Содержание
Интернет работает, а браузер не грузит страницы. Не заходит на сайты
В этой статье мы попробуем разобраться, по какой причине и почему браузер перестает загружать страницы и заходить на разные сайты. При том, что интернет продолжает нормально работать, судя по статусу подключения на панели уведомлений. В данном случае совершенно не важно, ПК у вас, или ноутбук. Установлена на нем Windows 10, Windows 8, или Windows 7. И даже не важно, как вы подключаетесь к интернету: по кабелю напрямую, или через Wi-Fi роутер.
Сообщение в браузере может отличатся. Когда вы увидели в браузере (Opera, Хром, Mozilla Firefox, Microsoft Edge) ошибку, что невозможно открыть сайт, не удается отобразить страницу, или отсутствует подключение к интернету, то первым делом обратите внимание на статус подключения к интернету. Иконка на панели уведомлений. Так же в описании ошибки может быть сообщение, что проблема с DNS. В таком случае можете смотреть решения в статье: не удалось обнаружить DNS-адрес.
Если там возле значка есть какой-то красный крестик, или желтый восклицательный знак, то браузер не грузит страницы из-за отсутствия подключения к интернету. И нужно решать эту проблему. Первым делом перезагружаем компьютер и роутер (если у вас подключение через него). Так же вам могут пригодится эти статьи:
- Без доступа к интернету в Windows 7
- «Подключение ограничено» в Windows 10
Когда интернет подключен и работает, то иконка должна быть такая:
Обычно, когда интернет есть но сайты не загружаются, то такие программы как Скайп не теряют соединение с интернетом. Обратите на это внимание. И если у вас интернет работает (статус подключения как на скриншоте выше), но не заходит на сайты через разные браузеры, то пробуйте применять рекомендации, о которых я напишу ниже в этой статье. И еще:
- Если у вас подключение через маршрутизатор, то проверьте загружаются ли сайты на других устройствах. Если нет, то перезагрузите маршрутизатор.
 Так же можно подключить интернет сразу к компьютеру и попробовать зайти на какой-то сайт. Возможно, эта проблема появилась по вине провайдера.
Так же можно подключить интернет сразу к компьютеру и попробовать зайти на какой-то сайт. Возможно, эта проблема появилась по вине провайдера. - В том случае, если проблема только на одном компьютере, то важно вспомнить, когда и после чего она появилась. Например, после установки какой-то программы.
- Перезагрузите компьютер и запустите диагностику сетей Windows. Нужно нажать на иконку подключения правой кнопкой мыши и выбрать «Диагностика неполадок». О результатах можете написать в комментариях.
- Попробуйте зайти на разные страницы. Возможно, проблема в каком-то одном конкретном сайте. Так же попробуйте разные браузеры.
Проблема понятна, переходим к решениям.
Это самое популярное и самое рабочее решение данной проблемы. Практически всегда, именно из-за проблем с DNS не загружаются сайты при работающем интернете. И в таких случаях с рекомендую прописывать DNS от Google. Это сделать совсем не сложно.
Нужно зайти в сетевые подключения. Сделайте это удобным для вас способом. Можно нажать сочетание клавиш Win + R, ввести команду ncpa.cpl и нажать Ok.
Можно нажать сочетание клавиш Win + R, ввести команду ncpa.cpl и нажать Ok.
Правой кнопкой мыши нажмите на то подключение, через которое вы подключены к интернету и выберите «Свойства». В новом окне выделите «IP версии 4 (TCP/IPv4)» и нажмите на кнопку «Свойства».
Дальше просто прописываем DNS:
8.8.8.8
8.8.4.4
Как на скриншоте ниже.
Все должно заработать сразу. Если нет, то попробуйте еще перезагрузить компьютер.
Больше информации по этой теме в статье: 8.8.8.8 – что за адрес? Как заменит DNS на Google Public DNS.
ipconfig/flushdns – очистка кэша DNS
Запустите командную строку от имени администратора и выполните команду ipconfig/flushdns. Кэш DNS будет сброшен, и возможно проблема будет устранена.
Должно получится примерно вот так:
После этого желательно выполнить перезагрузку.
Как настройки прокси-сервера могут повлиять на загрузку страниц в браузере
Если какая-то программа, возможно даже вредоносная, или мы сами меняем настройки прокси-сервера, то это может стать причиной данной проблемы. Нужно проверить, чтобы в параметрах прокси-сервера не было никаких лишних настроек.
Нужно проверить, чтобы в параметрах прокси-сервера не было никаких лишних настроек.
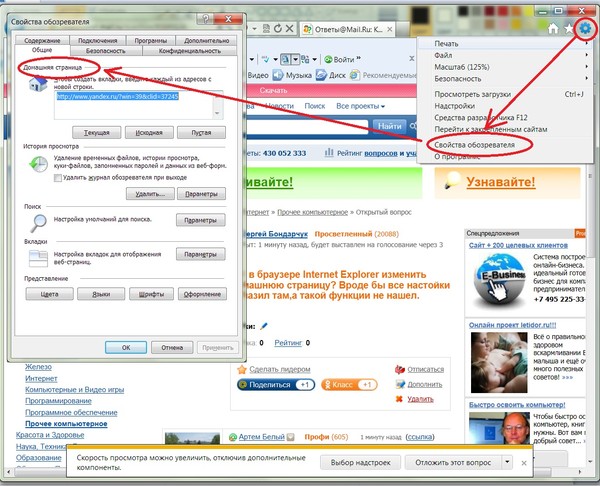
В панели управления найдите и откройте «Свойства образователя». Если у вас установлена Windows 10, то этот пункт будет называться «Свойства браузера». Можете в поиске набрать эту фразу, так быстрее будет.
На вкладке «Подключения» нажмите на кнопку «Настройка сети». Проверьте, чтобы настройки были как у меня на скриншоте ниже.
Более подробно об отключении прокси (в том числе в Windows 11) я писал в этой статье: как отключить прокси-сервер в Windows.
Если у вас там все нормально, то переходим к следующему решению.
Сброс сетевых настроек
В Windows 10 это можно сделать очень просто, через параметры. Подробнее в отдельной статье: сброс настроек сети в Windows 10. И если у вас Windows 11: сброс настроек сети в Windows 11.
В Windows 7, Windows 8 (да и в десятке) сбросить параметры сети можно отдельными командами, которые нужно по очереди выполнить в командной строке запущенной от имени администратора.
ipconfig /flushdns
ipconfig /registerdns
ipconfig /renew
ipconfig /release
Выполняем команды по очереди.
Не забудьте перезагрузить компьютер.
Установлен Avast?
Если на вашем компьютере установлен антивирус Avast, то большая вероятность того, что браузер не может загрузить сайты именно из-за него. В комментариях есть отзывы, что переустановка антивируса решает эту проблему.
Попробуйте сначала удалить Avast. Если интернет заработает, то сможете установить его обратно.
Сброс параметров брандмауэра
В комментариях автор под ником Mecha подсказал еще одно решение проблемы, которое ему помогло. Нужно сбросить параметры брандмауэра Windows. Показываю способ, который работает в Windows 11, 10, 8, 7:
- Нажмите сочетание клавиш Win + R, введите команду Control и нажмите Ok. Или откройте старую панель управления другим способом.
- Перейдите в раздел «Брандмауэр защитника Windows» (если у вас включены большие значки, то этот пункт находится в категории «Система и безопасность»).
 Слева нажмите на «Восстановить значения по умолчанию». В новом окне нажмите на соответствующую кнопку.
Слева нажмите на «Восстановить значения по умолчанию». В новом окне нажмите на соответствующую кнопку.
Ничего не помогло, есть еще варианты?
Проверьте свой компьютер на вирусы. Есть много хороших, бесплатных антивирусных утилит. Если у вас установлен антивирус, то запустите сканирование компьютера.
Так же можно попробовать временно отключить антивирус. Может это он сменил какие-то сетевые настройки, и странички в браузере перестали открываться.
Подумайте, может проблема появилась после установки, или удаления какой-то программы. Или смены каких-то параметров. Так вы сможете узнать хотя бы примерную причину этих неполадок.
Если еще что-то вспомню, или узнаю нового по этой проблема, то обязательно обновлю статью. Вы так же делитесь опытом в комментариях, пишите о рабочих решения. Можете оставлять свои вопросы.
Публикация вашего веб-сайта — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдаёт контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов. bbc.co.uk
bbc.co.uk
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите «веб-хостинг» и «доменные имена».
 Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его. - Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и WordPress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов».
 С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. - Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
- JSFiddle
- Thimble
- JSBin
- CodePen
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T.
 Если это не сработает, найдите Терминал в панели приложений или меню.
Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе:cd Desktop/test-site
- Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git:git init
- Далее вернёмся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе.
 Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:git remote add origin https://github.com/bobsmith/bobsmith.github.io.git
- Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository'
- Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master
- Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
- Что такое веб-сервер?
- Что такое доменные имена?
- Сколько стоит сделать что-то в Интернете?
- Развёртывание сайта: хороший курс от Codecademy, который забегает немного вперёд и показывает некоторые дополнительные техники.
- Cheap or Free Static Website Hosting, статья написанная Скоттом Мюрреем содержит некоторые полезные идеи о доступных сервисах.
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Размещение сайта в интернете | Домен + Хостинг от А до Я
Если ты попал на эту страницу, то наверняка у тебя есть какая-либо грандиозная сумасшедшая идея что-то продать или как-либо по-другому заработать кучу денег 🙂 И для этого тебе нужна интернет-страничка (или даже целый интернет-сайт). Ну или ты просто хочешь выложить на сайт какую-то полезную информацию 🙂 Ну что-ж, приступим. Сегодня мы с тобой разберемся, как выложить сайт в интернет:
- Создадим самую простую HTML-страницу
- Зарегистрируемся на хостинге
- Загрузим нашу HTML-страницу на хостинг (разместим сайт в сети интернет)
- Убедимся, что страница доступна отовсюду
- Установим FTP-клиент
- Рассмотрим, как без знаний программирования можно создать неплохой сайт в интернете
Готов? Ну тогда погнали!
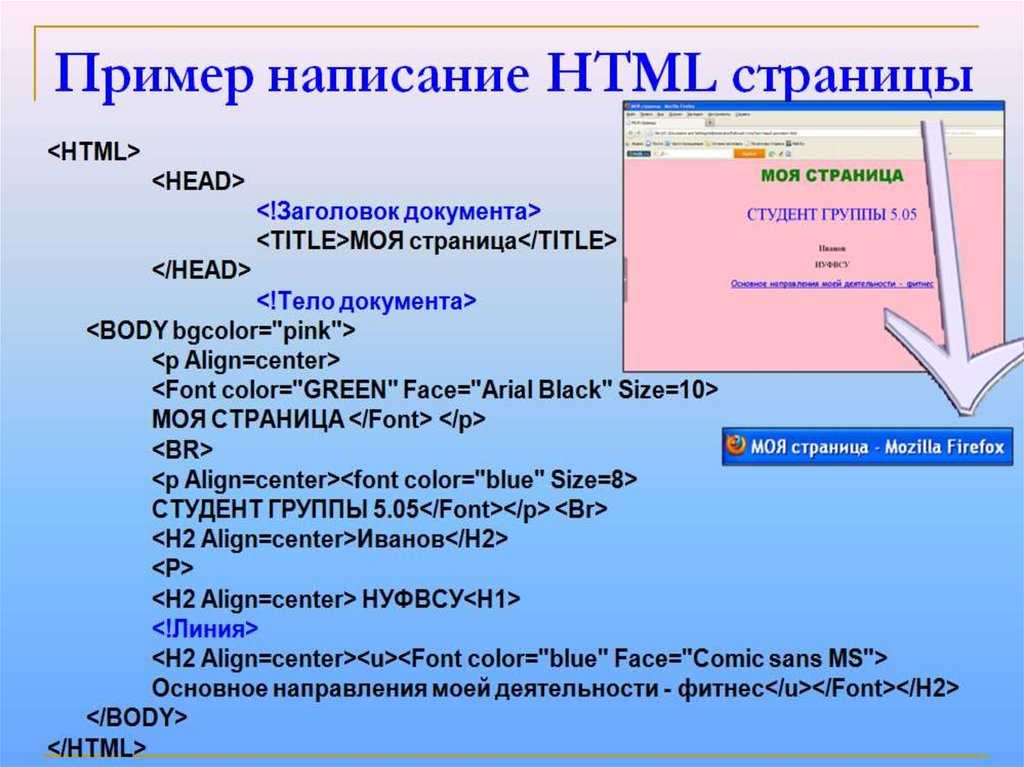
Как создать HTML-страницу
Зайдите в любую папку на вашем компьютере, кликните правой кнопкой мыши и выберите «Создать» -> «Текстовый документ».
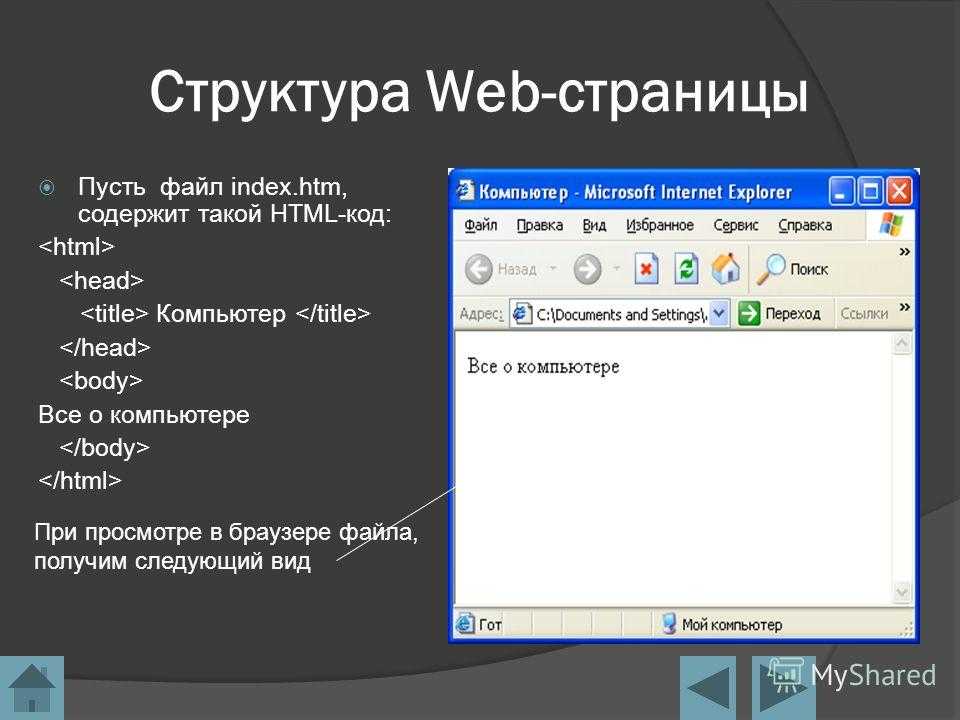
Откройте ваш текстовый документ и вставьте в него следующий код (в будущем вместо этого кода вы вставите то, что хотите выложить на сайт):
<!DOCTYPE html> <html> <body> Hello, World! </body> </html>
Сейчас ваш текстовый документ называется «Новый текстовый документ.txt». Вам же нужно переименовать его в «index.html». Для этого выделите его мышкой и нажми клавишу F2 (или вызовите контекстное меню правой кнопкой мыши и выберите «Переименовать»). Теперь мы можем задать ему нужное для нас имя: «index.html».
Если же вы не видите расширения файла «.txt», нужно включить отображение расширений файлов в Windows: сверху в папке перейдите на вкладку «Вид» и поставьте галочку «Расширения имен файлов».
Ну теперь вы можете 2 раза кликнуть по нашему html-файлу, и он откроется в браузере, и вы увидите «Hello, World!». Наша html-страничка готова.
Как зарегистрировать хостинг
Теперь нам нужно сделать так, чтобы другие люди смогли увидеть вашу страничку, скажем, по адресу https://testsite721. ru. Для этого нам понадобится хостинг. Общими словами, хостинг — это компьютер, который стоит где-то в удаленном месте и всегда работает. К конкретной папке на этом компьютере привязывается адрес сайта (testsite721.ru), и она всегда отовсюду для всех доступна посредством обычного браузера (Chrome, IE и т.д.).
ru. Для этого нам понадобится хостинг. Общими словами, хостинг — это компьютер, который стоит где-то в удаленном месте и всегда работает. К конкретной папке на этом компьютере привязывается адрес сайта (testsite721.ru), и она всегда отовсюду для всех доступна посредством обычного браузера (Chrome, IE и т.д.).
Отвечая на вопрос «где выложить сайт», нужно помнить, что существует огромное количество хостингов в интернете. У каждого из них есть свои плюсы и свои минусы. Но лично я рекомендую хостинг TimeWeb:
- Во-первых, он дает 10 дней бесплатного тестирования.
- Во-вторых, ваш сайт сразу же доступен по бесплатному домену, типа cvXXXX.tmweb.ru.
- В-третьих, дальнейшие цены ограничиваются 99 рублями в месяц за все: домен, хостинг, движки и т.д.
Итак, давайте зарегистрируемся на TimeWeb. Выбираем самый дешевый тарифный план (сейчас это Year+), в подарок мы получим еще и адрес сайта в зоне .ru (его мы выберем позже). Вот что написано на сайте в оф. справке:
справке:
Услуги Timeweb возможно использовать в тестовом режиме, не производя оплату. Для этого необходимо заказать хостинг на странице https://timeweb.com/ru/services/hosting/, аккаунт будет автоматически создан в тестовом режиме.
Продолжительность тестового периода составляет 10 дней. При произведении оплаты тестовый период заканчивается, аккаунт переходит на оплачиваемый тариф. В случае, если по истечении 10 тестовых дней платеж не будет произведен, аккаунт автоматически заблокируется.
Это нам вполне подходит. Пока что у нас задача — размещение сайта в интернете бесплатно. Позже, если захотим, то оплатим, если нет, то нет 😉 В процессе регистрации можете указать код партнера: 9813, за это я получу немного денюжек 😉 Ну а можете и не указывать — я не обижусь 😉
После регистрации мы получим письмо с логином и паролем, а также данными для доступа к вашему сайту по FTP (это нужно, если у вашего сайта много страниц и вы хотите их быстро загрузить на сервер). Сохраните это письмо и не теряйте (чуть позже, мы попробуем загрузить файлы на сервер по FTP-протоколу). Итак, мы попали в личный кабинет web-разработчика. Он выглядит так:
Сохраните это письмо и не теряйте (чуть позже, мы попробуем загрузить файлы на сервер по FTP-протоколу). Итак, мы попали в личный кабинет web-разработчика. Он выглядит так:
Размещение сайта в интернете
Правильнее бы этот шаг назвать «Как загрузить файлы на хостинг». Вы же теперь знаете, что такое хостинг!
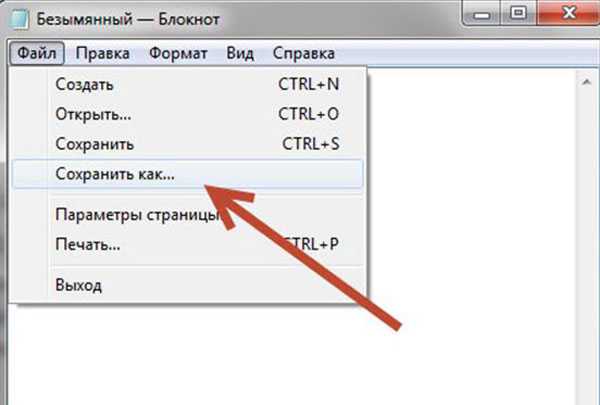
К делу! Нам надо загрузить нашу html-страницу на наш хостинг. Для этого идем в панели управления хостингом в «Файловый менеджер» -> заходим в папку «public_html» -> в меню сверху выбираем «Файл» -> «Загрузить на сервер».
Если мы выберем файл «index.html», который мы создали в п.1 и нажмем «Загрузить», то сразу же увидим его в папке на хостинге. Файл, созданный там по умолчанию «index.htm», просто выделите мышкой и удалите: «Файл» -> «Удалить». В итоге в директории должен остаться только ваш файл «index.html».
Доступ к сайту по доменному имени
Ну и заключительным этапом статьи «Как разместить сайт в интернете» будет конечно-же привязка вашей директории к доменному имени. Т.е. ваш сайт должен быть доступен по какому-то адресу, который вы сможете дать своим клиентам.
Т.е. ваш сайт должен быть доступен по какому-то адресу, который вы сможете дать своим клиентам.
В разделе меню «Сайты» в панели управления вы можете увидеть список ваших сайтов. И для вас уже по умолчанию создан один сайт с доменным именем третьего уровня cvXXXX.tmweb.ru.
Зайдя по этому адресу, вы должны увидеть вашу html-страницу «Hello, World!» 🙂 Поздравляю, у вас все получилось.
Этот адрес вы можете послать кому угодно и они увидят точно такую же страницу, как и вы.
Если вы хотите свой собственный адрес сайта типа xxxbla.ru, то идите в главном меню в «Домены и поддомены» и жмите «Зарегистрировать домен». Тем более, что на вашем тарифном плане один домен в зоне .ru предоставляется бесплатно. При регистрации домена вы сможете также указать, к какому сайту (к какой директории на вашем сервере) он должен быть привязан.
FTP-клиент
Если у вас сайт состоит из множества файлов, картинок, стилей и чего-либо еще, то все это загружать по одному файлу на сервер придется очень долго. Для этого существуют специальные FTP-клиенты. Один из самых лучших — это FileZilla: скачать. Помните письмо, которое вы получили после ригистрации на TimeWeb? В этом письме есть данные для подключения к вашему хостингу (сайту) по FTP 🙂
Для этого существуют специальные FTP-клиенты. Один из самых лучших — это FileZilla: скачать. Помните письмо, которое вы получили после ригистрации на TimeWeb? В этом письме есть данные для подключения к вашему хостингу (сайту) по FTP 🙂
Скачиваем и устанавливаем себе клиент FileZilla, запускаем. Далее нам надо настроить соединение с нашим сайтом. Заходим «Файл» —> «Менеджер сайтов» —> «Новый сайт» —> Вводим все данные, касательно своего сайта:
Жмем «Соединиться». Клиент установит соединение по FTP-протоколу с вашим хостингом. Если все данные ввели правильно, то ошибок возникнуть не должно.
Теперь вы видите два окошечка снизу. В левом выбираете папку с вашим сайтом на своем компьютере, а в правом заходите в папку «public_html» на сервере. Теперь простым перетаскиванием файлов из одного окошка в другое вы можете быстро копировать файлы с компьютера на хостинг и обратно.
Движки для сайтов
Если вам самому не охота изучать HTML-разметку и создавать сайт с нуля, то можно просто установить на хостинг какую-либо CMS типа WordPress, и у вас будет полноценный готовый Интернет-сайт, страницы на котором вы сможете очень удобно редактировать прямо в своем браузере. Кстати, в панели управления TimeWeb предлагается на выбор установить различные виды CMS-систем: от Блогов и до форумов, чатов и галерей видео. Большинство CMS бесплатные. Просто посетите пункт меню «Каталог CMS».
Кстати, в панели управления TimeWeb предлагается на выбор установить различные виды CMS-систем: от Блогов и до форумов, чатов и галерей видео. Большинство CMS бесплатные. Просто посетите пункт меню «Каталог CMS».
Заключение, но не конец
Не секрет, что для того чтобы все хорошо работало, нужно придерживаться некоторых правил «хорошего тона», таких как правильное именование файлов и прочее. О них вы можете прочитать в этой статье.
Ну что ж, друзья, мы с вами подробно разобрали, как создать и выложить свой сайт в интернет. Надеюсь, что хотя бы 30% информации, что ты прочел, стала для тебя новой. Пиши в комментариях, о чем еще рассказать, задавай вопросы, ну и: УДАЧИ В ИНТЕРНЕТЕ 😉
Почему не открывается сайт и что можно сделать
Опубликовано:
Почему не открывается сайт и что можно сделать: Pixabay
Чаще всего сайт не загружается из-за отсутствия интернет-соединения. Но иногда проблема кроется в системе компьютера или вызвана другими причинами. Что делать в таком случае? Порядок действий для устранения неполадок подсказала поддержка Google и технический специалист Уотсон Гордон.
Но иногда проблема кроется в системе компьютера или вызвана другими причинами. Что делать в таком случае? Порядок действий для устранения неполадок подсказала поддержка Google и технический специалист Уотсон Гордон.
Почему не открывается сайт, который раньше открывался? Самая простая причина — отсутствие стабильного интернет-соединения. Следующие системные причины: неправильная настройка прокси-серверов, конфигурации host-файла, проблемы с DNS-серверами, регистром, вирусы, блокировка антивирусными ПО или в целом сайта на территории страны.
Проблемы с реестром
На портале WikiHow написаны первые основные действия, которые следует выполнить, если не загружается сайт:
- Откройте интернет-страницу на другом устройстве или в другой сети, например мобильной. Если сайт загрузился, то проблема в компьютере.
- Перезагрузите устройство.
- Воспользуйтесь другим браузером.
- На время отключите антивирусную программу. Есть вероятность, что антивирусное ПО блокирует определенные сайты.

- Перезагрузите модем и маршрутизатор.
- Проверьте настройки даты и времени компьютера. Если они установлены неправильно, то безопасные сайты не открываются. Бывает так, что время и дата сбиваются после каждого включения ПК. В этом случае требуется заменить батарейку на материнской плате.
- Убедитесь, что функция родительского контроля отключена.
Если вышеуказанные действия не помогли, то проблему найдете в системе. Частая причина, по которой сайты не загружаются, — неполадка в реестре. Можно попытаться исправить ее самому. Для этого выполните такие действия:
- Откройте окно «Выполнить».
- Пропишите regedit и нажмите Enter.
- Перейдите по пути: HKEY_LOCAL_MACHINE→SOFTWARE→Microsoft→Windows NT→CurrentVersion → Windows.
- Найдите AppInit_DLLs и откройте.
- В появившемся окне найдите поле «Значение». Если в нем что-то написано, все удалите.
Если не получается найти службу, перезагрузите компьютер.
Прокси-серверы
Опытные пользователи в числе первых проверяют настройки прокси-серверов. Прокси-сервер — соединяющее звено между компьютером, интернет-ресурсом и веб-ресурсом. Когда открывается любой сайт, прокси-сервер получает соответствующий запрос, после чего отправляется дальше на веб-сервер. Затем сигнал возвращается, благодаря чему сайт загружается в браузере.
Прокси-сервер — соединяющее звено между компьютером, интернет-ресурсом и веб-ресурсом. Когда открывается любой сайт, прокси-сервер получает соответствующий запрос, после чего отправляется дальше на веб-сервер. Затем сигнал возвращается, благодаря чему сайт загружается в браузере.
Без прокси-серверов пользователи получали бы в разы медленнее доступ к порталу. Здесь ничего выдумывать не нужно. Настройки необходимо сбросить.
Почему не открываются сайты в браузере? Интернет-портал перестает загружаться, если выставлены неправильные настройки прокси-сервера. Чтобы это исправить, попробуйте его отключить. Для этого выполните такие действия:
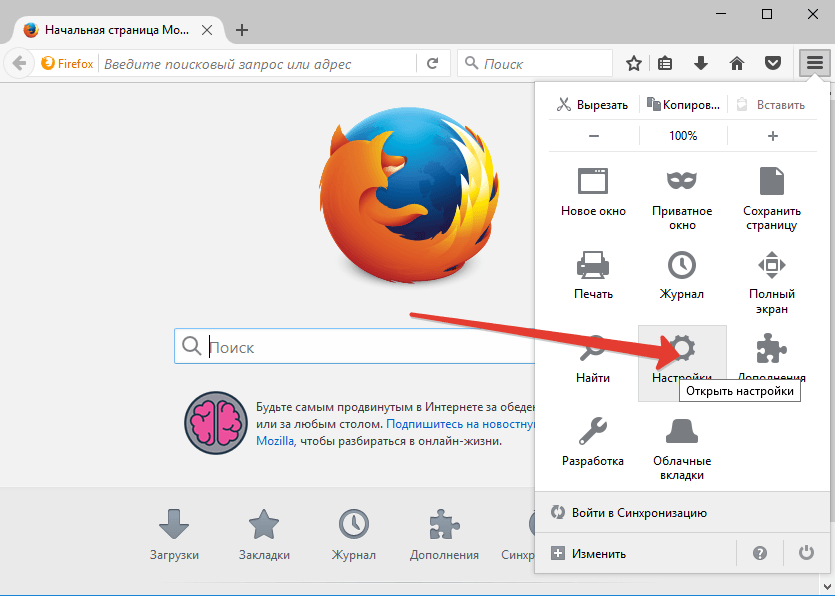
- Откройте «Панель управления». На Windows 10 сделаете это через «Поиск».
- Войдите в раздел «Свойства браузера».
- Выберите «Подключение» и перейдите в сетевые настройки.
- Уберите галочку с пункта, который отвечает за активацию прокси для локальной сети, если она установлена.
Конфигурация host
Следующая возможная причина, по которой не загружаются сайты, — неправильная настройка host-файла. Сам файл — уникальный код, который соответствует каждому сайту. Другое его название — IP-адрес интернет-ресурса.
Сам файл — уникальный код, который соответствует каждому сайту. Другое его название — IP-адрес интернет-ресурса.
Запрос, который пользователи прописывают в поисковой строке, при помощи DNS-сервера преобразуется в цифровой код. Некоторые вредоносные программы обходят его, переписывая имена сайтов и IP-адреса. В этом случае помогают утилиты, которые исправляют host-файл. Воспользуйтесь Dr.Web CureIt, AVZ или Microsoft Fix It. Его можно исправить и самостоятельно. Сделаете это так:
- Откройте локальный диск С.
- Перейдите по пути: Windows→System32→drivers→ets.
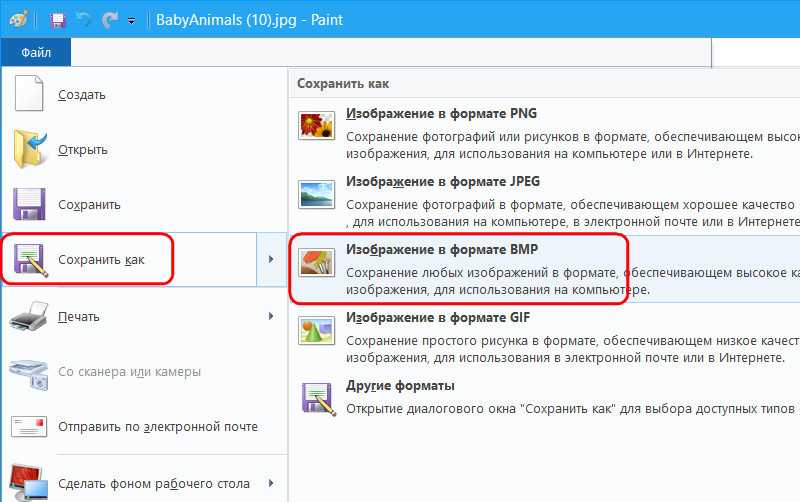
- Найдите host-файл и откройте через блокнот.
- Убедитесь, чтобы содержимое имело вид, как на картинке ниже.
Host-файл: NUR.KZ
В верхней выделенной части описание и принципы, по которым функционирует файл. Ниже увидите строку, которая должна быть изначально. Если заметили что-нибудь лишнее, то смело удалите и сохраните.
DNS-службы
Частая ошибка при попытке загрузить интернет-страницу — DNS-сервер не отвечает. Он необходим, чтобы преобразовывать печатный текст в IP-адрес. Об этой проблеме еще свидетельствует такая надпись «Параметры компьютера настроены правильно, но устройство или ресурс не отвечает».
Он необходим, чтобы преобразовывать печатный текст в IP-адрес. Об этой проблеме еще свидетельствует такая надпись «Параметры компьютера настроены правильно, но устройство или ресурс не отвечает».
Чтобы в этом убедиться, запустите утилиту «Диагностика сетей» — встроенную службу Windows. Она предназначена для проверки состояния сети. Если правой кнопкой мыши нажать на значок интернета в правом нижнем углу, увидите название утилиты.
При возникновении такой проблемы не спешите ее решать, поскольку через некоторое время проблема может решиться сама по себе. Если ничего не меняется, то перезагрузите ПК. Ошибка с DNS-серверами часто возникает через установку программного обеспечения либо изменения каких-либо параметров в системе. Вспомните, не делали ли чего-то подобного до проявления проблемы.
Автор портала PCMag Уитсон Гордон предлагает очистить кеш DNS или полностью его заменить. Если это не помогает, выполните такие действия:
- Воспользуйтесь комбинацией клавиш Win+R, чтобы открыть поисковое окно «Выполнить».

- Впишите в поиск services.msc и нажмите Enter.
- Найдите службу DHCP-клиент.
- Запустите его и выберите автоматический тип запуска.
Вирусы и антивирусные программы
Большинство проблем при просмотре веб-ресурсов возникает из-за установленных антивирусных программ McAfee и Norton. Рекомендуется удалить их и установить более продвинутые программы защиты либо воспользоваться встроенными в современные операционные системы защитниками.
Выделим такие бесплатные антивирусные программы, которые высоко ценятся в профессиональной сфере:
- Avast;
- AntiVir;
- BitDefender;
- Microsoft Windows Defender.
Убедитесь, что на ПК установлен только один антивирус, иначе несколько будут конфликтовать между собой. Это тоже может стать причиной, когда порталы не загружаются.
Вирусы также могут стать причиной проблемы отсутствия загрузки интернет-страниц. Поэтому просканируйте систему и удалите вредоносное ПО.
Почему не открывается сайт: NUR. KZ
KZ
Проблемы в Chrome
На сайте технической поддержки Google описаны основные причины, из-за которых не загружается сайт. В их браузере для каждой из них предусмотрены специальные коды.
Почему не открывается сайт на телефоне? На телефоне встречаются те же проблемы, что и на компьютере. Помимо плохого интернет-соединения и нарушенных настроек DNS-серверов, Google называет и такие причины:
- захламлен кеш браузера, через который выходите в интернет;
- нехватка оперативной памяти.
Чтобы устранить неполадки на компьютере и телефоне, выполните такие действия:
- При помощи настроек браузера очистите кеш, историю посещений и файлы cookie.
- Закройте все открытые вкладки, расширения и приложения, чтобы освободить оперативную память.
- Обновите браузер.
Еще следует выделить неправильные настройки самого браузера. Многие популярные порталы не будут открываться, если отключен JavaScript. Проверьте это в настройках браузера и при необходимости активируйте его.
Блокировка
Сайт могут заблокировать на территории страны. Чтобы попасть на заблокированный интернет-ресурс, воспользуйтесь VPN. Это специальные программы или утилиты для браузера, которые меняют IP-адрес. Более продвинутые VPN предлагают возможность самому выбирать страну, с IP-адреса которой будете осуществлять вход на интернет-ресурс.
Сайты могут не открываться по разным причинам. Воспользуйтесь советами специалистов. Они помогут выяснить причину отказа загрузки ресурсов, исправить выявленные ошибки и восстановить утраченный доступ до нужного портала.
Оригинал статьи: https://www.nur.kz/technologies/instructions/1878174-pocemu-ne-otkryvaetsa-sajt-v-brauzere-i-cto-delat/
Вставка гиперссылок в Word с помощью средства чтения с экрана
Эта статья предназначена для людей с нарушениями зрения или с когнитивными нарушениями, использующих программы чтения с экрана, например Экранный диктор корпорации Microsoft, JAWS или NVDA с продуктами Microsoft 365. Эта статья входит в набор содержимого поддержки средства чтения с экрана Microsoft 365, где содержатся дополнительные сведения о специальных возможностях в наших приложениях. Общие справочные сведения доступны на главной странице службы поддержки Майкрософт.
Эта статья входит в набор содержимого поддержки средства чтения с экрана Microsoft 365, где содержатся дополнительные сведения о специальных возможностях в наших приложениях. Общие справочные сведения доступны на главной странице службы поддержки Майкрософт.
Используйте Word с клавиатурой и средством чтения с экрана для создания гиперссылок в документе. Мы протестировали его с помощью экранного диктора, JAWS и NVDA, но он может работать с другими средствами чтения с экрана при условии, что они соответствуют общим стандартам и методам специальных возможностей. Вы узнаете, как создать ссылку на файл, веб-страницу или пустое сообщение электронной почты или связать данные из одного расположения в другое в текущем документе. Вы также узнаете, как создавать закладки, вставлять подсказки и изменять цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать.
 Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office. -
Дополнительные сведения о средствах чтения с экрана см. в статье О работе средств чтения с экрана в Microsoft 365.
В этом разделе
-
Создание автоматической гиперссылки -
Ссылка на веб-страницу, файл или пустое сообщение электронной почты- org/ListItem»>
Ссылка на веб-страницу -
Создание ссылки на файл -
Создание ссылки на новое сообщение электронной почты
Ссылка на расположение в документе
- org/ListItem»>
Добавление закладки
Вставка подсказки на экране
Изменение цвета текста ссылки
-
Настройка цвета текста ссылки
org/ListItem»>
Удаление гиперссылки
Отключение автоматического форматирования для ссылок
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылку по мере ввода. В документе введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Word изменяет текст на гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Вы услышите фразу «Отменить».
Вы услышите фразу «Отменить».
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word можно создавать ссылки, указывающие на веб-страницу, файл или новое сообщение электронной почты. Почти каждый элемент в Word можно превратить в ссылку: фрагмент текста, рисунок, фигуру, снимок экрана, SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
 Фокус окажется в поле Адрес.
Фокус окажется в поле Адрес. -
Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
org/ListItem»>
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши ALT+С, ЮС, I. Вы услышите сообщение «Последние элементы» и название документа, который вы открывали последним.
-
Если вы недавно открывали нужный файл, найдите его в списке Последние элементы с помощью клавиш СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, а затем нажмите клавишу ВВОД.
-
Чтобы найти файл на компьютере, нажмите клавишу I, чтобы открыть диалоговое окно Вставка гиперссылки . Нажимайте клавишу TAB, пока не услышите фразу «Текущая папка, дерево», нажимайте клавишу СТРЕЛКА ВНИЗ, пока не найдете нужный файл, а затем нажмите клавишу ВВОД.
Совет: Если файл не находится в отображаемой по умолчанию папке, нажмите клавиши ALT+L, чтобы открыть раскрывающееся меню Поиск в , используйте клавиши СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, чтобы найти нужную папку, нажмите клавишу ВВОД, а затем найдите файл аналогичным образом.

org/ListItem»>
Выполните одно из следующих действий:
Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
Создание ссылки на новое сообщение электронной почты
Иногда требуется сделать так, чтобы пользователи могли отправлять сообщения во время чтения документа. Например, вы можете предложить им связаться с вами для получения дополнительных сведений или отправить отзывы о вашей идее. Word позволяет добавить ссылку, которая открывает новое сообщение электронной почты с уже заполненным адресом и темой.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши ALT+M, чтобы открыть диалоговое окно сообщения электронной почты. Вы услышите фразу «Email адрес».
-
Введите адрес электронной почты, а затем нажимайте клавишу TAB для перехода к полю Тема.
-
Введите тему письма и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
org/ListItem»>
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
org/ListItem»>
Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Если не указать текст ссылки, будет отображаться длинная ссылка mailto:, включающая адрес и тему. Вместо нее вы можете добавить короткий и информативный текст.
Ссылка на расположение в документе
Вы можете ссылаться на предопределенные заголовки или закладки в документе.
Инструкции по применению встроенных стилей заголовков к документу см. в разделе «Использование заголовков» статьи Использование средств чтения с экрана для вставки и изменения текста в Word.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
-
Нажмите клавиши ALT+A, чтобы открыть вкладку Выберите место в этом документе . Основное внимание уделяется списку, который содержит заголовки и закладки, на которые можно ссылаться в текущем документе.
org/ListItem»>
Нажмите клавишу СТРЕЛКА ВНИЗ, чтобы переместиться вниз по списку. Когда вы достигнете нужного целевого объекта ссылки, нажмите клавишу ВВОД, чтобы выбрать его и вставить ссылку.
Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
Добавление закладки
Создавайте закладки для элементов в документе, чтобы можно было ссылаться на них. Закладку можно добавить, например, в начало абзаца, таблицы или изображения.
-
В документе переместите курсор туда, куда нужно добавить закладку.
-
Введите имя закладки.
Примечание: Имена закладок должны начинаться с буквы. Они могут содержать цифры и буквы, но не пробелы. Если нужно разделить слова, можно использовать символ подчеркивания (_) между словами.
-
Нажмите клавишу ВВОД, чтобы добавить закладку. Диалоговое окно закрывается, и фокус возвращается к основному тексту.
org/ListItem»>
Нажмите клавиши ALT+N, K, чтобы открыть диалоговое окно Закладка . Фокус находится на текстовом поле Имя закладки .
Вставка подсказки на экране
С помощью подсказок можно предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Вы можете добавить подсказку при создании новой ссылки или существующей гиперссылке.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете новую ссылку, поместите курсор в нужное место ссылки и подсказки экрана в документе.
-
Если вы хотите добавить подсказку к существующей ссылке, выделите ссылку или поместите курсор в текст ссылки.

-
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
-
Нажмите клавиши ALT+P, чтобы открыть диалоговое окно Настройка подсказки гиперссылки . Фокус находится на текстовом поле Подсказка .
-
Введите текст, который будет отображаться в качестве подсказки экрана.
-
Чтобы добавить подсказку экрана в гиперссылку, нажмите клавишу ВВОД.
 Фокус возвращается в диалоговое окно Вставка гиперссылки .
Фокус возвращается в диалоговое окно Вставка гиперссылки . -
Если это новая ссылка, которую вы создаете, создайте оставшуюся часть ссылки, как описано в разделе Ссылка на веб-страницу, файл или пустое сообщение электронной почты. В противном случае перейдите к следующему шагу.
-
Чтобы применить внесенные изменения, нажимайте клавишу TAB, пока не услышите фразу «ОК, кнопка», а затем нажмите клавишу ВВОД.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы. Вы также можете настроить цвет темы ссылки, чтобы сделать ее более доступной, например.
-
Чтобы открыть меню Темы , нажмите клавиши ALT+G, T, H.
-
Используйте клавиши со стрелками для просмотра доступных тем. Нажмите клавишу ВВОД, чтобы выбрать и применить тему к документу. К текстам гиперссылки применяются единый цвет и шрифт.
Настройка цвета текста ссылки
-
Чтобы открыть диалоговое окно Создание цветов темы, нажмите клавиши ALT+G, T, C, C.

-
Нажимайте клавишу TAB, пока не услышите фразу «Гиперссылка», и нажмите клавишу ПРОБЕЛ.
-
Используйте клавиши со стрелками, чтобы найти нужный цвет, а затем нажмите клавишу ВВОД, чтобы выбрать его.
-
Чтобы создать имя для новых цветов темы, нажмите клавиши ALT+N и введите имя.
-
Чтобы применить новый цвет, нажимайте клавишу TAB, пока не услышите сообщение «Сохранить», а затем нажмите клавишу ВВОД.

Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку из документа, не удаляя сам текст:
-
Откройте документ и выберите текст с гиперссылкой.
-
Чтобы открыть диалоговое окно Вставка гиперссылки , нажмите клавиши CTRL+K.
-
Чтобы удалить выбранную гиперссылку, нажмите клавиши ALT+У. Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из выделенного текста.

Отключение автоматического форматирования для ссылок
Вы можете запретить Word автоматически создавать ссылку при вводе веб-адреса.
-
Нажмите клавиши ALT+F, T, чтобы открыть окно Параметры Word , нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите фразу «Правописатель», а затем нажмите клавиши ALT+A, чтобы открыть окно параметров автозамены .
-
Нажимайте клавишу TAB, пока не услышите выбранную в данный момент вкладку, а затем с помощью клавиш со стрелками перейдите на вкладку Автоформат по мере ввода .

-
Нажимайте клавишу TAB, пока не услышите фразу «Интернет и сетевые пути с гиперссылками, флажок установлен», нажмите клавишу ПРОБЕЛ, чтобы снять флажок, а затем нажмите клавишу ВВОД.
-
Чтобы выйти из окна Параметры Word , нажмите клавишу ESC.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
Используйте Word для Mac с клавиатурой и voiceOver, встроенным средством чтения с экрана в MacOS, для создания гиперссылок в документе. Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Кроме того, в текущем документе можно создавать ссылки из одного расположения в другое с помощью заголовков или закладок, вставлять подсказки и изменять цвет текста ссылки.
Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Кроме того, в текущем документе можно создавать ссылки из одного расположения в другое с помощью заголовков или закладок, вставлять подсказки и изменять цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см.
 в кратком руководстве по началу работы с VoiceOver.
в кратком руководстве по началу работы с VoiceOver. -
Рекомендуем просматривать и редактировать документы в режиме разметки. VoiceOver может не работать надежно в других режимах просмотра.
В этом разделе
-
Создание автоматической гиперссылки -
Ссылка на веб-страницу, файл или пустое сообщение электронной почты- org/ListItem»>
Ссылка на веб-страницу -
Создание ссылки на файл -
Создание ссылки на новое сообщение электронной почты
Создание ссылки на другое место в том же документе
- org/ListItem»>
Создание закладки
Вставка подсказки на экране
Изменение цвета текста ссылки
Удаление гиперссылки
org/ListItem»>
Отключение автоматического форматирования для ссылок
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылку по мере ввода. Введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВОЗВРАТ. Word изменяет текст на гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу после нажатия клавиш ПРОБЕЛ или ВОЗВРАТ отмените последнее действие, нажав клавиши COMMAND+Z. Вы услышите сообщение «Отменить автоформат».
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word можно создавать ссылки, указывающие на веб-страницу, файл или новое сообщение электронной почты. Почти каждый элемент в Word можно превратить в ссылку: фрагмент текста, рисунок, фигуру, снимок экрана, SmartArt или значок.
Почти каждый элемент в Word можно превратить в ссылку: фрагмент текста, рисунок, фигуру, снимок экрана, SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
-
В диалоговом окне нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.
 Фокус находится на поле Адрес .
Фокус находится на поле Адрес . -
Введите веб-адрес конечного сайта.
-
Чтобы изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите текст текущей ссылки, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.
Создание ссылки на файл
Поместите курсор в то место документа, где должна находиться ссылка.
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
В диалоговом окне нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.
org/ListItem»>
Чтобы выбрать файл, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выбрать, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
Откроется диалоговое окно Выбор файла для связывания. Используйте клавишу TAB или клавиши CONTROL+OPTION+СТРЕЛКА для просмотра разделов в диалоговом окне. Для перехода по элементам используйте клавиши со стрелками. Для перехода между папками и вложенными папками используйте клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО. Когда вы находитесь в файле, с которым вы хотите связать ссылку, нажмите клавишу RETURN. Выбран файл, и диалоговое окно закрывается.
org/ListItem»>
Чтобы изменить текст ссылки, в диалоговом окне Вставка гиперссылки нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите путь к меню для выбранного документа, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.
Создание ссылки на новое сообщение электронной почты
В Word также можно создавать ссылки на адреса электронной почты. С помощью такой ссылки вы сможете быстро открыть приложение Почта и отправить сообщение на определенный адрес.
Поместите курсор в то место документа, где должна находиться ссылка.
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
В диалоговом окне нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите «Email вкладка адреса», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ для выбора.
Фокус будет установлен в текстовом поле Адрес электронной почты. Введите адрес электронной почты.
Введите адрес электронной почты.
Чтобы добавить тему, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Тема, изменить текст», и введите тему.
Чтобы изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите текст текущей ссылки, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Если вы не измените текст ссылки, он будет отображаться в виде длинной ссылки mailto: , которая содержит адрес и тему. Вместо нее вы можете добавить короткий и информативный текст.
org/ListItem»>
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.
Создание ссылки на другое место в том же документе
Вы можете ссылаться на предопределенные заголовки или закладки в документе.
Инструкции по применению встроенных стилей заголовков к документу см . в статье Использование средства чтения с экрана для вставки и изменения текста в Word.
-
Поместите курсор в то место документа, где должна находиться ссылка на закладку.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите фразу «Этот документ, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ для выбора.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выберите место в этом документе, таблице», а затем нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВНИЗ.
Чтобы просмотреть список доступных целевых объектов ссылок, таких как Заголовки и Закладки, используйте клавиши CONTROL+OPTION+ВВЕРХ или СТРЕЛКА ВНИЗ. Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО.
 По мере перемещения озвучиваются названия элементов.
По мере перемещения озвучиваются названия элементов. -
После перехода к закладке или заголовку, которую нужно выбрать, нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВВЕРХ, чтобы закрыть таблицу.
-
Чтобы изменить текст ссылки, нажимайте клавишу TAB, пока не услышите текст текущего заголовка или закладки, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.

org/ListItem»>
Нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
Создание закладки
Создавайте закладки для элементов в документе, чтобы можно было ссылаться на них. Закладку можно добавить, например, в фрагмент текста, начало абзаца, таблицу или изображение.
-
Чтобы добавить закладку на определенное место, выделите его.
-
Чтобы перейти на вкладку Вставка , нажимайте клавишу F6, пока не услышите имя выбранной вкладки. Затем нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Вставить вкладку». Чтобы выбрать ее, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.

-
Нажимайте клавишу TAB, пока не услышите фразу «Закладка, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать. Откроется диалоговое окно Закладка с фокусом на текстовое поле Имя закладки . Введите название закладки.
Примечание: Имена закладок должны начинаться с буквы. Они могут содержать цифры и буквы, но не пробелы. Если нужно разделить слова, можно использовать символ подчеркивания (_) между словами.
-
Чтобы создать закладку, нажмите клавишу ВВОД. Диалоговое окно закрыто, и закладка создана.
Вставка подсказки на экране
С помощью подсказок можно предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Вы можете добавить подсказку при создании новой ссылки или существующей гиперссылке.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете новую ссылку, поместите курсор в нужное место ссылки и подсказки экрана в документе.
-
Если вы хотите добавить подсказку к существующей ссылке, выделите ссылку или поместите курсор в текст ссылки.

-
-
Нажмите клавиши COMMAND+K, чтобы открыть диалоговое окно Вставка гиперссылки .
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите фразу «Кнопка подсказки экрана», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ. Откроется диалоговое окно Настройка подсказки для гиперссылки . Фокус находится на текстовом поле Подсказка .
-
Введите текст, который будет отображаться в качестве подсказки экрана.
-
Если это новая ссылка, которую вы создаете, создайте оставшуюся часть ссылки, как описано в разделе Ссылка на веб-страницу, файл или пустое сообщение электронной почты. В противном случае перейдите к следующему шагу.
-
Чтобы применить внесенные изменения, нажмите клавишу RETURN. Диалоговое окно закрывается, и фокус вернется к тексту документа.
org/ListItem»>
Чтобы добавить подсказку экрана в гиперссылку, нажмите клавишу RETURN. Фокус возвращается в диалоговое окно Вставка гиперссылки .
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы.
-
Нажимайте клавишу F6, пока не услышите имя вкладки, выбранной в текущий момент.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Вкладка конструктора». Нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать его.
-
Нажимайте клавишу TAB, пока не услышите фразу «Темы, кнопка меню», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы развернуть пункт меню Темы .
org/ListItem»>
Используйте клавиши со стрелками для просмотра доступных тем. Нажмите клавишу RETURN, чтобы выбрать и применить тему к документу. К текстам гиперссылки применяются единый цвет и шрифт.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку из документа, не удаляя сам текст:
-
В документе выделите гиперссылку, которую вы хотите удалить.
-
Чтобы открыть диалоговое окно Вставка гиперссылки , нажмите клавиши COMMAND+K.
-
Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из текста. Сам текст останется неизменным, а его стиль будет изменен на Обычный.
org/ListItem»>
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Удалить ссылку, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
Отключение автоматического форматирования для ссылок
Вы можете запретить Word автоматически создавать ссылку при вводе веб-адреса.
-
Нажмите клавиши COMMAND+Comma (,), чтобы открыть окно Параметры Word , нажимайте клавишу TAB, пока не услышите фразу «Автозамена, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать.

-
Нажимайте клавишу TAB, пока не услышите выбранную вкладку, используйте клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, чтобы перейти на вкладку Автоформат по мере ввода , а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ для выбора.
-
Нажимайте клавишу TAB, пока не услышите фразу «Интернет и сетевые пути с гиперссылками», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы снять флажок.
-
Чтобы вернуться к документу, нажимайте клавишу TAB, пока не услышите фразу «Назад, кнопка», нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, а затем нажмите клавишу ESC.

Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Проверка правописания в документе Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью VoiceOver (средства чтения с экрана, встроенного в iOS) можно добавлять в документы Word для iOS ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в iOS. Дополнительные сведения об использовании VoiceOver см. на странице Универсальный доступ в продуктах Apple.
В этом разделе:
- org/ListItem»>
-
Ссылка на веб-страницу
Быстрое создание гиперссылки
Быстрое создание гиперссылки
Word для iOS автоматически создает гиперссылки по мере ввода.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
org/ListItem»>
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем введите пробел или создайте новую строку. Word для iOS изменяет текст на гиперссылку, а VoiceOver объявляет URL-адрес или адрес электронной почты.
Совет: При нажатии кнопки Удалить на экранной клавиатуре дважды после создания гиперссылки вся гиперссылка будет удалена.
Примечание: Если вы хотите создать ссылку на файл, необходимо использовать классическую версию Word.
Ссылка на веб-страницу
Текст ссылки можно написать самостоятельно, а не использовать веб-адрес (URL-адрес) в качестве текста ссылки.
В режиме редактирования перейдите к месту, куда нужно вставить гиперссылку.
Чтобы перейти на ленту, проводите пальцем влево, пока не услышите фразу «Показать ленту, кнопка», а затем дважды коснитесь экрана. Откроется вкладка Главная , и вы услышите сообщение «Главная вкладка».
Дважды коснитесь экрана. Откроется меню вкладок. Проводите пальцем вправо, пока не услышите фразу «Вставить вкладку», а затем дважды коснитесь экрана. Прозвучит сообщение «Вставка вкладки».
org/ListItem»>
Проводите пальцем вправо, пока не услышите фразу «Вставить гиперссылку, кнопка», а затем дважды коснитесь экрана. Откроется диалоговое окно Вставка ссылки , фокус находится в поле Адрес , а экранная клавиатура отображается.
Введите веб-адрес целевого сайта, а затем проведите пальцем в правый нижний угол экранной клавиатуры, пока не услышите сообщение «Готово», и дважды коснитесь экрана.
Проводите пальцем вправо, пока не услышите сообщение «Показать», за которым следует введенный веб-адрес, а затем дважды коснитесь экрана. Вы услышите сообщение «Показать, текстовое поле».
org/ListItem»>
Удалите веб-адрес из поля Отображаемый текст и введите текст ссылки, который вы хотите отобразить в документе. Проводите пальцем в правый нижний угол экранной клавиатуры, пока не услышите сообщение «Готово», а затем дважды коснитесь экрана.
Совет: Текст ссылки должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
Проводите пальцем влево, пока не услышите сообщение «Готово, кнопка», а затем дважды коснитесь экрана.
Гиперссылка добавляется, а фокус возвращается в текст документа.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью TalkBack (средства чтения с экрана, встроенного в Android) можно добавлять в документы Word для Android ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
В этом разделе
- org/ListItem»>
-
Ссылка на веб-страницу -
Удаление гиперссылки
Быстрое создание гиперссылки
Быстрое создание гиперссылки
Word для Android автоматически создает гиперссылки по мере ввода.
- org/ListItem»>
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем введите пробел или создайте новую строку. Word изменяет текст на гиперссылку.
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, нажмите кнопку Удалить на экранной клавиатуре сразу после создания автоматической ссылки.
Примечание: Если вы хотите создать ссылку на файл, необходимо использовать классическую версию Word.
Ссылка на веб-страницу
Текст ссылки можно написать самостоятельно, а не использовать веб-адрес (URL-адрес) в качестве текста ссылки.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
Чтобы перейти на ленту, проводите пальцем влево, пока не услышите фразу «Дополнительные параметры, кнопка», а затем дважды коснитесь экрана. Откроется вкладка Главная , и вы услышите сообщение «Меню вкладки, выбрана главная страница».
-
Дважды коснитесь экрана. Откроется меню вкладок. Проводите пальцем вправо, пока не услышите фразу «Вставить вкладку», а затем дважды коснитесь экрана. Откроется вкладка Вставка.

-
Проводите пальцем вправо, пока не услышите сообщение «Меню ссылки», а затем дважды коснитесь экрана. Вы услышите сообщение «Ссылка».
-
Проводите пальцем вправо, пока не услышите фразу «Вставить ссылку, кнопка», а затем дважды коснитесь экрана. Откроется диалоговое окно Ссылка , фокус находится в поле Текст для отображения , а экранная клавиатура отображается.
-
Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Текст ссылки должен описывать назначение ссылки.
 Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. -
Проводите пальцем вправо, пока не услышите сообщение «Поле редактирования адреса». Дважды коснитесь экрана и введите веб-адрес целевого сайта.
-
Проводите пальцем влево, пока не услышите фразу «Вставить, кнопка», а затем дважды коснитесь экрана.
Гиперссылка добавляется, а фокус возвращается в текст документа.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку из документа, не удаляя сам текст:
Вот как удалить гиперссылку из документа, не удаляя сам текст:
-
Выделите гиперссылку.
-
Проведите пальцем вверх и вправо. Прозвучит сообщение «Локальное контекстное меню, действия».
-
Дважды коснитесь экрана. Прозвучит сообщение «Действия, запуск контекстного меню».
-
Дважды коснитесь экрана.
 Вы услышите фразу «Назад, кнопка».
Вы услышите фразу «Назад, кнопка». -
Проводите пальцем вправо, пока не услышите фразу «Удалить ссылку, кнопка», а затем дважды коснитесь экрана.
Гиперссылка удаляется из выделенного текста.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
Используйте Word в Интернете с клавиатурой и средством чтения с экрана, чтобы создать гиперссылки на веб-адреса или адреса электронной почты в документе. Мы протестировали его с помощью экранного диктора в Microsoft Edge, JAWS в Chrome и NVDA в Firefox, но он может работать с другими средствами чтения с экрана и веб-браузерами при условии, что они соответствуют общим стандартам и методам специальных возможностей.
Мы протестировали его с помощью экранного диктора в Microsoft Edge, JAWS в Chrome и NVDA в Firefox, но он может работать с другими средствами чтения с экрана и веб-браузерами при условии, что они соответствуют общим стандартам и методам специальных возможностей.
Примечания:
-
Если вы используете Экранный диктор в Windows 10 Fall Creators Update, для изменения документов, электронных таблиц или презентаций в Microsoft 365 для Интернета вам понадобится отключить режим сканирования. Дополнительные сведения см. в статье Отключение виртуального режима или режима просмотра в средствах чтения с экрана в Windows 10 Fall Creators Update.
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать.
 Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office. -
Дополнительные сведения о средствах чтения с экрана см. в статье О работе средств чтения с экрана в Microsoft 365.
-
При использовании Word для Интернета рекомендуется использовать Microsoft Edge в качестве веб-браузера. Word в Интернете работает в веб-браузере, поэтому сочетания клавиш немного отличаются от тех, которые используются в классической программе. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные сочетания клавиш, как F1 (справка) и CTRL+O (открыть), относятся к командам веб-браузера, а не Word в Интернете.

В этом разделе
-
Быстрое создание гиперссылки -
Ссылка на веб-страницу -
Удаление гиперссылки
Быстрое создание гиперссылки
Word в Интернете может автоматически создавать гиперссылку по мере ввода. В документе введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Word изменяет текст на гиперссылку.
В документе введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Word изменяет текст на гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z.
Ссылка на веб-страницу
Текст ссылки можно написать самостоятельно, а не использовать веб-адрес (URL-адрес) в качестве текста ссылки.
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Дополнительные сведения о написании документов со специальными возможностями см. в статье Доступность документов Word для людей с ограниченными возможностями.
Дополнительные сведения о написании документов со специальными возможностями см. в статье Доступность документов Word для людей с ограниченными возможностями.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Ссылка . Фокус окажется в поле Адрес.
-
Введите веб-адрес конечного сайта.
-
Нажимайте клавишу TAB, пока не услышите фразу «Вставить, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закрывается, и Word вставляет гиперссылку в документ.
org/ListItem»>
Нажимайте клавишу TAB, пока не услышите фразу «Вывод текста», и введите текст ссылки, который вы хотите использовать.
Примечание: Если вы хотите создать ссылку на файл или расположение в текущем документе, необходимо использовать классическую версию Word.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку, не удаляя сам текст:
Перейдите к тексту с гиперссылкой.
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Ссылка . Фокус находится в поле Адрес , а адрес выбран.
Нажмите кнопку Backspace, чтобы удалить гиперссылку. При использовании NVDA вы услышите фразу «Unselected». При использовании экранного диктора и JAWS на данный момент нет голосовой обратной связи.
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закрывается, и гиперссылка удаляется из выделенного текста.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.
Что делать, если антивирус не дает открыть сайт
Иногда бывает так, что вы пытаетесь открыть ссылку, но антивирус блокирует переход на сайт, выдав предупреждение об опасности. Один из вариантов решения этой проблемы — временно отключить защиту. Но делать этого не стоит — вы рискуете поставить под удар всю систему. Чаще всего антивирус не бьет тревогу просто так, а действительно старается уберечь вас от проблем.
Чаще всего антивирус не бьет тревогу просто так, а действительно старается уберечь вас от проблем.
Это происходит очень редко, но иногда у защитных решений случаются ложные срабатывания — и вполне безобидный ресурс вызывает подозрение. Если вы уверены в надежности сайта, а защита не пускает, то эту проблему можно решить, не отключая защиту. Разберем, как это сделать на примере Kaspersky Internet Security и Kaspersky Security Cloud.
Остановлен переход на недоверенный сайт — что делать
Увидев сообщение «Остановлен переход на недоверенный сайт», прежде всего подумайте, когда и как вы планируете пользоваться соответствующей страницей. Если вы не планируете заходить на нее в будущем, быстрее всего — и безопаснее тоже — разрешить доступ к ней только на один раз.
Это можно сделать прямо из браузера, даже не заходя в настройки. Антивирус не запомнит ваш выбор и в следующий раз опять предупредит вас — чтобы вы могли принять обоснованное решение.
- На странице с предупреждением нажмите Показать детали.
 Вы увидите причину, по которой антивирус считает веб-ресурс небезопасным, а также дату, когда он попал в список неблагонадежных.
Вы увидите причину, по которой антивирус считает веб-ресурс небезопасным, а также дату, когда он попал в список неблагонадежных. - Еще раз взвесив все риски, кликните Перейти на сайт, и страница загрузится.
Разовая разблокировка сайта
Если же вы планируете часто заходить на сайт, лучше добавить его в список доверенных ресурсов.
Как настроить список доверенных сайтов в Kaspersky Internet Security или Kaspersky Security Cloud
Защитное решение проверяет веб-страницы и сайты, чтобы оценить их безопасность. Если вам регулярно нужно обращаться к сайту, который антивирус считает небезопасным, вы можете добавить его в список доверенных и исключить из этой проверки раз и навсегда (или пока не передумаете).
- В настройках программы Kaspersky Internet Security (или Kaspersky Security Cloud) выберите раздел Защита, а затем пункт Веб-Антивирус.
Настройки Kaspersky Internet Security или Kaspersky Security Cloud
- В окне настройки Веб-Антивируса нажмите Расширенная настройка.

Параметры веб-антивируса в Kaspersky Internet Security или Kaspersky Security Cloud
- Прокрутите вниз до самого конца и нажмите Доверенные веб-адреса.
Список расширенных настроек веб-антивируса в Kaspersky Internet Security или Kaspersky Security Cloud
- Чтобы внести веб-адрес в исключения, нажмите Добавить. На этой же странице вы сможете управлять списком доверенных сайтов, например удалять их.
Окно для добавления доверенных сайтов
- Введите URL ресурса, трафик которого будет исключен из проверки на наличие угроз.
Добавление доверенного веб-адреса
Сохраните изменения.
- Убедитесь, что напротив пункта Не проверять веб-трафик с доверенных веб-адресов стоит галочка.
Отключение проверки трафика с доверенного сайта
Если нужно углубиться в настройки
Более подробно о настройке веб-антивируса, в том числе о составлении списка доверенных сайтов в Kaspersky Internet Security, можно прочитать в Базе знаний «Лаборатории Касперского». Для пользователей Kaspersky Security Cloud также есть подробная статья по проверке веб-страниц.
Для пользователей Kaspersky Security Cloud также есть подробная статья по проверке веб-страниц.
Заключение
Помните, что злоумышленники могут взломать даже известные сайты — и использовать их в своих целях. Кроме того, киберпреступники часто маскируют вредоносные страницы под легальные веб-ресурсы. Когда антивирус сигнализирует об угрозе, лучше перестраховаться и не заходить на сайт, даже если вы ему доверяете. Но если вам очень нужно перейти по ссылке, то минимизируйте риски — не отключайте защиту полностью, а добавьте сайт в исключения.
Советы
Дом, умный дом
Скорее всего, уже сейчас в вашей квартире найдется несколько компонентов «умного» дома. Как извлечь из них максимум пользы и сделать по-настоящему умными?
Как настроить безопасный DNS и зачем это нужно
Встретили слова Secure DNS или Private DNS в настройках смартфона и защитных приложений? Эту функцию лучше включить — у нее много преимуществ.
Подпишитесь на нашу еженедельную рассылку
- Email*
- *
- Я согласен(а) предоставить мой адрес электронной почты АО “Лаборатория Касперского“, чтобы получать уведомления о новых публикациях на сайте.
 Я могу отозвать свое согласие в любое время, нажав на кнопку “отписаться” в конце любого из писем, отправленных мне по вышеуказанным причинам.
Я могу отозвать свое согласие в любое время, нажав на кнопку “отписаться” в конце любого из писем, отправленных мне по вышеуказанным причинам.
- Я согласен(а) предоставить мой адрес электронной почты АО “Лаборатория Касперского“, чтобы получать уведомления о новых публикациях на сайте.
Очистить кэш, файлы cookie и историю веб-браузера
Очистить кэш, файлы cookie и историю веб-браузера
На этой странице:
- Прежде чем начать
- Альтернативы устранения неполадок
- Мобильные браузеры
- Андроид
- Chrome для Android
- Сафари для iOS
- Chrome для iOS
- Настольные браузеры
- Хром
- Фаерфокс
- Microsoft Edge
- Опера
- Safari 8 и более поздние версии (macOS)
- Если вы не можете получить доступ к некоторым веб-сайтам или онлайн-сервисам IU
Прежде чем начать
Очистка кэша, файлов cookie и истории веб-браузера может привести к удалению следующих данных:
- Сохраненные пароли
- Подсказки адресной строки
- Содержимое корзины покупок и т.
 д.
д.
Хотя вам следует периодически очищать кеш, файлы cookie и историю веб-браузера, чтобы предотвратить или устранить проблемы с производительностью, вы можете сначала записать некоторую сохраненную информацию. Если вы не можете этого сделать, см. раздел «Альтернативы устранения неполадок» ниже.
Подробнее о кеше браузера, файлах cookie и истории см.:
- Веб-кэш
- HTTP-куки
- Интернет
история просмотров
Альтернативные способы устранения неполадок
Если вам необходимо очистить кэш, файлы cookie и историю для устранения неполадок, но вы еще не готовы потерять содержимое, указанное выше, вы можете рассмотреть возможность использования окна приватного просмотра в предпочитаемом вами браузере в качестве временное решение:
- Приватный просмотр (Firefox)
- Частный просмотр в режиме инкогнито (Chrome для ПК и Android)
- Просмотр InPrivate в Microsoft Edge
- Использование приватного просмотра в Safari на Mac
- Включение и отключение приватного просмотра на iPhone, iPad или iPod touch
Мобильные браузеры
Android
Действия по очистке кэша, файлов cookie и истории могут различаться в зависимости от модели вашего устройства Android и предпочитаемого браузера, но вы должны иметь возможность очистить кэш и данные из управления приложениями меню настроек:
- Перейдите в «Настройки» и выберите «Приложения» или «Диспетчер приложений».

- Перейдите на вкладку «Все».
- В списке установленных приложений найдите и выберите свой веб-браузер. Выберите «Очистить данные», а затем «Очистить кэш».
- Закройте/закройте все окна браузера и снова откройте браузер.
Chrome для Android
- Выберите меню Chrome, затем «Настройки», а затем (Дополнительно) «Конфиденциальность».
- В раскрывающемся меню «Временной диапазон» выберите «Все время».
- Проверьте файлы cookie и данные сайта, а также кэшированные изображения и файлы. Выберите Очистить данные.
- Закройте/закройте все окна браузера и снова откройте браузер.
Safari для iOS
- Откройте приложение «Настройки».
- Выберите Сафари.
- Выберите «Очистить историю и данные веб-сайта» и подтвердите.
- Закройте/закройте все окна браузера и снова откройте браузер.
Chrome для iOS
- Выберите меню Chrome, затем «Настройки» и «Конфиденциальность».

- Выберите «Очистить данные просмотра».
- Выберите тип данных, которые вы хотите очистить, а затем выберите «Очистить данные браузера».
- Закройте/закройте все окна браузера и снова откройте браузер.
Настольные браузеры
Chrome
- В строке браузера введите:
хром: // настройки/clearBrowserData
- В верхней части окна «Очистить данные браузера» выберите «Дополнительно».
- Выберите следующее:
- История просмотров
- История загрузок
- Файлы cookie и другие данные сайта
- Кэшированные изображения и файлы
В раскрывающемся меню «Диапазон времени» вы можете выбрать период времени, за который вы хотите очистить кэшированную информацию; чтобы очистить весь кеш, выберите Все время.
- Выберите УДАЛИТЬ ДАННЫЕ.
- Закройте/закройте все окна браузера и снова откройте браузер.
Firefox
- В меню «История» выберите «Очистить последние».

История….Если строка меню скрыта, нажмите
Alt, чтобы сделать ее
видимый. - В раскрывающемся меню «Диапазон времени для очистки:» выберите нужный диапазон; чтобы очистить весь кеш, выберите Все.
- Рядом с «Подробности» нажмите стрелку вниз, чтобы выбрать, какие элементы истории очистить; чтобы очистить весь кеш, выберите все элементы.
- Выберите Очистить сейчас.
- Закройте/закройте все окна браузера и снова откройте браузер.
Microsoft Edge
Важно:
Поддержка Microsoft Edge Legacy закончилась 9 марта 2021 г. Если у вас все еще есть Edge Legacy, UITS рекомендует установить новый Microsoft Edge на основе Chromium, запустив Центр обновления Windows.
- В правом верхнем углу выберите значок Hub (выглядит как звезда с тремя горизонтальными линиями).
- Выберите значок «История» (выглядит как часы), а затем выберите «Очистить всю историю».
- Выберите История просмотров, затем Файлы cookie и сохраненные данные веб-сайтов, а затем Кэшированные данные и файлы.
 Выберите Очистить.
Выберите Очистить. - После сообщения «Все чисто!» появляется сообщение, закройте/закройте все окна браузера и снова откройте браузер.
Opera
- В меню Opera выберите «Настройки», затем «Конфиденциальность и безопасность», а затем «Очистить данные браузера»….
- В открывшемся диалоговом окне в раскрывающемся меню «Удалить следующие элементы из:» выберите «Начало времени».
- Выберите следующее:
- История просмотров
- История загрузок
- Файлы cookie и другие данные сайта
- Кэшированные изображения и файлы
- Выберите Очистить данные просмотра.
- Закройте/закройте все окна браузера и снова откройте браузер.
Safari 8 и более поздние версии
- В меню Safari выберите «Очистить историю…» или «Очистить историю и веб-сайт».
Данные…. - Выберите желаемый диапазон времени, а затем нажмите «Очистить историю».
- Выберите Safari > Выйти из Safari или нажмите
Command-Q, чтобы полностью закрыть браузер.
Если вы не можете получить доступ к некоторым веб-сайтам или онлайн-службам IU
Если у вас возникли проблемы с доступом к защищенному веб-сайту или службе IU, см. раздел Если вы не можете получить доступ к некоторым веб-сайтам или онлайн-службам IU.
Это документ ahic в базе знаний.
Последнее изменение: 21.02.2023 15:43:22 .
Linking · React Native
Linking предоставляет вам общий интерфейс для взаимодействия как с входящими, так и с исходящими ссылками на приложения.
Каждая ссылка (URL) имеет схему URL, некоторые веб-сайты имеют префикс https:// или http:// , а http является схемой URL. Назовем это схемой для краткости.
В дополнение к https вы, вероятно, также знакомы со схемой mailto . Когда вы открываете ссылку со схемой mailto, ваша операционная система открывает установленное почтовое приложение. Аналогично есть схемы совершения телефонных звонков и отправки СМС. Подробнее о встроенных схемах URL читайте ниже.
Когда вы открываете ссылку со схемой mailto, ваша операционная система открывает установленное почтовое приложение. Аналогично есть схемы совершения телефонных звонков и отправки СМС. Подробнее о встроенных схемах URL читайте ниже.
Как и при использовании схемы mailto, можно ссылаться на другие приложения с помощью пользовательских схем URL. Например, когда вы получаете электронное письмо Magic Link от Slack, кнопка Launch Slack представляет собой тег привязки с href, который выглядит примерно так: slack://secret/magic-login/other-secret . Как и в случае со Slack, вы можете указать операционной системе, что хотите обрабатывать пользовательскую схему. Когда приложение Slack открывается, оно получает URL-адрес, который использовался для его открытия. Это часто называют глубокими ссылками. Узнайте больше о том, как добавить ссылку на контент в свое приложение.
Пользовательская схема URL — не единственный способ открыть приложение на мобильном устройстве. Вы не хотите использовать настраиваемую схему URL-адресов в ссылках в электронной почте, потому что тогда ссылки будут неработающими на рабочем столе. Вместо этого вы хотите использовать обычные ссылки
Вы не хотите использовать настраиваемую схему URL-адресов в ссылках в электронной почте, потому что тогда ссылки будут неработающими на рабочем столе. Вместо этого вы хотите использовать обычные ссылки https , такие как https://www.myapp.io/records/1234546 . и на мобильном устройстве вы хотите, чтобы эта ссылка открывала ваше приложение. Android называет это Deep Links (Universal Links — iOS).
Встроенные схемы URL-адресов
Как упоминалось во введении, существуют некоторые схемы URL-адресов для основных функций, которые существуют на каждой платформе. Ниже приведен неполный список, но он охватывает наиболее часто используемые схемы.
| Scheme | Description | iOS | Android | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
mailto | Open mail app, eg: mailto: [email protected] | ✅ | ✅ | |||||||||||||||||||||||||||
tel | Приложение для открытого телефона, например: тел. : +123456789 : +123456789 | ✅ | ✅ | |||||||||||||||||||||||||||
SMS | Open SMS APP, EG: SMS: +1234569 | Open SMS, EG: SMS: +12345669 | Open SMS, EG: SMS: +12345669 | .0301 | ||||||||||||||||||||||||||
https / http | Открытый приложение для веб -браузера, например, https://expo.io | ✅ |
| Name | Type | Description |
|---|---|---|
| url Required | string | The URL to open. |
Для веб-URL протокол (
"http://","https://") должен быть установлен соответствующим образом!
Этот метод имеет ограничения на iOS 9+. Из официальной документации Apple:
- Если ваше приложение связано с более ранней версией iOS, но работает в iOS 9.0 или более поздней версии, вы можете вызывать этот метод до 50 раз. После достижения этого предела последующие вызовы всегда разрешаются в
false. Если пользователь переустанавливает или обновляет приложение, iOS сбрасывает ограничение.Начиная с iOS 9 ваше приложение также должно предоставить ключ
LSApplicationQueriesSchemesвнутриInfo.plistилиcanOpenURL()всегда будет разрешаться вfalse.
При нацеливании на Android 11 (SDK 30) необходимо указать намерения для схем, которые вы хотите обрабатывать, в
AndroidManifest.. Список общих намерений можно найти здесь.xml
Например, для обработки схем
httpsв манифест необходимо добавить следующее: ВИД» />
getInitialURL()
static getInitialstring |(): ноль>;
Если запуск приложения был вызван ссылкой на приложение, он предоставит URL-адрес ссылки, в противном случае он даст null .
Сведения о поддержке внешних ссылок на Android см. на странице http://developer.android.com/training/app-indexing/deep-linking.html#handling-intents 9.0003
getInitialURL может возвращать
nullпри включенной отладке. Отключите отладчик, чтобы убедиться, что он пройден.
openSettings()
static openSettings(): Promise;
Откройте приложение «Настройки» и отобразите пользовательские настройки приложения, если они есть.
openURL()
static openURL(url: string): Promise;
Попробуйте открыть данные URL с любым из установленных приложений.
Вы можете использовать другие URL-адреса, например местоположение (например, «geo:37.484847,-122.148386» на Android или «http://maps.apple.com/?ll=37.484847,-122.148386» на iOS), контакт, или любой другой URL-адрес, который можно открыть с помощью установленных приложений.
Метод возвращает объект Promise . Если пользователь подтверждает открытый диалог или автоматически открывается URL-адрес, обещание разрешается. Если пользователь отменяет открытый диалог или для URL-адреса нет зарегистрированных приложений, обещание отклоняется.
Параметры:
| Название | Тип | Описание |
|---|---|---|
| URL |
Этот метод не работает, если система не знает, как открыть указанный URL-адрес. Если вы передаете URL-адрес, отличный от http(s), лучше сначала проверить
canOpenURL().
Для веб-URL протокол (
"http://","https://") должны быть установлены соответственно!
Этот метод может вести себя по-разному в симуляторе, например.
"тел:"ссылки не могут быть обработаны в симуляторе iOS, так как нет доступа к приложению номеронабирателя.
sendIntent()
Android
static sendIntent(
action: string,
extras?: Array<{key: string; value: string | number | boolean}>,
): Promise;
Запустите намерение Android с дополнительными функциями.
Parameters:
| Name | Type |
|---|---|
| action Required | string |
| extras | array of {key: string, value: string \| число \| boolean} |
Устранение неполадок при просмотре PDF-файлов в Интернете
Решения распространенных проблем при просмотре PDF-файлов с веб-сайта.
Общие проблемы с просмотром PDF-файлов
- Пустая страница в веб-браузере
- Красный значок X
- Индикатор неработающей ссылки, такой как красный квадрат, синий треугольник или синий кружок
- Ошибка: «Запущенный Adobe Acrobat/Reader нельзя использовать для просмотра файлов PDF в веб-браузере. Требуется Adobe Acrobat/Reader версии 8 или 9. Выйдите и повторите попытку».
Чтобы решить распространенные проблемы с отображением PDF-файлов, следуйте инструкциям в том порядке, в котором они появляются: обновите Reader или Acrobat, устраните проблемы с PDF, проверьте настройки браузера и восстановите или переустановите Reader или Acrobat.
Обновите Reader или Acrobat
Компания Adobe ежеквартально выпускает бесплатные обновления безопасности. Убедитесь, что вы обновили версию Reader или Acrobat до последней версии. Обновления часто включают исправления распространенных проблем. Загрузите последнее бесплатное обновление.
Откройте Reader или Acrobat.
Выберите «Справка» > «Проверить наличие обновлений».
Acrobat 9 и более ранние версии : если доступно новое обновление, оно устанавливается автоматически.
Acrobat X и XI : нажмите Обновить , а затем нажмите Установить .
Acrobat: Перейдите к следующему шагу.
Когда появится диалоговое окно программы обновления, нажмите Загрузить .
После завершения загрузки щелкните значок установки Acrobat. В окне Acrobat Updater нажмите Install .
После завершения установки перезагрузите компьютер и снова проверьте PDF-файл, чтобы увидеть, сможете ли вы его просмотреть.
PDF-решения
Обновить или перезагрузить страницу
Часто простое обновление страницы в браузере позволяет полностью загрузить PDF-файл.
- Удерживая нажатой клавишу Shift, нажмите кнопку Обновить или Обновить в браузере.
Попробуйте просмотреть другой PDF-файл
Попробуйте просмотреть другой PDF-файл. Например, посмотрите, отображается ли этот пример формы в вашем браузере. Если Acrobat или Reader может открыть образец формы, возможно, другой PDF-файл поврежден или возникли проблемы с веб-сервером. Если возможно, свяжитесь с человеком или компанией, которая управляет веб-сайтом.
Попробуйте просмотреть PDF-файл на жестком диске
Определите, может ли ваш веб-браузер открывать PDF-файлы с локального жесткого диска, а не из Интернета. Для этого теста вам понадобится PDF-файл, сохраненный на вашем компьютере.
В веб-браузере выполните одно из следующих действий:
- Mac OS: выберите «Файл» > «Открыть» (или «Открыть файл»).
- Windows: нажмите Control+O.
Нажмите Обзор .

(только для Windows) В меню «Тип файлов» выберите Все файлы .
Найдите файл PDF на своем компьютере, выберите его и нажмите Открыть .
Если PDF-файл открывается, возможно, на просматриваемом веб-сайте возникла проблема. Свяжитесь с человеком или компанией, которая управляет веб-сайтом.
Браузер и решения для настройки браузера
Используйте другой веб-браузер
Определенные условия на вашем компьютере, такие как настройки безопасности или файлы cookie браузера, могут препятствовать просмотру PDF-файлов. Часто самым быстрым решением является попытка открыть страницу с помощью другого браузера. Попробуйте любой из следующих браузеров, которые вы еще не пробовали:
Google Chrome
Mozilla Firefox
Microsoft Internet Explorer
Apple Safari
Список браузеров, совместимых с Reader и Acrobat web, см. .
.
Переключение в режим совместимости (Internet Explorer)
Некоторые веб-сайты лучше отображаются в режиме совместимости Internet Explorer. Представление совместимости отображает страницу, как если бы она была в более ранней версии браузера.
Инструкции по переключению на это представление см. в разделе Устранение проблем с отображением сайта с помощью представления в режиме совместимости.
Перезагрузите компьютер и попробуйте снова открыть PDF-файл
Перезагрузите компьютер и снова откройте веб-страницу. Перезапуск очищает память компьютера и кэш памяти. Простая перезагрузка компьютера часто решает проблемы с отображением.
Удаление временных файлов Интернета (Internet Explorer, Firefox и Chrome)
Очистите кеш браузера (иногда называемый временными файлами Интернета ), чтобы убедиться, что вы просматриваете новую версию страницы.
Будьте внимательны при выборе параметров. Очистите только кеш браузера. Если вы очистите все временные файлы Интернета , вы можете удалить файлы cookie, которые содержат информацию для входа и настройки. Большинство браузеров позволяют вам выбрать тип контента, который вы хотите удалить.
Очистите только кеш браузера. Если вы очистите все временные файлы Интернета , вы можете удалить файлы cookie, которые содержат информацию для входа и настройки. Большинство браузеров позволяют вам выбрать тип контента, который вы хотите удалить.
Диалоговое окно Firefox «Очистить всю историю» позволяет удалить только кеш браузера.
Инструкции по очистке кэша браузера см. в следующих статьях:
Firefox: Удаление истории просмотров, поиска и загрузок
Chrome: Удаление кэша, истории и других данных браузера
Internet Explorer 8 до 11 : просмотр и удаление истории браузера
Internet Explorer 7 : удаление истории веб-страниц
Сброс настроек «Отображать PDF в браузере» (Acrobat/Reader X или более ранней версии)
Попробуйте сбросить настройки отображения в браузере, чтобы решить проблему с просмотром.
В Reader или Acrobat щелкните правой кнопкой мыши окно документа и выберите Настройки отображения страницы .

Из списка слева выберите Интернет .
Отменить выбор Показать PDF в браузере , а затем нажать OK .
Попробуйте снова открыть PDF-файл с веб-сайта.
Просмотр PDF в 32-разрядной версии Internet Explorer или Safari (только для Windows Vista)
Эта процедура применима только к пользователям Windows Vista с Internet Explorer 9 или более ранней версии.
Acrobat и Reader — это 32-разрядные приложения для Windows. Если вы попытаетесь открыть PDF-файл в 64-разрядной версии Internet Explorer, PDF-файл откроется в автономном Acrobat или Reader, а не в Internet Explorer.
Только Reader 10.1 или Acrobat 10.1 и более поздние версии поддерживают Internet Explorer 9.
Чтобы убедиться, что вы используете 32-разрядную версию Internet Explorer, выполните следующие действия:
В Internet Explorer выберите «Справка» > «Об Internet Explorer».
 (В некоторых версиях Internet Explorer щелкните знак вопроса в правом верхнем углу, чтобы выбрать «Об Internet Explorer».)
(В некоторых версиях Internet Explorer щелкните знак вопроса в правом верхнем углу, чтобы выбрать «Об Internet Explorer».)Если рядом с версией отображается «64-разрядная версия», перейдите к шагу 2.
Чтобы переключиться на 32-разрядный Internet Explorer, сначала закройте 64-разрядный Internet Explorer. Затем дважды щелкните значок программы для 32-разрядной версии:
C:\Program Files (x86)\Internet Explorer\iexplore.exe
Решения Reader и Acrobat
Ремонт Reader или Acrobat
Reader или Acrobat могут быть повреждены. Восстановление установки — это быстрый способ устранения неполадок.
Восстановить из Reader или Acrobat
Выберите «Справка» > «Восстановить установку».
Восстановление с помощью панели управления (Windows)
Вы также можете восстановить установку Acrobat или Reader с помощью панели управления Windows.
Закройте Reader или Acrobat.

Щелкните Пуск > Панель управления.
В зависимости от версии Windows выполните одно из следующих действий в панели управления:
- (Windows 8/7/Vista) Нажмите Программы , а затем нажмите Программы и компоненты .
- (Windows XP) Дважды щелкните Установка и удаление программ .
В списке программ выберите Adobe Reader или Adobe Acrobat .
Щелкните Изменить и следуйте инструкциям по восстановлению приложения.
Когда процесс завершится, нажмите Готово .
Расширенные решения
Если ни одно из решений, описанных в предыдущих разделах, не решает проблему с просмотром PDF-файлов, можно попробовать выполнить следующие дополнительные действия.
Включить надстройку браузера Adobe PDF (Internet Explorer 8 и более поздние версии)
Убедитесь, что надстройка браузера Adobe PDF включена.
Откройте Internet Explorer и выберите «Инструменты» > «Управление надстройками».
В разделе "Типы дополнений" выберите Панели инструментов и расширения .
В меню Показать выберите Все надстройки .
В списке дополнений выберите Adobe PDF Reader .
Если надстройка Adobe PDF Reader не отображается, попробуйте другие варианты в меню. Например, в некоторых системах надстройка появляется, когда вы выбираете «Запустить без разрешения».
Нажмите кнопку Включить .
Если на кнопке написано Отключить, значит надстройка уже включена. Эта кнопка переключается между «Включить» и «Отключить» в зависимости от статуса выбранного дополнения.

Включить устанавливает надстройку Adobe PDF Reader для открытия PDF-файлов в браузере.
Отключить отключает надстройку, чтобы PDF-файлы не открывались в браузере.
Включить надстройку браузера Adobe PDF (Firefox)
Убедитесь, что надстройка браузера Adobe PDF (nppdf32.dll) включена.
В адресной строке Firefox введите about:plugins
Прокрутите вниз до раздела Adobe Acrobat.
Убедитесь, что в поле «Файл» указано «nppdf32.dll» и «Подключаемый модуль Adobe Acrobat для Netscape».
. Если эта запись недоступна, установите последнюю версию Reader или Acrobat.
Запустите Acrobat или Reader с новой учетной записью локального администратора
Создайте учетную запись пользователя с теми же разрешениями, что и учетная запись, которую вы используете при возникновении проблемы. Или создайте учетную запись локального администратора. Если проблема не повторяется при входе в новую учетную запись, возможно, исходная учетная запись пользователя повреждена.
Или создайте учетную запись локального администратора. Если проблема не повторяется при входе в новую учетную запись, возможно, исходная учетная запись пользователя повреждена.
Для получения информации о настройке учетной записи пользователя обратитесь к следующим ресурсам или обратитесь к сетевому администратору:
Windows XP: Чтобы добавить пользователя на компьютер
Windows Vista/7/8: Создайте учетную запись пользователя
Mac OS X: Настройте пользователей на вашем Mac
Оптимизация больших файлов PDF
Если PDF размер файла 4 МБ или больше, попросите провайдера оптимизировать файл PDF. Информацию об оптимизации PDF-файлов см. в разделе Оптимизация PDF-файлов.
Проверьте путь реестра для Acrobat или Reader (Windows)
Отказ от ответственности: Реестр содержит системную информацию, которая имеет решающее значение для вашего компьютера и приложений. Перед изменением реестра обязательно сделайте его резервную копию. Adobe не предлагает решение проблем, возникающих из-за неправильного изменения реестра. Adobe настоятельно рекомендует получить опыт редактирования системных файлов, прежде чем изменять реестр. Дополнительные сведения о реестре см. в документации Windows или обратитесь в Microsoft.
Adobe не предлагает решение проблем, возникающих из-за неправильного изменения реестра. Adobe настоятельно рекомендует получить опыт редактирования системных файлов, прежде чем изменять реестр. Дополнительные сведения о реестре см. в документации Windows или обратитесь в Microsoft.
Выберите «Пуск» > «Выполнить».
Введите regedit и нажмите OK.
Перейдите к разделу HKEY_CLASSES_ROOT\Software\Adobe\Acrobat\Exe.
Убедитесь, что для пути, по которому установлены Acrobat или Reader, установлено значение (по умолчанию).
- Путь по умолчанию для Reader: «C:\Program Files (x86)\Adobe\Acrobat Reader\Reader\AcroRd32.exe».
- Путь по умолчанию для Acrobat: «C:\Program Files (x86)\Adobe\Acrobat\Acrobat\Acrobat.exe».
Если Acrobat или Reader не установлены по пути по умолчанию, убедитесь, что значение ключа (по умолчанию) указывает на фактическое расположение.

Видеодемонстрацию процедуры см. в разделе Проверка правильного пути реестра.
Если указанный выше элемент реестра не существует в системе, выполните следующие действия:
Выберите «Пуск» > «Выполнить».
Введите regedit и нажмите OK.
Создайте резервную копию текущего файла реестра:
- В диалоговом окне редактора реестра выберите «Файл» > «Экспорт».
- Введите имя файла и выберите расположение.
- Для Диапазона экспорта выберите Все .
- Щелкните Сохранить .
Выберите «Правка» > «Создать» > «Ключ» и создайте отсутствующий HKEY_CLASSES_ROOT\Software\Adobe\Acrobat\Exe.
Перейдите в Edit > New > String Value и назовите этот ключ (по умолчанию) .
Выберите (По умолчанию), а затем выберите Правка > Изменить.
 Введите путь по умолчанию (указанный выше) в «Значение данных» для вашего продукта.
Введите путь по умолчанию (указанный выше) в «Значение данных» для вашего продукта.Перезагрузите компьютер.
Восстановить раздел реестра HKCR\AcroExch.Document (Windows)
Возможно, этот ключ поврежден, указывает на устаревшую версию Acrobat или Reader или на стороннее средство просмотра PDF.
Отказ от ответственности: Реестр содержит системную информацию, которая имеет решающее значение для вашего компьютера и приложений. Перед изменением реестра обязательно сделайте его резервную копию. Adobe не решает проблемы, которые могут возникнуть из-за неправильного изменения реестра. Adobe настоятельно рекомендует получить опыт редактирования системных файлов, прежде чем изменять реестр. Дополнительные сведения о реестре см. в документации Windows или обратитесь в Microsoft.
Выберите «Пуск» > «Выполнить», введите regedit в текстовом поле «Открыть» диалогового окна «Выполнить», а затем нажмите OK .

Создайте резервную копию текущего файла реестра:
- В диалоговом окне редактора реестра выберите «Файл» > «Экспорт».
- Введите имя файла и выберите расположение.
- Для Диапазона экспорта выберите Все .
- Щелкните Сохранить .
Перейдите к HKEY_CLASSES_ROOT\AcroExch.Document.
Щелкните правой кнопкой мыши AcroExch.Document и выберите Удалить ; убедитесь, что у вас правильный ключ, и нажмите Да в любом запросе.
Щелкните правой кнопкой мыши AcroExch.Document.7 и выберите Удалить ; убедитесь, что у вас правильный ключ, и нажмите Да в любом запросе.
Восстановите установку Acrobat или Reader.
В этом видео показаны шаги.
Если вы являетесь веб-мастером или имеете права администратора веб-сайта, настройте веб-сервер для отправки заголовков типа «application/pdf» для файлов PDF. Инструкции см. в документации, прилагаемой к веб-серверу, или в этой статье службы поддержки Microsoft.
Инструкции см. в документации, прилагаемой к веб-серверу, или в этой статье службы поддержки Microsoft.
Больше подобных
- Не могу открыть PDF
- Показать PDF в браузере | Акробат, Ридер
- Устранение неполадок при печати PDF | Акробат, Ридер
- Открытие, редактирование или удаление PDF-файлов
- Оптимизация файла PDF онлайн
- Узнайте больше о создании файлов PDF
Как открыть интернет-магазин в 2023 году (шаг за шагом)
Хотите открыть собственный интернет-магазин? Мы знаем, что создание интернет-магазина может быть ужасной мыслью, особенно если вы не технарь.
Вы не одиноки. Помогая сотням пользователей открыть свой интернет-магазин, мы решили создать наиболее полное руководство о том, как создать свой интернет-магазин с помощью WordPress (шаг за шагом)
Что нужно для открытия интернет-магазина?
Никогда не было лучшего времени для начала онлайн-бизнеса, чем сегодня.
Любой, у кого есть компьютер, может начать работу за считанные минуты и без каких-либо специальных навыков.
Три вещи, которые вам нужны для открытия интернет-магазина:
- Идея доменного имени (это будет название вашего интернет-магазина, например, wpbeginner.com)
- Учетная запись веб-хостинга (здесь находится ваш веб-сайт). в интернете)
- Ваше безраздельное внимание на 30 минут.
Да, это действительно так просто.
Вы можете настроить свой собственный интернет-магазин с помощью WordPress менее чем за 30 минут, и мы проведем вас через каждый шаг процесса.
В этом руководстве мы рассмотрим:
- Как зарегистрировать доменное имя бесплатно
- Как выбрать лучший хостинг для WooCommerce
- Как бесплатно получить SSL-сертификат (требуется для приема платежей)
- Как Установите Вордпресс
- Как создать магазин WooCommerce
- Как добавить товары в ваш интернет-магазин
- Как выбрать и настроить тему
- Как расширить свой интернет-магазин с помощью плагинов
- Изучение WordPress и развитие вашего бизнеса
Готовый? Давайте начнем.
Видеоруководство
Подпишитесь на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Настройка платформы вашего интернет-магазина
Самая большая ошибка, которую совершают большинство пользователей, — это неправильный выбор платформы для своего интернет-магазина.
К счастью, вы здесь, так что вы не совершите эту ошибку.
Мы рекомендуем две популярные платформы электронной коммерции: Shopify или WordPress + WooCommerce.
Shopify — это полностью размещенное решение для электронной коммерции, стоимость которого начинается от 29 долларов США в месяц (оплачивается ежемесячно или ежегодно, чтобы получить скидку). Это простое решение: вы просто входите в систему и начинаете продавать. Недостатком Shopify является то, что он становится довольно дорогим, и ваши варианты оплаты ограничены, если вы не платите дополнительные сборы.
Вот почему большинство пользователей выбирают WordPress + WooCommerce из-за их гибкости. Это требует некоторой настройки, но в долгосрочной перспективе это стоит сделать. WordPress — самый популярный конструктор веб-сайтов, а WooCommerce — крупнейшая в мире платформа электронной коммерции (см. Сравнение Shopify и WooCommerce).
В этом руководстве мы расскажем, как настроить интернет-магазин в WordPress с помощью WooCommerce.
Чтобы настроить магазин электронной коммерции, вам необходимо доменное имя , веб-хостинг и сертификат SSL .
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что пользователи будут вводить в своих браузерах, чтобы попасть на ваш сайт (например: google.com или wpbeginner.com).
Веб-хостинг — это место, где ваш веб-сайт электронной коммерции находится в Интернете. Это дом вашего сайта в Интернете. Каждый веб-сайт в Интернете нуждается в веб-хостинге.
Как добавить SSL в WordPress?» href="https://www.wpbeginner.com/glossary/ssl/">SSL-сертификат добавляет к вашему веб-сайту особый уровень безопасности, поэтому вы можете принимать конфиденциальную информацию, такую как номера кредитных карт и другую личную информацию. Это необходимо для того, чтобы вы могли принимать платежи по кредитным картам на своем сайте электронной коммерции.
Обычно доменное имя стоит около 14,99 долларов в год, веб-хостинг стоит около 7,99 долларов в месяц, а SSL-сертификат стоит около 69,99 долларов в год.
Это большие начальные затраты.
К счастью, Bluehost, официальный хостинг-провайдер, рекомендованный WordPress и WooCommerce, согласился предложить нашим пользователям бесплатное доменное имя , бесплатный SSL-сертификат и скидку на веб-хостинг.
По сути, вы можете начать работу за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Bluehost — одна из старейших веб-хостинговых компаний, основанная в 1996 году (до Google). Они также являются крупнейшим брендом, когда речь идет о хостинге WordPress, потому что на них размещены миллионы веб-сайтов.
ПРИМЕЧАНИЕ: В WPBeginner мы верим в прозрачность. Если вы зарегистрируетесь в Bluehost, используя нашу реферальную ссылку, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (фактически, вы сэкономите деньги и получите бесплатный домен). Мы получили бы эту комиссию за рекомендацию практически любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично, и считаем, что они добавят ценности нашим читателям.
Давайте купим ваш домен + хостинг + SSL.
Откройте Bluehost в новом окне по этой ссылке и следуйте инструкциям.
Первое, что вам нужно сделать, это нажать зеленую кнопку «Начать сейчас», чтобы начать.
На следующем экране выберите тарифный план, который вам нужен (наиболее популярны «Базовый» и «Плюс»).
После этого вам будет предложено ввести доменное имя для вашего сайта.
Наконец, вам нужно будет добавить информацию о своей учетной записи и завершить информацию о пакете, чтобы завершить процесс. На этом экране вы увидите дополнительные опции, которые вы можете приобрести.
Вы сами решаете, покупать их или нет, но обычно мы не рекомендуем их покупать. Вы всегда можете добавить их позже, если решите, что они вам нужны.
После завершения вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel). Здесь вы управляете всем, от поддержки, электронной почты и прочего.
Как только вы войдете в cPanel, вы заметите, что Bluehost уже установил для вас WordPress, и вы можете просто нажать кнопку «Войти в WordPress».
Вам просто нужно нажать кнопку «Войти в WordPress», и вы попадете на панель управления вашего сайта WordPress. Выглядит это примерно так:
Поздравляем, вы закончили настройку хостинга и доменной части.
Следующий шаг — настроить WordPress и ваш интернет-магазин.
Шаг 2. Настройка WordPress
При первом входе на сайт WordPress Bluehost может предложить вам помощь в настройке сайта.
Нажмите ссылку «Мне не нужна помощь». Не волнуйтесь, мы проведем вас через все необходимые шаги.
Давайте настроим ваш сайт WordPress.
Во-первых, вам нужно посетить страницу Settings » General , чтобы настроить заголовок и описание вашего сайта WordPress.
Вы можете использовать название своего магазина в качестве названия сайта и предоставить броское описание вашего бизнеса. Часть описания необязательна, поэтому не беспокойтесь, если вы не можете прийти с чем-то сразу.
Настройка HTTPS для использования SSL
Ваш пакет хостинга WordPress поставляется с бесплатным сертификатом SSL. Этот сертификат предустановлен для вашего доменного имени. Однако ваш сайт WordPress необходимо настроить, чтобы он загружался как https, а не как http.
Этот сертификат предустановлен для вашего доменного имени. Однако ваш сайт WordPress необходимо настроить, чтобы он загружался как https, а не как http.
На странице Настройки » Общие вам нужно изменить свой адрес WordPress и адрес сайта, чтобы использовать https вместо http.
Не забудьте прокрутить страницу вниз и нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Базовая настройка WordPress завершена. Теперь пришло время настроить ваш интернет-магазин.
Шаг 3. Настройка магазина WooCommerce
WooCommerce — лучший конструктор интернет-магазинов на рынке. Он построен на основе WordPress, что дает гибкость WordPress и свободу продавать любые типы продуктов, которые вы хотите.
Во-первых, вам необходимо установить и активировать плагин WooCommerce. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Просто перейдите на страницу Плагины »Добавить новую страницу и найдите WooCommerce. В результатах поиска нажмите кнопку «Установить сейчас» рядом со списком WooCommerce.
В результатах поиска нажмите кнопку «Установить сейчас» рядом со списком WooCommerce.
Теперь WordPress получит и установит для вас плагин WooCommerce. Подождите, пока он завершит загрузку плагина, а затем нажмите кнопку «Активировать», чтобы продолжить.
После активации WooCommerce запустит мастер настройки, и вы увидите экран «Добро пожаловать в WooCommerce». Этот мастер настройки проведет вас через важные настройки WooCommerce.
Во-первых, вам необходимо предоставить основную информацию для вашего интернет-магазина, такую как адрес, страна и регион. Если вы являетесь продавцом, вы можете добавить информацию о местонахождении розничной точки в качестве адреса.
После этого нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Далее вам будет предложено выбрать отрасль магазина. Вы можете выбрать отрасль, наиболее близкую к типу магазина, который вы хотите создать.
Нажмите кнопку «Продолжить», чтобы двигаться дальше.
После этого вам будет предложено выбрать типы товаров, которые вы будете продавать в своем магазине. Например, если ваши продукты нуждаются в доставке, вы можете выбрать физические продукты.
Например, если ваши продукты нуждаются в доставке, вы можете выбрать физические продукты.
Вы также можете выбрать несколько типов продуктов. Например, вы можете выбрать как физические продукты, так и загрузки. Не беспокойтесь о продаже разных типов продуктов. Вы можете выбрать, какой тип продукта вы добавляете для каждого продукта.
Нажмите кнопку «Продолжить».
Далее вас попросят предоставить некоторые сведения о бизнесе, например, сколько продуктов вы планируете продавать и продаете ли вы где-то еще. Вы можете выбрать, что у меня еще нет продуктов, и выбрать «Нет» для другого варианта.
Теперь вам нужно перейти на вкладку «Бесплатные функции». Вы увидите флажок, предварительно отмеченный для установки бесплатных функций для вашего веб-сайта.
Вам нужно снять этот флажок, так как он установит несколько других расширений WooCommerce, которые могут вам не понадобиться. Если они понадобятся вам позже, то вы всегда сможете установить их самостоятельно.
Нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Далее вам будет предложено выбрать тему для вашего интернет-магазина. Вы можете продолжить использовать текущую тему по умолчанию, выбрав Storefront или любой из бесплатных вариантов, перечисленных на странице.
Не беспокойтесь о том, чтобы сразу выбрать идеальную тему. Позже в этой статье мы покажем вам, как выбрать лучшую тему для вашего интернет-магазина.
Вот и все, вы успешно завершили базовую настройку WooCommerce.
Шаг 4. Настройка платежей для вашего интернет-магазина
Далее вам необходимо настроить способы оплаты для приема онлайн-платежей в вашем магазине. WooCommerce предоставляет множество платежных шлюзов, которые вы можете легко настроить.
Просто перейдите на страницу WooCommerce »Настройки и перейдите на вкладку «Платежи». По умолчанию вы можете выбрать стандарт PayPal, наложенный платеж, чеки и банковские переводы.
Прокрутите вниз, и вы также увидите возможность установить Stripe, PayPal Checkout и WooCommerce Payments. Мы рекомендуем выбрать Stripe и PayPal Standard в качестве способов оплаты.
Мы рекомендуем выбрать Stripe и PayPal Standard в качестве способов оплаты.
Для каждого платежного шлюза вы можете нажать кнопку «Настроить» и предоставить необходимую информацию. Например, вы можете включить Stripe и ввести свои ключи API (вы можете найти эту информацию в своей учетной записи Stripe).
Не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки оплаты.
Шаг 5. Добавление товаров в ваш интернет-магазин
Начнем с добавления первого товара в ваш интернет-магазин.
Вам нужно посетить Продукты » Добавить новый , чтобы добавить новый продукт.
Сначала укажите название продукта, а затем подробное описание.
В правой колонке вы увидите поле «Категории продуктов». Нажмите «+Добавить новую категорию продукта», чтобы создать категорию для этого продукта. Это позволяет вам и вашим клиентам легко сортировать и просматривать товары.
Прокрутите немного вниз, и вы увидите поле «Данные о продукте». Здесь вы будете предоставлять информацию о продукте, такую как цены, запасы, доставка и т. д.
Здесь вы будете предоставлять информацию о продукте, такую как цены, запасы, доставка и т. д.
Под полем данных продукта вы увидите поле для добавления краткого описания продукта. Эти описания продуктов будут использоваться, когда пользователи просматривают несколько продуктов на странице.
Наконец, в правом столбце вы увидите поля для добавления основного изображения продукта и галереи продуктов.
Когда вы будете удовлетворены всей добавленной информацией о продукте, вы можете нажать кнопку «Опубликовать», чтобы опубликовать ее на своем веб-сайте.
Повторите процесс, чтобы добавить больше продуктов по мере необходимости.
Шаг 6. Выберите и настройте тему WordPress
Темы управляют тем, как ваши сайты WordPress выглядят для пользователей, когда они посещают их. Для магазина WooCommerce они также контролируют отображение ваших продуктов.
Существуют тысячи платных и бесплатных тем WordPress, которые помогут вам создать потрясающее присутствие в Интернете.
Однако не все темы WordPress разработаны специально для магазинов электронной коммерции. Мы отобрали некоторые из лучших тем WooCommerce, из которых вы можете выбрать.
Если вам нужна помощь в выборе темы, обратитесь к нашему руководству о 9 вещах, которые следует учитывать при выборе идеальной темы WordPress.
После того, как вы установили тему WooCommerce, вы можете настроить ее внешний вид в соответствии со своими требованиями.
Просто перейдите на страницу Внешний вид » Настроить страницу . Это запустит настройщик темы, где вы можете изменить различные настройки темы.
Большинство современных тем WooCommerce имеют различные параметры настройки и хорошо работают как с настольными, так и с мобильными устройствами.
Шаг 7. Расширьте возможности своего интернет-магазина с помощью плагинов
Теперь, когда ваш магазин почти готов, вы можете добавить дополнительные функции для создания успешного интернет-магазина. Например, вы можете добавить форму поддержки клиентов или продвигать свой новый бизнес в социальных сетях, чтобы совершить первую продажу.
Например, вы можете добавить форму поддержки клиентов или продвигать свой новый бизнес в социальных сетях, чтобы совершить первую продажу.
Здесь на помощь приходят плагины.
Как WooCommerce, так и WordPress позволяют легко добавлять новые функции на ваш сайт с помощью плагинов или расширений.
Плагины похожи на приложения для вашего сайта WordPress. Есть тысячи из них, которые вы можете использовать, как бесплатно, так и платно. Только в каталоге плагинов WordPress.org их более 59.,000 плагинов.
Однако такое обилие выбора также затрудняет выбор нужных плагинов для новичков. Как понять, какой плагин выбрать?
Вот некоторые из наших лучших вариантов основных плагинов, которые должен установить каждый интернет-магазин.
1. OptinMonster
OptinMonster поможет вам легко превратить посетителей веб-сайта в платных клиентов. Он поставляется с такими инструментами, как всплывающие окна с лайтбоксом, липкие баннеры в верхнем и нижнем колонтитулах, таймеры обратного отсчета, вращение, чтобы выиграть, и многое другое.
Все они помогают повысить конверсию, повысить продажи, расширить список адресов электронной почты и сократить количество брошенных корзин.
Примечание. Вы можете получить бесплатную версию OptinMonster, если зарегистрируетесь внутри плагина OptinMonster для WordPress.
2. WPForms
WPForms — лучший плагин для создания форм для WordPress. Это позволяет вам легко создавать формы любого типа для вашего магазина, включая контактные формы, опросы, формы входа в систему, форму заказа подарочных карт и многое другое.
Он имеет интуитивно понятный конструктор форм перетаскивания, который позволяет вам просто указывать и щелкать для создания форм. Подробные инструкции см. в нашем руководстве о том, как легко создать контактную форму в WordPress.
Примечание. У WPForms также есть бесплатная версия под названием WPForms Lite, которую вы можете использовать, если вам не нужны функции Pro.
3. AffiliateWP
AffiliateWP поможет вам легко добавить партнерскую программу в ваш интернет-магазин. Это позволяет вам сотрудничать с аффилированными маркетологами для продвижения ваших продуктов за комиссию.
Это позволяет вам сотрудничать с аффилированными маркетологами для продвижения ваших продуктов за комиссию.
Он поставляется с мощным отслеживанием партнеров, отсутствием комиссий за транзакции, обнаружением мошенничества, выплатами в 1 клик и партнерской панелью управления для ваших партнеров. Для получения более подробной информации см. наше руководство о том, как создать реферальную программу для вашего интернет-магазина.
4. Advanced Coupons
Advanced Coupons — лучший плагин кода купона для WooCommerce. Это позволяет вам расширить стандартную функциональность купонов WooCommerce и создавать высокоэффективные купоны для развития вашего бизнеса.
С помощью расширенных купонов вы можете создать программу лояльности, запланированные купоны, предложения «Купи 1, получи 1 бесплатно», купоны на доставку и многое другое. Для получения более подробной информации см. наше руководство по созданию смарт-купонов для вашего магазина электронной коммерции.
5. SeedProd
SeedProd — лучший плагин для создания страниц для WordPress и WooCommerce. Это позволяет вам легко создавать собственные целевые страницы для вашего интернет-магазина.
Он поставляется с готовыми шаблонами, предназначенными для конверсий и продаж. Он также включает в себя блоки WooCommerce, которые вы можете просто перетаскивать, чтобы создавать собственные страницы продуктов, домашнюю страницу, страницу оформления заказа, страницу благодарности и многое другое. Кроме того, вы можете подключить его к своей службе маркетинга по электронной почте, чтобы расширить свой список адресов электронной почты.
Примечание. Вы можете попробовать бесплатную версию SeedProd непосредственно с WordPress.org
6. PushEngage
PushEngage — лучшее программное обеспечение для push-уведомлений для WordPress и WooCommerce. Это позволяет вам легко отправлять веб-push-уведомления посетителям вашего сайта на их компьютеры и мобильные телефоны.
С помощью PushEngage вы можете отправлять персонализированные сообщения своей целевой аудитории, такие как объявления о новых продуктах, напоминания о брошенной корзине, уведомления о появлении на складе, приветственные сообщения и многое другое.
7. All-in-One SEO для WordPress
All-in-One SEO для WordPress — лучший SEO-плагин для WooCommerce. Это позволяет вам легко оптимизировать свой интернет-магазин для SEO без каких-либо навыков поисковой оптимизации.
Он поставляется с полной поддержкой электронной коммерции, разметкой схемы, картами сайта, панировочными сухарями и многим другим. Это поможет вам увеличить посещаемость вашего интернет-магазина. Подробнее см. в нашем полном руководстве по SEO WooCommerce для начинающих.
Примечание. Существует также бесплатная версия AIOSEO, которая по-прежнему достаточно мощна для тех, кто только начинает.
8. MonsterInsights
MonsterInsights — лучший плагин Google Analytics для WordPress. Это поможет вам увидеть, откуда приходят ваши клиенты и что они делают на вашем сайте.
Это поможет вам увидеть, откуда приходят ваши клиенты и что они делают на вашем сайте.
MonsterInsights поставляется с отслеживанием WooCommerce, поэтому вы можете видеть данные о конверсиях и продажах на своем веб-сайте. Это поможет вам скорректировать свою маркетинговую стратегию и расширить свой малый бизнес с помощью решений, основанных на данных.
9. HubSpot
HubSpot — лучший плагин CRM для WordPress и WooCommerce. Это позволяет вам автоматически синхронизировать ваши формы, управлять контактами, сегментировать их в списки и видеть каждое взаимодействие ваших посетителей с вашим сайтом. Он также имеет встроенную функцию бесплатного электронного маркетинга.
Они также позволяют добавить онлайн-чат на страницы вашего веб-сайта и получать аналитику по эффективности всей вашей маркетинговой программы.
10. FunnelKit
FunnelKit — самая мощная платформа для создания воронок продаж и автоматизации маркетинга для WordPress. Это помогает вам создавать кассы с высокой конверсией, заказы, дополнительные продажи в один клик и другие средства автоматизации, которые помогут вам увеличить прибыль вашего интернет-магазина.
Это помогает вам создавать кассы с высокой конверсией, заказы, дополнительные продажи в один клик и другие средства автоматизации, которые помогут вам увеличить прибыль вашего интернет-магазина.
У них также есть плагин для автоматизации маркетинга для сайтов электронной коммерции WordPress, который позволяет вам своевременно отправлять электронные письма, отправлять трансляции, создавать кампании капельной электронной почты и многое другое.
Дополнительные рекомендации по плагинам см. в нашей экспертной подборке основных плагинов WooCommerce для бизнеса электронной коммерции.
Изучение WordPress для развития вашего онлайн-бизнеса
WordPress невероятно мощен и гибок, но иногда новичкам может быть сложно настроить его так, как они хотят.
Наша главная цель в WPBeginner — предоставить передовые полезные руководства по WordPress, которые легко понять даже для нетехнических владельцев веб-сайтов WordPress (см. подробнее о нас).
WPBeginner — крупнейший бесплатный ресурсный сайт WordPress для начинающих. Мы предлагаем множество ресурсов, в том числе:
Мы предлагаем множество ресурсов, в том числе:
- Блог WPBeginner — центральное место для всех наших руководств по WordPress.
- WPBeginner Videos – Новичок в WordPress? Посмотрите эти 23 видео, чтобы освоить WordPress.
- Словарь WPBeginner — ваш единственный способ выучить часто используемые термины и жаргон WordPress.
- WPBeginner Engage Facebook Group — Получите бесплатную экспертную поддержку в крупнейшей группе WordPress на Facebook.
Вы также можете подписаться на канал WPBeginner на YouTube, где мы регулярно делимся видеоуроками, которые помогут вам изучить WordPress.
У нас также есть руководство, которое покажет пользователям, как максимально эффективно использовать бесплатные ресурсы WPBeginner.
Многие наши пользователи вводят свой вопрос в Google и просто добавляют wpbeginner в конце. Это показывает им связанные статьи из WPBeginner.
Часто задаваемые вопросы об открытии интернет-магазина
Многие наши пользователи регулярно обращаются к нам с вопросами об открытии собственного бизнеса в интернет-магазине. Ниже мы постарались ответить на некоторые из наиболее часто задаваемых вопросов:
Ниже мы постарались ответить на некоторые из наиболее часто задаваемых вопросов:
1. Где я могу найти товары для продажи в моем магазине?
Владельцы магазинов могут по-разному получать товары. Некоторые продают такие продукты, как программное обеспечение, цифровое искусство, музыку и другие загружаемые продукты.
Другие закупают товары у местных или зарубежных поставщиков, используя онлайн-рынки, такие как Alibaba или AliExpress. Если вы не хотите заниматься своими собственными запасами или доставкой, вы также можете рассмотреть возможность открытия магазина печати по требованию или прямой поставки.
Подробнее читайте в нашей статье о том, как выбрать товары для продажи в Интернете.
2. Могу ли я открыть интернет-магазин бесплатно?
Да, некоторые платформы электронной коммерции предлагают ограниченные бесплатные пробные версии, поэтому вы можете бесплатно запустить свой интернет-магазин, но после окончания пробной версии вам придется заплатить. Хотя сама WooCommerce бесплатна, вам понадобится доменное имя и учетная запись веб-хостинга, чтобы запустить ее, что будет стоить денег.
Хотя сама WooCommerce бесплатна, вам понадобится доменное имя и учетная запись веб-хостинга, чтобы запустить ее, что будет стоить денег.
3. Сколько стоит открытие интернет-магазина?
Стоимость открытия интернет-магазина зависит от вашего бизнес-плана и бюджета. Вы можете начать с Bluehost за 2,75 доллара в месяц и положиться на бесплатные плагины и темы, чтобы ограничить свои расходы. Мы рекомендуем бизнес-модель, в которой вы начинаете с малого, а затем тратите деньги по мере роста вашего бизнеса.
Подробный анализ затрат см. в нашей статье о том, сколько стоит создание сайта электронной коммерции.
4. Могу ли я создать интернет-магазин без доставки товаров?
Да, можно. Например, вы можете создать интернет-магазин с помощью плагинов прямой поставки, создать партнерский магазин Amazon или создать торговую площадку, похожую на eBay. Вы также можете использовать тот же интернет-магазин для продажи внешних продуктов, а также ваших собственных продуктов.
5. Как управлять стоимостью доставки и налогами для моего интернет-магазина?
В зависимости от вашего региона вам может потребоваться добавить налог с продаж, НДС или другие налоги. WooCommerce позволяет добавлять налоги, включив их на странице WooCommerce »Настройки .
Отсюда вы также можете перейти на вкладку «Доставка» и создать различные зоны доставки, добавить тарифы на доставку, установить фиксированные тарифы на доставку и многое другое.
Мы надеемся, что это руководство помогло вам научиться создавать интернет-магазин. Вы также можете ознакомиться с этими практическими советами по привлечению трафика на ваш новый сайт WordPress или ознакомиться с нашим сравнением лучшего программного обеспечения для чата и лучших служб телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как получить доступ к веб-сайту | Процесс доступа к веб-странице
В настоящее время для большинства людей использование Интернета связано с доступом к информации или развлечениям, просмотром продуктов и услуг или использованием платформ социальных сетей для поддержания связи с друзьями и знакомыми. Может показаться, что для посещения веб-страницы нужно просто ввести URL-адрес в адресной строке, но это только начало более сложного процесса. За долю секунды браузер связывается с глобально распределенными веб-серверами, запрашивает сохраненные пакеты данных, а затем собирает веб-страницу из информации, содержащейся в пакетах. Читайте дальше, чтобы узнать, как работает этот процесс и какие шаги предпринимаются.
Может показаться, что для посещения веб-страницы нужно просто ввести URL-адрес в адресной строке, но это только начало более сложного процесса. За долю секунды браузер связывается с глобально распределенными веб-серверами, запрашивает сохраненные пакеты данных, а затем собирает веб-страницу из информации, содержащейся в пакетах. Читайте дальше, чтобы узнать, как работает этот процесс и какие шаги предпринимаются.
Содержание
- От URL к IP-адресу
- DNS-сервер: каталог для IP-адресов
- Маршрутизатор как связующее звено между компьютером и сервером
- Обмен данными через HTTP
- Отображение страницы в веб-браузерах 4 16 9008 9008 С URL на IP-адрес
Самый простой способ получить доступ к веб-сайту — ввести нужный адрес в адресную строку, расположенную в браузере. Этот адрес называется унифицированным указателем ресурсов (URL), и на каждую веб-страницу можно попасть по собственному индивидуальному URL-адресу (веб-адресу).
 URL-адрес состоит из нескольких разделов; все из которых имеют свои собственные функции. Вот общий пример URL-адреса веб-страницы:
URL-адрес состоит из нескольких разделов; все из которых имеют свои собственные функции. Вот общий пример URL-адреса веб-страницы:Protocol
Third-level domain
Second-level domain
Top-level domain
(Path)
(Файл)
http://
www.
примердомен
.com
/directory
/index.html
Всемирная паутина (WWW) представляет собой систему электронных гипертекстовых документов. Протокол передачи гипертекста (HTTP) используется во всемирной паутине для передачи данных веб-страницы с веб-сервера в браузер. В дополнение к HTTP существует также зашифрованная версия протокола: безопасный протокол передачи гипертекста (HTTPS).
 За заголовком протокола HTTP следует имя хоста, состоящее из доменов второго и верхнего уровня (в указанном порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на определенный каталог или файл, соответствующая информация будет помещена после имени хоста.
За заголовком протокола HTTP следует имя хоста, состоящее из доменов второго и верхнего уровня (в указанном порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на определенный каталог или файл, соответствующая информация будет помещена после имени хоста.URL-адреса обычно состоят из букв, что означает, что люди могут легко их запомнить. Компьютеры, с другой стороны, работают с комбинациями чисел (известными как IP-адреса), чтобы найти сервер в Интернете. Для доступа к содержимому из веб-браузера требуется дополнительный шаг. Этот шаг требует перевода URL-адреса веб-страницы в соответствующий IP-адрес. Задача выполняется DNS-серверами, которые отвечают за управление Системой доменных имен.
DNS-сервер: каталог для IP-адресов
Когда веб-адрес вводится в строку поиска браузера, браузер ищет запрошенный домен в своем кэше. Если его там нет, он запрашивает DNS-сервер операционной системы, чтобы найти требуемый IP-адрес.
 DNS-сервер отвечает за разрешение имен. Запрашиваемый DNS-сервер можно настроить как в операционной системе, так и в маршрутизаторе. По умолчанию провайдер доступа в Интернет устанавливает здесь адрес своего DNS-сервера. Поскольку запрос системы доменных имен занимает некоторое время, IP-адреса уже посещенных сайтов обычно хранятся в кэше DNS операционной системы или браузера. Этот кеш сохраняет IP-адреса для будущих посещений веб-сайта. Это снижает нагрузку на DNS-сервер и ускоряет загрузку веб-страницы.
DNS-сервер отвечает за разрешение имен. Запрашиваемый DNS-сервер можно настроить как в операционной системе, так и в маршрутизаторе. По умолчанию провайдер доступа в Интернет устанавливает здесь адрес своего DNS-сервера. Поскольку запрос системы доменных имен занимает некоторое время, IP-адреса уже посещенных сайтов обычно хранятся в кэше DNS операционной системы или браузера. Этот кеш сохраняет IP-адреса для будущих посещений веб-сайта. Это снижает нагрузку на DNS-сервер и ускоряет загрузку веб-страницы.Маршрутизатор как связующее звено между компьютером и сервером
Маршрутизатор является интерфейсом между Интернетом и домашней сетью. Он запрашивает данные из Интернета и распределяет их по сетевым устройствам, таким как настольные компьютеры, ноутбуки и планшеты. Маршрутизатор требуется в качестве связующего звена, поскольку устройства в домашней сети взаимодействуют друг с другом, используя локальные IP-адреса, в то же время совместно используя общедоступный IP-адрес маршрутизатора.
 Затем сетевые адреса транслируются с помощью процесса, известного как трансляция сетевых адресов (NAT). При современных интернет-соединениях IPv6 трансляция через NAT, как правило, не требуется, поскольку каждому устройству в сети назначается общедоступный IP-адрес.
Затем сетевые адреса транслируются с помощью процесса, известного как трансляция сетевых адресов (NAT). При современных интернет-соединениях IPv6 трансляция через NAT, как правило, не требуется, поскольку каждому устройству в сети назначается общедоступный IP-адрес.Обмен данными через HTTP
Когда IP-адрес выбранной веб-страницы идентифицирован, браузер запрашивает соответствующие данные для страницы с соответствующего веб-сервера. Этот запрос выполняется через HTTP в виде пакета данных, который содержит всю информацию, необходимую веб-серверу для доставки данных веб-страницы. Браузер сообщает IP-адрес выбранной веб-страницы и предоставляет информацию об операционной системе, самой себе и устройстве, на котором должна отображаться веб-страница. Маршрутизатор добавляет свой собственный общедоступный IP-адрес в качестве отправителя и пересылает пакет в общедоступный Интернет. 9Веб-сервер 0184 обрабатывает информацию и передает код состояния HTTP. В случае успешного выполнения запроса сервер отправляет веб-браузеру пакет данных со всей необходимой для страницы информацией.
 Если сервер не может найти веб-страницу по запрошенному адресу, он либо отправляет код ошибки 404 (веб-страница не найдена), либо перенаправляет посетителя на новый URL-адрес с помощью перенаправления, если он известен.
Если сервер не может найти веб-страницу по запрошенному адресу, он либо отправляет код ошибки 404 (веб-страница не найдена), либо перенаправляет посетителя на новый URL-адрес с помощью перенаправления, если он известен.SSL-сертификаты от IONOS
Защитите свой домен и завоюйте доверие посетителей с помощью SSL-шифрованного веб-сайта!
Простая активация
Проверенная безопасность
Помощь 24/7
Рендеринг страницы в веб-браузерах доступ. Затем веб-браузер берет на себя задачу анализа пакетов данных. Веб-страницы обычно состоят из файлов
HTML, CSS и файлов JavaScript , строки кода которых содержат подробную информацию о том, как должна быть представлена веб-страница. В то время как HTML-документы определяют структуру и элементы управления веб-страницы, информация о дизайне указывается в каскадных таблицах стилей (CSS-файлы).
 Элементы, помогающие пользователю взаимодействовать на веб-странице, обычно реализуются с помощью JavaScript. Механизм рендеринга веб-браузера определяет, как интерпретируется код. Веб-страницы могут выглядеть по-разному в зависимости от используемого веб-браузера. Каждый браузер имеет кэш , в котором данные временно сохраняются при доступе к веб-странице. Это означает, что при повторном посещении веб-страницы не все данные необходимо запрашивать с веб-сервера. Веб-браузер просто извлекает файлы, которые изменились с момента последнего посещения, что означает, что доступ к веб-сайту не занимает много времени.
Элементы, помогающие пользователю взаимодействовать на веб-странице, обычно реализуются с помощью JavaScript. Механизм рендеринга веб-браузера определяет, как интерпретируется код. Веб-страницы могут выглядеть по-разному в зависимости от используемого веб-браузера. Каждый браузер имеет кэш , в котором данные временно сохраняются при доступе к веб-странице. Это означает, что при повторном посещении веб-страницы не все данные необходимо запрашивать с веб-сервера. Веб-браузер просто извлекает файлы, которые изменились с момента последнего посещения, что означает, что доступ к веб-сайту не занимает много времени.- Веб-разработка
- Энциклопедия
- Браузер
- Время загрузки
Статьи по теме
PHP7 – сокращение времени загрузки и доступа в сети
- Веб-разработка
Запуск динамических веб-сайтов, использующих сложные системы управления контентом, выигрывает от быстрой загрузки.
 Это связано с тем, что они обеспечивают хорошую производительность и, следовательно, повышают удобство использования. С выпуском PHP7 теперь доступен новый язык сценариев, с помощью которого время загрузки вашего собственного веб-сайта может быть значительно сокращено по сравнению со старой версией сценария.
Это связано с тем, что они обеспечивают хорошую производительность и, следовательно, повышают удобство использования. С выпуском PHP7 теперь доступен новый язык сценариев, с помощью которого время загрузки вашего собственного веб-сайта может быть значительно сокращено по сравнению со старой версией сценария.PHP7 – сокращение времени загрузки и доступа в сети
Что такое веб-сайт?
- Создание сайта
Что такое веб-сайт? Кому он нужен и какие варианты доступны для частных пользователей и предприятий? Есть решения для начинающих, которые не требуют знаний в области программирования. Эти решения, особенно системы управления контентом, зарекомендовали себя в последние несколько лет благодаря гибкому управлению контентом. Профессионалы, однако, до сих пор клянутся самописными...
Что такое веб-сайт?
Современная веб-разработка: основы
- Веб-разработка
Тенденции, движущие веб-разработкой, отходят от статического веб-присутствия и все больше движутся в направлении интерактивного контента. Несмотря на то, что такие языки, как HTML и CSS, по-прежнему доминируют, все большее число разработчиков предпочитают серверный язык программирования PHP для динамических веб-сайтов. Языки сценариев на стороне клиента, такие как JavaScript, позволяют сайту реагировать на действия пользователя...
Современная веб-разработка: основы
Введение в HTML5
- Веб-разработка
HTML5 — это новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.

Введение в HTML5
Создать QR-код для URL бесплатно
Зачем мне нужно генерировать QR-код для URL?
Во-первых, давайте избавимся от технической чепухи. URL означает универсальный локатор ресурсов или широко известный как веб-адрес. Типичный URL-адрес может выглядеть так:
Создание QR-кода, открывающего URL-адрес, имеет множество преимуществ. Также известный как статический URL-адрес QR-кода, это стандартный способ использования QR-кода, поскольку он бесплатный и простой в реализации. Это облегчает людям открытие любой страницы в Интернете без ручного ввода полного адреса в браузере. Кроме того, большинство современных мобильных телефонов оснащены встроенным считывателем QR-кодов, что делает их еще более удобными, чем когда-либо.
Какие типы URL-адресов можно использовать в качестве содержимого QR-кода?
Пока у него есть веб-адрес, вы можете сгенерировать QR-код для любого URL-адреса.
 Это может быть ваш веб-сайт, контактная форма, видео на Youtube, страницы в социальных сетях, онлайн-PDF и многое другое.
Это может быть ваш веб-сайт, контактная форма, видео на Youtube, страницы в социальных сетях, онлайн-PDF и многое другое.Есть ли дополнительные преимущества использования QR-кода для URL?
Экологичность
Нет никаких сомнений в том, что QR-коды делают все экологически чистым. В настоящее время все больше и больше компаний используют QR-коды для регистрации гостей на борту самолетов или на мероприятиях и концертах. Поскольку QR-код можно сканировать с мобильного устройства, печать физических пропусков больше не требуется, что устраняет необходимость в чернилах и бумаге.
Международно признанный
Первоначально они дебютировали как уродливые черно-белые квадратные пиксели, которые использовались в супермаркетах и на фабриках.
 Из-за их отличительного вида большинство людей знают, что эти квадраты содержат информацию при сканировании.
Из-за их отличительного вида большинство людей знают, что эти квадраты содержат информацию при сканировании.Полностью настраиваемый
Да, они не были самыми привлекательными, когда их впервые представили. Но давайте не будем зацикливаться на прошлом, потому что теперь вы можете настроить внешний вид кодов в соответствии с вашей личностью или брендом. Вы даже можете изменить их форму и края, чтобы сделать их уникальными, добавить логотип и рамки, чтобы поощрять и привлекать сканирование к QR-кодам.
Повышает вовлеченность
Вы бы предпочли ввести веб-адрес вручную, чтобы открыть веб-страницу и рискнуть открыть не ту страницу из-за опечатки, или отсканировать QR-код, который каждый раз будет открывать нужную страницу? Большинство представителей поколения Z и миллениалов предпочитают QR-коды URL-адресам, потому что это более привлекательно и удобно.

Покажите мне, как сгенерировать QR-код для URL
- Перейдите на веб-страницу, для которой вы хотите создать QR-код, и скопируйте веб-адрес из браузера.
- Затем вставьте весь адрес в поле URL, где ваш QR-код будет сгенерирован автоматически в предварительном просмотре в правой части экрана.
- Выполните тестовое сканирование с помощью устройства чтения QR-кодов, чтобы убедиться, что оно работает. Если это не так, убедитесь, что адрес, который вы скопировали из браузера, совпадает с адресом, который вы добавили в поле URL.
- Теперь вы можете настроить внешний вид QR-кода, чтобы он соответствовал вашей индивидуальности или цветам бренда.
 Добавьте рамку и логотип, чтобы привлечь больше сканов.
Добавьте рамку и логотип, чтобы привлечь больше сканов. - Наконец, загрузите свой бесплатный QR-код в виде файла изображения с высоким разрешением, а затем добавьте его ко всему, что пожелаете.
Любые советы по созданию QR-кода для URL?
Тестовое сканирование
QR-код статического URL-адреса нельзя редактировать или изменить после его создания. Перед печатью сделайте несколько тестовых сканирований, чтобы убедиться, что текст можно прочитать и отсканировать.
Минимальный размер
Мы рекомендуем минимальный размер 2 x 2 см (0,8 x 0,8 дюйма) для любых QR-кодов.
 Это гарантирует, что ваши QR-коды останутся сканируемыми, особенно когда вы собираетесь печатать большую партию на листовках или плакатах. Посетите наше руководство, прежде чем печатать, чтобы получить дополнительные советы.
Это гарантирует, что ваши QR-коды останутся сканируемыми, особенно когда вы собираетесь печатать большую партию на листовках или плакатах. Посетите наше руководство, прежде чем печатать, чтобы получить дополнительные советы.Логотип
Если вы владеете компанией, включите логотип в свой QR-код, чтобы повысить узнаваемость бренда. Всякий раз, когда где-либо появляется QR-код с вашим логотипом, ваша аудитория или клиенты без колебаний сканируют его, поскольку это заставляет их чувствовать себя в безопасности.
Цвета
QR-коды — это идеальное место, чтобы добавить несколько цветов, которые соответствуют вашей индивидуальности или бренду. Важно отметить одну важную вещь: всегда используйте более темный цвет для переднего плана (черные и квадратные пиксели) и более светлый цвет для фона.
 Посетите наше руководство по дизайну QR-кода, чтобы получить дополнительные советы.
Посетите наше руководство по дизайну QR-кода, чтобы получить дополнительные советы.Форматы печати
Наш генератор гарантирует, что ваши QR-коды останутся в высоком разрешении, несмотря ни на что. У вас есть возможность выбирать между форматами файлов изображений JPG, PNG, EPS или даже SVG. QR-код легко интегрировать в любой дизайн с помощью инструмента для редактирования фотографий.
Могу ли я увидеть некоторые варианты использования статического URL-адреса QR-кода?
Если вы хотите вдохновиться на использование QR-кодов инновационными и уникальными способами, вот несколько примеров от вымышленных брендов, которые помогут вам раскрыть свой творческий потенциал.
Для образовательных учреждений
Glasmont Academy использует QR-код статического URL-адреса для контактной формы своего веб-сайта, которую они печатают в брошюрах и листовках.


 Так же можно подключить интернет сразу к компьютеру и попробовать зайти на какой-то сайт. Возможно, эта проблема появилась по вине провайдера.
Так же можно подключить интернет сразу к компьютеру и попробовать зайти на какой-то сайт. Возможно, эта проблема появилась по вине провайдера. Слева нажмите на «Восстановить значения по умолчанию». В новом окне нажмите на соответствующую кнопку.
Слева нажмите на «Восстановить значения по умолчанию». В новом окне нажмите на соответствующую кнопку. bbc.co.uk
bbc.co.uk Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его..jpg) С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. Если это не сработает, найдите Терминал в панели приложений или меню.
Если это не сработает, найдите Терминал в панели приложений или меню. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:


 Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office. Фокус окажется в поле Адрес.
Фокус окажется в поле Адрес.

 Фокус возвращается в диалоговое окно Вставка гиперссылки .
Фокус возвращается в диалоговое окно Вставка гиперссылки .



 в кратком руководстве по началу работы с VoiceOver.
в кратком руководстве по началу работы с VoiceOver. Фокус находится на поле Адрес .
Фокус находится на поле Адрес .