Содержание
Как бесплатно самому создать сайт с нуля. Конструкторы и CMS системы
Последние изменения: 15 сентября 2020
Хотите узнать, как бесплатно создать самому самый ценный инструмент для заработка в интернете — свой сайт, — вы попали по адресу. Думаете это сложно? Отнюдь. Не верите…А зря. Современные технологии позволяют это сделать обычному пользователю интернета, причем бесплатно. Я подробно расскажу, как можно создать свой сайт с нуля и какие инструменты для этого использовать. Итак, начнем…
Содержание
- Сделать сайт самостоятельно и бесплатно. Реально ли это?..
- Темы для создания сайта. Какие из них наиболее популярны для заработка
- Как сделать сайт самостоятельно с нуля
- Создание сайта онлайн. Конструктор или CMS
- Конструкторы для создания сайта
- Wix — конструктор сайта
- Ukoz – конструктор сайта
- Конструктор сайта — Nethouse
- Конструктор сайта — uKit
- 1С-UMI — конструктор сайтов
- Setup – конструктор сайта
- A5 — конструктор сайтов
- Tilda Publishing — конструктор сайта
- Ucraft – конструктор сайта
- Бесплатные платформы для создания сайта — подведем итог
- CMS и как с ними работать
- Несколько слов о выборе хостинга
- Вордпресс — создать сайт
- Создание сайта самому — подведем итог
Сделать сайт самостоятельно и бесплатно.
 Реально ли это?..
Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Темы для создания сайта. Какие из них наиболее популярны для заработка
Перед каждым веб-мастером встаёт вопрос, на какую тему создавать сайт. Опять же, всё зависит от того, что вы хотите получить. Некоторые ориентируются только на то, насколько тема “денежная”. Я бы вам советовал в первую очередь выбирать темы, в которых вы разбираетесь, а потом уже смотреть на их финансовую составляющую. Конечно, от тематики сайта зависит реклама, которую будут показывать. Ниже приведены наиболее дорогие категории в плане заработка:
- автомобили
- недвижимость
- бизнес
- игры
- финансы
- медицина
- строительство
- сайтостроение
На них можно заработать больше всего. Кстати, как заработать на игровой тематике, а вернее на играх вы можете узнать в ссылке. А вот на сайте про вышивание крючком, реклама будет дешевле. С другой стороны, если вы в этом специалист, то и вероятность, что проект станет популярным и прибыльным больше. А популярные сайты даже из не самой финансово-привлекательной ниши могут заработать существенно выше, чем менее успешные собраться на “денежных” темах. Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
Кстати, как заработать на игровой тематике, а вернее на играх вы можете узнать в ссылке. А вот на сайте про вышивание крючком, реклама будет дешевле. С другой стороны, если вы в этом специалист, то и вероятность, что проект станет популярным и прибыльным больше. А популярные сайты даже из не самой финансово-привлекательной ниши могут заработать существенно выше, чем менее успешные собраться на “денежных” темах. Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
Как сделать сайт самостоятельно с нуля
Ниже я расскажу о двух основных варианта создания сайта: на самостоятельной CMS системе (движке сайта), а также на конструкторе. Ну а, чтобы у вас не возникало в дальнейшем вопросов, давайте я напомню об основных терминах в сайтостроении. Это вам в будущем пригодится.
Это вам в будущем пригодится.
- Домен — это название сайта. Его вы пишете в адресной строке и называется он url (урл) — адрес сайта, с указанием доменной зоны (com, ru, net, info). Например, тот же google.com или yandex.ru.
- Хостинг — это место для хранения файлов сайта. Именно здесь происходит создание и редактирование кода страниц, css и других параметров сайта.
- CMS (система управления сайтом, движок сайта). Это может быть популярный WordPress, Joomla, Drupal и другие.
- Конструкторы — упрощённые (по сравнению с CMS) системы по моделированию сайтов, с меньшими возможностями, но большей простотой. Можно их назвать программой для новичков.
Если вы впервые столкнулись с созданием сайта, советую потренироваться на конструкторе. Хотя бы немного. Так вы поймёте принцип работы и разберётесь с элементами сайтостроения. А потом уже, можете переходить к созданию сайта на хостинг на базе одной из CMS систем. Этот уровень посложнее, но всё равно можно обойтись без навыков программирования. Как? Об этом я расскажу чуть ниже. Кстати, освоив мастерство по созданию сайтов вы вполне можете работать и контент менеджером. О том, как стать контент менеджером и сколько они зарабатывают вы можете прочесть по ссылке.
Как? Об этом я расскажу чуть ниже. Кстати, освоив мастерство по созданию сайтов вы вполне можете работать и контент менеджером. О том, как стать контент менеджером и сколько они зарабатывают вы можете прочесть по ссылке.
Создание сайта онлайн. Конструктор или CMS
Независимо от того, какой способ вы выберите, сначала нужно выбрать сервис по своим запросам. Советовать что-то конкретное я не буду, всё зависит от ваших целей. Например, если вы планируете загружать много файлов, вам потребуется место для них, тогда лучше разработать сайт на заказ или использовать хостинги с возможностями размещения больших объемов файлов. Если вы хотите завести блог, лучше использовать CMS WordPress. А если интернет-магазин — то вам подойдет по функционалу Joomla, хотя его можно разместить и на Вордпрессе. Если же вам достаточно простого сайта-визитки, можно не заморачиваться и использовать один из конструкторов. По сути дела это создание сайта через сайт…😊 где вам предоставят готовые формы для страниц с различными темами и инструкциями.
При выборе учитывайте то, что для вас важно. Ну или регистрируйтесь на разных сервисах, пробуйте, чтобы выбрать для себя самый удобный. К счастью, ничего сложного в регистрации нет. Обычно на всех ресурсах есть раздел обучения, в котором находится пошаговая инструкция по созданию сайта с нуля самостоятельно. Так что разобраться с сервисом можно довольно быстро. А остальное уже зависит от того, что выбрали: конструктор или систему управления контентом. Рассмотрим оба случая.
Конструкторы для создания сайта
Начинающего блогера лучше попробовать создать свой интернет ресурс с помощью одного из конструкторов по созданию сайта в интернете. Это быстро, удобно и главное бесплатно. Для вас здесь даже не понадобиться пошаговая инструкция. Большинство систем по созданию сайтов интуитивно понятны и просты в использовании. Давайте кратко познакомимся с самыми популярными конструкторами.
Wix — конструктор сайта
Начнём с самого популярного конструктора в мире. Это Wix. Мощные приложения для создания сайтов позволят делать даже самые сложные элементы страницы. Шаблонов целое море. Функций тоже очень много и большинство из них бесплатные. Например, одним из главных отличий от конкурентов является Wix ADI — искусственный интеллект, который сам создаст сайт на основе введённых данных. На нём можно создать полноценный блог или даже интернет-магазин, но они все же на этой платформе тоже будут иметь свой предел развития. Чаще его используют для визиток и портфолио.
Это Wix. Мощные приложения для создания сайтов позволят делать даже самые сложные элементы страницы. Шаблонов целое море. Функций тоже очень много и большинство из них бесплатные. Например, одним из главных отличий от конкурентов является Wix ADI — искусственный интеллект, который сам создаст сайт на основе введённых данных. На нём можно создать полноценный блог или даже интернет-магазин, но они все же на этой платформе тоже будут иметь свой предел развития. Чаще его используют для визиток и портфолио.
Ukoz – конструктор сайта
Самый первый конструктор сайтов рунета, воспитавший десятки тысяч веб-мастеров. Постоянно развивается и открывает новые возможности для работы. А сколько знаменитых проектов тут начинали свой путь, даже перечислить нельзя. Огромный функционал и универсальный подход к созданию сайтов практически любой сложности. Хотя в особых случаях требуется знание языка разметки и дизайна. Когда вы зайдёте в панель, вас сперва может напугать непонятный интерфейс. Поверьте, это просто так кажется. Он очень простой и доступный.
Поверьте, это просто так кажется. Он очень простой и доступный.
Конструктор сайта — Nethouse
Новичков часто привлекает Nethouse своей простотой. А ещё у них есть много программ для создания сайтов бесплатно. Здесь очень дружелюбный интерфейс, хотя из-за этого ограниченный функционал. Шаблоны все выглядят одинаково. Даже если постараться их максимально изменить, они всё равно сильно отличаться от других не будут. Зато для интернет-магазина функций очень много. Но…в бесплатной версии доступно только 10 товаров.
Конструктор сайта — uKit
Больше ориентирован на интернет-магазины и сайты компаний. Очень много тематических шаблонов, которые перед установкой можно посмотреть вживую. Одна из самых классных фишек — простые, но мощные инструменты для продвижения. Для работы никаких навыков в программировании и дизайне не требуется. Всё интуитивно понятно и доступно. Создание сайта тоже бесплатно и не отнимет много времени, зато позволит получить современный и красивый проект.
1С-UMI — конструктор сайтов
Одним из главных преимуществ этого конструктора является возможность синхронизации с программой «1-С», а также дополнительные приложения для создания сайтов. Здесь много шаблонов, понятный интерфейс, но вот с настройкой проблемы. Во-первых, особо тут ничего и не настроить. Во-вторых, сам редактор немного тормозит. Пора бы им уже его обновить. Если честно, то UMI больше подходит для создания коммерческих проектов, потому что большинство нужных функций платные. А они не окупятся, если сайт не будет приносить доход.
Setup – конструктор сайта
Проект создали в 2011 году. К сожалению, с тех пор не особо развивался. Если зайти в редактор, то для новичков он будет простым и понятным. Наверное, только благодаря начинающим блогерам проект и живёт. Опытные пользователи сразу увидят, что это устаревшая модель, с дизайном и функционалом десятилетней давности. Кстати, это относится и к шаблонам. Единственным плюсом можно считать мощные инструменты для продвижения. Вот они действительно могут конкурировать с другими конструкторами. Но больше ничего хорошего или плохого сказать о Setup не могу.
Кстати, это относится и к шаблонам. Единственным плюсом можно считать мощные инструменты для продвижения. Вот они действительно могут конкурировать с другими конструкторами. Но больше ничего хорошего или плохого сказать о Setup не могу.
A5 — конструктор сайтов
Много красивых шаблонов и настроек. Даже слишком много. Разработчики почему-то никак не ограничили действия в визуальном редакторе. С одной стороны, это огромный плюс — можно создать сайт, не похожий на остальные. Да только вот у новичков иногда получается совсем иначе. Поэтому такой конструктор больше подойдёт тем, кто уже немного разбирается в создании и редактировании страниц. Особенно это касается дизайна. А, в общем то, неплохой конструктор.
Tilda Publishing — конструктор сайта
Изначально этот конструктор был представлен в виде сервиса для журналистов и писателей. Но на самом деле он больше нацелен на создание одностраничных сайтов. И в этом плане сервис продвинулся далеко. Сегодня на нём даже можно размещать небольшие интернет-магазины, а вот для блога он вряд ли подойдёт. Для создания сайта с нуля самостоятельно здесь не потребуется больших усилий, так как редактор простой и понятный. С его помощью можно не только добавлять готовые блоки, но и создавать свои собственные.
Сегодня на нём даже можно размещать небольшие интернет-магазины, а вот для блога он вряд ли подойдёт. Для создания сайта с нуля самостоятельно здесь не потребуется больших усилий, так как редактор простой и понятный. С его помощью можно не только добавлять готовые блоки, но и создавать свои собственные.
Ucraft – конструктор сайта
Самый новый конструктор в этом списке, появился в середине 2019 года. Ориентируется на сайты-визитки и портфолио, но и блог создать с его помощью не проблема. Лично мне понравился редактор, так как к нему привыкаешь в считанные секунды. Не нужно думать, куда нажимать и что делать. Всё понятно и удобно. А ещё рядом можно увидеть, насколько удачно вы работаете над своим проектом. Довольно свежая идея, поэтому вполне может конкурировать с другими конструкторами.
Бесплатные платформы для создания сайта — подведем итог
Все эти бесплатные программы для создания сайтов значительно упрощают путь к получению своего собственного информационного ресурса. В начале статьи я уже говорил, что создать сайт онлайн, да еще и бесплатно будет довольно просто. Это как раз относится к конструкторам. Когда вы зарегистрировались в какой-то социальной сети, у вас появляется своя страница. Там вы настраиваете вид, выкладываете фото, пишете о том, что вам интересно и так далее. Конструктор для создания сайта работает по такому же принципу. Сначала выбираете дизайн, потом создаёте разделы и страницы, а затем наполняете их текстом, картинками и видео.
В начале статьи я уже говорил, что создать сайт онлайн, да еще и бесплатно будет довольно просто. Это как раз относится к конструкторам. Когда вы зарегистрировались в какой-то социальной сети, у вас появляется своя страница. Там вы настраиваете вид, выкладываете фото, пишете о том, что вам интересно и так далее. Конструктор для создания сайта работает по такому же принципу. Сначала выбираете дизайн, потом создаёте разделы и страницы, а затем наполняете их текстом, картинками и видео.
Вот простой пример пошаговых действий:
- Регистрация в сервисе, который предоставляет услуги конструктора. Заполняем данные, подтверждаем почту и так далее.
- Авторизация и выбор шаблона. Обычно они отличаются только внешне.
- Настройка первой страницы. Выбираете расположение элементов, пишете текст, вставляете картинки.
- Всё, ваш сайт готов. Потом вы можете добавить и другие страницы, только не забудьте поставить на них ссылки.
Недостаток конструктора в малом количестве настроек. Все сайты, которые сделаны на нём, однообразные. Здесь можно изменить цвет, расположить элементы в разном порядке, но каких-то заметных отличий добиться не получится. Ещё минус в том, что перенести сайт с одного конструктора на другой практически невозможно. Вы привязаны к одному сервису. Если с ним что-то случится, то и проект ваш пропадёт. Несмотря на это, конструктор для создания сайта — хороший способ потренироваться и приобрести первоначальные навыки.
Все сайты, которые сделаны на нём, однообразные. Здесь можно изменить цвет, расположить элементы в разном порядке, но каких-то заметных отличий добиться не получится. Ещё минус в том, что перенести сайт с одного конструктора на другой практически невозможно. Вы привязаны к одному сервису. Если с ним что-то случится, то и проект ваш пропадёт. Несмотря на это, конструктор для создания сайта — хороший способ потренироваться и приобрести первоначальные навыки.
CMS и как с ними работать
Пожалуй, самое сложное при работе с системами управления контентом — это их установка. Но это только для новичков. На самом деле она лёгкая, просто в отличие от конструкторов, здесь придётся приложить немного больше усилий. Самыми популярными из бесплатных движков для интернет ресурса в онлайн пространстве являются WordPress, который занимает более 50% доли рынка. Дальше, с большим отрывом от него идут Joomla и Drupal. Все остальное в Web-архитектуре составляет менее 3%.
Самой популярной, у сайтостроителей, как я уже отмечал является cms Вордпресс, — она очень проста в установке и пользовании. Если рассматривать эти параметры, то WordPress напоминает конструкторы, однако по своим возможностям эта cms система в разы их превосходит. Движок Вордпресс более популярен к блогеров и информационных сайтов. Joomla несколько посложней в использовании, зато у нее традиционно больше возможностей для интернет магазинов. Самой сложной, среди трех вышеназванных cms систем в использовании является Drupal. Хотя конечно здесь все индивидуально и многие веб мастера предпочитают именно ее.
Если рассматривать эти параметры, то WordPress напоминает конструкторы, однако по своим возможностям эта cms система в разы их превосходит. Движок Вордпресс более популярен к блогеров и информационных сайтов. Joomla несколько посложней в использовании, зато у нее традиционно больше возможностей для интернет магазинов. Самой сложной, среди трех вышеназванных cms систем в использовании является Drupal. Хотя конечно здесь все индивидуально и многие веб мастера предпочитают именно ее.
А теперь несколько слов об установке и использовании движков сайтов. Умеете устанавливать программы и игры на компьютер? Здесь то же самое. CMS — это программа, хостинг — это жесткий диск компьютера. Самая главная папка называется /www/, именно в ней будет находиться ваш сайт. Скачиваете CMS, которую выбрали, распаковываете её в эту папку и заходите на страницу установки. Обычно это адрес вашего сайта — https://site/install.php, хотя всё зависит от системы. Затем следуйте инструкциям.
Если вы, все же чувствуете какую-то неуверенность в собственных силах и считаете, что у вас пока недостаточно знаний для создания сайта, не расстраивайтесь. Есть множество различных учебных курсов по сайтостроению. Главное выбрать те, что дают реальные знания. Найдите такие, где преподают опытные специалисты и еще есть возможность в процессе обучения завязать контактные знакомства с потенциальными работодателями.
Есть множество различных учебных курсов по сайтостроению. Главное выбрать те, что дают реальные знания. Найдите такие, где преподают опытные специалисты и еще есть возможность в процессе обучения завязать контактные знакомства с потенциальными работодателями.
Несколько слов о выборе хостинга
О Самой популярном движке для сайта я уже говорил — это Вордпресс. Теперь пришла очередь обозначить наиболее популярные хостинги для размещения вашего сайта. Ведь от них будет зависеть не только работоспособность вашего сайта, но и удобство его редактирования и пользования им.
Я проанализировал 5 наиболее рейтинговых площадок в рунете по хостингам: Hostings.Info, Hosters.ru, Hosting-pulse.ru, Hosting101.ru, Hostinghub.ru. Почему именно пять? Больше наверное не имело смысла, а доверять сейчас какому-то одному, пусть даже авторитетному ресурсу неразумно. Где гарантия, что эта платформа не продала место в рейтинге за приличные деньги. Ну, а когда на хостинг ссылаются независимо друг от друга все ресурсы, — вот такое мнение уже чего то стоит!
Так вот я попытался просмотреть на каждом ресурсе первые пять мест. Однако, в первую пятерку на всех ресурсах вошел только Beget.ru (места: 2,1,3,2,1). Еще на четырех ресурсах я обнаружил Timeweb.com (места: ,1,2,1,3) и Reg.ru (места: 3,5,5,4). Все остальные хостинги входящие в великолепную пятерку 🙂 встречались только на двух или одной площадке…
Однако, в первую пятерку на всех ресурсах вошел только Beget.ru (места: 2,1,3,2,1). Еще на четырех ресурсах я обнаружил Timeweb.com (места: ,1,2,1,3) и Reg.ru (места: 3,5,5,4). Все остальные хостинги входящие в великолепную пятерку 🙂 встречались только на двух или одной площадке…
Кстати, ели говорить о Бегете, то он пользуется такой популярностью среди сайтостроителей не только за свою надежность, но и за адекватные цены, возможность протестировать хост в течении месяца бесплатно. Кроме этого Beget.ru сейчас дарит своим клиентам-новичкам до 5 доменов.
На многих хостингах самые популярные CMS можно установить в один клик. Для ее установки самостоятельно пошаговая инструкция вам не потребуется. Нажали, подождали несколько секунд. Всё, можно настраивать и пользоваться. О том, как это сделать вы узнаете ниже, на примере самой популярной CMS WordPress, на которой работают почти 50% сайтов в интернете.
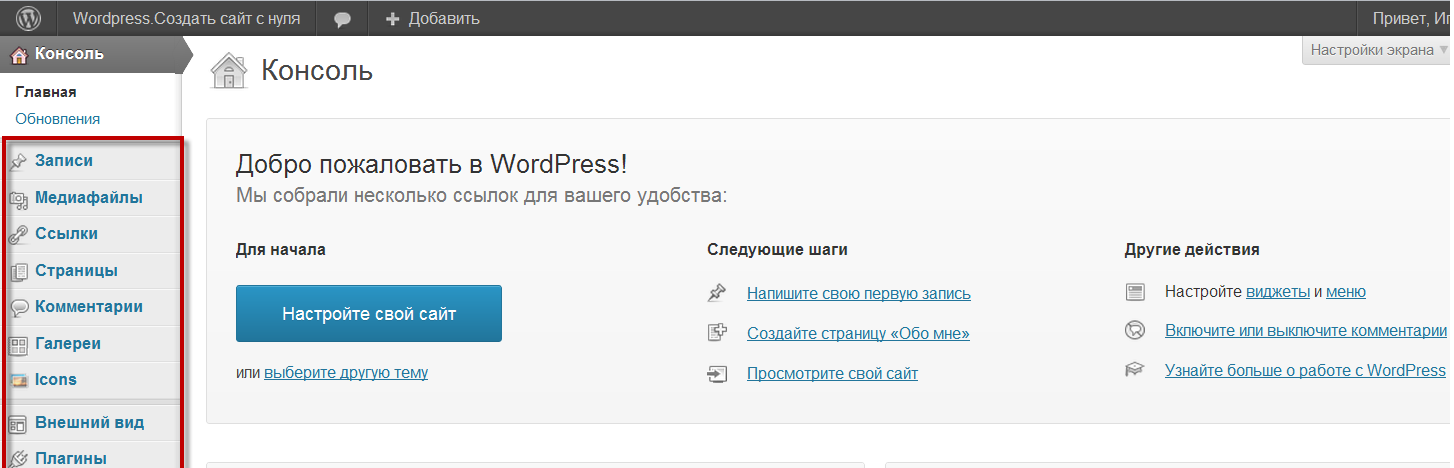
Вордпресс — создать сайт
Как и обещал, рассказываю для новичков про создание сайта онлайн на Вордпресс. Почему именно он? Да я даже описать все преимущества и возможности этого движка сейчас не смогу. Это тема отдельной статьи. Поверьте, там есть практически всё, что нужно для лёгкого и быстрого управления сайтом. Если говорить коротко, то WordPress это КОНСТРУКТОР конструкторов сайтов, который при всей своей глобальности динамичен и постоянно развивается. Этот CMS движок бесплатный, удобный, многофункциональный, а количество его шаблонов, вернее полноценных тем, просто зашкаливает все возможные пределы. Он имеет практически любые плагины и возможности для продвижения. Такого разнообразия нет ни в одном конструкторе.
Почему именно он? Да я даже описать все преимущества и возможности этого движка сейчас не смогу. Это тема отдельной статьи. Поверьте, там есть практически всё, что нужно для лёгкого и быстрого управления сайтом. Если говорить коротко, то WordPress это КОНСТРУКТОР конструкторов сайтов, который при всей своей глобальности динамичен и постоянно развивается. Этот CMS движок бесплатный, удобный, многофункциональный, а количество его шаблонов, вернее полноценных тем, просто зашкаливает все возможные пределы. Он имеет практически любые плагины и возможности для продвижения. Такого разнообразия нет ни в одном конструкторе.
Приступая онлайн к созданию сайта на WordPress вы получите за 1-2 дня свой полноценный информационный ресурс. Загрузили, настроили и можно создавать страницы. После этого даже в аккаунт хостинга заходить не придётся, всё можно делать из панели администрирования сайта. Просто нажимаете «Добавить запись», пишете текст (как его писать правильно и можно ли заработать на копирайтинге вы прочтете перейдя по ссылке), вставляете картинки или видео. Чтобы пользователи могли увидеть страницу, нужно её опубликовать. Разобраться очень легко.
Чтобы пользователи могли увидеть страницу, нужно её опубликовать. Разобраться очень легко.
Создание сайта самому — подведем итог
Сегодня для самостоятельного создания сайта онлайн по сути дела не надо никакой инструкции. Поверьте, моему опыту. Я создавал свой проект с нуля на Вордпресс даже не используя для тренировки конструкторы сайтов. Впрочем, и сами конструкторы сейчас позволяют делать по-настоящему мощные проекты даже без каких-либо знаний. Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Хотелось бы добавить, — если вы освоите искусство создания сайтов, то у вас откроется масса возможностей для заработка. К примеру, можно создать сайт для заработка на дропшиппинге. А это уже другие деньги. Если же вы хотите ознакомится с 35 вариантами получения дохода в интернете или 45 способами заработка в реальной жизни, то вам следует заглянуть сюда.
Если же вы хотите ознакомится с 35 вариантами получения дохода в интернете или 45 способами заработка в реальной жизни, то вам следует заглянуть сюда.
Метки: Метки заработок в интернете контент обучение сайт
Как создать веб-сайт (6 простых шагов по созданию своего сайта в 2022 году)
Пошаговое руководство, которое покажет вам, как легко создать собственный веб-сайт.
Итак, как создать веб-сайт для вашего бизнеса или личного бренда?
Знайте это: Есть много способов создать сайт.
Самый простой способ создать веб-сайт — использовать конструктор веб-сайтов или систему управления контентом, например WordPress. Надежные разработчики веб-сайтов, такие как Wix и Squarespace, предлагают простые и профессиональные инструменты для разработки и размещения вашего веб-сайта для бизнеса или личного бренда, без кода .
Если вы хотите пропустить чтение и сразу приступить к настройке веб-сайта, Перейти к: Пошаговое руководство по настройке веб-сайта .
С хорошим конструктором веб-сайтов процесс создания вашего сайта довольно прост: (1) Выберите конструктор веб-сайтов и бесплатно зарегистрируйтесь, чтобы создать свой веб-сайт. (2) Выберите шаблон сайта. (3) Редактируйте и настраивайте свой веб-сайт по своему усмотрению. (4) Добавьте конструктивные особенности, необходимые для создания чего угодно, от чистых и простых веб-сайтов до надежных интернет-магазинов. (5) Найдите и подключите свой домен. (6) Опубликуйте свой веб-сайт в прямом эфире.
Если все это звучит для вас запутанно, не волнуйтесь. В этом пошаговом руководстве для начинающих по созданию веб-сайта мы проведем вас через каждый шаг по созданию веб-сайта с поясняющими изображениями и видео, которые помогут вам .
Начните создавать свой веб-сайт | Перейти к шагу 1 ➔
Перейти к: Как создать веб-сайт за 6 простых шагов (краткое изложение процесса, который мы рассмотрим в этом руководстве) | Что нужно для создания бизнес-сайта | Подробное пошаговое руководство по созданию собственного веб-сайта
Создание веб-сайта раньше было сложной задачей, но теперь это не так. Сегодня вы можете создать свой собственный веб-сайт за считанные минуты, даже если вы делаете это впервые.
Сегодня вы можете создать свой собственный веб-сайт за считанные минуты, даже если вы делаете это впервые.
Как создать веб-сайт за 6 простых шагов
Выполните следующие 6 простых шагов, чтобы создать веб-сайт сегодня:
- Составьте план структуры, страниц и контента вашего веб-сайта.
- Зарегистрируйте доменное имя для своего веб-сайта, бизнеса или бренда. В идеале выберите .com.
- Используйте хороший конструктор сайтов (и хостинг), чтобы запустить и создать свой сайт.
- Добавьте нужные функции. Оптимизируйте его для поисковых систем.
- Подключите имя личного домена.
- Опубликуйте и запустите свой веб-сайт.
НАЧНЕМ Создание веб-сайта ↴
В пошаговом руководстве на этой странице показано, как создать веб-сайт, используя простые инструменты для разработки и размещения веб-сайта, даже если вы никогда не создавали веб-сайт. до не требуются технические знания или кодирование.
Инструменты, необходимые для создания профессионального веб-сайта для бизнеса
Чтобы создать сайт для вашего бизнеса или бренда, вам потребуется несколько вещей:
- Доменное имя (yoursitename.com): Домен — это адрес, который люди вводят в свой браузер для доступа к вашему веб-сайту, т. е. yourname.com. Выберите доменное имя, которое соответствует целям вашего веб-сайта, бизнесу или бренду.
- Конструктор веб-сайтов и хостинг: Самостоятельный конструктор веб-сайтов, такой как Squarespace или Wix, позволяет создавать веб-сайты без кода.
- Визуальный контент , такой как текст, видео, изображения и другие цифровые носители, которые посетители увидят, когда зайдут на ваш сайт.
Прежде всего, чтобы создать успешный веб-сайт, вам сначала нужно иметь четкое представление о том, какой веб-сайт вы хотите создать.
В идеале составьте план своего веб-сайта. Быстро потратьте несколько секунд, чтобы записать все важные и необходимые страницы, которые вы хотите видеть на своем новом веб-сайте.
Быстро потратьте несколько секунд, чтобы записать все важные и необходимые страницы, которые вы хотите видеть на своем новом веб-сайте.
Независимо от того, хотите ли вы создать бесплатный веб-сайт для личного использования или бизнес-сайт для своего малого бизнеса, процесс одинаков. Однако вам потребуется выполнить обновление, если вы хотите использовать собственное доменное имя и другие дополнительные функции на своем сайте.
Это имеет смысл, если вы создаете веб-сайт для своего бизнеса или личного бренда и хотите, чтобы он выглядел и чувствовал себя профессионально.
Готовы создать свой первый сайт за считанные минуты?
Как настроить веб-сайт: подробное пошаговое руководство Руководство для начинающих
Подробное пошаговое руководство по созданию веб-сайта для малого бизнеса.
Шаг 1. Выберите хороший конструктор веб-сайтов (и хостинг), чтобы начать настройку веб-сайта
Если вы хотите создать профессионально выглядящий веб-сайт для своего малого бизнеса или создать персональный/бесплатный веб-сайт для своего бренда, хорошо известный инструмент для создания веб-сайтов, такой как Wix, Squarespace и WordPress, позволяет даже новичку легко создавать, создавать и проектировать профессионально выглядящий веб-сайт за считанные минуты без необходимости кода.
Конструкторы веб-сайтов (также известные как создатели веб-сайтов или создатели веб-сайтов) — это инструменты, которые позволяют создавать веб-сайты с помощью редакторов страниц с перетаскиванием без ручного редактирования кода.
Squarespace
Squarespace — отличный конструктор веб-сайтов для творческих людей, позволяющий создавать хорошо структурированные веб-сайты.
Для каких веб-сайтов лучше всего подходит?
- Используйте Squarespace, если вы хотите создать веб-сайт, который отлично подходит для фотографии, искусства, ресторана и творчества.
- Если вы хотите продавать свои поделки или товары в Интернете со своего веб-сайта.
открыть конструктор сайтов Squarespace
(ссылка открывается в новой вкладке, так что вы можете практиковаться, учась создавать свой веб-сайт).
com/embed/ibI1KF98Pok?start=15&feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Чтобы настроить и создать свой веб-сайт с помощью конструктора веб-сайтов:
#1. Откройте предпочитаемую платформу конструктора веб-сайтов, чтобы начать работу .
Нажмите здесь, чтобы открыть конструктор веб-сайтов Wix (ссылка откроется в новой вкладке, чтобы вы могли продолжать следовать ей, пока тренируетесь).
Нажмите здесь, чтобы открыть конструктор сайтов Wix
#2. Нажмите кнопку «Начать» .
Нажмите кнопку «Начать», как показано на рисунке.
Нажмите кнопку «Начать», которую вы видите на главной странице. Вам будет предложено зарегистрировать учетную запись или войти в систему, если вы уже создали учетную запись.
#3. Создайте учетную запись конструктора сайтов, введя адрес электронной почты и пароль .
Зарегистрируйте бесплатную учетную запись конструктора веб-сайтов, введя свой адрес электронной почты и пароль. По завершении ваша учетная запись конструктора веб-сайтов и панель инструментов для управления вашими веб-сайтами будут успешно зарегистрированы. Процесс одинаков для любого конструктора веб-сайтов, с которым вы решите создать свой веб-сайт.
На этом этапе больше ничего не делайте. Игнорируйте остальные вещи или страницы, которые вы увидите, и перейдите в свой почтовый ящик электронной почты, там должно быть сообщение от Wix с просьбой подтвердить свой адрес электронной почты.
#4. Завершите создание сайта и настройку хостинга до , подтвердив свой адрес электронной почты.
Подтвердите свой адрес электронной почты, нажав на ссылку, полученную от Wix.
После подтверждения вашего адреса электронной почты вы попадете на панель инструментов конструктора веб-сайтов, где можно будет получить доступ ко всем созданным вами веб-сайтам.
#5. Нажмите кнопку «Создать новый веб-сайт» в правом верхнем углу экрана, чтобы начать создание веб-сайта.
Шаг 2: Выберите тип веб-сайта, который вы хотите создать
После нажатия кнопки «Создать новый веб-сайт» вы увидите раскрывающийся список различных типов сайтов на выбор. Выберите тип веб-сайта, который вы хотите создать.
Решите, какой веб-сайт вы хотите создать, и выберите лучший вариант для вашего веб-сайта.
Если вы создаете веб-сайт для своего бизнеса, выберите бизнес. Если это веб-сайт с фотографиями, выберите фотографию, а если это простой сайт для вашей организации, выберите организацию. Представлены различные варианты, просто выберите то, что лучше всего описывает тип создаваемого вами веб-сайта.
Следующее, что нужно сделать большинству веб-разработчиков на этом этапе, — это выбрать шаблон дизайна (шаг 3). Однако это не относится к пользователям Wix.
Если вы используете Wix, после выбора типа веб-сайта, который вы хотите создать, вам будет предложено два варианта выбора способа создания нового веб-сайта.
Вариант 1: Позвольте Wix ADI
С этим вариантом вам буквально ничего не нужно делать, кроме как ответить на несколько вопросов, и ваш сайт будет настроен автоматически на основе того, что вы хотите. ADI — это искусственный интеллект проектирования, и, как и искусственный интеллект, он автоматически проектирует ваш веб-сайт для вас.
Выберите этот вариант, если вы не хотите никакого стресса и любите автоматизацию.
Вариант 2: Выберите шаблон веб-сайта
Это традиционный способ создания веб-сайтов; вам представлены различные шаблоны дизайна. Вам придется выбирать из различных шаблонов и дизайнов веб-сайтов, которые вам нравятся, а затем редактировать, изменяя или добавляя тексты, изображения, видео и многое другое.
Выберите вариант шаблона, если хотите более активно участвовать в процессе создания веб-сайта.
Поскольку мне нравится участвовать в дизайне, внешнем виде и UX (пользовательском опыте) моего веб-сайта, я решу отредактировать и настроить шаблон своего веб-сайта в соответствии со своим стилем.
Шаг 3. Выберите бесплатный шаблон веб-сайта, настройте и спроектируйте макет своего сайта
Выберите один из множества потрясающих бесплатных и настраиваемых HTML-шаблонов веб-сайта для создания, структурирования и оформления веб-сайта в соответствии с потребностями вашего бизнеса.
- Выберите отрасль или категорию, к которой относится ваш сайт, и просмотрите каталог настраиваемых шаблонов веб-дизайна, чтобы найти тот, который вам нравится.
- Нажмите «Просмотр», чтобы просмотреть веб-сайт; это дает вам полное представление о том, как будет выглядеть ваш сайт.
- Если вам нравится макет и структура веб-сайта, нажмите «Изменить», чтобы начать настройку веб-сайта.
Вы можете выбрать что угодно по вашему выбору или любой шаблон дизайна веб-сайта, который вам нравится.
Шаг 4. Добавьте функции, необходимые для развития вашего бизнеса
После выбора шаблона сайта следующим шагом будет редактирование и настройка нового сайта по вашему желанию.
Добавьте элементы дизайна, такие как текст, галереи, видео или что-нибудь еще, что вы хотите. Добавьте логотип, если он у вас уже есть, или получите профессиональный логотип, разработанный для вас, всего за 5 долларов США от Fiverr.
Создайте свой сайт по своему вкусу, создайте сайт, который понравится вашим посетителям.
Не забывайте всегда предварительно просматривать после внесения любых изменений , и если все выглядит хорошо, всегда сохраняйте.
Не беспокойтесь о совершенстве, оно не должно быть идеальным сразу, вы всегда можете добавить или удалить что-то со своего веб-сайта позже. Просто сначала ознакомьтесь с пользовательским интерфейсом и средой конструктора веб-сайтов.
Если ваш сайт достаточно простой и содержит все необходимое, нажмите кнопку «Сохранить» или «Опубликовать».
(необязательно): добавьте элементы дизайна, необходимые для повышения функциональности вашего веб-сайта.

Чтобы ваш веб-сайт выделялся и даже выглядел более профессионально, добавьте необходимые элементы дизайна. Вы можете легко сделать все это с панели инструментов конструктора сайтов.
Используйте свои творческие идеи, чтобы разработать веб-сайт как профессионал, добавьте необходимые функции и с легкостью начните свой онлайн-бизнес.
На этом этапе вы можете добавить на свой веб-сайт все, что вам нужно.
Добавьте логотип
Добавьте собственный логотип, чтобы выделить свой бренд. Используйте бесплатное средство для создания логотипов, чтобы создать логотип самостоятельно (временно), или наймите профессионального графического дизайнера по низкой цене, чтобы он сделал для вас хорошо продуманный логотип бренда.
Добавить систему бронирования
Если вы создаете веб-сайт, предоставляющий услуги, добавьте систему онлайн-бронирования, которая позволит людям бронировать вас онлайн. Система бронирования также пригодится, если вы создаете веб-сайт для своего ресторана.
Добавьте интернет-магазин на свой веб-сайт
Создайте веб-сайт, который позволит вам продавать через Интернет и получать платежи. Если вы хотите начать продавать в Интернете со своего веб-сайта, добавьте интернет-магазин на свой веб-сайт.
Добавление электронной торговли на ваш веб-сайт поможет вам расширить охват вашего бизнеса. Добавьте функцию электронной коммерции, чтобы получать платежи из вашего интернет-магазина.
Разработайте свой веб-сайт по своему вкусу, создайте веб-сайт, который понравится вашим посетителям. Добавьте профессиональные функции, которые вы хотите, на свой веб-сайт из магазина приложений конструктора сайтов.
Шаг 5: Подключите собственное доменное имя
После первоначального дизайна и настройки сайта нажмите «Сохранить», чтобы сохранить свою работу.
После нажатия кнопки «Сохранить» вам будут предложены два варианта; первый — использовать бесплатный домен веб-сайта, а второй — использовать собственное доменное имя.
Выберите опцию личного домена, если вы хотите использовать свой собственный домен, т. е. yourname.com.
Если вы хотите создать бесплатный веб-сайт, используйте вариант бесплатного домена wix и продолжите оставшийся процесс.
Но если вы создаете настоящий веб-сайт для своего бизнеса, личного брендинга или организации, вам лучше выбрать пользовательский домен. Таким образом, адрес вашего веб-сайта принимает ваше доменное имя.
После выбора параметра личного домена вы будете перенаправлены на страницу, где вы можете либо использовать новый домен (если у вас еще нет доменного имени), либо подключить существующее доменное имя (если у вас уже есть доменное имя). зарегистрированы у другого регистратора доменов).
Вариант 1: Получить новое доменное имя
Выберите этот вариант, если в настоящее время у вас нет уже существующего доменного имени и вы хотите зарегистрировать новый домен для своего веб-сайта.
Вариант 2: Подключиться к домену, которым вы уже владеете
Если у вас уже есть домен, зарегистрированный в другом месте, выберите этот вариант. Вы получите инструкции о том, как подключить доменное имя к вашему вновь созданному веб-сайту.
Вы получите инструкции о том, как подключить доменное имя к вашему вновь созданному веб-сайту.
Затем выберите пакет веб-хостинга и план, подходящий для вашего сайта.
Выберите любой из планов хостинга веб-сайтов, который вам больше нравится. Для бизнес-сайтов выберите безлимитный бизнес-план. Однако вы можете выбрать любой план, который вам нравится.
Однако, если вы хотите иметь возможность принимать онлайн-платежи со своего веб-сайта или продавать товары в Интернете через свой веб-сайт, выберите план для бизнеса и электронной коммерции.
С каждым выбранным вами планом вы получите бесплатный домен на 1 год (только если вы решите платить ежегодно).
Шаг 6. Опубликуйте свой веб-сайт и начните работу
Итак, вы создали свой веб-сайт с нуля с помощью отличного конструктора веб-сайтов, выбрали красивый шаблон веб-сайта и настроили его, чтобы получить хороший дизайн веб-сайта.
Следующее, что нужно сделать сейчас, это разместить веб-сайт в Интернете и сделать его доступным для всех, чтобы он мог видеть, когда он вводит адрес вашего сайта в свой браузер.
- Чтобы запустить свой веб-сайт в Интернете, просто нажмите кнопку «Опубликовать веб-сайт» на панели управления веб-сайтом, и ваш сайт будет запущен и готов к работе.
Поздравляем, вы успешно создали веб-сайт и теперь знаете, как создать собственный веб-сайт для вашего бизнеса, ремесел, организации, услуг или чего-либо еще.
Вы можете продолжать создавать различные страницы на своем веб-сайте, добавлять тексты, изображения, мультимедиа и все, что вам нравится, со временем.
Процесс никогда не останавливается. Создание веб-сайта — это непрерывный процесс, так как каждый день происходят новые события и события, необходимость постоянного обновления веб-сайта неизбежна.
Часто задаваемые вопросы о создании веб-сайтов
Ответы на некоторые из наиболее часто задаваемых вопросов о создании веб-сайтов и о том, как создать веб-сайт с помощью конструкторов веб-сайтов, инструментов веб-дизайна или систем управления контентом (CMS).
Могу ли я создать веб-сайт, не умея программировать?
Да. С помощью конструктора веб-сайтов вы можете создать профессионально выглядящий веб-сайт без каких-либо знаний в области программирования. Зарегистрируйтесь в бесплатном конструкторе сайтов, выберите шаблон сайта и начните редактировать его по своему усмотрению. Перетащите любую функцию, которую вы хотите, и настройте ее так, чтобы она соответствовала внешнему виду вашего сайта.
Если вас устраивает внешний вид вашего нового сайта, опубликуйте его, чтобы начать работу и начать расширять свое присутствие в Интернете.
Как мне сделать мой веб-сайт удобным для мобильных устройств?
Многие современные шаблоны веб-сайтов обычно являются адаптивными и автоматически поставляются с версией, оптимизированной для мобильных устройств, которая подходит для экрана любого размера и типа.
По умолчанию ваш веб-сайт имеет адаптивный дизайн для мобильных устройств. Однако, если в настоящее время у вас есть веб-сайт, который не адаптирован для мобильных устройств, просто переключитесь на адаптивный шаблон дизайна веб-сайта и настройте его по своему усмотрению.
Должен ли я использовать конструктор веб-сайтов или нанять профессионального веб-разработчика?
Используйте конструктор веб-сайтов, если вы владелец малого бизнеса, которому просто нужен функциональный веб-сайт для вашего бизнеса и, возможно, также добавить электронную коммерцию, чтобы начать продавать онлайн с вашего веб-сайта. Наймите профессионального веб-разработчика, если вы являетесь крупным брендом с большим бюджетом и нуждаетесь в индивидуальном дизайне.
Как правило, использование конструктора веб-сайтов помогает вам сэкономить средства и устраняет все проблемы, связанные с обслуживанием сайта, поскольку ваша платформа конструктора веб-сайтов управляет вашим сайтом за вас и выполняет все обслуживание без каких-либо дополнительных затрат с вашей стороны.
Но если вы являетесь крупным брендом, которому нужен веб-сайт с более индивидуальным дизайном и который может постоянно платить за обслуживание сайта, вы можете вместо этого нанять веб-разработчика.
Как создать сайт бесплатно?
Чтобы создать свой собственный веб-сайт бесплатно, выполните следующие 7 простых шагов:
1. Выберите подходящий бесплатный конструктор веб-сайтов для настройки вашего веб-сайта.
2. Зарегистрируйте бесплатную учетную запись.
3. Подтвердите свой адрес электронной почты и войдите в панель управления веб-сайта.
4. Создайте свой первый веб-сайт бесплатно.
5. Выбирайте из десятков шаблонов.
6. Отредактируйте и настройте свой сайт по своему усмотрению.
7. Опубликуйте свой веб-сайт и запустите его.
Резюме: 6 простых шагов для создания веб-сайта
- Шаг 1. Выберите хороший конструктор веб-сайтов (и веб-хостинг) для создания веб-сайта
- Шаг 2. Выберите тип веб-сайта, который вы хотите создать
- Шаг 3. Настройте макет сайта с помощью бесплатного шаблона
- . Шаг 4. Добавьте функции, необходимые для развития вашего бизнеса
- Шаг 5: Подключите собственное доменное имя
- Шаг 6: Опубликуйте свой веб-сайт и запустите его
Заключение
Каждый онлайн-бизнес начинается с веб-сайта. Интересно, что любой, включая вас, может быстро и легко создать веб-сайт с нуля, не требуя знаний HTML или кодирования.
Интересно, что любой, включая вас, может быстро и легко создать веб-сайт с нуля, не требуя знаний HTML или кодирования.
Хотя сначала изучить основы создания собственного веб-сайта — это одно, требуется постоянная практика и обновления, чтобы идти в ногу с современными тенденциями в бизнесе и дизайне, удовлетворять потребности пользователей вашего веб-сайта и поддерживать работу вашего бизнеса.
Надеемся, что это подробное пошаговое руководство по созданию веб-сайта для начинающих поможет вам быстро и легко создать собственный веб-сайт.
Таким образом, даже если вы спрашиваете «как создать свой первый веб-сайт» или «как создать веб-сайт для своего бизнеса», в конце этого руководства по настройке веб-сайта вы сможете создать свой собственный веб-сайт. веб-сайт для любых целей по вашему выбору.
В 2022 году вы сможете создать полнофункциональный веб-сайт с нуля, даже если вы впервые учитесь создавать веб-сайт для своего бизнеса или бренда, не требуя знаний в области программирования.
Как создать веб-сайт за 10 минут (Руководство для начинающих)
Хотите создать свой первый веб-сайт, но у вас нет времени научиться его делать?
В этой статье я покажу вам, как создать свой собственный сайт всего за 10 минут. Веб-сайт, который обязательно произведет впечатление.
Я даю вам простые и понятные советы, которые помогут вам создать веб-сайт, на котором будет все, что вам нужно.
Я освещаю весь процесс, от выбора веб-хостинга до изменения настроек в контактной форме.
Если бы мы сказали вам, что весь процесс будет длиться около 10 минут, вы бы нам поверили?
Представьте себе. Всего за 10 минут вы создадите свой собственный веб-сайт WordPress, который поразит вашу аудиторию!
Как создать веб-сайт — простой процесс из 8 шагов
Я расскажу об основах в следующих шагах:
- Шаг 1 — Получите услуги хостинга от наших друзей на SiteGround
- Шаг 2 — Установите и настройте вверх WordPress
- Шаг 3 — Добавьте SSL-сертификат
- Шаг 4 — Войдите на свой веб-сайт WordPress
- Шаг 5 — Установите тему WordPress
- Шаг 6 — Выберите начальный сайт для импорта
- Шаг 7 — Используйте настройщик и Elementor
- Шаг 8.
 Настройте адрес электронной почты для контактной формы
Настройте адрес электронной почты для контактной формы
. Моя цель в этой статье — дать вам возможность разработать свой веб-сайт, предоставив вам полный контроль над каждым аспектом.
Итак, приступим!
Сначала загляните на этот сайт. Это впечатляюще сделано, вы не находите?
Проверьте общий вид страницы. Эстетика идеально подходит для любого типа бизнеса или профессионального веб-сайта.
Это страница портфолио, которая не является обязательной. Здесь вы можете отображать изображения или любой контент для деловых или профессиональных проектов, выполненных в прошлом.
Это страница «О нас». Обратите внимание на большое изображение «героя».
Если бы вы могли разместить фото вашей команды прямо здесь, это было бы здорово. Возможно, кадр с логотипом офиса или компании позади людей?
И все же на странице «О нас» мы обычно помещаем людей в вашу команду. Речь идет об отдельных членах компании.
Тогда это страница контактов. Именно здесь ваша аудитория узнает о вашей контактной информации.
Именно здесь ваша аудитория узнает о вашей контактной информации.
Вам нужно будет указать здесь свой адрес, контактный номер и адрес электронной почты, а также, возможно, ссылки на социальные сети.
Вы также можете добавить карту и схему проезда на страницу контактов. Это полностью зависит от вас.
Тем не менее, на странице контактов есть форма, которую нужно заполнить, если ваши клиенты захотят связаться с вами.
В области навигации, показанной здесь в верхней правой части экрана, вы также можете отобразить свой номер телефона.
Это позволяет людям легко видеть и, надеюсь, это, когда они посещают ваш сайт.
Отличные новости. Все это можно легко сделать и отредактировать за меньшее время, чем вы думаете.
Вы просто заходите в редактор, выделяете текст, который хотите изменить, и готово!
То же самое и с вашими изображениями. Просто нажмите на изображение, чтобы изменить его.
Вы также можете переставлять элементы. Просто перетащите его туда, где вы хотите.
Просто перетащите его туда, где вы хотите.
Теперь давайте продолжим наш урок.
Если вы хотите создать свой первый веб-сайт, вам понадобится учетная запись хостинга.
Шаг 1. Выберите правильный хостинг
Первое, что вам нужно для вашего веб-сайта, — это учетная запись хостинга. Хостинг — это своего рода пространство, которое вы сдаете в аренду в Интернете.
Зайдите в WPCrafter и выберите хостинговую компанию. В этом списке мы выберем опцию Non-Techie.
В этом руководстве мы будем использовать веб-хостинг SiteGround. Перейдите на их страницу и выберите Веб-хостинг.
У вас будет 3 плана на выбор. Обычно мы выбираем средний, потому что он включает в себя неограниченное количество веб-сайтов.
Вы попадете на другую страницу, где вам нужно будет ввести свое доменное имя.
Затем SiteGround проверит, доступно ли выбранное вами доменное имя.
Если он доступен, на следующей странице, которую вы увидите, будет надпись «Поздравления».
Теперь просто заполните необходимую информацию.
Шаг 2 — Установите WordPress
После создания учетной записи хостинга SiteGround вам будет предложено настроить свой веб-сайт WordPress.
Вы можете создать новый или перенести старый сайт. Или вы можете пропустить процесс, если не хотите этого делать в данный момент.
Здесь вы начинаете настройку своего веб-сайта WordPress. Заполните необходимые поля.
Шаг 3. Установка SSL-сертификата
Сертификат безопасности уже включен в вашу учетную запись хостинга SiteGround.
Чтобы установить, просто нажмите « Websites », а затем нажмите « Site Tools ».
Затем перейдите к Безопасность > Диспетчер SSL
Теперь выберите домен, на который вы хотите установить SSL-сертификат, и нажмите Получить .
Шаг 4. Войдите на свой веб-сайт WordPress
Теперь вернемся в Мои учетные записи и нажмите « Перейти в панель администратора ».
Откроется форма входа на ваш сайт. Используйте данные для входа, которые вы создали, чтобы получить доступ к вашему веб-сайту WordPress.
После того, как вы вошли в систему, ваш сайт WordPress официально запущен.
Чтобы использовать установленный сертификат безопасности, перейдите к Настройки > Общие .
Посмотрите на свой URL-адрес в полях Адрес WordPress и Адрес сайта . Это просто небольшая модификация.
Просто подставьте букву S, чтобы было написано HTTPS. Сделайте это в двух полях: Адрес WordPress (URL) и Адрес сайта (URL) .
Сохраните изменения и все готово.
WordPress предложит вам снова войти в систему.
Но обратите внимание на небольшое изменение. Ваш URL теперь имеет HTTPS. Google своего рода требует этого в настоящее время.
Что это значит?
Весь трафик на ваш сайт будет зашифрован. Это также поможет с SEO вашего сайта.
Шаг 5 — Установка темы WordPress
Следующий шаг — установка темы WordPress. Перейдем к Внешний вид > Темы .
Нажмите Добавить новый .
Давайте возьмем Popular Themes для этого урока.
Затем наведите указатель на Astra и нажмите Установить , а затем Активировать.
После активации темы вы увидите Astra Options в меню Appearance .
Шаг 6. Выберите начальный сайт для импорта
Давайте импортируем начальный сайт. Перейдите к параметрам темы Astra, нажав Внешний вид > Опции Астры.
Нажмите « Install Importer Plugin ». Как только это будет сделано, нажмите « Download Library ».
Затем вы перейдете на новую страницу. Нажмите на Elementor . Это ваш конструктор страниц, который позволит вам выбирать из множества дизайнов веб-сайтов.
Для этого урока мы выбрали современные дизайнерские решения.
Нажмите на шаблон, который вы хотите импортировать, а затем выполните настройку.
Эта настройка позволит вам определить свой логотип, фирменные цвета и шрифты, а затем перейти к установке.
После этого последний шаг — выбрать все элементы, которые вы хотите импортировать в рамках этой настройки, а затем двигаться дальше.
Давайте все импортируем.
Вы можете перейти на веб-сайт Astra, чтобы получить полную информацию о статьях и руководствах по изменению внешнего вида вашего веб-сайта WordPress.
Шаг 7. Редактируйте веб-страницы WordPress с помощью Elementor
Elementor — это название инструмента для создания страниц, который помогает вам создавать эти красивые дизайны.
Вот полное обучающее видео по Elementor.
Шаг 8.
 Настройка контактной формы
Настройка контактной формы
Давайте настроим ваш адрес электронной почты, на который будут отправляться все новые записи WPForm.
Перейти к WPForms > Все формы. Теперь нажмите Изменить для формы, в которую должны быть отправлены записи.
Затем нажмите Настройки > Уведомления.
Адрес для отправки по электронной почте — это место, куда можно поместить ваш адрес электронной почты. На этой странице также можно настроить формат сообщения электронной почты, строки темы и многое другое.
Вот и все. Полный веб-сайт WordPress всего за 10 минут.
Поздравляем с созданием нового сайта!
Заключительные мысли
Теперь, когда вы знаете основы создания веб-сайта, пришло время приступить к работе над собственным проектом.
Помните, что вам не нужно быть экспертом по программированию, чтобы создать красивый и функциональный веб-сайт.

 Настройте адрес электронной почты для контактной формы
Настройте адрес электронной почты для контактной формы