|
|
|
|
|
|
|
|
|
|
Пошаговое создание сайта в онлайн конструкторе от Wix (Викс). Пошаговое создание сайтасоздание сайта в бесплатном онлайн конструкторе!Сегодня никого уже не удивишь сайтом в сети Интернет, а вот действительно качественные сайты, к сожалению, встречаются не часто, и:
Дешево и хорошо — это нереально!.. Именно так думают люди, становясь перед проблемой создания сайта. Неужели открыть сайт так проблематично? Открыть хороший ресурс, который будет РАБОТАТЬ и решать первоочередные задачи владельца:
До недавнего времени можно было сказать: нет, такой вариант возможен, но за большие деньги. Сегодня же вы сами можете все это воплотить в жизнь! Да-да, сами, СВОИМИ руками. Теперь с помощью онлайн конструктора Wix (Викс) — создание сайта не представляет никакой сложности! Но обо всем по порядку. Сейчас вы можете подумать:
Переубедить вас можно только, показав РЕАЛЬНЫЙ ПРИМЕР создания сайта на Викс своими руками. Это:
Итак, просто посмотрите эту инструкцию, и уже через 15 минут вы сами создадите свой ресурс, просто изучив онлайн конструктор сайтов бесплатно! И, поверьте, результат вас удовлетворит, получившийся сайт не будет уступать ресурсам, созданных профессиональными студиями. Самое время приступить к делу! Создать свой сайт бесплатно! Этап 1. Регистрация/авторизацияДля полноценной работы, чтобы вы, в прямом смысле этого слова, чувствовали себя, как дома, нужно пройти простую регистрацию на сайте. После быстрой регистрации вы увидите в правом верхнем углу свой логин. Теперь можно приступать непосредственно к созданию своего сайта! Онлайн конструктор сайтов бесплатно в вашем распоряжении. Этап 2. Начинаем работу по созданию сайта!Вы увидите приглашение от администрации сайта, в котором так и будет сказано «Начните создание сайта»! Все просто и интуитивно понятно! Давайте представим, что вы планируете открыть сайт компании, которая занимается продажей детской одежды. Сейчас мы с вами шаг за шагом увидим, как рождается интернет-представительство этой фирмы. Внимание! Сейчас мы с вами работаем в абсолютно бесплатном режиме! Этап 3. Выбираем шаблон для сайта.Итак, нажав на кнопку, мы будем автоматически перенаправлены на выбор шаблона для сайта. Да, выбирать есть, из чего, и это радует! Бесплатный онлайн-конструктор сайтов предлагает деление по категориям, и их масса. То есть выбираете то, что подходит под специфику вашей деятельности: Нам просто идеально подойдет, в рамках подбора шаблона для компании, специализирующейся на продаже детской одежды, этот шаблон: Обратите внимание, что имеются как бесплатные шаблоны, так и платные (однако, их стоимость весьма символична). Этап 4. Оформляем сайт!И вот вы уже непосредственно видите конструктор сайтов WIX. Сначала дайте название вашему ресурсу (его потом можно в любой момент изменить). Также вы в любой момент сможете привязать к своему сайту свой домен.Вы можете изменять АБСОЛЮТНО ВСЕ элементы. Эту возможность предлагает конструктор сайтов WIX: Как вы можете видеть на иллюстрации, слева находится панель инструментов, где имеются следующие возможности:
Отсюда вы можете в любой момент:
Вот пример с заполнением SEO: А также есть весьма интересная возможность, которую предусматривает конструктор сайтов WIX: Это очень полезные в работе приложения и аппликации, которые можно в 2 счета добавить на свой сайт (очень много бесплатных, что не может не радовать). Например, добавим прямо сейчас возможность следовать за вами в Твиттере:
Вы можете также просто изменять стиль оформления фото: Добавляете текст, рассказываете о себе, своей компании, деятельности. Создать сайт бесплатно за 5 минут – это реально – просто кликайте и пишите: Пишите то, что вам нравится, растягивайте, как хотите, вставляйте в любое место сайта: Оформите «подвал» с копирайтом: Создание сайта визитки бесплатно за 5 минут становится реальным, потому что вы не делаете действия на ощупь в сложных редакторах, а просто собираете все части единого целого. В любой момент вы можете нажимать на «Предпросмотр», чтобы оценить внесенные изменения, на «Сохранить», чтобы действия не были утеряны, а также, когда все готово, на «Публикация», и сайт появится в сети! Кнопка «Upgrade» включит новые возможности по выбранному вами тарифу! Перед публикацией сайта вам предстоит сделать несколько простых настроек: Отметьте следующие пункты:
Все! Создание сайта визитки компании завершено! Вы всегда можете без сложностей вносить коррективы, дополнять, улучшать, и развивать свой сайт! Преимущества WIX (Викс)Как вы могли уже наглядно убедиться, создать сайт в WIX – это очень просто. Мы можем с уверенностью сказать, что Wix – лучший конструктор сайтов из существующих на данный момент. И вот некоторые из его преимуществ:
Преимущества Premium тарифа налицо:
И многое-многое другое! Вот почему этот онлайн конструктор сайтов лучший! Вы должны были убедиться в этом на примере создания сайта! Творите и получайте удовольствие! Создать свой сайт бесплатно! www.internet-technologies.ru Пошаговое создание сайта html. В чем состоит работа?
От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом. ПланированиеКонечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт. Подготовка к работеОб этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза. Создание и оформление базовой структуры.В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее. Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.  Практический курс по верстке адаптивного лендинга с нуля! Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному. Создание и оформление дополнительных элементовА теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько. Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
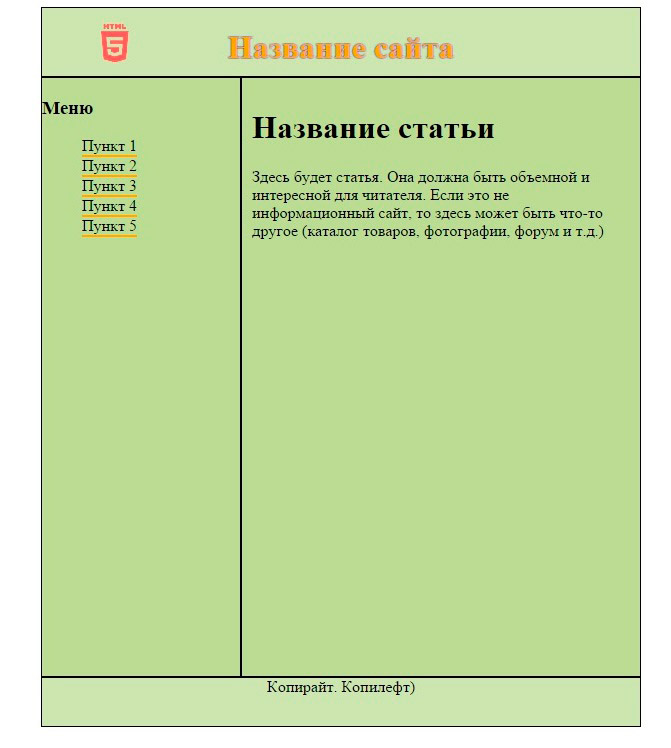
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь. Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2. <h2>Название сайта</h2>
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто: #header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей. Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.
Вставляем меню в боковую колонкуБоковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:  Практический курс по верстке адаптивного лендинга с нуля! Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так: <li><a href = "путь к разделу">Пункт 5</a></li>
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так: #sidebar ul{ list-style: none }
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню. #sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет. #sidebar ul li:hover{ background: orange; color: white }
Вставьте этот код и обновите страничку. Вроде неплохо, да? Оформляем контентВ основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока. #content{ padding: 10px } Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые. Итог
Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета. Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.  Практический курс по верстке адаптивного лендинга с нуля! Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней Узнать подробнее Верстка сайта для начинающихПрямо сейчас научитесь верстать сайты с нуля. Смотреть курсwebformyself.com Создание сайтов бесплатно самостоятельно | Пошаговая инструкция
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Мне очень приятно, что Вы снова со мной и сегодня у нас с вами очень интересная тема, особенно для тех, кто собрался создать свой сайт самостоятельно с нуля. И это потому будет для них интересно и полезно, что я сейчас расскажу как это сделать и покажу пример создания сайтов бесплатно самостоятельно практически с нуля в HTML. После чего Вы сами сможете создавать свои сайты, подписные и продающие страницы на примере, который я вам сейчас дам. Ну, что давайте приступим к освоению такого интересного и нужного дела, как создание сайтов бесплатно самостоятельно с нуля. Вот вам инструкция и пример ... Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!Поэтапное создание собственного сайта при помощи фотошопа и HTML кода, которые Вы сейчас освоите за пару минут в буквальном смысле. Не верите? Ну что же давайте проверим?! Пример: Создание сайтов бесплатно самостоятельно — Создание простого html кода для нашего будущего сайта, который будет служить основой для него. Этот html код состоящий всего лишь из одной веб-страницы и он будет указывать браузеру, что, как и где правильно отображать при открытии нашей веб-страницы. Вот этот простейший html код страницы: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <base href="https://pribylwm.ru/create website/index.html" /> <title>Ваш новый сайт с нуля</title> <meta name="description" content="Узнай как создать сайт с нуля за пять минут самостоятельно" /> <meta name="keywords" content="сайт с нуля, сайт с нуля самому, создать сайт с нуля" /> <link rel="stylesheet" type="text/css" href="css/style.css" media="screen" /> </head> <body> <div> <header> <a href="/" title=""><img src="images/logo.png" alt="Ваш новый сайт" /></a> <div>+7 (123) 12-34-56</div> <nav> <ul> <li><a href="https://pribylwm.ru/chem-ya-zanimayus">О сайте</a></li> <li><a href="https://pribylwm.ru/reklama-uslugi">Наши услуги</a></li> <li><a href="https://pribylwm.ru/kontakty">Контакты</a></li> </ul> </nav> <div> <img src="images/header_img.jpg" alt="Ваш новый сайт с нуля" /> </div> </header> <section> <h2>Приветствуем Вас на сайте созданном с нуля!</h2> <img src="images/content_img.jpg" alt="Картинка" /> <p>Здравствуйте! Мы рады приветствовать Вас на сайте созданном с нуля! Мы предлагаем Вам последовать нашему примеру создания веб-сайта самостоятельно!</p> <p>Только у нас Вы сможете узнать, как можно быстро и совершенно бесплатно, а также не имея навыка создать свой первый сайт с нуля быстро и качественно!</p> <p>Если Вам понравилось оформление данного сайта созданного практически за пять минут, то просим Вас зайти на страничку с описанием и примерами по созданпию собственного сайта с нуля и научиться это делать буквально за пять минут.</p> </section> <footer> <a href="https://pribylwm.ru" title="Блог Валерия Бородина">Собственный сайт за пять минут!</a><br />Все права защищены </footer> </div> </body> </html>Вам нужно просто скопировать данный код и поместить его в любой текстовый редактор, лучше конечно в Notepad++. Затем сохраните этот документ в расширении html. Если Вы не знаете как это сделать, то объясняю: После помещения скопированного кода в текстовый редактор, Вы жмете сохранить и в строке «Имя файла» прописываете index.html и сохраняете на своем рабочем столе или в любом другом удобном для Вас месте на вашем компьютере. Теперь сохраненный файл будет открываться в вашем браузере при его вызове. И посмотрите, что у Вас должно получиться. Скриншот «Сайт с нуля»:
Это моя заготовка! А теперь мы с вами приступим к созданию вашего сайта с нуля. Я буду вам рассказывать и показывать примеры как создавалась данная веб-страница. Ну, а Вы в свою очередь повторяйте мои действия, но уже со своими картинками и текстовкой. Это для того, чтобы ваш вновь созданный сайт был уникален и соответствовал тому, что Вы сами задумали создать. Договорились? Давайте начинать ... Поэтапное создание сайтов бесплатно самостоятельно!Для создания собственного сайта или отдельной веб-страницы, вам будет нужно выполнить всего лишь три шага:
Вот все не хитрые три действия, которые мы с вами прямо сейчас выполним и получим на уникальный веб-сайт, который будет работать и приносить нам не только радость, но и прибыль! Скачайте заготовленные мной для Вас исходные файлы сайта здесь. А теперь разархивируйте скачанный файл. В нем будет три файла: файл — index.html, папка — images и папка — css. Первый шаг: Создание сайтов бесплатно самостоятельно — Создание шаблона сайта: Эти действия мы с вами будем выполнять в самом удобном и популярном графическом редакторе - Photoshop CS6. Если у Вас его еще нет, то найти и скачать рабочую версию на русском языке Вы сможете вот здесь: СКАЧАТЬ Photoshop CS6 Теперь открываем свой Photoshop CS6 и создаем новые картинки для вашего нового сайта. В папке — images лежат три картинки: 1 - header_img, 2 - content_img и 3 - logo. Теперь по очереди замените каждую картинку своей, но учитывая при этом их размер и расширение. Вот пример на скриншоте, как изменить картинку:
Все просто! Поместите в свой Photoshop CS6 картинку и посмотрите ее параметры, нажав на вкладки «Изображение» и затем «Размер изображения». Затем создайте новый документ с аналогичными размерами и поместите туда свою картинку. Теперь сохраните ее с расширением JPG и аналогичным этой картинке названием. Проделайте такие же действия со всеми картинками из папки images. Теперь замените картинке в скачанной папке images на созданные вами картинки. Первый шаг - создание сайтов бесплатно самостоятельно Вы прошли! Второй шаг: Создание сайтов бесплатно самостоятельно — Так называемая верстка: Откройте скачанный файл — index.html в текстовом редакторе Notepad++ и замените текст на свой. Также не забудьте изменить ссылки на свои и поменяйте путь к файлу со стилями на свой. Также Вы можете в папке CSS в файле style.css изменить цвета фона, текста и т.д. На этом наша верстка закончена. Третий шаг: Создание сайтов бесплатно самостоятельно — Закачиваем сайт на хостинг. Полученные файла вам нужно заархивировать в формат zip и отправить на ваш хостинг в заготовленную заранее папку. Теперь разархивируйте его и удалите архив. Все, теперь ваш новый сайт будет доступен по назначенному вами адресу! Вот на этом все на сегодня! Пишите свои комментарии! Если что-то не получилось или возникли какие-либо другие трудности, то я постараюсь вам обязательно помочь! Кстати, Вы можете вот на этой странице глянуть, как создать одностраничник новичку с помощью специальной программы. Здесь все подробно описано и прилагается программа для скачивания! Жду ваших сообщений! pribylwm.ru
|











 создание сайтов бесплатно самостоятельно
создание сайтов бесплатно самостоятельно сайт с нуля
сайт с нуля как изменить картинку
как изменить картинку