Содержание
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click. ru.
ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >>
Реклама
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb. ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress. org и скачиваем последнюю актуальную версию программы.
org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config. php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджет
Статистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Как создать сайт «для чайников»?
С нами вы узнаете, как быстро и безболезненно создать собственный сайт, наполнить его интересным контентом, пригласить «в гости» активных пользователей и даже заработать на этом денег.
Наверняка вы уже слышали, что существует несколько способов создания сайтов:
- • Использование системы управления контентом (CMS — от content manager system).
- • Применение языков программирования.
- • Работа с конструкторами сайтов.
Дальше мы подробно рассмотрим каждый из этих вариантов.
CMS для сайта
Движки сайтов или CMS являются уникальными инструментами для быстрого решения скучных задач. С их помощью можно публиковать всю информацию, заниматься редактированием существующих страниц или вообще добавлять новые страницы. На сегодняшний день вы можете использовать движок Joomla, MODx, Drupal или массу других, экономя свое время на изучении языков программирования.
На сегодняшний день вы можете использовать движок Joomla, MODx, Drupal или массу других, экономя свое время на изучении языков программирования.
Вместе с тем, такие системы имеют массу недостатков. Вам придется изучить принципы работы CMS, html, чтобы пользоваться готовыми шаблонами. В процессе блуждания по просторам интернета вы можете найти сайт с похожим или аналогичным дизайном. Да и пользоваться вы сможете только теми шаблонами, которые предложили разработчики. В противном случае нужно изучать все те же языки программирования.
Сайт «руками» языков программирования
Чтобы создать сайт с помощью заумных кодов, нужно понять сущность строения сайта. Существует целая серия уроков, позволяющих разобраться с этим вопросом. Только после этого можно переходить к изучению языков программирования.
Самыми известными из них являются HTML и PHP. С их помощью вы напишите сценарии для серверов, распределите текст по странице. Язык PHP можно будет задействовать в ведении диалогов с пользователями и запоминании полученной информации. Для его качественного освоения вам нужно будет вникнуть в базы данных, где хранится переписка и прочая инфа от пользователей.
Для его качественного освоения вам нужно будет вникнуть в базы данных, где хранится переписка и прочая инфа от пользователей.
Их неразрывным спутником станет CSS, позволяющий придать интересные очертания страницам, поработать с таблицами и заняться оформлением сайта. Придется попотеть, чтобы изучить массу кодов и примочек.
Дальше вам предстоит познакомиться с азами оптимизации и раскрутки сайтов, узнать о способах заработка. Обязательно нужно будет освоить JavaScript. Ориентированный язык программирования сделает ваши страницы интерактивными, привлекательными, позволит вести диалог с пользователями и оживить дизайн портала.
Дойдя до этого этапа, вы станете продвинутым юзером, но стоит ли так усложнять себе задачу, если существуют альтернативные варианты конструирования веб-ресурсов?
Создание сайта с помощью конструктора
Задумайтесь, нужно ли вам тратить свое время на вычитку и изучение основ html, эксперименты с Web-дизайном, если можно просто и легко создать сайт с помощью сайтостроителей – конструкторов сайтов.
Сегодня существует масса интересных, простых в работе и функциональных конструкторов сайтов, с помощью которых вы быстро и без напрягов создадите собственный портал. Это может быть интернет-магазин, сайт-визитка или одностраничник, которым вы будете управлять в дальнейшем.
При выборе конструктора обратите внимание на его возможности. Например, далеко не каждый ресурс позволит вам «открыть» свой интернет-магазин, чего не скажешь про A5.ru. Здесь вы можете экспериментировать и создавать любые проекты, которые в дальнейшем будут «работать» и приносить вам прибыль. Да и сделаете вы это без специальных знаний и траты времени на познание языка html.
К примеру, вы решили создать сайт на популярном конструкторе A5.ru. Для этого вам нужно:
Пройти регистрацию. Указав свой номер телефона и e-mail, вы войдете в личный кабинет. Создание портала будет происходить бесплатно и без временных ограничений использования платформы. С ограничениями вы можете столкнуться на других сервисах.
Выбрать готовый шаблон. Масса вкусных решений позволит вам найти то, что идеально подойдет под вашу тематику и цели.
Использовать редактор. При желании вместо применения стандартных шаблонов вы можете выбрать редактор и заняться конструированием. Добавляйте картинки, виджеты, текст и прочее, чтобы преобразить ваш ресурс.
Использовать платные услуги. Не все опции в A5.ru предоставляются бесплатно. Для создания модного интернет-магазина или добавления сторонних виджетов вам все же придется раскошелиться.
В остальном создавать сайт с помощью конструктора – дело простое. Нет необходимости осваивать сложные языки программирования и тратить свое драгоценное время на решение простых задач. Можно просто приобщить к делу сайтостроитель.
И помните, что создать свой портал сможет каждый. Главное — иметь желание.
Не откладывайте на завтра то, что можете сделать уже сегодня. Начните создание своего портала прямо сейчас. А мы вам в этом поможем.
А мы вам в этом поможем.
Как создать сайт для новичков, чайников, блондинок и тех, кто в танке
Хочешь сайт, но не знаешь как его создать? Читать о создании тяжело, скучно и не понятно. Что ж, я попробую тебе помочь!
Надеюсь, ты знаешь для чего тебе сайт и как он будет выглядеть. Сколько там будет страниц и как его развивать. Если нет, то пора определятся, дружок, потому что сайт — это просто форма, но самое важное — это СОДЕРЖАНИЕ и ЦЕЛЬ.
Дам пару подсказок, для чего тебе сайт, ок?
Существует несколько способов создания сайтов. Одни не требуют никакой технической подготовки, другие предполагают умение работать с такими страшными штуками как СЕРВЕР, умение подключать ПЛАГИНЫ и т.д.
— конструкторы создания сайтов — сервисы, которые быстро позволяют создать сайт
— системы управления сайтами или движки
— сайты-самописцы — пользователь сам пишет сайт
Конструкторы создания сайтов
Конструкторы — Интернет-сервисы, которые позволяют создать сайт как учетную запись. Ты выберешь оформление и просто наполнишь контентом: текстами, фото, видео. То есть все готово!
Ты выберешь оформление и просто наполнишь контентом: текстами, фото, видео. То есть все готово!
Есть платные сервисы, есть бесплатные, есть те, что предлагают основу бесплатно, а дополнительные услуги — платно. Разберем конструкторы отдельно, а ты выберешь, тот, который тебе подходит.
— wix.com — новый современный красочный и бесплатный конструктор с потрясающими вариантами оформлений. Есть версии, адаптированные как под компьютер, так и под мобильные устройства: планшеты и телефоны. Есть русскоязычная и англоязычная версия. Расширенные услуги — платные. Не требует никаких знаний и опыта.
— a5.ru — развивающийся конструктор полностью на русском языке. Можно создать сайт быстро и легко даже тем, кто совсем с компьютером не дружит. Много привлекательных шаблонов дизайнов.
— wordpress.com — популярный конструктор, который позволяет создавать бесплатные блоги.
Главное преимущество конструкторов — красивый сайт по шаблонам можно создать буквально за час и пользоваться! Это не сложнее, чем завести блог или страничку в социальных сетях, но с полностью индивидуальным внешним видом — который легко выбрать из множества предложений.
Если ты хочешь попробовать создать сайт на конструкторе, а затем, со временем, перенести его на другую площадку, то следует сразу купить доменное имя (домен — адрес в интернете, вида: my-website.com). Например, на сайте ukraine.com.ua — здесь цены самые на домены самые щадящие.
Имея доменное имя, ты сможешь потом смело сменить хостинг (место на сервере, где фактически лежит сайт), ведь это практически не повлияет на рейтинг в поисковиках. Впрочем, об этом немного позже. В любом случае капиталовлажение в 3-11 долларов в год может себя неожиданно окупить в будущем.
Для тех, кто хочет больше возможностей, большей независимости и готов разбираться с тем, что такое хостинг и плагины — подойдет следующий вариант.
Система управления сайтом (CMS) или «движок»
Движок или система управления сайтом (CMS) — это самостоятельный сайт, но с человекопонятным управлением. Все очень похоже на конструктор, но это самостоятельная система, а не большая платформа. То есть — писать код («кодить») и программировать не нужно, и при этом ты не привязан к конструктору и вообще ни к чему! Это самостоятельный сайт с удобным управлением!
То есть — писать код («кодить») и программировать не нужно, и при этом ты не привязан к конструктору и вообще ни к чему! Это самостоятельный сайт с удобным управлением!
Сайт, написаный самостоятельно
Самописец — сайт, написанный самостоятельно. Это для тех, кто любит только «хард кор», без фантиков и красивых упаковок. Ты будешь видеть не картиночку, нарисованную для тебя другими, а сам рисовать кодами ВСЕ, что хочешь! Узнавать новое, понимать, как это работает. Научишься писать коды для любого сайта. Ты будешь постепенно осваивать языки web-программирования: html, css, php, java. и станешь высокооплачиваемым «эльфом восьмидесятого уровня».
Ведение сайта: контент, продвижение, seo и монетизация
Ведение сайта — вторая ступень. Создать сайт еще не все! Одно то, что пользователь Интернета создал сайт, обычно не решает его задач. Как минимум, нужно наполнить текстами, фото и остальным контентом. Предстоит продвежение, seo-оптимизация и наконец-то начать зарабатывать (если есть такая цель).
Дальше придется ответить на вопросы:
По контенту (тесты, фото, видео):
Чем наполнять?
Как наполнять?
Что такое юзабилити?
Где брать контент для сайта?
Как развивать?
По продвижению:
Где взять читателей/пользователей?
Как увеличить трафик (количество уникальных посетителей)?
Как рекламировать?
В итоге вы придете к:
Что такое SEO и нужно ли оно мне?
Как SEO-оптимизировать статьи
Симатическое ядро сайта? Как создать и зачем.
И главное — цель и ее достижение. Именно поэтому еще раз вернемся в начало статьи и подумает «нафига козе баян» или зачем Вам сайт, чего вы хотите достичь в итоге.
— Какова сверхзадача?
— Как монетизировать свой сайт? — главный вопрос создателя сайта, ха-ха-ха!
Об этом, как также поговорим детально в разделе Ведение сайта, ведь это не менее важно, чем создание сайта.
| Нужен хостинг? Поддержка пользователей 24/7. Антивирус. 5 дней бесплатно! Все CMS.  Регистрируйся и пробуй! Регистрируйся и пробуй!ukraine.com.ua | Рассылка для бизнеса Лучший сервис для массовой рассылки. До 1000 подписчиков бесплатно. Все в одном месте. Импорт подписчиков. Пробуйте! smartresponder.ru | Конструктор сайтов Создай сайт прямо сейчас. Домен и хостинг в подарок! Готовые яркие дизайны. Легкая настройка. Сделай свой сайт за полчаса. wix.com |
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
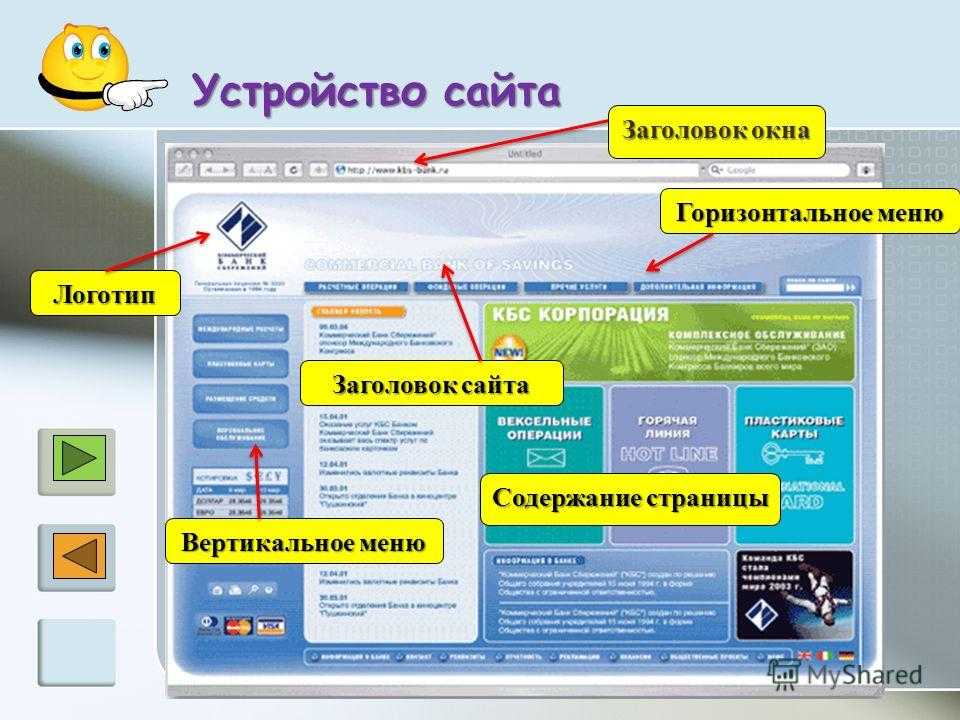
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.)
- Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.

Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.
 com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте - Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс . nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.

В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;
и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.
 w3.org/
w3.org/ - Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px; height: 150px; background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles. css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Как создать сайт HTML в блокноте? Пошаговая инструкция с нуля для чайников
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Содержание руководства
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h2>…</h2>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> <div> <p>© 2019 Копирайт.<a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.

Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Архивархив с готовым сайтом на HTML
Видео-урок разработки сайта
youtube.com/embed/bWOWeo2Z21A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и h2 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах.
- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
Стать
веб-мастером не так уж сложно!
Интеллектуальный конструктор сайтов для «чайников»
Давид Браун за 16 лет превратил стартап по созданию сайтов в компанию с миллиардными оборотами, после чего продал бизнес. Следующим проектом стал сайтбилдер Weblium. В чем его принципиальное отличие от существующих конструкторов, рассказал создатель.
Из маркетологов в веб-дизайнеры
Давид родился в Сочи, некоторое время жил в Грузии в Гаграх, а в 1992 году вместе с родителями переехал в украинский город Николаев. Когда Давид в середине 90-х поступил учиться на маркетолога, эта профессия была мало популярна. В тренде были юристы, экономисты, финансисты. В итоге на третьем курсе, когда пришла пора приступать к специализации, выяснилось, что кроме Давида маркетологом больше никто быть не хочет. Встал выбор — перейти на финансиста или найти еще 10 человек, которые захотят получить экзотическую на тот момент специальность. По словам Брауна, это был его первый опыт в продажах.
По словам Брауна, это был его первый опыт в продажах.
Однокурсников в итоге уговорить удалось, и диплом маркетолога Давид получил. А потом открыл с друзьями веб-студию в съемной квартире. В 2000 г. у ребят появился первый партнер из Америки, который предложил объединить усилия: он будет приводить клиентов, а они — делать им сайты. Через 2-3 месяца появились первые заказы. Среди партнеров были General Electric и Gap.com, а первый гонорар $70 тыс. в 10 раз превышал стоимость квартиры, в которой находилась студия. Однако потратив на работу почти год, ребята поняли: доходы не так велики, как им бы хотелось.
В первые месяцы много времени уходило на освоение программ и технологий, доработки проектов под пожелания заказчика и другую рутину. Молодые люди поняли, что работа в таком режиме их не устраивает, и стали думать над созданием массового продукта. Озарение пришло, когда Давид заметил, как один из дизайнеров использует в работе набор заготовок. Это позволяло ему делать до шести макетов в день.
Молодые люди решили взять идею за основу и заняться разработками готовых шаблонов. Поиски в словарях подсказали название — TemplateMonster (от templates — заготовки для веб-дизайна). Проекту Давид посвятил 16 лет. За это время он приобрел большой опыт не только в веб-дизайне, но и понимании того, что нужно клиенту. Бизнес он продал в 2014 г. за $100 млн, оставшись исполнительным директором компании.
Новый стартап
Через два года Давид почувствовал, что готов посвятить себя новому проекту. Он собирался использовать накопленный опыт и продолжать развивать отрасль сайтбилдинга. В связи с этим возникли проблемы этического и юридического характера — новый продукт по условиям контракта не должен был составлять конкуренцию TemplateMonster.
В 2018 году конструкторами сайтов было никого не удивить. Многие компании с мировым именем, например Wix, предлагали самостоятельно создать сайт в несколько кликов. Но оказалось, по-прежнему есть много клиентов, которые не создают сайты сами, а нанимают для этого людей. При этом они были готовы платить деньги даже за откровенно плохие одностраничники, сделанные дилетантами, но не заниматься этим самостоятельно.
При этом они были готовы платить деньги даже за откровенно плохие одностраничники, сделанные дилетантами, но не заниматься этим самостоятельно.
Стало понятно: самого по себе конструктора недостаточно. Каким бы простым он ни был, если у человека нет навыков веб-программирования, он не сможет получить на выходе хороший результат. Давид сравнивает это со сборкой мебели — даже имея готовые детали, не каждый соберет шкаф. Дефицит времени и нежелание вникать в вопросы, не имеющие отношения к бизнесу, заставляют предпринимателей либо передавать решение этой задачи другим людям (штатным сотрудникам или фрилансерам), либо делать все самим без гарантий качества конечного продукта.
Давид стал думать, как максимально упростить задачу, чтобы справиться с ней мог даже непрофессионал. Решение он видел в модернизации конструктора сайтов под технологию «один клик». Так родился Weblium — интеллектуальный конструктор сайтов. Компания зарегистрирована в США, Флорида. Разработчики и маркетологи находятся в Киеве, клиенты сайтбилдера — по всем миру: преимущественно в СНГ, США и Европе.
Искусственный интеллект как защита от ошибок
Первая версия Weblium появилась в 2017 г. В ее основе лежал мощный движок и неограниченная свобода в составлении комбинаций. Но скоро Давид понял: в этом кроется ловушка и причина проблем многих сайтбилдеров. Непрофессиональный пользователь просто не понимал, как правильно подбирать шрифты или сочетать цвета, какие устанавливать отступы и другие нюансы, необходимые для создания удобного и красивого сайта.
Для решения этих проблем требовалось придумать технологию, которая помогала бы пользователю избегать ошибок. Поиском решения занималась команда из 60 человек. Давид сам принимал активное участие, посвящая этому 10-12 часов в день. На разработку ушел год, после чего новинка получила название AI Design Supervisor и была запатентована.
Технология анализирует все изменения, которые человек вносит в шаблон сайта, и автоматически исправляет ошибки. Например, подгоняет цвета в соответствии с принципами колористики, масштабирует шрифты для лучшей сочетаемости и восприятия и т. п. Таким образом, даже если пользователь выберет неудачный вариант, конструктор самостоятельно внесет нужные коррективы — и на выходе будет красивый и современный сайт.
п. Таким образом, даже если пользователь выберет неудачный вариант, конструктор самостоятельно внесет нужные коррективы — и на выходе будет красивый и современный сайт.
При этом речь идет не только про красивую обертку. Новый сайт корректно работает на всех мобильных устройствах, защищен от хакерских атак и вирусов. Клиенту не нужно обладать какими-то специальными навыками — за него все сделает искусственный интеллект конструктора.
Weblium — это не самостоятельное создание сайта пользователем «с нуля». Клиент выбирает из существующих шаблонов нужный или заказывает новый специально под себя. Команда специалистов разрабатывает шаблоны под конкретные ниши бизнеса. Оценивается более 200 сайтов, чтобы понять, какие нужны разделы и как лучше презентовать продукт. Однако владелец бизнеса может сам вносить необходимые правки и настраивать сайт так, как посчитает нужным. При этом искусственный интеллект анализирует действия в режиме реального времени и исправляет ошибки.
Создатели не раздают обещания из разряда «сайт за 15 минут». Давид признает, что усилия пользователю приложить придется. Однако за полтора часа даже человек, не имеющий опыта в веб-дизайне, сможет создать функциональный и удобный сайт под свои нужды: придумать заголовки, залить изображения и т.п. В дальнейшем он легко может вносить правки и добавлять новую информацию, не боясь испортить внешний вид или поломать функционал.
Давид признает, что усилия пользователю приложить придется. Однако за полтора часа даже человек, не имеющий опыта в веб-дизайне, сможет создать функциональный и удобный сайт под свои нужды: придумать заголовки, залить изображения и т.п. В дальнейшем он легко может вносить правки и добавлять новую информацию, не боясь испортить внешний вид или поломать функционал.
По словам Брауна, он делает свой продукт для владельцев малого бизнеса, которые обожглись на неудачной работе с фрилансерами или хотят самостоятельно создавать сайты под свои нужды. Также проект востребован у маркетологов, которые не могут добиться от IT-специалистов решения маркетинговых задач. С Weblium они смогут запускать проекты и проводить эксперименты, не завися от дизайнеров.
Планы на будущее
Первые 1,5 тыс. пользователей пришли в день запуска проекта на Product Hunt, где Weblium стал продуктом недели. Сейчас сервисом пользуются более 10 тыс. человек. Основную прибыль приносит годовая подписка, которую оформляют клиенты. Она стоит в среднем $120 в год, ее купило около 5 тыс. человек. Всего в проект было инвестировано порядка $2,5 млн. Выйти на самоокупаемость Давид планирует осенью 2019 г. Используется только собственный капитал, но Давид не исключает продажи части бизнеса, когда доходы достигнут $5 млн.
Она стоит в среднем $120 в год, ее купило около 5 тыс. человек. Всего в проект было инвестировано порядка $2,5 млн. Выйти на самоокупаемость Давид планирует осенью 2019 г. Используется только собственный капитал, но Давид не исключает продажи части бизнеса, когда доходы достигнут $5 млн.
Несмотря на то, что Weblium дает пользователю возможность отказаться от услуг профессиональных веб-дизайнеров, своими конкурентами Давид их не считает. Напротив, в его планах — наладить сотрудничество с веб-студиями, чтобы они предлагали создание сайтов на его платформе. Несмотря на то, что профессионалы скептически относятся к сайтбилдерам, его идею, по словам Давида, они оценили высоко. Он хочет, чтобы до конца 2019 г. появилось 1000 Weblium-дизайнеров, которые будут создавать сайты с помощью его конструктора.
Другая идея по продвижению проекта — программа Weblium Designer Fund. В ее рамках планируется потратить $1 млн на зарплату людям, которые будут переводить существующие сайты на новую платформу.
Автор: Кристина Фирсова
Загрузка…
Новости СМИ2
Сколько стоит сайт в 2022 году? (Полная разбивка)
Есть три способа создать веб-сайт: с помощью конструктора веб-сайтов, с помощью WordPress или наняв профессионального дизайнера. Выбранный вами маршрут повлияет на общую стоимость создания вашего сайта.
Если вы решите использовать конструктор веб-сайтов, это может стоить вам всего 6 долларов в месяц, тогда как использование WordPress увеличивает эту ежемесячную цену до 11-50 долларов. Наем дизайнера веб-сайта — самый дорогой вариант, с первоначальным ценником более 10 000 долларов.
Ниже мы подробно рассмотрим все три метода, предоставив вам краткое изложение всех связанных с этим расходов, чтобы вы могли выбрать лучший маршрут для вашего бюджета.
Прежде всего, давайте поиграем в быструю игру: как вы думаете, какой сайт стоит больше всего?
Что ты угадал? Если вы выбрали веб-сайт А, то вы были правы — это сайт, сделанный на заказ, а это означает, что он, вероятно, стоит около 5000 долларов. Два других дизайна — это… барабанная дробь, пожалуйста, … бесплатные шаблоны веб-сайтов от конструкторов веб-сайтов DIY Wix и Squarespace. С этими строителями это стоит минимум 16 долларов в месяц для создания веб-сайта без рекламы.
Два других дизайна — это… барабанная дробь, пожалуйста, … бесплатные шаблоны веб-сайтов от конструкторов веб-сайтов DIY Wix и Squarespace. С этими строителями это стоит минимум 16 долларов в месяц для создания веб-сайта без рекламы.
Довольно сложно сказать, какой дизайн стоит больше, просто взглянув на них, что показывает, что нет правильного или неправильного способа создания веб-сайта. Тем не менее, важно учитывать различные затраты, прежде чем научиться создавать веб-сайт.
В среднем, вы можете рассчитывать на авансовые платежи в размере около 200 долларов США за создание веб-сайта , с текущими затратами около 50 долларов США в месяц на его обслуживание. Эта оценка выше, если вы нанимаете дизайнера или разработчика — ожидайте авансовый платеж в размере около 6000 долларов США , с текущими расходами 1000 долларов США в год .
| Website Feature | Upfront Website Cost |
|---|---|
| Website Domain | $12 — $60 |
| Website Hosting | $35 — $600 |
| SSL Certificate | $0 — $200 |
| Шаблон веб-сайта или тема | $0 — $200 |
| Ecommerce Functionality | $20 — $24,000 |
| Website Content | $0 — $5,000 |
| Apps and Integrations | $0 — $100 |
| SEO and Marketing | $0 — $90 |
Существует три основных способа создания веб-сайта: использование конструктора веб-сайтов, создание с помощью WordPress или найм веб-дизайнера. Какой метод вы выберете, окажет огромное влияние на стоимость вашего веб-сайта. Например, создание контента может быть бесплатным с помощью веб-конструктора, но может стоить более 5000 долларов, если вы используете веб-дизайнера.
Какой метод вы выберете, окажет огромное влияние на стоимость вашего веб-сайта. Например, создание контента может быть бесплатным с помощью веб-конструктора, но может стоить более 5000 долларов, если вы используете веб-дизайнера.
Разработчики веб-сайтов обычно являются самым дешевым способом создания веб-сайта. Хотя технически WordPress является бесплатной платформой с открытым исходным кодом, вам придется платить за хостинг, темы и плагины, а также за профессиональную помощь разработчика, что может увеличить общую стоимость.
Наем веб-дизайнера — самый дорогой вариант, но это лучший выбор, если вам нужен абсолютный контроль над созданием и настройкой этого сайта или сайта, предлагающего самый высокий уровень сложной функциональности.
Цены на веб-дизайн сложно найти в Интернете, поэтому мы рекомендуем получать точную и персонализированную информацию о ценах с помощью этого инструмента сравнения веб-дизайнов, разработанного нашими надежными партнерами Expert Market.
На самом деле вы не хотите платить менее 5000 долларов за веб-дизайнера, иначе вы можете получить разочаровывающий конечный результат, которым вы недовольны, но за который вы все равно заплатили несколько тысяч.
Вам нужно выбрать подходящий для вас метод. Наем веб-дизайнера обходится дороже, но избавляет вас от технических хлопот. Использование конструктора веб-сайтов дешево и просто, но вы не получаете такого же уровня контроля, как с WordPress. WordPress дает вам гибкость, но это самый трудоемкий и практический подход.
Мы расскажем вам о каждом варианте, изучим различные расходы и объясним, как задавать правильные вопросы, чтобы получить максимальную отдачу от ваших денег. Готовый? Пойдем!
Вы понимаете, что сложно найти цены на веб-дизайн в Интернете?
Наш надежный партнер Expert Market создал простой инструмент для сравнения цен на веб-дизайн; он дает вам индивидуальные рекомендации по дизайнерским услугам на основе того, что вам нужно, и его можно использовать на 100% бесплатно!
Отлично, переходим к инструменту сравнения!
Если у вас мало времени, вместо этого вы можете посмотреть наше видео!
$6 – $50 в месяц
| Разбивка стоимости конструктора сайтов | Требуется? | Цена | Подробнее |
|---|---|---|---|
| Ежемесячная подписка | ✔️ | $6 — $50 в месяц | Включает в себя встроенные функции, безопасность, бесплатный хостинг. |
| Приложения (необязательно) | ✔️ | $0 — $20+ в месяц | Вы можете установить бесплатные или платные приложения для расширения функциональности вашего сайта. |
| Темы | ❌ | $0 | Вам не нужно платить за темы конструктора сайтов. |
| Хостинг | ❌ | $0 | Вам не нужно платить за хостинг — об этом позаботится конструктор вашего сайта. |
| Безопасность | ❌ | $0 | Вам не нужно доплачивать за безопасность — вы получаете функции безопасности, встроенные в ваш конструктор сайтов, для защиты вашего сайта от угроз. |
| Профессиональная помощь | ❌ | $0 | Конструкторы сайтов просты в использовании, поэтому вам не нужно нанимать разработчика. |
Using a website builder is the cheapest way to build a website, and is best for:
- Technical novices
- Anyone who needs a website live sooner rather than later
- Personal сайты и портфолио
Цены на полный спектр конструкторов сайтов варьируются от бесплатных до примерно 500 долларов в месяц. Однако большинство новых сайтов будут стоить от 6 до 50 долларов в месяц.
Давайте сначала обратимся к слону в комнате — бесплатный тариф. Правда в том, что если вы создаете веб-сайт, который увидят все остальные, вам нужен платный план вместо бесплатного плана . Это связано с тем, что бесплатные планы имеют различные ограничения, наиболее распространенными из которых являются:
Это связано с тем, что бесплатные планы имеют различные ограничения, наиболее распространенными из которых являются:
- Реклама, отображаемая на вашем веб-сайте
- Бесплатный нестандартный домен, например, www.mywebsite.wix.com
- Ограниченные функции, такие как ограниченное пространство для хранения и пропускная способность
- Нет функций электронной коммерции, что означает, что вы не можете продажа в Интернете
- Базовая поддержка клиентов
Бесплатный план подходит только для того, чтобы опробовать конструктор веб-сайтов, чтобы проверить, подходит ли он вам, и для создания тестовых сайтов, чтобы отточить свои навыки и опробовать новые идеи без какого-либо финансового давления .
Это бесплатный план, который обычно дает создателям веб-сайтов несколько плохую репутацию из-за их дешевости и низкого качества, но это не так, если вы выбираете конструктор хорошего качества. Мы пробуем и тестируем конструкторы, чтобы рекомендовать лучшие бренды нашим читателям, чтобы помочь вам создать лучший веб-сайт и получить больше за свои деньги.
Вот лучшие из лучших и как мы их оценили:
Лучший конструктор сайтов в целом
4.8
из 5
Лучший выбор
Простота использования
4,4 из 5 звезд
Стоимость денег
3,4 из 5 звезд
Гибкость дизайна
4,4 из 5 звезд
Особенности
4,9 из 5 звезд
Помощь и поддержка.
4,3 из 5 звезд
Оценка клиентов
4,6 из 5 звезд
Best for Creatives
4,7
из 5
9
5 5
3 звезд0002 Стоимость за деньги
4 из 5 звезд
Гибкость дизайна
4,7 из 5 звезд
Особенности
4,4 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Оценка клиента
4,5 из 5 звезд
Самое эффективное время
4,4
из 5
Простота использования
4,1 из 5 звезд
Соотношение цены и качества
5 0 из 4,
2 Гибкость дизайна
4,3 из 5 звезд
Особенности
3,3 из 5 звезд
Помощь и поддержка
3,8 из 5 звезд
Оценка клиента
4,3 из 5 звезд
.
 Стоимость конструкторов сайтов?
Стоимость конструкторов сайтов?
Wix и GoDaddy поставляются с бесплатными планами, а Squarespace предоставляет бесплатную 14-дневную пробную версию.
Самый дешевый платный план для каждого строителя:
- Wix: 16 долларов США в месяц
- Squarespace: 16 долларов США в месяц
- GoDaddy: 6,99 долларов США в месяц
Стоит отметить, что более низкая цена GoDaddy действует только в течение первого года. После этого он увеличивается до $11,99 в месяц .
Ниже вы можете увидеть более подробную разбивку цен, связанных с каждым конструктором:
| Бесплатный план / Бесплатная пробная версия | Самый дешевый план без рекламы | Самый дешевый план электронной торговли | Most Expensive Plan | Number of Plans | |
|---|---|---|---|---|---|
| Wix | Free plan | $16 | $27 | $500 | 8 |
| Squarespace | 14-day free trial | $16 | 27 $ | 49 $ | 4 |
| GoDaddy | 30-дневная бесплатная пробная версия | 11,99 $ | 44,99 $ | 4 |
Стоят ли конструкторы сайтов ваших денег?
С помощью высококачественного конструктора веб-сайтов вы сможете создать действительно профессиональный веб-сайт. Конечно, если вы выберете некачественные инструменты, вы получите некачественный продукт, но если вы будете осторожны с выбранным вами конструктором, вы можете настроить себя на успех.
Конечно, если вы выберете некачественные инструменты, вы получите некачественный продукт, но если вы будете осторожны с выбранным вами конструктором, вы можете настроить себя на успех.
Мы хотим сказать, что стоит потратить немного больше на лучшего строителя, чем просто выбирать первого попавшегося. Например, вы получите гораздо лучшее соотношение цены и качества от конструктора, такого как Wix или Squarespace, чем от варианта с низким рейтингом, такого как SiteBuilder или 1&1 IONOS.
Вот разбивка, которая поможет вам решить, сколько вам, возможно, придется заплатить за конструктор веб-сайтов:
| Ценовые планы конструктора веб-сайтов | Обычная стоимость | Кто должен использовать его? | |||
|---|---|---|---|---|---|
| Бесплатный план | $0 | Строители-любители Студенты строят школьные проекты Частные блоггеры Любой, кто пробует конструкторы сайтов | |||
| Основной план | $ 12 в месяц | Блоггеры Портфолио.  | План предприятия | 500 долларов США в месяц | Крупный бизнес Крупные интернет-магазины |
Какие затраты связаны с использованием конструктора веб-сайтов?
Профессиональная помощь: $0
Вам не нужно платить профессиональным дизайнерам за помощь с вашим сайтом, поскольку конструкторы просты в использовании и быстро осваиваются. Вы платите за подписку ежемесячно или ежегодно, и это основная стоимость, которую вам нужно будет заложить в бюджет.
Доменное имя: 12 долларов в год
Многие разработчики веб-сайтов включают в свои планы бесплатный персональный домен — обычно это дает вам бесплатный домен по вашему выбору в течение первого года, после чего вам нужно будет заплатить. Домены различаются по цене, но в среднем около 12 долларов в год за обычный домен, такой как .com.
Приложения: от 3 до 60 долларов в месяц
Если вы хотите добавить приложения на свой сайт, то часто на выбор предлагается сочетание бесплатных и платных приложений. Платные приложения обычно не дорогие, от до 60 долларов в месяц.
Платные приложения обычно не дорогие, от до 60 долларов в месяц.
Темы, хостинг или безопасность: $0
Вам не нужно платить за темы, хостинг или безопасность вашего веб-сайта — все эти расходы включены в вашу подписку на конструктор веб-сайтов.
Стоимость конструктора веб-сайтов: Общая информация
Средний диапазон цен: от 6 до 50 долларов в месяц
Лучшие конструкторы веб-сайтов:
- Wix: от 16 долларов в месяц
- от 1 места в месяц
- GoDaddy: от 6,99 долларов в месяц
Square 2
За что вы платите?
- Подписка (ежемесячная или годовая): 6–50 долларов в месяц
- Доменное имя: 12 долларов в год
- Дополнительные приложения: 3–60 долларов США в месяц
Общая смета расходов: 10–111 долларов США в месяц
35 – 780 долларов США первоначальная стоимость, затем 11–50 долларов США в месяц
| 0 | Цена | Дополнительная информация | |
|---|---|---|---|
| Ежемесячная подписка | ❌ | $ 0 | WordPress бесплатно |
. 0036 0036 | ✔️ | $0 — $100+ в месяц | Существуют как бесплатные, так и платные плагины. Некоторые взимают единовременную плату, в то время как за использование других нужно платить ежемесячно или ежегодно. |
| Темы | ✔️ | Первоначальная стоимость от 0 до 50 долларов США | Существуют как бесплатные, так и премиальные темы. Вы платите только единовременно за премиальные темы, а не за постоянную подписку. |
| Хостинг | ✔️ | $2,95 — $50 в месяц | Хостинг — это существенная статья расходов. Редко можно найти хостинг, который принимает ежемесячные платежи, поэтому вы должны быть готовы платить минимум 35 долларов в год вперед. |
| Безопасность | ✔️ | $0 — $200 в год | Безопасность может быть встроена в ваш хостинг-план, но стоит инвестировать в дополнительные меры безопасности. Существуют бесплатные плагины безопасности, которые вы можете выбрать, если у вас ограниченный бюджет. |
| Профессиональная помощь | ❌ | 80–180 долларов в час | Это дополнительная плата. Если вы создаете собственный сайт, скорее всего, вам понадобится помощь разработчика. Это основной фактор, который увеличивает стоимость создания веб-сайта WordPress. |
Использование WordPress дает вам гораздо больше контроля над вашим сайтом и вашим бюджетом. Лучше всего подходит для:
- Для тех, кто не уверен в технике
- Любой, кто хочет полной настройки
- Блоги, бизнес-сайты и очень большие веб-сайты
Стоимость веб-сайта WordPress довольно сложно определить. Это зависит от множества различных факторов, потому что при настройке сайта WordPress нужно учитывать множество различных аспектов.
Это зависит от множества различных факторов, потому что при настройке сайта WordPress нужно учитывать множество различных аспектов.
С одной стороны, WordPress бесплатен. Существуют также бесплатные темы и плагины, поэтому теоретически снизить расходы должно быть легко. Тем не менее, вы можете обнаружить, что вам нужна тема премиум-класса, а затем есть хостинг, о котором нужно подумать (и заплатить). Если вы наймете разработчика WordPress, общая стоимость вашего веб-сайта может быстро вырасти до тысяч.
Существуют различные расходы, которые могут повлиять на общую стоимость создания веб-сайта WordPress, но основной из них — хостинг . Вы можете обойтись без использования бесплатных тем и плагинов, но хостинг — это существенная и важная статья расходов, которая жизненно важна для размещения вашего веб-сайта WordPress в Интернете.
Итак, сколько стоит разместить сайт WordPress? Это зависит от вашего провайдера. Существует множество хостинг-провайдеров, и некоторые из них лучше других. Для WordPress мы рекомендуем использовать Bluehost (как и сам WordPress!)
Для WordPress мы рекомендуем использовать Bluehost (как и сам WordPress!)
Какой лучший хостинг-провайдер для WordPress?
Bluehost — хостинг-провайдер номер один для WordPress, что делает его самым качественным хостингом, который вы можете выбрать для своего веб-сайта WordPress. Нет, это не самый дешевый на рынке — но с ценами, начинающимися с $ 2,95 в месяц , это тоже не сломит банк.
Почему он лучший? Мало того, что он имеет официальную рекомендацию от самого WordPress, он также поразил нас в нашем исследовании — просто посмотрите его оценки!
Лучший провайдер хостинга WordPress
4.8
из 5
Top Choice
Хозяин.
Соотношение цены и качества
4,6 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Хорошо, хорошо, мы знаем, что вам интересно: Сколько мне будет стоить план хостинга Bluehost?
Вот быстрый ответ: от 2,95 до 49,95 долларов в месяц , в зависимости от того, какой план вам нужен. Вот стартовые цены для каждого из планов хостинга Bluehost для WordPress:
Вот стартовые цены для каждого из планов хостинга Bluehost для WordPress:
- Общий хостинг WordPress: 2,95 доллара в месяц, продлевается за 7,99 доллара в месяц
- Хостинг WooCommerce: 6,95 доллара в месяц, продлевается за 13,922 доллара в месяц
- Управляемый хостинг WordPress: 19,95 долл. США в месяц, продлевается по цене 29,99 долл. США в месяц
Специальные планы хостинга Bluehost для WordPress включают в себя функции, которые помогут вам запустить сайт WordPress, такие как автоматическое резервное копирование и автоматическая установка WordPress, чтобы сэкономить ваше время и нервы.
Сколько стоят лучшие веб-хостинги?
Хотя Bluehost — лучший хостинг-провайдер для WordPress, это не единственный вариант. Вот краткий список лучших хостинг-провайдеров WordPress согласно нашему исследованию и их тарифным планам:
| Money-back Guarantee | Cheapest Shared WordPress Hosting | Cheapest Managed WordPress Hosting | Cheapest WooCommerce Hosting | Total Number of WordPress Plans | |
|---|---|---|---|---|---|
| Bluehost | 30 days | $2. 95 95 | $19.95 | 6,95 $ | 9 |
| Хостинг A2 | В любое время | 2,9 $9 | $11.99 | ❌ | 7 |
| HostGator | 45 days | $5.95 | ❌ | ❌ | 3 |
Bluehost is the best overall, for both shared and managed Вордпресс хостинг. Хостинг A2 предлагает широкий набор управляемых планов WordPress, что делает его отличной альтернативой Bluehost, если вы ищете что-то немного дешевле. HostGator предоставляет только общий хостинг WordPress, но делает это хорошо, хотя и по более высокой цене, чем его конкуренты.
Вы можете увидеть, как мы оценили эти хосты WordPress в нашем исследовании ниже:
Лучший хост WordPress
4,8
из 5
Лучший выбор
Типы хостинга
30 0 0 3 звезды 90 0 0 3 звезды 90
4,25 из 5 звезд
Время безотказной работы
4 из 5 звезд
Соотношение цены и качества
4,6 из 5 звезд
Справка и поддержка
5 из 5 звезд 30003
4,7
из 5
Типы хостинга
5 из 5 звезд
Хостинг. из 5 звезд
Помощь и поддержка
5 из 5 звезд
Лучшее обслуживание клиентов
4.1
из 5
Типы хостинга
5 из 5 звезд 9000
4,25 из 5 звезд
Время работы
2,5 из 5 звезд
Стоимость денег
3,9 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Другие хосты Top Prode включают:
5 из 5 звезд
Другие хосты Top Vrespr включают:
из 5 звезд
.
- iPage — от 1,99 долларов в месяц
- DreamHost — от 2,59 долларов в месяц
- InMotion — от 4,99 долларов в месяц
- SiteGround — от 11,95 долларов в месяц
- WPEngine — от 25 долларов в месяц
Как видите, стоимость размещения веб-сайта WordPress сильно различается. Некоторые хосты предлагают только общие или только управляемые планы хостинга WordPress, что влияет на цену — управляемый хостинг, как правило, дороже.
Конечно, вам не нужно выбирать хостинг для WordPress, но мы настоятельно рекомендуем его — вы сэкономите много времени и головной боли, позволив вашему хостингу справиться с некоторыми техническими проблемами!
Какой тип хостинга следует платить?
Управляемый WordPress, общий WordPress, электронная коммерция… как, черт возьми, вы должны выбрать лучший для вас, и найти тот, который соответствует вашему бюджету? Вы не хотите переплачивать за план, который вам не нужен, или стрелять в свой сайт, экономя на плане, который слишком ограничивает ваши потребности.
Мы быстро познакомим вас с различными типами хостинга WordPress и, надеюсь, укажем вам план, который лучше всего подходит для вас, вашего сайта и вашего бюджета.
| Типы хостинга | Обычная стоимость | Кто должен использовать это? |
|---|---|---|
| Shared WordPress | $2 — $15 per month | New builders on a budget Bloggers (small blogs) Hobby builders People creating personal portfolios Students building school projects |
| Managed WordPress | 20–60 долларов в месяц | Bloggers (larger blogs) People building large portfolios Businesses |
| Ecommerce | $7 — $30 per month | Online stores Businesses selling products on the side |
The cheapest type of hosting — это общий хостинг WordPress , поэтому, если вы хотите максимально снизить расходы, то это то место, с которого стоит начать. Мы рекомендуем Bluehost 2,95 доллара США в месяц. Базовый план идеально подходит для новых сайтов WordPress, небольших блогов и личных портфолио.
Мы рекомендуем Bluehost 2,95 доллара США в месяц. Базовый план идеально подходит для новых сайтов WordPress, небольших блогов и личных портфолио.
Однако стоит знать, что виртуальный хостинг — это самый простой тип хостинга, поэтому он самый дешевый. Ваш сайт делится своими ресурсами с другими сайтами, а это означает, что вы более подвержены сбоям и нарушениям безопасности.
Для более крупных сайтов, которым необходимо обрабатывать больше трафика и автоматизировать еще больше технической стороны, чтобы вы могли сосредоточиться на развитии своего сайта, ознакомьтесь с управляемый хостинг WordPress . Это дороже, но это потому, что это труднее для вас.
Управляемый хостинг WordPress от Bluehost начинается с 19,95 долларов в месяц , что, помимо прочего, дает вам ежедневное резервное копирование, маркетинговый центр и конфиденциальность домена.
Если вы создаете интернет-магазин, вам понадобится либо управляемый хостинг WordPress, либо специализированный хостинг электронной коммерции — одним из примеров являются планы Bluehost WooCommerce, начиная с $ 6,95 в месяц.
Какие дополнительные расходы связаны с использованием WordPress?
Итак, мы покрыли основные расходы, связанные с созданием веб-сайта WordPress. Но как насчет других расходов, помимо хостинга? Давайте посчитаем, сколько стоит создание веб-сайта, если учесть дополнительные функции, такие как домены, плагины и темы.
Профессиональная помощь: 300–100 долларов в час
Многие новички используют WordPress, но если вам нужен сложный или индивидуальный веб-сайт, возможно, вам придется нанять разработчика WordPress, который поможет воплотить ваши идеи в жизнь. Это необязательный , поэтому мы не будем учитывать эту стоимость в окончательной сумме WordPress, так как многие люди вполне успешно строят без помощи разработчика.
Однако, если вам нужно нанять кого-то, кто поможет вам с вашим сайтом WordPress, вам потребуется от до 30–100 долларов в час . Обычно, чем больше вы платите, тем лучше, вероятно, будет разработчик, но всегда проводите исследование, прежде чем нанимать кого-то.
Тратить около 100 долларов в час на разработчика может показаться много, но это в пределах средней стоимости, которую вы должны заплатить за способного специалиста по WordPress.
Доменное имя: $12 – $60 в год
Вам нужен домен для вашего сайта WordPress, чтобы люди могли найти вас в Интернете!
В отличие от конструкторов веб-сайтов, вы не получаете бесплатный фирменный поддомен, поэтому вам нужно выбрать собственный домен с первого дня. Обычно это часть процесса регистрации при создании учетной записи хостинга, что делает весь процесс регистрации очень простым.
Домены различаются по цене в зависимости от хостинг-провайдера, у которого вы регистрируетесь, и выбранного вами домена (например, .com или .rich) — эти два фактора сильно влияют на то, сколько вы должны заплатить за свой домен.
Однако в среднем домены стоят от 12 до 60 долларов в год. Хорошей новостью является то, что некоторые веб-хостинги, такие как Bluehost, предоставляют вам персональный домен бесплатно в течение первого года — после этого вам нужно будет платить ежегодную плату за домен.
Плагины: от 0 до 100 долларов США в год
Плагины добавляют функциональные возможности на ваш веб-сайт WordPress, такие как контактные формы, отзывы, подписка на рассылку новостей и все, что вы хотите, чтобы ваш сайт имел! Популярные плагины включают в себя добавление электронной коммерции или многоязычной функциональности на ваш сайт WordPress.
Существуют бесплатные плагины и платные плагины , поэтому вам решать, сколько вы хотите потратить на добавление новых функций на свой сайт. Некоторые плагины поставляются с разными планами, так что вы можете начать с бесплатного плана, а затем обновить его, чтобы разблокировать лучшую версию.
Стоимость плагинов варьируется от $0 до $100+ в год.
Темы: от 0 до 50 долларов за тему
Как и в случае с плагинами, вы можете выбирать из бесплатных и премиальных тем. Бесплатные темы — отличный способ начать работу, и вы можете найти несколько стильных тем в каталоге тем WordPress. Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может привести к тому, что вы будете больше полагаться на плагины в будущем.
Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может привести к тому, что вы будете больше полагаться на плагины в будущем.
Премиум-темы, как правило, стоят около 50 долларов , но могут превышать отметку в 200 долларов — однако это разовая плата , после чего тема остается вашей для настройки и редактирования до тех пор, пока вы желание.
Преимущество использования темы премиум-класса заключается в том, что она обычно поставляется с дополнительной поддержкой и регулярными обновлениями, чтобы предотвратить ее поломку или устаревание, а также имеет встроенные функции, позволяющие сэкономить деньги на плагинах премиум-класса. Думайте об этом как о комплекте тем и плагинов!
Это полностью ваш выбор, использовать ли бесплатную или премиальную тему — просто не забудьте подумать о своем веб-сайте и его основных функциях при выборе.
Безопасность: от 0 до 200 долларов в год
Любой достойный хостинг-провайдер будет иметь функции безопасности, встроенные в его планы. Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в некоторые дополнительные меры безопасности.
Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в некоторые дополнительные меры безопасности.
Доступны бесплатные подключаемые модули безопасности — например, Sucuri — это подключаемый модуль безопасности, который сканирует, блокирует и удаляет угрозы с вашего сайта. Плагин бесплатный, но если вам нужна учетная запись Sucuri и доступ ко всем ее функциям, то самый дешевый план Sucuri стоит $ 199,99 в год.
Sucuri — не единственный вариант, поэтому стоит провести небольшое исследование. Другие популярные варианты:
- Wordfence — от 0 до 99 долларов в год
- JetPack Security — от 0 до 29 долларов.9 в год
- Cloudflare — 0 — $ 200 — 2000 долларов
- Ithemes Security — 80 долларов США — 199 долларов США в год
- Все в One WP Security и Firwbelay —
9
9.
Средний ценовой диапазон: 200 долларов США, 11–50 долларов США в месяц, текущие расходы
Стоимость WordPress: бесплатно!
Лучшие веб-хостинги:
- Bluehost: от 2,9 долларов США.
 5 в месяц
5 в месяц - Хостинг A2: от 2,99 долл. США в месяц
- HostGator: от 5,95 долл. США в месяц
За что вы платите?
- Подписка на хостинг: 2,95–50 долл. США в месяц
- Доменное имя: 12 долл. США в год
- Плагины премиум-класса (необязательно): 5–100 долл. США+ (некоторые разовые, некоторые постоянные)
- Темы премиум-класса (необязательно): 55 долл. США – $200+ (единоразово)
Общая смета расходов:
Предварительная стоимость: $250
Текущая стоимость: 3,95–150 долларов США в месяц
Примечание: Стоит знать, что хостинг-провайдеры часто взимают плату за тарифный план заранее. Поэтому, если вы выберете 12-месячный план, вы будете платить единовременно, а не ежемесячно. Это означает, что вы можете заплатить авансовый платеж в размере от 35 до 600 долларов США только за хостинг, в зависимости от того, какой план вы выберете.
Узнайте больше
- Откройте для себя лучших дешевых веб-хостингов и сравните более 50 самых дешевых планов в нашем полезном обзоре
- Хотите поближе познакомиться с лучших хостинг-провайдеров WordPress ? Узнайте больше в нашем полном сравнении
- Прочитайте наш обзор Цены на WordPress , чтобы еще подробнее узнать о затратах на создание веб-сайта WordPress
Первоначальная стоимость от 5000 до 30000 долларов Необходимый?

 Помните, что хостинг обычно оплачивается за год, поэтому будьте готовы платить не менее 35 долларов в год вперед.
Помните, что хостинг обычно оплачивается за год, поэтому будьте готовы платить не менее 35 долларов в год вперед.Хотите получить более точную информацию о ценах?
Наш надежный партнер Expert Market создал быстрый и простой инструмент для сравнения цен на веб-дизайн; он дает вам индивидуальные расценки на дизайнерские услуги в зависимости от того, что вам нужно, и его можно использовать на 100% бесплатно!
Отлично, переходим к инструменту сравнения!
Наймите веб-дизайнера для планирования и создания вашего сайта, и ваш проект будет надежно передан в руки профессионалов. Вы не можете полностью сесть и расслабиться — вам нужно работать с вашим веб-дизайнером, чтобы создать сайт, который вы любите, но это снимает с вас много тяжелой работы.
Вы не можете полностью сесть и расслабиться — вам нужно работать с вашим веб-дизайнером, чтобы создать сайт, который вы любите, но это снимает с вас много тяжелой работы.
Наем веб -дизайнера лучше всего подходит для:
- Любой, кто нужен очень сложный веб -сайт
- те, с нулевым временем или техническим доверием
- Большие бюджеты и большие, пользовательские веб -сайты
- Насколько сложен план вашего веб-сайта?
- Вы хотите, чтобы дизайнер занимался хостингом, доменами и плагинами для вас? Или вы просто хотите, чтобы они разработали и построили ваш сайт?
- Потребуются ли они для текущего обслуживания вашего сайта? Или ты сделаешь это сам?
- У вас есть готовый шаблон, который дизайнер должен настроить? Или вы хотите, чтобы дизайнер создал ваш сайт с нуля?
- Какие функции вам нужны? Например, вы будете продавать через Интернет?
- Сколько страниц будет на вашем сайте? Вам нужно знать это заранее, чтобы получить точную цену.

- 50–80 долларов в час
- Минимальная плата 250–500 долларов за проект . Это может включать как минимум 3 страницы, а дополнительные страницы будут немного дешевле.

- Дизайн логотипа или фирменного стиля будет стоить около 100–1500 долларов США в зависимости от объема необходимого вам фирменного дизайна.
- Безопасность и хостинг, включенные в некоторые пакеты (всегда проверьте)
- Веб -дизайн
- Создание веб -сайтов
- Создание контента
- Продолжающееся обслуживание
- Ваш бюджет — чем больше ваш бюджет, тем больше вы можете потратить на модные функции.
- Ваши технические навыки – чем выше ваши технические навыки, тем больше вы можете сделать сами.
- Ваше время – чем больше у вас есть времени, тем больше работы вы сможете вложить в свой сайт.
- Первоначальные затраты на дизайн и настройку веб-сайта
- Текущие расходы на поддержку вашего веб-сайта
- Какие функции вам нужны теперь , чтобы ваш сайт работал?
- Какие функции вам понадобятся позже , после того, как ваш сайт встанет на ноги и ему потребуется обновление, чтобы он продолжал приносить конверсии?
- Какие функции было бы хорошо иметь , в идеальном мире? Это не обязательно сейчас или в ближайшем будущем, и их следует исключить из ваших планов!
- Разработчики веб-сайтов: Если вы хотите окунуться в мир создания веб-сайтов, не беспокоясь о техническими навыками или нуждающимся в большом бюджете, конструкторы веб-сайтов идеально подходят для создания профессионального сайта без каких-либо хлопот. Вы можете запустить свой собственный сайт, не вкладывая слишком много времени или денег.
- WordPress: Если вы хотите иметь полный контроль над своим веб-сайтом, не возражаете против технической стороны дела и имеете место для маневра в своем бюджете, то WordPress — разумный вариант. У вас также есть возможность нанять разработчика, который поможет вам, если вы хотите.
- Веб-дизайнер: Если у вас большой бюджет и вы предпочитаете, чтобы всем занимался кто-то другой, то веб-дизайнер может взять на себя всю работу из ваших рук.
 Это также рекомендуется, если у вас есть сложные потребности, выходящие за рамки ваших собственных технических возможностей.
Это также рекомендуется, если у вас есть сложные потребности, выходящие за рамки ваших собственных технических возможностей. - Использование конструктора веб-сайтов: 6–50 долларов в месяц – самый дешевый вариант
- Использование WordPress: 35–780 долларов первоначальная стоимость, 11–50 долларов в месяц текущие расходы – большой контроль над тем, как дешевый (или дорогой) ваш сайт в конечном итоге будет
- Нанять веб-дизайнера: $500 – $10,000+ – минимальные затраты времени, но самый дорогой вариант
- У вас ограниченный бюджет
- не хватает времени
- Вы хотите попробовать создать сайт самостоятельно
- Вы не хотите заниматься всеми техническими вопросами
- вам нужен высокий уровень настройки
- вам понравится решать все технические вопросы
23199999 29999999999999 . возможно, труднее всего оценить стоимость, потому что разные веб-дизайнеры будут взимать разные ставки в зависимости от проекта и их собственного опыта. Вы можете выбрать агентство или фрилансера, и это также повлияет на стоимость.
В целом вы оцениваете стоимость от 5000 до 30 000 долларов , чтобы заставить кого-то создать для вас ваш веб-сайт.
Мы попробовали и рассмотрели дизайнерское агентство Hibu, поэтому мы можем дать вам более точную оценку на основе их расценок. Однако помните, что у других агентств и фрилансеров будут свои собственные таблицы цен.
Однако помните, что у других агентств и фрилансеров будут свои собственные таблицы цен.
При тестировании Hibu мы заплатили аванс в размере 449 долларов США, а затем ежемесячную плату в размере 129 долларов США.
Предварительные котировки Hibu варьируются от 9 долларов США.9 и $449 , которые покрывают создание вашего веб-сайта. Это зависит от того, сколько страниц вам нужно, какие функции вы хотите, и если вам нужно продавать через свой сайт.
Затем взимается постоянная плата в размере от 99 до 159 долларов в месяц . Это охватывает хостинг и безопасность, предоставляет доступ к поддержке и позволяет создавать запросы на обслуживание.
Цена здесь очень важна, потому что если вы заплатите менее 5000 долларов, вы можете получить плохо спроектированный веб-сайт — и довольно быстро столкнетесь с проблемами, когда будете пытаться поддерживать его. Это не вариант, если вы не уверены в своем бюджете, так что не перенапрягайтесь!
Что влияет на стоимость найма веб-дизайнера?
Вот некоторые моменты, которые следует учитывать при найме веб-дизайнера, и все они повлияют на окончательную стоимость создания вашего веб-сайта:
Часто бывает полезно управлять своим собственным хостингом и доменным именем, потому что тогда это на ваше имя и под вашим контролем. Это упрощает работу с вашим сайтом и дает вам большее влияние на ваш сайт — например, это значительно облегчит перемещение хостинг-провайдеров.
При оценке затрат на веб-дизайнера необходимо учитывать многое! Если вы хотите составить бюджет для веб-дизайнера , мы настоятельно рекомендуем использовать инструмент сравнения веб-дизайна на базе Expert Market 9.0010 . Потратьте одну минуту, чтобы ответить на несколько вопросов о том, что вам нужно, и вы получите рекомендации по веб-дизайну и информацию о ценах, которые подходят именно вам.
Стоимость создания веб-сайта: разбивка веб-дизайнера
Итак, каковы именно расходы, связанные с наймом веб-дизайнера? В приведенной ниже таблице представлены различные факторы, за которые вы платите, чтобы дать вам лучшее представление о том, за что именно вы платите, и о средних затратах:
| Факторы | Hiring a Web Designer |
|---|---|
| Setup | $160 |
| Design & Building | $5,000 |
| Content Creation | $500 |
| Training to Use it | $600 |
| Техническое обслуживание | 500 долл. США США |
| Всего | 6760 долл. США |
Это подчеркивает некоторые из часто невидимых затрат на использование веб-дизайнера, такие как необходимость обучения использованию вашего собственного веб-сайта после того, как они его создали. Средняя стоимость найма веб-дизайнера для создания вашего веб-сайта составляет 6760 долларов США.
Вы, вероятно, обнаружите, что здесь есть некоторое совпадение с методом построения WordPress, потому что многие дизайнеры и разработчики используют WordPress для создания своих сайтов.
На самом деле, один из способов сократить расходы на найм веб-дизайнера — это купить премиальную тему WordPress, а затем попросить дизайнера настроить ее для вас, а не заставлять их создавать сайт с нуля. Если вы хотите сэкономить там, где можете, это хорошая золотая середина, о которой мы поговорим подробнее далее!
Как сократить расходы на найм веб-дизайнера
Хорошо, вы можете подумать, что не можете позволить себе потратить более 6000 долларов на веб-дизайнера для создания вашего сайта. Чего вы не должны делать, так это искать дизайнера с очень дешевыми ценами, чтобы сэкономить средства — вы не получите отдачи от своих денег таким образом.
Чего вы не должны делать, так это искать дизайнера с очень дешевыми ценами, чтобы сэкономить средства — вы не получите отдачи от своих денег таким образом.
Если у вас очень мало денег, реальность такова, что вам, вероятно, следует обратиться либо к конструктору веб-сайтов, либо к разделу WordPress в этой статье, потому что предполагается, что веб-дизайнер стоить тысячи долларов. Обычно вы получаете то, за что платите, когда дело доходит до найма дизайнера!
Однако есть есть способ немного снизить стоимость найма дизайнера для создания вашего сайта. И это купить готовую тему WordPress и попросить дизайнера настроить ее для вас.
Этот вариант является промежуточным между созданием веб-сайта своими руками и созданием веб-сайта с полностью индивидуальным дизайном.
Вы можете нанять дизайнера, который поможет превратить готовый шаблон в нечто уникальное именно для вас.
Это хороший вариант, если вы не готовы к полностью индивидуальному веб-сайту и готовые шаблоны не совсем то, что вам нужно.
Вы можете платить по часам или по проектам за индивидуальный дизайн.
Ожидайте платить от 300 до 1000 долларов за настройку шаблона — в среднем около 600 долларов за такую услугу .
Стоимость варьируется в зависимости от того, какой объем работы вы хотите выполнить, например, добавить изображение заголовка, переместить логотип, создать фиксированную панель навигации, изменить общий дизайн макета и т. д.
Однако за полную индивидуальную работу от талантливого дизайнера вам нужно не менее 10 000 долларов.
Сколько стоит создание контента для веб-сайта? $50 – $80 в час
После того, как структура вашего сайта была разработана, вам нужен контент для вашего сайта. Дизайнеры могут взимать плату за создание контента по часам или по проектам:
Вы также можете запланировать текущие расходы на техническое обслуживание. Обычно это около 100–500 долларов в год , при условии, что вы не вносите серьезных изменений в дизайн своего сайта.
Вот сводка различных затрат, связанных с наймом профессионала для создания вашего сайта:
| Стоимость установки веб-сайта | Стоимость хостинга: 5–250 долларов в месяц Наем профессионала для настройки: 50–200 долларов (разовая плата) Время: от 1 до 6 часов месяц Время на изучение основ: несколько часов Время на изучение WordPress: недели |
|---|---|
| Стоимость дизайна веб-сайта | Базовые шаблоны: 35–50 долл. США США Премиум-шаблоны: 80–200 долл. США – 10 000 долларов + |
| Стоимость создания веб-сайта | Бесплатно, если вы делаете это самостоятельно (но это будет стоить вам времени) Почасовая оплата дизайнера: 50–80 долларов в час Средняя стоимость контента: 500–5000 долларов* Диапазон широк. поскольку это зависит от того, сколько у вас контента и сколько страниц. |
| Расходы на обслуживание веб-сайта | Стоимость разработки: 100–180 долл. США в час Расчетная годовая стоимость: 500–1000 долл. США |
В общем, самый дорогой вариант — это нанять веб-дизайнера, который создаст вам сайт с нуля. Это обойдется вам примерно в 10 000 долларов . Есть определенные вещи, которые вы можете сделать, чтобы снизить стоимость, например, сохранить на своем сайте минимальное количество страниц и быть безжалостным с функциями, которые вам нужны.
Вы можете сэкономить немного денег, купив готовую тему , а затем попросив дизайнера настроить ее для вас — такая настройка обычно стоит около 600 долларов .
Однако, что вы не должны делать, так это пытаться сэкономить деньги, наняв веб-дизайнера по дешевке. Вы все равно заплатите несколько тысяч, и, скорее всего, вы получите веб-сайт, которым вы не будете довольны на 100%!
Стоимость веб -сайта веб -дизайнера: Сводка
Средний диапазон цен: 6000 долл. США — 10 000 долл. США+
Две взимание:
.0010
За что вы платите?
. Текущая стоимость: 500–1000 долларов в год
Заинтересованы в использовании услуг веб-дизайна?
Изучите варианты веб-дизайна с помощью удобного инструмента сравнения веб-дизайна на Expert Market. Ответьте на несколько вопросов в их короткой анкете, и вам будут показаны цены с учетом ваших требований — это совершенно бесплатно!
Ответьте на несколько вопросов в их короткой анкете, и вам будут показаны цены с учетом ваших требований — это совершенно бесплатно!
Да, я хочу посетить Expert Market!
По нашему мнению, создание веб-сайта — одно из самых захватывающих занятий. И это понятно, даже желательно, иметь большие мечты для своего веб-сайта. Но не увлекайтесь и не ждите слишком многого слишком рано.
Вот несколько советов, которые мы собрали, чтобы помочь вам сэкономить деньги в будущем.
Начните с малого
Каждый совершает ошибки при создании веб-сайта в первый раз, поэтому найдите время для практики. Существует множество бесплатных и недорогих вариантов, где вы можете освежить свои строительные навыки, не беспокоясь о том, что вы вложили в проект много денег.
Начинание с малого ограничивает ваши потенциальные потери и снижает вероятность того, что вы наткнетесь на обычные камни преткновения позже (когда у вас будет больше денег на кону). Просто получайте удовольствие, чтобы начать с!
Будьте реалистом
Возможно, у вас большие планы на свой веб-сайт. Вы можете мечтать обо всех наворотах, сложном программировании, блестящих функциях дизайна и изобилии интерактивных элементов, но не забывайте быть реалистом и ставить перед собой достижимые цели, когда начинаете.
Вы можете мечтать обо всех наворотах, сложном программировании, блестящих функциях дизайна и изобилии интерактивных элементов, но не забывайте быть реалистом и ставить перед собой достижимые цели, когда начинаете.
Новый веб-сайт не будет соответствовать, например, Amazon или Facebook. Это не обязательно должно быть скучным , но это должно быть в пределах ваших возможностей для создания. Есть три основных фактора, которые определяют, насколько высоки цели вашего веб-сайта:
Это не означает, что если вы разорены, заняты или совсем новичок в технологиях, у вас будет хромой веб-сайт — это просто означает, что вам нужно разумно тратить свое время и деньги, чтобы получить лучшие результаты. Мы покажем вам, как это сделать в оставшейся части нашего руководства!
Мы покажем вам, как это сделать в оставшейся части нашего руководства!
Задавайте правильные вопросы
Первый вопрос мы уже знаем: Сколько стоит сайт? Но есть и другие вопросы, которые необходимо задать, чтобы найти ответ и увидеть более широкую картину.
Ваш бюджет не должен сдерживать вас, но он влияет на ваши варианты строительства. Например, если у вас ограниченный бюджет, вы, вероятно, не сможете позволить себе профессионального веб-дизайнера, а это означает, что вам лучше выбрать WordPress или конструктор веб-сайтов, чем рисковать отрывочной работой по найму.
Помните, что есть две основные статьи расходов, которые необходимо учитывать в бюджете:
Ниже мы приведем более конкретные цифры, но, как правило, у создателей веб-сайтов самые низкие авансовые платежи, в то время как WordPress обычно требует большей авансовой суммы для начала работы. Наем дизайнера веб-сайтов остается самым дорогим вариантом, но вы не будете платить никаких текущих сборов, если не заключите постоянный контракт со своим веб-дизайнером.
Наем дизайнера веб-сайтов остается самым дорогим вариантом, но вы не будете платить никаких текущих сборов, если не заключите постоянный контракт со своим веб-дизайнером.
Установление твердого бюджета перед началом работы имеет важное значение для успеха. Это означает, что вы не будете переплачивать за то, что вам не нужно, а также поможет вашему проекту не сбиться с пути.
Нет ничего хуже, чем дать себе или веб-дизайнеру бюджет, а затем понять, что вы ошиблись в своих расчетах и вам нужно сократить бюджет вдвое, как только проект будет запущен. Скорее всего, это приведет к созданию веб-сайта, которым вы не будете довольны на 100%!
Всегда будьте реалистичны при определении бюджета. Не начинайте со всех причудливых функций, которые вы хотите, и прогибайтесь назад, пытаясь наскрести средства. Выясните, сколько вы должны потратить, а затем посмотрите, что вы можете получить за эти деньги, чтобы спланировать свой проект.
Вы можете управлять своим веб-сайтом самостоятельно или передать его разработчику, чтобы освободить свое время.
Преимущество самостоятельного запуска сайта заключается в том, что вам не нужно ждать, пока ваш разработчик внесет изменения — вы можете редактировать свой сайт в любое время. Однако это также означает, что вам нужно быть осторожным с действиями, которые вы предпринимаете на своем сайте.
Например, если у вас есть специально созданный веб-сайт, вы можете обнаружить, что установка определенных плагинов может мешать пользовательскому коду и ломать части вашего веб-сайта, которые вам затем нужно будет поручить разработчику для исправления.
Основным недостатком предоставления кому-то другому управлять вашим веб-сайтом является то, что вам придется ждать, пока он доберется до него, а время ожидания зависит от того, насколько занят ваш разработчик. Это означает, что всегда выгодно отправлять свои запросы с запасом времени, чтобы не пропустить ни одного срочного дедлайна.
С точки зрения стоимости веб-сайта, может быть дороже, если разработчик будет управлять вашим веб-сайтом для вас, потому что вы будете платить постоянную плату за то, чтобы они работали на вашем сайте.
Вполне естественно хотеть всего при планировании веб-сайта. Но прыжки первыми в сложный веб-сайт, скорее всего, принесут больше проблем, чем пользы. Вам не нужен поющий, танцующий веб-сайт, чтобы выполнить работу или принести деньги.
Вместо того, чтобы пытаться создать слишком сложный веб-сайт, будьте безжалостны. Какие функции вам действительно нужны прямо сейчас? Без каких функций ваш сайт не может работать?
Разделите свои идеи на три части:
Вопросы по каждой функции помогут вам создать компактный, функциональный веб-сайт, ориентированный на выполнение работы, а не на то, чтобы тратить время на то, чтобы слишком приукрасить его и упустить из виду ваши конечные цели.
Ваш бизнес не потерпит неудачу, если у вас не будет самого красивого, самого совершенного, самого сложного веб-сайта. Доверьтесь нам — сосредоточьтесь на создании сайта, отвечающего всем требованиям ваших посетителей, и у вас будет отличный старт.
Помните, что веб-сайт — это не разовое творение. Ваш сайт будет продолжать расти и развиваться с течением времени, поэтому вы всегда можете обновить его, когда вам нужно начать добавлять более продвинутые функции.
Начните с основ, затем добавляйте дополнительные функции, как только вы точно поймете, что ищут ваши посетители и насколько хорошо работает ваш бизнес-план.
Вы готовы и горите желанием приступить к работе со своим веб-сайтом и управлять всеми аспектами повседневной работы? Или вы хотели бы оставить техническую сторону кому-то другому?
Возможно, вы просто хотите окунуться в технические воды — попробовать свои силы в SEO, но не беспокоиться, например, о безопасности вашего сайта или хостинге.
Подумайте об этих вещах как можно раньше, потому что это напрямую повлияет на то, какой метод создания веб-сайта вы выберете. Здесь вам нужно подумать о других затратах на создание веб-сайта, помимо денег. Создание веб-сайта требует времени — у одних людей много времени, а у других его мало. В любом случае, есть метод строительства, который вам подходит.
Вам нужно планировать свое время точно так же, как вам нужно планировать свои деньги. Если вы работающая мама с полной занятостью и начинаете новую подработку, например, у вас, вероятно, нет времени на выполнение всего технического обслуживания, необходимого для WordPress.
Количество времени, которое вы можете реально и регулярно проводить на своем веб-сайте, повлияет на ваше решение о том, какой метод вам подходит. Будьте честны с собой в отношении того, сколько времени вы можете потратить, и выбирайте соответственно.
Подумав обо всех этих вещах, прежде чем начать создавать свой веб-сайт, вы обнаружите, что можете получить более точный ответ на вопрос: сколько будет стоить мой веб-сайт? Вы будете в лучшем положении, чтобы сэкономить деньги и заработать на создании своего веб-сайта.
Вот краткое описание, которое поможет вам понять, какой метод создания лучше всего соответствует вашим потребностям и вашему бюджету:
Далее мы кратко рассмотрим три основных метода создания веб-сайта и стоимость создания веб-сайта с каждым из них, чтобы помочь вам выбрать наиболее выгодный для вас вариант.
Мы рассказали вам о затратах, связанных с созданием веб-сайта, от использования конструктора веб-сайтов до найма профессионального дизайнера, который создаст его для вас. Надеюсь, теперь у вас есть более четкое представление о лучшем методе для вас и о том, какой из них лучше всего соответствует вашему бюджету.
Помните, что определение стоимости веб-сайта — это не только деньги. Это касается и других имеющихся у вас ресурсов, таких как время, технические навыки и дизайнерские навыки. Если у вас много времени, вы можете освоить новые навыки, но если у вас мало времени и большой бюджет, вы можете делегировать работу профессионалу.
Размышление о том, чего вы хотите от своего сайта, сколько времени и денег вы можете реально вложить в свой сайт, и как вы хотите управлять своим сайтом изо дня в день, — все это поможет вам максимально эффективно использовать свои деньги в долгосрочная перспектива.
Несмотря на то, что каждый сайт имеет свой уникальный набор затрат, вот краткое изложение наших оценок, чтобы помочь вам выбрать лучший вариант для вас.
Стоимость веб-сайта: Резюме
Независимо от того, считаете ли вы каждый цент или имеете огромный бюджет, для вас есть вариант создания веб-сайта. Самое главное, чтобы получить соотношение цены и качества. Вот краткое описание каждого метода, чтобы помочь вам выбрать правильный:
Мы рекомендуем использовать конструктор веб-сайтов, если:
Мы рекомендуем использовать WordPress, если: у вас много времени
мы рекомендуем использовать веб-дизайнера, если:
- у вас большой бюджет
- Вы не хотите нести ответственность за создание сайта самостоятельно
- У вас очень мало времени
- Вам нужен очень сложный или индивидуальный дизайн
- Вы были бы счастливы доверить управление вашим сайтом профессионалу
Строительство веб-сайт не обязательно должен быть дорогим — если вы выберете правильный метод и получите значение за свои деньги, ваш веб-сайт будет стоить каждого цента. Удачного строительства!
Удачного строительства!
Создание веб-сайта для чайников, 4-е издание
Выбранный тип:
Мягкая обложка
Количество:
24,99 $
Дэвид А. Краудер
ISBN: 978-0-470-56093-8
июнь 2010 г.
368 страниц
Электронная книга
От 15 долларов США
Распечатать
От 24,99 долл.
 США
США
Электронная книга
</li></ul>» data-original-title=»» title=»»/>
15,00 $
Мягкая обложка
24,99 $
Загрузить рекламный проспект
Загрузить рекламный проспект
Загрузить флаер продукта для загрузки PDF в новой вкладке. Это фиктивное описание.
Загрузить флаер продукта — загрузить PDF в новой вкладке. Это фиктивное описание.
Загрузить флаер продукта — загрузить PDF в новой вкладке. Это фиктивное описание.
Загрузить флаер продукта — загрузить PDF в новой вкладке. Это фиктивное описание.
Описание
Недавно обновленное руководство-бестселлер по созданию выдающегося веб-сайта. А поскольку веб-технологии быстро меняются, Создание веб-сайта для чайников, 4-е издание полностью обновлено с учетом передовых инструментов и тенденций.
А поскольку веб-технологии быстро меняются, Создание веб-сайта для чайников, 4-е издание полностью обновлено с учетом передовых инструментов и тенденций.
Если вам нужно создать и поддерживать веб-сайт, даже если ваш опыт сильно ограничен, эта книга сделает это легко и весело. Вы научитесь планировать, проектировать, создавать, запускать и поддерживать свой сайт, используя самые современные инструменты.
- Качественное присутствие в Интернете имеет важное значение на современном рынке, и многие люди, занимающиеся его созданием, не знают о проблемах
- Это руководство дает начинающим веб-дизайнерам инструменты и ноу-хау для планирования, проектирования и создания эффективных веб-сайтов
- Предоставляет подробное руководство по созданию сайтов, включая описание HTML, программного обеспечения WYSIWYG, CSS и планов навигации
- Показывает, как украсить ваш сайт первоклассной графикой, видео и отличным контентом
- Поможет вам в размещении вашего сайта в Интернете, его продвижении и даже заработке на нем
Создание веб-сайта для чайников, 4-е издание — это инструмент, который необходим каждому начинающему веб-дизайнеру для создания профессионально выглядящего сайта. .
.
Об авторе
Дэвид А. Краудер — профессор Школы языков Университета Антиокии в Колумбии. Он является автором или соавтором более 25 книг, в том числе Google Планета Земля для чайников и предыдущие выпуски Создание веб-сайта для чайников .
Разрешения
Запросить разрешение на повторное использование контента с этого сайта
Содержание
Введение 1
Часть I. Создание вашего первого веб-сайта 7
Глава 1. Планирование хорошего дизайна сайта 9
Глава 2. Создание веб-страницы с использованием основных тегов HTML 17
Глава 3. Организация текста с помощью таблиц и других расширенных тегов 31
Глава 4. Работа с WYSIWYG 47
Работа с WYSIWYG 47
Глава 5. Впуск всего мира: выбор хоста и имени домена 59
Часть II. Создание лучшего Интернета Страницы 71
Глава 6. Использование каскадных таблиц стилей 73
Глава 7. Добавление изображений 95
Глава 8. Добавление форм 117
: Изучение JavaScript и DHTML 147
Глава 10. Добавление кнопок и карт изображений на основе изображений 169
Глава 11. Веб-сайты и звуки 183
Глава 12. Добавление блога 199
Часть 1. Заработок 809 219
Глава 13. Привлечение аудитории: реклама вашего сайта 213
Глава 14. Дизайн для интернет-торговли 231
Глава 15. Проверка онлайн-способов оплаты 253
Часть V: Часть десятков 273
Глава 16. Десять отличных веб-сайтов для получения рекомендаций 275
Глава 17. Десять великолепных инструментов для электронной коммерции 285
Глава 18. Еще десять отличных надстроек 297
Глоссарий 307
Скачано
Как создать сайт за выходные! (Проектно-ориентированный курс)
Об этом курсе
37 467 недавних просмотров
Чего вы достигнете:
Гибкие сроки
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификат
Совместно используемый сертификат
Получите сертификат по завершении
100% онлайн
100% онлайн
Начните немедленно и учитесь по собственному графику.
Часов на выполнение
Прибл. 14 часов
Доступные языки
Английский
Субтитры: арабские, французские, португальские (европейские), греческие, итальянские, вьетнамские, немецкие, русские, английские, испанские
Навыки, которые вы приобретете
- Веб-дизайн
- Веб-сайты
- WordPress
- Веб-разработка
Гибкие сроки
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификат
Совместно используемый сертификат
Получите сертификат по завершении
100% онлайн
100% онлайн
Начните немедленно и учитесь по собственному графику.
Часов на выполнение
Прибл. 14 часов, чтобы закончить
Доступные языки
Английский
Субтитры: Арабский, Французский, Португальский (Европейский), Греческий, Итальянский, Вьетнамский, Немецкий, Русский, Английский, Испанский
188,043 Ученики
1 Курс
Мелисса Кларк
188,043 Учащиеся
1
.
 1865
1865
Государственный университет Нью-Йорка
Государственный университет Нью-Йорка с 64 уникальными учреждениями является крупнейшей всеобъемлющей системой высшего образования в Соединенных Штатах. Университет SUNY обучает около 468 000 студентов по более чем 7 500 программам на получение степени и сертификации как в кампусе, так и в Интернете, и насчитывает около 3 миллионов выпускников по всему миру.
Отзывы
3.3
Заполненная звездаЗаполненная звездаЗаполненная звездаНаполовину заполненная звездаStarStar
192 отзыва
5 stars
35.94%
4 stars
17.25%
3 stars
12.45%
2 stars
7.82%
1 star
26.51%
ЛУЧШИХ ОТЗЫВОВ ОТ КАК СОЗДАТЬ САЙТ ЗА ВЫХОДНЫЕ! (ПРОЕКТНО-ЦЕНТРИРОВАННЫЙ КУРС)
Filled StarFilled StarFilled StarFilled StarFilled Star
от 2 сентября 2020 г.
В целом курс был хорошим Я многое узнаю о веб-сайтах во время этого курса
Filled StarFilled StarFilled StarFilled StarFilled Star
от TS 22 марта 2016 г.
Название этого курса настолько вдохновляет, что я на самом деле закончил тем, что создал веб-сайт в Weeen. Теперь я использую материалы курса, чтобы улучшить его.
Заполнено StarFilled StarFilled StarFilled StarFilled Star
by RApr 20, 2020
Coursera очень помогла мне добавить кредиты к моим знаниям и сертификатам.
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звезда
от AS11 июля 2020 г.
Это был хороший опыт и хороший урок для меня. Это может быть полезно в будущем, спасибо за то, что вы по-другому смотрите на веб-сайты. Впервые я почувствовал, что веб-сайты интересны
Посмотреть все отзывы
Часто задаваемые вопросы
Когда я получу доступ к лекциям и заданиям?
Что я получу, купив Сертификат?
Доступна ли финансовая помощь?
Есть вопросы? Посетите Справочный центр для учащихся.
Как создать сайт
Любой может создать сайт… за считанные минуты.
Добро пожаловать! Меня зовут Ян. Я занимаюсь созданием сайтов с 1996 года. Если вам нужно создать сайт, но вы не знаете с чего начать, вы обратились по адресу!
Здесь я объясню, как создать веб-сайт. Я также объясню, как получить собственное доменное имя (например, yourname.com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
Существует два основных подхода к созданию веб-сайта.
- Воспользуйтесь онлайн-конструктором сайтов . Это самый простой подход. Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи.
- Собери сам . Здесь вам нужно знать такие вещи, как HTML, CSS, JavaScript и множество других технологий, прежде чем вы начнете.
Использование онлайн-конструктора веб-сайтов
Это самый простой способ создать сайт. Используя онлайн-конструктор веб-сайтов, вы можете создать веб-сайт, не зная всех технических вещей.
Чтобы использовать онлайн-конструктор веб-сайтов, вы просто входите в свою учетную запись, выбираете шаблон и добавляете контент. Это похоже на то, как блоггеры используют WordPress для создания сообщений в блогах, однако конструктор веб-сайтов лучше, когда вам нужен больший контроль над тем, где и как отображается контент.
Конструкторы веб-сайтов обычно позволяют добавлять на веб-сайт такие элементы, как формы, фотогалереи, слайд-шоу и панели навигации. А добавление таких компонентов обычно делается в несколько кликов.
Хороший конструктор веб-сайтов также позволяет предварительно просмотреть изменения перед их публикацией. Таким образом, вы сможете увидеть, как ваши изменения будут выглядеть для вашей аудитории, до того, как она их увидит. Это позволяет вам экспериментировать, не беспокоясь о том, что это повлияет на пользователей вашего сайта.
Пример конструктора сайтов
Вот как выглядит Конструктор веб-сайтов ZappyHost при редактировании тематического веб-сайта ресторана. Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Вы также можете щелкнуть Предварительный просмотр перед публикацией каких-либо изменений, просто чтобы убедиться, что вы увидите их точно так, как они будут отображаться для ваших пользователей.
В этом примере веб-сайта используется шаблон So Thai, включающий все изображения. Вы всегда можете заменить эти изображения своими собственными или выбрать из тысяч стоковых изображений, поставляемых с конструктором веб-сайтов. Вы также можете переключать темы в любое время — на выбор есть сотни тем. Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Конструктор веб-сайтов очень интуитивно понятен, и у вас не должно возникнуть особых проблем при его использовании. В любом случае, вот страница справки ZappyHost со списком общих задач на случай, если вам понадобится помощь в начале работы.
Примеры веб-сайтов, созданных с помощью Конструктора веб-сайтов
Вот два веб-сайта, которые я создал за 5 минут. Оба используют онлайн-конструктор сайтов ZappyHost. Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Оба используют онлайн-конструктор сайтов ZappyHost. Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Тема «Тайский»
В этом первом примере используется шаблон под названием «So Thai», который идеально подходит для ресторанов, кафе и других веб-сайтов, посвященных еде.
Все фотографии прилагаются к шаблону. Я ничего не менял, кроме текста. Таким образом, вы можете добавить свой собственный текст и фотографии, добавить страницу или две, при необходимости обновить панель навигации, и вы получите свой собственный уникальный веб-сайт в кратчайшие сроки!
Тема «Творческое портфолио»
Во втором примере используется шаблон под названием «Творческое портфолио», который отлично подходит для демонстрации ваших творческих работ, таких как фотография, графический дизайн, иллюстрации и другие творческие начинания.
На странице портфолио используется карусель, которая позволяет пользователям прокручивать ваши изображения. Но ничто не мешает вам использовать этот шаблон для любых других целей, если вам нравится внешний вид.
Но ничто не мешает вам использовать этот шаблон для любых других целей, если вам нравится внешний вид.
Как и в любом шаблоне, вы можете настроить панель навигации, загрузить свои собственные фотографии (или выбрать из стоковых), добавить контактную форму и многое другое.
Если вы считаете, что это то, что вам нужно, посмотрите здесь.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создание собственного веб-сайта
Вы только что увидели, как легко создать веб-сайт с помощью онлайн-конструктора веб-сайтов. Если вы предпочитаете , а не , чтобы использовать конструктор веб-сайтов, вам нужно будет создать сайт с нуля. В оставшейся части этой статьи объясняется, что необходимо для создания сайта с нуля.
Создание веб-сайта с нуля требует более высокого уровня технических знаний, но обеспечивает максимальную гибкость. Вы можете создать свой сайт точно , как вы хотите, без ограничений шаблонами, плагинами или другими факторами.
Создание веб-сайта с нуля потребует как минимум следующих шагов.
Зарегистрировать доменное имя
Одна из первых вещей, о которой вы должны подумать, прежде чем создавать веб-сайт, — это его доменное имя.
Доменное имя выглядит примерно так: yourdomain.com .
Ваше доменное имя представляет собой URL-адрес (или постоянный веб-адрес) вашего веб-сайта. Поэтому, когда кто-либо вводит ваше доменное имя в свой браузер, он увидит ваш веб-сайт.
Ваше доменное имя является одной из самых важных частей вашего веб-сайта. Это единственное, что нужно знать людям, чтобы посетить ваш сайт. Ваше доменное имя также, вероятно, будет одной из самых устойчивых частей вашего веб-сайта. Вы можете пройти множество изменений дизайна и даже много веб-хостов, но есть вероятность, что вы сохраните одно и то же доменное имя.
Вы получаете доменное имя, регистрируя его через регистратора доменных имен или хостинг-провайдера.
 Вы просто проверяете, доступно ли предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени при подписке на один из их хостинг-планов (см. ниже).
Вы просто проверяете, доступно ли предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени при подписке на один из их хостинг-планов (см. ниже).Доменные имена регистрируются ежегодно, и обычно вы можете зарегистрировать их на много лет вперед (или установить «автоматическое продление»).
Цены могут варьироваться от 10 до 15 долларов до 35 или даже 45 долларов (это за один и тот же продукт!).
Получить веб-хостинг
Веб-хостинг (или хостинг-провайдер) — это компания, которая делает ваш веб-сайт доступным для всего мира. У них есть оборудование и технические навыки, чтобы убедиться, что ваш сайт доступен для всего мира 24 часа в сутки, 7 дней в неделю.
Тщательно выбирайте хостинг-провайдера — у хорошего хостинга будет отличная поддержка. Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может уменьшить стресс, возникающий при выполнении чего-либо в первый раз.

Кроме того, на некоторых веб-хостингах есть онлайн-конструктор веб-сайтов. Хороший конструктор сайтов может позволить создать сайт любому — даже новичку.
Если вам не нужен конструктор веб-сайтов, вы можете создать свой веб-сайт на своем компьютере, а затем загрузить его на свой тарифный план хостинга, когда будете готовы к запуску. Обычный метод загрузки файлов веб-сайта — по FTP.
Если вы хотите узнать больше о веб-хостингах, ознакомьтесь с моим руководством по веб-хостингу.
Также ознакомьтесь с планами хостинга ZappyHost, где вы также можете одновременно зарегистрировать свое доменное имя.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создайте свой веб-сайт
Существует множество различных методов разработки веб-сайтов. У каждого разработчика есть свои предпочтения, но обычно вы сначала создаете свой веб-сайт в автономном режиме.
 Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).
Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).Как только вы будете довольны «офлайновой» версией своего веб-сайта, вы можете загрузить ее на «живой» сервер (обычно расположенный в центре обработки данных вашего хостинг-провайдера). После загрузки весь мир сможет увидеть ваш сайт.
Большие команды разработчиков часто имеют различные этапы, через которые проходит веб-сайт, прежде чем он будет запущен. Он может начаться на сервере разработки, затем будет перенесен на тестовый сервер, а затем, возможно, даже на «промежуточный» сервер, прежде чем, наконец, будет подписан для живого развертывания.
В любом случае, для «живого» сайта требуется веб-хостинг и доменное имя (подробнее об этом ниже).

Хотя веб-строительство значительно изменилось с момента появления Интернета, основные технологии и концепции остались прежними. Вот обзор основных навыков, необходимых для создания веб-сайта.
Вы также можете ускорить свое обучение, загрузив несколько бесплатных шаблонов и изучив, как они написаны. Объедините это с учебным пособием по HTML здесь, учебным пособием по CSS там и, возможно, даже с учебным пособием по JavaScript, и вы будете на пути к тому, чтобы стать профессиональным разработчиком интерфейса.
Продвигаясь дальше, вы можете узнать, как работают базы данных, получить некоторые навыки PHP, немного JSON и, возможно, даже немного Python, и вы сможете начать подавать заявки на работу в качестве бэкэнд-разработчика.
Добавить контент
Если ваш веб-сайт представляет собой небольшой сайт типа брошюры, его содержимое может быть встроено в файлы HTML. В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создать новый файл, а затем загрузить его на сервер.

Однако большинство современных веб-сайтов имеют систему управления контентом (CMS). Это позволяет вам добавлять контент на веб-сайт без прохождения процесса разработки, упомянутого выше. CMS также позволяет нетехническим людям предоставлять контент, поэтому им не нужно знать, как создать целый веб-сайт, прежде чем они смогут просто опубликовать статью на сайте.
Таким образом, если на вашем веб-сайте используется CMS, добавление контента может быть непрерывным процессом, который работает независимо от процесса разработки веб-сайта. Другими словами, вы можете разрабатывать новый веб-сайт в своей среде разработки, в то время как поставщики контента продолжают обновлять существующий сайт через свою систему управления контентом. Когда придет время загружать изменения, вы можете сделать это, не затрагивая их содержание. Однако если вы вносите изменения в базу данных, содержащую содержимое, вам потребуется перенести существующие (действующие) данные в новую/обновленную базу данных.

Совет о бесплатных веб-сайтах
Время от времени вы можете сталкиваться с компаниями, предлагающими вам бесплатный веб-сайт. По сути, вы можете зарегистрироваться и начать создавать свой сайт бесплатно.
Но… предостережение!
Есть вещи, которые они могут не сказать вам, когда пытаются продать вам бесплатный веб-сайт. В то время как некоторые компании полностью сообщают об этих дополнительных расходах, другие не упоминают о них … пока вы не зарегистрируетесь:
- Ваш «бесплатный» веб-сайт не имеет собственного доменного имени (например, www.yourname.com ). Если вы хотите иметь собственное доменное имя, вам придется заплатить за него. И вы, вероятно, заплатите больше, чем должны.
- На вашем «бесплатном» веб-сайте может быть размещена реклама. Это позволяет компании (а не вам) зарабатывать деньги на вашем сайте. Чтобы убрать рекламу, вам обычно придется заплатить деньги за премиальный пакет.
- Большинство действительно хороших функций на самом деле являются частью пакета «премиум», за который нужно платить.

Итак, если вы ходите по магазинам, проверьте эти три вещи, прежде чем регистрироваться.
Если вы выберете бесплатный вариант, я настоятельно рекомендую вам получить собственное доменное имя. Регистрация собственного доменного имени — лучший совет, который я могу дать. Без этого ваш сайт не имеет собственного «веб-адреса».
Сейчас это может показаться не таким уж большим, но позже, когда вы создадите фантастический веб-сайт с большим количеством контента, вы поймете, что я имею в виду. Без вашего собственного доменного имени ваш «веб-адрес» на самом деле вам не принадлежит, это компания, которая предоставляет вам «бесплатный» веб-сайт. Если они решат что-то изменить, вы можете потерять всю свою тяжелую работу. Представьте себе потерю месяцев или даже лет напряженной работы только потому, что вы решили не регистрировать доменное имя!
Создание блога
Создание блога аналогично созданию веб-сайта. Вы используете точно такие же шаги, как описано выше. Тем не менее, есть некоторые незначительные различия между блогами и веб-сайтами.
Тем не менее, есть некоторые незначительные различия между блогами и веб-сайтами.
Некоторые планы хостинга включают конструктор блогов. Они очень похожи на онлайн-конструкторы веб-сайтов, но вместо этого используют программное обеспечение для ведения блогов. Подобные планы ведения блога автоматически создают для вас блог при регистрации. Например, это то, что делает хостинг WordPress от ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Тележки для покупок и веб-сайты электронной коммерции
Веб-сайты с интернет-магазинами часто называют «веб-сайтами электронной коммерции». На веб-сайтах электронной коммерции обычно есть корзина, в которую покупатели могут добавлять товары. Когда клиент готов приобрести ваш продукт, он может перейти к оформлению заказа, где он может зарегистрироваться в качестве покупателя, оплатить продукт, предоставить информацию о доставке и т. д.
д.
Веб-сайты электронной коммерции немного сложнее, чем обычные веб-сайты. Например, на веб-сайте электронной коммерции обычно должен быть раздел администрирования, где вы можете добавлять/редактировать продукты для отображения на витрине (вместе с другими деталями, такими как цена, описание, параметры размера/цвета и т. д.). Веб-сайт также должен позволять клиентам искать ваш каталог продуктов и покупать ваши продукты.
Из-за дополнительных требований к веб-сайту электронной коммерции вам понадобится нечто большее, чем простой конструктор веб-сайтов. Если вам нужно создать веб-сайт электронной коммерции, воспользуйтесь конструктором веб-сайтов электронной коммерции ZappyHost Shopping Cart.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Часто задаваемые вопросы и помощь
Все еще не знаете, как создать веб-сайт? Проверьте следующее:
- Часто задаваемые вопросы (FAQ)
- Создать блог
- Дополнительная информация о веб-хостинге
- Дополнительная информация о доменных именах
- Изучите HTML (обычно это первое, что вы изучаете, когда учитесь создавать веб-сайты)
- Изучите CSS (обычно второе, что вы изучаете — CSS для добавления стилей на ваш сайт)
- Изучение JavaScript (для внешнего интерфейса)
- Изучение PHP (для внутреннего программирования)
- Изучение баз данных
- Изучение SQL (для работы с базами данных)
Создание собственного веб-сайта или предоставление возможности сделать это кому-то другому | Малый бизнес
Джефф Гранди
Миллионы людей теперь используют Интернет, чтобы найти то, что им нужно. Хорошо продуманный веб-сайт может предоставить всевозможную полезную информацию тем, кому может понадобиться то, что вы предлагаете, например, часы работы, номера телефонов, адрес электронной почты и информацию о том, почему они должны выбрать вашу компанию среди других. При планировании или разработке веб-сайта для бизнеса у вас обычно есть два варианта: создать веб-сайт самостоятельно или поручить работу профессиональному веб-дизайнеру или программисту. Прежде чем броситься в долгий проект «сделай сам» или выложить много денег профессионалу, рассмотрите плюсы и минусы обоих подходов к созданию веб-сайта вашей компании.
Хорошо продуманный веб-сайт может предоставить всевозможную полезную информацию тем, кому может понадобиться то, что вы предлагаете, например, часы работы, номера телефонов, адрес электронной почты и информацию о том, почему они должны выбрать вашу компанию среди других. При планировании или разработке веб-сайта для бизнеса у вас обычно есть два варианта: создать веб-сайт самостоятельно или поручить работу профессиональному веб-дизайнеру или программисту. Прежде чем броситься в долгий проект «сделай сам» или выложить много денег профессионалу, рассмотрите плюсы и минусы обоих подходов к созданию веб-сайта вашей компании.
Необходимые дизайнерские способности
Существует множество настольных и онлайн-приложений, позволяющих довольно быстро создавать веб-сайты. Многие провайдеры веб-хостинга предоставляют доступ к приложениям для создания сайтов, которые позволяют создавать простые веб-сайты за считанные минуты. Точно так же настольные программы, такие как Dreamweaver, Net Objects Fusion и другие, поставляются с шаблонами, которые можно использовать для создания веб-сайта с минимальным опытом программирования в HTML или веб-разработке.

Однако многие из этих простых в использовании решений для создания сайтов или шаблонов создают только базовые сайты, которые больше подходят для личных веб-сайтов, чем для корпоративных сайтов. Это особенно верно, если вы планируете предлагать товары для продажи в Интернете. Хотя вы можете создать привлекательный, функциональный сайт с инструментами, ориентированными на потребителя, вы должны иметь хотя бы некоторый опыт кодирования и программирования, чтобы добавлять расширенные функции, такие как решения для управления клиентами, работающее приложение корзины покупок или вход в систему или управление членством. . Если вам нужны эти типы функций, и вы не чувствуете себя комфортно, реализуя их самостоятельно, вам может помочь нанять профессионального веб-разработчика.
Время настроить и внедрить сайт
Если вы считаете, что вашему бизнесу требуется минимальное присутствие в Интернете и сайт, состоящий всего из нескольких страниц, вы, вероятно, можете использовать доступные инструменты веб-дизайна для создания своего бизнес-сайта.
 через несколько часов. Однако, если вы продаете товары через Интернет или внедряете систему управления клиентами, разработка и внедрение сайта может занять много времени. Если вы продаете товары в Интернете, вы должны убедиться, что у каждого продукта есть заманчивое описание, и вы включаете всю соответствующую информацию. Это означает, что вы должны создать новую страницу или запись в базе данных для каждого продукта, который вы планируете продавать. Точно так же, если вы планируете размещать полезный контент на своем сайте — а вам необходимо привлечь больше посетителей — написание и загрузка статей для вашего сайта занимает значительное количество времени. Если у вас достаточно времени для выполнения этих задач, нет никаких причин, по которым вы не можете выполнить эту работу самостоятельно. Однако, если создание страниц продукта или контента для вашего веб-сайта отвлекает вас от ведения и развития вашего бизнеса, вам следует серьезно подумать об аутсорсинге вашего проекта веб-сайта.
через несколько часов. Однако, если вы продаете товары через Интернет или внедряете систему управления клиентами, разработка и внедрение сайта может занять много времени. Если вы продаете товары в Интернете, вы должны убедиться, что у каждого продукта есть заманчивое описание, и вы включаете всю соответствующую информацию. Это означает, что вы должны создать новую страницу или запись в базе данных для каждого продукта, который вы планируете продавать. Точно так же, если вы планируете размещать полезный контент на своем сайте — а вам необходимо привлечь больше посетителей — написание и загрузка статей для вашего сайта занимает значительное количество времени. Если у вас достаточно времени для выполнения этих задач, нет никаких причин, по которым вы не можете выполнить эту работу самостоятельно. Однако, если создание страниц продукта или контента для вашего веб-сайта отвлекает вас от ведения и развития вашего бизнеса, вам следует серьезно подумать об аутсорсинге вашего проекта веб-сайта.
Ремонт и техническое обслуживание сайта
Успешный веб-сайт требует большего, чем просто хороший дизайн и броское название. Как только ваш веб-сайт будет запущен, он потребует постоянного обслуживания и обновления, чтобы потенциальные клиенты продолжали возвращаться. Хотя создать веб-сайт с помощью современных программных средств разработки относительно легко, эти приложения не очень полезны, если на вашем сайте возникают проблемы. HTML или другие ошибки кода, неработающие ссылки, поврежденные файлы базы данных всегда беспокоят загруженные веб-сайты. Поэтому, если вы или кто-то из вашего бизнеса не имеет возможности быстро устранять неполадки и решать проблемы, которые могут возникнуть с вашим веб-сайтом, использование профессионала для разработки, мониторинга и обслуживания вашего бизнес-сайта может избавить вас и посетителей вашего сайта от многих неприятностей в будущем. длинный пробег.
О деньгах
В конце концов, деньги, несомненно, будут главным соображением в вашем решении передать свой веб-сайт на аутсорсинг или выполнить работу самостоятельно.
 Хорошие профессиональные разработчики веб-сайтов обычно не работают дешево, да и не должны. Однако, если вы потратите некоторое время на поиск идей и предложений от разработчиков, вы, вероятно, сможете найти кого-то, кто сможет работать в рамках бюджета вашего сайта. Самостоятельное создание сайта обычно сэкономит вам много денег. Однако, прежде чем вы возьмете на себя задачу или поручите ее одному из своих сотрудников, вы должны определить, можно ли лучше использовать время, которое вы тратите на проект, для управления и развития вашего бизнеса. Время, которое вы потратите на проектирование, создание и внедрение, может стоить вам больше упущенной выгоды от бизнеса, чем то, что вы платите стороннему подрядчику.
Хорошие профессиональные разработчики веб-сайтов обычно не работают дешево, да и не должны. Однако, если вы потратите некоторое время на поиск идей и предложений от разработчиков, вы, вероятно, сможете найти кого-то, кто сможет работать в рамках бюджета вашего сайта. Самостоятельное создание сайта обычно сэкономит вам много денег. Однако, прежде чем вы возьмете на себя задачу или поручите ее одному из своих сотрудников, вы должны определить, можно ли лучше использовать время, которое вы тратите на проект, для управления и развития вашего бизнеса. Время, которое вы потратите на проектирование, создание и внедрение, может стоить вам больше упущенной выгоды от бизнеса, чем то, что вы платите стороннему подрядчику.
Ссылки
- Умный бизнес в Интернете: плюсы и минусы создания собственного веб-сайта
- Цифровая деменция: плюсы и минусы создания собственного веб-сайта
- B2Web: стоит ли мне создавать собственный веб-сайт? Плюсы и минусы
Writer Bio
Джефф Гранди пишет статьи и учебные пособия по компьютерам с 1995 года. С тех пор Гранди написал множество руководств по использованию различных приложений, которые опубликованы на многочисленных сайтах с практическими рекомендациями и учебными пособиями. Гранди родился и вырос в Южной Джорджии, имеет степень магистра математических наук Технологического института Джорджии.
С тех пор Гранди написал множество руководств по использованию различных приложений, которые опубликованы на многочисленных сайтах с практическими рекомендациями и учебными пособиями. Гранди родился и вырос в Южной Джорджии, имеет степень магистра математических наук Технологического института Джорджии.
Как создать сайт | Domain.com
Как создать сайт
Конструктор домашних сайтов
- Конструктор сайтов
Вы приняли решение перевести свой бизнес или проект в онлайн?
Поздравляем!
Это большой шаг, и мы рады за вас.
Это первый сайт, который вы создали? Или вы давно его не делали? В любом случае, мы поможем вам точно понять, что делать. Следите за нами, пока мы обсуждаем, как спланировать и создать свой веб-сайт.
Планирование вашего сайта
Не все сайты одинаковы. В зависимости от ваших потребностей и целей ваш сайт может состоять всего из нескольких страниц, или это может быть большой сайт электронной коммерции.
Прежде чем тратить слишком много времени на свой дизайн или прыгать прямо
в создании веб-сайта, задайте себе следующие вопросы, чтобы помочь спланировать
сайт.
- В чем заключается мой бизнес?
- Это вопрос №1 по уважительной причине. Ваш веб-сайт существует для удовлетворения потребностей вашего бизнеса. Ваш веб-сайт будет средством достижения цели, средством поддержки и продвижения ваших бизнес-целей.
- Если ваш сайт будет блогом или будет поддерживать какой-либо проект, вы все равно должны четко определить, каковы ваши цели и потребности для поддержки вашего видения. Затем подумайте, как ваш сайт будет их поддерживать.
- Как будет выглядеть успех?
- Блогеры, желающие монетизировать свой сайт, могут рассматривать посетителей сайта как ключевой показатель эффективности или KPI своего сайта. Чем больше посетителей они получают, тем выше вероятность получить лучших партнеров и рекламу на вашем сайте.
- Для сайтов электронной коммерции вам следует больше думать о конверсиях (когда посетитель сайта становится клиентом или выполняет действие, которое вы хотите, чтобы он совершил на вашем сайте).

- Вы нужно иметь четкое представление о том, как будет выглядеть успех для вас, и о ключевых показателях эффективности, которые вы будете использовать для его измерения, чтобы вы могли правильно спроектировать свой веб-сайт. Если вы пытаетесь стимулировать покупки на сайте, но на сайте нет кнопок с призывом к действию, чтобы люди могли «Купить сейчас» или «Оформить заказ здесь», то вы оказываете себе медвежью услугу. Определение того, как будет выглядеть ваш успех, поможет вам создать веб-сайт, чтобы достичь этого.
- Кто моя целевая аудитория?
- Веб-сайтам нужны посетители, чтобы процветать. Но если вы привлекаете на свой сайт всех не тех людей, и они в конечном итоге не взаимодействуют с вашим сайтом и ничего не покупают, то какое это имеет значение?
- Ваша целевая аудитория состоит из людей из вашего идеального рынка. Это те, кому ваши услуги или товары призваны помочь и принести пользу. Предоставьте свой сайт этим людям, и вы будете пожинать плоды.

- У меня правильное доменное имя?
- Ваше доменное имя — это адрес, по которому люди переходят на ваш сайт. Оно должно быть простым для понимания, простым в написании и, надеюсь, запоминающимся. Подумайте об этом так: если кто-то услышит ваше доменное имя, но даже не увидит его, сможет ли он написать его и попасть на ваш сайт?
- Если у вас еще нет идеального доменного имени, вы можете найти его здесь.
Теперь, когда вы задали себе эти вопросы, вы должны были
лучшее представление о том, какой тип сайта вам нужно создать.
Быстрое создание красивого веб-сайта
Готовы спроектировать и создать свой сайт?
Вы можете быстро и легко создать веб-сайт в соответствии с вашими потребностями с помощью так называемого конструктора веб-сайтов.
Что такое конструктор сайтов?
Конструктор веб-сайтов очень похож на название — это инструмент, который поможет вам легко создать веб-сайт. Конструкторы веб-сайтов обычно имеют функцию перетаскивания, предлагают готовые шаблоны и оставляют меньше места для ошибок при создании сайта.
Конструкторы веб-сайтов обычно имеют функцию перетаскивания, предлагают готовые шаблоны и оставляют меньше места для ошибок при создании сайта.
Вам не нужно иметь 4-летнее образование или глубокое понимание кода, чтобы использовать конструктор веб-сайтов, но это не означает, что они строго предназначены для новичков. Многие продвинутые веб-дизайнеры также используют конструкторы веб-сайтов.
Конструктор веб-сайтов Domain.com и полное проектирование
Мы предлагаем конструктор веб-сайтов, который поможет вам начать работу в кратчайшие сроки. Вы можете создать простой и быстрый сайт менее чем за час или создать более крупный сайт электронной коммерции для продажи своих товаров.
Нет времени создавать сайт? Это не проблема. Если вы предпочитаете индивидуальную помощь в создании сайта, у нас есть варианты и для вас. Мы предлагаем полный комплекс услуг по дизайну и маркетинговому плану, которые помогут вам приступить к работе, и вы получите специального менеджера по работе с клиентами, который будет связываться с вами каждый месяц, чтобы убедиться, что все в порядке, и проверить ваши маркетинговые кампании.


 com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
 w3.org/
w3.org/