Содержание
Как создать сайт на Joomla
Joomla — это система управления контентом (CMS) с открытым исходным кодом, запущенная в 2005 году. Около десяти лет назад программное обеспечение участвовало в гонке за звание самой популярной CMS в мире. В то время не было особой разницы между Joomla и WordPress – нынешним лидером рынка.
Тем не менее, гибкость Joomla и расширенные функции управления пользователями по-прежнему поддерживают довольно много известных веб-сайтов, включая страницы Роджера Федерера, Nintendo и ITWire.
Что делает Joomla такой популярной? Список довольно длинный, и я не буду перечислять все преимущества Joomla, но некоторые из них просто невозможно не упомянуть.
- Простота использования.
- Расширяемость.
- CMS отслеживает каждую часть контента на вашем веб-сайте.
- Для управления не требуется практически никаких технических навыков или знаний.
- Веб-разработчики могут быстро создавать сайты для своих клиентов.
- Joomla разработана так, чтобы ее было легко установить и настроить, даже если вы не являетесь продвинутым пользователем.

- Сообщество дружелюбных пользователей и талантливых разработчиков Joomla продолжает расти.
- Мощная платформа приложений Joomla позволяет разработчикам легко создавать сложные, продвинутые дополнения, которые безгранично расширяют возможности Joomla.
Сегодня в этой статье будет показано вам, как вы можете создать свой собственный веб-сайт с помощью универсальной CMS.
Joomla не имеет каких-либо особых требований, кроме поддержки PHP, поэтому она легко запускается на большинстве серверов. Рекмендую использовать хостинг от Beget. Это быстрый и надежный хостинг, на котором размещено огромное количество поппулярных сайтов.
Производительность веб-сайта имеет решающее значение не только для удобства пользователей, но и для SEO-рейтинга сайта.
Выбор правильного доменного имени это важно для вашего будущего бренда. Это имя, которое все пользователи будут вводить для подключения к вашему веб-сайту, поэтому обязательно выберите домен, который уникальный, запоминающийся, и узнаваемый. Купить доменное имя можно на том же Бегете или у Reg.ru, там постоянные акции и скидки на ru-домены.
Купить доменное имя можно на том же Бегете или у Reg.ru, там постоянные акции и скидки на ru-домены.
Установка Joomla зависит от того, что включено в ваш тарифный план хостинга. Многие пакеты оснащены современной панелью управления, которая предлагает установку популярных приложений, таких как Joomla, в один клик. Вам просто нужно выбрать папку для установки CMS и определить учетные данные администратора.
Даже ручная установка не так сложна. Сначала вам нужно загрузить установочный ZIP-архив с официального сайта Joomla и загрузить извлеченные файлы в папку назначения. После этого вы создаете базу данных MySQL и связанного с ней пользователя.
Читайте также: Заработок на сокращении ссылок. 11 лучших сервисов
Загрузка целевой папки на этом этапе появится мастер настройки, который проведет вас через установку Joomla. На первой странице вы введете название и описание вашего сайта, а также данные для входа в систему администратора.
На следующей странице вас попросят указать правильную конфигурацию базы данных. После того как вы введете его, мастер предоставит вам подробный обзор установки, которую вы собираетесь выполнить. Если вы одобрите его, начнется ручная установка.
После того как вы введете его, мастер предоставит вам подробный обзор установки, которую вы собираетесь выполнить. Если вы одобрите его, начнется ручная установка.
После завершения вам необходимо удалить папку установки, чтобы начать работу над вашим новым сайтом Joomla. Мастер может сделать это автоматически за вас.
Как и любая другая CMS, веб-сайты, созданные с помощью Joomla, управляются через внутренний интерфейс.
В случае с Joomla это называется панелью управления, и вы можете найти ее на https://yourdomain.com/administrator по умолчанию. Первое, что вы увидите после регистрации, — это уведомления о новых сообщениях, журнал последних действий пользователя, а также меню слева с ярлыками для важных областей в серверной части.
Отсюда вы можете писать и публиковать статьи, создавать меню, устанавливать модули, управлять пользователями и многое другое. Эти инструменты, наряду с остальными утилитами, также классифицированы и доступны с ленты в верхней части экрана.
Шаблоны Joomla во многих отношениях являются эквивалентом тем WordPress. Они представляют собой интерфейс вашего сайта и определяют, как все выглядит.
Меню шаблонов в Joomla доступно как на боковой панели сервера, так и в категории расширений на верхней ленте. Он имеет два подменю — Стили и шаблоны.
Если вы посетите подменю Стили, вы сможете применить шаблон ко всему веб-сайту, нажав на его кнопку под столбцом по умолчанию. По умолчанию Joomla поставляется только с несколькими шаблонами — Beez3 и Protostar, и если вы нажмете на их имена в столбце Стиль, вы сможете изменить их цветовые схемы и добавить дополнительные изображения.
Темы Joomla по умолчанию хороши для начинающих, но далеко не достаточны для большинства бизнес-проектов. К счастью, вы можете выбрать и установить одну из тысяч бесплатных и платных альтернатив, доступных на сторонних сайтах, таких как ThemeForest.
Для этого вам нужно выбрать меню расширений и перейти в меню Управление > Установить.
Выберите вкладку Загрузить файл пакета и перетащите архив вашего шаблона в указанную область. Кроме того, вы можете нажать кнопку «Поиск файла» и выбрать ZIP-файл. Через несколько секунд установка должна быть завершена, и вы увидите новый шаблон вместе с шаблонами по умолчанию.
В подменю Шаблоны вы также можете просмотреть установленные шаблоны, а также их предварительный просмотр и краткий обзор. Если вы нажмете на название шаблона, вы сможете получить доступ к его файлам и изменить их в соответствии с вашими потребностями.
Вы можете изменять файлы HTML и CSS, загружать новые изображения и даже изменять структуру шаблона. Однако имейте в виду, что эти опции подходят только для продвинутых пользователей, поскольку они требуют немного знаний в области программирования. Изменения в файлах основной темы могут привести к поломке всего сайта, поэтому обращайтесь с этим с особой осторожностью.
Преимущество Joomla в том, что преданные пользователи и разработчики регулярно создают и обновляют широкий спектр расширений для CMS. Однако, в отличие от WordPress, Joomla использует термин “расширения” для охвата гораздо более широкого спектра дополнений.
Однако, в отличие от WordPress, Joomla использует термин “расширения” для охвата гораздо более широкого спектра дополнений.
Существует пять различных категорий расширений Joomla — компоненты, модули, плагины, шаблоны и языки.
Практически каждый компонент, который вы используете для настройки своего сайта Joomla, можно считать расширением. Довольно много из этих элементов встроены в CMS по умолчанию, и в каталоге расширений Joomla насчитывается более 6000 бесплатных и платных элементов.
Каталог можно легко найти на панели инструментов Joomla. Расширения из сторонних источников устанавливаются, открыв меню расширений на верхней ленте и выбрав Управление> Установить. После того, как вы выберете загруженный ZIP-файл, Joomla автоматически загрузит и установит необходимые данные.
Читайте также: Как разместить рекламу на сайте: полная инструкция для новичков
Модули Joomla расширяют функциональность вашего сайта и улучшают пользовательский интерфейс. Они включают в себя поля поиска, формы входа, виджеты, баннеры и многое другое.
Меню модулей доступно из раздела расширений в вашем бэкэнде. Здесь отображаются все предварительно включенные дополнения.
Если вы нажмете на название модуля – вы сможете настроить его дальше. Это включает в себя изменение его положения, размера и даже визуального интерфейса.
Вы можете добавить дополнительные модули с помощью кнопки Создать. Существует довольно много различных типов на выбор, или вы можете выбрать пользовательский вариант для создания дополнения самостоятельно.
Модули Joomla чрезвычайно полезны, но только при правильном расположении.
В меню Модулей вы найдете столбец, который указывает положение каждого виджета. Некоторые параметры не требуют пояснений (например, верхний или нижний колонтитулы), но другие могут показаться очень запутанными (например, позиция 1).
Чтобы определить правильную позицию, вам нужно включить предварительный просмотр позиций модуля.
Перейдите в раздел Расширения> Шаблоны. Затем нажмите кнопку Параметры и выберите Включено рядом с позициями модуля предварительного просмотра. Теперь вернитесь на свой сайт и добавьте “?tp= 1” в конец URL-адреса (например, “http://yourdomain.com/?=tp1 “).
Теперь вернитесь на свой сайт и добавьте “?tp= 1” в конец URL-адреса (например, “http://yourdomain.com/?=tp1 “).
Теперь Joomla будет отображать доступные позиции отдельных модулей, чтобы вы могли определить, что есть что.
После этого вы можете отключить предварительный просмотр позиций модуля.
Контент, который вы публикуете на своем веб-сайте Joomla, предоставляется в виде статей. Все сохраненные статьи доступны на левой боковой панели и в меню содержимого сверху.
Чтобы создать новую запись, просто нажмите кнопку Создать.
Если вы предпочитаете вводить HTML-теги вручную, Joomla предлагает вам опцию переключения редактора, чтобы разрешить это ручное изменение.
Используя боковую панель справа, вы можете изменить статус статьи и категорию. Вкладки над редактором позволяют добавлять медиафайлы и настраивать параметры публикации.
Как добавить типа «О нас» и «Свяжитесь с нами» в навигационное меню веб-сайта?
Вам нужно просто перейти в меню и нажать на раздел, который вы хотите отредактировать. Здесь будут отображаться все пункты выбранного меню.
Здесь будут отображаться все пункты выбранного меню.
Чтобы добавить новый, нажмите кнопку Создать и введите название нового пункта меню. В пункте меню Тип вы должны выбрать Статьи> Отдельная статья. Затем нажмите кнопку Выбора ниже и выберите статью, которую вы хотите добавить в это меню. Вы также можете создать новую статью прямо на месте.
Несмотря на то, что Joomla гораздо менее популярна, чем WordPress, у нее есть свои преимущества. Большая часть необходимой функциональности встроена, а это значит, что вам не нужно будет сильно полагаться на сторонний код. Многоязычная поддержка также доступна «из коробки».
Joomla поддерживает широкий спектр проектов. Вы можете использовать Joomla для создания чего угодно — от личного блога до сложного портала для крупных корпораций. Дополнительные функции, предоставляемые дополнительными расширениями и плагинами, могут еще больше повысить универсальность вашего сайта.
Если вы следовали этому руководству от начала до конца, у вас должен быть базовый сайт на Joomla, готовый к использованию. Вы должны уметь добавлять страницы, управлять меню, изменять свой шаблон и добавлять расширения.
Вы должны уметь добавлять страницы, управлять меню, изменять свой шаблон и добавлять расширения.
Важно помнить, что все это лишь верхушка айсберга. Joomla является одновременно легко настраиваемой и невероятно мощной платформой. Чтобы действительно извлечь максимум пользы из своего сайта на Joomla, вам нужно начать изучать и другие функции, которые может предложить Joomla.
Источник: Aff1.ru
как создать сайт быстро и легко без знания программирования
Использование конструкторов сайтов является одним из самых популярных способов создания сайтов без кода. Конструкторы сайтов предоставляют интуитивно понятный интерфейс, который позволяет пользователям создавать сайты, выбирая готовые шаблоны, добавляя текст, изображения, видео и другие элементы. Конструкторы сайтов также позволяют легко настраивать дизайн сайта, добавлять функциональность и оптимизировать его для поисковых систем.
Основные функции конструкторов сайтов включают:
- Выбор шаблона: конструкторы сайтов предлагают большой выбор готовых шаблонов, которые можно выбрать для создания сайта.
 Эти шаблоны часто разработаны профессиональными дизайнерами и могут быть настроены под конкретные нужды пользователя.
Эти шаблоны часто разработаны профессиональными дизайнерами и могут быть настроены под конкретные нужды пользователя. - Редактирование контента: конструкторы сайтов позволяют легко добавлять текст, изображения, видео и другие элементы на страницы сайта. Интерфейс конструкторов сайтов часто напоминает редактор текста или графический редактор, что делает процесс создания сайта более интуитивно понятным.
- Настройка дизайна: конструкторы сайтов предоставляют возможность настройки дизайна сайта, включая выбор цветовой схемы, шрифтов, изображений и других элементов дизайна. Это позволяет создавать уникальные сайты, которые соответствуют корпоративному стилю компании или индивидуальным предпочтениям пользователя.
- Добавление функциональности: конструкторы сайтов обычно предоставляют различные функциональные элементы, которые можно добавлять на страницы сайта, такие как формы обратной связи, слайдеры, видео и многое другое. Это позволяет расширять функциональность сайта без необходимости программирования.

Одним из основных преимуществ использования конструкторов сайтов является то, что они предоставляют всю необходимую инфраструктуру, включая хостинг и поддержку, что значительно упрощает процесс создания сайта для неопытных пользователей. Кроме того, использование конструкторов сайтов позволяет создавать сайты быстро и легко, что существенно экономит время и деньги.
Среди наиболее популярных конструкторов сайтов можно отметить Wix, Weebly, Squarespace, Jimdo, Tilda и Webflow. Каждый из них имеет свои особенности и преимущества. Например, Wix предлагает большое количество готовых шаблонов и интуитивно понятный интерфейс, который позволяет легко создавать и настраивать сайты. Weebly, с другой стороны, предлагает удобный drag-and-drop интерфейс и интеграцию со сторонними сервисами.
Помимо основных способов как сделать сайт без программирования, есть несколько дополнительных советов и рекомендаций, которые помогут вам создать качественный сайт:
- Особенности создания разных типов сайтов.
 Каждый тип сайта имеет свои особенности и требует соответствующего подхода. Например, блоги должны иметь легко читаемый и структурированный контент, а интернет-магазины должны обеспечивать удобный поиск и покупку товаров. Поэтому перед созданием сайта важно определить его тип и изучить особенности создания подобного сайта.
Каждый тип сайта имеет свои особенности и требует соответствующего подхода. Например, блоги должны иметь легко читаемый и структурированный контент, а интернет-магазины должны обеспечивать удобный поиск и покупку товаров. Поэтому перед созданием сайта важно определить его тип и изучить особенности создания подобного сайта. - Советы по выбору доменного имени и хостинга. Доменное имя — это адрес сайта в интернете, поэтому важно выбрать его с учетом целей и названия сайта. Хостинг — это место, где будет располагаться сайт. Выбор хостинга также важен, так как он влияет на скорость работы сайта и его доступность для пользователей. Рекомендуется выбирать хостинг с хорошей репутацией и достаточными ресурсами для вашего сайта.
- Рекомендации по оптимизации сайта для поисковых систем и улучшения пользовательского опыта. Оптимизация сайта для поисковых систем (SEO) позволяет улучшить позиции сайта в выдаче поисковых систем, что повышает его посещаемость. Для этого необходимо использовать правильные ключевые слова, оптимизировать контент и обеспечить быструю загрузку сайта.
 Улучшение пользовательского опыта (UX) помогает удержать посетителей на сайте и повысить конверсию. Для этого необходимо обеспечить удобную навигацию, читаемость контента, удобный поиск и покупку товаров.
Улучшение пользовательского опыта (UX) помогает удержать посетителей на сайте и повысить конверсию. Для этого необходимо обеспечить удобную навигацию, читаемость контента, удобный поиск и покупку товаров.
Дополнительно, для тех, кто хочет глубже изучить веб-разработку и освоить новые навыки, можно рекомендовать записаться на курс по зерокодингу на вебфлоу. Этот курс предлагает освоить одну из самых востребованных IT-профессий за несколько месяцев вместо нескольких лет. Это отличный способ получить полезные знания и навыки, которые помогут создавать более сложные и профессиональные сайты.
Ссылка скопирована
Как легко создавать веб-сайты за считанные минуты — Видеоруководство
Чтобы создать веб-сайт:
1) Перейдите на вкладку Сайты в своей учетной записи.
2) Перейдите на вкладку Веб-сайты и нажмите Создать .
4) Дайте вашему веб-сайту имя и выберите Веб-сайт в качестве типа. Выбранное имя предназначено только для внутреннего использования, и вы можете изменить его позже. Щелкните Сохранить и продолжить .
Выбранное имя предназначено только для внутреннего использования, и вы можете изменить его позже. Щелкните Сохранить и продолжить .
5) Выберите группы, которые вы хотите связать со своим веб-сайтом. Это группы, которые будут прикреплены к любым формам, которые вы создаете на своем веб-сайте. Выбрав их, нажмите Сохранить и продолжить снова.
6) Выберите шаблон или начните с нуля, и вы попадете в конструктор сайтов.
7) Перетащите блоки с боковой панели редактора, чтобы начать создавать свой сайт.
Ниже перечислены доступные блоки, которые вы можете перетаскивать для использования при создании веб-сайта, а также свойства, которые вы можете добавлять или редактировать в каждом из них, просто щелкнув блок.
Блоки контента:
Текст. Чтобы изменить содержимое и форматирование текстовых блоков, просто выберите текстовый блок и начните вводить текст непосредственно в конструкторе веб-сайтов.

Чтобы изменить форматирование, выделите текст, который хотите изменить. Появится полоса форматирования. Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.Разделители
Разделитель
Маленькое изображение и контент
Отзыв со звездным рейтингом
1 столбец содержимого
2 столбцы содержимого
3 столбцы содержимого
кнопки и еще больше
кнопки: Вы также можете сделать для создания линейки. внутренняя страница, конкретное всплывающее окно, целевая страница или якорь.
Социальные ссылки: где люди могут легко найти ваши учетные записи в социальных сетях.
Макет
Gallery
Image
Image carousel
Image gallery
Forms
Signup form
Contact form
Special blocks
Примечание. Одновременно можно использовать только опрос или викторину.
Одновременно можно использовать только опрос или викторину.
Extra
Блок HTML-кода. Если вы знакомы со вставкой HTML-кода, вы можете вставлять код из таких приложений, как Soundcloud.
Якорный блок: посетители вашего сайта не смогут увидеть этот блок. Вы можете использовать этот блок, чтобы назвать раздел страницы вашего сайта и сделать блок кнопок ссылкой на этот якорь.
Приложения: добавьте прямые ссылки на приложения, найденные в Apple Store или Google Play.
Продукты и подписки
При подключении MailerLite и Stripe или интеграции вашего интернет-магазина с вашей учетной записью MailerLite у вас будет возможность использовать следующие блоки продуктов:
Глобальные настройки веб-сайта
Чтобы получить доступ к настройкам в конструкторе веб-сайтов, просто щелкните вкладку Настройки в правом навигационном меню.
Там вы сможете внести глобальные изменения на свой сайт.
Например, вы можете изменить цвет всех кнопок на вашем сайте сразу. Аналогичным образом вы также можете изменять шрифты и различные элементы контента.
Создание страницы блога
1) Чтобы создать новую страницу блога, перейдите на страниц вкладка.
2) Затем нажмите Создать новый , чтобы добавить новую страницу.
3) Выберите Блог в качестве нового типа страницы.
4) Выберите имя для страницы вашего блога.
5) Нажмите Сохранить .
После создания страницы блога, если вы наведете курсор на блок блога и щелкнете небольшой значок редактирования, расположенный в правом углу, вы сможете изменить настройки своего блога на боковой панели на вкладке Содержание .
Примечание. Если вы не хотите, чтобы страница вашего блога отображалась на опубликованном веб-сайте, установите флажок 9. 0005 Пометить как черновик страницы и Скрыть страницу от навигации . Это сохранит ваши изменения без публикации страницы на вашем веб-сайте.
0005 Пометить как черновик страницы и Скрыть страницу от навигации . Это сохранит ваши изменения без публикации страницы на вашем веб-сайте.
Чтобы узнать больше о создании блога, посмотрите этот видеоурок.
Пароль для защиты ваших страниц
Вы можете установить пароль для каждой страницы вашего сайта, чтобы только определенные подписчики получали доступ к определенным частям вашего контента.
Чтобы включить эту функцию, в разделе основной навигации на боковой панели выберите страницу, на которую вы хотите добавить защиту паролем.
Затем в блоке имени страницы выберите опцию Защита паролем .
После выбора этой опции введите пароль, который должны будут вводить ваши подписчики или посетители сайта для доступа к странице.
Если вы хотите изменить свой пароль позже, просто вернитесь в это место и нажмите « Пароль уже установлен. Нажмите здесь, чтобы изменить его. »
»
Чтобы узнать больше, ознакомьтесь с этой статьей базы знаний о том, как создавать веб-сайты.
Создать веб-страницу | Как легко создать веб-страницу
Чтобы быть видимым в Интернете, у вас должен быть веб-сайт, иллюстрирующий ваш бизнес. OVHcloud предлагает ряд инструментов и советов, которые помогут вам создать привлекательную и высокопроизводительную веб-страницу.
Как начать
Правильный выбор
Дизайн
Письмо
Продвижение вашей страницы
4 шага
Как легко создать веб-страницу
Существует несколько способов создания веб-сайта.
— Воспользуйтесь бесплатным готовым решением. Важно иметь в виду, что этот тип решения ограничивает возможности изменения ваших веб-страниц, и что вы не будете владельцем своего веб-сайта.
— выберите платную платформу, которая является более комплексной и предлагает большую гибкость в плане настройки и настройки. Вы можете изменить дизайн своего сайта и добавить определенные функции. Однако веб-сайт, размещенный на этом типе решения, все равно не ваш.
— Создайте свой собственный веб-сайт с помощью системы управления контентом (CMS) и разместите его с помощью OVHcloud. Мы предлагаем ряд решений для веб-хостинга.
С помощью CMS вы можете организовывать и редактировать свои веб-страницы без каких-либо технических знаний. Вы получите более детальное управление и очень широкий спектр возможностей настройки. Вы также владеете своим веб-сайтом, связанным с ним доменным именем и планом веб-хостинга, на котором он хранится.
Создание веб-сайта и веб-страницы
Создание веб-страницы предполагает обеспечение ее доступности. Вы можете сделать это с помощью запоминающегося, эффективного и релевантного доменного имени. Каждое доменное имя поставляется с местом для хранения веб-хостинга, которое вы можете использовать для создания своего веб-сайта и публикации своего контента.
Выбор доменного имени
Выбор правильного доменного имени — важный первый шаг к созданию веб-сайта. Это будет играть решающую роль в органическом SEO вашей компании, имидже вашего бренда и вашей видимости в Интернете.
Мы рекомендуем выбрать короткое релевантное доменное имя, которое легко писать и произносить. Это облегчит запоминание пользователями.
Для получения дополнительной информации об этом шаге вы можете прочитать нашу страницу о том, как выбрать доменное имя, которая включает в себя 9советы от нас.
Хостинг и выбор CMS
Хостинговая компания предоставляет онлайн-хранилище для обеспечения доступности веб-сайтов. Таким образом, мы можем предложить вам безопасные и недорогие решения для хостинга.
Наши решения могут быть адаптированы к вашему бизнесу, требованиям к хранению и питанию, а также ожидаемому трафику.
Когда вы заказываете пакет веб-хостинга, OVHcloud рекомендует автоматически устанавливать CMS для создания вашего сайта. Эта опция быстро и легко настраивается, и вам не требуются технические навыки для ее управления. Выберите CMS, соответствующую вашим потребностям, и установите ее в один клик.
Эта опция быстро и легко настраивается, и вам не требуются технические навыки для ее управления. Выберите CMS, соответствующую вашим потребностям, и установите ее в один клик.
- WordPress — самая популярная в мире CMS для создания блога или веб-сайта. Он поддерживается активным сообществом разработчиков и предлагает широкий выбор плагинов. Мы можем проконсультировать вас по созданию вашего сайта WordPress.
- PrestaShop — это CMS, предназначенная для электронной коммерции. Создайте свой интернет-магазин с каталогом товаров, безопасными онлайн-платежами и маркетинговыми операциями. Как и WordPress, PrestaShop предлагает множество плагинов.
- Джумла! и Drupal — это инструменты CMS, предназначенные для демонстрации вашего веб-сайта, повышения имиджа вашего бренда и усиления вашего присутствия в Интернете.
Создайте привлекательную веб-страницу
Как создать веб-сайт?
Крайне важно разработать и соблюдать графическую хартию, подходящую для вашей компании. Графическая хартия — это документ, содержащий все правила и элементы, касающиеся визуальной идентичности вашего бренда во всех его коммуникационных материалах. Он также будет включать логотип, типографику и цветовой код.
Графическая хартия — это документ, содержащий все правила и элементы, касающиеся визуальной идентичности вашего бренда во всех его коммуникационных материалах. Он также будет включать логотип, типографику и цветовой код.
Вы можете использовать ряд готовых шаблонов, которые быстро создают структуру вашей страницы. Эти шаблоны можно адаптировать в соответствии с вашим графическим уставом и помочь согласовать все страницы вашего веб-сайта. Инструменты для создания веб-сайтов помогут вам создать свой веб-сайт, не требуя никаких технических знаний. С блоками контента вы можете легко редактировать свои веб-страницы.
Эти темы обычно адаптивны, поэтому они адаптируются к просмотру на разных платформах. Сейчас многие люди выходят в Интернет со своих мобильных телефонов.
По этой причине важно убедиться, что ваш веб-сайт обеспечивает оптимальное взаимодействие с пользователем на всех носителях, то есть на компьютере, планшете и смартфоне. Более того, веб-сайты, предлагающие мобильные версии, имеют лучший естественный SEO-рейтинг, и поисковые системы теперь используют эти версии для индексации.
Иллюстрирование вашего веб-сайта визуальными элементами может улучшить взаимодействие с пользователем и улучшить как ваш бизнес, так и веб-страницу. Однако важно помнить, что фотографии защищены авторским правом. Чтобы получить изображения без лицензионных отчислений, вы можете перейти в банки изображений или опубликовать фотографии с разрешения фотографа. Ограничьте вес изображений, размещенных на вашей веб-странице. Если изображения слишком тяжелые, они могут снизить скорость загрузки вашего сайта.
Написание веб-страницы
Письменный контент, публикуемый в Интернете, следует кодифицированным правилам. Вот несколько советов по оптимизации того, как вы пишете свой контент.
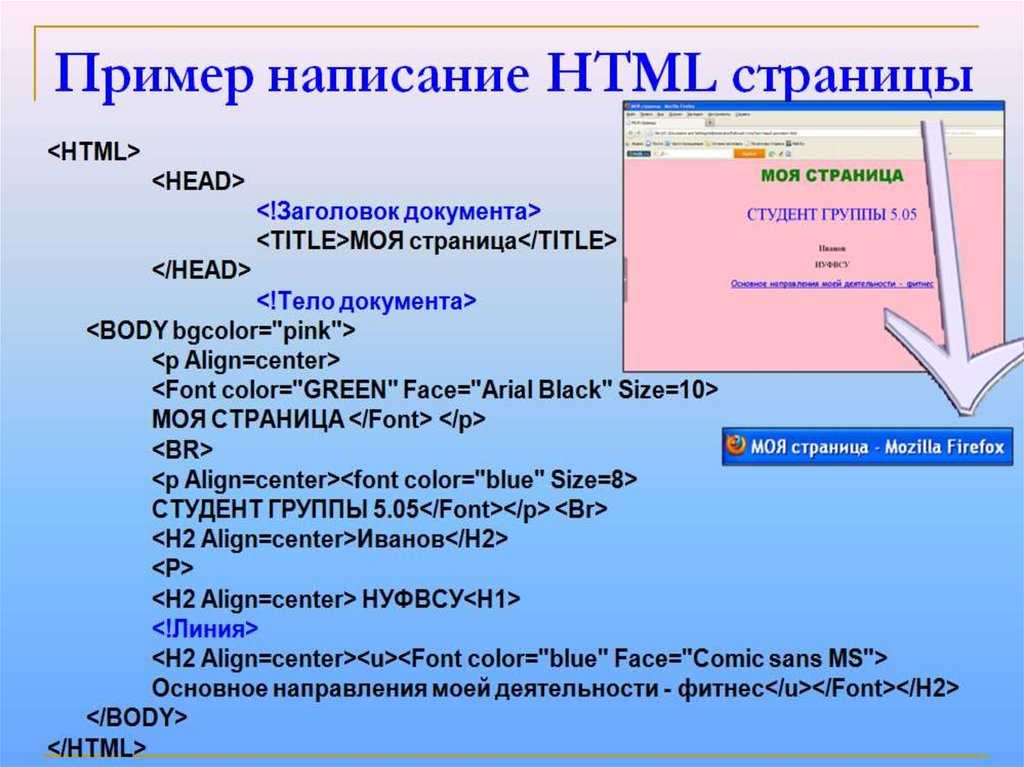
Создавайте контент, соответствующий вашей редакционной линии. Заголовок должен быть броским и давать краткое представление о том, что будет охватывать остальную часть страницы. Он также должен включать популярные ключевые слова для продвижения SEO. В HTML тег заголовка 1 —
.
 В CMS вы можете просто заполнить заголовок в верхней части страницы. В обоих случаях на странице должен присутствовать только один заголовок верхнего уровня.
В CMS вы можете просто заполнить заголовок в верхней части страницы. В обоих случаях на странице должен присутствовать только один заголовок верхнего уровня.
Структурирование контента с помощью заголовков облегчает чтение. Есть 6 уровней заголовков. Тем не менее, мы рекомендуем использовать только 3 или максимум 4 и сохранять согласованность иерархии между ними.
Первый абзац имеет решающее значение для поддержания интереса читателя. Оно должно быть коротким, лаконичным и по существу, чтобы зрители продолжали читать. Четкая структура облегчает посетителям навигацию по вашей веб-странице, а поисковые системы могут легко идентифицировать содержимое вашей веб-страницы, чтобы отображать его в результатах поиска. Теги заголовка и мета-описания важны, так как они будут определять, как ваша страница будет отображаться в результатах поиска.
Наконец, внутренние ссылки (связывание вашей страницы с другими через ссылки) позволяют вашим пользователям продолжать просмотр.
Создание веб-страницы и продвижение вашего бизнеса
После того, как ваша страница появится в сети, вам нужно будет повысить активность своего веб-сайта. Вот несколько способов продвижения вашей новой страницы.
Вот несколько способов продвижения вашей новой страницы.
- Создайте свой профиль в Google My Business
Этот бесплатный инструмент идеально подходит для улучшения локального SEO. Это онлайн-визитная карточка, которая делает вашу компанию узнаваемой на местном уровне. На этой странице пользователи могут легко найти ваши часы работы, отзывы, маршрут, контактные данные и ссылку на ваш сайт.
- Развивайте свои социальные сети и свою репутацию в Интернете
Поддерживайте связь с людьми, заинтересованными в вашем бизнесе, делясь с ними качественным контентом и отраслевыми новостями. Если вы добавите кнопки «Поделиться» на свою веб-страницу, пользователи также смогут делиться вашим контентом в своих сетях всего одним щелчком мыши.
- Делитесь своими веб-страницами с помощью информационных бюллетеней
Информируйте и удерживайте своих клиентов, отправляя им регулярную информацию по электронной почте с помощью специальной программы.
- Создайте свои обратные ссылки
Обратная ссылка — это ссылка с внешнего веб-сайта, которая делает вас заметным. Помимо генерации трафика, обратные ссылки важны для высокого рейтинга SEO. Создание качественного контента повысит вероятность того, что вас упомянут на внешних сайтах.
- Регулярно обновляйте свой веб-сайт
Регулярно предлагайте качественный контент, чтобы ваш веб-сайт оставался в сети. Делая это, вы также улучшите свой рейтинг в поисковых системах.
Создайте страницу в несколько шагов с помощью OVHcloud
Вот шаги, которые необходимо выполнить, чтобы создать и разработать веб-страницу.
1. Создайте свой веб-сайт
Зарезервируйте доменное имя, которое легко запомнить и которое подходит для вашего бизнеса. Выберите подходящий план веб-хостинга из нашего ассортимента решений.
2. Выберите дизайн страницы
Создайте графический устав вашей компании и выберите тему для своих веб-страниц.


 Эти шаблоны часто разработаны профессиональными дизайнерами и могут быть настроены под конкретные нужды пользователя.
Эти шаблоны часто разработаны профессиональными дизайнерами и могут быть настроены под конкретные нужды пользователя.
 Каждый тип сайта имеет свои особенности и требует соответствующего подхода. Например, блоги должны иметь легко читаемый и структурированный контент, а интернет-магазины должны обеспечивать удобный поиск и покупку товаров. Поэтому перед созданием сайта важно определить его тип и изучить особенности создания подобного сайта.
Каждый тип сайта имеет свои особенности и требует соответствующего подхода. Например, блоги должны иметь легко читаемый и структурированный контент, а интернет-магазины должны обеспечивать удобный поиск и покупку товаров. Поэтому перед созданием сайта важно определить его тип и изучить особенности создания подобного сайта. Улучшение пользовательского опыта (UX) помогает удержать посетителей на сайте и повысить конверсию. Для этого необходимо обеспечить удобную навигацию, читаемость контента, удобный поиск и покупку товаров.
Улучшение пользовательского опыта (UX) помогает удержать посетителей на сайте и повысить конверсию. Для этого необходимо обеспечить удобную навигацию, читаемость контента, удобный поиск и покупку товаров.