Содержание
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.
- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков.
 В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.

- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения. Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
- UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.

Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.
- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение.
 Сегодня этот тип оформления считается устаревшим.
Сегодня этот тип оформления считается устаревшим. - Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «. com».
com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
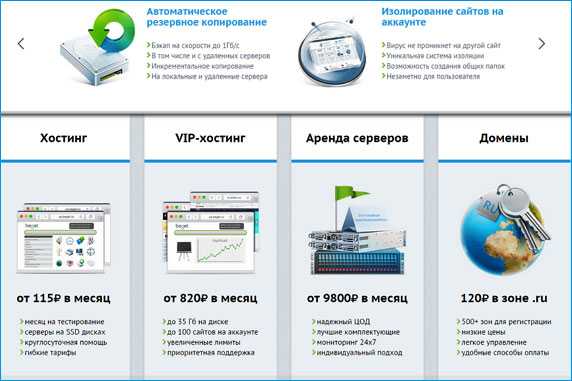
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Разработка сайтов и мобильных приложений любой сложности Оставить заявку
Как создать сайт самому с нуля в 2022 году [Пошаговая инструкция]
В этой статье вы узнаете:
- Что нужно сделать перед тем, как приступить к созданию сайта.
- Как создать свой сайт самостоятельно: пошаговая инструкция для новичков.
- Как еще можно сделать собственный веб-сайт с нуля: пару слов о WordPress.
- ТОП-5 лучших онлайн конструкторов для создания проектов без помощи программистов и дизайнеров.
Все рекомендации и советы актуальны в 2022 году. Также в конце статьи есть раздел с ответами на частые вопросы новичков.
Содержание (развернуть ↴)
Подготовка к созданию сайта: рекомендации
Начнем с теории: поговорим о том, как подготовиться к процессу создания сайта. Всего — 2 полезных совета для «чайников».
Ставим цель
Первым делом, нужно поставить цель — ответить на вопрос: «Зачем мне нужен веб-сайт?».
Сайты решают разные задачи: увеличение продаж, повышение лояльности аудитории к бренду/компании, заработок на рекламе и партнерских программах, демонстрация своих профессиональных навыков.
Есть 5 основных типов сайтов:
| Тип сайта: | Описание: |
| Блоги | Блог может быть личным или экспертным. В личном блоге автор может делиться своими мыслями на разные темы; такие блоги не зажаты рамками какой-то одной ниши. В экспертных блогах автор выбирает конкретную тему, в которой он хорошо разбирается и пишет статьи на эту тематику: например, психолог публикует материалы о психологии, маркетолог — про маркетинг. |
| Интернет-магазины | Здесь все просто: это коммерческие сайты, на которых продаются различные товары. |
| Портфолио | Небольшие веб-сайты, на которых владельцы публикуют примеры своих работ. Сайты-портфолио — отличный инструмент для фрилансеров. |
| Лендинги и одностраничники | Это посадочные страницы (Landing Page). Как правило, все лендинги — одностраничники. Главная цель LP — побудить посетителя совершить целевое действие: купить товар, оставить заявку, подписаться на рассылку и т.д. |
| Корпоративные сайты | Это сайты компаний и брендов, где указана основная информация о предприятии: контактные данные, последние новости, описание услуг и товаров |
Выбираем платформу (способ) создания сайта
После того, как вы поставили цель, нужно выбрать платформу и способ создания сайта. Для каждого варианта веб-сайта есть своя «идеальная» платформа и площадка.
Например, если вы хотите создать блог или информационный сайт, то рекомендуем использовать CMS WordPress. Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Если вы планируете создать Landing Page, сайт-портфолио или запустить интернет-магазин, то обратите внимание на конструкторы сайтов. Это удобные инструменты, которые помогут быстро «собрать» одностраничник, корпоративный сайт или магазин.
Резюмируя:
- Для блогов, информационных сайтов и других «контентных» проектов — используйте CMS WordPress.
- Для интернет-магазинов, лендингов, корпоративных сайтов — используйте онлайн-конструкторы.
Как создать свой сайт самостоятельно: пошаговая инструкция
Перейдем к практической части статьи — создадим свой первый сайт с нуля. Для этого воспользуемся онлайн-конструктором Flexbe. Это удобный конструктор сайтов для бизнеса.
С помощью этого инструмента можно сделать веб-сайт самостоятельно за несколько часов. Даже если вы никогда раньше не занимались веб-разработкой — вам не потребуются навыки программирования и дизайна.
Начать работу с Flexbe →
Чтобы начать работу, зайдите на официальный сайт онлайн-конструктора Flexbe. На главной странице нажмите кнопку «Попробовать бесплатно» — на платформе есть тестовый период.
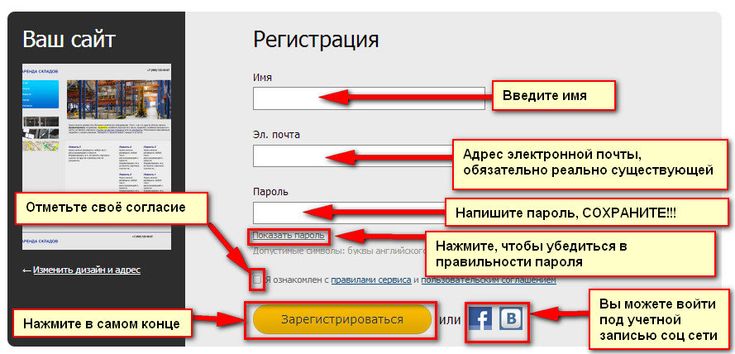
Откроется раздел регистрации. Укажите свой E-mail и нажмите кнопку «Продолжить». Через несколько секунд появится сообщение о том, что ваш аккаунт создан.
Также здесь будет указан пароль от личного кабинета — сохраните его, чтобы не забыть.
На следующем этапе нужно выбрать, что вы хотите создать: полноценный сайт, лендинг, интернет-магазин, квиз. Есть вариант «Пустой шаблон» — он позволяет «собрать» сайт с нуля.
Для примера выберем вариант «Сайт». Вы можете выбрать свой вариант, исходя из того, какой формат веб-проекта вам нужен.
После этого откроется раздел с описанием возможностей Flexbe. На последнем этапе вы попадете в редактор сайта. Нажмите кнопку «Редактировать».
В редакторе сайта вы можете менять любой элемент: заголовки, картинки, кнопки. Для этого выберите нужный элемент и измените его.
Для этого выберите нужный элемент и измените его.
Например, можете изменить текст заголовка или фоновое изображение.
В верхней части экрана есть меню. В разделе «Страницы» можно создать новые страницы: например, первая страница — раздел «Главная», вторая — раздел «О компании».
Вы всегда можете создать новую страницу.
После того, как вы нажмете кнопку «Создать страницу», выберите шаблон для сайта. Укажите заголовок страницы и адрес (он будет отображаться в URL-адресе).
Каждая страница разделена на секции. Вы можете добавить новую секцию — для этого нажмите соответствующую кнопку, которая расположена между секциями.
В разделе добавления секций есть много разных шаблонов. Вы можете добавить на страницу: шапку, обложку, форму заявки, квизы, товары, медиа (изображения и видео), контент, блоки преимущества, навигацию, таблицы, прайсы, контакты.
Таким образом, благодаря секциям, вы можете создать уникальный сайт, лендинг или интернет-магазин.
Как еще создать сайт с нуля: немного про CMS WordPress
Онлайн-конструкторы — не единственный вариант создания сайтов. Например, еще один оптимальный способ — использование «движка» WordPress.
Например, еще один оптимальный способ — использование «движка» WordPress.
Многие сайты — особенно блоги и инфосайты — работают на этом «движке». У CMS WordPress есть много преимуществ, которые выгодно выделяют его от конструкторов.
У вас есть полный доступ к веб-сайту. Он работает на вашем домене и хостинге. Если что-то случится с серверами хостинга, то всегда можно перенести сайт на другую хостинг-платформу.
Большой выбор готовых шаблонов и плагинов, которые расширяют базовый функционал сайта.
Сайт очень легко настроить — у WP удобная и простая панель администрирования.
«Движок» можно установить на любой хостинг за 2-3 минуты.
WP подходит для проектов любой сложности — от блогов и одностраничников до больших интернет-магазинов.
Поэтому если вы планируете создать блог или информационный сайт, то рекомендуем использовать CMS WordPress.
ТОП-5 конструкторов для создания сайта
Чтобы создать свой сайт с нуля за несколько часов — без навыков программирования и дизайна, — можно воспользоваться специальными онлайн-конструкторами. В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
Они подойдут для создания любых проектов: для блогов, лендингов, сайтов-визиток, корпоративных сайтов, интернет-магазинов, портфолио.
Flexbe
Flexbe — удобный и простой конструктор сайтов для бизнеса. На платформе можно сделать сайт за 1-2 часа. Подходит для проектов любой сложности.
Есть бесплатный тестовый период на 14 дней.
Можно прикрепить свой домен.
Простой и удобный редактор сайтов.
Веб-сайт размещается на надежном хостинге.
Мобильная версия сайта создается автоматически.
Есть специальные инструменты для повышения конверсии.
Интеграция с популярными сервисами: CRM, онлайн-платежи, рассылки.
Начать работу с Flexbe →
Creatium
Creatium — платформа, на которой можно запустить свой сайт без помощи программистов и дизайнеров. Функционал онлайн-сервиса позволяет создавать сложные проекты: доски объявлений, личные кабинеты, каталоги товаров, маркетплейсы.
Есть бесплатный тестовый период на 14 дней.
Более 1 000 готовых сайтов и отдельных блоков.
149 тематик шаблонов.
Сайты отлично выглядят на всех устройствах: ПК, смартфоны, планшеты.
Можно создавать пошаговые квиз-формы.
Есть интеграция с онлайн-кассами для приема платежей.
Доступны инструменты для повышения конверсии: мультилендинг, калькулятор, pop-up окна.
Начать работу с Creatium →
uKit
uKit — функциональный конструктор сайтов. Для бизнеса, корпоративных веб-сайтов, интернет-магазинов. Есть специальное приложение для iOS и Android.
Есть бесплатный тестовый период на 14 дней.
Более 350 шаблонов (38 тематик).
Адаптивность: сайты отлично выглядят на любых устройствах.
Неограниченное количество страниц, фото, видео или трафика.
Интеграция с сервисами приема платежей.
Можно прикрепить собственный домен.
Доступны инструменты для привлечения клиентов и продвижения сайта в поисковых системах.
Начать работу с uKit →
Mottor
Mottor — удобный конструктор сайтов и лендингов. На платформе можно сделать сайт с квизом или интернет-магазин с корзиной и доставкой.
Есть бесплатный тестовый период.
Более 450 готовых шаблонов сайтов и секций.
Мобильная версия создается автоматически.
Доступна встроенная CRM.
Есть инструменты повышения конверсии: автоворонка продаж, A/B-тесты.
Интеграция с сервисами приема платежей.
Начать работу с Mottor →
Tilda
Tilda — многофункциональный онлайн-конструктор, с помощью которого можно создать впечатляющий сайт для бизнеса и медиа. Без навыков программирования и дизайна.
Есть бесплатный тарифный план.
Более 550 профессиональных блоков.
Все сайты адаптивны — они отлично смотрятся на любых устройствах.
Доступен редактор собственных блоков (Zero Block).
Интеграция с сервисами приема платежей: ЮКасса, Robokassa, Cludpayments, Альфа-Банк и т.д.
Большой выбор шрифтов.
Высокая скорость загрузки сайтов.
Начать работу с Tilda →
Мини-FAQ: ответы на частые вопросы
В этом разделе — ответы на частые вопросы новичков по теме создания сайта с нуля. Чтобы прочитать ответ, нажмите на «плюсик» в строке с вопросом.
Можно ли создать сайт с телефона?
Какой способ выбрать, если я хочу создать сайт для заработка?
Можно ли создать сайт полностью бесплатно?
Действительно ли можно сделать свой веб-сайт в блокноте?
Итоги
Краткие итоги статьи:
- Перед тем, как приступить к созданию сайта, нужно поставить цель и выбрать платформу (способ) для создания собственного проекта.
- Самый простой способ создания веб-сайта — использование специальных онлайн-конструкторов. Например, Flexbe.
- Для информационных сайтов и блогов лучше всего использовать «движок» WordPress.
Как создать сайт самому с нуля бесплатно и заработать, пошаговая инструкция
Просмотрели:
371
Доброго всем времени суток! Сейчас многие задумываются о собственных сайтах и возможности зарабатывать на них. Здесь стоит заметить следующее. Все не так просто как кажется. Если вы думаете, что создадите свой блог и станете зарабатывать миллионы, как показывают примеры некоторых блогеров, то глубоко заблуждаетесь. Для этого нужен серьезный труд. Правда сразу хочу заметить, что не так страшен чёрт, как его малюют.
Здесь стоит заметить следующее. Все не так просто как кажется. Если вы думаете, что создадите свой блог и станете зарабатывать миллионы, как показывают примеры некоторых блогеров, то глубоко заблуждаетесь. Для этого нужен серьезный труд. Правда сразу хочу заметить, что не так страшен чёрт, как его малюют.
Но, так или иначе, а вы решили создать свой сайт. Здесь, для начала, стоит подумать, что вы будете размещать, какой направленности будет сайт. Если это интернет-магазин, тогда здесь все ясно. Если информационно-развлекательный, то будет несколько иной подход.
Второй важный момент – финансовая составляющая. Здесь можно использовать бесплатный или платный хостинг. Если вас не интересуют функциональные особенности, техническая поддержка и прочее, то можно выбрать бесплатный хостинг. Если же вам самостоятельно развивать сайт некогда, то можно все это переложить на специалистов.
В интернете можно найти немало платных и бесплатных площадок для создания своего сайта. Если вы решили сделать сайт для бизнеса, то один из популярных платных хостингов — Timeweb.com.
Если вы решили сделать сайт для бизнеса, то один из популярных платных хостингов — Timeweb.com.
Бесплатных так же достаточно много. Но и здесь можно выделить наиболее популярные, например такой, как wix.com. Если вы просто делаете блоги и сайт как таковой вам не нужен, можно воспользоваться набирающей популярность площадкой Дзен.
Здесь вам необходимо создать свой канал определенной тематики и публиковать нужный контент.
Но, так или иначе, а тематика сайта должна уже иметь место прежде чем вы начнете его техническую часть. Вообще, создать сайт можно тремя способами. Два варианта предназначены больше для специалистов. Это создание при помощи систем cms и написанием кода своими силами. Если вы совершенно незнакомы с понятием — веб-разработка, то первые два варианта вам не подойдут, а вот третий вариант – конструктор сайтов, как раз для вас.
Содержание:
Конструктор для создания бесплатного сайта для чайников
Вообще, конструктор сайтов очень удобен и не только для начинающих. У вас имеется форма, где вы вносите текст, вставляете картинки и в результате, получаете готовую страничку. Все достаточно просто.
У вас имеется форма, где вы вносите текст, вставляете картинки и в результате, получаете готовую страничку. Все достаточно просто.
Например, используют wix.com, где создают свой сайт, посвященный фотографии.
Кроме этой платформы можно назвать еще несколько подобных конструкторов. Это, например, ukit.com, umi.ru или tilda.cc.
Все они могут отличатся лишь визуальным оформлением, но по функционалу особых различий нет. Каждый может использовать тот ресурс, который ему больше по нраву.
В конце приведу примеры платных, и бесплатных конструкторов. Каждый из них можно посмотреть и выбрать наиболее подходящий для своих целей.
Одним из самых распространенных в последнее время CMS стал WordPress. Это бесплатный движок, который распространяется по открытому лицензионному соглашению (GNU GPL) и используется в личных и коммерческих целях.
Что можно создать при помощи WordPress? Это и интернет-магазин, и личный блог, и корпоративный сайт, и информационный портал или отраслевой ресурс, галерея мультимедиа.
А самое главное, создать сайт на этом движке можно не только быстро, но и не привлекая специальных знаний. Единственно, использовать WordPress можно в двух вариантах. Все зависит от цели. Если у вас некоммерческий проект, а социальный блог, где вы делитесь фото и текстом, то достаточно использовать его бесплатную платформу wordpress.com. Если же у вас коммерческий проект, интернет-магазин и пр., то лучше всего выбрать платный хостинг.
О том, что такое хостинг и как его выбрать подробно рассказано в следующем видео.
Вы решили на какой платформе будете создавать свой сайт, далее продумайте его структуру. Можно, конечно, приступить сразу к созданию, но все-таки стоит первоначально на бумаге составить схему. В ней вы планируете сколько страниц и подстраниц будет, как будут между ними ссылки. Что будет отображаться на каждой странице, какой теме они будут посвящены.
В ней вы планируете сколько страниц и подстраниц будет, как будут между ними ссылки. Что будет отображаться на каждой странице, какой теме они будут посвящены.
После того, как вы выбрали структуру своего сайта можно приступать к его формированию.
О том как сделать свой сайт мы рассмотрим на примере конструктора wix и WordPress.
Создание сайта в конструкторе Wix
Итак, если вы решили воспользоваться конструктором сайтов, то один из самых популярных это — wix.com. Переходим на сайт конструктора.
И далее по ссылке «начать сейчас». Само собой, что мы попадаем на страницу регистрации. Здесь регистрируемся двумя способами: или создаем свой аккаунт, или заходим через существующий гугл или фейсбук.
В результате попадаем уже на страницу создания сайта.
Выбираем создать сайт. После этого необходимо указать какой именно тип сайта на нужен: бизнес, блог, портфолио и пр.
Например, создаем интернет-магазин. После перехода в данный раздел выбираем шаблон сайта. Слева мы увидим категории шаблонов интернет-магазина, а справа – как они будут выглядеть.
Слева мы увидим категории шаблонов интернет-магазина, а справа – как они будут выглядеть.
Выбираем шаблон того раздела, какой нам необходим, например, животные, продажа кормов.
В принципе, если вам нужен свой дизайн, можно выбрать пустой шаблон и сформировать свой собственный стиль.
Но мы возьмем уже готовый шаблон зоомагазина кормов. Выбираем его, наведя курсор на шаблон. Откроется меню, где можно посмотреть, как будет выглядеть данный шаблон. Если он не устраивает, аналогичным образом просматриваем другие шаблоны. Если же все подходит, выбираем редактировать.
После этого попадаем непосредственно в конструктор, где и начинаем создавать то, что нам необходимо.
С левой стороны располагается меню будущего сайта. Здесь можно создавать стиль, изменять фон, добавлять текст и медиа, а также формировать количество страниц и создавать ссылки.
Например в разделе меню сайта, можно добавлять или изменять готовые страницы, устанавливать как они будут сменяться, как будет выглядеть переход с одной страницы на другую.
В общем здесь все очень просто и достаточно функционально. Разобраться с конструктором не составит большого труда. После того, как вы сделали или внесли какие-либо изменения, сохраняем их. Также можно посмотреть как будет выглядеть ваш сайт. После того, как все было сделано можно публиковать сайт, нажав соответствующую кнопку.
Вот таким образом можно сделать сайт в конструкторе. Все остальные конструкторы работают аналогичным образом.
Теперь перейдем к движку WordPress. Как уже говорилось, здесь можно воспользоваться платным вариантом или бесплатным. Все зависит от задачи, которую вы ставите перед собой.
Как сделать сайт на WordPress
В начале рассмотрим вариант, когда вы приобрели платный хостинг и на нем устанавливаете WordPress.
Начинаем с того, что скачиваем его с официального сайта. Это бесплатно, вообще, сам движок свободно распространяемый.
Кстати, на этом же сайте вам предложат подобрать себе и хостинг, если вы не сделали этого ранее, а решили остановится на WordPress.
Но, так или иначе, а вы скачали архив и распаковали его. Затем при помощи любого FTP-клиента загружаем распакованные файлы на сервер в корневую папку. Впрочем, когда вы скачаете архив там будет файл с инструкцией, где все расписано как установить WordPress.
Если вы решили воспользоваться онлайн платформой, то переходим по адресу https://wordpress.com/ru/.
Как обычно, начинаем с регистрации. Здесь можно придумать или свои логин и пароль или же войти при помощи гугл-аккаунта, если таковой имеется.
После этого вам предложат выбрать домен и подобрать подходящий тарифный план. Но можно попробовать бесплатный вариант. Если вас все устроит, можно подключить платный хостинг.
Страница редактора выглядит следующим образом.
Здесь можем настроить свой сайт так, как нам необходимо и начать работать, т.е., размещать необходимую информацию.
Блог, который Вы сейчас читаете, тоже собран на движке WordPress. В этом видео Денис Повага рассказывает самым подробным образом, как это делается.
Кстати, он ведёт школу блогеров по созданию и продвижению сайта. Скоро он проводит бесплатные курсы online. Я рассказывал, посмотрите https://kopilpremudrosti.ru/reczepty-na-million.html
Как заработать на своём сайте
Итак, самое главное, а именно сайт сделан. Теперь необходимо начать зарабатывать на нем. Одним из способов получения дохода является подключение к различным рекламным партнеркам, затем выставление их рекламы у себя на сайте. В результате за просмотр и клики по рекламе вы будете получать определенный пассивный доход.
Ну и самые используемые рекламодатели это поисковые системы Яндекс и Goodl. Они сами выбирают рекламу под вашу тематику и показывают в указанном вами месте.
Единственно, для этого необходимо определенное количество посетителей. Сайты партнерки можно самостоятельно поискать, но есть и некоторые, наиболее популярные:
- Linkslot и ban-host — Заработок на продаже рекламных баннеров
- NoLix — Заработок на продаже рекламных строчек
- a-ads.com — Заработок на просмотрах и кликах по баннерам
- PopAds — Заработок на всплывающих окнах других сайтов
- MeCash — Заработок на всплывающих окнах других сайтов
- RTB.Sape — Баннерная и видео реклама
- BetWeenDigital — Баннерная и видео реклама
Расценки по заработку можно узнать регистрируясь на сайте. Цены могут меняться, поэтому приводить их нет смысла.
Смысл партнерок состоит в том, что вы регистрируетесь на них, а затем в своем сайте вставляете ссылки с этих партнерок на рекламные блоки. Они появляются у вас на сайте и посетители, которые заходят и видят эту рекламу, кликают на нее (если им это интересно). В результате, с каждого клика (или перехода по рекламе на сайт рекламодателя) вы получаете определенную сумму. Увидеть все это можно в личном кабинете сайта партнерки и там же вывести свой заработок.
Увидеть все это можно в личном кабинете сайта партнерки и там же вывести свой заработок.
Подробнее схема заработка на партнерках на примере www.blogger.com рассказано в приведенном ниже видео.
В данном видео рассказывается все достаточно просто. Подобный метод вы можете использовать не только на blogger, но и на любом другом своем сайте.
По сути, ничего сложного здесь нет. Главное вовремя наполнять сайт контентом, привлекать посетителей, продвигать свой сайт и тогда доход обеспечен. Каким будет доход зависит только от вас.
Как пишут опытные блогеры (настоящие), сразу получить большие деньги не получится. Ваш интернет-ресурс первоначально должен стать хорошо посещаемым. Минимальное значение: 500 уникальных посетителей в сутки. После этого станет доступной монетизация. При таких условиях вполне реально получать около 30-50$ с контекстной рекламы.
После этого станет доступной монетизация. При таких условиях вполне реально получать около 30-50$ с контекстной рекламы.
Вот, пожалуй, основные моменты по созданию сайта и возможностях заработка на нем здесь были показаны. Все остальное – это ваша инициатива и труд.
Надеюсь данная статья поможет вам разобраться в создании своего сайта.
Успехов!
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.

- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен . ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.

- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
9 книг для тех, кто решил сделать сайт
Ищете литературу о HTML и CSS, конструкторах сайтов, веб-дизайне, типографике и написании текстов? Эта подборка была специально составлена для начинающих программистов, маркетологов, владельцев бизнеса и всех тех, кто решил создать свой сайт — как самостоятельно, так и с помощью подрядчиков.
Книги проверялись по 3 важным критериям:
-
авторитетное издательство и автор; -
год печати начиная с 2019, так как литература такого рода быстро устаревает; -
хорошие отзывы и оценки читателей.
Итак, приступим.
Содержание статьи
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
4. Загмайстер и Уолш: «О Красоте»
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
9. Максим Ильяхов: «Ясно, понятно»
1.
 Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
Издательство: МИФ
Год: 2019
О чем книга
Книга в формате комикса для тех, кто переживает, что делать сайты — это сложно и скучно, и боится HTML-тегов. Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
У книги есть главный герой — художница Ким. Она создает сайт и попадает в удивительный мир, полный чудес. В сопровождении ментора по веб-разработке наша героиня окажется в сказочном лесу, будет бороться с драконами ложных ссылок и попадет в город WordPress. А параллельно вместе с Ким читатель изучит HTML и CSS, освоит WordPress и разберется, как выбирать хостинг.
Об авторах
Нейт Купер — IT-специалист, маркетолог и предприниматель. Основатель компаний Simple Labs и Reboot. Обучает веб-дизайну, WordPress и программированию. Бывший работник Apple.
Ким Джи — иллюстратор и графический дизайнер, открыла студию иллюстрации.
Кому будет полезна
Людям, которые не разбираются в программировании, но хотят понять HTML, CSS и WordPress, чтобы создавать свои сайты. Также книга подойдет детям.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
Издательство: ЭКСМО
Год: 2020
О чем книга
О привлекательном и дружелюбном веб-контенте, HTML и CSS. Вы узнаете, как создать сайт или эффективнее контролировать существующий. Книга отличается простотой, понятными иллюстрациями и примерами, содержит небольшие фрагменты кода.
Автор рассказывает, как спроектировать страницы и собрать свой профессиональный веб-сайт с нуля. Чтобы понять и освоить советы из книги, не нужны предварительные знания.
Об авторе
Джон Дакетт работает с такими компаниями как Diesel, Philips, Nike, Wrangler и Xerox. Он помогает компаниям создавать инновационные цифровые решения уже более 15 лет.
Кому будет полезна
Начинающим программистам — тем, кто начинает изучать HTML и CSS. А также веб-дизайнерам, создателям контента, маркетологам и менеджерам по digital-продажам.
Читайте также: Скоростная разработка HTML5-лендинга при помощи Bootstrap
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»
Год: 2019
О чем книга
Это подробная инструкция, где есть все о создании сайта: как выбрать домен и хостинг, как работать с движками и SaaS-платформами, как сделать сайт с подрядчиками и многое другое.
В книге есть несколько разделов о работе с лендингами и конструкторами сайтов. Конструктор лендинга — отличный вариант для начинающих и для тех, кто не планирует углубляться в сайтостроение.
Об авторах
Авторов много — это специалисты команды «Текстерры». Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Кому будет полезна
Владельцам малого бизнеса, начинающим предпринимателям, маркетологам и начинающим специалистам по разработке сайтов.
Читайте также: 5 основных форматов сайтов: как выбрать подходящий?
4. Загмайстер и Уолш: «О Красоте»
Издательство: МИФ
Год: 2020
О чем книга
Загмайстер и Уолш раскрывают эстетику и мощь красивого дизайна. Целью авторов было понять и передать, что такое красота, и как она влияет на жизнь. Они изучают разные сферы: философию, историю и науку, чтобы раскрыть, почему нас так манит все прекрасное, как это влияет на наши чувства и действия. Авторы доказывают нам, что красота делает мир лучше.
Об авторах
Стефан Загмайстер — узнаваемая личность в мировом графическом дизайне 2000-х. Получил множество наград международных фестивалей. Работал в Leo Burnett — рекламном агентстве в Гонконге, а сейчас творит в Нью-Йорке в своей студии дизайна — Sagmeister Inc.
Джессика Уолш — дизайнер, арт-директор и преподаватель. Входит в список Forbes «30 креативных дизайнеров будущего моложе 30». Работает с The New York Times, Jay-Z, Snapchat, Adobe и другими известными брендами.
Кому будет полезна
Дизайнерам, иллюстраторам, архитекторам, фотографам, художникам и всем творческим людям. Если вы хотите создать эстетически безупречный сайт и неравнодушны к красоте, книга вас вдохновит.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
Издательство: Бомбора
Год: 2020
О чем книга
Это пошаговое руководство про запуск интернет-магазина. Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Об авторах
Александр Верес — практик, основал более 30 интернет-магазинов. Этот опыт вошел в основу книги.
Павел Трубецков — директор по маркетингу международной IT-компании — платформы CS-Cart. Спикер масштабных конференций по digital-маркетингу.
Кому будет полезна
Всем, кто хочет создать свой интернет-магазин, а также занимается разработкой интернет-магазинов для других компаний.
Читайте также: Продвижение интернет-магазина и сайта для бизнеса: 8 важных отличий
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
Издательство: МИФ
Год: 2020
О чем книга
Книга в основном рассказывает о верстке макетов для печати, однако автор делится мыслями, которые применимы и в работе над сайтами. Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Это практическое руководство с правилами и примерами составления композиционных схем верстки. В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
Об авторе
Ричард Пулин — соучредитель, директор по дизайну и руководитель Poulin+Morris Inc. — известной консультационной фирмы по дизайну в Нью-Йорке.
Кому будет полезна
Начинающим дизайнерам и дизайнерам-любителям, верстальщикам и тем, кто хочет создавать красивые и понятные сайты.
Читайте также: Как создать макет сайта: основы
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
Издательство: МИФ
Год: 2020
О чем книга
Современное издание образцового руководства Джорджа Нельсона. Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
В 2020 году МИФ выпустил эту книгу на русском языке в новом свежем облике.
Об авторе
Джордж Нельсон — американский промышленный дизайнер и теоретик. Основоположник модернистского дизайна.
Кому будет полезна
Всем, чья работа связана с визуалом — дизайнерам, фотографам, художникам, иллюстраторам, архитекторам. Если вам небезразличен внешний вид вашего будущего сайта — прислушайтесь к советам автора.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
Издательство: Олимп-Бизнес
Год: 2019
О чем книга
Книга для дизайнеров, которые планируют пойти дальше разовой разработки сайта. Автор раскрывает нюансы, как сделать крутой и удобный продукт, получить основные навыки дизайнера, дорасти до профессионала и развить личный бренд.
В книге краткая история автора — его пятилетний путь от новичка-самоучки до профи; советы о построении дизайн-процесса, проведении исследований, создании визуального стиля; описания принципов и паттернов, на которые дизайнер опирается в своей работе.
Об авторе
Илья Сидоренко — дизайнер интерфейсов, развивает сервис грузоперевозок Tranzet. Изучает пользователей, общается с разработчиками и инвесторами. Проектировал финансовые сервисы для трех крупных российских банков и мировой платежной системы.
Кому будет полезна
Дизайнерам, студентам, продукт-менеджерам и всем, кто стремится к профессиональному развитию в этой области.
Читайте также: 6 мифов о разработке сайтов, в которые вам нужно прекратить верить
9. Максим Ильяхов: «Ясно, понятно»
Издательство: Альпина Паблишер
Год: 2020
О чем книга
Книга попала в подборку как качественный материал по работе с текстами — это не менее важно, чем техническая и визуальная составляющие сайта. «Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
В книге более 50 инструментов для прокачки текста. Вы узнаете, как справиться с предвзятостью читателей и настроить их на верное восприятие информации; как сделать текст интереснее, не меняя содержания; как грамотно использовать примеры, антипримеры, аналогии, метафоры и слоганы.
Об авторе
Редактор, создатель сервиса для проверки текстов «Главред». Работал с такими проектами как «Мегаплан», «Тинькофф-журнал», журнал «Код». Автор более 400 статей о копирайтинге и смежных сферах. Кандидат педагогических наук.
Кому будет полезна
Всем, чья работа связана с текстом и коммуникацией с клиентом — копирайтерам, маркетологам, бизнес-тренерам, блогерам и предпринимателям.
Высоких вам конверсий!
Изображение: freepik.com
Автор этого поста:
Анна Черная, автор videoinfographica.com — блога об онлайн-образовании.
20-05-2021
Создание сайта на HTML и CSS — уроки для новичков
Как открыть зарубежную банковскую карту онлайн? Рассказываю личный опыт
х
Наверх
- Главная
- Создание сайта на HTML
Внимательно изучив этот раздел, вы научитесь самостоятельно создавать сайты с нуля, без всяких конструкторов и CMS, а с помощью исключительно HTML 5 и CSS 3. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
Курс состоит из 25 уроков. Первая его часть научит понимать и писать код HTML, вторая познакомит с каскадными таблицами стилей (CSS). Именно с этих материалов и рекомендую начать изучать сайтостроение.
- 1Как создать сайт в Блокноте
Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота. Но не просто сделайте, а поймите, как это работает.
- 2Adobe Dreamweaver — программа для создания сайта
Вы познакомитесь с одним из самых популярных и многофункциональных средств, призванных упростить рабочие будни верстальщикам и веб-дизайнерам — программой Adobe Dreamweaver.
- 3Что такое HTML
Основные вопросы, мучающие новичков. Что такое HTML? Зачем он нужен? Что позволяет делать? Что лучше — HTML4 или HTML5? Все ответы — в статье.

- 4Теги
Теги — основная единица языка HTML. Без них не обходится ни одна веб-страница. Статья познакомит вас с основными контейнерами HTML. Из неё вы узнаете, как правильно записываются теги, научитесь частично понимать HTML-код.
- 5Атрибуты
У тегов есть не только содержимое, но также атрибуты, которые, в свою очередь, наделены значениями. Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере.
- 6Форматирование текста в HTML
Всё, что связано с оформлением текста: как сделать заголовки, назначить полужирный шрифт или курсив, уменьшить/увеличить размер текста или что-нибудь процитировать. В статье вас ждёт ещё много интересных секретов форматирования текста средствами HTML.
 А главное — всё это показано на наглядных примерах.
А главное — всё это показано на наглядных примерах. - 7Создание списков
Маркированные, нумерованные, вложенные — какие хотите. Также вы узнаете, как нумеровать список большими латинскими буквами или римскими цифрами, да ещё и в обратную сторону, как начинать нумерацию не с единицы и тому подобные вещи. А ещё вас ждёт знакомство с мало кому известным списком определений.
- 8Создание ссылок
Ссылки — чуть ли не основной элемент Интернета, без которого никакой связности страниц бы и не было. Научитесь создавать ссылки на примерах, узнайте, чем относительные пути отличаются от абсолютных, познакомьтесь с внутренними и графическими ссылками, научитесь ставить их на e-mail и Skype.
- 9Вставка изображений
Картинки украшают страницу, поэтому уметь добавлять их — навык очень полезный. А если превратить изображение в навигационную карту, то оно становится не только симпатичным, но и очень полезным элементом. Научитесь создавать такие объекты на наглядных примерах, которые есть в статье.

- 10Вставка таблиц
Внимательно изучив этот раздел, вы научитесь самостоятельно работать с таблиц. На основе таблиц когда-то создавались целые структуры сайтов, но об этом будет идти речь в следующем уроке.
- 11Табличная вёрстка сайта
Как вообще можно сверстать целый сайт? Способов есть много, один из них — делать его с помощью таблиц. О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход.
- 12Фреймы
Статья для тех, кто хочет научиться отображать в одном HTML документе совершенно другую страницу. Вы узнаете, что такое фреймы, как они создавались раньше и как создаются сейчас, а также познакомитесь с доступными им атрибутами.
13Что такое CSS
Какие основные операторы и элементы присутствуют в документе каскадных таблиц стилей, что вообще такое этот CSS, зачем он нужен и чем отличается от HTML, а главное — как связать каскадную таблицу стилей с HTML-элементом.

- 14CSS текст
На примерах показано, как выровнять текст по горизонтали и вертикали, изменить отступ и междустрочный интервал, добавить подчёркивание или надчёркивание, увеличить расстояние между символами и сменить регистр.
- 15CSS шрифты
Прочтя статью, вы поймёте принципы группировки шрифтов в CSS, узнаете, какие из них поддерживает любой браузер, научитесь менять их размер и стиль, цвет и насыщенность. Разберётесь с аббревиатурами RGB и HSL, а также узнаете, зачем к ним иногда добавляют букву A.
- 16CSS ссылки
Читать стоит после того, как освоили ссылки в HTML, потому что эта статья научит их не создавать, а оформлять, причём задать внешний вид вы можете не только для разных ссылок, но и для одной и той же, находящейся в разных состояниях. Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой.
- 17CSS таблицы
Всё о правильном оформлении таблиц: ширина и высота, расположение заголовка, удаление двойных границ, определение расстояний, скрытие фона и многое другое, подкреплённое живыми примерами.

- 18CSS списки
А вы знали, что в качестве маркера списку можно задавать не только круг, но и окружность или даже квадрат? Да хоть произвольную картинку. А знали, что помимо стандартных нумераций можно установить, например, традиционную армянскую? А как превратить маркер из вынесенного в обтекаемый? Нет? Тогда загляните в статью, там ждёт не только теория, но и примеры.
- 19CSS фон
Всё о фоне. Цвет, на фоне которого пишется текст. Картинка, на фоне которой отображается вся страница: повторяющаяся по горизонтали, по вертикали, по всем направлениям одновременно, позиционированная, масштабируемая и т. д.
- 20CSS рамки
Ширина границ, их стиль, цвет. Вы узнаете, как сделать вместо внутренней границы внешнюю, как её раскрасить, как добавить рамки только с двух или трёх сторон и как сделать так, чтобы слева она была пунктирной, а справа — сплошной.
- 21Блочная вёрстка сайта
Статья объяснит, в чём смысл блочной вёрстки, чем она отличается от табличной и лучше ли она.
 По каким принципам создаётся и в чём её суть. Но самое главное — большой пример блочной вёрстки, благодаря которому вы сможете окончательно в ней разобраться и запомните метод навсегда.
По каким принципам создаётся и в чём её суть. Но самое главное — большой пример блочной вёрстки, благодаря которому вы сможете окончательно в ней разобраться и запомните метод навсегда. - 22Создание блочной структуры сайта с помощью инструкции php include
Почему нельзя обойтись только HTML/CSS? Что даёт язык PHP современным сайтам? Какие страницы называют статическими, а какие — динамическими, и что это означает? А самое основное — описание функции include() и пример её использования.
- 23Как создать шаблон сайта
Делаем PSD-макет настоящего сайта в программе Photoshop.
- 24Вёрстка шаблона из PSD
В предыдущей статье мы создали макет сайта, в этой будем делать из картинки работающий шаблон с помощью изученных ранее HTML и CSS.
- 25Создание сайта на CMS
Хотя сайт «голыми руками» сделать можно, всё чаще для этой цели сейчас используются системы управления содержимым — CMS. О том, что это такое, как классифицируются и какие дают преимущества, какими бывают и какую CMS лучше выбрать расскажет статья.

Если вы прошли все уроки, то можете легко создать с нуля даже достаточно сложный сайт, а также разобраться в чужом коде, отрисовать и сверстать шаблон, вмешаться в тему оформления любой CMS и отредактировать её под свои нужды. С полученными знаниями вы всегда будете на шаг впереди любого веб-мастера, сразу начавшего работать с CMS и не освоившего основных инструментов веб-разработки.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
советов и ресурсов по созданию собственного веб-сайта Интернет для чайников
Исследуйте книгу Купить на Amazon
Существует несколько способов публикации материалов в Интернете. Но что, если вам нужно немного больше? Что, если вам нужен веб-сайт с кучей страниц, с выбранными вами названиями, на выбранные вами темы и, возможно, даже с вашим собственным доменным именем?
Но что, если вам нужно немного больше? Что, если вам нужен веб-сайт с кучей страниц, с выбранными вами названиями, на выбранные вами темы и, возможно, даже с вашим собственным доменным именем?
Фото: ©iStockphoto.com/Maximkostenko
Создателей страниц предостаточно
У вас есть (как обычно) несколько способов создать веб-сайт, помимо использования Facebook, сайтов для обмена фотографиями и блогов. Самый простой — использовать сайт-создатель страниц . На этих сайтах вы можете спроектировать внешний вид своего сайта, создать домашнюю страницу для сайта и создать любое количество других страниц. Разные страницы могут иметь разные макеты. Вам не нужно учиться использовать HTML, язык форматирования, используемый всеми веб-страницами.
Сайты для создания страниц предлагают множество функций, поэтому внимательно изучите их, прежде чем выбрать одну из них:
Стоимость: Сайт может быть бесплатным или может взиматься ежемесячная плата. Бесплатные сайты часто отображают рекламу, над которой у вас мало контроля.

Настройка: Некоторые сайты создателей страниц позволяют настраивать дизайн в большей степени, чем другие. Некоторые позволяют вам увидеть HTML (код веб-страницы), из которого состоят ваши страницы, и настроить его так, чтобы ваши страницы выглядели правильно. Другие не разрешают.
Субдомен: Ваш сайт может быть субдоменом сайта создателя страницы, где ваш веб-адрес является адресом основного сайта с заменой www на выбранное вами имя. Вы можете захотеть, чтобы у вашего веб-сайта было собственное доменное имя (веб-адрес, оканчивающийся на .com или что-то еще), чтобы придать ему дополнительную известность.
Дизайн: Сайты для создания страниц предлагают множество стандартных дизайнов. Посмотрите, есть ли у каких-либо сайтов дизайн, который вам нравится.
Специальные возможности: Некоторые сайты позволяют размещать на сайте доски объявлений, гостевые книги, блоги, календари, фотогалереи и видео.
 Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа.
Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа.Размер: Объем информации, которую вы можете хранить на своем веб-сайте, зависит от максимального количества страниц.
Вот несколько хороших сайтов для создания страниц
Google Sites — это бесплатный сайт для создания страниц, управляемый (кем еще?) Google. Он не очень гибкий, но прост в использовании.
Homestead предназначен для малого бизнеса и позволяет начать работу с более чем 2000 бизнес-шаблонов.
Jigsy бесплатен для одного небольшого личного веб-сайта, но взимает умеренную плату за более крупный или коммерческий сайт. Вы можете включать сообщения Twitter, карты Google и другие интересные компоненты на свои страницы.
- Squarespace — это служба подписки, предоставляющая программное обеспечение для создания и хостинга веб-сайтов.
 Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц.
Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц. uCoz бесплатно размещает веб-сайты и позволяет размещать фотографии, видео, фотоальбомы, опросы, гостевые книги и формы, которые отправляют вам по электронной почте информацию, которую люди заполняют. Это один из самых популярных сайтов в России.
- Wix предоставляет облачные услуги веб-разработки, позволяющие создавать веб-сайты и мобильные сайты с помощью онлайн-инструментов перетаскивания. Существует бесплатный конструктор веб-сайтов и плата за более продвинутые услуги.
Weebly имеет удобную систему перетаскивания для настройки вашего сайта — и никакой рекламы.
Webs имеет множество шаблонов дизайна и может размещать фотографии, видео, блоги и форумы сообщений.
- WordPress — чрезвычайно популярный бесплатный конструктор сайтов и система управления веб-контентом.

Yola — еще один известный сайт для создания страниц.
Все эти сайты делают создание собственного сайта невероятно простым. Вы можете добавлять страницы, добавлять на страницы текст и изображения, а также создавать ссылки в тексте. Большинство сайтов для создания страниц предоставляют множество других элементов, которые вы можете добавить на свои страницы, например календарь, отчет о погоде, карту Google, блог, музыкальный проигрыватель MP3 и видео. Например, вы можете включить карту места встречи вашей церкви или клуба.
Что тебе сказать?
Создать веб-страницу несложно. Однако выбрать, что разместить на своей странице, сложнее. Для чего нужна страница? Каким человеком вы хотите его видеть? Это для вас и вашей семьи и друзей и потенциальных друзей по всему миру, или вы рекламируете свой бизнес в Интернете?
Подумайте, какую информацию вы хотите, чтобы весь мир знал, потому что веб-сайт потенциально виден абсолютно любому, включая того парня, который ненавидит вас с пятого класса. Если ваша страница является личной страницей, не указывайте свой домашний адрес или номер телефона, если вы не хотите, чтобы случайные люди, которые видят страницу, потенциально звонили вам. Если это бизнес-страница, укажите свой адрес, номер телефона и любую другую информацию, которая может понадобиться потенциальным клиентам.
Если ваша страница является личной страницей, не указывайте свой домашний адрес или номер телефона, если вы не хотите, чтобы случайные люди, которые видят страницу, потенциально звонили вам. Если это бизнес-страница, укажите свой адрес, номер телефона и любую другую информацию, которая может понадобиться потенциальным клиентам.
Выбор хостинга для вашего сайта
Множество сервисов разместят ваш сайт бесплатно или за умеренную плату. Вот несколько важных соображений, которые следует учитывать при выборе услуги хостинга веб-сайтов:
Надежность : Будет ли услуга доступна некоторое время? Если это абсолютно бесплатно, подумайте, насколько вероятно, что они выживут в суматохе интернет-стартапов и электронной коммерции.
Доменное имя: Вы хотите, чтобы ваш веб-сайт имел собственное имя (например, dummies.com), а не субдомен службы (например, dummies.wordpress.com)? Большинство служб веб-хостинга также могут разместить ваше доменное имя.

Почтовые ящики электронной почты: Вам нужен один или несколько адресов электронной почты для вашего веб-сайта? Если у вашего веб-сайта есть собственное доменное имя, вам также могут понадобиться адреса электронной почты, использующие это доменное имя. Некоторые хосты веб-сайтов предоставляют почтовые ящики, а некоторые нет.
Адаптивный, удобный для мобильных устройств дизайн: Будет ли ваш веб-сайт хорошо выглядеть на смартфонах и планшетах? Выберите дизайн страницы, который реагирует на , то есть реагирует на размер экрана или окна при отображении ваших страниц.
Необычные дополнения: Нужен ли вашему веб-сайту календарь, корзина для покупок или лента Twitter, которая автоматически публикует ваши новые сообщения в блоге? Некоторые службы веб-хостинга предоставляют всевозможные изящные плагины и надстройки.
Некоторые услуги хостинга веб-сайтов, которые следует рассмотреть, — это Weebly, Google Sites и WordPress. com.
com.
Об этой статье
Эта статья из книги:
- Интернет для чайников,
Об авторах книги:
Джон Р. Левин — признанный эксперт в области технологий и защитник прав потребителей, который борется с онлайн-мошенничеством и спамом по электронной почте. Маргарет Левин Янг (Margaret Levine Young) — автор книг по технологиям, пишущая на самые разные темы: от Интернета до Windows и Access.
Эту статью можно найти в категории:
- Основы Интернета,
Как создать веб-сайт (в 2022 г.): пошаговое руководство для начинающих
Вы хотите улучшить свое присутствие в Интернете и установить создать свой собственный веб-сайт?
Но, не уверен как сделать сайт без помощи специалистов.
Большинство людей считают, что создание веб-сайта в первый раз будет трудным и сложным. Уверяю вас, что с современными технологиями любой может создать сайт с нуля.
Вам просто нужно следовать нескольким простым, но важным правилам, чтобы сделать это правильно.
Как создать веб-сайт за 5 простых шагов
Чтобы создать веб-сайт быстро и легко, необходимо знать пять основных моментов.
- Шаг №1: Выбор подходящего инструмента для создания веб-сайта
- Шаг №2: Планирование настройки и структуры веб-сайта
- Шаг №3: Выбор доменного имени и веб-хостинга
- Шаг №4: Настройка веб-сайта с WordPress
- Шаг № 5: Выбор темы и разработка веб-сайта
Кроме того, я расскажу дополнительную (расширенную) информацию, которая поможет вам создать успешный веб-сайт. В этом руководстве рассматриваются дополнительные темы: написание контента, SEO-оптимизация, продвижение веб-сайта и методы монетизации (если вы планируете создать свой веб-сайт, чтобы зарабатывать на нем деньги).
FirstSiteGuide предоставляет бесплатные ресурсы и руководства, которые помогут вам начать работу и развиваться в Интернете. Нас на 100% поддержали ВЫ – наши читатели.
Раскрытие информации: Если вы покупаете продукты по ссылкам на нашем веб-сайте (например, услуги Bluehost, Wix или Squarespace), мы можем получать комиссию. Это не требует от вас дополнительных затрат, но помогает нам создавать еще более полезный контент.
Шаг №1:
Выбор подходящего инструмента для создания веб-сайта
Первый шаг — найти наиболее подходящее программное обеспечение (основу), которое вы будете использовать для создания своего веб-сайта.
Создавая веб-сайт в первый раз, вы обнаружите, что существует множество вариантов (таких как WordPress, Wix или Squarespace) со всевозможными функциями. И вы даже можете научиться программировать веб-сайт с нуля!
Но как выбрать хороший инструмент/программное обеспечение?
Ниже я покажу вам самый популярный выбор и быстро объясню некоторые ценные факты о выборе лучшего программного обеспечения для вашего нового сайта.
Вот некоторые статистические данные, показывающие распространение технологий создания веб-сайтов, используемых для веб-сайтов, во всем Интернете.
Статистика технологий CMS и конструкторов сайтов на 07.09.2021. Источник: Builtwith
Чтобы выбрать правильное программное обеспечение, сначала вам нужно определить, какой тип веб-сайта вы хотите создать. После этого вы решите, какая платформа лучше всего подходит для настройки вашего сайта.
- Если вы планируете вести блог или иметь раздел блога на своем веб-сайте и регулярно публиковать новый контент, я рекомендую создать веб-сайт с CMS WordPress.org. Мы использовали WordPress для создания собственного веб-сайта FirstSiteGuide.com.
- Если вы планируете создать статический веб-сайт, такой как портфолио, сайт малого бизнеса, сайт с брошюрами о продуктах и т. д., который будет просто иметь несколько страниц, на которые вы будете добавлять контент для демонстрации своей компании, тогда вы можете использовать конструктор сайтов.

Продолжайте читать, и давайте узнаем, как создать веб-сайт с помощью WordPress, используя простой процесс установки в один клик.
Шаг № 2: Планирование настройки и структуры вашего веб-сайта
Этот шаг часто пропускают люди, которые решают создать веб-сайт в первый раз, но я думаю, что очень важно, чтобы вы потратили некоторое время и спланировали ваш новый сайт.
Если вы делаете веб-сайт для личного пользования, вам не нужно ничего усложнять. Это не обязательно должен быть подробный план. Вы даже можете нарисовать его на листе бумаги.
Ваш план поможет вам принять решение о таких вещах, как структура вашего веб-сайта, и определить, какой контент, активы и функции вам необходимо подготовить.
Вы можете просто нарисовать эту структуру на салфетке или использовать онлайн-инструменты, такие как MindMeister.
Как бы вы ни заполняли эту карту сайта, она поможет вам лучше понять:
- Какие страницы будут на вашем сайте;
- Какой контент нужно подготовить;
- Какие дополнительные активы или функции вам нужны; и
- Какое программное обеспечение или конструктор сайтов вам больше подойдет.

Вот пример простого плана структуры веб-сайта:
Шаг № 3: Выбор доменного имени и веб-хостинга
Наряду с выбором правильного инструмента важно, чтобы вы выбрали легко запоминающееся доменное имя и надежный веб-хостинг для публикации вашего веб-сайта в Интернете.
Давайте рассмотрим эти две темы вместе!
Доменное имя
Доменное имя должно надлежащим образом представлять ваш бренд, потому что это первое, что посетители и клиенты сайта связывают с вами. Имя может быть вашим именем или названием вашей компании, например, yourname.com или yourcompany.com.
Подробнее:
Генератор бизнес-имен
Вы можете начать с проверки доступности доменного имени. Если возможно, зарегистрируйте домен с расширением «.com».
Рекомендуемый инструмент:
Служба веб-хостинга
Очень важно выбрать надежного провайдера веб-хостинга, поскольку эта служба обеспечит круглосуточную доступность вашего веб-сайта и контента для читателей.
Неправильный выбор веб-хостинга может серьезно снизить производительность и функциональность вашего веб-сайта. Это очень похоже на выбор компании, производящей мобильную SIM-карту, потому что покупка более дешевой может также означать слабый и непредсказуемый сервис, что делает его совершенно бесполезным.
Хостинг играет важную роль в процессе запуска хорошего веб-сайта и обеспечения его постоянной доступности в Интернете.
Что касается надежности, то одними из самых популярных хостинговых компаний являются Bluehost, Dreamhost и Hostgator.
Рекомендую проверить сравнительную таблицу ниже. Представленные цены являются специальными предложениями, о которых мы договорились с этими компаниями только для наших читателей. Воспользуйтесь ссылками ниже и получите более предложений со скидкой 50% .
Сколько стоит разместить сайт?
Ниже приведена сравнительная таблица цен на начальный план на 1 год для 3 самых популярных хостинговых услуг WordPress (где вы можете бесплатно зарегистрировать домен).
| Bluehost.com | Dreamhost.com | Hostgator.com | |
| Hosting services price | $4.95 per month (billed for 1 year) | $3.95 в месяц (оплачивается в течение 1 года) | 4,03 долл. США в месяц (оплачивается в течение 1 года) |
| Регистрация доменного имени (.com) | Первый год бесплатно, 17,903 долл. США в год2 цена продления2 год бесплатно, 15,99 долл. США в год, цена продления | Первый год бесплатно, 17,99 долл. США в год, стоимость продления | |
| Пользовательская профессиональная электронная почта | Бесплатно (4 учетных записи электронной почты) | Free (unlimited accounts) | |
| Storage space* | 50 GB | Unlimited | Unlimited |
| Bandwidth* | Unlimited | Unlimited | Unlimited |
| Итого за первый год | 59,40 долл. США США | 47,40 долл. США + 19,99 долл. США на учетную запись электронной почты 9 19322 |
* Место для хранения показывает, сколько места вы можете использовать для своего веб-сайта и медиафайлов. Пропускная способность — это количество данных, которые ваш сайт может передать посетителям. Эти два параметра важны, когда ваш сайт начинает расти и получать больше трафика.
Подробнее:
Сколько стоит размещение веб-сайта?
Шаг № 4: Настройка вашего веб-сайта с помощью WordPress
WordPress.org — самая популярная онлайновая CMS (система управления контентом) с долей рынка 42% всех веб-сайтов в Интернете.
Позвольте мне шаг за шагом показать вам, как создать веб-сайт с помощью программного обеспечения WordPress.
Создание учетной записи веб-хостинга
WordPress можно установить одним щелчком мыши на многих популярных сайтах хостинга. Независимо от того, какую хостинговую компанию вы используете, настроить веб-сайт WordPress очень просто (аналогично конструкторам веб-сайтов).
Независимо от того, какую хостинговую компанию вы используете, настроить веб-сайт WordPress очень просто (аналогично конструкторам веб-сайтов).
BlueHost — самая рекомендуемая веб-хостинговая компания на официальном сайте WordPress.org. В этом уроке я покажу вам, как создать веб-сайт WordPress с помощью Bluehost. Если вы решите воспользоваться другим хостингом, процесс может немного отличаться, но основные шаги будут схожими.
В разделе ниже объясняется, как вы можете зарегистрироваться в BlueHost и установить программное обеспечение WordPress, используя их процесс «установки одним щелчком».
1. Посетите сайт Bluehost
Перейдите на Bluehost.com и нажмите кнопку «Начать сейчас».
2. Выберите план хостинга для запуска веб-сайта
Если вы новичок, выберите базовый план, так как он покроет все основные потребности функционирования вашего сайта.
Как только ваш веб-сайт заработает и начнет получать больше трафика, вы можете рассмотреть возможность перехода на основную версию вашего плана хостинга, который предлагает расширенные функции, более подходящие для обработки большего потока трафика.
3. Введите доменное имя вашего веб-сайта
Доменное имя вашего сайта играет важную роль в его успехе. Итак, прежде чем вы освоите создание веб-сайта, убедитесь, что вы потратили достаточно времени и усилий, чтобы придумать уникальное и запоминающееся доменное имя.
После того, как вы определились с новым доменным именем, введите его в поле «новый домен», после чего BlueHost сообщит, доступно ли желаемое доменное имя или нет. Если он недоступен, BlueHost предоставит вам список альтернативных доменных имен, которые вы можете выбрать вместо этого.
4. Зарегистрируйтесь на Bluehost
BlueHost перенаправит вас к регистрационной форме, где вы должны заполнить свои платежные данные вместе с вашей личной информацией.
- Выберите свой пакет хостинга — 12-месячный пакет предлагает базовые услуги по самой низкой цене. Но вы также можете рассмотреть два других пакета. Ведь хостинг — это долгосрочная инвестиция в развитие вашего сайта.

- Дополнения пакета . Вы можете удалить ненужные дополнения из своего пакета на начальных этапах запуска вашего сайта и добавить их позже, если и когда вы почувствуете необходимость. Я предлагаю добавить или сохранить опцию «Конфиденциальность домена + защита». Этот сервис скроет вашу личную контактную информацию из глобальной базы данных.
- Платежная информация . Введите платежную информацию, установите флажок, который вы прочитали, и соглашаетесь с TOS (Условиями предоставления услуг), а затем нажмите зеленую кнопку «Отправить».
Bluehost отправит вам электронное письмо с подтверждением после оплаты.
Далее вы настроите свою учетную запись Bluehost. Вы на шаг ближе к запуску сайта!
Создайте свою учетную запись
Давайте создадим вашу учетную запись в Bluehost.
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.

- Шаг 3. Ваша учетная запись готова к работе. Нажмите кнопку «Перейти к входу».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
Далее вы начнете работать над созданием своего веб-сайта.
Установка WordPress с помощью Bluehost
После того, как вы войдете в учетную запись, Bluehost предложит вам 4-этапный процесс, который поможет вам создать веб-сайт. Я предлагаю вам следовать этому процессу, если вы впервые создаете веб-сайт WordPress.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессом создания веб-сайта, и вы можете самостоятельно установить программное обеспечение WordPress в своей учетной записи Bluehost.
- Шаг 1. Вы начнете процесс, ответив на 3 вопроса: Что за сайт? Какой это тип? И для кого это? В моем примере я выбрал: Бизнес, Личное, Я. Вы можете выбрать те же варианты или выбрать то, что подходит для вашего индивидуального случая.

- Шаг 2. На этом шаге вы можете выбрать, что еще вы хотите добавить на свой сайт. Bluehost дает вам несколько вариантов на выбор. Есть пять вариантов: «Блог», «Магазин», «Обо мне», «Резюме» и «Пользовательский логотип». В моем примере я выберу «Блог», «Обо мне» и «Пользовательский логотип».
- Шаг 3. На этом шаге вам нужно будет ответить на несколько вопросов, таких как название вашего веб-сайта, слоган и насколько вам удобно создавать веб-сайты. Обратите внимание, что вы всегда можете изменить это позже.
- Шаг 4. Выбор темы. Это предварительно разработанные шаблоны, которые вы будете использовать для создания своего веб-сайта. Вы можете проверить доступные варианты и посмотреть, нравится ли вам какой-либо из них (если вы не видите тему, которая вам нравится, пропустите этот шаг). Вы всегда можете изменить его и использовать другой позже. Подробнее об этом далее.
Выполнив эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На данный момент программное обеспечение WordPress установлено!
На данный момент программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в веб-браузере, вы увидите страницу «Скоро». Давайте закончим процесс вместе и запустим ваш сайт!
Запуск вашего веб-сайта
В вашей учетной записи Bluehost вы увидите параметры для дальнейшей настройки вашего веб-сайта на основе рекомендаций Bluehost. Эти параметры здесь для вас, чтобы сделать некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Запустить мой сайт», ваш сайт заработает!
Если вы откроете URL-адрес своего веб-сайта (унифицированный указатель ресурсов) в веб-браузере, не расстраивайтесь, если он выглядит не совсем правильно. Это просто тема по умолчанию для вашего сайта WordPress. Вы можете изменить эту тему в любое время. Кроме того, вам придется внести несколько изменений и добавить контент, чтобы он выглядел завершенным.
Вы можете получить доступ к панели инструментов WordPress из своей учетной записи Bluehost, нажав синюю кнопку «WordPress» в правом верхнем углу экрана.
Управление веб-сайтом WordPress
WordPress работает двумя способами:
Внешний интерфейс
Как следует из названия, эта страница будет видна вашим посетителям всякий раз, когда они заходят на ваш сайт. Задачи, обычно выполняемые в бэкэнде, такие как улучшение функциональности плагина и настройка вашей темы, будут видны вам и вашим посетителям в интерфейсе вашего веб-сайта WordPress.
Это также позволяет вам и вашим входящим посетителям выполнять такие действия, как комментирование и совместное использование в других социальных сетях, с внешнего интерфейса.
Серверная часть
Это обычно известно как панель инструментов WordPress, где вы можете контролировать и управлять каждым аспектом контента, функций и веб-дизайна вашего сайта.
Если вы хотите получить доступ к панели управления WordPress, введите «yourwebsite.com/wp-admin» в адресную строку поисковой системы. Здесь вы можете войти, используя свое имя пользователя WordPress и пароль, который вы установили для своей учетной записи.
Панель управления
Панель управления WordPress отвечает за администрирование вашего сайта.
Левая колонка является центром всех административных опций и местом, откуда берется структура вашего веб-сайта.
Левая колонка
Компоненты левой колонки включают:
- Главная — кнопка «Домой» возвращает вас на главную панель управления.
- Обновления — эта область информирует вас о наличии новых плагинов или тем, которые необходимо обновить или установить в связи с выпуском новой версии. Если это так, вы увидите красный круг с числом внутри, которое указывает количество необходимых обновлений.
- Медиа — в этом разделе будет показано каждое видео, файл или фотография, которые вы когда-либо загружали, либо как отдельный элемент, либо как часть публикации. Вы также можете загрузить прямо в этот раздел.
- Комментарии — это комментарии, которые посетители оставляют на вашем сайте.
 Если у вас есть новые комментарии, которые вы не просмотрели, их количество будет показано в красном кружке над этим элементом в левой колонке.
Если у вас есть новые комментарии, которые вы не просмотрели, их количество будет показано в красном кружке над этим элементом в левой колонке. - Внешний вид — этот раздел покажет вам все параметры, связанные с дизайном вашего сайта WordPress, то есть все доступные функции, темы и дизайны.
- Страницы — из этого раздела вы можете управлять всеми страницами вашего сайта, например, «Контактная страница» или «О странице».
- Плагины – эти мини-программы интегрируются в ваш сайт и помогают увеличить его функциональность. Вы можете использовать их, чтобы преобразовать свой сайт в сайт членства или сделать что-то необычное, например, добавить значки социальных сетей для обмена в социальных сетях.
- Настройки — сюда вы идете, когда хотите внести технические изменения на свой сайт. Например, если вы хотите добавить функцию в свой план хостинга, это произойдет здесь.
Подробнее:
Как использовать WordPress – Учебник для начинающих
К настоящему времени вы должны знать, как настроить веб-сайт. Далее я покажу вам, как выбрать правильную тему для ваших нужд и настроить свой веб-сайт.
Далее я покажу вам, как выбрать правильную тему для ваших нужд и настроить свой веб-сайт.
Важность визуального эффекта ни для кого не секрет. Нам всем нравятся красиво оформленные вещи. То же самое относится и к дизайну сайта. Ваши посетители останутся, если им понравится внешний вид вашего сайта, или они уйдут в течение нескольких секунд, если он им не понравится.
В наши дни вам не нужно быть профессиональным веб-дизайнером или разработчиком, чтобы ваш сайт выглядел красиво (вот несколько примеров)!
Платформы, такие как WordPress, поставляются со многими предварительно разработанными темами, которые вы можете выбрать на основе предпочитаемого макета и цветовой схемы. Кроме того, вы можете вносить изменения в дизайн веб-сайта, добавлять собственный контент и создавать веб-сайты, удобные для мобильных устройств.
Если вы не знаете, как создать веб-сайт с нуля самостоятельно, вы можете обратиться к профессиональному веб-разработчику или дизайнеру, если у вас есть на это бюджет. Стоимость профессионально сделанных сайтов зависит от масштаба проекта. Они могут начинаться с 1000 долларов и достигать 100 000 долларов (узнайте больше о стоимости веб-сайта).
Стоимость профессионально сделанных сайтов зависит от масштаба проекта. Они могут начинаться с 1000 долларов и достигать 100 000 долларов (узнайте больше о стоимости веб-сайта).
Тем не менее, я покажу вам, как вы можете сделать это бесплатно самостоятельно.
Поиск подходящей темы
Ваша тема должна соответствовать стилю и фирменному стилю вашей компании. Например, пастельно-розовую тему пекарни можно использовать бесплатно, но она не подойдет для сайта сталелитейной компании.
Если вы используете WordPress для создания собственного веб-сайта, у вас будет доступ к широкому спектру тем на выбор. Внутри панели управления WordPress на вкладке «Внешний вид» нажмите «Темы». Вам будут представлены несколько популярных вариантов. Вы можете нажать кнопку «Темы WordPress.org» и найти бесплатные темы. На WordPress.org доступно более трех тысяч тем.
Важно иметь представление о том, какие функции вы хотите включить в свой сайт, так как это поможет вам отфильтровать ненужные темы.
Вот несколько основных моментов, на которые следует обратить внимание при составлении списка наиболее важных функций.
Четкая навигация
Крайне важно иметь доступный сайт, на котором ваши посетители смогут быстро найти и получить доступ к необходимой им информации. Для достижения этой цели вам нужно иметь четкое представление о том, какой тип навигации вы хотите — «Верхняя навигация» является наиболее популярной. Кроме того, имейте в виду, что выбранная вами тема может не поддерживать ту навигацию, которая вам нужна.
Интеграция социальных сетей
Социальные сети могут привлечь трафик на ваш сайт. Очень важно включить значки обмена на свою веб-страницу, которые могут поддерживаться не всеми темами.
Контактная форма
Если вы хотите собирать лиды и контактную информацию от потенциальных покупателей, вы можете добавить контактную форму на свою контактную страницу. Это позволит посетителям легко связаться с вами прямо на веб-странице, не покидая ее.
Раздел комментариев
Этот раздел может помочь повысить количество просмотров и вовлеченность аудитории, поскольку он позволяет им выражать свое мнение и взаимодействовать с вашим брендом после прочтения вашего контента. На большинстве сайтов для облегчения диалога в области блога включен раздел комментариев.
Панель поиска
Наличие панели поиска на вашем сайте помогает вашим посетителям легко перемещаться по сайту, выполняя быстрый поисковый запрос. Итак, если на вашем сайте много контента и вы хотите, чтобы люди легко находили то, что им нужно, добавьте панель поиска на свой сайт. Опять же, если вам не нужна эта встроенная функция, следите за темами, которые ее не предлагают.
Логотип и значок
Брендинг должен быть одним из ваших главных приоритетов при создании веб-сайта, потому что чем быстрее он передает индивидуальность вашей компании, тем лучше.
Если вы хотите разместить на сайте логотип вашей компании и цветовую палитру, чтобы обеспечить расширенный и персонализированный пользовательский интерфейс, вам следует выбрать одну из тем, которые поддерживают такие настройки.
Оптимизация для мобильных устройств
С ростом использования смартфонов высока вероятность того, что посетитель откроет ваш сайт на своем мобильном телефоне. Дизайн, который не подходит для экрана мобильного устройства, может привести к высокому показателю отказов.
Таким образом, вам следует создать веб-сайт, используя тему, удобную для мобильных устройств, поскольку это является отраслевым стандартом в современную цифровую эпоху. Выбирая тему, убедитесь, что она хорошо смотрится на всех размерах и типах экранов.
Шрифт и цвет
Дизайн и цветовая эстетика вашего бренда также должны использоваться на вашем веб-сайте. Эти факторы поддерживают интерес посетителей к просмотру контента на вашем сайте. Если одни и те же шрифты и цвета используются последовательно, они могут сделать ваши усилия по брендингу более эффективными.
Итак, при настройке веб-сайта убедитесь, что выбранная вами тема предлагает:
- Выбор настраиваемых шрифтов и цветовых палитр помимо встроенных.

- Возможность управлять цветами отдельно для разных разделов вашего сайта.
Поддержка электронной коммерции
Сначала вам может не понадобиться эта функция, но позже вы можете решить преобразовать свой сайт в интернет-магазин. Итак, чтобы быть в безопасности, выберите тему, которая может поддерживать плагин электронной коммерции.
Протестируйте
Правильный способ проверить, подходит ли вам тема, — протестировать ее. Итак, настройте свой веб-сайт и запустите его. Потратьте время, чтобы просмотреть его страница за страницей и проверить, хорошо ли работают плагины, элементы дизайна, контент и другие аспекты сайта.
Другой вариант — проверить несколько готовых демонстрационных сайтов с той же темой. Или вы можете перейти на веб-страницу автора темы и оттуда посетить действующие сайты, использующие ту же тему, которую вы выбрали, чтобы увидеть их окончательный вид.
Подробнее:
Лучшие темы WordPress на 2022 год
Далее я поделюсь некоторыми дополнительными шагами, которые вы должны предпринять при создании веб-сайта. Некоторые из них являются сложными темами, но если вы ознакомитесь с ними, вы сможете добиться успеха в своем онлайн-путешествии.
Некоторые из них являются сложными темами, но если вы ознакомитесь с ними, вы сможете добиться успеха в своем онлайн-путешествии.
Написание и подготовка контента для вашего нового веб-сайта
Слово «контент» может относиться ко всему, что отображается на вашем веб-сайте. Вот почему важно создавать уникальный и креативный контент, если вы хотите донести до своих посетителей четкое сообщение. Плохо созданный контент расстраивает и смущает посетителя и вынуждает его покинуть вашу страницу.
Прежде чем начать писать, задайте себе следующие вопросы:
- Будет ли это актуально и интересно для вашей целевой аудитории?
- Как это должно быть представлено вашей целевой аудитории?
Кроме того, знаете ли вы, что поисковые системы вознаграждают сайты, создающие лучший контент, повышая их рейтинг в результатах поиска?
Вот почему компании тратят много времени и ресурсов на создание качественного контента, который не только информативен, но и актуален для его аудитории. Уникальным, актуальным и актуальным должен быть ваш контент!
Уникальным, актуальным и актуальным должен быть ваш контент!
Написание необходимого контента
После того, как структура вашего веб-сайта создана, пришло время поработать над контентом перед запуском. Совершенно нормально иметь необходимую информацию и несколько сообщений в блоге на вашем сайте, когда он будет запущен, но лучший способ создать свой сайт — это продолжать создавать качественный контент, который может повысить его рейтинг, вовлеченность и его видимость. .
Это зависит от того, какой сайт вы делаете, но ниже я расскажу о самых распространенных страницах, которые люди имеют на своих сайтах.
Страница «О нас»
Если посетитель хочет узнать о деятельности вашей компании и типах продуктов или услуг, которые она предлагает, он сразу же перейдет на страницу «О нас» на вашем сайте. Вот почему важно использовать эту страницу с умом и размещать здесь всю необходимую информацию. Страница «О нас» представляет вашу компанию новым посетителям — правильный контент здесь может помочь вам построить жизнеспособные отношения и вызвать доверие у вашей аудитории.
Здесь вы можете откровенно рассказать о том, чем занимается ваша компания, и о ее планах на будущее. Если ваш сайт что-то продает, убедитесь, что вы также упомянули эти продукты и услуги здесь.
Все, что вы здесь пишете, должно быть легко для понимания, потому что ваши потенциальные клиенты могут не знать технического жаргона вашей отрасли. Кроме того, старайтесь сохранять творческий подход к контенту и используйте страницу для изображения лица и бренда вашей компании, а не рассматривайте ее как еще одну рекламную презентацию.
Используйте более разговорный тон, чтобы повысить коэффициент конверсии, так как это поможет повысить вероятность того, что ваши посетители отреагируют на CTA (призыв к действию).
Если вы хотите представить свою кибер-личность, т. е. свой веб-сайт, вы также можете загрузить фотографии себя и своей команды, представляя их всех одну за другой. Это поможет укрепить доверие среди ваших посетителей, поскольку придаст вашему сайту более индивидуальный характер — по сути, это значительно повысит ваш авторитет.
Страница контактов
Эта страница служит двум целям:
- Она используется посетителями, которые хотят связаться с вами.
- Это служит доказательством для посетителей, что вы являетесь законным бизнесом с офисом и реальным контактным лицом.
Итак, укажите здесь свою контактную информацию и адрес вашей компании, чтобы убедить вашу аудиторию в вашей надежности и в том, что вы можете удовлетворить их потребности. Помимо обычной контактной формы, на этой странице также должна быть указана следующая информация:
- Имя контактного лица вместе с его ролью в компании.
- Название вашей компании.
- Адрес электронной почты вашей компании.
- Адрес вашей компании (если у вас есть физическое здание).
- Юридическая информация вашей компании.
- Политика конфиденциальности и поддержки, которой придерживается ваша компания.
- Рабочие дни и часы работы вашей компании.
Если ваша тема позволяет это, добавьте карту, которая также показывает ваше местоположение для посетителей.
Страница блога
Раздел блога может привлекать потенциальных клиентов и превращать их в покупателей. Но большинству владельцев веб-сайтов трудно определиться с темами постов в блогах. Я рекомендую вам позволить целям вашей компании направлять вас в этом направлении.
Вы также можете поделиться своими мыслями по темам, которые будут интересны вашим читателям и вашей отрасли в целом. Ваши сообщения в блоге могут быть исчерпывающими руководствами или более короткими фрагментами контента с некоторой вспомогательной информацией и техническими деталями. Предоставьте своим читателям подробную информацию по вашей теме, которую они не смогут найти больше нигде в Интернете.
Страница услуг/продуктов
Эта страница в основном используется для перечисления и описания ваших продуктов и услуг — считайте ее онлайн-каталогом для вашего бизнеса. Чтобы содержимое страницы было эффективным и точным, вам необходимо:
- Размещать высококачественные изображения (не стоковые фотографии) всех ваших продуктов с разных ракурсов, чтобы ваши клиенты могли их увидеть.

- Поделитесь подробным описанием вашего продукта, охватывающим все важные аспекты, в поле описания.
Кроме того, если ваш сайт поддерживает различные способы оплаты, четко укажите их, чтобы проинформировать своих клиентов. Здесь также может быть указана любая информация, касающаяся вашей политики возврата, прав и обязанностей обеих сторон в сделке, а также вариантов возврата или обмена.
Подробнее:
Руководство для начинающих по созданию отличного контента
Оптимизация вашего веб-сайта для поиска Google
Поисковая оптимизация (SEO) — одна из тех областей, которые многие люди считают само собой разумеющимся. Кто-то может подумать, что вам не о чем беспокоиться, в то время как другие думают, что вы не можете сделать это самостоятельно.
Правда в том, что даже если вы новичок, вы можете сделать свой сайт доступным для поисковых систем, применяя базовые методы. Продвинутые SEO-инструменты хороши, но не нужны новичку.
Вы можете улучшить SEO своего сайта, выполнив несколько простых шагов.
Знакомство с Search Console
Одним из первых шагов на пути к улучшению поисковой оптимизации является подключение вашей веб-страницы к Search Console.
Этот надежный набор инструментов, созданный Google, позволит вам постоянно контролировать свой веб-сайт. Вы узнаете, как ваш сайт выглядит в глазах Google. Вы увидите, есть ли какие-либо ошибки, о которых вам следует беспокоиться. Также возможно, чтобы Google предупреждал вас, когда кто-то упоминает ваш сайт в Интернете.
Для начала будет достаточно просто все подключить и начать с азов. По мере роста вашего веб-сайта вы можете узнать больше о Search Console и еще больше улучшить SEO.
Подробнее:
Полное руководство по Google Search Console
Применение тегов заголовков на всех страницах
Большинство новичков просто дадут имя своему новому веб-сайту и напишут содержимое на странице. Хотя имя и содержание важны, также важно знать, что поисковые системы проверяют теги заголовков каждой веб-страницы, чтобы понять, о чем она.
Тег заголовка — это элемент HTML, который позволяет Google распознавать ваш сайт. Теги заголовков используются на страницах результатов поисковых систем и в социальных сетях, а также в веб-браузерах, которые считывают эту информацию, чтобы предоставить вам правильные данные.
Очень важно написать убедительные SEO-теги заголовков. Вы должны включить целевые ключевые слова в тег title. Он должен состоять из 50-60 символов, потому что именно такую длину Google может корректно отобразить на странице результатов поисковой системы.
Согласно Moz.com, идеальный тег заголовка должен быть:
«Первичное ключевое слово — вторичное ключевое слово | Название торговой марки»
Создание уникального и свежего контента
Содержание не является обязательным при создании хорошего веб-сайта. Хотя это правда, что некоторые веб-сайты могут обойтись без блога, они встречаются редко и обычно управляются профессионалами. Большинство веб-сайтов не должны избегать контента.
Но когда дело доходит до контента, нужно быть осторожным. Google, как и люди, не любит подражателей. Убедитесь, что вы пишете уникальный контент и что он имеет отношение к тому, что вы делаете.
Ускорьте свой веб-сайт
Скорость веб-сайта является одним из факторов, которые Google учитывает при ранжировании вашего сайта в результатах поиска. Поскольку контента так много, Google будет давать преимущество веб-сайтам, которые загружаются быстрее.
Допустим, у вас есть контент, похожий на контент вашего конкурента. Обе статьи уникальны и хорошо написаны, но ваш сайт загружается на пять секунд дольше. Как вы думаете, кто будет занимать более высокое место в результатах поиска Google?
Убедитесь, что вы размещаете свой веб-сайт на надежном веб-хостинге, таком как Bluehost. Хороший веб-хостинг может творить чудеса для скорости сайта. Оптимизируйте изображения веб-сайта, и если вы используете CMS, такую как WordPress, убедитесь, что вы используете качественную тему, которая не загружает ненужные файлы.
Подробнее:
Как ускорить работу вашего веб-сайта
Оптимизируйте свой веб-сайт для мобильных устройств
Смартфоны и планшеты повсюду. Даже Google начал отдавать приоритет мобильным сайтам, поэтому наличие одного из них — это то, что вам нужно, если вы хотите хороших результатов SEO.
В этом случае будет полезно использовать конструктор веб-сайтов, поскольку вы сможете быстро создать сайт, удобный для мобильных устройств (если только он не создается автоматически).
Подробнее:
Как сделать ваш веб-сайт удобным для мобильных устройств
Внутренние и внешние ссылки
Ссылки являются важным фактором не только в поисковой оптимизации, но и для всего вашего веб-сайта. Это означает, что вы должны аккуратно размещать ссылки внутри своего сайта и при необходимости связывать одну статью с другой. Но не переусердствуйте. Средняя статья объемом около тысячи слов должна иметь 1-3 внутренних ссылки.
Вам также следует начать ссылаться на авторитетные источники и попытаться получить обратные ссылки на свой веб-сайт. Вы можете начать с написания гостевых постов, публикации в социальных сетях, на форумах или оставления соответствующих комментариев на других сайтах в вашей нише.
Вы можете начать с написания гостевых постов, публикации в социальных сетях, на форумах или оставления соответствующих комментариев на других сайтах в вашей нише.
Подробнее:
Полное руководство по линкбилдингу 2022
Не ждите быстрых результатов
Поисковая оптимизация требует времени. И речь идет не о часах или днях, а о неделях и месяцах. Что бы вы ни делали с точки зрения SEO, вам придется запастись терпением. Хотя многие пытаются предсказать, как поведет себя Google, правда в том, что никто на самом деле не знает его следующих шагов и того, как он работает.
Таким образом, даже после внесения изменений Google может потребоваться до месяца, чтобы распознать эти изменения. Просто наберитесь терпения и следите за сайтом.
Подробнее:
SEO-руководство по WordPress для начинающих
Тестирование вашего сайта до и после запуска
Тестирование вашего сайта перед запуском имеет решающее значение для обеспечения его успеха. Вот несколько типов тестов:
Вот несколько типов тестов:
Бета-тестирование
Со всей работой, связанной с созданием вашего собственного веб-сайта, перспектива тестового запуска может быть довольно ошеломляющей. Тем не менее, тестирование вашего сайта перед его запуском имеет важное значение.
Ниже приведены несколько пунктов, которые вы должны проверить перед запуском своего веб-сайта:
- Проверить содержимое на наличие орфографических и пунктуационных ошибок.
- Проверьте элементы дизайна, такие как выравнивание изображений и шрифтов.
- Просмотрите возможные проблемы разработки, такие как неработающие ссылки.
- Проверьте детали SEO, такие как метатеги title и description.
- Осмотрите области администрирования, включая резервные системы, и любые проблемы, связанные с вашим веб-хостом.
Тестирование после запуска
После того, как вы запустили свой сайт, вам необходимо иметь твердую стратегию относительно следующих шагов по развитию и поддержке вашего сайта.
Некоторые области, которые должны быть охвачены, включают следующее:
- Адекватное резервное копирование.
- Сбор отзывов посетителей.
- Команда технического обслуживания доступна по мере необходимости.
- Подготовка к продвижению и измерение различных метрик.
Когда вы закончите настройку веб-сайта, ваша работа на этом не остановится. Вам придется много работать над своим новым сайтом, чтобы представить его людям.
Даже если у вас есть деньги, рекламные кампании необходимо планировать и проводить. Вы можете оплатить рекламу и начать считать новых посетителей ежедневно. Но есть вероятность, что вы не можете позволить себе тратить тысячи долларов в месяц на платную рекламу, поэтому давайте посмотрим, что вы можете сделать для продвижения своего сайта, не тратя целое состояние.
Гостевая публикация
Если вы еще этого не сделали, начните следить за своими конкурентами. Прочтите, о чем они пишут, и вместо того, чтобы ругать их за успех, постарайтесь извлечь выгоду из их разоблачения. Если вы знаете информацию о вашем общем поле, вы можете написать об этом. Так что не бойтесь получить их контактную информацию и попросить гостевой пост.
Если вы знаете информацию о вашем общем поле, вы можете написать об этом. Так что не бойтесь получить их контактную информацию и попросить гостевой пост.
Написав нечто уникальное, вы принесете пользу другому блогу. Взамен вы можете попросить администратора блога напечатать биографию вашего автора внизу статьи. Надеюсь, вам даже будет разрешено упомянуть свой бизнес или веб-сайт. Это позволит вам расшириться и привлечь новых людей, которых вы раньше не могли охватить.
Подробнее:
Что такое гостевой пост и как он работает?
Социальные сети
Facebook, Twitter, Instagram и другие социальные сети — отличные рекламные платформы. Позвольте людям делиться вашим контентом и не забывайте также вносить свой вклад.
Следуйте за другими, и другие последуют за вами. Покажите им свой веб-сайт и не забудьте разместить на нем значки социальных сетей. Кроме того, добавление панели социальных сетей на ваш сайт побудит людей более легко делиться вашим контентом. 54,1% блоггеров в нашем исследовании блогов 2020 года говорят, что они получают больше всего трафика из социальных сетей.
54,1% блоггеров в нашем исследовании блогов 2020 года говорят, что они получают больше всего трафика из социальных сетей.
Используйте личную подпись электронной почты
Если вы отправляете много электронных писем, убедитесь, что вы включаете подпись. Простую электронную подпись можно дополнить ссылками на ваши последние статьи в блоге или определенные элементы с вашего сайта.
Некоторые люди проигнорируют это, но некоторые запомнят название вашего сайта или перейдут по ссылке, чтобы узнать больше.
Quora
Если вы когда-либо пытались найти ответ, скорее всего, Google вернул ссылку на Quora.com. Эта платформа объединяет людей, где одна сторона что-то спрашивает, а другая получает возможность дать ответ.
Это твой шанс проявить себя. Начните следить за вопросами на Quora, и раньше, чем вы думаете, у вас появится возможность написать ответы. Здесь вы можете упоминать свой бизнес и делиться своими статьями, но не можете спамить.
Так, например, если у вас есть статья, которая отвечает на часть вопроса, обязательно укажите ссылку на нее при написании уникального ответа на Quora. Если это было полезно, и если вам повезет, этот ответ будет среди лучших, которые также будут отображаться в Google, и это поможет вам продвигать свой сайт.
Если это было полезно, и если вам повезет, этот ответ будет среди лучших, которые также будут отображаться в Google, и это поможет вам продвигать свой сайт.
Агрегация контента
Многочисленные платформы агрегации контента работают аналогично социальным сетям. Вы создаете учетную запись и начинаете подписываться на людей, которые делятся интересными статьями. Хотя это здорово, здесь вы хотите поделиться своим контентом. Поэтому, если у вас еще нет блога, создайте его прямо сейчас и начните создавать статьи, которыми вы сможете поделиться с другими.
Если вы достаточно хороши, люди начнут подписываться на вас и публиковать/расшаривать ваши статьи в сети.
Комментарии на других веб-сайтах
Комментарии являются мощной рекламной площадкой. Из-за того, насколько распространенным стал спам, ценность реальных комментариев стала еще выше. Поэтому, читая другие статьи, не забывайте оставлять ценные отзывы.
Если возможно, упомяните свой блог или даже ссылку на ресурс с вашего сайта. Но будь осторожен; есть тонкая грань между совместным использованием ресурса и рассылкой спама людям.
Но будь осторожен; есть тонкая грань между совместным использованием ресурса и рассылкой спама людям.
Совместная работа
Аналогично гостевой публикации, вы можете начать совместную работу с другими людьми. Это не обязательно должно включать только публикации. Вы можете помогать друг другу сарафанным радио, социальными сетями и комментариями. Может быть, вы будете обмениваться рекламой, баннерами или помогать друг другу каким-то уникальным способом.
Вечнозеленый контент
Если вы приложите усилия для создания контента, это всего лишь вопрос времени, когда другие это поймут. Мы надеемся, что наличие фрагмента контента, ценного для других, заставит их ссылаться на вас бесплатно.
Часто это легче сказать, чем сделать, потому что среди миллионов новых сообщений, ежедневно публикуемых в сети, может быть сложно выделить вашу страницу. Но как только вы начнете собирать аудиторию, ваш мир изменится.
Подробнее:
Как продвигать свой сайт и его содержимое
Проверенные способы монетизации вашего веб-сайта
Теперь, когда вы научились создавать веб-сайт, наполнять его нужным контентом и продвигать, пришло время монетизировать ваши усилия. Вы можете зарабатывать реальные деньги на своем сайте, используя следующие тактики и стратегии:
Вы можете зарабатывать реальные деньги на своем сайте, используя следующие тактики и стратегии:
Партнерский маркетинг
Партнерский маркетинг может помочь вам заработать комиссию, позволив другим брендам и компаниям использовать ваш сайт и блоги для продвижения своей продукции. Многие онлайн-компании и рекламодатели ищут соответствующие сайты и блоги в той же нише, что и они, чтобы помочь им продавать свою продукцию.
Когда вы создаете свой собственный веб-сайт, рассмотрите эту стратегию для зарабатывания денег с помощью вашего сайта.
Подробнее:
Что такое партнерский маркетинг и как он работает?
Размещение рекламы
Это пустое место на вашем веб-сайте, где может размещаться реклама Google Ads. Когда трафик вашего веб-сайта стремительно растет, вы можете превратить это пространство в машину для зарабатывания денег двумя способами:
- Используйте Google AdSense для запуска, обработки и поддержания потока доходов или;
- Продайте это пустое пространство на своем сайте напрямую другим брендам и компаниям, чтобы они отображали их рекламу на вашем сайте.

На многих сайтах есть страница «Рекламируйте у нас», где они продают места по фиксированным ценам другим брендам — вы тоже можете это сделать. Потенциальные рекламодатели могут захотеть просмотреть статистику вашего сайта. Вы можете создавать их с помощью различных инструментов, таких как Google Analytics, чтобы помочь вашим рекламным клиентам делать обоснованные инвестиции на основе количества просмотров и вовлеченности.
Интернет-магазин
Выбор темы, обеспечивающей поддержку электронной коммерции, впоследствии может помочь вам превратить ваш сайт в интернет-магазин. Если вы представляете бизнес, который уже продает список продуктов и услуг, вы также можете использовать свой веб-сайт для таргетинга на онлайн-клиентов. Чтобы это работало, вам необходимо:
- Повысить безопасность вашего сайта; и
- Инвестируйте в безопасный и надежный платежный шлюз.
Создание интернет-магазина с помощью WordPress и WooCommerce
Самый известный плагин WordPress для онлайн-бизнеса — WooCommerce.
Он предлагает множество расширений и тем, которые либо бесплатны, либо предоставляются за дополнительную плату, и все они могут помочь вам создать интернет-магазин. WooCommerce позволяет вам создавать интернет-магазин, загружать свои продукты и услуги, управлять ими и изменять их, а также обрабатывать все ваши способы оплаты и доставки.
Благодаря своей популярности, простоте использования и многочисленным расширениям WooCommerce является частью более 30% всех интернет-магазинов.
Сочетание WooCommerce и WordPress может помочь вам создать свой веб-сайт и превратить его в интернет-магазин за считанные дни.
К счастью, благодаря удобному пользовательскому интерфейсу эти инструменты избавят вас от необходимости долго учиться. Теперь проще, чем когда-либо, спроектировать свой магазин, обновить список товаров и добавить все привлекательные функции, чтобы привлечь клиентов и заставить их вернуться на ваш сайт.
Нет предела тому, что вы можете делать с WordPress, поскольку он может помочь вам создавать большие коммерческие веб-сайты, небольшие сайты-портфолио и все, что между ними.
Подробнее:
Начало работы с WooCommerce
Часто задаваемые вопросы перед созданием веб-сайта
Вот несколько полезных фактов и общих вопросов люди часто задают, прежде чем приступить к созданию веб-сайта.
Нужны ли мне какие-либо технические навыки для создания веб-сайта?
В Интернете доступно множество инструментов, которые можно использовать для создания веб-сайта без технических навыков.
Большая часть программного обеспечения, которое я упоминаю в этом руководстве, предлагает простые в использовании функции, основанные на предварительно разработанных шаблонах или темах. Это дает вам возможность вносить изменения и создавать веб-сайт с помощью визуальных редакторов, где вы просто добавляете свой собственный контент и изображения (некоторые из них даже предлагают функции перетаскивания). Визуальные редакторы работают аналогично программам Microsoft Word и PowerPoint.
Итак, независимо от того, 14 вам лет или 80 лет, вы можете создать свой собственный веб-сайт без каких-либо навыков веб-программирования или кодирования.
Сколько стоит создать сайт?
Это зависит от различных факторов, но если вы решите создать свой собственный веб-сайт на WordPress, то это обойдется вам менее чем в 50 долларов. Хостинг с BlueHost будет стоить всего 2,75 доллара в месяц, включая собственный домен. Но если вы хотите перейти на премиальный уровень, то вложение в тему будет стоить вам от 40 до 120 долларов. Кроме того, вы можете потратиться на несколько плагинов премиум-класса, которые могут стоить вам на несколько сотен долларов больше.
Если вы решите использовать конструктор веб-сайтов, такой как Squarespace, вы можете запустить свой сайт за 12 долларов в месяц, что составляет около 150 долларов в год.
С другой стороны, пользовательский сайт может заставить вас покопаться в карманах. Для пользовательского сайта вам может потребоваться заплатить от 1000 до 3000 долларов за индивидуальный дизайн веб-сайта от эксперта, а обращение в агентство веб-разработки может стоить еще больше.
Для пользовательского сайта вам может потребоваться заплатить от 1000 до 3000 долларов за индивидуальный дизайн веб-сайта от эксперта, а обращение в агентство веб-разработки может стоить еще больше.
Какая система управления контентом (CMS) лучшая?
На сегодняшний день самой популярной (и лучшей) CMS в сети является WordPress. Это программное обеспечение используется как малым бизнесом, так и компаниями из списка Fortune 500.
WordPress дает вам полную свободу и открытое (бесплатное) программное обеспечение. Однако для установки одним щелчком мыши требуется веб-хостинг, за который вам нужно платить.
Как бесплатно создать свой сайт?
Это один из самых частых вопросов, которые задают люди.
Да, вы можете создать сайт совершенно бесплатно. Например, на некоторых платформах, таких как Wix.com, WordPress.com или Weebly.com, вы можете создать бесплатный веб-сайт. Однако позвольте мне объяснить вам некоторые плюсы и минусы этих конструкторов веб-сайтов:
Однако позвольте мне объяснить вам некоторые плюсы и минусы этих конструкторов веб-сайтов:
Pros
* Вы получаете возможность протестировать и опробовать программное обеспечение, прежде чем платить за него.
Минусы
* Если вы зарегистрируете бесплатную учетную запись, вы будете использовать сервис на субдомене платформы. Название вашего бизнес-сайта будет выглядеть так: «websitename.wordpress.com» или «website.wix.com». Использование таких сайтов свидетельствует об отсутствии авторитета в вашем бизнесе.
* Ваш бесплатный сайт будет подчиняться правилам и ограничениям, установленным платформой. Бесплатные платформы будут ограничивать функции, которые вы можете использовать, и они даже могут размещать собственную рекламу на вашем веб-сайте.
Если вы серьезно относитесь к созданию своего веб-сайта, вам рано или поздно придется начать платить за полный спектр услуг и собственное доменное имя.
Какой лучший бесплатный конструктор сайтов?
Wix, Weebly и Squarespace (с 14-дневным бесплатным пробным периодом) определенно входят в число лучших кандидатов, выбираемых, когда люди выбирают бесплатный конструктор сайтов.
Мы провели небольшое исследование и рассмотрели самый популярный конструктор веб-сайтов, который вы можете использовать для выхода в Интернет.
Как лучше всего создать собственный веб-сайт?
Нет такого понятия, как лучший способ создания веб-сайта.
Существует множество программных и веб-решений, предназначенных для выполнения задачи в зависимости от ваших требований. Некоторые доступные инструменты универсальны и могут быть использованы для создания любого типа веб-сайта. Однако некоторые лучше справляются с задачей получения желаемого результата для конкретных сайтов.
Например, WordPress на сегодняшний день является самым популярным программным обеспечением для ведения блогов или веб-сайтов, содержащих раздел блога. Вы также можете создать простой или сложный веб-сайт электронной коммерции с помощью WordPress.
В последние годы появились различные конструкторы сайтов. Некоторые из них стали очень популярными, например, Wix, Squarespace или конструктор GoDaddy. Эти инструменты могут подойти вам, если вы создаете портфолио или статический веб-сайт.
Эти инструменты могут подойти вам, если вы создаете портфолио или статический веб-сайт.
Могу ли я создать сайт с нуля?
Да, вы можете создать простой статический веб-сайт с помощью HTML и CSS. Однако зачастую это непростая задача, если вы хотите добавить на свой сайт хотя бы несколько простых функций.
Вот почему люди часто прибегают к использованию программного обеспечения, удобного для начинающих, которое призвано облегчить вашу жизнь и избежать изучения навыков программирования. Если вы хотите изучить основы HTML, прочитайте наш учебник по HTML для начинающих.
WordPress лучше, чем Wix или Squarespace?
Поскольку WordPress является наиболее популярным вариантом, это означает, что доступно больше тем и расширений. И поскольку они позволяют вам делать больше с вашим сайтом, естественный вывод заключается в том, что WordPress лучше, чем конструкторы веб-сайтов Wix и Squarespace.
Однако использование WordPress может потребовать обучения, в то время как большинство конструкторов веб-сайтов проще в использовании благодаря их функции перетаскивания.
Как изучить WordPress?
Как одна из наиболее широко используемых систем CMS, WordPress имеет библиотеку учебных пособий и руководств, которые научат вас создавать веб-сайт WordPress.
Что касается исследований о том, как создать веб-сайт, вам не придется искать что-либо еще, поскольку здесь, в First Site Guide, мы можем предоставить вам всю необходимую информацию о WordPress.
Что делать, если ваше доменное имя занято?
Тысячи компаний вышли в сеть, поэтому существует высокая вероятность того, что доменное имя, которое вы хотите, занято или расширение «.com» недоступно. Если это произойдет, то:
* Найдите, доступно ли выбранное вами доменное имя. Вы можете получить доступ к инструментам домена, чтобы проверить, доступен ли он.
* Подпишитесь на мониторинг доменов, который будет предупреждать вас, когда нужные вам доменные имена становятся доступными.
* Если расширение «.com» недоступно, купите другое расширение.
* Попробуйте другие ключевые слова. Если ваше основное имя недоступно, вы можете использовать другое связанное имя или, возможно, другое ключевое слово (это может быть даже слоган или крылатая фраза).
BlueHost позволяет пропустить регистрацию имени на потом, чтобы вы могли сосредоточиться на создании своего веб-сайта.
Заключение
Надеюсь, вы нашли всю необходимую информацию о как быстро сделать сайт самому .
Если вам не нравится этот процесс и вы все еще не знаете, как создать веб-сайт самостоятельно, будьте уверены, что ничто в веб-сайте не является постоянным. Ваш дизайн, цвета и контент могут постоянно развиваться. Ваш веб-сайт всегда можно изменить в соответствии с тем, что вы узнали о своей целевой аудитории и своей нише. Просто делайте все возможное и продолжайте искать способы улучшить свой сайт, чтобы сделать его идеальным продолжением вашего бизнеса.
Как создать веб-сайт для малого бизнеса: руководство для начинающих на 2022 год
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ведение малого бизнеса означает, что у вас может не хватить бюджета для передачи определенных задач на аутсорсинг. Например, если вы хотите установить присутствие в Интернете, найм веб-дизайнера может быть дорогим. Тем не менее, создать сайт для малого бизнеса самостоятельно может быть непросто.
К счастью, этот процесс не так сложен, как может показаться. Некоторые удобные для начинающих конструкторы веб-сайтов, идеально подходящие для малого бизнеса, позволят вам создать красивый сайт без какого-либо опыта. Лучше всего то, что многие из этих инструментов невероятно экономичны.
Эта статья покажет вам, как создать веб-сайт для малого бизнеса за девять простых шагов. Давайте погрузимся!
Вот краткий обзор того, что мы собираемся осветить:
- Выберите платформу для создания сайта (WordPress / Wix / Squarespace).

- Выберите доменное имя.
- Найдите своего хостинг-провайдера. (Наш лучший выбор — Bluehost!)
- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.
- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
Что следует учитывать при создании веб-сайта для малого бизнеса
При создании веб-сайта не существует универсального решения. Прежде чем приступить к работе, вам нужно будет обдумать свои цели, чтобы вы могли реализовать элементы дизайна и инструменты для достижения своих целей.
Например, кабинету дантиста потребуется совершенно другой веб-сайт, чем архитектурной фирме. Хотите ли вы информировать посетителей о реальном бизнесе или вести продажи в Интернете, это также существенно влияет на то, как должен выглядеть ваш сайт.
Приступая к созданию сайта для малого бизнеса, задайте себе следующие вопросы:
- Какую информацию вам нужно сообщить посетителям вашего сайта?
- Какие действия вы хотите, чтобы посетители совершали после просмотра вашего сайта (например, покупали товары в Интернете, заходили в ваш физический магазин, запрашивали расценки)?
- Как вы будете представлять свои товары или услуги?
- Вам нужно онлайн-портфолио прошлой работы, чтобы продемонстрировать свою ценность для потенциальных клиентов или заказчиков?
Вы также должны подумать об ожидаемом трафике на ваш сайт. Если вы хотите продавать товары в Интернете, вы можете получить гораздо больше внимания, чем местный бизнес, который полагается на личные продажи. Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Если вы хотите продавать товары в Интернете, вы можете получить гораздо больше внимания, чем местный бизнес, который полагается на личные продажи. Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Как создать сайт для малого бизнеса (9 простых шагов)
Когда у вас есть четкое направление для целей вашего веб-сайта, вы можете приступить к процессу его проектирования и создания. Вот девять ключевых шагов, которые помогут вам начать присутствие вашего бизнеса в Интернете:
Шаг 1. Выберите платформу для создания веб-сайта
В идеале вы должны выбрать удобное решение, которое поможет вам создать веб-сайт без каких-либо знаний в области программирования. Вот что мы рекомендуем для малого бизнеса:
- WordPress. Существует две версии WordPress. Мы сосредоточимся на WordPress.org, который дает вам доступ к лучшим функциям и больший контроль над вашим сайтом. Вам нужно будет организовать хостинг отдельно (подробнее об этом позже).

- Разработчики веб-сайтов на хостинге. Если вам нравятся комплексные решения, вы можете рассмотреть возможность создания авторитетных веб-сайтов, таких как Squarespace или Wix. Эти платформы предлагают готовые готовые дизайны веб-сайтов, которые вы можете настроить с помощью инструмента перетаскивания. Вам не нужно будет передавать хостинг другой компании, но у вас будет меньше гибкости с дизайном.
Расходы, связанные с созданием размещенных веб-сайтов, зависят от выбранного вами плана. Например, если вы выберете пакет Squarespace Business, он будет стоить вам 18 долларов в месяц.
С другой стороны, WordPress — это проект с открытым исходным кодом, то есть его можно использовать бесплатно. Тем не менее, вы будете нести ответственность за поиск провайдера веб-хостинга, что является дополнительными расходами.
В этом руководстве мы сосредоточимся в первую очередь на WordPress.org, потому что считаем, что это лучшее решение для большинства малых предприятий.
Вот несколько причин, по которым мы рекомендуем WordPress:
- Вам не нужно быть разработчиком или технарем, чтобы сделать сайт.
- Программное обеспечение WordPress бесплатно.
- Очень гибкий — вы можете легко изменить внешний вид своего сайта или добавить новые функции.
Более 42,9% всех веб-сайтов в Интернете используют WordPress, поэтому ваш веб-сайт для малого бизнеса будет в хорошей компании.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно идеально совпадать с названием вашей компании. Если вы не уверены, какое имя выбрать, есть несколько онлайн-генераторов, которые могут дать вам некоторое вдохновение, например, DomainWheel: 9.0005
Вот несколько советов, которые следует учитывать при выборе адреса веб-сайта:
- Убедитесь, что это легко пишется.
- Как можно короче.
- Включите ключевые слова, относящиеся к вашему бизнесу.
У нас также есть несколько сообщений, в которых более подробно рассматривается выбор доменного имени:
- Как выбрать доменное имя
- Руководство по расширениям доменных имен
- Лучшие генераторы доменных имен
Пока не беспокойтесь о приобретении доменного имени — вы сможете зарегистрировать свое доменное имя после подписания для хостинга (на следующем шаге). Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Шаг 3. Найдите своего хостинг-провайдера
Если вы решили использовать универсальный конструктор веб-сайтов, вы можете пропустить этот шаг. Пользователи WordPress должны продолжать читать.
Есть несколько отличных хостинговых компаний, подходящих для новичков. Наш лучший выбор — Bluehost, официально рекомендованный WordPress.org:
.
Мы рекомендуем Bluehost по разным причинам. Например, его пакеты хостинга поставляются со следующими включениями:
.
- Круглосуточная служба поддержки клиентов
- Бесплатный SSL-сертификат
- Бесплатное доменное имя на первый год действия вашего плана
- Доступ к удобной панели управления
- Встроенные функции безопасности
- Функции оптимизации WordPress
Самый дешевый базовый план начинается всего за 2,75 доллара в месяц. Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Перейти на Bluehost
Шаг 4. Установите программное обеспечение WordPress
Опять же, вы можете пропустить этот шаг, если предпочитаете использовать универсальный конструктор сайтов, такой как Squarespace. Однако, если вы предпочитаете использовать WordPress и хостинговую компанию, вам необходимо установить программное обеспечение для использования системы управления контентом (CMS).
Bluehost имеет интуитивно понятную панель инструментов и установку WordPress в один клик. Если вы выберете этого хостинг-провайдера, вы сможете быстро и легко установить программное обеспечение WordPress.
Перейдите на панель инструментов Bluehost и нажмите Мои сайты из меню слева. Затем выберите Добавить сайт > Создать новый сайт на этой странице:
Теперь вы увидите возможность установить WordPress или начать работу с конструктором веб-сайтов Bluehost. Нажмите на Начать внутри поля WordPress :
Нажмите на Начать внутри поля WordPress :
Теперь вам будет предложено ввести название веб-сайта и слоган. Когда будете готовы, нажмите Далее :
Затем вам нужно будет ввести свой адрес электронной почты и создать пароль для нового сайта WordPress. Затем установщик начнет загрузку и установку программного обеспечения WordPress.
Когда этот процесс завершится, снова перейдите к My Sites . Нажмите Управление сайтом под названием вашего веб-сайта, а затем выберите Войти в WordPress :
.
Этот процесс может отличаться в зависимости от выбранного вами хостинг-провайдера. Поэтому мы рекомендуем обратиться к официальной документации вашего хоста. Вы также можете ознакомиться с нашим официальным руководством для начинающих о том, как установить WordPress на свой сайт.
Шаг 5. Выберите тему или шаблон
WordPress и Squarespace предлагают множество шаблонов (или тем), которые вы можете легко настроить. Многие из них также бесплатны.
Многие из них также бесплатны.
В WordPress вы можете получить доступ к бесплатным параметрам темы с панели инструментов, перейдя к Внешний вид > Темы :
После того, как вы установите и активируете тему по вашему выбору, вы можете настроить ее. В качестве альтернативы вы можете рассмотреть премиальную бизнес-тему WordPress. Эти продукты часто включают в себя такие функции, как готовые портфолио, страницы электронной коммерции и интеграция с компоновщиком страниц.
С другой стороны, Squarespace перечисляет все свои шаблоны прямо на своем сайте. Вы можете просмотреть каждый из них и нажать «Начать с этого дизайна» , как только вы будете довольны своим выбором:
Затем вы попадете прямо в область редактирования, где сможете настроить почти все элементы вашего сайта. Мы рекомендуем просматривать любые изменения в интерфейсе, чтобы убедиться, что они хорошо выглядят.
Шаг 6. Установите подключаемые модули или расширения
Плагины (в WordPress) и расширения (в Squarespace и других конструкторах страниц) могут добавлять новые функции на ваш сайт. Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.
Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.
Вы можете просматривать расширения Squarespace из его обширной библиотеки. С WordPress у вас будет доступ почти к 60 000 плагинов.
С таким количеством доступных опций может возникнуть соблазн установить как можно больше подключаемых модулей или расширений. Однако это может замедлить работу вашего сайта и повлиять на его производительность.
Поэтому мы рекомендуем сосредоточиться на подключаемых модулях/расширениях, затрагивающих следующие области:
- Производительность и оптимизация. Наличие быстро загружаемого веб-сайта является важной целью для большинства владельцев веб-сайтов. Таким образом, вы можете рассмотреть возможность оптимизации производительности вашего сайта с помощью кэширования и оптимизации базы данных. Плагин WP-Optimize может справиться со всеми этими задачами. Чтобы получить лучшую в своем классе оптимизацию изображений, воспользуйтесь Optimole.

- Безопасность . Мы рекомендуем выбрать плагин, который может защитить ваш сайт от спама, хакеров и других злоумышленников. Например, Sucuri Security — отличное комплексное решение, имеющее бесплатную и премиум-версию.
- Резервные копии. Резервное копирование базы данных и файлов необходимо на случай, если что-то пойдет не так с вашим сайтом. Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач.
- Поисковая оптимизация (SEO). SEO может сделать ваш веб-сайт для малого бизнеса более заметным и помочь вам привлечь новых клиентов. Мы рекомендуем использовать плагин Yoast SEO, чтобы оптимизировать ваш контент.
- Электронная коммерция. Если у вашего малого бизнеса есть интернет-магазин, вам понадобится плагин электронной коммерции для управления продажами. WooCommerce — один из лучших вариантов для веб-сайта WordPress.
 Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
При выборе плагинов или расширений мы рекомендуем выбирать инструменты с высоким рейтингом и регулярными обновлениями. Вы также можете прочитать отзывы других пользователей, чтобы узнать, подходит ли плагин для ваших нужд:
Вы можете обратиться к нашему руководству по установке плагинов WordPress. Кроме того, вы можете ознакомиться со справочным материалом по установке расширений на Squarespace.
Шаг 7. Добавьте свой контент
Когда вы настраиваете свой веб-сайт, вы, скорее всего, захотите добавить контент почти сразу. Прежде чем вы это сделаете, было бы разумно иметь в виду грубую структуру.
Большинству бизнес-сайтов потребуется следующее:
- Домашняя страница. Это будет первое, что увидят многие посетители, когда зайдут на ваш сайт. Он должен дать краткий обзор ваших услуг. Кроме того, он должен включать четкую навигацию к другим разделам.

- Страница продуктов, услуг или портфолио. Здесь вы продемонстрируете свою работу и расскажете, что вы можете предложить покупателям или клиентам.
- О странице. В этом разделе вы опубликуете свою историю или поделитесь информацией о своей команде.
- Контактная страница. В идеале вы должны включить контактную форму и побудить клиентов связываться с ними, если у них возникнут вопросы.
- Блог. В настоящее время это является обязательным для многих предприятий и отличным инструментом контент-маркетинга.
WordPress и популярные конструкторы веб-сайтов позволяют легко создавать страницы и добавлять записи в блоги. Таким образом, у вас есть свобода курировать свой контент по мере необходимости.
Шаг 8. Оптимизируйте свой веб-сайт для поисковых систем
Если у вас есть контент, доступный в Интернете, вы все равно должны убедиться, что люди могут его найти. SEO — это одна из стратегий, которая может помочь в этом.
SEO — это одна из стратегий, которая может помочь в этом.
SEO — это практика улучшения вашего контента, чтобы он с большей вероятностью занимал высокие позиции на страницах результатов поисковых систем (SERP). Есть несколько ключевых практик, которые вы должны иметь в виду, например:
- Использование подходящих ключевых слов в сообщениях и на страницах
- Оптимизация веб-сайта для повышения скорости
- Выбор адаптивного дизайна, чтобы ваш контент работал на всех устройствах
- Включение внутренних и внешних ссылок по всему сайту
- Использование названий сообщений в их постоянных ссылках
Если вы выбрали WordPress в качестве платформы для своего веб-сайта, вы можете установить плагин SEO, такой как Yoast SEO, который сканирует ваш контент и предлагает советы по улучшению:
Некоторые конструкторы сайтов предлагают аналогичные инструменты. Тем не менее, всегда разумно следовать этому контрольному списку SEO.
Шаг 9.
 Опубликуйте свой веб-сайт
Опубликуйте свой веб-сайт
Многие конструкторы веб-сайтов позволяют сохранить конфиденциальность вашего сайта во время его создания, а затем опубликовать его, как только он будет готов для посетителей. С WordPress ваш сайт станет общедоступным, как только вы установите программное обеспечение в свою учетную запись хостинга.
В любом случае, прежде чем вы начнете продвигать свой веб-сайт, есть несколько последних проверок, которые вы, возможно, захотите сделать:
- Просмотрите, как ваш веб-сайт будет выглядеть на мобильных устройствах, чтобы убедиться, что он удобочитаем.
- Прочитайте свой контент, чтобы убедиться, что все верно.
- Удалите любой наполнитель из темы или шаблона.
Чтобы начать привлекать трафик на свой новый сайт, вы можете связаться с существующими клиентами и сообщить им, что вы в сети. Вы также можете продвигать свой сайт в социальных сетях или по электронной почте.
Заключение
Присутствие в Интернете имеет первостепенное значение, если вы хотите охватить более широкую аудиторию. Аутсорсинг веб-разработчиков может быть не в рамках вашего бюджета, если вы владелец малого бизнеса. К счастью, с удобными для начинающих платформами, такими как WordPress, Squarespace или Wix, вы можете создать веб-сайт в кратчайшие сроки и сэкономить при этом немного денег.
Аутсорсинг веб-разработчиков может быть не в рамках вашего бюджета, если вы владелец малого бизнеса. К счастью, с удобными для начинающих платформами, такими как WordPress, Squarespace или Wix, вы можете создать веб-сайт в кратчайшие сроки и сэкономить при этом немного денег.
Напомню, как создать веб-сайт для малого бизнеса за девять шагов:
- Выберите платформу для создания веб-сайта.
- Выберите доменное имя.
- Найдите своего хостинг-провайдера.
- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.
- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
У вас есть вопросы о создании веб-сайта для малого бизнеса? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50–80%
, просто следуя простым советам.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Как создать сайт для чайников
- Ресурсы
- Общие темы
- Статьи/Обмен знаниями
- Компьютеры и технологии
Дата публикации: 01 февраля 2013 г. | Обновлено: 01 февраля 2013 г. | Категория: Компьютеры и технологии | Автор: Stephen Raj | Уровень участника: Золотой | Очки: 50 |
В этой статье я объясню несколько простых процедур для начинающих, которые собираются создать собственный веб-сайт. Создание веб-сайта в наши дни так же просто, если процесс выполнен правильно. Если вы собираетесь создать свой собственный веб-сайт, но беспокоитесь о техническом и сложном процессе, начните читать эту статью, в которой есть руководство по созданию веб-сайта.
Введение
В самой быстрорастущей стране и во всем мире в повседневной жизни каждого образованного человека должен быть период, когда происходит Интернет и онлайн-процесс. Все становится онлайн, всего одним поиском мы можем подробно узнать обо всем, что нам нужно. Даже сегодняшние школьники и студенты собираются читать свои конспекты и писать задания, экзамены в онлайне. частный и государственный секторы имеют веб-сайты, чтобы помогать людям и продавать товары. С помощью веб-сайта, принадлежащего владельцу, он может рассказать о своем бизнесе или личных вещах миллионам людей во всем мире. Сегодня многие из них готовы создать веб-сайт, но большинство из них не знают, с чего начать и следовать правильной процедуре. Делая некоторые простые вещи с усилием, вы можете создать свой собственный сайт, ничего не зная о веб-разработке.
Процесс создания веб-сайта
При создании собственного веб-сайта для частного лица, компании или организации существует два процесса, которые
Созданный веб-сайт будет виден людям во всем мире через Интернет.
 Большинство из них знают, как создается содержимое веб-сайта, и не знают о процессе, который невидим, а процесс
Большинство из них знают, как создается содержимое веб-сайта, и не знают о процессе, который невидим, а процессЛюди, использующие ваш сайт, никогда не будут беспокоиться о регистрации вашего домена и веб-хостинге.
Хорошо созданный веб-сайт будет виден людям, которые используют его для поиска чего-либо на вашем сайте. Пользователям будут видны следующие вещи:
Люди, которые используют ваш веб-сайт, будут обеспокоены тем, что они видят на веб-странице. Например, если ваш сайт содержит текст, который не отображается в некоторых типах браузеров пользователей, они не будут использовать ваш сайт.
Доменное имя:
Первое, что вы должны сделать, это начать с имени вашего веб-сайта. Доменное имя — это имя вашего собственного веб-сайта, которое люди будут использовать для ввода вашего доменного имени в URL. Каждое доменное имя создается в соответствии с правилами и положениями системы доменных имен (DNS).

Веб-хостинг
После получения доменного имени следующим процессом является веб-хостинг. Веб-хостинг очень прост, большинство людей думают, что для размещения сайта нужны некоторые технические знания. Веб-хостинг означает компанию или организацию с большим количеством компьютеров, подключенных друг к другу, которые будут подключены к Интернету все время 24 часа, 7 дней в неделю, предлагая свое пространство отдельным лицам или другим организациям для размещения своего доменного имени и файлов или дизайнов. на серверах компании.
на серверах компании.
Это такой же процесс, как получение доменного имени. Например, если у вас есть компьютер, который постоянно подключен к Интернету, вы можете использовать его в качестве сервера для себя и других, но вы должны знать, как разместить собственный веб-сайт дома.

Веб-дизайн
После регистрации доменного имени и расчетов с веб-хостинговой компанией и размещением домена следующим шагом является разработка веб-сайта. Дизайн веб-сайта будет начальным процессом, когда люди увидят то, что видно их глазам на вашем сайте. Для разработки вы можете использовать любых членов команды или отдельного человека для разработки вашего веб-сайта, или вы можете создать свой собственный веб-сайт.
Найм веб-дизайнера
Создание собственного веб-сайта
Если есть Чтобы создать свой веб-сайт самостоятельно, первое, что нужно знать, это программирование и знания о написании сценариев. Вы можете создать свой веб-сайт с помощью следующих языков программирования
Вы можете создать свой веб-сайт с помощью следующих языков программирования
 Поскольку это язык сценариев на стороне сервера, вы должны изучить PHP-скрипты, чтобы создать свой веб-сайт с помощью PHP.
Поскольку это язык сценариев на стороне сервера, вы должны изучить PHP-скрипты, чтобы создать свой веб-сайт с помощью PHP.Если вас смущают программы и язык сценариев, о которых говорилось выше, просто оставьте это в стороне. Быть новичком в разработке веб-сайта без знаний в области программирования также. Вы должны выяснить, каким должен быть ваш сайт и как должна выглядеть ваша страница. Лучший способ — это WYSIWYG — веб-редактор «Что видишь, то и получишь» для разработки дизайна вашего веб-сайта. Эти веб-редакторы позволяют вам создавать весь веб-сайт без каких-либо технических знаний и деталей.

.
Заработок на веб-сайте
Если вы создали свой веб-сайт, чтобы зарабатывать деньги, продавая свой продукт или обслуживая любых онлайн-пользователей или любые продукты, тогда возникнет проблема с получением реальных денег от клиента или клиента. Трудно использовать банковские переводы и денежные переводы лицом к лицу. В этом случае большинство веб-сайтов используют способ оплаты кредитной/дебетовой картой.
Трудно использовать банковские переводы и денежные переводы лицом к лицу. В этом случае большинство веб-сайтов используют способ оплаты кредитной/дебетовой картой.
Оплата кредитной/дебетовой картой – это то, что вам, возможно, захочется более подробно изучить, как принимать платежи по кредитной/дебетовой карте на вашем веб-сайте в судебном порядке.
Размещая рекламу продукта любой компании или ссылки на другой сайт, вы можете заработать небольшую сумму от компании или владельца сайта. Есть много сайтов, которые много зарабатывают, размещая рекламу на своем сайте, но для этого у вас должно быть много трафика на вашем сайте.
Повышение популярности
Как только вы закончите работу над своим веб-сайтом, все готово, и вам просто нужна реклама вашего веб-сайта. Чтобы привлечь посетителей, попробуйте обновить всю свою социальную сеть ссылкой на свой веб-сайт, который у вас есть, и часто делитесь тем, что происходит на вашем веб-сайте. Скажите всем своим друзьям посетить сайт, а также поделиться им в своем кругу, чтобы получить огласку. Если вы продавец товаров, то вам нужно больше клиентов, попробуйте дать рекламу в телевизионной программе и раздать листовки о вашем сайте.
Если вы продавец товаров, то вам нужно больше клиентов, попробуйте дать рекламу в телевизионной программе и раздать листовки о вашем сайте.
Вышеупомянутых вещей недостаточно для создания веб-сайта, так много мелких шагов, которые пропущены в этой статье. Если вы собираетесь создать веб-сайт, попросите помощи у любого из владельцев веб-сайта, чтобы узнать что-то подробно обо всем. Сначала может быть сложно создать веб-сайт, но через несколько дней это будет легко, получив некоторые простые знания. Если у вас есть какое-то представление о wap-сайте, вы можете создать бесплатный wap-сайт без внешнего хостинга, это даст вам знания о создании сайта.
Статьи по теме
Как предотвратить шрамы от угревой сыпи?
В этой статье рассказывается о различных мерах по борьбе с акне. Это уменьшает воспаление и, следовательно, снижает вероятность образования шрамов от угревой сыпи. Такие действия, как не трогать кожу, правильное увлажнение, использование солнцезащитных лосьонов, правильный режим ухода за кожей и т. д., предотвращают образование шрамов от угревой сыпи.
д., предотвращают образование шрамов от угревой сыпи.
Как контролировать гнев?
Вы когда-нибудь злились, а потом грустили из-за того, что злились на кого-то или что-то? Вы хотите контролировать свой гнев? Гнев хорош или нет? В следующей статье мы обсудим гнев и меры, с помощью которых мы можем контролировать свой гнев.
Как удалить пятна крови с деликатных тканей и определенных поверхностей?
В этой статье описаны различные советы и методы удаления пятен крови с деликатных тканей, таких как шелк, атлас, шерсть, лен и т. д., а также с конкретных поверхностей, таких как бетон, паркетные полы, матрасы, одеяла, кожа, ковры и т. д. Эти методы могут их без пятен крови.
9 лучших советов и упражнений, которые помогут обострить ум и улучшить умственные способности
Мозг нуждается в постоянной стимуляции, чтобы оставаться бдительным и активным. Выработайте хорошие привычки, которые помогут вам обострить вашу память и всегда оставаться начеку и всегда быть на высоте. Простые изменения в образе жизни, которые включают в себя количество часов сна, рациона питания или отдыха, могут сыграть большую роль в функционировании вашего мозга. Узнайте, что вам нужно сделать правильно, чтобы получить максимальную отдачу от своих серых клеток.
Простые изменения в образе жизни, которые включают в себя количество часов сна, рациона питания или отдыха, могут сыграть большую роль в функционировании вашего мозга. Узнайте, что вам нужно сделать правильно, чтобы получить максимальную отдачу от своих серых клеток.
Что такое авторское право и как зарегистрировать произведение в соответствии с Законом об авторском праве 1957 г.
Этот ресурс посвящен авторскому праву и процедуре регистрации произведения в соответствии с Законом об авторском праве 1957 г. Также был описан порядок подачи онлайн-заявки на регистрацию. рассмотрено в статье.
Другие статьи: Веб-сайты Как
Комментарии
Ответы не найдены. Будьте первым, кто оставит комментарий…
Отправить статью
Вернуться к указателю статей
6 простых шагов для создания простого веб-сайта
Создание веб-сайта кажется сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большим объемом работы? Если изучение кода, поиск фотографий и выяснение того, как создавать формы, кажется вам непосильной задачей, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать базовый веб-сайт.
Времена, когда вам нужен был дорогой дизайнер или веб-разработчик для создания простого веб-сайта, давно прошли. Сегодня все, что вам нужно, это день и (в зависимости от инструментов, которые вы используете) от 20 до 100 долларов.
И вот в чем дело: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать, чтобы настроить базовый веб-сайт:
- Определите цель вашего сайта
- Выбрать хостинговую компанию
- Выберите свой конструктор сайтов
- Обрисуйте свои веб-страницы
- Оптимизируйте свой сайт
- Настройка процессора платежей
Приступим.
1. Определите цель вашего сайта
Прежде чем приступить к созданию собственного веб-сайта, вам нужно уделить время тому, чтобы определить его цель.
Понимание функций вашего веб-сайта будет важно, когда вы будете решать, какие инструменты использовать.
Прежде чем приступить к работе, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или делать что-то еще? Ответ на этот вопрос повлияет на то, какой хостинг вы выберете, какой конструктор сайтов вы используете и все остальные решения, которые вы примете.
- Как вы продвигаете свой бизнес в настоящее время? Ваша маркетинговая стратегия повлияет на инструменты, которые вам нужны. Например, если маркетинг по электронной почте важен для вашего бизнеса, вам нужно будет добавить регистрацию по электронной почте. Если Instagram привлекает много трафика, вы можете рассмотреть возможность встраивания ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары через Интернет? Вам нужно выбрать конструктор сайтов и хостинг, который специализируется на электронной коммерции.
 Что насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Хотите указать адрес физического местоположения вашего магазина? Составьте список функций и функций, которые вам нужны. Вы будете обращаться к этому списку, когда будете решать, какой веб-хостинг или конструктор сайтов выбрать.
Что насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Хотите указать адрес физического местоположения вашего магазина? Составьте список функций и функций, которые вам нужны. Вы будете обращаться к этому списку, когда будете решать, какой веб-хостинг или конструктор сайтов выбрать. - Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг может поддерживать значительное увеличение трафика и простое создание целевых страниц.
2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), доменное имя (которое служит расположение сайта) и конструктор сайтов (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
д.).
Эти три функции часто предлагаются в пакетах «все в одном» таких веб-хостингов, как GoDaddy, BlueHost и SiteGround. Существуют десятки веб-хостов, и каждый предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для вашего сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле, и его будет достаточно для большинства веб-сайтов малого бизнеса. Крупные бренды электронной коммерции с высоким трафиком должны рассмотреть возможность выделенного или VPS-хостинга.
- Обратите внимание на время безотказной работы: Если ваш сайт недоступен, вы потеряете деньги. Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и возместит часть ваших сборов, если они не выполнят свои гарантии.
- Позаботьтесь о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности.
 Обратите внимание на такие функции, как включенный SSL-сертификат, брандмауэр и защита от вредоносных программ.
Обратите внимание на такие функции, как включенный SSL-сертификат, брандмауэр и защита от вредоносных программ. - Подумайте о будущем: Если ваш сайт предназначен для информационных целей, вам может подойти дешевый общий хостинг. Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на функции: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, SSL-сертификаты (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты. Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которые вы никогда не будете использовать.
- Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене.
 Перед покупкой проверьте цену продления на второй год хостинга.
Перед покупкой проверьте цену продления на второй год хостинга.
Наконец, прочитайте обзоры каждой хостинговой платформы перед покупкой. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение отзывов может помочь вам избежать хлопот. Who Is Hosting This и Hosting Facts публикуют подробные обзоры, сравнивают и сравнивают самые популярные варианты хостинга.
3. Выберите свой конструктор сайтов
Раньше создание веб-сайта было сложным процессом, который мог занимать недели. Сегодня с помощью шаблонов и конструкторов сайтов с перетаскиванием можно создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему конструктору с вашим планом хостинга.
Siteground, например, предлагает бесплатное использование Weebly или WordPress с каждым планом хостинга.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы, вероятно, слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, предоставляющий хостинг и помогающий обеспечить безопасность вашего сайта. WordPress.org относится к бесплатным файлам, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор. Если вы планируете расширить свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
Сайты Squarespace довольно гибкие, но возможности немного ограничены по сравнению с WordPress.
Выбор шаблонов включает сайты для ресторанов, портфолио, событий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Популярность Weebly растет, особенно среди малого бизнеса, которому не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Наметьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пришло время приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться в поисках информации. Если страница важна, обязательно укажите ее на главной панели навигации (примеры шапки веб-сайта здесь) или в нижнем колонтитуле.
Вот несколько основных страниц веб-сайта, которые должен включать каждый сайт:
- Домашняя страница: Это ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите CTA на другие страницы, например, свяжитесь с нами и продукты или услуги. Идеи для домашней страницы можно найти здесь.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной услуги или линейки продуктов, предлагаемых вашим бизнесом. Например, пекарня может разделить страницы для тортов, пирогов и общественного питания. Советы по описанию продукта можно найти здесь.
- Страница о нас: Это взгляд на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким фоном вы хотите поделиться? Вы ветеран, бывший милиционер, у вас есть семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может содержать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.

- Заявление о конфиденциальности: На этой странице вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы LOCALiQ есть форма для начала работы:
.
В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта к вашему списку адресов электронной почты, странице контактов или странице вашего продукта. Для получения дополнительных идей и вдохновения ознакомьтесь с нашей коллекцией лучших примеров веб-сайтов, которые мы смогли найти.
5. Оптимизируйте свой веб-сайт
Когда ваш веб-сайт появится в сети, как его найдут пользователи?
Большинство пользователей находят нужную им информацию, вводя (или произнося) поисковый запрос в Google. Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов ранжирования, чтобы определить, какой сайт показать, и оптимизация вашего сайта повысит его шансы на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от конструктора сайтов, так и от хостинга, который вы используете. Вот несколько для рассмотрения.
- Если вы используете WordPress, загрузите плагин Yoast SEO.
- Если вы используете WordPress.org, обязательно загрузите JetPack и используйте их руководство по SEO для оптимизации своего сайта.
- Пользователи Squarespace могут использовать этот контрольный список, который они предоставляют.
- Узнайте больше о функциях SEO на Weebly здесь.
В этом руководстве по основам SEO содержится дополнительная информация о том, как оптимизировать ваш сайт, чтобы он занимал более высокие позиции в Google.
6. Настройка платежного процессора (при необходимости)
Если вы планируете продавать товары в Интернете или разрешать онлайн-заказы, вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других вариантов обработки платежей. Выбранный вами хостинг также может предоставлять возможность электронной коммерции.
Вот краткое изложение трех самых популярных вариантов обработки платежей:
- Stripe — это API для онлайн-платежей, который хорошо работает для компаний электронной коммерции. Collect for Stripe также позволит вам принимать личные платежи.
- PayPal — одна из самых популярных систем онлайн-платежей. Они предлагают онлайн-оплату, выставление счетов и платежи, которые хорошо подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассы и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежного процессора учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько берет каждый процессор.
Придерживайтесь основ
Если у вас небольшой бизнес, вы, вероятно, слышали, как важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться непосильным. Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для ведения вашего бизнеса в Интернете больше не требуется уметь программировать или тратить тысячи долларов.
Используя приведенные выше инструменты и пошаговое руководство, ваша компания может быть готова к общению с 4,33 миллиардами интернет-пользователей всего за полдня.
Как сделать сайт для чайников.
Около 12 месяцев назад я впервые решил, что хочу узнать, как создать веб-сайт для своего садоводческого бизнеса. Мне нужен был красивый веб-сайт, удобный для пользователя, который привлекал бы посетителей к дальнейшему чтению о садоводстве.
Я также начал думать о своем будущем доходе и о том, как получить доход в Интернете. Как бы я ни любил свою работу, управление собственной компанией по уходу за садом — это тяжелая физическая работа.
Как бы я ни любил свою работу, управление собственной компанией по уходу за садом — это тяжелая физическая работа.
Люди часто обращаются ко мне за советом и советом по вопросам садоводства, очевидно, клиенты, а также в социальных сетях. Вот я и подумал, а почему бы не иметь свой сайт?
Концепция использования моих знаний в области садоводства для создания веб-сайта по садоводству
Садоводство, о котором я знаю, растения, луковицы, семена — моя сильная сторона, и я пачкаю руки в богатой земле. Я предпочитаю быть на свежем воздухе, чем в помещении.
Компьютеры и информационные технологии совершенно чужды мне, как мне найти время, чтобы научиться создавать веб-сайты?
Я также беспокоился о том, что у меня нет необходимых средств для покупки профессиональных услуг, предлагаемых компаниями по созданию веб-сайтов. Переход по этому пути может стоить тысячи фунтов стерлингов в зависимости от того, что вам нужно с точки зрения того, как веб-сайт будет работать для вас и вашего бизнеса. Так что этот вариант сразу отпал.
Так что этот вариант сразу отпал.
У меня нет технического опыта или знаний о том, что требуется для бесплатного создания веб-сайта, поэтому я приступил к дальнейшим обширным исследованиям.
Искал как сделать сайт для чайников. (это я манекен!)
Вскоре я понял, что мне нужно научиться создавать сайт бесплатно.
Это довольно обескураживающая перспектива, и я долго откладывал ее, под разными предлогами.
Я не могу этого сделать.
Не знаю как.
С чего вообще начать?
У меня нет времени…
Как создать веб-сайт для чайников
Мои исследования привели меня к нескольким компаниям, рекламирующим свои программы создания веб-сайтов.
Я смотрел на GoDaddy. Я даже зашел так далеко, что создал учетную запись, купил домен и электронную почту.
Затем быстро остановился, для меня, полного новичка, я обнаружил, что онлайн-уроки были недостаточно подробными, все вылетело из головы.
Я также обнаружил, что плата за продление доменов и т. д. после первого года была слишком высокой, чтобы я мог ее оправдать.
д. после первого года была слишком высокой, чтобы я мог ее оправдать.
Вистапринт был другим,
Я использую Vistaprint для изготовления всех своих канцелярских принадлежностей и календарей и всегда был очень доволен их услугами и продуктами.
Но опять же, для веб-сайта это было слишком дорого с небольшой помощью в создании веб-сайта самостоятельно.
Затем я наткнулся на Wealthy Affiliate, мой хороший друг указал мне на их направление.
Должен сказать, что я изучил Wealthy Affiliate, но все еще не был уверен, что это правильный выбор для новичка без технического опыта, такого же ИТ-болвана, как я.
Я имею в виду, что такое партнерский маркетинг?
«аффилированный маркетинг»
сущ.
- маркетинговое соглашение, посредством которого интернет-магазин выплачивает комиссию внешнему веб-сайту за трафик или продажи, полученные от его рефералов.
Несколько месяцев спустя я еще раз взглянул на Wealthy Affiliate, и я счастлив, что сделал это.
Я понял, что они могут не только бесплатно научить меня создавать веб-сайты, но и создать профессиональный и прибыльный веб-сайт.
Я присоединился к бесплатному членству и никогда не оглядывался назад.
Мое бесплатное членство в Wealthy Affiliate дало мне доступ к бесплатным учебным модулям, чтобы начать работу, я следовал этому обучению буквально… мой веб-сайт был запущен через несколько дней.
Да! Правильно, всего несколько дней.
Вы получаете два бесплатных веб-сайта на сайте хостинга доменов Wealthy Affiliate, который называется siterubix.
Ваш сайт создан с использованием WordPress. Учебные модули проведут вас шаг за шагом в удобное для вас время и покажут, как создать веб-сайт на WordPress.
Каждый модуль разбит на простые, небольшие части, которые включают видео и письменную информацию, за которой следует раздел обратной связи и вопросов, которые по большей части я нашел легкими для понимания и реализации. Все, что я не понял, я просто повторил учебный модуль, пока он не впитался.
Все, что я не понял, я просто повторил учебный модуль, пока он не впитался.
Научитесь создавать красивые веб-сайты
Что такое ниша?
В первую очередь мне нужно было узнать, что такое нишевый маркетинг. Все это было для меня абракадаброй, совершенно новым языком… Я также научился выбирать нишу… по сути, ниша – это то, о чем ваш сайт.
Конечно, есть миллионы ниш на выбор, советуем выбрать то, что вам нравится, чем вы хотите поделиться с другими.
Моя ниша — садоводство, в которой очень высокая конкуренция, я мог бы сузить ее до сотен других тем в рамках садоводства. Возможности безграничны.
Многолетние растения
Многолетние растения для тени
Многолетние растения для лета
Вечнозеленые кустарники
Spring Lackbs
…. И так, как
Музыка можно сузить до:
Инструменты
ETC. Любое хобби – это ниша
Лоскутное шитье
Выпечка
Искусство
Рыбалка
Спорт
И т. д.0021
д.0021
Я также узнал, как монетизировать свой веб-сайт с помощью Amazon, Google и рекламы от партнеров, связанных с моей нишей.
Самое замечательное в таком маркетинге то, что мне не нужно иметь интернет-магазин или платежи на моем веб-сайте, или какие-либо головные боли, связанные с продажей…
Я просто направляю розничные продажи на другие сайты садовых товаров которые рекламируются на моем сайте. Простой.
Увеличьте свой доход в Интернете
Я был настолько впечатлен обучением, отзывами и поддержкой других участников, что в течение недели я повысил уровень своей учетной записи до Премиум-членство.
Эту сумму можно выплачивать ежемесячно, раз в полгода или ежегодно, и это невероятное соотношение цены и качества.
Начните сегодня
Премиум-членство включает Премиум-поддержку.
Помимо отличного обучения, поддержки в чате, ответов на вопросы, обратной связи, а также вашего собственного профиля и блога на платформе WealthyAffiliate, вы также получаете домены Top Drawer, домены IE . com и до 50 бесплатных веб-сайтов и курсы повышения квалификации, включая прямые трансляции. Вебинары
com и до 50 бесплатных веб-сайтов и курсы повышения квалификации, включая прямые трансляции. Вебинары
Я обнаружил, что все это не имеет себе равных.
Менее чем за три месяца я прошел путь от нулевого знания веб-сайтов до владения собственным прибыльным бизнесом в области онлайн-маркетинга.
Несколько друзей в социальных сетях, которые знают об ИТ на 100% больше, чем я, похвалили мой веб-сайт… это меня воодушевляет и дает действительно отличное чувство «хорошего самочувствия».
Вы тоже можете создать свой собственный веб-сайт
Если вы когда-нибудь задумывались о том, как создать веб-сайт, пожалуйста, взгляните на него поближе.
Весь этот процесс был для меня чрезвычайно крутым процессом обучения, но если я могу создать прибыльный веб-сайт, то и вы сможете.
Как и в случае с садоводством и выращиванием растений, я посадил семена своего онлайн-бизнеса, уделял им внимание, лелеял и ухаживал за ними. Теперь я могу наблюдать, как они растут и превращаются в красивый, сильный и здоровый доход.

 В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».

:strip_icc()/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2017/M/E/fheNuVTBip7AxEaUsXKA/imagem-planejamento-financeiro.png) Сегодня этот тип оформления считается устаревшим.
Сегодня этот тип оформления считается устаревшим.