Содержание
Программирование с нуля: с чего начать и как выучить
Фото: Patricia de Melo Moreira / Bloomberg
Языков программирования множество, и каждый из них имеет свои задачи и область применения. Рассказываем, что должен знать программист и как выучиться на такого специалиста с нуля и самостоятельно
1
Какой язык программирования учить первым?
Программирование — это процесс создания программ (программного обеспечения). Для этого программисты пишут исходный код на одном из языков программирования.
Существует более 300 языков программирования, но для успешной карьеры можно выбирать из десяти самых популярных. Еще правильнее будет сначала определиться с областью, в которой вы собираетесь работать, и только потом приступать к выбору языка.
Одним из лучших языков для начинающих является Python. Этот популярный язык общего назначения хорош лаконичностью и простотой синтаксиса, его активно используют в IT-компаниях России и мира.
Другими популярными языками считаются Java и C. Они сложнее, особенно для новичков, но владение ими обеспечивает лучшее понимание того, что вы делаете и что происходит с вашей программой. Вместе с языком Pascal язык С обычно изучается в вузе на профильных факультетах.
Они сложнее, особенно для новичков, но владение ими обеспечивает лучшее понимание того, что вы делаете и что происходит с вашей программой. Вместе с языком Pascal язык С обычно изучается в вузе на профильных факультетах.
Использование других языков программирования зависит от цели деятельности. Например, в качестве серверных языков популярны php, Java, ruby. Из клиентских языков наиболее перспективен Java Script. Для разработки сложных высоконагруженных проектов требуется C++. На этом же языке пишутся игры. Еще одна перспективная сфера — разработка приложений для мобильных устройств. Тут используют Java, Objective-C, Swift. Любой опытный программист знает несколько языков, однако код на работе он пишет только на одном из них.
Какой язык программирования учить прямо сейчас: 9 самых востребованных
2
Нужно ли программисту знать математику и английский?
Да. Любому программисту необходимо знать английский язык и математику. Вся важная документация и качественные курсы опубликованы на английском. Знание математики требуется не настолько категорично. Но уверенное владение математикой обеспечивает четкое понимание создаваемого кода, осознанность каждого шага и позволяет прикидывать в голове эффективность алгоритмов.
Знание математики требуется не настолько категорично. Но уверенное владение математикой обеспечивает четкое понимание создаваемого кода, осознанность каждого шага и позволяет прикидывать в голове эффективность алгоритмов.
3
Какой язык программирования учить, чтобы делать сайты?
Евгений Кучерявый, автор блога онлайн-университета SkillBox, рассказал, чем занимаются веб-разработчики и какие языки им непременно нужно знать.
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель. Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
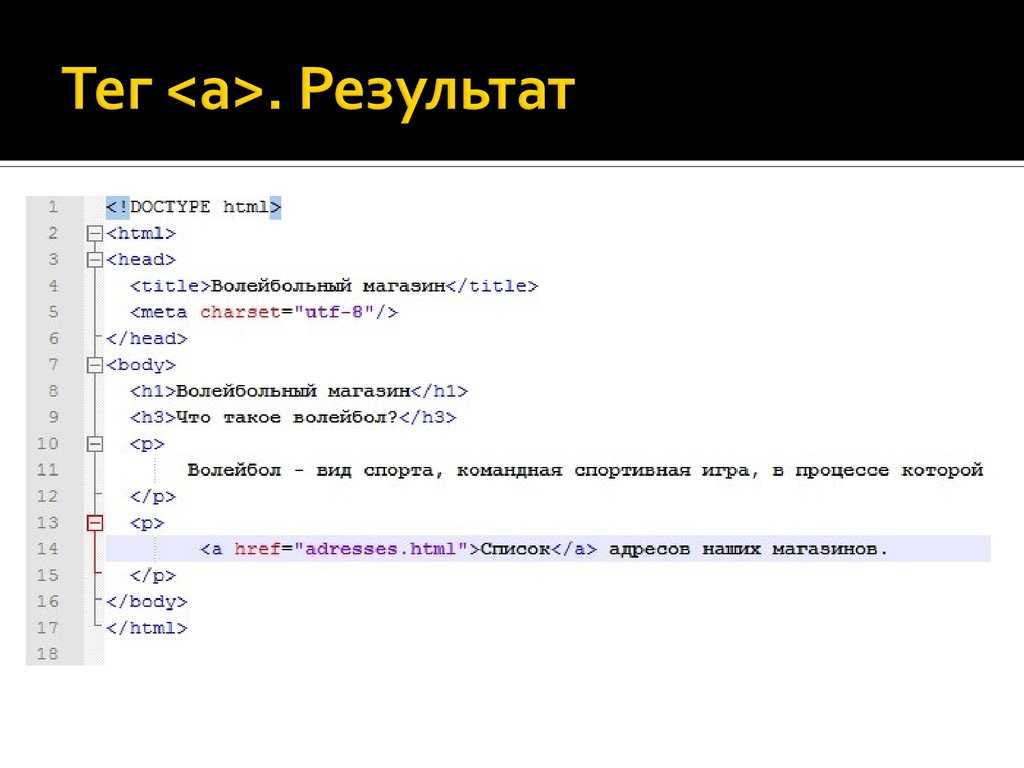
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Вчерашняя техника уже завтра: могут ли устареть языки программирования
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов.
4
А какие еще бывают программисты?
- 1С-программист, в непосредственные задачи которого входит оптимизация готовой системы 1С и ее настройка непосредственно под каждое предприятие.
- Инженер-программист, который чаще всего занят в сфере разработки программного обеспечения для автоматизации производства, он же обычно программирует бытовую технику.
- Game Developer, который специализируется на создании компьютерных игр. Геймдевелоперы заняты в полном цикле жизни видеоигры: создание, тестирование, доработка, поддержка, обновления, модификация и т.д.
- Android- и iOS-разработчики, которые занимаются созданием игр, программного обеспечения, интерфейсов и обновлений для устройств, созданных под брендом Apple, или Android-устройств.

- Системный программист, в задачи которого кроме разработки программных модулей и их интеграции входит адаптация и модификация программных продуктов под конкретную систему, исходя из ее логики и задач. Он же может заниматься разработкой баз данных и их администрированием.
- Передовым направлением в области программирования считается сфера Data Science. Она объединяет искусственный интеллект и данные, умение прогнозировать на основе статистических данных.
Как найти и удержать ИТ-специалиста
5
Куда пойти учиться на программиста?
Если есть возможность поступить в вуз, то лучше выбрать один из ведущих: МГУ, МИФИ, ВШЭ, СПБГУ, МФТИ, МГТУ им. Баумана, МАИ, ИТМО и т.д. Речь идет, естественно, о профильных факультетах. Выпускники этих университетов лидируют в рейтинге портала Superjob, составленного по критерию уровня стартовых зарплат программистов.
6
Можно ли научиться программированию на онлайн-тренингах и курсах?
Можно. Начальные навыки программирования помогут приобрести такие популярные платформы, как Яндекс.Практикум, Сodecademy, Skillbox, GeekBrains, HTML Academy. После прохождения подобных курсов человеку становится легче понять, в сторону какого направления двигаться в профессиональном развитии.
Начальные навыки программирования помогут приобрести такие популярные платформы, как Яндекс.Практикум, Сodecademy, Skillbox, GeekBrains, HTML Academy. После прохождения подобных курсов человеку становится легче понять, в сторону какого направления двигаться в профессиональном развитии.
Бесплатные курсы нередко открывают и спонсируют крупные российские компании: Mail.Ru Group, «Яндекс», «Лаборатория Касперского», Сбербанк, Тинькофф банк, «2ГИС», «Роснано», «Сколково» и HeadHunter.
Многие ведущие мировые вузы открывают курсы в онлайн. Например, курсы MIT можно найти на платформе Coursera.
А здесь: подборка бесплатных онлайн-курсов по программированию от ведущих университетов США.
7
Как освоить программирование самостоятельно?
Освоение программирования на 80% предполагает самостоятельную работу. Почти все необходимые материалы есть в интернете. Самое главное: мотивация. Лучше всего подходить к изучению комплексно, например, совмещая онлайн-курсы, официальную документацию к языкам, лекции, статьи, книги. При этом не следует распространяться на несколько языков сразу, лучше начать с самых простых.
При этом не следует распространяться на несколько языков сразу, лучше начать с самых простых.
Можно изучать, играя: некоторые обучающие сайты сами являются играми, например, Code Combat и CodinGame.
На GitHub можно найти огромную коллекцию бесплатных книг по программированию. Также доступен корпус электронных книг, охватывающий 24 языка программирования.
В сообществе программистов также много людей, готовых помочь следующему поколению программистов. Hack.pledge — сайт, который поможет найти наставника.
Кроме того, можно подписаться на тематические каналы в Telegram, например: канал для новичков в Python, сообщество веб- и Java Script-разработчиков, канал разработчиков Ruby и Ruby on Rails и другие.
В программировании актуален принцип «практика важнее теории». Освоить большой объем информации по языкам сразу не получится, поэтому намного лучше посвящать больше времени оттачиванию полученных умений.
8
Где найти самоучитель по программированию?
Лучше всего подходить к изучению комплексно, например, совмещая онлайн-курсы, официальную документацию к языкам, лекции, статьи, книги. На GitHub можно найти огромную коллекцию бесплатных книг по программированию. Также доступен корпус электронных книг, охватывающий 24 языка программирования.
На GitHub можно найти огромную коллекцию бесплатных книг по программированию. Также доступен корпус электронных книг, охватывающий 24 языка программирования.
9
Что такое метод Франклина и как он может помочь в обучении программированию?
Это способ, позволяющий систематизировать информацию из лекций и самоучителей.
Его можно описать следующими ступенями:
- Читайте книгу. Когда в книге попадется образец кода, прочитайте его, сделайте заметки, которые могут помочь вам вспомнить эту информацию в будущем.
- Закройте книгу.
- Попробуйте набрать код, воссоздав его как можно ближе к оригиналу.
- Сравните свой код с оригиналом, исправьте ошибки, повторите пункты 1−3, пока не начнет получаться оригинальный код из книги.
Этот метод кажется простым и немного похожим на процессы, совершаемые автокодировщиком в машинном обучении. Его суть заключается в усвоении мысленных образов: в основе — идея ментальных репрезентаций и имитации.
Кстати, его можно применять не только при обучении программированию.
10
Нужен ли диплом и опыт работы после обучения веб программированию с нуля?
Считается, что высокие инженерные или исследовательские должности без высшего образования недостижимы. Также диплом необходим тем специалистам, которые захотят работать за границей. При этом многие российские HR-специалисты говорят, что при приеме на работу смотрят, в основном, не на строку «образование» в резюме программиста, а на реальный опыт работы. Кроме того, перед собеседованием или во время него претенденту, скорее всего, предложат выполнить тестовое задание.
11
С чего программисту начать поиск работы?
Анна Смирнова, менеджер по трудоустройству на программе «Веб-разработчик» в «Яндекс.Практикуме», советует четко определить свои намерения и цель, взвесить все риски и понять, сколько у вас есть времени на поиск работы и какие усилия вы готовы предпринять. Пример четко сформулированной цели — трудоустроиться за четыре месяца на позицию младшего разработчика в продуктовую компанию с полноценной командой разработки и закрепленным наставником.
Далее стоит продумать стратегию поиска. Стандартный подход — изучение вакансий на сайтах по поиску работы, в LinkedIn и телеграм-каналах. Но есть и другой вариант — нетворкинг. А именно, посещение митапов, профильных конференций и курсов, что поможет вам завести новые знакомства и искать возможности уже через них. Этот путь более тернистый в начале, но дает больший эффект, потому что вы задействуете «теплые» контакты.
Затем нужно подготовить резюме, портфолио и сопроводительные письма. Именно они создают первое впечатление о кандидате.
12
Как составить резюме, если нет опыта?
В резюме рекрутер смотрит на амбиции человека: к чему он хочет прийти и как это делает. Анна Смирнова советует собрать весь опыт, который относится к веб-разработке: участие в хакатонах, посещение митапов, некоммерческие и фриланс-проекты, обучающие курсы. Предыдущую работу в другой сфере тоже нужно указать, но сделать это следует емко и через точки соприкосновения с новой профессией.
Еще один важный пункт — заполнение навыков. Например, на HeadHunter они работают как теги, по которым рекрутеры ищут кандидатов. Поэтому лучше описать максимальное количество технологий, которые вы изучали или с которыми приходилось работать, а не только базовые JavaScript, HTML и CSS.
13
Где брать проекты для портфолио?
Портфолио выпускников курсов похожи друг на друга, потому что во время учебы студенты выполняют одни и те же задания под присмотром преподавателей и наставников. Проекты вне учебной программы демонстрируют работодателю, что у вас достаточно смелости и самостоятельности, чтобы сделать что-то самому. А значит, вам можно доверить работу над реальным проектом.
Примеры самостоятельных проектов начинающего разработчика:
- Тестовые задания. Выкладывайте решения тестовых заданий на GitHub. Так вы одновременно и участвуете в отборе на позицию начинающего разработчика, и расширяете портфолио.
- Совместные pet-проекты.
 Это проекты, которые вы делаете для себя в свободное от работы время (это может быть личный блог, игра или телеграм-бот), с однокурсниками и единомышленниками, которых вы встретили за время обучения веб-разработке.
Это проекты, которые вы делаете для себя в свободное от работы время (это может быть личный блог, игра или телеграм-бот), с однокурсниками и единомышленниками, которых вы встретили за время обучения веб-разработке. - Участие в opensource-проектах. Лучше всего начинать с проектов, в которых есть разделение задач по уровню сложности. В этом сборнике на GitHub перечислены как раз такие проекты.
1С для чайников — как освоить с нуля бесплатно
При устройстве на работу часто требуется знание 1С. Что делать начинающим пользователям, у кого еще нет опыта и нужно с нуля изучить программу — самостоятельно, бесплатно и в домашних условиях? Это вполне реально!
Содержание
- Что такое программа 1С и для чего нужна
- Как установить 1С 8.3
- Обучающая литература по 1С
- Информационные материалы учебной версии 1С
- Встроенная подсказка в программе 1С
- Специальная литература
- Пошаговые инструкции и самоучители по работе в 1С
- БухЭксперт8 — справочная система по работе в 1С
- Инструкции по работе в программе 1С на 1С: ИТС
- Бесплатные самоучители по программе 1С
- Бесплатные видеоуроки по работе в 1С
- Курсы 1С для начинающих
- На что обратить внимание при выборе курса
- Бесплатные курсы
- Платные курсы
- Из «чайника» — в гуру 1С: держим руку на пульсе!
- Обновления программы
- Новое в законодательстве
- Бесплатные вебинары
Что такое программа 1С и для чего нужна
1С: Предприятие — программа для автоматизации всех видов учета, которая состоит из технологической платформы и конфигурации.
Платформа 1С — основа. Конфигурация без нее отдельно функционировать не сможет.
Конфигурация — прикладное решение для выполнения каких-либо задач. Здесь создаются документы, вводятся данные, формируются отчеты и т. д. Существует множество различных конфигураций.
Конфигурации имеют различные релизы — обновленные редакции, которые обычно выходят при изменении законодательства, исправлении ошибок или добавлении новых функций.
У большинства программ 1С есть версии:
- базовая — подходит для самого простого учета одной организации, устанавливается на один компьютер;
- ПРОФ — можно вести учет нескольких предприятий в одной информационной базе;
- КОРП — «продвинутая» версия, где доступна расширенная функциональность.
Подробнее: Как посмотреть версию 1С 8.3 — какая установлена
Конфигурацию (кроме базовой) можно доработать под особенности любой компании. Общие принципы работы едины, но у каждого продукта есть специфика. Рассмотрим на примере наиболее распространенных программ 1С для малого и среднего бизнеса.
Общие принципы работы едины, но у каждого продукта есть специфика. Рассмотрим на примере наиболее распространенных программ 1С для малого и среднего бизнеса.
1С: Бухгалтерия 8 (1С: БП)
Самая популярная бухгалтерская программа, используется для ведения бухгалтерского и налогового учета, подготовки и сдачи обязательной отчетности.
1С: Зарплата и управление персоналом 8 (1С: ЗУП)
Предназначена для ведения кадрового учета и расчета зарплаты.
1С: Управление торговлей 8 (1С: УТ)
Позволяет автоматизировать оперативный и управленческий учет, планирование торговых операций, анализ и контроль показателей.
1С: Розница 8
Поможет автоматизировать бизнес-процессы в магазине.
1С: Управление нашей фирмой 8 (1С: УНФ)
Подойдет для «малышей» — реализовано самое необходимое для учета, контроля, анализа и планирования.
Подробнее с программными продуктами и их функционалом можно ознакомиться на сайте 1С.
Как установить 1С 8.3
Установка программы 1С состоит из нескольких этапов:
- установка платформы;
- установка конфигурации 1С;
- создание базы данных;
- установка ключа защиты или активация лицензии.

Для освоения программы подойдет учебная версия 1С, которую можно купить или скачать бесплатно с официального сайта:
- 1c.ru/edu/
- 1c.ru
- https://releases.1c.ru/total
Для этого продукта не требуется лицензия или ключ защиты.
Можно создать чистую информационную базу либо использовать демонстрационную базу уже с введенными данными. Но для реального учета использовать ее нельзя из-за наличия ограничений. Подробнее Установка Учебной версии 1С
База готова, можно приступать к обучению!
Обучающая литература по 1С
Сложно понять, как работать в программе, совсем не зная теории. Для начинающих существует огромное количество обучающей литературы и справочной информации, которой можно воспользоваться бесплатно либо за небольшую плату.
Информационные материалы учебной версии 1С
Если для освоения программы используете учебную версию 1С, в разделе Информационные материалы доступны справочные материалы по различным разделам.
Перейдя в раздел 1С Бухгалтерия 8. Учебная версия, вы попадете в справочную базу данных по работе с программой. Это своего рода путеводитель, где описываются все разделы учета с примерами документов и пояснениями.
Встроенная подсказка в программе 1С
В программе есть доступ к системе справочной информации в общем по работе в 1С Предприятие, и по отдельным объектам: перейдите в меню Сервис и настройки — Справка — Справка либо нажмите клавишу F1.
Откроется окно справочной информации. Используя Содержание, найдите нужную главу.
Справку можно открыть непосредственно из документа по кнопке
Специальная литература
Книги по программе 1С можно купить «на бумаге» в специализированном магазине либо скачать в Интернете электронно.
Новичкам, которые хотят самостоятельно научиться работать в 1С Бухгалтерия 3.0, можно использовать, например, такие самоучители:
- 1С:Бухгалтерия 8 как на ладони (ред.
 3.0)
3.0) - 1С:Бухгалтерия 8.3 с нуля. 101 урок для начинающих
- 1С Бухгалтерия 8.3. 100 уроков для начинающих
Книги, которые рекомендуют разработчики, можно посмотреть на 1С: ИТС в разделе Книги и периодика. Либо воспользоваться ресурсом БУХ.1С, где литературу по нужной конфигурации можно подобрать с учетом вашего опыта.
Есть проблема — законодательство очень часто меняется, и в программу вносятся изменения. В результате печатные материалы очень быстро устаревают. Где же найти самую актуальную информацию?
Пошаговые инструкции и самоучители по работе в 1С
Пошаговые инструкции для чайников по программе 1С есть в интернете, их огромное количество как на платных ресурсах, так и в свободном доступе.
Будьте внимательны при выборе материала, особенно в свободном доступе:
Источник
Выбирайте официальный источник 1С либо проверенный сайт. Посмотрите отзывы пользователей о ресурсе.
Редакция
Конфигурация Бухгалтерия 2.
0, а также все решения на ее основе снимаются с поддержки. Все переходят на редакцию Бухгалтерия 3.0. Для других конфигураций также могут быть нюансы — это необходимо выяснить до того, как вы потратите много времени на обучение.
Актуальность
Посмотрите на дату размещения материала — возможно, инструкция безнадежно устарела.
География
1С выпускает программы не только для России, поэтому удостоверьтесь, что изучаете инструкцию для своей страны.
БухЭксперт8 — справочная система по работе в 1С
Есть пошаговые инструкции оформления операций в 1С в виде статей и видеоуроков с кратким законодательным обзором (1С Бухгалтерия).
Можно получить бесплатный демо-доступ на 14 дней.
Инструкции по работе в программе 1С на 1С: ИТС
На официальном сайте 1С:ИТС есть инструкции по учету в программах 1С — теория и практические примеры оформления операций в программе (1С Бухгалтерия 8 в примерах).
Если у вас пока нет логина и пароля, можно воспользоваться тест-драйвом — бесплатным доступом на 7 дней.
Бесплатные самоучители по программе 1С
Вот несколько бесплатных самоучителей 1С, которые можно найти на просторах интернета:
- Учет в 1С Бухгалтерия 8.3: самоучитель для начинающих
- Самоучитель 1С:Бухгалтерия 8.3 для начинающих от Бухэксперт8
- Понятный самоучитель 1С Бухгалтерия 8.3 для начинающих
Бесплатные видеоуроки по работе в 1С
Очень популярны онлайн видеоуроки для самостоятельного обучения. Это находка для начинающих и тех, кто хочет подтянуть знания по 1С:
- все очень наглядно и понятно — для новичка это огромный плюс;
- материал подается сжато и последовательно, не нужно тратить время на чтение;
- можно смотреть в любое время и в любом месте, например, в поездке или готовя ужин.
В Интернете много непроверенной и устаревшей информации.
Посмотрите наши рекомендации, на что, как минимум, нужно обратить внимание.
Вот несколько источников, где можно найти бесплатно видеоразборы практических примеров в 1С Бухгалтерия и других конфигурациях:
- Школа 1С Леонтьева и Павлова – Бесплатные видеоуроки по 1С
- Официальный YouTube канал БухЭксперт8 и ПрофБух8
- Образовательный центр «РУНО»
Курсы 1С для начинающих
Изучая программу 1С самостоятельно, можно столкнуться с проблемой — очень много разрозненной информации, и ее нужно как-то систематизировать.
Выход есть:
- составить для себя план обучения по темам, которые требуется освоить;
- подобрать учебный курс для начинающих по работе в 1С.
На что обратить внимание при выборе курса
Автор курса — практик с опытом работы в 1С.
Меньше теории, больше практики. Теория, конечно тоже важна, но акцент должен быть на оформлении конкретных операций в программе.
От простого к сложному — материал должен подаваться системно, это не просто набор видеоуроков.
Домашние задания и их подробный разбор, тестирование по пройденным темам.
Обратная связь с преподавателем или куратором.
Отзывы тех, кто курс прошел.
Удобный формат — кроме видеоуроков предоставляются конспекты и дополнительный раздаточный материал.
Год выпуска — может оказаться, что курс безнадежно устарел.
Сертификат — он подтвердит, что вы прошли обучение.
Бесплатные курсы
Начать знакомство с программой рекомендуем с официального курса Старт в 1С. Он условно-бесплатный — требуется небольшой взнос. Это обзорный курс для тех, кто еще ничего не знает о программе 1С, но собирается с ней работать.
Если осваиваете 1С: Бухгалтерия, бесплатные курсы, например, можно найти на сайте Курсы-по-1с.рф.
Если ваша цель — научиться навыкам конфигурирования и планирования, бесплатный курс доступен по ссылке >>
Платные курсы
Если среди материалов в открытом доступе не нашли ничего подходящего, рассмотрите платные курсы.
У многих компаний, предлагающих обучение по программе 1С, бывают специальные предложения с хорошими скидками. Не торопитесь с выбором, чтобы не потратить время и деньги впустую. Рекомендуем рассмотреть варианты:
- учебный центр 1С;
- центры сертифицированного обучения 1С, где проводят курсы официальные партнеры фирмы «1С»;
- компании, которые уже зарекомендовали себя — информацию о них и отзывы можно найти на специализированных форумах, например, Профбух8.
Из «чайника» — в гуру 1С: держим руку на пульсе!
Освоив программу, не останавливайтесь на достигнутом — задумайтесь о повышении квалификации. Отметим несколько основных моментов, которые помогут сделать правильный выбор.
Обновления программы
В программу разработчики постоянно вносят изменения, исправляют ошибки, дорабатывают функционал. Все обновления можно отслеживать на сайте 1С: ИТС.
Новое в законодательстве
Быть в курсе изменений бухгалтерского и налогового законодательства помогут специализированные Интернет-ресурсы, к примеру:
- БУХ.
 1С;
1С; - БухЭксперт8;
- различные форумы бухгалтеров и пользователей 1С.
Мониторинг изменений законодательства 1С позволяет отследить изменения, которые уже внесены в программу или только запланированы.
Бесплатные вебинары
Оформляя демо-доступ и проходя регистрацию на сайтах по работе в 1С, не отказывайтесь от электронной рассылки.
Многие компании проводят открытые онлайн семинары, извещение о которых поступит к вам на почту. Участие в таких бесплатных вебинарах поможет быть в курсе последних изменений и существенно сэкономит ваше время, которое вы бы потратили на самостоятельное изучение материала.
См. также:
- Самоучитель 1С:Бухгалтерия 8.3 для начинающих от БухЭксперт8
- 1С ЗУП 8.3 — самоучитель для начинающих с видеоуроками
- Работа в 1С — как работать и пользоваться, основы 1С
- Какой компьютер выбрать для работы в 1С
- Бухгалтер без Админа при работе с 1С:Бухгалтерия
- Исправление технических ошибок при работе с 1С:Бухгалтерия
- Переход с 1С ПРОФ на КОРП
Если Вы еще не подписаны:
Активировать демо-доступ бесплатно →
или
Оформить подписку на Рубрикатор →
После оформления подписки вам станут доступны все материалы по 1С:Бухгалтерия, записи поддерживающих эфиров и вы сможете задавать любые вопросы по 1С.
Помогла статья?
Получите еще секретный бонус и полный доступ к справочной системе БухЭксперт8 на 14 дней бесплатно
Обучение программированию с нуля: 10 способов войти в IT
Bubble
Чтобы стать программистом, не обязательно покупать дорогой курс или заниматься с наставником — можно учиться самому при минимальных вложениях. Разберём 10 бесплатных способов самостоятельно войти в айти — от простых до более изобретательных.
Оглавление
Способ 1. Запишитесь на бесплатные курсы программирования
Самый очевидный бесплатный источник контента — это YouTube. Там достаточно вебинаров по любой теме, но информация не всегда хорошо систематизирована, а материал может быть раскрыт недостаточно глубоко. Плюс многие из роликов записаны давно и посвящены устаревшим технологиям, на которые не стоит тратить время.
Бесплатные курсы по программированию с видео, статьями или интерактивными тренажерами для новичков — достойная альтернатива YouTube. Здесь информация собрана в одном месте и разложена по полочкам — вы всегда знаете, с чего начать и куда двигаться дальше. Например, чтобы познакомится с веб-вёрсткой, нужно освоить сначала HTML, затем CSS и только потом приниматься за JavaScript.
Такое обучение подойдёт всем, кто ищет простой способ самостоятельно познакомиться с программированием — без наставников, обязательных домашних заданий и тематических чатов с одногруппниками.
Вот несколько бесплатных курсов программирования, где можно получить базовые знания:
- Курсы Хекслет — большая подборка вводных занятий по различным технологиям и языкам программирования. Материал подаётся в формате статей, интерактивных тренажеров и подборок для закрепления знаний. Если осилили бесплатную часть, можно получить пожизненную 50% скидку. А тем, кто умеет интересно рассказывать о своем обучении, за каждый 4 статьи в блоге предлагают 20 дней бесплатного доступа к занятиям.

- Htmlbook — самоучитель по HTML, CSS и верстке сайтов. Информация оформлена в справочник и поддерживается сообществом разработчиков — есть форум, цифровые книги и задания для закрепления материала.
- Лекции по веб-технологиям от института ИНТУИТ. На курсе вы познакомитесь с принципами устройства интернета, сетевыми протоколами, а также методами разработки сайтов и приложений.
- Гарвардский курс CS50 «Основы программирования и компьютерных наук». Лекции переведены на русский язык, подаются в форме увлекательного сериала и простым языком объясняют сложные для новичка вещи: что такое криптография, алгоритмы, шаблоны и так далее.
- Курс от Coursera «Научиться учиться». Здесь вы познакомитесь с инструментами и методами, которые упрощают изучение сложных предметов. Вы узнаете, в каких режимах работает мозг и как он усваивает информацию. Это поможет учиться без прокрастинации и быстро запоминать всё необходимое. Когда справитесь — посмотрите на Coursera каталог бесплатных курсов по программированию и переходите к продуктивному обучению.
 Если хотите получить сертификат об образовании — прочтите статью «Лайфхак: как получить финансовую помощь от Coursera, edX и Udacity и учиться бесплатно». В ней инструкция, как оформить заявку и что делать, чтобы не платить за учёбу.
Если хотите получить сертификат об образовании — прочтите статью «Лайфхак: как получить финансовую помощь от Coursera, edX и Udacity и учиться бесплатно». В ней инструкция, как оформить заявку и что делать, чтобы не платить за учёбу.
СОВЕТ
Если учиться без обязательств, могут быть проблемы с мотивацией — зачем выполнять задания, если этого никто не требует? Поэтому если чувствуете нехватку мотивации, попробуйте совместить бесплатные курсы программирования с любым другим способом из этой статьи. Возможно, это вас дисциплинирует и учиться станет проще.
Способ 2. Найдите курсы с наставником
Есть сообщества программистов, которые созданы для обучения и открыты для всех желающих: вы выбираете курс, проходите онлайн-программу, консультируютесь с менторами и получаете сертификат. Здесь всё как в платных школах: смогли хорошо усвоить знания — получите оффер от организаторов курса или сами найдёте работу. Отличный вариант для всех, кому важно получать обратную связь от специалистов.
Если считаете, что такой способ подойдет вам лучше, попробуйте курсы Rolling Scopes, на которые в 2021 году записалось 6500 человек. Принимают всех, кто пройдет вступительный тест — возраст, образование и место жительства не важны. С каждым студентом работает ментор, который помогает с проектами.
Расписание курсов на конец 2021 и начало 2022 года. Скриншот: сайт RS School
СОВЕТ
Желающих много, поэтому перед поступлением вас могут экзаменовать по базовым знаниям в программировании. Спросят, скорее всего, про HTML, CSS, основы JavaScript, структуры данных и алгоритмы. Требования обычно зависят от курса и публикуются организаторами на сайте проекта.
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу
Способ 3. Пройдите стажировку в IT-компании
Есть компании, которые готовы сами обучать новичков программированию и платить им за это зарплату. Эти предложения редкие, но все–таки встречаются на рекрутинговых сайтах. Вам дают знания, трудоустраивают на junior-позицию с обещанием карьерного роста. Это вариант для тех, кто предпочитает обучение программированию с нуля на практике и в коллективе.
Вам дают знания, трудоустраивают на junior-позицию с обещанием карьерного роста. Это вариант для тех, кто предпочитает обучение программированию с нуля на практике и в коллективе.
Осваивая программирование «в бою», вы быстрее изучите необходимый минимум теории и быстрее перейдете к практике. А если с чем-то возникнут проблемы — вам сразу объяснят, как с этим справиться.
Однако не всё так просто. Новичков набирают не во всех городах, чтобы воспользоваться предложением — будьте готовы к переезду. Также учтите, что ученикам и стажерам платят немного. Если у вас сложные финансовые обстоятельства, подумайте, стоит ли ради обучения терять заработок.
Примеры вакансий с бесплатным обучением на программиста и оплачиваемой стажировкой в IT-компаниях. Скриншоты: сайт hh.ru
IT-компаниям нужны люди, которые быстро пройдут курс и начнут работать. Поэтому чем лучше вы подкованы, тем больше шансов на оффер. Для этого постарайтесь освоить побольше базовых навыков и начните со следующего:
- Пройдите курс по тайм-менеджменту от 4brain.
 На стажировке вы столкнетесь с большим количеством обязанностей, которые нужно своевременно выполнить. Для этого нужно уметь расставлять приоритеты, планировать процесс и работать без отвлекающих факторов. На курсе вы познакомитесь с основными техниками тайм-менеджмента, пройдете тест на закрепление теории и получите дополнительные материалы для самостоятельного погружения в тему.
На стажировке вы столкнетесь с большим количеством обязанностей, которые нужно своевременно выполнить. Для этого нужно уметь расставлять приоритеты, планировать процесс и работать без отвлекающих факторов. На курсе вы познакомитесь с основными техниками тайм-менеджмента, пройдете тест на закрепление теории и получите дополнительные материалы для самостоятельного погружения в тему. - Посмотрите бесплатные лекции по soft skills от Нетологии. На сайте много видеоуроков, которые научат ладить с коллегами по команде. Вы узнаете, как себя вести в конфликтных ситуациях, предотвратить выгорание и перестать сомневаться в своих навыках.
- Выполните все упражнение из курса «Введение в Git» от Хекслет. Git — популярная технология, которую разработчики используют для отслеживания изменений в коде. Он позволяет видеть, когда кто-то что-то добавляет, удаляет или меняет в проекте. В большинстве вакансий знание Git указано в качестве обязательного инструмента, которым должен владеть каждый стажер.

Совет
Когда будете искать на сайтах подходящие вакансии, добавляйте в поиск слово Trainee. Оно есть в большинстве объявлений о стажировках.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Способ 4. Вступите в сообщество единомышленников
В сфере IT постоянно что-то происходит, поэтому программисты любят встречаться, обмениваться информацией и делиться опытом.
Многие встречи проводятся специально для новичков, чтобы объединить их в группы и помочь стартовать в профессии. Этот вариант обучения на программиста подойдёт всем, кто не любит изучать новое в одиночку — чтобы в любой момент было к кому обратиться за поддержкой и помощью.
Для примера возьмём платформу Meetup — международный проект с русскоязычным сообществом и регулярными IT-мероприятиями. Здесь вы можете присоединиться к группе «Перейти в АйТи», где на протяжении года участники проводят встречи, делятся результатами и обсуждают проблемы освоения новой профессии.
Пример митапа «Перейти в АйТи» для новичков, которые планируют или недавно начали работать программистами. Скриншот: meetup.com
Еще несколько сайтов для поиска единомышленников: IT-Events, All-Events, DOU. Это обновляемые календари платных и бесплатных онлайн-встреч, интенсивов, хакатонов, конференций для стран СНГ и ближнего зарубежья.
Совет
Когда выбираете мероприятие, обязательно удостоверьтесь, что оно проводится для людей без опыта в программировании. Попадете на профессиональную конференцию — наслушаетесь непонятных технических докладов и не получите пользы.
Способ 5. Используйте карты развития разработчика
Роадмап, или карта развития разработчика — набор актуальных технологий, которыми должен владеть программист для старта и роста в выбранной области. Это структурированный план обучения программированию с нуля, где расписано, что учить сейчас и в будущем, чтобы стать востребованным специалистом.
Обучение по роадмапу подходит всем, кто любит самостоятельно разбираться в задаче, искать информацию и заниматься в свободном темпе без дедлайнов.
Вот несколько сайтов, на которых вы можете выбрать дорожную карту для обучения:
- Roadmap.sh — проект, где собраны роадмапы по десяти направлениям: Frontend, Backend, DevOps, React, Angular, Android, Python, Go и Java-разработка, а также руководство для администраторов баз данных PostgreSQL. На очереди: план по изучению облачной экосистемы AWS и набор навыков для современного QA-инженера.
Пример общей карты развития Python-разработчика. Изображение: roadmap.sh
- Матрица компетенций программиста: Hexlet-версия. Это Excel-таблица, в которой знания поделены на общие и прикладные с градацией по сложности: от «хотя бы» до уровня «бог».
- Матрица компетенций программиста: версия JavaScript.Ninja. Ещё одна Excel-таблица, подготовленная с упором на фронтенд-разработку.
- Интерактивная платформа Grow от EPAM — инструмент для самообучения и достижения карьерных целей. После регистрации вы можете выбрать направление обучения, текущий уровень подготовки и посмотреть подробную матрицу навыков для дальнейшего роста.

Пример интерактивной карты развития Python-разработчика. Скриншот: grow.telescopeai.com
Совет
Чтобы лучше отслеживать прогресс, рекомендуем скачать, распечатать и повесить на стену выбранный роадмап. А потом закрашивать отдельным цветом изученные технологии. Так у вас появится визуальная картина собственных знаний и понимание, чего не хватает для нового уровня.
Способ 6. Попробуйте геймифицировать обучение
Геймификация — способ превратить скучные лекции в залипательную игру. Представьте, что вам нужно освоить слепую печать для быстрого набора текста на клавиатуре.
- Стандартный вариант: распечатать плакат и постепенно выучить, где находится каждая клавиша.
- Альтернативный путь: пройти интерактивный тренажёр, а затем нарабатывать навык в «клавагонках» с другими участниками.
Оба подхода ведут к одинаковому результату, но второй намного веселее.
Обучение с помощью геймификации подходит тем, кто уже пробовал что-то выучить или чувствует, что не сможете довести начатое до конца из-за скуки.
Есть множество сервисов, которые позволяют изучить программировании в виде игры. Рассмотрим несколько популярных:
- CodinGame — веб-сайт с играми для кодинга на 25+ языках программирования. После регистрации вы попадете в интерактивную IDE, где сможете выполнять задания и постепенно писать видеоигру.
Фрагмент интерфейса игры CodinGame. Скриншот: codingame.com
- Check iO — браузерная приключенческая игра для изучения Python и TypeScript. Вы будете отправляться в экспедиции и выполнять миссии. Каждая миссия — практическое задание, которое во многом похоже на реальные задачи с собеседований. Есть разные уровни сложности и форум участников, где можно обсудить проблемы и варианты решения.
- Git Game — терминальная игра для изучения системы контроля версий Git. После десяти уровней вы запомните все ключевые команды и сможете применять эти знания на практике.
Совет
Если протестировали разные игры, и ничего не подошло или не понравилось, попробуйте добавить геймификацию самостоятельно. Используйте метод поощрений и наказаний, которые будете назначать себе за прохождение учебного плана. Например, если всё идёт хорошо — сходите в кино; если отстаете — устройте дополнительную пробежку или день без сладкого. Можно привлечь кого-то со стороны, чтобы контролировать процесс.
Используйте метод поощрений и наказаний, которые будете назначать себе за прохождение учебного плана. Например, если всё идёт хорошо — сходите в кино; если отстаете — устройте дополнительную пробежку или день без сладкого. Можно привлечь кого-то со стороны, чтобы контролировать процесс.
Способ 7. Воспринимайте учёбу, как подготовку к собеседованию
В интернете полно контента для подготовки к IT-собеседованиям — разборов популярных вопросов и публичных интервью с претендентами на вакансию. Многие пользуются этой информацией для самопроверки или чтобы устранять пробелы в знаниях.
Можно пойти от обратного: записать вопросы, а затем разобраться, что обозначает каждый термин из озвученного ответа.
Например, вопрос: «Какие типы данных бывают в Python?». Распутываем:
- Сначала вы должны узнать, что Python есть два типа данных: неизменяемые и изменяемые.
- Дальше разбираетесь, какие типы данных относятся к неизменяемым. Изучаете числовые данные (int, float, complex), символьные строки (class ‘str’) и кортежи (tuple).
 Узнаете, что означает каждый тип, смотрите примеры кода и ищите упражнения на закрепление материала.
Узнаете, что означает каждый тип, смотрите примеры кода и ищите упражнения на закрепление материала. - Переходите к изменяемым типам данным и также подробно их разбираете. И так до тех пор, пока не останется незнакомых понятий.
Закончите с одним вопросом — берите следующий и повторяйте цикл. Ответы ищите в документации к выбранному языку или на форумах разработчиков.
Если перед реальным собеседованием почувствуете неуверенность, пригласите временного наставника и потренируйтесь отвечать на вопросы. Для поиска специалиста попробуйте сайт solvery.io. Это база менторов по различным языкам и направлениям программирования, которых можно пригласить на разовые или комплексные занятия с новичком.
Совет
Возможно, после общения с наставников вы захотите подтянуть знания и поработать с репетитором. В таком случае вам может пригодиться сервис tutoronline.ru, который помогает подобрать преподаватель по любому языку программирования и организовать занятие в любое время, 24 часа в сутки.
Способ 8. Обучайтесь на фриланс-проектах
На фрилансерских биржах много простых заказов для новичков. С их помощью можно наработать портфолио и постепенно изучить программирование. Для этого выберите популярные низкооплачиваемые задачи и разберитесь, что нужно делать. YouTube, Google и программистские форумы — в помощь. Когда закончите с теорией, возьмите с биржи любую заявку и представьте, что это реальный заказ.
Примеры простых фриланс-заказов для новичков. Скриншоты: fl.ru
После тестового проекта закрепите успех:
- Найдите реального заказчика, выполните работу и получите оплату. Так вы будете знать, что правильно усвоили материал, а ваши знания уже чего-то стоят.
- Возьмите задачу посложнее, повторите цикл. И так пока не изучите основные технологии выбранной сферы.
Первые заказы старайтесь искать на крупных площадках, где ежедневно добавляются новые проекты. Например, попробуйте биржи fl.ru и fiverr.com.
Совет
Главный недостаток фриланса — отсутствие качественной обратной связи. Поэтому параллельно с проектной работой постарайтесь каждые полгода посещать собеседования или консультироваться с наставником. Это поможет своевременно обнаружить пробелы в знаниях и понять, готовы ли вы работать в компании.
Поэтому параллельно с проектной работой постарайтесь каждые полгода посещать собеседования или консультироваться с наставником. Это поможет своевременно обнаружить пробелы в знаниях и понять, готовы ли вы работать в компании.
Способ 9. Возьмитесь за Pet-проект
Pet-проектами разработчики называют приложения, которые делают для себя в свободное время. Для опытных специалистов это хобби, а для новичков — интересный способ освоить программирования и наполнить портфолио.
Первым pet-проектом может быть несложная игра, личный сайт-визитка или какой-нибудь сервис для решения рутинных рабочих задач. Возможно, вы создадите продвинутую напоминалку для отчётов — чтобы не забывать, какие документы, когда и куда отправить. Также можно попробовать программировать роботов или устройства для умного дома на платформах Arduino или Raspberry Pi — отличный вариант для тех, кто хочет от кода чего-то осязаемого.
Пока нет своих идей, попробуйте учебные проекты для разных языков программирования. Например, начинающему Python-разработчику часто рекомендуют написать генератор паролей, будильник, Pomodoro-таймер или бота.
Например, начинающему Python-разработчику часто рекомендуют написать генератор паролей, будильник, Pomodoro-таймер или бота.
Ещё вариант — поработать над pet-проектами на специальных образовательных курсах. Например, в JetBrains Academy вы можете разработать головоломку «Висельница», «Кредитный калькулятор» или игру «Простые крестики-нолики». У новых участников будет двухмесячный бесплатный доступ, возможность пройти несколько треков и опубликовать код нескольких приложений на GitHub.
«Простые крестики-нолики» — проект для начинающих Python-разработчиков в JetBrains Academy. Гифка: hyperskill.org
А если хочется чего-то простого, популярного и более фундаментального — попробуйте пройти курс «Чат-бот на Python» от EPAM. Примерно через два часа обучения вы сможете создать первого бота, даже если никогда раньше не писали код.
совет
Начинайте с любого Pet-проекта. Чем сложнее и больше их будет, тем лучше вы познакомитесь с программированием и упростите поиск первой работы.
Способ 10. Пройдите буткэмп
Буткэмп — это интенсивные программы обучения IT-специальностям. Участникам предлагается 3-4 месяца заниматься по структурированной программе, общаться с менторами, готовиться к собеседованиям и готовить портфолио для будущей работы.
Абсолютному новичку попасть на программу сложно, потому что обычно нужно пройти вступительные экзамены — без знания основ вас, скорее всего, не примут. Но есть и хорошая новость для мотивации: лучше студенты обычно получают стажировку и это самый быстрый путь в профессию.
Способ точно не подходит людям, которые постоянно заняты или не готовы радикально менять специальность. Вы будете учиться 5 дней в неделю по 8 часов. Отдельно добавьте домашние задания, время на подготовку к проверкам и самостоятельное изучение непонятных тем или терминов. Всё привязано к дедлайнам, за нарушение которых могут отчислить.
Занятия в буткэмпе бывают платными или бесплатными, могут проходить офлайн и онлайн. Чтобы попробовать, начните бесплатно и онлайн — с сайта freecodecamp. org.
org.
FreeCodeCamp — англоязычный ресурс с интерактивными тренажерами. Задания представлены в виде текста. Вы сможете двигаться по карте курсов, сдавать тесты, бесплатно использовать более 8000 учебных пособий и получите сертификат за успешное обучение. Сайт уже помог 40 тысячам студентов найти своё место в IT.
Урок адаптивного веб-дизайна в freecodecamp.org. Скриншот: freecodecamp.org
Прежде чем начать
Если хотите стать программистом, но слабо представляете, чем вам предстоит заниматься и какие технологии предстоит освоить, можно пройти бесплатный курс от Skillbox.
Введение в профессию рассчитано всего на три с половиной часа и заканчивается интересным тестом по профориентации. На миникурсе вы познакомитесь с работой компьютерных программ и выберете свою специализацию.
Результат теста на профориентацию из курса «Введение в программирование» от Skillbox. Автору больше всего подходят языки Java и Python. Скриншот: Skillbox
Независимо от выбранного способа, для обучения программированию с нуля вам наверняка потребуется профессиональная литература. Однако покупать кучу дорогих книжек пока рановато — вы еще точно не знаете, какие именно понадобятся. Да и необязательно все их иметь — одни быстро устаревают, а другие могут быть узкоспециальными и не раскрывать тему полностью. Поэтому проще оформить подписку на цифровую библиотеку.
Однако покупать кучу дорогих книжек пока рановато — вы еще точно не знаете, какие именно понадобятся. Да и необязательно все их иметь — одни быстро устаревают, а другие могут быть узкоспециальными и не раскрывать тему полностью. Поэтому проще оформить подписку на цифровую библиотеку.
Чуть позже, когда вы определитесь со специализацией и будете готовы читать специальную литературу на английском, можно посмотреть в сторону O’Reilly Learning. На платформе представлено множество издательств, в том числе Manning, O’Reilly, No Starch, Pragmatic Bookshelf, Addison-Wesley, Packt, Cisco Press и другие.
Если вместо подписки вы все же предпочитаете покупать книги — вот несколько сайтов, где литературу по программированию можно найти в бумажном, электронном и аудио формате: «Читай город», «Альпина Паблишер», «Лабиринт».
А еще программисту полезно знать английский язык. Всё-таки самые новые вещи в IT приходят из англоязычных источников. Почти 1,5 миллиарда человек в мире говорят по-английски — это 20% всех людей на Земле.
Самостоятельное изучение программирования можно сочетать с занятиями разговорным английским, если найти носителей языка для общения. Тут поможет, к примеру, приложение Memrise. Оно позволяет учиться по видео с носителями языка и привыкать к живой разговорной речи. Сервис работает по подписке, но многие функции можно попробовать бесплатно.
Материал может содержать партнерские ссылки. Это не отражается на стоимости сервисов или товаров. Партнеры не влияют на наши рекомендации и содержание текста.
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Английский язык с нуля! Курс «Правильный английский» онлайн бесплатно
Решили выучить английский язык? Безусловно, вы сделали правильный выбор, ведь английский язык — главный язык международного общения.
Скорее всего, вы уже столкнулись с главной проблемой при изучении английского языка — огромное количество представленных на рынке учебников, курсов, большинство из которых — пустая трата времени и денег. А если к этому добавить еще самостоятельное обучение и полное отсутствие начальных знаний языка, то это всё ставит человека в тупик, и у него пропадает желание изучать английский язык. А желание — главный ключ к успешному изучению любого иностранного языка.
Итак, что сайт предлагает вам для успешного изучения английского языка с нуля?
В первую очередь, специально для начального уровня и специально для этого сайта в виде онлайн уроков был оформлен мой собственный самоучитель «Правильный английский«. Занятия по этому самоучителю подойдут любому, кто умеет проявлять самостоятельность. Если вам 4 года, но вы уже умеете читать, добро пожаловать! Особенность курса в том, что он ооочень плавно перемещает вас от начала, когда у вас совсем нет никаких знаний по языку, к среднему уровню, когда вы уже будете знать все главные грамматические темы, почти все важные слова (более 2 тысяч слов), понимать на слух долгие диалоги, писать разнообразные предложения, и, конечно же, разговаривать. Потому курс и называется «Правильным». Он учитывает все аспекты, необходимые для грамотного самостоятельного освоения языка. Аудио-записи тоже очень качественные, т.е. как бы «правильные», а диалоги исполнены профессиональными актёрами-дикторами (т.к. они взяты из видео-игр, но до них надо будет ещё дойти…). Выполнять упражнения совсем не сложно, ведь для этого есть специальные формы для ввода текста, а также ключи с ответами и переводами. Для просмотра ответа наведите мышкой на ключ: . Подглядывать в ответ можно только после того, как полностью выполните упражнение! Если возникнут вопросы, вы можете задать их под уроком в виде комментария.
Потому курс и называется «Правильным». Он учитывает все аспекты, необходимые для грамотного самостоятельного освоения языка. Аудио-записи тоже очень качественные, т.е. как бы «правильные», а диалоги исполнены профессиональными актёрами-дикторами (т.к. они взяты из видео-игр, но до них надо будет ещё дойти…). Выполнять упражнения совсем не сложно, ведь для этого есть специальные формы для ввода текста, а также ключи с ответами и переводами. Для просмотра ответа наведите мышкой на ключ: . Подглядывать в ответ можно только после того, как полностью выполните упражнение! Если возникнут вопросы, вы можете задать их под уроком в виде комментария.
Обратите внимание, что не нужно торопиться и перескакивать к следующему уроку сразу же после выполнения текущего. Переходите к следующему уроку, когда будете уверены в том, что освоили материал текущего урока полностью.
Перейти к → списку уроков ← (Нажмите)
Далее необходимо изучить простой аудио-курс доктора Пола Пимслера. Он «раскроет» ваши способности устной речи. Всё, что от вас требуется на этапе изучения курса — это слушать и говорить.
Он «раскроет» ваши способности устной речи. Всё, что от вас требуется на этапе изучения курса — это слушать и говорить.
Перейти к аудио-курсу
Далее параллельно с изучением аудио-курса выше можно изучить и, возможно, более простой аудио-курс Assimil. На страничке с аудио-курсами также есть и курсы более высокого уровня, а также интересное пособие о том, как нужно работать с аудио.
Перейти к аудио-курсам
Как, вы изучили столько информации и всё еще путаетесь с временами глагола? Не расстраивайтесь, времена глагола в английском языке — это самая сложная его часть. Ведь их не 3, как в русском языке, а целых 12! Специально для более простого понимания и усвоения времен, был создан следующий раздел по эффективным урокам С. П. Дугина для начинающих.
Перейти к урокам по временам английского глагола
Времена глагола также можно изучить и в разделе грамматики английского языка. Изначально уроки грамматики предназначались для студентов среднего уровня, но к ним были добавлены переводы, и теперь их можно изучать и чуть менее сильным ученикам. В данном разделе очень много уроков, он поможет вам найти ответы на многие вопросы, поэтому не пропускайте его. Переходите к его изучению только тогда, когда будете готовы. А в уроках для начинающих периодически будут ссылки на конкретные уроки грамматики из этого раздела.
Изначально уроки грамматики предназначались для студентов среднего уровня, но к ним были добавлены переводы, и теперь их можно изучать и чуть менее сильным ученикам. В данном разделе очень много уроков, он поможет вам найти ответы на многие вопросы, поэтому не пропускайте его. Переходите к его изучению только тогда, когда будете готовы. А в уроках для начинающих периодически будут ссылки на конкретные уроки грамматики из этого раздела.
Перейти к грамматике английского языка
Вы всё это уже изучили? Ну вы даёте! Поздравляю! Что же делать дальше? А дальше у вас будет еще более самостоятельное изучение. К сожалению, со среднего уровня сложно выстроить какую-либо дорожку для изучения, выстраивайте ее сами по своим интересам. Необходимо много практики. Слушайте много аудио, видео материалов. Пытайтесь больше говорить. Не с кем? Говорите с собой! Читайте, пишите. На сайте также есть и видео материалы. Возможно, позже их будет больше.
Обратите внимание, что на мобильной версии сайта правое меню падает в самый низ экрана, а верхнее меню открывается по нажатию кнопки ≡ справа вверху.
Какой английский мы изучаем? Британский или американский?
Правильный ответ: и тот, и другой.
С одной стороны, под британским понимаются правила произношения, заданные много лет назад. На нем практически никто не говорит сейчас, но к нему стремятся все, кто изучает английский, либо ставит произношение, в т.ч. американские актеры (например, Уилл Смит). Также во всех учебниках стандартная грамматика и написание слов. Получается, что практически все изучают британский английский. В американском грамматика и написание немного, совсем немного отличаются от британского, поэтому искать какие-либо учебники по американскому англ. очень и очень глупо.
С другой стороны, в британский английский входит и особенная интонация, которой практически никто не обучает, да и к ней сложно привыкнуть. Данные уроки интонации также не обучают. Получается, что как бы мы не старались произносить, у нас всё равно будет получаться больше американский английский, чем британский. Помимо интонации, наш речевой аппарат просто больше походит на американский. В курсе чаще будет попадаться американский английский, но британский также будет присутствовать, а теория звуков из 2-го урока основана на чистом британском английском. В остальном английский стандартен, не нужно придумывать нелепые причины почему я должен или не должен учить именно эти уроки. Просто учите! За качество отвечаю! (Автор сайта)
Данные уроки интонации также не обучают. Получается, что как бы мы не старались произносить, у нас всё равно будет получаться больше американский английский, чем британский. Помимо интонации, наш речевой аппарат просто больше походит на американский. В курсе чаще будет попадаться американский английский, но британский также будет присутствовать, а теория звуков из 2-го урока основана на чистом британском английском. В остальном английский стандартен, не нужно придумывать нелепые причины почему я должен или не должен учить именно эти уроки. Просто учите! За качество отвечаю! (Автор сайта)
P.S. Данная страница адаптирована на английский язык: English from scratch!
Наверняка, вы нашли что-нибудь интересное на этой странице. Посоветуйте ее другу! А лучше разместите ссылку на эту страницу в интернете, вконтакте, блоге, форуме и др. Например:
Изучение английского языка
Присоединяйтесь к телеграм-каналу @lingust и:
Как написать код для веб-сайта (Полное руководство для начинающих)
Хотите научиться кодировать веб-сайт? За кулисами большая часть кода веб-сайта содержит HTML, CSS и JavaScript.
Новичку изучение этих языков программирования (даже на начальном уровне) требует часов обучения и практики.
Хорошей новостью для владельцев бизнеса является то, что существуют отличные инструменты, позволяющие создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код для вас.
Для тех, кто хочет написать код веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов и создание веб-сайта с нуля
На заре Интернета создание веб-сайта было сложной задачей. Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как платить тысячи долларов за то, чтобы кто-то создал/кодировал веб-сайт.
Даже после появления конструкторов веб-сайтов многие компании предпочитали нанимать профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такого же качества.
Однако в 2022 году все изменилось.
В настоящее время многие разработчики используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на платформе веб-сайтов, поэтому, другими словами, большинству разработчиков больше не нужно знать, как создавать веб-сайты с нуля.
Правда заключается в том, что в 95% случаев вы можете создать веб-сайт с помощью конструкторов веб-сайтов или решений без кода так же хорошо, как если бы вы писали код веб-сайта с нуля, и запустить свой веб-сайт быстрее.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 охватывают это).
В методе 3 мы поделимся ресурсами о том, как создать веб-сайт с нуля. Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного давайте посмотрим, как кодировать веб-сайт.
1. Создание пользовательского веб-сайта с помощью WordPress
WordPress является самой популярной платформой для создания веб-сайтов, поскольку на ней работает более 43% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют вам создавать собственный веб-сайт с нуля, не изучая программирование.
Наш выбор номер один — SeedProd. Это лучший конструктор сайтов WordPress с функцией перетаскивания.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг. Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите посмотреть на некоторые альтернативы, мы рекомендуем SiteGround или одну из этих лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный способ).
Далее вам нужно получить плагин SeedProd. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания собственной темы WordPress с нуля.
Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания собственной темы WordPress с нуля.
Он поставляется с интерфейсом перетаскивания, который удобен для начинающих, но также достаточно мощен для разработчиков. Вы можете использовать его для создания пользовательского веб-дизайна, включая меню навигации, боковые панели и нижние колонтитулы, а также весь контент вашей страницы.
Вот почему его используют многие профессиональные разработчики по всему миру. Даже разработчики крупных компаний, таких как Awesome Motive и других, используют SeedProd для создания своего основного веб-сайта, поскольку он позволяет быстро развертывать и настраивать его.
Альтернативы SeedProd
Есть несколько других популярных компоновщиков страниц WordPress, которые вы можете использовать. Ниже приведены наши лучшие рекомендации для начинающих, которые могут написать код веб-сайта с нуля, фактически не написав код.
- Divi Builder — перетаскивание тем и конструктор страниц
- Beaver Builder — еще один известный конструктор страниц WordPress
- Astra — настраиваемая тема с готовыми начальными веб-сайтами, которые можно установить одним щелчком мыши.
Хотя мы склоняемся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, например BBC, Microsoft, Facebook, The New York Times и т. д.
Нужна помощь в настройке WordPress? Наша команда экспертов может помочь вам с бесплатной настройкой блога WordPress.
2. Закодируйте веб-сайт с помощью конструктора веб-сайтов Web.com
Если вы не хотите возиться с получением домена, хостинга и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор веб-сайтов Web.com.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть управляемый мастер, который помогает в этом процессе.
Планы Web.com начинаются с 1,95 долларов в месяц и включают в себя бесплатное доменное имя, бесплатный SSL, десятки шаблонов и все функции, необходимые для быстрого начала работы.
Просто выберите из тысяч готовых красивых шаблонов веб-сайтов и настройте дизайн в соответствии с потребностями вашего бренда, просто указав и щелкнув.
Конструктор поставляется со всеми мощными функциями, которые вы ожидаете, включая возможность добавлять фотогалереи, видео, ползунки отзывов, контактные формы, местоположения на карте, кнопки социальных сетей и многое другое.
Вам не нужно беспокоиться об обновлениях, безопасности или резервных копиях. Web.com позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы Web.com
Существует множество различных комплексных решений. Помимо постоянного контакта, ниже приведены наши лучшие решения для простых конструкторов веб-сайтов, отличных от WordPress.
- Gator от HostGator — полностью размещенный конструктор веб-сайтов с инструментами и шаблонами перетаскивания.
- Конструктор веб-сайтов Domain.com — размещенный конструктор веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- HubSpot — все в одном конструкторе веб-сайтов и маркетинговой платформе для малого бизнеса
- Wix — еще один известный конструктор сайтов с функцией перетаскивания.
- BigCommerce — полностью размещенный конструктор веб-сайтов для создания магазинов электронной коммерции.
Дополнительные варианты см. в нашем сравнении лучших конструкторов сайтов с плюсами и минусами.
Хотите, чтобы эксперт разработал для вас индивидуальный веб-сайт? Команда Web.com также предлагает индивидуальные услуги веб-дизайна и предлагает нашим пользователям эксклюзивную сделку. Получите бесплатную цитату сегодня.
3. Научитесь программировать веб-сайт с нуля
Если вы студент и хотите научиться кодировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Хотя существует множество бесплатных и платных курсов, лучший из найденных нами — это Code Academy.
Это займет примерно 9 часов, но к концу вы научитесь кодировать собственный адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему эффективно программировать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться кодировать веб-сайт. Вы также можете ознакомиться с нашим руководством по увеличению посещаемости веб-сайта и лучшими инструментами для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Вот как закодировать веб-сайт (Полное руководство для начинающих)
Итак, вы хотите закодировать веб-сайт, не так ли?
Дело в том, что для того, чтобы научиться программировать, нужно много часов учиться и практиковаться. Дорога начинается с HTML, CSS и JavaScript и продолжается вечно. Это захватывающая область, но она не для всех.
Дорога начинается с HTML, CSS и JavaScript и продолжается вечно. Это захватывающая область, но она не для всех.
Если вы хотите просто быстро создать веб-сайт, есть альтернатива: найдите несколько отличных инструментов, которые позволят вам создать сайт без необходимости вводить код напрямую.
Эта статья поможет в любом случае. Мы покроем:
- Лучшие инструменты для создания кода для вас;
- ИЛИ лучшие способы научиться кодировать веб-сайт.
СОДЕРЖАНИЕ
- Строители веб -сайта против кодирования веб -сайта с Scratch
Вариант № 1: код A с WordPress
- здесь. Здесь We Love are About Walpress
- здесь. чтобы начать работу с WordPress и Elementor
- Почему некоторые пользователи переходят на Pro
Вариант № 2: Кодирование веб-сайта с помощью конструктора веб-сайтов
- На что обратить внимание в конструкторе веб-сайтов
- Наш любимый конструктор веб-сайтов
- Зачем кому-то изучать код?
- С каких языков программирования следует начать?
- Лучшие места, где можно научиться программировать сайт
Вывод
- Подведение итогов
Давайте сначала быстро рассмотрим различия.

Создатели веб-сайтов или создание веб-сайта с нуля
Раньше создание веб-сайта стоило крови, пота и слез.
В прошлом разработчики создавали веб-сайты с нуля — этот процесс мог занимать недели. Если вы хотели создать веб-сайт, но не знали кода, очень плохо. Вам придется раскошелиться на тысячи долларов, чтобы эксперт закодировал ваш сайт для вас.
В настоящее время каждый может создать свой собственный веб-сайт с помощью платформ CMS, таких как WordPress, или отличного конструктора веб-сайтов. Эти инструменты помогут вам написать код и быстро запустить ваш веб-сайт.
Звучит хорошо? Сначала рассмотрим эти инструменты.
Предпочитаете изучать настоящий код?
Нажмите здесь, чтобы пропустить вперед и узнать, как создать веб-сайт с нуля.
(наверх)
Вариант № 1: закодируйте веб-сайт с помощью WordPress
Мы лично рекомендуем создать веб-сайт с помощью WordPress.
 org. WordPress — самая популярная платформа для создания веб-сайтов в мире, на которой сегодня работает 41,0% веб-сайтов.
org. WordPress — самая популярная платформа для создания веб-сайтов в мире, на которой сегодня работает 41,0% веб-сайтов.(Источник: w3techs.com)
Это то, что используют крупные сайты, такие как Facebook и The New York Times. И, как вы уже догадались, это то, что мы использовали для создания Bitcatcha.
Одна из замечательных особенностей WordPress — это процветающее сообщество. Поскольку это платформа с открытым исходным кодом, она всегда обновляется полезными плагинами и ресурсами.
WordPress изобилует ФАНТАСТИЧЕСКИМИ инструментами, которые позволяют создавать уникальные веб-сайты без особого технического ноу-хау.
Наш любимый инструмент — плагин для WordPress под названием Elementor. Он имеет звание «ведущего в мире конструктора веб-сайтов WordPress» (с более чем 5 миллионами пользователей) и позволяет вам быстро и легко кодировать веб-сайт. И это бесплатно!
Вот что нам нравится в Elementor
Многие сайты WordPress основаны на стандартных темах WordPress.
 И в итоге все они выглядят… ну… одинаково.
И в итоге все они выглядят… ну… одинаково.Отличительной особенностью Elementor является то, что он помогает вам создать веб-сайт, который действительно выглядит уникальным.
Вам не понадобятся навыки работы с HTML или CSS, поскольку все делается с помощью интерфейса перетаскивания.
Это обеспечивает гибкость дизайна.
И пока вы занимаетесь дизайном, Elementor будет работать над созданием 100% чистого кода, что очень важно для производительности и скорости вашего сайта.
Вот некоторые из наших любимых вещей, которые Elementor позволяет вам делать:
- Добавляйте виджеты и применяйте темы страниц и блоков.
- Оптимизируйте внешний вид вашего веб-сайта на разных устройствах.
- Создавайте привлекательные формы, оптимизированные для привлечения потенциальных клиентов.
- Добавьте интересные взаимодействия, такие как эффекты прокрутки и интерактивные анимации.

Базовая версия Elementor бесплатна, и вы можете перейти на Elementor Pro, чтобы разблокировать полный набор трюков.
Как начать работу с WordPress и Elementor
Чтобы приступить к созданию веб-сайта с помощью WordPress, вам сначала нужно выбрать доменное имя и веб-хостинг.
После этого следующим шагом будет установка WordPress. Затем вы можете загрузить плагин Elementor напрямую через WordPress.
Вот как настроить Elementor:
- Найдите плагин Elementor в WordPress. Установите его, затем активируйте.
- После активации Elementor вы автоматически начнете с их бесплатного плана. После этого вы сможете редактировать страницы и сообщения на своем веб-сайте с помощью Elementor.
Elementor предоставляет вам доступ к ряду основных элементов веб-сайта. Например, заголовки, текстовые поля и изображения .

Добавить их на свой веб-сайт очень просто — просто перетащите нужный элемент в поле «Перетащите виджет сюда», чтобы начать разработку.
Почему некоторые пользователи переходят на Pro
Бесплатная версия Elementor довольно фантастична, но вы можете захотеть разблокировать полную гибкость продукта, перейдя на Elementor Pro. После этого вы сможете получить доступ к полному набору премиальных виджетов и шаблонов.
Лично нам больше всего нравится в Elementor Pro их «Конструктор тем». Он позволяет вам создать совершенно уникальную тему WordPress с нуля. Большинство профессиональных веб-сайтов создали свою собственную тему с нуля, поэтому эта функция невероятно полезна.
Если вы решите использовать Elementor Pro, просто нажмите кнопку «Перейти к Pro» в нижней части интерфейса их редактора.
Вы перейдете на страницу цен Elementor Pro, чтобы увидеть различные планы.

Основное различие между ними заключается в том, какую поддержку вы получаете, и в количестве веб-сайтов, которые вы можете создать.
Если вы просто создаете сайт для себя, то вам должно хватить тарифа «Основной».
(В начало)
Вариант № 2. Кодирование веб-сайта с помощью конструктора веб-сайтов
Другой вариант, который у вас есть, — использовать официальный конструктор веб-сайтов.
Они, как правило, более наглядны, чем WordPress, и часто их гораздо быстрее осваивают.
Использование конструктора веб-сайтов — это золотая середина между наймом эксперта и обучением программированию. Они позволят вам запустить веб-сайт быстро и недорого. Абсолютные новички могут предпочесть этот маршрут.
На что обратить внимание в конструкторе веб-сайтов
Помните, что «лучший» конструктор веб-сайтов зависит от ваших собственных потребностей.
 И нет – это не отговорка! Вот на что всегда следует обращать внимание при выборе конструктора сайтов.
И нет – это не отговорка! Вот на что всегда следует обращать внимание при выборе конструктора сайтов.- Производительность веб-сайта
У размещенных на нем сайтов отличная скорость и время безотказной работы? - Простота использования
Предлагает ли он все основные функции разработки веб-сайтов, не требуя сложных инструкций? - Поддержка мобильных устройств
Предоставляет ли он вам инструменты, необходимые для того, чтобы сделать ваш веб-сайт удобным для мобильных устройств? - Функции электронной коммерции
Есть ли в нем функции электронной коммерции, такие как возможность обработки транзакций? - Соотношение цены и качества
Является ли он доступным по цене или многофункциональным?
Наш любимый конструктор сайтов
Наша команда провела сотни часов, тестируя и изучая различные конструкторы сайтов, представленные на рынке.
Zyro — наш лучший выбор для начинающих.
 Они новы на сцене, но очень эффективны и ориентированы на простоту и удобство использования.
Они новы на сцене, но очень эффективны и ориентированы на простоту и удобство использования.У вас не будет много модных дизайнерских инструментов. Вместо этого вы будете использовать простой интерфейс перетаскивания, который поможет вам быстро настроить и запустить свой веб-сайт. Если вы знакомы с визуальными инструментами, вы быстро освоите Zyro.
Это также очень доступно. Вы можете начать работу с Zyro бесплатно, и если вы решите, что вам это нравится, вы сможете обновить свой план в любое время. Посмотрите наш подробный обзор Zyro здесь.
Это не значит, что это единственный отличный вариант конструктора сайтов. Вы можете ознакомиться с нашим полным обзором лучших конструкторов сайтов здесь и выбрать для себя.
(В начало)
Вариант № 3: Создание веб-сайта с нуля
Последний вариант — это самое большое обязательство — научиться программировать веб-сайт с нуля.

Для начинающих изучение кода может показаться сложной задачей. Но это востребованный навык, который может быть очень полезным.
Зачем кому-то изучать программирование?
Код составляет основу каждого веб-сайта или приложения, которое вы когда-либо использовали. Изучение даже базового кода может открыть целый новый мир возможностей веб-сайтов.
Это может помочь вам внести крошечные изменения, которые не позволит вам сделать шаблон из конструктора веб-сайтов, а также поможет вам исправить ошибки.
Кроме того, навыки программирования пользуются большим спросом. Если вы ищете выгодную смену карьеры, стать веб-разработчиком может быть отличным вариантом. Чтобы научиться программировать, не нужна крутая или дорогая степень: все это можно сделать онлайн.
С каких языков программирования следует начать?
В области веб-разработки кодирование можно разделить на 2 категории — внешний и внутренний.

Интерфейсный код заинтересован в том, что видит пользователь: изображения, текст и кнопки. Бэкенд-код смотрит «за кулисами» веб-сайта и заботится обо всем, от хранения и организации данных до безопасности и входа в систему.
И внешний, и внутренний код используют несколько разных языков кодирования. Но не паникуйте! Вам не нужно будет учить их все.
Большинство людей, которые планируют запустить веб-сайт, начнут с изучения следующих 4 языков кодирования: сайт на самом базовом уровне. Он показывает веб-браузерам, как отображать текст и изображения веб-страницы, и управляет такими вещами, как кнопки и форматирование.
- CSS (каскадные таблицы стилей)
CSS помогает стилизовать содержимое сайта, чтобы оно выглядело более привлекательным. Он описывает, как должны отображаться элементы HTML, и управляет такими вещами, как визуальная структура, макет и эстетика (например, цвета, шрифты и размеры). - JavaScript
JavaScript — это язык, позволяющий реализовывать более сложные функции на веб-страницах. Это помогает сделать веб-сайт динамичным, но срабатывает при взаимодействии с пользователем (например, при наведении курсора на меню заголовка и появлении раскрывающегося списка).
Это помогает сделать веб-сайт динамичным, но срабатывает при взаимодействии с пользователем (например, при наведении курсора на меню заголовка и появлении раскрывающегося списка). - PHP (препроцессор гипертекста)
PHP — это внутренний или серверный язык, что означает, что он управляет такими вещами, как вход в систему, учетные записи пользователей и электронная почта. Он отвечает за то, чтобы сделать веб-сайт «динамическим», обслуживая запросы с сервера или базы данных — например, помогая домашней странице обновлять отображаемую «самую последнюю запись» всякий раз, когда публикуется новая запись.
Лучшие места, где можно научиться кодировать веб-сайт
Существует множество отличных и дешевых ресурсов, которые могут научить вас основным языкам программирования.
Большинство этих платформ предлагают свои базовые курсы бесплатно. Затем вам обычно необходимо перейти на платный план, чтобы продолжить обучение.
Вот 5 лучших ресурсов с отличными отзывами и поддержкой.
1. Codecademy
В Codecademy обучаются программированию более 50 миллионов студентов.
У них отличный обучающий интерфейс. Уроки интерактивные, в хорошем темпе и наполнены информацией и дополнительными ресурсами.
У них также есть ОГРОМНЫЙ выбор учебных материалов с курсами, которые охватывают 15 языков программирования — от HTML и CSS и JavaScript до Python, Ruby и C++. Каждый начинается от абсолютного новичка до хорошего уровня владения языком. Однако это дорого.
- Что мы любим
Очень чистый UX, чрезвычайно простая навигация. - То, что мы не любим
Дороговато. - Сколько это стоит
Бесплатный план с ежемесячным премиум-планом по цене 19,99 долларов США или годовым премиум-планом по цене около 191,88 долларов США.
2. The Odin Project
The Odin Project — это отличный бесплатный учебный курс по программированию с полностью открытым исходным кодом. Они укрепляют дух сообщества через группу Discord и работают за счет добровольцев.
Они укрепляют дух сообщества через группу Discord и работают за счет добровольцев.
В учебной программе для самостоятельного обучения используются онлайн-руководства, блоги, видео и другие учебные ресурсы. Студенты учатся кодировать множество достойных портфолио проектов, включая веб-сайты. Это помогло многим студентам завершить личные проекты по программированию или получить работу в качестве разработчиков.
У них есть треки в полном стеке (JavaScript или Ruby on Rails) и в интерфейсе (JavaScript, HTML и CSS).
- Что мы любим
Это бесплатно и в духе бесплатного обучения. Они ссылаются на множество бесплатных ресурсов в Интернете. - Что нам не нравится
Никаких индивидуальных инструкторов. Это скорее справочник для обучения, так что вам нужно сохранять самомотивацию. - Сколько стоит
Совершенно бесплатно!
3. W3Schools
W3Schools — фантастический ресурс для начинающих. Этот веб-сайт управляется независимой компанией Refsnes Data и существует исключительно для распространения любви к программированию.
Этот веб-сайт управляется независимой компанией Refsnes Data и существует исключительно для распространения любви к программированию.
- Что мы любим
Это совершенно бесплатно, очень полно и очень удобно для пользователя. - Что мы не любим
С таким количеством информации это может быть немного ошеломляющим. - Сколько стоит
Бесплатно.
4. freeCodeCamp
freeCodeCamp предлагает множество бесплатных сертификатов программирования, от HTML, CSS, JavaScript до DevTools и jQuery. У них очень позитивное и поддерживающее сообщество и форум, и я постоянно натыкался на восторженные отзывы и истории успеха.
Одна из замечательных особенностей freeCodeCamp — это практический элемент. Сначала они научат вас по учебной программе, а затем дадут практический опыт, заставив вас работать над проектами для некоммерческих предприятий. Вы закончите курс проектами, которые сможете добавить в свое резюме и помочь вам получить работу.
- Что мы любим
Практический опыт для некоммерческих организаций. - Что мы не любим
Честно говоря, нам нечего сказать плохого. - Сколько стоит
Бесплатно.
5. Py
Py похож на типичное языковое приложение (например, Duolingo), но для языков программирования. Хорошо, что вы можете учить ежедневные уроки на своем телефоне, что позволяет легко учиться из любого места.
Он охватывает 10 различных языков, включая CSS, JavaScript и HTML, и поможет вам от абсолютных основ до разработки собственного приложения или веб-сайта.
- Что мы любим
Минималистское приложение с простым UX. - Что нам не нравится
Занятия не позволяют вам стать настоящим экспертом. - Сколько оно стоит
Само приложение бесплатное, но вам нужно будет платить ежегодную абонентскую плату в размере 39,99 долларов США, чтобы разблокировать весь контент, помимо основного.
(Вернуться к началу)
Заключение
Уф, мы многое рассмотрели!
Надеюсь, теперь у вас есть четкое представление о возможных вариантах кодирования веб-сайта.
- Используйте WordPress с подключаемым модулем перетаскивания, таким как Elementor.
- Используйте проверенный конструктор сайтов — мы рекомендуем Zyro.
- Научитесь программировать веб-сайт с нуля в замечательных онлайн-школах.
Какой бы путь вы ни выбрали, он будет зависеть от нескольких факторов: насколько быстро вы хотите запустить свой веб-сайт , сколько сайтов вы собираетесь создать , и ваши долгосрочные планы .
Если вы хотите разобраться в тонкостях создания веб-сайта, ознакомьтесь с нашим руководством по созданию веб-сайта здесь.
(Вернуться к началу)
Присоединяйтесь к нашему Telegram-каналу, чтобы узнать больше!
Об авторе
Дарен Лоу — основатель Bitcatcha. com. Обладая более чем десятилетним опытом разработки веб-сайтов и интернет-маркетинга, Дарен является высшим авторитетом во всем, что связано с созданием и управлением онлайн-бизнесом. Выберите его мозг сегодня, подключившись через Linkedin и Twitter.
com. Обладая более чем десятилетним опытом разработки веб-сайтов и интернет-маркетинга, Дарен является высшим авторитетом во всем, что связано с созданием и управлением онлайн-бизнесом. Выберите его мозг сегодня, подключившись через Linkedin и Twitter.
Как создать сайт с нуля! 5 простых шагов
Какие существуют типы языков программирования?
Языки программирования для веб-сайтов делятся на две основные категории, а именно: Frontend и Backend. Язык, используемый для программирования веб-страницы для внешнего интерфейса, — это HTML, CSS и JavaScript.
Языки внешнего интерфейса включают:
- Язык гипертекстовой разметки (HTML) — этот язык используется для форматирования веб-страниц и организации элементов на веб-странице. Он состоит из открывающих и закрывающих тегов, каждый из которых выполняет определенную задачу. Например, тег title используется для написания заголовка веб-страницы в адресной строке.
- Каскадные таблицы стилей (CSS) .
 Как следует из названия, CSS используется для оформления веб-страниц. Например, вы можете использовать CSS для определения шрифта веб-сайта, размера шрифта, цветов и т. д. CSS можно записать в один файл и повторно использовать снова и снова для многочисленных элементов на веб-странице.
Как следует из названия, CSS используется для оформления веб-страниц. Например, вы можете использовать CSS для определения шрифта веб-сайта, размера шрифта, цветов и т. д. CSS можно записать в один файл и повторно использовать снова и снова для многочисленных элементов на веб-странице. - JavaScript (JS) — JavaScript используется для того, чтобы сделать веб-сайты более интерактивными. Допустим, вы создали кнопку и хотите, чтобы она отображала сообщение при нажатии. Вы можете использовать JavaScript для написания этой функциональности.
Языки бэкэнда
Бэкенд может быть закодирован на любом языке, поддерживающем веб-разработку. Вы можете использовать JavaScript на стороне сервера, используя NodeJS, Python, Ruby или PHP. Одной из наиболее часто используемых программ для разработки веб-сайтов является PHP. В этом руководстве мы сосредоточимся на PHP как на языке сценариев.
PHP:
PHP означает препроцессор гипертекста. В отличие от интерфейсных технологий, которые выполняются в веб-браузере, PHP выполняется на веб-сервере. Он обычно используется для выполнения таких действий, как регистрация пользователей, аутентификация пользователей, отправка электронных писем и т. д.
В отличие от интерфейсных технологий, которые выполняются в веб-браузере, PHP выполняется на веб-сервере. Он обычно используется для выполнения таких действий, как регистрация пользователей, аутентификация пользователей, отправка электронных писем и т. д.
В этом уроке вы узнаете:
- Какие существуют типы языков программирования?
- Как написать код для веб-сайта — полное руководство для начинающих
- Основная концепция HTML
- Понимание структуры документа HTML.
- Роль HTML и CSS
- Понимание общих терминов HTML
- Понимание общих терминов CSS
- HTML-редакторы
- Создание вашей первой веб-страницы
- Создание с нуля против. с помощью системы управления контентом
- Использование платформы (PHP MVC Framework)
- Создание веб-сайта с помощью системы управления контентом (WordPress)
- Альтернативы WordPress
Как написать код веб-сайта — полное руководство для начинающих
В этом подробном руководстве мы научим вас создавать веб-сайт с нуля и писать весь код самостоятельно, или вы можете использовать существующую платформу, такую как WordPress или Joomla и т. д.
д.
В этом полном руководстве мы рассмотрим следующие темы.
- Создание с нуля Vs. с помощью системы управления контентом
- Создание веб-сайта с нуля с использованием фреймворка (PHP MVC Framework)
- Создание веб-сайта с помощью системы управления контентом (WordPress)
Основная концепция HTML
Документ HTML представляет собой текстовый файл, который содержит теги и элементы HTML и обычно заканчивается расширением .html.
HTML также может быть встроен в файлы с другими расширениями языков сценариев, такими как *.php, *.jsp или *.asp.
Веб-браузеры анализируют HTML-документы для отображения веб-страниц. Вы можете просмотреть HTML-код, из которого состоит веб-страница, в веб-браузере.
Вот шаги, которые помогут вам создать веб-сайт:
Шаг 1) Щелкните правой кнопкой мыши веб-страницу, чтобы отобразить всплывающее меню.
Шаг 2) Выберите Просмотреть источник страницы.
Шаг 3) HTML-код будет отображаться в виде простого текста, и вы сможете увидеть HTML-теги и элементы, из которых состоит страница.
Вы также можете увидеть некоторые CSS и JavaScript, встроенные или включенные в виде отдельных внешних файлов.
Функция веб-браузера заключается в переводе HTML-документа в удобочитаемый формат. Браузер также обрабатывает JavaScript, включенный в веб-страницу.
Понимание структуры документа HTML.
Предположим, вы уже создали документ Word. В этом случае понять структуру HTML-документа будет для вас довольно легко. В документе Word у вас будет заголовок документа, оглавление, по которому можно щелкнуть, разделы содержимого, отформатированные по-разному, и нижний колонтитул. Структура HTML-документа более или менее такая же, как и у Word-документа, который мы только что описали.
Все документы HTML заключены в тег HTML. Внутри тега HTML у вас будут другие теги, такие как head и body. Тег header содержит другие теги, например, title для отображения заголовка страницы. Он также включает ссылки на внешние файлы для стилей CSS, JavaScript и метаданных. Тег body содержит элементы, составляющие веб-страницу. Элементами внутри тега body могут быть div, таблицы, списки и т. д.
Тег header содержит другие теги, например, title для отображения заголовка страницы. Он также включает ссылки на внешние файлы для стилей CSS, JavaScript и метаданных. Тег body содержит элементы, составляющие веб-страницу. Элементами внутри тега body могут быть div, таблицы, списки и т. д.
<голова>
<мета-кодировка="utf-8">
Как создать сайт для начинающих
<тело>
Добро пожаловать на мою первую веб-страницу
Объяснение:
- определяет тип документа HTML
- … определяет HTML-тег с языковым атрибутом, указывающим язык веб-сайта.
- В этом простом примере язык сайта английский.
 Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы.
Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы. - … определяет тег заголовка, содержащий метаданные.
- … определяет тело, содержащее содержимое веб-сайта.
Знакомство с селекторами CSS
Селекторы CSS выбирают элементы на веб-странице, которые вы хотите отформатировать, на основе определенных правил CSS.
Селекторы CSS делятся на пять основных категорий, а именно:
- Простые селекторы: Эти селекторы используются для выбора элементов на основе таких атрибутов, как идентификатор, имя или класс.
- Комбинатор CSS : как следует из названия, этот тип селектора выбирает элемент на основе комбинации связанных элементов. Например, вы можете использовать этот метод для выбора только тех элементов абзаца, которые находятся внутри элементов div.
- Псевдоклассы CSS : Эти селекторы работают на основе состояния элемента.
 Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется.
Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется. - Псевдоэлементы CSS : Этот селектор используется для выбора определенных частей элемента. Например, вы можете использовать селектор псевдоэлементов, чтобы увеличить первую букву первого слова в каждом абзаце и оставить остальные буквы нетронутыми.
- Атрибут CSS : этот селектор работает на основе атрибутов, примененных к элементам, или конкретных значений атрибутов. Например, вы можете использовать селектор атрибутов CSS, чтобы отформатировать все кнопки HTML на зеленый цвет фона, который содержит значение атрибута «отправить. «Это применит зеленый цвет фона к кнопкам, у которых установлено значение атрибута для отправки.
Составление таблицы стилей CSS
В этом разделе будет создан простой документ стиля CSS, который выполняет простые стили, определяя следующие правила стилей.
- Центрировать текст на основе класса center: Это правило центрирует текст и меняет цвет текста на красный.
- Форматирование текста на основе идентификатора элемента: Мы создадим правило стиля для заголовка идентификатора, которое изменит цвет на оранжевый, сделает толщину шрифта полужирным и изменит регистр текста на верхний регистр.
- Форматировать текст на основе элемента заголовка номер 2: Это правило устанавливает синий цвет текста заголовка и устанавливает размер шрифта 60 пикселей.
Следующий код определяет документ CSS с указанными выше правилами.
.центр {
выравнивание текста: по центру;
красный цвет;
}
#заглавие {
оранжевый цвет;
преобразование текста: верхний регистр;
вес шрифта: полужирный;
}
h3 {
размер шрифта: 60px;
цвет синий;
}
Объяснения:
- .center {…} — определяет правило класса center, которое выравнивает текст по центру и меняет цвет шрифта.

- #title {…} — определяет правило заголовка, которое изменяет цвет шрифта, переводит все буквы в верхний регистр и изменяет толщину шрифта на полужирный.
- h3 {…} — определяет правила, которые будут применяться ко всем элементам h4. Размер шрифта будет установлен на 60 пикселей, а цвет шрифта будет обновлен до синего.
Загрузите/установите Bootstrap
Bootstrap — это среда CSS, которая поставляется с большим количеством стилей, которые вы можете начать использовать прямо сейчас. Он содержит стили для макетов и элементов форматирования.
Вы можете написать свои стили CSS, которые настраивают параметры по умолчанию для CSS-фреймворка начальной загрузки. Для этого вы можете загрузить Bootstrap непосредственно с официального сайта или включить его в свой HTML-документ из сети доставки контента (CDN).
Кроме того, вы можете использовать инструмент управления пакетами, такой как Node Package Manager (NPM), для установки Bootstrap, но он предназначен для опытных веб-разработчиков. Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.
Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.
Мы узнаем, как его использовать, в разделе ниже, когда будем рассматривать создание вашей первой веб-страницы.
Роль HTML и CSS
Роль HTML заключается в обеспечении структуры веб-страниц. Веб-браузеры используют эту структуру для отображения пользователям презентабельного контента. Во-вторых, пауки поисковых систем используют структуру HTML для навигации по веб-странице и ее индексации.
Роль CSS заключается в придании стиля содержимому, чтобы оно было визуально привлекательным для пользователей.
Понимание общих терминов HTML
Давайте теперь рассмотрим некоторые общие термины HTML, с которыми вы должны быть знакомы как веб-разработчик.
| Серийный номер | Срок | Описание |
|---|---|---|
| 1 | Элемент | Элементы — это ключевые слова, которые используются для определения определенных структур и содержимого веб-страницы. Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д. Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д. |
| 2 | Тег | Теги — это метки, обозначающие начало и конец элемента. Теги включают ключевые слова элементов в угловых скобках. Например, Абзац — это тег абзаца, где — открывающий тег, а — закрывающий тег. |
| 3 | Атрибут | Атрибуты — это свойства элементов, предоставляющие дополнительную информацию. Например, мы можем использовать атрибут id, чтобы дать уникальное имя элементу. Идентификатор можно использовать в CSS или JavaScript. |
| 4 | Гиперссылка | Гиперссылка — это интерактивная ссылка, которая открывает новую веб-страницу. Вы можете создать его с помощью элемента привязки. |
| 5 | Голова | Тег head содержит информацию, скрытую от пользователя, но полезную для веб-браузера и поисковых систем. |
| 6 | Кузов | Тег body содержит информацию, видимую пользователю в веб-браузере. |
| 7 | Нижний колонтитул | Тег нижнего колонтитула содержит информацию, которая отображается в разделе нижнего колонтитула веб-страницы. |
| 8 | Комментарий | Комментарии используются для документирования и объяснения HTML-кода и игнорируются браузером при анализе HTML-документа. |
| 9 | Отдел | Div — это элемент-контейнер, который используется для создания макетов. |
| 10 | Рубрика | Тег заголовка используется для создания заголовков HTML. |
| 11 | Разрыв строки | Этот элемент используется для создания нового разрыва строки. |
| 12 | Ссылки | Ссылки используются для включения других файлов, таких как внешние файлы CSS, в документы HTML. |
| 13 | Метаданные | Тег метаданных предоставляет дополнительную информацию о веб-странице, наиболее полезную для роботов поисковых систем. |
| 14 | Список | Тег списка используется для создания списка. Список может быть как упорядоченным, так и неупорядоченным. |
| 15 | Пункт | Элемент абзаца используется для отображения текстовых данных в формате абзаца |
| 16 | Таблица | Этот элемент используется для создания таблицы |
| 17 | Титул | Как следует из названия, он используется для установки заголовка веб-страницы. |
| 18 | Форма | Тег формы используется для создания форм, которые мы можем использовать для ввода данных от пользователей. |
| 19 | Сценарий | Тег script ссылается на внешний код JavaScript или встроенный код JavaScript в документе HTML. |
| 20 | АЯКС | AJAX означает асинхронный JavaScript и XML. Это технология, используемая для обновления определенных частей веб-страницы без перезагрузки всей страницы. |
Понимание общих терминов CSS
Ниже приведены некоторые общие термины CSS, с которыми вы должны быть знакомы.
| Серийный номер | Срок | Описание |
|---|---|---|
| 1 | Селектор | Это относится к CSS, ответственному за выбор элементов HTML-документа, которые мы хотим отформатировать. |
| 2 | Свойства | Свойства относятся к атрибуту элемента, для которого мы хотим установить значение. |
| 3 | Значения | Как следует из названия, мы присваиваем значение свойству в целях стилизации. |
| 4 | Комментарий | Комментарии используются для документирования и объяснения кода CSS |
| 5 | Набор правил | Относится к полному разделу кода CSS, состоящему из селектора, скобки объявления, свойств и соответствующих значений. |
| 6 | Декларация | Это относится к одной строке кода в документе CSS |
| 7 | Блок объявлений | Это относится к разделу CSS, который определяет правила стиля. Оно заключено в фигурные скобки. |
| 8 | Ключевое слово | Это зарезервированное слово, имеющее особое значение в CSS. Например, слово auto имеет особое значение, поэтому является ключевым словом |
| 9 | Селектор атрибутов | Селектор выбирает элемент на основе значения атрибута. |
| 10 | Универсальный селектор | Этот селектор используется для сопоставления любых элементов в заданном контексте. Контекст обычно применяется к родительскому элементу, такому как список, чтобы все элементы в списке могли наследовать стиль родительского элемента |
| 11 | Селектор идентификаторов | Этот селектор делает выбор на основе идентификатора элемента. |
| 12 | Селектор класса | Этот селектор делает выбор на основе значения или значений атрибута класса. |
| 13 | Селектор типа элемента | Этот селектор основан на типе элемента, используемого в документе HTML. |
Редакторы HTML
Редактор HTML — это программа, которая используется для написания и редактирования кода HTML. Вы можете использовать любой текстовый редактор для написания HTML-кода, но HTML-редакторы имеют множество встроенных функций, облегчающих написание кода.
Давайте рассмотрим некоторые популярные варианты:
Visual Studio Code:
Visual Studio Code — это кроссплатформенный редактор кода, разработанный Microsoft. Вы можете использовать Visual Studio Code для редактирования кода для многих языков, включая HTML, CSS, JavaScript и PHP. Visual Studio Code бесплатен и работает на Windows, Mac и Linux.
Sublime Text:
Sublime Text — это кроссплатформенный редактор кода, который также можно использовать для написания и редактирования кода HTML, CSS, JavaScript и PHP. Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.
Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.
Notepad++
Notepad++ — это легкий редактор кода, который также поддерживает множество языков. В отличие от Visual Studio Code и Sublime Text, Notepad++ не является кроссплатформенным. Он работает только на платформе Microsoft Windows.
IDE NetBeans
NetBeans — это интегрированная среда разработки (IDE), предлагающая больше возможностей, чем обычный редактор кода. NetBeans является бесплатным и кроссплатформенным.
Создание вашей первой веб-страницы
Теперь давайте создадим простую веб-страницу. Здесь мы создали простой HTML-документ и применили некоторые стили с помощью Bootstrap CSS. У нас также будет нажимаемая кнопка, которая будет отображать простое сообщение с использованием JavaScript.
Вот шаги, которые помогут вам научиться создавать сайт с нуля:
Шаг 1) Откройте ваш любимый текстовый редактор.
Здесь мы открываем блокнот.
Шаг 2) Создайте новый файл.
с именем index.html.
Шаг 3) Добавьте следующий код
в файл index.html.
<голова>
<мета-кодировка="utf-8">
Моя первая веб-страница
<скрипт>
функция displayMessage () {
document.getElementById("сообщение").innerHTML = "Привет из JavaScript!";
}
<тело>
<дел>
Мое веб-приложение!
Ваше сообщение появится здесь.


 Это проекты, которые вы делаете для себя в свободное от работы время (это может быть личный блог, игра или телеграм-бот), с однокурсниками и единомышленниками, которых вы встретили за время обучения веб-разработке.
Это проекты, которые вы делаете для себя в свободное от работы время (это может быть личный блог, игра или телеграм-бот), с однокурсниками и единомышленниками, которых вы встретили за время обучения веб-разработке.
 3.0)
3.0) 0, а также все решения на ее основе снимаются с поддержки. Все переходят на редакцию Бухгалтерия 3.0. Для других конфигураций также могут быть нюансы — это необходимо выяснить до того, как вы потратите много времени на обучение.
0, а также все решения на ее основе снимаются с поддержки. Все переходят на редакцию Бухгалтерия 3.0. Для других конфигураций также могут быть нюансы — это необходимо выяснить до того, как вы потратите много времени на обучение. Посмотрите наши рекомендации, на что, как минимум, нужно обратить внимание.
Посмотрите наши рекомендации, на что, как минимум, нужно обратить внимание. 1С;
1С;

 Если хотите получить сертификат об образовании — прочтите статью «Лайфхак: как получить финансовую помощь от Coursera, edX и Udacity и учиться бесплатно». В ней инструкция, как оформить заявку и что делать, чтобы не платить за учёбу.
Если хотите получить сертификат об образовании — прочтите статью «Лайфхак: как получить финансовую помощь от Coursera, edX и Udacity и учиться бесплатно». В ней инструкция, как оформить заявку и что делать, чтобы не платить за учёбу.  На стажировке вы столкнетесь с большим количеством обязанностей, которые нужно своевременно выполнить. Для этого нужно уметь расставлять приоритеты, планировать процесс и работать без отвлекающих факторов. На курсе вы познакомитесь с основными техниками тайм-менеджмента, пройдете тест на закрепление теории и получите дополнительные материалы для самостоятельного погружения в тему.
На стажировке вы столкнетесь с большим количеством обязанностей, которые нужно своевременно выполнить. Для этого нужно уметь расставлять приоритеты, планировать процесс и работать без отвлекающих факторов. На курсе вы познакомитесь с основными техниками тайм-менеджмента, пройдете тест на закрепление теории и получите дополнительные материалы для самостоятельного погружения в тему. 

 Узнаете, что означает каждый тип, смотрите примеры кода и ищите упражнения на закрепление материала.
Узнаете, что означает каждый тип, смотрите примеры кода и ищите упражнения на закрепление материала. 
 org. WordPress — самая популярная платформа для создания веб-сайтов в мире, на которой сегодня работает 41,0% веб-сайтов.
org. WordPress — самая популярная платформа для создания веб-сайтов в мире, на которой сегодня работает 41,0% веб-сайтов.