Содержание
Как создать информационный портал
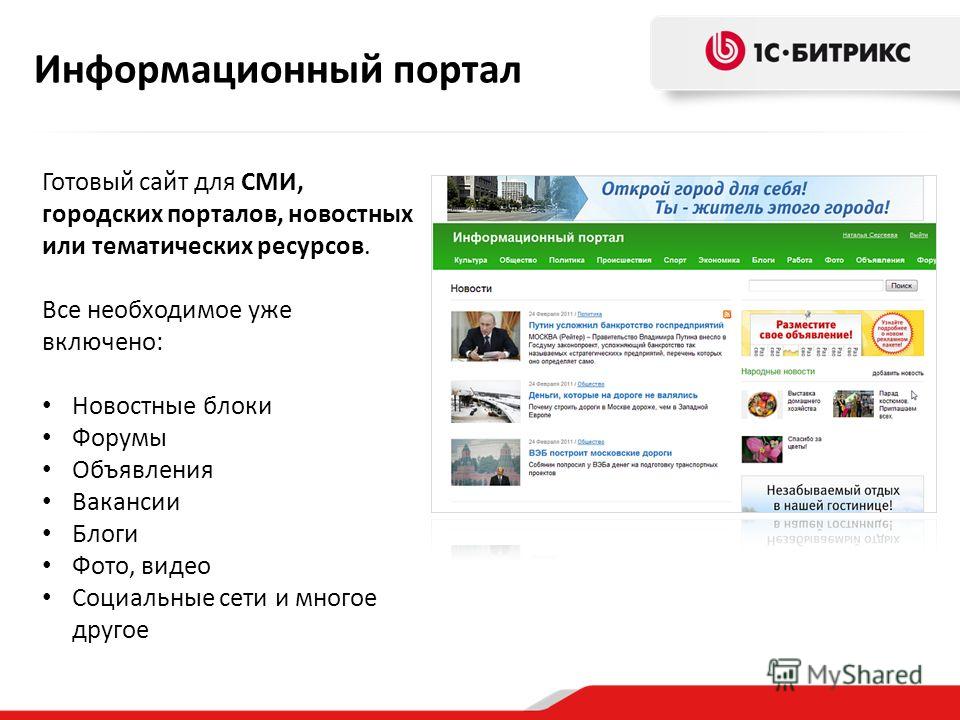
Информационный портал — это интернет-ресурс, который содержит информацию и новости на определенную или же другую тематику. Зачастую такой сайт представляет собой довольно обширный ресурс с большим количеством информации, которая обычно делится и структурируется по категориям.
Представленная на этом сайте информация может быть представлена в любом виде, доступном для понимания пользователями. Например, это может быть текст или видео, картинки, аудиокниги и т.д.
Чаще всего в качестве целей для создания сайтов используются следующие причины.
- Предоставление информации. Сайты, содержащие в себе экспертную и общую информации по тем или иным вопросам. Цель создания портала — это информирование пользователей. В качестве примера можно привести создание сайта новостей.
- Монетизация. Эта цель может быть и главной или второстепенной. При первой ситуации могут возникнуть проблемы с качеством материалов. Если внимание акцентируется не на качестве публикаций, а большем количестве рекламы, то может пострадать качество информации.

- Увеличение популярности тематики. Как правило, такие варианты возможны для экспертов в узком направлении и сферах с малоизвестными тематиками. При создании информационного портала они смогут получить возможность сделать свою нишу более популярной и узнаваемой.
Такой тип сайтов можно отнести к новостным, и он предназначен для освещения событий в определенной сфере или на какой-либо территории. Отличительной особенностью данного сайта является регулярное обновление информации и достаточно высокий уровень посещаемости. В качестве примера можно привести сайт РИА.Новости. Популярный портал новостей может быть агрегатором, собирающим новости с различных веб-сайтов или с возможностью добавить новость пользователями. При создании информационного портала необходимо создать удобную административную панель, через которую можно оперативно размещать информацию.
Новостной портал «РИА Новости»
Данные проекты отнесятся к государственным органам и носить скорее информационный характер. Главным предназначением этого портала является предоставление гражданам информации об органах государственной власти, способах получения различных услуг и нормативных правовых актах.
Главным предназначением этого портала является предоставление гражданам информации об органах государственной власти, способах получения различных услуг и нормативных правовых актах.
Государственный портал Красноярского края
Такие порталы чаще всего выбирают люди с публичным статусом. В отличие от лайфстайл-блогеров в социальных сетях, собственный сайт более предпочтителен экспертам в конкретной нише. К примеру — в строительстве или дизайне. Данный сайт может быть использован для увеличения медийности и привлечения новых клиентов.
Личный блог в сфере дизайна интерьера
Это один из самых популярных видов информационных порталов, где можно найти статьи на самые разные темы. Кроме того, как уже было сказано выше портал может быть как широкоформатным, так и иметь узкую тематику.
Информационный портал JLady
С помощью портала пользователь может задать свой вопрос анонимному или публичному пользователю, а также получить от него ответ. Одним из примеров подобного сайта может быть Яндекс.Кью или ответы Mail.ru. Наиболее важной особенностью таких ресурсов является рейтинговая система пользователя, которая позволяет определить степень доверия к ответам пользователей.
Одним из примеров подобного сайта может быть Яндекс.Кью или ответы Mail.ru. Наиболее важной особенностью таких ресурсов является рейтинговая система пользователя, которая позволяет определить степень доверия к ответам пользователей.
Сайт вопросов и ответов «Яндекс.Кью»
Тип порталов, где пользователи рассказывают о своем опыте использования товара или услуги. Такие порталы являются довольно популярными, поскольку позволяют сформировать мнение о конкретном продукте и принять решение о покупке. В качестве примера такого сайта можно привести сервис iRecommend.
Информационный портал IRecommend
Такой тип информационного портала предоставляет контент в виде фильмов. Онлайн-кинотеатры, как правило, монетизируются за счет регулярной подписки пользователя за доступ к видеоконтенту.
Онлайн-кинотеатр Okko
Это порталы, где в формате файлов содержатся различные книги. Формат файлов может быть совершенно разным. Такой портал стоит разрабатывать высоконагруженным, поскольку обилие файлов может тормозить работу сервиса.
Электронная библиотека «Литрес»
Форумы, на которых пользователи делятся и обмениваются мнением по различным вопросам, также относятся к порталам. Преимущество такого портала в отсутствии необходимости наполнения контентом — его генерируют пользователи.
Психологический форум B17
Масштабный портал, главной задачей которого является предоставление информации по определенному вопросу. Для подобного портала необходима разработка четкой категоризации, чтобы избежать ошибок пользователя в навигации.
Популярная электронная энциклопедия «Википедия»
Структура каждого информационно-новостного портала уникальна, поскольку опирается на отличительные особенности вида сайта. Однако можно выделить некоторые общие принципы структуры.
Деление портала на категории необходимо для лучшей навигации пользователя. Продуманное деление информации позволит избежать путаницы и даст возможность пользователю без затруднений найти нужные данные.
Кликабельный список категорий портала можно разместить как в верхней части сайта т. е. в меню, так и сбоку. В любом случае, категории должны быть хорошо видны пользователю для лучшей навигации.
е. в меню, так и сбоку. В любом случае, категории должны быть хорошо видны пользователю для лучшей навигации.
Если портал является масштабным, возможно стоит разработать навигационные подсказки, которые помогут пользователю ориентироваться на сайте. Это могут быть отдельные надписи, всплывающие окна и др.
Но также стоит отметить, что навигационных подсказок не должно быть в избытке, поскольку обилие информации может только мешать пользователю. Здесь, скорее всего, нужно придерживаться принципа уместности.
Важный элемент навигации — меню сайта, обычно располагается в верхней части портала. В мобильной версии меню открывается по кнопке, а в десктопной развернуто вверху экрана.
Грамотно продуманное меню поможет пользователю оперативно найти нужные данные, экономя время пользователя на поиск. а это значит, что лояльность пользователей к сервису может быть более высокой, что положительно может сказаться на посещаемости портала.
Монетизация информационного портала — возможность для владельца получать доход, а не только предоставлять информацию. Расскажем о способах монетизации подробнее.
Расскажем о способах монетизации подробнее.
Схема монетизации, где пользователь оплачивает регулярный доступ к контенту портала. Такой метод более оптимален для онлайн-кинотеатров и электронных библиотек, где информация представляет денежную ценность. Также такой вариант возможен в персональных блогах.
Под внешней рекламой подразумевается размещение на портале рекламных баннеров сторонних рекламодателей. Данный тип рекламы подходит многим категориям порталов, поскольку не связан напрямую с контентом сайта.
Такой тип монетизации чаще встречается в новостных порталах и сайтах-статейниках, где реклама является более нативной и подается как новость или рекомендация.
Модель монетизации подходит больше персональным блогам, где портал становится площадкой для рекламы и продажи услуг или товара. Например, сеть строительных магазинов открывает свой портал на строительную тематику, где делится информацией в своей сфере, продавая рекламу.
Создание информационного сайта можно поделить на несколько этапов. Рассмотрим их подробнее.
Рассмотрим их подробнее.
Здесь, как правило, команда собирает все данные по проекту, а также проводит исследования с целью установить, продукт какого вида и формата будет наиболее интересен пользователям. Дополнительно собираются и актуализируются требования заказчика к функционалу, дизайну и разработке.
Создание технического задания
Команда разработки создает техзадание. Детальное ТЗ, утвержденное заказчиком, даст возможность создать продукт, отвечающий требованиям, изложенным заказчиком.
Команда дизайнеров продумывает и создают дизайн для портала. Также дизайнеры прорабатывают юзабилити для удобства пользователя. Позже заказчик утверждает готовые макеты
На этом этапе разработчики пишут код, наполняя функционалом архитектуру портала. Это один из основных этапов, на котором выполняется большая доля работы.
Тестирование портала до запуска поможет избежать многих проблем взаимодействия пользователя с сайтом в будущем. Проверка производится как вручную, так и с помощью специальных программ.
После всех этапов портал запускают в работу и он уже доступен как пользователям, так и поисковым системам для индексации. Для того, чтобы продвижение через SEO было возможным, следует закладывать его еще в процессе разработки.
- Создание информационного портала — это возможность заработка за счет размещения информации.
- Разработка информационного портала — непростой процесс, состоящий из нескольких этапов.
- Для того, чтобы создать комфортный для пользователя портал, стоит придерживаться правил формирования юзабилити, которые будут облегчать его использование.
Оригинал статьи: https://sibdev.pro/blog/articles/kak-sozdat-informacionno-novostnoj-portal
Как создать собственный информационный сайт? Как создать сайт.
В наше время невозможно представить человека, не пользующегося Интернетом. Когда возникает какой-либо вопрос, например, создать сайт, чаще всего люди обращаются к поисковым системам, вводят запрос и выбирают, на каком ресурсе ответ будет более понятным и развернутым. Интернет-ресурсы могут быть абсолютно различные, но в данной статье речь пойдет именно об информационных.
Интернет-ресурсы могут быть абсолютно различные, но в данной статье речь пойдет именно об информационных.
Информационный сайт представляет собой портал, в котором человек может прочитать какую-либо информацию по конкретному вопросу. Контент на таких ресурсах может быть разным, например, направлен как на определенную тематику, так и на разнообразие различных тем. Стоит заметить, что информационные сайты не несут в себе ничего, кроме, собственно, информации о чем-либо.
Если человек собирается только создавать такой сайт, первым делом ему нужно изучить этапы создания.
- Итак, к основным этапам относятся следующие:
- 1. Выбор CMS
CMS представляет собой систему по управлению сайтом. На сегодняшний день есть много различных систем как платных, так и бесплатных. Будущий владелец сайта сам должен изучить такие системы и определиться с выбором.
- 2. Дизайн
Дизайн сайта может быть таким, какой захочет владелец ресурса. Он может купить готовый шаблон, а может создать сам, с помощью различных программ.
Он может купить готовый шаблон, а может создать сам, с помощью различных программ.
- 3. Домен
Домен представляет собой имя интернет-ресурса, у каждого сайта он уникальный. Зарегистрировать домен можно как у посредников, так и у официальных регистраторов. В первом случае эта процедура более выгодная, но часто могут возникнуть проблемы, такие как потеря сайта.
- 4. Выбор хостинга
Хостинг представляет собой сервис, который дает право размещать информацию на серверах. Владельцу будущего портала необходимо изучить информацию о хостингах и выбрать тот, который подходит именно ему.
- 5. Контент
Необходимо определиться с тематикой создаваемого интернет-ресурса. Не важно, будет ли это определенная тема или сайт будет наполнен различным контентом. Самое важное — это хорошо знать выбранное направление.
- Как сделать сайт популярным?
Для того чтобы сайт имел популярность, он должен быть уникальным и интересным. Статьи не должны быть скопированы с других ресурсов, так как, если такая информация уже есть на каком-либо сайте, она уже не считается уникальной. Если тема данного портала уже и так достаточно известна на просторах интернета, тогда необходимо сделать информацию как можно более интересной. Можно нанять опытных копирайтеров, которые будут писать статьи для сайта, а можно это сделать и самому. Конечно, если есть возможность, можно заказать рекламу сайта на различных порталах, но уникальности это не придаст.
Статьи не должны быть скопированы с других ресурсов, так как, если такая информация уже есть на каком-либо сайте, она уже не считается уникальной. Если тема данного портала уже и так достаточно известна на просторах интернета, тогда необходимо сделать информацию как можно более интересной. Можно нанять опытных копирайтеров, которые будут писать статьи для сайта, а можно это сделать и самому. Конечно, если есть возможность, можно заказать рекламу сайта на различных порталах, но уникальности это не придаст.
Подведем итоги
Можно сделать выводы, что создание информационного сайта — это не особо трудная задача. Главное — хорошо понимать все этапы создания и иметь желание этим заниматься. Ну а если у человека есть достаточно много информации и он может ее преподнести интересно, то это первый шаг к успеху, и к тому, чтобы создать сайт.
Предыдущая Сможет ли Bing обогнать Google в поиске?
Вперед ТОП 5 самых «никаких» приработок в интернете
Основы веб-дизайна, которые помогут вам создать фантастический веб-сайт
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Независимо от того, создаете ли вы веб-сайт для малого бизнеса, продукта, услуги или своего собственного портфолио, необходимо ознакомиться с основами веб-дизайна. Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Понимание основ веб-дизайна может помочь повысить репутацию вашего бренда или бизнеса, завоевав доверие посетителей. Хотя есть много аспектов веб-дизайна, которые необходимо учитывать, мы рассмотрим некоторые основы веб-дизайна, которые вам понадобятся для начала работы на вашем веб-сайте.
Иллюстрация OrangeCrush
Начало работы с сайтом
—
Определение цели
Первым этапом создания сайта является определение цели вашего сайта. Вы создаете цифровое портфолио, демонстрируете услуги своего бизнеса потенциальным клиентам или продаете товары через Интернет? Какова цель вашего сайта? Ключевым фактором является ясность: если пользователи не понимают ваш сайт, они уйдут. Цель вашего сайта должна быть ясной и прямой.
Этот веб-сайт имеет четко сформулированную цель через Эльну Каин. Веб-сайт писательницы
Элны Кейн — отличный пример. Над сгибом целевой страницы зритель быстро узнает, что Эльна — писатель-фрилансер, специализирующийся на цифровом маркетинге, и подтверждает это своим опытом, отзывами и результатами. Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
Над сгибом целевой страницы зритель быстро узнает, что Эльна — писатель-фрилансер, специализирующийся на цифровом маркетинге, и подтверждает это своим опытом, отзывами и результатами. Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
После того, как вы определите назначение своего веб-сайта, следующим шагом будет определение вашей целевой аудитории.
Определите свою целевую аудиторию
Для кого предназначен ваш веб-сайт? Дизайн для ваших предполагаемых пользователей — одна из наиболее существенных основ веб-дизайна. Если вы продуктовый дизайнер и ищете новую работу, вашей целевой аудиторией для вашего сайта-портфолио будут менеджеры по найму и рекрутеры. Это поможет определить, что является приоритетом на вашем веб-сайте и как направлять пользователей в нужное место.
Чтобы определить вашу целевую аудиторию, проведите исследование пользователей по демографии, местоположению и целям пользователей. Подумайте о том, чтобы просмотреть веб-сайты конкурентов и их страницы в социальных сетях, чтобы проанализировать, кто является их целевой аудиторией, и сравнить их с потребностями вашего веб-сайта. Также попытайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать его в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Также попытайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать его в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Целевая аудитория Razer, геймеры, ясно видна благодаря их брендингу и изображениям через Razer.
Razer создает игровую периферию для компьютеров и игровых консолей. Бренд Razer, цветовая схема и использование темных изображений привлекают геймеров, предпочитающих играть в более темных условиях. Используя изображения своих игровых продуктов, а также тон своего языка, рекламируя «несправедливое преимущество» своих продуктов, компания отчетливо определила свою целевую аудиторию.
Razer прилагает согласованные усилия, чтобы обратиться к своей аудитории через портал сообщества. На своем новом веб-сайте рассмотрите возможность включения раздела сообщества или, по крайней мере, страницы контактов.
Составьте план
Теперь, когда вы знаете цель и аудиторию своего веб-сайта, пришло время составить план. Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
через Squarespace
Как только это будет принято, определите свой бюджет на веб-хостинг и домен. И решить, когда вы запустите свой сайт. Если вам нужна дополнительная информация о том, как создать веб-сайт, выбрать домен и веб-хостинг, мы вам поможем.
Поиск вдохновения
Создавайте идеи для своего веб-сайта, ища вдохновение на других сайтах! Если вы чувствуете, что застряли, не знаете, с чего начать, или не знаете, как должен выглядеть ваш веб-сайт, существует множество веб-сайтов, которые удовлетворят вашу палитру.
Вы можете начать с Awwwards, источника вдохновения для самых разных дизайнеров. На них представлены десятки отмеченных наградами великолепных веб-сайтов. У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
Вдохновляющая целевая страница от DSKY
Целевая страница Figgy & Plum, изображенная выше, является восхитительно заманчивым примером вдохновения в веб-дизайне. Мне хочется есть в этой пекарне. Ваш веб-сайт должен вдохновлять ваших пользователей на действия, будь то покупка продукта, привлечение потенциальных клиентов или обращение к вам для собеседования.
Дизайн и внешний вид
—
Сетки и макеты
Одной из основ веб-дизайна является проектирование с использованием сетки. Система сетки представляет собой макет, основанный на измерениях и рекомендациях. Сетка состоит из столбцов (обозначенных мест для размещения содержимого) и желобов (пустых пространств между столбцами). Они разбивают страницу на разделы для организации содержимого и иерархии.
Создайте свой веб-сайт с сетками через UX Collective.
Размышляя о сетках и макете, важно подумать о том, как это повлияет на адаптивный дизайн. Это означает, как ваш веб-дизайн будет адаптироваться к разным размерам экрана. Вот некоторые типы макетов:
- Фиксированные макеты являются статическими, и контейнер веб-сайта не перемещается. Размеры указаны в пикселях. Это не идеально, потому что если экран станет достаточно маленьким, пользователю придется прокручивать по горизонтали
- Гибкие макеты используют проценты вместо пикселей для определения размера. Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький слишком узкий.
- Адаптивные макеты — это сетки с разными контрольными точками. Это означает, что веб-сайт останется прежним, пока окно не станет достаточно маленьким или большим, чтобы перейти к следующему размеру дизайна макета.

- Адаптивные макеты представляют собой смесь гибкого и адаптивного макетов. Этот макет похож на гибкий макет, потому что экран настраивается по мере того, как пользователь делает экран больше и меньше, но макет не основан на процентах. Скорее, это дизайн для каждой точки останова, обычно для каждого доступного размера экрана. Это означает, что ваш сайт будет хорошо выглядеть на любом доступном размере экрана.
Ознакомьтесь с нашей статьей об основах макета веб-сайта >>
Визуальная иерархия
Ваш веб-сайт должен сочетать в себе широкое использование информационной архитектуры и мощную визуальную иерархию, чтобы обеспечить удобство работы для ваших пользователей. Если информация вашего веб-сайта легко усваивается и эстетически хорошо структурирована, это поможет вашим посетителям быстрее выполнять свои пользовательские задачи.
Существует множество способов улучшить визуальную иерархию вашего сайта. Некоторые способы улучшить визуальную иерархию — это использовать цвет и контраст, чтобы привлечь внимание к определенному тексту и кнопкам, добавить больше пустого пространства вокруг элемента, на котором вы хотите, чтобы пользователь сосредоточил внимание, а также баланс и симметрия в макете могут сделать вещи простыми и легко использовать.
Понимание моделей чтения также может помочь определить, где хранить информацию. Исследования показали, что многие посетители просматривают веб-сайты по образцу F или Z. Обычно пользователь сканирует текстовые страницы по шаблону F.
через Nielsen Norman Group
Вот почему самая важная и актуальная информация размещается в верхнем левом углу и в верхней части страницы. Простые целевые страницы с меньшим количеством текста часто сканируются в виде буквы Z. Но со временем это может измениться по мере изменения размеров экрана или если мобильное использование станет основным устройством. Чтобы избежать этого, всегда помните о своем пользователе и исследуйте своих пользователей и то, как они используют ваш сайт.
Ознакомьтесь с нашим руководством по принципам визуальной иерархии >>
Навигация
Основой создания хорошей навигации по веб-сайту является логическая иерархия, простота и универсальность. Хорошая навигация — это ключ к тому, чтобы помочь пользователям найти то, что им нужно, и перейти туда, куда им нужно.
via Designed by Women
Существует несколько типов навигации, с которыми вы можете столкнуться на любом веб-сайте. Некоторые мобильные приложения и сайты будут использовать их комбинацию.
- Верхняя навигация — наиболее распространенный тип навигации, отображаемый в верхней части веб-сайта или рядом с ней. Если у вас много страниц, вы можете использовать раскрывающаяся навигация , которая расширяет дополнительные параметры, когда пользователь наводит курсор на пункт меню.
- Навигация по гамбургерам — это три горизонтальные полосы, обычно спрятанные в верхнем правом или левом углу. Когда пользователь нажимает на значок гамбургера, появляется меню. Это отличный способ свести к минимуму беспорядок на веб-сайте. Это обычная функция на мобильных веб-сайтах или если вы хотите, чтобы ваш веб-сайт выглядел чистым или простым.
- Нижний колонтитул находится в нижней части веб-сайта и содержит много ключевой информации.
 Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них.
Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них. - Нижняя навигация аналогична верхней навигации, но только внизу. С ростом популярности использования мобильных устройств появились варианты нижней навигации, чтобы пользователям было проще щелкать большим пальцем. Некоторые веб-сайты используют комбинацию обоих.
Ознакомьтесь с нашим руководством по навигации по веб-сайту>>
Цвета и шрифты
Брендинг является неотъемлемой частью того, как пользователь идентифицирует себя с вашим веб-сайтом. Какой образ вы хотите, чтобы ваш веб-сайт отображал? Что вы хотите, чтобы ваши посетители сказали об этом? Брендинг диктует ответы на эти вопросы. Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Знакомство с основами теории цвета будет иметь большое значение для создания вашего бренда и вашего веб-сайта. Вот несколько распространенных цветовых схем с использованием цветового круга для начала:
- Дополнительные цвета — это два противоположных цвета.
- Аналогичные цвета — это три цвета, расположенные рядом друг с другом.
- Триадные цвета — это 3 цвета, которые расположены на одинаковом расстоянии друг от друга на цветовом круге.
Разница между дополнительными, аналогичными и триадными цветами
Типографика инкапсулирует ваш бренд без ущерба для удобочитаемости. А выбор правильных шрифтов добавит общий стиль вашему сайту и бренду. У дизайнера мебели Микия Кобаяши есть отличный веб-сайт, который имитирует эстетику его мебели: чистую, элегантную и функциональную. Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Branding может сделать ваш сайт незабываемым с помощью Микии Кобаяши.
Убедитесь, что ваши шрифты безопасны для Интернета. Это означает, что браузеры должны поддерживать шрифт. Если шрифт не является веб-безопасным, это может привести к тому, что текст вашего веб-сайта не будет отображаться должным образом в этом браузере. Ознакомьтесь с нашим списком лучших веб-безопасных шрифтов.
Теперь, когда вы знаете, где искать, при выборе шрифта следует помнить о нескольких вещах:
- Шрифты с засечками предназначены для заголовков : обычно шрифты с засечками используются для заголовков, потому что их труднее читать меньшего размера. Без засечек — лучший вариант для основного текста.
- Минимум шрифтов : Выберите несколько шрифтов для своего веб-сайта. Чем больше шрифтов вы используете на своем веб-сайте, тем более загроможденным он будет казаться! Кроме того, слишком много шрифтов может привести к стилистическим конфликтам.
 Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Контент
Контент вашего веб-сайта, который состоит из копий, изображений, видео и других интерактивных элементов, является ядром вашего сайта. Это привлекает людей и держит их вовлеченными. Это дает вашему сайту ощущение цели и вдохновляет пользователей на действия, будь то контакт с вами или покупка продукта.
Некоторые маркетологи и веб-дизайнеры пытаются заново изобрести велосипед, пытаясь выделиться из толпы или уделяя особое внимание модному контенту. Вместо этого я предлагаю сделать все возможное, чтобы ваш контент был подлинным. Это должно быть похоже на вас и соответствовать вашему бренду. Расскажите о своих продуктах, услугах, тематических исследованиях или о том, что вы можете предложить.
Изображения
Еще одним мощным инструментом основ веб-дизайна является использование изображений. Это может увлечь вашу аудиторию и направить их к контенту вашего сайта.
Приведенный ниже пример от DSKY ярко передает эстетику бренда лагера с помощью образов. Он использует милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
Он использует милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
Используйте изображения, чтобы направлять посетителей к контенту DSKY
Изображения — отличный способ привлечь зрителей, поэтому используйте этот инструмент в своих интересах. Бонусные баллы, если вы включите демонстрацию, видео или конфигуратор продукта. Убедитесь, что размеры файлов ваших изображений невелики, чтобы ускорить загрузку страницы. Ваши изображения должны иметь разрешение 72 PPI, что является стандартом для Интернета. Если вам необходимо использовать изображения с высоким разрешением, рассмотрите возможность использования эскизов, которые ссылаются на исходные изображения.
Интерактивные элементы
Интерактивность — увлекательный элемент основ веб-дизайна. Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Интерактивность может добавить элемент развлечения на ваш веб-сайт, Адам Муфлихун
Интерактивность дает пользователям возможность узнать больше о вашем продукте. Онлайн-конфигураторы автомобилей — отличный способ для потенциальных покупателей визуализировать свой следующий автомобиль. Интерактивные элементы могут обеспечить поддержку и устранение потенциальных проблем. Например, производители ПК могут предоставить пошаговые инструкции по обновлению оперативной памяти настольного компьютера. Реализация интерактивных элементов на вашем веб-сайте может сэкономить время пользователей, повысить вовлеченность и рассказать посетителям о вас, вашем продукте, услуге или бизнесе.
Конфигуратор автомобилей позволяет пользователям визуализировать свой следующий автомобиль с помощью Mercedes Benz.
Пользовательский опыт вашего веб-сайта
—
Как UX-дизайнер, я твердо верю, что удобство использования — самый важный аспект основ веб-дизайна. Требуется время, чтобы инвестировать и исследовать пользовательский опыт вашего веб-сайта, но это очень окупается. Юзабилити сделает или сломает ваш сайт. Пользователи могут сформировать эмоциональную связь с вашим сайтом, создав для них незабываемые впечатления. Если вашим сайтом сложно пользоваться или посетители потеряются, они уйдут.
Сосредоточив внимание на удобстве использования вашего веб-сайта, пользователи получат удовольствие от использования вашего сайта и с большей вероятностью посетят его снова с помощью Seobility
Убедитесь, что ваш веб-сайт соответствует 5 принципам удобства использования: доступность, ясность, узнаваемость, достоверность и релевантность. Максимально упростите пользователям выполнение целей и задач сайта. Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Дизайн для настольных компьютеров и мобильных устройств
Чтобы охватить более широкую аудиторию, разработайте свой веб-сайт для настольных компьютеров, планшетов и мобильных устройств. Во всем мире мобильный трафик неуклонно растет с 2015 года. На его долю приходится более половины всего мирового трафика. Поэтому крайне важно избегать отчуждения мобильных пользователей. Создайте адаптивный дизайн, который автоматически настраивается в зависимости от устройства, например, как показано на рисунке ниже.
Ваш веб-сайт должен поддерживаться на нескольких устройствах, таких как настольные компьютеры, планшеты и мобильные телефоны, Майк Барнс
Адаптивные сайты автоматически адаптируются к различным устройствам без ущерба для удобства использования или удаления элементов. Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Рекомендуется предлагать одинаковые возможности и одинаковые функции на нескольких устройствах. Есть исключения, которые включают функции только для мобильных устройств, такие как оплата с помощью Apple Pay. Дизайн для нескольких устройств гарантирует, что ваш сайт охватит как можно больше посетителей, а также может уменьшить ненужный беспорядок. Узнайте больше о адаптации вашего веб-сайта для настольных и мобильных устройств чтения здесь.
Доступность
Ваш веб-сайт должен быть доступным и соответствовать стандартам доступности. Это помогает повысить удобство использования, охватывая широкий круг пользователей, а также обеспечивая инклюзивность.
Существует множество инструментов для проверки доступности цвета и шрифта, например, анализатор соотношения цветовой контрастности. Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
через Zara Home
Существует ряд специальных возможностей, которые вы можете сделать, некоторые веб-сайты начинаются с замещающего текста, подписей и расшифровок. И другие веб-сайты могут предоставлять полные функции доступности, где вы можете настраивать и изменять свои настройки. Разрабатывая дизайн с учетом доступности, вы максимизируете потенциальное количество посетителей, взаимодействующих с вашим сайтом. Это также улучшит пользовательский опыт.
Оптимизация
Оптимизация — прекрасный пример основ веб-дизайна. Это основа веб-дизайна, потому что это то, что вы должны постоянно делать, чтобы поддерживать свой сайт в актуальном состоянии. И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
Существует множество различных типов оптимизации: загрузка страницы, содержание, SEO, взаимодействие с пользователем, оптимизация устройства и многое другое. Если ваш сайт долго загружается, ваш показатель отказов резко возрастет. Сейчас уже не 1999 год: посетители не будут ждать загрузки сайтов. Сокращение времени загрузки страницы также делает ваш сайт более доступным для тех, у кого нет быстрого подключения к Интернету.
Найдите правильные ключевые слова для вашего веб-сайта, чтобы улучшить SEO. Оптимизация контента вашего сайта может увеличить количество потенциальных клиентов, вызвать доверие и усилить SEO. Независимо от того, предназначен ли ваш веб-сайт для бизнеса или портфолио, его оптимизация несколькими способами привлечет больше посетителей, улучшит взаимодействие с пользователем и сделает его более доступным.
Общайтесь с пользователями
У посетителей всегда должен быть удобный способ связаться с вами или вашей компанией. Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Посетители могут связаться с вами, чтобы узнать о ваших услугах, задать вопросы перед покупкой вашего продукта или даже обратиться за советом или поддержкой. Общение также является отличным способом собрать отзывы и улучшить не только ваш веб-сайт, но и ваше портфолио, продукт или все, что предлагает ваш бизнес.
Всегда предлагайте посетителям способ общения с вами от Kynareth
Готовы создать свой веб-сайт?
—
Теперь, когда вы знаете основы веб-дизайна, пришло время применить их с пользой! От того, что вам нужно для начала, до ключевых элементов дизайна и макетов для веб-сайтов, до размышлений о пользовательском опыте и удобстве использования — все это основы веб-дизайна, которые могут помочь вам на пути к созданию привлекательный, успешный и вдохновляющий веб-сайт. Вам не терпится запустить свой сайт?
Вам не терпится запустить свой сайт?
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.
Как создать веб-страницу для сбора информации о пользователе перед входом в систему | Small Business
Автор John Papiewski
Страницы входа необходимы для бизнес-сайтов, поскольку они позволяют вашим пользователям персонализировать работу в Интернете. Прежде чем пользователь впервые войдет в систему, он подтверждает свою личность на вашем сайте через страницу регистрации пользователя. Чтобы создать веб-страницу, которая собирает информацию о пользователе, вы создаете веб-форму, состоящую из кода HTML. Форма отображает набор вопросов и текстовых полей в веб-браузере пользователя. Когда пользователь нажимает кнопку «Отправить», форма отправляет информацию на ваш веб-сервер и запускает программу, указанную в форме. Программа записывает информацию в базу данных; когда пользователь входит в систему, другие программы проверяют членство пользователя на сайте, используя эти данные.
Программа записывает информацию в базу данных; когда пользователь входит в систему, другие программы проверяют членство пользователя на сайте, используя эти данные.
Откройте Блокнот из Стандартных в Windows.
Откройте меню «Файл» и выберите «Сохранить как…». Щелкните раскрывающееся меню рядом с заголовком «Сохранить как тип:» и выберите «Все файлы». В текстовом поле с пометкой «Имя файла:» введите «test_form.html» без кавычек. Нажмите кнопку «Сохранить».
Щелкните в текстовой области Блокнота и введите следующий HTML-код, чтобы открыть страницу:
Форма регистрации пользователя Введите начало информации формы HTML, используя следующий текст в качестве руководства:
Введите текст формы, используя в качестве руководства следующий пример:
Имя:
ID пользователя:
Пароль:
Email:
Каждый тег «» добавляет в форму текстовое поле или кнопку. Обратите внимание, что в поле пароля используется специальный тип ввода «пароль», который отображает звездочку для каждого введенного символа, сохраняя безопасность пароля. Включите одну кнопку «Отправить» в конце формы.
Введите оставшийся код HTML, чтобы завершить страницу, следующим образом:
Щелкните меню «Файл» и выберите «Сохранить», чтобы сохранить файл HTML.
Ссылки
- W3Schools: Тег HTML
- Университет Индианы: Что такое безопасные веб-сайты и SSL-сертификаты?
- Microsoft MSDN: SQL Injection
Ресурсы
- Verisign: Службы проверки подлинности
Советы
- Если вы управляете интернет-магазином или собираете какую-либо конфиденциальную информацию от своих пользователей, вы должны защитить свой сайт сертификатом SSL (Secure Sockets Layer).




 Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них.
Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них. Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.