|
|
|
|
|
|
|
|
|
|
Как в блокноте с нуля создать простой html сайт: пошаговая инструкция с картинками. Пример создания сайтаПримеры создания простейших Web-страниц. Создание элементов диалога (кнопок и др.)В Интернете есть сайты, размещающие домашние web-странички бесплатно, например http://www.chat.ru/ (до 20 Мб), http://www.narod.ru/ (до 100 Мб), http://www.boom.ru/ (до 50 Мб), http://www.fortunecity.com/ (до 100 Мб). Для размещения страничек используют броузеры Internet Explorer 4.0-5.5, Netscape Communicator 3.0 - 4.7, Opera 3.60-5.0, а также ftp-броузеры CuteFTP или LeechFTP. Есть сайты, например http://www.da.ru/, http://www.jump.ru/, позволяющие бесплатно получать удобные короткие адреса страниц.
Вопросы создания элементов диалога (кнопок и других) рассмотены в Примере 6 и 7.
Рассмотрим примеры создания простейших Web-страниц.
Пример 1.
<HTML> <HEAD> <TITLE>Название документа</TITLE> </HEAD> <BODY bgcolor="teal" text="aqua"> Здесь расположен сам Web-документ. <CENTER><h2><font color="yellow">Всем привет!</h2></CENTER></font><P> <CENTER><font color="red" size=4>Здравствуй, мир!</CENTER></font> </BODY> </HTML> Здесь атрибут size=4 задает размер шрифта. Пример 2.
<HTML> <HEAD> <TITLE>Поисковые системы Internet.</TITLE> </HEAD><BODY bgcolor="navy" text="yellow"> <big><i><U>Поисковые системы в Интернете</i></big></U></CENTER> <hr color="aqua"> <font color="white">Ниже приведены некоторые популярные зарубежные поисковые системы и отечественная система Rambler. Для поиска информации используется окно Search, в которое вводится ключевое слово и нажимается кнопка Search.<br></font> Просмотрите примеры: <a href="altavist.HTM">ALTAVIST.HTM</a>, <a href="EXCITE.HTM">EXCITE.HTM</a>, <a href="YAHOO.HTM">YAHOO.HTM</a>! <hr color="red"> 1.<IMG SRC="altavist.gif"> 2.<IMG SRC="yahoo.gif"> 3.<IMG SRC="excite.gif"> 4.<IMG SRC="lycos.gif"><P> 5.<IMG SRC="infoseek.gif"> 6.<IMG SRC="rambler.gif"><hr color="lime"> <tt><big><U><font color="aqua">Используйте поисковые системы для поиска информации в Интернете!</tt></big></U></font> </BODY> </HTML>
Пример 3. <HTML> <HEAD> <TITLE>Эхо Москвы.</TITLE> </HEAD> <BODY bgcolor="purple" text="lime" link="yellow"> <CENTER><u><font color="yellow">24 часа в сутки!</u></font><br> Информация на любые темы! <font color="aqua">Частота на УКВ 73,82 МГц или 91,2 МГц FM.<p></font> <IMG SRC="echomsk.gif"><p> <i><big><font color="white">Слушайте Эхо Москвы! Остальное видимость!<br></i></big></font> Адрес в Интернете: <a href="http://www.echo.msk.ru">http://www.echo.msk.ru</a></CENTER> </BODY> </HTML>
Пример 4. <HTML> <HEAD> <TITLE>Упорядоченные и неупорядоченные списки</TITLE> </HEAD> <BODY BGCOLOR="navy" text="yellow"> <h4><U>Неупорядоченный список</h4></U> <UL> <LI>Элемент 1. <LI>Элемент 2. <LI>Элемент 3. </UL> <HR color="lime"> <h4><U>Упорядоченный нумерованный список</h4></U> <OL> <LI>Элемент 1. <LI>Элемент 2. <LI>Элемент 3. </OL> </BODY> </HTML>
Пример 5.
<HTML> <HEAD> <TITLE>Списки определений</TITLE> </HEAD> <BODY BGCOLOR="purple" text="yellow"> <h4><u>Списки определений имеют вид:</h4></u> <DL> <DT>Название термина 1 <DD>Определение термина 1 <DD>Другое определение термина 1 <DT>Название термина 2 <DD>Определение термина 2 <DD>Другое определение термина 2 <DT>Название термина 3 <DD>Определение термина 3 <DD>Другое определение термина 3 </DL> <HR color="lime"> <address> Петров И.C., E-mail: [email protected] </address> </BODY> </HTML>
Тег <address> используется для введения адреса электронной почты E-mail.
Пример 6.
Элементы диалога (кнопки, области для ввода текста).
<HTML> <HEAD> <TITLE>Формы</TITLE></HEAD> <BASE> <BODY bgcolor="silver"> <FORM> <CENTER><FONT size=6>Элементы диалога</font></center> <HR color="blue"> <Н2>Элемент ISINDEX</h3> <ISINDEX prompt="Cтpoкa для ввода критерия поиска"> <HR color="blue"> <Н2>Элементы INPUT</h3> <h4> Ввод текстовой строки </h4> <INPUT type="text" size=50> <h4> Ввод пароля </h4> <INPUT type="password"> <h4> Флажки </h4> <INPUT type="checkbox" name="F001" checked> <INPUT type="checkbox" name="F001" checked> <h4> Переключатели </h4> <INPUT type="radio" name="S001" vаluе="Первый"> <INPUT type="radio" name="S001" value="Второй"> <INPUT type="radio" name="S001" value="Третий" checked> <h4> Кнопка подтверждения ввода </h4> <INPUT type="submit" value="Подтверждение"> <h4> Кнопка с изображением </h4> <INPUT type="image" src="lycos.gif"> <h4> Кнопка очистки формы </h4> <INPUT type="reset" value="0чистка"> <h4> Файл </h4> <INPUT type="file" name="photo" accept="image/*"> <HR color="blue"> <Н2>Элемент SELECT <SELECT multiple> <OPTION value=а>Первый <OPTION value=Ь>Второй <OPTION value=с>Третий <OPTION value=d>Четвертый </select></h3> <HR color="blue"> <Н2>Элемент TEXTAREA <TEXTAREA rows=5 cols=30> Область для ввода текста </textarea></h3> <HR color="blue"> </FORM> </BODY></HTML>
Пример 6 с элементамт диалога. Элементы диалога <Н2>Элемент ISINDEX <Н2>Элементы INPUT Ввод текстовой строки Ввод пароля Флажки Переключатели Кнопка подтверждения ввода Кнопка с изображением Кнопка очистки формы Файл <Н2>Элемент SELECT <Н2>Элемент TEXTAREA Область для ввода текста
Пример 7.
Скрипт.
Программа на языке JavaScript позволяет осуществлять запуск любой программы или переход к любому файлу при нажатии кнопки. Здесь mark1() - метка. Для разных кнопок и разных команд надо указывать разные метки. В данном примере при нажатии кнопки запускается калькулятор.
<input type="submit" value="Калькулятор"> <script language="JavaScript"> <!-- function mark1(){ window.location.href="/windows/calc.exe"; } //--> </script> В данном примере при нажатии кнопки просматривается картинка lycos.gif (для Internet Explorer). Пример 8.
Три вертикальных фрейма.
<html> <frameset cols="33%,33%,*" frameborder="2"> <frame name="one" src="1.htm" frameborder="2" scrolling="yes"> <frame name="two" src="2.htm" frameborder="2" scrolling="yes"> <frame name="three" src="3.htm" frameborder="2" scrolling="yes"> <noframes> </noframes> </frameset> </html>
Пример 9.
Три горизонтальных фрейма.
<html> <frameset rows="33%,33%,*" frameborder="2"> <frame name="one" src="1.htm" frameborder="2" scrolling="yes"> <frame name="two" src="2.htm" frameborder="2" scrolling="yes"> <frame name="three" src="3.htm" frameborder="2" scrolling="yes"> <noframes> <!-- For browsers that don't support frames --> </noframes> </frameset> </html>
Пример 10.
Два вертикальных и два горизонтальных фрейма.
<html> <frameset cols="50%,*", rows="50%,*" frameborder="2"> <frame name="one" src="1.htm" frameborder="2" scrolling="yes"> <frame name="two" src="2.htm" frameborder="2" scrolling="yes"> <frame name="three" src="3.htm" frameborder="2" scrolling="yes"> <frame name="four" src="4.htm" frameborder="2" scrolling="yes"> <noframes> </noframes> </frameset> </html> www.examen.ru Современные методы создания сайта, о которых надо знать
От автора: приветствую вас. Сегодня хотелось бы рассказать, какие существуют методы создания сайта и какие у каждого из них есть преимущества, потому что таких способов на самом деле накопилось очень много. Современные методы создания сайта или куча способов сделать себе интернет-ресурсСегодня, в эпоху активного развития технологий, можно с уверенностью заявить, что создать сайт уже не является проблемой даже для полного новичка. Существует масса способов и хотя бы какой-то из них вам подойдет. Давайте рассмотрим все самые основные. Метод №1. Сделай все сам (самый хардкорный). Этот метод заключается в том, что вы самостоятельно разрабатываете свой проект, полностью выполняя все его этапы. Ну или практически полностью, отдавая лишь какую-то часть на выполнение другому человеку. Разработка большинства полноценных сайтов сегодня видится так: рисуется макет – с макета верстается html-шаблон – этот шаблон интегрируется с каким-нибудь движком, либо вообще не интегрируется (если вы довольны статическим сайтом или разрабатываете свою cms). Например, для одностраничников можно вообще не создавать движок, оставив их работать на чистом html. В общем, порядок работ над сайтом в данном случае зависит от ваших умений. Если вы умеете все, то это, конечно, хорошо, но таких людей немного. Если вы веб-программист, то можете разработать свою cms, а дизайн поручить сделать веб-дизайнеру. В общем, самому лучше не делать все, потому что едва ли получится качественно.  Современные тенденции и подходы в веб-разработке Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении Узнать подробнееКогда вы сделаете все с нуля – вы имеете одно очень важное преимущество. При разработке других подобных проектов вам необязательно будет опять все создавать с полного нуля, можно будет воспользоваться готовыми наработками и значительно ускорить для себя процесс. Таким образом, однажды создав под себя толковую систему управления, можно базировать на ней все следующие проекты. Это очень хорошо, но потребует от вас достаточно серьезной квалификации, особенно в сфере php. Метод №2. Сделай с помощью движка. Наверняка все вы знаете о том, что такое движок или cms – это специальная система, которая позволяет управлять сайтом, в том числе и менять его внешний вид. Так вот, создать сайт на ней вы можете абсолютно без рисования макета и верстки. Достаточно просто установить движок и он автоматом ставит вам пару простых шаблонов. С помощью установки толкового шаблона вы можете за 5-10 минут придать своему сайту приличный внешний вид, но в таком случае вы должны понимать, что дизайн вашего проекта не будет уникальным. Чтобы исправить это положение, вам хотя бы нужно разработать логотип, изменить шрифты и цвета, используемые в шаблоне. В общем, редактировать его. Такой подход вполне логичен для блогов и информационных сайтов, где дизайн не играет самую главную роль. Просто хорошо, если он есть и он хороший – этого достаточно. Если же у вас интернет-магазин, сайт-визитка, лендинг, портал или другой тип сайта, то внешнее оформление может играть там очень важную роль, поэтому лучше не экономить на дизайне. Ну а чтобы вы смогли готовый дизайн перенести в движок и создать собственный уникальный шаблон, мы позаботились о подробном курсе по верстке и интеграции кода в самый популярный движок – WordPress. Метод №3. Воспользуйся площадкой для создания блога или сайтом-конструктором. Что такое сайт конструктор? Это место, где вы можете создать свой веб-ресурс максимально просто и быстро, буквально за несколько минут. Если вам нужен простой блог, где вы могли бы писать свои заметки, то для этого могут подойти такие площадки, как: livejournal, wordpress, blogger. Это именно для блогов. Сайты-конструкторы позволяют реализовать любой тип сайтов: визитки, лендинги, интернет-магазины. Тут есть набор встроенных возможностей, которые все для вас упрощают. Можете забыть о том, что такое редактирование кода – все настройки здесь выполняются визуально. В качестве одного из самых крупных конструкторов я бы отметил Wix, здесь свои сайты держат сотни тысяч людей. Конечно, если вы хотите получить нормальные возможности в управлении сайтом, вам нужно будет вносить помесячную оплату за использование конструктора. Метод №4. Сделай в программе-конструкторе (визуальном редакторе). Это не одно и то же, что сайт-конструктор. Программа устанавливается на компьютер и просто всячески помогает вам в написании кода, либо позыволяет полностью сгенерировать код любых элементов сайта. А не так давно появилась программа Adobe Muse и в ней можно создавать профессиональные знания, не написав ни строчки кода. Часто визуальные редакторы высмеиваются веб-разработчиками как несерьезные и некачественные продукты, но это не так, по крайней мере, есть много хороших визуальных редакторов. Например, Adobe DreamViewer. К тому же это отличный способ очень быстро сверстать страницу. Если это делать руками, то займет намного больше времени. Например, использование программы-конструктора годится, когда нужно очень быстро создать веб-страницу и показать ее клиенту. Пусть это будет не конечная версия, в любом случае с использованием такой программы вы экономите время.
На рисунке вы видите пример такого визуального редакторе. Как видите, вместо того, чтобы писать теги вручную, в нем вы можете нажимать на кнопки и нужные теги будут автоматически проставляться. В общем, на этих способах я бы остановился. Каждый из них вполне годится. Каждый способ имеет плюсы и минусы. Первые два – самые оптимальные, потому что вы получаете не только работающий сайт в итоге, но и четкое понимание того, как это было сделано. Впрочем, для упрощения работы никто не запрещает вам использовать альтернативные способы. Что ж, я думаю, теперь даже если вас ночью разбудят и спросят: “Какие методы используются для создания сайтов?”, вы без проблем все расскажите. А если пройдете хотя бы 1 подробный обучающий курс, то вас будет не остановить и вы сможете свободно разговаривать на тему сайтостроения.  Современные тенденции и подходы в веб-разработке Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении Узнать подробнее Фреймворк YII2: теория и первая практикаОвладейте азами фреймворка Yii2 за 5 дней! Получитьwebformyself.com Пример создания сайта на WordPress — КОМТЕТ — хостингДля инструкции по созданию сайта мы выбрали последнюю версию WordPress 3.2.1 на день написания данной статьи. Для создания сайта на WordPress на нашем виртуальном хостинге рекомендуется выбирать тариф не ниже «Профи». Рекомендуется получить бесплатный тестовый доступ, так как предполагается, что осуществлена автоматическая установка русской версии WordPress из Панели управления хостингом КОМТЕТ. Установка WordPressМы рекомендуем выполнять установку WordPress из Панели управления хостингом. Автоинсталлер позволяет не только установить русскую версию WordPress, но и выбрать несколько популярных плагинов. Установка простая, не требует профессиональных знаний и занимает всего несколько минут. Разумеется, вы можете самостоятельно установить нужную версию WordPress, действуя по инструкции с официального сайта WordPress. Итак, мы установили WordPress. Прежде всего перейдем в панель администратора для управления сайтом (административный раздел, далее: админпанель) WordPress, который находится по адресу: http://имя_домена//wp-admin Далее, приступим к созданию сайта поэтапно:
Создание статей (страниц) в WordPress
Создание меню в WordPressТеперь приступим к созданию меню и подменю, в которых будут отображаться наши статьи.
Теперь перейдем к созданию наиболее распространенного функционала на сайте, а именно: Так как публикация плагинов в WordPress имеет специфический характер (на одном примере нельзя описать установку для всех плагинов, есть только общий принцип), то мы рассмотрим статьи с конкретными примерами, а именно:
Создание электронного магазина, с использованием плагина WP e-Commerce 3.8.5Теперь приступим к созданию электронного магазина. Для описания создания магазина наш выбор пал на плагин WP e-Commerce 3.8.5 не случайно. Данный плагин является чрезвычайно простым и удобным для создания и настройки интернет-магазина. Еще один его плюс — плагин полностью русифицирован. Итак, задача — создать магазин со структурой: Магазин сайта: - Инструменты; – Молоток; – Пила; - Продукты. Приступаем:
Примечание: по данному электронному магазину: по умолчанию цена в магазине указывается в $, поэтому если нужно использовать другую валюту, то это делается так:
Итог создания сайта на WordPressВ результате всех действий, описанных в статье мы получаем работающий на виртуальном хостинге макет сайта, в котором есть набор статей, привязанных к меню и подменю, а также работающий форум и интернет-магазин. Стоит отметить, что при описании создания элементов сайта не были затронуты некоторые параметры этих элементов, так как данные параметры являются опциональными (то есть не влияют на работу описанного функционала, и изменяются в зависимости от пожеланий) — это картинки для товаров, описание разделов и т.д. www.komtet.ru Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкцияВсем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте. Общие сведения о htmlИтак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>. Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить. Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом. <i>Этот текст будет выделен курсивом</i>Еще пример. Тег strong выделяет текст жирным. <strong>Этот текст будет выделен жирным</strong>Кроме того, форматирование текста может определяться сразу несколькими тегами. <strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку используется только один раз, и текст после этого тега будет с новой строки. Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста. Пример создания простого одностраничного html веб сайта в блокнотеДля того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна. Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной. Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код: <html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер. Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке. По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере. Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег. Теги, которые мы использовали для создания сайтаТеги html head и bodyПара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body. В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже. Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы. Мета теги и тег titleСодержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи. Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары. Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи. Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители. Где можно скачать готовый html сайтРазумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом. Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.Что еще нужно для того, чтобы сайт появился в интернетеТеперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
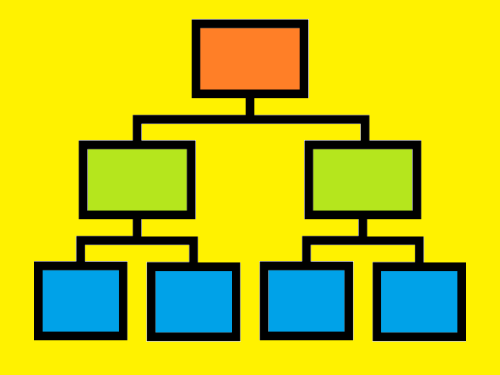
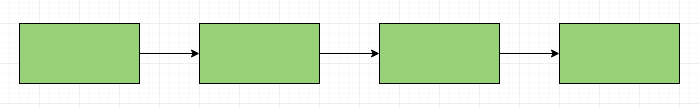
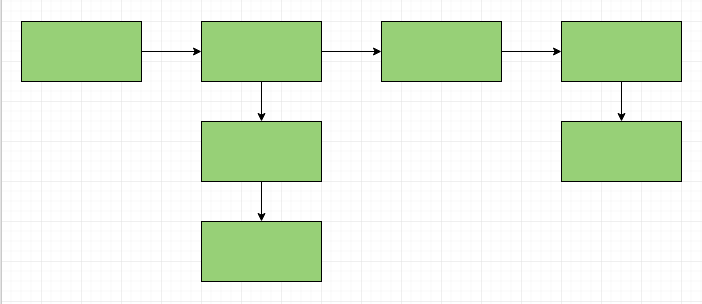
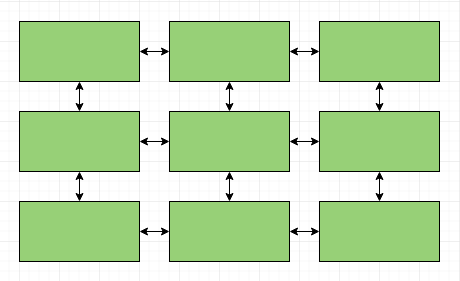
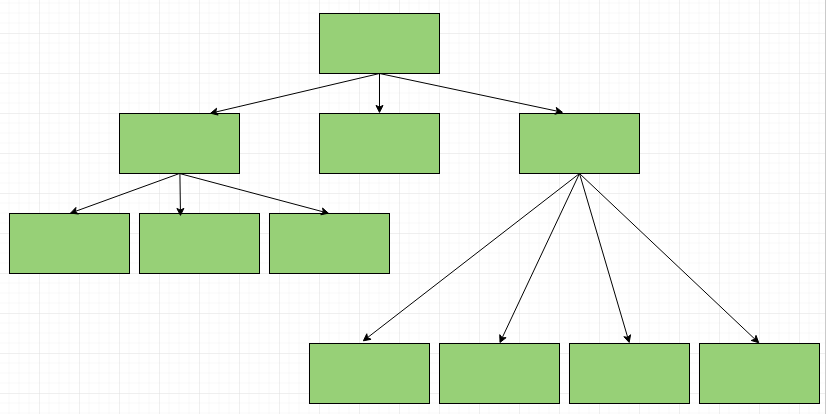
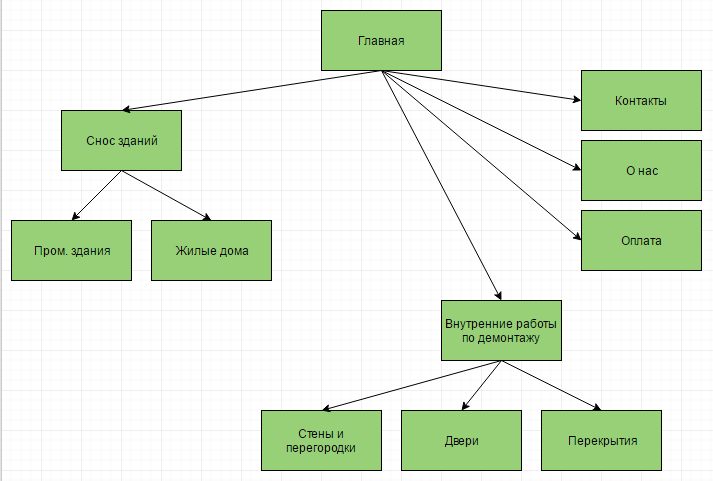
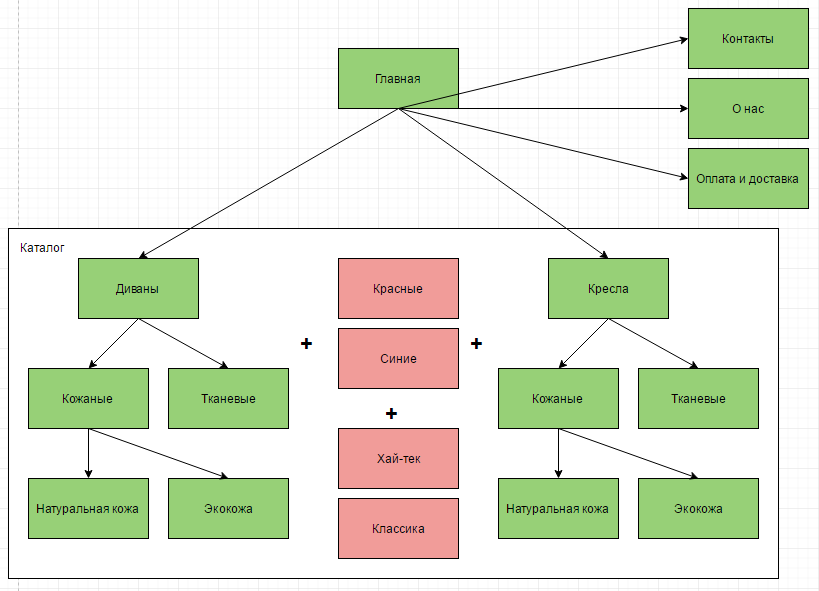
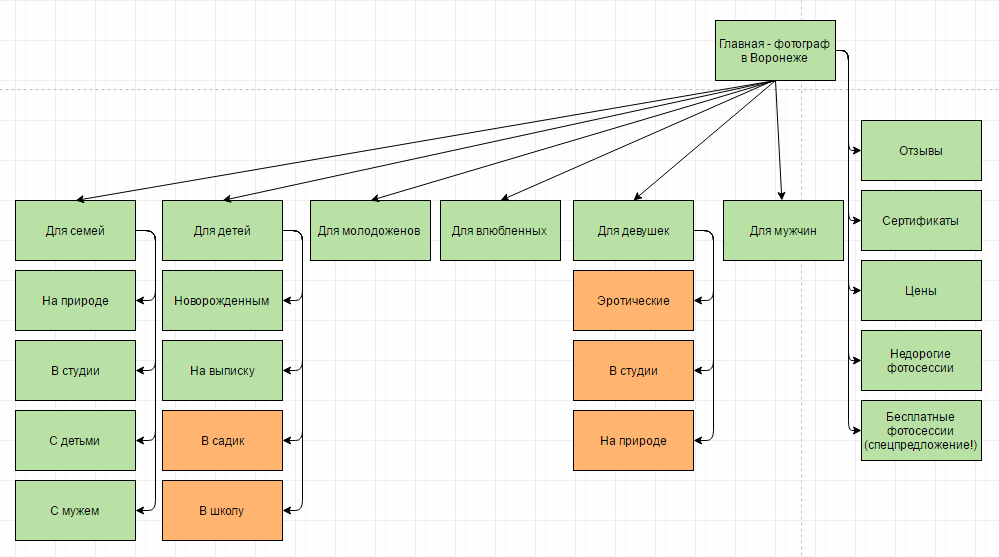
ЗаключениеВ данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress. Как в блокноте с нуля создать простой html сайт: пошаговая инструкция с картинками was last modified: Декабрь 20th, 2016 by admin www.bestseoblog.ru Схемы структуры сайта, примеры созданияМы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем  Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд». Подпишись на рассылку и получи книгу в подарок!  Эта статья посвящена тем, кто никак не может понять, что же такое структура сайта и каким образом она составляется. Надеюсь, что к концу статьи вы не только станете обладателем новых знаний, но и воодушевитесь на собственноручное создание структуры вашего сайта. Начнем с азов. Виды структуры сайтаЛинейная структура. Элементарная логика – каждая страница ссылается на другую страницу и на главную. Такую структуру хорошо применять на сайтах-презентациях, портфолио и других специфических продуктах, которые преследуют цель ознакомить посетителя со всеми страницами в определенной последовательности. Вес страниц здесь перетекает от главной к последней странице через все остальные. Успешно продвигать можно только главную, поэтому для привлечения посетителей эта структура не очень подходит. Оставим ее тем, кто использует сайты для своих целей и не собирается получать трафик из поиска. Такая структура в виде схемы:  Линейная с ответвлениями. Принцип тот же, но здесь вы можете использовать несколько продуктов на одном сайте, с которыми будете знакомить так же постранично. Например, это может быть онлайн-библиотека какого-то автора с несколькими книгами. Здесь вес опять же передается от главной к последней странице, правда таких страниц уже несколько. И снова неудачный для продвижения вариант.  Блочная структура. Здесь все страницы ссылаются на несколько других, которые равнозначны между собой. Такую структуру неплохо применять для конкретного продукта, когда каждую страницу можно использовать, как описание какого-то отдельного свойства/достоинства и их совокупностей. С распределением веса здесь все вполне неплохо, страницы уже перелинкованы и отдают свой вес на главную, что позволяет продвигать ее более эффективно. Но такая структура весьма специфична и применять ее можно далеко не везде. Пример структуры сайта:  Древовидная структура. Именно древовидная структура является наиболее универсальным вариантом и именно ее вы будете применять в 99% случаев. Смысл в том, что для каждого направления у вас будет своя ветка, для каждой услуги или товара у вас будет отдельное ответвление. То есть, те самые привычные нам разделы и подразделы. Эта структура позволяет передавать дополнительный вес как на главную, так и на разделы (каждая страница раздела будет ссылаться не только на главную, но и на свой раздел, достаточно настроить хлебные крошки.  В урлах:
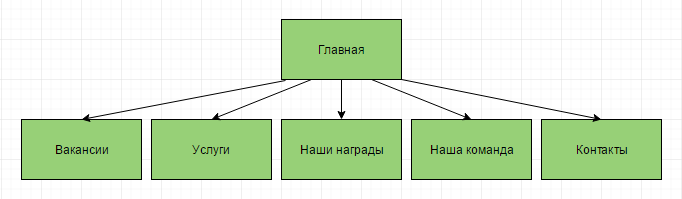
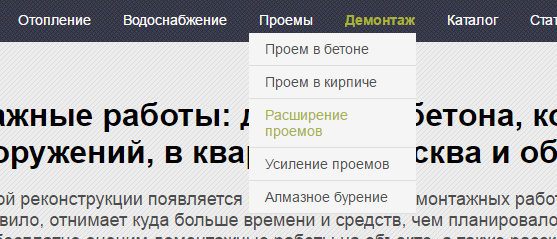
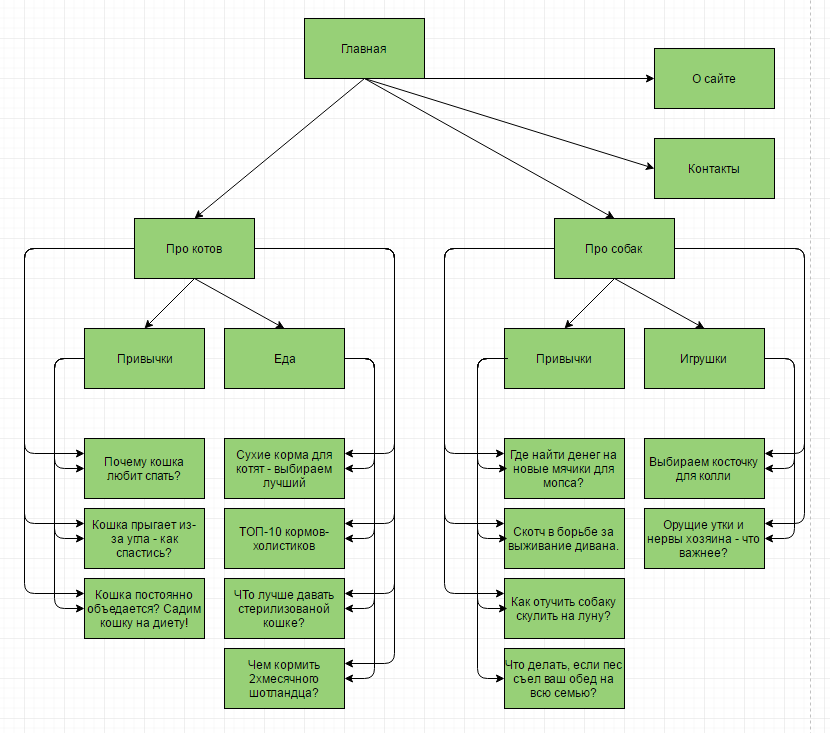
Я думаю, уже понятно, что именно древовидная структура сайта более эффективна. Поэтому для нас она привлекательна и интересна и с точки зрения продвижения, и с точки зрения удобства. Как создать структуру своего сайта. Виды сайтов и их структураМы определились с видом структуры, который будем использовать. Теперь нужно понять, какой она должна быть именно у вашего сайта: как будут организованы страницы, разделы, подразделы и прочее. Здесь все зависит от вида и назначения сайта. Сразу скажу, что здесь представлены именно логические структуры сайтов. Расположение блоков на видимой части сайта – той, что вы видите на экране монитора (кнопочки, меню и т.д.), – может быть любым, главное, чтобы оно казалось вам правильным. ВизиткаСтандартная структура сайта-визитки обычно проста и состоит всего из двух уровней:
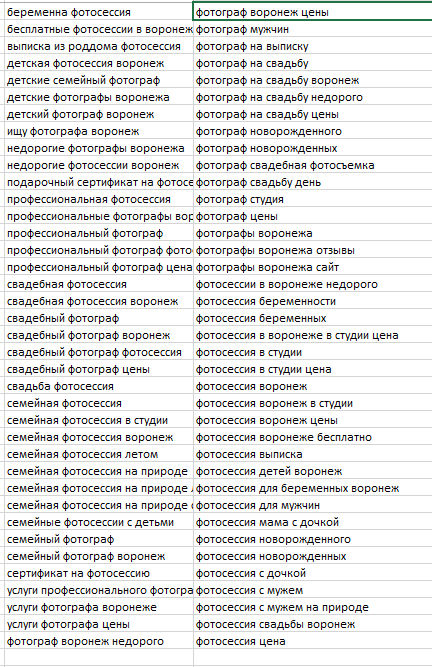
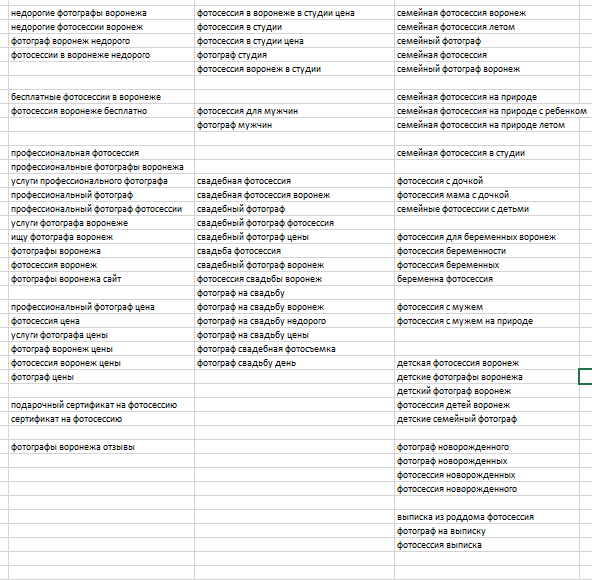
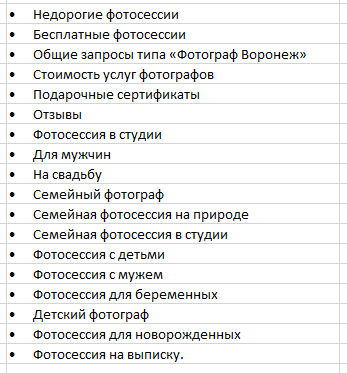
 Коммерческий сайтЗдесь уже сложнее – нужно будет внедрять дополнительные уровни страниц. Какие? Это будет понятно из семантического ядра. Немного ниже я расскажу, как формировать структуру для коммерческого сайта. Если вкратце, то основными страницами будут главные направления вашей деятельности, страницами второго уровня – их разновидности. Такое решение идеально для сайтов услуг и любых других коммерческих сайтов без функций интернет-магазина. Структура продающего сайта:  Информационный сайт и блогСтруктура информационного сайта похожа на структуру коммерческого, с той лишь разницей, что уровни будут представлены разделами (именно разделами, а не страницами 1-го уровня) и страницами. Если представить это на сайте, то страницы раздела – это страница, содержащая много ссылок на страницы ему принадлежащие (листинг). Сама по себе страница раздела может не нести никакой пользы в плане дополнительной информации. Пример:  На страницах коммерческих сайтов такого обычно нет (попасть на подстраницу можно из меню) и сама по себе страница является важной информационной единицей. Пример сайта услуг:  Ну и, конечно же, на информационных сайтах страница со статьей доступна и из подраздела, и из раздела, и, в некоторых случаях, с главной. Определиться с тем, какие у вас будут разделы и подразделы, вы сможете и при проработке концепции сайта (когда будете продумывать, о чем будете писать в личном блоге и как читателю будет удобнее находить нужное на сайте), и при оценке СЯ (для тех случаев, когда сайт создается под семантическое ядро для заработка на рекламе). Структура информационного сайта на схеме:  Интернет-магазинЭто уже совершенно иной уровень организации сайта. Чтобы охватить все возможные запросы, которые могут ввести в поисковой строке ваши потенциальные покупатели, вам нужно будет внедрить не только систему разделов и подразделов, но и добавить на сайт фильтры. Главное, правильно определить, что пойдет в фильтры, а что будет основным свойством продаваемого товара. Так, например, для магазина диванов логично будет разделить диваны на кожаные и тканевые (материал), а не на синие и красные (цвет). Хотя, если ваша фишка – это разноцветные диваны, то будет лучше разделить их по цветам, сделав материал второстепенным признаком и вынести его в фильтр. Фильтры нужны тогда, когда одному товару присуще сразу несколько качеств, которые интересуют людей в запросах, например, «цвет + форма» (кровать белая круглая) или «размер + форма + материал» (большой угловой кожаный диван). Если вы понимаете, что не можете собственноручно создать страницы со всевозможными вариантами сочетаний параметров товаров – вам нужны фильтры. Если у ваших товаров всего один-два параметра (например, если вы продаете конкретный вид продукции - бамбуковые одеяла, и единственный параметр, который изменяется, это размер), можно обойтись без фильтров. Фильтры могут быть одинаковыми для каждого уровня и раздела каталога, могут разрабатываться отдельно – все зависит от специфики. Упрощенная структура сайта интернет-магазина:  Проектирование структуры сайта. Мастер-класс для коммерческого СЯЧтобы пришло понимание, как выделять разные уровни страниц, я покажу, как это делается на примере конкретного семантического ядра. Сразу скажу, что отбирала слова только для примера, поэтому пытаться найти там признаки идеального СЯ нет смысла. Мы будем составлять правильную логическую структуру сайта, это структура, в которой уровни страниц определяются с помощью простой человеческой логики. Сейчас много всяких программ, которые помогают в кластеризации, но я считаю, что для того, чтобы понять, как вообще ведется разработка структуры сайта, нужно сперва научиться делать все своими ручками и мозгами, а уже потом доверяться программам. Поэтому и показываю «на пальцах». В общем, у нас в работе такой вот список слов:  Теперь нужно продумать, какие группы можно выделить. Чтобы это сделать, включаем логику. Разнесем по отдельным группам те слова, которые имеют одну суть. Например, отделим беременных от детей, недорогие фотосессии от бесплатных, фотосессию в студии от фотоссесии на выписке и т.д. Вот что получится:  Интересно Кстати, часто бывает так, что логика еще на этапе кластеризации подводит сеошников. Появляются такие интересные идеи, как «ну тут же тоже есть про дверь, вот я и думаю – лишним не будет», это когда речь идет про ключи вроде «купить металлические двери» и «двери купить». Запомните, если в ключевой фразе есть какой-то конкретный параметр (металлический, на свадьбу, с рюшами), то такие слова нужно отделять от слов, которые никаких параметров не имеют. Ключи без параметров всегда будут уровнем выше ключей с параметрами. Итак, у нас получилось несколько групп:  Итак, СЯ кластеризовали. Что делать дальше? Начинаем создавать структуру продающего сайта. Учитываем, что какие-то группы могут подчиняться одна другой. Например, фотосессия с мужем относится к семейным фотографиям, соответственно эту группу лучше подчинить группе «семейный фотограф». Логика здесь может быть разная, я сделала так, как считаю правильным. Например, мне кажется, что лучше выделить группу «детский фотограф» в верхний уровень и в подчинение ему отдать группы «новорожденным», «на выписку», «садик» и т.д. Хотя так же логично было бы в верхний уровень выделить страницу «фотограф на торжество», и страницу «выписка» отдать в подчинение уже этой странице, наряду со страницами «свадьба», «день рождения» и подобное. В итоге получится подобная логическая схема сайта:  Здесь отдельным столбцом справа расположились страницы с информацией (что и как). Такие страницы чаще всего помещаются в верхнем горизонтальном меню, а остальные группы уже показывают товар лицом и рассказывают о том, на что способен фотограф. Оранжевым выделены те страницы, которые не предусматриваются нашим семантическим ядром, но при этом могут быть по желанию заказчика. Их так же нужно учитывать при создании структуры сайта. Теперь у нас есть для каждой группы запросов отдельная страница, которую можно успешно продвигать. Важно! Если у вас в работе группы запросов одного порядка (тема праздников - свадьба, выписка, выпускной), вы можете не придумывать особой структуры с подуровнями – просто сделайте все в подчинение главной странице. Если же вы видите, что у вас группы запросов разного плана (свадьба, в лесу, с мужем), продумайте, как можно упорядочить такие группы, чтобы это не стало кашей на сайте. Выделите группы «с кем», «где», «когда» и в каждую группу уже добавляйте следующим уровнем страницы с конкретикой. С кем? С мужем. С детьми. С лошадью. С подругами. Даже если для страницы «с кем» у вас нет группы ключевых слов. Это и будет грамотная структура сайта. Где и как нарисовать структуру сайта?Если вы решились попробовать сделать структуру сайта своими руками, вам нужен удобный инструмент для рисования. Советую доступную программу для создания структуры сайта (и не только) draw.io, в котором и делались схемы для этой статьи. Куча возможностей и мало проблем. Главное, чтобы у вас был активный аккаунт на .gmail. Как посмотреть структуру сайта конкурента?Да, в продвижении сайтов очень часто обращаются к анализу конкурентов и в общем-то структуру сайта анализировать тоже полезно. Только поняв, как конкурент достиг успеха, вы сможете сделать свой сайт успешным, используя его находки и избегая ошибок. Чтобы понять, какая же структура у чужого сайта, вы можете проверить ее вручную. Зайдите на сайт и оцените сначала визуально, какие страницы и разделы могут присутствовать у конкурента. Чтобы понять, действительно ли визуальные элементы имеют какую-то иерархию в структуре сайта, обратите внимание на урлы страниц. То есть, если вы видите, что у страницы «Проемы» в меню есть подстраница «Расширение проемов», это еще не значит, что вторая страница подчиняется первой в структуре сайта (как я и говорила, визуально элементы сайта могут располагаться как угодно, это не показатель как таковой, просто чаще все же структура отображена и в визуальной составляющей сайта). Чтобы узнать, так ли это на самом деле, посмотрите на урл страницы «Расширение проемов», если в адресе страницы вы увидите папку «Проемы», значит она действительно по структуре подчиняется этой странице: site.ru/proemy/rasshirenie-proemov. Если вы видите урл вида site.ru/rasshirenie-proemov – то в структуре эта страница сама по себе, что неправильно. Кроме самостоятельного изучения структуры, возможно использование сервисов и программ, но к ним стоит относиться осторожно, не все они работают корректно. Надеюсь, теперь вам стало более понятно, как самостоятельно составить структуру сайта, и вы сможете применить полученные знания. semantica.in Способы создания сайтовПриветствую! Создать сайт в наше время, время бурного роста интернет-технологий, может любой желающий, главное чтобы это желание присутствовало и не иссякало со временем. Все верно! Создание сайта — это долгая кропотливая работа, отнимающая много времени и сил.
Удивляетесь? Скажете, что все на самом деле очень просто, как раз плюнуть? В какой-то мере согласен, но не нужно забывать, что работа над сайтом не должна прекращаться, даже если на первый взгляд все готово. Только представьте. Сделали сайт за 1 час, запустили, начали наполнять контентом. Но в то же время наверняка будет возникать желание улучшить сайт, привнести что-то новое, наполнить его функциональностью, изменить внешний вид — это разве не работа? Работа. Пускай это не является основой, но все же играет не менее важную роль. Поэтому я считаю, что работа над интересным, познавательным сайтом не должна прекращаться и в первую очередь это касается сайтов для людей. А теперь, после небольшого вступления перехожу к основным способам. Способы создания сайтаСуществует несколько способов, я остановлюсь на наиболее известных и доступных. У всех из них есть свои недостатки и достоинства. Проще пройти через все и понять что важно, а что нет, но я попробую пояснить. Создание сайта с помощью языков программирования
Для этого потребуются знания, в первую очередь язык гипертекстовой разметки HTML, а также CSS — каскадные таблицы стилей. С помощью HTML строится каркас будущего сайта, а через CSS настраивается его внешний вид. Если же планируется динамический сайт, то потребуется проявить свои знания в использовании скриптового языка программирования PHP. Его еще иногда называют серверным языком, благодаря его способности тесно взаимодействовать с сервером. Ну и конечно же не повредит javascript, который внесет свою лепту в развитие сайта. Также сюда можно добавить flash, но нужно помнить, что сайт, полностью написанный на flash, будет иметь проблемы с индексацией, в первую очередь со стороны Яндекса. Разумным будет использование этой технологии в небольших объемах, по надобности. Например, в виде спецэффекта, анимированного заголовка или облака тегов. Подведя итог данному пункту можно сказать, что для создания сайта потребуется лишь блокнот. Использование визуальных редакторовВ данном случае потребуются минимальные знания. Путем нехитрых действий, например, перетаскиванием блоков, настраивается внешний вид. Думать о внутреннем содержимом (исходном коде) не обязательно. Естественно, что данный метод создания сайта подходит лишь для новичков. Исходный код при использовании визуальных редакторов захламлен ненужными тегами и имеет очень много лишнего.
В свое время, очень давно, когда у меня не было даже подключения к интернету, я «баловался» на Microsoft FrontPage в режиме визуального редактора. Создавал сайт (если это так можно назвать), который состоял из нескольких страниц (естественно, статических). И хранилось все это дело на моем жестком диске. Сейчас даже смешно вспоминать. Вот так я стоял на заре открытия для себя новой сферы. Сервисы создания сайтовНеплохой вариант для начала. Существует большое число сервисов, предлагающих данную услугу по созданию сайта. За примерами далеко ходить не надо — WordPress, Blogger, LiveJournal (сервисы по созданию и ведению блогов). Ну и UCOZ с Яндекс.народ — тоже подойдет. Все перечислять не буду, их очень много, приведенные для примера являются самыми известными.
Потребуется зарегистрироваться и при помощи конструктора или уже готового шаблона создать сайт. Все очень просто, главное платить за хостинг не обязательно, а в довесок Вам бесплатно вручат домен третьего уровня. Но владельцам таких сервисов тоже ведь нужно как то зарабатывать, поэтому они ставят свою рекламу, ограничивают функциональность, ставят ограничение на дисковое пространство хостинга. Все эти преграды, в большинстве случаев, можно преодолеть, расширить свои возможности, заплатив за премиум-аккаунт. Если судить по цене — то легче перейти на следующий этап, который описан следующим пунктом. Создание сайта на CMS движкеСуществуют как платные так и бесплатные системы управления контентом. CMS — Система управления содержимым (контентом), способная объединить в себе различные данные. Я предпочел WordPress и в первую очередь выбор пал именно на этот движок ввиду его бесплатности, а уже по ходу узнал о всех его преимуществах и не разочаровался. Взломанные платные движки я не рекомендую использовать — это поставит под угрозу безопасность сайта. Знание языков программирования не обязательно, но приветствуется. К тому же если Вы серьезно намерены заняться созданием своего сайта, то придется свыкнуться с мыслью, что основы знать необходимо, чтобы не стоять на месте, а двигаться дальше, вперед! Ну вот, основные способы я постарался изложить. Все из них я испытал на себе и остановился на последнем, а Вы? webliberty.ru
|