Содержание
Fo.ru справочник — Как создать Блог
Создать свой блог можно 2 способами:
- Выбрать шаблон “Личный Блог”
- Добавить на уже созданный сайт дополнительный блок из раздела “Блог”
Создание блога из шаблона
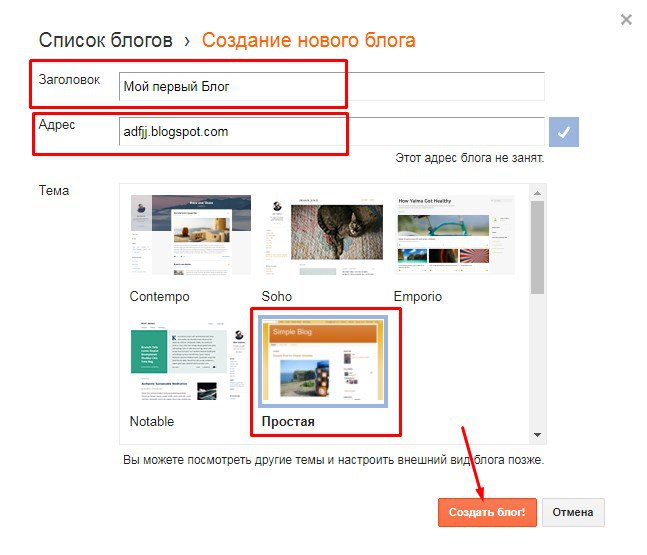
Для того, чтобы создать блог из шаблона, необходимо перейти в раздел “Мои сайты” и нажать кнопку “Создать новый сайт”
После этого нужно выбрать категорию “Блоги” и нажать кнопку “Выбрать” на понравившемся шаблоне.
После этого Вы будете перенаправлены в редактор сайта, где можно будет добавить новые Посты или отредактировать автоматически созданные Посты, кликну на блок с списком постов.
В открывшемся окне, Вы сможете добавить, удалить, отредактировать или настроить видимость вашего поста.
Для добавления нового поста нажмите на кнопку “Добавить Пост” в правой вехрней части окна.
В открывшемся окне укажите заголовок поста, подзаголовк и его описание. Добавьте изображение на обложку вашего поста, кликнуа на кнопку “Добавить обложку”, оно будет отображаться в заглавии вашего текста.
Добавьте изображение на обложку вашего поста, кликнуа на кнопку “Добавить обложку”, оно будет отображаться в заглавии вашего текста.
После редактирования нажмите кнопку “Сохранить”, если вы хотите сохранить пост.
Для возврата к предыдущему шагу, нажмите кнопку “Отмена”
Для редактирования уже существующего поста, нажмите кнопку “Редактировать” в окне со списком постов.
В открывшемся окне измените текст поста и его подзаголовок. Для изменения или удаления обложки — нажмите на иконку в верхней части изображения обложки.
После того, как вы отредактировали текст нажмите кнопку “Сохранить” если вы хотите сохранить пост.
Для возврата к предыдущему шагу, нажмите кнопку “Отмена”
В списке постов, вы можете изменить статус публикации поста, просто перетащите бегунок, располагающийся напротив поста в соответствующее положение.
Для того, чтобы создать блог из шаблона, необходимо перейти в раздел “Мои сайты” и нажать кнопку “Создать новый сайт”
Добавление Блога к уже существующему сайту
В разделе “Личный кабинет”, выберите уже существующий сайт, либо создайте новый из понравившегося Вам шаблона. Нажмите на кнопку “Редактировать”.
Нажмите на кнопку “Редактировать”.
После запуска редактора, нажмите на кнопку “Добавить”
Во вкладке слева выберите раздел “Блог” и выберите один из доступных блоков.
После добавления блока, нажмите кнопку “Добавить Запись” для добавления поста.
В открывшемся окне, Вы сможете добавить, удалить, отредактировать или настроить видимость вашего поста.
Для добавления нового поста нажмите на кнопку “Добавить Пост” в правой вехрней части окна.
В открывшемся окне укажите заголовок поста, подзаголовк и его описание. Добавьте изображение на обложку вашего поста, кликнуа на кнопку “Добавить обложку”, оно будет отображаться в заглавии вашего текста.
После редактирования нажмите кнопку “Сохранить”, если вы хотите сохранить пост.
Для возврата к предыдущему шагу, нажмите кнопку “Отмена”
Для редактирования уже существующего поста, нажмите кнопку “Редактировать” в окне со списком постов.
В открывшемся окне измените текст поста и его подзаголовок. Для изменения или удаления обложки — нажмите на иконку в верхней части изображения обложки.
Для изменения или удаления обложки — нажмите на иконку в верхней части изображения обложки.
После того, как вы отредактировали текст нажмите кнопку “Сохранить” если вы хотите сохранить пост.
Для возврата к предыдущему шагу, нажмите кнопку “Отмена”
В списке постов, вы можете изменить статус публикации поста, просто перетащите бегунок, располагающийся напротив поста в соответствующее положение.
Как создать блог о еде и рецепты: шаг за шагом
Вы думали о Начни свой блог Несколько месяцев назад сейчас? Может, год назад? Или вы недавно думали о создании блога?
Неважно, к какой категории вы принадлежите — сегодня день!
пора Чтобы начать свое приключение в блоге И я так рад за тебя! Я помогу тебе получить Это ваш новый замечательный блог И работайте над этим сейчас. Да, это правильно!
Я проведу вас через эти первые шаги и подробно расскажу, что вам нужно сделать. Вместе мы будем Настройте и ведите свой блог. Всего через 30 минут (или даже меньше) у вас будет собственный URL-адрес, название блога и веб-сайт.
Ну действуй Хотите начать блог о еде Но вы не знаете, с чего начать? Я знаю, как может быть неприятно иметь дело с техническими вещами, когда вы действительно хотите поделиться этим уникальным рецептом. Если вы хотите создать блог о кулинарии или стать более успешным блоггером о еде, я надеюсь, что эти советы помогут решить ваши технические проблемы.
Готовы создать блог о красивой еде? У вас есть два варианта:
- Наймите веб-дизайнера, который сделает это за вас. Индивидуальный дизайн обычно стоит тысячи долларов, но это определенно вариант, если у вас есть деньги, которые можно потратить. Обязательно спросите рекомендации и время ожидания, прежде чем выписывать чек.
- Сделай сам. Я объясню вам как Создайте собственный сайт на WordPress ниже. Это будет стоить вам 2.95 доллара в месяц. Для хостинга , В добавление к стоимость пресс-формы (Бесплатно до 130 долларов).
 я построил Этот сайт предназначен для меня, использующего описанные инструменты ниже, так что я знаю, что вы справитесь!
я построил Этот сайт предназначен для меня, использующего описанные инструменты ниже, так что я знаю, что вы справитесь!
Создание собственного блога о еде: основные шаги
Вот основные шаги для создания красивого автономного блога о еде на WordPress. Ваш блог будет иметь собственное доменное имя и внешний вид, и вы сможете расширять свой домен по мере роста вашего блога. Когда вы начинаете вести блог о еде, я рекомендую выполнить следующие действия, чтобы иметь больше шансов на успех.
1) Найдите имя для своего блога и купите подходящее доменное имя.
Доменные имена должны быть короткими, чтобы их можно было запомнить, и обычно заканчиваются на .com (yourblogname.com).
цена: бесплатно с Bluehost Или около 15 долларов в год в другом месте.
2) Найдите надежного веб-хостинга
вставать веб хостинг Хранит ваш веб-сайт и делает его доступным во всемирной паутине. Другими словами, ваш сайт «живет» на серверах веб-хостинга.
цена: 2. 95 доллара в месяц и выше.
95 доллара в месяц и выше.
3) Установите WordPress
Подготовить WordPress Лучшее стандартное программное обеспечение для ведения блогов в отрасли.
цена: Бесплатно!
4) Установите шаблон для сайта
определит Шаблон WordPress Внешний вид, функциональность и функциональность вашего веб-сайта.
цена: Бесплатно до 130 долларов.
5) Настройка инструментов Google
Google предлагает бесценные инструменты и услуги, такие как Google Analytics, Search Console и Feedburner.
цена: Бесплатно!
6) Установите плагины WordPress
Заботиться Плагины WordPress О расширении функциональности WordPress в некоторых областях. Например, один из рекомендуемых нами бесплатных плагинов WordPress помогает предотвратить спам-комментарии.
цена: В основном бесплатно!
7) Начните вести блог!
Теперь вы можете опубликовать эти Рецепты, рассказы и фото.
цена: Трудолюбивый!
Шаг 1.
 Назовите свой блог и купите подходящее доменное имя.
Назовите свой блог и купите подходящее доменное имя.
Может быть доступ к Название вашего нового блога Самый тяжелый шаг. Вы можете начать Мозговой штурм Составив краткое изложение миссии или перечислив слова, описывающие ваш стиль приготовления, образ жизни, происхождение и т. Д. Можно поговорить с друзьями. Я обещаю, что впереди еще много великих имен!
- В идеале название блога должно иметь свои особенности.
- описательный
- Выдающийся, незабываемый
- короткий
- Легко написать
После того, как вы ввели несколько потенциальных имен для своего блога, вам нужно будет проверить доступность сопутствующего домена. Поскольку .com является стандартным суффиксом домена, продолжайте экспериментировать с возможными именами, пока не найдете одно, доступное на .com. Не используйте дефисы или другие знаки препинания, чтобы это работало (это сложно запомнить).
Тебе Верификатор От полезного доменного имени от Bluehost. Входить Доменное имя требуется, и нажмите «Подтвердить домен», и он сообщит вам, если Доменное имя доступно. Если так, сделайте это быстро!
Входить Доменное имя требуется, и нажмите «Подтвердить домен», и он сообщит вам, если Доменное имя доступно. Если так, сделайте это быстро!
Выбрав идеальное доменное имя, вы можете получить его бесплатно с нашим планом хостинга BlueHost. (Или вы можете купить его примерно за 15 долларов в год в GoDaddy и подключить его к своему веб-хосту позже. Однако я не рекомендую GoDaddy в качестве веб-хостинга, исходя из личного опыта.) Купите свое доменное имя сейчас, прежде чем кто-то другой!
Шаг 2: Найдите надежного веб-хостинга.
Вы хотите начать с плана Доступный общий хостинг Обеспечивает установку WordPress в один клик. Я знаю, что это звучит сложно, но выберите один из них! Ваш блог о еде ждет.
Лучшие веб-хосты для новых блогов о еде:
BlueHost: я рекомендую Bluehost для начинающих и растущих блоггеров, потому что он доступен, надежен, прост в настройке, быстр и обеспечивает поддержку клиентов XNUMX/XNUMX. План Bluehost «Starter» так же дешев, как и любой другой хостинг. кликните сюда Чтобы начать использовать BlueHost Всего за 2.95 доллара в месяц и получите бесплатное доменное имя.
кликните сюда Чтобы начать использовать BlueHost Всего за 2.95 доллара в месяц и получите бесплатное доменное имя.
с помощью Bluehost , как все Другие варианты дешевого хостинга Вы заплатите за свой план заранее. Не волнуйтесь — если по какой-то причине вас не устраивает Bluehost, вы можете отменить подписку в течение 30 дней и получить полный возврат средств. (Плата за домен будет исключена, которую вам придется заплатить в другом месте.)
Полезная информация: Bluehost любит моих читателей Рецепты сладостей и тортов . Вы можете купить свой хостинг через любой Из ссылок на Bluehost И вы получите самое выгодное предложение. Промокод не требуется.
Вот как получить максимальную отдачу от вашего плана Bluehost:
Сначала выберите свой план. Я рекомендую базовый план, который является наименее дорогим и предлагает все необходимое для начала работы.
Затем выберите Продолжительность. Чтобы получить свое доменное имя бесплатно в течение года (сэкономьте 15 долларов США) и огромную скидку на ежемесячную цену, вам нужно будет оплатить как минимум один год хостинга заранее. Не стесняйтесь выбирать более длительную продолжительность, если вы серьезно настроены О ведении блога и желании сэкономить больше денег Но один год — это отличное начало.
Не стесняйтесь выбирать более длительную продолжительность, если вы серьезно настроены О ведении блога и желании сэкономить больше денег Но один год — это отличное начало.
Как выбрать свой пакет
Наконец, выберите свои дополнения. Единственные дополнения, которые я выбираю, это «Защита конфиденциальности доменаЭто обеспечит конфиденциальность вашего личного адреса и номера телефона. В противном случае ваша личная информация будет доступна маркетологам и широкой публике. Пожалуйста, берегитесь!
Выберите свои дополнения (Защита конфиденциальности)
Шаг 3: Установите WordPress
Эта часть должна быть очень простой. Если выбранный вами веб-хостинг — BlueHost, вот он Как установить WordPress на BlueHost.
После того, как вы установили WordPress, перейдите в Настройки -> Страница настроек постоянной ссылки И вы должны изменить структуру постоянных ссылок на «название сообщения». Щелкните Сохранить. Пришло время сделать ваш блог красивым.
Пришло время сделать ваш блог красивым.
Шаг 4: Установите тему WordPress
Теперь перейдем к самому интересному! Тема WordPress будет определять внешний вид вашего сайта, поэтому выберите хорошую тему.
На что обращать внимание в шаблоне WordPress
- Хорошо спроектированный: Он должен соответствовать вашей эстетике и обеспечивать те функции, которые вам нужны. Внешний вид также должен быть закодирован кем-то, кто знает, что делает.
- отклик: Адаптивный дизайн обеспечивает оптимальные впечатления от просмотра для ваших посетителей, независимо от того, заходят ли они на сайт с компьютера, телефона или планшета. Это означает, что вашим посетителям не придется делать тексты больше и меньше, чтобы читать ваши сообщения — ваш текст уже будет иметь читаемый размер.
- Оптимизирован для результатов поиска: Это соответствует двум последним пунктам, потому что хорошо спроектированный сайт, естественно, будет иметь более высокий рейтинг в результатах поиска, чем сайт, построенный на шаблоне, изобилующем ошибками.
 (Чтобы узнать, есть ли у вас шаблон с потенциальными ошибками программирования или нет, проверьте свой URL с помощью Служба проверки разметки W3C. Вам не обязательно понимать, что означают все ошибки, но вы должны знать, что чем меньше ошибок, тем лучше.)
(Чтобы узнать, есть ли у вас шаблон с потенциальными ошибками программирования или нет, проверьте свой URL с помощью Служба проверки разметки W3C. Вам не обязательно понимать, что означают все ошибки, но вы должны знать, что чем меньше ошибок, тем лучше.) - легко использовать: Ищите шаблон, который предлагает встроенные варианты дизайна, чтобы вам не приходилось изменять код для изменения основных элементов. Эти функции сэкономят вам много времени. Выбранный вами шаблон должен позволять вам легко менять логотип, цветовую схему и т. Д.
- Содержит надлежащую поддержку: Когда вы сталкиваетесь с техническими проблемами, наша оперативная группа поддержки и / или форумы сообщества являются бесценными ресурсами.
Суть: Вы можете начать бесплатный шаблон Тем не менее, я рекомендую вам заплатить немного денег за премиальную тему WordPress от уважаемого поставщика. Время и головная боль, которые вы сэкономите в дороге, сделают Деньги текут через ваш блог.
Платные темы WordPress, которые я рекомендую
Изначально я построил этот блог на бесплатной базовой теме WordPress и настроил его самостоятельно. В феврале 2014 года я запустил обновленный веб-сайт, и с тех пор мой сайт быстро вырос.
1. Темы Studiopress
На моем сайте использовался шаблон из StudioPress. Я думаю, что Studiopress предлагает самые удивительные и уникальные художественные шаблоны. Все шаблоны адаптируются ко всем устройствам, и в наши дни это обязательная опция! Форумы сообщества также полезны. Ознакомьтесь с шаблонами Studiopress, которые вы найдете доступными за единовременную плату в размере 59.95 долларов США и выше.
2. Тема Foodie Pro
Foodie Pro Theme Это отличная тема, специально разработанная для блогов о еде. Сразу после того, как я увидел, каким оказался новый блог моего друга, я пожалел, что не пошел и использовал шаблон Foodie. В шаблон встроена опция для создания рецептов, что является огромным плюсом. Ознакомьтесь с темой Foodie Pro, доступной за единовременную плату в размере 129. 95 долларов США.
95 долларов США.
3. Тема Brunch Pro
Разработано Бранч Pro Theme Также для блогов о еде от создателей Foodie Pro. Как и Foodie Pro, Brunch Pro красив и заслуживает внимания, так как предлагает встроенный шаблон страницы рецептов. Вы можете выбрать понравившуюся страницу! Ознакомьтесь с темой Brunch Pro, доступной за единовременную плату в размере 129.95 долларов США.
Как установить тему WordPress
Еще один простой шаг! кликните сюда чтобы узнать, как это сделать.
Простые в использовании советы по дизайну блога о еде
При изменении настроек темы WordPress имейте в виду следующее.
- Сделайте навигацию чистой: Держите дизайн своего блога в чистоте и порядке, чтобы посетители могли найти то, что ищут.
- Поощряйте следующее: Разместите заметные ссылки для подписки на RSS-канал, электронную почту и подписку в социальных сетях на каждой странице.

- комментарий: Не запрашивайте капчу и не просите посетителей сначала войти в систему.
- Предложение публикации: В конце каждого сообщения размещайте кнопки публикации в социальных сетях.
Шаг 5. Настройте Инструменты Google.
Сначала создайте новую учетную запись Google и адрес электронной почты (Gmail) для своего блога. Рекомендуется отделить личные электронные письма от писем, связанных с блогом, и вам понадобится учетная запись Google, чтобы использовать следующие инструменты. вставать Создайте новую учетную запись Gmail здесь.
После того, как у вас будет учетная запись Google, войдите в систему и настройте следующее:
- Гугл Аналитика: Помогает вам отслеживать Посещаемость сайта. (Заметка: Установите код отслеживания в настройках плагина Yoast SEO.)
- Google Search Console: Убедитесь, что ваш сайт запущен и работает. (Заметка: Установите код отслеживания в настройках плагина Yoast SEO.
 )
) - Feedburner: Посетители могут подписаться на ваши сообщения через RSS или электронную почту. Это также помогает отслеживать номера подписчиков.
Шаг 6. Установите плагины на WordPress
Каждое из этих надстроек предоставляет ценные функции, которые могут не поставляться автоматически с вашей копией.
Рекомендуемые плагины WordPress для блогов о еде:
- Akismet: Фильтрация спам-комментариев без ввода кода. Никто не любит капчу.
- Вкусные рецептыЭтот плагин форматирует ваши рецепты для SEO-оптимизации, добавляет звездные рейтинги, создает простые для печати рецепты и многое другое. Этот плагин поможет улучшить отображение вашего рецепта в результатах поиска, и вы, скорее всего, нажмете на эти ссылки, верно? Это платное дополнение, но я думаю, что его функциональность полностью оправдывает затраты.
- Кнопка закрепления jQuery для изображенийЭто расширение позволяет посетителям очень легко закреплять ваши фотографии, добавляя кнопку «Закрепить» в качестве всплывающего эффекта.
 Настроить очень просто.
Настроить очень просто. - Кнопки общего доступаСуществует множество надстроек для значков социальных сетей, которые будут добавлять значки, такие как Facebook, Pin-It и т. Д., В каждую статью. Вам предстоит выбирать любимые сайты!
- Подписаться на комментарии Reloaded: С помощью этого расширения пользователи, добавившие комментарии в блог, будут получать ваши ответы на свои комментарии по электронной почте. Это полезная функция для читателей, которая улучшает взаимодействие.
- WordPress Похожие сообщения: Я использую это расширение для отображения связанных сообщений в конце каждой статьи. Я сам настраивал вид, но он предлагает несколько красивых тем. Мне нравится этот аддон, потому что он отлично работает и не замедляет работу моего сайта.
- Yoast SEOSEO — сложный зверь, и этот плагин поможет вам убедиться, что вы охватываете основы Это согласуется с SEO. Вам нужно будет потратить некоторое время на прохождение всех этапов и правильную настройку. Обязательно используйте его для настройки Google Analytics и Google Search Console.
 Это того стоит!
Это того стоит!
Как установить плагины на WordPress
Легкий! Перейти к Панель управления WordPress На боковой панели найдите «Дополнения. Наведите указатель мыши наДополненияи нажмите на опциюДобавить новое».
Затем найдите поле.Поиск плагинови найдите расширение по имени. Когда найдете, нажмите наУСТАНОВИТЬ СЕЙЧАС. потом Активация Теперь вам нужно настроить параметры расширения согласно инструкции.
Шаг 7: Начните вести блог.
наш конец !!! Теперь вы готовы начать Размещайте сообщения в своем новом блоге о еде.
у меня есть блог о еде! Что теперь?
Тебе 5 лучших советов по ведению блога Ниже вы найдете больше полезных ссылок.
Как мне написать отличный контент?
- Ира Гласс о повествовании
- Блог 101
- Что блогеру писать о еде?
- Как написать рецепт
Как я могу фотографировать вкусную еду и снимать видео?
Практика, практика и еще раз практика!
- советы по фотографии
- Plate to Pixel: цифровая фотография еды и дизайн
Как я могу привлечь трафик на свой блог?
Посредством поисковой оптимизации (SEO): следование лучшим методам SEO поможет вашим сообщениям занять высокие позиции в результатах поиска.
- Справочные советы по WordPress SEO: 45 советов по увеличению трафика на 571% за 13 месяцев
- Стратегия SEO для длинного контента: 11 советов, которым нужно следовать, чтобы улучшить рейтинг вашей статьи
- Этические методы SEO для избранных страниц, чтобы лидировать в поисковых системах
- Лучшие факторы SEO, которые помогут вам захватить самые важные ключевые слова в поисковых системах
- Лучшие факторы SEO, которые помогут вам захватить самые важные ключевые слова в поисковых системах
- Советы по повышению рейтинга вашего сайта в поисковых системах за счет оптимизации SEO
- 5 умных и интересных способов поиска ключевых слов для сайтов электронной коммерции
- 5 лучших бесплатных и платных онлайн-инструментов для проверки обратных ссылок
- Советы по повышению рейтинга вашего сайта в поисковых системах за счет оптимизации SEO
- Руководство по созданию карты сайта XML для WordPress: что это такое и как его использовать
- Полное руководство по файлу Robots.
 txt для WordPress — что это такое и как его использовать
txt для WordPress — что это такое и как его использовать
Как платят фуд-блогерам?
Варианты включают рекламные сети, партнерские ссылки, спонсируемые сообщения, электронные книги и т. Д.
- 20+ лучших партнерских программ для начинающих
- 20+ лучших партнерских программ для начинающих
- 50 способов увеличить свой доход в Google AdSense
- Полное руководство по Google AdSense для начинающих и как заработать тысячи долларов
- Как я создал нишевый сайт, который зарабатывает мне 174 доллара в месяц от Google AdSense
- Могут ли блогеры зарабатывать деньги без Google AdSense?
- Лучшие альтернативы Google AdSense для вашего блога: версия 2019 года
- Что делать после деактивации учетной записи Google AdSense
- Как легко и безопасно зарабатывать на блоге в 2018 году
- Руководство по выбору прибыльной ниши: делайте меньше, чтобы получать больше прибыли для бизнеса прямых поставок
- Как составить план, чтобы начать онлайн-бизнес и получать от этого прибыль
Есть вопросы? Пожалуйста, оставьте это в разделе комментариев ниже, и я постараюсь ответить.
Источник
Как создать блог на Webflow (+ примеры блогов Webflow)
Ведение блога помогает удерживать вашу аудиторию в интересе к вашему бизнесу или бренду, повышая при этом ваш рейтинг в поисковых системах.
Выбор системы управления контентом (CMS), которая поможет вам структурировать ваш редакционный календарь и способствовать сотрудничеству внутри команды, жизненно важен для создания эффективного блога.
В этой статье мы рассмотрим, как создать блог в Webflow, обсудим некоторые примеры брендов, которые использовали Webflow для своих потребностей в ведении блога, и оценим плюсы и минусы использования платформы для ведения блога.
Подходит ли Webflow для ведения блога?
Да, Webflow — это мощная система управления контентом (CMS) для блоггеров, включая штатные маркетинговые команды, фрилансеров и отдельных лиц, желающих создать личный бренд.
Редактор дизайна без кода делает его платформой для всех. Он предлагает несколько функций, включая редактирование на странице, дизайн с перетаскиванием и настраиваемые типы контента, что делает его отличной платформой для ведения блога.
Редактор открывает интерфейс своей CMS, позволяя вам перемещаться по сайту, тестировать навигационные ссылки и обновлять контент прямо на странице.
Как создать блог в Webflow
Вот шаги, которые необходимо выполнить, чтобы создать блог в Webflow:
Шаг 1. Создайте учетную запись Webflow
Простой процесс регистрации может помочь вам получить начал на вебфлоу. Создайте учетную запись, чтобы получить доступ к различным планам, шаблонам и другим функциям. Рекомендуется выбрать бесплатный план, если вы проверяете, какую пользу платформа может принести вашему проекту.
Шаг 2. Выберите шаблон
Выберите шаблон на базе CMS, чтобы получить доступ на редактирование на странице и панель CMS . Это помогает упростить задачу, особенно если вы только начинаете вести свой блог.
Вы также можете изучить шаблоны блогов Webflow и выбрать тот, который соответствует вашим требованиям.
Шаг 3.
 Настройте шаблон
Настройте шаблон
Отредактируйте шаблон в соответствии со своими требованиями:
1. Обновите шрифт, выбрав любой из множества шрифтов Google, доступных в Webflow. Вы можете настроить его размер и вес в соответствии с дизайном.
2. Отредактируйте элементы шаблона и добавьте анимацию и взаимодействие, чтобы сделать сайт более захватывающим.
3. Добавьте изображения в блог, чтобы отразить индивидуальность бренда и увеличить разрешение изображения.
Шаг 4: Создайте сообщение
Обновите и создайте свой первый блог. Вы можете сделать это двумя способами:
1. Добавьте контент в дизайнере перед публикацией.
2. Опубликовать сайт и обновить содержимое в Редакторе.
Шаг 5: Опубликуйте свой веб-сайт
Перейдите в «Настройки проекта» и нажмите кнопку «Опубликовать» в правом верхнем углу.
Вот и все! Сайт живой.
Предпочитаете смотреть видео? Мы нашли тебя!
Ознакомьтесь с приведенным ниже руководством, в котором показано, как шаг за шагом создать блог в Webflow .
Лучшие примеры блогов Webflow
Вот несколько примеров популярных блогов, созданных с помощью Webflow:
Primer
Primer — стартап, направленный на трансформацию образования. Он верит в домашнее обучение и подчеркивает любопытство и творчество. Их ряды заполнены инженерами, основателями и другими членами команды, которые сами прошли домашнее обучение. Их блог подразделяется на домашний, продуктовый и редакционный.
I Ate Oklahoma
I Ate Oklahoma — это блог с обзорами продуктов питания, который ведет Грег Элвелл, один из ведущих блогеров о еде в штате. В его блоге вы найдете аппетитные обзоры всех самых вкусных блюд, которые Оклахома может предложить. В I Ate Oklahoma есть все, от барбекю до тако.
Drunk by James
Drunk by James — интересный блог, в котором публикуются обзоры пива со стилизованной иллюстрацией. В блоге обсуждается все, от предыстории пива до его дегустационных заметок.
В блоге обсуждается все, от предыстории пива до его дегустационных заметок.
Эшли Джанель
Эшли Джанель — UI/UX дизайнер и предприниматель. Она использует блог, чтобы сообщать о своих интересах, талантах и взглядах на свой творческий процесс. Ее блог хорошо упорядочен, прост в навигации и демонстрирует ее мастерство.
Хотите создать высококачественный масштабируемый блог в Webflow?
Давай поговорим.
Свяжитесь с нами
Плюсы использования Webflow для ведения блога
Давайте рассмотрим преимущества использования Webflow для ведения блога.
1. Простота использования
Webflow предлагает интуитивно понятный интерфейс, позволяющий быстро начать работу с платформой. Его визуальный конструктор без кода, с возможностью перетаскивания, позволяет легко создавать сложные проекты.
Вы также можете внести небольшие изменения в существующие шаблоны и структурировать контент и дизайн. Webflow позволяет полностью настроить веб-сайт, в отличие от любой другой CMS.
2. Оптимизация SEO
Webflow поможет вам оптимизировать ваш сайт для органического привлечения трафика. Он позволяет вам контролировать SEO-разметку, правила индексирования, перенаправления и разметку схемы, которые облегчают сайту высокий рейтинг на страницах результатов поисковых систем (SERP).
Webflow — это первоклассный вариант для создания быстрого, отзывчивого и оптимизированного для SEO веб-сайта с возможностью определения мета-заголовков, описаний и метаданных изображений.
3. Пользовательский код
Несмотря на то, что Webflow является платформой без кода, она позволяет редактировать и расширять существующие функции. Вы даже можете изменить дизайн страницы, используя собственные CSS, HTML и Javascript. Вы можете настроить код для сайта или постраничного управления.
4. Система управления контентом
Надежная система управления контентом необходима для успешного ведения блога. Webflow предлагает гибкую CMS для создания статических и динамических страниц. Вы можете сотрудничать со своей командой для создания блогов, тематических исследований и других типов страниц.
Вы можете сотрудничать со своей командой для создания блогов, тематических исследований и других типов страниц.
5. Бесплатные и платные шаблоны
Если вы только начинаете вести блог и создавать веб-сайт, вы можете использовать доступные бесплатные и платные шаблоны в Webflow. Вы можете редактировать и настраивать их в соответствии с вашими требованиями.
Визуальный редактор с возможностью перетаскивания упрощает использование шаблонов. Кроме того, он предлагает множество взаимодействий и анимаций, глобальные образцы, повторно используемые шаблоны и многое другое.
6. Быстрый хостинг
Webflow поможет вам разместить ваш сайт и запустить его. Он обеспечивает высокий уровень безопасности с бесплатным сертификатом SSL. Поскольку он работает на базе AWS и распространяется по всему миру, он гарантирует бесперебойную работу вашего блога в любое время.
7. Варианты монетизации
Вы можете настроить платежный шлюз в своем блоге для продажи товаров или услуг. Вы можете создавать индивидуальные страницы, чтобы интегрировать магазин в свой блог и монетизировать его. Это помогает создать дополнительный поток дохода, который приносит вам пользу.
Вы можете создавать индивидуальные страницы, чтобы интегрировать магазин в свой блог и монетизировать его. Это помогает создать дополнительный поток дохода, который приносит вам пользу.
8. Иммерсивное взаимодействие
Получите максимум от своего блога с интерактивными элементами, встроенными на сайт. Webflow позволяет создавать уникальные взаимодействия для улучшения взаимодействия с пользователем с помощью инструментов для анимации или создания состояний наведения, параллакса, индикаторов выполнения и многого другого. Эти элементы помогут вам создать более привлекательный блог, привлекающий посетителей.
9. Аудит сайта
Webflow предлагает панель аудита , которая поможет вам сделать ваш сайт более доступным, прежде чем вы запустите его. Он выявляет критические и средние ошибки в содержании сайта, которые могут повлиять на эффективность поиска.
Он выявляет критические и средние ошибки в содержании сайта, которые могут повлиять на эффективность поиска.
Минусы использования Webflow для ведения блога
Теперь давайте рассмотрим минусы использования Webflow для ведения блога.
1. Отсутствие многоязычной поддержки
В настоящее время Webflow не поддерживает создание веб-сайтов на нескольких языках. Это может ограничить вашу аудиторию, особенно если вы собираетесь вести блог на разных языках. Однако вы можете решить эту проблему, используя сторонние приложения для создания многоязычного блога.
2. Нет табличных данных
Если вы пишете блог, который требует от вас обмена большим количеством данных, часто представленных в виде таблиц, Webflow может оказаться неподходящим вариантом. Он предлагает вам создавать сетки, но создание таблиц по-прежнему недоступно на платформе.
3. Цена
Webflow предлагает гибкие варианты ценообразования с бесплатным планом, который будет включать домен webflow. io. Однако, если вы только начинаете и хотите собственный домен, их планы начинаются с 14 долларов в месяц. Стоимость варьируется в зависимости от требований.
io. Однако, если вы только начинаете и хотите собственный домен, их планы начинаются с 14 долларов в месяц. Стоимость варьируется в зависимости от требований.
4. Обычные темы
Webflow предлагает несколько тем бесплатно и за дополнительную плату. Дизайн бесплатной темы может показаться средним по сравнению с премиальными. Это делает процесс более утомительным.
5. Поддерживает только редактирование с рабочего стола
В отличие от других CMS, Webflow не позволяет вносить изменения через мобильное приложение. Это может показаться ограничением, особенно при ведении блога.
Заключительное слово
Webflow упрощает создание блога для демонстрации вашей работы, бренда и опыта. Несмотря на то, что Webflow делает процесс плавным и простым, он по-прежнему требует времени и усилий, чтобы структурировать веб-сайт и воплотить его в жизнь.
В таких случаях вы можете нанять сертифицированное агентство Webflow, такое как Seattle New Media, для помощи в этом процессе. Мы можем помочь вам создать потрясающий блог в Webflow, отражающий индивидуальность вашего бренда и создающий привлекательный опыт для вашей аудитории.
Мы можем помочь вам создать потрясающий блог в Webflow, отражающий индивидуальность вашего бренда и создающий привлекательный опыт для вашей аудитории.
Хотите создать адаптивный блог Webflow для своего бизнеса?
Давай поговорим.
Свяжитесь с нами
О Seattle New Media
Мы — команда сертифицированных экспертов Webflow, которые спроектировали и разработали более 100 веб-сайтов Webflow для стартапов, средних и крупных предприятий по всему миру. Свяжитесь с нами сегодня, чтобы узнать, как мы можем вам помочь!
Как создать блог на Teachable
Ведение блога — один из самых эффективных и в то же время экономичных способов привлечь новых посетителей на ваш сайт и превратить их в студентов. В этом уроке мы проведем вас через простые шаги по созданию блога на Teachable. Это быстрый и простой процесс, так что пристегнитесь и наслаждайтесь поездкой.
Содержание
- Чему можно научить и можно ли с его помощью вести блог?
- Предпосылки
- Начало работы: создание новой обучаемой страницы
- Добавьте код встраивания DropInBlog
- Установите URL-адрес своего блога в своей учетной записи DropInBlog
- Советы по использованию DropInBlog с Teachable
- Часто задаваемые вопросы
- Последние мысли
Чему можно научить и можно ли с его помощью вести блог?
Онлайн-обучение медленно, но верно меняет современный образовательный ландшафт. Есть несколько вариантов — от Udemy и Kajabi до Thinkific и Teachable. Тем не менее, Teachable является одной из движущих сил этой революции.
Есть несколько вариантов — от Udemy и Kajabi до Thinkific и Teachable. Тем не менее, Teachable является одной из движущих сил этой революции.
Teachable позволяет создавать, продавать и продвигать онлайн-курсы и коучинговые услуги. Teachable идеально подходит для открытия образовательного бизнеса и построения образовательной империи.
До недавнего времени на Teachable можно было создать блог, но, к сожалению, это уже не так.
С одной стороны, жаль, что Teachable не включает функцию ведения блога, учитывая, что она может быть очень ценной. С другой стороны, встроенные блоги редко бывают на высоте, когда речь идет о профессиональном ведении блога. Чаще всего вам просто нужно более специализированное решение.
Несмотря на то, что Teachable больше не предлагает блог, это не такая уж большая потеря, если вы можете добавить первоклассный инструмент для ведения блога, такой как DropInBlog, на свой сайт Teachable.
Здесь мы покажем вам, как именно вы можете интегрировать DropInBlog с Teachable. Чтобы начать вести блог, нужно всего несколько минут, страсть к изучению новых навыков и возможность скопировать и вставить пару строк кода. Достаточно легко, верно?
Чтобы начать вести блог, нужно всего несколько минут, страсть к изучению новых навыков и возможность скопировать и вставить пару строк кода. Достаточно легко, верно?
Попутно вы также узнаете о кодах для встраивания и о том, как они могут расширить возможности вашего сайта.
Предварительные условия
Для создания блога с Teachable необходимы две вещи: учетная запись DropInBlog и по крайней мере базовая учетная запись Teachable.
План Teachable Basic позволяет добавлять пользовательские фрагменты блоков HTML. Без этого уровня функциональности вы не сможете интегрироваться с кодами для встраивания. Вы ничего не знаете о кодировании? Не позволяйте этому обескуражить вас, так как процесс очень прост. Вам нужно только знать, как скопировать эти несколько строк кода из DropInBlog и вставить их на свой обучаемый сайт.
Что касается вашей учетной записи DropInBlog, особых требований нет. Вы можете пользоваться преимуществами ведения блога даже с 14-дневной бесплатной пробной версией.
Начало работы: создание новой страницы Teachable
Добавление новой страницы на сайт — это первый шаг в создании блога на Teachable. Для этого вам нужно нажать Сайт , а затем Страницы на боковой панели администратора слева. Это покажет все ваши существующие страницы, а также кнопку New Page .
Затем нажмите New Page , и Teachable немедленно создаст и покажет вашу страницу. Нажав на значок колеса Настройки в верхней части боковой панели, вы увидите что-то вроде этого:
На изображении выше вы можете видеть, что поле, в которое вы поместите заголовок страницы, обведено кружком. Мы назвали нашу страницу просто Блог, но вы можете назвать свою так, как считаете нужным. Мы просто подумали, что Блог был бы наиболее подходящим, учитывая цель нашей недавно созданной страницы. 🤓
Здесь, в разделе «Настройки», вы также можете внести другие изменения, например, избавиться от верхнего и нижнего колонтитула страницы или добавить описание страницы.
Установив заголовок страницы, нажмите Опубликовать . Во всплывающем окне вы можете изменить URL-адрес страницы, чтобы он отражал заголовок вашей страницы, затем снова нажмите «Опубликовать».
Чтобы убедиться, что все прошло по плану, вы можете проверить, отображается ли ваша вновь созданная страница на панели инструментов.
Теперь, когда ваша новая страница настроена и готова к работе, пришло время перейти к следующему шагу.
Добавьте код встраивания DropInBlog
На панели инструментов Teachable откройте страницу своего блога, щелкнув значок Edit . На левой боковой панели вы увидите опцию Добавить новый блок . Нажмите на него, выберите Custom HTML и нажмите «Добавить».
В новой вкладке или окне браузера откройте DropInBlog. Войдите в свою учетную запись и нажмите «Код и макет» на панели навигации. Здесь вы найдете коды для встраивания. Вам нужно скопировать два фрагмента кода. 9Фрагмент кода 0031 из Шаг 1 выглядит примерно так:
9Фрагмент кода 0031 из Шаг 1 выглядит примерно так:
Мы говорим, что это будет выглядеть «примерно так», потому что вы не будете увидеть все эти крестики в вашем коде. Вместо этого вы увидите свой собственный уникальный идентификатор DropInBlog, который представляет собой смесь цифр и заглавных букв.
Вот как будет выглядеть код шага 2:
Скопируйте код из Шага 1 и Шага 2. Затем перейдите на страницу своего блога Teachable и вставьте оба фрагмента в боковую панель HTML-кода слева. Это будет выглядеть так:
После того, как вы вставили оба фрагмента кода DropInBlog, нажмите Опубликовать , а затем Предварительный просмотр , чтобы увидеть внесенные вами изменения.
Круто, правда?
Установите URL-адрес своего блога в своей учетной записи DropInBlog
Вы очень близки к созданию полнофункционального блога на Teachable. Тем не менее, есть еще одна вещь, которую нужно сделать, прежде чем писать свой первый пост.
Тем не менее, есть еще одна вещь, которую нужно сделать, прежде чем писать свой первый пост.
Вам необходимо ввести URL-адрес своего блога Teachable в свою учетную запись DropInBlog. Это последний шаг, который позволяет вам полностью подключить свою учетную запись DropInBlog к вашей учетной записи Teachable.
В Teachable откройте список страниц сайта . Найдите страницу своего блога, щелкните параметр «Предварительный просмотр», чтобы открыть свой блог на новой вкладке, и скопируйте URL-адрес с панели навигации.
Теперь снова вернитесь в DropInBlog и перейдите в «Настройки». Вы увидите страницу с множеством параметров настройки, но на данный момент вам нужно искать только URL-адрес блога . Нажмите на это поле и вставьте ссылку на страницу блога, которую вы скопировали ранее. Обратите внимание, что ваш уникальный URL-адрес блога будет отличаться от того, что вы видите здесь.
Теперь нажмите Сохранить все изменения . Вот и все — готово!
Вот и все — готово!
Советы по использованию DropInBlog с Teachable
Теперь, когда вы создали блог и научились добавлять пользовательские блоки HTML на свой сайт Teachable, вы можете извлечь из этого максимальную пользу, поэкспериментировав с другими доступными опциями в DropInBlog. Вы можете добавить свои собственные блоки кода прямо на страницу своего блога и изменить стиль по своему усмотрению.
Когда вы откроете страницу кода и макета DropInBlog, в разделе Advanced вы найдете параметр Custom CSS . Здесь вы можете настроить стиль своего блога через свою учетную запись DropInBlog.
Это может пригодиться, если вы не можете изменить CSS через свою учетную запись Teachable.
DropInBlog наследует стили шаблонов дизайна, которые вы используете для своего сайта, но если вы хотите настроить свой блог, вы можете сделать это здесь.
Например, если вы хотите добавить поля в свой блог, вы можете сделать это, добавив в DropInBlog следующий код CSS: . . dib-post-wrap { margin: 0 3em; }
dib-post-wrap { margin: 0 3em; }
Не забудьте сохранить изменения!
Вы также можете изменить стили из Teachable так же, как вы добавили код для встраивания из DropInBlog. Добавьте новый пользовательский блок HTML на страницу своего блога, напишите код CSS между тегами
и нажмите «Опубликовать» — это так просто.
Кроме того, вы также можете добавлять виджеты, такие как последние сообщения из DropInBlog. Как вы уже догадались, вы найдете код для них на странице Code & Layout , в разделе Widget Code , прямо под Custom CSS.
Вы можете вставить его в любое место на своем сайте и установить любое число последних сообщений, которое вам нравится, чтобы люди могли видеть и получать доступ к вашим последним сообщениям в блоге из любого места на вашем веб-сайте.
Часто задаваемые вопросы
Могу ли я настроить Teachable на личном домене?
Начиная с плана Basic и выше у вас есть возможность подключить личный домен к вашему сайту Teachable.

 я построил Этот сайт предназначен для меня, использующего описанные инструменты ниже, так что я знаю, что вы справитесь!
я построил Этот сайт предназначен для меня, использующего описанные инструменты ниже, так что я знаю, что вы справитесь! (Чтобы узнать, есть ли у вас шаблон с потенциальными ошибками программирования или нет, проверьте свой URL с помощью Служба проверки разметки W3C. Вам не обязательно понимать, что означают все ошибки, но вы должны знать, что чем меньше ошибок, тем лучше.)
(Чтобы узнать, есть ли у вас шаблон с потенциальными ошибками программирования или нет, проверьте свой URL с помощью Служба проверки разметки W3C. Вам не обязательно понимать, что означают все ошибки, но вы должны знать, что чем меньше ошибок, тем лучше.)
 )
) Настроить очень просто.
Настроить очень просто. Это того стоит!
Это того стоит! txt для WordPress — что это такое и как его использовать
txt для WordPress — что это такое и как его использовать