Содержание
Как создать сайт с системой дистанционного обучения
Как создать сайт с системой дистанционного обучения
Как быстро и просто создать свой сайт и бесплатно установить и настроить на нём систему дистанционного обучения Moodle
Популярные курсы
Интеграция Moodle с WordPress и Woocommerce
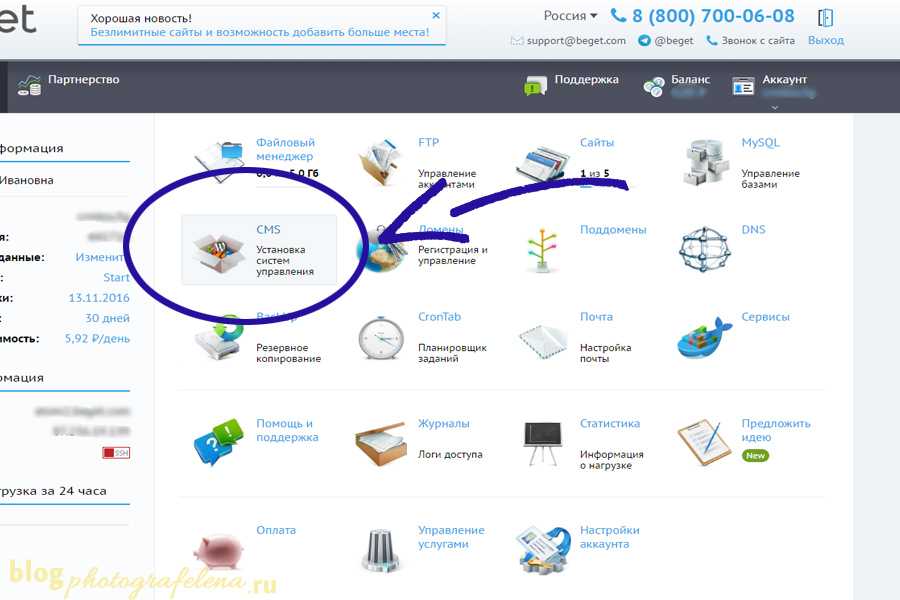
Установка WordPress и Woocommerce на хостинг Бегет
Интеграция Moodle с WordPress и Woocommerce
Интеграция Moodle с Woocommerce
Быстрый старт в Moodle
Основные настройки Moodle
Быстрый старт в Moodle
Темы оформления Moodle (установка и настройка)
Быстрый старт в Moodle
Домен, SSL-сертификат, CRON.
 ..
..
Создание курсов в Moodle
Создание курсов на платформе Moodle. Базовый уровень.
Создание курсов в Moodle
Администрирование платформы Moodle.
 Базовый уровень.
Базовый уровень.
Создание курсов в Moodle
Создание курсов на платформе Moodle. Продвинутый уровень.
Все курсы
Copyright © 2022 Designed by moodlearn.ru. All rights reserved.
Как быстро создать веб-сайт: советы по экономии времени с самого начала
Никто не начинает проект веб-сайта с мыслью: «Боже, я действительно надеюсь, что смогу протянуть это в течение следующих 18 месяцев». Большинство организаций, с которыми мы разговариваем, надеются запустить сайт вчера, но не знают, как быстро создать веб-сайт, не жертвуя тем, что для них важно.
Большинство организаций, с которыми мы разговариваем, надеются запустить сайт вчера, но не знают, как быстро создать веб-сайт, не жертвуя тем, что для них важно.
Если на горизонте появится новый веб-сайт для вашей некоммерческой организации, поторопитесь с подготовкой, чтобы процесс прошел гладко и без скачков скорости, которые приводят к потере времени и функциональности. Я собрал наши главные советы, которые помогут вам ускорить запуск.
Кроме того, наши менеджеры проектов делятся идеями и советами, основанными на опыте клиентов, которые быстро запускают свои веб-сайты — иногда всего за несколько недель от начала до конца!
Подготовьтесь сейчас к быстрому запуску позже
Секрет быстрого создания веб-сайта довольно прост. Все сводится к подготовке перед тем, как вы начнете, чтобы принятие решений и создание контента были результатом четкого видения успеха. Если вы хотите двигаться быстро, вы должны быть организованы. Но если вы не были в состоянии создать множество разных веб-сайтов, трудно понять, с чего начать и как подготовиться. Вот что мы предлагаем.
Вот что мы предлагаем.
Решите, как создать веб-сайт
С самого начала самым важным фактором, определяющим график создания веб-сайта, является подход, который вы применяете к его созданию. Полностью индивидуальный веб-дизайн не будет быстрым по самой своей природе, и он имеет высокую цену. Недорогой или бесплатный конструктор веб-сайтов «сделай сам» может быть быстрым, но вам придется выполнять весь объем работы. Золотая середина, такая как подход Wired Impact, может быть лучшим выбором в зависимости от ваших потребностей. Когда дело доходит до сокращения сроков вашего проекта, в первую очередь сосредоточьтесь на том, «как» работает ваш веб-сайт.
Рекомендуемые ресурсы
- Как выбрать лучший веб-сайт компании для вашей некоммерческой организации
- Снижение стоимости редизайна некоммерческого веб-сайта, когда денег мало
- Платные платформы веб-сайтов и бесплатные конструкторы веб-сайтов для некоммерческих организаций [Часто задаваемые вопросы]
Приготовьте то, что вам нужно
Ничто так не сбивает сроки разработки веб-сайта, как постоянно меняющийся список функций и требований к дизайну. Чем больше вы прибили, тем лучше, когда дело доходит до быстрого строительства. Изложите все это в кратком изложении веб-дизайна, даже если только для внутреннего использования. Пришло время разобраться с вашими предпочтениями в дизайне, списком обязательных функций веб-сайта и любыми необходимыми интеграциями (например, с вашей базой данных доноров).
Чем больше вы прибили, тем лучше, когда дело доходит до быстрого строительства. Изложите все это в кратком изложении веб-дизайна, даже если только для внутреннего использования. Пришло время разобраться с вашими предпочтениями в дизайне, списком обязательных функций веб-сайта и любыми необходимыми интеграциями (например, с вашей базой данных доноров).
Имейте в виду, что вам не нужно сразу получать все из списка желаний вашего веб-сайта, если вы готовы расширять функциональные возможности с течением времени — и у вас есть подходящий партнер и бюджет для этого.
Рекомендуемые ресурсы
- Модель лучших некоммерческих веб-сайтов [ВИДЕО]
- Некоммерческие веб-сайты: полное руководство по созданию сайта вашей мечты
- 38 вопросов по брендингу некоммерческих организаций, которые следует учитывать на вашем веб-сайте
- Онлайн-пожертвования: оцените и улучшите свой процесс
- 6 онлайн-форм для некоммерческих организаций, которые можно разместить на вашем веб-сайте
Приступайте к ведению домашнего хозяйства
Я знаю, еще домашнее задание. На этом этапе у вас должно быть очень четкое представление о том, чего вы и ваши посетители собираетесь достичь с новым сайтом. Следующий шаг — начать обдумывать детали того, что вам нужно для создания веб-сайта с технической точки зрения, и как вы собираетесь управлять проектом в своей организации. Также никогда не рано начать думать о том, что происходит на вашем веб-сайте (контенте), потому что это повлияет на многие ключевые элементы, такие как структура вашего веб-сайта.
На этом этапе у вас должно быть очень четкое представление о том, чего вы и ваши посетители собираетесь достичь с новым сайтом. Следующий шаг — начать обдумывать детали того, что вам нужно для создания веб-сайта с технической точки зрения, и как вы собираетесь управлять проектом в своей организации. Также никогда не рано начать думать о том, что происходит на вашем веб-сайте (контенте), потому что это повлияет на многие ключевые элементы, такие как структура вашего веб-сайта.
Рекомендуемые ресурсы
- Готовитесь к проекту веб-сайта? Приведите свои технические счета в порядок
- Управление обратной связью от ваших некоммерческих заинтересованных сторон
- Управление некоммерческими маркетинговыми проектами: претворение вашего плана в жизнь
- Руководство для начинающих по содержанию некоммерческого веб-сайта
Как быстро создать веб-сайт по словам наших руководителей проектов
Наши руководители проектов видели множество некоммерческих веб-сайтов. Что касается быстрого перехода к запуску, вот что они говорят об успешных клиентах:
Что касается быстрого перехода к запуску, вот что они говорят об успешных клиентах:
Они считают, что веб-сайт — это живой инструмент, который можно постоянно улучшать. Создайте план, который разумно выполнить до даты запуска вашей цели, и держите список вещей, которые нужно пересмотреть после того, как сайт заработает. Вы всегда можете поэтапно добавлять полезный контент, фотографии и т. д.!
Эллисон
Они получают техническую настройку учетной записи и доступ к ней на раннем этапе. Может показаться довольно обескураживающим завершение настройки контента на вашем сайте и воодушевление перед запуском только для того, чтобы обнаружить, что учетные данные доменной учетной записи, которые вы только что нашли, на самом деле не дают нашим разработчикам доступ к записям DNS вашего сайта. Клиенты, которые запускают быстро, как правило, заранее обдумывают свои технические детали, поэтому им не нужно беспокоиться об этом позже.
Ники
Что еще общего у этих организаций? И Эллисон, и Ники отмечают, что наши быстрые клиенты начинают с использования бесплатной пробной версии веб-сайта Wired Impact, чтобы узнать, как все работает, и настроить дизайн до того, как часы начнут тикать.
По словам Ники, «помимо обновления домашней страницы, они погружаются и получают контент на своих внутренних страницах, добавляют и реорганизуют страницы и обращаются к нам за помощью, когда им это нужно». Пробная версия дает шанс приступить к делу так, как это просто невозможно с другими типами веб-дизайна.
Давайте сделаем это!
Сначала сосредоточьтесь на том, чего вы хотите достичь с помощью нового веб-сайта, прежде чем беспокоиться о том, как быстро создать веб-сайт. Пусть ваши цели определяют ваш подход к веб-дизайну, ваш список желаемых функций и ваш контент. Затем отличный дизайнер или веб-сайт может воплотить ваше видение в реальность, предоставив вам советы и поддержку, которые вам нужны, чтобы не отставать от графика. В итоге подготовка более чем окупается.
В итоге подготовка более чем окупается.
Как вы сэкономили время при быстром запуске нового веб-сайта? Есть ли что-то, что мешает вашей некоммерческой организации двигаться так быстро, как вам хотелось бы? Я с нетерпением жду вашего ответа в комментариях.
Как быстро настроить веб-сайт интернет-магазина
Peter Martinez обновлено 2023-03-23 14:48:53
Weebly — один из лучших конструкторов интернет-магазинов, который позволяет пользователям создавать веб-сайты с помощью Drag -Drop функция. У Weebly понятный интерфейс, что делает его уникальным среди всех конструкторов сайтов интернет-магазинов.
Weebly имеет встроенные функции электронной коммерции, которые включают выбор способа оплаты, отслеживание и доставку заказов, настройку налогов, интеграцию с социальными сетями и многое другое.
Теперь давайте рассмотрим, как создавать лучшие веб-сайты для покупок, используя Weebly в качестве конструктора магазинов.
Шаг 1: Создание учетной записи
Перейдите на домашнюю страницу Weebly и нажмите «Зарегистрироваться». Используйте свой адрес электронной почты для завершения процесса регистрации. Появится экран с вопросом, какой веб-сайт вы хотите создать; простой веб-сайт или веб-сайт с интернет-магазином — выберите вариант с интернет-магазином. Эти параметры позволят вам сделать тот веб-сайт, с помощью которого вы будете продавать свою продукцию.
Используйте свой адрес электронной почты для завершения процесса регистрации. Появится экран с вопросом, какой веб-сайт вы хотите создать; простой веб-сайт или веб-сайт с интернет-магазином — выберите вариант с интернет-магазином. Эти параметры позволят вам сделать тот веб-сайт, с помощью которого вы будете продавать свою продукцию.
Как только вы выберете вариант веб-сайта, появится другое окно, в котором вас спросят о желаемом названии магазина. Убедитесь, что вы используете краткое имя, которое также должно быть легко запоминающимся. Не беспокойтесь, так как вы можете изменить свое имя даже после этого процесса, поэтому теперь введите любое имя, которое вы можете придумать.
После того, как вы заполните эту форму, она спросит вас, продаете ли вы в настоящее время какие-либо предметы. Вы можете выбрать любой из вариантов в зависимости от ваших требований. Однако для целей этого руководства мы устанавливаем вариант «Нет, я еще не продаю». Важно выбрать правильный вариант, поскольку Weebly примет решение о вашем ответе, если вам понадобятся какие-либо рекомендации.
Затем вас спросят, когда вы планируете начать продажи. Если вы не уверены во времени, вы можете нажать «Я еще не уверен» и продолжить. Вы также можете изменить это позже, так что не беспокойтесь.
Затем Weebly спросит вас о предметах, которые вы будете продавать. Вариантов будет пара, а исходя из ваших требований, вы можете выбрать любой. На данный момент мы выбираем «Другое», так как мы можем изменить этот параметр позже. Вы можете выбрать несколько вариантов, прежде чем перейти к следующему шагу.
Последним шагом будет ввод адреса вашего магазина, который необходим, если вы хотите, чтобы Weebly правильно рассчитывал доставку и налоги на основе вашего местоположения. Вы можете изменить это позже, поэтому пропустите эту часть или пока используйте свой текущий адрес.
Шаг 2: Выбор макета
Вы будете перенаправлены на панель управления, где вы проводите большую часть времени. Здесь вы можете отслеживать свои заказы, разрабатывать маркетинговую стратегию и изменять некоторые другие настройки. Ваш номер продажи также появится здесь, как только вы начнете продавать.
Ваш номер продажи также появится здесь, как только вы начнете продавать.
Weebly поможет вам своими руководствами по установке, чтобы вы быстро завершили работу над сайтом интернет-магазина. Нажмите «Создать свой веб-сайт», и вам будет предложено продолжить выбор «макета и добавления фирменных цветов». Макет изменит внешний вид вашего магазина.
Появится окно, в котором вы найдете вкладку «Тема» — нажмите на нее, и вы сможете выбрать одну из нескольких тем. Тема настраивается, но тема сайта задает основу для вашего магазина. Вы можете выбрать нужную тему и посмотреть, как разделы были встроены в эту конкретную тему.
Шаг 3: Дизайн страницы
Выбрав нужную тему, вы можете начать с этапа редактирования. Можно начать с главной страницы. Вы можете использовать Block Builder для добавления или удаления различных элементов на вашей странице.
Иногда вы не сможете перетащить некоторые элементы на экран, потому что эта область была зарезервирована для онлайн-продуктов — вы всегда можете отредактировать соседние детали.
Но прежде чем вы начнете редактировать свой магазин Weebly, используйте Mockitt для создания прототипа веб-дизайна.
Wondershare Mockitt — это современный инструмент для проектирования, который позволяет пользователю создавать потрясающие прототипы за несколько простых шагов.
Он работает с функцией Drag-Drop, что делает его уникальным — вам не нужно знать немного кода, чтобы использовать его.
Он имеет чистый и лаконичный макет, что делает его удобным для начинающего дизайнера.
Mockitt позволяет создавать интерактивные прототипы, которые выглядят как реальный веб-сайт.
Вы можете выбрать, какое действие должно выполняться при активации определенной ссылки.
Доступны шаблоны, если вы не хотите создавать прототип с нуля.
Вы можете добавлять шаблоны в свой проект, а затем редактировать в соответствии с вашими требованиями.
А если вам не нравятся шаблоны, вы всегда можете создать новый проект.
В новом проекте вы можете начать с создания размера экрана, а затем, добавляя различные элементы (виджеты и значки), вы сможете создать прототип с нуля.
Поэтому обязательно используйте Mockitt, прежде чем переходить на Weebly для создания своего магазина.
Попробуйте бесплатно
Шаг 4: Информация о магазине
Здесь вам нужно будет указать адрес вашего магазина, и эту часть необходимо заполнить. Вы можете выбрать единицы измерения и макет продукта, значки социальных сетей и стороннее отслеживание. Вы также можете показать своим клиентам статус вашего товара; В продаже/распродано.
Шаг 5: Добавление продуктов
Теперь центральная часть, где вы должны ввести каждую деталь ваших продуктов. Вы можете продавать самые разные товары, от цифровых до физических и сервисных.
Начните с выбора типа продукта — не забудьте указать как можно больше информации. Вы должны добавить описание, изображения, вес доставки и многое другое. Есть возможность добавить разные цвета и размеры.
Вы должны добавить описание, изображения, вес доставки и многое другое. Есть возможность добавить разные цвета и размеры.
Чтобы упростить отслеживание вашего продукта, вы можете присвоить ему идентификатор. Кроме того, есть раздел SEO, если вы хотите, чтобы ваш сайт был оптимизирован для поиска.
Шаг 6: Оплата
Weebly интегрирован с Paypal, Square и Stripe. У вас должна быть учетная запись с определенным способом оплаты, который позволит вам подключиться к нему после входа в систему. Популярные интернет-магазины убедитесь, что они предлагают максимальные варианты платежных шлюзов на своем веб-сайте.
Шаг 7: Доставка
Вы можете включить правила доставки, которые позволят вам взимать плату за доставку в зависимости от континента или страны. Исключает боязнь недозарядки.
Шаг 8: Налоги
Вам необходимо ознакомиться с применимыми местными и международными законами. С Weebly вы можете быстро настроить налоги. Налоговые ставки могут быть включены в зависимости от местоположения.

 ..
.. Базовый уровень.
Базовый уровень.