Содержание
Как создать веб-сайт с нуля за 7 простых шагов — Host.ie
Как создать веб-сайт с нуля за 7 простых шагов
Теперь Google обрабатывает 40 000 поисковых запросов каждую секунду. Это 3,5 миллиарда запросов в день или 1,2 триллиона запросов в год.
Как владелец бизнеса, вы не должны упускать эту возможность. Вы хотите, чтобы ваш бизнес был частью результатов поиска, которые Google предоставляет своим пользователям.
Но прежде чем вы сможете появиться в этих результатах, вам нужен веб-сайт. В конце концов, он служит вашей основной онлайн-идентификацией. Важно иметь учетные записи в социальных сетях, но веб-сайт вызывает к вам больше доверия.
Не беспокойтесь, даже если вы понятия не имеете, как создать сайт с нуля. Мы покажем вам не только основы, но и то, как это сделать без больших затрат. Итак, продолжайте читать!
1. Как создать веб-сайт с нуля: начните с выбора доменного имени
Во втором квартале 2018 года было зарегистрировано 339,8 миллиона доменных имен. Это самый последний глобальный подсчет.
Это самый последний глобальный подсчет.
В Ирландии последний отчет показал, что в первой половине 2017 года было зарегистрировано 20 255 новых регистраций. Это соответствует 112 регистрациям каждый день в течение этого промежутка времени.
Эти цифры уже должны натолкнуть вас на мысль о убойном доменном имени для вашего ирландского бизнеса. Вот почему мы указали это как первый шаг к созданию веб-сайта с нуля. В мире доменных имен каждая секунда на счету.
Это говорит о том, что вы должны придумать доменное имя и зарегистрировать его как можно скорее. Не знаете, что входит в доменное имя? Вот несколько идей:
Сделайте ваше доменное имя соответствующим его содержанию
По сути, ваше доменное имя — это ваше онлайн-имя. Это ваша личность в Интернете и то, как люди, скорее всего, будут обращаться к вам или называть вас. Трудно превзойти Google, но вы, по крайней мере, должны убедиться, что ваше доменное имя соответствует содержанию вашего сайта.
Если у вас есть торговая марка, это хорошее начало. Вы можете использовать его как есть или как часть доменного имени. Если это как-то связано с бамбуковой мебелью, попробуйте включить в название слова «бамбук» или «мебель».
Вы можете использовать его как есть или как часть доменного имени. Если это как-то связано с бамбуковой мебелью, попробуйте включить в название слова «бамбук» или «мебель».
Сделайте его простым, запоминающимся и узнаваемым
Сделайте свое доменное имя коротким и привлекательным. 20 символов слишком много для запоминания и слишком много хлопот для ввода.
Держитесь подальше от цифр
Если это не часть вашего бренда, лучше всего использовать буквы для вашего домена. Дополнительные цифры только усложнят людям запоминание названия вашего сайта.
Суть в том, что ваше доменное имя является ключом к идентификации вашего веб-сайта в Интернете. Так что считайте каждую мелочь.
2. Зарегистрируйте свой домен
Каждую секунду, когда вы откладываете регистрацию доменного имени, есть риск, что ею может воспользоваться кто-то другой. Особенно, если имя, которое вы хотите присвоить себе, содержит популярные или распространенные слова, такие как «страхование», «автомобиль» или «отели».
К вашему сведению, они также являются одними из самых дорогих доменов: в 2010 году Insurance.com оценивался в 35,6 миллиона долларов США. Сегодня это составляет более 31 миллиона евро!
Возвращаясь к теме, как только вы будете на 100% уверены в выбранном вами домене, зарегистрируйте его. Существуют различные способы сделать это, и некоторые разработчики веб-сайтов и веб-хостинги предлагают сделать это за вас.
Обратите внимание, что стоимость регистрации также зависит от того, какой домен верхнего уровня вы выберете. TLD — это суффикс, подобный .ie, который вы видите в нашем доменном имени host.ie. Однако некоторые пакеты создания сайтов и хостинга могут уже включать эти расходы.
3. Найдите лучший веб-хостинг для партнерства
Ваш веб-хост будет служить местом размещения всего, что будет содержаться на вашем веб-сайте. Это означает все его веб-страницы и содержимое каждой страницы. От текста до изображений и видео — выбранный вами веб-хостинг сохранит их все для вас.
Если вы находитесь в Ирландии, рассмотрите возможность сотрудничества с ирландским веб-хостингом. Это также хорошая идея, если ваш бизнес обслуживает ирландских клиентов.
Еще одним соображением является необходимый уровень хостинга. Для очень простых сайтов виртуального хостинга может быть достаточно. Но если речь идет о вашем бизнесе, лучше придерживаться более быстрых и надежных вариантов, таких как VPS-хостинг. Виртуальный частный сервер (VPS) — отличный вариант для веб-сайтов, которым нужен выделенный сервер и больше оперативной памяти. Если вам нужно много места на SSD для хранения огромных файлов вашего сайта, VPS — это то, что вам нужно.
Имейте в виду, что ваш выбор веб-хостинга будет определять время безотказной работы вашего сайта. Это также повлияет на скорость загрузки страниц. К вашему сведению, сверхмедленная загрузка может привести к потере половины посетителей вашего сайта.
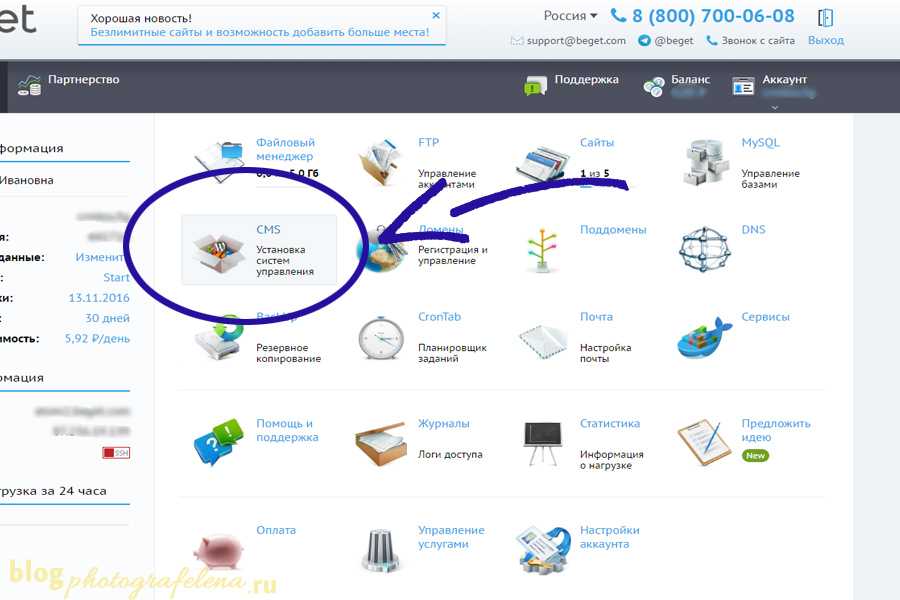
4. Выберите инструмент для создания веб-сайтов
Существует три основных инструмента для создания сайтов, которые вы можете выбрать. К ним относятся конструкторы веб-сайтов, системы управления контентом (CMS) и фреймворки. Ваш выбор зависит от того, насколько вы технически подкованы, поскольку CMS и фреймворки требуют знаний в области кодирования.
К ним относятся конструкторы веб-сайтов, системы управления контентом (CMS) и фреймворки. Ваш выбор зависит от того, насколько вы технически подкованы, поскольку CMS и фреймворки требуют знаний в области кодирования.
Мы сосредоточимся на конструкторах сайтов, так как это самый простой способ создать сайт с нуля. Но мы все же хотели бы дать вам краткую информацию о CMS и фреймворках.
CMS — это мощные программы для создания веб-сайтов, которые поставляются с инструментами для создания сайтов. Уровень сложности не такой уж экстремальный, но вам все равно нужно иметь некоторые знания в области кодирования.
Фреймворки более мощные и надежные, чем CMS, но более сложные. Вот почему большинство их пользователей являются экспертами в области веб-дизайна.
Конструкторы веб-сайтов — самые простые инструменты из трех. Это делает их идеальными для тех, у кого нет опыта программирования или проектирования. Они безопасны в использовании и предлагают самый быстрый способ запустить веб-сайт в кратчайшие сроки.
Фактически, многие инструменты для создания веб-сайтов рассчитаны на непрофессионалов. Таким образом, у них есть простые для восприятия инструкции и учебные пособия, которые еще больше упрощают процесс.
5. Сделайте свою домашнюю работу с лучшими конструкторами веб-сайтов
Мы понимаем, что многие из тех, кто интересуется, как создать веб-сайт с нуля, не имеют никакого ноу-хау в области программирования. Итак, мы сосредоточимся на самом простом способе — с помощью конструктора сайтов.
Обратите внимание, что не все разработчики веб-сайтов предлагают первоклассные услуги. Итак, вам все еще нужно сделать домашнее задание на лучших.
Кривая обучения и простота использования
Если вы впервые создаете веб-сайт, вам нужно убедиться, что ваш конструктор сайтов прост в использовании. Как упоминалось выше, должны быть адекватные руководства и учебные пособия. Видео-инструкции лучше, чем простой текст, так как последний объясняет вещи гораздо яснее.
Доступные концепции дизайна и темы
Конечно, конструкторы веб-сайтов — самые простые в использовании программы для создания сайтов. Но это не значит, что создание вашего сайта с помощью одного из них должно выглядеть так, как будто это сделал третьеклассник. Вот почему вы должны потратить время, чтобы посмотреть, насколько гибкими являются их доступные конструкции.
Они должны быть не только крутыми и потрясающими. Они также должны соответствовать вашей конкретной отрасли (т. е. вашему бренду). Должен быть широкий спектр вариантов шаблонов, которые легко настроить.
Особенности
Допустим, вы хотите создать сайт электронной коммерции. Эти сайты имеют специфические для них функции, такие как корзины и конвертеры валют. У них также должны быть большие галереи и самые безопасные способы оплаты.
Теперь проверьте, какой конструктор сайтов вы хотите выбрать для создания своего сайта. Есть ли у него эти функции? Какие еще у него есть возможности, которые помогут вам сделать выдающийся веб-сайт?
Помните, чем надежнее конструктор, тем выше потенциал вашего сайта.
6. Начните настраивать свой веб-сайт
Шаблоны, которые конструктор веб-сайтов позволяет вам использовать, служат только в качестве основы для структуры вашего сайта. Но поскольку это шаблон, вам нужно настроить его, чтобы он выделялся.
Воспринимайте шаблон как рецепт, а создание веб-сайта — как приготовление особого ужина для ваших близких. Вы хотите следовать основам рецепта. В то же время вы также хотите придать ему индивидуальный подход, чтобы не только «владеть» им, но и сделать его превосходным.
Настройка шаблонов позволяет вам изменить его в зависимости от того, как вы хотите, чтобы ваш сайт выглядел и чувствовал себя. Вы можете добавлять новые страницы и называть их в зависимости от их содержимого, например «О нас», «Блог», «Часто задаваемые вопросы» и «Связаться с нами». Вы также можете редактировать кнопки и элементы управления, включая их шрифт, цвет и размер.
Не забудьте встроить или связать свои аккаунты в социальных сетях! Так потенциальным посетителям сайта будет легче запомнить вас. Кроме того, если у вас есть отличный контент, люди с большей вероятностью поделятся вами через свои собственные учетные записи в социальных сетях.
Кроме того, если у вас есть отличный контент, люди с большей вероятностью поделятся вами через свои собственные учетные записи в социальных сетях.
7. Проведите пробный прогон перед запуском официального веб-сайта
Пока не нажимайте кнопку публикации. Сначала протестируйте свой веб-сайт, прежде чем запускать его для широкой публики. Таким образом, вы можете убедиться, что все готово к запуску и что каждая кнопка работает.
Помимо функциональности кнопок, следите за опечатками (и грамматическими ошибками!) в вашем контенте. Вы должны были хотя бы оптимизировать контент для локального поиска. Не забудьте проверить скорость загрузки каждой страницы и убедитесь, что они загружаются менее чем за три секунды.
Все готово? Опубликуйте свой сайт!
Прошли все семь шагов по созданию веб-сайта с нуля? Тогда поздравляем! Осталось только опубликовать.
Оттуда гордитесь и объявите, что ваш сайт работает! Начните со своих кругов и социальных сетей, а затем везде, где сможете. Но не забывайте следить за своим сайтом и обновлять его по мере необходимости.
Но не забывайте следить за своим сайтом и обновлять его по мере необходимости.
Нужно уточнить несколько моментов об услугах веб-хостинга? Тогда, пожалуйста, позвоните нам и спросите.
Создание веб-сайта клиента с нуля – создание бренда | Создание бренда
Создание клиентского веб-сайта с нуля – создание бренда | Создание бренда | Webflow TV. Как вы проектируете и развиваете веб-сайт? Что выделяет сайт? Как создать веб-сайт с отличным пользовательским интерфейсом (UX) и простым в обслуживании? Как профили пользователей влияют на дизайн веб-сайта?
В 8-м эпизоде «Создания бренда» мы познакомим вас с процессом создания веб-сайта с нуля для Гамильтона. Веб-сайт сегодня является одним из самых важных инструментов для любого бизнеса. В то время как клиент Blind, пивоварня Hamilton Family Brewery, в основном работает вне офиса, владельцы Джош и Кристен Гамильтон надеются выйти на розничную торговлю и развивать свой бренд в Интернете. свое пиво и информировать посетителей о своих предстоящих мероприятиях, при этом Джошу и Кристен легко поддерживать себя. В команде дизайнеров Blind нет штатных разработчиков, поэтому они решили использовать Webflow для разработки нового Гамильтона без необходимости писать ни строчки кода.
В команде дизайнеров Blind нет штатных разработчиков, поэтому они решили использовать Webflow для разработки нового Гамильтона без необходимости писать ни строчки кода.
В этой серии
Смотреть серию
Эпизод 1 | 11:00
11:00
Начало процесса брендинга – Создание бренда
Эпизод 2 | 25:18
25:18
Создание бренда – определение клиента
Эпизод 3 | 25:39
25:39
Работа в команде дизайнеров – создание бренда
Эпизод 4 | 26:00
26:00
Как сузить ваши дизайнерские идеи – создание бренда
Эпизод 5 | 28:25
28:25
Лучший способ презентации для клиентов – создание бренда
Эпизод 6 | 24:43
24:43
Процесс разработки логотипа с клиентом – создание бренда
Эпизод 7 | 25:34
25:34
Когда клиенты передумали – создание бренда
Эпизод 8 | 23:34
23:34
Создание клиентского сайта с нуля – создание бренда
Эпизод 9 | 26:12
26:12
Дизайн красивой пивной банки – создание бренда
Эпизод 10 | 24:22
24:22
Создание идеальной рекламы пива – создание бренда
Эпизод 11 | 24:11
24:11
Преобразование пивоварни – создание бренда
Эпизод 12 | 13:14
13:14
4 лучших совета по работе с Webflow — создание бренда, руководство по веб-сайту
Связанные эпизоды
Просмотреть все
24:38
Charli Marie
Уроки и идеи 3 сезона Inside Marketing Design
Смотреть выпуск
53:53
Charli Marie
Система дизайна маркетинговых сайтов ЦЕЛИ — Inside Marketing Design в Zendesk
Смотреть выпуск 09006
45:0004 Marie
Сила персонализации веб-сайтов — Inside Marketing Design at RightMessage
Смотреть серию
58:59
Charli Marie
Почему проектная документация стоит вашего времени — Inside Marketing Design at Chargebee
Смотреть выпуск
56:18
Charli Marie
Как алгоритм Insta влияет на работу дизайнера — Inside Marketing Design в Planoly Маркетинговый дизайн в Funding Circle
Смотреть выпуск
55:35
Чарли Мари
Масштабирование бренда FAST — Inside Marketing Design в Oyster
Смотреть выпуск
46:41
Charli Marie
Дизайн для рынка с низкой скоростью интернета — Inside Marketing Design at Paystack
Смотреть эпизод
1:07:14
Charli Marie
Как Sketchbe продвигает себя против Figma/Adoma
Смотреть выпуск
1:09:04
Чарли Мари
Вся правда о ребрендинге Zapier — Inside Marketing Design at Zapier
Смотреть выпуск
52:51
Чарли Мари
0005
Работа с агентствами для высвобождения времени — Inside Marketing Design на Auth0
Смотреть выпуск
56:23
Charli Marie
Культура экстремального владения — Inside Marketing Design на monday.
 com
com
Смотреть выпуск
510004 :07
Чарли Мари
Когда соучредитель также является дизайнером бренда — Inside Marketing Design at Pitch
Смотреть выпуск
7:05
Чарли Мари
Как я изменил свой распорядок дня удаленной работы, чтобы избежать эмоционального выгорания
Смотреть выпуск
15:10
Фемке ван Шунховен
Процесс собеседования с дизайнерами и что ищут менеджеры по найму Дизайнер Если бы мне пришлось начать с НУЛЯ
Смотреть выпуск
6:23
Будущее
Что делать, если кто-то копирует вашу работу
Смотреть выпуск
Почему компании «дебрендингуют»
Смотреть серию
4:36
Чарли Мари
Webflow против Figma (и когда их использовать)
Смотреть серию
2:27
Webflow переключил свою команду разработчиков
на 5 страниц
Смотреть серию
Другие серии
Просмотреть все
Домашние страницы родного города
В этой серии дизайнер Мэдди Бирд предлагает местным предприятиям столь необходимый редизайн домашних страниц их веб-сайтов с помощью Webflow.
Смотреть серию
Webflow Stories
Испытайте мощь визуальной веб-разработки с помощью этих реальных историй о творчестве, гибкости и успехе.
Серия часов
Поколение No-Code
No-Code сокращает разрыв между идеей и воздействием. Получите вдохновение из четырех реальных историй о поисках, расширении возможностей и магии творчества.
Серия часов
Inside Marketing Design
Подкаст, созданный, чтобы помочь вам улучшить свои навыки и добиться большего влияния в качестве профессионала в области маркетингового дизайна.
Серия часов
Дизайн портфолио
Портфолио – ваш самый мощный инструмент для творчества. Научитесь использовать эту силу мудро и ответственно.
Серия часов
Создано вручную
Чтобы восстановить свой заброшенный веб-сайт, дизайнер-самоучка и предприниматель должен раскрыть свой голос и занять место среди предприятий, которые он помог построить.
Серия часов
Ваша карьера дизайнера
Итак, вы хотите стать дизайнером продукции? Получите больше возможностей, услышав, что (на самом деле) нужно, чтобы добиться успеха в индустрии дизайна продуктов.
