Содержание
Личный сайт — как создать, открыть
Личные сайты презентуют создателя, привлекают к нему внимание. Создание таких порталов носит конкретную цель: рассказать о своих услугах, сотрудничестве, выложить портфолио, обозначить бренд. Делать личные сайты легче, чем корпоративные – на них обычно меньше информации, вся она известна создателю и доступна к показу.
Специфика создания персонального сайта
Для презентации своего дела и лица на интернет-ресурсе нужно учитывать несколько правил:
- на портале обязателен рассказ о том, кто вы. Без излишних подробностей детства, творческого пути и личной жизни. Когда клиент видит ваш сайт в первый раз, он должен сразу понять, где находится, и что ему предлагают;
- для каждого типа клиентов нужна своя страница с услугами.
 Мешать в одно преимущества для индивидуальных предпринимателей, крупных компаний и государственных учреждений нерационально – посетители запутаются в информации и покинут сайт;
Мешать в одно преимущества для индивидуальных предпринимателей, крупных компаний и государственных учреждений нерационально – посетители запутаются в информации и покинут сайт; - портфолио – неотъемлемая часть личного сайта. Одна готовая работа говорит за создателя лучше, чем сотня хвалебных рассказов;
- важны живые отзывы. Клиенты больше доверяют другим клиентам, чем голосу автора;
- контактные данные должны быть на самом виду, желательно в шапке портала. Так посетители смогут быстро вас найти и наладить сотрудничество.
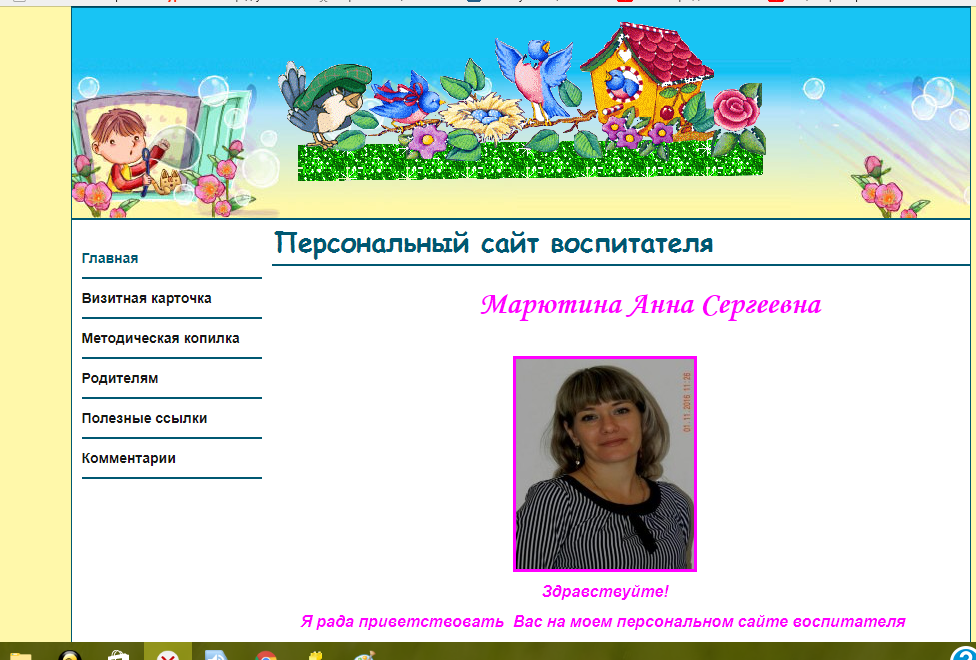
На основной странице лучше выставить свою фотографию. Видя, к кому обращаются, клиенты охотнее идут на контакт.
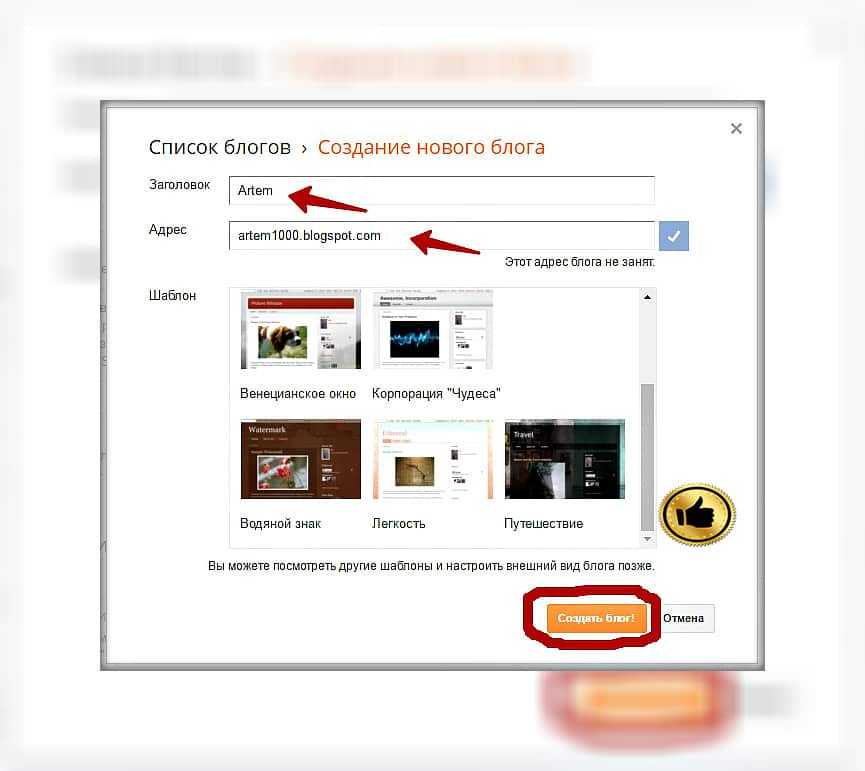
Четыре шага для создания сайта:
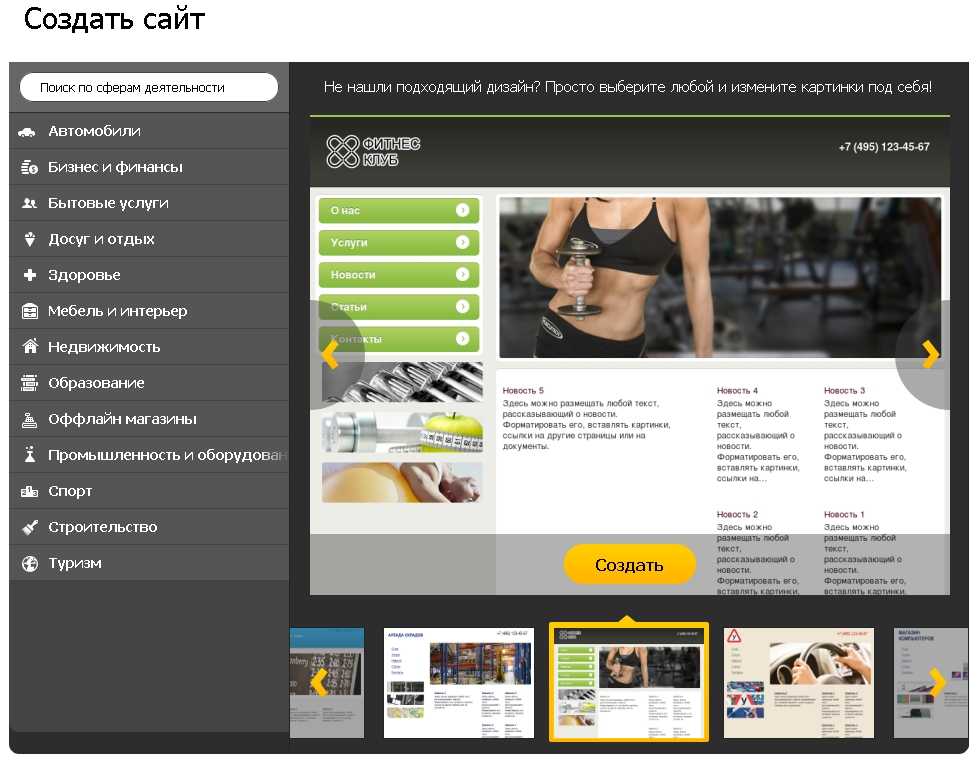
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Готовые сайты от Нетхаус
Возиться с созданием личного сайта придется долго. Нужно иметь специфические знания и разбираться в сфере программирования, верстки, копирайтинга, маркетинга и т.д. Но с шаблонами от конструктора сайтов Нетхаус этого можно избежать.
Нужно иметь специфические знания и разбираться в сфере программирования, верстки, копирайтинга, маркетинга и т.д. Но с шаблонами от конструктора сайтов Нетхаус этого можно избежать.
Сервис разработал много вариантов шаблонов для индивидуальных сайтов. Все они легки в использовании и имеют легкую навигацию. Нужно только заполнить страницы информацией и создать обратную связь – тогда клиенты быстро найдут вас и предложат сотрудничество.
Как создать свой личный сайт – становится всё более актуальным вопросом. В мире цифровых технологий это для многих становится востребованным и необходимым. Создание персональных сайтов может быть нужно не только для праздного ведения странички, но и для создания своего личного блога, который со временем может начать приносить ощутимый доход. Но как открыть личный сайт без обращения в дорогостоящие студии, которые ещё и будут делать всё невообразимое количество времени? Конструктор по созданию сайтов Nethouse решает этот вопрос для миллионов пользователей, помогая воплощать даже самые смелые идеи!
Личный сайт создать своими руками за час, да ещё и бесплатно – это не фантастика. С Nethouse это доступно каждому. Просто попробуйте, вы удивитесь, насколько это легко!
С Nethouse это доступно каждому. Просто попробуйте, вы удивитесь, насколько это легко!
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ru
Шаблоны для личного сайта
Шаблон «Дизайн №1»
Отлично подходит для создания личного сайта
Шаблон «Лендинг»
Адаптивный шаблон – для компьютеров и для мобильных.
Шаблон «Бриз»
Универсальный вариант для коммерческих сайтов, в том числе для личного сайта
Как создать личный сайт самому, быстро и бесплатно?
Для того, чтобы запустить свой сайт с Nethouse, вам не потребуется дополнительных навыков. Конструктор для сайтов вас избавит от всех сложных задач и сделает процесс максимально комфортным:
Конструктор для сайтов вас избавит от всех сложных задач и сделает процесс максимально комфортным:
- вы сможете выбрать тип сайта;
- настроить любой из 127 готовых дизайнов под себя и свои идеи;
- добавить любую необходимую информацию;
- подключить сторонние сервисы при необходимости;
- настроить получение денег через свой сайт;
- сделать персональный сайт на конструкторе от Nethouse сможет даже новичок;
- простота и удобство интерфейса приносит удовольствие и значительно ускоряет создание своей интернет-площадки.
 Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Регистрируйтесь и наслаждайтесь!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как создать личный сайт — простые советы для начинающих
Нельзя найти лучшего способа донести свое искусство до широких масс как создать личный сайт.
Несколько десятилетий назад единственным местом, где творческие люди могли демонстрировать свои работы и делиться своими талантами с публикой были галереи, выставки, концерты. Единственным способом представить новую коллекцию моды было – организовать показ мод. Чтобы найти новых клиентов, дизайнеру приходилось посещать многочисленные агентства с большим бумажным портфолио. Современные технологии полностью изменили ситуацию. Они дали людям творческих профессий новое удобное средство общения с аудиторией и получения признания. И неважно, являетесь ли вы художником, фотографом, музыкантом, архитектором, скульптором, дизайнером, блогером или же занимаетесь handmade-дом.
Они дали людям творческих профессий новое удобное средство общения с аудиторией и получения признания. И неважно, являетесь ли вы художником, фотографом, музыкантом, архитектором, скульптором, дизайнером, блогером или же занимаетесь handmade-дом.
Какую бы область искусства вы ни представляли, эта статья для вас. Здесь вы найдете несколько советов как лучше наладить активное общение с аудиторией. Кроме того, мы предложим несколько замечательных дизайнерских шаблонов личного сайта которые помогут создать действительно работающий сайт.
Зачем нужен личный сайт
Если все еще есть сомнения, нужен ли вам свой личный сайт, этот раздел специально для вас. Если вы уже осознали его необходимость, то можете просто перейти к следующему разделу.
Что является самым важным для любого творческого человека? Это талант, вдохновение или способность работать долгие часы без отдыха? Конечно, все эти вещи имеют значение. Тем не менее, они абсолютно бесполезны, пока у творца нет зрителей, которые поймут и оценят его работы.
Попробовать бесплатно
Наличие собственного сайта в Интернете убирает границы между искусством и публикой. Тысячи людей смогут легко найти ваши работы, распространить их, «закрепить» или «лайкнуть». А это означает, что вы сможете добиться признания, о котором мечтали, достаточно быстро.
Более того, личный сайт дает уникальную возможность постоянно поддерживать связь с людьми. Поклонники и потенциальные клиенты смогут связаться с вами, задать вопрос или оставить отзыв. Так вы всегда будете в курсе их мнений и ожиданий.
Попробовать бесплатно
Хотите создать собственный сайт? В чем может возникнуть сложность
Альберт Эйнштейн был одним из блестящих умов, которые когда-либо жили на этой планете. Он был великим физиком, но также влиял на многие другие области науки. Не будет преувеличением сказать, что он оказал значительное влияние на историю человечества. К сожалению для дизайнерского сообщества, он умер, прежде чем был создан веб-дизайн, поэтому у него не было открытий в этой области. Но все же его мудрые слова сделали свой вклад. Альберт Эйнштейн сказал, что «воображение важнее знания» и, несомненно, он был прав.
Но все же его мудрые слова сделали свой вклад. Альберт Эйнштейн сказал, что «воображение важнее знания» и, несомненно, он был прав.
Действительно, воображение без знания – ничто, и этот «подарок» – капитал для дизайнера. Каждый дизайнер в той или иной степени должен быть творческим человеком. Достаточно сложная задача для дизайнера – создать для кого-то продукт, который, благодаря его работе, считается более креативным. Действительно, одна из самых сложных задач для любого дизайнера – это создание личного сайта для творческого человека.
Попробовать бесплатно
Общеизвестно, что душа творческого человека утонченна и субъективна. Кроме того, их взгляды на вещи отличаются от взглядов остальных людей. Поэтому людей и интересуют работы мастеров, для них это что-то необычное. Тем не менее, создание личного сайта или персональной страницы для такого человека является реальной проблемой.
Несомненно, ваш собственный сайт должен отражать сложную творческую личность. Излагая более философски, чтобы создать личный сайт, нужно найти его на пересечении двух типов воображения. Первое – «нематериальное воображение», которое позволяет субъекту передавать новые чувства, концепции или идеи. Второе – «материальное воображение», которое является основой потрясающего макета.
Излагая более философски, чтобы создать личный сайт, нужно найти его на пересечении двух типов воображения. Первое – «нематериальное воображение», которое позволяет субъекту передавать новые чувства, концепции или идеи. Второе – «материальное воображение», которое является основой потрясающего макета.
Попробовать бесплатно
Как создать личный сайт – три постулата, которые работают
Не секрет, что есть два пути создания личного сайта. Первый – можно полностью положиться на помощь умелого специалиста. Он может нанять профессионального дизайнера для оформления сайта. В таком случае главным преимуществом будет наличие уникального дизайна. И конечно, он может лучше отразить ваши требования как заказчика.
Второй – можно обойтись без каких-либо дизайнеров, а использовать удобный конструктор сайтов. Поскольку современные разработчики сайтов не требуют каких-либо технических или дизайнерских навыков, они позволяют любому создавать высокофункциональные сайты. В этом случае человек получает не только потрясающий личный сайт, но и значительно экономит свой бюджет.
В этом случае человек получает не только потрясающий личный сайт, но и значительно экономит свой бюджет.
Попробовать бесплатно
Какой бы способ вы ни выбрали для создания своего сайта, есть три обязательных элемента влияющих на его работу. Данные советы очень важные при создании личного сайта. Это не просто несколько идей, собранных из постов других блогов. Это результат опыта и, что более важно, они последовательные и логичные. Итак, давайте сосредоточимся на них без дальнейших предисловий. Личный сайт должен быть оригинальным и привлекательным.
Личный сайт является неотъемлемой частью общей рекламной стратегии. Поэтому важно сделать его полезным. Если личный сайт выглядит скучно, это может навести на мысли о том, что его обладатель тоже скучен. И напротив, сайт, который выделяется из толпы, принесет много пользы своему владельцу. Дизайнер нужно учитывать этот факт и сделать так, чтобы каждый элемент макета привлекал внимание зрителя.
Попробовать бесплатно
Понятно, что оригинальность обязательна при создании личного сайта, но этого недостаточно. Необычность, нетрадиционность представляет собой другой необходимый компонент для успешного сайта. Недостатком является то, что во многих случаях нетрадиционность несовместима с практикой. Как же дизайнеру уйти от этой досадной ситуации? Ответ, как банально бы не звучало, находится посредине. Формат сайта должен быть достаточно нетрадиционным, чтобы люди могли сказать «вау», но не настолько «диким», чтобы это их отпугнуло.
Необычность, нетрадиционность представляет собой другой необходимый компонент для успешного сайта. Недостатком является то, что во многих случаях нетрадиционность несовместима с практикой. Как же дизайнеру уйти от этой досадной ситуации? Ответ, как банально бы не звучало, находится посредине. Формат сайта должен быть достаточно нетрадиционным, чтобы люди могли сказать «вау», но не настолько «диким», чтобы это их отпугнуло.
Личный сайт должен следовать вашему стилю
Поскольку личный сайт является частью рекламной стратегии, он должен отражать ваш стиль. Хотите узнать, как создать личный сайт в своем стиле? Давайте возьмем в пример официальный сайт Prodigy – он полностью отражает стиль группы: гротескный и немного навевает страх.
Подойдет ли такой же стиль для более «человеческого» исполнителя, как Марк Энтони? Конечно же, нет! Его официальный сайт более прост, и он очень подходит для его латинского стиля.
Вывод вполне очевиден. Когда создаете личный сайт, он должен четко сообщать, кто вы как творческий человек. Другими словами, ваши работы и стиль, который вы представляете, должны идти рука об руку. Личный сайт выражает ваш взгляд на мир и показывает причину, по которой нужно выбрать именно вас среди остальных.
Другими словами, ваши работы и стиль, который вы представляете, должны идти рука об руку. Личный сайт выражает ваш взгляд на мир и показывает причину, по которой нужно выбрать именно вас среди остальных.
Постоянный + Мгновенный = Выдающийся
Это забавная формула. Каждый принцип красивого дизайна обычного сайта также работает и для дизайна личного сайта. Особенность личного сайта заключается в содержании. Это может звучать безумно, но тем не менее, люди не будут обращать внимание на дизайн, если он приличный и соответствует стилю обладателя сайта.
Предположим, что обычный пользователь ищет какую-то информацию в интернете или хочет купить какой-то продукт. В подавляющем большинстве случаев он будет «гуглить» по конкретным ключевым словам и попадать на некоторые сайты. Легкость поиска того, что ему нужно, в дополнение к дизайну сайта, является основным фактором, влияющим на мнение о соответствующих сайтах.
Попробовать бесплатно
С личным сайтом другая ситуация. Обычно, поклонники посещают личный сайт чтобы узнать новости о этом человеке и полюбоваться последними загруженными творениями. Дизайн должен помогать этому, но не впечатлять.
Обычно, поклонники посещают личный сайт чтобы узнать новости о этом человеке и полюбоваться последними загруженными творениями. Дизайн должен помогать этому, но не впечатлять.
В этом контексте решение простое. Следует регулярно обновлять контент и публиковать любые новинки мгновенно. Это единственный способ обрести действительно выдающийся личный сайт.
Как создать личный сайт – простые шаги
Как создать эффективный личный сайт творческого человека? Ведь это действительно не самая простая задача. Тем не менее, нет ничего невозможного, если у вас есть сильное желание. В следующих строках мы представим наш подход к созданию личного сайта. Конечно, мы не утверждаем, что это единственно правильное решение. Тем не менее, эти советы будут полезны, если вы решите создать личный сайт с помощью шаблонов личного сайта.
Попробовать бесплатно
Выберите подходящий шаблон для создания собственного сайта
Как только будете готовы создать собственный сайт, первым шагом будет поиск шаблона. Хотя существует множество шаблонов личного сайта, не все они обладают необходимыми функциями. Следовательно, если хотите, чтобы ваш сайт выглядел блестяще и работал хорошо, нужно тщательно выбирать шаблон. В противном случае создание сайта может стать кошмаром, и результаты могут не удовлетворить ни вас, ни вашу аудиторию. Итак, какие функции отличают лучший шаблон для личного сайта от других?
Хотя существует множество шаблонов личного сайта, не все они обладают необходимыми функциями. Следовательно, если хотите, чтобы ваш сайт выглядел блестяще и работал хорошо, нужно тщательно выбирать шаблон. В противном случае создание сайта может стать кошмаром, и результаты могут не удовлетворить ни вас, ни вашу аудиторию. Итак, какие функции отличают лучший шаблон для личного сайта от других?
Прежде всего, отличный шаблон должен предлагать чистый и простой макет. Это позволит создать сайт с четкой структурой, легко ориентироваться и взаимодействовать. Далее, правильный шаблон должен похвастаться полной отзывчивостью и кроссбраузерной совместимостью. Это обеспечит привлекательность сайта в любом браузере и на любом устройстве.
Попробовать бесплатно
Потом правильный шаблон должен позволять добавлять различные типы контента. Кроме того, шаблон должен обладать различными функциями для продвижения. К ним относятся контактные формы и формы подписки, функциональность блогов, интеграция с социальными сетями и т. д.
д.
Более того, выбранный шаблон должен содержать инструменты для SEO-интеграции. Они позволят вашему сайту появиться в верхней части результатов поиска. Ну и наконец, шаблон должен быть прост в настройке, чтобы сэкономить время и усилия.
Попробовать бесплатно
И если вы решите создать портфолио с помощью конструктора сайтов MotoCMS, то можете быть уверенны, что получите всё вышеперечисленное. Какой бы ни была тема из коллекции шаблонов личного сайта, она отлично подойдет. У вас наверняка будут все необходимые функции для создания впечатляющего сайта.
Настройте шаблон соответственно вашим потребностям
Основная цель личного сайта – демонстрация своего творчества. В то же время он должен передавать стиль и индивидуальность владельца, что выделит его из толпы. Конечно, каждому хочется, чтобы его личный сайт был уникальным и запоминающимся. Поэтому даже самый привлекательный шаблон нуждается в настройке, чтобы полностью соответствовать потребностям своего обладателя.
Попробовать бесплатно
Наверняка, нет необходимости говорить о важности эстетики, когда создаете собственный сайт. К тому же, первоначальная задача личного сайта – сделать акцент на творчестве и контенте, чтобы именно они были в центре внимания. Поэтому в большинстве случаев лучше придерживаться минимализма. Бессмысленно кричащий дизайн может отвлечь внимание аудитории от ваших шедевров. Что еще хуже, это может даже раздражать и стать причиной ухода из сайта. Конечно, это не тот результат, которого хотелось бы достичь.
Выберите цветовую палитру, в которой не больше четырех цветов. Выберите шрифты (двух будет вполне достаточно), исходя из сообщения, которое вы намереваетесь выразить. Не пренебрегайте пустым пространством. Глаза посетителя должны суметь найти место для отдыха. Одним словом, помните, что вы человек с эстетическим вкусом. Ваш сайт не должен быть слишком сложным, с большим количеством наворотов. Итак, помните о границах и никогда не переусердствуйте с креативностью.
Если вы выберете MotoCMS для создания личного сайта, то сможете настроить каждый элемент, который вы хотите. Процесс не будет ни утомительным, ни трудоемким. На самом деле, нужно будет сделать всего пару кликов, чтобы внести изменения, которые вы хотите. Удобно то, что увидеть все сделанные вами изменения можно сразу же. Конечно, лучше все это попробовать сделать самому, чем читать об этом. На практике все становится понятнее. Можете попробовать настроить один из шаблонов самостоятельно. Почему бы не поэкспериментировать прямо сейчас?
Попробовать бесплатно
Как создать личный сайт – обязательные страницы
Есть определенные страницы, которые просто необходимы для личного сайта. Стоит только забыть включить хоть одну из них при создании сайта, и шансы на успех однозначно уменьшатся. Конечно, вы не должны ограничивать свой сайт только этими страницами. Просто напомним, какими страницами просто нельзя пренебречь.
Домашняя страница
Это первая страница, которую увидят посетители, когда зайдут на ваш сайт. Она будет формировать первое впечатление о вас как о творческом человеке. Более того, она будет определять дальнейшое поведение новых посетителей. Вот почему домашняя страница должна быть привлекательной и информативной одновременно.
Она будет формировать первое впечатление о вас как о творческом человеке. Более того, она будет определять дальнейшое поведение новых посетителей. Вот почему домашняя страница должна быть привлекательной и информативной одновременно.
Попробовать бесплатно
Страница: О себе
Эта страница имеет ключевое значение для углубления интереса тех, кто уже заинтересовался вашим творчеством или вашей личностью. Люди посещают эту страницу, чтобы узнать какие-то подробности о вас: краткую биографию, ваши навыки и умения, ваше виденье. Отсутствие этой страницы может ослабить их интерес.
Галерея или Портфолио
Это также очень важная страница. Загружайте медиафайлы, создавайте галереи изображений или делайте слайд шоу. Вы можете загружать как те файлы, что касаются вашей професиональной деятельности, так и личные, которыми вы хотите поделиться с вашими поклонниками(если посчитаете это уместным). Это всегда вызывает большой интерес аудитории.
Попробовать бесплатно
Страница событий
Важно, чтобы ваша аудитория была в курсе последних и предстоящих событий. Неважно, собираетесь ли вы организовать выставку, дать концерт или провести показ мод. В любом случае на этой странице можно объявить о предстоящем событии и разместить здесь кнопку бронирования.
Неважно, собираетесь ли вы организовать выставку, дать концерт или провести показ мод. В любом случае на этой странице можно объявить о предстоящем событии и разместить здесь кнопку бронирования.
Контактная страница
Эта страница играет решающую роль. Она помогает поддерживать связь с аудиторией и позволяет потенциальным клиентам легко с вами связаться.
Попробовать бесплатно
Если создадите личный сайт с MotoCMS, то вам не придется беспокоиться о создании любой из этих страниц. Каждый шаблон MotoCMS является с полным набором всех необходимых страниц. Каждая страница профессионально разработана командой профессионалов и готова к мгновенному использованию.
Загружайте только лучшие свои работы
Если вы создаете личный сайт как свое портфолио, этот шаг очень важен, но не всегда легок. Ведь не так-то просто критически оценить свои работы и выбрать только несколько, а не продемонстрировать их все. Тем не менее, необходимо будет сделать выбор, чтобы не перегрузить сайт.
Попробовать бесплатно
Чтобы упростить этот процесс, напомните себе о первоначальной цели создания личного сайта. Главная задача – показать четкую картину вашего уникального стиля, продемонстрировать набор профессиональных навыков и вашу творческую личность. Вот почему нужно показывать только те работы, которые способны донести это до зрителей. Поэтому не стоит надеяться на свои любимые работы. Выберите те, которые привлекут целевую аудиторию.
При оформлении портфолио рекомендуется размещать наиболее выигрышные работы первыми и последними. Во-первых, это придаст больший обзор. Во-вторых, людям лучше запоминаются первые и последние объекты, которые они видят. Таким образом, эти работы станут основными для формирования окончательного впечатления зрителя.
Сделайте доступ к социальным медиа частью своего сайта
Утверждение, что социальные сети – удобный рекламный инструмент, абсолютно точное. Вряд ли найдется много людей, у которых нет хотя ни одной странички в социальных сетях. И конечно, ваша аудитория не является исключением. Личный сайт должен содержать виджеты соцсетей. Современному творческому человеку действительно необходимо использовать эти новые способы связи с аудиторией – это один из эффективных способов роста популярности.
И конечно, ваша аудитория не является исключением. Личный сайт должен содержать виджеты соцсетей. Современному творческому человеку действительно необходимо использовать эти новые способы связи с аудиторией – это один из эффективных способов роста популярности.
Попробовать бесплатно
Интеграция социальных сетей в личный сайт дает два преимущества. Во-первых, потенциальные клиенты будут иметь возможность посетить ваши аккаунты в социальных сетях и так лучше познакомиться с вашей творчестью. Во-вторых, они смогут делиться вашим контентом на своих страничках. В результате ваша популярность возрастет в несколько раз. Вот почему действительно выгодно использовать интеграцию с социальными сетями при создании личного сайта.
Шаблоны MotoCMS имеют виджеты социальных сетей, которые делают возможным делиться в один клик. Какие бы социальные сети вы ни предпочитали, просто вставьте соответствующие кнопки и наслаждайтесь результатом.
Попробовать бесплатно
Это всего лишь несколько простых шагов для успешного старта, когда вы создаете личный сайт. Тем не менее, они являются основой для быстрого продвижения в интернете. Может быть, вы знаете как создать личный сайт из собвтвенного опыта? Или хотите показать совершенно другой подход к работе с такими проектами? Не стесняйтесь поделиться этим с нашими читателями в разделе комментариев ниже.
Тем не менее, они являются основой для быстрого продвижения в интернете. Может быть, вы знаете как создать личный сайт из собвтвенного опыта? Или хотите показать совершенно другой подход к работе с такими проектами? Не стесняйтесь поделиться этим с нашими читателями в разделе комментариев ниже.
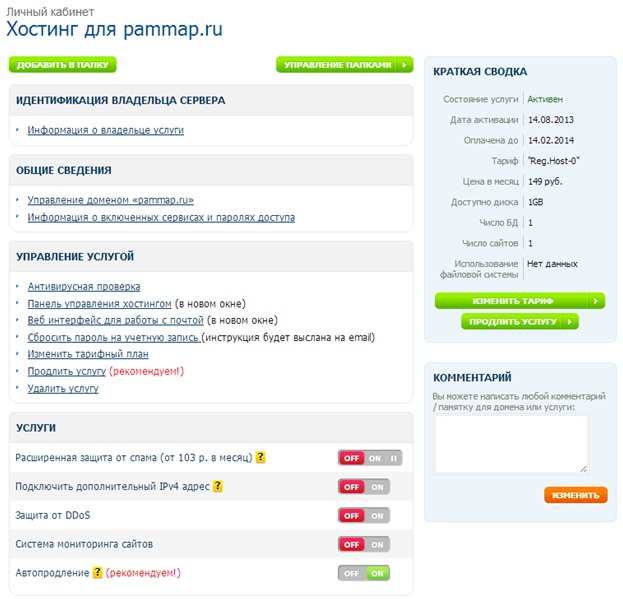
Купить хостинг
Как создать личный сайт с помощью Zyro
При создании личного сайта лучшие конструкторы сайтов как Зайро, служат очень важной цели в наши дни. Тем, кто не разбирается в технике, они предлагают простой способ создания веб-присутствия.
Zyro — простой в использовании конструктор сайтов предложено Hostinger. Даже когда Zyro входит в то, что становится переполненной отраслевой нишей, у него есть свои уникальные преимущества. Он чистый, легко управляемый даже по стандартам конструкторов веб-сайтов, и стоит очень дорого.
Он чистый, легко управляемый даже по стандартам конструкторов веб-сайтов, и стоит очень дорого.
Содержание
- Шаг № 1: Зарегистрируйте учетную запись Zyro
- Шаг № 2: Выберите шаблон
- Шаг № 3: Добавьте элементы в шаблон
- Шаг №4: проверьте и опубликуйте
- Бонус: полезные функции Zyro
- Дополнительные советы по использованию Zyro для личных сайтов
Исследуйте Zyro
- Начало работы с Zyro
- Просмотреть все шаблоны Zyro
- Планы и цены Zyro
Зачем использовать Zyro для создания личного веб-сайта?
Zyro — это своего рода идеал для тех, кто хочет создать личный сайт. В это время ваш личный сайт может выступать в качестве легко доступного профессионального справочного центра.
Помимо демонстрации некоторых своих навыков, вы можете использовать сайт для создания более сильного профиля. Например, добавление некоторых проектов, над которыми вы работали, вместе с вашим резюме.
Использование Zyro для чего-то подобного — это здорово, потому что он сочетает в себе массу бесплатных инструментов и достойный хостинг по очень разумной цене. На бесплатном хостинге далеко не уедешь — во многих случаях надежность хостинга подозревается.
Существуют другие платформы вы можете использовать такие как WordPress и Weebly, но в обоих случаях Zyro по-прежнему имеет козыри с точки зрения кривой обучения.
Подробнее читайте наш обзор Zyro здесь
Пошаговое руководство по созданию личного веб-сайта с помощью Zyro
Тем не менее, будучи новичком в какой-то момент своей жизни, я понимаю, как переход на цифровые технологии может быть пугающим.
В этой статье я собираюсь рассказать об основах создания личного сайта с помощью Zyro. Это начинается с выбора плана и заканчивается некоторыми основными советами по улучшению вашего сайта.
1. Зарегистрируйте свою учетную запись Zyro
Первое, что вам нужно сделать, это зарегистрироваться в Zyro. Для них это так же просто, как нажать кнопку «Присоединиться к Zyro» на главной странице. Для регистрации вам понадобится действующий адрес электронной почты.
Для регистрации вам понадобится действующий адрес электронной почты.
Введите адрес электронной почты, который вы хотите использовать, и пароль, который будет использоваться вместе с ним. Как только вы это сделаете, вы попадете на экран приветствия. Да, это так просто.
Нажмите здесь> Чтобы БЕСПЛАТНО начать создание личного веб-сайта с Zyro.
2. Выберите шаблон
Zyro предлагает две категории шаблонов — обычный веб-сайт и интернет-магазин.
На экране приветствия наиболее очевидный выбор — нажать кнопку «Начать» на экране. Есть возможность закрыть этот экран и сразу перейти к панели управления, но я предлагаю вам следовать рекомендуемому порядку.
Zyro предлагает две категории шаблонов: для обычных сайтов и для интернет-магазинов. Обычные шаблоны — это те, которые предлагают сочетание информации и изображений. Шаблоны интернет-магазина, как правило, больше напоминают брошюру.
Для этого руководства мы собираемся создать простой личный веб-сайт. Просмотрите подборку из примерно 38 шаблонов, чтобы выбрать то, что вам нравится. При наведении курсора на шаблон вы сможете либо предварительно просмотреть его, либо начать работу с ним.
Просмотрите подборку из примерно 38 шаблонов, чтобы выбрать то, что вам нравится. При наведении курсора на шаблон вы сможете либо предварительно просмотреть его, либо начать работу с ним.
Когда вы узнаете, какой из них вам нужен, наведите указатель мыши на этот шаблон и нажмите «Начать сборку». Это приведет вас к редактору Zyro.
Нажмите здесь> Посмотреть другие шаблоны Zyro.
3. Измените свой шаблон
Zyro работает над системой строительных блоков. Эти блоки называются «элементами», и их можно добавлять, удалять и изменять. Представьте себе набор простых строительных блоков, которые вы можете перемешивать и использовать для создания чего-либо.
а. Добавление элементов
Щелкните верхнюю строку меню, чтобы добавить элементы в шаблон Zyro.
В верхней строке меню есть возможность добавлять элементы. Zyro предварительно настроен, чтобы предлагать определенный набор элементов, которые обычно используются для создания личных веб-сайтов. Это включает текст (который фактически помещает поле изменяемого размера, в которое вы можете добавить текст), изображения и многое другое.
Чтобы добавить элемент в свой шаблон, нажмите кнопку «Добавить элементы» и выберите нужный тип. Затем щелкните по нему левой кнопкой мыши и, удерживая нажатой кнопку мыши, перетащите его на свой шаблон. Теперь вы заметите сетку.
б. Следуя сетке
Система сеток служит основным ориентиром при редактировании шаблона.
Система сетки появляется, когда вы перетаскиваете элементы в свой шаблон (или перемещаете существующие элементы). Эти блоки служат в качестве основных указателей, позволяющих увидеть допустимые места, где вы можете разместить свои элементы.
Любое размещение или изменение размеров элементов должно соответствовать основным размерам каждого квадрата в системе сетки. Считайте это своего рода «правилом минимального размера или изменения размера».
c. Редактирование элементов
Чтобы отредактировать элемент, просто щелкните элемент, чтобы переместить, изменить размер или изменить его. Вы можете просмотреть результат во время редактирования.
Если на вашей странице есть элементы, которые вам не нравятся или которые вы не хотите переместить, это легко исправить. Щелчок по рассматриваемому элементу выделит его синим контуром. Оттуда вы можете перетащить, чтобы переместить, изменить размер или изменить его.
Щелчок по рассматриваемому элементу выделит его синим контуром. Оттуда вы можете перетащить, чтобы переместить, изменить размер или изменить его.
Например, выделение текстового поля отобразит параметр «редактировать текст». Вы увидите, что изменения вносятся сразу же, как только вы их делаете. Это точно так же, как и следовало ожидать при использовании программы редактирования текста.
d. Работа с разделами
Добавление разделов в шаблоны Zyro помогает персонализировать ваш сайт.
Внизу главной страницы вы можете заметить опцию «добавить раздел». Разделы — это то, что разделяет ваши страницы в Zyro. Создавать веб-сайты, состоящие из одной очень длинной страницы, не очень удобно для пользователя.
Использование разделов помогает улучшить взаимодействие с пользователем и позволяет привлечь их внимание к различным частям вашего веб-сайта через меню навигации. Например, для сайта личного резюме вы можете захотеть иметь отдельные разделы, такие как «Навыки» и «Портфолио».
Подобно шаблонам, Zyro имеет предварительно созданные разделы, из которых вы можете выбирать, нажимая «добавить раздел». Они будут соответствовать вашему текущему шаблону. Также есть возможность использовать пустой раздел, который вы можете настроить самостоятельно.
4. Проверьте удобство для мобильных устройств
Прежде чем нажимать кнопку «Опубликовать», убедитесь, что ваш веб-сайт адаптирован для мобильных устройств.
При создании веб-сайта сегодня важно понимать, что многие пользователи сейчас используют мобильные устройства для просмотра веб-контента. Это означает, что ваш сайт должен быть правильно отформатирован для этих устройств.
Zyro сделает это за вас автоматически, но вы также можете проверь сам. На верхней панели навигации есть значки для рабочего стола или мобильного устройства. Щелчок по любому из них переключит представление, чтобы вы могли увидеть, правильно ли выглядит эта версия вашего сайта.
Когда вы удовлетворены тем, как ваш личный сайт выглядит как в настольном, так и в мобильном формате, просто нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы начать привлекать посетителей.
Бонус: полезные дополнения, поставляемые с Zyro
Помимо основного конструктора веб-сайтов, Zyro также предлагает некоторые другие удобные инструменты для личных веб-сайтов, которые вы можете использовать.
Тепловая карта AI
Изображения обычно являются самой яркой частью веб-сайта. Однако даже внутри изображений есть горячие точки, которые обычно требуют внимания. Использование этого может помочь — например, если вы хотите быть уверены, что привлекаете внимание к нужной области фокусировки на изображении, например, на вашем продукте.
Игровой автомат Тепловая карта AI делает это за вас. Все, что вам нужно сделать, это загрузить свое изображение, и инструмент покажет вам, на что ориентирован пользователь.
Писатель AI
Это, пожалуй, концептуально самая захватывающая часть Zyro. Я говорю «концептуально», потому что идея прекрасна, но, поскольку они все еще новы, возможно, придется кое-что исправить. В Писатель AI в основном помогает создавать удобный текст.
Если язык не является вашей сильной стороной, вы можете использовать AI Writer, чтобы бесплатно создавать базовый контент. На данный момент есть ограниченные категории того, что он может генерировать, но я ожидаю, что в будущем появятся новые.
Logo Maker
Когда я только начал создавать сайты, ищу логотип была одной из моих самых больших головных болей. Бесплатные генераторы логотипов во многих случаях на самом деле не бесплатны. Zyro предлагает вам использовать свои производитель логотипов бесплатно, и им довольно легко пользоваться. Более чем достаточно для начинающих сайтов.
Нажмите здесь > Ознакомьтесь с дополнительными функциями, чтобы создать персональный веб-сайт, о котором вы мечтали.
Советы по созданию потрясающего личного веб-сайта с Zyro
Создать потрясающий персональный веб-сайт — непростая задача, но благодаря таким инструментам, как Zyro, сегодня это стало намного проще. Существует большая разница в том, как хорошие сайты могут выглядеть и вести себя, но помните — ваш сайт не обязательно должен быть лучшим.
Многие новички в создании веб-сайтов чрезмерно одержимы идеей создания идеального сайта. В процессе они забывают о самом главном — о себе и своих целевых посетителях.
Вот несколько простых советов, которые следует учитывать при создании личного веб-сайта с помощью Zyro.
Стройте для скорости
Иногда лучше меньше, да лучше. Использование меньшего количества элементов на вашей странице может повысить производительность сайта, что очень удобно для посетителей.
Не переусердствуйте
Изображения могут выглядеть потрясающе, но именно текст больше всего помогает в привлечении посетителей из поисковых систем. Попробуйте сбалансировать комбинацию с обоими.
Определите свою структуру
Способ навигации по сайту важен для вашего пользовательского опыта. Старайтесь не вводить посетителей в заблуждение, особенно если вы создаете личный сайт для профессионального использования. Если вы не уверены в этом, для начала придерживайтесь шаблонов Zyro.
Используйте ресурсы Zyro
Вы можете не использовать все в Zyro, но они все равно могут помочь. Например, вам нужен только один шаблон, но вы черпаете вдохновение из других их шаблонов, чтобы помочь вам найти идеи для изменения того, который вы выбрали.
Расскажи историю
Самые эффективные сайты имеют сильную идентичность. Эти сайты часто четко представляют своих владельцев и имеют четкие характеристики.
Планы и цены Zyro
| Регистрация Цены | $ 2.99 / мес | 4.90 долл. США/мес. 3.99 |
| Неограниченный трафик | Да | Да |
| Неограниченный хранения | Да | Да |
| Бесплатный домен на 1 год | Да | Да |
| Инструмент для ведения блогов | Да | Да |
| Безопасность с помощью SSL | Да | Да |
| Количество продуктов | Нет | 500 |
| Принимать онлайн-платежи | Нет | Да |
| Сборы за участие | Нет | 1% |
Управление запасами и заказами. | Нет | Да |
| Доставка и & Mgmt. | Нет | Нет |
| Интернет-магазин | Нет | Нет |
| Магазин Instagram | Нет | Нет |
| Автоматизированный Mktg. электронные письма | Нет | Нет |
| Восстановление забытой корзины | Нет | Нет |
У Zyro есть две основные категории планов: первая предназначена для обычных веб-сайтов, а вторая — для сайтов электронной коммерции. Что вы выберете, зависит от того, какой тип веб-сайта вы хотите создать.
Если вы новичок в создании веб-сайтов, скорее всего, вы сначала захотите установить базовое цифровое присутствие. Это означает веб-сайт, на котором вы хотите делиться таким контентом, как информация и изображения.
Выбор плана сейчас не означает, что вы не сможете изменить его позже, поэтому начните с малого и постепенно повышайте свой уровень.
Нажмите здесь > Узнайте больше о планах Zyro и ценах
Заключительные мысли о создании личного веб-сайта
Использование Zyro для создания личного веб-сайта, безусловно, является рекомендуемым выбором. Он начинается с самых базовых концепций, упрощая работу даже для самых новичков в создании веб-сайтов.
Однако они также чрезвычайно масштабируемы — по хорошей цене.
За что стоит меньше, чем за что вы платите только за хостинг на многих других сайтах, вы можете создать полноценный веб-сайт за несколько часов, в зависимости от того, насколько персонализированным вы хотите, чтобы он был.
Будь как Зайро — начинай с малого и целись крупно. Вы можете увеличить масштаб вашего сайта с ними по мере вашего роста.
Начать работу с Zyro
Зарегистрироваться в Zyro просто и быстро. Все планы защищены 30-дневной гарантией возврата денег; для начала не требуется информация о кредитной карте.
Присоединяйтесь и создайте свой личный сайт на Zyro > Кликните сюда
Узнать больше
- Лучший веб-хостинг для малого бизнеса
- Хостинг процесса адаптации клиентов
- Где найти подработки и работу на дому
Как создать веб-сайт: 53 бесплатных или недорогих инструмента
Как создатель веб-сайта, вы можете чувствовать себя немного перегруженным всеми шагами, которые необходимо предпринять, чтобы воплотить свое видение в жизнь. От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от того, где брать исходные изображения, до того, какие платформы вам доступны, мы составили список, чтобы вы могли быстро перейти от идеи к созданию.
От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от того, где брать исходные изображения, до того, какие платформы вам доступны, мы составили список, чтобы вы могли быстро перейти от идеи к созданию.
Вот наш список из 54 бесплатных или дешевых инструментов для создания собственного веб-сайта. Они не в каком-то определенном порядке, и мы признаем, что некоторые из них будут лучше, чем другие, в зависимости от ваших потребностей. Есть много инструментов, так что используйте их как отправную точку. Наслаждайтесь, и удачи!
Получить доменное имя
Наведите курсор… ага. Вы хотите сами владеть своим доменным именем, а не привязывать его к какому-то одному сервису или платформе. С Hover вы регистрируете свой домен, а затем используете его с любыми услугами, которые хотите. Это дает вам возможность перемещаться без хлопот, связанных с перемещением вашего доменного имени.
Создание веб-сайта
Конструкторы веб-сайтов помогают — да — создать ваш веб-сайт с нуля. Они предлагают шаблоны и инструменты, которые помогут это осуществить. Вот некоторые из наших любимых:
Они предлагают шаблоны и инструменты, которые помогут это осуществить. Вот некоторые из наших любимых:
Bookmark – первое и самое быстрое в мире решение для создания веб-сайтов и интернет-магазинов на базе искусственного интеллекта. С Bookmark любой может добиться успеха в Интернете, независимо от своего прошлого опыта или дизайнерских навыков. Они предлагают конкурентоспособные цены и бесплатную пробную версию.
Wix — известный бесплатный конструктор сайтов с функцией перетаскивания. Премиум-функции стоят дополнительно: от 5 долларов в месяц за базовые обновления до 29 долларов в месяц для сайтов, требующих большого объема памяти, возможности видео, дизайна логотипа и удаления всей рекламы Wix.
Webflow — Создайте свой веб-сайт, используя более 100 настраиваемых шаблонов. Webflow упрощает работу с автоматическими обновлениями, настраиваемыми возможностями SEO, редактированием на странице и многим другим. Вся персонализация, которую вы хотели бы, без необходимости кодирования с вашей стороны.
Squarespace — еще один популярный и мощный конструктор веб-сайтов с возможностью перетаскивания, множеством стильных настраиваемых тем и бесплатным конструктором логотипов. Планы начинаются с 12 долларов в месяц за базовый вариант и доходят до 40 долларов в месяц за полное использование множества инструментов электронной коммерции и маркетинга.
Weebly — бесплатный конструктор с функцией перетаскивания, включающий корзину для покупок, SEO, а также поддержку в чате и по электронной почте. Дополнительные премиум-функции стоят от 7 до 30 долларов в месяц за неограниченное хранилище, дополнительные коммерческие функции и функции безопасности, а также приоритетную поддержку.
Pixpa — конструктор веб-сайтов-портфолио со встроенными клиентскими галереями, блогами, магазином электронной коммерции и круглосуточной поддержкой. Цены начинаются от 7 долларов в месяц и доходят до 16 долларов в месяц за неограниченное количество страниц, управление запасами и расширенные списки рассылки.
Pixieset. Этот конструктор предлагает бесплатное членство и членство на основе подписки до 40 долларов в месяц с упором на шаблоны на основе изображений. Уровни членства, похоже, в первую очередь зависят от места для хранения.
Создайте свой веб-сайт
Эти инструменты могут помочь вам понять, как по-настоящему настроить свой веб-сайт, если вы отказываетесь от шаблонов и предпочитаете программировать.
Цветовые схемы
Цветовые круги помогут вам определить, какие цветовые комбинации лучше всего подходят для вашей эстетики.
Adobe Color — усовершенствованный цветовой круг с множеством параметров и движущихся частей, который поможет вам создать идеальную цветовую палитру.
Палитра — Еще одно цветовое колесо с очень простым интерфейсом.
Coolors. Клавиша пробела будет генерировать случайные цвета, и вы можете заблокировать или удалить их, нажимая клавишу пробела, чтобы генерировать больше, чтобы дополнить ваш выбор. Вы также можете использовать приложение Coolers for iOS.
Цветовой код — вместо того, чтобы перетаскивать точки по колесу, просто перемещайте мышь по экрану, чтобы создавать цвета, и боковое меню, чтобы добавлять параметры. Также бесплатно.
COLOURlovers. Несмотря на то, что эта бесплатная коллекция, созданная сообществом, выглядит несколько примитивно, она содержит великолепные цветовые схемы, узоры и уникальные изображения.
Шрифты
Создайте уникальный веб-сайт, используя различные шрифты, чтобы подчеркнуть свою индивидуальность или бренд. Вот несколько полезных инструментов:
Font Squirrel — обширная коллекция бесплатно подобранных высококачественных шрифтов.
MyFonts. Если вы видели шрифт, который вам нравится, но не знаете его названия, загрузите его скриншот и дайте сайту найти его или аналогичный для вас, используя их What The Font! окно поиска.
Google Fonts. Откройте для себя и точно настройте настраиваемые шрифты и легко интегрируйте их на свой сайт. Просто введите свое слово или предложение и посмотрите его в любом из 9Доступно 99 шрифтов — все бесплатно.
Typetester — отличный инструмент для параллельного сравнения шрифтов, позволяющий разрабатывать шрифты, сужать варианты или проверять, какие шрифты хорошо сочетаются друг с другом.
Стоковые изображения и векторы
Изображения и значки, которые сделают ваш веб-сайт заметным:
Pixabay – Обширная (более 1,8 миллиона) коллекция бесплатных и бесплатных стоковых изображений, векторов, иллюстраций и видео.
NounProject — векторные иконки, созданные сообществом, бесплатно с указанием авторства или за 1 доллар без указания авторства. Доступно более 1 миллиона значков, и каждый день добавляются новые значки. Платный вариант позволяет использовать значки без лицензионных отчислений.
Vecteezy — поиск среди изображений, одобренных для повторного использования (с указанием автора). Ознакомьтесь с их часто задаваемыми вопросами, чтобы узнать о лицензировании и разрешениях перед загрузкой, чтобы убедиться, что вы понимаете, как работает атрибуция!
Findicons — большая коллекция (+500 000) бесплатных иконок и иллюстраций, а также бесплатный конвертер иконок для преобразования вашей иконки в любой нужный вам формат.
Подгузник. Эта бесплатная коллекция эстетически привлекательных изображений в высоком разрешении, на которых изображены цветные люди, постоянно пополняется.
Pexels — Красивые, современные, трендовые изображения предоставляются бесплатно с указанием автора. Все изображения могут быть загружены в различных размерах в соответствии с вашими потребностями.
Unsplash. И последнее, но не менее важное: на этом сайте представлены высококачественные редакционные изображения от всемирно известного сообщества фотографов, которые содержат более 1 миллиона фотографий для вашего брендинга. Изображения могут быть загружены в разных размерах, и приветствуется ссылка на фотографа.
Редактирование изображений
Photoshop/Lightroom — золотой стандарт редактирования изображений, используемый лучшими профессионалами, теперь имеет новую цену в 9,99 долларов США в месяц как часть Adobe Creative Cloud, что делает его немного более доступным для новых пользователей, чем раньше.
GIMP — полностью бесплатный редактор с открытым исходным кодом и популярная альтернатива Photoshop, совместимая с Mac, Windows и Linux.
Pixlr — бесплатная браузерная альтернатива программным редакторам изображений. За 3,99 доллара в месяц пользователи могут перейти на дополнительные функции (3000 оверлеев, а также наклейки и тексты) и за 14,9 доллара.9 в месяц, пользователи могут не видеть рекламы, больше функций (более 28 000 оверлеев!), а также круглосуточная поддержка 7 дней в неделю.
Canva — браузерный редактор изображений с функцией перетаскивания, созданный для недизайнеров. Выбирайте макеты, фоновые изображения и добавляйте текст, чтобы создавать впечатляющие изображения и зацикливать видео. Загружайте свои собственные изображения, используйте бесплатные включенные или покупайте премиальные изображения за небольшую плату.
BeFunky — простой в использовании браузерный фоторедактор, который также можно использовать для создания коллажей и создания шаблонов для маркетинговых материалов. Получите его бесплатно, если не возражаете против рекламы, или оплатите подписку, чтобы обойтись без рекламы.
Получите его бесплатно, если не возражаете против рекламы, или оплатите подписку, чтобы обойтись без рекламы.
Контент для вашего веб-сайта
Если вы создаете веб-сайт, мы предполагаем, что вы захотите добавить на него контент. Начните работу с этими инструментами:
Ведение блога
WordPress — это бесспорно самая популярная платформа для ведения блога (мы также используем ее для блога Hover). Бесплатный и простой в использовании с бесконечным выбором плагинов.
Tumblr. Стандарт для микроблогов позволяет быстро обмениваться изображениями, аудио, видео, текстом и всем, что только можно придумать, со своей аудиторией. Это также бесплатно.
Svbtle. Упрощенный интерфейс позволяет вам сосредоточиться на письме, а не перегружать вас кучей виджетов, меню и других отвлекающих факторов. Это обойдется вам в 6 долларов в месяц.
Ghost. Еще одна платформа для ведения блога без отвлекающих факторов. Ghost предлагает отличный параллельный просмотр ваших текстов и предварительный просмотр конечного продукта. Бесплатно, если вы размещаете свои собственные или платные планы, начиная с 29 долларов в месяц, которые включают плагины для членства, подписки, информационные бюллетени и безопасность.
Бесплатно, если вы размещаете свои собственные или платные планы, начиная с 29 долларов в месяц, которые включают плагины для членства, подписки, информационные бюллетени и безопасность.
Posthaven. Posthaven делает все проще и уникальнее тем, что позволяет вам публиковать сообщения в своем блоге, отправляя электронное письмо. Просто напишите свой контент, добавьте вложения и отправьте. Еще проще его цена — всего 5 долларов в месяц.
Postach.io — легко публикуйте статьи из других приложений, которые вы уже используете, включая Dropbox, Evernote и Pocket. Бесплатно или 5 долларов в месяц за дополнительные функции, такие как несколько сайтов, сайты, защищенные паролем, и несколько авторов. Бонусные баллы за использование взлома домена.
Forms
Reformed — бесплатный простой редактор форм, который будет заполнять любые элементы, которые вы хотите, и генерировать HTML. Вам нужно немного знать HTML для дальнейшей настройки формы, и вам придется собирать и управлять записями.
Google Forms. Как и большинство продуктов Google, Google Forms — это многофункциональное средство для создания форм, доступное совершенно бесплатно. Создавайте опросы, собирайте адреса электронной почты, проводите викторины и многое другое с очень простым интерфейсом.
pForm — быстрый и бесплатный инструмент для создания HTML-форм. Выберите стиль, элементы для включения, а затем загрузите HTML. Добавьте дополнительные функции с помощью MachForm, включая автоматическую отправку результатов на вашу электронную почту, автоответчики по электронной почте, загрузку файлов и платежи PayPal за 15 долларов в месяц.
Wufoo — используйте их шаблоны или просто выберите элементы, которые вы хотите включить в свою форму, и настройте их по своему вкусу. Интегрируется с Twitter, MailChimp, WordPress и предлагает инструменты отчетности и анализа. Бесплатно для одного пользователя с тремя формами, тремя отчетами и 10 полями. Платные планы начинаются примерно с 14 долларов в месяц.
JotForm — многофункциональный редактор, который позволит вам создавать настраиваемые формы и даже размещать их для вас. Бесплатно при 100 ежемесячных представлениях. Платные планы начинаются с 9,95 долларов в месяц и включают в себя больше заявок, платежей, хранения и дополнительных учетных записей.
Zoho — Редактор с функцией перетаскивания, который упрощает создание форм. Zoho также будет собирать отправленные формы и управлять ими. Доступны бесплатные или платные планы, начиная с 8 долларов США в месяц, для большего количества записей, хранилища, индивидуального брендинга и других функций.
Комментарии
Disqus — добавьте красивый раздел комментариев в любой раздел вашего сайта. Disqus позволяет посетителям находить на вашем сайте другой отличный контент, вызывающий дискуссии, а также позволяет настраивать уведомления и отслеживать взаимодействие. Он прост в использовании и, самое главное, бесплатный.
IntenseDebate — бесплатная платформа для комментариев, созданная людьми, стоящими за WordPress, PollDaddy и Akismet. Функции включают в себя возможность твитить комментарий, автоматическое удаление или автоматическую фильтрацию комментариев, получение уведомлений по электронной почте и блокировку спам-комментариев.
Функции включают в себя возможность твитить комментарий, автоматическое удаление или автоматическую фильтрацию комментариев, получение уведомлений по электронной почте и блокировку спам-комментариев.
Информационные бюллетени
MailChimp — многофункциональный сервис, который позволит вам создавать красивые электронные письма и опросы, объединять подписчиков в разные списки, использовать A/B-тестирование, анализировать успех ваших кампаний и многое другое. Если у вас больше 2000 подписчиков, перейдите на ежемесячную учетную запись всего за 9,99 долларов США или купите кредиты, чтобы платить за каждую отправку.
Campaign Monitor — отличный инструмент для создания электронной почты с помощью перетаскивания, содержательной аналитики и интеграции с социальными сетями. Планы начинаются с $9ежемесячно.
AWeber — полнофункциональная платформа с редактором перетаскивания, сегментацией подписчиков, аналитикой и даже RSS-на-электронной почтой, чтобы автоматически держать людей в курсе. Бесплатно, если у вас менее 500 подписчиков.
Бесплатно, если у вас менее 500 подписчиков.
Инструменты веб-аналитики
После создания веб-сайта вам необходимо отслеживать его активность. Вот инструменты, которые помогут вам в этом:
На месте
Google Analytics — бесплатный инструмент Google позволит вам узнать все, что нужно знать об успехе вашего ушли и откуда они пришли, чтобы помочь вам оптимизировать сайт на основе поведения посетителей.
Matomo Analytics — платформа веб-аналитики с открытым исходным кодом, которая обещает защитить ваши данные и конфиденциальность, предоставляя пользователю 100-процентное право собственности. Это дает отличное представление о том, что работает (и, что более важно, что не является ) и является бесплатным, если вы размещаете его самостоятельно. В противном случае цены зависят от трафика страницы, начиная с 29 долларов в месяц за 50 тысяч просмотров страниц.
Ubersuggest — бесплатный инструмент аналитики, помогающий идентифицировать ключевые слова, разрабатывать идеи контента и увеличивать поток трафика. Цены на пакеты начинаются от 29 долларов.в месяц и включает в себя обучающие видео, шаблоны, отслеживание и кучу поддержки клиентов. Подпишитесь на рассылку, чтобы получать бесплатную консультацию специалиста.
Цены на пакеты начинаются от 29 долларов.в месяц и включает в себя обучающие видео, шаблоны, отслеживание и кучу поддержки клиентов. Подпишитесь на рассылку, чтобы получать бесплатную консультацию специалиста.
Crazy Egg. Посмотрите, как посетители взаимодействуют с вашим веб-сайтом, с помощью тепловых карт того, где люди нажимали, и узнайте с высоты птичьего полета, где люди взаимодействуют с вашим веб-сайтом и где они останавливаются. Используйте эту информацию и редактируйте свой веб-сайт, чтобы увеличить вовлеченность, трафик или конверсию. Планы начинаются с 9 долларов в месяц.
Open Web Analytics — полностью бесплатная платформа веб-аналитики с открытым исходным кодом, которая включает тепловые карты, геолокацию и отслеживание поисковых запросов для понимания посетителей, их пути и навигации по вашему сайту. Лучше всего то, что нет дополнительных продаж — сервис полностью зависит от пожертвований пользователей.
За пределами сайта
Оповещения Google — бесплатный и простой инструмент, который будет отправлять вам уведомления всякий раз, когда вас упоминают в Интернете — по имени, названию вашего бренда или компании или по любому ключевому слову, которое вы выберете.
BuzzSumo — Узнайте, где вас упомянули или сколько раз статьи были опубликованы в разных социальных сетях. Узнайте, какой связанный контент находится в тренде или какие вопросы люди задают в Интернете. Этот инструмент бесплатный для достижения наилучших результатов. Платные планы с полными результатами, несколькими пользователями, оповещениями, анализом контента и многим другим начинаются с 9 долларов.9 в месяц.
Hootsuite — отличная универсальная платформа для управления социальными сетями. Hootsuite позволяет настроить настраиваемую панель инструментов, чтобы вы никогда не пропускали упоминания и расширяли свое присутствие в Интернете. Вы сможете получить все, что вам нужно, из бесплатного плана, но если нет, то пакет первого уровня стоит от 29 долларов в месяц.
Sprout Social — оптимизируйте свои социальные сети и поймите своих подписчиков. Как и Hootsuite, этот инструмент собирает много данных для анализа вовлеченности и подписки, а также помогает вам организовать рабочий процесс. Sprout Social обойдется вам в 9 долларов.9 каждый месяц, чтобы планировать свои публикации, электронные письма и управлять календарем в социальных сетях.
Sprout Social обойдется вам в 9 долларов.9 каждый месяц, чтобы планировать свои публикации, электронные письма и управлять календарем в социальных сетях.
Получите бесплатный конструктор веб-сайтов WordPress
Создайте свой собственный веб-сайт
с помощью нашего бесплатного конструктора веб-сайтов WordPress
Создайте, обновите и опубликуйте веб-сайт в менее чем за час . Все, что вам нужно сделать, это приобрести хостинг WordPress и выбрать WordPress Website Builder через автоустановщик. Конструктор веб-сайтов BoldGrid WordPress предоставит вам более 200 отраслевых стартовых сайтов. После того, как вы выберете источник вдохновения, вы сможете легко обновлять контент с помощью программного обеспечения для создания веб-сайтов с помощью перетаскивания. Создайте красивый и отзывчивый веб-сайт без кода.
Этот бесплатный конструктор веб-сайтов включен в любую покупку хостинга WordPress. Вы также получаете другие бесплатные плагины премиум-класса, такие как Jetpack, Total Upkeep и Easy SEO.
Выберите свой тарифный план WordPress и начните работу сегодня
Не пропустите бесплатный конструктор сайтов
. Запустите новый сайт менее чем за час.
Не знаете, какой план лучше всего соответствует вашим потребностям? Мы здесь, чтобы помочь.
Самый простой способ создать веб-сайт WordPress
Всего за несколько простых шагов вы можете создать веб-сайт WordPress для себя или своих клиентов. Наша интегрированная экосистема плагинов, тем и сервисов упрощает создание веб-сайтов WordPress и управление ими для начинающих и делает их более эффективными для профессионалов.
Получите бесплатный конструктор сайтов WordPress сегодня
Создано на базе WordPress
Самая мощная CMS в мире стала еще проще
909034 Современный дизайн0035
Перетаскивание стилизованных блоков или создание блоков многократного использования
Удобство для мобильных устройств
Отзывчивость и красота на смартфонах и планшетах
Легкое перетаскивание
То, что вы видите, это то, что вы получаете на своем экране и на своем веб-сайте
Стартовый контент
Сотни дизайнов доступны по отраслям и включают текст и изображения.

Простое SEO
Подтвердите свой выбор поисковой оптимизации с помощью простого в использовании плагина WordPress.
Хотите узнать больше о хостинге WordPress?
С нами легко начать работу и легко развиваться.
Доверьте свой сайт экспертам
Разместите свой сайт на платформе, созданной для WordPress.
- Бесплатный домен и SSL
- Превосходная скорость и время безотказной работы
- Управляемая безопасность
Узнать больше
- Завершено быстро, эффективно и бесплатно с предоставленной резервной копией cPanel
- Простой и легкий процесс
- Ваш веб-сайт не будет простоев
Выберите свой план
Бриттани С.
Клиент BoldGrid
в тысячу раз проще! Я могу просто перетащить и перейти к другим важным вещам».
«Этот инструмент делает мою жизнь в тысячу раз проще! Я могу просто перетаскивать и переходить к другим важным вещам. »
»
Бриттани К., клиент BoldGrid
Статьи о конструкторе веб-сайтов WordPress
Запустите сегодня наш простой конструктор веб-сайтов
Мощные инструменты дизайна
Конструктор веб-сайтов, который действительно вдохновит вас. Выберите из нескольких готовых цветовых схем или создайте свою собственную. Быстро меняйте макеты, изменяйте размер разделов страницы или обновляйте свой веб-сайт или блог.
Улучшайте свои изображения
Заменяйте, редактируйте, изменяйте размер изображений и другого контента с помощью нашего редактора. Вы увидите свои изображения точно так же, как их увидят ваши посетители. Легко применяйте профессиональные фильтры изображений, чтобы улучшить ваши фотографии.
Быстрое редактирование страницы
Измените любой элемент страницы с помощью интуитивно понятных инструментов редактирования. Перетащите, чтобы изменить порядок блоков контента. Просматривайте свои изменения в режиме реального времени, а затем мгновенно публикуйте их на своем веб-сайте.
Связаться с нашими экспертами 24/7/365
- Круглосуточная поддержка по телефону и электронной почте
- Круглосуточный чат
- Каналы
- Форумы поддержки сообщества
Часто задаваемые вопросы о WordPress Website Builder
Легко ли создать сайт на WordPress?
Должен ли я знать код?
Как мне сделать мой веб-сайт удобным для мобильных устройств?
Этот конструктор сайтов бесплатный?
org/Question»>Могу ли я иметь свой собственный домен?
Что делать, если у меня есть вопросы о Конструкторе веб-сайтов?
В чем преимущество создания сайта на WordPress?
Создайте свой собственный веб-сайт на WordPress
Быстро спроектируйте и опубликуйте собственный веб-сайт. Нет необходимости в каких-либо навыков кодирования или знания программирования. Выберите план хостинга WordPress, чтобы начать.
Выберите свой план
Должен ли я создать веб-сайт самостоятельно или нанять для этого кого-то?
Некоторые вещи лучше доверить профессионалу. Я понял это на собственном горьком опыте, когда пытался приготовить джин для ванны. Однако, когда дело доходит до создания веб-сайта, вопрос немного сложнее.
Итак, вам стоит создать свой веб-сайт самостоятельно или нанять профессионала?
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще . Хотя несколько лет назад требовалось знание программирования, сегодня существуют десятки простых инструментов, которые позволят вам создать собственный веб-сайт без обучения кодированию, и они относительно дешевы.
Но сначала вам нужно задать себе несколько вопросов :
1. Насколько сложным должен быть ваш веб-сайт?
Это очень важно. Если все, что вам нужно, это простой одностраничный веб-сайт с адресом электронной почты, номером телефона и, возможно, вашим служебным адресом, вы можете сделать это самостоятельно. Существует множество конструкторов веб-сайтов и одностраничных шаблонов, которые можно использовать для быстрого запуска.
Теперь рассмотрим расширенные функции, которые вы обычно видите на корпоративных веб-сайтах, например:
- электронная коммерция
- назначение встреч
- сложные формы
- библиотека поддержки
Вы можете найти подходящий подключаемый модуль (в основном приложение, которое настраивает его для вас), но вы также можете рассмотреть возможность найма кого-либо.
2. Сколько у вас есть времени?
Это критический фактор, который может работать в обоих направлениях. С одной стороны, если вы спешите и вам нужен только базовый одностраничный сайт, лучше всего сделать это самостоятельно. С другой стороны, если вам нужно быстро создать свой веб-сайт и ему нужно много функций, вам, вероятно, следует заплатить кому-то.
Наличие большего количества времени в основном дает вам две вещи. Во-первых, возможность не торопиться и строить самостоятельно. Это позволит вам создать более сложный сайт и не торопиться. Второй фактор заключается в том, что даже если вы собираетесь кому-то платить, время сделает это дешевле, поскольку все, что нужно сделать быстро, имеет тенденцию стоить дороже.
3. Сколько вы хотите потратить?
Существует заблуждение, что создание веб-сайта стоит дорого. Дело в том, что еще никогда не было так дешево и легко выходить в интернет с веб-сайта, который затмит вашу страницу MySpace. Конструкторы веб-сайтов, такие как Squarespace, Wix или Weebly, могут стоить всего пять долларов в месяц. Более дорогие платформы, такие как Shopify, начинаются с 30 долларов США в месяц (мы не уверены, почему канадская компания также взимает плату в американских долларах) или больше, но также предоставляют гораздо больше возможностей для электронной коммерции.
Более дорогие платформы, такие как Shopify, начинаются с 30 долларов США в месяц (мы не уверены, почему канадская компания также взимает плату в американских долларах) или больше, но также предоставляют гораздо больше возможностей для электронной коммерции.
Тем не менее, даже если вы планируете нанять разработчика для создания своего веб-сайта, большинство из них теперь используют шаблоны в качестве основы для начала работы, что значительно снижает затраты по сравнению с созданием чего-то с нуля. Существуют тысячи шаблонов, доступных для таких платформ, как WordPress, Shopify или Drupal, поэтому нет необходимости создавать что-то с нуля (если только у вас нет кучи денег).
Шаблоны веб-сайтов Wix
В зависимости от того, сколько контента вы добавляете или какие настройки вам нужны, хорошая приблизительная стоимость веб-сайта, созданного разработчиком, составляет около 5000 долларов. Тем не менее, довольно небольшая цена за что-то столь фундаментальное для вашего бизнеса.
4. Каков ваш интерес к обучению?
Вам нравится узнавать что-то новое или вас тошнит от мысли о компьютерном коде?
По правде говоря, научиться программировать, даже немного, — полезный навык. Если вам вообще любопытно, изучение базовых HTML и CSS — это забавный побочный проект, который может открыть для вас некоторые другие возможности, такие как настройка шаблонов, доступных в конструкторах веб-сайтов, создание простого веб-сайта HTML с нуля (отлично подходит для личного использования). веб-сайт) или возиться с более мелкими платформами, такими как Ghost.
«Когда-то мне пришлось нанять компанию для создания моего веб-сайта. Со временем появилось так много ресурсов для самостоятельного создания веб-сайта и управления им. И, в конце концов, появился Shopify, который довольно интуитивно понятен и прост в использовании на серверной части»
— Элисон Гледхилл, Gracedesign.ca: аксессуары, вдохновленные миром, сделанные в Канаде
5.
 Насколько важен ваш веб-сайт для вашего бизнеса?
Насколько важен ваш веб-сайт для вашего бизнеса?
У каждой компании должен быть веб-сайт. Однако то, какой бизнес вы ведете, может определить, насколько критически важен ваш веб-сайт.
Если ваш веб-сайт предназначен больше для маркетинговых целей, и вы ничего не продаете напрямую с него, создание его самостоятельно не так рискованно.
Если ваш веб-сайт должен быть точно настроенным механизмом преобразования со 100% временем безотказной работы, вам, вероятно, следует нанять кого-то. Любители часто пропускают такие вещи, как медленное время загрузки, ошибки 404, проблемы с безопасностью, сертификаты и другие уязвимости, которые могут повлиять на производительность вашего сайта.
Если вы создаете свой собственный веб-сайт, помните одну вещь: не забудьте свой SSL-сертификат.
6. Насколько вы разборчивы?
Это важно для всех перфекционистов. Если вы относитесь к тому типу людей, которые будут расстроены, если что-то не выстроится идеально на странице; если цвет на один оттенок отличается от желаемого; или если навигация по меню не такая удобная, как вам хотелось бы, вам, вероятно, следует нанять кого-то.

 Мешать в одно преимущества для индивидуальных предпринимателей, крупных компаний и государственных учреждений нерационально – посетители запутаются в информации и покинут сайт;
Мешать в одно преимущества для индивидуальных предпринимателей, крупных компаний и государственных учреждений нерационально – посетители запутаются в информации и покинут сайт; Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».