Содержание
Как сделать сайт? Сайты Google!
Интернет-гигант Google охватил своими сервисами практически все возможные сферы онлайновой деятельности. Не стало исключением и создание и хостинг пользовательских сайтов. Служба Сайты Google позволяет вам легко создавать и размещать в сети собственные сайты. А если вы являетесь активным пользователем других сервисов Google, то от использования этой площадки получите двойное удовольствие благодаря отличной интеграции других служб Google.
Для использования этого сервиса вам понадобится, разумеется, учетная запись Google. Для персонального использования предоставляются 100 Мб дискового пространства, причем сайт может иметь неограниченное количество страниц. По умолчанию вам выделяется доменное имя вида https://sites.google.com/site.имя, но можно привязать и пользовательский домен при его наличии.
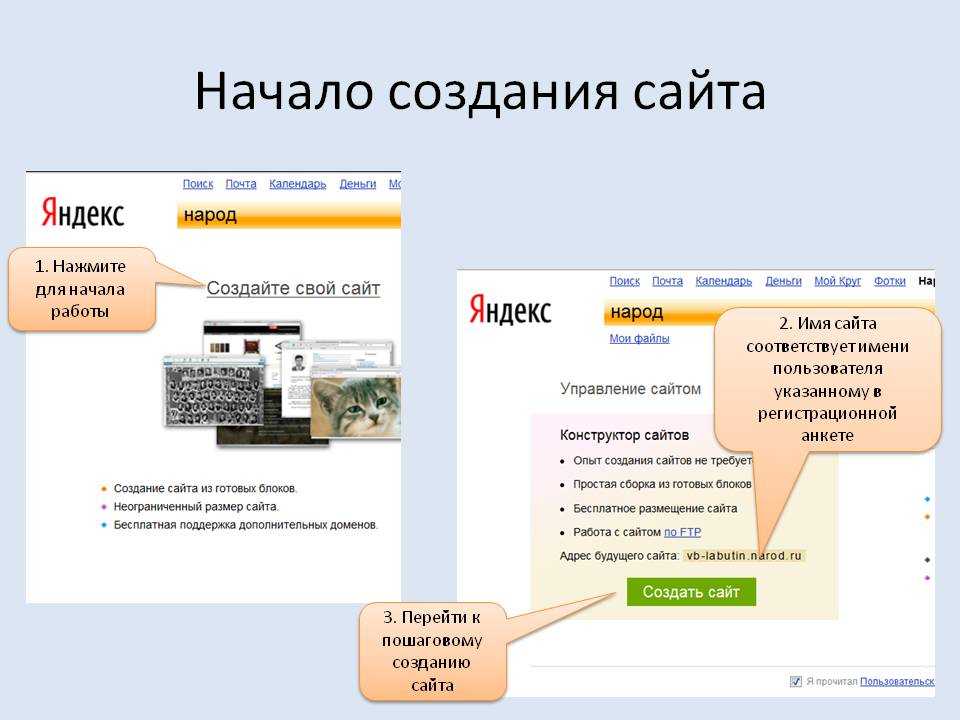
Создание сайта начинается с главной страницы сервиса. После нажатия кнопки Создать вам будет предложено указать название сайта, его адрес, выбрать тему оформления. Кроме этого, можно настроить параметры доступа, что может быть полезно в том случае, если вы делаете страницу для ограниченного круга лиц.
Кроме этого, можно настроить параметры доступа, что может быть полезно в том случае, если вы делаете страницу для ограниченного круга лиц.
После создания сайта можно переходить к его наполнению. Редактор страниц не сложнее обычного текстового редактора, так что если вы работали например в Google Docs, то здесь вам покажется все простым и знакомым. Точно так же вы набираете текст, ссылки, изменяете форматирование, вставляете таблицы, картинки и так далее. Кроме этого, в меню вставки имеется дополнительный раздел, отвечающий за взаимодействие с другими многочисленными службами Google. Благодаря этому вы сможете вставить в страницу модуль AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps, ролик из YouTube и так далее.
Для настройки общих свойств вашего сайта существует специальный раздел Управление сайтом. Здесь вы сможете добавить или удалить страницы, изменить макет или тему оформления, настроить отображение рекламных объявлений AdSense, изменить права просмотра и редактирования сайта и многое другое.
В целом, можно констатировать, что онлайновый конструктор от Google хотя и не сражает наповал буйством красок или многообразием тем оформления, но все же имеет целый ряд неоспоримых приемуществ. Его функционал позволяет легко и быстро создавать страницы как в WYSIWYG-редакторе, так и путем написания html кода. Кроме этого, есть еще несколько ощутимых достоинств.
Во-первых, это Google. Если при использовании других хостингов есть теоретическая возможность, что сервис закроется, а сделанный вами любимый сайт пропадет в никуда, то Google точно такого не сделает.
Во-вторых, здесь есть возможность настройки прав доступа пользователей. Это может вам пригодиться для создания сайта с закрытым для всех, кроме указанных вами лиц, содержимым. Мне, например, это пригодилось для создания сайта с платным доступом, о чем я писал в этой статье.
Ну и в третьих, Сайты Google замечательно взаимодействуют с другими сервисами этой компании. Так что, если вы являетесь активным поклонником Google, то этот хостинг возможно будет лучшим решением для размещения своего персонального сайта.
Сайты Google
7 лучших сайтов для бесплатного веб-хостинга
Для начинающих (особенно студентов) наиболее распространенной проблемой, с которой они сталкиваются при создании веб-сайта, является бюджет. Да, для запуска веб-сайта требуется услуга веб-хостинга , которая стоит вам больших денег, и это правда, что в процессе обучения или тестирования никто не хочет тратить эти деньги. Но… как было бы здорово, если бы вы получили веб-хостинг для своего веб-сайта по нулевой цене, то есть бесплатно! Да, есть разные платформы, на которых можно разместите свой веб-сайт бесплатно до тех пор, пока вы требуете, все, что вам нужно сделать, это выбрать правильный для вашего веб-сайта.
Прежде чем двигаться дальше, давайте кратко познакомимся с веб-хостингом. Веб-хостинг — это услуга, в рамках которой для вашего веб-сайта предоставляется место на сервере. Когда ваш сайт загружен на такие серверы, он может быть доступен пользователям через Интернет. Пользователям необходимо ввести веб-адрес или доменное имя вашего сайта в веб-браузере. Затем компьютер подключится к серверу и отобразит веб-страницы для пользователей.
Пользователям необходимо ввести веб-адрес или доменное имя вашего сайта в веб-браузере. Затем компьютер подключится к серверу и отобразит веб-страницы для пользователей.
Тем не менее, бесплатные услуги веб-хостинга накладывают некоторые ограничения, такие как ограниченная пропускная способность , показ собственной рекламы , емкость хранилища и т. д., но если вы учитесь или студент, или если вы хотите запустить свой веб-сайт для целей тестирования, гораздо лучше использовать эти бесплатные хостинговые платформы. Здесь, в этой статье, мы расскажем вам о 7 лучших сайтах для бесплатного веб-хостинга .
1. 000webhost
000webhost, поддерживаемый Hostinger, также является одним из самых популярных провайдеров бесплатного веб-хостинга. На бесплатном хостинге 000webhost вы получите cPanel, автоустановщик WordPress, инструмент для создания веб-сайтов и т. д. Платформа хостинга поддерживает PHP, MySQL, CSS, JavaScript и т. д., а также нет необходимости размещать нежелательную рекламу. поставщиком услуг (например, хостинг без рекламы). Кроме того, 000webhost предлагает вам безопасный сервис, поскольку его серверы используют расширенные брандмауэры с защитой от DDoS, которые обеспечивают защиту вашего сайта. Вы можете использовать бесплатный хостинг 000webhost столько, сколько захотите, а также можете перейти на платные планы, чтобы получить доступ к дополнительным функциям.
д., а также нет необходимости размещать нежелательную рекламу. поставщиком услуг (например, хостинг без рекламы). Кроме того, 000webhost предлагает вам безопасный сервис, поскольку его серверы используют расширенные брандмауэры с защитой от DDoS, которые обеспечивают защиту вашего сайта. Вы можете использовать бесплатный хостинг 000webhost столько, сколько захотите, а также можете перейти на платные планы, чтобы получить доступ к дополнительным функциям.
Технические характеристики:
- 300 МБ дискового пространства
- Бесплатный хостинг
- Полная поддержка базы данных PHP & MySQL
- Процесс установки
- учетной записи, вы можете контролировать до 2 активных веб-сайтов одновременно с помощью предоставленного инструмента в cPanel, и вам не требуется привязывать какой-либо способ оплаты (кредитная карта, дебетовая карта и т. д.) для доступа к бесплатному веб-хостингу.
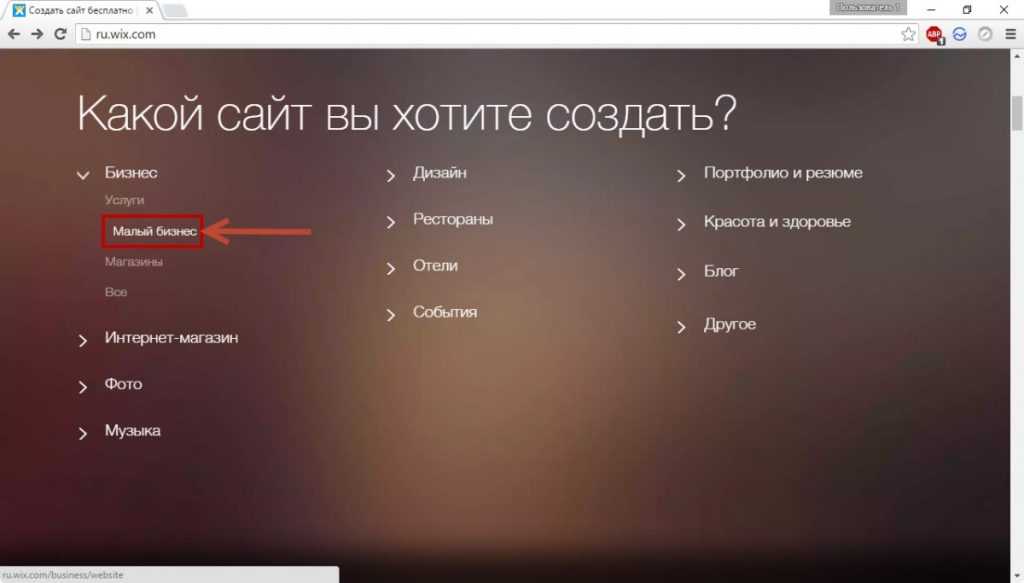
2. Wix
Wix — один из ведущих игроков в области веб-разработки, предлагающий бесплатный хостинг веб-сайтов наряду с другими функциями.
 Wix со штаб-квартирой в Тель-Авиве, Израиль, был запущен в 2006 году для предоставления услуг веб-разработки. Он также позволяет пользователям создавать веб-сайты с помощью интерфейса перетаскивания. Он предлагает вам надежный хостинг, поскольку все содержимое вашего сайта хранится на защищенных серверах, расположенных по всему миру. Кроме того, нет необходимости в каком-либо процессе установки, поскольку ваш сайт будет размещен автоматически сразу после его публикации.
Wix со штаб-квартирой в Тель-Авиве, Израиль, был запущен в 2006 году для предоставления услуг веб-разработки. Он также позволяет пользователям создавать веб-сайты с помощью интерфейса перетаскивания. Он предлагает вам надежный хостинг, поскольку все содержимое вашего сайта хранится на защищенных серверах, расположенных по всему миру. Кроме того, нет необходимости в каком-либо процессе установки, поскольку ваш сайт будет размещен автоматически сразу после его публикации.Технические характеристики:
- Хранение до 500MB
- Wix.com Subdomain
- Инструменты перетаскивания с различными бесплатными шаблонами
- Усовершенствованный мониторинг безопасности
- Автоматический рекламу на вашем веб-сайте, а также вы должны использовать их субдомен в качестве адреса вашего веб-сайта. Однако, чтобы удалить эту рекламу и использовать собственный домен вместе с различными дополнительными функциями, вам необходимо перейти на премиум-план хостинга.

3. DomainRacer
DomainRacer — одна из лучших альтернатив бесплатным провайдерам веб-хостинга. DomainRacer хорошо известен своими дешевыми планами веб-хостинга и более высокой скоростью. В течение некоторого времени они предоставляли экстраординарные услуги веб-хостинга по всему миру.
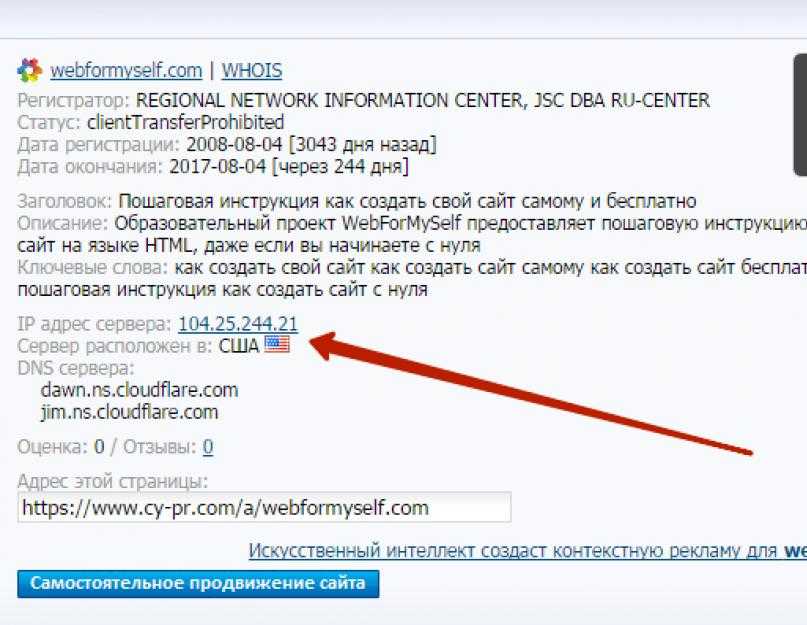
Серверы DomainRacer расположены на уровне IV, включая Индию, США, Великобританию, Канаду, Сингапур, Францию и Германию. Они известны своей отличной поддержкой клиентов и невероятно быстрой работой. Ваш сервер защищен защитой от DDoS, брандмауэром, ModSecurity, PYXSoft, электронной почтой и MagicSpam. DomainRacer официально связан с OpsShield,
, чтобы у вас был пожизненный доступ к cPGuard.Они фиксированы, предлагая технологию кэширования LiteSpeed, бесплатный сертификат SSL, бесплатное доменное имя (.com и .in), место для хранения NVMe SSD, неограниченную пропускную способность, бесплатный инструмент SEODefault, протокол HTTP3 / QUIC, softaculous одним щелчком, перетаскивание быстродействующий конструктор сайтов SitePad и т.
 д.
д.
DomainRacer щеголяет гарантией безотказной работы на уровне 99,99%.Технические характеристики:
- Сервер Litespeed в 21 раз быстрее
- Неограниченная пропускная способность
- Место на диске NVMe SSD
- Бесплатный инструмент SEODefault
- Расположение серверов по всему миру
- Бесплатные SSL и 7+ инструментов безопасности
- Поддержка клиентов 24/7/365 дней
- 1,49 мс Время загрузки страницы
3 1,49 мс Время загрузки страницы
3 1 900 900 их основной девиз. Вы можете связаться с группой обслуживания клиентов в любое время по телефону, электронной почте, WhatsApp, в чате и через тикет. Кроме того, у них есть поддержка базы знаний, такой как электронные книги, видеосерии YouTube и блоги.
4. Уибли
Weebly со штаб-квартирой в Сан-Франциско — это известная платформа веб-хостинга, контролируемая ее материнской компанией Square, Inc. Она предлагает различные планы хостинга, а также новейшие шаблоны веб-сайтов и инструменты перетаскивания.
 Weebly также предлагает различные встроенные функции, и для их использования не нужно устанавливать какое-либо расширение. Однако, как и другие бесплатные хостинговые платформы, Weebly также имеет некоторые ограничения с точки зрения функций, таких как использование поддомена Weebly в качестве веб-адреса вашего сайта, отображение рекламы Weebly на вашем сайте и т. д.
Weebly также предлагает различные встроенные функции, и для их использования не нужно устанавливать какое-либо расширение. Однако, как и другие бесплатные хостинговые платформы, Weebly также имеет некоторые ограничения с точки зрения функций, таких как использование поддомена Weebly в качестве веб-адреса вашего сайта, отображение рекламы Weebly на вашем сайте и т. д.Технические характеристики:
- Хранение до 500MB
- Weebly.com Subdomain
- Бесплатный SSL Security
- Различные бесплатные шаблоны
- БЕСПЛАТНЫЙ SEO
. вашего сайта. Помимо бесплатных планов хостинга, Weebly также предлагает несколько премиальных планов хостинга. Вы можете перейти на эти премиальные планы, чтобы избежать рекламы Weebly, использовать собственный домен, неограниченное хранилище и т. д.
5. AwardSpace
AwardSpace — один из ведущих провайдеров бесплатного хостинга веб-сайтов, предлагающий высокотехнологичные серверные технологии.
 Лучшая часть бесплатного хостинга AwardSpace заключается в том, что он не содержит рекламы, и вам не нужно размещать нежелательную рекламу на своем веб-сайте. Вы можете легко начать со своего веб-сайта, чтобы получить хостинг с AwardSpace, все, что вам нужно сделать, это зарегистрировать бесплатную учетную запись хостинга веб-сайтов, выбрать любую из двух CMS и выполнить установку для нее. AwardSpace также предлагает различные планы платного хостинга, и вы можете в любое время переключиться с бесплатного на платный хостинг, чтобы получить доступ к дополнительным функциям,
Лучшая часть бесплатного хостинга AwardSpace заключается в том, что он не содержит рекламы, и вам не нужно размещать нежелательную рекламу на своем веб-сайте. Вы можете легко начать со своего веб-сайта, чтобы получить хостинг с AwardSpace, все, что вам нужно сделать, это зарегистрировать бесплатную учетную запись хостинга веб-сайтов, выбрать любую из двух CMS и выполнить установку для нее. AwardSpace также предлагает различные планы платного хостинга, и вы можете в любое время переключиться с бесплатного на платный хостинг, чтобы получить доступ к дополнительным функциям,Характеристики:
- Хранение до 1 ГБ
- Один бесплатный домен (с расширением dx.am) и 3 бесплатных поддомена Файловый менеджер через Интернет
Кроме того, AwardSpace предлагает необычную панель управления хостингом, которая кажется очень удобной для пользователя, а также брандмауэр на платформе хостинга для предотвращения любого несанкционированного доступа.

6. WordPress
WordPress является ведущей платформой для бесплатного хостинга веб-сайтов. Он был запущен в 2005 году компанией Automattic, Inc . и он предоставляет услуги веб-хостинга для своих пользователей как в бесплатных, так и в платных планах. Помимо множества бесплатных тем и различных вариантов настройки, WordPress предлагает вам простой в использовании интерфейс для размещения вашего веб-сайта. На бесплатном плане хостинга вы даже можете монетизировать свой сайт, размещая партнерские ссылки или используя собственную программу WordAds. Кроме того, вы можете использовать этот бесплатный хостинг столько времени, сколько вам нужно, так как ограничений по времени нет.
Характеристики:
- Хранение до 3 ГБ
- Субдомен WordPress.com
- Различные бесплатные шаблоны
- Автоматическое резервное копирование и обновление вы можете перейти на их платный план в любое время. В платных планах вы можете избавиться от их рекламы на своем сайте, а также получить доступ к другим полезным функциям.

7. InfinityFree
Infinityfree также является известной платформой для бесплатных услуг хостинга веб-сайтов по уважительным причинам. В веб-хостинге InfinityFree вам предоставляется неограниченное дисковое пространство и пропускная способность, и да, вы можете размещать неограниченное количество доменов. Вы даже можете разместить свой собственный домен, хотя InfinityFree не предлагает услуг по регистрации доменов на своей платформе. Кроме того, для бесплатного веб-хостинга нет ограничений по времени, вы можете использовать его столько, сколько вам нужно. Вы не обязаны размещать нежелательную рекламу на своем сайте.
Технические характеристики:
- Неограниченный дисковый пространство и пропускная способность
- Бесплатный SSL
- 400 MySQL Databases
- . с 99,9% Uptime. Кроме того, поскольку InfinityFree полностью бесплатен, вам не нужно предоставлять какие-либо платежные реквизиты, такие как кредитная карта, регистрационный сбор и т.
 д.
д.Итак, это одни из лучших бесплатных веб-хостингов. Хотя у бесплатного хостинга есть некоторые ограничения, такие как ограничения на пропускную способность и хранилище, нежелательная реклама и т. д. на ранних этапах, вам рекомендуется выбрать их. Кроме того, вы можете перейти на премиальный хостинг после достижения определенных успехов. А теперь, чего же вы ждете, идите вперед и создайте свое присутствие в Интернете!
Найти надежную платформу веб-хостинга, на которой можно разместить свой веб-сайт или открыть компанию, несложно. На рынке доступно множество решений, включая виртуальный хостинг, VPS-хостинг и облачный хостинг, которые помогут вам установить свое присутствие в Интернете. Для лучшего суждения, пожалуйста, ознакомьтесь со списком 10 лучших бесплатных услуг хостинга веб-сайтов, на которые стоит обратить внимание.
Запустите веб-сайт бесплатно за 5 простых шагов с помощью GitHub Pages | Эмиль Гилл
Разместите свой личный сайт-портфолио в Интернете менее чем за 10 минут.

Фото Николаса Пикарда на Unsplash
Наличие собственного веб-сайта позволяет вам продемонстрировать миру, кто вы есть и чем вы увлечены.
Многие считают, что создание веб-сайта будет слишком дорогим или технически сложным для обычного человека. На самом деле, это вообще ничего не стоит, может быть выполнено любым, независимо от уровня опыта, и может быть запущено менее чем за 10 минут! (Вы можете проверить мой здесь)
Страницы GitHub — это функция GitHub, которая позволяет пользователям размещать статические веб-страницы прямо из репозиториев. Он идеально подходит для размещения личного веб-сайта портфолио, демонстрации проектов или для небольшой организации для размещения своей страницы. В этом посте я покажу, насколько просто для любого разместить веб-сайт в Интернете, размещенный через GitHub Pages.
Если у вас уже есть учетная запись GitHub, пропустите этот шаг. Если нет, вы можете зарегистрироваться здесь .

В этой статье я постараюсь не претендовать на предварительное знание, но рекомендую вам ознакомиться с концепциями Git, если вы никогда не использовали его раньше. Эта статья предлагает отличное введение в Git и GitHub из полных основ:
Начало работы с Git и GitHub: полное руководство для начинающих
Основы Git и GitHub для любопытных и полностью запутавшихся (плюс самый простой способ внести свой вклад в ваш первый открытый…
в направлении datascience.com
вы храните весь код для своего проекта, или как объясняется на странице справки GitHub:
«Репозиторий похож на папку для вашего проекта. Репозиторий вашего проекта содержит все файлы вашего проекта и хранит историю изменений каждого файла. Вы также можете обсудить и управляйте работой вашего проекта в репозитории». Справка GitHub
Поэтому, чтобы начать работу над нашим проектом, первое, что нам нужно сделать, это создать репозиторий для кода нашего веб-сайта.
 Теперь, когда у нас есть учетная запись GitHub, это легко сделать. Просто перейдите в правый верхний угол главной страницы GitHub и в меню «+» выберите « New Repository ».
Теперь, когда у нас есть учетная запись GitHub, это легко сделать. Просто перейдите в правый верхний угол главной страницы GitHub и в меню «+» выберите « New Repository ».Добавление нового репозитория
Откроется страница « Создать новый репозиторий », где мы можем выбрать имя репозитория и указать, является ли наш репозиторий « Общий» или « Частный» . Важно, чтобы мы дали этому репозиторию определенное имя, чтобы GitHub знал, что этот репозиторий должен размещаться на страницах GitHub. Это должно быть
[your_username].github.io. Так, например, поскольку мое имя пользователя GitHub — emilegill743, имя моего репозитория — и, как мы увидим позже, URL-адрес моего веб-сайта — будет emilegill743.github.io. Мы также хотим установить наш репозиторий как « Public» , поскольку GitHub Pages разрешает размещение только « Private », если мы обновимся до GitHub Pro.Создание репозитория для нашего веб-сайта GitHub Pages
После того, как мы закончим это, GitHub перенесет нас в наш недавно созданный репозиторий и объяснит несколько способов, с помощью которых мы можем начать работу с локальной копией репозитория.
 Если вы не знакомы с работой с Git в командной строке, самый простой способ «клонировать » этого пустого репозитория в вашу локальную систему — использовать параметр « Установить на рабочем столе ». Это откроет рабочий стол GitHub, который можно установить здесь, создав локальную копию репозитория в выбранном вами месте. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « зафиксировал » и « отправил » в наш удаленный репозиторий на GitHub.
Если вы не знакомы с работой с Git в командной строке, самый простой способ «клонировать » этого пустого репозитория в вашу локальную систему — использовать параметр « Установить на рабочем столе ». Это откроет рабочий стол GitHub, который можно установить здесь, создав локальную копию репозитория в выбранном вами месте. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « зафиксировал » и « отправил » в наш удаленный репозиторий на GitHub.Шаблоны доступны на https://html5up.net/
Теперь, если вы хардкорщик, вы можете создать свой веб-сайт с нуля. Теоретически вы могли бы это сделать; все, что нам нужно, это файл
index.htmlв нашем удаленном репозитории, и GitHub продолжит работу и отобразит наш веб-сайт. Однако, поскольку цель этого поста — как можно быстрее запустить наш веб-сайт, для начала мы будем использовать шаблон. Это позволит нам создать гладкий, отзывчивый, профессиональный веб-сайт с минимальными затратами труда.
Это позволит нам создать гладкий, отзывчивый, профессиональный веб-сайт с минимальными затратами труда.Существует множество сайтов, предлагающих шаблоны дизайна веб-сайтов, некоторые из них можно приобрести за небольшую плату, но многие доступны бесплатно. Моим особым фаворитом является HTML5 UP, который предлагает выбор красивых дизайнов, идеально подходящих для личного веб-сайта-портфолио. Все дизайны бесплатны в соответствии с лицензией Creative Commons Attribution 3.0, что означает, что мы можем использовать их по своему усмотрению, если мы указываем HTML5 UP для дизайна.
Не стесняйтесь провести собственное исследование и найти дизайн, который лучше всего подходит вам; для демонстрации здесь я буду использовать тему Strata HTML5 UP.
Strata от HTML5 UP!
Теперь, когда мы выбрали наш дизайн, мы можем загрузить связанные с ним файлы и перенести их в наш локальный репозиторий. Затем мы можем зафиксировать наши изменения и отправить их в наш удаленный репозиторий.
 Опять же, если вам удобно работать с Git, сделайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop.
Опять же, если вам удобно работать с Git, сделайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop.Отправка на GitHub
Здесь происходит волшебство. Откройте веб-браузер и перейдите по URL-адресу
[your_username].github.io 9.0243 .Наш сайт работает! Теперь давайте посмотрим, как мы можем добавить последние штрихи и персонализировать его, сейчас это всего лишь шаблон.
Для этого последнего шага нам понадобится текстовый редактор. Если вы профессиональный программист, у вас, вероятно, уже есть любимый текстовый редактор. Подойдет любой, но я лично рекомендую Visual Studio Code, который вы можете установить здесь.
Открыв папку, содержащую наш репозиторий в текстовом редакторе, мы увидим все файлы, вносящие вклад в дизайн нашего веб-сайта. Самый важный из них – наш
файл index.html, обозначающий структуру главной страницы нашего сайта. Вероятно, также будут файлы.cssи, возможно,.. Не беспокойтесь слишком сильно, если вы не знакомы ни с одним из них, я не был знаком, когда создавал свой первый веб-сайт! Основное резюме состоит в том, что HTML (язык гипертекстовой разметки) формирует строительные блоки структуры нашей веб-страницы, CSS (каскадные таблицы стилей) описывает, как должна быть оформлена наша веб-страница, а Javascript определяет интерактивное поведение нашей веб-страницы. js
js Первое, что я предлагаю, это загрузить расширение Live Server для Visual Studio Code, которое позволит нам просматривать наш веб-сайт по мере его редактирования и автоматически обновляться при сохранении изменений. Кроме того, вы можете просто открыть страницу
index.htmlв веб-браузере и вручную обновить ее, чтобы проверить изменения.Live Server для VS Code
Я не буду вдаваться в подробности о том, как писать HTML, иначе это может быстро превратиться в учебник. Основной синтаксис состоит из ‘ теги ’, которые образуют элементы HTML, строительные блоки веб-страницы HTML.
 Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и конечного тега.
Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и конечного тега.Некоторый контент Вам решать, насколько сильно вы хотите настроить свой веб-сайт. На самом базовом уровне вы захотите изменить содержимое элементов HTML на своей веб-странице, чтобы отразить вашу личную информацию. Вы также, вероятно, захотите изменить изображения на веб-странице. Для этого все, что вам нужно сделать, это скопировать изображение, которое вы хотите использовать, в свой репозиторий (если вы используете шаблон HTML5 UP, в нем, вероятно, уже есть папка, предназначенная для изображений), а затем адаптировать
srcатрибут элемента изображения, чтобы отразить путь к вашему новому изображению,
Если вы хотите узнать больше о HTML, CSS и Javascript, чтобы поднять персонализацию своего веб-сайта на новый уровень, я настоятельно рекомендую Harvard CS50W 9.


 Wix со штаб-квартирой в Тель-Авиве, Израиль, был запущен в 2006 году для предоставления услуг веб-разработки. Он также позволяет пользователям создавать веб-сайты с помощью интерфейса перетаскивания. Он предлагает вам надежный хостинг, поскольку все содержимое вашего сайта хранится на защищенных серверах, расположенных по всему миру. Кроме того, нет необходимости в каком-либо процессе установки, поскольку ваш сайт будет размещен автоматически сразу после его публикации.
Wix со штаб-квартирой в Тель-Авиве, Израиль, был запущен в 2006 году для предоставления услуг веб-разработки. Он также позволяет пользователям создавать веб-сайты с помощью интерфейса перетаскивания. Он предлагает вам надежный хостинг, поскольку все содержимое вашего сайта хранится на защищенных серверах, расположенных по всему миру. Кроме того, нет необходимости в каком-либо процессе установки, поскольку ваш сайт будет размещен автоматически сразу после его публикации.
 д.
д.  Weebly также предлагает различные встроенные функции, и для их использования не нужно устанавливать какое-либо расширение. Однако, как и другие бесплатные хостинговые платформы, Weebly также имеет некоторые ограничения с точки зрения функций, таких как использование поддомена Weebly в качестве веб-адреса вашего сайта, отображение рекламы Weebly на вашем сайте и т. д.
Weebly также предлагает различные встроенные функции, и для их использования не нужно устанавливать какое-либо расширение. Однако, как и другие бесплатные хостинговые платформы, Weebly также имеет некоторые ограничения с точки зрения функций, таких как использование поддомена Weebly в качестве веб-адреса вашего сайта, отображение рекламы Weebly на вашем сайте и т. д. Лучшая часть бесплатного хостинга AwardSpace заключается в том, что он не содержит рекламы, и вам не нужно размещать нежелательную рекламу на своем веб-сайте. Вы можете легко начать со своего веб-сайта, чтобы получить хостинг с AwardSpace, все, что вам нужно сделать, это зарегистрировать бесплатную учетную запись хостинга веб-сайтов, выбрать любую из двух CMS и выполнить установку для нее. AwardSpace также предлагает различные планы платного хостинга, и вы можете в любое время переключиться с бесплатного на платный хостинг, чтобы получить доступ к дополнительным функциям,
Лучшая часть бесплатного хостинга AwardSpace заключается в том, что он не содержит рекламы, и вам не нужно размещать нежелательную рекламу на своем веб-сайте. Вы можете легко начать со своего веб-сайта, чтобы получить хостинг с AwardSpace, все, что вам нужно сделать, это зарегистрировать бесплатную учетную запись хостинга веб-сайтов, выбрать любую из двух CMS и выполнить установку для нее. AwardSpace также предлагает различные планы платного хостинга, и вы можете в любое время переключиться с бесплатного на платный хостинг, чтобы получить доступ к дополнительным функциям,

 д.
д.

 Теперь, когда у нас есть учетная запись GitHub, это легко сделать. Просто перейдите в правый верхний угол главной страницы GitHub и в меню «+» выберите « New Repository ».
Теперь, когда у нас есть учетная запись GitHub, это легко сделать. Просто перейдите в правый верхний угол главной страницы GitHub и в меню «+» выберите « New Repository ». Если вы не знакомы с работой с Git в командной строке, самый простой способ «клонировать » этого пустого репозитория в вашу локальную систему — использовать параметр « Установить на рабочем столе ». Это откроет рабочий стол GitHub, который можно установить здесь, создав локальную копию репозитория в выбранном вами месте. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « зафиксировал » и « отправил » в наш удаленный репозиторий на GitHub.
Если вы не знакомы с работой с Git в командной строке, самый простой способ «клонировать » этого пустого репозитория в вашу локальную систему — использовать параметр « Установить на рабочем столе ». Это откроет рабочий стол GitHub, который можно установить здесь, создав локальную копию репозитория в выбранном вами месте. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « зафиксировал » и « отправил » в наш удаленный репозиторий на GitHub. Это позволит нам создать гладкий, отзывчивый, профессиональный веб-сайт с минимальными затратами труда.
Это позволит нам создать гладкий, отзывчивый, профессиональный веб-сайт с минимальными затратами труда. Опять же, если вам удобно работать с Git, сделайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop.
Опять же, если вам удобно работать с Git, сделайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop. js
js  Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и конечного тега.
Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и конечного тега.
