Содержание
Как за три дня сделать нешаблонный лендинг для медицинского исследования – кейс OCT Clinical и Зекслер — Вадим Скопинцев на vc.ru
Всем привет! Отдел дизайна и разработки Зекслер на связи. Подготовили кейс, как обычный лендинг превратился в головную боль. Кстати, тематика у него именно медицинская. Что делать, когда сайт нужно было сделать вчера? Как разрулить ситуацию и поднажать? А главное, как это сделать не тяп-ляп, а хорошо, ведь медицина не терпит ошибок, даже при разработке сайтов. Ждём вас у нас в Телеграм-канале, где мы часто публикуем полезные материалы по разработке, репутации, контенту, рекламе и пр. Подписывайтесь 🙂
276
просмотров
Разработка одностраничного сайта (лендинга) обычно занимает не менее 2-х недель. Наша история о том, как нелёгкий по структуре и тематике одностраничник был создан за 5 рабочих дней.
Диана Зайцева
UX/UI дизайнер. Руководитель отдела разработки
Когда сайт нужно было сделать вчера
Заказчик пришел по рекомендации от другого нашего клиента, которому мы разработали лендинг. Теперь нужно было разработать одностраничник, который привлечет внимание к медицинскому исследованию.
Теперь нужно было разработать одностраничник, который привлечет внимание к медицинскому исследованию.
Компания OCT Clinical – обширная международная организация, которая специализируется на многочисленных клинических испытаниях и не только. В нашем случае сайт создавался под препарат Лонгидаза. Цель – набрать добровольцев, которые согласятся помочь зафиксировать улучшение состояния после перенесенного COVID-19. Сам препарат – не новинка фармацевтики. Лонгидаза одобрена министерством здравоохранения и продается в аптеках без рецепта.
За разработкой новенького сайта пришли в середине мая. По плану, запустить хотелось 1 июня. То есть на реализацию было около двух недель. Хоть этого времени хватило бы впритык, так как все моменты (создание прототипа, согласование, разработка дизайна, согласование, разработка, настройка форм и т.д.) обычно занимают больше времени, но… В этом случае всё пошло не плану.
Компания заказчика, скажем так, немаленькая. Согласование происходило на нескольких уровнях, то есть через несколько отделов и руководителей. Кроме того, это поспособствовало затягиванию с оформлением документов. Со своей стороны договор составили в течение одного дня, дело привычное. А вот пока он дошёл до того, кого нужно и вернулся к нам с ответом, наступило 2 июня… Это был четверг. Так как требовалось ещё немного времени на поправку некоторых терминов в договоре, всё подготовлено было только к концу рабочей недели…
Кроме того, это поспособствовало затягиванию с оформлением документов. Со своей стороны договор составили в течение одного дня, дело привычное. А вот пока он дошёл до того, кого нужно и вернулся к нам с ответом, наступило 2 июня… Это был четверг. Так как требовалось ещё немного времени на поправку некоторых терминов в договоре, всё подготовлено было только к концу рабочей недели…
В результате вот таких задержек, стали думать, как выполнить задачу максимально быстро. В пятницу приступили к работе – вникали в материалы (об этом ниже), думали над дальнейшими действиями. На прототип, дизайн и разработку по сути было всего 3 рабочих дня.
Спойлер – успели.
Процесс разработки длиной в три дня
День 1. Прототипирование
Дети не кормлены, собаки не выгуляны, идёт максимально ускоренный режим прототипирования. Про детей и собак, конечно, шутим, а вот то, что поднажали – нет. Делали модель будущего сайта очень быстро, к вечеру он уже был готов. И также быстро отдали на согласование.
День 2. Разработка дизайна
На следующий день уже рисовали дизайн лендинга в Figma. Причём пошагово, чтобы максимально ускорить рабочий процесс. Сделали одну часть – согласовали. Пока согласовывали, доделывали вторую часть. По итогу, также к вечеру полностью согласовали дизайн будущей страницы.
День 3. Разработка
Передали готовый согласованный дизайн разработчику. Попросили бросить все текущие проекты и уделить внимание только Лонгидазе. И в среду к вечеру сайт был готов. Далее уже тестировали формы, заполнили центры, но это уже мелочи. В четверг отписались клиенту, что лендинг готов. А теперь чуть подробнее…
На видео полный макет готового ленгдинга.
Как разгребали полученные материалы
Тема сайта – клинические исследования. Типичные тексты на скорую руку туда не напишешь. Тематика медицинская, и делать нужно было хорошо. Нам скинули информацию по препарату и исследованиям в одном огромном файле с кучей страниц, где были описаны цели и задачи исследования, методология и прочие штучки прям как из научной диссертации или какой-то лабораторной работы. А может, это из этого и было…
А может, это из этого и было…
В общем из этой кучи медицинских слов и предложений, нужно было выудить то, что пригодится для будущего лендинга. Причём нужно было выбрать именно то, что зацепит посетителя сайта.
Информацию переработали, проанализировали, и только после этого приступили к формированию структуры. Каждый блок сайта нужно было продумать так, чтобы завлечь людей. А тематика сложная, медицинская. Собирать лиды нелегко. У людей на этот счёт, а особенно на какие-то исследования, множество страхов. Вдруг опасно? Точно поможет? Не навредит? Препарат проверенный? Дорого?
Это не продажа товара, это способ привлечения определенной категории людей именно к исследованию препарата. Вот и размышляли, как развеять все страхи, и побудить оставить заявку.
Как оставить посетителя на сайте за три секунды?
Единственный способ оставить человека на сайте – проработать первый экран. Он должен очень быстро дать понять, для кого этот сайт и почему посетитель должен на нём остаться. В нашем случае вынесли информацию о том, что в исследовании могут участвовать те, кто переболел COVID-19, остались осложнения, есть одышка.
В нашем случае вынесли информацию о том, что в исследовании могут участвовать те, кто переболел COVID-19, остались осложнения, есть одышка.
Это отсеивает незаинтересованных людей и оставляет тех, кто относится к этой категории. Сразу же вынесли информацию, что здесь можно принять участие в клиническом исследовании.
Как показать безопасность предлагаемого продукта
Так как речь шла о лекарственном средстве, логично предположить, что не каждый человек, даже при осложнениях после болезни, захочет на себе его испытывать. Но мы уже ознакомились со всеми нюансами и понимали, что препарат проверенный. Осталось донести это до посетителей при помощи ограниченного пространства на одностраничнике.
Небольшими текстами и иконками показали, что препарат не новый, работает уже минимум 17 лет. Лекарство одобрено минздравом, а значит, может потребляться без опаски. Он свободно продаётся в аптеках и не требует рецепта врача. Далее, написали при каких заболеваниях обычно применяется препарат.
Этот блок, пусть и на словах, но мог снять страхи об опасности для здоровья, и о легальности лекарственного средства.
После того, как рассказали о препарате, показываем информацию об исследовании, куда и должны были записываться люди. Важным моментом было донести легальность его проведения, а также финансовый вопрос. Процедуры проводились бесплатно, причём кроме консультаций врача, предлагалось полное обследование здоровья. Ниже расписали, какие именно процедуры входили в бесплатное обследование. А чтобы снять вопрос приезда в клинику, вывели блок с бесплатным такси. Это помогло охватить аудиторию не только одного района.
Что хотели, но не сделали
Ниже информация о компании. Выделили, что она международная, существует давно, ей можно доверять. Ещё ниже – карта. Планировали интерактив с картой, чтобы были точки, при клике на которые появлялась информация с контактами, но для этого потребовалась бы региональность, а у нас был очень срочный заказ. От этого решили отказаться, ограничились точками на карте и информацией о центре без возможности отправки формы, то есть упрощенный вариант. Все заявки приходили в один центр, а дальше – распределение куда нужно.
Все заявки приходили в один центр, а дальше – распределение куда нужно.
Итог работы и совет
То, что по хорошему делается не менее 2 недель, было сделано за 4,5 дня. И ладно бы лендинг типичный, имеем в виду тематику, а тут вопрос медицинский. Пришлось отложить все дела и делать. Фишка у нас такая, доводить всё до конца и искать способы, как выкрутиться даже там, где это кажется невозможным.
В этом лендинге старались зацепить пользователя тем, что будет ему интересно, и снять страхи, о том, что всё легально и безопасно.
Готовый сайт передали заказчику, рекламу на него он делал сам, и к слову, заходы на него достойные. Лендинг работал с июня 2022 по март текущего года и собрал более 100 000 визитов.
Прямых заявок было 1675. А значит, посыл был передан верно.
Ещё один лендинг в копилке!
И совет… Он больше относится к заказчикам. По возможности ставьте реальные сроки и ТЗ не в трёх томах )))
Спасибо, что дочитали до конца. Надеемся материал был для вас полезен. Не забывайте подписываться на наш ТГ-канал, мы всегда рады новым подписчикам! 🙂
Надеемся материал был для вас полезен. Не забывайте подписываться на наш ТГ-канал, мы всегда рады новым подписчикам! 🙂
Заказать лендинг недорого в Уфе от 60000 руб
Чтобы привлечь большое количество клиентов необходима реклама. Одним из методов привлечения пользователя и превращение его в заказчика и покупателя является создание Landing page. Стоимость такой услуги будет зависеть от сложности страницы.
Лендинг — веб-страница, на которой продвигается один товар или услуга.
Стоимость разработки лендинга от Lezhebokov
Лендинг
От 60 000 руб
Создание нешаблонного лендинга «под ключ».
Конечная стоимость такой услуги будет зависеть от сложности страницы. Например, если вам нужен простой сайт-визитка, то цена на разработку лендинга будет ниже. В то же время, если вам нужен выдающийся одностраничник, с уникальным дизайном и расширенным функционалом, то его создание обойдется дороже.
Узнать ответы на интересующие вас вопросы, а также получить полную информацию о том, как формируется цена — вы можете по телефону или заполнив заявку ниже:
Бесплатная консультация
Как мы работаем
Прототипы
Менеджер анализирует нишу и конкурентов и на основе анализа разрабатывает прототипы страниц
Дизайн сайта
Дизайнер на основе прототипов создает уникальные макеты страниц сайта
Верстка
Программист по макетам дизайнера разрабатывает сайт
Интеграция с CMS
После разработки страниц программист размещает сайт в систему управления
Наполнение
Контент-менеджер наполняет страницы сайта
Для чего необходим лендинг
Разработка Landing page является несложным процессом. На странице размещаются сведения о товаре, услугах или организации. В отличие от онлайн-магазина, сайта компании или визитки, лендинг помогает пользователям наиболее быстро и удобно получить необходимые данные.
На странице размещаются сведения о товаре, услугах или организации. В отличие от онлайн-магазина, сайта компании или визитки, лендинг помогает пользователям наиболее быстро и удобно получить необходимые данные.
Создание лендинга необходимо в следующих случаях:
- для продажи товара или заказа услуги;
- для распространения какого-либо софта;
- для побуждения клиента к подписке на рассылку организации.
На странице выгодно подчеркиваются преимущества товара или услуги, чтобы покупателю было легче определиться с выбором. Зачастую в оформлении используют яркий дизайн, каскадную компоновку и комбинацию слоганов для привлечения клиентов. Если вы хотите заказать недорого лендинг, необходимо обратится в Lezhebokov. После завершения проекта мы предоставляем гарантийную поддержку.
Другие виды сайтов
Корпоративный сайт
От 100 000 руб
Сайт бренда с информацией о компании.
Сайт-каталог
От 110 000 руб
Структурированный каталог с продуктами компании без модуля оплаты.
Интернет-магазин
От 150 000 руб
Многостраничный сайт с подключением функционала оплаты и базы данных.
Разработанные сайты в Lezhebokov
КЕЙС: разработка сайта Ekzamen.pro
Сайт Online-центра помощи студентам в написании работ. Разработан современный дизайн, сайт оптимизирован под мобильные устройства, разработан за 35 дней.
Подробнее
КЕЙС: разработка сайта Businesstroy.ru
Сайт компании по сопровождению бизнеса: готовые фирмы, юридические адреса, оффшоры. Быстрый сайт с большим количеством карточек разработан за 30 дней.
Подробнее
Все работы
Этапы создания лендинга
Чтобы создать лендинг страницу необходимо выполнить следующие шаги:
- Сформулировать цель и концепцию страницы для заказчика;
- Разработать внешнее оформление;
- Сформировать контент и обдумать прототип лендинга;
- Сделать верстку страницы;
- Внести правки и сдать проект заказчику.
Заказать лендинг под ключ можно в компании Lezhebokov. В нашем штате работают опытные разработчики, которые проведут предварительный анализ бизнеса конкурентов и целевой аудитории, разработают оригинальный дизайн, заполнят страницу уникальным контентом и настроят рекламную кампанию при необходимости.
В нашем штате работают опытные разработчики, которые проведут предварительный анализ бизнеса конкурентов и целевой аудитории, разработают оригинальный дизайн, заполнят страницу уникальным контентом и настроят рекламную кампанию при необходимости.
Также оказываем следующие услуги:
Продвижение сайтов
Управление репутацией
SMM-продвижение
ОСТАВЬТЕ ЗАЯВКУ
Хотите проконсультироваться по разработке сайтов? Оставьте свои контактные данные и мы свяжемся с Вами!
Шаблоны целевых страниц без кода
Почему целевые страницы важны
Целевая страница может быть первым знакомством с брендом. Хорошая целевая страница с релевантной информацией и продуманным макетом может иметь решающее значение для того, кто захочет продолжить взаимодействие или откажется и никогда больше не вернется.
Целевые страницы выделяются среди обширных пространств обычных веб-сайтов. В то время как стандартная домашняя страница отображает огромное количество контента, множество страниц и множество способов, которыми можно воспользоваться, целевая страница урезана. Дизайн целевой страницы сужает фокус, сосредотачиваясь на одном действии, которое должен совершить пользователь. За короткий промежуток времени и места он привлекает внимание людей и побуждает их к действию.
Дизайн целевой страницы сужает фокус, сосредотачиваясь на одном действии, которое должен совершить пользователь. За короткий промежуток времени и места он привлекает внимание людей и побуждает их к действию.
Целевые страницы вознаграждают посетителей за их усилия. Люди, нажимающие цифровую рекламу или результаты поисковой системы, не хотят, чтобы их направляли на общий веб-сайт без четкого представления о том, что им следует делать. Целевая страница представляет собой простую карту, направляющую людей к достижению ее целей.
Помимо предоставления посетителям сайта чего-то полезного, бренды получают что-то взамен.
Целевые страницы повышают узнаваемость бренда. Они являются важной частью любой маркетинговой кампании, помогая распространять информацию о компании и распространять информацию о том, кто они и что они могут предложить. Будь то специализированная страница продукта для сайта электронной коммерции, страница для закрытого контента или отдельная страница для привлечения потенциальных клиентов, различные типы целевых страниц помогают брендам установить более тесную связь со своей аудиторией.
Целевые страницы также служат важной цели сбора контактной информации. Генерируются новые лиды, создаются списки адресов электронной почты, и компании получают прямую связь с теми, кто уже проявил интерес. Информационные бюллетени, рекламные акции и другие маркетинговые материалы можно рассылать в надежде получить новых постоянных клиентов.
Некоторые маркетинговые кампании могут существовать только в течение короткого промежутка времени. Целевые страницы предлагают пространство для их дальнейшего продвижения, предоставляя специализированный пользовательский опыт, который передает важную вспомогательную информацию и стимулирует конверсию.
Целевые страницы расширяют охват бренда
Думайте о целевой странице как о централизованном узле, куда посетители приходят по различным цифровым каналам. Независимо от того, нажал ли кто-то на платное объявление, нашел ли он путь через обычный поиск или перешел по ссылке в блоге или другом контенте, он предпринял действия, чтобы посетить.
Эти каналы могут быть разными, но все они имеют ту же направленность, что и целевая страница. Целевая страница представляет собой логический следующий шаг, позволяющий людям пойти дальше в изучении того, чем они занимаются и о чем хотят узнать больше. Он адаптирован к тому, кто они есть, и дает им больше информации о теме, к которой они уже проявили интерес.
Кто-то, посетивший целевую страницу, уже потратил время на ее обнаружение. Брендинг, контент и дизайн должны объединиться, чтобы обеспечить пользовательский опыт, который не только заставляет кого-то чувствовать, что он забирает что-то стоящее, но и вовлекает их еще больше.
Поскольку их относительно просто создать, можно быстро собрать несколько версий целевой страницы. Различные типы целевых страниц могут быть настроены для конкретной целевой аудитории и цели. Они позволяют точно контролировать, кого они привлекают, и действия, которые посетители предпримут дальше.
Маркетологи любят целевые страницы за их прямую связь с цифровой рекламой и другим контентом, который привлекает людей. Но целевые страницы также играют еще одну не менее важную роль: генерируют органический трафик.
Но целевые страницы также играют еще одну не менее важную роль: генерируют органический трафик.
Качественный контент, наряду с оптимизацией для поисковых систем, может повысить привлекательность целевой страницы, когда люди вводят термины и ключевые слова, связанные с ней. Более высокий рейтинг в органических результатах поиска дает еще большую видимость, и все это без увеличения маркетингового бюджета.
Что вы должны включить в целевую страницу
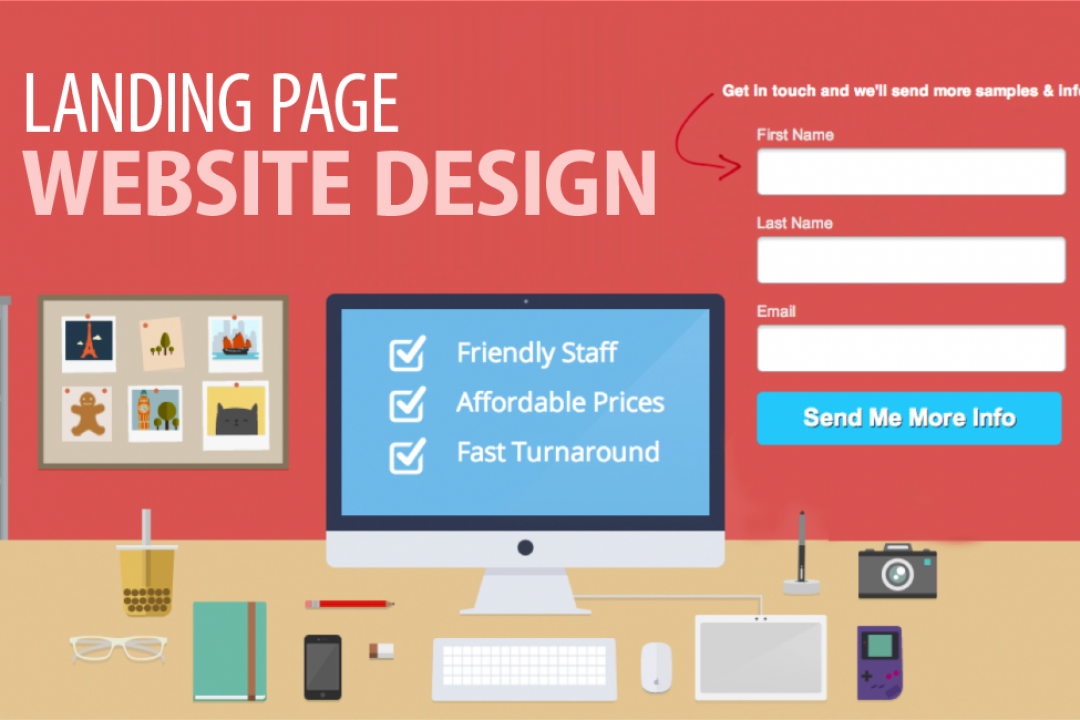
Хорошо оформленный главный раздел
Главный раздел — верхняя часть целевой страницы — это первое, что видит посетитель. Этот ведущий раздел должен кратко сообщать о том, что решение посетителя перейти на страницу было правильным. Текст и визуальные эффекты должны отражать суть бренда и ценность того, что они предлагают, а также подсказывать посетителям действия, которые необходимо предпринять.
Основное изображение является центральным элементом этой части веб-дизайна. Сильный визуальный ряд помогает людям понять, о чем целевая страница и какие продукты и услуги они на ней найдут. Это должно вдохновить посетителей запрыгнуть и начать прокручивать страницу.
Сильный визуальный ряд помогает людям понять, о чем целевая страница и какие продукты и услуги они на ней найдут. Это должно вдохновить посетителей запрыгнуть и начать прокручивать страницу.
Дополнением к этому герою должен быть не менее впечатляющий заголовок. Это сообщение должно говорить с целевой аудиторией и показывать, как то, что находится на целевой странице, может ей помочь. Сейчас не время утомлять их чем-то скучным и общим. Дайте людям заголовок, который их волнует. Также рекомендуется разместить подзаголовок под ним, чтобы дать немного больше информации и еще больше усилить заголовок.
Наряду с коротким текстом, также включите социальное доказательство где-нибудь в разделе героев. Это может принимать форму отзывов, статистики или компаний, которые являются клиентами. Люди хотят знать, что они могут доверять бренду и что у них хорошая репутация.
Краткий контент
Целевая страница не должна быть загромождена нескончаемой прокруткой текста. Содержание должно быть сведено к минимуму и сообщать только самые важные моменты. Хорошая целевая страница отвечает на вопросы людей и дает им информацию, о которой они, возможно, совершенно не знали.
Содержание должно быть сведено к минимуму и сообщать только самые важные моменты. Хорошая целевая страница отвечает на вопросы людей и дает им информацию, о которой они, возможно, совершенно не знали.
Во-первых, познакомьте тех, кто, возможно, только что наткнулся на вашу целевую страницу, кто вы. Это не обязательно должна быть длинная предыстория. Просто сообщите ключевые моменты вашего бизнеса и ценность того, что вы продаете.
Для целевых страниц, посвященных электронной коммерции и продуктам, покажите определенные элементы и укажите маркеры и необходимую информацию, чтобы повлиять на чье-либо решение при совершении покупки. Сконцентрируйтесь на проблемах, которые эти продукты решают. Потребители хотят знать, как продукты и услуги помогут облегчить их жизнь.
Весь контент должен соответствовать целям целевой страницы. Все, что расходится с его высшей целью, должно быть исключено. Сообщайте только самое важное.
Точные призывы к действию
Кто-то, просматривая стандартный веб-сайт, увидит несколько призывов к действию (CTA), каждый из которых служит разным целям. В отличие от домашней страницы компании, целевая страница содержит всего несколько CTA, а в некоторых случаях может содержать только один четкий призыв к действию.
В отличие от домашней страницы компании, целевая страница содержит всего несколько CTA, а в некоторых случаях может содержать только один четкий призыв к действию.
Поскольку на целевых страницах меньше призывов к действию, эти призывы к действию должны оказывать еще большее влияние. Каждый призыв к действию должен соответствовать фокусу конкретной целевой страницы и приводить к типам конверсий, которых он надеется достичь. Не загромождайте целевую страницу призывами к действию, бешено качаясь в надежде, что на один из них нажмут или на него перейдут. Имейте за каждым намерение.
Избегайте скучных кнопок и безжизненных призывов к действию. Создайте дизайн и текст CTA, чтобы он служил высшей цели целевой страницы.
Определенное количество ссылок
Призывы к действию сокращены на целевой странице, и количество ссылок должно быть таким же. Целевая страница — это не полноценный веб-сайт, и нет причин направлять посетителей на несколько страниц и разделов. Вместо этого сведите количество ссылок к минимуму. Призывы к действию и другие элементы, напрямую связанные с целями целевой страницы, — это единственные ссылки, которые вы должны включить.
Вместо этого сведите количество ссылок к минимуму. Призывы к действию и другие элементы, напрямую связанные с целями целевой страницы, — это единственные ссылки, которые вы должны включить.
Будьте осторожны при добавлении ссылки на главную домашнюю страницу. Вы не хотите перенаправлять людей от того места, где вы уже привлекли их внимание, туда, где у вас меньше контроля над тем, чего вы хотите, чтобы они достигли.
Простой макет
Создание целевой страницы означает работу в рамках ограничений. Выберите макет, который имеет четкую организацию, где каждую его часть легко идентифицировать. Чрезмерный дизайн целевой страницы только создаст путаницу для пользователей. Кто-то, просматривая это, должен быть в состоянии понять, что сообщается и куда им следует идти дальше.
Z-шаблон — распространенный макет целевых страниц. Это облегчает быструю прокрутку страницы, направляя посетителей к призыву к действию или контактной форме для нажатия. Кто-то на целевой странице находится там по какой-то причине и хочет найти то, что ему нужно, в одно мгновение. Z-шаблон помогает им добраться туда.
Кто-то на целевой странице находится там по какой-то причине и хочет найти то, что ему нужно, в одно мгновение. Z-шаблон помогает им добраться туда.
Великолепная целевая страница делает вещи простыми, позволяя пользователю легко перемещаться по ней.
Шаблоны целевых страниц — Высшая логика
- Обновлено
Вы можете использовать существующую целевую страницу в качестве шаблона для других подобных целевых страниц. Наличие этого ярлыка означает, что вам не придется постоянно создавать шаблоны «с нуля».
В шаблоне уже будет часть базовой информации (например, содержимое верхнего и нижнего колонтитула), которая будет отформатирована по вашему желанию, поэтому все, что вам нужно сделать, это настроить содержимое для сообщений, которые вы хотите создать на его основе.
Количество шаблонов целевых страниц, которые вы можете создать, не ограничено.
Как и следовало ожидать, вам потребуется существующая целевая страница для сохранения в качестве шаблона. Независимо от статуса ( Выполняется , Активен и Архив ), любую целевую страницу можно сохранить как шаблон.
ПРИМЕЧАНИЕ. Прежде чем продолжить, проверьте вкладки Дизайн , Мобильный и Процесс вашей целевой страницы на наличие параметров, которые вы хотите обновить. Вы не можете редактировать шаблон после его сохранения!
- Наведите указатель мыши на значок меню целевой страницы и выберите Сохранить как шаблон .
- Во всплывающем окне введите имя и описание шаблона и нажмите Сохранить .

ПРИМЕЧАНИЕ. Шаблон сохранит и применит параметры дизайна, макета и конфигурации исходного типа целевой страницы (формы только для контента, формы, настраиваемые или формы для отмены подписки).
- Перейти к целевым страницам .
- Щелкните Создать . Откроется Галерея шаблонов целевых страниц .
- Перейдите на вкладку Custom , чтобы просмотреть доступные шаблоны целевых страниц, перечисленные в алфавитном порядке по имени, включая тип, описание, имя пользователя создателя и дату создания.
ПРИМЕЧАНИЕ. Если отображаются стрелки влево и вправо, шаблонов больше, чем показано. Используйте стрелки для прокрутки и просмотра всех шаблонов.
Если отображаются стрелки влево и вправо, шаблонов больше, чем показано. Используйте стрелки для прокрутки и просмотра всех шаблонов.
- Щелкните имя шаблона, чтобы использовать его для своей целевой страницы.
- В конструкторе целевых страниц создайте новую пользовательскую целевую страницу.
- Нажмите Сохранить после настройки страницы.
- Перейти к целевым страницам .
- Щелкните Создать . Откроется Галерея шаблонов целевых страниц .
- Щелкните вкладку Custom , чтобы отобразить доступные шаблоны целевых страниц.
ПРИМЕЧАНИЕ. Если отображаются стрелки влево и вправо, шаблонов больше, чем показано.

