Содержание
Как разработать дизайн сайта — Блог SendPulse
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
- Дизайн сайта: подготовка
- Постановка целей для будущего сайта
- Выбор типа сайта
- Выбор платформы для создания сайта
- Как сделать дизайн сайта
- Как сделать макет сайта
- Полезный и красивый дизайн сайта: советы
- Примеры красивого дизайна сайтов
- Дизайн сайта: где искать вдохновение
- Дизайн сайта: что стоит запомнить
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
- Цель сайта-портфолио — заявки на сотрудничество. Он должен демонстрировать, как специалист умеет решать задачи бизнеса.
- Цель сайта-магазина — максимальное количество продаж. Ему нужно показывать товары с выгодной стороны и побуждать к покупке.
- Цель сайта-блога — постоянный трафик. С его помощью мы стимулируем читателя потреблять больше контента и делать это регулярно.
Чтобы дизайн сайта эффективно работал на эти цели, надо в первую очередь подумать о пользователях. Например, покупатель на сайте интернет-магазина хочет выгодно потратить деньги. Прежде чем решиться на покупку, он собирает всю информацию: смотрит характеристики, фото и видео, читает отзывы, выбирает размер и комплектацию, изучает гарантии, сравнивает товары и откладывает в избранное. Значит, в дизайне карточек товара вы должны учесть все эти действия.
Значит, в дизайне карточек товара вы должны учесть все эти действия.
Карточка на «Леруа Мерлен» позволяет удобно изучить, сравнить и купить товар
Еще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов. У него нет времени листать бесконечную галерею всех ваших работ и читать биографию со времен школьных достижений.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA. Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Пример дизайна сайта-лендинга конференции SendPulse и eLama
Лендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Многостраничник — это сайт в классическом понимании, с иерархической структурой. Есть главная страница, разделы, подразделы и так далее. Многостраничник пригодится во всех остальных случаях: корпоративный сайт, интернет-магазин, сайт компании, блог, портфолио, новостной портал.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Как сделать дизайн сайта
Расскажу, как пошагово разработать дизайн сайта и каким правилам следовать в работе.
Как сделать макет сайта
Соберите референсы — примеры дизайна сайтов, которые вам понравились. Представьте, что делаете дизайн-проект квартиры. Наверняка вы найдете фото нужного диванчика, симпатичную вам кухню, примеры сочетания обоев и паркета и приложите к проекту, чтобы не держать все в голове. Так и с сайтом: собирайте понравившиеся примеры шрифтов, цветов и их сочетаний, элементов, интересных кнопок, форм подписки — все, за что зацепится глаз.
Референсы — это необязательно что-то привлекательное на вид. Вы можете собирать идеи функционала: структуру сайта, подсказки для пользователей, переходы между страницами, попап-формы и так далее.
Создайте карту сайта (это касается многостраничников). Карта сайта — это схема того, как связаны между собой его страницы. Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
В основном карту сайта делают в целях SEO: продумать URL для страниц, распределить перелинковку, ключевые слова и так далее. Но для задач дизайна тоже пригодится. Во-первых, с картой легче моделировать пользовательский опыт — откуда и куда пойдет пользователь, а это первая задача любого дизайна. Во-вторых, вы увидите, какие страницы находятся на одном уровне или тесно связаны между собой, и сможете продумать для них перекликающийся дизайн.
Если от руки рисовать сложно, найдите сервис для создания структуры сайта. Можете использовать один из этого списка:
- Octopus — бесплатно для одного проекта, далее от 8 долларов в месяц.
- Gloomaps — простой и бесплатный, но нужно каждые 2 недели заходить в проект, иначе он заархивируется.
 Проекты только публичные.
Проекты только публичные. - Flowmapp — бесплатно для одного проекта на максимум 100 Мб. Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое.
- Writemaps — простой и лаконичный сервис чисто для быстрого создания карты. Бесплатно на три проекта, далее от 15 долларов в месяц.
Создайте макеты страниц. Это черновики, которые помогут определиться с взаимным расположением элементов, цветовыми сочетаниями, структурой страниц в целом. Макеты можно рисовать от руки на бумаге — подойдет для первых набросков. Если умеете работать в Photoshop или Illustrator — прекрасно, используйте их.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Те, кто не умеет рисовать или работать в редакторах, могут найти онлайн-конструктор интерфейсов. Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.
Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.
Создание макета сайта в онлайн-сервисе Moqups
Вот несколько таких редакторов (все на английском, но интуитивно понятны):
- Mockflow — онлайн, бесплатно для одного пользователя и одного проекта на три страницы, далее от 14 долларов.
- Ninjamock — онлайн, бесплатно для одного проекта на максимум 200 элементов на странице. Далее от 6 долларов.
- Balsamiq — приложение для Windows или Mac, есть онлайн-версия. Бесплатный триал на 30 дней, далее от 9 долларов в месяц.
- wireframe|cc — онлайн-сервис. Бесплатный триал на 7 дней, далее от 16 долларов в месяц.
- Moqups — есть минимальный бесплатный аккаунт, которого хватит для создания простого лендинга. Если нужно больше — от 13 долларов в месяц.
Тут можно представить себя художником, который сначала набрасывает контуры, а затем прорисовывает детали — от общего к частному. Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Чтобы продумать все мелкие детали и их расположение, думайте в первую очередь о том, как люди будут использовать страницу. Постарайтесь разработать дизайн сайта так, чтобы пользовательский путь был комфортным и стимулировал клиента вернуться снова. Аналогично поступайте со всеми прочими страницами: продумайте, как люди будут их использовать, и соответственно разрабатывайте дизайн.
Полезный и красивый дизайн сайта: советы
Собрала для вас восемь правил, которые помогут разработать дизайн сайта.
Задавайте ожидания. От строителей ждут точности и аккуратности, от юристов — строгости и пробивного характера, от ветеринаров — любви к животным. Дизайн сайта должен соответствовать ожиданиям клиентов.
Строгое оформление страницы на сайте юридической фирмы
Используйте модульную сетку в дизайне сайта. Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
Нашла для вас реальный сайт и расчертила его модульной сеткой. Обратите внимание, как сохраняется геометрия: элементы отцентрованы, поля между ними примерно одинаковой ширины, и в целом видно, что композиция ритмичная.
Пример использования модульной сетки в дизайне сайта
Не переборщите. Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
Учитывайте адаптивность. Сайт будут смотреть на разных устройствах — компьютерах и ноутбуках, телефонах и планшетах. Важно, чтобы пользоваться сайтом было удобно на любом из этих устройств. Следите за тем, чтобы не было маленьких нечитаемых элементов, все кнопки удобно нажимались, а важные части не уезжали за края экрана.
Помните о правиле близости. Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе
Располагайте рядом объекты, которые связаны друг с другом по смыслу
Оставляйте достаточно воздуха. Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Выделяйте CTA. Почти каждая страница на сайте ведет посетителя к определенному действию — купить товар, оставить заявку, посмотреть работу в портфолио, почитать статью на блоге. Все содержимое страницы должно подводить читателя именно к этой кнопке.
CTA кнопка призывает пользователя оставить заявку
Избегайте фотостоков. Когда делаешь сайт, всегда есть соблазн пойти на фотосток и найти нейтральных изображений под главную страницу. Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Совет! Многие правила в дизайне можно применить к разным форматам — не только сайтам, но и к письмам, баннерам, иллюстрациям. Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Примеры красивого дизайна сайтов
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одежды
А такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Сайт дизайнера интерьеров
Номер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Дизайн сайта юридического сервиса
Следующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компании
Следующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
В подразделах — аккуратная блочная верстка с яркими фотографиями.
Дизайн сайта инновационного города в Татарстане
Застройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Дизайн сайта для продажи квартир в ЖК Санкт-Петербурга
Магазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Дизайн интернет-магазина по продаже чая и чайных напитков
Это сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Благодаря такой верстке читатель не устает от долгого скролла.
Дизайн сайта издания Time
Это сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space Needle
Последний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Дизайн сайта креативного маркетингового агентства
Когда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Дизайн сайта: где искать вдохновение
Брать чужие идеи — не стыдно, но нужно брать их с умом. Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Вот сайты, на которые можно заглянуть:
- Behance
- Dribbble
- Awwwards
- SiteSee
- Land-book
- 99designs
Дизайн сайта: что стоит запомнить
Дизайн сайта — это не просто красивые шрифты и странички. Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Начните создание дизайна сайта с подготовки, она состоит из трех шагов:
- поставьте цели;
- выберите тип сайта — лендинг или многостраничник;
- выберите платформу, на которой будете создавать сайт.
Непосредственно при разработке дизайна сайта следуйте этим трем шагам:
- соберите референсы — примеры, которые вам понравились;
- отрисуйте карту сайта, если у вас многостраничник;
- создайте шаблоны страниц.

Помните о восьми правилах в дизайне сайта:
- Задавайте ожидания. Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.
- Используйте модульную сетку при верстке страницы.
- Используйте минимально необходимое количество цветов, шрифтов, элементов.
- Делайте дизайн, который можно адаптировать под разные размеры экрана.
- Сближайте элементы, которые связаны по смыслу.
- Оставляйте достаточно свободного пространства.
- Выделяйте CTA.
- Избегайте картинок в фотостоков.
Начните с малого — сделайте простой лендинг по нашей инструкции. Он поможет собрать базу email адресов, пригласить людей на мероприятие, собрать заявки на ваши услуги и не только. И обязательно регистрируйтесь в сервисе рассылок SendPulse — сайт в комплексе с рассылками и чат-ботами работает гораздо эффективнее.
Как сделать сайт своими руками
Прежде, чем создавать сайт, необходимо тщательно продумать, для чего необходим данный вебресурс.
Следует отметить, что грамотно сделанный ресурс способен решить множество задач, среди которых:
- формирование целевой аудитории;
- возможность обработки заявок, созданных потенциальными покупателями;
- повышение узнаваемости ресурса;
- формирование доверия клиентов;
- возможность выдачи более полной и правдивой информации с учетом последних изменений материалов в востребованных форматах;
- наличие возможности скачивания нужных файлов и т.д.
Технические стороны
Возможность создания сайта своими руками в сильной степени зависит от правильности выбора нужных инструментов.
В настоящее время существует три варианта, позволяющих сделать веб ресурс самому:
- с помощью написания html кода;
- с использованием готового движка CMS;
- при помощи бесплатного конструктора.
Рассмотрим более подробно каждый из способов.
С помощью конструктора
Этот способ подходит тому, кто не имеет достаточного количества времени или не хочет разбираться с тем, как создать свой интернет ресурс.
Конструктор сайта представляет собой специальный сервис, который дает возможность пользователю сделать себе веб сайт без знаний программирования.
Он включает в себя наличие готовых вариантов графики, чтобы пользователь мог на свой вкус и под необходимые требования сделать сам веб ресурс.
Среди самых популярных конструкторов выделяют следующие онлайн сервисы:
- Nethouse. Это отличный вариант для создания интернет-магазина, сайта-портфолио и сайта-визитки. Сайт достаточно легок в использовании и прост в освоении.
- Wix – это достаточно популярный конструктор, позволяющий пользователю в создании качественного сайта.
- UMI – также является простым в освоении сервисом, с помощью которого можно сделать вебресурс.
- UKit – конструктор создания современных вебсайтов. Сервис позволяет вебмастеру заниматься продвижением и использовать систему аналитики.

CMS
CMS (Content Management System) используется в качестве движка сайта.
CMS-системы позволяют управлять его контентом. Выбор движка зависит от цели создания вебресурса. Каждая CMS имеет, как положительные стороны, так и минусы. Кроме того, движок может быть платным и бесплатным.
Бесплатные CMS
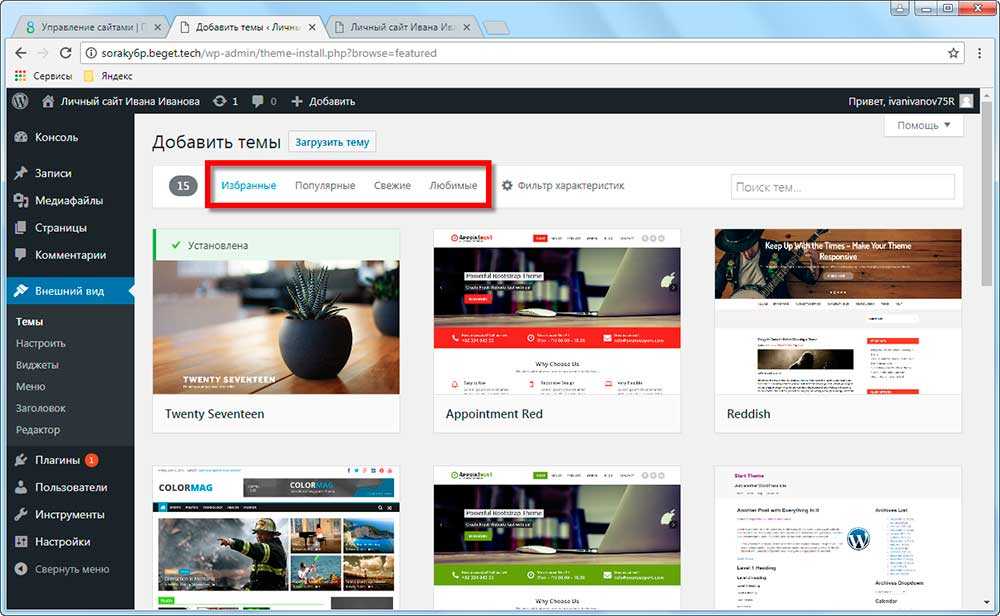
- WordPress – идеальный вариант не только для создания, но и продвижения веб ресурса в интернете. К примеру, данный сайт создан на движке Вордпресс. CMS удобна в использовании, что немаловажно для начинающих вебмастеров.
- Joomla – позволяет создавать бесплатно различные виды вебресурсов: от сайта-визитки до интернет-магазина. Создание одностраничника популярно именно для этого движка.
- phpBB является идеальной системой для создания форума.
- OpenCart – движок легок в использовании. Подходит для создания интернет-магазина. Чтобы сделать систему полноценной, с идеями необходимо будет обратиться за помощью к программисту.

- Drupal – также является популярной системой для создания вебресурса различной направленности. На движке становится возможной разработка таких проектов, как интернет-магазин, соцсеть, создание сайта-портфолио, сайта-визитки, корпоративного вебресурса.
- InstantCms – система создавалась под реализацию сайта знакомств, городского портала, онлайн-клуба, социальной сети.
Платные CMS
- 1С-Битрикс является одним из мощных движков управление вебресурсом. Сайт созданный на Битрикс отличается простотой управления, высоким уровнем производительности, интеграцией с 1С, что является важной деталью при создании интернет-магазина. Также имеется возможность мобильного администрирования.
- osCommerce – это движок на котором создаются современные интернет-магазины с широким выбором функциональных возможностей.
- UMI.CMS. Данная система создавалась для удобства пользователей.
 Поэтому разработчиками создано множество уникальных шаблонов с возможностью доработки под любой проект.
Поэтому разработчиками создано множество уникальных шаблонов с возможностью доработки под любой проект.
Как сделать сайт своими руками самостоятельно с нуля бесплатно
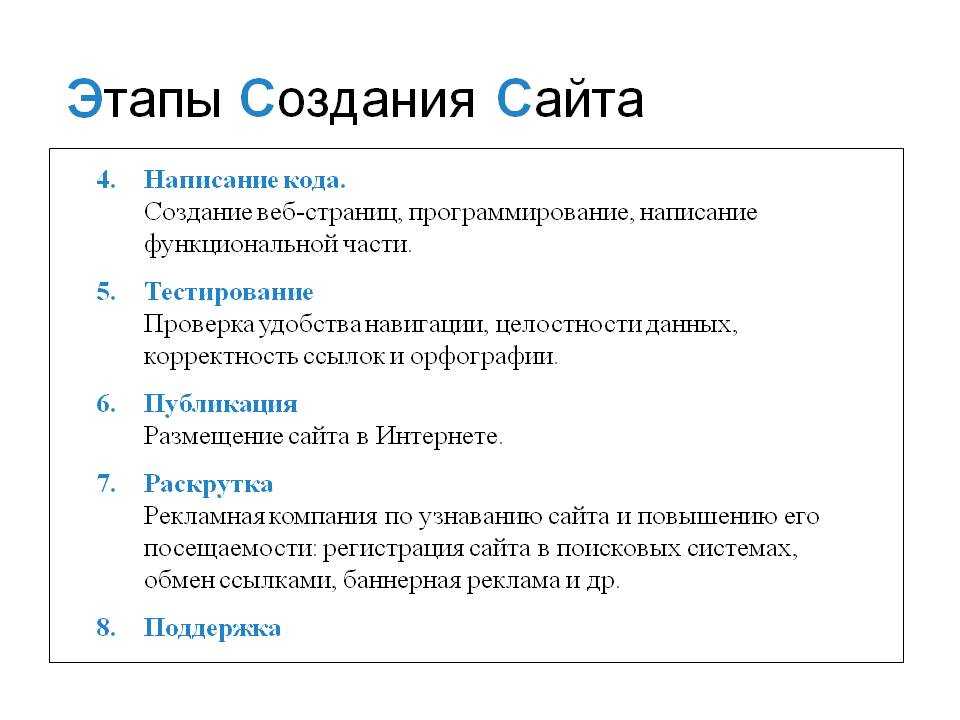
Основные этапы разработки сайта следующие:
- Создание макета будущего вебресурса с помощью программы фотошоп или другого редактора. При возникновении сложностей, можно обратиться к фрилансерам или найти бесплатный, созданный на основе HTML и CSS в интернете. А затем внести в код нужные коррективы.
- Верстка вебресурса из созданного макета в формате psd. При программировании не стоит забывать об адаптации сайта под мобильные версии и проверке на корректность его отображения в разных браузерах. Эти условия являются одним из важных моментов в seo оптимизации вебсайта.
- Внедрение кода php позволяет придать ресурсу динамичность.
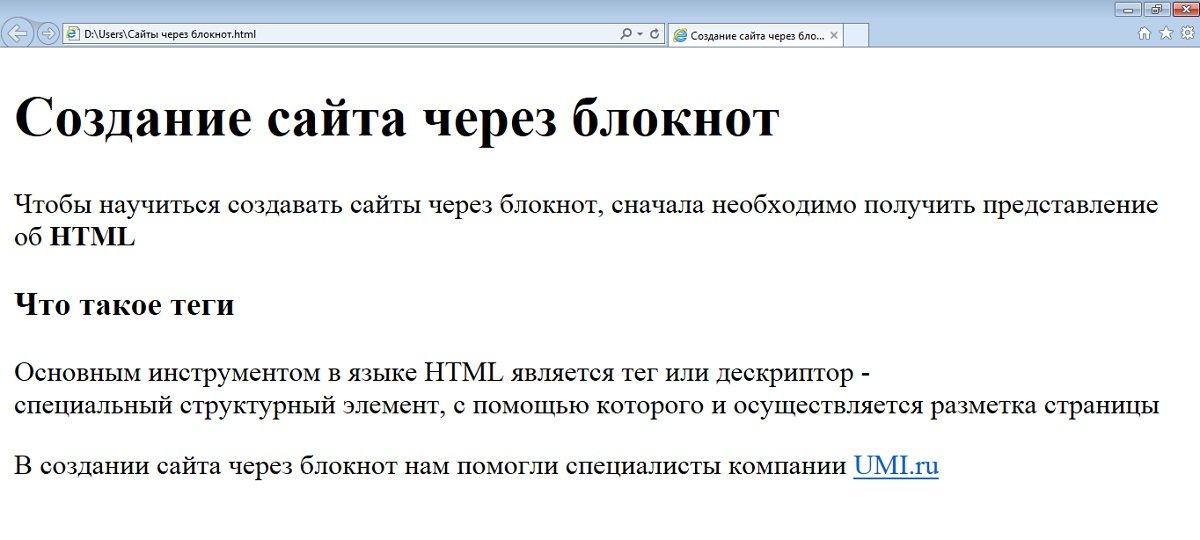
Если вы хотите сделать себе сайт с помощью кода HTML, то предлагаю посмотреть пошаговую инструкцию по его созданию здесь.
Что лучше: создание вебсайта с нуля или в конструкторе
Принципиальное отличие этих способов создания вебресурса в том, что создавая себе сайт самостоятельно, можно его сделать таким, который будет полностью соответствовать потребностям и возможностям управления ресурсом, которые будут заложены вами.
В тоже время, ресурс, созданный с помощью конструктора, может не всегда соответствовать нужным требованиям.
Какой из способов лучше, сказать однозначно нельзя. Выбор зависит от поставленных целей.
Чтобы сделать себе полноценный сайт, но при этом отсутствуют знания программирования, то идеальным вариантом будет сделать сайт в конструкторе за очень короткое время.
Публикация в Интернете
Чтобы сайт стал виден в Интернете, необходимо дать вебресурсу доменное имя или адрес, по которому его смогут найти пользователи. В качестве примера, возьмем имя этого сайта, которое отображается в адресной строке браузера (seitostroenie.ru).
Как видим, адрес сайта состоит из двух слов: имени (seitostroenie) и доменной зоны (.ru).
Следует знать, что бывают домены различных уровней:
- seitostroenie.ru – это домен второго уровня;
- test.seitostroenie.ru – третьего, он же является поддоменом основного сайта.
Доменные зоны тоже могут иметь отличия:
- .ru – наиболее популярно в русско-язычном сегменте;
- .com – часто применяется для коммерческих ресурсов;
- .рф – официальная доменная зона РФ;
- .info – актуальная для информационных ресурсов;
- .net – зона, подходящая для интернет-проектов;
- .biz – если тематика ресурса связана с бизнесом.
При нахождении целевой аудитории на территории России рекомендуется делать выбор в пользу «.ru».
Домен .рф может испытывать сложности с продвижением в интернете, поэтому при выборе нелишним будет учитывать данный факт.
Как выбирать домен
При выборе доменного имени для сайта, следует руководствоваться следующими принципами:
- название сайта должно быть простым и легко запоминающимся;
- длина не должна превышать 10-12 символов;
- отсутствие лишних знаков типа «тире»;
- адрес должен легко набираться на латинице.
Важно! При выборе свободного доменного имени следует помнить, что его следует проверить на чистоту и отсутствие санкций со стороны поисковых систем. Это можно сделать , обратившись к сервису «whois history».
В интернете достаточно регистраторов доменных имен, где можно купить домен по приемлемой стоимости.
Чтобы ресурс стал виден в интернете, необходимо разместить его на хостинге.
Сайт лучше размещать на платном, чем на бесплатном хостинге, если вы намереваетесь всерьез заниматься его раскруткой.
Стоимость размещения, чаще всего, зависит от того, насколько посещаемый вебресурс будет создан.

 Проекты только публичные.
Проекты только публичные.



 Поэтому разработчиками создано множество уникальных шаблонов с возможностью доработки под любой проект.
Поэтому разработчиками создано множество уникальных шаблонов с возможностью доработки под любой проект.