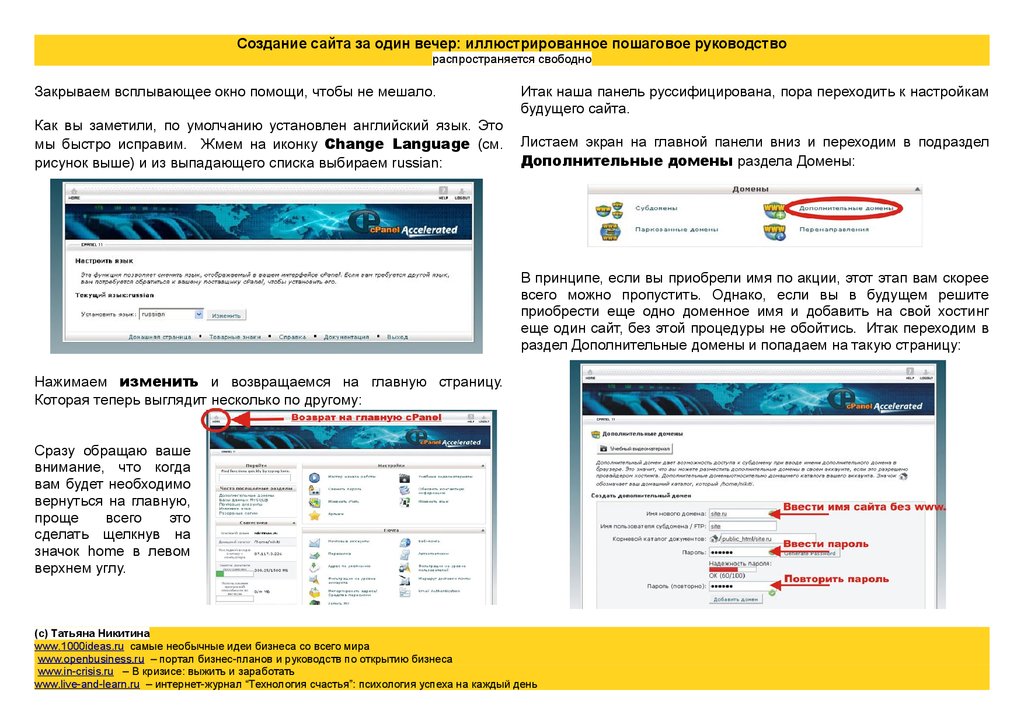
Содержание
Создать сайт | конструктор адаптивных сайтов Базиум
по рейтингу
Инструменты Базиума позволяют быстро запустить сайт, а затем постепенно внедрять 100+ инструментов для увеличения продаж
Создать сайт
14 дней бесплатно,
поддержка с ❤️ в чате и telegram-группе
+100 проработанных шаблонов, созданных с любовью
Готовые шаблоны для быстрого старта
Мы постоянно публикуем новые примеры сайтов, созданных на Базиуме в наших социальных сетях. Сделайте классный сайт, чтобы мы “подсветили” и вас.
#СделаноНаБазиуме
Подпишитесь на новые работы в наших соцсетях:
Вы создаёте самое ценное — информацию, технические вопросы мы берём на себя
Вы просто ставите блоки друг на друга, получая сайт, адаптированный для всех устройств
Сайты на основе готовых блоков
Среди 200+ блоков обычные, а есть суперблоки.
Посмотрите их прямо сейчас
Расставляйте элементы как угодно. Анимируйте. Поддерживает MP4-видео на мобильных
Анимируйте. Поддерживает MP4-видео на мобильных
Гибкий блок для творчества на 100%
Возможности анимации в гибком блоке →
Один раз настроили, затем применяете к различным элементам.
Экономия времени за счёт глобальных настроек
+70% к скорости разработки по сравнению с платформами, не поддерживающими глобальные настройки.
Делитесь историями с помощью блог-платформы Базиума, создающей адаптированные для поисковых систем публикации
Встроенный инструмент для ведения блога
Возможности блог-платформы
Каждый блок имеет мобильную версию
Для каждого шрифта задаётся размер как для десктопа, так и для мобильного
Регулировка диапазона видимости, когда блоки можно скрывать на определённых разрешениях
Настройка гибкого блока для 5 вариантов разрешения
Для мобильных могут быть загружены отдельные виды логотипов в шапке
Выбор отображения элементов: друг за другом или листать влево-вправо
Регулировка отступов между блоками: настройте отдельно для компьютеров и мобильных
Фоновое видео у блоков, которое воспроизводится на мобильных
Вариации кнопок для мобильных
Карточки товаров в интернет-магазине адаптированы под мобильные устройства
Автоматическая генерация robots. txt:
txt:
— Запрещена индексация системных страниц
— Прописана главная страница сайта
— Прописана ссылка на карту сайта
Автоматическая генерация sitemap.xml:
— Прописываются все страницы, товары, списки, посты в блоге
— Автоматически исключаются запрещённые к индексации страницы
Редактируйте robots.txt и параметры страницы
Вы можете самостоятельно настроить файл robots.txt, запретить индексацию сайта, запретить индексацию определённой страницы
Редактируйте Title и Description
Поддерживаем эмоджи 🤘 в title и description.
Нет дублей
— Каждая страница, товар, раздел имеют только один адрес
— Переадресация на страницу без /, если в конце указан /
— Прописаны rel=canonical
Favicon + Apple touch icon
Загружайте свою иконку для сайта, которая будет корректно отображаться в браузере, поисковиках, а также использована на телефонах Apple
Изображения для социальных сетей и мессенджеров
Вы можете загрузить единое изображение для всего сайта, а можете отдельные изображения для каждой страницы
Загрузив один раз, мы пропишем её для стандартов: image_src, twitter:image, og:image, image
Автогенерация Title и Description для товаров
Для автогенерации можно использовать название, цены, раздел, артикул, описание и, разумеется, произвольный текст. Автоматическое формирование заголовка и описания для любого количества товаров
Автоматическое формирование заголовка и описания для любого количества товаров
Бесплатный SSL-сертификат для любви поисковых систем
Сертификат выдаётся одним нажатием кнопки и обеспечивает как безопасность, так и лучшую оценку со стороны поисковых систем
Разметка страниц заголовками h2-h5
Управляйте значимостью информации путём разметки заголовков
Микроразметка в блоге
Правильно указываем тип информации и указываем автора: всё, как завещал Google в своих последних обновлениях
Open graph для организации вносится прямо в Базиуме
Нет необходимости использовать сторонние сервисы, чтобы передать данные о вашей компании поисковым системам
Интеграция с Яндекс Вебмастером и Google Console
Вставляете код и всё работает
Правильная мобильная оптимизация
Все сайты и интернет-магазины имеют мобильные версии, что важно для поисковых систем
Микроразметка товаров schema.org
Передаём информацию по стандарту schema.org: от названия и цены до наличия и описания
Поддерживаем emoji
Имоджи появляются в результатах выдачи поисковых систем и привлекают к сайту больше внимания
Человеческие адреса страниц
Все адреса в проекте редактируются: от страниц до товаров и разделов
Настраиваемая 404-страница
Редактируйте 404 страницу как любую другую и не теряйте клиентов
301 редирект
Настраивайте переадрессацию в интерфейсе Базиума с помощью 301 редиректа
Автоматическое уменьшение изображений до нужных размеров
Оптимизируем изображения на сервере
Регистрация
Среднее время запуска проекта с собственным доменом составляет 5 часов, далее можно внедрить 100+ инструментов для развития вашего бизнеса онлайн
Заботливая служба поддержки поможет запустить проект без стресса и нервов. Попробуйте Базиум в действии прямо сейчас
Попробуйте Базиум в действии прямо сейчас
Бесплатный конструктор лендингов | SendPulse Украина
Создайте профессиональный сайт с помощью мощных, но понятных инструментов
Больше не нужно искать дизайнера и программиста — вы можете сами реализовать задуманное
Используйте интуитивный конструктор
Все, что нужно — чувство вкуса и немного времени. Перетаскивайте элементы в нужном порядке, меняйте их размер и цвет, а мы позаботимся о технической стороне.
Создать сайт
Полностью адаптивный конструктор
Сайт на конструкторе SendPulse хорошо отображается на любом устройстве: текст приятно читать, формы и кнопки функциональны, все блоки помещаются по ширине экрана.
Создать сайт
Добавьте мультиканальные формы подписки
Дайте пользователям возможность выбрать удобный канал связи: email, SMS или чат-бот в мессенджере.
Меняйте поведение, количество полей и внешний вид формы, чтобы добиться лучших конверсий.
Протестировать сейчас
Настройте прием оплат
Продавайте отдельные продукты или настройте интернет-магазин с фото и описанием товаров, ценой и кнопкой оплаты.
Все заказы будут попадать в бесплатную CRM от SendPulse.
Продавать онлайн
Уделите время SEO-оптимизации и аналитике
Вы можете контролировать, как ваш сайт отображается в поисковых системах и соцсетях, чтобы получать целевой органический трафик и повышать позиции в выдаче.
А интеграция с Google Analytics позволит вам отслеживать и анализировать посещаемость и поведение посетителей сайта.
Начать
Оцените конструктор сайтов SendPulse в действии
Создать свой сайт
Хороший способ заявить о себе или своем любимом деле
Выберите готовый шаблон, чтобы запустить сайт, о котором вы мечтали
Все шаблоны
Интегрируйте свой сайт с полезными маркетинговыми инструментами
Расширяйте функциональность сайта и подключайте необходимые сервисы — все, что вам нужно, уже входит в экосистему SendPulse
Email, SMS и Viber рассылки
Бесплатная CRM
Чат-боты
Web push оповещения
Попапы по сценариям
Онлайн-чат
Как создать свой сайт на конструкторе
Позаботьтесь о присутсвии своего бренда в интернете вместе с SendPulse
Придумайте внешний вид и добавьте контент
Используйте интуитивно понятный блочный конструктор или выберите один из готовых шаблонов.

Сайт автоматически подстроится под любой экран: вы можете проверить отображение в режиме реального времени.
Добавьте бизнес-инструменты
Настройте формы подписки, прием платежей и кнопки соцсетей, установите онлайн-чат, позаботьтесь о SEO-оптимизации и аналитике.
Опубликуйте сайт и начните привлекать трафик
Выберите адрес сайта или добавьте собственный узнаваемый домен.
Хостинг не потребуется — сайт хранится на нашем защищенном сервере. Гарантируем быструю загрузку, SSL-сертификат и защиту от DDoS-атак.
Анализируйте и повышайте конверсии
Исследуйте источники трафика и взаимодействие посетителей с вашим сайтом, узнавайте больше об аудитории, тестируйте гипотезы — это поможет улучшить сайт в будущем.

Один многостраничный сайт бесплатно навсегда
Возможностей бесплатного тарифа достаточно, чтобы создать сайт и начать продвижение компании или личного бренда в интернете. По мере роста вашего бизнеса вы сможете использовать больше функций и маркетинговых инструментов.
В бесплатном тарифе доступны:
- 50 страниц с адаптивным дизайном
- 100 МБ хранилища для изображений
- Выбор доменного имени и SSL-сертификат
- 10 000 просмотров страниц пользователями
- 10 блоков, расположение, поведение и внешний вид которых можно настраивать
- Все для настройки таргетированной рекламы, аналитики и SEO-оптимизации
- Используйте сервис бесплатно без ограничений во времени или при необходимости перейдите на платный тариф.
Попробовать бесплатно
Банковская карта не нужна
Поможем создать многостраничный сайт с чистого листа новичку и профессионалу
Мы постарались сделать интерфейс интуитивно понятным и дружелюбным.
Но если у вас возникнут вопросы, обращайтесь в поддержку или смотрите бесплатные обучающие ресурсы.
Поддержка 24/7
Начните чат или заполните форму — отвечаем в любое время суток на пяти языках.
База знаний
Инструкции по созданию, настройке и продвижению сайтов, а также ответы на популярные вопросы.
Блог
Полезные советы по созданию сайтов для разных бизнесов, подборки современного дизайна и реальные кейсы.
Некогда разбираться в функционале конструктора сайтов SendPulse самостоятельно?
Запишитесь на бесплатное 20-минутное демо. Подскажем, как создать профессиональный многостраничный сайт, настроить мультиязычность, прием оплат и другие нюансы, а потом планомерно повышать конверсии.
Забронировать демо
Поможем создать сайт и получать заявки и продажи
Нам доверяют сотни тысяч маркетологов
Видео отзывы
FAQ
🌍 Что представляет собой конструктор сайтов SendPulse?
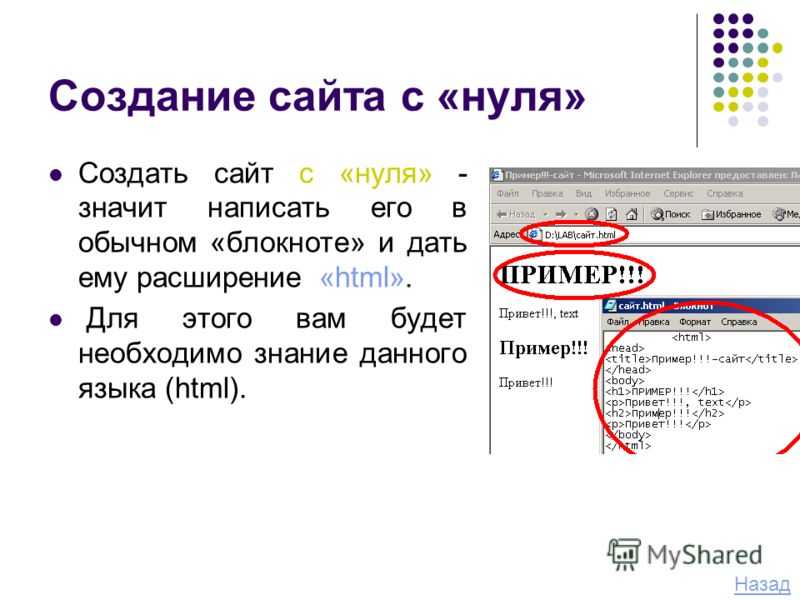
Конструктор сайтов SendPulse — украинский сервис для создания сайтов, который дает возможность создать сайт своими руками, не привлекая маркетолога, дизайнера и программиста. Готовый сайт не будет уступать профессиональным проектам, написанным с нуля. Создайте сайт на 50 страниц бесплатно без ограничений во времени, чтобы оценить возможности конструктора, скорость загрузки и стабильность платформы.
🧍 Кому подойдет сайт на конструкторе?
Писать сайт с нуля — прерогатива eCommerce-проектов или больших компаний. Независимые эксперты, блогеры, малый и средний бизнес, заведения и онлайн-школы выбирают создание сайта на конструкторе. Это быстро, легко и недорого, и готовый сайт будет хорошо смотреться на разных экранах, быстро загружаться и иметь все необходимые элементы вроде форм подписки, галерей, текста, кнопок, а также привлекать трафик благодаря SEO-оптимизации.
Независимые эксперты, блогеры, малый и средний бизнес, заведения и онлайн-школы выбирают создание сайта на конструкторе. Это быстро, легко и недорого, и готовый сайт будет хорошо смотреться на разных экранах, быстро загружаться и иметь все необходимые элементы вроде форм подписки, галерей, текста, кнопок, а также привлекать трафик благодаря SEO-оптимизации.
💻 Как создать сайт на конструкторе?
Зарегистрируйтесь на платформе автоматизации маркетинга SendPulse, выберите шаблон или начните создавать сайт с нуля в интуитивно понятном конструкторе. Добавьте текст, галереи, формы, кнопки, соцсети, прием оплат и другие функции, настройте аналитику и SEO, а потом опубликуйте проект и начните привлекать трафик.
💰 Сколько стоит создать сайт на конструкторе?
SendPulse позволяет бесплатно создать и продвигать профессиональный сайт с приемом оплат, сбором подписок, интеграцией с CRM, email рассылкой и чат-ботами в мессенджерах. Вы можете создать сайт на 50 страниц на конструкторе без банковской карты и ограничений во времени. Ознакомиться с тарифами вы можете на сайте в разделе «Цены».
Вы можете создать сайт на 50 страниц на конструкторе без банковской карты и ограничений во времени. Ознакомиться с тарифами вы можете на сайте в разделе «Цены».
Создайте собственный профессиональный сайт быстро и легко
Станьте видимым для всех, кто ищет услуги, товары и инфопродукты в интернете. Расскажите о себе потенциальным клиентам и продавайте больше.
Создать сайт самостоятельно
Это бесплатно
Лучшие способы использования видео на веб-сайтах
6 апреля 2023 г. · 14 мин чтения
Видео делает веб-сайты более привлекательными и повышает их рейтинг. Узнайте, как встроить его на свой сайт, какие типы использовать и как сделать это хорошо.
На дворе 2005 год. Вы щелкаете по профилю своего друга на MySpace, и — БАМ! — это полноценная слуховая атака в виде автоматически воспроизводимого видео.
Видео на веб-сайтах прошло долгий путь с тех мрачных дней. Во-первых, большинство из нас ушли от автоигры.
В наши дни создание веб-сайта с видео означает работу над повышением удобства посетителей. Не заставлять их закрывать глаза, затыкать уши и безумно щелкать.
Предприятия особенно привыкли думать о лучшем обучении, информировании и развлечении посетителей своих веб-сайтов.
Это привело к росту популярности видеороликов на главной странице (часто в виде хорошего пояснения или промо). Кроме того, добавление видео на различные страницы, включая страницы продуктов и услуг, разделы о компании и карьере, целевые страницы, центры ресурсов, центры поддержки, блоги и многое другое.
Видео позволяет брендам увеличить время пребывания, повысить рейтинг, повысить конверсию и увеличить вовлеченность. Это выигрыш как для посетителей, так и для владельцев страниц.
В этом посте мы расскажем, почему вы можете захотеть добавить видео на свой веб-сайт. Узнайте, как это сделать, где их использовать, передовые методы, чтобы сделать это хорошо, и несколько примеров того, как это сделать эффективно.
Получите бесплатный видеохостинг Размещайте, управляйте и делитесь своим видеоконтентом.
Бесплатная регистрация
- Содержание
- 1. Зачем использовать видео на веб-сайтах?
- 1.1 Видео на веб-сайтах может:
- 2. Как добавить видео на свой веб-сайт?
- 2.1 Как встроить видео с собственного хостинга на веб-сайты?
- 2.2 Как встроить видео, размещенное на сторонних сайтах, на веб-сайты?
- 2.2.1 Как встроить видео Vidyard на мой веб-сайт?
- 2.3 В чем разница между встроенными и лайтбоксовыми встраиваниями?
- 3. Где я могу использовать видео на своем веб-сайте?
- 3.1 Видео на главной странице
- 3.1.1 Рекомендуемый тип видео: объяснение
- 3.2 Видео на странице продукта и/или услуги
- 3.2.1 Рекомендуемый тип видео: демонстрация
- 3.3 Видео на целевой странице
- 3.3 Рекомендуемое видео Рекламные ролики
- 3.
 4 Видео о странице
4 Видео о странице - 3.4.1 Рекомендуемый тип видео: Культура
- 3.5 Видео в блогах на веб-сайтах
- 3.5.1 Рекомендуемые типы видео: Лидерство идей и инструкции
- 3.6 Видео с историями клиентов
- 3.6.1 Рекомендуемый тип видео: Практический пример
- 3.7 Видео с портала поддержки
- 3.7.1 Рекомендуемый тип видео: How-To
- 3.8 Видео со страницы карьеры
- 4. Каковы передовые методы использования видео на веб-сайтах?
- 4.1 Сосредоточьтесь на качестве
- 4.2 Обратите внимание на размещение
- 4.3 Создавайте для доступности
- 4.4 Идите в короткую сторону
- 4.5 Выберите привлекательную миниатюру
- 4.6 Будьте отзывчивыми
- 4.7 Сократите время загрузки
- 4.8 Тестируйте все
- 5. Пусть видео на веб-сайтах приводит к результатам
Тип рекомендуемого видео Культура
Веб-сайты?
У вашего веб-сайта есть миллисекунды, чтобы произвести хорошее впечатление на посетителя. И поскольку эти первые впечатления действительно важны, видео может помочь привлечь и удержать это внимание.
И поскольку эти первые впечатления действительно важны, видео может помочь привлечь и удержать это внимание.
Это бросается в глаза и заманчиво — идеальная вещь, чтобы побудить ваших посетителей остаться немного дольше и посмотреть, что вы представляете.
Видео на веб-сайтах может:
- Увеличить трафик веб-сайта
- Привлечь посетителей
- Удержать людей на вашем сайте
- Повышение конверсии
90 90 Улучшить рейтинг поиска 41023
Чего же ты ждешь? Усильте свой сайт видео.
Простое встраивание видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Бесплатная регистрация
Как добавить видео на свой сайт?
Вы можете добавить видео на свой веб-сайт несколькими способами. Вот что вам нужно знать о каждом варианте.
Как встроить видео с собственного хостинга на веб-сайты?
Хотя точный процесс для этого несколько отличается в зависимости от службы, которую вы использовали для разработки и размещения своего веб-сайта, основы остаются прежними.
Чтобы добавить размещенное на собственном сайте видео на свой веб-сайт, вы загружаете его на сервер веб-сайта в виде файла изображения.
Самым большим преимуществом здесь является то, что вы полностью контролируете свой контент и вам не нужно беспокоиться об условиях обслуживания сторонней организации. Это также гарантирует, что ваше видео не содержит рекламы.
Однако есть несколько вещей, которые делают этот вариант более сложным, чем может показаться. Во-первых, видеофайлы, как правило, имеют большой размер, что может сильно увеличить нагрузку на сервер и хранилище. Эти ограничения могут привести к тому, что ваше видео будет загружаться медленно или даже зависать.
Кроме того, тип файла имеет некоторые недостатки, которые не стандартизированы для разных браузеров (не все браузеры будут воспроизводить все типы видеофайлов). Это означает, что в зависимости от того, какой тип файла вы используете, некоторые посетители вашего веб-сайта могут не иметь возможности его просматривать.
Как встроить видео, размещенное на сторонних сайтах, на веб-сайты?
Более распространенным решением для встраивания видео на ваш веб-сайт является использование стороннего сервиса или CDN (сети доставки контента).
Существует множество вариантов видеохостинга, от бесплатных до решений корпоративного уровня.
Популярные бесплатные варианты включают такие сайты, как YouTube и Vimeo. Отчасти они, как правило, имеют некоторые недостатки, потому что их можно использовать бесплатно. А именно, реклама появляется в ваших видео, и сайты будут предлагать зрителям другой контент, даже когда они просматривают видео во встроенном месте. Это означает, что у вас нет контроля над опытом вашего зрителя. Это не значит, что вам не следует расширять свое присутствие на YouTube, но есть лучший способ управлять своим видеоконтентом на своем сайте.
Кроме того, существуют решения для видеохостинга, предназначенные для предприятий, которые предлагают различные бесплатные и платные планы для удовлетворения различных потребностей бизнеса.
С такой хостинговой платформой, как Vidyard, вы можете быстро и легко вставлять видео любой длины, добавлять призывы к действию в свой видеоконтент, настраивать видеоплеер, отслеживать зрителей и интегрироваться с другими инструментами, чтобы делать еще больше.
Как встроить видео Vidyard на мой веб-сайт?
Процесс будет выглядеть несколько иначе, если у вас есть бесплатная учетная запись Vidyard. Получите инструкции для этого в нашем Центре знаний.
- Найдите видео, которое вы хотите встроить в свою библиотеку Vidyard
- Нажмите кнопку Поделиться рядом с видео, чтобы открыть окно параметров общего доступа
- В окне нажмите кнопку , чтобы получить код для встраивания
- Переключить Хотите встроить это видео? Вкл.
- Выберите вариант встраивания (встроенный или лайтбокс для веб-сайтов)
- Нажмите Скопируйте код
- Вставьте код для встраивания в исходный HTML-код вашего веб-сайта
Легко встраивайте видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Бесплатная регистрация
В чем разница между встроенными и лайтбоксовыми встраиваниями?
Не совсем уверены, что отличает встроенные и лайтбоксы?
Встраиваемые видео отображают ваше видео прямо на веб-странице вместе с остальным контентом.
В приведенном ниже видео показан пример встроенного встраивания, в котором также рассказывается больше об этом типе встраивания.
Лайтбокс встраивает ваше видео в центр страницы, загружая видео в центр экрана и затемняя все остальные элементы страницы.
На видео ниже показан пример встраивания лайтбокса, в котором также рассказывается больше об этом типе встраивания.
Где я могу использовать видео на своем веб-сайте?
Видео можно размещать практически везде на вашем веб-сайте, от главной страницы до блога. Это лишь некоторые из наиболее популярных вариантов, а также типы видео, которые лучше всего подходят для каждого из них.
Видео на главной странице
Рекомендуемый тип видео: Объяснение
Вы, наверное, слышали, что ваша домашняя страница похожа на парадную дверь вашего веб-сайта: она задает тон всему вашему сайту. Это также может быть сделано или сломаться. Если ваша домашняя страница не привлекательна, посетители могут уйти, не проверив остальную часть вашего сайта.
Это также может быть сделано или сломаться. Если ваша домашняя страница не привлекательна, посетители могут уйти, не проверив остальную часть вашего сайта.
Поскольку домашняя страница — это первое место, куда многие люди попадают на ваш веб-сайт, важно, чтобы она служила введением в вашу компанию и ваши продукты или услуги.
Объясняющие видеоролики, предоставляющие общий обзор, идеально подходят для домашних страниц именно по этой причине. Однако они не единственный ваш выбор.
Например, если ваш бренд уже известен нарицательным (например, Coca-Cola или Toyota), вы можете использовать свою ценную домашнюю страницу недвижимости, чтобы выделить новый продукт или рекламную акцию. Или, если на ваш сайт возвращаются посетители, вы можете захотеть показать видео о продукте в середине воронки, которое демонстрирует продукт в действии.
Видео на страницах продуктов и/или услуг
Рекомендуемый тип видео: Демо
Страницы продуктов и услуг рассказывают посетителям больше о том, что предлагает ваш бренд, в том числе о том, какие функции вы предлагаете, как они могут их использовать и даже о ценах.
Поскольку эти страницы содержат больше деталей, видео — отличный способ предоставить еще больше информации, не превращая страницу в огромную стену текста.
Демонстрационные видеоролики, которые показывают, как работает ваш продукт, и отвечают на некоторые ключевые вопросы о нем, хороши тем, что они позволяют глубже погрузиться в детали.
Учитесь у профессионалов
Узнайте от Тайлера Лессарда, главного специалиста по видеостратегии Vidyard, о том, как обзор продукта или демонстрационный видеоролик может полностью изменить работу в Интернете для ваших покупателей.
Видео на целевых страницах
Рекомендуемый тип видео: Рекламные ролики
Целевые страницы предназначены для конверсии. Независимо от того, пытаетесь ли вы заставить людей купить ваш продукт, заказать звонок с предложением о продаже или даже загрузить часть контента, ключевое значение имеет побуждение к действию.
Добавление видео на целевые страницы может повысить конверсию.
Промо-ролики, которые служат мини-трейлерами к тому, что вы продвигаете, — отличный способ создать шумиху и побудить людей сделать следующий шаг.
Учитесь у профессионалов
Команда Vidyard выбрала главное видео на целевой странице для наших информационных кампаний о продуктивности с использованием видеосообщений.
Видео о странице
Рекомендуемый тип видео: Культура
На странице «О компании» посетители могут узнать, что представляет собой ваша компания, кто ею руководит и какие у вас ценности.
Эта страница дает возможность поделиться с посетителями личностью вашей организации, а видео как никогда упрощает передачу этого человеческого элемента.
Культурные видеоролики, рассказывающие о людях из вашей руководящей команды или демонстрирующие компанию за кулисами, могут стать отличным способом установить здесь связь.
Видео в блогах на веб-сайтах
Рекомендуемые типы видео: Интеллектуальное лидерство и инструкции
Блоги предназначены для обучения людей. Видео — отличный инструмент обучения. (Да, действительно: зрители запоминают больше сообщения, когда смотрят его в видео, чем в тексте.)
Видео — отличный инструмент обучения. (Да, действительно: зрители запоминают больше сообщения, когда смотрят его в видео, чем в тексте.)
Это брак, заключенный на небесах.
Рассмотрите возможность использования сочетания различных типов видео, чтобы развлекать людей, пока вы их информируете. Два из них, которые работают лучше всего, — это идейное лидерство и инструкции.
Видеоролики с передовыми идеями, в которых рассказывается о новой концепции или точке зрения, побуждают зрителей думать о чем-то по-новому — верный способ удержать их внимание.
Видеоинструкции, в которых зрители шаг за шагом рассказывают о том, как что-то делать, не представляют сложности для людей, которые хотят получить практические знания.
Учитесь у профессионалов
Большинство статей в блоге Vidyard содержат видеопримеры. Видео в блоге ниже представлено в нашей соответствующей демонстрационной статье о продажах в реальном времени, а также на канале Sales Feed YouTube.
Видео с историями клиентов
Рекомендуемый тип видео: Практический пример
Истории клиентов — это хлеб с маслом в середине воронки продаж — в основном, они есть у каждого бренда.
Это отличный способ продемонстрировать, как ваш продукт или услуга помогли реальным людям в реальной организации добиться реальных результатов.
Видео с примерами из практики, которые рассказывают истории ваших клиентов, — отличный способ добавить аутентичности и достоверности вашим историям клиентов. Письменная цитата может быть подделана. Свидетельство от реального человека, которого они могут видеть, не может (по крайней мере, нелегко).
Видео портала поддержки
Рекомендуемый тип видео: How-To
Порталы поддержки, также известные как центры знаний, позволяют людям самостоятельно получать ответы на вопросы, связанные с продуктом.
Центры знаний позволяют людям обслуживать себя, а не обращаться к агенту службы поддержки. Они особенно важны для организаций с низкой ценой, где решения индивидуальной поддержки не масштабируются. Но на самом деле они являются ставками практически для любой организации, предлагающей продукт.
Но на самом деле они являются ставками практически для любой организации, предлагающей продукт.
Видеоинструкции, в которых зрители проходят этапы, помогающие им достичь определенного результата, идеально подходят независимо от того, пробуют ли посетители новую функцию или пытаются решить повторяющуюся проблему.
Учитесь у профессионалов
База знаний Vidyard содержит ответы на вопросы о продукте. Статьи обычно включают в себя как письменные инструкции, так и экранные видео с практическими рекомендациями, которые точно показывают пользователям, что делать.
Видео со страницы вакансий
Рекомендуемый тип видео: Культура
Страница вакансий посвящена привлечению и найму самых лучших кандидатов для работы в вашей компании.
Они рассказывают о преимуществах работы в компании, рассказывают о ценностях и преимуществах и даже рассказывают истории реальных сотрудников.
Видеоматериалы о культуре, которые могут быть посвящены вашим существующим сотрудникам, позволят вам дать потенциальным кандидатам реальное представление о вашей организации. Вы можете продемонстрировать один день из жизни настоящего сотрудника, сделать обзор своего офиса, получить отзывы от людей о том, почему им нравится там работать, или даже показать, как ваша команда руководителей рассказывает о бизнесе. Небо это предел!
Вы можете продемонстрировать один день из жизни настоящего сотрудника, сделать обзор своего офиса, получить отзывы от людей о том, почему им нравится там работать, или даже показать, как ваша команда руководителей рассказывает о бизнесе. Небо это предел!
Руководство по 9 основным типам видео Узнайте, какие типы видео нужны вашему бизнесу, как их создавать, какое место они занимают в воронке продаж и многое другое. Получить руководство
Каковы некоторые рекомендации по использованию видео на веб-сайтах?
Теперь, когда вы знаете, что хотите разместить видео на своем веб-сайте, давайте посмотрим, как это сделать.
1. Сосредоточьтесь на качестве
Ваша веб-страница ничего не выиграет от добавления плохо продуманного и плохо сделанного видео. Прежде всего, убедитесь, что ваше видео добавляет что-то к контенту вокруг него.
Качество не означает, что вам нужно модное оборудование для создания видео. На самом деле, вы можете создавать хорошие видео практически где угодно. Речь идет о том, чтобы вы хорошо справлялись с основными задачами, такими как освещение и звук. Это может быть так же просто, как снимать возле окна для естественного освещения и уменьшения фонового шума.
На самом деле, вы можете создавать хорошие видео практически где угодно. Речь идет о том, чтобы вы хорошо справлялись с основными задачами, такими как освещение и звук. Это может быть так же просто, как снимать возле окна для естественного освещения и уменьшения фонового шума.
2. Обратите внимание на размещение
Хотя размещение видео наверху является одним из наиболее очевидных (и популярных) способов добавления видео на веб-сайт, это не единственный вариант.
Решая, к какому месту относится ваше видео, подумайте о его контексте и его отношении к содержимому остальной части вашей страницы.
Видео, занимающие ценное место в верхней части страницы, должны привлечь зрителя и сообщить ему то, что ему нужно знать. Когда вы делаете свое видео фокусом своей страницы, другой контент на странице (например, копии, изображения и т. д.) служит для поддержки этого видео и его сообщения.
Художественные видеоролики должны быть качественно сняты, привлекать внимание и отражать общую идею, с которой вы хотите, чтобы пользователи ушли.
Другой вариант видео, которое отображается в верхней части страницы, — это фоновое видео, иногда называемое главным видео. Это беззвучные видеоролики, которые вы используете вместо фонового изображения. Движение помогает привлечь посетителей на страницу, а также служит визуальным эффектом, подчеркивающим ваш продукт.
Вы можете поместить видео ниже по странице, потому что оно является вспомогательным материалом для основного события (каким бы оно ни было для вашей конкретной страницы. Скорее всего, ваше видео является информативным и помогает понять ваших посетителей. Эти видео также могут говорите конкретно о подразделе страницы, в котором они находятся.0003
2. Создание специальных возможностей
Создание доступных видео означает, что каждый имеет возможность наслаждаться вашим контентом. Но это не единственное преимущество. Это также означает лучшее вовлечение и более высокие шансы на ранжирование в результатах поиска.
Чтобы убедиться, что они доступны, убедитесь, что ваши веб-видео снабжены субтитрами, расшифровками и звуковыми описаниями. Также важно, чтобы они использовали доступный видеоплеер. Именно здесь стоит использовать стороннее хостинговое решение, которое потратило время на настройку своего сервиса для обеспечения доступности, а не создавать что-то с нуля самостоятельно.
Также важно, чтобы они использовали доступный видеоплеер. Именно здесь стоит использовать стороннее хостинговое решение, которое потратило время на настройку своего сервиса для обеспечения доступности, а не создавать что-то с нуля самостоятельно.
3. Перейти на короткое время
В среднем 54% людей досмотрят видео независимо от его длины. Если это меньше минуты, более 60% просмотрят его полностью.
Укорочитесь, и вы повысите свои шансы на то, что большая часть вашей аудитории увидит ваше видео целиком.
В общем, мы рекомендуем, чтобы продолжительность видео на главной странице составляла от 30 до 60 секунд. Как долго вы будете идти, будет зависеть от того, на какой странице находится видео и какова его цель.
Объяснения обычно длятся от 60 до 90 секунд, тогда как демонстрация может длиться от двух до пяти минут. Определите продолжительность видео в соответствии с целями вашей страницы.
Средняя вовлеченность для видео разной длины
4.
 Выберите привлекательную миниатюру
Выберите привлекательную миниатюру
Если бы ваше видео было фильмом, миниатюра была бы постером. Это то, что привлекает чье-то внимание и вызывает интерес к просмотру.
Вложите мысли в миниатюру. Если на вашей странице много фирменных элементов, подумайте о том, чтобы дополнить их пользовательской миниатюрой.
Что бы вы ни выбрали, убедитесь, что оно не загромождено, сфокусируйтесь на лицах (если они есть в вашем видео) и используйте высокое разрешение.
Прежде всего, убедитесь, что миниатюра дает понять, что это видео, то есть убедитесь, что на нем есть кнопка воспроизведения.
Получите больше просмотров ваших видео Каждый раз выбирайте идеальную миниатюру.
Зарегистрируйтесь бесплатно
5. Будьте отзывчивым
Наличие адаптивной страницы означает, что все элементы на ней (включая ваше видео) могут быть легко просмотрены независимо от того, какое устройство использует посетитель. Адаптивный дизайн хорошо работает и обеспечивает хорошее взаимодействие с пользователем как на настольном, так и на мобильном устройстве.
Если вы самостоятельно размещаете свое видео, вам необходимо преобразовать его, чтобы включить версии разных размеров (подходящие для разных устройств). Если вы используете платформу видеохостинга, она должна сделать это за вас автоматически.
6. Сократите время загрузки
Скорость загрузки страницы может быть не самой интересной частью видеомаркетинга, но одной из самых важных.
Обязательно оптимизируйте свои видео, чтобы не замедлять время загрузки (в этом помогает использование стороннего видеохостинга).
Не уверены в времени загрузки? Используйте этот бесплатный инструмент Google, чтобы проверить скорость вашей страницы.
7. Тестируйте все
Вы тестируете все остальное на своем веб-сайте (правильно?), и ваше видео не должно быть исключением. Тестирование может помочь вам определить, что лучше всего работает для вашей аудитории. Это может быть от размещения вашего видео до внешнего вида миниатюры и так далее.
Пусть видео на веб-сайтах приводит к результатам
Теперь вы знаете, что добавление видео на ваш сайт — это отличный способ повысить вовлеченность посетителей и их интерес к вашему бренду. Стратегическое размещение видео на вашем сайте может помочь привлечь внимание к вашему бренду, легко передать ваше сообщение и повысить вероятность конверсии — попробуйте и посмотрите, какого эффекта вы можете добиться.
Стратегическое размещение видео на вашем сайте может помочь привлечь внимание к вашему бренду, легко передать ваше сообщение и повысить вероятность конверсии — попробуйте и посмотрите, какого эффекта вы можете добиться.
Легко вставляйте видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Зарегистрироваться бесплатно
Этот пост был первоначально опубликован 8 октября 2020 г. Он был обновлен 6 апреля 2023 г. ходячая энциклопедия, полная (в основном бесполезных) мелочей. Когда она не создает тот контент, который вы *на самом деле* хотите читать, ее можно найти, изучая надписи кистью и танцуя свинг.
Создатель коротких видеороликов | Создавайте потрясающие короткие видеоролики онлайн
Создавайте короткие видеоролики онлайн в кратчайшие сроки с помощью Biteable
Снимите короткое видео, которое привлекает внимание в социальных сетях и привлекает трафик на ваш сайт.
 С помощью инструмента для создания коротких видеороликов Biteable это легко сделать.
С помощью инструмента для создания коротких видеороликов Biteable это легко сделать.
Как снять короткое видео, которое привлечет внимание
Выберите шаблон короткого видео, соответствующий вашим целям.
Настройте свое короткое видео с помощью готовых клипов, видеоматериалов, анимации и саундтрека. Или добавьте свой собственный.
Загрузите свое видео или поделитесь им с отслеживаемой ссылкой.
Лучшие в своем классе шаблоны
Лучший в своем классе инструмент для создания рекламы. Начните с профессионально разработанного шаблона, чтобы создавать видеообъявления за меньшее время.
Редактирование в один клик
Оптимизированный и умный. Добавляйте новые сцены, анимацию, видеоклипы и музыку одним нажатием кнопки.
Автоматический брендинг
Инновационные функции создания бренда автоматически применяют цвета и логотип вашей компании к вашему объявлению.
Начало работы
Снимите короткое видео, которое будет управлять социальным ландшафтом
Вот правда: социальные сети и короткие видеоролики идут рука об руку, как арахисовое масло и желе. Если вы взломаете код создания видео, вы сможете править социальным ландшафтом — гарантировано! К счастью, создавать короткие видеоролики легко с помощью Biteable, самого простого в мире онлайн-редактора коротких видеороликов.
Не платите целое состояние за производство
Производственной компании стоит много денег, чтобы сделать для вас даже очень короткое видео. За небольшую часть стоимости Biteable дает вам доступ ко всему, что вам нужно для постоянного создания коротких видеороликов. (Каждый день, если хотите.)
Мы говорим о сотнях шаблонов и сцен, а также более 24 миллионов видеоклипов, изображений, анимации и бесплатной музыки.
Вы также получаете самые интуитивно понятные функции редактирования видео, доступные в онлайн-видеоредакторе. Умный редактор Biteable делает почти всю работу за вас, так что вы можете создать короткое видео своей мечты в кратчайшие сроки.
Умный редактор Biteable делает почти всю работу за вас, так что вы можете создать короткое видео своей мечты в кратчайшие сроки.
Создавайте короткие видеоролики в кратчайшие сроки
Активизируйте свою аудиторию эффектными короткими видеороликами о бренде. Создавайте их просто и совместно с Biteable.
Верни свой день на несколько часов назад
Ты очень занят, да? Между работой, семейной жизнью и этим новым сериалом от Netflix в сутках не так много свободного времени. Мы понимаем это, и именно поэтому средство для создания и редактирования видео Biteable смехотворно простое в использовании. Многие наши пользователи снимают профессионально выглядящие короткие видеоролики во время обеденных перерывов. Вы тоже можете.
«Возможность создавать релевантную привлекательную рекламу из шаблонов, а также использовать собственные кадры за считанные минуты означает, что наша команда может быстро донести сообщение».
Ветр, довольный владелец бизнеса
Основы
Взгляните на короткое видео, снятое за считанные минуты
Разве ваша мама никогда не говорила вам, что большие вещи приходят в маленьких упаковках? Это правда, особенно когда речь идет о видеороликах, снятых для социальных сетей. Короткие лучше всего. Если вы хотите быть на ступеньку выше своих конкурентов, быстро и сильно поразите свою аудиторию привлекательными визуальными эффектами и резким текстом. Без этого ваши зрители будут прокручивать дальше.
Короткие лучше всего. Если вы хотите быть на ступеньку выше своих конкурентов, быстро и сильно поразите свою аудиторию привлекательными визуальными эффектами и резким текстом. Без этого ваши зрители будут прокручивать дальше.
Начните с профессионального шаблона видео
Шаблоны Biteable — идеальная стартовая площадка для создания короткого видео. Просмотрите нашу обширную библиотеку шаблонов и видеосцен и выберите то, что подходит именно вам.
Хотите продвигать свой бизнес? Возможно, вам нужно создать шумиху об услуге, мероприятии или учебном курсе. Хотите снять объясняющее видео? У нас есть профессионально разработанные шаблоны коротких видео для каждой из этих целей. Теперь вы можете тратить меньше времени на мозговой штурм и больше времени на творчество.
Кастомизация — это название игры
Конечно, вы можете начать с шаблона Biteable, но не останавливайтесь на достигнутом. Biteable позволяет легко редактировать короткое видео так, как вам нравится. Меняйте цвета, заменяйте текст, добавляйте собственные видеоклипы и добавляйте саундтрек.
Меняйте цвета, заменяйте текст, добавляйте собственные видеоклипы и добавляйте саундтрек.
С помощью инструмента для создания бренда Biteable вы даже можете автоматически применять свои цвета и логотип ко всему видео одним щелчком мыши. К тому времени, как вы закончите работу над своим коротким видео, никто не поверит, что вы сделали его сами.
*Выберите фирменный шаблон и/или фирменные сцены, чтобы получить доступ к функции создания бренда.
Получите лучшую видеорекламу к концу дня с помощью Biteable
Посмотрите, как короткое видео влияет на неделю бесплатных видео для вашего бизнеса.
Профессиональные советы
Создавайте более качественные видеоролики для своей компании
Вы знаете основы. Теперь пришло время увеличить его до 11 и по-настоящему повысить свои навыки создания коротких видео! Помните об этих четырех вещах, когда создаете видео для соцсетей.
Говорите коротко и ясно
Что касается видеоконтента в социальных сетях, чем короче, тем лучше. Так что сделайте себе (и своему бизнесу) одолжение и сделайте 30-секундное видео. Чувствуете себя сумасшедшим? Посмотрите, сможете ли вы снять 5-секундное видео и действительно максимально использовать девиз «коротко и мило».
Так что сделайте себе (и своему бизнесу) одолжение и сделайте 30-секундное видео. Чувствуете себя сумасшедшим? Посмотрите, сможете ли вы снять 5-секундное видео и действительно максимально использовать девиз «коротко и мило».
Просто убедитесь, что ваше короткое видео быстро доходит до сути и привлекает зрителей с первой сцены.
Сделай красиво
У современных потребителей не хватает концентрации внимания, особенно когда они находятся в социальных сетях, где всегда можно посмотреть еще одну публикацию, картинку или видео с котом. Чтобы ваши короткие видеоролики привлекали внимание, используйте привлекающие внимание кадры.
Не сдавали Кинорежиссуру 101? Это не имеет значения! Библиотека Biteable полна звездных стоковых материалов, готовых видеосцен и уникальных анимаций, которые появляются прямо на экране.
Освещение, камера, действие
Чтобы создать короткое видео, которое станет популярным в социальных сетях, вам нужен текст, который вызывает любопытство и побуждает к действию. Если вы можете заставить своих зрителей думать: «О, что это?» и «Вау, я должен купить это сейчас!» Вы выиграли.
Если вы можете заставить своих зрителей думать: «О, что это?» и «Вау, я должен купить это сейчас!» Вы выиграли.
Ах да, и не забывайте добавлять подписи к каждому короткому видео, потому что большая часть вашей аудитории, вероятно, будет смотреть ваше видео без звука.
Распространите его по Интернету
Вы выбрали шаблон, настроили из него мусор и отредактировали его до совершенства. Что теперь? Опубликовать эту красоту в Интернете.
Это не принесет тебе пользы, пока ты не сделаешь это. С помощью Biteable вы можете скачать свое видео или опубликовать его напрямую на любом канале с помощью одной отслеживаемой ссылки.
Часто задаваемые вопросы: все, что касается создания коротких видеороликов и создания собственного видео
Не ищите больше ответов на ваши острые вопросы о создании коротких видеороликов и обо всем, что касается создания, редактирования и публикации коротких видеороликов.
Как создать короткое видео?
Чтобы создать короткое видео, выполните следующие действия:
Выберите онлайн-редактор видео.
 Выберите средство для создания видео с шаблонами для создания коротких видеороликов.
Выберите средство для создания видео с шаблонами для создания коротких видеороликов.Сохраняйте согласованность визуальных элементов. Придерживайтесь одной цветовой палитры, 1–2 шрифтов и единого стиля для клипов и анимации.
Брендируйте свое видео. Добавьте свой логотип в начало и конец. Используйте цвета вашего бренда повсюду.
Какое приложение лучше всего подходит для создания коротких видеороликов?
Лучшее приложение для создания коротких видеороликов — это вопрос предпочтений (конечно, мы неравнодушны к Biteable). Но, не называя имен, лучший совет — найти приложение с интеллектуальными возможностями редактирования, которое сделает за вас большую часть тяжелой работы. Ищите автобрендинг и множество готовых сцен.
Что лучше всего подходит для создания коротких видеороликов?
Лучшие производители коротких видеороликов предоставляют вам доступ к множеству визуальных материалов, таких как высококачественные стоковые клипы и анимации, созданные собственными силами.



 4 Видео о странице
4 Видео о странице Выберите средство для создания видео с шаблонами для создания коротких видеороликов.
Выберите средство для создания видео с шаблонами для создания коротких видеороликов.