Содержание
Как создать бесплатный веб-сайт с помощью Webflow и запустить его в тот же день
Выделение места для вашей компании в Интернете может оказаться непростой задачей, требующей четкой координации между проектированием и разработкой. Если только вы не используете платформу, которая объединяет весь процесс в одном месте, например Webflow.
Webflow дает возможность творческим людям и предпринимателям реализовать свои собственные онлайн-цели, потому что вам не нужно знать, как кодировать, чтобы создать высококачественный, отзывчивый веб-сайт. Он значительно снижает барьеры для веб-дизайна и разработки, но также может удовлетворить даже самые сложные требования, которые предъявляет к нему Интернет.
Следующие пять шагов помогут вам использовать Webflow практически без предварительных навыков, от регистрации до запуска. Исследуйте и создайте свой путь в Интернете.
Примечание. Итак, мы ясно: вы определенно можете зарегистрироваться и создать веб-сайт с помощью Webflow бесплатно, но вам нужно будет заплатить за хостинг.
Шаг 1. Настройка (1-2 минуты)
Первым шагом, очевидно, является регистрация. Начать можно бесплатно, так чего же вы ждете?
После того, как вы зарегистрируетесь, Webflow попросит вас выбрать уровень навыков из короткого списка вариантов. Я выбрал: «Я не дизайнер/разработчик. Мне просто нужен веб-сайт для себя », но вы должны выбрать то, что лучше всего подходит вам, так как это определит, какие типы образовательных электронных писем вы будете получать от Webflow.
Шаг 2. Запустите ваши двигатели (3-5 минут)
Сначала дайте вашему сайту имя. И не волнуйтесь — позже это можно будет полностью отредактировать. Просто подумайте об этом как о названии проекта. Позже у вас будет возможность создать собственное доменное имя.
Пока оставьте видимость вашего сайта на уровне Private . Мы станем публичными на шаге 5!
Примечание. Ваш первоначальный частный сайт будет находиться по адресу  webflow.io. У вас всегда будет доступ к этой версии вашего сайта, но вы можете подключить свой сайт Webflow к своему личному доменному имени, когда он будет готов для общего доступа. А если у вас еще нет собственного домена, не беспокойтесь — вы можете купить его через Google Domains прямо в Webflow.
webflow.io. У вас всегда будет доступ к этой версии вашего сайта, но вы можете подключить свой сайт Webflow к своему личному доменному имени, когда он будет готов для общего доступа. А если у вас еще нет собственного домена, не беспокойтесь — вы можете купить его через Google Domains прямо в Webflow.
На этом этапе вы можете назвать свой веб-сайт как хотите и обновить его позже.
Выбор шаблона
Использование шаблона для вашего первого веб-сайта Webflow дает вам отличный способ попробовать свои силы. Вы можете легко создать собственный шаблон любой со своими цветами, типографикой и изображениями — и все это без единой строки кода.
Но не останавливайтесь на достигнутом! Webflow дает вам полный контроль над вашим дизайном, поэтому, когда вы будете готовы начать добавлять пользовательские функции или изменять макеты, вы найдете множество руководств по Webflow, которые проведут вас через весь процесс проектирования.
Для этого пошагового руководства я использую шаблон портфолио Versus, который предоставляет систему управления контентом (CMS) и отличную основу для направления, в котором я хочу развивать веб-сайт своего бизнеса. (Если вы не знакомы с системами управления контентом, пока просто подумайте об этом как о простом способе создания, редактирования и управления контентом на вашем веб-сайте.)
(Если вы не знакомы с системами управления контентом, пока просто подумайте об этом как о простом способе создания, редактирования и управления контентом на вашем веб-сайте.)
Versus идеально подходит для веб-сайтов на основе портфолио, таких как Я буду строить для своего искусственного цифрового агентства Axe and Forest. Это даст мне базовые страницы, которые нужны моему сайту, такие как домашняя страница, страница о странице и страница портфолио.
Чтобы найти шаблон , который вам нужен, используйте фильтры поиска.
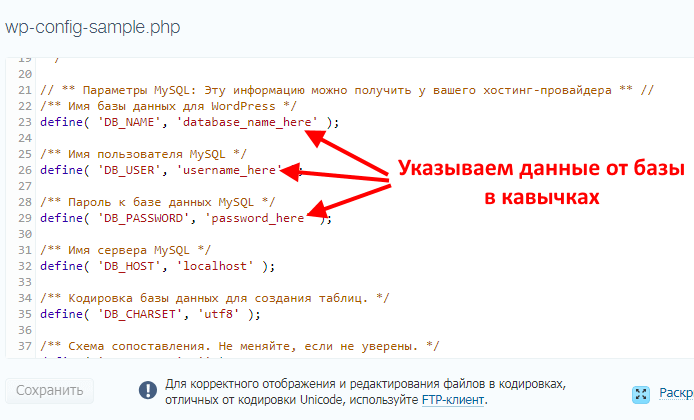
Шаг 3. Настройка шаблона веб-сайта (1–3 часа)
Это ваш шанс полностью настроить веб-сайт вашей компании и сделать его действительно блестящим. Вы можете полностью изменить дизайн или изменить его настолько, чтобы он отражал ваши цели и бизнес.
Чтобы изменить любой элемент на странице, просто нажмите, чтобы выбрать его. Это откроет элемент на вкладке Style справа, где вы можете настроить дизайн элемента, изменив его цвета, шрифты, макет и многое другое.
Это откроет элемент на вкладке Style справа, где вы можете настроить дизайн элемента, изменив его цвета, шрифты, макет и многое другое.
Редактирование кнопки контейнера Hero.
Начните с домашней страницы
Я рекомендую начать с изменений на домашней странице. Это потому, что дизайнерские решения, которые вы принимаете здесь, будут просачиваться на более глубокие страницы, такие как «О нас» и «Портфолио».
Ваша домашняя страница часто содержит элементы, которые появляются в других местах сайта, и когда вы редактируете их здесь, другие экземпляры автоматически обновляются в соответствии с ними. Например, изменение шрифта заголовка может повлиять на заголовки на сайте.
Это потому, что Webflow использует классов CSS для управления внешним видом элементов вашего сайта, как это сделал бы веб-разработчик. Если вы знакомы с инструментами графического дизайна, такими как Photoshop, Illustrator или Sketch, вы можете думать о классах как о веб-эквиваленте стилей .
Редактирование символов
Создатель шаблона Versus был так любезен, что превратил некоторые элементы шаблона, включая его основную область навигации, в символы. Любые изменения, которые вы вносите в символ, будут автоматически внесены во все остальные экземпляры символа на вашем сайте.
Символы выделяются зеленым полем, которое необходимо дважды щелкнуть для редактирования.
Символы — это многократно используемые элементы дизайна, обведенные зеленым цветом. Дважды щелкните, чтобы отредактировать их.
Большинство элементов Nav , подобных этому, будут иметь логотип слева и ссылки на страницы справа. Чтобы отредактировать любой из них, выделите элемент и настройте его на панели «Стиль» справа.
Чтобы изменить текст или назначение ссылок справа, просто дважды щелкните их.
Фоновые изображения
Вы можете изменить фоновое изображение шаблона, выбрав его контейнер , который в данном случае называется Hero. Вы можете думать о контейнере как о ящике, который содержит контент на вашем сайте.
Вы можете думать о контейнере как о ящике, который содержит контент на вашем сайте.
Иногда проще выбрать элемент или контейнер на вкладке «Навигатор» справа. Эта вкладка действует как схема структуры вашего сайта.
Выбор элемента на вкладке Навигатор.
Вы можете заменить фоновое изображение одним из двух способов:
- Выбрав контейнер Hero , прокрутите вниз до раздела «Фон», щелкните миниатюру текущего изображения, затем нажмите кнопку «Заменить изображение» и загрузите новое изображение.
- Добавьте изображение для замены на вкладку Asset Manager в правой части экрана. Как только он появится, выполните шаги, описанные выше.
Редактирование фонового изображения контейнера Hero.
Редактирование динамического содержимого через Коллекции
При работе с домашней страницей вы заметите, что не можете напрямую редактировать изображения и текст в Предыдущие проекты площадь. Вы по-прежнему можете стилизовать эту область на вкладке «Стиль», но для редактирования их текстовых и графических элементов вам нужно перейти на панель «Коллекции» слева.
Вы по-прежнему можете стилизовать эту область на вкладке «Стиль», но для редактирования их текстовых и графических элементов вам нужно перейти на панель «Коллекции» слева.
Коллекции представляют собой динамическое содержимое вашего сайта. Вы, вероятно, лучше всего знакомы с идеей динамического контента через блоги. Сила динамического контента заключается в том, что вы можете публиковать его фрагменты в любом месте вашего сайта — и всякий раз, когда вы вносите в него изменения, эти изменения будут отображаться на вашем сайте.
В этом шаблоне для каждого элемента в коллекции проектов требуется имя, миниатюра проекта, полное описание проекта и категория.
Изменение содержимого любого из этих полей будет обновляться везде, где оно отображается, включая домашнюю страницу и специальную страницу проекта (или деталь ).
Отредактируйте элемент коллекции здесь, и он будет обновлен… … здесь и на всем вашем веб-сайте.
Чтобы действительно освоить использование коллекций в Webflow, ознакомьтесь с отличным бесплатным курсом Создание динамических веб-сайтов с помощью Webflow.
Или просто начните просмотр прямо сейчас:
Шаг 4. SEO и настройки сайта (10+ минут)
Вы можете изменить настройки поисковой оптимизации (SEO) каждой страницы, открыв панель «Страницы» и нажав кнопку cog, который появляется справа от названия страницы при наведении.
Вы можете узнать больше о SEO и Webflow в SEO и Webflow: основное руководство.
Настройки сайта
Есть несколько основных настроек сайта, которые вы захотите проверить перед запуском, но обязательно изучите всю эту область, когда у вас будет время.
Субдомен – ваш бесплатный домен!
Каждый сайт, который вы создаете с помощью Webflow, начинает свою жизнь на бесплатном субдомене webflow.io. Помимо возможности изменить имя веб-сайта , вы также можете настроить URL-адрес бесплатного поддомена .
Когда вы будете готовы использовать свой собственный домен, перейдите на вкладку «хостинг» в настройках сайта и добавьте свой домен. Если у вас его еще нет, вы можете купить новый через Google Domains прямо из Webflow!
Даже после того, как вы настроите свой личный домен, у вас все равно будет доступ к вашему бесплатному поддомену webflow.io. Это позволяет вам вносить изменения в свой веб-сайт, не публикуя их в личном домене — очень удобно, если вы хотите поэкспериментировать!
Формы
Если вашему сайту нужна контактная форма, вы можете обновить адрес электронной почты, указанный на вкладке Формы. По умолчанию будет использоваться адрес электронной почты, с которым вы зарегистрировались, но вы можете изменить его здесь.
Шаг 5. Публикация (мгновенная)
Если вы удовлетворены своим веб-сайтом и готовы к его запуску, опубликовать его можно одним щелчком мыши.
Независимо от того, находитесь ли вы в области «Настройки сайта» на панели инструментов или в конструкторе, кнопка публикации находится в правом верхнем углу. Просто выберите, в каких доменах вы хотите опубликовать свой сайт, и запустите его, нажав Publish to Selected Domains .
Просто выберите, в каких доменах вы хотите опубликовать свой сайт, и запустите его, нажав Publish to Selected Domains .
Управление веб-сайтом после запуска
Интернет постоянно меняется, и одно из достоинств Webflow заключается в том, что вы можете быстро и легко обновлять свой сайт.
Как только ваш сайт заработает, вы можете мгновенно обновить его в конструкторе и/или настройках сайта и повторно опубликовать. Если вы внесли изменения, которые не готовы показать всему миру, просто опубликуйте их на своем поддомене webflow.io, чтобы перепроверить их перед запуском.
Если вы использовали Webflow CMS (т. е. у вас есть несколько коллекций на вашем сайте) и хостинг CMS, у вас также будет доступ к редактору, мощному инструменту для управления контентом вашего сайта. Если вы использовали WordPress, вы можете думать о нем как о более интуитивно понятной и менее загроможденной версии панели инструментов.
А что самое лучшее в редакторе? Вы можете написать и отредактировать прямо на странице , так что вы сразу увидите, как ваши изменения будут выглядеть на живом сайте.
Готовы начать?
Создайте бесплатную учетную запись сегодня и обязательно посмотрите курс «Начало работы»! Это поможет вам быстро встать и работать.
Генератор QR-кода | Создайте свои бесплатные QR-коды
Основы
Это нишевый инструмент, который используется для создания различных типов QR-кодов. В зависимости от ваших целей вы можете использовать наш генератор для создания QR-кодов для открытия веб-сайта, просмотра файла PDF, прослушивания музыки, просмотра видео на Youtube, хранения файлов изображений, подключения к сети Wi-Fi и многого другого. Изучите различные типы здесь.
Все наши статические QR-коды бесплатны. Сюда входят URL-адрес, визитная карточка, обычный текст, электронная почта, SMS, Twitter, WiFi и биткойн. Однажды созданные, они ваши навсегда. Единственным недостатком этих типов является то, что вы не сможете редактировать содержимое, поэтому всегда проверяйте и проверяйте их работоспособность перед печатью.
Безусловно!
QR-коды настолько универсальны, что могут хранить разнообразную информацию в зависимости от ваших потребностей. Он может хранить URL-адрес, чтобы вам было проще открыть страницу в Интернете с помощью простого сканирования. Он также может хранить контактную информацию, поэтому вам не нужно вручную вводить имя, номер телефона и адрес электронной почты, чтобы сохранить их на свой телефон. Но, конечно, это только вершина айсберга; вы можете просмотреть больше вариантов использования здесь.
Да, это возможно с нашей версией PRO. Вы можете отслеживать количество сканирований, где и когда оно было сканировано. Вы даже можете увидеть, какую операционную систему использует ваша аудитория на своих устройствах! Все это важные показатели для измерения ваших кампаний и использования их для улучшения или даже расширения.
Статические QR-коды действительны столько, сколько вы хотите, и срок их действия не истечет. Единственный случай, когда срок действия кода может истечь, — это когда ссылка изменяется или удаляется, что делает ее несканируемой. Мы рекомендуем вам создавать динамические коды, чтобы у вас был полный контроль, поскольку контент или ссылки можно заменить независимо от того, что произойдет. Кроме того, у него есть много других преимуществ для ваших кампаний!
Мы рекомендуем вам создавать динамические коды, чтобы у вас был полный контроль, поскольку контент или ссылки можно заменить независимо от того, что произойдет. Кроме того, у него есть много других преимуществ для ваших кампаний!
После создания статический код нельзя редактировать, а его сканирование невозможно отследить. Динамический код, с другой стороны, очень гибкий и практически неразрушимый. Вы можете обновлять его содержимое, изменять/добавлять ссылки и исправлять опечатки; даже после печати. Вы также можете отслеживать количество сканирований, в том числе где и когда.
После регистрации у вас будет возможность попробовать все функции нашего генератора бесплатно в течение 14 дней. Там вы можете создавать статические и динамические QR-коды, создавать дизайн с цветами и логотипами, выбирать рамки, сохранять дизайны в качестве шаблонов, редактировать короткие URL-адреса, настраивать свой собственный домен, добавлять членов команды и использовать множество других интересных функций.
Создание и проектирование
Да. Это потому, что у них есть 40 различных версий с четырьмя уровнями исправления ошибок и восемью возможностями маскировки. Это означает, что для любого заданного ввода существует 1280 возможных QR-кодов. Однако в маркетинговых целях используются только версии 1–7, поэтому наш генератор обычно выбирает наилучшую версию на основе объема хранимых данных и наилучшей маски для получения лучшего изображения с точки зрения удобочитаемости.
Определенно! Чтобы разблокировать эту функцию, требуется регистрация учетной записи в нашей версии PRO, но вы можете попробовать все функции бесплатно в течение 14 дней!
Вовсе нет. Вы можете использовать цвета вашего бренда или компании, или любой другой цвет, который вам нравится. Существует 16 777 216 цветов с использованием нотации #RRGGBB, поэтому не стесняйтесь играть с палитрой цветов!
Абсолютно! Вы можете изменить содержимое, заменить ссылку, исправить опечатку — все это можно сделать после печати. Это означает, что вам не нужно повторно печатать новый QR-код каждый раз, когда вы меняете его содержимое (если только вы не меняете дизайн). Однако эта функция доступна только в нашей версии PRO.
Это означает, что вам не нужно повторно печатать новый QR-код каждый раз, когда вы меняете его содержимое (если только вы не меняете дизайн). Однако эта функция доступна только в нашей версии PRO.
Используйте наш API, который вы можете интегрировать непосредственно в существующую систему. Вы можете создавать либо стандартные черно-белые коды, либо полную настройку с использованием цветов и дизайнов. Все еще не уверены? Связаться с нами.
Сканирование и печать
Вы можете скачать их в формате JPG с высоким разрешением. Для загрузки в формате PNG, SVG или даже EPS требуется регистрация учетной записи. Обратите внимание, что если вам требуется изображение QR-кода в формате EPS, мы предлагаем его только в черно-белом варианте без каких-либо рисунков.
Вам нужно знать правильный размер, правильные контрастные цвета и всегда проверять их перед печатью. Мы составили руководство по печати, чтобы помочь вам запустить лучшую маркетинговую кампанию и избежать дорогостоящих ошибок.
Если вы используете устройство iOS, просто откройте приложение камеры и удерживайте его над QR-кодом, пока не появится уведомление. То же самое для Android или других мобильных устройств, за исключением того, что если ничего не произошло, вы можете проверить свои настройки и посмотреть, включено ли сканирование QR-кода. В противном случае поищите надежный считыватель QR-кода в своем магазине приложений, большинство из них бесплатны!
Да! Для большинства пользователей iOS и Android сканер QR-кода уже встроен в собственное приложение камеры. Просто откройте приложение камеры и удерживайте его над любыми кодами, пока не появится уведомление. Вам даже не нужно нажимать какую-либо кнопку для сканирования кодов.
Нет, у них нет лимита сканирования.
Причин может быть несколько. Ваш QR-код может не быть обнаружен сканером, потому что он размыт или между кодом и фоном недостаточно контраста. Простое правило, которое нужно помнить, — убедитесь, что передний план всегда темнее фона.