Содержание
Как БЕСПЛАТНО создать свой веб-сайт в Canva (за и против)
Одним из очень интересных инструментов, которые предоставляет Canva , является возможность создать веб-сайт.
Вы можете создать на Canva веб-сайт для своего бренда, поделиться им, и люди смогут нажимать на него. Это ваш сайт, и вы можете создать его бесплатно.
Сегодня я покажу вам, как вы можете это сделать, но я также поделюсь с вами, почему мне это нравится, а почему нет. Если вас интересуют веб-сайты Canva и вы хотите узнать о них больше, давайте начнем.
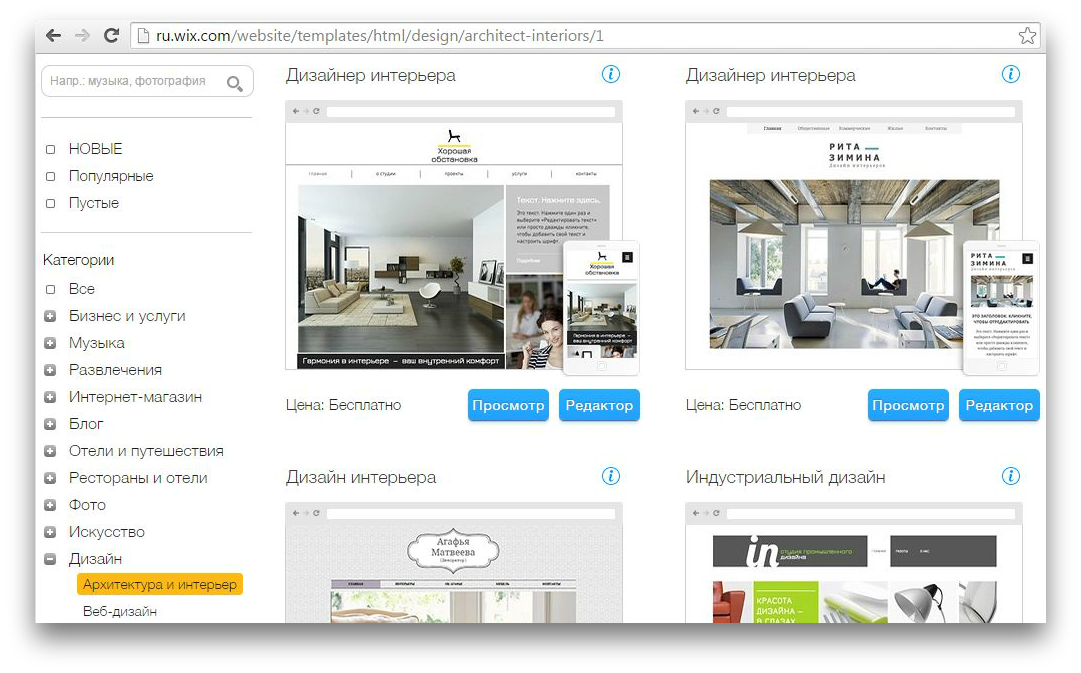
Чтобы приступить к созданию веб-сайта с помощью бесплатной учетной записи Canva, вы можете перейти к шаблонам, перейти в бизнес-раздел и щелкнуть веб-сайты. Это подтянет несколько разных шаблонов веб-сайтов.
Это подтянет несколько разных шаблонов веб-сайтов.
Поиск шаблона в Canva
Одна из приятных вещей, которые мне очень нравятся в возможности поиска Canva, — это то, что вы можете фильтровать результаты поиска для определенных шаблонов по цвету, если вы хотите начать с чего-то, что еще больше напоминает бренд. прямо с самого начала.
Я хочу отметить, что на самом деле внутри Canva есть несколько разных типов веб-сайтов.
Выберите веб-сайты для мобильных устройств
У вас есть эти горизонтальные веб-сайты или веб-сайты для настольных компьютеров или ноутбуков, а также веб-сайты для мобильных устройств. Если вы перейдете к панели поиска и нажмете на поиск, вы увидите, что у вас есть этот веб-сайт для мобильных устройств.
Вероятно, именно с этого я бы посоветовал начать, потому что большинство людей будут чаще просматривать ваш сайт на своих телефонах, особенно если вы собираетесь отправлять людей из социальных сетей на свой сайт.
Я выбрал этот простой в зеленом и персиковом цвете веб-сайт оздоровительного стартапа для мобильных устройств, и на этом веб-сайте есть 16 различных слайдов.
Я собираюсь создать веб-сайт, который отправляет людей на мой канал YouTube и на мою целевую страницу с лид-магнитом. Мне понадобятся только три или четыре из них, а остальные удалю.
Чтобы удалить остальные, я выделю их все, удерживая нажатой кнопку Shift на клавиатуре и выделив все те, которые я хочу удалить.
Теперь я готов настроить все для своего сайта. Я загрузил несколько стоковых фотографий из Ivory Mix Membership .
Вставьте видео с YouTube на свой веб-сайт для мобильных устройств
Если вы заинтересованы в добавлении видео или канала YouTube в этот шаблон веб-сайта Canva, вы можете пойти дальше и добавить расширение YouTube в Canva.
Вы можете вставлять видео прямо на сайт Canva. Я набрал Ivory Mix, и он открыл много моих видео на YouTube. Я действительно могу встроить эти видео в шаблон.
Я действительно могу встроить эти видео в шаблон.
Теперь мы хотим добавить кнопку призыва к действию. Я перешел к элементам и набрал «кнопка», и есть несколько разных форм, которые я мог бы использовать, но я определенно хочу такую, цвет которой я могу изменить. Я воспользуюсь этой кнопкой и добавлю текст поверх нее.
Используйте Canva Brand Kit, чтобы быстро настроить бесплатный веб-сайт
Он выглядит очень грязно, поэтому давайте начнем настраивать цвета. Если я перехожу к стилям, я могу нажать на свою цветовую палитру и перетасовать цветовую палитру.
Чтобы исправить текст, вы можете перейти к стилям и фирменному набору и нажать на ваши фирменные шрифты.
Если у вас не выбраны фирменные шрифты, вы можете просто щелкнуть текст и изменить его на нужный шрифт, а затем щелкнуть кнопку и изменить его на нужный цвет кнопки.
Против: неактивные кнопки
Единственное, чего не хватает этому мобильному веб-сайту, и это не моя любимая часть шаблонов веб-сайтов Canva, — это то, что когда кто-то наводит курсор на кнопку, когда он просматривает веб-сайте, кнопка не изменит цвет, поэтому они могут не знать, что это активная кнопка.
Вы можете выделить эту кнопку как активную, добавив анимированный элемент. Если мы переходим к элементам и ищем стикеры, мы хотим найти что-то, что привлекает внимание к кнопке.
Вы можете добавить стрелку или ввести слово «щелчок» и отфильтровать его по анимированным стикерам. Это дает зрителю призыв к действию, что эта кнопка действительно что-то сделает.
Добавление ссылок к любому изображению, тексту или кнопке
Мы хотим превратить эту кнопку в ссылку. Если мы выделим текст, мы сможем добавить ссылку.
Мы можем щелкнуть значок ссылки, и мы хотим установить ссылку на мой канал YouTube, а затем нажать «Применить».
Теперь, когда у нас есть «подписаться на канал YouTube», мы хотим убедиться, что верхняя часть веб-сайта действительно передает то, о чем веб-сайт и о чем ваш бренд.
Для меня это будет адаптировано для моего бренда и того, как я помогаю предпринимателям с их визуальным маркетингом и стратегиями.
Я хочу добавить стрелку под изображением, чтобы посетители веб-сайта прокручивали страницу ниже, чтобы они знали, что делать дальше, когда попадут на веб-сайт.
Теперь нам нужно поработать над лид-магнитом и страницей контактов.
У меня есть дорожная карта роста аудитории, и они будут подписываться на нее. Это бесплатно, и я перетасую фирменные цвета, чтобы убедиться, что все остается фирменным и в моих фирменных шрифтах.
Единственное, что мне нужно сделать, это добавить ссылку на мою целевую страницу лид-магнита из ConvertKit, где люди могут зарегистрироваться из моего списка адресов электронной почты.
Затем мы хотим обновить страницу контактов. Несмотря на то, что мне нужно внести некоторые изменения со словами и контактной информацией, по сути, у меня есть готовый веб-сайт.
Опубликовать веб-сайт
Мы готовы опубликовать это как веб-сайт.
Чтобы опубликовать это как веб-сайт, нажмите «Опубликовать как веб-сайт», и вам будут предоставлены различные варианты. Есть режим презентации, прокрутка, классическая навигация и стандартная навигация.
Есть режим презентации, прокрутка, классическая навигация и стандартная навигация.
Поскольку это веб-сайт, предназначенный в первую очередь для мобильных устройств, и некоторые из ваших посетителей могут просматривать его на настольных компьютерах, лучше всего выбрать веб-сайт с прокруткой.
Он изменит то, как он отображается на мобильном устройстве или на рабочем столе. Давайте посмотрим, как это выглядит на рабочем столе.
Это верхняя часть страницы, и вы можете прокручивать ее вниз.
Вот видео YouTube, и вы можете щелкнуть и воспроизвести эти видео. Кто-то может нажать на подписку, и он попадет на мой канал YouTube.
Вот халява с кнопкой на целевую страницу для халявы и разделом контактной информации.
Это идеальный веб-сайт, который можно просматривать как на мобильных устройствах, так и на настольных компьютерах.
Против: незапоминающаяся ссылка
Вот что мне не нравится в сайтах Canva. Чтобы поделиться этим веб-сайтом со своей аудиторией, вы должны поделиться этой ссылкой. Но эта ссылка не очень запоминающаяся.
Чтобы поделиться этим веб-сайтом со своей аудиторией, вы должны поделиться этой ссылкой. Но эта ссылка не очень запоминающаяся.
Единственный способ создать уникальную ссылку типа ivorymix.com , будет означать покупку вашего домена, а затем перенаправление вашего домена на эту ссылку, или вы можете создать так называемую ссылку Bitly.
Вы можете взять эту ссылку и создать ссылку Bitly . Вы можете просто вставить свою ссылку Bitly, а затем настроить то, что она говорит в конце. Для этого я создал сайт bitly/ivorymix, чтобы он был более узнаваемым и запоминающимся.
Когда вы туда заходите, посетитель перенаправляется на сайт Canva, что очень приятно.
Pro: Совершенно бесплатно
Это совершенно бесплатный веб-сайт с использованием бесплатных шаблонов Canva, и все элементы для его создания были бесплатными.
Против: Ограниченная навигация
Другое дело, что навигации очень мало. Это одностраничный сайт.
Это одностраничный сайт.
Вы можете создать несколько страниц, и вместо кнопки, ведущей на мою целевую страницу с лид-магнитом, она может перейти на другую веб-страницу Canva.
Против: нет поисковой оптимизации
Другой недостаток веб-сайта Canva заключается в том, что это ненастоящий веб-сайт. Вы не получите оптимизацию для поисковых систем, и вы не получите множество функций и преимуществ, которые вы получаете от наличия настоящего специализированного веб-сайта.
Тем не менее, это отличный способ начать работу, а также отличный способ расширить свой список адресов электронной почты или список ожидания, если вы готовитесь что-то запустить и даже можете продавать с помощью этих веб-сайтов.
Если вы создадите ссылку для оформления заказа PayPal и условия и добавите их на этот веб-сайт, вы, безусловно, сможете перенаправить эти кнопки на оформление заказа, если вам это действительно нужно.
Тем не менее, я бы определенно посмотрел на реальный веб-сайт для этого и использовал бы все юридические условия, отказ от ответственности и все, что связано с ведением бизнеса в Интернете.
Это отличный способ начать работу и доказать свою концепцию для вашего бизнеса, если вы просто хотите расширить список адресов электронной почты или привлечь подписчиков на свой канал YouTube.
Теперь, когда вы знаете больше, как насчет следующего шага? Я собрал сотни сделанных для вас стоковых фотографий и сделал для вас шаблоны Canva с 30 идеями контента, чтобы вы могли сразу приступить к созданию контента. Это абсолютно бесплатно!
Если вам сложно найти новых подписчиков или связаться со своей аудиторией, у меня есть тайное общество группа Facebook , где вы можете присоединиться к другим и общаться с другими создателями контента.
Как создать бесплатный сайт на BlogSpot
Это руководство поможет вам создать бесплатный сайт на BlogSpot, вам не нужно покупать домен и услуги хостинга. Blogspot — это платформа, которая позволяет вам бесплатно создавать и размещать веб-сайты. Она принадлежит Google, поэтому вам не нужно беспокоиться о простоях сервера и других проблемах. Более того, существуют тысячи бесплатных шаблонов блоггеров, которые вы можете использовать, чтобы придать своему веб-сайту профессиональный вид. Давайте начнем с пошагового руководства по бесплатному созданию веб-сайта.
Она принадлежит Google, поэтому вам не нужно беспокоиться о простоях сервера и других проблемах. Более того, существуют тысячи бесплатных шаблонов блоггеров, которые вы можете использовать, чтобы придать своему веб-сайту профессиональный вид. Давайте начнем с пошагового руководства по бесплатному созданию веб-сайта.
Шаг 1. Войдите в Blogger
Перейдите на страницу http://www.blogger.com/home и войдите, используя свой идентификатор Gmail и пароль. Если у вас нет учетной записи, вы можете создать ее бесплатно, нажав кнопку «Зарегистрироваться» в правом верхнем углу, как показано на скриншоте ниже. Blogger принадлежит Google, поэтому вам понадобится учетная запись Gmail для создания веб-сайта на blogspot.
Шаг 2: Подтвердите свой профиль
После того, как вы закончите вход с вашими учетными данными Gmail, вы увидите экран, подобный показанному ниже. Нажмите на « Перейти к Blogger ».
Шаг 3: Создайте новый блог
Пришло время создать новый веб-сайт, нажмите кнопку Новый блог .
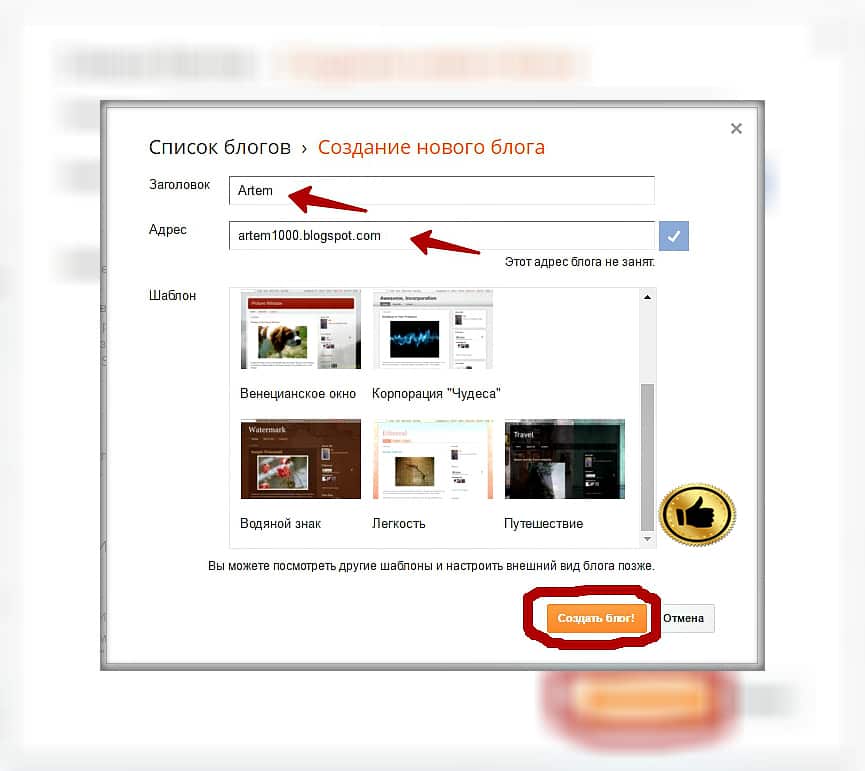
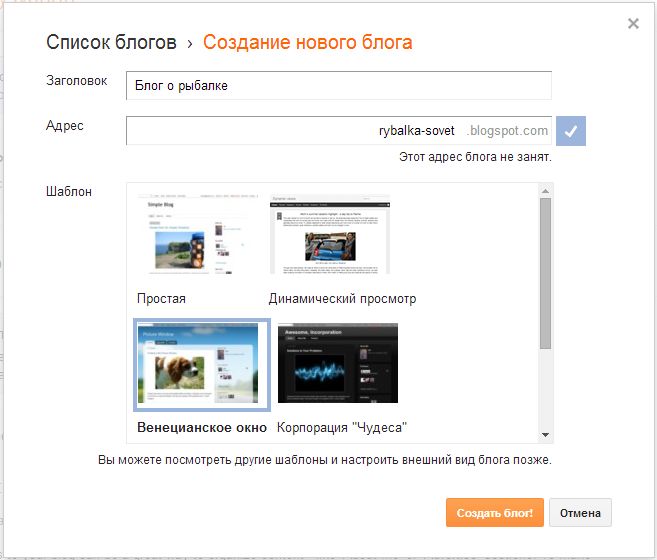
Шаг 4: Укажите доменное имя и название веб-сайта
На этом этапе вам необходимо указать название и адрес вашего веб-сайта. Например: если вы хотите создать веб-сайт на книгах , то адрес (он также известен как доменное имя и URL-адрес сайта) может быть bestbooks.blogspot.com или itbooks.blogspot.com, а заголовок может быть Best IT Books Blog. . Вы должны знать, что, поскольку эти доменные имена бесплатны, они будут иметь суффикс blogspot.com по умолчанию. Blogspot также предоставляет нам возможность иметь собственные доменные имена, и позже в этом руководстве мы увидим, как добавлять собственные доменные имена.
Имя домена должно быть уникальным, поэтому есть вероятность, что доменное имя, которое вы хотите выбрать, уже зарегистрировано. В этом случае вам необходимо попробовать другое доменное имя до тех пор, пока справа от поля адреса не появится синяя галочка , как показано ниже.
Когда это будет сделано, выберите шаблон (сейчас вы можете выбрать любой шаблон, вы сможете изменить его позже в любой момент, мы покажем вам, как это сделать) и нажмите Создать блог!
Шаг 5: Начните вести блог
Выполнив шаг 4, вы успешно владеете веб-сайтом бесплатно. Теперь вы можете начать публиковать посты/статьи, нажмите и начните вести блог!
Теперь вы можете начать публиковать посты/статьи, нажмите и начните вести блог!
Шаг 6. Посетите свой веб-сайт
Введите адрес своего веб-сайта в браузере и нажмите клавишу ввода. Вам будет представлен веб-сайт, которым вы владеете!!. Первоначально вам может не понравиться внешний вид и макет, но мы еще не закончили руководство, мы покажем вам все способы настройки вашего веб-сайта, чтобы он выглядел хорошо и профессионально.
Опубликовать сообщение/статью на веб-сайте blogspot
Поскольку вы успешно создали веб-сайт на blogspot, теперь вы можете начать публиковать статьи на своем новом веб-сайте. См. скриншот ниже. Напишите содержание, заголовок и нажмите Опубликовать , чтобы опубликовать публикацию.
Когда вы нажмете «Опубликовать», вам будет предложено поделиться контентом в Google+, вы можете сделать это, так как это станет хорошим источником трафика на ваш недавно созданный веб-сайт.
Установить желаемую структуру постоянных ссылок в Blogspot?
Вам может быть интересно, что такое постоянная ссылка — это ссылка (адрес, который вы вводите в браузере для просмотра своих сообщений) на ваше сообщение/статью
При написании сообщения доступны два варианта.
Автоматическая постоянная ссылка: Blogger автоматически создает постоянную ссылку для текущего сообщения на основе заголовка, указанного в разделе заголовка.
Пользовательская постоянная ссылка: Выберите пользовательскую постоянную ссылку на боковой панели, как показано на снимке экрана ниже, и укажите значение. Слова нижнего регистра с дефисом (-) между ними являются лучшим выбором.
Изменить внешний вид вашего веб-сайта
Вы можете изменить внешний вид своего веб-сайта, вы можете легко сделать это, изменив шаблон веб-сайта. Нажмите на шаблон , , как я сделал ниже
Вам будет представлена коллекция шаблонов. Выберите тот, который вам нравится, нажмите на применить кнопку шаблона , расположенную под каждым шаблоном в библиотеке. Кроме того, существует множество веб-сайтов, с которых вы можете бесплатно скачать популярный и красивый шаблон веб-сайта. Мы поделимся некоторыми из этих веб-сайтов в следующем разделе.
Выберите тот, который вам нравится, нажмите на применить кнопку шаблона , расположенную под каждым шаблоном в библиотеке. Кроме того, существует множество веб-сайтов, с которых вы можете бесплатно скачать популярный и красивый шаблон веб-сайта. Мы поделимся некоторыми из этих веб-сайтов в следующем разделе.
Загрузите резервную копию существующего шаблона и загрузите новый шаблон в блоггер
Перейдите к Мои блоги » Шаблон, вы найдете кнопку Резервное копирование/восстановление , нажмите ее, как показано на снимке ниже. На следующем экране вам будет предложено просмотреть новый шаблон или загрузить существующий шаблон на локальный компьютер.
найти бесплатные шаблоны за пределами Blogger: Если вы не нашли подходящий шаблон сайта в библиотеке Blogger, вы можете получить бесплатные шаблоны с сайта – http://btemplates.com/, или вы можете сами найти бесплатные шаблоны blogspot, выполнив поиск « free bloggers template » в Google. Выберите шаблон и загрузите zip-файл с веб-сайта. Распакуйте zip-файл, в папке извлечения вы найдете XML-файл, это файл, который вам понадобится при загрузке шаблона в Blogspot.
Выберите шаблон и загрузите zip-файл с веб-сайта. Распакуйте zip-файл, в папке извлечения вы найдете XML-файл, это файл, который вам понадобится при загрузке шаблона в Blogspot.
Загрузить новый шаблон –
Когда вы нажмете кнопку резервного копирования/восстановления, как показано на рисунке выше, вы увидите экран ниже. Отсюда вы можете загрузить резервную копию существующего шаблона, а для загрузки нового шаблона просмотреть XML-файл и нажать «Загрузить». Может запросить виджеты, нажмите Сохранить виджеты.
Изменение внешнего вида панели навигации
Перейдите в раздел макета с боковой панели и нажмите «Изменить» в Навбар раздел. Выберите нужный внешний вид и стиль и нажмите , чтобы сохранить!
Добавить фавикон на свой сайт
Фавикон — это маленькое изображение, которое вы можете видеть на вкладке браузера при открытии определенного сайта. Чтобы изменить значок блога по умолчанию, выполните следующие действия:
Чтобы изменить значок блога по умолчанию, выполните следующие действия:
Макет » Редактировать значок
Выберите квадратное изображение размером менее 100 КБ и загрузите его.
Всякий раз, когда вы делаете какие-либо изменения в разделе макета, не забывайте сохранить расположение .
Добавить гаджет на свой веб-сайт
Вы можете добавить гаджеты на боковую панель блога, под меню навигации и в нижние колонтитулы. Всякий раз, когда вы нажимаете кнопку Добавить гаджет в разделе макета, появляется всплывающее окно, в котором вы можете просматривать и добавлять гаджеты. Не забудьте сохранить настройки.
Переключиться на собственный домен
Выше мы видели, как мы выбрали бесплатный домен blogspot, который был дополнен ключевым словом blogspot, однако, если вы хотите, вы можете приобрести собственный домен по вашему выбору и добавить его в Настройки » Основные. Нажмите Добавьте личный домен и укажите доменное имя, которое вы купили.
Нажмите Добавьте личный домен и укажите доменное имя, которое вы купили.
Статистика посещаемости вашего веб-сайта
Статистика » Обзор
Статус посещаемости вашего веб-сайта в режиме реального времени. Он покажет вам источники трафика, аудиторию и многое другое. Здесь вы можете узнать, какие посты/статьи/страницы получают большую часть трафика и по каким ключевым словам. Это поможет вам увеличить органический трафик на ваш сайт.
Custom Robots.txt
Если вы новичок, то это может быть для вас довольно новым!! robots.txt — это файл, на который ссылается поисковая система. Пока что я не собираюсь вас смущать. Я просто освещаю это здесь, чтобы указать место, где вы можете отредактировать файл robots.txt , если это необходимо.
Редактировать HTML
Вы можете редактировать свой существующий шаблон, перейдя в раздел Template » Edit HTML .
