Содержание
Как легко и бесплатно создать сайт своими руками: подробная инструкция
Развитие интернета привело к тому, что все больше компаний и частных лиц задумываются о необходимости создания личного сайта. Однако такие разработки требуют определенных навыков. Но благодаря тому же активному развитию интернета стали доступны источники, разъясняющие, как можно создать свой сайт бесплатно своими руками — и с пошаговой инструкцией.
СОДЕРЖАНИЕ СТАТЬИ:
С чего начать новичку?
Начать обучение по созданию сайтов рекомендуется с основ. То есть нужно понять, как разрабатывать веб-ресурсы, используя:
- HTML;
- CSS;
- PHP;
Эти знания помогут создавать сайты на разных платформах. Более того, пройдя такое обучение, пользователям станет проще работать со специализированными конструкторами и другими инструментами, призванными облегчить труд.
Также на начальном этапе рекомендуется определиться с нишей, в которой будет работать ресурс. То есть нужно понять, для каких целей создается сайт. Это помогает упростить разработку площадки, так как в подобных обстоятельствах некоторые навыки и знания не потребуются для создания веб-ресурса.
То есть нужно понять, для каких целей создается сайт. Это помогает упростить разработку площадки, так как в подобных обстоятельствах некоторые навыки и знания не потребуются для создания веб-ресурса.
Книга «Как сделать сайт и начать зарабатывать»
Этот труд считается обязательным к прочтению для тех, кто намеревается создавать сайт для получения дохода (постоянного или пассивного). В книге даны ответы на разные вопросы, в том числе правила выбора тематики для будущего ресурса, что приносит прибыль и так далее.
Бесплатные курсы «Как создать свой сайт за 6 дней»
Подобные курсы дают только общее представление о том, каким может быть сайт и как разрабатывать веб-ресурсы. Для погружения в данную тематику рекомендуется прочитать специализированную литературу.
Виды сайтов
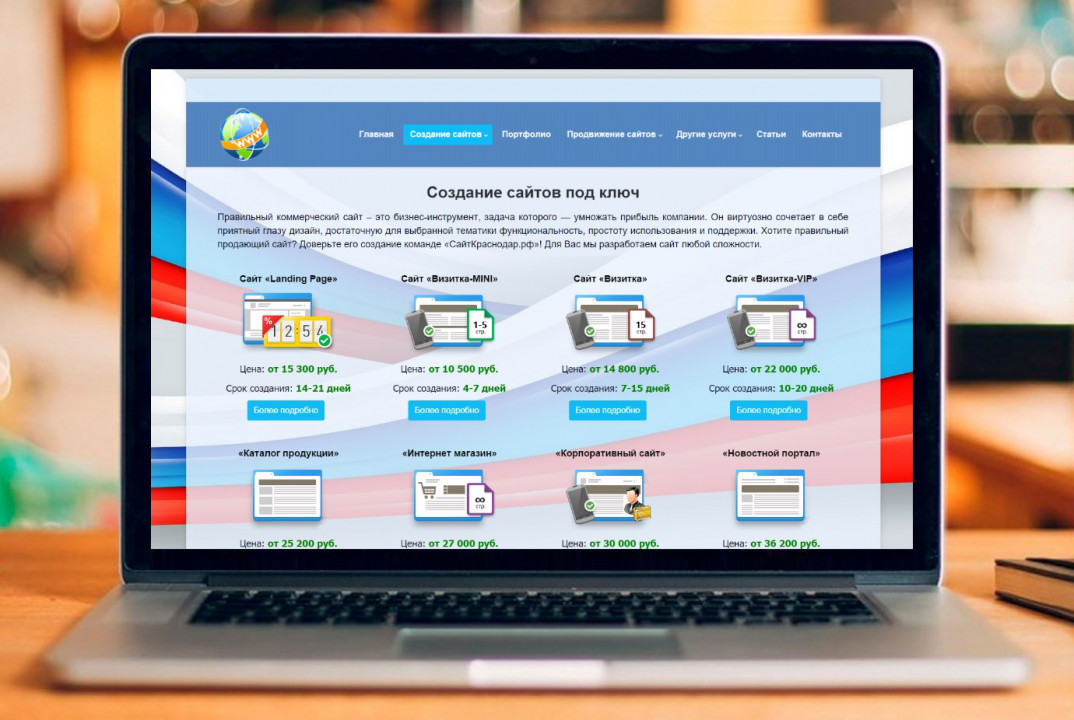
Цели, для которых разрабатывается сайт, определяют вид веб-ресурса. Однако некоторые типы площадок предназначаются для решения нескольких задач одновременно. В частности, сайты-визитки можно использовать как для представления человека или компании, так и для продвижения определенного продукта.
Сайт-визитка
Сайт-визитка — это небольшой веб-ресурс, который обычно содержит не более одной страницы. Такие площадки создают для презентации компании, человека или продукта с указанием контактной либо иной необходимой информации. Сайты-визитки часто используют для размещения в интернете портфолио специалиста (юриста, фотографа, кондитера и так далее).
Корпоративный сайт
Крупный сайт, состоящий из нескольких страниц. Корпоративные веб-ресурсы создают для компаний. Здесь могут быть страницы второго, третьего и других уровней, что усложняет разработку площадки, но повышает информативность. Корпоративные сайты также нередко создают для сотрудников компании, выкладывая сюда информацию, которая необходима для выполнения текущих рабочих задач.
Интернет-магазин
Как следует из названия, подобные площадки создаются с целью продажи товаров через интернет. Эти ресурсы отличаются следующими особенностями:
- присутствует каталог товаров;
- товары можно добавлять в корзину;
- оплачивать товары можно через сайт.

Указанные три особенности характерны для всех интернет-магазинов. Для реализации каждой функции используются специализированные плагины. Также на площадках интернет-магазинов размещаются фотографии с подробным описанием товаров. Поэтому для подобных ресурсов потребуется хостинг, предоставляющий доступ к большому объему свободной памяти.
Новостной сайт
Порталы данного типа напоминают сайты-визитки, так как вся информация выводится на главной странице. Но эти веб-ресурсы также требуют от хостинга много свободной памяти, так как новости отправляются в архив.
Информационный SEO-сайт
Подобные ресурсы запускают в интернет с целью привлечения пользователей, интересующихся определенной тематикой, которой посвящен портал. При разработке подобных веб-ресурсов повышенное внимание уделяется SEO. То есть для создателей важен не только характер оформления портала, но и наполнение правильными текстами с ключевыми словами (фразами), которые приведут новых пользователей из поисковых систем.
Web-портал
Стандартный сайт, ориентированный на заданную тематику. Разработка подобных порталов преследует разные цели.
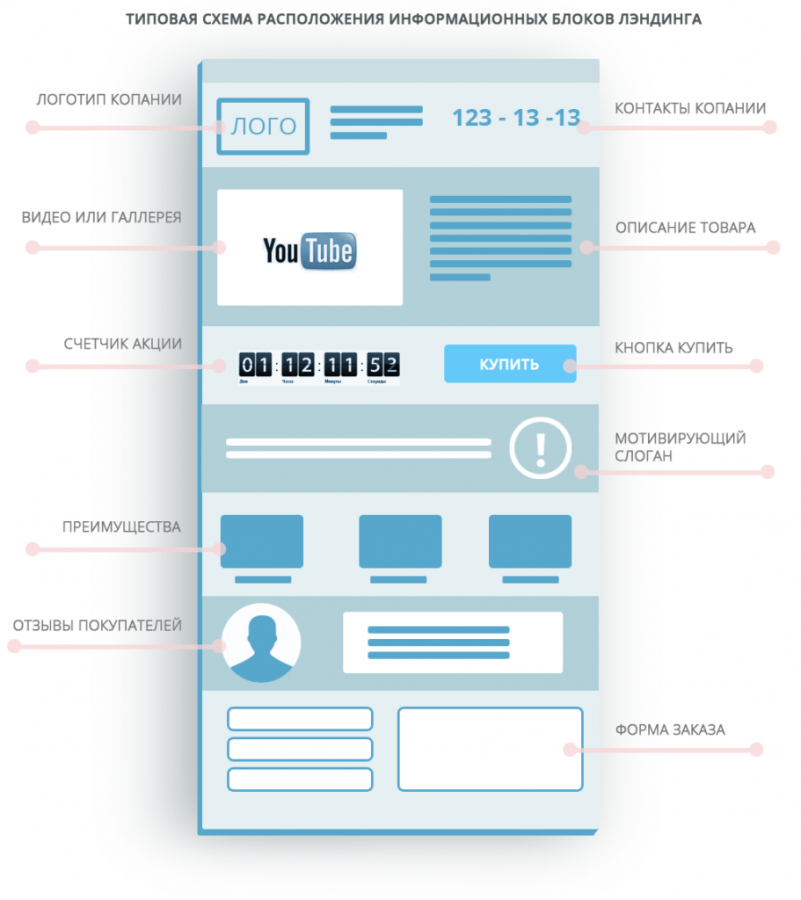
Одностраничный сайт (Landing Page)
Лендинги создаются, в основном, для размещения постоянных ссылок на сторонних ресурсах. Такие одностраничные сайты часто содержат текст, который решает определенный вопрос. Но между строк размещается ссылка, при нажатии на которую пользователей переводят на продвигаемый таким образом портал.
Блог
Блоги — это небольшие по объему веб-ресурсы, в которых владельцы (реже — сторонние пользователи) оставляют собственное мнение по разным темам. Такие площадки можно рассматривать в качестве дневника.
Форум
Форум — это расширенная версия блога, новостного и информационного портала. Такие площадки бывают узкоспециализированными (посвященные одной теме — программирование, кулинария и так далее). Форумы создаются для общения и решения вопросов, которые соответствуют тематике портала.
Интернет-сервис
Это специализированные площадки, создаваемые с целью дистанционного решения проблем, связанных с работой программного обеспечения, электронного оборудования и других.
Конструктор сайтов
Чтобы быстро создать веб-ресурс, можно воспользоваться инструментами, которые предоставляют специализированные конструкторы сайтов. Эти площадки отличаются простым интерфейсом. Благодаря продуманной конфигурации сайты с помощью таких конструкторов могут создавать люди, которые ранее не занимались подобными разработками.
Среди наиболее популярных площадок выделяют следующие:
- Wix. Этот ресурс предоставляет инструменты, с помощью которых можно быстро разрабатывать функциональные веб-площадки. Wix выделяется понятным интерфейсом.
- UKit. Этот конструктор помогает создавать современные web-ресурсы. Однако SEO-продвижением придется заниматься владельцам будущих площадок. У данного конструктора интуитивно понятный интерфейс, с которым могут разобраться даже начинающие пользователи.
 Инструментарий площадки включает в себя продвинутую систему аналитики.
Инструментарий площадки включает в себя продвинутую систему аналитики. - Nethouse. Этот конструктор рассчитан на создание интернет-магазинов и одностраничных сайтов. Площадка отличается простым интерфейсом.
Создание веб-ресурсов через подобные конструкторы осуществляется в 4 этапа. Сначала пользователям необходимо зарегистрироваться и определиться с шаблоном. После этого нужно заполнить страницы соответствующим контентом и в конце — разместить ресурс в интернете.
Удобство конструкторов заключается в том, что такие сайты предлагают пользователям необходимые плагины, движки и другие инструменты, без которых не работают современные интернет-платформы: счетчики, кнопки социальных сетей, метрики и так далее.
CMS-системы
CMS (Content Management System) — это система, которая предназначается для управления контентом на сайте. Такие инструменты напоминают конструкторы, так как за счет встроенных функций уменьшают число операций, необходимых для создания интернет-ресурсов.
Под CMS часто понимается движок, на котором работает сайт. Каждая подобная система отличается собственными особенностями. Поэтому выбирать CMS следует, ориентируясь на тематику создаваемого интернет-портала.
Топ бесплатных CMS-систем
Среди бесплатных CMS-систем популярностью пользуются следующие:
- WordPress. CMS подходит для создания блогов, корпоративных порталов и одностраничных сайтов. Также WordPress используют при разработке новостных и других ресурсов.
- Joomla. Как и WordPress, эта CMS отличается многофункциональностью. Joomla подходит для создания сайтов разной тематики и сложности.
- InstantCms. Такой движок используют преимущественно при разработке сайтов для знакомств, городских порталов и социальных сетей.
- Drupal. CMS, ориентированная на разработку корпоративных порталов и одностраничных ресурсов. Также Drupal можно использовать для запуска собственных социальных сетей и интернет-магазинов.
- OpenCart. CMS применяется преимущественно для запуска интернет-магазинов.
 OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP.
OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP. - phpBB. Этот движок применяют для разработки интернет-форумов.
Универсальной функциональностью отличаются WordPress и Joomla. Остальные движки следует использовать для разработки специализированных веб-порталов.
Топ платных CMS-систем
Платные CMS-системы удобны тем, что минимизируют участие программистов при создании интернет-порталов. К таким движкам относятся:
- 1C-Битрикс. Это многофункциональная система управления сайтами, предлагающая расширенную функциональность и множество инструментов. С помощью 1С-Битрикс можно разрабатывать интернет-ресурсы любой направленности. Данный движок характеризуется простой управляемостью, позволяющей создавать сайты даже начинающим пользователям. 1C-Битрикс выделяется повышенной производительностью и помогает интегрировать портал в программу 1С. Кроме того, этот движок предоставляет расширенные возможности по мобильному администрированию.

- UMI.CMS. Движок предлагает пользователям 500 уникальных шаблонов, ориентированных на порталы разной тематики. При необходимости каждую подобную разработку можно адаптировать под потребности конкретного ресурса. При создании сайта пользователям CMS помогают 2,5 тысячи программистов.
- osCommerce. Платная CMS, ориентированная на интернет-магазины. Эта система предлагает расширенный набор инструментов, необходимых для разработки подобных ресурсов.
Платные CMS-системы предлагают те функции, которые не встречаются в бесплатных.
Самостоятельное создание сайта
Приступая к разработке веб-порталов своими руками, нужно понимать, что этот процесс займет много времени. А после окончания каждого этапа придется устранять ошибки. Однако в сети можно найти множество готовых шаблонов с кодами, подходящими для страниц разной тематики.
Создание HTML-сайта
Веб-порталы с использованием HTML не создаются. Этот язык применяется как основа для будущего ресурса. HTML можно использовать только при создании одностраничных сайтов с простым интерфейсом.
HTML можно использовать только при создании одностраничных сайтов с простым интерфейсом.
HTML используется программистами для того, чтобы указать браузеру, как должен отображаться сайт после загрузки. Каждый тег, прописанный в коде, показывает формат вывода информации.
После написания HTML-сайта последний рекомендуется сохранять в виде файла index.hmtl. Объясняется это тем, что веб-серверы пытаются выдавать браузеру страницы именно с таким названием. Поэтому при разработке интернет-порталов рекомендуется сохранять файл, содержащий код главной страницы, как index.html.
Ключевые этапы создания сайта
При разработке веб-ресурсов программисты проходят следующие этапы:
- Создание макета. На этом этапе прорабатывается дизайн (внешний вид) и интерфейс будущего портала. Для данной цели используются графические редакторы.
- Верстка. На этом этапе (обычно сохраняется в виде файла с расширением .psd) пишется код, благодаря которому браузер будет отображать ресурс, согласно утвержденному макету.
 После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах.
После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах. - Внедрение PHP. После окончания предыдущих этапов разработчики получают статичный сайт. Внедрение PHP помогает сделать web-ресурс динамичным.
Временной интервал, который занимает каждый этап разработки, рассчитывается индивидуально и зависит от сложности проекта.
Создание макета сайта
Макеты веб-ресурсов разрабатываются в графических редакторах (преимущественно в Adobe Photoshop). Для будущего изображения рекомендуется задать разрешение 1000х1000 пикселей. Благодаря этому картинка будет корректно отображаться на разных устройствах. Также необходимо задать разрешение 72 пикселя на дюйм и RGB-цвет.
После окончания настройки можно приступать к разработке будущего шаблона, как для главной, так и для остальных страниц. По завершении данного этапа файл следует сохранить с расширением .psd, нажав на «Сохранить для Веб».
Верстка сайта
Верстка начинается с прописывания основных строк кода:
<!DOCTYPE html>
<html><head> «Голова» документа</head>
<body> «Тело» документа</body></html>
Эти три строчки обязательны для каждого сайта. Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для определения формата отображения рекомендуется использовать CSS, так как благодаря этому выбранные стили в дальнейшем можно использовать на других страницах.
Создание сайта с помощью PHP
Если необходим web-портал, который будет реагировать на действия пользователей (в частности, изменять формат отображения информации после регистрации), то необходима доработка страниц с помощью PHP. Также для этих целей можно применять другие языки веб-программирования.
Для отладки работы веб-портала рекомендуется установить на компьютер виртуальный сервер. Для этого нужно скачать бесплатный пакет Denwer, в котором собраны необходимые ресурсы.
Полезные программы для начинающих вебмастеров
Для начинающих вебмастеров рекомендуют Notepad++. Эта программа, оформленная по типу «Блокнота», применяется для написания и редактирования исходного кода.
Для более продвинутой разработки веб-ресурсов рекомендуются Adobe Dreamweaver и NetBeans. Обе программы отличаются расширенным набором функций и уменьшают число операций, выполняемых при написании исходного кода.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Как создать сайт бесплатно своими силами с нуля
На этой странице:
Кому нужен бесплатный сайт, созданный своими руками
Правда о создании бесплатного сайта
Где взять шаблон для своего сайта
Программа для редактирования своего сайта
Программа для связи с хостингом
Установка локального сервера
Работа с шаблоном сайта
Установка админки на сайт без CMS
Сайт на CMS
Сайт на Мобирис
Покупка домена
Выбор хостинга
Резюме
Первые — это начинающие вебмастера, совсем новички, которые только начинают свой путь по просторам html, css, php, JavaScript, jQuery и так далее. Они ищут и поглощают любую информацию, которая им помогает учиться и продвигаться дальше в деле создания сайтов. Употребляя фразу ‘бесплатный сайт‘, на самом деле , они не имеют в виду какую-то халяву, говоря языком современного сленга. Эти люди — труженики, которые готовы учиться. Они ищут более легкие варианты, чтобы создать сайт самостоятельно, часто – ищут в сети просто шаблоны сайтов, бесплатные сайты , которые можно скачать. Эту группу можно назвать — Ученики.
Они ищут и поглощают любую информацию, которая им помогает учиться и продвигаться дальше в деле создания сайтов. Употребляя фразу ‘бесплатный сайт‘, на самом деле , они не имеют в виду какую-то халяву, говоря языком современного сленга. Эти люди — труженики, которые готовы учиться. Они ищут более легкие варианты, чтобы создать сайт самостоятельно, часто – ищут в сети просто шаблоны сайтов, бесплатные сайты , которые можно скачать. Эту группу можно назвать — Ученики.
Вторые — кто употребляют в поиске фразу ‘как сделать сайт бесплатно и самостоятельно‘, это люди, которым бесплатный сайт нужен именно как сайт своей фирмы. Они хотят самостоятельно своими руками создать сайт для продажи своих товаров и услуг, но не хотят платить разработчикам сайтов, хотят сделать сайт сами. Назовем их — Заказчики сайтов.
Вышеупомянутые Ученики и Заказчики сайтов одновременно ищут, по сути, одно и тоже. Бесплатную возможность размещения в интернете информации, которая будет доступна людям через поиск в Интернете, возможность создать бесплатный сайт своими силами с нуля.
Бесплатную возможность размещения в интернете информации, которая будет доступна людям через поиск в Интернете, возможность создать бесплатный сайт своими силами с нуля.
Только одни хотят сами научиться размещать эту информацию — сделать сайт бесплатно, а вторые – найти способ бесплатно сделать сайт и разместить информацию о своих товарах или услугах в интернете самостоятельно.
И соответственно, — вопрос – кто сейчас читает это текст? Первые или вторые? Отвечать буду последовательно. И первым и вторым.
Правда о создании бесплатного сайта своими силами
Обращаюсь ко всем, кто интересуется вариантами создания бесплатного сайта . Если вы ничего не заплатили, но потратили много времени, своего или чужого на создание сайта, это не значит, что вам удалось сделать сайт бесплатно. Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Бесплатно сделать сайт, в буквальном случае нажать на кнопочку и – о чудо! – создать сайт — невозможно. К сожалению, чудес не бывает. Кому-то все равно придется поработать. И даже если кому-то удалось сделать сайт бесплатно, то, полюбовавшись какое-то время сайтом в сети интернет, Заказчику сайта придется признать, что для того, чтобы сайт развивался, оптимизировался к запросам пользователей, с ним придется серьезно поработать и потратить время.
К сожалению, чудес не бывает. Кому-то все равно придется поработать. И даже если кому-то удалось сделать сайт бесплатно, то, полюбовавшись какое-то время сайтом в сети интернет, Заказчику сайта придется признать, что для того, чтобы сайт развивался, оптимизировался к запросам пользователей, с ним придется серьезно поработать и потратить время.
И главные вопросы здесь – кому поработать и за что поработать, за какое вознаграждение. Резюме такое – бесплатных сайтов не бывает. Как и не бывает ничего бесплатного в нашей жизни. Бесплатный сайт — это главный миф. Однако есть варианты создания сайтов — действительно, не очень затратные по деньгам и — вполне доступные по трудозатратам, чтобы создание своего сайта собственными силами осилил обычный человек. И создал сайт с полного нуля. О них и поговорим ниже.
Сайт можно сделать на Конструкторе сайтов. Но!
Из самых первых и самых простых вариантов создания сайта своими руками — сделать сайт на Конструкторе сайта на бесплатном хостинге. В сети много конструкторов сайтов онлайн. Регистрируетесь на такой платформе в интернете и в предложенной вам форме выбираете внешний вид сайта и начинаете сайт заполнять материалом. Сайт в итоге выглядит неплохо, симпатичный дизайн, удобное управление, но… Есть большие ‘Но’.
В сети много конструкторов сайтов онлайн. Регистрируетесь на такой платформе в интернете и в предложенной вам форме выбираете внешний вид сайта и начинаете сайт заполнять материалом. Сайт в итоге выглядит неплохо, симпатичный дизайн, удобное управление, но… Есть большие ‘Но’.
Почему я не рекомендую начинающим делать сайт на Конструкторе бесплатного хостинга.
Во-первых, вы ничему не научитесь. Вы просто поставите текст и фото в предложенных вам рамках и у вас ни к чему не будет доступа. Вы не сможете этот дизайн изменить.
Вы не сможете на сайт добавить что-то, что не предусмотрено этим Конструктором.
Во-вторых, вы не сможете перенести свой сайт на выбранный вами хостинг, потому что онлайн-конструктор сайта — это уже хостинг, часто не с самыми лучшими условиями оплаты.
В-третьих, сайт на конструкоре — не бесплатен! Вам придется потом оплачивать много опций, первая и самая главная из которых — за то, чтобы убрать рекламу бесплатного хостинга с вашего сайта. Подробно про сайт на конструкторе читайте здесь.
Подробно про сайт на конструкторе читайте здесь.
Итак, создание бесплатного сайта для того, кто учится создавать сайты, возможно. Возможность зависит от того, какими знаниями обладает человек, а так же от его готовности эти новые знания получать.
Для создания сайта можно использовать многочисленные шаблоны сайтов, которые можно скачать с разных источников, как в русском сегменте интернета, так и в зарубежном. (шаблоны сайтов c иностранных источников можно найти в интернете по запросу ‘download template of website‘ — в переводе с английского ‘Загрузить шаблон сайта’. Или просто набрать ‘template of website’).
Эти шаблоны сайтов можно использовать начинающему разработчику сайтов, при наличии у него на компьютере специальных, рекомендуемых для создания сайтов программ.
Программы для начинающего вебразработчика
Notepad++ — программа, в которой можно написать сайт, помощник начинающего вебмастера.
Прежде всего, нужно обзавестись Блокнотом Разработчика сайтов, называется он — Блокнот Notepad++. Скачивается в интернете бесплатно с массы источников.(Официальный сайт https://notepad-plus-plus.org/).
Это текстовый редактор, в котором можно ‘написать’ свой будущий сайт в прямом смысле этого слова. Написать на языке программирования, на html, например.
Блокнот Notepad++ поддерживает много языков синтаксиса, в любом случае это прекрасный инструмент для разработчика сайта. Любой шаблон сайта, о котором ниже, как правило, состоит из нескольких страниц, содержание которых можно увидеть в формате этого Блокнота, внести правки, скопировать или создать новые страницы сайта.
Блокнот Notepad++ фиксирует внесенные вами изменения на сайте на языке программирования и преобразует в сложные манипуляции, понятные машинам, в результате чего мы можем увидеть на экране монитора компьютера красивую картинку нашего сайта, оформленные тексты и так далее. Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Далее про другие программы для создания сайта на своем компьютере.
Программа FileZilla — программа, соединяющая ваш компьютер и сервер хостинга в интернете
Программа FileZilla ( FTP – клиент). Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
В Рунете( русском интернете) есть так же русифицированные версии. Эта программа (после ее установки на ваш компьютер) по специальному FTP-протоколу соединит ваш компьютер и сервер, на котором находится или будет находиться ваш сайт.
Проще говоря, программа FileZilla — это почтовый голубь, который будет постоянно метаться между вашим компьютером и вашим хостингом (сервером, где находится сайт в интернете).
Установить и использовать программу очень просто. Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
С помощью программы FileZilla можно не только засылать сайт на хостинг, а с хостинга – на ваш компьютер. Прямо в FileZilla можно делать правки файлов, менять их, удалять, добавлять новые и так далее. А теперь вопрос.
Что еще нужно будет установить на ваш компьютер для того, чтобы начать создавать сайты кроме двух вышеописанных программ? Правильно, локальный сервер.
Локальный сервер – это мини-интернет на вашем компьютере
Локальный сервер – это программа, которую обязательно нужно установить на ваш компьютер, если вы хотите заняться разработкой и созданием сайтов. Самые популярные у нас в стране – это Denver и Open Server. Первый – постарше, второй моложе. Суть у них одинакова: программа устанавливается на компьютер, и у пользователя появляется возможность видеть свой сайт ‘как в интернете’. Только в адресной строке созданного или создаваемого сайта будет написано, что он находится на диске С, к примеру, и путь будет такой Диск С- Локальный сервер-Название сайта.
Сайт на локальном сервере, как правило, имеет расширение loc. То есть в интернете ваш сайт имеет адрес ‘vash-sait.ru’, а на локальном сервере он будет иметь адрес ‘vash-sait.loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.
Скачать локальный сервер Denver можно с сайта разработчика http://www.denwer.ru/. Open server скачивается так же с официального сайта https://ospanel.io/. Обе программы бесплатны. Выбирайте из них ту, которая больше нравится.
Все изменения, которые вы делаете с сайтом с помощью программы Блокнот Notepad++, вы можете тут же протестировать на своем локальном сервере. Сохранили изменения в Блокноте, поменяли или дописали html-страницы, поработали со стилями (дизайн сайта), или наоборот что-то удалили, потом обновляете страницу сайта на локальном сервере и тут же видите все изменения.
В целом, сайт, сделанный на Локальном сервере, не отличается от сайта, который вы увидите в интернете, когда зашлете его на хостинг с помощью программы FileZilla.
Таким образом, при разработке сайта, вы имеете полный начальный комплект разработчика.
В Блокноте Notepad++ пишется сайт, тестируется на Локальном сервере, потом, с помощью FileZilla сайт засылается на сервер хостера, то есть – в интернет.
Если у начинающего разработчика сайта на компьютер закачаны три программы, о которых сказано выше
Блокнот Notepad++
Локальный сервер ( Денвер или Open Server)
и FTP-клиент Программа FileZilla
то можно уже сказать, что начинающий web-разработчик готов к тому, чтобы поработать с готовыми шаблонами сайтов, которых в сети великое множество и они так же бесплатны и доступны.
Теперь вернемся к теме шаблона сайта.
Что такое шаблон сайта, и как с ним работать далее
Шаблон сайта – это, прежде всего, папка с файлами сайта. Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Для начинающего веб-разработчика, который решил сделать сайт, начать эту работу с готового шаблона, в принципе, неплохая идея. Учитывая, что на компьютере уже есть программы, о которых упомянуто выше. Особенно, Блокнот Notepad++ и Локальный сервер ( Денвер или Open Server).
Но большинство шаблонов сайтов, которыми сегодня буквально ‘забит’ интернет, к сожалению, не адаптивны (плохо смотрятся на экране смартфона). Сегодня требования поисковых систем таковы, что раскрутить ( продвинуть) не адаптивный сайт будет очень трудно. А скоро – и вовсе невозможно. Мир давно перешел на поиск в интернете со смартфона; старые сайты, сделанные много лет назад, сейчас переделываются, адаптируются к мобильным устройствам. И это – не просто.
И это – не просто.
Поэтому, совет номер один по работе с шаблонами сайтов таков: при выборе готового шаблона сайта из сети, стоит выбирать только адаптивные шаблоны. Скачивая шаблоны с иностранных источников, выбирайте шаблоны, которые помечены как ‘Responsive template’. ‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.
Современные адаптивные шаблоны сайтов сегодня можно найти на Envato маркете (https://market.envato.com/), но там все платно. Однако, в пользу шаблонов с этого большого магазина по продаже цифровой дистрибуции говорит то, что при покупке одного шаблона, покупатель получает целый пакет фреймворков, который может быть использован в разных комбинациях. И это – адаптивный профессиональный шаблон сайта. На основе такого шаблона может быть сделано множество сайтов, их количество почти безгранично.
Совет номер два касается предстоящего управления сделанным сайтом. О нем стоит подумать заранее, на стадии сохранения понравившегося шаблона.
Новичок решил сделать сайт. Отлично! Программы закачал, сходил на курсы по html и css, набрался информации, приступил к созданию сайта.
Да. Конечно же нужно начать изучать язык интернета html, на котором написаны все сайты. Нужно понять как работают каскадные таблицы стилей, то, что помогает сайту выглядеть красиво и — именно так как вы задумали ( дизайн сайта создается стилями). Нужно понять как работает серверный язык php. Что такое Базы данных, какому сайту они необходимы, а какому — не очень. Именно в Блокноте Notepad++ нужно начать оттачивать свои навыки начального програмирования и с помощью локального сервера смотреть как выглядят те или иные задумки, воплощенные на страницах своего первого сайта.
Как правило, когда сделанный сайт появляется в Интернете, радости и гордости у новоявленного разработчика – через край. Однако, новичок не предусмотрел, какая система управления будет на сайте.
Однако, новичок не предусмотрел, какая система управления будет на сайте.
Пополнять сайт, используя свои знания по html, css и даже php ( серверный язык программирования), новоявленный разработчик, конечно же сможет. Но вот сделать такой сайт для кого-то, на заказ, уже проблематично. Ведь не заставишь того, кто заказал сайт фирмы, закачать себе на компьютер массу программ, закончить курсы по программированию, чтобы управлять сайтом фирмы без админки.
Админкой упрощенно называют – систему управления сайтом. Проще говоря, эта система создается для того, чтобы тот, кто получил на заказ свой сайт, мог без проблем, используя общие знания и конкретный не сложный мануал ( Инструкция по управлению) пополнять сайт новой информацией, ставить фото, менять контакты, править текст.
То есть, подытожив тему шаблонов сайтов, а именно – можно ли использовать готовые шаблоны сайтов, имея базовые, но минимальные знания по сайтостроению и огромное желание научиться делать сайты, получим ответ на этот вопрос. Да, можно.
Да, можно.
Первое, что нужно тому, кто хочет сделать сайт бесплатно. При разработке сайта шаблоны сегодня стоит выбирать только адаптивные (Responsive template).
Второе, что нужно тому, кто хочет сделать сайт бесплатно – если сайт сделан на чистом коде, без системы управления сайтом, неподготовленному человеку будет невозможно менять содержание сайта и делать необходимые правки, этот сайт нельзя сделать для кого-то на заказ. То есть шаблон сайта без админки трудно использовать для создания на нем сайта на заказ.
Небольшое дополнение на тему администрирования сайта.
Хорошая система управления сайтом может быть написана специально для уже сделанного сайта, но это большая и серьезная работа. Чем сложнее сайт ( много графических элементов, фоны, выпадающее меню, слайдеры и т.д.), тем сложнее будет ‘вписать’ админку во все хитросплетения дизайна и кода. Малый функционал управления, который включает лишь правку текстов, но не касается изменения элементов дизайна сайта, к сайту ‘приделать’ можно. А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
Из современных текстовых редакторов, пожалуй, лишь система Textolite обладает наиболее широким функционалом. Скачать можно на официальном сайте https://textolite.ru/
Текстолайт или Текстолите можно легко ‘встроить’ в сайт и получить возможность управлять текстовыми изменениями в очень симпатичном режиме. Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Уникальный код фиксирует расширенную версию лишь для одного сайта (домена). Для использования редактора Textolite на других сайтах того же покупателя нужно снова оплачивать 15 долларов.
Зато расширенная версия позволяет так же редактировать и фотографии. Систему управления сайтом Textolite можно с успехом использовать на многих сайтах, однако, как показал опыт, не все пользователи справляются даже с такой простой и приятной системой. Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Для людей, имеющих минимальные, но все же базовые знания о языке html и стилях CSS, Textolite подойдет идеально.
Известные бесплатные движки для сайтов (CMS): Джумла, Друпал, WordPress, другие
Да, свой первый сайт можно сделать на известных и широкораспространенных движках, системах управления сайтом. Как правило, новичок, решивший сделать сайт бесплатно собственными силами, первым делом слышит про CMS. По — русски звучит как ЦМС. Сайт на Вордпрессе — самое распространенное в мире явление. ‘Начинался’ WordPress как сайт для ведения блога, но впоследствии разработчики стали снабжать систему Вордпресс многочисленными опциями, которые сегодня позволяют на этом движке делать любые сайты, не только текстовые блоги.
Справка. Что такое CMS.
Это – Система управления контентом.
Аббревиатура CMS расшифровывается и как ‘Content Management Software’ (Software – программа, программное обеспечение, по-русски звучит просто — софт) и как ‘Content Management Sistem’, так же еще есть пара толкований и расшифровок. Одно ясно всем и давно. CMS – это Система, на которой и построен весь сайт.
Да, на самом деле CMS – это просто ЦЕЛЫЙ отдельный сайт, где уже все ‘вписано и настроено’.
Главное, что в себе содержит любая CMS – пользовательская админка, та секретная часть сайта, не видимая обычным посетителям сайта, куда заходит администратор с логином и паролем, и попадает в ‘святая святых’, в место на сайте, где можно администрировать сайт, но – во вполне пользовательском виде.
Это, уже не коды, и это – не простой текстовый редактор, где позволено лишь править текст. Админка CMS позволяет уже серьезные шалости, такие как, например, менять фон страницы, добавить пункт меню, изменить дизайн разных элементов сайта и так далее.
CMS – это по сути, адаптированная к обычному человеку, ‘начинка сайта’, где подробно обозначен доступ к любой части сайта, чтобы изменить почти все. И вот в этом ‘почти’ кроется и самый главный минус любой CMS.
‘ЦМС-ки’ известных производителей, упомянутых в подзаголовке, это гигантские программные продукты, довольно старые и почтенные. Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.
Минусы использования CMS:
Свой шаблон сделать практически невозможно, приходится работать в рамках предложенных шаблонов. А их – до обидного, всегда мало.
Админка не всегда удобная, с первого взгляда может напугать, не все понятно.
Не все CMS перешли на адаптивность.
Раскрученные CMS слишком известны, подвержены взлому.
Тема CMS – одна из самых обсуждаемых в Интернете, если мы хотим найти что-то на запрос – ‘как сделать сайт с хорошей админкой’. Главная проблема всех CMS, на мой взгляд – это навязывание администратору заданного сценария позволенных пользовательских функций. Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Так же все раскрученные CMS, особенно старые, имеют массу проблем, создаваемых вебмастеру, связанных с последующей оптимизацией сайта. На первом месте стоят дубли.
Дубли страниц, лишние, ненужные каталоги, которые создаются Системой автоматически, продиктованные гигантоманией создателей этих CMS, которые хотели ‘сделать как лучше’.
Сегодня многое, что сделано ‘миллион лет назад’ разработчиками знаменитых цмс-ок, представляет настоящий кошмар для оптимизатора сайта, который хочет раскрутить веб-проект. Проект, который был создан когда-то на Друпале или на Джумле.
Еще одно. Не в каждой CMS обычному пользователю можно легко добраться до рабочих файлов, таких как robots.txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
Словом, резюмируя, почему я не советую начинающим делать сайт на CMS, скажу главное. ‘Лучшая CMS – это та, которую ты хорошо знаешь’. Это – известное высказывание про CMS, популярное в среде веб-разработчиков.
Вишенка на торте последних лет — сайты на Mobirise.
Настоящее открытие последних лет в среде веб-разработки — подарок начинающим вебмастерам, которые хотят сделать сайт бесплатно своими силами — Сайты на Mobirise.
Mobirise – система создания сайтов, совсем недавно появилась, оглушила своим появлением; и кажется это — именно то, что требовалось пользователям. Пользователями я в данном случае называю тех самостоятельных и продвинутых пользователей Интернета, которые хотят заниматься самостоятельным созданием сайтов. Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Мобирис или Мобирайс — не зря называют убийцей сайтбилдеров.
Mobirise – это CMS, но – в хорошем смысле слова:-). Это тоже система, тот же движок. Хорошая новость в том, что для создания сайта на Mobirise, вы скачиваете на свой компьютер специальную программу Mobirise с официального сайта. Это здесь https://mobirise.com/
Программа будет у вас, на вашем диске, и использовать вы ее сможете автономно.
Админка Mobirise – выглядит как сайт. Просто в этом сайте вы делаете изменения, которые вам нужны. Очень похоже на администрирование сайта на Wix, только в случае с Wix, сайт делается на виртуальной платформе, которая прикреплена к порталу Wix, находится на их хостинге. (Про Wix я писала здесь.)
(Про Wix я писала здесь.)
А Mobirise вы делаете только у себя на компьютере, а потом вы можете заслать сделанный сайт либо на свой локальный сервер, либо на сервер вашего хостинга в интернете. Все оценить и продолжить работу дальше, засылая все последующие варианты.
Подробных мануалов — как создать сайт на Mobirise уже достаточно в сети, не хочу повторяться. А вот на тему как управлять сайтом на Mobirise, как решать возникающие проблемы, как засылать обновления, не так много инструкций.
Это по ссылке Читать дальше про управление Сайтом Mobiris
Созданному сайту понадобится домен и хостинг.
Сайт сделан и написан, его нужно разместить в интернете. Для этого сайту нужен домен. Домен покупается на паспорт, оплачивается раз в год, домен в зоне ‘ru’ стоит 600 р., у хостеров и партнеров дешевле. Подробно про покупку и выбор домена читайте в моем Ликбезе, в главе 3. Там же подробно про хостинг.
Не лишний раз напомню, что и домен и хостинг оформляются лично на хозяина сайта, по паспортным данным. Здесь не может быть никаких посредников и третьих лиц.
Здесь не может быть никаких посредников и третьих лиц.
Хостинг — это виртуальная площадка в интернете, аренда площадей для размещения вашего сайта. Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Главные критерии выбора хорошего хостинга лично для меня☝:
- Быстрая поддержка ( ответы на вопросы, техническая поддержка, помощь по любым вопросам, связанных с сайтом и его размещением, решение проблем;
- Наличие бонусов, таких как акции по скидкам на хостинг, к примеру, если оплачиваете сразу за пару-тройку лет. Я на хостинге Бегет в свое время ( кризис был) поймала дивную скидочку, оплатив хостинг сайтов сразу на 5 лет. В итоге несколько лет мои сайты стоили мне по 128 р в год каждый ;
- Разумеется, качество услуг: бесперебойная работа хостинга, никаких падений сервера, атак и прочего;
- Удобство файлового менеджера и наличие разных бесплатных подарков в виде SSL сертификата, например, это перевод сайта на безопасный протокол https, современные версии PHP, наличие установленных на хостинге CMS, если это необходимо и так далее.
 ;
; - Базы данных и наличие phpMyAdmin, легкий заход в менеджер Базы данных без всяких танцев с бубнами.
Когда у вас есть сайт, а у сайта есть содержание, сайт имеет имя и располагается на хостинге, все, ваша задача выполнена. Вы сделали сайт своими силами и , можно сказать бесплатно, если вы все это осилили самостоятельно.
Могу сказать, что человек, который осилил создание своего первого сайта сам, без привлечения профессионалов — БОЛЬШОЙ МОЛОДЕЦ!💪
Резюме – как сделать сайт бесплатно собственными силами, выводы и советы
- Для создания сайта нужно скачать на свой компьютер программы: Блокнот Notepad++( программа для создания и редактирования файлов html, php, css и других), FileZilla (FTp- клиент, программа для связи компьютера и сервера хостинга), Denver или Open Server (локальный сервер)
- Использовать только адаптивные шаблоны сайтов, потому что мы уже не вернемся к монополии большого монитора.

- Как приятное дополнение – сайты Mobirise, попробуйте, вам понравится. По ссылке — подробная инструкция — как управлять сайтом на Мобирайс, как создавать страницы, пользоваться настройками и публиковать сайт в Интернете.
- P.S. Упомянутые в тексте ссылки на платные программы и маркеты по продаже цифрового товара, сделаны автором абсолютно бескорыстно, это не реклама, а выводы, сделанные на основании собственного опыта. Учитывая, что основной моей задачей было описать варианты создания бесплатного сайта сегодня, таковы итоги.
Если вас предстоящие работы по созданию своего сайта не напугали, почитайте как создать сайт по шаблону.
А так же есть большая пошаговая инструкция
Как продвинуть молодой сайт самостоятельно и бесплатно своими силами.
Если вы пришли в ужас от прочитанного и не хотите иметь весь этот массив трудов: скачивать на свой комп все перечисленные выше программы и создавать свой сайт самостоятельно и бесплатно, тогда милости просим почитать ИЗ ЧЕГО СОСТОИТ РАБОТА НАД САЙТОМ И СКОЛЬКО ОНА СТОИТ, если вы решите сайт заказать, о цене создания обычного небольшого сайта без особых амбиций.
А так же почитайте про то, как Грамотно и правильно заказать создание сайта.
На эту же тему познавательный текст про главные ошибки при заказе сайта.
Сайты своими руками как вид заработка
- Введение;
- Основные типы сайтов;
- Способы разработки;
- Выбор CMS;
- Где взять дизайн;
- Как искать клиентов;
- Как увеличить прибыль;
Одним из самых популярных способов заработка в интернете можно считать разработку сайтов. Этот способ заработка — основа развития интернета, поэтому актуальность разработки сайтов в обозримом будущем сохранится. Другой вопрос, что технологии разработки сайтов постоянно совершенствуются, но я подскажу вам, как найти свою нишу, в которой можно стабильно зарабатывать на хлеб с маслом, не обладая при этом какими-то особыми навыками. В рамках статьи я не рассматриваю разработку технически сложных и уникальных решений, для реализации которых нужны усилия целого коллектива.![]() Цель — научить людей создавать сайты своими руками с минимальным количеством ресурсов и времени, для которых можно быстро найти покупателя.
Цель — научить людей создавать сайты своими руками с минимальным количеством ресурсов и времени, для которых можно быстро найти покупателя.
Для того, чтобы хоть как-то начать заниматься разработкой сайтов, желательно иметь хотя-бы общее представление о базовых вещах.
Содержание
- 0.1 Хостинг и доменное имя
- 0.2 Система управления контентом (CMS)
- 0.3 Дизайн-макет
- 0.4 Шаблон сайта
- 1 Основные типы сайтов
- 2 Способы создания сайтов
- 3 Выбор CMS
- 4 Где взять дизайн
- 5 Как искать клиентов
- 6 Как увеличить прибыль
Хостинг и доменное имя
Доменное имя — виртуальный адрес вашего сайта. Например, у моего сайта доменное имя — moneymedia.ru, а хостинг — физический сервер, где выполняется программный код сайта. То есть, когда пользователь вводит в браузере доменное имя сайта, то в браузере (Mozilla, Opera, Chrome, IE) выполняется программный код, расположенный на сервере хостинга. То есть для того, чтобы сайт был доступен в интернете для всех желающих, необходимо связать доменное имя и хостинг между собой.
Связка происходит при помощи двух записей, которые называются DNS. Их нам дает хостинг, они похожи на: ns1.site.ru и ns2.site.ru. Эти записи мы прописываем в настройках доменного имени в панели управления доменом. Панель управления доменом расположена у компании — регистратора доменных имен. Надеюсь, это не слишком сложно. В любом случае необходимо прояснить для себя эти вещи, так как для заработка в интернете и тем более для разработки сайтов знать это необходимо.
Система управления контентом (CMS)
Система управления контентом — «двигатель» вашего сайта. Как ясно из названия, она предназначена для управления страницами и другими элементами вашего сайта. Иными словами это «посредник» между программным кодом и человеком. CMS устанавливается на сервер хостинга и именно ее программный код выполняется при обращении к сайту.
Дизайн-макет
Для того, чтобы пользователи могли взаимодействовать с сайтом на интуитивно понятном уровне, у него должен быть дизайн. Дизайн — важный этап разработки сайта, даже если вы делаете его своими руками. Дизайн-макет — это файл, обычно формата psd, на котором изображены основные страницы сайта и все элементы. Этот этап можно поручить стороннему исполнителю, расскажу об этом позже.
Дизайн-макет — это файл, обычно формата psd, на котором изображены основные страницы сайта и все элементы. Этот этап можно поручить стороннему исполнителю, расскажу об этом позже.
Шаблон сайта
Картинка — это хорошо, но нам нужен «живой» сайт, в котором элементы дизайна выполняют свои функции. Для этого дизайн-макет проходит этап верстки. Шаблон страницы — это дизайн-макет, переведенный в язык html. То есть это цельная картинка макета, которую «разрезали» на элементы и разместили их на странице с помощью языка, понятного браузеру. Это также принципиальный момент, о котором следует иметь представление для разработки сайтов.
C базовыми понятиями определились, но для успешной работы вы должны постоянно изучать новую информацию и самообучаться. Теперь пора переходить к практике.
Основные типы сайтов
Для правильного позиционирования себя на рынке разработки сайтов следует знать об основных тенденциях развития сайтостроения для массового рынка. На сегодня достаточным спросом пользуются сайты следующих типов:
- Одностраничники (landing page) — сайт, предназначенный для продажи одного товара или услуги;
- Простые интернет-магазины;
- Контентные проекты — информационные сайты, предназначенные для заработка на рекламе.

Эти типы сайтов достаточно легко разрабатывать своими силами, имея лишь базовый опыт. Огромных денег на этом не заработать, но низкая маржинальность компенсируется высоким спросом и низким порогом входа в рынок. С другой стороны, с помощью этих сайтов можно организовать приличный заработок в интернете, поэтому навыки разработки в любом случае являются ключевыми.
Способы создания сайтов
Не будем углубляться в техническую сторону вопроса, рассмотрим базовые принципы подхода к созданию сайтов. Основных подходов два:
- Написание и поддержка собственной платформы;
- Создание сайтов на основе готовых разработок.
Первый способ подходит для относительно крупных вебстудий, имеющих собственный отдел разработки. На поддержку и доработку будет затрачено немало ресурсов, поэтому поток клиентов должен быть соответствующий. Компенсируются такие затраты за счет более широких возможностей реализации проектов и снижением рисков взлома. Для большинства новичков не имеет практического смысла.
Создание сайтов на основе «коробочных» решений — наиболее разумный путь для тех, кто начал что-то создавать своими руками. В 99% случаев стандартный функционал перекроет все потребности разработчика. Вам останется лишь адаптировать шаблон для нужд заказчика.
Выбор CMS
CMS — content management system, или система управления контентом — «движок» вашего сайта, обеспечивающий его работу. На рынке количество только популярных CMS исчисляется десятками, если не сотнями. Как выбрать CMS и из чего исходить при выборе?
- Назначение CMS;
- Ваши навыки работы с ней;
- Платная или бесплатная;
- Наличие готовых шаблонов;
- Удобство интерфейса;
- Наличие и стоимость разработчиков.
Назначение CMS — тут все более-менее понятно. Для интернет-магазина разумно будет выбирать специализированную систему, например Opencart. Для контентного проекта — WordPress. Это лишь примеры, в вашем случае вы можете выбрать что-то другое.
Важны также и ваши навыки работы с CMS. В процессе создания сайта потребуется вносить массу мелких правок в шаблоне и движке, поэтому придется разобраться хотя бы с основными модулями движка, чтобы не тратить лишних денег и времени на постановку задачи разработчикам. Именно поэтому чаще всего создатели сайтов специализируются на какой-то одной CMS.
Платную или бесплатную CMS выбрать, зависит от конкретной задачи. Бывает так, что выгоднее и быстрее купить готовый продукт, уже имеющий в своем составе требуемый функционал, чем своими руками разрабатывать то же самое «с нуля».
Дизайн и верстка могут стоить недешево. Однако для популярных CMS продается немало готовых решений, требующих лишь незначительной доработки. Обязательно учитывайте их наличие при выборе CMS. В продаже немало шаблонов для WordPress и Opencart. Бывают и бесплатные, но их следует внимательно проверять на наличие скрытых ссылок или вирусов. Впрочем, проверить не помешает и платный, хотя это и менее вероятно.
Удобство интерфейса — субъективная вещь, но очень важная. Удобно вам работать с админкой сайта или нет — от этого зависят ваши нервы и хорошее настроение 🙂
Важный момент — наличие на рынке труда программистов, способных работать с выбранной CMS.
Где взять дизайн
Здесь то же самое, что и с подходом к разработке. Либо заказываем индивидуальный дизайн, либо покупаем и адаптируем готовое решение. Для заказа индивидуального дизайна нужны навыки составления технического задания (ТЗ) для дизайнера и контроля результата. Есть они не у всех, поэтому для новичка лучший вариант — покупка готового шаблона с последующей адаптацией.
В зависимости от выбранного движка можно либо поискать по запросу «шаблоны для …», либо, если движок популярный, посмотреть на этом замечательном ресурсе. Для оплаты потребуется Paypal. Подробнее о том, как платить через Paypal.
Еще один фактор — стоимость и сроки. Разработка индивидуального дизайна гораздо дороже и дольше. И не факт, что получится лучше.
Как искать клиентов
Сразу следует сказать, что для поиска клиентов сильно поможет наличие потрфолио. Правильнее сказать — его отсутствие значительно усложнит и без того непростую задачу. Поэтому первые несколько сайтов лучше сделать для себя или для знакомых за символические деньги. Подходов к поиску клиентов на создание сайта десятки и даже сотни. Рассмотрим наиболее популярные:
- Активный поиск среди организаций;
- Фриланс сайты и форумы;
- Создание и продвижение собственного сайта.
Активный поиск заключается в обзвоне организаций, у которых сайт либо отсутствует, либо очень старый. Здесь важно правильно выбрать эти организации и предлагать им решение, максимально отвечающее их задачам. Неплохо предварительно изучить конкурентов и предлагать мотивированные решения. Удобно действовать по отдельным секторам. Владельцы небольшого бизнеса любят конкретные предложения с понятной моделью ценообразования. Если сможете их убедить — считайте заказ у вас в кармане.
Фриланс сайты или форумы — тоже вполне действенный способ поиска заказчиков. Тут придется конкурировать с десятками таких-же как вы, а то и гораздо более опытных, поэтому халявы не ждите. Неплохой источник заказов для создания недорогих контентных проектов.
Создание собственного сайта — логичный этап вашего развития. Продвигайте сайт, со временем есть шанс получить поток входящих заказов из поисковых систем.
Как увеличить прибыль
Сама по себе разработка сайта — не самый прибыльный вид бизнеса. Связано это с тем, что клиент платит один раз и после завершения проекта придется начинать поиски нового. Для того, чтобы увеличить прибыль, старайтесь попутно продавать услуги, которые будут приносить доход регулярно. Например, услуги хостинга, продвижения сайтов, техническая поддержка.
Создание сайтов — достаточно доступный способ заработка в интернете, но потребует от вас постоянного самообучения и отдачи, так как работа с клиентами — относительно нервный процесс, в ходе которого нередко возникают конфликты и недопонимание. Тем не менее, заработать на кусок хлеба с маслом вполне можно, особенно если попутно развивать сопутствующие услуги. Следующий этап — создание собственных сайтов для заработка.
Тем не менее, заработать на кусок хлеба с маслом вполне можно, особенно если попутно развивать сопутствующие услуги. Следующий этап — создание собственных сайтов для заработка.
Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями. С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP
Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта
Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами. В то же время, если ресурс должен превратиться в серьёзный проект, желательна возможность получать расширенные функции за дополнительную плату. Например, вы создадите бесплатный сайт, он станет приносить вам деньги, и вы захотите подключить к нему базу клиентов (CRM) или конструктор форм. На 1С-UMI такие функции можно добавить, перейдя на платный тариф.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта
Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт. Идеальный вариант — если доменное имя совпадает с названием вашей компании и ассоциируется с вашей деятельностью, например, yandex.ru, google.com, afisha.ru. Однако может так случиться, что домен для вашего названия уже занят. Это бывает когда в качестве названия используется какое-либо популярное слово или словосочетание. Не стоит отчаиваться, часто можно найти свободный домен со схожим названием или модифицировать его — например, вместо pugovichka.ru зарегистрировать домен pugovichka-furnitura.ru. Рекомендации о том, как выбрать и зарегистрировать доменное имя, читайте в нашей статье «Назови меня тихо по имени. ru. Как выбрать имя для сайта».
ru. Как выбрать имя для сайта».
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.
Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
что такое, этапы его создания, процесс, основы / Справочник :: Бингоскул
Некоторые люди ищут этапы создания сайта, чтобы создать свой собственный проект. Создать себе сайт можно несколькими путями и на каждом отдельном пути будут собственные этапы создания сайта. Выбор путей создания веб-сайта зависит от многих факторов, например:
Выбор путей создания веб-сайта зависит от многих факторов, например:
- объем бюджета, если вообще хоть какие-то деньги есть;
- собственные умения: нужно будет нанимать или самостоятельно делать;
- сколько есть времени.
Вы все правильно поняли, что есть категория сайтов, которые можно создать самостоятельно и практически бесплатно. «Практически» означает, что оплатить домен и хостинг все же придется, потому что на бесплатном хостинге далеко не уедешь, а бесплатный домен будет очень-очень некрасивым. Это «практически» будет стоить 20-30$ год — для собственного сайта это небольшие деньги. Кстати:
- домен — это имя сайта, которое вбивается в строку браузера;
- хостинг — это арендованные сервера, где будет располагаться будущий сайт.
Итак, этапы создания сайта собственными силами без знания программирования и этапы разработки сайта со знанием программирования будут разные. Также порядок разработки сайта будет отличаться, если делать его самостоятельно или при помощи сторонних специалистов. Также этапы разработки веб-сайта будут напрямую зависеть от вида необходимого сайта, то есть одностраничный сайт будет разрабатываться по-своему, а интернет-магазин на 1 миллион товаров — по-своему.
Также этапы разработки веб-сайта будут напрямую зависеть от вида необходимого сайта, то есть одностраничный сайт будет разрабатываться по-своему, а интернет-магазин на 1 миллион товаров — по-своему.
В общем, этапы создания сайта могут быть разными, так как зависят от многих переменных. Самые распространенные сценарии создания мы сегодня опишем.
Этапы самостоятельного создания сайта с нуля
Создать простой и средненький сайт можно самостоятельно, без знания программирования, практически бесплатно и с полного нуля. То есть сегодня у вас кроме желания создать сайт ничего нет, а через некоторое время будет собственный сайт, сделанный своими руками — и такое возможно.
Не имея никаких знаний в программировании, можно создать лендинг, блог со статьями, небольшой интернет-магазин и др. Создать еще один Amazon, Facebook, VK, к сожалению, не получится. Для продвинутых сайтов с продвинутым функционалом необходимы специальные знания. А ваш сайт будет построен на какой-либо популярной платформе. С применением плагинов.
С применением плагинов.
Этапы создания сайта без программирования
Самостоятельное создание сайта без навыков программирования проходит через следующие этапы:
- Проработка идеи. На этом этапе нужно определить для чего вам нужен сайт. Это будет лендинг, личный блог, сайт-визитка, небольшой интернет-магазин и др. Чтобы понимать, как будет выглядеть сайт визуально, нужно проанализировать конкурентов. Посмотреть как у них реализована функциональность, чтобы все самое лучшее перенять к себе.
- Выбор хостинга. Кто-то покупает отдельно домен и хостинг, а потом объединяет все вместе — это лишняя трата времени. Многие современные хостинг-компании предоставляют услугу по системе «все включено». То есть в личном кабинете хостинга вы сможете купить домен, настроить SSL-сертификат, установить CMS и др. Хостинг выбирается по принципу «ближе к клиенту». Это значит, что если потенциальный посетитель вашего сайта из России, тогда хостинг-сервера должен располагаться в России, если из Украины — тогда в Украине, если из Европы — тогда в Европе и т.
 д. К примеру. Вы собираетесь продавать чехлы для смартфонов по России, тогда вам незачем арендовать хостинг из Европы. Чем ближе хостинг-сервера будут к потенциальным посетителям, тем быстрее будет работать ваш сайт.
д. К примеру. Вы собираетесь продавать чехлы для смартфонов по России, тогда вам незачем арендовать хостинг из Европы. Чем ближе хостинг-сервера будут к потенциальным посетителям, тем быстрее будет работать ваш сайт. - Выбор домена. Домен можно зарегистрировать прямо из личного кабинета личного хостинга. Есть множество рекомендаций по выбору домена. Основные из них: домен должен легко запоминаться и легко читаться, а доменная зона должна соответствовать вашему сайту. Например, сайт должен работать по России, тогда доменная зона должна быть «.ru» или «.рф». Если по всему миру, тогда можно выбрать «.com». Можно выбрать доменную зону по тематике сайта, так как доменных зон очень много и есть из чего выбирать.
- Выбор CMS. CMS — это платформа для управления сайтом. Устанавливается прямо из кабинета личного хостинга. Их тоже очень много, есть как платные, так и бесплатные, легкие и посложнее. У каждой есть свои преимущества и недостатки.
 Если вы с нулевыми знаниями в сайтостроении, тогда лучше остановить свой выбор на WordPress. Это самая популярная, легкая в освоении и бесплатная платформа. У нее есть много бесплатных и платных плагинов, при помощи которых можно расширить функциональность вашего ресурса. На WordPress можно создать сайт любого вида: лендинг, блог, интернет-магазин и др. К примеру, лендинг можно создать в связке WordPress + плагин Elementor + бесплатный шаблон. Интернет-магазин можно создать в связке WordPress + плагин Woocommerce + бесплатный шаблон.
Если вы с нулевыми знаниями в сайтостроении, тогда лучше остановить свой выбор на WordPress. Это самая популярная, легкая в освоении и бесплатная платформа. У нее есть много бесплатных и платных плагинов, при помощи которых можно расширить функциональность вашего ресурса. На WordPress можно создать сайт любого вида: лендинг, блог, интернет-магазин и др. К примеру, лендинг можно создать в связке WordPress + плагин Elementor + бесплатный шаблон. Интернет-магазин можно создать в связке WordPress + плагин Woocommerce + бесплатный шаблон. - Выбор шаблона. После того как вы выбрали и установили CMS WordPress, настало самое время заняться внешним видом будущего сайта. Для этого внутри WordPress из магазина платформы выбираете подходящие шаблоны для сайта. Для каждой тематики сайта можно найти специализированный шаблон: для лендинга, интернет-магазина, медицинских услуг, новостного сайта, сайта игры и др.
- Выбор плагинов. После установки шаблона самое время подобрать необходимые плагины.
 Устанавливать их слишком много не рекомендуется, однако есть ряд плагинов, которые вам понадобятся. Например, если вы создаете интернет-магазин, тогда вам нужен Woocommerce. Если вы хотите создать собственный дизайн вашего сайта, тогда вам понадобятся плагины-конструкторы типа Elementor, Beaver Builder, Visual Composer и др. Также вам понадобятся плагины защиты, оптимизаторы, СЕО и др. Возможно вам понадобятся специфические плагины для уникальных функций для вашего сайта. Не нужно добавлять все сразу — будете добавлять их по мере надобности.
Устанавливать их слишком много не рекомендуется, однако есть ряд плагинов, которые вам понадобятся. Например, если вы создаете интернет-магазин, тогда вам нужен Woocommerce. Если вы хотите создать собственный дизайн вашего сайта, тогда вам понадобятся плагины-конструкторы типа Elementor, Beaver Builder, Visual Composer и др. Также вам понадобятся плагины защиты, оптимизаторы, СЕО и др. Возможно вам понадобятся специфические плагины для уникальных функций для вашего сайта. Не нужно добавлять все сразу — будете добавлять их по мере надобности. - Процесс создания. При помощи тем и плагинов сайт создается без знания программирования. Обычно весь процесс: от регистрации хостинга и до публикования сайта, занимает несколько дней. Вначале все может показаться очень сложным, однако, разобравшись, вы поймете, что все очень легко и просто. Создание сайта при помощи конструкторов — это перетаскивание нужных блоков в нужное место и их настройка. Простой сайт можно сделать за 1 день.

После того как вы все установите, вам останется только настроить свой сайт. Книг, курсов, статей, видеороликов по теме «Создание сайта на WordPress» очень много. Не бойтесь использовать «поиск», когда возникают трудности. Можете пройти бесплатное обучение по этой теме.
Вся прелесть создания сайта на WordPress в том, что его можно видоизменять сколько угодно. Но для этого нужно знать немного программирование, особенно HTML, CSS, PHP, JavaScript. Поэтому многие делают так: сначала создают сайт без знаний программирования при помощи плагинов, а потом постепенно изучают описанные выше технологии и видоизменяют сайт по собственному усмотрению.
Если не хотите заморачиваться с хостингом, доменом и WordPress, можно пойти еще более легким путем — создать сайт на платформах-конструкторах типа Wix, Tilda, Setup, Ucoz и др. Но будьте готовы к тому, что большинство интересных функций для вашего сайта окажутся платными, а видоизменять сайт под свой вкус у вас не получится, так как на таких платформах очень много ограничений.![]() Поэтому их используют для краткосрочных проектов, когда вам нужно создать сайт на месяц-другой, например, чтобы протестировать продажи. Если же выбирать технологию на перспективу, тогда лучше хостинг+Wordpress — это будет дешевле, надежнее, профессиональнее, хоть и немного сложнее.
Поэтому их используют для краткосрочных проектов, когда вам нужно создать сайт на месяц-другой, например, чтобы протестировать продажи. Если же выбирать технологию на перспективу, тогда лучше хостинг+Wordpress — это будет дешевле, надежнее, профессиональнее, хоть и немного сложнее.
Этапы разработки сайта путем программирования
Некоторые разработчики считают, что сайт должен быть создан «с нуля» при помощи чистого программирования. Но статистика говорит обратное — только около 34% сайтов в мире не используют CMS. Около 43% сайтов в мире работают на WordPress, а остальные 23% сайтов работают на других CMS. Статистические данные взяты с ресурса W3techs.com. То есть на «чистом» программировании работают очень много сайтов, но не большинство.
Этапы разработки сайтов при помощи программирования выглядят немного по-другому, если сравнивать с разработкой на CMS, но во многом похожи.
Этапы создания сайта, применяя программирование
- Развитие идеи.
 На этом этапе определяется для чего вам нужен сайт и какой у него должен быть функционал. Это очень важный этап. При разработке сайта на CMS вам будет достаточно просто внести новшества, упущенные на этом этапе. При программировании, вносить упущенные на этом этапе моменты намного сложнее. Анализ конкурентов, дизайн, структура и др. — все имеет значение.
На этом этапе определяется для чего вам нужен сайт и какой у него должен быть функционал. Это очень важный этап. При разработке сайта на CMS вам будет достаточно просто внести новшества, упущенные на этом этапе. При программировании, вносить упущенные на этом этапе моменты намного сложнее. Анализ конкурентов, дизайн, структура и др. — все имеет значение. - Техническое задание. Подробное и понятное техническое задание очень важно, если вы планируете заказывать сайт. Потому что исполнители будут создавать сайт строго по ТЗ, а не по вашим представлениям, которые хранятся в вашей голове. Что-то упустите — это принесет вам дополнительных проблем и расходов. Даже если вы самостоятельно планируете разрабатывать сайт, необходимо самому себе написать ТЗ. Он не будет таким подробным как для исполнителей, но отметить, что вы хотите видеть на будущем сайте, нужно, чтобы не забыть в процессе программирования.
- Разработка макета. На этом этапе создаются предварительные версии сайта, который разрабатывается по техническому заданию.
 Этот этап делает акцент на дизайн, чтобы окончательно решить с визуальными и графическими элементами, которые будут присутствовать на сайте. Макеты делают в специальных программах или онлайн-площадках, типа Figma. Если вы заказываете сайт у кого-то, тогда этот этап будет обязательным. Если разрабатываете самостоятельно, тогда его можно пропустить и переходить к следующему, так как внешний вид сайта скорее всего у вас уже есть «в голове». С другой стороны, никто не запрещает вам сделать макет сайта, даже при самостоятельном программировании.
Этот этап делает акцент на дизайн, чтобы окончательно решить с визуальными и графическими элементами, которые будут присутствовать на сайте. Макеты делают в специальных программах или онлайн-площадках, типа Figma. Если вы заказываете сайт у кого-то, тогда этот этап будет обязательным. Если разрабатываете самостоятельно, тогда его можно пропустить и переходить к следующему, так как внешний вид сайта скорее всего у вас уже есть «в голове». С другой стороны, никто не запрещает вам сделать макет сайта, даже при самостоятельном программировании. - Верстка сайта. На этом этапе по макету создают основу для сайта при помощи HTML и CSS. На этом этапе создаются все блоки, анимация, меню и кнопочки. Этот этап отвечает за кроссбраузерность (чтобы сайт во всех браузерах смотрелся одинаково) и за адаптивность (чтобы сайт правильно смотрелся на экранах разных размеров, например компьютеры и телефоны). При разработке на CMS нет этого этапа, потому что вы используете CMS+шаблон, которые уже позаботились обо всем.
 Иногда на этом этапе верстку «натягивают» на CMS, чтобы потом было легче взаимодействовать с сайтом и наполнять его контентом.
Иногда на этом этапе верстку «натягивают» на CMS, чтобы потом было легче взаимодействовать с сайтом и наполнять его контентом. - Программирование. Если сайт не использует CMS, тогда необходимо самостоятельно программировать систему администрирования сайта, чтобы в дальнейшем было удобно наполнять сайт контентом. Также на этом этапе программируют и налаживают работу сайта с базой данных. Это последний этап, на котором создается рабочая версия сайта перед публикацией.
- Публикация сайта. Когда сайт полностью готов и наполнен контентом, тогда наступает время сделать его доступным для всех. На этом этапе арендуют хостинг и регистрируют домен, если до сих пор это не сделали. Потом файлы сайта объединяют с доменом, размещают на хостинге и публикуют веб-проект в сети, делая его доступным для всех. Иногда после этого этапа проводят тестирование боевого проекта на реальных пользователях.
Общие этапы создания сайта
Неважно каким образом у вас появился свой сайт. Если он уже опубликован и доступен для всех, тогда наступает один общий этап для всех — развитие сайта. Под развитием сайта понимают:
Если он уже опубликован и доступен для всех, тогда наступает один общий этап для всех — развитие сайта. Под развитием сайта понимают:
- поддержка сайта и устранение возникающих ошибок;
- постоянное наполнение сайта новым контентом;
- продвижение веб-ресурса в поисковых системах;
- представление веб-ресурса в социальных сетях;
- реклама веб-сайта;
- и др.
Заключение
Этапы создания сайта — это не строгий алгоритм, по которому обязательно нужно двигаться, чтобы появился собственный веб-сайт. Мы описали всего 2 сценария, как может получиться сайт и через какие этапы разработки сайта нужно будет пройти. Даже эти два сценария могут видоизменяться и дополняться другими этапами, то есть пройти их можно совсем по другому пути. Поэтому важно понять одно, что порядок разработки собственного сайта вы определяете самостоятельно — тут неважно заказываете ли вы сайт или создаете самостоятельно.
Конструктор «Битрикс24.
 Сайты» — сайт своими руками :: Блог :: Айкон
Сайты» — сайт своими руками :: Блог :: Айкон
ГлавнаяБлогКонструктор «Битрикс24.Сайты» — сайт своими руками
2708.18
Бытует мнение, что качественный, красивый и прибыльный сайт сложен в исполнении и стоит больших денег. Отчасти это правда: разработка, дизайн, тестирование и запуск — трудоемкие и дорогие задачи. Но с развитием интернет-технологий появился и другой метод создания сайтов: онлайн-конструктор веб-сайтов. Зачастую такой сервис предлагает сборку Landing page, сайта-визитки и простенького корпоративного сайта из заранее подготовленного числа деталей — блоков. Но в некоторых случаях такого сервиса может быть вполне достаточно. О таком сервисе мы сегодня и расскажем.
Битрикс24.Сайты представляет собой конструктор веб-страниц, встроенный в CRM-систему “Битрикс24” и дающий широкие возможности по настройке как внешнего вида будущего сайта, так и его визуальной составляющей. Его функционал позволяет делать сайты, содержащие бесконечное количество вложенных в него страниц. Однако количество самих сайтов ограничено тарифным планом самой CRM-системы.
Однако количество самих сайтов ограничено тарифным планом самой CRM-системы.
Этот сервис отлично подойдет для решения самых разных задач, например:
Запуск монопродукта, не требующего полноценного крупного сайта;
Анонс мероприятия и акции;
Сайт для стартапа, если не хватает бюджета на крупный веб-проект;
Для сбора трафика в рамках продвижения чего-либо;
Запуск личного сайта в каких-либо целях.
О богатом инструментарии и различных особенностях Битрикс24.Сайты можно говорить очень долго, поэтому мы решили выделить самые полезные, актуальные и удобные на наш взгляд особенности этого решения.
Главная отличительная черта этого конструктора — исключительная простота освоения и использования.
 Интерфейс сервиса интуитивно понятен и не требует особых знаний в программировании и верстке. Любое понадобившееся действие может быть выполнено лишь в несколько кликов. Отдельно стоит отметить технологию “Эрмитаж”, которая позволяет редактировать текст, изображения и другие материалы прямо на странице сайта: нужно лишь выбрать курсором элемент, который требует правки, и, собственно изменить его. Также проста и публикация сайта в сети — нужно лишь нажать кнопку “Опубликовать” и созданный сайт будет доступен абсолютно всем.
Интерфейс сервиса интуитивно понятен и не требует особых знаний в программировании и верстке. Любое понадобившееся действие может быть выполнено лишь в несколько кликов. Отдельно стоит отметить технологию “Эрмитаж”, которая позволяет редактировать текст, изображения и другие материалы прямо на странице сайта: нужно лишь выбрать курсором элемент, который требует правки, и, собственно изменить его. Также проста и публикация сайта в сети — нужно лишь нажать кнопку “Опубликовать” и созданный сайт будет доступен абсолютно всем.
Следом за удобством мы выделили большое количество заранее подготовленных блоков и широкую вариативность их настройки. В каталоге блоков представлены все необходимые для современного сайта элементы, такие как шапка, меню, подвал сайта, фотогалереи, формы регистрации, различные варианты вставки текста и изображений. После выбора каждый блок отдельно настраивается, изменить можно не только цвет и положение, но и мельчайшие детали, такие как отступы, размеры шрифтов, вид градиента и отображение блока только в определенной версии, например для смартфонов.
 Также при создании сайта можно выбрать из коллекции уже готовый шаблон и просто наполнить его своим контентом.
Также при создании сайта можно выбрать из коллекции уже готовый шаблон и просто наполнить его своим контентом.
Третьей по счету, но не по важности мы считаем полную адаптивность всех сайтов, созданных в Битрикс24.Сайты. Они выглядят одинаково отлично как на персональных компьютерах всех размеров, так и на различных смартфонах и планшетах. Такая адаптивность была достигнута благодаря упомянутым ранее блокам, которые были изначально разработаны с учетом различных форматов экранов. А вышеупомянутая гибкая настройка позволяет создать для мобильных устройств чуть ли не отдельный сайт, отображая и скрывая те или иные блоки.
Если вы пользуетесь CRM-системой “Битрикс24” полноценно, то все сайты и формы регистрации размещенные на них, автоматически поступают в работу менеджерам без дополнительной настройки. Также есть возможность подключения на сайты Яндекс.Метрики и качественной настройки UTM-меток и проведения SEO-оптимизации.
 Таким образом, Битрикс24.Сайты “из коробки” полностью готова к качественному ведению бизнеса, а это бесспорный плюс.
Таким образом, Битрикс24.Сайты “из коробки” полностью готова к качественному ведению бизнеса, а это бесспорный плюс.
Последним, но таким же важным, как и все остальные, пунктом мы выделили простоту публикации и прикреплении собственного домена. Конструктор позволяет публиковать созданные сайты бесплатно на специальный домен .bitrix24.site. А если этот домен не подходит, и нужно подключить какой-то другой — не проблема. Это можно сделать в меню настроек сайта, это делается легко, будет нужна лишь небольшая помощь программиста, который занимается сайтом, на домен которого необходимо разместить созданную веб-страницу.
В заключении можно сказать, что конструктор Битрикс24.Сайты отлично подойдет для создания несложных и качественных Landing page, сайтов-визиток и небольших корпоративных сайтов. Своим пользователям он предлагает удобный интерфейс, богатый функционал и интеграцию с CRM-системой “Битрикс24”. Чтобы попробовать сервис Битрикс24.Сайты, необходимо лишь зарегистрироваться в системе “Битрикс24” с бесплатным тарифом. Сразу после этого сервисом можно будет пользоваться я создать свой первый сайт.
Чтобы попробовать сервис Битрикс24.Сайты, необходимо лишь зарегистрироваться в системе “Битрикс24” с бесплатным тарифом. Сразу после этого сервисом можно будет пользоваться я создать свой первый сайт.
Если пользоваться CRM-системой “Битрикс24” нет нужды, то есть еще один вариант создания сайта на этом конструкторе — Сайты24 в рамках продукта “1С-Битрикс: Управление сайтом”. Подробнее об этом способе, его преимуществах и отличиях мы расскажем в следующей статье.
За консультацией по конструктору Битрикс24.Сайты и по CRM-системе “Битрикс24” вы всегда можете обратиться к специалистам нашей компании. Мы поможем разобраться в конструкторе, а также при необходимости подключим вашу компанию к сервису и подберем подходящий под все необходимые нужды тариф!
Читайте далее: Всплывающие окна и уведомления: преимущества и недостатки
К списку публикаций
Лучшие конструкторы веб-сайтов на 2022 год
Чтобы донести ваше деловое сообщение до общественности, необходимо использовать инструменты социальных сетей, таких как Facebook и Twitter, но этого недостаточно.![]() Если вы хотите, чтобы ваше присутствие в Интернете действительно представляло вашу организацию, вам также нужен привлекательный веб-сайт с простой навигацией. В отличие от страницы в социальной сети, веб-сайт дает вам полный контроль над дизайном и содержанием. Это повышает доверие к вашему бизнесу, организации или личному бренду. Все страницы Facebook выглядят одинаково с точки зрения дизайна, но с помощью собственного веб-сайта вы можете создать имидж бренда, продавать продукты и интегрировать сторонние веб-сервисы. К счастью, разработчики веб-сайтов упрощают создание профессионально выглядящих веб-сайтов с передовым дизайном.
Если вы хотите, чтобы ваше присутствие в Интернете действительно представляло вашу организацию, вам также нужен привлекательный веб-сайт с простой навигацией. В отличие от страницы в социальной сети, веб-сайт дает вам полный контроль над дизайном и содержанием. Это повышает доверие к вашему бизнесу, организации или личному бренду. Все страницы Facebook выглядят одинаково с точки зрения дизайна, но с помощью собственного веб-сайта вы можете создать имидж бренда, продавать продукты и интегрировать сторонние веб-сервисы. К счастью, разработчики веб-сайтов упрощают создание профессионально выглядящих веб-сайтов с передовым дизайном.
Известные сервисы для создания сайтов своими руками, такие как Squarespace и Wix, постоянно совершенствуются и добавляют новые возможности. Появились новые конкуренты, такие как Gator, Simvoly, Strikingly и Zyro, со своими умными поворотами процесса.
Лучшие конструкторы веб-сайтов, которые мы тестировали, помогут вам начать работу. Ознакомьтесь с нашим лучшим выбором ниже и напишите несколько слов в разделе комментариев, чтобы сообщить о своем опыте или рассказать о понравившейся услуге, которую мы не включили.
Подробнее о нашем выборе
Wix
4.5 Выдающийся
Лучший для создания бесплатных сайтов красивые сайты, не тратя ни копейки.
Плюсы
- Удивительно интуитивно понятный интерфейс Editor X
- Многочисленные виджеты
- Сотни шаблонов для конкретных предприятий и других целей
- Хорошие инструменты для создания мобильных сайтов
- Богатые возможности интернет-магазина
- Отличное время безотказной работы и служба поддержки клиентов
- Множество вариантов коммерции, в том числе возможность продавать цифровые загрузки.
- Бесплатный вариант
Минусы
- Сторонние приложения предлагают лучшую аналитику
- Не позволяет переключать шаблоны
Почему мы выбрали его
В Wix есть почти все, что вы могли бы пожелать от конструктора сайтов. Интуитивно понятный интерфейс позволяет создавать красивые страницы из сотен доступных шаблонов. Виджеты и инструменты для мобильных устройств добавляют гибкости и функциональности. Надежные инструменты электронной коммерции позволяют компаниям продавать членство и цифровые загрузки. А отличное время безотказной работы гарантирует, что ваш сайт будет в сети.
Виджеты и инструменты для мобильных устройств добавляют гибкости и функциональности. Надежные инструменты электронной коммерции позволяют компаниям продавать членство и цифровые загрузки. А отличное время безотказной работы гарантирует, что ваш сайт будет в сети.
Для кого
Для всех. В дополнение ко всем своим мощным функциям, удобным для бизнеса, Wix также предлагает бесплатный уровень. Вы откажетесь от некоторых премиальных функций и должны терпеть рекламу на сайте, но Wix, безусловно, лучший вариант для тех, кто хочет создавать отличные сайты без ежемесячной платы.
Прочтите наш обзор Wix
Gator
4.5 Выдающийся
Лучший для электронной коммерции
Итог:
Gator, отличный конструктор сайтов от HostGator, предлагает , готовый к электронной коммерции веб-сайт без больших затрат.
Плюсы
- Сильный аптайм
- Хорошо продуманный интерфейс
- Привлекательные, современные шаблоны сайтов
- Позволяет легко переключать темы
- Стоковая фотография без лицензионных отчислений
- Позволяет продавать цифровые загрузки
- Отличные цены
- Все уровни принимают ту или иную форму оплаты
Минусы
- Не хватает бесплатного плана
- Несколько вариантов редактирования фотографий
- Невозможно запланировать сообщения в блоге
- Крошечный магазин приложений
Почему мы выбрали его
Gator не только позволяет создавать красивые сайты благодаря удобному интерфейсу и библиотеке стоковых фотографий, но и является одним из немногих конструкторов веб-сайтов, которые позволяют легко переключать темы. Это означает, что вам не нужно начинать с нуля, если вы решите развивать свой сайт в другом направлении. Сам HostGator уже является отличным сервисом веб-хостинга, поэтому мы не удивлены, что компания также кое-что знает о конструкторах веб-сайтов с этим превосходным предложением.
Это означает, что вам не нужно начинать с нуля, если вы решите развивать свой сайт в другом направлении. Сам HostGator уже является отличным сервисом веб-хостинга, поэтому мы не удивлены, что компания также кое-что знает о конструкторах веб-сайтов с этим превосходным предложением.
Для кого это
Любой, кто хочет создать интернет-рынок, должен рассмотреть Gator. Все его уровни включают варианты электронной коммерции, а также неограниченную ежемесячную передачу данных и неограниченное хранилище. Магазины также поддерживают продажу членства по подписке и цифровых загрузок. Вам понадобятся более дорогие планы, чтобы продавать больше продуктов, но деньги, которые вы тратите на Gator, могут помочь вам заработать деньги в долгосрочной перспективе.
Прочтите наш обзор Gator
Дуда
4.0 Отлично
Лучшее решение для интеграции платформ SaaS
Практический результат:
Многофункциональный Duda предлагает почти все, что вам нужно для быстрого создания и размещения мобильного, полнофункционального веб-сайта с электронной коммерцией — при условии, что вы можете справиться с ценой. .
.
Плюсы
- Имеет редактор высшего уровня
- Мощные инструменты для создания сайтов для телефонов и планшетов
- Мощный анализ трафика
- Мощные инструменты интернет-магазина
- Более 100 шаблонов
- Позволяет использовать собственный код CSS и HTML
- Широкие возможности электронной коммерции с поддержкой цифровых загрузок и членства.
- Неограниченное хранилище и ежемесячная передача данных со всеми планами
Минусы
- Относительно дорого и не хватает бесплатного варианта
- Ограниченный магазин виджетов
- Не позволяет переключать шаблоны
- Полностью адаптивный дизайн ограничен шаблонами и разделами Flex.
Почему мы выбрали его
Duda — относительно дорогой конструктор веб-сайтов, но, по крайней мере, вы получаете то, что платите. В данном случае это означает первоклассный редактор для создания настольных и мобильных сайтов, мощные инструменты аналитики и электронной коммерции, а также неограниченное хранилище и ежемесячную передачу данных. Вы даже можете написать свой собственный код CSS и HTML, чтобы еще больше настроить свой сайт.
Вы даже можете написать свой собственный код CSS и HTML, чтобы еще больше настроить свой сайт.
Для кого это
Duda переключается с индивидуальных пользователей на корпоративные организации. Это видно не только по цене, но и по характеристикам. Высшие уровни Duda ориентированы на увеличение числа членов вашей команды, интеграцию программного обеспечения как услуги и детализацию вариантов управления клиентами. Это делает конструктор сайтов привлекательным для агентств веб-дизайна.
Прочтите наш обзор Duda
Bluehost Website Builder
4.0 Отлично
Лучший для простого создания сайтов на WordPress
Итог:
Уже превосходный веб-хостинг Bluehost делает сделку доступной, ориентированной на WordPress конструктором веб-сайтов.
Плюсы
- Доступный альтернативный конструктор сайтов для пользователей Bluehost.
- Большая библиотека шаблонов и стоковых фотографий
- Облегчает вам изучение WordPress CMS
- Витрины WooCommerce
- Отличное время безотказной работы
- Полезное обслуживание клиентов
- Бесплатный SSL
Минусы
- Не хватает бесплатного варианта
- Ограниченное редактирование изображений
- Не позволяет переключать шаблоны
- Разделы могли бы быть более разумно организованы
Почему мы выбрали это
Лучшие разработчики веб-сайтов упрощают процесс создания сайтов, чтобы каждый мог это сделать. Bluehost достигает этого благодаря легкодоступному альтернативному интерфейсу уже популярной платформы WordPress. Используя его, вы можете использовать мощь WordPress и широкие возможности электронной коммерции, не изучая полную CMS. И если вы хотите узнать больше, Bluehost поможет вам сделать скачок.
Bluehost достигает этого благодаря легкодоступному альтернативному интерфейсу уже популярной платформы WordPress. Используя его, вы можете использовать мощь WordPress и широкие возможности электронной коммерции, не изучая полную CMS. И если вы хотите узнать больше, Bluehost поможет вам сделать скачок.
Для кого это
Ориентация Bluehost на WordPress означает, что он больше подходит для пользователей, стремящихся присоединиться к этой экосистеме, а не использовать что-то более автономное. Учитывая, насколько проверен и эффективен WordPress в Интернете, это совсем неплохой выбор. Bluehost также уже является качественным традиционным веб-хостингом, поэтому эти инструменты для создания сайтов просто подслащивают сделку для существующих пользователей.
Прочтите наш обзор конструктора веб-сайтов Bluehost
GoDaddy Websites + Marketing
4.0 Отлично
Лучший инструмент для маркетинга и поисковой оптимизации
Итог:
Конструктор веб-сайтов GoDaddy отличается отличным временем безотказной работы, красивыми шаблонами, большим объемом памяти и ежемесячной передачей данных. Тем не менее, он не предлагает много настроек дизайна страницы.
Тем не менее, он не предлагает много настроек дизайна страницы.
Плюсы
- Красивые сайты на ПК и мобильных устройствах
- Неограниченное хранилище и ежемесячная передача данных
- Отличные инструменты маркетинга и SEO
- Более 100 шаблонов
- Отличное время безотказной работы
- Хорошее обслуживание клиентов
- Бесплатный уровень
Минусы
- Ограниченная настройка макета
- Электронная торговля доступна не на всех уровнях
Почему мы выбрали его
Конструктор веб-сайтов GoDaddy поможет вам создать отличный веб-сайт для сопряжения с доменом GoDaddy. С GoDaddy Websites + Marketing вы получаете неограниченную ежемесячную передачу данных и неограниченное хранилище на каждом уровне, включая бесплатный. Некоторые премиальные планы позволяют использовать функции электронной коммерции для создания интернет-магазина.
Для кого это
Маркетинг в названии этого инструмента. Конструктор GoDaddy не только помогает вам создавать сайты, но и предоставляет вам функции, необходимые для того, чтобы этот сайт был представлен как можно большему количеству глаз. Благодаря мощным функциям маркетинга и SEO, это отличный конструктор для людей, которые хотят продвигать свои сайты, бизнес или общее присутствие в Интернете с математической эффективностью.
Конструктор GoDaddy не только помогает вам создавать сайты, но и предоставляет вам функции, необходимые для того, чтобы этот сайт был представлен как можно большему количеству глаз. Благодаря мощным функциям маркетинга и SEO, это отличный конструктор для людей, которые хотят продвигать свои сайты, бизнес или общее присутствие в Интернете с математической эффективностью.
Ознакомьтесь с нашими веб-сайтами GoDaddy + Маркетинговый обзор
Zyro Website Builder
4.0 Отлично
Лучший для инструментов на основе ИИ
Итог:
Zyro — это конструктор веб-сайтов «сделай сам», который отличается превосходным интерфейсом и уникальными мощными инструментами, которые дают вам полный контроль над вашим присутствием в Интернете. В нем нет бесплатной опции, но сервис отлично подходит для малого бизнеса, желающего открыть интернет-магазин.
Плюсы
- Отличное время безотказной работы
- Простой в использовании интерфейс с функцией перетаскивания
- Крутые инструменты на базе искусственного интеллекта
- Создатель логотипа
- Бесплатный SSL-сертификат
- Полезный репозиторий фотографий
- Неограниченное хранилище и пропускная способность во всех планах
Минусы
- Не позволяет переключать шаблоны
- Редактирование фотографий может по-прежнему использовать больше опций
- Нет бесплатного уровня
Почему мы выбрали его
Восходящая звезда Zyro среди создателей веб-сайтов. Растущий список новых функций и долгожданных улучшений помогает Zyro выделиться в многолюдном пространстве. Например, вы можете легко перетаскивать элементы, чтобы создавать привлекательные страницы и функциональные магазины электронной коммерции. Мы также ценим дополнительные функции, такие как создание логотипа, бесплатный SSL-сертификат и хранилище фотографий для загруженных изображений. Просто обратите внимание, что Zyro больше не предлагает бесплатный уровень.
Растущий список новых функций и долгожданных улучшений помогает Zyro выделиться в многолюдном пространстве. Например, вы можете легко перетаскивать элементы, чтобы создавать привлекательные страницы и функциональные магазины электронной коммерции. Мы также ценим дополнительные функции, такие как создание логотипа, бесплатный SSL-сертификат и хранилище фотографий для загруженных изображений. Просто обратите внимание, что Zyro больше не предлагает бесплатный уровень.
Для кого это
Возможно, самой интригующей особенностью Zyro является набор инструментов на базе искусственного интеллекта. Вы можете сообщить конструктору, о чем в целом ваш сайт, выбрав такие категории, как развлечения или малый бизнес. Затем Zyro создает дизайн сайта, пишет копию веб-сайта и прогнозирует, как пользователи будут перемещаться по вашему сайту на основе тепловых карт. Zyro отлично подходит для тех, кто хочет простой конструктор веб-сайтов, который предоставляет значительную помощь и рекомендации.
Прочитайте наш обзор Zyro Website Builder
Squarespace
3.5 Хорошо
Лучше всего подходит для настройки веб-сайта
Практический результат:
Squarespace предлагает множество полезных инструментов для создания привлекательных, функциональных веб-сайтов для личного использования и использования в малом бизнесе, даже если конструктор не всегда так интуитивно понятен, как конкуренты. предложения.
Плюсы
- Красивый, отзывчивый дизайн, подходящий для мобильных экранов
- Fluid Engine делает дизайн более интуитивным в специальных разделах
- Широкие возможности электронной коммерции, включая продажу цифровых загрузок
- Позволяет использовать пользовательский код
- Инструмент для ведения блога позволяет планировать публикации
- Хорошие инструменты помощи и аналитики
- Бесплатный SSL-сертификат
- Неограниченное хранилище и ежемесячная передача данных со всеми планами
Минусы
- Вы должны перестроить свой сайт при обновлении с Squarespace 7.
 0.
0. - Не могу переключать шаблоны в новой версии
- Нет бесплатного уровня
- Отсутствует поддержка по телефону
Почему мы выбрали его
Squarespace — еще один известный конструктор веб-сайтов, и на то есть веские причины. Он позволяет создавать действительно привлекательные веб-сайты с широким набором шаблонов, а также адаптивным дизайном для мобильных экранов. Однако сайты Squarespace — это больше, чем просто красиво. Пользовательский код, инструменты для ведения блогов и расширенные возможности электронной коммерции предоставляют сайтам всю мощную функциональность, в которой нуждаются серьезные пользователи.
Для кого это
У Squarespace так много красивых шаблонов, что мы создали целую отдельную статью, в которой выделили лучшие из них. Некоторые шаблоны предназначены для ботаников и фотографов, в то время как другие ориентированы на рестораны и другие специфические малые предприятия. Конечно, шаблоны — это только отправная точка. Squarespace — идеальный выбор для тех, кто хочет настроить сайты в соответствии со своими уникальными потребностями.
Squarespace — идеальный выбор для тех, кто хочет настроить сайты в соответствии со своими уникальными потребностями.
Прочтите наш обзор Squarespace
Web.com Website Builder
3.5 Хорошо
Лучший для создания веб-сайтов с вариантами хостинга
Итог:
Web.com успешно превращается из забытого традиционного веб-хостинга в конструктор веб-сайтов, который стоит вашего времени, внимания и бизнеса.
Плюсы
- Интуитивно понятный интерфейс
- Полезные инструменты электронной коммерции и WordPress
- Большая библиотека шаблонов и стоковых фотографий
- Хостинг включен
- Отличное время безотказной работы при тестировании
- Отличная служба поддержки клиентов
Минусы
- Нет бесплатной опции
- Базовое редактирование изображений
- Не хватает планов облачного, выделенного или VPS-хостинга.

- Не позволяет переключать шаблоны
- Крошечное окно возврата
Почему мы выбрали его
Web.com дополнил свои посредственные предложения веб-хостинга, добавив функции создания веб-сайтов, и это еще лучше для него. Конструктор включает в себя инструменты электронной коммерции и WordPress, а также большую библиотеку шаблонов и стоковых фотографий. Кроме того, вы можете пользоваться традиционными функциями хостинга. Видите ли, план конструктора сайтов включает в себя бесплатный домен и хостинг, а также дает вам возможность покупать дополнительные уровни общего хостинга.
Для кого это
Есть лучшие автономные конструкторы веб-сайтов и услуги веб-хостинга. Например, Web.com не имеет базового редактирования изображений и выделенного хостинга. Однако, если вы не хотите иметь дело с двумя отдельными службами при создании и размещении своего сайта, Web.com сделает достойную работу, предоставив вам обе сразу.
Прочтите наш обзор конструктора веб-сайтов Web. com
com
Weebly
3.5 Хорошо
Лучше всего подходит для простого редактирования страниц
Итог:
Weebly — это простой в использовании конструктор сайтов с бесплатной опцией. Он позволяет создавать и публиковать привлекательные сайты с адаптивным дизайном, блоги и интернет-магазины, но может использовать больше тем и лучший репозиторий фотографий.
Плюсы
- Привлекательные темы с адаптивным дизайном
- Полные возможности коммерции, включая возможность продавать цифровые товары
- Статистика сайта включена
- Позволяет переключать темы без перестройки сайта
- Неограниченная передача данных со всеми планами
- Отличное время безотказной работы
- Бесплатный уровень
Минусы
- Ограниченная настройка темы
- Отсутствует многоразовое хранилище фотографий
- Нет функции отмены для всего интерфейса
- Медленное обслуживание клиентов при тестировании
Почему мы выбрали это
Некоторые пользователи более чем счастливы отказаться от некоторых расширенных функций, если это упростит их работу в целом. У Weebly не так много вариантов настройки, но вы все равно можете создавать качественные сайты с множеством привлекательных тем. Конструктор веб-сайтов позволяет вам отслеживать статистику, чтобы увидеть, как работает ваш сайт, и продавать физические и цифровые товары.
У Weebly не так много вариантов настройки, но вы все равно можете создавать качественные сайты с множеством привлекательных тем. Конструктор веб-сайтов позволяет вам отслеживать статистику, чтобы увидеть, как работает ваш сайт, и продавать физические и цифровые товары.
Для кого это
Weebly привлекает людей, которые ценят удобство. Вам не нужно возиться с темами, чтобы создать красивый веб-сайт. Это один из немногих конструкторов, который позволяет переключать темы без пересборки сайта, что является большим плюсом. И он предлагает неограниченную ежемесячную передачу данных по всем направлениям.
Прочтите наш обзор Weebly
Strikingly
3.5 Хорошо
Лучше всего подходит для предварительного просмотра образцов сайтов
Итог:
Strikingly позволяет очень легко создать хорошо оформленный сайт, но предлагает ограниченные возможности настройки.
Плюсы
- Простые в использовании инструменты для создания сайтов
- Привлекательные темы с адаптивным дизайном
- Позволяет переключать шаблоны без перестройки сайта
- Отличное время безотказной работы
- Бесплатный уровень
Минусы
- Меньше настроек, чем у конкурирующих конструкторов сайтов
- Многие стандартные функции требуют премиум-аккаунта.

- Бесплатные и дешевые уровни ограничены пятью страницами на сайт.
Почему мы его выбрали
Удивительно, но у него не так много шаблонов, и ему не хватает надежной настройки сайта, но то, что есть, отзывчиво и привлекательно. Однако, если вы выберете Strikingly, вы, по крайней мере, будете спокойны, зная, что ваш сайт находится в сети, благодаря отличному времени безотказной работы службы.
Для кого это
Несмотря на свои ограничения, Strikingly обладает удивительной гибкостью. Благодаря простым в использовании инструментам и возможности переключения шаблонов во время разработки вы можете просматривать свой сайт и быстро вносить изменения, не выполняя много дополнительной работы. Благодаря бесплатному уровню вам даже не нужно платить, прежде чем вы увидите, подходит ли вам конструктор веб-сайтов.
Прочтите наш поразительный обзор
5 вещей, которые вам нужно знать о веб-хостинге
Зачем вам нужен конструктор веб-сайтов
Давайте обсудим, зачем вам нужен веб-сайт в эпоху социальных сетей. На личном уровне вы не хотели бы отправлять потенциальных работодателей на свою страницу в Facebook, поэтому личный веб-сайт имеет больше смысла в качестве индивидуального онлайн-резюме. Еще одна причина, которую стоит учитывать как в личных, так и в деловых целях, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
На личном уровне вы не хотели бы отправлять потенциальных работодателей на свою страницу в Facebook, поэтому личный веб-сайт имеет больше смысла в качестве индивидуального онлайн-резюме. Еще одна причина, которую стоит учитывать как в личных, так и в деловых целях, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
Кроме того, наличие реального специализированного сайта делает бизнес более авторитетным и заслуживающим доверия, чем присутствие Facebook или Tumblr само по себе (хотя вы, безусловно, должны также рассматривать эти услуги как элементы вашего присутствия в Интернете). Это такое же открытие в деловом мире, как и наличие визитной карточки для вашей компании.
Раньше для создания собственного веб-сайта требовалось много технологического волшебства, включая знание серверов, HTML, FTP, регистраторов сайтов и услуг веб-хостинга. К счастью, конструкторы веб-сайтов делают этот процесс очень простым. Услуги, включенные в этот раздел, позволяют вам создать хорошо спроектированный и удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести малый бизнес или частный бизнес на прибыльность с помощью ссылок на покупку, интернет-магазинов и других вариантов заработка.
К счастью, конструкторы веб-сайтов делают этот процесс очень простым. Услуги, включенные в этот раздел, позволяют вам создать хорошо спроектированный и удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести малый бизнес или частный бизнес на прибыльность с помощью ссылок на покупку, интернет-магазинов и других вариантов заработка.
Крупные компании тратят тысячи долларов на разработку и программирование своих сайтов. Duda, хотя и по-прежнему является хорошим выбором для обычных пользователей, больше ориентируется на команды и агентства, которым необходимо специальное дорогое корпоративное программное обеспечение как услуга. Однако небольшим организациям и частным лицам нет необходимости идти на такие расходы. Приблизительно за 10 долларов в месяц (или около 25 долларов, если вы продаете товары) и несколько часов вашего времени включенные здесь услуги «сделай сам» помогут вам создать уникальный привлекательный веб-сайт.
Со всеми этими услугами вы создаете все самостоятельно, начиная с шаблона, который вы выбираете из (надеюсь) широкого, хорошо классифицированного выбора. Большинство из них используют простые интерфейсы перетаскивания, которые позволяют включать кнопки социальных сетей, фотогалереи, блоги, медиаплееры и другие элементы. Некоторые конструкторы веб-сайтов позволяют ограничить просмотр с помощью пароля и предлагают членство на сайте (см. таблицу).
Большинство из них используют простые интерфейсы перетаскивания, которые позволяют включать кнопки социальных сетей, фотогалереи, блоги, медиаплееры и другие элементы. Некоторые конструкторы веб-сайтов позволяют ограничить просмотр с помощью пароля и предлагают членство на сайте (см. таблицу).
Какие лучшие бесплатные конструкторы сайтов?
Некоторые конструкторы веб-сайтов, представленные здесь, также предлагают бесплатные опции. Если вы выберете этот путь, ваш сайт будет включать брендинг поставщика, что сделает ваш сайт менее впечатляющим для опытных пользователей и покупателей. Бесплатные предложения сильно различаются по хранилищу, пропускной способности и параметрам сайта, которые они позволяют, поэтому прочитайте мелкий шрифт, чтобы узнать, сколько вы получаете с каждым веб-хостингом. Поразительно, что Weebly и Wix являются одними из самых щедрых на бесплатные предложения. Чтобы узнать больше, ознакомьтесь с лучшими бесплатными конструкторами сайтов.
Зарегистрируйте свой домен
Прежде чем вы начнете строить свой дом в Интернете, вам нужен для него адрес. Большинство конструкторов сайтов позволяют зарегистрировать уникальный домен, и все они предоставляют веб-адрес с использованием домена провайдера (например, ваше имя.sitebuilder.com). Некоторые включают собственное доменное имя в свои планы, обычно требующие годового обязательства. Сервисы также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, у пары NIC, но вам часто приходится платить за эту привилегию создателю сайта.
Большинство конструкторов сайтов позволяют зарегистрировать уникальный домен, и все они предоставляют веб-адрес с использованием домена провайдера (например, ваше имя.sitebuilder.com). Некоторые включают собственное доменное имя в свои планы, обычно требующие годового обязательства. Сервисы также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, у пары NIC, но вам часто приходится платить за эту привилегию создателю сайта.
(Фото: PCMag)
Все веб-сервисы, перечисленные здесь, позволяют вам начать с выбора из набора шаблонов для вашего сайта. Лучшие из них, такие как Gator и Wix, используют шаблоны, которые автоматически переформатируют ваш сайт для просмотра на мобильных устройствах. В частности, у Squarespace есть много полезных и привлекательных шаблонов. Эти сервисы также предлагают специальные целевые шаблоны в зависимости от цели вашего сайта, например, для продвижения продаж пекарни, организации концертов для музыкантов или информирования гостей на свадьбе.
Большинство конструкторов сайтов позволяют настраивать цветовую схему, шрифты и макеты страниц, а также добавлять новые страницы. Хороший конструктор сайтов предлагает подшаблоны для наиболее часто используемых типов страниц, таких как «О нас», «Блог», «Контакты», «Часто задаваемые вопросы», «Галереи» и «Продукты».
Конечно, вы также захотите добавить на эти страницы пользовательский контент. Вы делаете это, добавляя текстовые области, фотографии (см. Раздел «Фотографии и галереи» ниже), кнопки и другие виджеты. Лучшие разработчики сайтов предлагают рынок сторонних виджетов для таких вещей, как формы, чат, бронирование и социальные каналы.
Некоторые конструкторы сайтов, такие как Strikingly, uKit и Virb, ограничивают вас размещением объектов страницы в местах, которые не сделают ваш сайт кричащим, что может быть преимуществом, если дизайн не является вашей сильной стороной. Другие строители предлагают больше свободы; если это то, что вы ищете, проверьте Gator или Wix. Gator, в частности, обеспечивает хороший баланс между свободой дизайна и адаптивными ограничениями. Squarespace предоставляет карманы свободы в упорядоченной сетке. Многие создатели веб-сайтов предлагают инструменты на базе ИИ, которые позволяют вам вводить учетные записи социальных сетей и другую личную или деловую информацию, и вуаля, они предоставляют веб-сайт без работы. Инструмент Wix ADI (искусственный интеллект дизайна) впечатлил своими результатами даже нашего знакомого профессионального дизайнера.
Gator, в частности, обеспечивает хороший баланс между свободой дизайна и адаптивными ограничениями. Squarespace предоставляет карманы свободы в упорядоченной сетке. Многие создатели веб-сайтов предлагают инструменты на базе ИИ, которые позволяют вам вводить учетные записи социальных сетей и другую личную или деловую информацию, и вуаля, они предоставляют веб-сайт без работы. Инструмент Wix ADI (искусственный интеллект дизайна) впечатлил своими результатами даже нашего знакомого профессионального дизайнера.
(Фото: PCMag)
Адаптивный дизайн — это популярная стратегия веб-дизайна, используемая некоторыми разработчиками веб-сайтов. Этот подход переформатирует один и тот же контент веб-страницы, чтобы он подходил для разных экранов. Но с точки зрения SEO (поисковая оптимизация) поисковые системы заботятся только о том, правильно ли отображается сайт на экранах мобильных устройств. И в Bing(открывается в новом окне), и в Google(открывается в новом окне) есть страницы, на которых вы можете ввести свой URL, чтобы узнать, приемлемо ли ваш сайт воспроизводится на мобильных устройствах.
Строгий адаптивный подход Simvoly, uKit и Weeby означает, что вы не можете контролировать представление только для мобильных устройств. Gator, Ucraft и Wix, напротив, предлагают предварительный просмотр мобильного сайта и позволяют настраивать его только для мобильного просмотра. Например, вы можете захотеть, чтобы заставка приветствовала мобильных зрителей, или вы можете исключить элемент, который плохо работает на небольших экранах.
Лучшие конструкторы веб-сайтов для фотографии
Выделенные конструкторы веб-сайтов предлагают некоторую степень отображения фотографий и галерей. Некоторые из них, такие как Gator, Squarespace и Wix, включают стоковые фотографии. Другие позволяют редактировать изображения с помощью инструментов редактирования, таких как обрезка, яркость и, в некоторых случаях, даже фильтры, подобные Instagram. Варианты фотогалереи также сильно различаются. Например, Weebly предлагает хороший выбор стилей для ваших онлайн-галерей, в то время как GoDaddy более ограничен в визуальных возможностях.
Как заработать деньги на своем веб-сайте
Конечно, если вы хотите сделать все возможное для продаж, вам нужно перейти на специальный веб-сервис корзины покупок, такой как Shopify, но это шаг, к которому вы, возможно, не готовы. брать. Большинство сервисов здесь предлагают возможность продавать товары с вашего сайта, хотя бы в виде кнопки PayPal , но некоторые не предлагают этого в бесплатных аккаунтах.
Более продвинутые опции, которые можно найти в некоторых конструкторах, позволяют обрабатывать платежи по кредитным картам и добавлять собственные страницы корзины и оформления заказа. Более мощные конструкторы сайтов включают рекламные акции, электронный маркетинг, инвентарь и инструменты доставки. Некоторые позволяют продавать цифровые загрузки, а другие — нет; см. таблицу выше, чтобы узнать, что делать. Только несколько из этих конструкторов позволяют размещать рекламу на вашем сайте, хотя большинство из них допускают некоторую вставку пользовательского HTML-кода.
Все конструкторы сайтов, представленные здесь, позволяют размещать на своих страницах кнопки Facebook Like и Twitter Follow, а некоторые даже позволяют отображать каналы из социальных сетей. Некоторые помогают вам создать страницу Facebook и привязать ее к дизайну и обновлениям вашего сайта. Многие продукты предлагают какой-либо инструмент SEO, но слишком часто это просто форма, в которую вы можете вводить метатеги. В основном вам остается бороться с этой черной магией, известной как SEO, для себя. Очень важно представить и проверить свой сайт в поисковых системах, если только вы не хотите, чтобы кто-то его нашел!
Рекомендовано нашими редакторами
5 вещей, которые нужно знать о веб-хостинге перед регистрацией учетной записи
6 лучших бесплатных веб-хостингов для ограниченного бюджета
Как начать работу с WordPress
Большинство представленных здесь продуктов могут рассказать вам о посещаемости вашего сайта, хотя количество деталей сильно различается между ними и часто привязано к премиум-уровням аккаунта. Например, Weebly отображает просмотры страниц и уникальных посетителей для каждого дня месяца, а также условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы. Wix и uKit, с другой стороны, почти не имеют встроенной статистики сайта, вместо этого поощряют вас создавать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Еще одним недостатком такого подхода является то, что вы можете увидеть трафик только за предыдущий день и ранее; это не в последнюю минуту, или даже в час.
Например, Weebly отображает просмотры страниц и уникальных посетителей для каждого дня месяца, а также условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы. Wix и uKit, с другой стороны, почти не имеют встроенной статистики сайта, вместо этого поощряют вас создавать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Еще одним недостатком такого подхода является то, что вы можете увидеть трафик только за предыдущий день и ранее; это не в последнюю минуту, или даже в час.
(Фото: PCMag)
Что насчет хостинга WordPress?
WordPress — это громкое имя, когда дело доходит до создания веб-сайтов. Но вы должны знать, что WordPress.com — это не то, о чем говорит большинство людей, когда они упоминают WordPress. Под термином WordPress большинство подкованных в Интернете людей подразумевают бесплатную платформу для ведения блогов с открытым исходным кодом, созданную на сайте WordPress. org. Использование этого требует, чтобы вы нашли свой собственный хостинг веб-сайтов. Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственную службу хостинга.
org. Использование этого требует, чтобы вы нашли свой собственный хостинг веб-сайтов. Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственную службу хостинга.
WordPress (любая версия) — это система управления контентом, ориентированная на блоги, которая поддерживает плагины и темы, расширяющие ее возможности. Фактически, WordPress.com использует плагины, такие как JetPack, для предоставления многих своих функций. В целом, WordPress (либо .com, либо .org) не так прост в использовании, как другие варианты в этом обзоре, но если ведение блога и возможность переноса сайта имеют ключевое значение, и вы не против немного покопаться в его сорняках, вам следует учитывать платформу, особенно WordPress.org. Кроме того, умение использовать WordPress является ценным навыком, поскольку, по некоторым оценкам, на WordPress работает 40 % Интернета(открывается в новом окне).
Кроме того, умение использовать WordPress является ценным навыком, поскольку, по некоторым оценкам, на WordPress работает 40 % Интернета(открывается в новом окне).
Обратите внимание, что мы рассмотрели WordPress.com как инструмент для создания веб-сайтов, но его рейтинг в три звезды не позволяет включить его в этот обзор. Вместо этого рассмотрите конструктор сайтов, ориентированный на WordPress, например Bluehost.
Как перейти на другой конструктор веб-сайтов
Недостатком большинства этих сервисов является то, что если вы когда-нибудь захотите перейти на другой веб-хост, вам, скорее всего, не повезет из-за пользовательского кода, который они используют для отображения. твой сайт. Только несколько из представленных здесь сервисов позволяют перенести ваш сайт на другой веб-хостинг: наиболее полным примером этого является Weebly, который позволяет загружать стандартные папки сервера сайта. Squarespace предлагает некоторую переносимость, позволяя вам выводить свой сайт в стандартном формате WordPress. Как и следовало ожидать, такая же возможность переноса применима и к WordPress.com.
Как и следовало ожидать, такая же возможность переноса применима и к WordPress.com.
Варианты поддержки Конструктора веб-сайтов
Поддержка среди сервисов широко варьируется: от единственной бесплатной учетной записи WordPress.com, предлагающей поддержку сообщества, до службы Jimdo, работающей только по электронной почте, до службы обратного звонка по телефону Wix — даже для бесплатных учетных записей! Многие из создателей сайтов предлагают богатые базы знаний онлайн-поддержки и часто задаваемые вопросы, поэтому есть большая вероятность, что вам даже не нужно будет связываться с компанией. Мы тестируем поддержку каждой службы в рамках процесса проверки, спрашивая о некоторых менее распространенных процедурах создания сайтов.
Лучшие конструкторы веб-сайтов для малого бизнеса
Как видите, при выборе простого онлайн-конструктора веб-сайтов необходимо учитывать несколько факторов. И у вас есть множество вариантов выбора поставщиков — как минимум на 20 поставщиков больше, чем те, которые включены в этот список. Не проходит и недели, чтобы мы не получили предложение от нового, о котором никогда раньше не слышали. Мы рассмотрели многие из них, но они не вошли в список либо из-за устаревшего дизайна сайта, либо из-за отсутствия вариантов построения сайта, либо из-за недостаточной простоты использования.
Не проходит и недели, чтобы мы не получили предложение от нового, о котором никогда раньше не слышали. Мы рассмотрели многие из них, но они не вошли в список либо из-за устаревшего дизайна сайта, либо из-за отсутствия вариантов построения сайта, либо из-за недостаточной простоты использования.
Чтобы получить дополнительные советы и альтернативы созданию веб-сайта своими руками, ознакомьтесь с нашим учебником Как создать веб-сайт. Лучшие курсы для изучения того, как создавать веб-сайты, 10 простых, но эффективных советов по SEO для увеличения трафика на ваш веб-сайт и как получить бесплатный домен для вашего веб-сайта, также являются отличными отправными точками.
25 Простые в использовании решения для создания сайтов своими руками 2022
Если вы хотите делать это самостоятельно, вам нужен конструктор сайтов своими руками. Теперь вы можете создать страницу самостоятельно, без необходимости нанимать кого-то.
Не требуется никаких знаний в области программирования и проектирования!
Да, это правильно, вам не нужна какая-либо техническая подготовка, и все же раздавите ее своим веб-дизайном. Ничего страшного, у вас все равно будет полный контроль. Вы внезапно становитесь профессионалом, хотя это может быть ваш первый раз, когда вы создаете веб-сайт.
Ничего страшного, у вас все равно будет полный контроль. Вы внезапно становитесь профессионалом, хотя это может быть ваш первый раз, когда вы создаете веб-сайт.
Вы можете быть уверены в фантастическом результате, выбрав любое программное обеспечение для создания веб-сайтов своими руками, которое мы собрали ниже. Благодаря простому, веселому и почти занимательному процессу перетаскивания вы можете быстро подготовить необходимый шедевр и настроить его для запуска. Более того, большинство редакторов страниц также поставляются с готовыми шаблонами и множеством веб-элементов и компонентов, которые вы можете использовать и использовать в своих интересах.
Прежде чем вы это заметите, полностью активный веб-сайт, продвигающий ваши продукты, услуги или личный бренд, окажется прямо перед вами. И когда вам нужно обновить его, вы можете легко сделать это самостоятельно. Управляйте и поддерживайте цветущий веб-сайт так, как это делают эксперты, и никто не узнает, что вы новичок в веб-дизайне.
Wix
Являетесь ли вы энтузиастом-любителем или опытным предпринимателем, вы можете использовать Wix в качестве платформы для создания сайтов. Wix предлагает свободу создавать что угодно, особенно если вы планируете создавать собственные веб-сайты. Он предоставляет множество функций и возможностей, которые делают его идеальным конструктором веб-сайтов «сделай сам». Несомненно, ваш конечный продукт будет самого высокого качества, полностью адаптивным, гибким и совместимым со всеми современными веб-браузерами.
Это конкретное программное обеспечение позволяет вам выбирать между чистым листом или более чем пятью сотнями дизайнерских шаблонов. Делайте это как хотите, необходимые материалы и оборудование есть. Известными функциями Wix являются его искусственный интеллект дизайна (ADI), более продвинутый настройщик, редактор и код, который говорит сам за себя. Wix дает пользователям любого уровня возможность проявить себя в Интернете и начать что-то новое для себя. Сделайте это сейчас с Wix и реализуйте свои идеи.
Подробнее
Zyro
Zyro быстро станет вашим любимым конструктором веб-сайтов «сделай сам» благодаря своей удивительной гибкости. Вы можете создавать всевозможные страницы, такие как события, лендинги, портфолио, свадьбы, электронную коммерцию, блоги и резюме, и это лишь некоторые из них. Кроме того, все доступные шаблоны, которые содержит Zyro, также полностью доступны для редактирования. Вам не нужно будет кодировать для этого, а повеселитесь с интуитивно понятным редактором страниц.
Zyro включает в себя множество других особенностей, таких как SSL-сертификат, SEO-оптимизация, интеграция с Google Analytics, собственный домен, Messenger Live Chat и многое другое. Доступно несколько пакетов, отвечающих потребностям и запросам каждого пользователя. Вот и все; вы можете начать сразу же, и вскоре после этого у вас будет полноценный веб-сайт.
Дополнительная информация
Weebly
Несмотря на то, что вам может понадобиться веб-сайт в супернише, Weebly по-прежнему в надежных руках. Это быстрый и простой конструктор сайтов своими руками для всех творческих умов. Тот, кто занимается бизнесом, хочет начать онлайн-проект или даже создать личную страницу, теперь вы можете сделать это без хлопот.
Это быстрый и простой конструктор сайтов своими руками для всех творческих умов. Тот, кто занимается бизнесом, хочет начать онлайн-проект или даже создать личную страницу, теперь вы можете сделать это без хлопот.
Используя Weebly, вы можете создать именно ту страницу, с которой всегда хотели поразить всемирную паутину. Все зависит от вас и вашего стиля, который определяет, насколько быстро ваш конечный продукт будет готов. Не только насколько быстро, но и насколько креативно и новаторски это будет выглядеть. Не смотрите дальше, действуйте сейчас и двигайтесь вперед.
Кроме того, с Weebly вы также можете получить доступ к своей странице на ходу, прямо с мобильного устройства. Загрузите приложение Weebly и будьте всегда рядом. Это особенно удобно, если вы управляете интернет-магазином. Иди!
Подробнее
Shopify
Если вы увлекаетесь созданием контента своими руками и нишевыми товарами, вы, несомненно, сможете воспользоваться различными возможностями Shopify. Программное обеспечение в основном предназначено для владельцев бизнеса электронной коммерции, малых и крупных. Shopify — это отличный конструктор сайтов «сделай сам» с потрясающими шаблонами и дизайном. В зависимости от выбранного вами шаблона вы можете добавлять контент и детали без необходимости обширных знаний в области кодирования и навыков веб-дизайна. С Shopify легко настраивать, что дает вам больше времени, чтобы сосредоточиться на своем бренде и нише.
Программное обеспечение в основном предназначено для владельцев бизнеса электронной коммерции, малых и крупных. Shopify — это отличный конструктор сайтов «сделай сам» с потрясающими шаблонами и дизайном. В зависимости от выбранного вами шаблона вы можете добавлять контент и детали без необходимости обширных знаний в области кодирования и навыков веб-дизайна. С Shopify легко настраивать, что дает вам больше времени, чтобы сосредоточиться на своем бренде и нише.
Shopify — отличный вариант для всех, кто продает и продвигает свои товары, сделанные своими руками. Shopify для всех. Неважно, какие товары вы хотите продать, Shopify дает вам все права делать это как чемпион. Кроме того, Shopify также имеет отличную службу поддержки клиентов, которая всегда готова помочь вам.
Подробнее
BigCommerce
Вы уже знаете, что получаете с BigCommerce. Это конструктор сайтов «сделай сам» для интернет-магазинов любых форм и размеров. Будь то небольшой веб-сайт электронной коммерции или крупный рынок, BigCommerce здесь, чтобы сделать все это без труда. Как вы скоро обнаружите, дизайн и разработка страницы будет намного проще и быстрее, чем вы думаете. Но некоторым в это трудно поверить, поэтому им нужно будет увидеть это самим. Имея это в виду, вы можете полностью зарегистрироваться в BigCommerce и попробовать свои силы с 14-дневной бесплатной пробной версией. Обратите внимание: вы будете подключены немедленно.
Как вы скоро обнаружите, дизайн и разработка страницы будет намного проще и быстрее, чем вы думаете. Но некоторым в это трудно поверить, поэтому им нужно будет увидеть это самим. Имея это в виду, вы можете полностью зарегистрироваться в BigCommerce и попробовать свои силы с 14-дневной бесплатной пробной версией. Обратите внимание: вы будете подключены немедленно.
Из-за высокой оптимизации ROI, производительности и скорости загрузки магазины BigCommerce, естественно, продают больше. И если вы планируете начать с малого и медленно и постепенно масштабироваться до новых объемов, BigCommerce гарантирует, что ваша страница всегда будет безопасной и надежной, работая без проблем независимо от ее размера. Вы также можете связать свой магазин с другими платформами, такими как Amazon, eBay и Instagram.
Дополнительная информация
Squarespace
Squarespace стал простым и простым сервисом для создания сайтов, а также позволил различным пользователям в полной мере насладиться его современными и полезными функциями. Squarespace — один из лучших конструкторов веб-сайтов «сделай сам» на сегодняшний день, предлагающий уникальные ресурсы, которые вы можете использовать для создания и даже навигации по его многочисленным полезным компонентам. Вы наверняка получите массу удовольствия, используя Squarespace и создавая что-то особенное. Неважно, являетесь ли вы дизайнером, художником, фотографом или владельцем онлайн-бизнеса, с Squarespace любой может создать завидное веб-пространство.
Squarespace — один из лучших конструкторов веб-сайтов «сделай сам» на сегодняшний день, предлагающий уникальные ресурсы, которые вы можете использовать для создания и даже навигации по его многочисленным полезным компонентам. Вы наверняка получите массу удовольствия, используя Squarespace и создавая что-то особенное. Неважно, являетесь ли вы дизайнером, художником, фотографом или владельцем онлайн-бизнеса, с Squarespace любой может создать завидное веб-пространство.
Со всеми этими замечательными функциями, предустановленными шаблонами и удобными компонентами Squarespace также обеспечивает надежную круглосуточную поддержку 7 дней в неделю. Это держит вас на правильном пути и заставляет вас никогда не чувствовать себя одиноким на пути к победоносной реализации страницы. К вашему сведению, вы также можете выбрать собственный домен и разместить свою страницу в Squarespace, чтобы управлять и поддерживать свой веб-сайт из одного места.
Подробнее
Тильда
Когда дело доходит до вашего желания иметь свой веб-сайт, Тильда — лучший выбор, о котором вам следует подумать. Многие назвали его одним из лучших конструкторов сайтов своими руками из-за его практичных, эффективных и простых в использовании функций. Эта платформа для создания сайтов гарантирует таким пользователям, как вы, веселый, быстрый и простой способ создания веб-сайта, где процесс сравнивается с игрой. А кто не любит играть в игры? Я точно знаю!
Многие назвали его одним из лучших конструкторов сайтов своими руками из-за его практичных, эффективных и простых в использовании функций. Эта платформа для создания сайтов гарантирует таким пользователям, как вы, веселый, быстрый и простой способ создания веб-сайта, где процесс сравнивается с игрой. А кто не любит играть в игры? Я точно знаю!
Что делает Тильду весьма привлекательной, особенно для создателей сайтов-любителей, так это широкий выбор готовых блоков и шаблонов. Весь контент, который вы получаете в составе пакета Tilda, отличается высокой гибкостью, и вы можете легко изменять его. Тильда также уделяет большое внимание типографике и визуальному контенту. Имея это в виду, вы знаете, что ваши пользователи одновременно покинут вашу страницу довольными и воодушевленными. Принесите свой материал прямо перед ними оригинально и чисто для их чистого удовольствия.
Подробная информация
uCraft
Универсальный и очень надежный инструмент для создания веб-сайтов своими руками. Как и большинство последних программ для создания сайтов, uCraft предлагает множество красивых шаблонов и функций, не требующих ни дизайна, ни навыков программирования. Веб-разработка без необходимости касаться ни одной строки кода? Да, вот в чем дело, и вы можете сразу же насладиться простотой в полной мере. Поскольку дизайн uCraft легко адаптируется, адаптироваться к вашей нише можно легко и быстро. Вы также можете улучшить выбранный макет своим творчеством и сделать его своим.
Как и большинство последних программ для создания сайтов, uCraft предлагает множество красивых шаблонов и функций, не требующих ни дизайна, ни навыков программирования. Веб-разработка без необходимости касаться ни одной строки кода? Да, вот в чем дело, и вы можете сразу же насладиться простотой в полной мере. Поскольку дизайн uCraft легко адаптируется, адаптироваться к вашей нише можно легко и быстро. Вы также можете улучшить выбранный макет своим творчеством и сделать его своим.
Помимо потрясающих возможностей uCraft, вы также сможете создать уникальный логотип для своего веб-сайта. Точно так же, как у вас есть множество шаблонов в вашем распоряжении, компоненты uCraft почти бесконечны и все красиво обработаны. У вас есть мощный инструмент, который выполняет массу работы вместо вас для максимально быстрого создания страниц.
Подробнее
Weblium
Если вы ищете конструктор сайтов своими руками, очевидно, что вы хотите сделать все самостоятельно. С Weblium вы можете сделать это без единой капли пота. В чем дело? Это замечательное программное обеспечение делает большую часть работы вместо вас. Нет необходимости иметь какой-либо опыт, и вы все равно увидите впечатляющие результаты в течение нескольких минут. Вот как легко и просто работать с Weblium.
С Weblium вы можете сделать это без единой капли пота. В чем дело? Это замечательное программное обеспечение делает большую часть работы вместо вас. Нет необходимости иметь какой-либо опыт, и вы все равно увидите впечатляющие результаты в течение нескольких минут. Вот как легко и просто работать с Weblium.
Кроме того, вы получаете коллекцию из более чем двухсот шаблонов, охватывающих практически все и вся. Тем не менее, если вы хотите настроить дизайн, который вас заинтриговал, вы можете сделать это с помощью техники перетаскивания. Хостинг, доменное имя, адаптивность к мобильным устройствам и другие технические аспекты также являются частью Weblium для вашего удобства.
Дополнительная информация
Jimdo
У вас есть все, что вам нужно, и еще кое-что, когда дело доходит до Jimdo. Создание страницы для вашего бизнеса или личного проекта не требует усилий, когда Jimdo поражает своими элементами и готовыми к использованию материалами. Прежде чем полностью погрузиться в это, вы должны быть проинформированы о двух подходах, которые использует Джимдо. Один Дельфин, а другой Творец. Первый — это ваш дизайнер искусственного интеллекта, который создаст для вас сайт всего за три минуты. Все, что ему нужно, это некоторая основная информация, а затем Dolphin выходит и создает для вас веб-сайт.
Прежде чем полностью погрузиться в это, вы должны быть проинформированы о двух подходах, которые использует Джимдо. Один Дельфин, а другой Творец. Первый — это ваш дизайнер искусственного интеллекта, который создаст для вас сайт всего за три минуты. Все, что ему нужно, это некоторая основная информация, а затем Dolphin выходит и создает для вас веб-сайт.
Более того, само название говорит само за себя, когда речь заходит о Творце. Это дает вам возможность построить свое веб-пространство шаг за шагом. Это может быть небольшая бизнес-страница, интернет-магазин, блог, резюме или хостинговый сайт, и это лишь некоторые из них. Конечно, Jimdo также может создавать множество других веб-сайтов, поэтому убедитесь, что вы используете его до предела. Бросьте вызов Джимдо своей уникальностью и увидите, как происходят необычные вещи.
Дополнительная информация
Mozello
Если вы хотите создать отличный веб-сайт, вам следует подумать о его создании с помощью Mozello. Это прекрасный и современный конструктор веб-сайтов «сделай сам», который вы можете взять в руки и сразу же использовать. Mozello позаботится обо всех сложных технических аспектах создания сайта, пока вы наслаждаетесь использованием его драгоценных компонентов. Следовательно, это позволяет вам больше сосредоточиться на вещах, которые действительно важны для вашего сайта. С Mozello, как и с вашим редактором страниц, вам не нужно беспокоиться о регистрации домена и веб-хостинге, поскольку он позаботится обо всем за вас.
Это прекрасный и современный конструктор веб-сайтов «сделай сам», который вы можете взять в руки и сразу же использовать. Mozello позаботится обо всех сложных технических аспектах создания сайта, пока вы наслаждаетесь использованием его драгоценных компонентов. Следовательно, это позволяет вам больше сосредоточиться на вещах, которые действительно важны для вашего сайта. С Mozello, как и с вашим редактором страниц, вам не нужно беспокоиться о регистрации домена и веб-хостинге, поскольку он позаботится обо всем за вас.
Mozello совместим со всеми устройствами и онлайн-браузерами и не уклоняется от перевода. Вы даже можете предоставить свой контент на нескольких языках и сделать свой веб-сайт глобальным. Кроме того, Mozello поставляется с удобными инструментами маркетинга и SEO, чтобы вы могли максимально эффективно использовать Интернет.
Дополнительная информация
Нови
Хотели бы вы сами создать аккуратную страницу? Строительство с нуля осталось в прошлом. С Novi, создателем веб-сайтов своими руками, вы можете мгновенно создать профессиональное онлайн-пространство для своего проекта. Благодаря технологии перетаскивания без усилий предварительный опыт не требуется. У Novi также есть готовые шаблоны и все необходимые плагины, чтобы вы могли как можно скорее подключиться к сети. Начните с макета Novi, приготовленного для вас, и продолжайте.
С Novi, создателем веб-сайтов своими руками, вы можете мгновенно создать профессиональное онлайн-пространство для своего проекта. Благодаря технологии перетаскивания без усилий предварительный опыт не требуется. У Novi также есть готовые шаблоны и все необходимые плагины, чтобы вы могли как можно скорее подключиться к сети. Начните с макета Novi, приготовленного для вас, и продолжайте.
Вскоре вы будете сидеть (или стоять — ура стоячим столам) за экраном вашего компьютера с полностью функциональным веб-сайтом, который вы сами сделаете. Хотя поддержка доступна, вам не понадобится помощь с Novi, и вы преуспеете в публикации крутого веб-сайта независимо от онлайн-проекта, который вы хотели бы начать.
Дополнительная информация
8b
В то время как за некоторые конструкторы сайтов «сделай сам» взимается небольшая плата, многие из них доступны совершенно бесплатно. Встречайте 8б. Этот инструмент прост в использовании и идеально подходит для тех, кто только что решил, что им нужен веб-сайт. Другими словами, даже если вы понятия не имеете, как работает процесс, черт возьми, вы даже не знакомы с веб-разработкой, вы все равно можете реализовать страницу.
Другими словами, даже если вы понятия не имеете, как работает процесс, черт возьми, вы даже не знакомы с веб-разработкой, вы все равно можете реализовать страницу.
Создание и проектирование с помощью 8b требуют всего три простых шага, и вы уже будете в Интернете свежими. С помощью удобного 8b вы можете создавать веб-сайты всех типов, например, события, игры, юристы, недвижимость, рестораны и спорт. Кроме того, с помощью фантастического конструктора мобильных веб-сайтов, который 8b включил в комплект, вы также можете редактировать и обновлять свою страницу со своего мобильного устройства.
Дополнительная информация
Сети
С помощью конструктора веб-сайтов «сделай сам» вы можете полностью контролировать свое присутствие в Интернете. Вместо того, чтобы нанимать профессионала, чтобы помочь вам, с Webs вы можете с комфортом заняться веб-разработкой самостоятельно. Если это все еще звучит для вас слишком пугающе, позвольте мне сказать, что вам нужно иметь нулевые знания в области кодирования и дизайна. Короче говоря, вы можете быть новичком и при этом иметь возможность создать поразительное веб-пространство.
Короче говоря, вы можете быть новичком и при этом иметь возможность создать поразительное веб-пространство.
Наряду с профессиональным дизайном и функцией перетаскивания, Webs следует всем последним тенденциям и нормам. Это также гарантирует, что ваши страницы будут готовы для мобильных устройств, совместимы с разными браузерами и полностью оптимизированы для поисковых систем. Кроме того, Webs предлагает 30-дневную гарантию возврата денег, так что у вас будет более чем достаточно времени, чтобы протестировать его и убедиться в его силе. Подключитесь к Webs прямо сейчас, и, мало ли вы знаете, скоро у вас будет работающий веб-сайт, готовый к запуску вскоре после этого.
Подробнее
Webnode
Хотите бесплатно выйти во всемирную паутину? Теперь вы можете! Создайте страницу с помощью надежного и действенного конструктора веб-сайтов «сделай сам» Webnode. Этот сервис редактирования страниц обещает своим пользователям удобную и простую среду. И это реальность, с которой вы столкнетесь, как только станете частью банды.
И это реальность, с которой вы столкнетесь, как только станете частью банды.
В настоящее время вы можете еще не знать, что ваша страница уже запущена и работает. Webnode используется разными людьми с разными намерениями по всему миру. Будь то бизнес, личный или интернет-магазин, Webnode гарантирует лучшие функции и функции, которые помогут вам в пути.
Webnode предоставляет тщательно подготовленные шаблоны и полностью настраиваемый дизайн для быстрого, эффективного и беспроблемного создания сайта. Вам потребуется всего около пяти минут, чтобы создать страницу с помощью Webnode. Убедитесь сами.
Дополнительная информация
uKit
После регистрации в uKit вы можете получить полный набор для создания страниц. Это продвинутый, многофункциональный конструктор сайтов «сделай сам», который обслуживает все ниши и отрасли. Независимо от того, какой тип страницы вы хотели бы создать, вы можете сделать это самостоятельно с помощью uKit и блистать в Интернете. При правильном оборудовании и удобстве для начинающих все программное обеспечение, которое вы найдете в этой коллекции, становится легким. Успешно пройти процесс создания сайта может каждый. И неважно, какой у вас уровень опыта — он может быть нулевым, и вы все равно добьетесь успеха.
При правильном оборудовании и удобстве для начинающих все программное обеспечение, которое вы найдете в этой коллекции, становится легким. Успешно пройти процесс создания сайта может каждый. И неважно, какой у вас уровень опыта — он может быть нулевым, и вы все равно добьетесь успеха.
В комплект uKit входит более 350 дизайнов, каждый из которых можно настроить в точном соответствии с потребностями каждого. Когда дело доходит до uKit, сдерживаться некуда. С его помощью вы можете проявить творческий подход и создать единственную в своем роде страницу, которая будет лучше всего представлять вас в Интернете. Возьмите вещи в свои руки с uKit и выделитесь из массы.
Подробнее
Readymag
Независимо от ниши и назначения вашего сайта, вы обязательно сможете создать его с помощью Readymag. Как один из лучших конструкторов веб-сайтов своими руками, Readymag предлагает свежие, надежные функции и компоненты страниц, которые вы можете использовать. Хотите ли вы начать с нуля или с помощью уникальных шаблонов, Readymag может сделать процесс создания сайта приятным и максимально простым. Вы перестанете задавать вопросы и сразу начнете выполнять, когда увидите, насколько все просто.
Хотите ли вы начать с нуля или с помощью уникальных шаблонов, Readymag может сделать процесс создания сайта приятным и максимально простым. Вы перестанете задавать вопросы и сразу начнете выполнять, когда увидите, насколько все просто.
Одними из наиболее примечательных функций Readymag являются собственный домен, SSL, интеграция с Google Analytics для отслеживания и проверенная и проверенная защита паролем. Кроме того, веб-дизайн Readymag на 100 % гибок и адаптивен, приправлен анимацией и другими специальными эффектами, которые вы можете добавить. Свяжите свой новый веб-сайт с учетными записями в социальных сетях, внедрите видео и начните собирать учетные записи электронной почты с помощью MailChimp, все это и многое другое с помощью Readymag.
Дополнительная информация
Site123
Хотите испытать смехотворно быстрый процесс создания веб-сайта? Если это так, то Site123, отсюда и его название, — лучший конструктор сайтов своими руками, который вы можете выбрать. Вы, безусловно, можете рассчитывать на все элементы и эксклюзивный контент, который он предоставляет, поскольку все они усовершенствованы и оптимизированы для безумной производительности. Но сначала вам нужно понять, что все, что нужно для запуска вашей страницы, — это три простых шага, и это почти все. Да, 3! Разве это не звучит достаточно быстро? Мы все знаем ответ.
Вы, безусловно, можете рассчитывать на все элементы и эксклюзивный контент, который он предоставляет, поскольку все они усовершенствованы и оптимизированы для безумной производительности. Но сначала вам нужно понять, что все, что нужно для запуска вашей страницы, — это три простых шага, и это почти все. Да, 3! Разве это не звучит достаточно быстро? Мы все знаем ответ.
После того, как вы выберете стиль веб-сайта, который хотите воплотить в жизнь, вы уже можете начать редактировать его со своим контентом, и, прежде чем вы это узнаете, вы будете жить в Интернете. Говоря о типах веб-сайтов, вы можете создавать веб-сайты для бизнеса, интернет-магазина, блога, мероприятия, туризма, здравоохранения и сообщества, и это лишь некоторые из них. Горизонт возможностей широк, поэтому убедитесь, что вы делаете то, что вам нравится.
Подробная информация
Поразительно
Создать яркий веб-сайт в наше время просто, весело и, самое главное, без усилий. С помощью Strikingly вы можете легко создать страницу своей мечты и воплотить в жизнь все свои идеи. Следовательно, этот конструктор веб-сайтов «сделай сам» пользуется большим спросом у любителей и профессионалов. Создание веб-сайта с помощью Strikingly бесплатно, что позволит вам чувствовать себя еще более комфортно после создания веб-пространства своей мечты. И как только вы увеличите свое присутствие в Интернете до определенного уровня, вы всегда сможете перейти на соответствующий план и постоянно запускать свою страницу без перерыва.
С помощью Strikingly вы можете легко создать страницу своей мечты и воплотить в жизнь все свои идеи. Следовательно, этот конструктор веб-сайтов «сделай сам» пользуется большим спросом у любителей и профессионалов. Создание веб-сайта с помощью Strikingly бесплатно, что позволит вам чувствовать себя еще более комфортно после создания веб-пространства своей мечты. И как только вы увеличите свое присутствие в Интернете до определенного уровня, вы всегда сможете перейти на соответствующий план и постоянно запускать свою страницу без перерыва.
Что делает Strikingly выдающимся, так это то, что он поставляется с множеством невероятно ценных вкусностей. Социальные каналы, аналитика, встроенный HTTPS, SEO-оптимизация, формы регистрации и контактов и многое другое. Поразительно также может похвастаться отличной поддержкой клиентов, чтобы помочь вам в любое время. Теперь вы знаете, что никогда не почувствуете себя потерянным в приключении по созданию сайтов, в которое собираетесь отправиться!
Подробнее
Zoho
Говоря о конструкторах сайтов своими руками, вы хотите иметь возможность делать все это самостоятельно. Вот почему мы собрали инструменты, которые позволяют вам создавать вещи именно так, как вы хотите. Конечно, вы можете выбрать готовый к использованию шаблон, но вы можете легко улучшить и модифицировать его в соответствии со своими потребностями. Что бы вы ни делали, вы можете быть уверены, что создадите привлекательную страницу, которая поразит всех, кто ее посетит. Будь то веб-сайт или интернет-магазин, Zoho готов для них всех, в любом случае. С Zoho у вас полный контроль.
Вот почему мы собрали инструменты, которые позволяют вам создавать вещи именно так, как вы хотите. Конечно, вы можете выбрать готовый к использованию шаблон, но вы можете легко улучшить и модифицировать его в соответствии со своими потребностями. Что бы вы ни делали, вы можете быть уверены, что создадите привлекательную страницу, которая поразит всех, кто ее посетит. Будь то веб-сайт или интернет-магазин, Zoho готов для них всех, в любом случае. С Zoho у вас полный контроль.
С конструктором сайтов от Zoho ограничений нет. Меняйте расположение элементов, удаляйте некоторые, добавляйте собственный контент, задавайте параметры и все остальное. Через короткий промежуток времени у вас будет готовая страница для выхода на улицы онлайн-мира. Начните распространять информацию, сделайте свой бренд известным и неуклонно развивайтесь.
Подробнее
Bookmark
Bookmark обладает множеством практичных и несложных характеристик и функций, которые вы можете использовать, как только окажетесь на борту. Одним из самых выдающихся активов этого превосходного конструктора веб-сайтов «сделай сам» является AiDA. это Помощник по дизайну искусственного интеллекта , который поможет вам создать свою страницу. Вы правильно прочитали! Кроме того, AiDA требуется всего две минуты, чтобы разобраться с впечатляющим веб-дизайном, который вы можете использовать в Интернете. И это может быть даже страница электронной коммерции, и AiDA все равно легко с ней справится.
Одним из самых выдающихся активов этого превосходного конструктора веб-сайтов «сделай сам» является AiDA. это Помощник по дизайну искусственного интеллекта , который поможет вам создать свою страницу. Вы правильно прочитали! Кроме того, AiDA требуется всего две минуты, чтобы разобраться с впечатляющим веб-дизайном, который вы можете использовать в Интернете. И это может быть даже страница электронной коммерции, и AiDA все равно легко с ней справится.
Другими особенностями Bookmark являются редактирование методом перетаскивания, поисковая оптимизация, встроенный фоторедактор, неограниченное хранилище и пропускная способность. Внесите свой оригинальный индивидуальный подход и увидите разницу.
Подробнее
IM Creator
IM Creator считает себя передовым конструктором веб-сайтов «сделай сам», оснащенным современными функциями и использующим все новейшие технологии. Самое приятное в этом редакторе то, что вы можете использовать его бесплатно. Конечно, есть премиальная часть сделки, но пользоваться ею не нужно. IM Creator помог миллионам пользователей создать свои страницы за короткий период времени. Они делают что-то правильно.
Конечно, есть премиальная часть сделки, но пользоваться ею не нужно. IM Creator помог миллионам пользователей создать свои страницы за короткий период времени. Они делают что-то правильно.
Вы можете создавать и управлять своим сайтом с помощью IM Creator через свои готовые нашивки и полидомы. Результаты удобны для Google и отзывчивы, именно такой должна быть страница в наше время. IM Creator также имеет возможности ведения блогов и электронной коммерции для улучшения связи, взаимодействия и охвата клиентов. С добавлением приложения XPRS вы можете обновлять свой сайт на ходу со своего портативного устройства.
Подробнее
Pagecloud
Pagecloud предоставляет пользователям полную гибкость дизайна, позволяя новичкам и экспертам создавать свои страницы практически без ограничений. Инструмент может похвастаться своим редактором перетаскивания, обеспечивающим удобную, веселую и понятную среду. Профессионалы также могут выйти за рамки манипулирования исходным кодом, если вас не устраивает метод перетаскивания.
Помимо редактора для новичков и профессионалов, который есть в Pagecloud, пользователи также могут воспользоваться многими другими функциями. Говоря об этом, вы можете воспользоваться множеством готовых к использованию элементов, предварительно разработанных шаблонов, поддержкой SEO, аналитикой и отличной поддержкой клиентов. В промежутках вы откроете для себя гораздо больше, что поможет улучшить ваше веб-пространство в полной мере. Вам нужно будет вложить очень мало энергии, чтобы добиться потрясающих результатов с помощью Pagecloud. Мобильные сайты, хостинг и безопасность также включены, как и пользовательские домены. Начните бесплатно в течение первых четырнадцати дней и будьте поражены веб-сайтом, который вы создадите.
Подробнее
Volusion
Вам стоит попробовать еще один интересный конструктор сайтов своими руками — Volusion, универсальное решение для электронной коммерции. Volusion — это больше, чем просто платформа для создания сайтов, поскольку она считает себя сообществом из более чем 180 000 предпринимателей со всего мира. Его адаптивные темы и всеобъемлющий редактор сайтов делают веб-сайт с Volusion быстрым и простым. Если вы хотите увидеть значительные результаты, касающиеся вашей ниши или бренда, Volusion может быть ответом, который вы ищете.
Его адаптивные темы и всеобъемлющий редактор сайтов делают веб-сайт с Volusion быстрым и простым. Если вы хотите увидеть значительные результаты, касающиеся вашей ниши или бренда, Volusion может быть ответом, который вы ищете.
С Volusion продажа товаров в Интернете становится проще. Некоторые из функций, о которых вы должны знать, — это управление запасами, сбор платежей, рейтинги и обзоры, информационные бюллетени и интеграция с Amazon и eBay. Не все привилегии доступны в каждом плане, но если вы хотите начать с малого, вы можете начать с самого дешевого варианта и идти оттуда. В конце концов, Volusion легко растет вместе с вами, поэтому вам не нужно беспокоиться о том, что ваша страница когда-либо отключится из-за внезапных огромных объемов трафика.
Дополнительная информация
Webstarts
Запуск в Интернете с помощью Webstarts кажется законным планом для выполнения. Это универсальный конструктор веб-сайтов «сделай сам», который предоставляет наиболее подходящие инструменты и функции, позволяющие пользователям создавать желаемые страницы. Если вы не уверены, подходит ли Webstarts для вашей ниши или бренда, вы сначала прыгаете обеими ногами бесплатно, а затем переходите на конкретный план. Будь то блог, интернет-магазин или любая другая страница, связанная с нишей, Webstarts поможет вам воплотить ваши планы в жизнь.
Если вы не уверены, подходит ли Webstarts для вашей ниши или бренда, вы сначала прыгаете обеими ногами бесплатно, а затем переходите на конкретный план. Будь то блог, интернет-магазин или любая другая страница, связанная с нишей, Webstarts поможет вам воплотить ваши планы в жизнь.
Webstarts не требует много работы, поскольку большая ее часть уже сделана за вас. Мобильная версия (конечно!), автоматическая настройка домена, сверхбыстрая загрузка контента благодаря быстрой CDN, потрясающие элементы управления стилем и многое другое ждет каждого пользователя Webstarts. Вы даже можете добавить собственный значок и редактировать изображения без необходимости использования какого-либо стороннего программного обеспечения. Делайте свое дело с этим превосходным конструктором веб-сайтов «сделай сам» и сияйте.
Подробнее
Дайте нам знать, если вам понравился пост.
Легко ли ими пользоваться?
Конструкторы веб-сайтов «сделай сам» — это способ, с помощью которого обычные люди могут разрабатывать и создавать собственные веб-сайты без использования кода. Технологическое ноу-хау больше не является препятствием для выхода в Интернет независимо от того, являетесь ли вы предпринимателем или любителем.
Технологическое ноу-хау больше не является препятствием для выхода в Интернет независимо от того, являетесь ли вы предпринимателем или любителем.
Их используют все больше и больше людей. Лидер отрасли Сейчас у Wix более 119 миллионов зарегистрированных пользователей , более 3 миллионов из которых являются платными клиентами. Это куча сайтов.
В этой статье вы найдете все, что вам нужно знать о конструкторах веб-сайтов «сделай сам»: что они из себя представляют, на что способны и какой из них лучше всего подходит для вас (если вы хотите попробовать).
Если вы хотите избавиться от шума и узнать больше о конкретных конструкторах веб-сайтов, мы вам поможем. Некоторые из лучших конструкторов веб-сайтов «сделай сам» в настоящее время включают:
- Wix
- Weebly
- Squarespace
- GoDaddy
Перейдите по ссылкам, чтобы просмотреть полные обзоры каждого застройщика. Или ознакомьтесь со сводной таблицей нашей тройки лучших:
Или ознакомьтесь со сводной таблицей нашей тройки лучших:
Лучший универсальный конструктор сайтов
4.8
из 5
Лучший выбор
Простота использования
4.4 из 5 звезд Помощь 300902 и 200903
3
32 Лучший выбор
4,3 из 5 звезд
Гибкость дизайна
4,4 из 5 звезд
Соотношение цены и качества
3,4 из 5 звезд
, ориентированный на дизайн, строитель веб-сайтов
4.7
из 5
Простота использования
4 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Гибкость
4.7 из 5 звезд.
Соотношение цены и качества
4 из 5 звезд
Самый простой в использовании конструктор веб-сайтов
4
из 5
Простота использования
3.4 из 5 звезд Поддержка 9 и
03
3,3 из 5 звезд
Гибкость дизайна
2,5 из 5 звезд
Соотношение цены и качества
5 из 5 звезд
Дополнительная информация: Список лучших строителей
3 90 конструкторы веб-сайтов по отраслям
Что касается остальных, читайте дальше, чтобы узнать все о конструкторах веб-сайтов, сделанных своими руками.
Создатели веб-сайтов «сделай сам» — это способ сделать веб-сайт самостоятельно. Шокер. Это в двух словах, но это еще не все. Как и у всего остального, у них есть свои сильные и слабые стороны — и история.
Ранние веб-сайты приходилось писать вручную с использованием html. Dreamweaver был одним из пионеров, а некоторые из вас могут помнить GeoCities из прошлого. Хотя последний закрылся в 2009 году, его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования.
Тем не менее, у многих из нас нет времени или желания изучать код и создавать веб-сайты с нуля. И у нас нет денег, чтобы заплатить профессионалу, который сделает это за нас. Сегодняшние конструкторы сайтов призваны заполнить этот пробел. Они предназначены для обеспечения гибкости кода без необходимости делать что-либо самостоятельно. Они о свободе , а не , чтобы создать веб-сайт с нуля, чтобы сосредоточиться на более широкой картине.
Дополнительная информация:
Как создать веб-сайт – наше пошаговое руководство по созданию сайта
Они делают это, предоставляя шаблоны и позволяя настраивать их по своему усмотрению. Если вы хотите ввести основные данные и оставить их там, хорошо. Если вы хотите изменить все об этом, вы можете.
Все это делается онлайн. Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите.
Удобство и контроль — это хлеб с маслом для создателей сайтов своими руками. Они позволяют быстро запускать полнофункциональные веб-сайты. Вы можете получить один за один час, как показано в нашем видео ниже.
Хотите верьте, хотите нет, но это видео настоящее. Вы действительно можете создать полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа.
Вы действительно можете создать полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа.
По словам соучредителя Wix Авишай Абраами, конструкторы веб-сайтов «упрощают создание веб-сайтов для всех». Вот и все.
Для кого они?
Что хорошо в конструкторах сайтов, так это то, что они эффективны для всех. Любители и профессионалы могут использовать их для создания веб-сайтов для бизнеса или для удовольствия. Наше собственное исследование показало, что две трети веб-сайтов созданы для личного пользования. Не думайте, что веб-сайты нужны только бизнесу. Они в меньшинстве! Создатели веб-сайтов «сделай сам» подходят практически для каждого типа сайта.
Шаблоны предназначены для самых разных типов сайтов. Хотите создать сайт для своего ресторана? Там будет выбор шаблонов только для ресторанов. Портфолио фотографов? Да. Блоги? Да.
Портфолио фотографов? Да. Блоги? Да.
Все большее число мастеров-конструкторов явно сосредоточены на электронной коммерции — продаже вещей через Интернет. Они обеспечивают основу, необходимую для запуска интернет-магазина. Shopify и BigCommerce на данный момент являются большими собаками, а такие платформы, как Sellfy, стремятся держать их в напряжении.
Короче говоря, разработчики веб-сайтов нуждаются в ограниченных финансовых и технических ресурсах. Как мы сами выяснили, стоимость создания веб-сайта — это постоянно меняющаяся цель, которая может выйти из-под контроля. Фиксированные тарифы разработчиков веб-сайтов означают, что вы можете погрузиться в мир веб-дизайна, не прожигая дыру в кармане.
Что они могут сделать?
Основная ценность конструкторов веб-сайтов «сделай сам» — это возможность сосредоточиться на дизайне и функциональности. Они, как правило, принимают одну из двух форм: перетаскивание и генерация.
Создатели перетаскивания делают то, что говорят на жестяной банке (если они хороши). Вы просто размещаете элементы страницы там, где хотите, и оформляете их по своему усмотрению. Сгенерированные сайты зададут вам несколько вопросов, а затем создадут для вас сайт на основе ваших ответов. Вы по-прежнему можете настраивать результаты и добавлять или удалять элементы, но обычно они более структурированы.
Вы просто размещаете элементы страницы там, где хотите, и оформляете их по своему усмотрению. Сгенерированные сайты зададут вам несколько вопросов, а затем создадут для вас сайт на основе ваших ответов. Вы по-прежнему можете настраивать результаты и добавлять или удалять элементы, но обычно они более структурированы.
В бэкенде они помогают вам управлять поисковой оптимизацией (SEO), давая вашему сайту наилучшие шансы на высокий рейтинг в Google и Bing. Многие также предлагают аналитику, которая позволяет вам увидеть, сколько людей посещают ваши сайты, что они делают и откуда они приходят.
Количество строителей постоянно растет, и не все из них ужасно хороши. По мере роста рынка вполне естественно, что претенденты пытаются забраться на подножку. Что хороших конструкторов сайтов доступны, это реальный вопрос.
Это зависит от ваших желаний и потребностей. Не существует универсального «лучшего» конструктора сайтов. Его нет и никогда не будет. Слишком много переменных. Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Вы можете получить краткое представление о том, о чем мы говорим, на нашей сравнительной таблице конструкторов веб-сайтов, но ниже мы углубимся в нее.
Простые в использовании конструкторы веб-сайтов
Мы хотели предложить нечто большее, чем просто мнение по этому поводу, поэтому мы провели исследование всех лучших конструкторов веб-сайтов. Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов.
Имея это в виду, следующие конструкторы веб-сайтов предназначены для людей, не имеющих опыта программирования. Они просты в использовании благодаря хорошей поддержке и интуитивно понятному интерфейсу. Они не всегда предлагают такой же большой контроль над серверной частью, как их продвинутые собратья, но если вы хотите создать свой собственный веб-сайт с минимальными проблемами, это то, что вам нужно.
Wix →
Wix — лучший конструктор перетаскивания на данный момент. Он предлагает вам полный контроль над тем, как выглядит ваш сайт. Хотите, чтобы ваш логотип был там? Переместите его туда. Хотите, чтобы этот абзац был перевернутым? Выруби себя. Поначалу интерфейс может показаться немного сложным, но как только вы освоитесь с ним, Wix станет одним из самых простых в использовании конструкторов.
Для тех, кто плохо знаком с веб-дизайном и хочет учиться, Wix — отличный вариант. Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д.
Наше пользовательское тестирование показало, что сочетание простоты использования и поддержки клиентов Wix в настоящее время не имеет себе равных. Новички и профессионалы с удовольствием использовали его. Мы сами считаем, что это один из лучших вариантов для новичков в веб-дизайне. Он лучше подходит для простых веб-сайтов, но большинство веб-сайтов тоже простые.
GoDaddy →
Это очень хорошо показало себя в нашем пользовательском тестировании. GoDaddy предлагает более пошаговые инструкции по строительству, и они делают это интуитивно понятным и простым в использовании способом. Чтобы быстро запустить небольшой отполированный веб-сайт, возможно, нет лучшего конструктора, чем GoDaddy. Они также предоставляют регистрацию домена и хостинг, поэтому с ними вы можете делать все в одном месте.
Продвинутые конструкторы веб-сайтов
Далее по кривой гауссов находятся самодельные конструкторы веб-сайтов, которые сложнее в использовании, но которые предлагают больший контроль и масштабируемость. Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки.
Squarespace
→
Squarespace — учтивый, загадочный, немного претенциозный конструктор сайтов, который курит в углу. На данный момент это, безусловно, самая стильная платформа в игре, а их серверная часть достаточно сложна, чтобы работать с большими сайтами с высоким спросом, такими как журналы.
Множество элегантных шаблонов Squarespace означает, что вы можете сосредоточиться на содержании своего веб-сайта, что, в конечном счете, является самым важным. Это не совсем часть клуба перетаскивания, но по-прежнему один из лучших конструкторов для настройки.
Эта дополнительная функциональность означает, что вам нужно уметь работать с кодом и кодом , чтобы получить максимальную отдачу от Squarespace, но это прекрасный вариант для тех, кто хочет узнать, что нужно для создания большого сайта.
WordPress.org →
Это совсем другой мир — его едва ли можно назвать конструктором сайтов. WordPress.org — это система управления контентом (CMS) с открытым исходным кодом. Если это не имеет для вас смысла, возможно, вам лучше использовать конструктор сайтов. Тем не менее, это платформа, которую можно использовать, когда вы хотите вывести сайт на новый уровень. Почти треть Интернета построена на базе WordPress.org.
CMS — это, по сути, конструктор веб-сайтов без ручного управления. Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов.
Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов.
Кроме того, для ясности, WordPress.org не следует путать с WordPress.com, превосходной, хотя и ограниченной платформой для ведения блогов.
Разработчики веб-сайтов электронной коммерции
Некоторые конструкторы веб-сайтов ориентированы на розничную торговлю в Интернете. Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно.
Shopify →
Shopify был запущен в 2006 году и за последние годы значительно вырос. Поскольку все больше и больше людей используют Интернет для продажи вещей, им нужно было где-то их продавать. Вот тут-то и вмешался Shopify. По сути, это конструктор веб-сайтов электронной коммерции, обеспечивающий превосходную основу для настройки интернет-магазина.
Удовлетворение потребностей клиентов лежит в основе их деятельности. Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса».
Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса».
Конструкторы веб-сайтов общего назначения, такие как Wix и Shopify, предлагают электронную торговлю через плагины. В какой-то степени это хорошо, но крупным интернет-магазинам нужны специальные платформы. Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает.
BigCommerce →
BigCommerce предоставляет вам больше готовых инструментов, чем Shopify, но компромиссом является то, что он более громоздкий в использовании. Прочтите наше сравнение Shopify и BigCommerce, чтобы узнать, как они сравниваются и какой из них, скорее всего, подойдет вам больше.
Хотите узнать больше о продажах через Интернет? Прочтите наше руководство по лучшим платформам для электронной коммерции.
Как и все остальное, конструкторы сайтов не идеальны. Знать их слабости так же важно, как и знать их сильные стороны. Веб-сайты — это серьезный бизнес, и вы не хотите обременять себя неправильной платформой.
Вот некоторые потенциальные недостатки самодельных конструкторов сайтов:
Ограничения на настройку. Некоторые конструкторы веб-сайтов могут быть довольно строгими, когда дело доходит до настройки вашего сайта. Это цена, которую вы платите за структуру и удобство. Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине.
Общий хостинг. Веб-сайтам необходимо место для хранения, к которому любой может получить доступ в любом месте в любое время. Это называется хостинг. Большинство разработчиков веб-сайтов делают это за вас, но ваш сайт будет делиться ресурсами с другими сайтами в системе. Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей.
Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей.
Дополнительная информация:
Что такое веб-хостинг? – Наш полный путеводитель по странному и не очень увлекательному миру веб-хостинга
Без резервных копий. За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как вы у них есть, и это один из основных способов, которыми они это делают.
Они плохо масштабируются. Это верно не всегда, но достаточно часто, чтобы отметить. Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org.
Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org.
Многие из вас никогда не столкнутся ни с одним из вышеперечисленных. Это небольшие препятствия, но стоит понимать, что конструкторы веб-сайтов не лишены недостатков. Большинство из них предлагают бесплатные пробные версии или бесплатные услуги, так что у вас будет достаточно времени, чтобы взвесить все для себя, прежде чем тратить ни копейки.
Если вы только начинаете, создателям веб-сайтов есть веские аргументы. Это введение в мир веб-дизайна. Даже если вы перерастете свой сайт и начнете искать что-то более продвинутое, ваш опыт позволит вам лучше подготовиться к этому путешествию.
Короче говоря, конструкторы сайтов своими руками обходятся дорого только в том случае, если вы решите использовать дорогие планы. Никаких уловок, никаких закулисных комиссий. Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. : Расширенному сайту с большим количеством требований потребуются ресурсы расширенного плана.
Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. : Расширенному сайту с большим количеством требований потребуются ресурсы расширенного плана.
Для того, что оно стоит, наше исследование оценило следующие три строителя как предлагая лучшее соотношение цены и качества:
- Wix
- Поразительно
- Weebly
- 5
- . опыт. Wix — это перетаскивание, Strikingly — простой и структурированный, а Weebly — баланс обоих. Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит.
Если вы только начинаете, последнее, что вам нужно сделать, это разбрасываться деньгами. Выберите доступный тарифный план и увеличивайте его по мере роста вашего сайта.
У программистов больше нет монополии на веб-дизайн. Конструкторы веб-сайтов «сделай сам» позволили каждому создать стильное и функциональное присутствие в Интернете.
 Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными).
Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными).Существует множество отличных конструкторов веб-сайтов, но не существует «лучшего» конструктора веб-сайтов. Это зависит от ваших потребностей. Если для вас важна простота использования, подпишитесь на бесплатную пробную версию, например, Wix или GoDaddy . Если вы хотите развивать свои технические ноу-хау во время строительства, что-то вроде Squarespace может подойти вам больше. Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать.
Website Builder Expert стремится предоставить вам достоверные данные. Вот почему мы проводим собственное исследование и получаем прямое, личное понимание. Анализы и графики в этой статье основаны на аутентичных источниках, проверенных нашими штатными экспертами. Мы уделяем большое внимание тому, чтобы публикуемая нами информация была надежной и точной.
 Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами.
Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами. Обратите внимание, что информация, содержащаяся в этой статье, предназначена только для общего ознакомления. Мы будем рады ответить на любые ваши вопросы об этой статье и сопутствующих исследованиях. Для получения дополнительной информации, пожалуйста, свяжитесь с экспертом Website Builder напрямую по электронной почте [email protected].
Сделай Сам Легко и Дешево!
Почти у каждого есть хотя бы небольшой опыт использования веб-сайтов. Теперь, когда разработчики разработали способы создания сайтов, где за кулисами скрывается запутанный код, почти каждый может стать самостоятельным создателем веб-сайтов.
Лучшие конструкторы веб-сайтов «сделай сам» очень интуитивно понятны, шаг за шагом проведут вас через процесс, но наша цель здесь — помочь вам выбрать лучший конструктор веб-сайтов из множества.

Раскрытие информации
Как независимый обзорный сайт, мы получаем компенсацию, если вы совершаете покупку по реферальным ссылкам или кодам купонов на этой странице — без каких-либо дополнительных затрат для вас.Содержание
Вот лучшие конструкторы сайтов своими руками
Взгляните на эти обзоры конструкторов веб-сайтов «сделай сам», чтобы получить обзор плюсов и минусов лучших платформ для создания веб-сайтов своими руками.
- WordPress
- Jimdo
- Wix
- Shopify
- Weebly
- JustHost
- Site123
- IM Creator
- BigCommerce
- Squarespace
- Novi Builder
1. WordPress.com (best free website builder )
WordPress — это золотой стандарт для создания веб-сайтов (и то, что я использую лично). Вы можете создать все, что захотите, с помощью WordPress довольно легко!
WordPress был одним из первых создателей веб-сайтов своими руками, поэтому у них было достаточно времени, чтобы усовершенствовать платформу.
 В WordPress есть за что любить, включая публикацию статей в два клика.
В WordPress есть за что любить, включая публикацию статей в два клика.Панель инструментов WordPress интуитивно понятна и проста в использовании даже для новичков. Термины на боковой панели и функции, которые они выполняют, говорят сами за себя. WordPress уведомляет вас, когда ваши плагины необходимо обновить, и позволяет легко обновлять их все сразу.
Как и многие другие бесплатные конструкторы сайтов, WordPress позволяет пользователям создавать сайт бесплатно, но некоторые дополнения будут платными, хотя интерфейс сторонних приложений приятный.
Чтобы дать вам честное предупреждение, вы не так много можете сделать с бесплатным сайтом WordPress, но альтернативой (и что я рекомендую всем), если вы хотите зарабатывать деньги, является использование WordPress с сайтом, таким как HostGator и тогда вам разрешено зарабатывать деньги.
Если вы хотите пойти по этому пути (рекомендуется для большинства людей, которым нужен сайт для бизнеса или для зарабатывания денег), вы можете проверить сделку, которую я установил, нажав на кнопку ниже.

Наш выбор №1 для хостинга блогов
62% Отключенное эксклюзивное предложение, применяемое по адресу Checkout
Регулярно
$ 6,95 /MOЗапуск с
9
.2,64 $ /мес*
-
Бесплатная регистрация домена на 1 год на некоторых тарифных планах -
БЕСПЛАТНЫЙ SSL-сертификат -
Конструктор веб-сайтов с перетаскиванием -
Электронная коммерция готова -
Установка WordPress в 1 клик
СОЗДАЙТЕ СЕЙЧАС!
Если вы решительно настроены получить лучший бесплатный конструктор веб-сайтов, я по-прежнему рекомендую WordPress (кнопка ниже), но если вы сомневаетесь, вы можете увидеть, как легко настроить WordPress с помощью HostGator на моей домашней странице, или я могу помочь вы пройдете этот процесс в рамках моего бесплатного курса по ведению блога (ссылка в шапке страницы).

2. Jimdo
Jimdo относительно новичок в создании веб-сайтов. Он был основан в 2007 году. Jimdo быстро стал одним из лучших разработчиков веб-сайтов своими руками, потому что создателям сайтов понравилось, как они упаковали наиболее востребованные функции, включая конструктор веб-сайтов, блог, доменное имя и адрес электронной почты.
Онлайн-продавцам товаров понравится вариант с онлайн-магазином. Продавцы смогут настроить магазин и продемонстрировать свою продукцию в рекордно короткие сроки. Шаблоны не такие гибкие, как хотелось бы некоторым пользователям, но это незначительное неудобство, учитывая превосходные возможности поисковой оптимизации (и это ОЧЕНЬ важно!)
Jimdo — еще один бесплатный план, но серьезные создатели сайтов захотят перейти на версию Pro за 7,50 долларов в месяц или на уровень Business, который стоит 20 долларов в месяц.
3. Wix (самый простой конструктор сайтов)
Конструктор сайтов Wix так же прост в использовании, как и его название.
 Wix — одна из лучших программ для создания собственных веб-сайтов, потому что даже начинающий конструктор веб-сайтов может создать веб-сайт, который выглядит так, как будто он был разработан ведущим дизайнером веб-сайтов.
Wix — одна из лучших программ для создания собственных веб-сайтов, потому что даже начинающий конструктор веб-сайтов может создать веб-сайт, который выглядит так, как будто он был разработан ведущим дизайнером веб-сайтов.В дополнение к заголовкам и текстовому содержимому разработчики сайтов могут добавлять фото-карусели, анимацию, видео, широкий выбор шрифтов и многое другое для создания профессионального веб-сайта в любом тоне или стиле с помощью инструмента перетаскивания.
Веб-разработчики оценят, что Wix постоянно добавляет инструменты и другие функции в свой формат. Это отличная платформа для создателей сайтов, которым нравится обновлять свои сайты. Это бесплатно, но надстройки являются дополнительными, и их можно быстро добавить.
4. Shopify (лучший конструктор сайтов электронной коммерции)
Если ваш сайт не столько связан с контентом, сколько с продажей товаров, Shopify является сильным претендентом на простоту создания сайта для витрины интернет-магазина.

Кража личных данных — одно из самых быстрорастущих преступлений. Интернет-покупатели хотят делать покупки в интернет-магазинах, где их покупательная способность стабильна. Shopify имеет прочную репутацию надежной системы безопасности для ваших покупателей. Предложение этого типа безопасности имеет обратную сторону. Меры безопасности немного усложняют процесс оплаты.
Владельцам сайтов также понравится знать, что Shopify оптимизирован для скорости, а это означает, что у ваших клиентов есть время, чтобы купить больше ваших продуктов.
Shopify предлагает множество тем, чтобы ваш интернет-магазин выглядел великолепно. Некоторые из их планов немного дороговаты. Когда вы суммируете комиссии за транзакции, дополнительные сборы и комиссии по кредитным картам, это увеличивает вашу прибыль.
5. Weebly
Weebly — еще одна популярная среди лучших веб-сайтов «сделай сам». Некоторые пользователи считают, что использовать его даже проще, чем Wix. У создателей сайтов Weebly будет множество дизайнов на выбор, которые помогут настроить их сайты.

Это хороший формат для веб-сайтов с несколькими администраторами. Weebly позволяет назначать разные уровни доступа для администраторов, авторов и редакторов. Продавцам товаров понравится формат интернет-магазина, который очень прост в настройке.
Создание сайта Weebly бесплатно или по низкой цене. Базовая установка бесплатна, но в зависимости от ваших потребностей вы можете получить обновления для уровней Starter, Pro, Business или Performance в диапазоне от 8 до 49 долларов в месяц при подписании годового контракта.
Сначала вы получите бесплатное доменное имя, но в последующие годы вам придется платить за него. Вам также нужно будет заплатить за свою учетную запись электронной почты.
6. JustHost
На рынке нет недостатка в бесплатных сайтах для создания простых веб-сайтов. Вы можете использовать множество различных показателей при сравнении одной веб-платформы друг с другом. Сравнивать по цене немного сложно, потому что каждая компания включает разные функции в свои тарифные планы.

Независимо от того, какой план вам нужен, JustHost поддерживает низкие расценки по всем направлениям, что делает его одним из лучших конструкторов веб-сайтов для самостоятельного создания сайтов с ограниченным бюджетом.
Панель инструментов JustHost проста и оптимизирована. Любая путаница при создании сайта даст несколько быстрых и простых решений при поиске в Google.
Большинство пользователей сообщают, что поддержка клиентов JustHost достаточно хороша, хотя время ожидания немного больше, чем у некоторых других.
Если у JustHost есть минус, так это то, что их сервер не такой быстрый, как у других, что может стоить вам нескольких посетителей.
7. Site123 Конструктор сайтов своими руками
Site123 был разработан для новичков, которые готовы окунуться в создание сайтов. Это не так удобно для разработчиков, которые создают несколько сайтов для своих клиентов, потому что они склонны разочаровываться в ограничениях тем, плагинов и инструментов дизайна.

Site123 — это простая и интуитивно понятная платформа. Создатели сайтов «сделай сам» оценят привлекательные шаблоны и инструменты для настройки своих сайтов, хотя этих функций не так много, как на аналогичных платформах. Положительным моментом является то, что вы можете разместить один сайт или несколько сайтов, используя один аккаунт.
Владельцы сайтов могут добиться хороших результатов в поисковой оптимизации, но платформа для создания интернет-магазина уступает другим платформам. Это хорошая базовая платформа, если вы не возражаете против того, чтобы сайт был чем-то похож на других пользователей платформы Site 123.
8. IM Creator (лучший простой конструктор веб-сайтов)
Если вы относитесь к тому типу людей, которых смущают все различные инструменты для создания сайтов, но вы можете легко заполнить предварительно заполненный шаблон сайта, IM Creator сделает для вас лучший конструктор сайтов своими руками. Выбирайте из более чем 70 профессионально выглядящих шаблонов.

Использование предварительно заполненного шаблона не означает, что ваш сайт будет выглядеть как все остальные. Предварительно заполненные разделы можно легко заменить большим разнообразием дизайнов, что дает вам возможность настройки, которая делает ваш сайт по-настоящему вашим.
Самым большим недостатком IM Creator является то, что он не способствует изменению шаблонов на более позднем этапе, поэтому с самого начала выбирайте свой шаблон с умом. Чтобы изменить свой шаблон, знайте, что вы будете полностью перестраивать свой сайт с нуля.
9. BigCommerce
Каждая платформа для интернет-магазинов работает хорошо, но большинство из них требуют, чтобы конструктор самостоятельно собирал части сайта.
BigCommerce — это сайт «все-в-одном», который выполняет большую часть работы, так что разработчику сайта это не нужно. Если это было недостаточно просто, практические руководства встроены прямо в панель инструментов.
Ваши интернет-покупатели оценят скорость и безопасность платформы BigCommerce, благодаря чему ваши клиенты будут возвращаться снова и снова.

С BigCommerce быть владельцем магазина легко. Настройте свой интернет-магазин так, чтобы клиенты могли легко оставлять отзывы и совершать платежи. Менеджеры магазинов могут быстро добавлять или удалять продукты, управлять запасами, создавать скидки и купоны, управлять вариантами доставки и т. д.
10. Squarespace (лучше всего подходит для самостоятельного создания веб-сайтов)
Squarespace — лучший конструктор веб-сайтов «сделай сам» для создателей сайтов, которым требуется множество инструментов и опций для дизайна. Функции, которые некоторые конструкторы сайтов считают лучшими, станут кончиной для других. Squarespace предоставляет так много настраиваемых опций, что большинство начинающих создателей сайтов могут парализовать анализ!
Некоторым пользователям понравится, что Squarespace автоматически оптимизирует их сайты для мобильных телефонов. Другим создателям сайтов не понравится, что мобильная версия выглядит не совсем так, как они надеялись, и у них нет возможности ее изменить.

Squarespace довольно прост в использовании, особенно если вы посмотрите их видео о создании сайтов. Платформа Squarespace достаточно универсальна, чтобы ее можно было использовать практически в любом бизнесе или отрасли.
11. Novi Builder
Novi Builder уже привлек внимание людей, не имеющих опыта программирования. Он имеет три основных режима, которые могут выбирать пользователи.
Одним из самых простых является режим редактирования, предназначенный для помощи конечным пользователям, которые предпочитают пользоваться некоторыми визуальными инструментами. Другими словами, нет необходимости погружаться в кропотливый и утомительный процесс создания сайта. Все, что вам нужно сделать, это перетащить нужные элементы и разместить их на странице именно там, где они вам нужны.
Режим конструктора больше подходит для веб-разработчиков со стажем в программировании.
Благодаря третьему режиму (превью) есть возможность увидеть окончательный результат и избежать ошибок в оформлении до публикации своего онлайн-проекта в Интернете.

Лучшие веб-сайты «сделай сам»: последние мысли
Сравнение сайтов для создания веб-сайтов «сделай сам» — это скорее предпочтение, чем наука. Хорошей новостью является то, что существует множество доступных платформ для создания сайтов. Плохая новость заключается в том, что почти невозможно сравнивать их по принципу «яблоки к яблокам».
Ищите отзывы пользователей, чтобы узнать, что говорят другие с вашей базой знаний. Опытные создатели сайтов и разработчики предлагают углубленный анализ.
Платформы для создания сайтов проще сравнивать, сравнивая по одному компоненту за раз, например возможности дизайна, поддержку клиентов, стоимость и создание интернет-магазина. Оттуда вы легко сможете составить краткий список вариантов и сделать свой лучший выбор.
Для меня и большинства других, кто хочет иметь отличный веб-сайт, WordPress — лучший выбор, если вы выберете платный маршрут. Если это похоже на вас, и вы собираетесь использовать свой сайт для бизнеса или зарабатывать деньги, взгляните на предложение ниже.

Хотите больше информации?
Это видео от Website ToolTester дает вам хорошее представление о том, как сравнивать лучшие конструкторы веб-сайтов.
Наш выбор №1 для хостинга блогов
Эксклюзивное предложение со скидкой 62%, применяемое при оформлении заказа
Регулярно
$ 6,95 /MOНачиная с
$ 2,64 /MO*
-
Бесплатная регистрация домена на 1 год на некоторых тарифных планах -
БЕСПЛАТНЫЙ SSL-сертификат -
Конструктор веб-сайтов с перетаскиванием -
Электронная коммерция готова -
Установка WordPress в 1 клик
СОЗДАЙТЕ СЕЙЧАС!
Статьи по теме:
22 главных совета для лучшего веб-сайта DIY
Что делают самые успешные веб-сайты DIY, чего не делают другие? Имея миллионы веб-сайтов, мы здесь, в Jimdo, изучили именно это.
 Снова и снова, это несколько простых советов, которые помогут максимально эффективно использовать конструктор сайтов «сделай сам», независимо от того, о чем ваш сайт.
Снова и снова, это несколько простых советов, которые помогут максимально эффективно использовать конструктор сайтов «сделай сам», независимо от того, о чем ваш сайт.Вот простой список лучших советов по созданию сайтов своими руками, которые помогут вам начать работу:
1. Начните с простого плана сайта
Возьмите лист бумаги и наметьте нужные страницы в главном меню навигации. Перечислите любые другие подстраницы и куда они пойдут. Это поможет вам оставаться организованным и покажет вам фрагменты контента, которые вам нужны до того, как вы начнете создавать. Прочтите этот пост для получения более подробной информации о создании плана сайта.
Узнайте, как создать собственный веб-сайт сегодня!
2. Сократите меню навигации
Что касается плана сайта, вам нужно убедиться, что на вашем веб-сайте DIY не слишком много пунктов в меню. Строка меню, которая занимает две строки или имеет множество подменю, сбивает с толку и усложняет использование.
 Хорошее эмпирическое правило — иметь не более 5-7 страниц в верхнем навигационном меню. Ваш веб-сайт будет выглядеть более упорядоченным, а вашим клиентам будет легче найти то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.
Хорошее эмпирическое правило — иметь не более 5-7 страниц в верхнем навигационном меню. Ваш веб-сайт будет выглядеть более упорядоченным, а вашим клиентам будет легче найти то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.3. Подумайте о своей аудитории
Если вы точно знаете, кого вы пытаетесь охватить, вы можете создать веб-сайт, ориентированный на то, что им нужно. Определение того, для кого (а не для кого) предназначен ваш веб-сайт, облегчит создание целенаправленного и успешного веб-сайта «сделай сам». И помните, ваша аудитория, вероятно, не «все» — эта цель была бы слишком широкой.
4. Создайте свой собственный логотип
Логотип является важным элементом брендинга вашего веб-сайта «Сделай сам». Это помогает сделать ваш бизнес узнаваемым, и это то, что вы можете использовать в своих профилях в социальных сетях, упаковке продуктов и печатных материалах. Используйте конструктор логотипов Jimdo, чтобы создать его самостоятельно, и поместите прямо в область логотипа вашего веб-сайта.

Используйте конструктор логотипов Jimdo для создания собственного логотипа веб-сайта.
5. Используйте логотип с прозрачным фоном.
Пока мы говорим о логотипах, лучше всего использовать версию с прозрачным фоном (обычно файл .PNG). Таким образом, у вас не будет коробки или тени позади него. Вот объяснение различий между файлами изображений.
Получите версию вашего логотипа с прозрачным фоном (внизу), чтобы вы могли использовать его в большем количестве мест и на разных фонах.
Создайте логотип, который выделит ваш бизнес.
Создайте свой сейчас
6. Инвестируйте в доменное имя собственного веб-сайта
Большинство конструкторов веб-сайтов «сделай сам» предлагают бесплатную версию. Но когда вы выбираете платный план, вы получаете собственный домен, и на вашем сайте не будет отображаться реклама или логотипы, и оба они сигнализируют вашим посетителям о том, что вы серьезно относитесь к своему веб-сайту (и бизнесу). Подробнее о том, как правильно выбрать домен.

7. Оставьте достаточно времени для подключения домена
Если вы регистрируете домен через конструктор сайтов Jimdo, процесс очень быстрый. Но если вы пытаетесь перенести свой домен на Jimdo от другого регистратора, убедитесь, что у вас достаточно времени — процесс может занять несколько часов или несколько дней в зависимости от вашего регистратора.
8. Изучите распространенный жаргон веб-сайтов
Создатели веб-сайтов своими руками упрощают работу, но неплохо ознакомиться с некоторыми распространенными модными словечками веб-сайтов, которые вы услышите в процессе работы (например, CMS, HTTPS, UX…). Как только вы узнаете, что означают термины и аббревиатуры, вы увидите, что они не такие уж и загадочные.
9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне
В Jimdo все шаблоны веб-сайтов адаптируются к мобильным устройствам, а это означает, что они автоматически подстраиваются под размер экрана, который кто-то использует. Тем не менее, рекомендуется перепроверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно велик, чтобы каждый мог удобно его читать.

Просмотрите свой веб-сайт на разных мобильных устройствах, чтобы убедиться, что его легко читать.
10. Используйте несколько быстрых способов создания веб-сайтов своими руками
Легко зациклиться на самостоятельной части создания веб-сайта своими руками, но на самом деле существует множество бесплатных ресурсов, которые могут помочь вам в разработке веб-сайта. Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные значки веб-сайтов для каждого символа под солнцем? Или редактировать свои фотографии без Photoshop? Читайте дальше, чтобы узнать больше советов по дизайну сайтов, сделанных своими руками.
11. Используйте качественные фотографии, даже если это стоковые фотографии
Растянуть низкокачественную фотографию в большое фоновое изображение заманчиво, но выглядеть это будет не очень хорошо. Если ваши фотографии выглядят зернистыми, пикселизированными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь.
 Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами для высококачественных профессиональных фотографий, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами для высококачественных профессиональных фотографий, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.12. Выберите простые цвета веб-сайта в своем дизайне
Если вы начинающий дизайнер, рекомендуется использовать простые цвета. Многие из лучших веб-сайтов DIY находят правильный «внешний вид» с простой черной, белой и / или серой цветовой схемой, а затем добавляют небольшие кусочки цвета для разнообразия. Эти цвета могут соответствовать вашему существующему логотипу или фирменным цветам или быть чем-то, что предлагает вам наш конструктор веб-сайтов в меню параметров цвета. Этот классический подход к дизайну веб-сайтов проверен и всегда выглядит великолепно. Узнайте больше о лучших цветовых сочетаниях для сайтов DIY здесь.
Вы можете настроить цветовую палитру в настройках дизайна и даже выбрать цвет из понравившейся фотографии.

13. Выбирайте шрифт, который легко читается.
Декоративные шрифты могут быть очень интересными, но они не всегда хорошо отображаются на экране. Убедитесь, что вы используете четкий, удобный для экрана шрифт, подходящий для веб-сайтов, и сделайте его достаточно большим, чтобы всем посетителям было удобно читать. Также будьте осторожны с серым текстом, так как он может выглядеть слишком бледным для людей. Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — это всегда хорошая идея.
14. Используйте пустое пространство в дизайне веб-сайта «сделай сам»
Вместо того, чтобы втискивать много контента в веб-страницу, гораздо лучше дать каждой части передышку в виде некоторого пустого «белого» пространства вокруг нее. Дизайнеры знают, что веб-сайты с большим количеством пустого пространства намного легче читать и перемещаться по ним. Отсутствие беспорядка привлекает и помогает людям расставлять приоритеты, на что смотреть.
Оставьте немного пустого «белого» пространства на вашем веб-сайте, чтобы не загромождать его.

15. Разбейте текст на небольшие части
Вы начинаете свой веб-сайт «Сделай сам» и, наконец, можете писать именно то, что хотите, и так долго, как хотите. Просто помните, что людям тяжело читать с экрана, и они, скорее всего, все равно будут пролистывать. Разбивайте текст на короткие абзацы. Используйте столбцы, заголовки, маркеры, часто задаваемые вопросы и пробелы (см. выше), чтобы людям было легче воспринимать ваши слова. Вот еще несколько советов, как сделать так, чтобы текст на вашем сайте выглядел хорошо.
16. Заполните настройки SEO
Многие люди пропускают этот шаг, потому что считают, что поисковая оптимизация для них слишком сложна, но это не так! Не бойтесь заглянуть под капот вашего сайта «сделай сам» и заполнить заголовок сайта и ключевые слова. Вы будете удивлены, как много людей оставляют это поле пустым. А также найдите время, чтобы прочитать наше руководство по основам SEO. Как только вы освоите общие концепции, процесс улучшения вашего рейтинга в поисковых системах станет намного проще.

17. Начните отслеживать трафик вашего сайта, даже если он низкий
Даже если вы не сразу получаете много трафика (и это нормально), вы должны включить статистику своего сайта. Таким образом, вы можете видеть свой прогресс с течением времени и наблюдать за ростом трафика. Вы также узнаете больше о том, откуда приходят ваши посетители, чтобы в будущем оптимизировать свой онлайн-маркетинг. Вы также можете подключить свой веб-сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
В вашей статистике также показано, сколько людей нажимают на ваши призывы к действию.
18. Помните, что хорошая посещаемость сайта своими руками требует времени — будьте терпеливы!
После того, как вы опубликуете свой веб-сайт «сделай сам», вы можете рассчитывать на получение трафика сразу. Просто помните, что создание посетителей веб-сайта требует времени. Сначала вы можете убедиться, что Google легко заметит ваш сайт. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов.
 Не поддавайтесь на уловки или быстрые решения для увеличения посещаемости вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ получить правильных посетителей веб-сайта — убедиться, что у вас есть хороший контент, и оптимизировать его с течением времени, а затем отслеживать результаты.
Не поддавайтесь на уловки или быстрые решения для увеличения посещаемости вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ получить правильных посетителей веб-сайта — убедиться, что у вас есть хороший контент, и оптимизировать его с течением времени, а затем отслеживать результаты.19. Узнайте больше о юридических требованиях вашего веб-сайта
Если у вас есть веб-сайт в Европейском Союзе или у вас есть клиенты в ЕС, вам следует ознакомиться с правилами Общего регламента по защите данных (GDPR). Это закон о конфиденциальности и защите данных, применимый ко многим веб-сайтам, включая веб-сайты DIY. Хотя мы всегда рекомендуем проконсультироваться с юридическим экспертом, вот разъяснение GDPR, чтобы вы могли начать. У Jimdo также есть генератор юридического текста для клиентов из ЕС, который автоматически обрабатывает юридические страницы вашего веб-сайта, такие как ваша Политика конфиденциальности и Выходные данные.
Убедитесь, что у вас есть юридические страницы вашего сайта в порядке.

20. Не беспокойтесь о том, что ваш веб-сайт, сделанный своими руками, «готов». Всегда можно добавить информацию, внести улучшения и провести новые эксперименты. Если вы беспокоитесь о том, чтобы поделиться своим веб-сайтом с широкой аудиторией, попробуйте думать о нем как о незавершенной работе, которую вы можете легко изменить со временем. В конце концов, единственный способ сделать его лучше — выйти и посмотреть, как люди его используют.
21. Если вы застряли, знайте, где можно получить помощь
Предприниматели, естественно, любят делать все своими руками, но не расстраивайтесь, если вам понадобится дополнительная помощь. Наша служба поддержки всегда рядом и имеет опыт работы со всеми типами веб-сайтов, а также у нас есть группы экспертов Jimdo, которые могут оказать вам специализированную индивидуальную помощь.
22. Черпайте идеи с других успешных сайтов, посвященных рукоделию
Вы не одиноки! Посетите нашу страницу «Примеры Jimdo», чтобы увидеть больше отличных веб-сайтов «сделай сам», созданных нашими клиентами.
 Следите за тем, что вам нравится, потому что есть вероятность, что вы можете сделать что-то подобное на своем сайте. У нас также есть несколько советов о бесплатных способах анализа конкурентов вашего сайта.
Следите за тем, что вам нравится, потому что есть вероятность, что вы можете сделать что-то подобное на своем сайте. У нас также есть несколько советов о бесплатных способах анализа конкурентов вашего сайта.Посмотрите, что построили другие люди, на странице примеров Jimdo.
Переведите свой бизнес в онлайн с помощью Jimdo.
Начать сейчас
Нанять веб-разработчика или сделать самому? (Минусы и плюсы)
Если вы хотите создать новый веб-сайт — будь то для деловых целей или личного проекта — вы можете выбрать два основных пути:
- A: Нанять веб-разработчика и доверить ему задание для вас
- B: Создайте сайт сами (страшно, мы знаем!).
Когда вы нанимаете веб-разработчика, вы можете вывалить на него все свои идеи/планы, заплатить от 200 до 3000 долларов и просто ждать конечного результата.
Плюсы и минусы найма веб-разработчика по сравнению с созданием сайта (WordPress) самостоятельно.

Наем веб-разработчика Сделай сам . Необходимый бюджет:
70 долларов в год за домен и хостинг + (по желанию) 40 долларов за премиальную тему WordPress.Опыт работы с WordPress не требуется. Требуется базовое понимание того, как работает WordPress. Веб-сайт может быть создан по индивидуальному дизайну. Сайт построен на готовой теме WordPress. Дополнительные функции могут быть выполнены по индивидуальному заказу. Дополнительный функционал предоставляется плагинами WordPress. Разработчик может зарегистрировать для вас доменное имя и купить хостинг. Вам нужно будет зарегистрировать доменное имя и купить хостинг самостоятельно. Вы можете создать любой тип веб-сайта. Обычно подходит для создания простых веб-сайтов. 
Это требует меньше времени с вашей стороны. Это требует много времени с вашей стороны. 1. Есть ли у вас бюджет?
Проблема номер один с веб-разработчиками заключается в том, что они, как правило, дороги.
Несмотря на то, что средние рыночные показатели очень широки, мы можем с уверенностью подсчитать, что наем разработчика обойдется вам в сумму от 500 до 5 000 долларов США за базовый веб-сайт.
Так работает рынок. Мы говорим о людях, которые занимаются этим профессионально… , следовательно, , им нужно зарабатывать на жизнь, , следовательно, , им нужно кормить детей, , следовательно, , у них есть счета для оплаты и т. д.
Итак, первый вопрос, который нужно задать себе: есть ли у вас по крайней мере 500-1000 долларов или больше, чтобы потратить на своем веб-сайте?
Если это так, вы можете рассмотреть возможность найма веб-разработчика. Если нет… ну, у вас есть свой ответ — вы строите это сами.

Примечание:
Если вы решили попробовать создать сайт самостоятельно, но не знаете, с чего начать — не волнуйтесь! У нас есть действительно классное пошаговое руководство по созданию веб-сайта, которое поможет вам пройти этот процесс.
2. Знаете ли вы WordPress?
Здесь речь не идет о каких-то продвинутых, полученных годами знаниях.
Все, что вам нужно на этом этапе, — это базовое понимание того, как работать с WordPress — публиковать записи, страницы, устанавливать плагины, устанавливать темы.
Если это либо «да», сразу, либо вы готовы учиться в процессе работы, самостоятельное создание веб-сайта WordPress должно быть в пределах вашей досягаемости.
Если вас это не беспокоит или у вас просто нет времени вкладываться в получение таких знаний, извините! Несмотря на то, что WordPress относительно легко освоить, это не без подготовки легко. Вам понадобится помощь разработчика.

Дополнительная литература:
- Как настроить WordPress. Узнайте, как настроить свой сайт WordPress по умолчанию и сделать его своим, добавив пользовательские шрифты, плагины, виджеты и многое другое.
3. Вы хотите использовать тему WordPress или получить полностью индивидуальный дизайн?
В официальном каталоге доступно более 9000 гибких тем и, вероятно, в 2-5 раз больше, чем на премиальном рынке.
При всем этом изобилии найти тему, которая на 99% идеально подходит для ваших нужд, несложно… много времени — да, но сложно — нет!
Очевидно, вам не понадобится разработчик, чтобы искать темы. Вы можете сделать это сами. Некоторые общие места, которые можно проверить, например:
- Официальный каталог тем WordPress.org
- Премиум-темы на ThemeForest
- Кураторский список лучших бесплатных тем года
Однако, если вам нужно что-то совершенно нестандартное, то сделать такую вещь самостоятельно действительно сложно.
 Здесь мы говорим о создании совершенно новой темы/дизайна WordPress с нуля. Если вы хотите это сделать, вам нужна профессиональная помощь.
Здесь мы говорим о создании совершенно новой темы/дизайна WordPress с нуля. Если вы хотите это сделать, вам нужна профессиональная помощь.Короче говоря, если вы нашли понравившуюся тему и хотите использовать ее на своем веб-сайте, вы можете настроить ее самостоятельно. Разработчик не нужен.
4. Нужна ли вам какая-либо пользовательская функциональность, которую вы не можете найти в плагине WordPress?
Темы WordPress — это одна сторона спектра, плагины WordPress — другая. Рынок плагинов, возможно, даже в 10 раз больше.
И это хорошо! В официальном каталоге доступно более 45 000 (!) плагинов, поэтому вы почти наверняка найдете тот, который предоставляет нужную вам функцию. Подобно тому, как все работает с продуктами Apple — «для этого есть приложение!» — есть плагин WordPress, доступный практически для каждой мыслимой функции. Вы можете искать плагины здесь: 9
- Рекомендуемые плагины WordPress разработчик для установки плагинов для вас.
В редком случае (1 из 1000) вам может понадобиться функция, недоступная через подключаемый модуль.
 Может быть, вы ищете что-то совершенно оригинальное, что имеет решающее значение для работы вашего бизнеса. Или что-то, что просто имеет отличительный фактор по сравнению с тем, что есть на сайтах ваших конкурентов и т. д. Если это ваша ситуация, вам нужен разработчик, который создаст эту функцию для вас.
Может быть, вы ищете что-то совершенно оригинальное, что имеет решающее значение для работы вашего бизнеса. Или что-то, что просто имеет отличительный фактор по сравнению с тем, что есть на сайтах ваших конкурентов и т. д. Если это ваша ситуация, вам нужен разработчик, который создаст эту функцию для вас.5. Вам комфортно с доменными именами и хостингом?
Наконец, давайте поговорим о наиболее технических аспектах создания нового веб-сайта — вам нужно доменное имя и учетная запись хостинга, чтобы все заработало.
Честно говоря, получить то или иное не так сложно, как некоторым хотелось бы, чтобы вы поверили.
Но сначала, чтобы убедиться, что мы на одной странице:
- Доменное имя — это адрес вашего веб-сайта в Интернете. Доменное имя этого сайта веб-сайтsetup.org . Чтобы получить доменное имя, все, что вам нужно сделать, это обратиться к регистратору доменов и купить его.
- Учетная запись хостинга или веб-сервер — это место, где хранится ваш веб-сайт (включая все файлы и данные вашего веб-сайта).

Как уже говорилось, хотя это может показаться пугающим, получить доменное имя и хостинг несложно. Например, если вы решите использовать такую компанию, как Bluehost, вы можете получить и домен, и хостинг в одном месте.
Bluehost проведет вас через процесс регистрации вручную. В конце вы получите зарегистрированное доменное имя, настроенную учетную запись хостинга и даже чистый экземпляр WordPress, установленный на этой учетной записи хостинга. Настоятельно рекомендуется!
Если все, что мы здесь говорим, не кажется вам особенно заманчивым, вы можете нанять разработчика, который будет выполнять все эти задачи, связанные с хостингом и доменом, за вас.
Принимая во внимание все вышесказанное, мы можем суммировать это:
Что из этого лучше описывает вас?
(A) (B) - Все, что мне нужно, это «простой веб-сайт».
- Я знаком с WordPress или буду учиться.

- Я нашел (или найду) тему WordPress для своего сайта.
- Я буду использовать существующие плагины для расширения функциональности.
- Я сам могу (или хочу попробовать) настроить доменное имя и хостинг.
- У меня есть время, чтобы закончить это.
- У меня есть как минимум 500-1000 долларов, которые я могу потратить на сайте.
- Мне нужна нестандартная функциональность. (В таком случае ценник еще подрастет…)
- Мне нужен индивидуальный дизайн. (В этом случае добавьте еще $500+.)
- Меня не волнуют регистрация доменов или хостинг.
- У меня мало времени для работы над сайтом.
- Если вы относитесь к типу (A) , тогда вы можете пойти дальше и построить это самостоятельно .
- Если вам больше нравится (B) , наймите веб-разработчика .
Вот и все.



 Инструментарий площадки включает в себя продвинутую систему аналитики.
Инструментарий площадки включает в себя продвинутую систему аналитики. OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP.
OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP.
 После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах.
После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах. ;
;

 д. К примеру. Вы собираетесь продавать чехлы для смартфонов по России, тогда вам незачем арендовать хостинг из Европы. Чем ближе хостинг-сервера будут к потенциальным посетителям, тем быстрее будет работать ваш сайт.
д. К примеру. Вы собираетесь продавать чехлы для смартфонов по России, тогда вам незачем арендовать хостинг из Европы. Чем ближе хостинг-сервера будут к потенциальным посетителям, тем быстрее будет работать ваш сайт. Если вы с нулевыми знаниями в сайтостроении, тогда лучше остановить свой выбор на WordPress. Это самая популярная, легкая в освоении и бесплатная платформа. У нее есть много бесплатных и платных плагинов, при помощи которых можно расширить функциональность вашего ресурса. На WordPress можно создать сайт любого вида: лендинг, блог, интернет-магазин и др. К примеру, лендинг можно создать в связке WordPress + плагин Elementor + бесплатный шаблон. Интернет-магазин можно создать в связке WordPress + плагин Woocommerce + бесплатный шаблон.
Если вы с нулевыми знаниями в сайтостроении, тогда лучше остановить свой выбор на WordPress. Это самая популярная, легкая в освоении и бесплатная платформа. У нее есть много бесплатных и платных плагинов, при помощи которых можно расширить функциональность вашего ресурса. На WordPress можно создать сайт любого вида: лендинг, блог, интернет-магазин и др. К примеру, лендинг можно создать в связке WordPress + плагин Elementor + бесплатный шаблон. Интернет-магазин можно создать в связке WordPress + плагин Woocommerce + бесплатный шаблон. Устанавливать их слишком много не рекомендуется, однако есть ряд плагинов, которые вам понадобятся. Например, если вы создаете интернет-магазин, тогда вам нужен Woocommerce. Если вы хотите создать собственный дизайн вашего сайта, тогда вам понадобятся плагины-конструкторы типа Elementor, Beaver Builder, Visual Composer и др. Также вам понадобятся плагины защиты, оптимизаторы, СЕО и др. Возможно вам понадобятся специфические плагины для уникальных функций для вашего сайта. Не нужно добавлять все сразу — будете добавлять их по мере надобности.
Устанавливать их слишком много не рекомендуется, однако есть ряд плагинов, которые вам понадобятся. Например, если вы создаете интернет-магазин, тогда вам нужен Woocommerce. Если вы хотите создать собственный дизайн вашего сайта, тогда вам понадобятся плагины-конструкторы типа Elementor, Beaver Builder, Visual Composer и др. Также вам понадобятся плагины защиты, оптимизаторы, СЕО и др. Возможно вам понадобятся специфические плагины для уникальных функций для вашего сайта. Не нужно добавлять все сразу — будете добавлять их по мере надобности.
 На этом этапе определяется для чего вам нужен сайт и какой у него должен быть функционал. Это очень важный этап. При разработке сайта на CMS вам будет достаточно просто внести новшества, упущенные на этом этапе. При программировании, вносить упущенные на этом этапе моменты намного сложнее. Анализ конкурентов, дизайн, структура и др. — все имеет значение.
На этом этапе определяется для чего вам нужен сайт и какой у него должен быть функционал. Это очень важный этап. При разработке сайта на CMS вам будет достаточно просто внести новшества, упущенные на этом этапе. При программировании, вносить упущенные на этом этапе моменты намного сложнее. Анализ конкурентов, дизайн, структура и др. — все имеет значение. Этот этап делает акцент на дизайн, чтобы окончательно решить с визуальными и графическими элементами, которые будут присутствовать на сайте. Макеты делают в специальных программах или онлайн-площадках, типа Figma. Если вы заказываете сайт у кого-то, тогда этот этап будет обязательным. Если разрабатываете самостоятельно, тогда его можно пропустить и переходить к следующему, так как внешний вид сайта скорее всего у вас уже есть «в голове». С другой стороны, никто не запрещает вам сделать макет сайта, даже при самостоятельном программировании.
Этот этап делает акцент на дизайн, чтобы окончательно решить с визуальными и графическими элементами, которые будут присутствовать на сайте. Макеты делают в специальных программах или онлайн-площадках, типа Figma. Если вы заказываете сайт у кого-то, тогда этот этап будет обязательным. Если разрабатываете самостоятельно, тогда его можно пропустить и переходить к следующему, так как внешний вид сайта скорее всего у вас уже есть «в голове». С другой стороны, никто не запрещает вам сделать макет сайта, даже при самостоятельном программировании. Иногда на этом этапе верстку «натягивают» на CMS, чтобы потом было легче взаимодействовать с сайтом и наполнять его контентом.
Иногда на этом этапе верстку «натягивают» на CMS, чтобы потом было легче взаимодействовать с сайтом и наполнять его контентом. Интерфейс сервиса интуитивно понятен и не требует особых знаний в программировании и верстке. Любое понадобившееся действие может быть выполнено лишь в несколько кликов. Отдельно стоит отметить технологию “Эрмитаж”, которая позволяет редактировать текст, изображения и другие материалы прямо на странице сайта: нужно лишь выбрать курсором элемент, который требует правки, и, собственно изменить его. Также проста и публикация сайта в сети — нужно лишь нажать кнопку “Опубликовать” и созданный сайт будет доступен абсолютно всем.
Интерфейс сервиса интуитивно понятен и не требует особых знаний в программировании и верстке. Любое понадобившееся действие может быть выполнено лишь в несколько кликов. Отдельно стоит отметить технологию “Эрмитаж”, которая позволяет редактировать текст, изображения и другие материалы прямо на странице сайта: нужно лишь выбрать курсором элемент, который требует правки, и, собственно изменить его. Также проста и публикация сайта в сети — нужно лишь нажать кнопку “Опубликовать” и созданный сайт будет доступен абсолютно всем. Также при создании сайта можно выбрать из коллекции уже готовый шаблон и просто наполнить его своим контентом.
Также при создании сайта можно выбрать из коллекции уже готовый шаблон и просто наполнить его своим контентом. Таким образом, Битрикс24.Сайты “из коробки” полностью готова к качественному ведению бизнеса, а это бесспорный плюс.
Таким образом, Битрикс24.Сайты “из коробки” полностью готова к качественному ведению бизнеса, а это бесспорный плюс. 0.
0.
