Содержание
Сделать сайт для видео бесплатно
Вам давно нужен был собственный сайт для публикации видеозаписей с удобным поиском и каталогом? Создайте собственный сайт бесплатно с использованием шаблонов конструктора Nethouse.
Ни социальные сети, ни YouTube, к сожалению, не смогут дать такого удобного функционала для вашего проекта, как отдельный сайт. Но если вас останавливала стоимость и сложность разработки, есть альтернатива. Это займет у вас всего пару часов.
Используя конструктор сайтов Nethouse, вы получите широкий функционал для вашего сайта. Реализуйте те или иные опции в зависимости от ваших потребностей и профиля:
- размещение видео, в том числе с YouTube;
- создание информативных описаний к видео для удобного поиска и поисковых запросов;
- создание разделов с видеозаписями определенной тематики на сайте;
- возможность делать рассылки на электронную почту, используя настройки в панели управления сайтом;
- раздел дополнительной информации, контакты, обратная связь;
- статистика посещаемости сайта;
- кнопки социальных сетей.

Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Используя собственный сайт для видеозаписей, вы сможете реализовать и использовать более широкий функционал, чем предлагают даже платные аккаунты видеохостингов. В то же время, вы получаете весь этот функционал на бесплатной основе.
Доменное имя сайта уникально, и у вас есть возможность использовать для раскрутки и продвижения сайта методы контекстной и прямой рекламы. Используйте также поисковую оптимизацию, чтобы создавать описания к видео, которые будут релевантны наиболее частым запросам по вашей тематике. Заказывайте дополнительные услуги Nethouse, в том числе регистрацию доменного имени второго уровня и скрытие копирайта.
Заказывайте дополнительные услуги Nethouse, в том числе регистрацию доменного имени второго уровня и скрытие копирайта.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ru
Шаблоны для сайта для видео
Шаблон «Темный»
Отлично подходит для создания сайта для видео
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Черное дерево»
Универсальный вариант для коммерческих сайтов, в том числе для сайта для видео
Возможность создания своего сайта с видеозаписями оценят видеоблогеры и путешественники, а также мастера, публикующие видео-инструкции, например, по ремонту автомобилей или строительству. Также он будет полезен для тренеров и преподавателей, которые смогут размещать в удобном виде свои лекции и дополнительные материалы.
Компаниям отдельный сайт с удобным каталогом видео будет полезен для обучения персонала. Таким образом, отдельный сайт для размещения видеозаписей дает возможность продвигать его и нарабатывать положительную репутацию у пользователей.
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как Сделать Сайт Как YouTube: Инструкция
За время карантина и локдаунов видеостриминговые сервисы, например Netflix и YouTube, стали основным способом расслабиться или отвлечься. Мы смотрим фильмы и влоги везде: во время еды, лежа в кровати или в ванне, в спортзале и на пляже. В 2022 году такие веб-сайты все еще чувствуют себя хорошо: количество зрителей и их доходы продолжают расти, а вся статистика по инвестициям и просмотрам говорит о том, что в этой нише много перспектив для молодых стартапов.
Как сделать сайт как YouTube? С чего начать и куда обращаться за помощью? У нас есть ответы на эти вопросы. В этой статье разбираемся в разработке веб сайтов: какие функции нужны, сколько стоит сделать видеосервис и сколько по времени это займет. Погнали!
Погнали!
Что такое видеостриминговый сервис?
Так называют онлайн-платформу с большим количеством видеоконтента: фильмами, новостями, телешоу и музыкальными клипами. Выделяют несколько типов таких платформ в зависимости от того, кто создает контент:
- Сервисы с оригинальными фильмами и сериалами;
- с пользовательскими видеороликами;
- с ТВ-шоу.
Netflix, Hulu, YouTube, HBO Max, Amazon Prime Video — список можно продолжать. Если вы пользовались хотя бы одним из этих сайтов, то уже знаете, как работает видеостриминговый сервис.
YouTube — одна из крупнейших видеоплатформ, которая использует пользовательский контент. Это означает, что любой пользователь может загружать на сайт свои видео и смотреть, что запостили другие.
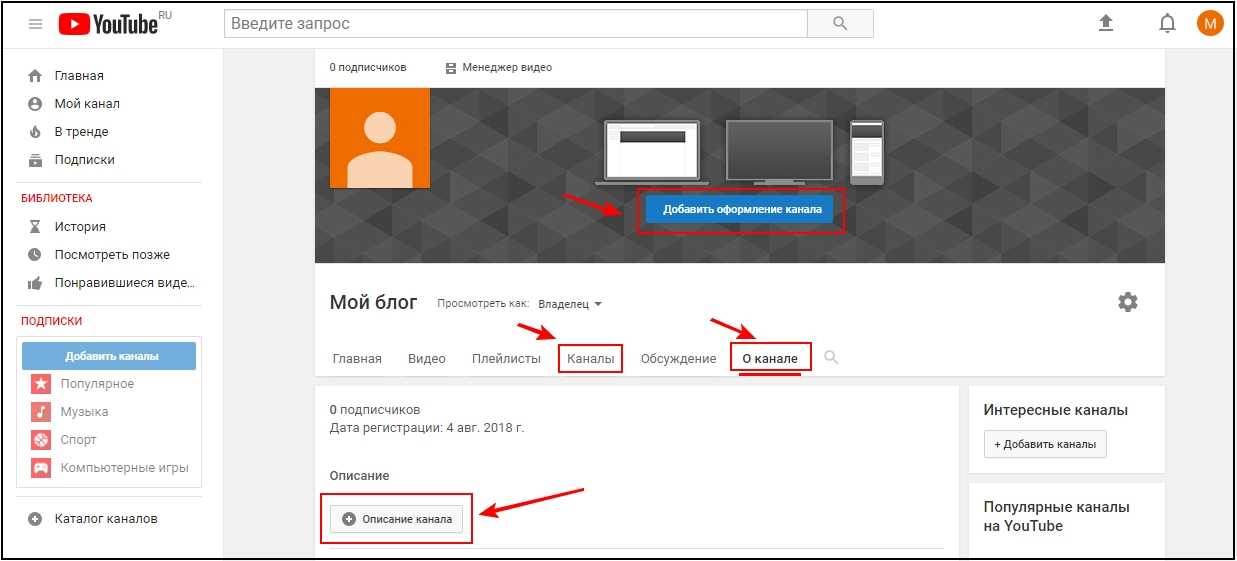
Интерфейс главной страницы
Чтобы узнать, как сделать сайт как YouTube, стоит начать с истории возникновения платформы. Вот краткий пересказ. В 2005 году трое сотрудников PayPal: Чад Херли, Стив Чен и Джавед Карим — основали свой стартап. Первые инвестиции пришли к ним от венчурных капиталистов. Сервис стал быстро набирать популярность, просмотры исчислялись миллионами, и уже в 2006 году его купила компания Google. К тому времени в YouTube работало всего 65 сотрудников.
Первые инвестиции пришли к ним от венчурных капиталистов. Сервис стал быстро набирать популярность, просмотры исчислялись миллионами, и уже в 2006 году его купила компания Google. К тому времени в YouTube работало всего 65 сотрудников.
После этого Google стала вкладывать в разработку веб сайта и пересмотрела бизнес модель стартапа: они запустили партнерскую программу для блогеров, локализовали интерфейс в других регионах и добавили платный оригинальный контент, в том числе фильмы и телешоу. Так YouTube начал быстро масштабироваться, и из простого сайта с короткими роликами стал одной из главных видеоплатформ в мире.
Немного фактов о YouTube
Сейчас никого не удивишь словами о том, насколько популярен YouTube — это знают все. Но мы в Purrweb привыкли иметь дело с объективными фактами и цифрами, поэтому собрали интересную и малоизвестную статистику о YouTube.
- В 2022 году YouTube остаетсяhttps://www.similarweb.com/top-websites/ вторым по посещаемости сайтом после Google.
 В среднем пользователи проводят на платформе 21 минуту.
В среднем пользователи проводят на платформе 21 минуту. - Первые деньги YouTube получил от венчурных капиталистов. Тогда самые большие вложения составили $11,5 млнhttps://www.smh.com.au/technology/youtube-founders-now-superstars-20061011-gdokrc.html и $8 млнhttps://www.nytimes.com/2006/10/12/technology/12hedges.html.
- В 2006 году Google купилаhttps://www.nbcnews.com/id/wbna15196982 YouTube за $1,65 млрд.
- В марте 2013 года на YouTube зарегистрировалосьhttps://www.reuters.com/article/us-youtube-users-idUSBRE92K03O20130321 1 миллиард активных пользователей в месяц (это почти 1/7 населения всей планеты!)
- YouTube доступенhttps://www.brandwatch.com/blog/youtube-stats/ на 80 различных языках.
- Каждую минуту пользователи загружаютhttps://www.tubefilter.com/2019/05/07/number-hours-video-uploaded-to-youtube-per-minute/ на платформу около 500 часов видео.
- Первое видео, которое появилось на YouTube, называлось «Я в зоопарке».
 Его можно найти до сих пор:
Его можно найти до сих пор:
За 17 лет YouTube прошел путь от небольшого стартапа до одного из крупнейших веб-сайтов в мире. Повторить такой успех мечтают многие. Но как сделать сайт с видеоконтентом, который привлечет инвесторов и пользователей? Давайте разбираться, из чего же состоит разработка веб сайта и какие функции понадобятся сервису.
READ MORE Идеальный маркетплейс для видеоконтента за 3 месяца с индексацией приватных страниц (что? да!)
Основные функции YouTube
Сейчас в это трудно поверить, но YouTube — это не первый сайт для пользовательского видеоконтента. В 2004 году, на год раньше, появился Vimeo. Если идея YouTube не была революционной, то что заставило инвесторов увидеть потенциал и вложить миллионы уже в первый год после его создания? Что такого многообещающего было в этом сайте? Ответ может скрываться в его функциональности.
Вот 4 основные функции сайта YouTube:
Поиск
YouTube — это гигантское хранилище контента с сотнями и тысячами страниц, поэтому если вы думаете, как сделать сайт без поиска и навигации, наш ответ — никак. Это маст-хэв для подобных платформ. На сайте YouTube поиск находится в верхней части каждой страницы. Кроме простых фильтров по длине, количеству просмотров, дате загрузки и другим параметрам, у этой технологии есть еще одна фишка: алгоритм, который предсказывает поисковый запрос пользователя.
Это маст-хэв для подобных платформ. На сайте YouTube поиск находится в верхней части каждой страницы. Кроме простых фильтров по длине, количеству просмотров, дате загрузки и другим параметрам, у этой технологии есть еще одна фишка: алгоритм, который предсказывает поисковый запрос пользователя.
Вот как выглядит алгоритм прогнозирования поискового запроса
Любой блогер на YouTube хочет, чтобы его видео выдавалось первым в поиске. Для этого у сайта есть собственное SEO — программное обеспечение, которое предсказывает интерес пользователей на основе ключевых слов, а затем ранжирует результаты. Чтобы ролик попал в топ, ему нужно правильное описание и заголовок — все как у сайтов в поисковиках.
У авторов есть доступ к специальной панели с поисковой информацией — там можно посмотреть, какие слова ищут их подписчики и общая аудитория веб-сайта.
Разработка веб сайтов с собственным ПО для поисковой системы может стоить целое состояние. Такие сложные технологии можно добавлять по мере развития проекта и получения инвестиций, но вот поиск по сайту нужен еще на стадии MVP. Команда разработчиков,которую вы выбрали, должна знать , как сделать сайт как YouTube с панелью поиска и оптимальным бюджетом.
Команда разработчиков,которую вы выбрали, должна знать , как сделать сайт как YouTube с панелью поиска и оптимальным бюджетом.
READ MORE 6 лучших примеров минимально жизнеспособных продуктов и их истории
Профиль пользователя
На YouTube пользователи могут смотреть видео без регистрации, но если захотят оставить комментарий, подписаться на канал или поставить лайк — надо зарегистрироваться. Раньше мы уже упоминали, что веб-сайт принадлежит Google, поэтому вход на сайт синхронизируется с их системой. Получается, что все, у кого есть учетная запись Gmail, уже автоматически зарегистрированы на YouTube.
Вход на YouTube
Если вас интересует, как сделать сайт как YouTube и создать там с нуля личные профили, подумайте о своей аудитории и о том, какая информация от них вам понадобится. Базовый набор: имя, адрес электронной почты, возраст для тех регионов, где действуют ограничения на просмотр контента, и необязательная фотография.
Панель администратора для блогеров
Как сделать сайт как YouTube, который самостоятельно будет генерировать контент? Позаботиться об авторах заранее и создать для них отдельный экран со статистикой и всей нужной информацией. На YouTube такой раздел называется YouTube Studio, он помогает пользователям управлять своим каналом и анализировать аудиторию. Например, здесь можно узнать ключевые слова в поисковом запросе, посмотреть на дашборде статистику по каналу и каждому видео.
На YouTube такой раздел называется YouTube Studio, он помогает пользователям управлять своим каналом и анализировать аудиторию. Например, здесь можно узнать ключевые слова в поисковом запросе, посмотреть на дашборде статистику по каналу и каждому видео.
На YouTube нет разграничения по уровням доступа: каждый может и смотреть, и создавать ролики. Любой пользователь может зайти на YouTube Studio и начать загружать видео. Но чтобы зарегистрироваться в программе монетизации и получать доход от контента, блогерам потребуется определенное количество подписчиков и просмотров.
Комментарии
Эта функция — ответ на вопрос, как сделать сайт интерактивным и вовлекающим. На YouTube все зарегистрированные профили могут оставлять комментарии, отвечать другим, а также ставить им лайки или дизлайки.
Комментарии на YouTube
Однако комментариям нужна модерация, чтобы удалять оскорбительные высказывания. На YouTube она автоматическая, а сейчас сайт тестирует еще одну новую функцию — они разрешают случайным блогерам устанавливать правила для комментариев на своем канале. Например, ограничения по темам или словам. Если вы уже задумываетесь, как сделать сайт как YouTube, то стоит точно следить за результатами их эксперимента. Потом этот опыт можно будет применять на других платформах.
Например, ограничения по темам или словам. Если вы уже задумываетесь, как сделать сайт как YouTube, то стоит точно следить за результатами их эксперимента. Потом этот опыт можно будет применять на других платформах.
Из чего состоит разработка веб сайтов: 7 шагов
Два самых частых вопроса, которые мы слышим: «Как сделать сайт как YouTube с фрилансером?» и «Сколько стоит разработка сайта?». Про второй поговорим чуть дальше, а на первый отвечаем сразу — практически невозможно. Такие платформы, как YouTube или Netflix — это сложные приложения. Обычно за ними стоит команда специалистов: разработчики, UI/UX-дизайнеры, копирайтеры и QA-инженеры.
Рабочий процесс с IT-компанией на аутсорсе будет состоять из 7 этапов. Рассказываем, что ожидать на каждом.
READ MORE 5 причин отдать разработку MVP на аутсорс
🤔 Дисклеймер: Ниже описано, как сделать сайт с Purrweb и как выглядит наш процесс разработки. Если вы решите работать с нами, то мы сможем гарантировать, что не пропустим ни одного важного шага. За других — не обещаем.
За других — не обещаем.
1. Позаботьтесь о контенте
Первый шаг: определить, какой контент вы будете использовать — пользовательские или оригинальные видео. Если вы собираетесь использовать фильмы и сериалы, то нужно заранее позаботиться об авторских правах. Тут вам потребуется помощь юристов, а разработчики присоединятся уже на следующем этапе.
2. Найдите команду разработчиков
Вопрос не в том, как сделать сайт, а в том, кто его будет разрабатывать. Чтобы выбрать опытную и надежную команду, заранее проверьте их портфолио и отзывы от предыдущих клиентов. Мы рекомендуем обратить особое внимание на прошлые кейсы — работала ли студия с аналогичными проектами и стеком технологий.
3. Подготовьте референсы, обсудите сценарии использования и ключевые функции
Чтобы узнать о ваших вкусах и предпочтениях, команда разработчиков попросит референсы. Заранее начните собирать то, что вам нравится — ссылки, скриншоты, подойдут и просто названия приложений. После этого специалисты составят карту пути пользователя и определят ключевые функции. Это поможет понять, как сделать сайт как YouTube с акцентом на удобный и приятный интерфейс.
После этого специалисты составят карту пути пользователя и определят ключевые функции. Это поможет понять, как сделать сайт как YouTube с акцентом на удобный и приятный интерфейс.
4. Выберите UX дизайн
На этом этапе команда подготовит первые макеты приложения. Они нужны для того, чтобы определить логику приложения и визуальную концепцию, собрать UI-кит с цветами, шрифтами и всем необходимым. На основе этих материалов процесс разработки станет более понятным и прозрачным. Дизайнеры представят вам свои идеи и рекомендации, а вам останется выбрать, как будет выглядеть веб-сайт.
5. Получайте апдейты каждые 2 недели
Большинство команд, включая Purrweb, работают спринтами — короткими промежутками, в которым мы фокусируемся на одной функции приложения. Две недели мы работаем только над ней, а в следующем спринте двигаемся к другому разделу. Это помогает нам расставлять приоритеты и оставаться организованными. После каждого спринта наш проджект-менеджер покажет вам промежуточные результаты, чтобы вы могли быть в курсе событий и быстро вносить исправления, когда потребуется.
6. Протестируйте веб-сайт перед запуском
Как сделать сайт как YouTube, чтобы он сразу заинтересовал инвесторов и клиентов? Как вариант, разработать сервис без ошибок. Никому не понравятся баги на сайте, они только вызовут у пользователей разочарование и раздражение. По этой причине тщательное тестирование перед релизом — обязательный пункт. На помощь придут QA-инженеры: они проверят каждый элемент и обнаружат потенциальный сбой еще до того, как он возникнет на сайте.
7. Разработайте маркетинговую стратегию, чтобы привлечь пользователей
Работа над веб-сайтом не заканчивается релизом. Чтобы постоянно расширять аудиторию и выводить сайт в топ, вам понадобится план по продвижению. Если вы отдадите разработку команду на аутсорс, мы гарантируем, что у вас будет достаточно времени, чтобы подумать над промо-акциями и рекламными объявлениями.
Стоимость и сроки разработки веб сайтов
Если вы добрались до этой части статьи, то, вероятно, задаетесь вопросом, сколько стоит разработка сайта, похожего на YouTube? Наша команда подготовила подробную разбивку по цене и срокам:
| Этап | Что мы делаем | Сколько часов занимает | Сколько недель занимает | Примерная стоимость |
| Оценка проекта | Обсуждаем идею приложения и оцениваем стоимость и сроки разработки | 1 день | — | бесплатно |
| UI/UX-дизайн | Разрабатываем пользовательские сценарии, придумываем концепцию дизайна, готовим дизайн каждого экрана | 180 часов | 6 недель | $7200 |
| Разработка приложения | Работаем над архитектурой и интерфейсом как на стороне клиента, так и на стороне сервера | 1600 часов | 18 недель | $64000 |
| Административная панель | Создаем инструменты для администратора, работы в профилями, восстановления пароля и внутренних уведомлений | 200 часов | параллельно разработке | $8000 |
| QA тестирование | Проверяем отсутствие ошибок перед релизом | 450 часов | параллельно разработке | $8100 |
| Проектный менеджмент | Управляем проектом разработки приложения и решаем административные задачи | на протяжении всего проекта | на протяжении всего проекта | 600$ 4500$ |
Если вы решите реализовать идею видеостримингового сервиса с нами, то разработка веб сайта обойдется вам примерно в $92000 долларов и займет около 5 месяцев.
Итоги
Мы надеемся, что наше руководство «Как сделать сайт как YouTube» помогло вам определиться, с чего начать разработку и на что обращать внимание.
Purrweb — это команда специалистов, которая помогает создавать MVP мобильных и веб-приложений с фокусом на удобный интерфейс и улучшенным UX. Если вы хотите узнать, сколько стоит разработка сайта на основе вашей идеи, мы можем вам помочь.
Есть идея для приложения? Заполните форму ниже, и мы свяжемся с вами в ближайшее время.
Насколько публикация полезна?
Оцени эту статью!
16 оценок, среднее 4.4 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью туда
Как сделать видео-фон для сайта
Один из популярных способов привлечения внимания людей, зашедших на сайт — это добавление видеофона для первого экрана главной страницы.
В этой статье мы разберем, какие нюансы существуют в применении такого элемента, когда его лучше использовать и как реализовывать.
Что касается плюсов видеофона, то первое, что приходит в голову, это очевидное — “это красиво”. При грамотной реализации фоновое видео оживляет сайт, позволяет посетителю сразу познакомиться с предоставляемой услугой — показать процесс производства, показать, что, зайдя на этот сайт, посетитель попал в реально-существующую компанию, которая готова показывать свой производственный процесс. Это повышает доверие.
На какие нюансы стоит обратить внимание при создании фонового видео
Сфера, для которой делается видеофон. Необходимо понять, что именно вы хотите донести видеофрагментом, ведь если делать его “просто так, чтобы было” можно произвести неправильное впечатление и вызвать недоверие.
Например, существует множество юридических сайтов, которые добавляют на фон совершенно абстрактные рукопожатия, подписание каких-то документов, словом, некие сущности, которые никак не выделяют компанию из ряда подобных и никак не вызывают чувство “знакомства” с ней после просмотра видео.
Само видео, его монтаж и размер. Любой видеофайл — это дополнительное время загрузки сайта. Несмотря на то что сейчас многие пользуются высокоскоростным интернетом, не следует ставить на фон фрагменты большой длительности и большого размера — оптимальная продолжительность — 10-20 секунд, вес файла — не более 10 Мб.Стоит помнить, что фон является зацикленным, поэтому нужно предусмотреть, чтобы переход из окончания видеоролика в начало не выглядел резким, можно использовать плавное затемнение. Оптимальное разрешение — 1280 на 720 пикселей — оно хорошо отображается на большинстве экранов и не сильно искажается на больших мониторах. Сам видеоряд не должен быть резким, дерганным, с большим количеством смены планов и цветов, он должен показывать основные преимущества предприятия.
Например, для художников — можно показать небольшие фрагменты создания картины, для крупных предприятий — моменты отлаженной работы заводских конвейеров. Существует важный совет, по поводу видеофона — на него стоит ставить видео, “которым вы гордитесь”. Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.
Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.
- Звук видео. Его не должно быть, стоит с этим смириться. Мало кому нравится, когда при просмотре сайтов возникают какие-то внезапные звуки или музыка. В случае необходимости в звуке стоит добавить кнопку, которая позволит посетителю самому при желании включить аудио.
- Техническая реализация. Размер файла — важнейший нюанс, и особенно это важно при работе с мобильной версией сайта, где скорость загрузки страницы наиболее важна. Стоит предусмотреть, что будет отображаться, пока не загрузится видео — например, фоновая картинка. Важно осознавать, что далеко не каждый мобильный браузер позволяет осуществлять автозапуск видеоролика на сайте.
Продвигаем сайты
Растим позиции и посещаемость
Подробнее
Помимо этого, для адаптивной версии сайта необходим грамотный механизм масштабирования видеоролика под разный размер экрана и под разное соотношение сторон. И всё это должно корректно отображаться во всём множестве браузеров. Довольно часто в мобильной версии сайта и вовсе отключают видео (оставив, например, просто фоновую картинку с каким-либо красивым эффектом), и это вполне обычное и нормальное решение — ведь видеофайл в таком соотношении сторон часто обрезается так, что сложно понять, что на нем происходит, да и снижение нагрузки на мобильный интернет посетителя — всегда выигрышный шаг.
И всё это должно корректно отображаться во всём множестве браузеров. Довольно часто в мобильной версии сайта и вовсе отключают видео (оставив, например, просто фоновую картинку с каким-либо красивым эффектом), и это вполне обычное и нормальное решение — ведь видеофайл в таком соотношении сторон часто обрезается так, что сложно понять, что на нем происходит, да и снижение нагрузки на мобильный интернет посетителя — всегда выигрышный шаг.
Итак, о технической стороне вопроса дальше и пойдет речь.
Как вставить видео на фон сайта
Стоит сразу же оговориться, что представленный далее метод — самый общий и типичный, и порой его приходится видоизменять под нужды и особенности конкретного сайта.
HTML-разметка нашего элемента будет выглядеть вот так:
<div> <video preload="auto" autoplay="autoplay" loop="loop" muted="" playsinline="playsinline" > <source src="/video/our-video.webm" type="video/webm"> <source src="/video/our-video.mp4" type="video/mp4"> </video> </div>
У нас есть основной обертывающий блок с классом “video-box”, внутри которого располагается наше видео. Для самого тега “video”, находящегося внутри, указываем атрибуты preload и autoplay — для загрузки и автоматического воспроизведения видеоролика при открытии страницы и атрибут loop для циклического воспроизведения фрагмента. Также здесь присутствует атрибут playsinline для того, чтобы при воспроизведении видео на телефоне оно автоматически не переходило в полноэкранный режим (актуально, например, для устройства на ios) и атрибут muted для отключения звука.
Внутри тега видео указаны два тега с источником “source”. Рекомендуется всё делать именно в таком виде — указывать как минимум два видеофайла с разными форматами для разных браузеров.
CSS — стили для данного блока:
Для основного блока задаем позиционирование, ширину и высоту во весь экран, и картинку на фон, пока видео не прогрузится
.video-box { position: fixed; top: 0; left: 0; background: url(/images/video-bg.jpg) no-repeat #333333; background-size: cover; overflow: hidden; z-index: 1; width: 100%; height:100%; }
Для тега “video” также задаем позиционирование и размеры в соответствии с родителем
.video-box video {
position: absolute;
top: 0;
left: 0;
width: auto;
height: auto;
min-width: 100%;
min-height: 100%;
}
Используем специальную директиву для проверки, поддерживает ли наш браузер свойство object-fit (которое определяет, как видеофон должен заполнять контейнер относительно высоты и ширины) и задаём фону значение cover для пропорционального отображения на всех размерах экрана.
@supports (object-fit: cover) {
.video-box video {
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
}
Добавление youtube-видео на фон сайта
Использовать видеофайлы, загруженные непосредственно в папку с сайтом не всегда удобно, и существует альтернатива — добавление видеоролика с youtube в качестве фона. При использовании данного метода следует удостовериться, что видео доступно для всех стран и не нарушает авторские права.
При использовании данного метода следует удостовериться, что видео доступно для всех стран и не нарушает авторские права.
HTML-разметка в данном случае выглядит следующим образом:
<div>
<div>
<iframe src="https://www.youtube.com/embed/xxxxxxxxxxx?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1&playlist=xxxxxxxxxxx" allowfullscreen>
</div>
</div>
Здесь существует основной оборачивающий контейнер с классом youtube-video-background, внутри которого есть блок, собственно, содержащий внутри себя iframe, в котором указан источник видео — ссылка с youtube.
Ссылка на источник видео имеет несколько параметров, на которые нужно обратить внимание:
xxxxxxxxxxx — id видео (вставляется в двух местах ссылки)
controls=0 — скрывает youtube-панель
showinfo=0 — скрывает информацию о видео
rel=0 — скрывает показ рекомендованных видео после окончания воспроизведения
autoplay=1 — позволяет видео запускаться автоматически
loop=1 и playlist=xxxxxxxxxxx — включают зацикливание видео
start=0 — запускает видео с самого начала (при необходимости, можно указать любое время видео как стартовую точку воспроизведения)
mute=1 — отключает звука видео
Перейдем к стилям. Для основного контейнера устанавливаем позиционирование, а также картинку на фон, которая будет отображаться, пока не загрузилось видео:
Для основного контейнера устанавливаем позиционирование, а также картинку на фон, которая будет отображаться, пока не загрузилось видео:
.youtube-video-background {
background: url(/images/video-bg.jpg) no-repeat #333333;
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -99;
}
Для iframe и родительского div задаем позиционирование и отменяем любые действия при наведении на них мышкой:
.video-box,
.video-box iframe {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
pointer-events: none;
}
Добавляем несколько медиа запросов, которые будут отвечать за масштабирование видео при изменении размера экрана, в зависимости от соотношения сторон:
@media (min-aspect-ratio: 16/9) {
.video-box { height: 300%; top: -100%; }
}
@media (max-aspect-ratio: 16/9) {
.video-box { width: 300%; left: -100%; }
}
Метод добавления видеофона с youtube является менее надёжным способом, так как при загрузке видеоролика со стороннего сайта требуется больше времени, за счет отправления особых запросов для получения файла. В случае проблем с сайтом-источником и недоступностью видео, видеофон также перестанет работать.
В случае проблем с сайтом-источником и недоступностью видео, видеофон также перестанет работать.
Итак, мы рассмотрели несколько примеров реализации видеофона для первого экрана сайта. Это интересный и живой элемент, который при правильной проектировке и реализации способен привлечь внимание посетителей и задержать их на сайте, позволить им познакомиться с компанией и увеличить доверие к ней.
Идеи для видеофона на сайт
Выбор видеоряда для фона на сайт ограничен лишь фантазией создателя, однако, мы приведем ниже несколько примеров видео из разных сфер:
Мастерские по производству мебели, обуви, предметов декора и т.д. — видео работы станков, инструментов в руках рабочих, красивый процесс производства
Сфера туризма — яркие виды природы, эмоции путешественников
Аренда авто, лодок, автобусов — видеоряд, показывающий удобство, хорошее состояние и внешний вид объектов
Салоны красоты, фитнес-центры — красивый “проход” камеры по салону, показ комфортабельности, стильного интерьера
Аренда, продажа недвижимости, коттеджи, квартиры — внешний вид объектов и территории вокруг
Сфера развлечений — можно показать эмоции — улыбки детей, взрослых.
 Например, после заезда в картинге.
Например, после заезда в картинге.Ручное производство (обувь, одежда, украшения, аксессуары) — видео, где эти вещи надеты на живых людях.
Юридические компании, консалтинг — лица реальных сотрудников, юристов
Для любых сфер продажи товаров — фрагмент с примером использования товара. Например, если вы продаёте спиннинги для рыбалки, то можно разместить видео с рыбаками, уловом
Наша компания занимается разработкой и доработкой сайтов любой сложности. Если вам необходимо добавить видеофон на сайт, или произвести какую-либо иную правку на сайте — оставьте заявку в форме ниже. Мы перезвоним вам в течение 30 минут.
Оставить заявку
Телефон*
Отправить
Я согласен на
обработку персональных данных
Поделиться:
Автор:
Роман Кондрашов
Категория:
Разработка сайтов
Видеоуроки по созданию сайтов на WordPress
- Хостинг
Хостинг- Виртуальный хостингВыбирают больше 80 % наших клиентов
- Облачный хостингДля проектов, которым критичен высокий аптайм
- WordPress-хостингДля проектов на CMS WordPress
- CMS-хостингДля проектов на популярных движках
- VIP-хостингНаилучшее решение для бизнес-проектов
- Конструктор сайтовСайт своими руками за полчаса
- Что такое хостингПростыми словами о работе хостинга
- VPS и серверы
VPS и серверы- Выбрать VPSДля нагруженных проектов
- Выделенные серверыДля высокопосещаемых нагруженных сайтов
- Что такое VPSКак работает и для чего подходит
- Создать сайт
- Домены
Домены- Зарегистрировать доменДля проекта любой тематики
- Цены на доменыВ любой из 1200 зон
- Перенести доменВо всех популярных зонах
- Что такое доменДля чего нужен и как выбрать
- SSL
SSL- Выбрать SSLДля сайта с формой, интернет-магазина и банка
- Что такое SSLДля каких проектов он нужен
- Почему мы?
Почему мы?- Наша команда
О том, кто делает HOSTiQ таким классным - Работа в HOSTiQ
О компании HOSTiQ и почему вам понравится здесь работать - Как работает поддержкаТо, что отличает нас от других
- Наше оборудованиеТехнические секреты о хостинге от HOSTiQ
- Автоустановщик скриптовВолшебный инструмент для начинающих
- Контрольная панельСамая удобная панель хостинга на планете
- Наша команда
- Инфопомощь
- Партнерство
Т. к. в Вашем браузере отключен JS (JavaScript), пожалуйста, используйте эти ссылки для навигации по сайту
к. в Вашем браузере отключен JS (JavaScript), пожалуйста, используйте эти ссылки для навигации по сайту
Согласно данным статистики Google Trends WordPress — самая популярная CMS в мире. Потому что:
- она проста в установке и использовании;
- огромные сообщества дизайнеров и программистов постоянно работают над созданием тем и аддонов, расширяющих ее функции;
- для WordPress есть очень много и бесплатных, и платных тем и плагинов, которые позволяют адаптировать дизайн под мобильные устройства, лучше индексировать сайты поисковыми системами и выполняют всевозможные другие функции;
- на WordPress можно сделать какой угодно сайт: блог, интернет-магазин, сайт-визитку, форум, новостной ресурс.
В своих видео мы рассматриваем основные вопросы по работе с WordPress для начинающих.
Выпуск № 1: обзор консоли, установка WooCommerce, выбор темы
В первой части мы купим хостинг с подарочным доменом, настроим WordPress, установим плагин WooCommerce и все необходимые инструменты. Затем выберем тему и загрузим готовый красивый шаблон, на котором любой сможет сделать свой интернет-магазин.
Затем выберем тему и загрузим готовый красивый шаблон, на котором любой сможет сделать свой интернет-магазин.
Выпуск № 2: редактируем шапку сайта
В этом выпуске полностью отредактируем шапку сайта: изменим её внешний вид, создадим новые категории для товаров, добавим бренды, сделаем выпадающие списки.
Выпуск № 3: редактируем главную страницу
В этом выпуске мы научимся менять дизайн любого элемента на странице в визуальном конструкторе Elementor. С его помощью вы сможете создать свой интернет-магазин именно таким, каким вы его представляете.
Выпуск № 4: создаём страницы о магазине, оплате, доставке, контакты
В этом выпуске с нуля создадим и наполним контентом в конструкторе Elementor дополнительные страницы: о магазине, оплате, доставке и возврате, а также контактах.
Выпуск № 5: работаем с товарами и фильтрами
В этом видео будем работать с товарами в магазине. Вы научитесь добавлять новые товары и создавать для них цвета или размеры. А также узнаете, как создать фильтры, чтобы посетителям было удобно находить, что нужно.
А также узнаете, как создать фильтры, чтобы посетителям было удобно находить, что нужно.
Выпуск № 6: доставка, оплата, логотип, SSL-сертификат
В последнем выпуске будем подключать доставку Новой Почтой и оплату через LiqPay, а также создавать логотип и устанавливать SSL-сертификат, чтобы люди могли безопасно расплачиваться на сайте картой.
Как установить WordPress
В этом видео мы пройдем установку WordPress с помощью автоустановщика движков Softaculous. Все произойдет очень быстро, меньше чем за 5 минут. Готовьтесь воспринимать. А еще лучше просто возьмите у нас WordPress-хостинг или хостинг на тест и попробуйте проделать все сами.
Как администрировать сайт на WordPress
Смотрите обзор админпанели WordPress и тех задач, которые нужно будет выполнять администратору сайта на данном движке.
Как выбрать и установить тему на WordPress
Внешний вид сайта в наше время — это практически самое важное. Так что выбрать тему нужно хорошую и подходящую именно вашему проекту. Смотрите, как это сделать.
Смотрите, как это сделать.
Как сделать страницу на WordPress
Страница — первичный элемент сайта, атом в его структуре. И если даже у вас будет блог, вам нужно знать, как сделать страницу с контактами или «О нас». Узнайте, как.
Как сделать рубрики на WordPress
Если на вашем ресурсе появляется больше трёх статей, вам точно нужно их распределить по рубрикам, чтобы их было удобнее найти нужную. Помогите посетителю вашего сайта, посмотрите, как сделать рубрики.
Как добавить запись в WordPress
Это просто «must watch» видео. Потому что какой сайт без контента? Смотрите, как добавить этот контент.
Плагины для WordPress
Начнем с общего разбора плагинов. Из видео вы узнаете:
- зачем нужны плагины;
- где и как их скачать;
- какие плагины установлены по умолчанию;
- как установить новые плагины и настроить их.
Плагины для комментирования
Если стандартной функции комментирования, имеющейся на WordPress, вам недостаточно (а так, скорее всего, и будет), мы поможем вам сделать выбор в пользу того или иного плагина. Мы сделали видеообзор самых популярных по количеству скачиваний плагинов для комментирования, а именно:
Мы сделали видеообзор самых популярных по количеству скачиваний плагинов для комментирования, а именно:
- Disqus;
- The Facebook Comments;
- Disable Comments;
- WordPress Social Login;
- Social;
- Rating-Widget.
Плагины для кэширования: W3 Total Cache
От кэширования данных зависит, насколько быстро ваш сайт будет работать. WordPress сам по себе не является очень быстрым движком, поэтому для комфортной работы вам будут необходимы плагины для кэширования. В первом видео разберем:
- что из себя представляет плагин W3 Total Cache;
- процесс его установки и настройки.
Плагины для кэширования: WP Super Cache и Hyper Cache
Второе видео по плагинам кэширования содержит в себе обзор еще двух популярных плагинов — WP Super Cache и Hyper Cache. Посмотрим, как их установить и настроить.
Интернет-магазин на Wordpress в Woocommerce
WordPress используется не только для блогов, как многие привыкли считать. Эта платформа может стать отличным способом создания интернет-магазина, если использовать для этого хороший плагин для электронной коммерции. Одним из таких плагинов является Woocommerce. Остановимся на нем подробнее:
Эта платформа может стать отличным способом создания интернет-магазина, если использовать для этого хороший плагин для электронной коммерции. Одним из таких плагинов является Woocommerce. Остановимся на нем подробнее:
- как установить Woocommerce;
- как активизировать и русифицировать;
- как настроить;
- как добавить товары;
- какие можно установить дополнительные плагины.
Плагины для создания мобильной версии сайта
Рассмотрим вопрос адаптации вашего сайта на WordPress к мобильным платформам. В видеообзоре мы рассмотрели такие плагины:
- JetPack;
- Wiziapp;
- WPtouch;
- WP Mobile Detector;
- WP Mobile Edition.
В конце видео вы найдете пример создания мобильной версии сайта с помощью плагина WPtouch.
Сайтбилдеры для WordPress: Aqua Page Builder и Page Builder by SiteOrigin
В быстром создании красивого и современного сайта вам помогут сайтбилдеры. Мы настроим и сравним:
- Aqua Page Builder;
- Page Builder by SiteOrigin.

Сайтбилдеры для WordPress: Beaver Builder Plugin, WR PageBuilder, Visual Composer
Продолжая говорить о сайтбилдерах, остановимся подробнее на:
- Beaver Builder Plugin;
- WR PageBuilder;
- Visual Composer.
Последний плагин является платным, но по отзывам пользователей это одно из лучших решений в построении собственного дизайна.
готовые превью для стрима и Ютуба бесплатно
У 90% самых популярных YouTube-видео – авторские превью. Создавайте вовлекающие превью для своих роликов в VistaCreate и получайте еще больше подписчиков на свой канал!
Создать превью
Превью YouTube уровня профи
Не нужно быть дизайнером, чтобы создавать потрясающие превью для YouTube-видео! В VistaCreate у вас под рукой есть набор инструментов и графических объектов, с которыми реально реализовать любую дизайн-идею!
Создать первый дизайн
Базовые инструменты, чтобы сделать YouTube-превью
В VistaCreate легко создавать отличные дизайны для превью YouTube всего за пару минут.
Шаблоны
Загрузить
Редактировать
Изменить размер
Объекты
Начните с шаблона
Начинать с пустого артборда не нужно! Наши профессиональные дизайнеры VistaCreate создали 70,000+ потрясающих шаблонов для быстрого старта.
Редактировать
Добавьте свой стиль
Персонализируйте дизайн своего превью YouTube, загружая в него любые свои фото или графические элементы.
Перейти в редактор
Редактируйте превью
Вы можете изменить в дизайне превью YouTube все, что захотите: от надписей и шрифтов до фонов и изображений.
Customize your thumbnail
Другой формат для дизайна превью
Создали крутой дизайн в онлайн-конструкторе превью и хотите использовать его в другом формате? Выберите любой из предложенных размеров или укажите свои параметры.
Начать
Больше яркости на youtube
В редакторе VistaCreate море объектов, которыми легко дополнять свои превью: иллюстрации, иконки, наклейки, рамки и многое другое.
Смотреть все объекты
Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
Удаляйте фоны на изображениях одним кликом
Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
Загружайте собственные изображения и мгновенно превращайте их в стикеры
Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
Получите безлимитное хранилище для всех ваших файлов и дизайнов
В любой момент получайте доступ к истории версий вашего проекта
Море фото
В VistaCreate огромная библиотека творческого контента. Получите доступ к более 70 млн. фото, видео, векторов і создавайте удивительные дизайны для нужд вашего бизнеса.
Получите доступ к более 70 млн. фото, видео, векторов і создавайте удивительные дизайны для нужд вашего бизнеса.
Море шрифтов
Выбирайте один из 680 встроенных шрифтов для латиницы, кириллицы и иврита – или загружайте свой.
Дизайн-объекты
В библиотеке VistaCreate 30,000+ впечатляющих дизайн-элементов – поле для креатива безграничное.
Простые советы, как сделать превью YouTube эффективнее
Превью обращает на себя внимание и вдохновляет посмотреть видео. Используйте эти подсказки, когда начнете создавать дизайн.
Будьте честными
– Превью должно быть настоящим анонсом ролика. Не обманывайте. Кликбейт только навредит.
Подберите правильный шрифт
– Надпись на превью должна легко читаться. Не переборщите с количеством шрифтов, чтобы не было нагромождения.

Используйте лучшие фото
– Выбирайте яркие изображения высокого качества, которые отлично выглядят в любом размере и передают ключевую идею видео.
Смотрите аналитику
— YouTube-аналитика поможет разобраться, нравятся ли вашей аудитории превью и названия видео. Отслеживайте, как ведут себя зрители в первые секунды просмотра.
Придумайте название
– В названиях важен баланс между прямотой и интригой. Заинтересуйте зрителя настолько, чтобы ему не терпелось кликнуть.
50,000+ статичных шаблонов
У вас под рукой библиотека VistaCreate со статичными шаблонами – воплощать креативные идеи и создавать мощные превью YouTube просто как никогда!
Найти шаблон
Видеоурок по созданию превью для YouTube
Создавайте собственные превью для YouTube с помощью VistaCreate и привлекайте внимание подписчиков. Из этого видео вы узнаете, как создать превью, которое будет выгодно выделяться среди других.
Из этого видео вы узнаете, как создать превью, которое будет выгодно выделяться среди других.
Частые вопросы
Как редактировать дизайн-объекты?
Во вкладке «Объекты» на левой панели есть множество элементов – фигуры, линии, иконки и многое другое, – которые помогут сделать дизайн по-настоящему авторским. Чтобы добавить в дизайн новый объект, найдите его в коллекции и просто перенесите его в свою композицию. Если захотите убрать объект, просто выделите его и нажмите кнопку «Удалить» в редакторе, клавишу пробела на клавиатуре или вынесите объект за границы дизайна. Иллюстрации и иконки могут быть разных цветов – меняйте их, но используйте не больше четырех цветов одновременно.
Какие возможности редактирования есть в VistaCreate?
Как наложить цветную маску/фильтр на фото в VistaCreate?
70,000+ премиум-дизайнов
С VistaCreate дизайнером становится каждый.
В редактор
Что говорят наши пользователи о VistaCreate
Использование VistaCreate помогло мне улучшить мои навыки по маркетингу и созданию контента. Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Прочтите историю Шарлотты
Если вы владелец малого бизнеса и на ваших плечах лежат много хлопот, без инструмента, который будет экономить вам время, например VistaCreate, вам не справиться. Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Прочтите историю Дженнифер
Теперь мой визуальный контент выглядит гораздо лучше, чем все, что приходило мне в голову раньше. С VistaCreate создавать графические дизайны гораздо быстрее и легче, так что у меня остается больше времени на ведение бизнеса. Это такой себе умножитель сил!
Прочтите историю Кирсти
У VistaCreate множество функциональных возможностей, а использовать их удивительно легко. Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Прочтите историю Лизы
В VistaCreate можно создавать графику так быстро, что не веришь собственным глазам! А поскольку все полностью настраивается, я могу создавать дизайны, соответствующие моему бренду просто молниеносно!
Прочтите историю Рика
Публикации на
Какой сделать сайт для заработка
Заработок – это главная цель всех новичков, которые собираются создать свой первый сайт. Не понимая, что и как здесь устроенно, они задаются вопросом – какой сделать сайт для заработка. В этой статье вы узнаете ответ.
Оглавление
- 1 Какие бывают типы сайтов
- 2 Заработок на некоммерческий сайтах
- 3 Заработок на коммерческий сайтах
- 4 Какой сайт лучше создать для заработка
Какие бывают типы сайтов
Есть множество типов сайтов, но все они разделяются на две большие группы: коммерческие и некоммерческие.
- К коммерческим относятся все сайты, на которых что-то продаётся – товар, услуга или любой другой продукт, который принадлежит владельцу проекта. Продажа является тем признаком, который делает сайт коммерческим. Интернет-магазины, лендинги, продающие блоги и другое – это коммерческие проекты.
- К некоммерческим относятся все сайты, на которых владелец проекта ничего не продаёт. В первую очередь это информационные сайты, блоги, форумы и другие типы проектов.
Какой сайт лучше создать для заработка? Скорее всего вы ответите, что коммерческий. Однако иметь какой-то продукт для продажи не обязательно, потому что даже некоммерческие сайты успешно монетизируются, а иногда даже больше, чем коммерческие.
Заработок на некоммерческий сайтах
Некоммерческие сайты – это преимущественно информационные блоги. Это сайты на одну выбранную тематику, на котором регулярно публикуются тематические статьи. Продвижение некоммерческих сайтов происходит исключительно за счёт SEO (поисковой оптимизации), и трафик приходит из поисковиков, например Яндекс или Google.
Для того чтобы сделать такой сайт, нужно следующее:
- Владелец сайта должен выбрать одну чёткую тематику, о которой будет проект.
- Владелец сайта должен быть экспертом в выбранной тематике, потому что только так он сможет создавать полезный для аудитории контент и давать советы.
- Выбранная тематика должна нравиться владельцу сайта, потому что публиковать статьи нужно регулярно. А если тема не по душе, то надолго амбиций хватит.
Некоторым кажется, что монетизировать некоммерческий сайт сложно и способов для этого мало. Однако это не так. Приступать к монетизации можно уже с того момента, когда посещаемость окажется 100 и более человек в сутки. Чем больше посещаемость, тем больше денег сайт принесёт. А посещаемость такому проекту приносят именно SEO-статьи, поэтому их нужно много. Зарабатывать на таком сайте можно следующими способами:
- Тизерная реклама подходит в основном только на ранних стадиях. Оплата происходит за клики по рекламным блокам или просмотры.
 Такая реклама часто содержит недостоверный или шок-контент. Пройти модерацию в этих сервисах можно даже с небольшой посещаемостью.
Такая реклама часто содержит недостоверный или шок-контент. Пройти модерацию в этих сервисах можно даже с небольшой посещаемостью. - Контекстная реклама от Google Adsense или Яндекс Директ. Представляет собой релевантную рекламу на страницах сайта. Оплата происходит преимущественно за клики, но бывает и за просмотры. Это более серьёзная реклама, в отличие от тизерной, но пройти модерацию в этих сервисах можно с большой посещаемостью.
- Партнёрские программы известных магазинов. От партнёрских ссылок сайт не становится коммерческим, потому что продаваемый продукт не принадлежит его владельцу. От продажи владелец сайта получает только процент.
- Продажа рекламы в виде обзоров, ссылок в публикациях, баннерах. Для этого есть специальные биржи, либо такая продажа может осуществляться после личной договорённости с рекламодателем.
Заработок на коммерческий сайтах
Отличие коммерческого сайта от некоммерческого в том, что он создаётся для какого-либо продукта или ассортимента продуктов. Поэтому, очевидно, что владелец сайта должен иметь этот продукт, чтобы его продавать. Продуктом может быть что угодно: товар (изделия ручной работы, одежда и др.), услуга (создание сайтов, фотограф, ремонт квартир, риэлтор), инфопродукт (тренинг, книга, онлайн консультация). Всё, что может продаваться, может стать объектом для создания коммерческого сайта и заработка на нём.
Поэтому, очевидно, что владелец сайта должен иметь этот продукт, чтобы его продавать. Продуктом может быть что угодно: товар (изделия ручной работы, одежда и др.), услуга (создание сайтов, фотограф, ремонт квартир, риэлтор), инфопродукт (тренинг, книга, онлайн консультация). Всё, что может продаваться, может стать объектом для создания коммерческого сайта и заработка на нём.
Продвигать коммерческий сайт можно всеми доступными способами. Преимущественно это платная контекстная или таргетинговая реклама. Так как сайт осуществляет продажу, то и расходы на рекламу покрываются и в результате образуется доход. Поэтому рекламу здесь можно использовать выгодно – она позволяет быстро привести нужный трафик на сайт.
Коммерческие сайты продвигаются и с помощью SEO. Но обычно этот способ рассматривается как второстепенный. SEO-продвижение требует больше времени и не приведёт трафик так же быстро, как реклама.
Монетизируется коммерческий сайт, как понятно, за счёт продаж продукта. Продажи зависят не только от количества трафика, но и от его качества. А также на это влияют и пост обработка трафика (рассылки и обзвоны в целях продаж).
Продажи зависят не только от количества трафика, но и от его качества. А также на это влияют и пост обработка трафика (рассылки и обзвоны в целях продаж).
Какой сайт лучше создать для заработка
Даже если вы имеете какой-либо свой продукт, готовый к продаже, но при этом являетесь новичком, делаете свой первый сайт, лучше начать всё равно с некоммерческого проекта. Некоммерческий сайт потребует минимальных финансовый вложений, и позволит обрести опыт в интернет-заработке.
Коммерческий проект потребует вложений в рекламу. При этом не факт, что они оправдаются, потому что то, насколько качественным будет трафик, зависит от правильности настройки рекламной кампании. Для создания коммерческого проекта, чтобы он приносил продажи, желательно иметь немного опыта.
Также по этой теме:
Как создать видео-сайт от А до Я
Если недавний быстрый рост индустрии видео по запросу чему-то нас научил, так это:
Вам нужно создать видео-сайт .
Больше людей, чем когда-либо прежде, хотят смотреть — и платить за — премиальный видеоконтент, и запуск собственного веб-сайта — лучший способ получить прибыль от этого спроса. Почему?
Потому что, хотя на таких платформах, как YouTube и Twitch, может быть больше внимания, деньги, которые эти платформы платят своим создателям видео, падают. (типа, реально вниз!)
Это означает, что если вы являетесь создателем, который хочет защитить свой бизнес в будущем и получать стабильный доход, вам нужно научиться создавать видео-сайты.
В оставшейся части этой статьи я покажу вам точные шаги, которые необходимо предпринять для этого.
Поехали!
Нет времени читать эту статью сейчас?
Загрузите бесплатную PDF-версию этого сообщения в блоге (включая все советы и ссылки).
Как создать видео-сайт
- Выберите платформу онлайн-видео.
- Загрузите свои видео.
- Оптимизируйте свой каталог.

- Настройте свой веб-сайт.
- Подключите свои маркетинговые инструменты.
- Необязательно: Запустите приложения OTT.
1: Выберите платформу для онлайн-видео
Первый шаг — выбрать профессиональную платформу для монетизации видео.
Хотя обычные конструкторы веб-сайтов великолепны, они не помогут вам создать платформу нужного вам типа.
Вместо этого вам нужна специально разработанная платформа монетизации видео, которая позволит вам беспрепятственно транслировать контент и принимать платежи без использования кода или найма разработчика.
Uscreen — отличный тому пример.
У нас есть все, что вам нужно для развития вашего бизнеса в Интернете. С нами вы можете:
- Создать свой собственный видео-сайт.
- Оптимизируйте свой сайт для поисковых систем – SEO.
- С легкостью загружайте и упорядочивайте свои видео.
- Распространяйте свой контент с помощью OTT-приложений на ТВ и мобильных устройствах.

- Монетизируйте свой контент любым удобным для вас способом.
- Принимайте платежи по всему миру.
- Потоковое видео в реальном времени на любое устройство.
- Отслеживайте рост и отток подписчиков.
- Владейте своей аудиторией.
В настоящее время мы являемся №1 в отрасли, и наши клиенты только что получили доход в размере 100 миллионов долларов США за 2022 год!
Нажмите здесь, чтобы посмотреть видео -> youtube.com/watch?v=XVDb8aOfnSY
Я также знаю, что Uscreen не всем подходит, поэтому вам следует потратить время на поиски платформы VOD. это правильно для вас.
Чтобы помочь вам, ознакомьтесь с этими 3 руководствами:
- 18 вещей, на которые следует обратить внимание при выборе идеальной OTT-платформы
- 12 лучших платформ членства и разработчиков веб-сайтов в 2022 году контент на ваш видео-сайт.

Размещение контента на вашем веб-сайте до того, как вы его настроите, обеспечит тип «каркаса», который вы можете использовать для создания своего веб-сайта. Позвольте мне объяснить…
Ваша домашняя страница должна выделять содержимое вашего каталога. В конце концов, ваш каталог — это ваш продукт; это то, что ваши клиенты подпишутся, чтобы получить доступ.
Вы можете увидеть, как Coreology Live искусно использует эскизы, описания и категории для демонстрации контента на своем видео-сайте электронного обучения здесь:
Это то, что мы называем оптимизированным каталогом контента.
Отображение вашего контента таким образом может улучшить взаимодействие с пользователем и обеспечить контекст для вашего веб-сайта. Это приведет к более высокому коэффициенту конверсии.
Итак:
Я настоятельно рекомендую вам загрузить свой контент и оптимизировать его до базового уровня, прежде чем приступать к настройке дизайна.
Выбранная вами платформа видеохостинга должна позволять вам делать это через их центральную панель управления, поэтому ознакомьтесь с их справочными материалами о том, как это сделать.

Если вы являетесь клиентом Uscreen, вы можете найти эту информацию прямо здесь.
3: Оптимизация каталога контента
Следующим шагом является обеспечение того, чтобы каталог контента:
- был прост в использовании.
- Приятная навигация.
- Ориентирован на помощь пользователям в поиске необходимого контента.
Оптимизация вашего каталога контента немного выходит за рамки этой статьи. Особенно, если вы используете платформу, отличную от Uscreen.
Тем не менее, есть 3 универсальных совета, которым вы можете следовать…
Во-первых, используйте интуитивно понятные категории для вашего контента, которые соответствуют цели вашей аудитории, например, учебные пособия GUEtv по дайвингу:
Затем создайте описательные, конкретные, привлекающие внимание заголовки, такие как Cakeflix использует для своей популярной серии видеороликов об украшении тортов:
Наконец, добавьте привлекательные миниатюры, которые придают контекст вашим видео, например, каталог балетных навыков Naturally Sassy:
Если вы хотите узнать больше о том, как полностью оптимизировать свой контент, ознакомьтесь с нашим руководством: Как организовать свой видеоконтент.

4: Настройте свой веб-сайт
Итак, теперь самое интересное…
Пришло время настроить ваш видео-сайт.
Ваша платформа монетизации видео должна предоставлять вам набор инструментов и функций для настройки веб-сайта, чтобы вы могли настроить дизайн своего веб-сайта и добавить свой собственный брендинг.
Например, Uscreen позволяет создавать потрясающие домашние страницы и целевые страницы с помощью нашего простого конструктора страниц. Эти предварительно разработанные шаблоны позволяют легко загружать контент и настраивать текст, типографику, макет и цветовые схемы в соответствии с вашими потребностями.
Источник изображения – Uscreen
С помощью конструктора страниц вы можете создать визуально привлекательную платформу, которую клиенты с нетерпением ждут.
Источник изображения — Uscreen
Или, если вы предпочитаете более структурированный вариант дизайна, вы можете использовать одну из 19 полностью настраиваемых тем веб-сайта Uscreen, чтобы помочь вам.

Теперь…
Как вы решите настроить свой веб-сайт потокового видео, зависит от вас. Но одна из ключевых вещей, которую следует помнить, — это согласованность бренда в вашем онлайн-присутствии.
Вам следует использовать цвета, изображения и текст, которые соответствуют тому, как вы представляете свой бренд на других платформах, таких как социальные сети или YouTube.
Например:
On The Beat — это онлайн-видео фитнес-платформа, которая позволяет потребителям дома заниматься энергичными занятиями на велосипеде. Взгляните на этот короткий клип с их видео-сайта и маркетинговых платформ:
Вы можете видеть, что на всех своих каналах они используют одно и то же…
- logos
- типографика
- розовая, фиолетовая и синяя цветовая схема
- стиль фотографии
… чтобы подсознательно убедить читателя, что он находится в нужном месте и посещает веб-сайт бренда, с которым уже взаимодействовал и доверие.

Вы должны стремиться к этому и при создании видео-сайта. Это сэкономит вам много времени, денег и усилий на потерянных лидах и положительно повлияет на коэффициент конверсии.
5: Подключите свои маркетинговые инструменты
Последний важный шаг — подключение маркетинговых инструментов.
Выбранная вами платформа должна позволить вам продвигать свой видео-сайт с помощью:
- Интеграции с вашими существующими маркетинговыми инструментами.
- Предоставление набора маркетинговых инструментов.
В Uscreen мы позволяем вам делать и то, и другое.
Маркетинговые инструменты Uscreen предоставляют вам необходимые функции для:
- Отправки электронных писем о брошенной корзине.
- Создайте последовательности «уменьшить отток».
- Предлагайте бесплатные пробные версии с высокой конверсией.
- Поделись промо-купонами.
После того, как вы настроите их, вы сможете подключиться к более чем 1000 маркетинговых инструментов с помощью Zapier, чтобы адаптировать свою маркетинговую стратегию к вашим текущим потребностям.

Как минимум, я рекомендую вам подключить свой сайт к…
- Google Analytics
- платформе электронного маркетинга
- Facebook Pixel
…чтобы помочь вам понять трафик вашего нового веб-сайта, связаться с вашими клиентами и запустить социальные сети рекламные кампании в СМИ.
Необязательно: Запустите свои OTT-приложения
Если вы хотите расширить свое предложение, вы также можете расширить возможности запуска собственных OTT-приложений (over-the-top).
OTT-приложения позволяют вашим клиентам получать доступ к вашему контенту в приложении, которое специально разработано для их любимых устройств, таких как:
- Смартфоны.
- Умные телевизоры.
- Таблетки.
Доходы от OTT в США вырастут более чем на 100% к 2023 году, поэтому приложения определенно заслуживают внимания. Вы можете узнать больше и получить идеи для своего собственного приложения прямо здесь.

Как продавать видео в Интернете и зарабатывать более 5 тысяч долларов в месяц (на самом деле)
Прочитать эту статью
Подведение итогов…
Если вы создаете видеоконтент, вам нужно научиться создавать и запускать свой собственный веб-сайт для обмена видео. Это лучший способ защитить свой бизнес в будущем и контролировать свой доход.
Вы можете сделать это за 6 шагов:
- Выберите платформу
Вам следует выбрать платформу монетизации видео, которая позволит вам создать веб-сайт, загружать контент, контролировать цены и монетизировать свои услуги. Uscreen в настоящее время является лидером рынка.
- Загрузите свой контент
Наличие контента на вашем сайте создаст «каркас» для создания вашего сайта. Поэтому, прежде чем настраивать, разместите весь необходимый контент на своем сайте.
- Оптимизируйте каталог контента
После загрузки видео вам необходимо оптимизировать каталог контента.
 Вы можете сделать это, создав интуитивно понятные категории, описательные заголовки видео и привлекательные миниатюры.
Вы можете сделать это, создав интуитивно понятные категории, описательные заголовки видео и привлекательные миниатюры. - Настройте свой сайт
Теперь, когда ваш каталог готов, вы можете сосредоточиться на настройке. Создание уникального дизайна и бренда для вашего сайта поможет вашему бизнесу выделиться. Если вы используете Uscreen, вы можете выбрать один из 19 настраиваемых шаблонов. Убедитесь, что ваш веб-сайт выглядит и воспринимается в соответствии с вашим брендингом в социальных сетях и на каналах YouTube.
- Подключите свои маркетинговые инструменты
Прежде чем запустить свой сайт, вам необходимо подключить свои маркетинговые инструменты. Вы также должны активировать любые маркетинговые функции, предлагаемые вашей платформой. Как минимум, у вас должны быть: Google Analytics, Facebook Pixel и платформа для электронного маркетинга, подключенная к вашему сайту.
- Дополнительно: Запустите OTT-приложения
Расширьте охват своего замечательного видеобизнеса, создав OTT-приложение, которое позволит вашей аудитории транслировать ваш контент на любимое устройство.

Как создать видео-сайт с помощью Muvi
Вы погрузились в мир создания видео, но мало что знаете о продаже видео в Интернете. Вы уже некоторое время создаете видео, и у вас есть поклонники, а иногда и тролли. Это похоже на тебя? Интернет-зрители быстро заинтересуются потребностью в оригинальном контенте, и это заставило вас осознать важность наличия собственного веб-сайта с видео. Заранее определенные правила продажи вашего творчества рекламодателям делают компании по обмену видео, такие как YouTube, менее привлекательными.
Единственный способ зарабатывать на жизнь видео — это создать свой собственный веб-сайт с видео. Наличие платформы, на которой вы можете продавать свои видео на своих условиях без ущерба для творчества.
От хостинга сайта до создания дизайна и обработки платежей — узнайте, как создать видео-сайт без помощи разработчика. Этот пост в блоге освещает, как создать веб-сайт для обмена видео и продавать видео, независимо от вашего бюджета.

Советы по созданию веб-сайта для обмена видео
1. Выберите платформу и метод
Для создания веб-сайта вам необходимо выбрать правильную платформу. Немногие сервисы веб-сайтов предлагают такие функции, которые делают возможность создания вашего сайта стоящей. И именно здесь вам нужно начать думать о компромиссах. Ниже приведены несколько вариантов, которые помогут вам выбрать правильную платформу для видеосайта вашей мечты:
Wix: Wix — это типичный конструктор веб-сайтов, который позволяет создавать веб-сайты в соответствии с желаемым дизайном. Это делает видео-сайт профессионально выглядящим без каких-либо знаний в области кодирования или дизайна. Это может помочь вам создать видеобизнес в Интернете. Но если вы хотите персонализировать свой вариант продажи видео, вам следует обратить внимание на следующий вариант.
Muvi: Muvi — это OTT-платформа на основе SaaS, которая поддерживает потоковую передачу и монетизацию аудио и видео.
 Используйте Muvi для мгновенного запуска собственных платформ потокового видео, телевидения и фильмов в Интернете, на мобильных устройствах и на телевидении. Дистрибьюторы, продюсерские компании, студии или независимые кинематографисты могут распространять и монетизировать фильм или телешоу, используя собственный шаблон и функции Muvi.
Используйте Muvi для мгновенного запуска собственных платформ потокового видео, телевидения и фильмов в Интернете, на мобильных устройствах и на телевидении. Дистрибьюторы, продюсерские компании, студии или независимые кинематографисты могут распространять и монетизировать фильм или телешоу, используя собственный шаблон и функции Muvi.- От ИТ-инфраструктуры до CDN, CMS, транскодирования, DRM, проигрывателя HTML5, платежного шлюза, монетизации, управления пользователями, аналитики, веб-сайта, мобильных и телевизионных приложений — Muvi включает в себя все!
- Ваш веб-сайт потокового кино и приложения полностью помечены белой маркировкой и публикуются под вашим именем, доменом и учетной записью, чтобы ваш бренд отражался на вашей аудитории, в то время как Muvi молча работал в фоновом режиме, выполняя всю тяжелую работу.
Ищете, как сделать видео для сайта? Создавайте онлайн-видеобизнес, общайтесь с целевой аудиторией и зарабатывайте на жизнь своими видео — Muvi — это то, что вам нужно.

Tumblr: Tumblr — хороший способ создать видео-сайт. Вы можете бесплатно загружать, делиться и размещать видео для всего мира. Если вы хотите размещать видео в Интернете и не хотите монетизировать свой контент, Tumbler — это то, с чего стоит начать. Несмотря на то, что это приятная альтернатива YouTube для карманных компьютеров, у него меньше функций и возможностей для видеомаркетинга.
2. Создайте домашнюю страницу
Домашняя страница — одна из самых важных страниц веб-сайта. Домашняя страница — это шанс веб-сайта произвести первое впечатление. Он представляет бренд, рассказывает людям, что представляет собой веб-сайт, и побуждает их переходить по страницам (призыв к действию). Независимо от того, как вы решите создавать веб-страницы, посвятите больше времени его оттачиванию.
3. Загрузите видео
Создав домашнюю страницу, вы можете приступить к созданию остальной части своего сайта.
 Это означает, что вы можете загружать свои видео. Загрузка видео требует различных процессов и требований. Существует множество сайтов, таких как Muvi, которые могут помочь вам с вариантами кодирования и транскодирования, с помощью которых вы можете легко загружать видеофайлы и транслировать их через веб-сайт или мобильное приложение.
Это означает, что вы можете загружать свои видео. Загрузка видео требует различных процессов и требований. Существует множество сайтов, таких как Muvi, которые могут помочь вам с вариантами кодирования и транскодирования, с помощью которых вы можете легко загружать видеофайлы и транслировать их через веб-сайт или мобильное приложение.4. Создайте видеоэкран
Создание видеодисплея может быть сложным процессом. Вам нужно сделать его простым, так как ваш веб-сайт должен быть простым в использовании и эстетически привлекательным. Покажите несколько кадров из вашего видео вместе с заголовками и сосредоточьтесь на привлечении внимания и выделении вашего видео.
5. Выберите способ оплаты и провайдера
Если вы хотите зарабатывать деньги на своем видео-сайте, вам нужно создать более простые процессы, чтобы люди могли платить вам. Именно поэтому рекомендуется предлагать несколько методов монетизации.
 Если вы можете принимать Stripe, кредитные карты или PayPal, вы уже хорошо начали!
Если вы можете принимать Stripe, кредитные карты или PayPal, вы уже хорошо начали!6. Запустите блог
Когда у вас есть домашняя страница, видеоэкран и способ оплаты, ваш видео-сайт почти готов, и единственное, что вам сейчас нужно, это посетители. Один из лучших способов привлечь больше трафика, не тратя кучу денег, — это начать свой блог. В долгосрочной перспективе блог — это путь.
Приступим
Совсем не сложно разобраться в деталях, которые легко упустить из виду при создании видео-сайта. Но самое главное, что вы можете сделать, это просто начать. Начните с создания своего сайта и загрузки видео. Продвигайте свой контент, начните вести блог и заявите о себе.
У вас будет много времени, чтобы узнать, что работает лучше всего. Однако вы не можете этого сделать, если у вас нет веб-сайта для работы. Поскольку вы понимаете, как сделать видео-сайт, вы можете заложить основу для успеха.
Теперь, когда мы рассказали вам о некоторых шагах, необходимых для создания потрясающего веб-сайта с видео, почему бы не зарегистрироваться в Muvi? Разместить видео-сайт здесь легко и весело.

Как создать профессиональный веб-сайт с видео
Видео — один из самых эффективных маркетинговых каналов в мире: 86% предприятий используют видео для привлечения новых клиентов и продажи своей продукции.
С годами это число неуклонно росло. Все больше и больше людей обращаются к видео, чтобы принять решение о покупке, узнать о брендах и потренироваться дома. Фактически, 82% широкополосных домов в Америке сейчас платят за подписку на видео по запросу, такую как Netflix или Hulu.
Как же опередить кривую тренда? Создайте собственный видео-сайт!
Обмен видеоконтентом в Интернете — это не только отличный способ продвижения вашего бренда, но и возможность монетизировать ваши продукты. Однако традиционные веб-сайты для обмена видео, такие как YouTube, имеют ограничения для бизнеса: вы не можете блокировать контент, настраивать свой дизайн или взимать плату за подписку.
Таким образом, полагаясь на такие инструменты, как Vimeo, можно создавать, настраивать и публиковать профессиональные видео-сайты без больших затрат.
 К счастью, для этого нужно всего пять простых шагов.
К счастью, для этого нужно всего пять простых шагов.Начнем.
Шаг 1. Выберите видеоплатформу.
При запуске веб-сайта с видео первое решение, которое вам нужно принять, — это какую платформу вы будете использовать для размещения и хранения своего контента.
Сейчас многие разработчики веб-сайтов на рынке (включая Squarespace и Wix) имеют базовые инструменты для демонстрации видео, но им не хватает функций, необходимых для оптимизации и монетизации контента. Это работа специально созданной видеоплатформы — инструмента, который содержит шаблоны видеосайтов, функции SEO и различные способы монетизации контента под одной крышей.
Другие функции, которые будет иметь специализированная видеоплатформа, включают:
- OTT-приложения (для потоковой передачи вашего контента на мобильные устройства или телевизоры)
- Интегрированные платежные системы
- Аналитика в реальном времени
Это также займет заботиться о передовой инфраструктуре, необходимой для запуска платформы, достаточно мощной для обмена видео и обработки пакетов подписки.

Для видеоплатформ требуются CMS, транскодирование и встроенные проигрыватели, а также средства аналитики и платежные шлюзы для отслеживания аудитории и доходов. Плата инженеру за создание пользовательской платформы для вашего бренда будет стоить тысячи (и тысячи) долларов, но специально созданный инструмент будет запрашивать только ежемесячную плату или процент от дохода от подписки.
Поскольку большинство OTT-платформ имеют белую маркировку, ваша платформа полностью брендирована, поэтому ваши клиенты никогда не узнают, что это сторонний поставщик.
Еще одно большое преимущество размещения контента на специально созданной видеоплатформе (вместо использования веб-сайта Squarespace или потоковой передачи через YouTube) заключается в том, что он ориентирован на монетизацию контента. Создатели часто предпочитают продавать подписки или отдельные видео, чтобы заработать деньги, но многие провайдеры OTT вынуждают зрителей выходить из приложения (или обращаться к стороннему сервису), чтобы оплатить подписку.
 Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.
Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.PRO-НАКОНЕЧНИК
Если у вас уже есть веб-сайт, вы можете встроить содержимое Vimeo в популярные сайты WordPress, Squarespace и Tumblr. Или, если вам нужна действительно индивидуальная интеграция, вы также можете создать что-то с нуля, используя наш API.
Далее ваше внимание должно быть обращено на дизайн вашего сайта.
Дизайн вашего веб-сайта должен соответствовать вашему существующему бренду, чтобы посетители знали, что они на правильном сайте, а ваши видео должны быть в центре внимания.
Существует два способа создания веб-сайта: с нуля или с помощью шаблона. OTT-платформа Vimeo поставляется с предварительно выбранными темами, которые вы можете использовать для настройки, поэтому сайт полностью функционален и визуально привлекателен.
Пример настраиваемого шаблона Vimeo .

Шаблоны позволяют изменять все, начиная от логотипа и заканчивая образцами цветов, фотографиями и типографикой. После того, как вы выберете тему, интерактивный редактор также позволяет вам изменять ссылки в нижнем колонтитуле, рекламные акции и предварительный просмотр контента, прежде чем вы запустите его, чтобы убедиться, что он выглядит хорошо.
Пример редактора шаблонов Vimeo .
Существуют также другие параметры, которые необходимо настроить, чтобы люди могли найти ваш сайт, например:
- Название сайта: Заголовок, который отображается в поисковых системах и в верхней части окна браузера, когда кто-то посещает ваш сайт
- Сайт description: Описание вашего сайта, когда он появляется в результатах поиска (например, Google)
- Страница Facebook: Чтобы связать вашу страницу Facebook, которая также будет отображаться в результатах поиска
- Имя пользователя Twitter: Чтобы связать свой профиль Twitter, чтобы он отображался в результатах поиска
- Основной цвет сайта: Укажите цвет вашего бренда, который будет использоваться для кнопок и элементов управления проигрывателем.

Причина, по которой важно настраивать все эти области, заключается не только в эстетике, но и в том, чтобы поисковые системы могли найти ваш сайт и направить на него трафик.
Шаг 3: Создайте и опубликуйте свои видео.
После того, как вы разработали свой веб-сайт, пришло время наполнить его качественным контентом.
Не бойтесь делать качественные видеоролики для своего веб-сайта. Благодаря шаблонам и интеллектуальным инструментам редактирования даже новички в видео теперь могут создавать и публиковать высококачественные видеоролики за короткий промежуток времени.
Например, Vimeo Create содержит множество шаблонов, с помощью которых маркетологи могут создавать объявления о событиях и короткие видеоролики за считанные минуты. Начните с поиска в библиотеке шаблона, который подходит:
Затем используйте встроенный редактор, чтобы изменить цветовую палитру видео, наложения, текст и сам видеоконтент. На этом этапе вы даже можете добавить музыку, загрузив файлы MP3, MP4, WMA, ADTS, OGG, WAV или WAVE и наложив их на видео, чтобы сделать его более привлекательным.

Когда видео будет готово к работе, Vimeo сохранит его как черновик на панели инструментов, где вы сможете внести дополнительные изменения, а затем опубликовать его на своем сайте, когда будете готовы.
Шаг 4. Организуйте и классифицируйте содержимое.
Организация является ключом к созданию успешного веб-сайта с видео. Пользователь должен легко ориентироваться и находить видео.
На этом шаге необходимо учитывать два важных момента: как вы хотите отображать свой контент и придется ли людям платить за доступ к нему?
Давайте начнем с первого вопроса: как отображать ваш контент.
Если вы используете видеоплатформу, такую как Vimeo, загрузка контента не составит труда. Просто загрузите видео, и они будут сохранены в вашей базе данных, готовые к публикации на вашем сайте.
После того, как ваш контент загружен, у вас есть много вариантов его организации. Например, ваш контент может быть организован в «коллекции», где видео объединены в группы и организованы в плейлисты.
 На выбор представлены три коллекции:
На выбор представлены три коллекции: - Movie collections: For feature films with optional supporting content
- Playlist collections: For groups of thematically similar videos that aren’t specifically a Movie or a Series
- Коллекции сериалов: Для сериалов, в которых видео представляют собой эпизоды, отсортированные по уникальным сезонам
Вот пример того, как GUEtv использует коллекции для категоризации и организации своих руководств по дайвингу:
Темы подразделяются на различные коллекции в зависимости от уровня опыта и среды. Подписчикам GUEtv не только легче находить то, что они ищут, но и, если они заинтересованы в получении дополнительной информации о конкретном погружении (например, о пещерном дайвинге), они могут просмотреть серию и погрузиться в Коллекция.
Кроме того, миниатюры — отличный способ создать визуальный интерес к вашим каталогам видео.
 Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным:
Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным: Каждая миниатюра дает зрителю предварительное представление о том, чего ожидать, разбивая пустое пространство страницы и делая ее более интересной.
Наконец, вам нужно подумать о том, как вы хотите монетизировать свой контент. Вы можете выбрать один из нескольких вариантов внутри Vimeo, от ценообразования «Плати сколько хочешь» до продуктов по подписке (SVOD). После того, как вы решили, какой вариант вас устраивает, его реализация на панели инструментов займет всего минуту. Просто установите границы ценообразования, и все готово!
Ценовая панель Vimeo позволяет легко устанавливать цены на ваш контент .
Шаг 5: Создайте приложение.
Если вы хотите расширить свое предложение, вы можете запустить собственное приложение OTT (over-the-top).
OTT-приложения специально разработаны для каждого устройства, чтобы предоставить зрителю оптимальные впечатления, и охватывают все любимые платформы, от Roku до Apple TV, FireTV или Android TV.
 Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага:
Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага: 1. Настройка: Мы работаем с вами, чтобы разработать приложение и настроить все, от брендинга до ваших моделей монетизации.
2. Сборка: Мы создаем ваше приложение с нуля с помощью собственных разработчиков
3. Тестирование: Мы тестируем ваше OTT-приложение и проверяем его качество, функциональность и удобство для пользователей
4. Отправка: Мы отправляем приложение на платформу разработчиков Android или Apple для проверки
Установка приложения также имеет еще один положительный момент для вашего бизнеса: данные приложения OTT. Приложения отслеживают, какие видео смотрят пользователи и насколько они увлечены вашим контентом. Используя аналитику, вы сможете отслеживать такие статистические данные, как:
- Общая пожизненная ценность клиента (LTV)
- Валовой доход на пользователя (GRPU)
- Оплаченный отток
- Информация о пробных версиях (новые пробные версии/конверсии/среднее)
- часы, просмотры, тенденции4 использования 900 или размер аудитории
- Часы просмотра по устройствам
- Часы просмотра по платформам
Отслеживание этой аналитики дает вам уникальное представление о том, какой контент ваши зрители просматривают чаще всего и какие устройства они используют.
 Затем эти знания помогут вам принимать более разумные решения о том, какой контент вы должны создавать, исходя из их предпочтений.
Затем эти знания помогут вам принимать более разумные решения о том, какой контент вы должны создавать, исходя из их предпочтений.Подведение итогов
Создать доступный по цене видео-сайт, дающий вашим зрителям потрясающие впечатления, можно благодаря специально разработанным видеоплатформам.
Даже если вы новичок, создать веб-сайт с видео, организованный и оптимизированный для поисковых систем, легко благодаря готовым шаблонам и редакторам с перетаскиванием.
Как сделать сайт похожим на Youtube [кодирование не требуется]
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«Следуйте изложенному здесь плану, и вы сможете создать свой собственный веб-сайт с нуля без написания кода менее чем за 300 долларов».
Хотите сделать сайт наподобие Youtube?
Вам не нужно нанимать дорогих разработчиков.

На самом деле все необходимые инструменты уже изготовлены и готовы к использованию.
В этом руководстве я покажу вам, как создать видеосайт, такой как Youtube, на который участники могут загружать свои собственные видео, ставить лайки и подписываться, создавать плейлисты и многое другое.
Обновление: Я впервые опубликовал это руководство в 2017 году, и с тех пор было выпущено много новых тем. Большинство шагов те же, но я обновил рекомендуемые инструменты, чтобы они лучше отражали лучшие продукты, доступные в 2021 году.
- Сайт, который вы создадите
- Сколько стоит сайт?
- Как создать сайт наподобие Youtube
- Выберите домен
- Регистрация на веб-хостинге
- Должен ли я устанавливать WordPress?
- Тема Видорев
- Альтернативные темы
- Настройте и настройте свой сайт
- Запустите свой собственный сайт Youtube
Сайт, который вы создадите
Сайт, который вы создадите, будет выглядеть примерно так:
Это тема VidoRev WordPress.
 Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.
Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.Мы рассмотрим этот шаблон подробнее позже в руководстве, но давайте сначала перейдем к затратам на создание сайта, такого как Youtube.
Сколько стоит сайт?
Для создания этого сайта я рекомендую следующие продукты:
- Хостинг Nexcess (1 год стоит 19 долларов США).0)
- Тема VidoRev WordPress (59 долларов США)
- Доменное имя (80 долларов США)
Общая стоимость составляет всего 257 долларов США, что довольно впечатляет, учитывая, насколько сложным является сайт видеосообщества.
Создать такой веб-сайт еще никогда не было так дешево, но огромное сообщество WordPress сделало возможным покупать невероятно многофункциональные продукты по доступной цене.
Теперь, когда вы получили представление о стиле и стоимости сайта, давайте углубимся в этапы.
Как создать сайт наподобие Youtube
Чтобы создать сайт наподобие Youtube, нужно всего шесть шагов.

- Выберите домен
- Зарегистрируйтесь на веб-хостинге
- Установите WordPress
- Выберите тему для видео
- Установите и настройте тему чем вы ожидаете.
Выберите домен
Каждый веб-сайт нуждается в доменном имени, и ваш не исключение.
Будет сложно подобрать броское название, например youtube.com, но постарайтесь придумать что-нибудь короткое и запоминающееся.
Самое сложное в получении домена — не придумывать приличные идеи; это поиск хорошего имени, которое все еще доступно для регистрации. Чтобы упростить задачу, я написал руководство по поиску доступных доменных имен.
Как найти отличное доступное доменное имя
Если вы воспользуетесь советами, изложенными в этом руководстве, у вас не возникнет проблем с получением отличного домена.
Регистрация на веб-хостинге
Каждый веб-сайт состоит из файлов. Когда посетитель заходит на ваш домен, вам нужен сервер для доставки (обслуживания) этих файлов.

Вместо того, чтобы покупать собственное серверное оборудование (чего никто не делает), вы будете арендовать место на сервере, которым управляет хостинговая компания. Когда вы арендуете место на сервере, мы называем это хостингом .
Для сайтов WordPress и новичков, в частности, я рекомендую Nexcess.
Nexcess предлагает высокоскоростной и удобный для начинающих хостинг WordPress.
Вы получаете огромную пропускную способность и хранилище даже на самых дешевых планах, на которые прямо сейчас действует специальная скидка 30% для всех новых клиентов Nexcess.
После создания учетной записи хостинга следующим шагом будет установка темы VideoRev.
Нужно ли устанавливать WordPress?
Вам может быть интересно, как вы попали на сайт WP после регистрации на хостинге.
План хостинга, который я рекомендую здесь, — это Управляемый хостинг WordPress решение. Это означает, что среда хостинга и ваша панель управления специально настроены для WordPress.

Как только вы создадите учетную запись Nexcess, они автоматически создадут для вас новый сайт WordPress. Другими словами, все, что вам нужно сделать, это зарегистрироваться на хостинге, и через несколько минут у вас будет работающий веб-сайт WordPress, размещенный на выбранном вами домене. Нет необходимости в дорогом агентстве по разработке WordPress или программисте для создания вашего сайта.
Хотя вы можете рассматривать другие платформы для своего сайта, я рекомендую WordPress из-за его огромного сообщества.
Независимо от того, какие функции вам нужны, для них есть плагин. Существуют тысячи бесплатных плагинов и еще больше плагинов премиум-класса, которые могут добавить на ваш сайт любую функциональность, которую вы только можете себе представить. Кроме того, есть десятки тысяч тем на выбор.
И какие бы вопросы у вас ни возникали, в Интернете всегда есть ответ. В нашем блоге вы можете найти сотни учебных пособий и руководств по оптимизации.
После того, как вы установите WP, у вас появится сайт в Интернете, но он не будет похож на Youtube и не будет включать какие-либо функции видеосообщества, которые вам нужны.
 Вот тут-то и появляется тема.
Вот тут-то и появляется тема.Тема VidoRev
Как я уже упоминал, я рекомендую тему VidoRev, поскольку она включает в себя огромное количество функций.
Существует множество настраиваемых тем WordPress, оптимизированных для видео. На самом деле у меня есть гораздо больше рекомендаций по темам, но интеграция сложных функций видеосообщества будет дорогостоящей и сложной. Вот почему важнее выбрать тему со всеми этими функциями.
VidoRev включает следующие функции, подобные Youtube:
- Отправка пользовательского видео
- Трейлеры для премиум-контента
- Интеграция с WooCommerce для продажи загрузок видео
- Интеграция с плагинами членства для взимания платы за доступ к видео
- Плейлисты
- Лайтбоксы для видео
- Видеореклама с использованием интеграции Google Interactive Media
- Прикрепленные видео
А что касается настройки, вам повезло, потому что VidoRev интегрируется с Elementor (прочитайте мой учебник), который является лучшим плагином для создания страниц для WordPress.

Используя Elementor, вы можете перетаскивать элементы на свой сайт, чтобы создавать собственные дизайны для видео-страниц, домашней страницы и архивов. Если вы получите Elementor Pro, вы сможете создать совершенно новый верхний и нижний колонтитулы для своего сайта.
Несмотря на то, что тема VidoRev является сложной, научиться ею пользоваться довольно легко. У разработчиков есть канал на Youtube и очень активная поддержка клиентов, которая может помочь по электронной почте.
Альтернативные темы
VidoRev — отличная тема, но это не единственная тема WordPress, созданная для видеосайтов.
Моя рекомендация, занявшая второе место, — тема goWatch.
Он имеет более современный стиль и несколько приятных анимаций. Хотя он включает в себя отправку видео пользователями, у него не так много расширенных функций, как у VidoRev. Он также очень удобен для видеоблогеров и отдельных создателей контента.
Если вас больше интересует функциональность социальных сетей, вы можете выбрать тему социальных сетей Pitnik.

Все темы, которые я перечислил здесь, включая VidoRev, интегрируются с плагином BuddyPress для своих функций социальных сетей. Pitnik продвигает интеграцию дальше и делает ваш сайт больше похожим на социальную сеть с видео, чем на видеосайт с социальными функциями.
Это мои главные рекомендации, но если вам нужна более общая тема WordPress для демонстрации видео, вы можете найти дополнительные рекомендации здесь:
Настройте и настройте свой сайт
Чтобы начать работу с WordPress, я рекомендую посмотреть мой учебник по WordPress для начинающих. серии. Первые четыре видео научат вас, как разместить сайт в сети, а это пятое видео посвящено пошаговому руководству по панели инструментов WP.
Если вы продолжите изучение этой серии, вы узнаете, как реализовать основные настройки, такие как добавление виджетов и пользовательских меню.

Все темы WordPress, которые я рекомендовал здесь, довольно сложны, и это потому, что веб-сайт видеосообщества сложен. Их настройка и интеграция необходимых плагинов займет некоторое время, но все станет проще, когда вы освоите основные функции WordPress.
Запустите свой собственный сайт Youtube
Я надеюсь, что это руководство помогло вам понять, насколько просто создать сайт, подобный Youtube, даже если это ваш первый сайт.
Есть чему поучиться, и вы не закончите сайт за одну ночь, но вас также не остановят огромные сборы разработчиков или чрезмерно технические шаги. Удивительно, что вы можете создать в наши дни без написания кода — у начинающих веб-предпринимателей никогда не было больше возможностей запускать свои проекты в Интернете.
После того, как вы установили и настроили свою тему, все, что осталось, — это начать создавать контент и продвигать свой веб-сайт. Если вы действительно серьезно относитесь к своему веб-сайту, вам понравится наш бесплатный 7-дневный курс электронной почты:
Пройдите курс электронной почты Compete Themes WordPress Mastery
Это совершенно бесплатно и включает уроки по веб-дизайну, оптимизации производительности и монетизации веб-сайта.
 Изучив этот контент, вы обязательно создадите лучший веб-сайт.
Изучив этот контент, вы обязательно создадите лучший веб-сайт.Спасибо, что следили за этим руководством по созданию сайта, подобного Youtube, и если оно вам понравилось, рассмотрите возможность поделиться им с помощью кнопок ниже.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как создать сайт для обмена видео с помощью WordPress
Если вы хотите создать сайт для обмена видео, такой как YouTube, вам понадобится платформа веб-сайта с достаточной функциональностью и гибкостью, чтобы с легкостью создавать и настраивать свой сайт.
WordPress — популярный выбор среди систем управления контентом. Он предлагает поддержку, темы и параметры настройки, необходимые для запуска сайта обмена видео всего за несколько шагов.
Давайте рассмотрим процесс, чтобы вы могли создать его с нуля с помощью WordPress уже сегодня.
Как создать сайт обмена видео с помощью WordPress
- Купите доменное имя.

- Зарегистрируйтесь у хостинг-провайдера.
- Установите WordPress.
- Выберите тему WordPress для сайтов обмена видео.
- Установите и настройте свою тему.
Давайте подробнее рассмотрим эти основные шаги, чтобы настроить и запустить ваш сайт для обмена видео.
Шаг 1. Приобретение доменного имени
Первым шагом в создании сайта является покупка доменного имени. Среди сотен других регистраторов доменов Godaddy, HostGator и Bluehost являются дешевыми и безопасными вариантами покупки.
Совершая покупку, вы хотите выбрать брендированное имя. Это означает, что оно короткое, уникальное и легкое для запоминания и написания. Он также должен намекать на то, чем занимается ваш бизнес. Google, например, происходит от термина «гугол», ошеломляющего числа, означающего миллионы и миллионы веб-страниц, индексируемых Google. (Намного более остроумное название, чем их первая идея, которой было — без шуток — «BackRub».
 )
)Шаг 2. Зарегистрируйтесь у провайдера веб-хостинга
Затем вам нужно выбрать хостинг-провайдера, который предлагает скорость, поддержку, масштабируемость и безопасность, необходимые для управления вашим сайтом. После того, как вы выберете провайдера, вы, вероятно, выберете план, исходя из того, сколько памяти и пропускной способности, по вашему мнению, вам понадобится. Три упомянутых выше регистратора доменов также предлагают услуги веб-хостинга, поэтому вы можете объединить эти два шага, купив пакетный пакет.
Шаг 3: Установите WordPress
Процесс установки WordPress немного отличается в зависимости от вашего хостинг-сервера. Некоторые, например, имеют предварительно установленный WordPress, в то время как другие используют автоматический установщик, такой как QuickInstall. Если вы предпочитаете устанавливать WordPress вручную, шаги, кратко изложенные ниже, будут работать на любом хостинг-сервере.
- Загрузите последнюю версию WordPress в виде ZIP-файла.

- После распаковки файла вы увидите папку WordPress. Загрузите его на свой веб-сервер, используя FTP.
- Затем перейдите в панель управления хостингом, чтобы создать базу данных MySQL и пользователя для WordPress.
- Вернитесь к своему FTP, чтобы настроить WordPress для подключения к вашей вновь созданной базе данных.
- Завершите установку, заполнив форму ниже.
Источник изображения
Для получения более подробных инструкций ознакомьтесь с этим руководством здесь.
Шаг 4. Выберите тему WordPress для сайтов обмена видео
После установки WordPress на сервер хостинга вы можете приступить к разработке своего сайта.
Для начала вам нужно выбрать тему WordPress, которая соответствует потребностям и целям вашего сайта обмена видео. Помимо возможности добавлять и транслировать видео, вам также понадобится тема, которая:
- Позволяет пользователям загружать и размещать свои собственные видео.

- Позволяет пользователям просматривать существующие видео и делиться ими.
- Облегчает поиск видео для аудитории.
- Облегчает навигацию с помощью упорядоченных категорий и окна поиска.
- Быстро курирует потоки контента.
Давайте рассмотрим несколько тем с этими функциями ниже.
King
Источник изображения
King — тема вирусного контента премиум-класса с расширенными функциями и возможностями настройки для создания веб-сайта для обмена видео. Он предлагает демонстрацию обмена видео, Kingtube, которая позволяет пользователям публиковать видео на сайте.
Эта тема предоставляет вашим посетителям три различных варианта добавления собственных видео на ваш сайт без предоставления им доступа к панели администратора WordPress. Они могут использовать URL-адреса oEmbed, коды для встраивания или даже загружать свои собственные видео в формате MP4 через простой и удобный интерфейс.

King также предоставляет вам три варианта монетизации ваших видео, а не просто их распространение. Вы можете использовать рекламу в начале ролика, чтобы ваши посетители смотрели рекламу до того, как увидят ваше видео. Если вам нужна более тонкая реклама, вы можете использовать рекламу с изображением или текстом, которая появляется — как вы уже догадались — поверх вашего видео.
Наконец, с помощью встроенного монитора тенденций вы можете видеть, какие видео больше всего интересовали ваших посетителей в разные периоды времени. Это поможет вам постоянно предоставлять контент, который нужен вашим посетителям.
Функции
- Интерфейсный загрузчик видео для пользователей
- Поддержка файлов MP4 и FLV
- Категории, окна поиска и теги для удобной навигации
- Параметры взаимодействия с видео, такие как лайки и комментарии
- Популярный раздел видео на основе просмотров, голосов и комментариев
- Надежные варианты монетизации для показа рекламы
Bimber
Источник изображения
Bimber — это премиальная тема WordPress, которая позволяет отправлять видео от пользователей.
 Он предлагает различные готовые сайты для веб-сайтов с вирусным контентом, но наиболее подходящим здесь является его демо-видео.
Он предлагает различные готовые сайты для веб-сайтов с вирусным контентом, но наиболее подходящим здесь является его демо-видео.Тема предназначена для превращения вашей веб-страницы в профессиональный сайт для обмена видео. Используя конструктор перетаскивания, вы можете экспериментировать с неограниченным количеством макетов, цветов, верхних и нижних колонтитулов и боковых панелей, чтобы полностью настроить свой сайт. Надежный выбор шорткодов также может упростить процесс проектирования.
Эта тема была разработана для предоставления исключительных цифровых возможностей. Это позволяет посетителям отправлять свои собственные видео, а также оценивать ваши видео, оставлять комментарии и делиться ими в своих профилях в социальных сетях. Он также оптимизирован для использования на мобильных устройствах, особенно на устройствах с сенсорным экраном, поэтому ваши посетители могут получить доступ к вашему сайту в любое время и в любом месте.
Функции
- Интерфейсный загрузчик видео для пользователей
- Поддержка файлов MP4
- Категории, окна поиска и теги для удобной навигации
- Параметры взаимодействия с видео, такие как лайки и комментарии
- Популярный раздел видео на основе просмотров и тегов
- Надежные варианты монетизации для показа рекламы
NeTube
Источник изображения
NeTube — это полностью адаптивная тема, которая предлагает несколько готовых демонстраций для создания веб-сайта для обмена видео.
 Его VirTube и CZTube имеют кнопку в верхнем левом углу, которая позволяет пользователям немедленно загрузить видео.
Его VirTube и CZTube имеют кнопку в верхнем левом углу, которая позволяет пользователям немедленно загрузить видео.Тема предоставляет три ключевые функции для создания сайта обмена видео. Во-первых, вы можете вставлять уже существующие видео с самых популярных видеосайтов, включая YouTube, Vimeo, Dailymotion, Facebook, Twitter и Hulu, на свой сайт WordPress. Вы также можете загружать и транслировать свои собственные видео с помощью встроенного шорткода. Наконец, ваши посетители могут отправлять свои собственные видео, нажав кнопку в правом верхнем углу.
Чтобы поддерживать вовлеченность, NeTube также имеет встроенную систему лайков и расширенные функции обмена, поэтому посетители могут ставить лайки и делиться вашими видео в своих социальных сетях.
Функции
- Интерфейсный загрузчик видео для пользователей
- Поддержка файлов MP4
- Категории, окна поиска и теги для удобной навигации
- Параметры взаимодействия с видео, такие как лайки и комментарии
- Типы видеосообщений, которые выглядят как полные сообщения в блоге
- Надежные варианты монетизации для показа рекламы
Vlog
Источник изображения
Vlog — это настраиваемая видеотема с гибкой системой модулей.
 Он предлагает более 200 комбинаций макетов, поэтому вы можете создать уникальный сайт за считанные минуты.
Он предлагает более 200 комбинаций макетов, поэтому вы можете создать уникальный сайт за считанные минуты.Vlog поддерживает Video Importer, плагин, который позволяет переносить видео и плейлисты с YouTube и Vimeo на ваш сайт в несколько кликов. Vlog также поддерживает плагин Series, поэтому вы можете легко группировать свои видео и статьи в плейлисты. Это особенно привлекательная функция, если на вашем сайте есть видеокурсы, учебные пособия, уроки и другой контент, состоящий из нескольких частей.
С помощью этой темы ваши посетители могут сохранять видео и легко открывать их позже или смотреть полноэкранное видео в режиме кинотеатра без отвлекающих факторов. Это еще одна отличная функция, если ваши посетители взаимодействуют с многокомпонентным контентом на вашем сайте.
Особенности
- Совместимость с плагином Video Importer
- Поддержка файлов MP4
- Категории, окна поиска и теги для удобной навигации
- Параметры взаимодействия с видео, такие как подписки, опции «Посмотреть позже» и комментарии
- Типы видеосообщений, которые выглядят как полные сообщения в блоге
- Надежные варианты монетизации для показа рекламы
Шаг 6.
 Установите и настройте тему
Установите и настройте темуПосле того, как вы нашли тему, соответствующую потребностям и целям вашего сайта, перейдите в панель администратора. Если он доступен в репозитории тем WordPress.org, вы можете выполнить следующие шаги.
- Нажмите Внешний вид на боковой панели в левой части страницы.
- Выберите Темы .
- Вверху нажмите Темы WordPress.org .
- Затем введите название интересующей вас темы в строку поиска. (Вы также можете продолжать просматривать доступные темы прямо на панели инструментов.)
- Когда вы определились с одним из них, нажмите Установить .
Темы, не размещенные в репозитории, необходимо устанавливать вручную. Нет пота. Это все равно займет всего несколько шагов. Вы загрузите его с Themify или другого тематического сайта премиум-класса и вернетесь на панель инструментов WP.

- Нажмите Внешний вид на боковой панели в левой части страницы.
- Выберите Темы .
- Нажмите кнопку Загрузить в верхней части экрана.
- Затем нажмите кнопку Upload Theme вверху. Вы найдете тему в ZIP-файле на своем компьютере.
- Нажмите кнопку Активировать .
После установки или активации вы можете приступить к настройке темы, чтобы она отражала уникальный внешний вид вашего бренда.
Поздравляем! Вы только что создали свой собственный сайт обмена видео с нуля с помощью WordPress.
Создайте сайт обмена видео Stellar WordPress
Создать сайт обмена видео с помощью WordPress очень просто, выполнив действия, описанные выше. В кратчайшие сроки на вашем сайте появится множество видеороликов, которые повысят вовлеченность пользователей, удержат посетителей на вашем сайте дольше и увеличат количество показов медийной рекламы.
 Сайты обмена видео — отличный способ получения пассивного дохода — теперь идите и создайте звездный.
Сайты обмена видео — отличный способ получения пассивного дохода — теперь идите и создайте звездный.Примечание редактора: этот пост был первоначально опубликован в июле 2019 года и обновлен для полноты.
Темы:
Веб-сайт WordPress
Не забудьте поделиться этим постом!
Как создать сайт наподобие YouTube [без кодирования]
YouTube — это всемирно известный видеохостинг, который сегодня приносит огромные доходы. Если вы всегда мечтали создать веб-сайт, подобный YouTube, то вот как это сделать.
Сегодня наши специалисты по веб-разработке расскажут вам, как создать свой собственный сайт наподобие YouTube, где вы сможете:
- заставить всех загружать видео на сайт
- есть кнопки «нравится» и «не нравится»
- участники могут зарегистрироваться
- пользователей могут создать канал
У вас может возникнуть вопрос:
Зачем создавать сайт вроде YouTube, если есть YouTube?
Ответы нашей команды Wishdesk:
Но Google и Bing тоже были созданы после AltaVista.

Ничто не вечно — возможно, ваш сайт похож на YouTube и скоро будет на передовых позициях.
Что нужно для создания видео-сайта, такого как YouTube?
Если ваш бизнес может каким-то образом извлечь выгоду из видеоконтента, то создание веб-сайта, такого как YouTube, даст вам большие преимущества. Давайте приступим к делу.
Не волнуйтесь, что YouTube или Vimeo уже существуют. Всегда есть что-то для вас. Вы можете сосредоточиться на конкретной и уникальной отрасли, еще не занятой вашими конкурентами. Например, вы можете запустить веб-сайт, такой как YouTube, для видео, ориентированных на владельцев ресторанов или других сайтов.
Продвигайте свой сайт
Создание веб-сайта — это только полдела. Другая часть продвигает его. После того, как вы создадите веб-сайт, подобный YouTube, вы должны вложить как можно больше средств в то, чтобы сделать его популярным. Успешная инвестиция будет включать не только деньги, но и время.

Если вы решили запустить веб-сайт, на котором должно храниться много видео, вам следует воспользоваться услугой хостинга. Мы советуем вам выбирать и менять тип хостинга в зависимости от роста вашей платформы. Для начала вы можете выбрать самый дешевый виртуальный хостинг и расширять его со временем.
Основные шаги по созданию веб-сайта наподобие YouTube
Для создания видео-сайта вам понадобятся 2 элемента:
- Выберите лучшую CMS, которая хорошо работает и достаточно мощна для этого. Мы на 100% уверены, что WordPress подходит для этого лучше всего.
- Сделайте дизайн своего сайта, который должен привлекать внимание и в то же время быть удобным для пользователя. Вы можете использовать тему VideoPro.
Ниже приведено краткое и понятное руководство по созданию веб-сайта, такого как YouTube.
Шаг 1 — Выберите хостинг и доменное имя
Как мы уже говорили в наших предыдущих блогах, веб-хостинг является основой для дома.
 Он должен быть прочным и достаточных размеров.
Он должен быть прочным и достаточных размеров.При выборе хостинговой компании учитывайте ее гибкость и способность расти вместе с вашим бизнесом.
При выборе доменного имени помните, что это серьезно. Доменное имя для веб-сайта — это как имя для человека.Шаг 2. Установите WordPress на свой домен
Следующее, что нужно сделать, это запустить веб-сайт на WordPress. Мы советуем вам создать сайт наподобие YouTube на WordPress. WordPress — это CMS с открытым исходным кодом, которая предоставляет множество возможностей.
Основные причины сделать похожий на YouTube сайт на WordPress:
- удобный
- с открытым исходным кодом
- не требует знания кодирования
- предоставляет вам множество плагинов
Шаг 3. Установите тему обмена видео
Чтобы ваш сайт выглядел как YouTube, вам необходимо установить подходящую тему на свой сайт WordPress. Тема не только создаст привлекательный внешний вид для вашего сайта, но и добавит ему новый функционал, чтобы он работал как YouTube.

Список самых популярных тем для создания сайта типа YouTube:
- VideoPro
- ВидеоИстории
- GoVideo
- Сеос Видео
- Видеоблог
Из всех вышеперечисленных тем VideoPro является наиболее распространенной. Он занимает первое место, потому что предоставляет вам широкий спектр функций.
Использовать готовую тему конечно неплохо. Но тем, кто хочет создать что-то действительно серьезное, стоит разработать собственный дизайн. Выбор за вами
Шаг 4. Добавьте дополнительные плагины для вашего сайта
Чтобы максимально увеличить функциональность вашего сайта, вы можете установить дополнительные плагины.
- FV Flowplayer — лучший выбор для встраивания видео FLV или MP4 в WordPress.
- WP Video Lightbox полезен для встраивания видео на сайты с наложением лайтбокса.
- Отложенная загрузка для видео использует отложенную загрузку для ускорения загрузки страницы.
- Video Slider — Slider Carousel создает видео слайдеры, которые работают на всех устройствах.

- Video Embed & Thumbnail Generator помогает создавать миниатюры и отправлять события в Google Analytics
- и другие.
Шаг 5. Запустите свой собственный сайт, похожий на Youtube
После того, как вы выполнили все вышеперечисленные шаги, последнее, что вам нужно сделать, это продвигать и запускать свой веб-сайт. Старайтесь продвигать свой сайт на разных платформах и оптимизировать его для SEO. Если этого не сделать, то все ваши усилия будут напрасными.
Вы можете продвигать свой сайт как YouTube на:
- YouTube
- Социальные сети
- Форумы
Можете ли вы создать собственный веб-сайт, подобный YouTube?
Как вы, наверное, уже поняли, вы можете создать собственный веб-сайт, подобный YouTube. Главное в этом четко следовать всем шагам. Потому что если вы что-то пропустите, то что-то может пойти не так, и ваш сайт не будет работать.
Сколько стоит создать сайт наподобие YouTube?
Если вы не можете создать веб-сайт, подобный YouTube, вы можете обратиться в профессиональную компанию по веб-разработке.




 В среднем пользователи проводят на платформе 21 минуту.
В среднем пользователи проводят на платформе 21 минуту. Его можно найти до сих пор:
Его можно найти до сих пор:
 Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.
Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.
 mp4" type="video/mp4">
</video>
</div>
mp4" type="video/mp4">
</video>
</div>
 video-box {
position: fixed;
top: 0;
left: 0;
background: url(/images/video-bg.jpg) no-repeat #333333;
background-size: cover;
overflow: hidden; z-index: 1;
width: 100%;
height:100%;
}
video-box {
position: fixed;
top: 0;
left: 0;
background: url(/images/video-bg.jpg) no-repeat #333333;
background-size: cover;
overflow: hidden; z-index: 1;
width: 100%;
height:100%;
}
 Например, после заезда в картинге.
Например, после заезда в картинге.

 Такая реклама часто содержит недостоверный или шок-контент. Пройти модерацию в этих сервисах можно даже с небольшой посещаемостью.
Такая реклама часто содержит недостоверный или шок-контент. Пройти модерацию в этих сервисах можно даже с небольшой посещаемостью.








 Вы можете сделать это, создав интуитивно понятные категории, описательные заголовки видео и привлекательные миниатюры.
Вы можете сделать это, создав интуитивно понятные категории, описательные заголовки видео и привлекательные миниатюры.

 Используйте Muvi для мгновенного запуска собственных платформ потокового видео, телевидения и фильмов в Интернете, на мобильных устройствах и на телевидении. Дистрибьюторы, продюсерские компании, студии или независимые кинематографисты могут распространять и монетизировать фильм или телешоу, используя собственный шаблон и функции Muvi.
Используйте Muvi для мгновенного запуска собственных платформ потокового видео, телевидения и фильмов в Интернете, на мобильных устройствах и на телевидении. Дистрибьюторы, продюсерские компании, студии или независимые кинематографисты могут распространять и монетизировать фильм или телешоу, используя собственный шаблон и функции Muvi.
 Это означает, что вы можете загружать свои видео. Загрузка видео требует различных процессов и требований. Существует множество сайтов, таких как Muvi, которые могут помочь вам с вариантами кодирования и транскодирования, с помощью которых вы можете легко загружать видеофайлы и транслировать их через веб-сайт или мобильное приложение.
Это означает, что вы можете загружать свои видео. Загрузка видео требует различных процессов и требований. Существует множество сайтов, таких как Muvi, которые могут помочь вам с вариантами кодирования и транскодирования, с помощью которых вы можете легко загружать видеофайлы и транслировать их через веб-сайт или мобильное приложение. Если вы можете принимать Stripe, кредитные карты или PayPal, вы уже хорошо начали!
Если вы можете принимать Stripe, кредитные карты или PayPal, вы уже хорошо начали!
 К счастью, для этого нужно всего пять простых шагов.
К счастью, для этого нужно всего пять простых шагов.
 Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.
Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.


 На выбор представлены три коллекции:
На выбор представлены три коллекции:  Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным:
Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным:  Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага:
Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага:  Затем эти знания помогут вам принимать более разумные решения о том, какой контент вы должны создавать, исходя из их предпочтений.
Затем эти знания помогут вам принимать более разумные решения о том, какой контент вы должны создавать, исходя из их предпочтений.
 Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.
Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.


 Вот тут-то и появляется тема.
Вот тут-то и появляется тема.


 Изучив этот контент, вы обязательно создадите лучший веб-сайт.
Изучив этот контент, вы обязательно создадите лучший веб-сайт.
 )
)


 Он предлагает различные готовые сайты для веб-сайтов с вирусным контентом, но наиболее подходящим здесь является его демо-видео.
Он предлагает различные готовые сайты для веб-сайтов с вирусным контентом, но наиболее подходящим здесь является его демо-видео. Его VirTube и CZTube имеют кнопку в верхнем левом углу, которая позволяет пользователям немедленно загрузить видео.
Его VirTube и CZTube имеют кнопку в верхнем левом углу, которая позволяет пользователям немедленно загрузить видео. Он предлагает более 200 комбинаций макетов, поэтому вы можете создать уникальный сайт за считанные минуты.
Он предлагает более 200 комбинаций макетов, поэтому вы можете создать уникальный сайт за считанные минуты. Установите и настройте тему
Установите и настройте тему
 Сайты обмена видео — отличный способ получения пассивного дохода — теперь идите и создайте звездный.
Сайты обмена видео — отличный способ получения пассивного дохода — теперь идите и создайте звездный.

 Он должен быть прочным и достаточных размеров.
Он должен быть прочным и достаточных размеров.