|
|
|
|
|
|
|
|
|
|
Desygner — бесплатный сервис для создания обложек, макетов, постеров и визиток. Создание онлайн рекламыБесплатный конструктор баннеров для соцсетейБесплатный конструктор баннеров для соцсетей Баннеры 23.06.2017Этот онлайн сервис окажется очень удачным подспорьем всем, кто активен в соцсетях или занимается продвижением своего бизнеса через социальные сети. Бесплатный конструктор баннеров для соцсетей, о котором я хочу рассказать, позволяет создавать не только баннеры для постинга на стену, но и разрабатывать рекламные постеры, пригласительные для последующей печати и создавать другую продукцию для рекламных целей и ежедневного постинга. Конструктор баннеров онлайнПервое преимущество конструктора баннеров в том, что он доступен онлайн и не требует установки дополнительного программного обеспечения. Как видно на скрине, сам сервис небольшой и не перегружен ссылками меню, кнопками управления и различных настроек. На главной странице их всего 4. Нам потребуется раздел Мои проекты и Вдохновение (Inspiration). После авторизации через Фейсбук или обычной регистрации (емейл + пароль) мы можем приступить к созданию баннера, постера или пригласительного. Как сделать баннерВ сервисе есть все необходимые инструменты чтобы сделать баннер быстро и качественно и скачать в нужном нам формате. Доступны несколько форматов изображений готовых баннеров:JPG, PNG и PDF. Чтобы сделать баннер, достаточно просто начать. Перейдите на сайт конструктора.
Выбрав нужный размер из шаблона или задав свои размеры, переходим на страницу создания баннера. Меню слева изменится и примет вид как на скрине. Теперь мы можем добавлять фотографии, бэкграунды или паттерны на задний фон из галереи или загружать свои. В остальных разделах мы сможем найти Линии, Рамки, Фигуры и прочее. Каждый добавляемый элемент можно перекрашивать в разные цвета, менять размер, расположение и прозрачность. Текст добавляется отдельно и с ним также можно проделывать все перечисленные выше модификации. Русские шрифты есть в сервисе. Готовый проект будет храниться в вашем аккаунте и вы сможете вернуться к редактированию когда вам потребуется. Вы сможете скачать готовый баннер или постер в любое время в формате изображения или PDF. Если у вас что-то не будет получаться, посмотрите ниже видео (звук тихий, увы так получилось), где мы попробуем сделать баннер, какой-нибудь незатейливый и скачаем его. Для работы с конструктором лучше использовать браузер Хром, так как я заметил, что Мозиле при сохранении, не вписывается расширение .png — это решается простым переименовываением файла и добавлением нужного (в котором скачивали) точка и название (png или jpg). Вроде все. Поделиться! Еще статьи по темеi-won.ru Desygner — бесплатный сервис для создания обложек, макетов, постеров и визитокDesygner — это бесплатное онлайновое приложение для создания различных художественных, рекламных и презентационных материалов прямо в вашем браузере. С его помощью вы сможете оформить проект без использования дорогостоящих профессиональных программ. Сразу после регистрации и входа мы попадаем на страницу выбора шаблона. Тут имеются заготовки для публикаций в популярных социальных сетях, обложки для блогов и профилей, постеры, меню, флаеры, приглашения, презентации и многое другое. Также можно задать собственные размеры. Теперь можно подобрать подходящую тему оформления. На выбор предлагается большое количество профессиональных работ, в которых вы можете отредактировать нужные элементы. Но если вы уверены в своих дизайнерских способностях и обладаете временем, то можете выбрать совершенно пустую тему и самостоятельно наполнить её в редакторе. Разобраться с редактором легко. Левый край занимает панель с предоставленными разработчиками Desygner ресурсами (логотипы, шрифты, бейджи, клип-арт, фоны и так далее). Каталог обширный, вполне можно с помощью имеющихся элементов создать картинку любого уровня сложности. Присутствует также функция загрузки своих элементов оформления. Они сохраняются в пользовательской библиотеке. В области редактирования повсеместно используется принцип «ткни в элемент мышкой, и увидишь, что с ним можно сделать». Для этого возле выделенного элемента появляется плавающая панель инструментов. Ну и, само собой, есть возможность размещения объектов с помощью перетаскивания. Готовую работу можно загрузить на компьютер (JPG, PNG, PDF), а можно поделиться ею в социальных сетях. Разработчики удержались от соблазна пропечатать картинку своими логотипами или рекламными сообщениями, так что полученный файл вполне пригоден для использования в любых проектах. Онлайновый сервис Desygner очень напоминает замечательный редактор Canva, о котором мы писали в этой статье. Похоже, что у признанного лидера среди веб-приложений для графического дизайна наконец-то появился достойный конкурент. Desygner → lifehacker.ru Как сделать (создать) самому рекламный баннер онлайн и почувствовать себя профессиональным дизайнеромВремя чтения статьи: примерно 6-8 минут.  Как самостоятельно создать баннер онлайн Здравствуйте друзья! Для того, чтобы начать рекламировать свои услуги в сети, мне нужно было самостоятельно создать баннер. Но так как в фотошопе я не силён, то предпочтение упало на создание баннера онлайн. И я нашёл отличный сервис, благодаря которому можно сделать качественный баннер онлайн абсолютно бесплатно. Этот сервис называется bannerovich.ru Сейчас я покажу вам как сделать баннер онлайн, а вы уже сами решите, стоит ли досконально изучать фотошоп, обращаться к профессионалам или действовать по моей инструкции, которая на мой взгляд является очень простой и бесплатной.  Содержание статьи Создание баннера онлайн на бесплатных сервисахКогда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу. Вот они: 1) bannerovich2) Banner Fans 3) printdesign 4) artbanner 5) banner-s Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё. Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие. После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью! Как сделать баннер онлайн, в сервисе Bannerovich.ruКак только вы зайдёте на сайт Bannerovich.ru, увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:
Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда: Вот сейчас всё только начинается. Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.
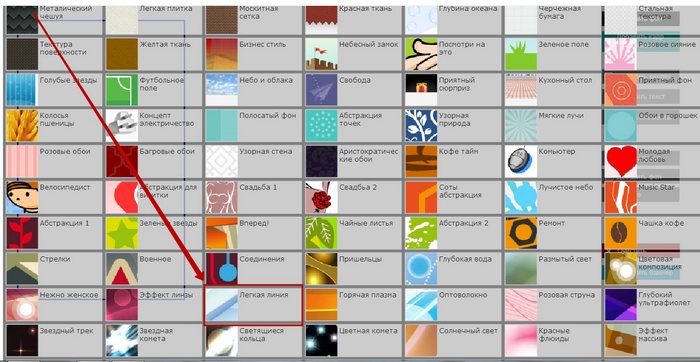
После этого нажимаете на «Закрыть окно» и идёте дальше. Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.
Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия» После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше. Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.
Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
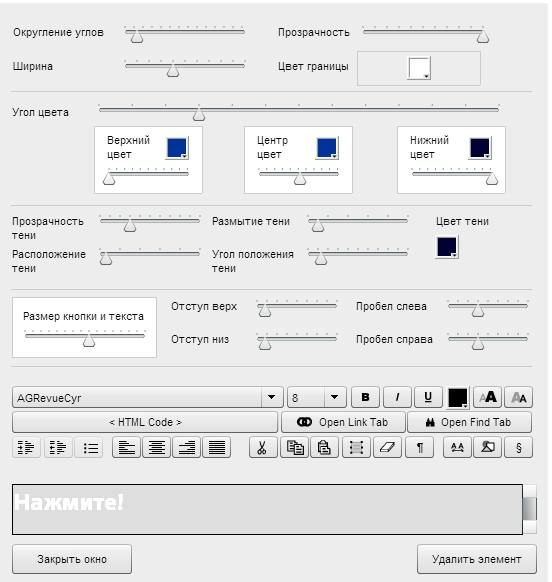
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.
Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое. Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится. Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.
Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
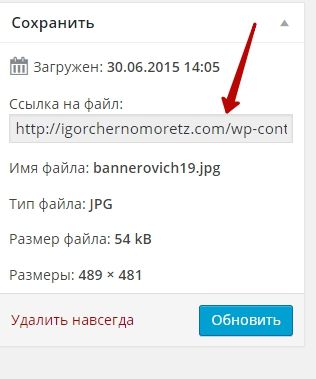
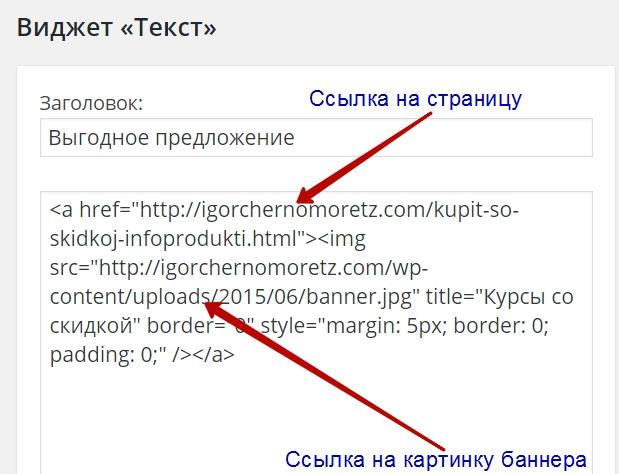
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось: Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор. Здесь вы может редактировать ваш текст, как только пожелаете. И так, прошу любить и жаловать мой новый баннер: Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас. Как получить и скачать баннер с сайта bannerovich.ruПосле того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко: Здесь в верхней строчке пишете свой e-mail, а в нижней вставляете ссылку на ту страницу, которая будет открываться при клике на баннер. Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта. Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте. После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта. В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт. Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере. Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель. Как установить баннер на сайтДля того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет» Далее пишете заголовок для баннера и в окошке вставляете этот код: <a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" /></a>Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места. Например, у меня это будет выглядеть так: Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл. Вот её и вставляете в соответствующее место в коде. Ну вот в принципе и всё. Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь. В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то подпишитесь на обновление блога и тогда вы получите уведомления о новых статьях одни из первых. А я с вами прощаюсь и до новых скорых встреч. Пока-пока. С уважением, Игорь Черноморец igorchernomoretz.com Как создать рекламное видео | Программа для создания рекламного роликаСоздание видеороликов для рекламыНе секрет, что хорошо снятый рекламный ролик может оказать неоценимую помощь в продвижении вашего товара или услуги. Рекламное видео часто распространяется через популярные видеохостинги типа YouTube, где его имеет возможность увидеть очень большая аудитория. Принято считать, что создание рекламных роликов – дело профессионалов, и без опыта в области съемки и монтажа сделать рекламное видео невозможно. Однако мы утверждаем: воспользовавшись Видеоредактором Movavi, вы сможете самостоятельно смонтировать вполне качественный рекламный видеоролик в домашних условиях. Не верите? Посмотрите рекламную презентацию Видеоредактора Movavi, полностью смонтированную в этой же программе! Скачать бесплатно Скачать бесплатноС чего начать?Начинать нужно, конечно, с обдумывания общей концепции рекламы. Как вы подадите ваш продукт или услугу? Какова будет основная идея? Что будет фигурировать в вашем ролике? Нелишним будет также написать краткий сценарий и сделать предварительную раскадровку для наглядности и удобства. Возникает следующий вопрос: где взять видеоматериал для вашего ролика? Есть несколько вариантов.
Ну что же, допустим, вы нашли (или сняли сами) видео, подходящее для вашего замысла. Теперь нужно создать из этого материала настоящий рекламный ролик. Тут вам и пригодится Видеоредактор Movavi. Как сделать промо-ролик в Видеоредакторе Movaviwww.movavi.ru Бесплатно создать баннер онлайн в сервисе BannerFans, инструкцияПоделитесь пожалуйста Бесплатно создать баннер на русском  Как бесплатно создать баннер онлайн на русском с помощью бесплатного сервиса BannerFans.Простая, пошаговая инструкция для людей не желающих сложностей. С примерами HTML кода баннера для публикации на сайтах. Здравствуйте, уважаемый читатель. Скорей всего Вы нашли эту статью с помощью поисковой системы, а это значит, что мне не нужно Вам рассказывать, что такое баннер и зачем он нужен, Вы и сами это прекрасно знаете, а в первую очередь Вас интересует, как и где можно легко и бесплатно создать баннер. Вы готовы начать бесплатно создавать баннер? Итак, приступаем. Когда мне нужно бесплатно создать баннер, я часть использую бесплатный онлайн сервис BannerFans.И сейчас я покажу Вам, как я создаю баннер для продвижения моей партнерской ссылки компании ParadoxCash в сервисе контекстной рекламы Madvertising. Открываю страницу BannerFans:  Выбрать русский язык для создания баннера с русским интерфейсом программыВ правом верхнем углу страницы, выбираю русский язык, так как перевод автоматический он немного кривоват, но это не помешает создать баннер это совсем не сложно. В верхнем блоке я всегда вижу результат изменений создания баннера. После каждого изменения я нажимаю на кнопку Изменить баннер и смотрю, что получилось. В нижнем блоке страницы BannerFans есть панель инструментов с вкладками. 1. Вкладка Макет отвечает за внешний вид создаваемого баннера: его размер, цвет фона, здесь можно загрузить свою картинку, картинка может быть как по размеру всего баннера, так и его отдельной части, а для остальной части баннера можно подобрать цвет фона и т. д. Если я создаю баннер, на котором только текст, то я выбираю его размер из предустановленных или сам прописываю его размеры, а ниже выбираю цвет фона и градиента, если мне нужно, чтобы фон баннера был одного цвета, я ставлю точку в строке Использование твердого цвет заливки и Выбор настройки цветовых градиентов исчезает, остается только настройка одного цвета фона.  В этой инструкции, как бесплатно создать баннер, я покажу Вам более сложный вариант, где в баннере будет присутствовать не только текст, но и картинка.Картинка не на весь баннер (это проще), а на часть создаваемого баннера. Для создания баннера в сервисе контекстной рекламы madvertising я выбрал специфический размер баннера 390x95, такого размера нет в предустановленных размерах BannerFans, значит мне нужно указать его вручную. Для этого я установил точку Указать размер, написал размеры по ширине и высоте, и ниже нажал на кнопку Изменить баннер. В верхнем окне смотрю результат изменения создаваемого баннера.  Дальше мне нужна картинка, которую я делаю из логотипа компании ParadoxCash, такая симпатичная зверушка. Для баннера меня в первую очередь интересует размер картинки по высоте 95 пикселей, ширина картинки не так важна.  Картинка готова, выбираю пункт Я хочу, чтобы загрузить свое изображение. После этого справа, там, где указывал в ручную размеры баннера, настройка поменялась автоматически, включился пункт Последующем измерении загруженные изображения, так как мне это не нужно, вновь включаю пункт Укажите размер. Далее в блоке Загрузка фонового рисунка: выбираю и загружаю картинку, как Вы видите на скриншоте, эта картинка появилась под формой загрузки. Картинки должны быть в форматах JPG, JPEG, GIF, PNG и не более 450 KB. После этого нажав на пункт Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом я настраиваю, чтобы картинка установилась в левую часть баннера и, кликнув на квадратик цвета фона, выбираю из палитры, нужный мне цвет фона, я выбрал белый (ffffff). После этого нажал на кнопку Изменить баннер и увидел, что получилось.  Размер выбрал, картинку вставил, фон остальной части баннера установил, теперь нужно написать рекламный текст, чтобы заинтересовать людей.Для этого переключаюсь с вкладки Макет на вкладку Текст. Здесь я вижу шесть линий, в которых можно написать предложения, слова или даже отдельные буквы, если нужно. Для каждой линии можно выбрать отдельный Шрифт, Размер Шрифта, Цвет и Вращение. Чтобы не мешались, во второй линии удаляю слова, а в первой пишу свой текст, выбираю шрифт, размер цвет. Нажимаю на кнопку Изменить баннер и смотрю на результат созданного баннера. Нравится, не нравится, меняю что хочу, не забывая после каждого изменения нажать на кнопку Изменить баннер и посмотреть, что у меня получилось. Если мне нужно переместить текст по баннеру, я захватываю его левой клавишей мышки и перемещаю в нужное место. На этом этапе создания баннера, я могу открыть вкладку Воздействие и установить для каждой линии свои эффекты: Тень, Расстояние, Цвет и т. д. А могу выбрать без эффектов (No shadow) не забывая нажимать на кнопку Изменить баннер и смотреть, что получается. Во вкладке Пограничная я могу выбрать и настроить вид рамки баннера. Так как я создаю баннер с текстом на английском языке, то для меня в сервисе BannerFans огромный выбор шрифтов, когда я делаю баннер на кириллице, то выбор шрифтов ограничен, посмотрите сами, кириллица хорошо отображается, когда я, нажав на выбор Шрифта, выбираю шрифты из страницы Stock (Arial, Impact и др.) Все другие шрифты вместо кириллицы показывают квадратики (правда, я все не пробовал). После того как написал и настроил слова в первой линии, делаю то же во второй (а если нужно, то по очереди и с другими линиями текста).  После всех моих экспериментов, как бесплатно создать баннер, вот, что у меня получилось:  Не знаю, как Вам, а по-моему, ничего себе так, нормально получается, главное понятно, что предлагает этот баннер людям, которые его увидят. Скачать баннер на компьютерБаннер создан, захожу во вкладку формат и выбираю в каком формате мне нужен баннер (я выбираю GIF, так как дальше буду бесплатно создавать анимированный баннер) теперь его можно скачать на компьютер нажав на кнопку Скачать баннер или Получить коды баннера (по умолчанию в кодах указана ссылка на BannerFans, чтобы заменить ее, нужно в верхнем поле прописать ссылку на свой сайт или партнерскую ссылку).  В заключении примера бесплатного создания баннера, давай немного поговорим о коде созданного баннера, если Вы выбрали вариант, "Получить коды"1. Это обычный код баннера:<a href="http://www.BannerFans.com"><img src="https://imagizer.imageshack.com/img538/3716/RTY2iI.jpg" border="0" alt="BannerFans.com" /></a> Как и написано прекрасно работает для сайтов блогов и т.д. Но, как Вы видите в код нужно внести изменения. Например, если бы я сделал, этот баннер для этого сайта и этой статьи, код баннера был бы таким: <a href="https://leonnik.com/free-software-and-online-services/besplatno-sozdat-banner.html"><img src="https://imagizer.imageshack.com/img538/3716/RTY2iI.jpg" border="0" alt="Бесплатно создать баннер" /></a> И скорей всего создав баннер, я скачал бы его на компьютер и после оптимизации изображения, загрузил бы его в библиотеку медиафайлов моего сайта и ссылку на изображение в коде изменил с "http://imagizer.imageshack.com/img538/3716/RTY2iI.jpg" на ссылку из библиотеки, которая выглядела бы примерно так: /800/600/https/leonnik.com/wp-content/uploads/2013/08/besplatno-sozdat-banner.jpg Вот окончательный вариант моего кода баннера: <a href="/800/600/https/leonnik.com/wp-content/uploads/2013/08/besplatno-sozdat-banner.jpg"><img src="/800/600/https/leonnik.com/wp-content/uploads/2013/08/besplatno-sozdat-banner.jpg" alt="besplatno sozdat' banner" /></a> Сейчас Вы видите только код баннера, так как я написал его в визуальном редакторе моего сайта, если бы я переключился на текстовый (HTML) редактор и написал, этот код, Вы увидели бы такой баннер:  Переключился обратно в редакторе и видим уже не код, а сам баннер. 2. Это еще один обычный код баннера, но только более расширенный:<a href="http://www.BannerFans.com"><img src="https://imagizer.imageshack.com/img538/3716/RTY2iI.jpg" border="0" alt="BannerFans.com" /></a><br /><textarea cols="40" rows="3" wrap="auto"><a href="http://www.BannerFans.com"><img src="https://imagizer.imageshack.com/img538/3716/RTY2iI.jpg" border="0" alt="Powered by BannerFans.com" /></a></textarea> Здесь Вы сами видите, что добавлены дополнительные описания по шрифту, цвету, размеру текста. Этот код так же хорошо работает для сайтов, блогов, как собственно говоря и написано на сайте BannerFans. 3. Третий код баннера: http://imagizer.imageshack.com/img538/3716/RTY2iI.jpg Это просто ссылка на изображение созданного Вами баннера, которое хранится по данному адресу. Это удобно, когда Вы пользуетесь сервисом обмена показов баннеров и там нужно для запуска показов Вашего баннера, заполнить две строчки (URL):
4 и 5. Эти коды баннера хороши для редакторов на форумах, если Вам нужно к сообщению или комментарию добавить Ваш баннер, воспользуйтесь, этими кодами предварительно изменив ссылки BannerFans на Ваши.Вот, собственно говоря по кодам созданного бесплатно Вами баннера и все. Как написал выше, дальше я хочу бесплатно создать баннер анимированный, для этого я создал два баннера в формате GIF с разным текстом и скачал их на компьютер. И в следующей статье я расскажу Вам как бесплатно создать анимированный баннер с помощью другого бесплатного онлайн сервиса по созданию баннеров. Если статья была Вам полезна, поделитесь ей в любой социальной сети. Спасибо. «Автор: Леонид Никитин» Обзор сервиса Canva и пошаговая инструкция, как просто сделать рекламный баннер Как создать логотип онлайн, бесплатно в Canva. Как создавать красивые картинки для социальных сетей P.S. Есть вопросы, пожелания, предложения о том, как бесплатно создать баннер, напишите, пожалуйста, в комментариях. И пробуйте, экспериментируйте, теперь Вы знаете как можно легко и бесплатно создать рекламный баннер. Как создать бесплатно Анимационный баннер (анимированный баннер)
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. leonnik.com Рекламные ролики: делаем сами видеорекламуВидеореклама в Интернете - это хороший способ рассказать о вашем сайте, услугах, товарах, фирме, компании и т.д.. В Интернете много площадок, на которых можно бесплатно размещать свои видеоклипы. Это YouTube.com, RuTube.ru, Video.mail.ru, Smotri.com, Relax.ru, Myvi.ru и другие. Например, я использую YouTube для размещения видеороликов, футажей, чтоб не занимать дисковое пространство моего хостинга. Кроме того, в этом случае не нужно думать об установке плеера для просмотра на сайте. Закачав видео на YouTube, вы получаете ссылку на него или код, который можно разместить на сайте, как например, рекламный ролик ниже. Самое замечательное, что не прилагая никаких усилий, даже не думая о продвижении моих видео, через какое-то время я обнаруживаю несколько тысяч просмотров. Т.е ролики в Интернете живут своей жизнью, всегда находятся желающие их посмотреть. Это можно использовать как бесплатную рекламу вашего сайта, товара, продукта, услуг. В описании к ролику вы можете поставить ссылку на ваш ресурс, страницу в социальных сетях, и если ролик заинтересует кого-то, этот посетитель по ссылке перейдет на вашу страницу. Можно сделать специальный рекламный ролик для вашего сайта, товара и т.д. Для примера я сделала ролик на тему моего сайта. Хочу отметить, что такой ролик делается за полчаса с помощью программы BluffTitler, работу в которой мы разбираем в курсе "Создание видеороликов". Я не задавалась целью сделать настоящую рекламу, просто хотела показать вам форму размещения вашей рекламной информации:
Ну а теперь рассмотрим, как осуществить это. Если пока нет рекламного ролика, но есть видео, можете вырезать из него забавные фрагменты, наложить музыку, сделать простой видеоклип. Если вы этого не умеете - подпишитесь на рассылку и получите бесплатные видеоуроки. Такой простой ролик сделать совсем не сложно.
Здесь ищем кнопку "Добавить видео" или "Загрузить видео", нажимаем, указываем путь к ролику на вашем компьютере и ждем загрузки на сервер. Во время загрузки вы можете выбрать раздел для размещения, внести описание, комментарии к вашему клипу. В описании можно разместить ссылки на ваш ресурс. После загрузки ваше видео становится доступным для просмотра.
Не путайте этот код со ссылкой, которая тоже будет где-то рядом. Ссылка нужна, чтоб направить кого-то на тот же YouTube для просмотра вашего видео. А код нужен для размещения на страничке сайта. Скопированный html-код вставляете в нужное место вашего сайта или блога - и все! Можно смотреть! Попробуйте этот способ рекламы, наверняка он будет вам полезен. Большой плюс этого способа в том, что сделав рекламный ролик один раз и разместив его в Интернете, вы можете о нем забыть. Он не требует внимания и ухода, зато исправно работает. Некоторые считают, что их видео никто смотреть не будет. Это совершенно неверно! Просто разместите видео, и у вас обязательно найдутся зрители. Вы можете периодически заходить на площадку с размещенным видео и наблюдать число просмотров. Ну а если вы прорекламируете ваше видео в социальных сетях, пошлете ссылку друзьям и т.п., то число просмотров резко увеличится. Размещение видео в Интернете Размещение видео на собственном блоге Защита авторских прав - создание логотипа видео Форма подписки для получения видеоуроков и полезных материалов по работе с видео  Конфиденциальность гарантирована Конфиденциальность гарантирована
video-sam.ru Реклама онлайн Вирусный эффект Заниматься созданием онлайн рекламы сегодня может почти каждый человек – было бы желание. Между тем, это пожалуй самый быстрый и относительно простой способ получения клиентов и соответственно прибыли в сети Интернет.Существует несколько разновидностей онлайн рекламы, благодаря которым можно раскрутить свой сайт, рассказать о вновь открывшейся фирме, об услугах, которые она предоставляет, или сообщить другую информацию для привлечения потребителей. Чаще всего применяется контекстная реклама. Она представляет собой информацию, оформленную в виде текстовых блоков или графических блоков (контекстно-медийная). При этом очень важно, чтобы информация, подаваемая в контекстной рекламе, соответствовала тематике сайта: это необходимо для того, чтобы рекламодатель нашел именно свою целевую аудиторию. Наиболее популярные в сети сервисы контекстной рекламы Яндекс Директ и Google Adwords учитывают множество факторов качества как рекламных объявлений так и посадочных страниц (landing page). Т.е. страниц, куда попадает посетитель после клика на рекламное объявление. И чем качественнее будет настроена связка: ключевая фраза -> рекламное объявление -> посадочная страница, тем дешевле будет будет обходиться рекламодателю и при этом давать максимальную отдачу. Для этого используются специальные алгоритмы, которые поощряют качественные материалы и наказывают рублем сделанные без понимания, тяп ляп. Плохие рекламные объявления становятся слишком дорогими и нерентабельными. Таким образом автоматически отсеиваются некачественные материалы. Существуют специальные курсы по контекстной рекламе, в которых можно понять все эти нюансы и получать поток клиентов за сравнительно небольшие деньги. Баннерная реклама – это способ рекламирования в сети Интернет с помощью интерактивных графических изображений. Баннер выглядит как небольшой рисунок или анимированное изображение (мини фильм из нескольких кадров обычно до 30 секунд), расположенный на странице сайта, при клике по которому пользователь переходит на сайт рекламодателя. При этом баннер может быть как статичной картинкой, так и динамичным изображением. Когда-то баннер был чуть ли не самым эффективным способ привлечь новых посетителей на сторонний сайт, но сейчас пользователи настолько привыкли к пестрым картинкам, которые можно найти практически на любом сайте, что уже не так активно реагируют на них, а иногда и вовсе отключают их. Тем не менее данный вид рекламы не стоит сбрасывать со счетов, так как для некоторых задач он является наиболее эффективным. Взошла заря нового вида онлайн рекламы, так называемого SEO. SEO-реклама подразумевает оптимизацию сайта для поисковых систем. Для этого важно, чтобы в текстовой информации, расположенной на сайте, встречались специально подобранные ключевые слова и словосочетания, входящие в состав предполагаемого запроса, по которому данный сайт будет отображаться в поисковой системе. До 50% от общего количества посетителей попадают на современные сайты благодаря SEO-рекламе. Хорошо оптимизированный сайт может приводить бесплатно по нескольку тысяч посетителей в день практически без затрат, а там уже дело техники, как их конвертировать в покупателей. Также существуют такие вспомогательные способы рекламы, как рекламирование через электронную почту и социальные сети. Здесь фантазия рекламодателя практически не ограничивается. Основным способом рекламы через E-mail являются текстовые рассылки подписчикам, которые зарегистрировались на каком-либо сайте или согласились на получение оповещений о появлении новостей на информационном канале. Иногда такие рекламные письма имеют индивидуальный характер, и предлагают именно Вам получить определенную услугу или ознакомиться с определенным сайтом. Благодаря большой популярности социальных сетей широкое распространение получила вирусная реклама. Работает данный вид рекламы онлайн по принципу сарафанного радио. Рекламная основа вуалируется ярким и творческим текстовым, графическим, видео, аудио или другим содержанием, рассчитанным на определенную целевую аудиторию с добавлением некоего доверительного послания. В итоге потребители сами распространяют рекламу среди своих друзей и знакомых, дабы как можно больше людей узнали интересную и полезную на их взгляд информацию. Для усиления эффекта обычно бесплатно предлагается некий «вкусный» бонус для получения которого требуется сообщить о нем 3-5 друзьям. Специальный скрипт отслеживает статистику по привлеченным друзьям. В итоге лавинообразно набирается база потенциальных клиентов, которым интересна данная тема. Сергей БердачукСпециалист по привлечению клиентов bolsheprodag.ru
|












 Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.




 Во-первых, делаем рекламный ролик. Его можно сделать с помощью любой монтажной программы, вы можете посмотреть раздел сайта "Видеопродукты" и выбрать какой-то способ.
Во-первых, делаем рекламный ролик. Его можно сделать с помощью любой монтажной программы, вы можете посмотреть раздел сайта "Видеопродукты" и выбрать какой-то способ.