Содержание
как создать ★ продвинуть и заработать деньги с помощью Rush Analytics
Первые информационные сайты появились достаточно давно. В основном это были сайты телеканалов, новостные порталы, онлайн-журналы. Однако, мало кто тогда задумывался над их эффективностью. Сегодня же информационный сайт — настоящий инструмент seoшника. Интернет просто завален различными тематическими блогами, инфосайтами и статейниками на любой вкус. Чем обусловлена такая популярность? А тем, что благодаря информационным сайтам, можно довольно успешно продвигаться в интернете, а также зарабатывать на них, раскручивать коммерческие проекты. В этой статье мы поговорим о том, что такое информационный сайт, каковы его особенности, какие существуют типы и виды информационных сайтов, как создать, продвигать и зарабатывать на информационном сайте.
навигация по статье
- Информационные сайты: цели и особенности
- Виды и типы информационных сайтов
- Как создать информационный сайт?
- Шаблон и структура информационного сайта
- Как продвигать информационный сайт?
- Как зарабатывать на информационном сайте?
- Выводы
Информационные сайты: цели и особенности
Информационный портал — это интернет-ресурс, на котором размещаются материалы информационного характера, ориентированные на читателя; средств и источник информации, цель которого раскрыть конкретную тематику, проблематику или вопрос, донести информацию до аудитории, держать читателя в курсе новостей определенной тематики или тематик.
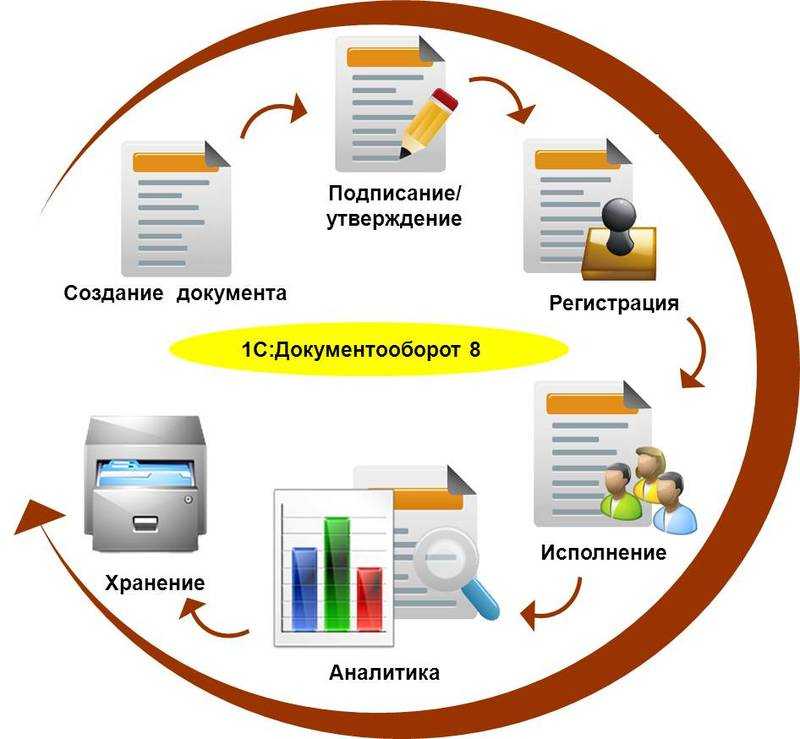
Как правило, информационники достаточно объемные сайты, стабильно наполняются уникальным контентом, имеют продуманную, удобную навигацию и сложную иерархическую структуру, т.к. состоят из большого количества разделов, подразделов, категорий и подкатегорий.
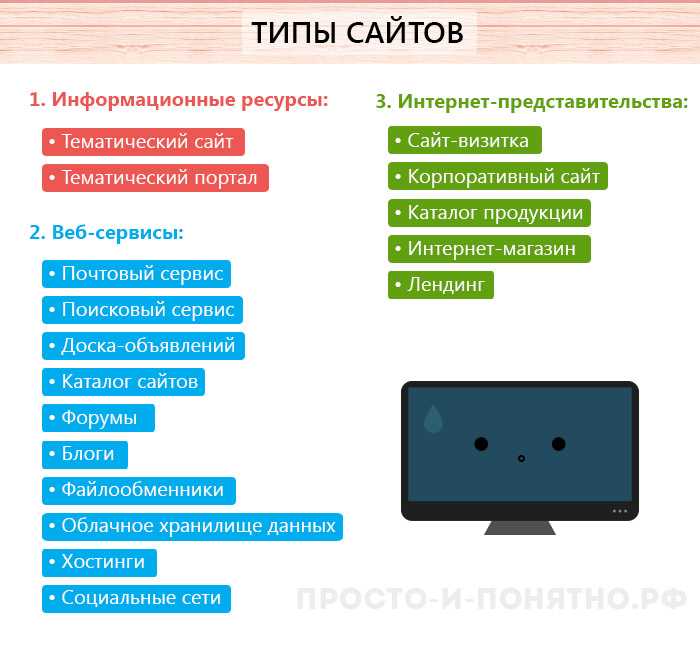
Виды и типы информационных сайтов
Информационные сайты можно разделить на 2 вида: тематические сайты и сайты порталы.
- Тематические сайты — это информационные сайты, посвященные какой-то одной тематике, например спорт.
- Сайты порталы, в отличие от тематических, могут быть посвящены не одной, а сразу нескольким тематикам, и у них, как правило, более сложная структура.
Все информационные сайты можно условно классифицировать по типам:
| ★ Региональные порталы (городские, районные, областные) |
| ★ Новостные сайты (телеканалов, газет, журналов) |
| ★ Персональные блоги |
| ★ Веб-энциклопедии |
| ★ Веб-справочники |
| ★ Онлайн-кинотеатры |
| ★ Электронные библиотеки |
| ★ Интернет-форумы |
| ★ Сайты отзывов |
| ★ Сайты вопросов и ответов |
| ★ Сайты статейники |
Как создать информационный сайт?
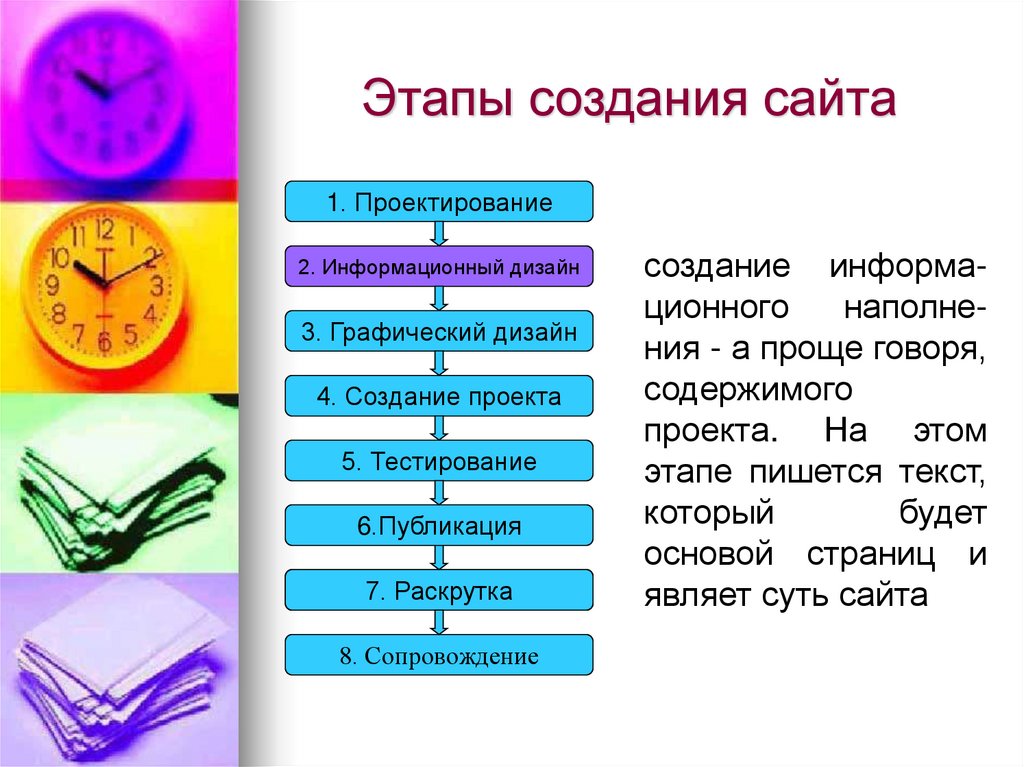
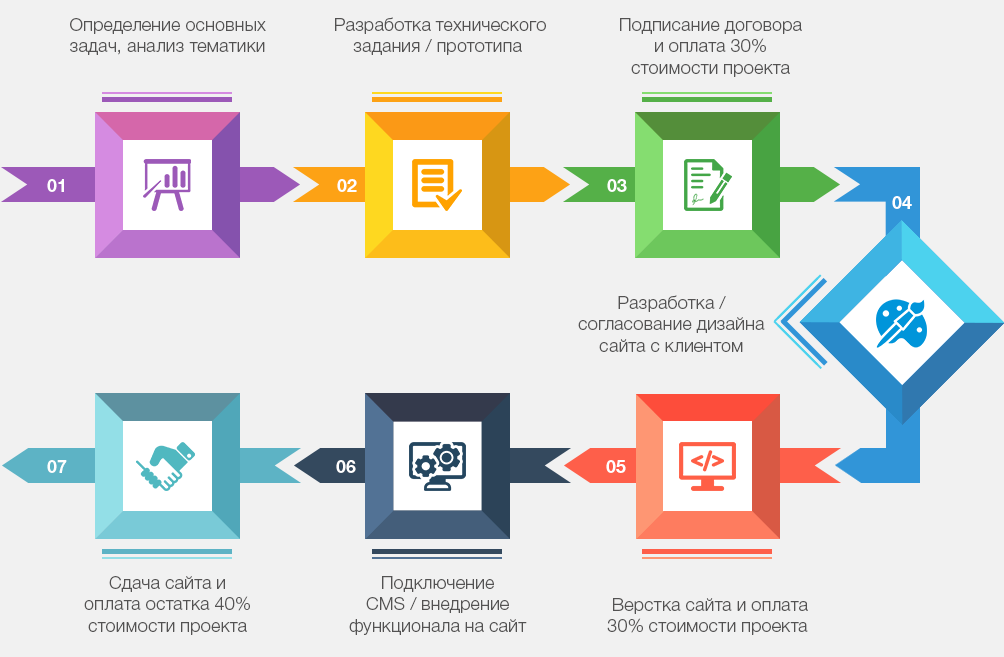
Создание качественного информационного сайта довольно рутинный процесс. Однако, если построить для себя четкий план, вполне реально создать сайт за короткий срок времени. Наше пошаговое руководство поможет вам:
Однако, если построить для себя четкий план, вполне реально создать сайт за короткий срок времени. Наше пошаговое руководство поможет вам:
Читайте также: Чистка семантического ядра
❶ Первое, с чем нужно определиться — это поиск ниши для сайта. Какую нишу и как выбирать — мы уже писали в предыдущих статьях тут и тут. Скажу лишь, что выбирать нужно ту нишу, в которой вы хорошо разбираетесь и имеет спрос среди активной, целевой аудитории. Тщательно подбирайте нишу, проверьте конкуренцию в тематике — чтобы не было слишком мощных игроков, иначе у вас не будет шансов пробиться в ТОП. Проанализируйте также цену клика по ключевым словам: если ставка за клик высокая и при этом ниша не очень конкурентная — создавайте под нее сайт, не раздумывая. Хорошо также выбирать нишу, которая только набирает обороты. Не берите узконаправленные или запрещенные ниши. Также обязательно учитывайте сезонность тематики.
❷ Второе, что нужно обязательно сделать — составить семантическое ядро онлайн. Почему сайт без семантического ядра не сможет нормально ранжироваться в поисковиках — читайте в специальной статье «Полный гайд по семантическому ядру». Там же вы узнаете пошагово как собрать семантическое ядро. Если у вас нет времени заниматься кропотливым сбором информационной семантики, но всё же хочется получить качественный результат без смысловых дублей и мусора — намного проще делегировать сбор семантического ядра для информационного сайта специализированным подрядчикам.
Почему сайт без семантического ядра не сможет нормально ранжироваться в поисковиках — читайте в специальной статье «Полный гайд по семантическому ядру». Там же вы узнаете пошагово как собрать семантическое ядро. Если у вас нет времени заниматься кропотливым сбором информационной семантики, но всё же хочется получить качественный результат без смысловых дублей и мусора — намного проще делегировать сбор семантического ядра для информационного сайта специализированным подрядчикам.
❸ В третьих, выбор и регистрация доменного имени. Доменное имя — это URL-адрес сайта, который будет отображаться в адресной строке браузера. Очень важно, чтобы доменное имя было не «abracadabra24», а релевантным, то есть, отображало тематику сайта и содержало высокочастотный поисковый запрос. Найти уже существующие домены с рейтингом можно с помощью специальных онлайн-инструментов. И не забудьте обязательно установить SSL-сертификат для своего домена — на сегодняшний день, это является ранжирующим фактором.
❹ Четвертое: нужно найти стабильный и быстрый хостинг для сайта, с удобной и функциональной панелью управления (например, cPanel или ISPmanager). Информационный сайт обычно рассчитан на большое количество посетителей и должен быть доступен 24/7 из разных уголков планеты. Поэтому, ищите надежный и авторитетный хостинг без существенных ограничений по дисковому пространству и ресурсам сервера, с uptime 99/100% и коротким временем ответа сервера (можете взять несколько сайтов с хостинга и проверить их быстродействие в GTmetrix или Google PageSpeed Insights). Идеальным вариантом станет VPS (виртуальный выделенный сервер), на котором будет расположен только ваш сайт, в то время как на обычном shared-хостинге ваш сайт располагается вместе с другими на одном сервере, все сайты имеют общий IP, ресурсы сервера распределяются на всех. Почитать отзывы о разных популярных хостингах можно тут.
❺Пятое — подумайте, какую систему управления контентом (CMS) вы хотите. Одной из самых популярных и наиболее удобных систем на сегодня является бесплатная CMS WordPress. Идеально подходит для информационных сайтов всех типов. Среди известных брендов ее выбрали такие издания, как Bloomberg, The New York Times, Reuters и т.д. Скачать свежую версию можно с официального репозитория. Там же описана 5-минутная установка Wordpress.
Идеально подходит для информационных сайтов всех типов. Среди известных брендов ее выбрали такие издания, как Bloomberg, The New York Times, Reuters и т.д. Скачать свежую версию можно с официального репозитория. Там же описана 5-минутная установка Wordpress.
Шаблон и структура информационного сайта
Выбрав удачную тематику и CMS для своего информационного сайта, вам остается выбрать качественный шаблон. Его можно заказать у веб-дизайнера или воспользоваться уже готовыми шаблонами, которые подойдут для вашей CMS. Например, WordPress содержит большую базу бесплатных шаблонов, которые можно скачать и активировать не выходя из панели управления сайтом.
Итак, давайте пройдемся детально по всем пунктам.
Шаблон
Должен быть адаптивным и функциональным. Адаптивность — одно из главных требований и условий для современного сайта. Это способность корректно отображаться на дисплеях различного разрешения, в разных браузерах и на разных устройствах. Шаблон должен быть гибким и функциональным, обладать способностью выводить информацию в несколько колонок, иметь соответствующее количество позиций для инфоблоков (блоки вывода новостей, рекламные блоки, CTA-блоки и др.).
Шаблон должен быть гибким и функциональным, обладать способностью выводить информацию в несколько колонок, иметь соответствующее количество позиций для инфоблоков (блоки вывода новостей, рекламные блоки, CTA-блоки и др.).
Дизайн
Информационные сайты должны иметь визуально привлекательный, запоминающийся концепт-дизайн. Используйте приятные для глаз — шрифт и тона. Подобрать правильное сочетание цветов для сайта помогут сервисы Color Scheme Designer 3 и Adobe Color CC.
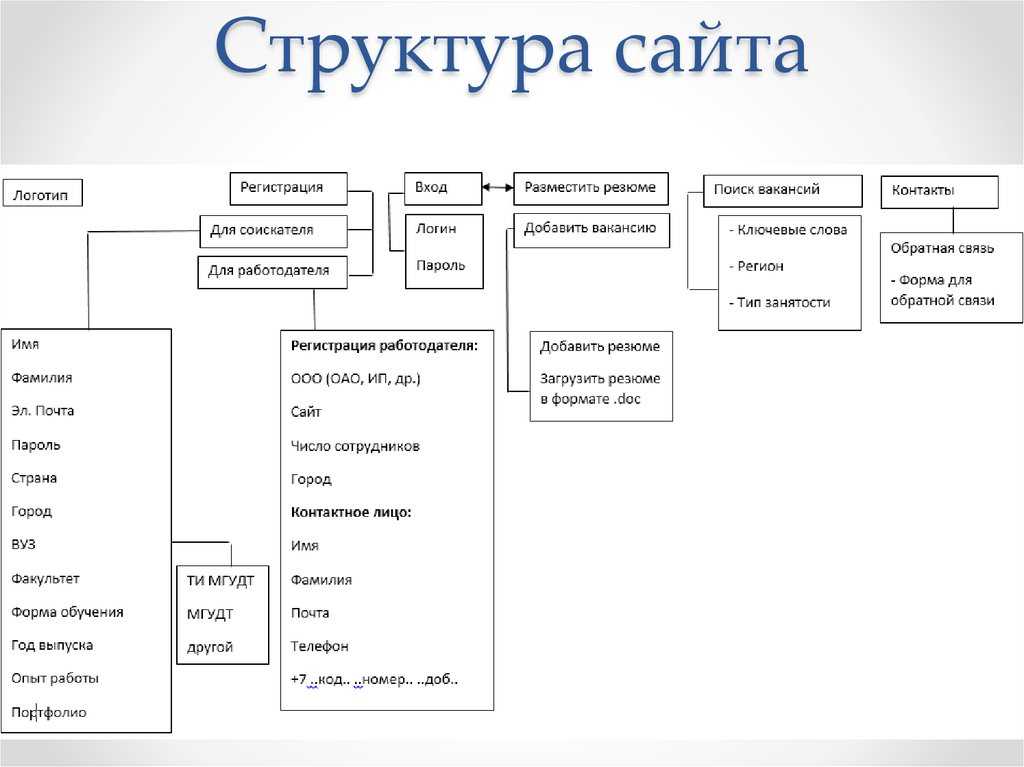
Структура
Структура сайта — это логическая схема, которая распределяет страницы по категориям, подкатегориям и разделам. Грамотная и качественно спроектированная семантическая структура сайта улучшает удобство поиска информации и поведенческие факторы, а поисковые боты без труда обходят сайт, не тратя впустую краулинговый бюджет. У хорошо спроектированного сайта новые страницы могут попадать в индекс практически через день после публикации.
Как сформировать SEO структуру?
- Собрать семантику из всех источников: Yandex Wordstat, Google AdWords, Подсказкипоисковых систем.

- Сформировать семантическое ядро и кластеризовать его. Кластеризация - это информационный фундамент структуры сайта, которая учитывает выдачу поисковых систем и отвечает запросам пользователей.
- Распределить полученные кластеры по посадочным страницам сайта.
Кластеризованное семантическое ядро в Rush Analytics
Полезные сервисы и программы для визуализации структуры сайта: FlowMapp, Dynomapper, Visual Sitemap Generator, Xmind.
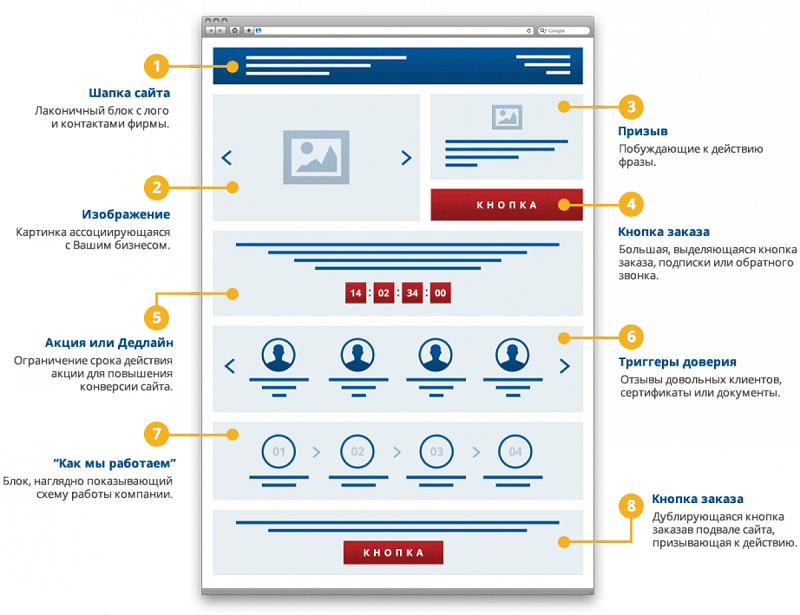
Информационные блоки сайта
Теперь давайте поговорим, из каких информационных блоков должен состоять информационный веб-сайт?
1. Header («шапка сайта»). Находится в самой верхней части сайта, в нем располагается логотип, горизонтальное меню, поиск бар, кнопки соцсетей, а также номера телефонов, адрес, CPA-кнопки. Для инфосайтов часто используют так-называемое «Мега-меню» — это самораскрывающееся меню, которое отображает всю структуру сайта. Подойдет для сайтов с большим количеством категорий и уровнем вложенности.
2. Левый и правый сайдбары. Это боковые, обычно фиксированные колонки сайта. Главное их назначение — дать дополнительную информацию, направить посетителя вглубь сайта, задержать его на сайте. Что можно разместить в сайдбарах? Дополнительные меню, формы подписки и авторизации, ссылки на последние, популярные новости и статьи, свежие комментарии, виджеты («Мы в соцсетях», «Подписаться», «Погода» и т.д.). Традиционно, здесь также размещают баннерные или тизерные рекламные блоки.
3. Центральный блок, область контента. Это главный блок, в нем отображается контент, ради которого посетитель пришел к вам на сайт. Позаботьтесь, чтобы область контента была удобной и имела резиновый макет — ширина автоматически регулировалась, в зависимости от разрешения монитора пользователя. Жесткий макет будет уменьшаться на больших экранах.
4. Footer (подвал). Находится в самой нижней части сайта. Его используют для удобства навигации и перелинковки. Футер содержит ссылки на все разделы и категории сайта, также другие быстрые ссылки, формы обратной связи, подписки, кнопки социальных сетей, счетчики аналитики и так далее.
Футер содержит ссылки на все разделы и категории сайта, также другие быстрые ссылки, формы обратной связи, подписки, кнопки социальных сетей, счетчики аналитики и так далее.
Как продвигать информационный сайт?
Информационный сайт хорош тем, что позволяет задействовать практически все виды SEO оптимизации и продвижения.
Несколько советов по продвижению инфосайтов:
- Постоянная публикация уникального контента и его текстовая оптимизация. Сбор трафиковых ключевых слов, их кластеризация и формирование ТЗ.
- Текстовый анализ в Rush Analytics. Техническое задание на оптимизацию.
- Создаем контент-план публикаций. Анализируем конкурентов.
- Оптимизируем все мета теги, атрибуты изображений.
- Наращиваем ссылочную массу. Ставим беклинки (внешние ссылки) с тематических информационных вебсайтов, форумов, отзовиков и других площадок. Увеличит ИКС и DR сайта.
- Привлекаем пользователей из социальных сетей (SMM).
 Улучшаем поведенческие факторы и ускоряем индексацию страниц.
Улучшаем поведенческие факторы и ускоряем индексацию страниц. - Запускаем email рассылки: тематические, новостные, для каждой рубрики, если их много, можно сделать отдельную рассылку. Формируем базу подписчиков. Повышаем узнаваемость бренда/ресурса.
- Раз в месяц проводим технический и внешний SEO аудит: проверяем скорость загрузки страниц сайта на компьютерах и смартфонах, наличие дубликатов, переспам в текстах, в ссылках. Следим за уведомлениями в Яндекс Вебмастере и Google Консоли и выполняем их рекомендации.
- Регулярно проверяем позиции сайта и индексацию новых страниц. Так вы узнаете, какие страницы вывалились из ТОПа и их нужно оптимизировать, а какие вполне успешно проиндексированы и ранжируются поисковиками (можно брать с них пример). Делаем выгрузку данных за разные периоды и сверяем их. Так вы найдете точки роста и построите правильную стратегию.
Читайте также: Как составить мета теги
Как зарабатывать на информационном сайте?
За монетизацию стоит браться только тогда, когда ваш сайт полностью оптимизирован и стабильно получает посетителей из органического поиска. Стоит понимать, что быстрых и легких денег тут нет, информационные сайты создаются на долгосрочную перспективу. Заработать можно разными способами, например:
Стоит понимать, что быстрых и легких денег тут нет, информационные сайты создаются на долгосрочную перспективу. Заработать можно разными способами, например:
Заработок на рекламе
Вы можете размещать на своем ресурсе рекламу и получать за это деньги. Но следите за ее тематичностью. Лучшая реклама — это та, которую пользователь не воспринимает как рекламу.
- Контекстная реклама. Google Ads / Яндекс РСЯ. Деньги получаете за клики. Наиболее рекомендуемый способ заработка на сайте. Однако, перед подключением убедитесь, что ваш сайт не нарушает правила этих платформ, иначе получите бан.
- Баннерная реклама. Деньги получаете за аренду рекламного места под баннер. Позаботьтесь, чтобы в шаблоне вашего сайта было как можно больше позиций для размещения баннеров разных размеров — горизонтальных, вертикальных. Это позволит вам максимально монетизировать сайт.
- Тизерная реклама. Деньги получаете за клики по тизерам.
 Будьте осторожны с тизерной рекламой — часто она бывает «желтой», поэтому настройте показ только тематических объявлений. Тизерная реклама — хороший вариант для тех, кому по каким-то причинам отказали в подключении Google Ads или Яндекс Директ.
Будьте осторожны с тизерной рекламой — часто она бывает «желтой», поэтому настройте показ только тематических объявлений. Тизерная реклама — хороший вариант для тех, кому по каким-то причинам отказали в подключении Google Ads или Яндекс Директ. - Партнерская реклама с оплатой за действие. Сейчас в интернете большое количество CPA сетей, предлагающих различные офферы. Суть заработка — оплата за определенное действие пользователя, например, покупка товаров или услуг, заполнение заявки, регистрация и т.д. За каждый заказ по партнерской ссылке вы будете получать денежное вознаграждение.
- Реклама в видео. Данный вид монетизации подойдет, если на вашем сайте размещено много разных видео и они расположены на вашем сервере. При просмотре видео, пользователь увидит рекламу. Оплата за клики.
- Реклама в push-уведомлениях. С этим надо быть очень осторожным и подключать только при необходимости. Если у вас маленький трафик, то можно только отпугнуть пользователей, так как push-реклама навязчивая — приходит напрямую в браузер и на мобильные устройства.

- Написание обзоров и рекламных статей под заказ. Это может быть хорошим делом, потому что вы, по сути, «убиваете двух зайцев»: зарабатываете и добавляете новый контент на сайт.
Заработок на ссылках
Вы можете платно размещать на своем сайте ссылки (вечные, временные) на другие ресурсы. Только не делайте это слишком резко и массово, а постепенно, чтобы поисковик не определил вас как «линкоферму». Не размещайте на своем сайте ссылки на нетематические, токсичные интернет-площадки — это ухудшает рейтинг сайта. В интернете существует множество бирж как для покупки, так и размещения ссылок, например Gogetlinks, Miralinks.
Выводы
Как видим, информационные сайты сочетают в себе разные возможности заработка, являются идеальным вариантом и для блогеров, и для бизнес-предприятий. Последним информационные сайты помогут привлечь и расширить базу клиентов, увеличить продажи и узнаваемость бренда. Причина популярности информационных сайтов очевидна — они эффективны. Но нужно понимать, что создание и развитие информационного сайта довольно затратный процесс — как по времени, так и по деньгам. Нужен бюджет на покупку домена и хостинга, веб-дизайн, веб-разработчиков и копирайтеров. Нужно будет время, чтобы сайт приобрел узнаваемость и стабильную аудиторию.
Но нужно понимать, что создание и развитие информационного сайта довольно затратный процесс — как по времени, так и по деньгам. Нужен бюджет на покупку домена и хостинга, веб-дизайн, веб-разработчиков и копирайтеров. Нужно будет время, чтобы сайт приобрел узнаваемость и стабильную аудиторию.
Как создать информационный портал или новостной сайт?
Интернет является частью нашей обыденной жизни. Сложно себе представить, какой будет наша жизнь, если из неё исчезнет интернет. Глобальная сеть даёт нам возможности общаться, получать информацию, продавать и покупать.
С помощью интернета каждый человек может начать бизнес, создать свой сайт или создать портал и зарабатывать. При этом совсем не обязательно что-то продавать. Если вы специалист в своём деле, настоящий эксперт, создайте информационный сайт бесплатно и на его страницах рассказывайте о том, в чём вы хорошо разбираетесь, давайте советы или публикуйте руководства по решению конкретных проблем.
Информационный сайт – это ресурс, основная задача которого – публикация полезной информации. В интернете можно найти универсальные информационные сайты, созданные для разных целей, – от энциклопедий («Википедия») и справочников («Грамота.ру») до новостных сайтов общей тематики («Лента.ру», «Газета.ру»).
У информационных сайтов общей направленности обычно очень широка аудитория: полезную информацию или новости сегодня читают все. В то же время, нишевые новости (узкой тематики, например, про вязание, онлайн-образование или горнолыжный спорт) будет читать более узкая аудитория те, кому это действительно интересно и в чьей жизни оно занимает важное место. При качественном и интересном контенте, случайные посетители информационных сайтов довольно быстро превращаются в постоянных читателей, добавляют их в закладки и довольно регулярно их посещают.
Перед тем, как создать информационный портал, нужно продумать его структуру, цель создания и представить себе целевую аудиторию проекта. На основе этого можно будет выбирать дизайн сайта. Например, если ваш информационный портал посвящён горнолыжному спорту, его дизайн будет отличаться от сайта для молодых мам или портала, рассказывающего про рынок акций и ценных бумаг.
На основе этого можно будет выбирать дизайн сайта. Например, если ваш информационный портал посвящён горнолыжному спорту, его дизайн будет отличаться от сайта для молодых мам или портала, рассказывающего про рынок акций и ценных бумаг.
Структура новостного портала обычно содержит несколько стандартных блоков. Это может быть лента новостей или анонсов, раздел со статьями или блог, это должно дополняться описанием проекта, контактной информацией и разделом для рекламодателей; в зависимости от тематики ресурса, на нём может быть фото- или видео-галерея.
Универсальных рецептов о том, как создать портал или создать новостной сайт, не существует. Однако главное, что при этом нужно помнить, – структура сайта должна быть понятной и не вызывать сложностей в навигации между разделами. Очень полезным элементом для информационного сайта будут ссылки внутри статей на другие его разделы и статьи.
Главное богатство информационного веб-ресурса – полезный контент. Именно благодаря этой составляющей информационный портал может сформировать устойчивое ядро аудитории читателей, в котором будут заинтересованы рекламодатели. Однако даже самый качественный контент может иметь низкую ценность для пользователей, если сайт неудобный, его структура не продумана или дизайн не соответствует его целям.
Именно благодаря этой составляющей информационный портал может сформировать устойчивое ядро аудитории читателей, в котором будут заинтересованы рекламодатели. Однако даже самый качественный контент может иметь низкую ценность для пользователей, если сайт неудобный, его структура не продумана или дизайн не соответствует его целям.
Проектирование сайта – задача не из легких, она требует технических знаний. Однако эту задачу можно легко решить, воспользовавшись онлайн-конструкторами сайтов, которые предоставят готовый дизайн и структуру, чтобы создать портал, а вам останется только наполнить его содержимым.
Один из самых удобных конструкторов сайтов – платформа 1C-UMI. Пользователям этой платформы доступно множество готовых шаблонов для создания сайта, есть разделение сайтов по тематике и сфере деятельности. Такой онлайн-сервис создания сайтов – идеальное решение для человека, не знакомого с программированием и не обладающего техническими знаниями. Простые выбор шаблона и заполнение нужных полей позволят вам получить грамотно оформленный сайт, готовый для использования.
Как создать выдающийся информационный веб-сайт
27.02.2018
Когда-то, когда веб-сайты были новым способом продвижения вашего бизнеса, простого наличия веб-сайта было достаточно, чтобы получить преимущество перед конкурентами. В наши дни, когда он есть у каждого, предприятия должны проявлять творческий и инновационный подход, чтобы поставить их выше своих конкурентов. При всех текущих достижениях в области технологий простой информационный сайт может не дать наилучшего преимущества. Улучшение вашего дизайна, контента и функциональности имеет решающее значение для того, чтобы выделиться.
Дизайн
Важным аспектом, который следует учитывать, является дизайн. Вы когда-нибудь заходили на настолько плохо спроектированный сайт, что сомневались в его легитимности? Вы изо всех сил пытались найти контактную информацию? Были ли вы впечатлены фотографиями и изображениями? Все эти элементы невероятно важны для вашего пользовательского опыта и будут определять, как они будут относиться к вашему бренду и станут ли они постоянными клиентами.
Адаптивный дизайн для мобильных устройств
До появления адаптивных технологий передовой практикой было создание микросайта, удобного для мобильных устройств, отдельного от сайта для ПК. Обычно для этого требовалось отдельное обслуживание двух отдельных сайтов. Вот это боль! Мобильная адаптивная технология теперь позволяет вам иметь один веб-сайт, который динамически изменяется и адаптируется к устройству, на котором просматривается сайт. Это означает, что веб-сайт оптимизирует свое отображение и дизайн, чтобы ваш пользователь всегда имел наилучшие возможности.
Призывы к действию
Призывы к действию являются одним из наиболее важных элементов повышения конверсии. Наличие четких призывов к действию на вашем сайте поможет побудить посетителей выполнять желаемое поведение. Призывы к действию могут варьироваться от «Пожертвовать» до «Присоединяйтесь к нашему списку рассылки», «Запросить предложение» или «Дополнительная информация». Они должны быть кликабельными в виде кнопки или «нажмите, чтобы позвонить», чтобы посетителям было проще выполнить указанное действие. Вы также должны учитывать позиционирование и размещение. Затруднение поиска ваших призывов к действию не поможет создать эти конверсии, поэтому убедитесь, что они большие и видны в верхних и нижних колонтитулах и/или в отдельной области, которую легко найти. Другие способы упростить поиск вашего призыва к действию могут включать использование боковой панели или липкого виджета, который плавает вдоль края экрана, когда пользователь прокручивает страницу.
Вы также должны учитывать позиционирование и размещение. Затруднение поиска ваших призывов к действию не поможет создать эти конверсии, поэтому убедитесь, что они большие и видны в верхних и нижних колонтитулах и/или в отдельной области, которую легко найти. Другие способы упростить поиск вашего призыва к действию могут включать использование боковой панели или липкого виджета, который плавает вдоль края экрана, когда пользователь прокручивает страницу.
Изображения
Изображения имеют решающее значение для дизайна, когда речь идет о создании сайта, привлекательного для пользователя. Качество разрешения имеет значение! Обязательно используйте фотографии высокого разрешения на своем сайте, которые будут четкими и эстетичными. Размытые изображения могут испортить даже самый лучший сайт. Хотя камеры смартфонов быстро развиваются, они не могут предложить наилучшее разрешение для фотосъемки веб-сайтов. В частности, они не удовлетворят потребности в больших слайд-шоу или изображениях на всю страницу, что в настоящее время является большой тенденцией для современных веб-сайтов. Пригласить фотографа и попросить его сделать несколько отличных фотографий вашего бизнеса и сотрудников — отличный способ получить фотографии самого высокого качества. Другой вариант — купить стоковую фотографию. Если у вас нет ресурсов, чтобы сразу сделать профессиональные фотографии, стоковые фотографии могут быть хорошим вариантом. Изображения бывают разных размеров и, хотя цена варьируется, могут быть очень доступными. Есть даже несколько сайтов, которые предлагают бесплатные стоковые фотографии. Просто помните, что персонализированные снимки вашего реального бизнеса и сотрудников намного лучше, чем наполнение вашего сайта биржевыми опционами. Клиенты любят видеть реальных людей, с которыми они действительно могут взаимодействовать. Если вы решили использовать изображения, которые не принадлежат вам, не «заимствуйте без разрешения». Для большинства людей самый простой способ получить фотографии — запустить поиск изображений в Google. Однако с действующими законами об авторском праве и защите интеллектуальной собственности вас могут оштрафовать, если вы разместите чужие фотографии на своем сайте без их разрешения.
Пригласить фотографа и попросить его сделать несколько отличных фотографий вашего бизнеса и сотрудников — отличный способ получить фотографии самого высокого качества. Другой вариант — купить стоковую фотографию. Если у вас нет ресурсов, чтобы сразу сделать профессиональные фотографии, стоковые фотографии могут быть хорошим вариантом. Изображения бывают разных размеров и, хотя цена варьируется, могут быть очень доступными. Есть даже несколько сайтов, которые предлагают бесплатные стоковые фотографии. Просто помните, что персонализированные снимки вашего реального бизнеса и сотрудников намного лучше, чем наполнение вашего сайта биржевыми опционами. Клиенты любят видеть реальных людей, с которыми они действительно могут взаимодействовать. Если вы решили использовать изображения, которые не принадлежат вам, не «заимствуйте без разрешения». Для большинства людей самый простой способ получить фотографии — запустить поиск изображений в Google. Однако с действующими законами об авторском праве и защите интеллектуальной собственности вас могут оштрафовать, если вы разместите чужие фотографии на своем сайте без их разрешения.
Меню
Вы когда-нибудь заходили на веб-сайт и вам приходилось переходить на 5 слоев вниз, чтобы добраться туда, куда вы хотели? Вы случайно не выходили из меню и вам приходилось начинать заново? Меню оказывают большое влияние на пользовательский опыт. В меню должно быть легко ориентироваться, а пользователям не нужно делать больше двух кликов, чтобы попасть на нужную страницу. Если у вас более двух уровней, подумайте о «мегаменю». Amazon отлично справляется с использованием этого метода, чтобы помочь своим пользователям ориентироваться в их глубокой структуре. Кроме того, поскольку мобильный трафик превзошел настольные компьютеры, а зависание на мобильных устройствах невозможно, веб-сайты, которые имеют всплывающие меню и не оптимизированы для мобильных устройств, будут ограничивать пользователя в том, что они смогут увидеть.
Контент
В эпоху Google контент имеет решающее значение не только для ваших посетителей, но и для поисковых систем. Google не будет предлагать ваш сайт потенциальным посетителям, если они не верят, что это принесет им пользу. Google предлагает набор рекомендаций по обеспечению качества, которые помогут сделать ваш сайт привлекательным как для посетителя, так и для поисковой системы. Вот некоторые из их советов:
Google предлагает набор рекомендаций по обеспечению качества, которые помогут сделать ваш сайт привлекательным как для посетителя, так и для поисковой системы. Вот некоторые из их советов:
- Удобные страницы — Google хочет видеть, что вы прилагаете усилия для своих посетителей, а не только для их алгоритмов.
- Не обманывайте своих пользователей – вы когда-нибудь нажимали на результаты поиска и оказывались на странице, которая не имела ничего общего с тем, что вы искали? Использование скрытых переадресаций и страниц с нерелевантными ключевыми словами — это верный способ раздражать ваших посетителей (и Google).
- Избегайте уловок, чтобы улучшить рейтинг в поисковых системах – Google невероятно умен и поймет, если вы играете с системой. Использование скрытого текста или ссылок для повышения вашего рейтинга больше навредит, чем поможет.
- Уникальный контент — если вы копируете и вставляете контент с другого веб-сайта или используете автоматически сгенерированный контент, Google узнает об этом, и в результате пострадает ваш рейтинг.
 Обязательно напишите свой собственный контент или напишите его профессионально.
Обязательно напишите свой собственный контент или напишите его профессионально.
В дополнение к качественному контенту крайне важно иметь самую важную доступную и актуальную информацию. Сделайте свой адрес и контактную информацию легкодоступными. Размещение номера телефона и адреса в верхнем и/или нижнем колонтитуле — всегда отличная идея. Есть несколько местоположений? Убедитесь, что у вас есть страница на вашем сайте, посвященная каждому месту. Периодические обновления вашего контента также будут радовать как Google, так и ваших пользователей. Это можно сделать, добавив пресс-релизы, новостные статьи, отзывы и/или еженедельно рекомендуемые продукты и услуги. Эти последовательные изменения позволяют вашим пользователям и Google знать, что контент на вашем сайте актуален и актуален. Если вы CPA и показываете налоговые документы и уведомления за 2012 год, это будет проблемой.
Специальная функциональность
Лучший способ обойти конкурентов — предложить клиентам дополнительную ценность, которой у них нет. Рассмотрим некоторые из них:
Рассмотрим некоторые из них:
- Онлайн-платежи — большинство людей в настоящее время предпочитают оплачивать свои счета онлайн, поэтому предложение этой возможности может помочь вам в их бизнесе по сравнению с вашим конкурентом
- Пользовательская карта местоположения — в частности, для бизнеса с несколькими офисами важно, чтобы клиенты могли легко находить ближайшее к вам местоположение
- Фотогалереи — для предприятий, которые используют визуальные эффекты для продажи своих продуктов или услуг, фотогалереи — отличный способ для клиентов легко ориентироваться в вашей работе
- Портал безопасного общего доступа к файлам — поскольку тенденция к виртуализации продолжается, предоставление вашим клиентам возможности легко и безопасно отправлять документы принесет пользу как вашему бизнесу, так и пользователю
- Загружаемый контент — сбор данных важен для создания вашей клиентской базы данных, поэтому предложение ценного загружаемого контента (например, официального документа) в обмен на адрес электронной почты повысит ценность как для пользователя, так и для вашего бизнеса
- Календари событий — отображение крайних сроков, специальных мероприятий, сборов средств или организационных встреч может легко предложить пользователям ценность и повысить вовлеченность
- Система бронирования — согласно исследованиям, если пользователям не нужно брать трубку, они и не будут.
 Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок
Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок
.
Возможности безграничны с точки зрения специальной функциональности, которую бизнес может добавить на свой веб-сайт. Обязательно дайте своим клиентам простой способ увидеть дополнительную ценность использования вашей компании по сравнению с вашим конкурентом.
Система управления контентом (CMS)
Чтобы связать все эти части воедино, необходима хорошая система управления контентом, поддерживающая специальные функции и обновляющая содержимое веб-сайта. Не все понимают HTML, CSS, Javascript и многое другое. Ключевым моментом является наличие системы управления контентом, которая не требует каких-либо знаний в области кодирования. Позволяет ли ваша CMS легко создавать/обновлять контент, вставлять видео, создавать/обновлять фотогалереи, вести блог, поддерживать метаданные? Можете ли вы сделать все это в одном месте, не зная программирования? Если нет, вам следует подумать о новой платформе, которая дает вам свободу и простоту, необходимые для обслуживания вашего веб-сайта.
Ищете дополнительную помощь?
Если вы считаете, что пришло время обновить ваш веб-сайт, свяжитесь с Brave River Solutions. Мы будем рады предоставить вам бесплатную оценку, чтобы ваш сайт был в порядке. Вы также можете связаться с нами, отправив электронное письмо по адресу [email protected], позвонив по телефону 401-828-6611 или заполнив контактную форму на странице.
Как создать информационную архитектуру, которую легко использовать — Smashing Magazine
- Чтение: 13 мин.
- УБ,
Бизнес,
электронная коммерция,
Стратегия контента - Поделиться в Twitter, LinkedIn
Об авторе
Пол является лидером в области оптимизации коэффициента конверсии и дизайнерского мышления для пользователей. Он имеет более чем 25-летний опыт работы с такими клиентами, как врачи…
Больше о
Павел ↬
Если пользователи не могут найти ответы на свои вопросы или не подвергаются критическим сообщениям, они не будут действовать, и ваш веб-сайт перестанет работать. Чтобы этого не произошло, вам нужна эффективная информационная архитектура. В этой статье Пол Боаг предлагает вам процесс, чтобы убедиться, что у вас есть именно это.
Чтобы этого не произошло, вам нужна эффективная информационная архитектура. В этой статье Пол Боаг предлагает вам процесс, чтобы убедиться, что у вас есть именно это.
При создании информационной архитектуры веб-сайта пользователи часто упускаются из виду в пользу внутренней политики и организационного мышления. На больших веб-сайтах каждый отдел хочет иметь свой собственный раздел сайта, и они часто борются за то, чтобы их раздел отображался в основной навигации. Даже небольшие сайты страдают от проблем с информационной архитектурой, поскольку владельцы бизнеса больше сосредотачиваются на том, что они хотят сказать, а не на том, что хотят знать пользователи.
В большинстве случаев стейкхолдеры хуже всего принимают решение об информационной архитектуре, поэтому я хочу поделиться альтернативным процессом. Однако, прежде чем мы сможем реализовать этот процесс, нам нужно объяснить, почему заинтересованные стороны не должны определять структуру сайта. Для этого нам нужно научить их ментальным моделям.
Понимание и объяснение ментальных моделей
Ментальные модели используются для объяснения того, как мы организуем почти все в нашем мире. Например, большинство из нас организовали бы следующие слова в группу, которую мы, вероятно, назвали бы «фруктами»:
- яблоко,
- груша,
- банан,
- дыня,
- апельсин.
Однако не все мы видим мир одинаково. Например, если вы разбираетесь во фруктах, вы, вероятно, включили бы помидоры в этот список. Но, конечно, у большинства из нас помидоры скорее ассоциируются с салатами, чем с фруктами.
Хотя интеллектуально большинство из нас знает, что помидор — это фрукт, мы сильнее ассоциировали его с салатом. Однако специалист по фруктам увидит вещи по-другому. (Большое превью)
Многие вещи могут влиять на наши ментальные модели, от предыдущего опыта до культуры. Тем не менее, одним из наиболее важных влияющих факторов является наш уровень опыта в предметной области.
По мере того, как мы становимся более осведомленными в определенном предмете, наша ментальная модель отличается от остального населения. Например, специалист по птицам скажет вам, что чайки не существует, но большинство из нас думает иначе.
Например, специалист по птицам скажет вам, что чайки не существует, но большинство из нас думает иначе.
Именно из-за того, что у экспертов другая ментальная модель, чем у остальных, заинтересованные лица являются худшими людьми, принимающими решения об информационной архитектуре сайта . В конце концов, большинство заинтересованных сторон являются экспертами в своих продуктах или услугах и думают о них иначе, чем большинство людей, посещающих веб-сайт.
Из-за этой проблемы они плохо организуют контент и могут подорвать сам контент.
Создание релевантного контента
Неправильный выбор содержимого может существенно повлиять на эффективность вашей информационной архитектуры. Следовательно, создание информационной архитектуры должно начинаться с определения контента, который должен отображаться на веб-сайте.
Обычно организации совершают две распространенные ошибки при выборе контента для своего веб-сайта. Во-первых, многие бездумно переносят контент со своего старого веб-сайта на новый. Они не спрашивают, актуален ли этот контент.
Они не спрашивают, актуален ли этот контент.
Однако вторая и более важная проблема заключается в том, что заинтересованные стороны исходят из неправильной предпосылки при создании контента. Они начинают с того, что спрашивают себя: «Что мы хотим сказать?», а не « что хочет знать наша аудитория? »
Результатом этой неправильной отправной точки является то, что любая информационная архитектура потерпит неудачу, потому что пользователи не найдут ответов на свои вопросы. Это потому, что контента нет на сайте.
Отправной точкой для любого проекта информационной архитектуры должно быть не определение того, что хочет сказать организация, а то, какие вопросы, возражения и задачи возникают у пользователя, когда он заходит на веб-сайт. Затем вы можете построить контент сайта и, как следствие, информационную архитектуру вокруг этого:
- Вопросы
Они могут варьироваться от общих вопросов, таких как «о чем этот сайт» или «чем этот сайт может мне помочь», до более конкретных вопросов о продуктах или услугах, которые предоставляет сайт.
- Возражения
Это причины, по которым пользователи могут не предпринимать никаких действий. Например, если вашим призывом к действию является подписка на информационный бюллетень, у пользователей могут возникнуть опасения по поводу спама, конфиденциальности или простоты отказа от подписки. Если вы не ответите на эти возражения, люди не будут действовать. - Задачи
Они относятся к действиям, которые пользователь может захотеть выполнить на веб-сайте. Это может включать бронирование мероприятия, подписку на информационный бюллетень или обращение в организацию, стоящую за веб-сайтом.
На сайте электронной коммерции это включает в себя поиск продукта, добавление его в корзину, оформление заказа и управление заказом.
Вы должны использовать другие элементы, такие как социальное доказательство или ценностное предложение компании, чтобы ответить на эти вопросы и возражения. Однако сама информационная архитектура должна строиться вокруг потребностей пользователя.
Итак, прежде чем мы начнем систематизировать контент, нам сначала нужно собрать список вопросов, возражений и задач . Теперь, в зависимости от широты сферы деятельности вашей организации, этот список может превратиться в огромный список. Но это нормально, так как нашим следующим шагом будет определение того, какие вопросы, возражения и задачи наиболее важны для пользователей.
Больше после прыжка! Продолжить чтение ниже ↓
Определите ваш самый популярный контент
Не все вопросы, возражения или задачи одинаковы. Некоторые из них будут гораздо важнее для пользователей или будут заданы гораздо большим количеством людей. Поэтому очень важно, чтобы мы определили наши главные элементы, поскольку мы хотим, чтобы их было особенно легко найти.
В зависимости от времени и бюджета вы можете воспользоваться несколькими подходами. Я настоятельно рекомендую определить критические элементы с помощью анализа основных задач, если у вас есть время. Этот подход, созданный Джерри Макговерн, отдает приоритет контенту, опрашивая пользователей и спрашивая их, что их больше всего волнует.
Этот подход, созданный Джерри Макговерн, отдает приоритет контенту, опрашивая пользователей и спрашивая их, что их больше всего волнует.
Если у вас ограниченное время или бюджет, то разговора с персоналом, работающим с клиентами , например, с торговыми представителями или сотрудниками колл-центра, часто бывает достаточно, чтобы определить, какие вопросы, возражения и задачи возникают чаще всего.
В любом случае вы обнаружите, что большой процент запросов пользователей будет вращаться вокруг относительно небольшого количества вопросов, возражений или задач.
Вы обнаружите, что пользователи в основном сосредоточены на небольшом количестве вопросов, возражений и задач. (Большое превью)
Теперь, когда мы знаем основной контент, мы можем начать проектировать нашу информационную архитектуру.
Создание первого черновика с помощью сортировки с помощью открытых карточек
Для начала мы сосредоточимся исключительно на организации основного содержания и проигнорируем менее важные вопросы, возражения и задачи. Это делается для того, чтобы не перегружать себя и любых пользователей, которых мы привлекаем. В идеале вы хотите получить не более 30-60 карт.
Это делается для того, чтобы не перегружать себя и любых пользователей, которых мы привлекаем. В идеале вы хотите получить не более 30-60 карт.
Начните с упрощения основного контента . Например, если у вас есть вопрос «сколько это стоит», его можно упростить до «цены». Вы также найдете похожий контент, который достаточно очевиден, чтобы его можно было сгруппировать. Например, «сколько это стоит» и «есть ли какие-либо дополнительные сборы» могут отображаться как «цена».
Когда у вас есть упрощенный список основного контента, вам нужно организовать его в разделы верхнего уровня . Если бюджет или сроки ограничены, вы можете сделать обоснованное предположение, поскольку мы проведем тестирование позже. Однако, если вы это сделаете, вы, вероятно, получите сопротивление от заинтересованных сторон и в конечном итоге будете делать больше переделок. Поэтому этот маршрут часто может быть ложной экономией.
Лучше выполнить сортировку с открытой карточкой . Традиционно сортировка карточек производилась лично. Тем не менее, я предпочитаю делать это онлайн с помощью такого инструмента, как UX Metrics, так как он быстрее, проще в организации и упрощает анализ результатов.
Традиционно сортировка карточек производилась лично. Тем не менее, я предпочитаю делать это онлайн с помощью такого инструмента, как UX Metrics, так как он быстрее, проще в организации и упрощает анализ результатов.
UX Metrics можно использовать бесплатно и позволяет легко проводить сортировку карт онлайн. (Большой предварительный просмотр)
Все, что вам нужно сделать в UX Metrics, — это создать отдельную «карточку» для каждой из ваших областей упрощенного контента. Затем UX Metrics предоставит вам URL-адрес, которым вы сможете поделиться с пользователями в социальных сетях, по электронной почте или даже на своем веб-сайте.
Пользователям, выбравшим сортировку карточек, будет предложено организовать содержимое в любые группы, которые им понятны, и дать каждой группе имя. Эти группы будут их личными предпочтениями для разделов на веб-сайте.
При сортировке с открытой карточкой пользователи могут организовывать содержимое в любые группы, которые им понятны. (Большой предварительный просмотр)
(Большой предварительный просмотр)
Примечание : Я рекомендую, чтобы как можно больше людей выполнили сортировку карточек. Однако, как минимум, вам потребуется не менее 13 пользователей, чтобы отсеять выбросы.
После завершения сортировки открытых карточек UX Metrics предоставит вам отчет, показывающий, какие группы создали пользователи и как часто они появлялись. Затем вам нужно объединить похожие группы и выбрать небольшое количество разделов верхнего уровня в пользу часто встречающихся групп.
Этот процесс не является точной наукой и требует опыта. Старайтесь свести количество групп к минимуму . Приблизительно четыре — идеальное число, поскольку мы можем одновременно удерживать только четыре фрагмента информации в нашей кратковременной памяти. Конечно, не превышайте восемь элементов, а при добавлении дополнительных разделов попробуйте разделить группы на отдельные элементы навигации.
Например, у вас может быть основная панель навигации и дополнительная панель инструментов для таких разделов, как справка, вход в систему или связь с нами. Не бойтесь ошибиться на этом этапе, так как мы проверим нашу структуру позже . Вы также можете использовать отчет для определения потенциальных подразделов под основной навигацией. Однако они будут дополнительно определены при выполнении сортировки закрытыми карточками.
Не бойтесь ошибиться на этом этапе, так как мы проверим нашу структуру позже . Вы также можете использовать отчет для определения потенциальных подразделов под основной навигацией. Однако они будут дополнительно определены при выполнении сортировки закрытыми карточками.
Сортировка закрытыми карточками аналогична сортировке открытыми карточками с одним отличием. Вместо того, чтобы пользователи объединяли карточки в свой собственный набор групп, они организуют их в предопределенный набор разделов, которые вы им даете.
Другими словами, мы попросим пользователей организовать карточки в созданную нами информационную архитектуру верхнего уровня:
В закрытой сортировке карточек пользователи могут организовывать содержимое в предопределенные группы. В нашем случае это будут черновики разделов верхнего уровня. (Большой предварительный просмотр)
Поскольку закрытая сортировка карточек требует, чтобы люди помещали карточки только в предопределенные группы, мы можем попросить пользователей отсортировать значительно больше карточек, чем при открытой сортировке карточек. Из-за этого мы можем использовать сортировку с закрытыми карточками, чтобы узнать, вместит ли наш первый черновик весь наш контент, а не только наши главные задачи, вопросы и возражения.
Из-за этого мы можем использовать сортировку с закрытыми карточками, чтобы узнать, вместит ли наш первый черновик весь наш контент, а не только наши главные задачи, вопросы и возражения.
Мы можем использовать UX-метрики для сортировки закрытых карточек, но я предлагаю добавить дополнительный раздел верхнего уровня с пометкой «Я не знаю». Такой подход помогает собирать карточки, о которых пользователь понятия не имеет, куда их следует поместить. Это поможет нам определить, не сбоит ли структура нашего сайта в определенных областях.
После просмотра результатов вы сможете отнести большую часть содержимого к разделу верхнего уровня. Если у вас есть много контента, который вам не подходит, вам, возможно, придется пересмотреть проект архитектуры и повторить упражнение по сортировке закрытых карточек .
Однако нам еще предстоит обратиться к подразделам внутри этих разделов верхнего уровня. Вам может быть интересно, нужно ли вам выполнять весь этот процесс для каждого раздела верхнего уровня веб-сайта.
Как низко вы опускаетесь в сортировке карточек?
Если вы не работаете над обширным сайтом с солидным бюджетом на информационную архитектуру, вы, вероятно, будете запускать сортировку карточек только для разделов верхнего уровня. Ниже вы будете вынуждены делать обоснованные предположения, основываясь на том, какой контент люди разместили в каждом из этих разделов верхнего уровня. Если это так, не беспокойтесь, потому что первый навигационный выбор, сделанный пользователем, является самым важным .
Одним из самых влиятельных исследований юзабилити было «Тестирование юзабилити по первому клику» Боба Бейли и Кэри Вольфсон. Они исследовали важность того, чтобы первый щелчок пользователя был правильным. Они обнаружили, что, если первый щелчок был правильным, люди имели 87% шансов найти нужный им контент, а не 46%, если первый щелчок был неправильным.
Другими словами, если вы запускаете сортировку карт только на верхнем уровне вашей информационной архитектуры, вы все равно удваиваете шансы пользователей на успех.
Конечно, если позволяют время и бюджет, было бы целесообразно запустить сортировку открытых карточек для каждого из разделов вашего сайта , чтобы помочь определить структуру подразделов. Кроме того, если ваш веб-сайт обширен (например, университет или государственный орган), вы можете также запустить сортировку с закрытыми карточками, чтобы убедиться, что весь контент ниже на сайте удобно расположен в его разделах.
Какой бы подход вы ни выбрали, стоит в последний раз протестировать окончательную информационную архитектуру, чтобы убедиться, что она работает успешно.
Я бы рекомендовал запустить простой древовидный тест, чтобы проверить окончательную информационную архитектуру. Опять же, вы можете сделать это с помощью UX Metrics или любого другого инструмента, который вы выберете.
Чтобы создать тест дерева, вам необходимо воссоздать информационную архитектуру вашего сайта в виде иерархического дерева . Как только вы это сделаете, вы можете решить, что вы хотите протестировать. Сначала выберите небольшое количество страниц, которые вы хотите проверить, могут ли их найти пользователи. Например, вы можете попросить пользователей найти на сайте страницу, которая, по их мнению, ответит на определенные вопросы или выполнит определенную задачу.
Сначала выберите небольшое количество страниц, которые вы хотите проверить, могут ли их найти пользователи. Например, вы можете попросить пользователей найти на сайте страницу, которая, по их мнению, ответит на определенные вопросы или выполнит определенную задачу.
Тест дерева позволяет нам проверить, могут ли пользователи найти определенный фрагмент содержимого. (Большой предварительный просмотр)
При рассмотрении того, что тестировать, я рекомендую сосредоточиться на трех типах контента:
- Контент, который особенно важен для пользователя или для успеха сайта;
- Контент, размещенный пользователями в различных разделах во время упражнений по сортировке карточек;
- Содержимое, которое, как вы подозреваете, может быть скрыто слишком глубоко в информационной архитектуре.
Затем вы сообщите UX Metrics самый быстрый путь для поиска каждой части контента.
После того, как вы это сделаете, останется только раздать тест , как вы это делали для сортировки карточек. Пользователям будет предложено найти каждую часть контента, а затем вы получите отчет от UX Metrics. Отчет покажет вам, насколько успешными были люди, как быстро они выполнили задачу и выбрали ли они лучший маршрут.
Пользователям будет предложено найти каждую часть контента, а затем вы получите отчет от UX Metrics. Отчет покажет вам, насколько успешными были люди, как быстро они выполнили задачу и выбрали ли они лучший маршрут.
Если вы создаете совершенно новую информационную архитектуру, я рекомендую сосредоточиться на том, смогут ли люди успешно выполнить задачу за достаточно короткое время . Использовали ли они самый прямой маршрут или нет, является второстепенным соображением.
Если структура вашего сайта имеет проблемы с древовидным тестом, не паникуйте, тем более, что у пользователей, вероятно, будут проблемы с поиском только вторичного контента. Важно помнить, что ваша информационная архитектура не существует изолированно.
Навигация по информационной архитектуре вашего сайта — это всего лишь один из способов, который пользователи могут использовать для поиска контента. Например, поиск по сайту также имеет решающее значение. Тем не менее, самый важный инструмент в вашем арсенале для улучшения находимости — это 9. 0032 сшивка .
0032 сшивка .
Когда вы просматриваете результаты вашего древовидного тестирования, вероятно, самая серьезная проблема, которую вы обнаружите, заключается в том, что пользователи не уверены, в каком из двух или более разделов будет часть контента. Столкнувшись с такой ситуацией, они часто предполагают, и если они ошибаются, они могут сдаться, прежде чем изучать другие варианты.
Чтобы решить эту проблему, вам необходимо включить ссылки на страницу в альтернативные разделы, которые просматривают люди. Таким образом, они смогут восстановиться, даже если совершят первоначальную ошибку.
Вы можете определить страницы для перекрестных ссылок, взглянув на упражнение по сортировке закрытых карточек. Во-первых, ищите страницы, которые пользователи регулярно размещают в разных разделах. Затем убедитесь, что вы включили эти ссылки на эту страницу из всех этих разделов, даже если она находится только в одном из этих разделов в иерархии.
Также не забудьте выделить критический контент, который находится ниже в иерархии, чем просматриваемая страница.


 Улучшаем поведенческие факторы и ускоряем индексацию страниц.
Улучшаем поведенческие факторы и ускоряем индексацию страниц. Будьте осторожны с тизерной рекламой — часто она бывает «желтой», поэтому настройте показ только тематических объявлений. Тизерная реклама — хороший вариант для тех, кому по каким-то причинам отказали в подключении Google Ads или Яндекс Директ.
Будьте осторожны с тизерной рекламой — часто она бывает «желтой», поэтому настройте показ только тематических объявлений. Тизерная реклама — хороший вариант для тех, кому по каким-то причинам отказали в подключении Google Ads или Яндекс Директ.
 Обязательно напишите свой собственный контент или напишите его профессионально.
Обязательно напишите свой собственный контент или напишите его профессионально. Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок
Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок