Содержание
Как создать сайт WordPress.com: пошаговое руководство
Насколько ценны веб-сайты? Если бы вы спросили меня, сколько денег я заработал на создании и запуске веб-сайтов (13+ за последнее десятилетие, куплено более 40 доменов) – я бы улыбнулся, остановился и вытащил калькулятор. И я должен был бы думать о том, какие числа хрустеть. Потому что это много.
Я сделал более продаж на 5 миллионов долларов через мои сайты WordPress.com за последние десять лет БЕЗ рекламы. Я создаю и продаю услуги, которые мне нравится продавать, и собираю команду для роста и масштабирования. И я начал с нуля .
Правда в том, что времена общения с потенциальными клиентами через желтые страницы прошли. У вас есть возможность быть найденным миллиардами людей, ищущих ответы в Google каждую секунду (8 миллиардов в день… всего два года назад это было менее 3,5 миллиардов в день). SEO-блоги на вашем сайте приносят на 1000% больше трафика, чем социальные сети.
Начиная онлайн-бизнес, не вливайте энергию в «арендованную» недвижимость на сторонних площадках (Facebook, Instagram, TikTok и т. д.) и запустите собственный сайт — это цифровая недвижимость, которой вы будете владеть вечно. Итак, как?
У вас должен быть свой сайт. И WordPress.com — лучший способ начать. В настоящее время вы можете использовать возможности владения цифровой недвижимостью с помощью WordPress.com ПЛЮС простая настройка, дизайн, безопасность, поддержка и управление с помощью WordPress.com для создания и запуска вашего сайта.
Сегодня я покажу вам, как именно это делается. В этом блоге я поделюсь , как создать веб-сайт WordPress.com с нуля, полное руководство для начинающих. Есть практическое видео 9Готовится письменный учебник по 0003 и (добро пожаловать). 🙌🏻
Как создать сайт WordPress.com с нуля: Что такое WordPress?
WordPress — это программное обеспечение с открытым исходным кодом (это означает, что любой может использовать его), которое вы можете использовать для создания потрясающих веб-сайтов и продвижения своего бренда.
И одна из основных причин, по которой предприниматели используют WordPress при создании своего веб-сайта, заключается в том, что вы владеете своими данными. Это самая верная форма того, о чем я часто говорю, — создание собственного дома контента в Интернете.
Создание подписчиков, которых вы можете монетизировать на долгие годы, происходит, когда вы владеете собственной недвижимостью в Интернете (и нет никакой замены этому за пределами вашего веб-сайта).
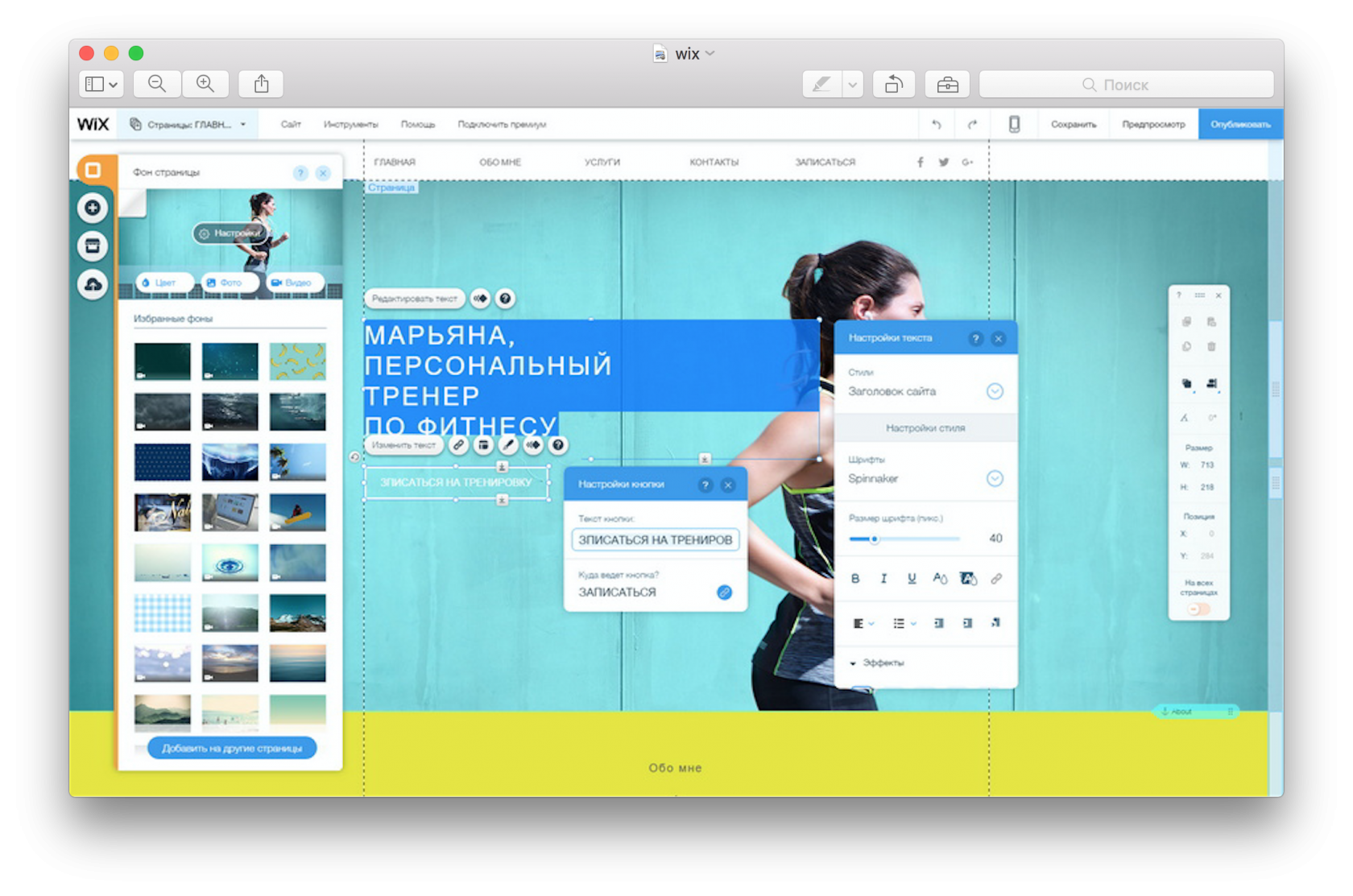
Некоторые люди были шокированы, узнав после того, как они запустили дом в Интернете с помощью конструктора сайтов, такого как Squarespace, Wix, Weebly и т. д., что они на самом деле НЕ владеют данными своего сайта. Это может быть грязным, когда вы создаете контент для своего бизнеса — вы никогда не сможете перенести контент своего сайта на другую платформу.
С WordPress вы навсегда владеете своими данными и можете свободно расширять свой сайт и аудиторию или брать свои данные с собой куда угодно.
Хотите знать, как создать бизнес-сайт с нуля? Используя WordPress, создать веб-сайт для вашего бизнеса бесплатно вполне возможно, вам просто нужно заплатить за доменное имя, хостинг и дизайнера (если вы не знаете свой код HTML и CSS).
Но вместо того, чтобы все усложнять и:
- Пытаться разобраться в сверхтехнической стороне DNS-серверов, хостинга, html-кода, стилей CSS и настройки домена
- Поиск, установка и оплата необходимой безопасности + основных плагинов, которые обеспечивают бесперебойную работу вашего сайта
- Платить большие деньги веб-разработчику за создание, запуск и обновление вашего сайта
Создайте свой веб-сайт WordPress, используя WordPress.com (используйте эту ссылку, чтобы начать бесплатно!). Прокрутите вниз, чтобы увидеть наш учебник о том, как создать веб-сайт WordPress.com с нуля.
WordPress.com — это быстрый и простой способ использования WordPress, о котором я расскажу вам в сегодняшнем блоге. Это безопасный, масштабируемый, размещенный сервис WordPress, управляемый Automattic. Их основатель и генеральный директор Мэтт Малленвег сначала стал соучредителем проекта WordPress в 2003 году, а затем основал Automattic. Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Это безопасный, масштабируемый, размещенный сервис WordPress, управляемый Automattic. Их основатель и генеральный директор Мэтт Малленвег сначала стал соучредителем проекта WordPress в 2003 году, а затем основал Automattic. Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Источник изображения: WordPress.com
Почему вы должны использовать WordPress.com для создания своего веб-сайта?
Я видел слишком много потенциальных предпринимателей, которые терялись в дебрях технической поддержки веб-сайта и отказывались от своей бизнес-идеи навсегда . Вот почему новые основатели / создатели бизнеса должны использовать функции, о которых я говорю сегодня, предлагаемые WordPress.com , чтобы эффективно (и без выгорания) настроить свой настраиваемый веб-сайт.
Если вы находитесь на начальном этапе или у вас нет большого количества средств, вам ПОЛЮБЯТ функции, которые я собираюсь вам показать, которые происходят от WordPress. com.
com.
Я не хочу, чтобы вы отказывались от потенциальной семизначной бизнес-идеи только потому, что создание вашего веб-сайта стало слишком сложным. Вот почему я так взволнован тем, что WordPress.com является универсальным решением (вам даже не придется беспокоиться о выборе хостинга, он включен!).
Послушайте, я считаю, что ваш очень умный мозг МОЖЕТ со временем выучиться на веб-разработчика, но хотите ли вы этого? У вас есть бизнес для развития! 📈
Вот почему я во весь голос кричу коллегам-предпринимателям о силе создания веб-сайта с помощью WordPress.com и о том, как легко научиться создавать веб-сайт WordPress.com с нуля.
Их новый тарифный план Pro включает убийственных предложений для владельцев бизнеса , от которых можно упасть в обморок — что делает его фантастическим выбором для быстрого создания и запуска вашего сайта. Это не должно быть сложным — вы можете отправиться на гонки всего за ЧАСЫ, имея всего пять страниц и первый блог.
Встроенный хостинг и поддержка. 15 долларов в месяц. Это все, что вам нужно, и ничего лишнего. Используйте эту ссылку, чтобы начать.
Больше не нужно плакать в свой кофе из-за сбоя собственного веб-сайта.
Какая большая разница?
Веб-сайты, созданные с помощью WordPress.com, чрезвычайно гибки, молниеносны и поддерживаются экспертами WordPress. Для тех, кто не разбирается в технологиях (и даже если вы склонны к цифровым технологиям), я даже не могу толком объяснить сколько проблем с настройкой и управлением веб-сайтом можно устранить просто используя WordPress.com.
И я хочу, чтобы вы преуспели во всем этом «построении устойчивого онлайн-бизнеса», а не зацикливались на продвижении своего бренда в Интернете.
Серьезно — WordPress.com предлагает варианты для пользователей с самыми разными целями, которые дают вам все необходимое для публикации вашего SEO-контента, продажи ваших продуктов или услуг и действительно узнают, как создать фолловеров с помощью вашего веб-сайта, чтобы вы могли расширить свою аудиторию. В сети. 💻
В сети. 💻
Независимо от того, какой бренд вы хотите создать, WordPress.com предоставляет владельцам бизнеса и фрилансерам полноценный и гибкий веб-сайт, который может расти вместе с вами по-разному, независимо от того, нужно ли вам добавлять инструменты для:
- Маркетинг вашего бизнес
- Электронная коммерция или онлайн-продажи
- Управление сообществом
- Предложение подписки и членства
- Выражение себя и голоса своего бренда
…и еще много чего умопомрачительного.
WordPress.com потрясающе настраиваемый — в нем есть все необходимое для хранения, безопасности, скорости, резервного копирования и дизайна, которые вам нужны практически для всего в Интернете, включая редактирование блоков в современном интерфейсе.
И не говоря уже о том, что вы также получаете невероятную поддержку один на один по электронной почте или в чате (если вы когда-либо часами болтали с вашей хостинговой компанией, пытаясь выяснить проблему с серверной частью вашего сайта, я вижу вас, и вам ПОНРАВИТСЯ иметь дело с этой командой поддержки).
WordPress.com — это все возможности современного хостинга WordPress, которые стали проще, и вам будет оказана поддержка на каждом этапе пути.
Итак, приступим к уроку, который я вам обещал. Вот как шаг за шагом создать подписчиков, которых вы можете монетизировать, используя свой веб-сайт на WordPress.com.
Как создать
веб-сайт WordPress.com с нуля (видеоучебник для начинающих)
7 шагов для создания вашего первого веб-сайта WordPress.com с нуля
Вопрос: Но Юля, а разве я не должен сначала получить клиентов, прежде чем у меня будет сайт?
Когда дело доходит до создания подписчиков, которые вы можете монетизировать с помощью своего веб-сайта, запуск вашего сайта всегда стоит на первом месте.
За последние 10 лет, когда я заработал 5 миллионов долларов на своих веб-сайтах, я всегда начинал с создания бренда (и веб-сайта).
Прежде чем приступить к созданию сайта, убедитесь, что у вас есть следующее:
- кристально чистое название бренда
- Ваши набранные предложения и сообщения
- Ваша целевая аудитория
- Дизайн логотипа, который вам нравится
Мало того, что приведение всего этого в порядок перед началом даст вам необходимые ресурсы, вы также получите энергию и вдохновение, необходимые для создания вашего веб-сайта с сильным видением. (Это основное внимание Фаза 2, Набор навыков, внутри Системы преобразования содержимого.)
Готовы? Давайте создадим ваш сайт. Вот как создать простой пятистраничный веб-сайт с помощью WordPress.com.
Шаг №1: Создайте учетную запись WordPress.com
Подождите — заметили пропущенный шаг? 😉
Да, большинство руководств о том, как привлечь подписчиков с помощью вашего веб-сайта, начинаются с выбора правильного плана хостинга.
Но с WordPress.com вам не нужно беспокоиться о выборе правильной платформы хостинга. Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
Чтобы начать, перейдите на страницу регистрации WordPress.com и введите свои данные. Затем нажмите на создать учетную запись .
Шаг №2: Выберите выигрышное доменное имя
Далее вы должны выбрать свое доменное имя.
Отличительной особенностью WordPress Pro является то, что он включает это БЕСПЛАТНО. Домен, который вы выберете, должен соответствовать вашему бренду и легко запоминаться и вводиться. (Поскольку Content Hacker уже установлен, в этом примере я буду использовать вымышленный бренд.)
Когда вы будете готовы, нажмите кнопку «Выбрать».
(Домен уже есть? Нажмите Использовать домен, которым я владею .)
Шаг № 3: Выберите свой план хостинга
После этого вы попадете на страницу Выберите свой план хостинга . Удивительной особенностью использования WordPress. com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
Таким образом, вы сможете точно узнать, как работает WordPress.com, и, когда будете готовы, переключиться на Pro. (И я видел слишком много создателей бизнеса, которые слишком много думали об этой части, прежде чем (если вообще когда-либо) запускать сайт, поэтому, если вы думаете об этом, продолжайте и запускайте с бесплатным планом, чтобы сохранить этот импульс.)
В этом уроке я подчеркнул преимущества использования плана Pro, потому что считаю, что они того стоят, и четко понимал, что я хочу сделать со своей бизнес-идеей:
- 1 год бесплатно по индивидуальному заказу доменное имя
- Премиум темы
- Использование плагинов
- Премиум поддержка
- WooCommerce
- 50 ГБ памяти
- Нет объявлений
- Неограниченное количество администраторов веб-сайтов
- Автоматическое резервное копирование сайта
…и многое другое.
Если вы знаете, что хотите воспользоваться этими преимуществами сейчас, вы также можете бесплатно попробовать WordPress Pro в течение 14 дней! Они предлагают гарантию возврата денег в течение этого двухнедельного окна.
Итак, чтобы следовать процессу, который я выполнил во время установки, вам нужно нажать Начать с Pro , чтобы вы могли воспользоваться всеми предложениями плана WordPress Pro, как это сделал я.
Шаг № 4: Оформление заказа
Затем вы перейдете на страницу оформления заказа, где сможете ввести все свои данные и нажать «Продолжить».
Ниже этого раздела введите платежную информацию, чтобы завершить оформление заказа. 🛒
После завершения покупки у вас будет возможность легко настроить адрес электронной почты, который использует ваше доменное имя (🙌 да благословит вас и ваша гениальная простота использования, WordPress.com!)
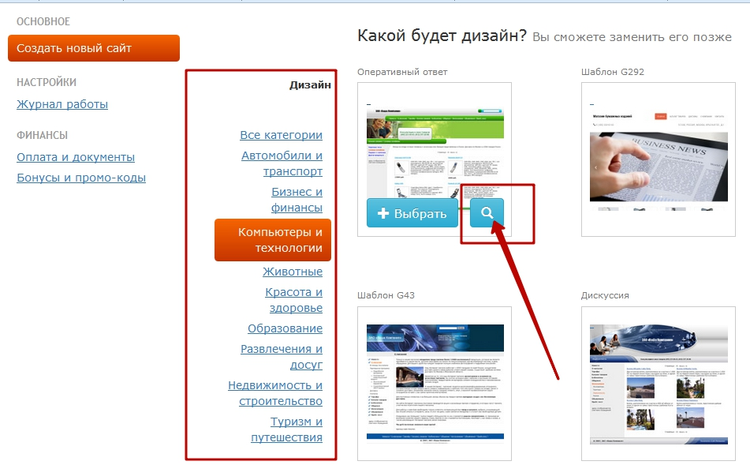
Шаг № 5 : Дизайн вашего сайта
На следующем экране вас спросят, с чего вы хотите начать, и я предлагаю сначала построить.
Очень важно иметь визуально привлекательный макет на вашем сайте . Это помогает вашим конверсиям и продажам, когда страницы легко найти, а также это отличный способ завоевать доверие покупателей и клиентов.
Я не могу дождаться, когда вы увидите гибкий и современный интерфейс этого щенка, так что давайте заглянем внутрь, нажав Начать сборку .
Следующая страница приведет вас к списку великолепных тем на выбор. А поскольку у вас есть план WordPress.com Pro, вы можете бесплатно использовать любую тему из этого списка (даже премиальную).
После просмотра предварительного просмотра я выбрал гладкую и простую тему Byrne .
Теперь давайте перейдем к серверной части и используем небольшое редактирование блоков, чтобы запустить и запустить оптимизированный веб-сайт.
Невероятное редактирование блоков — посмотрите, как быстро мне удалось создать отличную домашнюю страницу.
Шаг № 6: Добавьте дополнительные страницы
На этом этапе вы можете перейти в «Мой дом» на панели инструментов WordPress и нажать Назовите свой сайт .
Как создатель нескольких конструкторов с шестью и семью брендами, меня поразило в плане Pro WordPress.com то, что все, что вам нужно для ведения вашего бизнеса — я имею в виду все — находится на одной панели инструментов.
Вы можете:
- Открыть магазин
- Просматривайте и управляйте своей аналитикой
- Создайте страницу замены Link in Bio/Linktree, используя шаблоны в один клик
- И даже получить первых подписчиков по электронной почте ДО подключения к программному обеспечению для маркетинга по электронной почте (вам нужно будет сделать это, прежде чем отправлять им электронное письмо).
Я поражен тем, насколько упрощена вся настройка для создателей, которые хотят привлечь подписчиков и монетизировать их с помощью своего веб-сайта.
Хорошо, вернитесь к этой удивительной панели инструментов, вы можете обновить название своего сайта и слоган сайта и нажать Сохранить настройки.
Затем перейдите на левую панель инструментов в WordPress и нажмите Pages >> Add New . Вы будете перенаправлены на УДИВИТЕЛЬНУЮ страницу с предопределенными макетами, включая «О нас», «Блог», «Услуги», «Контакты» и многое другое. Нажмите на страницу, которую хотите создать, и она загрузится, чтобы вы могли ее отредактировать. ✎
Отредактируйте выбранную вами страницу как душе угодно, и когда вы будете готовы, нажмите Опубликовать .
Затем просто повторите эти шаги для других страниц. (Не забудьте вернуться к кнопкам главной страницы и добавить ссылки на соответствующие страницы. Просто нажмите на значок ссылки и выполните поиск.)
Готовы к грандиозному финалу? Вернитесь к панели инструментов WordPress и нажмите Launch site .
Вот оно! Вы успешно настроили свой сайт WordPress.com, и вы уже на пути к созданию подписчиков с помощью своего веб-сайта. 💥
Осталось только зайти на страницу своего блога и написать и опубликовать свою первую статью.
БОНУС Шаг № 7: Продвигайте свой сайт
Вы сделали это! Но, все еще спрашивая себя: «Как я могу увеличить количество подписчиков на моем сайте?»
Что ж, теперь, когда вы знаете основы того, как создать аудиторию с помощью своего веб-сайта, давайте сохраним этот импульс — пришло время продвигать ваш веб-сайт, чтобы вы могли найти, удержать и развивать свою аудиторию .
Если вы хотите научиться создавать подписки в социальных сетях с нуля, вам в любом случае нужно сначала настроить надежный веб-сайт — так что вы почти у цели! Но так как ваш сайт WordPress.com теперь готов к работе, у вас будет собственное место для отправки подписчиков из Instagram, Facebook, LinkedIn и т. д. (и преобладает срок жизни контента в блогах!)
Например, моя подруга Сара сказала мне за чашкой кофе: «Юлия, я хочу веб-сайт для своего бизнеса». Но ей было интересно, как создать веб-сайт с нуля и как привлечь подписчиков в Instagram.
Но ей было интересно, как создать веб-сайт с нуля и как привлечь подписчиков в Instagram.
Я сказал ей, что если она сосредоточится на стратегии, они оба придут, но я хочу, чтобы она начала со своего сайта WordPress.com, а ЗАТЕМ задумалась о том, как создать фолловеров в социальных сетях для вашего бизнеса (и нам все еще нужно о том, как продвигать свой веб-сайт, , так что не пропустите этот шаг , чтобы вы могли увидеть полную картину того, как создать социальную сеть с нуля, как только ваш веб-сайт будет запущен и запущен.) 🏃
Вот как продвигать свой веб-сайт:
1. Начните свой список адресов электронной почты
Зарегистрируйтесь в службе маркетинга по электронной почте (я использую и люблю ConvertKit) и убедитесь, что у вас есть список рассылки.
2. Создайте свой первый лид-магнит
Привлеките людей в свой список, предложив что-то вроде ценного мини-курса, задачи, контрольного списка, дорожной карты или технического описания. См. пример.
См. пример.
3. Разместите его в программном обеспечении для маркетинга по электронной почте
Подключите свой лид-магнит к службе маркетинга по электронной почте, чтобы вы могли отслеживать, какой адрес электронной почты пришел с какого лид-магнита (если вы делаете более одного — отличный способ сегментировать аудитория). Существует множество инструментов контент-маркетинга, которые помогут вам красиво соединить все это вместе, вам просто нужно их настроить. 🛠️
4. Подключите свой список к WordPress
WordPress.com поставляется с простым блоком форм, который очень быстро и легко настроить и использовать.
А если вы ищете что-то более продвинутое, плагин Formidable Forms — отличный выбор, ведь он имеет стилизатор форм без кода.
Как вы будете выделяться как веб-сайт и бренд в 2022 году?
Смотри, ты идешь. Теперь вы знаете, как привлечь подписчиков, используя свой веб-сайт с блогом для малого бизнеса.
Так что в следующий раз, когда вы услышите, как коллега-создатель бизнеса вслух задается вопросом «Как вы продвигаете Instagram на своем веб-сайте?», помогите ему и расскажите о том, что вы узнали сегодня, начиная с:
Вместо того, чтобы спрашивать себя, как увеличить число подписчиков в социальных сетях, создателям бизнеса следует задуматься над тем, «как мне создать число подписчиков для бренда?». Это БОЛЬШОЙ секрет сегодняшних контент-лидеров с шести- и семизначными цифрами.
Это БОЛЬШОЙ секрет сегодняшних контент-лидеров с шести- и семизначными цифрами.
Если вы готовы привлечь подписчиков с помощью своего веб-сайта, не ждите. Начните работу с тарифным планом WordPress.com Pro сегодня , и уже через несколько минут вы получите веб-сайт своей мечты, чтобы начать создавать успешный устойчивый бизнес, которого, как вы знаете, вы заслуживаете. У тебя есть это, друг.
Как создавать веб-сайты с нуля, используя HTML и CSS?
Раскрытие информации:
Бесплатные предварительно созданные веб-сайты Elementor (1…
Пожалуйста, включите JavaScript) мы зарабатываем небольшую комиссию — подробнее
Вы хотите создать свой собственный веб-сайт? Что ж, это отличная идея. Я уверен, что у вас уже есть причина для этого, но позвольте мне рассказать вам о некоторых преимуществах создания собственного веб-сайта. веб-сайт с нуля с использованием HTML и CSS.
Но сначала вы должны знать, что в Интернете есть множество инструментов, которые позволяют вам создать веб-сайт бесплатно. Совершенно бесплатно, да. То, что большинство людей, использующих эти сервисы, считают отличным бонусом, — это тот факт, что вам не нужно иметь много технических знаний, чтобы добиться цели. Это правда.
Совершенно бесплатно, да. То, что большинство людей, использующих эти сервисы, считают отличным бонусом, — это тот факт, что вам не нужно иметь много технических знаний, чтобы добиться цели. Это правда.
Большинство таких сервисов предоставляют вам платформу, которая работает как инструмент перетаскивания. Идея состоит в том, что у вас есть много предварительно созданных модулей, которые вы можете просто перетащить на макет веб-сайта. Таким образом, вы можете видеть в режиме реального времени, как будет выглядеть наш сайт, когда кто-то его посетит. Когда все на месте, вы просто сохраняете его и нажимаете «Опубликовать». Все сделано.
Но у таких платформ есть огромный минус. Что это, спросите вы с полным правом. Поскольку эти сервисы используют готовые макеты, они не дают вам большой свободы в разработке личного специализированного веб-сайта. Если вы решите использовать шаблон, который они предлагают, есть большая вероятность, что вы найдете в Интернете другой веб-сайт, который выглядит почти так же, как ваш.
Вот почему в этой статье я дам вам один из самых эффективных способов создания личного веб-сайта, который можно настроить так, как вы хотите. Но каковы некоторые плюсы в создании личного веб-сайта? Это действительно зависит от вашей собственной ситуации.
Например, вы хотите развить уже работающую бизнес-идею. Если это так, то веб-сайт может стать для вас важным активом. Просто подумайте о возможностях: вы можете получить новых клиентов со всего мира и вести свой бизнес по всему миру. Это требует некоторой работы, но это достижимая цель.
Что-то более личное, что многие люди считают более доступным, — это блог. Я уверен, что вы уже побывали один или два раза. Основная идея блога заключается в том, что вы, его создатель, будете писать статьи на тему, которая вас очень интересует. Вам не обязательно иметь степень в этой области, просто будьте заинтересованы и увлечены предметом.
Независимо от того, по какой причине вы это делаете, создание веб-сайта — один из самых эффективных способов сделать что-то лучше в Интернете. И метод, который я собираюсь показать вам здесь, является эффективным, и его можно использовать для создания веб-сайта любого типа: бизнес-сайта, личного блога, веб-сайта-каталога (например, Yelp) или любого другого.
И метод, который я собираюсь показать вам здесь, является эффективным, и его можно использовать для создания веб-сайта любого типа: бизнес-сайта, личного блога, веб-сайта-каталога (например, Yelp) или любого другого.
Как вы уже поняли из названия, мы расскажем, как вы можете создать свой собственный веб-сайт, используя только HTML и CSS. Для этого вам не нужно никакого сложного оборудования, только подключение к Интернету и блокнот (Notepad++ даже лучше, это бесплатное программное обеспечение, которое вы можете скачать онлайн). После этого я дам вам некоторую информацию о том, как вы можете опубликовать сайт в Интернете без особых трудностей.
Краткое напоминание: это не руководство по созданию полностью персонализированного веб-сайта. Это лишь небольшое введение в то, чего вы можете достичь, если решите работать с HTML и CSS для создания собственного веб-сайта. Теперь, когда вы это знаете, давайте продолжим и поговорим о первом, что вы должны знать при создании нового веб-сайта с использованием HTML и CSS.
Что такое HTML и CSS?
Во-первых, давайте посмотрим, для чего используются HTML и CCS? HTML расшифровывается как язык гипертекстовой разметки. Да, проще просто сказать HTML. Идея этого языка состоит в том, чтобы помочь пользователю создать разметку веб-сайта. Думайте об этом как о скелете. Все остальное строится на этом фундаменте. Чуть позже в статье вы увидите, как этот язык используется для создания веб-сайта.
CSS означает каскадные таблицы стилей. Этот язык используется для оформления создаваемого веб-сайта. Другими словами, CSS поможет вам сделать ваш сайт красивым. Его можно использовать по-разному, но в этой статье мы будем использовать его для оформления некоторых частей нашего веб-сайта.
Теперь давайте начнем с первой вещи, которую вам нужно сделать. Чтобы все было проще, просто создайте новую папку на рабочем столе под названием «веб-сайт». Мы поместим все файлы сайта в эту папку для более удобного обращения. Создав папку, откройте ее и создайте новый файл с именем index. html. Важно указать расширение .html в конце имени. Это поможет нам просмотреть веб-сайт в окне браузера позже. Если вы хотите, вы также можете позже сохранить созданный нами файл в виде HTML-документа. Это действительно зависит от ваших предпочтений.
html. Важно указать расширение .html в конце имени. Это поможет нам просмотреть веб-сайт в окне браузера позже. Если вы хотите, вы также можете позже сохранить созданный нами файл в виде HTML-документа. Это действительно зависит от ваших предпочтений.
Поскольку вы уже находитесь в этой папке, снова создайте новый файл и назовите его «style.css». Как и раньше, не забудьте указать правильное расширение: расширение .css в конце имени. В этом файле нам нужно будет написать все стили для нашего простого веб-сайта.
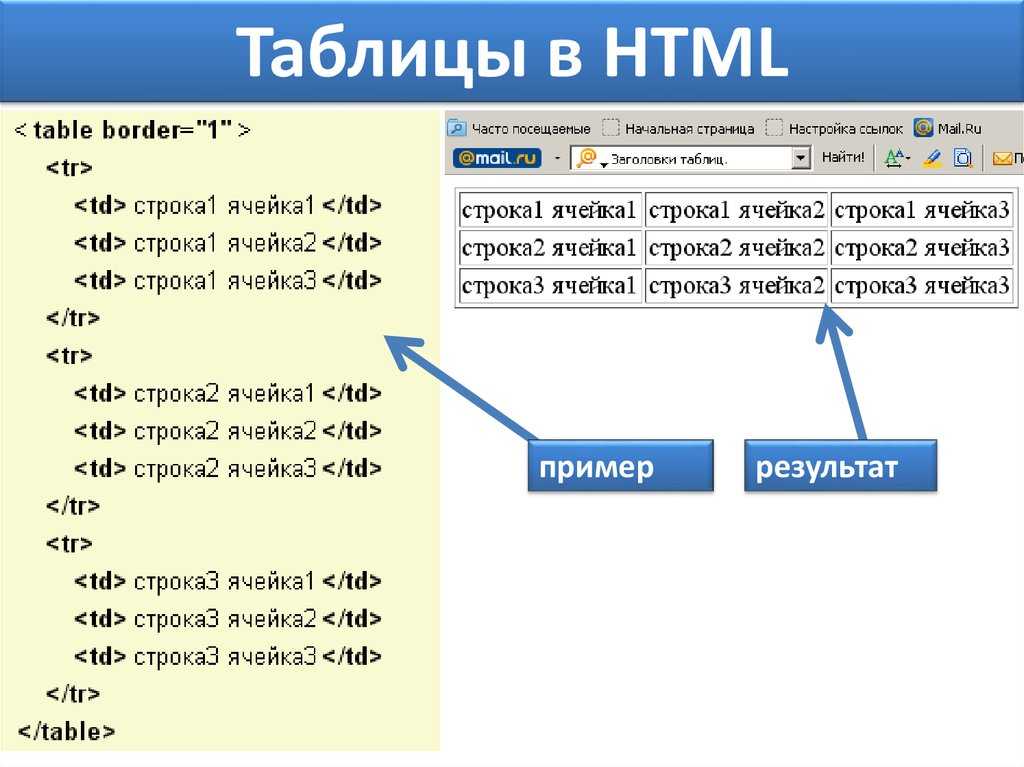
Теперь, когда у вас созданы оба файла, откройте первый, индексный файл. Откройте его в Блокноте или Notepad++, это не имеет значения. Далее нам нужно создать ваш первый HTML-сайт. Просто напишите код, который у меня есть ниже, или скопируйте и вставьте его в свой файл:
[code]
[/code]
Все, что вы только что написали, является кодом HTML. Части, которые выглядят так <пример> , называются тегами. Большинство тегов состоят из двух сторон: открывающего и закрывающего тегов (
Части, которые выглядят так <пример> , называются тегами. Большинство тегов состоят из двух сторон: открывающего и закрывающего тегов (
Далее идут теги . Все, что мы напишем в HTML-коде, будет находиться между этими тегами. Проще говоря, это сам HTML-документ. Первый тег, который идет после этого, — это тег head . Здесь идет название вашего сайта. Для этого примера я просто написал «Мой первый веб-сайт». Когда вы открываете веб-сайт в браузере, заголовок — это то, что будет отображаться в качестве имени вкладки. В головку могут быть вставлены другие элементы тоже, но для нашего простого сайта этого достаточно.
Самый важный раздел следующий, корпус . Это место, где находится весь контент сайта. Отныне все, что мы будем писать, будет помещаться между тегами body . На этом этапе, если вы сохраните файл и откроете его в браузере, ничего не будет отображаться, поскольку контент еще не добавлен.
На этом этапе, если вы сохраните файл и откроете его в браузере, ничего не будет отображаться, поскольку контент еще не добавлен.
Для этого выполните следующий шаг: добавьте этот код в теги body:
[код]
Вы можете добавить сюда свой первый абзац
[/code]
Все, что нужно сделать, это добавить новый абзац на ваш сайт. Теперь, если вы сохраните файл и просмотрите его в браузере, вы должны увидеть предложение: Вы можете добавить сюда свой первый абзац
Основная идея заключается в том, что вам нужен какой-то контент, чтобы иметь возможность отображать его в браузер. Сами по себе теги без какого-либо содержания мало что сделают. В этом простом примере мы создадим веб-сайт, разделенный на 4 раздела: верхний колонтитул, нижний колонтитул и 2 столбца. Прямо сейчас вы можете удалить ранее добавленный тег абзаца. Следующим шагом будет запись между помечает следующий HTML-код:
[code]
Здесь идет контейнер для заголовка, боковой панели, основного содержимого и нижнего колонтитула
Вот заголовок вашего сайта
Поместите основное содержимое в этот div
[/code]
Как я уже упоминал, код, который я только что написал, находится внутри
теги. Давайте вспомним, что мы сделали до сих пор: во-первых, вы создали 2 файла, 1 с именем index.html и 1 с именем style.css. Следующим шагом было открыть файл index.html и отредактировать его, как мы сделали выше. Итак, ваш HTML-код должен выглядеть так:
Давайте вспомним, что мы сделали до сих пор: во-первых, вы создали 2 файла, 1 с именем index.html и 1 с именем style.css. Следующим шагом было открыть файл index.html и отредактировать его, как мы сделали выше. Итак, ваш HTML-код должен выглядеть так:[code]
Вот контейнер для заголовка, боковой панели, основного содержимого и нижнего колонтитула
Вот заголовок вашего сайта
Поместите основной контент в этот div
[/code]
Проверьте все правильно. Теперь, если все хорошо, идем дальше. Если вы предварительно просмотрите свой HTML-файл в окне браузера, вы не увидите ничего впечатляющего. Здесь на помощь приходит файл style.css. Прежде чем открыть его, нам нужно связать его с нашей существующей HTML-страницей. Для этого напишите код, который вы найдете ниже, внутри
Здесь на помощь приходит файл style.css. Прежде чем открыть его, нам нужно связать его с нашей существующей HTML-страницей. Для этого напишите код, который вы найдете ниже, внутри тегов:
. чтобы связать наш файл стилей с файлом HTML, с которым мы уже работали. Существуют и другие способы оформления веб-сайта с помощью CSS, но это наиболее распространенный и эффективный способ, который мы также будем использовать.
Добавление правил CSS
Теперь вы можете открыть файл CSS в Блокноте, и мы приступим к стилизации веб-сайта. Чтобы иметь возможность добавить стиль, мы будем ссылаться на идентификаторы наших уже созданных разделов: контейнер, заголовок, боковая панель, основное содержимое и нижний колонтитул. Код для вашего файла CSS будет выглядеть так:
[код]тело {фон: белый; маржа: 0; padding: 0;}
a {color: #2b2bf6;}
#container {width: 1000px; маржа: 0; заполнение: 0; background: #dddddd;}
#header {width: 1000px; высота: 150 пикселей; маржа: 0; заполнение: 0; граница: 0; background: #3bcce1;}
#sidebar {width: 300px; высота: 400 пикселей; маржа: 0; заполнение: 0; граница: 0; плыть налево; background: #fff600;}
#main content {width: 700px; высота: 400 пикселей; маржа: 0; заполнение: 0; граница: 0; плыть налево; фон: #d7f7fd;}
#нижний колонтитул {ширина: 1000 пикселей; высота: 70 пикселей; маржа: 0; заполнение: 0; граница: 0; плыть налево; фон: #261c69; clear: Both;}[/code]
Возможно, вы думаете, что это очень сложно, но на самом деле это не так. Как только вы поймете, что означает весь этот код, вы почувствуете себя намного лучше. Для начала вы можете заметить, что каждый новый код CSS начинается со ссылки на индексный файл HTML. Например, первая строка начинается со слова body, где ссылается на тег body в файле HTML. В этой строке мы просто делаем цвет фона тела белым и сообщаем браузеру, что у него нет полей и отступов.
Как только вы поймете, что означает весь этот код, вы почувствуете себя намного лучше. Для начала вы можете заметить, что каждый новый код CSS начинается со ссылки на индексный файл HTML. Например, первая строка начинается со слова body, где ссылается на тег body в файле HTML. В этой строке мы просто делаем цвет фона тела белым и сообщаем браузеру, что у него нет полей и отступов.
«a» обозначает ссылки, которые мы добавим в файл index.html. Мы меняем цвет, чтобы пользователь знал, что он нажимает на ссылку.
Другие элементы, начинающиеся с #, представляют теги div, которые мы добавили в качестве различных разделов. Поскольку у нас есть 5 тегов div, мы не можем стилизовать их отдельно, ссылаясь на слово div. Чтобы сделать это правильно, вы должны назвать идентификатор для каждого из тегов div: контейнера, заголовка и так далее.
Вы можете видеть, что все размеры всех разделов задаются с использованием пикселей в качестве ширины и высоты. Вы можете использовать миллиметры или сантиметры, если хотите, но стандартной мерой являются пиксели. Вы можете поэкспериментировать и изменить эти меры, чтобы увидеть, как это влияет на веб-страницу.
Вы можете поэкспериментировать и изменить эти меры, чтобы увидеть, как это влияет на веб-страницу.
На этом этапе, если вы сохраните оба файла и просмотрите HTML-документ в браузере, вы увидите хорошо разделенную страницу, которая напоминает макет веб-сайта: заголовок вверху страницы, боковая панель слева , контент, который является основной частью, идет справа и занимает больше всего места, внизу внизу находится футер сайта.
Давайте проясним кое-что о тегах и в HTML. Они используются для добавления ссылок на веб-сайт. Мы не добавляли никаких ссылок на нашу страницу, но вы должны знать, как это делается. Формат ссылок следующий:
[code]Это ссылка[/code]
Атрибут href является обязательным. Без правильного заполнения ссылки не будут работать, потому что они ни к чему не привязаны. По умолчанию ссылки окрашены в синий цвет в любом файле HTML. Но если вы хотите, вы можете изменить это, как мы сделали выше в нашем файле CSS. Просто упомяните тег a в вашем файле CSS и присвойте ему новый цвет, какой хотите.
Просто упомяните тег a в вашем файле CSS и присвойте ему новый цвет, какой хотите.
Это было лишь небольшое введение в то, как вы можете создать свой собственный веб-сайт с нуля, используя только HTML и CSS. Конечно, это был просто пример, но если вы хотите, вы можете настроить его так, чтобы он выглядел еще лучше, и добавить к нему больше контента: статью о том, что вам нравится, или несколько изображений, или что-то еще, что можно найти на веб-сайте, это действительно зависит от того, что вы хотите создать.
Работа в Интернете
Теперь, когда вы знаете, как создается веб-сайт с помощью HTML и CSS, вы также должны знать, как заставить его работать в Интернете. В конце концов, пока вы единственный, кто может получить доступ к тому, что вы создаете. Чтобы иметь возможность работать с любым веб-сайтом, вам сначала нужно доменное имя, а затем план хостинга.
Мы поговорим об обоих прямо сейчас. Начнем с доменного имени.
Вы, наверное, уже знаете, что любой веб-сайт должен иметь доменное имя. По сути, это само название конкретного веб-сайта. Например, у Google есть домен google.com или у YouTube есть домен youtube.com. Любое доменное имя отображается в адресной строке конкретного сайта.
По сути, это само название конкретного веб-сайта. Например, у Google есть домен google.com или у YouTube есть домен youtube.com. Любое доменное имя отображается в адресной строке конкретного сайта.
Чтобы ваш веб-сайт заработал, вам нужно выяснить, как он будет называться и какую тему вы будете на нем освещать. Чтобы помочь вам понять это, подумайте о следующем примере: допустим, вы хотите создать блог о фильмах. Конечно, вашему сайту понадобится имя, связанное с фильмами. Но чтобы быть более точным, вам нужно имя, которое точно относится к тематике вашего сайта. Если вы будете говорить о научно-фантастических фильмах, вы должны назвать его соответствующим образом, а не просто movie.com. Идея состоит в том, что вы должны придумать имя, которое действительно хорошо соответствует теме вашего сайта. Сайт о научно-фантастических фильмах можно было бы назвать: Sci-Fi For All. Домен для этого может быть scififorall.com.
Когда вы выбираете доменное имя, лучше всего использовать расширения . com или .net. Возможно, расширение вашей страны. Но оставьте странные, такие как .xyz или .blog. Они не очень эффективны, если вы хотите получить трафик на свой сайт, а домен .com или .net выглядит гораздо более профессионально.
com или .net. Возможно, расширение вашей страны. Но оставьте странные, такие как .xyz или .blog. Они не очень эффективны, если вы хотите получить трафик на свой сайт, а домен .com или .net выглядит гораздо более профессионально.
Если у вас есть идея для названия вашего сайта, вы должны найти тарифный план хостинга, который лучше всего соответствует вашим потребностям. Пакет хостинга — это, по сути, услуга, которая позволяет вам загружать файлы вашего веб-сайта (все они) и предоставлять другим доступ к веб-сайту в Интернете.
В Интернете можно найти множество хостинговых компаний, но в этой статье я дам вам краткий обзор одного из самых популярных и эффективных вариантов, который вы можете выбрать. Хостинговая компания, о которой мы поговорим, называется BlueHost.
Это американская хостинговая компания, которая поддерживает веб-сайты по всему миру. Он поставляется со многими услугами. Например, некоторые из возможностей хостинга, которые они предоставляют, включают общий хостинг, хостинг VPS, облачный хостинг, выделенный хостинг и хостинг WordPress. В нашем случае виртуальный хостинг — лучший выбор, поэтому мы рассмотрим его прямо сейчас.
В нашем случае виртуальный хостинг — лучший выбор, поэтому мы рассмотрим его прямо сейчас.
Как и большинство услуг хостинга, виртуальный хостинг BlueHost также поставляется в 3 отдельных планах. Это:
- Basic за 3,95 долл. США в месяц
- Plus за 5,95 долларов США в месяц
- Choice Plus за $5,95/мес (это не ошибка, это цена)
Базовый план
Базовый пакет предназначен для тех, кто только начинает работу с новым веб-сайтом. В вашем случае это может быть хорошим выбором. Что он предлагает за эту цену? Давайте посмотрим! Для начала вы получаете 50 ГБ хранилища SSD вместо традиционного хранилища HDD. Это большой плюс, потому что ваш сайт будет загружаться намного быстрее, когда посетитель заходит на него.
Они также добавляют неизмеряемую пропускную способность и 5 профессиональных учетных записей электронной почты ([электронная почта защищена]). Эти электронные письма могут оказаться важным активом при дальнейшем улучшении сайта. Посетители будут знать, что имеют дело с профессионалом в определенной области.
Посетители будут знать, что имеют дело с профессионалом в определенной области.
Если вы решите платить вперед за целый год, BlueHost предоставит вам бесплатное доменное имя на целый год. Да, вам не нужно ничего платить за свое первое доменное имя. И в довершение всего, они предоставят вам бесплатный SSL-сертификат для использования на вашем веб-сайте.
SSL-сертификат — это инструмент, который шифрует обмен данными между вашим сайтом и пользователями, обеспечивая им безопасный доступ в Интернет. На каждом веб-сайте должен быть установлен SSL, и BlueHost предоставит его бесплатно.
Plus и Choice Plus
Эти 2 плана имеют одинаковую цену. По сравнению с первым базовым пакетом вы получите еще несколько бонусов, если выберете один из этих планов. Например, любой из двух предоставит вам доступ к неограниченному количеству веб-сайтов для хостинга. Правильно, по этой цене вы можете разместить неограниченное количество веб-сайтов.
Объем хранилища также увеличивается до неограниченного места на SSD. Чтобы сделать его еще лучше, BlueHost предоставит рекламный кредит в размере 200 долларов США для использования в маркетинговых целях. Для более быстрого развития сайта это может быть большим подспорьем.
Чтобы сделать его еще лучше, BlueHost предоставит рекламный кредит в размере 200 долларов США для использования в маркетинговых целях. Для более быстрого развития сайта это может быть большим подспорьем.
Но в чем разница между этими двумя планами? Единственное отличие состоит в том, что план Choice Plus также предоставит вам конфиденциальность 1 домена и CodeGuard Basic для резервного копирования веб-сайта.
Если вы ищете более полный пакет, план Choice Plus может стать вашим лучшим выбором для достижения успеха.
Независимо от того, какой план вы выберете, после завершения регистрации вы сможете легко загрузить все файлы веб-сайта на сервер, и он будет запущен в течение нескольких минут.
Помимо BlueHost, существует бесчисленное множество хостинговых компаний, на которые стоит обратить внимание (SiteGround, InMotion Hosting, A2Hosting, HostGator, Hostinger, GreenGeeks и т. д.). Одной из лучших альтернатив BlueHost является Hostinger. У них очень низкие цены с множеством функций, включенных во все их планы.
