Содержание
Сайт без программирования | Создание сайтов без программирования
Сайт — стандарт для бизнеса в XXI веке. Дорогие сайты крупных компаний разбаловали пользователей и повысили уровень ожиданий. Чтобы сайт не пугал пользователей, отнеситесь к делу серьезно. Представьте, что каждая деталь — это 10 привлеченных или ушедших клиентов. Мы расскажем, как сделать хороший сайт самостоятельно, даже если вы не дизайнер, и слова body и head для вас — части тела на английском.
Общие советы для продающего сайта
Сайт — форма, предложение купить — содержание.
Сами по себе красивый дизайн и оформление не привлекают, равно как и расплывчатые фразы «самый классный продукт» и «лидер рынка». Если покупатель не увидит личной пользы и почувствует, что продукт навязывают, он убежит на другие сайты.
Сайт — цельная история о вас и вашем продукте для покупателя. Это реальные факты о бизнесе, которые вы показываете как преимущества для пользователя. Например, вы продаете стол. Факт, что он из массива дерева, преимущество — прочность, долгий срок службы и естественная красота структуры.
В большинстве случаев вам нужен одностраничный сайт. Главное правило одностраничника — «купи или умри»: никаких ссылок, никаких разделов «контакты» и «о компании» — вся ценная информация на одной странице с регулярными предложениями в стиле «заказать» и «получить консультацию». Боритесь за то, чтобы клиенту не оставалось ничего, кроме как согласиться с вашими аргументами и совершить покупку.
Сперва нарисуйте прототип
В прототипе вы определяете последовательность вашей истории о продукте, способы подачи информации и положение картинок и значков. Прототип можно нарисовать на бумажке, главное — понимать, как ваш сайт будет выглядеть. Иначе вы потратите много времени на перемещение элементов при создании сайта и скомкаете свое обращение к клиентам.
Профессиональная программа для работы с прототипами — Axure. Для начинающих она не подойдет из-за сложного интерфейса и множества лишних функций, вроде создания интерактивных прототипов, неотличимых от сайтов. После завершения работы вы не сможете перенести прототип на сайт и вам придется заново заниматься тем же самым.
Вам нужна простая программа, чтобы прикинуть расположение блоков сайта. Вы можете найти десятки подобных программ в интернете, но проще всего обратиться к Publisher. Microsoft Publisher входит в комплект Microsoft Office и, скорее всего, уже установлен на вашем компьютере. В нем вы сможете создать прототип в привычных условиях: и меню, и элементы напоминают Word.
Конструкторы сайтов
Конструкторы содержат шаблоны блоков. Все расстояния между надписями, пропорции и расположение заголовков выверены профессиональными дизайнерами. Почему бы и не использовать концентрированный чужой опыт? На вашей стороне чьи-то многочисленные пробы и ошибки и дизайнерский естественный отбор.
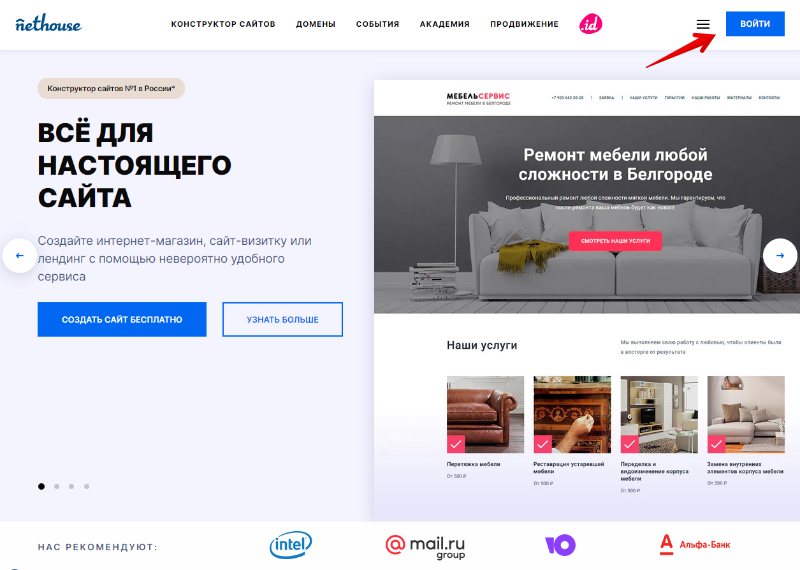
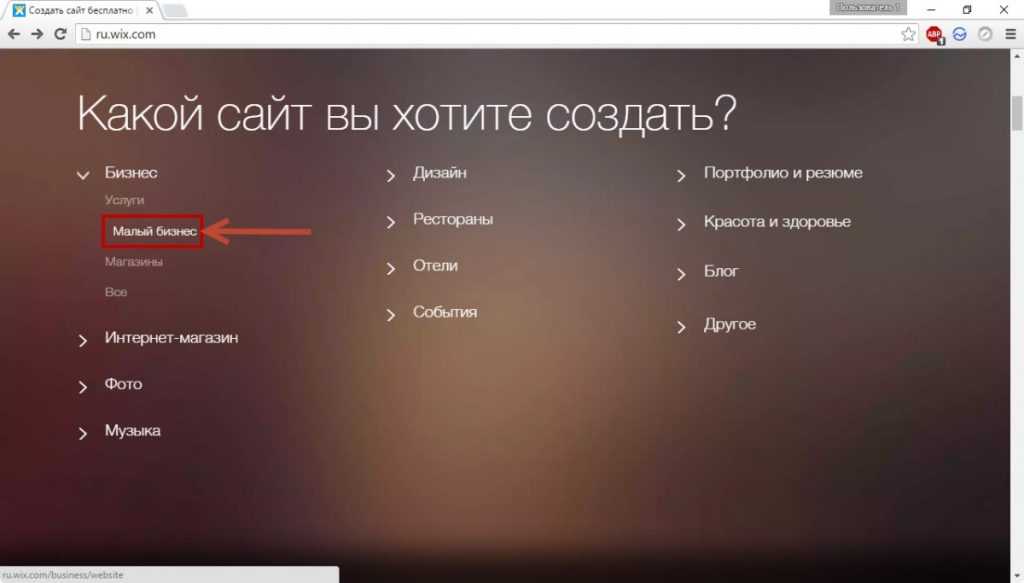
Тильда и wix — для всех
Самые популярные и многофункциональные конструкторы — Тильда и wix. Обе платформы предлагают набор блоков, в которых уже решено «где писать» и «как писать». Вам остается выбрать подходящие блоки и заполнить их текстом и картинками.
Обе платформы предлагают ряд образовательных статей (блог Тильды и блог wix), полезных для ведения бизнеса в интернете. В Тильде даже есть платные курсы по дизайну и маркетингу. Внутри они выглядят как великолепно сверстанные книжки, разбитые на главы. В курсе по маркетингу мы почерпнули много полезных знаний и остались довольны. Курс по дизайну не видели и ничего не можем о нем сказать.
В Тильде даже есть платные курсы по дизайну и маркетингу. Внутри они выглядят как великолепно сверстанные книжки, разбитые на главы. В курсе по маркетингу мы почерпнули много полезных знаний и остались довольны. Курс по дизайну не видели и ничего не можем о нем сказать.
Сайтом на Тильде вы можете распоряжаться, как пожелаете: перенести на свой домен, встроить в свой сайт, экспортировать код. Wix официально запрещает перенос сайта на собственный хостинг. Единственное, что вы можете сделать — задать свой адрес сайта, и только на тарифе Премиум.
Минус: много сайтов похожих на ваш в Сети. Продвинутые пользователи интернета быстро определят: «Этот сайт на платформе Тильда; значит, разработать полноценный сайт поленились».
Цена: Тильда — минимум 6000 р. в год (+ домен в подарок), wix — минимум 3000 р. в год (дешевле — с рекламой wix на вашем сайте).
Примеры сайтов: 10 отличных сайтов на wix и много сайтов на Тильде
Визуальные редакторы
В визуальных редакторах нет готовых блоков и дизайнерских решений. За содержание сайта полностью отвечаете вы: шрифты, интервалы, расположение всех элементов в ваших руках.
За содержание сайта полностью отвечаете вы: шрифты, интервалы, расположение всех элементов в ваших руках.
Самых популярных визуальных редакторов три — Adobe Muse, Вебфлоу и Readymag. Muse нужно скачивать на ПК, он ориентируется на профессиональных дизайнеров, а главное, выдает плохой код. Если вам потребуется дополнительное программирование, скорее всего, верстальщик откажется со словами о «говнокоде». Поэтому рекомендуем Readymag и Вебфлоу.
Readymag — для людей с базовыми знаниями дизайна и верстки
Readymag — российская компания как и Тильда. Первоначально предназначался для интернет-журналов, но оказался удобным для создания лендингов.
Readymag предлагает более гибкие шаблоны. В отличие от простых конструкторов, он позволяет передвигать все элементы и перемещать надписи. Сайты можно сделать разнообразными, дизайн — практически любым.
В нем много дополнительных возможностей: фон в виде интерактивной картинки или видео, вставка элементов из соцсетей и автоматически обновляемой ленты Twitter и, в конце-концов, вставка HTML-кода.
Чтобы вы не потерялись в более сложном сервисе, Readymag предлагает бесплатный журнал по правилам дизайна и верстки с примерами сайтов.
Минус: потребуются базовые знания дизайна, время и усилия, чтобы получить уникальный сайт.
Цена: $192 за год (бесплатный тариф позволит создать журнал, а не продающий сайт — и вы не сможете его опубликовать)
Примеры сайтов: в разделе Made with Readymag
Вебфлоу — для тех, кто хочет почувствовать себя профессиональным создателем сайтов
В Вебфлоу создание сайта повторяет процесс верстки в коде, только без кода. Как профессиональным верстальщикам, вам придется создавать стили для блоков. В стиле содержится информация об отступах блока во все стороны, а для схожих блоков применяется один стиль. Сервис позволяет воплотить вашу идею сайта с точностью до пикселя.
С первого раза быстро сделать сайт не получится. Вам придется потратить некоторое время, чтобы разобраться с сервисом. При должном навыке, верстальщики создают страницу за 1-2 часа, но для этого нужно сверстать много сайтов. Если вы планируете остановиться на одном, скорее всего, Вебфлоу не для вас.
Если вы планируете остановиться на одном, скорее всего, Вебфлоу не для вас.
Если вы готовы самостоятельно настраивать стили и подбирать интервалы и не боитесь сервиса на английском языке, начните с обучающих видео на английском — они простые, наглядные и не требуют разговорного уровня.
Вы можете экспортировать код и разместить сайт на собственном хостинге, независимом от сервиса. Во время создания сайта в любой момент вы можете посмотреть, как ваши действия влияют на код.
Минус: без пол… недели просмотра роликов и экспериментов со стилями не разобраться.
Цена: минимальный тариф за $144 в год
Примеры сайтов: 10 лучших сайтов на Вебфлоу
Применяйте сервисы для создания сайтов творчески
Все четыре сервиса подходят для создания сайтов разного плана — например, в Тильде публикуют интернетовский самиздат, в Readymag есть примеры великолепных альбомов с фотографиями и портфолио. Освоив один из сервисов, вы сможете не только сделать продающий сайт, но и реализовывать множество других идей.
Выводы
- Вы можете самостоятельно создать сайт для бизнеса. Начните с текста о продукте и прикиньте расположение блоков (прототип).
- В большинстве случаев вам подойдут сервисы Тильда и wix, которые гарантируют отличный дизайн с минимальными усилиями.
- Если в вашем бизнесе важна уникальность сайта или конкуренты уже используют сайт на Тильде или wix — воспользуйтесь визуальными редакторами Вебфлоу и Readymag.
- Не обязательно зависеть от сервиса и хранить в нем свой сайт. Вы можете перенести сайт на собственный хостинг (кроме wix).
- Освойте любой сервис для создания сайтов, и вы сможете реализовать множество творческих проектов в интернете для бизнеса и для себя — фотоальбомы, портфолио, пресс-киты, графические романы — возьмите известные форматы или придумайте свой.
Поделитесь своим опытом создания сайтов при помощи специальных сервисов в комментариях.
P.S. Для желающих разобраться в верстке рекомендуем учебник Типографика и верстка от Бюро Горбунова.
Статья актуальна на
Курс по созданию сайта на WordPress с нуля
Курс по созданию сайта на WordPress с нуля
Полный курс по созданию сайтов на CMS WordPress без знаний кода.
- Создадим три сайта разными способами
- Расскажу свои секреты с фриланса
- Что сегодня нужно знать о SEO?
- Всё про скорость и безопасность.
Начать обучение
Программа курса
Разбор курса по созданию сайтов на WordPress для начинающих
В этом видео:
– Расскажу вкратце о WordPress – чем же он так хорош, что я работаю с ним на протяжении уже почти 15 лет. В чём преимущество вордпресса перед другими платформами?
– Покажу сайты и лендинг, которые мы с вами создадим в процессе курса.
Вы научитесь:
С лёгкостью создавать сайты без программирования на WordPress
В конце курса у вас будет 3 полноценных сайта – это сайт-портфолио, посадочная страница и корпоративный сайт.
 Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.
Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.Работать с конструкторами в WordPress, особенно — с Gutenberg и Elementor
Курс построен таким образом, чтобы вы научились создавать сайты на WP разными способами — и без конструкторов вообще, и при помощи Gutenberg, и при помощи самого популярного — Elementor.
Основам SEO, безопасности и скорости загрузки сайтов
Необходимый минимум знаний для того, чтобы ваш сайт работал быстро, чтобы значительно понизить вероятность его взлома, а также, чтобы он появился на первой странице в поисковых системах.
Приобретёте уверенность
Моя задача — не только дать вам готовый контент и пошаговый план действий, но и подать его таким образом, чтобы вы поняли, насколько всё на самом деле легко и вдохновились на достижения.
План курса
01
Установка WordPress
Сам процесс установки WordPress занимает 5 минут, но однако тут есть множество подготовительных шагов и подводных камней.
- Вступление
04:19 - Хостинг
Всё начинается именно с хостинга. Выбор хостинга — это, пожалуй, самый ответственный момент для будущего сайта. Выберем и зарегистрируем. Покажу, какой хостинг самый лучший и научу с ним работать. 11:34 - Домены
Как выбрать TLD? Как сэкономить при покупке домена? Для чего нужен SSL-сертификат и как установить его бесплатно? 23:13 - FTP / SFTP
15:00 - Почта для домена
Учимся создавать крутые почтовые ящики типо [email protected]. 06:56 - Установка WordPress
Изучим 2 способа – быстрый и супер-быстрый. 23:27
02
Основы создания сайтов на WordPress
Этот модуль рассчитан для тех, кто никогда не сталкивался с WordPress, тем не менее он будет полезен всем, потому что в каждом уроке я делюсь личным мнением, основанном на опыте.
- Типы контента
Почему некоторые до сих пор ошибочно считают, что WordPress — только для блогов? И почему эта информация устарела на 10 лет? Чем отлючаются записи и страницы? Насколько сложно создать например интернет-магазин? 06:47 - Темы
Если вы хотите научиться выбирать и настраивать темы для WordPress, то в курсе об этом есть абсолютно всё. 21:13 - Плагины
12:41 - Как узнать, что сайт на WordPress, и какая там тема
При помощи инструментов и без. 13:50 - Редакторы контента и конструкторы
Какие использовать, а какие нет, и почему. 19:19
03
Создание сайта-портфолио
- Выбор и установка темы
13:09 - Импорт демо-данных
Использовать демо-данные в этом модуле мы не будем, но работать с ними научимся! 10:48 - Настройки темы
16:49 - Меню
20:49 - Главная страница сайта
06:15 - Шаблоны страниц
06:49 - Наполнение контентом
30:07 - Виджеты
08:15 - Медиафайлы
Как WordPress на самом деле работает с изображениями? Как легко сэкономить место на сервере? 21:13 - Форма обратной связи
09:21 - Перевод темы
Иногда на русскоязычных сайтах вы можете встретить элементы с английскими словами, например Category или Author, что выглядит непрофессионально. .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 - И ещё кое-что…
Несколько небольших, но важных моментов, которые помогут вам при создании сайта на готовой теме. 14:17
04
Создание лендингов
- Основы. Как выбрать тему и конструктор для лендинга?
18:29 - Как работать с Elementor
Elementor на сегодняшний день – это самый популярный конструктор сайтов на WordPress и скорее всего так будет ещё долго. Есть даже дизайн-агентства, создающие сайты на Elementor. Пришло время и нам научиться с ним работать. 35:20 - Создаём лендинг за практически 5 минут
И такое возможно. 07:17
05
Создание сайта компании
- Знакомcтво с Gutenberg и его настройка
Gutenberg — это редактор контента и конструктор, который является частью самого WordPress с недавнего времени. По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 - Настройка темы
13:55 - Работа с контентом. Паттерны
Наполняем сайт, используя блочный редактор Gutenberg. 12:45
06
Поисковое продвижение сайта (SEO)
- Основы SEO сайта на WordPress
В этом уроке постараюсь затронуть максимально все аспекты, касающиеся внутренней SEO-оптимизации сайта. Также рассмотрим плагины для WordPress, которые значительно упрощают работу с внутренним SEO. 1:00:45
07
Скорость загрузки сайта
Хорошая новость в том, что WordPress сам по себе очень быстрый. Те люди, которые утверждют обратное и в пример приводят свои медленные сайты, они просто ничего не знают, как Джон Сноу. Подробнее – в этом модуле.
- Почему одни сайты медленные, а другие быстрые?
Основы оптимизации скорости загрузки сайта. Как оптимизировать сайт по Google PageSpeed Insights. Почему этот инструмент переоценён? 30:12 - Серверное кэширование
Как спасти и заставить загружаться быстро даже самый безнадёжный сайт. 07:09
08
Безопасность сайта
Ещё одна хорошая новость в том, что WordPress безопасен сам по себе. Тот, кто утверждает по-другому, вероятно не понимает, что благодаря публичности WordPress и открытому коду, о его любой уязвимости сразу узнаёт весь мир и она сразу же исправляется. Тем не менее, пару основ безопасности я всё же вам расскажу.
- 4 вещи, которые резко уменьшат шансы взлома сайта
Они настолько простые, что я мог бы перечислить их прямо тут, в описании к уроку, но всё же я опишу их подробнее и даже расскажу о статистике причин взломов. 16:46
16:46 - Резервное копирование – наше всё
Что нужно сделать, чтобы создать резервную копию сайта на WordPress? Про автоматизацию резервного копирования, чтобы настроить его и забыть. И спать спокойно. 14:50
09
Фриланс
Можете верить, а можете нет, но у меня есть знакомые, которые после этого курса начанали делать сайты для клиентов на WordPress и это без знаний программирования.
- Как я искал клиентов и работал с проектами
14:11
Отзывы о курсах Миши
Пару лет вёл курс по WordPress оффлайн, за то время накопилось несколько отзывов студентов. С тех пор правда больше отзывы не собирал, наверное зря.
Большое спасибо за проведённый курс, разбираться в WordPress начал намного лучше, чем до этого. WordPress очень мощная и интересная штука, знаний осталось много, осталось применить их на практике. ..
..
— Владимир
Даже несмотря на то, что я уже сталкивалась с вордпрессом и знала некоторые основы, мне очень помогло, потому что позволило структурировать все знания, позволило восполнить пробелы…
— Лена
Показать ещё отзывы
Ваш преподаватель
Миша Рудрастых
- В веб-разработке 16 лет, ещё в школе начал создавать сайты на HTML и PHP
- Опыт преподавания 6 лет, вёл курсы оффлайн и онлайн в Epic Skills, Loft School и Нетологии
- Спикер и организатор конференций по WordPress
«Открыл в себе любовь к преподаванию совершенно случайно. Сначала я создал этот блог, как заметки для самого себя, а потом обнаружил, что мне нравится именно объяснять все тонкости, рассказывать, что, как и почему нужно делать. А ещё люблю кофе, книги про Гарри Поттера и сноуборд».
Купить курс
- 35 видеоуроков (9 модулей)
- Подойдёт каждому, с любым уровнем знаний
- Избавит вас от любой головной боли, с которой сталкиваются люди, решившие создать сайт с нуля, и с которой, поверьте, я сталкивался когда-то сам
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2023-м году
5999 р
9 способов создать бесплатный веб-сайт без конструктора сайтов
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
Поддерживается
(откроется в новой вкладке)
Вместе с
(откроется в новой вкладке)
(Изображение предоставлено Shutterstock/Каспарс Гринвальдс)
Мы здесь, чтобы раскрыть вам маленький секрет…. Создание веб-сайта (откроется в новой вкладке) для вашего бизнеса не должно стоить вам ни копейки.
Веб-сайт — это набор веб-страниц и связанного контента, идентифицируемый общим доменным именем и опубликованный по крайней мере на одном веб-сервере. Веб-сайт может быть доступен через общедоступную сеть Интернет-протокола (IP), такую как Интернет, или частную локальную сеть (LAN), путем ссылки на унифицированный указатель ресурса (URL), который идентифицирует сайт.
Веб-сайты могут выполнять множество функций и использоваться по-разному; веб-сайт может быть личным веб-сайтом, коммерческим веб-сайтом для компании или даже просто блогом. Веб-сайты обычно посвящены определенным темам или целям, начиная от развлечений и социальных сетей и заканчивая новостями и образованием. Все общедоступные веб-сайты в совокупности составляют всемирную паутину, в то время как частные веб-сайты, такие как веб-сайт компании для ее сотрудников, обычно являются частью интрасети.
Все общедоступные веб-сайты в совокупности составляют всемирную паутину, в то время как частные веб-сайты, такие как веб-сайт компании для ее сотрудников, обычно являются частью интрасети.
Вы можете бесплатно создать онлайн-представительство и получить выгоду от видимости, которая поможет вам расширить свою компанию, улучшить свой личный профиль или привлечь новых клиентов в свой интернет-магазин.
Какой бы ни была причина, у нас есть девять способов создать сайт бесплатно без конструктора сайтов (откроется в новой вкладке).
(открывается в новой вкладке)
Squarespace — платформа для создания веб-сайтов с самым высоким рейтингом (открывается в новой вкладке) Редакторы Techradar хвалят Squarespace за прекрасные шаблоны и профессиональные функции. Посетите Squarespace.com, чтобы начать бесплатную пробную версию (откроется в новой вкладке).
9 способов создать сайт бесплатно без конструктора сайтов Ссылка в биографии — это просто гиперссылка, включенная в учетную запись социальной сети, которая ссылается на внешний контент.

Это может быть веб-сайт, сайт блога (откроется в новой вкладке), целевая страница или что-то еще, что вы хотите, чтобы ваши подписчики видели. Многие бренды и влиятельные лица используют ссылки в биографии, чтобы привлечь трафик на свои веб-сайты или последние продукты / сообщения в блогах.
Этот инструмент позволяет создавать простые одностраничные веб-сайты, которые идеально подходят для начинающих компаний и частных лиц. Все, что вам нужно, это учетная запись в социальной сети с фотографией профиля и обложкой.
Оттуда вы можете добавить ссылки на веб-сайты, а также любые другие социальные сети или контактную информацию. Инструмент Link-in bio прост в использовании и идеально подходит для тех, кто хочет быстро и легко создать страницу, демонстрирующую все, что вы можете предложить в Интернете.
(Изображение предоставлено Shutterstock/Eviart)
2. Целевая страница
Целевая страница (открывается в новой вкладке) — это отдельная веб-страница, предназначенная для увеличения числа конверсий. В отличие от большинства веб-сайтов, предназначенных для информирования или развлечения посетителей, у целевой страницы есть только одна цель: побудить посетителя к действию.
В отличие от большинства веб-сайтов, предназначенных для информирования или развлечения посетителей, у целевой страницы есть только одна цель: побудить посетителя к действию.
Существует множество служб целевых страниц, предлагающих бесплатные планы, но мы рекомендуем использовать службу целевых страниц Mailchimp (откроется в новой вкладке). Он не только бесплатный, но и простой в использовании, а также интегрируется со службой почтового маркетинга Mailchimp (которая также бесплатна).
Чтобы начать, зайдите на сайт Mailchimp и создайте бесплатную учетную запись. Затем создайте новый список подписчиков вашего сайта и новую целевую страницу.
При создании целевой страницы вы сможете выбрать один из множества шаблонов, а затем настроить внешний вид своей страницы, добавив собственные изображения, текст и контактные формы. Как только вы будете довольны своей целевой страницей, опубликуйте ее, а затем поделитесь URL-адресом с друзьями и семьей.
(Изображение предоставлено Джекиллом)
С генератором статических сайтов (открывается в новой вкладке), таким как Jekyll или Hugo, вы можете создать сайт бесплатно без конструктора сайтов.
Во-первых, вам нужно выбрать генератор статических сайтов. Джекилл и Хьюго — два самых популярных варианта. После того, как вы выбрали генератор статических сайтов, вам необходимо установить его на свой компьютер. Далее вам нужно создать новый проект с помощью генератора статических сайтов. Это создаст базовый шаблон для вашего сайта.
Теперь вам нужно добавить контент на свой веб-сайт. Вы можете сделать это, создав новые страницы или сообщения в блоге. Наконец, вам нужно будет выбрать доменное имя для вашего сайта и хостинг для вашего сайта.
Многие генераторы статических сайтов предлагают бесплатный хостинг, так что не забудьте проверить это, прежде чем выбрать хостинг. Используя генератор статических сайтов, такой как Jekyll или Hugo, вы можете создать веб-сайт бесплатно, даже не нуждаясь в конструкторе веб-сайтов.
(Изображение предоставлено Luca Sammarco/Pexels)
4. Facebook
Facebook — отличный ресурс для создания онлайн-присутствия без необходимости платить за конструктор веб-сайтов. Вы можете использовать Facebook, чтобы создать страницу для своего бизнеса или веб-сайта, а затем рекламировать ее своей целевой аудитории. Создать страницу в Facebook легко и это займет всего несколько минут.
Вы можете использовать Facebook, чтобы создать страницу для своего бизнеса или веб-сайта, а затем рекламировать ее своей целевой аудитории. Создать страницу в Facebook легко и это займет всего несколько минут.
Первый шаг в создании вашей страницы Facebook — перейти на Facebook.com и войти в свою учетную запись. Затем нажмите кнопку «Создать страницу» в правом верхнем углу экрана.
На следующем экране вам будет предложено выбрать тип страницы, которую вы хотите создать. Выберите «Бизнес или бренд», а затем нажмите кнопку «Начать».
После того, как вы создали свою страницу, пришло время начать добавлять контент. Первое, что вам нужно сделать, это добавить несколько разделов на свою страницу, чтобы посетители могли легко находить нужную им информацию. Для этого нажмите на кнопку «Добавить раздел» в меню слева.
Подобно ссылке в инструменте биографии, вы можете ежедневно публиковать контент со ссылками и изображениями, и если вам нужен блог, на Facebook есть функции, которые упрощают это. Наконец, если платформа электронной коммерции (открывается в новой вкладке) — это тип сайта, который вы ищете, вы можете продавать свои товары через Facebook Marketplace.
Наконец, если платформа электронной коммерции (открывается в новой вкладке) — это тип сайта, который вы ищете, вы можете продавать свои товары через Facebook Marketplace.
(Изображение предоставлено Shutterstock/Prostock-studio)
5. Выберите CMS
CMS (открывается в новой вкладке) — это веб-приложение, позволяющее создавать, редактировать и публиковать контент в Интернете. Другими словами, это делает создание веб-сайта и управление им намного проще, чем если бы вы кодировали все с нуля. CMS обычно состоит из двух частей: серверной части (где вы выполняете свою работу) и внешней части (что видят посетители, когда заходят на ваш сайт).
Некоторые популярные CMS включают WordPress, Drupal и Joomla (открывается в новой вкладке). Эти три платформы поддерживают миллионы веб-сайтов по всему миру и используются всеми, от малого бизнеса до крупных предприятий.
Преимущество использования CMS заключается в том, что вам не нужно быть программистом или разработчиком, чтобы использовать ее. Большинство CMS имеют удобный интерфейс, который позволяет любому легко создавать веб-сайты и управлять ими. Фактически, вы часто можете создать целый веб-сайт всего за несколько часов! И если вам нужна помощь, обычно существует большое сообщество пользователей, которые более чем рады оказать помощь.
Большинство CMS имеют удобный интерфейс, который позволяет любому легко создавать веб-сайты и управлять ими. Фактически, вы часто можете создать целый веб-сайт всего за несколько часов! И если вам нужна помощь, обычно существует большое сообщество пользователей, которые более чем рады оказать помощь.
Чтобы использовать CMS, сначала перейдите на wordpress.com (откроется в новой вкладке) и нажмите кнопку «Начать». Оттуда вам нужно будет выбрать между созданием веб-сайта или созданием блога. Затем вам нужно будет ввести некоторую информацию о вашем сайте, такую как его название и адрес (например, yourdomain.wordpress.com).
Сделав это, вы сможете выбирать из огромного выбора тем и плагинов WordPress. Тема определяет, как выглядит ваш сайт, в то время как плагины добавляют функциональность вашему сайту (например, контактные формы и кнопки социальных сетей).
(Изображение предоставлено Shutterstock/Tattoboo)
6. Shopify
Shopify (открывается в новой вкладке) — это платформа, позволяющая создавать интернет-магазины. Вы можете использовать Shopify для продажи физических или цифровых продуктов, и при использовании Shopify Payments комиссия за транзакцию не взимается (в противном случае с вас будет взиматься 2% за транзакцию).
Вы можете использовать Shopify для продажи физических или цифровых продуктов, и при использовании Shopify Payments комиссия за транзакцию не взимается (в противном случае с вас будет взиматься 2% за транзакцию).
Кроме того, Shopify также предоставляет вам бесплатную 14-дневную пробную версию, так что вы можете попробовать ее, прежде чем что-либо делать.
Первым шагом в создании веб-сайта является создание учетной записи на Shopify. После того, как вы это сделаете, вам будет предложено выбрать тему для вашего интернет-магазина — вы можете выбрать бесплатную или платную тему.
После того, как вы выбрали тему, самое время начать добавлять товары в ваш магазин. Вы можете добавлять продукты вручную или импортировать их с другой платформы (например, Etsy).
(Изображение предоставлено Shutterstock/IB Photography)
7. Google Мой бизнес
Google Мой бизнес – это бесплатный и простой в использовании инструмент для компаний и организаций, позволяющий управлять своим присутствием в Интернете в Google, включая Поиск и Карты. Проверяя и редактируя информацию о своей компании, вы можете не только помочь клиентам найти вас, но и рассказать им историю своего бизнеса.
Проверяя и редактируя информацию о своей компании, вы можете не только помочь клиентам найти вас, но и рассказать им историю своего бизнеса.
Первое, что вам нужно сделать, это зарегистрировать бесплатную учетную запись Google My Business. Как только вы это сделаете, вы можете приступить к созданию своего веб-сайта. Для этого нажмите на кнопку «Создать сайт» на панели инструментов. Оттуда вы сможете выбрать шаблон для своего веб-сайта и начать добавлять собственный контент. Вы также можете добавить фотографии, видео и другие формы мультимедиа, чтобы сделать ваш сайт более привлекательным.
Некоторые вещи, которые вы, возможно, захотите иметь в виду при создании своего веб-сайта, включают в себя обеспечение актуальности и точности всей вашей контактной информации, добавление описаний ваших продуктов или услуг, а также включение обзоров и отзывов от прошлых клиентов. Вы также должны убедиться, что ваш веб-сайт удобен для мобильных устройств, поскольку все больше и больше людей используют свои смартфоны для доступа в Интернет.
(Изображение предоставлено Pixabay)
8. Текстовый редактор
Текстовый редактор (открывается в новой вкладке) — это просто программа, позволяющая писать и редактировать код. Существует множество различных текстовых редакторов, как платных, так и бесплатных. Чтобы создать сайт с помощью текстового редактора, вам нужно создать новую папку на вашем компьютере. Здесь вы будете хранить все файлы для вашего сайта. Дайте вашей папке имя, отражающее содержание вашего сайта. Например, если вы создаете блог о кошках, вы можете назвать папку «кошачий блог».
Далее вам нужно создать индексную страницу. Это будет главная страница вашего сайта. Для этого откройте текстовый редактор и создайте новый файл. Назовите этот файл «index.html».
Когда страница индекса открыта, вам нужно добавить код. Код, который вам нужно будет добавить, зависит от того, какой тип веб-сайта вы создаете. Если вы создаете простой веб-сайт, состоящий только из текста и изображений, вы можете использовать HTML-код. Однако, если вы хотите добавить на свой сайт более продвинутые функции, такие как контактные формы или функции электронной коммерции, вам потребуется использовать код CSS, JavaScript (откроется в новой вкладке) и/или PHP.
Однако, если вы хотите добавить на свой сайт более продвинутые функции, такие как контактные формы или функции электронной коммерции, вам потребуется использовать код CSS, JavaScript (откроется в новой вкладке) и/или PHP.
В Интернете доступно множество ресурсов, которые помогут вам приступить к написанию кода для вашего веб-сайта. После того, как вы настроите базовую структуру своего сайта, вы можете начать добавлять контент.
После того, как вы создали все страницы для своего сайта и добавили на них контент, пришло время опубликовать ваш сайт, чтобы его мог увидеть весь мир. Существует множество бесплатных провайдеров веб-хостинга, которые позволят вам разместить свой сайт бесплатно. После того, как вы зарегистрировали учетную запись у одного из этих провайдеров, просто загрузите все файлы из папки вашего веб-сайта на их серверы.
(Изображение предоставлено IPVanish)
WYSIWIG — это тип программного обеспечения для проектирования, которое упрощает создание веб-сайта, поскольку позволяет вам увидеть, как будет выглядеть ваш веб-сайт во время его создания. Первый шаг, чтобы использовать это, чтобы выбрать доменное имя для вашего веб-сайта. Это адрес, который люди будут использовать для доступа к вашему сайту. После того, как вы выбрали доменное имя, вам нужно найти веб-хостинг. Веб-хостинг — это компания, которая будет хранить ваш сайт на своих серверах и делать его доступным для людей по всему миру.
Первый шаг, чтобы использовать это, чтобы выбрать доменное имя для вашего веб-сайта. Это адрес, который люди будут использовать для доступа к вашему сайту. После того, как вы выбрали доменное имя, вам нужно найти веб-хостинг. Веб-хостинг — это компания, которая будет хранить ваш сайт на своих серверах и делать его доступным для людей по всему миру.
Есть много веб-хостов на выбор, но не все они одинаковы. Некоторые веб-хосты предложат вам больше места для хранения и пропускной способности, чем другие. Пропускная способность — это объем данных, который ваши посетители могут загружать с вашего сайта каждый месяц. Если вы планируете иметь много посетителей или планируете размещать на своем сайте высококачественные видео- или аудиофайлы, вам необходимо найти веб-хостинг с неограниченной пропускной способностью.
Следующим шагом будет выбор шаблона для вашего сайта. Шаблон — это предварительно разработанный макет, который вы можете использовать для создания собственного веб-сайта. Доступно множество различных типов шаблонов, поэтому найдите время, чтобы просмотреть их и найти тот, который соответствует вашим потребностям. После того, как вы нашли шаблон, вы можете начать добавлять свой собственный контент и изображения.
Доступно множество различных типов шаблонов, поэтому найдите время, чтобы просмотреть их и найти тот, который соответствует вашим потребностям. После того, как вы нашли шаблон, вы можете начать добавлять свой собственный контент и изображения.
- Ознакомьтесь с нашим списком лучших дешевых предложений по созданию веб-сайтов (открывается в новой вкладке) на рынке
TechRadar создал этот контент в рамках платного партнерства с Squarespace. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение TechRadar.
Подпишитесь на информационный бюллетень TechRadar Pro, чтобы получать все самые важные новости, мнения, функции и рекомендации, необходимые вашему бизнесу для успеха!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Руби более четырех лет является внештатным писателем по технологиям и страстно увлечен информационными технологиями и Интернетом во всей его полноте. У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время.
У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время.
Как создать сайт с нуля без программирования?
Последнее обновление: 17 марта 2023 г.
Хотите узнать, как создать веб-сайт с нуля без единой строчки кода? Создание веб-сайта кажется невозможным, если вы не знаете, как программировать. Опять же, вы не можете игнорировать тот факт, что вашему бизнесу необходимо присутствие в Интернете, поскольку его авторитет и подлинность во многом зависят от веб-сайта. В этом случае вам нужно найти способ создать веб-сайт, который не требует никакого кодирования.
Вот почему здесь я решил решить вашу проблему, обсудив, как создать веб-сайт с нуля без программирования, а также преимущества наличия веб-сайта.
Зачем компаниям нужно присутствие в Интернете?
Присутствие в автономном режиме ограничит ваш бизнес определенными областями. Создание международного бренда будет очень сложным, если у вас нет веб-сайта для вашего бизнеса. Кроме того, будет проблема доверия к тому, что у вас нет сайта. Потому что люди всегда гуглят, прежде чем что-то покупать, и поэтому поисковый запрос больше, чем 53% . Это означает, что 50% людей не находят в себе смелости купить ваш продукт.
Создание международного бренда будет очень сложным, если у вас нет веб-сайта для вашего бизнеса. Кроме того, будет проблема доверия к тому, что у вас нет сайта. Потому что люди всегда гуглят, прежде чем что-то покупать, и поэтому поисковый запрос больше, чем 53% . Это означает, что 50% людей не находят в себе смелости купить ваш продукт.
Более того, число цифровых покупателей увеличивается день ото дня. В одном исследовании было обнаружено, что два триллиона цифровых покупателей покупали товары в Интернете в 2020 году, а во время этой пандемии это число увеличилось до 25%.
Теперь, после прочтения всей этой статистики, не должно быть никаких сомнений относительно того, зачем вашему бизнесу нужен веб-сайт. Но есть много других преимуществ владения бизнес-сайтом.
Вот некоторые из них:
- Веб-сайт поможет вам продвигать свой бизнес и продукцию по всему миру
- Он повысит доверие к вашему сайту веб-сайт
- Ваши клиенты могут связаться с вами в любое время через контактную форму
- Имея сайт, вы можете конкурировать со своими конкурентами
- День за днем число ваших клиентов будет увеличиваться, поскольку теперь люди хотят совершать покупки в Интернете больше, чем в обычных магазинах
Вот преимущества, которые вы получите после создания веб-сайта для вашего бизнеса. Теперь пришло время открыть для себя весь процесс создания веб-сайта с нуля, который я обещал предоставить в начале блога.
Теперь пришло время открыть для себя весь процесс создания веб-сайта с нуля, который я обещал предоставить в начале блога.
Ранее создание веб-сайта было мечтой многих владельцев бизнеса, поскольку для этого требовались знания в области кодирования. В этом случае им либо нужно научиться программировать, либо нужно нанять разработчика.
Иногда наем кодера превышает бюджет компании, так как вам нужно заплатить большую сумму денег этому кодеру. Кроме того, вы всегда будете зависеть от этого человека. С другой стороны, научиться программировать не так уж и просто.
Поэтому создание сайта через систему управления контентом на сегодняшний день является наиболее подходящим и предпочтительным вариантом, который избавит вас от зависимостей.
Кроме того, он проведет вас через весь процесс создания веб-сайта, который будет на 100 % удобен для новичков. Здесь я раскрою эти шаги для создания веб-сайта. Итак, приступим без лишних слов.
Шаг 1: Выбор доменного имени
Сначала вам нужно выбрать доменное имя для вашего сайта. Доменное имя может использоваться как идентификатор вашего веб-сайта, благодаря которому ваши клиенты будут обращаться к вам. Это первый и самый важный шаг в разработке веб-сайта. Потому что это влияет на рост вашего бизнеса .
Доменное имя может использоваться как идентификатор вашего веб-сайта, благодаря которому ваши клиенты будут обращаться к вам. Это первый и самый важный шаг в разработке веб-сайта. Потому что это влияет на рост вашего бизнеса .
Например, выбор сайта Statepizza123.com для вашего кафе совершенно не подходит. Потому что настоятельно рекомендуется избегать цифр в имени домена. Поскольку высока вероятность того, что ваши клиенты забудут это доменное имя, а забывание доменного имени означает, что они не смогут связаться с вами. Вот почему ваше доменное имя должно быть Statepizza.com, которое легко запомнить.
Прежде чем выбрать доменное имя, вам нужно помнить о трех вещах:
- Когда вы выбираете доменное имя , убедитесь, что оно должно напоминать ваш бизнес, так как любой может сказать, какой тип бизнеса вы ведете, увидев ваше доменное имя. .
- Не используйте дефисы в имени домена, так как их трудно запомнить.
- Выберите простое, но уникальное доменное имя, подходящее для вашего бизнеса.

Это то, что вы должны проверить при выборе подходящего доменного имени для своего веб-сайта. Теперь давайте перейдем к следующему шагу, если вы выбрали свое доменное имя.
Шаг 2: Выберите поставщика услуг хостинга
После получения доменного имени вам необходимо выбрать поставщика услуг хостинга для вашего веб-сайта. Хостинг позволит вам иметь цифровой дом в Интернете, где вы сможете хранить все файлы своего сайта. У каждого веб-сайта есть этот цифровой дом.
Доступно множество хостинговых услуг, например Bluehost, HostGator, Hostinger. Это некоторые популярные поставщики услуг. Вы можете выбрать любого хостинг-провайдера, но вы должны проверить, что они предлагают, и выбрать лучший для вашего сайта.
Ищете дизайн веб-сайта?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Получите свой дизайн веб-сайта
Шаг 3: Установите WordPress, самую удобную CMS
Теперь вам нужно выбрать систему управления контентом, которая позволит вам создать веб-сайт с нуля без программирования. В этом случае ничто не может сравниться с WordPress. Так как это самая удобная CMS, где вы найдете бесплатные плагины и темы для создания своего сайта.
Независимо от того, новичок вы или профессионал, у вас не возникнет проблем при работе с ним. WordPress поставляется с двумя версиями. Один из них платный — WordPress.com, а другой — бесплатный WordPress.org.
Однако пользоваться бесплатной версией выгоднее. Потому что вы будете иметь полный контроль над своим сайтом и найдете множество бесплатных плагинов и тем на WordPress.org .
Шаг 4: Выбор темы для сайта WordPress
Выбор темы — еще одна важная часть, потому что от этого будет зависеть внешний вид вашего сайта. В WordPress вы найдете множество бесплатных тем, которые изменят внешний вид вашего сайта. Тем не менее, вы можете выбрать новую блочную тему WordPress Twenty Twenty-Two, которая поможет вам получить полный опыт редактирования сайта.
Тем не менее, вы можете выбрать новую блочную тему WordPress Twenty Twenty-Two, которая поможет вам получить полный опыт редактирования сайта.
Но здесь мы используем тему Hello для настройки веб-сайта. Вы можете выбрать тему Twenty Twenty-Two. В этом случае отредактируйте свой сайт с помощью редактора тем, который вы можете найти в разделе «Внешний вид» (Перейдите в «Внешний вид» >> «Темы»). Затем активируйте Hello Theme, нажав кнопку активации.
После этого наведите указатель мыши на внешний вид и нажмите меню. Нажмите просмотреть все и выберите все, щелкнув его правой кнопкой мыши. Теперь щелкните правой кнопкой мыши автоматическое добавление страниц и заголовка в качестве места отображения. Наконец, нажмите меню сохранения.
Не забудьте создать страницы перед добавлением меню. Если вы не знаете, как его добавить, прочтите документацию по добавлению страниц в WordPress. Теперь настройте свой сайт по своему желанию.
Шаг 5: Установите Elementor Website Builder
На этом шаге вам необходимо установить Elementor , который считается самым удобным для начинающих конструктором сайтов. Это позволит вам создать весь свой сайт с помощью простой функции перетаскивания. Кроме того, вы можете настроить свой сайт в любое время и по своему усмотрению. Более того, вам не нужно платить за этот замечательный инструмент, поскольку у него есть бесплатная версия, которая в значительной степени функциональна.
Это позволит вам создать весь свой сайт с помощью простой функции перетаскивания. Кроме того, вы можете настроить свой сайт в любое время и по своему усмотрению. Более того, вам не нужно платить за этот замечательный инструмент, поскольку у него есть бесплатная версия, которая в значительной степени функциональна.
Теперь для установки Elementor перейдите в панель администратора и посетите плагины >> добавить новый. После этого найдите Elementor в поле поиска, а затем установите и активируйте его.
Шаг 6. Загрузите ElementsKit для создания веб-сайта с нуля
После установки Elementor вам понадобится еще один инструмент, который может еще больше дополнить функции Elementor. Этот инструмент может быть ElementsKit универсальным дополнением для Elementor, которое предлагает 45+ шаблонов верхнего и нижнего колонтитула, 400+ встроенных разделов, 79+ готовые страницы для легкой настройки сайта. Благодаря этим предварительно созданным разделам, страницам и изображениям вы можете создать весь свой сайт за несколько часов, кем бы вы ни были.
Кроме того, вы можете выбрать образец дизайна для своих шаблонов или начать с нуля. Это позволит вам создать и настроить сайт так, как вы хотите.
На этом этапе загрузите и активируйте ElementsKit так же, как Elementor. Теперь пришло время создать свой сайт с помощью простого перетаскивания и функций. Итак, давайте начнем с создания и настройки вашего сайта.
Во-первых, вам нужно отредактировать добавленные вами страницы. Для этого перейдите в панель администратора и нажмите страницы. После этого щелкните страницу, которую вы хотите настроить, как изображение.
Теперь нажмите кнопку «Редактировать с помощью Elementor». Это перенаправит вас на другую страницу, где вы сможете выполнить все настройки с помощью ElementsKit.
Теперь нажмите кнопку редактирования, показанную на изображении. Здесь вы получите бесплатные страницы, шаблонов дизайна и разделы, которые позволят вам легко добавлять страницы на свой сайт.
После нажатия на кнопку редактирования вы найдете множество готовых страниц. Выберите любую страницу, которая будет соответствовать вашему бизнесу, и нажмите кнопку вставки, как на картинке.
Теперь, после вставки, вам нужно нажать на отдельный раздел и настроить содержимое раздела по своему желанию. Например, если вы нажмете раздел героя, как показано ниже, вы можете настроить заголовок заголовка, HTML-тег заголовка, функцию отображения границы и плавающий эффект.
Как и при редактировании заголовка, измените содержимое подзаголовка и описания вашей страницы. Также вы можете добавить теневой текст и разделитель для этого раздела. После добавления и редактирования вкладки содержимого вы можете перейти на вкладку «Стиль» для настройки стиля. Наконец, нажмите кнопку публикации, чтобы опубликовать его.
После публикации ваша недавно добавленная страница веб-сайта будет выглядеть следующим образом:
Как и ваша домашняя страница, вы можете создать страницу продукта, информацию, блог, контакты и другие страницы с помощью встроенных страниц, разделов, элементов ElementsKit.

 Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.
Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят. .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 16:46
16:46