|
|
|
|
|
|
|
|
|
|
Шаблоны Лендинг Пейдж бесплатно? — Да, это для Вас друзья! Лендинг пейдж html30 бесплатных Landing Page шаблонов на HTML для веб студии / HTML шаблоны / Постовой Эта подборка является продолжением статьи с одностраничными HTML шаблонами для студии веб-дизайна. Сюда вошли бесплатные, адаптивные темы с креативным решениями. На одностраничнике удобно располагается вся информация, которая может привлечь внимание посетителя и убедить его в том, что услуги именно вашей студии ему необходимы.Шаблоны могут подойти не только для студии, но также для создания корпоративного сайта, сайта-визитки, личное портфолио. Кроме этого, никто не запрещает адаптировать шаблон под ваши задачи. Богатое разнообразие блоков, при наличии прямых рук и минимальных знаний html, позволяет создать сайт практически на любою тематику. Подписывайтесь на группу вконтакте, рассылку и оставляйте комментарии. Приступим к обзору. Смотрите также: Metro UiТема HTML5 в стиле минимализм. Содержит блоки о нас, портфолио, услуги и контакты. Подойдет для творческих групп, фрилансеров, веб-студий.
DiffШаблон для корпоративного сайта, портфолио и студии веб-дизайна. Включает полноэкранное изображение с логотипом и слоганом, панель меню, плавная прокрутка, галерея с креативной сеткой работ и при нажатии на кнопку «больше» подгружается список. Также содержит блоки со списком клиентов, блогом и контактной информацией.
CubeКреативная тема в плоском стиле для фрилансеров и группы разработчиков. Включает в себя галерею, блог, отзывы, бренды и контактную информацию.
APEXШаблон в плоском стиле. Подойдет для бизнес сайта, портфолио, фотостудии или творческой группы. Содержит полноэкранное изображение с логотипом, фиксированное меню навигации, список сотрудников, блок с описанием компании, галерея с фильтром работ, список услуг, прайс, блог и контактная информация.
DreativityКреативный шаблон в зеленом цвете с фиксированным меню, лайтбокс галереей, блогом и всей необходимой информацией о студии и ее работе.
ZetЧистая тема в плоском стиле. Содержит полноэкранное изображение, слайд-панель навигации, плоские иконки, список услуг, модальные окна с изображениями в портфолио, отзывы, прайс, список сотрудников, контакты.
MarcoШаблон одностраничного сайта HTML. Содержит блок со статьями, списком клиентов и сотрудников, галереей работ, услугами, контактной информацией.
AtomШаблон на Bootstrap 3 для группы разработчиков. Включает: слайдер текста на основной картинке, меню навигации с плавной прокруткой, hover эффекты, галерея лайтбокс с фильтром работ, прайс, отзывы.
BoltШаблон одностраничника в стиле минимализм. Активный цвет — зеленый. Включает в себя портфолио и контактную информацию.
PioneerШаблон в стиле Flat. Включает в себя несколько цветовых схем, портфолио с фильтром работ, блог, прайс, информацию о услугах, сотрудниках и контакты.
OnassisШаблон landing page на Bootstrap 3 для веб студии и фрилансеров. Включает в себе: фото на всю ширину с текстом, off-canvas menu, список услуг, работ, сотрудников и контактную информацию,
Be MaterialЧистый шаблон в плоском стиле. Выполнен в ярких цветах. Содержит информацию об услугах, слайд-панель навигации, lightbox портфолио, отзывы и контактную информацию.
WhiteКреативная one page тема в светлых тонах. Имеет две версии: с видео-слайдером или слайдером изображений (на замену можно найти качественный материал на фото и видео стоках). Также фиксированное меню навигации, портфолио с горизонтальным слайдером, список брендов, сотрудников, отзывы клиентов.
ConicalШаблон в стиле минимализм для компании и студии веб-дизайна. Включает информацию о компании, команде, работе и контактную информацию.
Design AgencyОдностраничный шаблон для студии веб-дизайна. Содержит фиксированное меню с логотипом и навигацией, плавную прокрутку, изображение на всю ширину экрана, блок с перечнем услуг, портфолио и контактную информацию.
BelieveСтраница в плоском стиле. Активный цвет — зеленый. Качественно сделана и имеет полноэкранное фото, фиксированное меню, удобное портфолио, анимационные эффекты при наведении на иконки и всю необходимую информацию о студии.
ShieldСтильная одностраничная тема. Для навигации используется фиксированное меню. Содержит блоки: о нас, услуг, сотрудников, портфолио, блога и контактной информации.
SCreativeДействительно креативная тема для веб студии. Сделана в красно-голубых тонах. Особенности: слайд-панель навигации, галерея работ в виде карусели, слайдер с отзывами, и многое другое.
Colorful FlatКрасочная тема лендинга в плоском стиле. Содержит слайдер, меню навигации с плавной прокруткой, кнопку «вверх», портфолио с фильтром, информация о команде, блог и форму обратной связи.
UnicornОдностраничная тема в светлом стиле. Включает: фиксированную кнопку меню навигации, лайтбокс портфолио, несколько слов о сотрудниках, блог, отзывы, контактную форму и др.
Nine StarsЭлегантный шаблон для веб студии. На сайте присутствуют: полноэкранное изображение, слайд-панель навигации, плоские иконки социальных сетей, информация о сотрудниках, список услуг, лайтбокс портфолио и контактная информация.
FixDutyКреативный шаблон для группы разработчиков. Особенности: слайдер текста на полноэкранном изображении, галерея lightbox с фильтром изображений, блог. Основные цвета: красный, черный и белый.
AcrostiaШаблон одностраничника с плоскими иконками, фиксированным меню, слайдером полноэкранных изображений, портфолио, социальными иконками и контактной информацией.
AmoebaОдностраничник в плоском стиле. Особенности: фиксированное меню, parallax-эффекты, фильтрация работ в портфолио и контактная форма.
Bird ViewСтильная тема в черно-красном цвете. Включает список услуг, блог, портфолио и контактную информацию. Хорошо подходит для веб студии.
SevenHTML/CSS шаблон в современном стиле. Особенности: чистый дизайн, фиксированное меню навигации, поддержка видео, галерея с фильтром, блог и контактная форма.
AgendoШаблон в плоском стиле с фиксированным меню, информацией о студии и сотрудниках, уровнями навыков, портфолио, отзывами, блогом и контактной информацией.
LithiumOne page шаблон в черно-белом цвете с hover эффектами. портфолио и отдельно галереей для фотографий. Навигация только с помощью скроллинга.
postovoy.net Лендинг пейдж. Создание шаблона лендингаВ любой компании или небольшой фирме есть потребность в запуске акций, размещении специальных предложений или просто выделить один из ключевых продуктов. Для этих целей и были придуманы и разработаны лендинг пейджи (lending page). Суть их проста – лаконично донести до пользователя суть акции или предложения. Лендинги, как их еще называют – это посадочные страницы, на которых указывается в лаконичной форме описание и преимущества товара или услуги. Можно создать лендинг страницу сайта с помощью скачанных html шаблонов или заказать разработку лендинг пейдж у подрядчиков. Популярна структура лендинг пейдж:
На теории есть отличия, так как разные товары или услуги имеют свою специфику. С виду, вроде бы все просто: написали текста, разместили преимущества и все готово. Но это не так. Создание лендингов в первую очередь – это продуманная до мелочей страница сайта. В ней есть: интрига или частая проблема у пользователей/клиентов, описание решения данной проблемы и контакты для связи. Не нужно путать просто страницы сайта и лендинг страницы. Просто страница – это общее описание продукта, а лендинг – это страницы-продавец. Частые проблемы при создании лендинг пейдж:
Так же лендинги, как уже было сказано, – это одностраничники. Нужно не забывать ставить якоря и элементы быстрого перехода. Ведь не каждый пользователь будет читать все, что есть на странице лендинга. Некотрые принимают решение после 50%, а то и 40% прочтения страницы. Потому, что бы понять, как же на самом деле работают лендинги, Вы можете бесплатно скачать HTML шаблон лендинг пейдж на нашем сайте и установить его у себя. Очень важно просматривать аналитику и корректировать информацию. В итоге получиться продающийся лендинг, который будет приносить не только удовольствие, но и доход! Поделиться ссылкой:Рубрики: Разработка Тэги: лендинг | одностраничный сайт | шаблоны myhtml.pro Шаблоны лендинг пейдж (landing page)
Notify
Скачать шаблон Notify Twenty
Скачать шаблон Twenty Prologue
Скачать шаблон prologue Smak
Хороший PSD шаблон посадочной страницы, который в полной мере раскроет все детали вашей компании. Скачать шаблон Yebo bicycle
Адаптивный html5 шаблон страницы приземления, в минималистичном стиле и постельных тонах. Скачать шаблон На этом — все. Если рубрика приживется, то постараюсь выкладывать каждую неделю что-то новенькое. А может выделю специальный день для этого. Если у вас есть интересные шаблоны, присылайте — и я опубликую их на блоге.  Если вы хотите научиться самостоятельно рисовать дизайн крутых лендинг пейдж, то рекомендую вам пройти курс Мастер веб-дизайна 2.0 Алексей Захаренко подробно расскажет основы веб-дизайна, и шаг за шагом вы создадите в photoshop дизайн нескольких сайтов, в том числе очень качественный лендинг пейдж в стиле flat.Переходите по ссылке и знакомьтесь. Очень качественный видеокурс. smartlanding.biz Cтруктура лендинг пейдж. Классическое расположение основных элементов
В сегодняшней статье я расскажу о структуре лендинг пейдж, то есть речь пойдет об основных элементах и их классическом расположении. Вы же, можете вооружиться листочком с ручкой, и мы вместе набросаем схему вашего лендинга. В последствии этот листик может стать техническим заданием для дизайнера, который будет безумно рад работать с человеком, который конкретно ставит задачу, и понимает чего он хочет (извините – наболело :-) ). Приступим. Основные элементы landing pageЯ бы выделил 6 основных элементов, присущих большинству посадочных страниц, они являются базовыми для автономных лендинг пейдж (позиционирующихся как самостоятельный сайт). 1 Элемент — дескрипторВажнейший продающий элемент лендинг пейдж, обычно работает в паре с логотипом. Этот элемент дает понять человеку, зашедшему на сайт, куда он попал и что здесь предлагают. На эти вопросы мы подсознательно ищем ответ, попадая на новый сайт. Если сразу становится понятно, мы изучаем сайт дальше, если нет – переходим к следующему. Для того, чтобы этого не произошло и существует дескриптор, чтобы сразу стало ясно, куда человек попал и что здесь предлагают. Например, так: Smartlanding – создание продающих лендинг пейдж. Smartlanding – разработка посадочных страниц. Smartlanding – блог о создании лендинг пейдж. В большинстве случаев, необходимо указывать и регион в котором работаете, чтобы избежать лишней траты времени на переговоры по телефону или переписку. Не все же работают по всему миру. 2 Элемент – контактыПосле того, как человек понял и где он находится, и что ему могут предложить, появляется вопрос – как это получить? Поэтому следующим блоком являются контакты. Это может быть номер телефона и адрес. А также, часто, в этом блоке располагают кнопку “заказать обратный звонок” Кроме того, что контакты служат для взаимодействия покупателя и продавца – этот элемент является мощным триггером для завоевания доверия. Он позволяет понять покупателю что на другом конце тоже люди с ними можно связаться, приехать в офис, они не прячутся и не скрываются. Можно сделать, например, так: Возникли вопросы? Звоните!8 800 900 90с 9.00 до 18.00 без выходных! Кроме того, существует международный стандарт микроразметки контактных данных Hcard, который позволяет удобно оформить контакты не только для пользователя, а и для поисковых машин. 3 Элемент – уникальное торговое предложениеОсновным элементом лендинг пейдж, вокруг которого завязана разработка остальных элементов, является уникальное торговое предложение (о том, как его правильно составить я писал в этой статье, поэтому не буду повторяться). Скажу лишь, что вы должны описать вашу услугу так, чтобы сразу стало понятно, почему стоит выбрать именно вас, дайте покупателю больше чем просто товар. Для того, чтобы понять, что нужно вашему потребителю, необходимо составить портрет целевой аудитории. (О том, как это сделать можно прочитать здесь) Если на этом этапе вы не заинтересуете посетителя, то он не станет читать дальше и покинет сайт. Поэтому постарайтесь больше времени уделить этому пункту. 4 Элемент — визуализация товараЭтот элемент позволяет посетителю лучше понять, что из себя представляет ваш товар, и в случае, если изображение или видео демонстрируют результат от использования товара или процесс использования, то это заметно повышает конверсию. То есть визуализация товара, должна заставить почувствовать и представить, что покупатель сам использует товар и его проблема или потребность – удовлетворена. 5 Элемент – запрос контактных данныхЭто основной пункт для вас. Обычно – это просьба указать свое имя, телефон, и в отдельных случаях e-mail, для того, чтобы заказать товар или услугу, а также, для того, чтобы выслать прайс, каталог или подарок. Когда вы создаете подобный элемент, то нужно максимально упростить форму. Полей для ввода должно быть, как можно меньше. А ценность, ради которой посетитель должен оставить контакты, как можно выше, конечно если это не конкретный товар. Например: Оставьте контакты, и получите видеокурс о продвижении сайта совершенно бесплатно. Оставляйте заявку прямо сейчас и получите скидку 20%. Получите купон на 100$ для заказа следующего сайта. Важно, чтобы призыв к действию был в повелительном наклонении (Оставьте, оставляйте, получите, заказывайте, подписывайтесь) и это касается всех элементов сайта. (Подписывайтесь на новости. Принимайте участие в конкурсе). Когда призыв к действию написан в повелительном наклонении, то он работает лучше. На кнопке, лучше писать “Получить скидку” чем “Подтвердить” – это работает лучше. Старайтесь показать то, что получит покупатель, если это возможно. (Об одних из самых эффективных видов скидок я писал тут) Советую элемент с визуализацией товара располагать слева от блока запроса контактов, так как славянский народ привык читать слева на право. Если делать наоборот, то складывается ощущение, что сначала выпытывают контакты не рассказав о выгодах, и конверсия падает. Элемент 6 — преимуществаВ этом блоке вы должны предоставить больше детальной информации о вашей услуге или предложении, для того, чтобы ответить на вопросы, которые могли возникнуть у покупателя. Над этим блоком придется попотеть тем, кто не уверен в том, что предлагает качественный товар или услугу. Так как, если человек сам осознает, что он предлагает “мусор” то и выделить преимущества ему тяжелее. В моем случае, при создании лендинг пейдж, я могу выделить у себя такие преимущества:
Обязательно сопровождайте иконками свои преимущества, скоро начну выкладывать классные иконки на блоге, чтобы вам было легче их искать_) Следующими блоками, после основных, могут быть:
На сегодня все, очень длинная статья вышла, но надеюсь у вас все получилось и структура лендинг пейдж создана. Конечно, с первого раза составить идеальные заголовки и тексты очень сложно, поэтому нужно писать несколько вариантов каждого текста, картинки и тестировать что даст лучший результат, о том как это делать — можно почитать в статье: АБ тестирование в google analytics smartlanding.biz Шаблоны Лендинг Пейдж бесплатно? - Да, это для Вас друзья! % %
Здравствуйте, уважаемые друзья и гости блога! В этом материале я Вам хочу предложить скачать шаблоны Лендинг Пейдж бесплатно в количестве 25-ти штук, которые Вы сможете использовать в создании своих целевых страниц для продажи информационных продуктов или просто для привлечения внимания посетителей. Это уже решать Вам! А мое дело предложить и отдать даром! Ну, что? Если Вам это интересно и вы хотите забрать 25-ть шаблонов Landing Page? Тогда давайте приступим к делу! Поехали ... Не буду Вас долго мучить разнообразными рассказами про то, что такое Лендинг Пейдж и тому подобное. Если Вы пришли на эту страницу, то уже наверное знаете зачем, что такое Landing Page и для чего он нужен? Но если все же не все знают, то смогут познакомиться с подробным описанием и разъяснением о Лендинг Пейдж вот в этом материале — Создание Лендинг Пейдж на WordPress. За одно Вы там узнаете еще несколько полезных вещей о том, какие плагины нужны для WordPress движка, чтобы создать самостоятельно свой собственный лендинг. Так вот, о чем это я? А ... Вот ссылка для того, чтобы скачать бесплатно 25 шт. шаблонов Landing Page После скачивания архива с шаблонами, Вы должны естественно распаковать этот архив и найдете там вот что:
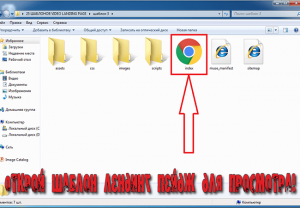
Открывайте каждую папку и просматривайте для того, чтобы выбрать для своего инфопродукта нужный и тот, который понравится Вам используйте по назначению. Чтобы посмотреть шаблон и выбрать нужный, Вам нужно открыть папку с любым шаблоном лендинг пейдж и кликнуть двойным кликом мышки по значку браузера и шаблон сразу же откроется в вашем браузере для просмотра в новой вкладке:
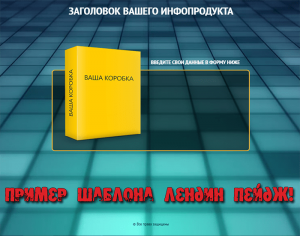
Ну, что выбрали уже свой шаблон? Тогда давайте настроим его для работы ... Настрой шаблоны Лендинг Пейдж бесплатно для показа в интернете сам!Для того, чтобы Ваш выбранный шаблон лендинг пейдж начал правильно работать в интернете и привлекать к себе пользователей и потенциальных покупателей ваших инфопродуктов, необходимо его правильно настроить. Как это сделать? Об этом я Вам сейчас расскажу ... Вот один из скачанных Вами шаблонов лендингов:
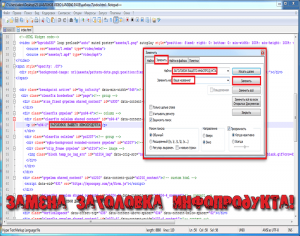
На его примере мы с Вами сейчас рассмотрим его настройки и подготовку для отправки в интернет пространство. Приступим ...
Теперь сохраняем. Все! Заголовок инфопродукта изменен на Ваш. Далее ...
Вот теперь Ваш Лендинг Пейдж готов к отправке в интернет! Чтобы его увидели ваши посетители и потенциальные покупатели инфопродукта, необходимо готовую подписную страницу закачать на хостинг. Я использую для этого самый лучший хостинг — МакХост. И Вам советую! Вот теперь действительно все! На этом заканчиваю свой рассказ и прощаюсь, но надеюсь не надолго. До новых встреч! Рейтинг пользователя: Будьте первым!pribylwm.ru Строительный лендинг пейдж на HTML — WEB-EXITO.ru Доброго времени суток, дорогой читатель! Сегодня мы выкладываем для Вас отличный строительный корпоративный сайт в виде лендинга с мобильной адаптацией и кроссбраузерностью на HTML. Дизайн сайта выполнен в сочетании желтых, темных и светлых тонах. Не раздражает при ознакомлении с информацией. Строительный лендинг пейдж на HTML имеет следующие страницы:
На данном сайте есть все необходимые блоки, которые помогут посетителю узнать о Вашей компании больше. К примеру есть блоки:
В целом очень классный корпоративный сайт с элементами лендинг пейдж на HTML. Его можно использовать не только для строительной тематики, но и для любых других сфер бизнеса, главное изменить изображения. Структура отлично продумана, интеллектуально понятна и лаконична. Рекомендуем к использованию! С Уважением к Вам и Вашему бизнесу, команда Web-exito.ru Поделится записью:web-exito.ru Классификация и виды лендинг пейдж
Именно поэтому я начинал с определения целевой аудитории, а не с того, как сделать проверку заполнения формы или как подключить яндекс метрику. Ведь блог, в первую очередь, рассчитан как раз на новичков. Виды лендинг пейджСамостоятельная посадочная страница – это страница с полноценным, обширным предложением. Попадая на такой лендинг, пользователь либо совершает целевое действие и становиться клиентом, либо покидает его. На таких страницах нет навигации (Меню), нет рекламы и каких-либо других отвлекающих элементов. Она “заточена” под вашего потребителя, на такой странице закрываются проблемы, волнующие вашего клиента, рассказывается о преимуществах компании, визуализируется картинкой или при помощи видео товар(услуга), предоставляются ваши контакты и т.д. Самостоятельныя посадочные страницы делят на shortlist (короткие страницы в 1 экран без прокрутки) и longlist (длинные посадочные страницы с прокруткой в несколько и более страниц). Я считаю, что короткие виды посадочных страниц подходят для уже узнаваемых брендов и личностей. Например, если мой любимый блоггер, Петр Александров, устроит какую-нибудь подписку на видео курс, которая будет оформлена в виде shortlist — страницы, я не задумываясь подпишусь, так как давно читаю его и мне не нужно рассказывать о качестве товара, я и так знаю, что он будет информативный и полезный. А если это был бы неизвестный человек – то информации, для того чтобы я стал его клиентом, на одной странице было бы явно мало. Хотя, все зависит от ниши, щебень м11 – он и в Африке щебень м11, и вся продажа совершалась бы по телефону_)) Именно о таких long list и short list страницах я буду, в большей степени, писать на блоге. Какие еще бывают виды посадочных страниц?
Теперь вы знаете на какие виды делятся лендинг пейдж и как они используется, еще раз повторюсь, что в большей степени, информация, публикующаяся в блоге, будет ориентирована на самостоятельные лендинг пейдж, которые позиционируются как автономный сайт. smartlanding.biz
|


































 Всем привет. Сегодня получил комментарий о том, что некоторые из вас хотели бы видеть шаблоны лендинг пейдж на сайте. В связи с этим, решил завести новую рубрику, в которой и буду выкладывать шаблоны landing page в формате psd и html. Постараюсь каждую неделю выкладывать что-то новенькое. Может быть, даже выделю специальный день, для этого. Давайте начнем…
Всем привет. Сегодня получил комментарий о том, что некоторые из вас хотели бы видеть шаблоны лендинг пейдж на сайте. В связи с этим, решил завести новую рубрику, в которой и буду выкладывать шаблоны landing page в формате psd и html. Постараюсь каждую неделю выкладывать что-то новенькое. Может быть, даже выделю специальный день, для этого. Давайте начнем… Классный PSD шаблон лендинг пейдж. Хорошо подойдет для рекламы мобильных приложений. Оформлен в минималистичном стиле.
Классный PSD шаблон лендинг пейдж. Хорошо подойдет для рекламы мобильных приложений. Оформлен в минималистичном стиле. Интересный html шаблон лендинг пейдж с фиксированной шапкой и адаптивным дизайном. Оформлен в минималистичном стиле, есть анимированые элементы.
Интересный html шаблон лендинг пейдж с фиксированной шапкой и адаптивным дизайном. Оформлен в минималистичном стиле, есть анимированые элементы. Хороший html шаблон с боковым меню. При нажатии на элемент меню, происходит плавная прокрутка контента справа. Дизайн — адаптивный.
Хороший html шаблон с боковым меню. При нажатии на элемент меню, происходит плавная прокрутка контента справа. Дизайн — адаптивный.

 Доброго времени суток, дорогие читатели smartlanding.biz. Наконец – то, с этого дня, на блоге будет появляется больше конкретики, чему я тоже очень рад. Так как хочется писать о том, что можно сразу применить, внедрить и почувствовать результат.
Доброго времени суток, дорогие читатели smartlanding.biz. Наконец – то, с этого дня, на блоге будет появляется больше конкретики, чему я тоже очень рад. Так как хочется писать о том, что можно сразу применить, внедрить и почувствовать результат.
 шаблоны лендинг пейдж бесплатно
шаблоны лендинг пейдж бесплатно шаблоны лендинг пейдж
шаблоны лендинг пейдж лендинг пейдж
лендинг пейдж лендинг пейдж скачать шаблон
лендинг пейдж скачать шаблон скачать лендинг пейдж шаблоны html
скачать лендинг пейдж шаблоны html Здравствуйте дорогие читатели, наверняка многие из вас, кто посещает мой ресурс с первого дня, уже ждут конкретики и пошаговых инструкций, я вас понимаю и прошу немного терпения, скоро они пойдут, просто хочу вас сначала подготовить, рассказать с чего начинать, чтобы получить качественный результат от лендинг пейдж в будущем.
Здравствуйте дорогие читатели, наверняка многие из вас, кто посещает мой ресурс с первого дня, уже ждут конкретики и пошаговых инструкций, я вас понимаю и прошу немного терпения, скоро они пойдут, просто хочу вас сначала подготовить, рассказать с чего начинать, чтобы получить качественный результат от лендинг пейдж в будущем.