Содержание
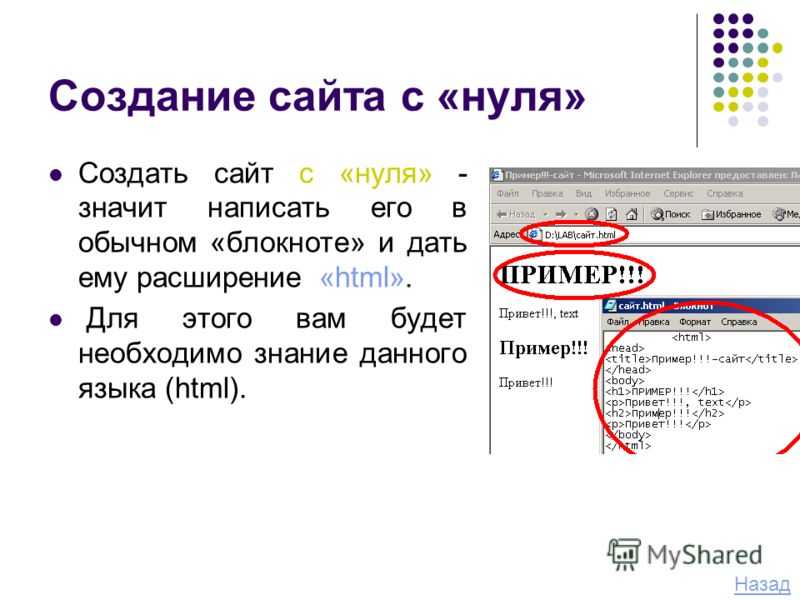
Как создать сайт с нуля пошаговая инструкция
Любой сайт в сети интернет создается для чего-то и для кого-то. Т.е. у создателя сайта должна быть цель, а у сайта аудитория. Это основа интернет-маркетинга. С обдумывания этого только все начинается.
Рассмотрим пошаговую инструкцию создания коммерческого сайта. Прежде всего, будем основываться на том, что главная цель любой коммерческой организации является получение прибыли.
Цели создания сайта
Да, бизнес предпочитает не афишировать эту основную единственную цель явно. Для этого разрабатываются различные философии, миссии и прочие стратегии альтруизма, что особенно характерно для крупных компаний.
Мы же возьмем для примера, создание сайта компании малого и среднего бизнеса.
Нам нужно определить для своего бизнес-сайта следующие маркетинговый основы:
- Какие потребности аудитории будь то частные лица или другие компании удовлетворяет наш продукт (товар или услуга).
- Далее, выходим на определение нашей целевой аудитории.
 Кто наш основной покупатель? В каком регионе располагается? И т.п.
Кто наш основной покупатель? В каком регионе располагается? И т.п. - Кто наши конкуренты? У нас они есть? Конечно, и не один. В чем они сильнее, а чем мы лучше?
- Почему потребитель должен купить у нас? Чем ему выгоднее купить у нас чем у конкурента?
Основные цели создания коммерческих сайтов:
- Предоставление пользователям актуальной информации о компании – сайт визитка (WordPress).
- Продажа одного товара или услуги – лендинг, одностраничник (WordPress).
- Продажи при помощи сайта – интернет-витрина (Drupal, 1С-Битрикс).
- Продажи через сайт – интернет-магазин (1С-Битрикс).
- Повышение узнаваемости компании, лояльности аудитории – корпоративный сайт (WordPress, Drupal, 1С-Битрикс).
- Объединение различных интерактивных сервисов, объединение по тематике или региону web-порталы (Drupal, 1С-Битрикс).
- Занятие лидирующих позиций в своей нише – сайты-агрегаторы с акцентом на продвижение услуги или продукции своей компании (Drupal, 1С-Битрикс).

Исходя из этих основных целей определяются конкретные задачи и планы создания сайтов.
Следующий шаг – выбор CMS, «движка» сайта.
Бесплатные конструкторы для бизнес-сайтов советовать и рассматривать не будем.
WordPress — бесплатный движок, имеет наибольшую популярность для простых сайтов. Отлично подходит для сайтов визиток и одностраничников. Да, на WP можно сделать и интернет-магазин, и корпоративный сайт. Но зачем? Для этих целей есть специально созданные CMS, которые могут стать таковыми из коробки.
Drupal – мощная бесплатная CMS, подходит для любых задач. В основном используется для интернет-витрин, корпоративных сайтов, веб-порталов, агрегаторов.
1С-Битрикс – платная CMS под любые цели, для любых сайтов. Для интернет-магазинов практически является стандартом, особенно в России и СНГ.
Все вышеперечисленный CMS имеют удобную «админку» — панель администрирования сайтом. С их админками легко разберется любой! У всех этих CMS есть все нужное для создания и редактирования контента сайта (тексты, изображения, видео, слайдеры, галереи и т. п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
Конечно, каждому сайту нужны какие то индивидуальные настройки (фильтры, категоризация материалов, свои способы доставки / оплаты и др. инд. настройки). Практически все это делается в самой админке. А для сложных задач привлекаются программисты. Бывает, что нужно поработать и напильником. Не все пожелания и не для каждого сайта учтены разработчиками этих CMS.
Есть еще множество различных CMS, плоть до самописных. Другие CMS менее популярны, меньше специалистов с ними работает. Самопис сегодня — это выброшенные деньги – полная зависимость от разработчика.
Далее, дизайн сайта.
Не сначала дизайн, а потом CMS. Сначала функционал сайта, а потом уже дизайн. Дизайн — упаковка функционала сайта. Дизайн включает несколько составляющих: внешний вид, юзабилити (удобство пользования сайтом) и соответствие SEO.
Тут нужно понять главное. В дизайне, при чем в дизайне в любой сфере, все «специалисты». Поэтому на этом этапе «на красоту» тратится много времени.
Поэтому на этом этапе «на красоту» тратится много времени.
А суть в том, что дизайн сам по себе не продает. Продает «оффер». Именно выгодное для целевой аудитории предложение своего продукта (товара или услуги). УТП – уникальное торговое предложение. И какой бы красивый сайт не был, но если у конкурентов более выгодные предложения, то продажи будут идти слабо или вообще не пойдут.
Уникальность дизайна не имеет решающего влияния на продажи и на продвижение сайта в интернете. Для начала развития сайта достаточно типового дизайна со своим логотипом. Да, этого для старта вполне достаточно. Но если сайт – это интернет-представительство дизайнера, фотографа или т.п., то, да, дизайну стоит уделить больше внимания.
А если у нас сайт промышленного оборудования, да еще B2B, нужно просто чтобы было не хуже конкурентов.
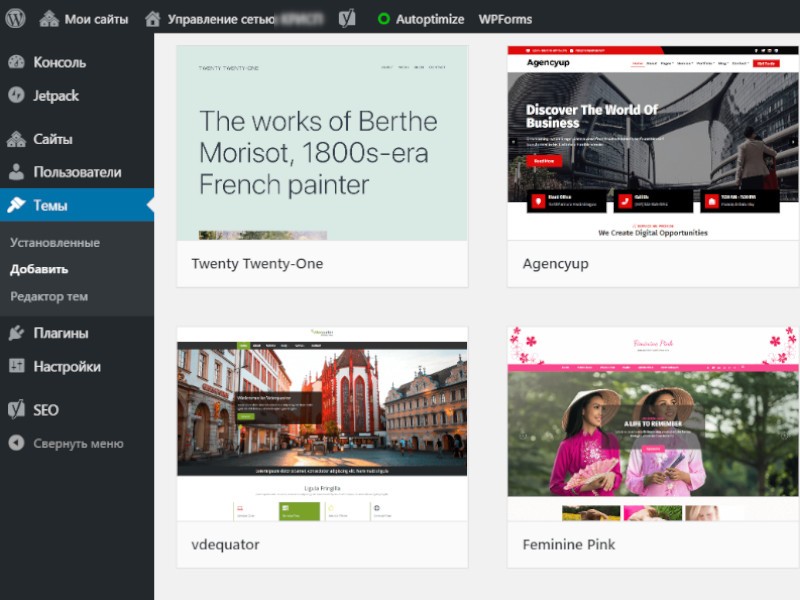
Как правило, сайт созданный на основе вышеназванных CMS уже готов к работе. Разработчики и их партнеры пошли еще дальше — разработали множество тем («шкурок») для сайтов. Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Выбираем из множества шаблонных дизайнов понравившийся, устанавливаем свой логотип, телефоны, контакты, добавляем продукты (товары, услуги). Уже только одним этим базовым наполнением мы уникализируем сайт, в том числе и дизайн.
Следующий шаг. Выбор доменного имени для сайта.
- Исходя из целевой аудитории, определяем доменную зону. Для международных компаний com, для российских – ru (есть еще и тематические зоны).
- Используем только домены второго уровня, никаких поддоменов быть не должно – ведь у нас же бизнес-сайт.
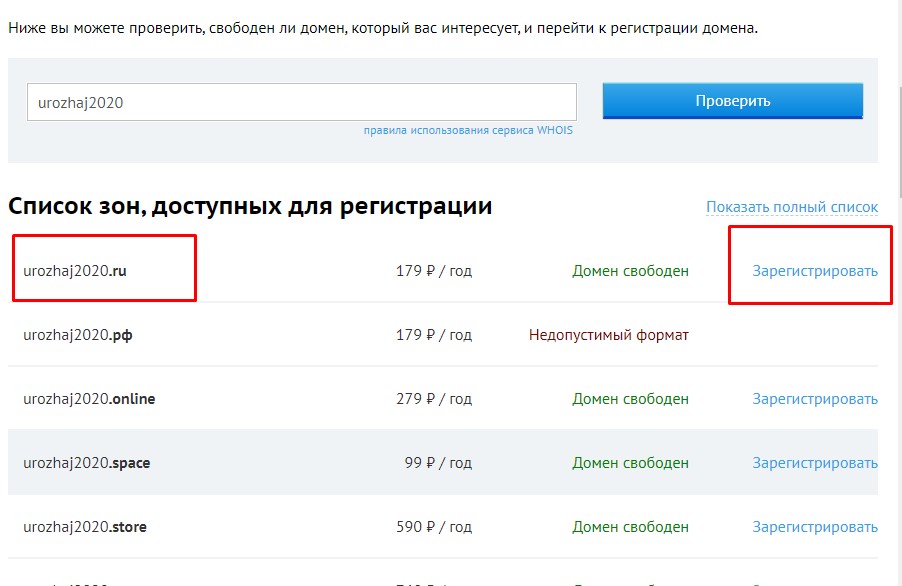
- Далее проверяем домен на занятость: свободен или нет.
- Затем смотрим, чтобы не был почти такой же как у одного из конкурентов. Хотя можно подстроиться под конкурента, изменив в его домене одну букву.
 Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред. - Теперь сам домен. Использование названия бренда, аббревиатуры или ключевого слова положительно скажется на продвижении сайта. С другой стороны, доменное имя не должно быть длинным. Дефис в доменном имени используется для разделения слов, если можно обойтись без дефиса, то такой домен будет лучше запоминаться и озвучиваться. А домены на кирилице? Только для рекламных целей. Ведь на таком домене невозможно создать корпоративную почту, ссылки выглядят как спам, могут возникать проблемы с кодировкой, не каждый хостинг поддерживает. В общем, для лендинга подойдет, для сайтов других типов не очень удобно.
- Далее проверяем историю домена. Зачем? А если выбранный домен имел нехорошую историю, то каким бы благозвучным не было его название, санкции будут наследоваться. Если домен оставлен или брошен недавно, то его страницы еще будут в поисковом индексе.
 Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
Каково содержание этих страниц? Как оно соответствует тематике нового сайта? - Анализ ссылочного профиля брошенного домена позволит понять его ценность с точки зрения продвижения. Большое количество обратных ссылок (особенно с «нехороших» сайтов) понизит качество домена и позиции сайта сразу после запуска.
- Поэтому стоит выбрать несколько подходящих доменных имен и отдать их на проверку. Если домены окажутся без истории, то на этом можно остановиться. Если же домены будут иметь историю с недостатками, то нужно вести дальнейший подбор.
Следующий шаг. Выбор хостинга для сайта.
Хостинг — это «место жительства» вашего домена, его дом. Бесплатные хостинги не годятся для коммерческих сайтов по умолчанию.
При выборе хостинга важно учесть следующие факторы:
- Оперативность тех. поддержки – как быстро реагирует тех. поддержка на проблемы и вопросы, как помогает.
- Аптайм (uptime) сервера – бесперебойность работы.
- Удобство личного кабинета.

- Понятную панель управления ( ISPmanager, cPanel или Plesk). Каждая из этих панелей дает возможность настраивать сервер под свой сайт.
В настоящее время пользуемся услугами AdminVPS. Протестировали работу и тех. поддержки, и сервера, и панели управления ISPmanager – все без нареканий. Тех. поддержка быстро отвечает и помогает, сервер работает нормально, панель как обычно. В общем, рекомендуем хостинг AdminVPS, а выбор тарифа уже от задач.
Сложно ли создавать сайты с нуля?
В принципе, самостоятельно создать сайт с нуля несложно. Но возникает большой вопрос стоит ли бизнесу делать это самостоятельно?
Ответ на этот вопрос зависит от наличия специально отведенного для этого дела времени и специалистов. Если такого времени в избытке и свободные от каких-либо дел сотрудники, то в зависимости от сложности сайта через несколько недель-месяцев сайт будет готов. Каким он получится с точки зрения поисковых систем и пользователей будет видно еще через несколько недель-месяцев. А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
С другой стороны, рабочий сайт без особых требований к функционалу у компании, специализирующейся на создании сайтов, можно получить в течение 7-10 дней. В технической части такой сайт уже оптимизирован и настроен, только требуется его наполнение нужны содержанием и дальнейшее продвижение.
Поэтому для бизнеса стоит заказывать сайт только у специалистов! И никаких самописов!
Что нужно для создания сайта с нуля самостоятельно
jivosite
Виды сайтов для создания с нуля и самостоятельно
Любой компании или индивидуальному предпринимателю нужен собственный интернет ресурс. Главные цели сайта – продвижение услуг, повышение узнаваемости бренда, наращивание объемов продаж.
Чтобы создать сайт самому, придется разобраться во многих тонкостях: как зарегистрировать домен, определиться с хостингом, подобрать оптимальную платформу для размещения. И первым шагом в этом важном деле будет выбор вида сайта, подходящего под потребности бизнеса.
И первым шагом в этом важном деле будет выбор вида сайта, подходящего под потребности бизнеса.
С чего начать создавать свой сайт новичку
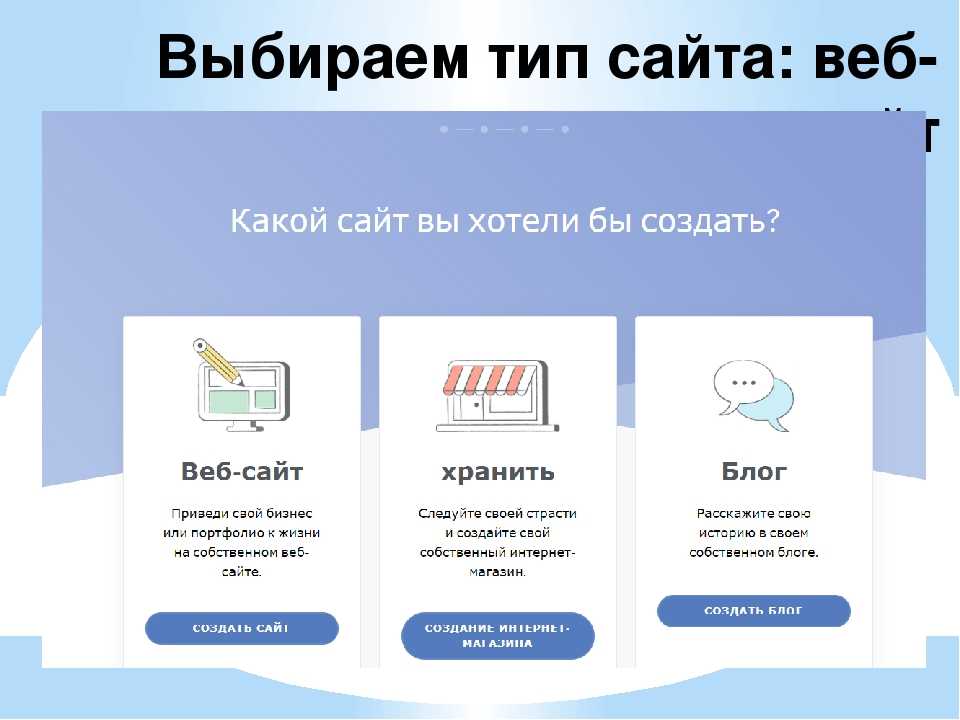
Выбор вида сайта основывается на целях и задачах бизнеса. Частному специалисту хватит простой визитки, крупному промышленному гиганту не обойтись без полноценного портала. Рассмотрим основные виды веб-ресурсов.
- Сайт-визитка
Включает до 5-7 страниц с важными сведениями для потенциальных клиентов. Речь идет об информации о направлениях деятельности фирмы, предлагаемых услугах, ценах, отзывах покупателей, контактных данных.
Самостоятельно сайты-визитки, как правило, создают ИП или малые компании.
- Корпоративный сайт
Имеет много общего с визиткой, но более крупный – и по разделам, и по объемам предоставляемых сведений. Главные разделы такого веб-ресурса обладают более разветвленной структурой.
Корпоративные сайты выбирают предприятия с длительной историей работы на рынке и хорошими прибылями. Также на такого рода сайты часто встраивают дополнительные сервисы – для удержания внимания посетителей.
Также на такого рода сайты часто встраивают дополнительные сервисы – для удержания внимания посетителей.
- Интернет-магазин
Создается для реализации товаров, что накладывает требования на разделы (которых обычно очень много) и правила к описаниям (они должны быть продающими).
Оплата за заказ совершается или сразу на сайте, или клиенты оставляют заявки, и консультант перезванивает им для уточнений деталей заказа и предоставления реквизитов для оплаты. Создание такого сайта самому и без глубоких технических знаний и навыков программирования – трудная задача. Но в Сети предлагается множество готовых решений, например, конструкторов магазинов, причем часто уже с наполнением товаров от поставщика. Клиенту для получения прибыли остается только подумать над маркетинговой стратегией и настроить рекламу.
- Веб-портал
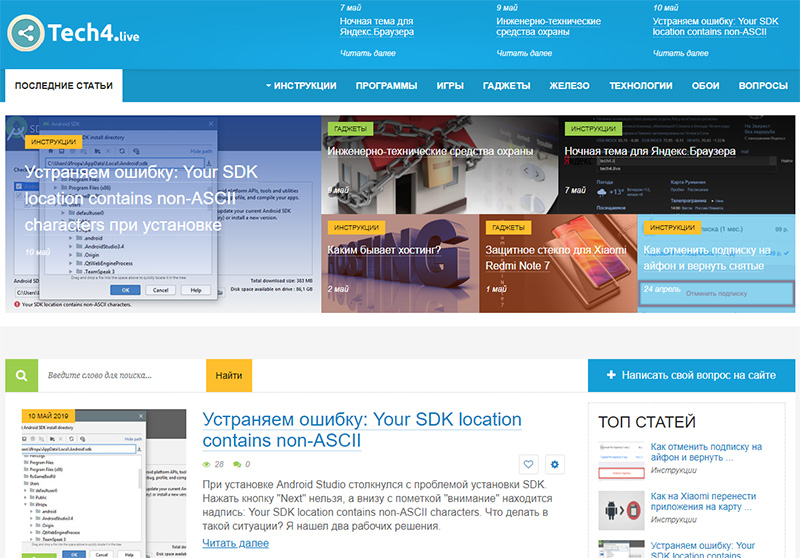
Структура такого сайта обычно представлена новостной лентой, разнообразными сервисами (афишами мероприятий, прогнозом погоды), разделами с узкими тематиками. Часто веб-порталы создаются для отображения картины дня, для конкретного города или региона.
Часто веб-порталы создаются для отображения картины дня, для конкретного города или региона.
- Лендинг
Или одностраничник, преследующий целью продажу одного либо очень ограниченного числа товаров. Создание лендинга – в 90% случаев выбор стартапов. На одностраничнике размещают максимально продающее описание какого-либо продукта, что многократно повышает шансы на продажу.
- Блог
Интернет-дневник человека – специалиста или руководителя компании. В личном блоге персона отражает свои взгляды, мировоззрение, делится личными взглядами.
Но и компании тоже часто создают блоги – для получения прибыли с рекламы и привлечения целевой аудитории, часть которой станет покупателями.
- Форум
Создается в целях активного общения, обмена мнениями людей с общими интересами. Здесь же под видом рекомендации представители компаний предлагают свою продукцию.
- Интернет-сервис
Призван автоматизировать какие-либо функции для посетителей. Это ипотечные калькуляторы, расчет курсов валют, навигаторы по местности. Интернет-сервисы бывают как отдельными, так и входящими в структуру крупного портала.
Это ипотечные калькуляторы, расчет курсов валют, навигаторы по местности. Интернет-сервисы бывают как отдельными, так и входящими в структуру крупного портала.
Итак, для начала определились с видом сайта. Теперь нужно подобрать подходящую платформу.
С чего начать создавать свой сайт новичку
Платформы для создания сайта самостоятельно
Первый шаг технических работ над сайтом – подбор площадки. Сегодня для этой цели существует 3 решения:
- Выбор конструктора.
- CMS-платформы.
- Создание уникального кода сайта.
robokassa
Конструкторы – наиболее легкое решение. Для создания сайта не потребуется иметь специальные знания в разных технических областях, платформа предлагает уже готовые шаблоны.
Распространенные конструкторы для самостоятельного создания сайте:
- Diafan. Универсальная система для разработки, развития, продвижения и поддержки сайтов DIAFAN.CMS идеально подходит для бизнес сайтов и интернет магазинов.

О сервисе
100%
РФ
- Страна
Россия (100%) - Год основания
2003 - Платные тарифы
от 588 ₽/мес. - Бесплатный тариф
Есть - Сайт
diafan.ru
Создать сайт
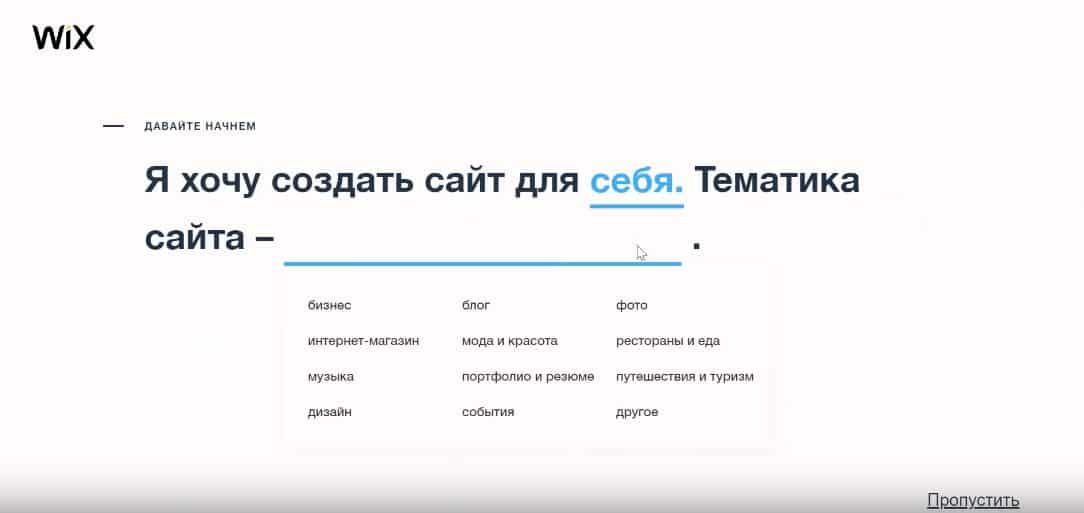
- Wix. Решение зарубежных разработчиков с широким функционалом.
О сервисе
- Страна
Израиль - Бесплатный тариф
Есть - Платные тарифы
от 150 ₽/мес.
- Год основания
2006 - Сайт
ru.wix.com
Создать сайт
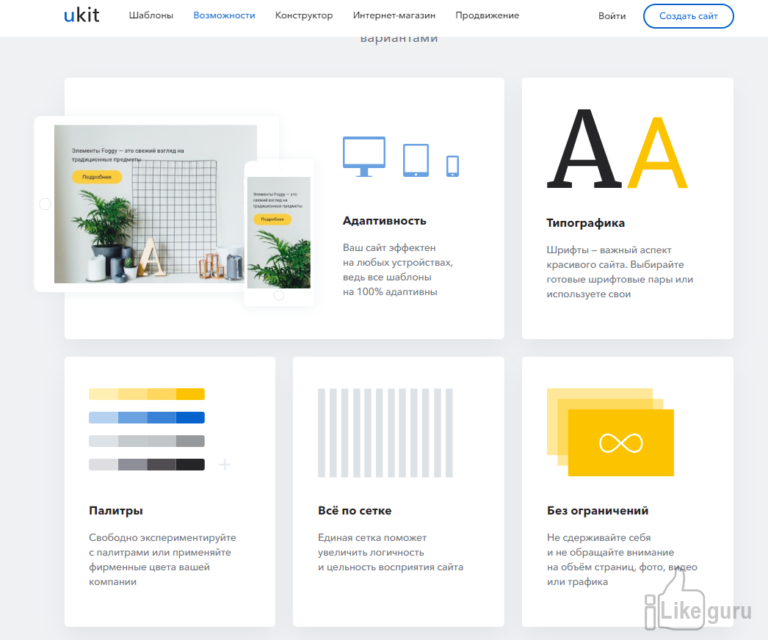
- UKit. Преимущества сервиса – seo-продвижение и встроенная система для аналитики.
О сервисе
- Страна
Россия - Год основания
2015 - Стоимость
от 6.3 $/мес - Бесплатный тариф
нет - Сайт
ukit. com
com
Создать сайт
- Jimdo. Широкое разнообразие шаблонов, возможность создания своего варианта.
О сервисе
- Страна
Германия - Год основания
2007 - Стоимость
от 350 ₽/мес. - Бесплатный тариф
есть - Сайт
jimdo.com
Создать сайт
- UMI. Простой и легкий в использовании, ничего лишнего.
О сервисе
- Страна
Россия - Бесплатный тариф
нет - Платные тарифы
от 136 ₽/мес.
- Год основания
2007 - Сайт
umi-cms.ru
Создать сайт
- Nethouse. Подойдет для визиток, одностраничников и портфолио.
О сервисе
- Страна
Россия - Год основания
2011 - Стоимость
от 320 ₽/мес. - Бесплатный тариф
Есть - Сайт
nethouse.ru
Создать сайт
Если выбор остановлен на CMS-платформе, то также следует учесть цели и задачи. Следует заметить, что такие площадки могут быть бесплатными и платными.
Следует заметить, что такие площадки могут быть бесплатными и платными.
Среди бесплатных CMS-платформ стоит выделить следующие:
- WordPress. Подойдет практически для любого вида сайтов – блогов, магазинов, порталов. Довольно проста в управлении, разберется любой желающий.
О сервисе
- Стоимость лицензии
бесплатный - Год основания
2003 - Сайт
ru.wordpress.org
Купить лицензию
- Joomla. Представляет собой многофункциональную платформу для создания интернет-ресурсов.
О сервисе
- Стоимость лицензии
бесплатный - Год основания
2005 - Сайт
joomla. org
org
Купить лицензию
- InstantCms. Площадка для создания региональных интернет-порталов.
- Страна
Россия - Стоимость лицензии
бесплатный - Год основания
2008 - Сайт
instantcms.ru - Drupal. Подходит для корпоративных веб-ресурсов, визиток и магазинов в Сети.
О сервисе
Купить лицензию
О сервисе
- Страна
Бельгия - Стоимость лицензии
бесплатный - Год основания
2001 - Сайт
drupal. org
org
Купить лицензию
- OpenCart. Многие считают ее идеальным решением для интернет-магазинов. Но для освоения потребуется терпение и некоторое время для обучения.
О сервисе
- Страна
Великобритания - Стоимость лицензии
бесплатный - Год основания
2012 - Сайт
opencart.com
Купить лицензию
saferoute
Выбор бесплатного решения – выход для тех, чей бюджет крайне ограничен, например, на самом старте развития бизнеса. Крупные компании любят отдавать предпочтение платным CMS-платформам.
Среди них наиболее популярные сегодня:
- DIAFAN.CMS. Мощный движок для создания сайта любой сложности от визитки до интернет магазина
- Страна
Россия (100%) - Стоимость лицензии
39000 ₽ - Год основания
2003 - Сайт
diafan.ru
О сервисе
100%
РФ
Купить лицензию
- 1С-Битрикс. Серьезная площадка для создания веб-ресурсов практически любой направленности. Она не сложная в управлении, обладает высокой производительностью и, что немаловажно для магазинов, интегрируется с 1С. Помимо всего, благодаря системе можно управлять сайтом посредством мобильного приложения.

- Страна
Россия - Стоимость лицензии
от 4320 ₽ - Год основания
1998 - Сайт
1c-bitrix.ru
О сервисе
Купить лицензию
- UMI.CMS. Комфортна в применении, выбор из полтысячи разнообразных шаблонов.
О сервисе
- Страна
Россия - Стоимость лицензии
от 4410 ₽/год - Год основания
2007 - Сайт
umi-cms. ru
ru
Купить лицензию
После выбора площадки стоит определиться, на какой домен зарегистрировать сайт. Это шаг очень важен, так как, по сути, выбирается имя вашего будущего портала, по которому клиенты будут его помнить и находить на просторах Сети. Желательно, чтобы имя сайта было легко запоминающимся и ярким.
Выбираем домен
Когда говорят о домене сайте, имеют ввиду его имя или адрес. Есть множество видов доменных имен. Это зависит от страны размещения и цели интернет ресурса.
Наиболее часто используемые доменные зоны:
- .ru – одна наиболее популярная и распространенная на территории России.
- .biz – часто используется компаниями.
- .com – в основном, решение коммерческих и корпоративных сайтов.
- .info –выбор информационных порталов.
- .net – лучшее решение для реализуемых в сети проектов.
- .рф –является официальной зоной России.

Перед выбором домена проверьте его доступность. Сделать это можно на сайте регистратора. Далее предстоит выбрать место размещения вашего детища в интернете, то есть хостинг.
eLama
Определяемся с хостингом
Чтобы сайт увидели посетители интернета, то есть потенциальные клиенты бизнеса, он должен быть размещен на хостинге. Речь идет об услуге размещения веб-ресурса в Сети.
Соответствующие компании – хостеры – предоставляют места на серверах для выкладки файлов сайта. Причем от степени мощности компьютеров будет зависеть стабильность работы портала.
В связи с этим, к хостингу предъявляются требования по устойчивой работе серверов в течение круглых суток, простому и удобному интерфейсу, наличии службы поддержки на русском языке и приемлемой цене.
Наконец, когда выбор хостера сделан, файлы сайта выкладываются на сервер. С этой целью можно прибегнуть к протоколу HTTP (через панель управления хостингом) либо протоколу FTP. В последнем случае лучше остановиться на проверенном FTP-клиенте.
Подводя итоги, следует подчеркнуть, что создание сайта с нуля самостоятельно — сложный, но интересный процесс. Не каждый справиться с этой задачей, поскольку нужно пройти много этапов, начиная от концепции и заканчивая продвижением.
Если у вас нет времени на создание сайта самому или вам эта задача кажется слишком сложной – доверьтесь автоматизированному решению DIAFAN.CMS. Благодаря системе возможно создать структуру сайта неограниченной вложенности, страницы для размещения контента, воспользоваться визуальным редактором и многими другими функциями. Также платформа позволяет создавать любое количество разнородных меню, любой вложенности, доступа и структуры. Созданный сайт может быть на любом языке или мультиязычным. Администратору, доступно управление порталом на русском или английском языке.
jivosite
Как создать сайт в Google (G+) бесплатно?
В продолжение темы бесплатного создания сайтов предлагаем создать персональную страницу в эко системе самого популярного в мире поисковика. Также, сделаем публичную страницу для бизнеса. И всё это за 1-2 часа без специальных знаний в области веб программирования.
Также, сделаем публичную страницу для бизнеса. И всё это за 1-2 часа без специальных знаний в области веб программирования.
Преимущества
Почему именно эта платформа? Она безоговорочно одна из самых авторитетных и дает максимальный бонус в процессе продвижения сайта. Этому способствуют более 100 млн. зарегистрированных пользователей.
Также, по своему качеству, удобству и интуитивно понятному интерфейсу данный сервис не имеет равных.
Он подходит для ежедневного наполнения контентом и справиться с этим сможет даже новичок в области создания сайтов.
Создаем профиль
Для создания бесплатного Google сайта прежде заведем профиль пользователя (аккаунт) или авторизуемся, если он уже есть (адрес электронной почты с окончанием «gmail.com»).
Пользователи смартфонов профиль в Google уже имеют — без него нельзя пользоваться сервисом Google Play.
Первым действием заходим на страницу поисковика Google, нажимаем кнопку «Войти» в правом верхнем углу и на открывшейся странице «Создать аккаунт» -> «Для себя».
Далее вводим о себе, как физическом лице, информацию: имя, фамилию, e-mail, пароль, дату рождения, пол, страну и обязательно номер мобильного телефона.
Именно к номеру мобильного телефона привязывается аккаунт.
Следующим шагом подтверждаем, что это ваш телефонный номер. На мобильник придет проверочный код, который вводим для активации профиля. Это завершающий шаг регистрации.
Итак, поздравляем! Теперь у вас есть личный профиль в поисковой системе Google. Далее перейдем на страницу настроек https://myaccount.google.com/ и выберем опции по своему вкусу, включая язык сервиса Google.
Создаем пользовательский сайт
Движемся к заветной цели быстро, но выполнена только половина работы. Теперь нам предстоит создать собственный сайт — бесплатно, быстро и современно!
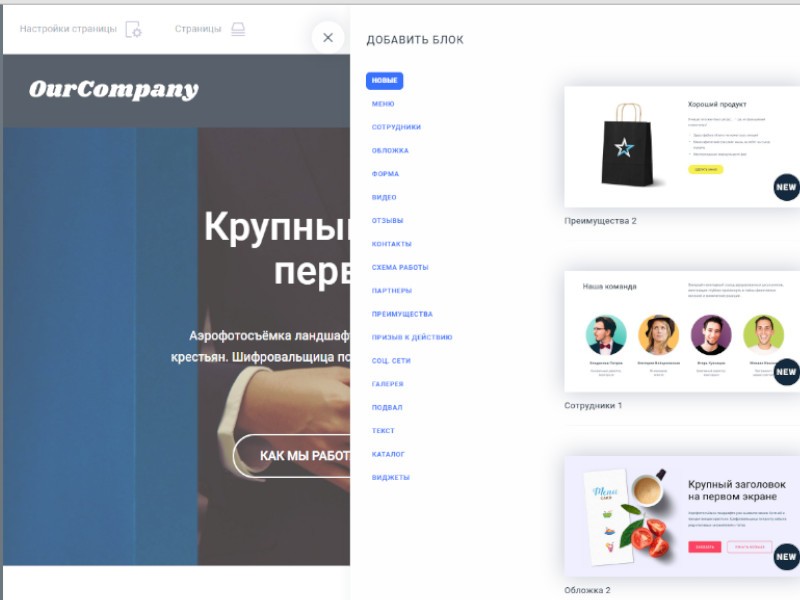
Для этого переходим по ссылке в сервис Google сайты и нажимаем на значок «+». Далее заполняем основные элементы сайта: заголовок и название (в левом верхнем углу), а также загружаем картинку — баннер вверху.![]() На этом верхняя часть сайта (шапка) готова!
На этом верхняя часть сайта (шапка) готова!
Теперь можно заняться основной частью — контентом. Для этого нужно выбрать нужный блок. Дело в том, что структура сайта состоит из «кирпичиков», которые называются блоками. Они прикрепляются один за другим.
Итак, в правой колонке нужно выбрать нужный макет и кликнуть по нему. Он представляет собой структуру материала, который мы будем публиковать. Можно выбрать разные макеты один под другим, а потом удалять их. Как видите, всё очень просто и легко настраивается!
Что дальше? Нажимаем в правом верхнем углу «Опубликовать» и всё, наш пользовательский сайт готов! Дальше его можно развивать: редактировать, наполнять новым содержимым (контентом), добавлять страницы и разные элементы (таблицы, галереи, видео и т.д.) из меню в правой колонке. А вот, что получилось у нас:
Создаем паблик (сайт) в Google
А как быть частной компании, малому бизнесу? Для этого есть аналогичный сервис для создания публичной страницы. Как её создать расскажем далее.
Ищем в левом верхнем углу белую решетку (девять квадратиков) и жмем на нее, далее в нижней части списка кликаем «Ещё» (More), после этого «Другие предложения и продукты от Google» (More).
На открывшейся странице в рубрике «Решения для бизнеса» кликаем пункт «Начало работы» и выбираем «Добавить данные о компании в Google».
На открывшейся странице вводим наименование создаваемой публичной страницы, домен основного сайта (при наличии), выбираем вид публичной страницы, соглашаемся с условиями разработчика и жмем на клавишу Create page (Создать +страницу).
Ура! Мы создали публичную страницу! Дело за малым:
- навести красоту;
- добавить картинки и фотографии;
- указать подробнее контактную информацию;
- разместить новости.
Теперь, при наличии основного сайта, если вы занимаетесь бизнесом, другими интернет – проектами, паблик в Google бизнес будет отличной площадкой для их развития и рекламы.
Развитие паблика
Чтобы паблик в Google бизнес помогал продвигать основной сайт, нужно грамотно им пользоваться:
- Постоянно развивайте публичную страницу, наполняя новыми интересными фактами и информацией.

- Размещайте уникальные, красочные фотографии.
- Делитесь с подписчиками и друзьями новостями и видеороликами.
Нужно, чтобы публичная страница была постоянно активной, информативной и интересной. Думайте о друзьях и «соседях», на вашей странице они должны отдыхать и желать снова на нее возвратиться.
Опыт показывает, что поисковик Google прекрасно индексирует информацию публичных страниц и выводит их в ТОП 10 по информационным запросам.
Это происходит даже в конкурентных сегментах. Ключевые слова обычного сайта или паблика в Гугле — база для поискового продвижения.
Грамотно составленные популярные фразы при низкой конкуренции повысят посещаемость Интернет ресурса.
Выделяйте ключевые слова хеш-тегами в форме решётки #.
Для продвижения Google бизнес внимательно отнеситесь к заполнению информации на своей странице: уникальные, красочные фотографии, описание рода занятий и интересов.
Информация необходима, чтобы при внутреннем поиске люди с интересами, как у вас, находили вас по ключевым словам.
Дополнительно ознакомьтесь с кратким видео о том, как создать сайт на Google:
пошаговая инструкция разработки сайта от MediaNation
#разработка
27 мая 4738 просмотров 5 минут на чтение
Конструкторов сайтов огромное количество. Особенно, если мы говорим о зарубежных рынках. Что касается российского сегмента, то одной из популярных платформ остается Bitrix 24. Сегодня расскажем, кому она больше всего подойдет и как самостоятельно создать сайт на Битрикс 24.
Кому подойдет Битрикс24?
На самом деле платформа хорошо подходит для бизнеса разных масштабов и отраслей. Битрикс хорошо подходит для любой организации, которой нужен инструмент, способный расти и меняться. Помимо того, что на площадке Битрикс можно создавать сайты, вам также будет доступна CRM-система и другие функции для эффективной работы.
Помимо того, что на площадке Битрикс можно создавать сайты, вам также будет доступна CRM-система и другие функции для эффективной работы.
Как создать интернет-магазин на Битрикс?
Есть несколько тарифов. Мы рассмотрим подробнее функционал бесплатного тарифа.
- Начало работы
Первый шаг – это регистрация в системе. Если у вас до этого не было аккаунта, то начните с этой страницы.
Введите email и нажмите «Начать бесплатно». Далее вы увидите следующую картинку:
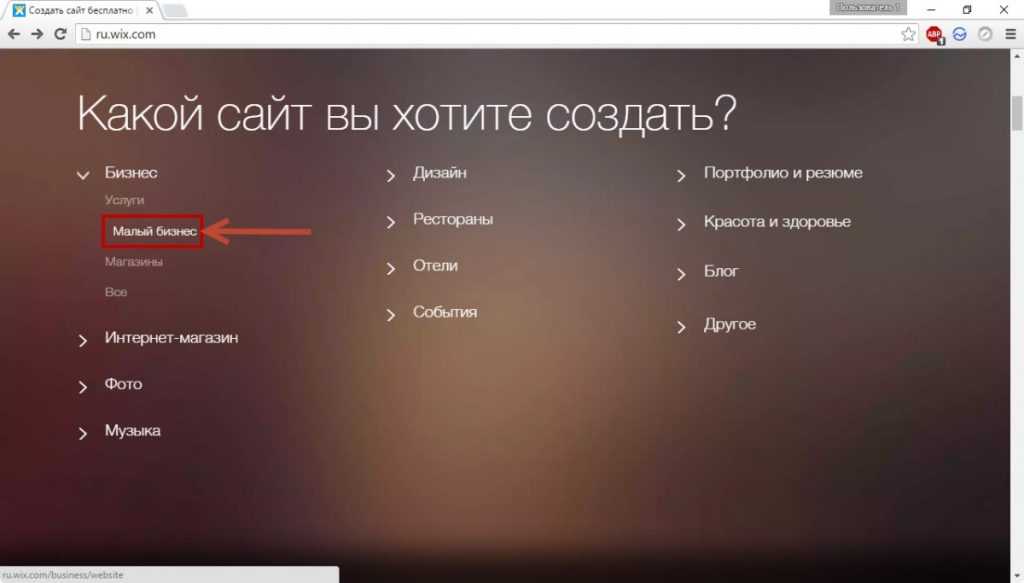
На следующем этапе нужно решить, для каких задач будет использоваться Битрикс.
P.S. Решить можно и позже.
Так как мы рассматриваем создание сайтов, то выбираем соответствующую категорию.
Подготовительный этап окончен. Перед вами должна появиться рабочая область. Теперь можно приступать непосредственно к созданию сайта.
Теперь можно приступать непосредственно к созданию сайта.
- Создание магазина
Мы решили рассмотреть создание интернет-магазина на площадке Bitrix 24. Для этого в левом меню выбираем пункт «Магазин».
- Проектирование магазина
Нажимаем на кнопку «Интернет-магазин + CRM». Далее выскочит такое окно, нажимаем на кнопку.
Битрикс сделал создание интернет-магазина максимально легким для пользователя, правда, придется немного подождать.
Все необходимые функции здесь уже предусмотрены (в том числе, адаптивность для мобильных устройств и так далее). На первом этапе от вас потребуется только заполнить небольшую форму. Данные в ней можно будет потом при необходимости поменять:
Далее платформа покажет, как будут выглядеть карточки товаров.
Чтобы убедиться, что магазин работает корректно, можно создать пробный заказ:
Итак, после этого этапа мы получили готовую платформу магазина. Теперь можно ее настраивать под собственный стиль, загружать товары и так далее.
Дизайн главной страницы
В разделе «Магазины» в меню Битрикса у нас появился вновь созданный магазин. Нажимаем на него.
Здесь мы видим все существующие на данный момент разделы магазина. Начнем с главной.
В разделе редактирование будет возможность изменить изображение, цвет, добавить нужные блоки или удалить существующие, настроить шрифт и так далее.
Наполнение сайта товарами
Как только редактирование главной страницы окончено, нажимаем на наш сайт, чтобы начать работу со следующими разделами.
Рассмотрим, как добавить на сайт товары. Для этого в главном меню Битрикс выбираем созданный магазин и нажимаем на раздел «Товары».
Нажимаем на «Создать товар» и далее появляется раздел, в котором необходимо заполнить данные о товаре, добавить картинки, цену и другую информацию.
Вы можете создавать в этой же карточке вариации товаров. Это пригодится, если, например, у вас есть один и тот же товар, но в нескольких цветах.
Создание и настройка каталога товаров
Для настройки каталога товаров нажмите на соответствующий раздел.
Далее будет доступно редактирование:
Настройка детальной страницы товара
В настройках карточки товара вы можете добавлять блоки и кнопки, менять дизайн, текст и так далее.
Настройка магазина
Для перехода к настройкам магазина нажмите на кнопку:
Здесь можно будет настроить адрес сайта, фон, шрифты, цветовую палитру, а также пиксели, страницу 404 и другие параметры. Обязательно подключите аналитику. Для этого вставьте в данном поле ID счетчика «Яндекс», «Google Analytics» либо «Google Tag Manager» и фиксируйте статистику посещений страниц.
Если вы хотите настроить платежные системы на сайте, то нужно зайти в раздел настроек во вкладке «Магазин» и выбрать нужные системы.
Как только все необходимые настройки и изменения внесены, сайт необходимо опубликовать. Перед публикацией Битрикс покажет следующее предупреждение о правилах платформы.
На вкладке с интернет-магазином у вас также будет доступен раздел CRM-маркетинг. Там вы можете организовать рассылку по клиентам, настроить сбор аудитории по пикселям или подобрать look-alike аудиторию, а также настроить рекламную кампанию (например, с целью повторных продаж).
Создание сайта
Помимо интернет-магазина на Битрикс можно создавать лендинги. Причем на платформе уже есть множество готовых шаблонов различных тематик.
Каждый из них можно отредактировать: добавить собственные фото, контактную информацию, свои товары и услуги. В целом такой вариант подойдет, если вам необходим готовый и действующий сайт уже через пару часов. Настройка не займет много времени и не потребует каких-либо специальных знаний.
Если вы хотите создать сайт с нуля, то просто выберете пустой шаблон. Далее вы сможете самостоятельно добавлять нужные блоки, менять цвета, загружать фото, добавлять различные функции.
Каждый из них можно отредактировать
На самом сайте платформы или в различных рекламных материалах вы можете встретить сообщения о том, что создать интернет-магазин можно быстро и за пару кликов.
С одной стороны, это правда. Да, базовую версию с парой товаров вы, возможно, успеете создать за час, но важно помнить о том, что для полноценной работы магазина нужно настроить много параметров:
- подключить разные способов оплаты;
-
добавить элементы фирменного стиля; -
наполнить магазин товарами; -
настроить интеграцию с каталогом; -
подключить аналитику; -
обучить сотрудников.
Конечно, это все займет гораздо больше времени, чем пара часов.
Плюсы и минусы платформы
Начнем с минусов:
-
Пользовательский интерфейс может потребовать времени для привыкания. Не всегда необходимые функции можно легко найти. Хотя для изучения функционала все равно требуется меньше времени, чем у некоторых других программ.
-
Битрикс предлагает множество функций. Было бы неплохо, если бы эти функции были изложены в более удобном для чтения макете, а не в длинном списке сбоку страницы. -
У Битрикс есть мобильное приложение, однако его функционал мобильного приложения довольно ограничен. Может быть сложно работать с другими членами команды.
Плюсы:
- Простое управление сайтом. Когда сам сайт создан, управлять им довольно просто, как работать с обычным текстовым редактором.
- Техническую часть работы выполняет система. Адаптивный интерфейс облегчает внедрение системы управления сайтом, экономит время при смене настроек сайта.
-
Готовый функционал. Программный продукт имеет более 40 модулей, предназначенных для информационного наполнения и структуры, интернет-продаж, социальных сетей, подкастов и фотогалерей, форумов, блогов, управления рекламой и многих других функций сайта.
-
Безопасность. Битрикс обеспечивает высокий уровень защиты от взлома сайтов, что подтверждено независимым аудитом компании Positive Technologies. Качество «Проактивной защиты» комплекса: проактивный фильтр, встроенный веб-антивирус, сканер безопасности, одноразовые пароли (OTP) и другие технологии безопасности. -
Высокая производительность. Работа сайта постоянно контролируется. Система автоматически выполняет диагностику работы и дает рекомендации по повышению продуктивности онлайн-проекта.
-
Продукт позволяет достигать высоких результатов эффективности даже при ограниченных ресурсах, а также создавать качественные системы для сайтов с очень высокой посещаемостью и высокими пиковыми нагрузками.
-
«Облачные» сервисы «Битрикс» предоставляет своим клиентам бесплатный сервис автоматического «облачного» резервного копирования. В облаке «Битрикс» всегда резервируются три резервные копии вашего сайта.
-
Интеграция с «1С». Продукт полностью совместим с «1С: Предприятие 8.2», что позволяет создавать интернет-магазин, интегрированный в информационную среду предприятия: автоматически публиковать каталоги товаров на сайте из «1С», прайс-листы, загружать заказы, их статус, а также данные по остаткам на складе с сайта в 1С и обратно. Постепенная загрузка справочников из «1С» в интернет-магазин снижает нагрузку на сайт, что особенно важно для справочников с десятками и сотнями тысяч наименований.
Вывод
Платформа Битрикс24 по своим возможностям является отличным вариантом для создания сайта. Битрикс подходит как для создания корпоративных сайтов, так и для сайтов электронной коммерции – интернет-магазинов. Система постоянно развивается и регулярно обновляется. Ее возможности со временем только расширяются и увеличиваются, в результате платформа хорошо подойдет и для тех компаний, которые планируют в будущем расширять свой бизнес и увеличивать трафик на сайт.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал
Создание сайтов — goodtopic.ru
Веб дизайн, Создание сайтовКомментарии: 0Метки: как сделать таплинк красивым, Создание сайтов
Как же сделать таплинк красивым, ведь с таким примитивным, простым редактором не сильно-то разбежишься. Просто баннер, просто текст, вопрос-ответ открывающимся плюсиком. Как же тогда можно создать такой дизайн, как на фото выше? То ли дело в конструкторе Тильда: 550+ готовых блоков, в которых столько вариантов расположения текста с изображениями, да плюс zero блок. В любом …
Читать далее
Веб дизайн, Создание сайтовКомментарии: 1Метки: инструменты продающего сайта, как сделать таплинк красивым, что такое таплинк
Самая подробная статья на просторах интернета, после которой у вас точно не останется вопросов о том, что такое таплинк и для чего он нужен. А самое главное — приносит ли он пользу аккаунту? Если вы интересуетесь таплинком, как он помогает в продажах, то социальные сети для вас не просто развлечение. Уверена, у вас есть дело: …
Уверена, у вас есть дело: …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 10Метки: Как сделать страницу Политика конфиденциальности, как создать сайт на тильде, Сайт на Тильде, Создание сайтов
Создавая сайт для бизнеса, мы хотим получить клиентов, заказы, продажи. Сайт в интернете — это витрина бизнеса, доступная всем во всемирной сети. И важно, чтобы сайт был оформлен правильно, без нарушений законодательства страны. Согласие на обработку персональных данных — это важное обязательство для сайта компании. Посмотрите пошаговую инструкцию — как сделать страницу Политика конфиденциальности в …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 0Метки: блок целевое действие, Как сделать лендинг самостоятельно с нуля, как создать сайт на тильде, Подписная страница пример, примеры блоков целевого действия, Примеры оформления блоков с призывом к действию, Создание сайтов
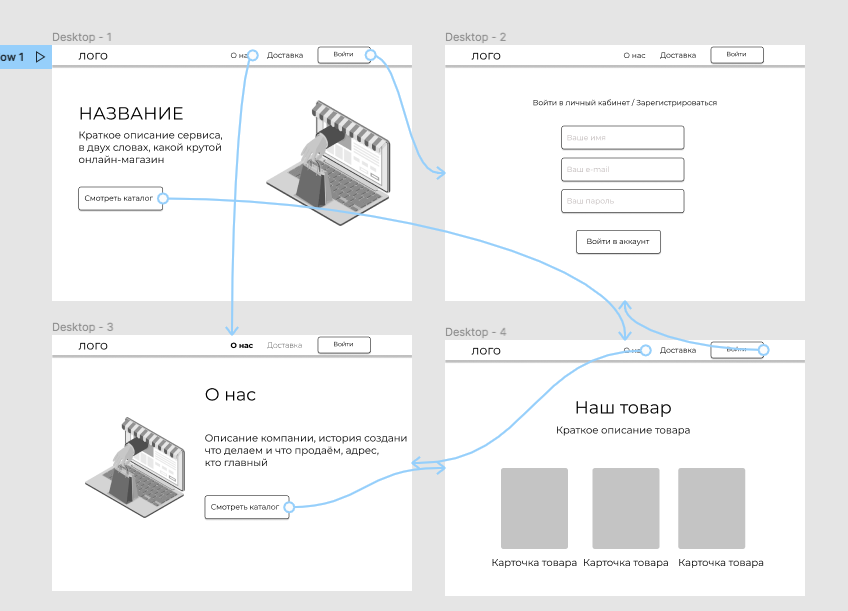
Создание сайта на Тильде — это увлекательный процесс сборки блоков по структуре. О создании структуры и прототипа лендинга подробно описано — в статье по ссылке. И чтобы было более понятно как конкретно могут выглядеть на сайте разные типы блоков — я подготовила целую серию статей с примерами. Открывайте примеры обложек, рассказа о продукте, выгодах и …
О создании структуры и прототипа лендинга подробно описано — в статье по ссылке. И чтобы было более понятно как конкретно могут выглядеть на сайте разные типы блоков — я подготовила целую серию статей с примерами. Открывайте примеры обложек, рассказа о продукте, выгодах и …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 0Метки: Как оформить блоки доверия в лендинге — примеры, Как сделать лендинг самостоятельно с нуля, Создание сайтов
Продолжая тему оформления сайтов на конструкторе Тильда — пришла пора рассмотреть варианты следующей группы блоков. Сейчас вы увидите примеры как можно оформить блоки доверия в лендинге. Напомню, что в публикации Структура сайтов и прототип лендинга — схемы и примеры я рассматривала все группы блоков, по какому принципу они объединяются и что обычно размещают в этих …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 2Метки: Выгоды и преимущества — примеры оформления блоков, Создание сайтов
Группа блоков о выгодах и преимуществах продукта или услуги — самая непростая. Почему это так? Казалось бы, все просто — здесь размещаются такие блоки как: выгоды, преимущества, убедительные факты в цифрах и пр. После того как вы разместили обложку с заголовком, затем презентовали в красках в блоках «рассказ о продукте» — самое время перейти к …
Почему это так? Казалось бы, все просто — здесь размещаются такие блоки как: выгоды, преимущества, убедительные факты в цифрах и пр. После того как вы разместили обложку с заголовком, затем презентовали в красках в блоках «рассказ о продукте» — самое время перейти к …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 0Метки: блок о продукте в тильде, О продукте или услуге: примеры оформления блоков, примеры оформления блоков о продукте, рассказ о продукте
Сайт на Тильде состоит из различных смысловых блоков. О том какие еще группы блоков существуют, мы говорили в статье Структура сайтов и прототип лендинга. Сразу после заголовка в обложке клиенту нужно рассказать о продукте, проекте или услуге. Как может выглядеть обложка, он же первый экран смотрите здесь. Рассказ о продукте — очень обширная группа блоков. …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 3Метки: как создать сайт на тильде, Обложка для лендинга примеры, примеры обложек для лендинга
Вам необходимо сделать сайт, но вы не знаете каким он должен быть? Что разместить на нем, как оформить, с чего начать? Одни сплошные вопросы! А самое главное — хочется чтобы он был современным, удобным, стильным, понятным. Как же этого добиться? Где взять идею и хоть какие-то примеры? Листайте вниз, я помогу вам вдохновиться и найти …
Как же этого добиться? Где взять идею и хоть какие-то примеры? Листайте вниз, я помогу вам вдохновиться и найти …
Читать далее
Сайт на Тильде, Создание сайтовКомментарии: 0Метки: как создать сайт на тильде, прототип лендинга, прототип лендинга примеры, Прототип сайта на Тильде, Создание сайтов, структура сайтов примеры
Сейчас мы поговорим о том, что нужно сделать перед тем как начать создавать веб страницу на конструкторе, допустим, на Тильде. То, без чего будет трудно ориентироваться как дизайнеру, так и пользователю сети Интернет. Рассмотрим детали структуры сайтов, что такое прототип лендинга и примеры разных прототипов. Прототип — это детальный план веб-страницы, который используют, чтобы продумать …
Читать далее
Заработок в интернете, Сайт на Тильде, Создание сайтовКомментарии: 0Метки: для чего нужен личный сайт
После этой статьи вы точно скажете: похоже, мне срочно необходимо сделать себе сайт. Для чего же нужен личный сайт? Если вы до сих пор недоумеваете зачем их себе создают люди, имеющие аккаунты во всех социальных сетях, то поспешите почитать эту статью! Что размещают на сайтах, какие они бывают, в чем их преимущества — прямо и …
Читать далее
Как запустить идеальный сайт с нуля: советы по раскрутке
Оглавление
- Как правильно создать свой сайт: пошаговая инструкция
- Этап 1.
 Определение цели
Определение цели - Этап 2. Определение задач
- Этап 3. Решения технических аспектов
- Этап 4. Выбираем конструктор
- Tilda
- Setup
- Nethouse
- UCoz
- Wix
- Этап 5. Разрабатываем CMS-систему
- WordPress
- Joomla
- Drupal
- Битрикс
- Этап 6. Готовим контент
- Этап 7. Тестируем
- Этап 8. Работаем с аналитикой
- Заключение
Советы по созданию сайта с нуля: как запустить идеальный сайт
Все ли можно найти в Интернете? Нет. Там невозможно найти компанию, у которой нет сайта. Значит и потенциальные клиенты о такой организации маловероятно что узнают.
Сайт — это один из основных способов привлечения клиентов в 21 веке.
Чем он может заинтересовать посетителя?
Привлекательный сайт:
- полезный, на нем есть вся необходимая информация о продукте, хорошие статьи, инструкции;
- интересный, есть сведения, о которых клиент не знал;
- удобный, на нем можно легко и быстро найти информацию;
- красивый, с него не хочется уходить.

Однако этими качествами должен обладать любой хороший сайт. Какими же характеристиками обладает идеальный сайт компании? Самая главная одна — он выполняет поставленную перед ним цель. С чем можно справиться самому, а что лучше доверить агентству читайте у нас блоге. Рассмотрим, как можно ее сформулировать.
как правильно создать свой сайт: пошаговая инструкция
Этап 1. Определение цели
С одной стороны, кажется, что с этим можно справиться без труда: коммерческие сайты создаются для того, чтобы увеличить продажи. Однако на самом деле необходимо поставить промежуточную цель. Именно от нее зависит, каким получится конечный продукт.
Для того чтобы правильно определить цель создания сайта, ответьте на вопрос: Какую пользу принесет этот проект? Приведем вам 5 возможных вариантов ответа:
- Рассказать аудитории про свой продукт. О том, какую проблему в жизни людей он может решать, как он устроен и работает, кому нужен и зачем, и в каких ситуациях его стоит покупать.
 Возможность оставить заявку или позвонить.
Возможность оставить заявку или позвонить. - О компании узнают много нового. Вы хотите представиться, сообщить потенциальным клиентам о своих достоинствах. Быть может, у предприятия есть обширный опыт работы, награды, занимательная история основания, портфолио. Нужна платформа для размещения этой информации.
- О компании узнают последние новости. Устраиваете акции? Делаете это часто? Значит нужно постоянно сообщать о них. Новостью также является открытие нового филиала, переезд, запуск нового товара. Все это можно размещать на сайте.
- О работе компании оставят отзывы. Нужна обратная связь? Вы сможете не просто читать отзывы, но и отвечать на них: быстро исправить недоразумения, если они вдруг возникли, сообщить, что проблема позднее была решена и так далее.
- С компанией будет легче связаться для консультации. Потенциальный покупатель напишет сообщение с вопросами или оставит свои контактные данные, заполнив форму.
- Можно будет продавать через сайт, то есть необходимо создать интернет-магазин с каталогом товаров и корзиной.

И это далеко не исчерпывающий перечень целей создания сайта. Более того, рассмотрено только взаимодействие с потребителями. Сайт можно также использовать для работы с:
- сотрудниками, чтобы облегчить работу внутри организации;
- соискателями, чтобы не пользоваться услугами других сайтов;
- СМИ, чтобы представить компанию, причем в выгодном ключе;
- партнерами, чтобы поддерживать связи, налаживать новые;
- тендерами, компании о которых есть что почитать в интернете с большей вероятностью смогут их выиграть.
После определения цели станет понятно, какой требуется тип сайта. Например, нужно сделать сайт-визитку с информацией о компании, или нужен сайт-витрина с размещением описаний всех товаров. Именно так начинается создание сайта с нуля. Что делать дальше?
Этап 2. Определение задач
Продолжаем заниматься планированием предстоящей работы. Задачи — это ряд шагов на пути достижения поставленной цели. Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Это нужно сделать для того, чтобы не упустить важных моментов. Вот пример постановки задач в случае с интернет-магазином:
| Действие посетителя сайта | Создать |
| Найти нужный товар | Каталог с рубриками |
| Прочитать информацию о товаре | Карточка товара, иллюстрация |
| Выбрать несколько товаров | Корзина |
| Рассчитать полную стоимость | Онлайн-калькулятор |
| Узнать способы доставки | Раздел Доставка |
| Найти пункт самовывоза | Интерактивная карта |
| Связаться с менеджером | Кнопка Заказать звонок |
Сюда же входят действия, которые требуют решения многих задач, например, найти сайт компании в поисковой системе по запросу. О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
Теперь становится понятно, какая примерно планируется структура, будет ли это многостраничный сайт или лендинг, то есть 1 страница. Она предназначена только для выполнения конкретной функции, например убедить посетителя подписаться на рассылку компании.
К этому списку прибавятся задачи по технической разработке сайта. Рассмотрим, что требуется решить в этой области прежде всего.
Этап 3. Решения технических аспектов
Перед началом работы нужно продумать:
- каким будет домен, то есть имя сайта в строке браузера. Считается, что чем короче домен, тем проще его запомнить.
- на каком хостинге (сервере) будет располагаться ваш сайт. Это зависит от третьего пункта:
- каким способом будет создаваться сайт.
Существует несколько вариантов его разработки:
- Конструктор — сервис с готовыми шаблонами и блоками. Задача — скомбинировать их по своему усмотрению.
 Специальных познаний для этого не потребуется
Специальных познаний для этого не потребуется CMS-система (Content management system) позволяет использовать как готовые темы, так и редактировать самому.
- Написать код, для этого нужны специальные знания.
Если интересует создание сайта быстро, бесплатно, самостоятельно с нуля и вы не обладаете навыками программирования, то стоит выбрать конструктор. Если вы интересуетесь долгосрочной перспективой, то CMS, однако это довольно непросто. Охарактеризуем сначала конструкторы, затем CMS-системы.
Этап 4. Выбираем конструктор
Существует довольно много бесплатных сервисов подобного рода. Однако их функционал довольно ограничен. Рассмотрим достоинства и недостатки 5 популярных конструкторов.
Tilda
Плюсы:
- много хороших шаблонов
- их легко редактировать
- постоянно появляются подсказки
- можно настроить мобильную версию сайта
Минусы:
- автоплатежи: если вы не уберете галочку в нужном месте, после оплаты услуги за ее продление будут списываться деньги с карты без уведомления
- нельзя подключить свой домен при бесплатном тарифе, только домен третьего уровня формата xxxxx.
 tilda.ws
tilda.ws - только 50 Мб места на сервере при бесплатном тарифе
- высокая стоимость тарифов, 750 р./мес. за 1 сайт
- заблокируют сайт, если кто-то вдруг на него пожалуется, причем вы ничего не сможете с этим сделать
- тематическое деление шаблонов очень обобщенное
Вывод: бесплатно можно создать небольшой сайт-визитку.
Setup
Плюсы:
- домен второго уровня можно подключить бесплатно;
- домен не нужно оплачивать в первый год;
- шаблоны распределены по тематическим группам;
- их можно посмотреть до регистрации;
- есть “вечный” тариф: возможность выкупить весь функционал.
Минусы:
- небольшой выбор шаблонов, дизайн устаревший
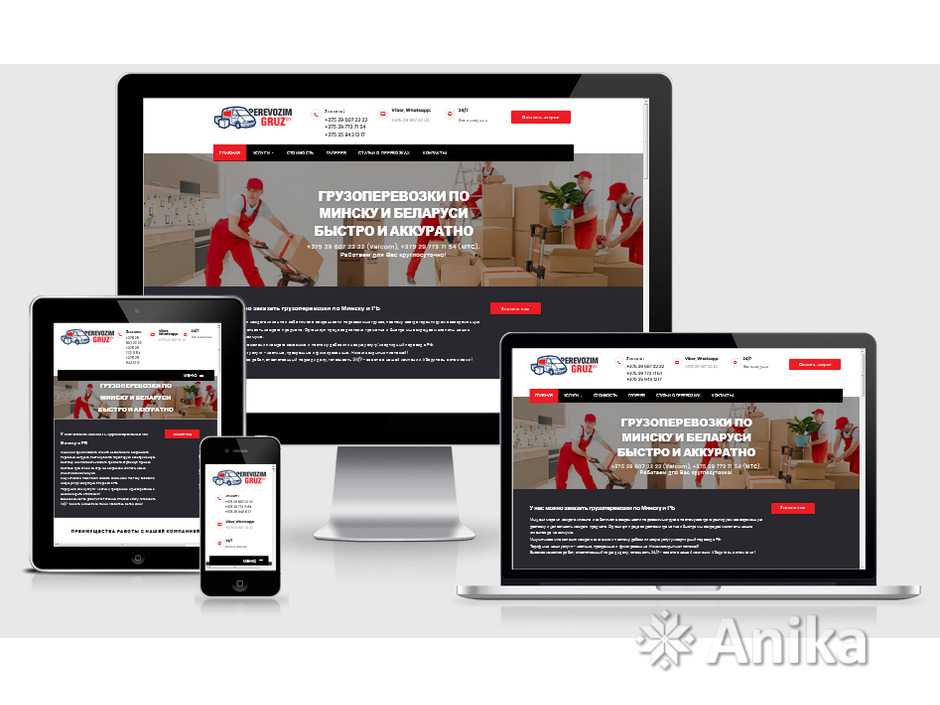
- нет адаптации под мобильные устройства
- каждое изменение на сайте должно пройти модерацию
- возникают проблемы со шрифтами, картинками
- можно забрать домен при уходе с Setup, но его надо выкупить
- Кнопка Заказать доступна только при платном тарифе
- подсказки не появляются, в отличие от Tilda
- режим редактирования почти не отличается от предпросмотра
- рекламный баннер на сайте, если выбран бесплатный тариф, хотя вы заранее видите, как он будет располагаться.

Вывод: стоит внимания только в качестве бесплатного сервиса
Nethouse
Плюсы:
- есть адаптация под мобильные устройства
- легко разобраться новичку
- стоит 1 рубль в месяц, бесплатного тарифа нет
Минусы:
- только платный домен второго уровня
- ориентируются в первую очередь на интернет-магазины, шаблонов для других типов сайтов крайне мало
- мало возможностей для изменения внешнего вида сайта
- платный фавикон — небольшой значок на вкладке браузера, нужен для облегчения поиска открытого сайта среди других
- за 1 рубль можно разместить описания только 10 товаров
- нет всплывающих подсказок, только появляется это окно:
- разнообразие шаблонов невелико, и они довольно однотипные
- их нельзя посмотреть до регистрации
- они не распределены по темам, названия малоинформативны
Вывод: работать с ним можно, но пока что еще не очень удобно.
uCoz
Плюсы:
- легко сменить дизайн в ходе разработки, контент сохранится
- можно написать полностью свой код
Минусы:
- реклама даже при минимальном тарифе, и она навязчивая
- часть шаблонов платная, доступны только устаревшие
- их нельзя посмотреть до регистрации
- работать с модулями не очень удобно, почти все платные, причем узнаете вы об этом после просмотра всех модулей
- платная техподдержка при бесплатном тарифе
- перед индексацией необходимо пройти модерацию
- очень медленно грузится сам сервис
- автоплатежи: принцип тот же, что и у Tilda
- запрашивают личные данные при регистрации
Вывод: этот конструктор можно назвать бесплатным только условно.
Wix
Плюсы:
- большое разнообразие в выборе шаблонов
- много тематических категорий
- возможность скачать приложения для сайта
Минусы:
- подключение домена второго уровня платное
- перенести на другую платформу с Wix можно только домен
- платный фавикон
- даже самый дешевый тариф не позволяет отключить рекламу, только подключить свой домен и загружать больше данных
- сам сервис очень медленно грузится, особенно если делать многостраничный сайт с большим количеством элементов
- готовый сайт тоже грузится медленно
- если уже выбрали шаблон, потом ничего не изменить нельзя, только заново все переделывать
- проблемы с техподдержкой
- автоплатежи
Вывод: неудобный, особенно из-за медленной загрузки.
Таким образом, бесплатными конструкторами пользоваться можно, однако придется мириться с большим количеством недостатков. Впрочем, платные версии не всегда отличаются лучшим качеством, например Setup и Wix лучше от оплаты работать не станут.
В основном конструкторы сайтов используют для того, чтобы протестировать нишу, спрос, так как такой ресурс можно быстро собрать и относительно недорого, но у них у всех есть огромный минус — они не продвигаются в бесплатном поиске, поэтому без вложений в рекламу о них никто не узнает. На моменте тестирования спроса это не столь важно, но если вы серьезно хотите заниматься этим направлением, то лучше заказать сайт у профессионалов на CMS или самописный, так как они могут приводить трафик на сайт бесплатно ежемесячно при правильной SEO-оптимизации, что создает огромное преимущество перед конкурентами и определяет скорость развития компании и доходов.
Теперь перейдем к описанию CMS-систем.
Можем помочь с выбором стратегииПолучить бесплатную консультацию
Этап 5.
 Разрабатываем CMS-систему
Разрабатываем CMS-систему
Среди сервисов подобного рода только четыре заслуживают внимание. Первыми 3 можно использовать бесплатно, а последний требует вложений.
WordPress
Плюсы:
- очень много статей по работе с этой системой
- огромное количество шаблонов, плагинов, их ассортимент все время расширяется
- возможность работать на разных языках
- можно создать сайт любого типа
- не нужно проходить никакую модерацию
- многие хостинги уже настроены на работу с этой системой
Минусы:
- нет технической поддержки, только статьи и форум
- придется действительно погрузиться в тему
- среди многообразия шаблонов трудно найти подходящий
- бесплатный домен и хостинг придется искать самостоятельно
- понадобится периодически обновлять
- если подключить много бесплатных дополнительных опций, ваш сайт начнет медленно грузиться
- WordPress часто взламывают, нужно думать о безопасности
- часть настроек и всплывающих подсказок на английском
Вывод: есть возможность создать сайт бесплатно, однако необходимо разобраться, как этот сервис работает.
Joomla
Плюсы:
- хорошие плагины для взаимодействия с пользователями
- удобно создавать сложные сайты с разветвленной структурой
- большое количество шаблонов
- можно запустить даже социальную сеть
Минусы:
- легко запутаться в системе модулей
- трудно выбрать нужный шаблон из такого многообразия
- есть риск перегрузить сайт плагинами
- часто встречается проблема невозможности интеграции сайта с чем-либо
- обновление иногда может провоцировать сбои работы
- эту систему тоже часто взламывают
Вывод: скорее всего, новичку на ней работать будет неудобно.
Drupal
Эта система ориентирована только на опытных веб-разработчиков, хотя при желании разобраться с ее настройками можно.
Плюсы:
- высокий уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество грамотно составленных инструкций
- получится воплотить любую идею оформления
Минусы:
- необходимы базовые знания языков программирования
- без чтения полезных статей ничего не выйдет
Вывод: для создания сайтов с небольшим количеством страниц пользоваться этой системой нет смысла. Не подойдет новичкам.
Не подойдет новичкам.
Битрикс
Дочерняя компания 1С. Эта система стоит денег, но компания объясняет это тем, что у них самая высокая безопасность сайтов и защита от взломов, что репутация подтверждает. Система достаточно мощная, позволяет создавать сайты разной сложности.
Плюсы:
- максимальный уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество шаблонов и инструкций
- получится воплотить любую идею оформления
- отлично интегрируется с большинством популярных сервисов
- своя система ускорения отображения страниц
- можно подключать модули, которые вы создали самостоятельно
Минусы:
- необходимы знания языков программирования
- она платная, требует немало вложений
- разобраться в системе сложно, необходимо прохождение специальных курсов
Вывод: если у вас есть навыки программирования и вы работаете в нише, где велика вероятность взлома, то можно выбрать эту систему. Однако разобраться в ней сложно
Однако разобраться в ней сложно
Разработка сайтов на CMS системах дольше, чем на конструкторах, но при этом практически не ограничивает вас в функционале и внешнем виде.
Наилучшим вариантом можно считать создание сайта на CMS профессионалами своего дела, так как заниматься этим самостоятельно — сложно и долго. Лучше доверить это маркетологам, дизайнерам и программистам, чтобы получить качественный ресурс, нежели тратить на это время самому. Ведь необходимо держаться на рынке, где полно конкурентов и маркетинговых возможностей, нежели терять время на попытку создания сайта.
После выбора способа создания сайта переходим к другому этапу.
Этап 6. Готовим контент
Мы уже знаем, что приблизительно будет находиться на сайте, поскольку учитывали это при постановке цели и задач проекта. Теперь нужно создать все содержимое продукта, то есть контент: фотографии, тексты разных жанров, видео.
Еще раз продумайте, что будет на сайте и на каких страницах. После этого можно приступать к сбору информации для контента. Источники будут зависеть от того, что необходимо создать.
Источники будут зависеть от того, что необходимо создать.
Допустим, сайт — это интернет-магазин. Нужны описания товаров. Они всегда должны строиться по одному и тому же четкому плану, а не сплошным текстом, чтобы посетителю было удобнее читать. Например, вот так можно писать самый обычный стол:
- Цена
- Длина
- Ширина
- Высота
- Толщина столешницы
- Материал
- Цвет
- Поверхность
- Гарантия
- И так далее…
Определите, какие характеристики товара интересны посетителю. Добавьте два-три качественных цветных фото. Обратите внимание: если товар маленький, лучше, чтобы он лежал рядом с линейкой, иначе у ряда потенциальных покупателей точно возникнут вопросы.
Сайт по продаже услуг тоже может быть снабжен какой-то витриной. Правда, в этом случае описание будет менее структурированным. Тем не менее, и здесь нужно сначала создать шаблон, черновик.
Если вы занимаетесь продажей продукции нескольких брендов, добавьте описание каждого из них, даже если они широко известны. Возможно, посетитель сайта откроет для себя что-то новое.
Возможно, посетитель сайта откроет для себя что-то новое.
Любые тексты обязательно должны быть:
- Уникальными. Но речь идет не о смысловой уникальности. Качественный рерайт, то есть переписывание своими словами, тоже оцениваются поисковыми системами положительно.
- Длинными. Примерно от 2500 символов в Word без пробелов. Это тоже необходимо для “одобрения” поисковых систем. Однако посетитель такие тексты только бегло проглядывает. Поэтому к этим пунктам добавляем как минимум еще один.
- Оформленными. С выделениями различными шрифтами, списками, иллюстрациями, разбивкой на короткие абзацы.
- Грамотными. Посетитель не будет читать тексты с ошибками. Явные опечатки тоже вызывают раздражение.
- С низкой водностью, то есть с минимумом вводных конструкций, предлогов, частиц, обращений, союзов. С одной стороны, без них кажется, что текст писала машина. Однако эти слова практически не несут никакой информации и затрудняют чтение.
Чтобы лучше разобраться в том, как писать продающие тексты читайте статью — Продающий сайт — просто о сложном.
Этап 7. Тестируем
Перед запуском необходимо убедиться, что все работает хорошо. Ни в коем случае не пропускайте этот этап. Что нужно сделать:
- Проверить отображение сайта в популярных браузерах. Задача — убедиться, что везде все выглядит так, как нужно. Можно сделать это вручную или с помощью онлайн-сервисов, например Browsershots, NetRenderer, Spoon. Если что-то не так, значит, скорее всего, возникли проблемы с кодом.
- Проверить мобильную версию или адаптивную версию сайта на разных устройствах.
- Оценить работу функций: оформить заказ, подписаться и т.д.
- Протестировать, удобно ли пользоваться сайтом. Насколько понятно, что нужно делать, чтобы найти нужную информацию. Рекомендуем прочесть заметку о том, как наладить навигацию
- Проверить, легко ли взломать сайт, особенно если вы работаете с CMS-системами, а не с конструкторами.
- Узнать, какую нагрузку выдержит сайт, то есть сколько посетителей может на нем находиться в одно и то же время.

Этап 8. Работаем с аналитикой
Распространенное заблуждение: сайт сделан — работа закончена. Это не так. Времена меняются, и сайт меняется вместе с ними. Чтобы понять, что нужно переделать, следим за статистикой.
В первую очередь важны показатели:
- посещаемость, динамика ее увеличения / уменьшения
- время пребывания посетителей на сайте
- какие страницы посещают чаще всего
- на какие кнопки посетители нажимают
- по каким запросам сайт был найден в поисковой системе
- местоположение посетителей — для владельцев зданий.
На основании этих данных уже можно строить неплохие прогнозы, поскольку количество посещений влияет на количество продаж. Подробнее о том, как работать с аналитикой.
Заключение
Итак, мы полностью и пошагово описали, как создать сайт с нуля. Теперь вы разбираетесь в технических тонкостях и планировании, знаете, как подготовить контент, тестировать сайт перед запуском. Узнайте как съэкономить бюджет на продвижении рекламы у нас в блоге.
Однако стоит подчеркнуть, что разработка сайта — задача не из легких. Владельцам компаний лучше заказывать сайты у программистов. Так вы точно будете уверены в качестве ресурса.
Если вы хотите разработать сайт для продаж, то можете заказать его у нас. Посмотрите наше портфолио и оставьте заявку.
Как создать веб-сайт с нуля (Пошаговое руководство для начинающих)
В сегодняшнем бизнес-ландшафте, ориентированном на данные и ориентированном на цифровые технологии, присутствие в Интернете как никогда важно для бизнеса. Веб-сайт — это быстрый и простой способ для бизнеса расширить свое присутствие, развить свой бренд и идти в ногу с конкурентами.
Для новых предприятий создание веб-сайта может показаться сложной задачей, а те, у кого нет личного опыта, могут чувствовать себя потерянными. К счастью, при правильной подготовке можно самостоятельно создать простой бизнес-сайт.
В этой статье мы расскажем, как создать сайт с нуля. Прежде чем приступить к чтению, важно отметить, что, хотя это руководство в целом предназначено для начинающих, в нем будут рассмотрены некоторые процессы, которые могут потребовать от среднего до продвинутого уровня навыков кодирования и веб-разработки.
Создание веб-сайта с нуля, хотя и интенсивное, — отличный способ убедиться, что ваш сайт отражает цели вашей компании. На самом деле, это позволяет вам воплощать свое уникальное видение на самых ранних этапах создания сайта, соответствующим образом адаптируя такие аспекты, как эстетика, навигация и общее удобство использования.
Ниже приведены десять важных шагов для создания сайта с нуля.
1. Оттачивайте и выравнивайте соответствующие навыки
Прежде чем приступить к разработке концепции вашего нового веб-сайта, важно сначала проверить свои соответствующие необходимые навыки, а именно те, которые связаны с веб-разработкой и кодированием. Такие навыки могут сыграть важную роль в создании сайта своими руками, поскольку они могут помочь вам самостоятельно справляться с важными техническими этапами, что может обеспечить более плавный процесс разработки и более легкий творческий контроль.
Полезные предварительные условия для разработки веб-сайта могут включать кодирование на таких языках, как JavaScript и HTML/CSS (для различных факторов дизайна и удобства использования), устранение неполадок и отладку (чтобы обеспечить постоянную эффективность вашего сайта, актуальность и отсутствие серьезных недостатков безопасности) и поисковая оптимизация (или SEO — для эффективной оптимизации и продвижения вашего сайта, чтобы его можно было обнаружить и он был конкурентоспособным в рамках поискового алгоритма Google).
Навыки веб-разработки переднего и заднего плана также очень полезны, поскольку они позволяют вам понимать и эффективно управлять как вопросами удобства использования, ориентированными на клиента, так и базовой архитектурой сайта на всестороннем техническом уровне. Чтобы начать веб-разработку, ознакомьтесь с нашим руководством о том, как стать веб-разработчиком.
2. Установите цель
После согласования ключевых навыков ваш следующий шаг — установить общую цель для вашего нового веб-сайта. Спросите себя: какова долгосрочная цель этого сайта? Это для продажи продуктов? Чтобы выразить и расширить индивидуальность вашего бренда? Какой пользовательский опыт вы надеетесь предоставить? Какие пользовательские показатели вы будете отслеживать через сайт?
После того, как вы ответите на все соответствующие вопросы, вам будет легче разработать интерфейс сайта, эстетику, потенциальные страницы и другие аспекты, напрямую связанные с вашими целями. Например, если вы планируете использовать сайт для повышения узнаваемости бренда и упрощения цифровых транзакций, вы можете спроектировать домашнюю страницу, предлагающую легкий доступ как к рекомендуемым онлайн-продуктам, так и к обновлениям компании, а также к информации, основанной на идентификации (например, исчерпывающей информации «О компании»). раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
3. Выбор хостинг-провайдера
Выбор хостинг-провайдера — относительно простая, но важная часть создания веб-сайта. Многие ведущие хостинговые платформы (такие как Bluehost и HostGator) ускорили этот процесс, часто предоставляя бесплатную регистрацию домена, инструменты для создания веб-сайтов со скидкой и другие льготы при первой регистрации.
Как и в предыдущем шаге, это решение должно основываться на ваших потребностях и целях сайта, особенно тех, которые связаны со структурой сайта и удобством использования. Например, если сайт предназначен для демонстрации галерей изображений и мультимедиа, вы, вероятно, захотите выбрать платформу, позволяющую разместить большие файлы и соответствующую скорость. Используя такие критерии, вы сможете сузить свои варианты до нескольких перспективных поставщиков и определить, какие из них будут наиболее рентабельными, надежными и соответствующими стремлениям вашей компании.
4. Выберите доменное имя
Теоретически выбор доменного имени веб-сайта может быть быстрым и простым, но, как отмечает GoDaddy, этот выбор сравним с выбором названия компании. Это может потребовать немало размышлений и размышлений, так как ваше доменное имя будет играть большую роль в вашей личности в Интернете. С точки зрения SEO эффективное доменное имя может сделать ваш сайт более заметным при поиске по ключевым словам, а также упростить продвижение вашего сайта с помощью кампаний цифрового маркетинга.
Имея все это в виду, найдите время, чтобы провести мозговой штурм по нескольким вариантам доменов, провести исследование ключевых слов и другой анализ рынка, чтобы определить имя, которое будет коротким, эффектным и показательным для услуги или продукта, который вы предоставляете. Ваш домен должен быть запоминающимся и запоминающимся, отражая при этом вашу целевую аудиторию или местоположение (например, вы можете включить свое местоположение непосредственно в имя домена).
5. Выберите шаблон или макет сайта
Макет вашего веб-сайта будет играть ключевую роль в обеспечении предполагаемого взаимодействия с пользователем, и его следует выбирать после тщательного планирования и предварительного исследования. Вы можете начать с выбора конструктора веб-сайтов с набором применимых шаблонов сайтов, сократив свои варианты до тех, которые имеют стили и структуры, отражающие ваше видение. Такие соображения могут включать в себя, нужны ли вам элементы электронной коммерции, планирование встреч или другие функции, присущие вашему бизнесу. Предполагая, что тема настраивается по вашему вкусу, используйте ее в качестве оболочки для более крупных идей развития, таких как определенные плагины и виджеты, цветовые схемы, порядок страниц и иерархия.
6. Создание релевантных страниц
Наиболее эффективные веб-сайты содержат множество страниц или разделов — как правило, домашнюю страницу и несколько вспомогательных страниц, представляющих различные аспекты компании. Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Например, рассмотрим официальный веб-сайт НАСА, который состоит из многогранной домашней страницы и поддерживается легкодоступными логически тематическими разделами, посвященными текущим миссиям и инициативам, истории компании и различным загрузкам, а также связанным с ними социальным сетям. Такая модель приносит пользу пользователям НАСА, предоставляя им всю необходимую информацию быстро и эффективно. Независимо от идентичности или ниши вашей компании, крайне важно следовать аналогичному подходу при разработке вашего сайта — просто сосредоточьтесь на разумном разделении страниц и избегайте перегрузки пользователей слишком большим количеством информации в одном пространстве.
7. Создание платежной системы (если применимо)
Если ваш сайт предназначен для онлайн-покупок, оборудуйте его соответствующим макетом витрины с изображением продуктов или услуг вашей компании. Плавные цифровые транзакции обычно рассматриваются как решающая функция для сайтов, ориентированных на розничную торговлю, поэтому не забудьте соответствующим образом спроектировать витрину своего магазина. Во-первых, большинство успешных цифровых витрин поддерживают различные способы оплаты, от кредитных и дебетовых до подключенных сервисов, таких как Google Pay и PayPal.
Кроме того, ваша платежная система должна быть основана на быстрых, беспрепятственных и безопасных платежах, которые вызывают ощущение плавности и доверия. Эта функция может улучшить показатель отказов вашего сайта и обеспечить рассмотрение большего количества продуктов или услуг для покупки. Вы также можете использовать такие функции, как навигация по липкому заголовку, тип заголовка, который остается статичным, когда пользователи прокручивают страницу, предоставляя им постоянный доступ к вариантам поиска и покупки. Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
8. Протестируйте и настройте свой сайт
Теперь, когда основные части вашего сайта готовы, вы захотите посвятить достаточное количество времени тестированию и тонкой настройке вашего конечного продукта. Поскольку юзабилити остается одним из важнейших показателей успеха сайта в 2021 году, ваши основные соображения должны быть связаны с пользовательским интерфейсом вашего сайта (UI) и его взаимодействием с пользователем (UX). Эти элементы можно оценить с помощью юзабилити-тестирования и технического аудита передней и задней частей сайта. Чтобы проверить удобство использования, понаблюдайте за пользователями, перемещающимися по вашему сайту, и обратите внимание на выявленные недостатки, путаницу и другие недостатки, обнаруженные на этом пути. Задавайте подробные вопросы, чтобы получить столь же подробные отзывы, которые могут привести к более надежным решениям и лучшему общему пользовательскому опыту. Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
9. Продвигайте свой сайт
После того, как ваш сайт запущен, пришло время представить его целевой аудитории. К счастью, существует множество эффективных способов цифрового маркетинга веб-сайта. Аккаунты в социальных сетях — отличный инструмент для повышения узнаваемости сайта. Многие из этих торговых точек позволяют пользователям напрямую связывать URL-адреса сайтов, объединять контент сайта и беспрепятственно направлять подписчиков на разные страницы сайта. Многие шаблоны сайтов имеют возможность напрямую встраивать социальные ссылки, что может принести пользу всем связанным объектам с точки зрения SEO, поскольку органические ссылки могут положительно повлиять на ранжирование.
Другие варианты включают в себя рекламные и бизнес-функции Google, которые могут помочь владельцам сайтов продвигать свою недвижимость с помощью целевой рекламы и, если применимо, получить соответствующие физические местоположения, перечисленные на Картах Google (с соответствующими ссылками на веб-сайты). Веб-мастера также могут творчески использовать мультимедиа сайта, чтобы расширить доступ своего сайта к другим социальным рынкам. Например, видео с сайта можно синдицировать в социальные сети со ссылкой на исходный контент.
Для получения дополнительной информации о быстрых и экономичных вариантах веб-маркетинга рассмотрите этот список бесплатных способов продвижения вашего веб-сайта от Ahrefs.
10. Поддерживайте свой сайт в актуальном состоянии
Даже после того, как ваш сайт будет создан и у него появятся подписчики, обязательно обновляйте его. По мере того, как ваш сайт набирает популярность в Интернете, ваши пользователи могут в конечном итоге стать нетерпеливыми или потерять интерес к устаревшему контенту и плохо управляемым факторам удобства использования сайта (неработающие ссылки, неработающие мультимедиа и т. д.). Поэтому очень важно поддерживать активность вашего сайта, и это выходит за рамки только публикации и ведения блога.
д.). Поэтому очень важно поддерживать активность вашего сайта, и это выходит за рамки только публикации и ведения блога.
HostGator рекомендует принять несколько ключевых привычек для поддержания вашего сайта в актуальном состоянии. Среди них:
- Создайте календарь контента, чтобы контент вашего сайта был последовательным, свежим и отражал текущие события и тенденции.
- Перепрофилируйте и разместите старый контент, если он уместен в современном контексте (возможно, со ссылками на исходный контент в целях SEO).
- Выполняйте регулярные проверки желаемых упоминаний ключевых слов сайта и факторов, связанных с дизайном.
- Рассмотрите возможность обновления шаблонов и макетов сайтов, которые могут лучше соответствовать текущим событиям.
Кроме того, внимательно следите за отзывами пользователей, которые могут помочь улучшить интерфейс сайта. Например, вы можете подумать об усилении темы или макета вашего сайта, если пользователи сообщают о проблемах с навигацией через мобильное представление. Обязательно сообщайте о таких изменениях своим пользователям — возможно, через сообщение в социальной сети или бюллетень на сайте.
Обязательно сообщайте о таких изменениях своим пользователям — возможно, через сообщение в социальной сети или бюллетень на сайте.
Как написать код для веб-сайта (Полное руководство для начинающих)
Хотите научиться кодировать веб-сайт? За кулисами большая часть кода веб-сайта содержит HTML, CSS и JavaScript.
Новичку для изучения этих языков программирования (даже на начальном уровне) потребуются часы обучения и практики.
Хорошей новостью для владельцев бизнеса является то, что существуют отличные инструменты, позволяющие создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код для вас.
Для тех, кто хочет написать код веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов и создание веб-сайта с нуля
На заре Интернета создание веб-сайта было трудным делом. Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как платить тысячи долларов за то, чтобы кто-то создал/кодировал веб-сайт.
Даже после появления конструкторов веб-сайтов многие предприятия предпочитали нанимать профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такого же качества.
Однако в 2022 году все изменилось.
В настоящее время многие разработчики используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на платформе веб-сайтов, поэтому, другими словами, большинству разработчиков больше не нужно знать, как создавать веб-сайты с нуля.
Правда заключается в том, что в 95% случаев вы можете создать веб-сайт с помощью конструкторов веб-сайтов или решений без кода так же хорошо, как если бы вы писали код веб-сайта с нуля, и запустить свой веб-сайт быстрее.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 охватывают это).
В методе 3 мы поделимся ресурсами о том, как создать веб-сайт с нуля. Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного давайте посмотрим, как кодировать веб-сайт.
1. Создание пользовательского веб-сайта с помощью WordPress
WordPress является самой популярной платформой для создания веб-сайтов, поскольку на ней работает более 43% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют вам создавать собственный веб-сайт с нуля, не изучая программирование.
Наш выбор номер один — SeedProd. Это лучший конструктор сайтов WordPress с функцией перетаскивания.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг. Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите посмотреть на некоторые альтернативы, мы рекомендуем SiteGround или одну из этих лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный способ).
Далее вам нужно получить плагин SeedProd. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания собственной темы WordPress с нуля.
Он поставляется с интерфейсом перетаскивания, который удобен для начинающих, но также достаточно мощен для разработчиков. Вы можете использовать его для создания пользовательского веб-дизайна, включая меню навигации, боковые панели и нижние колонтитулы, а также весь контент вашей страницы.
Вот почему его используют многие профессиональные разработчики по всему миру. Даже разработчики крупных компаний, таких как Awesome Motive и других, используют SeedProd для создания своего основного веб-сайта, поскольку он обеспечивает быстрое развертывание и настройку.
Альтернативы SeedProd
Есть несколько других популярных компоновщиков страниц WordPress, которые вы можете использовать. Ниже приведены наши лучшие рекомендации для начинающих, которые могут написать код веб-сайта с нуля, фактически не написав код.
- Divi Builder — перетаскивание тем и конструктор страниц
- Beaver Builder — еще один известный конструктор страниц WordPress
- Astra — настраиваемая тема с готовыми начальными веб-сайтами, которые можно установить одним щелчком мыши.
Хотя мы склоняемся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, например BBC, Microsoft, Facebook, The New York Times и т. д.
Нужна помощь в настройке WordPress? Наша команда экспертов может помочь вам с бесплатной настройкой блога WordPress.
2. Закодируйте веб-сайт с помощью конструктора веб-сайтов Web.com
Если вы не хотите возиться с получением домена, хостинга и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор веб-сайтов Web. com.
com.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть управляемый мастер, который помогает в этом процессе.
Планы Web.com начинаются с 1,95 долларов в месяц и включают в себя бесплатное доменное имя, бесплатный SSL, десятки шаблонов и все функции, необходимые для быстрого начала работы.
Просто выберите из тысяч готовых красивых шаблонов веб-сайтов и настройте дизайн в соответствии с потребностями вашего бренда, просто указав и щелкнув.
Конструктор поставляется со всеми мощными функциями, которые вы ожидаете, включая возможность добавлять фотогалереи, видео, ползунки отзывов, контактные формы, местоположения на карте, кнопки социальных сетей и многое другое.
Вам не нужно беспокоиться об обновлениях, безопасности или резервных копиях. Web.com позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы Web.com
Существует множество различных решений «все в одном». Помимо постоянного контакта, ниже приведены наши лучшие решения для простых конструкторов веб-сайтов, отличных от WordPress.
Помимо постоянного контакта, ниже приведены наши лучшие решения для простых конструкторов веб-сайтов, отличных от WordPress.
- Gator от HostGator — полностью размещенный конструктор веб-сайтов с инструментами перетаскивания и шаблонами.
- Конструктор веб-сайтов Domain.com — размещенный конструктор веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- HubSpot — все в одном конструкторе веб-сайтов и маркетинговой платформе для малого бизнеса
- Wix — еще один известный конструктор сайтов с функцией перетаскивания.
- BigCommerce — полностью размещенный конструктор веб-сайтов для создания магазинов электронной коммерции.
Дополнительные варианты см. в нашем сравнении лучших конструкторов сайтов с плюсами и минусами.
Хотите, чтобы эксперт разработал для вас индивидуальный веб-сайт? Команда Web.com также предлагает индивидуальные услуги веб-дизайна и предлагает нашим пользователям эксклюзивную сделку. Получите бесплатную цитату сегодня.
3. Научитесь программировать веб-сайт с нуля
Если вы студент и хотите научиться кодировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Хотя существует множество бесплатных и платных курсов, лучший из найденных нами — это Code Academy.
Это займет примерно 9 часов, но к концу вы научитесь кодировать собственный адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему эффективно программировать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться кодировать веб-сайт. Вы также можете ознакомиться с нашим руководством по увеличению посещаемости веб-сайта и лучшими инструментами для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
So erstellst du ohne Erfahrung eine Website von Grund auf
Jedes Unternehmen braucht eine Website, aber wie erstellt man eine Website, ohne Erfahrung zu haben? Sieh dir diesen anschaulichen Leitfaden zur Website‑Erstellung an.
Ob du freiberuflicher Fotograf bist oder nach dem Betrieb eines Ladengeschäfts in den E-Commerce einsteigen möchtest – eine gut gestaltete Website kann dir helfen, dich von der Masse abzuheben. In der schnelllebigen und sich ständig verändernden digitalen Welt kann eine Online-Präsenz dir helfen, die Legitimität deiner Marke aufzubauen, Leads zu generieren und letztendlich potenzielle Kunden in zahlende Kunden zu verwandeln. Каков веб-сайт eerstellst du deine eigene?
Das Erstellen einer Website ohne Erfahrung mag entmutigend erscheinen, insbesondere wenn du keine Programmierkenntnisse hast oder dich nicht für besonders technisch versiert hältst. Mit den heute verfügbaren Tools und Ressourcen ist die Erstellung deiner eigenen Website von Grund auf jedoch genauso einfach wie der Kauf einer Domain, Entwicklung eines Konzepts und die Verwendung von Website-Vorlagen oder Drag-and-Drop-Editoren. Sie muss auch nicht teuer sein.
Sie muss auch nicht teuer sein.
альт. Текст: Kosten für den Aufbau einer Website für kleine Unternehmen
In diesem Blog-Beitrag beschäftigen wir uns eingehend mit den Vorteilen einer Website und führen dich dann Schritt für Schritt durch die Erstellung Ihrer eigenen Website, von der Festlegung deiner zumen bisund Starten де Endprodukts.
Die Erstellung einer schönen, benutzerfreundlichen und vollständig angepassten Website erfordert keine Programmiererfahrung oder technisches Wissen mehr. Hier erfährst du, wie du deine Веб-сайт в sieben einfachen Schritten einsatzbereit machen kannst.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Warum ist es wichtig, eine Веб-сайт für dein Unternehmen zu haben?
Im Online-Zeitalter ist eine Website dein bestes Tool, um dein Unternehmen zu vermarkten. Eine benutzerfreundliche, visuell ansprechende Website kann leicht erklären, wer du bist und welche Produkte und Dienstleistungen du anbietest, und gleichzeitig für einen dauerhaft Positiven Eindruck auf deine Website-Besucher sorgen.
Eine benutzerfreundliche, visuell ansprechende Website kann leicht erklären, wer du bist und welche Produkte und Dienstleistungen du anbietest, und gleichzeitig für einen dauerhaft Positiven Eindruck auf deine Website-Besucher sorgen.
Du musst wissen, wie dein Unternehmen von einer Веб-сайт прибыльных каналов, um deine eigene Веб-сайт фон Grund auf neu zu erstellen. Hier sind einige Gründe, warum du deine eigene Website gestalten solltest:
Kultivierung einer Online-Präsenz und Markenidentität
Eine Website, die rund um die Uhr leicht zugänglich und verfügbar ist, ermöglicht wemit mit Kunden, dichni wenn sie eine Visitenkarte oder Broschüre verlieren. Mit einer ständigen Adresse im Internet kannst du Stammkunden und Mundpropaganda gewinnen.
Deine eigene Domain und eine wiedererkennbare Unternehmenwebsite können dir auch helfen, die Vision, die Grundwerte und die Gründungsgeschichte deiner Marke sowie die angebotenen Produkte und Dienstleistungen zu vermitteln.
Schaffung von Vertrauen und Glaubwürdigkeit
Potenzielle Kunden werden deine Legitimität überprüfen Wollen, bevor sie dein Produkt kaufen oder mit dir zusammenarbeiten. Deine benutzerdefinierte Domain ist deine Chance, die Empfehlungen, die du erhalten hast, und deine Autorität in diesem Bereich zu präsentieren.
Hebe dich mit einer professionalell aussehenden Website, Rezensionen von Kunden und Experten und einer nützlichen Blog-Seite mit deinen eigenen Inhalten von bestehenden Websites und Online-Shops ab.
Generiere organischen Traffic
Eine gut optimierte Unternehmenwebsite steht auf den Ergebnisseiten dersuchmaschinen ganz oben. Wenn Verbraucher Schlüsselwörter eingeben, die für deine Produkte und Dienstleistungen, соответствующий sind, wird dein Unternehmen empfohlen, was den Traffic auf deiner Website erhöht und es dir ermöglicht, deinen Kundenstamm zu vergrößern. Es ist immer eine gute Idee, eine Website mit Blick auf Google Analytics undsuchmaschinenoptimierung zu erstellen.
альт. Текст: Informationen, die Personen auf der Website eines Anbieters sehen möchten
Bereitstellung von Informationen und Kundenservice
Beantworte häufig gestellte Fragen, wie z. B. den Standort des Unternehmens, die Öffnungszeiten und wie du Rücksendungen tätigen kannst, und biete potenziellen und bestehenden Kunden eine Kontaktseite auf deiner Unternehmenwebsite an.
Dies ist eine einfache Möglichkeit, den Kaufprozess zu Rationalisieren und die Kundenzufriedenheit zu verbessern. Auch Chatbots, Umfragen und Kontaktformulare können bei der Website-Erstellung für eine bessere Kundenerfahrung sorgen.
Lead-Generierung und Verkaufsabschlüsse
Am wichtigsten ist, dass die Erstellung einer Website Leads generieren und dir dabei helfen kann, deine Kunden mit Interaktivität und Webdesign durch den Kaufprozess zu führen. Eine Gute Website zieht Personen an, die deinem Unternehmen interessiert sind, und wandelt sie in zahlende Kunden um.
Ein Onlineshop auf deiner Unternehmenwebsite kann einen persönlichen Standort ergänzen und über einen neuen Kanal Verkäufe erzielen.
So erstellst du eine Website von Grund auf neu
Jetzt, da du weißt, wie Websites dein Unternehmen verbessern können, musst du auch wissen, dass du kein Webentwickler oder Webdesigner sein musst, um eine professionalelle und ansprechende Website zu erstellen. Es muss auch nicht teuer sein.
Tatsächlich gibt es viele kostenlose und kostenpflichtige Website-Builder, wie den kostenlosen Website-Builder und Mailchimp Website-Builder von WordPress, die es dir ermöglichen, auch ohne Erfahrung eine Website zu entwerfen und zu veröffentlichen. Таким образом, функционал es.
Plane deine Веб-сайт
Der erste Schritt besteht darin, deine Веб-сайт zu planen. Ganz gleich, ob es sich um einen E-Commerce-Shop oder eine eher информационный персонал oder geschäftliche Website handelt, es ist hilfreich, einige Ziele festzulegen. Warum möchtest du eine Веб-сайт haben?
Warum möchtest du eine Веб-сайт haben?
Deine Zielgruppe zu kennen, ist ein großartiger Ausgangspunkt. Wenn du herausfindest, warum Interessenten sie zu deinem Unternehmen kommen oder welche Absicht sie haben, kannst du entscheiden, welche Inhalte auf deinen Webseiten enthalten sein sollen und insuchmaschinen gut abschneiden. Befrage deine Kunden und sieh dir deine Geschäftsdaten an.
Die Analyze der Websites deiner Wettbewerber oder einfach der Websites, die du ansprechend findest, ist ebenfalls ein Inintegrer Schritt bei der Planung deiner Website. Notiere dir, was sie gut machen und wie ihre Websites verbessert werden können, und wende dies auf deine eigene Domain an. Finde Möglichkeiten, deine Marke zu Differentenzieren.
Lege schließlich deine Ideen und die grobe Struktur deiner Website fest. Dies kann wie ein Diagramm oder eine Karte aussehen, die den Navigationsablauf deines Website-Besuchers detailsliert beschreibt. Denke über die einzelnen Seitentitel und Features nach, die du einbeziehen möchtest.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Wähle einen Website-Builder
Die Auswahl des richtigen Website-Builders vereinfacht deinen Website-Erstellungsprozess. Um eine Website ohne Erfahrung von Grund auf neu zu erstellen, brauchst du einen Website-Builder, der sich um alle technischen Aspekte kümmert sodass du dich auf die Realisierung deiner Vision Durch Design und Inhalte konzentrieren kannst. Hier sind einige Faktoren, die zu berücksichtigen sind:
- Ist der Website-Builder einfach zu bedienen?
- Wie berechnet der Website-Builder seine Dienstleistungen?
- Verfügt der Website-Builder über Themen und Vorlagen?
- Verfügt der Website-Builder über eine Bilddatenbank?
- Wie flexibel ist der Website-Builder im Hinblick auf das Webdesign?
- Welche Funktionen byetet der Website-Builder an (z.
 B. E-Commerce, Blogging, Terminplanung)?
B. E-Commerce, Blogging, Terminplanung)? - Получить поддержку конструктора веб-сайтов?
- Verfügt der Website-Builder über eine mobile Optimierung?
- Бит der Website-Builder Webhosting-Dienste an?
Der kostenlose Website-Builder от Mailchimp ermöglicht es dir, eine vollständig angepasste Website ohne Programmiererfahrung zu erstellen. Weitere Website Builder с Wix, Squarespace, GoDaddy и Shopify.
Eine Möglichkeit zur Erstellung einer Веб-сайт для Nutzer mit etwas Erfahrung ist die WordPress-Plattform. Der Website-Builder от WordPress имеет костяк и verfügt über Drag-and-Drop-Funktionen, mit Denen du Eine Website erstellen kannst, die alle grundlegenden Komponenten enthält. Wenn du jedoch eine WordPress-Website bevorzugst, die noch umfassender ist, kannst du mit Premium-WordPress-Themen und -Plugins weitere Designcomponenten und -details hinzufügen. Умрите Установка от WordPress ist einfach und sollte nicht länger als ein paar Minuten dauern.
Wähle einen Domainname aus
Nachdem du einen Website-Builder ausgewählt hast, der deinen Anforderungen entspricht, ist es an der Zeit, einen Domainname auszuwählen. Dieser Schritt hängt davon ab, ob du einen kostenlosen oder benutzerdefinierten Domainnamen möchtest. Der Domainname ist die Adresse deines Unternehmens im Internet, er sollte также kurz, einfach и соответствующий für dein Unternehmen und deine Market sein.
Ein kostenloser Имя домена eines kostenlosen Webhosting-Anbieters enthält of auch den Namen dieses Hosting-Anbieters, был признан профессиональным, и для Kunden verwirrend sein kann. Es kann aufgrund der Sicherheit und Vertrauenswürdigkeit des Webhosting-Dienstes вsuchmaschinen sogar zu schlechteren Rankings führen. Быстрый веб-хостинг-тарифы с высоким уровнем безопасности, Bandbreite, Speicher und Support.
Passe deine Website an
Wenn du dich um die Logistik gekümmert hast, kannst du mit der Anpassung deiner Website beginnen. Je nachdem, welchen Website-Builder du verwendest, kannst du in diesem Schritt zunächst eine allgemeine Vorlage und ein Farbschema auswählen und sie dann so anpassen, dass sie für dein Unternehmen einzigartig sind. Der Website-Builder от Mailchimp beetet beispielsweise Echtzeit-Bearbeitungen, sodass du den Editor nicht verlassen musst, um Änderungen vorzunehmen. Einige Webdesign-Elemente, тест на пляже, число:
Je nachdem, welchen Website-Builder du verwendest, kannst du in diesem Schritt zunächst eine allgemeine Vorlage und ein Farbschema auswählen und sie dann so anpassen, dass sie für dein Unternehmen einzigartig sind. Der Website-Builder от Mailchimp beetet beispielsweise Echtzeit-Bearbeitungen, sodass du den Editor nicht verlassen musst, um Änderungen vorzunehmen. Einige Webdesign-Elemente, тест на пляже, число:
- Статистический сайт
- Хинтергрунд
- Фарбен
- Леерраум
- Контраст
- Шрифтартен
- Textgröße
- Фото
- Интеграция в социальные сети Medien
Füge Inhalte hinzu
Nachdem du die Struktur und das Erscheinungsbild deiner Unternehmenwebsite festgelegt hast, kommt der wichtigste Teil – das Hinzufügen von Inhalten. Ganz gleich, ob es sich um Produktseiten für deinen Onlineshop или Blog-Beiträge mitsuchmaschinenoptimierung handelt, deine Inhalte sind entscheidend für den Erfolg deiner Website.
Sie informierensuchmaschinen und damit deine Zielgruppe, wer du als Unternehmen bist, und sie können dich sogar als Autorität in deiner Branche positionieren. Mit qualitativ hochwertigen Inhalten kannst du Kundenbeziehungen aufbauen, Verkäufe konvertieren und die Markentreue fördern. Dies ist ein fortlaufender Prozess, а также nimm dir Zeit, um die richtigen Inhalte zusammenzustellen.
Teste deine Website
Teste deine Website auf Funktionalität, Benutzerfreundlichkeit, Compatibilität und Leistung. Stelle sicher, dass alle Webseiten funktionierende Links und Formulare haben. Sieh dir die Einstellungen, die Navigation und das allgemeine Erscheinungsbild deiner Website an.
альт. Текст: Das Erscheinungsbild deiner Website ist extrem wichtig. 75 % веб-сайта der Menschen beurteilen die Glaubwürdigkeit eines Unternehmens anhand des Aussehens seiner.
Ist es ansprechend und für Benutzer leicht zu verstehen? Schau dir deine Website auf Mobilgeräten und in verschiedenen Browsern an. Muss irgendetwas optimiert oder angepasst werden? Läuft deine Веб-сайт не работает?
Muss irgendetwas optimiert oder angepasst werden? Läuft deine Веб-сайт не работает?
Veröffentliche deine Website
Jetzt bist du am Ende deiner Website-Erstellungsphase angekommen. Veröffentliche deine Website, sammle Daten und optimiere dein Design und deine Inhalte, um dein Unternehmen weiter auszubauen.
Erstellen einer Website mit Mailchimp – keine Programmiererfahrung erforderlich
Nutze den kostenlosen, benutzerfreundlichen Website-Builder Mailchimp, um deine Unternehmenwebsite in weniger als einer Stunde von Grund auf neu zu erstellen. Вы можете использовать Vielzahl von Vorlagen und Farbpaletten oder übernimm mehr Kontrolle mit dem Drag-and-Drop-Editor. Mit integrierten Formularen, verhaltensorientiertem Targeting sowie Berichten und Analysen kannst du deine Zielgruppe vergrößern und dein Geschäft ausbauen. Mit der All-in-One-Plattform Mailchimp erhältst du Unterstützung, von der Gründung deiner Marke über den Kauf einer Domain bis hin zur Verbesserung dessuchmaschinen-Rankings mit unseren SEO-Tools.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Как создать сайт с нуля (даже без опыта) — Go WordPress
Создание сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, управление своим бизнесом или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает создание веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Шаг 1. Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Поделитесь своими мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress.com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас. Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если есть что-то, что кажется интересным или заслуживающим внимания на их веб-сайтах, задокументируйте это, чтобы позже вы могли черпать вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, позволит сэкономить время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Контактная информация и страницы обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4. Планирование базовой стратегии брендинга и контента веб-сайта
Затем пришло время установить правила для контента, который будет наполнять ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Дайте вашему веб-сайту голос
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) смешные, но не оскорбительные.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные ощущения, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.

- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.com).
Шестнадцатеричные коды упрощают настройку и изменение цветов на веб-сайтах. Источник: color-hex.com .
- Если вы создаете веб-сайт для существующей компании, подберите цвета, которые вы уже используете. Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
SneakerNews.com, популярный обувной веб-сайт, работающий на WordPress VIP, использует дополнительные оттенки синего и серого для достижения привлекательной эстетики .
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.
- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите схему для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны содержать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Будьте ясны и просты. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com .
Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.
Мало того, что WordPress.com предлагает множество отличных тем, вы также можете искать темы по стилю или функции, чтобы найти ту, которая подходит именно вам .
Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная торговля: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных сайтов.
Каждый план WordPress.com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8. Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы завершили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные руководства упрощают поиск помощи при создании веб-сайта на WordPress.com .
В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов .
В этом видео более подробно объясняется, как добавлять страницы:
Шаг 9: Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос. Ваш сайт должен звучать как вы.
- Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Если вы можете использовать текстовый процессор, вы можете редактировать страницы и сообщения WordPress.com .
Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Рекомендации и советы по дизайну веб-сайтов для недизайнеров [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.com для выполнения всех видов задач.
- Дополнительные советы и руководства по созданию веб-сайтов.
- Подробные сообщения в блоге о веб-дизайне, которые помогут улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути. Теперь осталось задать только один вопрос. Чего вы добьетесь дальше?
Теперь осталось задать только один вопрос. Чего вы добьетесь дальше?
Нравится:
Нравится Загрузка…
Как создать веб-сайт (Руководство для начинающих)
Итак, вы хотите веб-сайт, да?
Создание собственного веб-сайта, безусловно, может быть пугающим процессом, особенно если вы никогда не делали этого раньше. Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Кроме того, вам нужно выучить , как использовать эту технологию и настроить все, прежде чем вы сможете начать публикацию контента.
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще — существует множество инструментов, разработанных для упрощения многих из этих шагов! Хотя любой веб-проект требует тяжелой работы, вам не нужно быть разработчиком, чтобы создать потрясающий веб-сайт. Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
В этой статье мы проведем вас через весь процесс создания веб-сайта в качестве новичка и ответим на любые ваши вопросы. Итак, приступим!
Шаг 1. Определите цель вашего веб-сайта
через GIPHY
Первое, что вам нужно сделать, прежде чем вкладывать какие-либо ресурсы или время в веб-сайт, — решить, о чем он будет. Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Если вы думаете о запуске онлайн-бизнеса, на этапе планирования есть еще один компонент. Вам нужно проанализировать, есть ли для него рынок, подумать, как вы будете его продвигать, что делают ваши конкуренты и многое другое. Однако все это подпадает под категорию «бизнес-планирование», и мы вернемся к этому позже.
А пока убедитесь, что у вас есть четко определенный проект, и подумайте, какова будет цель вашего сайта.
Некоторые из самых простых примеров целей для веб-сайтов:
- Создание онлайн-бренда
- Зарабатывание денег на рекламе или партнерском маркетинге
- Делитесь своими идеями в блоге
- Продемонстрируйте свое портфолио, чтобы привлечь больше клиентов
- Продажа товаров и услуг через Интернет
- Просто так
То, как вы подходите к созданию веб-сайта, во многом зависит от ваших целей. Сайты могут меняться и меняться, если вы решите стремиться к другим результатам. Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Шаг 2: Зафиксируйте свое доменное имя
Для многих людей именно на этом этапе создание веб-сайта превращается из идеи в реальный проект. Покупка домена требует вложения части ваших с трудом заработанных денег. Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Хорошая новость заключается в том, что большинство доменных имен не так уж и дороги. Стандартный домен .com будет стоить около 10-15 долларов за год . Это фантастическая ценность, и если вы дождетесь хороших продаж, вы часто можете зарегистрировать домен еще за меньшие деньги.
Помимо .com существует множество вариантов доменов верхнего уровня (TLD). Однако, если вы работаете над своим первым веб-сайтом, мы рекомендуем придерживаться проверенного временем. .com домены, как правило, считаются более профессиональными и являются стандартом для большинства веб-сайтов.
Глоссарий DreamHost
Что такое рДВУ?
Общий домен верхнего уровня (gTLD) — это стандартный домен верхнего уровня (TLD). «.com» — самый популярный рДВУ, но «.org», «.net» и другие подобные расширения подпадают под эту же классификацию.
Подробнее
С технической точки зрения нет никакой разницы между доменом . com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
Процесс регистрации прост. Выберите доменное имя, посмотрите, доступно ли оно, и если да, купите его. Вам нужно будет заполнить некоторую личную информацию и решить, хотите ли вы платить за какие-либо надстройки, такие как защита WHOIS (которая иногда предоставляется бесплатно, в зависимости от регистратора):
Защита WHOIS имеет тенденцию быть дешевой, и она не позволяет случайным людям искать вашу контактную информацию в общедоступных записях. Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Шаг 3: Зарегистрируйтесь на хостинге
Мы могли бы написать целую книгу о хостинге (и у нас есть лота статей на эту тему). Существуют сотни провайдеров веб-хостинга, и вот что вам нужно помнить при выборе:
- Не все услуги хостинга предлагают одинаковый уровень качества.

- Некоторые веб-узлы оптимизированы для определенных типов веб-сайтов (например, сайтов электронной коммерции или WordPress).
- Варианты бесплатного хостинга почти всегда предлагают более низкий уровень обслуживания.
- Многие хостинг-провайдеры рекламируют цены, которые резко увеличиваются, когда вам нужно продлить контракт.
- Прежде чем регистрироваться на веб-хостинге, вы должны просмотреть множество отзывов.
В идеале вы будете использовать один и тот же веб-хост на протяжении всего жизненного цикла вашего проекта. Это означает, что вы должны быть уверены, что они предлагают отличный сервис, прежде чем подписывать пунктирную линию.
При работе над новым веб-сайтом может возникнуть соблазн выбрать самый дешевый веб-хостинг или заплатить что-то более дорогое, чем вам нужно. Для вашего первого сайта мы рекомендуем общий или управляемый хостинг:
Общий хостинг дешевле, но может потребовать дополнительной практической оптимизации для повышения производительности вашего сайта. С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
Если вы планируете использовать определенное программное обеспечение или систему управления контентом (CMS), такую как WordPress, было бы неплохо выбрать хостинг-провайдера с тарифами, оптимизированными для него. Наши планы DreamPress, например, поставляются с предустановленным WordPress и предлагают управляемые услуги.
Глоссарий DreamHost
Что такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Поскольку он бесплатный и доступный, WordPress используется для поддержки практически любого типа веб-сайтов, от блогов до предприятий электронной коммерции.
Подробнее
После того, как вы зарегистрируетесь на хостинге, вам нужно будет связать свой домен с вашими новыми серверами. Это не происходит автоматически, и если вам неудобно изменять конфигурацию вашего домена, вы можете обратиться в службу поддержки своего регистратора за помощью.
Шаг 4. Выберите программное обеспечение для создания веб-сайта
Когда вы думаете о создании веб-сайта, вы можете представить, что кто-то вручную кодирует каждую веб-страницу, используя HTML, CSS, PHP, JavaScript и другие языки программирования. Это правильный подход, но он работает только в том случае, если вы либо опытный веб-разработчик, либо у вас много свободного времени, чтобы научиться программировать.
В наши дни большинство веб-сайтов создаются с использованием программного обеспечения, такого как WordPress. Такие CMS, как WordPress, обеспечивают техническую «бэкенд» практически для любого веб-сайта. Вы можете создавать страницы несколькими щелчками мыши, настраивать их с помощью встроенных редакторов, изменять стили дизайна, устанавливая темы или шаблоны, и даже добавлять новые функции с помощью плагинов WordPress:
Ошеломляющие 43,2% всех существующих веб-сайтов используют WordPress, и на то есть веские причины. Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы разбираетесь в других CMS или опциях программного обеспечения, во что бы то ни стало, дерзайте! Вы единственный человек, который точно знает, какие функции вам нужны, поэтому доверяйте своему суждению.
Если вы решите использовать WordPress, вам необходимо установить CMS на сервер, который вы арендуете у своего веб-хостинга. Многие хостинги предоставляют доступ к панели управления, где можно использовать автоматические установщики популярных программ:
Некоторые провайдеры даже предустановят WordPress при регистрации. Однако обычно это происходит только в том случае, если вы подписываетесь на специальный или управляемый план хостинга WordPress (например, DreamPress).
После того, как WordPress будет установлен и запущен, найдите время, чтобы ознакомиться с тем, как работает CMS. Изучите каждую вкладку на панели инструментов, попробуйте разные темы и плагины и создайте несколько тренировочных страниц:
С этого момента вы начнете реальную работу по дизайну и разработке веб-сайта. Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Шаг 5: Планирование структуры вашего веб-сайта
Вы уже знаете, какой веб-сайт вы собираетесь создать. У вас также есть домен, хостинг и техническая поддержка для создания сайта. Теперь пришло время поработать над планированием структуры сайта.
Под структурой мы подразумеваем решение о том, какие страницы будет включать сайт. Вы также должны наметить ключевые элементы для каждой веб-страницы.
Например, если вы хотите добавить страницу Свяжитесь с нами , она должна содержать контактную форму:
На данном этапе это может быть очень приблизительный макет. На самом деле, мы рекомендуем не тратить слишком много времени на планирование того, как именно будет выглядеть дизайн вашего сайта. Это другой шаг, и дизайн вашего сайта, скорее всего, сильно изменится, пока вы активно над ним работаете (мы знаем это по опыту).
Если вы не уверены, какие страницы должны быть на вашем веб-сайте, вот базовый список вариантов, которые могут быть полезны большинству сайтов:
- Домашняя страница.
 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. - О нас . Эта страница может больше рассказать посетителям о вас и вашей команде. Вы можете включить краткую биографию и обсудить цель вашего сайта.
- Свяжитесь с нами. В какой-то момент пользователи захотят связаться с вами. Страница Свяжитесь с нами позволяет им легко сделать это по электронной почте или через встроенную контактную форму.
- Блог. Страница Блог должна содержать ваши последние сообщения в блоге и позволять посетителям просматривать архивы.
- Магазин. Если вы хотите продавать товары через Интернет, вам нужна страница Магазин . Здесь посетители могут начать искать товары, которые они хотят купить, и перемещаться по каталогу магазина.
- Часто задаваемые вопросы.
 В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
Поскольку это ваш первый веб-сайт, мы рекомендуем просмотреть похожие сайты, ориентированные на ту же аудиторию, на которой вы хотите сосредоточиться. Например, если вы собираетесь вести кулинарный блог, загляните на другие сайты о еде и посмотрите, как они устроены. Другими словами, обойти конкурентов.
Это должно дать вам представление о том, какие страницы и элементы следует включить. Запишите всю эту информацию в список и сохраните некоторые страницы, которые вам больше всего нравятся, в качестве вдохновения. Вы захотите обратиться к ним в процессе проектирования.
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Шаг 6. Начните работу над дизайном вашего веб-сайта
Как только вы определитесь, какие страницы вы хотите разместить на своем веб-сайте и какие элементы они будут содержать, пора приступать к работе. Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Здесь вы столкнетесь с самой большой проблемой, если у вас нет опыта веб-разработки или дизайна. Довольно легко собрать несколько простых страниц с помощью HTML и CSS. Тем не менее, современные веб-сайты включают в себя множество дополнительных функций, которые вы не сможете легко собрать, просто просмотрев несколько кратких руководств.
Если вы не чувствуете себя уверенно, создавая и разрабатывая каждую страницу с нуля, у вас есть два варианта: нанять профессионала или использовать CMS.
Вариант №1: наймите профессионального веб-разработчика
Хотя создание веб-сайта никогда не было проще, не у всех есть время создавать страницу за страницей с нуля. Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Для многих лучше всего нанять профессионального веб-разработчика. Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Профессиональный веб-разработчик может воплотить ваши планы в жизнь. Они будут знать, что можно, а что нельзя. Кроме того, они, скорее всего, закончат проект намного быстрее, чем вы сами.
Честно говоря, профессиональные веб-разработчики не дешевы. В среднем веб-разработчики-фрилансеры в США берут от 35 до 150 долларов в час. Это означает, что простой веб-сайт, на создание которого уходит около десяти часов, может стоить около 2000 долларов в нижней части спектра.
Если вы решите пойти по этому пути, вы должны настроить хостинг и домен, прежде чем связываться с разработчиком. Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вся эта подготовительная работа означает, что разработчик может начать работу над страницами быстрее, и вам не придется платить непомерно большие суммы за то, что вы могли бы сделать сами. Этот процесс, скорее всего, займет больше времени, чем вы думаете, будет стоить дороже и потребует внесения изменений, поэтому вам нужно подготовиться к нему.
Вариант №2: Используйте CMS, поддерживающую темы
Большинство современных CMS поддерживают шаблоны. Темы или шаблоны — это готовые дизайны для определенных типов страниц, которые вы можете использовать для ускорения работы вашего веб-сайта.
Глоссарий DreamHost
Система управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение или приложение, предоставляющее удобный интерфейс для проектирования, создания, управления и публикации контента.
Подробнее
Чтобы получить представление о том, как может выглядеть тема, вы можете проверить репозиторий тем WordPress:
Все эти темы являются бесплатными вариантами. Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Темы — это , а не готовые дизайны веб-сайтов. После настройки темы вам все равно нужно настроить ее, настроить нужные вам страницы, добавить свой контент и убедиться, что вы не пропустили ни одного ключевого элемента. Предстоит еще много работы, но вы можете пропустить фазу создания и стилизации страниц с нуля.
Помимо тем, CMS, такие как WordPress, часто позволяют использовать визуальные редакторы или конструкторы веб-сайтов. Это интерфейсы перетаскивания с готовыми «блоками» или элементами, которые вы можете размещать, перемещать и настраивать на своих страницах:
В результате вы можете создавать полнофункциональные веб-сайты без опыта веб-разработки. Вам все равно потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
Шаг 7. Позаботьтесь о своем пользовательском опыте (UX)
К этому моменту у вас должен быть почти готовый веб-сайт. Страницы будут функциональными, и первоначальный контент веб-сайта должен быть на месте. Это означает, что все страницы будут иметь письменный и визуальный контент, и пользователь должен иметь возможность переходить с одной страницы на другую и беспрепятственно выполнять действия.
Мы используем слово «следует», потому что многие люди не проверяют свои веб-сайты, прежде чем публиковать их. Имея это в виду, этот шаг прост. Идите вперед и попросите друзей или коллег протестировать ваш сайт.
Чтобы собрать более ценную информацию из их опыта, задайте следующие вопросы:
- Легко ли ориентироваться на веб-сайте?
- Вы заметили какие-либо элементы или страницы, которые не работают?
- Считаете ли вы, что на веб-сайте отсутствуют какие-либо ключевые функции?
- Есть ли какой-либо аспект использования сайта, который вам не понравился?
Имейте в виду, что не все отзывы, которые вы получите, будут действенными. Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Вы можете получить всю эту обратную связь с пользователями после запуска вашего сайта и приема посетителей. Однако привлечение первых пользователей на ваш сайт требует огромных усилий. Если вы хотите, чтобы эти пользователи возвращались, вам нужно убедиться, что ваш сайт выглядит как профессиональный проект, а не как что-то бессистемное.
Шаг 8. Спланируйте свою маркетинговую стратегию
Веб-сайты не просто так привлекают посетителей. Если вы хотите, чтобы люди находили ваш сайт, вам нужно продвигать его.
Существует множество способов продвижения веб-сайта. Тем не менее, вот основные подходы, на которых следует сосредоточиться:
- Контент-маркетинг.
 Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO). - Электронный маркетинг. При таком подходе вы создаете список адресов электронной почты и побуждаете посетителей подписываться на него. Затем вы можете использовать рассылки по электронной почте, чтобы привлечь подписчиков на свой сайт и продвигать товары и/или услуги.
- Маркетинг в социальных сетях. Этот подход включает в себя активное присутствие в Интернете в социальных сетях и привлечение подписчиков на ваш веб-сайт.
- Платная реклама. Этот подход является наиболее эффективным способом получения кликов и посещений, если у вас есть бюджет для оплаты рекламы в поисковых системах, социальных сетях и на других веб-сайтах. Тем не менее, это требует значительного бюджета, и вам по-прежнему нужен привлекательный контент и предложения, чтобы эти посетители оставались рядом.

В идеале вы должны использовать сочетание первых трех маркетинговых методов. Четвертый вариант, платная реклама, является необязательным. Мы рекомендуем его только для сайтов электронной коммерции, если вы продаете услуги или ваш сайт уже монетизирован. Таким образом, вы сможете компенсировать затраты на оплату рекламы, не теряя денег.
Большинству веб-сайтов может быть полезен список адресов электронной почты и присутствие в социальных сетях. Если вы начнете создавать этот список рассылки с момента запуска своего веб-сайта, вы максимизируете количество подписчиков, которые вы можете получить:
Для начала вы можете каждые две недели отправлять рассылки по электронной почте, чтобы информировать подписчиков о новом контенте или предложениях. По мере роста вашего веб-сайта и увеличения количества подписчиков по электронной почте вы можете увеличить частоту кампаний.
Когда дело доходит до социальных сетей, начните с того, что сосредоточьтесь на платформе, на которой, по вашему мнению, находится большая часть вашей аудитории. Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Как по электронной почте, так и по маркетингу в социальных сетях потребуется некоторое время, чтобы начать работу по мере того, как вы собираете подписчиков и последователей. Не расстраивайтесь, если для взаимодействия с вашим контентом потребуется некоторое время, так как усилия того стоят.
Шаг 9. Изучите основы SEO
SEO, пожалуй, самый мощный инструмент для увеличения посещаемости вашего сайта. Если вы научитесь оптимизировать для поисковых систем и публиковать информацию, которую люди действительно ищут, вы будет получать трафик.
Глоссарий DreamHost
Что такое SEO?
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска агрегируются на основе ряда факторов, включая релевантность и качество сайта. Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Читать далее
Когда дело доходит до SEO, нужно многое распаковать. Вот некоторые из основных вещей, которые вам нужно учитывать, когда дело доходит до оптимизации «на странице»:
- Узнайте, какие ключевые слова использовать. «Ключевые слова» — это термины, которые люди используют для поиска информации в поисковых системах. Хорошая SEO-стратегия включает в себя изучение того, что ищут люди, и создание контента на основе этих запросов.
- Используйте описательные заголовки страниц и подзаголовки. Поисковые системы на самом деле не «понимают», какие информационные страницы содержат. Вместо этого они используют контекстные данные, чтобы определить, когда показывать результаты, и заголовки играют огромную роль. Используйте описательные заголовки, которые точно сообщают пользователям, какую информацию охватывает каждый раздел.

- Добавьте метаописания на каждую страницу. Мета-описания — это короткие рекламные объявления, которые появляются под заголовками на страницах результатов поисковой системы (SERP). Хорошее мета-описание может повысить рейтинг кликов для любой страницы.
- Использование внутренних ссылок. Ссылки на другие страницы вашего веб-сайта помогают увеличить время пребывания на странице и показывают, что у вас есть актуальная информация для просмотра пользователями.
- Получение ссылок на вас с других веб-сайтов. Это один из самых важных аспектов SEO. Поисковые системы воспринимают обратные ссылки как признаки надежности, поэтому вы должны заставить другие веб-сайты ссылаться на ваши страницы.
Это только верхушка айсберга, когда дело доходит до SEO. В этой области можно узнать гораздо больше, включая структурированные данные, локальное SEO, оптимизацию голосового поиска и т. д. SEO может занять месяцы или даже годы, чтобы окупиться, но это верный способ получить стабильный трафик на ваш сайт.
Шаг 10. Зарегистрируйтесь в службе аналитики
Многие веб-хостинги предоставляют вам данные о трафике вашего веб-сайта. Однако, если вам нужна более подробная информация, чем «У вас 100 посещений!», вам нужно использовать службу аналитики.
Инструменты аналитики, такие как Google Analytics, позволяют вам отслеживать трафик, видеть, какие сайты направляют пользователей к вам, определять, на каких страницах они проводят время, и получать доступ к гораздо большему количеству информации:
Эти данные могут помочь вам решить, как управлять ваш веб-сайт и следите за тем, работают ли ваши маркетинговые усилия. Например, если вы видите, что не получаете много органического трафика, это может означать, что вам нужно увеличить усилия по SEO.
Мы рекомендуем Google Analytics, поскольку это бесплатный инструмент и один из самых полных вариантов. Это довольно легко настроить на большинстве веб-сайтов. Кроме того, если вы будете собирать данные с момента запуска вашего сайта, вы сможете отслеживать все аспекты его роста.
Кроме того, Google Search Console — отличный инструмент. Это может помочь вам отслеживать, какие ключевые слова приносят трафик на ваш сайт, и давать предложения по устранению проблем с производительностью.
Начните создавать свой веб-сайт сегодня
Если вы думаете о создании веб-сайта, но колеблетесь, не бойтесь! Это может быть долгий процесс, и некоторые его части могут разочаровывать. Тем не менее, не будет преувеличением сказать, что создание веб-сайта никогда не было проще. Вам не нужно программировать, чтобы создать потрясающе выглядящий сайт, и большая часть реальной работы выполняется после публикации страниц.
Для первого проекта мы рекомендуем использовать WordPress. Это невероятно универсальная CMS, которую вы можете использовать для создания как небольших, так и крупных веб-сайтов. Он легко настраивается и поставляется с визуальным редактором, который значительно упрощает создание страниц.
Если вы не хотите делать все самостоятельно, мы вас поддержим. В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
Как сделать сайт с нуля? (Краткое руководство 2023)
Хотите сделать сайт с нуля ? Или задаетесь вопросом, как создать сайт самостоятельно?
Итак, вы хотите отличное присутствие в Интернете , но не знаете, с чего начать! Для новичка это может показаться невыполнимой высокотехнологичной задачей.
Тем не менее, вам не нужно паниковать! С надлежащим руководством любой без каких-либо навыков кодирования может создать веб-сайт. Да, любой, включая вас, может самостоятельно спроектировать полнофункциональный сайт .
повезло! Теперь вы находитесь в самом удобном для начинающих руководстве. Ниже мы обсудили весь процесс создания веб-сайта за 10 простых шагов . Вам не нужны какие-либо навыки кодирования, и вам не нужно нанимать разработчика. Вы можете сделать сайт самостоятельно, с нуля.
Вам не нужны какие-либо навыки кодирования, и вам не нужно нанимать разработчика. Вы можете сделать сайт самостоятельно, с нуля.
Начнем!
Шаг 1. Выбор типа сайта (ниши)
Шаг 2. Выберите правильную платформу для создания веб-сайтов
Шаг 3. Получите доменное имя и веб-хостинг
Шаг 4. Настройте учетную запись хостинга и установите WordPress
Шаг 5. Выберите тему и настройте дизайн своего сайта
Шаг 6. Настройте параметры вашего сайта WordPress
Шаг 7. Начните добавлять контент на свой сайт WordPress
Шаг 8. Добавьте необходимые плагины и инструменты
Шаг 9. Проверьте все и опубликуйте свой сайт
Шаг 10. Продолжайте улучшать и продвигать свой веб-сайт
Заключение
Шаг 1.
 Выбор типа сайта (ниши)
Выбор типа сайта (ниши)
Наличие веб-сайта помогает вам создать профессиональную идентичность в Интернете для себя как личности или для вашей организации. Но это всего лишь основная функция веб-сайта.
На самом деле существует большое разнообразие веб-сайтов, выполняющих множество функций. На самом деле, каждый тип веб-сайта имеет свои особенности, цели и преимущества.
Итак, вы должны внимательно посмотреть на них и выяснить, какой из них лучше всего подходит для вас. И это первый важный шаг в процессе создания веб-сайта.
Чтобы помочь вам, мы провели исследование и выбрали некоторые из самых популярных типов веб-сайтов, которые вы можете создать в 2023 году. Теперь давайте рассмотрим их.
я) Блог
Блог — это тип сайта, который обычно используется для публикации письменных статей в Интернете. Отдельный человек или группа людей могут создавать контент для блога. Контент в блоге называется запись в блоге .
Например, вы можете посмотреть сам наш блог ( https://www. sitesaga.com/ ). Статья, которую вы сейчас читаете, является примером поста в блоге.
sitesaga.com/ ). Статья, которую вы сейчас читаете, является примером поста в блоге.
SiteSaga — блог о создании веб-сайтов, конструкторах веб-сайтов и онлайн-маркетинге
. Хотя изначально блог использовался как средство ведения ежедневного журнала, теперь он используется для различных целей. Соответственно, существуют разные типы блогов. Вот некоторые из них:
- личный блог для обмена личным мнением, опытом
- бизнес-блог для продвижения продуктов бизнесом
- модный блог для предоставления информации о модных товарах
- Если вы хотите ознакомиться с примерами различных блогов, вот наш полный список. Он включает в себя лучшие примеры блогов.
Вдобавок ко всему, у вас также есть много преимуществ от ведения блога, включая заработок денег. Если ваш блог получает большое количество посетителей, вы можете добавить рекламу на свой сайт. Также вы можете заработать на партнерский маркетинг т. е. получение комиссионных за продажу чужих продуктов.
е. получение комиссионных за продажу чужих продуктов.
Чтобы начать вести блог, вы можете придумать любой тип контента. Вы можете просто писать о своей повседневной жизни, личных мыслях, идеях или других темах, которые вас интересуют. Если у вас есть опыт в чем-либо, вы также можете писать руководства и предложения в своем блоге.
Вам следует создать веб-сайт блога, если вы увлечены писательством и хотите помогать другим, делясь идеями. Вы можете оказывать влияние с помощью статей и даже зарабатывать на жизнь с помощью блога.
ii) Веб-сайт портфолио
Веб-сайт портфолио — это место, где вы можете продемонстрировать свои навыки, способности и опыт в Интернете. Это лучший вариант для профессионалов, желающих создать отличное онлайн-присутствие.
Другими словами, веб-сайт портфолио действует как ваше резюме в Интернете. Здесь вы можете продемонстрировать,
- ваш контактный адрес и текущие проекты
- ваши прошлые работы
- достижений и наград
- отзывов (отзывы прошлых клиентов)
Благодаря этому у вас будет возможность встретить множество энтузиастов, которым нравится ваша работа. Кроме того, у вас будет больше шансов связаться с потенциальными клиентами и работать с ними. После завершения проектов с вашим клиентом вы можете добавить эту деталь в свое портфолио.
Кроме того, у вас будет больше шансов связаться с потенциальными клиентами и работать с ними. После завершения проектов с вашим клиентом вы можете добавить эту деталь в свое портфолио.
Например, https://charlimarie.com/ — это сайт личного портфолио Charli Marie . Она креативный директор ConvertKit, популярного сервиса электронного маркетинга.
Charli Marie (Веб-сайт личного портфолио Charli Marie)
- Для получения дополнительных идей и вдохновения ознакомьтесь с примерами личных веб-сайтов известных личностей.
В заключение хочу сказать, что сайт-портфолио — лучший сайт для профессионалов. Если вы также хотите продвигать свои профессиональные навыки и получить работу, вам следует создать сайт-портфолио.
iii) Веб-сайт электронной коммерции
Веб-сайт электронной коммерции — это средство, на котором вы можете продавать или покупать товары в Интернете. Например, amazon. com , alibaba.com или walmart.com . Вы также можете создать такой веб-сайт с нуля и продавать свои собственные или чужие продукты.
com , alibaba.com или walmart.com . Вы также можете создать такой веб-сайт с нуля и продавать свои собственные или чужие продукты.
Aamazon.com (пример веб-сайта электронной коммерции)
Если у вас есть физический бизнес или магазин, то наличие веб-сайта электронной коммерции имеет решающее значение в настоящее время. Поскольку тенденция онлайн-покупок становится популярной, многие физические магазины сильно пострадали. Единственный выход — выйти в интернет с помощью собственного магазина электронной коммерции.
Если вы планируете начать новый бизнес, то также лучше заняться онлайн-бизнесом.
- Во-первых, это будет стоить вам меньше по сравнению с арендой и украшением физического магазина.
- Во-вторых, ваш интернет-магазин становится доступным со всей сети .
- В-третьих, остается открытым все время суток . Ваши клиенты также получат удовольствие от поиска и покупки товаров в любое время и в любом месте.

Суть в том, что если у вас есть бизнес-план, то создание веб-сайта электронной коммерции — отличная идея.
iv) Бизнес-сайт
Бизнес-сайт позволяет красиво представить свой бизнес в Интернете. Будь то физический бизнес или онлайн-бизнес, веб-сайт необходим для любого бизнеса в настоящее время.
Это в основном потому, что люди в значительной степени полагаются на онлайн-предложения (в частности, на результаты Google) при принятии любого решения о покупке. Если вашего бизнеса нет в сети, людям вряд ли будет интересно, существуете ли вы.
Бизнес-сайт помогает вам в основном в коммуникации и маркетинге вашей компании. Это обеспечивает более простой способ общения с вашим клиентом. И вас обнаруживают в Интернете.
Например, microsoft.com — это бизнес-сайт. На нем представлены различные продукты и услуги компании Microsoft.
Пример бизнес-сайта Microsoft
Бизнес-сайт в основном нацелен на:
- продемонстрировать свои продукты и услуги
- контактные данные и другая важная информация о вашем бизнесе
- ваши прошлые проекты, клиенты и отзывы
- страница магазина для продажи ваших товаров в Интернете.

Короче говоря, если вы ведете какой-либо бизнес, бизнес-сайт просто необходим. Итак, бизнес-сайт для всех, у кого есть бизнес.
Точно так же существуют другие ниши веб-сайтов, такие как веб-сайты юридических фирм, веб-сайты новостей/журналов , веб-сайты членства и так далее.
Чтобы узнать подробнее, вы можете прочитать нашу статью о самых популярных типах веб-сайтов.
Шаг 2. Выберите правильную платформу для создания веб-сайтов
Существуют различные способы создания веб-сайта с нуля. По сути, вы можете разделить их на два метода, как показано ниже:
- Традиционный метод создания веб-сайтов с помощью кодирования . Это ручной процесс кодирования со сложными языками программирования. Если вы не умеете программировать, наймите разработчика и сделайте свою работу.
- Простой и быстрый метод с использованием конструкторов веб-сайтов: В настоящее время вы можете найти мощные конструкторы веб-сайтов, которые позволяют легко создавать веб-сайты, независимо от того, насколько вы незнакомы с программированием.

Среди этих двух вариантов в настоящее время предпочтительным является использование конструкторов сайтов. Также называемые платформами системы управления контентом (CMS), они предоставляют мощное программное обеспечение и инструменты для простой настройки и публикации сайта в Интернете.
Конструкторы веб-сайтов для простого создания веб-сайтов
По данным W3Techs, около двух третей всех веб-сайтов в Интернете основаны на системах управления контентом.
Основной причиной растущей популярности конструкторов сайтов является их простота. Напротив, создание сайтов с помощью кодирования является сложным , а также трудоемким . Вдобавок ко всему, если вам придется нанять разработчика, то он тоже получит дорогого .
Узнайте больше о конструкторе сайтов и его преимуществах из этой статьи.
Подводя итог, мы однозначно поддерживаем создание веб-сайтов с помощью платформ для создания веб-сайтов.
Вы можете создать сайт с нуля, но кодирование не требуется! И вы всегда будете впереди в игре с новейшими технологиями и инструментами сайта.
Какой конструктор веб-сайтов следует использовать? (4 лучших платформы)
Теперь вам может быть интересно, какой конструктор веб-сайтов использовать. И это законная проблема, потому что каждая платформа веб-сайта имеет свои особенности и особенности. Более того, некоторые из них специализируются на создании определенного типа веб-сайтов.
Итак, чтобы помочь вам выбрать правильную платформу, мы кратко рассмотрели 4 основные платформы для веб-сайтов.
я. WordPress — самая гибкая и мощная платформа
Используемый более чем 43% всех веб-сайтов в Интернете, WordPress является самым популярным и самым мощным программным обеспечением CMS. Он предлагает удобную, но очень гибкую платформу для создания разнообразия любого веб-сайта.
WordPress.Org Website Builder
WordPress — это программное обеспечение с открытым исходным кодом , доступное для скачать бесплатно на WordPress. org. Это означает, что его можно абсолютно бесплатно загружать, использовать, даже изменять и распространять без ограничений. Наряду с основным программным обеспечением вы получите множество бесплатных тем и плагинов для разработки полнофункционального веб-сайта.
org. Это означает, что его можно абсолютно бесплатно загружать, использовать, даже изменять и распространять без ограничений. Наряду с основным программным обеспечением вы получите множество бесплатных тем и плагинов для разработки полнофункционального веб-сайта.
Чтобы создать веб-сайт с нуля с помощью WordPress, вам понадобится учетная запись веб-хостинга и доменное имя , которые будут стоить вам денег. Но все же это ничто по сравнению с тем, что берут разработчики и другие платформы.
Плюсы:
- WordPress — это простая, но легко расширяемая платформа. Позволяет сделать любой тип веб-сайта, профессиональные блоги, портфолио, магазин электронной коммерции.
- Вы можете получить множество ресурсов бесплатно. На официальном веб-сайте WordPress.org вы получите более 10 000+ бесплатных тем для дизайна вашего сайта и 60 000+ бесплатных плагинов для добавления функций.

- Множество бесплатных руководств и руководств по WordPress в Интернете. Вы можете получить ответ на большинство вопросов, не заплатив ни копейки.
- Бесплатная поддержка через форум на сайте WordPress.org.
- Вы полностью контролируете свой сайт. Вы можете выбрать веб-хостинг в соответствии с вашими потребностями и создать сайт по-своему. Нет ограничений.
Минусы:
- Настройка сайта WordPress может занять некоторое время у абсолютных новичков. Потому что вам нужно выбрать домен, хостинг и установить WordPress.
Начните работу с WordPress.org!
В двух словах WordPress — лучшая платформа для создания профессиональных сайтов. Если вы новичок, терпеливо следуйте приведенным ниже инструкциям. Вы можете сделать свой первый сайт с нуля самостоятельно.
ii. Shopify — Простой конструктор сайтов электронной коммерции
Специально разработанная для веб-сайтов электронной коммерции, Shopify является одной из самых популярных платформ электронной коммерции. Он специализируется на создании мощных сайтов электронной коммерции без программирования.
Он специализируется на создании мощных сайтов электронной коммерции без программирования.
Shopify Платформа электронной коммерции
Платформа подходит для всех видов решений электронной коммерции, от небольших до крупных магазинов. Кроме того, он масштабируемый, то есть вы можете настраивать хранилище, хостинг и другие требования в соответствии с вашими потребностями.
Плюсы:
- Это комплексное решение для электронной коммерции, которое включает в себя все необходимое для открытия интернет-магазина. Предоставляет домен, хостинг, резервное копирование, обновления, обслуживание и безопасность.
- Shopify предоставляет огромные возможности для транзакций и способов оплаты. Таким образом, его можно использовать для вашего интернет-магазина, ориентированного на клиентов в любой точке мира.
Минусы:
- Shopify — немного дорогая платформа; создание веб-сайта на этой платформе занимает огромную часть вашего бюджета.
В двух словах Shopify — это удобная платформа электронной коммерции.
Если вы ищете простой и быстрый способ открыть интернет-магазин, то этот сайт для вас. Узнайте больше из обзорного блога Shopify.
iii. Wix — простой конструктор сайтов для начинающих
Если вы новичок и хотите начать быстро, Wix — это подходящая платформа для вас. Это удобная платформа для начинающих, т. е. любой, у кого нет технических навыков, также может создать на ней веб-сайт с нуля.
Wix Website Builder
В отличие от WordPress.org, это полностью размещенная платформа, которая заботится обо всем, что вам нужно для создания сайта. Включая программное обеспечение, хостинг и домен. Вам просто нужно зарегистрироваться, чтобы начать.
Плюсы:
- Wix — это полностью хостинговый конструктор веб-сайтов, который предоставляет все необходимое для начала работы, включая домен и хостинг. Легко запустить сайт.
- Предлагает полностью перетаскиваемый интерфейс. Вы можете легко создавать красивые страницы, перетаскивая элементы контента.

- На выбор предлагаются сотни готовых шаблонов. Вы можете сделать привлекательный и визуально впечатляющий сайт.
- Бесплатный план с субдоменом its.com.
Минусы:
- У вас ограниченные возможности. Ваш сайт использует серверы Wix, поэтому такие ресурсы, как пространство для хранения и пропускная способность, будут соответствовать их планам.
- Существует ограниченное количество тем и дополнений для дизайна и функций вашего сайта.
В двух словах , Wix подходит для небольших веб-сайтов, таких как блоги, портфолио, брошюры и т. д. Если вы ведете малый бизнес, вам будет здорово начать работу, поскольку более 100 миллионов веб-сайтов уже используют его. Если вы запутались, то вот наш сравнительный блог Wix и WordPress.
iv. WordPress.com — полностью размещенная версия WordPress
Как и Wix, WordPress.com также является полностью размещенной платформой, которая облегчает создание веб-сайтов и включает доменные имена и планы хостинга.
WordPress.com Website Builders
Вы можете спутать его с WordPress.org , описанным выше. Фактически, WordPress.com — это просто еще один способ создать веб-сайт с нуля с помощью программного обеспечения WordPress, которое мы обсуждали в первом разделе. Короче говоря, это еще одна разновидность WordPress.
С WordPress.com вам не нужно покупать и настраивать хостинг. Домен, хостинг или безопасность сайта — обо всем позаботятся. Вам просто нужно приобрести один из его планов.
Подробнее читайте в нашей статье о WordPress.com и WordPress.org.
Плюсы:
- Удобная платформа для начинающих. Просто зарегистрируйтесь, указав свой адрес электронной почты и некоторые сведения о своем веб-сайте, чтобы начать его создание.
- Для веб-дизайна вашего сайта он предоставляет около 250 тем, несколько плагинов и различные полезные функции.
- Платформа WordPress.com предоставляет вам техническую поддержку, а также резервное копирование и обслуживание сайта.
 При этом вы можете сосредоточиться на своем бизнесе и меньше всего заботиться о технических аспектах.
При этом вы можете сосредоточиться на своем бизнесе и меньше всего заботиться о технических аспектах.
Минусы:
- В отличие от WordPress.org, он имеет определенное количество тем. Вы не можете использовать пользовательские темы и плагины вне платформы.
- Планы WordPress.com стоят дороже, чем обычные планы хостинга.
Начните работу с WordPress.com!
В двух словах эта платформа идеально подходит для создания блога для начинающих и профессиональных блоггеров. Тем не менее, вы можете создавать другие веб-сайты, расширяя его возможности. Вам придется перейти на более высокий план, чтобы расширить свой веб-сайт до бизнеса или веб-сайта электронной коммерции.
Хотите попробовать больше альтернативных платформ? Вы можете подробно прочитать нашу статью о лучших платформах для создания сайтов.
v. Наша рекомендация — WordPress.org
Мы протестировали и проанализировали все эти платформы для создания веб-сайтов на основе простоты использования , доступности функций , экономической эффективности , веб-дизайна и отзывов пользователей .
Затем мы пришли к выводу, что бесплатный WordPress с открытым исходным кодом, также известный как WordPress.org — лучший выбор .
Вот главные причины:
- Независимо от того, какой тип веб-сайта вы собираетесь создать, вы сможете сделать это с помощью WordPress. От простого сайта блога до сложного магазина электронной коммерции — у него есть решение для вас.
- С другой стороны, WordPress предоставляет вам огромную коллекцию как бесплатных, так и премиальных тем для каждого типа веб-сайтов. Вы можете выбрать и использовать подходящий для вашей конкретной ниши.
- Точно так же плагины WordPress добавляют или расширяют функциональные возможности вашего сайта. В каталоге плагинов WordPress.org и других сторонних магазинах имеется множество мощных плагинов .
- На самом деле, для каждой функции, которую вы хотите добавить на свой сайт, есть плагин.
 Это означает, что плагины WordPress позволяют вам делать практически все.
Это означает, что плагины WordPress позволяют вам делать практически все. - Не говоря уже о том, что плагин WordPress WooCommerce является наиболее широко используемым программным обеспечением для электронной коммерции . Используя WordPress, создавать сайты электронной коммерции также легко.
Итак, мы рекомендуем вам использовать платформу WordPress для создания вашего веб-сайта . Следовательно, шаги ниже (шаги с 3 по 10) предназначены для создания веб-сайта WordPress с нуля.
Часто задаваемые вопросы (FAQ)
Остались вопросы? Быстро проверьте часто задаваемые вопросы (FAQ).
Часто задаваемые вопросы 1. Сколько времени уходит на создание веб-сайта?
Время создания сайта зависит от разных факторов. Во-первых, это зависит от метода, который вы используете для создания веб-сайта с нуля.
- По кодированию: Если вы веб-разработчик, вы можете создать свой сайт с помощью таких языков кодирования, как HTML, CSS, JavaScript и т.
 д. Но если нет, вам необходимо изучить его. Это занимает несколько месяцев или лет . В любом случае, это занимает больше времени.
д. Но если нет, вам необходимо изучить его. Это занимает несколько месяцев или лет . В любом случае, это занимает больше времени. - Наймите веб-разработчика или агентство для создания вашего сайта: Другой способ: вы также можете нанять разработчиков или агентство, которые сделают это за вас, но это дорогостоящий подход. Кроме того, они будут брать больше, если вы хотите, чтобы ваш сайт был доставлен быстро.
- Создайте свой сайт самостоятельно с помощью конструктора веб-сайтов: Или вы можете легко сделать это самостоятельно с помощью конструкторов веб-сайтов. Просто используйте платформу веб-сайта, и вы будете готовы запустить свой сайт в течение нескольких часов . Они просты в использовании, а также гораздо более рентабельны.
Кроме того, большое значение имеет тип создаваемого вами веб-сайта. Например, с помощью конструктора веб-сайтов, такого как WordPress, создание простого блог-сайта может занять всего от нескольких часов до нескольких дней .
Хотя для полной настройки сложного работающего магазина электронной коммерции требуется от от недели до нескольких месяцев .
Узнайте из нашего руководства, сколько времени занимает создание веб-сайта.
Часто задаваемые вопросы 2. Сколько денег вам нужно для создания веб-сайта?
Как мы уже упоминали, наем веб-разработчиков стоит вам дорого. Поэтому мы советуем вам против этого.
А если вы используете конструктор сайтов, то это обойдется вам гораздо дешевле. Итак, вам следует использовать конструкторы сайтов, если вы хотите сэкономить деньги.
Если вы выберете платформу для создания веб-сайтов, вам понадобятся в основном эти 3 вещи. Они есть;
- Программное обеспечение для веб-сайтов
- Доменное имя
- И учетная запись хостинга
Среди популярных вариантов программного обеспечения для веб-сайтов WordPress — это полностью бесплатное программное обеспечение.
Далее необходимо купить домен и хостинг. Но это не проблема, потому что ведущие хостинговые компании, такие как DreamHost, предлагают веб-хостинг всего за 2,95 долл. США в месяц при ежегодной оплате . Кроме того, предоставьте доменное имя бесплатно .
Кроме того, существуют управляемые услуги хостинга WordPress на таких платформах, как Kinsta. Они могут взимать с вас больше, но предлагают специальные функции, которые помогут вам управлять всей инфраструктурой хостинга.
Другие конструкторы веб-сайтов, такие как Wix , также позволяют создать веб-сайт для бесплатно . Но эти веб-сайты обычно имеют меньшие функциональные возможности и возможности хостинга. Наряду с этим вы не можете использовать собственное доменное имя с этими бесплатными веб-сайтами.
Чтобы узнать больше о размещении вашего сайта в нашей статье часто задаваемых вопросов о веб-хостинге.
Часто задаваемые вопросы 3: Могу ли я переключить свой сайт с WordPress.
 com или других сайтов на WordPress.org?
com или других сайтов на WordPress.org?
Да , вы определенно можете перевести свой сайт на WordPress. Возможно, вы как новичок совершили ошибку, настроив сайт не на той платформе. Или вас не устраивает ваш текущий конструктор сайтов.
Следовательно, вы можете перенести свой сайт с любого конструктора сайтов на WordPress.org. Важно помнить, что ваши постоянные ссылки должны перемещаться плавно, не влияя на SEO.
Шаг 3. Получите доменное имя и веб-хостинг
Как мы упоминали выше, WordPress — это самостоятельная платформа. Преимущество выбора платформы с собственным хостингом заключается в том, что вы можете самостоятельно выбрать доменное имя и план хостинга. Следовательно, делает веб-сайт с нуля в прямом смысле !
Во-первых, давайте вкратце разберемся, что такое доменные имена и веб-хостинг.
A. Что такое доменное имя? (Пояснение)
Доменное имя или просто домен — это уникальное имя вашего сайта. Это имя, по которому пользователи могут найти ваш сайт.
Это имя, по которому пользователи могут найти ваш сайт.
Когда люди хотят посетить ваш веб-сайт, они могут просто ввести ваше доменное имя в своих веб-браузерах. В результате ваш сайт будет отображаться на их экранах.
Например, , www.SiteSaga.com — это доменное имя нашего веб-сайта (сайта, который вы сейчас просматриваете).
Пример доменного имени (www.sitesaga.com)
Доменное имя обеспечивает вашу личность в Интернете. Это имя, под которым люди узнают вас или вашу компанию. Поэтому вы должны быть очень осторожны при выборе домена.
Чтобы получить помощь, прочитайте наше руководство по выбору доменного имени. Или вы можете использовать генераторы доменных имен, чтобы придумать уникальные и умные идеи доменных имен.
После того, как вы определились с доменным именем, следующим шагом будет его регистрация. Мы покажем вам весь процесс в следующих разделах ниже. Итак, продолжайте читать.
B.
 Что такое веб-хостинг? (Пояснение)
Что такое веб-хостинг? (Пояснение)
Проще говоря, веб-хостинг — это услуга, которая позволяет вам загружать свой веб-сайт в Интернет. Без хостинга ваш сайт не может быть запущен и доступен для зрителей.
Веб-хостинг
Вы можете получить услуги веб-хостинга от многих хостинговых компаний. Одними из лучших поставщиков услуг веб-хостинга являются DreamHost, Cloudways, Kinsta и т. д.
Эти компании предоставляют технологии, необходимые для размещения веб-сайтов в Интернете. Основные технологии включают пространство для хранения, процессор, пропускную способность и базу данных. Используя их, они хранят коды вашего сайта, контент, изображения и т. д. и отображают их по запросу браузера пользователя.
Веб-хостинг является важным аспектом любого веб-сайта. Наряду с размещением вашего сайта в Интернете, он определяет общую скорость и безопасность вашего сайта. Таким образом, вы должны тщательно выбирать услугу веб-хостинга.
Чтобы помочь вам, ознакомьтесь с нашим полным руководством о том, на что обращать внимание при выборе веб-хостинговой компании.
Когда вы только начинаете, вы, скорее всего, не получите много трафика. Кроме того, ваш сайт не будет иметь большого объема. Итак, вы можете начать с самого дешевого плана от надежной компании . Мы объясним больше и покажем вам процесс настройки шаг за шагом в следующих разделах.
C. Где купить доменное имя и хостинг?
Существует множество вариантов покупки домена и услуг хостинга. Для доменов лучшими компаниями по регистрации доменов являются Namecheap, GoDaddy, Domain.com.
Популярными именами для веб-хостинга являются Kinsta, DreamHost, Bluehost и Cloudways.
Но важно отметить, что такие компании, как DreamHost, Bluehost, Namecheap и GoDaddy, предоставляют как хостинг, так и домены . На самом деле, вы можете бесплатно получить доменное имя при покупке годового плана веб-хостинга на всех этих платформах.
Также стартовая цена на этих платформах дешевая . Например, с DreamHost вы можете начать работу с $2,95 в месяц с ежегодной оплатой. А так как оба сервиса находятся в одном месте, легко настроить для новичков.
Например, с DreamHost вы можете начать работу с $2,95 в месяц с ежегодной оплатой. А так как оба сервиса находятся в одном месте, легко настроить для новичков.
Но ресурсы и функции веб-сайта, включенные в эти базовые планы, ограничены. Следовательно, вы получите прекрасную скорость и безопасность сайта. Тем не менее, это будет хорошо для нового небольшого веб-сайта.
Но если вам нужно больше скорости, безопасности и других функций, то лучше купить хостинг на управляемых хостинговых платформах, таких как Cloudways и Kinsta. И зарегистрируйте домен на другой платформе, такой как Namecheap или Domain.com.
Итак, вот наш вывод:
- Купите базовый план хостинга с бесплатным доменом — если вы только начинаете создавать небольшой веб-сайт. Рекомендуется: DreamHost, Bluehost.
- Купите управляемый хостинг — если вам нужен более мощный, безопасный и быстрый веб-сайт. Рекомендуемый хостинг: Kinsta, Cloudways.
 Рекомендуемый регистратор доменов: Namecheap, Domain.com.
Рекомендуемый регистратор доменов: Namecheap, Domain.com.
Для этого урока мы выбираем Kinsta и DreamHost.
Kinsta, потому что это один из лучших управляемых хостингов WordPress с отличной скоростью и функциями безопасности. Идеально, если у вас есть бюджет. При этом ваш хост позаботится о технических вопросах, а вы сможете сосредоточиться на развитии своего сайта.
DreamHost, потому что мы используем его уже много лет и очень довольны! Это удобно для начинающих и доступно. Кроме того, их поддержка клиентов великолепна. Вы можете проверить отзывы пользователей на Trustpilot.
Покупка управляемого хостинга WordPress у Kinsta
Планы
Kinsta доступны в 3 различных категориях в зависимости от типа решения для веб-хостинга. Они:
- Управляемый хостинг WordPress: Управляемый хостинг для сайтов WordPress от 35 долларов в месяц.
- Хостинг приложений: Услуга хостинга для ваших веб-проектов по ценам, основанным на ресурсах.

- Хостинг базы данных: Идеально подходит для базы данных в зависимости от вашего использования ресурсов, начиная с 18 долларов США в месяц.
Теперь это шаги для покупки управляемого плана хостинга WordPress в Kinsta.
Шаг 1: Посетите сайт www.Kinsta.com и щелкните меню «Цены», чтобы открыть страницу с ценами.
Шаг 2: Здесь вы можете найти различные варианты цен для различных размеров бизнеса. Таким образом, вы можете выбрать ежемесячный или годовой вариант. А затем нажмите на « Выберите кнопку ‘ для покупки.
Выберите план хостинга Kinsta
Шаг 3: Теперь вы будете перенаправлены на страницу регистрации. Здесь введите информацию о своей учетной записи, такую как имя, адрес электронной почты и т. Д. Затем нажмите кнопку « Продолжить », чтобы двигаться вперед.
Создание учетной записи Kinsta
Шаг 4: После этого вы можете заполнить платежную информацию. Далее вы можете совершить транзакцию и завершить свой заказ. Вот и все!
Далее вы можете совершить транзакцию и завершить свой заказ. Вот и все!
Покупка хостинга и домена у DreamHost
Вот шаги для приобретения хостинг-плана вместе с бесплатным доменом с DreamHost.
Шаг 1: Перейдите на сайт www.DreamHost.com. Вы попадете на домашнюю страницу официального DreamHost. Нажмите кнопку « Начать работу » в разделе баннера или в правом верхнем углу.
Начало работы с DreamHost
Шаг 2. Далее вы увидите страницу с ценами. DreamHost предлагает в основном 3 типа услуг веб-хостинга:
- Shared – недорогой базовый хостинг (2,95 долл. США в месяц при оплате за год, 4,95 долл. США в месяц при оплате за месяц)
- DreamPress — управляемый хостинг WordPress (16,5 долл. США в месяц при оплате за год, 19,95 долл. США в месяц при оплате на месяц)
- VPS — более безопасные виртуальные частные серверы (13,75 долл.
 США в месяц при годовой оплате, 15 долл. США в месяц при ежемесячном тарифном плане)
США в месяц при годовой оплате, 15 долл. США в месяц при ежемесячном тарифном плане)
Внимательно ознакомьтесь с деталями плана и выберите подходящий план. Важны такие функции, как количество сайтов, разрешенных планом, бесплатный домен, место для хранения, пропускная способность, резервное копирование и т. д.
DreamHost Web Hosting Pricing
Для начала мы предлагаем вам выбрать годовой план «Shared Starter» . Это экономично и состоит из лучшего предложения для одного веб-сайта, включая бесплатный домен.
Чтобы начать, нажмите кнопку « Зарегистрироваться сейчас » в конце.
Шаг 3: Далее вы можете увидеть варианты имени домена. Для регистрации нового домена нажмите « Зарегистрировать новый домен ».
Зарегистрируйте новый домен на DreamHost
Шаг 4: После этого введите ваше доменное имя в поле поиска. Если доменное имя доступно, вы можете добавить его в свой план, нажав кнопку « Добавить за $0,00 ». Попробуйте другое имя, если оно недоступно.
Попробуйте другое имя, если оно недоступно.
Зарегистрируйте новый домен на DreamHost Hosting
Шаг 5: На следующем экране вы увидите страницу оформления заказа. Во-первых, вы должны выбрать способ оплаты и ввести данные своей учетной записи. Вы можете использовать кредитную карту или оплатить через свою учетную запись PayPal.
Способы оплаты для покупки хостинга DreamHost
Шаг 6 : Далее вам необходимо настроить учетную запись DreamHost. Просто введите свой адрес электронной почты или нажмите кнопку « Зарегистрироваться с помощью Google », если вы хотите использовать учетную запись Google для своей учетной записи хостинга.
Настройка учетной записи DreamHost
Шаг 7: Под окном настройки учетной записи вы можете увидеть дополнительные параметры, которые могут потребоваться для вашего хостинг-плана. Выберите нужные параметры. Не забудьте проверить ‘ Pre-Install WordPress опция.
Выберите дополнительные настройки в вашем плане DreamHost
Слева вы можете увидеть детали вашего плана с общей стоимостью. На этой странице вы также можете переключить свой план на 3-летний срок , который немного дешевле, всего 2,59 доллара США в месяц .
Подтвердите свое доменное имя и другие данные, которые вы выбрали. После этого нажмите кнопку « Отправить заказ » внизу страницы.
Отправить заказ на покупку хостинга DreamHost
Как только вы отправите свой заказ, DreamHost обработает его и отправит вам электронное письмо на адрес, который вы создали для своей учетной записи. Позже вы получите инструкции по настройке по электронной почте. Пошаговое руководство см. в следующем разделе ниже.
Шаг 4. Настройте учетную запись хостинга и установите WordPress
После покупки домена и хостинга вашей следующей задачей будет настроить учетную запись хостинга и установить WordPress для запуска вашего сайта.
Но чтобы начать процесс настройки веб-сайта, ваш заказ на учетную запись хостинга должен быть сначала одобрен хостинговой компанией. И вы должны получить электронное письмо, уведомляющее об этом с учетными данными для входа. Таким образом, ваша работа заключается в том, чтобы следить за своим почтовым ящиком, потому что вы можете получить электронное письмо в любое время.
Однако процесс также зависит от вашей хостинговой платформы.
Использование управляемого Kinsta хостинга WordPress
Приступая к работе с Kinsta, ваша панель управления MyKinsta открывается вскоре после регистрации. В противном случае вы можете войти, используя учетные данные, которые вы добавили ранее. Кроме того, вы можете найти в своем почтовом ящике электронные письма о запуске вашего сайта.
MyKinsta — это простая, но мощная панель инструментов, с помощью которой вы можете выполнять множество действий. Вы можете добавлять сайты, приложения и базы данных и управлять ими.
Для каждого сайта WordPress вы можете обрабатывать резервные копии, домены, пользователей, темы, плагины и многое другое. Узнайте подробности из нашего полного обзора на Kinsta.
Чтобы быстро научиться, первое, что нужно сделать на панели инструментов MyKinsta, — добавить веб-сайт. Итак, давайте посмотрим, как!
я. Добавление сайта WordPress в Kinsta
Сначала перейдите в меню WordPress Sites на MyKinsta. Там нажмите кнопку « Создать новый сайт ».
Добавить новый сайт на Kinsta
Это открывает 3 варианта: установить WordPress, не устанавливать WordPress (пустая среда) и клонировать существующую среду.
Итак, выберите первый вариант и нажмите кнопку « Продолжить ».
Kinsta Добавить новый сайт WordPress
После этого введите информацию о параметрах сайта, например имя сайта и центр обработки данных. Здесь «Имя сайта» — это название вашего сайта, которое вы увидите на панели инструментов. А для дата-центра вы можете выбрать один из 35 дата-центров. Как только вы закончите, нажмите « Кнопка «Продолжить» .
А для дата-центра вы можете выбрать один из 35 дата-центров. Как только вы закончите, нажмите « Кнопка «Продолжить» .
Продолжить Параметры сайта
Затем заполните информацию о параметрах WordPress, например название сайта WordPress, имя пользователя и т. д. Здесь название сайта WordPress — это фактическое название вашего сайта. Кроме того, вы можете напрямую установить некоторые рекомендуемые плагины WordPress. Наконец, нажмите кнопку « Продолжить» .
Продолжить Параметры WordPress
Через некоторое время ваша настройка завершена, и вы можете настроить параметры.
ii. Вход в вашу панель управления WordPress
Теперь вы можете войти в панель управления WordPress. Для этого щелкните имя своего сайта в меню сайтов WordPress .
Откройте сайт WordPress на Kinsta
. Затем перейдите в меню Domains на панели инструментов вашего сайта. Там выберите опцию Open WordPress admin в разделе Primary Domain . Здесь вы также найдете учетные данные для входа в панель управления. Вот и все!
Здесь вы также найдете учетные данные для входа в панель управления. Вот и все!
Откройте панель администратора WordPress
с помощью хостинга DreamHost
Аналогично, давайте продолжим с планом хостинга DreamHost.
я. Вход в панель управления хостингом
В случае с DreamHost вы получите электронное письмо в течение 5 минут после заказа. Электронное письмо будет содержать сообщение о том, что ваша учетная запись хостинга одобрена, инструкции и учетные данные для входа в панель управления хостингом.
Электронное письмо с подтверждением учетной записи веб-хостинга DreamHost
Как показано на снимке экрана выше, теперь вы можете войти в панель управления DreamHost, перейдя по URL-адресу: https://panel.dreamhost.com/.
Страница входа в панель управления DreamHost выглядит так, как показано на скриншоте ниже. Используйте учетные данные, отправленные вам по электронной почте, для входа в систему.
Страница входа в DreamHost
После того, как вы войдете в свою учетную запись DreamHost, вы увидите простую страницу панели управления хостингом, которая выглядит как на скриншоте ниже.
Панель управления хостингом DreamHost
В то время как большинство провайдеров веб-хостинга используют cPanel для управления хостингом, DreamHost предлагает специально созданную панель управления для простоты использования. Панель управления включает в себя большинство задач, предлагаемых в cPanel, таких как управление веб-сайтами, доменами, базами данных, электронной почтой и т. д.
После письма об утверждении учетной записи вы можете получить еще несколько писем в строке с уведомлением о регистрации домена. Поскольку мы решили зарегистрировать новый домен бесплатно, DreamHost автоматически обработает для вас регистрацию домена . После этого вы получите электронное письмо.
Электронное письмо об успешной регистрации домена от DreamHost
Поскольку мы используем и доменное имя, и хостинг из одного и того же места, вам не нужно ничего делать, чтобы связать их. DreamHost позаботится обо всем этом.
ii.
 Добавление SSL-сертификата в ваш домен
Добавление SSL-сертификата в ваш домен
Следующая важная вещь, которую вы должны сделать, это добавить SSL-сертификат в свой домен.
SSL (Secure Sockets Layer) – это стандартная технология безопасности для установления безопасного соединения между сервером веб-хостинга и браузером. Это гарантирует, что информация, передаваемая между посетителями вашего сайта и сайтом, зашифрована и безопасна.
URL-адрес веб-сайта с поддержкой SSL будет иметь значок защищенного замка и «https:» при просмотре в браузере. См. пример ниже.
Пример безопасного сайта с поддержкой SSL SiteSaga
Принимая во внимание, что если ваш сайт не имеет сертификата SSL, будет сообщение «не защищено».
Пример незащищенного веб-сайта
Как правило, SSL-сертификат требует определенных затрат. Но с DreamHost вы получаете его бесплатно с услугой хостинга. Выполните следующие действия, чтобы добавить SSL на свой сайт.
Шаг 1: Перейдите в панель управления DreamHost (panel. dreamhost.com). На левой боковой панели в разделе « Домены » нажмите «9».0141 Сертификаты SSL/TLS ‘. Затем появится страница с вашим доменным именем. Нажмите кнопку « Добавить » рядом с вашим доменным именем.
dreamhost.com). На левой боковой панели в разделе « Домены » нажмите «9».0141 Сертификаты SSL/TLS ‘. Затем появится страница с вашим доменным именем. Нажмите кнопку « Добавить » рядом с вашим доменным именем.
Добавление SSL-сертификата в ваш домен на DreamHost
Шаг 2: На следующем экране отобразятся 2 варианта:
- ЗАШИФРОВАТЬ SSL-СЕРТИФИКАТ (бесплатно)
- СЕРТИФИКАТ COMODO DV (стоимость 15 долларов США в год)
Добавление SSL-сертификата в ваш домен на DreamHost
Вы можете выбрать бесплатный Let’s Encrypt SSL для своего сайта. Вы можете просто нажать на ‘ Выберите этот Сертификат ‘ под ним.
После этого появится сообщение об успешном выполнении. Вы также получите электронное письмо. URL-адрес вашего сайта теперь будет иметь значок защищенного замка и «https», как и наш сайт ( https://www.sitesaga.com ).
III. Установите WordPress на свой хостинг-аккаунт
Установка WordPress выполняется быстро и легко с современными тарифными планами хостинга для WordPress. Обычно они предлагают эти функции, чтобы вы могли быстро и легко начать работу.
Обычно они предлагают эти функции, чтобы вы могли быстро и легко начать работу.
- Бесплатная предварительная установка WordPress — Вам вообще не нужно устанавливать WordPress, потому что ваш веб-хостинг сделает это за вас.
- Установка одним щелчком — Вы можете установить WordPress одним щелчком мыши.
- Некоторые необходимые плагины — Установите несколько необходимых плагинов, чтобы сэкономить время.
План DreamHost «Shared Starter» также является одним из планов хостинга, оптимизированных для WordPress. Таким образом, вы получите все функции, но вы должны проверить эти опции при покупке хостинга.
В этом примере мы проверили опцию « Pre-Install WordPress — бесплатно » при покупке хостинга (выше на шаге 3). Итак, DreamHost автоматически установит для вас WordPress. После этого вы будете уведомлены по электронной почте.
Успешная установка WordPress Электронная почта от DreamHost
WordPress установлен на вашем сайте, поэтому теперь вы можете просто войти в панель управления WordPress.
Как показано на снимке экрана выше, сначала необходимо установить пароль, щелкнув ссылку в письме.
Всегда выбирайте надежный пароль . Для создания надежных паролей и безопасного хранения паролей вы можете использовать бесплатный инструмент, такой как LastPass.
Установка WordPress с помощью опции установки в один клик (альтернативный метод)
Вы забыли выбрать опцию «предустановить WordPress» при покупке хостинга? Не беспокойтесь, вы по-прежнему можете легко установить WordPress одним щелчком мыши.
Итак, вот шаги для установки WordPress одним щелчком мыши с DreamHost.
Шаг 1: Войдите в панель управления DreamHost. Затем перейдите к « One-Click Installs » на левой боковой панели. Появится список нескольких программ. Оттуда нажмите « WordPress ».
Установка приложений одним щелчком мыши на DreamHost
Шаг 2: После этого появится окно, в котором вы можете ввести свою информацию. Заполните поля:
Заполните поля:
- Установка на : Здесь вы должны ввести доменное имя сайта. В этом случае выберите доменное имя, которое вы зарегистрировали ранее в процессе настройки учетной записи хостинга.
- Выберите базу данных : Это вместо , добавив базу данных, если она у вас есть. По умолчанию отображается «Автоматически создавать базу данных». Итак, вы должны оставить все как есть и позволить DreamHost создать для вас новую базу данных.
- Deluxe Install : Если вам нужны дополнительные функции, установите этот флажок. Он включает в себя бесплатные темы, плагины и настройки безопасности. Или вы можете снять флажок «Установить люкс» и получить их позже.
— Установщик WordPress в один клик на DreamHost
После этого нажмите кнопку « Установить для меня сейчас ».
В течение нескольких минут вы получите электронное письмо с вашим именем пользователя WordPress и ссылкой для создания пароля.
Шаг 3: Перейдите по ссылке, чтобы создать пароль. Помнить! Всегда создавайте надежный пароль. Или используйте автоматически сгенерированный пароль.
Имя пользователя и пароль полезны для входа в панель управления WordPress. После установки пароля вы можете войти в свою панель управления WordPress и начать проектирование.
Вход в панель управления WordPress
Чтобы обычно войти в панель управления WordPress, перейдите в браузер и введите:
«Ваше доменное имя», за которым следует «/wp-login.php» или «/wp-admin/»
Например, www.example.com/wp-login.php
или www.example.com/wp-admin/
Примечание: Не забудьте заменить «example.com» на ваше доменное имя.
Затем вы попадете на страницу входа. Там вы должны ввести имя пользователя и пароль, которые вы установили ранее. Затем нажмите на Кнопка входа .
Страница входа в WordPress
Ознакомьтесь с нашим руководством по входу в WordPress для получения дополнительной информации.
После входа в систему открывается панель инструментов вашего сайта WordPress, которая является задней частью вашего сайта. Здесь вы загружаете файлы, создаете страницы, пишете статьи и т. д., чтобы они отображались в интерфейсе для просмотра пользователями. Следовательно, это область администратора для управления контентом, дизайном и функциями вашего веб-сайта WordPress.
Панель инструментов WordPress
Далее вы можете приступить к проектированию и развитию своего сайта. Вы можете добавить желаемые темы, необходимые плагины, доступные инструменты, настройки и так далее. Мы объясним это в следующих шагах.
Проверьте статус вашего сайта
После того, как вы успешно настроили свой домен на хостинге и установили WordPress, ваш веб-сайт должен появиться в Интернете. Вы можете проверить это, быстро введя свое доменное имя в адресную строку браузера.
Если ваш сайт в сети, то браузер отобразит ваш сайт. Если он не появляется, значит, что-то не настроено должным образом.
В таком случае вы должны вернуться и проверить панель управления хостингом. Если вы по-прежнему не можете найти какую-либо проблему, обратитесь к своему хостинг-провайдеру, чтобы проверить ее.
Добавление скорого подключаемого модуля
Помните! Вы же не хотите, чтобы ваши посетители увидели ваш сайт до того, как он будет готов.
Итак, лучше включить режим «Скоро», когда вы работаете над своим сайтом. Страница «Скоро появится» уведомляет ваших посетителей о том, что ваш сайт находится в разработке. За кулисами вы можете без проблем выполнять задачу проектирования.
Для этого вы можете просто установить плагин на свой сайт.
Чтобы установить подключаемый модуль, который скоро появится, перейдите к пункту 9.Плагины 0141 >> Сначала добавьте новый из панели управления WordPress.
Опция «Добавить новый плагин» в WordPress
На следующем экране вы увидите страницу « Добавить плагины » с параметрами плагинов с WordPress. org. Введите «скоро» в поле поиска, после чего появятся плагины, соответствующие ключевому слову.
org. Введите «скоро» в поле поиска, после чего появятся плагины, соответствующие ключевому слову.
Нажмите кнопку « Установить сейчас », чтобы установить плагин. Для этого урока мы установим «CMP — Coming Soon & Maintenance Plugin от NiteoThemes».
Установка CMP скоро появится и обслуживание плагина WordPress
Далее необходимо активировать плагин. После активации вам просто нужно включить режим обслуживания.
Включение режима Coming Soon в WordPress
Теперь, когда ваш сайт WordPress полностью установлен на вашем веб-хостинге, пришло время выбрать подходящую тему.
Тема — это компонент дизайна вашего сайта WordPress. Тема WordPress обеспечивает общий вид вашего сайта. Он работает как скелет веб-сайта WordPress.
Когда WordPress установлен, он также устанавливает некоторые темы по умолчанию с активированной последней. Например, на снимке экрана ниже активна тема Twenty Twenty с двумя другими темами по умолчанию.
Предустановленные темы WordPress по умолчанию
Вы можете легко изменить тему, установив тему по вашему выбору. Ниже мы покажем пошаговый процесс изменения темы.
Ниже мы покажем пошаговый процесс изменения темы.
В WordPress для вас доступны тысячи тем. Только в официальном каталоге тем WordPress содержится более 10 000 бесплатных тем.
Кроме того, вы можете поискать профессиональные платные темы на торговых площадках и в магазинах тем, таких как ThemeForest, Themify и т. д.
A. Выбор лучшей темы WordPress для вашего сайта
Первым шагом к выбору лучшей темы является определение ниши вашего веб-сайта. Это означает, что вы должны выбрать тему, которая имеет достаточно функций для создания веб-сайта того типа, который вы хотите создать. Легко, без необходимости много настраивать.
Например, если вы хотите создать веб-сайт электронной коммерции, вам следует выбрать тему с поддержкой WooCommerce. Если вы случайно выбрали простую тему для блога, добавить нужную электронную коммерцию на свой сайт будет очень сложно.
К счастью, существует множество тем WordPress, доступных для любого типа сайта. Вот некоторые популярные категории тем и лучшие темы в этих категориях.
- Лучшие темы для ведения блога: GeneratePress, Kadence, Ashe. Чтобы узнать больше, ознакомьтесь с лучшими темами для блогов WordPress.
- Темы для бизнес-сайтов : Astra, OceanWP, Blocksy. Чтобы узнать больше, ознакомьтесь с нашим списком лучших бизнес-тем WordPress.
- Для сайтов электронной коммерции : Витрина магазина, Плоский. Если вам нужно больше вариантов, ознакомьтесь с нашей полной статьей о лучших темах WordPress WooCommerce.
- Также ознакомьтесь с нашим окончательным списком лучших тем WordPress (для различных ниш).
Дополнительные идеи можно найти в нашей статье о том, как выбрать идеальную тему для своего сайта.
Для этого урока мы выбрали тему Astra, которая является самой популярной темой в репозитории тем WordPress.
Astra #1 Популярная бесплатная тема WordPress
Это условно-бесплатная (как бесплатная, так и премиальная) многоцелевая тема, которую вы можете использовать для бизнес-сайтов, блогов, а также сайтов электронной коммерции. Созданная с помощью мощных компоновщиков страниц, таких как Elementor и Beaver Builder, это очень расширяемая и удобная тема.
Созданная с помощью мощных компоновщиков страниц, таких как Elementor и Beaver Builder, это очень расширяемая и удобная тема.
Для получения дополнительной информации, пожалуйста, прочитайте наш полный обзор темы Astra.
B. Установка темы WordPress
Шаг 1: Войдите в свою административную область WordPress и перейдите к опции « Themes » в разделе « Внешний вид ‘меню.
Приборная панель > > Внешний вид > > Темы
Параметр «Темы WordPress» на панели инструментов
Шаг 2: На следующей странице вы увидите уже установленные темы и кнопки для добавления новой темы. Вы можете просто нажать кнопку « Добавить новую» вверху или поле « Добавить новую тему » после установленных тем.
Добавить новую тему в WordPress
Шаг 3: Далее откроется страница «Добавить темы» с параметрами темы с WordPress. org. Там вы можете найти предпочтительную тему, введя имя или ключевое слово.
org. Там вы можете найти предпочтительную тему, введя имя или ключевое слово.
Например, мы искали «Астра». Когда вы найдете тему, просто нажмите кнопку « Установить ».
Установка темы Astra WordPress
Шаг 4: После завершения установки нажмите кнопку « Активировать ».
Активация темы Astra WP
После этого тема будет активирована на вашем сайте. Вы увидите « Активирована новая тема ‘сообщение и ваша новая тема как тема Active ‘.
Astra WordPress Theme Activated
Вы можете увидеть изменения на своем сайте, посетив свой сайт.
Не волнуйтесь, если вы видите, что ваш веб-сайт немного пресный после активации темы. Как правило, это означает, что теперь вам нужно настроить свой сайт и придать ему фантастический вид.
Нужно установить загруженную премиум-тему? Затем вы должны использовать метод загрузки ‘. Если вы не знаете, то прочитайте наше подробное руководство по установке тем WordPress тремя разными способами.
C. Настройка дизайна вашего сайта WordPress
Настройка вашего сайта кажется действительно интересной. Это из-за того, что вы получаете контроль над дизайном своего сайта. На самом деле, это свобода, которую вы получаете при создании сайта с нуля! А когда вы используете мощную платформу, такую как WordPress!
Как упоминалось выше, тема определяет общий дизайн вашего сайта в WordPress. Поэтому, когда вы установили такую тему, как Astra, у вас будет множество вещей, которые можно сделать с вашим сайтом. Например, вы можете настроить верхний и нижний колонтитулы, боковую панель, цвета, типографику и многое другое.
Добавление логотипа и названия вашего сайта
Теперь, чтобы начать настройку, перейдите к Внешний вид и нажмите Настроить на панели инструментов. Раздел «Настройка» — это область, в которой происходят все модификации и настройки.
Настройка в панели инструментов WordPress
Первое, что вы можете сделать со своим сайтом, — это добавить подходящий логотип и заголовок. Для этого перейдите к заголовку в меню настройки.
Для этого перейдите к заголовку в меню настройки.
Вариант заголовка в Astra WordPress Theme
Затем нажмите Идентификатор сайта . Там вы увидите раздел для добавления логотипа и значка.
Добавление логотипа и фавиконки в WordPress
Если у вас есть готовый логотип, вы можете просто загрузить его и обрезать до нужного размера. Точно так же вы можете добавить иконку сайта, иконку отображаемую во вкладке браузера.
Если у вас нет логотипа, вы можете легко создать его с помощью инструментов для создания логотипов, таких как Canva.
Ниже вы можете увидеть 2 поля: название сайта и слоган сайта. Вы можете оставить название своей компании или сайта в качестве названия сайта. Для слогана вы можете добавить свой бизнес-девиз или броскую фразу.
Установите заголовок и слоган своего сайта в WordPress
. Вы можете видеть изменения на своем сайте одновременно во время редактирования. Это важная функция WordPress, которая называется «живая настройка».
Чтобы навсегда сохранить изменения, нажмите кнопку Опубликовать в левом верхнем углу.
Изменение цветовых схем
Сочетание подходящих цветов на вашем сайте очень важно. Цвета должны соответствовать и говорить за ваш бренд или бизнес.
Чтобы изменить основные цвета вашей темы, перейдите к « Внешний вид >> Настроить » и нажмите на опцию « Global ».
Глобальный параметр в теме Astra WordPress
. После этого щелкните параметр «Цвета» .
Вариант цвета в Astra WP Theme
Затем нажмите « Base Colors ». Оттуда вы можете изменить цвет текста, темы, ссылки, заголовки, фон и т. д.
Настройка базовых цветов в Astra Theme
Изменение шрифтов
Таким же образом вы можете изменить стиль шрифта, размер, толщину и т. д. различных текстов на вашем сайте. В более техническом термине это также называется типографикой.
Для параметров настройки типографики перейдите к « Внешний вид >> Настроить » и щелкните параметр Global . Затем нажмите Типографика .
Затем нажмите Типографика .
Вариант типографики в теме Astra WordPress
Теперь доступны еще 2 варианта: базовая типографика для обычного текста и Типографика заголовков для типов заголовков 6 (от h2 до H6).
В этих параметрах вы можете выбрать подходящие шрифты для текста и заголовков. Кроме того, вы можете установить размер шрифта, вес, параметры регистра и т. д. для этих шрифтов.
Настройка базовой типографики в Astra Theme
Как и здесь, существует множество других вариантов настройки. На самом деле, с темами WordPress возможно множество настроек. Честно говоря, совершенно невозможно перечислить и провести вас через все доступные варианты.
Но хорошие новости! Ваш сайт легко настроить. Так почему бы вам не поэкспериментировать с этим самим? Будь игривым и попробуй. Может быть, вы сможете придумать несколько крутых дизайнов и использовать их на своем сайте.
Примечание: Помните, что количество параметров настройки на вашем сайте зависит от используемой вами темы. Кроме того, разные темы могут иметь параметры настройки под другим именем или заголовком.
Кроме того, разные темы могут иметь параметры настройки под другим именем или заголовком.
Шаг 6. Настройте параметры сайта WordPress
Настройка вашего сайта означает настройку объектов вашего сайта, чтобы они работали лучше. WordPress позволяет настраивать внутренние параметры вашего сайта, чтобы указать, как он работает. Кроме того, вы можете установить, как элементы и страницы вашего веб-сайта будут отображаться для посетителей.
Вы можете найти настройки WordPress в меню « Настройки » в панели администратора панели управления.
Настройки WordPress
Здесь мы поговорим о некоторых важных настройках. Затем вы можете попробовать другие самостоятельно в соответствии с вашими предпочтениями. Для начала вы можете работать с общими настройками в начале.
я. Настройка общих параметров
Когда вы нажимаете кнопку Общие в разделе Настройки , вы видите множество полей и параметров.
– Общие настройки в WordPress
Как вы можете видеть на рисунке, отсюда вы можете сделать следующее:
- Изменить заголовок и слоган вашего сайта
- Просмотр URL-адреса вашего веб-сайта, адреса электронной почты и т.
 д. (Вы также можете изменить URL-адрес своего веб-сайта и URL-адрес WordPress, но это не рекомендуется, поскольку это может привести к сбою вашего сайта.)
д. (Вы также можете изменить URL-адрес своего веб-сайта и URL-адрес WordPress, но это не рекомендуется, поскольку это может привести к сбою вашего сайта.) - Включить или отключить регистрацию пользователей
- Просмотр языка сайта (Вы также можете изменить язык сайта, но это может привести к ошибкам на вашем сайте.)
- Измените часовой пояс вашего сайта, формат даты и времени и т. д.
Если вы что-то изменили, то вам следует нажать на кнопку ‘ Сохранить изменения ’ в конце, чтобы сохранить настройки.
ii. Отключить видимость поисковой системы, пока ваш сайт не будет готов
Еще одним важным параметром является видимость для поисковых систем. По умолчанию ваш сайт WordPress виден поисковым системам после его публикации в реальном времени. Но вы можете не хотеть этого, когда ваш сайт находится в режиме разработки (обслуживания) и не отображается полезный контент.
В WordPress вы можете легко отключить видимость для поисковых систем и запретить поисковым системам сканировать ваш сайт, пока он не будет готов.
Перейдите к «Настройки >> Чтения» на панели инструментов WordPress и найдите параметр «Видимость в поисковых системах». Вы можете увидеть небольшой флажок, чтобы отключить отображение вашего сайта в поисковых системах.
Скоро появится страница «Отключить видимость поисковой системы для WordPress»
Установите флажок и нажмите « Сохранить изменения» 9Кнопка 0142 ‘ внизу.
Примечание: Пожалуйста, не забудьте снять галочку, как только ваш сайт будет полностью готов с реальными функциями и контентом. Вы можете сохранить заметку для себя, чтобы сделать это позже.
III. Настройка SEO-дружественных постоянных ссылок
Постоянная ссылка — это уникальная ссылка, которая появляется в адресной строке браузера при открытии определенной веб-страницы. Это полный URL-адрес любой страницы в Интернете, также называемый «постоянной ссылкой».
Постоянная ссылка обычно состоит из 2 частей: доменное имя и слаг . Слаг — это часть постоянной ссылки, которая идет после доменного имени.
Слаг — это часть постоянной ссылки, которая идет после доменного имени.
Например, , постоянная ссылка на эту статью: https://www.sitesaga.com/how-to-make-a-website/ . В этой ссылке первая часть ( https://www.sitesaga.com ) — это домен, а другая часть ( /how-to-make-a-website/ ) — ярлык.
В WordPress существуют различные варианты структуры постоянных ссылок. Вы можете выбрать обычную ссылку с идентификатором поста, показать дату или месяц и имя, название поста, номер поста и т. д.
Однако лучше выбрать «название поста» для лучшего SEO (поисковая оптимизация). Постоянная ссылка — это то, что поисковые системы и посетители вашего сайта используют для просмотра вашего сайта, поэтому лучше всего создать простой и понятный ярлык.
Чтобы установить простую и оптимизированную для SEO постоянную ссылку, перейдите к «Настройки >> Постоянные ссылки» на панели управления WordPress и выберите «Имя публикации».
Настройка SEO-дружественной структуры постоянных ссылок в WordPress
Не забудьте нажать « Сохранить изменения ‘ кнопка наконец.
С этой настройкой WordPress автоматически создаст короткие и описательные URL-адреса с вашим именем публикации. Вы можете отредактировать ярлык в настройках публикации перед публикацией.
ив. Настройка параметров обсуждения
По сути, настройки обсуждения в WordPress предназначены для управления комментариями к вашим сообщениям в блоге. Они помогают вам одобрять комментарии, устанавливать их действительность, получать уведомления о комментариях, контролировать спам в комментариях и многое другое.
Чтобы настроить эти параметры, вы можете перейти к «Настройки >> Обсуждение» . Там вы увидите множество вариантов флажков. Вы можете ставить и снимать флажки в соответствии с тем, как вы хотите настроить комментарии.
Настройки обсуждения в WordPress
Вот некоторые важные настройки, на которые следует обратить внимание:
- Другие настройки комментариев : Установите флажок «Автор комментария должен указать имя и адрес электронной почты»
- Перед появлением комментария : Установите флажок «Комментарий должен быть одобрен вручную»
- Модерация комментариев : оставить комментарий в очереди, если он содержит (1) или более ссылок.

С помощью этих настроек вы защитите свой сайт от спама в комментариях, однако этого недостаточно. Вы должны использовать плагины для защиты от спама в комментариях, такие как Akismet или Antispam Bee. Мы объясним обязательные плагины в Шаге 8 ниже.
Аналогичным образом, в разделе Настройки на панели инструментов есть еще много настроек. Например, вы можете пойти в Media раздел для управления размерами изображений.
Вы можете сами посмотреть на свою панель управления WordPress.
Шаг 7. Начните добавлять контент на свой сайт WordPress
Вначале ваш сайт WordPress будет выглядеть пустым, независимо от того, какую тему вы установите. Ваша задача — добавлять контент на свой сайт. Вы должны добавить тип контента, который вы хотите, чтобы ваши пользователи видели.
Существует два основных типа контента, которые вы можете добавить в WordPress:
- Страницы
- Посты
Основное различие между ними заключается в том, для чего они используются. Страницы в основном предназначены для статического контента, такого как о нас, страница контактов, домашняя страница и т. д. В то время как сообщения используются для динамического контента, такого как статьи в блогах, новости и обзоры, которые со временем меняются.
Страницы в основном предназначены для статического контента, такого как о нас, страница контактов, домашняя страница и т. д. В то время как сообщения используются для динамического контента, такого как статьи в блогах, новости и обзоры, которые со временем меняются.
Помимо страниц и сообщений, другими элементами контента, обычно используемыми на сайтах WordPress, являются меню и виджеты. Ниже мы покажем пошаговый процесс создания всего этого.
Начало работы с редактором блоков WordPress «Гутенберг»
Когда вы начнете добавлять страницу или запись, вы получите похожий интерфейс редактора. Редактор обычно называют «Редактор блоков», «Редактор WordPress», «Редактор блоков WordPress» или также «Редактор Гутенберга». Gutenberg — это кодовое название нового редактора блоков WordPress.
Как следует из названия, редактор блоков представляет собой область редактирования, полностью основанную на блоках. Каждая часть контента представляет собой блок, например блок «Абзац» для абзаца, блок «Изображение» для изображения, тег «Заголовок» для заголовков или подзаголовков и т. д.
д.
Редактор блоков WordPress AKA Gutenberg Editor
Добавлять контент и редактировать с помощью редактора блоков WordPress легко и удобно. Любой, у кого нет технических навыков, также может легко создавать красивые страницы и публиковать статьи с помощью этого.
Теперь давайте посмотрим, как вы можете добавить контент на свой сайт WordPress.
A. Создание страниц в WordPress
Страницы обычно представляют собой более статичный контент, который вы не часто меняете. Они состоят в основном из домашней страницы, страницы «О нас», страницы контактов, блога, страницы услуг и т. д.
В панели инструментов WordPress перейдите к « Страницы », а затем « Добавить новый ».
Опция «Добавить новую страницу» в WordPress
При этом вы столкнетесь с « Добавить новую страницу » в современном редакторе блоков Гутенберга. Он имеет 2 основных раздела: «Область основного контента» посередине и «Панель настроек» на правой боковой панели.
Все содержимое, такое как текст и изображения, должно быть добавлено в область основного содержимого. И вы можете настроить и настроить содержимое на панели настроек справа.
Для начала вы можете добавить заголовок в разделе «Добавить заголовок». Например, мы создадим страницу «Обо мне».
Обо мне Название Название
Под «Блоком заголовка» вы можете увидеть «Начать писать или ввести / выбрать блок».
Например, если вы добавите блок «Абзац», вы можете начать печатать, чтобы добавить туда текстовое содержимое. Когда вы начнете печатать, вы увидите настройки блока «Абзац» на панели «Настройки» на правой боковой панели.
Точно так же вы можете добавлять различные типы элементов контента, такие как изображения, галереи, кнопки, списки, заголовки и т. д. с помощью блоков. Не стесняйтесь использовать настройки, чтобы внести небольшие корректировки.
Опубликовать страницу «Обо мне»
После того, как все будет сделано, нажмите кнопку « Опубликовать » в правом верхнем углу страницы.
Хотите более визуально привлекательную страницу «О нас»? Ознакомьтесь с нашим полным руководством по созданию страницы «о нас».
Выбор домашней страницы для вашего сайта WordPress
В WordPress вы можете выбрать статическую страницу или отображать последние сообщения на главной странице вашего сайта. К вашему сведению, оба этих типа домашних страниц одинаково популярны.
Разработка домашней страницы, как и любой другой страницы, может занять некоторое время. Но если вам нравится демонстрационный сайт вашей темы, вы можете импортировать его на свой сайт всего за несколько кликов и настроить. В настоящее время большинство тем предоставляют функцию импорта демо одним щелчком мыши.
Демонстрации — это готовые шаблоны, которые вы можете импортировать и установить на своем веб-сайте. В Astra вы можете увидеть сотни красивых стартовых шаблонов.
Импорт стартового сайта Astra
Чтобы добавить демоверсию на свой сайт, сначала необходимо установить их плагин Starter Templates.
Для этого вам нужно перейти к Плагины > Добавить новый на панели инструментов. Найдите « Starter Templates » в строке поиска, установите и активируйте его.
Плагин Astra Starter Templates
Затем перейдите к Appearance > Starter Templates . После этого вас попросят выбрать конструктор страниц (пока что выберите Gutenberg). Затем выберите подходящий шаблон из списка.
Список импортируемых демонстраций
На следующей странице вы можете увидеть все веб-страницы шаблона по отдельности. А в правом нижнем углу страницы есть кнопки для импорта веб-страниц. Вы можете импортировать весь сайт, если хотите. Но пока давайте импортируем только домашнюю страницу.
Импорт демонстрационных страниц
После этого вы можете вносить изменения, использовать свои собственные изображения/тексты, добавлять или удалять блоки и т. д.
Теперь, чтобы добавить его на домашнюю страницу, перейдите в Настройки > Настройки чтения в админке WordPress. Там вы увидите возможность выбрать свою домашнюю страницу. Итак, вы можете поставить галочку на статической странице и внизу выбрать страницу, которую вы создали.
Там вы увидите возможность выбрать свою домашнюю страницу. Итак, вы можете поставить галочку на статической странице и внизу выбрать страницу, которую вы создали.
Выбор статической домашней страницы
B. Создание записей в WordPress
Сообщения — это информационный контент вашего сайта. Посты — это динамические типы контента, такие как статьи на вашем сайте. В отличие от страниц, сообщения предназначены для своевременных статей, которые вы можете часто обновлять. Обычно они появляются в разделе «Блог» вашего веб-сайта.
Чтобы создать сообщения, просто перейдите к Сообщениям >> Добавить новый из панели управления.
Опция «Добавить новую запись» в WordPress
На следующей странице вы увидите редактор Gutenberg. Теперь вы можете начать с добавления заголовка вашего поста. Процесс добавления и настройки контента в публикации такой же, как и на странице, о которой мы говорили выше.
Кроме того, в настройках публикации есть опция видимости — сделать ее общедоступной или закрытой, опция публикации — опубликовать немедленно или по расписанию. Кроме того, вы можете отредактировать постоянную ссылку на сообщение, установить избранное изображение, добавить или выбрать категорию статьи, включить или отключить комментарии и т. д.
Кроме того, вы можете отредактировать постоянную ссылку на сообщение, установить избранное изображение, добавить или выбрать категорию статьи, включить или отключить комментарии и т. д.
Контент, добавленный в публикацию WordPress на веб-сайте Live
Когда все настроено, вы можете опубликовать публикацию, нажав кнопку « Опубликовать » в правом верхнем углу.
Навигационное меню — это область в верхней части веб-сайта, которая направляет посетителей на другие страницы. Вы можете добавить ссылки на важные страницы, такие как блог, контакты, информация, цены или конкретные статьи в меню.
Чтобы иметь меню, вы должны сначала иметь веб-страницы для каждого отдельного пункта меню. Итак, первый шаг — создать веб-страницы, которые вы хотите добавить в меню.
Затем вы должны добавить меню, выполнив следующие действия:
- Перейдите в « Внешний вид > Меню» в панели администратора WordPress.
- Под заголовком Структура меню добавьте имя меню
- Нажмите кнопку Создать меню .

Создайте меню в WordPress
Далее вам нужно добавить эти страницы в меню. Шаги:
- Выберите страницы, которые вы хотите добавить в меню.
- Нажмите Добавить в меню .
Добавить страницы в меню
Теперь расположите пункты меню по порядку, перетащив их. Также необходимо выбрать место отображения меню. Обычно параметры отображаются в « Настройки меню » внизу. Выберите, где вы хотите отобразить меню.
Наконец, сохраните меню, нажав кнопку Сохранить меню .
После выполнения этих шагов быстро перейдите на свой сайт с панели управления, чтобы просмотреть навигацию, которую вы только что добавили.
Для получения дополнительной информации ознакомьтесь с этим руководством по созданию раскрывающегося меню в WordPress.
Шаг 8. Добавьте необходимые плагины и инструменты
Ваш сайт может не иметь всех функций, которые вы хотели бы иметь в начале. Но вы всегда можете добавить дополнительные функции, которые вам нравятся. Добавление функций на ваш сайт WordPress облегчается плагинами WordPress.
Добавление функций на ваш сайт WordPress облегчается плагинами WordPress.
Плагин WordPress — это программное обеспечение, которое вы можете добавить на свой сайт WordPress, чтобы добавить функцию. Каждый плагин служит уникальной цели на вашем сайте. Например, , WPForms — это плагин для добавления контактных форм на ваш сайт.
Вы можете выбрать и использовать более 60 000 бесплатных плагинов только из каталога плагинов WordPress.org. Кроме того, вы можете скачать и установить лучшие плагины вручную на свой сайт из сторонних источников.
И, да, вы можете установить любой плагин на свой сайт! Это еще одна свобода, которую вы получаете при создании веб-сайта WordPress с нуля. Напротив, конструкторы сайтов, такие как Wix, имеют ограниченный набор плагинов, и большинство из них доступны только для клиентов с дорогим планом.
я. Как установить и управлять плагинами в WordPress?
Чтобы управлять плагинами на вашем сайте, перейдите в раздел « Плагины > Установленные плагины » на панели управления WordPress. На следующей странице вы увидите список установленных плагинов, которые вы можете обновить, активировать, деактивировать и удалить.
На следующей странице вы увидите список установленных плагинов, которые вы можете обновить, активировать, деактивировать и удалить.
Страница установленных плагинов на панели управления WordPress
Чтобы установить новый плагин, нажмите кнопку e « Добавить новый » в верхней части страницы «Установленные плагины» или посетите « Плагины > Добавить новый из области администрирования WordPress.
Опция «Добавить новый плагин» в WordPress
На следующем экране вы увидите плагины из официального репозитория плагинов WordPress. Отсюда вы можете искать плагин по его имени или ключевому слову и напрямую устанавливать его на свой сайт.
Например, мы искали ключевое слово «контактная форма», и появились такие плагины, как Contact Form 7 и WPForms. Из них мы установим WPForms, нажав кнопку « Установить сейчас ».
Страница установленных плагинов на панели инструментов WordPress
После этого вы можете нажать кнопку « Активировать » и сразу начать ее использовать.
Но если вы хотите установить платный плагин или предварительно загруженный плагин (файл плагина на вашем локальном устройстве), то шаги будут другими. Для пошагового процесса прочитайте наше полное руководство по установке плагинов (3 метода).
ii. Лучшие обязательные плагины и инструменты WordPress
Теперь мы собираемся обсудить некоторые важные и лучшие плагины WordPress, которые вам следует установить для начала.
1. WPForms
WPForms — это простой и удобный плагин контактной формы WordPress с простым перетаскиванием форм. С WPforms вы можете создавать различные типы форм, такие как контактные формы, формы регистрации, опросы и т. д.
Благодаря множеству доступных опций вы можете добавлять множество полей и редактировать их по своему усмотрению. Вы можете использовать такие поля, как текст, электронная почта, раскрывающиеся списки, флажки и т. д. Кроме того, вы можете перетаскивать поля, чтобы установить их в нужном вам порядке.
- Цена: Это бесплатно в каталоге плагинов WordPress.org. Платная версия присутствует на его сайте.
- Альтернативы WPForms: Tripetto (бесплатная версия на WordPress.org, платная на официальном сайте).
2. Антиспам Akismet
Каждый блог в Интернете подвержен проблемам со спамом в комментариях, таким как флуд комментариев, реклама ссылок и т. д. И ваш веб-сайт не является исключением. Итак, вам следует использовать плагин для блокировки спам-комментариев на вашем сайте.
Для этого рекомендуется плагин Akismet Anti-Spam. Это самый популярный плагин для предотвращения спама с более чем 5 миллионами загрузок. Он разработан Automattic, компанией, стоящей за WordPress. И это один из двух плагинов, которые устанавливаются вместе с WordPress.
- Цена: Бесплатно только для личных сайтов.
- Альтернатива: Если вам нужна бесплатная альтернатива для вашего коммерческого сайта или блога, вы можете использовать плагин Antispam Bee.

3. UpdraftPlus
Резервное копирование — это первый и самый важный шаг для защиты вашего веб-сайта от потери данных. Это процесс создания копий и сохранения файлов вашего сайта в удаленных местах.
В WordPress UpdraftPlus — популярный плагин для создания резервных копий в WordPress. Кроме того, вы можете легко восстановить файлы резервных копий и при необходимости перенести файлы своего веб-сайта.
Цена: Бесплатная версия доступна на WordPress.org. Платная версия также доступна на официальном сайте.
4. Wordfence
Ваш сайт уязвим для разного рода угроз, если вы не предприняли никаких мер безопасности. Например, принудительная попытка входа в вашу админку, заброска вашего комментария спамом, необычные посещения и т.д.
Итак, вам нужен плагин безопасности, чтобы защититься от подобных угроз. Среди множества доступных плагинов мы рекомендуем использовать плагин Wordfence Security. Это самый используемый и высоко оцененный плагин безопасности в WordPress.
Для получения дополнительной информации ознакомьтесь с нашим подробным руководством по безопасности веб-сайтов.
- Цена: Бесплатно (также доступна платная версия)
- Альтернативы Wordfence: iThemes Security, Sucuri Security (бесплатная версия обоих плагинов доступна на WordPress.org, платная версия на их официальном сайте).
5. Yoast SEO
Веб-сайт полезен, только если он достигает целевых посетителей. Дело в том, что веб-сайты получают большую часть своих посетителей из поисковых систем. Таким образом, вы должны сделать свой сайт доступным для поисковых систем, в основном Google.
Технически процесс использования мер, позволяющих сделать ваш сайт видимым в поисковых системах, называется поисковой оптимизацией (SEO).
Yoast — очень полезный SEO-плагин для вашего сайта WordPress. Он предоставляет вам рекомендации по SEO, проверяет оценки SEO, проверяет читабельность и т. д. Прочтите наш полный обзор Yoast SEO.
д. Прочтите наш полный обзор Yoast SEO.
- Цена: Бесплатно (также доступна платная версия)
- Альтернативы: Rank Math, SEOPress (бесплатная версия обоих плагинов доступна на WordPress.org, платная версия на их официальном сайте). Проверьте больше альтернатив Yoast.
6. WP Super Cache
Кэширование — это процесс сохранения веб-страниц в виде статических страниц, чтобы они загружались быстрее всякий раз, когда люди посещают ваш сайт. Кэширование приводит к увеличению скорости вашего сайта и улучшению взаимодействия пользователей с вашим сайтом.
Таким образом, использование программного обеспечения для кэширования имеет решающее значение для вашего сайта. Кроме того, вы, возможно, уже знаете, что скорость сайта является важным фактором для ранжирования вашего сайта в Google.
Для этого мы рекомендуем использовать плагин WP Super Cache. Это популярный плагин для кэширования, который предлагает множество бесплатных функций кэширования. Его легко найти в разделе «Плагины WordPress» на панели инструментов.
Его легко найти в разделе «Плагины WordPress» на панели инструментов.
Цена: Бесплатно (также доступна платная версия)
Facebook, Twitter, Instagram, LinkedIn и т. д. — самые популярные веб-сайты, с которыми люди взаимодействуют в настоящее время. Чтобы привлечь внимание людей в социальных сетях, важно, чтобы ваш сайт имел интеграцию с социальными сетями.
Кнопки «Поделиться в социальных сетях» и значки «Поделиться»
Кнопки «Поделиться в социальных сетях» и значки «Поделиться» — самый популярный плагин для социальных сетей в WordPress. Он позволяет вам добавлять кнопки социальных сетей на ваши страницы, сообщения и другие области вашей веб-страницы.
Просто установите его из раздела плагинов на панели инструментов и посмотрите все доступные варианты.
Цена: Бесплатно (также доступна платная версия)
8. Site Kit от Google
Теперь вашему сайту нужен плагин для анализа трафика, независимо от того, какой это сайт. Самый популярный инструмент аналитики веб-сайтов — Google Analytics. Это бесплатный инструмент от Google.
Самый популярный инструмент аналитики веб-сайтов — Google Analytics. Это бесплатный инструмент от Google.
Чтобы использовать сервис, вы должны создать учетную запись Google Analytics и связать с ней свой сайт WordPress.
В WordPress легко добавить Google Analytics с помощью плагина. Site Kit от Google — это бесплатный плагин от самой компании Google, который помогает вам на протяжении всего процесса создания учетной записи Google Analytics и подключения к вашему сайту.
После завершения процесса настройки вы можете легко просмотреть результаты аналитики в панели администратора WordPress.
Цена: 100% бесплатно
9. Mailchimp для WordPress
Каждый веб-сайт должен использовать стратегию электронного маркетинга для развития своего сайта. Он включает в себя сбор адресов электронной почты и рассылку электронных писем о новых продуктах, сообщениях, обновлениях, уведомлениях и т. д.
Mailchimp — один из самых популярных сервисов электронного маркетинга.
В WordPress вы можете использовать плагин «MC4WP: Mailchimp для WordPress», чтобы интегрировать Mailchimp на свой сайт. Плагин позволяет легко подключить ваш сайт WordPress к Mailchimp и увеличить количество подписчиков электронной почты.
Цена: Бесплатно (также доступно платное дополнение)
10. WooCommerce
Если вы хотите продавать вещи через свой сайт, WooCommerce — лучший вариант. WooCommerce, разработанный Automattic, является самым популярным плагином электронной коммерции для создания интернет-магазина.
– WooCommerce Pricing
Предоставляет полный набор решений для электронной коммерции, таких как добавление продуктов, добавление корзин, выбор способов оплаты и доставки, поиск и фильтрация продуктов и т. д. Если вам нужны дополнительные функции, вы можете найти множество надстроек и расширений. бесплатно и премиум.
Цена: Бесплатно
Итак, это самые полезные плагины, которые веб-сайты обычно используют для поддержания работы своего сайта. Однако вам могут не понадобиться все эти плагины на вашем сайте. Потому что для каждого сайта требуется свой набор функций и функций.
Однако вам могут не понадобиться все эти плагины на вашем сайте. Потому что для каждого сайта требуется свой набор функций и функций.
Например, , вам не нужно устанавливать плагин Akismet для статического портфолио, в котором нет раздела комментариев. Итак, убедитесь, какие плагины вам нужны, а затем установите их соответствующим образом.
Для получения дополнительных предложений, пожалуйста, прочитайте нашу полную коллекцию обязательных и лучших плагинов WordPress!
Шаг 9. Проверьте все и опубликуйте свой сайт
После эффективного выполнения вышеуказанных шагов вы почти закончили создание своего веб-сайта и готовы к публикации. Тем не менее, мы предлагаем вам проверить свой сайт один раз сверху вниз.
Это просто для того, чтобы убедиться, что на вашем сайте нет дефектов, и что у вас все будет в порядке. Кроме того, это должно обеспечить отличный опыт для ваших посетителей.
В конце концов, веб-сайт — это основа роста вашего бизнеса и авторитета. Итак, вам следует потратить некоторое время на проверку и устранение проблем на вашем веб-сайте.
Итак, вам следует потратить некоторое время на проверку и устранение проблем на вашем веб-сайте.
Итак, вот что нужно обсудить, прежде чем окончательно опубликовать свой сайт.
я. Вычитка всего содержания
Иногда мелкие ошибки остаются незамеченными при написании и редактировании контента. Возможно, были оставлены некоторые ошибки в грамматике, орфографии или форматировании. Итак, вы должны корректировать свои сообщения и страницы, чтобы избавиться от этих вещей.
Вы можете воспользоваться помощью онлайн-инструментов, таких как Grammarly. Вы можете просто добавить его расширение для браузера, и оно автоматически отслеживает грамматические ошибки, орфографические ошибки, нежелательные фразы и т. д. на ваших веб-страницах.
Grammarly — проверьте Grammar
Plus, он содержит подходящие предложения, которые вы можете использовать и улучшить свой контент.
ii. Проверьте настройки WordPress еще раз
Перепроверьте настройки WordPress и убедитесь, что все на месте. Как уже говорилось выше, вы можете регулировать настройки своих сайтов в меню «Настройки» на панели инструментов. Также могут потребоваться некоторые изменения в настройках плагина.
Как уже говорилось выше, вы можете регулировать настройки своих сайтов в меню «Настройки» на панели инструментов. Также могут потребоваться некоторые изменения в настройках плагина.
Главное, чтобы ваш сайт был виден поисковым системам. Вы можете управлять им, перейдя в «Настройки > Чтение » на панели инструментов. На странице убедитесь, что опция «Запретить поисковым системам индексировать этот сайт» не отмечена.
Включение видимости для поисковых систем
Но самое главное, вы должны настроить плагин Yoast SEO наилучшим образом для лучшего ранжирования в поисковых системах.
Точно так же вы можете проверить конфигурацию обсуждения (комментариев), мультимедиа и постоянных ссылок в настройках под соответствующими названиями подменю. И исправьте, если остались какие-либо проблемы.
III. Проверить все ссылки
Иногда на вашем сайте могут возникать проблемы с неработающими ссылками (мертвые ссылки). Это ссылки, которые не работают и показывают ошибку при нажатии.
Ссылки на вашем веб-сайте могут быть неработающими по многим причинам, таким как изменение URL-адреса, удаление веб-страницы и т. д. Также иногда ссылки не работают, если вы случайно изменили символы URL-адреса.
Чтобы решить эту проблему, вы можете использовать бесплатные онлайн-инструменты, такие как средство проверки неработающих ссылок. Просто введите URL своего веб-сайта и узнайте, есть ли неработающие ссылки. Затем вы можете редактировать свои страницы контента и устранять проблемы с помощью перенаправлений.
Узнайте, как проверить и исправить неработающие постоянные ссылки на веб-сайтах WordPress, здесь.
ив. Проверьте изображения на своем сайте
Изображения являются важными активами вашего сайта. Итак, вы должны использовать изображения на своем сайте после оптимизации. Оптимизация изображения означает уменьшение размера изображения без снижения его качества. Таким образом, ваше изображение выглядит великолепно, загружается быстрее и занимает меньше места на сервере.
Чтобы минимизировать размеры изображения, вы можете использовать различные онлайн-инструменты, такие как TinyPNG, Compressor.io и т. д. В Интернете их намного больше.
Однако в самом WordPress есть множество плагинов для минимизации изображений. Самые популярные — Smush, Imagify и т. д.
Плагины оптимизации изображений
И не забудьте проверить заголовки и теги alt каждого изображения. Эти теги помогают Google и другим поисковым системам понять, о чем изображение. Таким образом, он будет лучше ранжироваться в поисковых системах по изображениям.
v. Проверьте скорость своего сайта
Скорость веб-сайта во многом связана с ростом вашего сайта. Более быстрые веб-сайты занимают более высокие позиции в Google и обеспечивают лучший пользовательский опыт. Кроме того, исследования показывают, что люди, как правило, уходят с веб-сайтов, которые загружаются дольше.
Итак, вам следует оптимизировать скорость вашего сайта. Вы должны попробовать различные методы, чтобы ускорить работу вашего сайта.
Кроме того, вы можете проверить скорость своего сайта с помощью таких инструментов, как PageSpeed Insights, GTmetrix, Pingdom и т. д.
GTmetrix Speed Test
Они не только дают представление о скорости, но и предоставляют отзывы о том, что нужно улучшить для ускорения работы сайта.
в.и. Протестируйте свой сайт для мобильных устройств
Убедитесь, что ваш сайт нормально работает и на устройствах с маленьким экраном. Вы можете быть удивлены, узнав, что более 50% пользователей выходят в Интернет через смартфоны и планшеты. Итак, у вас должен быть адаптивный веб-сайт, который без проблем работает на всех устройствах.
Чтобы проверить скорость отклика вашего сайта, проще всего восстановить браузер. Сначала откройте свой сайт в браузере, а затем нажмите кнопку восстановления. Затем сузьте экран, чтобы увидеть, как он выглядит на маленьких экранах.
Кроме того, вы можете проверить удобство своего сайта для мобильных устройств с помощью Google Mobile-Friendly Test. Просто введите URL-адрес и мгновенно получите результат.
Просто введите URL-адрес и мгновенно получите результат.
Тест Google на совместимость с мобильными устройствами
vii. Проверьте свой сайт в разных веб-браузерах
Возможно, вы знаете, что Google Chrome — самый популярный браузер с долей рынка более 60%. Однако, если ваш сайт доступен только через Chrome, вы упустите остальные 40% пользователей.
Таким образом, вы должны убедиться, что ваш веб-сайт хорошо работает в других основных веб-браузерах, таких как Opera, Safari, Firefox, Internet Explorer и т. д.
Чтобы проверить совместимость браузера вашего сайта, вы можете использовать онлайн-инструменты, такие как Browsershots, Turbo Browser Sandbox, Browsera и т. д.
Средство проверки совместимости браузера
После проверки ваш сайт готов к работе. Вам просто нужно отключить плагин «Скоро», если вы установили его ранее (как предлагается в конце шага 4). После ее отключения ваш сайт будет опубликован и доступен для посетителей.
У-у-у! Вы закончили создавать сайт с нуля самостоятельно!
Шаг 10.
 Продолжайте улучшать и продвигать свой веб-сайт
Продолжайте улучшать и продвигать свой веб-сайт
После публикации сайта вы достигли важной вехи. Он будет готов принимать веб-трафик и предоставлять ваши услуги посетителям.
Однако на этом ваши обязанности владельца веб-сайта не заканчиваются. Вы должны понимать, что запуск сайта — это только начало.
Это очевидный факт, пользователи не будут посещать ваш сайт, пока не обнаружат его. Кроме того, они не задержатся на сайте, если у него скучный дизайн и скучный контент. Итак, вы должны работать над постоянным улучшением и продвижением своего сайта.
Чтобы улучшить свой сайт, вот список вещей, о которых вы должны позаботиться.
1. Улучшить содержание
Вы должны продолжать загружать больше контента, чтобы ваш сайт работал. Это обеспечит стабильный поток посетителей на ваш сайт.
Кроме того, рассмотрите возможность предоставления более интерактивного и интересного контента, например видео и подкастов.
Подкастинг
А также своевременно обновляйте свои предыдущие сообщения свежей информацией, на которую могут положиться ваши посетители.
2. Улучшить дизайн сайта
Дизайн — это то, что привлекает внимание пользователей к вашему сайту. Если ваш сайт имеет привлекательный внешний вид и удобный интерфейс, то ваши посетители, скорее всего, вернутся на него снова. Итак, вам нужно продолжать улучшать дизайн вашего сайта.
Вы можете упростить навигацию, чтобы посетители могли легко перемещаться по разным страницам. Кроме того, выберите цветовую комбинацию вашего веб-сайта, которая приятна для глаз.
3. Повышение безопасности
Ваш веб-сайт может быть важной частью вашего бизнеса и доходов. Таким образом, вы должны защитить его от кибератак и утечки данных.
Чтобы повысить безопасность вашего сайта WordPress, обязательно используйте плагины безопасности. Они позволяют вам установить вход в систему с двухэтапной проверкой, заблокировать несколько неудачных входов в систему, заблокировать необычные шаблоны посещения и так далее.
Двухфакторная аутентификация
Для сайта WordPress максимальные угрозы исходят от плагинов, поскольку они предоставляются внешними сторонами. Таким образом, вы должны проверить предысторию авторов плагинов, обзоров, рейтингов и т. д. И устанавливать только проверенные.
Таким образом, вы должны проверить предысторию авторов плагинов, обзоров, рейтингов и т. д. И устанавливать только проверенные.
Кроме того, время от времени создавайте резервные копии файлов и данных веб-сайта на случай взлома. Ознакомьтесь с нашим полным руководством по безопасности веб-сайта, чтобы обеспечить безопасность вашего сайта.
4. Добавьте функции, такие как чат, форум
Если вы предлагаете товары и услуги на своем сайте, важно обеспечить своим клиентам хорошую поддержку.
Для этого вы можете позже интегрировать чат на свой сайт. Это позволяет вашим клиентам легко связаться с вами для любой помощи или предложения. Чтобы добавить возможность живого чата, вы можете использовать различные плагины чата WordPress, доступные на WordPress.org.
Плагины WordPress Live Chat
Кроме того, вы можете добавить форум или сообщество на свой сайт. Имея это, вы можете позволить пользователям вести обсуждения на различные связанные темы. Это может помочь вам получить отзывы и отзывы от пользователей.
Ознакомьтесь с самыми популярными плагинами сообщества WordPress!
5. Сделайте свой сайт многоязычным
Обновление до многоязычного сайта позволяет переводить ваш сайт на разные языки. Имея это, вы можете получить посетителей, клиентов или клиентов со всего мира. Таким образом, наличие многоязычного веб-сайта помогает вашему бизнесу расти.
WPML WordPress Multilingual WordPress Plugin
В WordPress более чем просто включить несколько языков вашего сайта. Существуют многоязычные плагины, такие как WMPL, Polylang и т. д., которые позволяют переводить ваш сайт на несколько языков.
6. SEO
Вам необходимо постоянно улучшать SEO вашего сайта, чтобы охватить больше пользователей. Больше посетителей означает больше потенциальных клиентов и, в конечном итоге, больше доходов.
Поисковая оптимизация (SEO)
Вы должны работать над различными внутренними и внешними мерами SEO. В основном вы должны работать над использованием ключевых слов, оптимизацией URL-адресов, внутренних и внешних ссылок, скоростью, безопасностью и т. д., чтобы улучшить оценку SEO на вашем сайте.
д., чтобы улучшить оценку SEO на вашем сайте.
Ознакомьтесь с нашим подробным руководством по SEO, чтобы получить лучшие советы по SEO.
Согласно статистике, около 3 миллиардов человек активны в различных социальных сетях, таких как Facebook, Instagram, Twitter и Pinterest. Вот почему; Маркетинг в социальных сетях может быть эффективной стратегией для увеличения трафика на ваш сайт.
Для начала у вас обязательно должно быть присутствие в социальных сетях. А затем вам нужно будет связаться с целевой аудиторией, а затем опубликовать свой контент и предоставить ссылки на свой сайт.
Использование платформ социальных сетей
Там вам придется взаимодействовать со своей аудиторией, чтобы завоевать доверие и укрепить доверие к вашему бизнесу.
8. Электронный маркетинг
Электронный маркетинг — один из самых популярных способов привлечения трафика на ваш сайт. Кроме того, в прошлом это считалось эффективным.
Многие крупные компании используют этот метод для информирования людей о своих продуктах, услугах, обновлениях и т. д. Вы можете предпринять аналогичные усилия для привлечения посетителей, продвигая свой контент по электронной почте.
д. Вы можете предпринять аналогичные усилия для привлечения посетителей, продвигая свой контент по электронной почте.
Это включает в себя сбор списка адресов электронной почты и последующую отправку им почты в группе. Начните с одного из лучших сервисов электронного маркетинга.
На этом мы подошли к концу нашего подробного руководства по созданию веб-сайта с нуля. Итак, давайте закончим напоследок!
Заключение
Заканчиваем! Мы подошли к концу этой статьи о том, как создать веб-сайт с нуля .
Мы надеемся, что вы понимаете, как сделать сайт с нуля, в частности, используя WordPress. Кроме того, мы уверены, что вы сможете создать профессиональный веб-сайт самостоятельно. Следуя этому руководству шаг за шагом, вы получите готовый веб-сайт в кратчайшие сроки.
Все еще путаетесь? Или нужна помощь в создании сайта? Тогда, пожалуйста, прокомментируйте ниже. Мы будем рады помочь вам.
Кроме того, прочитайте несколько последних полезных блогов о том, как создать сайт WordPress без хостинга и домена.


 Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред. Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
Каково содержание этих страниц? Как оно соответствует тематике нового сайта?



 org
org org
org
 ru
ru




 Определение цели
Определение цели
 Возможность оставить заявку или позвонить.
Возможность оставить заявку или позвонить.
 Специальных познаний для этого не потребуется
Специальных познаний для этого не потребуется tilda.ws
tilda.ws