|
|
|
|
|
|
|
|
|
|
Как сделать сайт быстро и просто. Как делать лендинги18 примеров того, как не нужно делать лендингиУ вас есть одна целевая страница, или, может быть, их целых 47 штук? Но как сделать продающий лендинг, действительно эффективный и приносящий высокие доходы? Сегодня мы не будем давать вам советы, как правильно построить посадочную страницу. Сегодня мы разберем ошибки, допущенные другими рекламодателями и выделим важные правила лендинга. Может показаться, что создать эффективную целевую страницу легко, но на самом деле сделать так, чтобы рекламная кампания эффективно работала на вас с самого начала, довольно трудно. Сегодня, когда становится все сложнее зарабатывать, используя PPC-трафик (контекстная реклама), оптимизация конверсии стала важнее, чем когда-либо. Поэтому может быть очень полезно проанализировать неудачный опыт: сделать правильный лендинг гораздо проще, имея перед глазами примеры неправильных и малоэффективных целевых страниц. Итак, будем учиться на чужих ошибках. ;) 1. Неподходящий заголовок или его полное отсутствиеКак театр начинается с вешалки, так целевая страница начинается с правильного заголовка: это первое, на что обращает внимание посетитель. Хороший заголовок — это ваш единственный шанс заинтересовать потенциального клиента, а также кратко и емко объяснить свой оффер. Ошибки:
2. Нет ценных предложенийЦенное предложение — это и обещание, данное клиентам, и основная причина, по которой посетители принимают решение остаться на странице. Вот неудачный пример CitiBank банка: Ошибки: 3. Ужасный текстЦелевая страница без хорошего копирайтинга — это немой коммивояжер, пытающийся торговать вразнос сложными техническими товарами. Нужно, чтобы текст «кричал» о преимуществах, способных заинтересовать посетителя. Не забудьте,что контент должен быть таргетирован. Не все могут правильно и грамотно выражать свои мысли; некоторые не могут сформулировать даже самые простых вещей. «Управлять своим бизнесом эффективнее уже сегодня» — это лучшее, что можно было придумать?! Ошибки: 4. НедопониманиеСколько времени требуется, чтобы выяснить, что вы предлагаете? Правильный ответ — «нисколько» (у вас не более 3–8 секунд, чтобы заинтересовать посетителя), в противном случае вы ничего не добьетесь. Ясность и четкость прежде всего! Люди не покупают то, что не понимают. Ошибки:
5. Правило точного вхожденияЛюди реагируют на информацию так же, как хищные животные следуют за ароматом добычи: если запах достаточно сильный, пользователи пойдут по следу, а если запах слаб, они останавливаются и нажимают на кнопку «назад». Заголовок рекламного сообщения очень важен для конверсии. Посмотрите на это объявление: «Начни свой собственный бизнес. www.startupweekend.org Начни свой бизнес на этой неделе. Стартап-конференция. Узнай больше!» После клика по контекстной рекламе пользователь попадает на данную целевую страницу: Ошибки:
6. Плохая кнопка «призыва к действию» (CTA, Call To Action)Призыв к действию — это спусковой механизм: он должен выделяться и вызывать желание нажать на него. Лучшие CTA-кнопки не вызывают страха, надписи на них сформулированы ясно и четко и/или говорят о выгоде: посетителю должно быть понятно, что произойдет после того, как он заполнит формy. Что вы думаете об этом экземпляре? Ошибки:
7. Слащавые стоковые фотографииМужчины в костюмах, обменивающиеся рукопожатием? Улыбающиеся сотрудники? Стандартные стоковые фотографии уменьшают конверсию. Такие фото могут подорвать доверие к вам: они как будто кричат, что вы посредственны и фальшивы. Например, эта компания, наверное, хотела, чтобы посетители думали, что на фотографии изображен их коллектив, но большинство учует подделку. 8. Восклицательные знаки!!!Не используйте восклицательные знаки. Люди не выполнят целевое действие, потому что вы на них орете. Восклицание «Дешево!!!» не заставит ваш продукт выглядеть дешевле: оно заставит вас выглядеть глупее. 9. Слишком много предложений (офферов) на целевой страницеЛучшие целевые страницы сосредотачиваются на единственном предложении — они сверхопределенные и сверхтаргетированные. Когда CPC (средняя стоимость за клик) ниже, а рейтинг кликабельности (CTR) выше, у вашей целевой страницы будет выше конверсия, так как вы обращаетесь к своей целевой аудитории. Старайтесь сфокусироваться на одной-единственной проблеме, единственном продукте и /или единственном предложении. У маркетологов следующей страницы крайне своеобразное представление о том, как сделать лендинг лучше. Ошибки:
10. Недостаток доверияЕсли вы предлагаете решение проблемы, то объясните посетителю, почему ему лучше обратиться к вам, докажите, что ваша компания — самая «правильная» и он должен вам доверять. Доверие очень важно, поэтому приведите доказательства. Ошибки:
11. От пользователя требуется слишком много информацииДействие = мотивация + легкость принятия решений + спусковой крючок. Чем меньше информации вы запрашиваете, тем легче заинтересовать посетителя и получить более высокую конверсию. В большинстве случаев вам нужны только адрес электронной почты, имя и номер телефона. В конце концов, вы можете всегда дополнить базу данных на стадии непосредственного контакта. Не делайте таких ужасных лид-форм: 12. Ужасный дизайнПлохой дизайн плохо продает. Какова задача приведенной ниже страницы: вызвать у пользователя желание закрыть ее? Обратитесь к профессионалам и разработайте уникальный дизайн. 13. Страница не оптимизирована для мобильных устройствСкоро планшеты станут основным устройством, используемым для серфинга в сети. Эта тенденция четко прослеживается, и скоро подобное устройство будет в кармане у каждого. Доля мобильного трафика увеличивается с каждым часом, и сейчас она на некоторых ресурсах достигает практически 50%. Так что настраивайте мобильные целевые страницы и конвертируйте мобильный трафик. Ошибки:
14. СкоростьВ наше время люди очень нетерпеливы, поэтому не заставляйте их ждать, пока загрузится ваш лендинг. Помните: медленный сайт = низкая конверсия. Самый известный пример этому — исследование, показавшее снижение продаж на Amazon на 1% на каждую десятую долю секунды времени отклика (ожидания). 15. Шаблон целевой страницы, используемый и другими компаниямиВам нравится данная целевая страница?: По статистике 1,486 человека купили этот же шаблон в Theme Forest (и, вероятно, он используется во многих других рекламных кампаниях). Помните: используя «шаблонные» решения, вы получите «шаблонный» коэффициент конверсии. 16. Слишком много или слишком мало текстаЕсть одно простое правило, касающееся количества текста: чем сложнее и/или дороже предложение/оффер, тем больше нужно текста. Целевые страницы в большинстве своем не подразумевают оплату, т. к. генерируют только лиды, но даже оформление подписки — это затраты времени и усилий. Чем больше информации вы запрашиваете (чем больше полей у вашей лид-формы), тем больше умственных усилий требуется от посетителя. Обычно лендинги не нуждаются в большом количестве текста, но из этого правила есть исключения. Важно оптимальное количество контента. Если вы скажете слишком мало, людям не хватит информации, чтобы заинтересоваться. Скажете слишком много — и перегрузите их, отвлечете от действий. Пример нехватки информации Ошибки:
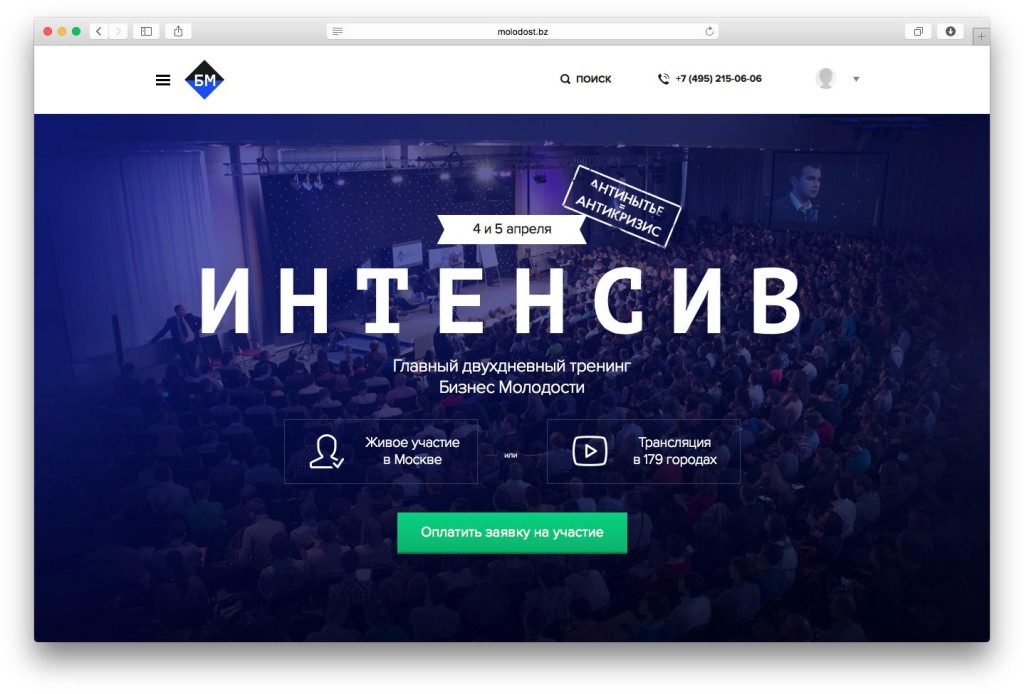
17. Логическая последовательностьВы должны понять, как мыслят представители вашей целевой аудитории. Как они выбирают продукты в вашей нише? Что их интересует? О чем они хотят знать в первую очередь? В конце концов, это вопрос оптимизации последовательности информации, а не только целевых страниц. Вот конкретный пример: создатели этого лендинга хотят, чтобы вы немедленно зарегистрировались: Таким образом, им кажется, что ход мыслей целевой аудитории следующий:
Вы считаете, что потребитель думает так? Вряд ли. Мы можем предложить свой ход мысли (о его правильности или неправильности судите сами):
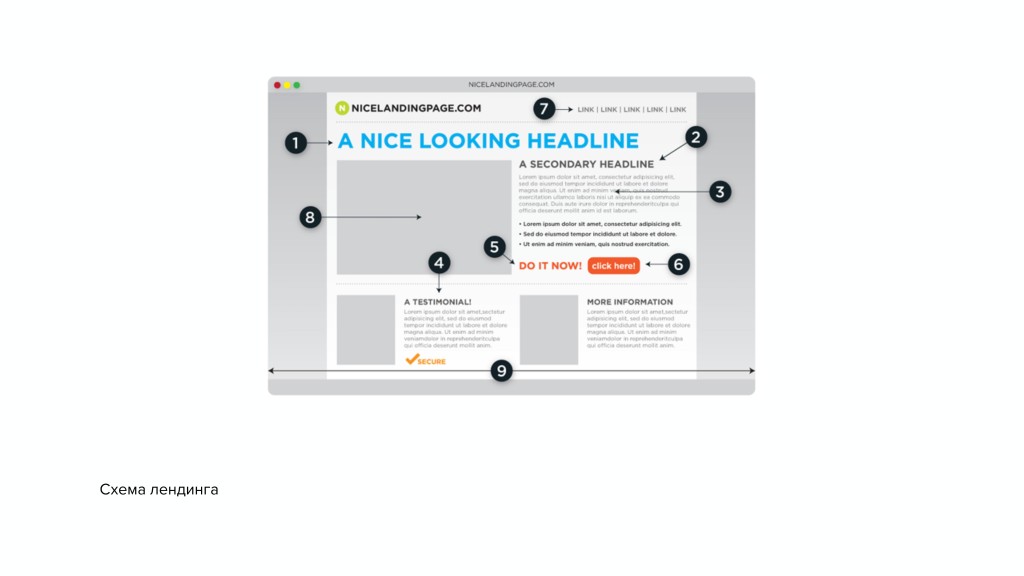
18. Социальные сети«Добавьте социальные кнопки, чтобы ваша целевая страница могла делиться информацией!» — это правильно. Однако cоциальные кнопки обычно отвлекают посетителей и уменьшают конверсию, поэтому используйте их только на страницах благодарности. ЗаключениеВаша целевая страница не будет совершенствоваться самостоятельно: она нуждается в непрерывной оптимизации посредством сплит-тестирования. Теперь вы знаете гораздо больше о том, как сделать правильный лендинг, поэтому смело стройте, измеряйте, учитесь и повторяйте эти процессы. А уникальный профессиональный дизайн лендинга вы всегда сможете заказать у нас! Ознакомьтесь с готовыми шаблонами от LPgenerator: при их разработке мы учли все возможные ошибки и постарались их не допустить. Зарегистрироваться в нашей системе можно здесь. Высоких вам конверсий! По материалам //conversionxl.com 07-07-2013 lpgenerator.ru Как сделать лендинг | maximsoldatkin.comЛендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией. И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис.1).
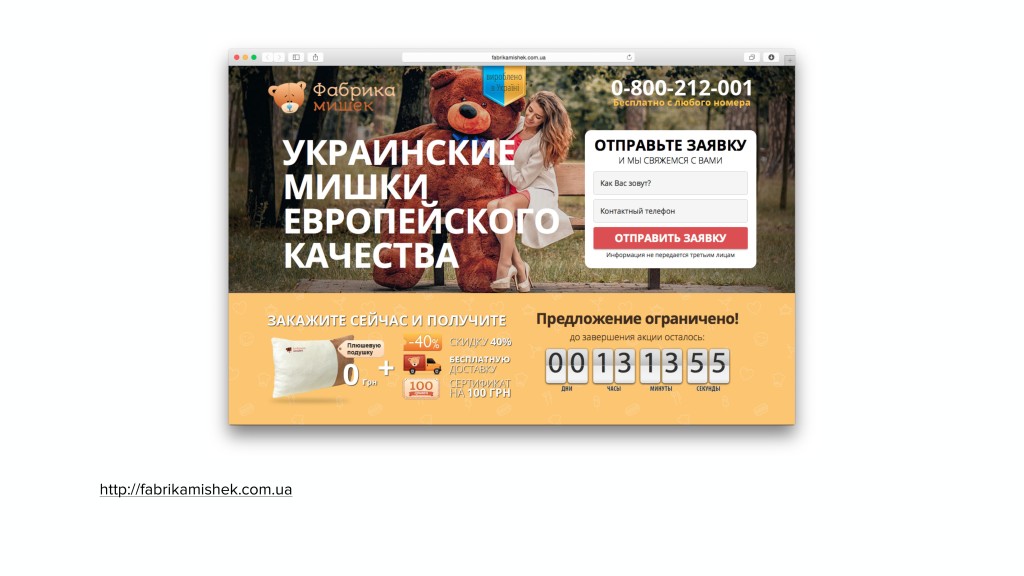
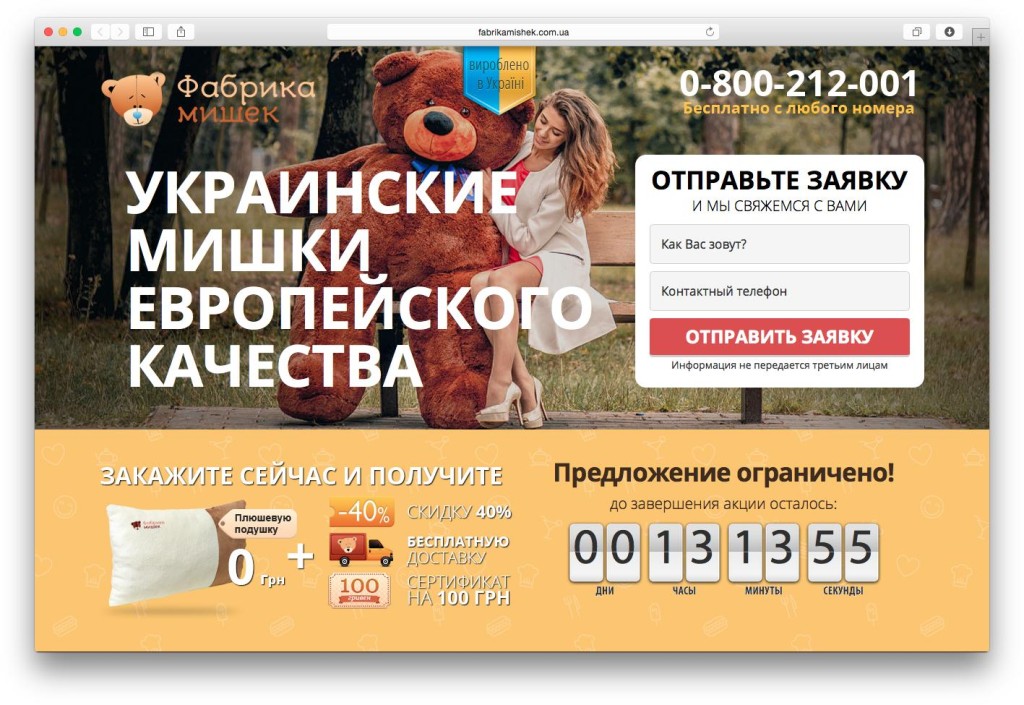
Рис.1. Схема лендинга Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги. Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
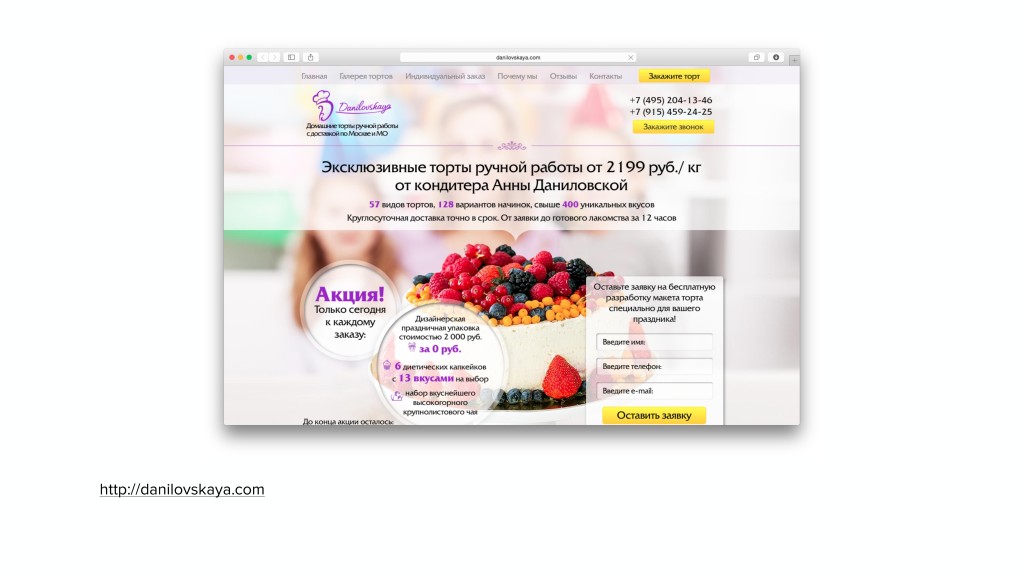
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua) Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
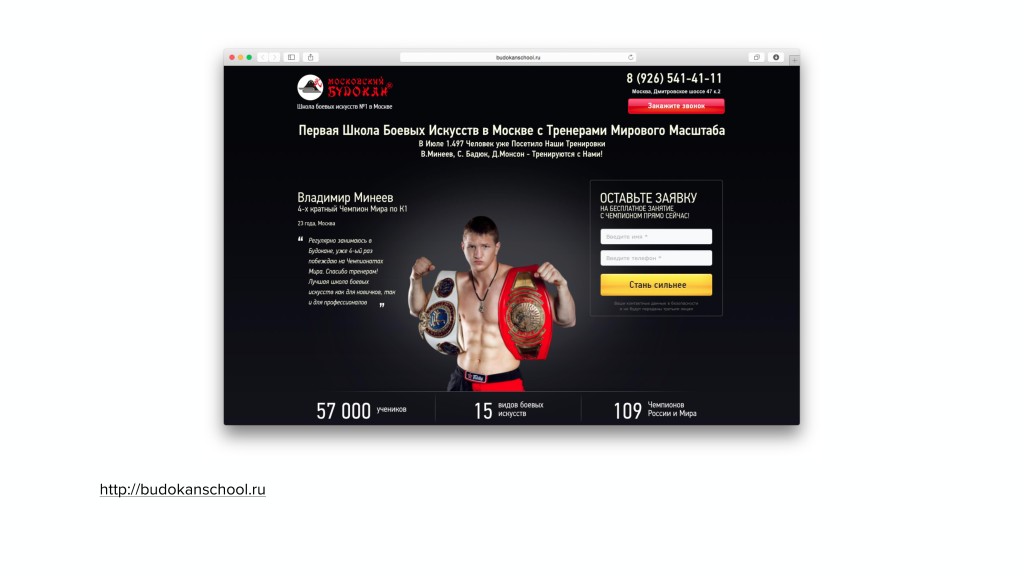
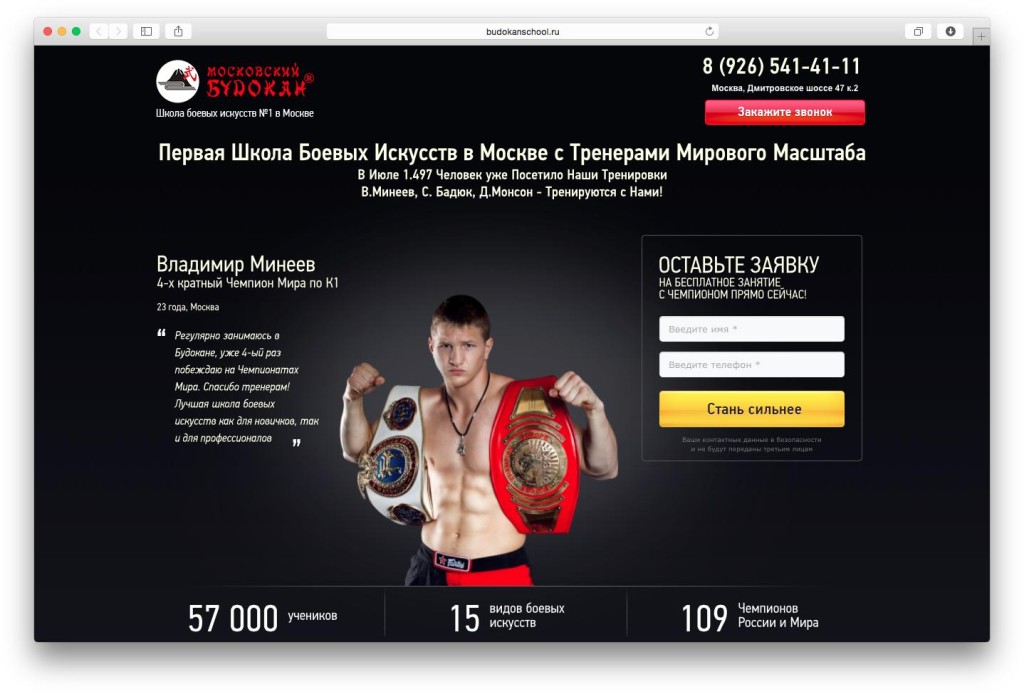
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com) Кстати, рекомендую посмотреть прямо сейчас: Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
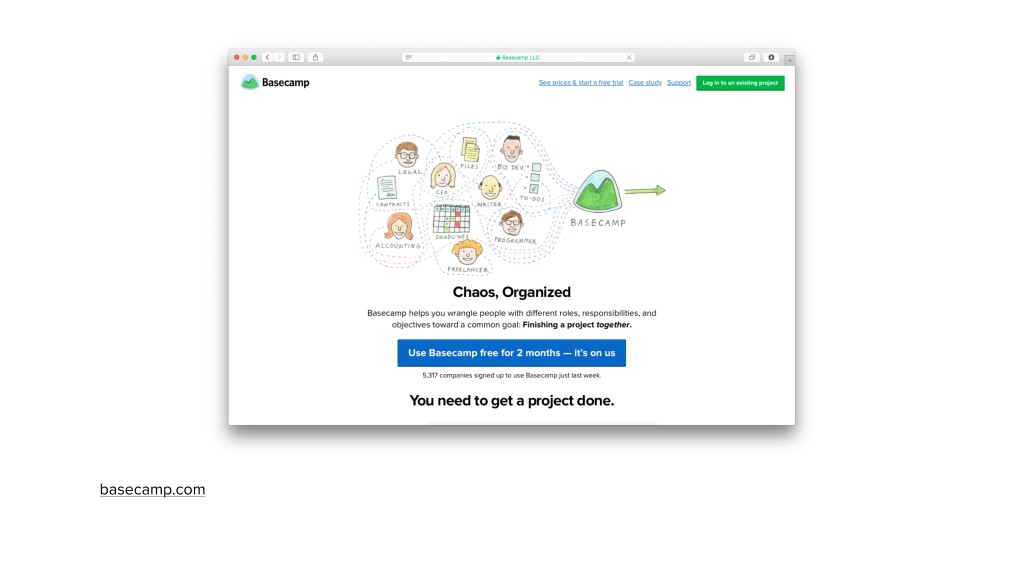
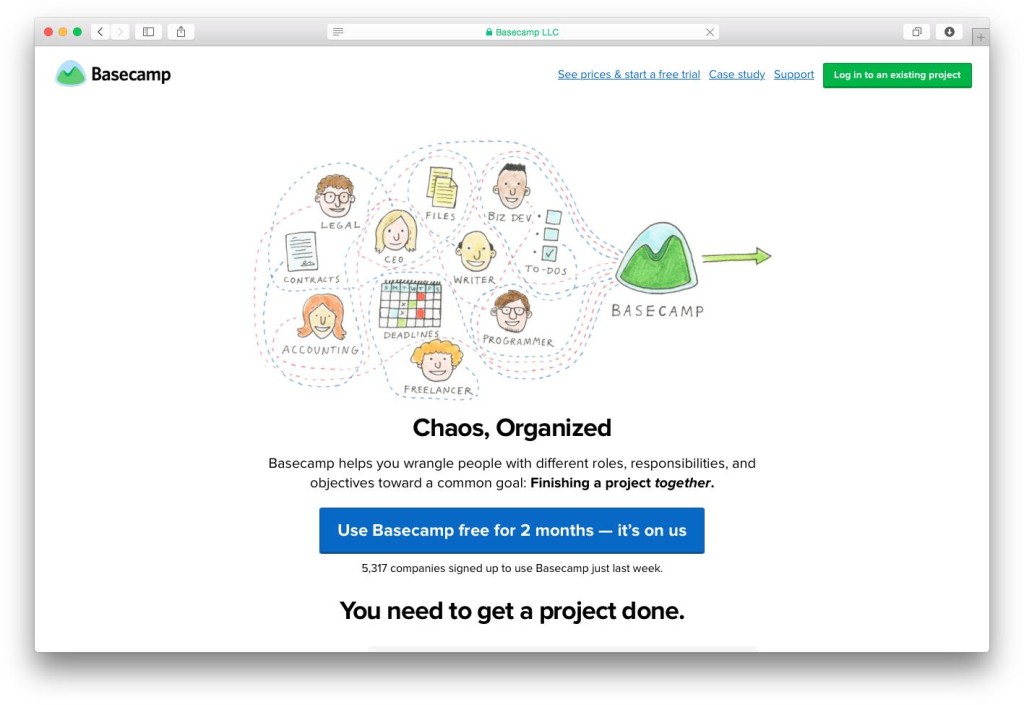
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru) Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
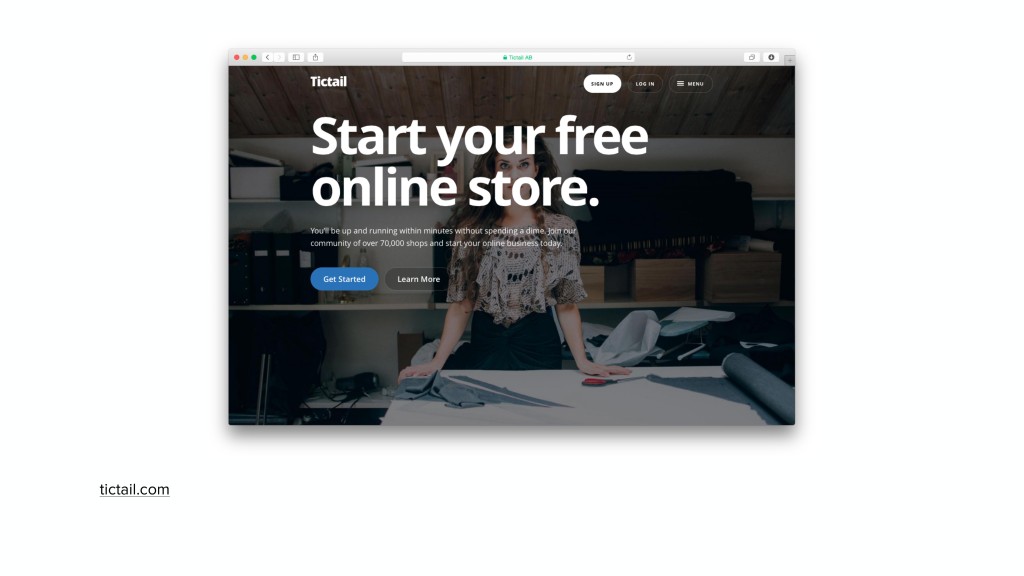
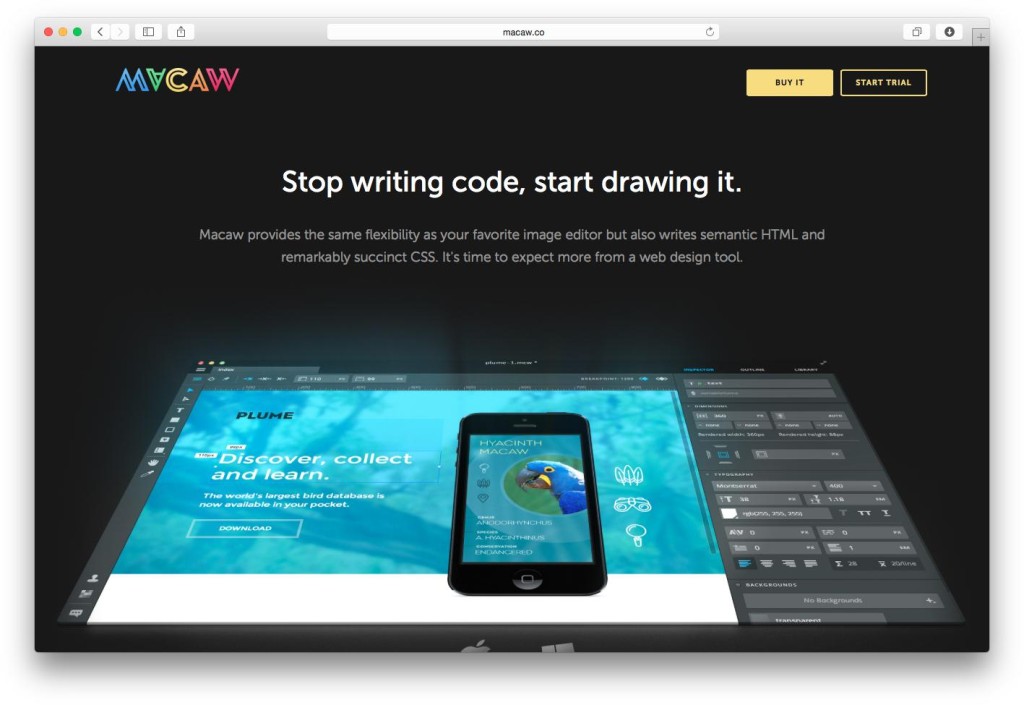
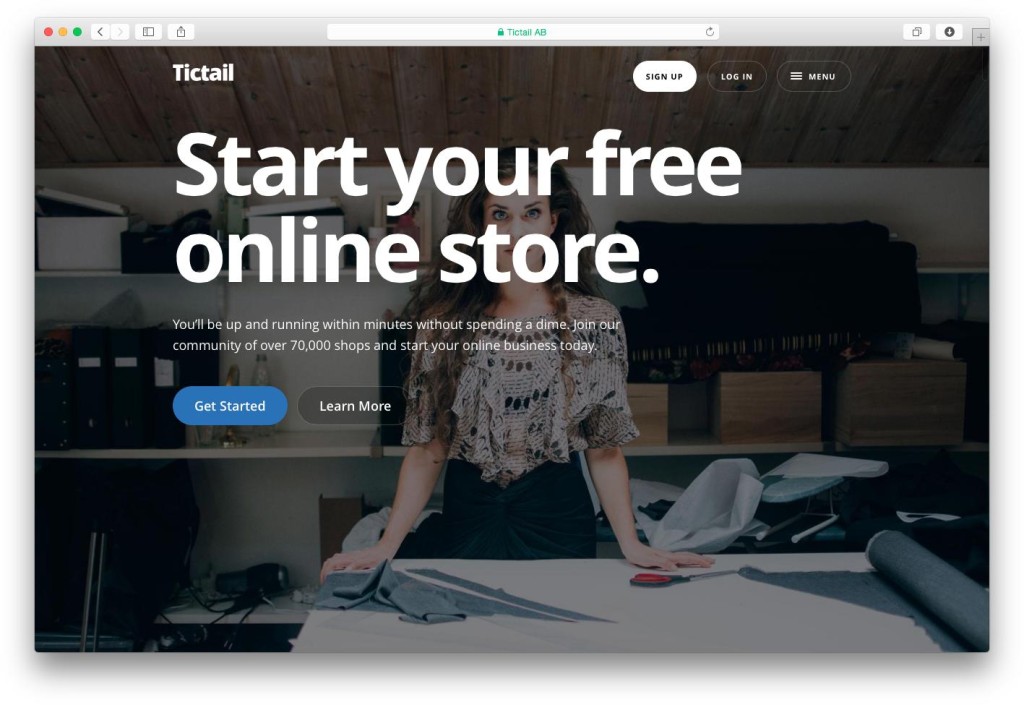
Рис.5 Лендинг Basecamp (http://basecamp.com/) Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
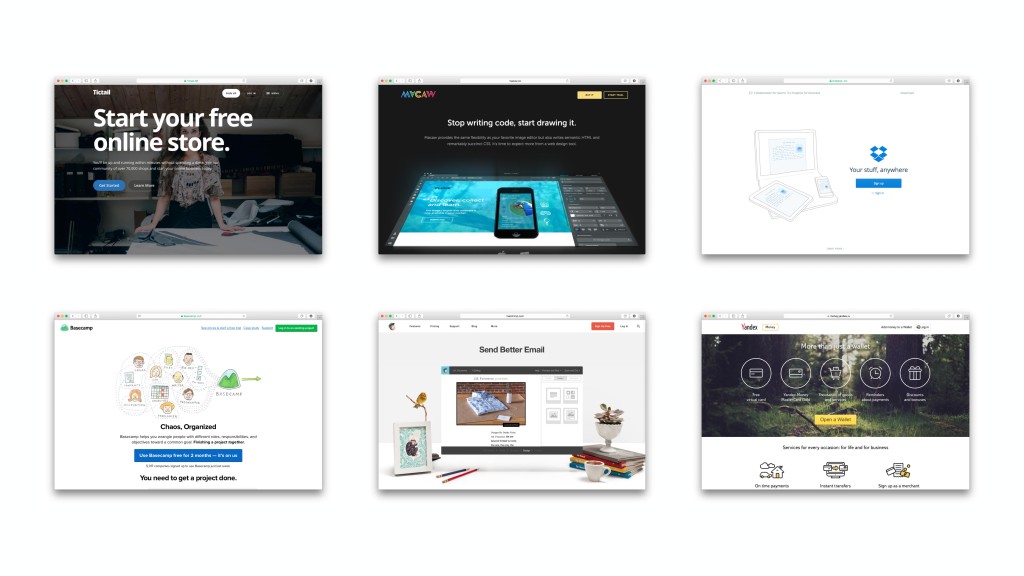
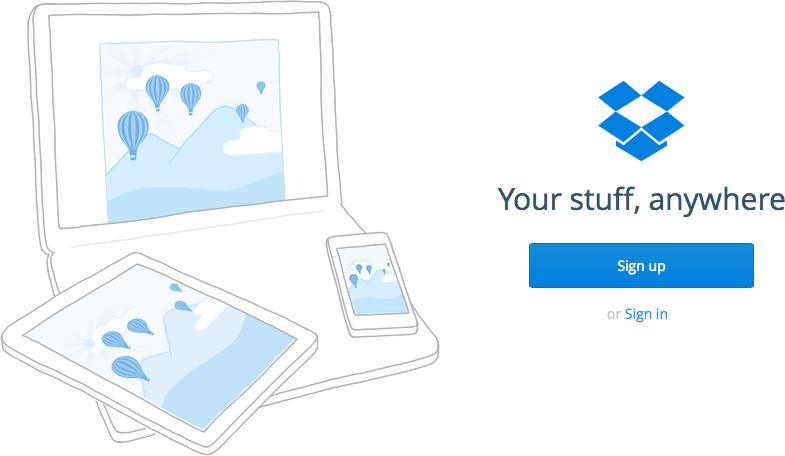
Рис.6 Лендинг Tictail (http://tictail.com/) Еще несколько вариантов (рис.7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение. То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт. И 7 важных правил хорошего лэндинга. 1. Картинка Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис.8).
Рис.8 Пример лендинга Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально). 2. Заголовок Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь. Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Рис.9 Пример лендинга 3. Призыв к действию Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга 4. Ценность для человека Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же. Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
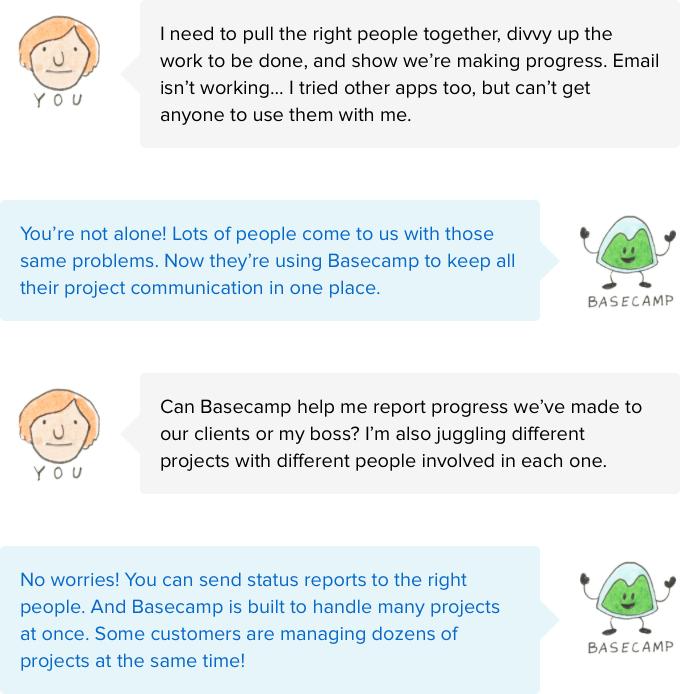
Рис.11 Dropbox пример ценности для человека 5. Короткие тексты Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте 6. Убеждающие триггеры Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13) Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т.д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру. Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1. Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства 7. Сильный главный экран 80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис.16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана 4 сервиса для создания адаптивного дизайна landing pageВ этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов Во всех сервисах есть:
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные. И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения. maximsoldatkin.com Что такое лендинг и как его создать.
Лендинг получил свое название от английского слова landing, что означает посадка, приземление. Лендинг — это целевая веб-страница, построенная определенным образом, основной задачей которой является сбор контактных данных целевой аудитории. Используется для усиления эффективности рекламы, увеличения аудитории. Переход на целевые страницы часто осуществляется из социальных сетей, email-рассылок (именно поэтому эту страницу называют страницей приземления). Главной задачей таких страниц является конвертация посетителя в покупателя или подписчика. Чтобы было до конца понятно, вот пример лендинга на моем сайте. Другой пример лендинга — это страница подписки на видео-уроки «Как сделать сайт БЫСТРО и ПРОСТО» (главная страница этого сайта). То есть страница подписки на Вашем сайте — это как раз и есть лендинг. И через такую страницу Вы сохраняете ваших посетителей, нарабатываете свою целевую аудиторию. Через письма рассылки Вы формируете доверительные отношения с Вашими посетителями, всегда имеете возможность быстро связаться с ними, оповестить о новой публикации, о Вашем новом продукте, провести распродажу или конкурс, сделать уникальное предложение только для Ваших подписчиков и многое другое. Поэтому лендинг обязательно нужно использовать. Все мои новые направления обычно начинаются с лендинга. Еще нет сайта или информации на сайте, а лендинг уже работает и собирает мою целевую аудиторию, как в примере здесь >>> И уже в процессе ведения рассылки, общения с моей целевой аудиторией, понимания их интересов, вопросов, развивается сайт. Так что, если у Вас еще нет лендинга, обязательно сделайте. А как сделать лендинг? Для этого есть разные варианты. В сети можно поискать плагины для WordPress. Но не всегда плагин может решить Вашу задачу и сделать именно то, что Вам нужно. Сейчас модны страницы, на которых почти нет текста, а вместо этого на странице подписки есть лишь фоновая картинка и форма для сбора контактов. Об этом тренде в сфере подписных страниц я писала в одной из предыдущих публикаций. Создать их легко. Нужно только подобрать картинку для фонового изображения в хорошем разрешении и вставить форму подписки. В интернете также можно найти шаблоны страниц захвата (так еще называют подписную страницу или лендинг). Но как и в любом шаблоне Вы ограничены его возможностями. Как говорится используем то, что есть. Поэтому все свои лендинги я делаю сама. Идеи черпаю в процессе посещения разных сайтов. Недавно мне попался интересный курс по созданию профессиональных лендингов самостоятельно. Страницы получают очень стильные. Посмотрите, на сайте есть примеры. И после изучения этого курса Вы будете создавать такие страницы за 1.5 часа. Для себя и своего дела, а может быть даже и на заказ для клиентов. Кто знает …. sdelat-sait.com
|


























 Сегодня будем говорить о лендинге. Думаю, что Вы уже встречали это непонятное слово. Что это такое и нужен ли он Вам?
Сегодня будем говорить о лендинге. Думаю, что Вы уже встречали это непонятное слово. Что это такое и нужен ли он Вам?