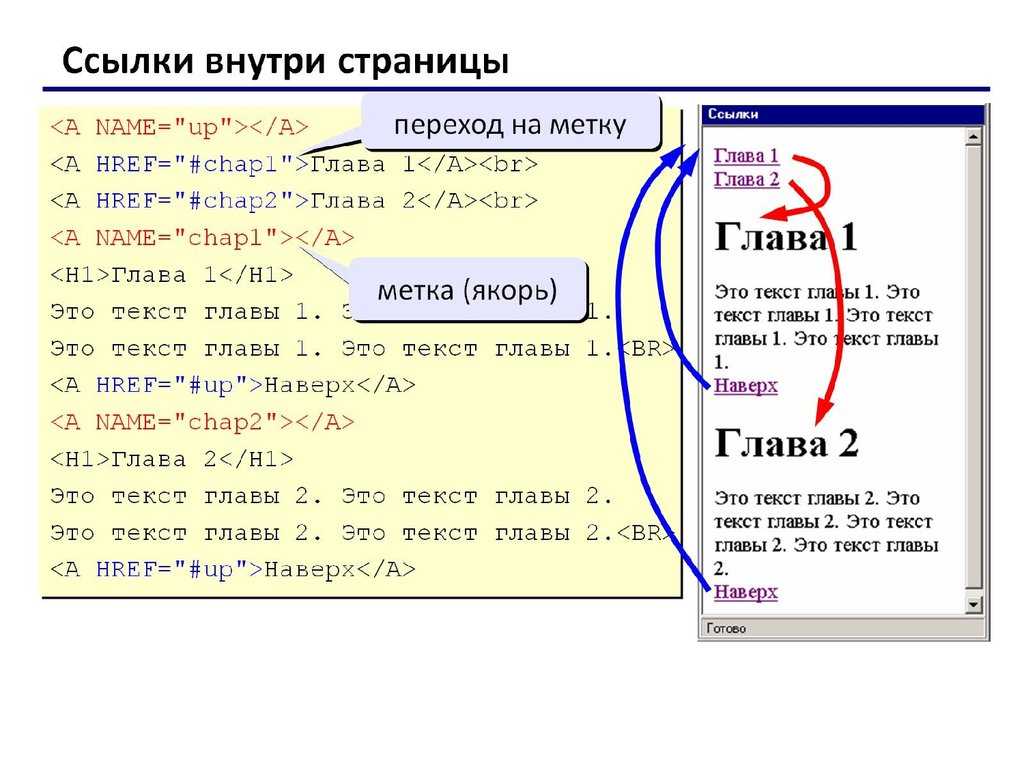
Создать сайт можно с помощью языка программирования путем ручного написания программного кода. Если Вы хотите избежать финансовых затрат, кроме как на домен и хостинг, то самый простой вариант — сделать сайт самому с нуля. Но при этом способе необходим о иметь начальные знания в области HTML (язык гипертекстовой разметки), который контролирует форму и содержание сайта, а также языка стилей CSS (каскадные таблицы стилей).
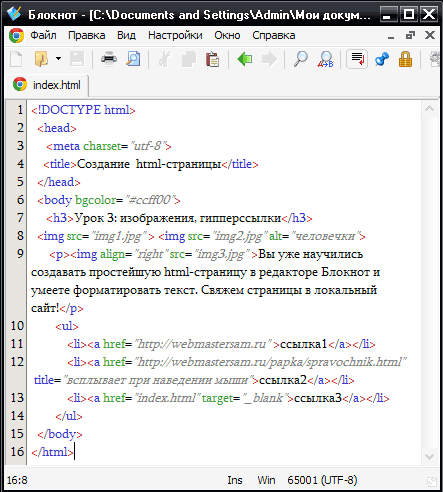
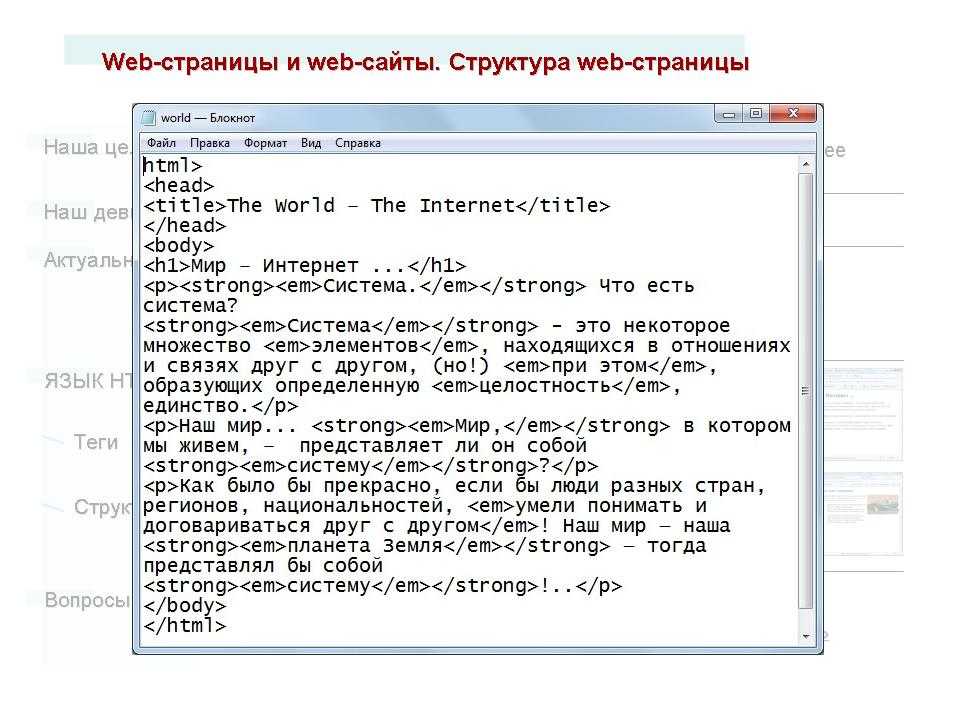
Иногда может понадобиться простой статичный сайт из нескольких страниц. В этом случае достаточно сделать простой небольшой сайт HTML, который имеет свои преимущества, и обойтись и без громоздкой системы управления. Такой сайт весит совсем немного, потому что в нем нет лишнего кода, он легко и быстро грузится, а это очень нравится поисковым системам. На таком сайте не будет дублей страниц и битых ссылок. Проанализировать и исправить возможные ошибки будет достаточно просто. При этом написание и редактирование программного кода может осуществляться даже в обычном блокноте Windows. Если Вы хотите создать оригинальный, индивидуальный проект необходимо выбирать именно этот способ. Такие сайты безопаснее сайтов на CMS и конструкторах.
На таком сайте не будет дублей страниц и битых ссылок. Проанализировать и исправить возможные ошибки будет достаточно просто. При этом написание и редактирование программного кода может осуществляться даже в обычном блокноте Windows. Если Вы хотите создать оригинальный, индивидуальный проект необходимо выбирать именно этот способ. Такие сайты безопаснее сайтов на CMS и конструкторах.
HTML не лучший вариант для динамических веб-сайтов, где содержание сайта необходимо часто менять. Для создания динамического сайта и для обеспечения необходимой функциональности, используются и другие языки программирования и наборы инструментов.
В интернете имеется много ресурсов, где можно выбрать и скачать готовые шаблоны дизайна, полностью его отредактировать, наполнить и переделать вручную. При этом способе также понадобятся начальные знания HTML и CSS. Существуют как платные, так и бесплатные шаблоны. И те, и другие могут выглядеть очень красиво и профессионально. Можно сделать очень приличный сайт на основе HTML-шаблона путем ручной замены программного кода, но наполнять и обновлять его придётся тоже вручную.
Готовый HTML-шаблон Вы можете открыть и отредактировать в любом визуальном редакторе HTML (о них написано ниже), их сейчас очень много, измените текст, картинки и т.д. Для редактирования готового шаблона и ручной замены программного кода можно также использовать текстовые редакторы HTML и другие программы (Notepad++ и т.д.)
Но если Вы захотите добавить динамические элементы, Вам придётся познакомиться с основами PHP, JavaScript и т.д.
CMS (Content Management System) — система управления содержимым сайта. CMS позволяет управлять сайтом, редактировать и менять его внешний вид. CMS ещё называют «движок для сайта».
Создание сайта с использованием CMS — простой и быстрый способ на сегодняшний день. Он отлично подходит для новичков и считается наиболее удобным и практичным, даже начинающий вебмастер может создать динамический сайт без знаний языков программирования. Возможность редактирования, система настроек, легкость добавления контента делает создание сайтов на базе CMS наиболее эффективным.
При выборе этого способа установить CMS не так сложно, достаточно иметь минимум знаний. Во многих CMS есть готовые красивые и функциональные шаблоны, а также различные плагины, которые расширяют возможности сайта.
За небольшое время можно придать своему сайту приличный вид, используя готовые шаблоны. Но при этом дизайн Вашего сайта не будет уникальным. Чтобы это исправить, Вам нужно отредактировать шаблон, изменить и настроить по своему желанию, можно изменить цвета и шрифты, используемые в шаблоне, разработать логотип, заполнить необходимым контентом.
CMS предоставляет широкие возможности для создания сайтов любой сложности, она отлично подойдет для блогов, сайтов-визиток, сайтов портфолио, интернет-магазинов, форумов, информационных и других ресурсов. Системы управления контентом (CMS) являются отличным выбором для большинства людей.
CMS бывают бесплатные и платные.
Большинство Хостинг-провайдеров предлагают автоматическую установку популярных CMS в один клик. Вам останется только отредактировать сайт и наполнить его содержимым.
Вам останется только отредактировать сайт и наполнить его содержимым.
☑ В разделе Хостинг, у всех представленных нами Хостинг-провайдеров при заказе Хостинга, есть бесплатная автоустановка популярных CMS.
Конструкторы сайтов — это онлайн-сервис с набором специального программного обеспечения, который позволяет создать динамический сайт из готовых модулей и компонентов. Однако возможности этих конструкторов довольно ограничены.
Способ создания сайта при помощи онлайн-конструктора является неплохим вариантом для новичков, он подходит для простых сайтов. Воспользоваться конструктором можно на начальном этапе. С помощью конструктора можно создать сайт просто и быстро. Конструкторы не требуют знаний профессионального программиста. Существует много инструментов для разработки по готовым шаблонам и макетам, что упрощает настройку сайта. Онлайн-конструкторы позволяют создать сайт-визитку, простой блог, лендинг и даже интернет-магазин. Сайты на бесплатных конструкторах могут подойти для начального понимания базовых принципов работы сайта и могут быть полезны в учебных или ознакомительных целях, а также при создании личных страничек.
Существует много сервисов с онлайн-конструктором — Wix, uCoz, Umi, Setup, Jimdo, Blogger, LiveJournal, LiveInternet, Nethouse, Weebly, SiteBuilder, SquareSpace, а также сервисы Яндекс.народ и narod.ru, Google sites.google.com и другие.
Хоть эти конструкторы просты в использовании и позволяют быстро создать сайт, этот способ не стоит рассматривать серьезно для создания интернет-ресурса. При таком способе есть ряд серьезных недостатков.
Остановимся на некоторых недостатках
Возможности и функции конструктора ограничены. Количество страниц и Дисковое пространство минимальны. На Вашем сайте может быть реклама или объявления конструктора (иногда очень навязчивые). Ваш сайт будет находиться на бесплатном хостинге с привязкой к бесплатному домену третьего уровня (поддомену). Добиться хорошей индексации поисковиков на таком сайте невозможно, это затруднит привлечение посетителей. Большинство рекламодателей такие сайты игнорируют (для размещения ссылок и рекламы). Дизайн сайта не будет уникальным, все сайты похожи друг на друга, так как создаются на однотипных шаблонах. В дальнейшем Вы столкнетесь со сложностью раскрутки такого сайта.
Дизайн сайта не будет уникальным, все сайты похожи друг на друга, так как создаются на однотипных шаблонах. В дальнейшем Вы столкнетесь со сложностью раскрутки такого сайта.
А если Вы захотите воспользоваться полноценной версией конструктора с нормальным доменом второго уровня (site.ru) и расширенным функционалом, а также избавиться от рекламы конструктора и некоторых других неудобств, Вам придется купить платный пакет, оплатив необходимый тарифный план или премиум-аккаунт. Обычно сумма такой оплаты довольно высокая и выходит в несколько раз дороже, чем оплата неплохого хостинга.
Ещё один способ — создать сайт на своем компьютере с помощью специальных программ. К этим программам относятся Визуальные редакторы HTML и Текстовые (простые) HTML-редакторы. Установив программу на компьютер, Вы сможете очень быстро создать не только веб-страницу, но и целый сайт, просто выбирая готовые элементы и перемещая их движением мыши.
1. Простые текстовые HTML-редакторы
Этот тип HTML-редакторов ориентирован на работу с кодом и больше подходит для разработчиков. В процессе использования нельзя постоянно наблюдать готовую реализацию веб-страницы или сайта. Для их использования нужны знания языка HTML, они предназначены для просмотра, корректировки и редактирования, а также для создания новых html-страниц.
В процессе использования нельзя постоянно наблюдать готовую реализацию веб-страницы или сайта. Для их использования нужны знания языка HTML, они предназначены для просмотра, корректировки и редактирования, а также для создания новых html-страниц.
2. Визуальные редакторы HTML (WYSIWYG редакторы)
WYSIWYG (What You See Is What You Get) — переводится как «что видишь, то и получишь». Эти программы будут полезны начинающим веб-разработчикам. Для работы в этих редакторах не требуется знание HTML, в них проще стартовать начинающему пользователю, не имеющему опыта и специальных знаний в области сайтостроения. Здесь имеется визуальный интерфейс, т.е. можно сразу увидеть, как будет выглядеть редактируемая страница сайта в браузере. Во многих программах есть готовые настраиваемые шаблоны, на сайте имеются учебники и видеоуроки.
С использованием таких программ Вы экономите время, т.к. не надо писать вручную теги, надо только нажимать на кнопки, а нужные теги будут автоматически проставляться. Такие программы бывают платные и бесплатные. Сейчас имеется много качественных визуальных редакторов. Они есть, как для Windows, так и для других операционных систем и очень удобны, особенно для людей, далёких от веб-разработки.
Такие программы бывают платные и бесплатные. Сейчас имеется много качественных визуальных редакторов. Они есть, как для Windows, так и для других операционных систем и очень удобны, особенно для людей, далёких от веб-разработки.
Как сделать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления
блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress обеспечивает 34% интернета (60%, если считать только сайтов, созданных на основе CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля все еще является подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Итак, приступим.
Тема или собственный веб-сайт WordPress?
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
Веб-сайт цифрового маркетинга – Пример целевой страницы | Source
Минимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз
дыхание, наоборот, создание сайтов — процесс длительный и неважно
если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но
пусть вас ничто не обескураживает, никто ни в чем не становится экспертом
с ночевкой.
Что нужно сделать перед началом
сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют:
Создание каркаса
Имеет смысл только то, что мы
создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо
придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать
else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель каркаса — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам
лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Бизнес-сайт с нуля – почему бы и нет? | Источник: freepik.com
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение
как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу
значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Дизайн сайта очень важен! | Источник: freepik.com
Создание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что разработка дизайна во время обучения кодированию, несомненно, будет стрессовой и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн,
пора воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для
создайте макет своего веб-сайта, например, Balsamiq, Adobe XD, Mockplus, Moqups и
многое другое). Большинство из них бесплатны, а некоторые премиум-функции вам понадобятся.
платить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, они все хорошенькие
Тем не менее, они все хорошенькие
легко использовать.
Кодирование
Нам всем так повезло, что сейчас 2019 год и что их тысячи
учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать
почти ничего. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPress
Все это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и
оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт
трафик можно получить с помощью маркетинга, но есть и органический способ
сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.
SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не содержит ключевых слов. Не забудьте написать хорошие мета-описания и заголовки, потому что они в значительной степени способствуют кликам. Включите ключевые слова, где это необходимо!
Заключительное слово
Создание веб-сайта, несомненно, долгое и сложное путешествие, но если вы увлечены и полны решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и создать свой собственный веб-сайт на WordPress !
Как сделать сайт с нуля: пошаговое руководство Научиться создавать веб-сайт с нуля требует некоторых усилий, но оно того стоит!
Мы погружаемся в то, как сделать веб-сайт для вашего туристического агентства от начала (мозговой штурм) до конца (распространение информации). Немалый подвиг, так что давайте к нему (каламбуры всегда предназначены 😉).
Не хотите идти по живописному маршруту? Перейдите к статье HAR «Создайте веб-сайт за 7 минут».
⭐️ Лучшее от HAR! ⭐️
- Мозговой штурм : Постановка целей; Компоненты веб-сайта; Конкурс исследований
- Домен, веб-сайт и хостинг : Покупка домена; Выберите платформу веб-сайта; Выберите хост веб-сайта; Подключить домен к вашему сайту
- Структура сайта : Навигация; Нижний колонтитул; Обязательные страницы
- Опубликовать : Отправить в поисковые системы
1) Мозговой штурм
1.
 1 Постановка целей
1 Постановка целей
Когда вы начинаете свое агентство, вы, вероятно, понятия не имеете, как создать веб-сайт с нуля. Может возникнуть соблазн быстро создать веб-сайт, чтобы вы могли установить свое присутствие в Интернете. Но лучшие веб-сайты вдумчивы, учитывают своего читателя и имеют преемственность.
Чтобы избежать случайного сайта, первое, что мы собираемся сделать, это потратить некоторое время на то, чтобы подумать о том, чего вы хотите достичь. ПОСТАНОВКА ЦЕЛЕЙ! Постановка целей дает вам структуру и направление, облегчая каждый шаг.
Ваши конечные цели помогут вам определить:
- Какой веб-конструктор будет для вас лучшим
- Приложения/интеграции, которые вы хотите использовать на своем сайте
- Четкое направление для контента вашего сайта
Лучшие веб-сайты продуманы , рассмотреть их читатель, и иметь преемственность.
Если вы никогда раньше не создавали веб-сайт с нуля, это может показаться непосильным. С чего начать?!
С чего начать?!
Не волнуйтесь. Мы здесь, чтобы помочь. Вот несколько вопросов, на которые вы, возможно, захотите ответить при постановке целей:
- Кто ваш гость?
- Что вы хотите, чтобы посетители могли делать на вашем сайте?
- Что вы хотите, чтобы ваши посетители узнали на вашем сайте?
- Какие функции вы хотите включить?
- Сколько посетителей вы хотите еженедельно или ежемесячно?
1.2 Компоненты веб-сайта
Поскольку вы, возможно, впервые создаете веб-сайт с нуля, мы собрали несколько идей, которые могут (или не могут) понадобиться для вашего сайта:
- О вас
- Продукты/туры (образцы или реальные пакеты, если вы делаете подходящие средства)
- Предлагаемые услуги консультантов (что вы делаете для/предлагаете своим клиентам?)
- TestiMonials
- TestiMonials
- . планирование
- Фотоальбомы прошлых поездок (от вас или ваших клиентов)
- Блог (подведение итогов поездок и/или предоставление полезной информации о путешествиях)
- Мероприятия (если вы или принимающая сторона или посещаете мероприятия)
- Ресурсы для путешествий
33930130
3333. m.
m.
33.
Это, безусловно, НЕ исчерпывающий список вещей, о которых следует подумать, когда вы создаете свой веб-сайт с нуля — это просто для того, чтобы вы подумали о возможностях. Мы хотели бы услышать, как еще вы используете свой веб-сайт (или хотите его использовать) в комментариях ниже!
Если сомневаетесь, начните с малого. Обновляемый базовый веб-сайт гораздо эффективнее веб-сайта со всеми прибамбасами, но устаревшего и с неиспользуемыми функциями. (я смотрю на вас, блог с одной записью и фотоальбом с двумя фотографиями). делают это! Посмотрите на другие туристические агентства, посмотрите на местные компании, посмотрите на похожие отрасли, такие как недвижимость или страхование. Обратите внимание на то, что вам нравится и чего вы хотите избежать. Какие функции, элементы дизайна, макеты, ресурсы и т. д. вы хотите для своего собственного сайта?
(я смотрю на вас, блог с одной записью и фотоальбом с двумя фотографиями). делают это! Посмотрите на другие туристические агентства, посмотрите на местные компании, посмотрите на похожие отрасли, такие как недвижимость или страхование. Обратите внимание на то, что вам нравится и чего вы хотите избежать. Какие функции, элементы дизайна, макеты, ресурсы и т. д. вы хотите для своего собственного сайта?
Я рекомендую посетить как минимум 5-10 других сайтов туристических агентств. Черт возьми, если у вас есть идеи дизайна с других сайтов, запишите их! (Для ясности: я не говорю о плагиате контента. Я говорю о сборе идей, которые вы можете воплотить самостоятельно.)
В этой статье представлены слайд-шоу различных веб-сайтов туристических агентств. Взглянем!
2) Домены, платформы веб-сайтов и хостинг
Мы провели мозговой штурм и получили наше видение. Теперь пришло время действовать в соответствии со всеми вашими целями и исследованиями! На этом этапе вы выберете домен, хост и/или веб-конструктор. Разобьем на 4 шага. Во-первых, вот видео-тизер о том, когда покупать домен (от Стефа!)
Разобьем на 4 шага. Во-первых, вот видео-тизер о том, когда покупать домен (от Стефа!)
Нравится это видео? Там намного больше, откуда это взялось! Посмотрите плейлист HAR Friday 15 на YouTube!
2.1 Купить домен
Первое, что вам нужно сделать при создании сайта с нуля, это купить домен. Домен — это адрес сайта, который посетители вводят, чтобы попасть на ваш сайт. Наш сайт — HostAgencyReviews.com. Для настройки вам нужно будет купить домен.
Ваш домен не следует путать с вашим веб-сайтом. Ваш домен — это адрес, по которому люди могут вас найти, но пока вы не создадите веб-сайт, по вашему адресу ничего нет.
Стоимость: Около 10-15 долларов в год. (Просто к сведению, технически вы не владеете доменом, вы арендуете его, поэтому не позволяйте ему истечь, иначе кто-то может забрать ваш домен! Вы также можете подумать о покупке .org и/или множественного числа вашего домена. домен.)
Мы рекомендуем эти места для покупки доменов:
| GoDaddy | доменов Google | ИмяCheap.  com com |
Ресурс: Если у вас еще нет названия туристического агентства, прочтите нашу статью «Советы по выбору названия туристического агентства», чтобы продолжить путь!
2.2 Выберите платформу веб-сайта
Следующее в нашем контрольном списке, как создать веб-сайт с нуля? Теперь, когда у нас есть домен, нам нужно приступить к созданию вашего веб-сайта, и существует несколько различных способов создания веб-сайтов с нуля. Это означает, что нам нужно решить, какую платформу веб-сайта использовать. В HAR мы рекомендуем Wix из-за простоты использования и потому, что агентам, которые его используют, он нравится.
Создайте веб-сайт Wix за 7 минут (бесплатно)
Помимо Wix, существует множество вариантов платформы для веб-сайтов. Наиболее распространенными являются конструкторы веб-сайтов (такие как Weebly или Squarespace) и системы управления контентом (CMS), такие как WordPress. Работая в сфере туризма, вы также найдете решения для веб-сайтов сторонних туристических агентств, такие как Voyageur, Travefy, Passport Online или Online Agency.
Есть много тем для обсуждения, когда речь заходит о платформах веб-сайтов, и мы не хотим утомлять эту статью деталями. Но не волнуйтесь, мы подробно изложили плюсы и минусы, функции, примеры и то, как выбрать лучшую платформу для вас, в нашей статье «Веб-сайты турагентов». Так что переходите туда для получения подробной информации о лучшей платформе веб-сайта для вас.
Разработчики веб-сайтов и веб-сайты сторонних туристических агентств размещают ваш веб-сайт для вас. Если вы планируете один из этих вариантов, вы можете перейти к разделу 2.4!
Совет: Не забывайте о целях, поставленных на шаге 1, чтобы убедиться, что выбранная вами программа обладает всеми необходимыми функциями.
2.3 Выберите хостинг-провайдера для своего веб-сайта
Если вы решите использовать CMS, например WordPress, вам нужно будет найти хостинговую компанию для хранения вашей CMS и всех связанных с ней файлов.
Стоимость: Зависит от того, сколько места вам нужно. Для типичного веб-сайта вы можете рассчитывать платить < 10 долларов в месяц. Как и цена домена, она часто увеличивается до 15-20 долларов в месяц после первого года.
Для типичного веб-сайта вы можете рассчитывать платить < 10 долларов в месяц. Как и цена домена, она часто увеличивается до 15-20 долларов в месяц после первого года.
Мы рекомендуем следующих хостинг-провайдеров:
| Блюхост | GoDaddy | Двигатель |
*WP Engine — это премиальный хост для WordPress, обеспечивающий максимальную скорость веб-сайта, потрясающую поддержку (и в результате он имеет премиальную цену).
2.4 Подключите ваш домен к вашему веб-сайту
Когда люди вводят адрес вашего веб-сайта, вы хотите, чтобы он привел их на ваш сайт. Это может показаться легким делом, но для того, чтобы это произошло, вам необходимо подключить свой домен к вашему веб-сайту.
Это будет отличаться для каждой платформы веб-сайта. Обратитесь к конструктору веб-сайтов или документации поддержки CMS, чтобы узнать, как это сделать.
Примечание: Это не означает, что ваш сайт работает. Ваш веб-сайт все еще может быть неопубликованным или находиться в режиме «черновика» после того, как вы подключите свой домен
3) Структура сайта
Теперь, когда мы позаботились о мозговом штурме и технических деталях, таких как домены и хостинг, мы переходим к мельчайшим деталям того, как создать сайт с нуля. Правильно, мы собираемся погрузиться в суть вашего нового веб-сайта!
Для целей этого раздела мы предполагаем, что вы выбрали конструктор веб-сайтов или систему управления контентом. Это дает вам больше гибкости и контроля по сравнению с сайтами сторонних туристических агентств.
3.1 Навигация
В 2018 году компания HAR изменила дизайн всего нашего сайта. Мы подробно обсудили меню навигации. Мы собрались исключительно для того, чтобы обсудить, что там будет и как все будет устроено. И с тех пор мы меняли его несколько раз с момента запуска HAR 2. 0 🦖.
0 🦖.
Например, нам нравится наше 7-дневное задание по настройке. Но, в конце концов, мы не могли оправдать наличие места на главной навигации. На самом деле, единственной настоящей страницей, которая создавала навигационное меню HAR, был наш Блог.
Суть в том, что тратьте время на навигацию/панель меню. Вы не хотите загромождать его каждой страницей вашего сайта (независимо от того, насколько замечательной вы считаете каждую страницу). Вы хотите, чтобы посетители могли переходить на ваши самые популярные страницы через строку меню.
Сократите количество пунктов меню до 7 или меньше. Если у вас больше главных страниц, подумайте творчески! Посмотрите, как вы можете присоединиться к ним осмысленным образом.
Совет: Используйте описательные элементы навигации. Это помогает посетителям узнать, на что они нажимают, и помогает поисковым системам правильно классифицировать ваш сайт и страницы.
3.2 Нижний колонтитул
Нижний колонтитул помогает посетителям находить страницы на вашем сайте точно так же, как и верхний колонтитул, но более подробным, менее заметным способом. Что касается меня, я часто иду прямо в нижний колонтитул, если посещаю новый сайт и не вижу того, что ищу в навигации. Я также иду туда, если я ищу их контактную информацию. Я бы сказал, что это часто самое полезное место!
Что касается меня, я часто иду прямо в нижний колонтитул, если посещаю новый сайт и не вижу того, что ищу в навигации. Я также иду туда, если я ищу их контактную информацию. Я бы сказал, что это часто самое полезное место!
Когда вы проводите мозговой штурм на шаге 1 и просматриваете другие веб-сайты, обязательно ознакомьтесь с их нижним колонтитулом, чтобы найти идеи, которые вам нравятся. Вот некоторые из наиболее распространенных предметов, которые вы найдете:
- Адрес / телефон / электронная почта
- Биография компании
- Аккаунты в социальных сетях
- Электронная почта для регистрации
- Список всех ваших страниц (в зависимости от их количества)
- Контактная форма подачи заявки
- Логотипы наград и/или сертификатов
- Продавцы туристических номеров (узнайте больше о SOT и если они вам нужны)
- Политика конфиденциальности, Условия обслуживания, Отказ от ответственности (страницы, которые вам вообще не нужны в навигации)
- Авторское право
Что еще добавить? Опубликуйте то, что у вас есть в нижнем колонтитуле в комментариях ниже!
3.
 3 Обязательные страницы
3 Обязательные страницы
Когда вы создаете веб-сайт с нуля, нет предела возможностям для вашего сайта. Какие страницы у вас есть на вашем сайте, зависит от ваших целей и информации, которую вы хотите отображать. Однако есть несколько страниц, которые должны быть на каждом сайте независимо от остального контента:
1. Домашняя страница
Вероятно, это первая страница, которую увидят ваши посетители. Убедитесь, что это привлекает внимание и заставляет их изучить ваш сайт, чтобы увидеть, что вы можете предложить.
2. О нас
Для небольшой компании это, возможно, самая важная страница вашего сайта. Если бы посетители вашего сайта собирались бронировать через OTA (онлайн-туристическое агентство), они бы это сделали. Но они решили найти тебя. Они хотят знать о вас!
В разделе «О нас» должно быть одно или два ваших фото и краткое изложение вашей истории. Что привело вас в путешествие? Почему вам нравится (надеюсь!) быть консультантом по путешествиям? Это будет сложно, но постарайтесь не быть слишком многословным. Зацепите их бликами.
Зацепите их бликами.
Если у вас есть сотрудники, не забудьте их тоже представить!
3. Свяжитесь с нами
Они посетили ваш сайт, и им нравится то, что они видят. Теперь убедитесь, что они могут связаться с вами! Создайте страницу «Свяжитесь с нами», на которой указан ваш номер телефона, адрес электронной почты и физический адрес (если он у вас есть).
Вы также должны включить форму «Свяжитесь с нами», чтобы они могли легко отправить запрос на отпуск, если они предпочитают не писать по электронной почте или звонить. Многие веб-конструкторы имеют встроенную функцию форм, но, к счастью для вас, у нас также есть бесплатные шаблоны форм, которые вы можете использовать!
Не изобретайте велосипед! Загрузите шаблоны форм HAR для туристических агентств.
4. Обзоры/отзывы
Точно так же, как все мы одержимо читаем отзывы на Amazon перед покупкой товара (или, может быть, это только я), потенциальные клиенты хотят услышать от ваших прошлых клиентов. Что ты сделал для них? Как вы осуществили их мечту об отпуске? Вы слушали их?
Что ты сделал для них? Как вы осуществили их мечту об отпуске? Вы слушали их?
Это всегда хорошая привычка поддерживать связь со своими клиентами, независимо от того, есть ли у вас свидетельство, но если вы получили восторженный отзыв, обязательно сделайте что-нибудь с ним! Попросите фото и разрешение на публикацию. Если это особенно длинный обзор, перефразируйте небольшой раздел, чтобы сделать его более удобоваримым.
Ресурс: В нашей статье «Бесплатные формы туристического агентства» есть форма «Обзор отпуска», которая идеально подходит для сбора отзывов, отзывов и фотографий!
4) Тестирование
Боже мой, когда вы попали на эту статью, вы задавались вопросом, как сделать веб-сайт с нуля, и теперь посмотрите на вас. Вы на пути к запуску и чувствуете, что ваш сайт готов к работе! Но пока не нажимайте кнопку публикации (в 3 часа ночи)! Вы хотите протестировать свой сайт перед запуском.
Кроме того, вы, вероятно, слишком долго смотрели на свой веб-сайт. Дайте себе шанс взглянуть на это свежим взглядом. А еще лучше, пусть несколько членов семьи и/или друзей просматривают ваш сайт, оставляя честные отзывы и внимательно следя за ним. (Найдите своих друзей типа А, которые всегда используют правильную пунктуацию и полные предложения в текстах — именно они вам нужны для этой задачи!)
Дайте себе шанс взглянуть на это свежим взглядом. А еще лучше, пусть несколько членов семьи и/или друзей просматривают ваш сайт, оставляя честные отзывы и внимательно следя за ним. (Найдите своих друзей типа А, которые всегда используют правильную пунктуацию и полные предложения в текстах — именно они вам нужны для этой задачи!)
5) Опубликовать . . . Ты сделал это!
Будь то день или 3 месяца, вы сделали это с помощью этой медвежьей статьи о веб-сайте о том, как создать веб-сайт с нуля.
