Содержание
Конструктор лендингов (landing page), создать одностраничный сайт бесплатно
Главная
Конструктор сайтов
Создание одностраничного сайта-лендинга
Преимущества конструктора одностраничных сайтов hostfly.by
Простое использование
Интуитивно понятный интерфейс позволит самостоятельно создать одностраничный сайт, даже если вы взялись за это впервые.
Готовый дизайн
Выберите свой дизайн из более чем 190 шаблонов различной тематики — и лендинг готов. Вам останется только наполнить его контентом.
Адаптивность сайта
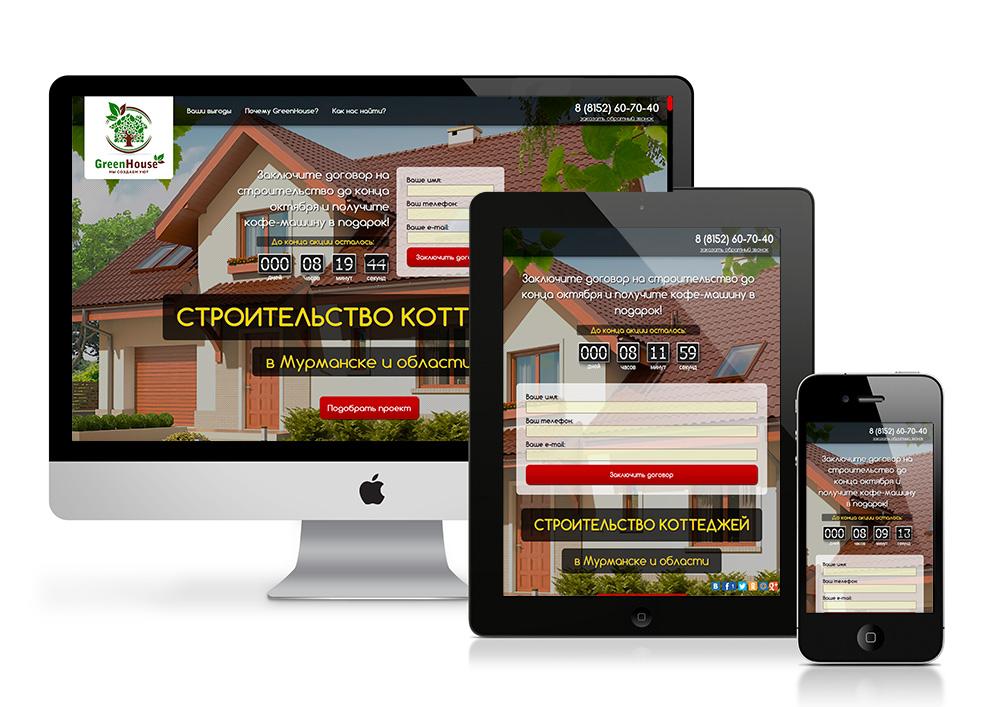
Благодаря адаптивной верстке ваш Landing Page замечательно смотрится на всех типах устройств, от персонального компьютера до планшета и смартфона.
Поисковая оптимизация
Встроенные инструменты поисковой оптимизации позволяют вам улучшить позицию своего сайта в результатах поиска Google, Yandex
Подключить конструктор
Более 200 шаблонов
Более 200 готовых шаблонов сайтов и лендингов.
Охват всех тематик — конструктор содержит шаблоны, посвященные медицине, спорту, технологиям, строительству, развлечениям, еде и другим направлениям бизнеса. Его интерфейс идеально подходит для продажи товаров и услуг.
Электронная коммерция.
Расширенный e-Commerce — конструктор подходит для создания интернет-магазинов. На его базе создают товарные позиции с текстовым описанием, ценой, размером скидок и другими данными. К готовому магазину можно подключить WebMoney bePaid банковские переводы и другие платежные системы (при покупке хостинга Cloud Старт и Cloud Бизнес).
Адаптивный дизайн.
Автоматическая верстка — сервис самостоятельно адаптирует одностраничники под все типы устройств. Пользователю не нужно корректировать их структуру, изменять размер текста и изображений.
Импорт сайтов.
Перенос веб-ресурсов — вы можете перенести готовый сайт на наш хостинг и управлять им при помощи расширенного набора настроек. Эта функция доступна даже при утрате паролей доступа.
Эта функция доступна даже при утрате паролей доступа.
Разнообразие элементов и плагинов.
Контент и плагины в подарок — сервис содержит бесплатные изображения, видео, интерактивные карты, таблицы, календари, десятки виды кнопок, форм и переключателей. Он позволяет интегрировать лэндинг пейдж с социальными сетями и платежными модулями, упростить управление, расширить функционал под новые требования.
Техническая поддержка 24/7
Круглосуточная поддержка — команда сервиса ответит на вопросы, объяснит функции, поможет подключить плагины и расширить функционал. Обратитесь к ней, если создание сайта лендинга на конструкторе вызывает у вас проблемы. Напишите нам!
Преимущество сервиса в скорости создания посадочных страниц ресурса. Даже у новичка на это уйдет день или два. При использовании бесплатного конструктора лендинг пейдж в Беларуси навыки верстки, программирования, web-дизайна не нужны. Он предусматривает работу с уже готовыми шаблонами сайтов. Их свыше 190 шт. Содержит 10 вариантов для разработки лендинга. Позволяет самостоятельно выбрать его оформление, структуру, размер. Вам доступно создание одностраничника с нуля.
Он предусматривает работу с уже готовыми шаблонами сайтов. Их свыше 190 шт. Содержит 10 вариантов для разработки лендинга. Позволяет самостоятельно выбрать его оформление, структуру, размер. Вам доступно создание одностраничника с нуля.
Для облегчения работы с системой разработано руководство пользователя. В нем предложены видеоуроки для ознакомления с кнопками меню, опциями, инструментами. Время для просмотра – 60 минут.
Важно: Упрощенный конструктор сайтов и лендингов в Минске доступен на любом тарифе hosting от HostFly.by.
Открыть Интерактивное руководство пользователя
Чтобы сделать одностраничный сайт самому, ознакомьтесь с интерактивным руководством пользователя. Оно состоит из видеоуроков, освещающих элементы меню, функции и инструменты конструктора. Обзор сервиса займет у вас не более часа. Изучив руководство, вы освоите следующие навыки:
- интеграция посадочной страницы с социальными сетями и видеохостингами;
- создание фото- и видеогалерей, товарных позиций, презентационных разделов;
- публикация, перемещение, редакция текстов и изображений на вашем сайте;
- добавление новых языков на лэндинг пейдж;
- настройка меню, ссылок, разделов, категорий и других элементов системы навигации;
- прием и отправка платежей при помощи сервисов e-Commerce.

Смотрите также:
- Конструктор интернет магазина
- Конструктор сайта визитки
Наши Клиенты
ООО «Суппорт чейн» является резидентом Парка высоких технологий
© 2023 ООО «Суппорт чейн». Провайдер облачного хостинга и регистратор доменных имен в Беларуси.
проспект Победителей, дом 106, офис 14 г. Минск, 220062, Республика Беларусь [email protected] +375 29 336-73-73
? Конструктор одностраничных сайтов Landing page. Бесплатный конструктор сайтов.
Самое важное в интернет-бизнесе – дать людям только нужную информацию. И нечего лишнего. Если стоит цель продать человеку определённый товар/услугу – создать специально под него лендинг (одностраничник). Лендинг продаёт товар во много раз лучше, чем обычная страница интернет-магазина. На многостраничнике человек на что-то отвлекается, на одностраничнике – идёт к цели не отвлекаясь. И если вы ищете, где сделать одностраничный сайт бесплатно в конструкторе – Вы попали по адресу.
Вам не нужно обращаться в веб-студию, платить верстальщику и дизайнеру. Если бюджет ограничен, но хочется продающий лендинг, то создание одностраничного сайта в конструкторе бесплатно – верный выход из положения. Если на одностраничник идёт только целевая аудитория, содержимое отвечает на все вопросы, сам продукт хороший, сайт быстрый и удобный – конверсия будет достаточно большой, как и прибыль.
Простота, удобство, скорость и надёжность – это то, что предлагает наш бесплатный конструктор одностраничных сайтов.
Одностраничный лендинг в онлайн-конструкторе это:
- Индивидуальный дизайн. У нас есть 170 шаблонов. В каждом шаблоне можно настраивать цвет, менять блоки местами, быстро менять шрифты и изображения, добавлять виджеты. Поэтому Ваш дизайн будет неузнаваемым и уникальным.
- Простота. Вам не нужно будет знать программирование. Все операции осуществляются из админки с интуитивно понятным интерфейсом.
- Высокая надёжность.
 Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь.
Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь. - Защита от взлома. Наши протоколы защиты и системные администраторы пресекут любые попытки угона сайта в зародыше.
- Корпоративная почта. Это почта вида «mail@ваш_сайт». Клиенты и деловые партнёры относятся к этой почте с большим доверием.
- Статистика посетителей. В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей.
- Адаптивность. Одностраничник можно без проблем смотреть как с большого монитора, так и старого смартфона. Удобно будет всем.
Если Вам что-то не нравится в шаблонах – можно без проблем вставить свой код по мере получения навыков. Не бойтесь экспериментировать – бойтесь ничего не делать для достижения целей. Регистрация, выбор дизайна и наполнение – 3 шага к созданию посадочной страницы в бесплатном конструкторе одностраничных сайтов.
Регистрация, выбор дизайна и наполнение – 3 шага к созданию посадочной страницы в бесплатном конструкторе одностраничных сайтов.
Путь в тысячу километров начинается с маленького шага. Хотите зарезервировать для себя маленький кусочек быстрорастущего Интернет-пространства – сделайте бесплатно одностраничный сайт в нашем конструкторе с доменом и хостингом уже сегодня.
5 причин, по которым вам не следует использовать конструктор сайтов | Бен Сойка | Компьютерная культура
5 причин, по которым вам не следует использовать конструктор сайтов | Бен Сойка | компьютерная культура | Medium
Mastodon
Они вредят вашему SEO и вашему бизнесу
Опубликовано в
·
Чтение: 3 мин.
·
25 июня 2021 г.
Photo by Kai Пилгер на Unsplash
Сейчас 2021 год — не стоит использовать конструктор веб-сайтов больше. Веб-сайты, созданные с помощью таких конструкторов, как Wix или Google Sites, не подходят для профессионального бизнеса и плохо подходят для SEO. Они не настраиваются, и самостоятельно изучить HTML несложно.
Они не настраиваются, и самостоятельно изучить HTML несложно.
Автор Бен Сойка
952 Последователи
·Писатель для
Любящий технологии студент, пишущий статьи для Medium и компьютерные программы. Смотрите больше на bsoyka.me!
Еще от Ben Soyka и Geek Culture
Ben Soyka
in
8 советов, как снова сделать писательство увлекательным
Как сделать письмо более приятным 9 0042
·3 минуты чтения·17 ноября 2019 г.
Джейкоб Беннет
в
5 платных подписок, которые я действительно использую в 2023 году как инженер-программист
Инструменты, которые я использую дешевле, чем Netflix Ким
в
Список доработанных крупноязыковых моделей (LLM) с открытым исходным кодом
Неполный список доработанных крупноязыковых моделей (LLM) с открытым исходным кодом, которые вы можете запускать локально на своем компьютере
·Чтение через 24 мин. ·март 30
·март 30
Ben Soyka
в
Как построить простой Magic 8 Ball в Python
Пошаговое руководство для начинающих
·4 мин чтения·11 ноября, 2019
Все от Бена Soyka
Рекомендовано Medium
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
·7 минут чтения·17 марта
Кристен Уолтерс
в
5 способов, как я использую ИИ для заработка в 2023 году
Они удвоили мой доход в прошлом году
· Чтение за 9 минут · 16 февраля
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·57 сохранений
Лидерство
30 историй·20 сохранений
Что такое ChatGPT?
9 историй·52 сохранения
Прокачай свою среднюю игру
12 историй·24 сохранения
Zulie Rane
in
Если вы хотите стать творцом, удалите все (кроме двух) платформы социальных сетей
В октябре 2022 г.
 , в течение всего Фиаско Илона Маска, я наконец-то удалил твиттер с телефона. Примерно в то же время я также вышел из…
, в течение всего Фиаско Илона Маска, я наконец-то удалил твиттер с телефона. Примерно в то же время я также вышел из…
·8 минут чтения·19 апреля
Гейб Араужо, M.Sc.
в
🧬 Как я использовал Python для облегчения повседневных задач
Привет! Как занятой человек, у которого много дел, я всегда ищу способы облегчить себе жизнь.
·8 мин чтения·1 мая
Линда Кэролл
в
Я спросил ChatGPT, как заработать 1000 долларов в Интернете. Это было весело.
Взгляд в улянге может быть действительно полезным, но это также может быть настолько глупы что мне 38)
Пишу вскоре после моего 38-летия. Пришло время задуматься.
·4 мин чтения·27 декабря 2022 г.
Посмотреть больше рекомендаций
Статус
Карьера
Преобразование текста в речь
Как выбрать конструктор сайтов — Pauline Wiles Website Design 900 01
Как я тестировал инструменты
Поскольку лучший способ оценить инструмент — это иметь в виду конкретную цель, я поставил перед собой задачу воссоздать этот простой веб-сайт: Savingsaffronsweeting. com.
com.
(Если вам интересно, я сделал это в 2020 году, чтобы отделить мою писательскую жизнь и опубликованные книги от моей работы по дизайну веб-сайта. На создание и доработку в Carrd у меня ушло около полдня.)
Который инструменты, которые я пробовал
Одна из лучших особенностей Carrd — низкая годовая стоимость (19 долларов за план Pro), поэтому я сознательно выбрал для тестирования инструменты по «бюджетной» цене, желательно с бесплатными опциями. Однако я был удивлен, насколько дорогими становятся большинство инструментов, когда вы отказываетесь от их бесплатного плана.
Поскольку я хотел попробовать сборщики с помощью перетаскивания, вы заметите, что я не включил в этот список вариант самостоятельного размещения WordPress:
Мой совет для вас при оценке инструмента
Вам необходимо выясните, какие из следующих функций важны для вас , прежде чем погрузиться в пробу заманчивого конструктора веб-сайтов или того, который предлагает ваш друг. Я обнаружил, что в некоторых случаях я потратил несколько часов на изучение инструмента и борьбу с внешним видом моего тестового веб-сайта, прежде чем столкнулся с чем-то, что я считал остановкой шоу. Итак, чтобы избавить вас от этого разочарования, вот на что я рекомендую обратить внимание.
Я обнаружил, что в некоторых случаях я потратил несколько часов на изучение инструмента и борьбу с внешним видом моего тестового веб-сайта, прежде чем столкнулся с чем-то, что я считал остановкой шоу. Итак, чтобы избавить вас от этого разочарования, вот на что я рекомендую обратить внимание.
Насколько длинным и уродливым является (бесплатное) доменное имя?
Если вы используете бесплатный план, большинство инструментов предоставят вам адрес веб-сайта, который менее чем привлекателен. Но некоторые хуже других. В Wix, например, я создал paulinewiles1.wixsite.com/savingsaffronsweeting Ого! Теперь, очевидно, этому не помогло громоздкое имя, которое я выбрал для своего сайта (последняя часть этого URL-адреса), но какое бы имя вы ни выбрали, , вы не захотите рекламировать что-то настолько громоздкое, как это.
Насколько навязчива реклама?
В бесплатном плане ожидайте увидеть либо плагин для инструмента, который вы использовали, либо баннерную рекламу, либо и то, и другое. Убедитесь, что вы можете жить с этими , прежде чем слишком волноваться о вашем новом сайте. Помните, реклама, танцующая на экране, сигнализирует вашим посетителям, что вы на самом деле не заботитесь о них.
Убедитесь, что вы можете жить с этими , прежде чем слишком волноваться о вашем новом сайте. Помните, реклама, танцующая на экране, сигнализирует вашим посетителям, что вы на самом деле не заботитесь о них.
Каковы ограничения?
Особенно в бесплатном плане обязательно будут ограничения на количество страниц, место для хранения ваших изображений и функциональные возможности (такие как формы, интеграции и другие виджеты), которые вы можете использовать. Для инструмента, который вы рассматриваете, найдите страницу с ценами и сравните, что вы получаете на каждом уровне.
Инструмент вообще работает?!
Важная часть моей работы — убедить таких людей, как вы, в том, что вы не слишком технофобны, чтобы иметь веб-сайт! Я был встревожен тем, что 3 инструмента, которые я пробовал, содержали ошибки и не работали должным образом. Будьте уверены, если вы просто не можете заставить функцию работать, и она работает не так, как описано в справочной документации, есть большая вероятность, что виноват инструмент, а не вы. В этом случае стоит сменить браузер и попробовать еще раз, но если вы все еще разочарованы, сократите свои потери и двигайтесь дальше.
В этом случае стоит сменить браузер и попробовать еще раз, но если вы все еще разочарованы, сократите свои потери и двигайтесь дальше.
Выбор макета: насколько вы ограничены?
Чтобы было ясно, дать возможность новичкам создавать веб-сайты с помощью механизма перетаскивания — это технологический триумф. Нет никаких причин, по которым вы должны понимать множество ловушек, которые может повлечь за собой этот подход, но большинство этих инструментов пытаются удержать вас на прямом и узком пути, ограничивая ваш выбор того, что и где вы можете разместить. (И если вы найдете инструмент, который этого не делает, пожалуйста, проверьте свой веб-сайт в разных браузерах и на разных устройствах!)
В попытке избавить вас от дизайнерского хаоса инструмент мешает вам делать то, что вы хотите. Иногда это нормально: вы будете творчески использовать макеты, которые доступны и , и при необходимости настраивать свой дизайн. В других случаях тот факт, что вы не можете добавить кнопку призыва к действию (CTA) прямо там, где вам это нужно, откровенно говоря, мешает. Следите за этим. Любой инструмент, который не поддерживает кнопки CTA в нужном месте , должен идти в конец списка. Не полагайтесь на текстовые ссылки как на следующий важный шаг, который должен сделать ваш посетитель.
Следите за этим. Любой инструмент, который не поддерживает кнопки CTA в нужном месте , должен идти в конец списка. Не полагайтесь на текстовые ссылки как на следующий важный шаг, который должен сделать ваш посетитель.
Можно ли изменить шаблон/тему после запуска?
Во многих случаях вы не можете изменить общий вид и макет после начала работы, и это нормально. Как указано выше, для этого есть веская причина. Просто имейте в виду, что вы можете потратить несколько часов, если не сможете настроить ключевые элементы , такие как изображения заголовков или макеты меню, поэтому уделите пристальное внимание положению этих элементов, прежде чем тратить слишком много времени на проектирование.
Мобильная отзывчивость?
Почти все эти конструкторы веб-сайтов заявляют об адаптивном дизайне, или, другими словами, о том, что ваш веб-сайт должен автоматически хорошо выглядеть и хорошо работать на маленьком экране. Достаточно сказать, что я видел несколько самодельных веб-сайтов, которые выглядят ужасно, с текстом, изображениями, столбцами в неправильном порядке и так далее. Пожалуйста, пожалуйста, внимательно проверьте свой сайт!
Пожалуйста, пожалуйста, внимательно проверьте свой сайт!
Можете ли вы указать свои собственные цвета?
Если вы только начинаете, у вас нет собственного фирменного стиля, палитры или изображений, возможно, вам не нужно выбирать точные цвета для своего веб-сайта. Но если у вас уже есть палитра, которую вы хотите использовать, имейте в виду, что большинство инструментов, которые я пробовал не позволял (на мой взгляд) дать адекватную цветовую спецификацию . Некоторые из них вообще почти не давали выбора, в то время как другие работали лучше, но все же не с полным контролем. Например, если «ваш» синий — #2344AE, вам не нужно использовать #4C5CAD.
Стоимость сертификата SSL?
Не будем вдаваться в подробности, но если на вашем веб-сайте нет сертификата SSL, некоторые браузеры даже не позволят посетителю увидеть вашу страницу. Неважно, что вы не собираете информацию и не обрабатываете платежи, в современном мире это отображается как 9. 0223 https не подлежит обсуждению. Если у вас бесплатный план, я надеюсь, что ваш инструмент устроит это за вас (вместе с вашим уродливым URL-адресом!), но как только вы подключите свое собственное доменное имя, следите за изрядной доплатой за SSL . Я был потрясен тем, что Jigsy требует за это 49 долларов в год, и я боюсь, что после того, как вы попотеете, создавая свой сайт, вы можете просто вздохнуть и заплатить. (Для сравнения, Carrd позаботится о вашем SSL бесплатно, и вы даже пальцем не пошевелите.)
0223 https не подлежит обсуждению. Если у вас бесплатный план, я надеюсь, что ваш инструмент устроит это за вас (вместе с вашим уродливым URL-адресом!), но как только вы подключите свое собственное доменное имя, следите за изрядной доплатой за SSL . Я был потрясен тем, что Jigsy требует за это 49 долларов в год, и я боюсь, что после того, как вы попотеете, создавая свой сайт, вы можете просто вздохнуть и заплатить. (Для сравнения, Carrd позаботится о вашем SSL бесплатно, и вы даже пальцем не пошевелите.)
Стоимость доменного имени
Я не заметил никаких инструментов, которые вынуждают покупать у них домен веб-сайта, но многие из них предлагают это «для удобства». Что меня раздражало, так это неоправданно высокая цена за это, особенно в том случае, когда ваш домен первый год халява. Как и многие другие вещи в жизни, они потом вырывают это у вас обратно! В качестве руководства, если вы покупаете свое доменное имя у Google, адрес .com в настоящее время стоит 12 долларов США в год. Гораздо больше, чем это, и ваш инструмент для создания сделок обдирает вас.
Гораздо больше, чем это, и ваш инструмент для создания сделок обдирает вас.
Дополнительные функции?
Если вам нужны «дополнительные» функции, такие как интернет-магазин или блог, очень важно, чтобы вы четко это понимали, прежде чем выбирать инструмент для создания веб-сайтов. Одна вещь, которую я заметил с тех пор, как начал свой бизнес, заключается в том, что веб-сайт означает очень разные вещи для разных людей, поэтому опасно предполагать, что нужная вам функция включается автоматически. Например, моя любимая платформа Carrd.co не подходит для ведения блога. (И вот почему я думаю, что это нормально.)
Резюме: Сделайте паузу перед погружением
Чем больше вы будете думать о потребностях своего веб-сайта , прежде чем начнете пытаться выбрать (и изучить) инструмент, тем лучше. Я знаю, что может быть интересно засучить рукава и начать разрабатывать свой веб-сайт, но вы рискуете потратить (и потратить впустую) много часов, прежде чем упрется в потенциальную кирпичную стену.


 Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь.
Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь.