|
|
|
|
|
|
|
|
|
|
Картинки для лендинг пейдж — грамотный подбор. Лендинг пейдж картинкиБесплатные и платные фотостоки
Причины могут быть разные, но так или иначе, все приходят к фотостокам (фотобанкам, микростокам) и начинают покупать качественные и, более-менее, уникальные картинки для сайта. Это, если можно так сказать, новый этап (уровень) и один из показателей роста и профессионализма. Думаю, все к этому приходят рано или поздно, но путь у каждого свой. Сегодня я хочу поделиться с вами ссылками на популярные микростоки, которые помогут подобрать качественные изображения для ваших проектов. Где брать бесплатные картинки для лендинга?Конечно, не все морально готовы покупать картинки. Для многих — это действительно сложно. И я действительно считаю, что в какой-то степени должно поменяться сознание, чтобы к этому прийти. Должны появиться более статусные клиенты, проект должен быть действительно серьезным, чтобы стал вопрос об авторском праве на контент. Вы должны устать от одних и тех же изображений на сайтах, вас должно раздражать это однообразие. А пока, можно начать искать картинки хотя бы на бесплатных фотостоках:
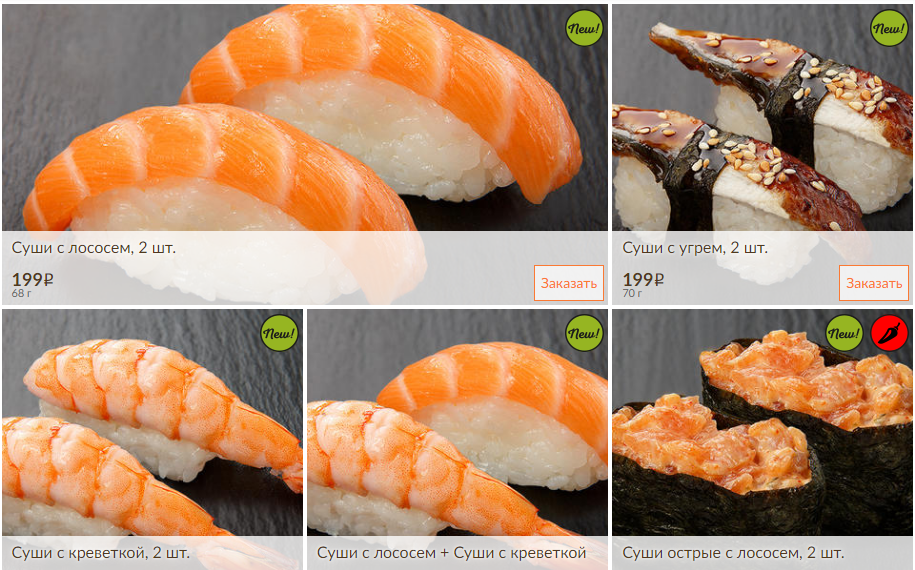
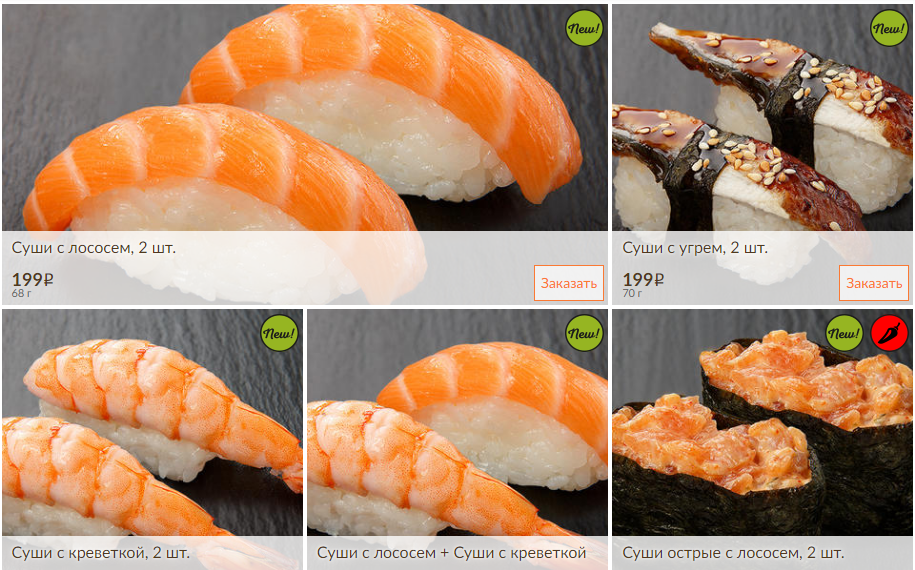
Где покупать изображения для сайта?Конечно, если проект действительно серьезный, то не всегда подойдут и покупные изображения. В ряде случаев придется заказывать фотосъемку, нанимать художника, иллюстратора для создания подходящих изображений. Но, для более-менее повседневных задач, подойдут и платные фотостоки: А что вы думаете по этому поводу? Покупаете ли картинки? Если да, то где? smartlanding.biz Изображения и иконки для Landing PageВизуальный контент подкрепляет информацию о продукте/услуге, заинтересовывает и привлекает внимание посетителя. После того, как вы поработали над текстовым контентом, самое время приступить к подбору изображений для вашего лендинга. Давайте грамотно расставим акценты на визуальном контенте. Покажите ценность и характеристики товараОпишите ваш товар. Будет идеально, если вы сделаете это, используя графику или видео. Подумайте, что было бы интересно посетителям узнать о товаре, какие самые частые вопросы о товаре/услуге возникают у клиентов.
Разместите реальные фотографииПутем большого количества тестов мы пришли к выводу, что реальные уникальные снимки гораздо больше привлекают посетителей, и конверсия таких сайтов выше
Изображения, показывающие результат или процессЧтобы в разы быстрее подвести посетителя к целевому действию, разместите изображения, отображающие результат от покупки этого товара/услуги.
Используйте изображения высокого качестваХорошие картинки с высоким качеством делают ваш сайт более интересным в визуальном плане. А чтобы качество изображений никак не влияло на скорость загрузки сайта, сжимайте картинки с помощью сервиса TinyPng.
Покажите ассортимент вашего товараВажная деталь: лендинг служит отличным инструментом для продвижения одного-двух товаров. Поэтому размещайте оптимальное количество товаров, чтобы ничто не отвлекало посетителя от главного целевого действия.
Создайте видео о товаре/продуктеКонверсию вашего сайта гарантированно повысит размещение видеоконтента о товаре/услуге. Посетителю сайта проще и быстрее просмотреть видео, чем читать характеристики. Подробное видео поможет посетителю более внимательно изучить ваше предложение. Чтобы вставить видео в редакторе LPmotor, посмотрите эту инструкцию .
Наш конструктор LPmotor уже содержит встроенную библиотеку изображений, с помощью которой вы сможете быстро найти готовые иконки и изображения для вашей посадочной страницы:
Бесплатные сервисы картинокВот несколько сайтов, где вы можете выбрать и скачать качественные изображения: Но обязательно проверяйте, насколько часто фотография используется на других сайтах, с помощью Google Images. Ведь бесплатными источниками изображений пользуются все. Перейти к следующему уроку: “Создание главного экрана” Попробуйте конструктор сайтов LPmotor исоздайте свой Landing Page всего за 15 минут lpmotor.ru Картинки для лендинг пейдж - САЙТ ЭТО ПРОСТОНачиная проектировать свой продажник необходимо подумать об изображениях. Картинки для лендинг пейдж необходимо подбирать с головой, вдумчиво. Первый экран — очень ответственный раздел. Его фоновое изображение должно зацепить пользователя, привлечь внимание и заставить прочесть информацию в текстовом формате, Подобрать фоновую картинку можно на Depositphotos, там есть хорошие бесплатные слайды, затем обработать в фотошопе или другом графическом редакторе, разместив на фоне изображение товара или продукта. Желательно чтобы все медиа файлы были уникальными. Не используйте картинки для лендов из стоковых бесплатных каталогов, и уж тем более с поиска Яндекса или Гугла. Избитые одинаковые изображения на продажниках не принесут конверсию. Миниатюры должны вызывать эмоции и побуждать к действию (покупки)!   Избитое изображение без эмоций Избитое изображение без эмоцийПомните! Ваш ленд должен стать денежным станком, об этом мы подробно расписали в статье «Что такое лендинг», читайте разработка лендинга. Как правило, товар или услуга предлагается для Российского потребителя, но в отзывах очень часто встречается фото с азиатской или негритянской внешностью. Зачем? Ведь предложение рассчитано на славян, так и поставьте фотку со славянской внешностью. Это не расизм, это просто дельный совет.   Используйте адекватные изображения Используйте адекватные изображенияОчень смешно выглядит изображение умиленной славянской бабушки, рассказывающей о том, как понравился её подарок внучке (детские часы с GPS и функцией телефона), а так же зятю и дочери (все славяне). А на превью с часами — здоровенная, волосатая, темно-коричневая рука с золотыми котлами, какого ни будь бренда. Каждое изображение должно иметь смысл и подталкивать к покупке. Если это товар, то покажите его в использовании. Покажите плюсы и удобство работы вашего товара.   Покажите товар в действии Покажите товар в действииЕсли это еда, то сделайте специальные снимки. Лучше потратиться на фотографа. Фотки должны быть высокого качества, а товар представлен на высшем уровне.   Суши которые хочется съесть Суши которые хочется съесть  Я бы не заказал на этом сайте Я бы не заказал на этом сайтеВспоминается видео ролик с «ночи пожирателей рекламы». Там красиво наливают в высокий стакан золотистую жидкость, которую хочется выпить, дальше кадр разъезжается и показывается канистра с моторным маслом и надпись «Мы сделаем рекламу, которая продаст!». Для разработки дизайна можно воспользоваться простым рекламным агентством. У них опыт и ответственность на порядок выше. От их разработок зависит продажа печатного тиража, они собаку съели на этом уже даже в России. Используйте наши советы, запустите рекламу. Как создать рекламную кампанию в Яндекс Директ мы подробно описали в обзоре «Настройки Яндекс Директ». Провидите А/Б тест, грамотно составьте продающий текст и Ваш продажник станет денежным станком.
Возможно Вам будет интересно: КОНТЕКСТНАЯ РЕКЛАМА В ПОИСКОВЫХ СИСТЕМАХ КАК ОТКРЫТЬ ИНТЕРНЕТ МАГАЗИН БЕСПЛАТНО ПРОДВИЖЕНИЕ ИНТЕРНЕТ МАГАЗИНА ПОЛИГОН В ЯНДЕКС ДИРЕКТ Понравилась статья? Поделитесь с другими ссылкой:
Учебные материалы
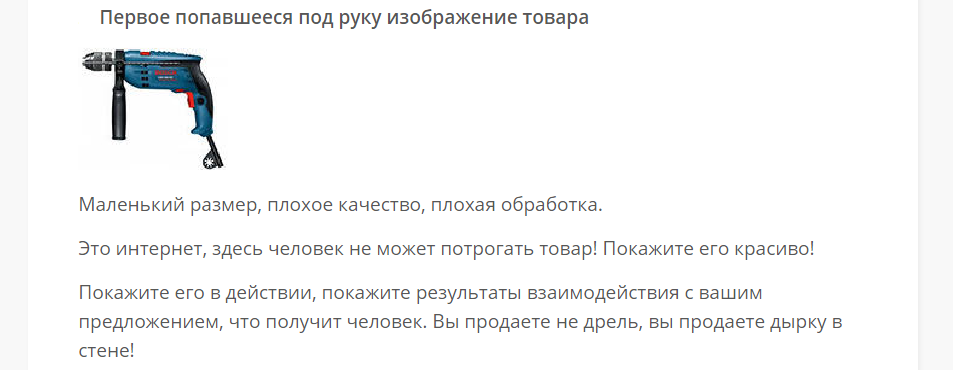
Понравился материал? Подписывайтесь на наш блог. Только полезная информация и реальные кейсы ruinterbiz.ru Шаблоны сайта Landing Page для фотографаКачественный лендинг для фотографа — отличный вариант представить себя, продемонстрировать мастерство, тонкое чувство стиля. Эта ниша бизнеса крайне конкурентна, поэтому сайты должны быть идеальными, способными заинтриговать посетителя «единственным выстрелом», мотивировать его к заполнению формы или звонку. Традиционно мы подобрали несколько примеров. Проведем анализ, попробуем понять лучшие «фишки», а еще наиболее очевидные промахи разработчиков. Лендинги Рунета Первым разберем landing page студии, предоставляющей услуги в Московской области. Посадочная страница уже вызывает вопросы. Во-первых, сомнительный выбор цветовой гаммы — прозрачные «подложки» под текст, бледно-желтые цвета конверсионных кнопок. Глазу не за что зацепиться, фоновая картинка гораздо ярче привлекает внимание. Во-вторых, главной «фишкой» компании, судя по расположению/цвету слов, является «бесплатный макияж и укладка до 31 июля»! Но это уже потеряло актуальность — давно пришел август! Если вы хотите создать «эффект срочности», позаботьтесь о том, чтобы оффер был действительно релевантным — хотя бы к реальности :) В-третьих, навязчивое предложение бесплатного вечернего платья для съемки. «Подождите, я еще не успел посмотреть портфолио, оценить работы, не узнал стоимость, а мне уже платье дают», — вероятные мысли читателя. Далее — образцы работ. Здесь все уже более сдержанно, смотреть приятно. Ниже — форма заказа, ее размещение тоже вполне оправдано: посмотрел, понравилось, решил купить. Относительно прайса тоже плюс. Хорошее обоснование стоимости, подробное описание составляющих «пакета», при этом нет ощущения перегруженности информацией. Об откликах тоже позаботились. Здесь налицо попытка продемонстрировать собственную авторитетность за счет медийных личностей, лидеров мнений, однако малоизвестных: диетолог «звезд» из Инстаграма, модель, начинающая певица, блоггер. Тут же можно увидеть фото, сделанные студией. Следующий landing page фотографа откровенно удачный. Четкий, краткий оффер, привлекающий внимание тем, что «не нужно ждать месяцами» (обычно сорванными сроками «грешат» мастера этого ремесла). Тут же — телефон, электронная почта, кнопка «Заказать фотосъемку» ненавязчивая, но заметная. Выше размещены контакты соцсетей, чтобы каждый выбрал удобный ему вид связи. После линии сгиба — несколько частей, подробно описывающих разные типы услуг. Индивидуальные сеансы, свадебная, семейная съемка. Фотографии автора сформированы в слайд-шоу, но пролистать их можно самостоятельно. Таким образом, решен вопрос портфолио — все демонстрируется пользователю прямо сейчас. Слегка смущает затемненность, однако общее впечатление остается положительным. Предоставлен прайс, а еще подробное описание каждого подпункта оффера. Далее — лид-форма, необходимая для продолжения коммуникации. Фон тоже замещен авторской иллюстрацией, насколько можно понять. Ненавязчиво, оставляет только положительные впечатления. Единственный недостаток — отсутствие каких-либо социальных доказательств, кроме отличных иллюстраций. Остается только догадываться, что они есть в соцсетях. Третий пример из ТОПа спроектирован довольно слабо. К примеру, почти все пространство занимает фото мастера/владельца страницы. Ни коммерческой идеи, ни кнопки обратной связи нет, сверху одной строчкой дано имя владельца, путеводитель, телефон, электронная почта. Дальше — «С чего начать?», но реально же здесь описан план сотрудничества для клиента. Дизайнер явно ленился, судите сами: пунктов здесь крайне мало, остается обширное пустое пространство, почему его не выровняли? Нет ответа. Раздел социальных доказательств, чуть ли не единственный удачный здесь. Клик по именам пары активирует изображение молодых, а также сам отклик клиента. Интересное решение. Следующий раздел откровенно смущает. Во-первых, явно перестарались касаемо объема письма. Конечно, хочется рассказать о себе, убедить людей оформить заявку, но ведь краткость — сестра таланта, тем более при проектировании landing page. Во-вторых, фон подобрано таким образом, что слова местами плохо читаются. В-третьих, невнятная лид-форма. Лендинги LP Store Шаблон сайта для фотографа вы можете увидеть в нашем «Магазине». Сегодня там представлено несколько образцов. Рассмотрим их. Вот, что представляет собой первый. Посадочная страница — коллаж из авторских иллюстраций, сверху размещено имя, род деятельности. Внизу — действующая, целевая кнопка. Цвета яркие, но не «кричащие». У читателя сначала есть возможность посмотреть работы мастера, заинтересоваться ими — в этом заключается главная задача оффера. После линии сгиба — список услуг. Нужно показать разнообразие выбора типов съемки. Следующий материал — о фотографе. Описать УТП, плюс кратко рассказать о себе очень важно для укрепления доверия потенциального клиента. Все блоки вы сможете настроить по своему усмотрению Отзывы — обязательный компонент качественного предложения. Только реальные комментарии мотивируют отправить заявку. Последний раздел — форма заказа. Ее расположение здесь абсолютно оправдано. Необходимо дать пользователю возможность оценить фото, изучить комментарии, прайс-лист. Не помешает повторно напомнить человеку об оффере — например, хорошей скидке или акции. Второй пример выполнен более лаконично. Главная страница продвигает основной оффер, а предложение «Заказать» дано контрастным цветом. Нельзя рассеивать внимание посетителя, важно намеренно делать акценты — по такому принципу проектировался данный ресурс. За линией сгиба — акция, задействующая «фактор срочности». Дизайн выдержан в едином стиле. Следующие разделы — примеры работ, социальные доказательства. Каждое из них призвано укрепить доверие потенциального заказчика, продемонстрировать профессионализм мастера. Белые буквы на темно-синем фоне отлично читаются, нет перегруженности информацией. Кавычки контрастного оттенка акцентируют внимание читателя. Завершает лендинг лид-форма. Здесь же размещены контактные телефоны, адреса, настроен функционал интеграции социальных сетей — важно для того, чтобы каждый пользователь выбрал подходящий ему вид связи. Купить эти шаблоны вместе со многими другими легко в нашем магазине. Высоких вам конверсий! 18-08-2015 lpgenerator.ru Landing page картинки - ошибки использования изображений для лендингаНа лендингах, инфопорталах, в интернет-магазинах и на корпоративных сайтах в Рунете прослеживаются одни и те же тенденции в использовании изображений. Я собрал ТОП-3 ошибок в использовании картинок при создании landing page. Какие изображения понижают конверсию1. Фото представителей других рас Никакого расизма, но сами подумайте, вы продаете товар или услугу в России, ваша ЦА — люди славянской внешности. Допустим, вы продаете швейные принадлежности. И в первом экране улыбающаяся англичанка (пример слева). Люди просто не будут идентифицировать себя с образом вашего клиента. 2. Первое попавшееся под руку изображение товара Маленький размер, плохое качество, плохая обработка. Это интернет, здесь человек не может потрогать товар! Покажите его красиво! Покажите его в действии, покажите результаты взаимодействия с вашим предложением, что получит человек. Вы продаете не дрель, вы продаете дырку в стене! Пример: реклама кредитов. Посмотрите на рекламу в интернете и по ТВ. Вам будут показывать не бумажку с печатью, а новый дом, машину, ремонт, отдых на море… 3. Фото из фотобанков — никаких эмоций Перекликается с пунктом 1, но… Я вообще не советую фотобанки. Бесплатные фото растиражированы у нас донельзя. Когда человек в сотый раз видит улыбающуюся девушку-оператора с микрофоном (вы тоже наверняка видели ее тысячи раз), она не вызовет у него ни эмоций, ни доверия. Она не выполняет никаких функций, она делает страницу скучной. Так зачем она вообще нужна?? Как узнать, плохое изображение или нет?В прошлой статье я уже писал рекомендации по выбору картинки, а в это письмо решил включить Чек-лист проверки картинки. Посмотрите на изображение на вашем лендинге и задайте себе 4 вопроса. Если хотя бы на один из вопросов вы не можете дать однозначного ответа — картинка плохая, меняйте. Чек-лист проверки картинки
100 ошибок при выборе изображенийИ даже больше можно собрать по лендингам в Рунете. Записывайтесь на курс «Идеальная система по привлечению клиентов» и не допускайте фатальных и «дорогих» ошибок.
Получайте бесплатные уроки и фишки по интернет-маркетингуconvertmonster.ru 10 ошибок дизайна лендинга или как отвлечь пользователя от его целиС современным уровнем популярности посадочных страниц (лэндингов) нередки случаи, когда товар или услуга не продаются нигде, кроме как на этом лендинге. Команда проекта icondesignlab собрала воедино 10 наиболее распространенных ошибок в дизайне посадочных страниц, которые отвлекают потенциальных клиентов от главной цели. Дизайн landing page — это лицо вашего проекта. Оно расскажет пользователю гораздо больше, чем любые слова на странице. Как макияж на девушке: аккуратный и со вкусом — выглядит дорого и красиво, а перебор с цветом или небрежный боевой раскрас — дешево и легкомысленно. Как создать дизайн лендинга, чтобы произвести эффект “Вау” и при этом не переборщить? Представляем вам 10 распространенных ошибок, которые может скрывать посадочная страница, и 10 советов о том, как их исправить. Вперед!
1. Злоупотребление триггерамиТриггеры – это различные фишки на лендинге, которые привлекают внимание пользователя и заставляют его делать полезные действия для владельца сайта. Они помогают увеличить конверсию на посадочной странице. Но, когда их слишком много, они затмевают главный смысл, который вы хотели донести, отвлекают посетителя сайта от целевого действия. Вот самый яркий пример лендинга, где количество триггеров зашкаливает. Попробуйте угадать, о чем этот сайт lingscars.com.
Конечно, это не означает, что триггеры вообще неуместны. Просто их должно быть мало. Используйте их как специи к блюду. 2. Баннеры (рекламные картинки)Баннеры на лендинге — это табу. А если увлечься, то можно превратить свой лендинг в это:
Вывод только один — не используйте баннеры на лендинге. Вообще. Никогда. 3. Кирпичи текстаНе пытайтесь втолкнуть в лендинг всю историю существования вашей компании вплоть до биографии троюродной бабушки первого клиента. Выделяйте главное. Пользователь сейчас ленивый на чтение. Все экономят время, а значит простыню текста скорее закроют, чем прочтут.
Делите текст на абзацы и блоки, разбавляйте картинками. Доносите суть кратко.Смотрите, как это делают титаны бизнеса: google.com/drive/. На лендинге Google Drive не больше десяти предложений! 4. Нечитабельный текстНе злоупотребляйте «вывороткой» (белый текст на темном фоне) и Caps Lock в тексте. Не используйте слова из одних только заглавных букв нигде, кроме заголовка. Пользователю итак не хочется читать, а вы еще больше усложняете ему задание.
Делайте текст удобным для чтения. Черным по белому — это беспроигрышная классика. А если хотите оригинальности, не забывайте о сочетаниях цветов, чтобы буквы не сливались с фоном и не рябили в глазах. 5. Петросянство (много юмора)Все любят посмеяться. Но когда юмора слишком много, он уводит внимание пользователя от главной цели. Вот пример лендинга, над которым можно долго смеяться — roltrol.by. Но, что вы узнали из него о товаре?
Или вот еще один пример:
Шутите меньше, да лучше. 6. Цветовой переборЭта ошибка всех любителей радуги. Им хочется больше красок, создать настроение, а получается “винегрет”, дизайн лендинг пейдж пестрит в глазах, внимание рассеивается. На таком сайте невозможно создать контрастную кнопку, выделить основную идею цветом. А иногда цвет еще и убивает все восприятие текста.
Вы обращали внимание, что многие успешные фирмы используют на лендингах лишь несколько основных цветов.
Если весь ваш лендинг — это взрыв на лакокрасочном заводе, то не ждите высоких конверсий. Выбирайте чистый дизайн без лишних цветов. 7. Резкие начала роликов, неожиданные звукиУ вас было такое? Сидишь себе тихонько в офисе за ноутом, никого не трогаешь — и вдруг какой-то отвратительный резкий звук. Судорожно пытаешься попасть в этот маленький злополучный крестик, чтобы поскорее закрыть вкладку. Наконец, нашел! Но потом еще долго сидишь красный, как помидор, и ловишь на себе косые взгляды сотрудников. Осторожно! Просматривая следующий пример лендинга, вы как раз можете попасть в такую ситуацию — gordon24ever.com:
Из-за неожиданного звука офисные рабочие закрывают лендинг, даже не читая его. Для вас — это уменьшение конверсии. Кроме этого, музыкальные вкусы у всех разные, загрузка звуков отнимает скорость, а в мобильной версии музыка вообще ни к месту. Вот и получается, что это лишь еще один раздражитель для пользователя. Звуки на лендинге оправданы только в двух случаях:1. Когда без них не передать концепцию:Здесь сам сайт о музыке — yearinmusic.spotify.comА здесь мелодия на сайте создает настроение для просмотра картин — monet2010.com 2. Когда пользователь может включить звук по собственному желаниюВот удачный пример того, когда звук даже хочется включить самому:paris.kharkov.ua (нажмите на иконку в верхнем правом углу) 8. Навязчивые всплывающие окна
Бывает, заходишь на лендинг, еще не прочитал, о чем он, а тут бац — pop-up: “Вы были на сайте полсекунды. Почему вы ничего не выбрали? Может вам помочь?” и кнопка. Закрываешь всплывающее окно, через 2 секунды — новое: “Скачайте нашу новую книгу бесплатно”, начинаешь заполнять форму, а тут: “Почему вы до сих пор не заполнили форму?”. А иногда даже уйти спокойно не дают. Вот вам еще один контрольный pop-up в голову: “Почему вы уходите? ”, чтобы вы точно не вернулись на этот лендинг.
Что может быть хуже навязчивого всплывающего окна, которое отвлекает от работы? Наверное, только еще одно всплывающее окно, которое точно заставит закрыть сайт. Конечно, это не значит, что на всплывающих окнах нужно ставить крест. Просто их нужно использовать с умом, дать возможность посетителю заинтересоваться и побудить его к действию в нужный момент. 9. Прелоадеры (индикаторы загрузки сайта)Пользователь, попавший на неизвестный сайт, ждет его загрузки не более 3-4 секунд. Мы уже писали, как сокращение скорости загрузки всего на 2,2 секунды сайта Mozilla принесло 10,28 миллионов дополнительный загрузок в год. Если на 5ой секунде перед глазами все еще будет белый экран, вкладку безжалостно закроют. Зная этот факт, некоторые владельцы сайтов, используют прелоадеры — легкую анимацию, которая, по их мнению, должна развлечь посетителя сайта или хотя бы сообщить ему о том, что контент грузится.
Но прелоадер на лендинге не уместен в принципе. Лендинг — это страница, созданная для того, чтобы быстро захватить внимание пользователя и направить его в нужное русло. Никто не будет ждать, пока вы захватите его внимание. Делайте посадочные страницы быстрыми. Ваш прелоадер не будут смотреть, если только вы не мировой бренд, и ваш контент не супер-желанный.
Тратьте ваше время и деньги на то, чтобы ускорить загрузку лендинга, а не на установку прелоадера. 10. Стоковые или некачественные фотографииИногда даже хороший качественный товар можно подать в невыгодном свете, и на фото он будет выглядеть непривлекательно. Вот пример неудачного фото услуги украшения зубов стразами от одной стоматологической клиники.
Стоковые фото — это вообще разговор для отдельной статьи. Хуже плохого фото для лендинга может быть только отсутствие фото. Лучше сразу потратиться на услуги профессионального фотографа, который подчеркнет достоинства вашего товара или услуги. Какие выводы можно сделать?1. Всегда помните о главной идее, которую вы хотите донести.2. Выделяйте главное и не отвлекайте пользователя от желаемого действия.3. Чистота и минимализм, простые цвета и понятная концепция всегда будут в тренде.4. При выборе дизайна ориентируйтесь на пользователя, а не на себя.5. Боитесь стать заложником своего вкуса, тогда обратитесь за помощью к профессионалам, которые могут создать не только красивую картинку, но и заставить ее «продавать». P.S. И напоследок, самый ужасный лендинг, специально созданный гиперболизированный антипример дизайна, который заставит вас улыбнуться и еще раз обратить внимание на ошибки: texterra.biz Источник: blog.icondesignlab.com infogra.ru 15 Бесплатных шаблонов landing page (лендинг пейдж)Вам нужен landing page (лендинг пейдж), мы подберем для вас самые лучшие бесплатные и премиум шаблоны для продвижения маркетинга, события, приложения, программного обеспечения и многофункциональной интернет-рекламы. Лендинг пейдж обычно показывает копии того, что вы собираетесь предложить и является логическим продолжением приложения или рекламы, результатом поиска или ссылки. Целью целевой страницы является превращение посетителей сайта в клиентов или потенциальных клиентов. Анализируя деятельность сгенерированного связанного URL, маркетологи могут использовать Click-Through ставки и коэффициент конверсии для определения успеха рекламы. Шаблоны целевой страницы послужат вам для любых целей, как то, разработчиков приложений или небольших деловых владельцев, которые хотят продвинуть свои картинки, Ipad, Android приложений и программных продуктов. Tucon v2 – бесплатная целевая страница для магазинов[ скачать ] UCON v2 – шаблон целевой страницы, который может быть использован для любого вида магазина. Если вы ищете бесплатные шаблоны для вашего обувного магазина, магазина одежды и магазина цветов, это правильный выбор. Этот шаблон является бесплатным. Tucon v2 – бесплатная целевая страница для велосипедных магазинов[ скачать ] Tucon v2 — шаблон целевой страницы, которая может быть использована не только для продажи велосипедов, но и автомобилей, запчастей или даже для еды для офисов. Sumo Freebie – целевая страница[ скачать ] Этот бесплатный шаблон подойдет для любого бизнес проекта, красивое сочетание цвета и анимации позволит вам приспособить этот шаблон для своих целей и сделать свою целевую страницу. Flatty- App[ скачать ] Flatty является плоским вариантом целевой страницы, чтобы показать свои приложения сайта или продукта. Это свежий стиль с дизайном в стиле минимализма. AppBox – бесплатный шаблон[ скачать ] AppBox предлагает вам шаблон типа Clean App. Он основан на Twitter Bootstrap v3.x. AppBox хорошо организован, его легко настроить и он может стать идеальным для представления вашего продукта на странице. Pratt – App — бесплатный шаблон[ скачать ] SantaGo – бесплатный шаблон для рождественских продаж и партнерских программ[ скачать ] SantaGo — еще один бесплатный шаблон Bootstrap с отзывчивым кодом HTML для рождественских продаж, построенный по команде EvenFly, как небольшой рождественский подарок под Creative Commons 3.0 License. [ скачать ] Еще один бесплатный шаблон[ скачать ] Вам может понравится этот премиум шаблон Neue-App[ скачать ] Neue является новейшей страницей. Он оснащен удивительными особенностями и поставляется с еще более потрясающей поддержкой. Event – целевая страница[ скачать ] Event – это простой, современный и отзывчивый HTML для целевой страницы, он идеально подходит для любых мероприятий, конференций, концертов, выставок. Он основан на Bootstar 3 Framework, что означает то, что он будет отлично смотреться в любом размере экрана. Dove – современный Startup для целевых страниц[ скачать ] Шаблон Dove современный и чрезвычайно прост в использовании.Его уникальный и современный вид, все подписки и контактные формы являются полностью функциональными и безопасными, у вас будет все что нужно останется только добавить свой адрес электронной почты для почтовой отправки. Eventicka/Event для целевых станиц и продаже билетов[ скачать ] Rient – многоцелевой Parallax целевых страниц[ скачать ] Rient является современным многофункциональным Parallax целевых страниц или одной страницы. Этот тип шаблона подходит для любого типа веб-сайта, личного или коммерческого использования. Целевая страница разработана на основе современного дизайна, удобна для пользователя и приятна для глаза, тот кто выберет этот шаблон получат лучшее для своего веб-сайта. DotSquare[ скачать ] DotSquare — шаблон, который подойдет для запуска веб-приложения, мобильных приложений.
Смотрите такжеrejump.ru
|







 Всем привет. Наверное, у каждого, кто занимается созданием landing page (да и других видов сайтов), наступает такой момент, когда больше не хочется (нельзя) пользоваться изображениями из поиска по картинкам.
Всем привет. Наверное, у каждого, кто занимается созданием landing page (да и других видов сайтов), наступает такой момент, когда больше не хочется (нельзя) пользоваться изображениями из поиска по картинкам.







 Лендинг, на котором перемудрили с дизайном.
Лендинг, на котором перемудрили с дизайном. Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют. Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net Сайт услуг стоматологической клиники и кирпич текста на нем.
Сайт услуг стоматологической клиники и кирпич текста на нем. От белого текста на черном фоне глаза быстро устают.
От белого текста на черном фоне глаза быстро устают. Белый текст на черном фоне, да еще и кирпичами — все, что нужно, чтобы ваш текст невозможно было дочитать.
Белый текст на черном фоне, да еще и кирпичами — все, что нужно, чтобы ваш текст невозможно было дочитать. Множество шуток отвлекают пользователя от целевого действия.
Множество шуток отвлекают пользователя от целевого действия. Чувство юмора этим ребятам не занимать. Но вы бы «купили» у них? rafik.viplanding24.ru
Чувство юмора этим ребятам не занимать. Но вы бы «купили» у них? rafik.viplanding24.ru — Хочу яркий текст на ярком фоне!— Но текст будет не видно!— Так добавим белую обводку!
— Хочу яркий текст на ярком фоне!— Но текст будет не видно!— Так добавим белую обводку! Дополнительные краски они расставляют на точках захвата, чтобы сконцентрировать на них внимание.
Дополнительные краски они расставляют на точках захвата, чтобы сконцентрировать на них внимание. Пример сайта с резким звуком.
Пример сайта с резким звуком.

 Пример прелоадера с c945.com
Пример прелоадера с c945.com Прелоадер на лендинге известного бренда Tissot
Прелоадер на лендинге известного бренда Tissot Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.