Содержание
Как бесплатно самому создать сайт с нуля
В этом уроке я рассказываю и показываю как бесплатно самому создать сайт с нуля. В уроке я не потратил ни рубля на создания сайта, однако для полного понимания темы я рассказал и про платные способы и инструменты, которые помогают быстрее создавать сайты — использовать их или нет, это уже решать вам, моя задача показать их.
Дополнительно:
Урок получился длинным и насыщенным, поэтому я добавил все инструменты и сервисы, о которых рассказывал в видео, в описание к уроку. Там вы найдете все ссылки, название инструментов и таймкоды на все темы из урока.
Содержание статьи:
- ВИДЕО: Как бесплатно самому создать сайт с нуля
- Сервисы, которые я использую в уроке
- Название плагинов и тем, которые я использую в видео
- Дополнительные материалы
- Таймкоды на темы из урока
- Заключение и рекомендации
ВИДЕО: Как бесплатно самому создать сайт с нуля
youtube.com/embed/04Zo0hBfwzM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Сервисы, которые я использую в уроке:
➡ Хостинг, домен и CMS регистрируем тут: Хостинг и домен
➡ Генератор логотипов для сайта тут: Обзор генератора лого
➡ Мой бесплатный курс по созданию сайтов тут: artbashlykov.ru/course-free-wp
Название плагинов и тем, которые я использую в видео:
- Тема — «Astra»
- Плагины:
- CoBlocks
- Cyr-To-Lat
- Elementor
- jQuery Smooth Scroll
- WP Sitemap Page
Дополнительные материалы:
- Бесплатные иконки (фавиконки) для сайта я брал тут: https://clck.ru/NBhcs
- Подробное видео по работе с Elementor (начало на 26 мин.) тут — https://clck.ru/No4qm
- Конструктор карт Яндекса тут — https://clck.
 ru/EXnJi
ru/EXnJi - Урок: как купить, зарегистрировать и подключить домен к сайту тут — https://youtu.be/6bkvslQMH6E
Таймкоды на темы из урока:
0:19 — организационные моменты
1:50 — что потребуется для сайта (теория)
3:54 — создаем бесплатный аккаунт на хостинге
8:27 — выбираем и регистрируем домен для сайта
12:33 — создаем администратора домена (как и зачем?)
17:23 — устанавливаем CMS-систему WordPress
22:31 — обновление файлов сайта
23:41 — настройка сайта (раздел «Настройки»)
31:06 — создание страниц и записей
33:11 — разбираемся с редактором страниц/записей
53:35 — создание страниц и их свойства
57:29 — как добавить карту от Яндекса к себе на сайт
1:00:14 — блок «Поделиться» от Яндекса
1:01:54 — как менять внешний вид сайта (Разбираемся с «Темами/Шаблонами»)
1:06:24 — настраиваем внешний вид сайта (Тему)
1:17:20 — настраиваем шапку сайта (+ где брать логотипы для сайта)
1:36:16 — настройка сайдбара
1:38:29 — настройка подвала сайта и виджетов
1:44:54 — настройка «Меню» сайта
1:48:24 — что такое плагины и как их устанавливать
1:54:38 — обзор плагина «Cyr-to-Lat»
1:57:03 — обзор плагина «jQuery Smooth Scroll»
1:57:32 — обзор плагина «Wp Sitemap Page»
2:02:51 — обзор плагина «CoBlocks»
2:07:17 — обзор плагина «Elementor»
2:23:05 — заключение и рекомендации
Заключение и рекомендации:
Теперь вы знаете как бесплатно самому создать сайт с нуля, единственно хочу добавить несколько слов. Я понимаю, что урок получился довольно длинным, поэтому добавлю сюда ссылку на пошаговый курс с видео-уроками по созданию сайта. В нем я разбил все темы на 10-15 минутные уроки и подробно разобрал все моменты, которые могут вызывать вопросы. Плюс в курсе вы можете написать в службу поддержки и я помогу решить возникший вопрос.
Я понимаю, что урок получился довольно длинным, поэтому добавлю сюда ссылку на пошаговый курс с видео-уроками по созданию сайта. В нем я разбил все темы на 10-15 минутные уроки и подробно разобрал все моменты, которые могут вызывать вопросы. Плюс в курсе вы можете написать в службу поддержки и я помогу решить возникший вопрос.
На этом все. Если этот урок оказался для вас полезным — поделитесь им в соц сетях, для меня это будет лучшая благодарность. Ну, а если вам есть что добавить или остались вопросы — смело пишите в комментарии и я постараюсь помочь.
| {{{description}}} | {% if (!i && !o. options.autoUpload) { %} options.autoUpload) { %} {% } %} {% } %} |
Как создать видео-сайт: (Самый простой способ!)
Умные люди во всем мире думают о том, как создать видео-сайт. И они, безусловно, правы — сайт обмена видео может стать отличным способом заработать немного денег, начать модный онлайн-проект и даже стать интернет-кумиром!
Все, что вам нужно сделать, это выбрать правильный способ создания видео-сайта. В этом посте мы расскажем вам о самых популярных и проверенных способах сделать это.
Итак, давайте поговорим о
Как создать видео сайт?
- Что нужно знать перед созданием видео-сайта с нуля
Каждый, кто решит создать сайт для загрузки видео, должен будет найти ответы на следующие вопросы.
1.1. Создайте свой видео-сайт
Вы можете разработать макет своего сайта с помощью шаблонов или создать его с нуля (кстати, мы не рекомендуем вам использовать готовые решения, если вы хотите получить эффективный веб-инструмент). Чтобы создать веб-сайт, подобный YouTube, вы можете использовать один из этих инструментов:
Чтобы создать веб-сайт, подобный YouTube, вы можете использовать один из этих инструментов:
- Программное обеспечение для веб-дизайна (Dreamweaver/FrontPage и инструменты для активной разработки страниц).
- Конвертер видео во флэш-видео на базе сервера (Adobe Flash Media Interactive Server 3) или средство для создания проигрывателя флэш-видео (Moyea Web Player Pro).
1.2. Найдите хороший веб-хостинг для своего веб-сайта с видео
Вам следует подобрать экономичный план хостинга для службы потокового видео с большим объемом данных, поскольку для этого потребуется много места на диске, а также высокие ограничения пропускной способности.
1.3. Соблюдайте требования для создания потокового видео
Если вам интересно, как сделать сайт наподобие YouTube, обязательно подумайте о следующих параметрах:
- Надежное хранилище (SSD или облачный хостинг).
- Отличное сетевое подключение (выберите сеть доставки контента (CDN).

- Высокая пропускная способность (Hulu рекомендует 13 Мбит/с, Amazon рекомендует 15 Мбит/с, а Netflix рекомендует 25 Мбит/с).
- Низкий джиттер (для борьбы с джиттером используйте потоковую передачу с адаптивным битрейтом (ABR)).
- Разумная задержка (например, RTMP (протокол обмена сообщениями в реальном времени) и WebRTC (веб-коммуникации в реальном времени) являются стандартами для потоковой передачи с малой задержкой).
- Безопасность (сетевой фон, безопасность токена, ограничение домена, географическое ограничение, водяные знаки, безопасность платежей зрителя).
1.4. Прочтите плюсы и минусы создания видео-сайта с нуля
Когда вы создаете веб-сайт самостоятельно, вы можете получить некоторые полезные навыки веб-дизайна и кодирования и т. д., и вы сможете сразу же исправить то, что вы сделали. И вы получите именно то, что хотите.
К сожалению, минусов больше, чем плюсов
- Кодирование занимает несколько часов (вы ведь не знаете, как сделать сайт наподобие YouTube в HTML, верно?).
 Коды также должны быть протестированы.
Коды также должны быть протестированы. - Необходимы разнообразные знания.
- На создание первых проектов уходит много времени.
- Существует значительное количество неизбежных проблем.
- Вероятность создания большого проекта низкая.
Как создать веб-сайт для обмена видео, такой как YouTube, с помощью Joomla
2. Воспользуйтесь конструктором сайтов
Видео темы решения конструктора сайтов: за и против сайтостроители.
Программное обеспечение для создания веб-сайтов позволяет создавать веб-сайты в режиме онлайн с помощью веб-платформы без сложного ручного кодирования. Все, что вам нужно, это подключение к Интернету и веб-браузер, и все готово!
Сегодня эти функции предлагают многие современные конструкторы сайтов: лидерами рынка являются Wix.com, Weebly.com и Ukit.com — они предлагают пользователям сотни бесплатных шаблонов и вариантов индивидуальных настроек.
2.
 1. Преимущества использования конструкторов веб-сайтов
1. Преимущества использования конструкторов веб-сайтов
- Они предоставляют значительное количество потрясающих шаблонов дизайна для самых разных отраслей.
- Лучший вариант для новичков.
- Они предлагают множество дополнительных функций для бизнеса и маркетинга.
- Они предлагают вам возможность создать свой сайт с помощью искусственного интеллекта.
- Их учебные пособия помогут вам понять процесс создания.
- Они дают вам возможность настроить свой веб-сайт для мобильных устройств.
- Они предлагают различные инструменты электронной коммерции.
- Они создают идеальную платформу для блогов.
2.2. Недостатки конструкторов сайтов
- После того, как вы выбрали шаблон, вы не можете изменить его, не начав заново.
- Нет доступа к коду вашего сайта для расширенных настроек.
- Вы можете создать свой сайт только с ПК или ноутбука.
- В бесплатном и самом дешевом плане на вашем сайте будет отображаться брендинг Wix.

- Трудно переключать шаблоны.
- Видимая реклама на бесплатном плане.
- Они не предназначены для удовлетворения сложных потребностей электронной коммерции.
- При просмотре вашего веб-сайта на мобильном устройстве ваш дизайн в режиме редактирования может немного отличаться от того, как он выглядит в режиме публикации.
- Обширные варианты стилей могут быть ошеломляющими.
- Платформа интегрируется только с одним платежным процессором.
2. 3. Кому будет полезно это решение?
В краткосрочной перспективе это может избавить вас от многих проблем. Но в долгосрочной перспективе это может повлиять на вашу универсальность, функциональность и бренд. Так что, как видите, это решение не для всех. Подойдет для тех, кто готов разбираться с огромным количеством настроек и тратиться на нужные приложения.
Что ж, не нужно гуглить, как сделать сайт наподобие YouTube с нуля: запустите свой собственный видеосайт с AI Website Builder Weblium, и уже через 48 часов вы получите результат, созданный профессионалами в вашей нише и бренде, с самая подходящая структура, высокий рейтинг и надежная поддержка!
Как создать веб-сайт для начинающих
3.
 Конструктор веб-сайтов Weblium — простой способ создать веб-сайт на видеоплатформе
Конструктор веб-сайтов Weblium — простой способ создать веб-сайт на видеоплатформе
Weblium — это продвинутый Платформа для создания веб-сайтов с искусственным интеллектом нового поколения, созданная с использованием совершенно новой концепции и принципа обслуживания.
Зачем вам Weblium?
- Вы хотите тратить слишком много денег и времени на создание веб-сайта? Просто скажите Weblium, что вам нужно, какой сайт (блог) вы хотите создать, как назвать сайт и т. д., и в течение двух дней у вас будет готовый сайт, построенный на основе исследование нишевого рынка и индивидуальность вашего бренда, обеспечивающие надежное присутствие вашего веб-сайта в Интернете.
- Помните, как быстро вы покидали веб-сайт, который загружался слишком медленно? Используя Weblium, вы получите быстрый (выше 90/100 в PageSpeed Insights) и полностью отзывчивый веб-сайт благодаря первоклассной технологии Weblium!
- Больше не будет проблем при отображении сайта на разных устройствах: ваш сайт будет оптимизирован под любое устройство.
 Индивидуальный дизайн в соответствии с вашими предпочтениями будет идеально смотреться на любом размере экрана!
Индивидуальный дизайн в соответствии с вашими предпочтениями будет идеально смотреться на любом размере экрана! - Доверьте создание веб-сайта профессионалам и управляйте им как эксперт. С Weblium вы получите доступ к удобной панели администратора с интуитивно понятным редактором перетаскивания, чтобы вы могли вносить любые изменения в несколько кликов!
- Не нужно лишних поисков хостинга, домена и прочих проблем – хостинг, доменное имя и SSL-сертификат вам дадут на год!
- Вам нужен кто-то надежный, чтобы прикрыть вашу спину? Weblium гарантирует вам максимальную поддержку клиентов!
- Что насчет SEO? Weblium дает вам первоначальные SEO-настройки и интеграцию с Google Analytics!
- Хотите, чтобы поисковые системы признали ваш новый сайт надежным? Вы хотите, чтобы он был в списке сайтов с высоким уровнем доверия? Все сайты, созданные Weblium, сразу получают отличный рейтинг домена (поскольку они размещены на платформе, которой уже доверяют (рейтинг домена: 54).
 Чтобы получить такой рейтинг, нужно вложить много денег.
Чтобы получить такой рейтинг, нужно вложить много денег. - Уникальный продукт от известного бренда TemplateMonster.
Weblium — конструктор сайтов «сделай сам» от TemplateMonster
Большинство молодых стартапов в Англии, США, Греции, Австралии, Нигерии, Румынии, Португалии, Иордании и т. д. уже используют Weblium.
Трудно поверить? Просто попробуйте Weblium прямо сейчас!
Читайте также
Как создать сайт за 2 дня с помощью Weblium Website Builder
Полезные ресурсы по веб-разработке и дизайну в 2018 году
Как выделиться при использовании конструктора веб-сайтов
Не пропустите эти самые популярные
- Лучший хостинг для веб-сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон заработал всего за 6 часов без лишних хлопот.
 Ни минуты не теряется, работа идет.
Ни минуты не теряется, работа идет. - ONE Membership — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Так как больше всегда лучше.
- » — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, внедрение обязательных плагинов, функции безопасности и расширенную SEO-оптимизацию на странице. Всю работу за вас сделает команда разработчиков.
- Обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на работоспособность.
- лучших стоковых изображений для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором темы и размера.
- — чтобы завоевать абсолютное доверие посетителей вашего сайта.
 Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак.
Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак. - Служба оптимизации скорости веб-сайта — чтобы улучшить UX вашего сайта и получить лучший показатель Google PageSpeed.
Услуга «Готовый к использованию веб-сайт
Услуга создания SSL-сертификата
Как легко создавать веб-сайты за считанные минуты — Видеоруководство
Чтобы создать веб-сайт:
1) Перейдите на вкладку Сайты в своей учетной записи.
2) Перейдите на вкладку Веб-сайты и нажмите Создать .
4) Дайте вашему веб-сайту имя и выберите Веб-сайт в качестве типа. Выбранное имя предназначено только для внутреннего использования, и вы можете изменить его позже. Щелкните Сохранить и продолжить .
5) Выберите группы, которые вы хотите связать со своим веб-сайтом. Это группы, которые будут прикреплены к любым формам, которые вы создаете на своем веб-сайте. Выбрав их, нажмите Сохранить и продолжить снова.
6) Выберите шаблон или начните с нуля, и вы попадете в конструктор сайтов.
7) Перетащите блоки с боковой панели редактора, чтобы начать создавать свой сайт.
Ниже перечислены доступные блоки, которые вы можете перетаскивать для использования при создании веб-сайта, а также свойства, которые вы можете добавлять или редактировать в каждом из них, просто щелкнув блок.
Блоки контента:
Текст. Чтобы отредактировать содержимое и форматирование текстовых блоков, просто выберите текстовый блок и начните вводить текст непосредственно в конструкторе веб-сайтов.
Чтобы изменить форматирование, выделите текст, который хотите изменить. Появится полоса форматирования. Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.Разделители
Разделитель
Маленькое изображение и контент
Отзыв со звездным рейтингом
1 столбец содержимого
2 столбцы содержимого
3 столбцы содержимого
кнопки и другие кнопки и более
: Вы также можете сделать кнопки.
 внутренняя страница, конкретное всплывающее окно, целевая страница или якорь.
внутренняя страница, конкретное всплывающее окно, целевая страница или якорь.Социальные ссылки: где люди могут легко найти ваши учетные записи в социальных сетях.
Галерея
Image
Image carousel
Image gallery
Forms
Signup form
Contact form
Special blocks
Note: You одновременно можно использовать только опрос или викторину.
Прочие блоки
Блок HTML-кода. Если вы знакомы со вставкой HTML-кода, вы можете вставлять код из таких приложений, как Soundcloud.
Якорный блок: посетители вашего сайта не смогут увидеть этот блок. Вы можете использовать этот блок, чтобы назвать раздел страницы вашего сайта и сделать блок кнопок ссылкой на этот якорь.
Глобальные настройки веб-сайта
Чтобы получить доступ к настройкам в конструкторе веб-сайтов, просто щелкните вкладку Настройки в правом навигационном меню.
Там вы сможете внести глобальные изменения на свой сайт.
Например, вы можете изменить цвет всех кнопок на вашем сайте сразу. Аналогичным образом вы также можете изменять шрифты и различные элементы контента.
Создание страницы блога
1) Чтобы создать новую страницу блога, перейдите на вкладку Страницы .
2) Затем нажмите Создать новую , чтобы добавить новую страницу.
3) Выберите Блог в качестве нового типа страницы.
4) Выберите имя для страницы вашего блога.
5) Нажмите Сохранить .
После создания страницы блога, если вы наведете курсор на блок блога и щелкнете маленький значок редактирования, расположенный в правом углу, вы сможете изменить настройки своего блога на боковой панели под Содержание вкладка.
Примечание. Если вы не хотите, чтобы страница вашего блога отображалась на опубликованном веб-сайте, установите флажок Пометить как черновик страницы и Скрыть страницу из навигации .

 ru/EXnJi
ru/EXnJi Как самому сделать сайт с нуля и бесплатно» мы создали главную страницу сайта при помощи бесплатного конструктора контента SP Page Builder Lite. В этой части продолжим работу с данным компонентом, создав страницу «О нас» (рисунок ниже), а также создадим страницу «Наши проекты» в виде галереи изображений с подписями. Для галереи будем использовать бесплатный плагин sigplus. Подробнее о нём можно прочесть в предыдущей статье в моём блоге «Обзор sigplus. Галерея в материале Joomla».
Как самому сделать сайт с нуля и бесплатно» мы создали главную страницу сайта при помощи бесплатного конструктора контента SP Page Builder Lite. В этой части продолжим работу с данным компонентом, создав страницу «О нас» (рисунок ниже), а также создадим страницу «Наши проекты» в виде галереи изображений с подписями. Для галереи будем использовать бесплатный плагин sigplus. Подробнее о нём можно прочесть в предыдущей статье в моём блоге «Обзор sigplus. Галерея в материале Joomla».
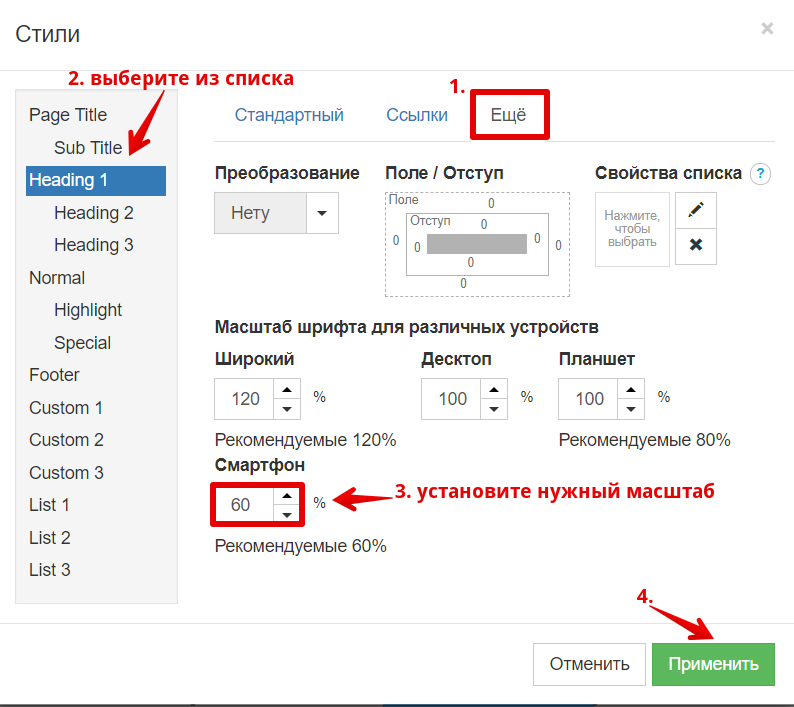
 Визуальный текстовый редактор Joomla 4
Визуальный текстовый редактор Joomla 4
 Коды также должны быть протестированы.
Коды также должны быть протестированы.
 Индивидуальный дизайн в соответствии с вашими предпочтениями будет идеально смотреться на любом размере экрана!
Индивидуальный дизайн в соответствии с вашими предпочтениями будет идеально смотреться на любом размере экрана! Ни минуты не теряется, работа идет.
Ни минуты не теряется, работа идет. Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак.
Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак. внутренняя страница, конкретное всплывающее окно, целевая страница или якорь.
внутренняя страница, конкретное всплывающее окно, целевая страница или якорь.