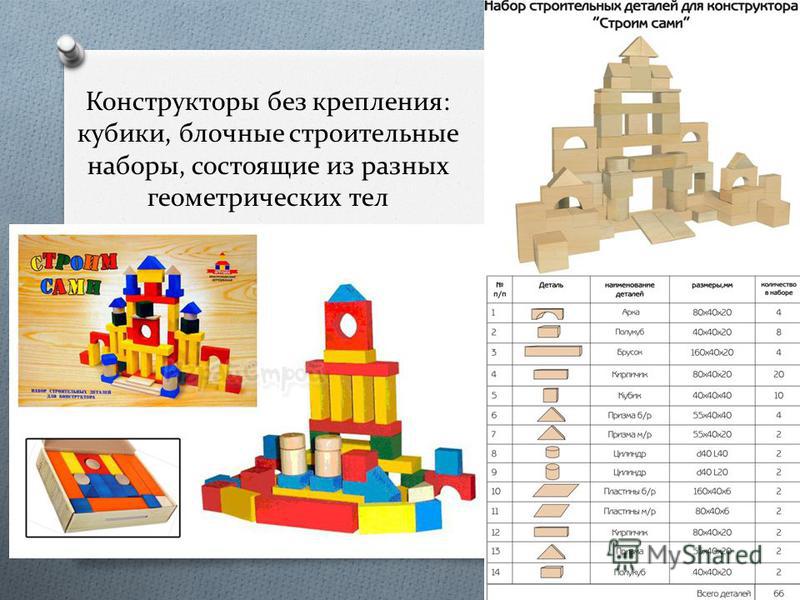
Содержание
Почему конструкторы сайтов это плохо. Чем плох конструктор сайтов? | WebStepUp
Блог
/
Чем плох конструктор сайтов, почему конструкторы сайтов это плохо, минусы конструкторов сайтов, это, и многое другое — вы узнаете из этой статьи.
Люди, далекие от профессии веб-разработчик, не совсем понимают, почему конструкторы сайтов это плохо. Существует ведь множество плагинов и программ, создающих код на основе макета, а в мире набирает все большую популярность движение No-Code, основной целью которого является создание эффективных инструментов, позволяющих пользователям без навыков программирования реализовывать собственные цифровые проекты.
Тем не менее эксперты утверждают, что даже при нынешних возможностях нейросетей и специальных плагинов, разработанный сайт без конструктора обладает массой значимых преимуществ. Хотите узнать, почему?
Что определяет популярность сайтов на конструкторе?
Если использовать бесплатный конструктор сайтов создать сайт бесплатно может, в принципе, любой человек, что самое главное – в одиночку! Большинство конструкторов имеют интуитивно понятный интерфейс. В каждый из них входит необходимый для запуска сайта набор: хостинг, определенное количество шаблонов, СЕО инструменты, виджеты, плагины, и т.д. На создание скелетной основы, готовой для наполнения контентом уйдет 1-2 рабочих дня. Необходимости в программировании нет, как таковой. При желании, можно, конечно, кастомизировать дизайн или, к примеру, немного расширить функционал, но это если требует того техническое задание на разработку сайта.
В каждый из них входит необходимый для запуска сайта набор: хостинг, определенное количество шаблонов, СЕО инструменты, виджеты, плагины, и т.д. На создание скелетной основы, готовой для наполнения контентом уйдет 1-2 рабочих дня. Необходимости в программировании нет, как таковой. При желании, можно, конечно, кастомизировать дизайн или, к примеру, немного расширить функционал, но это если требует того техническое задание на разработку сайта.
Создать сайт самому без конструктора бесплатно под силу только разработчику. Причем без привлечения помощников обойтись вряд ли получится. Создание полноценного сайта или интернет-магазина с нуля занимает, в общем, немало времени. Реализовать нечто подобное в одиночку долго, сложно и зачастую невыгодно. Если только целью создания сайта не является работа ради работы. То есть, труд в удовольствие, без оглядки на вознаграждение. Другими словами, хобби. А в бизнесе на счету каждый день и даже час, и с этим приходится считаться.
Если говорить о скорости создания продукта, здесь безоговорочно выигрывает конструктор. Почему же тогда эксперты рекомендуют не торопиться с выводами? Чем плох конструктор сайтов? Сейчас разберемся.
Почему же тогда эксперты рекомендуют не торопиться с выводами? Чем плох конструктор сайтов? Сейчас разберемся.
Серьезные недостатки конструкторов сайтов
Главный недостаток – реализованный на конструкторе сайт не принадлежит создателю. Правами на него обладает владелец конструктора. Работать с ним можно, но вот получить его в полную собственность не получится никогда.
Помимо этого, существуют еще и другие, не менее значимые минусы конструкторов сайтов. Одним из них является доработка сайта под ваши нужды. Сайты на конструкторах имеют низкую конверсию, плохо продвигаются, так как имеют много лишнего кода. Если не работает хостинг у владельца конструктора сайтов — не работает и ваш сайт. Произошла атака на конструктор сайтов — под атаку попадет и ваш сайт. Создать конструктора решил больше не заниматься своим продуктом и закрыл его — закроется и ваш сайт и вам нужно будет разрабатывать новый. А если вы вложили деньги в продвижение этого сайта? Что теперь делать? Думайте сами… Еще один минус конструктора сайтов это — стоимость обслуживания. По-началу, кажется что это недорого — платить ежемесячную плату за использование конструктора, но когда дело доходит до разных доработок вашего сайта, либо перенос с конструктора на другую CMS — цена очень сильно возрастает и ничем не отличается от цены, если бы сайт был изначально сделан правильно без использования конструктора сайтов.
По-началу, кажется что это недорого — платить ежемесячную плату за использование конструктора, но когда дело доходит до разных доработок вашего сайта, либо перенос с конструктора на другую CMS — цена очень сильно возрастает и ничем не отличается от цены, если бы сайт был изначально сделан правильно без использования конструктора сайтов.
Перенос сайта, разработанного на конструкторе на другой хостинг и другую CMS — почти равносилен созданию нового сайта. Процесс требует дополнительных навыков и расходов на оплату труда приглашенного программиста.
Рекомендации будущим владельцам сайтов
Что можно еще добавить к выжимке по запросу – конструктор сайтов отзывы плюсы минусы? Объективно, сайт на конструкторе работает гораздо хуже, чем сайт, разработанный индивидуально под каждого клиента, с учетом его потребностей и пожеланий. У сайта на конструкторе низкая конверсия, возможность доработок ограничена, а для СЕО продвижения сайт на конструкторе вообще не годится.
Несомненно, конструкторы сайтов и другие программы с аналогичными функциями в значительной мере упрощают и ускоряют процесс верстки, но огромное количество недостатков лишает их всех преимуществ перед созданным разработчиком, уникальным продуктом. Создать сайт на конструкторе самому имеет смысл если вы хотите протестировать новую нишу. Плюсы: быстрый старт, малые затраты. Минусы: конверсия может быть ниже, чем уникальная разработка, на продвижение сайта понадобится гораздо больше денег.
Единственное верное решение, понимание правильности которого придет, когда сайт выйдет в ТОП, и будет удерживать позиции на протяжении бесконечно долгого времени – заказать его мастерам продвинутой веб-студии.
В нашей студии вы можете заказать себе сайт с профессиональным подходом. Ознакомиться с нашими работами можно здесь. Так же у нас вы можете заказать себе сео-продвижение сайта.
Очень часто именно грамотная консультация помогает определиться со своими дальнейшими действиями
Заказать звонок
Как создать сайт конструктор: ТОП-10 сервисов
Привет, друзья. Я подготовил для вас очередную полезную и ценную статью на тему «Создать сайт конструктор». Суть материала – рассказать, какие конструкторы и платформы позволяют быстро и легко, с минимальными временными и финансовыми вложениями своими руками создавать рабочие, функциональные и удобные для всех проекты. Остановлюсь, прежде всего, на конструкторах. Это готовые модули, которые каждый желающий компонует так, чтобы сконструировать сайт, отвечающий его пожеланиям и потребностям. Существует большое количество разнообразных сервисов. Каждый из них имеет свои достоинства и недостатки. Практически каждому по силам заменить собой работу специалистов небольшой студии. Мало того, работники студии возьмут с вас оплату не только за создание сайта, но и за последующие вносимые изменения. В конструкторе вы сможете делать все сами, своими руками и совершенно бесплатно. Итак, если вы хотите создать сайт с нуля конструктор поможет вам в этом. Осталось только выбрать конкретную площадку. О самых популярных сервисах и платформах поговорим в этой статье.
Я подготовил для вас очередную полезную и ценную статью на тему «Создать сайт конструктор». Суть материала – рассказать, какие конструкторы и платформы позволяют быстро и легко, с минимальными временными и финансовыми вложениями своими руками создавать рабочие, функциональные и удобные для всех проекты. Остановлюсь, прежде всего, на конструкторах. Это готовые модули, которые каждый желающий компонует так, чтобы сконструировать сайт, отвечающий его пожеланиям и потребностям. Существует большое количество разнообразных сервисов. Каждый из них имеет свои достоинства и недостатки. Практически каждому по силам заменить собой работу специалистов небольшой студии. Мало того, работники студии возьмут с вас оплату не только за создание сайта, но и за последующие вносимые изменения. В конструкторе вы сможете делать все сами, своими руками и совершенно бесплатно. Итак, если вы хотите создать сайт с нуля конструктор поможет вам в этом. Осталось только выбрать конкретную площадку. О самых популярных сервисах и платформах поговорим в этой статье.
Содержание статьи:
- 1 Создать сайт конструктор: каким должен быть качественный проект
- 2 Создать сайт самому с нуля конструктор: 5 преимуществ конструкторов
- 3 Создать сайт конструктор: рейтинг 10-ти лучших сервисов
- 4 Создать сайт с нуля конструктор: личный совет
Создать сайт конструктор: каким должен быть качественный проект
Для начала, прежде чем я начну рассказывать, как создать сайт самому с нуля конструктор какого типа выбрать, давайте остановимся на том, каким именно требованиям должен отвечать разрабатываемый ресурс.
1. Доменное имя
Оно должно быть обязательно уникальным и купленным у надежной хостинговой компании. Использовать поддомены конструкторов «Мойкрутойсайт707.вебконструктор.ком» — плохое решение. Такие проекты невозможно продвинуть. К ним настороженно относятся пользователи.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
youtube.com/embed/u3h2c951g0U» frameborder=»0″ allowfullscreen=»allowfullscreen»>
2. Дизайн
Во-первых, уникальный. Не нужно просто копировать чье-то оформление. Ведь оно может просто не соответствовать тематике проекта, не гармонировать с наполнением ресурса.
Во-вторых, современный и стильный. Легкий, свежий, простой. Без обилия цветов и графических элементов.
В-третьих, обязательно адаптивным. Дабы сайт красиво отображался на всех устройствах, независимо от размера экрана, операционной системы и браузера. Ведь сегодня более 50% трафика идет именно с мобильных устройств. Если использовать неадаптивное оформление и верстку, вы потеряете более половины потенциальных клиентов.
3. Понятная навигация и структура
Создать сайт конструктор поможет. Однако продумывать его структуру и навигацию нужно самостоятельно. Исключите нетрадиционные решения, многоэтажность вложений и прочие сложные пути поиска информации. Пользователи быстро запутаются в такой структуре и потеряют интерес к вашему проекту.
4. Бренд
Логотип – важный элемент каждого сайта, независимо от его тематики, направления. Именно по логотипу посетители будут определять, что именно предлагает сайт. Он же станет элементом узнаваемости проекта.
5. Наполнение
Контент – только уникальный, высококачественный и интересный, дающий пользователям полезную и ценную информацию.
К контенту относятся:
- статьи;
- фотографии;
- таблицы;
- инфографики;
- видеоролики.
Статьи пишите либо сами, либо нанимайте высококвалифицированных копирайтеров, которые помогут вам в этом. Для создания инфографики нужно привлекать копирайтера и дизайнера. Фотографии и картинки нельзя просто брать в поисковых системах! Если нет возможности купить их на обычных стоках, скачивайте на бесплатных фотостоках.
Цените и уважайте свою аудиторию, предоставляйте ей высококачественный контент. Это обеспечит высокую посещаемость.
6. Быстрая работа
Пользователи не любят ждать, пока сайт долго грузится. В идеале, он не должен открываться более трех секунд. При выборе конструктора учитывайте, насколько он эффективен и работоспособен.
В идеале, он не должен открываться более трех секунд. При выборе конструктора учитывайте, насколько он эффективен и работоспособен.
Совет! Чтобы исключить дополнительной нагрузки – не используйте слишком тяжелые картинки.
7. SSL-сертификат
Интересно, что сегодня многие конструкторы предлагают возможность установки таких сертификатов. Они обеспечивают шифрование HTTPS. Что позволяет защитить сам сайт, а также информацию, которую передают пользователи.
8. Оптимизация
SEO все также важна, как и несколько лет назад. Оптимизация постоянно развивается, улучшается. Она предъявляет все больше требований к сайтам. При полном соответствии требованиям поисковых систем существенно возрастает вероятность выхода на передовые позиции в выдаче.
Совет! Обязательно нужно подключить сервисы по сбору статистики от Гугл и Яндекса. Они позволят отслеживать посещаемость проекта.
То, как себя ведут на нем пользователи. Это поможет еще лучше оптимизировать ресурс.
Среди основных требований оптимизации выделю:
- обязательное наличие в текстах ключевых слов;
- заполненные мета-теги;
- ссылки внутри сайта на свои же материалы;
- распространение ссылок на статьи сайта в социальных сетях;
- настроенные редиректы;
- созданный правильный файл robots.txt;
- карта сайта.
Поэтому, решая создать сайт с нуля конструктор выбирайте такой, чтобы он помог в создании проекта, который будет соответствовать всем требованиям, приведенным выше.
Создать сайт самому с нуля конструктор: 5 преимуществ конструкторов
Читайте также: Бесплатные фотостоки и фотобанки: 30 крутых ресурсов
Теперь поговорим о том, почему конструкторы пользуются популярностью. Достаточно выделить только 7 преимуществ, чтобы понять – они действительно помогают в создании крутых проектов.
1. Простота использования. Все делается пошагово, без проблем и сложностей. Они понятны на интуитивном уровне.
2. Оформление и наполнение хранятся отдельно. Сменить дизайн удастся за несколько кликов. Контент при этом не пострадает.
3. Большое количество шаблонов.
4. Простота наполнения контентом.
5. Надежность. Файлы вашего сайта будут храниться на сервере конструктора. В полной надежности и безопасности.
Создать сайт конструктор: рейтинг 10-ти лучших сервисов
Чтобы создать сайт с нуля конструктор будет идеальным вариантом. Особенно для тех, кто не умеет программировать, но и не имеет финансов для заказа проекта в студии или у фрилансера.
1. Wix
Один из наиболее популярных конструкторов. Характеризуется богатым набором полезных и ценных инструментов. Позволяет создавать красивые, функциональные ресурсы. Подходит для разработки проектов различного типа:
- блогов;
- визиток;
- магазинов.
Максимально удобный, простой и понятный интерфейс. К тому же, доступный на русском языке. Предусмотрено множество ярких шаблонов – их больше тысячи!
К тому же, доступный на русском языке. Предусмотрено множество ярких шаблонов – их больше тысячи!
Обратите внимание! Позволяет создавать сразу адаптивные версии сайтов.
Стоимость премиум-аккаунта не такая уж и высокая. Его купить сможет каждый, независимо от своих финансовых возможностей.
Среди недостатков стоит выделить:
- бесплатная версия предоставляет сложный и незапоминающийся адрес сайта;
- бесплатная версия = медленная работа.
В целом же, Wix – крутой конструктор, позволяет решать множество задач, независимо от их сложности.
2. Создать сайт конструктор: Nethouse
Еще один крутой конструктор, посредством которого можно создавать сайты любого типа – как коммерческие проекты, так и личные. Разобраться с конструктором не сложно. В нем сможет работать практически каждый, независимо от уровня знаний и опыта работы на компьютере и в интернете.
3.
 uKit
uKit
Данный конструктор можно смело заносить в когорту наиболее перспективных. У него действительно большое будущее. Его создателем является человек, который ранее трудился над конструктором uCoz. Теперь он делает новый инструмент, учитывая свой опыт и недостатки предыдущей разработки.
К тому же, стоимость использования конструктора не такая уж и большая. Предусмотрен бесплатный двухнедельный период, что позволит окончательно понять – подходит ли сервис вам или нет.
Среди прочих преимуществ стоит выделить:
- великолепный функционал;
- простой, понятный интерфейс;
- предусмотренные возможности для полноценного продвижения и оптимизации.
Смотрите всего 11 минут
4.
 Создать сайт конструктор: Jimdo
Создать сайт конструктор: Jimdo
Если хотите создать сайт самому с нуля конструктор Jimdo поможет вам в этом. Он довольно простой. Среди его преимуществ:
- множество шаблонов;
- простой и понятный интерфейс;
- легкость детализированной настройки;
- предусмотрена настройка страниц для оптимизации.
Однако есть и определенные трудности. Это сложность внедрения собственного дизайнерского шаблона. К тому же, есть определенные сложности по работе с графикой.
5. Umi
Если хотите создать сайт конструктор Umi подходит для этого если не идеально, то весьма неплохо. Он рекомендован для магазинов и не только. Разработать ресурс удастся буквально за пару десятков минут.
Обратите внимание! Разработчики позволяют переносить проект на любой хостинг. Но на это потребуется дополнительная плата.
Среди положительных особенностей:
- широкие функциональные возможности;
- настройка страниц для последующего продвижения;
- крутой инструментарий для формирования крутых магазинов.

Но, к сожалению, в бесплатном доступе предоставляется только сто мегабайт места под контент сайта.
6. Setup
Среди всех существующих позиционирует себя, как наиболее удобный, с самым простым и понятным интерфейсом. В нем есть более пяти тысяч дизайнов, настраиваемых под индивидуальные потребности.
Обратите внимание! Бонусом представляется бесплатный домен в популярной зоне .ru. А также предусмотрено всё для эффективного продвижения по низкочастотным запросам, что привлечет к вам большое количество посетителей.
Среди прочих положительных характеристик данного сервиса стоит выделить следующие:
- не просто многочисленные, но и действительно привлекательные шаблоны;
- предусмотренные идеальные возможности для последующей оптимизации;
- качественная, отзывчивая, эффективная техническая поддержка.
Все недостатки касаются бесплатной версии:
- невозможность перенести на другой хостинг;
- лишь 100 мегабайт пространства;
- и некоторые другие ограничения.

7. Создать сайт конструктор: uCoz
Среди всех существующих конструкторов – это один из наиболее старых и известных в русскоязычном сегменте интернета сервисов, позволяющий конструировать проекты любого типа.
Главные преимущества:
- невероятно богатый функционал;
- огромное количество шаблонов для оформления;
- множество предусмотренных модулей – блоги, форумы, опросы и т.д.;
- тончайшие настройки;
- дружелюбное отношение поисковых роботов, что упрощает продвижение;
- и многое другое.
Несмотря на обилие преимуществ, есть, к сожалению, и недостатки. Среди таковых стоит выделить огромный рекламный баннер, запрет переноса своего проекта на сторонние хостинги и многое другое.
Обратите внимание! Слишком строгая администрация проекта. Они могут просто забанить ваш сайт без объяснения причин и возможности восстановления ресурса.
Нужно признать и тот факт, что разобраться в конструкторе новичку будет крайне сложно. В отличие от большинства перечисленных выше.
В отличие от большинства перечисленных выше.
8. Redham
Крутой инструмент, отличающийся высоким качеством. Однако – он слишком коммерционализирован. Бесплатно пользоваться платформой можно только 30 дней. Потом – обязательная оплата.
Обратите внимание! Если уж постоянно платить, то выбирайте CMS WordPress. О ней поговорим ниже. Сразу отмечу, что на этой платформе каждый сможет создать сайт своими руками. Ресурс будет намного эффективнее и функциональнее, чем любой проект, созданный на конструкторе. Чтобы узнать, как работать с Вордпресс и сделать свой сайт, записывайтесь на мой бесплатный онлайн-тренинг.
Хотя в целом – конструктор функциональный, удобный, простой в использовании.
9. Создать сайт конструктор: A5
Очень похож на описанный в первом пункте Wix. В частности, конструирование ресурса может проводиться в двух форматах, на выбор пользователя:
- флеш-редактор;
- HTML5.

Среди положительных характеристик стоит выделить:
- удобная панель для редактирования сайта;
- можно самостоятельно делать индивидуальные, уникальные шаблоны, а не только пользоваться предусмотренными разработчиками;
- ответственная и высокопрофессиональная техподдержка;
- простой и понятный интерфейс.
Среди отрицательных характеристик выделяются следующие:
- в бесплатном доступе пользователям предлагаются непонятные домены третьего уровня, состоящие только из цифр;
- наличие рекламных баннеров;
- некоторые ограничения в функционале.
10. Fo.ru
Хороший вариант для блога или визитки. Не более. Простой. Если сравнивать с прочими сервисами. Много шаблонов, модулей, которые можно редактировать под свои потребности. Но в целом уступает всем перечисленным выше.
Создать сайт с нуля конструктор: личный совет
Читайте также: Как сделать ссылку на сайт: 4 простых шага
Если вы хотите создать сайт конструктор не всегда поможет в этом. Потому что такие сервисы достаточно ограничены. Бесплатные версии перегружены рекламой, не дают возможность подключать собственные доменные. Платные – лишены этих проблем.
Потому что такие сервисы достаточно ограничены. Бесплатные версии перегружены рекламой, не дают возможность подключать собственные доменные. Платные – лишены этих проблем.
Но если платить, зачем пользоваться конструктором, если можно сделать полноценный масштабный сайт на CMS WordPress?
Это лучшая в мире Система управления контентом. У нее – невероятно богатый функционал. Предусмотрено множество плагинов, модулей, расширений, которые устанавливают буквально одним кликом.
Поэтому, если вы решили создать сайт самому с нуля конструктор, выбирайте WordPress. Как работать в системе, разрабатывать собственные проекты, ресурсы любой тематики, я подробно рассказываю (и показываю!) на авторском бесплатном тренинге, который длится всего 4 дня. Вам нужно только повторять за мной, и вы гарантированно достигнете результата. Если возникнут проблемы и вопросы, я помогу их успешно решить!
5 самых простых онлайн-конструкторов сайтов для разработки сайтов без программирования
Автор
Михир Паткар
Эти инструменты — самые простые способы создания пользовательских веб-сайтов в Интернете, на ПК или мобильных устройствах без каких-либо знаний в области кодирования.
Было время, когда для создания веб-сайта требовалось знание HTML или кода. Но те времена давно прошли. С такими современными конструкторами веб-сайтов без кода любой может создать свой собственный сайт бесплатно, без каких-либо знаний в области программирования.
Но те времена давно прошли. С такими современными конструкторами веб-сайтов без кода любой может создать свой собственный сайт бесплатно, без каких-либо знаний в области программирования.
В этой статье мы уделяем больше всего внимания простоте и простоте использования. Мы по-прежнему утверждаем, что Aspect — лучший бесплатный создатель веб-сайтов, но, возможно, это слишком много для базового сайта.
На всех сайтах бесплатная версия включает в себя большинство функций, которые помогут вам создать веб-сайт по своему вкусу, но вы не сможете использовать с ним собственное доменное имя. Для этого вам нужно перейти на премиум-версию, которая обычно также включает в себя несколько других преимуществ.
1. Daftpage (Интернет): простая, свободная форма, конструктор веб-сайтов WYSIWYG
Daftpage — это WYSIWYG-редактор, что означает «Что видишь, то и получаешь». Что еще более важно, это бесплатный конструктор веб-сайтов WYSIWYG, что означает, что он действует как открытый холст, и вы можете делать на странице все, что хотите, чтобы превратить ее в веб-сайт.
Вы можете использовать некоторые из шаблонов Daftpage, чтобы запустить или создать веб-сайт так, как вы хотите. Нажмите Enter или щелкните значок плюса, чтобы добавить блок. Блоками могут быть шрифты заголовков, маркированные списки, списки дел, контейнеры, медиафайлы (изображения, видео или GIF-файлы), кнопки или твиты.
Все блоки можно перемещать, изменять их размер и настраивать по своему желанию. Вы также можете рисовать в любом месте страницы с помощью кисти. Daftpage также включает библиотеку ресурсов для быстрого поиска и встраивания GIF-файлов из Giphy, иллюстраций из Saly и значков из Remix Icon и Font Awesome.
В версии Pro вы можете добавлять собственный код на свой веб-сайт Daftpage, удалять рекламу и использовать собственные домены. Однако это стоит 29 долларов в месяц, что дорого по стандартам большинства современных разработчиков веб-сайтов.
2. Straw.Page (Интернет): лучший конструктор мобильных веб-сайтов с функцией перетаскивания
Straw. Page — один из лучших конструкторов мобильных веб-сайтов (если не лучший), с которыми мы когда-либо сталкивались. Имейте в виду, что первое впечатление может показаться неприятным из-за дизайна пользовательского интерфейса. Straw.Page придерживается бруталистской философии дизайна веб-сайтов, которая представляет собой контркультурный способ создать впечатление, что сайт неудобен для использования, но не верьте этому ни на секунду. Как только вы начнете работать с самим конструктором, вы увидите, насколько он удивителен.
Page — один из лучших конструкторов мобильных веб-сайтов (если не лучший), с которыми мы когда-либо сталкивались. Имейте в виду, что первое впечатление может показаться неприятным из-за дизайна пользовательского интерфейса. Straw.Page придерживается бруталистской философии дизайна веб-сайтов, которая представляет собой контркультурный способ создать впечатление, что сайт неудобен для использования, но не верьте этому ни на секунду. Как только вы начнете работать с самим конструктором, вы увидите, насколько он удивителен.
В конструкторе приложение превращает обычную страницу мобильного браузера в сетку из квадратов шириной в пять столбцов. Нажмите и перетащите квадраты, чтобы выбрать размер элемента, который вы хотите добавить. Таким образом, вы можете выбрать всю строку, только середину или даже поместить два элемента в одну строку. Трудно увидеть такую возможность настройки в бесплатных конструкторах веб-сайтов, к тому же сделанных так легко.
Вы можете добавлять такие элементы, как текст, изображения, GIF-файлы, наклейки, значки, кнопки, ссылки и фигуры. И вы также можете рисовать произвольно в любом выбранном блоке, как будто это инструмент рисования. Элементы и блоки также можно перемещать или переставлять в любое время.
И вы также можете рисовать произвольно в любом выбранном блоке, как будто это инструмент рисования. Элементы и блоки также можно перемещать или переставлять в любое время.
Straw.Page также позволяет добавлять страницы на сайт. Каждый сайт может иметь до пяти подстраниц, которые прокручиваются влево и вправо на экранах мобильных устройств. Опять же, создание подстраниц — это функция, которую нечасто можно найти в бесплатных конструкторах сайтов.
Вы можете продолжать использовать бесплатную версию с пользовательским URL-адресом Straw.Page или перейти на версию Premium за 5 долларов в месяц. Это дает вам 10 сайтов, неограниченное количество страниц, пользовательские домены, формы, защиту паролем, аналитику, платформу для блогов и SEO.
3. Mssg.me (Интернет): самый простой способ создать мобильный веб-сайт или социальные ссылки Страница
На страницах социальных профилей влиятельных лиц вы часто увидите ссылки, ведущие на такие места, как Linktree или Solo. to, которые делают социальные страницы более профессиональными. Это хороший способ поделиться ссылками на то, что вы создаете, продаете продукты или демонстрируете свое портфолио.
to, которые делают социальные страницы более профессиональными. Это хороший способ поделиться ссылками на то, что вы создаете, продаете продукты или демонстрируете свое портфолио.
Mssg.me — это простой способ создать такой мобильный веб-сайт или страницу социальных ссылок для всех. Более того, он предназначен для использования на мобильных устройствах, поэтому вы без труда сможете настроить веб-сайт прямо со своего телефона или планшета.
Зарегистрировав бесплатную учетную запись, вы можете приступить к созданию своего сайта, добавляя различные «блоки». Блоки включают страницу профиля, заголовок, текст, ссылки, социальные профили (добавьте ссылки на свои профили), мессенджеры (добавьте способы связи с вами) и разделитель для их разделения. Вы можете изменить порядок всех блоков с помощью перетаскивания. Существуют также темы, которые можно применять для настройки внешнего вида вашего сайта. Когда вы будете готовы, создайте собственный URL-адрес Mssg.me и поделитесь им где угодно.
В платном плане Pro ($290,99 в год), вы можете добавлять другие блоки, такие как каталог товаров, формы, изображения и видео, цитаты, списки и многое другое. Как и во всех других подобных приложениях, оно также удаляет брендинг Mssg.me и позволяет вам выбрать собственный домен.
4. OnPodium (Интернет): самый простой способ создать профессиональный веб-сайт для вашего подкаста
Если вы уже размещаете подкаст и делитесь им в разных сетях, было бы неплохо иметь собственный веб-сайт, на котором слушатели могли бы найти дополнительную информацию. Создание профессионального веб-сайта для вашего существующего подкаста не становится проще, чем OnPodium. Это почти автоматически.
После регистрации на OnPodium вы можете претендовать на один бесплатный веб-сайт. Укажите его на RSS-канал вашего подкаста или укажите идентификатор своего канала YouTube, если вы размещаете свой подкаст на YouTube. Через несколько минут OnPodium превратит всю эту информацию в веб-сайт.
У вас будет домашняя страница с вашим логотипом и описанием. Вкладка «Эпизоды» будет заполнена каждым загруженным вами эпизодом и его описанием. На самом деле, OnPodium будет проверять RSS-канал каждый день, чтобы добавлять новые выпуски подкастов, которые вы загружаете. Также есть аудиоплеер HTML5, поэтому люди могут слушать ваш подкаст прямо с вашего сайта.
На панели настроек вы сможете добавлять ссылки для подписки на подкасты на разных платформах и на страницы вашего профиля в социальных сетях. На выбор предлагается пять бесплатных шаблонов, и вы можете настроить цвета, шрифты, логотипы и изображения заголовков. Вы также можете настроить страницу «О нас», чтобы сказать, что вы хотите.
С премиум-аккаунтом (19 долларов в месяц) OnPodium проверяет наличие новых выпусков каждые два часа, предоставляет премиум-шаблоны, личный домен и множество других функций, таких как настраиваемые страницы, блог, обзоры, гостевые формы и многое другое.
5. Muse (Web): легко и бесплатно создайте 3D-сайт
Будь то Metaverse или Second Life, трехмерные онлайн-пространства — это тенденция, которую вы больше не можете игнорировать. Muse позволяет бесплатно создавать 3D-сайты без каких-либо инструментов или знаний в области программирования.
Muse позволяет бесплатно создавать 3D-сайты без каких-либо инструментов или знаний в области программирования.
Зарегистрируйте учетную запись, введите предпочтительный URL-адрес и выберите один из более чем 25 шаблонов, чтобы приступить к созданию веб-сайта в трехмерном пространстве. Его удивительно просто использовать: вы нажимаете Tab, чтобы вызвать панель инструментов и добавить блоки текста, изображения или структуры в любом месте. Вы можете свободно перемещать блоки и контролировать их внешний вид. Имейте в виду, что Muse может иногда работать немного медленнее в зависимости от вычислительной мощности вашего компьютера.
Muse позволяет художникам создавать виртуальные галереи для демонстрации своих картин и творений и даже может размещать в ней свои NFT. Музыканты могут создать комнату для прослушивания, выходящую за рамки только песни. Создатели могут отображать свои продукты в 3D для потенциальных клиентов. Возможности безграничны.
Делайте это просто, глупо
Независимо от того, каким путем вы пойдете, эти конструкторы веб-сайтов предоставят вам простой способ создать онлайн-портал, которым вы сможете гордиться. В общем, эти сайты не будут такими эффективными в коде, как сайты, созданные веб-разработчиком, который пишет код с нуля для вас. Следовательно, идеально использовать эти конструкторы веб-сайтов для простых проектов, а не для полномасштабных онлайн-предприятий, таких как ведение новостного блога или магазина электронной коммерции.
В общем, эти сайты не будут такими эффективными в коде, как сайты, созданные веб-разработчиком, который пишет код с нуля для вас. Следовательно, идеально использовать эти конструкторы веб-сайтов для простых проектов, а не для полномасштабных онлайн-предприятий, таких как ведение новостного блога или магазина электронной коммерции.
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Интернет
- Классные веб-приложения
- Веб-дизайн
- HTML5
- Веб-разработка
Об авторе
Михир Паткар более 14 лет пишет о технологиях и производительности в ведущих мировых изданиях. Имеет академическое образование в области журналистики.
Имеет академическое образование в области журналистики.
лучших конструкторов сайтов без кода, которые экономят ваше время
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколоть
Инструменты веб-сайта Натали Берч • 07 ноября 2022 г. • 11 минут ПРОЧИТАТЬ
Знаете ли вы, что на WordPress работает более 36% всех веб-сайтов в мире? Имея базовые навыки программирования или не обладая ими, люди могут создать блог, портфолио и даже цифровой магазин, превратив эту структуру в популярное решение среди тех, кто ищет простые способы воплотить свои идеи в жизнь. Но что, если есть еще более простой способ создать сайт?
Профессиональные разработчики веб-сайтов без кода полностью освобождают пользователей от программирования, предоставляя интуитивно понятную среду для создания всех видов веб-проектов без какого-либо опыта разработки.
Разработчики веб-сайтов с нулевым кодом больше не являются примитивными визуальными редакторами. Это комплексные решения, включающие хостинг, домен, шаблоны, редактор веб-сайтов, управление командой, маркетинг и дополнительные функции для масштабирования бизнеса. Согласно статистике, почти 85% предприятий обратились к ним за их способность снизить нагрузку на ИТ-ресурсы и создавать веб-интерфейсы с нуля без навыков программирования или кривых обучения.
Это комплексные решения, включающие хостинг, домен, шаблоны, редактор веб-сайтов, управление командой, маркетинг и дополнительные функции для масштабирования бизнеса. Согласно статистике, почти 85% предприятий обратились к ним за их способность снизить нагрузку на ИТ-ресурсы и создавать веб-интерфейсы с нуля без навыков программирования или кривых обучения.
Экспорт дизайнов Figma на веб-сайт без кода
Конструктор сайтов без кода
Давайте рассмотрим важность использования конструкторов сайтов без кода, преимущества и ценность этого подхода, а также семь лучших инструментов в этой нише. для запуска любого проекта.
Важность использования конструкторов сайтов без кода
Они ускоряют выполнение
Они ликвидируют разрыв между бизнесом и ИТ
У них низкий порог входа
У них есть несколько вариантов использования
Преимущества использования конструкторов сайтов без кода
Потенциальные проблемы и недостатки конструкторов сайтов без кода
7 лучших конструкторов сайтов без кода
Сайтер
Запускать
Квадратное пространство
Веб-поток
Викс
Weebly
Shopify
Заключение
Важность использования конструкторов веб-сайтов без кода
Решения без кода доказали свою эффективность для бизнеса. Эксперты считают, что предоставление надежных, передовых, высококачественных веб-сайтов, отвечающих потребностям потребителей, помогает компаниям оставаться в мейнстриме и не отставать от остального мира, что имеет решающее значение для выживания в настоящее время. Кроме того, конструкторы веб-сайтов без кода обладают этими главными преимуществами.
Эксперты считают, что предоставление надежных, передовых, высококачественных веб-сайтов, отвечающих потребностям потребителей, помогает компаниям оставаться в мейнстриме и не отставать от остального мира, что имеет решающее значение для выживания в настоящее время. Кроме того, конструкторы веб-сайтов без кода обладают этими главными преимуществами.
Они ускоряют выполнение
Скорость является решающим фактором успеха любого предприятия. Не только потому, что время — деньги, но и, что наиболее важно, потому что, имея возможность быстрее выводить веб-сайты на рынок, компании могут:
- Поставлять продукт раньше конкурентов, оставаться на вершине рейтингов и завоевывать репутацию лидера отрасли
- Охватите потребителей быстрее, чтобы узнать, чего они хотят, и своевременно адаптировать кампании к постоянно меняющимся требованиям и ожиданиям
- Снижение затрат на исследования и разработки
- Избегайте болтовни и болтовни
- Обеспечьте более сильную деловую позицию на рынке и двигайтесь вперед
Они устраняют разрыв между бизнесом и ИТ
Еще одна веская причина обратить внимание на конструкторы веб-сайтов без кода заключается в их способности согласовывать бизнес и ИТ, которые традиционно существуют независимо друг от друга. Они способствуют максимальному партнерству между этими двумя сторонами, создавая единую экосистему, в которой все заинтересованные стороны могут легко участвовать в процессе, делиться своими уникальными навыками и опытом, а также высказывать свое мнение и видение. Это помогает вывести продукт на новый уровень и устранить различные ошибки и недостатки.
Они способствуют максимальному партнерству между этими двумя сторонами, создавая единую экосистему, в которой все заинтересованные стороны могут легко участвовать в процессе, делиться своими уникальными навыками и опытом, а также высказывать свое мнение и видение. Это помогает вывести продукт на новый уровень и устранить различные ошибки и недостатки.
Изображение absurd.design.
У них низкий порог входа
Создатели веб-сайтов не ограничены определенной нишей. Их может использовать любой, буквально любой, потому что у них невероятно низкий порог входа: они не требуют никаких специальных технических навыков, предыдущего опыта или дополнительных знаний. Кроме того, большинство из них становятся все более дешевыми. Таким образом, даже стартапы и индивидуальные предприниматели с ограниченным бюджетом получают возможность воплотить свои идеи в жизнь, упростить начальные этапы проекта, проверить гипотезы и предоставить простые, но трудоемкие решения за считанные минуты.
У них есть множество вариантов использования
Десять лет назад конструкторы веб-сайтов без кода были крайне ограничены. Однако сегодня, когда движение почти достигло своего апогея, привлекая лучшие технологии в отрасли, область их использования стала довольно обширной. Например, с помощью конструктора сайтов вы можете создать:
- Целевые страницы
- Одностраничные сайты
- Полноценные сайты
- Решения для электронной коммерции
- Цифровые магазины
- Прототипы приложений
- Клиентские приложения с простыми функциями
Конструкторы веб-сайтов без кода удовлетворяют потребности компаний из разных ниш, обслуживают разные целевые рынки и преследуют множество целей.
Преимущества использования конструкторов веб-сайтов без кода
Создатели веб-сайтов без кода, руководствуясь идеями, а не техническими знаниями, побуждают пользователей создавать веб-приложения или создавать сложные рабочие процессы без написания единой строки кода. Они интуитивно понятны, ими легко манипулировать, их легко и просто ввести. Они предлагают клиентам определенную свободу реализации, делая их независимыми от команд разработчиков и агентств. Это не единственные преимущества, которые дает этот подход. Рассмотрим другие фантастические преимущества его применения на практике:
Они интуитивно понятны, ими легко манипулировать, их легко и просто ввести. Они предлагают клиентам определенную свободу реализации, делая их независимыми от команд разработчиков и агентств. Это не единственные преимущества, которые дает этот подход. Рассмотрим другие фантастические преимущества его применения на практике:
- Быстрая доставка. Компании могут значительно сократить время разработки, избавившись от необходимости писать код и проходить некоторые бюрократические этапы, характерные для отделов разработки в крупных организациях. В некоторых случаях это может сводиться к одному дню, что дает компании передовое преимущество перед конкурентами.
- Меньше нагрузки на ИТ-отделы. Маркетологи, рекламщики, аналитики и другие отделы, не связанные с ИТ, могут эффективно решать свои проблемы самостоятельно. Например, они могут быстро создавать формы, проводить опросы с помощью веб-виджетов или тестировать несколько версий целевых страниц для маркетинговых кампаний. В результате ИТ-отделы избегают перегрузки монотонными задачами, тем самым получая больше времени для решения сложных проблем.

- Тесное сотрудничество. Создатели веб-сайтов без кода предлагают продуктивную среду для совместной работы, которая побуждает все отделы участвовать в процессе и делиться своими уникальными мнениями и навыками.
- Высокие стандарты. Разработчики веб-сайтов используют только надежные решения для обеспечения стабильности ядра и передовых технологий, чтобы предоставить платформе новаторские функции, отвечающие текущим требованиям и ожиданиям целевой аудитории. В результате клиенты создают адаптивные, удобные для мобильных устройств, доступные, интерактивные и содержательные проекты, тем самым обеспечивая высококачественный проект, соответствующий популярным стандартам.
- Отличный внешний вид. Конструкторы сайтов славятся тем, что следуют современным тенденциям. Их команды постоянно обновляют стили и добавляют новые функции, чтобы их компоненты выглядели современными.
- Доверие и авторитет. Людям свойственно верить в красивые продукты. Поэтому современный вид и яркие функции проектов, созданных конструкторами сайтов, всегда вызывают доверие к продукту и повышают авторитет компании.

- Экономия ресурсов и средств. С конструкторами сайтов без кода пользователям не нужно платить за регистрацию домена, хостинг, шаблоны, интеграцию, дополнительные функции, помощь дизайнера и помощь разработчика. Они платят за план подписки и строят все, что хотят и в чем нуждаются, самостоятельно.
- Нулевые затраты на обслуживание. Команда создателя веб-сайтов делает всю тяжелую работу по унаследованным проблемам, ошибкам и недостаткам. Это снижает затраты на обслуживание и экономит много времени для вашего ИТ-отдела, позволяя им сохранить то, что работает, и изменить то, что не работает, не вмешиваясь в код.
- Частичная свобода творчества. Хотя платформы по-прежнему ограничены в инструментах, как показывает практика, они охватывают все необходимое и обеспечивают гибкость, позволяющую сразу же приступить к разработке. Пользователи могут настраивать компоненты на лету и полностью перенаправлять при необходимости. Кроме того, процесс более нагляден. Таким образом, пользователи, не разбирающиеся в дизайне, могут создавать красивые и фирменные проекты без компромиссов и жертв.

- Снижение рисков. Используя конструкторы веб-сайтов без кода, компании могут сосредоточиться на решении реальных бизнес-проблем, а не на ошибках и технических ошибках. Они минимизируют риск неудачи, получая больший контроль над другими аспектами.
Rezi — приложение Made with Startup, популярный конструктор веб-сайтов
Возможные проблемы и недостатки конструкторов веб-сайтов без кода
Создатели веб-сайтов без кода выполняют всю тяжелую работу при создании веб-приложений с нуля. И при всем при этом они не требуют от клиентов технических навыков или опыта программирования. Однако эта сила, заключенная в простоте использования, требует определенных жертв. Рассмотрим некоторые потенциальные проблемы и недостатки этого подхода.
Угрозы конфиденциальности и безопасности
Это первое, что приходит на ум, когда вы начинаете использовать такие решения. Действительно, платформы без кода печально известны отсутствием прозрачности в хранении данных и минимальным контролем исходного кода. Выявить эти проблемы практически невозможно. Поэтому в какой-то момент это может привести к потере конфиденциальных данных или нарушениям безопасности.
Выявить эти проблемы практически невозможно. Поэтому в какой-то момент это может привести к потере конфиденциальных данных или нарушениям безопасности.
Привязка к поставщику
Это еще одна серьезная проблема и, безусловно, потенциальная проблема для бизнеса. Степень, в которой компания может масштабировать свои решения, зависит от поставщика. У них не может быть функции, которая не является частью набора инструментов. Кроме того, сложно поддерживать проект или добавлять какие-то нишевые компоненты. Наконец, что немаловажно, сменить поставщика практически невозможно.
Плохая интеграция
Хотя движение без кода сделало огромный скачок в сторону полной интеграции с основными службами и платформами, оно все еще далеко от совершенства или от того, что мы ожидаем. Ограничения и запреты возникают постоянно.
Отсутствие настройки
В отличие от решений с низким кодом, которые позволяют клиентам настраивать свои компоненты с помощью кода, решения без кода не имеют этой функции. Пользователям остаются только предопределенные темы, функции шаблона и основные стилистические параметры.
Пользователям остаются только предопределенные темы, функции шаблона и основные стилистические параметры.
И последнее, но не менее важное:
Все эти проблемы можно минимизировать или в какой-то степени преодолеть. Например,
- Риски конфиденциальности и безопасности можно снизить с помощью таких правил защиты данных, как GDPR, DMCA и CPRA.
- Привязку к поставщику можно преодолеть, выбрав платформу, которая постоянно совершенствует систему, поэтому клиентам не нужно менять поставщиков.
- Плохая интеграция может быть решена с помощью внешней группы разработчиков, которая напишет интерфейс прикладного программирования для конкретного случая.
- Отсутствие настройки может относиться к бесплатным или самым базовым подпискам платформы. С более продвинутыми планами пользователи могут разблокировать режим разработки, в котором они могут настраивать код.
Топ-7 конструкторов веб-сайтов без кода
В этом списке мы сосредоточимся на конструкторах веб-сайтов без кода. Обратите внимание, что некоторые из них могут включать функции с низким кодом в расширенных планах.
Обратите внимание, что некоторые из них могут включать функции с низким кодом в расширенных планах.
Siter
Если вам нужен конструктор веб-сайтов без кода, который удерживает пользователей от написания кода и позволяет им сосредоточиться на проектной части проекта, Siter — ваш лучший выбор.
Siter — это небольшой, но мощный инструмент для создания красивых, отзывчивых, удобных для мобильных устройств и доступных веб-сайтов за несколько часов. Это не требует технических навыков или предыдущего опыта. С интуитивно понятной игровой площадкой перетаскивания клиенты могут создавать все, что им нужно, просто перетаскивая, складывая, изменяя порядок и удаляя предварительно определенные, тщательно разработанные и легко настраиваемые блоки.
Кроме того, он имеет множество полезных функций, которые упрощают процесс и позволяют предприятиям максимально использовать этот опыт. Например, у него есть:
Например, у него есть:
- Тысячи бесплатных иконок
- Интеграция с Unsplash, базой данных с миллионами бесплатных изображений
- Интеграция с Figma для простого экспорта дизайн-проектов и превращения их в реальные веб-сайты
- Коллекция форм и приложений для расширения функциональности
- Совместная работа в команде
- Бесплатный домен
Все это по доступной цене. Базовый план начинается с 12 долларов в месяц.
Запуск
Startup уже заработал отличную репутацию надежной платформы, которая не требует навыков программирования или технического образования для создания современных и качественных веб-сайтов с нуля. Он включает в себя как функции без кода, так и функции с низким кодом, чтобы дать гражданским разработчикам больше свободы в реализации. Пользователи могут воспользоваться следующими компонентами:
- Мощный, но интуитивно понятный онлайн-редактор
- Обширная коллекция блоков, модулей и юнитов, созданных вручную и тщательно разработанных
- Несколько вариантов настройки для точной настройки каждой мельчайшей детали дизайна
- Полная интеграция со Static.
 App для размещения вашего веб-сайта в Интернете, который поставляется с сертификатом SSL, хранилищем мультимедиа, собственным доменным именем и некоторыми другими фантастическими функциями
App для размещения вашего веб-сайта в Интернете, который поставляется с сертификатом SSL, хранилищем мультимедиа, собственным доменным именем и некоторыми другими фантастическими функциями - Параметр экспорта для получения кода, изображений, текста и стилей одним щелчком мыши
- Управление проектами по созданию многостраничных веб-сайтов, не покидая платформы
Ориентируясь в основном на одну нишу, веб-сайты, Startup эффективно охватывает все необходимое и некоторые специальные модули для реализации уникальных проектов. Одним из его наиболее значительных преимуществ является то, что он работает на Bootstrap. Это означает, что каждая домашняя команда разработчиков может выйти на новый уровень. Кроме того, вы можете легко использовать этот код за пределами платформы, наслаждаясь свободой покинуть ее в любое время.
Лучше всего то, что стандартный план стоит менее 13 долларов в месяц. Это еще не все: как новичок, вы можете создать свой первый веб-сайт бесплатно.
Squarespace
Держу пари, вы слышали о Squarespace один или два раза. Их рекламные ролики с участием таких голливудских звезд, как Вайнона Райдер и Киану Ривз, а также икона кантри-музыки Долли Партон помогли им завоевать признание бренда. Они превратили свой конструктор сайтов в услугу премиум-класса.
Хотя это не самый дешевый вариант, он обойдется вам в 24 доллара в месяц; это не включает пользовательский домен. Тем не менее, это может обеспечить хорошее соотношение цены и качества, если вам нужно реализовать некоторые крупные бизнес-планы.
Среди его основных функций вы можете найти:
- 140+ предустановленных дизайнов
- Варианты продажи как цифровых, так и физических продуктов
- Способы оплаты, включая PayPal, Stripe и Square
- Автоматический расчет налога и стоимости доставки
- Надстройки и сторонние интеграции
- Многоязычная поддержка благодаря интеграции Weglot
- Надстройка для личного кабинета для монетизации вашего опыта
- Встроенная интеграция с Google Ads и Google Analytics
- Интеграция с Mailchimp для создания подписок и маркетинговых кампаний по электронной почте
Платформа довольно мощная, но при этом проста в использовании. Хотя, в какой-то момент, это может потребовать некоторых дополнительных руководств.
Хотя, в какой-то момент, это может потребовать некоторых дополнительных руководств.
Webflow
Webflow отличается от других конструкторов веб-сайтов без кода тем, что подходит для гражданской разработки и предлагает аварийный выход для тех, кто готов создавать более сложные веб-приложения корпоративного уровня.
Webflow позиционирует себя как маркетинговый актив, созданный для роста предприятия. Поэтому у него есть инструменты не только для создания веб-сайтов, но и для более быстрого запуска новых кампаний и подключения вашего веб-сайта к важнейшим маркетинговым инструментам. Среди его основных особенностей:
- Более 100 адаптивных шаблонов веб-сайтов
- Более 2000 семейств веб-шрифтов
- Интерактивные элементы
- Динамические настройки SEO и Open Graph (OG)
- Сборник пользовательских 404 страниц
- Резервное копирование веб-сайта и управление версиями
- Автоматически сгенерированная XML-карта сайта и многое другое
Базовый план начинается с 12 долларов в месяц и позволяет запустить простой веб-сайт с пропускной способностью 50 ГБ, но без каких-либо записей в базе данных.
Викс
Как и Squarespace, Wix — это известный бренд, популярность которого резко возросла благодаря рекламе. Однако их профессиональные рекламные кампании — не единственная причина, по которой сообщество предпочитает это решение без кода.
Wix давно зарекомендовал себя как профессиональная платформа для создания облачных сервисов веб-разработки, прежде всего веб-сайтов. Он предлагает серверные услуги, чтобы клиенты могли не только создавать свои веб-страницы, но и сразу же размещать их.
Платформа имеет множество ценных функций. Например, у него есть так называемый чат-бот Wix ADI (Artificial Design Intelligence), который создает персонализированный веб-сайт для клиентов, анализируя их ответы на различные простые вопросы. Если вы предпочитаете более традиционный способ создания проектов, вы можете сделать все самостоятельно, используя эти:
- Более 500 готовых шаблонов
- Видеофоны, эффекты прокрутки и настройки анимации
- Макеты, оптимизированные для мобильных устройств
- SEO-настройки
- Визуальный редактор с функцией перетаскивания
Что касается цен, Wix, как и Squarespace, стоит дорого. Базовый план начинается с 16 долларов в месяц (оплачивается ежегодно).
Базовый план начинается с 16 долларов в месяц (оплачивается ежегодно).
Weebly
Weebly, выпущенный в 2006 году, является одним из старейших решений в нашем списке. Он имеет долгую историю улучшений и улучшений, которые превратили его в жизнеспособный продукт в нише без кода. Он уже поддерживает более 50 миллионов веб-сайтов, обслуживая сотни клиентов из разных областей без необходимости обучения каждый день. Среди его основных особенностей:
- Более 40 адаптивных тем с широкими возможностями настройки для мобильных устройств
- Выбор сторонних приложений для расширения функциональности
- Возможности интернет-магазина
- Управление командой
- Возможность зоны членства
Weebly Professional начинается с 12 долларов в месяц. Существует также бесплатный план, который идеально подходит для некоторых личных проектов или тестирования идей.
Shopify
Как гласит их смелый девиз, если вы можете мечтать об этом, вы можете продать это с Shopify. Действительно, эта популярная платформа уже много лет является синонимом цифровой коммерции. Отдавая приоритет только одной нише, Shopify преуспел во многих отношениях, позволяя пользователям создавать и запускать свои интернет-магазины без особого программирования и технического образования. Не требует установки программного обеспечения или услуг хостинга: все включено по умолчанию. Клиентам могут понравиться следующие функции:
Действительно, эта популярная платформа уже много лет является синонимом цифровой коммерции. Отдавая приоритет только одной нише, Shopify преуспел во многих отношениях, позволяя пользователям создавать и запускать свои интернет-магазины без особого программирования и технического образования. Не требует установки программного обеспечения или услуг хостинга: все включено по умолчанию. Клиентам могут понравиться следующие функции:
- Профессиональный, интуитивно понятный и многофункциональный визуальный редактор
- Предустановленные шаблоны и темы
- Популярные способы оплаты
- B2B и Shopify POS для повышения конверсии
- Инструменты для управления запасами
- Инструменты для зацепления
- Информация о клиентах в режиме реального времени
- Сотни сторонних расширений, одобренных платформой
Что касается цены, не ожидайте, что она будет дешевой. В конце концов, это полноценное решение для ведения вашего бизнеса электронной коммерции в Интернете. Будьте готовы заплатить 29 долларов.в месяц и покрывает комиссию по кредитной карте.
Будьте готовы заплатить 29 долларов.в месяц и покрывает комиссию по кредитной карте.
Заключение
Одни говорят, что наше будущее — за создателями веб-сайтов без кода, в то время как другие считают, что профессиональные агентства по развитию никогда не умрут, потому что существует целый ряд проектов, которые могут выполнять только они. Невозможно узнать, что на самом деле ждет нас в будущем. Однако текущее положение дел таково, что движение low-code и no-code набирает обороты. У него уже есть несколько вариантов использования, от создания небольших модулей, таких как всплывающие окна, до создания полноценных многофункциональных цифровых магазинов с оплатой на борту.
Согласно статистике, 23% пользователей по всему миру в той или иной степени участвовали в этом движении и извлекли из него пользу. Эксперты прогнозируют резкое увеличение этого числа в ближайшие пять лет. Впрочем, в этом нет ничего удивительного. Конструкторы веб-сайтов без кода обладают многочисленными преимуществами, которые открывают перед компаниями огромные возможности для увеличения доходов и продления срока службы своих продуктов и брендов.

 То, как себя ведут на нем пользователи. Это поможет еще лучше оптимизировать ресурс.
То, как себя ведут на нем пользователи. Это поможет еще лучше оптимизировать ресурс.





 App для размещения вашего веб-сайта в Интернете, который поставляется с сертификатом SSL, хранилищем мультимедиа, собственным доменным именем и некоторыми другими фантастическими функциями
App для размещения вашего веб-сайта в Интернете, который поставляется с сертификатом SSL, хранилищем мультимедиа, собственным доменным именем и некоторыми другими фантастическими функциями