|
|
|
|
|
|
|
|
|
|
Как создать свой сайт в интернете с нуля: советы для новичков. Как создать страницу интернетСоздать свою страницу в интернете. Глобальная сеть Интернет. informatik-m.ruСОЗДАЕМ СВОЮ ИНТЕРНЕТ-СТРАНИЦУКАК СДЕЛАТЬ САЙТ?Итак, уважаемый читатель, Вы решили создать свою скромную домашнюю страничку или солидный сайт с большим обьемом информации, а может быть рекламный сайт для своего частного предприятия! В любом случае появляется множество вопросов. Что для этого нужно? С чего начать? Как это вообще делается? Если это уже работает на домашнем компьютере, как это выставить на всеобщее обозрение в сеть? Как сделать, чтобы об этом узнали? И т.д. и т. п. Вопросы множатся и множатся! Я не имею в виду профессионалов - WEB-мастеров, программистов и прочих акул интернета. Перед ними встают совершенно другие вопросы и они решают более масштабные проблемы. Я, прежде всего, говорю о людях, чья профессия никак не соприкасается (напрямую, конечно) с электроникой и информационными технологиями. Но что делать, время идет вперед и эта железяка, называемая компьютером, проникает во все сферы человеческой деятельности, начиная с домашнего хозяйства и вплоть до высокого искусства. И чтобы не отстать от остальных даже в своей, далекой от техники, деятельности, приходится осваивать если не железную часть компьютера, то хотя бы его мягкое наполнение. Вот для такого люда и создан этот сайт. Его цель - в доступной форме, по шагам, внятно рассказать, как можно простыми средствами, не влезая в дебри программирования и в то же время не вслепую, как это делается в HTML-редакторах типа майкрософтовского FrontPage Express, с минимальными затратами времени и усилий, сконструировать свою страничку сначала на домашнем компьютере, а затем поместить ее в сеть. Безусловно, при желании Вы всегда найдете на просторах интернета огромное количество материалов на эту тему, написанного очень знающими людьми, профессионалами своего дела. И это будет очень полезный материал для тех, кто уже знает, о чем идет речь, немного понимает профессиональный жаргон, отличает свойства обьекта от его методов. Давно замечено, что профессионалу бывает порой трудно растолковать чайнику суть своей профессии, научить тому, что знает сам, именно потому, что профессионалу непонятно, что же непонятного в его профессии. Вроде все так легко и просто. И легко и просто, когда знаешь. Многолетний опыт работы с детьми дает мне надежду, что я смогу объяснить людям, абсолютно незнакомым с объектом нашего разговора, как же оно все-таки работает. Должен добавить, что сама идея этого сайта пришла ко мне не так давно, после того, как некоторые мои товарищи попросили помочь им в оформлении их личных страничек, поэтому времени на его создание было не очень много. В связи с этим некоторые статьи могут быть сыроватыми , за что заранее приношу свои извинения и прошу сообщать мне о всех замеченных ошибках. Я постараюсь исправлять ошибки и делать дополнения как можно оперативнее. Ну и конечно, будут добавляться новые статьи, в том числе и по Вашим письмам, о чем будет регулярно сообщаться в новостях, на которые Вы можете подписаться, используя форму в левой части страницы. Буду очень рад услышать Ваше мнение по поводу всего далее изложенного. Вы можете высказать его на нашем Форуме сайтостроителей Благодарю за внимание, которое Вы оказали моему творению, прочитав все вышеизложенное. И если Вас все это заинтересовало, Вы можете отправиться в дальнейшее путешествие по этому сайту. Успехов! Следующая статья - Начало. Успехов! С уважением PS (для крутых WEB-мастеров) : эта страничка - не школа дизайна! Это всего лишь попытка рассказать людям, никогда не соприкасавшимся с программированием (по-вашему: ламерам), как технически делаются страницы и что для этого нужно. Как создать свой сайт бесплатноЗдравствуйте, уважаемый посетитель! Вы здесь, чтобы узнать, как сделать сайт самому, наполнить его посетителями, а может и заработать при этом денег? Тогда Вы оказались в нужном месте. Как сделать сайт самому бесплатноНа вопрос Как создать свой сайт бесплатно? обычно можно услышать длинные рассуждения о знании html, javascript, php и прочих языков и технологий. Так ли это? И да, и нет. Вся прелесть в том, что создать сайт бесплатно самому можно, даже не зная html. Достаточно найти подходящий конструктор сайтов. чтобы быстро сделать и разместить свой сайт в интернете. Тогда зачем всё остальное? - спросите вы. Да затем, что когда эйфория от того, что у вас есть собственный сайт пройдет, вам захочется его улучшить, сделать живее и красивее, разрешить пользователям общаться между собой и с вами, да мало ли чего еще вам захочется сделать самому. Вот тогда вам и понадобятся технологии HTML, PHP, MySQL, JQUERY, AJAX. Сложно ли сделать сайт? Нет, если вы готовы уделить этому время. Создание сайта, как и все новое для нас, потребует от вас желания изучать что-то новое, пробовать на практике и не останавливаться на достигнутом. Все это занимает время. Но в результате, уже через месяц - другой вы сможете с гордостью сказать: я сделал свой сайт . CMS для сайтаCMS - это сокращение от слов content manager system. В переводе на русский - система управления контентом . То же самое принято называть Движок сайта . Используя CMS, вы можете управлять вашим сайтом из панели управления. Сможете добавлять новые и редактировать старые страницы сайта. Администрация хостинга бесплатно устанавливает своим клиентам популярные cms. Системы управления сайтами безусловно удобны и экономят массу времени. Но:
Обучение созданию сайта
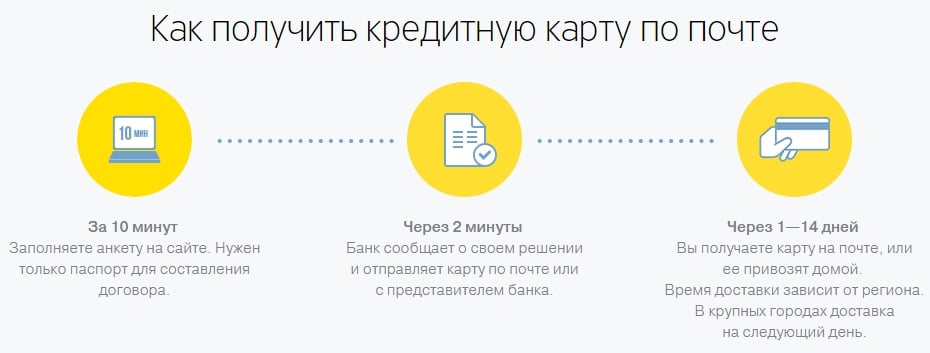
Успехов Вам. Если этот сайт оказался вам полезен, вы можете помочь в его развитии, поставив одну из этих ссылок на свой сайт. Создание первой интернет страничкиИтак, сегодня мы создадим свою первую интернет страницу и сделаем первый шаг к покорению интернета :-) Первое, что вам нужно усвоить: HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п.) То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги). При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы. Теперь мы создадим нашу первую страницу. Для этого нам понадобится любой текстовый редактор, я вам советую «Notepad++» его можно скачать в разделе: программы. Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html » это будет выглядеть так: «имя-вашего-файла.html » И так открываем наш редактор и пищем следующий код: Источники: http://ronets.hut.ru/, http://www.site-do.ru/, http://www.web-shpargalka.ru/sozdanie-pervoi-internet-stranichki-html.php Комментариев пока нет! informatik-m.ru как создать свой сайт в интернете бесплатно с нуля: пошаговая инструкция для новичков Многие ошибочно полагают, что для создания собственного сайта требуются какие-то особые навыки или значительные финансовые вложения. На деле же достаточно лишь иметь под рукой компьютер/ноутбук, запас свободного времени и желание создавать. А помощниками в этом деле станут специальные инструменты для создания сайтов. Сегодня вы узнаете, как создать свой сайт с нуля в интернете новичку. Особенности создания сайта с нуляСуществует множество путей для создания собственного сайта, но далеко не каждый из них является простым, и, что немаловажно, бесплатным. Конечно, можно обратиться в компанию, которая специализируется на создании и продвижении сайтов, но большинство новичков в бизнесе, не имея значительной финансовой базы, стремятся все делать самостоятельно и с минимальными вложениями. Именно поэтому оптимальным инструментом для создания сайта считаются специальные конструкторы сайтов. Совет. Для того чтобы выбор конструктора был оптимальным, необходимо внимательно изучить несколько наиболее продвинутых и популярных, а затем протестировать их, поскольку чаще всего конструкторы ориентируются на один определенный сегмент рынка. Независимо от выбранного конструктора, практически все они имеют схожую структуру работы:
Как видим, для создания собственного сайта при помощи конструктора не требуется никаких специальных навыков и знаний в программном деле, поскольку конструкторы упрощают задачу до максимума:
Внимание! Какой бы конструктор для создания собственного сайта вы не выбрали, помните: с его помощью вы сможете создать сайт с ограниченным опционалом (полная версия будет доступна после покупки определенного тарифа). Лучшие конструкторы для создания сайтаНиже представлены наиболее популярные типы конструкторов, которые гарантированно дадут вам возможность реализовать в большей степени ваш проект собственного сайта. UkitДанный конструктор считается одним из самых простых и при этом мощных, а также в меру эффективных. На практике отмечено, что в конструкторе отсутствует кодинг и сложные настройки. Это – идеальный вариант не только для стартапера, но и для человека, который занимается бизнесом уже довольно долго. С помощью Ukit можно создать превосходный сайт – визитную карточку, площадку для лендинга, собственное портфолио (идеально для фрилансеров), рекламную площадку для небольшого магазинчика/компании и т.д.  Конструктор Ukit Функционал конструктора представлен огромным разнообразием шаблонов (около 300 видов), среди которых есть и простые, и нестандартные. Стоит отметить, что в шаблонах представлены демо-данные, подкорректировав которые, можно создать достаточно презентабельный сайт всего за полчаса. Наполнение страниц осуществляется максимально просто: достаточно лишь перетащить на них различные информационные блоки и виджеты: слайдер, текстовая информация, фотогалерея, онлайн-чат, обратная связь с оператором/консультантом. Совет. Конструктор Ukit отлично подойдет также для создания небольшого интернет-магазина (речь идет об ограниченном количестве товарных позиций – всего около 30, не более). Результат вас удивит и порадует. Но если планируется открытие достаточно большого интернет-магазина с разнообразным ассортиментом, лучше использовать специальные инструменты с приспособленным для этого движком. uCozСчитается одним из самых мощных, наиболее часто используемых и практичных инструментов по созданию сайтов с нуля. Стоит оговорить два важных момента. Во–первых, с помощью данного инструмента можно создать сайт различной направленности. Во-вторых, он создается совершенно бесплатно. В-третьих, вы получаете в результате свой собственный хостинг, поддомен и движок. Правда, если захочется получить собственный домен, за это придется немного доплатить. Конечно, простой систему управления конструктором нельзя назвать, но, детально с ней разобравшись, можно получить в свое распоряжение мощнейший набор инструментов. С его помощью вы сможете создать не только рекламный сайт или лендинг, но и продвинуть качественный портал, блог, форум, интернет-магазин и пр. Из-за сложности управления и многообразного инструментария, uCoz будет использоваться новичком лишь на 30-40 %. Тех же, кто планирует открытие большого магазина или мощного продвинутого сайта, конструктор порадует больше всего. uCoz идеально подходит для этих целей, поскольку имеет встроенный модуль uShop, предназначенный именно для создания интернет-магазина. Совет. Конструктор является одним из лучших вариантов для создания государственных, образовательных и других сайтов благодаря удобному и универсальному функционалу, простому и удобному администрированию, а также множеству дополнительных функций. WixКонструктор является признанным лидером среди экспертов и потребителей в категории для новичков. Именно так, по мнению большинства, должен выглядеть конструктор (в особенности это касается движка и визуального редактора).  Конструктор Wix Конструктор можно было бы считать идеальным инструментом для создания сайта, если бы не определенного рода специфика:
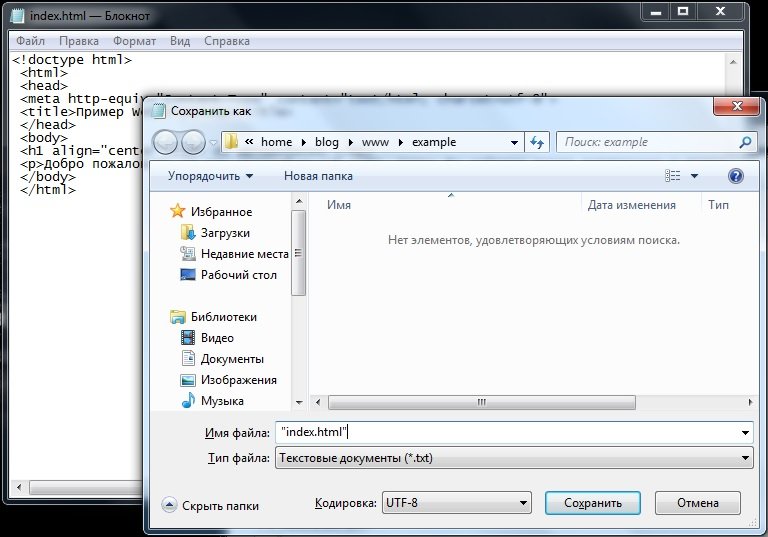
На этом мы завершаем ознакомление с инструментами по созданию персонального сайта с нуля бесплатно. Уверены, вы сможете выбрать достойный вариант, и будете рады полученному в результате использования инструмента результату. Удачи! Как создать свой сайт: видеоkakhack.ru Язык html и основные теги. Создание web-страницы в блокноте.Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML. Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language). В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы. Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet. Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы. Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру. Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам. Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы. С помощью команд — тегов, HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например <p>, <h2>, <table>. Язык HTML и его тегиБесплатный курс по HTML5 и CSS3 для начинающих Первая версия языка HTML появилась еще в 1992 году. На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C. Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5. Предлагаю начать изучение языка HTML сразу с примера. Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор. Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad) (вообще в дальнейшем для редактирования html-кода я советую использовать бесплатный текстовый редактор Notepead++). Найти его можно: «Пуск->Все программы->Стандартные->Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Пример Web-страницы</title></head><body><h2 align="center">Сайт об автомобилях.</h2><p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об <strong>автомобилях</strong>. На сайте есть описания многих импортных и отечественных автомобилей.</p></body></html> Далее сохраним созданную web-страницу в файл с именем index.html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:
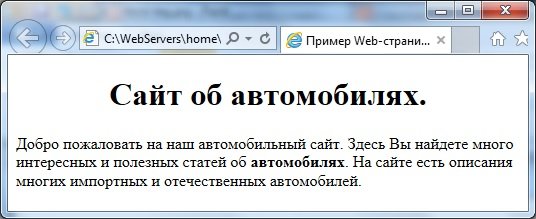
Теперь осталось открыть созданный файл в браузере и посмотреть на результат. Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:
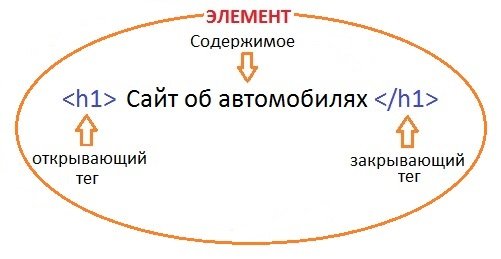
Таким образом, мы создали Web-страницу в Блокноте, хоть и немного невзрачную, но уже содержащую большой заголовок и абзац текста, который автоматически разбивается на строки и содержит фрагмент, выделенный полужирным шрифтом. Что такое тег?Бесплатный курс по HTML5 и CSS3 для начинающих Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент: <h2 align="center">Сайт об автомобилях</h2>. Здесь мы видим текст, который отображается на странице как заголовок, заключенный в теги <h2> и </h2>. Что же такое тег в html языке? Тег HTML - это обычные слова и символы, заключенные в угловые скобки, например <h2>, <p>, <body>. Так тег <h2> является открывающим тегом, тег </h2> закрывающим тегом, а текст между ними называется содержимым тега. Также тег <h2> и тег </h2> называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:
Так парный тег <h2> определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы <h2> — <h6>. Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент <h2> является блочным элементом. Далее идет парный тег <p>, который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент <p> также является блочным элементом и как мы видим он начинается с новой строки и между заголовком <h2> и абзацем есть отступ. Внутри абзаца встречается парный тег <strong>, который выводит свое содержимое полужирным шрифтом. Данный тег <strong> вложен внутрь содержимого тега <p>. Это значит, что содержимое тега <strong> будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег <strong> является дочерним, а тег <p> — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом. При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно. Кстати, элемент <strong> является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется. И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов. Вы могли заметить, что открывающий тег <h2> кроме названия содержит еще какой-то текст: align="center". Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:
В наше конкретном случае, атрибут align тега <h2> задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега <h2> необходимо выровнять по центру. Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию. Структура WEB — страницы. Основные html теги.Бесплатный курс по HTML5 и CSS3 для начинающих Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: <html>, <head> и <body>. Во-первых весь ваш html-код должен быть заключен в теги <html> и </html>. Они сообщают браузеру, что страница содержит html-код. Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега <head> и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой: <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Пример Web-страницы</title></head> Тело документа выделяется с помощью тегов <body> и </body>. Сюда помещается весь контент страницы, то что будет отображаться в браузере. Подводя итог вышесказанному, любая html-страница имеет следующую структуру: <html><head>...служебная информация...</head><body>...содержимое WEB-страницы...</body></html> Метаданные html страницыСлужебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода: <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> и <title>Пример Web-страницы</title> Прежде всего, это тег <title>, который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега <title> используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей. Следующий метатег <meta> сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута content тега <meta>. Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег <meta> не имеет закрывающего тега. Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега <meta> можно задавать множество параметров важных как для браузера, так и для поисковиков. Тип HTML документа (doctype)Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: <!doctype html>. Данный тег задает версию языка HTML, на котором написана страница, и его версию. Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов <doctype> существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег <!doctype html> указывает на версию языка HTML5. Итак, подведем итоги: 1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота. 2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки). 3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов <, > и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга. 4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста. 5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом > и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные. 6. Любая WEB-страница должна содержать в себе две секции: секция заголовков <head> и секция тела <body>. Эти секции должны находиться внутри тега <html>. Это основные теги html, без которых не обходится ни одна html-страница. 7. Вначале HTML-кода должен идти метатег <doctype>, указывающий версию языка. На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы: Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS. Поэтому читайте остальные мои статьи из рубрик HTML и CSS и подписывайтесь на обновления моего блога. На этом у меня все!!! До встречи в следующих постах! webcodius.ru Как создать свою страницу в интернетеИнтернет стал неотъемлемой частью современного мира. Мимо глобальной сети не проходит ни одно действие на земле – информация обо всех событиях, как маленьких, так и больших, моментально оказывается в Интернете и отображается в виде записей на сайтах, новостей или статей. Деятельность крупных и небольших предприятий также связана с сетью, поскольку вся работа сотрудников, сдача отчетности, поиск нужной информации и контактов проходит только через Интернет.  Что говорить: каждый человек сейчас обладает собственной страницей в интернете, куда он самостоятельно загружает свои фотографии, записывает информацию о себе и общается с другими пользователями. Создать свою страницу в интернете можно с помощью таких сайтов, которые называются «Социальными сетями». Социальная сеть представляет собой набор профилей пользователей и предоставляет инструменты для взаимодействия профилей друг с другом. Есть и другой вариант личных страниц – блоги, что можно назвать «интернет-дневником» пользователя, где внимание концентрируется не на информации о личности и взаимодействии с людьми, а на записях, которые оставляет человек на основе интересующих его событий или переживаний. Быстрая навигация по статье Социальные сетиВ Интернете существует несколько социальных сетей, с помощью которых люди могут общаться между собой. В условиях российской действительности самой актуальной социальной сетью можно назвать сайт ВКонтакте (vk.com). В ВК – так сокращают название портала в разговорной речи – пользователь может найти всех своих друзей, завести новых, вступить в официальные группы крупных компаний, общаться в сообществах по интересам и даже подписаться на страницу с новостями об известной личности. Что говорить – даже работодатели часто смотрят на профиль соискателя чтобы понять, что из себя представляет человек и чем он увлекается. В современном же мире можно сказать, что если человека нет во ВКонтакте, то его не существует вовсе. Однако ВК это не единственная социальная сеть, где можно зарегистрироваться для общения с людьми и публикации собственных записей. Пользователи часто регистрируются сразу на нескольких порталах, среди которых могут быть такие сайты, как:
БлогиЕсли же перед пользователем стоит задача создать нечто большее, чем одна страница о себе, он может зарегистрироваться на одной из блоговых платформ, самой простой и популярной из которых можно назвать Blogger.com. Как и везде, регистрация в сервисе осуществляется посредством электронной почты, и нужно лишь просто указать базовую информацию о себе, а также логин и пароль. После заполнения всех данных, можно приступить к публикации записей. Писать можно о чём угодно, начиная с собственных переживаний, заканчивая сведениями по той или иной теме. Следует сказать, что именно блоги, посвященные определенной тематике, пользуются популярностью у читателей и быстро находят свою аудиторию. Поделитесь этой статьёй с друзьями в соц. сетях:podskajem.com Что такое веб-страница: ее состав, как создать и сохранитьДоброго времени, дорогие гости блога! Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать. Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки. Содержание
Что такое веб-страницаВеб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки. Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее). То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички). Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт. Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога. Информацию про интернет сайты мы подробнее разберем с вами в следующей статье. Основные виды страниц в интернете:
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях. Из чего состоит веб-страница?Все страницы в сети имеют собственный адрес. Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера. Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера. Интернет-страница создается с помощью языка программирования html (аш ти эм эль). Обычно она имеет 4 составляющих:
Основные ошибки при просмотре веб-страницыИногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна». Давайте рассмотрим, что это значит, и что делать в этих случаях.
Это значит, что браузер не смог найти в интернете нужный адрес. Эти действия могут решить проблему:
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот. Если же адрес введен без ошибок, читайте дальше.
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже). Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш. Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное). Браузер Internet Explorer (Интернет Эксплоуэр) На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся. Браузер Google Chrome (Гугл Хром) На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся. Браузер Mozilla Firefox (Мазила Файерфокс) Наберите комбинацию: Ctrl + Shift + Delete Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС Браузер Opera (Опера) Аналогичная комбинация клавиш: Ctrl + Shift + Delete Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ Если чистка файлов куки не помогла, перейдите к следующему пункту
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети. Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту. Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует. 2. Ошибка “страница перемещена” Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют. Создание веб-страницыМожно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете. Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях). На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие. Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты. А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее. Как сохранить веб-страницуДля чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция. Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку. Шаг 1. Откройте нужный сайт и нужную вам веб страницу. Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ” Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1) По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам. Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4). Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет. Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться. Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны. В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия. Жду ваших комментариев! С уважением, Любовь Зубарева Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими! Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено. lubovzubareva.ru Как создать страницу в интернетеЧасто на просторах сети появляется вопрос: как создать страницу в интернете? Сделать это можно несколькими способами, вот некоторые из них:
Чтобы создать страницу в интернете бесплатно понадобится следовать несколькими путями: использовать графические редакторы, системы управления сайтами, бесплатные программы для создания блогов и т.д. Также можете самостоятельно выучить язык HTML, изучить информацию о доменах и хостингах. Как сделать страницу: самые простые способыЧтобы создать страницу в социальной сети, понадобится пройти короткую регистрацию с указанием личных данных. Если же вы хотите создать собственный форум или сайт, то в таком случае просто необходимо будет освоить графические редакторы, такие как Photoshop или CorelDraw. Хоть это и достаточно сложные программы, которые рассчитаны на профессионалов, создавать сайт в них можно научиться из познавательных учебников в интернете. Стоит заметить, что если требуется сделать простую страницу, достаточно будет лишь изучить главные опции программы. Дальше понадобится просто сохранять страницы тех сайтов из Интернета, что понравились, а после редактировать исходя из собственных пожеланий. Однако, не стоит злоупотреблять этим, поскольку из-за наличия большого количества плагиата ваш сайт могут исключить из списка выдачи поисковиками. Если же вы хотите научиться создавать сайты с эксклюзивным уровнем качества (чтобы информация и дизайн не повторялись в интернете), понадобится сразу перейти к изучению языка HTML и CSS. Это весьма сложные языки программирования, поэтому для создания сайта таким образом понадобится потрудиться. Чтобы создать html-страницу, необходимо придумать код на этом языке в специальной программе для написания текстов или выполнить все необходимые этапы в редакторе Dreamweaver. После того, как оформили дизайн, наполнили сайт контентом, изображениями, роликами и сделали верстку, вам понадобится найти надежного провайдера. Конечно, рекомендуется подбирать платные хостинги, поскольку от их труда будет зависеть скорость и функциональность созданного сайта. Как сделать страницу-форум или блог?Если необходим портал, на котором вы могли бы рассуждать на разные темы, делиться полезной информацией и быть единоличным автором, то вариант регистрации блога для вас. Наиболее популярным порталом, предлагающим такие услуги, является Livejournal. С помощью этого ресурса вы создадите собственную страницу и загрузите на нее материалы: текстовый контент, картинки, а также видео и аудиоролики. Однако, если вы не разбираетесь в создании сайтов, не беритесь за работу самостоятельно, поскольку рискуете потерять драгоценное время. Если вам нужен профессиональный и качественный сайт, обращайтесь в компанию Cetera Labs. Позвоните! Получите бесплатную консультацию! Задайте вопросы специалистам! Поделиться в соц. сетях:cetera.ru Как создать свой сайт в интернете? Часть 2.Это вторая часть из серии статей посвященных теме — Как создать свой сайт в интернете? Следуя урокам в первой части вы зарегистрировались на сайте хостинг провайдера, создали свой домен, установили CMS и связали это все воедино для корректной работы вашего сайта в интернете. Впереди вас ожидает не менее интересные действия, которые помогут улучшить внешний вид вашего сайта, настроить некоторые функции для защиты и интеграции вашего сайта в систему поиска Гугл и Яндекс. Первая часть создания сайта описана в статье Как самому создать свой сайт? Вторая часть будет менее продолжительной, однако возможно более увлекательной. Почему? Вам предстоит выбрать дизайн для своего сайта. Из большого количества доступных шаблонов вам необходимо будет отобрать один единственный, который будет соответствовать вашему стилю и подчеркнет достоинства и уникальность вашего бизнеса. Как и в первой части, все действия сопровождаются фотографиями, где я наглядно показываю, что и как вам надо делать. Любую фотографию можно увеличить, нажав на ней один раз. Этап 3. Сейчас мы начнем с подбора темы/шаблона для вашего сайта. Откройте панель управления вашего интернет сайта. С левой стороны на темном фоне располагается меню; выберите Внешний Вид и далее Темы.
В новом окне вы увидите несколько вариантов уже предустановленных шаблонов. На мой взгляд они слишком простые, чтобы на их основе создавать сайт фотографа или другого представителя творческой профессии. Поэтому предлагаю начать поиск другого варианта. Для этого нажмите на Добавить Новую.
После того как вы нажали Добавить Новую у вас откроется следующее окно. Шаблоны удобно расположены по вкладкам:
Выбирая по очереди каждую из этих вкладок вы сможете просмотреть все варианты шаблонов предлагаемых в Вордпресс. Не торопитесь, внимательно изучите все предлагаемые варианты. Помните, что ваш интернет сайт будет представлять вас и ваш бизнес в виртуальной среде, поэтому очень важно выбрать дизайн, который будет отражать вашу индивидуальность и способствовать формированию вашего положительного образа в глазах клиента. Нажав клавишу Просмотреть вы сможете увидеть пример шаблона в действии. Когда вы сделаете свой выбор щелкните на клавишу Установить.
Установка темы займет несколько секунд. После ее окончания вы увидите зеленую галочку рядом со словом Установлена. Далее нажмите на клавишу Активировать.
Чтобы увидеть как теперь выглядит ваш интернет сайт вам необходимо нажать на слова, расположенные рядом со значком домика в левом верхнем углу. В моем случае там высвечивается Фотограф Елена Федорова. Это обозначает название сайта, которые вы вводили в момент установки системы Вордпресс на сайте хостинг провайдера.
Я выбрала тему под названием Sydney и теперь сайт выглядит следующим образом. Гораздо приятнее чем начальный вариант, правда?
Двигаемся дальше… В меню с левой стороны выберите Внешний вид и Настроить.
Перед вами откроется меню настройки шаблона выбранной темы. В каждом определенном варианте это меню будет отличаться в зависимости от функций и возможностей предоставляемых шаблоном. Внимательно изучите каждую область и внесите необходимые изменения. И тогда в дальнейшем вам будет легче управлять дизайном вашего сайта, вносить поправки или добавлять новые детали.
Начните с самого простого — измените название сайта, которое отображается на главной странице. В используемом шаблоне это можно сделать в графе «Название сайта, ключевая фраза, логотип»
После того как вы изучите настройки вашего шаблона и сделаете необходимые изменения, можно переходить к следующему этапу. Как создать свой сайт в интернете? Этап 4. Установка плагинов. Плагин — это независимая программа, созданная для улучшения функциональности основной программы, т.е. в нашем случае Вордпресса. Плагинов существует большое количество и каждый из них служит для своих определенных целей. В данной статье я покажу как установить самые первые и необходимые плагины для любого интернет сайта или блога. В дальнейшем, по ходу усовершенствования вашего сайта, вы сможете уже самостоятельно изучить разные плагины и определить какой из них вам необходим. В меню слева выберите Плагины и Добавить новый.
В правом верхнем углу введите слово All in One Seo. Этот плагин один из самых важных. Он помогает передавать правильную информацию о вашем сайте во все поисковые системы, включая Яндекс и Гугл.
Более подробную информацию об этом плагине вы можете прочитать в разделе Детали, расположенном под клавишей Установить. Далее нажмите Установить.
После быстрого процесса установки, необходимо Активировать плагин.
После активации плагина, в левом меню у вас появится новая вкладка All in one Seo, свидетельствующая о месторасположение всех функций данного плагина. Нажмите на нее, чтобы настроить работу плагина.
В новом окне найдите раздел Настройки главной странице. Здесь вам необходимо заполнить графы обозначенные цифрой 1 и 2 на следующем рисунке. В первой графе Заголовок главной страницы напишите краткое описание вашего сайта. Максимальная длина 55-60 символов. Во второй графе Описание главной страницы вам нужно написать более развернутое описание. Максимальная длина 160 символов. Создавая описания вам необходимо включать в них ключевые слова, которые помогут поисковым системам в ранжировании вашего сайта. Используя определенные ключевые слова потенциальный клиент будет искать ваш бизнес в интернете. Яндекс имеет специальный сервис для подбора ключевых слов — Wordstat. Для того чтобы им воспользоваться у вас должен быть аккаунт на Яндексе.
Следующее фото демонстрирует пример заполнения необходимых полей.
После заполнения заголовка и описания прокрутите страницу ниже и остановитесь на поле Настройки заголовков. Посмотрите внимательно на фото. Я выделила поля, где вам необходимо будет удалить часть текста. Текст подлежащий удалению зачеркнут синей полоской.
После удаления поля должны выглядеть следующим образом.
По окончанию действий нажмите Обновить, что также означает сохранить изменения.
Продолжаем… В левом углу выберите Плагины и Добавить новый.
В открывшемся окне в строке поиска (обозначено цифрой 1) напишите Google XML Sitemaps. Через несколько секунд у вас появится результат поиска (цифра 2) — нажмите установить. За счет создания специальной карты для поисковых систем, этот плагин оповещает их о создании вашего нового сайта. Поэтому он должен быть установлен одним из первых.
Теперь при переходе на вкладку Плагины у вас будут активны два плагина. Полоска с текстом активного плагина будет окрашена в бледно голубой цвет.
Перейдите во вкладку Настройки и XML — Sitemap.
В новом окне вы увидите следующую картину (см. фото) Сначала нажмите на Your Sitemap (на фото обозначена цифрой 1) и далее Your main sitemap and all sub-sitemaps (на фото обозначена цифрой 2)
После того как вы нажали на ссылку обозначенную на фото цифрой 2 у вас появится следующее окно:
Это означает, что плагин выполнил свою функцию, создал карту и оповестил поисковые системы. Об этом свидетельствуют слова обведенные синим кругом на следующей фотографии.
Еще один плагин, который желательно установить в самом начале создания создания сайта — Akismet. Он будет защищать ваш сайт от … оооо УЖАС! Спама! Поток спама не возможно прекратить, но плагин Акисмет вычисляет и блокирует все спам комментарии, тем самым оказывая вам незаменимую помощь. По умолчанию он уже загружен в Вордпрессе, поэтому вам нужно только активировать его. Зайдите в раздел Плагины и выберите Активировать, расположенную под названием плагина Akismet.
Далее выберите Активируйте вашу учетную запись.
Нажмите Получить API — ключ. Действие под цифрой два будет выполняться после процесса регистрации и получения ключа.
Нажмите Get an Akiemet API KEY.
Заполните поля обозначенные цифрой 1. Бегунок под цифрой 2 отведите влево, пока не появится цифра 0. Однако если вы хотите пожертвовать/поблагодарить создателей плагина, то вы можете остановить бегунок на сумме, которую вы готовы заплатить. И нажмите Continue.
В появившемся окне выберите план Get Basic.
И в конце нажмите activate this site.
После этого программа автоматически перебросит вас на главную страницу плагина где уже будет указан API ключ. Нажмите на Подключить.
И в последнем окне выберите Сохранить изменения.
В третей части серии «Как создать свой сайт в Интернете?» вы научитесь создавать страницы, меню и записи. P.S. Eсли вам не понравится ни один из шаблонов предлагаемых в Вордпресс, вы можете приобрести стильный и модный шаблон на сайте Template Monster. Это один из самых популярных интернет сайтов по продаже шаблонов для разных CMS систем. Там вас ожидает огромный выбор шаблонов на самые разнообразные тематики. Нажмите на эту ссылку, чтобы посмотреть сайт.
blogphotografelena.ru
|