|
|
|
|
|
|
|
|
|
|
Как сделать бесплатный хостинг на своем компьютере. Что нужно для создания сайта на пкКак запустить сайт на локальном компьютереЕсли вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже. Что такое локальный сервер и когда он нуженРечь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели. С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях. С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК. Как подготовить компьютер к работе с локальным серверомЧтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом. В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу». Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4». Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы. Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером. Когда порт 80 освобожден, приступайте к установке локального сервера. Desktop Server: простой способ запустить сайт на WordPress локальноЕсли вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор. Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress. Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create. Перейдите по ссылке, предложенной программой, для завершения установки WordPress. Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль. Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль. Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера. Как запустить сайт на Open ServerОсобенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя. Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов. Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык. Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером. Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия. Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка. Перезапустите Open Server с помощью меню в трее. Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS. Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым. В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта. В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора. Теперь вы можете работать с сайтом на локальном сервере. После окончания разработки перенесите его на сервер хостинг-провайдера. Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером DenwerDenwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS. Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer. Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка. Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/. Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта. После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера. Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
Вы полностью удалили «Денвер» с ПК. Как создать сайт на локальном сервере XamppXampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки. В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных. Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия. Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать». Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка. Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS. Завершите установку и проверьте работоспособность сайта. Как пользоваться локальным сервером WinginxWinginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы. Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта. Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта. Откройте папку сайта с помощью соответствующего меню в панели управления Winginx. Разархивируйте дистрибутив выбранной CMS в каталог public_html. Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер. Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время. Как перенести действующий сайт на локальный серверЕсли вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками. Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли. С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер. Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД. Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin». На вкладке «Импорт» загрузите файл с базой данных. Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress. Какой локальный сервер выбратьДля рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера. Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой. Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем. kak-zapustit-sayt-na-lokalnom-kompyuteretexterra.ru Что нужно для создания сайта на ПК? Узнайте о том, какой софт потребуется.Все больше людей начинает осознавать, какие уникальные возможности предоставляет собственная площадка в Интернете. Вышеозначенное касается не только коммерческих, но и информационных проектов. В виду этого наблюдается повышенный интерес к самостоятельному созданию веб-сайтов. Изначально следует отметить, что непрофессионал не сможет самостоятельно создать качественный веб-сайт с широким функционалом. Для этого необходимо знать несколько языков программирования минимум. Однако, в случае с относительно простым проектном и не менее простыми целями, самостоятельная разработка веб-сайта имеет место быть. Если Вы не уверены в собственных силах, настоятельно советуем обратиться к профессионалам на https://webakula.ua/zakazat-site/. Узнав цену разработки веб-проекта, быть может, Вы и не захотите терять время на самостоятельную разработку. Использование готовых CMS
Системы управления контентом (Content Management Systems) позволяют снизить время на разработку сайта до незначительного минимума. Правда в этом случае идёт речь о типичных вариантах. Создать нечто качественно выделяющееся из общей массы при помощи предлагаемого способа вряд ли получится. Начать разработку безусловно можно на собственном компьютере. А после того, как результаты будут удовлетворять, перенести готовый сайт на хостинг. Наиболее популярными системами управления контента сегодня можно назвать:
У каждой есть свои преимущества и недостатки. Если Вы планируете выбрать CMS самостоятельно, то Вам придётся сделать предварительно небольшое исследование на предмет наибольшего соответствия конкретно Вашему проекту. Справедливости ради следует отметить, что бесплатной CMS является только WordPress (но бесплатной, не значит худшей!). Локальный сервер Denwer
Существует специализированное обеспечение, которое позволяет моделировать локальный сервер на Вашей машине (персональном компьютере). Настройка его осуществляется через браузер (конкретный адрес). Преимуществом является возможность создания базы данных phpmyadmin. Другими словами, на своём компьютере Вы сможете создать сайт, полноценно его проверить (гарантировать корректную работу в Интернете, ещё до выгрузки сайта на хостинг). Из видео Вы узнаете о том, какие языки программирования необходимо знать, чтобы самостоятельно разрабатывать веб-сайты: ТвитнутьДобавить комментарийsecuros.org.ua Как сделать на своем компьютере хостинг для сайта самостоятельноДоброго времени суток, уважаемые читатели моего блога. Мы с вами постоянно обсуждаем какой хостинг выбрать, где разместить сайт, кто предоставляет идеальные условия. А может ну его и превратить свой компьютер в сервер? Куча места за которое никому не придется платить. Ну что, думаете стоит разобраться в этой теме? Сегодня мы поговорим с вами о том, как сделать на своем компьютере хостинг. Эта возможность доступна каждому. Условия использованияВариант нельзя назвать идеальным, но в некоторых случаях он может подойти. В первую очередь у вас должна быть хорошая скорость интернета и свободное место. Если вы хотите создать свой блог и завоевать славу, то метод точно не для вас. Локальный компьютер вряд ли справится. Хотя, кто знает, чудеса случаются.
И тем не менее не забывайте, что вам придется делиться своей скоростью с посетителями вашего сайта. Чем их больше, тем выше их потребности. В среднем на человека уходит около 50 кб/с. Мой тариф лучшим не назовешь, скорость отдачи около 7 Мб, то есть максимум что я смогу – обеспечить нормальной загрузкой около 140 человек единовременно. Если посетителей больше, то им придется ждать дольше, а значит и процент отказа будет внушительный. Однако, я понимаю, что оптоволокно творит чудеса, тарифы у провайдеров все меньше бьют по кошельку, а значит и подобная ситуация происходит не со всеми. Кроме того, если вам нужно показать одному единственному заказчику свой сайт или вы только учитесь основам построения сайтов, то зачем платить за хостинг, если все можно сделать бесплатно. Цены на хостинг небольшие, но вы же можете вообще забыть об оплате. Что вам потребуетсяО хорошей скорости интернета я уже сказал. О памяти жесткого диска упомянул. Это не серьезные проблемы или уж точно не фатальные, которые воспрепятствуют всей затее.
Помимо этого вам будет нужно получить данные о своем статическом IP. С его помощью можно не только организовать собственный сервер с неизменным адресом, но и создать удаленный доступ к компу, а также камерам видеонаблюдения. Узнать информацию проще и достовернее всего будет у провайдера. Ну и последний пункт. Отдельный ПК. Это не обязательно, но учитывайте, что если вы используете свой домашний компьютер в качестве сервера, то его нельзя выключать. Open ServerДалее все просто. Вам понадобится Open Server. Она бесплатная. При желании вы можете внести пожертвование, разработчики будут рады даже 100 рублям. Кстати, если вы переведете деньги, то сможете загрузить пакет за считанные секунды. Если нет, то придется немного подождать. Что такое Опен Сервер? Удобная серверная платформа, которую создали специально для веб-мастеров. Если бы не она, то вам бы пришлось вручную устанавливать php, apache, MySql и кучу дополнительных программ. В общем масса геморроя. Open Servere – это пакет, в котором уже есть все компоненты. Они понадобятся для серверной установки. Останется только распаковать все содержимое и можно заниматься разработкой сайта или написанием скрипта.
Представляете, чтобы использовать свой компьютер в качестве виртуального хостинга вам понадобится нажать только пару кнопок. Если бы не опен сервер, вам бы пришлось скачивать все элементы по отдельности, перенести все по нужным папкам, настроить. Однако, Open Server – не единственный пакет. Одним из первых появился Denver, чуть позже xampp. Но я бы не назвал их лучшими. Обновляются довольно редко, а потому теряют свою популярность. Кроме того, вы можете управлять отдельными частями. Добавлять что-то свое, удалять или редактировать. Со временем это может пригодиться. В Open Server есть множество дополнительных инструментов: просмотр логов, планировщик задач и многое другое. Кстати, эту программу вы можете установить даже на флешку. Это очень удобно, если вы делаете сайт на заказ и не готовы показывать его в интернете. Просто копируете сайт на USB и готово. Можете вставлять съемный диск в любой компьютер. Заказчик увидит его точно также, как если бы портал уже был в интернете.
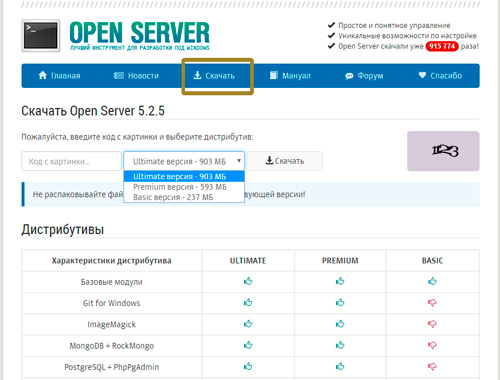
Но, довольно прелюдий. Давайте посмотрим на программу в деле. Для начала ее нужно скачать. Переходим в одноименный раздел, выбираем подходящую версию (basic, ultimate, premium), вводим цифра с картинки и переходим к скачиванию. Качать самую полную версию не всегда имеет смысл. Уверены ли вы, что будете пользоваться CamStudio, который позволяет записывать видео, редактор фото PixBuilder или Skype? К примеру, я рассказывал уже про удаленного помощника TeamViewer. Убежден, что если вы не прочитаете мою статью о нем, то ни разу не откроете эту программу. При желании все это можно будет установить позже. Я рекомендую брать Premium.
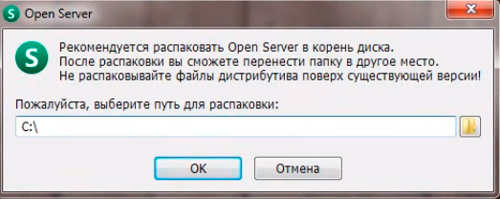
Если вы внесете пожертвование, то скорость загрузки увеличится. Если нет, то полностью загрузить пакет вам удастся только через несколько часов. После того как вы загрузите программу и два раза щелкните на установочный файл вам предложат распаковать архив. Устанавливать его нужно именно в корень, а не какую-либо папку.
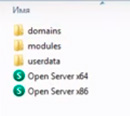
После того как процесс завершится вы увидите на диске С папку Open Server. В ней будет расположено несколько папок и 2 установочных файла. В папке domains будут располагаться папки с вашими сайтами. Modul – дополнительные установочные программы: php, mysql и так далее.
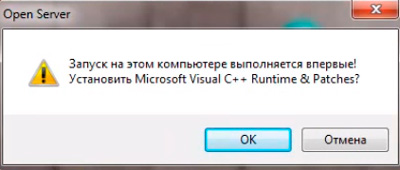
Два установочных файла рассчитаны на 32 и 64-битные системы. Вам нужно запустить одну из них, но предварительно советую отключить антивирус. В противном случае он может заблокировать действия программы и она не сможет действовать корректно. Сразу после запуска вам предложат установить Microsoft Visual C++. Вполне вероятно, что все у вас уже установлено, но во избежание проблем и ошибок можно выполнить загрузку еще раз.
После загрузки в правой нижней части экрана, рядом с часами скроется панель Open Server. Нажав на кнопку «Запуск» вы активируете сервер, кнопка «Перезапустить» нужна после того, как вы сделаете какие-то изменения в папке и хотите, чтобы они вступили в силу, ну и «Остановить» прекращает его работу.
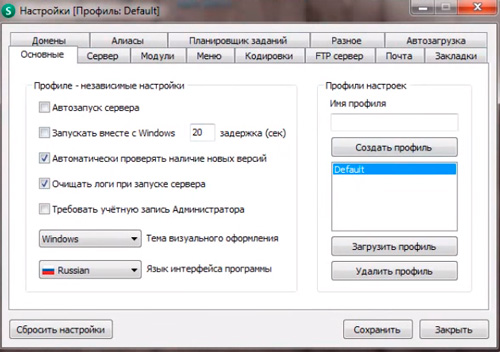
В настройках очень много пунктов. Сейчас я не буду о них рассказывать. Тот кто в этом разбирается и так все поймет, а новичкам будет совершенно непонятно. Не переживайте, со временем вы все освоите, а пока можете обойтись и без этой информации.
Ну вот в принципе и все. Благодаря этой программе вы можете создать из своего компьютера хостинг. В видео инструкции вы можете увидеть больше информации о создании сайтов и работе с программой. Видео инструкцияМне очень понравился этот ролик. Это пошаговая инструкция по работе с программой. За 40 минут вы узнаете абсолютно все, что нужно знать для того, чтобы работать о Open Server. Ну а для тех, кто интересуется этой темой, могу также порекомендовать курс «Продажа информации в интернете от А до Я». Думаю, что для многих это будет полезным.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и работе. До новых встреч и удачи в работе. start-luck.ru Что нужно для создания сайта?Как создать сайт с нуля? Что нужно для создания сайта? Как сделать сайт за один день? Можно ли сделать сайт самостоятельно? Поисковые системы ежедневно обрабатывают тысячи подобных запросов, что свидетельствует о том, что интерес к сайтостроению растет день ото дня. Многие пользователи ставят перед собой цель создать веб-сайт самостоятельно и отправляются на поиски нужной информации, на просторы Интернета. Итак, что нужно для создания сайта? Существует два способа сделать сайт. Первый – полностью вручную, второй – с использованием системы управлении веб-сайтом CMS. Сайт вручную Самые первые интернет-ресурсы все были созданы именно вручную, поэтому они являлись эксклюзивными и неповторимыми. Что нужно для создания сайта вручную? Создать такой сайт одному человеку очень нелегко, поскольку для работы требуется универсальный специалист или целая команда профессионалов: веб-программист, веб-дизайнер, html-верстальщик, сео-специалист. Чтобы сделать такой сайт самостоятельно, нужно обладать знаниями и умениями в разных областях. На создание веб-ресурса ручной работы уйдет много времени и сил. Все веб-страницы на таком сайте пишут вручную, или создается собственная система управления. Также вручную разрабатывают уникальное внешнее оформление, которое неразрывно связано с механической работой сайта. Такой сайт, безусловно, имеет определенные преимущества. Это штучная продукция, не имеющая аналогов, будет существовать в единственном экземпляре. Ручной способ создания сайта позволяет максимально реализовать свои идеи и создать инструмент под конкретные потребности. Это касается как внешнего оформления, так и функционирования. Сайты вручную сегодня делают редко и только в том случае, когда нужен особый продукт, создание которого невозможно с помощью CMS. Такие сайты пишут люди, которые хотят освоить процесс создания сайта вручную «от» и «до». Сайт с помощью CMS Программы CMS позволяют создать сайт всего за несколько дней. Что нужно для создания сайта на CMS-движке? Необходимо приобрести хостинг и установить на своем аккаунте одну из программ CMS. Это может быть Drupal, WordPress, Joomla, в зависимости от того, какое назначение у сайта. Например, если это блог, то следует выбрать WordPress, для форума лучше подойдет PHP BB, на Joomla можно сделать практически любой сайт. Сегодня многие поставщики хостинг-услуг предлагают автоматическую установку CMS, которая осуществляется всего за пару минут. Затем нужно выбрать шаблон и основа сайта готова. Остается только внести контент, опять же с помощью CMS-движка. Создать простой сайт с помощью движка не составит большого труда. Шаблоны для различных движков в большом количестве имеются в интернете. Это могут быть бесплатные или платные шаблоны премиум-класса. С помощью CMS невозможно создать полностью уникальный сайт с точки зрения внешнего оформления. Даже сайты с дорогими шаблоны будут иметь общие черты с другими веб-ресурсами, созданными на автоматических движках. Не говоря уже о бесплатных шаблонах, которые все на одно «лицо». Сайт, построенный на движке, не всегда получается таким, каким его задумывали. Это касается не только дизайна, но и работы. Однако данный способ создания сайтов имеет важные преимущества. Сайты CMS получаются довольно красивые и респектабельные, для их создания не требуется много времени и специальных знаний. Можно ли сделать сайт самостоятельно? Многих пользователей интересует вопрос, как сделать сайт с нуля без специальных знаний. Сегодня предлагается много возможностей для создания сайтов без освоения CSS и HTML. Сделать простой веб-сайт сможет даже новичок. Что нужно для создания сайта без профессиональных навыков? Нужно приобрести доменное имя и хостинг с предустановленными системами управления. Выбрать движок и тему оформления, и начать создавать веб-страницы для своего сайта. fb.ru Что нужно для создания сайтаВсем привет! В наше время создание сайта уже давно доступно каждому. Любой может создать себе сайт в короткие строки, даже не имея каких либо знаний в программировании или дизайне. Ниже представлены три основных способа, создать свой первый сайт. Статья рассчитана на людей, которые только знакомятся с этой темой. Использование готового движкаЭто самый быстрый вариант создания сайта, используя CMS – систему управлению контентом (содержимым). Которая дает Вам всё в готовом виде. Многие движки, а так их называют, предоставляют полноценный сайт сразу же после их установки. И тут же можно писать свою первую статью. Например, WordPress или Joomla. При использовании CMS нужны только поверхностные знания HTML и CSS. Но нужно будет изучать саму CMS, благо популярные движки имеют очень большую аудиторию, и найти ответы на свои вопросы не составит труда. Заказ сайта у профессионаловДругой варианты использование услуг по разработке сайтов, в этом случае не нужны ни какие знания программирования, а нужны лишь ваши идеи для будущего сайта и деньги. Это самый простой способ. Самостоятельная разработка сайтаВот мы и пришли к тому, ради чего написана эта статья. Так что же нужно для самостоятельного создания сайта с нуля? Для начала нужны знания HTML и CSS – это основа любого сайта, его разметка и стили. Уже с помощью эти двух составляющих можно создавать хорошие сайты. Далее идут языки программирования, которые добавляют динамичности сайтам, обычно используют PHP и JavaScript. Затем, для больших и сложных сайтов используют базы данных для хранения информации, чаще всего это MySQL. Управление ведется с помощью PhpMyAdmin. Для разработки и тестирования сайтов у себя на компьютере используются локальные сервера, Denwer или OpenServer (советую). В них, также встроен PhpMyAdmin и сам PHP. Сам код можно писать хоть в Блокноте Windows, но лучше использовать специальные программы, которые подсвечивают код, дают подсказки и многое другое. Мне нравятся: Adobe Dreamweaver, Sublime Text 2, PHP Designer, NotePad++. Для работы с изображениями можно использовать Adobe Photoshop или, вариант попроще – PixBuilder Studio. Чтобы быстро и удобно заливать файлы на сервер сайта в интернете, используют FTP-клиенты, один из самых популярных это FileZilla. Для разработки сайтов советую использовать браузер FireFox, который имеет много различных функций и дополнений для разработчика. Например, Firebug. Вот такие основные программы используются для создания сайтов. Надеюсь, эта статья будет полезной для тех, кто делает первые шаги в этом деле. linchakin.com Что нужно для создания сайта (блога) в интернете?Добрый день, друзья. Я вот о чем сегодня подумал, а многие из нас могут ответить на такой вопрос: «Что нужно для создания сайта (блога) в интернете?». Возможно — да, а возможно и нет, ведь людей в интернете много и у всех разный уровень знания. Кто-то представляет себе процесс создания сайтов, а кто-то — нет. В любом случае, я хочу в этой теме разложить все по полочкам.«Почему я имею право вас учить этому?» — спросите вы. Справедливый вопрос, но у меня есть на него ответ — «Хотя бы потому, что у меня уже есть опыт в создании сайтов». К примеру, вы сейчас находитесь на моем блоге, этот сайт я создавал своими руками, никаких фрилансеров не нанимал. А еще, я создал сайт по программированию на языке С++, так что кое чему я могу вас научить. Как минимум, я могу научить вас сделать сайт не хуже моих, вот так. Что нужно для создания сайта?Раз вы задаете себе такой вопрос, то, как минимум желание и цель у вас есть, а это уже пол дела. Также, очень важно определиться с тематикой сайта. Что я имею ввиду? Глупо делать сайт обо всем, гораздо умнее будет сделать тематический сайт, который займет свою нишу и, в перспективе, станет лучшим. Вот тогда к вам придет и признание и неплохие деньги. Безусловно, если вы пришли в интернет за деньгами, хотите заработать, вам определенно нужна коммерческая тематика для сайта. Если же вам просто интересно вести сайт или свой блог без всяких корыстных целей, тогда не мне вас учить о выборе тематики для будущего сайта. Ну а теперь поэтапное руководство для создания сайта. Шаг 1. Тематика сайтаТематика сайта — это фундамент любого сайта. Вы должны хорошо себе представлять, что у вас должно получиться в результате создания сайта. Это может быть информационный портал или блог, а может — интернет-магазин, или какой-то обучающий сайт. Все это можно реализовать с помощью CMS WordPress. Проекты посерьезней в рамках данной статьи рассматривать не буду. В любом случае, отнеситесь серьезно к вопросу выбора темы для будущего сайта, это очень важно. seofine.ru Как создать хороший сайт? Технологии создания в 2017 году.Если вы интересуетесь созданием интернет сайтов, то данная статья будет безусловно полезной для вас. Большинство людей по прежнему не представляют какой сделать первый шаг чтобы создать сайт, и до сих пор считают, что создать сайт могут только специально обученные IT — разработчики. На самом деле — это давно устаревший стереотип. В наше время не обязательно быть Web-программистом, чтобы научиться строить сайты с самого начала, вам даже не нужно знать программный код ( хотя базовые знания кодирования, безусловно, не будут для вас лишними, но не обязательными). Зачем нужны веб-сайты в наше время.За последние годы мы можем наблюдать быстрый технологический прогресс и расширение технических возможностей в разных сферах деятельности. В том числе и интернет не стоит на месте, сейчас он как никогда быстр и мобилен, у пользователей есть возможность обмена информацией друг с другом практически из любой точки земного шара на колоссальной скорости. С каждым днем всё больше и больше людей создают свои сайты в интернете, причем имея на это абсолютно разные цели. Некоторые хотят делиться с другими людьми своим творчеством, кто-то хочет передать свои знания и опыт в той или иной сфере, кто-то нацелен на то, чтобы раскрутить свой бизнес и привлечь к себе как можно больше клиентов. Какими бы разными не были цели, но всех людей,которые хотят создать свой сайт, объединяет одно — это желание распространить свои мысли, идеи, продукцию и т.д, среди как можно большего количества людей. Сейчас, на самом деле, даже сложно представить какую либо бизнес-компанию не имеющую свой сайт, потому что в наше время это — один из основных способов для привлечения потенциальных клиентов . Если вы собираетесь построить свой бизнес или же он у вас уже есть, но еще не решили создать свой сайт, то безусловно вы уже отстаёте от своих конкурентов. Сложно ли создать сайт? Что нужно сделать для того чтобы начать?В прошлом безусловно супер дорого и супер сложно, но сегодня эта задача существенно упрощается. За последние несколько лет появилось много качественных «конструкторов» веб-сайтов, которые позволяют строить сайты, не зная как их кодировать. Они запустили программное обеспечение, благодаря которому вам нужно будет использовать только мышь, перетащить слайд-шоу, блоки с текстами, изображение и видео в «конструктор» и создать структуру, «заложить фундамент» веб-сайта . Затем вы можете заниматься заполнением: вводить свой текст, загружать свои изображения и видео . И в итоге вы готовы его опубликовать. Конечно, всё не настолько просто как кажется на первый взгляд, вам безусловно надо будет потратить кучу времени на настройку и заполнение сайта, на создание собственного, уникального контента. Но всё же дни, когда создать сам сайт могли только лишь IT-программисты знающиепрограммный код, давно прошли. Итак, подведём итог, вот небольшой контрольный список того, что обязательно понадобиться вам для создания качественного веб-сайта.
Но всегда надо иметь ввиду, что это только основные элементы, необходимые для разработки собственного сайта, вы можете расширить этот список. По мере того как будете всё больше и больше разбираться и работать с этим процессом. Можно пойти и другим путем.Если вы всё еще не уверены в том, что вам по силам выполнить хотя бы минимальные требования для разработки сайта, или же вы не до конца уверены в креативности своего мышления в вопросе создания логотипов, дизайна и подборе изображений. А может у вас просто недостаточно свободного времени для того чтобы углубиться во все нюансы этой темы, то мы всегда готовы вам помочь. Наша компания существует в сфере IT-технологий и интернет маркетинга. Уже более 5 лет и занимает лидирующие позиции по таким параметрам как — цена, качество и время исполнения. Мы можем создать адаптивный сайт для вас по выгодной цене, а так же продвинуть его в сети и тем самым обеспечить вам новое поле для поиска клиентов . recnology.pro
|