Содержание
Видео уроки Website X5. Создание сайта с нуля
Видео курс по самостоятельному созданию сайта с нуля в Incomedia Website X5 Evolution и Professional 12 (подходит для 13-17). Актуален также и для Website X5 11, 10. Менее актуален для Website X5 9.
- Язык курса – русский.
- Версия программы – Incomedia Website X5 Evolution и Professional 12 (на русском языке).
- Тип основной информации – видео уроки.
- Количество видео уроков – 30 (примерно, по 8-10 минут каждый). Общая продолжительность 5 часов 23 минуты.
- Разрешение видео – 1280х720 пикселей.
- Видео в формате – MP4.
- Оболочка протестирована в Windows XP-10 (исполняемый файл — EXE).
В дополнение к урокам прилагаются тестовые материалы для создания демонстрационного сайта, проект демонстрационного сайта и ссылки на дополнительные источники.
Некоторые видео уроки дополнены теоретическим материалом.
Рассмотрены вопросы от «проектирования» до покупки хостинга\домена и выгрузки готового сайта в интернет. Основная цель курса – обучить работе с инструментами программы. Вопросы дизайна, удобства использования сайтов, их прибыльность и т.д. не рассматривались.
В курсе рассмотрены этапы создания веб-проекта от простого сайта-визитки до мультиязычного интернет-магазина, адаптированного под мобильные устройства.
Оболочка курса содержит указатель для перехода к урокам, в которых рассмотрены определённые объекты, разделы и инструменты Website X5 (аналог предметного указателя в книгах).
В следующем курсе «Видео уроки Website X5. Расширенные возможности» будут рассмотрены новшества 13-й версии, расширение функциональности сайта за счёт внешних сервисов и виджетов. Также будет рассмотрен ряд вопросов по комплексной работе над сайтом.
Посмотреть демо-сайт
Скачать демо-оболочку
Урок 1. Подготовительный этап (+теория)
Подготовительный этап (+теория)
- «Проектирование» сайта: цели и задачи создания сайта, целевая аудитория, домен, хостинг и так далее.
Урок 2. Локальный сервер и общие настройки WebSite X5
- Установка локального сервера Open server и общие настройки программы WebSite X5 Evolution.
- Подключение нестандартных шрифтов и шрифтов Google Fonts.
Урок 3. Создание и настройка проекта сайта
- Общие настройки проекта сайта.
- Настройка языка контента и активация адаптивного дизайна.
Урок 4. Работа с шаблонами (дизайн)
- Выбор шаблона из библиотеки.
- Импорт\экспорт файла шаблона.
- Создание нового шаблона (дизайна) сайта с нуля.
Урок 5. Работа с шаблоном – стиль шаблона
- Настройка стиля (дизайна) главного и раскрывающегося меню сайта.
- Настройка внешнего вида шрифтов, заголовков, ссылок, кнопок, полей, нижнего меню и других элементов дизайна.

- Создание страниц и иерархии меню сайта.
Урок 6. Шапка и подвал шаблона
- Размещение элементов в шапке и подвале сайта.
- Добавление произвольного HTML-кода, ссылки по нажатию на логотип, слайд-шоу и кнопок социальных сетей в шапке.
Урок 7. Создание карты сайта (+теория)
- Создание структуры сайта (карты, меню).
- Настройка свойств страницы (мета-данные).
- Экспертные свойства страниц и добавление страниц в XML-карту сайта. Теоретические вопросы касательно описания, заголовка, ключевых слов и URL-страницы (имени файла).
Урок 8. Создание страниц (часть 1)
- Работа с инструментами для создания макета страниц («сетка объектов»).
- Размещение объектов на странице, редактирование стиля ячейки макета страницы. Добавление якоря (ссылки на конкретный объект на странице).
- Управление объектами и виджетами.
Урок 9. Создание страниц (часть 2) (Текст, Изображение, Карта)
Создание страниц (часть 2) (Текст, Изображение, Карта)
- Работа с объектом Текст (форматирование\оформление текста).
- Настройка объекта Изображение (вставка на страницу, редактирование, добавление в XML-карту сайта).
- Создание страницы с «особым» дизайном – без шаблона (вкладка Графика в свойствах страницы).
- Изменение стиля подсказок при наведении мыши.
- Вставка на страницу карты Google.
Урок 10. Создание страниц (часть 3) (Галерея, Видео и аудио) (+теория)
- Настройка галереи изображений (слайд-шоу).
- Рекомендации по созданию галерей (изображения и имена файлов).
- Вставка видео с YouTube и его добавление в XML-карту сайта.
Урок 11. Создание страниц (часть 4) (Текст, Галерея, Таблица)
- Вставка изображений в объект Текст.
- Создание автоматически прокручивающегося текста.
- Настройка галереи изображений (слайд-шоу).

- Создание скрытой страницы в карте сайта.
- Вставка таблицы на страницу.
Урок 12. Создание страниц (часть 5) (Почтовая форма)
- Подключение почтового ящика к сайту для отправки писем.
- Пример работы с почтой для домена (для сайта) Яндекс.
- Добавление в свойства страницы (вкладка Эксперт) специального кода для запрета индексации этой страницы поисковыми роботами.
- Вставка на страницу и настройка объекта Почтовая форма.
- Настройка стиля (дизайна) писем, отправляемых с сайта.
- Экспорт сайта на диск (на локальный сервер – Open server).
Урок 13. Создание страниц (часть 6) (Почтовая форма, Текст, Изображение, HTML-код)
- Добавление на страницу изображения, текста, карты Google.
- Вставка на страницу и настройка объекта Почтовая форма.
- Вставка объекта HTML-код (кнопка перехода на Ваш микро-блог в Twitter).
Урок 14. Расширенные настройки (часть 1)
Расширенные настройки (часть 1)
- Настройка сообщения о политике конфиденциальности.
- Добавление капчи (защита от спама).
- Добавление кода счётчика статистики Яндекс и Google.
- Добавление сайта в инструменты для веб-мастеров Яндекс и Google.
- Выгрузка сайта в интернет.
Урок 15. Расширенные настройки (часть 2)
- Вставка на страницу и настройка объекта Почтовая форма.
- Добавление специального кода в свойства страницы для автоматического перенаправления пользователя с одной страницы на другую.
- Очистка кэша браузера Оpera для проверки изменений на сайте после выгрузки его в интернет.
- Настройка рекламного сообщения.
- Создание блога с комментариями.
- «Тонкая» настройка внешнего вида страниц блога при помощи подключения дополнительной таблицы стилей (CSS).
- Работа с инструментами для разработчиков в браузере Mozilla Firefox (Firebug).
- Управление комментариями из панели управления сайта (админки).

Урок 16. Управление доступом
- Создание RSS-ленты сайта и размещение ссылки на неё в шапке сайта.
- Создание страницы, доступной только для зарегистрированных пользователей.
- «Ручная» регистрация пользователей: создание страницы регистрации.
Урок 17. Интернет-магазин (часть 1) (Корзина, Каталог товаров)
- Создание товаров интернет-магазина (работа с корзиной): описание, цена, изображение, параметры, скидка, импорт товаров из CSV.
- Создание способа доставки и оплаты, настройка изменения цены в зависимости от способа доставки.
- Настройка полей, заполняемых пользователем при оформлении заказа.
- Настройка писем, отправляемых покупателю и администратору, общие настройки интернет-магазина.
- Добавление товаров на страницу сайта и проверка процесса оформления заказа.
Урок 18. Интернет-магазин (часть 2)
- Создание «карточек» (страниц товаров) с галереей, комментариями и кнопкой «Купить».

- Размещение корзины в шапке сайта с подсчётом суммы товаров, добавленных в корзину.
- Добавление и настройка в шапке сайта поиска по сайту.
- «Тонкая» настройка внешнего вида страницы каталога товаров и страницы оформления заказа при помощи подключения дополнительной таблицы стилей (CSS).
- Работа с инструментами для разработчиков в браузере Mozilla Firefox (Firebug). Настройка интернет-магазина (объект Корзина).
Урок 19. Адаптивный дизайн (часть 1) (Структура адаптивного шаблона)
- Окончание создания карточек товара.
- Настройка адаптивного дизайна.
- Создание шаблона (дизайна) под мобильные устройства.
- Настройка внешнего вида раскрывающегося меню.
- Настройка объектов на страницах под мобильные устройства.
Урок 20. Адаптивный дизайн (часть 2) (Устранение найденных погрешностей)
- «Тонкая» настройка внешнего вида страницы результатов поиска по сайту и адаптация блога под мобильные устройства при помощи подключения дополнительной таблицы стилей (CSS).

- Работа с инструментами для разработчиков в браузере Mozilla Firefox (Firebug).
- Проверка сайта в браузерах Mozilla Firefox, Opera, Internet Explorer, Yandex, Google Chrome.
Урок 21. Экспорт проекта из WebSite X5 Evolution и импорт в WebSite X5 Professional
- Создание страницы приветствия.
- Перенос проекта из WebSite X5 Evolution в WebSite X5 Professional.
Урок 22. Адаптивный дизайн (часть 3)
- Расширенная настройка адаптивного дизайна в WebSite X5 Professional.
- Настройка объектов на страницах под мобильные устройства при помощи инструмента «Разрыв строк».
- Создание базы данных на хостинге на примере панели управления ISPmanager 4.
- Создание базы данных при помощи phpMyAdmin на локальном сервере Open server.
Урок 23. Динамический контент и другое применение базы данных
- Создание объекта Динамический контент и его редактирование непосредственно на сайте, при помощи панели управления.

- Применение базы данных для: хранения отправленных при помощи формы данных; хранения комментариев из гостевой книги; хранения комментариев блога.
- Просмотр данных в базе данных при помощи phpMyAdmin.
Урок 24. Автоматическая регистрация пользователей на сайте
- Настройка автоматической (самостоятельной) регистрации пользователей на сайте для доступа к закрытым страницам.
- Прохождение всего процесса регистрации на реальном сайте с примерами получаемых пользователем и администратором писем.
- Синхронизация списка зарегистрированных в базе данных пользователей с WebSite X5 Professional.
Урок 25. Интернет-магазин (часть 3) (Фактическое наличие товаров)
- Добавление дополнительных параметров к товарам.
- Создание купонов на скидку с ограничением действия купона по датам.
- Добавление «счётчика» фактического и ориентировочного наличия товаров на складе.
- Сохранение данных о заказах и наличии товара в базе данных.

- Подключение оплаты товара через Robokassa. Дополнительные настройки интернет-магазина (Корзина).
- Добавление «лент» к товарам на странице сайта.
- Покупка товаров на сайте от лица клиента.
- Управление заказами интернет-магазина в панели управления сайта.
- Синхронизация данных о наличии товаров между базой данных и WebSite X5 Professional.
Урок 26. Панель управления и SEO-аудит сайта.
- Устранение мелких недочётов на сайте.
- Обзор возможностей панели управления сайта.
- Создание файла robots.txt.
- SEO-аудит сайта на наличие «технических» ошибок и их устранение.
Урок 27. Дополнительные возможности WebSite X5 Professional
- Настройка опций «Мобильное приложение».
- Создание и настройка вкладок в объекте Текст и Таблица.
- Вставка произвольного HTML-кода в главное меню (на примере формы входа на сайт).

- Опция «Страницы, находящиеся в разработке» раздела Создание карты сайта.
- Возможность воспроизведения видео или аудиофайлов в разном формате в зависимости от браузера.
- Дополнительные опции встроенного браузера.
- Резервное копирование проектов сайта.
Урок 28. Мультиязычность (+теория)
- Особенности и рекомендации касательно перевода\локализации сайта в целом.
- Перевод сайта на другой язык и создание мультиязычной версии.
- Создание папки на хостинге (сервере) средствами встроенного в WebSite X5 Professional FTP-клиента.
Урок 29. Покупка хостинга и домена
- Процесс покупки хостинг-аккаунта в HTS и Хостинг Украина.
- Экспорт сайта на купленный хостинг.
Урок 30. Работа с файлами сайта при помощи FTP-клиентов и панелей управления хостингом
- Подключение к хостингу.
- Выгрузка файлов на хостинг.

- Смена прав на папки и файлы на хостинге.
- Создание\переименование папок при помощи FTP-клиента Filzilla
- Создание\переименование папок при помощи панели управления хостингом ISPManager.
- Создание\переименование папок при помощи файл-менеджера Хостинг Украина.
Видео уроки по созданию сайтов. HTML, CSS, JavaScript, PHP. Drupal, Joomla, WordPress
Видео уроки по созданию сайтов. HTML, CSS, JavaScript, PHP. Drupal, Joomla, WordPress
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем видео блог и продолжаем курс видео уроков SQL и основам реляционных баз данных на примере библиотеки SQLite. В качестве СУБД мы выбрали SQLite и, естественно, чтобы…
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой запись я начинаю публикацию курса видео уроков по SQL и основам реляционных баз данных на примере библиотеки SQLite. Первая тема называется у нас: «Выбираем СУБД…
Привет, посетитель сайта ZametkiNaPolyah. ru! Начинаю публиковать в блоге все, что появилось на YouTube за последнее время, ведь я не сидел сложа руки, а записывал видео. Вот, например, появился целый курс…
ru! Начинаю публиковать в блоге все, что появилось на YouTube за последнее время, ведь я не сидел сложа руки, а записывал видео. Вот, например, появился целый курс…
- 15.12.2016
- SQL, БД, SQLite, SQLite библиотека, Базы данных, Видео блог
Привет, уважаемый читатель! Этой записью я открою новую рубрику на свое блоге, в которой буду публиковать записи и даже не просто записи, а видео записи. Рубрика будет называться SQL и…
- 06.10.2016
- HTML, Видео блог
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, под названием бесплатные видео уроки по HTML для начинающих. Подписывайтесь на мой YouTube канал, этим вы…
- 05.10.2016
- JavaScript
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, который называется бесплатные видео уроки по JavaScript. Хотел бы немного прорекламировать свой канал!:) Во-первых, обновления на…
Хотел бы немного прорекламировать свой канал!:) Во-первых, обновления на…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
- 1
- 2
- »
Как использовать Squarespace для создания веб-сайта (+ видеоруководство)
Благодаря стильному дизайну шаблонов, встроенным бизнес-инструментам и удобной для начинающих настройке и редактированию Squarespace зарекомендовал себя как один из лучших конструкторов веб-сайтов для малого бизнеса. Ниже мы расскажем вам, как использовать Squarespace для создания веб-сайта, включая пошаговое руководство по видеоруководству Squarespace, которое вы можете использовать в качестве справочного материала.
Видеоруководство по Squarespace
Чтобы получить пошаговое руководство по созданию веб-сайта с помощью Squarespace, ознакомьтесь с приведенным ниже видеоруководством.
Создание веб-сайта на Squarespace включает шесть основных этапов: выбор или создание шаблона, настройка учетной записи, редактирование страниц, настройка дизайна и, наконец, просмотр и публикация вашего веб-сайта. Следуйте пошаговым инструкциям ниже, чтобы узнать, как использовать Squarespace для создания профессионального веб-сайта, чтобы начать продвигать свой бренд в Интернете.
1. Выберите шаблон или начните с нуля
Чтобы использовать Squarespace для создания веб-сайта, посетите Squarespace и нажмите кнопку «Начать», чтобы начать процесс установки. Вы попадете на целевую страницу шаблона. Затем либо выберите шаблон для начала, либо прокрутите вниз, чтобы выбрать вариант создания сайта с нуля.
Выберите метод установки: используйте шаблон Squarespace или создайте свой сайт с нуля (Источник: Squarespace)
Как начать работу с шаблоном Squarespace
Чтобы создать свой веб-сайт с помощью шаблона, выберите шаблон, который лучше всего соответствует вашим потребностям. , а затем настройте его для своего бизнеса. На Squarespace доступны десятки профессионально разработанных шаблонов для различных отраслей и типов бизнеса, от интернет-магазинов до блогов, портфолио и многого другого.
Чтобы сэкономить время, ознакомьтесь с нашим обзором лучших бесплатных шаблонов Squarespace для веб-сайтов малого бизнеса. Вы также можете фильтровать шаблоны, используя удобный раздел фильтрации Squarespace в верхней части страницы. Просто нажмите на нужный тип веб-сайта и тему, а затем выберите один из вариантов, созданных Squarespace. Вы также можете предварительно просмотреть и продемонстрировать шаблон перед его использованием.
Просеять шаблоны с помощью раздела фильтров
Выберите из более чем 100 шаблонов.
Предварительный просмотр и выбор шаблона, наиболее подходящего для ваших нужд
Как создать веб-сайт Squarespace с нуля
Если вы предпочитаете создавать веб-сайт с нуля, прокрутите вниз до раздела «Создать собственный шаблон» в шаблоне. целевую страницу и нажмите кнопку «Начать». На следующем экране нажмите кнопку «Поехали», чтобы продолжить процесс настройки сайта.
Создайте свой собственный сайт, выбрав раздел «Создать свой собственный шаблон»
Следуйте инструкциям Squarespace, чтобы начать процесс установки
2. Создайте учетную запись (или войдите в систему)
веб-сайт на Squarespace, вам нужно будет создать или войти в свою учетную запись Squarespace. Вы можете создать учетную запись, подключившись к Google, Apple или Facebook, или вручную, введя адрес электронной почты. Если у вас уже есть учетная запись Squarespace, выберите вариант входа в систему в правом верхнем углу экрана.
Создайте или войдите в свою учетную запись Squarespace
3.
 Создание и редактирование элементов, настроек и страниц
Создание и редактирование элементов, настроек и страниц
После входа или создания учетной записи Squarespace следующим шагом будет настройка некоторых основных элементов веб-сайта, а затем создание вашего сайта. . Это включает в себя настройку страниц, тем и цветов, среди прочего. Процесс настройки веб-сайта Squarespace отличается между использованием шаблона и созданием сайта с нуля — продолжайте читать ниже инструкции для каждого варианта.
Настройка при запуске с помощью шаблона
После создания учетной записи Squarespace предложит вам добавить название веб-сайта. Введите название вашего веб-сайта (обычно название вашей компании), затем нажмите кнопку «Продолжить». На следующих экранах показано краткое руководство по использованию редактора Squarespace — просто щелкните их, чтобы войти в платформу редактирования.
Введите название вашего веб-сайта
Вам будет показано краткое руководство по редактированию веб-сайта Squarespace с помощью инструмента редактирования
После просмотра учебника вы будете перенаправлены в редактор Squarespace с функцией перетаскивания. Здесь вы будете управлять и редактировать все элементы вашего веб-сайта, включая шаблон, который вы выбрали на предыдущем шаге. В левой части экрана вы найдете строку меню со всеми элементами вашего веб-сайта, которые вам необходимо настроить, от веб-страниц до дизайна и настроек.
Здесь вы будете управлять и редактировать все элементы вашего веб-сайта, включая шаблон, который вы выбрали на предыдущем шаге. В левой части экрана вы найдете строку меню со всеми элементами вашего веб-сайта, которые вам необходимо настроить, от веб-страниц до дизайна и настроек.
Внутри редактора перетаскивания Squarespace
Настройка при создании сайта с нуля
Если вы решите создать сайт с нуля, Squarespace покажет подсказки, которые проведут вас через процесс добавления некоторых сведений о вашем сайте. Введите название своего веб-сайта, а затем выберите один из вариантов макета страницы веб-сайта. Вы также сможете добавлять страницы, такие как «О нас» или «Контакты». Наконец, выберите цвета и шрифты вашего веб-сайта, затем нажмите кнопку «Готово» в правом нижнем углу.
Введите название вашего веб-сайта
Выберите макет домашней страницы
Добавить другие вспомогательные страницы
Выбрать цветовую палитру
Выбрать пары шрифтов
После нажатия «Готово» вы автоматически войдете в редактор Squarespace с функцией перетаскивания. Отсюда вы можете дополнительно настроить детали вашего веб-сайта.
Отсюда вы можете дополнительно настроить детали вашего веб-сайта.
Следующие шаги по использованию Squarespace для создания веб-сайта относятся ко всем пользователям, независимо от того, используете ли вы шаблон или создаете свой сайт с нуля. Далее вы настроите наиболее важные части вашего веб-сайта: веб-страницы, интернет-магазин и маркетинговые инструменты.
Откройте раскрывающиеся списки ниже, чтобы изучить процесс настройки для каждого из них.
Чтобы настроить страницы вашего веб-сайта и управлять ими, щелкните вкладку «Страницы» в левой строке меню. Откроется вкладка со всеми страницами вашего веб-сайта — как те, которые отображаются в главном меню навигации вашего сайта (например, страницы «Магазин» и «Блог»), так и те, на которые нет ссылок (ваша «Домашняя страница»). » или страницу «ошибка 404», например).
Настройка и управление страницами сайта на вкладке «Страницы»
Щелкните значок корзины, чтобы удалить страницы
Чтобы переименовать страницы, щелкните значок шестеренки, затем введите новое имя
Щелкните и перетащите страницы, чтобы изменить их порядок
- 111 Нажмите кнопку + рядом с вкладкой «Основная навигация», затем выберите тип страницы, которую вы хотите добавить (блог, магазин, портфолио и т.
 д.), или начните с пустой страницы. Если вы выберете готовую страницу, Squarespace предложит вам несколько вариантов макета — выберите и щелкните тот, который вам больше всего нравится.
д.), или начните с пустой страницы. Если вы выберете готовую страницу, Squarespace предложит вам несколько вариантов макета — выберите и щелкните тот, который вам больше всего нравится. - Как удалить страницы: Нажмите значок корзины рядом со страницей, которую хотите удалить, затем нажмите «Подтвердить».
- Как переименовать страницы: Наведите указатель мыши на вкладку страницы, которую хотите переименовать, затем щелкните значок шестеренки, чтобы открыть ее настройки. Введите предпочитаемый заголовок страницы, навигационный заголовок, слаг или пароль, если это необходимо.
- Как изменить порядок страниц: Просто нажмите и перетащите страницы. Это также изменит их порядок на главной панели навигации вашего сайта.
В дополнение к изучению того, как использовать Squarespace для создания веб-сайта, вы также можете добавить электронную торговлю. Чтобы добавить интернет-магазин на свой веб-сайт Squarespace, выберите вкладку «Коммерция» в левой строке меню. В этом разделе вы сможете управлять всеми элементами вашего магазина, включая ваши заказы, запасы, клиентов и скидки.
В этом разделе вы сможете управлять всеми элементами вашего магазина, включая ваши заказы, запасы, клиентов и скидки.
У Squarespace также есть удобный контрольный список, облегчающий процесс установки. Он включает в себя три этапа: настройку продуктов, добавление вариантов оплаты и выбор плана подписки Squarespace. Последнее необходимо, прежде чем ваш магазин заработает, но вы также можете настроить его после того, как закончите создание своего сайта.
Управляйте своим интернет-магазином на вкладке «Коммерция»
На вкладке «Продукты» выберите тип продуктов, которые вы продаете
На вкладке «Платежи» выберите платежную систему
Вкладка «Подписки», выберите план Squarespace
Доступ к инструменту CRM Squarespace на вкладке «Клиенты»
Добавляйте и управляйте скидками магазина на вкладке «Скидки»
- Как добавлять продукты: Нажмите на вкладку «Продукты», выберите тип продуктов, которые вы будете продавать (физические продукты, услуги, цифровые загрузки и т.
 д.), затем заполните следующие поля.
д.), затем заполните следующие поля. - Как добавить способы оплаты: Нажмите на вкладку «Платежи», выберите поставщика платежа (Stripe, PayPal или Square) и валюту платежа.
- Выберите план подписки: Нажмите на вкладку «Подписка», затем выберите свой план Squarespace (вы также можете настроить его позже перед публикацией своего веб-сайта).
- Как управлять своими клиентами: Нажмите на вкладку «Клиенты», чтобы войти в версию Squarespace инструмента управления взаимоотношениями с клиентами (CRM). Здесь вы можете добавить информацию о своих клиентах, например их адрес электронной почты, имя, общие расходы и многое другое.
- Как добавить скидки: Нажмите на вкладку «Скидка», затем нажмите кнопку + и заполните поля, чтобы добавить новую скидку.
Вам необходимо настроить маркетинговые инструменты, чтобы полностью оптимизировать свой сайт и продвигать его с помощью встроенных функций Squarespace для веб-маркетинга. В этом разделе вы можете настроить маркетинг по электронной почте, поисковую оптимизацию (SEO), местоположение вашего бизнес-профиля Google и многое другое.
В этом разделе вы можете настроить маркетинг по электронной почте, поисковую оптимизацию (SEO), местоположение вашего бизнес-профиля Google и многое другое.
Настройте маркетинговые инструменты вашего сайта на вкладке «Маркетинг»
Настройте маркетинг по электронной почте на вкладке «Рассылки по электронной почте»
Настройте SEO на вкладке «Внешний вид SEO»
На вкладке «Управление местоположением» , добавьте свое местоположение или подключитесь к своему бизнес-профилю Google
- Настройка маркетинга по электронной почте: Нажмите на вкладку «Рассылки по электронной почте», затем выберите шаблон электронной почты в разделе «Выберите шаблон электронной почты». Вы также можете создать свой список адресов электронной почты и настроить данные отправителя.
- Настройка Squarespace SEO: Нажмите на вкладку «Внешний вид SEO», затем введите оптимизированные для поиска заголовки и описания для своего веб-сайта.
 Вы также сможете добавлять заголовки и описания на каждую страницу вашего сайта. Кроме того, Squarespace предлагает рекомендации по SEO и возможность подключения Google Analytics для просмотра трафика вашего сайта с панели инструментов.
Вы также сможете добавлять заголовки и описания на каждую страницу вашего сайта. Кроме того, Squarespace предлагает рекомендации по SEO и возможность подключения Google Analytics для просмотра трафика вашего сайта с панели инструментов. - Укажите свое местоположение: Нажмите на вкладку «Управление местоположением», затем нажмите кнопку «Добавить местоположение», чтобы добавить новое местоположение или подключиться к своему местоположению Google Business.
Совет от профессионала: Создание веб-сайта, оптимизированного для поиска, для вашего бизнеса важнее, чем когда-либо: 76% клиентов проверяют бизнес в Интернете, прежде чем решить посетить его лично. Узнайте больше о ключевой статистике веб-сайта.
Что касается того, как использовать Squarespace для создания веб-сайта, следующим шагом будет настройка дизайна и общего вида вашего шаблона. Для этого просто нажмите и настройте элементы в интуитивно понятном редакторе Squarespace с функцией перетаскивания.
Откройте раскрывающийся список ниже, чтобы узнать, как использовать инструменты настройки Squarespace.
Чтобы добавить дополнительные элементы на свой сайт, дважды щелкните в любом месте вашего сайта, пока он не перейдет в полноэкранный режим, чтобы получить доступ к инструментам редактирования вашего сайта. Затем наведите курсор на веб-страницу и нажмите кнопку «Добавить блок». Откроется меню элементов, включая текстовые поля, изображения и видео, формы, информационные бюллетени и многое другое — щелкните нужный элемент, и он автоматически появится на вашей странице.
Вы также можете перемещать элементы, щелкая и перетаскивая их в нужное место. Чтобы удалить элементы, выберите значок корзины над элементом.
Нажмите на кнопку «Добавить блок», чтобы добавить элемент.
Чтобы добавить новый раздел на свой веб-сайт, выберите вкладку «Добавить раздел» над или под уже существующим разделом, в который вы хотите добавить новый. Затем выберите тип раздела, который вы хотите добавить (раздел «Контакты», раздел «О программе» и т. д.), и выберите макет. Вы также можете добавить пустой раздел.
д.), и выберите макет. Вы также можете добавить пустой раздел.
Нажмите кнопку «Добавить раздел», чтобы добавить новый раздел
Выберите тип и макет раздела или начните с пустого
Чтобы изменить уже существующий раздел, наведите указатель мыши на раздел, который хотите затем выберите кнопку «Редактировать раздел». В следующем меню вы можете изменить формат разделов, стиль разделителя, фоновое изображение и цвета.
Нажмите «Редактировать раздел», чтобы настроить раздел (Источник: Squarespace)
Настройте дизайн раздела
Вам также необходимо добавить логотип на свой веб-сайт. Для этого перейдите в раздел заголовка, где находится заголовок вашего сайта, затем щелкните его, чтобы открыть окно настроек. На вкладке «Название сайта и логотип» нажмите кнопку «Добавить логотип», чтобы загрузить логотип со своего компьютера.
Нажмите на раздел заголовка, чтобы добавить логотип вашей компании
Загрузите свой логотип в поле «Добавить логотип»
Нет логотипа? Без проблем. Вы можете использовать бесплатный конструктор логотипов Squarespace, чтобы создать логотип для использования на своем веб-сайте Squarespace.
Вы можете использовать бесплатный конструктор логотипов Squarespace, чтобы создать логотип для использования на своем веб-сайте Squarespace.
Наконец, чтобы настроить детали вашего веб-сайта, такие как шрифты, цвета, кнопки и т. д., щелкните значок кисти в правом верхнем углу экрана. Это откроет меню стилей сайта Squarespace.
Перейдите к кнопке «Стили сайта» в правом верхнем углу. выберите и настройте цветовую палитру
Настройте форму, размер и контур кнопок на вкладке «Кнопки».
Добавьте предустановленные анимации на вкладке «Анимации». затем выберите предпочитаемый шрифт для заголовков, абзацев, кнопок и других различных копий, таких как теги и названия продуктов.
 Узнайте, как выбрать цветовую палитру веб-сайта за несколько простых шагов.
Узнайте, как выбрать цветовую палитру веб-сайта за несколько простых шагов.Не знаете, какие цвета использовать на своем веб-сайте? Прочтите нашу статью, в которой представлены десятки лучших цветовых палитр веб-сайтов для вдохновения.
5. Просмотрите свой веб-сайт
Прежде чем опубликовать свой веб-сайт, просмотрите все и подумайте о впечатлениях посетителя сайта. Легко ли ориентироваться на вашем сайте? Если клиент хочет связаться с вами, легко ли ему это сделать? Могут ли они найти ваши часы работы и местонахождение?
Вот некоторые особенности, на которые стоит обратить внимание:
- Навигация по страницам: Убедитесь, что все основные страницы присутствуют и правильно связаны с панелью навигации, и что на каждой странице вся необходимая информация структурирована в легко усваиваемой форме.
 .
. - Работа с мобильными сайтами: Мобильные веб-сайты в настоящее время составляют почти 60% всей онлайн-активности — это означает, что важно, чтобы ваш веб-сайт полностью функционировал на мобильных экранах. Чтобы проверить, как ваш сайт выглядит и работает на мобильных устройствах, нажмите на значок мобильного телефона в правом верхнем углу экрана (рядом со значком кисти). Отредактируйте элементы и разделы по мере необходимости, чтобы обеспечить максимальное удобство.
- Верхний и нижний колонтитулы: Дважды проверьте, есть ли в верхнем колонтитуле ваш логотип, главное меню навигации со ссылками и, при необходимости, призыв к действию или панель поиска. Ваш нижний колонтитул также должен содержать основную контактную информацию и ссылки на социальные сети. Вы также можете добавить форму регистрации по электронной почте, другое меню навигации или свой служебный адрес.
- Карта Google: Если у вашего бизнеса есть физическое местоположение, Squarespace позволяет легко добавить карту Google на любую страницу вашего веб-сайта.
 Это повышает удобство для посетителей сайта, особенно на мобильных устройствах, поскольку они могут легко перейти к вашему местоположению.
Это повышает удобство для посетителей сайта, особенно на мобильных устройствах, поскольку они могут легко перейти к вашему местоположению. - Страница конфиденциальности: На каждом веб-сайте должна быть страница конфиденциальности (и Squarespace требует, чтобы она была у вас). Это уведомляет посетителей сайта о том, как хранятся и используются их данные, использует ли ваш сайт файлы cookie и к кому обращаться, если они хотят, чтобы их информация была удалена. Вы можете добавить их как несвязанную страницу на вкладке «Страницы».
- Пользовательская страница 404: Еще одна несвязанная страница, которую вы можете добавить, — это пользовательская страница 404, которая представляет собой целевую страницу, отображаемую для пользователей в случае ошибки навигации. Вы можете настроить дизайн своей страницы 404 и добавить полезный контент для пользователей, например ссылки, которые перенаправляют на другие страницы, чтобы в целом улучшить взаимодействие с пользователем.

- Баннер уведомления о файлах cookie: Вы также можете добавить всплывающее окно или баннер уведомления о файлах cookie. Хотя это не является обязательным требованием для компаний в США, оно все чаще становится стандартом для всех веб-сайтов. Вы можете настроить их в разделе «Настройки» > «Файлы cookie и данные посетителей».
- Фавикон веб-сайта: Фавикон — это крошечные значки, которые визуально представляют ваш веб-сайт в Интернете. Они отображаются в виде крошечных изображений на вкладках браузера, в закладках, результатах поиска и т. д. и необходимы для создания вашего бренда. Настройте фавикон своего веб-сайта в разделе «Дизайн» > «Значок браузера». Узнайте больше о том, что такое фавикон и как его создать.
- Брендинг: Дважды проверьте, соответствует ли ваш веб-сайт и все его элементы общему брендингу вашего бизнеса. Ваш веб-сайт, по сути, представляет ваш бизнес в цифровом мире — он должен соответствовать вашему общему брендингу для лучшей узнаваемости и запоминаемости бренда.

- SEO: Поисковая оптимизация (SEO) необходима для успеха любого веб-сайта в современном мире. Проведите исследование ключевых слов, чтобы узнать, какие ключевые слова могут лучше всего повысить рейтинг вашего сайта в поисковых системах, и обязательно включите их в раздел SEO на вкладке «Маркетинг» вашего сайта.
Совет профессионала: Дизайн вашего веб-сайта играет важную роль в его долгосрочном успехе: некоторые компании сообщают о росте продаж до 75% после инвестиций в дизайн взаимодействия с пользователем (UX). Чтобы узнать больше об эффективном веб-дизайне, ознакомьтесь с нашим списком 20 лучших веб-сайтов для малого бизнеса.
6. Выберите план и опубликуйте свой веб-сайт
Последним шагом в создании веб-сайта с помощью Squarespace является выбор плана, чтобы вы могли, наконец, опубликовать его в реальном времени. Squarespace в настоящее время не предлагает никаких бесплатных планов — чтобы сделать ваш сайт общедоступным, вам потребуется платная подписка.
В левом верхнем углу нажмите «Готово», чтобы вернуться на главный экран. Затем перейдите на вкладку «Настройки» и нажмите «Доступность сайта», затем нажмите кнопку «Обновить для публикации», чтобы перейти к планам Squarespace. Выберите тот, который лучше всего соответствует вашим потребностям, заполните платежную информацию, затем нажмите «Сохранить и продолжить».
Нажмите «Готово», чтобы вернуться в главное меню.
Перейдите на вкладку «Настройки», чтобы начать доработку веб-сайта.
На вкладке «Настройки» нажмите «Доступность сайта». выберите план
Выберите план, который лучше всего соответствует вашим потребностям, затем заполните платежную информацию, чтобы завершить публикацию вашего сайта
После покупки плана ваш веб-сайт Squarespace автоматически заработает.
Ценообразование Squarespace
Нажмите на вкладки ниже, чтобы ознакомиться с тарифными планами Squarespace и их предложениями. Имейте в виду, что приведенные ниже цены основаны на годовом платежном цикле, что в целом дешевле, чем помесячная оплата:
Личный
Бизнес
Коммерция (базовый уровень)
Коммерция (продвинутый уровень)
Ежемесячная стоимость: 16 долларов США при ежегодном выставлении счетов или 23 доллара США ежемесячно
Что включено:
- Бесплатный личный домен на один год
- SSL-сертификат
- Неограниченное хранилище изображений и пропускная способность
- Хранение видео до 30 минут
- Шаблоны веб-сайтов, функции SEO и оптимизация для мобильных устройств
- Основные показатели веб-сайта
- Расширения Squarespace (интеграция плагинов)
- До двух участников
Ежемесячная стоимость: 23 доллара США при ежегодном выставлении счетов или 33 доллара США в месяц
Получите все в персональном плане плюс:
- Интегрированная электронная коммерция, неограниченное количество продуктов, комиссия за транзакцию 3%
- Всплывающие окна и баннеры на сайте
- Расширенная аналитика
- Сторонние интеграции и CSS и JavaScript через встраивание кода
- Неограниченное количество участников
- Один год бесплатной учетной записи Google Workspace и Gmail
- Основные функции электронной коммерции (плюс комиссия за транзакцию 3%)
Стоимость в месяц: $27 с годовым выставлением счетов или 36 долларов США в месяц
Получите все в личном и бизнес-режиме, а также:
- Расширенные функции электронной коммерции (0% комиссии за транзакцию)
- Торговая точка
- Продажа в социальных сетях
Ежемесячная стоимость: 49 долларов США с годовым выставлением счетов или 65 долларов США ежемесячно
Получите все во всех других планах плюс:
- Брошенная корзина
- подписок
- Расширенная доставка
- Дополнительные скидки
- Интерфейсы программирования коммерческих приложений (API)
Нужна бесплатная альтернатива Squarespace? Мы перечислили лучшие бесплатные конструкторы сайтов для малого бизнеса.
Дополнительные ресурсы для создания сайта на Squarespace
В дополнение к основам создания сайта Squarespace ниже приведены дополнительные ресурсы. Узнайте больше о Squarespace, в том числе о том, для кого он лучше всего, какие расширения использовать, получите советы по дизайну и узнайте, как получить максимальную отдачу от вашего сайта.
- Получите исчерпывающий обзор Squarespace, его преимуществ и ограничений в нашем экспертном обзоре Squarespace.
- Настройте свой веб-сайт с ограниченным бюджетом, используя изображения из лучших мест, чтобы получить бесплатные изображения для дизайна веб-сайта.
- отлично подходят для расширения функциональности — узнайте все о плагинах и расширениях Squarespace.
- До 75% доверия к вашему бренду может зависеть от дизайна вашего сайта. Прочтите наш список из 30 с лишним статистических данных о веб-дизайне, чтобы узнать больше ключевых идей, которые вам необходимо знать, чтобы создать присутствие вашего бренда в Интернете.

- Хороший веб-сайт состоит из нескольких элементов, от отличного UX до правильного имиджа бренда. Узнайте больше из нашего списка того, что делает веб-сайт хорошим.
- Загрузите наш бесплатный контрольный список, чтобы убедиться, что на вашем новом сайте есть все необходимые основы.
- Изучите маркетинговые стратегии веб-сайтов, необходимые для увеличения веб-трафика и укрепления присутствия вашего бренда в Интернете.
Плагины
Часто задаваемые вопросы (FAQ)
Подходит ли Squarespace для начинающих?
Squarespace прост в использовании даже для новичков в веб-дизайне. Существуют десятки профессионально разработанных шаблонов, встроенные возможности для маркетинга и электронной коммерции, а также расширения plug-and-play. Вы можете легко настроить любой шаблон в соответствии с вашим брендом или создать собственный шаблон всего за несколько кликов. Планы также доступны по цене и приносят большую пользу при создании веб-сайта для малого бизнеса.
Что такое Squarespace и как он работает?
Squarespace — это универсальный конструктор веб-сайтов, который сочетает в себе веб-хостинг, регистрацию домена и безопасность для простого решения веб-сайта. Пользователи могут просто выбрать и настроить готовый шаблон или создать его с нуля с помощью редактирования методом перетаскивания. Для начала создайте учетную запись, выберите шаблон, создайте и отредактируйте страницы, а затем опубликуйте свой сайт.
Могу ли я использовать Squarespace бесплатно?
К сожалению, Squarespace не предлагает никаких бесплатных планов, хотя у него есть 14-дневная бесплатная пробная версия. Вы можете создать свой веб-сайт на Squarespace и получить доступ к его функциям бесплатно в течение 14 дней, но чтобы сделать ваш веб-сайт общедоступным, вам потребуется платный план. Если вам нужен действительно бесплатный вариант, ознакомьтесь с нашим списком лучших бесплатных конструкторов сайтов.
Squarespace — один из самых авторитетных конструкторов веб-сайтов в отрасли, который постоянно входит в наш список лучших конструкторов веб-сайтов для малого бизнеса. Он прост в использовании и имеет визуально эффектные шаблоны и редактирование с помощью перетаскивания для ускорения создания сайта. Воспользуйтесь 14-дневной бесплатной пробной версией платформы, чтобы узнать, подходит ли вам это решение.
Он прост в использовании и имеет визуально эффектные шаблоны и редактирование с помощью перетаскивания для ускорения создания сайта. Воспользуйтесь 14-дневной бесплатной пробной версией платформы, чтобы узнать, подходит ли вам это решение.
Попробуйте Squarespace
Учебники и видео — Сайты Google
Прежде чем приступить к работе с Сайтами, полезно иметь четкое представление о том, что такое Сайт и какова его типичная структура.
Сайт обычно имеет домашнюю страницу, которая служит введением в сайт и кратким описанием того, что он собой представляет. Это знакомит ваших посетителей с Сайтом.
Ниже на сайтах есть страницы с контентом. Они обычно структурированы вокруг тем или тем. Сайт может иметь неограниченное количество страниц, хотя, если страниц много, обычно лучше создавать подстраницы, т.е. добавлять больше страниц, сгруппированных под страницей темы.
Некоторые элементы, общие для всех страниц Сайта, включают…
- Раздел Заголовок отображается в верхней части каждой страницы и может содержать текст, графику или и то, и другое.

- Меню навигации содержит ссылки на все страницы сайта или, по крайней мере, на основные разделы. Меню навигации могут располагаться по горизонтали в верхней части страницы или в виде по вертикали меню слева или справа на странице.
- Нижний колонтитул находится внизу каждой страницы и обычно содержит информацию об авторских правах и контактную информацию.
- В области Content на каждой странице вы найдете все самое интересное. Область содержимого простирается от верхнего колонтитула до нижнего колонтитула и может содержать текст, изображения, видео, ссылки и т. д. На сайте Google область контента может иметь несколько стилей макета , со столбцами или другими разделами.
Прежде чем приступить к созданию веб-сайта в Сайтах, полезно набросать приблизительную карту предполагаемого Сайта (не волнуйтесь, она будет меняться по мере продвижения, но начните с представления о том, куда вы на самом деле направляетесь помогает!)
Если вы хотите включить графический заголовок на свой сайт, вам нужно будет сделать это в программе, такой как Photoshop или Pixlr Editor. Заголовок может быть любого размера, но должен соответствовать ширине вашего сайта. (Примерно, заголовок на этой странице имеет размер 960×135 пикселей). Графический заголовок должен быть примерно на 40 пикселей уже, чем ширина вашего сайта. (Этот сайт имеет ширину 1000 пикселей)
Заголовок может быть любого размера, но должен соответствовать ширине вашего сайта. (Примерно, заголовок на этой странице имеет размер 960×135 пикселей). Графический заголовок должен быть примерно на 40 пикселей уже, чем ширина вашего сайта. (Этот сайт имеет ширину 1000 пикселей)
Стоит ли использовать шаблоны и темы?
Самый простой способ начать создание Сайта — использовать один из готовых шаблонов и просто изменить содержимое страницы на свое собственное.
Тем не менее, я рекомендую вам НЕ использовать шаблоны для начала. Хотя шаблоны могут выглядеть причудливо, их может быть трудно распутать, если вы захотите что-то изменить. Кроме того, начав создавать сайт с нуля, вы получите гораздо лучшее представление о том, как они на самом деле работают.
Темы, с другой стороны, отлично подходят для младших школьников или если вы просто хотите быстро собрать сайт и не слишком заботитесь о его внешнем виде. Я думаю, что гораздо лучше начать с действительно простого шаблона, а затем добавить к нему свою изюминку, но это только мои личные предпочтения.
Давайте создадим сайт
Войдите в свою учетную запись Google и перейдите на сайт http://sites.google.com
- Нажмите кнопку Создать
- Выберите пустой шаблон 90 112
- Имя ваш сайт . Вы заметите, что он создает URL-адрес на основе имени, но вы можете переопределить его, если хотите (обратите внимание, что имя должно быть уникальным в вашем домене)
- Разверните раздел Темы и выберите тему, которая вам нравится (мне нравится для начала с Simple, но решать вам)
- Разверните раздел Дополнительные параметры и введите краткое описание своего сайта.
- Введите капчу код
- Нажмите кнопку Создать вверху страницы
Настройка параметров конфиденциальности мир может увидеть потенциально ваш сайт. Пока вы не будете готовы сделать его общедоступным, вы можете сделать его частным.
- Подробнее > Общий доступ и разрешения
- Измените параметр Общедоступный в Интернете на свой предпочтительный вариант.

Редактирование макета сайта
Чтобы установить основные параметры для вашего сайта, вам нужно сделать несколько вариантов того, как будут выглядеть страницы, верхний и нижний колонтитулы и навигация.
- Подробнее > Изменить макет сайта
- На появившейся панели параметров сделайте свой выбор…
- Чтобы изменить настройки для раздела страницы, щелкните соответствующую область в предварительном просмотре ниже. т.е., чтобы включить нижний колонтитул, вы должны включить нижний колонтитул на панели параметров, а затем щелкнуть в области нижнего колонтитула, чтобы внести нужные изменения.
- Нажмите Закрыть
Совет 1. Панель макета иногда может показаться немного ошибочной, но хитрость заключается в том, чтобы убедиться, что у вас есть достаточно времени, чтобы изменения вступили в силу, а графика была загружена. , прежде чем нажать кнопку «Закрыть».
Совет 2. Вы можете включить как горизонтальную, так и вертикальную (боковую панель) навигацию. Но если у вас нет веской причины для этого, просто выберите один или другой. Основное отличие состоит в том, что боковые панели могут создаваться автоматически (в алфавитном порядке, что не всегда удобно) или создаваться вручную. Горизонтальные навигации всегда должны создаваться вручную.
Вы можете включить как горизонтальную, так и вертикальную (боковую панель) навигацию. Но если у вас нет веской причины для этого, просто выберите один или другой. Основное отличие состоит в том, что боковые панели могут создаваться автоматически (в алфавитном порядке, что не всегда удобно) или создаваться вручную. Горизонтальные навигации всегда должны создаваться вручную.
Добавление шапки
Самый очевидный способ настроить свой сайт — это создать настраиваемый заголовок — графический баннер с названием вашего сайта, который размещается вверху всех страниц вашего сайта. Наличие шапки — довольно традиционный подход к дизайну страниц сайта, но это отличное место для начала, если вы новичок в этом. Возможно, вам захочется стать более авантюрным позже, когда вы освоите работу Сайтов.
В этом примере ширина сайта составляет 1000 пикселей. С каждой стороны отступа около 20 пикселей, поэтому идеальный размер графического заголовка — 9.60 пикселей в ширину.
Если вы умеете пользоваться графическим редактором, таким как Photoshop или Pixlr Editor, не стесняйтесь создавать свой собственный графический заголовок. Просто сделайте его шириной 960 пикселей и высотой около 200 пикселей. Ширина должна быть точной, высота может быть какой угодно.
Чтобы помочь вам начать, вот несколько готовых заголовков, с которыми вы можете поиграть. Просто загрузите на свой компьютер, а затем загрузите на свой сайт.
Еще немного тонкой настройки!
Прежде чем мы начнем добавлять контент, нужно сделать еще пару вариантов…
- Еще > Управление сайтом
- Если вы использовали изображение в шапке, вы можете отключить текст в шапке. Снимите флажок Показывать название сайта вверху страниц опция
- Если вы хотите включить поле Поиск , чтобы посетители могли выполнять поиск на вашем сайте, настройте его с помощью кнопки Настроить поиск
- Если вы считаете, что ваш сайт может для просмотра на мобильных устройствах, установите флажок Автоматически настраивать сайт для мобильных телефонов вариант.
 (Это не идеально, но все равно стоит включить. С правильной темой это может работать достаточно хорошо.)
(Это не идеально, но все равно стоит включить. С правильной темой это может работать достаточно хорошо.) - В разделе Доступ к настройкам выберите, кто должен иметь возможность видеть Действия на сайте и История изменений .
- Если у вас есть Google Analytics , вы также можете настроить его на этой странице
- Нажмите Сохранить .
Давайте сделаем несколько страниц!
Ух ты, работы было много, а мы еще даже не начали добавлять страницы! Но с самого начала стоит все настроить, так как это действительно упрощает работу в дальнейшем и помогает вам сосредоточиться на отличном контенте. Поверьте мне!
Чтобы создать страницу на своем сайте, нажмите кнопку Новая страница
В появившихся параметрах назовите свою страницу (путь URL будет создан автоматически, но вы можете переопределить его, если хотите)
В появившемся окне Выберите шаблон для использования раздел, вы можете выбрать веб-страницу, объявления, картотеку или список. В большинстве случаев (по крайней мере, пока вы не начнете разбираться в Сайтах) вы, вероятно, захотите просто выбрать Веб-страница .
В большинстве случаев (по крайней мере, пока вы не начнете разбираться в Сайтах) вы, вероятно, захотите просто выбрать Веб-страница .
В Выберите вариант расположения , ваши страницы верхнего уровня (те, которые образуют главное меню) должны быть размещены на верхнем уровне
Нажмите кнопку Создать . Вы только что создали свою первую страницу.
Добавьте на свой сайт еще 3 или 4 страницы, повторив этот шаг.
Совет: Когда вы создаете страницу, она открывается в режиме редактирования. Если вы не готовы работать над ним прямо сейчас, просто нажмите кнопку «Сохранить», чтобы закрыть его. Вы можете легко вернуться и добавить контент на страницу позже.
Настройка навигации
По умолчанию страницы, которые вы добавляете на свой сайт, автоматически отображаются на панели навигации. Когда вы только начинаете работать с Сайтами, это очень удобно, так как ваши навигационные панели созданы для вас без каких-либо усилий с вашей стороны. Это приятно и просто, но страницы отображаются на панели навигации в алфавитном порядке по умолчанию, что может быть не так, как вам нужно.
Это приятно и просто, но страницы отображаются на панели навигации в алфавитном порядке по умолчанию, что может быть не так, как вам нужно.
Со временем вы захотите вручную управлять макетом панели навигации.
- Еще > Изменить макет сайта
- Нажмите на область навигации
- Снимите флажок Автоматически организовать мою навигацию опция
- В появившемся диалоговом окне , щелкните параметр Добавить страницу , чтобы выбрать из всех страниц на сайте
- Нажмите OK , чтобы добавить страницу в список. Обратите внимание: возможно, вам придется прокрутить вниз, чтобы найти кнопку ОК!
- Продолжайте добавлять нужные страницы в список
- Используйте стрелки вверх, вниз, влево, вправо , чтобы изменить порядок и структуру меню навигации. one
- Когда закончите, нажмите кнопку Close
Добавление контента на ваши страницы
Теперь, когда ваш сайт хорошо структурирован, пришло время добавить контент на все эти пустые страницы! Я не могу сказать вам, что вы должны добавить — это ваш сайт! Но есть несколько рекомендаций, о которых вы должны знать. ..
..
Веб-страницы должны быть структурированы с использованием стилей заголовков . Вы найдете их в меню «Формат». В основном вы используете Заголовок 2 для своих основных заголовков, Заголовок 3 для следующего уровня и так далее. Ваш основной текст должен быть отформатирован как обычный текст абзаца. Опять же, поверьте мне в этом! Это также помогает создать Оглавление (такое, как вверху этой страницы)
Веб-страницы Сайтов Google плохо подходят для создания причудливого сложного макета страницы. Будь проще! Если вы пытаетесь быть слишком суетливым в отношении макета страницы и относитесь к странице Sites так, как если бы это был документ InDesign, вас ждет мир боли! Еще раз, поверьте мне в этом.
Вы CAN выбираете из ограниченного набора макетов страниц. Выберите Layout в главном меню, чтобы изменить макет текущей страницы. В общем, лучше просто.
В меню Вставка открывается целый ряд интересных опций для добавления мультимедийного контента на ваши страницы! Отсюда вы можете вставлять изображения, диаграммы, карты, видео и многое другое! Каждый из этих типов носителей имеет разные параметры, в зависимости от того, что это такое, но, как правило, они довольно просты. Помните, однако, что вы в основном добавляете контент на страницу, работая сверху вниз. Не зацикливайтесь на попытках сделать макет идеальным до пикселя. Помните, что ваш сайт будет просматриваться на любом устройстве, от 27-дюймового экрана iMac до 4-дюймового экрана мобильного телефона. Попытка микроуправления макетом страницы просто закончится разочарованием. Страницы сайта простые. Не борись с этим.
Помните, однако, что вы в основном добавляете контент на страницу, работая сверху вниз. Не зацикливайтесь на попытках сделать макет идеальным до пикселя. Помните, что ваш сайт будет просматриваться на любом устройстве, от 27-дюймового экрана iMac до 4-дюймового экрана мобильного телефона. Попытка микроуправления макетом страницы просто закончится разочарованием. Страницы сайта простые. Не борись с этим.
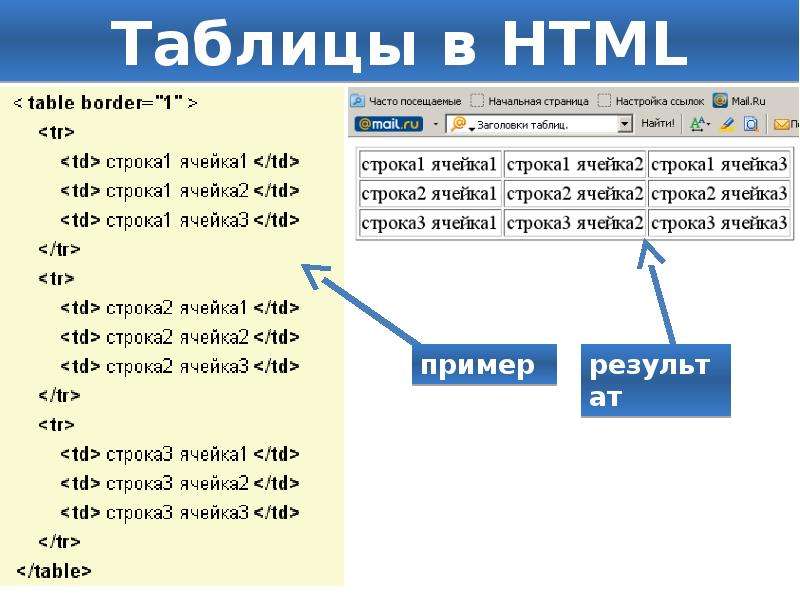
Меню «Таблица» позволяет вставлять таблицы на страницы, но использовать их экономно. См. абзац выше. Серьезно.
Настройте свой внешний вид
Эта часть веселая. После того, как у вас есть контент на страницах, вы можете настроить цветовые схемы, шрифты и другие атрибуты вашего сайта. Здесь вы придаете своему сайту характер и делаете его уникальным.
- Дополнительно > Управление сайтом > Цвета и шрифты
- Из списка слева (продолжайте прокручивать! Он длинный!) выберите категорию и нажмите на элемент, который хотите настроить.

- Сделайте свой выбор из вариантов справа. Выбор Пользовательский предлагает наибольший выбор
- В этом примере Цвет фона страницы был элементом, а пользовательский зеленый был выбором. Вы можете увидеть изменение, отраженное в предварительном просмотре под параметрами.
- Работайте по списку, внося изменения по своему желанию. Есть много вариантов, которые вы могли бы сделать. Здесь вы также можете изменить шрифты по умолчанию, и если вы использовали стили абзаца, все должно хорошо отображаться на ваших страницах. Если вы внесли пользовательские изменения шрифта непосредственно на сами страницы, вы можете столкнуться с настоящим беспорядком!
- Опять же, проявление некоторой сдержанности и соблюдение принципа «меньше значит больше» творит чудеса.
Опубликуйте свою работу
Не забудьте сделать свой сайт видимым для всего мира (или только свой домен, или только отдельных людей… по вашему выбору), как только вы будете готовы «оживить» сайт.
- Еще > Общий доступ и разрешения
- Установка разрешений
- Сохранить изменение
Но подождите, это еще не все!
Конечно, есть еще. Сайты — это удивительно гибкий и мощный инструмент, с помощью которого можно создавать невероятно крутые веб-сайты. Учащиеся могут создавать сайты электронного портфолио, учителя могут создавать веб-сайты классов, школы могут создавать веб-сайты мероприятий и многое другое. Как только вы поймете, как они работают, вы сможете очень быстро собрать профессионально выглядящий сайт для специальных мероприятий, специальных проектов, школьных комитетов, волонтерских групп… у них есть миллион и одно применение в школе!
Этот сеанс предназначен для ознакомления с Сайтами. Только основы. Если вы хотите узнать больше, просто погуглите. Надеюсь, вы понимаете силу того, что предлагают Сайты, а также то, почему выработка хороших привычек работы с веб-дизайном окупается.
Если вам удалось пройти этот урок, молодцы! Вы уже на пути к тому, чтобы стать гуру сайтов.










 д.), или начните с пустой страницы. Если вы выберете готовую страницу, Squarespace предложит вам несколько вариантов макета — выберите и щелкните тот, который вам больше всего нравится.
д.), или начните с пустой страницы. Если вы выберете готовую страницу, Squarespace предложит вам несколько вариантов макета — выберите и щелкните тот, который вам больше всего нравится. д.), затем заполните следующие поля.
д.), затем заполните следующие поля. Вы также сможете добавлять заголовки и описания на каждую страницу вашего сайта. Кроме того, Squarespace предлагает рекомендации по SEO и возможность подключения Google Analytics для просмотра трафика вашего сайта с панели инструментов.
Вы также сможете добавлять заголовки и описания на каждую страницу вашего сайта. Кроме того, Squarespace предлагает рекомендации по SEO и возможность подключения Google Analytics для просмотра трафика вашего сайта с панели инструментов. .
. Это повышает удобство для посетителей сайта, особенно на мобильных устройствах, поскольку они могут легко перейти к вашему местоположению.
Это повышает удобство для посетителей сайта, особенно на мобильных устройствах, поскольку они могут легко перейти к вашему местоположению.




 (Это не идеально, но все равно стоит включить. С правильной темой это может работать достаточно хорошо.)
(Это не идеально, но все равно стоит включить. С правильной темой это может работать достаточно хорошо.)