Содержание
Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
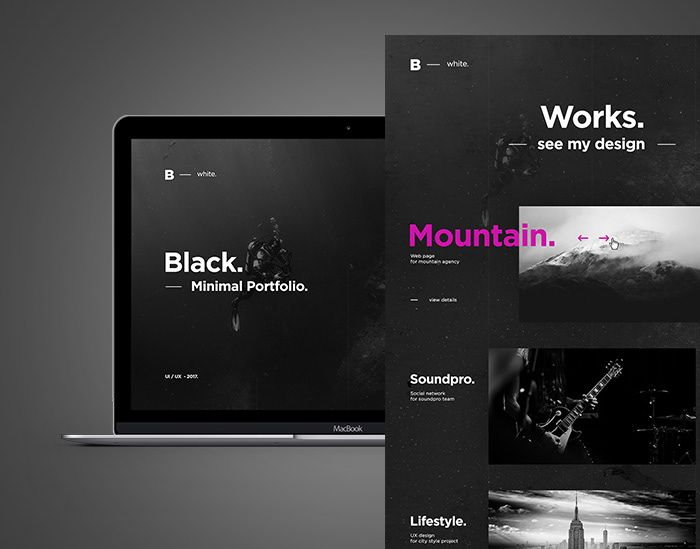
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2022 году.
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2022 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2022 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2022 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Как создать простой сайт бесплатно самому
Как создать простой сайт бесплатно самому — конструктор сайтов «1C-UMI»
Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«Менее, чем через месяц, к нам начали поступать заказы с сайта».
«UMI.ru даёт возможность просто и быстро создать площадку для продаж и начать зарабатывать, не вкладывая на первом этапе ничего, кроме некоторого количества времени и сил».
«Сходил на семинар, где рассказывали об этой системе, — сделать сайт действительно просто!»
«Новые фишки постоянно внедряются разработчиками, что не может не радовать!»
«С UMI знакома давно, очень понравились семинары и выступления на конференциях, которые проводили специалисты компании. А когда возникла необходимость сделать сайт самостоятельно, в выборе особо не сомневалась. Хотя варианты конструкторов сайтов рассматривала самые разные, многие даже опробовала, но здесь мне понравилось то, что со временем можно будет доработать сайт до более профессионального варианта, перейти на другой тариф, в общем, есть куда расти. Сайт работает стабильно, очень быстро всё грузится, выглядит очень аккуратно, несмотря на то, что пользовалась готовым шаблоном. Очень нравится то, что функционала хватает для любых целей, начиная от страничек с контактами и картами и заканчивая элементами интернет-магазина. Да и шаблоны сайтов выглядят очень аккуратно и красиво. Поначалу было непривычно управлять сайтом не изнутри, из админки, а сразу с «морды» сайта, это казалось нелогичным и непривычным. Привыкала пару дней, в итоге сайт сделала за дня 3-4. Остальное сложностей не вызывало. Да и служба поддержки всегда отвечала на вопросы. Кстати, следующий сайт на UMI я сделала уже совсем быстро — буквально за полчаса! И уже на следующий день на него вывешивали фотографии с международной выставки, показывали фотокаталог товаров клиентам на стенде, в общем, сразу молодой сайт стал инструментом бизнеса».
А когда возникла необходимость сделать сайт самостоятельно, в выборе особо не сомневалась. Хотя варианты конструкторов сайтов рассматривала самые разные, многие даже опробовала, но здесь мне понравилось то, что со временем можно будет доработать сайт до более профессионального варианта, перейти на другой тариф, в общем, есть куда расти. Сайт работает стабильно, очень быстро всё грузится, выглядит очень аккуратно, несмотря на то, что пользовалась готовым шаблоном. Очень нравится то, что функционала хватает для любых целей, начиная от страничек с контактами и картами и заканчивая элементами интернет-магазина. Да и шаблоны сайтов выглядят очень аккуратно и красиво. Поначалу было непривычно управлять сайтом не изнутри, из админки, а сразу с «морды» сайта, это казалось нелогичным и непривычным. Привыкала пару дней, в итоге сайт сделала за дня 3-4. Остальное сложностей не вызывало. Да и служба поддержки всегда отвечала на вопросы. Кстати, следующий сайт на UMI я сделала уже совсем быстро — буквально за полчаса! И уже на следующий день на него вывешивали фотографии с международной выставки, показывали фотокаталог товаров клиентам на стенде, в общем, сразу молодой сайт стал инструментом бизнеса».
Сайт работает отлично. Замечаний не возникало. Простой и понятный конструктор со всеми необходимыми инструментами. Для запуска сайта мне хватило пяти дней. Спустя две недели позвонил первый заказчик.
«Удобство в управлении (не нужно привлекать сторонних исполнителей). «От и до» можно все сделать самому как на этапе создания сайта, так и дальше».
Адекватный конструктор, оперативные консультации. За 3-5 дней можно запустить вполне рабочий интернет-магазин. Первые покупатели появились через 3 дня после запуска сайта.
«Наличие шаблонов для создания сайта, приемлимая цена аренды за год, удобная система редактирования страниц и создания новых, отдельный веб-домен — все это привлекло меня при выборе».
«Сервис отлично оптимизирован под SEO-продвижение. Есть надежный хостинг, оперативная служба поддержки».
«UMI.ru прост для работы, даже если ты и представления не имеешь о создании сайта».
Сайтом очень доволен, никаких нареканий. Все очень хорошо. Для создания сайта выбрал 1С- UMI, потому что это очень удобно. У нас большой ассортимент изделий, поэтому на запуск сайта потребовалось месяц. А в принципе все можно сделать за несколько дней. Сайт начал приносить прибыль почти сразу после запуска.
У нас большой ассортимент изделий, поэтому на запуск сайта потребовалось месяц. А в принципе все можно сделать за несколько дней. Сайт начал приносить прибыль почти сразу после запуска.
Очень удобный конструктор сайтов, в котором достаточный набор функций для сопровождения сайта в целом. Сайт запустили за 7 дней. Через 1 месяц после запуска сайт появился в поисковиках и стал приносить прибыль от первых клиентов.
«Очень много функций в управлении сайтом!»
Я доволен, это уже второй мой сайт на платформе Юми. На запуск сайта понадобилось совсем немного времени. Уже через неделю он начал приносить прибыль.
Читать все отзывы
Сколько стоит простой сайт, сделать который можно за несколько минут? Он может быть очень дешевым и даже бесплатным. Выберите один из шаблонов, которые представлены в каталоге, нажмите на ссылку, заполните поля для регистрации и получите ссылку на электронную почту.
Такое легкое создание сайта займет не более трех-четырех минут вашего времени. Вы сами будете удивлены, как просто сделать сайт для любых целей. Для удобства наших пользователей мы создали интуитивно понятное меню, при помощи которого сайтом может управлять даже далекий от компьютерных технологий человек.
Вы сами будете удивлены, как просто сделать сайт для любых целей. Для удобства наших пользователей мы создали интуитивно понятное меню, при помощи которого сайтом может управлять даже далекий от компьютерных технологий человек.
Бесплатные простые шаблоны сайтов уже готовы к работе, так как в них есть все необходимое. Даже самый простой готовый сайт содержит необходимые страницы — контакты, о компании, главную, новости и некоторые другие, в зависимости от тематики вебсайта.
При этом с помощью удобной панели управления вы можете вносить на ресурс изменения, добавлять новые страницы и разделы, вести блог, обновлять страницу новостей.
Вы также можете пользоваться статистикой посещения сайта, размещать карты Google и Яндекс на страницах, использовать возможности социальных сетей, а также давать рекламу на Яндексе. Резервное копирование всех данных каждый день обезопасит вас от потери важной информации.
Работая с нашими шаблонами, вы сами убедитесь, как легко создать свой сайт и как просто им управлять.
UMI рекомендует:
- как сделать сайт визитку
- как создать сайт быстро
- шаблоны лендинг пейдж
- создать сайт одностраничник
- создание сайта с нуля
- лучшие шаблоны сайтов
- как бесплатно раскрутить сайт
- Как проверить посещаемость сайта?
- как создать свой блог в интернете бесплатно
- бесплатный конструктор сайтов
- лучшие шаблоны сайтов
- создание сайтов для питомников
Яркие шаблоны сайтов
Создание тематического сайта
Создание юридических сайтов
Создать сайт детского сада бесплатно
Создать сайт бесплатно онлайн
Конструктор сайтов бесплатно на русском
Как утащить простой сайт за 5 минут
Когда начинаешь практиковаться в вёрстке сайтов, может быть очень полезно разобраться, как устроены сайты у других ребят. Вот как это сделать.
👉 Всё, что мы делаем в этой статье, мы делаем в учебных целях. Если вы просто скопируете себе чужой сайт и будете выдавать его за свой, это может плохо кончиться.
💡 На самом деле всё сказанное в этой статье нужно для тех, кто боится отключения интернета и хочет сохранить у себя на компьютере самую важную информацию. Но эта мысль бредовая сразу на стольких уровнях, что мы стесняемся её произносить вслух. Разве что шёпотом.
В чём идея
Мы будем копировать чужой сайт, чтобы его можно было запустить на своём сервере или на домашнем компьютере. Задача — не просто открыть сайт в браузере и посмотреть его код, а забрать из него все важные файлы — и стили, и скрипты, и изображения. Чтобы было проще, мы будем практиковаться на одностраничном сайте, но всё то же самое будет работать и на многостраничном.
❌ Мы не сможем утащить чужие PHP-скрипты и страницы, связанные с данными пользователя (например, не сможем утащить из интернет-магазина рабочую версию корзины с покупками). Для этого нужен доступ к файлам сервера, а этого у нас нет.
Для этого нужен доступ к файлам сервера, а этого у нас нет.
Главный принцип этой работы: когда ваш браузер запрашивает страницу чужого сайта, веб-сервер отправляет ему эту страницу, в буквальном смысле. То же с картинками, стилями и скриптами: каждый раз, когда вы посещаете сайт, вы как будто делаете его копию у себя на компьютере. Браузер получает страницу от сервера и выводит её копию на экран, а в памяти держит исходный код. Разве что он не сохраняет эту страницу на диск, чтобы вы могли её редактировать.
Вот этот последний этап мы и исправим: теперь мы будем сохранять чужие сайты к себе на диск.
Весь процесс покажем на примере сайта ux-posters.ru – простом одностраничном сайте, где есть картинки, стили и скрипты. Автору этого текста пришлось помогать авторам этого сайта с похожей задачей, так что пример свеженький.
Быстрый путь: грабберы
Есть категория программ под названием «веб-грабберы», или «веб-рипперы». Они работают так:
- Ты говоришь программе, на какую страницу сайта зайти.

- Программа собирает все ссылки с этой страницы, переходит по этим ссылкам и строит себе виртуальную карту сайта — то есть пытается понять, сколько на этом сайте страниц и как они связаны.
- Потом граббер начинает ползать по этим страницам подряд, запрашивать их у сервера, получать ответы и сохранять ответы на вашем жёстком диске.
- В какой-то момент граббер останавливается, потому что он скачал все доступные ему страницы с этого сайта.
После работы граббер оставляет у вас на диске гору файлов, которые представляют собой статичный отпечаток чужого сайта. Эту гору можно загрузить на собственный сервер, и издалека это будет похоже на чужой сайт.
✅ Плюсы: граббер может быстро охватить много страниц и скачать из них огромное количество стилей, картинок и всего подряд. Работа очень быстрая и хорошо автоматизирована.
❌ Минусы: часто он качает всё без разбора, оставляя на диске много дублей. Также он бессилен с сайтами, в которых контент выводится динамически или имеет нестандартную систему адресации.
💡 В целом грабберы можно использовать, чтобы скачивать сайты библиотек, архивов и других мест, где документов много и всё устроено логично. Например, с помощью граббера можно скачать какую-нибудь классическую книгу из онлайн-библиотеки.
Вот ссылки на грабберы для разных платформ:
- HTTrack — старый интерфейс из нулевых, но свою задачу выполняет полностью. Бесплатный и надёжный, работает везде.
- Getleft — мультиплатформенный граббер, который пытается выкачивать всё, до чего дотянется, включая PHP-скрипты.
- Cyotek WebCopy — для тех, кто любит только Windows, тоже бесплатный.
Типичный интерфейс типичного граббера
Сложный путь: ручное сохранение
Допустим, мы хотим сохранить какую-то отдельную страницу сайта или конкретные её части (например, картинки). Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
Заходим на страницу и нажимаем в браузере Ctrl + I (в Виндоус) или ⌥ + ⌘ + I (если у вас мак). Появляется окно «Инспектора», где видна внутренняя структура страницы:
Появляется окно «Инспектора», где видна внутренняя структура страницы:
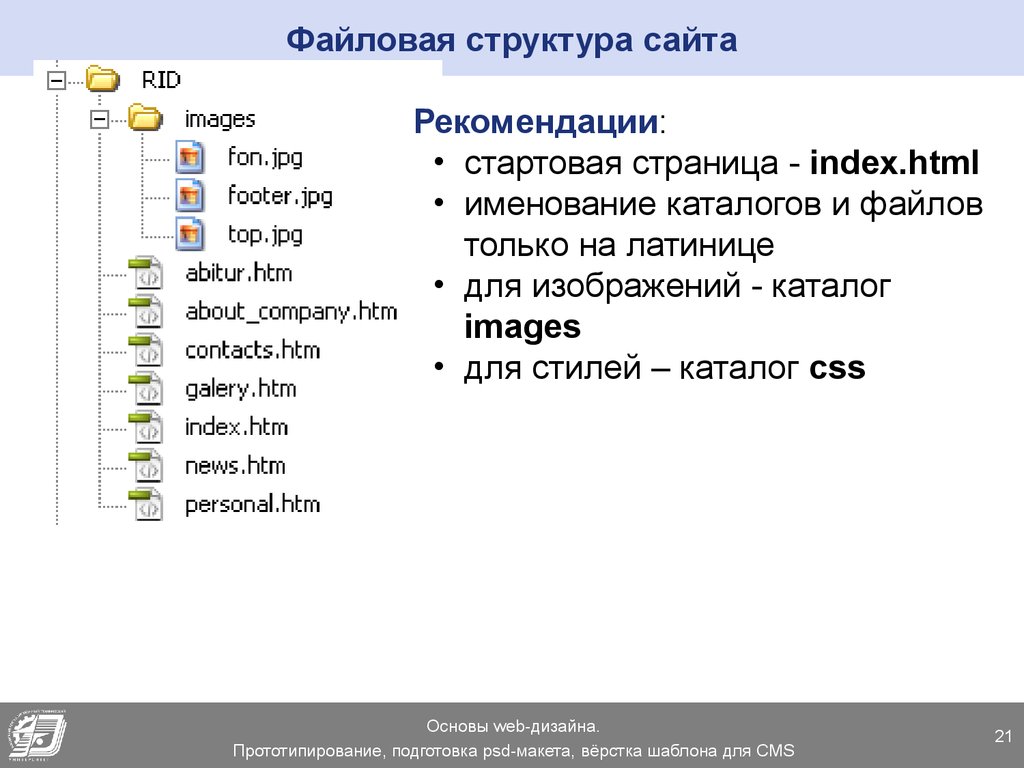
Мы видим, что текущий документ в браузере состоит:
- из страницы index.html;
- скрипта likely.js;
- четырёх таблиц стилей;
- шрифтов, подключённых через сервис Google;
- папки с картинками.
Шрифты нам скачивать необязательно — сайт и так их подключит с сервера гугла, а всё остальное скачать нужно. Чтобы не создавать хаос на компьютере, создадим сначала папку ux-posters — в ней будет храниться наш сайт. Потом в эту папку сохраняем все файлы таким способом:
- Нажимаем правой кнопкой мыши на очередной файл.
- Выбираем пункт Save as, или «Сохранить как».
- Пишем имя и расширение файла — точно так, как указано в списке.
- Если лень писать самому — скопируйте перед этим название файла, нажав правую кнопку мыши и выбрав Copy file name, или «Скопировать имя файла».
- Чаще всего название файла подставится само, но если нет — смотрите пункт 4.

Исключения в названии файлов два:
- (index) — это index.html.
- В любом файле знак вопроса и всё, что после него, писать не нужно.
Скачать можно всё, а можно только то, что вам нужно для работы и экспериментов. Например, если вам нужны только стили и код страницы, сохраняйте файлы .css и (index). Если нужны картинки, заходите в папку pics и сохраняйте всё оттуда.
Щёлкаем на очередном файле и выбираем «Сохранить как»Выбираем нашу папку для сохранения и пишем имя файла
Что в итоге
Если мы пройдёмся по всем папкам и сохраним в них всё нужное нам, у нас получится локальный слепок сайта. Теперь можно:
- Изучить, как он устроен, что-то отредактировать и увидеть результат у себя на компьютере.
- Открыть файл index.html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.
- Запустить MAMP и завести на нём локальную копию сайта для экспериментов.
 Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Что нужно поставить на компьютер, чтобы делать сайты
💡 Важно понимать, что перед нами именно «слепок» — то, что мы бы увидели, если бы сервер сегодня ответил на наш запрос. Если завтра сервер будет отвечать по-другому, мы этого в своей локальной копии не увидим.
Когда ещё это пригодится
Защитить сайт перед наплывом пользователей. С помощью грабберов можно быстро создать неубиваемую статическую копию сайта и временно подменить ей динамическую версию сайта. Это полумера, но может сработать. А вообще вместо этого есть специальные надстройки, которые делают почти то же самое, но более умно, — поищите слово «кеширование».
Делаем неубиваемый сайт: статика и динамика
Сделать копию своего блога, личного сайта или ещё чего-то важного вам, если вы потеряли к нему доступ, но сайт всё ещё на ходу.
Если вы едете туда, где не будет интернета, а вам нужна информация с сайта (например, путеводитель по чужой стране). Помните, что динамические карты и видеоролики так не сохранятся.
Помните, что динамические карты и видеоролики так не сохранятся.
Сделать собственный «веб-архив» — это сервис, который ползает по сайтам и делает их «слепки» для истории. Благодаря этому сервису можно посмотреть, как выглядели ваши любимые сайты много лет назад — например, Яндекс.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Как создать простой сайт и заставить его работать?
Создать простой сайт несложно. Но нужно обязательно не только обладать определенными знаниями в разработке, но и понимать, для чего этот сайт нужен и как вообще работают разнообразные интернет-проекты. Разобраться во всем этом вам поможет наш материал.
Какой он, простой сайт?
На просторах сети сейчас можно встретить миллиарды разнообразных сайтов. На самом деле, несмотря на отличия в оформлении и структуре, все их можно разделить всего на несколько видов.
В контексте данной статьи нас интересуют только относительно простые в создании сайты, поэтому их и рассмотрим.
Блог
Персональный блог – это разновидность информационного сайта, где вы выступаете в роли целой редакции. Вы сами выбираете тематики публикаций, пишете тексты, подбираете иллюстрации и публикуете свое личное мнение.
Существует несколько популярных сервисов для создания личного блога, например всем известный «Живой Журнал», но многие серьезные блогеры предпочитают публиковаться на личном, независимом сайте.
Это дает большую свободу, как в оформлении, так и в продвижении, то есть популяризации своего контента.
Блоги принято относить к некоммерческим сайтам, то есть, проектам, созданным не с целью получения прибыли. Однако эта грань весьма размыта, и при должном развитии блог легко может стать коммерческим и начнет приносить доход за счет партнерских статей и рекламы.
Визитка
Сайт-визитка уже является чисто коммерческим сайтом и создается специально для того, чтобы продвигать ваши товары и услуги в интернете. Без особых вложений средств и времени он позволяет существенно расширить охватываемую аудиторию и привлечь покупателей, например, в розничный магазин.
Без особых вложений средств и времени он позволяет существенно расширить охватываемую аудиторию и привлечь покупателей, например, в розничный магазин.
По своей структуре визитка – это 1-5 страниц, на которых представлена вся необходимая клиенту информация. Она же подтолкнет его к покупке или заказу услуги.
Типичный сценарий работы визитки: человек ищет определенный товар в магазинах своего города; заходит на вашу визитку; видит примерный ассортимент; звонит по указанному телефону, чтобы уточнить наличие; и отправляется в ваш магазин по схеме проезда, размещенной на одной из страниц.
Ежедневно увидеть такую визитку смогут сотни уникальных заинтересованных пользователей, а не только те, кто из раза в раз проходит мимо вашей вывески.
Лендинг
В отличие от сайта-визитки, лендинг (он же «посадочная страница») редко насчитывает больше двух страниц.
Если визитка более информативна и служит своеобразной поддержкой для основного магазина, то лендинг – вполне самостоятельный инструмент продаж. Именно продажа одного конкретного товара и является целью данного вида сайта.
Именно продажа одного конкретного товара и является целью данного вида сайта.
Одной страницы вполне достаточно, чтобы рассказать о товаре или услуге, предоставить фотографии и разместить простую форму заказа. То есть, лендинг – это своеобразный узкоспециализированный интернет-магазин.
Впрочем, лендинги используются не только для продажи товаров, но и для сбора контактной информации целевой аудитории, например, адресов электронной почты с последующим их использованием в маркетинговых кампаниях.
Два создать простой сайт
Даже не имея знаний в веб-разработке, вы можете самостоятельно разработать и запустить полноценный интернет-сайт. Для этого нужно выбрать, на чем он будет создаваться.
На CMS
Система управления содержимым (CMS) предоставляет удобную панель управления, в которой можно самостоятельно настроить внешний вид и функционал проекта.
Все элементы сайта представлены в виде удобных модулей, добавляющих визуальный блок на страницу (например, фотогалерею или форму сбора данных) или предоставляющих дополнительный функционал.
С работами по наполнению вы легко справитесь сами, даже не имея каких-то специальных знаний. Они интуитивно понятны и осуществляются с помощью привычных элементов: заполнения полей и нажатия кнопок.
Что касается разработки, то она также не потребует умения программировать, но все же чуть сложнее. Подробнее об этом мы расскажем несколько позже.
На конструкторе
Конструктор сайтов работает по тому же модульному принципу, но при этом сильно проще разнообразных CMS. Правда, вместе с этим предоставляет более скудный функционал. Впрочем, если цель – создать простой сайт, то возможностей, предоставляемых конструктором, будет вполне достаточно.
План работ
Разобравшись в доступных вариантах, можно перейти к основному плану работ. Рассмотрим его основные этапы.
Определить цель
Прежде чем браться за создание простого сайта, необходимо подготовиться.
Первоначально нужно определить цель и задачи вашего проекта. Обычно они сводится к одному из следующих пунктов:
- донесение актуальных новостей,
- предоставление развлекательного контента,
- анонсы предстоящих событий,
- информационная помощь покупателю,
- онлайн продажа товаров и услуг.

Что касается главной цели, то в 99% случаев она одна – получение прибыли, прямое (продажи) или косвенное (привлечение покупателей).
Исходя из поставленных задач, можно выбрать вид будущего сайта из рассмотренных нами ранее.
Также обязательно проанализируйте готовые решения конкурентов. Большинство идей можно смело подчерпнуть у них. Главное, не копировать тексты и иллюстрации. Этим вы не только испортите имидж, но и сразу перечеркнете успешность проекта.
Выбор движка
Когда этап подготовки будет завершен, и вы получите хотя бы примерное представление о том, какой сайт вам нужен, можно приступать к выбору «движка», то есть системы, которая ляжет в его основу.
Мы уже рассмотрели доступные варианты: CMS и конструкторы. Теперь пора рассказать об их плюсах и минусах. Именно они и станут основой вашего выбора.
Подходящую CMS выбрать сейчас достаточно легко, тем более что существуют не только платные, но и бесплатные варианты. Хорошим примером служат системы WordPress и Joomla. Среди платных, прежде всего, выделяется 1С-Bitrix.
Среди платных, прежде всего, выделяется 1С-Bitrix.
CMS для разработки используют даже профессиональные команды. В этом нет ничего плохого, и даже наоборот. Отлаженность платформы позволяет создавать более стабильные проекты. К тому же, опытные программисты берут CMS лишь в качестве основы, не ограничиваясь готовыми стандартными модулями и дописывая необходимый функционал вручную.
Впрочем, человеку непосвященному в тонкости разработки, первые этапы могут показаться весьма сложными и непонятными. Придется искать подробные инструкции и руководства.
Самое существенное отличие конструктора от CMS – отсутствие сложностей на самых первых этапах.
Каждый интернет-проект должен иметь уникальный адрес и обязательно размещаться на хостинге (сервере), чтобы быть доступным в сети. И адрес, и хостинг необходимо выбрать и оплатить, так как они предоставляются в аренду.
Перед разработкой на CMS вы должны будете самостоятельно зарегистрировать адрес и найти хостера, который предоставит вам место на своих серверах. Кроме того, установка выбранной CMS на сервер для последующего использования также ляжет на ваши плечи.
Кроме того, установка выбранной CMS на сервер для последующего использования также ляжет на ваши плечи.
При использовании конструктора ничего подобного делать не потребуется. Зарегистрировать адрес вы сможете прямо в конструкторе перед началом работы, а храниться проект будет на серверах компании-разработчика. Кроме того, в большинстве случаев все это абсолютно бесплатно.
«Бесплатный сыр только в мышеловке!» – скажете вы. В данном случае это правило действует лишь отчасти. На бесплатное использование готового сайта иногда действительно есть ограничения, например, на нем может размещаться небольшой рекламный блок (партнерская реклама или продвижение самого конструктора) или, что еще хуже, могут искусственно создаваться проблемы для продвижения.
Само собой, это свойственно далеко не всем конструкторам. Например, на сайтах, созданных с использованием бесплатного тарифного плана популярного сервиса Wix, действительно присутствует яркий заметный рекламный лейбл. Это не очень хорошо. А вот при использовании Fastsite ничего подобного нет, как нет и проблем с продвижением.
А вот при использовании Fastsite ничего подобного нет, как нет и проблем с продвижением.
К слову сайт, на котором вы находитесь, создан именно на Fastsite, так что вы уже сейчас можете оценить возможности этого конструктора.
Подводя промежуточный итог, можно смело рекомендовать создать простой сайт на конструкторе. Вам, как новичку, будет гораздо проще начать работать с ним, при этом результат в обоих случаях будет примерно одинаковым.
Более того, на некоторых конструкторах можно легко создавать даже такие сложные проекты, как интернет-магазин или новостной портал.
Оформление
Следующий обязательный этап – настройка оформления. С этим не должно возникнуть никаких проблем.
Не нужно быть дизайнером, чтобы сделать свой проект красивым и привлекательным. Все, что от вас требуется – выбрать подходящую тему оформления, коих во встроенных библиотеках или на тематических ресурсах можно найти великое множество.
Стоит учитывать, что некоторые темы не бесплатны. Кроме того, некоторые движки (WordPress, Fastsite) поддерживают установку индивидуального оформления, которое можно заказать у профессионалов.
Кроме того, некоторые движки (WordPress, Fastsite) поддерживают установку индивидуального оформления, которое можно заказать у профессионалов.
Стоит учитывать это, так как в дальнейшем для развития сайта лучше сменить стандартную тему на что-то уникальное и запоминающееся.
Наполнение контентом
К контенту (текстам, фотографиям) необходимо подходить со всей ответственностью, так как именно он является тем самым элементом, который подтолкнет потенциального клиента к выполнению требуемого действия.
Качественные иллюстрации и грамотно составленный текст умело преподнесут преимущества ваших услуг и товаров и нивелируют их недостатки.
Говоря о поиске вдохновения и идей на сайтах конкурентов, мы неспроста уточнили, что не стоит копировать чужие тексты. Для успешного попадания ваших страничек в поисковую выдачу необходимо, чтобы контент был не только качественным, но и уникальным, иначе потенциальные покупатели никогда не увидят в поисковике ссылку на ваш сайт.
Если по каким-то причинам у вас не получается написать тексты, или вы думаете, что получившийся вариант не работает должным образом, их можно также недорого заказать у профессионалов.
После того, как функционал будет настроен, тема оформления выбрана, а контент размещен, можно считать, что сайт успешно запущен и готов принимать первых посетителей.
На самом деле, профессиональная разработка имеет больше этапов. Подробнее о них вы можете узнать из нашего прошлого материала.
Что делать после запуска
Создание простого сайта и его запуск – это далеко не конечный этап на пути к главной цели – получению прибыли или обретению популярности.
Даже если контент написан профессионалами, знающими толк в SEO-оптимизации, это не означает, что сразу после запуска к вам хлынет поток клиентов. Необходимо дождаться, пока сайт не проиндексируют поисковые роботы. Лишь тогда он появится в поисковой выдаче по тематическому запросу. Однако на это может уйти от нескольких дней до месяцев, и повлиять на индексацию практически невозможно.
К счастью существует огромное количество других работающих способов продвижения. Эта тема чрезвычайно обширна, а самое важное о том, как быстро увеличить продажи вы можете узнать из нашего спецматериала.
Альтернативы
Вполне возможно, на одном из шагов создания даже простого сайта вы можете столкнуться с непреодолимыми трудностями или просто понять, что своими силами не справиться. К счастью всегда есть альтернатива. Вы можете достаточно легко найти профессионального исполнителя, который учтет все ваши пожелания и разработает качественный сайт.
Кроме того, некоторые компании предлагают не только услуги по разработке, но и по наполнению и профессиональному продвижению, а также комплексное обслуживание, позволяющее в кратчайшие сроки создать качественный сайт и занять пустующую нишу гораздо быстрее конкурентов.
Поделиться в соц. сетях:
Создайте Сайт на Смартфоне или Компьютере [2021]
⚡ Бесплатный Конструктор Сайтов : Создайте Сайт на Смартфоне или Компьютере [2021]
Что такое 8b
8b — это простой и бесплатный конструктор сайтов, с которым любой может создавать быстрые, мобильные сайты всего за несколько минут.
Для кого?
8b идеально подходит людям, которые не разбираются в программировании, и которые хотели бы создать свой собственный сайт быстро и эффективно.
Почему 8b?
Лёгкое создание сайта без программирования. Современные и красивые шаблоны. Безлимитный хостинг, домен, SSL сертификат, Google AMP, SEO, PWA, экспорт сайта, White Label CMS.
Создайте сайт за 5 шагов
Выберите шаблон
8b предоставиляет множество прекрасных шаблонов различной тематики. Выберите один из них, чтобы начать создавать свой сайт.
Редактируйте сайт
Редактируйте и оформляйте Ваш сайт так, как Вам удобно. Благодаря удобным настройкам, даже совсем новичкам будет легко работать над дизайном сайта.
Публикуйте легко
Публикуйте Ваш сайт моментально, привязывайте домен и отправляйте сайт для индексации Google. Пара кликов — и Ваш сайт уже онлайн!
Пара кликов — и Ваш сайт уже онлайн!
Легкий в использовании
Удобный интерфейс
Простой конструктор сайтов 8b позволяет использовать множество настроек, с помощью которых можно создать польностью уникальный сайт. Меняйте с лёгкостью текст, цвета, вставляйте свои изображения, видео, фон и многое другое.
Новейшие разработки
Современный дизайн
С 8b Ваш сайт будет выглядеть современным и Вам практически не нужно прилагать к этому усилия. Порадуйте посетителей сайта последними разработками в сфере веб-дизайна.
Мобильная оптимизация
Адаптивные Сайты
Сайты, созданные на базе 8b, отлично отображается на любом экране. Вам не нужно ничего настраивать вручную, чтобы Ваш сайт был адаптирован для мобильных устройств и планшетов!
Безопасность сайта
HTTPS SSL Сертификат
Удобный конструктор сайтов 8b автоматический подключает SSL сертификат с HTTPS для Вашего сайта. Вам не нужно об этом беспокоиться — 8b сделает сайт безопасным за Вас.
Вам не нужно об этом беспокоиться — 8b сделает сайт безопасным за Вас.
Поисковая оптимизация
Быстрое ранжирование в Google
Как только Ваш сайт готов к публикации, отправьте в Google запрос на индексацию в два счета. Ваш сайт будет ранжироваться выше в поиске, так как Google любит быстрые, безопасные и мобильные сайты, как Ваш!
Собственный URL
Привязывайте Ваш домен
Используйте Ваш собственный поддомен для *.8b.io или привяжите приобретённый домен в пару кликов.
Мобильное приложение
Поддержка PWA
Превратите свой сайт в мобильное приложение с лёгкостью, использую поддержку PWA (Progressive Web Applications).
Перевод сайта
Мультиязычные сайты
Нет необходимости беспокоиться о создании отдельных версий сайтов по языкам вручную — 8b позаботился о том, чтобы Вам было удобно и легко создавать мультиязычные сайты.
Высокоэффективность
Поддержка Google AMP
Конструктор сайтов 8b использует последнюю версию Google AMP (Accelerated Mobile Pages). Это повышает эффективность сайта на мобильных устройства благодаря сокращению времени загрузки страниц.
Экспорт сайта
Скачивайте Ваш сайт
Сохраняйте все файлы Вашего сайта нажатием на кнопку «Скачать ZIP». Это позволяет Вам редактировать сайт вручную, а также загружать его на любой хостинг.
Удобный
Простой конструктор сайтов 8b поддерживает Drag and Drop. Это значит, что Вы просто переносите блоки на страницу сайта, и это очень удобно. В боковой панели Вы найдете все необходимые блоки сайта, которые Вы с лёгкостью можете редактировать с помощью параметров.
Мгновенно быстрый
Ваш сайт, созданный в удобном конструкторе сайтов 8b, будут загружаться моментально благодаря поддержке AMP Pages. Это улучшает удобство использования и следовательно увеличивает трафик и конверсию Вашего сайта. С 8b Вам больше не нужно будет заставлять посетителей сайта ждать, когда загрузится Ваш контент.
Это улучшает удобство использования и следовательно увеличивает трафик и конверсию Вашего сайта. С 8b Вам больше не нужно будет заставлять посетителей сайта ждать, когда загрузится Ваш контент.
Бесплатный
Простой конструктор сайтов 8b бесплатный как для комменческого, так и для некоммерческого использования. Зарегистрируйтесть, чтобы получить бесплатный доступ ко всем темам и удобному редактору сайтов и создать красивый и неповторимый сайт абсолютно без вложений.
Онлайн
8b — это онлайн конструктор сайтов, то есть Вы можете использовать его на ходу используя лишь браузер на смартфоне или планшете. Редактируйте Ваш сайт, где бы Вы не находились.
Google AMP
Удобный конструктор сайтов 8b создан на основе Google AMP (Accelerated Mobile Pages). Он создает быстрые сайты, полностью адаптированные для мобильных утройств, что позволяет сайту ранжироваться выше и функционировать эффективнее.
Безлимитный хостинг
Создавайте сколько угодно сайтов и страниц с простым конструктором сайтов 8b. Вместе с аккаунтом Вы получаете хостинг и CDN без ограничений.
Выбрать шаблон
8b предоставляет на выбор современные шаблоны, которые позволят Вам создать и оформить уникальные сайты так, как Вам пожелается. Просто кликните на шаблон, чтобы начать работать над сайтом!
Современные блоки
Создавайте Ваш сайт блок за блоком, как будто Вы собираете дом из лего деталей, а Вы знаете, как это увлекательно. Блоки в конструкторе сайтов 8b удобны в использовании и легко редактируются. Благодаря этому у Вас есть возможность создавать уникальные и неповторимые сайты.
Что думают эксперты о 8b?
«Очень классное приложение! Никогда не встречал такого конструктора сайтов, который работал бы так гладно, быстро и удобно, как этот! Включил в свой личный список приложений для дизайна. »
»
«Мне нравится удобство в использовании приложения во время редактирования сайта. С 8б создание современного и функционального сайта — не проблема!»
«Теперь понятно, почему все так восхищаются этим приложением — оно позволяет отойти от рамок, которые есть в других программах, и создавать абсолютно уникальный дизайн сайта практически без каких либо усилий!»
,
,
,
,
Support:
Copyright (с) 2021 .
,
Простой софт — программы для дома и офиса
| Новости |
| 25.09.2022 Выход новой версии веб-системы Простой сайт 1.180 |
| 20.09.2022 Выход новой версии программы Учет клиентов 2.1159 |
| 20.09.2022 Выход новой версии программы Склад и торговля 2.  1065 1065 |
| 20.09.2022 Выход новой версии программы Учет пациентов 2.863 |
| 20.09.2022 Выход новой версии программы Учет компьютеров 2.772 |
| 20.09.2022 Выход новой версии программы Архив документов 2.706 |
| 20.09.2022 Выход новой версии программы Управление проектами 2.677 |
| 29.08.2022 Выход нового видео Синхронизация данных базы данных 1С и базы данных программы Учет клиентов |
| 25.08.2022 Выход нового видео Первоначальная выгрузка данных из 1С |
| 24.08.2022 Выход нового видео Подключение внешней обработки 1С и настройка соединения с БД Учет клиентов |
| 16.08.2022 Выход нового видео Оплата по договору через личный кабинет в Простом сайте |
| 02.08.2022 Выход нового видео Облачная система Простой сайт. Массовое заполнение таблиц |
| 02.08.2022 Выход нового видео Готовая конфигурация «Домофоны и антенны».  Расчет начислений для абонентов Расчет начислений для абонентов |
| 13.07.2022 Выход нового видео Автоматизация ведения учета на предприятии общественного питания |
| 11.07.2022 Выход нового видео Зависимые списки в веб-системе «Простой сайт» |
| 01.07.2022 Выход нового видео Как работает кладр |
| 27.06.2022 Выход новой версии программы Prostoysoft Tables 3.52 |
| 09.05.2021 Поздравляем с Днем Победы 9 мая! (подарок) |
| 05.05.2022 Теперь мы есть и на RuTube! |
| 03.05.2022 Выход нового видео Программа учета для ателье штор |
| 01.05.2022 Поздравляем с праздником Весны и Труда! (подарок) |
| 01.04.2022 Выход нового видео Программа учета на производстве мебели |
| 21.02.2022 Новое видео ProstoysoftTables — Многоколоночный выпадающий список |
| 14.02.2022 Выход нового видео Метка RepeatSub |
10. 02.2022 02.2022Выход нового видео «Учет клиентов» возможности ПО |
| 02.02.2022 Новое видео Учет при продаже автозапчастей. Программа учета. Обзор функций |
| 28.03.2022 Новое видео Программа учета для пилорамы |
| 08.12.2021 Выход нового видео Учет на складе. Контроль стикеров |
| 30.11.2021 Выход новой статьи Основные функции конфигурации «Производство мебели» |
| 04.11.2021 Выход нового видео Учет в строительно-ремонтной организации. Заказ поставщику |
| 20.10.2021 Выход нового видео Учет в мастерской. Роль «Рабочий» |
| 11.10.2021 Новая конфигурация Аудио-реклама |
| 01.10.2021 Новая конфигурация Учет взносов |
| 22.09.2021 Выход нового видео Программа для учета в автопарке. Обзор |
| 15.09.2021 Выход нового видео Учет в мастерской. Главный мастер |
08. 09.2021 09.2021Выход нового видео Учет в транспортной компании |
| 04.09.2021 Выход нового видео Программа учета в торговле. Команда SetFocus. |
| 01.09.2021 Выход нового видео Учет в мастерской. Функции роли Менеджер |
| 30.07.2021 Новая конфигурация Хостел |
| 14.07.2021 Новая конфигурация Фреш-бар |
| 28.06.2021 Выход нового видео Учет на производстве домокомплектов. Пилорамное производство |
| 19.06.2021 Выход нового видео Учет в рыболовном хозяйстве. Генерация путевки клиенту |
| 15.06.2021 Выход нового видео Заказ в работу на мебельном производстве |
| 12.06.2021 Выход нового видео Калькуляции заказов мебели |
| 12.06.2021 Выход нового видео Программа для автопарка. Обзор. |
| 25.05.2021 Выход нового видео Производство мебели. Генерация документов |
25. 05.2021 05.2021Выход нового видео Производство мебели Заказы Материалы Работа с поставщиками Отгрузка |
| 17.05.2021 Выход новой версии программы IP-телефонии PsPhone 1.17 |
| 12.05.2021 Выход нового видео Учет клиентов. Маршрутный лист |
| 07.05.2021 Выход нового видео Программа для спортивного клуба |
| 04.05.2021 Выход нового видео Генерация медиапланов |
| 31.08.2020 Вышла Статья о нас на типографском сайте pechatnick.com |
| 06.12.2019 Новое видео Как мы сами ведем учет в облачной системе Простой сайт |
| 25.11.2019 Выход новой версии программы Prostoysoft Tables 3.15 с новыми справками (English, German, French, Spain) |
| 12.08.2019 Выход новой версии программы PsMobile 1.35 |
| Онлайн консультанты | ||
| Анжела | icq630078085 | |
| Иван | icq17227718 | |
|
Купить лицензию |
Проект с ТЗ | |||||||
|
| ||||||||
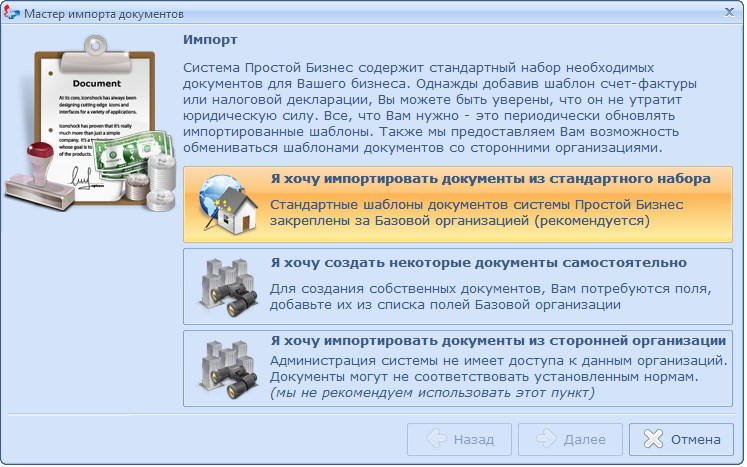
Мы занимаемся автоматизацией бизнесов, созданием ИТ-систем учета. Наши программы позволяют настроить любую систему учета. Вы можете скачать готовые программы и настроить их под свои цели сами или с нашей помощью. Мы делаем ИТ-проекты быстро и надежно. Наша миссия — создавать программы, в которых можно настроить все!
Наши программы позволяют настроить любую систему учета. Вы можете скачать готовые программы и настроить их под свои цели сами или с нашей помощью. Мы делаем ИТ-проекты быстро и надежно. Наша миссия — создавать программы, в которых можно настроить все!
|
«Все должно быть изложено так просто,
|
Учет клиентов
CRM-система, программа для учета клиентов, контактов, звонков, мейлов, встреч, сделок, договоров, счетов, платежей, анализ истории продаж.
КУПИТЬПодробнее…
Склад и торговля
Простая и надежная программа для автоматизации закупок, продаж, производства и складского учета. Автоматизация торговли на точках POS.
КУПИТЬПодробнее. ..
..
Архив документов
Программа для создания и хранения документов различных форматов или ссылок на них. Каталогизация, электронный документооборот.
КУПИТЬПодробнее…
Учет пациентов
Программа для учета пациентов, их визитов, обследований, результатов, документов, запись на прием.
КУПИТЬПодробнее…
Управление проектами
Система управления проектами, строительство объектов, учет сроков, этапов, материалов.
КУПИТЬПодробнее…
Учет компьютеров
Программа для учета компьютерной техники, оборудования, параметров, ответственных. Сканирование.
КУПИТЬПодробнее…
Учет посетителей
Программа для регистрации посетителей организации секретарями, охранниками, администраторами при входе с хранением фото.
КУПИТЬПодробнее…
Простой сайт
Веб-платформа, позволяющая работать с любой базой данных, созданной в наших программах, с любых устройств имеющих браузер.
КУПИТЬПодробнее…
PsPhone
Софтфон, программная ATC, PBX позволяет совершать и принимать звонки, делать переадресацию, создавать голосовые меню, запись.
КУПИТЬПодробнее…
Страховое агентство
Транспортная компания
Рекламное агентство
Консалтинг и аудит
Обучающий центр
Производство потолков
Домофоны и антенны
Салон красоты
Учет в школе
Простая столовая
Учет мероприятий
Типография
Турагентство
Простая гостиница
Юридическое дело
Агентство недвижимости
Фитнес-клуб
Йога-центр
Фотосалон
Стоматология
Медицинский центр
Ветеринарная клиника
Окна и двери
Установка оборудования
Ремонтная мастерская
Ателье
Строительство
Прокат
Курьерская служба
Учет зарплаты и кадров
Полный список программ и конфигураций
1. Гибкая структура базы данных
Гибкая структура базы данных
Наши программы можно адаптировать под любой бизнес. Интерфейс позволяет создавать необходимые таблицы, поля, списки, отчеты, документы, вести вычисления в автоматическом режиме.
2. Удобная система поиска
Вне зависимости от сложности базы вы легко сможете находить в ней нужные данные. Доступна функция поиска информации по любым критериям. Вы можете сортировать и фильтровать данные по любому полю, скрывать ненужные поля-колонки, добавлять нумерацию.
3. Настраиваемый интерфейс
Вы можете настраивать внешний вид программы так, чтобы вам и вашим сотрудникам было удобно с ней работать. Для этой цели доступен конструктор форм, набор скриптов и триггеров, гибкие фильтры и формулы.
4. Генерация документов по шаблонам
Программы позволят вам сэкономить время на заполнении типовых документов. Вам будет достаточно ввести изменяющиеся данные, а типовой документ будет сгенерирован по шаблону. В типовой документ может входить текст, рисунки, таблицы, а также и закладки для вставки данных из БД.
Вам будет достаточно ввести изменяющиеся данные, а типовой документ будет сгенерирован по шаблону. В типовой документ может входить текст, рисунки, таблицы, а также и закладки для вставки данных из БД.
5. Напоминание задач
Важные записи в таблицах базы данных могут быть выделены цветом, показаны во всплывающих уведомлениях в отдельной форме, либо отправлены в email или SMS-сообщениях.
6. Удобная система хранения данных
К каждой записи в базе данных можно прикладывать фотографии, рисунки, графики, документы, записи телефонных разговоров — вся информация о клиенте хранится в одном месте.
7. Многопользовательский режим
Доступ к базе данных получают все сотрудники, вносимые изменения видны всем. Это позволяет организовать эффективное взаимодействие. При необходимости отдельные функции можно заблокировать. Все элементы интерфейса — меню, кнопки, вкладки, поля, записи можно настроить персонально под каждого пользователя.
Все элементы интерфейса — меню, кнопки, вкладки, поля, записи можно настроить персонально под каждого пользователя.
8. Возможность импорта и экспорта данных
Любую информацию из базы данных можно скачать на компьютер или телефон. Расширение файлов и модель устройства при этом не имеют значения. Система поддерживает практически любые расширения файлов для скачивания или загрузки.
9. Стандартные форматы базы данных
Для работы с нашими программами можно использовать файлы баз данных двух форматов: Microsoft Access или Microsoft SQL Server. Это стандартные программы, обладающие высокой надежностью и широкими возможностями. Возможна интеграция этих программ с любыми базами данных, настройка согласно индивидуальным потребностям.
10. Техподдержка производителя
Все программы, доступные для скачивания на нашем сайте, являются официальными лицензиями. Вы можете обратиться в техподдержку разработчика по любым вопросам. В течение первого года после покупки лицензии вы можете бесплатно скачивать обновления программы.
Вы можете обратиться в техподдержку разработчика по любым вопросам. В течение первого года после покупки лицензии вы можете бесплатно скачивать обновления программы.
Подробнее…
1. Быстрый старт
2. Обзор конфигурации
3. Настройка конфигураций
4. Отчеты и экспорт данных
5. Многопользовательский режим
6. Настройка прав доступа
7. Импорт данных
8. Работа со сканером штрих-кода
9. Работа с Microsoft SQL Server
10. Репликация баз данных
11. E-mail рассылка
12. Поиск и фильтры
13. E-mail и SMS-рассылки
14. Свойства полей
15. Свойства таблиц и настройка полей
16. Генерация документов по шаблонам
17. Печать штрих-кодов в документах и отчетах
18. Общие настройки
19. Настройка дерева
20. Триггеры
21. «Учет клиентов» простая CRM-система
22. «Архив документов» простой документооборот
«Архив документов» простой документооборот
23. Веб-система «Простой сайт»
24. Репликация c помощью облачных сервисов
Полный список видео…
| Презентация PowerPoint |
Обслуживание клиентов | Простой сайт
Сколько стоит подписка SimpleSite и какие функции включены?
Страницы
Без ограничений
Без ограничений
Изображения
Без ограничений
Без ограничений
Видео
Без ограничений 90 20 Без ограничений 30090 Варианты 90 20 Без ограничений
003
Unlimited
Unlimited
Your own domain name
✔
✔
Custom email address
✔
✔
No advertising
✔
✔
Online store products
5
Unlimited
Интеграция с PayPal
✔
✔
Бесплатная пробная версия
30-дневная БЕСПЛАТНАЯ пробная версия
30-дневная БЕСПЛАТНАЯ пробная версия
1 месяц
2 1 $0002 30,49 $
3 месяца
39,95 $
84,95 $
1 год
134,95 $
314,95 $
Как я могу получить собственное доменное имя?
В SimpleSite легко получить собственное доменное имя для вашего веб-сайта. При покупке подписки вы можете выбрать собственное доменное имя, например, www.yourname.com вместо yourname.SimpleSite.com. Кроме того, вы можете зарегистрировать до пяти пользовательских адресов электронной почты, например, [email protected].
При покупке подписки вы можете выбрать собственное доменное имя, например, www.yourname.com вместо yourname.SimpleSite.com. Кроме того, вы можете зарегистрировать до пяти пользовательских адресов электронной почты, например, [email protected].
Чтобы обновить и получить собственное доменное имя, нажмите на ссылку ниже.
Получить собственный домен
Я получил подарочный сертификат SimpleSite. Как я могу выкупить его?
Если вы получили подарочный сертификат SimpleSite и хотите использовать его для создания веб-сайта SimpleSite PRO, щелкните эту ссылку, чтобы следовать инструкциям:
Нажмите здесь, чтобы активировать подарочный сертификат SimpleSite.
Могу ли я продлить текущую подписку с помощью подарочного сертификата?
Да, но только если в полученном вами подарочном сертификате SimpleSite указана эта опция. Если это так, вы можете выкупить его здесь
Если это так, вы можете выкупить его здесь
Как я могу оплатить или продлить подписку?
Щелкните здесь, чтобы перейти на страницу продления подписки SimpleSite.
Мой сайт не в сети. Почему?
Это может произойти, если срок действия подписки истек, а оплата не производилась.
Если ваш платеж был подтвержден, а ваш веб-сайт недоступен или у вас есть базовая бесплатная подписка, свяжитесь с нашей службой поддержки клиентов по адресу [email protected] и укажите адрес вашего веб-сайта. Мы просим вас связаться с нами с адреса электронной почты, который использовался для регистрации вашего веб-сайта.
Обратите внимание, что SimpleSite оставляет за собой право удалять веб-сайты, которые нарушают наши Условия использования. Нажмите здесь, чтобы прочитать наши Условия и положения.
Нажмите здесь, чтобы прочитать наши Условия и положения.
Что произойдет, когда срок действия моей подписки истечет?
Если вы зарегистрированы в нашей платежной службе, ваша подписка будет автоматически продлена. Если мы не сможем продлить его автоматически, мы сообщим вам об этом по электронной почте.
Если ваша подписка не будет продлена, срок ее действия истечет, и ваш веб-сайт перестанет работать. Мы будем хранить ваш контент в течение 3 месяцев. В течение этих 3 месяцев вы все еще можете войти в редактор своего веб-сайта и произвести оплату. Если подписка не будет продлена в течение 3 месяцев после истечения срока ее действия, ваш сайт будет удален навсегда, а его содержимое будет утеряно. Удаленный веб-сайт уже невозможно восстановить.
Что произойдет, если я не хочу продлевать подписку?
Если вы не хотите продлевать подписку PRO или Ecommerce, у вас есть 2 варианта:
Деактивируйте услугу автоматической оплаты в разделе подписки редактора вашего сайта. По истечении срока действия вашей текущей подписки ваш веб-сайт отключится и будет автоматически удален навсегда через 3 месяца после истечения срока действия.
По истечении срока действия вашей текущей подписки ваш веб-сайт отключится и будет автоматически удален навсегда через 3 месяца после истечения срока действия.
Сколько дней у меня осталось до истечения срока действия моей подписки?
Чтобы проверить статус вашей подписки, войдите в редактор вашего сайта и перейдите в раздел подписки. Если ваша служба автоматической оплаты отключена, мы рекомендуем вам продлить подписку как минимум за 24 часа до истечения срока ее действия.
Что мне нужно, чтобы начать свой бизнес?
Открытие бизнеса может быть пугающим, особенно если у вас нет опыта. У нас есть все для вас — ознакомьтесь с нашими готовыми руководствами, чтобы начать работу в разных нишах, хотите ли вы узнать, как открыть Bed & Breakfast, как открыть пиццерию или открыть собственный массажный центр.
Остановить подписку и удалить сайт?
Немедленно удалите свой сайт, нажав кнопку удаления в редакторе вашего сайта. Удаленный веб-сайт уже нельзя восстановить, и его содержимое будет утеряно.
Кроме того, вы можете отправить запрос в нашу службу поддержки клиентов по адресу [email protected].
Если ваша подписка была недавно продлена автоматически, но вы не хотите ее продолжать, вы можете запросить возврат средств в течение 14 дней с даты оплаты.
Я забыл мой пароль. Что я должен делать?
Чтобы сбросить пароль, посетите нашу страницу входа, нажмите «Вы забыли свой пароль?» и введите необходимую информацию. Затем мы отправим ссылку для сброса пароля на ваш зарегистрированный адрес электронной почты. Пожалуйста, не забудьте проверить папки спам/промоакции на случай, если наше письмо заканчивается там.
Затем мы отправим ссылку для сброса пароля на ваш зарегистрированный адрес электронной почты. Пожалуйста, не забудьте проверить папки спам/промоакции на случай, если наше письмо заканчивается там.
Если вы не получили ссылку для сброса пароля или по-прежнему испытываете проблемы со входом в редактор своего веб-сайта, свяжитесь с нашей службой поддержки клиентов по адресу [email protected] и укажите адрес своего веб-сайта. Мы просим вас связаться с нами с адреса электронной почты, который использовался для регистрации вашего веб-сайта.
Могу ли я изменить название моего веб-сайта SimpleSite?
Да, можно!
Если у вас есть базовая бесплатная подписка, адрес вашего веб-сайта основан на вашем имени пользователя, и вы можете изменить его в разделе «Учетная запись» редактора вашего веб-сайта, изменив «имя веб-сайта». Имейте в виду, что это также изменит ваше имя пользователя.
Имейте в виду, что это также изменит ваше имя пользователя.
Если у вашего веб-сайта есть доменное имя, и вы хотите изменить его, свяжитесь с нашей службой поддержки по адресу [email protected] и укажите адрес вашего веб-сайта. Мы просим вас связаться с нами с адреса электронной почты, который использовался для регистрации вашего веб-сайта.
Могу ли я изменить размер моих изображений?
Нет, размер ваших изображений автоматически устанавливается выбранным вами шаблоном веб-страницы.
Могу ли я использовать свой веб-сайт SimpleSite в коммерческих целях?
Вы можете использовать свой SimpleSite в коммерческих целях, если содержание ваших страниц соответствует нашим общим положениям и условиям. Вы можете использовать нашу подписку на электронную коммерцию для продажи товаров и услуг на своем веб-сайте. Обратите внимание, что мы не разрешаем владельцам веб-сайтов перепродавать свои веб-сайты или доменные имена другим лицам.
Вы можете использовать нашу подписку на электронную коммерцию для продажи товаров и услуг на своем веб-сайте. Обратите внимание, что мы не разрешаем владельцам веб-сайтов перепродавать свои веб-сайты или доменные имена другим лицам.
Может ли кто-нибудь увидеть мой SimpleSite?
Да. Обратите внимание, что для вашего сайта НЕТ опции защиты паролем. Это означает, что каждый, кто знает URL-адрес вашего сайта, может его посетить. Мы рекомендуем вам всегда внимательно относиться к тому, что вы публикуете на своем веб-сайте. Избегайте публикации в Интернете конфиденциальной, оскорбительной или неподходящей для публичного просмотра информации. Поисковые системы, такие как Google и Bing, также смогут индексировать ваш сайт.
Сохраняет ли SimpleSite мои изображения?
Да, но мы сохраняем их в другом размере и формате, чем изображения на вашем компьютере или устройстве. Мы делаем изображения меньше, чтобы сократить время загрузки страницы. Это означает, что SimpleSite не является резервной копией ваших изображений или местом, где вы можете хранить изображения. SimpleSite — это место, где вы можете показывать свои изображения, но не забудьте сделать резервную копию своего контента, прежде чем загружать что-либо.
Мы делаем изображения меньше, чтобы сократить время загрузки страницы. Это означает, что SimpleSite не является резервной копией ваших изображений или местом, где вы можете хранить изображения. SimpleSite — это место, где вы можете показывать свои изображения, но не забудьте сделать резервную копию своего контента, прежде чем загружать что-либо.
Будет ли реклама на моем сайте?
На вашем веб-сайте нет рекламы, всплывающих окон или спонсорских предложений от третьих лиц.
Я не получил еженедельный информационный бюллетень SimpleSite. Почему это?
Убедитесь, что ваш адрес электронной почты действителен и работает. Войдите в систему, просмотрите и отредактируйте информацию, которую вы предоставили при регистрации на SimpleSite.com.
Войдите в систему, просмотрите и отредактируйте информацию, которую вы предоставили при регистрации на SimpleSite.com.
Электронное письмо с информационным бюллетенем могло попасть в папку со спамом. Если это так, добавьте SimpleSite.com в список надежных отправителей/надежных веб-сайтов в собственных настройках электронной почты.
Могу ли я создавать свои собственные шаблоны для своего веб-сайта SimpleSite?
Нет, в настоящее время это невозможно. Вы можете использовать только шаблоны, доступные на SimpleSite.com. Тем не менее, мы можем предложить эту функцию когда-нибудь в будущем.
Каков или каким будет адрес моего веб-сайта в Интернете?
Ваше имя пользователя становится адресом вашего веб-сайта. Например, если вы выберете имя пользователя «Колфилдс», адрес вашего веб-сайта будет caulfields.SimpleSite.com. При покупке подписки SimpleSite вы можете выбрать собственное доменное имя, например www.caulfields.com.
Например, если вы выберете имя пользователя «Колфилдс», адрес вашего веб-сайта будет caulfields.SimpleSite.com. При покупке подписки SimpleSite вы можете выбрать собственное доменное имя, например www.caulfields.com.
Чтобы подписаться и получить собственное доменное имя, нажмите здесь.
Если я куплю более одного сайта SimpleSite, получу ли я скидку?
Мы не предоставляем скидки при покупке нескольких товаров.
Каковы правила и условия на SimpleSite.com?
Нажмите здесь, чтобы прочитать наши Условия и положения.
20 простых примеров веб-сайтов, доказывающих, что все возможно
Просто. Элегантный. Последовательный. Тенденция к минималистичному веб-дизайну набирает обороты.
Элегантный. Последовательный. Тенденция к минималистичному веб-дизайну набирает обороты.
На самом деле, это было столько, сколько мы себя помним. Эти примеры веб-сайтов доказывают, что дело не в том, что вы делаете, а в том, как вы это делаете.
Если вы только начинаете, создание веб-сайта может показаться сложной задачей. Вот почему так здорово иметь много вдохновения, чтобы продолжать двигаться вперед.
Простой не значит скучный или простой. Наоборот. Как только вы узнаете, что искать, вы увидите, что простой минималистичный дизайн веб-сайта — лучший выбор для дизайна сайта в 2022 году.
Mina — это яркий шаблон веб-сайта электронной коммерции от Zyro, который позволяет вам создать собственный интернет-магазин за считанные минуты.
Мина использует тенденцию к ярким цветам, но использует минимальную навигацию в дизайне веб-страницы, чтобы ничего не было визуально перегружено.
Самая сильная особенность шаблона — контраст между привлекательными цветами и очевидным призывом к действию, который позволяет пользователю точно знать, что делать.
Это отличный шаблон для тех, кто хочет начать продавать в Интернете, и он отлично работает прямо из коробки.
Как и все шаблоны Zyro, вы можете попробовать их перед покупкой. Сначала создайте свой интернет-магазин, и когда вы будете довольны результатом, вы сможете выйти в интернет всего за 8,99 долларов в месяц.
Три цвета – черный, серый и белый. Это все, что нужно для создания мощного, но игривого контраста.
Прокрутите дизайн этого одностраничного сайта, и вы поймете повествование, лежащее в основе творческих проектов этого человека. Это страница О нас и Контакты в одном флаконе.
Если вы нажмете на изображение, оно даст вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный веб-сайт.
Обратите внимание: пусть ваша работа говорит сама за себя.
На странице преобладает один цвет, оставляя место для изображений. Сделать очевидным, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти учетную запись студии в социальных сетях и адрес электронной почты, если вы хотите стать клиентом Bedow.
На этом веб-сайте много информации, но все приведенные примеры дизайна очень сфокусированы и наглядны.
Чистый и стильный веб-сайт ETQ Amsterdam действует как онлайн-каталог и направляет пользователей в учетные записи социальных сетей, где вы можете узнать больше о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете просмотреть их продукцию в мельчайших подробностях и легко заказать все, что вам интересно.
Если вы планируете создать веб-сайт электронной коммерции, стоит извлечь некоторые уроки из презентации продуктов таких компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, что вы можете почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торнё создает очевидный интерфейс, в котором его работа помещается на передний план и в центр.
Всякий раз, когда вы щелкаете изображение, отображаются дополнительные фотографии для обеспечения более полной картины с кратким описанием, сопровождающим каждый проект.
Минимализм явно является отличительной чертой мебели Торне, и, распространяя его на дизайн своего веб-сайта, он создает сплоченное движение между своей продукцией и своим онлайн-персонажем.
AIAIAI Audio умело использует яркие цвета и жирные шрифты в дизайне главной страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2022 году, и ни один из них не требует большого объема работы, что делает их отличным выбором для новичков, которые ищут стильный минималистичный веб-сайт.
На самом деле, единственная сложная часть дизайна этого веб-сайта — это анимация, запускаемая пользователем, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов с первого взгляда может быть эффективным способом направить пользовательский опыт на ваш веб-сайт в более естественном темпе.
Давайте на секунду оценим, как этот сайт сочетает в себе чистую простоту с элементами современного минималистского дизайна.
Дизайн домашней страницы Co&Co включает простое видео, слоган и призыв к действию. Немногие компании способны так быстро и сплоченно объединить свою идентичность.
Для этого
Co&Co требуется всего три элемента.
Определенная тенденция веб-дизайна на 2022 год: главное видео заменяет главное изображение по мере улучшения интернет-соединения и времени загрузки веб-сайта.
Движение всегда привлекает внимание, а использование популярных видеороликов на главной странице — проверенный и надежный метод повышения вовлеченности пользователей.
Это также легко реализовать, поскольку эта функция предлагается прямо из коробки некоторыми разработчиками веб-сайтов.
Монография — это пример коммуникационного бизнеса, который понимает ценность создания целевой страницы, которая точно передает ценности бренда.
Малый бизнес может заманчиво сосредоточиться на графике и эстетике, чтобы ваши целевые страницы выделялись, но это гораздо лучший подход, позволяющий избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной цветовой схемой градиента — еще одной главной тенденцией веб-дизайна на 2022 год — простой дизайн домашней страницы Monograph позволяет оставаться в курсе последних событий, уделяя максимум внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о бизнесе, стоящем за ним.
Если вы ищете примеры веб-сайтов для малого бизнеса, которые обеспечивают баланс между простотой веб-разработки и впечатлением на аудиторию, используйте этот подход в качестве шаблона.
По сути, дизайн одностраничного веб-сайта, нажатие на любую часть заявления о миссии запускает каскадное портфолио работы этой компании в этой нише.
Это потрясающий пример того, как движение можно легко закодировать на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелый шрифт, много пробелов и формулировка миссии.
В дизайне домашней страницы Convicts нет ничего нового, но если он исправен, не чините его.
Компании так долго следят за этими тенденциями домашних страниц, что они кажутся жесткими и быстрыми правилами дизайна.
Многие компании используют этот подход, поскольку это быстрый способ привлечь посетителей вашего сайта к вашему бренду.
Поскольку люди все больше просматривают страницы на мобильных устройствах, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Несмотря на то, что градиентная цветовая схема главной страницы привлекательна, на этом веб-сайте для малого бизнеса важно обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Он становится все более популярным как увлекательный подход к улучшению взаимодействия с пользователем при сокращении ненужного контента.
По сути, эта простая анимация служит указателем, направляющим всех посетителей сайта с главной страницы на веб-сайт, как только они будут готовы.
Небольшие размеры побуждают людей сосредоточиться на основных сообщениях и эстетике сайта.
Как только это будет понято, микровзаимодействие станет очевидным именно в том виде, в каком оно нужно пользователю, не отвлекая при этом.
Движение и минимализм идут рука об руку на главной странице этого режиссерского сайта.
Одностраничный веб-сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать главную страницу.
Сайты, подобные этому, часто имеют более низкий показатель отказов от своего трафика, потому что аудитория постепенно втягивается в основной контент сайта в более естественном темпе.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание этого с интуитивным микровзаимодействием позволяет главной странице этого сайта выглядеть свежо.
Закрепление желтого круга в заголовке — это простой способ убедиться, что все люди, взаимодействующие с веб-сайтом вашей компании, захотят пройтись по нему.
В этом случае компания скрывает свои услуги за микровзаимодействием до тех пор, пока люди не узнают больше о бренде и не смогут в полной мере оценить его работу.
Этот подход отлично подходит для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В данном случае в центре внимания находится технология радиопроигрывателя. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделала настройку единственным очевидным способом действий на главной странице своего сайта.
Сайты, подобные этому, особенно те, на которых необходимо интегрировать нишевые технологии, часто используют минималистский дизайн веб-сайта, чтобы стимулировать более активное взаимодействие с сайтом и самой службой.
Микровзаимодействия, минималистичный дизайн веб-сайта и высококонтрастные цветовые палитры придают главной странице этого сайта ощущение трехмерности и пространства, что, естественно, важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив его на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса — блестящий пример того, как можно сообщить все, что вы хотите о своей компании, используя очень мало элементов дизайна.
Этот испанский парфюмерный бренд использует на своей домашней странице простые маркетинговые приемы, на которых могут поучиться многие другие компании.
Сразу же сайт предлагает пользователям взаимодействовать с продуктом, как в реальной жизни, так и виртуально, предлагая им ввести код продукта, чтобы узнать больше.
Делая это основным интерактивным элементом главной страницы сайта, пользователь ожидает взаимодействия с самим продуктом перед путешествием по сайту.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне веб-сайтов в 2022 году.
Прибавьте к этому небольшую коллекцию простых анимаций, и сайт этого швейцарского разработчика (дизайнера) взаимодействий станет лучшей рекламой его работы, чем любая статья.
Часто компании забывают предоставить основную информацию, такую как номер телефона или адрес электронной почты, очевидным образом.
Здесь разработчик взаимодействия быстро устраняет это, чтобы стимулировать взаимодействие с самим искусством.
3D-элементов удивительно просто реализовать в современном дизайне веб-сайтов.
По мере того, как технологии продолжают совершенствоваться, стало проще производить интеграцию 3D-графики и плавающих элементов, и все больше компаний, чем когда-либо, внедряют ее в свой веб-дизайн.
В этом случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию путем обмена контентом в каждом элементе своего дизайна.
Искусство, подобное этому, несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание художественных элементов, подобных этому, невозможно, попробуйте реализовать плавающие элементы или мягкую тень в качестве более простого способа добиться трехмерного эффекта для ваших посетителей
Функциональная мебель возведена в ранг искусства на этой домашней странице компании в стиле Баухаус.
Мебель кричит о ретро, и, естественно, веб-сайт должен следовать этому примеру.
Чтобы ретро не казалось старомодным. Веб-сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретная надпись в меню резко контрастирует с жирным, но округлым шрифтом без засечек в слогане. Во многом так же, как мебель, когда изогнутый край кажется несовместимым с очень квадратным основанием.
Играть с контрастом в дизайне текста и шрифта невероятно просто, но это может оказать огромное влияние на итоговое впечатление.
Field — отличный пример того, как можно использовать дизайнерские идеи, такие как видео-герои, без необходимости создавать их самостоятельно.
Вместо видео Филд выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы удвоить ощущение того, что многие вещи движутся одновременно.
Движение, как известно, увеличивает вовлеченность, но движущиеся элементы также, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш веб-сайт может имитировать результаты сложных движущихся элементов, сохраняя при этом простоту дизайна и простоту реализации.
Простой веб-дизайн определяется несколькими ключевыми элементами. Неважно, создаете ли вы личный блог или бизнес-сайт, ваши посетители могут многое оценить в чистом дизайне.
Простой веб-сайт не обязательно означает, что вы создали что-то пресное или устаревшее. Как и в примерах веб-дизайна, показанных выше, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые могут содержаться на других веб-сайтах. Это ключ к маркетингу и созданию надежного имиджа.
Информация понятна и прозрачна, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите пригласить пользователей узнать о вас больше, вы можете включить удобное меню навигации, контактную форму электронной почты или ссылки на ваши социальные сети.
Такой подход является более интересным и привлекательным, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания веб-сайта.
Внешний вид — не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения несложные веб-сайты загружаются быстрее и по ним проще ориентироваться, что повышает удобство работы пользователей.
Скорость веб-сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Кроме того, гораздо быстрее создать веб-сайт или блог, который включает в себя менее сложные варианты дизайна.
9 причин, почему простой дизайн веб-сайта — лучший дизайн веб-сайта
Простой дизайн веб-сайта — безусловно, лучшая стратегия дизайна веб-сайта. Это факт, подтвержденный многочисленными исследованиями и фокус-группами.
Упрощение дизайна вашего веб-сайта может иметь решающее значение для успеха или неудачи, когда речь идет о веб-сайте вашего бизнеса!
Вы, наверное, слышали фразу «работай умнее, а не усерднее».
Простой дизайн веб-сайта — разумная стратегия, когда речь идет о создании веб-сайта вашей компании.
На разработку простого, высококачественного, организованного и оптимизированного дизайна сайта уходит не только меньше времени, но и максимальное количество конверсий!
Эффективный дизайн веб-сайта заключается в максимально возможной коммуникации с использованием как можно меньшего количества элементов.
Вот девять причин, по которым простой дизайн веб-сайта является лучшим:
9 причин, почему простой дизайн веб-сайта лучше
дизайн веб-сайта приводит к более высоким коэффициентам конверсии, чем запутанные веб-сайты с чрезмерным орнаментом.
Многие владельцы магазинов электронной коммерции даже сообщают о значительном увеличении продаж после упрощения своих веб-сайтов.
Может показаться заманчивым попытаться стимулировать продажи, используя все навороты и свистки, но чрезмерные усилия могут привести к противоположному результату.
Людям не нравится, когда им кажется, что кто-то пытается им что-то продать.
На самом деле, яркий дизайн страниц снижает количество конверсий.
Между тем, сайты с элементами минимализма в дизайне позволяют посетителям легко совершать покупки…
…или находить важную информацию, не чувствуя, что их кто-то активно пытается заставить их это сделать.
Это не означает, что на вашем веб-сайте не должно быть изображений, видео или ярких цветов.
Позвольте нам Увеличьте свой доход…
✅ Увеличьте доход с помощью маркетинга, созданного для вас
✅ Индивидуальная маркетинговая стратегия, подкрепленная данными и результатами, с бессрочным маркетингом контракт
Скорее, вы должны использовать эти элементы экономно и таким образом, чтобы выделить основные точки конверсии или призывы к действию, такие как:
Кнопки «Добавить в корзину», формы для потенциальных клиентов, поля для подписки на новостную рассылку или вкладки «Свяжитесь с нами».
Обратите внимание, что в приведенном выше примере есть четко определенный призыв к действию?
Визуально привлекательная цветовая схема и некоторые варианты типографики делают веб-страницу интересной.
Но в целом создание простого дизайна веб-сайта и отсутствие чрезмерных украшений позволяет пользователям нажимать на самые большие.
Самая простая кнопка для связи с одним из наших специалистов по развитию бизнеса по поводу наших рекламных услуг в социальных сетях.
Эта страница оптимизирована для конверсий.
Если вы хотите увеличить продажи, рассмотрите возможность оптимизации своего веб-сайта, избавившись от ненужных деталей, которые могут отвлекать пользователей от основных точек конверсии.
Кроме того, научитесь эффективно использовать пустое пространство для создания визуально привлекательного веб-сайта, профессионального и удобного для навигации.
Простой дизайн веб-сайта делает акцент на точках конверсии, не оставляя пользователям места для отвлечения внимания, что способствует увеличению продаж.
2. Простой дизайн веб-сайта неподвластен времени
В мире дизайна веб-сайтов время движется очень быстро.
Тенденции веб-дизайна приходят и уходят, делая новые стили невероятно быстро устаревшими.
Одной из немногих тенденций, оставшихся актуальными с момента появления Интернета, является простой дизайн веб-сайтов.
Использование простого дизайна означает, что вам не придется обновлять свой сайт так часто, как он не скоро устареет.
Некоторые владельцы бизнеса могут годами не вносить изменений в свои веб-сайты, потому что они выбрали вневременной минималистский дизайн.
Другим владельцам бизнеса, тем не менее, приходится постоянно обновлять свои веб-сайты, чтобы не отставать от меняющихся тенденций современного дизайна.
3. Вы не хотите отвлекать посетителей вашего веб-сайта
Если кто-то нажал на ваш веб-сайт, он сделал это по какой-то причине.
Однако причина, скорее всего, заключалась не в том, чтобы восхищаться твоими превосходными способностями к графическому дизайну.
Они точно знают, что хотят найти на вашем сайте и, как владелец сайта.
Ваша цель должна заключаться в том, чтобы посетители могли как можно проще находить то, что они ищут, без необходимости бесконечной прокрутки.
Именно поэтому меню или панель навигации являются одним из самых важных элементов веб-сайта.
Тем не менее, бренды по-прежнему склонны включать и сжимать все свои страницы в строке главного меню.
И это может фактически ошеломить пользователей, вместо того, чтобы помочь им найти страницу, которую они ищут.
Оптимальное количество вкладок на главной панели навигации должно быть не менее 6 вкладок с несколькими вариантами для каждой.
Удаление ненужных отвлекающих факторов с вашего веб-сайта делает его более понятным, лаконичным и оптимизированным для пользователей.
Самый простой способ улучшить взаимодействие с пользователем на вашем веб-сайте — упростить его.
Не заставляйте посетителей вашего сайта задумываться.
Парадокс выбора гласит, что чем больше вариантов выбора вы даете кому-то, тем меньше вероятность, что он вообще сделает какой-либо выбор.
Если вы перегружаете посетителей своего веб-сайта десятками кликабельных кнопок и гиперссылок, привлекательными изображениями, видео, гифками и многим другим.
Они гораздо реже щелкают там, где вы на самом деле хотите, чтобы они щелкнули.
Взгляните на свой сайт. Какие функции вы можете удалить, чтобы упростить дизайн вашего сайта?
Некоторые функции могут быть более отвлекающими и менее важными, чем вы думаете.
Прекрасным примером этого является всплывающее окно с просьбой подписаться на вашу рассылку. Это может показаться хорошей идеей.
Однако что, если этот человек собирался совершить покупку, а вы отвлекли его своим всплывающим окном?
Теперь они могут не только не совершить покупку, но и разозлиться и даже с меньшей вероятностью подпишутся на вашу рассылку…
…чем если бы форма находилась внизу страницы, где они и ожидали.
Идя дальше, никто не будет читать каждое слово на вашем сайте.
Наиболее важную информацию лучше размещать на переднем плане и по центру, а любую второстепенную информацию удалять.
Самый лучший способ гарантировать, что люди будут читать информацию, которую вы хотите, это удалить любую другую информацию и упростить ваш сайт.
Когда вы предоставляете людям слишком много разных вещей для просмотра и взаимодействия на вашем веб-сайте, это может создать большую путаницу.
Пользователи могут не знать, где искать или даже с чего начать, когда дело доходит до навигации по вашему сайту.
Простой дизайн веб-сайта позволяет направлять взгляд пользователей вместе с вашим веб-сайтом благодаря эффективному использованию пустого пространства и понятным инструментам навигации.
4. Более простой дизайн соответствует ожиданиям пользователей
Люди предъявляют определенные требования к макету определенных типов веб-сайтов.
Вы заметили, что большинство ваших любимых сайтов электронной коммерции имеют очень похожие макеты и варианты дизайна?
Это потому, что они следуют ожидаемому шаблону макета, чтобы максимизировать конверсию.
Если посетители вашего веб-сайта уже точно знают, куда щелкнуть, чтобы попасть в нужное им место на вашем сайте.
Даже если они никогда раньше не посещали ваш сайт, они с большей вероятностью превратятся в клиентов.
На скриншоте выше показана нижняя часть главной страницы нашего сайта.
Пользователи обычно ожидают увидеть несколько элементов в определенных разделах сайта. Сюда входят:
- интерактивный логотип в верхнем левом углу, который вернет их на главную страницу,
- меню или панель навигации вверху каждой страницы,
- и контактная информация внизу страницы
Другие популярные обозначения, которые вы, возможно, захотите использовать на своем сайте, включают значки корзины покупок для пользователей…
…для просмотра своей корзины, если вы управляете магазином электронной коммерции. Кроме того, вы можете добавить панель поиска вверху страницы.
Кроме того, вы можете добавить панель поиска вверху страницы.
Веб-сайты, которые слишком сильно отклоняются от ожидаемого макета, рискуют запутать своих посетителей.
Простой дизайн веб-сайта, который соответствует общепринятым правилам, вызывает определенное доверие.
Когда ваш веб-сайт знаком и удобен для навигации, это стирает кривую обучения и ускоряет процесс превращения посетителя в покупателя.
Если ваш веб-сайт не соответствует стандартным шаблонам веб-дизайна, никто не удивится вашим инновациям.
Им останется только недоумевать, почему определенные кнопки или фрагменты информации оказались не там, где они ожидали.
5. Простой дизайн веб-сайта привлекателен для всех
Исследование, проведенное Google, показало, что визуально сложные веб-сайты неизменно оцениваются как менее привлекательные, чем веб-сайты с простым дизайном.
Простой дизайн сайта способен быстро завоевать доверие посетителей вашего сайта.
Между тем, веб-сайты, которые содержат слишком много изображений или разных цветов и шрифтов, обычно производят впечатление спама.
Независимо от того, кто является вашей целевой аудиторией, они с большей вероятностью будут доверять вашему веб-сайту и с легкостью на нем ориентироваться, если он оформлен в минималистском стиле.
Пожилым людям иногда бывает трудно читать причудливые шрифты, текст на ярком фоне.
И большие блоки текста без большого количества пробелов.
Точно так же молодые зрители с большей вероятностью будут отвлекаться на изобилие изображений и видео.
Лучший способ оптимизировать ваш веб-сайт для всех аудиторий — упростить его.
6. Простые веб-сайты загружаются быстрее
Быстрое время загрузки абсолютно необходимо не только для удобства пользователей, но и для хорошего рейтинга SEO.
По мнению экспертов, пользователи чаще покидают сайты, загрузка которых занимает более трех секунд.
Может показаться, что это не так много времени, но в век цифровых технологий люди привыкли ожидать информацию по нажатию кнопки.
Ожидание загрузки веб-страницы невозможно.
Кроме того, Google использует скорость сайта как часть своего алгоритма ранжирования поисковой оптимизации.
Чем быстрее ваш веб-сайт сможет загружаться, тем выше он будет ранжироваться в результате поиска людей по связанным ключевым словам.
Простая и хорошо организованная структура веб-сайта может творить чудеса, повышая рейтинг вашего веб-сайта в поисковых системах.
Загромождение вашего веб-сайта слишком большим количеством изображений, GIF-файлов, видео и т. д. может значительно снизить скорость загрузки.
Выбрав более простой дизайн веб-сайта, вы можете быть уверены, что ваш веб-сайт будет загружаться намного быстрее.
Простые конструкции также снижают нагрузку на сервер, что может еще больше сократить время загрузки.
Видео и большие файлы изображений занимают много места для размещения.
И удаление их с вашего сайта — один из самых быстрых и простых способов улучшить скорость загрузки вашего сайта.
Большинство хостинговых компаний также взимают плату за то, сколько места ваш сайт занимает на их сервере.
Таким образом, упрощение веб-сайта может не только сократить время загрузки и увеличить продажи, но и сэкономить ваши деньги!
Обратите внимание, что на приведенном выше снимке экрана от GoDaddy сложные сайты требуют более дорогого плана веб-хостинга, чем более простые сайты.
7. Простой дизайн веб-сайта выглядит профессионально и вызывает доверие
Чистый, простой дизайн веб-сайта придает легитимность вашему бизнесу. Это устанавливает доверие и повышает вероятность того, что пользователи вернутся на ваш сайт позже.
Недавний опрос показал, что 48% людей определяют надежность компании на основе дизайна ее веб-сайта.
На самом деле, подавляющее большинство пользователей Интернета сообщают, что внешний вид веб-сайта напрямую влияет на степень их доверия к бизнесу.
Так как же добиться такого красивого, но простого стиля на своем сайте? Ответ — белое пространство.
Пустое пространство — это все пустое пространство на вашем веб-сайте, которое появляется на полях, а также между словами, буквами, изображениями и заголовками.
Эффективное использование пустого пространства помогает пользователям сосредоточиться на одной части вашего веб-сайта за раз, оптимизируя процесс преобразования.
Приведенная выше веб-страница является прекрасным примером того, как эффективно использовать пустое пространство (и то, что пустое пространство на самом деле не обязательно должно быть белым).
Между заголовком, основным текстом, изображением и кнопкой призыва к действию много пустого пространства.
Позволяет глазу легко перемещаться по странице и быстро находить призыв к действию.
Это простой факт, что люди охотнее совершают покупки или заполняют лид-форму на веб-сайте, который выглядит профессионально.
Самый простой способ придать сайту профессиональный вид — принять простой дизайн веб-сайта с…
…много пустого пространства и тщательным использованием шрифтов и мультимедиа.
8. Простой дизайн веб-сайта легко адаптировать
Чем сложнее ваш веб-сайт, тем больше вероятность того, что что-то пойдет не так.
Кроме того, обновление сайта с высокой детализацией может оказаться кошмаром.
Поддержание чистоты и простоты кода вашего веб-сайта может сэкономить вам…
…или вашему веб-разработчику бессчетное количество часов в будущем, когда потребуется обслуживание вашего веб-сайта.
В конце концов, придет время, когда вам нужно будет обновить свой сайт.
Если вам нужно исправить ошибку или добавить новую информацию, чем проще дизайн вашего веб-сайта, тем легче будет вносить эти обновления.
Простой дизайн веб-сайта важен не только для удобной навигации и макета, ориентированного на конверсию, но и для простого обслуживания!
9. Простой дизайн веб-сайта доказал свою эффективность
Простой дизайн веб-сайта доказал свою эффективность
Есть причина, по которой большинство крупных брендов упростили свои логотипы за последние несколько лет.
Простой дизайн — лучший дизайн!
Посмотрите на изображения ниже, чтобы увидеть, как некоторые из самых популярных мировых брендов упростили свои логотипы за эти годы:
Получите эксклюзивные советы по маркетингу!
Присоединяйтесь к более чем 50 000 маркетологов, которые получают эксклюзивные советы по маркетингу, которыми мы делимся только с нашими подписчиками.
РЕГИСТРАЦИЯ
Вы можете адаптировать те же самые идеи упрощения дизайна к веб-сайту вашей компании! Заметили, как Google переключился с шрифта с засечками на шрифт без засечек?
Это связано с тем, что шрифты без засечек, как правило, легче читать большинству людей, поскольку они более простые.
Dropbox и Spotify решили удалить текст со своих логотипов, поскольку изображения говорят сами за себя.
По возможности передавайте информацию на своем веб-сайте с помощью изображений или инфографики вместо больших блоков текста.
Пока изображения не слишком сложны, это может быть отличным способом упростить веб-страницу и побудить большее количество людей просмотреть…
…информацию, которую вы предоставляете.
Выводы
Независимо от того, в какой отрасли вы работаете, простой дизайн веб-сайта всегда будет для вас наиболее эффективной стратегией.
Вы можете повысить конверсию, улучшить взаимодействие с пользователем, сэкономить деньги на веб-хостинге и даже улучшить SEO, упростив дизайн своего веб-сайта.
Вам нужна помощь в упрощении вашего веб-сайта?
Свяжитесь с нами, чтобы получить помощь наших опытных веб-дизайнеров и воспользоваться нашими услугами по разработке веб-сайтов уже сегодня!
Почему простой дизайн веб-сайтов лучше с научной точки зрения
Исследование, проведенное Google, позволило сделать два основных вывода:
- Пользователи оценивают веб-сайты как красивые или нет в пределах от 1/50 до 1/20 секунды.

- «Визуально сложные» веб-сайты неизменно оцениваются как менее красивых, чем их более простые аналоги.
Более того, «высокотипичные» сайты — те, макеты которых обычно ассоциируются с сайтами их категории — которые и имели простой дизайн веб-сайтов, были признаны самыми красивыми.
Другими словами, исследование показало, что чем проще конструкция , тем лучше .
Но почему?
В этой статье мы рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют решающую роль в упрощении веб-дизайна и могут привести к увеличению числа конверсий.
Мы также рассмотрим тематические исследования сайтов, которые упростили свой дизайн, как это улучшило коэффициент конверсии, и покажем вам, как упростить дизайн вашего сайта.
Что такое «прототип» веб-сайта?
Если бы я сказал «мебель», какой образ возникнет у вас в голове? Если вы похожи на 95% людей, вы думаете о стуле. Если я спрошу, какой цвет обозначает «мальчика», вы подумаете «синий» (а девочка — «розовый», автомобиль — «седан», птица — «малиновку» и т. д.).
Если я спрошу, какой цвет обозначает «мальчика», вы подумаете «синий» (а девочка — «розовый», автомобиль — «седан», птица — «малиновку» и т. д.).
Прототипичность — это основной мысленный образ, который создает ваш мозг для классификации всего, с чем вы взаимодействуете. От мебели до веб-сайтов — в вашем мозгу есть шаблон того, как все должно выглядеть и ощущаться.
В сети прототипы делятся на более мелкие категории. У вас разные, но специфические ментальные образы для социальных сетей, сайтов электронной коммерции и блогов. Если на каком-либо из этих веб-сайтов чего-то не хватает из вашего ментального образа, вы отвергаете этот сайт на сознательном и подсознательном уровнях.
Если бы я сказал «сайт модной женской одежды», вы могли бы представить себе что-то вроде этого:
Это повторяет прототип «интернет-магазина одежды» настолько точно, что имеет много общего с каркасами других интернет-магазинов одежды, даже если они продают по высокой цене. разные демографические.
(Источник изображения)
Сходство не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Вместо этого они подыгрывают вашим базовым ожиданиям относительно того, как должен выглядеть сайт электронной коммерции .
Какое значение имеет когнитивная беглость?
Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, где вы инстинктивно знаете, где что находится и какие действия вы должны предпринять.
Как объясняет это UXmatters:
Беглость направляет наше мышление в ситуациях, когда мы понятия не имеем, что оно работает, и влияет на нас в любой ситуации, когда мы взвешиваем информацию.
Когнитивная беглость проистекает из другой области поведения, известной как «эффект простого воздействия», который гласит, что чем больше вы подвергаетесь воздействию стимула, тем больше вы предпочитаете его.
(Источник изображения)
Опять же, в сети действуют те же правила. Для блогов «привычно» иметь подписку на правой боковой панели, а для сайтов электронной коммерции — большие изображения высокого разрешения с привлекающим внимание заголовком и логотипом компании в левом верхнем углу экрана.
Если ваши посетители привыкли к определенному дизайну сайта в вашей категории, отклонение от них может подсознательно поместить вас в категорию «менее красивых».
Однако это не означает, что вы должны просто « делать то, что делают все остальные». Хотя важно знать, какие варианты дизайна сайта являются прототипами для вашей категории, более важно найти доказательства , которые поддерживают эти варианты дизайна.
Многие дизайнеры делают неверный выбор. Не проводя исследования, вы тоже можете их сделать. Например, многие сайты электронной коммерции используют автоматические ползунки изображений для отображения продуктов, но исследования за исследованиями показывают, что автоматические ползунки увеличивают конверсию.
Практический пример: что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет казаться достаточно знакомым, чтобы посетителям не приходилось тратить умственные усилия на поиск нужного продукта или кнопки, а вместо этого они могли сосредоточиться на том, почему они находятся на вашем сайте.
Однако когда речь идет не бегло, вы сразу это чувствуете. Возьмем интернет-магазин галстуков Skinny Ties, который до редизайна не был похож на сайт электронной коммерции:
До:
После:
Несколько ключевых изменений привели к огромным результатам:
- Использование прототипов макетов электронной коммерции;
- Гораздо более «открыто» за счет использования пробелов;
- На изображениях представлен один продукт с изображениями высокого разрешения и контрастными цветами.
Посмотрите тематическое исследование этого конкретного редизайна, поскольку оно показывает, что возможно при обновлении сайта, чтобы он «соответствовал» прототипным стандартам. Спустя всего две с половиной недели их результаты были ошеломляющими:
Спустя всего две с половиной недели их результаты были ошеломляющими:
Сам по себе редизайн, хотя и красивый, не делает ничего революционного. Это точно соответствует представлениям о том, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единый язык дизайна на всех страницах продукта.
В этом совместном исследовании, проведенном Гарвардским университетом, Университетом Мэриленда и Университетом Колорадо, исследователи обнаружили сильную корреляцию между «эстетически привлекательными» веб-сайтами среди различных демографических групп. Например, участникам со степенью доктора наук не нравились красочные веб-сайты.
В конце концов исследование не дало конкретных универсальных рекомендаций по проектированию. Единственное, что было универсальным, это то, что более визуально сложный веб-сайт имел меньшую визуальную привлекательность.
(Вы можете пройти тот же тест здесь.)
Почему простые с научной точки зрения легче обрабатывать
Причина, по которой менее «визуально сложные» веб-сайты считаются более красивыми, частично заключается в том, что веб-сайты с низкой сложностью не требуют, чтобы наши глаза и мозг работали как трудно декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз посылает информацию в мозг, чтобы понять, что я имею в виду.
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы. Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. е. чем выше визуальная сложность), тем больше работы должен выполнять глаз, чтобы отправить информацию в мозг.
Исследователь Сол Маклеод объясняет, что
глаз получает визуальную информацию и кодирует информацию в электрическую нейронную активность, которая возвращается в мозг, где она «хранится» и «кодируется». Эта информация может использоваться другими частями мозга, связанными с умственной деятельностью, такой как память, восприятие и внимание.
(Источник изображения)
При разработке веб-сайта помните, что каждый элемент — типографика, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это добавлением ненужных копий или изображений, тем самым усложняя внешний вид веб-сайта и ухудшая общую эстетику.
Оптимизация страницы для обработки визуальной информации — в частности, упрощение пути информации от глаза к мозгу — заключается в передаче как можно большего количества элементов с использованием как можно меньшего количества элементов.
Хотя это отдельная статья, рассмотрим редизайн логотипа MailChimp. Когда они хотели, чтобы бренд «вырос», они не добавляли обычное «Мы занимаемся электронной почтой с 2001 года! Нам доверяют три миллиона человек! Вот почему мы классные! Бла-бла-бла…»
Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто гласит: «Отправить более качественную электронную почту») и добавили еще более простую поясняющую анимацию для основного продукта.
Mailchimp прошел еще один редизайн логотипа в 2018 году:
Каковы были руководящие принципы для второго крупного редизайна? Простота превыше всего:
Значок Фредди долгое время был основным знаком нашего бренда.
Мы немного упростили его, изменив форму и мелкие детали, чтобы он отлично смотрелся в любом размере.
[. . .] Путем итерации и уточнения мы разработали словесный знак, который гармонично сочетается со значком Фредди, чтобы обеспечить равенство для обоих.
«Рабочая память» и Святой Грааль обращения
Согласно известному исследованию психолога из Принстона Джорджа А. Миллера, средний мозг взрослого человека способен хранить от пяти до девяти «фрагментов» информации в краткосрочной или «рабочая» память.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, не отвлекаться и, самое главное, направляет процесс принятия решений.
(Источник изображения)
На «несложном веб-сайте с высоким прототипом» от пяти до девяти «кусков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение того, куда нажмите.
Когда вы отклоняете от ожиданий — цена оказалась выше, чем ожидалось, цветовая схема и симметрия нарушены, сайт загружался недостаточно быстро, фотографии не в высоком разрешении — рабочая память обрабатывает эти бесполезные «куски». ”вместо того, что имеет значение.
Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что она уже знает, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и движется дальше.
Вот почему так важно понимать степень воздействия посетителей — не только на сайты вашей категории, но и на сайты в целом — если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все намекает на то, что при первом впечатлении покажется знакомым.
7 способов сделать веб-сайт проще
- Изучите свою аудиторию и сайты, которые они посещают чаще всего.
 Ищите тематические исследования об изменениях дизайна на указанных сайтах и о том, как они повлияли на ключевые области.
Ищите тематические исследования об изменениях дизайна на указанных сайтах и о том, как они повлияли на ключевые области. - Создайте мэшап для своего собственного сайта со всеми обнаруженными «рабочими» компонентами.
- Соблюдайте правила когнитивной беглости при составлении макета. Размещайте вещи там, где посетители ожидают их найти.
- Положитесь на свои собственные цвета, логотип и шрифт , чтобы общаться четко и тонко. Не добавляйте текст или изображения, если только они не сообщают о том, что волнует вашего посетителя.
- Если есть сомнения, меньше значит больше. Одно большое изображение обычно лучше, чем куча маленьких; одна колонка вместо трех; больше пробелов вместо большего количества «вещей».
- Убедитесь, что ваш сайт соответствует ожиданиям по цене, внешнему виду, скорости и т. д.
- Сохраняйте оригинальность. «Прототип» сайта не означает, что каждый аспект вашего сайта должен соответствовать этой модели.

Не думайте о своем сайте как об уникальном произведении искусства. Вместо этого сделайте его композицией всего самого лучшего.
Заключение
Если посетитель не может полагаться на свой предыдущий опыт, он не думает о том, насколько инновационным является ваш сайт. Они просто задаются вопросом, почему вещи не там, где они «должны быть».
Это не лучший настрой, если вы хотите, чтобы они что-то покупали. Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать других вещей с их рабочей памятью, благодаря которым им легче сказать «да».
У вас тоже будет красивый сайт.
Упростите свой веб-сайт с помощью правила KISS
Создать запутанный веб-сайт легко. Сделать простой сайт сложно.
Все, что мы создаем — веб-сайты, пользовательские интерфейсы, бизнес-планы, статьи — является продуктом нашего разума. То, как мы думаем, влияет на то, как наш продукт выглядит, ощущается и функционирует.
При создании веб-сайта все может быть рискованно. Так много разных групп вносят свой вклад, делают запросы, просят об изменениях, настаивают на функциях и делают все это чертовски сложным.
Так много разных групп вносят свой вклад, делают запросы, просят об изменениях, настаивают на функциях и делают все это чертовски сложным.
К тому времени, когда веб-сайт доходит до конечного пользователя, он представляет собой безнадежный и запутанный беспорядок.
Пришло время все это изменить. Правило KISS помогает избавиться от путаницы и превратить ваш сайт в простую, бесперебойную, мощную, хорошо смазанную машину. (Ваши пользователи полюбят вас.)
Удивительная правда о простых веб-сайтах
Прежде всего, позвольте мне подогреть ваш аппетит к простоте.
Вы, наверное, слышали, что умные люди любят простоту.
Эйнштейн, открывший, что E=mc2, был большим поклонником простоты. В эквивалентности массы и энергии или специальной теории относительности нет ничего простого, но Эйнштейн смог выразить это пятью символами.
Какое отношение Эйнштейн имеет к вашему сайту?
Все просто. Вы можете преобразовать сложность вашего веб-сайта во что-то более простое. Люди любят простоту. Наш мозг настроен на любовь к простоте.
Люди любят простоту. Наш мозг настроен на любовь к простоте.
Простота делает людей счастливыми
В ходе одного исследования ученые попросили испытуемых взять в руки предметы двух типов: простые (простые) и сложные (сложные) предметы. Испытуемых подключали к электромиографическому оборудованию для измерения реакции лица на объекты. Ученые обнаружили, что предметы, которые легко держать в руках, вызывали у людей легкую улыбку. Другими словами, простые предметы делали людей счастливыми.
Простота заставляет людей думать лучше
Другой тест показал, что простые шрифты и шрифт помогают людям рассуждать более ясно. Чем сложнее или труднее читать шрифт, тем сложнее испытуемым было обрабатывать информацию и ухудшались мыслительные способности. Другими словами, простота делает людей умнее.
Простота заставляет людей тратить деньги
Последнее исследование должно вас убедить. Исследователи Йельского университета в партнерстве с учеными Стэнфордского и Мичиганского университетов хотели выяснить, тратят ли люди больше денег в ответ на сложные или простые описания. Как и следовало ожидать, простые варианты победили. Если потребители чувствовали, что вариант был простым или легким, это повышало вероятность того, что они потратят свои деньги.
Как и следовало ожидать, простые варианты победили. Если потребители чувствовали, что вариант был простым или легким, это повышало вероятность того, что они потратят свои деньги.
Исследование Google показало, что простые веб-сайты — с низкой визуальной сложностью и высокой прототипичностью — гораздо более привлекательны, чем сложные веб-сайты. Одним из самых удивительных результатов исследования было то, что люди могут сказать, простой веб-сайт или сложный, за 50 мс (всего 0,05 секунды).
Может быть, именно поэтому Google, самый посещаемый веб-сайт на планете, также является одним из самых простых веб-сайтов на планете.
Ага, вот и все — самый популярный сайт всех времен:
В основе простых веб-сайтов лежит когнитивная беглость . Когнитивная беглость — это «мера того, насколько легко думать о чем-либо».
Как вы уже догадались, нам нравится думать о вещах, о которых легко думать. Наш мозг быстро устает. Если есть более простой способ думать о чем-то, мы выбираем его.
Возьмем простой пример: акции с легко произносимыми символами тикера превосходят акции с труднопроизносимыми. BABY будет работать на фондовом рынке лучше, чем, скажем, JWXEV, основываясь только на одном имени.
Почему перед лицом таких доказательств , а не сделать свой веб-сайт проще?
Ученые могут использовать такие термины, как «когнитивная беглость», и они могут проводить сложные тесты с помощью электромиографии. Но я? Мне нравится измерять то, что важно для моего бизнеса — время пребывания, конверсии, доход.
Угадай что. Я пришел к тем же выводам, но с более острыми позициями. Простые веб-сайты также лучше конвертируются.
Позвольте мне сказать как можно проще: простой веб-сайт принесет вам больше денег. Период.
Вот правило: KISS
KISS означает «будь проще, глупец».
Менее абразивный вариант — «будь проще и понятнее».
Эта идея неоднократно обсуждалась инженерами, разработчиками, проектировщиками, архитекторами и программистами:
- Простота является самым важным фактором при проектировании.

- Простота интерфейса важнее реализации.
- Не повторяйся (СУХОЙ).
- Тебе это не понадобится (ЯГНИ).
- Сделайте самое простое, что может сработать (DTSTTCPW).
Я предпочитаю KISS.
Будь проще, тупица.
Вот как применять принцип KISS
Ничего из этого не имеет значения, если вы не реализуете его на самом деле .
Излишние аббревиатуры в сторону, вот как это сделать просто.
1. Без рекламы. Никто. Период.
Объявления на вашей главной странице — это серьезная проблема. Если вы не используете сайт, основной целью которого является доход от рекламы, то полностью откажитесь от рекламы.
Объявления усложняют веб-сайт. Используйте рекламу только в том случае, если вы занимаетесь рекламой.
2. Пересмотрите боковую панель
Вам действительно нужна боковая панель?
Брайан Дин, гуру конверсии, использовал Crazy Egg и обнаружил, что ничтожные 1,9% его посетителей нажимают на его боковую панель.
Это была проблема. Почему? Потому что эта боковая панель была его целью конверсии — социальной страницей.
Мне интересно, не отвлекает ли на самом деле боковая панель — неотъемлемая часть большинства блогов (даже одного из моих блогов).
3. Сделайте свою домашнюю страницу местом абсолютной простоты
Самая важная страница — это ваша домашняя страница. Ваша домашняя страница должна задавать тон остальной части веб-сайта — простой, ясной и не отвлекающей.
Посмотрите на сайте дизайнера Йонаса Линдвалла. Он доводит минимализм до энной степени и демонстрирует чрезвычайно утонченный дизайн (ищите его).
Прелесть сайта в его простоте. Пользователь знает, что ему делать дальше.
4. Используйте свою недвижимость в верхней части экрана для Одна вещь
Простой способ применить принцип простоты — представить его следующим образом: Что я хочу, чтобы пользователь делал, когда они есть на этой странице?
Если бы вы спросили людей на своем веб-сайте, что они хотят, чтобы пользователи делали на веб-сайте, вы бы получили массу разных ответов:
- Мы хотим, чтобы они начали бесплатную пробную версию.

- Мы хотим, чтобы они читали блог.
- Мы хотим, чтобы они ввели свою контактную информацию, чтобы мы могли добавить их в список рассылки.
- Мы хотим, чтобы они узнали о нашей команде.
- Мы хотим, чтобы они щелкали меню «продукты».
Очистите таблицу и начните заново: Что на вы хотите, чтобы пользователь сделал?
Узнайте, а затем спроектируйте веб-сайт вокруг этой единственной вещи. Вы по-прежнему можете предоставить меню, предоставляя пользователю гибкость и выбор, но не заставляйте его долго думать. Дайте им простоту, и они с большей вероятностью будут делать то, что вы от них хотите:
Я пытался сделать свой веб-сайт Neilpatel.com очень простым. Меню есть, но чтобы его увидеть, нужно прокрутить страницу вниз.
5. Ограничьте свое меню семью элементами
Кратковременная память может хранить только семь элементов. Чтобы сделать ваш веб-сайт максимально простым, ограничьте свое меню семью элементами или меньше.
Многие веб-сайты пытаются предоставить своим пользователям как можно больше возможностей, но это только сбивает их с толку.
У IBM, например, есть 11 пунктов меню, плюс еще пара пунктов, которые я могу щелкнуть. Это слишком много.
Будь проще, вот так.
Четыре пункта меню. Намного лучше.
6. Используйте много пустого пространства
Белое пространство или негативное пространство — это область вашего веб-сайта, в которой нет ничего: меню, текст, изображения и т. д.
t должен быть буквально белый . На самом деле, он может иметь тонкий дизайн, как на изображении выше. Облака и горизонт окрашены в красный цвет и имеют текстуру. Но можно с уверенностью назвать это негативным пространством, потому что это не область страницы, которая конкурирует за внимание и действие пользователя.
На изображении веб-сайта ниже пустое место будет фоновым изображением кофейных зерен. Изображение есть, но оно не отвлекает. На веб-сайте используется пустое пространство, чтобы создать ощущение простоты.
На веб-сайте используется пустое пространство, чтобы создать ощущение простоты.
Сайт, подобный приведенному ниже, использует много негативного пространства, чтобы сосредоточить внимание на центральной точке информации.
Пустое пространство не используется впустую. Это ценный ингредиент для создания простого и элегантного веб-сайта.
7. Сделайте структуру интуитивно понятной и мелкой
Структура сайта также во многом связана с простотой. Сделайте навигацию понятной для пользователя, который ничего не знает о вашем бизнесе.
Не требовать, чтобы пользователь щелкал меню после меню. Дайте им всю необходимую информацию в один или два клика.
8. Избегайте выпадающих меню
Выпадающие меню кажутся хорошей идеей. Они экономят место. Они позволяют добавить дополнительную информацию.
Но во многих случаях раскрывающиеся меню могут усложнить веб-сайт. Я бы избегал их, если это возможно.
Веб-сайт электронной коммерции, показанный ниже, создал массивные выпадающие меню, занимающие всю страницу, что является явным нарушением правила KISS.
Если вам необходимо использовать выпадающие меню, используйте их осторожно и экономно.
9. Уменьшение выбора
Закон Хика гласит, что чем больше у человека вариантов выбора, тем больше времени ему требуется для принятия решения.
Другими словами, слишком большой выбор — это плохо. Сократите количество вариантов на своем веб-сайте, и вы повысите простоту и конверсию.
10. Используйте минимум цветов
Цвет — это хорошо, но не слишком много. Некоторые из лучших дизайнов веб-сайтов делают его простым, используя один цвет или очень ограниченное количество цветов.
11. Удаляйте материалы, на которые не нажимали
Если люди не нажимают на определенные части вашего сайта, избавьтесь от этих функций. Простой способ определить, на что нажимают люди, — это проанализировать ваш сайт с помощью инструмента тепловой карты, такого как Crazy Egg.
12. Используйте много изображений
Изображения легко воздействуют на мозг. Ваш мозг может обрабатывать изображения быстрее и легче.
Ваш мозг может обрабатывать изображения быстрее и легче.
Чем больше изображений вы добавите в дизайн веб-сайта, тем приятнее будет его смотреть людям.
Кроме того, он делает ваш веб-сайт намного проще и интуитивно понятнее.
13. Пользовательское тестирование
Наконец, проверьте свой веб-сайт. Каждая целевая аудитория будет по-разному реагировать на цвет, дизайн, изображения, макет и функциональность. Тестируйте свой веб-сайт как можно раньше и чаще и убедитесь, что вы адаптируетесь к потребностям и желаниям пользователей.
Заключение
Нам всем нужен веб-сайт, который «хорошо выглядит». Но что делает «красивый веб-сайт»? Это простота.
Простые веб-сайты работают лучше, выглядят лучше, чувствуют себя лучше, действуют лучше, лучше функционируют, лучше реагируют, выглядят лучше, и лучше .
Следуйте правилу KISS, и вы сделаете свой сайт таким местом, на котором пользователи захотят проводить время.
Как вы применили принцип KISS на своем веб-сайте?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт Смотрите реальные результаты.
Закажите звонок
17 причин, по которым ваш веб-сайт должен иметь чистый и простой дизайн
Ваш веб-сайт — это цифровая витрина вашего бизнеса.
Если его дизайн отсутствует, люди могут решить, что они не хотят иметь с вами дело.
Согласно исследованию, опубликованному Blue Corona, 48% людей определяют доверие к компании по дизайну ее веб-сайта.
Исследование ясно показывает: чем проще дизайн, тем лучше.
Какие исследования, спросите вы?
Я объясню в этой статье. Вот 17 причин, по которым вашему сайту нужен более чистый и простой дизайн.
Вот 17 причин, по которым вашему сайту нужен более чистый и простой дизайн.
1. Простой дизайн вне времени
Одна из самых больших проблем веб-сайтов заключается в том, что они быстро устаревают.
Кажется, как только вы закончите с одним обновлением, пришло время для другого. Но так быть не должно.
Деловой дизайн быстро теряет привлекательность и устаревает.
Но история показала, что простые рисунки, такие как британский плакат Keep Calm and Carry On 1939 года , выдерживают испытание временем.
Когда вы надеетесь изучить статистику своей коллекции антикварных пластинок , дизайнер Саймон Фостер обратил внимание на простой и чистый дизайн, чтобы создать неподвластный времени вид.
Сосредоточив внимание на базовой типографике и простейшем макете, веб-сайт Фостера сохраняет свежесть и новое ощущение, даже несмотря на то, что макет сайта был создан в 2010 году. решили включить их в изданную книгу.
Чтобы продвигал свою книгу 8 Faces , он выбрал упрощенный дизайн, чтобы подчеркнуть нестареющее качество проекта.
Используя простой дизайн на своем веб-сайте, вы сможете противостоять меняющимся тенденциям веб-сайтов.
Выбрав простую цветовую схему и базовую, но смелую типографику , вы сможете радовать посетителей сайта долгое время.
Вам потребуется меньше исправлений, и вы сможете сэкономить деньги за счет менее частых обновлений. Что еще более важно, вы сохраните привлекательный внешний вид на долгие годы.
2. Простой дизайн легче сканировать
Не секрет, что пользователи Интернета не читают каждое слово на вашем сайте.
По данным Adobe, 58% пользователей просматривают статьи , если они ограничены временем.
Чтобы максимально увеличить количество людей, которые увидят самые важные части вашего контента, жизненно важно сократить дизайн до самого необходимого.
Удаляя ненужные элементы, вы можете привлечь внимание читателя к самому важному.
Один день без Google использует пустое пространство, чтобы читатели могли легко понять, о чем сайт, в течение нескольких минут после посещения.
Самый распространенный аргумент против этого типа дизайна сосредоточен вокруг проблемы содержания.
Что делать, если у вас много страниц и данных, которые вы хотите продвигать? За ответом я обращаюсь к хорошо оформленным новостным сайтам.
В то время как большинство новостных сайтов загромождены и отвлекают внимание, Los Angeles Times оставляет свой сайт чистым. Он привлекает внимание к небольшому количеству заголовков и использует пустое пространство для остальных.
Выбирая наиболее важный контент, вы можете сделать свой текст легко читаемым и увеличить количество людей, которые читают то, что вы предлагаете.
3. Простой дизайн более доступен
По мере роста использования Интернета растет и число людей с ограниченными возможностями и альтернативных способов потребления вашего контента.
Каждый веб-сайт должен включать функции, которые делают его доступным для максимально возможного числа людей.
К счастью, простой дизайн легче сделать доступным.
Без хрупких наворотов, которые часто мешают пользователям наслаждаться вашим сайтом, чистый дизайн обеспечивает положительный опыт для всех.
Сайт Virgin America получил высокую оценку как доступный , и это неудивительно. Сайт чистый и простой , с простым призывом к действию и панелью навигации.
Чтобы увеличить количество людей, которые могут просматривать ваш сайт, включите минималистичный и доступный дизайн.
4. Простой дизайн лишает привлекательности
Одна из самых больших проблем ярких веб-сайтов заключается в том, что они кажутся слишком «продающими». В попытке увеличить доход и конверсию сложные сайты часто отталкивают потенциальных клиентов.
Минималистичный дизайн, с другой стороны, приглашает посетителей учиться, не чувствуя, что сайт им что-то продает.
Несмотря на то, что RTA Studio размещает на своем сайте заметный номер телефона , чтобы увеличить продажи своей архитектурной работы, чистый дизайн не позволяет странице выглядеть как захват для клиентов.
Акцент на эстетике может сделать любой сайт более привлекательным.
А поскольку призыв к действию можно совместить с макетом сайта, пользователи с меньшей вероятностью сочтут коммерческий текст оскорбительным.
5. Простой дизайн загружается быстрее
Время загрузки сайта является критическим фактором для SEO и пользовательского опыта.
Согласно данным, опубликованным Tyton Media, показатель отказов веб-сайта увеличивается на 100%, когда страница загружается за четыре секунды .
Как правило, функции, замедляющие работу сайта, — это сложные изображения, функции и параметры.
Устранив их, минималистичный веб-сайт будет загружаться с молниеносной скоростью, привлекать новых читателей и увеличивать трафик поисковых систем.
На домашней странице Zen Habits Лео Бабауты минимум текста и нет изображений. Он загружает самый последний пост и даже не включает строку меню в заголовок.
По данным GTmetrix, неудивительно, что сайт загружается невероятно быстро.
Небольшое количество текста на сайте обеспечивает молниеносную скорость. Неудивительно, что Zen Habits — — один из самых успешных блогов .
6. Простая конструкция упрощает использование
Весь смысл вашего веб-сайта в том, чтобы посетители могли его использовать.
Простой способ повысить удобство использования вашего веб-сайта — упростить его. Ограничив количество опций на сайте, вы можете улучшить пользовательский опыт.
Первое место, с которого нужно начать, это меню навигации. Удалите все лишние опции или кнопки, на которые нажимают лишь несколько человек.
Предоставляя упрощенную панель заголовка с параметрами навигации, Rogue Society Gin упрощает использование сайта для изучения бренда или покупки продукта.
Как только вы упростите навигацию, улучшите домашнюю страницу .
Люди, как правило, следуют указаниям, которые вы им даете, поэтому лучше всего размещать минимум контента на главной странице сайта и предлагать только один вариант действий.
Это может позволить вам направлять пользователей нажимать на ваши самые продаваемые продукты или запускать бесплатную пробную версию вместо того, чтобы бездумно просматривать другой контент.
Тщательно продуманное и преднамеренное направление дизайна поможет сделать ваш сайт более удобным для посетителей и максимально эффективно использовать его.
7. Простой дизайн повышает коэффициент конверсии
Одно из разочарований, которое я постоянно вижу при посещении сайтов, заключается в том, что они выглядят устаревшими и старыми.
Насколько я знаю, это не является надежным фактором ценности сайта и его качества, я не могу не заметить, что веб-сайт не является приоритетом для владельца бизнеса.
Поскольку я хорошо разбираюсь в ценности качественного веб-сайта, это говорит мне о том, что владелец бизнеса не серьезно относится к конверсиям или продажам.
Работа, которую вы вкладываете в свой дизайн, может иметь огромное влияние на деньги, которые вы зарабатываете на своем сайте.
Чистый и простой дизайн — это один из способов показать, что вы серьезно относитесь к своему бренду. Старый дизайн веб-сайта SkinnyTies.com был загроможден и труден для чтения.
Много чего происходило, и сайт не выглядел профессионально. В 2012 году они обновили модель , придав более открытый и минималистичный вид, который сохраняется и сегодня.
Они сосредоточили внимание на продуктах, которые они продавали, добавили пустое пространство и убрали сложную строку меню и обновления, которые загромождали старый веб-сайт.
Редизайн привел к увеличению коэффициента конверсии на 13,6% и увеличению дохода на 42,4%.
Это особенно ценное изменение для сайтов электронной коммерции. Сайт электронной коммерции Makr имеет макет , который побуждает пользователей совершать покупки с помощью простого отображения категорий продуктов.
Сайт электронной коммерции Makr имеет макет , который побуждает пользователей совершать покупки с помощью простого отображения категорий продуктов.
Этот упрощенный дизайн фокусирует внимание на продуктах и стимулирует продажи.
8. Простой дизайн легче создать и исправить
Нет ничего «легкого» в разработке веб-сайта.
Но когда у вас большой, загроможденный сайт, может быть трудно поддерживать порядок. И если вам нужно обновить сайт, это быстро становится проблемой.
Никто лучше дизайнера не знает важность чистого кода. Дизайнер интерфейсов Ярон Шон использует это с большим эффектом на его личном сайте .
Но, возможно, еще более красивым, чем чистый и простой дизайн, который он использовал, является то, что его код безупречен.
Это просто, и если бы он хотел исправить ошибку, это не заняло бы много времени.
Такой дизайн позволяет создавать легко читаемый, удобный для человека код, который легко обновлять и легко поддерживать.
9 . Простой дизайн вызывает доверие
Если вы хотите продавать что-либо через свой веб-сайт, вам нужно убедиться, что вы можете заслужить доверие своих посетителей.
Но это может быть сложно, если у вас беспорядочный и загруженный дизайн веб-сайта.
Исследование, проведенное на сайтах электронной коммерции, показало, что презентация напрямую связана с доверием зрителей к сайту.
По словам доктора Брента Кокера с факультета бизнеса и экономики Мельбурнского университета, человека «психологически запрограммированы» доверять красоте .
Это, по его словам, относится и к веб-сайтам.
Чтобы создать доверие к дизайну вашего веб-сайта, используйте большое количество пустого пространства. Держите макет простым и фокусируйте каждую страницу на чем-то одном.
ETQ использует пустое пространство и минималистичный дизайн, чтобы завоевать доверие покупателей в своем интернет-магазине .
Дизайн показывает, что ETQ серьезно относится к своей продукции.
И хотя это не железный источник надежности, компания, которая инвестирует в качественный дизайн веб-сайта, вероятно, ценит качественную безопасность веб-сайта.
Чистый веб-сайт может повысить доверие вашей аудитории и помочь вам продавать больше.
10. Простая конструкция дешевле для размещения
Не секрет: чем меньше постороннего контента на вашем сайте, тем меньше места он занимает на сервере.
В то время как большой веб-сайт с большим количеством изображений и видео занимает много места для размещения, чистый и простой дизайн снизит нагрузку на ваш сервер.
(Кроме того, эти ресурсы, занимающие много места, также приведут к резкому коэффициенту конверсии.)
Это означает меньшие расходы для вас, поскольку большинство хостинговых компаний взимают дополнительную плату за дополнительное пространство.
Например, на GoDaddy бесплатный план позволяет пользователю использовать только 100 ГБ. Этого более чем достаточно для базового сайта, но сложный сайт может занять максимальное пространство.
Этого более чем достаточно для базового сайта, но сложный сайт может занять максимальное пространство.
Другая крупная хостинговая компания, HostGator , имеет аналогичную схему ценообразования.
Упрощая то, что вы показываете на своем сайте, вы потенциально можете сэкономить тысячи долларов на хостинге в течение нескольких лет.
11. Простой дизайн выглядит более профессионально
Люди с большей вероятностью будут иметь дело с веб-сайтом, который выглядит профессионально, и вы можете добиться этого эффекта с помощью простого дизайна.
Правда в том, что вам лучше иметь минималистичный дизайн, чем сложный, потому что легче распознать немедленную ценность, которую вы можете предоставить как компания.
Для придания профессионального вида используйте простую цветовую схему и крупный текст, объясняющий преимущества сотрудничества с вашей компанией.
Эшфорд и Эшфорд , фирма, которая находит невостребованную собственность для своих пользователей, создает видимость вневременного профессионализма с помощью своего классического логотипа, черно-белых изображений и красных акцентов.
12. Простой дизайн производит отличное первое впечатление
Вы слышали, что люди оценивают вас в течение нескольких минут. Но знаете ли вы, что люди так же быстро оценивают ваш сайт?
Исследование, проведенное Google, показало, что визуальная сложность влияет на привлекательность сайта в течение 17 миллисекунд после посещения .
Другими словами, люди предпочитают веб-сайт с простым дизайном и оценивают его в течение 60 секунд после просмотра.
Итак, что вы можете сделать, чтобы сделать свой веб-сайт более привлекательным? Вместо того чтобы тратить время на несколько различных функций, продуктов или преимуществ, сократите выбор.
Сформулируйте одно основное сообщение и донесите суть с помощью привлекательной графики и смелого и простого дизайна.
Космический корабль для всех производит на убедительное первое впечатление с акцентом на спутнике, о котором идет речь на веб-сайте.
Благодаря простому изображению, заголовку, пояснительному тексту и всего лишь двум кнопкам первое впечатление о сайте выглядит как приглашение и вовлечение в течение нескольких секунд.
13. Google легче понять простой дизайн
Одним из факторов, влияющих на ваше место в результатах Google, является структура вашего сайта .
Простая структура с определенной иерархией будет легко сканироваться Google, и в результате вы увидите более высокий рейтинг.
Сложная структура без какого-либо определенного порядка или шаблона, с другой стороны, будет трудна для анализа Google, и вы получите плохой поисковый трафик.
Один из лучших способов улучшить архитектуру вашего сайта — разместить меню на сайте.
Сложно включить сложную структуру сайта, но простой поток идей станет отличным дополнением к минималистичному веб-сайту.
Adidas использует простое меню на своей главной странице.
Однако при наведении курсора на меню оно расширяется, показывая организованную структуру сайта.
Это прекрасный пример аккуратной структуры сайта, которая повысит ваш рейтинг в поисковой выдаче Google и принесет вам больше трафика из поисковых систем.
14. Простой дизайн красивее с научной точки зрения
Хотя большинство мнений на веб-сайтах носят чисто анекдотический характер, есть несколько выводов, подкрепленных серьезными исследованиями.
Одним из наиболее очевидных выводов является то, что простой дизайн веб-сайта предпочтительнее сложного.
Исследование, проведенное в Гарвардском университете, показало, что цвет и сложность сайта определяют 48% рейтинга визуальной привлекательности сайта.
Чтобы в полной мере воспользоваться этим открытием, вам нужно убедиться, что на вашем сайте достаточно свободного места и основное внимание уделяется всего нескольким элементам.
Смысл этого макета не в том, чтобы выиграть какие-либо награды за дизайн (хотя вы не должны жаловаться, если вы это сделаете!), а в том, чтобы повысить привлекательность вашего сайта.
Если нам нравится сайт, мы с большей вероятностью останемся на нем дольше, больше прочитаем и даже купим больше.
Отличным примером простого фокуса является сайт дизайнера Иль-Хо Юнга. Он заставляет сайт сосредоточиться на своей работе , что приводит к красивому отображению главной страницы.
Привлекательная планировка побуждает посетителей оставаться дольше и, возможно, связываться с ним для работы над своими проектами.
15. Простой дизайн делает акцент на содержании
У вас нет веб-сайта, на котором люди будут читать рекламу, восхищаться вашим логотипом или восхищаться красивым текстом в футере.
У вас есть сайт, на котором посетители будут действовать.
В зависимости от вашей отрасли этим действием может быть подписка на бесплатную пробную версию, покупка продукта в вашем интернет-магазине или даже получение дополнительной информации о вашем бренде.
Какое бы действие вы ни хотели совершить от пользователя, вы можете использовать минималистичный дизайн, чтобы привлечь к нему внимание.
Веб-сайт Mozilla Firefox прост и привлекает внимание к основному действию, которое организация ожидает от пользователей: загрузке браузера.
Хотя на странице есть несколько других материалов, все они поддерживают основную кнопку «Бесплатная загрузка».
Но что, если ваша цель более долгосрочная?
Если вы прикладываете усилия для укрепления доверия и авторитета с помощью контент-маркетинга, вы, вероятно, не захотите жертвовать всем своим сайтом из-за одной кнопки призыва к действию.
Если это так, упрощенный дизайн поможет сосредоточить внимание на контент-маркетинге. Блог Buffer использует много пробелов, чтобы привлечь внимание к своим статьям.
Вместо того, чтобы загромождать страницу рекламой или другими отвлекающими изображениями, Buffer позволяет содержимому быть в центре внимания.
Команда Buffer даже удалила боковую панель и рекламные изображения, чтобы побудить пользователя взаимодействовать с высококачественным контентом, который служит одним из основных маркетинговых инструментов Buffer.
16. Простой дизайн лучше запоминается
Известное исследование, проведенное психологом Джорджем Миллером из Принстона, показало, что мы можем помнить только около семи фрагментов информации за раз .
По этой причине вам необходимо тщательно продумать, что вы хотите, чтобы пользователи запомнили о вашем веб-сайте.
Поскольку огромное количество посетителей вашего сайта никогда не подпишутся на вашу рассылку и даже не вернутся, вам необходимо произвести неизгладимое впечатление.
Простой дизайн — отличный способ сделать это.
Уменьшив количество вещей на вашем сайте, вы повысите вероятность того, что они запомнят основную мысль вашего сайта спустя часы или даже месяцы после посещения.
Прекрасным образцом запоминающегося дизайна является Universidade de Coimbra .
Невозможно забыть смелую и красочную архитектуру, выделенную на главной странице их сайта.
Пожертвовав всем остальным ради одного основного образа, университет создает четкую мысленную картину, которую будет легче запомнить, чем на многолюдном сайте.
17. Простой дизайн позволяет формировать взаимодействие с пользователем
Когда есть на что посмотреть, пользователь не знает, где искать. Но когда вы можете создать простой и чистый сайт, вы можете создать беспроблемный опыт.
Но когда вы можете создать простой и чистый сайт, вы можете создать беспроблемный опыт.
С намеренно упрощенным дизайном вы можете решить, как именно должен перемещаться взгляд пользователя по странице.
Веб-сайт приложения Nizo обеспечивает уникальный пользовательский интерфейс. Он начинается с жирного названия и краткого описания.
Затем посетитель смотрит на фразу «приходит в магазин приложений» и видит iPhone.
При прокрутке многочисленные элементы технологии собираются снаружи экрана и располагаются рядом с iPhone.
Наконец, основной логотип опускается в нижнюю часть экрана и появляется форма подписки по электронной почте.
Эта форма подписки — единственное взаимодействие на всей странице, и вы, естественно, найдете ее внизу.
Весь опыт направлен на то, чтобы вызвать интерес к проекту и побудить посетителей вводить свои адреса электронной почты, чтобы получать уведомления при запуске приложения.



 Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт. 