Содержание
Сделай сайт себе сам по моей пошаговой инструкции
Содержание статьи (кликните для открытия/закрытия)
- 1. Урок. Создание сайта. Введение.
- 2. Урок. Создание сайта. Регистрация.
- 3. Урок. Размещаем информацию на сайте. Новости.
- 4. Урок. Размещаем информацию на сайте. Каталог статей.
- 5. Урок. Размещаем информацию на сайте. Каталог файлов.
- 6. Урок. Панель администрирования сайта.
- Как отключить показ рекламы на сайте Ucoz?
- Бонусные уроки:
Сегодня практически каждый из нас имеет свою страничку в социальных сетях, но возможно этого вам мало. Хочется создать свой сайт с нуля в интернете и делиться с людьми не только статусами и тем что вам понравилось в сети. Разместить свои материалы, наработки, видео или вести свой блог доступно каждому. Но возникает вопрос: «Как сделать сайт самому?». Сегодня в интернете есть большое количество различных конструкторов сайтов, которые помогут неподготовленному пользователю в короткие сроки сделать личный сайт бесплатно. В качестве тренировочной площадки для создания сайта можно попробовать бесплатный конструктор сайтов Ucoz.ru. Для новичка это будет хорошим опытом. Я подготовил серию видеоуроков по тематике «Создание сайта в конструкторе Ucoz», надеюсь что они будут вам полезны.
В качестве тренировочной площадки для создания сайта можно попробовать бесплатный конструктор сайтов Ucoz.ru. Для новичка это будет хорошим опытом. Я подготовил серию видеоуроков по тематике «Создание сайта в конструкторе Ucoz», надеюсь что они будут вам полезны.
Должен сразу предупредить, что понятие «бесплатность» — относительное. Ничего бесплатного просто так вам никто не предоставит, поэтому за «бесплатный» сайт придется расплачиваться чужой рекламой на ваших страницах. Это касается не только юкоз. Но если ваш ресурс является официальным сайтом школы, учителя, преподавателя или некоммерческим образовательным, то компания Ucoz по вашей заявке уберет рекламу. Как оформить заявку читайте здесь.
Итак, начинаем создавать свой сайт на Ucoz.ru:
Рекомендую просматривать видео в полный экран. Видео доступно в HD формате. Чтобы включить полноэкранный режим, кликните в правом нижнем углу плейера по значку прямоугольника. К видеоурокам я прикрепил архивы файлов с текстами и фотографиями.
Вы можете их скачать и повторить все действия, которые я показываю.
1. Урок. Создание сайта. Введение.
К сведению:
Хостинг — это услуга по размещению информации на сервере (компьютер постоянно подключенный к сети Интернет).
Доменное имя для сайта — это символьное имя, которое сопоставляется адресу сервера, где расположен сайт.
Конструктор сайтов — это простой и удобный редактор сайта, который позволяет быстро изменять структуру сайта, оформление, добавлять информацию без особых знаний языка HTML.
2. Урок. Создание сайта. Регистрация.
3. Урок. Размещаем информацию на сайте. Новости.
com/embed/YgdfBD9sxlg?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
Дополнительные материалы к уроку Забрать
4. Урок. Размещаем информацию на сайте. Каталог статей.
Дополнительные материалы к уроку Забрать
5. Урок. Размещаем информацию на сайте. Каталог файлов.
Дополнительные материалы к уроку Забрать
6. Урок. Панель администрирования сайта.
Рекомендую почитать статью Оптимизация изображений
Как отключить показ рекламы на сайте Ucoz?
Если вы сделали официальный образовательный сайт или социальный проект, то компания uCoz пойдет вам навстречу и бесплатно отключит показ рекламы на вашем ресурсе!
Воспользоваться таким правом могут только некоммерческие образовательные и общественные сайты, не нарушающие условия пользовательского соглашения, например:
- официальные сайты школ, садов, колледжей, училищ или других учреждений
- личные сайты учителей и преподавателей
- сайты-проект групп студентов, учеников
- сайты класса, кружков, творческих объединений
- сайты методических объединений педагогов, сайты-сообщества
- и другие
Составьте письмо на официальном бланке вашего учреждения на имя генерального директора ООО «Юкоз Медиа» Курта Евгения Александровича, с просьбой убрать рекламный баннер, в следующей форме:
«Сайт «URL сайта» является нашим официальным сайтом. Просим Вас оказать содействие в виде снятия рекламного баннера.
Просим Вас оказать содействие в виде снятия рекламного баннера.
Дата. Директор — подпись. Штамп.»
Пример шаблона письма.
Заполненный бланк (с подписью и печатью) необходимо отсканировать и отправить на электронную почту [email protected]. Бумажную версию высылать не нужно.
В течении 3-х дней вашу заявку рассмотрят и примут соответствующее решение. Если ваш сайт попадает под указанные выше категории — рекламу уберут. При первом обращении рекламный баннер снимается сроком на один год. По истечении которого, если ваш интернет проект не «заброшен» и остался той же направленности, необходимо будет повторно отправить заявку с тем, что бы рекламный блок сняли на более длительный срок (а может и навсегда). Иначе, показ рекламы возобновится.
Бонусные уроки:
- Добавляем информацию на сайт. Фотоальбомы
- Добавляем видео на страницу сайта
- Добавляем музыку и подкасты на страницы сайта
Добавляем информацию на сайт. Фотоальбомы
Фотоальбомы
Добавляем видео на страницу сайта
Добавляем музыку и подкасты на страницы сайта
С уважением, Сергей Фомин.
Как создать сайт за 5 минут бесплатно?
Вступление
Кроха сын к отцу пришел
И спросила Кроха:
— Пап, а сайты хорошо?
— Да, сынок, неплохо!
— Ну а как его создать?
— Ууу, ну это сынок сложно…
— А если время посчитать?
— Иди сыночек лучше спать. Это невозможно.
— Ну папа, папа дай мне один шанс!
— Нет проблем, сыночек.
И минут так через пять
Сайт был создан мощный.
— Ты меня-то не дури, —
Отец ответил сыну.
— Пап, но это правда мой, не вру!
— Щас, я тебе двину!
— Папа, папа, подожди…
— Где мой ремень, Мамаша?!
Сынок заплакал тихо,
Отец это услышал:
— Ну что ты разревелся-то?
Я же шучу, не видно?
Сынок не улыбнулся,
А папа тихо вышел…
А дальше было как обычно:
Родился новый блоггер.
Для папы было непривычно,
А сыну было пофиг.
— Теперь ты вышел в люди! —
Отец признался крохе.
Будешь сам теперь решать,
Что хорошо, что плохо.
© Автор строк — Олег Зубцов.
Из моего небольшого стишка, вы поняли, что создать сайт за 5 минут действительно можно и это хорошо! 🙂
«Но, зачем ты тогда обучал меня всяким HTML и CSS, если я мог создать сайт за 5 минут бесплатно сам?» — спросит читатель.
Поверь, мой дорогой друг, тебе это не помешает. Я решил обучить сначала основам, потому что все, кто приступает к изучению книг или видеокурсов, не ставят перед собой цель — «очень быстро»! Те, кому действительно срочно нужен сайт, либо заказывают его, либо находят сервисы по созданию сайтов бесплатно сами. Об одном из этих сервисов, мы сегодня и поговорим. Знания из видеокурсов по HTML, CSS и Размещению сайта в интернете вам очень помогут при работе с этим сервисом. Впрочем, вы и сами в этом убедитесь.
Об одном из этих сервисов, мы сегодня и поговорим. Знания из видеокурсов по HTML, CSS и Размещению сайта в интернете вам очень помогут при работе с этим сервисом. Впрочем, вы и сами в этом убедитесь.
Встречайте, бесплатный конструктор сайтов — uCoz.ru
Регистрация на сайте uCoz.ru
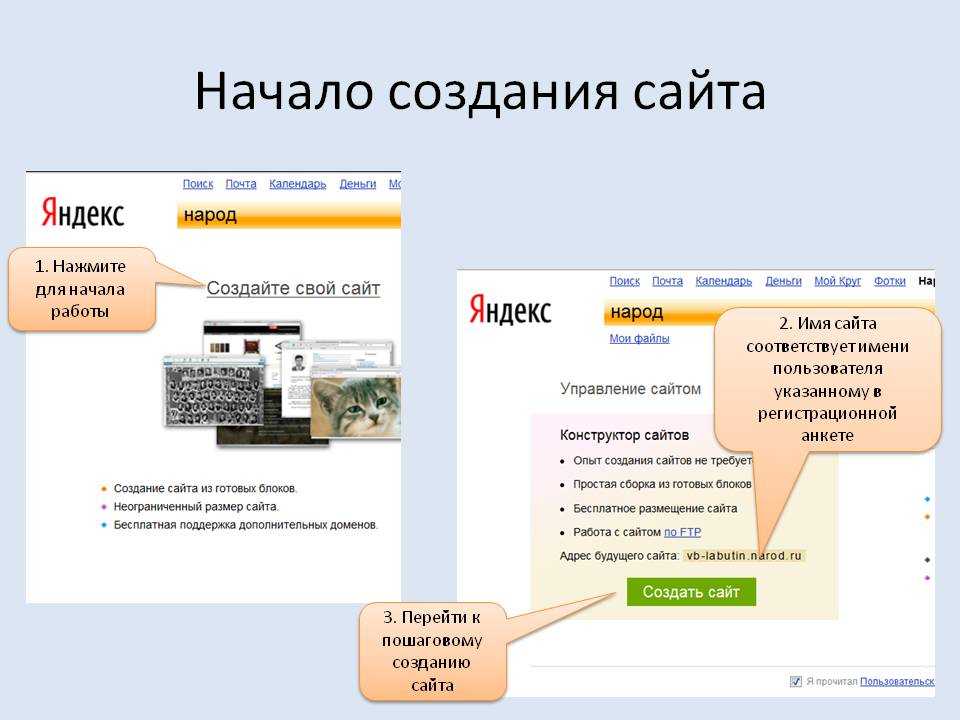
Первым делом заходим на сам сайт. Вот как он выглядит:
Жмем на большую зеленую кнопку «Создать сайт».
Попадаем на страницу регистрации uNet-профиля, который позволит вам создавать неограниченное число сайтов в системе uCoz. Помимо этого, с помощью данного uNet-профиля вы сможете авторизоваться на всех сайтах, созданных в системе uCoz. А сайтов, созданных в системе uCoz уже более миллиона.
Заполняем все регистрационные поля и внизу ставим галочку, соглашаясь с условиями использования системы uCoz.
После этого появится сообщение с просьбой подтвердить e-mail адрес, который вы ввели при регистрации.
Для подтверждения e-mail адреса, заходите собственно в свой e-mail адрес и ищите письмо от uCoz. В нем будет находиться ссылка, перейдя по которой вы подтвердите свой e-mail адрес.
Авторизация в системе uNet.com
Если вы перейдете на сайт uCoz.ru и нажмете кнопочку «Вход» в главном меню, то у вас выскачит такое окошко:
Оказывается, что осуществлять вход нужно через сайт uNet.com
Переходим на этот сайт и видим следующее окно:
После ввода e-mail адреса и пароля, указанных при регистрациии, у нас есть выбор, куда же нам войти — в «Профиль» или «Вебтоп». Оставляем Вебтоп, в выпадающем списке ниже выбираем с какого компьютера вы осуществляете вход и жмем кнопку «Войти».
Вебтоп системы uNet
Попадаем в какую-то очень красиво оформленную «операционную систему» в браузере.
Здесь у вас может выпасть окошко о вводе пароля для профиля. Если оно у вас не выпадает, то заходим и создаем пароль самостоятельно.
Похоже на ОС Windows, верно?) Открываем Настройки → Настройки профиля.
У вас откроется окно настройки профиля с различными вкладками. Ищем вкладку «безопасность» и переходим в нее. Создаем uNet пароль. Создание нового Вебтоп пароля — по желанию. Не забудьте, перед нажатием кнопки «применить», ввести свой текущий Вебтоп пароль, с помощью которого вы зашли в Вебтоп.
Создание сайта
После этого на рабочем столе конструктора сайтов ищете иконку «Создание сайта». После нажатия на нее, у вас появится окно «Управление сайтами» с открытой вкладкой «Создание сайта». Вводим нужные данные (адрес сайта и код безопасности), ставим галочку и жмем кнопку «продолжить».
Домен уже создан. Об этом нам сообщают в новом окне.
В панели управления сайтом используется Вебтоп пароль, который мы уже знаем, как изменить при случае. Жмем кнопку «Панель управления сайтом». У нас открывается новая вкладка в браузере.
Мы обращаем внимание только на окно, которое находится по центру экрана.
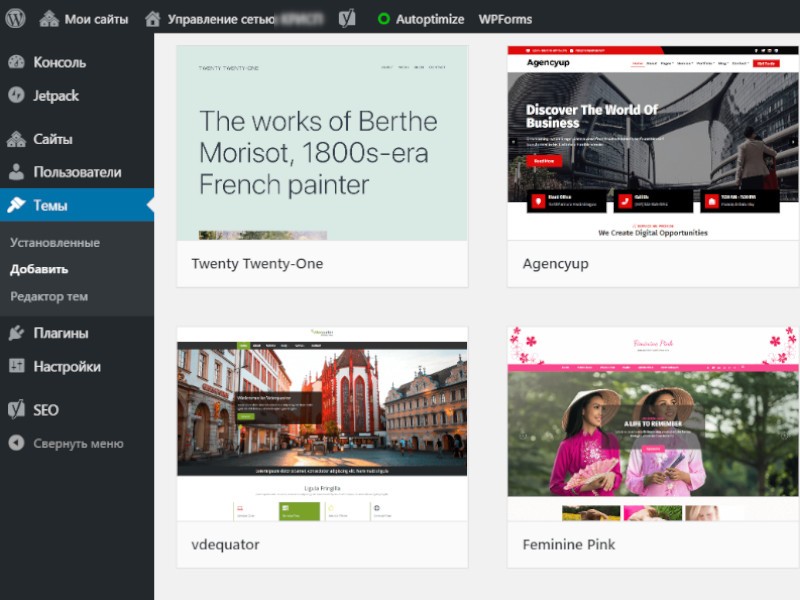
Вводим название сайта, язык сайта и переходим к выбору дизайна:
Шаблонов тут «мама не горюй», я остановился на шаблоне №786. После выбора нужного шаблона, жмем кнопку «продолжить».
После выбора нужного шаблона, жмем кнопку «продолжить».
Выбираем нужные модули для сайта и жмем «продолжить».
Мы попадаем в Административную Панель Управления сайтом, с которой вам предстоит чуть позже разобраться самим, пока я не запишу видеокурс по этой теме. Но не бойтесь — там нет ничего сложного для человека, который прошел огонь, воду и медные трубы… Ой, всмысле мои видеокурсы по HTML, CSS и размещению сайта в интернете 🙂
Ну а пока, мы можем посмотреть созданный нами сайт за 5 минут бесплатно.
Смотрим сайт в качестве администратора:
Смотрим сайт в качестве гостя:
Вот в принципе и все 🙂
Зайти в панель управления вы можете по адресу: http://ваш_сайт.ucoz.ru/admin
Вводите пароль и капчу (символы с изображения), нажимаете «Вход».
После этого, вы попадете в админку своего сайта в системе uCoz.
Если вам интересен данный конструктор сайтов, то не пожалейте времени, чтобы изучить его подробнее самостоятельно. Я заметил, что некоторые пользователи моего сайта, уже пользуются uCoz. Теперь и вы можете создать свой сайт за 5 минут бесплатно.
Я заметил, что некоторые пользователи моего сайта, уже пользуются uCoz. Теперь и вы можете создать свой сайт за 5 минут бесплатно.
Как создать видео-сайт: (Самый простой способ!)
Умные люди во всем мире думают о том, как создать видео-сайт. И они, безусловно, правы — сайт обмена видео может стать отличным способом заработать немного денег, начать модный онлайн-проект и даже стать интернет-кумиром!
Все, что вам нужно сделать, это выбрать правильный способ создания видео-сайта. В этом посте мы расскажем вам о самых популярных и проверенных способах сделать это.
Итак, давайте поговорим о
Как создать видео сайт?
- Что нужно знать перед созданием видео-сайта с нуля
Каждый, кто решит создать сайт для загрузки видео, должен будет найти ответы на следующие вопросы.
1.1. Создайте свой видео-сайт
Вы можете разработать макет своего сайта с помощью шаблонов или создать его с нуля (кстати, мы не рекомендуем вам использовать готовые решения, если вы хотите получить эффективный веб-инструмент). Чтобы создать веб-сайт, подобный YouTube, вы можете использовать один из этих инструментов:
Чтобы создать веб-сайт, подобный YouTube, вы можете использовать один из этих инструментов:
- Программное обеспечение для веб-дизайна (Dreamweaver/FrontPage и инструменты для активной разработки страниц).
- Конвертер видео во флэш-видео на базе сервера (Adobe Flash Media Interactive Server 3) или средство для создания проигрывателя флэш-видео (Moyea Web Player Pro).
1.2. Найдите хороший веб-хостинг для своего веб-сайта с видео
Вам следует подобрать экономичный план хостинга для службы потокового видео с большим объемом данных, поскольку для этого потребуется много места на диске, а также высокие ограничения пропускной способности.
1.3. Соблюдайте требования для создания потокового видео
Если вам интересно, как сделать сайт наподобие YouTube, обязательно подумайте о следующих параметрах:
- Надежное хранилище (SSD или облачный хостинг).
- Отличное сетевое подключение (выберите сеть доставки контента (CDN).

- Высокая пропускная способность (Hulu рекомендует 13 Мбит/с, Amazon рекомендует 15 Мбит/с, а Netflix рекомендует 25 Мбит/с).
- Низкий джиттер (для борьбы с джиттером используйте потоковую передачу с адаптивным битрейтом (ABR)).
- Разумная задержка (например, RTMP (протокол обмена сообщениями в реальном времени) и WebRTC (веб-коммуникации в реальном времени) являются стандартами для потоковой передачи с малой задержкой).
- Безопасность (сетевой фон, безопасность токена, ограничение домена, географическое ограничение, водяные знаки, безопасность платежей зрителя).
1.4. Прочтите плюсы и минусы создания видео-сайта с нуля
Когда вы создаете веб-сайт самостоятельно, вы можете получить некоторые полезные навыки веб-дизайна и кодирования и т. д., и вы сможете сразу же исправить то, что вы сделали. И вы получите именно то, что хотите.
К сожалению, минусов больше, чем плюсов
- Кодирование занимает несколько часов (вы же не знаете, как сделать сайт наподобие YouTube на HTML, верно?).
 Коды также должны быть протестированы.
Коды также должны быть протестированы. - Необходимы разнообразные знания.
- На создание первых проектов уходит много времени.
- Существует значительное количество неизбежных проблем.
- Вероятность создания большого проекта низкая.
Как создать веб-сайт для обмена видео, такой как YouTube, с помощью Joomla
2. Воспользуйтесь конструктором сайтов
Видео темы решения конструктора сайтов: плюсы и минусы
Вы всегда можете избавить себя от большого количества трудностей, которые характерны для тех, кто создает свой сайт самостоятельно, используя популярные сайтостроители.
Программное обеспечение для создания веб-сайтов позволяет создавать веб-сайты в режиме онлайн с помощью веб-платформы без сложного ручного кодирования. Все, что вам нужно, это подключение к Интернету и веб-браузер, и все готово!
Сегодня эти функции предлагают многие современные конструкторы сайтов: лидерами рынка являются Wix. com, Weebly.com и Ukit.com — они предлагают пользователям сотни бесплатных шаблонов и вариантов индивидуальных настроек.
com, Weebly.com и Ukit.com — они предлагают пользователям сотни бесплатных шаблонов и вариантов индивидуальных настроек.
2.1. Преимущества использования конструкторов веб-сайтов
- Они предоставляют значительное количество потрясающих шаблонов дизайна для самых разных отраслей.
- Лучший вариант для новичков.
- Они предлагают множество дополнительных функций для бизнеса и маркетинга.
- Они предлагают вам возможность создать свой сайт с помощью искусственного интеллекта.
- Их учебные пособия помогут вам понять процесс создания.
- Они дают вам возможность настроить свой веб-сайт для мобильных устройств.
- Они предлагают различные инструменты электронной коммерции.
- Они создают идеальную платформу для блогов.
2.2. Недостатки конструкторов сайтов
- После того, как вы выбрали шаблон, вы не можете изменить его, не начав заново.
- Нет доступа к коду вашего сайта для расширенных настроек.

- Вы можете создать свой сайт только с ПК или ноутбука.
- В бесплатном и самом дешевом плане на вашем сайте будет отображаться брендинг Wix.
- Трудно переключать шаблоны.
- Видимая реклама на бесплатном плане.
- Они не предназначены для удовлетворения сложных потребностей электронной коммерции.
- При просмотре вашего веб-сайта на мобильном устройстве ваш дизайн в режиме редактирования может немного отличаться от того, как он выглядит в режиме публикации.
- Обширные варианты стилей могут быть ошеломляющими.
- Платформа интегрируется только с одним платежным процессором.
2. 3. Кому будет полезно это решение?
В краткосрочной перспективе это может избавить вас от многих проблем. Но в долгосрочной перспективе это может повлиять на вашу универсальность, функциональность и бренд. Так что, как видите, это решение не для всех. Подойдет для тех, кто готов разбираться с огромным количеством настроек и тратиться на нужные приложения.
Что ж, не нужно гуглить, как сделать сайт наподобие YouTube с нуля: запустите свой собственный видеосайт с AI Website Builder Weblium, и в течение 48 часов вы получите результат, созданный профессионалами в вашей нише и бренде, с самая подходящая структура, высокий рейтинг и надежная поддержка!
Как создать веб-сайт для начинающих
3. Конструктор веб-сайтов Weblium — простой способ создать веб-сайт на видеоплатформе
Weblium — это продвинутый Платформа для создания веб-сайтов с искусственным интеллектом нового поколения, построенная с использованием совершенно новой концепции и принципа обслуживания.
Зачем вам Weblium?
- Вы хотите тратить слишком много денег и времени на создание веб-сайта? Просто скажите Weblium, что вам нужно, какой сайт (блог) вы хотите создать, как назвать сайт и т. д., и в течение двух дней у вас будет готовый сайт, построенный на основе исследование нишевого рынка и индивидуальность вашего бренда, обеспечивающие надежное присутствие вашего веб-сайта в Интернете.

- Помните, как быстро вы покидали веб-сайт, который загружался слишком медленно? Используя Weblium, вы получите быстрый (выше 90/100 в PageSpeed Insights) и полностью отзывчивый веб-сайт благодаря первоклассной технологии Weblium!
- Больше не будет проблем при отображении сайта на разных устройствах: ваш сайт будет оптимизирован под любое устройство. Индивидуальный дизайн в соответствии с вашими предпочтениями будет идеально смотреться на любом размере экрана!
- Доверьте создание веб-сайта профессионалам и управляйте им как эксперт. С Weblium вы получите доступ к удобной панели администратора с интуитивно понятным редактором перетаскивания, чтобы вы могли вносить любые изменения в несколько кликов!
- Не нужно лишних поисков хостинга, домена и прочих проблем – хостинг, доменное имя и SSL-сертификат вам дадут на год!
- Вам нужен кто-то надежный, чтобы прикрыть вашу спину? Weblium гарантирует вам максимальную поддержку клиентов!
- Что насчет SEO? Weblium дает вам первоначальные SEO-настройки и интеграцию с Google Analytics!
- Хотите, чтобы поисковые системы признали ваш новый сайт надежным? Вы хотите, чтобы он был в списке сайтов с высоким уровнем доверия? Все сайты, созданные Weblium, сразу получают отличный рейтинг домена (поскольку они размещены на платформе, которой уже доверяют (рейтинг домена: 54).
 Чтобы получить такой рейтинг, нужно вложить много денег.
Чтобы получить такой рейтинг, нужно вложить много денег. - Уникальный продукт от известного бренда TemplateMonster.
Weblium — конструктор веб-сайтов «сделай сам» от TemplateMonster
Большинство молодых стартапов в Англии, США, Греции, Австралии, Нигерии, Румынии, Португалии, Иордании и т. д. уже используют Weblium.
Трудно поверить? Просто попробуйте Weblium прямо сейчас!
Читайте также
Как создать сайт за 2 дня с помощью Weblium Website Builder
Полезные ресурсы по веб-разработке и дизайну в 2018 году
Как выделиться при использовании конструктора веб-сайтов
Не пропустите эти самые популярные
- Лучший хостинг для веб-сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон заработал всего за 6 часов без лишних хлопот.
 Ни минуты не теряется, работа идет.
Ни минуты не теряется, работа идет. - ONE Membership — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Так как больше всегда лучше.
- » — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, внедрение обязательных плагинов, функции безопасности и расширенную SEO-оптимизацию на странице. Всю работу за вас сделает команда разработчиков.
- Обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на работоспособность.
- лучших стоковых изображений для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором темы и размера.
- — чтобы завоевать абсолютное доверие посетителей вашего сайта.
 Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак.
Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак. - Служба оптимизации скорости веб-сайта — чтобы улучшить UX вашего сайта и получить лучший показатель Google PageSpeed.
Услуга «Готовый к использованию веб-сайт
Услуга создания SSL-сертификата
Как создать профессиональный веб-сайт с видео
Видео — один из самых мощных маркетинговых каналов в мире: 86% предприятий используют видео для привлечения новых клиентов и продажи своей продукции.
Это число неуклонно растет на протяжении многих лет. Все больше и больше людей обращаются к видео, чтобы принять решение о покупке, узнать о брендах и потренироваться дома. Фактически, 82% широкополосных домов в Америке сейчас платят за подписку на видео по запросу, такую как Netflix или Hulu.
Как же опередить кривую тренда? Создайте собственный видео-сайт!
Обмен видеоконтентом в Интернете — это не только отличный способ продвижения вашего бренда, но и возможность монетизировать ваши продукты. Однако традиционные веб-сайты для обмена видео, такие как YouTube, имеют ограничения для бизнеса: вы не можете блокировать контент, настраивать свой дизайн или взимать плату за подписку.
Таким образом, полагаясь на такие инструменты, как Vimeo, можно создавать, настраивать и публиковать профессиональные видео-сайты без больших затрат. К счастью, для этого нужно всего пять простых шагов.
Начнем.
Шаг 1: Выберите видеоплатформу.
При запуске веб-сайта с видео первое решение, которое вам нужно принять, — это какую платформу вы будете использовать для размещения и хранения своего контента.
Сейчас многие разработчики веб-сайтов на рынке (включая Squarespace и Wix) имеют базовые инструменты для демонстрации видео, но им не хватает функций, необходимых для оптимизации и монетизации контента. Это работа специально созданной видеоплатформы — инструмента, который содержит шаблоны видеосайтов, функции SEO и различные способы монетизации контента под одной крышей.
Другие функции, которые будет иметь специализированная видеоплатформа, включают:
- OTT-приложения (для потоковой передачи вашего контента на мобильные устройства или телевизоры)
- Интегрированные платежные системы
- Аналитика в реальном времени
Это также займет заботиться о передовой инфраструктуре, необходимой для запуска платформы, достаточно мощной для обмена видео и обработки пакетов подписки.
Для видеоплатформ требуются CMS, транскодирование и встроенные проигрыватели, а также средства аналитики и платежные шлюзы для отслеживания аудитории и доходов. Плата инженеру за создание пользовательской платформы для вашего бренда будет стоить тысячи (и тысячи) долларов, но специально созданный инструмент будет запрашивать только ежемесячную плату или процент от дохода от подписки.
Поскольку большинство OTT-платформ имеют белую маркировку, ваша платформа полностью брендирована, поэтому ваши клиенты никогда не узнают, что это сторонний поставщик.
Еще одно большое преимущество размещения контента на специально созданной видеоплатформе (вместо использования веб-сайта Squarespace или потоковой передачи через YouTube) заключается в том, что он ориентирован на монетизацию контента. Создатели часто предпочитают продавать подписки или отдельные видео, чтобы заработать деньги, но многие провайдеры OTT вынуждают зрителей выходить из приложения (или обращаться к стороннему сервису), чтобы оплатить подписку. Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.
Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.
PRO-НАКОНЕЧНИК
Если у вас уже есть веб-сайт, вы можете встроить содержимое Vimeo в популярные сайты WordPress, Squarespace и Tumblr. Или, если вам нужна действительно индивидуальная интеграция, вы также можете создать что-то с нуля, используя наш API.
Далее ваше внимание должно быть обращено на дизайн вашего сайта.
Дизайн вашего веб-сайта должен соответствовать вашему существующему бренду, чтобы посетители знали, что они на правильном сайте, а ваши видео должны быть в центре внимания.
Существует два способа создания веб-сайта: с нуля или с помощью шаблона. OTT-платформа Vimeo поставляется с предварительно выбранными темами, которые вы можете использовать для настройки, поэтому сайт полностью функционален и визуально привлекателен.
Пример настраиваемого шаблона Vimeo .
Шаблоны позволяют изменять все, начиная от логотипа и заканчивая образцами цветов, фотографиями и типографикой. После того, как вы выберете тему, интерактивный редактор также позволяет вам изменять ссылки в нижнем колонтитуле, рекламные акции и предварительный просмотр контента, прежде чем вы запустите его, чтобы убедиться, что он выглядит хорошо.
Пример редактора шаблонов Vimeo .
Существуют также другие параметры, которые необходимо настроить, чтобы люди могли найти ваш сайт, например:
- Название сайта: Заголовок, который отображается в поисковых системах и в верхней части окна браузера, когда кто-то посещает ваш сайт
- Сайт description: Описание вашего сайта, когда он появляется в результатах поиска (например, Google)
- Страница Facebook: Чтобы связать вашу страницу Facebook, которая также будет отображаться в результатах поиска
- Имя пользователя Twitter: Чтобы связать свой профиль Twitter, чтобы он отображался в результатах поиска
- Основной цвет сайта: Укажите цвет вашего бренда, который будет использоваться для кнопок и элементов управления проигрывателем.

Причина, по которой важно настраивать все эти области, заключается не только в эстетике, но и в том, чтобы поисковые системы могли найти ваш сайт и направить на него трафик.
Шаг 3: Создайте и опубликуйте свои видео.
После того, как вы разработали свой веб-сайт, пришло время наполнить его качественным контентом.
Не бойтесь делать качественные видеоролики для своего веб-сайта. Благодаря шаблонам и интеллектуальным инструментам редактирования даже новички в видео теперь могут создавать и публиковать высококачественные видеоролики за короткий промежуток времени.
Например, Vimeo Create содержит множество шаблонов, которые маркетологи могут создавать для объявлений о событиях и коротких видеороликов за считанные минуты. Начните с поиска в библиотеке шаблона, который подходит:
Затем используйте встроенный редактор, чтобы изменить цветовую палитру видео, наложения, текст и сам видеоконтент. На этом этапе вы даже можете добавить музыку, загрузив файлы MP3, MP4, WMA, ADTS, OGG, WAV или WAVE и наложив их на видео, чтобы сделать его более привлекательным.
Когда видео будет готово к работе, Vimeo сохранит его как черновик на панели инструментов, где вы сможете внести дополнительные изменения, а затем опубликовать его на своем сайте, когда будете готовы.
Шаг 4. Организуйте и классифицируйте содержимое.
Организация является ключом к созданию успешного веб-сайта с видео. Пользователь должен легко ориентироваться и находить видео.
На этом этапе необходимо учитывать два важных момента: как вы хотите отображать свой контент и должны ли люди платить за доступ к нему?
Давайте начнем с первого вопроса: как отображать ваш контент.
Если вы используете видеоплатформу, такую как Vimeo, загрузка контента не составит труда. Просто загрузите видео, и они будут сохранены в вашей базе данных, готовые к публикации на вашем сайте.
После того, как ваш контент загружен, у вас есть много вариантов его организации. Например, ваш контент может быть организован в «коллекции», где видео объединены в группы и организованы в плейлисты. На выбор представлены три коллекции:
На выбор представлены три коллекции:
- Movie collections: For feature films with optional supporting content
- Playlist collections: For groups of thematically similar videos that aren’t specifically a Movie or a Series
- Коллекции сериалов: Для сериалов, в которых видео представляют собой эпизоды, отсортированные по уникальным сезонам
Вот пример того, как GUEtv использует коллекции для категоризации и организации своих руководств по дайвингу:
Темы делятся на разные коллекции в зависимости от уровня опыта и условий. Подписчикам GUEtv не только легче находить то, что они ищут, но и, если они заинтересованы в получении дополнительной информации о конкретном погружении (например, о пещерном дайвинге), они могут просмотреть сериал и погрузиться в Коллекция.
Кроме того, миниатюры — отличный способ создать визуальный интерес к вашим каталогам видео. Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным:
Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным:
Каждая миниатюра дает зрителю предварительное представление о том, чего ожидать, разбивая пустое пространство страницы и делая ее более интересной.
Наконец, вам нужно подумать о том, как вы хотите монетизировать свой контент. Вы можете выбрать один из нескольких вариантов внутри Vimeo, от ценообразования «Плати сколько хочешь» до продуктов по подписке (SVOD). После того, как вы решили, какой вариант вас устраивает, его реализация на панели инструментов займет всего минуту. Просто установите границы ценообразования, и все готово!
Ценовая панель Vimeo позволяет легко устанавливать цены на ваш контент .
Шаг 5: Создайте приложение.
Если вы хотите расширить свое предложение, вы можете запустить собственное приложение OTT (over-the-top).
OTT-приложения специально разработаны для каждого устройства, чтобы дать зрителю оптимальный опыт, и они охватывают все любимые платформы, от Roku до Apple TV, FireTV или Android TV. Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага:
Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага:
1. Настройка: Мы работаем с вами, чтобы разработать приложение и настроить все, от брендинга до ваших моделей монетизации.
2. Сборка: Мы создаем ваше приложение с нуля с помощью собственных разработчиков
3. Тестирование: Мы тестируем ваше OTT-приложение и проверяем его качество, функциональность и удобство для пользователей
4. Отправка: Мы отправляем приложение на платформу разработчиков Android или Apple для проверки
Установка приложения также имеет еще один положительный момент для вашего бизнеса: данные приложения OTT. Приложения отслеживают, какие видео смотрят пользователи и насколько они увлечены вашим контентом. Используя аналитику, вы сможете отслеживать такие статистические данные, как:
- Общая пожизненная ценность клиента (LTV)
- Валовой доход на пользователя (GRPU)
- Платный отток
- Информация о пробных версиях (новые пробные версии/конверсии/среднее)
- часов, просмотров, трендов4 использования 900 или размер аудитории
- Часы просмотра по устройствам
- Часы просмотра по платформам
Отслеживание этой аналитики дает вам уникальное представление о том, какой контент ваши зрители просматривают чаще всего и какие устройства они используют.

 Вы можете их скачать и повторить все действия, которые я показываю.
Вы можете их скачать и повторить все действия, которые я показываю.
 Коды также должны быть протестированы.
Коды также должны быть протестированы.

 Чтобы получить такой рейтинг, нужно вложить много денег.
Чтобы получить такой рейтинг, нужно вложить много денег.