Содержание
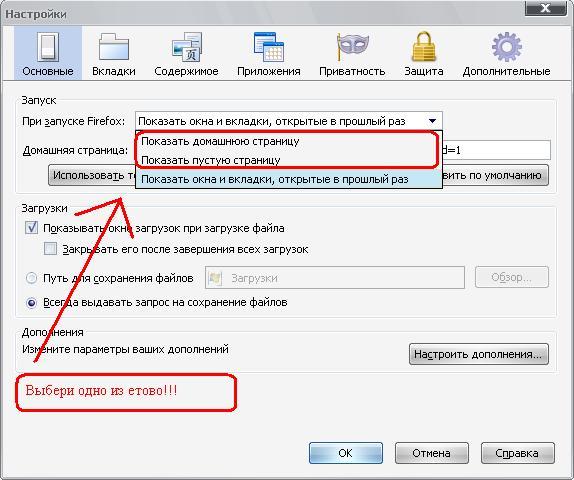
Как быстро сделать сайт самому? Создать бесплатный сайт сейчас.
Как быстро сделать сайт самому? Создать бесплатный сайт сейчас. — конструктор сайтов «1C-UMI»
Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«На запуск сайта потребовалось всего несколько дней!»
«Легко было создать сайт, администрирование сайта интуитивно понятно и крайне доступно».
«Удобнее в управлении платформы нет!»
«Удобный и насыщенный функционал за небольшие деньги».
«Несколько лет назад сама создала свой сайт, который работает безупречно. Очень довольна! За все это время появилось много своих постоянных клиентов. Первые сайты пыталась сделать на других платформах, но результаты не нравились, пока не выбрала UMI.ru. Очень удобно иметь свой собственный сайт, в котором могу исправить самостоятельно всю информацию. А самое главное, что нравится у разработчиков — это то, что можно попробовать разный дизайн и менять его».
«Запустила сайт за несколько дней. Сайт очень прост в работе с учетом того, что я начинающий пользователь и мне 60 лет».
«Новые фишки постоянно внедряются разработчиками, что не может не радовать!»
«Я начинающий пользователь… и очень быстро разобралась в интерфейсе UMI.ru, запустила сайт за один вечер».
«Простота создания, редактирования и наполнения сайта».
«Для создания сайта я выбрал UMI.ru потому, что мне понравилось, что сайты на 1C-UMI легко продвигаются. Я воспользовался услугой „Сайт за вас“ и не пожалел. Сайт разработали согласно моим пожеланиям. Сразу видно, что работает команда опытных разработчиков. Специалист постоянно поддерживает связь с заказчиком в процессе разработки, все доходчиво объясняет. Мне потребовалось три недели на запуск сайта, учитывая, что я не занимался им вплотную. Сайт стал приносить прибыль уже через месяц. А после размещения контекстной рекламы, количество заказов увеличилось еще больше».
Удобный конструктор. Я запустил интернет-магазин за две недели, вышел на прибыль в течение полугода.
«Удобство в управлении (не нужно привлекать сторонних исполнителей). «От и до» можно все сделать самому как на этапе создания сайта, так и дальше».
«UMI.ru — один из лидеров на рынке конструкторов!»
«Моему восторгу не было предела: я (полный чайник в этих вопросах) сделал сайт буквально за несколько часов».
«Работа сайта стабильная. Самая отзывчивая техподдержка. Если есть вопрос, не стесняйтесь, сразу пишите. Ответ приходит быстрее обещанного».
Читать все отзывы
Как быстро создать сайт
Все пользователи сериса оценивают быстрое создание сайта за 10 минут на 1C-UMI. На созданном вебсайте предоставляется возможность разместить фотогалерею, новости компании, возможность вести блог, отразить контактную информацию и многое другое.
За один день вы сможете полностью заполнить сайт контентом. Вам не обязательно создавать портал с нуля, срочно нанимать разработчика, вкладывать время и деньги.
По завершении регистрации вы получаете готовый продукт с возможностью привязать собственный домен, простое и удобное управление, инструменты для рекламных кампаний.
Готовый сайт на нашем сервисе — это надежный, продуманный и качественный вариант, созданный специально для вас.
Если в ваши планы не входят дополнительные затраты на начальном этапе, то 1C-UMI идеально вам подходит, поскольку предоставляет сайт в аренду!
А если вам захочется вывести свой веб-портал на любой хостинг и при этом не потерять все опции, то наш сервис вам в этом поможет, стоит лишь оплатить соответствующею лицензию. И вы самостоятельно сможете заниматься развитием своего бизнеса! Создайте сайт прямо сейчас на 1C-UMI быстро и просто!
UMI рекомендует:
- создать сайт конструктор бесплатно
- Как проверить посещаемость сайта?
- создание лендинг пейдж
- Создать сайт компании
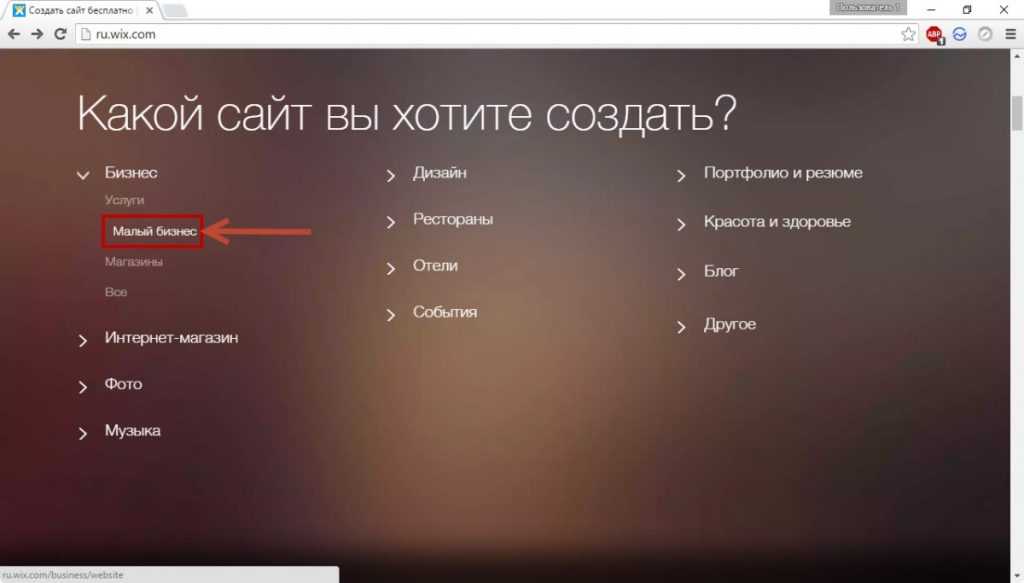
Сайт для поддержки малого бизнеса
Создать интернет-сайт недорого
Создать личный веб-сайт
Создать сайт winx
Создать сайт без рекламы
Создать сайт парфюмерии
Как самостоятельно создать сайт: пошаговая инструкция
Создание сайтов в интернете — творческий и увлекательный процесс. На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
Что нужно знать на начальном этапе для создания сайта?
В 80% случаев люди хотят сделать сайт, для того, чтобы обрести постоянный высокий денежный доход. Такие сайты специализируются на предложении товаров и услуг.
Определившись с целью проекта, выберите типовую принадлежность сайта. Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
Сделать сайт возможно самостоятельно, без привлечения специалистов. В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:
В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:
- Сайт — электронная площадка, расположенная в интернете. Содержит тексты, графику, видео, аудиозаписи.
- Статический сайт — неизменяемая страница. Редактирование информации возможно только в ручном режиме. Нетяжёлые, быстро загружаются.
- Динамический сайт — нуждается в предварительной обработке сервером. Используется интернет-магазинами, форумами, социальными сетями.
- Домен — название сайта, которое отображается в поисковой строке при переходе по ссылке на ресурс.
- Сервер — вычислительное оборудование, которое отвечает за скорость загрузки ресурса.
- Хостинг — место на сервере, отведённое для сайта.

- Хостер — компания, предлагающая аренду хостингов, доменов и серверов.
- СМS — движок для создания и изменения сайтов, требует навыков в программировании.
- Конструктор сайтов — готовое решение, расположенное на специальной площадке, не требует навыков программирования, подходит для новичков.
Определение цели и описать ЦА
Прежде чем сделать новый сайт, составьте список того, что хотите получить. Какие варианты задач должен воплотить сайт:
- создание и удержание целевой аудитории;
- обработка заявок клиентов;
- обретение доверия и лояльности со стороны клиентов;
- ознакомление целевой аудитории с полезной информацией;
- размещение полезного материала для скачивания клиентами;
- автоматизация рабочих процессов и многие другие задачи.
Собственный список можно пополнить и другими составляющими. После чего переходите к следующему шагу.
Выбор типа сайта
Исходя из цели, выберите категорию, к которой сайт будет принадлежать.
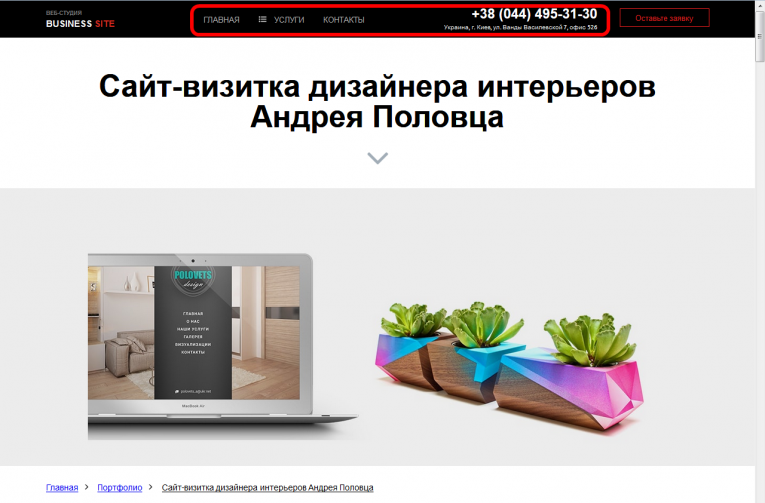
- Сайт-визитка- простейший сайт, состоящий максимум из пяти страниц. Предоставляет информацию о компании, ознакамливает с ценами, отзывами и контактами фирмы. Такой ресурс можно сделать на конструкторе-сайтов.
- Корпоративный сайт — подвид сайта-визитки. Такие интернет ресурсы требуются большим компаниям. Состоит из внушительного количества страниц. Подробно рассказывает о фирме, руководстве, планах и перспективах. Ознакамливает с новостями компании, каталогами товаров, услугами, вакансиями. Предоставляет услугу обращения в службу поддержки при помощи онлайн чата. Можно сделать как на конструкторе, так и при помощи движка.
- Интернет-магазин — сайт, на которой клиент выберет, оплатит и сделает заказ понравившегося продукта. Конечно, можно обратиться к помощи конструктора, но лучше такой ресурс сделать на движке.
- Информационный портал- посещаемость таких ресурсов минимум две тысячи человек в сутки. Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении.
 Этот ресурс правильнее будет сделать на движке.
Этот ресурс правильнее будет сделать на движке. - SЕО портал- специализируется на предоставлении информации для практического применения. Тематика у такого сайта разнообразная- кулинарного характера, советы по заработку, ремонту, обзоры продукции и другое. Лучше сделать при помощи движка.
- ВЕБ-портал — ресурс, созданный для объединения сервисов, таких как погода, новости, время, киноафишы, расписание общественного транспорта, покупка авиа и железнодорожных билетов. Такой портал надёжнее сделать на движке.
- Лендинг пейдж — другими словами, одностраничный продающий сайт. Предлагает всего один товар или услугу. Как правило, способ подачи информации на этой странице настроен таким образом, чтобы клиент, не захотел уходить, предварительно не совершив покупку или не оформив подписку.
- Блог- авторский дневник, на страницах которого человек делится мыслями, чувствами, новостями, советами, фотографиями и видеороликами. Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему.
 Блог можно сделать как на движке, так и на конструкторе.
Блог можно сделать как на движке, так и на конструкторе. - Форум — сайт для живого общения людей. Как правило, популярностью пользуются тематические форумы, в которых собираются люди с общими интересами. Этот вид портала правильно сделать при помощи движка.
- Интернет сервис — автоматизирует актуальные процессы, например рассылки, онлайн платежи, навигаторы, биржы. Грамотный интернет сервис, возможно сделать, только при участии движка.
Способ создания сайта
Сделать сайт можно при помощи конструктора сайтов, бесплатного движка и платного движка. Конструктор сайтов Это сервис для начинающих, предлагающий шаблоны сайтов. Как правило, отличается понятным интерфейсом. Для того, чтобы создать свой ресурс на конструкторе, не требуются навыки программирования.
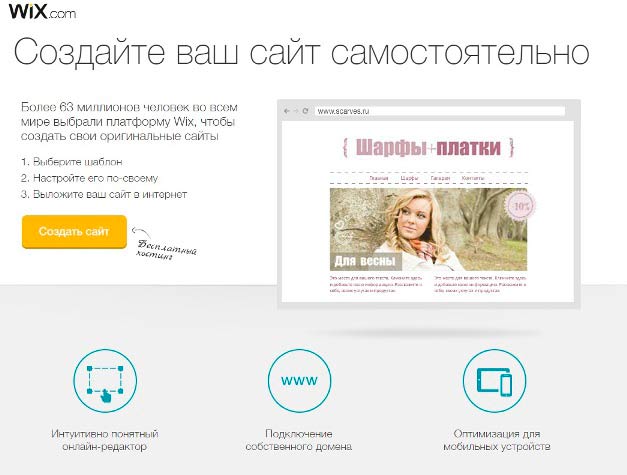
- Wix — на этой платформе лучше сделать профессиональный сайт.
- uKit —конструктор, позволяющий сделать сайт для СЕО продвижения.
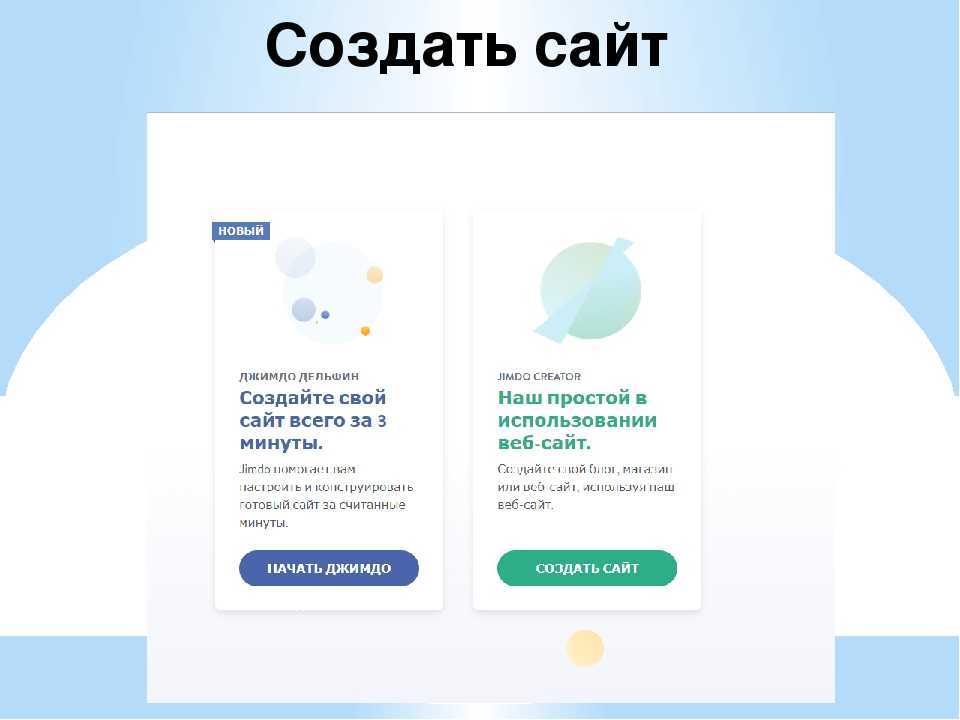
- Jimdo — внушительный выбор шаблонов, комфортная настройка.
 Предоставляет услугу загрузки собственных шаблонов.
Предоставляет услугу загрузки собственных шаблонов. - Flexbe — конструктор для создания качественного лендинг пейдж.
Бесплатные СМS Это тот случай, когда бесплатно не значит некачественно. Подходит для новичков, но требует некоторых навыков программирования. Позволяет вносить корректировки и изменять информацию, размещённую на портале.
- WordPress — подойдёт для создания блога, сайта визитки, лендинг пейдж.
- Joomla — на этом движке можно сделать многое- визитки, интернет-магазина, информационный портал, форум, блог.
- InstantCms — комфортный вариант для создания динамических сайтов.
- Drupal — широконаправленный движок, подойдёт для любого вида площадки;
- OpenCart — портал для создания интернет-магазина, но требует вмешательства программиста или приобретения объёмного количества знаний из области программирования и сайтостроения.
- phpBB — подходит для создания форумов.
Платные СМS Отличаются предоставлением больших возможностей и расширенным функционалом. Для использования платных платформ непременно следует овладеть языком программирования.
Для использования платных платформ непременно следует овладеть языком программирования.
- 1С-Битрикс — профессиональный движок с визуальным редактором для любых типов сайтов. Высокопроизводительный и простой в управлении. Предоставляет услугу по разработке мобильных приложений.
- CMS-комфортный движок. Предлагает готовые шаблоны с последующей самостоятельной доработкой.
- osCommerce — платформа для создания интернет-магазина с внушительным функционалом.
Структура сайта
Структура площадки — иерархия разделов и подразделов. Эффективность сайта напрямую зависит от упорядоченности подаваемой информации. Главное меню не должно содержать лишней информации. Разделы приветствуются логично связанные с подразделами. Структура сайта делится на виды. Линейная — каждая страница ссылается на последующую и на главную страницы. Подходит для визиток и корпоративных сайтов. Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Контент
Наполненность ресурса и увлекательная подача материала- определяющая часть процесса зарождения нового ресурса. Тексты — тексты нужно сделать уникальными, содержательными, интересными, с ключевыми словами на каждой странице. Ключевики пригодятся в перспективе, для SЕО продвижения через поисковики. Фотографии и видеозаписи — графику и видео лучше предварительно облегчить при помощи фотошоп, для того чтобы сайт быстрее загружался. Файлы- в зависимости от типа сайта, разместите файлы для скачивания. Это каталоги, прайсы, презентации, полезный материал для чтения и другое.
Дизайн
Дизайн собственного сайта можно сделать быстро, используя конструктор сайта. В случае с применением движка, вам понадобится помощь специалиста. Цель сайта — удержание внимания пользователя. Дизайну в достижении этой цели отводится главная роль. Приветствуется разработка уникального, функционального и понятного для посетителей любой категории, оформления. Классика нравится людям на подсознательном уровне. Спокойные цвета, простая геометрия. Клиент должен интуитивно осознавать, какая кнопка для чего предназначена. При использовании движка, перед тем как увидеть окончательное оформление, ознакомьтесь с прототипом. Это скелет будущей площадки. Веб дизайнер предоставит макет для утверждения, на котором будут только геометрические составляющие.
Вёрстка
Необходимый этап при создании сайта на движке. Если отсутствуют специальные знания и навыки, в этом случае вам придётся прибегнуть к помощи верстальщика. Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
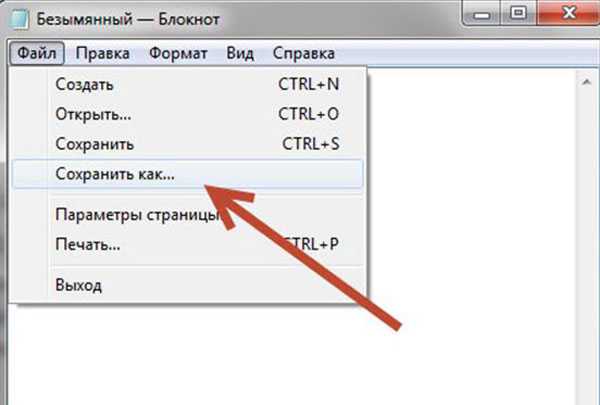
- Notepade ++- функциональный и комфортный для программирования блокнот.
- PhpDesigner- профессиональная платформа для воплощения сложных сайтов.
- Adobe Dreamweaver- программа по созданию сайтов с предварительным просмотром созданной площадки через браузер.
- Balsamiq Mockups- программа, которая поможет разработать прототип.
- Адоби Мьюз- хорошая программа, с которой справится даже новичок. Помогает создавать площадки на вкус, предварительно просматривая и испытывая созданное, в интернете.
Доменное имя
Домен должен легко запоминаться и вместе с тем быть оригинальным. Составьте список хотя бы из сорока имён и выберите короткое и не заезженное. Хорошо, если имя будет содержать ключевое слово- так поисковику легче будет найти ваш портал. Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Хостинг
Хостинг должен работать в режиме 24/7. Обратите внимание на удобство итерфейса на сайте хостера, с которым вы хотите работать. Пообщайтесь со службой поддержки — быстро ли они реагируют на ваши сообщения. В сети очень много предложений услуг от различных компаний. Погуглите и изучите топ 10.
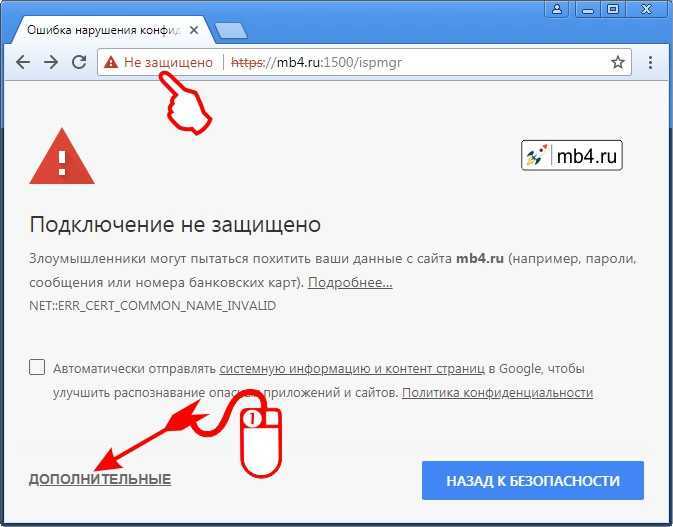
SSL сертификат
Это зашифрованная передача данных между сервером и пользователем, с защитой от подключения третьих лиц. Сертификат вы сможете получить у провайдера. Периодически его придётся обновлять. Хостер предоставит вам зашифрованный CSR, после чего, служба поддержки поможет вам его установить.
Запуск
Финишная прямая! Для запуска необходимо разместить папки с вашим новым порталом на хостинге при помощи специального проводника, например файлзиллы. Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Индексация
Индексация площадки — это её обнаружение поисковиком с последующим занесением в базу. Поисковая система сначала индексирует весь портал, а затем отдельные его страницы. Этот процесс занимает от двух дней до двух недель. Для начала надо познакомить поисковик с сайтом. Как это сделать? Ручное добавление — введение вашего адреса в специальную форму. После введения, площадка появляется в очереди на индексацию. Автоматическое добавление- возможно только тогда, когда на ваш сайт есть хотя бы одна внешняя ссылка. С помощью настроек в Яндекс.Вебмастер, вы позволяете роботу самостоятельно отыскать ваш ресурс. Создать личный сайт можно полностью самостоятельно, без привлечения сторонних специалистов. Просто это более длительный путь. Для успешного старта необходимо изучить материалы по основам html, css и PHP. Для создания более сложных проектов изучите движок Ворд Пресс. Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
#Сайты#Маркетинг#Магазин#Продажит#Яндекс#Google#Директ#ВК#Таргет#Facebook#Instagram/SEO/Контекст/Маркетплейсы
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Как сделать сайт?
Если вы никогда не имели дело с сайтами и даже не представляете, с какой стороны начать изучение этой темы, то эта статья именно для вас. Здесь описано что такое сайты, из каких частей состоят, как это связано между собой. В этой статье многое упрощено, и нет точности в формулировках в угоду наглядности. Ведь понимание процесса важнее нюансов и исключений.
Здесь описано что такое сайты, из каких частей состоят, как это связано между собой. В этой статье многое упрощено, и нет точности в формулировках в угоду наглядности. Ведь понимание процесса важнее нюансов и исключений.
Что такое сайт?
Сайт — это набор файлов. Эти файлы хранятся на сервере (это особый компьютер). Как только вы открываете браузер (Chrome, Firefox, Safari и т.п.) и переходите по ссылке, то вы скачиваете html файл с сервера. Затем браузер обрабатывает этот файл и показывает вам страницу сайта.
HTML страница — это текстовый файл, который содержит информацию о том, как страница сайта должна выглядеть. Браузер читает файл и на основании инструкций в этом файле выстраивает сайт так, как вы его видите в браузере.
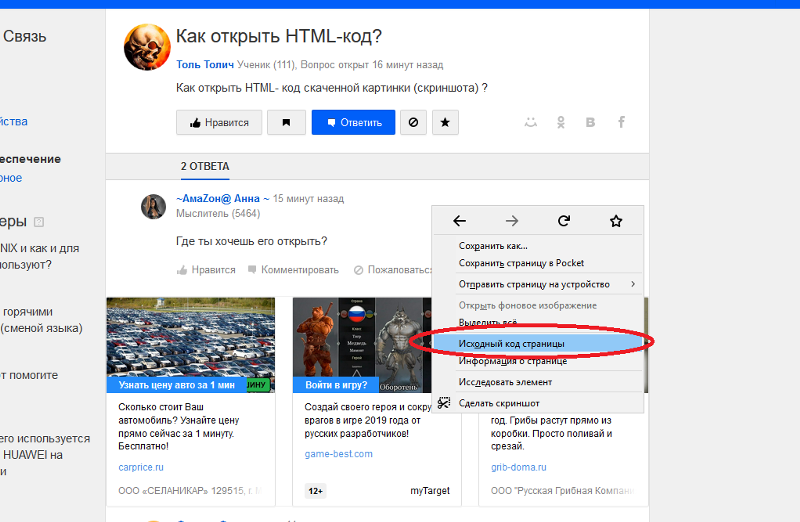
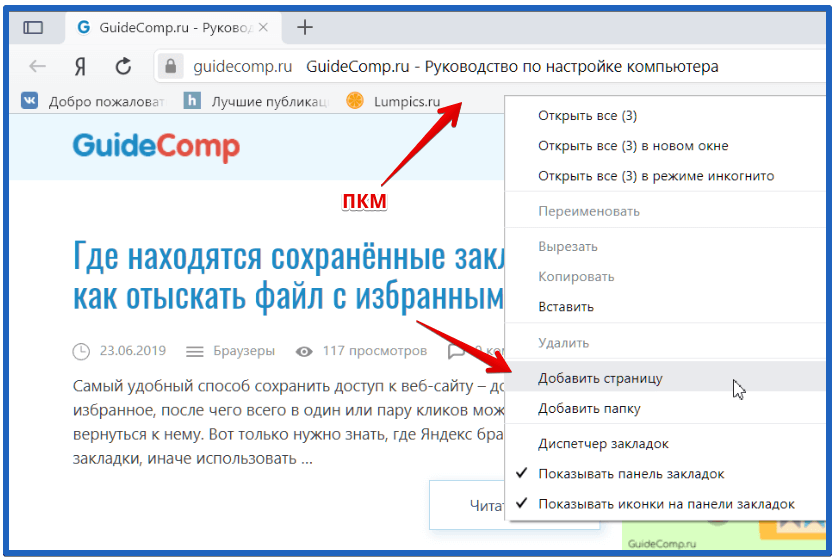
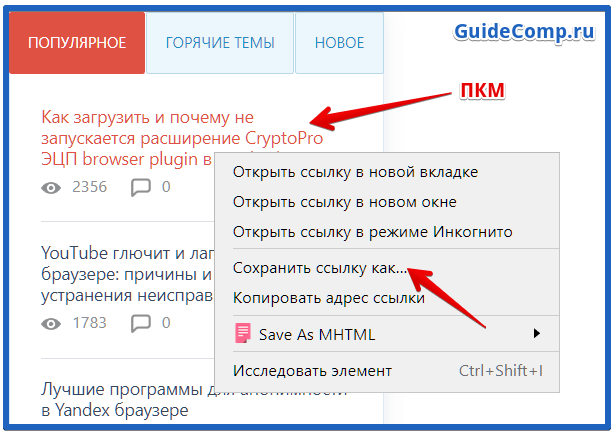
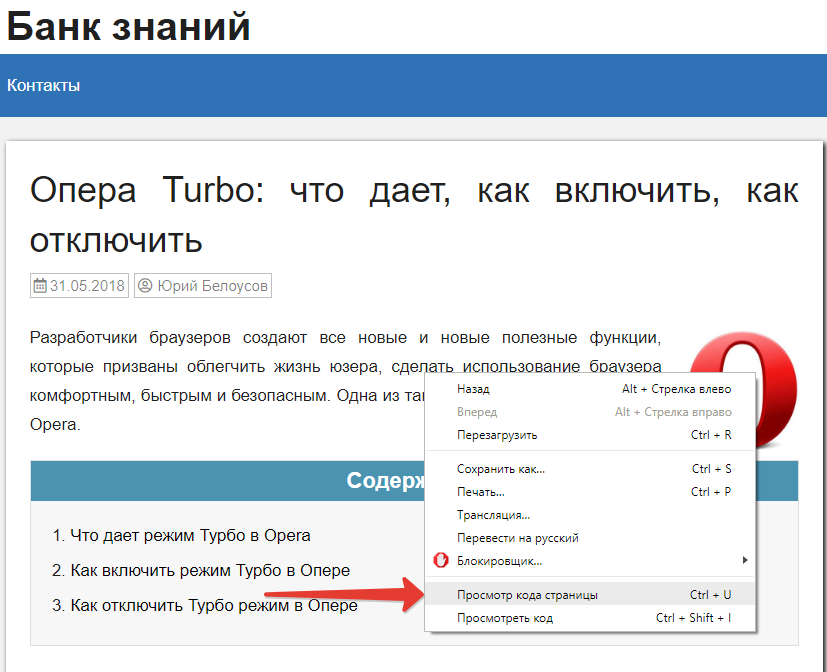
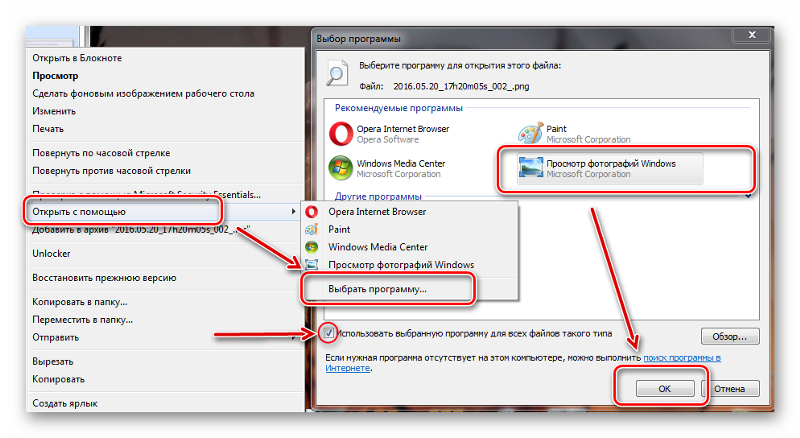
Вы прямо сейчас можете посмотреть HTML код этой страницы, если нажмёте правой кнопкой мыши на пустое пространство сайта и выберите пункт «исходный код». Так выглядит меню правой кнопки мыши в браузере FireFox:
Так выглядит меню правой кнопки мыши в браузере FireFox:
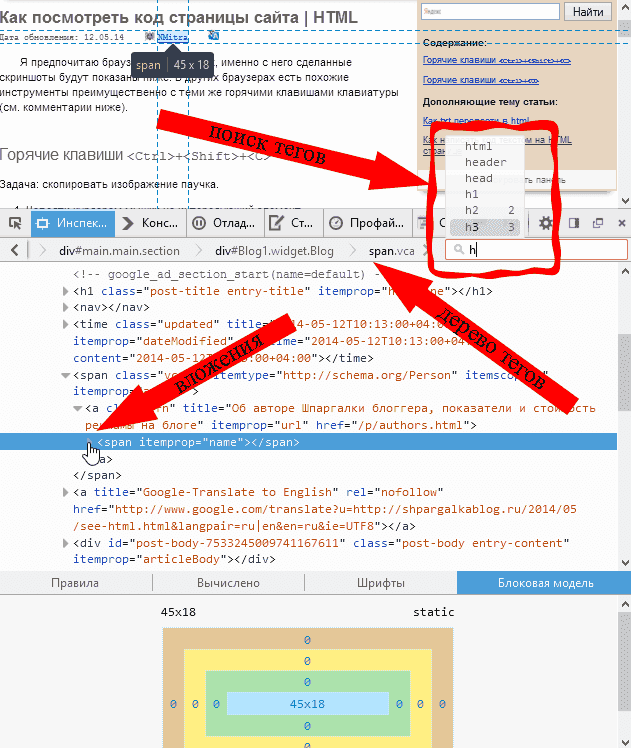
Вы увидите HTML код, в котором будут вперемешку русские и английские слова, на подобии этого:
— это HTML код. Большая его часть не выводится на экран, а формирует страницу (дизайн).
Но об содержании HTML файлов поговорим в следующих статьях. Сейчас же обсудим как эти файлы хранятся и какими бывают. А хранятся они на серверах, которые принадлежат хостинговым компаниям.
Что такое хостинг?
Хостинговая компания — это компания, которая сдаёт в аренду серверы, на которых можно разместить файлы вашего сайта. Вы платите помесячную плату за то, что файлы вашего сайта находятся на их серверах.
Серверы хостинга имеют бесперебойное электропитание (с дизельными генераторами на улице на всякий случай) и несколько интернет провайдеров. Дублирующие меры необходимы для бесперебойного доступа к сайту даже в случае чрезвычайного происшествия. Для размещения своего сайта можно использовать и свой домашний компьютер, но он должен быть включен 24/7 и иметь постоянный доступ к высокоскоростному интернету, чтобы сайт работал без перебоев. А так же иметь квалифицированную техническую поддержку для настройки серверного программного обеспечения. Ещё желательно иметь не простой компьютер, а корпоративного уровня с высокой отказоустойчивостью, в котором все системы продублированы. Такой компьютер стоит дорого, поэтому выгоднее заказать услуги хостинга у хостинговой компании.
Для размещения своего сайта можно использовать и свой домашний компьютер, но он должен быть включен 24/7 и иметь постоянный доступ к высокоскоростному интернету, чтобы сайт работал без перебоев. А так же иметь квалифицированную техническую поддержку для настройки серверного программного обеспечения. Ещё желательно иметь не простой компьютер, а корпоративного уровня с высокой отказоустойчивостью, в котором все системы продублированы. Такой компьютер стоит дорого, поэтому выгоднее заказать услуги хостинга у хостинговой компании.
Если у вас ещё нет хостинга, то стоит начать заказывать его уже сейчас. С рабочим хостингом и доменом вникнуть в тему гораздо проще. «Виртуальный хостинг» — это то, что надо для начала работы.
Что такое домен?
Домен — это имя сайта. К примеру, «mousedc.ru» или «yandex.ru». Чтобы соединить сервер, на котором хранятся данные сайта и доменное имя, надо в настройках домена написать ip адрес сервера. Не переживайте насчёт этого действия, если закажите хостинг у нас — сотрудники техподдержки помогут советом и делом. Не бойтесь писать нам, решим все проблемы.
Не переживайте насчёт этого действия, если закажите хостинг у нас — сотрудники техподдержки помогут советом и делом. Не бойтесь писать нам, решим все проблемы.
Домен оформляется либо на частное лицо, либо на юридическое с указанием данных документов. Нельзя купить домен просто указав адрес электронной почты. К примеру, если необходимо зарегистрировать домен на частное лицо, то нужно указать паспортные данные владельца домена. Паспортные данные не будут видны никому в интернете. Но без них невозможно купить домен. Аналогично для юридических лиц — необходимо указать данные регистрационных документов.
Какие сайты бывают?
Бывают «статичные» и «динамичные» сайты. Это не общепринятое обозначение, но оно поможет понять как работают сайты. Поэтому будем использовать это название далее в статье.
Статичные сайты — это сайты, которые состоят только из HTML файлов (страниц сайта). Один HTML файл — это одна страница сайта. Все эти файлы находятся на сервере. HTML файлы не могут изменяться самостоятельно. Только администратор сервера может изменить их. Поэтому назовём статичными сайты, которые построены на HTML файлах.
Один HTML файл — это одна страница сайта. Все эти файлы находятся на сервере. HTML файлы не могут изменяться самостоятельно. Только администратор сервера может изменить их. Поэтому назовём статичными сайты, которые построены на HTML файлах.
Если хотите сделать сайт самостоятельно и не знаете с чего начать, то рекомендуем онакомиться с нашими обучающими статьями по HTML.
Внутреннее содержание тих таких сайтов выгладят как HTML файлы, разложенные по папкам. К примеру, вот структура сайта будет у сайта с двумя страницами: титульной (главной) страницей и страницей «о компании»:
— здесь:
- mousedc.ru — это так называемая «корневая» папка сайта
- about.html — это файл страницы «о компании»
- index.html — это файл титульной страница сайта
Рассмотрим страницу «о компании» подробнее. Если захотите увидеть страницу сайта «о компании», то надо открыть страницу «mousedc. ru/about.html». Обратите внимание не слеш «/», он ставится по логике файлов и папок. Если бы страница «about.html» находилась в какой-то подпапке, то путь был бы длиннее. К примеру:
ru/about.html». Обратите внимание не слеш «/», он ставится по логике файлов и папок. Если бы страница «about.html» находилась в какой-то подпапке, то путь был бы длиннее. К примеру:
— в таком случае, чтобы открыть страницу about.html, надо набрать в адресной строке браузера «mousedc.ru/folder/about.html».
Теперь обратим внимание на титульную страницу сайта, файл которой называется «index.html». В интернете принято называть титульную страницу как index.html. Эта страница так часто используется, что принято по умолчанию проверять а не запрашивается ли она. К примеру, если вы перейдёте по ссылке «mousedc.ru», то скачаете и откроете именно файл index.html. Эта же страница будет ещё и по адресу «mousedc.ru/index.html». Поэтому прибавлять к адресу «/index.html» нет необходимости.
Как загрузить HTML файлы на сервер?
Чтобы загрузить файлы на сервер, используется либо панель администратора на хостинге, либо специальные программы. Зайдите в личный кабинет пользователя на хостинге и найдите раздел управления файлами. Там есть возможность загрузить файл на сервер. Если возникнут вопросы — обязательно напишите нам в техподдержку. Мы всё расскажем и научим.
Зайдите в личный кабинет пользователя на хостинге и найдите раздел управления файлами. Там есть возможность загрузить файл на сервер. Если возникнут вопросы — обязательно напишите нам в техподдержку. Мы всё расскажем и научим.
Вы можете прочитать подробнее про программу для загрузки файлов на сервер «FileZilla» в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом при загрузке/выгрузки файлов с сервера.
И рекомендуем ознакомиться со статьями, описывающими редакторы файлов, у которых есть возможность изменять файлы на удалённом сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Если вы уже начали загружать html файлы на сервер, то догадались, что сайты из статичных файлов довольно громоздки. К примеру, если вам надо загрузить новую страницу сайта, то вы скопируете старую страницу и чуть-чуть измените её содержание (контент), не трогая визуальное оформление остальных частей страницы. Этот способ будет действовать до тех пор, пока не появится необходимость изменять и загружать по 10 файлов в день. В этот момент надо задуматься над программированием и связью с базой данных.
Этот способ будет действовать до тех пор, пока не появится необходимость изменять и загружать по 10 файлов в день. В этот момент надо задуматься над программированием и связью с базой данных.
Программирование сайтов
Существуют языки программирования, которые позволяют модифицировать страницу «на лету», во время запроса. Это сильно упрощает жизнь тем, кто создаёт сайты. Представьте, что на сервере вместо «index.html» лежит файл «index.php». Расширение «.php» означает, что этот файл может быть обработан языком программирования. И в зависимости от переданных параметров выдать страницы с разным содержанием.
Таким параметром для динамичных сайтов является строка запроса. К примеру, если зайдёте на новостной сайт через запрос:
mousedc.ru/index.php?novost=1
или
mousedc.ru/index.php?novost=2
То страница сайта выдаст новость под номером 1 или 2, потому что в запросе (в адресной строке) указан параметр «novost» со значением равным «1» и «2». Всё, что находится после знака вопроса «?» в строке запроса, является параметром (параметров может быть несколько).
Всё, что находится после знака вопроса «?» в строке запроса, является параметром (параметров может быть несколько).
Обратите внимание, что в двух примерах запрос идёт на один и тот же файл «mousedc.ru/index.php». Именно в этом состоит сила динамичных сайтов: один файл может выдавать совершенно разный результат в зависимости от передаваемых параметров и от того, как запрограммировать его. Если Вы заинтересовались темой программирования, то рекомендуем ознакомиться с разделом наших обучающий статей по программированию на PHP.
База данных
Как вы уже заметили из предыдущего параграфа, новость под номером 1 и новость под номером 2 должны откуда-то браться. Для хранения подобных вещей люди придумали «базы данных». Если утрировать, то общение с базой происходит примерно так:
Страница сайта: Эй, база данных, дай мне новость с номером 2! База данных: Вот тебе весь текст новости, которая сохранёна под номером 2.
Это упрощённый пример работы базы данных и взаимодействия. Если Вы заинтересовались темой программирования с обращениями к базе данных, то рекомендуем ознакомиться с разделом наших обучающий статей по базам данных и MySQL. Там можно найти базовую информацию и примеры того, как большинство сайтов взаимодействуют с базой данных.
Система управления контентом
Чтобы не учить язык программирования PHP и не программировать взаимодействие с базой данных, а просто сделать свой сайт, люди начали разрабатывать CMS (Content Management System — системы управления контентом).
На текущий момент уже сделаны сотни разных систем управления. Одни подходят для ведения личных блогов, другие для создания сложных интернет магазинов. Некоторые системы позволяют людям без каких-либо знаний сделать свой сайт, к другим стоит подготовиться, потому что без программирования их никак не освоить.
Одна из самых популярных и простых систем для новичков — это WordPress. Эта система позволяет человеку без знаний создать личный блог. Владелец блога может ничего не понимать в программировании, но сможет установить и настроить систему, писать статьи и размещать фотографии. Чтобы установить WordPress на сервер, закачайте архив с системой на сервер, распакуйте и перейдите по адресу своего сайта. Затем следуйте инструкциям по установке. Иногда даже WordPress можно установить в специальном меню хостинга — он сам скачается и распакуется.
Если Вы хотите быстро создать сайт и не хотите вникать в программирование, то рекомендуем к ознакомлению цикл наших статей, в которых можно узнать о наиболее популярных системах управления сайтами и их возможностях.
С чего начать создание сайта?
В любом случае, первое что нужно сделать для создания сайта — это заказать хостинг и купить домен. Рекомендуем это заказать услуги хостинга у нас, потому что всегда поможем советом и делом, если будут вопросы.
Рекомендуем это заказать услуги хостинга у нас, потому что всегда поможем советом и делом, если будут вопросы.
После покупки хостинга и домена должно пройти несколько дней, чтобы настройки домена окончательно прописались на основные серверы в интернете. После чего можно начать эксперименты.
Как создать сайт в 2023 году (от идеи к реальности за 6 шагов)
Для всего есть сайт. Большинство из нас делает покупки на веб-сайте; мы ищем расписание поездов на веб-сайте; эй, прямо сейчас вы просматриваете веб-сайт, чтобы узнать, как Создайте сайт в 2023 году!
Мы все тоже это видим — разница между хорошим веб-сайтом… и не очень хорошим веб-сайтом.
A хорошо веб-сайт является произведением искусства и будет приглашать пользователей снова и снова. Веб-сайт, который не так хорошо будет иметь противоположный эффект, поэтому никогда недооценивать силу создания хорошего веб-сайта.
Так как же вообще заняться созданием веб-сайта?
Давайте взглянем. Я готов поспорить, что создать сайт намного проще, чем вы думаете!
Я готов поспорить, что создать сайт намного проще, чем вы думаете!
Содержание
- Нужны ли мне технические навыки для создания веб-сайта?
- 6 шагов для создания веб-сайта
- Создайте свой сайт с Wix
- Создайте свой сайт с помощью Bluehost
- Какой тип веб-сайта вы собираетесь создать?
- 3 способа создать свой сайт
- Конструкторы сайтов против CMS против кодирования
- Что нужно учитывать перед запуском веб-сайта
- Что нужно сделать перед запуском веб-сайта
- Что делает веб-сайт хорошим: советы и рекомендации
- Советы по созданию различных типов контента для вашего сайта
- Часто задаваемые вопросы
- Заключение
Пошаговое руководство по созданию сайта для начинающих. Никакого технического опыта или опыта кодирования не требуется!
Требуемый опыт работы:
Нет (для начинающих)
Время, необходимое:
60 — минуты 90
Стоимость:
Около 25 долларов в месяц
Конечный результат:
Веб-сайт с доменным именем
Нужна помощь в поиске подходящего инструмента для создания сайтов. Пройди тест!
Пройди тест!
(Последнее обновление: март 2023 г.)
Но сначала… (или пропустить это и перейти к как начать создавать свой сайт)
Нужны ли мне технические навыки для создания веб-сайта?
Для создания сайта вам понадобится некоторые технические навыки. Однако конкретные навыки, которые вам понадобятся, будут зависеть от типа веб-сайта, который вы хотите создать, и инструментов, которые вы решите использовать.
Если вы хотите создать веб-сайт с помощью конструктора веб-сайтов, вам не нужны продвинутые технические навыки.. Конструкторы веб-сайтов — это удобные инструменты, которые позволяют создавать веб-сайты с использованием предварительно разработанных шаблонов и функций перетаскивания.
Однако, если вы хотите создать более продвинутый веб-сайт или более детально настроить свой веб-сайт, вам потребуются некоторые технические навыки. К ним могут относиться:
HTML
HTML (HyperText Markup Language) — это стандартный язык разметки для создания веб-страниц. Вы можете использовать HTML для структурирования содержимого вашего веб-сайта, например заголовков, абзацев и списков.
Вы можете использовать HTML для структурирования содержимого вашего веб-сайта, например заголовков, абзацев и списков.
CSS
CSS (каскадные таблицы стилей) — это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного в HTML. Вы можете использовать CSS для управления макетом, шрифтом и цветом контента на вашем сайте.
JavaScript
JavaScript — это язык программирования, который позволяет добавить интерактивности на ваш сайт. Вы можете использовать JavaScript для создания динамических эффектов, таких как анимация, проверка форм и адаптивный дизайн.
PHP
PHP (препроцессор гипертекста) — популярный язык программирования, часто используемый для веб-разработки. Он может использоваться для создания динамических веб-сайтов и веб-приложений и часто используется в сочетании с HTML, CSS и JavaScript.
Глоссарий терминов по созданию сайтов для абсолютных новичков
- A доменное имя это уникальное имя, которое идентифицирует веб-сайт.
 Это адрес, который пользователи вводят в свой веб-браузер для доступа к определенному веб-сайту. Например, «google.com» — это доменное имя.
Это адрес, который пользователи вводят в свой веб-браузер для доступа к определенному веб-сайту. Например, «google.com» — это доменное имя. - A URL (Унифицированный указатель ресурсов) — это адрес конкретной веб-страницы или файла в Интернете. Он состоит из имени домена, а также дополнительной информации о странице или файле, к которому осуществляется доступ. Например, «https://www.google.com/search?q=example» — это URL-адрес, который направляет пользователей на страницу результатов поиска на Google.
- Компания бэкэнда веб-сайта относится к серверным технологиям и процессам, которые поддерживают функционирование веб-сайта. Сюда входят серверы, на которых размещен веб-сайт, языки программирования и платформы, используемые для создания веб-сайта, а также база данных, в которой хранятся и извлекаются данные для веб-сайта. Серверная часть обычно не видна пользователям, доступ к ней и управление ею осуществляют разработчики и ИТ-специалисты.

- Компания Передний конец веб-сайта относится к клиентским технологиям и процессам, с которыми пользователи взаимодействуют при доступе к веб-сайту. Сюда входит код HTML, CSS и JavaScript, из которого состоит пользовательский интерфейс веб-сайта, а также любые интерактивные элементы, такие как формы, кнопки и меню. Внешний интерфейс — это то, что пользователи видят и с чем взаимодействуют, когда они заходят на веб-сайт.
- A база данных представляет собой набор данных, которые организованы и хранятся в структурированном виде, что позволяет эффективно извлекать данные и манипулировать ими. Веб-сайты часто используют базы данных для хранения таких данных, как информация о пользователях, контент и другие данные, необходимые для поддержки функционирования веб-сайта. Доступ к базе данных и управление ею осуществляется серверной частью веб-сайта, а данные обычно используются для создания контента и макета веб-сайта, который пользователи видят во внешнем интерфейсе.

- A CMS (Система управления контентом) это программное приложение, которое позволяет пользователям создавать, редактировать и публиковать контент на веб-сайте. Он предоставляет удобный интерфейс, который позволяет пользователям, не обладающим техническими знаниями, легко управлять содержимым веб-сайта.
- WordPress — это популярная CMS с открытым исходным кодом, которая широко используется для создания веб-сайтов. Он позволяет пользователям создавать и публиковать контент, настраивать внешний вид своего веб-сайта и расширять его функциональность с помощью плагинов.
- A конструктор сайтов это инструмент, который позволяет пользователям создавать и проектировать веб-сайт без необходимости знания программирования. Разработчики веб-сайтов обычно предоставляют ряд шаблонов и инструментов перетаскивания, которые упрощают создание профессионально выглядящего веб-сайта.
- A поставщик веб-хостинга это компания, которая предоставляет технологии и услуги, необходимые для размещения веб-сайта в Интернете.
 Когда вы покупаете веб-хостинг, вы, по сути, арендуете место на сервере, где пользователи могут хранить и получать доступ к файлам и данным вашего сайта.
Когда вы покупаете веб-хостинг, вы, по сути, арендуете место на сервере, где пользователи могут хранить и получать доступ к файлам и данным вашего сайта. - Адаптивный веб-дизайн — это подход к дизайну, который гарантирует, что макет и содержимое веб-сайта оптимизированы для просмотра на любом устройстве, независимо от размера или разрешения экрана. Веб-сайт с адаптивным дизайном автоматически настраивает свой макет в соответствии с экраном устройства, на котором он просматривается, обеспечивая оптимальное качество просмотра для пользователя.
- A шаблон сайта — это предварительно разработанная веб-страница или веб-сайт, который можно легко настроить с помощью вашего контента и фирменного стиля. Шаблоны веб-сайтов обеспечивают отправную точку для создания веб-сайта и могут сэкономить время и усилия, устраняя необходимость разработки веб-сайта с нуля.
- SEO (Search Engine Optimization) это процесс оптимизации веб-сайта для повышения его рейтинга на страницах результатов поисковых систем.
 Оптимизируя веб-сайт по релевантным ключевым словам и фразам, компании могут повысить свою видимость в результатах поисковых систем и привлечь более квалифицированный трафик на свой веб-сайт.
Оптимизируя веб-сайт по релевантным ключевым словам и фразам, компании могут повысить свою видимость в результатах поисковых систем и привлечь более квалифицированный трафик на свой веб-сайт.
Если вы новичок в веб-разработке и не имеете технических навыков, вы можете начать с изучения основы HTML и CSS и попробовать Кодирование игровых площадок, как это.
6 шагов для создания веб-сайта
Создание собственного веб-сайта еще никогда не было таким простым.
Конечно, вы можете потратить часы на то, чтобы сделать его по-настоящему эпическим, или вы можете сделать все простым и структурированным и вывести свой бизнес в онлайн за шесть простых шагов.
- Составьте подробный план вашего веб-сайта, четко указав цель, содержание и структуру. Если вы сделаете это в начале, ваш сайт будет сфокусирован. Ваш контент должен быть доступен для посетителей вашего сайта; простота навигации — одна из важнейших целей любого конструктора сайтов!
- Выберите (и зарегистрируйте) свое доменное имя.
 Выберите, как вы хотите назвать свой сайт. Конечно, существует множество сайтов, поэтому некоторые из лучших имен уже заняты (извините, вы не можете назвать свой сайт Google тоже), но вы все равно можете придумать сказочное доменное имя для своего сайта.
Выберите, как вы хотите назвать свой сайт. Конечно, существует множество сайтов, поэтому некоторые из лучших имен уже заняты (извините, вы не можете назвать свой сайт Google тоже), но вы все равно можете придумать сказочное доменное имя для своего сайта. - Выберите подходящий конструктор сайтов или CMS. Конструктор веб-сайтов или CMS — это программные приложения, которые упрощают создание веб-сайтов без необходимости кодирования.
- Все дело в тематике! Разработка бесплатного веб-сайта с использованием платформы для создания веб-сайтов или CMS предоставит вам несколько темы выбирать из. Одни из них минималистичны и профессиональны, другие — ярки и красочны. весело. Выберите тот, который подходит для характера вашего сайта.
- Содержание. Какой смысл создавать сайт, если на нем нечего размещать? В зависимости от того, является ли ваш сайт бизнес-сайтом, интернет-магазином или даже личным блогом, ваш контент будет сосредоточен на тексте; картинки; ролики; или списки продуктов.

- Поисковая оптимизация. Решающий шаг для вашего веб-сайта, этот шаг направлен на повышение видимости вашего сайта для обращения к алгоритмам поисковых систем. Вы хотите, чтобы ваш сайт был хорошо структурирован и удобен для навигации, потому что поисковые системы do просканируйте вашу карту сайта, чтобы проверить и Да, структура сайта будем повлиять на ваш поисковый рейтинг.
Когда вы закончите с шестым шагом, вы можете приступить к запуску своего веб-сайта, а затем расслабиться и дождаться этого крайне важного трафика веб-сайта.
Звучит просто, не так ли? Ну, это… и это не так.
Создание веб-сайта невероятно логично, и с несколькими вариантами построения на выбор практически любой может пойти дальше и сделать один из этих шести кратких шагов.
Тем не менее, каждый шаг требует немного времени и самоотверженности… если вы на самом деле хотеть что трафик сайта?
Первое, что вы можете сделать, это узнать о поисковой оптимизации. SEO включает в себя структуру сайта, контент и присутствие в Интернете.
SEO включает в себя структуру сайта, контент и присутствие в Интернете.
Если вы это понимаете, то поисковикам нравится Google твои друзья… и кто не хочу дружить с Google?
Создайте свой сайт с Wix
С Wix, любой может создать веб-сайт, даже если он совершенно не знает, с чего начать.
Большим преимуществом Wix является его простота.. Цель состоит в том, чтобы научить пользователей создавать веб-сайты, не отпугивая их ненужным техническим жаргоном.
Wix остается одним из самых популярных и широко известных конструкторов сайтов и услуг веб-хостинга в мире. однако, они лучше подходят для одних сайтов, чем для других:
- Wix предпочитает бизнес-сайты — вы можете это понять, просто ознакомившись с их выбором шаблонов. Более того, Wix имеет ряд дополнительных бизнес-функций, включая контактные формы и инструменты для записи на прием.
- С увеличением количества личных веб-сайтов Wix добавил больше функций, чтобы оставаться конкурентом для этих клиентов.

- Затем идут блоггеры… Конструктор веб-сайтов Wix — отличный универсал с возможностями блога выше среднего.
Посетите WIX сейчас
Бесплатное доменное имя
Первый шаг при начале использования Wix — это выбор бесплатного доменного имени. С Wix вы можете проверить доступность выбранного вами доменного имени.
Если вам случится создать бизнес-сайт, то вам, вероятно, понадобится что-то, связанное с этим бизнесом.
Создание веб-сайта перетаскиванием
Викс имеет перетащить и падение функция, и это абсолютно одна из причин, по которой многие клиенты продолжают пользоваться их услугами.
Ладно, может не звук настолько впечатляет, но поверьте мне, эта функция делает редактирование вашего сайта невероятно простым и обязательно побудит начинающих проявить творческий подход и раздвинуть границы.
Функция перетаскивания означает, что все на сайте можно изменить простым щелчком, удерживанием и перетаскиванием.
Включает веб-хостинг
Помимо создания веб-сайтов, Wix также выступает в качестве поставщика мультиоблачного хостинга для сайтов, которые они помогают создавать.
Веб-хостинг является неотъемлемой частью создания вашего сайта, поскольку он функционирует как место для хранения вашего контента. Думайте о веб-хостинге как о цифровом репозитории — это маленькая полка где-то в Интернете, где вы размещаете весь текст, изображения, многое вы хотите на своем сайте.
Веб-хостинг сложен, поэтому большинство новых создателей веб-сайтов предпочитают, чтобы авторитетная компания, такая как Wix, управляла своими услугами веб-хостинга.
Wix использует мультиоблачный хостинг, что сводит к минимуму риск потери данных или простоев из-за атак или перебоев в подаче электроэнергии.
Бесплатный веб-хостинг Wix утверждает, что без проблем, управление хостингом клиентов из собственного Военная комната Wix. Они предлагают глобальный охват и нацелены на владельцев малого бизнеса и новых создателей веб-сайтов.
Веб-хостинг Wix позволяет клиентам сосредоточиться на поддержании своего веб-сайта в актуальном состоянии и его наилучшем внешнем виде, при этом надежно заботясь о технической стороне дела.
Как создать свой сайт с Wix?
Вот шаги, которые вы можете выполнить, чтобы создать веб-сайт с помощью Wix:
- Перейдите на сайт Wix (www.wix.com) и нажмите кнопку «Зарегистрироваться» в правом верхнем углу страницы.
- Заполните регистрационную форму с вашими личными данными и создайте имя пользователя и пароль.
- После регистрации вы попадете на панель инструментов Wix. Отсюда вы можете начать создавать свой сайт.
- Для начала нажмите на кнопку «Создать новый сайт».
- Вам будет предложено выбрать шаблон для вашего сайта. Wix предлагает широкий выбор шаблонов для различных типов веб-сайтов, таких как бизнес, электронная коммерция и личные. Выберите шаблон, который лучше всего соответствует вашим потребностям.
- Выбрав шаблон, вы попадете в редактор Wix, где сможете настроить свой сайт. Вы можете перетаскивать различные элементы, такие как текстовые поля, изображения и видео, на страницу, чтобы создать нужный макет.
- Чтобы добавить контент на свой веб-сайт, щелкните элемент и введите текст, который хотите отобразить.
 Вы также можете использовать редактор Wix для форматирования текста, добавления ссылок и вставки изображений и видео.
Вы также можете использовать редактор Wix для форматирования текста, добавления ссылок и вставки изображений и видео. - Чтобы изменить внешний вид вашего сайта, нажмите на вкладку «Дизайн» в верхнем меню. Отсюда вы можете настроить цветовую схему, шрифт и другие элементы дизайна вашего сайта.
- Если вы довольны своим веб-сайтом, нажмите кнопку «Опубликовать» в правом верхнем углу страницы. Ваш веб-сайт теперь будет работать и доступен для всех в Интернете.
Вот и все! С Wix легко создать профессионально выглядящий веб-сайт, даже если у вас нет опыта веб-дизайна.
Посетите WIX сейчас
Прочитайте мой полный обзор Wix конструктор сайтов для получения более подробной информации.
| Wix.com | Squarespace.com | Shopify.com | |
|---|---|---|---|
| Бесплатный план? | Да | Нет (30-дневная бесплатная пробная версия) | Нет (14-дневная бесплатная пробная версия) |
| Цены от | $ 16 / месяц | $ 16 / месяц | $ 29 / месяц |
| Шаблоны и приложения | 800+ шаблонов, 300+ приложений | 150+ шаблонов, 30+ приложений | 100+ шаблонов, 8,000+ приложений |
| Бесплатный домен | Да на один год | Да на один год | Да на один год |
| Служба поддержки | Телефон, электронная почта и чат | Телефон, электронная почта и чат | Телефон, электронная почта и чат |
| Лучше всего для… | Лучше всего подходит для начинающих с множеством шаблонов для использования в каждой отрасли. | Лучший в дизайне сайта и пользовательском опыте | Лучше всего подходит для электронной коммерции и онлайн-продаж |
- Wix является самым простым в использовании и имеет широкий спектр шаблонов и параметров настройки. Он имеет хорошие возможности электронной коммерции и инструменты SEO.
- имеет умеренный набор шаблонов и ограниченные возможности настройки, но имеет хорошие возможности электронной коммерции и инструменты SEO.
- прост в использовании и имеет умеренный набор шаблонов и параметров настройки. Он имеет отличные возможности электронной коммерции и хорошие инструменты SEO. Это самый дорогой из трех вариантов.
Внимательно изучите каждую платформу и подумайте, какая из них лучше всего соответствует вашим потребностям и бюджету. Вы также можете попробовать их бесплатные пробные версии, чтобы получить представление об их пользовательском интерфейсе и функциях, прежде чем решить, какой из них использовать.
Создайте свой сайт с помощью Bluehost
В качестве альтернативы вы можете попробовать создать свой веб-сайт с помощью Bluehost. Bluehost является одним из самых популярных веб-хостингов в мире и остается одним из основных хостинг-провайдеров для WordPress сайтов.
Bluehost это не полноценная CMS, а скорее веб-сайт хостинг провайдер с возможностями создания веб-сайтов.
Это означает, что это достойный, даже конкурентоспособный вариант для начинающих, но он не будет предлагать все сложные функции настоящей системы управления контентом, такой как WordPress.
Войти BLUEHOST Теперь
WordPress поставляется предварительно установленным
WordPress это система управления контентом с открытым исходным кодом; в общем, еще один действительно простой способ создать свой собственный веб-сайт.
Bluehost популярен среди новичков, так как включает автоматический WordPress установки, поэтому клиенты, решившие начать свое путешествие по созданию веб-сайтов с Bluehost автоматически получать последние и наиболее безопасные версии WordPress.
Высокопроизводительный веб-хостинг
Это где Bluehost приходит в себя. Клиенты получают выгоду от круглосуточной поддержки, а также как к руководство по веб-хостингу.
Bluehost предлагает доступный веб-хостинг, идеально подходящий для малого бизнеса или тех, кто только начинает. Их базовый план в настоящее время начинается с 2.95 долларов в месяц.
Bluehost предлагать клиентам бесплатный SSL-сертификат, что означает, что ваш сайт может управлять безопасными транзакциями электронной коммерции; а также бесплатный CDN для защиты от вредоносных программ.
Бесплатное доменное имя
Работы С Нами Bluehost, вы получаете бесплатное доменное имя на первые 12 месяцев. Конечно, это применимо только в том случае, если вы выберете доменное имя стоимостью 17.99 долларов США — если вы выберете доменное имя стоимостью Подробнее вам нужно будет заплатить за это.
Для получения дополнительной информации прочтите мой подробный Bluehost отзыв.
Bluehost. com com | DreamHost.com | HostGator.com | |
|---|---|---|---|
| Стоимость услуг хостинга | $ 2.95 в месяц (оплачивается за год) | $ 2.59 в месяц (оплачивается за год) | $ 2.75 в месяц (оплачивается за год) |
| Регистрация доменного имени (.com) | Первый год бесплатно, Цена продления $17.99 в год | Первый год бесплатно, Цена продления $15.99 в год | Первый год бесплатно, Цена продления $17.99 в год |
| Пользовательская профессиональная электронная почта | Это Бесплатно (4 учетных записи электронной почты) | $ 19.99 в год (на учетную запись электронной почты) | Это Бесплатно (неограниченное количество аккаунтов) |
| Место для хранения | 50 GB | Безлимитный | Безлимитный |
| Пропускная способность | Безлимитный | Безлимитный | Безлимитный |
| Всего за первый год | $106. 20 20 | $93.24 + $19.99 за учетную запись электронной почты | $103.60 |
- Bluehost, DreamHost и HostGator все предлагают широкий спектр планов хостинга и иметь хорошие гарантии безотказной работы и поддержку клиентов.
- Все три хостинг-провайдера предлагают бесплатное доменное имя с определенными планами а также неограниченное хранилище и пропускная способность с определенными планами.
- Bluehost, DreamHost и HostGator имеют аналогичные цены, С Bluehost быть самым дорогим, а DreamHost — наименее дорогим.
- Bluehost это лучший общий веб-хостинг многими клиентами из-за сочетания функций, надежности и доступности.
Внимательно изучите каждого хостинг-провайдера и подумайте, какой из них лучше всего соответствует вашим потребностям и бюджету. Вы также можете ознакомиться с отзывами клиентов и попробовать их услуги хостинга с бесплатной пробной версией или гарантией возврата денег, прежде чем решить, какой из них использовать.
Как создать сайт с Bluehost
Вот шаги, которые вы можете выполнить, чтобы создать веб-сайт, используя Bluehost:
- Перейдите в Bluehost Веб-сайт (www.bluehost.com) и нажмите кнопку «Начать сейчас».
- Выберите тарифный план хостинга, который соответствует вашим потребностям. Bluehost предлагает различные планы для различных типов веб-сайтов, включая базовый, плюс и основной.
- Далее вам нужно будет выбрать доменное имя для вашего сайта. Если у вас уже есть доменное имя, вы можете ввести его в поле «У меня есть доменное имя». Если у вас нет доменного имени, вы можете выбрать один из вариантов в разделе «Новый домен».
- Заполните регистрационную форму, указав свои личные данные и платежные реквизиты.
- После того, как вы завершили Bluehostпроцесс регистрации, вы попадете в Bluehost панель управления. Отсюда вы можете начать создавать свой сайт.
- Для начала нажмите на кнопку «Установить WordPress» кнопка. Это приведет вас к WordPress страницу установки, где вы можете настроить WordPress Веб-сайт.

- Следуйте инструкциям по установке WordPress и создайте имя пользователя и пароль для своего сайта.
- Как только WordPress установлен, вы попадете в WordPress приборная панель. Отсюда вы можете начать настраивать свой веб-сайт, добавляя страницы, сообщения и медиа.
- Чтобы изменить внешний вид вашего веб-сайта, нажмите на вкладку «Внешний вид» в меню слева и выберите «Темы». Отсюда вы можете просматривать и устанавливать различные WordPress темы, чтобы изменить внешний вид вашего сайта.
- Когда вы будете готовы опубликовать свой веб-сайт, нажмите на вкладку «Настройки» в меню слева и выберите «Общие». Отсюда вы можете изменить видимость своего веб-сайта и установить для него статус «Общедоступный».
Вот и все! С Bluehost и WordPress, вы можете легко создать профессионально выглядящий веб-сайт с широким набором параметров настройки.
Войти BLUEHOST Теперь
Какой тип веб-сайта вы собираетесь создать?
Прежде чем вы начнете искать регистратора доменов или решать, какие инструменты SEO использовать, вам необходимо выяснить, какой тип веб-сайта вы будете создавать.
Бизнес сайты
Создание профессионального бизнес-сайта необходимо для обеспечения присутствия вашего бренда в Интернете.
Бизнес-сайт должен отражать бизнес-культуру и эстетика. Выбор цвета и изображений должен быть мгновенно узнаваемым. надежная бизнес.
Компания цель будет одинаковым для большого или малого бизнеса, но, конечно, бюджетирование будет несколько другим. Крупный бизнес, вероятно, может нанять опытного программиста для создания своего сайта с нуля. полностью к его спецификациям.
Более доступным вариантом для малого бизнеса было бы найти подходящий конструктор сайтов или CMS для своего бюджета. Есть много доступных варианты создания сайта для малого бизнеса.
Многоязычный веб-сайт — это сайт с контентом более чем на одном языке. и с глобальным охватом Интернета потребность в многоязычном контенте больше, чем когда-либо.
Если вы хотите, чтобы ваш бизнес имел международную привлекательность, рассмотрите возможность создания многоязычного веб-сайта или используйте плагин для перевода, чтобы превратить ваш существующий одноязычный сайт в многоязычной.
Интернет-магазин
Большинство из нас покупают вещи в Интернете, верно?
Что ж, сайт электронной коммерции позволяет вам продавать товары потребителям через Интернет; или для продажи продуктов от стороннего дистрибьютора.
Хорошей новостью является то, что эти сайты являются одними из самых посещаемых. Меньше хорошие новости в том, что безопасность обязательна поскольку вы буквально просите людей передать свои банковские реквизиты.
Лучшие конструкторы сайтов электронной коммерции поможет вам создать профессиональный веб-сайт, который удобен в навигации, но при этом хорошо выглядит и обеспечивает безопасность в Интернете выше среднего.
Партнерские сайты и блоги
Партнерские сайты это те, которые продвигают продукты и услуги через социальные сети и сайты блогов в обмен на денежную комиссию.
Блоги — это тип веб-сайта, на котором создатель может поделиться своим мнением или опытом со своей аудиторией.
Блоги начинались как своего рода интернет-журнал, но превратились в более информационный тип веб-сайтов, часто с несколькими участниками.
3 способа создать свой сайт
Хорошо, тогда вы точно знаете, какой веб-сайт вам нужно создать, и вы почти готовы к цифровому DIY!
https://trends.builtwith.com/cms/traffic/Entire-Internet
Теперь вы должны решить КАК чтобы приступить к созданию вашего потрясающего нового веб-сайта, потому что есть три разных способа, которые вы можете попробовать.
Способ 1. Создайте сайт с помощью конструктора сайтов
Самый простой способ создать сайт — использовать конструктор сайтов.
Выбор правильного конструктора сайтов сводится к двум основным моментам:
- Какой сайт вы хотите создать
- Сколько из бюджета вы должны потратить
Существует множество авторитетных конструкторов веб-сайтов, но мы рассмотрим три самых известных.
Squarespace
Вы можете создать настраиваемый веб-сайт с помощью Squarespace, и даже максимально использовать бесплатную пробную версию конструктора веб-сайтов. Squarespace завоевал популярность как идеальный конструктор сайтов для творческих личностей, включая музыкантов, художников и фотографов.
Squarespace завоевал популярность как идеальный конструктор сайтов для творческих личностей, включая музыкантов, художников и фотографов.
Совсем недавно Squarespace добавила дополнительные функции, в том числе готовые шаблоны, которые позволяют профессиональный vibe, а также инструменты электронного маркетинга и бронирования встреч, чтобы повысить их универсальность и привлечь более широкий круг пользователей.
Shopify
спорно лучший конструктор сайтов для сайтов электронной коммерции, Shopify предлагает консультации по телефону, а также онлайн-курсы и учебные пособия, предназначенные для новичков в мире создания веб-сайтов электронной коммерции.
Shopify может похвастаться лучшей в отрасли безопасностью, но компромисс заключается в том, что они не самые доступные и могут быть вне бюджета некоторых начинающих интернет-магазинов.
Кроме того, кастомизация не их вещь. Конечно, есть варианты, но если вы выберете Shopify, это действительно для безопасности и поддержки — для эстетики идите в другое место.
Wix
Wix — один из самых успешных и разносторонних конструкторов веб-сайтов, лидирующий на рынке сегодня.. Wix ориентируется на клиентов, впервые создающих веб-сайт, чтобы максимально упростить этот процесс.
Начните использовать Wix, выполнив шесть простых шагов:
- Зарегистрируйтесь и выберите шаблон
Когда вы регистрируетесь в Wix, вам просто нужно указать свой адрес электронной почты и выбрать напишите веб-сайта, который вы хотите создать.
Решите, используете ли вы бесплатный конструктор сайтов или платный план. Есть восемь платных планов по цене от 16 до 59 долларов в месяц.
Затем вы хотите выбрать свой идеальный шаблон. У Wix есть более 800 шаблонов на выбор, но они разделены по отраслям, чтобы избавить вас от прокрутки множества совершенно неподходящих шаблонов.
Когда вы заметите тот, который вам нравится, предварительно просмотреть шаблон перед фиксацией потому что после того, как вы его опубликуете, он не легко изменить. Все сделано? Идите вперед и нажмите кнопку редактировать кнопку.
Все сделано? Идите вперед и нажмите кнопку редактировать кнопку.
- Создать страницы
Чтобы добавить новые страницы, нажмите управлять страницами для вызова меню редактора страниц. Оттуда у вас должна быть возможность добавлять или редактировать страницы.
- Добавьте логотип и настройте верхний и нижний колонтитулы
Персонализация — это все! Нет, серьезно — it is. Независимо от того, создаете ли вы бизнес-сайт или ведете личный блог, создание собственного узнаваемого бренда — это верный способ оставить свой след в цифровом мире.
к изменить заголовок (или нижний колонтитул) просто нажмите на него, затем нажмите изменить дизайн шапки. Отсюда вы можете выбрать один из множества предустановленных параметров или настроить свой собственный дизайн.
Чтобы действительно усилить ваш брендинг, почему бы не установить логотип вашей компании в качестве заголовка? Да, ты можешь это сделать, Просто нажмите Добавить в левой части редактора.
Затем нажмите изображение. Выберите нужное изображение и добавить на страницу. Это поместит выбранный вами файл изображения в ваш многообещающий шедевр Wix.
Wix имеет удобную функцию перетаскивания, которая дает вам немного больше контроля над макетом сайта. Просто перетащите изображение в верхний или нижний колонтитул и отпустите его, когда прикрепить к шапке появляется сообщение.
Чтобы изменить его размер, перетащите маркер растяжения в нижней части заголовка, пока он не будет выглядеть правильно.
Выберите изображение с a хорошее разрешение, которое соответствует пространству заголовка. Искажение слишком большого изображения или растягивание пиксельного беспорядка не будет выглядеть хорошо, это будет выглядеть… ну, мы все знаем, как это будет выглядеть.
- Стиль веб-сайта с помощью шрифтов и цветов
Придерживаясь создание вашего бренда самое главное, выберите шрифты и цвета, которые лучше всего соответствуют идентификатору вашей компании (или идентификатору компании).
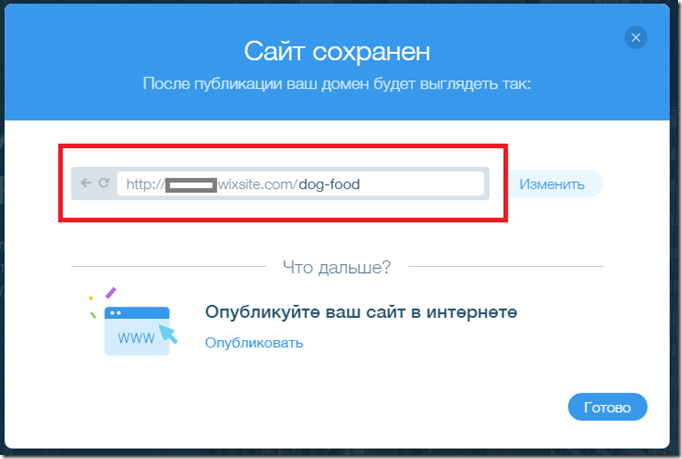
Настройка текста действительно не может быть намного проще; просто нажмите на него, и вам будет предоставлена возможность выбрать идеальный шрифт и решить, какой цвет делает его поп.
- Добавить доменное имя
Вы, наверное, знали имя, которое хотели, с самого начала, не так ли? У Wix есть инструмент, который позволяет вам проверить доступность вашего собственного доменного имени.
Когда вы готовы опубликовать свой сайт, Wix предложит вам выбрать собственное доменное имя.
Если вы используете план бесплатного конструктора сайтов Wix, это будет включать викссайт во имя; если у вас есть платный план, вы можете взять .com or .net доменное имя.
- Опубликовать веб-сайт
Вот и все, ребята. Вы можете пойти дальше и нажать на это публиковать кнопку сейчас.
Вы можете предварительный просмотр ваш сайт на каждом этапе процесса и когда вы решите, что довольны тем, как он выглядит; вы добавили свой контент, свои изображения и любые инструменты, которые нужны вашему веб-сайту, все готово!
Конечно, вы всегда можете отредактировать свой сайт, если что-то изменится или вы обнаружите ошибку. faux pas позже. Нажмите управлять сайтом в личном кабинете; затем редактировать сайт вносить какие-либо изменения.
faux pas позже. Нажмите управлять сайтом в личном кабинете; затем редактировать сайт вносить какие-либо изменения.
Способ 2. Создайте сайт с помощью WordPress (система управления контентом)
Система управления контентом (или CMS) — это еще один наиболее популярный способ начать работу с собственным веб-сайтом. WordPress сегодня является основным претендентом на CMS, лидирующим на рынке.
Во-первых: CMS — это не то же самое, что конструктор сайтов. В то время как конструкторы веб-сайтов, как правило, немного проще в использовании, системы управления контентом, такие как WordPress дает пользователю больше контроля; больше возможностей для настройки; больше власти над желаемым результатом.
WordPress.org — это бесплатная система управления контентом с открытым исходным кодом. В 2023 году WordPress считается самой популярной CMS в мире.
первоначально WordPress нацелены на блоггеров и творческих создателей сайтов, но их возможности расширились, что делает их одинаково подходящими для создания профессиональных, деловых и веб-сайтов электронной коммерции.
Секрет овладения своим WordPress сайт выясняет WordPress приборная панель. Панель инструментов — это место, где вы создаете контент и управляете им; добавить инструменты; и выровняйте свой сайт с помощью плагинов.
Веб-хостинг
WordPress.com размещается и идеально подходит для блоггеров. Это делает запуск более простым и дешевым, но он ограничен и не может принимать плагины.
WordPress.org требуется внешний хостинг, но компромисс в том, что эта платформа практически безгранична. Это та версия, о которой мы здесь говорим.
Три самых популярных WordPress варианты хостинга в 2023 году:
- Bluehost (мой отзыв здесь)
- SiteGround (мой отзыв здесь)
- WP Engine (мой отзыв здесь)
Доменное имя
Если вы используете WordPress бесплатно ваше доменное имя будет иметь следующий формат: yourname.wordpress. Ком.
На платном плане ваш изготовленный на заказ доменное имя будет предпочтительным форматом: yourname. com.
com.
WordPress установлен
Большинство основных веб-хостов автоматически устанавливают WordPress от вашего имени, поэтому вы будете получать обновления программного обеспечения и безопасности всякий раз, когда они выходят в эфир.
Вы также можете устанавливать WordPress себя.
Готовы начать на вашем WordPress сайт всего за девять простых шагов?
1. Настройте свое доменное имя
Выберите ваше имя. Вы можете использовать WordPress инструмент проверки имени, чтобы проверить доступность собственного доменного имени.
Для более профессионального вида выберите платный план и выберите собственное доменное имя.
2. Выберите услугу веб-хостинга и план
Есть несколько веб-хостов на выбор, в том числе Bluehost or SiteGround.
Очевидно, вам нужен лучший план хостинга, который вы можете получить, верно? Чем лучше план, тем больше он стоит.
При выборе плана хостинга с Bluehost, например, вы можете выбрать из:
- $ 2.95 в месяц
- $ 5.
 45 в месяц
45 в месяц - $ 13.95 в месяц
Каждый Bluehost WordPress план хостинга предлагает различные функции, которые лучше подходят для разных типов веб-сайтов.
3. Создайте свою учетную запись и выберите пакет
Зайдем на WordPress.org и создайте свою новую учетную запись!
Во-первых WordPress спросит, удобно ли вам получить собственный хостинг и регистратор доменов, или вы хотите установить WordPress через один из их одобренных хостов.
4. Устанавливать WordPress
Многие службы веб-хостинга автоматически устанавливают WordPress от вашего лица.
Вы можете легко устанавливать WordPress себя.
5. Начните настраивать WordPress сайт
Веселая часть.
Сразу после входа вы будете перенаправлены на WordPress приборная панель. В верхней части страницы панель инструментов покажет вам, как выглядит ваш сайт прямо сейчас: довольно пресно, не так ли?
6. Выберите свою тему
Чтобы начать делать свой сайт своим своя, выберите шаблон своего сайта из сотен тем WordPress может предложить.
Вы можете легко изменить тему в любое время. Направляйтесь к внешний вид > темы экране и прокручивайте варианты, пока не найдете тот, который подходит для вашего сайта.
Затем нажмите активировать под ним.
7. Настройте свой дизайн
Дополнительные темы можно приобрести у сторонних создателей тем, таких как Themeforest. Просто убедитесь, что вы получили хорошо закодированный и быстро загружаемая тема.
Кроме того, вы можете настроить темы, если вы можете и хотите изменить базовый код.
Это довольно продвинутый подвиг для полного новичка, но если у вас есть немного денег в бюджете, вы можете найти freelancer готовы помочь создать ваше видение.
8. Установите несколько плагинов
Одна из причин, по которой клиенты предпочитают использовать WordPress это широкий спектр опций плагина. Это дополнительные функции, которые вы можете добавить на свой веб-сайт, и у вас буквально тысячи вариантов на выбор.
Как я упоминал ранее, вы можете установить плагин, который позволит вам переводить страницу, чтобы охватить более широкую аудиторию. Кроме того, вы можете установить специальный SEO-плагин, чтобы улучшить свой поисковый рейтинг.
Кроме того, вы можете установить специальный SEO-плагин, чтобы улучшить свой поисковый рейтинг.
9. Добавляйте страницы и посты
Самое главное… то, что вы публикуете на своем новом блестящем веб-сайте. Из WordPress панель управления, щелкните сообщений, затем нажмите новый пост. Введите свой контент и, когда он вас устроит, нажмите публиковать. Это действительно так просто!
Способ 3. Создать сайт с нуля (кодирование)
Вариант номер три для создания вашего веб-сайта является самым сложным: создание его с нуля, буквально с базового кода.
Серьезным преимуществом этого является то, что вы получаете абсолютный контроль и абсолютную мощностью над своим маленьким миром. Обратная сторона? Вам нужно чертовски много терпения и будьте готовы к очень крутой кривой обучения.
Or, вы можете нанять профессионала. В этом случае все, что вам нужно, это видение и гибкий бюджет.
Четыре основных типа языка программирования можно использовать последовательно, почти как строительные блоки для создания идеального веб-сайта:
- HTML (HyperText Markup Language) — это базовый код или цифровые строительные блоки, используемые для создания и структурирования веб-сайта и всего его содержимого.

- CSS (Каскадные таблицы стилей) — это код, используемый для стиль письменный веб-контент.
- JS (JavaScript) построен на основе HTML и CSS, чтобы улучшить функциональность и сделать веб-сайт более интерактивным.
- PHP (препроцессор гипертекста) — это язык сценариев на стороне сервера, используемый для улучшения владения HTML.
Существует несколько веб-сайтов, посвященных обучению новых пользователей кодированию, причем некоторые из них специализируются только на одном или двух языках программирования, а другие используют все четыре в качестве последовательных строительных блоков.
- Laravel: PHP-фреймворк с открытым исходным кодом
- Начальная загрузка: CSS-фреймворк с открытым исходным кодом, который также содержит шаблоны HTML и JS.
- Попутный ветер CSS: фреймворк, ориентированный на изучение CSS в HTML.
- WebFlow: платформа для создания веб-сайтов со встроенными шаблонами HTML, CSS и JS.

- Вью JS: среда JavaScript для создания инструментов для улучшения кодирования HTML и CSS.
- Реагировать JS: среда JavaScript для создания пользовательских интерфейсов с минимальным кодированием.
Должен ли я сделать это сам или отдать на аутсорсинг freelancer?
Для полного новичка это будет крутая кривая обучения и невероятно разочаровывает.
Однако, если вы готовы принять вызов, вы приобретете навык, который сможете использовать снова и снова. Вы также сэкономите себе freelancer сборы.
Конструкторы веб-сайтов против CMS против кодирования: какой лучший способ создать веб-сайт?
Вариант, который вы выберете, зависит от личного выбора, а также от имеющегося у вас бюджета.
Однако есть несколько факторов, которые следует учитывать.
Сайт строителей
Простота использования?
Самый простой вариант для новичков; рассчитан на полного новичка.
Типичная стоимость?
Wix (например) предлагает бесплатную версию, или вы можете платить 16 долларов в месяц.
Настройка?
Зависимость от провайдера. Обычно вы можете настраивать темы и внешний вид, но дополнительные функции более ограничены, чем в CMS.
Как долго?
Вы можете начать работу менее чем за час!
Техническое обслуживание?
Программное обеспечение и обеспечение безопасности находятся в ведении создателя веб-сайта. Вы можете обновлять свой контент так часто (или реже), как пожелаете.
Для какого типа сайта это хорошо?
Блоги и малый бизнес. Текстовые веб-сайты, не требующие большого количества дополнительных инструментов.
Плюсы:
- Невероятно прост в использовании
- Опыт не требуется
- Все сложные моменты берет на себя компания, занимающаяся созданием сайтов.
Минусы:
- Ограниченные возможности настройки
- Часто выглядит не очень профессионально
- Сравнительно более низкий рейтинг SEO
CMS
Простота использования?
Не слишком сложно с небольшим терпением, но сложнее, чем конструкторы сайтов.
Типичная стоимость?
Доступно бесплатно. WordPress (например) предлагает бесплатную версию, но если вы хотите собственное доменное имя, вам нужен платный план.
Настройка?
Многие параметры настройки с дополнительными темами и шаблонами доступны на сторонних веб-сайтах. Вы можете выбрать из тысячи инструментов и плагинов для улучшения функциональности вашего сайта.
Как долго?
Требуется немного времени, чтобы привыкнуть, но быстро использовать с небольшой практикой.
Техническое обслуживание?
Услуга хостинга, например Bluehost будет управлять автоматическими обновлениями и безопасностью. Вы можете обновлять содержимое так часто, как это необходимо.
Для какого типа сайта это хорошо?
Наличие плагина означает, что этот вариант подходит для всех веб-сайтов.
Плюсы:
- Расширенная настройка
- Вы можете добавить любой инструмент или функцию, которую хотите
- Доступно множество вариантов стоимости
- SEO дружественные инструменты
Минусы:
- Большему риску со стороны хакеров, если не будет обеспечена безопасность
- Пользователи со знанием программирования расстраиваются из-за ограничений
Кодирование
Простота использования?
Трудно учиться. По сути, это второй язык, поэтому практика и терпение упростят его использование.
По сути, это второй язык, поэтому практика и терпение упростят его использование.
Типичная стоимость?
Если делать самому, то практически бесплатно. если ты нанять внештатного кодера, рассчитывайте платить более 25 долларов в час.
Настройка?
Безграничный! Если вы можете мечтать об этом, вы можете это сделать.
Как долго?
Учить? Долгое время. Опытный кодер часто может писать и редактировать код удивительно быстро, в зависимости от сложности дизайна веб-сайта.
Техническое обслуживание?
Здесь нет поддержки, поэтому вам нужно полностью поддерживать свой сайт самостоятельно или нанять freelancer, что будет стоить дороже, чем использование конструкторов сайтов.
Для какого типа сайта это хорошо?
Кодирование хорошо подходит для любого сайта. Все, что немного креативно, интерактивно или неясно, принесет пользу, поскольку веб-дизайнер не ограничен существующими шаблонами.
Плюсы:
- Единственным ограничением является мастерство кодера
- Компания большинство бюджетный вариант, если делать самому
Минусы:
- Невероятно сложно учиться
- Нет поддержки, если что-то пойдет не так
Что нужно учитывать перед запуском веб-сайта
1.
 Цели вашего сайта
Цели вашего сайта
- Зарабатывать
- Чтобы установить присутствие
- Ради забавы
2. О чем будет ваш сайт?
- Электронная коммерция – продажа товаров и услуг
- Бизнес — чтобы улучшить видимость вашего бизнеса в Интернете
- Блог — вариант карьеры или просто для развлечения; блог может быть о чем угодно!
3. Как вы собираетесь создавать свой веб-сайт?
В зависимости от цели вашего сайта, а также вашего бюджета, выберите между:
- Сайт строителей
- CMS
- Кодирование
4. Дизайн и удобство использования
Дело не только в содержании. Если вы хотите, чтобы ваш веб-сайт был положительным отражением вас или вашего бизнеса, вам нужно убедиться, что он предлагает удобный интерфейс.
Создайте архитектуру вашего сайта
Архитектура относится к навигации веб-сайта. Как все устроено? Легко ли это для посетителей?
Архитектура веб-сайта важна для SEO, так как поисковые системы сканируют вашу архитектуру и ранжируют ее в зависимости от того, насколько простой в использовании это.
Соедините свои веб-страницы с меню
У вас много конкурентов, поэтому ваш сайт должен быть простым и удобным в использовании, чтобы клиенты укажите вернуться.
Используйте меню, чтобы упростить навигацию между страницами вашего сайта. Вы хотите, чтобы пользовательский опыт поток.
Какую тему вы собираетесь использовать? (если это применимо)
Некоторые из тем выглядят довольно шикарно, верно? Хорошо, но если он слишком темный или слишком запутанный, посетителям будет неинтересно смотреть на него, не так ли?
Ключ в том, чтобы выбрать что-то достаточно выделяющееся, чтобы вас заметили, но не настолько, чтобы стало очевидно, что вы никогда раньше не занимались дизайном веб-страницы.
Выберите фирменный стиль и цветовую схему
Правило первое: выбирайте светлый фон и цвета, дополняющие друг друга. Вы хотите, чтобы это выглядело хорошо, да, но вы хотите, чтобы люди могли читать контент легко тоже.
Правило второе: независимо от того, являетесь ли вы малым бизнесом или блоггером, вам нужен брендинг. Выберите цвета и выберите шрифты и быть совместимым с ними.
Выберите цвета и выберите шрифты и быть совместимым с ними.
5. Как вы будете обеспечивать безопасность своего веб-сайта?
Если вы используете конструктор веб-сайтов, безопасность будет управляться за вас.
При использовании CMS или закодированного веб-сайта безопасность подвергается большему риску. Используйте фразовые пароли минимизировать риск взлома и обеспечение безопасности программного обеспечения в соответствии с новыми выпусками.
6. Как вы собираетесь монетизировать свой сайт?
Есть много способы заработать деньги в Интернете, В том числе:
- Объявления
- Продажа продуктов
- Продажа цифровых продуктов и услуг (классы, учебные пособия, редактирование)
- Партнерские ссылки
7. На что распространяется ваша политика конфиденциальности и Условия?
Компания политикой конфиденциальности устанавливает цель сбора данных через ваш веб-сайт, тип хранимых данных и цель. Это будет варьироваться в зависимости от типа веб-сайта, который вы создаете.
Это будет варьироваться в зависимости от типа веб-сайта, который вы создаете.
Компания Т & Cs относятся к праву собственности на веб-сайт и авторским правам на его содержимое. Вы должны указать надлежащее использование веб-сайта и контента, а также процедуры безопасности в случае нарушения.
Что нужно сделать перед запуском веб-сайта
1. Выберите и зарегистрируйте доменное имя
В идеале вам нужно доменное имя, которое соответствует вашему веб-сайт Честного ЗНАКа название; свой бизнес или себя.
Выберите что-то легкое для ввода, не слишком длинное или сложное.
2. Выберите хостинг-провайдера
Виртуальный хостинг разместит ваш сайт вместе с другими сайтами на том же сервере. Это доступный выбор для людей с ограниченным бюджетом.
Услуга веб-хостинга, например Bluehost предложит на выбор виртуальный хостинг, наряду с другими, более дорогими варианты хостинга.
3. Создайте план структуры и содержания вашего сайта.

Планируйте свой новый веб-сайт заранее, чтобы точно знать, что на нем происходит!
Пример карты веб-сайта, базовая ментальная карта для siterating.com
Серьезно, вы не хотите, чтобы крыло это. Планирование вашей структуры улучшит макет и, следовательно, SEO для вашего сайта.
Планирование контента гарантирует, что вы включите все, что вам нужно, не добавляя слишком много лишнего. пушок позже.
Вы можете использовать Microsoft Word или бесплатный онлайн-инструмент, например https://octopus.do/ сделать это.
4. Установить бюджет
Создание веб-сайта может стать дорогим, но это не обязательно.
Установите свой бюджет с самого начала, чтобы вы могли выбрать конструктор веб-сайтов, CMS, хост или любой лучше всего подходит для имеющихся у вас средств.
5. Инструменты для веб-мастеров
Google Аналитика покажет статистику, которая определяет, насколько заметен ваш сайт и как вы можете улучшить свое SEO.
Google Поиск Консоль помогает понять, как часто ваш сайт появляется в результатах поиска и на что смотрят пользователи, когда они посещают ваш сайт.
Что делает веб-сайт хорошим: советы и рекомендации
1. Простота навигации
Четкие заголовки и удобное меню. Если пользователям приходится искать слишком много, они будут искать другой сайт.
2. Пишите разговорно
Пишите так, чтобы было легко читать. Если вы не создаете академический сайт, не пишите на слишком сложном жаргоне.
С другой стороны, не стараться звучать современно или круто. Это сайт, а не текстовое сообщение.
3. Релевантный контент
Сохраняйте актуальность. Люди хотят читать только то, что им нужно, они не будут прокручивать блок ненужного текста. искать за это.
4. Оптимизация для основных веб-показателей
Оптимизируйте все.
Скорость – оптимизированное время загрузки не более трех секунд. Если ваш сайт загружается дольше, попробуйте удалить или сжать изображения или графику или перенести их на другой хост.
Фотографии – да, они великолепны! Однако они также могут замедлить работу. Используйте инструмент сжатия, чтобы сжать изображение, а не уменьшать или удалять его.
Алгоритмы поисковых систем запрограммированы на сканирование вашего сайта в поисках любых признаков слабости, поэтому используйте все возможные методы оптимизации.
5. Сделайте свой сайт красивым
Это само собой разумеется, верно? Прошли те времена, когда люди мирились с цифровыми бельмом на глазу только потому, что они были вынуждены — потому что они больше не иметь к.
Если вы хотите, чтобы ваш сайт был конкурентоспособным, он должен быть привлекательным и простым в использовании.
Советы по созданию различных типов контента для вашего сайта
1. Домашняя страница
Это должно привлекать и удерживать внимание посетителей. Он должен точно указывать, кто вы, но не перегружен лишними подробностями.
Выберите свой логотип, цветовую схему и привлекательные шрифты, чтобы привлечь посетителей, чтобы они захотели больше узнать о вашем сайте.
2. О странице
Ваша страница о себе = Кто вы?
Использование той же цветовой схемы, что и на домашней странице, и удобочитаемый шрифты, расскажите посетителям, кто вы и почему именно ваш веб-сайт они искали.
3. Страница контактов
Это может быть так же просто, как перечисление вариантов контакта, обычно это адрес электронной почты и номер телефона.
Вы можете легко добавить инструмент страницы контактов, чтобы улучшить функциональность и упростить использование для посетителя.
4. Целевая страница
Целевая страница — это больше, чем просто реклама, это призыв к действию и он должен быть сосредоточен на одном, главном, что вы хотите, чтобы посетители вашего сайта делали.
Возможно, вы хотите, чтобы посетители покупали товар или услугу?
Или, может быть, вы хотите, чтобы они зарегистрировались для получения обновлений?
Независимо от цели, существует множество дизайн и шаблоны целевых страниц выбирать из.
5. Блог/партнерский контент
Итак, вы хотите создать блог, ты?
Блог — отличный способ привлечь посетителей на ваш сайт и заставить их возвращаться снова и снова. Выберите тему, о которой люди хотят читать, и напишите в увлекательной и доступной форме.
Использование партнерского контента — эффективный способ монетизации вашего сайта. Конечно, звучит немного изворотливый но все сделано правильно, это абсолютно честно и может превратить удовольствие от разработки собственного веб-сайта в уважаемый бизнес.
6. Контент электронной коммерции
Поскольку сайты электронной коммерции являются одними из самых прибыльных и популярны, существует множество конструкторы сайтов электронной коммерции выбор из них поможет вам начать работу в кратчайшие сроки.
Создание контента для веб-сайта электронной коммерции должно балансировать между рекламой и поощрением потребителей к покупке продукта или услуги, оставаясь при этом правдивым. Держите его более похожим Amazon. com и меньше похоже на гаражную распродажу.
com и меньше похоже на гаражную распродажу.
7. Деловое содержание
Даже небольшой бизнес может иметь эффективный веб-сайт! Хитрость заключается в том, чтобы написать контент, отражающий ваш бизнес; оба цель вашего бизнеса и корпоративной культуры.
Эстетически ваш веб-сайт должен отражать ваш бизнес в цвете, изображениях и Вибе, но тон должен также резонировать с тем, кто вы как компания.
Контент на вашем веб-сайте должен выглядеть так, как будто посетитель разговаривает с вами лично.
Ключевые термины в создании веб-сайтов
- Доменное имя: имя, как оно появляется после www. в адресах веб-сайтов. Буквально название вашего цифрового домена
- Веб хостинг: обслуживание или обслуживание файлов и контента для веб-сайта. кусок Интернета, где хранится информация о вашем веб-сайте
- DNS: Система доменных имен — переводит читаемые имена (например, доменное имя) в числовые, распознаваемые компьютером IP-адреса.

- Кеширование: временное хранение веб-данных на жестком диске
- CMS: Система управления контентом — программное приложение для создания собственного веб-сайта без необходимости написания кода с нуля.
- SEO: Поисковая оптимизация — процесс улучшения качества веб-сайта или веб-контента с целью получения более высокого рейтинга в поисковых системах.
Часто задаваемые вопросы
Сколько стоит создать сайт в 2023 году?
Это зависит от выбранного вами конструктора сайтов, а также от того, сколько денег вы готовы в него вложить.
Существует множество доступных вариантов, в том числе способы бесплатного создания веб-сайта.
Стоимость создания веб-сайта может варьироваться в зависимости от ряда факторов, таких как сложность сайта, тип хостинга и выбранное вами доменное имя, а также от того, нанимаете ли вы профессионала для разработки и создания сайта для вас.
Вот некоторые из основных затрат, которые следует учитывать при создании веб-сайта:
Доменное имя: доменное имя — это адрес вашего веб-сайта (например,
www. example.com). Обычно вы можете зарегистрировать доменное имя через регистратора доменов, такого как GoDaddy или Namecheap, примерно за 10-15 долларов в год.
example.com). Обычно вы можете зарегистрировать доменное имя через регистратора доменов, такого как GoDaddy или Namecheap, примерно за 10-15 долларов в год.
Хостинг: Хостинг относится к услуге, которая хранит ваш сайт на сервере и делает его доступным в Интернете. Планы общего хостинга, которые подходят для большинства небольших веб-сайтов, обычно стоят около 5-10 долларов в месяц.
Конструктор веб-сайтов или CMS: некоторые конструкторы веб-сайтов и системы управления контентом (CMS), такие как WordPress можно использовать бесплатно, в то время как другие взимают ежемесячную или ежегодную плату. Эти сборы могут варьироваться от нескольких долларов в месяц до нескольких сотен долларов в год, в зависимости от включенных функций и уровня поддержки.
Дизайн и развитие: Если вы наймете профессионала для разработки и создания вашего веб-сайта, стоимость будет зависеть от их почасовой ставки и масштаба проекта. Цены могут значительно различаться, но вы можете рассчитывать на то, что заплатите от нескольких сотен до нескольких тысяч долларов за индивидуальный веб-сайт.
В целом стоимость создания сайта может варьироваться от нескольких сотен долларов для простого сайта, созданного с помощью бесплатного конструктора сайтов до нескольких тысяч долларов или больше для сложного, специально разработанного сайта.
Может ли новичок действительно создать сайт?
Абсолютно! Создать сайт под силу абсолютному новичку. Существует множество доступных инструментов и ресурсов, которые могут сделать процесс создания веб-сайта относительно простым даже для тех, у кого практически нет технического опыта.
Должен ли я создавать веб-сайт с помощью конструктора веб-сайтов или WordPress?
Новичку будет проще использовать конструктор веб-сайтов, но если вы хотите испытать себя, дайте WordPress вихрь бесплатно.
Сайт строителей являются хорошим вариантом, если вам нужен простой и удобный способ создания веб-сайта без необходимости написания кода. Большинство конструкторов веб-сайтов предлагают ряд шаблонов и инструментов дизайна с перетаскиванием, которые позволяют быстро и легко создать профессионально выглядящий веб-сайт. Они также часто включают такие функции, как хостинг, электронная почта и поддержка электронной коммерции, что делает их универсальным решением для создания веб-сайта и управления им.
Они также часто включают такие функции, как хостинг, электронная почта и поддержка электронной коммерции, что делает их универсальным решением для создания веб-сайта и управления им.
WordPress, с другой стороны, представляет собой систему управления контентом (CMS), которая больше ориентирована на блоггеров и создателей контента. Это мощная и гибкая платформа, которая предлагает широкий спектр функций и вариантов настройки, но для ее эффективного использования могут потребоваться дополнительные технические знания. Если вы хорошо разбираетесь в коде и хотите больше контролировать дизайн и функциональность своего сайта, WordPress может быть лучшим выбором.
В общем, конструкторы веб-сайтов — хороший вариант для начинающих или для тех, кто хочет простое и удобное решение, в то время как WordPress лучше подходит для более продвинутых пользователей или для тех, кому нужно больше гибкости и настройки. В конечном счете, выбор между ними будет зависеть от ваших конкретных потребностей и целей вашего веб-сайта.
Как создать и разместить свой сайт бесплатно?
Можно создать и разместить бесплатный веб-сайт. Есть конструкторы сайтов и Варианты CMS, которые предлагают бесплатный план, или вы можете научиться программировать самостоятельно.
Если вы готовы набраться терпения и провести исследование, вы можете легко создать и разместить сайт бесплатно. Создание сайта не должно стоить целое состояние.
Какой сайт я могу создать с помощью конструктора сайтов?
Конструкторы веб-сайтов — это тип программного обеспечения, которое позволяет создавать веб-сайты и управлять ими без необходимости написания кода. Как правило, они предоставляют ряд шаблонов и инструментов дизайна, которые позволяют легко и быстро создать профессионально выглядящий веб-сайт.
С помощью конструктора веб-сайтов вы можете создавать различные типы веб-сайтов, в том числе:
Личные сайты или портфолио: Конструкторы веб-сайтов — хороший вариант для создания простого веб-сайта, чтобы продемонстрировать свою работу или поделиться информацией о себе.
Бизнес сайты: Конструкторы веб-сайтов можно использовать для создания веб-сайтов для малого бизнеса, включая интернет-магазины и сайты электронной коммерции.
Блоги: многие конструкторы веб-сайтов включают функции, специально разработанные для блоггеров, такие как настраиваемые шаблоны, интеграция с социальными сетями и инструменты для управления комментариями и подписками.
Интернет-сообщества: Конструкторы веб-сайтов можно использовать для создания форумов, членских сайтов и других онлайн-сообществ, где пользователи могут взаимодействовать и обмениваться контентом.
Интернет-магазины: Многие конструкторы веб-сайтов включают в себя функции, специально разработанные для создания и управления интернет-магазином, такие как настраиваемые страницы продуктов, корзина покупок и функции оформления заказа, а также интеграция с платежными системами.
Сайты электронной коммерции: Конструкторы веб-сайтов можно использовать для создания сайтов электронной коммерции, где вы можете продавать физические или цифровые продукты в Интернете.
Сайты на основе подписки: если у вас есть продукт или услуга, которые вы хотите предлагать по подписке, вы можете использовать конструктор веб-сайтов, чтобы создать сайт, который позволяет пользователям регистрироваться и оплачивать периодическую подписку.
Сервисные сайты: Конструкторы веб-сайтов также можно использовать для создания веб-сайтов для компаний, предоставляющих услуги, таких как консалтинговые фирмы, поставщики услуг или freelancers.
В целом, конструкторы веб-сайтов предлагают широкий спектр возможностей для создания различных типов веб-сайтов и являются хорошим выбором для начинающих или для тех, кто хочет получить простое и удобное решение.
Нужны ли мне технические знания для создания сайта?
Можно создать сайт без технических знаний, благодаря множеству доступных инструментов и ресурсов, которые делают этот процесс относительно простым.
Конструкторы веб-сайтов и системы управления контентом (CMS), такие как WordPress предлагают интерфейсы перетаскивания и предварительно разработанные шаблоны, которые позволяют создавать веб-сайты без необходимости написания кода.
Однако, некоторые технические знания могут быть полезны в определенных ситуациях.
Например, если вы хотите настроить дизайн или функциональность своего сайта помимо того, что предлагается шаблонами и инструментами дизайна, вам могут потребоваться некоторые знания HTML, CSS и/или JavaScript. Кроме того, если вы хотите создать более продвинутый или индивидуальный веб-сайт, вам могут потребоваться некоторые знания технологий веб-разработки, таких как PHP или MySQL.
В целом, хотя можно создать веб-сайт без каких-либо технических знаний, некоторое знакомство с технологиями веб-разработки может быть полезным в определенных ситуациях и может дать вам больше контроля над дизайном и функциональностью вашего сайта.
Резюме: Итак, ваш сайт запущен, что дальше?
Создание веб-сайта немного похоже на создание произведения искусства и операции. Это сложный, точный и требует большой осторожности и внимания, но когда вы начинаете, это действительно все о логике.
Хорошей новостью является то, что каждый может создать свой сайт. На самом деле, создать свой сайт еще никогда не было так просто!
Вы, вероятно, хотите начать свой собственный веб-сайт, верно? Так что идите вперед и решите, какой путь подходит именно вам:
- Если вы хотите, чтобы все было просто, или вам нужно, чтобы ваш сайт заработал как можно скорее, начните с конструктора сайтов, такого как Wix – мы уже рассмотрели шесть простых шагов по созданию и запуску вашего сайта.
- Если у вас есть немного больше времени, чтобы поиграть, и вам нравится звук дополнительных функций настройки, – Было бы неплохо пройти всего девять шагов, верно?
- Or вы могли бы быть предприимчивым и кодировать его самостоятельно. Имейте в виду, однако, что программирование сложно освоить, и если вы совсем новичок в этом, не будет быстро. Конечно, можно было бы нанять freelancer кодировать сайт для вас… но это стоит денег.

Деньги… Это возвращает нас к составлению бюджета. Сравнив различные способы создания собственного веб-сайта, вы, вероятно, увидите, что в конечном итоге все сводится к тому, сколько денег вы должны вложить.
Для владельца малого бизнеса самостоятельное создание веб-сайта — это простой способ сэкономить, изучая новый навык, который вы наверняка будете использовать снова.
Независимо от того, является ли ваш сайт блогом, электронной коммерцией, бизнес-сайтом или чем-то еще, потратьте несколько минут, чтобы подумать об эстетике.
Дело в том, что с таким количеством других веб-сайтов ваш должен хорошо выглядеть и на нем легко ориентироваться. Ваш сайт является отражением того, кто вы есть как человек, профессионал или бизнес.
Если посетителям сайта не нравится проводить там время, они могут просто вернуться на Google и искать конкурента в конце концов.
Создание веб-сайта с нуля немного похоже на то, чтобы быть мэром своего города, просто, знаете ли… цифровой.
Сколько времени и усилий вы хотите приложить, будет видно всем, так что да, это действительно так. сделать или сломать. Это может быть очень весело, и, что самое приятное, у вас есть полный контроль над вашим собственным цифровым доменом.
Чего же ты ждешь? Иди строй!
Ссылки:
- https://ahrefs.com/blog/what-is-seo/
- https://kinsta.com/knowledgebase/what-is-wordpress/
- https://techbootcamps.utexas.edu/blog/html-css-javascript/
- https://www.pickaweb.co.uk/blog/why-website-architecture-matters-to-seo/
- https://www.jotform.com/blog/how-to-make-a-web-design-look-good/
Как самостоятельно создать сайт без конструктора
Прогресс не стоит на месте. Когда-то давно для создания сайта нужно было знать язык программирования, но сейчас в этом нет необходимости. Платформы развивались, чтобы предложить пользователю наглядный и понятный способ собирать веб-страницы. То, что раньше было десятком строчек кода, превратилось в лаконичную кнопку «Добавить блок». Точно так же произошло со смартфонами и компьютерами: удобный пользовательский интерфейс нужен всем.
Точно так же произошло со смартфонами и компьютерами: удобный пользовательский интерфейс нужен всем.
Но ,увы, на конструкторе все еще нельзя собрать полноценный сайт или интернет-магазин. Функционал таких платформ ограничен и максимум подойдет для некрупного бизнеса. Плюс, сайты созданные на конструкторе, не будут вам принадлежать в полной мере. Вы не сможете перенести их на свой хостинг и будете обязаны оплачивать подписку. Это недорого, но как показала практика в 2022 году, сервисы имеют свойство уходить. И забирать ваш онлайн-проект с собой.
Для запуска сайта, в котором вы будете уверены, потребуется другое решение. Получается, нужно нанимать программиста и готовить внушительный бюджет? Если сильно хочется, но вообще необязательно. Можно запустить сайт самому и без героических усилий.
Готовые решения — это способ облегчить запуск онлайн-проекта и на выходе получить полноценный сайт. Вам не придется учиться писать код, но это и не то же самое, что собирать на конструкторе. Это готовый сайт под конкретные задачи, который нужно лишь адаптировать под вашу компанию. Разберем основные этапы запуска сайта на готовом решении.
Это готовый сайт под конкретные задачи, который нужно лишь адаптировать под вашу компанию. Разберем основные этапы запуска сайта на готовом решении.
Выявление потребностей
Прежде чем работать, неплохо бы подумать: «А зачем это все?». Очень важно на раннем этапе понять, какие функции и интеграции должны быть у вашего сайта. Все последующие решения нужно принимать на основе потребностей бизнеса.
Например, если у вы хотите продавать электронику, вам нужна интеграция с системами учета, складами. Строительной компании такой функционал не нужен. Зачем вести учет товаров, если проектируешь дома на заказ? Такие базовые вещи нужно решить, что называется «на берегу».
Вот приблизительный список вопросов, который поможет выявить потребности:
- Что предлагает ваша компания?
- Нужна ли интеграция с 1С или другими системами учета?
- Что должно быть на главной странице?
- Нужен ли каталог товаров?
- Должен ли сайт принимать платежи или достаточно только заявок?
- С каких устройств на сайт будут заходить чаще?
- Вы ориентируетесь на один регион или несколько?
- Планируется ли интеграция с CRM?
- Какой бюджет?
В зависимости от ваших ответов будет изменяться ваш желаемый результат. Вот отличный пример того, как владелец переделал сайт, отталкиваясь от потребностей клиентов.
Вот отличный пример того, как владелец переделал сайт, отталкиваясь от потребностей клиентов.
Выбор готового решения
Когда картина сайта вашей мечты уже сформировалась в голове, нужно выбрать решение. Большой плюс готовых сайтов в том, что вы сразу видите, каким будет результат. У каждого решения есть демоверсия, чтобы проверить сайт «в полевых условиях». Например, можно оценить наш топовый интернет-магазин.
Аспро предлагает отраслевые сайты для строительных, образовательных, медицинских, автомобильных и много еще каких компаний. Готовое решение для вашей сферы бизнеса покроет потребности из предыдущего этапа. Проверить, есть ли подходящий продукт, можно в каталоге.
Если подходящего отраслевого сайта нет, всегда можно запустить проект на корпоративном решении. Универсальный функционал легко адаптировать под свой бизнес. Сайт также позволит собирать заявки и даже принимать платежи.
Интернет-магазин — вещь куда более универсальная, поэтому подбирать стоит по возможностям решения и не обращать внимания на сферу. Выбрать подходящее можно в каталоге. Тем не менее у нашего готового сайта Аспро: Максимум есть готовые конфигурации. Например, для магазина мебели или электроники.
Если все еще затрудняетесь с выбором, мы сделали квиз, который поможет подобрать решение.
Выбор редакции 1С-Битрикс
Наши сайты работают на CMS 1С-Битрикс. Это российская платформа для запуска онлайн-проектов, так что блокировок можно не бояться. Для работы решений Аспро нужна подходящая редакция 1С-Битрикс. Они отличаются стоимостью и функционалом. Подробнее о различиях можно прочитать на сайте разработчика.
Вспоминаем наши потребности и отталкиваемся от них. Подходящие редакции 1С-Битрикс указаны в карточке готового решения.
Подбор хостинга
Хостинг — это место, где сайт будет размещен и мощности, на которых проект будет работать. При выборе нужно обратить внимание на:
При выборе нужно обратить внимание на:
- Стоимость.
- Географическое расположение хостинга.
- Частоту копирования резервных данных.
- Стоимость.
- Скорость загрузки.
- Наличие технической поддержки.
Мы рекомендуем Reddock, надежный российский хостинг для сайтов на 1С-Битрикс. Многие наши клиенты выбирают его для запуска онлайн-проектов.
Подробнее эту тему разобрали в ролике:
Установка сайта
Когда решение куплено и хостинг оплачен, можно устанавливать сайт. В этом поможет документация с пошаговой инструкцией, такие статьи есть для каждого нашего продукта. Для наглядности мы также снимаем обучающие ролики. Например, вот гайд по установке:
Загрузка контента
Остается самая долгая часть разработки — загрузка контента. Это товары, услуги с описаниями, баннеры или статьи. В общем, наполнение сайта, то, за чем придет посетитель. Загружаются материалы через административную часть сайта. Здесь есть понятный пользователю интерфейс: папки, файлы, настройки. Не сложнее, чем пользоваться компьютером.
Это товары, услуги с описаниями, баннеры или статьи. В общем, наполнение сайта, то, за чем придет посетитель. Загружаются материалы через административную часть сайта. Здесь есть понятный пользователю интерфейс: папки, файлы, настройки. Не сложнее, чем пользоваться компьютером.
Создать контент для сайта — это задача непростая. Но наши решения могут немного облегчить ее. Приобретая готовый сайт Аспро, вы также получаете в свое использование весь демоконтент. Используйте статьи, адаптируйте баннеры и рекламные акции, чтобы ускорить запуск.
Настройка дизайна
Дизайн сайта — вопрос вкуса, поэтому в наших решениях вы сможете легко настроить компоновку и элементы страниц. Бóльшая часть параметров доступна в боковом виджете.
Здесь настраивается вид отображения страниц, отключаются элементы страниц, изменяется цвет и размер. Посмотреть, как работает виджет, можно на демоверсии решения. Более сложные настройки дизайна осуществляются в административной части сайта, для них тоже есть документация.
Более сложные настройки дизайна осуществляются в административной части сайта, для них тоже есть документация.
Настройка интеграций
На этом этапе сайт почти готов. Теперь предстоит настроить интеграции с CRM, платежной системой или службой доставки. Разумеется, если это нужно проекту.
Универсальной инструкции здесь нет — каждый сервис настраивается по-своему. У разработчика есть документация по интеграции продукта с сайтами. Однако, в соответствующем разделе мы собрали информацию о настройке наших решений для популярных сервисов. Так вы убедитесь, что со стороны сайта все сделано корректно.
Проект готов принимать посетителей. Остается анализировать поведение клиентов и улучшать контент. Чтобы ваш сайт развивался, мы выпускаем регулярные обновления решений с новым функционалом. Пожелания по доработке продуктов клиенты оставляют в идейном центре.
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
- Что нужно учитывать при создании сайта
- Как создать сайт самому, с нуля, бесплатно
- Шаг 1: Регистрация хостинга
- Шаг 2: Выбор доменного имени сайта
- Шаг 3: Регистрация доменного имени
- Шаг 4: Устанавливаем движок управления сайтом
- Шаг 5. Настраиваем внешний вид сайта
- Бесплатный курс по созданию сайта с нуля — лучший вариант!
- Заключение
Что нужно учитывать при создании сайта
Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
Например мой хостинг выглядит вот так:
Хостинг TimeWeb, которым пользуюсь я
Имейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:
Подключаем систему управления сайтом
Во вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:
Косячить это норма
Не бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно
Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — artbashlykov.ru/course-free-wp
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/
Открываем страницу хостинга
2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).
Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).
Регистрируемся в хостинге:
1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb. com/ru/services/domains/ru/
com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.
Подбираем доменное имя для нашего сайта
1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».
Выбираем раздел «Домены и поддомены»
На открывшейся странице выбираем вкладку «Зарегистрировать домен»
Нажимаем кнопку «Зарегистрировать домен»
Дальше вводим название своего домена и жмем «Зарегистрировать»
1. Вводим название домена
2. Жмем кнопку «Зарегистрировать»
Жмем кнопку «Зарегистрировать»
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).
Оплачиваем наш домен
Подробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
youtube.com/embed/l9GAVn3wr4c?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress
1. Переходим в раздел «Каталог CMS»
2. Выбираем в каталоге WordPress
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».
1. Нажимаем «Установить приложение»
2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
Жмем начать установку
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.
1. Сохраняем данные для входа
2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта
Вот так будет выглядеть панель управления вашего сайта
Я работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля
Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://study.artbashlykov.ru/fw-sb/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.
Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Участвовать в бесплатном курсе
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://study.artbashlykov.ru/fw-sb/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Арт Башлыков — автор блога
Хочешь узнать как развивать и монетизировать онлайн проекты? Подписывайся на мой блог в ТГ
Подписаться на TG
Как открыть сайт с помощью веб-адреса?
К компьютерам и их системам трудно подступиться, и это становится еще труднее, когда вам нужно понять два термина, относящихся к предмету, который уже используется в повседневном английском языке, Сеть и Интернет кажутся совершенно отличными друг от друга, но они будут казаться идентичными.
Сеть — это набор из одного или нескольких компьютеров (несколько устройств, также известных как хосты), которые подключены через несколько каналов с целью отправки и получения данных или мультимедиа в общей среде. Сеть также может включать множество устройств/носителей, которые помогают обмениваться данными между двумя или более машинами; эти устройства известны как сетевые устройства и включают, среди прочего, маршрутизаторы, коммутаторы, концентраторы и мосты.
Интернет — это совокупность компьютеров, подключенных со всего мира. Набор интернет-протоколов представляет собой структуру, описываемую стандартами Интернета. В этой архитектуре методы разделены на многоуровневый набор протоколов. Интернет предлагает широкий спектр информационных и коммуникационных услуг, включая форумы, базы данных, электронную почту и гипертекст. Он состоит из локальных и всемирных частных общедоступных сетей, связанных различными электронными, беспроводными и сетевыми технологиями.
Различие между сетью и Интернетом
Основное различие между сетью и Интернетом заключается в том, что сеть состоит из компьютеров, которые физически соединены и могут использоваться как частный компьютер, а также обмениваться данными. Интернет, с другой стороны, может быть технологией, которая соединяет эти малые и большие сети и создает новую глубокую сеть.
| С. № | Сеть | Интернет |
|---|---|---|
| 1 | Сеть описывается как совокупность 1 или более компьютерных устройств. | Интернет — это совокупность компьютеров, подключенных со всего мира. |
| 2 | Покрытие сети ограничено по сравнению с сетью. | Охват — огромная географическая территория. |
| 3 | Представляет собой связь между многими компьютерными системами и сетевыми устройствами. | Представляет связь между многими сетями. |
| 4 | Через сеть можно одновременно соединить сотни или несколько тысяч компьютерных систем. | Через Интернет миллионы компьютерных систем могут быть связаны одновременно. |
| 5 | Примеры: LAN, MAN, WAN. | Пример: всемирная паутина. |
Веб-браузер
Браузер — это программа, которая ищет, извлекает и отображает такие материалы, как веб-страницы, фотографии, видео и другие файлы. Браузер отправляет запрос на веб-сервер, который затем передает информацию обратно в браузер, который отображает результаты на компьютере. Mozilla Firefox, Internet Explorer, Google Chrome и другие являются примерами веб-браузеров.
Mozilla Firefox, Internet Explorer, Google Chrome и другие являются примерами веб-браузеров.
Примеры веб-браузеров
Веб-страница
Веб-страница (также известная как страница) — это документ, который можно просмотреть в веб-браузере в Интернете. HTML (язык гипертекстовой разметки) и CSS (каскадная таблица стилей) используются для создания базовой структуры веб-страницы. Веб-страница обычно представляет собой раздел веб-сайта, который содержит информацию в различных форматах, включая текст в виде абзацев, списков, таблиц и т. д.
Домашняя страница — это начальная или первая страница веб-сайта. Он предлагает общую информацию и связи со всеми связанными веб-страницами. Каждая веб-страница имеет свой собственный адрес. Это видно в адресной строке. В результате, если мы хотим получить доступ к определенной веб-странице, адрес должен быть указан в адресной строке браузера.
Веб-сайт
Веб-сайт, как правило, представляет собой набор информации об информации, организованной на множестве веб-страниц. Веб-сайт может быть создан для определенной цели, темы или для предложения услуги. Веб-сайт (сокращенно «сайт») представляет собой набор онлайн-страниц, связанных между собой гиперссылками и хранящихся на веб-сервере. Щелкая по гиперссылкам, посетитель может переходить с одной страницы на другую. Страницы веб-сайта также связаны под одним доменным именем и имеют общую тему и шаблон.
Веб-сайт может быть создан для определенной цели, темы или для предложения услуги. Веб-сайт (сокращенно «сайт») представляет собой набор онлайн-страниц, связанных между собой гиперссылками и хранящихся на веб-сервере. Щелкая по гиперссылкам, посетитель может переходить с одной страницы на другую. Страницы веб-сайта также связаны под одним доменным именем и имеют общую тему и шаблон.
Поисковая система
Поисковые системы — это веб-сайты, которые выполняют поиск в Интернете от вашего имени и предоставляют вам список результатов. В поисковых системах можно найти не только письменный материал. Вы можете искать другой онлайн-контент, например фотографии, видеоконтент, книги и новости, а также товары и услуги, в зависимости от используемой вами поисковой системы.
Чтобы пользоваться Интернетом, вам не обязательно знать адрес веб-сайта. Очень важно понимать, как выполнять поиск информации. Использование поисковой системы является одним из наиболее эффективных способов поиска. Поисковая система может помочь вам найти то, что вы ищете. Вы также можете найти в Интернете карты и маршруты, которые помогут вам спланировать свое путешествие из одной точки в другую. Пример: Google, Bing и т. д.
Поисковая система может помочь вам найти то, что вы ищете. Вы также можете найти в Интернете карты и маршруты, которые помогут вам спланировать свое путешествие из одной точки в другую. Пример: Google, Bing и т. д.
Как открыть сайт с помощью веб-адреса?
Открытие веб-сайта — простая процедура. Прежде всего, ваш компьютер должен иметь активное подключение к Интернету. Найдите браузер, который уже установлен на вашем компьютере, например Mozilla Firefox, Internet Explorer, Google Chrome и т. д. Дважды щелкните значок браузера, чтобы открыть его, или щелкните правой кнопкой мыши и выберите «Открыть».
Введите название веб-сайта, который вы хотите посетить, в поле адреса или в поисковой системе. Пример: https://www.geeksforgeeks.org/
Нажмите Enter. Вы увидите веб-сайт, как указано ниже:
Создание и просмотр веб-страницы на вашем компьютере
Создание и просмотр веб-страницы на вашем компьютере
Требования:
- Интернет-браузер
- Пройдена часть 1 курса Codecademy Learn HTML & CSS
- Текстовый редактор4
.
Введение
Когда вы переходите на веб-страницу в Интернете, браузер выполняет большую работу. Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
В этой статье вы узнаете, как создать веб-страницу с помощью текстового редактора на своем компьютере, а затем просмотреть веб-страницу в браузере. Если вы хотите опубликовать свою веб-страницу во всемирной паутине (Интернете) для всеобщего обозрения, ознакомьтесь с этой статьей после того, как вы поймете шаги, описанные ниже.
Шаг 1. Откройте текстовый редактор
Первый шаг — открыть текстовый редактор. Важно использовать «сырой» текстовый редактор, а не форматированный текстовый процессор.
Текстовые процессоры вставляют символы, которые улучшают внешний вид страницы, но не являются допустимым HTML. Это отличные инструменты для создания стильных документов, таких как академические статьи и листовки, но они также вставляют символы, которые не являются допустимыми HTML. Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
Шаг 2. Напишите свой HTML-скелет
Теперь, когда ваш текстовый редактор открыт, вы можете приступить к написанию HTML-кода. Как вы узнали из первого урока курса HTML и CSS, есть несколько вещей, которые всегда присутствуют в хорошо отформатированном HTML-файле. И снова все вместе:
Моя первая веб-страница!
2000Hello Мир!
Вы можете использовать этот точный скелет, если хотите. Просто скопируйте и вставьте его в текстовый редактор. Убедитесь, что вы включили все!
Шаг 3: Сохраните файл
Теперь ваша веб-страница готова, но пока она существует только внутри вашего текстового редактора.
Следующим шагом будет сохранение файла на ваш компьютер. Если вы сейчас закроете текстовый редактор без сохранения, ваша новая веб-страница будет потеряна! При сохранении файла следует помнить о нескольких важных вещах:
- Используйте расширение HTML-файла
.html, т. е.about_me.html.
- Не используйте пробелы или специальные символы в имени файла. Вместо этого используйте символы подчеркивания (_) или тире (-).
- Решите, где на вашем компьютере вы сохраните файл, и обязательно запомните это место!
Используйте расширение файла
.htmlHTMLРасширение файла является суффиксом имени файла и описывает тип файла. Расширение файла всегда представляет собой последние 3 или 4 символа в имени файла, которым предшествует точка. Например, расширение HTML-файла —
.html, и оно указывает браузеру (и другим приложениям) интерпретировать содержимое файла как веб-страницу.Обратите внимание, что на старых веб-страницах вы можете увидеть
.htm, но это архаично и больше не используется.Не используйте пробелы или специальные символы в имени файла.
При выборе имени файла соблюдайте простоту. Придерживайтесь цифр и букв. Используйте символы подчеркивания (
_) или тире (-) вместо пробелов. Не используйте знаки процента, косые черты, знаки вопроса, восклицательные знаки, запятые и другие «специальные символы». Браузер должен найти файл по его имени, а специальные символы в имени файла могут прервать этот процесс. Имена файлов должны быть простыми и следовать соглашениям, чтобы сделать навигацию по вашей веб-странице более надежной.Решите, где на вашем компьютере вы сохраните файл
После выбора имени файла выберите подходящее место в вашей файловой системе для сохранения веб-страницы. Рекомендуется создать новую папку для размещения этой веб-страницы. Если вы создаете новую папку, используйте те же соглашения об именах, которые были изложены выше, чтобы свести к минимуму головную боль в будущем.
Самое главное при выборе места для сохранения запомнить, где вы его сохранили . Если вы уже сохранили его, но не помните, где, просто нажмите
Файл > Сохранить как..., выберите новое место для сохранения и обязательно запомните это время.Шаг 4. Откройте веб-страницу в браузере
Теперь вы готовы просмотреть новую страницу в браузере! Сначала откройте браузер. В верхнем меню нажмите
Файл > Открыть файл. Перейдите к месту, где вы сохранили свою веб-страницу. Щелкните файл веб-страницы, а затем щелкнитеОткрыть. Вы должны увидеть свою веб-страницу!Обзор
За это короткое время вы научились использовать то, что изучаете на Codecademy, на своем персональном компьютере. Вы также узнали о расширениях файлов, текстовых редакторах и сохранении и просмотре локальных файлов. Теперь вы готовы проверить все, чему научились в Codecademy, и попрактиковаться самостоятельно!
Подробнее о Codecademy
путь навыков
Основы кода
Подходит для начинающих,
15 Уроки
карьерный путь
Инженер с полным стеком
.
и контроль, тогда WordPress — это то, что вам нужно. Просто имейте в виду, что WordPress требует немного больше технических навыков, чем ваш конструктор с перетаскиванием. Хотя вам не нужно сразу же изучать программирование, существуют сотни плагинов, функций и опций, которые могут предоставить дополнительную функциональность, если вы готовы потратить время.
С вариантом хостинга GoDaddy для WordPress вы можете погрузиться в строительство с помощью простого и удобного мастера быстрого запуска. Прежде чем вы это узнаете, вы будете онлайн!
Советы по дизайну своими руками
При проектировании сайта помните об этих кратких советах:
- Используйте чистый и простой дизайн.
- Выберите цветовую схему, соответствующую вашему бренду или логотипу.
- Используйте качественные изображения с высоким разрешением.
- Выберите шрифт и стиль, которые легко читаются.
- Сделайте навигацию понятной и легкой.
- Включите хорошо продуманный веб-контент.
- Не забудьте включить контактную страницу.
- Убедитесь, что ваш сайт оптимизирован для мобильных устройств.
- Разместите на видном месте ссылки на свои профили в социальных сетях.
- Оптимизация для поисковых систем, таких как Google.
- Не забудьте создать логотип для своего бизнеса.
Варианты «Сделай это для меня» (DIFM)
Если вы предпочитаете сосредоточить свои усилия на том, что у вас получается лучше всего — на ведении бизнеса, — и у вас есть бюджет на дизайн веб-сайта, наймите профессионального веб-дизайнера. Точно так же, как вы единственный человек, который может вести свой бизнес, профессиональные веб-дизайнеры обладают уникальным набором навыков и талантов, которые они используют для ведения своего бизнеса.
Если у вас нет времени или опыта, чтобы идти в ногу с постоянно меняющимся миром дизайна, рассмотрите возможность найма профессионала.
Хотите, чтобы профессиональная команда отвечала за создание красивого бизнес-сайта и управление им? Если да, то служба дизайна веб-сайтов GoDaddy — отличное место для начала. Они создадут, разместят и обновят ваш сайт быстро и недорого, чтобы вы могли сосредоточиться на том, что у вас получается лучше всего.
Услуги по дизайну веб-сайтов от команды профессиональных веб-сервисов GoDaddy позволяют вам быть спокойными, зная, что современный, профессионально разработанный веб-сайт находится в пределах досягаемости. В среднем на создание веб-сайта уходит от четырех до шести недель, поэтому команда профессиональных веб-сервисов будет работать с вами, чтобы понять ваш график и потребности.
Команда дизайнеров также позаботится о том, чтобы ваш сайт был полностью оптимизирован для поисковых систем, а также будет управлять вашими учетными записями в социальных сетях. Кроме того, в большинство планов встроены неограниченные обновления сайта, поэтому ваш сайт можно легко поддерживать в актуальном состоянии.
После того, как вы выбрали план услуг веб-дизайна, который наилучшим образом соответствует потребностям вашего бизнеса, вы должны выбрать тему, которая соответствует вашему бизнесу, и предоставить веб-дизайнеру основную информацию о вашем сайте. С веб-сайтом от группы профессиональных веб-сервисов вы просто предоставляете контент и изображения; они справляются со всем остальным.
Если у вас нет изображений, не беда. Команда профессиональных веб-сервисов может вставить профессиональные изображения, которые идеально подойдут для вашего сайта. С услугами веб-дизайна GoDaddy вы получите красивый, функциональный веб-сайт, который соответствует вашему стилю и вашим потребностям.
Рассмотрите варианты хостинга
Представьте свой сайт в виде дома. Ваш домен — это почтовый адрес, а участок земли под вашей структурой — ваш план хостинга.
Каким бы прочным ни был ваш дом, если фундамент под ним слабый, у вас возникнут проблемы.
Хорошая хостинговая платформа, независимо от того, создаете ли вы веб-сайт самостоятельно или нанимаете для этого профессионала, необходима для надежной работы.
Независимо от того, выбираете ли вы простой конструктор веб-сайтов «сделай сам» или используете систему управления контентом (CMS), такую как WordPress, закулисный хостинг должен быть на высоте.
Прежде чем покупать тарифный план хостинга, обратите внимание на несколько моментов:
- Надежность. Даже если ваш сайт оптимизирован для скорости, время безотказной работы вашего хоста может повлиять на время загрузки и доступность вашего сайта. Обратите особое внимание на гарантии, которые предлагает каждая компания.
- Поддержка. Что произойдет, если ваш сайт перестанет работать в 2 часа ночи? Сможете ли вы связаться с вашим хостинг-провайдером или вам придется ждать до следующего дня, чтобы найти решение? Это драгоценное время без Интернета может нанести вред вашему бизнесу. Ищите провайдера с круглосуточной поддержкой.
- Хранение. Хранилище во многом зависит от типа сайта, который вы собираетесь создать.
 Вы фотограф, которому нужно показать свое онлайн-портфолио? Если это так, эти изображения будут использовать много места. В то время как некоторые места предлагают «неограниченное» хранилище, обязательно читайте мелкий шрифт.
Вы фотограф, которому нужно показать свое онлайн-портфолио? Если это так, эти изображения будут использовать много места. В то время как некоторые места предлагают «неограниченное» хранилище, обязательно читайте мелкий шрифт. - Пропускная способность. Пропускная способность и хранилище идут рука об руку. Чем больше у вас веб-сайт, тем больше данных вы собираетесь передавать посетителям по прибытии, и тем больше пропускной способности вам потребуется.
- Масштабируемость. Нам всем нужны тонны трафика, верно? Верно. Убедитесь, что ваша хостинговая компания может справиться с ожидаемым количеством посетителей. Последнее, что вам нужно, это приток трафика только для того, чтобы ваш сайт рухнул.
- Безопасность. Быть взломанным — это не шутки. Вредоносное ПО и вирусы могут серьезно повредить вашей онлайн-репутации. Ищите планы хостинга, которые либо включают определенный уровень безопасности, либо компании, которые предлагают безопасность веб-сайта в качестве дополнения.

- Резервные копии. Постоянно возникают неожиданные проблемы. Если что-то пойдет не так с вашим сайтом, вы можете использовать свои резервные копии, чтобы восстановить его. Проверьте, предлагает ли ваш хостинг-провайдер резервное копирование веб-сайтов ( GoDaddy делает ) или способ добавить их в свой тарифный план.
Примечание: Если вы выберете конструктор сайтов, большинство компаний включают хостинг как часть своего пакета. Проверьте, чтобы быть в безопасности, чтобы не покупать продукты, которые вам не нужны.
Краткий контрольный список: Создайте свой сайт
Готовы перейти к следующему разделу? Убедитесь, что вы выполнили следующие задачи:
- Определить DIY или DIFM
- Сравните варианты, используя руководство по сравнению
- Сделай сам: конструктор сайтов или WordPress?
- DIFM: Исследуйте/наймите профессионала
- Требования к хостингу
Наверх.
3. Создавайте потрясающий контент
Если вы хотите, чтобы посетители веб-сайта подписались на рассылку новостей, купили продукт, поделились информацией в социальных сетях или сделали что-то еще, вам необходимо представить контент, который побуждает их к действию. Хорошо продуманные слова в сочетании с привлекательными изображениями могут иметь решающее значение. Вот как вы делаете свою историю сияющей в Интернете.
Время создания контента: Несколько дней
Пять основных страниц
Главная. Это ваша целевая страница, и она должна привлечь посетителей с самого начала. Создавайте контент, который приглашает посетителей к дальнейшему изучению и побуждает их к действию.
О нас. Нет лучшего места, чтобы рассказать историю своего бизнеса, чем страница «О нас». Объясните, как и почему вы начали.
Товары/услуги. Объясните преимущества и ценность вашего бизнеса для клиентов. Помните, что изображения, как и контент, рисуют историю. Убедитесь, что все фотографии продуктов, которые вы используете, выделяются.
Убедитесь, что все фотографии продуктов, которые вы используете, выделяются.
Отзывы. Посетителям важно видеть, что вашему бизнесу можно доверять. Используйте индикаторы доверия и отзывы, чтобы поделиться точкой зрения клиента.
Свяжитесь с нами. Покажите посетителям, что с вами можно связаться, быстро отвечайте на вопросы и вызывайте доверие, будучи более человечным, чем бренд.
Напишите свой собственный веб-контент
Вы знаете свою историю, у вас уникальный голос, и вы можете внушать доверие клиентам, независимо от ваших предыдущих писательских навыков. Создание контента не должно быть сложным, и у нас есть несколько советов, которые направят вас в правильном направлении.
- Аудитория. Расставьте приоритеты вашего контента в соответствии с их уникальными потребностями и убедитесь, что ваш контент не только объясняет, чем вы занимаетесь, но и почему вы лучше конкурентов.
- Голос.
 После того, как вы определили свою аудиторию, вы можете адаптировать свой голос, чтобы он соответствовал как вашему бренду, так и вашим клиентам. Будьте верны своему бренду, а остальное само собой встанет на свои места.
После того, как вы определили свою аудиторию, вы можете адаптировать свой голос, чтобы он соответствовал как вашему бренду, так и вашим клиентам. Будьте верны своему бренду, а остальное само собой встанет на свои места. - Макет. Макет вашего контента так же важен, как и сами слова. Используйте изображения, пробелы, списки и заголовки, чтобы распределить информацию так, чтобы она была приятна для глаз.
- Веселись! Это самый важный шаг — получайте удовольствие от своих слов! Не бойтесь тестировать разные методы и выбирайте тот, который лучше всего подходит вашим клиентам (и вам).
- Вдохновляйтесь ИИ: Если вы затрудняетесь с тем, что сказать на своем веб-сайте, не исключайте ИИ как мощного помощника, который поможет вам. Имейте в виду, что вам нужно убедиться, что вы персонализируете и редактируете свой контент, так как простая вставка вывода из инструмента ИИ приведет к тому, что ваш сайт будет сильно оштрафован в результатах поиска.

Использование изображений на вашем веб-сайте
Часть стратегии выдающегося контента включает захватывающие изображения. Вот несколько вещей, которые следует помнить, когда дело доходит до выбора фотографий для вашего веб-сайта:
- Используйте изображения на законных основаниях. Вы не можете просто запустить Google и скопировать первую фотографию, которую увидите. Придерживайтесь таких мест, как Pixabay или Unsplash для стоковых фотографий, если у вас нет средств, чтобы сделать свои собственные. При необходимости укажите авторство.
- Используйте изображения высокого качества. Красивые изображения могут вдохновить на действие. Не отталкивайте клиентов размытыми фотографиями. Выберите или сделайте фотографии, которые относятся к вашему бренду и находят отклик у вашей аудитории.
- Оптимизируйте изображения. Продолжайте читать это руководство, чтобы узнать больше об оптимизации изображений.
 Для начала убедитесь, что они имеют соответствующий размер, сжаты, чтобы они не влияли на время загрузки, и названы соответствующими ключевыми словами.
Для начала убедитесь, что они имеют соответствующий размер, сжаты, чтобы они не влияли на время загрузки, и названы соответствующими ключевыми словами.
Аутсорсинг веб-контента
Все еще не уверены, что написание собственного контента — это путь? Подумайте об аутсорсинге. Существует множество сайтов, таких как UpWork или Fiverr, которые позволяют легко нанять фрилансера для удовлетворения ваших потребностей в контенте.
Плюсы:
- Существует множество вариантов, которые дают вам возможность выбирать, кого нанимать.
- Вы можете специально выбрать человека с навыками письма и редактирования.
- Вы можете публиковать свои вакансии, просматривать портфолио и устанавливать бюджет на своих условиях.
- Наем профессионала дает вам больше свободного времени для решения других бизнес-задач.
Минусы:
- Найм постороннего для рассказа вашей истории может не дать желаемого голоса.

- Возможно, вам придется пересмотреть конечный продукт и добавить немного собственного стиля.
- Нанять кого-то всегда дороже, чем писать контент самостоятельно.
- Вы будете полагаться на кого-то другого, чтобы уложиться в срок (а не на себя).
Совет от профессионала: Если вы решите нанять профессионала, с самого начала вооружите его информацией о вашем бизнесе — как вы начали, что вдохновило вас на продукты и т. д. Работа писателя — работать с сырыми материалами. материал, который вы предоставляете.
Краткий контрольный список: создавайте потрясающий контент
Готовы продолжать? Давайте перепроверим:
- Контур страниц вашего сайта
- Определитесь: сделай сам или найми профессионала
- Создайте контент для своего веб-сайта
Наверх.
4. Продавайте и привлекайте потенциальных клиентов с помощью своего веб-сайта
Независимо от того, выходите ли вы прямо на сцену электронной коммерции с новым бизнесом или ищете потенциальных клиентов для своего бизнеса, основанного на услугах, продажа товаров или услуг через Интернет — это отличный выбор. способ привлечения новых клиентов. Вам не нужно полагаться на пешеходов, чтобы продавать свои товары, и есть множество способов привлечь клиентов через вашу виртуальную дверь.
способ привлечения новых клиентов. Вам не нужно полагаться на пешеходов, чтобы продавать свои товары, и есть множество способов привлечь клиентов через вашу виртуальную дверь.
Время для добавления функций электронной коммерции: несколько дней
Если вашей целью является электронная коммерция
Важно подумать о том, как вы скомпонуете свой сайт электронной коммерции. При создании интернет-магазина вот 10 элементов дизайна, которые следует учитывать при создании вашего сайта.
- Четкие, лаконичные и привлекательные призывы к действию.
- Чистая компоновка и дизайн.
- Простая навигация.
- Интуитивно понятный процесс оформления заказа.
- Контактная страница для клиентов, чтобы связаться с вами.
- Простой в использовании каталог продукции.
- Цвета и логотипы, соответствующие вашему бренду.

- Отзывчивый и удобный для мобильных устройств.
- Форма регистрации, чтобы покупатели были в курсе.
- Ссылки на профили в социальных сетях.
Что, если вы занимаетесь оказанием услуг?
Вы захотите разработать свой веб-сайт с учетом привлечения потенциальных клиентов. Одна из методологий, используемых при разработке контента для лидогенерации, называется моделью AIDA:
- Осведомленность: Ваши маркетинговые стратегии и кампании по повышению узнаваемости бренда привлекают внимание потенциальных клиентов.
- Интерес: Используйте электронную почту, маркетинг в социальных сетях и другие привлекательные рекламные материалы, чтобы сохранить интерес.
- Желание: Теперь, когда у вас есть осведомленность и интерес вашей цели, вам нужно создать спрос с помощью четких ценностных предложений.
- Действие: Призывы к действию и предложения побудят ваших потенциальных клиентов сделать последние шаги и стать клиентами.

Благодаря рекламным и рыночным инструментам, доступным через продукты GoDaddy на веб-сайте, этот процесс становится плавным и эффективным.
Продажа с помощью веб-сайтов + маркетинг Электронная торговля
Если вы занимаетесь бизнесом, у вас, вероятно, нет времени или желания создавать полностью настраиваемый сайт электронной коммерции. Это нормально.
Но вы хотите, чтобы ваш интернет-магазин демонстрировал вашу продукцию с максимальной эффективностью, чтобы им было легко управлять и чтобы покупатели могли плавно перемещаться в процессе оформления заказа. Вы можете достичь каждой из этих целей интернет-магазина (и не только) с помощью интернет-магазина GoDaddy.
С помощью веб-сайтов + маркетинговая электронная торговля вы можете быстро запустить красивый интернет-магазин со встроенной корзиной покупок, которая автоматически оптимизируется для нашего мобильного мира.
Настройка интуитивно понятна и быстра — как раз то, что нужно предпринимателям, которые постоянно находятся в пути. Просто запустите бесплатную пробную версию, свяжите свое доменное имя со своим сайтом, выберите шаблон и приступайте к оформлению. Как только вы это сделаете, ваш интернет-магазин будет всего в одной кнопке публикации от миллионов потенциальных клиентов.
Просто запустите бесплатную пробную версию, свяжите свое доменное имя со своим сайтом, выберите шаблон и приступайте к оформлению. Как только вы это сделаете, ваш интернет-магазин будет всего в одной кнопке публикации от миллионов потенциальных клиентов.
Вам нужно подробное руководство по продажам с помощью веб-сайтов и маркетинга? Проверьте эту статью для получения дополнительной информации.
Продажа через управляемые магазины WooCommerce
Если вам нужен более надежный сайт электронной коммерции, для которого не требуется степень в области веб-разработки, посетите управляемые магазины WooCommerce от GoDaddy. Управляемые магазины WooCommerce — это платформа электронной коммерции, которая сочетает в себе производительность, функциональность и масштабируемость. Это также поддерживается нашими 9Гарантия безотказной работы хостинга в течение 9,95 %, а наша сеть доставки контента (CDN) обеспечивает быстрое и бесперебойное взаимодействие с вашими покупателями.
С уже установленными WordPress и WooCommerce компании экономят время за счет автоматической установки обновлений для основного программного обеспечения, плагинов и расширений. Постоянная оптимизация производительности означает, что покупатели всегда будут получать наилучшие впечатления, а вы будете наслаждаться контролируемыми расходами по мере роста вашего бизнеса.
По мере роста вашего бизнеса функции Marketplace позволяют вам предлагать свои товары на нескольких каналах, таких как Amazon, Ebay и других. С каждой продажей ваш инвентарь обновляется автоматически, а вы запускаете все шоу с единой унифицированной панели инструментов.
Хотите получить дополнительную информацию о наших управляемых магазинах WooCommerce? Взгляните на это руководство для получения более подробной информации.
Краткий контрольный список: Элемент электронной коммерции
Вам нравится настройка электронной коммерции? Давайте сделаем краткий обзор:
- Для интернет-магазинов рассмотрите 10 элементов дизайна.

- Предприятия, основанные на услугах, помните о модели AIDA.
- Исследуйте веб-сайты + маркетинг или управляемые магазины WooCommerce
Наверх.
5. Развивайте свой веб-сайт
Теперь, когда у вас есть веб-сайт, вам нужно работать над тем, чтобы привлечь внимание и конкурировать с другими веб-сайтами, чтобы занять место в поисковых системах, таких как Google и Bing. Недостаточно просто установить присутствие в Интернете — вам нужно применить основные принципы поисковой оптимизации (SEO), чтобы получить более высокий рейтинг.
Хорошие новости? Вы уже сделали большой шаг вперед, создавая релевантный веб-контент — теперь вам нужно помочь Google и Bing решить, какая страница лучше всего подходит для релевантных поисковых запросов.
Время планирования увеличения трафика: 3-5 часов на настройку, затем продолжение
Начните с SEO
Все мы слышали популярную поговорку от Field of Dreams : придет. » В отличие от волшебного бейсбольного ромба посреди кукурузного поля, создание веб-сайта не будет автоматически вызывать героев бейсбола (или любых посетителей, если уж на то пошло).
» В отличие от волшебного бейсбольного ромба посреди кукурузного поля, создание веб-сайта не будет автоматически вызывать героев бейсбола (или любых посетителей, если уж на то пошло).
К счастью, у нас есть несколько хитростей, которые помогут вам.
Базовый SEO сводится к:
- Ключевые слова: Более длинные запросы обычно имеют меньшую конкуренцию, поэтому добавление ключевых слов, таких как ваш регион или сопутствующие услуги и продукты, может помочь показать, что ваша страница релевантна.
- Ссылки : Когда вы получаете ссылки на свой веб-сайт с социальных и респектабельных веб-сайтов, это похоже на голоса, которые сообщают поисковым системам, что ваш веб-сайт популярен и авторитетен.
- Tech: С конструкторами веб-сайтов большинство технических элементов SEO позаботятся о вас, включая такие вещи, как SSL-сертификаты, файлы конфигурации и скорость сайта.

Полное подробное руководство о том, как малому бизнесу следует подходить к SEO на странице, можно найти в этой статье:
Как сделать SEO — руководство для начинающих для малого бизнеса и предпринимателей
Получите обратные ссылки на ваш веб-сайт
Легко создавать внутренние ссылки на вашем веб-сайте, но как насчет внешних ссылок? А еще лучше, как вы получаете ссылки с других сайтов на свой сайт (так называемые обратные ссылки)?
Хотя существует множество способов получения обратных ссылок на ваш сайт, вот три, с которых можно начать:
- Предложение гостевому блогу. Как владелец бизнеса вы можете поделиться отраслевыми знаниями. Внося свой вклад в блоги в своей нише, вы создаете возможность включать релевантные ссылки на свой собственный веб-сайт.
- Контактные инфлюенсеры. Отличный способ создать обратные ссылки — попросить влиятельного человека написать отзыв о ваших продуктах или бизнесе.
 У них уже должны быть постоянные последователи, которые доверяют их проницательности, что является хорошим предзнаменованием для вас.
У них уже должны быть постоянные последователи, которые доверяют их проницательности, что является хорошим предзнаменованием для вас. - Пишите отзывы. Когда вы отправляете отзыв на бизнес-сайт, вам часто предоставляется возможность разместить ссылку на свой собственный сайт. Легко писать о том, что вам нравится, и большинство компаний вознаградят вас размещением ссылок.
Обратите внимание на платную рекламу
Хотите пойти дальше? Рассмотрите возможность использования платной рекламы, когда вы платите за рекламное место, чтобы отображать бизнес-информацию.
Платный поиск: При поиске определенных продуктов или услуг вы можете увидеть первые несколько пробелов с зеленым полем «Реклама» рядом со ссылкой. Эти первичные результаты зарезервированы для компаний, которые заплатили за то, чтобы их информация отображалась первой.
Медийные объявления: Это места размещения рекламы на партнерских веб-сайтах, которые включают рекламные баннеры и графику, например цифровой рекламный щит.
Реклама в социальных сетях: Все платформы социальных сетей предлагают ту или иную форму рекламы, обычно в формате видео или медийной рекламы.
Существует два популярных типа платной рекламы: оплата за клик (PPC) и оплата за тысячу показов (CPM). Как следует из названия, за рекламу PPC платят только тогда, когда кто-то нажимает на нее. Стоимость определяется значением ключевого слова или показа. Объявления CPM оплачиваются по фиксированной ставке, независимо от того, нажимает ли кто-то на них или нет.
Плата за клик или цена за тысячу показов
Как реклама с оплатой за клик, так и реклама с оплатой за тысячу показов могут работать для вашего бизнеса, вам просто нужно взвесить все за и против каждого, чтобы определить, какое из них лучше всего соответствует вашим потребностям.
Плюсы (PPC):
- Легко отследить успех
- Вы платите только за клики браузеров по рекламе
- Вы можете легко изменить свой бюджет на рекламу в любое время
Минусы (КПП):
- Затраты могут возрасти, поскольку вы конкурируете с другими в своей нише
- Щелчок не преобразуется автоматически в интерес
- Конверсию сложно отследить, и вам понадобится надежная модель атрибуции
Плюсы (цена за тысячу показов):
- Относительно недорогой
- Упрощает составление бюджета, поскольку это одна стоимость
- Гарантировано отображается количество раз, когда вы заплатили за
Минусы (CPM):
- Стоимость устанавливается независимо от кликов, а это значит, что если никто не кликнет, вы можете перерасходовать
- Посетителям легко игнорировать рекламные баннеры
- Блокировщики рекламы могут привести к потере показов
Существует несколько различных способов использования рекламы для вашего бизнеса, поэтому сначала изучите их. Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.
Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.
Краткий контрольный список: развитие вашего сайта
- Включите соответствующие ключевые слова.
- Найдите способы получить обратные ссылки.
- Оптимизация изображений.
- Настройка тегов.
- Рассмотрим платную рекламу.
Наверх.
Следующие шаги
Поздравляем! Вы прошли начальные этапы запуска веб-сайта. Но это еще не все — вы можете сделать гораздо больше, чтобы улучшить успех своего сайта.
Настройте электронную почту бизнес-класса
Очень важно иметь профессиональный адрес электронной почты, соответствующий названию вашей компании. Адрес электронной почты бизнес-класса вызывает доверие и показывает посетителям, что вы серьезно относитесь к своему бренду. Если у вас его еще нет, вы можете получить электронное письмо, соответствующее вашему доменному имени, от GoDaddy.
Знакомство с маркетингом по электронной почте
Электронная почта по-прежнему является наиболее рентабельной формой маркетинга, и потенциальная рентабельность инвестиций вполне оправдывает время, затрачиваемое на создание информационного бюллетеня. Сильная маркетинговая кампания по электронной почте держит ваших подписчиков в курсе, распространяет информацию о продуктах и очеловечивает ваш бизнес.
Изучите маркетинг в социальных сетях
В настоящее время, если вы не зарегистрированы в Facebook, Twitter, Instagram или других социальных сетях, вы многое упускаете. Важно оставаться в обществе. У владельца малого бизнеса есть множество возможностей для взаимодействия со своими подписчиками и повышения узнаваемости бренда.
Не хватает времени в день заниматься маркетингом в социальных сетях? Службы цифрового маркетинга GoDaddy всегда готовы помочь! Наши специалисты будут управлять вашими социальными сетями и превращать взаимодействие в постоянных клиентов.
Google Analytics и тестирование сайта
Всегда есть возможности для улучшения. Используйте комбинацию Google Analytics и других инструментов отчетности, чтобы измерить свой успех и оценить, что работает, а что нет. Затем развернуться. Тестируйте и учитесь!
Интернет-безопасность
Теперь, когда ваш сайт запущен и работает, вам необходимо защитить его. Вы захотите получить SSL для защиты информации ваших клиентов, а также для помощи в поиске, а затем вы захотите предпринять шаги для защиты своего веб-сайта от вредоносных программ, вирусов, хакеров и многого другого. Инвестиции в безопасность веб-сайта — отличный вариант.
Хотите получить еще больше информации о создании своего малого бизнеса? Следите за новостями в блоге GoDaddy . Мы регулярно добавляем новый контент, чтобы помочь предпринимателям и стартапам в их деловых поездках.
страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно в вашем репозитории GitHub.
 Просто отредактируйте, нажмите, и ваши изменения вступят в силу.
Просто отредактируйте, нажмите, и ваши изменения вступят в силу.
страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно в вашем репозитории GitHub. Просто отредактируйте, нажмите, и ваши изменения вступят в силу.
Размещено непосредственно из вашего репозитория GitHub. Просто отредактируйте, нажмите, и ваши изменения вступят в силу.
Страницы Справка
Вы получаете один сайт на учетную запись GitHub и организацию,
и неограниченное количество сайтов проектов. Давайте начнем.
- Сайт пользователя или организации
- Проектная площадка
Создать репозиторий
Перейдите на GitHub и создайте новый общедоступный репозиторий с именем имя пользователя .github.io, где имя пользователя — это ваше имя пользователя (или название организации) на GitHub.
Если первая часть репозитория не совсем совпадает с вашим именем пользователя, она не будет работать, поэтому убедитесь, что все сделано правильно.

Какой клиент git вы используете?
- Клемма А
- Рабочий стол GitHub
- я не знаю
Загрузить рабочий стол GitHub
GitHub Desktop — отличный способ использовать Git и GitHub в macOS и Windows.
Скачать рабочий стол GitHub
Клонировать репозиторий
Перейдите в папку, в которой вы хотите сохранить свой проект, и клонируйте новый репозиторий:
~$git clone https://github.com/ имя пользователя / имя пользователя .github.io
Клонировать репозиторий
Нажмите кнопку «Установить на рабочем столе». Когда откроется настольное приложение GitHub, сохраните проект.
Если приложение не открывается, запустите его и клонируйте репозиторий из приложения.
Клонировать репозиторий
После завершения установки вернитесь на GitHub.
 com и обновите страницу. Нажмите кнопку «Установить на рабочем столе». Когда откроется настольное приложение GitHub, сохраните проект.
com и обновите страницу. Нажмите кнопку «Установить на рабочем столе». Когда откроется настольное приложение GitHub, сохраните проект.Если приложение не открывается, запустите его и клонируйте репозиторий из приложения.
Привет, мир
Войдите в папку проекта и добавьте файл index.html:
~$cd имя пользователя .github.io
~$echo «Hello World» > index.html
Создать индексный файл
Возьмите свой любимый текстовый редактор и добавьте файл index.html в свой проект:
<тело>
Привет, мир
Я размещаюсь на GitHub Pages.
Толкай
Добавить, зафиксировать и отправить изменения:
~$git add —all
~$git commit -m «Первоначальная фиксация»
~$git push -u origin main
Зафиксировать и опубликовать
Войдите в репозиторий, зафиксируйте изменения и нажмите кнопку публикации.

…и готово!
Запустите браузер и перейдите по адресу https:// имя пользователя .github.io .
Использовать тему или начать с нуля?
У вас есть возможность начать с одной из готовых тем,
или создать сайт с нуля.- Выберите тему
- Начать с нуля
Настройки репозитория
Перейдите на GitHub.com и создайте новый репозиторий или перейдите к существующему.
Перейдите на вкладку «Настройки» .Выбор темы
Прокрутите вниз до раздела GitHub Pages . Нажмите Выберите тему .
Выберите тему
Выберите одну из тем в карусели вверху.
Когда вы закончите, нажмите Выберите тему справа.
Редактировать содержимое
Используйте редактор, чтобы добавить контент на свой сайт.
Зафиксировать
Введите комментарий к фиксации и нажмите Подтвердить изменения под редактором.
Создать индексный файл
Перейдите на GitHub.com и создайте новый репозиторий или перейдите к существующему.
Нажмите кнопку Создать новый файл .Привет, мир
Имя файла
index.htmlи введите HTML-контент в редактор.Зафиксировать файл
Прокрутите страницу вниз, напишите сообщение фиксации и зафиксируйте новый файл.
Настройки репозитория
Перейдите на вкладку «Настройки» и прокрутите вниз до раздела «Страницы GitHub».

Затем выберите источник основной ветви и нажмите кнопку Сохранить .…и готово!
Запустите браузер и перейдите по адресу http:// имя пользователя .github.io/ репозиторий .
Ведение блога с Джекиллом
Используя Jekyll, вы можете вести блог, используя красивый синтаксис Markdown и не имея дело с какими-либо базами данных. Узнайте, как настроить Jekyll.
Пользовательские URL-адреса
Хотите использовать собственный домен для сайта GitHub Pages? Просто создайте файл с именем CNAME и укажите свой URL. Читать далее.
Направляющие
Узнайте, как создавать собственные страницы 404, использовать подмодули и узнать больше о страницах GitHub.

HTML-ссылки Гиперссылки
❮ Предыдущий
Далее ❯
Ссылки есть почти на всех веб-страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML-ссылки — гиперссылки
HTML-ссылки — это гиперссылки.
Вы можете щелкнуть ссылку и перейти к другому документу.
При наведении курсора мыши на ссылку стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением
или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.
Он имеет следующий синтаксис:
Щелчок по тексту ссылки перенаправит читателя на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на W3Schools.com:
Попробуйте сами »
По умолчанию во всех браузерах ссылки отображаются следующим образом:
- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить
другой взгляд!
HTML-ссылки — целевой атрибут
По умолчанию связанная страница будет отображаться в текущем окне браузера.
Чтобы изменить это, вы должны указать другую цель для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
-
_self— по умолчанию. Открывает документ в
Открывает документ в
то же окно/вкладка, в которой было нажато -
_blank— Открывает документ в новом окне или вкладке -
_parent— Открывает документ в родительском фрейме -
_top— Открывает документ в полном теле окна
Пример
Используйте target=»_blank», чтобы открыть связанный документ в новом окне или вкладке браузера:
Попробуйте сами »
Абсолютные URL-адреса и относительные URL-адреса
В обоих приведенных выше примерах используется число абсолютный URL (полный веб-адрес)
в атрибуте href .
Локальная ссылка (ссылка на страницу в пределах того же веб-сайта) указывается с
относительный URL (без
часть «https://www»):
Пример
Абсолютные URL-адреса
Относительный
URL-адреса
Попробуйте сами »
HTML-ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто вставьте
внутри тега :
Пример
Попробуйте сами »
Ссылка на адрес электронной почты
Используйте
mailto:
href
пусть отправят новое письмо):
Пример
Попробуйте сами »
Кнопка в качестве ссылки
Использовать кнопку HTML в качестве ссылки, вам нужно добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например при нажатии кнопки:
Пример
<кнопка >Учебное пособие по HTML
Попробуйте сами »
Совет: Узнайте больше о JavaScript в нашем учебном пособии по JavaScript.
Заголовки ссылок
Атрибут title указывает дополнительную информацию об элементе.
Информация чаще всего отображается в виде всплывающей подсказки при наведении мыши на элемент.
Пример
Попробуйте сами »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Подробнее о путях к файлам можно прочитать в главе HTML
Пути к файлам.
Резюме главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Использовать элемент
использовать изображение в качестве ссылки - Используйте
mailto:
атрибут href
Теги ссылок HTML
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий
Далее ❯
Как запустить новый веб-сайт, если у вас нет опыта
Вам кажется, что в наши дни каждый бренд, очаровательный щенок из Instagram и соседский сантехник имеют свои собственные веб-сайты?
Да.
Итак, вы, вероятно, чешете затылок и удивляетесь, почему вы этого не делаете.
Бренды имеют почти неограниченный пул потенциальных клиентов в огромном онлайн-пространстве.
Уже убедились? Перейти к шагу 1.
Все еще в раздумьях? Продолжайте читать…
Текущая статистика говорит нам :
- Около 50% населения мира подключено к Интернету (это 3,6 миллиарда пользователей )
- Сейчас Интернетом пользуется в 10 раз больше людей, чем в 1999–2013 годах
Весь фокус в том, чтобы познакомиться со всеми!
Большинство брендов считают социальные сети самым простым способом закрепить свои цифровые корни.
И это не совсем плохое место для подключения.
Ведь:
- Facebook сообщает о 1,13 млрд активных пользователей в день
- Instagram может похвастаться 500 миллионами пользователей в день
- Твиттер спорит с 313 миллионами пользователей в месяц
- Snapchat насчитывает около 150 миллионов пользователей в день
- И количество участников LinkedIn превысило 450 миллионов
Ваш удивительный бренд может накапливать лайки, комментарии и подписчиков, но что произойдет, если ваше сообщество в социальных сетях захочет узнать о вашем бренде больше, чем ваш любимый фильтр в Instagram?
Где они могут найти достоверную информацию о вас?
Если ваш ответ похож на Мой номер телефона, электронная почта и служебный адрес указаны в моем профиле , вы оказываете медвежью услугу своей аудитории.
Не говоря уже о том, чтобы полностью обсчитать ваш бренд.
Видите ли, хотя создание своего бренда в социальных сетях важно, вы не можете полагаться только на эти каналы, чтобы привлечь свою онлайн-аудиторию.
Продавайте на ведущем цифровом рынке для предпринимателей
С AppSumo вам не нужно быть профессионалом в области маркетинга, чтобы увеличить продажи и привлечь новых клиентов. Сосредоточьтесь на создании лучшего продукта, на который вы способны. Позвольте нам быть вашим двигателем роста.
Реальность такова, что некоторые из ваших подписчиков еще не готовы покупать.
Им нравится ваша лента, они понимают ваш стиль, но они недостаточно знают о вас, чтобы отдать свои с трудом заработанные деньги.
Ваш веб-сайт должен вмешиваться туда, куда не могут попасть ваши посты в социальных сетях.
Если все сделано правильно, ваш убойный сайт станет:
- Ваш лучший продавец, усердно работающий, даже если вы не
- Способ помочь вам завоевать авторитет и доверие у вашей аудитории
- Гораздо более дешевый вариант, чем открытие обычного магазина, и такой же прибыльный
- Лучший ресурс для получения дополнительной информации о вашем бренде, миссии и аудитории
Ваш веб-сайт также снимает давление с потенциальных клиентов, которые не находятся в зоне готовности к покупке. Вы сможете направлять этих посетителей дальше по воронке продаж в свое время .
Вы сможете направлять этих посетителей дальше по воронке продаж в свое время .
Это повышает ваши шансы на конвертацию позже.
Итак, вам нужен веб-сайт. Учредил.
Но что произойдет, если вы разбираетесь в создании веб-сайтов меньше, чем шестилетний ребенок?
Или вы не можете позволить себе нанять кого-то, кто создаст для вас веб-сайт прямо сейчас?
Я вам скажу: Вы собираетесь запустить свой первый веб-сайт самостоятельно .
На самом деле, у вас будет сегодняшнее руководство, которое покажет вам, как именно это сделать, даже если у вас нет технического опыта работы с цифровыми программами.
Я провожу вас в том же путешествии, которое я использовал для создания множества веб-сайтов.
И я буду честен с вами, не все мои сайты были блестящими жемчужинами. Но мои ранние ошибки не обязательно должны быть вашими неудачами.
К концу этого руководства у вас будет все необходимое для перехода от концепции к публикации вашего первого сайта. И вы справитесь с этим, как абсолютный профессионал.
И вы справитесь с этим, как абсолютный профессионал.
Шаг 1: Начните с конечной цели
Шаг 2: Выберите незабываемый URL
Шаг 3: Выберите тарифный план хостинга
Шаг 4: Установите CMS на свой сайт
Шаг 5: Настройте внешний вид в соответствии с вашим брендом
Шаг 6. Создавайте целенаправленный контент и следуйте этим советам.
Шаг 7: Добавьте эти инструменты перед запуском
Шаг 8: Выберите дату запуска, настройте и опубликуйте этого плохого мальчика
Шаг 9: Блаженство после запуска и что делать дальше
Шаг 1. Начните с конечной цели.
Начните свой проект веб-сайта, обдумав свою конечную цель с самого начала.
Что вы хотите, чтобы ваш веб-сайт на самом деле делал?
- Вы хотите, чтобы это привлекло новых читателей к вашей электронной книге?
- Должен ли он отображать ваше портфолио, чтобы более высокооплачиваемые клиенты склонялись к вам?
- Хотите настроить лидогенератор, который будет работать, пока вы спите?
- Или вы создаете интернет-магазин для продажи своих товаров через Интернет?
В любом случае, сначала нужно подумать о своей конечной цели .
Этот один шаг гарантирует, что каждый компонент, который вы создадите и добавите на свой сайт, поможет вам приблизиться к вашей цели.
Пропуск этого шага вызовет большие головные боли, нетерпеливый бобер.
Вы потратите бесчисленное количество лишних часов на обдумывание наших следующих шагов, потому что вы так и не создали четкого плана действий.
Итак, давайте рассмотрим несколько примеров того, как цели различаются между веб-сайтами.
Взглянув на домашнюю страницу автора бестселлеров по версии New York Times Элизабет Гилберт , мы сразу же поймем ее веб-сайт:
Она продвигает свою последнюю книгу в центре внимания. Помимо краткого описания истории, Гилберт также показывает логотипы магазинов, где читатели могут купить ее книгу.
Ее цель №1: продать больше книг по большой магии .
Теперь, если мы сравним это с сайтом электронной коммерции, таким как Herschel Supply Co . , мы обнаружим несколько товаров, отображаемых одновременно:
, мы обнаружим несколько товаров, отображаемых одновременно:
Их цель также состоит в том, чтобы продавать товары, но они не навязывают друг другу.
Пэт Флинн, автор Smart Passive Income , с другой стороны, больше использует свой веб-сайт для привлечения потенциальных клиентов и расширения своей аудитории.
Вы почувствуете себя совершенно иначе, чем в первых двух примерах, как только приземлитесь на его сайт :
У Флинна есть ярко-зеленая кнопка «Подробнее» для всех его новых посетителей.
Кроме того, он привлекает посетителей, желающих принять меры, предлагая им сразу же присоединиться к его списку рассылки .
Ни на веб-сайтах Gilbert, ни на Herschel Supply Co. не упоминалось о том, чтобы узнать больше об их брендах или присоединиться к их спискам рассылки вверху страницы.
У них есть цель продать больше товаров; Цель Флинна — вдохновить больше последователей.
Вот почему так важно иметь план игры с изложением целей вашего веб-сайта.
Он буквально становится направляющей поддержкой для всего мяса и картошки вашего сайта (или продуктов и контента).
Вот что нужно включить в план игры
Выберите одну и только одну цель для своего веб-сайта.
Еще немного, и вы обязательно создадите беспорядочный, хаотичный, запутанный беспорядок.
Вот общее руководство:
- Если вы только начинаете и ориентируетесь на контент, сконцентрируйтесь на создании списка адресов электронной почты/расширении аудитории, как Пэт Флинн.
- Для электронной коммерции представьте свои продукты наилучшим образом; используйте описательные названия продуктов и высококачественные фотографии.
- А если вы консультант/фрилансер, демонстрация своего портфолио и предыдущих отзывов на видном месте должна быть главным приоритетом — наряду с убедительными призывами к действию.
После того, как вы определились со своей целью, пришло время установить контрольные даты.
Конечно, вы могли бы создать и запустить веб-сайт за несколько дней, если вы находитесь на кофеиновой запое и не хотите видеть солнечный свет, но имейте в виду, что это очень много, чтобы справиться со всем сразу.
Я не рекомендую эту стратегию, поэтому я предпочитаю устанавливать контрольные даты, чтобы не сбиться с пути.
В зависимости от того, сколько времени вы посвящаете этому, разграничьте и установите крайние сроки, когда определенные аспекты вашего веб-сайта должны быть завершены.
Это удерживает ваш проект в соответствии с графиком и дает вам ответственность за работу.
Выберите целевую дату для выполнения каждого шага в этом руководстве, чтобы начать.
Имейте в виду, что некоторые шаги будут и должны занять у вас больше времени, чем другие, поэтому ваши вехи не должны быть равномерно нанесены на ваш календарь.
Возможно, вы даже сможете справиться с несколькими сразу.
Перед тем, как вас устроит график, обязательно прочитайте следующие несколько советов, чтобы иметь лучшее представление о том, сколько работы потребуется, чтобы вычеркнуть каждый шаг из вашего списка.
Шаг 2: Выберите незабываемый URL-адрес
Ваш URL-адрес — это веб-адрес, который кто-то вводит, чтобы найти ваш сайт.
Таким образом, Google.com, Sumo.com и Yahoo.com являются примерами URL.
Хорошие URL:
- Короткий и милый
- Памятный
- Произносимый
Бонусные баллы также за добавление ключевых слов.
Идея вашего URL-адреса состоит в том, чтобы вашей аудитории было очень легко запомнить и найти веб-сайт вашего бренда.
Вы же не хотите, чтобы они угадывали, как здесь написать что-то странное.
Поисковые системы не сразу найдут ваш веб-сайт, поэтому, если ваши посетители не смогут правильно указать ваш URL-адрес, они могут никогда не найти ваш сайт, и вся ваша тяжелая работа по завершению этого руководства будет потрачена впустую.
Вы также должны учитывать, что будет искать ваша аудитория.
Посетители, которые ищут консультантов, индивидуальных предпринимателей и представителей творческих профессий, продающих под своим именем, могут выполнять поиск только по реальным именам.
Использование вашего настоящего имени в качестве URL-адреса, как мы видели в нашем примере Элизабет Гилберт , помогает посетителям быстро найти ваш сайт.
Другой пример — мой любимый, потому что он довольно умный.
Майкл Эпштейн, интернет-маркетолог и консультант по бизнес-стратегии, назвал свой сайт идеальным названием GetOnlineWithME.com .
Оно короткое, легко запоминающееся, а также включает его инициалы в конце (ME). #genius
Это идеальный пример динамичного URL.
К сожалению, вы не сможете сразу придумать что-то настолько умное.
И это нормально.
Вы можете легко изменить свой URL позже.
Но сейчас вы должны хотя бы попытаться найти URL-адрес, который соответствует вашему бренду, чтобы вы могли начать.
К тому же, если вы поймете это раньше, чем позже, у вас не будет тонны работы по ребрендингу в будущем.
Итак, проведите мозговой штурм как можно больше имен, связанных с вашим брендом, но выбирайте как минимум 10.
Это работает по двум причинам:
- Это помогает раскрыть ваши творческие способности
- Это дает вам возможность резервного копирования
При наличии более 1 миллиарда активных веб-сайтов ваши первые несколько доменных имен (или URL-адресов) могут быть заняты, поэтому наличие нескольких резервных копий дает вам немного пространства для маневра.
Если мозговой штурм вызывает у вас зуд и озноб, попробуйте использовать один из этих бесплатных инструментов, чтобы подумать за вас:
1. Dot-o-mator
С Dot-o-mator просто вставьте несколько ключевых слов, и генератор найдет способ их объединить.
У них также есть функция Scratchbox, которая позволяет вам держать свои идеи под рукой или проверять, доступны ли они.
2. Looka
Looka
Генератор названий компаний Looka позволяет вам вводить ключевые слова или отрасли и переключать длину вашего имени в соответствии с вашими предпочтениями.
Нажав «Создать», вы увидите множество названий компаний из разных категорий, таких как традиционные, придуманные, составные, реальные названия и т. д.
3. NamePepper
NamePepper — это бесплатное приложение, которое за считанные секунды генерирует сотни вариантов имен и доменов для вашего бизнеса.
Чтобы вам было проще выбрать понравившееся, он ранжирует варианты названий с помощью рейтинга, который учитывает такие параметры, как количество слогов, длина и легкость произнесения.
4. NameStation
NameStation использует нетрадиционный подход к поиску лучшего доменного имени.
С помощью этого инструмента вы по-прежнему вводите ключевые слова, как и в первых двух, но NameStation включает функцию «Краудсорсинговые конкурсы имен».
Эта удобная функция использует их сообщество исследователей предметной области, чтобы помочь вам найти правильный URL-адрес для вашего бренда.
Все три этих инструмента также позволяют проверить, доступны ли ваши потенциальные URL-адреса.
Чтобы узнать доступность URL-адреса, связанного с названием вашей компании, вы также можете использовать популярные сайты, такие как:
- Bluehost
- GoDaddy
- ХостГатор
Как только вы найдете правильный URL-адрес, обязательно выполните:
- Проверьте, доступны ли соответствующие дескрипторы социальных сетей.
- Дважды проверьте, что существующий бренд не существует в Интернете под похожим названием. Вы же не хотите, чтобы пользователи путали вас обоих.
- : Получите URL как можно скорее. Они раскупаются быстрее, чем свежеприготовленные пончики, поэтому, если вы видите тот, который вам нравится, покупайте.

- Подумайте о покупке похожих имен.
Например: вы хотите купить TheMillennialDifference.com и MillennialDifference.com без «the».
Это гарантирует, что вы единственный, кто работает под этим брендом.
Бонус: иногда добавление второго URL-адреса к вашему плану сопровождается значительной скидкой, поэтому эта защита не должна стоить вам дорого.
Теперь, когда вы знаете, как найти нужный URL-адрес, пора приступать.
Но…
Именно здесь большинство из нас застревает.
Поскольку выбрать правильный URL-адрес сложно, давайте поговорим о том, как преодолеть этот горб без сбоев.
Как не застрять на этом этапе
Прежде чем вы увязнете в попытках найти идеальный URL-адрес, поймите, что вполне приемлемо остановиться на одном только для того, чтобы запустить проект запуска вашего веб-сайта. Дело в том, что всего 9 0217 начать работу .
Выберите тот, который работает. Тот, которым вы с гордостью поделитесь.
Если позже вы найдете имя получше, не парьтесь — измените его на более высокое.
Используйте этот метод, чтобы найти первые 10 потенциальных URL-адресов:
- Во-первых, составьте список ключевых слов, связанных с вашим брендом.
- Добавьте любые эмоции или короткие ключевые фразы, которые вы хотели бы включить в этот список.
- Установите таймер на 15–30 минут и придумайте несколько идей, используя свой список.
- Как только ваш таймер зазвонит, обведите избранное и либо перейдите к просмотру, доступны ли они, либо установите другой таймер на 15–30 минут, чтобы повторить процесс.
Вы можете следовать этому методу до тех пор, пока не найдете URL-адрес, который прикрепляется.
Когда вы найдете идею, которую не стесняетесь назвать своей, сделайте передышку на несколько часов или вернитесь к своему проекту на следующий день, чтобы оценить, согласны ли вы с этой идеей.
Вы не должны торопиться на этом шаге, но вы также не хотите застрять.
Это хрупкий баланс, кузнечик, и только ты узнаешь, когда добьешься успеха.
Дайте себе максимум неделю, чтобы определиться с правильным URL-адресом, и просто выберите один из них, чтобы перейти к следующему шагу: выбору тарифного плана хостинга.
Шаг 3. Выберите тарифный план хостинга
После того, как вы защитите свой URL-адрес (поздравляем!), вашим следующим препятствием будет хостинг.
Чтобы различить их, подумайте о своем URL-адресе как о своем почтовом адресе в цифровом мире.
Подобно физическому адресу, который кто-то может посетить в реальной жизни, это то, что люди вводят в свой веб-браузер, чтобы найти ваш сайт.
Хостинг, с другой стороны, — это место, которое вы арендуете для размещения своего адреса или URL-адреса.
Он не виден вашим посетителям на внешнем интерфейсе, как ваш URL, но это то, что питает пространство, в котором живет ваш веб-сайт.
Даже если вы этого не видите, очень важно выбрать правильный тарифный план хостинга, соответствующий вашим потребностям.
Неправильный выбор может привести к тому, что ваш веб-сайт будет выглядеть непрофессионально или, что еще хуже, зависнет во время пикового трафика.
Оба случая испортят впечатление от ваших потенциальных клиентов, и вы рискуете их потерять.
Когда дело доходит до хостинга, есть несколько разных путей, поэтому давайте рассмотрим каждый из них.
1. Бесплатный план хостинга
Бесплатные планы хостинга позволяют размещать сайт, не требуя от вас ни копейки.
Прежде чем вы бросите свой кулак в воздух и побежите открывать новую вкладку для поиска бесплатного хостинга, вот одна из тех слишком хорошо, чтобы быть правдой ситуаций.
Во многих случаях ваш URL-адрес автоматически превращается в рекламный щит после того, как хостинг-провайдер добавит свое доменное имя в конец вашего.
Это выглядит так:
- YourSite.wordpress.com
- ImOnAFreeHostingPlan.wix.com
Когда это происходит, вы автоматически теряете доверие к себе, кроме того, что создаете огромную боль для ваших потенциальных клиентов при вводе текста. найти свой сайт.
найти свой сайт.
Опять плохие новости?
Бесплатные планы хостинга не предназначены для поддержки высоких всплесков трафика.
Итак, если вы планируете расширять свой сайт — а вы должны — вам нужно будет обновить до , огромный всплеск трафика приведет к сбою вашего сайта.
Бесплатный хостинг загружается медленнее и вызывает задержки у ваших клиентов, что может отвлекать ваших посетителей.
Все это поднимает вопрос: есть ли подходящее время для использования бесплатных тарифных планов хостинга?
Эх… может быть.
Когда я закончил колледж, сайт DevanCiccarelli.WordPress.com был отличным способом продемонстрировать мое портфолио начинающего маркетолога. Здесь это имело смысл.
Но после этого я просто выглядел дилетантом.
То же самое он сделает и с вашим сайтом.
Короче говоря, избегайте перехода на бесплатный план хостинга с самого начала, и вы будете в более профессиональном месте в будущем.
2. Планы виртуального хостинга
Планы виртуального хостинга
Следующим логичным вариантом для тех, кто хочет сэкономить, является подписка на тарифный план виртуального хостинга.
Здесь провайдер веб-хостинга размещает несколько веб-сайтов на одном и том же веб-сервере, даже если доменные имена и веб-сайты полностью уникальны.
Опять же, у этого маршрута есть свои плюсы и минусы.
Во-первых, это немного дешевле, чем покупка выделенного хостинга, поскольку расходы распределяются между несколькими веб-сайтами.
Кроме того, вы не видите надоедливых надстроек, как в случае с бесплатными тарифными планами хостинга (например, YourSite.WordPress.com), поэтому вы сразу же создаете профессиональную атмосферу.
Вот еще лучшие новости: когда возникают проблемы с сервером, а они неизбежно возникают, это не ваша проблема.
Точно так же, как если бы вы обратились к своему арендодателю, чтобы починить раковину в качестве арендатора, все, что вам нужно сделать, это сообщить о проблеме своему провайдеру веб-хостинга, и пусть он сделает все остальное.
Но это также оставляет вас в их власти.
Если у вас запланирован масштабный запуск, а их сервер случайно вышел из строя, вы ничего не можете сделать, кроме как ждать.
Пока они ничего не исправят, ты СОЛ.
Послушайте и другие минусы:
Поскольку вы делите свое парковочное место с другими сайтами, вы ограничены в пропускной способности вашего сайта.
Это вызывает проблему двумя способами:
- Огромные всплески трафика на других сайтах могут стать кошмаром для вашего, если общая пропускная способность будет исчерпана. Когда это происходит, ваш сайт тоже падает.
- Если вы сами вызвали всплеск, результат будет тот же: ваш сайт может выйти из строя, или ваши пользователи будут испытывать мучительно медленные задержки во времени загрузки.
Хотя приятно не беспокоиться о проблемах с сервером, вы также ограничены тем, что вы можете загрузить на сервер.
Некоторые скрипты и модификации должны быть одобрены вашим провайдером, и если они представляют угрозу или проблему для виртуального хостинга в целом, вы не сможете их запустить.
Виртуальный хостинг, как и в случае с бесплатным тарифным планом, может показаться привлекательным, но позже, когда ваш трафик вырастет, это вызовет проблемы и головную боль как у вас, так и у ваших клиентов.
И если у вашего соседа по виртуальному хостингу уже есть огромные всплески трафика, это повлияет на ваш сайт, без вопросов. К сожалению, вы не узнаете, когда это произойдет, пока не станет слишком поздно.
Зная Закон Мерфи , это, вероятно, произойдет во время вашего крупнейшего запуска, подготовка к которому заняла недели.
В конце концов, вам лучше выбрать следующий вариант хостинга (если вы можете позволить себе повышение цены).
3. Планы выделенного хостинга
Планы выделенного хостинга — это лучшие предложения хостинга.
Эти планы позволяют арендовать весь сервер вместо того, чтобы делиться им с другими веб-сайтами.
Это дает вам полный контроль над сервером, любым используемым программным обеспечением и общей безопасностью сайта, согласно Technopedia.
Эти планы также более надежны, поскольку вы можете прогнозировать и планировать огромные скачки трафика.
Вам не придется беспокоиться, если сайт вашего соседа вдруг попадет в поисковые системы, потому что на ваш это не повлияет.
И поскольку вы не делитесь своими ресурсами, производительность и время загрузки вашего сайта будут НАМНОГО быстрее.
Вы также можете добавить дополнительные уровни безопасности и защиты, а также усиленный брандмауэр, чтобы защитить вас от кибератак (по крайней мере, насколько это возможно).
Таким образом, хотя этот маршрут немного дороже, он определенно стоит дополнительных вложений.
Технически вы всегда можете начать с плана общего хостинга и обновить его, но проще сразу начать с правильного плана.
Вы ведь не хотите, чтобы у ваших пользователей был плохой опыт, и они никогда больше не возвращались, не так ли?
По возможности избегайте бесплатных планов.
После того, как ваш хостинг заблокирован, пришло время установить на него CMS.
Шаг 4. Разместите CMS на своем веб-сайте
Поскольку вы начинаете с нуля и у вас нет большого опыта кодирования, в ваших интересах выбрать систему управления контентом, или CMS, для работать с, чтобы сделать вашу жизнь проще.
Это просто причудливый термин для инструмента, который оживляет ваш сайт.
На панели инструментов CMS у вас есть возможность:
- Изменить внешний вид вашего веб-сайта
- Создание страниц, портфолио и статей в блогах
- Управление изображениями, видео и другими цифровыми мультимедиа
И все это можно сделать, не прикасаясь ни к какому коду. Так вы будете управлять своим сайтом как настоящий профессионал.
Сегодня большинство CMS спроектированы так, чтобы быть интуитивно понятными и очень простыми в работе. Если вы можете использовать Facebook, вы должны быть в состоянии использовать CMS без сбоев.
Но прежде чем вы дойдете до этого момента, вы должны выбрать правильную CMS для своих нужд.
Это немного сложнее.
Во-первых, подумайте о цели вашего сайта или о том, что вы изложили в шаге 1.
Вы пытаетесь продвигать продукт или создать свой список адресов электронной почты?
Будете ли вы регулярно вести блог или добавлять видео?
Ответы на эти вопросы помогут вам определить, какую CMS вам следует искать.
Чтобы помочь вам, я расскажу о трех самых популярных CMS.
1. WordPress
Рассмотрим это :
- Примерно 15 886 000 веб-сайтов используют WordPress
- WordPress занимает 50–60% мирового рынка CMS, что делает его самой популярной CMS
Так почему же так много сайтов доверяют WordPress в качестве своей CMS?
Все просто.
WordPress прост в использовании и управлении, особенно для новичков. Это так же просто, как ознакомиться с панелью управления Facebook.
Все важные элементы находятся внизу слева, а остальные функции — ответвления оттуда.
WordPress также бесплатен, если у вас уже есть доменное имя и хостинг, поэтому вам никогда не придется платить ежемесячную или ежегодную плату за доступ к платформе.
Благодаря своей популярности для вашего веб-сайта доступно множество тем и плагинов.
Из-за этого для людей, не разбирающихся в технологиях, создание профессионально выглядящего веб-сайта со всеми функциями, которые могут использовать профессионалы, написанные вручную, становится глупой и простой задачей, причем за небольшую часть стоимости.
Кроме того, с помощью SEO-плагинов, таких как Yoast , и панели инструментов, которая уже настроена для оптимизации, вы можете быстро создать веб-сайт, который будет замечен поисковыми системами, даже если у вас нет слишком большого опыта в этой области (при этом, если вы еще не являетесь мастером SEO, вы можете проверить это руководство , чтобы изменить это).
Заполняя ключевые элементы в любое время при создании страницы или публикации, вы будете готовы к успеху за считанные минуты.
WordPress также обеспечивает безопасность.
Закулисные разработчики постоянно вносят улучшения и добавляют уровни безопасности для миллионов пользователей, доверяющих их опыту.
Вы даже можете включить свои собственные уровни защиты, используя подключаемые модули безопасности, которые еще больше удовлетворят ваши потребности.
WordPress настолько универсален, что хорошо подходит для разработки любого из следующих типов сайтов:
- Интернет-магазин
- Членский сайт
- Портфолио/галерея
- Агентство/бизнес
- Блог
WordPress — мой лучший выбор для тех, кто впервые запускает веб-сайт.
Это устраняет все догадки о внешнем виде вашего веб-сайта, и это относительно безопасно и надежно.
Хотя следующая CMS в моем списке быстро набирает популярность — особенно у новичков.
2. Squarespace
Несмотря на то, что его только начинают замечать, Squarespace был запущен в том же году, что и WordPress ( 2003 ).
Ситуация быстро обостряется.
Его дружелюбность к новичкам — одна из причин, по которой он стал любимцем фанатов.
Вы можете быстро создавать страницы, добавлять изображения и мгновенно размещать объекты с помощью визуального редактора перетаскивания.
Это отличный вариант для тех, кто только начинает и хочет сразу приступить к работе.
Количество опций в WordPress, с другой стороны, может быть совершенно ошеломляющим при первых нескольких встречах.
Имейте в виду, что небольшая гибкость, которую предлагает Squarespace, заходит далеко, поэтому большинство брендов в конечном итоге добиваются большего успеха, используя WordPress.
Вам также, возможно, придется преодолеть несколько дополнительных препятствий с помощью Squarespace, с которыми вы бы не столкнулись при расширении своего сайта на WordPress.
Тем не менее, как и WordPress, Squarespace также хорошо подходит для создания различных сайтов.
Вы можете запустить:
- Личный сайт, например блог или портфолио
- Бизнес-сайт для консультаций и в качестве официального списка компаний
- Интернет-магазин
Одно из ключевых различий между WordPress и Squarespace заключается в структуре ценообразования.
Хотя WordPress всегда можно использовать бесплатно, Squarespace — нет.
Персональные сайты могут стоить вам около 12 долларов в месяц с контрактом; планы для бизнеса и электронной коммерции начинаются с 18 долларов и могут доходить до 26–40 долларов в месяц.
Эти цены включают ваше доменное имя, доступ к платформе и облачный хостинг (среди многих других функций).
При использовании WordPress эти элементы необходимо приобретать отдельно.
IMO, WordPress по-прежнему является лучшим вариантом для длительного использования, даже если поначалу он немного сложнее.
Следующая и последняя CMS в моем списке предназначена для сайтов электронной коммерции, поэтому, если ваша цель не подпадает под это определение, вы можете перейти к шагу №5.
3. Shopify
С технической точки зрения, вы можете создать сайт электронной коммерции либо на WordPress, либо на Squarespace.
Так зачем рассматривать Shopify?
Потому что они ориентированы только на электронную коммерцию.
Вы получаете все необходимое в одном месте без необходимости искать темы для электронной коммерции или добавлять плагины для поддержки вашего интернет-магазина от сторонних поставщиков.
Shopify — ваш универсальный магазин CMS.
Вы можете управлять продажами, маркетингом и самим своим веб-сайтом с помощью этой простой платформы, разработанной для достижения одной главной цели: продавать свои товары в Интернете.
Теперь, когда мы знаем о преимуществах использования Shopify, давайте рассмотрим другую сторону медали.
Во-первых, компания довольно новая.
Им чуть больше 10 лет, и у них всего около 400 000 активных сайтов.
Эта цифра резко бледнеет по сравнению с миллионами пользователей WordPress и Squarespace.
Это не обязательно плохо; это просто стоит отметить.
Как и Squarespace, Shopify взимает ежемесячную плату. Диапазон значений от 29–299 долларов США в месяц в зависимости от размера вашей команды и от того, выберете ли вы дополнительные функции, такие как скидка на доставку и транзакционные тарифы.
Еще одно сходство с Squarespace заключается в том, что ваш хостинг и доменное имя можно приобрести напрямую через Shopify.
Если вы решите перенести URL-адрес предыдущего хостинг-провайдера, вы также можете это сделать. Но в остальном можно выбить все необходимое в одном месте.
Благодаря лучшему пониманию самых популярных CMS вы готовы научиться загружать их на свой сайт.
Как загрузить CMS
Этот шаг на самом деле проще, чем выбор платформы.
С Squarespace и Shopify , просто зайдите на их сайты, создайте учетную запись и приступайте к работе.
Выберите свой дизайн и URL-адрес, и все готово.
Что касается WordPress, здесь немного больше сложностей, но я обещаю, что это все еще довольно просто.
Во многих случаях вы можете войти прямо в свой веб-хостинг-провайдер.
Оттуда вы должны увидеть список нескольких установок CMS с помощью одной кнопки.
Вот что вы увидите на бэкенде с Bluehost:
Как только вы найдете платформу, которую хотите использовать, нажмите кнопку, и она автоматически создаст ваш сайт и прикрепит его к указанному вами URL-адресу.
Когда все будет готово, вы будете готовы к этапу проектирования.
Вам не нужна степень художественной школы, чтобы создать профессионально оформленный веб-сайт, если вы просто воспользуетесь советами и секретами, о которых мы поговорим далее.
Шаг 5: Настройте внешний вид в соответствии с вашим брендом
Прежде чем вы погрузитесь в кроличью нору тем веб-сайта, необходимо выполнить домашнее задание.
Просматривая свои любимые веб-сайты, начните обращать внимание на элементы и функции, которые вам нравятся или привлекают.
Обратите внимание на такие действия, как — что происходит при прокрутке?
Куда перемещается меню при перемещении вниз по странице?
Как выглядят блоги или магазины ваших конкурентов?
Сравните сайты, наиболее близкие по типу цели к вашему.
Хотя изначально вы не сможете включить все функции, которые вам нужны, это поможет вам просеять миллионы доступных тем, когда вы знаете, какие функции являются для вас приоритетными.
Говоря о темах…
Можете ли вы позволить себе нанять дизайнера?
Качественные сайты недешевы.
Если бы они существовали, плохих веб-сайтов не существовало бы… но они существуют.
Один из способов борьбы с этим: нанять эксперта.
Вы можете найти местного графического дизайнера или аутсорсинг один за границей, специализирующийся на типе веб-сайта, который вы хотите создать.
Да, любой может разработать обычный веб-сайт, но вам нужен опытный человек, который поможет вам оптимизировать ваш дизайн и поможет вам в достижении вашей цели.
Эти эксперты дадут вам советы по размещению (и изменению цвета) таких элементов, как кнопки и призывы к действию, чтобы вы всегда привлекали внимание посетителей и повышали конверсию, не выглядя при этом беспорядочно.
Запланируйте принести как свои цели, так и веб-сайты и функции, которые вы хотите включить, на свои первые встречи с дизайнером вашего веб-сайта.
Имея четкий план, вы можете точно сообщить, что ищете, что поможет вам приблизиться к своему видению.
Вы также хотите установить с дизайнером реалистичные контрольные даты, чтобы ваш проект не сбивался с пути и продвигался вперед.
Проекты веб-сайтов могут быстро отставать от запланированных дат запуска на несколько недель, поэтому это важная область, которую нельзя упускать из виду.
Будьте готовы выложить дополнительный капитал для этой инвестиции; качественные дизайнеры стоят дороже.
Старый менталитет : вы получаете то, за что платите, .
Если сейчас не время тратить деньги на подходящего дизайнера, достаньте свой блокнот, потому что следующий раздел для вас.
Если нет, сделайте это вместо этого
Не переживайте, если вы не можете позволить себе нанять профессионального дизайнера.
В настоящее время существуют миллионы высококачественных тем, которые очень легко настроить и которые выглядят так же профессионально, как и созданные вручную.
Пожалуйста, не тратьте часы своего времени на поиск The One.
Просмотр всех этих вариантов только усложняет ваше решение.
Чтобы избавить вас от нерешительности, сначала ознакомьтесь с двумя следующими советами.
1. Возьмите свою цель и держите ее под рукой
Идея состоит в том, чтобы начать отсеивать темы, которые не работают, чтобы ваша идеальная тема выделялась как очевидный выбор.
Для этого установите фильтры по типу сайта, который вы планируете создать.
Если вы не создаете магазин электронной коммерции, нет смысла останавливаться на привлекательной теме электронной коммерции, которую вам придется потратить бесчисленное количество часов, пытаясь манипулировать и взломать.
Придерживайтесь выбранных категорий сайта или вместо этого найдите универсальную тему (подробнее об этом чуть позже).
Возьмите конечные цели из шага № 1, чтобы увидеть, соответствует ли каждая тема тому, что вы хотите создать.
Как бы ни было трудно выбросить любимый дизайн, непрактичный только отвлечет вас от цели и отнимет у вас время.
Ваш сайт должен хорошо выглядеть и быть функциональным.
Когда у вас будет несколько вариантов, давайте найдем тот, который подходит лучше всего.
2. Подумайте, какая гибкость вам нужна/желательна
Когда дело доходит до использования тем, часто упускают из виду то, какая гибкость вам будет предоставлена.
В некоторых случаях вы получаете то, что видите. Этот тип темы представляет собой шаблон, в котором вы можете только подключить свою информацию и запустить.
Отлично подходит для брендов, у которых нет часов на запуск своего веб-сайта.
Недостатки?
Эти конструкции могут быть настолько жесткими, что вы потеряете возможность сделать свой веб-сайт таким же уникальным и запоминающимся, как ваш бренд.
С другой стороны, полностью настраиваемых тем помогут создать и настроить практически все, что угодно.
Новичкам эти параметры настройки могут показаться отнимающими много времени, но они отлично подходят для тех, у кого немного больше опыта и возможностей для экспериментов.
Подумайте, какая гибкость вам нужна, прежде чем выбрать шаблон.
Если вы предпочитаете «подключи и пей», найдите шаблоны, которые хорошо выглядят как есть.
А если вы предпочитаете фирменный стиль, выберите тему, обеспечивающую полный контроль.
Теперь, если вы решите пойти по пути темы и не нанимать дизайнера, вам все равно следует установить контрольные даты. В противном случае вы в конечном итоге застопоритесь каждый раз, когда станет трудно принять решение.
Именно это и происходит, когда дело доходит до логотипов.
Как насчет логотипа?
Логотипы — это одна из самых сложных областей, с которой нужно справиться, когда дело доходит до брендинга вашего бизнеса. И я никак не могу отдать должное этой теме в этом руководстве о запуске вашего первого веб-сайта.
И я никак не могу отдать должное этой теме в этом руководстве о запуске вашего первого веб-сайта.
Итак, вместо этого соблюдайте несколько основных правил:
- Если вы не можете сделать профессиональный логотип, придерживайтесь названия вашего сайта шрифтом, который соответствует цветам вашего бренда и легко читается.
- Такие сайты, как Fiverr , могут попасть или пропустить . Я видел, как некоторые логотипы получаются великолепными, а другие совершенно непригодны для использования. За такую цену можно было бы попробовать. Но я бы не стал использовать тот, который вам не очень нравится, только потому, что вы за него заплатили. Невозвратная стоимость в 5 долларов не стоит идти на компромисс.
- Попробуйте вообще пропустить его . Если логотип будет вас замедлять, и вы не знаете, что создавать, пропустите этот шаг и вернитесь к нему позже.
Суть в том, чтобы не зацикливаться на этом этапе процесса. Поднимите что-нибудь и продолжайте двигаться. Всегда можно переделать.
Поднимите что-нибудь и продолжайте двигаться. Всегда можно переделать.
Используйте открытый заголовок или тот, который включает только меню навигации, пока вы не решите, что лучше использовать.
Одна вещь, которая быстро устареет на вашем сайте, даже если он недавно опубликован, — это переполненное меню навигации. Узнайте, что делать вместо этого, в нашем следующем разделе.
Спланируйте навигацию
Прежде чем вы начнете добавлять страницы в основной заголовок, наметьте навигацию вашего сайта.
Вы хотите подойти к этому так, как если бы вы были новым посетителем вашего сайта.
Что будет искать новый посетитель?
Включите самые важные страницы в начало и только небольшое количество элементов в основной заголовок.
Может быть сложно сузить круг вопросов, но это необходимо.
Простые меню вызывают интерес у читателя; многолюдные парализуют их нерешительностью.
Организуйте остальные страницы и сгруппируйте похожие. Вы можете использовать выпадающие меню, чтобы отделить дополнительные страницы от основных заголовков.
Вы можете использовать выпадающие меню, чтобы отделить дополнительные страницы от основных заголовков.
Помогите своим новым посетителям двигаться в правильном направлении, добавив элемент заголовка «Начать здесь» , который больше похож на удобную кнопку, которую кому-то не терпится нажать.
Это простой способ естественным образом направлять новых посетителей по воронке продаж.
Если вы не примете этот раздел близко к сердцу, ваш новый читатель может быть ошеломлен обилием опций, которые увидят его в ответ, или он потеряется в неорганизованном беспорядке.
Когда произойдет одно из этих событий, ваш новый посетитель не задержится достаточно долго, чтобы увидеть, что вы предлагаете. Так что вы можете попрощаться с подпиской по электронной почте.
Чтобы определить, какие элементы меню следует сохранить, включите Тепловые карты и , чтобы увидеть , какие ссылки интересны посетителям вашего сайта, а какие можно удалить или переместить.
Как только ваша навигация станет минималистичной и функциональной мечтой, переходите к следующему шагу: добавлению отзывов.
Завоюйте доверие отзывами
Поисковые системы никогда не доверяют новым сайтам.
Конечно, после достаточного количества времени и усилий это в конечном итоге изменится, но вначале никто не знает, что ваш веб-сайт существует. Никто не будет ссылаться на ваш сайт, кроме вас.
Крайне важно, чтобы посетители, которые находят ваш сайт — благодаря вашей социальной рекламе и убойному контенту — оставались на нем достаточно долго, чтобы убедиться, что вы заслуживаете доверия.
Один из способов сделать это — разместить отзывы спереди и по центру.
Они не должны быть первым, что увидят читатели, но они должны быть довольно высоко.
В этом примере вы увидите, что после прокрутки менее четверти пути вниз вас приветствуют два отзыва перед следующим призывом к действию.
Обратите внимание на это и подумайте о том, чтобы вставить отзывы между призывами к действию, чтобы показать, что вы надежный источник .
Вы даже можете добавить свое поле для регистрации электронной почты прямо под ним, чтобы получать адреса электронной почты от новых посетителей, которые впечатлены вашими восторженными отзывами клиентов.
Это завершает этап разработки вашего нового веб-сайта. Постарайтесь не проводить здесь слишком много времени, иначе вы никогда не успеете к намеченной дате запуска.
Теперь пора начать добавлять контент.
Шаг 6. Создавайте целенаправленный контент и следуйте этим советам
Создание страниц контента требует вдумчивого подхода к вашим целям и задачам.
Хотите рассказать больше о своем бренде? Ваши услуги? Ваш опыт?
Ставьте перед каждой страницей одну цель, и пусть ваш контент отражает эту цель.
Когда вы найдете фокус для каждой страницы, следуйте этим рекомендациям:
1. Будьте краткими и простыми
Будьте краткими и простыми
Не утомляйте своих читателей и не теряйте их в кажущемся нескончаемым потоке слов. .
Спланируйте каждую страницу, используя нечеткий план и несколько пунктов списка.
Когда вы пишете свой контент, обрежьте лишнее, как Сара говорит , и выбросьте слова, которые вам на самом деле не нужны. Это сохранит ваше письмо сильным и без пуха.
2. Ваш контент не должен быть полностью о вас
Пожалуйста, не болтайте о том, какой вы замечательный.
Ваши отзывы должны сделать эту тяжелую работу за вас.
Ваш контент должен поддерживать здоровый баланс между объяснением того, как ваш бренд поможет посетителям, и предоставлением вашей целевой аудитории того, что они ищут: решение их проблем.
Так что, несмотря на то, что это ваш сайт, перестаньте хвастаться своими достижениями и больше сосредоточьтесь на обслуживании своей аудитории.
3. Обдумайте ваши призывы к действию
Каждый элемент контента, который вы добавляете на свой сайт, должен быть хорошо продуман.
Но особенно это касается ваших призывов к действию.
Если вы хотите, чтобы посетители предприняли какие-либо действия, вы должны прямо сообщить им об этом. Именно здесь хорошо продуманные призывы к действию становятся героями вашего сайта. Когда все сделано правильно, они направляют и мотивируют посетителей сделать шаг.
Точно так же, как у вас есть цель для каждой страницы, у ваших призывов к действию тоже должна быть цель. Что вы хотите, чтобы ваш посетитель сделал?
Та же концепция применима и к тексту кнопки.
Просить людей подписаться на ваш информационный бюллетень не поможет. Вместо этого используйте текст, например:
- Стать водителем (в случае Uber )
- Возьмите свою копию
- Попробуйте прямо сейчас
Уделяя больше внимания этим конкретным призывам к действию, вы с самого начала настроите свой новый веб-сайт для конверсий.
4. Дополните свой сайт несколькими статьями
Добавьте несколько статей в блог вашего веб-сайта перед его запуском. Используйте это как еще одну область, чтобы показать свой опыт и укрепить авторитет.
Используйте это как еще одну область, чтобы показать свой опыт и укрепить авторитет.
Перевод: Не торопитесь с публикациями в блоге просто для того, чтобы завершить их.
Помните, что вы пытаетесь завоевать доверие новых посетителей. Это отличный способ предоставить им информацию, которую они ищут, не делая все это о вас или вашем бренде.
Подумайте о самых больших проблемах, с которыми сталкиваются ваши потенциальные читатели, и сделайте их своими первыми статьями, которые нужно решить.
Выберите любую из 3-5 тем, которые вы очень хорошо знаете, чтобы вы могли сразу их выучить.
Не то чтобы вам нужно было быстро читать эти статьи; им потребуется ваше полное внимание, если они собираются произвести еще одно первое впечатление о вашем бренде на вашем сайте.
Если это отнимает слишком много времени — или вы совершенно ненавидите писать — не раздумывайте дважды, прежде чем отдать этот шаг на аутсорсинг. Просто убедитесь, что текст и тон, используемые выбранным вами писателем, отражают ваш бренд и сообщения, которые вы пытаетесь передать.
5. Создайте тизерную страницу, пока вы строите
Поскольку этот раздел определенно добавляет несколько дней к общему графику запуска веб-сайта, вам следует создать тизерную страницу для публикации на вашем сайте тем временем.
Это может быть так же просто, как использовать Welcome Mat и добавить один призыв к действию с помощью кнопки регистрации по электронной почте.
Обратный отсчет до запуска также может вызвать волнение.
Просто не загромождайте свою страницу слишком большим количеством информации, так как люди с меньшей вероятностью предпримут какие-либо действия, чем больше вариантов вы заполните их мозг.
HubSpot обнаружил , что целевые страницы без навигационных ссылок имеют более высокий коэффициент конверсии, варьирующийся от 4 до 28%!
Идея здесь в том, что навигационные ссылки могут отвлечь вашего нового посетителя и заставить его блуждать, прежде чем предпринять какое-либо действие.
Чтобы избежать этого, держите главное меню подальше от тизеров или целевых страниц, чтобы фокус был четким.
Знание этих, казалось бы, мелких деталей означает, что через несколько недель ваш новый сайт станет более успешным, чем большинство веб-сайтов за месяцы.
Ключевым моментом является создание потрясающего контента, который всегда имеет цель и предназначение. В противном случае вы просто тратите время всех — свое и посетителей.
Не смей нажимать кнопку публикации, пока не прочитаешь следующий раздел.
Шаг 7. Добавьте эти инструменты перед запуском
Помимо добавления Приветственного коврика на свой сайт, перед запуском также необходимо включить следующие инструменты:
1. Google Analytics
Вы необходимо установить Google Analytics отслеживание вашего сайта.
Для этого нажмите на на их сайт после того, как вы закончите с этим руководством, создайте учетную запись и добавьте их скрипт на каждую страницу вашего сайта.
Не волнуйтесь, они покажут вам, как все это делать.
Причина, по которой вы предпринимаете этот шаг, заключается в подсчете:
- Объем трафика, поступающего на ваш сайт
- Откуда приходит трафик (источник перехода)
- Как долго люди остаются на вашем сайте (и каков показатель отказов)
- Много других вещей!
Google Analytics поможет вам оценить, насколько эффективны ваши страницы и находят ли ваши статьи отклик у посетителей.
Еще один полезный инструмент, помогающий отслеживать эффективность вашего контента, — Content Analytics .
2. Content Analytics
В то время как Google Analytics отслеживает данные вашего веб-сайта в целом, Content Analytics погружается глубже в ваш фактический контент — особенно в ваши сообщения в блоге.
Это поможет вам:
- Узнайте, как далеко вниз по странице уходят посетители, читающие ваш контент
- Найдите лучшие места для добавления кнопок призыва к действию
- Просматривайте статистику в режиме реального времени, чтобы при необходимости вносить коррективы
3. Тепловые карты
Тепловые карты
Тепловые карты — это еще один инструмент, который вы должны использовать, чтобы понять, как работает ваш сайт.
С помощью тепловых карт вы будете видеть, куда нажимают и перемещаются ваши посетители, чтобы вы могли лучше размещать объекты.
Если ваши кнопки не работают, вы сразу узнаете об этом благодаря обратной связи в режиме реального времени, которая входит в стандартную комплектацию тепловых карт.
4. Построитель списков
Последним обязательным инструментом, который необходимо включить в набор перед запуском, является Построитель списков .
Независимо от того, какой сайт вы создаете, расширение списка адресов электронной почты должно быть главным приоритетом. Мы говорили о том, почему это было так важно здесь , поэтому сегодня мы не будем тратить на это время.
Вы должны знать, что List Builder значительно упрощает эту важную задачу как для вас, так и для ваших новых читателей.
Кроме того, вы можете использовать его по-разному:
- Установите время, когда всплывающие окна подписки на рассылку будут отображаться только через определенное время . Это захват самых активных посетителей.
- Запустите их прямо перед тем, как кто-то покинет . Если ваш новый читатель еще не зарегистрировался, вы можете настроить всплывающее окно, которое будет отображаться непосредственно перед тем, как он уйдет. Это дает им еще один шанс принять меры.
- Использовать триггеры кликов . Вместо того, чтобы всплывающее окно появлялось из ниоткуда, вы можете настроить триггеры кликов так, чтобы они отображались только тогда, когда пользователь нажимает ссылку, например «Присоединиться сейчас».
Во всех четырех случаях создание этих инструментов займет у вас не более 5–10 минут, что означает, что это один из самых быстрых шагов во всем процессе создания веб-сайта.
Это также означает, что у вас нет оправданий, чтобы не делать этого.
Ранняя настройка этих инструментов дает вам инструменты для мониторинга и отслеживания ваших усилий.
Вы сможете сразу диагностировать и решать проблемы, чтобы не тратить месяцы на попытки выяснить, почему ваш сайт и список адресов электронной почты не растут.
Когда эти инструменты будут работать на вашем веб-сайте, вы будете на один шаг ближе к их запуску.
Говоря об этом…
Шаг 8: Выберите дату запуска, настройте и опубликуйте этого плохого парня
Когда все начнет складываться, вы должны быть готовы назначить официальную дату запуска.
Установка точной даты имеет решающее значение.
Если вы этого не сделаете, вы застрянете на стадии . Мне просто нужно кое-что настроить, прежде чем запускать – это причудливый способ сказать, что вы будете откладывать на потом, и вам понадобится целая вечность, чтобы запустить . .
Это потому, что вещи никогда не бывают идеальными; , если вы ждете совершенства, вы никогда не выйдете в эфир .
Вместо того, чтобы поддаваться перфекционизму, пообещайте запустить к определенной дате и считайте, что ваш сайт находится в стадии разработки. Пока вы получаете что-то, что выглядит профессионально, вы в хорошей форме. Остальные могут быть обновлены позже.
Если вы зашли так далеко, 30-дневная целевая дата запуска должна быть выполнима.
Это дает вам достаточно времени для тонкой настройки вашей работы, прежде чем она будет запущена, но также заставляет вас сделать это как можно скорее.
Как только вы определитесь с датой, запустите рекламный поезд, чтобы сдвинуться с мертвой точки.
Поделитесь своим сайтом в социальных сетях или в личных сообщениях с ближайшими друзьями, семьей или коллегами (в зависимости от ниши вашего сайта). Сообщите им, что вы делаете с этим новым проектом.
Они должны быть направлены на приветственный коврик/целевую страницу, которую вы создали на шаге №6 (внизу под пунктом №5).
Не забудьте указать дату выхода в эфир, чтобы привлечь к ответственности. Когда вы создаете волнение для определенного дня, возникает большее давление, чтобы действительно сделать это к этому времени.
Когда вы создаете волнение для определенного дня, возникает большее давление, чтобы действительно сделать это к этому времени.
Тонкая настройка перед публикацией
Теперь пришло время провести окончательный аудит веб-сайта перед запуском.
Здесь вы будете тщательно прочесывать каждую страницу, как если бы вы были новым посетителем с угрожающей цифровой красной ручкой.
Обратите внимание на каждую мелочь и убедитесь, что они соответствуют вашей цели для вашего сайта.
Если что-то не работает, выбросьте это и добавьте в список элементов для работы после запуска.
После того, как вы закончите этот аудит, у вас должен быть приличный список для работы.
Вместо того, чтобы увязнуть здесь, вытащите предметы, которые должны быть решены сейчас перед запуском. Добавьте остальное в свой список дел после запуска.
Работайте над прежними элементами вплоть до запуска, чтобы убедиться, что ваш сайт готов к запуску к намеченной дате. Только останавливайтесь, если есть серьезные проблемы, которые могут привести к сбою вашего сайта.
Только останавливайтесь, если есть серьезные проблемы, которые могут привести к сбою вашего сайта.
В противном случае запустите как есть и работайте над последними элементами позже.
Хотя может показаться, что сейчас самое время насладиться блаженством после запуска, предстоит еще много работы. Итак, прежде чем вы возьмете свою пина коладу и откинетесь на спину, чтобы отпраздновать, есть один последний раздел этого руководства, который вам нужно иметь под своим поясом.
Шаг 9: Блаженство после запуска и что делать дальше
Какой бы фантастической ни казалась идея «установил и забыл», но ты еще не наступил, друг.
Новые сайты привлекают больше действий, внимания и трафика.
Самое лучшее время, чтобы извлечь выгоду из этого импульса.
Вы можете сделать это:
- Публиковать новый контент еженедельно или раз в две недели (в идеале). Если этого слишком много, снимайте новую статью хотя бы раз в месяц.
- Привлечение подписчиков в социальных сетях на ваш новый сайт.

- Упоминание вашего нового веб-сайта в сообщениях, но для более тонкой рекламы добавьте новый URL-адрес в каждый из ваших профилей в социальных сетях и в подпись электронной почты. В этом ресурсе мы рассмотрим еще несколько идей.
- Постоянно проверяйте производительность вашего сайта с помощью инструментов, которые вы установили на шаге № 7.
Эти аналитические данные помогут вам определить, находит ли контент вашего сайта отклик у ваших посетителей или нуждается в настройке, включая кнопки, призывы к действию и все остальное между ними.
Как только вы это сделаете, формула превратится в простое повторение: создавайте новый контент, отслеживайте эффективность своего сайта, вносите необходимые изменения, пересматривайте аналитику, повторяйте.
Запустите свой новый веб-сайт сегодня
Теперь, когда у вас есть все необходимое для создания вашего первого веб-сайта, пришло время сесть за руль.
- Начните с определения цели для вашего веб-сайта и поиска наилучшего URL-адреса и тарифного плана хостинга, который соответствует вашим потребностям.



 Этот ресурс правильнее будет сделать на движке.
Этот ресурс правильнее будет сделать на движке. Блог можно сделать как на движке, так и на конструкторе.
Блог можно сделать как на движке, так и на конструкторе. Предоставляет услугу загрузки собственных шаблонов.
Предоставляет услугу загрузки собственных шаблонов.
 Это адрес, который пользователи вводят в свой веб-браузер для доступа к определенному веб-сайту. Например, «google.com» — это доменное имя.
Это адрес, который пользователи вводят в свой веб-браузер для доступа к определенному веб-сайту. Например, «google.com» — это доменное имя.

 Когда вы покупаете веб-хостинг, вы, по сути, арендуете место на сервере, где пользователи могут хранить и получать доступ к файлам и данным вашего сайта.
Когда вы покупаете веб-хостинг, вы, по сути, арендуете место на сервере, где пользователи могут хранить и получать доступ к файлам и данным вашего сайта. Оптимизируя веб-сайт по релевантным ключевым словам и фразам, компании могут повысить свою видимость в результатах поисковых систем и привлечь более квалифицированный трафик на свой веб-сайт.
Оптимизируя веб-сайт по релевантным ключевым словам и фразам, компании могут повысить свою видимость в результатах поисковых систем и привлечь более квалифицированный трафик на свой веб-сайт. Выберите, как вы хотите назвать свой сайт. Конечно, существует множество сайтов, поэтому некоторые из лучших имен уже заняты (извините, вы не можете назвать свой сайт Google тоже), но вы все равно можете придумать сказочное доменное имя для своего сайта.
Выберите, как вы хотите назвать свой сайт. Конечно, существует множество сайтов, поэтому некоторые из лучших имен уже заняты (извините, вы не можете назвать свой сайт Google тоже), но вы все равно можете придумать сказочное доменное имя для своего сайта.

 Вы также можете использовать редактор Wix для форматирования текста, добавления ссылок и вставки изображений и видео.
Вы также можете использовать редактор Wix для форматирования текста, добавления ссылок и вставки изображений и видео.
 45 в месяц
45 в месяц