| для новичков и чайников вводные статьи Что такое хостинг — about hosting Бесплатный хостинг — free hosting Что такое домен? — about domain Бесплатный домен — free domain Домен org.ru бесплатно — free org.ru Доменный бизнес — money domains Хостинг картинок — foto hosting Немного про Mysql VDS (Virtual Dedicated Server) Что такое PHP (ПХП) Что такое dedicated программы, софт бесплатный хостинг. обзор, отзывы — free hosting качественный платный хостинг, выделенный или виртуальный сервер Заработок с Google AdSense: техническая литература для тех кто в теме |
|
Tutorial: Создайте свой первый веб-сайт с помощью бесплатного шаблона веб-сайта (часть 1)
Публикация 241 из 262
19 октября 2010 г. Андреас Виклунд Избранное, узнайте58 комментариев
бесплатный шаблон веб-сайта для создания и публикации полного веб-сайта. В этой серии будет рассказано, что такое шаблон веб-сайта, как загрузить шаблон, как использовать программное обеспечение для редактирования кода, чтобы внести изменения в шаблон и добавить собственный контент, как создать несколько страниц и добавить меню навигации, как внести изменения в дизайн и, наконец, то, как вы публикуете свой веб-сайт на собственном домене, чтобы мир мог его увидеть.
Новые сообщения будут публиковаться с интервалом в несколько дней, что позволит серии быть динамичной и включать в себя отзывы читателей и ответы на вопросы, которые могут возникнуть в пути. Чтобы следить за этим руководством по мере публикации новых сообщений, вы можете подписаться на канал или подписаться на Андреаса в Твиттере. Обратная связь, вопросы и пожелания могут быть размещены в виде комментариев к каждой записи.
Введение
Итак, вы решили создать сайт? Большой! Вас ждет очень веселое путешествие, полное сюрпризов и полезных впечатлений. Но вы также встретите множество перекрестков, где вам нужно будет выбирать направления, часто не зная, что вас ждет впереди. В этой серии сообщений в блоге я поделюсь некоторым опытом, который я приобрел за годы работы профессиональным веб-дизайнером. Не для того, чтобы предоставить идеальное руководство по созданию веб-сайтов, поскольку практически невозможно создать учебник, подходящий для всех, а скорее для того, чтобы объяснить один из многих путей, которыми вы можете следовать, и, надеюсь, вдохновить вас на этом пути. Неплохой способ, я бы сказал, но определенно единственный.
Неплохой способ, я бы сказал, но определенно единственный.
Но начнем с самого начала…
Первое решение: Отправная точка
Во-первых, существует множество способов создания веб-сайтов. Это можно сделать с помощью различных онлайн-сервисов (бесплатных или коммерческих) или с помощью различного программного обеспечения (редакторы кода или визуальные редакторы), или наняв веб-дизайнера (профессионального или непрофессионального), чтобы он сделал это за вас, или с помощью систем управления контентом с различными темами дизайна или с помощью шаблонов веб-сайтов. Веб-сайты могут размещаться во многих различных службах хостинга или на собственном сервере, а доступ к ним осуществляется через общий URL-адрес службы или через собственное доменное имя. Для человека, который хочет создать свой первый веб-сайт, множество вариантов может быть немного ошеломляющим. И чтобы сделать это еще более запутанным, каждый вариант имеет широкий диапазон уровней качества, как в отношении пользовательского опыта, так и в отношении самого веб-сайта. Я напишу больше о качестве и почему это важно позже.
Я напишу больше о качестве и почему это важно позже.
При таком количестве возможных отправных точек, какая из них лучше? Ну, обычно на этот вопрос нет хорошего ответа. Все зависит от того, кто будет вести будущий сайт, и какую цель он будет выполнять. Если вы хотите вести блог, то хорошим способом для начала может быть использование одной из многочисленных сетей блогов или сценария блога. Если вы хотите запустить интернет-магазин, то лучшей отправной точкой может стать служба электронной коммерции или решение для управления контентом, созданное специально для интернет-магазинов.
Но если вам нужен обычный веб-сайт, например, презентация вас или вашей компании, и вы хотите иметь полный контроль как над дизайном, так и над содержимым, то неплохо было бы начать с шаблона веб-сайта. Помимо получения быстрых результатов — вы можете создать свою первую онлайн-страницу всего за несколько минут — вы также сможете узнать о коде, из которого состоят веб-сайты: HTML (также называемый разметкой, кодом, составляющим содержимое и структура сайта) и CSS (таблица стилей, код, определяющий, как будет представлен контент). И вы можете узнать об этом маленькими шагами. Шаблон веб-сайта позволяет вам начать с самого важного — содержания веб-сайта. Когда у вас есть контент, вы можете глубже погрузиться в код, узнав больше и начать экспериментировать с элементами дизайна и визуальными стилями.
И вы можете узнать об этом маленькими шагами. Шаблон веб-сайта позволяет вам начать с самого важного — содержания веб-сайта. Когда у вас есть контент, вы можете глубже погрузиться в код, узнав больше и начать экспериментировать с элементами дизайна и визуальными стилями.
В центре внимания этого руководства: шаблоны веб-сайтов
Основное содержимое andreasviklund.com — это шаблоны веб-сайтов, предварительно разработанные домашние страницы, которые содержат образцы содержимого, демонстрирующие, как может выглядеть веб-сайт. Шаблоны можно бесплатно загрузить и использовать, и их можно изменять любым способом по вашему желанию. Создание веб-сайта на основе одного из шаблонов на этом сайте ничего вам не стоит, а шаблоны построены таким образом, что их легко редактировать и на них легко учиться. Некоторые шаблоны более продвинуты, чем другие, что позволяет вам выбирать из нескольких макетов и цветовых схем. Но в этой серии я буду использовать один из менее сложных шаблонов, чтобы дать вам простое начало.
Бесплатные шаблоны веб-сайтов на andreasviklund.com созданы с учетом философии, которая гарантирует высокое качество шаблонов и их полную функциональность во всех веб-браузерах. Это важно, поскольку вы хотите, чтобы ваш веб-сайт работал для всех, кто его посещает, независимо от того, как к нему обращаются. Веб-сайт, доступный для всех и созданный с использованием хорошо написанного кода, соответствующего современным веб-стандартам, также будет легче найти с помощью поисковых систем, что является одним из наиболее распространенных способов поиска веб-сайтов по определенным темам, а также важным фактором. если вы создаете бизнес-сайт и хотите, чтобы вашу компанию находили потенциальные клиенты. В будущих постах я объясню, как вы следите за соблюдением установленных стандартов и как вы можете проверять (и исправлять) ошибки в любом добавляемом вами коде. Но обо всем по порядку…
Не стесняйтесь просматривать галерею бесплатных шаблонов, чтобы увидеть различные доступные дизайны, и написать комментарий к этому сообщению, если вы хотите предложить шаблон, который я должен использовать в качестве примера в следующих сообщениях.

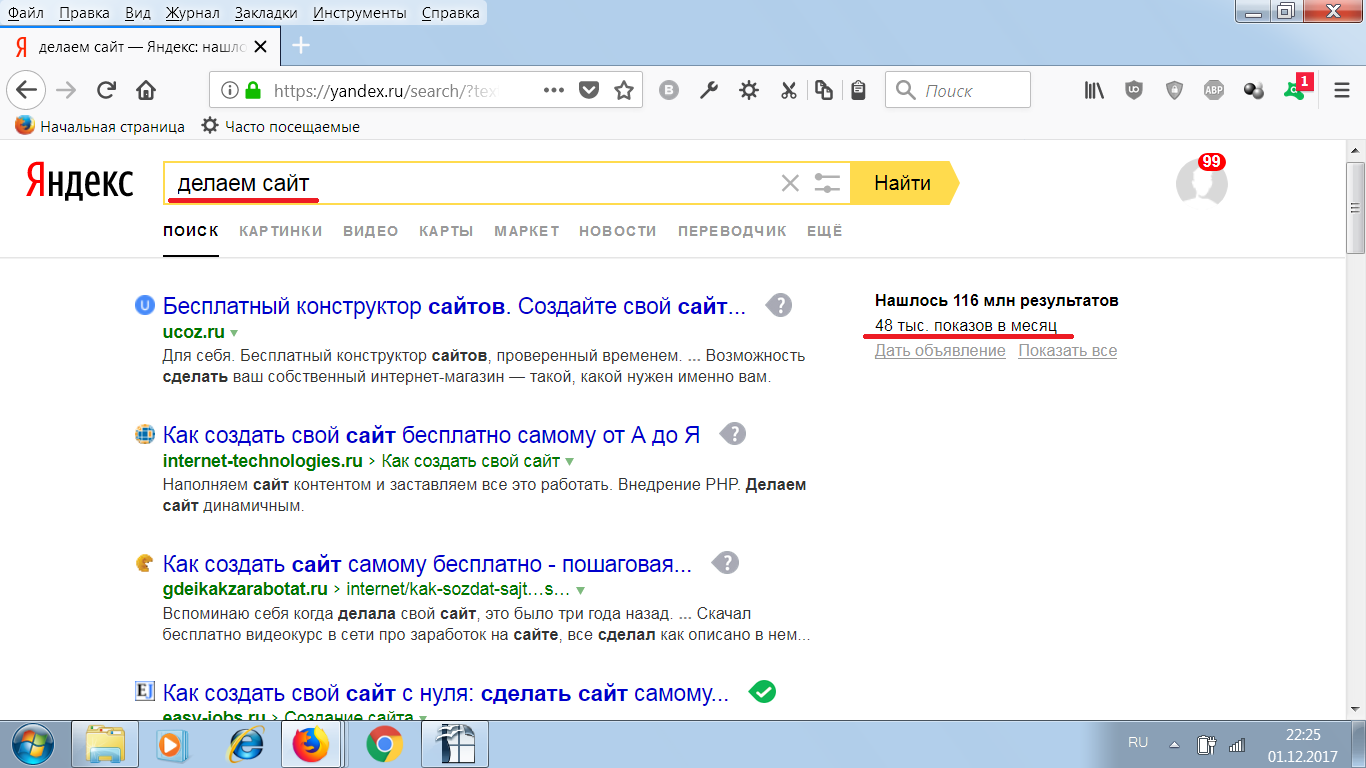
 ru — хостинг и аренда выделенного сервера
ru — хостинг и аренда выделенного сервера
 Только маленький квадратик с рекламкой будет вверху висеть, но это вполне достойное решение.
Только маленький квадратик с рекламкой будет вверху висеть, но это вполне достойное решение. Когда люди пойдет на ваш сайт, то смело вешайте рекламу, но не просите людей нажимать, так как обманные действия ведит к блокировке эккаунта в Google AdSense.
Когда люди пойдет на ваш сайт, то смело вешайте рекламу, но не просите людей нажимать, так как обманные действия ведит к блокировке эккаунта в Google AdSense.