Содержание
Сложно ли создать сайт самому? | Техника и Интернет
Если имеет место положительный ответ, то есть «Да, сложно!», то аргументируется он следующим:
1. Основная сложность заключается в сайтостроительстве. А если точнее — в теории. Необходимо изучить хотя бы азы таких понятий, как: html, php, mysql и других. Кроме того, при построении сайта невозможно обойтись без графической программы Adobe Photoshop и программы-редактора Adobe Dreamweaver. И, конечно же, нельзя не упомянуть о джентельменском наборе «Денвер», который помогает ваять сайт, не выходя в Интернет.
Только изучив все вышеперечисленные понятия и приобретя нужные программы, можно приступать к моделированию сайта.
Сначала определитесь, для чего именно вам необходим сайт — для заработка или просто «для людей». И на основании полученных знаний вы уже четко будете представлять, какой сайт хотите — крупный портал, небольшой блог или сайт, посвященный конкретной тематике.
И на основании полученных знаний вы уже четко будете представлять, какой сайт хотите — крупный портал, небольшой блог или сайт, посвященный конкретной тематике.
Далее возникает следующая «загвоздка»:
2. Где брать материал для сайта?
Это тоже немаловажный вопрос, потому как именно содержание сайта играет главную роль и определяет его дальнейшую судьбу (будет ваш проект востребован или нет). Нужен именно уникальный материал, который еще не был предоставлен пользователям сети Интернет.
Самый лучший вариант — это писать статьи самому. Однако на это надо время и… как ни странно, опыт, потому что это очень нелегко — писать что-то новое даже об известных событиях и фактах. Те веб-мастера, которые не могут писать статьи сами (в силу различных обстоятельств), покупают контент на специально предназначенных для этого биржах, у копирайтеров. Также можно прибегнуть к помощи книг и журналов, выбирая оттуда нужную вам информацию. При этом следует соблюдать авторские права и не выдавать чужой текст за свой. То есть ссылка на автора должна быть обязательна.
Однако на это надо время и… как ни странно, опыт, потому что это очень нелегко — писать что-то новое даже об известных событиях и фактах. Те веб-мастера, которые не могут писать статьи сами (в силу различных обстоятельств), покупают контент на специально предназначенных для этого биржах, у копирайтеров. Также можно прибегнуть к помощи книг и журналов, выбирая оттуда нужную вам информацию. При этом следует соблюдать авторские права и не выдавать чужой текст за свой. То есть ссылка на автора должна быть обязательна.
3. После создания сайта и наполнения его уникальной информацией, приходит очередь задуматься над хостингом. Проще говоря, пора выкладывать сайт на всеобщее обозрение. Для этого пробегитесь по хостинг-сервисам, сравните предлагаемые тарифы и, выбрав наиболее подходящий, выгружайте сайт в Интернет.
4. Теперь вам предстоит самый сложный этап — раскрутка сайта. Ведь чем больше будет целевых посетителей на сайте, тем известнее станет ваш веб-ресурс и, следовательно, тем больше денег он вам принесет.
Теперь вам предстоит самый сложный этап — раскрутка сайта. Ведь чем больше будет целевых посетителей на сайте, тем известнее станет ваш веб-ресурс и, следовательно, тем больше денег он вам принесет.
У каждого веб-мастера свои секреты раскрутки, но, помимо них, существуют и такие классические способы, как: регистрация в поисковых системах, тематических каталогах, различных рейтингах, ведение авторской рассылки, реклама и т. п. Можно самостоятельно заняться раскруткой, однако, если позволяют средства, лучше доверить это дело профессионалам. Благодаря этому, вы сможете без потери времени, нервов и бессонных ночей в кратчайшие сроки вывести свой сайт в высший свет всемирной сети Интернет.
Что ж, настала пора поговорить о другом, отрицательном, варианте ответа на поставленный в начале статьи вопрос.
Ответ «Нет, не сложно!» подтверждается такими фактами, как:
1. Для тех, кто не хочет изучать сайтостроительство, Интернет предлагает различные бесплатные шаблоны сайтов. Что называется: «Бери и пользуйся!».
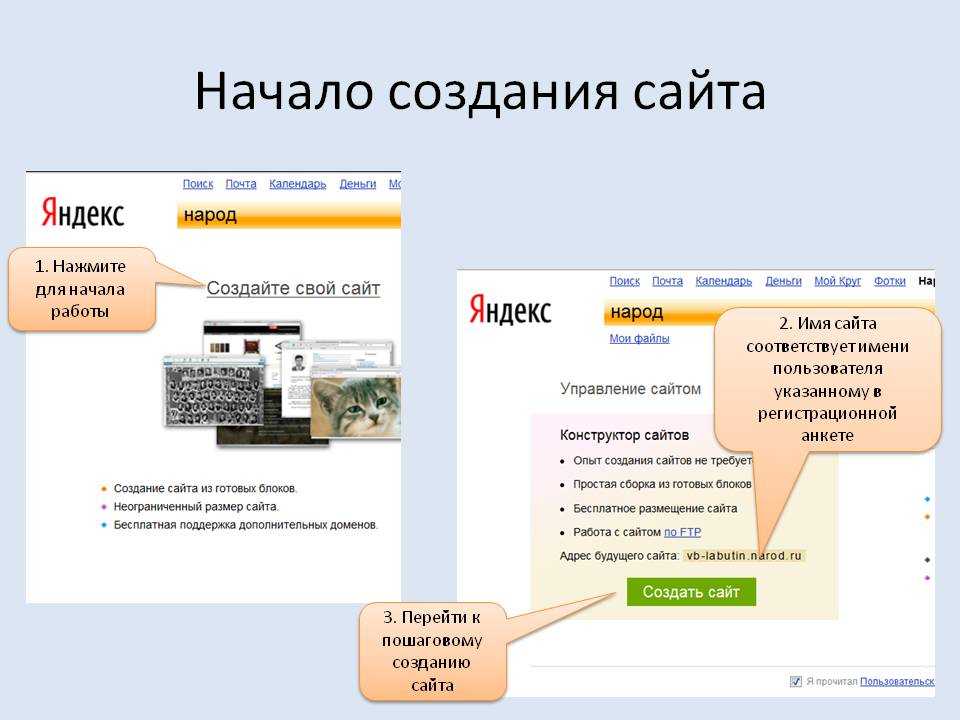
2. Если нет денег на платный хостинг, можно определить свой сайт на бесплатный. Кстати, бесплатные сервисы содержат огромное количество веб-шаблонов, благодаря которым вы сможете без проблем стать обладателем собственного сайта. Примерами бесплатных сервисов могут послужить ucoz.ru и narod.ru.
3. Если же вы просто хотите завести новых друзей и провести хорошо время — к вашим услугам всевозможные Живые Журналы (блоги), где вам предоставят отдельный «дневник» для записей ваших мыслей. Данные Блоги можно найти, например, на mail.ru, yandex.ru, liveinternet.ru и др.
Если же вы просто хотите завести новых друзей и провести хорошо время — к вашим услугам всевозможные Живые Журналы (блоги), где вам предоставят отдельный «дневник» для записей ваших мыслей. Данные Блоги можно найти, например, на mail.ru, yandex.ru, liveinternet.ru и др.
4. Желающие иметь свой, неповторимый, сайт могут воспользоваться видеокурсами, где подробно рассказано о создании сайтов, а также с наличием приложений уже готовых веб-страниц. Естественно, эти курсы платные и записаны на DVD, найти их можно в Интернете. Например, наиболее известны видеоуроки Евгения Попова.
Тем не менее, все вышеперечисленные «несложные» способы создания сайта предполагают решения таких задач, как наполнение сайта контентом и раскрутка.
Решать вам, какой из вариантов выбрать и применить на практике. Успехов!.
Успехов!.
Теги:
создание сайта,
контент,
раскрутка сайтов,
сайты,
Интернет
Как создать Сайт с нуля: пошаговая инструкция для новичков
Всем привет! Решил создать небольшой базовый урок, как создать сайт с нуля и начать получать прибыль. Создать сайт может каждый, главное, идея, целеустремление и желание заниматься сайтом на постоянной основе, ведь созданный вами сайт может иметь все перспективы получить наивысшие позиции в поиске, да и в общем рейтинге лучших сайтов.
— Посмотрите на многих гигантов, хабр, пикабу, vc, валберис, они не сразу стали такими огромными, только спустя время и благодаря огромному количеству проделанной работы.
Пожалуй начнем, я опишу 9 основных шагов которые позволят создать сайт.
Шаг №1 Выбор типа и тематики вашего сайта
Шаг №2 Регистрация домена и хостинга
Шаг №3 Какой движок выбрать для создания сайта
Шаг №4 Шаблон — темы для сайта
Шаг №5 Плагины
Шаг №6 Создание структуры сайта — ключевые запросы статей
Шаг №7 Написание и публикация статей/контента
Шаг №8 Продвижение
Шаг №9 Монетизация сайта для получения прибыли
Заключение
Шаг №1 Выбор типа и тематики вашего сайта
На какую тематику создать сайт и какие есть основные типы сайтов:
- Лендинг — эта страница с товаром или услугой, единственная цель такого типа сайта, это привлечение клиента.
- Информационный сайт — это сайт который обычно несет информацию в текстовом виде, по типу сайтов: пикабу, vc.
 ru, хабр… Такие сайты имеют огромное кол-во записей, пользователи обращаются к таким сайтам с целью получить ответы и рекомендации.
ru, хабр… Такие сайты имеют огромное кол-во записей, пользователи обращаются к таким сайтам с целью получить ответы и рекомендации. - Интернет магазин — сайт на котором продают товар или услуги, (валберис, алиэкспресс…)
- Доска объявлений
- Социальная сеть
- Видео сайты — по типу: Ютуб, ТикТок, Кино сайтов.
- Сервисы — есть сайты, которые позволяют производить различные анализы: seo, dns, ip, интернета, ошибок, качества и т.д…
Естественно от выбора типа сайта сужается круг выбора направлений, наверное исключением будет только информационный тип сайтов, в него можно впихнуть все, от сервисов, до продажи товара.
И так, первым этапом будет выбор тематики сайта, после выбора тематики и типа сайта, будет подбираться соответствующий план развития сайта.
— Вот несколько примеров с тематиками: кулинария, спорт, строительство, авто, советы, блоги.
Шаг №2 Регистрация домена и хостинга
После выбора ниши, нужно сайт как-то назвать, назовем “testik“. Теперь это имя “домен” нужно зарегистрировать что бы оно отображалось в поисковой системе.
Что такое хостинг? — простым языком, это место где будет храниться ваш сайт и при возникновении ошибок, вы можете обратиться бесплатно за помощью к технической поддержке вашего хостинга.
Хостинг Beget.ru дает возможность использовать хостинг в течении одного месяца бесплатно, плюс вам бесплатно дается тестовое доменное имя. По необходимости вы можете купить домен сразу, а у beget довольно хорошая и качественна техническая поддержка.
💡 Рекомендую: лучшие Хостинги в России
Шаг №3 Какой движок выбрать для создания сайта
Что бы создать сайт бесплатно, нужно выбрать движок сайта через который будет производиться удобная настройка вашего сайта. Актуальным и бесплатным вариантом является WordPress, на нем можно развернуть практически любой сайт.
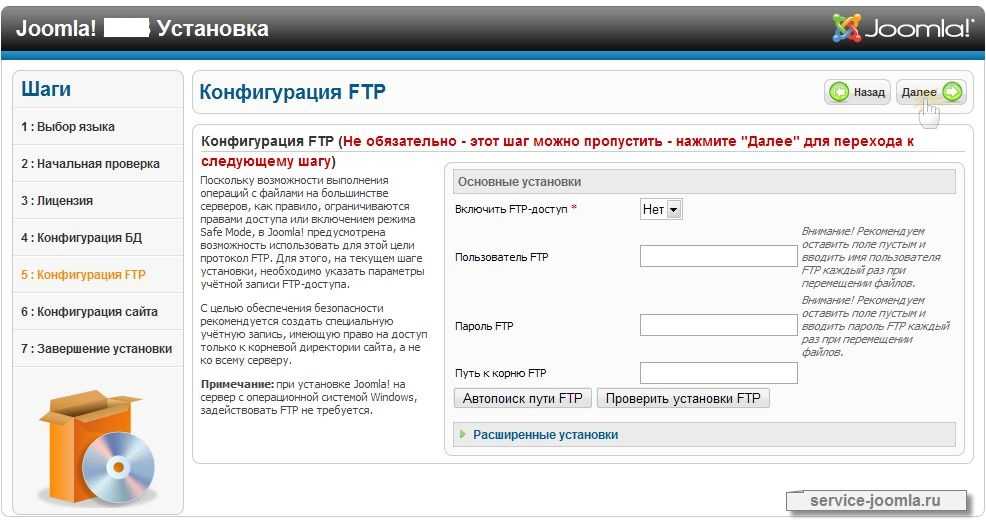
Есть два основных способа установить движок сайта:
- FTP-клиент — это программа, которая позволит работать с вашим сайтом с компьютера через ftp (не очень удобно).
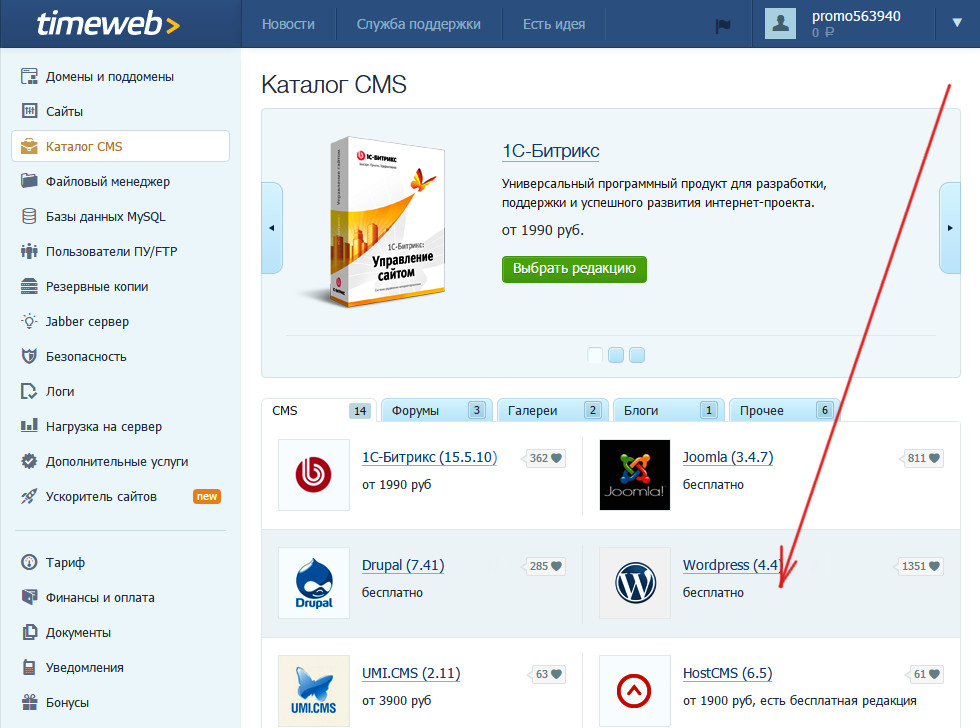
- Beget cms — это дополнительная функция которая позволяет установить движок и работать с файлами сайта и движка прямо с админки. И как вы заметили на картинке ниже, бегет дает возможность установить не только движок вордпресс, но и другие движки, плюс тех поддержка.
бегетконсоль
После выбора движка для создания сайта, нужно произвести базовую настройку внутри админки сайта.
Шаг №4 Шаблон — темы для сайта
Вот теперь к интересному, после того как зайдете в консоль сайта, у вас будет возможность настраивать сайт как вашей душе угодно.
Заметка! Я разбираю пример с созданием сайта на вордпресс.
И так, что бы ваш сайт преобразился и его дизайн соответствовал его тематики, нужно установить дополнение, выбрать тему для сайта. Вордпресс предлагает огромный репозитории тем и большая их часть бесплатная. Практически все бесплатные темы имеют платное дополнение, но и есть те бесплатные темы которые позволят настроить сайт под себя используя базовый функционал, например тема “Астра”.
Вордпресс предлагает огромный репозитории тем и большая их часть бесплатная. Практически все бесплатные темы имеют платное дополнение, но и есть те бесплатные темы которые позволят настроить сайт под себя используя базовый функционал, например тема “Астра”.
💡 Узнай: способы как стать Умнее
Шаг №5 Плагины
Плагины в wordpress позволят из простого сайта сделать многофункциональный проект, например добавить: шорткоды, форум, интернет магазин, биржу, доску объявлений, функцию отправки сообщений, соц сеть.
— Плагинов огромное кол-во, вот некоторые необходимые плагины для информационного сайта.
С технической стороной подстройки сайта разобрались, теперь приступаем к производству. 🧐
Шаг №6 Создание структуры сайта — ключевые запросы статей
Структура сайта и статей, это понятная навигация по сайту с понятной тематикой статей на сайте. Например, если ваш сайт только о кулинарии, то уместно будет публиковать записи с рецептами, кухонной утварью, но никак не публикации с подборками лучших банков или событий в спорте.
Публиковать записи другой тематики можно! Но с осторожностью, я думаю разбавлять 1 запись не тематичная к 10 тематичным, будет нормальным. Но, как обычно, все индивидуально, некоторые сайты публикуют равное кол-во записей об играх и финансах, и живут себе…
💡 Рекомендую статью на Habr: как создать структуру сайта
Для хорошего старта, обязательно нужно иметь контент план.
Шаг №7 Написание и публикация статей/контента
После составление контент плана, приступаем к написанию статей, для этого переходим в редактор записи и начинаем писать текст, даем название статьи, по необходимости прописываем заголовки. После написание статьи, нажимаем опубликовать и статья улетела в интернет, где ее смогут увидеть и почитать пользователи.
💡 Узнай: как заработать на написание статей
Шаг №8 Продвижение
После настройки сайта и публикаций записей, нужно приступать к продвижению вашего сайта.
— Какие есть простые способы продвижения сайта? Я могу порекомендовать 5 не сложных бесплатных методов продвижения сайта.
- Seo — используя ключевые фразы в заголовках и тексте, вашу запись будут по ним находить больше людей, главное не переоптимизировать статью.
- Дзен — есть два способа получать трафик на сайт.
- 1. Подключить сайт к платформе дзен, и ваш сайт будет в рекомендательной ленте .
- 2. Указывать ссылку в записях дзен на ваш сайт.
- Кью — отвечая на некоторые вопросы вы можете оставлять ссылку, главное, что бы это не выглядело как спам. Еще можно добавить ссылку в свой профиль.
- Соц сети
💡 Узнай: как проиндексировать сайт и статьи в Яндекс и Google поиске
Шаг №9 Монетизация сайта для получения прибыли
Получение прибыли с сайта, это уже результат! И так, есть несколько основных методов монетизации и несколько дополнительных.
Основные методы монетизации сайта:
- РСЯ,
- Adsense.
Другие методы:
- Партнерские программы,
- Продажа услуг или товара.

💡 Узнай: как создать Кино сайт и заработать
Заключение
В этой статье вы узнали в краткой форме, как создать сайт самому бесплатно и узнали о некоторых бесплатных способах продвижения сайта.
Если вы хотите полную инструкцию как создать свой сайт с примерами, от А до Я, то можете пройти курс обучения. В нем, я на личном примере показываю в текстовом и видео формате как создать сайт, как его настроить, как опубликовать запись, как настроить консоль, как искать ключевые фразы и запросы, плюс дам несколько рекомендаций, пак на бесплатные инструменты и на бесплатные курсы обучение от профессионалов в своем деле и т.д…
Как создать свой сайт для чайников
Главная » Разное » Как создать свой сайт для чайников
«Как сделать сайт самому» — пособие для чайников
Добро пожаловать на сайт Ликбез
Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ.
В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами.
Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников».
Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели.
Выбор темы для сайта — шаг первый
На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта).
Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории.
Выбор доменного имени для сайта — шаг второй
Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени.
Выбор движка для сайта — шаг третий
Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком.
Делаем шаблон для сайта — шаг четвертый
Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2. 5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0».
Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer.
В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта.
Юзабилити сайта — шаг пятый
Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Внутренняя оптимизация сайта — шаг шестой
Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно.
Выбор хостинга для сайта — шаг седьмой
Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Чем руководствоваться при выборе хостинга.
Продвижение и внешняя оптимизация сайта — шаг восьмой
Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков.
Заработок в Интернет с помощью своего сайта
Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т.е. заставить теперь его работать на вас.
Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров.
В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас.
Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник».
Создание веб-сайта для чайников Шпаргалка
От создания веб-сайта для чайников, 4-е издание
Дэвид А. Краудер
Может быть, вы все еще на стадии планирования и хотите сделать свой веб-сайт настолько хорошим, насколько это возможно. Вы были на веб-сайтах, на которых есть все навороты, и теперь вы тоже можете это получить. Создавайте лучшие веб-сайты, используя семь правил дизайна веб-сайтов и другие советы по дизайну. Получите больше от создаваемых вами сайтов, используя CGI, HTML, Java и JavaScript.
Семь правил дизайна веб-сайтов
Используйте эти правила для улучшения основного дизайна создаваемых веб-сайтов. Исследования показали, что простой чистый дизайн лучше всего привлекает и удерживает посетителей. Вы хотите предоставить посетителям своего сайта хороший контент и широкий выбор, но не хотите отвлекать их ненужными наворотами.
Интернет предназначен для связи с людьми.
Держите свои веб-страницы компактными и чистыми.

Не заставляйте посетителей прыгать через обруч.
Никогда не делайте ненужные ссылки.
Всегда группируйте необходимые элементы вместе.
Если вы можете дать посетителям возможность, сделайте это.
Это ваш веб-сайт. Это твое видение. Делай по-своему.
Советы по проектированию веб-сайтов
Используйте эти советы, чтобы сделать содержание создаваемых веб-сайтов максимально привлекательным.Цель здесь — использовать простой, чистый дизайн для вашего контента и сделать все ваши страницы максимально согласованными. Вы хотите
Сделайте свой контент максимально полезным.
Используйте привлекательную графику, но убедитесь, что она поддерживает содержание.
Придайте вашим страницам единообразный вид.
Установите функцию поиска.
Часто обновляйте свои страницы, чтобы у людей была причина часто возвращаться.

Придерживайтесь своей темы.
Знайте свою аудиторию и старайтесь доставить ей удовольствие.
CGI-ресурсы для создания веб-сайта
CGI-скрипты позволяют обрабатывать веб-формы. Сценарии CGI не должны пугать; это относительно простая технология. Однако, если вам нужна помощь, вот несколько отличных онлайн-ресурсов, чтобы получить необходимую информацию.
| Название сайта | Веб-сайт |
|---|---|
| CGI Крайности | www.cgiextremes.com |
| CGI стало действительно легко | www.jmarshall.com/easy/cgi |
| Индекс ресурсов CGI | http://cgi.resourceindex.com |
| CGI: Почему вещи не работают | www.raingod.com/raingod/resources/Programming/Perl/Notes/CGIDebugging.html |
| FREEPerlCode.com | www.freeperlcode.com |
| Введение Мэтта Круза в CGI | www.mattkruse.com / info / cgi |
| Архив сценариев Мэтта | http://worldwidemart. com/scripts com/scripts |
| Perl Primer | www.webdesigns1.com/perl |
| Скрипт Поиск | www.scriptsearch.com |
| WDVL: Perl, который вам нужно знать | http://wdvl.com/Authoring/Languages/Perl/PerlfortheWeb |
| Perl.com | www.perl.com |
Ресурсы HTML для создания веб-сайта
HTML — это язык Интернета.Каждый веб-сайт построен на этом языке или на его разновидностях. Однако HTML не должен пугать; это относительно простая технология. Если вам нужна помощь, вот несколько отличных онлайн-ресурсов, чтобы получить необходимую информацию.
| Название сайта | Веб-сайт |
|---|---|
| Строитель AU | www.builderau.com.au |
| HTML Goodies | www.htmlgoodies.com |
| HTML Спецификация | www.w3.org/TR/html |
| HTML-станция | www.de December.com/html |
| Гильдия писателей HTML | www. hwg.org hwg.org |
| HTMLcenter | www.htmlcenter.com/tutorials/index.cfm |
| Индекс DOT Html | www.eskimo.com/~bloo/indexdot/html/index.html |
| Введение в HTML | www.wdvl.com/Authoring/HTML/Intro |
| Validome Validation Services | www.validome.org |
| Служба проверки разметки W3C | http://validator.w3.org |
| Виртуальная библиотека веб-разработчика | www.wdvl.com |
Ресурсы Java и JavaScript для создания веб-сайта
Java-апплеты добавляют мощности и функциональности вашему веб-сайту. JavaScript предоставляет расширенные пользовательские интерфейсы и другие функции для создания динамических веб-сайтов. Эти две технологии помогают вашему веб-сайту быть всем, чем он может быть.Чтобы использовать их в своих интересах, используйте любой из этих онлайн-ресурсов, чтобы получить необходимую информацию.
| Название сайта | Веб-сайт |
|---|---|
| Апрельские ресурсы A1 JavaScript (TM) | http://a1javascripts. com com |
| Freewarejava.com | http://freewarejava.com |
| Ява Бутик | http://javaboutique.internet.com |
| JavaScript.com | www.javascript.com |
| JavaScript Город | www.javascriptcity.com |
| Комплект JavaScript | www.javascriptkit.com |
| Поиск в JavaScript | www.javascriptsearch.com |
| Исходный код JavaScript | http://javascript.internet.com |
| Учебное пособие по JavaScript | www.w3schools.com/js |
| Статьи о JavaScript в WebReference | www.webreference.com/programming/javascript/index.html |
| Учебное пособие для веб-учителя по JavaScript | www.webteacher.com/javascript |
Об авторе книги
Дэвид А. Краудер — профессор Школы языков Университета Антиокии в Колумбии. Он является автором или соавтором более 25 книг, включая Google Планета Земля для чайников и предыдущие издания Создание веб-сайта для чайников .
.
Как использовать поддомены для вашего веб-хоста
- Веб-дизайн и разработка
- Веб-хостинг
- Как использовать поддомены для вашего веб-хоста
Питер Поллок
Файл зоны DNS, хранящийся у авторитетного сервера имен для Домен на самом деле довольно обширен, и вы можете несколько манипулировать им с помощью поддоменов. Рассмотрите сторону Интернета, видимую для веб-пользователей, и покажите вам, как работают поддомены (и можете улучшить ваш веб-сайт.
Проявите творческий подход с субдоменами для своего DNS
Для полного доменного имени требуется имя хоста, а также имя домена. Это означает, что любое доменное имя можно разделить на несколько субдоменов.
Представьте его как жилой дом — не просто старый жилой дом, а довольно шикарный жилой дом.
На первом этаже жилого дома есть открытое пространство с множеством удобных сидячих мест и прохладительными напитками. Это общая территория, которой могут пользоваться все жители и гости апартаментов.
Это общая территория, которой могут пользоваться все жители и гости апартаментов.
Если бы вам сказали, что она живет по адресу 123 Example Street, Exampleton, вы бы предположили, что когда вы приедете, вам просто нужно пройти через парадную дверь, чтобы найти ее. Однако в этом шикарном многоквартирном доме вы попадете только в зону общего пользования на первом этаже. Чтобы найти настоящую квартиру, вам необходимо знать конкретный номер квартиры.
Таким образом, полный адрес будет: Apartment 45, 123 Example Street, Exampleton. После того, как вы укажете правильный полный адрес, вы сможете направиться прямо в апартаменты.
Это также верно и для веб-сайтов. Если вы даете кому-то адрес своего веб-сайта без имени хоста в начале, это все равно, что указывать адрес своей квартиры без номера квартиры. Это нормально, если вы живете в доме, а не в квартире (или, с точки зрения веб-сайта, вам нужно только, чтобы сайт имел имя хоста по умолчанию).
Однако гибкость DNS означает, что в любое время вы можете создать поддомен, создав новое имя хоста, у вас может быть второй, третий и четвертый (и так далее) веб-сайт под одним доменным именем.
Например, вы можете превратить верхний этаж своего дома в квартиру, в которой будет жить ваша свекровь. После этого ваша свекровь может получить свою почту и сообщить свой адрес как Квартира A, 456 Образец Street, Exampleton.
Аналогичным образом предположим, что у вас есть веб-сайт для местной футбольной команды, examplefootballteam.com, и тренер решает, что он хочет вести собственный блог. Вы можете создать поддомен с собственным именем хоста Coach , который даст ему его собственный уникальный адрес для создания собственного сайта, все еще находящегося под эгидой examplefootballteam.ком.
В этом примере полное доменное имя блога тренера будет иметь следующий вид: coach.examplefootballteam.com.
И тренер.examplefootballteam.com, и www.examplefootballteam.com являются полными доменными именами, что означает, что они оба уникальны и, следовательно, могут указывать на разные места в Интернете.
Теоретически у вас может быть столько поддоменов, сколько вам нужно в вашем домене, но некоторые из более дешевых веб-хостов могут ограничивать максимальное количество, которое они позволяют вам создавать.
Вы можете проявлять сколь угодно творческий подход к своим поддоменам и ограничены только вашим воображением и вашими требованиями.Некоторым людям никогда не нужен субдомен, тогда как другие создают кажущийся бесконечным их поток.
Чтобы ваши творческие соки текли, следующий список включает в себя несколько идей о том, как вы можете использовать поддомены:
Возможно, вы приобрели домен yourfamilyname.com и создали там личный веб-сайт. Затем вы можете дать своим детям возможность иметь свои собственные веб-сайты, и поэтому вы создаете поддомен для каждого из них, например, Sandra.yourfamilyname.com, Philip.yourfamilyname.com и Alex.yourfamilyname.com.
Веб-сайт вашей компании может быть yourawesomebusiness.com, и вы можете создать еще один сайт, на котором вы будете оказывать поддержку своим продуктам, позвонив по телефону support.yourawesomebusiness.com. Возможно, вы захотите создать еще один сайт, на котором у вас есть форум для ваших клиентов, чтобы они могли рассказать о том, насколько хороши ваши продукты, под названием forum.
 yourawesomebusiness.com.
yourawesomebusiness.com.Скажите, что вас зовут Джемма, и вы проводите все свободное время, занимаясь декоративно-прикладным искусством, и создали веб-сайт под названием gemmasartsandcrafts.com, чтобы показать людям свои прекрасные вещи.
Только после того, как вы начали создавать сайт, вы поняли, что создаваемые вами модели из папье-маше действительно мало интересуют людей, интересующихся рукоделием или масляной живописью. Вы можете создавать отдельные сайты для каждого типа ремесел, каждый со своим собственным поддоменом, например oilpainting.gemmasartsandcrafts.com и Needwork.gemmasartsandcrafts.com, а также иметь свой основной сайт по адресу gemmasartsandcrafts.com.
Как создать новый поддомен DNS
Большинство панелей управления предоставляют простой способ создания новых поддоменов.
Процесс настройки поддомена практически одинаков для большинства панелей управления. Например, вот как это сделать в cPanel:
Войдите в cPanel, указав данные, которые ваш хост предоставил при открытии учетной записи.

Прокрутите до раздела «Домены» и нажмите «Поддомены».
Введите имя нового поддомена, который вы хотите создать, в поле.
Выберите домен, для которого вы хотите создать поддомен.
Все добавленные или припаркованные домены, которые вы настроили, будут доступны в раскрывающемся списке.
Если хотите, введите путь к корневому каталогу документа домена.
По умолчанию система выбирает / public_html / TheSubdomainYouTyped, но при необходимости вы можете изменить его.
Не , а не изменяйте корень документа, если вы не уверены, что знаете, что делаете. Изменение корня документа может очень запутать настройку.
Щелкните «Создать».
Поддомен отображается в списке внизу страницы. Вы можете удалить его, нажав «Удалить», или, если нужно, можете перенаправить его.
Если вам необходимо перенаправить субдомен для домена, необходимо сначала настроить как субдомен, либо вручную, либо в автоматическом режиме. В противном случае DNS не знает о его существовании, и перенаправление не работает.
В противном случае DNS не знает о его существовании, и перенаправление не работает.
,
веб-сайтов «Сделай сам» для чайников Шпаргалка
Если вы хотите создать новый веб-сайт с нуля или обновить старый дизайн, вы можете сделать это самостоятельно. Но прежде чем приступить к разработке своего веб-сайта, найдите время, чтобы прочитать быстрые шаги по его планированию, и держите их при себе, когда вы закладываете основу для успешного проекта. Также выделите время для оптимизации всех изображений для вашего веб-сайта, чтобы они были готовы к использованию прямо в вашем дизайне, и вы можете быть уверены, что ваш веб-сайт быстро загрузится.А для тех вещей, которые вы не можете сделать самостоятельно, в этой памятке есть удобный список ссылок на популярные ресурсы.
Быстрые шаги по планированию веб-сайта
Если вы разрабатываете веб-сайт самостоятельно, у вас может возникнуть соблазн сразу перейти к дизайну. Однако определение того, что вам нужно для работы вашего сайта, закладывает основу для всей последующей работы по веб-дизайну. Следующие шаги резюмируют процесс планирования веб-сайта, потому что это важная часть создания сайта:
Следующие шаги резюмируют процесс планирования веб-сайта, потому что это важная часть создания сайта:
Определите цели и задачи вашего веб-сайта.
Постарайтесь сделать некоторые из ваших целей измеримыми, особенно если ваш сайт является бизнес-сайтом. Примером измеримой цели является количество загрузок в месяц бесплатного руководства, которое вы предлагаете на своем сайте.
Создайте список содержимого.
Создавая список, вы знаете, какой контент вам нужно собрать, чтобы он был готов, прежде чем вы начнете работать над своим дизайном.
Создайте список задач.
Установите временную шкалу.
Цели всегда помогают продолжить работу над проектом.
Составьте бюджет.
Знание своего бюджета заранее может помочь вам выбрать хоста и решить, какие еще услуги вы можете (или не можете) себе позволить, прежде чем вы решите, включать ли их в свой дизайн.
Определите, как выполнять обслуживание и обновления.

Соберите команду.
Даже если вы хотите создать веб-сайт самостоятельно, полезно попросить кого-нибудь вычитать ваш текст или просто взглянуть на ваш сайт и оставить отзыв.Или вы можете решить нанять эксперта, который поможет вам с частью вашего сайта, потому что у вас нет времени или необходимых технических знаний.
Как оптимизировать изображения для вашего веб-сайта
Независимо от того, насколько велико содержание ваших веб-страниц, изображения привлекают наибольшее внимание. Ключ к оптимизации изображений для быстрой их загрузки с ваших веб-страниц:
Photoshop Elements включает функцию «Сохранить для Интернета», которая позволяет легко оптимизировать любое изображение и сохранить его в наилучшем формате для вашего сайта.
веб-сайтов, которые помогут веб-дизайнерам сделать это самостоятельно
Воспользуйтесь этим удобным справочником, чтобы найти веб-сайты, которые помогут вам во многих аспектах веб-дизайна. Рядом с именем каждого веб-сайта указан его адрес, который вы можете щелкнуть, чтобы указать в браузере на этот сайт.
Программа для дизайна веб-сайтов
Adobe Photoshop, www.adobe.com/photoshop
Adobe Photoshop Elements, www.adobe.com/photoshopelements
Adobe Dreamweaver, www.adobe.com/dreamweaver
Google Analytics, бесплатная служба Google для отслеживания трафика, www.google.com/analytics
FireFTP, бесплатная программа ftp, http://fireftp.mozdev.org
WS_FTP, профессиональная программа FTP для Windows, www.ipswitch.com
CuteFTP, бесплатная программа ftp для Windows, www.cuteftp.com
Fetch, отличная программа FTP для Macintosh, www.fetchsoftworks.com
Программы для ведения блогов
Blogger, www.blogger.com
Joomla, больше, чем просто решение для ведения блогов, Joomla — это система управления контентом с открытым исходным кодом (CMS), Joomla.org
Подвижный тип, www.movabletype.com
TypePad, www.typepad.com
WordPress, www.wordpress.com
Услуги регистрации доменов и хостинга
1 & 1, www. 1and1.com
1and1.com
Домен, www.domain.com
GoDaddy, www.godaddy.com
Сетевые решения, www.networksolutions.com
Профессиональный веб-хостинг Rackspace, Rackspace.com
Программное обеспечение и услуги для видео и анимации
Flash Arcade, витрина flash www.flasharcade.com
Flash Kit, инструменты для прошивки www.flashkit.com
QuickTime, www.quicktime.com
Windows Media, Microsoft www.microsoft.com/windows/windowsmedia
Vimeo, сервис видеохостинга, www.vimeo.com
YouTube, видео-социальная сеть, www.youtube.com
Услуги аудио и подкастинга
Audacity, бесплатная программа для записи и редактирования аудио, http://audacity.sourceforge.net
Gcast, бесплатное обслуживание, www.gcast.com
iTunes, подкастинг, музыка, фильмы и многое другое на сайте Apple www.itunes.com
My Podcast Recorder, бесплатная загрузка, www.MyPodcast.com
Podcast Alley, www.podcastalley.com
Сеть подкастов, www. thepodcastnetwork.com
thepodcastnetwork.com
Инструменты для подкастов, www.podcasting-tools.com
SolidCasts, бесплатное обслуживание, www.solidcasts.com
Рекламные сети
Читика, поисковая рекламная сеть www.chitika.com
Commission Junction, партнерская реклама, www.CommissionJunction.com
Google AdSense, www.google.com/adsense
Партнерская реклама LinkShare, www.linkshare.com
Amazon Associates, партнерские объявления и ссылки на продукты, https://affiliate-program.amazon.com/
Услуги электронной торговли
Google Checkout, предлагает простые кнопки «Купить сейчас» и корзину, www.google.com/sell
PayPal, Международный платежный сервис с кнопками «Купить» и интеграцией корзины покупок, www.paypal.com
Yahoo! Merchant Solutions, один из крупнейших поставщиков электронной коммерции в Интернете, store.yahoo.com
Sell on Amazon, предлагает широкий спектр услуг электронной коммерции, www.amazonservices.com/content/sell-on-amazon. htm
htm
PayLoadz, специализированный сервис электронной коммерции для продажи цифровых товаров, таких как видео и электронные книги, www.payloadz.com
ProStores, сервис электронной торговли eBay, www.prostores.com
Службы отчетов о трафике
Google Analytics, самая популярная служба отслеживания трафика с бесплатным www.google.com/analytics
Clicky, www.getclicky.com
Yahoo! Веб-аналитика, http://web.analytics.yahoo.com
AWStats, http://awstats.sourceforge.net
Piwik, www.piwik.org
Веб-браузеры
Microsoft Internet Explorer, www.microsoft.com/ie
Mozilla Firefox, www.firefox.com
Apple Safari (только Mac), www.apple.com/safari
Google Chrome, www.google.com/chrome
Архив браузера, http: // браузеры.evolt.org/
Услуги онлайн-тестирования веб-браузера
Adobe Browser Labs, https://browserlab.adobe.com
Browsershots, www.browsershots.org
Кроссбраузерное тестирование, www. crossbrowsertesting.com
crossbrowsertesting.com
Тестовая среда браузера Xenocode, www.xenocode.com/Browsers
Где узнать больше о веб-дизайне
DigitalFamily.com, www.digitalfamily.com
JCWarner.com, www.jcwarner.com
ArtesianMedia.com, www.artesianmedia.com
,
SEO для чайников, шпаргалка
От SEO для чайников, 7-е издание
Питер Кент
Поисковая оптимизация (SEO) — странный бизнес. Он полон домыслов, дезинформации и змеиного жира. SEO-бизнес на 80% является мошенничеством, поэтому, если вы нанимаете кого-то, кто сделает это за вас, у вас будет один шанс из пяти, что все будет хорошо. Таким образом, вам необходимо понимать основы SEO, чтобы вы могли либо создать удобный для поисковых систем веб-сайт, либо найти фирму, которая знает, что делает.
© ilkercelik / Shutterstock.com
Решите, какие поисковые сайты вам интересны
В Северной Америке вас действительно интересуют только две поисковые системы: Google и Bing. Да, есть Yahoo! тоже, но Yahoo! получает результаты поиска из Bing, поэтому, если вы находитесь в индексе Bing, вы также находитесь в Yahoo! И большинство сайтов, которые предоставляют функцию поиска, получают свои результаты из одной из этих двух систем. На эти две системы приходится около 99 процентов всех поисков, выполняемых людьми в поисковых системах, а остальные выполняются на крошечных сайтах, таких как Ask.ком.
Да, есть Yahoo! тоже, но Yahoo! получает результаты поиска из Bing, поэтому, если вы находитесь в индексе Bing, вы также находитесь в Yahoo! И большинство сайтов, которые предоставляют функцию поиска, получают свои результаты из одной из этих двух систем. На эти две системы приходится около 99 процентов всех поисков, выполняемых людьми в поисковых системах, а остальные выполняются на крошечных сайтах, таких как Ask.ком.
Но есть и другие вещи, которые следует учитывать. Огромное количество поисков также выполняется на сайтах, которые не считаются поисковыми системами, таких как YouTube, а также на сайтах электронной коммерции, сравнения цен и поиска товаров, таких как Amazon.com, Walmart.com, Craigslist.com, eBay.com и другие. Итак, если вы продаете товары, вам действительно нужно разбираться в этих сайтах.
Ключевые слова: Основа SEO.
SEO строится на ключевых словах: словах, которые люди вводят в поисковые системы при поиске продуктов и услуг, которые вы продаете, или информации, которую вы предоставляете. Те же слова, которые должны появиться на вашем веб-сайте в нужных местах, чтобы ваши страницы считались подходящими для этих поисковых запросов. Они также должны появиться в якорном тексте ссылок, указывающих на ваш сайт.
Те же слова, которые должны появиться на вашем веб-сайте в нужных местах, чтобы ваши страницы считались подходящими для этих поисковых запросов. Они также должны появиться в якорном тексте ссылок, указывающих на ваш сайт.
Используйте неправильные ключевые слова, и вас не подберут ваши потенциальные клиенты, люди, которых вы хотите привлечь на свой сайт из поисковых систем.
Теперь вы можете подумать, что знаете ключевые слова, которые важны для вас, для вашего бизнеса, блога, некоммерческой организации и т. Д.Вы этого не сделаете. Некоторые из заданных вами ключевых слов, вероятно, не так важны, хотя вы почти наверняка пропустили и некоторые важные слова. Вот почему так важно провести анализ ключевых слов, чтобы выяснить, что люди на самом деле ищут. Не пропускайте этот этап, это важно!
Поисковые системы и голоса
Поисковые системы и голоса — критически важная концепция, которая произвела революцию в бизнесе поисковых систем еще в конце 1990-х. По сути, поисковые системы делают две вещи:
По сути, поисковые системы делают две вещи:
- Они индексируют ваши веб-страницы, поэтому на основе слов, которые они находят в тексте на вашем сайте, знают, что на вашем сайте.
- Они проверяют ссылки с других сайтов на ваш; они расценивают это как голоса за ваш сайт.
Итак, поисковые системы получают две части информации о вашем сайте: они знают, что находится на вашем сайте, и они знают, насколько Интернет заботится о вашем сайте, насколько уважают ваш сайт владельцы других места.
Это означает, что иногда, даже если сайт A имеет гораздо лучший контент, чем сайт B, сайт B может по-прежнему оцениваться выше, чем сайт A, если у него больше голосов (больше или лучше ссылок), чем у сайта A.
Это была революция поисковых систем. Поисковые системы нашли способ заставить других людей, владельцев веб-сайтов, сообщать поисковым системам, какие сайты важнее других. С конца прошлого века в технологиях поисковых систем произошло многое, но, пожалуй, ни одно развитие в 21 веке не имело такого влияния, как этот революционный подход к оценке веб-сайтов.
Две стороны SEO
Оптимизация на странице и оптимизация вне страницы — это, по сути, две стороны SEO. Под оптимизацией на странице понимается то, что вы делаете со своими веб-страницами, чтобы сделать их «удобными для поисковых систем». Добавление ключевых слов в URL-адреса, теги заголовков и теги заголовков, использование разметки структурированных данных для тегов информации, обеспечение быстрой загрузки страниц вашего сайта в браузеры пользователей и т. Д. — все это подлежит оптимизации на странице.
Оптимизация вне страницы означает получение ссылок, указывающих на ваш сайт с других сайтов, то есть обратных ссылок (потому что они указывают назад на ваш сайт).Вам потребуется множество различных типов ссылок, включая ссылки с популярных сайтов и ссылки с хорошими ключевыми словами в якорном тексте (текст, который можно прочитать и по которому можно щелкнуть).
Что важнее, оптимизация на странице или оптимизация вне страницы? Оба важны, и оба могут быть частью хорошей стратегии SEO. Некоторые SEO-кампании могут быть тяжелее на странице, чем на странице, а другие кампании могут быть тяжелее на странице, чем на странице.
Некоторые SEO-кампании могут быть тяжелее на странице, чем на странице, а другие кампании могут быть тяжелее на странице, чем на странице.
Но вот действительно важная концепция, которую нужно понять, и вы, вероятно, услышите, что ей противоречат! Но вот что: оптимизация вне страницы более эффективна, чем оптимизация на странице! Ссылки более эффективны, чем контент.
По-настоящему хорошая ссылочная кампания может улучшить даже сайты с посредственным содержанием. Но неважно, есть ли у вас лучший контент. Если ваш ссылочный профиль — отстой, ваш сайт не будет в рейтинге.
Почему это? Потому что ссылки — это голоса. Основные поисковые системы рассматривают ссылки, ведущие на ваш сайт с сотни других сайтов, как сотню голосов Интернет-сообщества за ваш сайт.
Итак, хотя вам все еще нужно понимать оптимизацию на странице, вы не должны игнорировать ссылки, и на самом деле может потребоваться больше времени на ссылки, чем на контент.
SEO-фирмы часто вводят в заблуждение
Существует очень низкий барьер для входа в бизнес SEO. Любой желающий может открыть магазин в качестве консультанта по SEO. Более того, для большинства бизнесменов SEO — это черный ящик. Они не нашли времени, чтобы понять, как это работает — в конце концов, у них есть бизнес, которым нужно управлять! — и поэтому для них все это звучит как волшебство. Таким образом, мошенничества предостаточно. Людей легко обмануть, когда они не понимают, что покупают.
Любой желающий может открыть магазин в качестве консультанта по SEO. Более того, для большинства бизнесменов SEO — это черный ящик. Они не нашли времени, чтобы понять, как это работает — в конце концов, у них есть бизнес, которым нужно управлять! — и поэтому для них все это звучит как волшебство. Таким образом, мошенничества предостаточно. Людей легко обмануть, когда они не понимают, что покупают.
Это означает, что, если вы пользуетесь услугами SEO-фирмы для выполнения своей SEO-работы, вы можете не быть довольны результатом.Это не значит, что никто никогда не должен пользоваться услугами SEO-фирмы, но это означает, что нужно тщательно выбирать.
Вот один совет. Многие SEO-фирмы сосредоточены на создании контента. Они подписывают вас на ежемесячную программу и каждый месяц создают на вашем веб-сайте много контента, утверждая, что «Контент — это король» и «Google любит отличный контент», и что поисковым системам потребуется время, чтобы его проиндексировать и оценить. ваш отличный новый контент. Время от времени они могут создавать несколько ссылок, но основное внимание уделяется содержанию.
Время от времени они могут создавать несколько ссылок, но основное внимание уделяется содержанию.
Будьте очень осторожны с фирмами, специализирующимися преимущественно на создании контента, а не на ссылках. Многие из наиболее успешных фирм больше сосредотачиваются на построении ссылок. Возможно, они создают контент, но часто это контент на других веб-сайтах, предназначенный для хранения ссылок, указывающих на ваш. Они могут по-прежнему работать с вашим сайтом и оптимизировать контент, который у вас уже есть, но основное внимание уделяется созданию ссылок, потому что ссылки важнее контента.
Тем не менее, предприятиям очень сложно выбрать хорошую SEO-фирму.Общие стандарты низкие. Вы можете найти фирмы, ориентированные на ссылки, которые делают плохую работу, и фирмы, ориентированные на контент (которые по-прежнему осознают важность ссылок), которые делают хорошую работу. Итак, проверьте ссылки!
Преобладают результаты поиска
Результаты поиска представляют собой сложную смесь различных типов контента. Если вы сосредоточитесь исключительно на традиционном SEO — создании страниц с ключевыми словами на своем сайте, а затем построении ссылок с других сайтов обратно на ваш — вы можете очень хорошо справиться с обычными результатами обычного поиска на веб-страницах, но все же упустите другие замечательные возможности.Вот краткое изложение различных типов объявлений, которые вы можете рассмотреть:
Если вы сосредоточитесь исключительно на традиционном SEO — создании страниц с ключевыми словами на своем сайте, а затем построении ссылок с других сайтов обратно на ваш — вы можете очень хорошо справиться с обычными результатами обычного поиска на веб-страницах, но все же упустите другие замечательные возможности.Вот краткое изложение различных типов объявлений, которые вы можете рассмотреть:
- Дополнительные ссылки под обычными результатами поиска: Вы видели результаты поиска, которые содержат два столбца ссылок под обычным результатом поиска. Они известны как дополнительные ссылки, и вы можете сделать что-то, чтобы стимулировать поисковые системы создавать их для ваших результатов поиска, позволяя вам занимать больше места на странице.
- Окна поиска под обычными результатами: Вероятно, вы также видели окна поиска, которые появляются под некоторыми результатами поиска.Опять же, вы занимает больше места на странице и становитесь более заметным.

- Специальное обычное форматирование: Некоторые результаты поиска имеют особые формы форматирования. Вы можете увидеть золотые звезды и просмотреть информацию или инструкции по рецептам в специальном формате. Они создаются с использованием разметки структурированных данных.
- Панели знаний (из сети знаний): Эти специальные поля появляются на видном месте в верхней части страницы и содержат информацию о людях, местах, событиях, компаниях и т. Д.В Google они взяты из базы данных Сети знаний.
- Рекомендуемые фрагменты: Эти маленькие прямоугольники находятся вверху результатов поиска и содержат небольшую информацию, относящуюся к поиску, например цитату или набор инструкций, отвечающих на вопрос, введенный пользователем.
- Локальные результаты: Очень важно! Эти результаты представляют собой информацию, относящуюся к местным результатам. Введите поисковый запрос pizza или обувной магазин , и вы увидите информацию и, скорее всего, карту, связанную с местными пиццериями и обувными магазинами.

- Результаты поиска изображений и видео: Результаты поиска часто включают ссылки на изображения и видео, где это необходимо.
- Результаты рекламы PPC: Вверху, а зачастую и внизу, вы увидите результаты рекламы с оплатой за клик (PPC). Чтобы играть, нужно платить, но многие компании считают это полезным.
- Результаты покупок: Еще одна форма рекламы PPC, результаты этих товаров включают изображение продаваемого товара.
- Результаты новостей: Информация о текущих событиях, как из крупных, известных источников новостей, так и из небольших специализированных источников.
- Твиттер результатов: твитов, когда они уместны, часто появляются вверху результатов.
Рассмотрите некоторые из этих форм результатов и, если у вас есть время и энергия, узнайте, как включить ваш контент.
,
Где лучше создать сайт с нуля: на хостинге или в конструкторе сайтов?
Можно создать один и тот же сайт как на хостинге, так и в конструкторе сайтов. Они будут одинаковы внешне, но внутри будут устроены и оптимизированы по разному. И сам процесс создания сайта с нуля потребует от исполнителя разных навыков. Рассмотрим каждый вариант подробнее.
Они будут одинаковы внешне, но внутри будут устроены и оптимизированы по разному. И сам процесс создания сайта с нуля потребует от исполнителя разных навыков. Рассмотрим каждый вариант подробнее.
Как создать сайт самому бесплатно?
Для начала определим, что значит “создать сайт бесплатно”. Это понятие подразумевает, что создавать сайт будете вы сами, а не фрилансер или веб-разработчик, поэтому не придётся платить за услуги по созданию сайта. Но это не значит, что работающий в интернете сайт будет абсолютно бесплатным. Ведь сайт включает в себя следующие обязательные расходы:
- доменное имя (нужно купить — зарегистрировать домен),
- хостинг или конструктор сайтов (нужно купить),
- работы по созданию и обслуживанию сайта (можно сделать самому).
Таким образом, если у вас есть домен с хостингом или домен с конструктором сайтов, то теперь вы можете бесплатно сделать сайт самостоятельно.
Где лучше сделать сайт с нуля бесплатно?
Рассмотрим два варианта: сайт на хостинге и в конструкторе сайтов.
Сайт на хостинге
Хостинг — это место на сервере, куда размещаются файлы сайта. Размещать сайты на хостинге могут веб-мастера и разработчики, знающие HTML, CSS, Javascript, а также языки программирования, например, PHP. В целом на хостинге сайты представляют из себя набор файлов, которые может редактировать только опытный веб-мастер.
Большинство сайтов работает под CMS (их ещё называют цмс или движками), например, WordPress, Joomla, Bitrix, ModX и т.д. Это тоже набор файлов, но администрирование сайта возможно через веб-интерфейс админки.
Услуга хостинга платная, но можно попробовать бесплатно 1 месяц при регистрации любого домена.
Сайт в конструкторе
Сделать сайт в конструкторе сможет обычный пользователь, не разбирающийся в серверах, базах данных и языках программирования. Создание сайта с нуля будет происходить онлайн с удобным веб-интерфейсом. Красивый стильный сайт с контентом можно сделать всего за несколько часов.
Среди популярных конструкторов сайтов можно выделить:
- Wix
- Tilda
- LP Generator
- Webnames (можно попробовать бесплатно)
Конструктор сайтов Wix.com с недавних пор не работает на территории РФ. Их заблокировал Роскомнадзор. Поэтому при выборе конструктора сайтов следует уделить внимание стране разработчика сервиса.
Но в чём же разница между хостингом и конструктором сайтов?
- Создание сайта на хостинге требует знаний и навыков программирования. Конструктор сайтов может быстро освоить каждый пользователь.
- На хостинге можно создавать сайты разной сложности, в то время как конструктор сайтов ограничен шаблонами.
- На хостинге можно настраивать режимы работы веб-сервера, а в конструкторе сайтов — нет.
- На хостинге можно максимально оптимизировать код сайта. В конструкторе будет всегда оставаться много лишнего, так как доступ к коду пользователи не имеют.
- Перенести свой сайт с конструктора сайтов будет невозможно.
 А сайт, размещённый на хостинге можно легко перенести в любой момент.
А сайт, размещённый на хостинге можно легко перенести в любой момент. - Цена на конструктор сайтов обычно дороже, чем на хостинг. Удобство стоит денег.
- Скорость создания сайта в конструкторе заметно выше, чем на хостинге.
На webnames.ru есть уникальная возможность — при покупке хостинга у вас будет доступен бесплатный конструктор сайтов. Посмотрите, протестируйте и выберите подходящий вариант для создания сайта. Для новичков есть пошаговая инструкция «как создать сайт с нуля в конструкторе сайтов».
Вывод
Если у вас нет навыков программирования и нужно создать сайт быстро, тогда вам подойдёт конструктор сайтов webnames.ru
Если планируете стать веб-мастером, то ваш путь — это создание сайтов на хостинге. Купите хостинг webnames со скидкой 53% и получите домен в подарок. На хостинге будет доступен бесплатный конструктор сайтов.
05/08/2022
Поделиться
Полезные статьи
Что такое ddos-атака
DDoS-атаками называются нападения на интернет-ресурсы с целью лишить их возможности обработки запросов пользователей. …
…
читать далее
Увеличение продаж через сайт
Увеличить продажу товаров или услуг можно разными путями. Стоит тестировать разные схемы и гипотезы.
читать далее
Хостинг сайтов в России (РФ)
Основные преимущества хостинга в рф: ваш сайт не закроют по национальному признаку, цены стабильны и не зависят от ку…
читать далее
… все статьи
Создание сайта с нуля за 7 дней. Уроки, как создать сайт самому
Главная
Создание сайта
Бесплатный трафик на сайт. Раскрутка сайта с нуля самостоятельно (SEO)
0658
Бесплатный трафик на сайт 2022. Узнайте, как делается раскрутка сайта с нуля.Мой онлайн-курс “
Создание сайта
SEO продвижение сайтов в 2022. Что работает в SEO? Продвижение в Яндекс и Google
0607
SEO продвижение сайтов 2022. Как выполняется продвижение сайтов в поиске Яндекс и Google. ПромоПульт
Создание сайта
Создание landing page за 8 минут. Как создать лендинг пейдж своими руками
11.3к.
Узнайте, как создать лендинг пейдж своими руками на конструкторе. Отличие landing page от сайта.
Создание сайта
Рабочее SEO продвижение сайта (на примере SEO WordPress 2022)
91.2к.
Как работает SEO 2022? Продвижение сайта через SEO WordPress за 5 шагов для начинающих! Мой онлайн-курс “
Создание сайта
Как создать сайт за 5 минут. Мощный и простой конструктор сайтов (видеоурок)
171.3к.
Лучший конструктор сайтов. Узнайте, как создать сайт с нуля на конструкторе.Конструктор сайтов Creatium
Узнайте, как создать сайт с нуля на конструкторе.Конструктор сайтов Creatium
Создание сайта
SEO оптимизация сайта 2022. СЕО оптимизация сайта на WordPress
3803
SEO оптимизация сайта 2022. СЕО WordPress Продвижение сайта.Мой онлайн-курс “Создание сайта с нуля”
Создание сайта
SEO WordPress 2022: сео оптимизация сайта для новичков (8 шагов)
91.1к.
SEO продвижение WordPress. СЕО оптимизация сайта. Продвижение сайта в поиске.Мой онлайн-курс “
Создание сайта
Как создать сайт с нуля за 5 минут (пошаговая инструкция)
121к.
Мой онлайн-курс “Создание сайта с нуля”: https://stasbykov.ru/sozdanie-saita Хостинг sweb
Создание сайта
Как создать квиз за 10 минут | Мощный квиз лендинг на конструкторе
01. 1к.
1к.
Любому бизнесу необходим продающий сайт. Именно поэтому важно применять квиз маркетинг в интернете.
Создание сайта
Как заработать на сайте от 1000$ в месяц. Монетизация сайта 2022
01.1к.
Таймкоды из видео: 00:00 | Реклама на моем сайте 02:20 | Нативная монетизация сайта 05:50 | Показываю
Создание сайта
Создание сайта на WordPress с нуля 2022. Пошаговая инструкция. Урок #3
01.4к.
Настройки WordPress — все, что вам нужно знать Прочитав статью, вы узнаете, как правильно настроить параметры
Создание сайта
Как создать сайт и заработать деньги. Создание сайта с нуля. Шаг 1. Домен
01.7к.
Сегодня поговорим о том, каким образом можно заработать при помощи блога (или, как вариант, видеоканала).
Создание сайта с нуля самостоятельно до готового сайта. Пошаговые видеоуроки, как создать сайт самому и начать его seo продвижение в поисковых системах.
Меня зовут Стас Быков. Созданием и продвижением сайтов я занимаюсь уже более 15 лет. Такими вопросами, как создание сайта с нуля я задался в далеком детстве. Изначально я самостоятельно занимался созданием html сайтов, обучался работать с графикой. Затем начал осваивать языки программирования и принципы работы с базами данных. Затем окунулся в продвижение сайта в топ 10, создание лендинга, продающих и подписных страниц. К сегодняшнему дню я накопил значительный клад знаний, такой, как создание и продвижение сайтов, продвижение сайта в топ 10, создание лендинга ля любого направления бизнеса. И с радостью им поделюсь с вами!
Создание сайта с нуля самостоятельно – это хороший и полезный навык в вашей работе в интернете. Конечно, все зависит от вашей экспертной и в умении программирования, создания дизайна, верстки, юзабилити и конечно руководства над проектами.
Конечно, все зависит от вашей экспертной и в умении программирования, создания дизайна, верстки, юзабилити и конечно руководства над проектами.
В наше время любая компания или любой проект должны иметь свой сайт или лендинг, все зависит от направления бизнеса, ниши и конкретной задачи. Поэтому, любому бизнесу в интернете необходимы не только в создание сайта, но и подписные страницы, одностраничники, лендинг пейдж.
Если вы узнаете, как создать сайт самому, вы будете востребованным специалистом, экспертом в интернете. А также вы сможете использовать свои навыки для своих личных проектов!
Весь свой опыт я отражаю в своих статьях на своем блоге. Изучая его, создание сайта с нуля самостоятельно для вас станет простой задачей. И конечно важно помнить о продвижении сайта в топ 10 поиска Яндекса и Google. А создание лендинга и настройка контекстной рекламы для вас будет простым делом. Конечно, чтобы сайт или лендинг получились продающими, то необходимо знать важные моменты юзабилити, о которых я конечно тоже говорю.
Как создать сайт самому в 2022 подробная инструкция
Интернет — это обширная и постоянно развивающаяся среда, которая объединяет людей со всех уголков земного шара. Это мощный инструмент, который можно использовать для многих целей, включая продвижение бизнеса и обмен информацией. Веб-сайт является ключевой частью любого присутствия в Интернете, и существует несколько способов его создания.
Около десяти лет назад создание сайтов еще только зарождалось. В настоящее время даже абсолютный новичок может научиться создавать сайты без каких-либо базовых навыков работы с компьютером.
Независимо от того, являетесь ли вы технически подкованным человеком или новичком, это руководство поможет начать работу и создать свой собственный сайт.
Мы также описали наиболее распространенные ошибки, которые допускают люди при создании веб-сайтов, чтобы вы могли их избежать. Если Вам необходимо создать сайт, доверьте это дело нам!
Содержание
- Технические аспекты создания сайта
- Конструкторы сайтов
- Наиболее популярные конструкторы сайтов
- Простой пример создания сайта на конструкторе
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Создание сайта на CMS-системе самостоятельно
- Самостоятельное создание самописного сайта
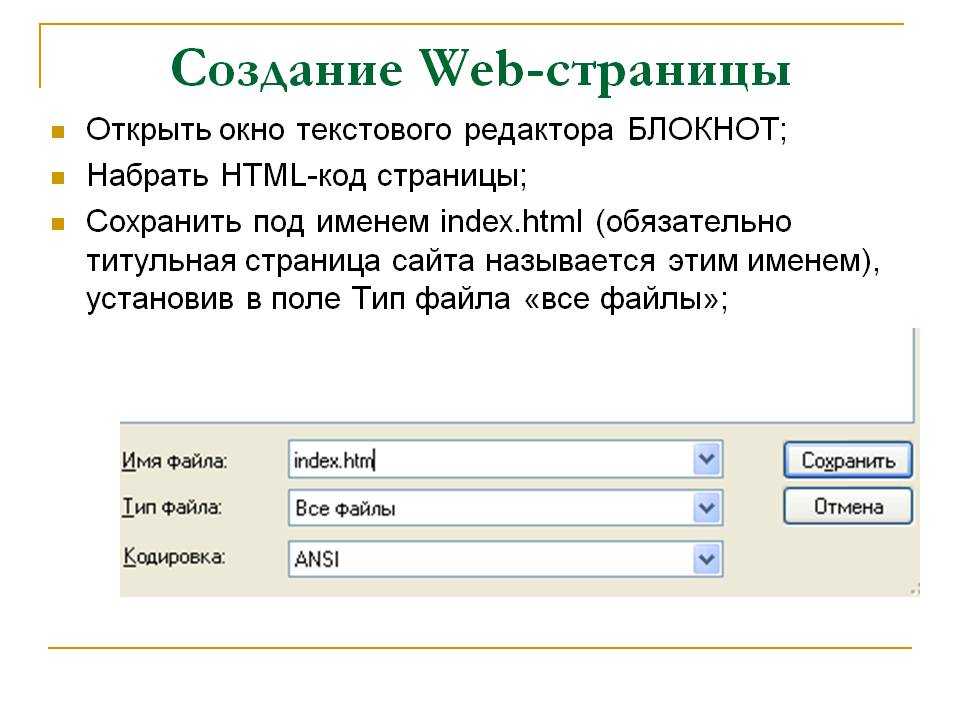
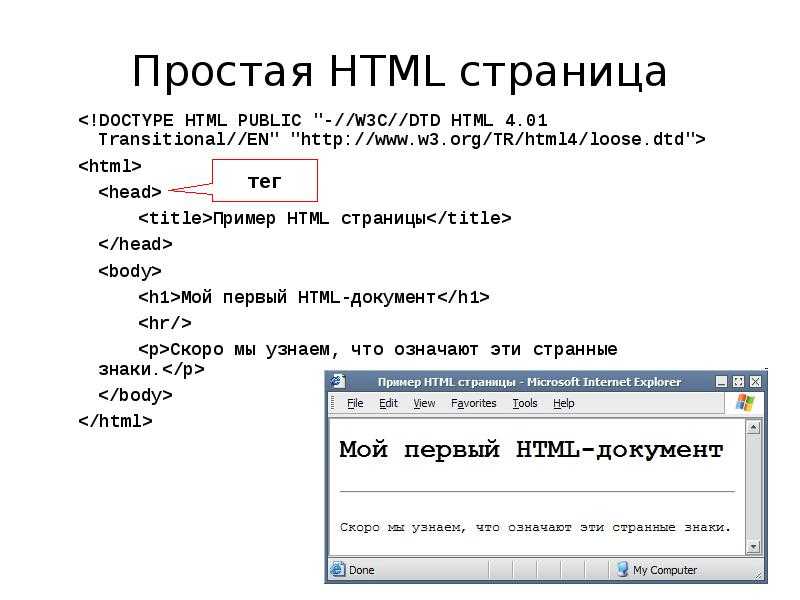
- Создание HTML-сайта
- Ключевые этапы создания HTML-сайта
- Создание сайта с помощью PHP
- Заключение
Технические аспекты создания сайта
Существует три способа создания сайта:
- Конструкторы сайтов — это программы, которые шаг за шагом проводят пользователей через процесс создания сайта.
 Они часто включают такие функции, как шаблоны, интерфейсы drag-and-drop и простые в использовании инструменты для добавления контента. Этот вариант идеально подходит для тех, кто не знаком с кодом.
Они часто включают такие функции, как шаблоны, интерфейсы drag-and-drop и простые в использовании инструменты для добавления контента. Этот вариант идеально подходит для тех, кто не знаком с кодом. - Cms — это веб-приложения, позволяющие пользователям создавать и управлять цифровым контентом. Они включают такие функции, как редакторы wysiwyg, системы управления пользователями и системы шаблонов. Этот вариант идеально подходит для тех, кто знаком с кодом или имеет в своей команде человека, способного справиться с техническими аспектами создания и поддержки веб-сайта
- Самостоятельное написание исходного кода. Этот вариант дает полный контроль над своим сайтом, но требует больше времени и усилий для создания и поддержки.
Конструкторы сайтов
Благодаря конструкторам сайтов стало как никогда легко создать свой собственный сайт, не имея никаких знаний в области программирования. Существуют конструкторы для конкретных целей: магазины, блоги и др. Они просты в использовании и доступны по цене.
Они просты в использовании и доступны по цене.
Самые популярные варианты включают шаблоны или темы, так что у вас будет «отправная точка» при создании дизайна. Это значительно облегчает добавление собственных изображений или контента, а затем быструю публикацию. Большинство конструкторов, попавших в список ниже, представляют собой решения «все в одном», включающие хостинг, регистрацию домена и встроенный редактор за одну ежемесячную плату.
Наиболее популярные конструкторы сайтов
- Wix — очень удобный конструктор для начинающих, который дает полный творческий контроль над сайтом. Он не жертвует мощностью или настраиваемостью ради простоты — вместо этого он сочетает простые инструменты редактирования с огромным набором функций. Wix зарекомендовал себя как платформа, которая, в буквальном смысле, делает все. Это не только фантастический конструктор сайтов, но и отличный выбор, если вы хотите открыть интернет-магазин, предлагая три тарифных плана для электронной коммерции и множество функций для повышения продаж.
 Но это не значит, что он подойдет всем — особенно из-за его высокой цены и загроможденного визуального редактора.
Но это не значит, что он подойдет всем — особенно из-за его высокой цены и загроможденного визуального редактора. - Nethouse — это конструктор сайтов, который известен своей простотой в использовании. С помощью nethouse вы можете создать профессионально выглядящий сайт всего за несколько минут. Одно из лучших качеств nethouse — это то, что он предлагает широкий спектр возможностей, включая поддержку электронной коммерции, интеграцию социальных сетей и многое другое.
- Ukit — еще один популярный конструктор сайтов, который предлагает простую в использовании платформу для создания сайтов. UKit также предлагает широкий спектр возможностей, включая поддержку электронной коммерции, интеграцию с социальными сетями и многое другое. Одним из лучших преимуществ ukit является то, что он предлагает бесплатный тарифный план для тех, кто хочет опробовать платформу, прежде чем переходить на платный тарифный план.
Мы проанализировали десятки популярных вариантов, основываясь на стоимости, простоте использования, функциях, возможностях хранения и пропускной способности, отзывах пользователей и многом другом, составив рейтинг. Надеемся, этот топ поможет вам найти лучший вариант для ваших уникальных потребностей и бюджета.
Надеемся, этот топ поможет вам найти лучший вариант для ваших уникальных потребностей и бюджета.
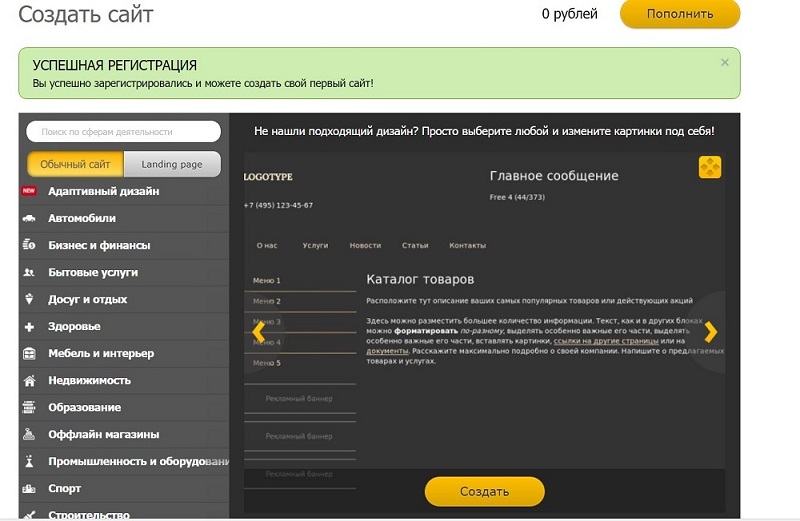
Простой пример создания сайта на конструкторе
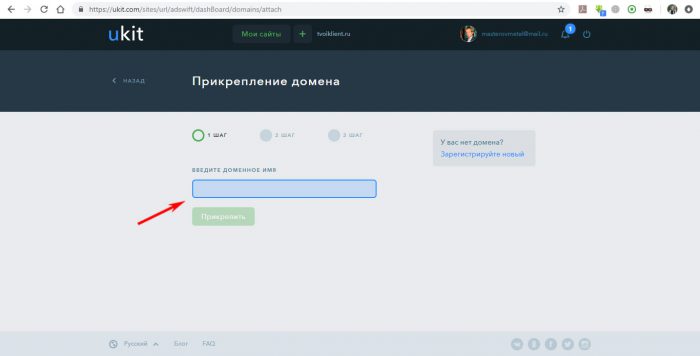
Создать сайт с помощью uKit очень просто и идеально подходит для тех, кто не хочет тратить время на изучение html или cms. С помощью этого конструктора сайтов вы можете создать сайт всего за несколько шагов без какого-либо предварительного опыта.
Процесс состоит из нескольких простых шагов, которые перечислены ниже!
Шаг первый — регистрация в конструкторе и вход в аккаунт.
Для начала откройте веб-сайт uKit в вашем браузере.
На сайте нужно нажать на кнопку Создать сайт.
Далее необходимо зарегистрироваться: через стандартную форму регистрации или с помощью социальной сети.
Выберете подходящую подписку: минимальная стоимость — от 2,5 $/месяц. Есть возможность тестового периода (длится 2 недели).
Промокод IT-15 поможет получить максимальное выгодное предложение на подписку uKit.
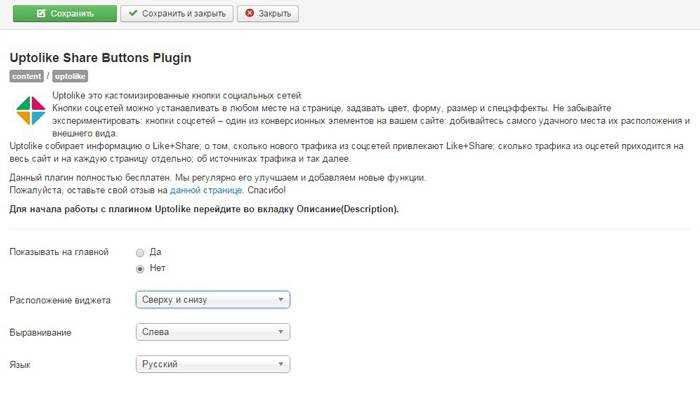
Шаг второй — выбираем шаблон дизайна для будущего сайта.
После создания аккаунта необходимо выбрать шаблон. uKit предлагает широкий набор шаблонов (более 300), которые сгруппированы по тематическим категориям. Это значит, что каким бы проектом вы ни занимались, обязательно найдете что-то для себя. uKit позволяет менять дизайн сайта в любое время, при этом содержимое сайта будет сохранено.
Вы можете менять настройки темы, текст, цвета, фон, анимацию для виджетов, верхние и нижние колонтитулы и многое другое, чтобы создать такой сайт, о котором всегда мечтали.
Шаг третий — оформляем и персонализируем сайт.
- Для присвоения доменного имени: вы можете либо использовать бесплатный домен третьего уровня, добавив нужные dns в админпанели, либо отдельно купить домен второго уровня и привязать его к сайту.
- Добавить страницы на сайт можно с помощью функции «добавить страницу» в конструкторе.
- Оформить страницы сайта с помощью различных инструментов в конструкторе, например, изменить цвета, добавить изображения или видео, добавить текст.

- Прописать все SEO параметры.
- Создать меню, используя функцию «меню» в конструкторе.
- При необходимости реализовать функцию магазина, используя одно из решений электронной коммерции uKit.
- Добавить фавикон, загрузив изображение в разделе «настройки».
- Интегрировать счетчики посещаемости.
Шаг четвертый — финальные штрихи и запуск.
Вы создали сайт и добавили весь свой контент. Вы почти готовы к запуску, осталось сделать несколько последних шагов:
- Во-первых, протестировать мобильную версию сайта, убедиться, что она выглядит и работает так, как вы хотите. Это можно сделать, открыв сайт в мобильном браузере и изменив размер окна, чтобы увидеть, как изменяется содержимое.
- Затем протестировать версию сайта для настольных компьютеров. Опять же, откройте сайт в браузере и измените размер окна, чтобы увидеть, как выглядит содержимое при разных размерах. Проверьте, работают ли все ссылки и нет ли битых изображений.

- Наконец, проверить правильность всей контактной информации. Убедитесь, что адрес электронной почты и номер телефона актуальны, а все ссылки на социальные сети ведут в нужное место.
- Когда вы убедитесь, что все правильно, нажмите кнопку «опубликовать», и ваш сайт заработает!
Если что-то пойдет не так после запуска, не волнуйтесь — ukit имеет автоматическую систему резервного копирования, которая сохранит ваши изменения, чтобы вы могли исправить все, что не работает.
CMS-системы
Платформа CMS (платформа системы управления контентом) — это часть программного обеспечения, которая позволяет легко управлять контентом и создавать веб-сайт.
Обычно веб-страницы пишутся на языках программирования HTML, JavaScript и CSS. Если бы вы создавали сайт без платформы CMS, то вам пришлось бы изучать эти языки и писать много кода.
CMS решают эту проблему, позволяя создать веб-сайт без написания кода и изучения программирования. Если, конечно, вы не ищете CMS, удобную для разработчиков, что означает, что вы уже знаете, как писать код.
Если, конечно, вы не ищете CMS, удобную для разработчиков, что означает, что вы уже знаете, как писать код.
Существует множество CMS платформ, но какую из них выбрать? Вот на что нужно обращать внимание при выборе:
- Вносить изменения в содержание сайта после его создания должно быть быстро и просто.
- Программное обеспечение должно предлагать множество шаблонов дизайна на выбор и позволять легко их настраивать.
- Платформа должна иметь инструменты, позволяющие легко экспортировать данные и переносить их в другое место.
- CMS должна поддерживать расширения для костюмного добавления функционала.
- Стоимость. Даже при использовании бесплатных CMS-платформ вам часто придется платить за сторонние расширения, дизайн и/или услуги хостинга.
Топ бесплатных CMS-систем
- WordPress — это, пожалуй, самый популярный инструмент для управления контентом на сайтах. Даже те, кто не имеет прямого отношения к управлению контентом, слышали это название, потому что большинство веб-сайтов были разработаны с помощью WordPress.
 Эта платформа изначально была разработана для создания контента для блогов, но теперь может превращаться в интернет-магазин, блог или портал. WordPress предлагает множество тем и плагинов для разработки контента сайта. Эти инструменты используются для улучшения его функциональности.
Эта платформа изначально была разработана для создания контента для блогов, но теперь может превращаться в интернет-магазин, блог или портал. WordPress предлагает множество тем и плагинов для разработки контента сайта. Эти инструменты используются для улучшения его функциональности.
У нас уже есть руководство по созданию сайта на WordPress. - Joomla — популярная бесплатная CMS-платформа с открытым исходным кодом, которая поставляется с множеством различных шаблонов и расширений. Она бесплатна в использовании, но вам понадобится хостинг и доменное имя. Идеальная CMS-платформа для разработчиков и опытных создателей сайтов, но не очень подходит для новичков.
- InstantCms — разработана для удобства пользователей и проста в использовании, поэтому вы сможете быстро и без проблем приступить к работе. Instantcms обладает множеством функций, которые позволяют создать профессионально выглядящий сайт без какого-либо опыта или знаний.

- Drupal — часто используется для создания внутренних и внешних корпоративных веб-сайтов. Предлагает несколько инструментов для лучшей организации контента. Drupal отлично подходит для создания сайты для крупных компаний, но для небольших компаний его функциональность действительно избыточна. Основные подводные камни связаны с необходимостью высокого уровня подготовки и скудностью доступных шаблонов.
- OpenCart — это бесплатное и многофункциональное решение. Она предлагает множество шаблонов для быстрой настройки, а также имеет процветающий магазин плагинов. OpenCart интегрируется с более чем 20 платежными шлюзами и восемью способами доставки. Как CMS для электронной коммерции без ежемесячной платы, он является популярным вариантом среди новичков с небольшим бюджетом.
- PhpBB. Веб-сайты, работающие на phpBB, часто используются для оказания поддержки, облегчения взаимодействия между сообществами.
 Он позволяет частным лицам и веб-мастерам в считанные минуты создавать доски объявлений сообщества, чтобы поддерживать связь с группой людей или идеями. PhpBB имеет большое и активное сообщество пользователей, многие участники которого выпускают сторонние инструменты, расширяющие функциональность phpBB намного больше, чем это возможно в основном продукте.
Он позволяет частным лицам и веб-мастерам в считанные минуты создавать доски объявлений сообщества, чтобы поддерживать связь с группой людей или идеями. PhpBB имеет большое и активное сообщество пользователей, многие участники которого выпускают сторонние инструменты, расширяющие функциональность phpBB намного больше, чем это возможно в основном продукте.
Топ платных CMS-систем
- «1С-Битрикс» — существует на рынке уже более 10 лет. Ее используют многие крупные организации и предприятия, в том числе ОАО «РЖД» и ОАО «Газпром». 1c-bitrix предлагает широкий спектр возможностей и функциональности, что делает его одним из самых комплексных cms-решений.
- UMI.CMS — ее также используют многие крупные организации и предприятия, включая Российские железные дороги и Газпром. Umi.cms предлагает широкий спектр возможностей и функций, что делает ее одним из самых комплексных cms-решений.

- osCommerce — это решение для электронной коммерции с открытым исходным кодом, существующее уже более 15 лет. Его используют тысячи интернет-магазинов, включая некоторые из крупнейших в мире, такие как amazon и ebay. Oscommerce предлагает широкий спектр функций и возможностей, что делает его одним из самых комплексных решений для электронной коммерции.
Создание сайта на CMS-системе самостоятельно
Рассмотрим создание сайта на примере WordPress по шагам:
- Придумайте название для вашего сайта и зарегистрируйте доменное имя. Вы можете сделать это через хостинг или регистратора доменов. Как только у вас будет домен, вы сможете настроить хостинг и установить WordPress.
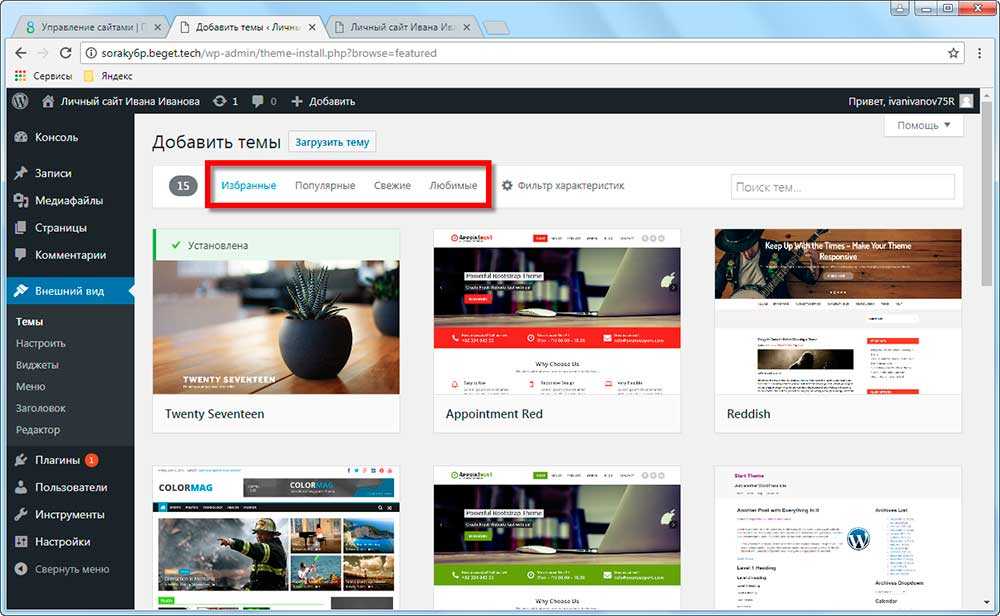
- Выберите и настройте шаблон. Существуют тысячи бесплатных и платных тем для WordPress. Вы можете просмотреть темы на сайте WordPress, в меню CMS или поискать их в Интернете. Как только вы найдете тему, которая вам нравится, можете установить ее и активировать на сайте.
 Затем начните настраивать её в соответствии с вашим брендом.
Затем начните настраивать её в соответствии с вашим брендом. - Наполнение контентом. Теперь пришло время начать наполнять сайт контентом. Вы можете написать контент сами или нанять кого-то, кто сделает это за вас (на advego.com, text.ru, etext.ru, etext.ru можно нанять копирайтера).
- Оформление контента. После того, как вы подготовили весь контент, пришло время «причесать» его. Этот процесс включает в себя выбор цветовой схемы, шрифтов, макетов, фотографий, видео и других визуальных элементов. Если вы не знаете, как начать, в также есть множество ресурсов, где вы можете нанять кого-то, кто вам поможет (например, фриланс биржи kwork.ru, fl.ru, freelance.ru).
Самостоятельное создание самописного сайта
Мы создали пошаговое руководство о том, как написать исходный код простого сайта на HTML, идеально подходящее для тех, кто хочет научиться создавать сайты с нуля. Поехали!
Внимание! Если вы полный новичок или не хотите погружаться в работу с кодом и другие технические вопросы, вы можете перейти к разделу «Создать сайт с нуля или на конструкторе сайтов?»
Создание HTML-сайта
HTML — это стандартный язык разметки для создания веб-сайтов. Он расшифровывается как язык гипертекстовой разметки и используется для структурирования содержимого веб-страниц.
Он расшифровывается как язык гипертекстовой разметки и используется для структурирования содержимого веб-страниц.
В качество примера мы рассмотрим создание одностраничного сайта.
Ключевые этапы создания HTML-сайта
- Создание макета: этот этап включает в себя принятие решения об общей структуре вашего сайта и о том, как вы хотите расположить контент.
- Верстка: на этом этапе вы фактически начинаете кодировать свой сайт с помощью HTML.
- Интеграция с php: php — это язык программирования, который можно использовать для добавления динамической функциональности на ваш сайт.
Создание макета сайта
Предварительные настройки:
- Установите Adobe Photoshop.
- Создайте новый документ.
- Выберите разрешение 1000 на 1000 пикселей.
- Выберите разрешение 72 пикселя на дюйм и цвет rgb.
- Установите цвет фона f7f7c5 в шестнадцатеричном формате или выберите цвет из палитры.
- После этого выберите меню «вид» — «направляющие» и активируйте отображение линеек и направляющих.

- В меню «вид» — «привязка к» убедитесь, что привязка к направляющим и границам документа включена.
Создаем фон будущего сайта
Используйте инструмент «текст» введите название сайта, слоган и контактный номер телефона, который вы хотите видеть в правом верхнем углу страницы.
Создаем шапку будущего сайта
Нарисуйте направляющие по обе стороны от логотипа и контактного номера телефона на сайте. Затем с помощью инструмента «Формы» создайте прямоугольник с закругленными краями (радиус — 8 точек), чтобы отметить место для изображения в шапке сайта.
Добавляем заглавную картинку будущего сайта
Создайте навигационное меню и заголовок для главной страницы с помощью инструмента «Текст» и шрифта georgia. Затем с помощью инструмента «Текст» и шрифта arial добавьте текст главной страницы. Блочный текст лучше всего использовать для последующей работы. Используйте черный шрифт для заголовка в тексте и белый шрифт для навигационного меню.
Создаем текстовое наполнение сайта
Вставьте изображение в текст страницы, передвинув правую границу основного текстового поля. С помощью инструмента «фигуры» — «прямая» нарисуйте замыкающую линию под текстом страницы. Поместите копирайт в нижний колонтитул страницы (под линией) с помощью инструмента «текст» (шрифт arial). Вырежьте необходимые фрагменты изображений для сайта с помощью инструмента «вырезка» (выделив основное изображение в заголовке и изображение в тексте страницы).
С помощью инструмента «фигуры» — «прямая» нарисуйте замыкающую линию под текстом страницы. Поместите копирайт в нижний колонтитул страницы (под линией) с помощью инструмента «текст» (шрифт arial). Вырежьте необходимые фрагменты изображений для сайта с помощью инструмента «вырезка» (выделив основное изображение в заголовке и изображение в тексте страницы).
Добавляем изображение в контент сайта
В результате нашей работы мы создали полноценный макет сайта. Если вы хотите внести собственные изменения в макет страницы, в архиве вы также можете найти psd-файл. Для того чтобы сохранить и использовать результаты нашей работы в виде изображений для последующей верстки сайта, зайдите в меню «файл» и выберите пункт «сохранить для web».
Затем настраиваем качество выводимых изображений и сохраняем их. В результате мы получим множество графических фрагментов для нашего будущего шаблона. В папке, куда мы сохранили сам шаблон, будет папка с изображениями (images). Выбираем нужные и переименовываем их. Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Верстка сайта
Первым шагом будет создание текстового файла index.html. Это будет название вашей домашней страницы. Для создания этого файла можно использовать любой текстовый редактор, например, блокнот или textedit.
Вам понадобится текстовый редактор и некоторые знания о тегах html. В этой статье мы рассмотрим базовые теги, которые используются для верстки веб-страниц.
Теги…говорят о том, что внутри находится html-код.
Теги…предназначены для информации, которая не отображается в окне браузера пользователя. Эти теги обычно начинаются со слова meta и называются метатегами, а тег отображается как заголовок окна браузера и анализируется поисковыми системами.
Далее идут теги…, которые заключают в себе содержимое страницы. Эту часть часто называют телом страницы, и она отображается в браузере пользователя. Важно понимать, что существует несколько способов организации содержимого. Наиболее популярными являются блочный (
Наиболее популярными являются блочный (
…
) и табличный (
…</table) подходы.Что касается форматирования элементов, то его можно задать непосредственно с помощью соответствующих тегов или с помощью таблиц стилей css. Второй способ предпочтительнее, поскольку позволяет повторно применять стили компонентов.Таблица стилей находится либо внутри тега, либо в отдельном файле (обычно с именем style.css), со ссылкой внутри. Основные документы, описывающие все компоненты языка, используемого для создания веб-сайтов, являются спецификациями.
Создание сайта с помощью PHP
Для создания веб-сайта с помощью PHP вам потребуется сконструировать три веб-страницы. header, body и footer — это основные их структуры. Заголовок содержит информацию о заголовке. В дополнение к стандарту HTML включены ссылки CSS, а также информация о браузере.
Hypertext Preprocessor (PHP) — это язык программирования, который позволяет разработчикам создавать динамический контент, взаимодействующий с базами данных.![]() В целом, PHP используется для разработки программных приложений на основе веб-технологий.
В целом, PHP используется для разработки программных приложений на основе веб-технологий.
Язык PHP — это препроцессор HTML, все, что он делает, это обрабатывает данные перед отправкой пользователям HTML; вы, конечно, можете создать сайт на PHP, но пользователь ничего не увидит, потому что вы не будете отправлять ему HTML для отображения страницы на PHP. Языки разметки, такие как HTML, используются для создания и просмотра страниц пользователями.
HTML — это основа для PHP, языка веб-разработки общего назначения, который является одним из самых популярных серверных скриптовых языков. С помощью этой платформы можно динамически создавать веб-страницы, причем довольно быстро. Кроме того, большое сообщество позволяет легко поддерживать и развивать веб-страницы.
Языки сценариев, такие как PHP, являются серверными языками. С помощью этого метода разрабатывается как статический веб-сайт, так и динамический веб-сайт или веб-приложение. Препроцессоры гипертекста, которые ранее были известны как персональные домашние страницы, теперь известны как PHP.
Если вы начинали с HTML, то, возможно, PHP покажется вам лучшим вариантом. Чтобы начать работу, вам потребуются некоторые знания HTML, но PHP сегодня является идеальным языком для создания статических и динамических веб-сайтов. Простые сайты на PHP — лучший способ научиться программированию.
Заключение
Сегодня новичкам, как никогда легко создавать функциональные и визуально привлекательные сайты, которые люди захотят посещать. С помощью интернет-ресурсов и поддержки CMS-сообществ вы можете создавать великолепные проекты без единой строчки кода.
Содержание вашего сайта очень важно, поскольку именно оно будет привлекать людей. Вы должны тщательно составить контент-план, чтобы определить все дальнейшее развитие проекта. Как только у вас есть появится план содержания, вы можете приступать к наполнению проекта.
Кроме того, сайт должен постоянно «развиваться»: регулярно публикуйте новые материалы, добавляя страницы с продукцией и размещаю статьи. Вы можете либо самостоятельно заниматься процессом публикации, либо передать его кому-то другому.
Если у Вас нет времени на создание сайта самостоятельно, вы можете доверить это дело нам. Просто перейдите на страницу «Создание сайтов» и выберите необходимый для Вас тип разработки.
самых простых конструкторов веб-сайтов для начинающих в 2022 году
Наши независимые обзоры и рекомендации частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Нажмите, чтобы узнать больше
На основании нашего обширного тестирования, лучшим конструктором сайтов для начинающих является Wix , поскольку он прост в использовании, а также предлагает впечатляющий набор функций. Более того, Wix предлагает обычных предложений и скидок. Однако, если вы не ищете много наворотов, Jimdo — самый простой в использовании конструктор сайтов .
Никогда не было лучшего времени для создания веб-сайта. В связи с резким ростом доходов электронной коммерции в последние годы и пандемией, побудившей миллионы людей перевести свой бизнес в онлайн, привлечь внимание к вашему бизнесу никогда не было так важно, как нет, особенно с красивым веб-сайтом.
В этом руководстве мы более подробно рассмотрим все самые простые в использовании конструкторы веб-сайтов, оценив их по факторам, которые наиболее важны для владельцев бизнеса и читателей Tech.co — таким как функции, цены и клиент. поддержка — чтобы помочь вам выбрать, как создать свой собственный сайт в первый раз.
Кроме того, мы включили еще больше информации о лучших советах, которые нужно знать, когда дело доходит до создания и оплаты веб-сайта.
В этой статье:
- Какой самый простой конструктор сайтов для начинающих?
- Создание собственного веб-сайта
- Стоимость создания веб-сайта
- Оплата разработки веб-сайта
- Часто задаваемые вопросы
0 из 0
Какой конструктор сайтов самый простой для начинающих?
Если вы никогда раньше не создавали веб-сайт, самое главное — найти инструмент, который сделает весь процесс легким. Основываясь на нашем обширном тестировании, мы считаем, что лучшим конструктором веб-сайтов для начинающих является Wix , за которым следует Jimdo .
Оба этих инструмента помогут вам создать блестящий, профессионально выглядящий веб-сайт за считанные минуты — и это не преувеличение. Благодаря простым автоматическим инструментам разработки вопросов и ответов вы можете настроить сложный шаблон веб-сайта меньше, чем за чашку кофе.
Затем вы можете настроить шаблон с помощью собственных изображений, слов и творческих предпочтений. Результаты поразят вас тем, насколько простым будет процесс и насколько профессионально будет выглядеть ваш сайт.
Вот полный список наших лучших конструкторов сайтов для начинающих:
- Wix — лучший конструктор сайтов для начинающих
- Jimdo — самый простой в использовании конструктор сайтов
- — лучший начальный набор GoDaddy до
- Squarespace — Best design templates
- Zyro — Lowest cost option
- 1&1 IONOS — Best for multilingual websites
- Weebly — Great for “what you see is what you get” editing
Wix —
Лучший конструктор веб-сайтов в целом
Wix — наш любимый конструктор веб-сайтов, который получил высокие оценки во всех тестах. Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.
Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.
Wix предлагает более 500 шаблонов , которые дадут вам идеальный способ создать свой сайт, а не начинать с нуля. После того, как вы выбрали свой любимый шаблон, вы можете настроить его по своему усмотрению, практически полностью контролируя все элементы и цвета на своих страницах.
Если это звучит слишком сложно, Wix также имеет свою систему искусственного интеллекта дизайна (ADI). Система ADI задаст вам несколько общих вопросов о типе веб-сайта, который вы хотите создать, от его названия до отрасли, в которой вы собираетесь работать. Ответив на эти вопросы, Wix затем выдаст вам оболочку веб-сайта, специально адаптированную к вашим потребностям.
Создав основу своего веб-сайта, вы получите доступ к множеству приложений и функций, которые дадут вам возможность создавать множество различных типов веб-сайтов — независимо от того, хотите ли вы создать удобный интернет-магазин, простой промо-сайт или даже блог. Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix также продолжает улучшаться: наше тестирование оценивает его функций на выше, чем когда-либо в 2022 году, благодаря лучшим инструментам для ведения блогов и интернационализации.
Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix также продолжает улучшаться: наше тестирование оценивает его функций на выше, чем когда-либо в 2022 году, благодаря лучшим инструментам для ведения блогов и интернационализации.
Легко ли пользоваться Wix?
Wix заработал 4,4 из 5 звезд в категории «простота использования» в нашем тестировании — это означает, что он наравне с Jimdo с наивысшим баллом в этой категории. Разница между Wix и Jimdo, однако, заключается в том, что Wix высоко оценивает все остальное, а это означает, что действительно нет никаких компромиссов, когда речь идет о функциях (тогда как Jimdo — довольно простой конструктор).
Короче говоря: если вы можете написать документ Word или опубликовать пост на Facebook, вы будете чувствовать себя как дома, создавая веб-страницы на Wix.
С Wix вам не потребуется никакого опыта работы с конструкторами веб-сайтов или даже с веб-разработкой в целом. Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое, высококлассное присутствие в Интернете.
Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое, высококлассное присутствие в Интернете.
Добавлять слова, изображения и видео очень просто благодаря простым меню и принципам, ориентированным на пользователя, благодаря которым все кажется простым. Изменить их или переместить по странице очень просто с помощью редактора перетаскивания Wix. Однако одно предостережение заключается в том, что после того, как вы выбрали свой шаблон Wix, вы не сможете заменить его на другой шаблон после публикации вашего сайта.
Хотите узнать больше о Wix? Ознакомьтесь с нашим полным обзором Wix.
Или вы можете бесплатно начать работу с самым простым конструктором веб-сайтов на рынке
Squarespace — лучшие шаблоны дизайна
Если вы хотите, чтобы ваш веб-сайт выглядел фантастически, Squarespace — это конструктор веб-сайтов для вас. У него может быть только 91 шаблон на выбор, но поскольку они разработаны собственными силами Squarespace, все они красиво оформлены. Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст.
У него может быть только 91 шаблон на выбор, но поскольку они разработаны собственными силами Squarespace, все они красиво оформлены. Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст.
Другие большие преимущества сервиса включают в себя солидный набор функций , и , аналитику (всего за последние несколько лет они добавили много), а также начальную ежемесячную стоимость, которая на 2 доллара ниже начальной цены Wix.
Удобен ли Squarespace?
Squarespace — это простой в использовании конструктор веб-сайтов и отличная платформа для ведения блога благодаря эстетически привлекательным шаблонам и интуитивно понятному текстовому редактору . Кроме того, Squarespace 9Обновления продукта 0005 помогли поднять его выше, чем когда-либо, в нашем тестировании простоты использования, так что это одна из областей, где будущее выглядит светлым.
Использовать Squarespace для создания интернет-магазина так же просто, как создать блог. Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая / кредитная карта и способы оплаты Apple Pay также встроены.
Изменить общий макет ваших страниц с Squarespace не так просто, как с конкурентами, такими как Wix. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Тем не менее, наша главная проблема с Squarespace — это немного запутанная система подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
С учетом сказанного, вы довольно быстро привыкнете к Squarespace, и изначально запутанная система навигации не должна удерживать вас от очень сильного конструктора веб-сайтов.
Узнайте больше о Squarespace в нашем полном обзоре или взгляните на его шаблоны и начните создавать свой сайт сегодня
Вы не найдете магазин приложений как часть службы Zyro, а это означает, что на самом деле не так много интеграций который может быть связан с веб-сайтом Zyro. Маркетинг по электронной почте также отсутствует, хотя маркетинг в Instagram включен.
Ограниченная функциональность Zyro — это не то же самое, что полное отсутствие каких-либо функций. На самом деле у Zyro есть небольшая группа уникальных функций, которые могут привлечь пользователей и которых нет ни в одном из перечисленных здесь вариантов. Так что же они?
Во-первых, есть ИИ-писатель , который будет автоматически заполнять письменный контент для вашего веб-сайта. Вы определенно захотите проверить его после создания, чтобы выявить любые несоответствия, но этот инструмент означает, что вы сможете создавать привлекательные тексты намного быстрее, чем могли бы в противном случае.
Еще одним уникальным преимуществом является средство создания логотипов Zyro , которое может помочь пользователям создать собственный логотип для новой витрины магазина. Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Наконец, есть тепловая карта Функция аналитики, которая позволяет пользователям Zyro выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько заинтересованы эти посетители в зависании.
Zyro прост в использовании?
Самая большая слабость Zyro может быть ее самой большой силой — ограниченная функциональность сервиса по сравнению с крупными конструкторами веб-сайтов, такими как Wix и Squarespace, делает его более простым в использовании. Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены.
Ознакомьтесь с нашим руководством по сравнению Zyro и Wix для получения дополнительной информации
Если это звучит как оскорбление сайта слабой похвалой, мы также можем подтвердить, что интерфейс Zyro также удобен для новичков, с макетом в виде сетки, который наши исследователи сочли всеобъемлющим и удобным.
Однако есть одна проблема, связанная с простотой использования, за которую мы должны сказать Zyro: нет процесса адаптации, который в значительной степени способствовал бы уменьшению запугивания, поскольку новый пользователь привыкает понимать конструктор веб-сайтов и то, как он работает. .
Дополнительный бонус за экономию на и без того дешевой услуге: Используйте код «TECH», чтобы сэкономить до 71% и выйти в Интернет всего за несколько долларов в месяц. И, если вы получаете годовой план, вы можете иметь право на дополнительные четыре месяца бесплатного хостинга, бесплатный SSL-сертификат, три месяца бесплатной деловой электронной почты и бесплатный домен.
Weebly —
Отлично подходит для редактирования по принципу «что видишь, то и получаешь». . У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов.
Тем не менее, он имеет большой набор инструментов SEO и является функциональным конструктором веб-сайтов, оснащенным функциями, помогающими новым пользователям создавать свои веб-сайты. Шаблоны гибкие , и вы можете переключаться между ними в любое время — даже если один пользовательский комментарий в наших тестах назвал их «действительно пресными».
Легко ли пользоваться Weebly?
Как и Wix, Weebly также имеет редактор перетаскивания, позволяющий настраивать ваш сайт. У вас также будет доступ к более чем 300 приложениям и плагинам, которые помогут сделать ваш сайт безупречным для всех ваших посетителей.
Главное преимущество Weebly — это действительно редактор «что видишь, то и получаешь»: то, что вы видите в админке вашего веб-сайта, — это именно то, что вы увидите, когда ваш сайт будет опубликован и запущен. Это значительно упрощает все, что связано с редактированием вашего сайта, от небольших изменений до капитального ремонта всего сайта.
Weebly, в отличие от Wix, также позволит вам изменять шаблоны вашего веб-сайта по желанию, что означает, что при желании легко начать заново. Однако следует ожидать медленных обновлений платформы. Общий редактор Weebly не самый мощный на рынке, но он по-прежнему является компетентным сервисом и заслуживает вашего внимания.
Как мы оценили лучших конструкторов сайтов для начинающих
Как мы упоминали выше, наши исследования и обзоры полностью независимы и беспристрастны. Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
Для этого списка самых простых конструкторов веб-сайтов мы придали немного больший вес и влияние оценке категории «простота использования», что означает, что ранжирование этого списка дает наиболее справедливую оценку того, какие веб-конструкторы являются самыми простыми в использовании и , следовательно, являются лучшими для начинающих специально.
Простота использования
Во-первых, при рассмотрении фактора простоты использования каждого конструктора веб-сайтов пользователям предоставляется набор инструкций по созданию веб-сайта.
После завершения пользователи оценивают строителей по тому, насколько легко было выполнить каждую инструкцию и приходилось ли им обращаться к страницам поддержки. Пользователи представляют собой смесь новичков в создании сайтов и опытных ветеранов, что делает наши рейтинги сбалансированными и всеобъемлющими.
Функции
Когда дело доходит до сравнения функций, предлагаемых каждым конструктором веб-сайтов, наша исследовательская группа проводит тщательное кабинетное исследование, чтобы составить карту функций для каждого конструктора. Это позволяет проводить объективное параллельное сравнение количества функций.
На основе этого пользовательского тестирования мы также можем оценить относительное качество функций, доступных в каждом конструкторе веб-сайтов — например, большинство конструкторов веб-сайтов предлагают магазины приложений и интеграцию, но это не означает, что они одинаково хороши.
Служба поддержки клиентов
Еще одним ключевым элементом хорошего программного обслуживания является отличная поддержка клиентов.
Информация о поддержке, которую мы искали для каждого конструктора веб-сайтов, включала информацию о том, доступна ли поддержка по электронной почте, телефону, в чате или в онлайн-справочных руководствах и видео. Мы также проверили, была ли поддержка круглосуточной и без выходных или в установленные рабочие часы.
Рейтинг
Каждая функция оценивается по шкале от 1 до 10, наряду с такими факторами, как гибкость ценообразования, количество и широта вариантов обслуживания клиентов, а также наши выводы о простоте использования. Как только у нас будет окончательное число, мы сокращаем его до пятизвездочного рейтинга — вы можете найти наш рейтинг для каждого конструктора веб-сайтов в таблице вверху этой статьи.
Хотя некоторые аспекты каждого обзора всегда будут субъективными и основываться на мнениях наших рецензентов, конечным результатом нашей системы ранжирования является честное сравнение того, как каждая услуга соотносится с остальными.
0 out of 0
Free plan | Paid plan Monthly | Best for | Number of templates | Плюсы | Минусы | Рейтинг Общий балл, основанный на функциях, стоимости, поддержке, простоте использования и оценке клиентов | Try it Today | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
BEST ON TEST | |||||||||||||
WordPress | |||||||||||||
БЕСПЛАТНЫЙ Forever Plan + 14-дневное испытание для Premium | 14-дневное бесплатное испытание | 30-дневное испытание | 14-дневная бесплатная пробная версия | 14-дневная бесплатная пробная версия | 14-дневная бесплатная пробная версия | 14-дневная бесплатная пробная версия | 14-дневная бесплатная пробная версия 9000 3 | . | 30-дневная гарантия возврата денег | 14-дневная бесплатная пробная версия | 30-дневная гарантия возврата денег0003 | ||
$14 per month | $4 per month | $1 per month | |||||||||||
Best overall website builder | Лучше всего подходит для растущего бизнеса | Лучше всего подходит для быстрой настройки | Лучше всего подходит для крупных предприятий электронной коммерции | Best For For Busines at A A Budget | Лучшие для начинающих | . | Лучший для многоязычных сайтов | ||||||
Более 800 | Over 100 | ||||||||||||
|
|
|
|
|
|
|
|
| |||||
|
|
|
|
|
|
|
| ||||||
See Deals | Save 10% | See Deals | Try Shopify | Посмотреть предложения | Экономьте до 71% | Попробуйте Дуда | См. | См. Сделки | См. Сделки |
*Используйте код ‘Techco10’ для 100736. ? Вероятно, меньше, чем вы думаете. У большинства разработчиков веб-сайтов есть пакеты, стоимость которых начинается от долларов США за месяцев , а самые дорогие пакеты стоят от долларов США 25-40 9.0006 за месяц . Естественно, чем больше вы платите, тем больше функций у вас будет. В то время как самые дешевые пакеты позволят вам создать жизнеспособный веб-сайт, самые популярные пакеты обычно стоят около $8-15 за месяц . Это освободит ваш сайт от собственного брендинга создателя веб-сайта, позволит вам получить доступ к таким функциям, как отслеживание аналитики и даже к функциям электронной коммерции. Если вы хотите создать действительно первоклассный веб-сайт — будь то для улучшения вашего бизнеса, развития блога или продвижения своего имени — вам, вероятно, понадобятся эти функции. С пакетами $30+ за в месяц обычно не стоит беспокоиться о функциях, которые вы можете упустить. Эти пакеты дают вам доступ к действительно высококачественным функциям, таким как конвертация валюты для международной доставки продуктов или даже возможность проверить ваш сайт профессионалом веб-дизайна. При желании вы даже можете создать веб-сайт, не заплатив ни копейки. Множество конструкторов сайтов, в том числе Wix — предлагает бесплатные пробные версии , поэтому вы можете поиграть с конструктором, прежде чем совершать ежемесячные расходы. Однако это не все хорошие новости с бесплатным сайтом. Когда дело доходит до его публикации, вам, вероятно, придется смириться с объявлениями от выбранного вами конструктора веб-сайтов, что не сделает ваш сайт таким профессиональным. Вы также упустите некоторые действительно полезные функции, которые могут сделать ваш сайт лучше для ваших пользователей, помочь вам заработать больше денег или сделать вас более заметным. А поскольку исследования показывают, что 49% клиентов ушли от бренда из-за плохого клиентского опыта за последний год, хороший сайт с лихвой окупит свои затраты. Подробнее – 5 причин, по которым вы никогда не должны создавать сайт бесплатно Мы не хотим сказать, что вы ни при каких обстоятельствах не должны платить кому-то за создание вашего веб-сайта. Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов. В настоящее время конструкторы веб-сайтов позволяют обычным людям, таким как вы и я, создавать веб-сайты мирового уровня так, как это было просто невозможно 10-15 лет назад. Более того, конструкторы сайтов почти всегда дешевле, чем разработчик веб-сайтов. Вам не нужно будет вносить большой депозит авансом, а также вам не придется платить чрезмерный ежемесячный или ежегодный гонорар по контракту, который может охватывать несколько лет. Вы также не будете обязаны планированию и рабочему процессу вашего разработчика. Если что-то сломается, вам не нужно поднимать тикет, чтобы это починить — вы, и мы имеем в виду вас (в конце концов, вы создали сайт), можете исправить это, как только обнаружите это. Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта. Один недостаток, однако, заключается в том, что использование конструктора веб-сайтов потребует немного больше вашего времени. Денег больше, чем времени? Наем разработчика веб-сайта может быть правильным для вас. Но, создав сайт самостоятельно, вы сможете сделать именно тот сайт, который хотите, а не приближение разработчика к вашим запросам. И, как знать, может быть, вам даже понравится. Подробнее – Сколько стоит дизайнер веб-сайтов? Wix — самый простой в использовании конструктор сайтов. Использовать конструктор веб-сайтов для создания веб-сайта довольно просто: войдите в систему, выберите базовый шаблон для моделирования своего веб-сайта, используйте редактор с перетаскиванием для настройки его элементов, выберите цветовую схему и загрузите несколько изображений, и все готово. Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение. Наш любимый платный конструктор сайтов — Wix, поэтому мы также рекомендуем Wix как лучший бесплатный конструктор сайтов. Wix и Jimdo предлагают постоянные бесплатные планы. Из них Wix и Jimdo имеют ограничения на использование данных и налагают свои собственные поддомены на любые используемые URL-адреса, в то время как Wix также включает рекламу в свои бесплатные планы. Wix и Jimdo — лучшие сервисы для бесплатного создания веб-сайтов, хотя все их бесплатные планы имеют некоторые ограничения, такие как ограничение пропускной способности, труднодоступные для Google URL-адреса и реклама. Кроме того, нет никакой гарантии, что эти бесплатные планы останутся в силе — GoDaddy недавно отказался от собственного бесплатного плана. Вместо этого мы рекомендуем выбрать платный план — с правильной скидкой такие услуги, как Wix, начинаются всего с нескольких долларов в месяц. Использование конструктора веб-сайтов для запуска веб-сайта, вероятно, является лучшим вариантом для многих: это простой и относительно недорогой способ получить профессионально выглядящий веб-сайт. Еще один вариант — получить бесплатный веб-сайт, который имеет несколько недостатков, таких как реклама или URL-адрес, который сложнее найти через поисковую систему. Третий и последний вариант — заплатить еще больше агентству, занимающемуся дизайном веб-сайтов, но этот вариант лучше всего подходит только тем, кому нужна уникальная функция, например специально разработанная база данных с возможностью поиска. С хорошей скидкой самые дешевые конструкторы сайтов могут начинаться всего с нескольких долларов в месяц, хотя 5–12 долларов в месяц встречается чаще. Агентства по дизайну веб-сайтов могут создавать собственные веб-сайты по более высокой цене — от 250 до 650 долларов США для небольших сайтов и 3250–13 000 долларов США (или больше) для больших сайтов со сложными элементами. Как создание собственного веб-сайта, так и оплата дизайнеру или дизайнерскому агентству за его создание имеют свои плюсы и минусы. Вы, вероятно, захотите использовать конструктор веб-сайтов для создания своего собственного сайта, если у вас нет каких-либо необычных потребностей, поскольку высококачественные шаблоны существуют во всех ведущих конструкторах веб-сайтов для сайтов электронной коммерции, веб-сайтов ресторанов. и сайты для розничных или других магазинов. Wix — наш лучший конструктор сайтов для начинающих, так как он предлагает множество функций в простом пакете. Тем не менее, если вы выбираете блог, WordPress довольно прост в настройке и предоставляет множество опций, ориентированных на блог, которые действительно могут помочь вам создать свой контент. Да, Wix хорош для начинающих, которым все еще нужен доступ к большинству функций создания веб-сайтов. Это определенно надежная платформа, которая предлагает многое, но при этом упрощает создание сайта благодаря функции перетаскивания. Тем не менее, если вы новичок, которому нужен простой процесс настройки от начала до конца, Jimdo — самый простой конструктор веб-сайтов, который можно использовать напрямую, хотя ему не хватает многих функций, имеющихся на других платформах. О наших ссылках Tech.co поддерживается читателями. Если вы совершите покупку по ссылкам на нашем сайте, мы можем получить комиссию от розничных продавцов продуктов, которые мы рассмотрели. Это помогает Tech.co предоставлять бесплатные советы и обзоры для наших читателей. Это не требует дополнительных затрат и не влияет на редакционную независимость наших обзоров. Нажмите, чтобы вернуться к началу страницы Только начинаете заниматься веб-дизайном? Это руководство подготовит вас к работе над вашим первым проектом в качестве новичка. Джефф Карделло Совершенный веб-дизайн От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS. Начальный курс Начальный курс Бесплатный курс Веб-дизайн является важнейшим компонентом процесса веб-разработки. Если вы интересуетесь веб-дизайном, мы предполагаем, что у вас есть творческая жилка. Это кажется простым делом, верно? Но иногда мы можем стать слишком амбициозными и в конечном итоге разочароваться. Для вашего первого проекта неплохо было бы выбрать что-то простое и веселое. Сайт электронной коммерции более сложен, и лучше заняться им, когда у вас будет больше опыта. Блог — отличное место для начала. Это будет хорошим упражнением по дизайну и , вы узнаете, как работает система управления контентом (CMS), что будет важно знать для будущих дизайнов сайтов. Лучше всего — вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые легко собрать воедино. Шаблоны — ценный инструмент обучения. Возможно, вы не хотите заводить блог — попробуйте заняться творчеством или хобби. Как насчет того, чтобы создать витрину для ваших навыков фотографа или для вашей коллекции рассказов? Создание дизайна, отражающего вашу страсть, делает первый проект приятным. Вы, несомненно, сталкивались с веб-сайтами, которые поразили вас своим потрясающим дизайном. Создайте вдохновляющий документ со ссылками на любимые сайты или добавляйте их в закладки. Pinterest — отличное место для поиска отличного дизайна сайта — вы можете найти и закрепить иллюстрации, обложки книг, плакаты, блоги и другие виды дизайнерских работ, на которые можно сослаться. Для этих коллекций дизайнеры используют термин «мудборд». Помимо открытий, которые вы делаете самостоятельно, есть несколько тщательно подобранных коллекций, которые вам стоит проверить. И, конечно же, зайдите на витрину Webflow, чтобы увидеть, как люди используют нашу платформу для дизайна. Есть так много интересных вещей, которые можно попробовать, и так много шаблонов, которые можно клонировать как свои собственные. Веб-дизайн основан на визуальном языке, который можно найти где угодно, например, на обложке графического романа или в цифровом киоске в вашем банке. Мы часто читаем, даже не зная о шрифтах. Обратите внимание на тип эффекта при потреблении контента. Этот шрифт в меню читаем? Почему этот написанный от руки знак для местного бизнеса так хорошо работает? Письма повсюду. Отметьте как хорошее, так и плохое использование типографики. Typewolf — отличный ресурс для отслеживания популярных шрифтов. В нем есть множество списков для изучения, рекомендуемый сайт дня и справочники с впечатляющими комбинациями шрифтов. Полезно увидеть реальные примеры использования типографики, а такие веб-сайты, как Typewolf, — отличное место, чтобы увидеть их практическое применение. Знакомство с различными шрифтами поможет вам выбрать правильный тип для вашего первого дизайна сайта. О, мы упоминали, что есть целая история искусства, из которой можно почерпнуть? Так много движений и художников до сих пор формируют работу креативщиков, особенно веб-дизайнеров. Изучение истории искусства еще больше расширит ваши знания в области дизайна. Существует так много дисциплин дизайна, с которыми нужно ознакомиться. Знание дизайна продукта, иллюстрации и даже брендинга может еще больше развить ваши творческие способности. Для вдохновения, выходящего за рамки веб-дизайна, Abduzeedo предлагает блестящие примеры. Будь то постер, багаж или мебель, вы увидите фантастические примеры правильно выполненного дизайна. Будьте открыты для различных типов дизайна и активно ищите вдохновение. Чем больше у вас знаний, тем проще будет создать свой первый веб-сайт. Образование сообщает интуицию. Abduzeedo — это междисциплинарная коллекция дизайнерских проектов, демонстрирующая рациональные методы проектирования в различных областях. Ставить контент на первое место означает, что контент должен быть готов к работе до того, как вы начнете разрабатывать свой первый веб-сайт. Он не должен быть идеальным. Вы всегда можете отредактировать и оптимизировать для Google SEO (поисковая оптимизация) позже. Но наличие хотя бы чернового наброска того, что будет запущено, поможет убедиться, что дизайн разработан с учетом этого. Дизайн с реальным содержанием дает вам лучшее представление о том, как веб-сайт будет выглядеть и функционировать. Это также дает вам возможность вносить изменения на более ранних этапах процесса проектирования. Для блогов вам необходимо подготовить сообщение для тестирования в CMS. Если вы напишете пару постов перед запуском, это избавит вас от необходимости писать что-то постфактум. Будь то текст, навигация или CTA, никто не захочет возиться с вашим дизайном. Ваш подход к дизайну должен основываться на простоте и порядке. Логика должна с легкостью вести человека по сайту. И поскольку мы говорим о тех людях, которые будут взаимодействовать с тем, что вы создали, это хорошее место для представления UX. Веб-сайт — это больше, чем просто плавающий текст в пространстве. Цветовая схема, контент, типографика, макет и изображения объединяются, чтобы служить вашей аудитории и вызывать эмоции. Кто-то, кто блуждает по созданному вами цифровому пространству, должен иметь четкий путь, свободный от препятствий. UX фокусируется на понимании вашей аудитории. Что они ищут — и как ваш дизайн облегчит их поиск? UX заключается в том, чтобы проникнуть в головы вашей аудитории и увидеть ваш дизайн их глазами. При создании своего первого веб-сайта помните об этих руководящих принципах UX: Изучение вашей аудитории поможет вам создать дизайн, соответствующий их желаниям и потребностям. Если вы новичок в веб-дизайне, вас может смутить разница между UI и UX. Большинство из нас были. Знайте это — это два разных понятия. Если UX связан с общим ощущением от дизайна, то UI касается специфики. Если бы вы были в лифте, пользовательский интерфейс был бы размером и расположением кнопок на этаже, в то время как UX включал бы цвета, текстуры и другие варианты дизайна интерьера пространства лифта. Пользовательский интерфейс — это предоставление кому-то инструментов, необходимых для работы с вашим сайтом без каких-либо сложностей. При создании вашего первого веб-сайта помните о следующих принципах пользовательского интерфейса: Взгляните на 10 основных советов по дизайну пользовательского интерфейса, чтобы глубже погрузиться в пользовательский интерфейс. Готовы избавиться от страха перед фрилансом? Знакомство с The Freelancer’s Journey: бесплатный курс, который научит вас преуспевать в качестве внештатного веб-дизайнера — от привлечения клиентов до запуска их веб-сайтов. Зарегистрируйтесь сейчас Подпишитесь, чтобы стать инсайдером Webflow Спасибо! Теперь вы подписаны! Ой! Что-то пошло не так при подписке. Зарегистрируйтесь сейчас Эффективный дизайн руководствуется определенными правилами, и важно понять основные навыки веб-дизайна, прежде чем начать. Существуют стандартные методы, которые упростят процесс и сделают конечный продукт более совершенным. Если вы хотите проектировать и создавать веб-сайты, понимание хорошего макета является ключевым. Мы предлагаем свести все к минимуму и работать только с несколькими элементами, чтобы сосредоточиться на идеальном размещении. Когда вы только начинаете проектировать, подумайте о сетке. Сетки выравнивают элементы, такие как блоки div и изображения на веб-странице, таким образом, чтобы создать порядок. Структура макета должна соответствовать визуальной иерархии. Какие важные идеи вы хотите, чтобы люди увидели, и в каком порядке? Визуальная иерархия должна соответствовать общим шаблонам, которые люди используют при чтении. В Интернете глаза людей обычно следуют двумя путями: F-шаблон и Z-шаблон. Знакомство с тем, как работают эти шаблоны, поможет вам организовать собственный контент. Шаблон F чаще используется для дизайна с плотными блоками контента. Глаза людей будут сканировать левую часть макета, пока что-то не привлечет их внимание, а затем читать слева направо. Представьте, что вы просматриваете меню в ресторане — вы можете пропустить названия блюд, выделенные жирным шрифтом, выровненные слева, пока не дойдете до чего-то, что вас зацепит, что побудит вас прочитать вспомогательные детали, объясняющие это конкретное блюдо. Большинство людей будут читать что-то вроде сообщения в блоге в этом F-шаблоне. Благодаря выравниванию текста по левому краю и маркированным предложениям Нельсон Абалос использует преимущества этой дизайнерской техники, что упрощает навигацию и отслеживание его сообщений. Z-шаблон связан с менее текстовым дизайном. Многие целевые страницы соответствуют этому шаблону. Все основные элементы на сайте Руководства по сохранению соответствуют Z-образному образцу. Если вы начинающий веб-дизайнер, это простой трюк с макетом для удобства использования. Вам доступны цвета радуги и даже больше. И все мы знаем, что «с большой силой приходит большая ответственность». Сила выбора цвета может быть использована во благо или во зло. Вот несколько простых подходов к выбору цветовой схемы для вашего первого веб-сайта. Используйте один цвет в качестве основы, варьируйте степень насыщенности, включайте светлые и темные участки и играйте с различными оттенками для создания единой цветовой схемы. В этом примере от Unique каждый раздел выделен монохромной цветовой схемой. Вам не обязательно увлекаться этим в своих дизайнах для начинающих, но приятно видеть, что они используют различные монохроматические цветовые вариации. Обратите внимание, как каждый раздел состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, который создает гармоничную цветовую гамму. Возьмите цвета, расположенные напротив на цветовом круге, и соедините их. Достаточно легко, верно? Аккуратно используйте дополнительные цвета. В приведенном ниже дизайне с веб-сайта Ignisis дизайнер использовал синий и оранжевый цвета в различных сочетаниях, а также пробелы и оттенки серого для макета, который никогда не утомляет глаза. Контраст кажется четким и освежающим. Webflow поставляется с широким выбором шрифтов и возможностью добавления дополнительных. Типографика — это двумерная архитектура, основанная на опыте и воображении и руководствующаяся правилами и удобочитаемостью. -Hermann Zapf Итак, какие правила необходимо знать вам, начинающему дизайнеру? Представьте себе приглашение на свадьбу или объявление о похоронах. Оба являются глубокими жизненными событиями — одно радостное празднование, а другое обычно более мрачное. Богато украшенный цветочный шрифт хорошо подходит для свадьбы, но не подходит для похорон. При разработке вашего первого веб-сайта помните о тональности. Если вы стремитесь к беззаботной атмосфере, например, к блогу о еде, использование игривых шрифтов имеет смысл. Но если вы создаете веб-сайт для юридической фирмы, придерживайтесь более профессиональных шрифтов. Распространенная ошибка начинающих дизайнеров — смешивать шрифты с засечками и без засечек. Ознакомьтесь с различиями между PT Serif и PT Sans (без засечек). Вот PT Serif: А вот PT Sans: Засечки — артефакт времен печатных станков, когда большинство слов, которые мы читаем, печатались чернилами на бумаге. Засечки закрепляли слова на странице и облегчали их чтение. В ранние дни Интернета веб-дизайнеры избегали засечек, потому что более низкие разрешения экрана разбавляли их. Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись. Эти маленькие очереди имеют огромное значение. Вы заметите, что приведенный выше шрифт PT Serif кажется более формальным, а версия без засечек кажется более легкой и свободной. Поскольку шрифты с засечками более сложные, их лучше использовать умеренно. Заголовки — идеальное место для шрифтов с засечками, а более крупные блоки контента выигрывают от более упрощенного шрифта без засечек. Петли и завитки витиеватого шрифта добавят дизайну индивидуальности и элегантности, но не злоупотребляйте вычурными шрифтами. Веб-сайт предназначен для общения с аудиторией посредством контента. Как сказал Герман Цапф, удобочитаемость — одна из важнейших характеристик шрифта. С типографикой можно многому научиться. По мере того, как вы будете развиваться как дизайнер, вам нужно будет знать, как использовать высоту строки, кернинг и различные веса в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для вашего первого сайта. Сосредоточьтесь на том, чтобы все было читабельно — позже вы сможете поэкспериментировать с тонкой настройкой деталей. Ознакомьтесь с разделом «Веб-типографика 101», чтобы узнать больше о типографике и о том, как ее можно оформить. Учебники и исследования бесценны для вашего обучения, но в конечном итоге вам нужно будет просто копаться и заниматься проектированием. Вы закончили свой первый дизайн — поздравляем! Вы много работали и готовы показать это миру. Но прежде чем вы нажмете «Опубликовать», взгляните на то, что вы сделали, со стороны. Получение конструктивной критики может быть неудобным. Создание чего-либо, будь то эссе, картина или веб-сайт, является актом уязвимости. Вещи, которые вы вкладываете в мир, являются продолжением того, кто вы есть и на что вы способны. Когда вам говорят, что вы сделали лучше, а что нет, это может показаться личным выпадом. В веб-дизайне обратная связь является нормальной и необходимой частью процесса. Узнайте, как отбросить свое эго и отделить обратную связь от собственной самооценки. Если вы проектируете с помощью Webflow, поделитесь своей работой в Webflow Showcase или запросите помощь на форуме дизайнеров Webflow. По мере продвижения вы захотите отправить свои работы в такие места, как Dribbble и Behance, чтобы привлечь больше внимания к своей работе. Вы не только получите конструктивную критику, но и отзывы о том, что вы делаете хорошо, что всегда приятно. Прошли те времена, когда для создания веб-сайта приходилось изучать сложный интерфейсный код. В прошлом вам приходилось зависеть от разработчика, чтобы воплотить ваши проекты в жизнь. Сегодня вы можете проектировать, создавать и запускать сложные веб-сайты всего за несколько часов с помощью Webflow. Знание нескольких ключевых понятий и умение различать хороший и плохой дизайн придадут вам уверенности и навыков для создания вашего первого веб-сайта. Webflow избавляет вас от необходимости писать код, расширяет ваши творческие возможности и позволяет сразу приступить к разработке. Если у вас есть вопросы, прежде чем вы погрузитесь в свой первый проект, задайте их в комментариях ниже. Мы здесь, чтобы помочь.
Бесплатные веб-сайты

Стоит ли платить за разработчика сайта или использовать простой конструктор сайтов?
 Вместо этого вы будете иметь полный контроль над вариантами оплаты на ежемесячной основе, которые можно включать и выключать по мере необходимости.
Вместо этого вы будете иметь полный контроль над вариантами оплаты на ежемесячной основе, которые можно включать и выключать по мере необходимости. Он имеет очень простой редактор страниц с перетаскиванием, а также предлагает свою систему искусственного интеллекта дизайна, которая может создать для вас оболочку вашего веб-сайта. Более того, у Wix есть большой выбор шаблонов, более 500, на ваш выбор.
Он имеет очень простой редактор страниц с перетаскиванием, а также предлагает свою систему искусственного интеллекта дизайна, которая может создать для вас оболочку вашего веб-сайта. Более того, у Wix есть большой выбор шаблонов, более 500, на ваш выбор.
 Для большинства конструктор веб-сайтов — это самый быстрый способ запустить и запустить веб-сайт.
Для большинства конструктор веб-сайтов — это самый быстрый способ запустить и запустить веб-сайт. Стоит заплатить стороннему агентству, если вам нужен уникальный веб-сайт, и вы можете позволить себе единовременную стоимость, которая может варьироваться от 250 до колоссальных 13 000 долларов.
Стоит заплатить стороннему агентству, если вам нужен уникальный веб-сайт, и вы можете позволить себе единовременную стоимость, которая может варьироваться от 250 до колоссальных 13 000 долларов.
Веб-дизайн для начинающих: простое (но полное) руководство
 И как вы могли не быть в восторге от того, чтобы прыгнуть и создать свой первый веб-сайт? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать, прежде чем начать, это руководство поможет вам.
И как вы могли не быть в восторге от того, чтобы прыгнуть и создать свой первый веб-сайт? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать, прежде чем начать, это руководство поможет вам. Выберите что-нибудь простое для дизайна вашего первого сайта
 Наблюдение за тем, как стилизуются и сочетаются элементы HTML, CSS и Javascript, поможет вам глубже понять, что заставляет дизайн работать. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек.
Наблюдение за тем, как стилизуются и сочетаются элементы HTML, CSS и Javascript, поможет вам глубже понять, что заставляет дизайн работать. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек. Найдите вдохновение у других дизайнеров
 Доски настроения — это быстрый справочный ресурс, если вы застряли. Что вы будете.
Доски настроения — это быстрый справочный ресурс, если вы застряли. Что вы будете. Ищите источники вдохновения за пределами Интернета
 Развивайте умение распознавать хороший дизайн и начинайте анализировать, почему что-то работает или не работает, независимо от среды.
Развивайте умение распознавать хороший дизайн и начинайте анализировать, почему что-то работает или не работает, независимо от среды. Обратите внимание на типографику
Пусть изобразительное искусство повлияет на вас
 Прогуляйтесь по нашему веб-дизайну и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является отличным примером того, как контент и мастерство могут объединиться, чтобы рассказать историю.
Прогуляйтесь по нашему веб-дизайну и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является отличным примером того, как контент и мастерство могут объединиться, чтобы рассказать историю. Исследование различных типов дизайна

Подготовьте контент до начала работы
Сделайте свой дизайн простым и интуитивно понятным

Понимание основ взаимодействия с пользователем (UX)
 Ознакомьтесь с нашим руководством для начинающих по исследованию пользователей, чтобы узнать больше о том, как это сделать.
Ознакомьтесь с нашим руководством для начинающих по исследованию пользователей, чтобы узнать больше о том, как это сделать. Понимание основ пользовательского интерфейса (UI)

Используйте принципы дизайна, чтобы направлять свой начинающий процесс веб-дизайна
Макет


Цвет
Монохромный
 Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, позаботьтесь о его удобочитаемости.
Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, позаботьтесь о его удобочитаемости. Дополняющий
Типографика

Типографика сообщает тон
Шрифты с засечками и шрифты без засечек
 Вы можете отличить их друг от друга, потому что на концах букв с засечками есть дополнительная линия или черта, добавленная вертикально или горизонтально.
Вы можете отличить их друг от друга, потому что на концах букв с засечками есть дополнительная линия или черта, добавленная вертикально или горизонтально.
Орнамент против практичности
Технологии типографики
Начните проектировать
 Даже если вы создадите что-то, что никто никогда не увидит, это все равно будет упражнением в решении проблем и применении того, чему вы научились. Не волнуйтесь, если это не удивительно. Но гордитесь тем, что перешагнули порог от начинающего дизайнера до настоящего дизайнера — вы на правильном пути!
Даже если вы создадите что-то, что никто никогда не увидит, это все равно будет упражнением в решении проблем и применении того, чему вы научились. Не волнуйтесь, если это не удивительно. Но гордитесь тем, что перешагнули порог от начинающего дизайнера до настоящего дизайнера — вы на правильном пути! Получить отзыв
 По мере накопления опыта вы сможете выявлять и реализовывать практические, полезные отзывы и избавляться от всего остального. Вы обнаружите, что более опытные дизайнеры знают, что значит быть новичком — они рады видеть успехи менее опытных дизайнеров.
По мере накопления опыта вы сможете выявлять и реализовывать практические, полезные отзывы и избавляться от всего остального. Вы обнаружите, что более опытные дизайнеры знают, что значит быть новичком — они рады видеть успехи менее опытных дизайнеров. Webflow делает веб-дизайн доступным для начинающих
![]()
20 августа 2019 г.
Веб-дизайн
Поделиться
Рекомендуемые чтения
Веб-дизайн
Веб-дизайн
Веб-дизайн
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие разработки и сообщения без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
3 лучших конструктора веб-сайтов для начинающих на 2022 год (просто использовать тоже)
Если вы подпишетесь на одну из услуг, упомянутых на этой странице, создание веб-сайта сегодня может принести комиссию. Вы можете прочитать больше об этом здесь
Какие конструкторы сайтов лучше всего подходят для начинающих?
Хороший вопрос, верно?
Или, может быть, вы ищете и эти термины:
- Лучшие конструкторы сайтов
- Простейшие конструкторы сайтов
- Создатели веб-сайтов для начинающих
Я имею в виду, что вам не нужно ничего нелепо сумасшедшего, просто что-то удобное и мощное:
другими словами:
Просто простой веб-сайт, удобный для начинающих, которым вы можете гордиться.
Но не волнуйтесь, они по-прежнему полны инструментов и эффективности, которые вам все еще нужны.
Они просто умеют разрабатывать свои платформы , так что любой, от новичка до технаря, может создать потрясающий веб-сайт .
Еще одна замечательная вещь:
Эти конструкторы веб-сайтов имеют шаблоны, инструменты и многое другое, скорее всего, по той причине, по которой вы хотите создать веб-сайт.
Например: может быть, вы попадаете в следующие категории:
- Я хочу начать вести блог
- Я фотограф, мне нужен сайт
- Я хочу открыть собственный интернет-магазин для своего малого бизнеса
- Я художник, который хочет продавать и выставлять свои работы
- Я риелтор и хочу создать свой собственный сайт
- Я местный малый бизнес в моем городе
Видишь?
Краткое примечание:
Не путайте их с вариантами, ориентированными исключительно на, скажем, создание веб-сайта электронной коммерции или создание веб-сайта с фотографиями.
Эти опции предназначены для базового конструктора веб-сайтов с опциями для создания сайтов, подобных этому
И:
Может даже занять 1-е, 2-е или 3-е место среди лучших вариантов для электронной коммерции или других нишевых рынков.
Но их единственная цель не в этих нишах (ну, пока я это пишу 🙂 )
Есть ли в этом смысл? Я очень на это надеюсь!
Хорошо, давайте рассмотрим лучшие конструкторы веб-сайтов, которые вам абсолютно необходимы, если вы хотите создать веб-сайт.
Особенно, если ваша цель — начать сегодня.
Содержание
- Рейтинговая система конструктора веб-сайтов для начинающих
- Wix — лучший конструктор веб-сайтов для начинающих
- Weebly — один из самых простых конструкторов веб-сайтов для начинающих
- Squarespace — отлично подходит для начинающих и творческих людей
- Мои мысли о бесплатных планах очень быстро
- Заключение о лучших конструкторах веб-сайтов для начинающих:
- Подходят ли эти конструкторы веб-сайтов для малого бизнеса.

- Каковы недостатки конструктора сайтов?
Система рейтинга конструктора веб-сайтов для начинающих
Это дает вам немного больше понимания того, как они оцениваются.
Wix — ваш вариант №1, когда речь идет о создании веб-сайта для новичков, и, на мой взгляд, это самый простой конструктор веб-сайтов.
Я протестировал его и сравнил с другими и со всеми функциями и шаблонами, которые он сочетает в себе с простотой использования, вы сойдете с ума, если хотя бы не возьмете его на тест-драйв.
Посмотрев на Wix, я понял, что они лучше всех справляются с тем, что у них есть множество шаблонов, разбитых на нишевые категории для вас.
Например:
Посмотрите на все основные категории, которые у них есть для вас, чтобы начать. Это даже не включает подкатегории под каждой из них.
Бум, вы щелкаете по одному из них, и у вас уже есть огромный скачок вперед на вашем новом веб-сайте.
Итак, давайте быстро пробежимся по некоторым преимуществам, которые предлагает вам Wix.
Отличные преимущества:
- Очень простая настройка, которая обеспечит вам полное спокойствие.
- Множество шаблонов, которые помогут вам принять решение — множество вариантов, чтобы ваш сайт выглядел потрясающе
- SEO-инструменты, которые помогут найти ваш сайт и помогут вам понять SEO
- Маркетинговые инструменты, помогающие продвигать себя и расти.
- Недорогие планы на любой бюджет.
Мои главные плюсы Wix, которые мне нравятся:
- Очень разумная цена независимо от бюджета.
- Мне нравятся варианты шаблонов, которые я могу придумать для любой отрасли.
- Предлагает отличные возможности для фотографов, владельцев малого бизнеса и художников.
- Конструктор сайтов с перетаскиванием позволяет легко создавать свою сторону независимо от вашего опыта.
Мои главные недостатки Wix:
- Реклама Wix отображается на бесплатных сайтах (хотя я понимаю, что они должны что-то делать).

- Невозможно изменить выбранный вами шаблон без создания нового веб-сайта и последующего переноса на него премиум-плана и домена. Так что возможно, но просто больше работы.
- Нет функции чата для мгновенной помощи. Конечно, если вы платите больше, вы получаете лучшую поддержку, но я бы сказал, что предлагать немедленную помощь становится стандартом.
Тарифные планы Wix:
- Комбинированный – (Помесячно будет составлять 17 долларов США в месяц) – (Оплачивается ежегодно – Получается до 13 долларов США в месяц) – (Оплачивается 2 года – Выходит 10,50 долларов США в месяц) – (3 года оплачивается – Выходит до 9 долларов в месяц)
- Безлимитный – (Помесячно будет составлять 22 доллара США в месяц) – (Оплачивается ежегодно – Выходит до 17 долларов США в месяц) – (Оплачивается 2 года – Выходит до 13,50 доллара США в месяц) – (Оплачивается 3 года – Выходит до 12 долларов США в месяц)
- Pro – (Помесячно будет составлять 27 долларов США в месяц) – (Оплата за год – Выходит до 22 долларов США в месяц) – (Плата за 2 года – Выходит до 18 долларов США в месяц) – (Плата за 3 года – Выходит до 16 долларов США в месяц)
- VIP – (Помесячно будет составлять 47 долларов США в месяц) – (Оплачивается ежегодно – Выходит до 39 долларов США в месяц) – (Оплачивается 2 года – Выходит до 35 долларов США в месяц) – (Платится 3 года – Выходит до 31 доллара США в месяц)
- Business Basic – (Помесячно будет составлять 28 долларов США в месяц) – (Оплачивается ежегодно – Выходит до 23 долларов США в месяц) – (Оплачивается 2 года – Выходит до 20 долларов США в месяц) – (Оплачивается 3 года – Выходит до 18 долларов США в месяц)
- Business Unlimited – (Помесячно будет составлять 33 доллара США в месяц) – (Оплачивается ежегодно – Выходит до 27 долларов США в месяц) – (Оплачивается 2 года – Выходит 23,50 доллара США в месяц) – (Оплачивается 3 года – Выходит 22 доллара США в месяц)
- Business VIP – (Ежемесячно будет составлять 56 долларов США в месяц) – (Оплачивается ежегодно – Выходит до 49 долларов США в месяц) – (Оплачивается 2 года – Выходит до 42 долларов США в месяц) – (Оплачивается 3 года – Выходит до 38,50 долларов США в месяц)
Некоторые тесты, которые я провел с Wix
- Процесс регистрации — уверен, что большинство компаний делают это легко.
 Но мне нравится их установка, и это легко сделать. Для меня это очень важно для новичка. Выбрасывает ваши страхи за дверь. Я смог зарегистрироваться очень быстро.
Но мне нравится их установка, и это легко сделать. Для меня это очень важно для новичка. Выбрасывает ваши страхи за дверь. Я смог зарегистрироваться очень быстро. - Настройка и выбор шаблона — это то, чем Wix отличается от остальных. У них есть масса категорий, независимо от того, какой тип сайта вы хотите создать. В процессе регистрации я легко смог просмотреть все шаблоны и настроить один из них, готовый к работе. Это, на мой взгляд, дает вам душевное спокойствие. У вас будет страница контактов, страница обслуживания и красивая домашняя страница, готовые к быстрой работе.
- Служба поддержки клиентов — Не самый большой поклонник того, что они предлагают. Если вы не подпишетесь на VIP-план, вы не получите самую быструю поддержку клиентов, что мне не нравится. Я пошел дальше и предложил базовый план, и это займет у вас день или около того. Не критично, но хотелось бы увидеть больше.
- Редактирование страницы – Это вам понравится.
 Я пошел дальше и изменил некоторые формулировки и изображения, и они сделали его проще.
Я пошел дальше и изменил некоторые формулировки и изображения, и они сделали его проще.
С чего начать?
Я думаю, что с точки зрения стоимости и того, что вы получаете, вам, скорее всего, лучше всего выбрать безлимитный план Wix.
Вам не нужно беспокоиться о недостаточной пропускной способности, и вы получаете все функции для создания приятного веб-сайта, удобного для начинающих, со всеми функциями для ведения вашего бизнеса.
Давайте продолжим и быстро пройдемся по нескольким шагам, чтобы начать.
Это займет у вас около 60 секунд.
Несколько шагов, которые помогут следовать:
- Нажмите здесь , чтобы перейти на главную страницу и выбрать свой план
- Нажмите кнопку запуска моего веб-сайта
- Зарегистрируйтесь и заполните информацию. Или зарегистрируйтесь ЧЕРЕЗ свой аккаунт в социальных сетях.
- Бум, вы в админке 🙂
- Продолжите этот урок Wix, если вам нужно
youtube.com/embed/JTdK9q_iuE0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Попробуйте Wix без риска На данный момент у него более 30 миллионов пользователей, которые используют Weebly для управления своим веб-сайтом.
Самое замечательное в том, что это один из самых простых в использовании конструкторов веб-сайтов, который охватывает множество основ, таких как предоставление вам функций для создания веб-сайта электронной коммерции или простого базового веб-сайта для ведения блога.
Давайте рассмотрим некоторые преимущества для вас:
- Легко создайте свой веб-сайт в тот же день, независимо от вашего опыта
- Гибкая структура ценообразования для вас независимо от вашего бюджета
- Множество инструментов для создания вашего сайта
- Вы можете легко перетаскивать, как хотите, чтобы ваш сайт выглядел
Тарифные планы Weebly
- Бесплатный план – Совершенно бесплатно
- Персональный – 9 долларов США в месяц и в среднем 6 долларов США в месяц при ежегодной оплате.

- Professional – 16 долларов в месяц или 12 долларов в месяц при ежегодной оплате.
- Производительность – 29 долларов в месяц или 26 долларов в месяц при ежегодной оплате.
Мои лучшие профессионалы для Weebly:
- Любой может легко создать веб-сайт
- Простые темы
- Низкие затраты, что экономит ваши деньги
- Их служба поддержки проста в использовании, и вы сразу получите помощь.
Мои основные минусы для Weebly:
- Мой единственный минус — добавить еще несколько шаблонов для использования. Я чувствую, что еще немного было бы полезно, когда вы начинаете и строите.
Некоторое тестирование Weebly, выполненное мной:
- Процесс регистрации . Я смог очень легко зарегистрировать учетную запись Weebly. Я мог выбрать шаблон, который хотел для своего сайта, в процессе регистрации.
- Шаблоны — Я чувствую, что у них очень простые шаблоны.
 Но когда я выбирал один, я был очень ограничен во внешнем виде. То есть я бы сам его поменял. Мне бы хотелось увидеть больше предложений Wix.
Но когда я выбирал один, я был очень ограничен во внешнем виде. То есть я бы сам его поменял. Мне бы хотелось увидеть больше предложений Wix. - Добавление нижнего колонтитула — Нижний колонтитул — это нижняя часть веб-сайта, если вам интересно. Они делают это очень просто. Вы просто щелкаете в области, и у них есть готовые макеты нижнего колонтитула. Я нашел это потрясающим, и я смог быстро настроить его, который выглядит действительно красиво.
- Служба поддержки . Мне нужна была помощь с редактированием области перетаскивания, и я не мог ее понять. Поэтому я протянул руку, и они провели меня прямо через него менее чем за 5 минут. Очень понравилось решать вот так.
- Добавление карты Google — я смог взять кодировку своей карты Google и просто использовать инструмент HTML на Weebly и легко внедрить его. Супер просто для новичка.
Ценные ссылки для Weebly:
- Обзор Weebly
Посмотрите это хорошее видео, чтобы лучше понять Weebly:
youtube.com/embed/VlURuZWSoXw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Попробуйте Weebly без риска
Squarespace — отлично подходит для начинающих и творческих людей .
Он имеет множество функций и множество шаблонов и инструментов, которые помогут вам независимо от того, что вы будете создавать.
Например:
У него есть специальные планы для электронной коммерции, блогов и одностраничного веб-сайта.
У Squarespace также есть замечательные шаблоны, о которых я упоминал для начала.
Позвольте мне показать вам очень быстро:
Перейдите на главную страницу и нажмите кнопку «Начать»
Далее:
Просто выберите тип веб-сайта, который вы создаете.
И последнее, но не менее важное.
Выберите шаблон, который хотите использовать. С ума сойти, как это легко.
Итак, каковы основные преимущества Squarespace?
- Множество шаблонов, которые помогут вашему сайту выделиться.
- Отличная функция ведения блога, с помощью которой можно создать потрясающий блог для ваших читателей.
- , которая поможет вашему сайту продвигаться вверх и быть замеченным в поисковых системах.
Функция SEO
Squarespace Pricing
- Персональный — 12 долларов США в месяц при оплате ежегодно или 16 долларов США при оплате ежемесячно
- Business – 18 долларов США в месяц при оплате за год или 26 долларов США при оплате в месяц
- Интернет-магазин Basic – 26 долларов США в месяц при оплате за год или 30 долларов США при оплате в месяц
- Интернет-магазин Advanced – 40 долларов США в месяц при оплате за год или 46 долларов США при оплате в месяц
Тестирование завершено с помощью Squarespace
- Процесс регистрации — Процесс регистрации по определению прост.
 Страница 2 и я уже выбирал шаблон для своего сайта.
Страница 2 и я уже выбирал шаблон для своего сайта. - Шаблоны – Мне очень понравились предложенные шаблоны. Кроме того, в нем было легко ориентироваться, потому что они разбивают его для вас в зависимости от того, какой тип веб-сайта вам нужен. Вы останетесь довольны выбором.
Обзор Squarespace Ссылки:
- Обзор Squarespace
Готовы попробовать Squarespace?
Мои мысли о бесплатных планах очень быстро
В мире много болтают и ищут бесплатные конструкторы сайтов.
И хорошо:
Я их не виню, потому что это потрясающая цена.
Проблема в следующем:
Бесплатный веб-сайт имеет много недостатков
и, если вы относитесь к своему веб-сайту серьезно
Это очень важный актив.
Реально ДВА выскакивают на меня, чего достаточно, чтобы не идти этой дорогой.
Ваш домен, скорее всего, является субдоменом.
Это означает, что у вас будет такое доменное имя, как
createwebsitetoday. yourwebsitename.com
yourwebsitename.com
Ни в коем случае, вы хотите yourwebsitename.com
Во-вторых, они, скорее всего, будут размещать рекламу где-то на вашем сайте. Мне это совсем не нравится.
Вот только две причины
Их много, но с чего-то надо было начинать.
Теперь, если вы просто играете и не планируете расширять веб-сайт
Черт, воспользуйтесь бесплатным планом.
Заключение о лучших конструкторах сайтов для начинающих:
Просто вкратце подведем итоги.
3 лучших конструктора сайтов для начинающих:
- Wix
- Уибли
- Площадь
Все 3 предлагают простой подход к созданию веб-сайта.
Они предлагают простой, но красивый веб-сайт по очень низкой цене для новичков.
Попробуйте их и посмотрите, какой из них соответствует вашим потребностям.
Убедитесь тоже!!
Какова ваша конечная общая цель?
Если вы просто тестируете, наслаждайтесь!
Но, если этот веб-сайт действительно используется и является частью вашего повседневного бизнеса.
Примите мудрое решение после тестирования. Бесплатный не значит лучший.
Хочу спросить:
Вы уже пробовали что-нибудь из этого?
Эти конструкторы веб-сайтов хороши для малого бизнеса.
Все эти варианты отлично подходят для малого бизнеса. Они предлагают множество инструментов, а также очень удобный способ создания сайта.
Каковы недостатки конструктора сайтов?
Использование конструктора веб-сайтов позволяет очень легко создать сайт и охватывает практически все, что вам нужно. Однако это ограничит возможности настройки, которые вы можете выполнить.
Бесплатное руководство (3 простых шага для начинающих)
Обучение созданию веб-сайта с годами стало намного проще. И никогда еще это не было дешевле и быстрее, чем сегодня. К концу этого руководства, которое содержит простые пошаговые инструкции, скриншоты и видео-пошаговые руководства, у вас будет собственный веб-сайт на базе WordPress.
Решение создать веб-сайт и начать свой блог прямо здесь было одним из лучших решений, которые я когда-либо принимал. Сегодня я учу более 500 000 читателей (и слушателей подкастов), как составить реальный бизнес-план для своих веб-сайтов, и начать работу намного проще, чем вы думаете.
Несмотря на любые опасения и оговорки, я думаю, вы обнаружите, что создание веб-сайта будет одним из самых разумных поступков, которые вы когда-либо делали.
Сейчас самое время сделать рывок и запустить тот веб-сайт, о котором вы мечтали. Вот как сделать сайт за три простых шага.
Как создать сайт за 3 простых шага (для начинающих)
- Выберите хостинг-провайдера и доменное имя вашего сайта
- Выберите правильную платформу для создания веб-сайтов
- Создайте свой веб-сайт (и запустите его)
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками, и я могу получать комиссию без дополнительной оплаты для вас. Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Эти три простых шага предназначены для устранения осложнений из как сделать сайт . Теперь, если эти три шага кажутся вам иностранным языком… знайте, что вы не одиноки. Вот почему я нахожусь здесь.
Я проведу вас через все три шага (подробно), так что когда вы закончите, вы запустите свой собственный сайт на WordPress.
Больше не нужно беспокоиться о том, насколько сложным может быть создание веб-сайта, просто следуйте за нами. Теперь давайте начнем!
1. Выберите хостинг-провайдера и доменное имя вашего веб-сайта
Первым шагом в обучении созданию веб-сайта является выбор хостинг-провайдера для вашего веб-сайта.
Хостинг-провайдер — это компания, которая «размещает» ваш веб-сайт, обеспечивает работу всего, что находится за кулисами, и обеспечивает его работу и видимость в Интернете.
Я рекомендую хостинг-провайдера Bluehost. Они очень доступны по цене и существуют в мире веб-хостинга уже почти два десятилетия, поддерживая некоторые из самых популярных веб-сайтов в мире. Я выбираю их главным образом потому, что их обслуживание клиентов является первоклассным и всегда готово помочь устранить любые технические проблемы, пока вы все еще изучаете, как создать веб-сайт.
Итак, нажмите здесь, чтобы открыть Bluehost. Затем нажмите зеленую кнопку «Начать сейчас» :
Выбор плана хостинга.
Далее вы выберете тарифный план хостинга, который обеспечит поддержку вашего веб-сайта и сделает его видимым в Интернете. Я рекомендую их план Choice Plus (который я изначально использовал для создания своего веб-сайта). Он поставляется с их функцией конфиденциальности домена, которая скрывает вашу личную информацию (имя, адрес электронной почты, номер телефона и адрес) от публикации где-либо в Интернете в качестве официального владельца вашего сайта. С этим планом Bluehost защищает эту информацию от вашего имени.
С этим планом Bluehost защищает эту информацию от вашего имени.
Нажмите зеленую кнопку «Выбрать» на выбранном вами тарифном плане:
Любой из этих хостинг-планов подойдет, поскольку вы учитесь создавать веб-сайт, и вы всегда можете вернуться, чтобы добавить конфиденциальность домена в позже, либо в процессе оформления заказа, либо позже, примерно на 1 доллар в месяц дополнительно к вашему плану.
Далее вам нужно выбрать доменное имя для вашего сайта.
Доменное имя — это адрес вашего веб-сайта в Интернете.
У меня здесь ryrob.com , это прозвище у меня уже много лет, поэтому оно сразу же стало одной из моих главных идей для названия блога.
Ваше доменное имя должно быть как минимум или , относящимся либо к вашему бизнесу, либо к вашему имени, либо к темам, о которых вы планируете писать. Это может быть что-то вроде yourwebsite.com или bobscargarage.org . Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Здесь вы вводите доменное имя, которое хотите, чтобы ваш веб-сайт имел.
Если ваше первое выбранное доменное имя недоступно (что вполне вероятно), вы можете либо попробовать другой вариант, который придет вам на ум, либо (что я рекомендую) выбрать вариант выбрать доменное имя позже после согласовать остальную часть вашего хостинг-плана и потратить немного больше времени на обдумывание названия веб-сайта.
В этом руководстве я расскажу гораздо больше о том, как выбрать правильное имя для своего веб-сайта, если вы еще не решили. И вы можете использовать такие инструменты, как этот отличный генератор названий компаний, чтобы придумать еще больше идей.
Здесь вы можете выбрать свой домен позже (это всплывающее окно, которое появится, если вы наведете курсор на эту страницу достаточно долго или переместите указатель мыши вверх к верхней части страницы):
После выбора доменного имени или решив выбрать его позже, вы перейдете к последнему шагу в процессе регистрации — созданию учетной записи.
Создание учетной записи хостинга.
Заполните все данные своей учетной записи (примечание: важно использовать действующий адрес электронной почты, поскольку на него будут отправлены данные для входа в систему ).
Получение правильного пакета хостинга.
Здесь вы выберете тарифный план на основе цены, которую вы хотите зафиксировать, и того, насколько заранее вы хотите заплатить.
Обратите внимание, что Bluehost предлагает только варианты оплаты за 1, 2, 3 или 5 лет вперед одним платежом. Они не предлагают вариант ежемесячной оплаты (Dreamhost — это хостинговая компания, которая делает то же самое, что и другие ежемесячные планы хостинга). Но одно из преимуществ использования Bluehost заключается в том, что независимо от того, какой план вы выберете, цена окажется в целом более выгодной, чем может предложить любая другая хостинговая компания.
Какой план лучше?
Я рекомендую «Прайм-цена за 36 месяцев» , потому что она фиксирует самую низкую возможную цену за размещение вашего веб-сайта. Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет. По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет. По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Что насчет дополнений? (пропустить все, кроме одного)
Я рекомендую оставить в своем плане дополнительную защиту конфиденциальности домена, но вы можете пропустить все остальное. Существует множество бесплатных и дешевых плагинов WordPress и инструментов для ведения блогов, которые вы можете использовать для SEO, дополнительной безопасности, резервного копирования и настройки электронной почты на своем веб-сайте, что делает большинство этих дополнительных пакетов необязательными для среднего владельца веб-сайта.
Сумма, которую вы видите, — это сумма, которую вы собираетесь заплатить за размещение вашего веб-сайта сегодня. Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Введите платежную информацию.
Наконец, вы введете свою платежную информацию, установите флажок, подтверждающий ваше согласие с их Условиями обслуживания, а затем нажмите зеленую кнопку «Отправить».
И… бум! 🎉
Вы только что выполнили первый (и самый важный) шаг в создании веб-сайта.
Теперь, на следующей странице после завершения оформления заказа на Bluehost, вы шаг за шагом проведете процесс установки WordPress в качестве бесплатной платформы для создания веб-сайтов на своем веб-сайте. Здесь вы будете контролировать внешний вид своего веб-сайта и публиковать новые страницы или сообщения в блогах.
Альтернативный поставщик хостинга веб-сайтов, который следует рассмотреть
Dreamhost : Помните, что Bluehost не предлагает план хостинга с ежемесячной оплатой, который позволяет вам платить ежемесячно. Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Самым большим преимуществом Dreamhost является то, что они предлагают реальный план с помесячной оплатой, который позволяет вам оплачивать стоимость хостинга вашего веб-сайта каждый месяц без каких-либо условий. Вот несколько других веб-хостинговых компаний, которые также предлагают планы ежемесячных платежей, если это необходимо для того, чтобы вы могли продолжить изучение этого руководства о том, как создать веб-сайт.
И если вы рассматриваете все варианты размещения своего веб-сайта, я настоятельно рекомендую сравнить ваши варианты в моем обширном руководстве с лучшими планами веб-хостинга для блоггеров в этом году — и обязательно прочитайте мой обзор честных обзоров Bluehost, чтобы посмотрите, что другие говорят о платформе.
Хорошо, идем дальше!
2. Выберите правильную платформу для создания веб-сайтов
По оценкам, из всех платформ для создания веб-сайтов, представленных сегодня на рынке, WordPress поддерживает более 60% веб-сайтов в Интернете.
Почему? Потому что это самый простой в освоении конструктор веб-сайтов, а также предлагает широчайший спектр возможностей настройки, не говоря уже о том, что его можно использовать совершенно бесплатно.
Вот почему я его использую. Вот почему миллионы владельцев малого бизнеса, блоггеров и издателей также используют его для создания своих веб-сайтов.
Что такое WordPress? WordPress — это платформа для создания веб-сайтов (запущена в 2003 г.), помогающая издателям, предприятиям и блогерам быстро создавать, публиковать и поддерживать веб-сайты без необходимости нанимать для этого техническую команду.
Если вы решили создать веб-сайт, используя Bluehost в качестве хостинг-провайдера (следуя этому руководству), вот как будет выглядеть этот сверхбыстрый процесс установки WordPress: там — это множество других конструкторов веб-сайтов, которые вы можете рассмотреть — Wix, Squarespace, Weebly и многие другие.
Быстрый поиск в Google буквально перегрузит вас вариантами.
Тем не менее, каждая из этих платформ также потребует какой-либо дополнительной оплаты за использование их инструментов разработки — от 6 до 100 долларов США в месяц в зависимости от необходимых вам функций. Большинство из них также потребует, чтобы вы подписались на план хостинга с ними (что будет дороже, чем с Bluehost).
Вам не нужно доплачивать, чтобы иметь хорошую платформу для создания веб-сайтов.
WordPress можно использовать бесплатно, и он действительно лучше любой другой платформы на сегодняшний день. Это то, что мы будем использовать, чтобы сделать ваш сайт здесь сегодня.
Эта версия WordPress представляет собой то, что называется собственным блогом (работает на WordPress), когда вы выходите, чтобы защитить свой собственный хостинг-план (через Bluehost), а затем устанавливаете бесплатный WordPress в качестве системы управления контентом (CMS). ) для улучшения дизайна вашего веб-сайта.
Наряду с тем, что WordPress является бесплатным для использования, он также может похвастаться тысячами людей, которые создали (как бесплатные, так и платные) темы и плагины, которые вы можете использовать для очень простой настройки внешнего вида и функциональности вашего веб-сайта без необходимости кодировать вообще.
Что такое тема WordPress? Тема WordPress — это набор шаблонов страниц и таблиц стилей, которые используются для определения внешнего вида веб-сайта на основе WordPress.
Что такое плагин WordPress? Плагин WordPress — это часть программного обеспечения, которое вы можете загрузить и которое содержит функции, которые вы можете добавить на свой веб-сайт WordPress. Обычно они добавляют больше функциональности или включают новые функции на вашем веб-сайте на базе WordPress.
Вы можете просмотреть короткое обучающее видео выше, чтобы установить WordPress на свой веб-сайт за считанные минуты.
Вернемся к третьему и последнему шагу нашего руководства о том, как создать веб-сайт… проектирование и запуск.
Имея в виду, что
3. Создайте свой веб-сайт (и запустите его)
Если ваш конечный план состоит в том, чтобы зарабатывать деньги на своем веб-сайте, вам нужно создать эстетически привлекательный сайт, на котором легко ориентироваться.
Почему дизайн вашего веб-сайта так важен
Современные читатели оценивают визуальное представление веб-сайта за долю секунды. Если это выглядит устаревшим, ненадежным или не соответствует их ожиданиям… они ушли. Переход на сайт конкурента.
Одна важная вещь, которую делает хороший дизайн, — это доверие ваших читателей.
Это показывает людям, посещающим ваш сайт, что вы достаточно заботитесь о том, чтобы он выглядел красиво. Что вы инвестируете в визуальное представление вашего бизнеса.
Используйте эту (бесплатную) тему WordPress для создания своего веб-сайта.
WordPress поставляется с бесчисленным количеством бесплатных тем, которые вы можете выбрать, и я рекомендую использовать бесплатную тему Elementor WordPress.
Сразу после того, как вы загрузите бесплатную версию Elementor, вы получите их очень подробные инструкции о том, как установить и оптимизировать тему на своем веб-сайте.
Мне очень нравится Elementor, потому что он чистый, простой и поможет вам стать отличной отправной точкой без необходимости вкладывать средства в платную тему, поскольку вы все еще только учитесь создавать веб-сайт и набирать все необходимое. Плюс , более 2 миллионов человек использовали Elementor для создания веб-сайта, и они много лет совершенствовали эту тему.
Позже, когда ваш веб-сайт начнет привлекать больше трафика, сверхдоступные варианты обновления Elementor могут разблокировать больше виджетов, шаблонов и ресурсов дизайна.
После того, как вы установили Elementor на свой веб-сайт, давайте углубимся в основные плагины WordPress, которые вы хотите установить, чтобы добавить еще несколько ключевых функций на ваш веб-сайт. (И если Elementor не в вашем стиле, тогда ознакомьтесь с моим списком из 25+ лучших тем WordPress для блоггеров) правильные плагины позволяют добавлять новые функции на ваш сайт.
Они позволяют вам делать такие вещи, как сбор адресов электронной почты ваших читателей, оптимизация вашего блога (поисковая оптимизация), следить за аналитикой вашего веб-сайта, ускорять загрузку вашего веб-сайта и многое другое.
Чтобы избавиться от шума в мире плагинов, вот шесть обязательных к установке плагинов WordPress. Однако обратите внимание, что некоторые из этих плагинов будут иметь более или менее смысл в зависимости от типа веб-сайта, который вы создаете.
1. Yoast SEO .
Плагин Yoast для WordPress (бесплатный) поможет вам написать сильный контент для блога, улучшить заголовки блога, описания, длину статьи и выбрать другие ключевые стратегии SEO для всего вашего веб-сайта, чтобы увеличить ваши шансы на высокий рейтинг. в результатах поиска Google.
2. Оптинмонстр. Если вы планируете собирать адреса электронной почты читателей, которые заходят на ваш сайт (для отправки обновлений или специальных предложений), у OptinMonster есть набор инструментов, которые помогут вам превратить больше читателей в подписчиков. Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
3. WPForms. Скорее всего, вы будете создавать контактную страницу для своего веб-сайта, верно? ( Да 😉) WPForms — это плагин, который позволяет легко перетаскивать контактные формы на страницы вашего веб-сайта, перенаправляя эти сообщения прямо в ваш почтовый ящик, где вы можете отвечать и поддерживать разговор со своими читателями.
4. Социальная привязка. Этот плагин позволяет отображать счетчик социальных сетей и кнопки «Поделиться одним нажатием» для всех основных сетей, таких как Facebook, Twitter, LinkedIn, Instagram и Pinterest. Это обязательная установка, если вы хотите развивать свой веб-сайт в долгосрочной перспективе.
5. MonsterInsights. По моему опыту, это лучший плагин Google Analytics для веб-сайтов на базе WordPress. После установки вы подключите MonsterInsights к своей учетной записи Google Analytics (вы можете зарегистрировать бесплатную учетную запись Google Analytics здесь), и она создаст панель инструментов в вашей области администрирования WordPress, где вы сможете анализировать данные о том, кто заходит на ваш сайт. , как долго они существуют и какие у вас самые популярные страницы.
, как долго они существуют и какие у вас самые популярные страницы.
6. Ракета WP. Правда в том, что более быстрые веб-сайты, как правило, лучше ранжируются в результатах поиска Google (и дают вашим читателям лучший опыт). WP Rocket — это плагин, который кэширует страницы вашего веб-сайта, уменьшает размер файлов ресурсов на вашем веб-сайте и многое делает для обеспечения быстрой загрузки вашего сайта.
Настройки WordPress для настройки на вашем сайте.
Есть бесчисленное множество причин, по которым стоит научиться создавать веб-сайты. Тем не менее, независимо от ваших целей ведения блога, полезно иметь общее представление о том, как работают ваши основные настройки WordPress, чтобы вы могли контролировать внешний вид своего веб-сайта без помощи разработчика.
Вот несколько основных настроек WordPress, которые вы захотите настроить и с которыми вам следует ознакомиться.
Постоянные ссылки.
Если вы следили за моим пошаговым видео (выше), когда я изменил URL-адрес первой опубликованной страницы, вы видели, как я изменил постоянную ссылку. Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Важно (для лучших практик SEO блога) убедиться, что настройки ваших постоянных ссылок оптимизированы для публикации новых сообщений в блоге в формате yourwebsite .com/post-name (как вы видели в видео выше). Это поможет страницам вашего веб-сайта занять более высокое место в поисковых системах, потому что им будет легче понять смысл.
На панели инструментов WordPress наведите курсор на «Настройки» и перейдите к Настройки > Постоянные ссылки , чтобы внести это изменение. Это должно выглядеть так:
Вы по-прежнему сможете настроить URL-адрес страницы, прежде чем нажать «Опубликовать» в WordPress, но теперь у вас есть структура URL-адреса по умолчанию, которая будет оптимизирована для SEO.
Очистка URL-адреса веб-сайта по умолчанию.
После установки бесплатной темы Elementor WordPress я рекомендую очистить URL-адрес вашего веб-сайта, чтобы исключить « www », который иногда отображается перед URL-адресом вашего сайта.
Это приведет вас от URL-адреса, который выглядит как https://www.yourwebsitename.com , к более простому и чистому https://youurblogname.com .
Вы можете быстро изменить это, выбрав Настройки > Общие и удалите «www», если он все еще присутствует в поле URL вашего сайта.
Все страницы вашего веб-сайта теперь будут автоматически обслуживать более понятный URL-адрес вашего веб-сайта.
Настройка домашней страницы вашего сайта.
Как мы уже упоминали в видеоруководстве выше, я советую настроить домашнюю страницу так, чтобы она отображала ваши новые сообщения (на данный момент).
У вас есть возможность настроить домашнюю страницу вашего веб-сайта как статическую страницу с индивидуальным дизайном, которая может использоваться для сбора подписок по электронной почте, продажи продукта или других целей в будущем.
Но прямо сейчас оставьте только список своих последних сообщений в блоге (которых сейчас не будет).
И если вы настраиваете свою домашнюю страницу для отображения последних сообщений, рассмотрите возможность изменения настроек, чтобы пока полный текст ваших сообщений в блоге отображался прямо на главной странице, а не список с краткими превью каждого сообщения.
Поскольку в ближайшие несколько дней или недель на вашем веб-сайте, скорее всего, не будет большого количества контента, это создаст впечатление, что в краткосрочной перспективе контента будет больше, и вы можете изменить настройки обратно на список или недавно разработанная статическая главная страница, как только у вас будет больше времени, чтобы покопаться в своем веб-сайте.
Чтобы изменить эти настройки, просто перейдите в Настройки > Чтение и настройте параметр «Для каждой статьи в ленте показывать:» на «Полный текст» .
Настройка главного меню вашего сайта.
На данный момент вам не нужно меню, пока вы не опубликуете свои основные страницы (О программе, Контакты, Аренда, Магазин и т. д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите в раздел Внешний вид > Меню , и вы сможете создать их всего за несколько кликов, добавив страницы в нужное меню.
д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите в раздел Внешний вид > Меню , и вы сможете создать их всего за несколько кликов, добавив страницы в нужное меню.
Хорошо! Вот и все основные настройки WordPress, которые вы захотите сразу же включить на своем веб-сайте.
Вы получите большую пользу, потратив несколько часов на то, чтобы посмотреть, как некоторые изменения, которые вы вносите в панель инструментов WordPress, влияют на внешний вид вашего веб-сайта. Это часть удовольствия!
Теперь давайте создадим главные страницы, которые вы хотите иметь на своем сайте.
Создание основных страниц вашего сайта (о нас, контакты и аренда)
На каждом веб-сайте должно быть несколько страниц, посвященных основным основам, чтобы завоевать доверие читателей.
- Кто ты?
- Почему люди должны вас слушать или покупать у вас?
- Как они могут связаться с вами, если у них возникнут вопросы или они захотят нанять вас?
Эти три страницы довольно стандартны, но они представляют собой простой способ развлечься и дать вашим читателям возможность познакомиться с вами.
На самом деле я написал страницу «О себе» (здесь), чтобы не только представить, кто я такой, и рассказать свою историю, но и объяснить мое ценностное предложение (для компаний, рассматривающих возможность найма меня в качестве контент-маркетолога) и выделить любые заметные недавние достижения.
Вот пошаговые инструкции о том, как создать страницу «О нас», которая делает то же самое:
Как написать страницу «О нас» для вашего веб-сайта:
Это может занять не так много времени, но ваша страница «О себе» на самом деле может стать одной из самых популярных страниц на вашем веб-сайте, поэтому стоит потратить немного времени на то, чтобы научиться писать страницу «Обо мне», которая может рассказать вашу историю и убедить читателей, почему они должны остаться.
Вы можете либо дать своим читателям старую фотографию LinkedIn в голову и пару резких предложений (как и большинство людей)… или вы можете рассказать им увлекательную историю и превратить их в поклонников.
Давайте начнем с нескольких основных вопросов, на которые должна отвечать каждая страница «О сайте»:
1. Какова цель вашего сайта?
Конечно, это страница о себе, но не делайте ошибку, рассказывая только о себе. Ваша страница «О нас» должна быть посвящена тому, что ваш веб-сайт должен делать для ваших посетителей.
Во-первых, четко определите, для чего и для кого существует ваш веб-сайт. Является ли ваш веб-сайт домашней базой вашего местного бизнеса? Есть ли у вас линейка продуктов питания, которые вы продаете любителям фитнеса? Возможно, вы хотите развивать внештатный писательский сервис?
Это ваш шанс предельно ясно понять, зачем вы создаете веб-сайт и для чего он существует.
2. Для кого ваш сайт?
Важно гарантировать, что когда нужные посетители попадают на ваш сайт, они чувствуют себя как дома. Сформулируйте это двумя способами:
- Четко укажите, для кого предназначен ваш веб-сайт.
 Например, если вы запускаете веб-сайт с сообществом о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такой вид фрейминга является ключом к любой разумной стратегии ведения блога.
Например, если вы запускаете веб-сайт с сообществом о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такой вид фрейминга является ключом к любой разумной стратегии ведения блога. - Покажите, что вы находитесь в их сообществе: вы пишете для другого веб-сайта в своей нише? Активны ли вы в каких-либо популярных сообществах или форумах? Добавьте отзыв или сообщение в социальной сети от кого-то в отрасли, кто пробовал ваш продукт или высоко отзывался о вашем веб-сайте.
3. Почему посетителей вашего сайта это должно волновать?
Если вы хорошо поработали в первых двух разделах, ваши посетители должны иметь довольно хорошее представление о том, кто вы, и иметь возможность решить, хотят ли они продолжать чтение. Тем не менее, вы можете сделать немного больше, чтобы еще больше заключить сделку и продать их, став более активными с вами.
Попробуйте ответить на более конкретные вопросы, такие как:
- Какие типы продуктов вы продаете (или контент, о котором вы пишете): «Если вы любите X, Y и Z, вы будете чувствовать себя здесь как дома».
- Что посетители узнают, читая ваш веб-сайт: « Я делюсь всем, чему научился, создавая шестизначный консалтинговый бизнес с нуля».
- С чего начать: «Если вы здесь впервые, ознакомьтесь с моим Полным руководством по X».
- Почему вам и вашему веб-сайту доверяют: « Я регулярно публикуюсь в Fast Company, Business Insider и Inc. Magazine…»
- Как вы начали: » На дворе 2003 год, особенно плохой зимой в Колорадо я влюбился в ходьбу на снегоступах…»
Получите личную информацию здесь. Люди связаны с историями и уязвимостью больше, чем с тщательно продуманной прозой, так что будьте тем, кто вы есть!
Что касается моей отрасли, я знаю, что мои читатели здесь, чтобы получить личный, действенный совет по созданию блога. И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
4. Что посетители вашего сайта должны делать дальше?
Последний (и, пожалуй, самый важный) раздел на странице «О нас» рассказывает вашим посетителям, что делать дальше.
- Вы хотите, чтобы они прочитали ваш последний пост в блоге?
- Подписаться на рассылку новостей?
- Купить ваш продукт?
Если посетитель веб-сайта дошел до конца страницы «О нас», подскажите ему, что будет дальше. Вот мой:
Я знаю, что если кто-то добрался до конца моей страницы «О нас», он, вероятно, (1) новичок на моем веб-сайте и (2) достаточно вовлечен, чтобы хотеть узнать больше.
Итак, я хочу, чтобы они узнали меня лучше. Вот почему мой призыв к действию (CTA) — просто прочитать больше моего лучшего контента.
Я знаю, что ценность, которую я создаю, заставит их остаться, но на данный момент мне все еще нужно заслужить их внимание.
Ваш призыв к действию может быть совершенно другим, если ваш веб-сайт предназначен для привлечения потенциальных клиентов для вашего местного бизнеса или продажи вашей продукции.
Как создать контактную страницу для своего веб-сайта
Еще одна часто упускаемая из виду страница, которую вы захотите включить на свой очень простой способ связаться с вами.
В то время как моя страница контактов теперь становится более подробной, ваша страница контактов может быть такой же простой, как и ваша электронная почта и учетные записи социальных сетей, перечисленные на странице.
Или, если вы не хотите, чтобы ваша контактная информация была доступна для всех, вы можете включить контактную форму.
Поскольку вы используете WordPress, один из лучших способов сделать это — использовать плагин, такой как WPForms, который позволяет создавать настраиваемые контактные формы, просто перетаскивая элементы.
Однако, когда вы создаете контактную страницу своего веб-сайта, недостаточно просто разместить форму.
Подумайте, почему кто-то вообще захочет связаться с вами.
- Можете ли вы заранее ответить на основные вопросы с помощью часто задаваемых вопросов на странице контактов?
- Если вы продаете свои услуги, можете ли вы сообщить людям основные требования, чтобы вы не тратили время друг друга?
На моем веб-сайте я знаю, что люди, читающие мой контент, могут захотеть нанять меня, чтобы помочь им с их собственным контент-маркетингом.
По этой причине я решил сделать свою контактную страницу более сосредоточенной на теме «Работать со мной» на моем веб-сайте. На этой странице подробно описано, чем я занимаюсь, с кем я хочу работать, а также даны возможности связаться с людьми.
Подумайте, какие виды связи вы хотите, чтобы ваши посетители использовали и с какой целью.
Вы можете использовать свою страницу контактов, чтобы сразу же установить эти ожидания.
Заключительные мысли о том, как создать веб-сайт в 2022 году
Обучение созданию веб-сайта может показаться сложной задачей, но, как вы видели… на самом деле это не так уж и сложно.
Эти три шага помогут вам начать процесс создания веб-сайта, о котором вы мечтали. Если вам нужны дополнительные учебные ресурсы, ознакомьтесь с моей подборкой лучших книг по ведению блога и лучших курсов по ведению блога, чтобы ускорить свой прогресс.
С этого момента вам просто нужно потратить время на то, чтобы узнать больше о том, как работает ваш веб-сайт WordPress, и какие темы, плагины и инструменты могут помочь вам перейти на новый уровень.
Всегда помните, что самое сложное в запуске веб-сайта — это начать работу . Сделайте это, и вы уже далеко продвинулись.
Хотите мой бесплатный курс: Как начать прибыльный блог за 7 дней?
Введите свое имя и адрес электронной почты, и вы получите мгновенный доступ к моему курсу, который был показан на Forbes , Business Insider и Предприниматель .
«*» указывает на обязательные поля
Полное руководство для начинающих
Овладение искусством создания нового веб-сайта может быть непосильным.
Вам придется побеспокоиться о тексте, дизайне и функциональности одновременно. Кроме того, вам нужно убедиться, что он оптимизирован для поисковых систем, чтобы ваши клиенты могли его найти.
Даже самые опытные маркетологи иногда не знают, с чего начать.
Вот почему мы составили это руководство, в котором рассказывается, как опубликовать веб-сайт.
В этом посте вы узнаете о ключевых областях, на которые следует обратить внимание при создании сайта. Выполнив эти шаги, вы получите прочную основу для создания привлекательного и эффективного веб-сайта.
1. Выберите вариант публикации
Вам не нужно быть техническим экспертом, чтобы опубликовать свой собственный веб-сайт. Доступны инструменты для любого уровня опыта и любого бюджета.
Первый шаг — выбрать один из четырех основных вариантов.
Кодирование (HTML, CSS, JavaScript)
Если в вашей команде есть профессиональный веб-разработчик или вы решите нанять его, код вашего сайта можно будет написать с нуля с использованием таких языков, как HTML, CSS и JavaScript.
Это самый сложный и трудоемкий вариант. Если вы хотите обновить свой сайт, вам нужно снова привлечь разработчика.
Положительным моментом является то, что у вас есть полная гибкость, позволяющая создавать все, что вы хотите. И нет базового программного обеспечения или плагинов для обновления и управления.
Конструктор веб-сайтов
Конструктор веб-сайтов — это быстро, легко и дешево.
Они позволяют создавать веб-сайты с помощью простого интерфейса перетаскивания. Иногда разработчики веб-сайтов позволяют вам создать и разместить свой сайт бесплатно, но обычно у вас будут некоторые ограничения с бесплатной учетной записью. Например, обычно вы не сможете выбрать собственное доменное имя.
К популярным конструкторам веб-сайтов относятся Wix, Weebly и Squarespace.
Если вы хотите создать веб-сайт быстро и недорого, хорошим вариантом может стать конструктор веб-сайтов. Но у вас не так много возможностей для настройки, и большинство конструкторов веб-сайтов делают невозможным перенос вашего сайта на другой хост в будущем.
Готовы сделать скачок и опубликовать свой первый сайт? 😄 Начните здесь ✅Нажмите, чтобы твитнуть
Система управления контентом (CMS)
Система управления контентом — это программное обеспечение, которое помогает пользователям создавать, управлять и редактировать контент веб-сайта.
Любой может использовать CMS, но это не так просто, как конструктор сайтов. Прежде чем вы сможете эффективно создавать и поддерживать веб-сайт, вам нужно еще многому научиться. Хотя вы можете создать целый веб-сайт на базе CMS, не зная HTML, знание некоторых из них поможет.
Это чрезвычайно популярный вариант — в мире 70 миллионов сайтов используют CMS. Некоторые из наиболее распространенных:
- WordPress
- Джумла!
- Друпал
- Magento (для сайтов электронной коммерции)
Распространение CMS через Интернет
Система управления контентом дает вам возможность создавать собственные веб-сайты и постоянно обновлять их. Вы можете добавить функциональность с помощью множества простых в установке плагинов.
Вы можете добавить функциональность с помощью множества простых в установке плагинов.
В отличие от конструктора веб-сайтов, CMS требует, чтобы вы выбрали отдельный хост веб-сайта (см. шаг 4).
Однако следует помнить, что использование CMS не всегда бесплатно. Хотя обычно будет бесплатная версия, у них есть ограничения.
Комбинация
Вам не нужно выбирать только один из этих вариантов, чтобы опубликовать свой веб-сайт.
Например, конструкторы веб-сайтов WordPress позволяют создать веб-сайт CMS с такой же простотой, как конструктор веб-сайтов.
Многие сайты создаются с использованием комбинации кода и CMS. Таким образом, профессиональный веб-разработчик может создать веб-сайт и внести любые существенные изменения в дизайн или функциональность, но такие задачи, как загрузка новых сообщений в блоге или замена изображений, будет легко выполнить любому.
2. Подготовьте содержимое своего веб-сайта
Независимо от того, какое решение вы используете для создания своего веб-сайта, его успех или неудача зависит от содержимого, которое вы на нем размещаете.
Лучше всего иметь план контента до разработки дизайна сайта. Вам не нужно планировать каждую тему, которую будет охватывать ваш блог, но вы должны иметь представление о том, о чем будут ваши основные страницы.
Мозговой штурм по значимым темам
На что направлен ваш веб-сайт? Как вы думаете, о чем ваша идеальная аудитория хочет читать?
Придумайте список интересных и актуальных тем.
Если вы в растерянности, загляните на сайты ваших конкурентов, чтобы узнать, какие темы они освещают.
Исследование ключевых слов
Хороший способ выяснить, на какие темы писать, — это исследовать ключевые слова. Цель состоит в том, чтобы выяснить, какие термины ищет ваша идеальная аудитория, и использовать эти слова в своем контенте, чтобы люди могли найти вас.
Вы должны придумать комбинацию коротких и длинных ключевых слов.
Короткие ключевые слова — это общие термины, которые ищут множество людей. Например, «Художественные принадлежности». Вы, вероятно, никогда не станете лучшим веб-сайтом «товары для творчества» в Google.
Вы, вероятно, никогда не станете лучшим веб-сайтом «товары для творчества» в Google.
Но, может быть, вы могли бы занять место в рейтинге «купить кисти в Сент-Луисе». Это ключевое слово с длинным хвостом. Конкуренция ниже, но и объем поиска тоже.
Ключевые слова с длинным и коротким хвостом ( Источник: Ahrefs)
Хитрость заключается в том, чтобы ранжироваться по большому количеству ключевых слов с длинным хвостом, чтобы привлечь большой объем трафика на ваш сайт.
Выберите имя
В некоторых случаях название вашего веб-сайта будет очевидным. Например, если вы являетесь устоявшимся бизнесом, вам нужно разместить свой сайт по адресу yourbrandname.com или аналогичному домену.
Если имя вашего веб-сайта все еще находится в стадии разработки, вы можете сузить его, увидев, какие доменные имена доступны. Найдите крупных регистраторов доменов, таких как GoDaddy, Namecheap, Bluehost и HostGator.
Стоимость вашего доменного имени может варьироваться в зависимости от регистратора. В некоторых случаях вы получите доменное имя бесплатно на год или более, если решите разместить свой веб-сайт на этом сервисе.
В некоторых случаях вы получите доменное имя бесплатно на год или более, если решите разместить свой веб-сайт на этом сервисе.
Ваше доменное имя должно быть привлекательным и рассказывать посетителям, о чем ваш сайт.
Используйте изображения и видеоконтент
Содержание вашего веб-сайта не должно быть исключительно текстовым. Людям нравятся изображения на веб-сайте, и им действительно нравятся видео.
На самом деле, 69% потребителей говорят, что они предпочли бы посмотреть видео, объясняющее продукт или услугу, а не читать текстовую статью о нем (18%) или просматривать инфографику (4%).
Карта вашей контент-стратегии
Аудитория вашего сайта состоит не только из людей одного типа.
Например, у вас могут быть посетители сайта на разных этапах пути клиента. Некоторые находятся на стадии осознания. Они просто узнают о том, что вы делаете, и о проблемах, которые вы решаете.
Кто-то близок к тому, чтобы сделать покупку впервые, а кто-то является постоянным клиентом.
Вероятно, ваш сайт посещают несколько разных покупателей. Например, компания B2B может продавать свои услуги руководителям отдела маркетинга и продаж. Каждая группа требует различного целевого контента.
Проведите мозговой штурм идей тем контента для каждой персоны покупателя на каждом этапе пути клиента.
Пример сопоставления содержимого ( Источник: Hull)
Редактировать для контроля качества
Проанализируйте свою работу и выполните серию исправлений. Редко бывает, что вы выбиваете свою статью из парка с первой попытки, поэтому просмотрите весь свой контент свежим взглядом.
Если вам нужна небольшая помощь с грамматикой и правописанием, выберите инструмент из нашего списка лучших средств проверки грамматики для WordPress.
3. Разработайте и создайте свой сайт
Лучшие веб-сайты функциональны и красивы. На этом этапе вы решаете, как будет выглядеть ваш сайт и какими функциями он будет обладать.
Каркас вашего макета
Дизайн веб-сайта начинается с каркаса – чертежа вашего сайта в его простейшей форме. Думайте об этом как о скелете вашего сайта.
Думайте об этом как о скелете вашего сайта.
Каркас веб-сайта не связан с цветами или шрифтами. Скорее, он служит чертежами для размещения таких элементов, как кнопки, меню и изображения.
Пример каркаса веб-сайта
Вы можете нарисовать каркас вручную или использовать такие инструменты, как Adobe XD, Sketch или Figma.
Если вы используете конструктор веб-сайтов с функцией перетаскивания или шаблон WordPress, вам может не понадобиться точный каркас, но вы все равно должны набросать свой дизайн, прежде чем приступить к созданию.
Дизайн внешнего вида вашего бренда
Внешний вид вашего веб-сайта должен соответствовать вашему бренду. Интегрируйте свой логотип и фирменные цвета в дизайн и напишите контент в соответствии с вашим брендом.
Если ваш бренд новый, подумайте вот о чем: что вы хотите, чтобы ваши читатели или покупатели чувствовали при посещении вашего веб-сайта? Подумайте, как вы можете заставить это настроение сиять в вашем тексте и дизайне.
Внедрение удобного для навигации пользовательского интерфейса
Весь отличный контент в мире не может спасти ваш веб-сайт, если его использование сбивает с толку или разочаровывает.
Вот почему UX, или пользовательский опыт, является одним из основных соображений дизайна веб-сайта. UX-дизайн — это создание удобного и приятного пользовательского опыта для посетителей вашего сайта.
Например, логически структурируйте свой сайт. Должна существовать организованная иерархия страниц веб-сайта, и то, как перемещаться по этой иерархии, должно быть очевидным.
Организованная структура веб-сайта ( Источник: Lucidchart)
Соответствовать элементам дизайна. Кнопки и меню должны вести себя одинаково на сайте.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Не пренебрегайте дизайном мобильного сайта. Важно, чтобы ваш сайт был удобен для 54,8 % пользователей Интернета, просматривающих его с мобильных устройств. Мобильный адаптивный дизайн больше не является обязательным.
Важно, чтобы ваш сайт был удобен для 54,8 % пользователей Интернета, просматривающих его с мобильных устройств. Мобильный адаптивный дизайн больше не является обязательным.
A/B-тестирование избавляет от догадок при разработке веб-сайта. A/B-тестирование, или сплит-тестирование, сравнивает два элемента веб-страницы друг с другом, чтобы увидеть, какой из них работает лучше. Например, вы можете проверить, получают ли больше кликов красные или синие кнопки CTA.
Используйте результаты сплит-тестов для постоянной оптимизации UX.
Не знаете, как начать A/B-тестирование? Мы подготовили для вас список из десяти лучших инструментов A/B-тестирования WordPress.
4. Разместите свой сайт
Веб-хостинг — это онлайн-сервис, который позволяет вам опубликовать свой веб-сайт. Веб-хост предоставляет серверное пространство для файлов веб-сайта.
Если вы использовали конструктор сайтов, такой как Wix или Weebly, вам, вероятно, не нужно искать отдельный хост. Но большинству веб-сайтов требуется решение для хостинга.
Но большинству веб-сайтов требуется решение для хостинга.
Поиск веб-узла
Первое, что вам нужно сделать, это решить, какой тип веб-узла использовать. Для малого и среднего веб-сайта у вас есть несколько вариантов.
Общий хостинг
Ваш первый вариант — использовать одну из популярных хостинговых платформ, таких как GoDaddy или HostGator. Фактический сервер, на котором хранится ваш веб-сайт, будет принадлежать службе хостинга и часто (по крайней мере, в случае самых дешевых тарифных планов) будет использоваться совместно с другими веб-сайтами.
Виртуальный хостинг — доступный вариант, но у него есть недостатки. Многие хостинговые платформы вызывают медленную загрузку страниц или время простоя вашего сайта.
Это очень важно, поскольку коэффициент конверсии веб-сайта падает в среднем на 4,42 % с каждой дополнительной секундой загрузки.
Некоторые платформы также ограничивают вашу оперативную память и ЦП, что может привести к проблемам с производительностью вашего сайта.
Управляемый хостинг
Управляемый хостинг означает, что хостинговая компания занимается настройкой, администрированием и обслуживанием серверов.
Но это еще не все для тех, кто выбрал Kinsta в качестве своего хостинг-провайдера, например, непревзойденная поддержка, оптимизированная по производительности хостинговая инфраструктура, использующая преимущества сети премиум-класса GCP, оптимизированные для вычислений виртуальные машины C2, 35 центров обработки данных, бесплатная Kinsta CDN на базе Cloudflare. и его глобальная сеть из более чем 200 городов, брандмауэр корпоративного уровня и защита от DDoS.
Управляемый хостинг стоит немного дороже, чем виртуальный хостинг, но инвестиции всегда окупаются с точки зрения повышения производительности, безопасности, поддержки и повышения рабочей нагрузки.
Сделай сам
Другой вариант — взять на себя полную ответственность за настройку, обновление и обеспечение работоспособности серверов вашего веб-сайта.
Это может показаться хорошей сделкой, поскольку вам не нужно платить провайдеру управляемого хостинга. Но быть собственным системным администратором – это большая работа, требующая больших технических знаний.
Если у вас нет ресурсов для управления регулярным резервным копированием, сканированием безопасности и другим обслуживанием, хостинг «сделай сам» не для вас.
Загрузить файлы
Загрузите свои изображения, видео и пользовательские параметры темы, чтобы начать наполнять свой сайт интересным контентом.
Тестовый сайт
Перед запуском обязательно проверьте свой сайт на наличие ошибок. Ваш сайт должен быть протестирован в небольшой группе или в режиме предварительного просмотра, прежде чем он станет общедоступным.
Оптимизация файлов и мультимедиа для повышения производительности
Файлы большого размера замедляют работу вашего сайта. Убедитесь, что вы уменьшили большие изображения, чтобы обеспечить высокую скорость сайта.
Кроме того, добавьте метаданные к своему медиафайлу, чтобы сделать его более доступным для поиска. Дайте своим изображениям заголовки и альтернативный текст, а также добавьте заголовки, описания, ключевые слова и стенограммы к своему видеоконтенту.
5. Опубликуйте свой сайт
Вот и все! В тот момент, когда вы делитесь своим творением с миром.
Push Site Live
Если вы спроектировали и создали свой сайт, приобрели доменное имя, настроили веб-хостинг и протестировали свой сайт с помощью группы предварительного просмотра, осталось сделать только одно.
Нажмите «Опубликовать» и запустите.
Отправка сайта в поисковые системы
Google и другие основные поисковые системы довольно хорошо индексируют новые веб-сайты, но чтобы гарантировать, что это произойдет быстро, вы должны заблаговременно отправлять их самостоятельно.
Чтобы отправить свой веб-сайт в Google, настроить Google Search Console и подтвердить право собственности на веб-сайт.
Самый простой способ подтвердить право собственности на домен — скопировать запись DNS TXT и добавить ее к поставщику доменных имен.
После входа в Search Console перейдите в раздел «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить».
Google Search Console
Bing
Bing требует, чтобы вы следовали почти идентичному процессу с Bing Webmaster Tools. Войдите в систему, перейдите в «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить карту сайта».
Другие поисковые системы
Вы также можете отправить свой новый веб-сайт на Yahoo! и ДакДакГоу.
6. План на будущее
Веб-сайт — это не проект «установил и забыл».
Со дня запуска сайта у вас должен быть план обслуживания и улучшения сайта.
Расширение за счет нового контента и функций
Вы должны постоянно писать новый контент для своего сайта. Это поддерживает вовлеченность и интерес вашей аудитории, и это хорошо для SEO.
Одно исследование показало, что публикация двух-четырех сообщений в блоге в неделю – это лучший способ увеличить трафик и количество конверсий.
Вы можете поддерживать поток идей посредством изучения ключевых слов и конкурентов.
Вам также следует продолжать добавлять новые функции и обновлять пользовательский интерфейс. Сплит-тестирование и аналитика сайта расскажут вам, что нравится и не нравится вашей аудитории.
Увеличьте каналы дохода за счет монетизации
Вы вложили много труда в свой сайт — пришло время получить что-то взамен. Существуют способы монетизации вашего веб-сайта, которые выходят за рамки продажи продукта или услуги.
Медийная реклама
Никто не любит рекламу на веб-сайте, но это один из самых простых способов монетизировать свое присутствие в Интернете.
Google Adsense – это платформа, позволяющая отображать текстовую, графическую, видео- и интерактивную мультимедийную рекламу. Объявления, которые видят люди, основаны на их личных предпочтениях и истории поиска.
Существуют также альтернативы AdSense , на которые вы можете обратить внимание.
Партнерский маркетинг
Партнерский маркетинг — это когда бренд работает с партнерами (то есть с вами), которые продвигают продукты бренда.
Как партнер по маркетингу, вы размещаете партнерские ссылки на своем веб-сайте. Когда кто-то переходит по вашей уникальной ссылке и покупает продукт, вы получаете комиссию.
Вы даже можете зарабатывать деньги, продвигая Kinsta через нашу партнерскую программу.
Продажа контента
Продажа премиального контента, такого как электронные книги и онлайн-курсы, может принести вам немного денег. Он также служит другим целям.
Создание контента такого типа может повысить интерес к вашему бренду и повысить осведомленность о нем. И вы можете поместить контент за форму регистрации, чтобы собирать контактную информацию от потенциальных клиентов.
Используйте стратегию SEO
Вы уже провели исследование ключевых слов и следовали передовым методам SEO, когда создавали свой сайт, но ваша работа еще не завершена.
Как важная часть контент-маркетинга, SEO-стратегия имеет решающее значение для дальнейшего успеха вашего сайта.
Частью этой стратегии является создание нового контента, который мы уже обсуждали.
Часто упускают из виду область технического SEO. Регулярно проверяйте наличие технических проблем, таких как неработающие ссылки, циклы перенаправления или отсутствие безопасности HTTPS.
Вам также следует поработать над созданием профиля обратных ссылок вашего сайта. Профиль обратных ссылок — это набор ссылок на другие веб-сайты, которые направляют посетителей на ваш сайт. Важно, чтобы эти ссылки были с качественных сайтов.
Используйте стратегию использования социальных сетей
84 % взрослого населения США в возрасте от 18 до 29 лет являются активными пользователями социальных сетей. С помощью привлекательной стратегии в социальных сетях вы можете повысить узнаваемость бренда и привлечь некоторых из этих пользователей на свой сайт.
Создавайте профили для своего бизнеса в социальных сетях и регулярно обновляйте их новым контентом. Избегайте размещения исключительно рекламного контента. Ваша аудитория в социальных сетях только знакомится с вами — публикуйте сообщения, которые повышают узнаваемость или демонстрируют ценности вашего бренда.
Избегайте размещения исключительно рекламного контента. Ваша аудитория в социальных сетях только знакомится с вами — публикуйте сообщения, которые повышают узнаваемость или демонстрируют ценности вашего бренда.
Социальные сети должны быть социальными, поэтому поощряйте своих подписчиков общаться с вами и друг с другом.
Большинство платформ социальных сетей также позволяют создавать рекламу для привлечения большего числа пользователей.
Публикация вашего первого сайта может показаться страшной… но это не обязательно. Это руководство здесь, чтобы помочь. 😌Нажмите, чтобы твитнуть
Резюме
Публикация вашего первого веб-сайта может быть трудоемкой, но полезной задачей. Как только вы узнаете, какие шаги вам нужно предпринять, вы можете начать решать поставленные задачи.
При правильном руководстве вы сможете создать эффективный веб-сайт, который представит ваш блог или компанию в лучшем свете.
Если вы готовы приступить к созданию веб-сайта с помощью CMS, ознакомьтесь с этими статьями о том, почему вам следует использовать WordPress и где вы можете узнать, как его использовать.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как создать свой первый веб-сайт в 2022 году
Что общего между генеральным директором стартапа, юристом и фотографом-фрилансером? Им всем нужен сайт. В современном мире это и проще, и сложнее, чем когда-либо прежде. Появление конструкторов сайтов делает профессиональные веб-сайты доступными как для недизайнеров, так и для тех, кто не является техническим специалистом. Но только потому, что это легко, не означает, что это правильный путь. У нас есть тонна опыта в этой области — мы знаем, что делать и чего избегать. Исходя из нашего опыта, Hostinger с WordPress — лучший способ начать работу . Продолжайте читать, чтобы узнать, как это сделать.
Но только потому, что это легко, не означает, что это правильный путь. У нас есть тонна опыта в этой области — мы знаем, что делать и чего избегать. Исходя из нашего опыта, Hostinger с WordPress — лучший способ начать работу . Продолжайте читать, чтобы узнать, как это сделать.
Почему создание веб-сайта того стоит
Создание веб-сайта всегда стоит вложений, даже если ваш бизнес совсем новый. Профессиональный веб-сайт дает вам доступ к глобальной аудитории, вызывает доверие, облегчает масштабирование и дает вашей компании постоянный дом в Интернете.
Некоторые компании используют для этого социальные сети, поскольку они бесплатны и ими проще управлять. Но одних только социальных сетей недостаточно, чтобы охватить больше людей и связаться с вашими клиентами.
В социальных сетях вы зависите от постоянно меняющихся алгоритмов. Вы можете легко потерять текущих или потенциальных клиентов, если будете полагаться только на Instagram и Facebook.
Но когда вы создаете сайт, он на 100% ваш. Это здорово, что вы можете найти клиентов в разных штатах, регионах или даже странах. Для малого и местного бизнеса ваш веб-сайт может помочь вам занять место в результатах поиска «рядом со мной» в Google.
Наличие веб-сайта также позволяет вам получать больше информации о ваших клиентах. Вы можете использовать его для сбора адресов электронной почты и, в конечном итоге, превратить его в машину для генерации лидов.
Создание веб-сайта дает вам полный контроль над вашим брендингом и контентом. Это также лучший способ быть найденным через поисковые системы.
Инвестиции, необходимые для создания веб-сайта
Технически вы можете создать веб-сайт бесплатно. Но это не рекомендуется.
Бесплатные сайты обычно имеют фирменные субдомены, которые не подходят для коммерческого использования. Они также поставляются с другими спам-объявлениями, и вы будете действительно ограничены в том, насколько вы можете расти. Я не могу придумать ни одной бесплатной платформы для веб-сайтов, которая предлагает достаточно места для хранения, пропускной способности и ресурсов для успешного запуска сайта.
Я не могу придумать ни одной бесплатной платформы для веб-сайтов, которая предлагает достаточно места для хранения, пропускной способности и ресурсов для успешного запуска сайта.
Хотя ваш веб-сайт не будет на 100 % бесплатным, вам не нужно тратить целое состояние, чтобы создать и запустить качественный веб-сайт.
Всего за несколько долларов в месяц вы можете получить быстрый и надежный веб-хостинг и бесплатный домен.
Hostinger — наш любимый веб-хостинг для новых веб-сайтов. Планы начального уровня начинаются с 1,99 долларов в месяц, что дает вам четыре года веб-хостинга менее чем за 100 долларов.
Вам также придется приобрести доменное имя, которое обойдется вам примерно в 10 или 15 долларов в год. Защита конфиденциальности WHOIS для этого домена будет стоить дополнительно 10 долларов США в год.
Кроме того, вы можете получить бесплатное доменное имя, если перейдете на стартовый пакет WordPress от Hostinger. За 3,99 доллара в месяц вы получаете бесплатный домен, лучшую производительность и сервер, оптимизированный специально для WordPress.
При первоначальных инвестициях в размере от 150 до 250 долларов вы можете получить надежный веб-хостинг и доменное имя, заблокированное на четыре года.
Более длительные контракты — лучший способ заключить наилучшую сделку. Но вы все равно можете запустить веб-сайт менее чем за 100 долларов, если выберете годовой план.
Что касается времени, вы можете запустить свой сайт за несколько часов. Но будьте готовы потратить как минимум несколько дней на разработку сайта, создание копии и внесение небольших изменений по своему вкусу.
Девять шагов для создания вашего первого веб-сайта
Без лишних слов давайте посмотрим, как создать веб-сайт с нуля за считанные минуты.
Шаг 1 — Выберите тарифный план Hostinger
Hostinger — ведущая служба веб-хостинга. Он надежен, предлагает потрясающие многофункциональные планы хостинга и, что более важно, он очень дешевый.
Нажмите на эту ссылку, чтобы перейти на сайт Hostinger.
Когда откроется веб-страница, прокрутите страницу вниз, чтобы просмотреть варианты тарифного плана. Вы увидите цену за месяц для четырехлетнего обязательства. (Хотя четырехлетний план является самым дешевым планом в месяц, вы можете выбрать планы с более короткими обязательствами позже.)
Вы увидите цену за месяц для четырехлетнего обязательства. (Хотя четырехлетний план является самым дешевым планом в месяц, вы можете выбрать планы с более короткими обязательствами позже.)
Мы рекомендуем выбрать план WordPress Starter, который находится в средней левой колонке на изображении выше. Вы получаете все удобства и функции, которые вам могут понадобиться, а также бесплатное доменное имя.
Нажмите кнопку Выберите для плана, который вы хотите использовать. На следующей странице вы можете увидеть четырехлетнюю ставку, а также ставки для более коротких обязательств на один год, два года или помесячную цену. Выберите период времени, на который вы хотите подписаться, и следуйте инструкциям на странице для создания учетной записи.
Несмотря на то, что выполнение четырехлетнего плана может показаться трудным, помните, что вы зафиксируете низкую цену на весь четырехлетний срок. Вам не придется беспокоиться о повышении цен в течение четырех лет, что очень удобно.
Шаг 2. Пройдите мастер настройки Hostinger
Введите свою личную информацию и платежную информацию, чтобы завершить покупку плана веб-хостинга Hostinger.
Внимательно заполните все поля во избежание ошибок.
После того, как вы отправите свою платежную информацию, простой мастер установки Hostinger берет бразды правления в свои руки.
Сначала вы ответите на пару вопросов: для кого предназначен сайт, что это будет за сайт и какой у вас опыт в создании сайтов. Это помогает мастеру Hostinger адаптировать процесс установки под вас.
После этого выберите предпочитаемую платформу сайта. Мы рекомендуем WordPress для большинства сайтов. Если вы собираетесь продавать товары или услуги, Hostinger также предлагает комбинацию WordPress и WooCommerce, поэтому вы можете так же легко настроить интернет-магазин, как блог или домашнюю бизнес-страницу.
На следующем экране можно выбрать тему или шаблон, если хотите. Вы также можете просто начать с нуля с пустого сайта WordPress.
Выполнив этот шаг, вы почти завершили процесс установки! Затем мы бесплатно защитим это доменное имя от Hostinger.
Шаг 3 — Определите свое доменное имя
Ваше доменное имя — это адрес вашего веб-сайта. Например, наш www.crazyegg.com .
Это то, что ваши клиенты будут вводить в своем веб-браузере, чтобы увидеть ваш контент. Именно поэтому он должен быть актуальным, запоминающимся и максимально точно отражать то, что вы планируете делать со своим бизнесом.
Здесь вы можете столкнуться с некоторыми трудностями.
Прежде всего, ваш предполагаемый домен должен быть доступен. Если вы используете общие слова и ключевые слова, скорее всего, домен будет занят другим бизнесом.
Так что лучше выбирать уникальные доменные имена.
Hostinger предлагает вам два варианта после выбора платформы и шаблона вашего сайта. Вы можете защитить новый домен через Hostinger или подключить тот, который у вас уже есть, к вашему сайту.
Если вы подписались на план WordPress Starter, стоимость домена покрывается! Просто выберите левый вариант и найдите доступный домен в поле, которое появляется под ним.
После того, как вы найдете свой домен, не забудьте выбрать конфиденциальность WHOIS за дополнительные 10 долларов в год. Это означает, что вы платите немного больше, да, но ваша личная информация (например, ваше имя и адрес) не будет доступна для публичного поиска. Это того стоит.
Как только это будет сделано, Hostinger завершит процесс установки, и все готово!
Шаг 4 — Настройка веб-сайта WordPress
К счастью, Hostinger устанавливает WordPress за вас. Таким образом, вам ничего не нужно делать, чтобы ваш веб-сайт был готов к дизайну и наполнению контентом.
После завершения установки вы увидите следующее окно:
Нажмите Управление WordPress , и вы попадете в этот раздел панели инструментов Hostinger.
Здесь вы можете увидеть версию WordPress, которую Hostinger установил для вас.
В данный момент вам не нужно ничего делать. Но если вам когда-нибудь понадобится снова выполнить чистую установку WordPress (или для другого сайта в вашем тарифном плане Hostinger), вы можете найти эту опцию прямо в нижней части того же раздела панели управления.
Чтобы начать работу над своим сайтом WordPress, просто прокрутите немного вверх, где вы видите версию WordPress, и нажмите Редактировать сайт . Это приведет вас к самому WordPress, чтобы внести изменения в ваш сайт.
Здесь все будет более подробно, так что будьте готовы! Сделайте десятиминутный перерыв, насытитесь водой и сосредоточьтесь.
Внимательно просмотрите каждую вкладку и раздел строки меню WordPress, чтобы ознакомиться с пользовательским интерфейсом WordPress. Большинство из них говорят сами за себя, например, публикации, медиа, страницы, комментарии и настройки.
Здесь мы сосредоточимся на точной настройке основных параметров, чтобы в дальнейшем улучшить ваш опыт. Вот три вещи, которые нужно сделать прямо сейчас, чтобы начать:
1. Завершить название и слоган вашего веб-сайта
Нажмите вкладку «Настройки» в черной строке меню WordPress в левой части экрана, а затем «Общие». . Введите название сайта и слоган в соответствующие поля.
. Введите название сайта и слоган в соответствующие поля.
Добавлять слоган необязательно. Если у вас нет слогана для вашего сайта, вы можете оставить его пустым. Вы также можете изменить или обновить их позже.
2. Установите постоянные ссылки на свой веб-сайт
Для тех из вас, кто не знает, постоянные ссылки определяют, как будут выглядеть отдельные адреса веб-страниц или URL-адреса вашего веб-сайта.
Вы хотите выбрать наиболее оптимизированную структуру URL для целей SEO, не говоря уже о том, что она выглядит лучше эстетически.
Подумайте об этом: какой из них вы предпочитаете, yourdomainname.com/about или yourdomainname.com/2018/aboutp?
Для этого перейдите в Настройки , затем Постоянные ссылки с главной боковой панели WordPress. Вы видите список опций на экране. Проверьте поле Post name .
3. Сделайте ваш сайт WordPress общедоступным
Вы должны сделать свой сайт общедоступным, если хотите, чтобы Google нашел индекс для вашего сайта.
Для этого перейдите к Настройки и нажмите Чтение . Снимите флажок Запретить поисковым системам индексировать этот сайт в разделе Видимость для поисковых систем (или убедитесь, что оно не отмечено).
Шаг 5 — Выберите и установите тему WordPress
Темы WordPress определяют внешний вид вашего веб-сайта. И хотя вы можете менять темы, вы должны подумать о выборе темы для своего веб-сайта. После того, как ваш сайт полностью запущен и работает, может быть гораздо сложнее изменить темы и обеспечить правильное копирование всего контента.
Сейчас у вас есть тема по умолчанию. Но всего за несколько кликов вы можете придать своему сайту уникальный внешний вид.
Откройте официальный каталог WordPress.org.
Вы найдете множество бесплатных и премиальных тем для просмотра. Более того, вы также можете посетить сторонние веб-сайты, такие как ThemeIsle и aThemes, если вам нужно еще больше возможностей.
Если понравившаяся вам тема доступна в официальном каталоге WordPress.org, вы можете установить ее напрямую, следуя приведенным ниже инструкциям.
На главной панели управления WordPress перейдите к Внешний вид, , а затем Тема . Выберите Добавить новый вверху.
Если вы знаете название темы, которую хотите установить, введите название (мы выбрали тему «Гестия») в строке поиска и нажмите «Установить » под нужной темой.
После завершения процесса установки нажмите Активировать , чтобы полностью включить его на своем веб-сайте. Эта кнопка автоматически появится вместо кнопки Установить после завершения установки.
Процесс будет немного отличаться, если вы хотите загрузить и установить премиум-тему.
Следуйте инструкциям, чтобы загрузить тему. Как правило, файлы загружаются в формате .zip. Сохраните его на рабочем столе.
Вернитесь на панель инструментов WordPress и нажмите Внешний вид, и затем Темы . Выберите Загрузить на странице Темы .
Выберите Загрузить на странице Темы .
Нажмите Загрузить тему . Откроется раскрывающийся список выбора входного файла. Нажмите Browse… и выберите ZIP-файл, который вы только что скачали. Нажмите Установить сейчас .
Шаг 6 — Выберите и установите подходящие плагины WordPress
Если благодаря темам ваш веб-сайт выглядит лучше, плагины улучшают его работу.
В то же время вы не хотите перебарщивать с загрузкой плагинов. Слишком большое их количество только замедлит работу вашего веб-сайта, чего следует избегать любой ценой!
Учитывайте свои потребности при просмотре плагинов. Вам может понадобиться помощь с SEO, контактной формой или кнопками для обмена в социальных сетях — почти для всего есть плагины. И помните, вы всегда можете добавить больше плагинов позже, когда будете создавать свой сайт.
Вот как загрузить плагин:
- Перейдите на панель инструментов WordPress.

- Нажмите Плагин , а затем Добавить новый .
- Введите название подключаемого модуля, который вы хотите установить, в строке поиска.
- Нажмите Install , и после завершения установки Activate .
Теперь плагин добавлен на ваш сайт WordPress, и вы увидите его в списке в меню панели инструментов WordPress. Нажмите на плагин, чтобы просмотреть и изменить настройки, добавить контент и т. д.
Шаг 7 — Создание страниц для вашего веб-сайта
Здесь вы создаете высококачественный и превосходный контент для своего веб-сайта.
Страницы — это домашняя страница, страница «О нас», страница «Контакты» или страница «Портфолио». Вы также можете рассмотреть возможность добавления страницы блога на свой веб-сайт, чтобы привлечь посетителей и помочь с SEO.
В WordPress вы увидите элемент в левой строке меню для страниц. Наведите курсор на это и нажмите Добавить новый в появившемся подменю.
Весь холст принадлежит вам, и вы можете писать и оформлять его так, как пожелаете. Затем просто нажмите Опубликовать , когда закончите.
Вы можете редактировать и пересматривать страницы в любое время, а также добавлять новые страницы в любое время.
Шаг 8. Улучшите навигацию вашего веб-сайта
На этом этапе вы отметили все основные задачи.
Осталось только настроить навигацию вашего веб-сайта, чтобы сделать ваш контент более удобоваримым для посетителей. Кроме того, вам не помешает набрать баллы с помощью результатов поисковой выдачи!
Вот как настроить меню и виджеты.
1. Настройка меню
Выбор темы определяет количество доступных вам опций, касающихся настроек меню.
Чтобы открыть панель меню, нажмите Внешний вид , а затем Меню на боковой панели панели инструментов WordPress.
С левой стороны находятся все страницы, которые вы можете добавить в меню, а с правой стороны представлена структура меню и его настройки. Вы можете перетаскивать элементы меню, чтобы изменить их порядок по своему усмотрению.
Вы можете перетаскивать элементы меню, чтобы изменить их порядок по своему усмотрению.
Когда вы закончите, нажмите Save Menu , чтобы сохранить настройки.
2. Настройте виджеты
Виджеты — это блоки контента, которые вы можете размещать в разных местах вашего веб-сайта. Чтобы открыть страницу виджетов, перейдите к Внешний вид на главной панели и нажмите Виджеты .
Вот как это должно выглядеть:
Чтобы добавить виджет, вам нужно взять его с левой стороны и перетащить в выбранную область справа. Опять же, у вас есть полная свобода действий в дизайне вашего веб-сайта — просто убедитесь, что вы расставляете приоритеты с точки зрения клиента для достижения наилучших результатов.
Ваш сайт еще не запущен, поэтому вы можете просмотреть его и посмотреть, как все выглядит, а также продолжать настраивать меню и виджеты и менять темы, пока не будете довольны результатами.
Дизайн и макет вашего сайта — это то, что занимает больше всего времени во всем этом процессе.
Шаг 9 — Запустите свой сайт!
Hostinger позаботится об установке WordPress и подготовит все необходимое для запуска вашего сайта. Итак, он готов к работе, когда вы закончите настройку дизайна и добавление контента.
Просто убедитесь, что ваш домен правильно указывает на ваш новый веб-сайт. Вы можете легко найти это в области WordPress на панели инструментов Hostinger. Hostinger сообщит вам, если у вас возникнут какие-либо проблемы. Если вы можете нажать Edit Website , ваш домен подключен правильно.
Теперь ваш сайт работает и готов к посетителям!
Следующие шаги
Теперь, когда ваш веб-сайт работает и выглядит великолепно, похлопайте себя по спине. Вскоре вы будете пожинать плоды своей работы по его настройке.
Однако важно знать, что работа не ограничивается простой настройкой веб-сайта. Вы можете сделать больше, чтобы увеличить посещаемость вашего сайта. Один из лучших способов сделать это — создавать сообщения в блоге для своего веб-сайта, а также другие маркетинговые активы, которые вы публикуете на своем новом сайте.

 ru, хабр… Такие сайты имеют огромное кол-во записей, пользователи обращаются к таким сайтам с целью получить ответы и рекомендации.
ru, хабр… Такие сайты имеют огромное кол-во записей, пользователи обращаются к таким сайтам с целью получить ответы и рекомендации.


 yourawesomebusiness.com.
yourawesomebusiness.com.



 А сайт, размещённый на хостинге можно легко перенести в любой момент.
А сайт, размещённый на хостинге можно легко перенести в любой момент. Они часто включают такие функции, как шаблоны, интерфейсы drag-and-drop и простые в использовании инструменты для добавления контента. Этот вариант идеально подходит для тех, кто не знаком с кодом.
Они часто включают такие функции, как шаблоны, интерфейсы drag-and-drop и простые в использовании инструменты для добавления контента. Этот вариант идеально подходит для тех, кто не знаком с кодом. Но это не значит, что он подойдет всем — особенно из-за его высокой цены и загроможденного визуального редактора.
Но это не значит, что он подойдет всем — особенно из-за его высокой цены и загроможденного визуального редактора.

 Эта платформа изначально была разработана для создания контента для блогов, но теперь может превращаться в интернет-магазин, блог или портал. WordPress предлагает множество тем и плагинов для разработки контента сайта. Эти инструменты используются для улучшения его функциональности.
Эта платформа изначально была разработана для создания контента для блогов, но теперь может превращаться в интернет-магазин, блог или портал. WordPress предлагает множество тем и плагинов для разработки контента сайта. Эти инструменты используются для улучшения его функциональности.
 Он позволяет частным лицам и веб-мастерам в считанные минуты создавать доски объявлений сообщества, чтобы поддерживать связь с группой людей или идеями. PhpBB имеет большое и активное сообщество пользователей, многие участники которого выпускают сторонние инструменты, расширяющие функциональность phpBB намного больше, чем это возможно в основном продукте.
Он позволяет частным лицам и веб-мастерам в считанные минуты создавать доски объявлений сообщества, чтобы поддерживать связь с группой людей или идеями. PhpBB имеет большое и активное сообщество пользователей, многие участники которого выпускают сторонние инструменты, расширяющие функциональность phpBB намного больше, чем это возможно в основном продукте.
 Затем начните настраивать её в соответствии с вашим брендом.
Затем начните настраивать её в соответствии с вашим брендом.
 + 30-дневная пробная версия для премиум-класса
+ 30-дневная пробная версия для премиум-класса SEO-руководство
SEO-руководство NALINALINGINALING
NALINALINGINALING Сделки
Сделки

 Но мне нравится их установка, и это легко сделать. Для меня это очень важно для новичка. Выбрасывает ваши страхи за дверь. Я смог зарегистрироваться очень быстро.
Но мне нравится их установка, и это легко сделать. Для меня это очень важно для новичка. Выбрасывает ваши страхи за дверь. Я смог зарегистрироваться очень быстро. Я пошел дальше и изменил некоторые формулировки и изображения, и они сделали его проще.
Я пошел дальше и изменил некоторые формулировки и изображения, и они сделали его проще.
 Но когда я выбирал один, я был очень ограничен во внешнем виде. То есть я бы сам его поменял. Мне бы хотелось увидеть больше предложений Wix.
Но когда я выбирал один, я был очень ограничен во внешнем виде. То есть я бы сам его поменял. Мне бы хотелось увидеть больше предложений Wix. Страница 2 и я уже выбирал шаблон для своего сайта.
Страница 2 и я уже выбирал шаблон для своего сайта.