Содержание
Как создать сайт самостоятельно — пошаговая инструкция, конструкторы
Автор: Виктория Литовченко
| ТехноГид Онлайн
| 4 минуты | Читати українською
Фото: envato.com
Когда возникает потребность создать собственный сайт для бизнеса, портфолио, творчества или любого другого проекта мы обращаемся за помощью к профессионалам. Однако, что делать если на это нет времени и средств? ТехноГид Онлайн подготовил пошаговый гайд, как создать сайт бесплатно.
Можно ли самому создать сайт?
Создать сайт можно с помощью конструктора, системы управления содержимым (CMS) и SaaS-платформы (Software as service).
- Конструктор сайтов — система для создания веб-страниц без знания языков программирования.
 Например, Wix, Ucoz, Ukit.
Например, Wix, Ucoz, Ukit. - Система управления содержимым (Content Management System) — программное обеспечение для создания веб-страниц. Например, WordPress, Joomla, OpenCart.
- SaaS-платформы — разработанная поставщиком программа, которая предоставляется потребителю и руководствуется разработчиком. Например, Google Doc, Microsoft Office 365, Dropbox. Пользователь платит не за программу, а за пользование ею.
Если вы не обладаете знаниями программирования и навыками оптимизации сайтов, для начала стоит выбрать удобный онлайн-конструктор. Создание с помощью CMS или SaaS может вызывать трудности при отсутствии квалификации. Вы потратите время и усилия, не получив желаемого результата.
Конструктор будет полезным для:
- Личного блога
- Визитки вашего бизнеса
- Портфолио
- Небольшого магазина
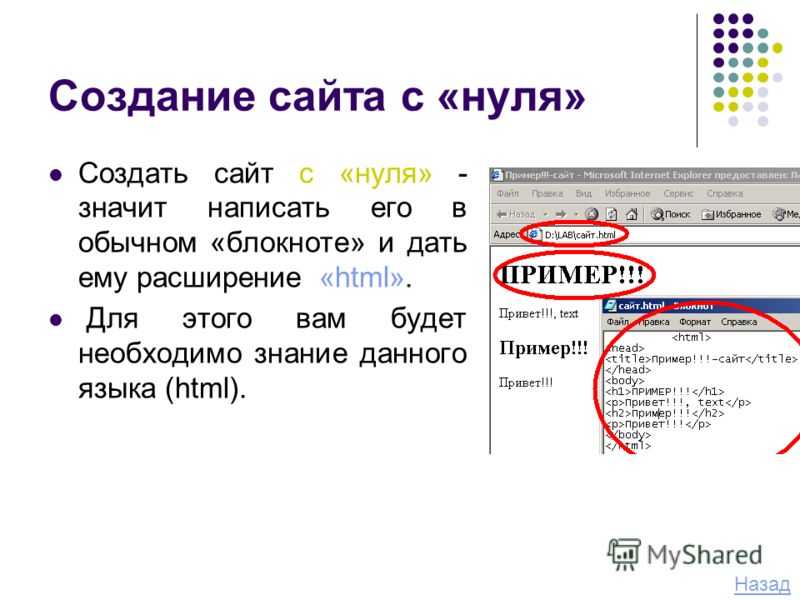
Как создается сайт с нуля?
Фото: envato.com
Вот 8 шагов для создания сайта с нуля:
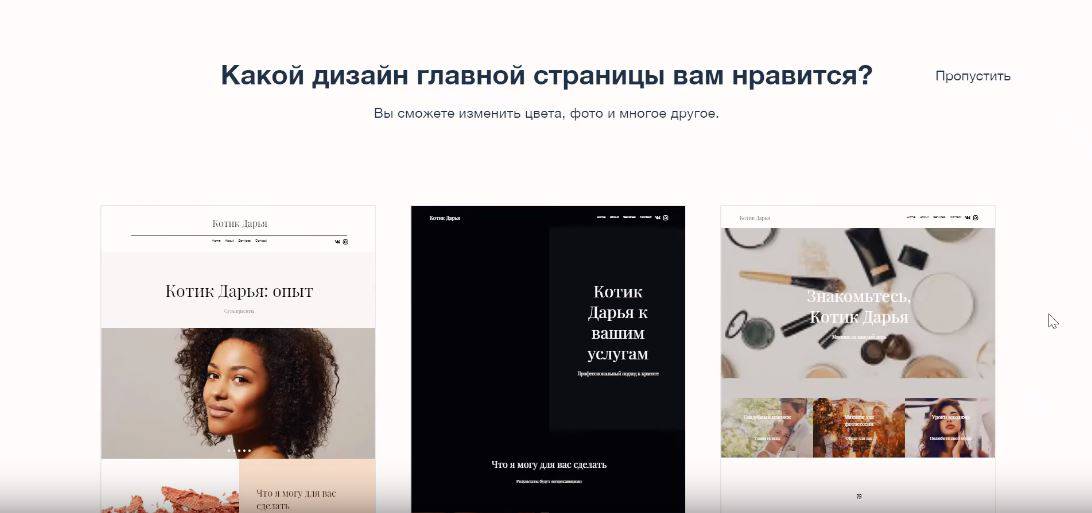
- Определитесь с идеей.

- Выберите удобный конструктор.
- Настройте нужный шаблон (цвета, шрифты, элементы и т.п.).
- Опубликуйте тексты, фото, видео, контактные данные.
- Настройте SEO-параметры продуктов, текстов, фото.
- Выберите нужный вам тариф.
- Приобретите домен.
- Публикуйте сайт.
Где лучше всего создавать сайт?
Фото: unsplash.com
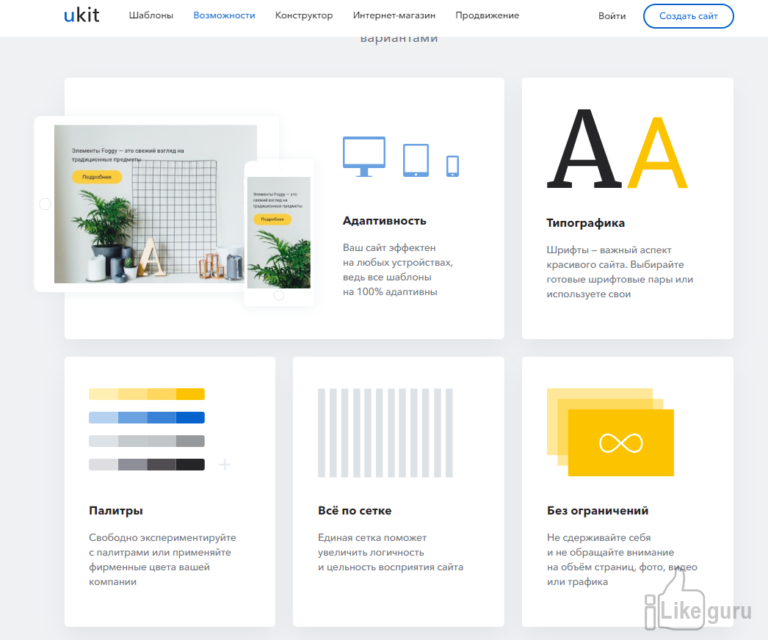
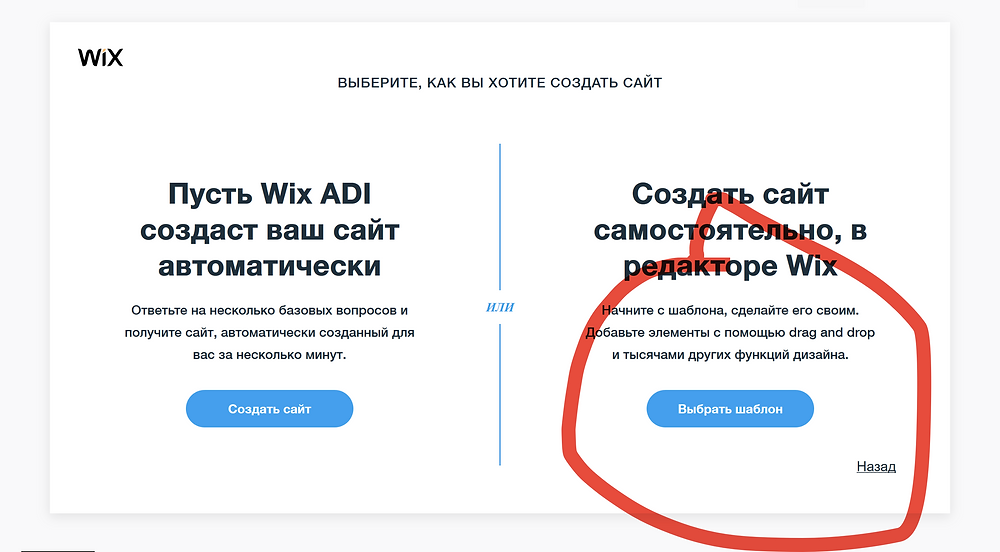
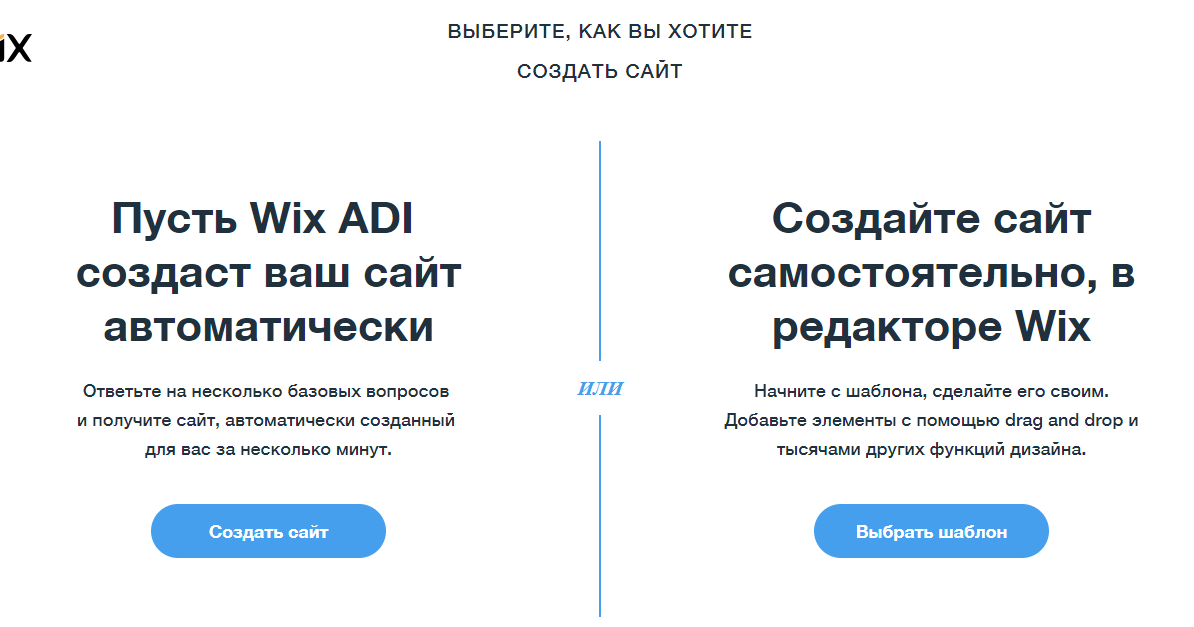
Wix
Платформа основана в 2006 году в Израиле. Имеет неограниченный бесплатный период и проста в использовании. Это самій популярный конструктор в мире.
Благодаря своей универсальности подходит для сайтов любого направления. Имеет встроенные редакторы фото, видео, возможность создания логотипов, оптимизатор SEO-параметров страницы и массу виджетов.
Преимущества платформы:
- Самый мощный конструктор
- Возможность поиска и найма специалиста в случае сложных задач
- Отдельное редактирование мобильного и десктопного дизайна
- Создание многоязычных сайтов
- Низкая стоимость тарифов
- Присутствует искусственный интеллект — ADI
- Платформа для бизнеса — Ascend
- Возможность добавить нескольких авторов страницы
Недостатки платформы:
- Меньше тариф — меньше шансы продвижения сайта
- Перегрузка интерфейса
Стоимость тарифов:
- Базовый — 4,50 долларов США/мес.

- Персональный — 8,40 долларов США/мес.
- Безлимитный — 12,50 долларов США/мес.
- VIP — 24,50 долларов США/мес.
Инфографика — uk.wix.com
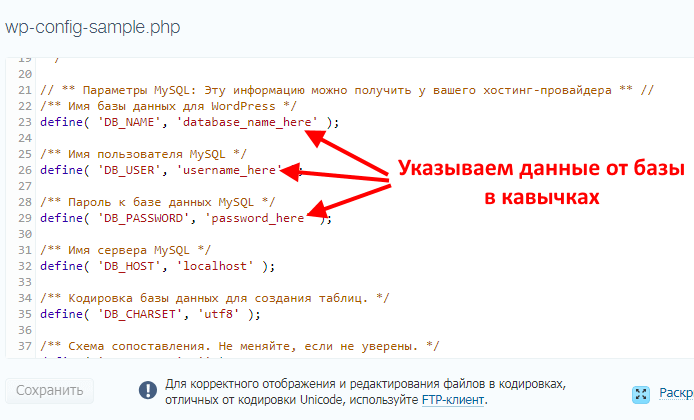
WordPress
Простейшая система управления содержимым (CMS). По сложности тоже самое, что и онлайн-конструктор. Подойдет для тех, кто хочет создать сайт немного сложнее чем Wix.
Отличие в том, что платформа работает на отдельном хостинге и имеет более широкий функционал. Доступно более чем 5000 возможных шаблонов на любой вкус. Бесплатный период использования неограничен.
Для того чтобы оптимизировать использование WordPress, нужен хороший хостинг. Платформа рекомендует использовать услугу предоставления дискового пространства — Bluehost.
Преимущества платформы:
- Простота настроек на интерфейса.
- Легко изменять внешний вид и способ ввода данных.
- Возможность редактировать шаблоны.
- Реализация сложных решений.

- Оптимизация SEO-параметров.
- Все материалы хранятся в базе данных.
Недостатки платформы:
- Отсутствие технологической поддержки.
- Без установленных плагинов базовый набор функций довольно примитивный.
- Хороший хостинг для продвижения сайта стоит дороже.
Стоимость тарифов с учетом Bluehost:
- Базовый — 2.95 долларов США/мес.
- Плюс — 5.45 долларов США/мес.
- Продвинутый — 5.45 долларов США/мес.
Инфографика — bluehost.com
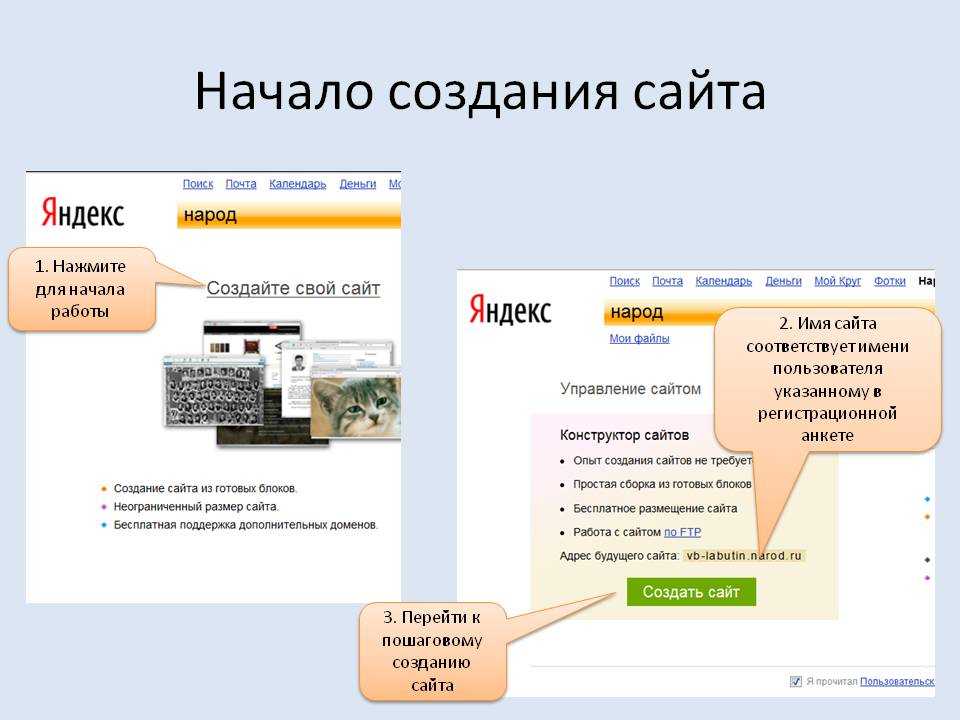
Как создать сайт бесплатно в Google?
Если у вас нет опыта и навыков программирования, можете воспользоваться сервисом Google Sites. На нем можно бесплатно создать сайт на бесплатном хостинге.
Чтобы создать бесплатный сайт Google, нужно:
- Создать или зайти в свой аккаунт Google.
- В поисковой ленте набрать Google Sites.
- Нажать на кнопку «Создать новый сайт».

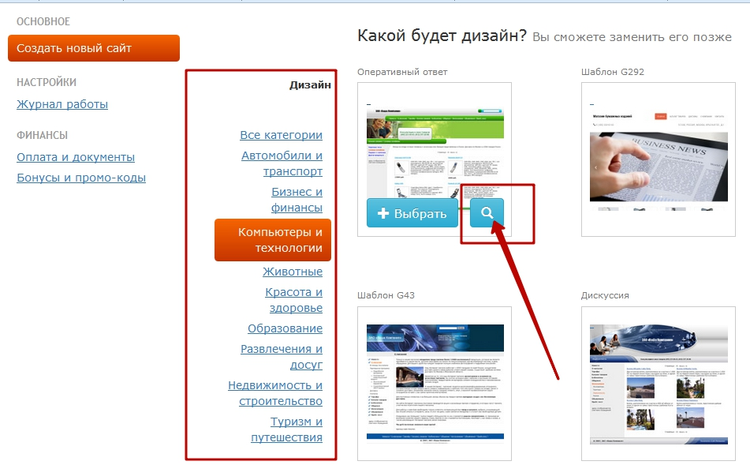
- Настроить оформление выбрать шаблон и тему.
- Заполнить название сайта.
- Добавить контент.
- Опубликовать.
Как создать гугл-сайт и работать на нем видео
Выбирайте платформу в зависимости от ваших личных потребностей и предпочтений. В наше время создание и оптимизация сайта под силу даже начинающим. Желаем успехов в создании и развитии вашей страницы.
Источник
ONLINE.UA
Поделиться этим материалом:
Зачем нужен увлажнитель воздуха и как выбрать хороший гаджет для квартиры
Ни влажная уборка, ни открывание окон, ни использование банки с водой для испарения не даст того эффекта, что может дать даже самый простой увлажнитель воздуха…
Как восстановить удаленные фото и другие данные на телефоне — инструкция для Android и iPhone
Как выбрать умные часы — важные характеристики
Жизнь без Facebook и Instagram: 10 сервисов для избавления от интернет-зависимости
Какое место в машине самое безопасное для пассажиров
Автомобильная аптечка — что в ней должно быть по правилам 2022
В 2022 году в Украине планируют ввести обязательный техосмотр. Среди вещей, на которые следует обратить особое внимание водителям – автомобильная аптечка…
Среди вещей, на которые следует обратить особое внимание водителям – автомобильная аптечка…
Как сделать загранпаспорт Украины во время войны?
Отдых в Турции: куда и когда лучше ехать
Пункти незламності в Херсоне и области: где найти ближайшее место со связью и светом
Как подготовить ребенка к блекауту: советы и лайфхаки для родителей
Дети более восприимчивы к потрясениям и невзгодам, чем взрослые. Касается это и блэкаутов, которыми россияне пытаются нас сломить и склонить к капитуляции…
Пункти незламності в Чернигове и области: где найти ближайшее место со связью и светом
Учебное пособие
Webflow: руководство для начинающих
К концу этого руководства вы узнаете, как создать свою первую домашнюю страницу в Webflow, и уйдете с твердым пониманием того, как создавать мощные веб-сайты в Webflow — путем визуального кодирования HTML и CSS. .
Много шумихи вокруг движения без кода — волны технологий, которые позволяют нам создавать программное обеспечение без кода. Но код лежит в основе Интернета. Дело не в том, что его нельзя использовать для создания веб-сайтов и приложений. На самом деле это движение направлено на то, чтобы упростить (и ускорить) кодирование, сделав его визуальным. Это означает, что вы просто проектируете, а такие платформы, как Webflow, пишут код за вас.
Но код лежит в основе Интернета. Дело не в том, что его нельзя использовать для создания веб-сайтов и приложений. На самом деле это движение направлено на то, чтобы упростить (и ускорить) кодирование, сделав его визуальным. Это означает, что вы просто проектируете, а такие платформы, как Webflow, пишут код за вас.
Если вы подходите к Webflow с точки зрения проектирования на основе кода основ, вы сможете быстро его изучить. И вдобавок ко всему, вы также можете научиться программировать.
Что такое Webflow?
Webflow — это инструмент для дизайна и веб-разработки, электронной коммерции, CMS и хостинговой платформы. Каждый аспект платформы представлен определенным набором продуктов/функций:
The Designer
Визуальный инструмент веб-дизайна, основанный на веб-стандартах и лучших практиках, Designer переводит ваши дизайнерские решения в чистые, готовые к использованию HTML, CSS и JavaScript. Мы создали его, чтобы дизайнеры могли разрабатывать веб-сайты знакомым образом, т. е. визуально, без ущерба для качества.
Мы создали его, чтобы дизайнеры могли разрабатывать веб-сайты знакомым образом, т. е. визуально, без ущерба для качества.
Если вы в основном занимаетесь прототипированием, вы можете использовать Designer самостоятельно, либо поделившись прототипом с разработчиками для воспроизведения, либо экспортировав код.
Но чтобы ощутить всю мощь Webflow, вам нужно совместить Конструктор с CMS и нашим Хостингом.
CMS
Как и Designer, CMS представляет собой инструмент веб-разработки, не требующий написания кода. Он имеет как элементы в дизайнере (где работает дизайнер сайта), так и элементы на сайте (где работают клиент и/или контент-менеджеры). Последний элемент мы называем Editor, но об этом позже.
А пока просто знайте, что в Designer CMS позволяет вам структурировать типы контента, которые вы будете публиковать снова и снова — например, сообщения в блогах, страницы продуктов и т. д. — путем объединения модульных «полей». После того как вы создали свои типы контента, которые мы называем Коллекциями, вы можете использовать Конструктор, чтобы определить, как элементы Коллекции выглядят на сайте (например, как выглядят отдельные сообщения в блоге).
Электронная торговля
Электронная торговля Webflow позволяет использовать возможности дизайнера и CMS для создания полностью индивидуальной электронной коммерции. Любой проект Webflow можно преобразовать в сайт электронной коммерции, но стоимость хостинга немного отличается от стоимости обычного веб-сайта.
Вы можете подключить свой веб-сайт электронной коммерции к платежным шлюзам, таким как Stripe, Apple Pay, Paypal или Google Pay, а также расширить возможности своего магазина с помощью различных интеграций.
Хостинг
Последняя часть головоломки Webflow — это наша платформа хостинга. Поддерживаемый Amazon Web Services (AWS) и Fastly, он молниеносно быстр, сверхнадежен, обладает безопасностью корпоративного уровня и вам понадобится, чтобы воспользоваться некоторыми из наших лучших функций, в том числе:
- CMS
- Редактор
- Управление формами
- Адаптивные изображения (автоматическое изменение размера изображений в зависимости от устройства для повышения производительности)
- Бесплатный SSL/HTTPS (повышенная безопасность сайта, которую Google в основном делает обязательной для сайтов, запрашивающих информацию о посетителях)
Хорошо, теперь, когда у нас есть общая информация, давайте поговорим о том, как погрузиться в нее. веб — с помощью HTML и CSS.
веб — с помощью HTML и CSS.
Основы: блочная модель
Веб-сайты используют блочную модель, принцип проектирования, который позволяет нам понять, что все на веб-странице представляет собой в основном блок в блоке. Эти поля представляют собой компоненты HTML, известные как «div».
На изображении выше у нас есть секция (обведенная черным), контейнер (обведенный красным), чтобы все в нем оставалось отзывчивым, и различные элементы div (обведены синим), которые действуют как содержимое внутри контейнера.
Номенклатура разделов, контейнеров и элементов div сводится к тому, как вы стилизуете и маркируете элементы div, используя так называемые классы CSS.
Мы используем CSS для интервалов, позиционирования, выравнивания, шрифтов и стилей этих блоков HTML и их содержимого. Мы добавляем в каждое поле то, что известно как класс CSS, что похоже на предустановку, которую вы создаете для настроек стиля. Классы можно многократно использовать на всем сайте, и они позволяют вам оставаться организованным при создании своего веб-сайта.
Подводя итог:
- HTML — это компонент на странице
- CSS — это дизайн этого компонента
Поздравляем, теперь у вас есть общее представление о том, как создаются веб-сайты. Забавное упражнение, которое вы можете сделать сейчас, — это зайти на свой любимый веб-сайт, скажем, apple.com, и открыть элемент проверки вашего веб-браузера.
Вы можете просмотреть код (справа) и увидеть, что все представляет собой блок (также известный как div). Внутри этих блоков иногда есть другие блоки с таким содержимым, как заголовки, абзацы и кнопки. Это все HTML. Вы можете увидеть, как дизайнер apple.com пометил свои классы для каждого компонента/элемента и div, а также можете просмотреть CSS в разделе «Стили».
Хорошо, давайте строить.
Сборка в Designer
Лучший способ изучить Webflow — это создать в Webflow. Чтобы получить максимальную отдачу от этого руководства, мне нужно, чтобы вы следовали за мной на всех шагах, которые мы собираемся пройти.
Первым шагом является создание пустого проекта.
Здесь вы найдете все необходимое для создания любого мощного веб-сайта. С левой стороны вы увидите все, что вам нужно для добавления и редактирования компонентов, а справа вы увидите все, что вам нужно для стилизации этих компонентов.
В Webflow первые 3 кнопки в левой части конструктора используются для элементов HTML.
Первая — это панель «Добавить элементы». Здесь вы можете добавлять такие компоненты, как элементы div, кнопки, текст, изображения, формы и т. д. Во втором месте вы можете добавлять символы и управлять ими. Это разделы, которые вы можете предварительно сохранить и повторно использовать на нескольких страницах, например на панели навигации или в нижнем колонтитуле. Третий — это Навигатор, где вы можете увидеть иерархию и структуру ваших компонентов.
Прежде чем мы перетащим какие-либо элементы на холст, давайте определим наш шрифт и размер шрифта нашего Тела (основной страницы, на которой мы строим).
Начните с выбора Body в Navigator. Затем перейдите на панель «Стиль» (справа) и выберите класс «Основная часть (все страницы)». Любые правки стиля, которые мы вносим в этот класс, можно повторно использовать на дополнительных страницах нашего веб-сайта. Например, если мы хотим добавить основной цвет фона для всех наших страниц, мы сделаем это здесь. В данном случае мы сохраняем белый цвет по умолчанию.
Нам нужно установить наш базовый шрифт и размеры, перейдя в Typography и выбрав шрифт из списка. Вы также можете добавить собственный шрифт в настройках вашего проекта, который будет отображаться в раскрывающемся списке.
Мы выбрали шрифт Verdana, и теперь мы хотим выбрать базовый размер шрифта. 16 пикселей — это стандартный размер шрифта, а добавление «1,4-» к высоте гарантирует, что высота шрифта будет в 1,4 раза больше размера шрифта. Если вы хотите узнать больше о расширенной веб-типографике и настройках шрифтов, посмотрите это видео:
youtube.com/embed/J2846GiZuLA»>
Хорошо, давайте добавим некоторые элементы. Мы начнем с добавления готовой панели навигации.
Далее, ниже мы добавим раздел Раздел для нашего раздела героя. Как только мы перетащим раздел Раздел, мы можем добавить к нему класс и назвать его «Раздел героя», чтобы мы могли оставаться организованными и аккуратно видеть все элементы в нашем навигаторе.
Теперь мы можем внести некоторые изменения в стиль нашей навигационной панели, начиная с того, чтобы сделать фон того же цвета, что и наше тело.
Просто выберите панель навигации в Навигаторе и измените цвет фона на панели Стиль.
Теперь добавим логотип. Убедитесь, что ваш логотип сохранен в формате PNG или SVG, и загрузите его в диспетчер активов в своем проекте Webflow. Оттуда вы можете перетащить актив значка на свой холст.
Теперь давайте настроим отступ логотипа и добавим дополнительную навигационную ссылку.
Добавить новую ссылку на панель навигации так же просто, как скопировать и вставить — Command C и Command V на Mac, Control C и Control V в Windows.
Хорошо, у нас есть простая панель навигации. Перейдем к разделу героев.
Мы начнем с добавления контейнера в нашу секцию героев. Мы хотим воссоздать текущую домашнюю страницу Webflow (вроде), поэтому нам также нужно добавить сетку в наш контейнер.
Как только сетка добавлена, мы можем щелкнуть по ней правой кнопкой мыши и удалить дополнительную строку по умолчанию. Таким образом, у нас есть простая сетка из двух столбцов в нашем контейнере.
Возвращаясь к блочной модели, мы также хотим добавить div в каждый столбец и добавить к ним классы (сетку левого столбца и сетку правого столбца), чтобы мы правильно пометили их и могли позже стилизовать их.
Мы добавили элемент изображения в нашу сетку правого столбца, и теперь мы можем добавить наш контент в сетку левого столбца.
Начнем с заголовка, абзаца и кнопки. Как вы можете видеть на видео выше, мы можем добавлять наши элементы, перетаскивая их на холст или перетаскивая их прямо в наш навигатор. При работе с сетками легче выравнивать элементы в навигаторе. Как видите, мы добавили абзац в навигатор, а не на холст. Это потому, что элемент шел не туда, куда мы хотели.
При работе с сетками легче выравнивать элементы в навигаторе. Как видите, мы добавили абзац в навигатор, а не на холст. Это потому, что элемент шел не туда, куда мы хотели.
Теперь мы можем добавить наш контент и стилизовать его, используя панель «Стиль» справа. Давайте настроим размер шрифта и добавим поле для интервала.
Хорошо, давайте сделаем это немного лучше, начнем с кнопки CTA (призыв к действию).
Давайте изменим цвет кнопки и добавим больше отступов между текстом кнопки и внутренними краями самой кнопки.
Отступы на кнопке CTA
Мы используем отступы для создания пространства внутри элементов и поля для создания пространства снаружи элементов. Для чего-то вроде разделения нашего заголовка, абзаца и кнопки мы использовали отступ, потому что хотели создать пространство между этими элементами. Но для нашей кнопки мы хотели создать больше места внутри элемента кнопки, поэтому использовали отступы.
Это прекрасно подводит нас к той части, где мы добавляем отступы к нашей секции Hero, чтобы дать нашей сетке немного места от нашей панели навигации.
После добавления отступов к нашей секции Hero мы также хотим центрировать наше изображение в сетке правого столбца, чтобы выровнять его с нашей сеткой левого столбца.
Чтобы сделать это, мы просто выбираем сетку правого столбца, которую мы создали ранее, и на панели «Стиль» нажимаем «Выровнять по центру». Это обеспечит попадание всего содержимого в сетке правого столбца в центр поля.
Теперь давайте добавим раздел, чтобы показать всех клиентов, которые у нас есть.
После того, как мы создадим сетку из пяти столбцов, давайте установим имя класса в сетке на Client Logo Grid. Теперь нам нужно загрузить наши логотипы в наш менеджер активов. Я буду использовать один логотип пять раз в демонстрационных целях.
Просто перетащите свои логотипы в каждый столбец сетки. После удаления первого изображения мы хотим убедиться, что наш логотип находится в середине нашей сетки. Чтобы расположить логотип по центру, выберите изображение и на панели «Стиль» нажмите «Выровнять по центру».
Поскольку мы используем один и тот же логотип для всех пяти столбцов, я просто скопировал и вставил их (Command C и Command V на Mac, Control C и Control V на Windows) в видео выше.
Мы только что создали нашу первую домашнюю страницу!
Я не великий веб-дизайнер, но, надеюсь, вы лучше понимаете, как подходить к Webflow как новичок. Если вы сможете зайти так далеко, ваши навыки разработки Webflow быстро улучшатся.
Для справки, вот как выглядит мой навигатор. Обратите внимание на размещение наших компонентов:
Но подождите, мы знаем только, что это хорошо выглядит на рабочем столе. Как насчет планшета или мобильного?
Сделайте его адаптивным
Теперь, если вы когда-либо работали с адаптивным дизайном, вы знаете, что на этом этапе все может стать немного сложнее.
Хорошие новости: Webflow уже сделал за вас много тяжелой работы! Чтобы увидеть это в действии, мы пройдемся по различным предварительным просмотрам устройств, доступным в центре верхней панели конструктора:
Теперь переключитесь между каждой точкой останова и посмотрите, как она влияет на ваш дизайн.
Если вы спроектируете так, как мы, Webflow автоматически попытается сделать все адаптивным. Но иногда вам нужно уменьшить масштаб или переместить объекты, если вы используете сетку (что мы и делаем).
Мы видим, что все, что находится в режиме планшета или меньше, делает наше избранное изображение нечетким. Наш размер шрифта также немного великоват, а содержимое расположено слишком близко к краям.
Давайте все это исправим.
Какие бы изменения дизайна мы ни вносили в режиме планшета, они отразятся на меньших размерах . Так что начните в режиме планшета и двигайтесь вниз по мере необходимости.
Во-первых, начните с исправления способа отображения избранного изображения. Вместо того, чтобы сжимать изображение вправо, мы хотим переместить его в нижнюю часть главного раздела.
Для этого нажмите на сетку редактирования. Оттуда добавьте одну дополнительную строку и щелкните правой кнопкой мыши, чтобы удалить левый столбец, в котором находится наше избранное изображение. Это автоматически переместит нашу сетку правого столбца с нашим изображением в новый нижний ряд, который мы создали.
Это автоматически переместит нашу сетку правого столбца с нашим изображением в новый нижний ряд, который мы создали.
Как только это произойдет, щелкните по сетке правого столбца и переместите изображение в центр элемента div, щелкнув по выравниванию по центру. Оттуда добавьте немного верхнего поля к сетке правого столбца, чтобы опустить его.
Отлично, давайте перейдем к мобильному альбомному режиму.
Первое, что мы видим, это то, что размер шрифта слишком велик, давайте уменьшим его. Затем мы хотим ввести наш контент с краев. Чтобы исправить это, выберите Контейнер, в котором находится вся наша сетка, и добавьте отступы по бокам.
Наконец, переходим в мобильный портретный режим.
Опять же, шрифт слишком большой. Давайте уменьшим размер заголовка, абзаца и текста кнопки.
Готово!
Как видите, логотипы клиентов внизу остались отзывчивыми и уменьшились в масштабе. Но если вы хотите, чтобы логотипы располагались друг над другом, следуйте тому же процессу, который мы использовали для сетки в нашем разделе героев.
Вы сделали это, ваша первая адаптивная домашняя страница, созданная в Webflow.
Ты должен гордиться, я знаю. Мы просто визуально разработали целую домашнюю страницу с кодом. Создание Webflow позволяет нам ощутить всю мощь кода, фактически не записывая его. Посмотрите все HTML и CSS, которые мы визуально написали в этом руководстве:
Это довольно круто, если вы спросите меня. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в комментариях ниже — приятного творчества!
Дополнительные ресурсы
Если вы хотите развить свои навыки веб-дизайна, мы настоятельно рекомендуем вам ознакомиться с нашим курсом Ultimate Web Design и другими ресурсами ниже:
- Университет Webflow: изучайте веб-дизайн, разработку и путешествия во времени
- Форум Webflow: центр вопросов и ответов
- Сообщество Webflow: чтобы поговорить с другими людьми о ваших проектах и узнать о предстоящих событиях и запусках
- Блог Webflow: вдохновение для веб-дизайна , руководства и советы
- Рынок шаблонов: покупка готовых шаблонов
- Витрина Webflow: центр сообщества веб-сайтов, в том числе клонируемых
- Эксперты Webflow: наймите дизайнеров Webflow для помощи
Как создать целевую страницу без веб-сайта?
Наличие целевой страницы без веб-сайта не только возможно, но и может быть лучшим способом расширить свое присутствие в Интернете. В этом руководстве мы объясним, как создать целевую страницу без веб-сайта.
В этом руководстве мы объясним, как создать целевую страницу без веб-сайта.
Можно ли создать целевую страницу без веб-сайта?
Простой ответ «ДА», вы можете создать целевую страницу без веб-сайта.
Целевая страница — это отдельная страница, независимая от веб-сайта. Он не содержит внутренних, внешних или партнерских ссылок. Цель целевой страницы — «конвертировать» клиентов. В этом контексте конверсия означает, что клиент выполняет призыв к действию (CTA). Они используются для маркетинговых кампаний с четкой и самостоятельной целью. Примерами здесь могут служить поощрение пользователей к подписке на ежемесячную рассылку новостей или краткосрочные сезонные предложения товаров и услуг.
Старое представление о веб-сайте как о солнце солнечной системы цифровых медиа устарело. Социальные сети и платные кампании стали одним из самых важных инструментов в вашем распоряжении для развития сети клиентов и доверия.
Создание целевых страниц предназначено для направления вашего трафика как в социальные сети, так и на веб-сайт. Самое главное, что целевые страницы без веб-сайта ориентированы на цели. Другими словами, вы говорите своим клиентам именно то, что вы хотите, чтобы они сделали.
Самое главное, что целевые страницы без веб-сайта ориентированы на цели. Другими словами, вы говорите своим клиентам именно то, что вы хотите, чтобы они сделали.
Это позволяет вам увеличить продажи, подписку или любую другую цель. Создание целевой страницы без веб-сайта — это прекрасно.
Какова цель целевой страницы?
Целью целевой страницы является побуждение посетителей к действию. Действие может быть связано с лидогенерацией или прямыми продажами. Маркетологи могут использовать целевые страницы на всех этапах воронки продаж. Будь то поощрение посетителей подписаться на информационный бюллетень или пробную версию или загрузить контрольный список, мы можем сделать все это целенаправленно через целевые страницы.
Почему вы должны создать целевую страницу без веб-сайта?
Отлично, если вы решили инвестировать в целевые страницы. Но прежде чем приступить к делу, у вас должно быть четкое представление о том, почему вы хотите создавать целевые страницы в первую очередь. Давайте рассмотрим некоторые из основных ситуаций, в которых целевые страницы экономят ваши усилия и время.
Давайте рассмотрим некоторые из основных ситуаций, в которых целевые страницы экономят ваши усилия и время.
— Проверяйте свои идеи
Эволюция бренда и продукта во времени очень важна. Но изменение всего веб-сайта только для запуска нового продукта или услуги может быть утомительной задачей. Также сомнения в том, сработает ли новый запуск, могут вызвать много беспокойства. Здесь создание целевых страниц — это простой способ проверить свою новую идею на рынке. Целевая страница, посвященная этой новой идее, может помочь вам создать раннюю регистрацию, базу данных заинтересованных пользователей и многое другое.
— Better PPC Campaigns
Инвестиции в PPC-кампании отлично работают, чтобы оказаться в верхней части поисковой выдачи и привлечь внимание потребителей. Но если платные кампании перенаправляют на ваш веб-сайт, шансы на конверсию могут снизиться, поскольку посетители могут отвлекаться на многочисленные страницы, предложения и услуги, представленные на веб-сайте. Для более целенаправленного подхода кампании PPC должны сочетаться с целевыми страницами. Ваши кампании PPC могут быть сосредоточены на конкретных услугах, а целевая страница должна использоваться для выделения преимуществ, функций и УТП для увеличения продаж.
Для более целенаправленного подхода кампании PPC должны сочетаться с целевыми страницами. Ваши кампании PPC могут быть сосредоточены на конкретных услугах, а целевая страница должна использоваться для выделения преимуществ, функций и УТП для увеличения продаж.
Рекомендуем прочитать: Как направить трафик на целевую страницу
— Меньше инвестиций
В то время как веб-сайт требует больших усилий и инвестиций, создание целевой страницы сравнительно проще и экономичнее. Когда дело доходит до быстрой настройки или репликации, гибкость целевых страниц лучше, чем у веб-сайтов. Все эти преимущества вместе должны сделать целевые страницы обязательными для всех новых и старых брендов.
Является ли целевая страница веб-сайтом?
Веб-сайт действует как эпицентр вашего присутствия в Интернете. Ваш веб-сайт позволяет пользователю изучить ваш бренд. Он включает в себя всю информацию, которой вы хотите поделиться со своими клиентами. Обычно существует несколько страниц с внутренними, внешними и партнерскими ссылками. Также включены ссылки на страницы социальных сетей и сообщения в блогах компании.
Также включены ссылки на страницы социальных сетей и сообщения в блогах компании.
Технически у вас может быть целевая страница без веб-сайта. Вы можете разместить целевую страницу независимо от веб-сайта. Итак, легко иметь одно без другого.
Маркетинговые стратегии всегда зависят от того, что вы пытаетесь донести до своих клиентов. Использование подхода только с целевой страницей может быть быстрее для настройки в краткосрочной перспективе. Существует одна серьезная проблема с созданием целевой страницы без использования веб-сайта — построение доверия.
Создание целевой страницы по сравнению с веб-сайтом
Покупка продукта или услуги является актом добросовестности. Когда клиент покупает продукт или услугу, он, по сути, говорит: «Я считаю, что этот продукт может удовлетворить мои потребности». Другими словами, они верят, что вы предлагаете то, что им нужно. Брендинг необходим для укрепления доверия клиентов.
Другими словами, они верят, что вы предлагаете то, что им нужно. Брендинг необходим для укрепления доверия клиентов.
В Интернете полно мошенников и мошенников. Это делает получение доверия ваших потенциальных клиентов более трудным, чем при личных встречах. Лучший способ завоевать доверие — показать, что бренд устоялся.
Связано: Способы увеличения целевой страницы Социальное доказательство для большего количества конверсий
Если другие люди довольны вашим продуктом, вы становитесь «безопасной ставкой». Создание веб-сайта — это один из первых шагов, который предпринимает бизнес для создания своего присутствия в Интернете. Не имея веб-сайта, вы рискуете, что клиенты думают: «Ну, у них даже нет веб-сайта, почему я должен им доверять?» Это уже не так.
Как ВАМ помогает создание целевой страницы?
Аргумент «Сначала веб-сайт» односторонний. Поскольку социальные сети продолжают развиваться, многие компании могут отказаться от традиционной онлайн-стратегии, ориентированной на веб-сайты.
 Многие теперь предпочитают подход, более ориентированный на социальные сети.
Многие теперь предпочитают подход, более ориентированный на социальные сети.Создание вашей социальной сети — самый быстрый и надежный способ завоевать доверие. Если клиенты связываются с вами на разных платформах, это сигнализирует новым клиентам, что вы тот, за кого себя выдаете.
Половинчатая страница Facebook не поможет. Чтобы подход, ориентированный на социальные сети, был успешным, вам нужна надежная кампания. Именно здесь целевые страницы помогают вам создать свою аудиторию.
Нативная реклама в социальных сетях и контекстная реклама , связанные с целевой страницей, доказали свою эффективность как в привлечении новых клиентов, так и в расширении числа подписчиков в социальных сетях.
Целевые страницы должны фокусироваться на одной цели конверсии. В этом свете имеет смысл сосредоточиться на понимании того, как создавать целевые страницы
Для каждой цели нужна отдельная целевая страница.
 Единая целевая страница бесполезна. Создание целевых страниц должно быть частью хорошо продуманной кампании.
Единая целевая страница бесполезна. Создание целевых страниц должно быть частью хорошо продуманной кампании.
Как создать целевую страницу без веб-сайта?
Когда покупатель нажимает на ваше объявление, он уже проявляет интерес к вашему продукту. Представьте клиента покупателем на рынке. Они прошли через переполненный рынок и подошли к вашему прилавку. Они проявили интерес, теперь пришло время совершить продажу.
Итак, если у вас есть четкая маркетинговая цель (например, увеличение количества потенциальных клиентов, регистраций или продаж), лучшим вариантом будет создание целевых страниц. Следуйте этим простым шагам, чтобы создать целевую страницу без веб-сайта и запустить свою маркетинговую кампанию.
1. Согласованное сообщение
Убедитесь, что ваше объявление и целевая страница содержат одно и то же сообщение. Заголовки должны быть одинаковыми, а форматирование достаточно схожим, чтобы показать преемственность. Пользователь, нажимающий на рекламу часов, не ожидает найти целевую страницу с выбором холодильников. Тогда реакцией будет щелчок назад. Это называется подпрыгиванием.
Пользователь, нажимающий на рекламу часов, не ожидает найти целевую страницу с выбором холодильников. Тогда реакцией будет щелчок назад. Это называется подпрыгиванием.
2. Выполняйте свои обещания
Это возвращает нам доверие. Если вы обещаете бесплатную электронную книгу с каждой подпиской на ваш блог, а электронная книга не доставляется, вы потеряете доверие.
3. Оптимизация для лучшей конверсии
С помощью рекламной кампании PPC вы платите за каждого посетителя, посетившего вашу целевую страницу. Если вы не конвертируете, вы теряете деньги. Используя метрики целевой страницы и A/B-тесты, вы можете отслеживать, насколько хорошо работает ваша целевая страница, и вносить соответствующие изменения.
4. Прямота
Убедитесь, что ваша целевая страница является прямой. Ваша копия должна быть прямой и по существу. Помните, что нельзя идти на компромисс в отношении качества ради ясности. Ваши слова по-прежнему должны быть захватывающими и привлекать читателя.
5. Используйте мультимедийные платформы
Использование изображений и видео на вашей целевой странице помогает сделать ваш текст коротким и показать ваш продукт в лучшем виде.
6. Скажите «Спасибо»
Конверсионные клиенты могут быть перенаправлены на страницу благодарности. Это дает вам возможность ссылаться на сайты социальных сетей и показывать больше вашего продукта. Убедитесь, что используете каждый шанс, который у вас есть, чтобы связаться со своими клиентами.
Оптимизация целевых страниц для SEO
Миллионы и миллионы людей выполняют поиск в Интернете каждую минуту каждого дня. Представьте их как потенциальных клиентов, просматривающих рынок. Ваша цель — направить их к вашему прилавку. Наиболее логичной тактикой продаж было бы установить прилавок в самой оживленной части рынка и направить туда трафик, рассказывая потенциальным клиентам о себе, своем бренде и о том, что вы предлагаете.
Вкратце это цель целевой страницы SEO. Вы хотите занимать высокие позиции на первой странице Google (или другой поисковой системы, так уж случилось, что Google является самой популярной).
Вы хотите занимать высокие позиции на первой странице Google (или другой поисковой системы, так уж случилось, что Google является самой популярной).
Это страница с наибольшим трафиком, и она должна быть местом вашего «киоска». Затем ваша целевая страница SEO расскажет вашу историю — коммерческий шаг. Затем страница нацелена на конвертацию клиента — продажу. С целевыми страницами SEO конверсия не так важна, как знакомство вашего клиента с вашим брендом.
Несколько целевых страниц также помогут вам в оценке SEO. Если клиент ищет ваш бизнес и появляется целевая страница, она будет рассматриваться как заслуживающая доверия, как веб-сайт. В идеале при создании целевых страниц вы должны ориентироваться на несколько ключевых слов. Но таргетинг на несколько на одной странице не работает.
Используя подход с несколькими целевыми страницами, вы обеспечиваете свой SEO-рейтинг. Каждая целевая страница нацелена на свое ключевое слово, повышая ваш рейтинг. Вот некоторые ключевые моменты, которые следует помнить при разработке целевых страниц SEO:
1.
 Выбор ключевых слов
Выбор ключевых слов
Вы ориентируетесь на конкретные ключевые слова, связанные с вашим бизнесом. Цель состоит в том, чтобы быть на первой странице Google, когда пользователь ищет выбранное вами слово. Вы хотите убедиться, что ваши ключевые слова хорошо продуманы.
Ключевые слова с большим объемом поиска — это прекрасно, но по ним очень сложно органически ранжироваться. КПП за эти слова может стоить очень дорого. В дизайне целевой страницы лучше всего использовать большое количество ключевых слов среднего и большого объема.
2. Плотность семантического качества (SQ)
Это термин, обозначающий, как часто ваше ключевое слово встречается в вашем тексте. Хорошо использовать его часто, но слишком часто, и Google отклонит его как малоценный контент. Также важно найти связанные ключевые слова и использовать их в своем тексте. Это значительно увеличивает вашу плотность SQ.
3. Скорость загрузки страницы
Чем быстрее загружается ваша целевая страница, тем выше ваш рейтинг. Google Page Speeds — это полезный инструмент для сравнения скорости загрузки вашей страницы с отраслевыми стандартами.
Google Page Speeds — это полезный инструмент для сравнения скорости загрузки вашей страницы с отраслевыми стандартами.
4. Тактика Black Hat
Это серьезное нет-нет. Эти методы незаконно используются пользователями, пытающимися повысить свой рейтинг. Если вас поймают на их использовании, ваша целевая страница (или даже весь ваш веб-сайт, если они размещены в том же домене) могут быть полностью удалены из Google.
Это удар, после которого вашему бренду могут потребоваться годы, если он когда-нибудь оправится.
Как насчет микросайта?
Микросайт — это нечто среднее между веб-сайтом и целевой страницей. Микросайт — это короткая отдельная страница, знакомящая читателя с вашей компанией. Эти микросайты могут быть удачными. Часто читатели не любят прокручивать одну очень длинную страницу. При хорошем дизайне и без лишнего текста эти микросайты могут быть эффективными.
Использование видео поможет сделать микросайт коротким, но при этом предоставить всю необходимую информацию вашим клиентам. Видео может помочь уменьшить количество используемого текста, не жертвуя деталями. Эти микросайты могут быть хорошим шагом для компаний, которые не готовы запускать полноценный веб-сайт, но хотят добавить больше деталей в маркетинговую кампанию целевой страницы.
Видео может помочь уменьшить количество используемого текста, не жертвуя деталями. Эти микросайты могут быть хорошим шагом для компаний, которые не готовы запускать полноценный веб-сайт, но хотят добавить больше деталей в маркетинговую кампанию целевой страницы.
Давайте перевернем вопрос: может ли быть веб-сайт без кампании с целевой страницей?
В конечном счете, «нет, если вы хотите быть эффективным».
Веб-сайт — отличное дополнение к любому бизнесу. Хотя технически они не зависят друг от друга, одних веб-сайтов недостаточно. Если мы продолжим нашу рыночную аналогию, то просто создание веб-сайта без целевых страниц или социальных сетей будет эквивалентно установке вашего прилавка без вывески или продавца.
Многим предприятиям нужен веб-сайт, особенно тем, кто работает в сфере электронной коммерции. Однако веб-трафик не просто находит путь на ваш сайт сам по себе. Вот тут-то и начинается создание целевой страницы. Интернет вырос намного больше, чем кто-либо мог предсказать. Кажется очевидным, что ваше присутствие в Интернете тоже должно расти.
Кажется очевидным, что ваше присутствие в Интернете тоже должно расти.
Как настроить целевую страницу без веб-сайта?
Быстрый поиск в Google по запросу «лучший конструктор целевых страниц» или «бесплатный конструктор целевых страниц» выдаст множество результатов. Однако задача может оказаться сложной для человека, который плохо знаком с цифровым маркетингом.
Есть еще много технических вопросов, на которые нужно ответить, например, «как создать целевую страницу с нуля», «нужно ли мне доменное имя для целевой страницы?» С ними можно разобраться самостоятельно, но это только верхушка айсберга. Часто, даже если вы используете примеры целевых страниц, этого может быть недостаточно. К созданию целевых страниц для различных предложений и объявлений следует подходить осторожно, так как это отличная возможность привлечь потенциальных потенциальных клиентов.
\
Чтобы лучше создавать целевые страницы, мы советуем вам сначала начать с некоторых бесплатных инструментов.
Как создать целевую страницу бесплатно?
Когда платформа предлагает создать целевую страницу бесплатно, вполне нормально сомневаться в качестве ее результатов. Вот почему мы также изучили платформы, которые можно использовать в качестве инструментов электронного маркетинга, или веб-сайты, которые компании могут использовать для создания бесплатных целевых страниц. Мы рассмотрели все бесплатные инструменты для создания посадочных страниц по пяти основным, но важным аспектам. Посмотрите, как создать целевую страницу с помощью бесплатных конструкторов целевых страниц.
1. Простота использования
Одной из наших первых задач было найти бесплатные конструкторы целевых страниц, которые были бы просты в использовании. Сложные процессы разработки пользовательских целевых страниц затрудняют начало работы для новичков. Мы пытались найти платформы, которые упростили бы его, не ставя под угрозу качество.
2. Особенности бесплатного плана
Мы проверили бесплатные планы всех потенциальных платформ, чтобы убедиться, что основные функции для создания целевых страниц присутствуют.
3. Интеграция
Целевая страница должна легко интегрироваться с CRM и другими процессами продаж, чтобы повысить эффективность лидогенерации. Мы включили эти бесплатные инструменты для разработки целевых страниц, которые обеспечивают важные функции интеграции.
4. Доступность личного домена
Персональный домен имеет решающее значение для повышения доверия и узнаваемости бренда. Создание целевой страницы с персональными доменами помогает брендам обеспечить надежное присутствие в Интернете.
5. Форма генерации лидов и другие настройки
Гибкость в творчестве помогает создавать лучшие дизайны целевых страниц. Платформы, которые предлагают несколько бесплатных настроек и шаблонов для создания целевой страницы, являются большими преимуществами для каждого маркетолога.
Наши лучшие 5 бесплатных разработчиков целевых страниц
Как стартап, мы все знаем, что инвестировать в премиальные планы целевых страниц сложно. Многие компании вкладывают много денег и времени в дорогостоящий дизайн целевых страниц только для того, чтобы получить средние результаты. Основная проблема заключается в отсутствии опыта создания эффективных целевых страниц.
Основная проблема заключается в отсутствии опыта создания эффективных целевых страниц.
Но с появлением новых конструкторов целевых страниц, практически не имеющих кода, неопытные маркетологи также могут получить представление о маркетинге с помощью целевых страниц. Такие инструменты могут быстро создавать целевые страницы с формами и изображениями с помощью метода перетаскивания, который меняет правила игры. Это делает целевую страницу более доступной и практичной для неопытных пользователей.
Что еще лучше делает эту идею простых в создании целевых страниц, так это наличие множества бесплатных платформ, предоставляющих такие услуги. Вот список из пяти лучших бесплатных инструментов дизайна целевых страниц для стартапов и малого бизнеса.
1. Convertkit
Первым в этом списке идет ConvertKit, облачное решение для генерации лидов и автоматизации маркетинга по электронной почте, предназначенное для малого бизнеса и блоггеров для увеличения трафика и превращения их подписчиков электронной почты в платных клиентов.
Платформа, запущенная в 2013 году, несмотря на то, что она является совершенно новой для рынка, предлагает надежные функции, которые предоставляют многие другие старые бренды почтового маркетинга, такие как MailChimp и Aweber.
Привлекательные характеристики:
У Covertkit есть три плана: бесплатный план, план Creator и план Creator pro.
Чтобы начать настройку целевой страницы в Convertkit, выберите шаблон из обширного списка категорий, разделенных на разные группы, например, электронные книги, поиск событий и подписка на рассылку новостей. Эти шаблоны разработаны с учетом коэффициентов конверсии для этой конкретной цели, что делает их удобным способом получить наиболее эффективную целевую страницу для ваших нужд.
Convertkit находится в этом списке, потому что вы также можете использовать его для создания форм для привлечения потенциальных клиентов.
После того, как вы решили создать форму, необходимо выбрать формат ее отображения. Вы увидите три варианта: встроенный, модальный, вставной и липкая панель.
Вы увидите три варианта: встроенный, модальный, вставной и липкая панель.
Независимо от того, какой формат вы выберете, вы увидите несколько вариантов шаблонов. Каждый параметр включает визуальное представление того, как он будет выглядеть, и вы можете изменить шаблон формы в любое время!
После того, как вы выбрали свой шаблон, вы сможете приступить к тому, чтобы он выглядел и работал так, как вам нравится.
После отправки формы появляется отдельная вкладка для редактирования настраиваемой страницы благодарности — опять же, важная часть создания беспрепятственного взаимодействия с пользователем.
Еще одна функция, которая нам нравится в Convertkit, — это страница благодарности для новых подписчиков за то, что они выбрали ваш контент, сообщая им, что их клик сработал.
Когда вы создаете целевые страницы на этой платформе, она предлагает несколько вариантов личного домена, даже если вы используете ее в бесплатном плане.
2. Sunny Landing Pages
Sunny Landing Pages — это полнофункциональное программное обеспечение для целевых страниц для малого и среднего бизнеса. Эта онлайн-система целевых страниц включает в себя более 100 шаблонов, редактор перетаскивания, аналитику, управление SEO и многое другое в одном месте.
Привлекательные черты:
Самодельный генератор целевых страниц.
Более 100 шаблонов целевых страниц, ориентированных на конверсию, на выбор из разных категорий.
Все целевые страницы оптимизированы для мобильных устройств и адаптивны.
Конструктор целевых страниц с помощью перетаскивания позволяет создавать потрясающие целевые страницы за считанные минуты.
Можно добавить несколько пользовательских доменов. Однако требуется настройка DNS.
Интеграция формы целевой страницы с программным обеспечением для электронного маркетинга и CRM, включая MailChimp, Constant Contact и т.
 д.
д.Вы также можете получать уведомления по электронной почте о потенциальных клиентах на своей целевой странице.
3. Systeme.io
Далее в списке идет Systeme.io, программное обеспечение SaaS. Эта платформа позволяет вам разрабатывать стратегию и полностью управлять рабочим процессом маркетинга и продаж.
Привлекательные функции:
У Systeme.io есть четыре плана: бесплатный план, план запуска, план вебинара и безлимитный план. Бесплатный план позволяет отправлять неограниченное количество электронных писем неограниченному количеству подписчиков с неограниченным количеством шаблонов. Вы можете добавить один личный домен, но для него требуется настройка DNS.
В Syteme.io вы можете получить неограниченное пространство для хранения файлов за 0 долларов США в месяц. Новичкам достаточно использовать это, чтобы узнать о маркетинге и генерировать потенциальных клиентов и продажи.
В этом инструменте вы можете создать блог, получить интеграцию платежей через Stripe и PayPal и использовать каждую услугу в автоматизации, такую как правила, рабочий процесс, теги, кампании по электронной почте, дополнительные продажи в 1 клик, тест A / B, код купона и скоро. (Кстати, все эти функции включены в их бесплатный план).
(Кстати, все эти функции включены в их бесплатный план).
4. GetResponse
GetResponse — это многофункциональная маркетинговая платформа с конструктором целевых страниц, редактором с функцией перетаскивания и темами целевых страниц, адаптированными для мобильных устройств.
Привлекательные черты:
Он предлагает встроенный редактор изображений, образцы изображений от Shutterstock и гифки от Giphy.
Простая интеграция с продуктами и услугами других сайтов, таких как Etsy и BigCommerce.
Предлагает конструктор воронки конверсии целевой страницы для полной маркетинговой стратегии.
Некоторые из наиболее важных функций GetResponse включают шаблоны электронной почты, создание целевых страниц, уведомление по электронной почте, автоответчик и собственный домен, но требуется настройка DNS.
Инструменты GetResponse для автоматизации электронной почты и маркетинга просты в понимании даже для пользователей, не имеющих опыта работы с технологиями. В рамках 30-дневной бесплатной пробной версии вы можете получить доступ ко всем премиальным функциям инструмента. После окончания пробного периода можно получить доступ к платформе, но с ограниченными возможностями. GetResponse также предлагает гибкие ценовые пакеты со множеством дополнительных функций.
В рамках 30-дневной бесплатной пробной версии вы можете получить доступ ко всем премиальным функциям инструмента. После окончания пробного периода можно получить доступ к платформе, но с ограниченными возможностями. GetResponse также предлагает гибкие ценовые пакеты со множеством дополнительных функций.
5. Groove Pages
GroovePages — чрезвычайно мощный конструктор воронок продаж и целевых страниц с рядом функций, упрощающих процесс создания. Он включает в себя редактор перетаскивания, всплывающие окна, индикаторы выполнения, бесплатный хостинг, каркасные блоки, настройки и многое другое для бесплатного создания целевой страницы.
Привлекательные характеристики:
Создавайте неограниченные воронки продаж с высокой конверсией и простые целевые страницы.
Платформа автоматизированного маркетинга по электронной почте (известная как GrooveMail).
Форма генерации потенциальных клиентов.

Один сайт проекта.
Один личный домен.
Бесплатный хостинг.
Одна воронка.
Один шаблон воронки.
премиальных блока.
Каркасные блоки.
Распродажа пазов.
Филиал Groove.
Грув Почта.
Неограниченное количество товаров.
Пять видео.
Эти пять инструментов, безусловно, будут полезны маркетологам, которые хотят создать целевую страницу бесплатно. Эти бесплатные инструменты позволяют компаниям попробовать свои силы в кампаниях на целевых страницах и изучить, как это работает для их бренда. Бесплатные планы и пробные версии дают каждому маленькому или крупному предприятию возможность эффективно продавать свою целевую аудиторию.
Вы можете использовать сразу все рекомендуемые бесплатные инструменты для создания целевых страниц, чтобы понять, что вам больше подходит.
Как Apexure может помочь?
Как мы уже подчеркивали, вам нужно нечто большее, чем просто отдельная целевая страница. Вам нужна стратегия цифрового маркетинга. Это не маленькая задача.
Разработка стратегии цифрового маркетинга сложна и требует нескольких уровней знаний, от технического до дизайна и контента. Apexure — хорошо зарекомендовавший себя голос в индустрии цифрового маркетинга.
В Apexure мы занимаемся созданием удобных для пользователя дизайнов целевых страниц, ориентированных на конверсию. Наша команда экспертов по целевым страницам помогла более чем 300 компаниям со всего мира.
Помимо разработки целевых страниц, мы поможем вам отслеживать и тестировать ваши страницы. Поверьте нам, целевая страница без веб-сайта — это не проблема. Свяжитесь с нами сегодня!
Статьи по теме:
Целевая страница и веб-сайт: в чем отличия
Субдомены целевой страницы с примерами
Целевая страница и домашняя страница: объяснение основных различий
Страница-заставка и целевая страница: практическое сравнение
- Дебаты о целевой странице и странице продукта
: что лучше?
Микросайт или целевая страница: что лучше для вашей кампании
Стоит ли реклама PPC для электронной коммерции? [Исследование] Как 100 лучших магазинов Shopify используют рекламу
PPC для SaaS не работает? Ответ может быть вашей целевой страницей
Об авторе
Васим Башир
Основатель и генеральный директор Apexure Васим работал в лондонской финансовой индустрии. Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Увеличьте объем продаж или потенциальных клиентов с помощью веб-сайтов и целевых страниц, ориентированных на конверсию
Начало работы
Поделиться этим постом на
Вам также может понравиться
Васим Башир
WordPress против Unbounce: лучшая платформа для целевых страниц
WordPress vs Unbounce — это дискуссия, которую ведет каждый владелец бизнеса, отвечая на вопрос «где построить свой…
Васим Башир
5 идей фона целевой страницы для улучшения взаимодействия с пользователем
Фон целевой страницы имеет решающее значение для привлечения основных элементов в центр внимания и делает страницу.

 Например, Wix, Ucoz, Ukit.
Например, Wix, Ucoz, Ukit.



 Многие теперь предпочитают подход, более ориентированный на социальные сети.
Многие теперь предпочитают подход, более ориентированный на социальные сети. Единая целевая страница бесполезна. Создание целевых страниц должно быть частью хорошо продуманной кампании.
Единая целевая страница бесполезна. Создание целевых страниц должно быть частью хорошо продуманной кампании. д.
д.