Содержание
Можно ли быстро, просто и недорого сделать сайт? | Техника и Интернет
Конкретный вариант я не буду советовать. Вы определитесь сами. Это не рекламная статья, а опыт человека, которому надо было быстро разместить свое коммерческое предложение. Но не только. Вести деловой блог, продвигать сайт, добавлять любые нужные функции.
Перечислю основное «плюсы» применения конструктора, а не «сложного вебпроекта».
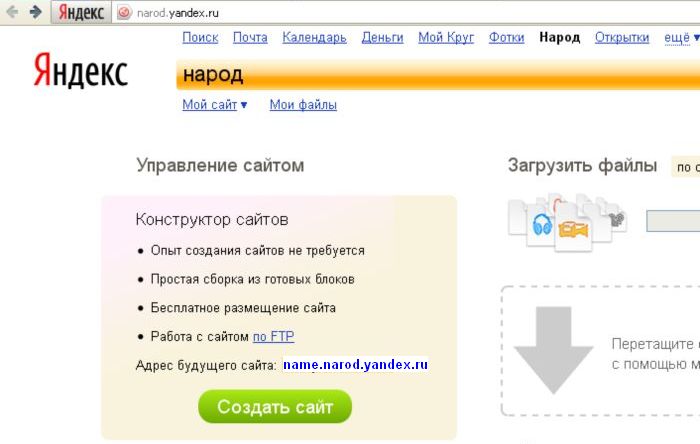
1. Простота.
Фундамент идеи всех конструкторов. Не требуется «программист и компания». Подход «тащи и бросай» не требует знаний кода.
Идем дальше, так как это только начало.
Если вы используете конструктор, программист не понадобится
Фото: Depositphotos
2. Специалисты по продвижению сайта, они же в простонародье «сеошники», больше не нужны!
Мало создать сайт — надо, чтобы его нашли в Сети. Такая помощь лично у меня всегда ассоциировалась с чем-то средним между брокерской деятельностью и предсказанием погоды. И она обходилась недешево. А также считалась чем-то запредельно сложным.
«Непостижимость СЕО и наука о нем на современном этапе» — отдельная тема. Но скажем, что в большинстве конструкторов данная функция реализована крайне просто.
Из этих двух пунктов следует интересный вывод для всех, кто собирается запускать любой сайт.
3. Резко сокращается длительность создания сайта.
Это очень важное «за». Допустим, у вас есть отличная идея. Нужна реклама и сайт. А теперь представьте, что вы будете обращаться в вебстудию за ним. Разработка крупного проекта реально может растянуться на месяцы. Планирование, утверждение дизайна, разработки, доработки, наконец, адаптация под ваши бизнес-процессы.
Создание сайта в конструкторе это вопрос считанных дней или часов, если проект небольшой. Во всяком случае, вы можете научиться работать в конструкторе, продумать все варианты, создать в итоге свое представительство в Сети. И пусть на это уйдут дни. Но вы сделаете это сами. Без «них». Все, человеческий фактор почти исключен.
Быстро и просто — вот что главное
Фото: Depositphotos
Перечислим дополнительные бонусы, которые можно найти в конструкторах:
- Многие из них предлагают не просто «создать сайт», а комплексное маркетинговое решение.
 Например, блог, чат поддержки, CRM-систему.
Например, блог, чат поддержки, CRM-систему. - Дизайн. Многие К С предлагают отличные шаблоны.
- Фотобанк. Некоторые конструкторы предлагают бесплатно классные фотографии. Это экономит время и деньги. Плюс вы не нарушаете чьи-то права. Кое-где есть возможность покупки фото с известных стоков, если мало бесплатных.
- Мобильная версия сайта. Бесплатно к основной прилагается и мобильная версия сайта. Что сейчас актуально из-за высокой доли мобильного интернета.
В итоге можно:
1) заказать сайт у специальной компании (или фрилансеру), затем им же передать вопросы администрирования и продвижения;
2) делать все самому (администрирование можно поручить помощнику) и… «уволить» программистов, дизайнеров, сеошников;
3) можно и сочетать п. п. 1 и 2, как вариант.
п. 1 и 2, как вариант.
Конструктор для сайтов отлично подойдет для малого бизнеса, отдельных проектов более крупных компаний, некоммерческих проектов и микробизнеса. Мой проект тоже сделан, как вы уже догадались, на основе конструктора.
Теги:
создание сайта,
конструктор сайтов
Битрикс — Сайт образовательного учреждения: учесть требования, сделать быстро
Скачать презентацию
За 2 часа мы расскажем о готовом решении «1С-Битрикс» для образовательного учреждения, в котором уже соблюдены требования законодательства, подключен весь необходимый функционал и возможности.
На вебинар приглашаются руководители и сотрудники, перед которыми стоит задача быстрого создания, управления и продвижения сайта образовательного учреждения.
Участие в вебинаре бесплатное, требуется регистрация.
Инструкция для участия в вебинарах
Что такое вебинар и как к нему подключиться?
Вебинар — это обычный семинар, только проходящий в режиме реального времени через Интернет. Вы сможете посмотреть «живую» презентацию возможностей продуктов «1С-Битрикс» в вашем офисе, в кафе, в аэропорту или в любом другом месте с доступом в Интернет. На вебинаре вы сможете задавать вопросы через чат — в реальном времени.
Что для этого нужно:
- Включить компьютер в указанное время, надеть наушники и подключиться к Интернету.
- Перейти в браузере по ссылке, которую мы вам пришлем за день до вебинара.
- Расположиться поудобнее, смотреть трансляцию и получать знания из первых рук.

Зарегистрируйтесь прямо сейчас
Почему сейчас:
- Количество мест на вебинаре ограничено!
- Следующий вебинар по продукту будет только в следующем месяце.
- Ссылку на страницу с трансляцией вебинара вы получите в письме, подтверждающем вашу регистрацию.
Получите дополнительную информацию в компании «1С-Битрикс»:
- по телефону (495) 229 14 41
- по электронной почте: [email protected]
Дата:
12 февраля 11:00 — 13:00
Стоимость:
Бесплатно
Связаться с организатором:
(495) 229 14 41
[email protected]
Программа
11:00 — 12:30
Надежда Шикина, ведущая вебинара и эксперт по отраслевым решениям, рассмотрит следующие вопросы:
- Требования законодательства по созданию сайтов учебных заведений
- Что предусмотреть при создании эффективного сайта учебного заведения
- Необходимый функционал сайта учебного заведения
- Как обеспечить производительность, безопасность и сохранность данных
- Покажем основные настройки готовых решений
Вы узнаете, как с помощью обновленного готового решения «1С-Битрикс» в короткие сроки создать эффективный сайт образовательного учреждения (школы, вуза, детского сада, профессиональных или языковых курсов). В арсенале решения – готовая структура сайта и шаблоны дизайна, демонстрационный контент, настроенные интерактивные сервисы. Структура и контент такого готового сайта уже соответствуют всем требованиям Федеральных законов в сфере образования.
В арсенале решения – готовая структура сайта и шаблоны дизайна, демонстрационный контент, настроенные интерактивные сервисы. Структура и контент такого готового сайта уже соответствуют всем требованиям Федеральных законов в сфере образования.
Регистрация завершена
web.dev
Перейти к содержимому
Введение #
- Почему скорость имеет значение?
- Что такое скорость?
- Как измерить скорость?
- Как оставаться быстрым?
Core Web Vitals #
- Web Vitals
- Ориентированные на пользователя метрики производительности
- Определение пороговых значений метрик Core Web Vitals
- Largest Contentful Paint (LCP)
- Совокупный сдвиг макета (CLS)
- Задержка первого ввода ( ПИД)
- Оптимизировать наибольшую содержательную отрисовку
- Оптимизировать совокупное смещение макета
- Оптимизировать задержку первого ввода
Установить бюджет производительности #
- Бюджет производительности 101
- Ваш первый бюджет производительности
- Включение бюджетов производительности в процесс сборки
- Использование Lighthouse для бюджета производительности
- Использование размера пакета с Travis CI
- Использование Lighthouse Bot для установки бюджета производительности
- Мониторинг производительности с помощью Lighthouse CI
Оптимизируйте изображения #
- Выберите правильный формат изображения
- Выберите правильный уровень сжатия
- Используйте Imagemin для сжатия изображений грузы
- Подавать адаптивные изображения
- Подавать изображения с правильными размерами
- Использовать изображения WebP
- Использовать CDN изображений для оптимизации изображений
Ленивая загрузка изображений и видео #
- Используйте ленивую загрузку для увеличения скорости загрузки ваш JavaScript #
- Оптимизировать длительные задачи
- Оптимизировать взаимодействие до следующей отрисовки
- Применить мгновенную загрузку с помощью шаблона PRPL
- Уменьшить полезные нагрузки JavaScript с помощью разделения кода
- Удалите неиспользованный код
- Minify и сжатие сетевых полезных нагрузок
- Подайте современный код для современных браузеров для более быстрых страниц нагрузки
- Опубликовать, судно и установить современный JavaScript для более быстрого применения
- Как CommonJs делает ваши бундли большим
оптимизируйте ваш доставка ресурсов #
- Сети доставки контента (CDN)
- Приоритизация ресурсов
- Предварительная загрузка критически важных ресурсов для повышения скорости загрузки
- Раннее установление сетевых подключений для повышения воспринимаемой скорости страницы
- Предварительная выборка ресурсов для ускорения навигации в будущем
- Быстрое воспроизведение с предварительной загрузкой аудио и видео
- Оптимизация времени до первого байта 06 Отложить некритическое CSS
- Minify CSS
- Извлечение критического CSS
- Оптимизация фоновых изображений CSS с помощью медиа-запросов
Оптимизация сторонних ресурсов #
- Производительность стороннего JavaScript
- Выявление медленного стороннего JavaScript
- Эффективная загрузка стороннего JavaScript
- Рекомендации для тегов и менеджеров тегов
Оптимизация WebFonts #
- Лучшие практики для шрифтов
- Избегайте невидимых текст во время загрузки шрифта
- Оптимизация загрузки и рендеринга WebFont
- Уменьшение размера веб-шрифта
Оптимизация для качества сети #
- Адаптивное обслуживание на основе качества сети
Измерение производительности в полевых условиях #
- Использование отчета Chrome UX для просмотра производительности в полевых условиях
- Почему лабораторные и полевые данные могут отличаться (и что с этим делать) )
- Почему данные CrUX отличаются от моих данных RUM?
Создайте культуру производительности #
- Значение скорости
- Как производительность может повысить конверсию?
- Что следует измерить для повышения производительности?
- Как сообщать о показателях и формировать культуру производительности
- Межфункциональная фиксация скорости веб-сайта
- Связь скорости сайта с бизнес-показателями
Автор Chrome DevRel
9 простых способов ускорить загрузку веб-сайта
Молниеносная загрузка веб-сайта быстро никогда не было более важным.

С каждым обновлением прогрессивного алгоритма Google отдает приоритет высококачественному контенту и превосходному пользовательскому опыту.
Скорость загрузки сайта ключевая часть предложения этого звездного пользовательского опыта. На самом деле, средний пользователь отказывается от веб-сайта, если загрузка занимает больше 3 секунд .
Если вы все еще делаете ключевые слова главным приоритетом стратегии SEO вашего веб-сайта, вас ждет грубое пробуждение в течение следующих 1-2 лет.
Давай попробуем этого избежать, хорошо?
1) Сжатие изображений
Это самый простой и простой способ ускорить загрузку вашего сайта.
Вы знаете все эти причудливые, красивые бесплатные стоковые фотографии, которые вы любите добавлять на свой сайт? Они массивны.

Если вы загружаете эти фотографии, а затем загружаете их на свой сайт как есть , вы совершаете огромную ошибку.
Существует несколько способов сжатия и оптимизации изображений, но вот простой способ, которым я пользуюсь:
Использование Photoshop для уменьшения размера изображений
1. Откройте свою супер классную фотографию в Photoshop
Я имею в виду, да ладно. Это объективно круто, верно?
2. Выберите Изображение > Размер изображения
В зависимости от используемой версии Photoshop это может выглядеть немного иначе. Я подписан на версию Photoshop для Creative Cloud за 10 долларов в месяц, поэтому она постоянно обновляется бесплатно.
3. Уменьшите ширину и высоту изображения
Это важно. Многие изображения, которые вы загружаете или покупаете, будут намного больше, чем они должны быть. Например, 4000 пикселей слишком много. Все, что вам нужно сделать, это уменьшить число как по ширине, так и по высоте.

Вообще говоря, вам никогда не понадобится изображение шириной более 1920 пикселей. Установите это значение, затем нажмите «Сохранить».
ПРИМЕЧАНИЕ. Убедитесь, что маленький значок ссылки активен, чтобы он сохранял пропорции изображения при настройке ширины или высоты.
4. Выберите «Файл» > «Экспорт» > «Сохранить для Интернета». Но это должно быть в той же общей области.
5. Выберите параметры сжатия изображения
Теперь выберите параметры.
Большинство ваших фотографий можно сохранить в формате JPEG LOW. Если вам нужен прозрачный фон, обязательно выберите PNG-8.
Качество устанавливается по шкале от 1 до 100. Я обычно не превышаю 5-10. Вы заметите, что 90% качества все равно сохраняется. И стоит потерять эти 10% ради резкой экономии размера файла.
Затем нажмите Сохранить.
6. Назовите новое изображение и нажмите «Сохранить».
7. Наслаждайтесь своими результатами!
Вы видите это??
Исходное изображение занимает колоссальные 9,23 МБ .

Новая, сжатая и полностью оптимизированная версия? 50,6 КБ!
ЭТО мой друг, как это делается.
Как я уже сказал, сжатие изображений — это #1 способ быстро повысить производительность вашего сайта. Подписная версия Photoshop доступна всего за 10 долларов в месяц.
Вы даже можете подписаться на него, создать свой веб-сайт, а затем отменить его, когда все будет готово.
Если вы слишком скупы для или , я мало что могу для вас сделать.
2) Удалить фон видео
Я знаю, это плохо слышно.
Фоны для видео — это круто и модно.
Но, если вы не сделаете их правильно, они могут абсолютно уничтожить скорость загрузки вашего сайта.
И если вы читаете это здесь, я могу заверить вас, что вы недостаточно знаете о веб-дизайне, чтобы правильно реализовать видеофоны на своем сайте. (правда иногда ранит)
Уберите видео и поместите вместо него высококачественное изображение с очень убедительным заголовком.
 Ваша скорость загрузки мгновенно улучшится. Я гарантирую это.
Ваша скорость загрузки мгновенно улучшится. Я гарантирую это.3) Удалить все всплывающие окна
Всплывающие окна плохие. Для всех.
Они безвкусные. Ваши посетители их ненавидят. Они плохо конвертируются. И они замедляют ваш сайт.
Теперь их ненавидит даже Google. Так что избавься от них.
Если вы не можете заставить людей подписаться на ваш информационный бюллетень, не бросая им это в лицо и не обманывая их с помощью « Super-Duper Amazing Checklist eBook Guide, которое вы можете получить, только если подпишетесь! », то вам нужно поработать над своими навыками письма.
Делайте отличные вещи. Люди будут хотеть читать и смотреть. Это так просто.
4) Избавьтесь от
всех объявлений
Если вы пытаетесь монетизировать свой веб-сайт с помощью рекламы, пора остановиться. Как вчера.
Реклама раздражает ваших посетителей, они платят очень мало и добавляют на ваш сайт кучу ненужного кода, который может снизить вашу производительность.

Вместо этого монетизируйте свой веб-сайт с помощью вещей, которые на самом деле будут приносить вам деньги. Ничто так не оплачивается, как продажа продуктов или услуг, которые вы действительно производите.
Или, по крайней мере, зарабатывать деньги, рекомендуя отличные продукты, которые делают другие люди. (это называется аффилированным маркетингом, и он очень популярен)
5) Удалите ненужные плагины
WordPress — самая популярная платформа для веб-дизайна в мире по уважительной причине. Одним из них являются тысячи плагинов, которые доступны для полной настройки вашего сайта по вашему желанию.
Проблема в том, что большинство из них отстой.
Что еще хуже, бывает очень трудно сказать. Многие плагины делают именно то, что они рекламируют на поверхности, но за кулисами они являются монстрами, высасывающими ресурсы.
Тысячи проверенных плагинов с 5 звездами могут тайно саботировать скорость загрузки вашего сайта…
Ответ здесь — устанавливать только те плагины, которые абсолютно необходимы для работы вашего сайта.
 Все остальное — цифровой пух и должно быть выброшено без оглядки.
Все остальное — цифровой пух и должно быть выброшено без оглядки.Чтобы выяснить, какие плагины замедляют работу вашего веб-сайта, вы должны пройти кропотливый процесс удаления каждого из них по одному, а затем повторно протестировать, чтобы увидеть, повлияло ли это на производительность вашего сайта.
Кстати, это относится не только к WordPress. Большинство основных платформ веб-дизайна предлагают какие-либо плагины. В том числе Shopify и Weebly.
6) Использовать кэширование
Что такое кэширование?
Кэширование — это метод хранения определенных частей вашего веб-сайта на компьютерах ваших посетителей, что позволяет разделить рабочую нагрузку с серверами веб-сайта. Это значительно повышает скорость загрузки, когда ваши посетители возвращаются на ваш сайт.
Например, вместо того, чтобы каждый раз загружать основное изображение заголовка с нуля, кэширование позволяет загружать это изображение при первом посещении сайта посетителем, а затем сохранять его на их комп в процессе.
 В следующий раз, когда этот посетитель зайдет на ваш сайт, его компьютер снова загрузит изображение локально , а не напрямую с сервера вашего сайта.
В следующий раз, когда этот посетитель зайдет на ваш сайт, его компьютер снова загрузит изображение локально , а не напрямую с сервера вашего сайта.Излишне говорить, что это один из наиболее важных компонентов производительности веб-сайта.
7) Включить ленивую загрузку
Ленивая загрузка — это именно то, на что это похоже.
Вместо того, чтобы загружать весь контент веб-страницы, как только посетитель попадает на страницу, он сразу загружает только то, что ему нужно видеть на своем экране. Затем, когда посетитель прокрутит вниз, он загрузит остальную часть контента.
Это особенно полезно для страниц с большим количеством изображений и видео, которые могут занимать много ресурсов вашего сайта.
В зависимости от того, какую платформу вы использовали для создания своего веб-сайта, эта функция может быть доступна или недоступна. Например, с чем-то вроде Weebly вам, вероятно, придется нанять профессионального программиста.

8) Выберите более простую тему
В наши дни большая часть Интернета построена на темах. Качество и производительность тем веб-сайтов улучшились настолько значительно, что редко имеет смысл создавать веб-сайт с нуля.
Тем не менее, есть еще довольно много неудачников. На протяжении многих лет многие темы пытались включить в себя все функции под солнцем. В результате они часто выглядят красиво, но плохо работают.
Избегайте этих раздутых тем как чумы. Будь проще.
Вы хотите что-то, что сделает впечатления ваших посетителей фантастическими. Отличная тема гарантирует, что содержание сайта будет в центре внимания. Как посетитель, вы даже не должны замечать, какая тема используется.
Если у вас есть одна из этих раздутых тем, замените ее на что-нибудь попроще.
9) Найдите лучшую хостинговую компанию
Ваш веб-хостинг стоит всего 3 доллара в месяц? Замечательно.
Но помните: вы получаете то, за что платите.
Индустрия веб-хостинга чрезвычайно конкурентоспособна.
 Крупные компании постоянно пытаются обойти друг друга по цене, практически игнорируя качество своих услуг.
Крупные компании постоянно пытаются обойти друг друга по цене, практически игнорируя качество своих услуг.Он также битком набит паршивыми аффилированными маркетологами. Такие компании, как Bluehost, платят вам целых $130 за каждого клиента, которого вы направляете. В результате все рекомендуют Bluehost. (Я даже делал это в прошлом)
Bluehost — неплохой сервис. Но это тоже не здорово. И если вы действительно пытаетесь улучшить рейтинг своего сайта в Google, производительность и скорость загрузки чрезвычайно важны. И вы не найдете этого за 3 доллара в месяц.
Именно по этой причине я размещаю все веб-сайты своих клиентов на выделенном высокопроизводительном сервере. (и нет, я не беру 3 доллара в месяц)
Как проверить скорость загрузки вашего веб-сайта
Существует множество бесплатных онлайн-тестеров скорости и производительности. Мой личный фаворит — GTMetrix.
Поскольку результаты могут сильно различаться в зависимости от того, какой инструмент вы используете для тестирования своего сайта, важно всегда быть последовательным.


 Например, блог, чат поддержки, CRM-систему.
Например, блог, чат поддержки, CRM-систему.




 Ваша скорость загрузки мгновенно улучшится. Я гарантирую это.
Ваша скорость загрузки мгновенно улучшится. Я гарантирую это.
 Все остальное — цифровой пух и должно быть выброшено без оглядки.
Все остальное — цифровой пух и должно быть выброшено без оглядки. В следующий раз, когда этот посетитель зайдет на ваш сайт, его компьютер снова загрузит изображение локально , а не напрямую с сервера вашего сайта.
В следующий раз, когда этот посетитель зайдет на ваш сайт, его компьютер снова загрузит изображение локально , а не напрямую с сервера вашего сайта.
 Крупные компании постоянно пытаются обойти друг друга по цене, практически игнорируя качество своих услуг.
Крупные компании постоянно пытаются обойти друг друга по цене, практически игнорируя качество своих услуг.