Содержание
Битрикс — Как самостоятельно создать сайт без конструктора
Прогресс не стоит на месте. Когда-то давно для создания сайта нужно было знать язык программирования, но сейчас в этом нет необходимости. Платформы развивались, чтобы предложить пользователю наглядный и понятный способ собирать веб-страницы. То, что раньше было десятком строчек кода, превратилось в лаконичную кнопку «Добавить блок». Точно так же произошло со смартфонами и компьютерами: удобный пользовательский интерфейс нужен всем.
Но ,увы, на конструкторе все еще нельзя собрать полноценный сайт или интернет-магазин. Функционал таких платформ ограничен и максимум подойдет для некрупного бизнеса. Плюс, сайты созданные на конструкторе, не будут вам принадлежать в полной мере. Вы не сможете перенести их на свой хостинг и будете обязаны оплачивать подписку. Это недорого, но как показала практика в 2022 году, сервисы имеют свойство уходить. И забирать ваш онлайн-проект с собой.
Для запуска сайта, в котором вы будете уверены, потребуется другое решение. Получается, нужно нанимать программиста и готовить внушительный бюджет? Если сильно хочется, но вообще необязательно. Можно запустить сайт самому и без героических усилий.
Получается, нужно нанимать программиста и готовить внушительный бюджет? Если сильно хочется, но вообще необязательно. Можно запустить сайт самому и без героических усилий.
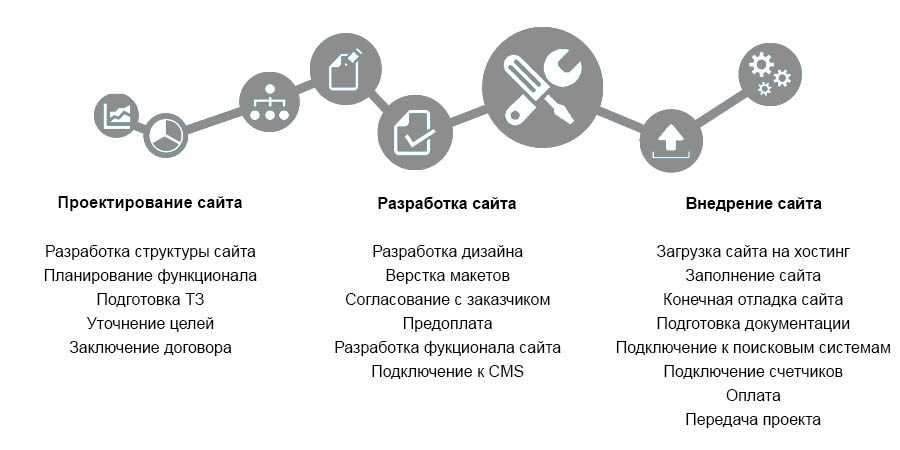
Готовые решения — это способ облегчить запуск онлайн-проекта и на выходе получить полноценный сайт. Вам не придется учиться писать код, но это и не то же самое, что собирать на конструкторе. Это готовый сайт под конкретные задачи, который нужно лишь адаптировать под вашу компанию. Разберем основные этапы запуска сайта на готовом решении.
[spoiler]
Выявление потребностей
Прежде чем работать, неплохо бы подумать: «А зачем это все?». Очень важно на раннем этапе понять, какие функции и интеграции должны быть у вашего сайта. Все последующие решения нужно принимать на основе потребностей бизнеса.
Например, если у вы хотите продавать электронику, вам нужна интеграция с системами учета, складами. Строительной компании такой функционал не нужен. Зачем вести учет товаров, если проектируешь дома на заказ? Такие базовые вещи нужно решить, что называется «на берегу».![]()
Вот приблизительный список вопросов, который поможет выявить потребности:
- Что предлагает ваша компания?
- Нужна ли интеграция с 1С или другими системами учета?
- Что должно быть на главной странице?
- Нужен ли каталог товаров?
- Должен ли сайт принимать платежи или достаточно только заявок?
- С каких устройств на сайт будут заходить чаще?
- Вы ориентируетесь на один регион или несколько?
- Планируется ли интеграция с CRM?
- Какой бюджет?
В зависимости от ваших ответов будет изменяться ваш желаемый результат. Вот отличный пример того, как владелец переделал сайт, отталкиваясь от потребностей клиентов.
Выбор готового решения
Когда картина сайта вашей мечты уже сформировалась в голове, нужно выбрать решение. Большой плюс готовых сайтов в том, что вы сразу видите, каким будет результат. У каждого решения есть демоверсия, чтобы проверить сайт «в полевых условиях». Например, можно оценить наш топовый интернет-магазин.
Например, можно оценить наш топовый интернет-магазин.
Аспро предлагает отраслевые сайты для строительных, образовательных, медицинских, автомобильных и много еще каких компаний. Готовое решение для вашей сферы бизнеса покроет потребности из предыдущего этапа. Проверить, есть ли подходящий продукт, можно в каталоге.
Если подходящего отраслевого сайта нет, всегда можно запустить проект на корпоративном решении. Универсальный функционал легко адаптировать под свой бизнес. Сайт также позволит собирать заявки и даже принимать платежи.
Интернет-магазин — вещь куда более универсальная, поэтому подбирать стоит по возможностям решения и не обращать внимания на сферу. Выбрать подходящее можно в каталоге. Тем не менее у нашего готового сайта Аспро: Максимум есть готовые конфигурации. Например, для магазина мебели или электроники.
Если все еще затрудняетесь с выбором, мы сделали квиз, который поможет подобрать решение.
Выбор редакции 1С-Битрикс
Наши сайты работают на CMS 1С-Битрикс. Это российская платформа для запуска онлайн-проектов, так что блокировок можно не бояться. Для работы решений Аспро нужна подходящая редакция 1С-Битрикс. Они отличаются стоимостью и функционалом. Подробнее о различиях можно прочитать на сайте разработчика.
Это российская платформа для запуска онлайн-проектов, так что блокировок можно не бояться. Для работы решений Аспро нужна подходящая редакция 1С-Битрикс. Они отличаются стоимостью и функционалом. Подробнее о различиях можно прочитать на сайте разработчика.
Вспоминаем наши потребности и отталкиваемся от них. Подходящие редакции 1С-Битрикс указаны в карточке готового решения.
Подбор хостинга
Хостинг — это место, где сайт будет размещен и мощности, на которых проект будет работать. При выборе нужно обратить внимание на:
- Стоимость.
- Географическое расположение хостинга.
- Частоту копирования резервных данных.
- Стоимость.
- Скорость загрузки.
- Наличие технической поддержки.
Мы рекомендуем Reddock, надежный российский хостинг для сайтов на 1С-Битрикс. Многие наши клиенты выбирают его для запуска онлайн-проектов.
Подробнее эту тему разобрали в ролике:
youtube.com/embed/68QWVFCxeq8?feature=oembed» allowfullscreen=»» frameborder=»0″>
Установка сайта
Когда решение куплено и хостинг оплачен, можно устанавливать сайт. В этом поможет документация с пошаговой инструкцией, такие статьи есть для каждого нашего продукта. Для наглядности мы также снимаем обучающие ролики. Например, вот гайд по установке:
Загрузка контента
Остается самая долгая часть разработки — загрузка контента. Это товары, услуги с описаниями, баннеры или статьи. В общем, наполнение сайта, то, за чем придет посетитель. Загружаются материалы через административную часть сайта. Здесь есть понятный пользователю интерфейс: папки, файлы, настройки. Не сложнее, чем пользоваться компьютером.
Создать контент для сайта — это задача непростая. Но наши решения могут немного облегчить ее. Приобретая готовый сайт Аспро, вы также получаете в свое использование весь демоконтент. Используйте статьи, адаптируйте баннеры и рекламные акции, чтобы ускорить запуск.
Используйте статьи, адаптируйте баннеры и рекламные акции, чтобы ускорить запуск.
Настройка дизайна
Дизайн сайта — вопрос вкуса, поэтому в наших решениях вы сможете легко настроить компоновку и элементы страниц. Бóльшая часть параметров доступна в боковом виджете.
Здесь настраивается вид отображения страниц, отключаются элементы страниц, изменяется цвет и размер. Посмотреть, как работает виджет, можно на демоверсии решения. Более сложные настройки дизайна осуществляются в административной части сайта, для них тоже есть документация.
Настройка интеграций
На этом этапе сайт почти готов. Теперь предстоит настроить интеграции с CRM, платежной системой или службой доставки. Разумеется, если это нужно проекту.
Универсальной инструкции здесь нет — каждый сервис настраивается по-своему. У разработчика есть документация по интеграции продукта с сайтами. Однако, в соответствующем разделе мы собрали информацию о настройке наших решений для популярных сервисов. Так вы убедитесь, что со стороны сайта все сделано корректно.
Так вы убедитесь, что со стороны сайта все сделано корректно.
Проект готов принимать посетителей. Остается анализировать поведение клиентов и улучшать контент. Чтобы ваш сайт развивался, мы выпускаем регулярные обновления решений с новым функционалом. Пожелания по доработке продуктов клиенты оставляют в идейном центре.
Остались вопросы? Воспользуйтесь формой обратной связи под этой статьей. Заполните ее, чтобы получить консультацию по запуску сайта.
Хотите запустить сайт и получать прибыль в онлайне? С удовольствием ответим на вопросы и составим индивидуальный план запуска проекта. Оставьте заявку и мы свяжемся с вами в ближайшее время.
7 шагов к успеху + личный совет
Здравствуйте! Сегодня предлагаю поговорить на одну важную тему – как правильно создать сайт самому. Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
Содержание статьи:
- 1 Как правильно создать сайт самому: определяем цель
- 2 Как правильно создать сайт бесплатно: CMS или конструктор?
- 3 Как правильно создать сайт самому: конструкторы сайтов
- 4 Как правильно создать сайт для бизнеса: CMS или конструктор?
- 5 Как правильно создать сайт самому: не забывайте про домен и хостинг
- 6 Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
- 7 Как правильно создать сайт самому: личный совет
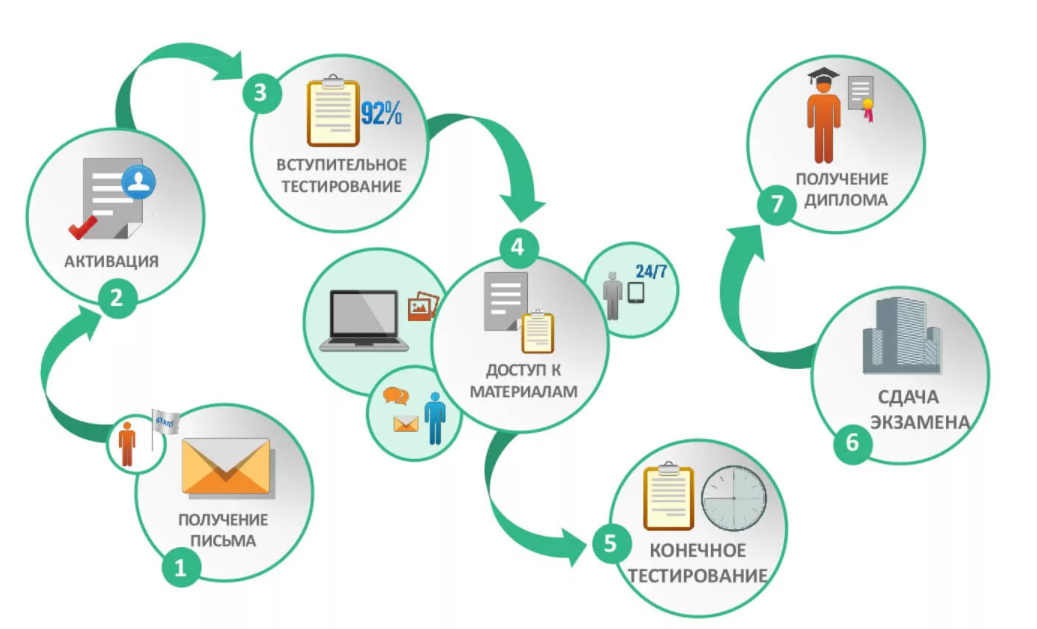
Кроме того, материал послужит своеобразной вводной лекцией для всех слушателей и участников моего авторского мега-курса «Как создать сайт за 4 дня своими руками». Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Проходя обучение, вы узнаете много другой полезной и ценной информации. В частности, я расскажу:
- как работать с аудиторией;
- как готовить контент;
- как заниматься продвижением сайта;
- и многое другое.
Если вы готовы пройти обучение, записывайтесь на тренинг прямо сейчас. Перейдите по ссылке и укажите адрес своей электронной почты. На нее придет уведомление о дате начала тренинга.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Как правильно создать сайт самому: определяем цель
Прежде, чем рассказать, как правильно создать сайт для бизнеса, давайте поговорим о том, какие вообще бывают цели разработки веб-ресурсов.
Если речь идет о бизнесе, то главное – это коммерческое предназначение. В таком случае сайт позволяет:
- организовать прямую продажу товаров или услуг;
- информировать о работе компании;
- рассказывать о появлении новых товаров, услуг;
- и т.д.
Коммерческое направление присуще 95% сайтов. Остальные 5% — сайты для благотворительных организаций или частные проекты, разработанные для общения.
Обратите внимание! В принципе, сайты для благотворительных организаций условно можно считать коммерческими. Ведь они призваны информировать меценатов о работе организации и мотивировать сдавать пожертвования.
Сайты бывают нескольких видов:
- визитки;
- корпоративные;
- личные блоги;
- форумы;
- магазины;
- и другие.
Каждые из них удовлетворяют различные потребности аудитории. Но все они неизменно приносят заработок своим владельцам. Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Как правильно создать сайт бесплатно: CMS или конструктор?
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Есть два варианта, как правильно сделать сайт самому – выбрать для разработки CMS или конструктор. CMS – Система управления содержимым. Ее принято называть еще, как:
- движок;
- платформа.
CMS условно можно сравнить с текстовым редактором. Посредством системы относительно легко создавать и редактировать сайт. Почти так же, как и создавать и редактировать текст.
Выбираем CMS: что нужно учитывать, какими они бывают
Все движки можно разделить на две группы – платные и бесплатные. Если вас интересует, как правильно создать сайт бесплатно, рассматривайте платформы, не требующие обязательной оплаты. Расскажу об основных из них.
1. Joomla
Характеризуется большим набором различных функций. На этой платформе можно создавать сайты любого предназначения. Хотя лучше всего применять движок для небольших проектов.
2. Drupal
Известный движок. Хороший вариант для разработки качественных и удобных корпоративных проектов, визиток. Подходит для магазинов, сайтов, подразумевающих размещение портфолио, и т.д.
3. OpenCart
Идеальная площадка для интернет-магазинов. Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
4. WordPress
Изначально платформа разрабатывалась для ведения блогов. Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Обратите внимание! Лично я настоятельно рекомендую выбирать WordPress. Это лучшая платформа. На ней легко сделать сайт даже новичку. Административная панель – понятная на интуитивном уровне. Не возникнет проблем с продвижением – движок «любят» поисковые роботы, потому что у него чистый код.
Как правильно создать сайт самому: конструкторы сайтов
Рассказывая о том, как правильно создать сайт самому, нельзя не упомянуть конструкторы сайтов. Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
1. Wix
Один из наиболее известных конструкторов. Сайты, созданные на такой площадке, отличаются профессиональностью. Они едва ли не идеальны.
2. uKit
Еще один хороший сервис. Отличается более эффективным, простым продвижением своего проекта в поисковых системах.
3. Jimdo
У этого конструктора представлено великое множество шаблонов различного типа. Предусмотрена максимально тонкая, точная настройка всех существующих параметров.
4. Tilda
Относительно новый, но весьма популярный конструктор. Удобный, функциональный, понятный на интуитивном уровне.
Как правильно создать сайт для бизнеса: CMS или конструктор?
Продолжаю рассказывать, как правильно создать сайт самому. Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Казалось бы, нет ничего проще конструктора. Для работы в нем не нужны какие-то специализированные знания и навыки. Достаточно нескольких часов, чтобы запустить свой проект.
Достаточно нескольких часов, чтобы запустить свой проект.
При работе с CMS нужны если не основы программирования, то глубокие знания и умения работать с компьютером, в интернете.
Однако конструкторы обладают рядом недостатков, среди которых:
- отсутствует возможность вносить изменения в код;
- сложности продвижения в поисковых системах;
- ограниченные возможности оформления;
- не всегда доступна опция применения домена второго уровня;
- нельзя перенести сайт на другой, удобный хостинг.
То есть, кроме простоты разработки, других преимуществ у конструкторов нет. Поэтому все-таки следует выбирать CMS! И ничего лучше WordPress пока еще не придумали. Ведь на этом движке любой сможет создать собственный проект!
Как правильно создать сайт самому: не забывайте про домен и хостинг
Отдельно хочу остановиться на таких важных моментах, как домен и хостинг. Без них невозможен ни один сайт.
Что такое домен
Под загадочным словом домен скрывается его название. Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Доменные зоны бывают разными:
- ru;
- ua;
- com;
- net и другие.
Кстати! При выборе зоне необходимо учитывать определенные факторы. Например, если вы хотите вести свой проект в Украине, рекомендуется ориентироваться на зону UA. Если проект коммерческий, выбирайте зону COM.
Вот несколько советов, как выбирать домен – название – своего сайта. Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
- оригинальность;
- простота запоминания;
- отсутствие заезженных фраз, как-то gurumaster и им подобные;
- простота набора латиницей;
- отсутствие сложных для транслитерации букв русского алфавита – Щ, Ы, Ж, Ч и т.
 д.;
д.; - отсутствие тире в названии.
Совет! Проведите мозговой штурм. Отберите несколько названий, которые вам понравились более прочих. Посредством специальных сервисов (например, www.nic.ru), проверьте, свободен ли подобранный вами домен.
Что такое хостинг
Теперь немного о хостинге – условно говоря, это место, на котором будет размещаться ваш сайт, чтобы быть доступным для пользователей. Предоставляют услуги хостинга специализированные компании. У них есть оборудование, на котором будет «стоять» сайт.
К сведению! Стоимость размещения сайта напрямую зависит от его масштаба, размера. Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
При выборе компании, предоставляющей хостинг, следует учитывать следующие моменты:
- стабильность и бесперебойность работы – круглые сутки 7 дней в неделю;
- простой и понятный интерфейс;
- адекватная служба поддержки, оперативно решающая все вопросы;
- приемлемая стоимость услуг.

Сегодня услуги хостинга предоставляет множество компаний. Выбрать среди них не так уж и просто.
Чтобы не ошибиться, рекомендую предварительно пообщаться со службой поддержки нескольких компаний. Если вам там идут навстречу, оперативно и подробно отвечают на все вопросы, работают с вами, хотя вы еще и не разместили свой проект на их серверах, можете доверять такой компании.
Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
И вот я перехожу к основному разделу своей статьи. Буду подробно описывать 7 шагов к сайту, сделанному своими руками. Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
1. Определение целей
Начинать создание сайта нужно с теоретической и аналитической работы – определения целей вашего будущего проекта. Среди основных целей любого ресурса выделяются следующие:
- продажа товаров;
- предложение услуг;
- создание положительного имиджа компании;
- публикация новостей;
- и многое другое.

Чаще всего ко мне обращаются с помощью создать личный сайт. Это своеобразный блог, на котором владелец делится своим опытом и полезными статьями. Основная задача – приносить прибыль. Первое время – несколько месяцев – нужно работать на перспективу. Писать статьи, продвигать проект. Привлекать аудиторию.
Однако впоследствии сайт станет приносить своему владельцу – автору статей – прибыль. Ее размер зависит от уровня и качества материалов. Чем больше полезных текстов публикуется, тем больше посещаемость. Она и способствует формированию уровня заработка.
Есть несколько способов монетизации проекта:
- подключение сервисов контекстной рекламы – они автоматически выводя на сайт рекламные объявления, а когда посетители кликают по ним, то на счет владельца зачисляется определенная сумма;
- размещение баннерной рекламы;
- публикация рекламных статей;
- и некоторые другие.
Поэтому, если вы хорошо разбираетесь в каком-то виде деятельности, у вас есть желание делиться своим опытом и информацией, рекомендую задуматься о создании личного блога. Все потраченные усилия быстро окупятся!
Все потраченные усилия быстро окупятся!
2. Выбор движка
Следующий этап рассказа, как правильно создать сайт для бизнеса – выбор движка. Выше я перечислял основные виды платформ, которые принято использовать для создания сайтов. Здесь акцентирую внимание, на какие CMS следует ориентироваться, при разработке проекта той или иной направленности.
Если вам нужна простая визитка, выбирайте WordPress или Joomla. При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
Как видите, во всех сферах WordPress остается незаменимым. Кстати, он хорошо подходит для:
- личных блогов;
- новостных проектов;
- информационных сайтов.
3. Разработка прототипа и оформления
Прототип – небольшой графический макет. В нем иллюстрируются все особенности вашего сайта. Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
- расположение страниц;
- примерное расположение блоков;
- структуру ресурса.
Опираясь на созданный прототип, необходимо продумать его будущий дизайн:
- какие цвета будут основными;
- какого цвета будут те или иные блоки;
- какие рисунки используются для оформления;
- и т.д.
Чаще всего дизайн готовится в отдельном файле на графическом редакторе Adobe Photoshop. Сохраняется готовый макет в формате PSD. Именно этот файл используется в последующей верстке сайта.
4. Верстка на личном компьютере
Каждый элемент макета находится на отдельном слое. Так нужно для верстки. Она осуществляется на личном компьютере. Однако верстка, как и формирование дизайнерского макета, требует умений и специализированных навыков.
После верстки начинается еще один этап, который, впрочем, объединен с этим. Поскольку в некоторых случаях, в зависимости от сложности проекта, необходима помощь программиста. Он выполняет следующие работы:
Он выполняет следующие работы:
- подключает к ресурсу те или иные функциональные расширения;
- подключает плагины;
- вносит различные изменения в сам шаблон CMS;
- автоматизировать определенные процессы.
В общем, рассказывая о том, как правильно создать сайт бесплатно, нужно отметить – в некоторых случаях понадобится помощь специально обученных людей.
Обратите внимание! Как обойтись без помощи профессионалов и доделать сайт самостоятельно, я расскажу ниже.
5. Приобретение домена и хостинга
Что такое домен и хостинг – я уже писал выше. Теперь остановлюсь на особенностях их покупки.
Доменные имена регистрируют специализированные компании. Вы выбираете понравившееся имя, проверяете свободно ли оно, и регистрируете. Оплачивая стоимость услуг компании.
Однако нужно понимать, что вы не покупаете имя, а как бы арендуете его. Платить за использование домена нужно будет каждый год. Или месяц — в зависимости от выбранного тарифного плана.
Или месяц — в зависимости от выбранного тарифного плана.
Совет! Оплата на год вперед намного выгоднее, чем ежемесячные взносы.
При регистрации доменного имени нужно будет ввести свои данные. Вводите правильные, реальные. Это защитит вас в случае каких-то недоразумений (от них никто не застрахован) и вы сможете подтвердить свое право владения именем.
Обратите внимание! При регистрации домена на предприятие нужно указывать полные юридические данные компании.
Зачастую компании, занимающейся регистрацией доменных имен, предоставляют услуги хостинга. Где именно выбирать хостинг, решайте сами. Только убедитесь, что он действительно высококачественный, надежный.
Хостинг также рекомендуется оплачивать на год вперед. Такой тарифный план намного выгоднее, чем помесячная оплата.
6. Запуск сайта
После того, как купили домен и хостинг, перенесли на него готовый сайт, можете запускать свой проект. Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
7. Наполнение сайта качественным контентом
И последний этап, как правильно создать сайт самому – наполнение высококачественным контентом. Под ним подразумеваются:
- тексты, статьи;
- фотографии и картинки;
- видео-ролики;
- и прочие виды информации.
Обратите внимание! Часть статей – хотя бы несколько – я рекомендую подготовить заранее. Чтобы сразу после запуска проекта у вас был материал для наполнения.
Весь материал должен быть максимально качественным. Например, к статьям предъявляются следующие требования:
- уникальность;
- информативность;
- полезность.
То есть, нельзя просто скопировать текст с другого сайта и разместить на своем. Поисковые роботы это заметят и вашему проекту грозят санкции.
От качества и количества контента напрямую зависит посещаемость проекта. А от уровня посещаемости – заработок.
Как правильно создать сайт самому: личный совет
Я подробно рассказал вам, как правильно сделать сайт бесплатно. Описав все особенности работы и последовательность шагов. Наверняка, у вас возникли вопросы, касающиеся дизайна, верстки и программирования. «Разве это самостоятельная работа, если нужно привлекать специалистов, да еще и деньги им платить за это?», — вправе возмутиться вы.
Однако нужно понимать, что я подробно описывал все этапы, как ПРАВИЛЬНО создавать сайт. Поэтому и указал, какие специалисты зачастую требуются для решения поставленной задачи.
Если же вы давно мечтаете о своем личном проекте, хотите зарабатывать на собственном блоге, приглашаю вас на мой авторский онлайн-тренинг, как сделать сайт своими руками за 4 дня.
Он ориентирован на людей:
- разного возраста;
- социального положения;
- и уровня владения компьютером.

Тренинг построен на практических заданиях. Он доказывает, что сделать сайт самостоятельно можно даже без профильных навыков и знаний, умений и опыта.
Вы будете просто повторять за мной, и спустя 4 дня у вас будет собственный проект. Красивый, удобный, с первыми статьями и первыми посетителями. Работа ведется на основе платформы WordPress. Я подробно рассказываю, с чего начинать, как сделать структуру сайта, как работать в административной панели, как оформлять сайт.
Обратите внимание! Если у вас возникают вопросы или сложности, моя служба поддержки поможет в их решении.
Участвуя в тренинге, вы поймете, что делать сайты не только просто, но и невероятно интересно. К тому же, для запуска личного проекта, блога нет нужды привлекать сторонних специалистов – верстальщиков, дизайнеров, программистов.
Во время обучения предоставляют дополнительную ценную и полезную информацию – как писать статьи, как подбирать для них ключевые слова, как продвигать сайт и увеличить его посещаемость, какие способы монетизации существуют.
Если хотите изменить свою жизнь, заняться новым для себя перспективным и интересным делом, существенно повысить свой уровень доходов, регистрируйтесь на обучение прямо сейчас! Оставьте свой адрес электронной почты, и на него придет уведомление о дате старта тренинга.
онлайн-курс по созданию сайтов с нуля
Что вы получите?
- 13 лекций по 1,5 часа
- Проверка домашних заданий при покупке тарифа Оптима с обратной связью.
- Навыки, необходимые для создания сайтов любых типов с нуля.
- Знание HTML, CSS, Bootstrap и основ JQuery.
- Рекомендательные письма от TexTerra для лучших студентов курса.
Расписание занятий
В курсе 13 видеолекций.
Расскажем про основы юзабилити, типы сайтов и особенности их разработки. Научим разрабатывать прототипы для разных страниц.
Основы юзабилити. Вводная часть (исторический экскурс и функциональный дизайн). Научные исследования. Аналитика. Кейс (пример проведения работ с показателями). Инструменты проектирования. Самые частые ошибки при разработке.
Вводная часть (исторический экскурс и функциональный дизайн). Научные исследования. Аналитика. Кейс (пример проведения работ с показателями). Инструменты проектирования. Самые частые ошибки при разработке.
Типы сайтов, особенности. Общая информация о сайтах. Типы сайтов. Задачи сайта по типам. Этапы разработки сайта. Что входит в каждый этап разработки. Взаимодействие с заказчиками.
Прототипирование. Палитра и влияние цвета. Контраст в интерфейсе. Особенности адаптивного дизайна. Классификация шрифтов.
Структура страницы, основы HTML. Общие принципы обработки web-документов. Обзор популярных текстовых редакторов. Программы по взаимодействию с сервером. Введение в HTML5. Элементы структуры страницы.
Введение в CSS. Анимация. Вводная часть. CSS Селекторы. Оформление элементов.
Позиционирование в CSS. Технологии позиционирования: Float, Flex-boх, Grid. Особенности устройств и браузеров. Bootstrap.
Основы JS. Базовые конструкции и объекты. Введение в JavaScript. Работа с языком JS: синтаксис, базовые конструкции. Объекты и сторонние библиотеки.
Базовые конструкции и объекты. Введение в JavaScript. Работа с языком JS: синтаксис, базовые конструкции. Объекты и сторонние библиотеки.
Работа с JQuery. Взаимодействие с элементами страницы. Синтаксис и примеры использования. JQuery UI. Работа с данными. AJAX.
CMS. Знакомство с CMS. Обзор возможностей. Установка и настройка на примере CMS WordPress. Установка темы. Работа с административной панелью. Управление содержимым сайта.
PHP. Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Разработка сайта на WORDPRESS. Часть 1. Создание темы. Подключение главной страницы. Шапка и подвал сайта. Подключение меню.
Разработка сайта на WORDPRESS. Часть 2. Вывод статей на главной. Создание блога. Страница списка статей. Детальная страница статьи. Создание собственных шаблонов страниц.
Основы оптимизации сайта. Обзор блоков оптимизации. Оптимизация URL. Оптимизация сквозных блоков. Title. Description. Заголовки h2 – H6. Тексты. Перелинковка. Что нельзя делать при внутренней оптимизации
Обзор блоков оптимизации. Оптимизация URL. Оптимизация сквозных блоков. Title. Description. Заголовки h2 – H6. Тексты. Перелинковка. Что нельзя делать при внутренней оптимизации
Скачать полную программу курса
Подарите именной сертификат на обучение
1. Оплатите курс в нужном тарифе
2. Напишите на [email protected] ФИО и почту получателя подарка
3. Получите сертификат в электронном виде на вашу почту
Кому подойдет этот курс?
Новичкам
Тем, кто хочет изучить язык программирования и освоить новую профессию
Фрилансерам
Тем, кто хочет получить дополнительный доход, не выходя из дома
Владельцам малого бизнеса
Тем, кто хочет вывести свой бизнес в интернет и начать получать новых клиентов
Работы студентов:
Prev slide
Next slide
Анна Рудова
Проект «OZ-Dogsitter»
Ирина Алдонина
Проект «Зоопарк с енотами»
Дмитрий Рунов
Прототип проекта «Мебель Loft»
Анастасия Бурмистрова
Прототип проекта «Услуги ландшафтного дизайнера»
Мария Волчкова
Прототип проекта «Проведение праздников»
Виктория Фадеева
Прототип проекта «Услуги автосервиса»
Андрей Ястребцов
Проект «OZ-Bike Repair Shop»
Наши преподаватели
Prev slide
Next slide
Артем Алейник
Руководитель отдела UX/UI
Специалист по UX и анализу сайтов. Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Александр Белов
Проектный менеджер
Сертифицированный специалист по «Яндекс.Метрике». Профессионал в области аналитики и поисковой оптимизации сайтов. Успешно работает с контекстной и таргетированной рекламой. Создатель онлайн-курса «SEO 2.0».
Николай Ильичёв
Backend-разработчик
Backend-разработчик компании TexTerra.
Владеет PHP, JS, JQuery, SQL, HTML, CSS.
Стоимость
Prev slide
Next slide
Вы можете оплатить любой тариф в рассрочку.
В этом случае полная стоимость разбивается на две части.
Первая часть вносится
сразу после регистрации
Вторая –
через 20 дней после первой оплаты
Наши студенты работают в компаниях:
Отзывы об этом курсе:
Видеоотзывы студентов:
Prev slide
Next slide
Кто мы такие?
TexTerra – первое контент-маркетинговое агентство России. 12 лет на рынке, реализовали более 1000 проектов.
12 лет на рынке, реализовали более 1000 проектов.
С нами работают «Связной», ВТБ, «Ростелеком», CDEK, DNS и еще более 300 клиентов.
Ведем самый посещаемый блог по интернет-маркетингу в рунете – более 30 тыс. читателей ежедневно.
Уже 8 лет рассказываем миру об интернет-маркетинге в своем блоге. С 2018 запустили свой центр образования TeachLine.
Обучайтесь, когда удобно с сопровождением эксперта
Страшно приятные
цены на всё
с 29 по 31 октября
Записаться
Скидка 35%
на этот курс
Получить
Как создать самостоятельно сайт: Обзор конструктора сайтов uKit
Не имеет значения, кто вы — опытный фрилансер или бизнесмен с зарегистрированной компанией, в один день вы просыпаетесь с мыслью, что вам просто необходим сайт. До обеда вы уже находите крутые идеи, подбираете цветовую гамму и готовы писать ТЗ программистам. Но к вечеру, обычно, эти мечты ударяются о прайсы услуг ИТ-компаний, занимающихся веб-разработкой. И к ночи, в итоге, вы совсем расстраиваетесь.
И к ночи, в итоге, вы совсем расстраиваетесь.
Мы готовы помочь вам и запускаем спецпроект, в котором расскажем все о самых известных конcтрукторах сайтов. Дадим советы и готовые кейсы по созданию собственного, успешного сайта. Сегодня мы делаем обзор конструктора сайтов — uKit.
Зачем нужен конструктор сайтов
Если вы все еще до конца не понимаете, зачем вам нужен свой сайт и нужен ли вообще, конструкторы вам помогут. Это относительно недорогой (по сравнению с комплексной веб-разработкой) способ поэксперементировать и отследить реакцию аудитории на его появление (трафик) и его эффективность в сравнении, например, со страницами в соцсетях, в которых уже давно можно принимать заявки от пользователей на покупку товаров и услуг.
Дальше — если вы понимаете, что сайт — это все-таки классная штука и как вы вообще могли до этого без него жить, то вы продолжаете пользоваться конструктором, но уже на постоянной основе. И ваш сайт продолжает жить и приносить вам клиентов и, конечно, деньги.
Выбираем шаблон
На сайте uKit все предельно понятно и ясно — в процессе разберется даже ребенок, и это, несомненно, плюс. Первый шаг — регистрация или вход на сайт с помощью и-мейла или страницы в соцсетях. Второй шаг — выбор шаблона.
У uKit широкий выбор шаблонов — наверное, даже самому привередливому бизнесмену какой-то да и понравится. Второй важный момент — весь этот огромный список шаблонов классифицирован по специфике деятельности: для фотографов, дизайнеров, нейл-мастеров и так далее. Наверное, нет выборки с сайтами только для депутатов. Но и тут ребята из uKit не увидели проблемы: депутат может выбрать шаблон из любой группы и подпилить его под себя. Например, есть также шаблоны для финансистов и юристов — процессий более нишевых.
Для тех, кто не хочет стандартный сайт, а хочет лендинг, есть возможность создать свой одностраничный ресурс.
Кстати, шаблон можно поменять в любой момент, и при чем за пару минут. При этом сайт не ломается, не падает и продолжает полноценно работать. Это на случай, если вдруг захочется поменять как минимум цвета, или если вдохновение сподвигло совсем сменить концепцию дизайна.
Возможности и дополнения к сайту
Выбрать шаблон и заполнить его контентом — это только полдела. Нужно также определиться с виджетами, дополнениями и подобными мелочами, такими как подключение комментариев.
Понравилось то, что есть мобильная версия сайта и за нее не нужно доплачивать. Это круто, потому что в эру mobile first иметь только десктоп-версию сайта — это жлобство.
Платформа uKit позволяет создавать неограниченное количество страниц на сайте, и это помимо стандартных “о нас”, “контакты”, “услуги” и так далее. Очень важная штука — блог, без него никуда. И он тоже предусмотрен каждым шаблоном. Можно постить новости, статьи и другой контент, который будет правильно работать в сторону привлечения внимания к бизнесу.
И он тоже предусмотрен каждым шаблоном. Можно постить новости, статьи и другой контент, который будет правильно работать в сторону привлечения внимания к бизнесу.
Также есть возможность поместить на своем сайте виджеты. У платформы есть свой список последних, поэтому можно выбрать себе по вкусу. Но если вы вдруг не смогли найти подходящий (это вряд ли), вы можете вставить в код своего сайта нужный скрипт. Мы, например, отметили для себя одну очень полезную вещь — виджет калькулятора. Он сможет стать не только бесценным инструментом взаимодействия с клиентами для компаний, которые не формируют комплексной и единой стоимости на свои товары или услуги, а еще и источником SEO-трафика на сайт. Любой пользователь может очень легко посчитать стоимость установки стеклопакетов или букета у флориста.
SEO-оптимизация
Говорят, что настроить нормально и продвинуть сайт, созданный на конструкторе, нереально. Но, как показывает опыт, это возможно.
У платформы uKit хороший функционал в этом вопросе. Как минимум, можно подключить стандартные метрики — Google Analytics и Яндекс.Метрика, а еще, естественно, прописывать мета-теги и ключевые слова. К тому же можно прикрепить цели на отдельные кнопки — это позволяет смотреть на степень их кликабельности. Есть еще также тепловые карты сайта. Это очень полезная вещь, которая помогает проанализировать эффективность размещения разных элементов интерфейса на сайте.
Как минимум, можно подключить стандартные метрики — Google Analytics и Яндекс.Метрика, а еще, естественно, прописывать мета-теги и ключевые слова. К тому же можно прикрепить цели на отдельные кнопки — это позволяет смотреть на степень их кликабельности. Есть еще также тепловые карты сайта. Это очень полезная вещь, которая помогает проанализировать эффективность размещения разных элементов интерфейса на сайте.
Если совсем ничего не понимаете в SEO-оптимизации, есть помощник. Он подсказывает, где, что и зачем нужно прописывать, и напоминает вам, если вы совсем вдруг забыли это сделать .
Поддержка клиентов
У ресурса есть лайв-чат — сотрудники uKit отвечают на вопросы клиентов в реальном времени. Но такая опция доступна не во всех пакетах стоимости сайта.
Прошерстив интернеты, нами был сделан вывод, что поддержка работает более-менее эффективно — решает проблему пользователей в течении 4-5 часов. Это хорошее преимущество, учитывая тот факт, что у большинства конструкторов вообще нет колл-поддержки клиентов, а ответов на запросы можно ждать до суток (а за это время можно потерять клиента, и не одного).
Еще один уровень поддержки — помощь с кодом. Например, у вас есть скрипт виджета, который нужно внести в код. Но если вы далеки от веб-разработки, то вы как минимум будете час гуглить, в какое место его вставлять, а как максимум — не сможете поместить его в нужное место. В общем, если кратко — это могут сделать за вас.
Ребята также могут помочь с заполнением сайта в полном объеме. “Зачем это нужно, если все так просто?” — спросите вы. Но важно учитывать то, что скорее всего у вас в голове сложилось свое видение сайта еще до открытия факта существования конструкторов. И понять сразу, какие ползунки покрутить, чтобы добиться максимального соответствия своим представлениям, можно не сразу. Для этого есть специальный штат сотрудников, которые помогут заполнить все страницы, даже если у вас их несколько десятков.
Стоимость
Скажем сразу — небольшая. Есть несколько пакетов, и каждый может выбрать себе подходящий. Но в общем-то, стандартная стоимость сайта — 5 долларов в месяц. При этом, если платишь за полгода-год, то она уменьшается.
При этом, если платишь за полгода-год, то она уменьшается.
Очень важно, что нет никакого допкоста. То есть вы заплатили и получаете в свое распоряжение сайт (шаблон, домен, хостинг) с комплексной поддержкой — за дополнительные страницы, за смену дизайна и расширенную поддержку платить не нужно.
Есть также тестовый период, то есть можно потестить сайт на протяжении некоторого времени, и только потом платить. И если вдруг вы передумал или не получилось заплатить вовремя, то ваш заполненный сайт уже никуда не денется — к нему можно вернуться в любое время.
Примеры сайтов, созданных с помощью платформы uKit
Многостраничные сайты:
1) cacaoforalice.ru— кофейня
2) 2arhitektora.ru — дизайн интерьеров
3) spasibotours.com — туризм
4) krasotadeluxe.ru — салон красоты
Лендинги:
1) natcheese.ru — производство и продажа продуктов питания
2) konstantinkoltin.ru — художник
Сколько стоит создать сайт с нуля?
Все зависит от того, для кого вы разрабатываете интерфейс, — для нового бренда или компании, которые никогда не имели собственного сайта, или для давно существующей организации, желающей лишь обновить дизайн. Поэтому, однозначно ответить на вопрос о стоимости сайта достаточно сложно.
Поэтому, однозначно ответить на вопрос о стоимости сайта достаточно сложно.
Кроме того, важно, какой подход вы выберете и сколько времени у вас есть на реализацию идеи. В статье мы рассмотрим доступные опции и расходы, связанные с запуском нового веб-сайта, а также дадим несколько советов по поводу того, как приступить к работе над проектом.
Подходы к разработке дизайна и стоимость нового сайта
Стоимость новых сайтов сильно различается и зависит от множества факторов, в том числе размера, типов контента, отрасли и примененных технологий. Самое интересное, что сайт может стоить от нескольких сотен долларов — если он небольшой и простой — до 100 000 долларов, когда мы говорим о разработке крупного многоуровневого сайта.
Если вы задумались о создании нового сайта, существует 4 варианта реализации такого проекта: от требующих вашего активного участия до более автономных. Вы можете нанять специалиста или агентство, самостоятельно использовать конструктор сайтов или создать дизайн-проект с нуля своими силами.
Сравнивая возможные расходы, помните о том, что важно учесть не только фактическую цену, но и сроки выполнения задачи, а также ваши потребности. Некоторые дешевые опции могут в конце концов оказаться значительно дороже, если вам потребуются те или иные дополнительные услуги. Поэтому тщательно изучите и проанализируйте всю доступную информацию, чтобы получить полное представление о фактических ценах и сроках.
Вот сколько вам придется потратить в каждом из случаев.
1. Обратитесь к специалисту — агентству или фирме
Решение, которое требует от заказчика минимальных усилий, — нанять профессионалов в области веб-дизайна. Агентство или фирма — отличный выбор для крупных и достаточно сложных проектов.
В рабочем процессе вам придется взять на себя роль продакт-менеджера. Все остальные задачи обычно выполняет агентство.
Невозможно точно сказать, какой будет стоимость подобных услуг. Она во многом зависит от того, сайт какого типа вам нужен:
- Информационный сайт, блог или сайт для малого бизнеса: $5,000-$10,000
- Корпоративный сайт (25-75 страниц): $10,000-$50,000
- Сайт электронной коммерции (100-1000 товаров): $7,500-75,000
- Сайт или приложение с базой данных: $10,000-$100,000
Цена внутри диапазона определяется тем, какие функции будут реализованы, например, отзывчивость, и какие элементы добавлены в интерфейс, например, контактные формы. Чтобы узнать у разных агентств точную стоимость работы, мы рекомендуем вам четко и подробно описать весь необходимый функционал.
Чтобы узнать у разных агентств точную стоимость работы, мы рекомендуем вам четко и подробно описать весь необходимый функционал.
Если вы не знаете, как найти подходящую студию, опубликуйте в сети запрос с описанием проекта, в котором будут указаны все требования (и, возможно, бюджет), чтобы разные компании могли ответить на него. Затем вы сможете сравнить полученные предложения и выбрать из них лучшее.
2. Обратитесь к специалисту — фрилансеру
Если речь идет о создании небольшого сайта, например, электронной коммерции, вам, вероятно, будет удобнее всего нанять дизайнера или разработчика-фрилансера. Это, скорее всего, будет стоить 50-60% от стоимости услуг агентства или фирмы.
Однако придется смириться с тем, что на реализацию проекта потребуется больше времени, ведь над ним будет работать один человек, а не команда. Зачастую фрилансеры соглашаются брать лишь проекты определенного размера, отказываясь от создания крупных сайтов электронной коммерции, корпоративных сайтов или проектов на основе баз данных.
Как и в первом случае, вы получите готовое решение от специалиста, а ваша роль будет заключаться лишь в управлении проектом. Вы можете найти подходящего фрилансера аналогичным образом — разместить запрос в сети либо навести справки среди своих знакомых.
3. Используйте конструктор сайтов
Если вам хочется иметь полный контроль над проектом, однако вы ничего не знаете о дизайне или коде, на помощь придет конструктор сайтов. Это достаточно недорогая опция, но чтобы создать достойный дизайн-проект, вам потребуются определенные знания и время.
Работа с конструктором предполагает разные расходы— это ежемесячная плата за использование инструмента и плата за размещение сайта в сети. Обычно цена включает все сразу: сайт, домен и хостинг, а также дополнительные функции на ваш выбор.
- Базовая цена конструктора сайтов (подписка): $5-$30 в месяц
- Уникальное доменное имя: $12-$100 в год (обычно выплачивается ежемесячно)
- Дополнительные приложения или функции: $10-100 в месяц для таких элементов как контактные формы или плагины для электронной коммерции
4.
 Создайте сайт самостоятельно
Создайте сайт самостоятельно
Даже если вы решили создать сайт самостоятельно, все равно возникнут определенные расходы. Как минимум, вам по-прежнему потребуются домен и хостинг. Кроме того, необходимо приобрести инструменты для создания дизайна с нуля или редактирования выбранной темы.
Самая популярная в мире платформа для размещения сайтов — WordPress, на ней работают около 40% всех сайтов. Она бесплатна, именно ее мы возьмем за основу для расчета стоимости создания сайта своими руками.
- Базовая цена: $0
- Тема (необязательно): $20-$100 за премиум-вариант с поддержкой
- Плагины и другие функциональные инструменты: от $10 до $100 за каждый (за некоторые надо платить ежегодно)
- Хостинг и безопасность: $150-$500 в год
Фиксированные издержки
Планируя дизайн сайта, в первую очередь подумайте о фиксированных расходах. Вне зависимости от того, какой путь вы выберете, такие затраты будут частью любого сценария.
Иногда они включены в окончательную цену, но часто могут представлять собой и дополнительные расходы.
- Домен: от $12 до $100
- Хостинг: от $50 до $600
- SSL-сертификат: до $100
- Электронная почта: в среднем от $5 до $15 за адрес
- Плагины / функциональные инструменты: зависит от инструмента, на всякий случай отложите $200
Когда речь идет о совершенно новом дизайне, сюда также можно отнести затраты на фотографии, видеосъемку, копирайтинг и поисковую оптимизацию. Они сильно различаются в зависимости от потребностей заказчика, рынка и объема контента, необходимого для сайта. (Маленький сайт обойдется дешевле, чем большой, а использование уже существующего контента дешевле, чем создание с нуля.)
Переменные издержки
Существует множество других затрат на создание сайта, которые обычно не включены в стоимость проектирования и разработки. Они зависят от того, какие задачи перед вами стоят. Сюда входят:
- Фотография
- Видеосъемка
- Копирайтинг / Создание контента
- Поисковая оптимизация
- Маркетинг
Эти услуги могут быть предоставлены тем же исполнителем, особенно если вы обратились в агентство, или оказаны третьими лицами. Цены будут разными в зависимости от размера проекта и рынка.
Цены будут разными в зависимости от размера проекта и рынка.
Текущие издержки
В дополнение к оплате услуг по созданию сайта, есть некоторые текущие расходы, возникающие каждый год, о которых следует помнить. Это:
- Продление домена
- Хостинг
- SSL-сертификат
- Платежная система
- Плагины
- Обслуживание и обновления
- SEO и маркетинг
- Приложения и платные интеграции
Расходы на продление домена, хостинг и безопасность будут аналогичны первоначальным затратам на этапе запуска сайта. Это же справедливо и для расходов на платежную систему, плагины и приложения / платные интеграции.
Обслуживание и обновления, а также SEO и маркетинг будут стоить по-разному и зависят от конкретных потребностей вашего бизнеса.
Заключение
Один из ключевых этапов разработки нового сайта — планирование бюджета проекта. Необходимо будет решить, готовы ли вы тратить свое время на реализацию идеи, или вам проще заплатить профессионалам.
Хотя сумма в $40,000 на первый взгляд представляется огромной, задумайтесь о том, какую пользу принесет новый сайт вашему бизнесу и сколько времени вы сэкономите, ведь вам не придется выполнять эту задачу самостоятельно.
Качественный сайт — обязательный инструмент и выгодное вложение для большинства компаний, поскольку именно от него зависит, какое первое впечатление вы произведете на потенциальных клиентов.
Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
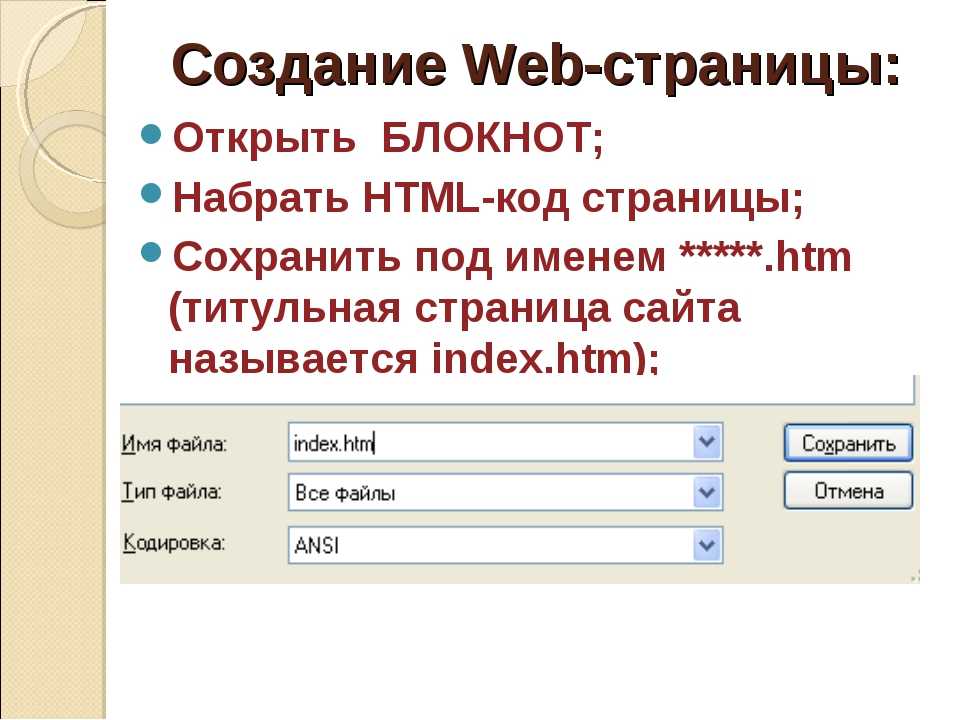
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов.
Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными.
 Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами. - Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг.
Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.

Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.

- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга.
 Доступны модули с базовыми SEO-настройками, аналитикой и др.
Доступны модули с базовыми SEO-настройками, аналитикой и др. - Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.

- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Как создать веб-сайт
Создание собственного веб-сайта кажется довольно сложной задачей, не так ли? Навигация по всем нужным инструментам и умение с макетом и позиционированием. Хотите хороших новостей? Полный бред.
На самом деле, вам вовсе не нужно быть гением, чтобы заниматься разработкой веб-сайта, и именно в этом мы вам поможем в этом простом руководстве. Веб-дизайн — это свобода творчества, поэтому давайте познакомим вас с:
- Defining your site’s purpose and strategy
- Researching the latest web design trends
- Choosing your platform
- Deciding on your branding
- Adding in and optimizing content
- Publishing your сайт
- Анализ и усовершенствование по ходу дела
Итак, давайте запустим эти творческие соки!
Хотите узнать, как создать сайт?
В этом руководстве основное внимание уделяется разработке веб-сайта. Если вы хотите узнать, как создать веб-сайт, ознакомьтесь с нашим пошаговым руководством.
Если вы хотите узнать, как создать веб-сайт, ознакомьтесь с нашим пошаговым руководством.
Это звучит так просто, но прежде чем вы с головой погрузитесь в дизайн своего веб-сайта, вам сначала нужно четко определить его цель.
Помимо того, что вы просто знаете свою отрасль и определяете контент-стратегию, вам нужно подумать о том, каково ваше УТП (уникальное торговое предложение) и как вы хотите произвести впечатление.
Люди не глупы. Если вы выставите себя напоказ только для того, чтобы получить прибыль или повысить свой авторитет, люди это увидят . Дизайн вашего веб-сайта напрямую связан с вашим брендом, и он должен выглядеть аутентично и привлекательно.
» «Культура цели» организации отвечает на важные вопросы о том, кто она и почему существует. У них есть культура цели, выходящая за рамки получения прибыли».
Punit Renjen, Deloitte
Чего вы пытаетесь достичь?
Как только ваша цель будет ясна, внимание сместится на то, какие действия вы хотите, чтобы посетители совершали, когда они попадают на ваш сайт. Ваш сайт существует только для отображения информации? Чтобы продавать продукты? Чтобы получить подписки?
Ваш сайт существует только для отображения информации? Чтобы продавать продукты? Чтобы получить подписки?
Ответ на этот вопрос в конечном счете определит, как будет выглядеть ваш сайт. Используя в качестве примера электронную торговлю, одним из важнейших элементов вашего дизайна является ваша целевая страница.
Согласно Crowdspring — ведущей компании по цифровому брендингу — ваша целевая страница должна быть сфокусирована на одном продукте или сделке с четким CTA (призывом к действию), сопровождающим ее.
Сделав еще один шаг вперед, мы связались с Вольфгангом Брунсом, экспертом по конверсии в международной технологической компании. Мы спросили его о важности наличия отдельных целевых страниц для разных посетителей, чтобы индивидуально адаптировать предложения и продукты — процесс, известный как сегментация клиентов. Вот что он сказал:
Советы экспертов
«Понимание ваших пользователей необходимо для успеха любого бизнеса. Это означает, что вы можете настраивать и улучшать предоставляемый вами опыт и лучше удовлетворять их потребности. Это напрямую влияет на конечный результат.
Это напрямую влияет на конечный результат.
«Сегментация вашего трафика для обеспечения более релевантного опыта — это ваш первый шаг на пути к персонализированному пользовательскому опыту и к успеху в бизнесе, который с ним связан».
Вольфганг Брунс, CRO-менеджер
Хотите, чтобы кто-то другой занимался вашим веб-дизайном?
Путь «сделай сам» подходит не всем — разработка веб-стратегии может оказаться сложной задачей! Вот где наш надежный партнер Expert Market приходит на помощь. Их бесплатный инструмент сравнения находит для вас лучшие услуги веб-дизайна — персональные рекомендации доступны всего в несколько кликов!
Да! Мне нужны рекомендации экспертного рынка
Hibu Review — узнайте, может ли служба веб-дизайна Hibu помочь вам. Мы пошли под прикрытием, чтобы протестировать его, и вот что мы нашли…
5 потрясающих дизайнов макетов домашней страницы – черпайте вдохновение и получайте информацию из наших лучших советов!
Веб-дизайн развивается быстро, но есть несколько более распространенных тенденций, из которых вы можете извлечь уроки. На этом этапе важно отметить, что только потому, что веб-тренд актуален, не означает, что он обязательно вам подходит .
На этом этапе важно отметить, что только потому, что веб-тренд актуален, не означает, что он обязательно вам подходит .
48% людей называют дизайн самым важным фактором веб-сайта, поэтому важно не торопиться и посмотреть, что делают конкуренты. В каждом секторе будут разные стили, поэтому очень важно, чтобы вы знали, хотите ли вы вписаться в свою отрасль или разрушить ее.
Алекс Василий — ведущий эксперт по брендам — считает, что всегда следует проводить исследования по отраслям, а не по возрасту или полу. Говоря с нами о веб-дизайне, он сказал:
Советы экспертов
«С точки зрения теории цвета есть куча всего — какие цвета вызывают определенные эмоции и как они вызывают у вас определенные чувства. Я думаю, это зависит от того, пытаетесь ли вы разрушить или пытаетесь приспособиться.
«Если вы пытаетесь разрушить, то вам нужно что-то совершенно отличное от того, что предлагает сектор. Но если вы пытаетесь вписаться, есть четкие шаблоны.
«Если вы технологическая компания, у вас, вероятно, будет немного синего, а если вы стартап, у вас может быть действительно яркий, горячий цвет. То же самое касается вашего шрифта. Вам нужен действительно чистый, простой дизайн и много пустого пространства».
Алекс Василий, бренд-менеджер
Будьте на шаг впереди с веб-дизайнером
Если у вас есть бюджет на веб-дизайнера, он может помочь создать сайт, опережающий конкурентов, когда дело касается тенденций дизайна.
Мы рекомендуем использовать инструмент сравнения веб-дизайна на базе Expert Market, чтобы получить расценки на веб-дизайн с учетом ваших потребностей — это займет всего одну минуту и совершенно бесплатно! принимает
Это показывает, как важно знать, чего вы хотите, прежде чем погрузиться в сам физический дизайн. Мы вернемся к цвету в разделе «Брендинг», но чтобы помочь вам, вот некоторые современные тенденции, которые штурмом захватывают Интернет.
Микровзаимодействия
Микровзаимодействия — это небольшие анимации, которые происходят, когда пользователь взаимодействует с веб-сайтом. Например, если вы «отреагируете» на публикацию в Facebook, она появится с соответствующим анимированным смайликом.
Микровзаимодействия предназначены для придания веб-сайту индивидуальности. Микровзаимодействия создают человеческую точку соприкосновения, которая активно заставляет ваших посетителей чувствовать, что они общаются с вашим сайтом.
Микровзаимодействия могут принимать различные формы — щелчок, наведение курсора, прокрутка и т. д. — и важны для построения отношений с пользователями. Они могут не подходить для серьезных служащих, но большинство сайтов могут выиграть от небольшого взаимодействия.
Брутализм
Если вы думали, что не будете изучать архитектуру в этом руководстве, мы боимся, что вы глубоко ошибаетесь. Бруталистический веб-дизайн черпает вдохновение в строительстве зданий середины двадцатого века, и, хотя многие считают его уродливым, он просто работает .
Испанский модный дом Balenciaga была одной из первых крупных компаний, перешедших на бруталистский веб-сайт еще в 2016 году. Как и его сезонные тренды, брутализм быстро прижился.
Брутализм происходит от французского слова « brut », что означает «сырой», и предлагает простой, смелый и яркий подход к веб-дизайну. Это не для всех, но те, кто хочет изменить свою отрасль, наверняка захотят принять это к сведению.
Служба поддержки чат-ботов
Вот вам статистика: компании ежегодно тратят почти 1,3 триллиона долларов на запросы клиентов в службу поддержки. По оценкам, чат-боты могут уменьшить этот показатель на 30%.
Прошли те времена, когда чат-боты были просто уловкой — теперь они становятся все более важными для обслуживания клиентов.
Основными достоинствами чат-ботов являются экономия времени и экономичность. Они работают круглосуточно и без выходных, что освобождает ваше время для решения других вопросов. Они также экономят ваши расходы на найм персонала для работы в качестве представителей по обслуживанию клиентов.
Они также экономят ваши расходы на найм персонала для работы в качестве представителей по обслуживанию клиентов.
Конечно, чат-боты не идеальны, но их эмоциональный интеллект и способность предоставлять индивидуальную поддержку улучшаются с каждым днем. Никогда не было лучшего времени, чтобы установить его, и есть множество сервисов чат-ботов на выбор.
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном отлично справляются со своей работой, они могут быть невероятно дорогими.
К счастью, есть другой путь: конструкторы сайтов и платформы электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт, не зная ни одной строки кода!
Естественно, существует множество вариантов — разного качества — но мы приложили усилия и исследовали лучшие на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты дизайна вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Однако сначала давайте обратимся к слону в комнате: WordPress.
Как насчет WordPress?
WordPress.org — это самостоятельная CMS с открытым исходным кодом (система управления контентом), но все, что вам на самом деле нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически можно использовать бесплатно. Мы говорим это потому, что для запуска вашего веб-сайта вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress, однако, заключается в том, что он не совсем подходит для среднего пользователя. Если вы не разбираетесь в коде или у вас нет бюджета для найма профессионального разработчика, использование WordPress будет практически невозможным.
По этой причине мы рекомендуем людям, которые создают свой собственный сайт, использовать конструкторы веб-сайтов и платформы электронной коммерции.
Разработка веб-сайтов: конструкторы веб-сайтов
Если вы не собираетесь продавать через Интернет, конструкторы веб-сайтов — это наиболее эффективный способ создания собственного веб-сайта для нетехнических гениев. Если вам нужен интернет-магазин, перейдите к разделу «Платформы электронной коммерции».
Благодаря нашему экспертному исследованию мы смогли определить 10 лучших конструкторов веб-сайтов, доступных вам сегодня. Все они удовлетворяют различные потребности, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons |
|---|---|
| Highly intuitive and easy-to-use editor | Can’t switch templates after your website goes live |
| Great value for money | Возможно, вам придется потратить больше на сторонние приложения для масштабирования вашего веб-сайта |
| Мощные функции справки и поддержки | Огромный выбор и количество настраиваемых параметров могут быть ошеломляющими |
| Конструктор, который чаще всего рекомендуют наши пользователи |
Wix считается лучшим конструктором сайтов на рынке .:strip_icc()/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2017/M/E/fheNuVTBip7AxEaUsXKA/imagem-planejamento-financeiro.png) Его простой в использовании редактор с перетаскиванием дает вам полный творческий контроль, позволяя вам добавлять весь свой контент и размещать его там, где вы считаете нужным.
Его простой в использовании редактор с перетаскиванием дает вам полный творческий контроль, позволяя вам добавлять весь свой контент и размещать его там, где вы считаете нужным.
Также есть выбор из 510 профессионально разработанных шаблонов, множество потрясающих встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу самостоятельно, мы можем подтвердить, что Wix оправдывает ожидания. Посмотрите наши окончательные результаты исследований и убедитесь сами:
4,8
из 5
Лучший выбор
Простота использования
4,3 из 5 звезд
Особенности
9 из 5 звезд
4,3 Гибкость
4,5 из 5 звезд
Помощь и поддержка
4,3 из 5 звезд
Соотношение цены и качества
3,4 из 5 звезд
Оценка клиентов
4,6 из 5 звезд
Мы также организовали для обычных людей, таких как вы, сесть с Wix и попытаться создать свой собственный веб-сайт. Эти добровольцы были поражены тем, насколько быстрым и простым было использование Wix, а также огромным выбором отображаемых функций. Вот что они сказали:
Эти добровольцы были поражены тем, насколько быстрым и простым было использование Wix, а также огромным выбором отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [разработать веб-сайт] удалось так быстро. Я не думал, что все это можно сделать за час».
«Мне нравится боковое меню, куда можно добавлять изображения, приложения и т. д., потому что в нем легко и просто ориентироваться».
Wix — лучший конструктор сайтов на рынке. Подпишитесь на его бесплатный план и посмотрите, что вы из этого сделаете.
Попробуйте Wix бесплатно
Обзор Wix – Узнайте больше о Wix в нашем подробном обзоре.
Цены Wix — Обзор тарифных планов Wix.
Как использовать Wix – Пошаговое руководство для начинающих.
Редактор Wix и Wix ADI — узнайте о различных способах создания веб-сайта Wix.
Squarespace
| Squarespace Pros | Squarespace Moss | ||
|---|---|---|---|
| Лучшие качественные шаблоны | 2 | . market market | Не совсем подходит для новичков |
| Полный контроль над настройкой без необходимости кодирования |
Squarespace — конструктор веб-сайтов класса с глянцевым и премиальным интерфейсом.
Squarespace гордится своими шаблонами. Их ультрасовременный дизайн делает их идеальными для всех творческих людей, таких как фотографы, художники или графические дизайнеры.
Squarespace также имеет множество качественных функций. Здесь вы можете увидеть, как он оценивается в нашем исследовании по всем основным категориям:
4,7
из 5
Простота использования
4 из 5 звезд
Особенности
4,4 из 5 звезд
Гибкость конструкции
4,7 Выходы из 5 звезд
и поддержка
из 5 звезд
Соотношение цены и качества
4 из 5 звезд
Оценка клиентов
4,5 из 5 звезд
Squarespace также оказался настоящим хитом среди наших пользователей. Вот лишь пара их мыслей:
Вот лишь пара их мыслей:
«Мой сайт выглядит очень чистым и свежим. Я думаю, что во многом это зависит от того, насколько хорошо разработан выбранный мной шаблон».
«Создать сайт самостоятельно очень сложно, если вы не дизайнер, поэтому тот факт, что шаблоны имеют отраслевые функции, является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта]».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
Try Squarespace For Free
Weebly
| Weebly Pros | Weebly Cons |
|---|---|
| Best for small businesses, with all the basic tools you need to build a great business site | Drag- возможность индивидуальной настройки ограничена — если вы не уверены в коде |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на службу поддержки Weebly |
| Действительно полезные руководства по поисковой оптимизации в центре справки и поддержки Weebly | Нет опции ADI (сокращение от Artificial Design Intelligence, здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле он специализируется на веб-сайтах для малого бизнеса . Он имеет большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко справиться.
Он имеет большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко справиться.
Weebly по-настоящему раскрывается, когда вы начинаете рассматривать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
4
из 5
Простота использования
3,3 из 5 звезд
Особенности
3,5 из 05 звезд 9000 Гибкость
3,9 из 5 звезд
Помощь и поддержка
3 из 5 звезд
Соотношение цены и качества
5 из 5 звезд
Оценка клиентов
3,6 из 5 звезд
Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создавать их собственный веб-сайт:
«Я думаю, что шаблоны Weebly — это хороший способ познакомить вас со структурой и представлением веб-сайта».
«В целом, им было очень легко пользоваться, и он как бы развенчивает миф о том, что [создать веб-сайт] очень, очень сложно».
Бесплатный план Weebly позволяет вам «попробовать, прежде чем вы». Посмотрите, из-за чего вся эта суета.
Попробуйте Weebly бесплатно
Разработка веб-сайтов: платформы для электронной коммерции
Платформы для электронной коммерции очень похожи на конструкторы веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них созданы специально для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Shopify
| Shopify Плюсы | Shopify Минусы | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay. вам придется переключаться между двумя вам придется переключаться между двумя | |||||||||||||||||||||||||||||||||||||||||||||||||
| Великолепная система инвентаризации, которая поможет вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments | ||||||||||||||||||||||||||||||||||||||||||||||||
| Занял первое место в нашем исследовании по функциям продаж и оценке клиентов | Контент не переформатируется автоматически, если вы переключаетесь на другую тему Платформа электронной коммерции . Он имеет ряд тем, которые разработаны с учетом ваших продуктов, и больше возможностей для продаж, чем вы можете себе представить. В чем Shopify действительно преуспевает, так это вдали от вашего веб-сайта. Платформа позволяет вам расширить охват вашего интернет-магазина, используя различные каналы и продавая на различных торговых площадках и в социальных сетях. Здесь вы можете увидеть результаты Shopify в тестировании нашей платформы электронной коммерции: 4,6 из 5 Лучший выбор Простота использования 3,5 из 5 звезд 3 из 5 звезд 9,0 000 Гибкость дизайна 9,0000Особенности продаж 4,5 из 5 звезд Возможности веб-сайта 4,2 из 5 звезд Помощь и поддержка 3,8 из 5 звезд Соотношение цены и качества 0002 3 из 5 звездОценка клиентов 4,7 из 5 звезд Shopify немного отличается от создателей веб-сайтов тем, что вы преимущественно работаете с панели инструментов, а не с редактором. Поскольку в интернет-магазинах нужно учитывать гораздо больше, например, маркетинг, запасы и доставку, имеет смысл иметь центр управления всем, включая дизайн вашего веб-сайта. 14-дневная бесплатная пробная версия Shopify позволяет вам получить реальное представление о платформе, прежде чем принимать решение об инвестировании Try Shopify бесплатно Wix Ecommerce
уже рассказали о Wix? Ну да, но создание интернет-магазина с Wix — это совсем другое дело! Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте. Любой, кто продает товары на стороне, может воспользоваться преимуществами Wix . Например, если вы играете в группе, основной целью вашего сайта, вероятно, будет предоставление фанатам информации о турах и бронирование концертов. Однако вы также можете продавать товары, такие как гастрольные футболки, альбомы и фирменные инструменты. Wix позволяет легко либо создать интернет-магазин с самого начала, либо добавить раздел магазина в дальнейшем. Вот оценки Wix по электронной коммерции из нашего исследования: 4.7 out of 5 Ease of Use 4 out of 5 stars Design Flexibility 4.5 out of 5 stars Sales Features 4.4 out of 5 stars Website Features 4.4 out из 5 звезд Помощь и поддержка 3,8 из 5 звезд Соотношение цены и качества 4,4 из 5 звезд Рейтинг клиентов 4 из 5 звезд Squarespace также предлагает цены в интернет-магазинах и планы Weebly так что, если вы просто хотите продавать через Интернет, стоит осмотреться. Используйте платформу Wix бесплатно и узнайте, стоит ли переходить на планы интернет-магазина. Попробуйте Wix бесплатно Обзор интернет-магазина Wix . Узнайте, почему Wix — лучший конструктор сайтов для электронной коммерции. Wix против Shopify — Узнайте больше о разнице между двумя платформами. BigCommerce
|

 д.;
д.;


 Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами. Приложение всегда можно создать позже, если в этом будет необходимость.
Приложение всегда можно создать позже, если в этом будет необходимость.

 Доступны модули с базовыми SEO-настройками, аналитикой и др.
Доступны модули с базовыми SEO-настройками, аналитикой и др.





 Он предназначен исключительно для онлайн-продаж и составляет считается одной из лучших платформ для создания интернет-магазина с .
Он предназначен исключительно для онлайн-продаж и составляет считается одной из лучших платформ для создания интернет-магазина с . Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто просто хочет продавать несколько продуктов в месяц, лучше использовать конструктор веб-сайтов с функциями электронной коммерции.
Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто просто хочет продавать несколько продуктов в месяц, лучше использовать конструктор веб-сайтов с функциями электронной коммерции. В каждой категории будут шаблоны со встроенными функциями, которые имеют отношение к этой отрасли, что сэкономит ваше время и усилия на добавление их позже.
В каждой категории будут шаблоны со встроенными функциями, которые имеют отношение к этой отрасли, что сэкономит ваше время и усилия на добавление их позже.