Содержание
Как создать сайт с телефона бесплатно и самому (Инструкция)
Привет ребят, в этот раз мы с вами разберем вопрос «Как создать сайт с телефона». Я покажу вам, как я создаю сайт с мобильного телефона и как любой желающий может сделать тоже самое, имея лишь доступ в интернет.
Единственное, хочу предупредить. Создавать сайт с телефона — это тот еще геморой. И если у вас есть возможность создавать сайт с помощью компьютера, очень рекомендую сделать его именно с пк (это будет намного легче).
Где можно найти видеоуроки по созданию сайта с ПК?
На этой странице — artbashlykov.ru/course-free-wp, вы можете пройти мой бесплатный видеокурс по созданию, продвижению и заработку на своем сайте.
Там вы найдете более 30 уроков, которые помогут создать свой сайт с нуля и начать на нем зарабатывать.
Ну, а для тех, кто хочет создать сайт с телефона — смотрите пошаговую видео инструкцию ниже, в ней я разобрал как создать сайт на телефоне, что для этого потребуется и какие основные настройки нужно обязательно выставлять, при создании мобильного сайта.
Видео: Создать сайт с телефона бесплатно и самому — пошаговая инструкция
Инструкция: Как создать сайт с телефона
Инфа из видео:
Инструменты из видео:
➡ Хостинг и система управления тут — https://clck.ru/JedGb
➡ Бесплатный курс по созданию сайтов тут — https://study.artbashlykov.ru/free-wp-1/
➡ О том, как создать логотип, смотрите тут: Обзор генератора логотипов
Название темы/шаблона, который я использую в видео — ASTRA
Таймкоды:
0:18 — Организационные моменты
1:18 — Что потребуется для создания сайта
1:28 — Что такое хостинг
2:27 — Что такое CMS
3:43 — Регистрация на хостинге и установка CMS
5:23 — Вход в панель управления сайтом
5:33 — Как работает управления при создании сайта с телефона
7:20 — Первичные настройки сайта
11:55 — Как задать собственный пароль от сайта
13:10 — Настройка внешнего вида сайта (установка темы Astra)
14:56 — Настройка темы Астра
22:06 — Создание и настройка главной страницы
51:00 — Как установить созданную страницу в качестве главной
51:56 — Создание и настройка меню
55:28 — Регистрация доменного имени
1:00:33 — Как оплачивать хостинг
1:02:22 — Как прикрутить новый домен к своему сайту
Заключение
На этом все, если видеоурок оказался для вас полезным, тогда подпишитесь на мой канал на Ютубе и поставьте лайк этому видео. Ну а если у вас остались вопросы — пишите их в комментарии и я постараюсь на все ответить.
Ну а если у вас остались вопросы — пишите их в комментарии и я постараюсь на все ответить.
Увидимся в новых видеоуроках =)
Как создать сайт с помощью конструктора Тинькофф
Зачем нужен конструктор сайтов Тинькофф?
С помощью конструктора вы создаете подходящий сайт для вашего бизнеса. Сайт помогает добиваться бизнес-целей:
Сайт собирается из готовых блоков, как лего, — не нужно тратить деньги на дизайн и разработку. Вы можете настроить каждый блок под себя: загрузить изображение, написать текст, указать цену.
Сайт адаптируется под любое устройство: смартфон, планшет и ноутбук. Если открыть сайт на любом экране, текст и изображения не расплывутся.
На каждом сайте работает чат. Чат помогает общаться с посетителями сайта: отвечать на вопросы, подбирать тарифы, обрабатывать жалобы.
Вы не платите за сайты: мы предоставляем хостинг и домены. Вы можете бесплатно подключить свой домен.
Некоторые функции сайта доступны только клиентам Тинькофф Бизнеса. Например, принимать деньги в онлайне или отключить подпись «Тинькофф Бизнес» в подвале сайта.
Какие задачи решает конструктор сайтов?
Конструктор сайтов подходит для большинства задач индивидуальных предпринимателей и компаний.
Создайте сайт за 15 минут — без затрат на хостинг, разработчиков и дизайнеров. Сайт собирается из готовых блоков, которые сгруппированы под задачи бизнеса.
Сделайте онлайн-магазин — можно собрать одностраничную интернет-витрину или большой магазин с корзиной для покупок.
Кроме товаров можно продавать услуги, запись на мероприятие, подписку на рассылку
Принимайте платежи в онлайне. Форму оплаты не нужно программировать — она подключается за пару кликов и работает с помощью интернет-эквайринга Тинькофф.
Форму оплаты не нужно программировать — она подключается за пару кликов и работает с помощью интернет-эквайринга Тинькофф.
В платежной форме можно настраивать поля по своему усмотрению
Пользуйтесь чатом, чтобы общаться с посетителями сайта и повышать продажи. Чат подключается к любому сайту.
По умолчанию чат включен на всех сайтах, созданных на конструкторе
Настройте SEO, чтобы вывести сайт в топ поисковиков и получать больше заказов без платной рекламы:
Собирайте статистику посещений сайта, чтобы анализировать воронку продаж: сколько людей пришли на сайт, оставили заявки и вернулись повторно.
Свяжите сайт с аккаунтом Яндекса, а мы создадим счетчик, добавим его на все страницы сайта и настроим цели
Добавьте блок‑скрипт, если хотите подключить на сайт сторонний виджет: форму обратного звонка, онлайн-запись на получение услуг, калькулятор, онлайн‑тест, форму подписки на соцсети или рассылку:
Как начать пользоваться конструктором сайтов?
Если пользуетесь продуктами Тинькофф Бизнеса — войдите в личный кабинет и подключите конструктор сайтов через раздел «Продукты и сервисы». Если вы не клиент Тинькофф Бизнеса — зарегистрируйтесь на странице конструктора сайтов.
Если вы не клиент Тинькофф Бизнеса — зарегистрируйтесь на странице конструктора сайтов.
В личном кабинете вы увидите раздел «Конструктор сайтов».
Раздел конструктора сайтов в личном кабинете
Сколько стоит конструктор сайтов?
Конструктор сайтов бесплатный для всех: компаний, ИП и физических лиц. После того как вы создадите и опубликуете сайт, он станет доступен клиентам. Не нужно платить за хостинг или покупать домен: все работает на движке Тинькофф.
Некоторые функции доступны только клиентам Тинькофф Бизнеса. Если у вас открыт счет в Тинькофф, вы сможете принимать онлайн-платежи и убрать подпись «Тинькофф Бизнес» в подвале сайта.
Как устроен интерфейс конструктора сайтов Тинькофф?
Интерфейс конструктора сайтов Тинькофф состоит из трех блоков: главного экрана, настроек сайта и настроек страницы.
С главного экрана вы можете просматривать сайты, загружать товары и услуги, добавлять участников команды, принимать уведомления о заявках и оплатах, читать сообщения из чата.
Главный экран конструктора состоит из пяти разделов: «Cайты», «Товары», «Чат», «Команда», «Диалоги»
В настройках сайта вы можете оптимизировать его: подключить домен и инструменты аналитики, настроить корзину и прием платежей, включить уведомления и добавить на сайт чат.
Основные настройки сайта состоят из пяти разделов: «Основные», «Продвижение», «Уведомления», «Прием платежей», «Корзина»
В настройках страницы вы можете оптимизировать каждую страницу: изменять адрес, загружать обложку для соцсетей, управлять индексацией и переходами по ссылкам, указывать ключевые слова и теги Title и Description.
Настройки страницы состоят из двух разделов — «Основные» и «SEO-оптимизация»
Как собрать сайт из блоков?
Как собрать сайт из блоков:
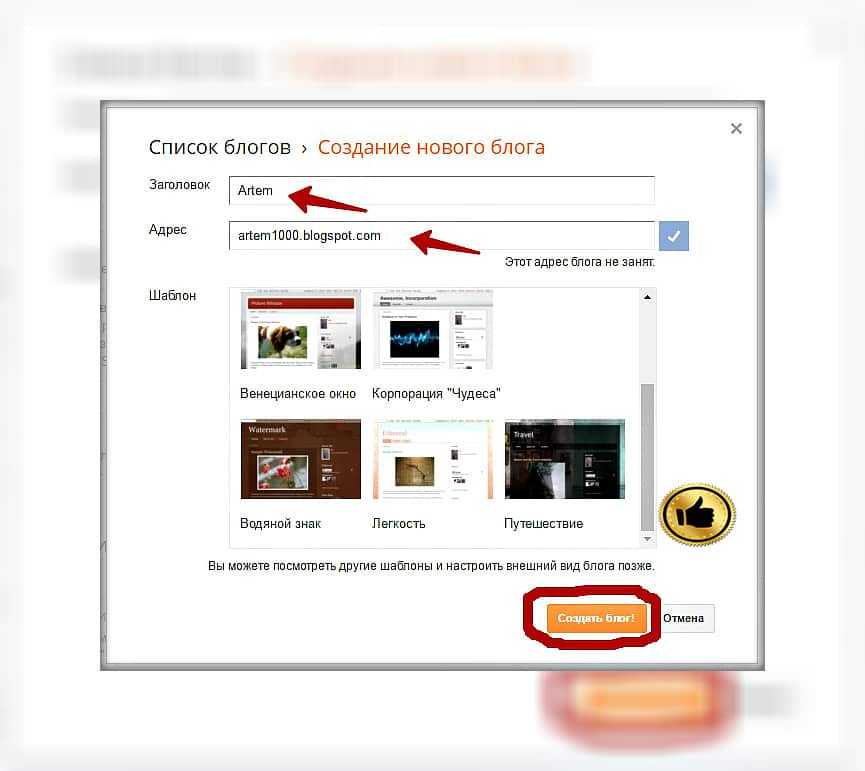
Нажмите «Добавить сайт»;
Выберите шаблон в меню слева и нажмите «Продолжить».

Выберите нужные для вашего сайта блоки и нажмите на них, чтобы добавить на страницу;
Настройте блоки — выберите изображения, перепишите текст, укажите цены;
Нажмите «Опубликовать».
Можно выбрать пустой или готовый шаблон
Вы можете создать до 10 сайтов на одной учетной записи Тинькофф. На каждом сайте может быть до 1000 страниц.
Как создать сайт с помощью готового шаблона?
Как создать сайт с помощью шаблона:
Нажмите «Добавить сайт»:
Выберите шаблон, который больше всего вам подходит. Для удобства названия шаблонов разбиты по видам деятельности.
Выберите шаблон и нажмите «Продолжить», чтобы перейти к настройке страницы:
Настройте страницу — выберите нужные блоки и настройте их:
Когда закончите настройку, нажмите «Опубликовать»:
В режиме предпросмотра можно удалять и добавлять блоки:
В режиме редактирования блоки можно изменять как угодно: добавлять, удалять, копировать, перемещать.
У вашего сайта появится уникальная ссылка. Вы можете изменить адрес или подключить свой домен в настройках сайта.
Вы можете создать до 10 сайтов на одной учетной записи Тинькофф. На каждом сайте может быть до 1000 страниц.
Как добавить сотрудника к управлению сайтами?
Как добавить участника к управлению сайтом:
Зайдите в раздел «Команда»;
Нажмите «Добавить участника», введите его номер телефона и нажмите «Создать ссылку»;
Отправьте сформированную ссылку новому участнику;
Новый участник переходит по ссылке, регистрируется и получает СМС с логином и паролем для входа. Участнику нужно нажать на кнопку «Войти» и ввести данные из СМС;
Если СМС не приходит, участнику команды нужно позвонить в Тинькофф по номеру 8 800 555-77-78. После этого наш сотрудник отправит логин и пароль.
После этого наш сотрудник отправит логин и пароль.
Если у приглашенного участника есть аккаунт в Тинькофф Бизнесе, то ему нужно нажать «Войти» и ввести логин и пароль от личного кабинета.
Участники команды получают доступ только к конструктору сайтов. Они не смогут посмотреть вашу финансовую информацию, взять кредит на компанию или перечислить себе деньги.
Могу ли я передать сайт другому пользователю?
В Конструкторе есть возможность передать права на сайт другому пользователю. Напишите в чат поддержки Тинькофф Бизнеса сообщение с просьбой о передаче прав на сайт. В нем должны быть:
фраза о согласии от имени единоличного исполнительного органа. Для ИП — самого предпринимателя, для компаний — руководителя организации, для физлиц — самого физлица;
адрес сайта;
наименование компании, ИП или ФИО физлица, которые передают права на сайт;
наименование компании, ИП или ФИО физлица, которые получают права на сайт.

Например, «Я, Иванов Иван Иванович, генеральный директор ООО «Иваныч», прошу перенести сайт www.ivanych.ru на Петрова Петра Петровича, ИП Петров Петр Петрович. С передачей прав на сайт согласен».
Чтобы перенести сайт, обе компании или ИП должны быть действующими. Например, если одна из компаний регистрируется или открывает счет, ей нужно окончить эти процедуры и затем передавать сайт.
Если передаете сайт, убедитесь, что вы отключили на нем интернет-эквайринг или кредитование покупателей. Новый владелец должен подключить их самостоятельно через чат поддержки.
Чтобы передать сайт, необходимо, чтобы у всех участников процесса был подключен конструктор сайтов.
Куда обращаться с вопросами по конструктору сайтов Тинькофф?
Если появились вопросы по конструктору сайтов, задайте их в личном кабинете Тинькофф Бизнеса или позвоните по телефону 8 800 700-66-66.
Как создать веб-сайт, подобный YouTube, для обмена онлайн-видео
Фейсбук
Твиттер
LinkedIn
Если вы мечтаете создать веб-сайт, подобный YouTube, начать работу может быть проще, чем вы думаете. Я знаю, что есть люди, которые ломают голову, задаваясь вопросом, кто будет создавать видео-сайт, когда у нас уже есть YouTube.
Такое мышление понятно, но как-то странно. Вероятно, это те же самые люди, которые размещали посты в Usenet в 19 году.98 говоря: «Google? Зачем нам это, у нас уже есть AltaVista!»
Суть в том, что доминирующая среда дня никогда не бывает непобедимой. Что-то всегда придет ему на смену. Имейте в виду, что дела у MySpace были лучше, чем у Facebook.
Но большинство людей, создающих видеосайты, не пытаются заменить YouTube. Они обслуживают нишу, которую YouTube не обслуживает. Это может быть видео, которое представляет интерес только для небольшой группы или организации, или даже для семейного видеосайта. Или что-то приватное, без далеко идущих щупалец Google/YouTube.
Или что-то приватное, без далеко идущих щупалец Google/YouTube.
Какой бы ни была причина, вы можете запустить видео-сайт, и вы можете запустить его сегодня. Мы покажем вам, как это сделать.
Необходимые строительные блоки для любого видео-сайта
Уникальный фокус
Для большинства людей видео-сайты начинаются и заканчиваются такими большими парнями, как YouTube, Vimeo, Dailymotion и Twitch. Как я уже упоминал, то, что есть доминирующие игроки, не означает, что вы не должны запускать сайт, который, по сути, конкурирует с ними.
Но у вас будет больше шансов оказать влияние, если вы предложите то, чего нет у крупных игроков. Это «что-то» — вы.
Время или ресурсы, необходимые для продвижения вашего сайта
Создание сайта — это только первый шаг. Как только вы заработаете, вам придется поработать над привлечением посетителей и участников. Мы поговорим о некоторых способах сделать это, но все они требуют вложений времени или денег (или даже того и другого).
Платформа видеообслуживания
Эта платформа может включать набор услуг хостинга. Вам не нужно начинать с дорогой услуги; вы можете использовать экономичный виртуальный хостинг для сайта. Когда сайт разрастется, вы сможете использовать такие службы хранения, как AWS, Google или другие облачные службы для хранения и поиска файлов. Или переместитесь на VPS или выделенный сервер, чтобы все было в одном месте.
Как создать видео-сайт наподобие YouTube
Облачные сервисы? VPS? Не волнуйся; вам не нужен разработчик, чтобы запустить ваш сайт. Все, что вам нужно, это несколько предметов первой необходимости.
Начните с веб-хостинга и доменного имени
Выберите хостинговую компанию, которая может расти вместе с вами, например, GreenGeeks. Для начала все, что вам нужно, — это место на хостинге и доменное имя, но хорошо иметь хостинг, который может учесть будущие изменения в потребностях вашего веб-сайта.
GreenGeeks может сделать это, предлагая VPS и выделенные серверы, а также опытный персонал, который может помочь с переездом и обновлением.
Почему имеет смысл использовать WordPress
Вы можете создать веб-сайт с нуля, но если это не ваше хобби или профессия, в этом нет необходимости. С помощью WordPress вы можете создать веб-сайт, такой как YouTube, или практически любой другой сайт в этом отношении. Воспользуйтесь многолетней разработкой большой команды людей, которые намного умнее нас.
Установите WordPress и позвольте ему сделать всю тяжелую работу. Все, что вам нужно сделать, это установить тему и плагин или два.
Темы WordPress для веб-сайта обмена видео
Темы очень субъективны, поэтому вы должны использовать то, что вам нравится и подходит для выбранного вами макета видео. Но вот несколько советов, которые помогут вам начать.
VideoStories
VideoStories называет себя «видеорешением для веб-сайтов, связанных с видео». Он выполняет это обещание, предоставляя тему, которая работает для веб-сайтов с видео или фильмами, а также сайт с обзорами типа IMDb. Он также использует новые блоки макета WordPress Gutenberg.
Он также использует новые блоки макета WordPress Gutenberg.
Существует также множество дочерних тем VideoStories, на которые вы можете обратить внимание, чтобы еще больше подчеркнуть впечатления.
GoVideo
Тема GoVideo предоставляет параметры настройки в реальном времени, чтобы вы могли предварительно просмотреть изменения. А настраиваемые виджеты дают вам больше возможностей для дизайна. Он создан с использованием Bootstrap, HTML5 и CSS3, поэтому он полностью адаптивен независимо от устройства или размера экрана. И когда вы создаете веб-сайт, такой как YouTube, вы хотите, чтобы посетители без труда просматривали видео на любом устройстве.
Seos Video
Seos Video предназначен не только для видео и фильмов, но также подходит для музыкальных, торговых или редакционных веб-сайтов. Он поставляется с пользовательским фоном, цветами, заголовком, логотипом и меню. Заголовок избранного изображения, избранные изображения, гибкие виджеты верхнего и нижнего колонтитула обеспечивают непревзойденную гибкость дизайна.
Видеоблог
Видеоблог — это традиционная тема блога или журнала, созданная для демонстрации контента с помощью интуитивно понятного дизайна и двухколоночного макета. На главной странице выделяются основные сообщения и может быть представлено до пяти различных категорий.
Плагины WordPress для вашего видео-сайта
FV Flowplayer
FV Flowplayer используется для встраивания видео FLV или MP4 в сообщения или страницы WordPress. Он обеспечивает покрытие 98% на мобильных устройствах с откатом Flash для старых браузеров. FV Flowplayer запоминает положение видео, позволяет создавать списки воспроизведения и использовать неограниченное количество экземпляров на странице или в публикации.
WP Video Lightbox
WP Video Lightbox позволяет вставлять видео на страницу с помощью наложения лайтбокса. Управляемое пользователем автовоспроизведение, непрозрачность и изменение размера — это лишь некоторые из доступных опций. Также включены глубинные ссылки, создание галереи, удобные сочетания клавиш и встроенный запасной вариант совместимости для IE6. Да, некоторые до сих пор используют IE6.
Да, некоторые до сих пор используют IE6.
Отложенная загрузка для видео
Отложенная загрузка для видео сокращает время загрузки страницы, заменяя встроенные видео YouTube и Vimeo интерактивным изображением для предварительного просмотра. Он загружает видео только тогда, когда пользователь щелкает изображение предварительного просмотра, поэтому ненужные сценарии не загружаются. Для получения дополнительной информации ознакомьтесь с нашим руководством по отложенной загрузке видео.
Video Slider – Slider Carousel
Video Slider создает полностью адаптивные видео слайдеры, которые работают на всех мобильных устройствах. Вы можете добавлять видео с YouTube, Vimeo, Vevo или собственного видео MP4. Возможно, мы приближаемся к моменту, когда слайдеры и карусели становятся немного старомодными, но они по-прежнему популярны и широко используются.
Генератор встраивания видео и миниатюр
Генератор встраивания видео и миниатюр добавляет поля к видео, загруженному в медиатеку WordPress, что позволяет создавать миниатюры несколькими щелчками мыши. Плагин будет отправлять события в Google Analytics, когда пользователи начинают, когда они достигают определенного процента и когда они завершают просмотр видео. Единственный потенциальный недостаток этого плагина — его несовместимость с редактором Gutenberg. Тем не менее, это небольшая цена за создание веб-сайта, подобного YouTube, если это означает, что посетители будут вовлечены.
Плагин будет отправлять события в Google Analytics, когда пользователи начинают, когда они достигают определенного процента и когда они завершают просмотр видео. Единственный потенциальный недостаток этого плагина — его несовместимость с редактором Gutenberg. Тем не менее, это небольшая цена за создание веб-сайта, подобного YouTube, если это означает, что посетители будут вовлечены.
Поделитесь своим новым видеосайтом со всем миром
Вы создали его, и теперь пришло время привлечь внимание к вашему новому сайту и начать расширять базу пользователей. Все обычные каналы могут быть полезны, вот несколько советов, которые помогут вам начать.
Социальные сети
Это всегда будет первой остановкой в любом рекламном путешествии. Лучший способ привлечь людей на ваш сайт — быть заметным и привлекательным. И лучшее место для этого — социальные сети. Размещайте короткие видеоролики в Instagram, Twitter и Facebook и ссылайтесь на свой сайт. Чем больше наживки вы бросите в воду, тем больше рыбы поймаете.
YouTube
Я знаю, вы здесь, чтобы заменить YouTube. Но это не значит, что вы не должны использовать это в своих интересах. На YouTube много зрителей, поэтому, если вы разместите несколько видео со своего сайта на YouTube, вы можете привлечь посетителей. Убедитесь, что ссылка на ваш веб-сайт находится в вашей биографии, и вы ссылаетесь из описания видео на видео (или похожие видео) на своем веб-сайте.
Форумы
Знаю, знаю, форумы мертвы. Только их нет. Дискуссионные форумы, такие как Reddit, могут привлечь на сайт огромное количество трафика. Если вы сможете найти единомышленников на Reddit и сохранить там свое присутствие, вы сможете очень быстро увеличить аудиторию своего нового веб-сайта. Не отказывайтесь от старых резервов. Они все еще рядом, потому что они работают.
Размещение рекламы на других видеосайтах
Если у вас есть на это бюджет, ничто так не привлечет посетителей на ваш сайт, как реклама. Воспользуйтесь рекламными возможностями на YouTube и других сайтах обмена видео. YouTube предлагает лучший таргетинг, чем некоторые другие сайты, поэтому ваши расходы на нем обычно будут более продуктивными. Как и во всей рекламе, привлечение новых посетителей на ваш сайт — это одно; держать их там до вас.
YouTube предлагает лучший таргетинг, чем некоторые другие сайты, поэтому ваши расходы на нем обычно будут более продуктивными. Как и во всей рекламе, привлечение новых посетителей на ваш сайт — это одно; держать их там до вас.
Зачем создавать веб-сайт, подобный YouTube?
Чтобы стать местом назначения
Если вы обслуживаете определенную аудиторию, вы можете быстро стать местом назначения для видео, которое жаждет аудитория. Если вы сможете придумать новый подход к взаимодействию с видеоконтентом, вы быстро добьетесь успеха. Конечно, это легче сказать, чем сделать, но большинство стоящих вещей так и есть.
Для обслуживания определенной аудитории
Этой аудиторией могут быть друзья или члены семьи. Группа, клуб, ассоциация, компания или клан. Зрителем можете быть даже вы сами. Подумай об этом. Многие замечательные веб-сайты были созданы, потому что кто-то хотел поделиться своими интересами с миром. Если вы начинаете любой проект с того, что делаете то, что вам нравится, эта любовь будет очевидна в каждом аспекте проекта. И это привлечет тех, кто разделяет ваши увлечения.
И это привлечет тех, кто разделяет ваши увлечения.
Чтобы узнать
Это можно сказать о запуске любого веб-сайта, на котором вы собираетесь узнать что-то новое. Но это потому, что это правда. Особенно с постоянно меняющимися технологиями, такими как видео. В процессе создания сайта своей мечты вы приобретете технические навыки, которые вы, возможно, не приобрели где-либо еще.
Люди — визуальные животные
Если вы можете предоставить им визуальный контент, вы сможете их привлечь. Если вы можете предоставить им исключительный визуальный контент или новый подход к взаимодействию, вы можете заставить их вернуться.
Теперь, когда у вас есть строительные блоки для видеосайта, мы с нетерпением ждем возможности увидеть, что вы с ними сделаете!
Фейсбук
Твиттер
LinkedIn
Как использовать видео на веб-сайтах
27 мая 2022 г. · 12 мин чтения
Видео делает веб-сайты более привлекательными и повышает их рейтинг. Узнайте, как встроить его на свой сайт, какие типы использовать и как сделать это хорошо.
Узнайте, как встроить его на свой сайт, какие типы использовать и как сделать это хорошо.
На дворе 2005 год. Вы щелкаете по профилю своего друга на MySpace и — БАМ! — вот оно: полноценная слуховая атака в виде автоматически воспроизводимого видео.
Видео на веб-сайтах прошло долгий путь с тех мрачных дней. Во-первых, большинство из нас ушли от автоигры.
В наши дни создание веб-сайта с видео означает работу над повышением удобства посетителей. Не заставлять их закрывать глаза, затыкать уши и безумно щелкать.
Компании особенно привыкли думать о том, как лучше обучать, информировать и развлекать посетителей своих веб-сайтов.
Это привело к росту популярности видео на главной странице (часто в качестве хорошего пояснения или промо). Кроме того, добавление видео на различные страницы, включая страницы продуктов и услуг, разделы о компании и карьере, целевые страницы, центры ресурсов, центры поддержки, блоги и многое другое.
Видео позволяет брендам увеличить время пребывания, повысить рейтинг, повысить конверсию и увеличить вовлеченность. Это выигрыш как для посетителей, так и для владельцев страниц.
Это выигрыш как для посетителей, так и для владельцев страниц.
В этом посте мы расскажем, почему вы можете захотеть добавить видео на свой веб-сайт. Узнайте, как это сделать, где их использовать, передовые методы, чтобы сделать это хорошо, и несколько примеров брендовых сайтов, которые эффективно использовали это.
- Содержание
- 1. Зачем использовать видео на веб-сайтах?
- 1.1 Видео на веб-сайтах может:
- 2. Как добавить видео на свой сайт?
- 2.1 Как встроить видео с собственного хостинга на веб-сайты?
- 2.2 Как встроить видео, размещенное на сторонних сайтах, на веб-сайты?
- 2.2.1 Как встроить видео Vidyard на мой веб-сайт?
- 2.3 В чем разница между встроенными и лайтбоксовыми встраиваниями?
- 3. Где я могу использовать видео на своем веб-сайте?
- 3.1 Видео на главной странице
- 3.1.1 Рекомендуемый тип видео: Объяснение
- 3.2 Видео на странице продукта и/или услуги
- 3.
 2.1 Рекомендуемый тип видео: Демо
2.1 Рекомендуемый тип видео: Демо - 3.3 Видео с целевой страницы
- 3.3.1 Рекомендуемый тип видео: Промо
- 3.4 Видео о странице
- 3.4.1 Рекомендуемый тип видео: Культура
- 3.5 Веб-сайт
- 3.5.1 Рекомендуемые типы видео: передовые идеи и инструкции
- 3.6 Видео с историями клиентов
- 3.6.1 Рекомендуемый тип видео: пример из практики
- 3.7 Видео с портала поддержки
- 3.7.1 Рекомендуемый тип видео: How-To
- 3.8 Видео на странице карьеры
- 3.8.1 Рекомендуемый тип видео: Культура
- 4. Каковы рекомендации по использованию видео на веб-сайтах?
- 4.1 Фокус на качестве
- 4.2 Обратите внимание на размещение
- 4.3.0006
- 4.8 Все тестировать
s
Зачем использовать видео на веб-сайтах?
У вашего веб-сайта есть ровно 0,05 секунды, чтобы произвести хорошее впечатление на посетителя. Это действительно не так много времени.
Поскольку подавляющее большинство первых впечатлений связано с дизайном, видео может помочь.
Это бросается в глаза и заманчиво — идеальная вещь, чтобы побудить ваших посетителей остаться еще немного и посмотреть, что вы делаете.
Видео на веб-сайтах может:
- Увеличить посещаемость веб-сайта — пользователи видео получают на 41% больше веб-трафика из поиска, чем не пользователи (Aberdeen Group)
- Привлечение посетителей —72% людей предпочли бы использовать видео, чтобы узнать о продукте или услуге ( HubSpot)
- Держите людей на своем сайте — средний интернет-пользователь проводит на 88% больше времени на сайте, содержащем видео (Mist Media)
- Повышение рейтинга в поиске ранжирование на первой странице результатов поиска Google в 53 раза (Forrester)
- Увеличить число конверсий — Пользователи видео имеют на 34% более высокий коэффициент веб-конверсий (Aberdeen Group)
Чего вы ждете? Усильте свой сайт видео.
Легко вставляйте видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Бесплатная регистрация
Как мне добавить видео на мой сайт?
Есть несколько способов добавить видео на свой веб-сайт. Вот что вам нужно знать о каждом варианте.
Как встроить видео с собственного хостинга на веб-сайты?
Хотя точный процесс для этого несколько отличается в зависимости от службы, которую вы использовали для разработки и размещения своего веб-сайта, основы остаются прежними.
Чтобы добавить размещенное на собственном хостинге видео на свой веб-сайт, вы загружаете его на сервер веб-сайта так же, как файл изображения.
Самым большим преимуществом здесь является то, что вы полностью контролируете свой контент и вам не нужно беспокоиться об условиях обслуживания сторонней организации. Это также гарантирует, что ваше видео не содержит рекламы.
Однако есть несколько вещей, которые делают этот вариант немного сложнее, чем может показаться. Во-первых, видеофайлы, как правило, имеют большой размер, что может привести к значительной нагрузке на ваш сервер и ограничения хранилища. Эти ограничения могут привести к тому, что ваше видео будет загружаться медленно или даже зависать.
Эти ограничения могут привести к тому, что ваше видео будет загружаться медленно или даже зависать.
Кроме того, существуют некоторые недостатки, связанные с типом файла, который не стандартизирован для разных браузеров (не все браузеры будут воспроизводить все типы видеофайлов). Это означает, что в зависимости от того, какой тип файла вы используете, некоторые посетители вашего веб-сайта могут вообще не увидеть его.
Как встроить видео, размещенное на сторонних сайтах, на веб-сайты?
Более распространенным решением для встраивания видео на ваш веб-сайт является использование стороннего сервиса или CDN (сети доставки контента).
Существует множество вариантов видеохостинга, от бесплатных до решений корпоративного уровня.
Популярные бесплатные варианты включают такие сайты, как YouTube и Vimeo. Отчасти из-за того, что они бесплатны для использования, они, как правило, имеют некоторые недостатки. А именно, реклама появляется в ваших видео, и сайты будут предлагать зрителям другой контент, даже если они просматривают видео во встроенном месте. Это означает, что у вас нет контроля над опытом вашего зрителя.
Это означает, что у вас нет контроля над опытом вашего зрителя.
Кроме того, существуют решения для видеохостинга, предназначенные для бизнеса, такие как Vidyard, который предлагает множество бесплатных и платных планов для удовлетворения различных потребностей бизнеса.
С такой хостинговой платформой, как Vidyard, вы можете быстро и легко вставлять видео любой длины, добавлять призывы к действию в свой видеоконтент, настраивать видеоплеер, отслеживать зрителей и интегрироваться с другими инструментами, чтобы делать еще больше.
Как встроить видео Vidyard на мой веб-сайт?
Процесс будет выглядеть немного иначе, если у вас есть бесплатная учетная запись Vidyard. Получите инструкции для этого в нашем Центре знаний.
- Найдите видео, которое хотите встроить в свою библиотеку Vidyard
- Нажмите кнопку Поделиться рядом с видео, чтобы открыть окно параметров общего доступа
- В окне нажмите кнопку , чтобы получить код для встраивания
- Переключить Хотите встроить это видео? Вариант включения
- Выберите вариант встраивания (встроенный или лайтбокс для веб-сайтов)
- Нажмите Скопируйте код
- Вставьте код для встраивания в исходный HTML-код вашего веб-сайта
Легко встраивайте видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Бесплатная регистрация
В чем разница между встроенными и лайтбоксовыми встраиваниями?
Не совсем уверены, что отличает встроенные и лайтбоксы?
Встраиваемые видео отображают ваше видео прямо на веб-странице вместе с остальным контентом.
В приведенном ниже видео показан пример встроенного встраивания, в котором также рассказывается больше об этом типе встраивания.
Лайтбокс встраивает ваше видео в центр страницы, загружая видео в центр экрана и затемняя все остальные элементы страницы.
Видео ниже представляет собой пример встраивания лайтбокса, который также расскажет вам больше об этом типе встраивания.
Где я могу использовать видео на своем веб-сайте?
Видео можно размещать практически везде на вашем веб-сайте, от главной страницы до блога. Это лишь некоторые из наиболее популярных вариантов, а также типы видео, которые лучше всего подходят для каждого из них.
Видео на главной странице
Рекомендуемый тип видео: Объяснение
Вы, наверное, слышали, что ваша домашняя страница похожа на парадную дверь вашего веб-сайта: она задает тон всему вашему сайту. Это также может быть сделано или сломаться. Если ваша домашняя страница не привлекательна, посетители могут уйти, не проверив остальную часть вашего сайта.
Поскольку домашняя страница — это первое место, куда многие люди попадают на ваш веб-сайт, важно, чтобы она служила введением в вашу компанию и ваши продукты или услуги.
Объясняющие видеоролики, предоставляющие общий обзор, идеально подходят для домашних страниц именно по этой причине. Однако они не единственный ваш выбор.
Например, если имя вашего бренда уже стало нарицательным (например, Coca-Cola или Toyota), вы можете использовать свою ценную недвижимость на домашней странице, чтобы выделить новый продукт или рекламную акцию.
Учитесь у профессионалов
Агентство IMPACT размещает видео в центре своего веб-сайта, размещая не одно, а два видео на главной странице. Когда посетители попадают на страницу, их встречает привлекательное фоновое видео, которое привлекает их внимание к тексту агентства. Заметная кнопка воспроизведения под основной копией предлагает им посмотреть видео, чтобы узнать больше о мантре агентства.
Когда посетители попадают на страницу, их встречает привлекательное фоновое видео, которое привлекает их внимание к тексту агентства. Заметная кнопка воспроизведения под основной копией предлагает им посмотреть видео, чтобы узнать больше о мантре агентства.
Видео на страницах продуктов и/или услуг
Рекомендуемый тип видео: Демо
Страницы продуктов и услуг рассказывают посетителям больше о том, что предлагает ваш бренд, в том числе о предлагаемых вами функциях, о том, как они могут их использовать, и даже о ценах.
Поскольку эти страницы содержат больше деталей, видео — отличный способ предоставить еще больше информации, не превращая страницу в огромную стену текста.
Демонстрационные видеоролики, которые показывают, как на самом деле работает ваш продукт, и отвечают на некоторые ключевые вопросы о нем, хороши тем, что они немного глубже раскрывают особенности.
Учитесь у профессионалов
Zendesk использовала фоновое видео на странице продукта для своего Support Suite, чтобы сделать страницу более живой. У них также есть кнопка «Смотреть видео», расположенная в верхней части страницы, которая запускает видео в лайтбоксе.
У них также есть кнопка «Смотреть видео», расположенная в верхней части страницы, которая запускает видео в лайтбоксе.
Видео на целевых страницах
Рекомендуемый тип видео: Рекламные ролики
Целевые страницы полностью посвящены конверсиям. Независимо от того, пытаетесь ли вы заставить людей купить ваш продукт, заказать звонок с предложением о продаже или даже загрузить часть контента, ключевое значение имеет побуждение к действию.
Добавление видео на целевые страницы может повысить конверсию.
Промо-ролики, которые служат мини-трейлерами к тому, что вы продвигаете, — отличный способ создать ажиотаж и побудить людей сделать следующий шаг.
Учитесь у профессионалов
Для наших информационных кампаний о продуктивности с использованием видеосообщений команда Vidyard выбрала главное видео на целевой странице.
Видео о странице
Рекомендуемый тип видео: Культура
На странице «О компании» посетители могут узнать, что представляет собой ваша компания, кто ею руководит и каковы ваши ценности.
Эта страница дает возможность поделиться индивидуальностью вашей организации с посетителями, а видео позволяет легче, чем когда-либо, передать этот человеческий фактор.
Культурные видеоролики, рассказывающие о людях из вашей руководящей команды или демонстрирующие компанию за кулисами, могут стать отличным способом установить здесь связь.
Учитесь у профессионалов
U.S. Waterproofing, компания, занимающаяся гидроизоляцией подвалов и ремонтом фундаментов, дает посетителям веб-сайта возможность познакомиться с семьей, стоящей за семейным бизнесом, в видеоролике на странице «О нас».
Видео в блогах на веб-сайтах
Рекомендуемые типы видео: Интеллектуальное лидерство и инструкции
Все блоги посвящены обучению людей. Видео — отличный инструмент обучения. (Да, действительно: зрители запоминают больше сообщения, когда смотрят его в видео, чем в тексте.)
Это союз, заключенный на небесах.
Чтобы развлечь людей, пока вы их информируете, рассмотрите возможность использования различных типов видео. Два из них, которые работают лучше всего, — это идейное лидерство и инструкции.
Два из них, которые работают лучше всего, — это идейное лидерство и инструкции.
Видеоролики с передовыми идеями, в которых рассказывается о новой концепции или точке зрения, побуждают зрителей думать о чем-то по-новому — это верный способ удержать их внимание.
Видеоинструкции, в которых зрители шаг за шагом рассказывают о том, как что-то делать, не представляют сложности для людей, которые хотят получить практические знания.
Учитесь у профессионалов
Команда Vidyard Content регулярно создает видеоверсии популярных постов в блогах, которые мы встраиваем в посты и публикуем на YouTube для повышения доступности. Видео в блоге, которое мы создали для поста по видеомаркетингу по электронной почте, кратко излагает содержание поста менее чем за четыре минуты.
Видео с историями клиентов
Рекомендуемый тип видео: Практический пример
Истории клиентов — это хлеб с маслом в середине воронки продаж — они есть практически у каждого бренда.
Это отличный способ продемонстрировать, как ваш продукт или услуга помогли реальным людям в реальной организации добиться реальных результатов.
Видео с примерами из практики, которые рассказывают истории ваших клиентов, — отличный способ добавить аутентичности и достоверности вашим историям клиентов. Письменная цитата может быть подделана. Свидетельство от реального человека, которого они могут видеть, не может (по крайней мере, нелегко).
Учитесь у профессионалов
Платформа социальных сетей Hootsuite регулярно публикует тематические исследования клиентов из разных отраслей, добившихся успеха в социальных сетях. Многие из них включают в себя видеокомпонент, как, например, тот, что изображен ниже о Британском музее, в котором заметно представлена видеоверсия истории.
Видео портала поддержки
Рекомендуемый тип видео: How-To
Порталы поддержки, также известные как центры знаний, дают людям возможность самим получить ответы на вопросы, связанные с продуктом.
Центры знаний позволяют людям обслуживать себя, а не обращаться к агенту службы поддержки. Они особенно важны для организаций с низкой ценой, где решения индивидуальной поддержки не масштабируются. Но на самом деле они являются ставками практически для любой организации, предлагающей продукт.
Обучающие видеоролики, в которых зрители проходят этапы, помогающие им достичь определенного результата, идеально подходят независимо от того, пробуют ли посетители новую функцию или пытаются решить повторяющуюся проблему.
Учитесь у профессионалов
База знаний Vidyard содержит ответы на вопросы о продукте. Статьи обычно включают в себя как письменные инструкции, так и экранные видео с практическими рекомендациями, которые точно показывают пользователям, что делать.
Видео со страницы вакансий
Рекомендуемый тип видео: Культура
Страницы с вакансиями предназначены для привлечения и найма самых лучших кандидатов для работы в вашей компании.
Они рассказывают о преимуществах работы в компании, рассказывают о ценностях и преимуществах и даже рассказывают истории реальных сотрудников.
Видеоматериалы о культуре, которые могут быть посвящены вашим существующим сотрудникам, позволят вам дать потенциальным кандидатам реальное представление о вашей организации. Вы можете продемонстрировать один день из жизни настоящего сотрудника, сделать обзор своего офиса, получить отзывы от людей о том, почему им нравится там работать, или даже показать, как ваша команда руководителей рассказывает о бизнесе. Небо это предел!
Учитесь у профессионалов
Технологическая компания электронной коммерции Shopify размещает своих сотрудников — многие из которых также имеют магазины через платформу — в центре внимания на своей странице «Карьера» тематическое видео.
Руководство по 9 основным типам видео Узнайте, какие типы видео нужны вашему бизнесу, как их создавать, какое место они занимают в последовательности и многое другое. Получить руководство
Получить руководство
Каковы некоторые рекомендации по использованию видео на веб-сайтах?
Теперь, когда вы знаете, что хотите разместить видео на своем веб-сайте, давайте посмотрим, как это сделать.
1. Сосредоточьтесь на качестве
Ваша веб-страница ничего не выиграет от добавления плохо продуманного и плохо сделанного видео. Прежде всего, убедитесь, что ваше видео добавляет что-то к контенту вокруг него.
Качество не означает, что вам нужно модное оборудование для создания видео. На самом деле, вы можете создавать хорошие видео практически где угодно. Речь идет о том, чтобы убедиться, что вы хорошо справляетесь с основами, такими как освещение и звук. Это может быть так же просто, как снимать возле окна для естественного освещения и уменьшения фонового шума.
2. Обратите внимание на размещение
Хотя размещение видео наверху является одним из наиболее очевидных (и популярных) способов добавления видео на веб-сайт, это не единственный вариант.
Решая, к какому месту относится ваше видео, подумайте о его контексте и его отношении к контенту на остальной части вашей страницы.
Видео, занимающие ценное место в верхней части страницы, должны привлечь зрителя и сообщить ему то, что ему нужно знать. Когда вы делаете свое видео фокусом своей страницы, другой контент на странице (например, копии, изображения и т. д.) служит для поддержки этого видео и его сообщения.
Тематические видеоролики должны быть качественно сняты, привлекать внимание и отражать общее сообщение, с которым вы хотите, чтобы пользователи ушли.
Еще один вариант видео, которое отображается в верхней части страницы, — это фоновое видео, иногда называемое основным видео. Это беззвучные видеоролики, которые вы используете вместо фонового изображения. Движение помогает привлечь посетителей на страницу, а также служит визуальным эффектом, подчеркивающим ваш продукт.
Вы можете поместить видео ниже по странице, потому что оно является вспомогательным материалом для основного события (каким бы оно ни было для вашей конкретной страницы. Скорее всего, ваше видео является информативным и помогает понять ваших посетителей. Эти видео также могут говорите конкретно о подразделе страницы, в котором они находятся.0017
Скорее всего, ваше видео является информативным и помогает понять ваших посетителей. Эти видео также могут говорите конкретно о подразделе страницы, в котором они находятся.0017
Учитесь у профессионалов
Destination B.C., туристическая организация, продвигающая путешествия в Британскую Колумбию, использует вспомогательное видео внизу страницы на своей домашней странице, чтобы рассказать о достопримечательностях провинции.
2. Создание специальных возможностей
Создание видео со специальными возможностями означает, что каждый имеет возможность наслаждаться вашим контентом. Но это не единственное преимущество. Это также означает лучшее вовлечение и более высокие шансы на ранжирование в результатах поиска.
Чтобы убедиться, что они доступны, убедитесь, что ваши веб-видео снабжены субтитрами, расшифровками и звуковыми описаниями. Также важно, чтобы они использовали доступный видеоплеер. Именно здесь стоит использовать стороннее хостинговое решение, которое потратило время на настройку своего сервиса для обеспечения доступности, а не создавать что-то с нуля самостоятельно.
3. Не останавливайтесь на достигнутом
В среднем 54% людей досматривают видео независимо от его продолжительности. Если это меньше минуты, более 60% просмотрят его полностью.
Если укоротить видео, вы повысите свои шансы на то, что большая часть аудитории увидит ваше видео целиком.
В общем, мы рекомендуем, чтобы продолжительность видео на главной странице составляла от 30 до 60 секунд. Как долго вы будете идти, будет зависеть от того, на какой странице находится видео и какова его цель.
Объяснения обычно длятся от 60 до 90 секунд, тогда как демонстрация может длиться от двух до пяти минут. Определите продолжительность видео в соответствии с целями вашей страницы.
Средняя вовлеченность для видео разной длины
4. Выберите привлекательную миниатюру
Если бы ваше видео было фильмом, миниатюра была бы постером. Это то, что привлекает чье-то внимание и вызывает интерес к просмотру.
Вложите мысли в миниатюру. Если на вашей странице много фирменных элементов, подумайте о том, чтобы дополнить их пользовательской миниатюрой.
Если на вашей странице много фирменных элементов, подумайте о том, чтобы дополнить их пользовательской миниатюрой.
Что бы вы ни выбрали, убедитесь, что оно не загромождено, сфокусируйтесь на лицах (если они есть в вашем видео) и используйте высокое разрешение.
Прежде всего, убедитесь, что миниатюра дает понять, что это видео, то есть убедитесь, что на нем есть кнопка воспроизведения.
Получите больше просмотров ваших видео Каждый раз выбирайте идеальную миниатюру.
Зарегистрируйтесь бесплатно
5. Будьте отзывчивым
Наличие адаптивной страницы означает, что все элементы на ней (включая ваше видео) могут быть легко просмотрены независимо от того, какое устройство использует посетитель. Адаптивный дизайн хорошо работает и обеспечивает хорошее взаимодействие с пользователем как на настольном, так и на мобильном устройстве.
Если вы самостоятельно размещаете свое видео, вам необходимо преобразовать его, чтобы включить версии разных размеров (подходящие для разных устройств). Если вы используете платформу видеохостинга, она должна сделать это за вас автоматически.
Если вы используете платформу видеохостинга, она должна сделать это за вас автоматически.
6. Сократите время загрузки
Знаете ли вы, что 47% людей ожидают, что веб-сайт загрузится за две секунды или меньше? Это быстро.
Скорость загрузки страницы может быть не самой интересной частью видеомаркетинга, но одной из самых важных.
Оптимизируйте свои видео, чтобы они не замедляли время загрузки (в этом помогает использование стороннего видеохостинга).
Не уверены насчет времени загрузки? Используйте этот бесплатный инструмент Google, чтобы проверить скорость вашей страницы.
Когда дело доходит до вашего веб-сайта, нет ничего более важного, чем производительность основной платформы. Когда вы хотите добавить видео на свой веб-сайт, убедитесь, что оно стабильно и оптимизировано для обеспечения максимально возможной скорости.
Фиона О’БрайенHootsuiteDigital Marketing Professional
7. Тестируйте все
Вы тестируете все остальное на своем веб-сайте (правильно?), ваше видео не должно отличаться.



 2.1 Рекомендуемый тип видео: Демо
2.1 Рекомендуемый тип видео: Демо