Содержание
Создание презентации в PowerPoint — Служба поддержки Майкрософт
Краткое руководство по началу работы с PowerPoint
Краткое руководство по началу работы с PowerPoint
Краткое руководство по началу работы с PowerPoint
Создание презентации
-
Создание презентации
Статья
-
Сохранение
Статья
-
Оформление
Статья
-
Общий доступ и совместная работа
Статья
-
Проведение презентации
Статья
-
Настройка мобильных приложений
Статья
-
Дополнительные сведения
Статья
Далее:
Знакомство с PowerPoint
PowerPoint для Windows, Mac или мобильных устройств позволяет:
- org/ListItem»>
-
добавлять текст, изображения, картинки и видео;
-
выбирать варианты профессионального оформления в конструкторе PowerPoint;
-
добавлять переходы, анимации и пути перемещения;
-
сохранять презентации в OneDrive, чтобы они были доступны с компьютера, планшета и телефона;
создавать презентации с нуля или на основе готового шаблона;
org/ListItem»>
предоставлять общий доступ и работать удаленно вместе с другими пользователями.
Создание презентации
-
Откройте приложение PowerPoint.
-
В области слева выберите » Новый».
-
Выберите один из вариантов:
-
Чтобы создать презентацию с нуля, выберите » Пустая презентация».

-
Чтобы использовать подготовленный макет, выберите один из шаблонов.
-
Чтобы просмотреть советы по использованию PowerPoint, выберите «Обзор», а затем нажмите кнопку «Создать».
-
Добавление слайда
-
В эскизах на левой панели выберите слайд, на который вы хотите добавить новый слайд.
-
В разделе «Слайды» выберите «Макет», а затем выберите нужный макет в меню.
org/ListItem»>
На вкладке « Главная» в разделе «Слайды» выберите «Создать слайд».
Добавление и форматирование текста
-
Поместите курсор в текстовое поле и введите что-то.
-
Выделите текст, а затем выберите один или несколько параметров в разделе «Шрифт» на вкладке «Главная», например «Шрифт«, «Увеличить размер шрифта«, «Уменьшить размер шрифта«, «Полужирный«, «Курсив«, «Подчеркивание» и т.
 д.
д. -
Чтобы создать маркированный или нумерованный список, выделите текст, а затем выберите элемент Маркеры или Нумерация.
Добавление рисунка, фигуры и т. д.
-
Перейдите на вкладку Вставка.
-
Добавление рисунка
-
В разделе «Изображения » выберите » Рисунки».

-
В меню «Вставка рисунка из» выберите нужный источник.
-
Найдите нужный рисунок, выберите его и нажмите кнопку » Вставить».
-
-
Чтобы добавить иллюстрации:
-
В разделе «Иллюстрации » выберите «Фигуры«, «Значки«, «Трехмерные модели«, «Графические элементы SmartArt» или «Диаграмма».

-
В диалоговом окне, которое открывается при щелчке одного из типов иллюстраций, выберите нужный элемент и следуйте инструкциям по его вставке.
-
Как создать сайт-визитку на Тильде: инструкция от разработчика
19 июня 2020 Инструменты и сервисы, Продвижение сайтов
Хотите заявить о себе в интернете и собрать в одном месте информацию о том, кто вы и какие услуги оказываете? Можно, конечно, заморочиться и сделать сайт с блогом. А можно просто создать сайт-визитку бесплатно и своими руками с помощью конструктора Тильда. Ирина Жданова продолжает знакомить нас с функционалом Тильды.
Чтобы быстро выйти в онлайн, понадобится масса инструментов.
В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Если вы никогда не создавали страниц на Тильде, то прочтите сначала эту пошаговую инструкцию. Она познакомит вас с базовыми функциями и блоками конструктора. Сегодня же мы узнаем, как в Тильде создать сайт-визитку.
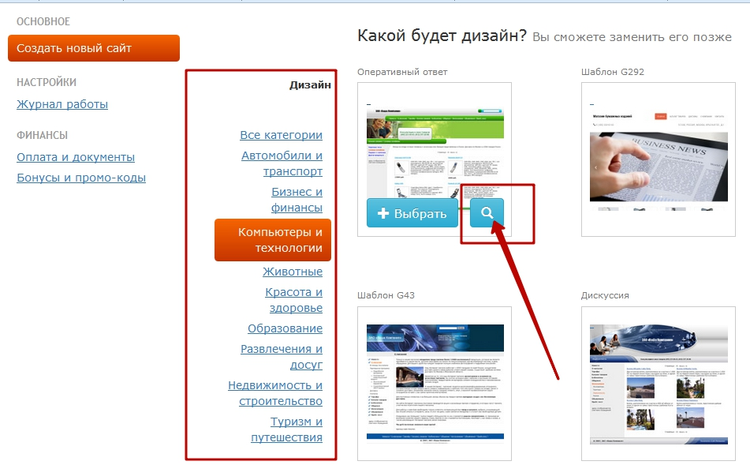
Создайте новую страницу и выберите шаблон
На странице редактирования сайта создайте новую страницу.
Во вкладке «бизнес» есть несколько шаблонов для сайта-визитки: для адвокатов, психотерапевтов, преподавателей, репетиторов, фрилансеров, фотографов, ведущих, гидов и людей других профессий. Но ещё больше шаблонов для визиток лежит, как ни странно, в разделе «Контакты».
Выберите понравившийся шаблон. Профессия и цвета шаблоны — не важны, всё это можно поменять в настройках. Смотрите на расположение блоков и удобство навигации.
Одноэкранный сайт-визитка
Одноэкранная страница занимает один экран устройства: компьютера или телефона. Если информации о вас немного, хватит одноэкранной страницы-визитки.
Если информации о вас немного, хватит одноэкранной страницы-визитки.
Выберите пункт «Настройки» на главной странице редактирования и заполните раздел «Главное».
Поставьте бейджик. На сайте-визитке это должна быть не абстрактная иллюстрация, а ваш портрет. Когда вы будете размещать ссылку на страницу в соцсетях, вы сразу представитесь своей аудитории.
Сохраните изменения.
Одноэкранный сайт-визитка обычно состоит из одного блока. Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.
Как отредактировать зеро-блок
Вообще для редактирования зеро-блока нужны навыки программирования, знание html и английского — русского меню нет. Но поменять текст, фотографию и фон вы сумеете, и не обладая этими навыками.
Выделите в блоке нужные для редактирования части.
- Для начала можно поменять цвет блока, это BG Color.
- Или вставить свою фотографию на фон — это Upload File.

Чтобы сменить фотографию, выделите шаблонную картинку. Нажмите Upload file. Меню справа изменится, это нормально. У каждой части этого блока своё меню.
Чтобы изменить текст, выделите исходный и вместо него напишите свой.
Чтобы изменить кнопку, выделите её и справа в меню найдите строки «Capton» — это название кнопки, и URL — сюда надо вставить ссылку, если c кнопки надо куда-то надо перейти.
Если кнопка не нужна, её можно просто удалить.
Я поставила ссылку на страницу компании, которую мы создавали в прошлой статье.
Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, поочерёдно выделите каждую кнопку и заполните поля в меню справа.
- Для этого откройте графу «Link».
- В строке URL поставьте ссылку на соцсеть, соответствующую иконке.
- Измените это значение, если хотите, чтобы ваша соцсеть открывалась в новом окне.
Лишние иконки соцсетей удалите.
Как оптимизировать зеро-блок под разные устройства
В зеро-блоке все элементы можно двигать, менять им размеры и перемещать. Чтобы всё было аккуратно, как в шаблоне, используйте вертикальную разметку для выравнивания строк и элементов.
И если вам кажется, что страница готова, огорчу — нет. Начинается самое сложное — оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Тильда оптимизирует страницы сами, автоматически.
В зеро-блоке вы должны на каждый размер экрана оптимизировать всё сами. Иначе страница будет нормально выглядеть только на экране компьютера, а во всех остальных устройствах всё съедет.
Сейчас мы сделали красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана, и переделайте страницу под него. В общем и целом, страница смотрится прилично, нужно только поправить сбившуюся центровку.
Вот так неотредактированная страница выглядит на большом экране смартфона. Надо подправить центровку частей страницы. И всё то же самое повторить с другими размерами экранов. Все изменения для одних экранов не затрагивают другие.
И всё то же самое повторить с другими размерами экранов. Все изменения для одних экранов не затрагивают другие.
А вот если поменять контент, то он изменится везде. Поэтому я рекомендую сначала настроить блок, как вам нравится, а потом подгонять всё по размеру на другие экраны.
В конце не забудьте нажать «Save». Для закрытия блока редактирования надо нажать «Close». А затем опубликовать полученную страницу и посмотреть, как она выглядит в браузере.
Лайфхак: почти любой блок в Тильде можно перевести в зеро-блок и делать с ним, что захочется. Но перед этим я рекомендую вам пройти курс на Тильде про зеро-блоки. Вам откроются невиданные прежде возможности редактирования сайтов. Если вы готовы вкладывать в это своё время. А если не готовы возиться с зеро-блоками, смотрите, как создать сайт-визитку подлинней.
Как создать многоэкранный сайт-визитку
Как создать сайт-визитку, который расскажет о вас гораздо больше? Выберите шаблон из раздела «Бизнес». В этом разделе все шаблоны сделаны из стандартных блоков.
В этом разделе все шаблоны сделаны из стандартных блоков.
Я взяла себе шаблон про адвоката. То, что подходит адвокату, подойдёт и программисту.
Настройте пункты меню в шаблоне
Первым делом поменяйте настройки страницы. А потом займитесь пунктами в меню.
Лайфхак: Меню позволяет быстрее путешествовать по странице до интересующих разделов. И чисто визуально делает страницу солиднее.
В директории «Контент» выберите раздел «Список пунктов меню». Если вам мало имеющихся пунктов, нажмите «Добавить», много — удалите лишнее название и ссылку, и пункт пропадёт.
У нас всего одна страница, и надо быстро переходить по ней. Поэтому в качестве адреса выбирайте не другую страницу, а блок.
Лайфхак: Сначала отредактируйте всю страницу, а потом уже подключайте кнопки. Вам будет сразу видно, какую куда.
Отредактируйте блоки шаблона
Теперь время редактировать страницу. Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Давайте рассмотрим, из каких блоков в принципе может состоять сайт-визитка.
Знакомство
Первый блок — знакомство — вполне может быть и одноэкранной визиткой, если удалить меню и остальные разделы.
Услуги
Но если вы решили продолжить, то раздел «Мои услуги» состоит из 6 разных элементов: заголовков, текстовых блоков и кнопки.
У меня услуга одна — создание сайтов. Меняю текст, а лишние блоки удаляю.
Кнопка «Записаться на консультацию» — переход на форму записи внизу страницы. Это облегчает пользователю путь до работы с вами. И повышает конверсионность сайта-визитки.
Опыт работы
Раздел опыт работы выделен цветом и состоит из трех блоков: заголовка и двух разных текстовых блоков. Это нужно, чтобы выделить главную мысль ярче.
Цены
Я считаю, что публиковать цены на сайте — правильный, прозрачный и честный подход. Если вы считаете иначе, просто удалите этот раздел, благо он состоит из одного блока.
Если вы считаете иначе, просто удалите этот раздел, благо он состоит из одного блока.
Контент в этом блоке создан карточками. Одна карточка — одна строчка на сайте-визитке. Карточки можно добавлять, убирать или менять местами.
Новости
Новости и полезные материалы нужны вам, только если вы собираетесь завести блог и писать статьи.
Если вы просто хотите сайт-визитку, удаляйте его спокойно. А если решите оставить, то вам придётся написать несколько статей на отдельные страницы Тильды и добавить их сюда. Как это сделать, я расскажу в статье о создании блога.
Контакты
Контакты — самый важный пункт страницы. Укажите все контакты, по которым вас можно найти, и свои соцсети. Облегчите клиентам путь до покупки ваших услуг.
Когда все блоки наполнены, переопубликуйте страницу. И не забудьте подключить форму к месту сбора контактов. По умолчанию Тильда собирает все адреса в «Заявки» и хранит месяц. И, конечно, раз у нас есть форма сбора данных, то обязана быть политика конфиденциальности.
На этом ответ на вопрос, как создать сайт-визитку, исчерпан. Вы можете добавить в него всё, что захотите: портфолио, кейсы, отзывы клиентов и любые блоки, подтверждающие ваш профессионализм и компетенции. И этого будет достаточно для вашего первого представительства в интернете.
Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Сайт Ирины
Фейсбук Инстаграм
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Как создать потрясающий сайт-портфолио бесплатно | Шаран Кумар Равиндран
Простое руководство, которое поможет вам его создать.
 Экспертиза не требуется!
Экспертиза не требуется!
Мой сайт. Фото BG от Daniel Leone на Unsplash
Веб-сайт личного портфолио похож на цифровое резюме. Это может иметь большое значение в вашей карьере. Это может быть отличной платформой для публикации ваших работ и портфолио, это может помочь вам привлечь аудиторию или подписчиков, это может быть отличным способом произвести впечатление или привлечь работодателей. Он также может выступать в качестве вашего цифрового резюме и может помочь вам найти хорошие возможности.
У многих могут возникнуть вопросы относительно технических возможностей, которые потребуются для создания личного веб-сайта-портфолио. Хорошая новость заключается в том, что достаточно лишь немного знаний о HTML и CSS, чтобы настроить свой собственный личный веб-сайт с использованием страниц GitHub. Кроме того, может оказаться полезным некоторый справочный материал об основных командах git. Если вы понятия не имеете о HTML, CSS или Git Commands, все равно будет хорошо. Я предоставил детали и ссылки, чтобы помочь вам создать его для себя.
Необходимые шаги:
- Шаг 1 — Создайте репозиторий GitHub для вашего веб-сайта
- Шаг 2 — Загрузите бесплатный шаблон
- Шаг 3 — Измените шаблон в соответствии с вашими требованиями
4 — Заставьте контактную форму работать с помощью Formspree - Шаг 5 — Опубликуйте код в своем репозитории GitHub Page
- Шаг 6 — Создайте домен на свое имя
- Шаг 7 — Вот и все, ваш сайт готов!
В этой статье я предоставлю вам рекомендации по бесплатному созданию личного веб-сайта-портфолио с использованием GitHub Pages с некоторыми удивительными функциями, такими как контактная форма, чтобы пользователи могли связаться с вами прямо с вашего веб-сайта. Я также предоставлю вам подробную информацию о том, как бесплатно получить потрясающие шаблоны и инструменты, которые сделают ваш веб-сайт динамичным. Единственная потенциальная стоимость — это стоимость домена, если вы решите иметь собственный персональный URL-адрес, но в противном случае он будет совершенно бесплатным.
Единственная потенциальная стоимость — это стоимость домена, если вы решите иметь собственный персональный URL-адрес, но в противном случае он будет совершенно бесплатным.
Перейдите на свой GitHub и создайте новый репозиторий в следующем формате. Это отличается от обычного репозитория и, следовательно, следует соглашениям об именах. Структуры личного веб-сайта и организации немного отличаются. В этой статье мы подробно рассмотрим веб-сайт личного портфолио.
Обратите внимание, имя этого репозитория должно быть [Ваше имя пользователя Git].github.io
В моем случае имя пользователя моей учетной записи GitHub — «rsharankumar», пожалуйста, используйте свое имя пользователя и создайте этот репозиторий . Вы можете настроить файл readme позже, также, если вы собираетесь использовать собственный домен и указывать его на этот сайт, вам также необходимо добавить файл с именем «CNAME», этот файл должен иметь имя вашего домена. Вы можете найти мой репозиторий здесь
Мы можем использовать несколько бесплатных HTML-шаблонов. Одним из таких веб-сайтов, предлагающих множество бесплатных шаблонов, является HTML5, проверьте его, и как только вы определите шаблон, соответствующий вашим требованиям, загрузите его.
Одним из таких веб-сайтов, предлагающих множество бесплатных шаблонов, является HTML5, проверьте его, и как только вы определите шаблон, соответствующий вашим требованиям, загрузите его.
Был шаблон под названием Dimensions, который, как мне показалось, идеально подходит для моих требований. Вот скриншот шаблона, как показано на их веб-сайте
Бесплатный шаблон из HTML5
В качестве альтернативы, если вы не находите варианты интересными, вы также можете создать его для себя с нуля или купить шаблон.
Откройте загруженный шаблон и начните вносить в него изменения. Небольших знаний о HTML и CSS обычно достаточно, чтобы внести необходимые изменения в шаблон. Сначала попытайтесь сосредоточиться на исправлении содержимого в шаблоне, удалите модули, которые, по вашему мнению, не нужны для вашей цели, и начните редактировать высокоуровневое содержимое, такое как ваше имя, основная информация вашего профиля и детали, на которых можно сосредоточиться. мы прогрессируем.
Некоторые ключевые моменты, которые следует учитывать при обновлении шаблона
- Укажите свое имя и краткую информацию на главной странице
- Обновите ссылки на свои профили в социальных сетях
- Добавьте изображение своего профиля на веб-сайт
- Добавьте дополнительную информацию о себе и своем портфолио
- Добавьте ссылки на места, где вы пишете, способствовать или участвовать.
 Не забудьте добавить ссылки на свои блоги, профиль kaggle и другие места, связанные с вашей работой выглядеть более профессионально. В общем, чтобы контактная форма работала, вам нужен выделенный сервер, но с помощью Formspree это теперь легко.
Не забудьте добавить ссылки на свои блоги, профиль kaggle и другие места, связанные с вашей работой выглядеть более профессионально. В общем, чтобы контактная форма работала, вам нужен выделенный сервер, но с помощью Formspree это теперь легко.Создайте учетную запись в formpree и запишите идентификатор своей формы. Теперь перейдите в папку веб-сайта, откройте «index.html» и перейдите к сеансу с кодом для контактной формы. И обновите «form_id», выделенный ниже, своим и убедитесь, что метод = «post».
Скриншот из Formspree
Вот и все, теперь у вас есть работающая контактная форма, так что теперь посетители вашего веб-сайта могут просто напрямую использовать форму, чтобы связаться с вами напрямую, вместо того, чтобы прилагать дополнительные усилия, чтобы связаться с вами другими способами.
После того, как вы освоитесь с обновлениями, внесенными в репозиторий, пришло время добавить код в созданный вами репозиторий.
- Откройте терминал/оболочку, если вы используете Mac/Linux, или такой инструмент, как Git Bash, если вы используете компьютеры с Windows.

- Из терминала или gitbash перейдите в каталог папки, где у вас есть скрипты и файлы вашего сайта.
- Инициализируйте каталог с помощью команды «Git init»
- И только в первый раз добавьте удаленный репозиторий с помощью приведенной ниже команды
- Используйте команду «git add», чтобы переместить ваши изменения в промежуточную область. Используемая команда:
- Затем используйте «git commit», чтобы сохранить изменения с подходящим сообщением
- Наконец, отправьте скрипты и файлы в репозиторий с помощью git push. Команда будет выглядеть так:
. Если у вас есть какие-либо вопросы об этом процессе, обратитесь к статье здесь. Он четко объясняет необходимые шаги.
Если вы хотите сделать его более профессиональным или хотите иметь собственный URL-адрес, купите домен и укажите его на эту страницу GitHub. Если вы не уверены в покупке домена и внесении в него изменений, то обратитесь к статье здесь.

Вот ссылка на мой сайт. Если вы не используете домен для себя, то он совершенно бесплатен и может быть создан менее чем за час. Если вы используете свой собственный домен, это может занять чуть больше часа, так как изменения, внесенные в ваш домен, потребуют некоторого времени, чтобы отразиться. См. ниже видеоруководство по созданию личного веб-сайта портфолио,
. Я специалист по науке о данных с более чем 10-летним опытом и автором 2 книг по науке о данных. Я буду писать больше контента, связанного с наукой о данных, с целью сделать его простым и доступным. Подпишись на меня в Средний . У меня также есть канал на YouTube, где я преподаю и рассказываю о различных концепциях науки о данных. Если интересно, подпишитесь на мой канал ниже.
Наука о данных с Шаран
Я специалист по науке о данных с более чем десятилетним опытом работы в области расширенной аналитики и прикладных машин…
www.youtube.com
Пошаговое руководство)
Начиная свой бизнес, многие люди забывают о создании внештатного веб-сайта для демонстрации своих услуг потенциальным клиентам.
 В этом руководстве я расскажу, почему вы должны создать веб-сайт и какие преимущества он имеет для фрилансеров.
В этом руководстве я расскажу, почему вы должны создать веб-сайт и какие преимущества он имеет для фрилансеров.Может показаться немного сложным разобраться, как создать сайт для фрилансеров, особенно если ваши услуги не связаны с веб-дизайном. Но с помощью этого простого руководства вы быстро запустите свой новый сайт.
Я занимаюсь фрилансом уже 8 месяцев, и хотя я ни в коем случае не веб-дизайнер, я смог создать свой собственный сайт, который действительно помог мне выделиться из толпы при привлечении клиентов. На самом деле создать сайт для фрилансеров намного проще, чем вы думаете!
Вот как создать сайт для фрилансеров всего за несколько простых шагов.
Содержание
- Зачем фрилансерам нужен веб-сайт?
- Почему вы должны использовать WordPress для создания своего сайта
- Что должен включать сайт фрилансера?
- Советы по созданию сайта для фрилансеров
- Как создать сайт для фрилансеров с помощью WordPress
- Теперь вы знаете, как создать сайт для фрилансеров!
Зачем фрилансерам нужен сайт?
Прежде чем углубляться в создание веб-сайта для фрилансеров, важно сначала подумать, почему так важно, чтобы он был у фрилансера.

Так много фрилансеров в цифровом пространстве будут делиться ссылкой на Google Диск со своим портфолио и отзывами, но это выглядит гораздо более профессионально, если у вас есть собственное присутствие в Интернете.
Создайте свой собственный веб-сайт, чтобы продемонстрировать свою работу
С помощью собственного веб-сайта вы можете продемонстрировать услуги, которые вы предлагаете, с подробными пакетами и можете органично привлекать клиентов с помощью поиска Google и SEO-оптимизации.
Вам также не придется беспокоиться о том, чтобы участвовать в торгах на сайтах фрилансеров и платить платформе часть своей зарплаты.
Наличие веб-сайта для фрилансеров — это действительно лучший способ представить себя как настоящего профессионала и эксперта в своей области.
К концу этой статьи вы будете знать, как создать веб-сайт для фрилансеров или сайт для фрилансеров любой потенциальной услуги, которую вы предлагаете, чтобы выделиться среди своих коллег.
Ищете другие статьи для фрилансеров?
- 20 лучших инструментов тайм-менеджмента для фрилансеров
- Как заработать деньги в качестве внештатного менеджера по социальным сетям
- 10 способов заработать деньги в качестве графического дизайнера
- Как заработать на Upwork: обзор эксперта
- 10 высокооплачиваемых вакансий в Интернете
Почему вы должны использовать WordPress для создания своего сайта
WordPress — действительно самый мощный независимый конструктор веб-сайтов.
 Он имеет множество вариантов настройки. Даже не дизайнер может создать свой собственный веб-сайт с нуля с помощью плагина для создания перетаскивания, такого как Elementor, который интуитивно понятен и прост в использовании.
Он имеет множество вариантов настройки. Даже не дизайнер может создать свой собственный веб-сайт с нуля с помощью плагина для создания перетаскивания, такого как Elementor, который интуитивно понятен и прост в использовании.WordPress прост в использовании, если вы новичок, и да, это означает, что вам не нужно знать компьютерное кодирование HTML или CSS!
Это одна из самых популярных платформ для бизнеса, поэтому, если вы научитесь создавать свой собственный сайт на WordPress, это еще одна услуга, которую вы можете предложить владельцам бизнеса.
Возможности настройки WordPress многочисленны, включая бесплатные темы и разнообразные плагины, которые сделают вашу работу в качестве владельца сайта еще проще. Это очень рекомендуемая платформа.
Что должен включать веб-сайт для фрилансеров?
Есть несколько важных страниц, которые вам абсолютно необходимы при создании своего внештатного веб-сайта.
Портфолио и тематические исследования
Если вы творческий фрилансер любого типа (фотография, графический дизайн и т.
 д.), вам нужно портфолио. Включите изображения ваших лучших проектов (не более 10), демонстрирующие ваш набор навыков и то, что вы можете предложить.
д.), вам нужно портфолио. Включите изображения ваших лучших проектов (не более 10), демонстрирующие ваш набор навыков и то, что вы можете предложить.Если ваши услуги основаны на тематических исследованиях, таких как маркетинг в социальных сетях, то это также следует указать на странице портфолио. Вы хотите дать потенциальным клиентам примеры того, что вы можете сделать для них — показать им, что вы знаете свое дело и можете достичь результатов, которые они ищут.
Если вам интересно, что включить при создании веб-сайта для фрилансеров, это на самом деле то же самое. Но в вашем портфолио будут представлены ваши лучшие письменные работы, чтобы клиенты могли получить представление о том, чего они могут ожидать от работы с вами.
Убедитесь, что на вашем веб-сайте есть все важные страницы и информация.
О странице
«О странице» даже важнее, чем домашняя страница. Здесь вы можете продемонстрировать свою индивидуальность и рассказать клиентам, кто вы и чем занимаетесь.

Совет, чтобы привлечь внимание посетителей вашего сайта, состоит в том, чтобы сообщить им, сколько клиентов у вас уже было, а также поделиться полученными наградами и наградами, а также любым образованием или курсами, которые вы прошли. взятый.
Например:
Меня зовут Кристианна, и я креативный стратег по брендингу, который работал с более чем 30 различными клиентами в самых разных отраслях. Я держу B.A. в графическом дизайне и медиа-искусстве и любят помогать владельцам малого бизнеса, как и вы.
Отзывы
Отзывы также имеют отношение к вашему веб-сайту и могут быть добавлены либо как отдельная полная страница, либо могут быть разбросаны по другим страницам вашего сайта.
Вы захотите включить их как минимум на страницы своих услуг, на страницу о вас, на страницу своего портфолио и на свою домашнюю страницу.
Награды и опыт
Еще одна замечательная страница, на которой можно указать исключительно ваши награды и опыт, почти как цифровое резюме или CV, чтобы ваши клиенты могли быстро получить представление о том, чем вы занимались до того, как стали фрилансером, или как долго вы работали.
 я был в бизнесе.
я был в бизнесе.Страница продаж
И последнее, но не менее важное: вам определенно нужна страница продаж, демонстрирующая ваши услуги. На самом деле продавайте свои услуги тем, кто посещает ваш сайт, и подробно рассказывайте о том, что вы предлагаете и сколько вы берете. Сделайте свою продающую страницу привлекательной и информативной.
Советы по созданию веб-сайта для фрилансеров
При создании сайта необходимо учитывать несколько важных советов.
- Убедитесь, что у вас одинаковая торговая марка или цветовая схема . Этот бренд и цветовая схема должны быть очевидны на всех ваших страницах. Это показывает, что вы действительно знаете, как работать с брендом, даже если он ваш собственный. Кроме того, это делает ваш сайт привлекательным для потенциальных клиентов.
- Используйте психологию цвета в своих интересах! Например, желтый часто вызывает радость, а синий — спокойствие. Что вы хотите, чтобы ваш клиент чувствовал при посещении вашего сайта? Считайте это, чтобы выделиться.

- Размещайте отличные фотографии на своем сайте . Используйте стоковые фотографии, но делайте свои собственные фотографии, если у вас есть такая возможность. Нет ничего хуже, чем размытые или кривые фотографии или фотография, которая использовалась почти везде. Найдите уникальные стоковые фотографии, наймите фотографа или сделайте свои собственные профессиональные снимки.
- Включить МНОГО призывов к действию . Что вы хотите, чтобы ваш посетитель сделал? Если вы хотите, чтобы они что-то купили или спросили о ваших услугах, включите это в кнопки (призывы к действию) на вашей странице.
- Интеграция ссылки Calendly. С помощью такой программы, как Calendly, клиенты могут легко бронировать с вами ознакомительные звонки, чтобы обсудить ваши услуги и узнать, подходите ли вы им. Другие варианты автоматического бронирования включают Acuity, Dubsado или HoneyBook, причем последние две являются популярными CRM-системами, которые отлично подходят для организации ваших клиентов по мере того, как вы набираете обороты.

Как создать веб-сайт для фрилансеров с помощью WordPress
Теперь, когда вы знаете, зачем вам нужен собственный веб-сайт, и знаете несколько советов, как выделиться, пришло время узнать, как на самом деле создать веб-сайт для фрилансеров с помощью WordPress.
Шаг 1. Купите домен и получите хостинг
Еще до того, как вы начнете работать над своим сайтом, вам нужно будет выбрать имя веб-сайта и приобрести собственный хостинг. Это важно, потому что это означает, что у вас будет сервер, который хранит всю информацию о вашем веб-сайте и поддерживает его в рабочем состоянии.
Начните сегодня и получите бесплатный видеоурок!
Лучший хостинг (и самый доступный) — это Bluehost, предлагающий пакетные предложения всего от 9,99 долларов в месяц. Если вы зарегистрируетесь по этой ссылке, вы получите скидку в размере 2,95 долларов США в месяц, а также наш курс для начинающих по ведению блога, доступ к нашей VIP-группе в Facebook, электронную книгу с советами по ведению блога и многое другое!
☞ Узнайте больше: Как создать веб-сайт для фрилансеров и пройти бесплатное видеообучение
После того, как вы выбрали пакет хостинга, на следующем экране вам будет предложено выбрать доменное имя.
 Ваше доменное имя — это название вашего бизнеса/услуги фрилансера, например: www.goatsontheroad.com
Ваше доменное имя — это название вашего бизнеса/услуги фрилансера, например: www.goatsontheroad.comОбычно самый маленький пакет хостинга отлично подходит для фрилансеров, потому что вам не понадобится большая пропускная способность.
После покупки хостинга и выбора имени вам нужно установить WordPress и создать собственную учетную запись WordPress, которую платформа легко проведет вас для правильной настройки.
НАЧНИТЕ СВОЙ ВЕБ-САЙТ
Шаг 2: Настройте свой сайт для фрилансеров с помощью темы
Следующий шаг — это развлечение. Наконец-то вы можете приступить к творческой части, выбрав тему по своему выбору!
По сути, тема определяет внешний вид вашего сайта. Это включает в себя то, как выглядят страницы блога, страница «О нас» и даже домашняя страница.
Несмотря на то, что WordPress предлагает широкий выбор тем, Astra и Generate Press идеально подходят для веб-сайтов фрилансеров. Кроме того, если вы планируете использовать плагин Elementor, Astra отлично с ним работает.

Следует помнить, что есть как платные, так и бесплатные темы. Часто фрилансерам может сойти с рук использование функций бесплатной темы, но если вам нужен более индивидуальный и уникальный внешний вид, выберите платные функции и темы.
Имейте в виду, что независимо от того, какую тему вы выберете, есть настройщик внешнего вида, который позволяет вам пройти и изменить весь сайт под свой собственный бренд. Вы можете обновить шрифты, цвета, основной логотип и многое другое.
Важно использовать эти функции настройки, иначе весь ваш сайт будет выглядеть совершенно шаблонно! У него не будет абсолютно никакой индивидуальности, и клиенты сразу смогут сказать это, посетив ваш сайт.
Какие бы шрифты и цвета вы ни выбрали для своей темы, они должны быть теми же, которые вы используете для продвижения себя в социальных сетях, о чем следует помнить.
Конечно, это ваш бренд, поэтому вы можете изменить его, когда захотите, но важно действительно создать сильную идентичность бренда, которая резонирует с вашей идеальной клиентской базой, а также демонстрирует вашу индивидуальность и суть вашего бренда.

Шаг 3: Создайте страницы и контент для своего сайта
Теперь пришло время научиться создавать страницы для внештатного веб-сайта и начать работать над контентом! Это означает, что вы можете приступить к созданию тех страниц, которые обсуждались ранее в этой статье.
Для новичков страница — это, по сути, способ разделения различных частей контента на вашем сайте для фрилансеров. Например, вы хотите хранить свое портфолио и контактную информацию на разных страницах, чтобы сделать их удобными для посетителей вашего сайта.
Некоторые из важных страниц, которые необходимы на сайтах для фрилансеров, включают домашнюю страницу, страницу информации, страницу контактов, страницу услуг, страницу портфолио и иногда даже страницу отзывов.
Отличный способ показать клиентам свою ценность для проектов, которые вы сделали, — это включить отзыв клиента в элемент портфолио, к которому он прилагается.
Красивый веб-сайт выделяет вас из толпы
Некоторые успешные веб-сайты для фрилансеров также включают раздел блога, который может быть полезен для использования SEO.
 Если вы делаете это, обязательно пишите статьи на темы, имеющие отношение к вашей нише.
Если вы делаете это, обязательно пишите статьи на темы, имеющие отношение к вашей нише.Например, если вы менеджер социальных сетей, напишите пост о лучших планировщиках социальных сетей и сравните их. Это помогает установить знания, которые вы можете предложить клиентам, которые могут захотеть работать с вами.
Потратьте время на то, чтобы сделать эти страницы именно такими, какими вы хотите их видеть, но имейте в виду, что вы всегда можете вернуться и изменить их позже. Поскольку вы знаете, как создать внештатный веб-сайт, вам не составит труда вернуться и внести изменения, если вам когда-нибудь понадобится.
Когда у вас, наконец, все будет выглядеть так, как вы хотите, вы можете нажать «Опубликовать». Это так просто!
Не забудьте поделиться своим сайтом для фрилансеров с любыми клиентами, с которыми вы встречаетесь или подаете заявку на работу, даже если он находится на такой платформе, как Upwork. Это действительно помогает установить доверие к вам и дает клиентам возможность увидеть примеры вашей работы.

- Откройте терминал/оболочку, если вы используете Mac/Linux, или такой инструмент, как Git Bash, если вы используете компьютеры с Windows.


 д.
д.

 В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
 Не забудьте добавить ссылки на свои блоги, профиль kaggle и другие места, связанные с вашей работой выглядеть более профессионально. В общем, чтобы контактная форма работала, вам нужен выделенный сервер, но с помощью Formspree это теперь легко.
Не забудьте добавить ссылки на свои блоги, профиль kaggle и другие места, связанные с вашей работой выглядеть более профессионально. В общем, чтобы контактная форма работала, вам нужен выделенный сервер, но с помощью Formspree это теперь легко.

 В этом руководстве я расскажу, почему вы должны создать веб-сайт и какие преимущества он имеет для фрилансеров.
В этом руководстве я расскажу, почему вы должны создать веб-сайт и какие преимущества он имеет для фрилансеров.
 Он имеет множество вариантов настройки. Даже не дизайнер может создать свой собственный веб-сайт с нуля с помощью плагина для создания перетаскивания, такого как Elementor, который интуитивно понятен и прост в использовании.
Он имеет множество вариантов настройки. Даже не дизайнер может создать свой собственный веб-сайт с нуля с помощью плагина для создания перетаскивания, такого как Elementor, который интуитивно понятен и прост в использовании. д.), вам нужно портфолио. Включите изображения ваших лучших проектов (не более 10), демонстрирующие ваш набор навыков и то, что вы можете предложить.
д.), вам нужно портфолио. Включите изображения ваших лучших проектов (не более 10), демонстрирующие ваш набор навыков и то, что вы можете предложить.
 я был в бизнесе.
я был в бизнесе.

 Ваше доменное имя — это название вашего бизнеса/услуги фрилансера, например: www.goatsontheroad.com
Ваше доменное имя — это название вашего бизнеса/услуги фрилансера, например: www.goatsontheroad.com

 Если вы делаете это, обязательно пишите статьи на темы, имеющие отношение к вашей нише.
Если вы делаете это, обязательно пишите статьи на темы, имеющие отношение к вашей нише.