Содержание
Как создать сайт с нуля
Чтобы вам было проще понять весь процесс того, как создать свой сайт с нуля, хочу привести вам аналогию со строительством жилища. Я думаю, что эта параллель позволит не только разобраться, как сделать сайт самостоятельно, но и даст прочувствовать эту процедуру.
Ваше личное онлайн пространство
Представьте себе, что вы строите дом мечты. Вы точно знаете, где он будет находиться, как выглядеть, какой мебелью и техникой будет обставлен. У вас даже есть план строительства и дизайн проект. Вы в деталях знаете, сколько хотите комнат, и что там будет стоять, чтобы вам было максимально удобно и комфортно жить. Теперь нужно всё это воплотить.
Так вот ваш сайт – это, по сути, ваш дом в интернете, ваше онлайн-жилище. Это личная территория, где вы чувствуете себя в безопасности и встречаете гостей. И его можно построить в полном соответствии со своими задумками.
Вы можете создать свой сайт с абсолютного нуля. От вас нужна лишь идея. Затем дизайнеры нарисуют вам красивый проект, верстальщики – сделают страницы, а программисты подберут нужную технику, то есть запрограммируют весь требуемый функционал. Останется лишь разместить ваш сайт в интернете и вуаля – ваше онлайн-жилище готово. Но это довольно дорого и долго.
Останется лишь разместить ваш сайт в интернете и вуаля – ваше онлайн-жилище готово. Но это довольно дорого и долго.
А можно поступить по-другому. Взять готовую платформу “со всеми удобствами” и доработать её под себя. Это будет намного проще, быстрее и дешевле. Более того, вы можете здесь обойтись и полностью своими силами. Достаточно лишь иметь понятную инструкцию для сборки онлайн-домика вашей мечты.
Пошаговая инструкция как создать свой сайт самому
Весь процесс от задумки до воплощения вашего дома в интернете (вашего сайта) можно условно разделить на 4 этапа и 12 шагов.
Этап 1. Подготовка
- Шаг 1. Регистрация на хостинге. Это аренда земельного участка, на котором будет стоять ваш дом (сайт). Со всеми подведёнными коммуникациями и инфраструктурой. В данном случае – это техническое и программное обеспечение, которое вы можете выбрать в зависимости от ваших потребностей.
- Шаг 2. Регистрация доменного имени. Это получение адреса вашего дома (сайта).
 То есть, оформление на себя определённого набора букв, который пользователи вводят в адресную строку браузера, чтобы попасть на ваш ресурс.
То есть, оформление на себя определённого набора букв, который пользователи вводят в адресную строку браузера, чтобы попасть на ваш ресурс. - Шаг 3. Подготовка созданию сайта. Для того, чтобы ваша постройка была прочной и прослужила много лет, нужно заложить качественный фундамент. Это базовые настройки, которые нужно сделать на хостинге, чтобы ваш сайт хорошо и быстро работал.
Этап 2. Строительство
- Шаг 4. Установка платформы. Это коробка вашего дома (сайта). По сути – это каркас, на котором всё строится. Он может быть монолитным или кирпичным. Может возводиться с нуля по индивидуальному проекту или основываться на проверенной временем работающей модели (популярном движке).
- Шаг 5. Выбор и установка темы. Это проект вашего онлайн-жилища, по сути, его планировка. Вы выбираете как сделать перегородки и разделить помещение на зоны. Это “расположение комнат” и юзабилити – удобство и понятность для пользователей.
 Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей.
Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей. - Шаг 6. Установка и настройка плагинов. Похоже на подключение и проводку инженерных коммуникаций. То есть систем, которые оптимизируют и облегчают ваш быт и дают вам комфортные условия проживания. Это вспомогательный функционал, который не предусмотрен движком и темой по умолчанию, но может быть внедрён дополнительно.
Этап 3. Отделка
- Шаг 7. Базовые настройки. Черновая отделка будущего жилья, то есть подготовка к финишному декоративному оформлению. Это основные настройки вашего ресурса, предусмотренные платформой, которые не зависят от установленной темы.
- Шаг 8. Создание меню и виджетов. Это расстановка и подключение всей необходимой техники, чтобы она не просто стояла на своих местах, но и бесперебойно работала и решала вверенные ей задачи. Вы можете настроить меню и виджеты в соответствии со своими потребностями и вывести на страницах сайта дополнительную информацию.

- Шаг 9. Настройка внешнего вида. Заключительная декоративная отделка вашего жилища. Здесь вы окончательно настраиваете внешний вид темы и придаёте своему сайту законченный гармоничный образ.
Этап 4. Переезд
- Шаг 10. Создание страниц и записей. Постепенно вы напитываете собой своё жилище. Создаёте статичные страницы, регулярно публикуете записи, то есть наполняете сайт контентом и используете его по прямому назначению.
- Шаг 11. Работа в визуальном редакторе. При расстановке мебели вам вполне могут пригодиться знания феншуй. На вашем сайте – как работает визуальный редактор страниц и записей. Вам нужно чётко понимать, какие элементы и где можно использовать.
- Шаг 12. Продвижение сайта. Вы оповещаете всех, что переехали. Сообщаете нужным службам, прикрепляетесь к местной поликлинике и т.д. То есть, информируете поисковые системы о новом сайте и думаете как привлечь туда много гостей.

Ниже вы найдёте подробные инструкции, с помощью которых сможете воплотить на практике каждый шаг. Просто следуйте им, и на выходе вы получите готовый работающий сайт, сделанный своими руками без привлечения программистов и дизайнеров.
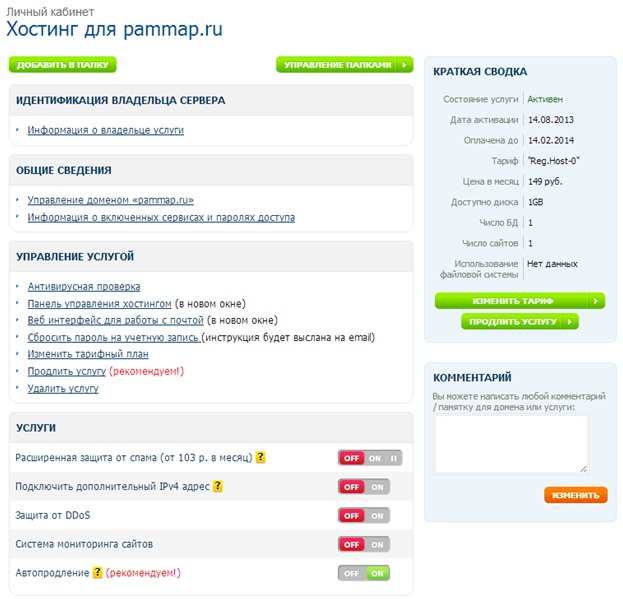
Шаг 1. Регистрация на хостинге
Хостинг – это услуга, которая предоставляет вам в аренду ресурсы для размещения вашего сайта в интернете. Следуя материалам урока, вы самостоятельно зарегистрируетесь на хостинге, чтобы впоследствии разместить там свой сайт.
Читать далее
Шаг 2. Регистрация домена
Домен – это имя вашего проекта в интернете. Уникальный url-адрес вашего сайта, который пользователь вводит в адресную строку браузера. Изучив материалы урока, вы выберите подходящее название для своего ресурса и зарегистрируете его в интернете.
Читать далее
Шаг 3. Подготовка к созданию сайта
В сегодняшнем уроке вы сделаете насколько важных подготовительных действий для создания сайта. Во-первых, очистите текущее содержимое домена (страницу-заглушку от хостера). Во-вторых, создадите базу данных. И в-третьих, установите свежую версию PHP.
Во-вторых, создадите базу данных. И в-третьих, установите свежую версию PHP.
Читать далее
Шаг 4. Установка WordPress на хостинг
WordPress – это платформа для управления контентом, которая позволяет человеку самому сделать сайт и наполнять его информацией, не привлекая программистов. Изучив материалы урока, вы установите WordPress на хостинг и создадите свой первый сайт.
Читать далее
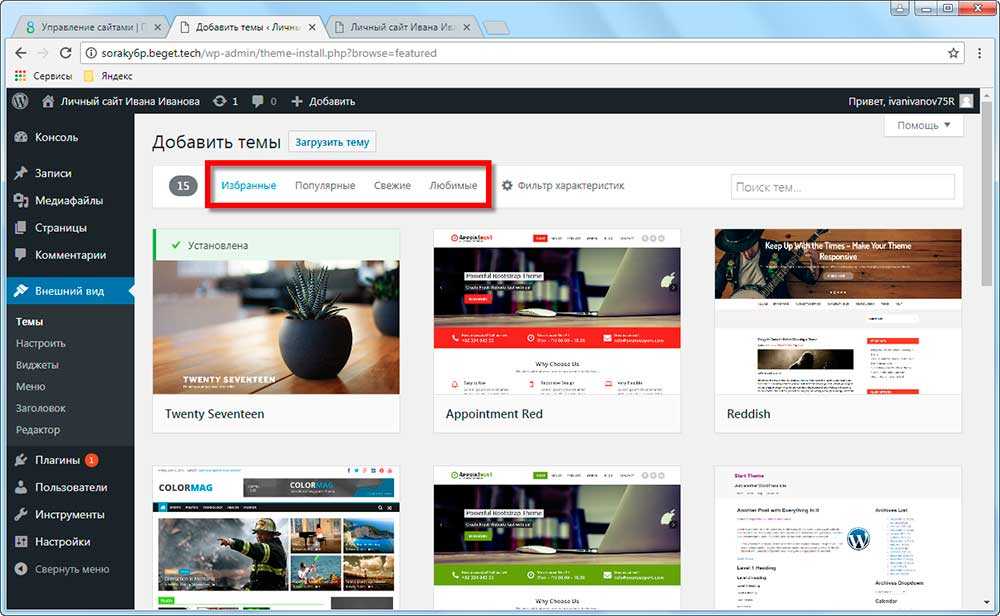
Шаг 5. Установка темы WordPress
Предмет внимания этого урока – установка темы WordPress. Тема отвечает за внешний вид вашего сайта или, по-другому, дизайн. Изучив материалы урока, вы выберите тему для вашего ресурса, установите её на движок и активируете.
Читать далее
Шаг 6. Установка плагинов на WordPress
За счёт плагинов вы можете добавить к своему движку и WordPress теме добавочный функционал, который потребуется вам для полноценной работы вашего сайта. В этом уроке – установка, активация и удаление плагинов.
Читать далее
Шаг 7. Страницы настроек WordPress
В этом уроке рассмотрим страницы настроек WordPress..jpg) Они касаются вашего сайта в целом и не зависят от установленной темы. То есть это базовые настройки вашего сайта. И даже если вы поменяете тему, данные на этих страницах сохранятся.
Они касаются вашего сайта в целом и не зависят от установленной темы. То есть это базовые настройки вашего сайта. И даже если вы поменяете тему, данные на этих страницах сохранятся.
Читать далее
Шаг 8. Создание меню и виджетов
В этом уроке мы добавим на сайт меню и виджеты. Меню являются главными элементами навигации по сайту, а с помощью виджетов можно вывести дополнительное содержимое и функционал. Обширное поле для ваших экспериментов и фантазии.
Читать далее
пошаговая инструкция для WordPress – База знаний Timeweb Community
В настоящее время WordPress является одной из самых популярных CMS в мире. По статистике, эта система управления контентом используется более чем на четверти всех сайтов в Интернете, а если брать сайты с установленными системами управления контентом, то доля WordPress составит более 65%.
Самое главное преимущество WordPress – бесплатность и легкость в использовании при многообразии функций. Именно поэтому ее выбирают многие начинающие вебмастера для создания собственного интернет-ресурса. При этом на создание сайта, как правило, уходит не более получаса. Дополнительное время может понадобиться для настройки внешнего вида и функционала вашего веб-ресурса, однако это можно сделать уже и после запуска сайта.
При этом на создание сайта, как правило, уходит не более получаса. Дополнительное время может понадобиться для настройки внешнего вида и функционала вашего веб-ресурса, однако это можно сделать уже и после запуска сайта.
Выбор хостинг-провайдера
Как правило, на начальном этапе сайты на WordPress нетребовательны к ресурсам, поэтому для их размещения можно выбрать недорогой тарифный план. Если вы являетесь пользователем Timeweb, то подойдет один из тарифов виртуального хостинга.
После регистрации вам необходимо в панели управления выбрать и зарегистрировать доменное имя. Если у вас возникли какие-то трудности на этом этапе, обратитесь к разделу «Домены» в Справочном центре.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Установка WordPress
Находясь в панели управления, выберите вкладку «Каталог CMS», а затем нажмите на WordPress в списке слева.
Далее нажмите «Установить приложение». В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
После того как вы выбрали нужный домен, нажмите кнопку «Начать установку». Затем на экране появится окно успешной установки WordPress, а также данные для входа в административную панель сайта. Логин и пароль также будут высланы вам на почту, на которую вы регистрировали аккаунт Timeweb.
Теперь вы можете либо перейти к сайту (тогда вы окажетесь на главной странице только что созданного веб-ресурса), либо перейти к приложению – в этом случае вы будете перенаправлены на страницу входа в административную панель WordPress, где нужно будет ввести сгенерированные ранее логин и пароль.
Настройка WordPress
Основной этап завершен – платформа WordPress установлена на ваш сайт, и вы можете уже приступать к созданию публикаций.
Однако мы рекомендуем перед этим заняться настройкой внешнего вида и функциональных возможностей вашего сайта.
Изначально административная панель выглядит следующим образом:
Вверху справа есть две вкладки: «Настройка экрана» позволяет редактировать количество блоков, располагающихся на первой странице панели администрирования; во вкладке «Помощь» содержится основная информация о вкладках WordPress, там же вы найдете документацию и форумы поддержки.
Слева находится меню, при помощи которого вы можете настраивать свой сайт и работать с его содержимым.
Обязательно обратите внимание на красные кружки – возможно, вам нужно обновить версию какого-то плагина или WordPress в целом.
Теперь перейдите во вкладку «Настройки» – именно в ней находятся все основные установки сайта.
- Начните с вкладки «Общие»: здесь находятся общие настройки, которые касаются названия вашего сайта, краткого описания, адресов, а также форматов времени. Членство на первых порах лучше оставить без галочки, иначе на вашем сайте начнут регистрироваться злоумышленники, спамеры или просто боты.
 Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы.
Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы. - Вкладка «Написание»: на начальном этапе лучше оставить все настройки без изменения и писать записи в административной панели WordPress, но позже вы можете настроить обновление содержание сайта через электронную почту.
- Вкладка «Чтение»: здесь вы можете, во-первых, выбрать то, что будет отображаться на главной странице вашего сайта – это может быть лента ваших записей либо одна из статических страниц, если у вас, к примеру, не будет обновляться сайт (или не будет обновляться его главная страница). В этом разделе вы также можете настроить формат публикаций для RSS и запретить индексацию поисковыми системами.
- Вкладка «Обсуждение»: установки этой вкладки касаются комментирования ваших записей на сайте. Здесь же вы можете настроить, какие комментарии будут автоматически отправляться на модерацию перед публикацией или сразу в черный список, а также какие аватарки будут показываться у пользователей без изображения.
 Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную».
Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную». - Вкладка «Медиафайлы»: в этой вкладке вы устанавливаете размеры, которые будут применены к загруженным изображениям. При начальной настройке сайта эти параметры можно не менять.
- Вкладка «Постоянные ссылки»: здесь определяется формат ссылок для ваших записей, в том числе можно добавить префикс для рубрик и префикс для меток.
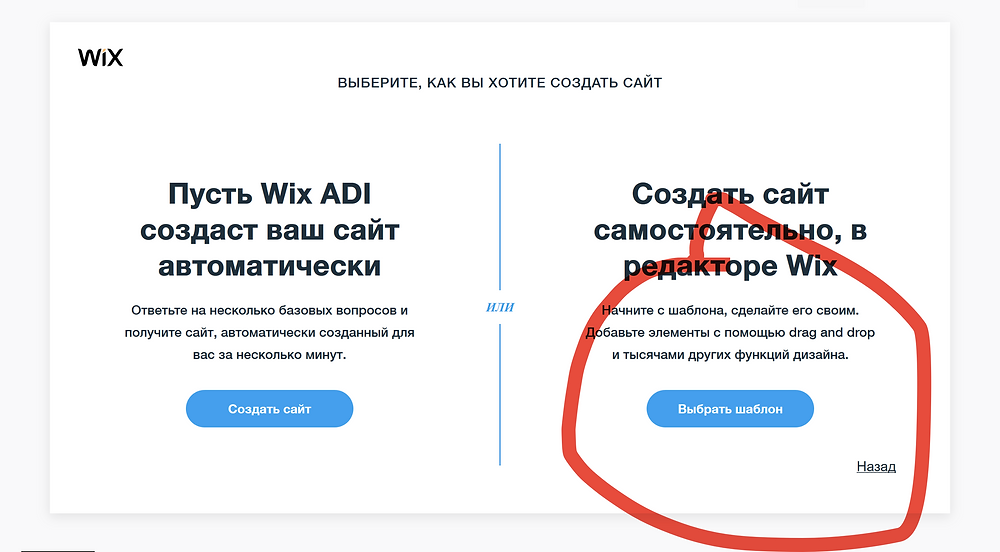
Выбор шаблона
Выбор шаблона (или темы) – один из ключевых этапов настройки сайта на WordPress. Именно тема определит не только то, как будет выглядеть ваш веб-ресурс, но и то, каким функционалом он будет обладать.
Помимо того, что тема должна вам нравиться чисто внешне, обратите также внимание на следующие моменты:
- Если вы не планируете разрабатывать мобильную версию сайта, выбирайте шаблон, имеющий адаптивную верстку.
- Если вы создали сайт для русскоязычной аудитории, позаботьтесь о том, чтобы шаблон был также переведен на русский язык.
 При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.
При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий. - Если вы хотите, чтобы сайт выделялся на фоне остальных сайтов на базе WordPress, выбирайте платные темы. Немаловажную роль играет и то, что такие темы обычно регулярно обновляются и поддерживаются разработчиками, а значит, меньше шансов, что вы столкнетесь с какой-либо глобальной проблемой.
Более подробно про выбор темы и ее установку вы можете прочитать в статье «Как выбрать шаблон для WordPress».
Настройка шаблона
После того как вы выбрали и активировали подходящую тему, следует перейти к ее настройке.
Нажмите на вкладку «Настроить» – вы перейдете к интерфейсу настройки темы, которая позволит вам менять ее внешний вид, наблюдая все изменения в окне справа.
В частности, вы можете поменять название сайта, определить, какой цвет (или изображение) будет использоваться в качестве фона, отредактировать меню и виджеты.
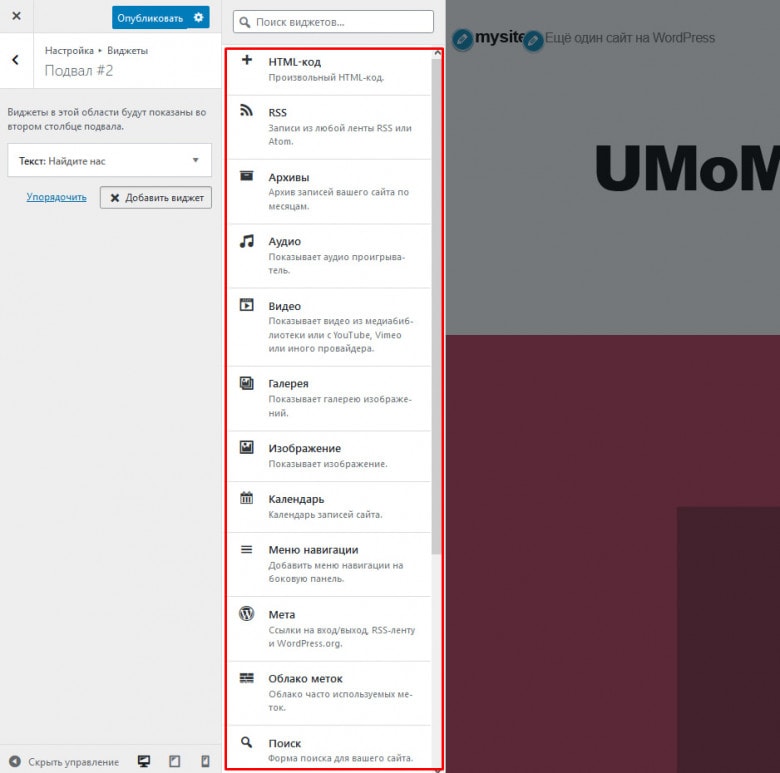
Что касается виджетов, то их удобнее настраивать в следующей вкладке:
Внимательно отнеситесь к набору виджетов – оставляйте только те, которые, по вашему мнению, действительно необходимы. Добавляйте виджеты, перетаскивая их из левой колонки в правую и, наоборот, удаляйте, перенося их из панелей в список с доступными виджетами.
Добавляйте виджеты, перетаскивая их из левой колонки в правую и, наоборот, удаляйте, перенося их из панелей в список с доступными виджетами.
Каждый из виджетов имеет свои настройки, поэтому убедитесь в том, что каждому из них заданы необходимые параметры.
Далее перейдите ко вкладке «Меню» – в ней вы можете создать меню для своего сайта:
- Введите название меню и нажмите кнопку «Создать меню».
- Добавьте в меню все необходимые вам пункты из столбца слева: это может быть ссылка на главную страницу, записи либо какие-то произвольные ссылки или рубрики. При этом текст для отображения ссылки в меню вы можете редактировать и выбирать самостоятельно.
- Если хотите, чтобы в меню автоматически добавлялись новые страницы верхнего уровня, поставьте галочку в соответствующей графе в блоке «Настройки меню» (ниже блока «Структура меню»). В этом же блоке выберите области, в которых будет отображаться это меню.
- Сохраните меню, а затем проверьте его расположение на вашем сайте.

Затем вы можете выбрать изображение для заголовка (пункт «Заголовок») и фоновое изображение (пункт «Фон»), а потом перейти к редактору.
Редактор нужен в первую очередь для прямого доступа к коду (например, для русификации англоязычных плагинов).
На этом настройку шаблона можно считать оконченной. Но вы всегда можете снова зайти в настройки и поменять что-то, в том числе и сам шаблон.
Заключение
После всех основных настроек обязательно установите все необходимые для работы вашего сайта плагины. Если не можете определиться с ними, прочитайте статью «23 самых популярных плагина WordPress».
Ваш сайт готов к работе – наполняйте его интересными авторскими материалами, и тогда количество пользователей вашего ресурса будет постоянно расти!
7 основных этапов процесса веб-дизайна
Большинство людей думают, что процесс разработки веб-сайта является стрессовым и может быть выполнен в основном профессионалами. Вы тоже так думаете? Если да, то эта статья для вас. Действительно, иметь надежный процесс веб-дизайна — это не легкая прогулка. Но с четким и пошаговым руководством вы можете легко добиться потрясающих результатов и создать свой веб-сайт как профессионал!
Действительно, иметь надежный процесс веб-дизайна — это не легкая прогулка. Но с четким и пошаговым руководством вы можете легко добиться потрясающих результатов и создать свой веб-сайт как профессионал!
Надлежащий веб-дизайн решит различные проблемы. Мол, это поможет людям понять продукт/услугу, создаст больше эмоциональных связей, улучшит взаимодействие и т. д. Что ж! Успех дизайна веб-страниц полностью зависит от того, как вы сочетаете такие элементы, как цвет, шрифт, текстура и т. д. Вот почему иногда профессиональные курсы веб-дизайна могут помочь развить ваш визуальный вкус и придать вам больше уверенности. Таким образом, важно иметь четкое представление о каждом из них в деталях.
Не волнуйтесь! Вы находитесь в нужном месте. Вот семь шагов, которые помогут вам создать фантастический процесс веб-дизайна, не затрачивая много усилий и времени.
7 шагов процесса веб-дизайна
Без лишних слов давайте создадим более прочные основы веб-дизайна, которые позволят вам построить более надежный и впечатляющий процесс веб-дизайна, не нарушая банков.
Итак, вперед!
Шаг 1. Определите свою цель
Наличие творческого задания — это первый шаг, который поможет вам без особых усилий разработать привлекательный дизайн. Если у дизайнера есть четкое представление о конечной цели, ему будет легко выражать идеи и выбирать привлекательные цвета веб-дизайна, которые непосредственно поражают воображение зрителя.
Прежде чем приступить к процессу разработки веб-сайта, вам необходимо задать себе следующие вопросы:
- Что представляет собой ваш веб-сайт?
- Какова ваша целевая аудитория?
- Каких основных целей вы хотите достичь с помощью своего веб-сайта?
- Какие услуги вы хотите предложить своим клиентам?
- Каковы преимущества вашего существующего веб-сайта, если таковые имеются?
- Как работают ваши конкуренты?
Получив ответы на все эти вопросы, вы можете легко перейти к следующему этапу процесса разработки веб-страницы. Подробная информация даст вам четкое направление всего процесса.
Подробная информация даст вам четкое направление всего процесса.
Шаг 2. Определите масштаб вашего проекта
Определение масштаба проекта — один из самых сложных этапов всего процесса разработки веб-сайта. Понимание масштабов, ожиданий и ресурсов не является постоянным. Он продолжает меняться в процессе, что может повлиять на качество вашего проекта и привести к дополнительной работе.
Работа над проектом с совершенно нереалистичным изображением — это то, чего совсем не ожидаешь. Определив объем вашего проекта, например график проекта, общее количество веб-страниц, функции, которые вы хотите использовать на своем веб-сайте, и т. д., вы сможете без проблем достичь целей своего веб-сайта.
Важный совет — Вы можете использовать диаграммы Ганта или другие инструменты проекта, чтобы получить реалистичную временную шкалу всего процесса. Это не только поможет вам уложиться в сроки, но и позволит создавать проекты, которые удовлетворят ваших клиентов.
Шаг 3. Дизайн веб-сайта
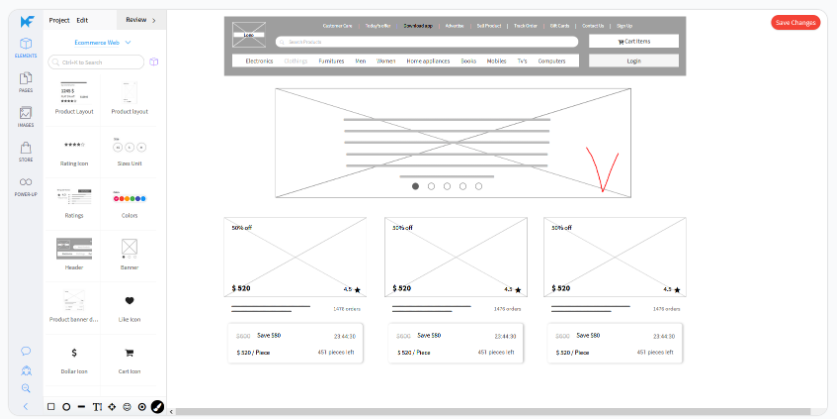
После того, как вы определились с фокусом, пришло время создать карту сайта и каркас. Это даст вам представление о том, как будет выглядеть дизайн вашего сайта. Хорошо! Это этап, на котором вы можете объяснить взаимосвязь между всеми страницами веб-сайта и внести изменения в соответствии с желаемыми целями.
Создание веб-сайта без создания карты сайта похоже на приготовление торта без посуды. Итак, как только вы создали каркас, пришло время провести небольшое исследование и провести мозговой штурм. Дизайн веб-сайта не только поможет вам понять основные элементы, но и позволит вам создать веб-сайт в соответствии с вашим веб-сайтом без каких-либо хлопот.
Помните, чем больше вы исследуете, тем лучше вы создаете дизайн. Таким образом, будьте готовы создать эскизный дизайн, чтобы сделать ваш сайт очень привлекательным и полезным.
Предпочитайте чтение. Вот 10 лучших принципов хорошего дизайна.
Шаг 4. Создание контента
Создание контента
Закончили создание структуры веб-сайта? Теперь начните с основы вашего процесса веб-дизайна. Да, это содержимое сайта.
Если внешний вид вашего веб-сайта завораживает, вы легко сможете привлечь внимание посетителя. Если ваш контент сильный и привлекательный, вы можете легко удержать клиентов и вдохновить их на покупку. Если говорить о тенденциях веб-дизайна 2020 года, контент — это то, что может повысить ценность дизайна вашего сайта.
Помимо повышения вовлеченности, контент веб-сайта также повышает видимость сайта для SEO. Поэтому никогда не игнорируйте контентную часть, если вы действительно хотите, чтобы процесс проектирования проходил гладко и эффективно.
Шаг 5. Визуализируйте контент
Согласно статистике, 91% людей предпочитают визуальный контент длинному скучному письменному контенту. Теперь, когда вы понимаете важность визуального контента, пришло время создать визуальный стиль вашего сайта.
Удивительные визуальные эффекты на вашем веб-сайте добавят дополнительный эффект вашему сайту. Убедитесь, что ваш веб-сайт выглядит впечатляюще, так как это сделает его более профессиональным и простым. Кроме того, визуальные эффекты также улучшат ваш текст. Итак, убедитесь, что все изображения, добавленные на ваш сайт, адаптивны и привлекательны.
Шаг 6. Разработка веб-сайта
Наконец, пришло время продемонстрировать некоторые технические навыки и создать потрясающий веб-сайт. Хорошо! Этот шаг не так сложен, потому что он объединяет все шаги, созданные выше. Как вы знаете, в Интернете доступны тысячи веб-сайтов, поэтому, чтобы быть в топе Google, важно разработать веб-сайт без каких-либо ошибок. Вот почему так важно нанимать бэкэнд-разработчиков.
Кодирование — это всегда вариант для создания веб-сайтов, но если вы не являетесь техническим специалистом, вы всегда можете использовать визуальные конструкторы страниц, простые темы и шаблоны для создания настраиваемых сайтов, не тратя огромное количество времени и денег.
Создав веб-сайт, обязательно примите к сведению отзывы и при необходимости внесите изменения.
Предпочитайте чтение — 6 приемов для создания профессионального веб-сайта.
Шаг 7. Запустите веб-сайт
Если вы удовлетворены дизайном своего веб-сайта, пришло время запустить его. Выбор масштабируемой и быстрой управляемой хостинговой платформы может способствовать успеху вашего веб-сайта. Хотя всегда ожидайте, что вашей первой попытки будет достаточно для привлечения посетителей и получения дохода. Всегда есть элементы, требующие изменений.
Одна из самых важных вещей, которую вы должны помнить после запуска вашего веб-сайта, это то, что вы можете постоянно проводить тестирование, добавлять новый контент, элементы, обновлять сообщение, чтобы сделать веб-сайт лучше и продуктивнее.
Предпочитаю чтение. Полное руководство по планированию редизайна веб-сайта.
В двух словах
Хорошо! Дизайн и разработка идеального веб-сайта — это не для всех. Однако, если вы будете тщательно следовать вышеперечисленным шагам, вы, несомненно, сможете сделать весь процесс веб-дизайна намного более плавным.
Однако, если вы будете тщательно следовать вышеперечисленным шагам, вы, несомненно, сможете сделать весь процесс веб-дизайна намного более плавным.
Тем не менее, если вы чувствуете, что вам нужны некоторые технические знания, вы всегда можете связаться с лучшей компанией веб-дизайна, которая предлагает отличные услуги веб-дизайна по доступной цене. Ищете ли вы адаптивный веб-дизайн или веб-сайт электронной коммерции, вы всегда можете обратиться за помощью к экспертам!
Кроме того, если вы все еще не понимаете процесс веб-дизайна, вы можете поговорить с поставщиком управляемых ИТ-услуг. Там специалисты взвесят все за и против разных конструкций и помогут сделать правильный выбор.
Как запустить новый веб-сайт: полное руководство
Решения, принятые на этапе планирования запуска нового сайта, могут либо ограничивать сайт и заставлять его не достигать результатов, либо служить основой для, казалось бы, безграничного роста.
Это руководство по запуску нового сайта поможет обеспечить его максимальный потенциал.
Будь то новый сайт, редизайн старого сайта или объединение двух сайтов в один, эти шаги помогут вашему новому сайту работать с максимальной эффективностью.
Планирование сайта
Первый этап запуска веб-сайта состоит из исследования конкурентов, определения аудитории и ее потребностей, установления ваших целей для сайта, планирования контент-стратегии для поддержки сайта и, наконец, составления плана продвижения, который работает вместе с содержанием.
Исследование конкурентов
Изучите конкурентов и составьте список их сильных и слабых сторон. Изучение конкурентов на этом этапе сводится просто к пониманию того, в какую битву вступает ваш сайт.
Вот почему в обзоре рассматриваются как слабые, так и сильные стороны. Слабые стороны важны, потому что они представляют ваши возможности сделать что-то лучше. На этом этапе также полезен обзор ссылок.
Полное сканирование сайта не является чем-то из ряда вон выходящим, поскольку оно может многое рассказать вам о сложности (или ее отсутствии) их поисковой оптимизации (SEO) и стратегии содержания.
Содержит ли сайт внутренние неработающие ссылки? Это может указывать на плохое SEO.
Имеются ли повторяющиеся теги title и meta description? Это может указывать на небрежное SEO.
Насколько хорошо или плохо сайт оценивается по Core Web Vitals? Высокий балл может указывать на то, что вы имеете дело с сильным конкурентом.
Исследование конкурентов, как правило, не связано с анализом ключевых слов.
Речь идет о понимании барьера для входа и, следовательно, о том, есть ли у вас шанс занять удобное место в нише и победить в конкурентной борьбе.
Определите свою аудиторию и ее потребности
Иногда конкуренция нацелена не на ту часть пользовательской базы. Например, они могут ориентироваться на один пол и исключать другой.
Определение помогает прояснить направленность контента и визуального дизайна, а также создать визуальную идентичность для самого сайта, включая талисман сайта, если вы хотите пойти туда с ним.
Определение того, что нужно людям, важно для разработки контента, дизайна сайта и дизайна функций.
Определение целей сайта
Цели сайта влияют на разработку контента и дизайн сайта.
Стратегия контента
Все предыдущие шаги для информирования стратегии контента. Важно отметить, что контент-стратегия должна создаваться в партнерстве со стратегией ссылок.
Веб-сайты решают размещать ссылки на веб-страницы, потому что это удовлетворяет потребности и вызывает у кого-то энтузиазм и энтузиазм по поводу страницы.
Определение того, на что люди ссылаются, добавляет контекст к контентной стратегии.
План продвижения
Будет ли контент привлекать ссылки?
Как социальные сети будут работать вместе с контентом?
Существуют ли возможности для получения ссылок, особенно возможности, которые могли быть упущены конкурентами?
Успешные сайты продвигаются как онлайн, так и офлайн.
Выберите доменное имя
Важно выбрать правильный домен. Вы определенно хотите избежать негативных ассоциаций в словах, выбранных для доменного имени.
Популярной тенденцией в области доменных имен является использование орфографической ошибки в ключевом слове путем пропуска гласной или согласной буквы или полного написания слова с орфографической ошибкой.
Но как только тренд копируется снова и снова, он начинает казаться скорее усталым, чем быстрым.
Например, в середине 2000-х SEO-компании использовали в качестве суффикса слово Media. Таким образом, SEO-компания под названием Beagle SEO стала BeagleMedia.com.
Сегодня название вашей SEO-компании с суффиксом «Медиа» звучит немного глупо, потому что предполагается, что медиа-компания производит видео- и аудиоконтент.
Мой взгляд на выбор доменных имен сформировался благодаря более чем двадцатилетнему опыту создания веб-сайтов, блогов, форумов и консультирования других компаний. И, наблюдая, как тренды приходят и уходят, я могу сказать вам, что следование тренду может иметь неприятные последствия.
Существует (предположительно) два типа доменов:
- Фирменные домены.

- доменов ключевых слов.
Фирменный домен
Фирменный домен — это когда у вас есть название компании, которое является торговой маркой.
Название бренда может быть основано на имени или фамилии основателя, или это может быть что-то, что сообщает о полезности, устремлении или тонко передает близость к целевой аудитории с помощью жаргона или сленга.
Домены ключевых слов
Домены ключевых слов могут быть эффективными, потому что посетители, как правило, хотят знать, что содержится в ключевом слове. Мой собственный опыт показывает, что домен с ключевым словом из двух слов может конвертировать с невероятно высокой скоростью.
Иметь только одно ключевое слово и делать его комбинацией фирменного домена и домена ключевого слова — хороший компромисс, как FalafelKing или MattressOasis.
Сделайте доменное имя легко запоминающимся
Избегайте сложных доменных имен. Это включает в себя длинные имена, доменные имена, которые трудно написать по буквам, и домены с дефисом.
Вы почти никогда не проиграете, сосредоточившись на простоте и обращаясь к самому широкому кругу людей.
Выберите доменное имя на долгую перспективу
Выбирая доменное имя, будьте честны с собой относительно того, отражает ли оно весь спектр того, что предлагает домен. Брендирование домена словом «обувь» сделает его неудобным, когда компания решит также продавать куртки.
Брендирование домена словом «форум» становится ограничивающим, когда издатель решает расширяться как новостной сайт.
Иногда бывает полезно быть менее конкретным или более общим, поскольку это позволяет увеличить гибкость сайта.
Для получения дополнительной информации о доменах (включая «подводные камни», которые могут погубить ваш бизнес), прочитайте «Как выбрать доменное имя».
Разработка структуры сайта
На этом этапе многие предприятия могут оказаться загнанными в угол из-за плохо продуманного планирования сайта, недостаточно гибкого для роста.
Первым этапом планирования сайта является составление схемы его структуры.
Документировать то, о чем сайт собирается публиковать; это контент, услуги и продукты, которые вы представляете посетителям сайта. Иногда это называют таксономией.
Таксономия используется в науке как способ классификации видов животных.
На верхнем уровне у вас есть млекопитающие, а затем идут типы млекопитающих (приматы, сумчатые, грызуны и т. д.). С этого уровня он становится все более и более конкретным.
Таксономия обычно начинается на самом общем уровне (одежда), переходит на уровень категорий (рубашки, куртки, обувь) и иногда переходит на уровень подкатегорий (формальные рубашки, непромокаемые куртки, кроссовки), затем вправо вплоть до весьма определенного уровня (обувь Nike).
Этот вид разработки таксономии похож на научную таксономию в биологии. Такая структура использовалась в старых желтых страницах и в интернет-каталогах.
В SEO-сообществе это известно как пирамидальная структура сайта. Существуют и другие названия, которые даются такой структуре сайта, но пирамидальная структура сайта была первой.
Название называется пирамидальной структурой сайта, потому что иерархия сайта напоминает пирамиду.
Вершина пирамиды представляет главную страницу, которая является наиболее общим выражением того, чем занимается сайт (мы продаем одежду).
Следующие уровни вниз — это категории верхнего уровня, а нижние — подкатегории, затем весь путь вниз до основания широкой пирамиды, которая может состоять из тысяч страниц, посвященных конкретным продуктам или статьям на определенные темы.
Подробнее: Джон Мюллер рекомендует структуру сайта пирамиды.
Архитектура сайта должна строиться по тому же шаблону, который может обеспечить рост, как и при выборе доменного имени.
Иногда имеет смысл дать категориям верхнего уровня общую и широкую тему, чтобы дать возможность для роста путем добавления дополнительных подтем позже, когда это необходимо.
Дизайн сайта
Существует три уровня дизайна, которые следует учитывать:
- Общий уровень сайта.

- Уровень категории.
- Уровень веб-страницы.
Общий уровень сайта
Выбор CMS
Какая CMS и тема будут использоваться? Это важный шаг, потому что он заблокирует вас в любой системе, которую вы выберете.
При выборе конструктора страниц, темы или решения для корзины покупок попробуйте выполнить поиск по названию программного обеспечения и слову «уязвимость», чтобы получить представление о том, насколько хорошо закодировано это программное обеспечение.
Уязвимости межсайтового скриптинга (XSS) относительно распространены, и, по-видимому, большинство тем и плагинов имеют одну или две из них.
Но если каждый год вы видите множество уязвимостей, вы можете пересмотреть свой выбор.
Не думайте только о том, как выглядит сайт, какие функции или специальные эффекты он предоставляет.
Подумайте, насколько легким является код с точки зрения килобайтов или мегабайтов. Посмотрите, как работают сайты, созданные с помощью этого программного обеспечения, протестировав их с помощью Google Lighthouse или Chrome Dev Tools . Эти инструменты рекомендуются для отладки веб-страниц в режиме реального времени.
Эти инструменты рекомендуются для отладки веб-страниц в режиме реального времени.
Функции навигации
Общее планирование сайта должно быть сосредоточено на навигации по сайту. Правильно спланированная навигация по сайту и структура сайта делают его удобным для посетителей сайта.
Определите функции пользовательского интерфейса для области заголовка (вверху страницы), области нижнего колонтитула (внизу страницы) и по всему сайту.
Эти три области помогут пользователям найти контент или продукты, которые им нужны. В центре внимания всегда должно быть то, как эти функции приносят пользу посетителю сайта.
Функции и утилиты сайта
Важно выбирать утилиты и функции, которые не пересекаются и не конфликтуют с другим программным обеспечением.
Примеры обязательных дополнений:
- Схема структурированных данных.
- Контактные формы.
- Защита от взлома.
- Кэширование.

- Формы подписки на рассылку новостей.
- Управление подпиской на рассылку новостей.
- Надстройки для SEO.
- Утилиты резервного копирования.
- Аналитика.
Планирование функциональности сайта помогает избежать дублирования между подключаемыми модулями.
Плагины безопасности, защиты от спама, кэширования, SEO и структурированных данных могут пересекаться друг с другом и в некоторых случаях могут привести к непредвиденным последствиям.
Руководство по стилю
Ни один шаблон не может быть достаточно хорош, чтобы его можно было использовать прямо с полки.
Значки никогда не оптимизируются и могут быть уменьшены.
Внимание никогда не уделяется минимизации ресурсов JavaScript, блокирующих рендеринг, и почти всегда на каждой странице загружается слишком много наворотов и связанных с ними CSS и JavaScript, независимо от того, используются они или нет.
Что касается шаблонов, выбор между:
- Начиная с чего-то минималистичного и заканчивая тем, что вы хотите.

- Или начните с чего-то похожего на то, что вам нужно, и удалите ненужные части, чтобы добраться до того волшебного места, которым является ваш веб-сайт.
Заинтересованные стороны должны согласовать руководство по стилю, в котором описывается, как все будет выглядеть.
Руководство по стилю может включать в себя такие вещи, как шрифты, значки, руководство по активам изображения (ширина и высота изображений и детали оптимизации), призыв к действию, кнопки, цвета, талисман, логотип и т. д. Вы хотите, чтобы оно охватывало все, что связано с внешний вид сайта.
Заинтересованными сторонами могут быть те, кто отвечает за SEO, веб-разработку, контент, веб-дизайн, графический дизайн, контекстную рекламу, а также руководители групп.
SEO сообщает, что может потребоваться для скорости на странице и метрик Google UX, таких как Core Web Vitals. Они также могут говорить об оптимизации активов и определять, что может быть проблематичным, прежде чем сайт будет в разработке.
Веб-разработчики могут взять список желаний SEO и воплотить его в жизнь. Веб-разработчики могут выявлять и удалять раздутый код, предлагать передовые методы добавления функциональности на сайт.
PPC может описать, как должна выглядеть страница, а также содержание.
Все эти соображения следует планировать заранее, чтобы обеспечить единообразие внешнего вида и облегчить оптимизацию.
Например, определение размеров рекомендуемых изображений и изображений в содержимом упрощает создание кода, который позволит избежать кумулятивного смещения макета за счет возможности точного объявления размеров высоты и ширины.
Это также поможет избежать использования слишком больших и случайных изображений, что упростит оптимизацию изображений.
Сторона, занимающаяся графическим дизайном, может сообщить, какие виды изображений имеют наименьший возможный вес, чтобы изображения измерялись в килобайтах, а не в мегабайтах.
И, конечно же, в случае редизайна или переноса сайта, когда два сайта объединяются, SEO и контент должны работать вместе, чтобы решить, что останется, а что будет перенаправлено.
Уровень страницы категории
Уровень категории определяет, как вы собираетесь упростить поиск содержимого в этой категории.
Важна структура, облегчающая посетителям поиск контента или продуктов. Иногда это означает показывать ссылки на новый и популярный контент или продукты вверху страницы и внизу, предоставляя простой способ перехода к подкатегориям.
Как правило, рекомендуется упростить навигацию к наиболее популярным статьям или продуктам в категории.
Если 25% посетителей страницы категории интересуются определенной темой статьи или разделом продукта, упрощение навигации по этим разделам или конкретным страницам удовлетворит 25% посетителей страницы этой категории. Это огромная победа.
Цель страниц категорий — предоставить посетителям то, что они хотят, с минимальными трудностями.
Каждое решение, принятое при разработке страницы категории, должно приниматься в контексте того, как она служит посетителю сайта.
Планирование таким образом приведет к тому, что будет лучше для Google и Bing и, следовательно, для рейтинга сайта.
Уровень веб-страницы
Планирование на уровне веб-страницы связано с тем, как страница структурирована, как она выглядит и как страницы взаимодействуют с другими страницами.
Будут ли ссылки на дополнительный контент в конце контента, внутри контента или сбоку от контента?
Какой контент будет на странице продукта?
Будут ли обзоры на страницах продукта или контента?
Какие структурированные данные наиболее подходят для контента или страниц продукта?
Это те вопросы, на которые необходимо ответить, ответить и задокументировать, чтобы все заинтересованные стороны могли двигаться вперед вместе.
Подготовка сайта
Минимально жизнеспособный продукт
Сейчас самое время представить минимально жизнеспособный продукт (MVP).
MVP — это концепция разработки продукта, которая представляет собой способ достижения конкретной конечной точки — целей — для достижения приемлемой функциональности.
Этот подход помогает избежать паралича анализа, когда проект остается в постоянном состоянии разработки и никогда не кажется готовым. Проект может растянуться на месяцы дольше, чем нужно, из-за стремления к совершенству.
Проект может растянуться на месяцы дольше, чем нужно, из-за стремления к совершенству.
Записывая, что должно существовать, как должны выглядеть страницы, какие страницы должны быть полностью завершенными и функциональными, проект достигает конечной точки, с которой все могут согласиться. Он определяет, когда проект готов к запуску.
Пример решения MVP — не завершать раздел сайта, который не является критическим, чтобы ускорить запуск сайта.
Менее важным разделом может быть форум, каталог или какой-либо другой раздел, который не является основным для миссии или целей веб-сайта. Его можно добавить после того, как сайт будет запущен и в основном «закончен».
Подготовка сайта
Последним шагом перед запуском сайта является подготовка сайта. Создание сайта может быть выполнено онлайн на любом сервере. Просто защитите сайт паролем, и все в порядке.
Существуют также подключаемые модули, облегчающие создание сайта, и службы, предоставляющие место для размещения сайта.
Для обоих подходов перевести сайт в режим реального времени так же просто, как нажать кнопку. Мне, как правило, нравится удобство и простота сайта, предназначенного для подготовки сайта, и возможность вытолкнуть его в живое пространство, когда я им доволен.
Это время, когда A/B-тестирование может быть полезно для выявления непреднамеренных недостатков в дизайне сайта.
Например, приложение тепловой карты может определить, куда нажимают люди. Это также может помочь определить области веб-страницы, где люди теряются или не понимают, как перемещаться.
A/B-тестирование может заключаться в том, чтобы попросить людей найти что-то или прочитать статью и посмотреть, как они отреагируют, а также попросить оставить отзыв.
Иногда кернинг шрифта или высота строки могут быть неправильными, что затрудняет чтение. A/B-тестирование может дать ключ к таким проблемам.
Две задачи перед запуском нового сайта
1. Просканировать сайт
Перед активным запуском сайта, если текущий сайт заменяет старый сайт или является объединением двух сайтов, остановите и сначала просканируйте старый сайт.
Если вы присоединяетесь к двум сайтам, вам нужен список URL-адресов со старого сайта (тот, который исчезает на втором сайте).
После запуска нового сайта вы можете взять список URL-адресов со старого сайта и передать их в программу диагностики сайта, такую как Screaming Frog.
В идеальном случае Screaming Frog сообщит, что все старые URL-адреса перенаправляют на новые страницы; они будут отображаться как 301 редиректы.
Если что-то пошло не так и страницы, которые должны были быть перенаправлены, не были перенаправлены, Screaming Frog сообщит об этих URL-адресах в отчете 404 Страница не найдена.
Вы также можете запустить все обычные проверки сайта, чтобы убедиться, что новый сайт исправен.
Процесс тот же, если вы просто обновляете дизайн сайта или меняете URL-адреса.
Запустите программное обеспечение для аудита сайта (например, Screaming Frog) перед обновлением, чтобы сохранить моментальный снимок старого сайта, который можно сравнить с новым сайтом.
2. Резервное копирование старого сайта
Второе, что нужно сделать, это создать резервную копию старого сайта. Загрузите как можно больше файлов — желательно все. Загрузите свои базы данных, изображения и любые другие активы.
Эта резервная копия станет вашей страховкой на случай, если что-то пойдет не так.
Например, если новый сайт содержит вредоносные программы и бэкдоры из-за установленного подключаемого модуля, у вас будет возможность быстро восстановить старый сайт и переместить новый сайт обратно в промежуточную среду.
Сайт работает… Диагностика после запуска
Когда все выглядит хорошо и работает должным образом, а цели MVP достигнуты, пришло время запустить сайт. Далее идет послепусковая диагностика.
В идеале все исходящие и внутренние ссылки должны быть проверены во время подготовки сайта. Тем не менее, всегда полезно запустить ваше любимое программное обеспечение для аудита сайта на действующем сайте.
Многие используют Screaming Frog, и это хорошая программа для проверки сайта после его запуска. Он сообщит вам о неработающих ссылках, если перенаправления на месте, предупредит вас об отсутствующих активах и так далее.
Он сообщит вам о неработающих ссылках, если перенаправления на месте, предупредит вас об отсутствующих активах и так далее.
Но самое главное, вы можете передать список URL-адресов со старого сайта в Screaming Frog, и он сообщит об отсутствующих веб-страницах и других ошибках.
Ожидаются ошибки
Почти неизбежно, что некоторые проблемы (обычно незначительные) возникнут после того, как сайт будет запущен.
Некоторые проблемы могут быть действительно серьезными, например изображения, загруженные через FTP с использованием формата данных ASCII вместо двоичного формата данных, что приводит к повреждению изображений.
Скорее всего, вы обнаружите менее катастрофические, но все же важные проблемы, такие как, например, неправильное отображение страниц или недостаточно контрастные цвета для дальтоников.
Несмотря на все наши усилия, проблемы с новым сайтом почти гарантированно будут обнаружены после его запуска.
Не расстраивайся из-за этого! Важно, чтобы сайт работал и находился в 99% (более или менее) пригодном для использования состоянии.

 То есть, оформление на себя определённого набора букв, который пользователи вводят в адресную строку браузера, чтобы попасть на ваш ресурс.
То есть, оформление на себя определённого набора букв, который пользователи вводят в адресную строку браузера, чтобы попасть на ваш ресурс. Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей.
Ведь сайт должен быть не только приятен глазу, но и решать определённые задачи посетителей.

 Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы.
Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы. Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную».
Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную». При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.
При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.